Фильтры инстаграмма для фотошопа: Добавляем в Фотошоп эффекты, как в фильтрах Instagram / Creativo.one
Добавляем в Фотошоп эффекты, как в фильтрах Instagram / Creativo.one
Добавляем в Фотошоп фотоэффекты как в фильтрах Instagram
Прежде чем задумываться о копировании Snapchat, основной целью Instagram было в том, чтобы сделать ваши фотографии с телефона намного лучше. Но смарт обработка изображения с помощью приложений не должна оставаться только на вашем мобильном устройстве – вы можете сделать такие же эффекты в Photoshop или любом другом фоторедакторе с помощью аналогичных инструментов.
Существуют десятки фильтров Instagram и много различных способов повторить их, и почти неограниченное количество возможных комбинаций, когда дело доходит до настройки этих эффектов. Поэтому экспериментируйте с настройками – вам, возможно, придется подбирать различные настройки для получения нужного эффекта для вашей фотографии, но вы также сможете использовать рекомендации, которые описаны здесь.
Однако перед тем как приступить к работе, вы должны иметь небольшой опыт работы в фоторедакторе, который решите использовать. Данные инструкции, приведенные ниже, были созданы в Adobe Photoshop CS.
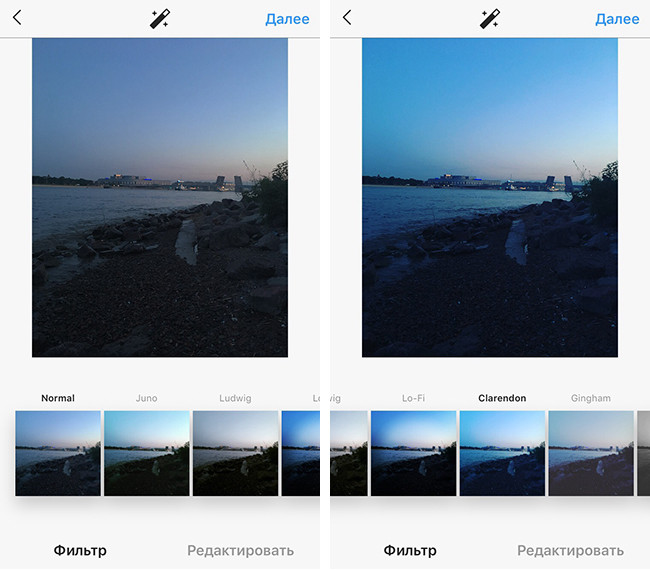
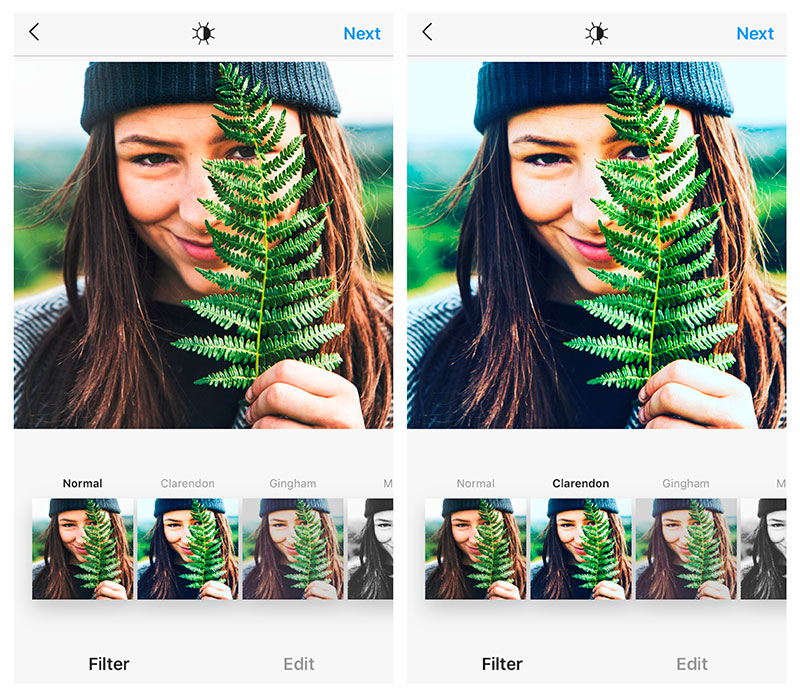
1. Фильтр Clarendon
Clarendon делает светлые области светлее и затемняет темные, при этом использует доминирующий цвет на изображении. Согласно сайту Trick Photoshop, вы сможете определить доминирующий цвет в Photoshop, выбрав Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус размытия до 1000 пикселей. Теперь активируйте инструмент Пипетка (I) и выберите образец цвета. Скопируйте
Затем выберите Слой > Новый корректирующий слой > Фотофильтр (Layer > New Adjustment Layer > Photo Filter). В появившемся окне настроек фотофильтра вставьте скопированный номер выбранного цвета. Установите значение Плотность (Density) до 100 процентов и убедитесь, что стоит галочка Сохранить свечение (Preserve Luminosity).
Установите значение Плотность (Density) до 100 процентов и убедитесь, что стоит галочка Сохранить свечение (Preserve Luminosity).
Затем выберите Слой > Новый корректирующий слой > Вибрация
2. Фильтр Amaro
Amaro увеличивает экспозицию вашей фотографии, придавая ей эффект пленочной фотографии, при этом он одновременно освещает центр и затемняет края картины. Для создания данного эффекта вам нужно перейти в Изображение > Коррекция > Яркость/Контрастность (Image, Adjustments и Brightness / Contrast) и установить примерное значение яркости на 60 и контрастности 12. Выбираем Слой > Новый слой-заливка > Цвет

Измените режим наложения с Обычный (Normal) на Умножение (Multiply) на панели слоев, и у вас должен получиться желтый оттенок. Объедините изображение, затем перейдите в Изображение > Коррекция > Уровни (Image > Adjustments > Levels), выберите синий канал и установите нижний левый ползунок от 0 до 117, чтобы добавить синий оттенок к вашему изображению.
Все эти значения, возможно, будут нуждаться в доработке в зависимости от фотографии, которую вы выбрали. Поэтому вы можете поэкспериментировать, уменьшить контрастность и поиграть со средними тонами, перейдя в Изображение > Коррекция > Цветовой баланс (Image > Adjustments > Color Balance) для того, чтобы сделать более драматический эффект.
Наконец, вам нужно затемнить края изображения. Перейдите в Фильтр (Filter) и выберите Camera Raw Filter. Во вкладке Коррекция дисторсии (Lens Correction) внизу будет Виньетирование (Vignetting).
3. Фильтр Hudson
Классический фильтр Hudson в Instagram делает более синюю и холодную окраску, одновременно усиливая драматический эффект теней. Согласно сайту Gram Of The Day, чтобы добиться этого эффекта вам нужно сначала перейти в Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves), а затем подкорректировать синие, красные и зеленые каналы, чтобы создать синий полутон.
Вы можете воспользоваться настройками кривых, которые указаны на сайте Gram Of The Day или скачать уже готовый файл. Но вы также можете настроить все самостоятельно, как только освоите весь процесс данной работы.
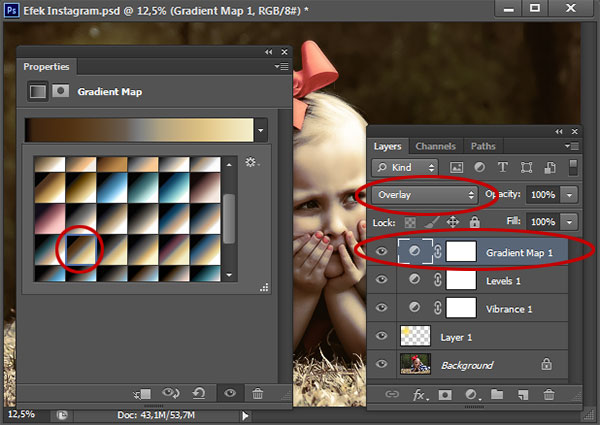
Далее выбираете Слой > Новый слой-заливка > Градиент (Layer > New Fill Layer > Gradient), затем кликните мышкой по цвету градиента, чтобы выбрать нужный цвет. Установите левый маркер на цвет # 8099be, а правый маркер на цвет # 2f1b1b и нажмите OK.
Установите левый маркер на цвет # 8099be, а правый маркер на цвет # 2f1b1b и нажмите OK.
Вернувшись к диалоговому окну редактора градиентной заливки, установите стиль
4. Фильтр Mayfair
Далее идет Mayfair, который придает вашим фотографиям теплый розовый оттенок, тонкую черную границу и легкое виньетирование – и снова данными инструкциями мы обязаны сайту Photodoto. Для создания этого эффекта вам придется поиграть немного с настройками, чтобы получить нужный результат.
Сначала создайте два дополнительных слоя: щелкните правой кнопкой мыши по миниатюре слоя на панели слоев и выберите Создать дубликат слоя (Duplicate Layer). Выделив верхний слой, выберите Изображение > Коррекция > Черно-белое (Image > Adjustments > Black & White), чтобы получить черно-белое изображение. Нажмите «ОК».
Сайт Photodoto предлагает воспользоваться корректирующим слоем
Скройте верхний слой, убрав значок «глаза» на панели слов. Переключитесь на второй дубликат слоя снизу и отрегулируйте уровни и кривые таким же образом. Затем сделайте черно-белый слой видимым снова, но при этом установите его непрозрачность (Opacity) на 50 процентов.
Если данные настройки подошли к вашей фотографии, то вы уже увидите эффект фильтра Mayfair. Далее выше черно-белого слоя создайте корректирующий слой
Нажмите на градиент, задайте цвет Фиолетовый/Оранжевый, затем нажмите OK. Смягчите эффект, изменив режим наложения на Мягкий свет (Soft Light) (через раскрывающееся меню в верхней части панели слоев) и уменьшите непрозрачность примерно до 75%.
Наконец, добавьте виньетку, как описано в разделе фильтра Amaro.
5. Фильтр Reyes
Reyes Reyes– это винтажный фильтр, который вымывает цвет и снижает контрастность. Согласно сайту Trick Photoshop, создание данного эффекта нужно начать с уменьшения контраста. Выбираем  Продублируйте слой с помощью комбинаций клавиш Ctrl + J (Cmd + J на macOS).
Продублируйте слой с помощью комбинаций клавиш Ctrl + J (Cmd + J на macOS).
Так мы уменьшили контрастность, затем нужно поработать с цветом. Выбираем Слои > Новый корректирующий слой > Вибрация
Теперь нужно добавить теплый оттенок с помощью корректирующего слоя Фотофильтр (Photo Filter). Кликните мышкой по цвету фотофильтра и в появившемся окне палитры цветов введите номер цвета # f8b558, затем увеличьте плотность до 44 процента.
И последнее, но не менее важное: мы собираемся увеличить яркость – Слой > Новый корректирующий слой > Яркость / Контраст (Layer > New Adjustment Layer > Brightness/Contrast), а затем увеличьте Яркость (brightness) (сайт Tricky Photoshop предлагает примерно 108). И вот он: выцветший, винтажный фильтр, сделанный с помощью в Photoshop.
И вот он: выцветший, винтажный фильтр, сделанный с помощью в Photoshop.
