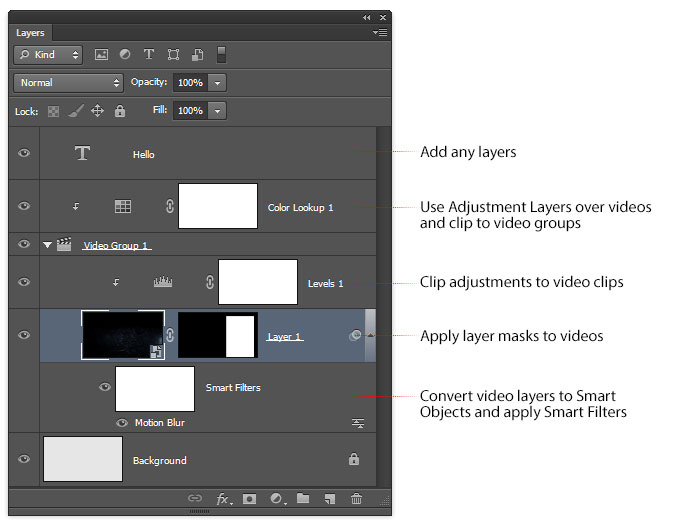
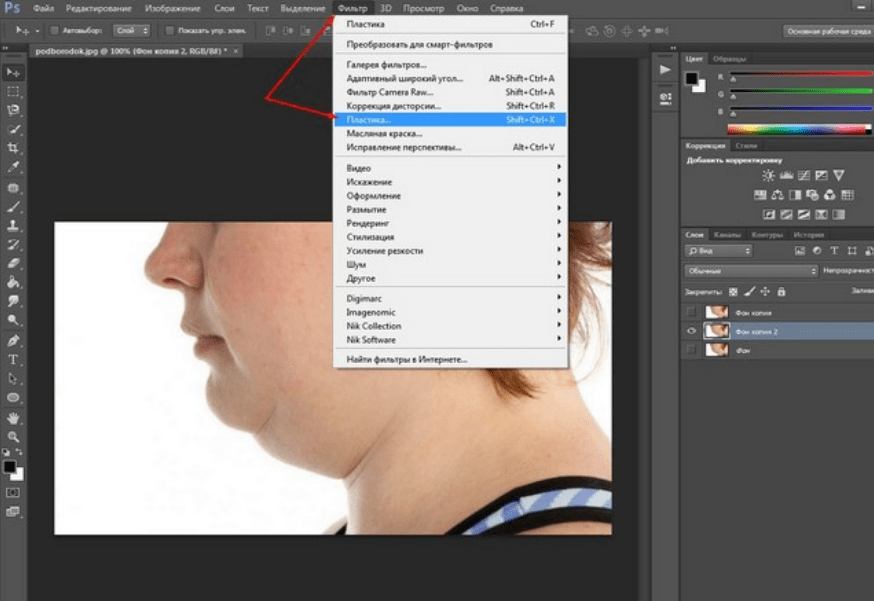
Как делать фильтры в фотошопе cs6: Использование фильтров в Adobe Photoshop
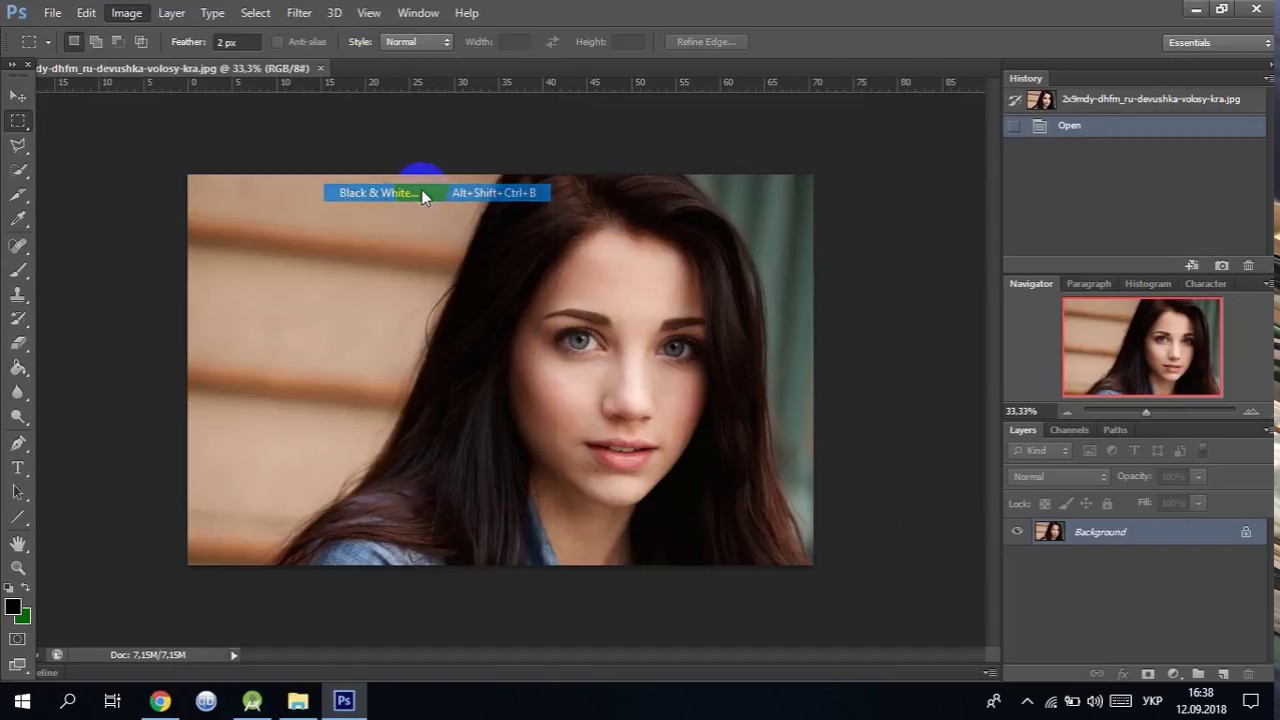
Цвет фильтры для фотошопа cs6. Фильтры для Photoshop CS6
Программа Photoshop весьма оправданно считается лучшим другом тех пользователей, которые работают с изображениями на компьютере. В данном фоторедакторе предусмотрено огромное количество инструментов, которые позволяют быстро и качественно обрабатывать картинки. Если так сложилось, что ранее вы работали с 5-ой версией данного приложения или ниже, то переход на 6-ую может быть несколько омрачен. Дело в том, что в CS6 поменялось местоположение некоторых инструментов, разработчики что-то убрали, что-то добавили, словом, к некоторым аспектам придется заново привыкать.
В данной статье мне хотелось бы затронуть тему фильтров, как одного из главных и важных инструментов в борьбе за красивую картинку. Итак, фильтры для фотошопа cs6: где их искать, куда они «переехали» в новой версии и на какие стоит обратить особое внимание.
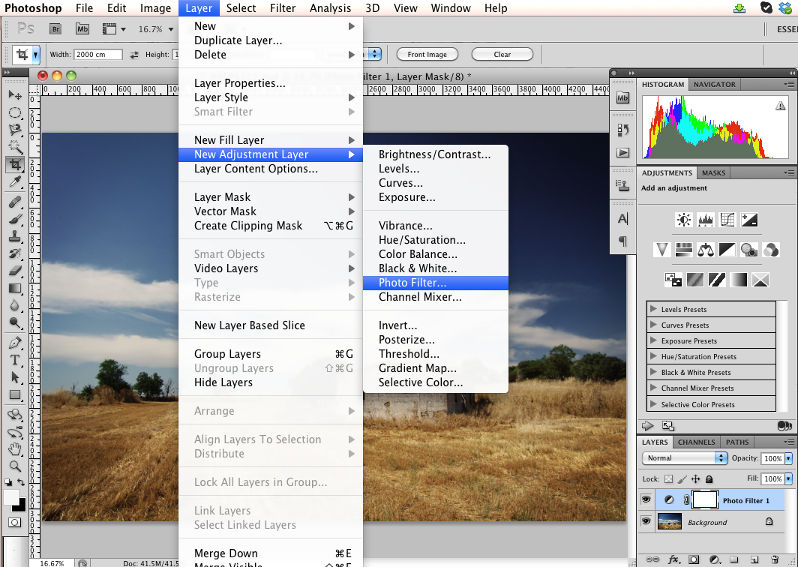
Где искать фильтры
Повторюсь, что если ранее вы работали с Photoshop CS5, то в 6-ой версии вы можете не только не досчитаться некоторых привычных фильтров, но также и увидеть новые.
Новые фильтры
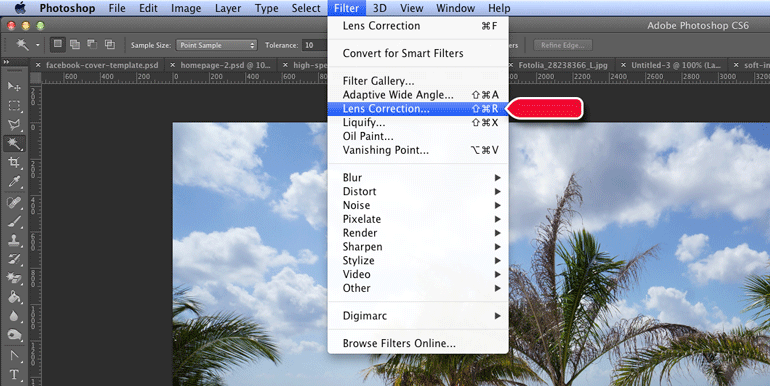
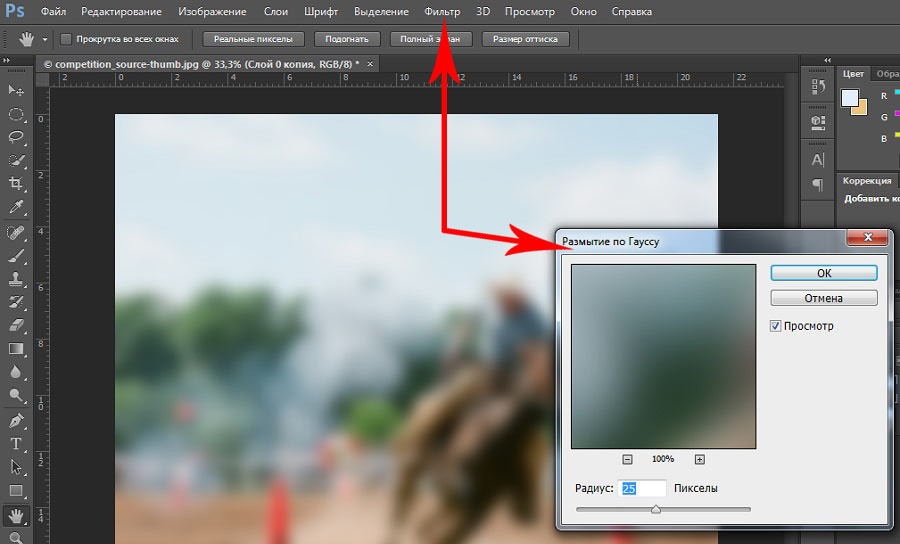
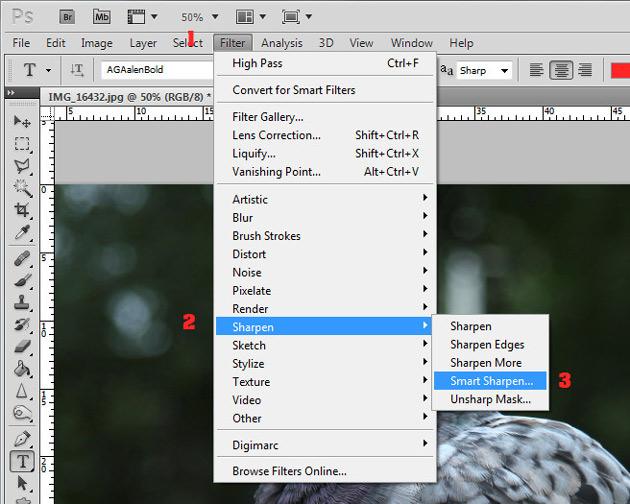
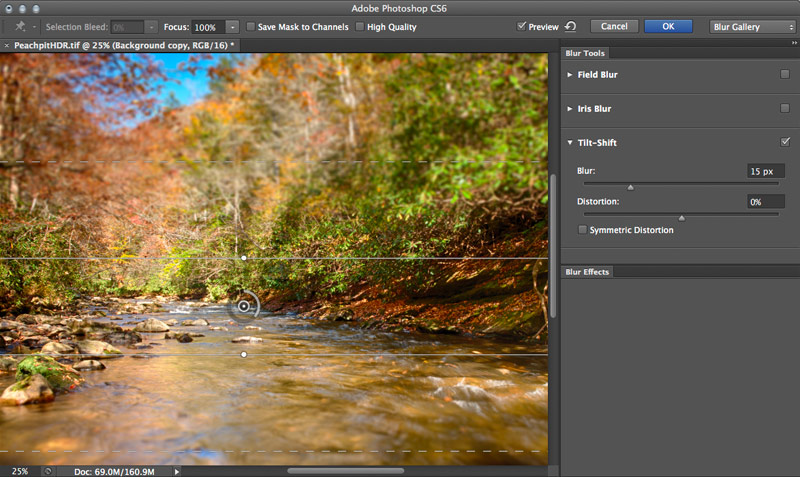
Чтобы их найти и применить, не надо далеко ходить: откройте раздел «Фильтры», пункт «Размытие», а дальше выберите желаемый эффект.
- Размытие поля и считается наиболее простеньким фильтром среди этой троицы.
 Он позволяет регулировать плавность размытия в нескольких зонах. С помощью данного эффекта можно настроить два параметра: степень размытия и его расположение. За первое отвечает кольцо на изображении, за второе – центральные круги. Его также часто используют как и .
Он позволяет регулировать плавность размытия в нескольких зонах. С помощью данного эффекта можно настроить два параметра: степень размытия и его расположение. За первое отвечает кольцо на изображении, за второе – центральные круги. Его также часто используют как и . - Размытие диафрагмы. Работать с этим фильтром просто: точку размытия поставьте по центру, после чего вокруг него образуется кольцо. Если резкость фрагмента нормальная, то вокруг него будет овал, все остальное станет размытым. Небольшие квадратики позволяют менять высоту и ширину области, которая не будет подвержена размытию.
- Фильтр Наклон-смещение: нажав на него, вы поместите активную точку в центре, с двух сторон от которой образуются горизонтальные линии. Также здесь появляется пунктирная линия, которая служит своеобразным разграничителем размытой и нормальной областей изображения.
Возможно, сначала с этими фильтрами у вас не получится дружбы. Но, немного попрактиковавшись, вы поймете, что они могут стать вашими лучшими друзьями!
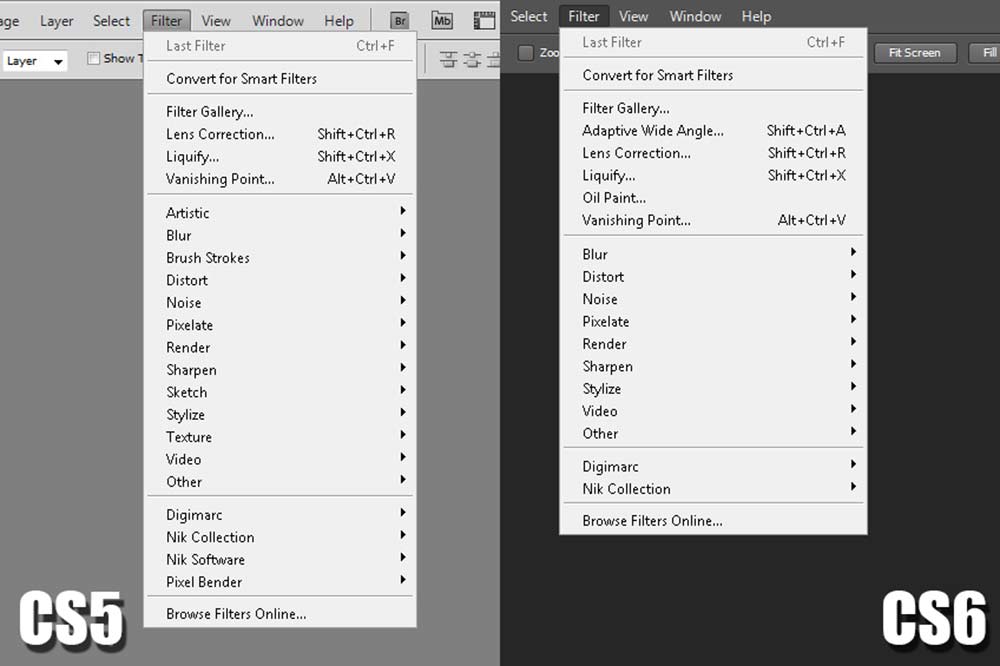
Те, кто пользуется фотошопом версией CS5 (или более ранними) привыкли, что во вкладке меню Фильтры изложен весь список доступных фильтров. В общем-то, это удобно, чтобы быстро к ним переходить и использовать. С приходом следующей версии — Photoshop CS6 — это меню подверглось изменению, что привело к замешательству и создало путаницу среди пользователей. Дело в том, что ряд фильтров из данного меню исчезло вовсе.
В общем-то, это удобно, чтобы быстро к ним переходить и использовать. С приходом следующей версии — Photoshop CS6 — это меню подверглось изменению, что привело к замешательству и создало путаницу среди пользователей. Дело в том, что ряд фильтров из данного меню исчезло вовсе.
Список фильтров в Photoshop CS5:
Измененный список фильтров в Photoshop CS6:
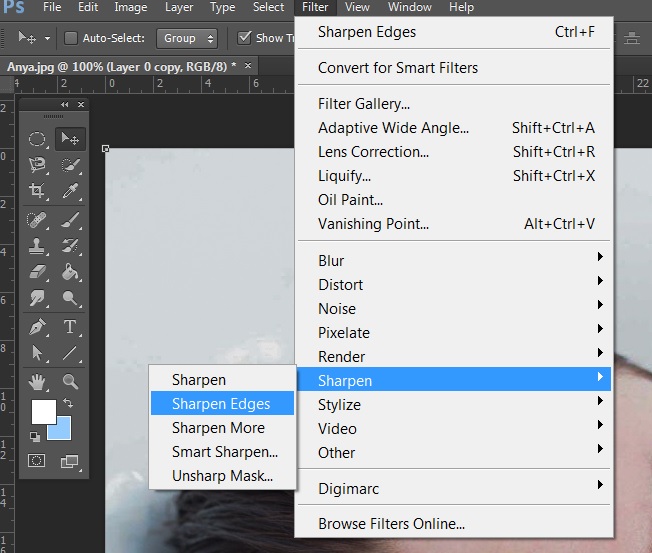
Как видите, бесследно исчезли следующие группы: Имитация (Artistic), Текстура (Texture), Штрихи (Brush Strokes) и Эскиз (Sketch). В добавок к этому, еще убрали и ряд отдельных фильтров из оставшихся групп.
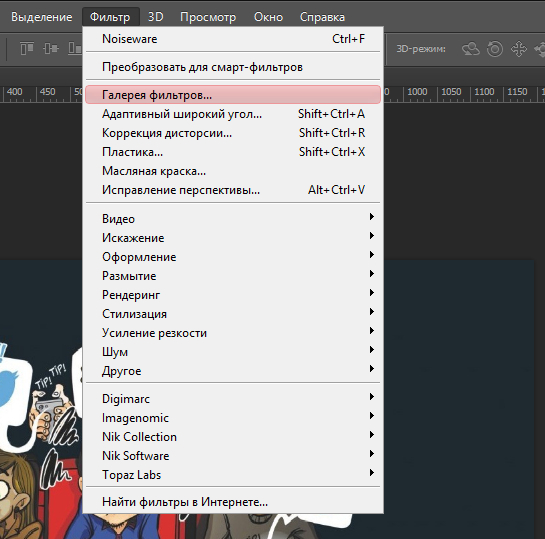
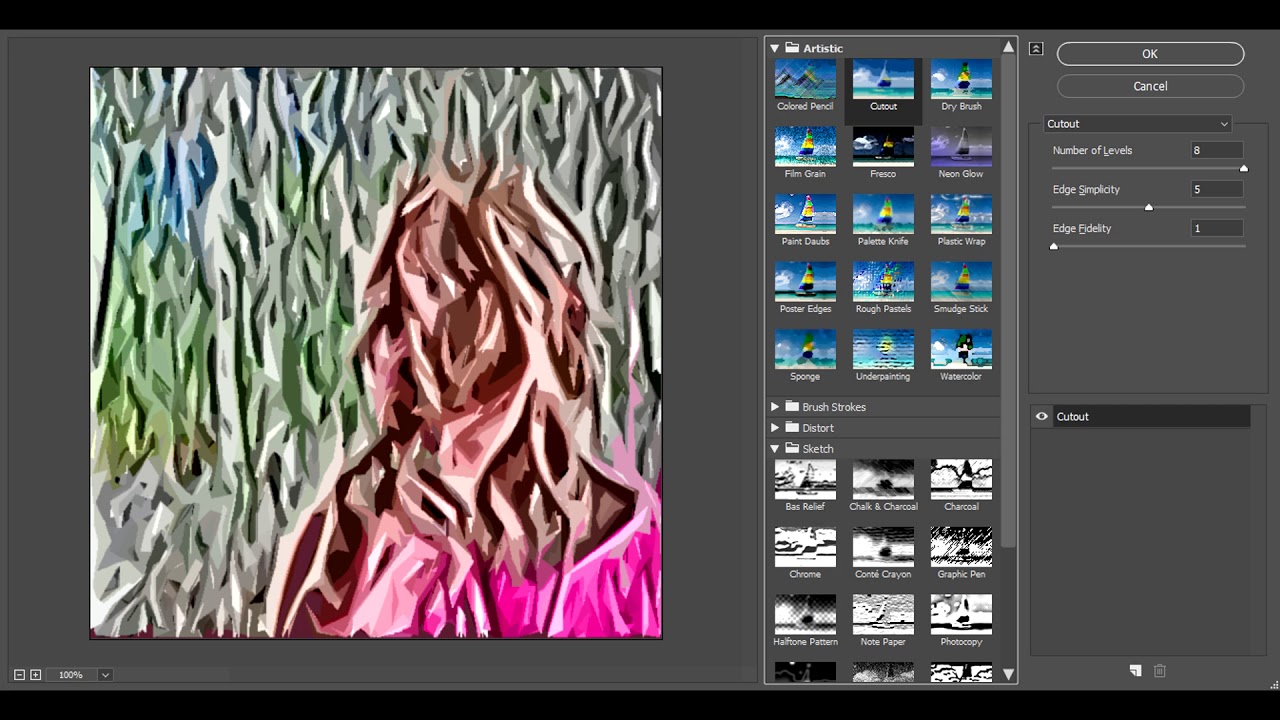
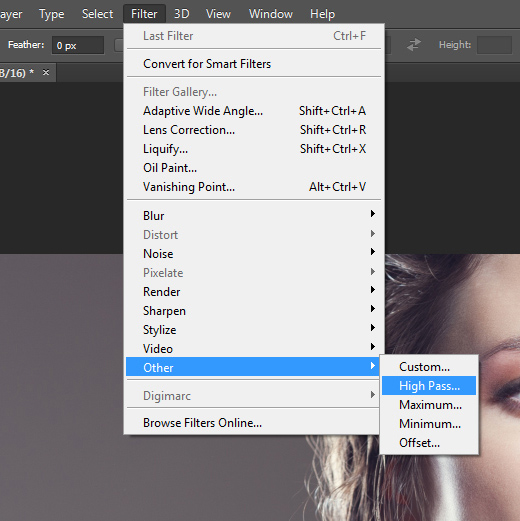
Но не стоит паниковать, на самом же деле данные группы фильтров никуда не пропали. Да, их нет в основном меню, но из Галереи фильтров их никто не убирал! Таким образом, чтобы их применить, нужно сперва перейти в Фильтр — Галерея фильтров (Filter Gallery). Откроется уже знакомое диалоговое окно, в котором найдете, что искали:
(Нажмите, чтобы увеличить)
Как видите, все недостающие фильтры здесь присутствуют и ими можно все также пользоваться. Но появилась следующая проблема, касаемая смарт-объектов и их умных фильтров.
Но появилась следующая проблема, касаемая смарт-объектов и их умных фильтров.
Смарт-объекты и галерея фильтров в фотошопе CS6
Допустим у нас есть и к нему необходимо применить фильтр.
Если мы выбираем из тех фильтров, что отображены в меню, то проблем нет — мы видим их названия, и понимаем, что применили.
Но если нужно использовать фильтры из недостающего списка, то есть через Галерею, то мы видим, что фотошоп не пишет их наименования!
Согласитесь, это крайне неудобно. Допустим, применили мы одну лишь Аппликацию, это еще можно запомнить. А если еще один фильтр добавить? А потом еще один? Во-первых, можно забыть не просто наименования, но и в каком порядке они были. Во-вторых, вернетесь к этому проекту через неделю или вообще передали PSD-файл другому человеку, что тогда?
Конечно, можно по порядку их прощелкать, открывая окно с настройками фильтра и благодаря чему, понять что это. Но это так неудобно… Так тормозит скорость работы…
Ну хорошо, я увлекся нагнетанием данной проблемы. Разработчики оставили нам право выбора и способ как все поправить.
Разработчики оставили нам право выбора и способ как все поправить.
Восстановление недостающих фильтров в CS6
Итак, чтобы вернуть к прежнему виду отсутствующие фильтры в меню, нужно перейти в настройки фотошопа:
В открывшемся окне установок поставьте галочку напротив настройки Показать все группы и имена галереи фильтров (Show all Filter Gallery groups and names).
После этого, нужно применить изменения и перезагрузить фотошоп.
Теперь в меню вернутся отсутствующие группы фильтры, а значит и в смарт-объектах они будут также, как и остальные, показывать свое наименование.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Примечание.
Полную информацию об использовании некоторых фильтров можно найти в других разделах. Информацию о фильтрах резкости, размытия, фильтрах «Коррекция дисторсии», «Размытие при малой глубине резкости», «Уменьшение шума»
, «Пластика» и «Исправление перспективы» можно найти с помощью Adobe Help.
Список фильтров, поддерживающих документы с глубиной 16- и 32-бит/канал
Следующие фильтры поддерживают документы с глубиной 16- и 32-бит/канал:
- Все фильтры группы Размытие (за исключением и Умное размытие )
- Фильтр Шум > Добавить шум
- Все фильтры группы Оформление
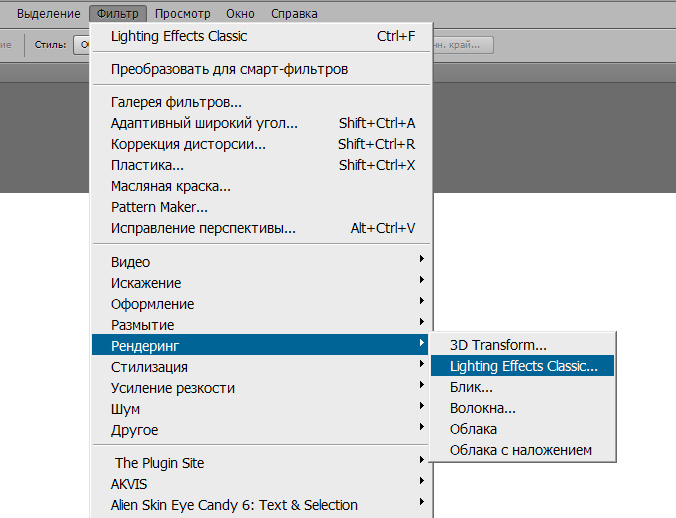
- Все фильтры группы Рендеринг (за исключением фильтра Эффекты освещения )
- Все фильтры группы Усиление резкости (за исключением Резкость на краях )
- Следующие фильтры в группе Фильтры > Стилизация
:
- Диффузия
- Тиснение
- Трассировка контура
- Все фильтры группы Видео
- Все фильтры в группе Фильтр > Другое
Видео | Скрытие конфиденциальной информации в изображениях
В этом эпизоде Photoshop Playbook Брайан О»Нил Хьюз (Bryan O»Neil Hughes), главный менеджер по продуктам Photoshop, объясняет, как использовать размытие и фильтры для скрытия конфиденциальной информации.
Bryan O»Neil Hughes
Фильтры подменю «Имитация»
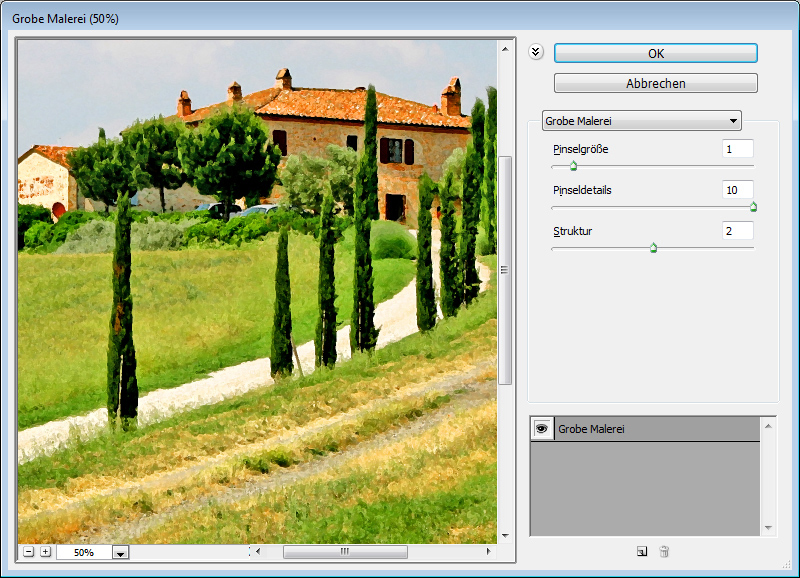
Фильтры из подменю «Имитация» позволяют добиваться живописных и художественных эффектов в целях изобразительного искусства или в коммерческих проектах. Например, фильтр «Аппликация» может применяться для создания коллажей или для оформления типографской продукции. Эти фильтры имитируют природные или традиционные оформительские приемы. Все фильтры подменю «Имитация» могут быть применены с помощью галереи фильтров.
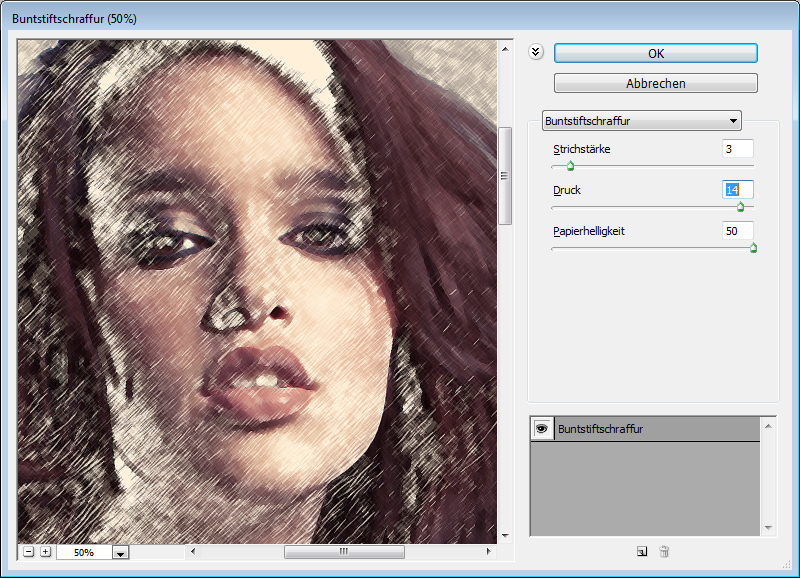
Цветные карандаши
Позволяет оформить изображение так, как будто оно нарисовано цветными карандашами на сплошном фоне. При этом края сохраняются и обретают вид грубой штриховки. Незаштрихованные области окрашиваются в сплошной фоновый цвет.
Примечание.
Чтобы создать эффект пергамента, непосредственно перед применением фильтра «Цветные карандаши» к выбранной области измените фоновый цвет.
Аппликация
Придает изображению такой вид, как будто оно собрано из небрежно нарезанных кусков цветной бумаги. Высококонтрастные изображения выглядят как вырезанные в виде силуэтов, а цветные создаются из нескольких слоев цветной бумаги.
Высококонтрастные изображения выглядят как вырезанные в виде силуэтов, а цветные создаются из нескольких слоев цветной бумаги.
Сухая кисть
Разрисовывает края изображения с использованием техники сухой кисти (нечто среднее между маслом и акварелью). Этот фильтр упрощает изображение, сокращая в нем диапазон цветов и создавая области с общим цветом.
Зернистость фотопленки
Применяет однородный узор к теням и средним тонам. К светлым областям добавляется более гладкий, насыщенный узор. Этот фильтр позволяет исключить отщепление в переходах и визуально объединить элементы из различных источников.
Фреска
Отрисовывает изображение в грубом стиле короткими, скругленными и торопливо нанесенными мазками.
Неоновый свет
Добавляет к объектам в изображении различные типы свечения. Этот фильтр может применяться для тонирования изображения с одновременным смягчением. Для выбора цвета свечения щелкните поле свечения и выберите цвет из палитры.
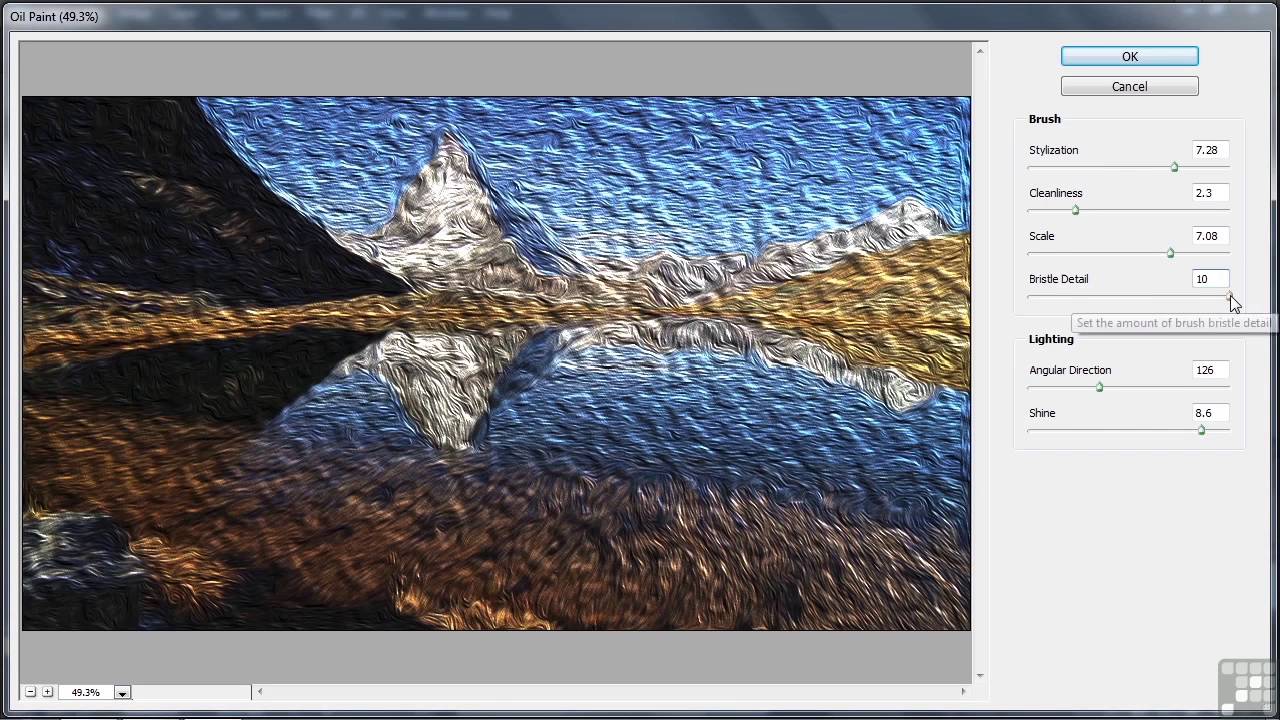
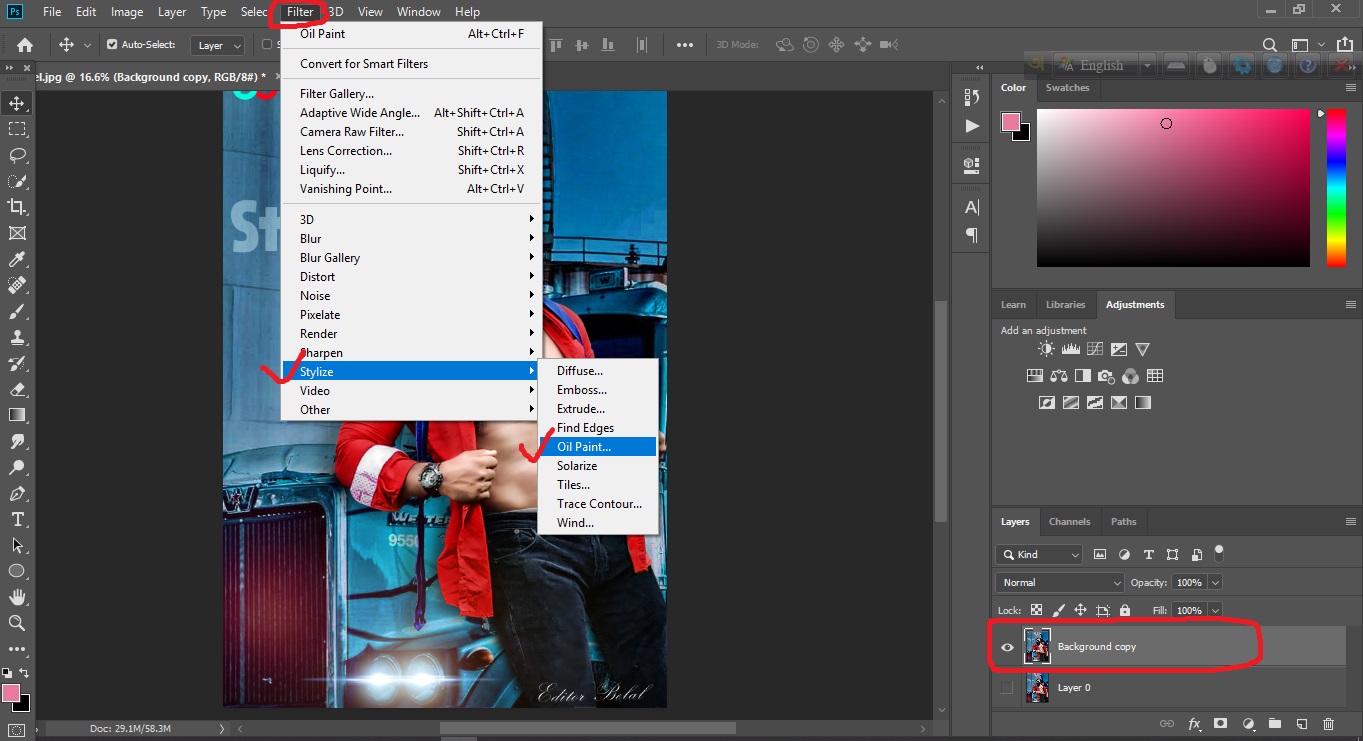
Масляная живопись
Очерченные края
Этот фильтр позволяет уменьшить количество цветов в изображении (постеризовав его) в соответствии с заданным вариантом постеризации, найти в изображении углы и провести по ним черные линии. В полученном изображении крупные широкие области приобретают простое затенение, а мелкие темные детали распределяются по всему изображению.
В полученном изображении крупные широкие области приобретают простое затенение, а мелкие темные детали распределяются по всему изображению.
Пастель
Растушевка
Смягчает изображение, короткими диагональными штрихами размазывая или растирая более темные области. Более светлые области становятся ярче и теряют детализацию.
Губка
Создает изображение с высоко текстурированными областями контрастных цветов, имитируя эффект рисования губкой.
Рисование на обороте
С помощью этого фильтра создается изображение на текстурированном фоне, после чего на него наносится окончательное изображение.
Акварель
Этот фильтр отрисовывает изображение в стиле акварельной живописи с использованием кисти средней величины, которую окунули в воду и краску, в результате чего упрощается детализация. В тех местах, где на краях значительно изменяется тон, этот фильтр повышает насыщенность цвета.
Фильтры «Размытие»
Фильтры размытия смягчают выделение или все изображение и применяются при ретушировании. Они сглаживают переходы, усредняя характеристики пикселей, находящихся рядом с резкими краями четко выраженных линий и затененных областей изображения.
Они сглаживают переходы, усредняя характеристики пикселей, находящихся рядом с резкими краями четко выраженных линий и затененных областей изображения.
Изображение до применения фильтра «Размытие при малой глубине резкости» (слева) и после (справа). Фон размыт, но передний план остается резким.
Примечание.
Чтобы применять фильтр «Размытие» к краям слоя, снимите флажок «Сохраняет прозрачность пикселей» на панели «Слои».
Усредненное
Находит средний цвет изображения или выделения, а затем заполняет изображение или выделение этим цветом, чтобы оно выглядело гладким. Например, если выделена область с изображением травы, этот фильтр преобразует область в однородное зеленое пятно.
«Размытие» и «Размытие +»
Устраняют шум при наличии существенных переходов цветов в изображении. Фильтры размытия сглаживают переходы, усредняя характеристики пикселей, находящихся рядом с резкими краями четко выраженных линий и затененных областей изображения. Эффект фильтра «Размытие +» в три-четыре раза более ярко выражен по сравнению с фильтром «Размытие».
Размытие по рамке
Производит размытие изображения на основе среднего цветового значения соседних пикселей. Этот фильтр предназначен для создания специальных эффектов. Предусмотрена возможность изменения размера области, используемой при вычислении среднего значения для данного пикселя (увеличение радиуса приводит к большему размытию).
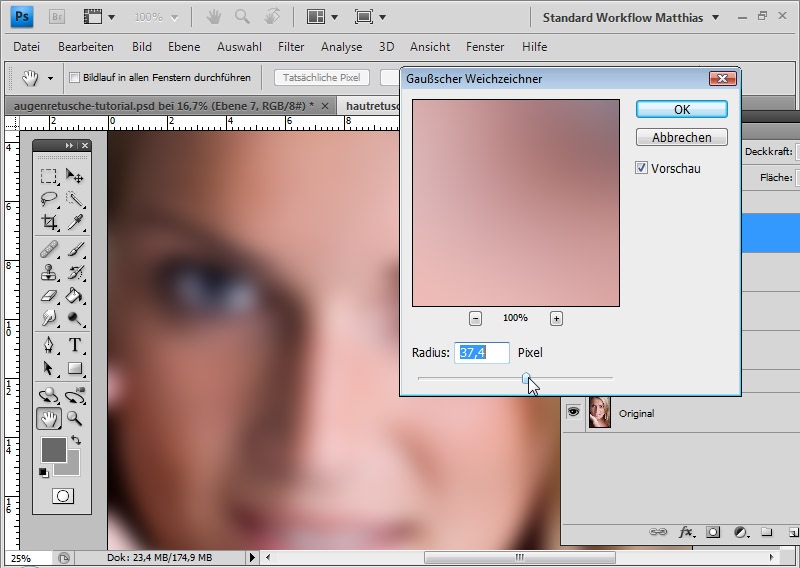
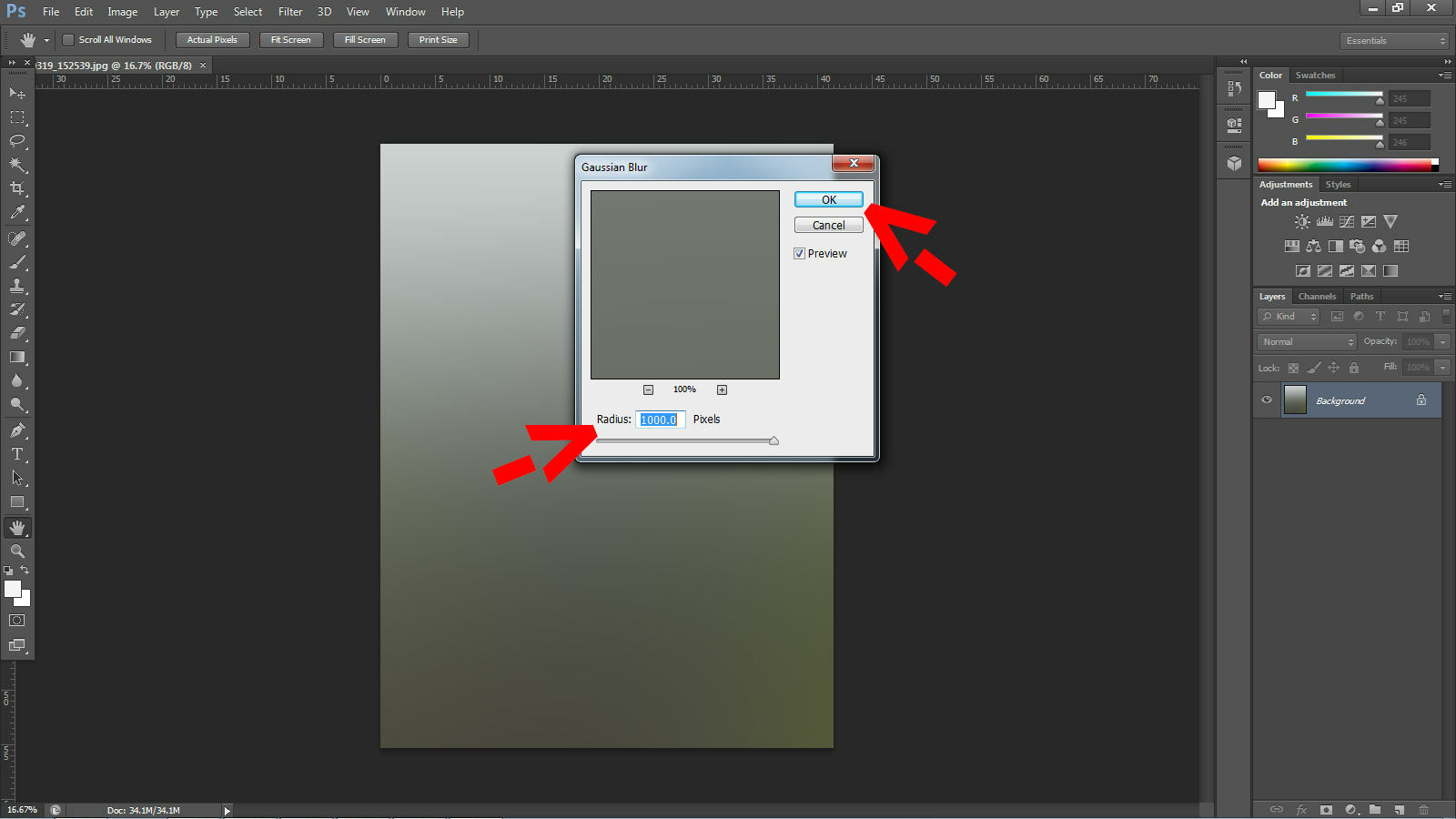
Размытие по Гауссу
Производит быстрое размытие выделения на изменяемую величину. Гауссовым распределением называется конусообразная кривая, которую рассчитывает Photoshop при применении к пикселям средневзвешенного значения. Применение фильтра «Размытие по Гауссу» приводит к уменьшению детализации и позволяет создать эффект погружения в туман.
Примечание. При применении к выбранной области изображения фильтров «Размытие по Гауссу», «Размытие по рамке», «Размытие в движении» или «Размытие по фигуре» визуальный эффект по краям выбранной области может оказаться неожиданным. Это связано с тем, что для создания новых размытых пикселей в выбранной области такие фильтры используют данные об изображении, включающие данные по областям, выходящим за пределы выбранной области. Например, если выбранная область представляет собой фон, который необходимо сделать размытым, оставив при этом основной цвет четким, края размытой фоновой области будут окрашены цветами, присутствующими в области основного цвета. В результате контур вокруг области основного цвета будет выглядеть нечетким и грязноватым. Чтобы избежать подобного эффекта, следует использовать фильтры «Умное размытие» или «Размытие при малой глубине резкости».
Например, если выбранная область представляет собой фон, который необходимо сделать размытым, оставив при этом основной цвет четким, края размытой фоновой области будут окрашены цветами, присутствующими в области основного цвета. В результате контур вокруг области основного цвета будет выглядеть нечетким и грязноватым. Чтобы избежать подобного эффекта, следует использовать фильтры «Умное размытие» или «Размытие при малой глубине резкости».
Размытие при малой глубине резкости
Производит размытие изображения, создавая эффект уменьшения глубины резкости изображения в пространстве, в результате чего одни объекты в изображении остаются в фокусе, а другие — размытыми. См. раздел Создание эффекта размытия при малой глубине резкости .
Размытие в движении
Выполняет размытие в указанном направлении (от -360º до +360º) и с указанной интенсивностью (от 1 до 999). Этот фильтр создает эффект, аналогичный получению снимка движущегося объекта с постоянным временем экспозиции.
Радиальное размытие
Имитирует размытие изображения в камере при масштабировании или вращении, что позволяет создать эффект мягкого размытия. Чтобы выполнить размытие вдоль сегментов концентрических окружностей, выберите параметр «Кольцевой» и укажите, на сколько градусов оно должно быть выполнено. Чтобы выполнить размытие вдоль радиальных линий, как при масштабировании, выберите параметр «Линейный» и укажите значение от 1 до 100. Качество размытия может быть определено как «Черновое» (работает быстро, но с большей зернистостью), «Хорошее» или «Наилучшее» (более гладкий результат). Однако качества размытия ничем не отличаются, если эффект применяется не к крупным выделенным областям. Определите, с какого места начинается размытие, перетаскивая шаблон в поле «Центр».
Размытие по фигуре
В этом фильтре для размытия используется указанное ядро. Выберите ядро из списка стилей заказных фигур и ползунком определения радиуса откорректируйте его размер. Предусмотрена также возможность загрузки других библиотек стандартных фигур. Для этого щелкните перевернутый треугольник и выберите из списка нужную библиотеку. Параметр «Радиус» определяет размер ядра. Чем крупнее ядро, тем больше размытие.
Для этого щелкните перевернутый треугольник и выберите из списка нужную библиотеку. Параметр «Радиус» определяет размер ядра. Чем крупнее ядро, тем больше размытие.
«Умное» размытие
Позволяет точно управлять размытием изображения. Предусмотрена возможность указать радиус, порог и качество размытия. Значение параметра «Радиус» определяет размер области, в которой осуществляется поиск пикселей с несходными характеристиками. Параметр «Порог» позволяет указать, насколько несходными должны быть пиксели, подлежащие обработке с помощью фильтра. Также доступны режимы «Нормальный» (вся выделенная область), «Только края» и «Перекрытие» (края цветовых переходов). В тех местах, где возникает существенный контраст, в режиме «Только края» применяются черно-белые края, а в режиме «Совмещение» — белые.
Размытие по поверхности
Выполняет размытие изображения с сохранением краев. Этот фильтр предназначен для создания специальных эффектов, а также для устранения шума и зернистости. Параметр «Радиус» позволяет указать размер области, в которой производится выборка для размытия. Параметр «Порог» определяет, в какой степени значения тональных градаций соседних пикселей должны отличаться от центрального пикселя, чтобы эти пиксели были включены в процесс размытия. Пиксели, имеющие различия значений тональных градаций меньше значения «Порог», исключаются из размытия.