Автор: David Nield
Добавляем в Фотошоп эффекты, как в фильтрах Instagram / Creativo.one
Добавляем в Фотошоп фотоэффекты как в фильтрах Instagram
Прежде чем задумываться о копировании Snapchat, основной целью Instagram было в том, чтобы сделать ваши фотографии с телефона намного лучше. Но смарт обработка изображения с помощью приложений не должна оставаться только на вашем мобильном устройстве – вы можете сделать такие же эффекты в Photoshop или любом другом фоторедакторе с помощью аналогичных инструментов.
Существуют десятки фильтров Instagram и много различных способов повторить их, и почти неограниченное количество возможных комбинаций, когда дело доходит до настройки этих эффектов. Поэтому экспериментируйте с настройками – вам, возможно, придется подбирать различные настройки для получения нужного эффекта для вашей фотографии, но вы также сможете использовать рекомендации, которые описаны здесь.
Однако перед тем как приступить к работе, вы должны иметь небольшой опыт работы в фоторедакторе, который решите использовать. Данные инструкции, приведенные ниже, были созданы в Adobe Photoshop CS.
1. Фильтр Clarendon
Clarendon делает светлые области светлее и затемняет темные, при этом использует доминирующий цвет на изображении. Согласно сайту Trick Photoshop, вы сможете определить доминирующий цвет в Photoshop, выбрав Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус размытия до 1000 пикселей. Теперь активируйте инструмент Пипетка (I) и выберите образец цвета. Скопируйте номер цвета (hex code) в палитре цветов.
Затем выберите Слой > Новый корректирующий слой > Фотофильтр (Layer > New Adjustment Layer > Photo Filter). В появившемся окне настроек фотофильтра вставьте скопированный номер выбранного цвета. Установите значение Плотность (Density) до 100 процентов и убедитесь, что стоит галочка Сохранить свечение (Preserve Luminosity).
Установите значение Плотность (Density) до 100 процентов и убедитесь, что стоит галочка Сохранить свечение (Preserve Luminosity).
Затем выберите Слой > Новый корректирующий слой > Вибрация (Layer > New Adjustment Layer > Vibrance) и увеличьте насыщенность примерно 10–15 процентов. Слейте все в один слой и наслаждайтесь полученной фотографией с эффектом Clarendon.
2. Фильтр Amaro
Amaro увеличивает экспозицию вашей фотографии, придавая ей эффект пленочной фотографии, при этом он одновременно освещает центр и затемняет края картины. Для создания данного эффекта вам нужно перейти в Изображение > Коррекция > Яркость/Контрастность (Image, Adjustments и Brightness / Contrast) и установить примерное значение яркости на 60 и контрастности 12. Выбираем Слой > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color) и устанавливаем бледно-желтый цвет (сайт Photodoto предлагает # fef7d9 для номера цвета (hex code).
Измените режим наложения с Обычный (Normal) на Умножение (Multiply) на панели слоев, и у вас должен получиться желтый оттенок. Объедините изображение, затем перейдите в Изображение > Коррекция > Уровни (Image > Adjustments > Levels), выберите синий канал и установите нижний левый ползунок от 0 до 117, чтобы добавить синий оттенок к вашему изображению.
Все эти значения, возможно, будут нуждаться в доработке в зависимости от фотографии, которую вы выбрали. Поэтому вы можете поэкспериментировать, уменьшить контрастность и поиграть со средними тонами, перейдя в Изображение > Коррекция > Цветовой баланс (Image > Adjustments > Color Balance) для того, чтобы сделать более драматический эффект.
Наконец, вам нужно затемнить края изображения. Перейдите в Фильтр (Filter) и выберите Camera Raw Filter. Во вкладке Коррекция дисторсии (Lens Correction) внизу будет Виньетирование (Vignetting). Отрегулируйте ползунки Эффект (Amount) и Средняя точка (Midpoint), пока вы не будете довольны результатом.
Отрегулируйте ползунки Эффект (Amount) и Средняя точка (Midpoint), пока вы не будете довольны результатом.
3. Фильтр Hudson
Классический фильтр Hudson в Instagram делает более синюю и холодную окраску, одновременно усиливая драматический эффект теней. Согласно сайту Gram Of The Day, чтобы добиться этого эффекта вам нужно сначала перейти в Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves), а затем подкорректировать синие, красные и зеленые каналы, чтобы создать синий полутон.
Вы можете воспользоваться настройками кривых, которые указаны на сайте Gram Of The Day или скачать уже готовый файл. Но вы также можете настроить все самостоятельно, как только освоите весь процесс данной работы.
Далее выбираете Слой > Новый слой-заливка > Градиент (Layer > New Fill Layer > Gradient), затем кликните мышкой по цвету градиента, чтобы выбрать нужный цвет. Установите левый маркер на цвет # 8099be, а правый маркер на цвет # 2f1b1b и нажмите OK.
Установите левый маркер на цвет # 8099be, а правый маркер на цвет # 2f1b1b и нажмите OK.
Вернувшись к диалоговому окну редактора градиентной заливки, установите стиль Радиальный (Radial), угол – 90 градусов, а масштаб – 150 процентов. Уберите галочки с параметров инверсии (Reverse) и дизеринг (Dither), а для параметра Выровнять по слою (Align with layer) наоборот поставить. Нажмите ОК еще раз. И, наконец, установите режим слоя Перекрытие (Overlay) и установите непрозрачность (Opacity) до 80 процентов, и вот у вас получилась фотография с эффектом Hudson.
4. Фильтр Mayfair
Далее идет Mayfair, который придает вашим фотографиям теплый розовый оттенок, тонкую черную границу и легкое виньетирование – и снова данными инструкциями мы обязаны сайту Photodoto. Для создания этого эффекта вам придется поиграть немного с настройками, чтобы получить нужный результат.
Сначала создайте два дополнительных слоя: щелкните правой кнопкой мыши по миниатюре слоя на панели слоев и выберите Создать дубликат слоя (Duplicate Layer). Выделив верхний слой, выберите Изображение > Коррекция > Черно-белое (Image > Adjustments > Black & White), чтобы получить черно-белое изображение. Нажмите «ОК».
Сайт Photodoto предлагает воспользоваться корректирующим слоем Уровни (Levels) (Ctrl + L или Cmd + L), и по желанию поэкспериментировать с его значениями. Затем перейдите в Кривые (Curves) (Ctrl + M или Cmd + M) и создайте тонкую форму S, как показано ниже на рисунке.
Скройте верхний слой, убрав значок «глаза» на панели слов. Переключитесь на второй дубликат слоя снизу и отрегулируйте уровни и кривые таким же образом. Затем сделайте черно-белый слой видимым снова, но при этом установите его непрозрачность (Opacity) на 50 процентов.
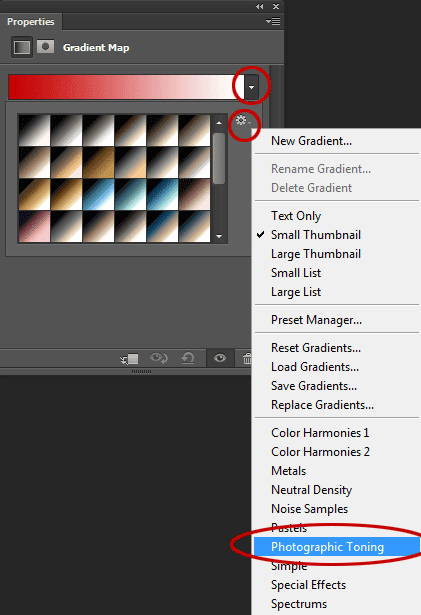
Если данные настройки подошли к вашей фотографии, то вы уже увидите эффект фильтра Mayfair. Далее выше черно-белого слоя создайте корректирующий слой Градиент (Gradient) (нажмите на круглый значок, который находится внизу панели слоев, и выберите Карту градиента).
Нажмите на градиент, задайте цвет Фиолетовый/Оранжевый, затем нажмите OK. Смягчите эффект, изменив режим наложения на Мягкий свет (Soft Light) (через раскрывающееся меню в верхней части панели слоев) и уменьшите непрозрачность примерно до 75%.
Наконец, добавьте виньетку, как описано в разделе фильтра Amaro.
5. Фильтр Reyes
Reyes Reyes– это винтажный фильтр, который вымывает цвет и снижает контрастность. Согласно сайту Trick Photoshop, создание данного эффекта нужно начать с уменьшения контраста. Выбираем Слой > Новый корректирующий слой > Яркость / Контраст (Layer > New Adjustment Layer > Brightness/Contrast) и затем уменьшаем контрастность (Contrast) (передвиньте ползунок до конца влево). Продублируйте слой с помощью комбинаций клавиш Ctrl + J (Cmd + J на macOS).
Продублируйте слой с помощью комбинаций клавиш Ctrl + J (Cmd + J на macOS).
Так мы уменьшили контрастность, затем нужно поработать с цветом. Выбираем Слои > Новый корректирующий слой > Вибрация (Layer > New Adjustment Layer > Vibrance) и передвиньте ползунок Вибрация (Vibrance) до конца налево (наш гид предлагает – 100), тогда вы увидите, как формируется эффект нашего фильтра.
Теперь нужно добавить теплый оттенок с помощью корректирующего слоя Фотофильтр (Photo Filter). Кликните мышкой по цвету фотофильтра и в появившемся окне палитры цветов введите номер цвета # f8b558, затем увеличьте плотность до 44 процента.
И последнее, но не менее важное: мы собираемся увеличить яркость – Слой > Новый корректирующий слой > Яркость / Контраст (Layer > New Adjustment Layer > Brightness/Contrast), а затем увеличьте Яркость (brightness) (сайт Tricky Photoshop предлагает примерно 108). И вот он: выцветший, винтажный фильтр, сделанный с помощью в Photoshop.
И вот он: выцветший, винтажный фильтр, сделанный с помощью в Photoshop.
Автор: David Nield
Создаем собственный эффект в стиле Instagram с помощью Photoshop
Вернемся к созданию фотоэффектов в стиле Instagram. Все мы знаем, как известна эта программа, которая добавляет довольно хорошие эффекты к вашим фотографиям всего за один клик. К сожалению, Фотошоп не может придать такой эффект за столь малое количество времени, но также гораздо быстро может создать похожий фотоэффект, если вы будете знать правильные действия различных фильтров. Давайте рассмотрим получения такого эффекта пошагово.
Шаг 1.
Начать нужно с выбора хорошей фотографии. От этого будет зависеть конечный результат, ведь фотоэффект не рассчитан на создании хорошей фотографии из плохой, он лишь способен несколько изменить цвета и оттенки фотографии. Поверьте мне. Для этого небольшого урока я использовал это замечательное фото.
Шаг 2.
Instagram имеет свое отличие: все фотографии должны иметь форму квадрата. Почему? Потому что это интересно. Это не портрет, это не пейзаж… это нечто другое. Обрезка фотографии для некоторых может оказать проблемой, но не для нас. Мы используем инструмент Crop Tool (Рамка / Кадрирование) (С). Удерживайте клавишу Shift, выберите нужный участок фотографии. Далее нажмите Enter, чтобы завершить обрезку фото.
Шаг 3.
Создайте новый корректирующий слой Кривые над оригиналом фотографии.
Вот какие настройки должны «иметь» кривые.
Вот как выглядит фото после предыдущих настроек. Согласитесь, очень неплохо всего после одного корректирующего слоя?)
Шаг 4.