Параметр «Радиус» позволяет указать размер области, в которой производится выборка для размытия. Параметр «Порог» определяет, в какой степени значения тональных градаций соседних пикселей должны отличаться от центрального пикселя, чтобы эти пиксели были включены в процесс размытия. Пиксели, имеющие различия значений тональных градаций меньше значения «Порог», исключаются из размытия.
Фильтры подменю «Мазок кистью»
Как и фильтры подменю «Имитация», фильтры подменю «Мазок кистью» позволяют добиваться различных живописных и художественных эффектов с использованием кистей и мазков краски. Отдельные фильтры этого типа позволяют повысить детализацию краев, добавить зернистость, краски, шум или текстуры. Все фильтры подменю «Мазок кистью» могут быть применены с помощью галереи фильтров.
Акцент на краях
Подчеркивает края изображения. Если элементом управления яркостью края задано высокое значение, подчеркнутые детали изображения напоминают нарисованные белым мелом. Если же задано низкое значение, то они напоминают нарисованные черной краской.
Если же задано низкое значение, то они напоминают нарисованные черной краской.
Наклонные штрихи
Перерисовывает изображение диагональными штрихами. При этом для более светлых и более темных областей используются штрихи, идущие в противоположных направлениях.
Перекрестные штрихи
Сохраняет детализацию и характерные особенности исходного изображения, добавляя текстуру и загрубляя края окрашенных областей и имитируя карандашную штриховку. Параметр «Интенсивность» (со значениями от 1 до 3) определяет количество проходов штриховки.
Темные штрихи
Закрашивает темные области короткими, плотными, темными штрихами, а более светлые области — длинными, белыми.
Обводка
Перерисовывает изображение тонкими узкими линиями, проведенными по деталям исходного изображения, в стиле рисунка, выполненного пером.
Разбрызгивание
Воспроизводит эффект аэрографа. Чем больше значения параметров, тем проще выглядит общий эффект.
Аэрограф
Перерисовывает изображение наклонными, распыленными штрихами, используя его доминирующие цвета.
Суми-э
Отрисовывает изображение в японском стиле, когда полностью пропитанная краской кисть проводится по рисовой бумаге. Фильтр «Суми-э» создает мягкие, размытые края с насыщенными, изобилующими краской оттенками черного.
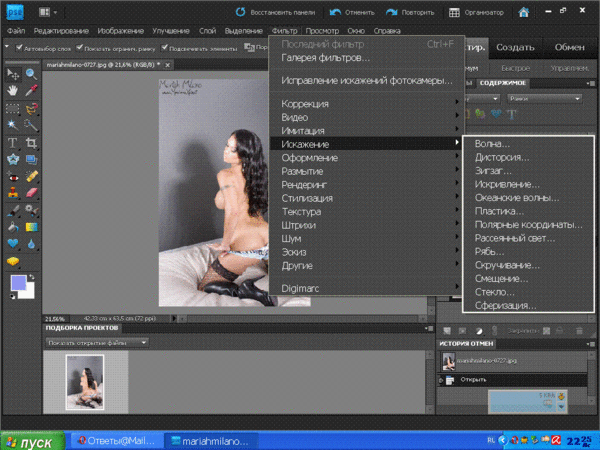
Фильтры подменю «Искажение»
Фильтры подменю «Искажение» производят геометрическое искажение изображения, создавая трехмерные или другие эффекты изменения формы. Следует отметить, что этим фильтрам для работы может потребоваться много оперативной памяти. Фильтры «Рассеянное свечение», «Стекло» и «Океанские волны» могут применяться через галерею фильтров.
Рассеянное свечение
После обработки этим фильтром изображение выглядит как будто сквозь мягкий диффузионный фильтр. При этом добавляется прозрачный белый шум со свечением, постепенно ослабевающим по мере удаления от центра выделенной области.
Смещение
Для определения искажения выделенной области используется изображение, называемое схемой искривления . Например, если использовать схему искривления в форме параболы, можно создать изображение, которое выглядит как напечатанное на ткани, растянутой за углы.
Стекло
Изображение выглядит как при просмотре через различные виды стекла. Для имитации стеклянной поверхности используйте эффект «Стекло», который можно выбрать из списка доступных или создать в отдельном файле Photoshop. Предусмотрена возможность изменения значений параметров масштабирования, искажения и гладкости. При применении к файлу средств управления поверхностью следуйте указаниям, приведенным для фильтра «Смещение».
Океанские волны
Наносит на поверхность изображения беспорядочную рябь, так что оно кажется находящимся под водой.
Дисторсия
Сдавливает выделенную область. При положительном значении (до 100%) сдвиг выделенной области происходит в направлении к ее центру, при отрицательном (до -100%) — от центра.
Полярные координаты
Преобразовывает выделенную область, пересчитывая координаты из прямоугольных в полярные и наоборот, согласно выбранным параметрам. Этот фильтр может использоваться для создания цилиндрического анаморфоза (этот художественный прием был популярен в XVIII веке), в котором искаженное изображение кажется нормальным при его рассмотрении в зеркальном цилиндре.
Рябь
Создает на выделенной области волнистый узор, напоминающий рябь на поверхности водоема. Если нужен больший контроль над результатом, воспользуйтесь фильтром «Волна». Параметры позволяют настроить количество и размер волн ряби.
Искривление
Искажает изображение вдоль кривой. Перетаскивая в поле линию, задайте кривую. Можно настроить положение любой точки на этой кривой. Чтобы превратить кривую в прямую линию, нажмите кнопку «По умолчанию». Кроме того, фильтр позволяет определить способ обработки неискаженных областей.
Сферизация
Придает объектам вид трехмерных фигур, обертывая выделенную область вокруг сферической формы, искажая изображение и растягивая его таким образом, чтобы оно соответствовало выбранной кривой.
Скручивание
Производит более резкое вращение в центре выделенной области, чем на периферии. При указании угла образуется форма скручивания.
Волна
Работает в основном так же, как фильтр «Рябь», но обеспечивает больший контроль. Параметры: число генераторов волн, длина волны (расстояние от одного гребня волны до другого), высота и тип волны: «Синусоидальная» (перекатывающаяся), «Треугольная» или «Квадратная». Параметр «Другой вариант» позволяет применить случайные значения. Есть возможность определить области, не подверженные искажениям.
Параметры: число генераторов волн, длина волны (расстояние от одного гребня волны до другого), высота и тип волны: «Синусоидальная» (перекатывающаяся), «Треугольная» или «Квадратная». Параметр «Другой вариант» позволяет применить случайные значения. Есть возможность определить области, не подверженные искажениям.
Зигзаг
Радиально искажает выделенную область в зависимости от радиуса пикселей в ней. Параметр «Складки» определяет количество смен направлений в зигзаге, идущем от центра выделенной области к ее периферии. Также можно указать, как должно происходить смещение пикселей: режим «Круги на воде» смещает пиксели в направлении к верхнему левому или нижнему правому углу, режим «От центра» — к центру или от центра выделенной области, а режим «Вокруг центра» сдвигает пиксели по концентрическим окружностям вокруг центра.
Фильтры подменю «Шум»
Фильтры подменю «Шум» добавляют или удаляют шум или пикселы со случайно распределенными цветовыми уровнями. Это позволяет сделать выделенную область неотличимой от окружающих пикселей. Фильтры «Шум» дают возможность создавать необычные текстуры или удалять проблемные области (например, пыль и царапины).
Фильтры «Шум» дают возможность создавать необычные текстуры или удалять проблемные области (например, пыль и царапины).
Добавить шум
Применяет к изображению случайно выбранные пиксели, имитируя эффект съемки на высокочувствительную пленку. Этот фильтр может использоваться также для уменьшения полошения растушеванного выделения и ступенчатого заполнения или для придания большей реалистичности областям, серьезно подвергшимся ретушированию. В число параметров распределения шума входят «Равномерное» и «По Гауссу». Параметр «Равномерное» обеспечивает распределение кодов цвета цветового шума с использованием случайных чисел в диапазоне от 0 до указанного значения, отсчитываемого в положительном или отрицательном направлении, в результате чего создается эффект малозаметных переходов. Вариант «По Гауссу» предусматривает распределение кодов цвета цветового шума в соответствии с конусообразной кривой, создавая эффект пятнистости. Параметр «Монохромный» позволяет применять фильтр только к тоновым элементам изображения, не меняя его цвета.
Ретушь
Обнаруживает в изображении края (участки, в которых присутствуют существенные изменения цвета) и производит размытие всей выделенной области, кроме этих краев. В результате такого размытия происходит удаление шума, а детали сохраняются.
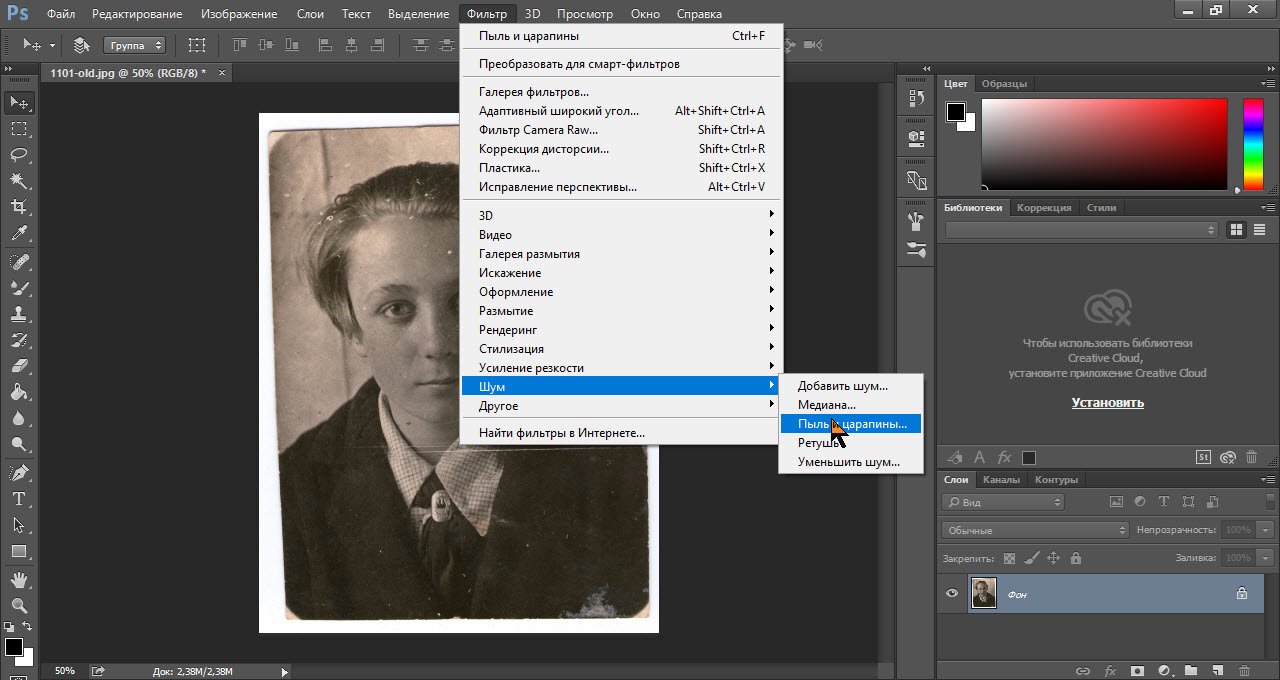
Пыль и царапины
Медиана
Уменьшает шум в изображении, смешивая значения яркости пикселей в пределах выделенной области. Этот фильтр производит поиск в выделенной области в пределах заданного радиуса таких пикселей, которые имеют близкие значения яркости (при этом не учитываются пиксели, которые слишком сильно отличаются от смежных), после чего значение яркости центрального пикселя заменяется усредненным значением яркости пикселей, обнаруженных в результате поиска. Этот фильтр может применяться для устранения или уменьшения на изображении эффекта движения.
Фильтры подменю «Оформление»
Фильтры подменю «Оформление» повышают резкость выделенной области, объединяя в ячейки пиксели с близкими цветовыми значениями.
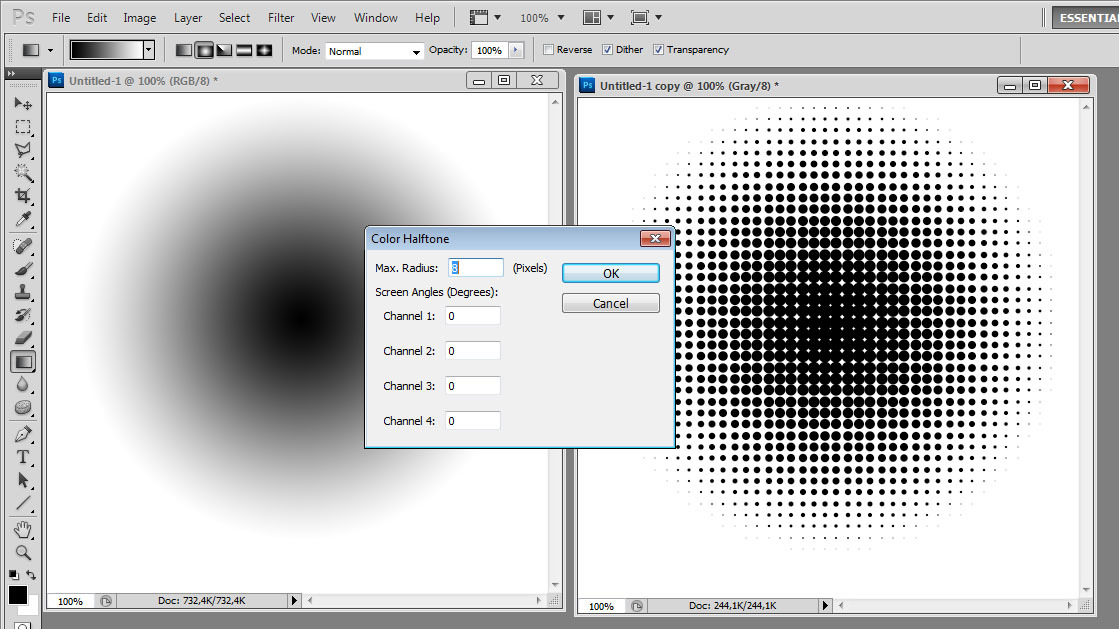
Цветные полутона
Имитирует эффект применения увеличенного полутонового растра к каждому из каналов изображения. В каждом канале фильтр разделяет изображение на прямоугольные области и заменяет каждый прямоугольник кругом, размер которого пропорционален яркости прямоугольника. См. раздел Применение фильтра «Цветные полутона» .
Кристаллизация
Группирует пиксели в сплошной тон, имеющий форму многоугольника.
Фасет
Группирует пиксели со сплошными или похожими цветами в блоки схожих цветов. Этот фильтр позволяет добиться, чтобы отсканированное изображение выглядело так, как будто оно нарисовано вручную, либо преобразовать реалистичное изображение в абстрактную живопись.
Фрагмент
Создает в выделенной области четыре копии пикселей, усредняет их, а затем сдвигает друг относительно друга.
Меццо-тинто
Превращает изображение в хаотичный узор, состоящий из черных и белых областей, а цветное изображение — в узор, состоящий из полностью насыщенных цветов. Чтобы воспользоваться этим фильтром, в диалоговом окне «Меццо-тинто» выберите растр из меню «Тип».
Чтобы воспользоваться этим фильтром, в диалоговом окне «Меццо-тинто» выберите растр из меню «Тип».
Мозаика
Группирует пиксели в квадратные блоки. В каждом блоке все пиксели имеют один и тот же цвет, а цвет блока представляют цвета выделенной области.
Пуантилизм
Разбивает цвет в изображении на беспорядочно расположенные точки, как в пуантилистской живописи. При этом пространство между точками заполняется фоновым цветом.
Фильтры подменю «Рендеринг»
Фильтры подменю «Рендеринг» позволяют создавать в изображении трехмерные формы, облака, рефракцию и имитировать отражения света. Обеспечивается также возможность управлять объектами в трехмерном пространстве, создавать трехмерные объекты (кубы, сферы и цилиндры) и текстурные заливки из файлов изображений в градациях серого для реализации объемных эффектов освещения.
Облака
Формирует мягкую облачную фактуру с использованием случайных цветов, которые выбираются в диапазоне между основным и фоновым цветами. Чтобы создать более резкую облачность, при выборе команды меню «Фильтр» > «Рендеринг» > «Облака» удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS). Применение этого фильтра заменяет данные изображения в активном слое.
Чтобы создать более резкую облачность, при выборе команды меню «Фильтр» > «Рендеринг» > «Облака» удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS). Применение этого фильтра заменяет данные изображения в активном слое.
Облака с наложением
Этот фильтр для получения облачности использует случайные значения, которые изменяются в диапазоне между основным и фоновым цветами. Этот фильтр обеспечивает смешивание данных облака с существующими пикселями — таким же образом, как в режиме «Разница» смешиваются цвета. После первого выбора этого фильтра фрагменты изображения в шаблоне облачности инвертируются. После повторного применения фильтра создаются узоры в виде разветвлений и прожилок, которые напоминают текстуру мрамора. Применение фильтра «Облака с наложением» приводит к замещению данных изображения в активном слое.
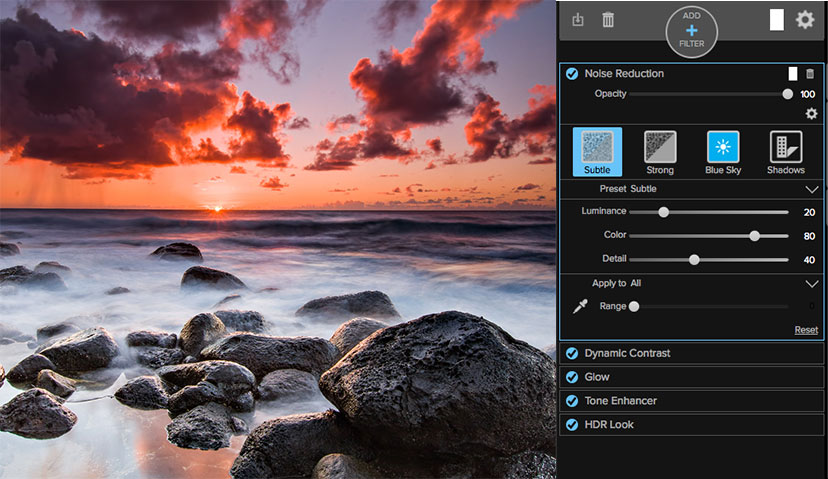
Волокна
Используя основной и фоновый цвета, формирует вид сплетенных волокон. Для управления изменением цветов используется ползунок «Отклонение» (при малых значениях формируются длинные цветные полосы, большие значения приводят к появлению коротких волокон с более изменчивым распределением цвета).:max_bytes(150000):strip_icc()/ST-PSsunrays07-fixed-56a457c13df78cf77281ea3f.png) Движок «Интенсивность» управляет видом каждого волокна. При малых значениях этого параметра образуется свободное переплетение, при больших — короткие, свалявшиеся волокна. Нажмите кнопку «Рандомизировать», чтобы изменить внешний вид узора (эту кнопку можно нажимать много раз, до тех пор пока не появится понравившийся вам узор). Применение фильтра «Волокна» приводит к замене данных изображения в активном слое.
Движок «Интенсивность» управляет видом каждого волокна. При малых значениях этого параметра образуется свободное переплетение, при больших — короткие, свалявшиеся волокна. Нажмите кнопку «Рандомизировать», чтобы изменить внешний вид узора (эту кнопку можно нажимать много раз, до тех пор пока не появится понравившийся вам узор). Применение фильтра «Волокна» приводит к замене данных изображения в активном слое.
Примечание.
Для расцветки волокон можно попробовать добавить корректирующий слой карты градиента.
Видео | Добавление и удаление бликов объектива
В этом эпизоде Photoshop Playbook Брайан О»Нил Хьюз (Bryan O»Neil Hughes), главный менеджер по продуктам Photoshop, объясняет, как добавить или удалить блик объектива в изображении.
Эффекты освещения
Позволяет создавать на RGB-изображениях различные эффекты освещения, комбинируя 17 стилей, три типа и четыре набора свойств освещения. Предусмотрена также возможность для создания объемных эффектов применять текстуры, полученные из файлов изображений в градациях серого (они называются карты рельефа ), и сохранять собственные стили для использования в других изображениях. См. раздел Добавление эффектов освещения .
См. раздел Добавление эффектов освещения .
Примечание. Эффекты освещения недоступны в 64-разрядных версиях ОС Mac OS.
Фильтры подменю «Усиление резкости»
Фильтры подменю «Усиление резкости» позволяют фокусировать расплывчатые изображения, повышая контраст смежных пикселей.
«Усиление резкости» и «Резкость+»
Улучшает фокусировку выделенной области и повышает ее четкость. Фильтр «Резкость+» обеспечивает более сильное повышение резкости по сравнению с фильтром «Усиление резкости».
«Резкость на краях» и «Контурная резкость»
Находит в изображении области с существенными изменениями цвета и повышает их резкость. Фильтр «Резкость на краях» повышает резкость только краев, сохраняя оставшуюся часть изображения гладкой. Этот фильтр используется для повышения резкости краев без указания каких-либо количественных параметров. Для профессиональной цветокоррекции применяется фильтр «Контурная резкость», который позволяет откорректировать контрастность краев, проводя более светлую и более темную линии по обе стороны от них. В результате этого края становятся более ярко выражены, создавая иллюзию повышения четкости изображения.
В результате этого края становятся более ярко выражены, создавая иллюзию повышения четкости изображения.
Умная резкость
Производит повышение резкости изображения, позволяя задать алгоритм и управлять его степенью на подсвеченных и затененных участках. Это предпочтительный способ увеличения резкости, если для увеличения резкости не используется какой-либо определенный фильтр. См. раздел Увеличение резкости с использованием «умной» резкости .
Расширенный фильтр «Умная резкость» в Photoshop позволяет добиться высококачественного результата с помощью технологии адаптивного усиления резкости, которая сводит к минимуму уровень шума и обводку краев изображения. Усовершенствованный интерфейс фильтра обеспечивает оптимизированный контроль над целенаправленным усилением резкости. Бегунки используются для быстрой регулировки, а дополнительные элементы управления — для более точной коррекции результата.
Фильтр «Умная резкость» в Photoshop поддерживает цветовую схему CMYK. Кроме того, доступно усиление резкости в выбранных каналах. Например, можно усилить резкость только в синем, зеленом или альфа-канале.
Кроме того, доступно усиление резкости в выбранных каналах. Например, можно усилить резкость только в синем, зеленом или альфа-канале.
Интерфейс расширенного фильтра «Умная резкость»
Усиливать резкость изображений в Photoshop рекомендуется следующим образом:
- Сначала задайте высокое значение параметру Эффект .
- Увеличьте значение параметра Радиус таким образом, чтобы появилась обводка краев изображения.
- Уменьшите значение параметра Радиус , добившись исчезновения обводки. Таким образом вы добьетесь оптимального значения для параметра Радиус .
- Теперь уменьшите значение «Эффект» до необходимого значения.
- Отрегулируйте бегунок Уменьшить шум
, чтобы уровень шума на изображении остался тем же, каким был до начала усиления резкости. Вследствие слишком сильного уменьшения шума изображение может приобрести нереалистичный вид. Чем выше значение параметра Эффект
, тем большее значение требуется задать параметру «Уменьшить шум».