Какой же фильтр Инстаграма без хорошей виньетки? Или вы не знаете что это? Виньетка затемняет края фотографии, делая акцент на центр картины. Этот эффект мы можем получить всего за один шаг. Создайте новый корректирующий слой Кривые. На этом слое вам нужно создать маску слоя, выбрать большую мягкую кисть черного цвета и «нарисовать» этой кистью в центре этой маски.
Когда вы сделаете это, вам необходимо настроить сами кривые. Кликните на слой с кривыми (до этого у вас был выделен слой кривые, но выбрана маска слоя). Вот, как должна выглядеть кривая:
Вот, что у нас получилось:
Шаг 5.
Некоторые фильтры Инстаграма дают возможность размыть края фотографии. Этот шаг не обязателен, но мы его проделаем. Вы можете сами контролировать положение, размер и зону фокусировки. Дублируйте оригинальный слой с фото, создайте маску слоя для скопированного слоя. Перейдите в Фильтр-Размытие-Размытие по Гауссу. Настройте размытие так, как вам этого хочется, контролируя все на фото.
Сейчас на маске слоя мы будем использовать большую мягкую черную кисть, рисуем ей в той зоне, где должен быть фокус. Я решил выделить с помощью фокусировки только лица.
Шаг 6.
Некоторые эффекты в Инстаграм позволяют добавить границы, т.е. рамку фотографии. Для этого изображения будет хорошим решением добавить рамку с закругленными концами. Чтобы сделать это, выбираем Инструмент Rounded Rectangle Tool (Прямоугольник с закругленными краями) (U) на панель инструментов. Удерживая клавишу Shift, нарисуйте прямоугольник в центре. Так вы создадите векторную фигуру. Нажмите Ctrl+кликните по маске слоя с векторной фигурой, чтобы создать ее выделение.
Чтобы сделать это, выбираем Инструмент Rounded Rectangle Tool (Прямоугольник с закругленными краями) (U) на панель инструментов. Удерживая клавишу Shift, нарисуйте прямоугольник в центре. Так вы создадите векторную фигуру. Нажмите Ctrl+кликните по маске слоя с векторной фигурой, чтобы создать ее выделение.
Далее создайте новый слой поверх всех остальных, нажмите Ctrl+Shift+I, чтобы инвертировать выделение. Нажмите D, чтобы установить белый цвет на переднем плане. Залейте выделение белым цветом. Теперь вы можете удалите недавно созданную векторную фигуру.
Вот, что мы получили! Надеюсь этот небольшой урок вдохновил вас на создание своих собственных фильтров для Instagram, или для себя 🙂 Успехов!
Ссылка на оригинал урока.
755 Просмотрело
Курс на естественность: инстаграм будет скрывать отретушированные фото
Ким Кардашьян
В Instagram продолжают придумывать новые функции, однако наверняка придутся по душе они далеко не всем. Введя в свой функционал огромное количество фильтров, масок и других эффектов, теперь социальная сеть всерьез решила сфокусироваться на натуральности и будет скрывать отретушированные снимки.
Введя в свой функционал огромное количество фильтров, масок и других эффектов, теперь социальная сеть всерьез решила сфокусироваться на натуральности и будет скрывать отретушированные снимки.
Так что теперь пользователям сети, которые убеждают подписчиков в том, что не прибегают к помощи фотошопа в своих изображениях, не удастся водить их за нос: социальная сеть будет предупреждать о том, что снимок фейковый, и на нем будет появляться пометка с надписью «ложная информация». Посмотреть его, конечно, будет все же можно, но теперь вы будете знать, что изображение было отфотошоплено. А для тех, кто будет слишком увлекаться фоторедактором, инстаграм введет и дополнительные санкции — эти аккаунты не будет видно при поиске по хештегам и на странице «обзор».
Эта функция уже работает в тестовом режиме, но, надо сказать, пока не совсем корректно. За фотошоп программа может принять как действительно отретушированные снимки, так и произведения цифрового искусства. Так, американский фотограф Тоби Харриман сильно негодовал из-за того, что программа скрыла от него снимок, на котором мужчина изображен на фоне разноцветных гор.
Я испытываю огромное уважение к цифровому искусству и не хочу встречать на своем пути преграды, чтобы его увидеть,
— написал он.
В общем, пока у этой функции есть как плюсы, так и минусы. С одной стороны, пользователи сети не смогут больше убеждать общественность в том, что они действительно выглядят в жизни так же, как на фото, и не пользуются фотошопом. Но, с другой стороны, сильно пострадают от этого художники и фотографы, которые обрабатывают свои снимки из эстетических соображений. Впрочем, функцию обещают доработать, ведь главная ее цель — это борьба с ложной информацией.
А как вы относитесь к такому нововведению социальной сети?
Как сделать свою маску в Instagram? — кейсы
Daria Lastovetskaya
2 марта | 2020Когда появилась возможность самостоятельно делать маски с помощью Spark AR, сразу появилось множество специалистов, специализирующихся в этом направлении. Но сегодня я расскажу, какие маски можно сделать совершенно самостоятельно без необходимости разбираться в 3d моделировании, фотошопе и прочих различных программах. От вас требуется только Spark AR и 10-15 минут свободного времени.
Но сегодня я расскажу, какие маски можно сделать совершенно самостоятельно без необходимости разбираться в 3d моделировании, фотошопе и прочих различных программах. От вас требуется только Spark AR и 10-15 минут свободного времени.
Маска фон
Будем делать такую маску:
Для начала подберите понравившийся фон для маски. Картинку желательно брать с форматом под сторис, чтобы она не растягивалась.
Заходим в Spark AR и переходим во вкладку «Layers». Уже существующий слой переименуйте для удобства на «User», и рядом создайте еще один слой «background». Как вы поняли, первый слой — это будет человек, второй — наложенный фон сзади.
После этого находим кнопку «Add Asset», кликаем на нее и добавляем 2 материала. Называем их также, как и слои.
Также нам нужно будет добавить Canvas. Чтобы найти его, находим в верхнем меню «Add- 2D objects- Canvas».
Кликаем правой кнопкой на Canvas и находим там Rectangle. Добавляем сразу две штуки. Называем так же как и слои.
Называем так же как и слои.
После этого нам необходимо добавить текстуру камеры и маски сегментации. Для этого находим Camera в левом меню, и ставим плюсы напротив Texture Extraction и Segmentation. После этого они сразу добавятся к вам в текстуры.
Далее необходимо растянуть наши полотна и сделать их пластичными. Для этого переходим для начала во вкладку «user» под canvas, кликаем на Size и растягиваем его на весь экран с помощью «Fill Width». Напротив Pinning выделяем верхнюю и левую стрелку. Должно получится как на картинке ниже. Со второй вкладкой «back» делаем то же самое.
Главное проверьте, чтобы вкладка соответствовала названию слоя. User=User, Back=Back.
После этого нужно привязать нужный материал. Для этого напротив «Material» кликаем на плюс и выбираем материал, соответствующий названию вкладки.
Далее переходим в материал User. Тип материала выбираем «Flat». После этого добавляем текстуру сегментации как показано на скрине ниже.
Сразу после этого вы увидите очертания силуэта. Для того, чтобы было четко видно пользователя, напротив самой текстуры выбираем камеру.
И вот, вы уже на финишной прямой, остается только выбрать нужный фон. Для этого перейдите в материал «Back», поменяйте тип на «Flat», как в прошлый раз, кликните на «New Texture» и выбирайте свою картинку. Всё — ваша первая маска готова.
Маска фильтр
Здесь я не только расскажу, как делать фильтр, но и как можно менять несколько масок с помощью касания по экрану телефона. Самое сложное здесь, скорее всего, найти действительно интересные текстуры, а само создание маски не займет у вас более 5-ти минут.
Вот какие фильтры вышли у меня:
Для того, чтобы найти текстуры, можете поискать интересные варианты в интернете. После того, как вы нашли то, что нужно, переходим в Spark AR.
Для начала нам нужно добавить уже известный вам Canvas. Это можно сделать предыдущим способом, либо с помощью кнопки «Add Object». В появившемся меню, в разделе 2D Object, вы найдете «Canvas».
В появившемся меню, в разделе 2D Object, вы найдете «Canvas».
К нему мы добавляем Rectangle, кликая на canvas правой кнопкой мыши.
Расширяем полотно на весь экран, используя кнопку «Fill Width» и добавляем новый материал, кликая на плюс рядом с ним.
Можно сразу переименовать новый материал для вашего удобства. Переходим во вкладку материала, меняем тип на «Flat» и добавляем вашу первую текстуру.
В выпадающем меню «Blend Mode» выбираем нужный тип наложения. Здесь нет правильного ответа, выбирайте тот вариант, который вам нравится больше всего. Степень видимости текстуры настраиваем с помощью ползунка Opacity. Также, можно поменять цвет текстуры возле значка Color.
Для того, чтобы добавить второй фильтр, нажимаем на Canvas и снова добавляем Rectangle. Оба rectangle должны находиться под canvas, как показано на примере ниже. Для того, чтобы первый фильтр вам не мешал, уберите галочку напротив «Visible».
После этого повторяем такие же действия, как рассказано выше и добавляем уже вторую текстуру. А теперь начинается самое интересное — будем делать так, чтобы с помощью тапа по экрану, ваши маски менялись. Для начала, выносим маски в Patch Editor. Переходим во вкладку Rectangle и кликаем на стрелочку возле Visible. После этого сразу появится снизу экрана Patch Editor. То же самое делаем и со второй маской.
А теперь начинается самое интересное — будем делать так, чтобы с помощью тапа по экрану, ваши маски менялись. Для начала, выносим маски в Patch Editor. Переходим во вкладку Rectangle и кликаем на стрелочку возле Visible. После этого сразу появится снизу экрана Patch Editor. То же самое делаем и со второй маской.
Далее мы будем прописывать патчи. Добавлять их удобно с помощью кнопки в правом нижнем углу.
Добавляем для начала такие патчи: Screen Tap, Counter, Option Sender. Объединяем их стрелками, как показано на примере ниже.
В настройках патча Option Sender выбираем «Boolean». А для того, чтобы найти настройки, кликните на патч и нажмите на выпадающее меню. И не забываем поставить галочку возле Value.
В Counter напротив Maximum Count пишем количество ваших фильтров. В моем примере их два, поэтому я пишу эту цифру.
Для того, чтобы проверить работу маски, выберите Simulate Touch из выпадающего меню и кликните по экрану.
Маска тест
Это маска сейчас довольно популярна в инстаграм и делается буквально за пару минут. Скорее всего, исходники для этой маски вы будете делать дольше.
Скорее всего, исходники для этой маски вы будете делать дольше.
В начале подготовьте обложку, которая будет появляться при выборе маски, и несколько вариантов ответов, которые уже появятся рандомно после того, как включится камера.
Мой формат для картинки: ширина — 288 пикселей, высота — 216 пикселей, расширение — 72 пикселя/дюйм.
Первым делом добавляем Face Tracker. Для этого кликните на Add Object, он будет первым в появившемся окне.
Правой кнопкой мыши кликаем на Face Tracker и добавляем Plane. Сразу переименовываем plane, для того, чтобы не запутаться.
Сразу создаем новый материал и называем его также, как и plane.
Переходим в созданный материал, меняем тип на Flat и подставляем вашу обложку.
Теперь снова вернемся в plane и подправим размер вашей картинки.
Теперь необходимо добавить сами варианты. Для этого снова нажимаем на Face Tracker и добавляем новый Plane. Выставляем такие же размеры и создаем новый материал.
Переходим в созданный материал, меняем тип на Flat и добавляем новую текстуру «New Animation Sequence».
А уже туда выгружаем сразу все ваши варианты ответов.
После этого сразу запустится анимация. Нам же нужно сделать так, чтобы анимация началась только после начала записи видео и остановилась на рандомной картинке спустя 3-4 секунды.
Для этого выносим наши plane на patch editor, кликая на стрелочку возле Visible.
Для начала создаем рандомный выбор из анимации. Для этого кликаем на Add Patch и добавляем: Runtime, Offset, Less Then, Loop Animation, Random и Round.
Связка Runtime, Offset, Less Then нужна для того, чтобы обозначить, сколько будет длиться анимация. Значение ставим в указанное окно. У меня это 3 секунды.
Loop Animation определяет скорость анимации, если будет стоять 1 — то картинки будут сменяться достаточно долго, поэтому ставим как можно меньшее число. Я поставила 0,05.
В патче random нужно указать количество ваших ответов.
Объединяем random и round. После этого выносим анимацию в patch editor и завершаем ею нашу цепочку.
Теперь нам нужно сделать так, чтобы анимация запускалась, когда начнется запись видео, а до этого была обложка.
Для начала создаем патч камеры:
Нижнюю стрелку «Video Recording» объединяем с Offset (патч Pulse появится автоматически) и оттуда же ведем стрелку на выпадающие варианты(у меня это вопросы). А для того, чтобы обложка показывалась, когда не идет видео запись, добавим еще один патч «Not». От Video Recording ведем стрелку к Not, а уже Not объединяем с обложкой. Вот как это будет выглядеть:
На этом ваша маска готова 🙂
Маска с летающими объектами
Для примера я сделала такую маску:
Для начала подготовьте ваш «летающий объект» на прозрачном фоне. Такой фон можно быстро сделать в фотошопе с помощью пары кликов.
После этого в Spark AR кликаем Add Object и в самом конце выпавшего списка выбираем Particle System. После этого, перетаскиваем ее в самый низ, чтобы она была как бы «за камерой». Вот как должно это у вас выглядеть:
После этого, перетаскиваем ее в самый низ, чтобы она была как бы «за камерой». Вот как должно это у вас выглядеть:
Я настроила такие параметры:
Однако в зависимости от вашей идеи вы можете подбирать те значения, которые подходят вам больше. Эти параметры приведены только в качестве примера. После того, как вы настроили нужные значения, переходим к созданию материала. Для этого кликните на плюс рядом с Materials.
Переходим в созданный материал и добавляем вашу текстуру, которая и будет тем самым «летающим объектом». После мелких правок ваша маска будет готова.
Маска с надписью на лице
Наконец-то мы подобрались к созданию реальной маски. Сейчас мы будем работать именно с лицом и нам понадобится немного навыков использования фотошопа. Однако с помощью этой простой маски вы поймете основные принципы создания более тяжелых масок с макияжем, с наложением на лицо и так далее.
У меня вышла такая маска:
Первым делом необходимо скачать Face Assets. Именно с этими материалами мы и будем работать.
Именно с этими материалами мы и будем работать.
В скаченном архиве открываем папку Textures. В фотошоп подгружаем картинку faceFemenine. На лицо наносим надпись или картинку (главное, чтобы она была без фона).
После этого просто удаляем слой с лицом и оставляем только надпись. В принципе, любой рисунок на лице делается таким способом, поэтому дальше все зависит от ваших идей, способностей рисовать и пользоваться фотошопом. Также, в скачанной папке есть вспомагательная сетка, по которой вам удобнее будет наносить более сложные рисунки.
Далее все еще проще: заходим в Spark AR, добавляем face tracker (c помощью кнопки Add Object), а потом добавляем face mesh.
Создаем материал с помощью плюса.
Переходим в созданный материал и в разделе текстуры выбираем вашу созданную надпись.
В принципе, маска уже готова, однако мы с вами еще немного отретушируем лицо и сделаем его более гладким. Для этого снова кликаем на Face Tracker и создаем новый Face Mesh.
Для нового face mesh создаем новый материал и переходим к нему во вкладку. В верхнем меню меняем тип на Retouching.
После этого остается только отрегулировать степень сглаживания лица и наслаждаться готовой маской.
Перед тем как выгружать маску, протестируйте ее на вашем девайсе. Для этого найдите значок телефона слева, кликните по нему и нажмите Send (для начала вы должны быть авторизированны в фейсбук через Spark AR, если к вашей странице фб привязана страница в инстаграм, то она подтянется сразу). После того, как маска прогрузится, вам придет уведомление на приложение о том, что можно протестировать маску, также, вы можете скопировать ссылку и предложите любому просмотреть вашу маску.
Также маски можно использовать в Instagram продвижении.
Как получить эффект «Люкс» в Instagram без использования Instagram?
Итак, вот что я получил всего за несколько минут, используя два основных инструмента: Кривые и Маска нерезкости :
Я использовал Gimp, но это основной материал, который будет у любого приличного программного обеспечения для редактирования изображений. Вот все, что я сделал. Сначала я использовал инструмент кривых, чтобы резко увеличить черную точку, увеличив контрастность тени:
Вот все, что я сделал. Сначала я использовал инструмент кривых, чтобы резко увеличить черную точку, увеличив контрастность тени:
Затем я потянул кривую вверх, чтобы украсить (новые) полутона:
Я вообще не связывался с цветными каналами; это все глобальная кривая «стоимость». Я внес эти коррективы на глаз, следя за тоном дома, пока я работал.
Сделав это, я изменил размер до 612 × 612 (размер вашего примера в Instagram здесь), а затем использовал нерезкую маску с радиусом 10 пикселей и очень высокой прочностью.
Это не совсем похоже на ваше изображение, но я думаю, что мы находимся на стадионе.
В нижней части дома отсутствует своего рода свечение, и я не мог воспроизвести это с помощью глобальных настроек, не разрушив тонов неба и деталей на ветвях дерева слева; Я подозреваю, что фильтр применяет эффект градуированной виньетки / свечения / «утечки света» где-то здесь, в конвейере. Если вы сравните верхнюю половину моей попытки с выходом в Instagram, вы увидите, что они действительно близки; разница в нижней части.
Оригинал имеет плоское освещение; этот фальшивый взрыв — часть того, что добавляет динамичный интерес, но также немного напоминает читерство: Instagram не просто захватывает то, что там есть, с помощью прикольного фильтра, но и изменяет реальность сцены.
Обновление: это только с маской с резким увеличением радиуса 100 и силой в Gimp, равной 2,0 (Photoshop измеряет силу по-разному, но в основном примерно в 10 раз выше, чем обычно, если использовать естественное изображение).
Подход с использованием кривых дает намного больше контроля, и это все еще то, что я рекомендую, но для быстрой и грязной репликации эффекта это может быть все, что вам нужно.
Как сделать простую маску в Instagram. Пошаговая инструкция со скриншотами и материалами
Автор : Александра Наконечная, Instagram-профиль
● SMM-блогер, 550+ постов по продвижению по хэштегу #nadmorem_smm , регулярные бесплатные мастер-классы и интенсивы по продвижению
● Сооснователь онлайн-школы Инстаграм-специалистов instagram. com/we.smm.school
com/we.smm.school
● Специалист по стратегии, контенту, рассылке и блогерам
● Создатель масок
Что понадобится во время урока?
● Материалы https://drive.google.com/open?id=1ItO9AN4S71eEeb1Sw27kWYL44-ovh5A8
● Приложение на телефон для тестирования маски https://apps.apple.com/ru/app/spark-ar-player/id1231451896
● Приложение на компьютер для создания масок https://sparkar.facebook.com/ar-studio/download
● Фотошоп любой версии (очень желательно). Если нет — в уроке есть материалы, чтобы создать первую маску без фотошопа.
● Мозг.
Сегодня мы создадим с тобой первую маску:)
Пожалуйста, скачай все программы и материалы перед началом урока, чтобы не отвлекаться.
План урока
- Подготовка текстуры для FaceMesh в Photoshop;
- Создание FaceMesh с ретушью;
- Создание FaceMesh с рисунком;
- Тестирование маски;
- Экспорт маски;
- Загрузка маски.

Этап 1 — Подготовка текстуры для FaceMesh в Photoshop.
Если у вас нет Фотошопа или вам хочется приступить сразу к маске — в наборе материалов есть готовая тестура.
1.1 Открываем фотошоп.
1.2 Открываем в нем два файла из дополнительных материалов FaceMeshTreckers.png и FaceFeminine.jpg.
1.3 Располагаем их в одном файле, в той последовательности, которая указана на фото ниже.
Этап 1.1 — Сетки в фотошопе1.4 Что это вообще такое? Любой рисунок в нашей маске — это текстура . На текущем этапе мы эту текстуру с вами будем создавать. Эти два файла помогают понять, как нарисовать задуманную текстуру (аналогично кальке), как расположить задуманный объект.
Паразайт — удобный сервис автопостинга, аналитики и работы с личными сообщениями в Инстаграме.
Переходите по ссылке, чтобы получить неделю бесплатного использования!
1. 5 Добавим логотип Dnative.png к этим файлам и двигаем с помощью инструмента “Трансформирование” Cntrl+T . Когда работаете с надписями располагайте их немного под углом. Тогда она будет “ложиться” хорошо по щеке. Благодаря подложке из наших текстур FaceMesh отлично видно, где будет находиться логотип.
5 Добавим логотип Dnative.png к этим файлам и двигаем с помощью инструмента “Трансформирование” Cntrl+T . Когда работаете с надписями располагайте их немного под углом. Тогда она будет “ложиться” хорошо по щеке. Благодаря подложке из наших текстур FaceMesh отлично видно, где будет находиться логотип.
1.6 Когда с расположением определились, сохраните готовый файл текстуры в разрешении png. Важно! Не забудьте скрыть слои с трекерами перед сохранением.
Этап 1.3 — Убираем видимость мешейЭтап 2 — Создание FaceMesh с ретушью.
2.1 Здесь мы начинаем свою работу в приложении Spark Ar. Открываем программу, нажимаем на “Create project” и начинаем творить.
Этап 2.1.1 — Рабочая зонаЭто твое рабочее пространство в приложении Spark Ar. Здесь есть несколько стандартных рабочих зон. В одной ты будешь работать с FaceTracker (грубо говоря, объект, который считывает мимику лица и его расположение), FaceMesh и т. д., а в другой — с материалами, текстурами, 3D объектами.
д., а в другой — с материалами, текстурами, 3D объектами.
Это зона, где создаются FaceMesh, FaceTrecker и т.д.
Иерархия создания масок такая:
- Создаешь FaceTrecker, который будет отслеживать движение лица и его мимку;
- Создаешь FaceMesh, который будет содержать в себе рисунок/ретушь;
- Создаешь материал для FaceMesh. Материал — это как будто бы покрытие;
- Создаешь текстуру для материала. Тот самый рисунок, который мы рисовали в ФОТОШОП.
Важно!
Чтобы создавать несколько разных рисунков или рисунок + ретушь — нужно создавать разные FaceMesh с разными материалами/текстурами.
А вот FaceTrecker используем всего 1, он не меняется.
Сейчас мы создадим первый FaceMesh, который будет сглаживать кожу.
2.2 И вот теперь будем собирать маску с “0”.