Фильтры подменю «Эскиз»
Фильтры подменю «Эскиз» позволяют вводить в изображения текстуры, что часто приводит к появлению эффекта объемности. Эти фильтры позволяют также создавать изображения, которые выглядят как рисунки или произведения искусства. Во многих фильтрах подменю «Эскиз» для перерисовки изображения используются основной и фоновый цвета. Все фильтры подменю «Эскиз» могут быть применены с помощью галереи фильтров.
Рельеф
Трансформирует изображение таким образом, что оно кажется вырезанным в виде барельефа с освещением, подчеркивающим фактуру поверхности. Темные области изображения окрашиваются в основной цвет, а светлые — в фоновый.
Мел и уголь
Перерисовывает светлые и средние тона сплошным серым фоном среднего тона как нарисованные грубым мелом. Тени заменяются черными диагональными линиями, проведенными углем. Для рисования углем применяется основной цвет, а для рисования мелом — фоновый.
Уголь
Создает эффект постеризованного, смазанного изображения. Основные края вырисовываются жирно, а средние тона изображаются в виде наброска с диагональной штриховкой. Уголь отрисовывается основным цветом, а бумага — фоновым.
Основные края вырисовываются жирно, а средние тона изображаются в виде наброска с диагональной штриховкой. Уголь отрисовывается основным цветом, а бумага — фоновым.
Хром
В результате применения этого фильтра изображение принимает вид полированной хромированной поверхности. Светлые участки выступают наружу, а темные прячутся в глубине отражающей поверхности. После применения фильтра увеличьте контрастность изображения в диалоговом окне «Уровни».
«Волшебный карандаш»
Воспроизводит на изображении текстуру густо-темных и чисто-белых карандашей. В этом фильтре для темных областей используется основной цвет, а для светлых — фоновый. Чтобы получить более ярко выраженный эффект, перед применением фильтра замените цвет изображения одним из обычных цветов волшебного карандаша (черным, ярко-коричневым, темно-красным). Чтобы создать приглушенный эффект, замените фоновый цвет белым, добавьте к белому фону часть основного цвета, а затем примените фильтр.
Тушь
Для передачи деталей исходного изображения наносит тонкие, линейные чернильные штрихи. Полученный эффект становится особенно выразительным при обработке отсканированных изображений. Фильтр заменяет цвет исходного изображения, при этом для краски используется основной цвет, а для бумаги — фоновый.
Полученный эффект становится особенно выразительным при обработке отсканированных изображений. Фильтр заменяет цвет исходного изображения, при этом для краски используется основной цвет, а для бумаги — фоновый.
Полутоновой узор
Имитирует эффект полутонового растра, сохраняя непрерывный диапазон тонов.
Почтовая бумага
Создает изображение, которое выглядит как созданное из бумаги ручной работы. Этот фильтр упрощает изображение и комбинирует эффекты фильтров «Текстура» > «Зерно» и «Стилизация» > «Тиснение». Темные области изображения выводятся как отверстия в верхнем слое бумаги, под которыми обнаруживается фоновый цвет.
Ксерокопия
Имитирует эффект ксерокопирования изображения. Как правило, копирование крупных темных областей происходит только вдоль их краев, а средние тона преобразуются либо в сплошные черные, либо в сплошные белые.
Гипс
Изображение формируется в виде объемной гипсовой отливки, а затем полученный результат расцвечивается с использованием основного и фонового цветов. Темные области становятся выпуклыми, а светлые — вдавленными.
Темные области становятся выпуклыми, а светлые — вдавленными.
Ретикуляция
Имитирует управляемое сжатие и искажение эмульсии пленки, в результате чего изображение кажется скомканным на темных участках и слегка зернистым на светлых.
Линогравюра
Упрощает изображение таким образом, что оно кажется созданным с помощью резинового или деревянного штампа. Этот фильтр лучше всего использовать с черно-белыми изображениями.
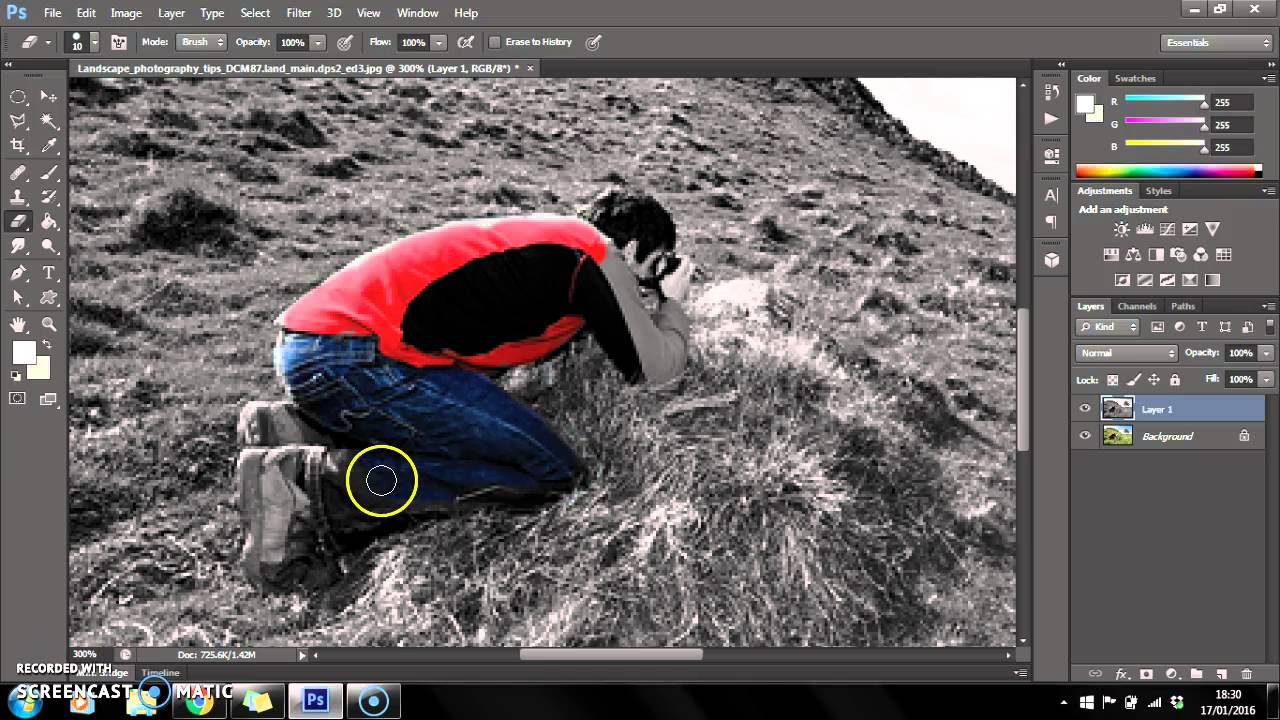
Фотошоп — это популярный графический редактор с широким набором функций.
Для дизайнеров, художников, фотографов предусмотрены уникальные инструменты, которые открывают практически безграничные возможности для работы с растровой графикой.
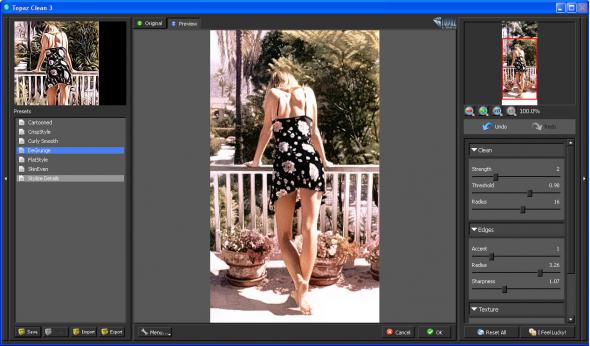
В программе Photoshop уже есть ряд предустановленных фильтров, которые используются для изменения палитры или изображения. Часто стандартного набора фильтров бывает недостаточно, возникает необходимость в установке дополнительных. Фильтр по-другому называют плагином, то есть это маленькая программа стороннего производства, которая встраивается в основную программу.
Производством плагинов для данного графического редактора занимаются разные компании, и как правило, лучшие фильтры для Фотошопа являются платными, а некоторые можно скачать совершенно бесплатно.
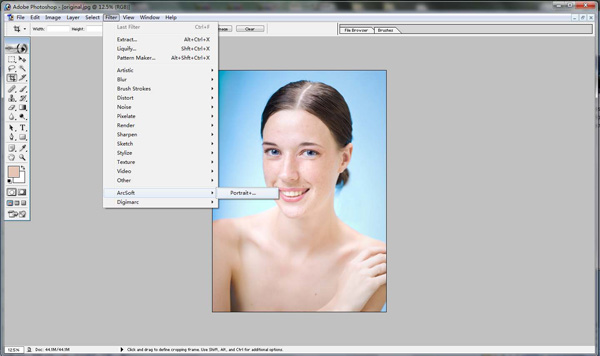
Где в Фотошопе фильтр
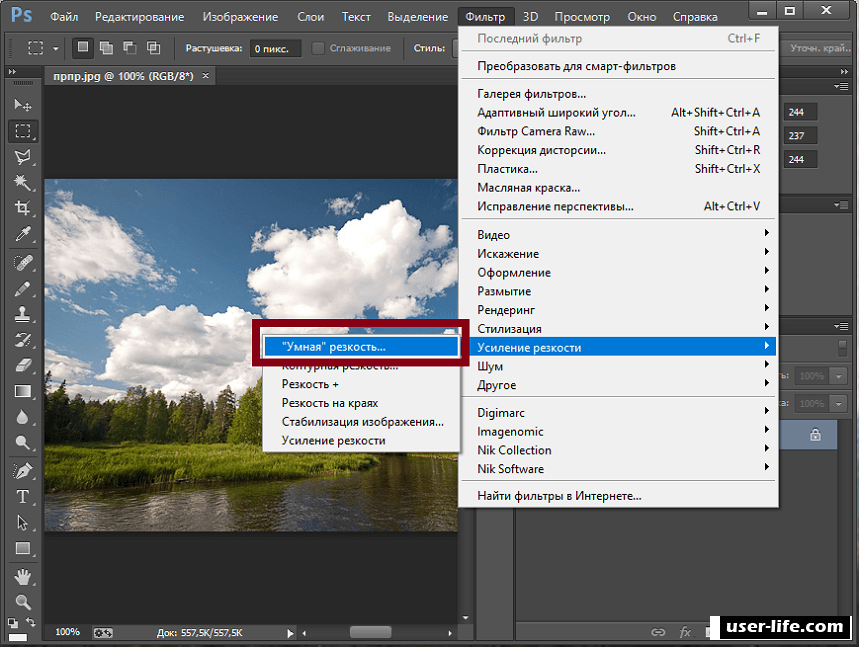
Инструменты для работы с изображениями — фильтры используют для усиления резкости, размытия, стилизации и создания других эффектов. Найти список стандартных фильтров легко — они расположены в разделе меню «Filter».
Рассмотрим самые популярные плагины для Фотошопа и особенности их использования.
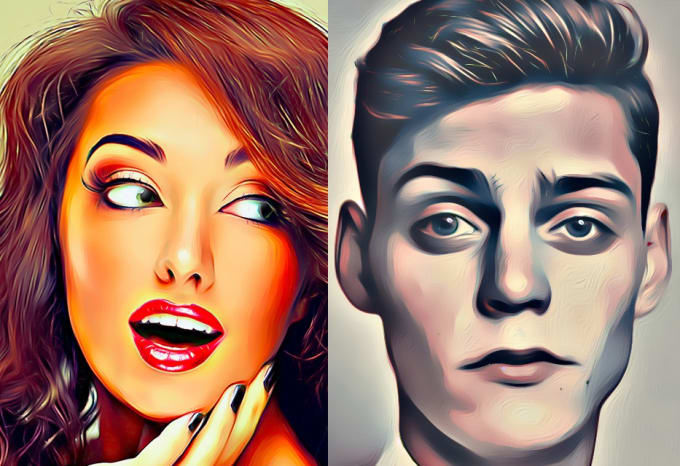
- Художественные фильтры — позволяют имитировать различные методы рисования. При выборе появляется окно для дополнительных настроек. Среди самых популярных стоит отметить Noise (шум), Blur (размытие), Sharpen (резкость) и другие.
- Заслуживают внимания в Фотошопе фильтры для фотографий , например, плагины для усиления резкости. Они пригодятся, если снимок выполнен на недорогой фотоаппарат, или например, если объект во время съемки двигался и из-за этого смазался фон.