Этап 2. 2 — Добавление трекер
2 — Добавление трекерНажимаешь кнопочку “Insert” и добавляешь новый FaceTrecker.
Этап 2.3 — Добавление трекераЭтап 2.4 — Затем нажимаешь Insert и добавляешь уже FaceMesh.Этап 2.5 — Иерархия.Получится вот такая иерархия. FaceMesh находится под FaceTrecker. Это значит, что наша маска будет повторять движение лица. Если вдруг она у тебя отдельно — просто перемести ее под трекер курсором. После добавления меша появляется странная сеточка на лице у человека. Самое время добавить к ней материал.
Этап 2.6 — Переименование объектаИ да, лучше сразу переименовывать все , с чем работаешь. Двойным нажатием на любой объект его можно переименовать.
Этап 2.7 — Настройка меша и создание материала.Перемещаемся в правую сторону рабочего окна. Там у нас будут настройки меша. Нужно добавить материал. Для этого нажимаем на “+”, как показано на скриншоте.
Этап 2.8 — Материал появился в AssetsОтлично! Материал создан. Это меш под сглаживание лица, значит нужно переименовать материал и изменить его свойства на сглаживание.
Это меш под сглаживание лица, значит нужно переименовать материал и изменить его свойства на сглаживание.
Нажимаем на наш материал и опять возвращаемся в рабочую зону справа. Самая первая настройка “Shader Type”. Проще говоря, тип материала. В 99% случаев ты будешь использовать такие типы :
Standart — материал будет отражать свет, у него будет тень и свет, будет объем. Для рисунка не очень хороший вариант. Но шикарный вариант для 3D моделей.
Flat — материал не будет отражать свет. Для рисунков на лице — это твой вариант!
Retouching — сглаживание кожи и пространства. Выбираем его.
Этап 2.10 — Настройка свойств материала со сглаживанием кожиЕсли ты все правильно сделал, то изменится значок самого материала в Assets, а так же появится возможность регулировать интенсивность сглаживания. Я рекомендую не больше 35% иначе сильно “мылит”. И еще, убирай галочку с FullScreen иначе будет сглаживаться и окружающее пространство, как будто камера грязная)
Я рекомендую не больше 35% иначе сильно “мылит”. И еще, убирай галочку с FullScreen иначе будет сглаживаться и окружающее пространство, как будто камера грязная)
Поздравляю, мы с тобой сделали первый меш с ретушью. Этот меш будет использоваться тобой практически во всех будущих масках.
Этап 3 — Создание FaceMesh с рисунком.
Этап 3.1 — Создание нового мешаСоздаем новенький FaceMesh и сразу переименовываем его. Появится сеточа, ничего страшного) Создаем к ней материал с типом Flat.
Этап 3.2 — Создание нового материалаЗдесь выбираем создать новый материал.
Этап 3.3 — Создание текстуры для материала.Поздравляю, мы добрались до текстур). Чтобы на лице появился рисунок нужно к материалу добавить текстуру. Жмем на “Choose file” и выбираем текстурку с нашим рисунком на компьютере.
Этап 3.4 — Текстура в AssetsОна отобразится у тебя в Assets в кладке с текстурами.
ВАЖНО! Бывает, что текстура выглядит мутно и ее будто размазывает по лицу :
Этап 3. 5 — Размытая текстура
5 — Размытая текстураЭто проблема в сжатии текстуры. Нужно изменить ее настройки и проблема быстро уйдет.
Этап 3.6 — Настройки текстурыВыбираем текстуру. Переходим в рабочую зону справа. Немного пролистываем настройки вниз. Находим сжатие “Compressing”. И выбираем Smart. Все сразу же приходит в норму.
Этап 3.7 — Прозрачность материалаИногда рисунок на лице может казаться слишком четким и ярким. Поэтому можно немного отрегулировать прозрачность в меньшую сторону. Для этого нажимаем на материал с рисунком, листаем настройки справа вниз и находим прозрачность. Это НЕ обязательно, просто как элемент “улучшайзинга”.
ВСЕ!
Этап 3.8 — DoneНу вот и все, маска готова. Сделать маску с рисунком и ретушью — “изи катка”. После пары попыток на сборку маски у тебя будет уходить минут 10-15 максимум.
Этап 4 — Тестирование маски.
Важно протестить внешний вид маски на телефоне перед экспортом. Инструкция :
Инструкция :
- Подсоединяешь к компьютеру через USB-кабель телефон;
- Открываешь на телефоне приложение Player;
- Нажимаешь на кнопочку Mirror в приложение Spark Ar на компьютере;
- Ждем пару минут передачи данных на телефон;
- Тестируешь.
У меня эта кнопочка в верхнем правом углу. Разные версии Spark Ar — разное расположение. Ориентируйся по внешнему виду.
Старайся максимально крутить головой, улыбаться и т.д. чтобы увидеть все косяки. Маска может хорошо выглядеть анфас, но в профиль …
К слову, у меня Mac Air 2017, который начал конкретно подвисать на Spark Ar. Особенно на масках с летающими частицами. Поэтому возможность тестировать маски на телефон — это просто спасение, так как приложение на телефоне не вылетает.
Я просто останавливаю анимацию лица в приложении на компьютере, вношу все изменения в маску, отправляю ее на телефон и отслеживаю внешний вид с изменениями уже на iPhone. У кого не супер-мощное устройство берите этот вариант себе на заметку.
У кого не супер-мощное устройство берите этот вариант себе на заметку.
И да, ПОСТОЯННО СОХРАНЯЙ ПРОЕКТ. Вылетает зараза!
Этап 5 — Экспорт маски.
Этап 5.1 — Экспорт маскиТут еще проще, чем с тестированием маски. Нажимаешь кнопочку экспорта и все. Именно этот файл потом загружается на Spark Ar Hub. Не файл проекта, а именно файл экспорта!
Перед экспортом поудаляй все ненужные текстуры, меши и т.д. Они добавляют веса файлу.
Этап 6 — Загрузка маски.
Где загрузить маску?
Вот здесь https://www.facebook.com/sparkarhub/
Просто следуй инструкции и не спеши. Ничего сложного в этом нет, главное не паниковать и выбирать правильный аккаунт для загрузки.
Что нужно для загрузки маски?
Файл экспорта и отрисованная иконка. Файл-исходник иконк у тебя есть в материалах Instagram-Template, правила по рисунку иконки тут https://sparkar. facebook.com/ar-studio/learn/documentation/design/effect-icons/ .
facebook.com/ar-studio/learn/documentation/design/effect-icons/ .
Посмотреть готовую маску из статьи можете тут.
Лучший блог про Instagram в социальных сетях.
Подписался на свежие статьи?
Лучший еженедельный подкаст про Digital, SMM и мир рекламы — Полусладкий подкаст.
Уже слушал последний выпуск?
12 лучших инстаграм-фильтров для фотошопа в 2019 году • Silo Creativo
Скидка 20%
Темы WordPress, такие как Divi, по 1 доллару за каждую
Если вы пользователь Instagram, вы очень хорошо знаете, что применить фильтр к вашим изображениям - очень простая задача. Сделайте снимок на свой смартфон, откройте приложение, выберите фотографию, выберите один из множества фильтров и опубликуйте его в социальной сети. Но что произойдет, если мы захотим сделать еще один шаг? Потому что во многих случаях фильтров и опций, предлагаемых Instagram, может быть недостаточно для наших ожиданий. Для этого мы можем использовать Photoshop и ретушировать там наши изображения. Но многим может показаться подавляющим количество опций ретуши, предоставляемых программным обеспечением Adobe. Даже в этих случаях идеально использовать экшены Photoshop, которые можно найти на нескольких веб-сайтах.
Для этого мы можем использовать Photoshop и ретушировать там наши изображения. Но многим может показаться подавляющим количество опций ретуши, предоставляемых программным обеспечением Adobe. Даже в этих случаях идеально использовать экшены Photoshop, которые можно найти на нескольких веб-сайтах.
А как мы можем использовать эти действия? Что ж, это очень просто, нам просто нужно добавить их в Adobe Photoshop. Если вы не знаете, как это сделать, рекомендуем вам ознакомиться с нашей статьей об экшенах в Photoshop, которую мы написали некоторое время назад.Вы увидите, как очень простым способом вы сможете использовать действия, которые мы собираемся вам показать, всего за пару щелчков мышью. Кроме того, некоторые из них также работают с Adobe Lightroom, который, я уверен, многие из вас тоже используют. Даже если вы относитесь к более альтернативным сторонам, как я, вы можете использовать их в Affinity Photo. И дело в том, что программа Serif совместима с любыми дополнениями и действиями Photoshop. Как видите, варианты у вас очень разные.
Как видите, варианты у вас очень разные.
Как мы уже говорили, количество доступных для загрузки общих ресурсов может вызывать затруднения.И не у всех из вас есть время, необходимое для поиска того, что лучше всего соответствует вашим потребностям. По этой причине мы создали эту компиляцию. Мы перечислили лучшие экшены для Photoshop, которые ищут стиль, похожий на фильтры Instagram, улучшая и расширяя их. Таким образом, вы можете выделиться среди остальных пользователей с помощью различных и оригинальных штрихов на ваших фотографиях и привлечь внимание ваших подписчиков.
Полноразмерный
Перейти к полноразмерному
Как показано на изображении, FullSize работает с Adobe Photoshop CS3 и более поздних версий.Так что тем из вас, у кого есть более старые версии программы, нет оправдания. И не только это. Они также предлагают нам полный видеоурок о том, как использовать их фильтры и повысить производительность.
Фильтр Instagram
Перейти в Instagram Фильтр
Это самый продаваемый стандартный пакет на GraphicRiver. И не за меньшее. 45 действий, каждое с возможностью настройки до 37 различных параметров . Каждая из ваших фотографий будет особенной и неповторимой! Вы не пожалеете, что приобретете фильтр Instagram, благодаря всем возможностям, которые он предлагает.
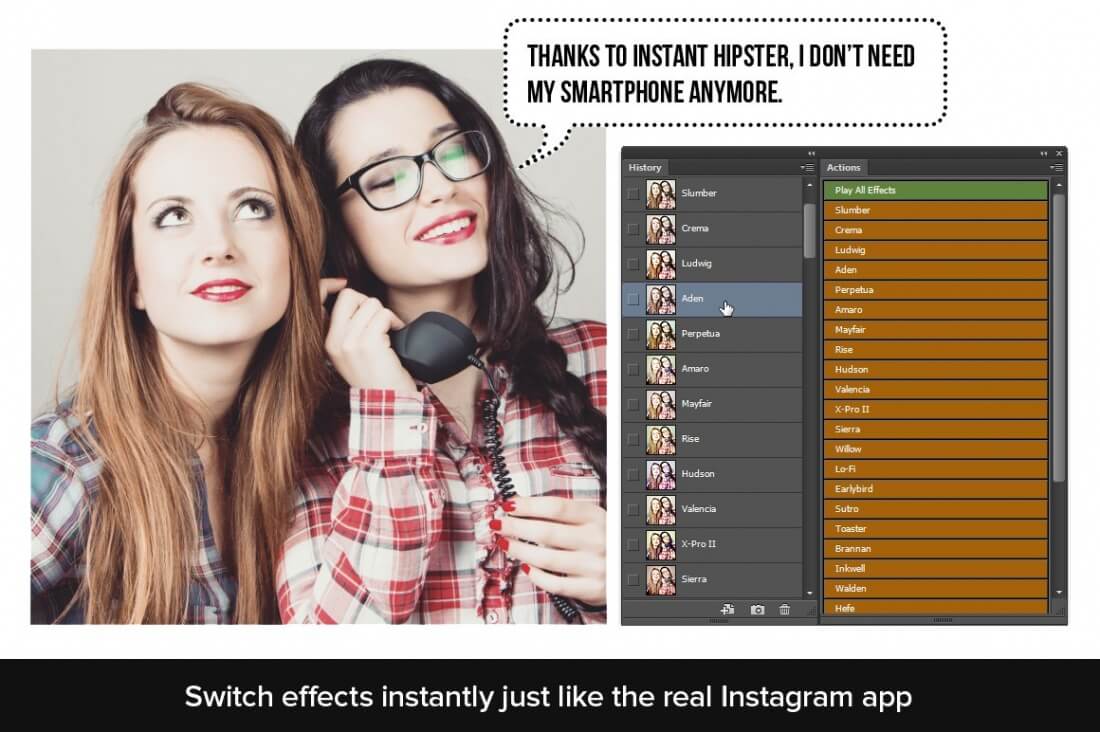
Мгновенный хипстер
Перейти к Instant Hipster
Instant Hipster идеально подходит для тех, кто ищет в своих фотографиях элементы ретро. В настоящее время он имеет 27 различных фильтров, но если мы будем использовать этот пакет действий, , у нас будут доступны новые фильтры, которые будут выпускаться с каждым обновлением . Хорошая деталь, которая делает этот пак постоянно актуальным.
Поляроид для Instagram
Перейти к Polaroids для Instagram
Это одна из самых оригинальных акций в этом списке. И, с Polaroids, мы не только будем применять фильтры к нашим изображениям . Кроме того, как следует из названия, мы дадим внешний вид, который имеют эти типы фотографий. Очень уместно создавать коллажи или придавать уникальный вид нашей временной шкале Instagram.
И, с Polaroids, мы не только будем применять фильтры к нашим изображениям . Кроме того, как следует из названия, мы дадим внешний вид, который имеют эти типы фотографий. Очень уместно создавать коллажи или придавать уникальный вид нашей временной шкале Instagram.
Картина маслом
Перейти к масляной живописи
С масляной живописью мы пойдем на шаг дальше того, что предлагают нам фильтры Instagram. Нам удастся создать аспект ручной росписи со всевозможными деталями, такими как мазки кисти или заметный контраст.За несколько шагов мы получим внешний вид многих профессиональных изображений.
бесконечность
Перейти к бесконечности
Огонь, свет, дым, облака, пыль… Количество и разнообразие эффектов, доступных в Infinity, колоссально. С ними вы сделаете свои фотографии такими, как если бы они были взяты из последнего голливудского блокбастера.
Анаглиф
Перейти к анаглифу
Получите эффект искажения и глитчи с помощью анаглифа.![]() Вам просто нужно выбрать изображение, выбрать одно из 14 действий и применить его одним щелчком мыши. Он включает в себя руководство в формате PDF, которое поможет вам максимально эффективно использовать этот пакет действий для Photoshop!
Вам просто нужно выбрать изображение, выбрать одно из 14 действий и применить его одним щелчком мыши. Он включает в себя руководство в формате PDF, которое поможет вам максимально эффективно использовать этот пакет действий для Photoshop!
Экшены инди-камеры
Перейти к независимым действиям камеры
Вдохновленный видео и фотографиями из музыкальной сцены инди , этот пакет действий для Photoshop имеет особую ауру. Все действия организованы по слоям, из которых можно изменить все, включая цвет, искажение и даже текстуру.Этот пакет действий содержит 21 световую утечку с прозрачным фоном.
Генеративное геометрическое искусство
Перейти к Генеративное геометрическое искусство
Возможно, мой фаворит в этой подборке. С помощью Generative Geometric Art мы добьемся того, чтобы, по крайней мере, наши фотографии были очень узнаваемыми. С отмеченным абстрактным аспектом , играющим с очень восьмидесятью цветовой палитрой и различными графическими наложениями, вы перейдете от фотографирования к созданию небольшого произведения искусства.
Двойная экспозиция
Перейти к двойной экспозиции
С этими фильтрами мы добьемся эффекта двойной экспозиции . Что это значит? Мы можем объединить два изображения, чтобы получить очень привлекательный вид. Если вам понравился вводный ролик из серии «Настоящий детектив» и то, как пейзажи сливаются с персонажами, вам стоит взглянуть на «Двойную экспозицию».
Instagram X Pro II
Перейти в Instagram X Pro II
Этот пакет фильтров можно бесплатно скачать с DeviantArt.В дополнение к различным фильтрам, также включены несколько черных рамок для кадрирования наших фотографий и коррекции объектива, чтобы сделать эффекты боке более яркими. Приложив немного терпения, вы можете получить один из моих любимых эффектов, наклон-сдвиг или иллюзию диорамы, чтобы применить к изображениям эффект миниатюры.
Instagram Экшен Photoshop
Перейти в Instagram Photoshop Action
Это второй бесплатный фильтр в этом списке. В этом случае мы добьемся того, чтобы наших фотографий имели оттенки охры , достигая винтажного эффекта.Даже касаясь некоторых значений этих действий, мы можем немного изменить цвета, получив более голубоватые или зеленоватые тона. Потому что мы всегда можем пойти немного дальше, применив эти эффекты.
В этом случае мы добьемся того, чтобы наших фотографий имели оттенки охры , достигая винтажного эффекта.Даже касаясь некоторых значений этих действий, мы можем немного изменить цвета, получив более голубоватые или зеленоватые тона. Потому что мы всегда можем пойти немного дальше, применив эти эффекты.
Создание фильтра Instagram X-Pro II в Photoshop [Действие включено]
В последнее время я начал публиковать больше сообщений в Instagram Filters, потому что я вижу рост числа людей, которые хотят создавать фильтры Instagram в Photoshop. Каждый месяц все больше и больше пользователей читают фильтры Instagram на моем сайте. Сегодня мы увидим, как создать фильтр Instagram X-Pro II в Photoshop.
Это руководство является частью создания фильтров Instagram в Photoshop.
И да, не забудьте скачать экшен.
Загрузите экшен Photoshop Charmes Filter в Photoshop - Нажмите здесь, чтобы загрузить экшен. Он прокрутит вас вниз до нижней части страницы.
Давайте начнем обучение. Но прежде чем мы начнем, я хочу показать, как будет выглядеть окончательное изображение.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Final
Initial
Video
Если вам нравится смотреть видео, вот видео для вас.
Шаг 1. Создание черной виньетки
Фильтр Instagram X-Pro II имеет черную виньетку. Итак, мы создадим его. Есть много способов создать черную виньетку, и мы воспользуемся самым простым. Да, мы собираемся использовать встроенный ползунок виньетки в Camera RAW.
Да, мы собираемся использовать встроенный ползунок виньетки в Camera RAW.
Дублируйте слой, нажав Cmd + J / Ctrl + J.
Перейдите в Filter> Camera Raw Filter или нажмите Cmd + Shift + A / Ctrl + Shift + A .
Перейдите на вкладку Эффекты. Уменьшите ползунок «Сумма» до -70. Нажмите ОК.
Это создаст красивую черную виньетку.
Шаг 2. Добавьте несколько фотофильтров
Фильтр Instagram X-Pro II имеет зеленовато-желтый оттенок. Угадай, что? Мы собираемся придать такой же оттенок нашей фотографии.
Перейдите в Layer> New Adjustment Layer> Photo Filter.
Измените фильтр на зеленый и увеличьте плотность до 42.
Это придаст нашей фотографии красивый зеленый оттенок.
Придадим желтый оттенок. Перейдите в Layer> New Adjustment Layer> Photo Filter.
Измените фильтр на желтый и увеличьте плотность до 77.
С добавлением зеленого фильтра, который мы добавили ранее на этом этапе, это даст вам зеленовато-желтый оттенок.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Шаг 3. Уменьшите насыщенность
Лично мне кажется, что изображение очень насыщенное. Я думаю, что нам нужно немного уменьшить насыщенность.
Перейдите в Layer> New Adjustment Layer> Vibrance.
Уменьшите насыщенность до -27.
Это обесцветит цвета и создаст красивый ретро-эффект.
Шаг 4: Добавьте немного шума
Последний шаг - добавить немного шума.
Создайте новый слой, нажав Cmd + Shift + N / Ctrl + Shift + N или перейдя в Layer> New> Layer.
Назовите это шумом.
Залейте этот слой черным цветом. Перейдите в Edit> Fill.
Перейдите в Edit> Fill.
Измените содержание на черный.Нажмите ОК.
Заливает слой (а также изображение) черным цветом.
Измените режим наложения на «Светлее».
Режим наложения «Светлее» сравнивает каждый пиксель текущего слоя и слоя под ним и показывает более светлые пиксели. Если вы хотите узнать больше о режиме наложения «Осветление», прочтите подтему «Осветление» (пункт № 7) о режимах наложения в Photoshop.
Это вернет исходный цвет фотографии.
Перейдите в Фильтр> Шум> Добавить шум.
Измените распределение на Гауссово.
Сумма зависит от размера изображения. Мое фото 5700 пикселей в ширину. Итак, я выбираю 30%. Если ваше изображение больше, выберите большее количество. Если меньше, выберите меньшую сумму.
Например, если ваше изображение имеет ширину 3000 пикселей, вы можете выбрать 20.
Нажмите OK.
Вот как должно выглядеть изображение. Цель заключалась в том, чтобы добавить шума, но сделать его едва заметным.
Загрузите экшен Photoshop для фильтра Instagram Charmes
Если вас интересует экшен Photoshop для фильтра Instagram Charmes, загрузите его по приведенной ниже ссылке.
Скачать действие фильтра Instagram X-Pro II для Photoshop
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-то еще иначе, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
32+ Экшены Photoshop Photoshop - Бесплатно и Премиум PSD ATN, ABR Загрузки
Наши Экшены Photoshop Photoshop - не что иное, как спасатели для всех любителей фильтров Instagram.Если вы тот, кто любит добавлять к своим фотографиям поразительные тематические фильтры Instagram, причем простым и быстрым способом, то мы думаем, что вы должны быть благодарны самому себе за то, что нажали именно на нужный веб-сайт. С помощью наших лучших экшенов Photoshop вы сможете в кратчайшие сроки настроить яркость, контраст, цветовые тона и т. Д. Любого изображения. Независимо от вашего фотографического вкуса, в той мере, в какой это касается предоставления вам лучших экшенов Photoshop для Instagram, вы найдете нашу коллекцию очень полезной.Эти действия в Instagram Photoshop включают в себя набор потрясающих эффектов и фильтров, которые, в свою очередь, помогут вам создать шедевр из ваших обычных изображений и дизайнов. Вы хотите, чтобы ваш дизайн выглядел настолько приятным для глаз, что мгновенно привлекал внимание целевой ниши? Если вы ответили на этот вопрос «да», то наши действия для загрузки Photoshop с эффектами Instagram придут вам на помощь. От экшена Photoshop сетки в Instagram до экшенов Photoshop в стиле Instagram и бесплатных экшенов Photoshop в Instagram до экшена Instagram Photoshop Action Download, на этой странице вы найдете широкий спектр экшенов Photoshop.Все мы знаем, что одна из лучших функций, которые может предложить сайт социальной сети Instagram, - это его фильтры.