- Противоположность этой группе плагинов — фильтры размывания. Незаменимы, если необходимо сгладить отдельную область изображения или смягчить результат использования того или иного инструмента.
Использование плагинов не только позволяет улучшить качество изображения, сделанного на современный фотоаппарат, но и восстанавливать снимки с частично утерянными фрагментами, выцветшими оттенками, превращать черно-белые снимки в цветные и наоборот.
Количество дополнительных плагинов, выпускаемых разными компаниями, невероятно огромно, и можно подобрать инструменты под любую задачу.
ВИДЕО ИНСТРУКЦИЯ
Как добавить фильтр в Фотошоп 5s и 6 — инструкция
- Установку фильтра начинают с его скачивания, например, на специализированном сайте www.adobe.com. После бесплатной регистрации появится возможность загружать понравившиеся плагины. Также скачать фильтры для фотошопа можно и на других ресурсах с инструментами для графических редакторов. Выбрать и скачать бесплатные фильтры для фотошопа cs5 предлагают многие интернет ресурсы, но стоит быть осторожнее, чтобы вместе с плагином не установить вирус.

- Если плагин скачался в формате.exe, нужно лишь запустить его левой кнопкой мышки. Файлы в формате.8bf нужно вручную копировать в каталог Plug-ins, он расположен в папке с установленным графическим редактором. Найти нужную папку можно с помощью ярлыка в пункте меню, которым запускается графический редактор. Достаточно нажать на иконку в меню или на рабочем столе правой кнопкой мыши и выбрать в появившемся контекстном меню «Свойства». Появится еще одно окно, где в левом нижнем углу будет кнопка «Расположение файла». После клика на нее откроется «Проводник» и корневая папка с установленным Photoshop. А теперь остается найти в списке папок нужную – Plug-ins, куда необходимо скопировать плагин в формате.8bf. Файл в формате.exe нужно запустить, кликнув по нему дважды. В большинстве случаев инсталлятор сам найдет нужную папку и поместит плагин в нее, а в ряде случаев в режиме диалогового окна нужно будет помочь ему вручную.
- После этого останется перезапустить Фотошоп и убедиться, что новый инструмент появился в конце списка в разделе меню «Filters».