С помощью наших лучших экшенов Photoshop вы сможете в кратчайшие сроки настроить яркость, контраст, цветовые тона и т. Д. Любого изображения. Независимо от вашего фотографического вкуса, в той мере, в какой это касается предоставления вам лучших экшенов Photoshop для Instagram, вы найдете нашу коллекцию очень полезной.Эти действия в Instagram Photoshop включают в себя набор потрясающих эффектов и фильтров, которые, в свою очередь, помогут вам создать шедевр из ваших обычных изображений и дизайнов. Вы хотите, чтобы ваш дизайн выглядел настолько приятным для глаз, что мгновенно привлекал внимание целевой ниши? Если вы ответили на этот вопрос «да», то наши действия для загрузки Photoshop с эффектами Instagram придут вам на помощь. От экшена Photoshop сетки в Instagram до экшенов Photoshop в стиле Instagram и бесплатных экшенов Photoshop в Instagram до экшена Instagram Photoshop Action Download, на этой странице вы найдете широкий спектр экшенов Photoshop.Все мы знаем, что одна из лучших функций, которые может предложить сайт социальной сети Instagram, - это его фильтры. Вы также можете увидеть Shimmer Photoshop Actions .
Вы также можете увидеть Shimmer Photoshop Actions .
Полный размер для действия Photoshop Photoshop
Загрузить сейчас
Экшен Instagram Duotone Photoshop
Загрузить сейчас
Экшен Photoshop Filter для Instagram
Загрузить сейчас
Предустановки Blogger Instagram Lightroom
Загрузить сейчас
Предустановки Instagram Fall Look Lightroom
Загрузить сейчас
Instagram Hipster Photoshop Action
Загрузить сейчас
Instant Hipster Instagram Actions
Download Now
Best Instagram Filter Photoshop Action
Download Now
Photoshop Master Actions Bundle
Download Now
Instagram Filters Photoshop Actions
Загрузить сейчас
Amazing Photoshop Action Bundle
Загрузить сейчас
Лучшие фильтры Instagram Photoshop Action
Загрузить сейчас
Instagram PSD Action
Загрузить сейчас
Instagram Hipster Look Phot oshop Action
Загрузить сейчас
Предустановки Instagram для Travel Blogger
Загрузить сейчас
Популярные действия Photoshop с фильтром Instagram
Загрузить сейчас
Вдохновленные действия Photoshop
Загрузить сейчас
Экшен Instalight Photoshop и специальные эффекты освещения для фотографий Instagram
Загрузить сейчас
Анимированные истории из Instagram
Загрузить сейчас
Бесплатные фильтры Instagram и действия Photoshop
Загрузить сейчас
Экшен Instalight Photoshop
Загрузить сейчас
Instagram Pop Art Photoshop Actions
Загрузить сейчас
Amazing Photoshop Actions
Загрузить сейчас
Экшены Photoshop Фильтры Instagram
Загрузить сейчас
Бесплатное действие Photoshop Photoshop
Загрузить сейчас
Набор действий Creative Photoshop
Загрузить сейчас
Образ жизни Экшены Photoshop
Загрузить сейчас
Orange Instagram Blogger Presets
Download Now
Instagram Effects and Photoshop Actions
Download Now
Cinematic Photoshop Actions Pack
Download Now
Instagram Leaked Photoshop Actions
Download Now
Beautiful Lifestyle Действия
Загрузить сейчас
200+ лучших фильтров Instagram для Photoshop 2021 (пакет)
Instagram - одно из наиболее широко используемых приложений как знаменитостями, так и обычными пользователями. В то время как большинство других социальных сетей в настоящее время не работают, Insta растет очень быстрыми темпами.
В то время как большинство других социальных сетей в настоящее время не работают, Insta растет очень быстрыми темпами.
Techcrunch ранее в этом году сообщал, что Instagram вырос более чем на 1 миллиард пользователей в месяц, опередив Snapchat или Facebook.
Итак, если вы не используете эту золотую жилу пользователей, вы, вероятно, теряете огромную потенциальную клиентскую базу для своего бизнеса.
Мы уже опубликовали несколько полезных статей об Instagram, таких как следующие.
Я уверен, что эти статьи будут вам полезны, пока вы пытаетесь увеличить число подписчиков в Instagram. Хотя вы не можете размещать URL-адреса, если ваш контент повсюду, как и другие сайты социальных сетей, правильно составленный план, безусловно, может помочь вам в развитии вашего бизнеса с помощью Instagram.
Есть так много брендов, которые используют возможности Instagram и зарабатывают миллионы долларов каждый месяц.
Кроме того, вам совсем не обязательно иметь бизнес, чтобы зарабатывать деньги в Instagram. На самом деле, некоторые знаменитости зарабатывают миллионы, просто продвигая товары в Instagram.
На самом деле, некоторые знаменитости зарабатывают миллионы, просто продвигая товары в Instagram.
Как обычный пользователь, вы тоже можете это сделать. Все, что вам нужно сделать, это увеличить базу подписчиков, а затем обратиться к сторонним связанным продуктам для продвижения на вашей странице.
Поскольку фильтры Instagram являются одним из наиболее важных и широко используемых элементов для улучшения внешнего вида фотографий, мы увидим, как наилучшим образом использовать фильтры для создания потрясающих изображений.
В этой статье мы рассмотрим некоторые из лучших фильтров Instagram для Photoshop , чтобы создавать потрясающие фотографии для вашего бренда.
Фильтры Instagram для PhotoshopВыцветшие пленки: 75 пленочных и ретро-эффектов
Придайте стильный блеклый эффект своим изображениям с помощью этих потрясающих экшенов Photoshop. Сделайте ваши изображения профессиональными и красивыми с помощью этих эффектов в один клик.
Вам не понадобится специальный фото-дизайнер, чтобы ваши изображения выглядели великолепно, прежде чем вы загрузите их в свой профиль Instagram.
Instant Hipster: 27 фильтров InstagramОтличная коллекция из 27 потрясающих фильтров Instagram, которые вы можете использовать, чтобы ваши изображения выглядели привлекательно.Эти эффекты созданы максимум для двух слоев, и каждый может быть настроен для изменения силы.
50 бесплатных летних экшенов PhotoshopЭто специально созданные эффекты изображения для летней фотографии. Вы без особых усилий сможете создать потрясающий дизайн.
Вы сэкономите много времени, работая над эффектами. Если вы профессиональный фотограф, вам понравится этот набор дизайнов ОС, который может мгновенно вывести ваши фотографии на совершенно новый уровень.
Действие с двойной экспозицией Если вы находитесь в процессе создания обложки компакт-диска, обложки пленки, цвета журнала или любой другой творческой работы, этот комплект фотошопа будет для вас большим подспорьем.
Этот фотоэффект можно использовать для рекламных кампаний, листовок, рекламных щитов и контента социальных сетей, таких как Instagram.
Экшены Photoshop «Ночь в сумерки»Улучшите свои ночные фотографии и сделайте их максимально качественными для бизнеса.Эти щелчки и применение эффектов, вам не нужно делать ничего лишнего, чтобы ваши фотографии заговорили.
30 бесплатных экшенов Photoshop для InstagramЭто потрясающая коллекция бесплатных экшенов Photoshop для фотографий в Instagram. Вы можете использовать эти фильтры для создания великолепно выглядящих изображений для вашего профиля в Insta.
Эта коллекция создана Шахабом Ахмади, вы можете скачать пакет по ссылке ниже и использовать в любых личных или профессиональных проектах.
Инди-экшены камеры для Adobe Photoshop Семнадцать потрясающих дизайнов, которые мгновенно придают вашим фотографиям ретро-вид.Это нестандартные эффекты, вам не нужно быть дизайнером, чтобы извлечь из них максимальную пользу.
В этот пакет входит более 100 красивых градиентных карт, так что у вас есть варианты, необходимые для создания идеального изображения, прежде чем загружать их в Instagram.
Toy Camera Photography ActionsЕще один плагин и игра с эффектами Photoshop в действии. Вам просто нужно выбрать фотографию и желаемый эффект.
Убедитесь, что ваши фотографии выглядят идеально, прежде чем размещать их в социальных сетях.Эти действия созданы, чтобы придать вашим фотографиям ретро-вид.
Экшены Photoshop Comic Oil PaintЕсли вы хотите придать своим фотографиям в Instagram другое ощущение, этот пакет Photoshop для вас. С помощью этих экшенов Photoshop вы сможете придать своим фотографиям комический вид.
Этот пакет предлагает вам десять различных комиксов, которые вы можете использовать на своих фотографиях. Эти эффекты наверняка вызовут ажиотаж среди ваших подписчиков в Instagram, и вы сможете привлечь больше подписчиков с помощью этих немного отличающихся друг от друга изображений.
Если вам нравится вести блог о моде, блог о еде, фотоблог или что-то подобное, не ищите дальше. Этот пакет специально создан для блоггеров, чтобы придать изображениям идеальный вид, прежде чем они будут загружены в Instagram.
В этом паке есть несколько различных действий и слоев. Однако он не изменяет исходный слой изображения, чтобы вы могли использовать его для других действий позже.
Portrait ActionСделайте так, чтобы ваше изображение заговорило с этим удивительным эффектом Photoshop.Вы можете использовать этот слой на своих изображениях, прежде чем загружать их в Instagram.
Если вы регулярно публикуете свои фотографии в Instagram, вот красивый эффект Photoshop, который можно применить с легкостью.
Минимальные шаблоны анимированных историй в Instagram Коллекция красивых шаблонов историй из Instagram, созданных в Photoshop. Вы можете легко отредактировать эти шаблоны, чтобы сделать их своими.
Вы можете легко отредактировать эти шаблоны, чтобы сделать их своими.
Если вы хотите создать потрясающий акварельный эффект на своих фотографиях в Instagram, вот набор, который вам нужен.Вы сможете придать своим фотографиям привлекательный вид с помощью этих 74 акварельных стилей Photoshop ручной работы.
Экшен Photoshop с масляной краской ImpastoСделайте любую фотографию похожей на нарисованную вручную масляную краску с помощью этого набора эффектов масляной краски. Этот пакет также предлагает вам 120 различных цветовых предустановок, которые можно применить к вашим фотографиям.
Final Word
В эту коллекцию мы добавим еще файлов изображений Photoshop для Instagram , поэтому не забудьте добавить эту страницу в закладки.
Эти эффекты Photoshop удобны для новичков и работают сразу после установки. Вам не нужно быть опытным дизайнером, чтобы ваши фотографии больше выглядели привлекательно.
Если вы управляете медиа-бизнесом, любым модным блогом или любым другим бизнесом, в котором ваша аудитория активна в Instagram, вы должны использовать эти пакеты фотоэффектов, чтобы привлекать все больше и больше пользователей к вашему профилю Instagram.
бесплатных фильтров Photoshop, которые напоминают фотографии в Instagram
Хотите имитировать внешний вид фильтров Instagram с помощью Photoshop? Мы рады сообщить, что у нас есть набор файлов Photoshop, которые позволяют вам это делать.
Разработанный специально для PetaPixel Эриком Оманом из Скеллефтео, Швеция, пакет включает 20 фильтров, имитирующих внешний вид популярного мобильного приложения для обмена фотографиями.
Приступим!
Скачать файлы
Щелкните здесь, чтобы загрузить zip-файл размером 16 МБ. Откройте его, и вы найдете 20 файлов .psd вместе с папкой кривых для большинства фильтров:
Использование предустановок кривых
Некоторые фильтры можно применять как простые предустановки кривой (для других требуются дополнительные слои). Чтобы использовать предустановку кривой, откройте свое изображение, откройте панель настройки кривых, нажмите кнопку рядом с раскрывающимся меню предустановки, выберите «Загрузить предустановку…» и найдите желаемый предустановку в загруженном вами пакете.
Чтобы использовать предустановку кривой, откройте свое изображение, откройте панель настройки кривых, нажмите кнопку рядом с раскрывающимся меню предустановки, выберите «Загрузить предустановку…» и найдите желаемый предустановку в загруженном вами пакете.
Использование файлов .psd
Более сложные фильтры воссоздаются с использованием файлов .psd. Откройте один из этих файлов, и вы увидите несколько корректирующих слоев и базовый слой с именем REPLACE_THIS_PHOTO.
Корректирующие слои творит чудеса.Чтобы применить фильтр к любой фотографии, просто измените размер фотографии до 612x612 пикселей, а затем вставьте ее поверх образца изображения REPLACE_THIS_PHOTO.
Мы можем добавить дополнительные фильтры в будущем, и если мы это сделаем, мы просто обновим файл загрузки в этом сообщении, чтобы включить их.
Получайте удовольствие от игры с этими бесплатными фильтрами!
Скачать фильтры для Photoshop [MediaFire]
Обновление : мы добавили в пакет еще 12 фильтров. Теперь он содержит 20 фильтров вместо 8!
Теперь он содержит 20 фильтров вместо 8!
Обновление : фильтры по какой-то причине отключены…
Отказ от ответственности : Эти действия никоим образом не связаны с Instagram
Как создать фильтр Instagram в Photoshop
Но рано или поздно дойдет.Сегодня мы узнаем, как создать аден-фильтр instagram в фотошопе.
Как создать действие фильтра Instagram в 60
Подобно действию сухой кисти, этот фильтр Adobe Photoshop помогает создавать что-то похожее на фреску.
Как создать фильтр instagram в фотошопе . Нажмите на один из цветов с помощью. Dalam tutorial ini, anda akan belajar carambuat tiga efek potret photoshop yang menakjubkan dengan memuat filter foto instagram.Хесус Рамирес - эксперт по цифровой графике, спикер и преподаватель, специализирующийся на Adobe Photoshop.
Этот стиль живописи получил широкое распространение в эпоху Возрождения. Вот как создать фильтр Instagram в Adobe Photoshop всего за 5 минут. Мы сделаем то же самое в фотошопе самым простым способом.
Вот как создать фильтр Instagram в Adobe Photoshop всего за 5 минут. Мы сделаем то же самое в фотошопе самым простым способом.
Применение фильтра Нашвилля к изображению дает ему низкую контрастность, высокую экспозицию и тепло. А недавно инстаграм-истории подняли дополненную реальность на новый уровень.Подумайте о своей аудитории. Первый шаг к созданию фильтра или эффекта Instagram-историй - это рассмотреть вашу целевую аудиторию и то, как они будут использовать ваш фильтр.
Я также собираюсь использовать всего несколько корректирующих слоев, чтобы получить фильтр аден Instagram в фотошопе. Ваше фото должно выглядеть так. Вам не нужно использовать кисть.
Даже если вы новичок в фотошопе, создание каждого фотофильтра не займет много времени. На отредактированном фото видно много мелких мазков, поэтому оно темнее первого.Как создать винтажный фотофильтр в стиле инстаграм в фотошопе.
Достаточно нескольких корректирующих слоев. Скройте группу filter_1 и выберите фоновый слой. Благодаря 20 фильтрам, которые легко помещаются в приложение, Instagram, несомненно, изменит правила мобильной фотографии.
Благодаря 20 фильтрам, которые легко помещаются в приложение, Instagram, несомненно, изменит правила мобильной фотографии.
Это короткое руководство, которое займет не более 10 минут. Аден-фильтр Instagram тоже работает. Фильтр Людвига добавляет фото немного красноты и желтизны и увеличивает контраст.
Затем перейдите к слою> новый корректирующий слой> уровни, чтобы создать новый корректирующий слой уровней и назовите его f_2_levels. Перейти непосредственно к источнику. Сая акан menjelaskan semuanya dengan sangat rinci sehingga semua orang dapatmbuatnya, bahkan bagimereka yang baru saja membersuka photoshop Untuk pertama kalinya.
Большинство фильтров создано для селфи, но некоторые из них имеют специальные эффекты или графику, которые лучше подходят для пейзажей или городских снимков. Старая, винтажная эстетика фильтров Instagram должна быть доступна всем, даже если у вас нет iphone или роскошного смартфона.Фильтр Amaro был создан создателем Instagram Коул Райз для Instagram v2. 0.
0.
Создать эффекты Instagram очень просто в фотошопе. В августе 2019 года эта платформа была открыта для публики. Я пытаюсь воссоздать старый фильтр в фотошопе, который раньше был доступен в приложении под названием камера facebook, но приложение не обновлялось годами и больше не работает на iphone.
Оригинал _ by bob denelzen (через dreamstime.com) начинается с выбора фотографии, которую вы хотите изменить, и открытия ее в фотошопе.Прежде чем обсуждать создание фильтров Instagram в фотошопе, давайте посмотрим, с чего мы начали. В то время как мир прогрессирует с технологиями и цифровым оборудованием, можно с уверенностью сказать, что фотография делает шаг назад в эру ретро. Просто прокрутите вниз и узнайте, как создавать фильтры Instagram в Нашвилле и 1977 году с помощью Photoshop.
Этот фильтр содержит уникальные цвета и тона, которые улучшат внешний вид вашей пейзажной фотографии. Этот фильтр идеально подходит, если вы любите фотографировать красивые пейзажи и пейзажи. Привет! Сегодня я хочу показать вам, как сделать фильтры Instagram в фотошопе в несколько простых кликов. Этот стиль фотографии может быть полезен во всех видах графического дизайна, но сначала вы должны знать, как преобразовать фотографию.
Привет! Сегодня я хочу показать вам, как сделать фильтры Instagram в фотошопе в несколько простых кликов. Этот стиль фотографии может быть полезен во всех видах графического дизайна, но сначала вы должны знать, как преобразовать фотографию.
Instagram / youtube / twitter Согласно трюку Photoshop, вы можете найти наиболее доминирующий цвет в Photoshop, выбрав фильтр, размытие, затем размытие по Гауссу и увеличивая уровень размытия. Совет по созданию эффектов instagram-историй # 1:
Как сделать фильтры instagram в фотошопе: выберите один из более чем 20 различных действий с этим пейзажным действием в фотошопе instagram.Он похож на фильтр Уолдена, используемый в Instagram, но он более синий, более темный, но все же сохраняет тепло.
На этот раз позвольте мне показать вам, как создать фильтр ludwig для instagram в фотошопе. Хесус наиболее известен как основатель обучающего канала фотошоп, одного из самых популярных каналов фотошопа на YouTube в мире. Этот экшен Photoshop позволит вам создать такой же эффект на ваших фотографиях, чтобы создать лучшую маркетинговую графику для продвижения вашего бренда в Instagram.
Теперь каждый может создавать собственные фильтры AR для историй Instagram.Перейдите в слой> новый корректирующий слой> яркость и контраст. Затем фильтр будет рассмотрен группой рецензентов, прежде чем он станет доступен в Instagram для использования людьми, что может занять некоторое время.
Как воссоздать ваши любимые фильтры Instagram в
Разблокировка InstagramПредустановки фильтра Like в
Как воссоздать ваши любимые фильтры Instagram в
Как в Instagram с Instagram
Как воссоздать ваши любимые фильтры Instagram в
Привет, ребята! Ознакомьтесь с моим новым увлекательным учебником
Как сделать фильтры Instagram в
Страна чудес Instagram Blogger Фильтрует Lightroom
Прищепка для одежды, фильтры для вешалок своими руками
За 1 минуту узнайте, как создать фильтр Instagram в
.Как создать свои собственные фильтры Instagram в / A
Как сделать фильтры Instagram в Adobe Lightroom
Living Popular How To Products
Instagram ember_zainab фильтр глюков
Действие фильтра Instagram в настроении 2020
объектив фильтр продукт советы по фотографии портрет
Как воссоздать ваши любимые фильтры Instagram в
Как создать фильтр Instagram с помощью
100 лучших фильтров VSCO для селфи Лучшие фильтры vsco
экшенов Photoshop, похожих на фильтры Instagram
Instagram становится все более популярным среди пользователей iPhone как приложение для обмена фотографиями. Instagram позволяет легко обмениваться фотографиями на Facebook, Twitter или Flickr через ваш iPhone. Вы можете применить встроенные фотофильтры в Instagram и загрузить их. Instgram предлагает множество фотофильтров, которые придают вашим фотографиям потрясающий эффект. Вы когда-нибудь задумывались, можете ли вы добавить Instagram, например фотофильтры, к своим фотографиям с помощью Photoshop, известного программного обеспечения для редактирования фотографий? Что ж, Daniel Box создал экшены, похожие на фильтры Instagram, которые вы можете мгновенно применить к любой фотографии.
Instagram позволяет легко обмениваться фотографиями на Facebook, Twitter или Flickr через ваш iPhone. Вы можете применить встроенные фотофильтры в Instagram и загрузить их. Instgram предлагает множество фотофильтров, которые придают вашим фотографиям потрясающий эффект. Вы когда-нибудь задумывались, можете ли вы добавить Instagram, например фотофильтры, к своим фотографиям с помощью Photoshop, известного программного обеспечения для редактирования фотографий? Что ж, Daniel Box создал экшены, похожие на фильтры Instagram, которые вы можете мгновенно применить к любой фотографии.
Экшены Photoshop - это набор команд, которые можно применить к любой фотографии одним щелчком мыши.Вы можете сами записывать действия Photoshop с помощью набора команд или использовать действия, созданные другими. Дэниел Бокс сначала создал экшен Photoshop для фотофильтра Nashville Instagram Photo, а затем создал экшен для других фильтров. Существуют экшены Photoshop Instagram для фильтров Instagram, таких как Nashville, Early Bird, Brannan, Sutro, Lomo-fi, Inkwell, Lord Kelvin, X-Pro II, Walden и т. Д.
Д.
Вы можете загрузить эти экшены Photoshop Instagram, перейдя по этой ссылке из аккаунта Дэниела Бокса в Dropbox (альтернативная ссылка).Все действия содержатся в одном файле. Чтобы использовать эти действия, откройте Photoshop и вызовите панель действий, нажав кнопку F9 на клавиатуре или перейдите в меню «Окно»> «Действия». Теперь щелкните значок маленькой стрелки в верхней части панели и выберите действия по загрузке. Теперь просмотрите файл, который вы только что скачали, и загрузите его в Photoshop.
Ваша панель действий теперь будет загружена со списком всех этих действий Instagram Photoshop. Выберите любое действие и нажмите кнопку воспроизведения, чтобы применить его к своей картинке.Если вы хотите применить к своей фотографии другое действие из списка, сначала нажмите кнопку F12, чтобы вернуть фотографию к исходному состоянию, а затем примените действие. Эти экшены Instagram Photoshop могут быть действительно полезны, если вы хотите применить фильтры Instagram к фотографиям перед их загрузкой со своего компьютера.