- Также можно устанавливать и другие полезные инструменты и плагины. Для этого скачанный файл помещают в папку по адресу C:\ProgramFiles\Adobe\AdobePhotoshop\Plug-Ins\Filters. После перезапуска графического редактора инструмент должен появиться. Важный момент — во время установки плагина Фотошоп должен быть закрыт.
Почему не работают фильтры Фотошопа — что делать
Часто после установки фильтров для photoshop, а также во время их использования возникают различные трудности.
- Так, если после установки плагин не заработал, прежде всего, необходимо убедиться в его соответствии вашей версии фотошопа. Если он все же подходит, стоит проверить папку, в которую он был установлен. Это должна быть папка Plugins. Если и здесь все верно, возможно, дело в самом файле-установщике, и рекомендуется скачать фильтр из другого источника. Не забудьте после выполнения загрузки плагина перезагрузить сам графический редактор.
- С трудностями в использовании плагинов часто сталкиваются те, кто пользуется нелицензионной версией фотошопа.
 В таком случае гарантировать стабильную работу его инструментов никто не возьмется. Если вы настроены всерьез и надолго использовать эту программу, приобретите полноценную лицензию.
В таком случае гарантировать стабильную работу его инструментов никто не возьмется. Если вы настроены всерьез и надолго использовать эту программу, приобретите полноценную лицензию. - Частные проблемы могут возникать и с каждым фильтром в отдельности. Так, после установки фильтра «Пластика» многие отмечают, что после применения инструмента к изображению не наблюдается изменений, а срабатывают они только после нажатия кнопки «ОК». Для настройки работы плагина необходимо в его настройках убрать галочку в поле «Дополнительные настройки» или выбрать значение непрозрачности, равное нулю. После этого плагин должен заработать, как нужно.
- Сложности в работе с фильтрами возникают и у тех, кто только осваивает Фотошоп, а значит, нарушает порядок работы с изображениями, и плагин не работает лишь потому, что пользователь неверно использует данный инструмент. В сети интернет на специализированных сайтах можно найти немало полезной информации, в том числе пошаговых инструкций по использованию тех или иных плагинов для графического редактора Фотошоп, которые помогут освоить сложные инструменты.

Использование фильтра Liquify в Photoshop
Как известно, ни что так не красит женщину, как Фотошоп. А самым мощным его инструментом на этом пути, безусловно, является Liquify. Ему мы и посвятим данную статью.
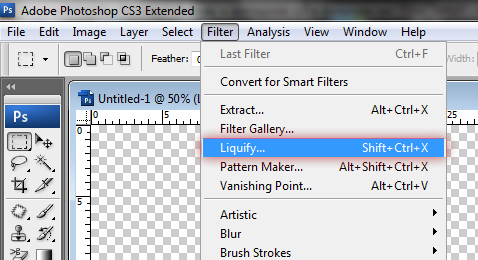
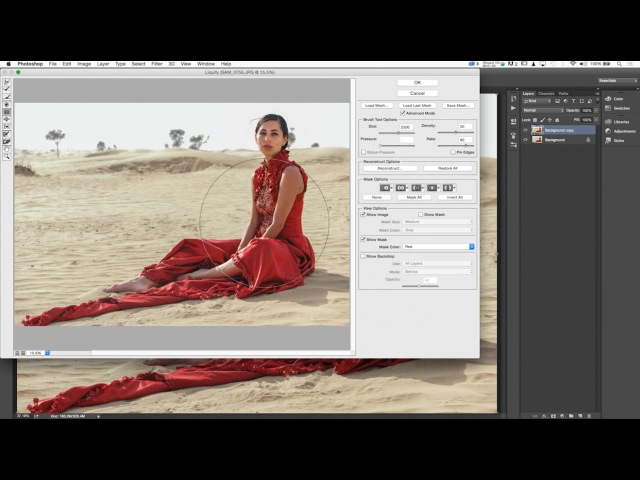
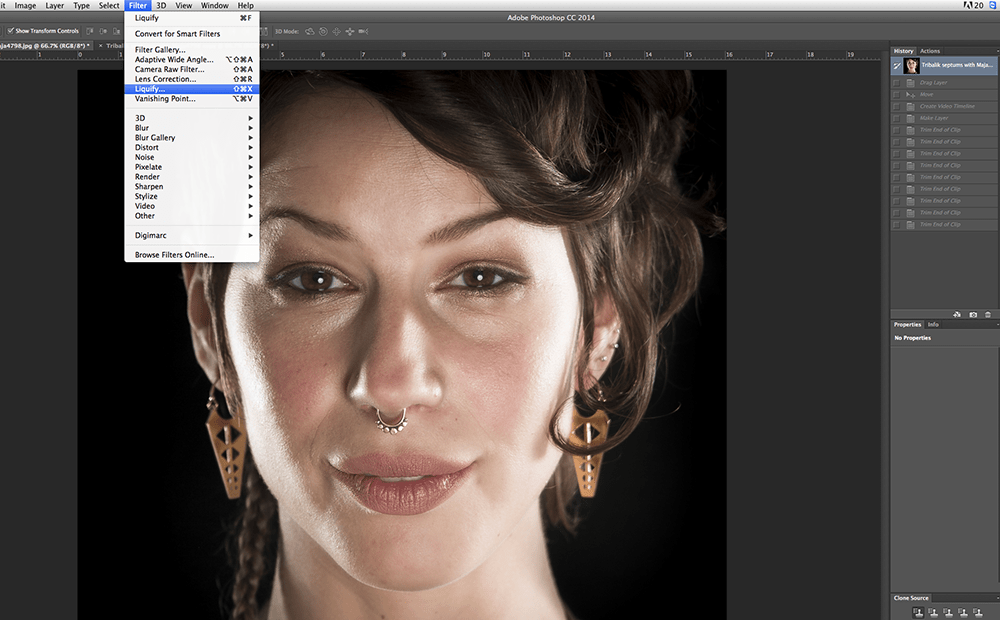
Открывается этот замечательный фильтр с помощью клавиш Ctrl+Shift+X либо в меню Filter => Liquify. Если вы используете Photoshop CS6, не забудьте сразу переключиться в режим Advanced:

Основная панель инструментов расположена слева:

Первый из них, Forward Warp Tool, как раз и позволяет нам менять очертания любых объектов и буквально «лепить» из модели всё, что нам хочется.
Прямо под ним расположен инструмент Reconstruct Tool — это кисть возвращает к исходному состоянию те участки, по которым мы ей проводим. Например, если где-то мы перестарались.
Следующая группа из четырех элементов (Twirl, Pucker, Bloat и Push Left) пригодна скорее для издевательства над фотографиями и создания шаржей, а в серьезной ретуши применяется крайне редко, так что мы не будем на ней останавливаться.
Ещё ниже расположены инструменты создания и удаления Freeze Mask, к которой мы обратимся чуть позже. И в самом низу вы найдете знакомую «руку» для перемещения снимка (куда удобнее пользоваться пробелом) и инструмент масштабирования (также удобнее использовать клавиши Ctrl+ и Ctrl-).
Итак, приступим к работе. Все манипуляции, как уже было сказано выше, мы будем выполнять с помощью инструмента Warp. В случае с обработкой портрета важно задать ему наиболее удобные ретушеру параметры Pressure и Density:

Параметр Brush Pressure определяет силу (или, если угодно, скорость) эффекта от применения инструмента. Попробуйте разные значения, и вы сразу поймёте разницу.
Параметр Brush Density можно сравнить с жёсткостью обычной кисти в Photoshop. Представьте, что, используя Liquify, вы как бы лепите нужную вам форму из пластилина. При этом на пластилин вы можете воздействовать как жёстким инструментом, так и мягким. Вот эту мягкость и определяет значение Density.
Как правило, при обработке лица оба эти параметра мы устанавливаем на значение 20. Вы можете подобрать наиболее удобное вам значение опытным путём.
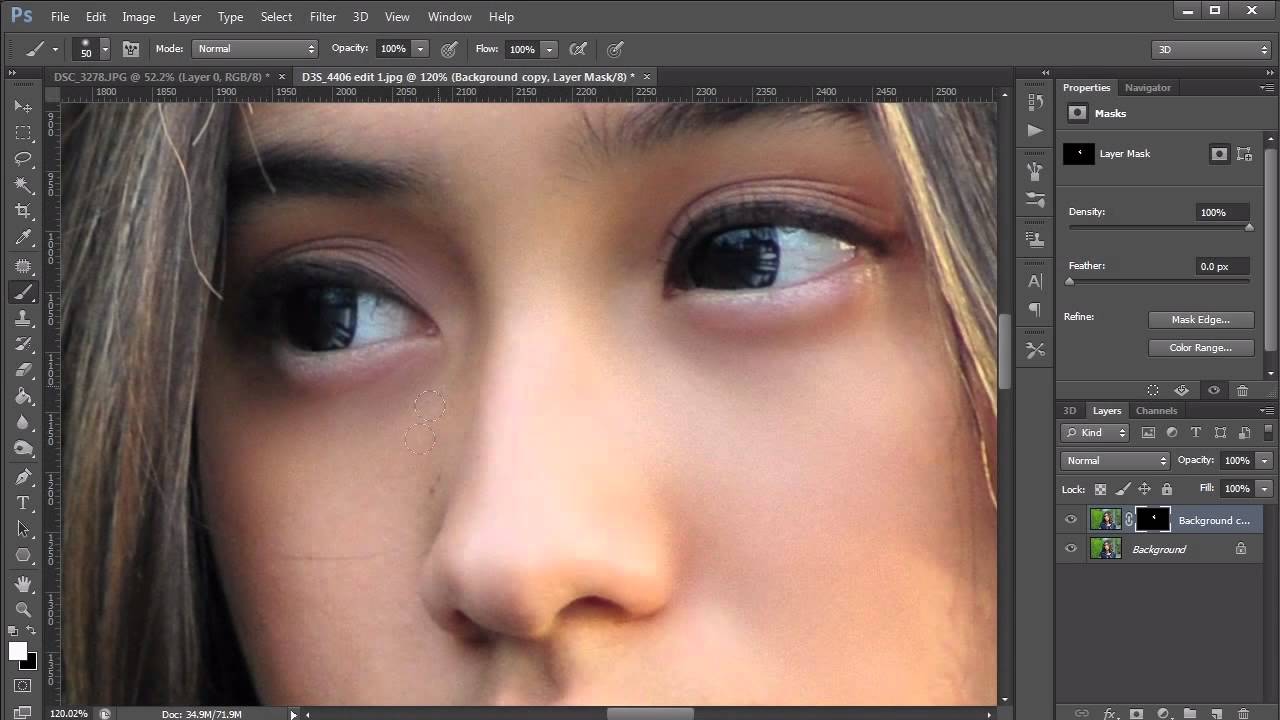
Установив все настройки, приступим непосредственно к модификации. Поскольку значение Density мы установили небольшое (20), размер кисти выбираем с запасом. В идеале — чуть больше того объекта, который мы собираемся модифицировать. И, из-за малого значения Pressure, двигаем каждую линию несколькими штриховыми движениями. Кисть следует подносить к изменяемой линии не краем, а центром (крестом), поскольку в центре воздействие максимально (наиболее часта ошибка новичков заключается как раз в том, что они подносят кисть к модифицируемому объекту краем).
Мы будем корректировать крыло носа, поэтому размер кисти берем чуть больше и подносим к нему её центр.
Что же мы подвергаем изменениям? Думаю, про корректировку фигуры можно не говорить — это и так очевидно. Остановимся на лице. Вы можете изменить его форму, как вам заблагорассудится. Если же вы хотите оставить черты лица модели узнаваемыми, но сделать её лицо немного уже (чтобы убрать лишний вес), старайтесь сдвигать весь контур, не изменяя его. Вы можете весьма существенно уменьшить щеки, после чего человек все ещё будет похож на своё отражение в зеркале. Но стоит вам хоть немного сместить скулы или угловые точки нижней челюсти, как модель сразу же перестанет себя узнавать.
Если же вы хотите оставить черты лица модели узнаваемыми, но сделать её лицо немного уже (чтобы убрать лишний вес), старайтесь сдвигать весь контур, не изменяя его. Вы можете весьма существенно уменьшить щеки, после чего человек все ещё будет похож на своё отражение в зеркале. Но стоит вам хоть немного сместить скулы или угловые точки нижней челюсти, как модель сразу же перестанет себя узнавать.
Чтобы сделать лицо худее, сдвигаем линию примерно от верхней части уха до нижней челюсти. Линию от нижней челюсти до подбородка делаем прямее, уменьшая её выпуклость.

Длинный нос, снятый в три четверти или в профиль, лучше уменьшать со стороны его крыльев:
Сделать шею более длинной можно, слегка опустив плечи:

Сужение ребер под грудью визуально увеличивает саму грудь (даже в одежде).
В большинстве случаев можно подкорректировать форму прически или придать волосам дополнительный объём:


Во многих случаях не помешает также уменьшить запястья, щиколотки — это сделает модель более изящной. А на фотографиях в профиль нередко стоит уменьшить и уши. Кроме того, с помощью Liquify можно исправить форму ногтей и даже кривые зубы.
А на фотографиях в профиль нередко стоит уменьшить и уши. Кроме того, с помощью Liquify можно исправить форму ногтей и даже кривые зубы.

Единственное, что на лице инструментом Liquify лучше не трогать, это глаза. Дело в том, что применение данного фильтра неизбежно приводит к потере резкости, а в случае с глазами это совершенно недопустимо. Поэтому для увеличения глаз и изменения их формы лучше использовать иные методы (которым мы посвятим отдельную статью).
При обработке отдельных частей лица, вы непременно столкнетесь с тем, что большая кисть (выбранная «с запасом») затрагивает участки, которые вы не хотели бы модифицировать. Например, при изменении формы носа, края большой кисти могут затрагивать губы или глаза. Маленькая же кисть потребует слишком много отдельных движений, что приведёт к волнообразному искривлению контуров. На помощь при этом приходит уже упомянутая выше Freeze Mask, что дословно переводится как замораживающая маска.
С помощью этого инструмента вы можете «заморозить» (визуально на экране это выглядит как закрашивание красным) нужные вам участки фотографии, после чего они не будут подвергаться модификации. Для «разморозки» можно воспользоваться инструментом Thaw Mask или полностью удалить маску с помощью кнопки None в разделе Mask Options правой панели.
Для «разморозки» можно воспользоваться инструментом Thaw Mask или полностью удалить маску с помощью кнопки None в разделе Mask Options правой панели.

В процессе работы мы настоятельно рекомендуем как можно чаще сравнивать получившийся промежуточный результат с исходной картинкой, для чего можно воспользоваться функцией Show Backdrop. Кликая на него, вы сможете видеть изображение «до» и «после», если установите параметр Opacity равным 100.

Оптимизация работы с Liquify
И в заключение несколько слов о том, как справиться с главной проблемой фильтра Liquify — его непомерно высоким требованиям к системным ресурсам. Прежде всего, мы рекомендуем загружать в фильтр не всю фотографию, а только её фрагменты, предварительно выделяя их с помощью Marquee Tool (M). Это поможет существенно ускорить работу на медленных компьютерах. Если же и это не помогает, попробуйте такой метод. Сначала существенно уменьшите разрешение фотографии и работайте с маленькой картинкой. После всех манипуляций в фильтре Liquify нажмите на кнопку Save Mesh и сохраните файл с расширением «.msh». Теперь вернитесь к исходному разрешению, снова войдите в фильтр, загрузите сохраненный фал с помощью кнопки Load Mesh, и отправляйтесь пить чай — все ваши манипуляции будут повторены уже на большой фотографии.
После всех манипуляций в фильтре Liquify нажмите на кнопку Save Mesh и сохраните файл с расширением «.msh». Теперь вернитесь к исходному разрешению, снова войдите в фильтр, загрузите сохраненный фал с помощью кнопки Load Mesh, и отправляйтесь пить чай — все ваши манипуляции будут повторены уже на большой фотографии.

Другие мои статьи по обработке:
Как сделать эффект отражения в воде в Photoshop CS6 — Российское фото
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Этот снимок мы берем за основу:
Оригинальный снимок
А вот какое отражение мы получим в итоге:
Конечный результат
Шаг 1: Создаем копию слоя
Background LayerПервый шаг — сделать копию оригинала. Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:
Панель слоев с оригинальным снимком Background Layer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New, а затем Layer via Copy. Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1, мы видим ее в панели слоев над слоем Background Layer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню Image и выбираем Canvas Size:
Открываем в верхнем меню Image и выбираем Canvas Size:
Открываем Image > Canvas Size
Photoshop откроет диалоговое окно Canvas Size. В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:
Задаем размеры холста
Закончив, закройте диалоговое окно, нажав OK. Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Снизу добавился холст белого цвета
Шаг 3: Перевернем вертикально фотографию в слое
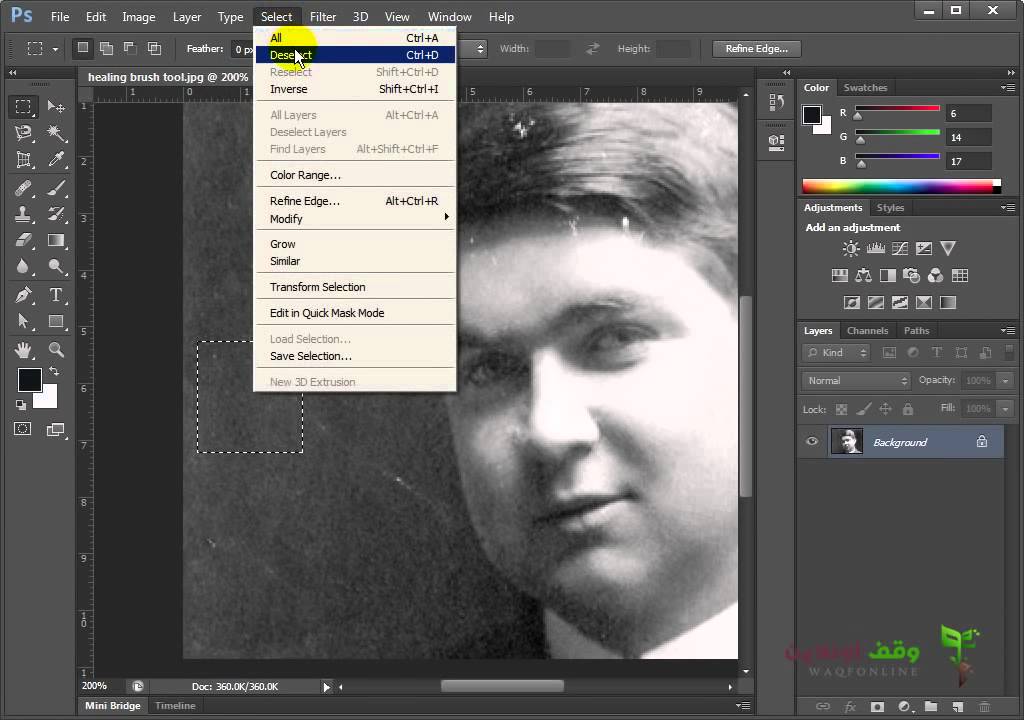
Layer 1Теперь надо перевернуть фотографию в слое Layer 1, расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения. Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit, затем Transform, затем Flip Vertical:
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:
Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Слои Background Layer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой
Blank LayerНам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:
Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
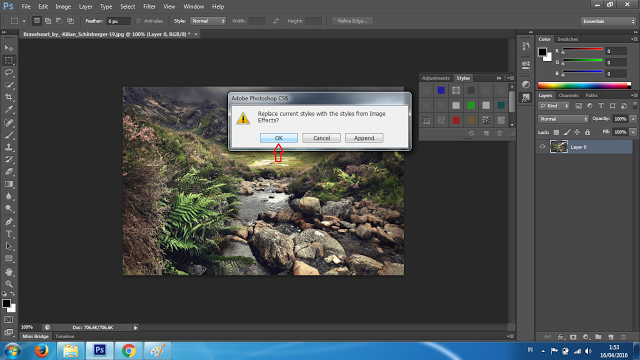
Photoshop откроет диалоговое окно Fill. В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
Опции Fill
Нажмите OK, окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:
Так выглядит наше изображение после того, как слой Layer 3 залили белым
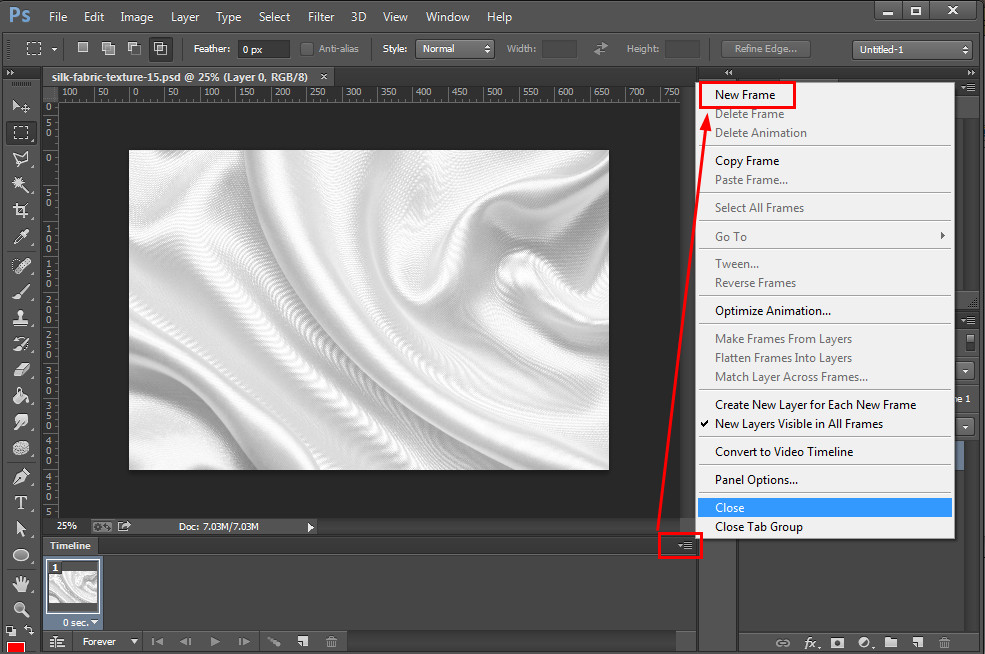
Шаг 7: С помощью фильтра
Halftone Pattern создаем черные и белые горизонтальные линииТеперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Судя по цветовым ячейкам, цвета переднего и заднего планов заданы по умолчанию
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern. Он находится в галерее фильтров Filter Gallery. Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
Открываем категорию Sketch и выбираем фильтр Halftone Pattern
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern. Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Правый столбец с настройками фильтра Halftone Pattern
Нажмите OK, галерея Filter Gallery закроется, применив фильтр к слою Layer 3. Теперь у вас должно получиться нечто в таком роде:
Теперь у вас должно получиться нечто в таком роде:
Изображение после применения фильтра Halftone Pattern
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):
Выбрана нижняя половина слоя Layer 3
Шаг 9: Применяем команду
Perspective TransformВ верхней части экрана выберите Edit, затем Transform, затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Отводим левый манипулятор влево. Правый самостоятельно смещается вправо
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect, как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:
Теперь у вас должно получиться нечто подобное:
Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
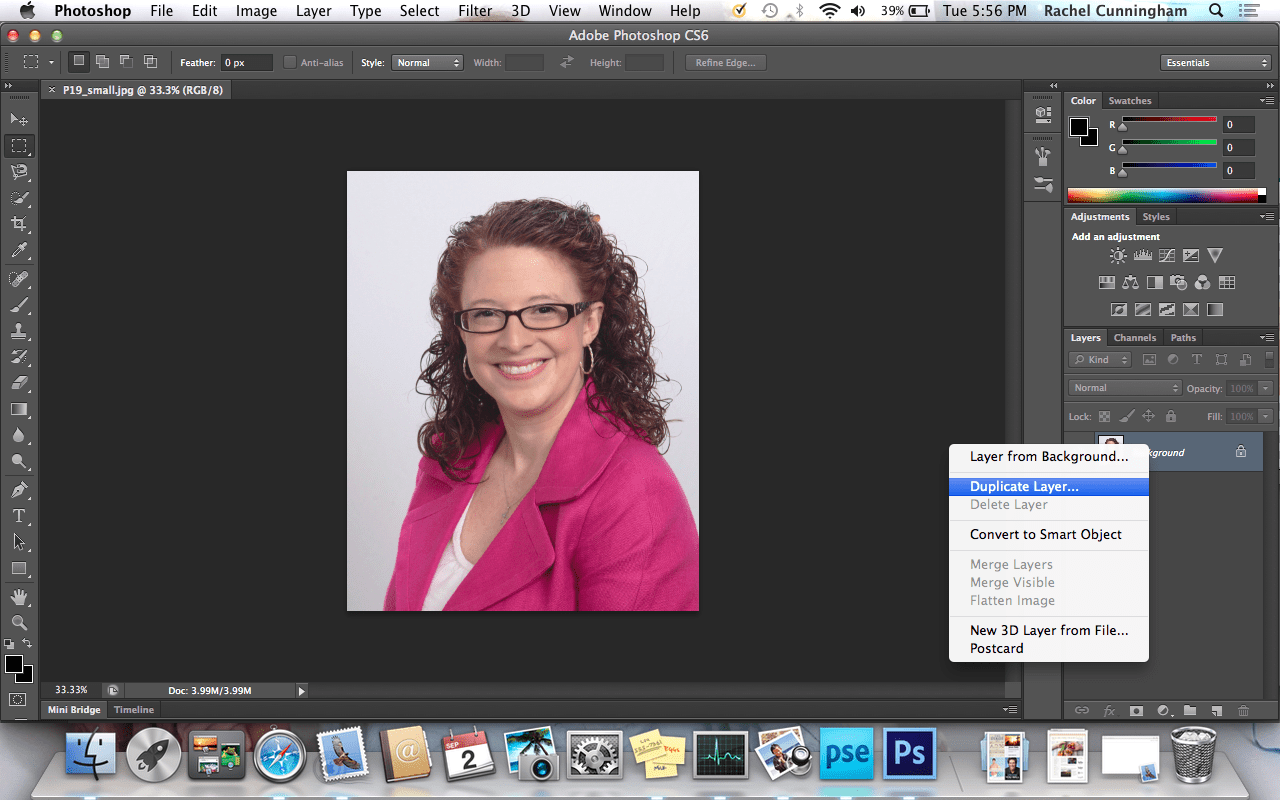
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer. В опции Document, которая находится в нижней половине окна, выберите New:
В опции Document устанавливаем New
Нажав OK, закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Нажимая на вкладки, можно переключаться между открытыми документами
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As. Назовем свой документ water-ripples. Под названием файла находится опция Format, мы установим Photoshop.PSD, поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility. В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples. psd). А оригинальный документ остается открытым:
psd). А оригинальный документ остается открытым:
Закрываем новый документ, оставив оригинал
Шаг 12: Удаляем слой
Layer 3 в оригинальном документеВ оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой
Layer 2 в смарт-объектТеперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2, нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Нажимаем на кнопку меню в панели слоев
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object, а это значит, что операция выполнена успешно:
На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр
Motion BlurДавайте для начала немного размоем этот слой. В верхней части экрана выберите Filter, затем Blur, затем Motion Blur:
Открываем Filter > Blur > Motion Blur
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance, который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK, окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:
Фотография после применения фильтра Motion Blur
Шаг 15: Применяем фильтр
DisplaceТеперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter, выберите Distort, затем Displace:
Открываем Filter > Distort > Displace
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit, а в опции Undefined Areas — Repeat Edge Pixels, если это не задано по умолчанию:
Задаем основные опции Displace
Нажав OK, закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd. Выберите его и откройте при помощи кнопки Open:
Выбираем карту смещения
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):
Фотография после применения фильтра Displace
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Под слоем Layer 2 находятся оба смарт-фильтра. Двойной щелчок откроет вам возможность отрегулировать их настройки
Шаг 16: Добавляем маску слоя
Теперь давайте уберем рябь с верхней половины фотографии с помощью маски слоя. Выбрав Layer 2, нажмите Ctrl (Win) / Command (Mac) на клавиатуре, а мышью выберите миниатюру слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:
В этот раз выделена нижняя половина снимка
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2, ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Панель слоев с новой маской слоя
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:
Фотография после создания маски
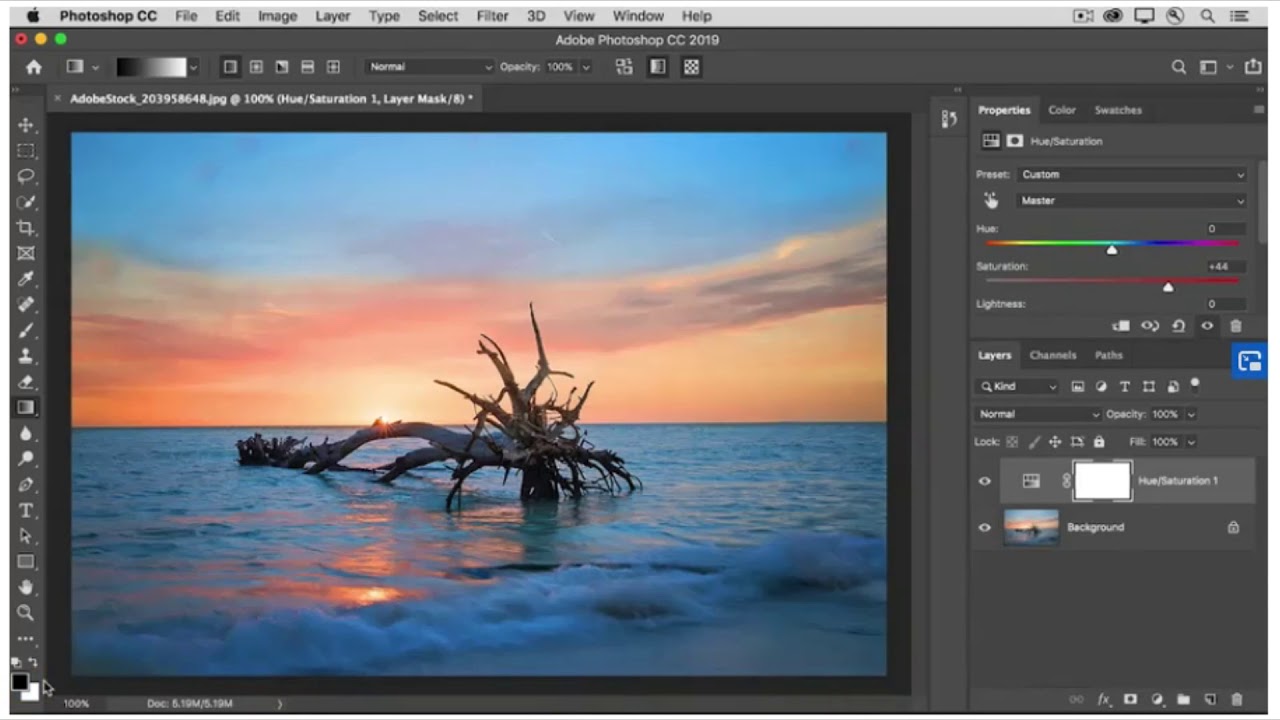
Шаг 17: Раскрасим воду, создав новый слой для регулирования
Hue/SaturationЗавершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask. Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK, и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation, ограничивающийся слоем Layer 2
Управлять новым слоем будем через панель Properties panel. Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:
Отражение в воде стало голубым
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:
Конечный результат
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:
Оригинальный пейзаж
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Еще один пример применения того же спецэффекта.
Удачи вам!
Как сделать пиксели (мозайку) в Фотошопе
В этом уроке мы в очередной раз подтянем наши скиллы в Фотошопе – научимся создавать “пиксельный узор” через “мозаику”. О том, что такое “мозаика” вы наверняка знаете. Давайте приступим!
Как всегда, для начала, нам потребуется выбрать изображение, с которым будем работать. Мы, в редакции, очень любим автомобили, поэтому и фотографию выберем соответствующую. К тому же, чем лучше изображение, тем приятнее с ним работать:
К тому же, чем лучше изображение, тем приятнее с ним работать:
Чтобы применить фильтр мозаики, достаточно зайти в меню “Фильтр” – “Оформление” – “Мозаика” и, выбрав подходящие параметры, применить эффект.
Получится быстрый, но слишком простой вариант:
Мы же легких путей не ищем.
Давайте попробуем создать пикселизацию изображения с незаметным переходом от одной мозаики к другой.
Работа с фильтром “Мозаика” в Photoshop
- Сперва необходимо сделать 2 дубликата (копии) фонового слоя (у нас он называется “MyPhotoshop.ru”). Для этого нажмите два раза на комбинацию горячих клавиш CTRL+J.
- Теперь, кликните на самый верхний слой с копией, а затем в меню “Фильтр” – “Оформление” выберите “Мозаика” (Мы уже выбирали его в самом начале).
Откроется окно настроек данного фильтра, в котором необходимо подобрать размер ячейки. Выберем для начала размер чуть покрупнее.
Таким образом наш пиксель получится достаточно крупным: - С верхним слоем пока все. Выбираем средний слой (первую копию) и применяем тот же фильтр “Мозаика”, но на этот раз выставляем размер ячейки примерно вдвое меньше, чем в предыдущий.
Делаем плавный переход между слоями
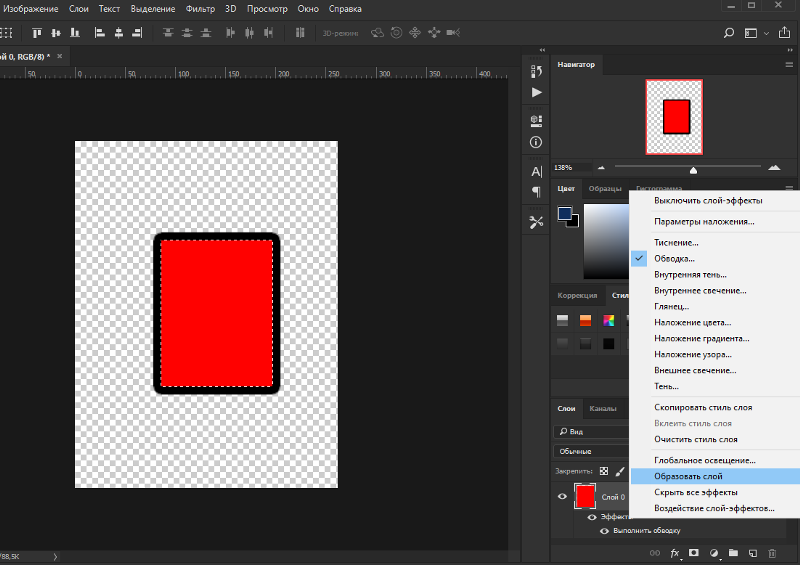
- Перейдем теперь к созданию слой-маски для каждого слоя, кроме основного. Для этого выберите нужный слой в палитре слоев и кликните на кнопку, к которой ведет стрелка, как показано на скриншоте ниже:
- Далее выбираем маску самого верхнего слоя, кликнув по белому квадрату:
- Как обычно, на панели инструментов выбираем обычную “Кисть”.
Под главным меню появится панель с настройками кисти. По стандарту выбирается кисть мягкой и круглой формы, а остальные параметры настраиваются так, как нужно вам, ведь в каждом случае и с каждым изображением все индивидуально.Важно! Стоит отметить, что мы работаем в Adobe Photoshop CC, но в CS5 или CS6 функционал отличается лишь по дизайну некоторых элементов.

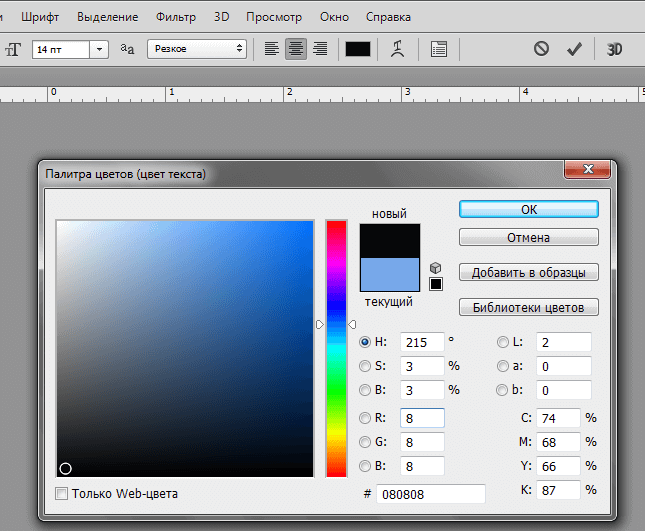
А на палитре цветов основным выбирается черный цвет:
Мы установили размер кисти в 200 пикс., но лучше всего менять его так, как вам удобно во время работы на холсте. Для этого воспользуйтесь квадратными скобками, где [ – уменьшает размер, а ] – увеличивает. - Теперь этой кистью нужно закрасить слой-маску. Как это нужно делать? Закрасьте черным цветом все, что хотите скрыть с этого слоя. Таким образом та часть изображения, где маска будет белым цветом и будет состоять из крупных пикселей.
Красной рамкой на изображении выделен участок слоя, на котором остался эффект “мозаики”. - “Едем дальше” и делаем то же самое со средним слоем, состоящим из мелких пикселей (ячеек).
Результат
В итоге, после всех описанных выше действий, мы получили такой результат:
Если создать не 3 копии слоя, а например 5, то результат будет еще более плавным. Но данный урок служит лишь примером, а дальше дело за вами.
Теперь вы знаете, что даже благодаря такому простому фильтру, как “Мозаика (пикселизация)”, можно создавать достаточно эффектные работы.
Как настроить фотошоп для работы с фото
Поводом для написания этого материала послужили многократно повторяющиеся вопросы на форумах и в личных сообщениях на e-mail. Дело в том, что при неоптимальных настройках может возникать как замедление работы программы, так и различные другие проблемы, например, невозможность работы с отдельными фильтрами или инструментами.
Итак, давайте приступим.
Сначала настроим основные параметры самой программы, а затем перейдем к настройкам управления цветом.
Для того, чтобы открыть диалоговое окно настроек, нужно либо перейти в меню Редактирование – Настройки – Основные (Edit – Preferences – General) либо нажать комбинацию клавиш CTRL+K.
Появится следующее окно настроек (кликнув по картинке, вы можете просмотреть увеличенное изображение).
Здесь я обычно ставлю алгоритм интерполяции по умолчанию Бикубическая (наилучшая для плавных градиентов). Этот алгоритм наиболее универсален и подходит как для уменьшения, так и для увеличения размера изображения. Однако, после уменьшения придется поднимать резкость. Если же вы преимущественно уменьшаете изображения, то можете поставить алгоритм Билинейная. Тогда, в большинстве случаев, вам не придется повышать резкость после уменьшения либо делать это придется гораздо реже.
Также я снимаю флажок с параметра Смена инструмента клавишей SHIFT. Это ускоряет работу, так как позволяет быстро переключаться между инструментами одной подгруппы (например, между обычной и микс-кистью) нажатием всего одной клавиши, а не двух.
Теперь перейдем на следующую вкладку Интерфейс
Здесь настройки касаются в основном визуальных эффектов (обведено красным). Я их отключаю, так как это мешает в работе. Цвет интерфейса – это дело вкуса, но я привык по старинке работать в светлом интерфейсе.
Цвет интерфейса – это дело вкуса, но я привык по старинке работать в светлом интерфейсе.
Следующей вкладкой я не пользуюсь, так как функция синхронизации настроек еще недостаточно доработана. Никаких изменений я в нее не вношу.
Переходим на вкладку Обработка файлов
Здесь я изменяю настройку Максимизировать совместимость файлов PSD и PSB. Ставлю значение Всегда, чтобы каждый раз при сохранении не появлялось окно с этим запросом.
Следующая вкладка – Производительность.
Здесь нужно задать объем оперативной памяти, который будет использоваться программой, количество шагов истории изменений файла, доступное в палитре История, рабочие диски, а также настроить параметры использования графического процессора (видеокарты). Давайте пройдемся по порядку.
Оперативную память лучше задавать в пределах рекомендуемого программой диапазона, чтобы не замедлять работу операционной системы и других параллельно запущенных программ и процессов.
Рабочий диск нужно выбрать отличный от системного (того, на котором установлена операционная система). Рабочий диск используется для временных файлов, которые создает фотошоп в процессе работы. Очень хорошо, если это будет диск SSD, в этом случае многие операции будут выполняться быстрее.
Количество шагов в истории я оставляю по умолчанию равным 20, так как практически не пользуюсь историей изменений. Почему? Да потому что уже через пару минут ретуши даже 500 шагов истории уже будут использованы, а для хранения истории требуются большие ресурсы, что может привести к замедлению работы программы.
Поэтому вместо обращения к истории нужно просто правильно организовывать свою работу: производить операции на копиях слоев, использовать принципы неразрушающего редактирования.
В блоке настроек графического процессора нужно проверить, чтобы был включен флажок Использовать графический процессор. Для более подробной настройки нужно нажать кнопку Дополнительные параметры
Проверьте, чтобы параметры были настроены также, как на рисунке. Особое внимание обратите на два флажка – Использовать графический процессор для ускорения вычислений и Использовать OpenCL. Отключение этих функций приводит к невозможности использования многих операций и фильтров.
Особое внимание обратите на два флажка – Использовать графический процессор для ускорения вычислений и Использовать OpenCL. Отключение этих функций приводит к невозможности использования многих операций и фильтров.
Из следующих вкладок практическое значение имеет вкладка Внешние модули. В ней должны быть включены флажки блока Фильтры и Панели расширения. Тогда все фильтры будут показываться в меню, а различные панели расширения будут работать.
Теперь настроим параметры системы управления цветом. Для этого нужно либо перейти в меню Редактирование – Настройки цветов (Edit – Color Settings) либо нажать комбинацию клавиш SHIFT+CTRL+K. Откроется окно настроек
В строке Настройки из выпадающего списка выберите Универсальные настройки для Европы. Таким образом, основным рабочим пространством для модели RGB станет sRGB IEC61966-2. 1. На этом настройка цветов закончена.
1. На этом настройка цветов закончена.
В качестве рабочей среды можно использовать предустановленную среду Фотография. Выбрать ее можно в верхнем правом углу окна программы. Палитры программы вы можете затем настроить по своему желанию.
Теперь нужно перезапустить программу и можно приступать к работе.
Более подробную информацию вы можете получить в видеокурсе «Фотошоп для фотографа – 2013».
Автор: Евгений Карташов
Как сделать эффект отражения в воде в Photoshop CS6
Этап 1: подготавливаем изображение
- Начинаем с того, что создаем копию базового (фонового) слоя. Для этого нажимаем комбинацию клавиш Ctrl+J.
- Для создания отражения потребуется дополнительное место на холсте. Поэтому переходим в меню “Изображение”, где щелкаем по строке “Размер холста”.
- В открывшемся окне в два раза увеличиваем значение высоты, а также, меняем положение исходной картинки, щелкнув по средней стрелке в верхней строке.

- В итоге внизу изображения добавится ровно столько же места (по высоте).
- Теперь нужно перевернуть изображение на верхнем слое. Для этого выделяем его нажатием клавиш Ctrl+T, затем правой кнопкой мыши щелкаем внутри выделенной области и в открывшемся списке жмем “Отразить по вертикали”.
- Далее, зажав левую кнопку мыши, перетаскиваем перевернутое изображение в свободную часть холста.
- На этом подготовительная часть работы выполнена и переходим к следующему этапу.
Простой эффект отражения на воде
Автор: NON. Дата публикации: 05 февраля 2019. Категория: Обработка фотографий в фотошопе.
Простой
эффект отражения
на воде
Существует довольно много способов создания эффекта отражения. В этом уроке по работе с фотошопом мы рассмотрим простейший приём создания эффекта отражения
на воде, позволяющий отразить небо в воде и увеличить насыщенность и красочность водных просторов.
Урок сделан в версии фотошопа CS3, но может быть легко выполнен в любой версии фотошопа.
Посмотреть другие приёмы работы с каналами Вы можете здесь
Откроем исходное изображение.
Сделаем активным инструмент «Быстрое выделение» (W) и выделим воду, на которой будем делать отражение. Вы можете использовать любой удобный для Вас инструмент выделения. Так как с первого раза обычно точного выделения создать не удаётся, то используйте две кнопки на панели параметров инструмента «Быстрое выделение» со значком плюса и со значком минуса. А ещё лучше использовать горячие клавиши Shift (для добавления) и Alt (для вычитания) выделенной области.
Перейдём в палитру «Каналы» и сохраним созданное выделение в виде отдельного альфа-канала. Для чего достаточно нажать на второй слева иконке в палитре «Каналы».
Снимаем выделение — Ctrl+D.
Теперь опять активизируем инструмент «Быстрое выделение» (W) и выделим небо. Копируем выделение в буфер обмена — нажимаем горячие клавиши Ctrl+C.
Снимаем выделение — Ctrl+D.
Загружаем выделение из альфа-канала — нажимаем сочетание клавиш Ctrl+Alt+4.
Переходим в «Выделение — Модификация — Растушевка».
В открывшемся окне поставим радиус около 3 пикселов.
Переходим в «Редактирование — Вклеить в».
Получаем вот такой промежуточный результат.
Вызываем «Свободное трансформирование» (Ctrl+T), правой кнопкой щёлкаем внутри рамки трансформации и в раскрывшемся списке выбираем пункт «Отразить по вертикали».
Перемещаем небо так, как нам надо и применяем трансформирование — Enter.
Меняем режим наложения верхнего слоя на «Мягкий свет» (попробуйте и другие режимы наложения).
Получаем вот такой красивый эффект.
Выбираем инструмент «Кисть» (В) со стандартными установками, за исключением непрозрачности, которую ставим примерно на 15-20%, На переднем плане чёрный цвет.
Чтобы вода не была такой слишком синей, «проходимся» по ней кистью. Вот так выглядит маска слоя.
Вот так выглядит маска слоя.
Мы с Вами получили простой и красивый эффект отражения
на воде.
Посмотреть другие приёмы работы с каналами Вы можете здесь
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
0
Печать
Добавить комментарий
Введите Ваше имя, или зарегистрируйтесь на сайте, что бы имя в ответах вставлялось автоматически: это займёт 2 минуты! После регистрации вы сможете редактировать свои сообщения и не придётся вводить подтверждение
. Для отображения
Аватара
(вашей картинки) необходимо на ту же почту иметь аккаунт на — Gravatar, это бесплатно.
JComments
Этап 2: создаем текстуру
- Заходим в меню файл и щелкаем по пункту “Создать”.
- Задаем одинаковые размеры ширины и длины (должны быть большие, например, 5000 пикселей) и нажимаем кнопку “Создать”.
- Копируем фоновый слой нажатием клавиш Ctrl+J.

- Переходим в меню “Фильтр”, где щелкаем по пункту “Добавить шум” (группа “Шум”).
- В качестве значения эффекта устанавливаем 65%, выбираем распределение по Гауссу, ставим флажок напротив опции “Монохромный”, после чего жмем OK.
- К этому же слою нужно применить фильтр “Размытие по Гауссу” (меню “Фильтр” – группа “Размытие”).
- В открывшемся окне настроек фильтра устанавливаем значение радиуса, равное 5 пикселям.
- Теперь нужно усилить контрастность слоя. Для этого жмем комбинацию Ctrl+M, чтобы открыть окно параметров “Кривые”. Двигая ползунки выставляем настройки примерно так, как показано на рисунке ниже. По готовности щелкаем OK.
- Сбрасываем цвета, т.е. черный – основной, белый – фоновый. Для этого нажимаем на клавиатуре клавишу D.
- Переходим в меню “Фильтр”, где щелкаем по пункту “Галерея фильтров”.
- Раскрываем группу “Эскиз”, где выбираем “Рельеф”. Для детализации и смещения выставляем значения, равные 2.
 Для параметра света выбираем вариант – “снизу”.
Для параметра света выбираем вариант – “снизу”. - Нам нужен еще один фильтр “Размытие в движении” (меню “Фильтр” – группа “Размытие”).
- Выставляем смещение, примерно, в диапазоне 35-40 пикселей. Угол должен быть нулевым.
- Когда текстура готова, перемещаем ее на наше изображение с помощью зажатой левой кнопки мыши.
Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева. - Ждем, пока программа нас переключит на выбранную вкладку, наводим курсор на холст с изображением, после чего отпускаем левую кнопку мыши. В итоге Палитре слоев добавится слой с текстурой. А это значит, что мы все сделали верно.
- Нажимаем клавиши Ctrl+T, чтобы выделить слой с текстурой. Т.к. его размеры значительно больше нашего холста, чтобы было удобнее работать с ним, меняем масштаб. Для этого можно одновременно нажать клавиши Ctrl и “-“, или ввести желаемое значение в соответствующем поле в нижнем левом углу окна программы.

- Сжимаем слой следующим образом:
- нижнюю границу – по нижней линии холста
- верхнюю границу – по линии, разделяющей оригинальное изображение и его перевернутую версию.
- Затем нажимаем правой кнопкой мыши по любой точке в области холста и в открывшемся контекстном меню кликаем по строке “Перспектива”.
- Зажав левую кнопку мыши тянем края выделенной области, выровняв верхние точки по ширине холста. Нижние точки аналогичным образом сжимаем, но не так много, оставив их за холстом. Должен получиться примерно следующий результат. Когда все готово, жмем клавишу Enter.
- Переходим в Палитру слоев. Находясь на самом верхнем слое с текстурой, зажав клавишу Ctrl на клавиатуре, щелкаем по миниатюре слоя ниже (отраженному по вертикали изображению). Обращаем Ваше внимание, что кликнуть нужно именно по миниатюре слоя, а не по его названию.
- Теперь жмем сочетание клавиш Ctrl+J, чтобы скопировать выделение в новый слой. В редакторе слоев появится новый слой с текстурой.

- После этого прежний слой с текстурой можно удалить, нажав на значок в виде корзины внизу.
- Щелкаем правой кнопкой мыши по новому слою с текстурой и в открывшемся контекстном меню кликаем по команде “Создать дубликат слоя”.
- В группе параметров “Назначение” указываем значение “Новый” и задаем название документа.
- В окне программе в отдельной вкладке откроется только что созданный дубликат с текстурой.
- Теперь приступаем к удалению к холста прозрачных пикселей. Для этого переходим в меню “Изображение”, в которой выбираем пункт “Тримминг”.
- Из предложенных вариантов останавливаемся на выполнении процедуры на основе “Прозрачных пикселов”, после чего жмем кнопку OK.
- В результате нам удалось убрать прозрачную часть холста.
- Сохраняем полученную текстуру в файл с расширением “psd” (Photoshop). Для этого переходим в меню “Файл”, выбираем пункт “Сохранить как”.
- В открывшемся окне выбираем папку для сохранения, проверяем формат файла и его имя (задавать повторно не нужно, так как мы это уже сделали ранее), после чего жмем кнопку “Сохранить”.

Как сделать эффект отражения в воде в Photoshop CS6
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Этот снимок мы берем за основу:
Оригинальный снимок
А вот какое отражение мы получим в итоге:
Конечный результат
Шаг 1: Создаем копию слоя Background Layer
Первый шаг — сделать копию оригинала. Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:
Панель слоев с оригинальным снимком Background Layer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New, а затем Layer via Copy. Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1, мы видим ее в панели слоев над слоем Background Layer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню Image и выбираем Canvas Size:
Открываем Image > Canvas Size
Photoshop откроет диалоговое окно Canvas Size. В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:
Задаем размеры холста
Закончив, закройте диалоговое окно, нажав OK. Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Снизу добавился холст белого цвета
Шаг 3: Перевернем вертикально фотографию в слое Layer 1
Теперь надо перевернуть фотографию в слое Layer 1, расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения. Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit, затем Transform, затем Flip Vertical:
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:
Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Слои Background Layer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой Blank Layer
Нам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:
Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
Photoshop откроет диалоговое окно Fill. В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
Опции Fill
Нажмите OK, окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:
На время он скроет из вида все остальное:
Так выглядит наше изображение после того, как слой Layer 3 залили белым
Шаг 7: С помощью фильтра Halftone Pattern создаем черные и белые горизонтальные линии
Теперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Судя по цветовым ячейкам, цвета переднего и заднего планов заданы по умолчанию
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern. Он находится в галерее фильтров Filter Gallery. Открываем в верхнем меню Filter и выбираем Filter Gallery:
Он находится в галерее фильтров Filter Gallery. Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
Открываем категорию Sketch и выбираем фильтр Halftone Pattern
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern. Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Правый столбец с настройками фильтра Halftone Pattern
Нажмите OK, галерея Filter Gallery закроется, применив фильтр к слою Layer 3. Теперь у вас должно получиться нечто в таком роде:
Изображение после применения фильтра Halftone Pattern
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):
Выбрана нижняя половина слоя Layer 3
Шаг 9: Применяем команду Perspective Transform
В верхней части экрана выберите Edit, затем Transform, затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Отводим левый манипулятор влево. Правый самостоятельно смещается вправо
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect, как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:
Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer. В опции Document, которая находится в нижней половине окна, выберите New:
В опции Document устанавливаем New
Нажав OK, закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Нажимая на вкладки, можно переключаться между открытыми документами
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As. Назовем свой документ water-ripples. Под названием файла находится опция Format, мы установим Photoshop.PSD, поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility. В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples.psd). А оригинальный документ остается открытым:
Закрываем новый документ, оставив оригинал
Шаг 12: Удаляем слой Layer 3 в оригинальном документе
В оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой Layer 2 в смарт-объект
Теперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2, нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2, нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Нажимаем на кнопку меню в панели слоев
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object, а это значит, что операция выполнена успешно:
На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр Motion Blur
Давайте для начала немного размоем этот слой. В верхней части экрана выберите Filter, затем Blur, затем Motion Blur:
Открываем Filter > Blur > Motion Blur
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance, который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK, окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:
Фотография после применения фильтра Motion Blur
Шаг 15: Применяем фильтр Displace
Теперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter, выберите Distort, затем Displace:
Открываем Filter > Distort > Displace
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit, а в опции Undefined Areas — Repeat Edge Pixels, если это не задано по умолчанию:
Задаем основные опции Displace
Нажав OK, закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd. Выберите его и откройте при помощи кнопки Open:
Выбираем карту смещения
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):
Фотография после применения фильтра Displace
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Под слоем Layer 2 находятся оба смарт-фильтра. Двойной щелчок откроет вам возможность отрегулировать их настройки
Шаг 16: Добавляем маску слоя
Теперь давайте уберем рябь с верхней половины фотографии с помощью маски слоя. Выбрав Layer 2, нажмите Ctrl (Win) / Command (Mac) на клавиатуре, а мышью выберите миниатюру слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:
В этот раз выделена нижняя половина снимка
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2, ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Панель слоев с новой маской слоя
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:
Фотография после создания маски
Шаг 17: Раскрасим воду, создав новый слой для регулирования Hue/Saturation
Завершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask. Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK, и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation, ограничивающийся слоем Layer 2
Управлять новым слоем будем через панель Properties panel. Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:
Отражение в воде стало голубым
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:
Конечный результат
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:
Оригинальный пейзаж
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Еще один пример применения того же спецэффекта.
Удачи вам!
Этап 3: создаем отражение
Смотрите также: “Как сделать эффект дождя в Фотошопе”
Теперь можно приступить, непосредственно, к долгожданному созданию самого отражения.
- Убираем видимость самого верхнего слоя с текстурой и переключаемся на слой с отраженным изображением.
- Переходим в Галерею фильтров, расположенную в меню “Фильтр”.
- Раскрываем группу “Искажение”, в которой выбираем фильтр “Стекло”. Щелкаем по значку в виде списка, и затем – по появившейся команде “Загрузить текстуру”.
- Открываем ранее сохраненную текстуру в формате “psd”.
- Настраиваем параметры искажения и смягчения на свое усмотрение (ориентироваться можно на наши значения). При этом, корректировать значение масштаба не нужно.
- Переключаемся на слой с текстурой и включаем его видимость обратно.
 В параметре “Режим наложения” выбираем вариант “Мягкий свет” и уменьшаем непрозрачность (ориентировочно, до 20-30%).
В параметре “Режим наложения” выбираем вариант “Мягкий свет” и уменьшаем непрозрачность (ориентировочно, до 20-30%). - В целом, можно сказать, что все сделано. Однако есть небольшой нюанс. Дело в том, что в водной глади отражаются не только горы, трава и т.д. Нельзя забывать и про небо.
- Поэтому, создаем новый пустой слой, нажав на специальный значок в палитре.
- Берем за образец цвет нашего неба (с помощью инструмента “Пипетка”) и заливаем новый слой, используя “Заливку”, которую можно выбрать на боковой панели.
- Размещаем этот слой над слоем с отраженным изображением, после чего зажав клавишу Alt на клавиатуре щелкаем по границе межу слоем с отраженным изображением и слоем с залитым цветом.
- Создаем слой-маску, нажав на соответствующий значок в редакторе слоев.
- На боковой панели инструмента выбираем инструмент “Градиент”.
- Щелкнув по стрелке вниз рядом с текущим вариантом градиента, раскрываем список, в котором выбираем “От черного к белому”.

- Находясь на слое с маской, зажав левую кнопку мыши, тянем градиент от точки чуть выше верхней границы вниз, но не до конца, а примерно как показано на рисунке ниже.
- Должен получиться примерно такой результат.
- Устанавливаем непрозрачность слоя с залитым цветом примерно на уровне 50-60%.
- На этом можно сказать, что наша работа по созданию отражения гор в воде завершена.
Снимаем отражение в воде
© lincolnian
Отражения в воде — один из наиболее распространенных сюжетов, с которых начинают фотолюбители. Это занятие примечательно тем, что позволяет взглянуть на привычные объекты под новым углом зрения, в перевернутом их состоянии. Ведь в повседневной жизни, спеша по улице по своим делам, мы стараемся обходить лужи, чтобы не промочить ноги; не раздумывая даже, автоматически перешагиваем маленькие зеркальца потусторонних интерпретаций нашего мира. А прогуливаясь вдоль берега реки, увлеченные разговором или погруженные в собственные размышления, обычно не акцентируем внимание на отражениях в речной глади. Для того чтобы увидеть, необходимо остановиться, включить то самое особое видение — фотографическое, в стандартной ситуации находящееся в состоянии покоя.
Для того чтобы увидеть, необходимо остановиться, включить то самое особое видение — фотографическое, в стандартной ситуации находящееся в состоянии покоя.
© karl17
© geoffbarrattgeoff
Но отражения в воде не были бы такими благодатными для фотографов объектами, если бы вода была похожа на простое зеркало, отражающее все буквально, как есть. Поверхность воды почти никогда не бывает идеально гладкой — рябь от небольшого ветерка, волны от проплывающей лодки искажают отражение причудливым и неожиданным образом, создавая некую абстракцию и позволяя фотографу проявить свои творческие способности. Нет ничего сложного в том, чтобы делать интересные снимки отражений, надо лишь помнить несколько правил, которые помогут избежать досадных ошибок.
Первое правило заключается в том, что следует выбирать контрастные объекты. Размытое отражение своей невразумительностью оттолкнет зрителя. Объекты должны быть хорошо освещены или хотя бы иметь четкий контур. Из этого следует, что лучше всего снимать такие сюжеты в солнечную погоду.
Отражение в солнечную погоду почти такое же контрастное, как сами отраженные объекты. © pearbiter
А вот пример: за счет яркого бокового освещения деревья, берег реки и здания можно рассмотреть в деталях, так же как и их отражение в водной глади.
Второе правило не менее важное. Следует учитывать — чем острее угол, под которым вы наблюдаете поверхность воды, тем меньше вы видите то, что находится под ее поверхностью, и больше — то, что в ней отражается. То есть более яркие и контрастные отражения отлично видны под небольшим углом.
Третье по счету, но не по значимости правило носит композиционный характер. Если на вашем снимке нет ничего, кроме отражения, то оно воспринимается просто как некачественное изображение объекта, зачем-то расположенного верх ногами. А если к тому же перевернуть фотографию, то она станет еще менее интересной. Здесь надо помнить общий принцип компоновки кадра: зрителю должно быть понятно, что он видит, иначе картинка будет восприниматься совсем не так, как вам хотелось бы. Проще говоря, включайте в кадр какие-то подсказки, позволяющие понять, что это именно отражение, а не что-то другое. Такими подсказками могут быть и сам объект, который отражается в воде, и линия берега, и что-то плывущее по воде, да все, что угодно, главное, чтобы было понятно: вы снимали именно воду. Для примера сравните эти фотографии.
Проще говоря, включайте в кадр какие-то подсказки, позволяющие понять, что это именно отражение, а не что-то другое. Такими подсказками могут быть и сам объект, который отражается в воде, и линия берега, и что-то плывущее по воде, да все, что угодно, главное, чтобы было понятно: вы снимали именно воду. Для примера сравните эти фотографии.
Не очень понятно, что перед глазами — результат странной обработки в графическом редакторе, применение эффектного фильтра или просто отражение в луже. © mc lemore](https://flickr.com/photos/mc_lemore/), © [senor codo
Здесь благодаря включенной в кадр достаточной площади асфальта четко видно, что перед нами именно отражение в луже. © esqenzo
Кроме всего прочего, обращайте внимание на плавающий в воде мусор, которым, к сожалению, изобилуют городские водоемы. Он может быть не очень заметен в небольшой видоискатель вашей камеры, но при разглядывании готового снимка однозначно испортит впечатление. Вряд ли стоит включать его в кадр, если ваша цель — передать беззаботное настроение теплого летнего вечера, а не сделать снимок на тему проблем городской экологии.
Итак, вы хотите снять, к примеру, красивое отражение домов или деревьев в озере. Другими словами, у вас будет пейзаж с отражением. При этом отражение является одним из элементов композиции вашего снимка. Поэтому необходимо строить композицию так, как если бы отражение было материальным объектом, наряду со всем остальным в кадре. Вам нужно решить, будет ли отражение важным элементом вашего снимка или всего лишь дополнением к основным элементам композиции. Взгляните на примеры. На этом снимке отражение огней моста нечеткое и не очень яркое, сильно рассеяно волнами по всей поверхности воды, поэтому не воспринимается как самостоятельный объект.
В данном случае отражение не является главным смысловым элементом композиции, а лишь подчеркивает фактуру водной поверхности. © pargon
На следующем снимке отражения уже более яркие и имеют отчетливые границы, это говорит о том, что они играют важную роль в композиции.
Отражения огней — важная составляющая часть этого снимка. © tanakawho
© tanakawho
Более простой способ акцентировать внимание на отражении или на самих объектах заключается в расположении соответствующим образом линии воды в кадре. Речь идет о правильном композиционном решении, эффективном кадрировании элементов снимка.
Если же в кадр полностью включены и объект, и его отражение, мы получаем двойное изображение, симметричное относительно кромки воды. Получающийся эффект будет тем сильнее, чем большую площадь объекта с его отражением вы захватите в кадр. То есть чем больше отражение похоже на оригинал (совпадает по яркости и практически не искажено волнением поверхности воды). Такие кадры хорошо снимать в безветренную солнечную погоду.
Использование симметрии деревьев и их отражений относительно кромки воды. © treehouse1977
Важным параметром для съемки воды вообще и отражений в воде в частности является выдержка экспозиции. Если вы снимаете с короткой выдержкой порядка сотых и тысячных долей секунды, у вас получается резкий рисунок отражения с четкой фактурой ряби на воде. Если вы используете длинную выдержку, до нескольких секунд и больше, то волнение воды размоет контуры отражений, отдельные волны будут неразличимы, а само отражение примет нереальный, сказочный вид.
Если вы используете длинную выдержку, до нескольких секунд и больше, то волнение воды размоет контуры отражений, отдельные волны будут неразличимы, а само отражение примет нереальный, сказочный вид.
Пример съемки с длительной выдержкой. © Michael Kenna
Съемка с длительной выдержкой. © David Fokos
Но не ограничивайте ваше внимание одними лишь общими планами. Интересны также блики в неспокойной воде, снятые крупным планом. Небольшие волны от легкого ветра или проплывающего судна искажают отражение до неузнаваемости, позволяя делать графичные снимки. Для съемки таких фотографий вам понадобится телеобъектив с фокусным расстоянием не менее 200–300 мм. Можно использовать и более короткое фокусное расстояние, но тогда придется приблизиться к поверхности воды вплотную, до метра или даже меньше. Не забывайте, что вы направляете объектив под малым углом к поверхности воды.
Если вы снимаете телеобъективом без использования штатива, придется устанавливать очень короткую выдержку, следовательно, наличие яркого освещения становится не просто желательным, а необходимым условием.
Где можно найти подходящие объекты для таких отражений? Это все крупное и яркое, что плавает вблизи берега или находится в непосредственной близости: суда, дебаркадеры, конструкции причалов и набережных, мосты, здания и другие сооружения. Чем ярче, красочнее объект, чем он лучше освещен, тем интереснее получаются от него блики на воде.
Отражение рекламы на дебаркадере. © Максим Кривошеев
Снимок до обработки. Усилен контраст, резкость, насыщенность цвета, и дополнительно подрегулирован синий цвет отраженного в воде неба. © Максим Кривошеев
При съемке таких бликов есть еще одна особенность: несмотря на небольшую скорость перемещения волн, блики движутся очень быстро относительно масштаба изображения, который дает телеобъектив, и, если вы хотите, чтобы они получились на снимке резкими, вам потребуется установить достаточно короткую выдержку. Но можно и наоборот — использовать длительную выдержку как художественный прием для придания фотографии более абстрактного вида.
Выдержки 1/2000 с не хватило для того, чтобы «заморозить» это отражение. © Максим Кривошеев
Здесь вода была более спокойная, и отражение получилось довольно резким при выдержке 1/250 с. © Максим Кривошеев
В заключение несколько слов на тему обработки фотографий с отражениями. Поскольку нам требуется выявить отражения, сделать их более контрастными, специальная обработка таких снимков сводится к повышению контраста и резкости, а также усилению цвета. Подробные рекомендации на все случаи дать невозможно, все зависит от того, что именно изображено на вашем снимке. Как правило, хороший эффект дает индивидуальное усиление отдельных цветов фотографии, например синего, что делает отражение неба более ярким.
На этом, пожалуй, все, если вы дочитали статью до конца, остается лишь пожелать вам наблюдательности и удачных кадров.
© bobjagendorf
Маленькие хитрости
Не секрет, что большинство уроков для «Фотошоп» – это переводы с английского, реже с других языков. В тоже время очень много интересных уроков только на английском. Что же делать тем, у кого «Фотошоп» на русском языке (то есть с русификатором)?
В тоже время очень много интересных уроков только на английском. Что же делать тем, у кого «Фотошоп» на русском языке (то есть с русификатором)?
Для того чтобы переключиться на английский (временно), достаточно переименовать (можно изменить всего один символ) файл с расширением .dat, который вы найдете в папке Support Files (C:\Program Files\Adobe\Adobe Photoshop CS…\Locales\ru_RU\).
Вернуться к русскому вы сможете, восстановив исходное название файла с расширением .dat.
«Рябь из океанских волн»
В галерее есть фильтр «Океанские волны» из группы «Искажение». При удачной настройке параметров «Размер волн» и «Сила волн» можно получить вполне правдоподобный эффект отражения, слегка подернутого легкой беспорядочной рябью. Такая бывает не от ветра, а на потревоженной чем-то зеркальной глади.
Эффект, может быть, и далек от совершенства, но, если попробовать этот фильтр в сочетании с другим функциями, он может получиться более реалистичным.
Отражение в воде с полутоновым узором
Тем не менее для имитации «ряби» уроки Photoshop чаще всего предлагают использовать карту смещения, пример которой описан выше. Применяется фильтр «Полутоновый узор/Halftone Pattern» из группы «Эскиз»/Sketch. В качестве основы для карты создают новый документ на отдельном слое и заливают его белым цветом.
Применяется фильтр «Полутоновый узор/Halftone Pattern» из группы «Эскиз»/Sketch. В качестве основы для карты создают новый документ на отдельном слое и заливают его белым цветом.
При этом в настройках фильтра обязательно выбирают «Тип узора»/Pattern Type «Линия»/Line, а «Размер» и «Контрастность» — в зависимости и от характера изображения. Их средние значения будут колебаться где-то в пределах 10-15 («Размер») и 3-7 («Контрастность»).
Присвоив имя, карту сохраняют (Ctrl+Shift+S) в формате PSD и в нужный момент применяют аналогично примеру, описанному выше (раздел «Шаг 3. Переносим «волновую рябь» на изображение»).
Как создать в Photoshop реалистичное отражение на воде ?
| Конечно же для создания качественного отражения на воде можно воспользоваться специальной программой ,плагином. Например Flaming Pear Flood . Но , как для начинающего фотошопера , мне было бы интересно создать его вручную. И так начнём. Для этого урока будем использовать фотографию острова , который расположен в в Нормандии, департамент Манш во Франции.  Открываем её в Photoshop . Двумя кликами по замочку разблокируем Основной слой (Background). Теперь нам нужно добавить пространства, которое будет заполнено водой. Заходим Изображение — Размер холста (Image-Canvas Size) и увеличиваем высоту в два раза : Дублируем слой с фотографией . Отразим его по вертикали : Редактирование-Трансформирование-Отразить по вертикали и расположим дубликат ниже оригинала. Получили зеркальное отражение. Ниже слоя Отражение создайте новый слой и назовите его Вода, залейте его синим цветом ( это в моём случае , настройки цвета конечно же индивидуальные. К слою Отражение добавляем маску, нажатием соответствующей иконки внизу панели слоёв . Заливаем её прямым градиентом от черного к белому, таким образом наше отражение «растворяется в воде» Нажимаем Ctrl+клик по пиктограмме маски, появится выделение видимой части. Переключимся с маски к самому отражению , далее жмем Фильтр — Размытие — Размытие в движении (Filter-Blur-Motion Blur), ставим Угол (Angle)-90, Смещение (Distance)-10 pix. Не надолго отодвинем изображение замка и займёмся созданием водной ряби . Для этого создаем новый документ размером 1000 x 2000px в RGB . Заходим в Фильтр — Шум — Добавить шум (Filter-Noise-Add Noise), ставим Эффект (Amount) на максимум и включаем флажок Монохромный (Monochromatic) Следующим шагом будет Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur) ,устанавливаем значение Радиуса -2 px : Переключимся на панель Каналы (Channels). Выбираем красный канал, жмем Фильтр-Стилизация-Тиснение (Filter-Stylise-Emboss), и устанавливаем значения: Угол (Angle)-180, Высота (Height)-1 и Эффект (Amount) выкручиваем на максимум : Тот же фильтр применяем к зеленому каналу, но Угол (Angle) ставим 90 Включаем все каналы, активным делаем RGB и переходим к панели Слои (Layers). Разблокируем Фон (Background) : Теперь нам нужно растянуть нижнюю часть, для создания перспективы. Дальше заходим в Изображение-Размер изображения (Image-Image Size), уменьшаем высоту до 1000 px (не сохраняем пропорции) т.е. получаем квадратное изображение : Должно получиться что то подобное: Сохраняем этот файл в PSD формате и закройте . Возвращаемся к нашей работе. Зажав клавишу CTRL Кликните по пиктограмме слоя с отражением тем самым создадим выделение в той части изображения, где будет вода. Заходим Фильтр-Искажение-Смещение (Filter-Distrort-Displace), ставим Масштаб по горизонтали (Horizontal Scale)-30 , Масштаб по вертикали (Vertical scale)-60. Так же ставим метки Растянуть (Stretch to Fit) и Повторить граничные пикселы (Repeat Edge Pixels): После нажатия кнопки OK появится диалоговое окно открытия файла, выбираем PSD, сохраненный во втором шаге. После этого картинка принимает такой вид: Возможно вам придется вернуться и поэкспериментировать со значениями в настройках фильтра — это зависит от размера обрабатываемого изображения. Осталось доработать некоторые мелочи. Во-первых затемним те области, где вода соприкасается с землей. Создайте новый слой, при помощи инструмента Прямоугольное выделение создайте в нем узкое выделение в этом месте и залейте его черным Редактировать — Выполнить заливку (Edit- Fill). Снимите выделение CTRL+D и примените Фильтр-Размытие-Размытие по Гауссу(Filter-Blur-Gaussian blur) с радиусом — 20px. Меняем режим смешивания слоя на Мягкий свет (Soft Light), а также снижаем Opacity до 80%. Добавляем корректирующий слой Слой -Новый корректирующий слой -цветовой тон/насыщенность (Layer -New Adjustment Layer-Hue/Saturation) и ставим Насыщенность (Saturation)-30: Добавляем ещё один корректирующий слой — Черно — белое (Add a Black and White), используйте из Набора (пресет) Зелёный фильтр (Green filter preset). Меняем режим слоя на Перекрытие (Overlay), непрозрачность (Opacity) — 30%. И последний корректирующий слой — Слои — Новый слой заливка — Градиент (Gradient) от прозрачного к черному, стиль — Радиальный (Radial), Масштаб (Scale) — 150%. Вот и результат : Автор: Aaron Chua Оригинал урока: 10steps.sg Желаю успехов ! Всегда для Вас: photoshoplesson.ru У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум ! Уважаемые посетители сайта, потратившие время на прочтение этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо. ПОХОЖИЕ УРОКИ:
|
Изучите Photoshop CS6, чтобы делать изображения неповторимыми! Книга «Photoshop CS6 для чайников» посвящена версии Photoshop CS6 самого популярного редактора цифровых изображений и методам их правки. В ней рассматриваются основные возможности Photoshop и сопутствующих приложений Camera Raw и Bridge в отношении обработки цифровых изображений, включая выбор формата и разрешения, устранение типичных недостатков фотографий, выполнение различных видов коррекции, обрезку, управление цветом при печати, применение фильтров, слоев коррекции и стилей, ввод, правку и стилевое оформление текста, выделение, раскраску, заливку, ретуширование, работу с векторной графикой, автоматизацию повторяющихся операций и формирование изображений с расширенным динамическим диапазоном. Сделать идеальный снимок практически невозможно, но его совсем не трудно поправить впоследствии, если знать, как это делается. Из этой книги вы узнаете, как творить с изображениями буквально чудеса средствами Photoshop CS6: от сглаживания морщин и удаления родимых пятен до исключения одних объектов и добавления других в изображение. Прочитав книгу «Photoshop CS6 для чайников», вы быстро научитесь редактировать цифровые изображения и даже создавать потрясающие воображение художественные иллюстрации!
Основные темы книги:
Книга «Photoshop CS6 для чайников» адресована начинающим пользователям Photoshop, но может оказаться полезной и тем, у кого уже имеется некоторый опыт работы в этом признанном лучшим редакторе изображений. Об авторе Расскажи про книгу своим друзьям и коллегам: Твитнуть Нравится | Оглавление к книге Photoshop CS6 для чайниковОб авторахВведение Часть I. Основы Photoshop Часть II. Правка цифровых изображений Часть III. Создание художественных произведений в Photoshop Часть IV. Расширенные возможности Photoshop |
Как создавать и применять наложения боке в Photoshop
В этом уроке вы научитесь создавать и применять Bokeh Overlays . Мы будем использовать фотографии, которые не идеальны для создания наложений, но эти плохие изображения все равно дадут нам отличные результаты.
Создайте боке с помощью фильтра размытия поля
Самый простой способ создать наложение боке в Photoshop — использовать фильтр Field Blur («Фильтр»> «Галерея размытия»> «Размытие поля»).
Размытие поля содержит вкладку «Эффекты», которая позволяет создавать боке из ярких областей изображения.
Как вы увидите в этом видеоуроке, содержание фотографии не имеет значения, если изображения не слишком яркие.
Вот пример того, как выглядит вкладка «Эффекты», и настройки, которые необходимо использовать для создания эффекта боке.
Вам нужно будет настроить Light Bokeh , Bokeh Color и Light Range , чтобы создать эффект боке на большинстве ваших фотографий.
Чтобы настроить размер боке, добавьте или убавьте размытие с помощью ползунка «Размытие». Добавление большего количества размытия делает круги боке больше.
Применение наложений с эффектом боке с использованием режимов наложения
После создания наложения боке его можно применить к любому изображению с помощью режима наложения Screen , который скроет темные пиксели и покажет яркие.![]()
Затем вы можете использовать любой корректирующий слой, регулирующий яркость, для управления смешением. В этом уроке корректирующий слой Levels будет использоваться для управления интенсивностью наложения боке.
Другие советы и приемы Photoshop для улучшения этой фотографии
Хотя этот урок посвящен наложению боке, мы также уделим время тому, чтобы улучшить этот проект, создав другие забавные эффекты.
Эффект солнечной вспышки
Мы будем использовать технику, аналогичную той, что вы видели в моем руководстве по Эффекту малой глубины резкости.
Применение цветового тона с помощью слоя настройки выборочного цвета
В этом уроке я также покажу вам, как можно применить цветовой тон (или градацию цвета) к изображению с помощью слоя Selective Color Adjustment Layer .
Если вы хотите узнать больше об использовании корректирующих слоев для применения цвета к изображениям, посмотрите мой учебник Cinematic Color Grading Tutorial.
Заточка глаз с помощью инструмента Sharpen Tool
Это видео также содержит раздел, в котором я покажу вам, как повысить резкость глаз с помощью инструмента Sharpen и режима наложения Luminosity . Это быстрый и простой метод, позволяющий добиться отличных результатов!
Фильтр размытия линзы для применения шума
Чтобы завершить изображение, я покажу вам одну из моих любимых техник композитинга.Применяя зернистость пленки или шум к фотографии, вы объединяете все воедино, добавляя дополнительный уровень реализма.
Мне нравится использовать фильтр Lens Blur для добавления шума, поскольку он также позволяет вам одновременно добавлять размытие, если это необходимо.
Вот что вы узнаете из этого руководства по наложению боке:
- Поместите изображения в документы Photoshop.
- Создайте боке с помощью фильтра «Размытие поля».
- Применяйте наложения, используя режимы наложения.

- Используйте уровни для настройки режимов наложения.
- Используйте маску слоя, чтобы скрыть эффект боке.
- Искажайте изображения для создания лучшего наложения боке.
- Составные наложения на фото.
- Создайте солнечную вспышку.
- Используйте «Выборочный цвет», чтобы применить цветовой тон.
- Заточите глаза с помощью инструмента Sharpen.
- Примените шум, используя фильтр Lens Blur.
Используемое изображение Adobe Stock:
https://stock.adobe.com/stock-photo/beautiful-woman-face-closeup/106062841
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как сначала применить фильтры к текстовому слою без его растеризации в Photoshop
До смарт-объектов единственным способом применить фильтры Photoshop к текстовым слоям было их сначала растеризовать.Теперь можно применять фильтры без растеризации слоев, предварительно преобразовав их в смарт-объекты.
Из этого туториала Вы узнаете, как применять фильтры к текстовым слоям без предварительной их растеризации. Когда фильтры применяются к смарт-объектам, они становятся смарт-фильтрами и предоставляют дополнительные преимущества, о которых вы также узнаете.
Шаг 1
Создайте новый документ с разрешением 1920 x 1280. Мы вставили тонкий фон, но вы можете использовать сплошной цвет, если хотите.
Используя инструмент «Текст», создайте большой текст и поместите его в центр документа.
Шаг 2
Выбрав текстовый слой, если вы нажмете «Фильтр»> «Шум»> «Добавить шум», Photoshop предложит вам растрировать текст. Это именно то, чего мы не хотим, поэтому нажмите «Отмена».
Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Преобразовать в смарт-объект».
Теперь нажмите «Фильтр»> «Шум»> «Добавить шум» и используйте следующие настройки.
На панели «Слои» вы увидите, что эффект шума применяется как смарт-фильтр, что означает, что вы можете дважды щелкнуть по нему в любое время и настроить каждую настройку.
Шаг 3
Щелкните «Фильтр»> «Искажение»> «Пульсация» и используйте следующие настройки.
Теперь вы заметите, что ваши эффекты сложены как отдельные смарт-фильтры на панели «Слои».
Вы можете не только вернуться и отредактировать настройки для каждого фильтра, но и перетащить их, чтобы обновить порядок, в котором они применяются.
Шаг 4
Щелкните «Фильтр»> «Размытие»> «Размытие в движении» и используйте следующие настройки, чтобы применить последний эффект.
Шаг 5
Дважды щелкните текстовый слой на панели «Слои», и он откроется в новом окне. Обновите текст с помощью инструмента «Текст». При необходимости используйте инструмент кадрирования, чтобы расширить или сжать холст, чтобы буквы не обрезались.
Нажмите CTRL + S, чтобы сохранить смарт-объект и вернуться к рабочему документу.Вы увидите, что текст был обновлен, и все фильтры, которые мы применили ранее, все еще применяются.
Это очень простой пример того, как вы можете применять фильтры без растеризации текста. Вы можете создавать смарт-объект в смарт-объектах и добавлять / удалять фильтры, чтобы создавать гораздо лучше выглядящие эффекты.
Вы раньше использовали этот метод в проекте? Вы знали, что это возможно? Дайте нам знать об этом в комментариях.
Создание эффекта ретро в Photoshop
«Ретро» относится к изображению или дизайну из предыдущего периода времени, например 50-х, 60-х, 70-х или 80-х годов.Как и любой другой стиль дизайна, у этих стилей есть свое место. Например, вас могут попросить создать обложку альбома для исполнителя, который звучит в стиле рок-н-ролл 80-х, или, возможно, вам будет поручено разработать меню ужина для ретро-закусочной. Важно уметь реализовать эти стили, чтобы создать убедительный винтажный образ.
Ретро фотография 70-х
Мы все видели те старинные фотографии, на которых цвета немного нечеткие. Внешний вид был настолько обычным для винтажных фотографий, что напоминал большинству людей фотографии 70-х годов. Ключевые характеристики этой эпохи фотографии — акцентированные синие и желтые тона на фотографии.
Ключевые характеристики этой эпохи фотографии — акцентированные синие и желтые тона на фотографии.
Шаг 1. Найдите свое изображение
Я выбрал фотографию птицы у воды. Трава ярко-зеленого цвета, а вода — настоящего синего цвета.
Шаг 2. Дублируйте изображение
Дублируйте фоновое изображение. Мы делаем это, потому что хотим, чтобы оригинал работал нетронутым, на тот случай, если мы сделаем серьезную ошибку и нам понадобится что-то, к чему нужно вернуться.Мы также делаем это, потому что собираемся применить различные эффекты к дублированному слою.
Шаг 3. Примените изображение к самому себе
Выделив дублирующий слой, выберите «Изображение»> «Применить изображение». Появится окно, и мы будем применять исходное изображение (то, над которым мы работаем) к самому себе. По умолчанию для смешивания установлено значение «умножение», но мы собираемся изменить его на «экран».
Шаг 4. Размытие дублирующего слоя
Нам нужно применить небольшое размытие к дублированному слою изображения, чтобы придать ему «нечеткое» качество, обычно присущее винтажным фотографиям. Перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Для этого изображения я установил размытие на 3.0.
Перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Для этого изображения я установил размытие на 3.0.
Шаг 5: Уменьшение эффекта
Вы хотите, чтобы этот эффект только слегка смягчил изображение, но вы все равно хотите, чтобы исходный слой просвечивал сквозь него. Перейдите на панель слоев и с выделенным размытым слоем измените его режим наложения на «мягкий свет».
Шаг 6. Добавьте синий фотофильтр
Нам нужно добавить синего цвета к изображению, чтобы создать тот винтажный вид, который нам нужен.Перейдите на панель слоев, щелкните значок корректирующего слоя и выберите «Фотофильтр». Выберите синий в качестве цвета и установите плотность 35.
Шаг 7. Добавьте желтый фотофильтр
Нам нужно добавить желтый цвет к изображению, чтобы придать ему винтажный вид, к которому мы стремимся. На панели «Слои» щелкните значок корректирующего слоя и выберите «Фотофильтр». Появится окно. Выберите желтый из списка и установите плотность на 70. Это придаст изображению слегка желтоватый оттенок.
Это придаст изображению слегка желтоватый оттенок.
Шаг 8: Добавьте немного текстуры
Текстура — один из ключевых элементов большинства винтажных или ретро-стилей. Вид распада или несовершенства действительно делает вашу работу убедительной, как если бы изображение существовало десятилетиями. Вы можете найти тысячи бесплатных гранжевых текстур в Интернете. Импортируйте богатую гранжевую текстуру в файл Photoshop и измените режим наложения на «умножение» или «наложение». Ваш выбор зависит от плотности вашего файла текстуры. Если он будет слишком темным, все ваше изображение будет выглядеть мутным.Я установил наш пример на «наложение». Я также снизил непрозрачность до 75%.
Шаг 9: Осветлите центр
Чтобы добавить к своей работе легкую виньетку, создайте новый слой и выберите инструмент «Кисть». Установите жесткость на 0 и сделайте размер равным средней части изображения. Выберите белый цвет в качестве цвета переднего плана и щелкните один раз, чтобы создать размытую белую область в центре изображения. Установите режим наложения этого слоя на «светлее».
Установите режим наложения этого слоя на «светлее».
Вариант 2: Винтаж без распада
Иногда хочется просто добиться винтажного вида без порчи и разрушений.Есть еще один метод, с помощью которого вы можете придать фотографиям винтажный вид, не делая их слишком старыми.
Шаг 1. Дублируйте свое изображение
Нажмите Command / Ctrl + «J», чтобы продублировать ваш слой.
Шаг 2. Настройте цвета
Создайте новый слой над слоем с фотографией. Выберите инструмент выделения и выделите левую часть изображения. Перейдите на панель образцов и щелкните ярко-красный цвет, чтобы сделать его активным. Залейте выделение красным цветом, нажав Command / CTRL + Delete.Выделите вторую половину изображения и снова перейдите на панель «Образцы». Выберите ярко-зеленый, чтобы сделать его активным цветом переднего плана. Нажмите Command / Ctrl + Delete, чтобы залить выделение зеленым.
Шаг 3. Измените цвета изображения по своему усмотрению
Выбрав дублированный слой с фотографией, перейдите в «Изображение»> «Коррекция»> «Заменить цвет». Появится диалоговое окно. Нажмите «Источник» и выберите имя своего документа Photoshop. В этом меню будет другое меню, в котором вы можете выбрать слой.Выберите красный / зеленый слой, который мы создали ранее, и нажмите «ОК».
Появится диалоговое окно. Нажмите «Источник» и выберите имя своего документа Photoshop. В этом меню будет другое меню, в котором вы можете выбрать слой.Выберите красный / зеленый слой, который мы создали ранее, и нажмите «ОК».
Шаг 4: Настройтесь на вкус
Это субъективный шаг. Вам действительно нужно решить, какой эффект вы хотите получить. Я установил для Fade и Color Intensity значение 70. Здесь я уже получаю внешний вид 60-х годов своего изображения.
Шаг 5: Добавьте подогревающий фильтр
Это действительно просто зависит от вашего образа. Например, я щелкнул значок «Новый корректирующий слой» и выбрал «Фотофильтр».Я выбрал обогревающий фильтр и установил плотность на 50.
Шаг 6: Добавьте виньетку
Выберите черный цвет в качестве цвета переднего плана. Перейдите в «Слой»> «Новый слой заливки»> «Градиент». Выберите радиальный градиент и убедитесь, что градиент от переднего плана до прозрачного. Возможно, вам придется проверить обратный вариант, чтобы получить виньетку. Установите масштаб в пределах 140–150. Установите непрозрачность на 30-40%, и получится винтажная виньетка.
Возможно, вам придется проверить обратный вариант, чтобы получить виньетку. Установите масштаб в пределах 140–150. Установите непрозрачность на 30-40%, и получится винтажная виньетка.
Любой из этих методов добавит возрасту и характеру цифровому изображению, что может пригодиться вам в проектах ретро-дизайна.
Ломография
Lomography имеет необычный вид, который, кажется, популярен среди любителей винтажной фотографии или фотографии в стиле ретро. Получить этот эффект в фотошопе довольно просто.
Шаг первый: выберите изображение, продублируйте фоновый слой
Вы можете скачать образец изображения отсюда. Я выбрал винтажную машину, которая, кажется, хорошо работает с этим эффектом. С вашим изображением нажмите command / ctrl + J, чтобы продублировать фоновый слой.
Шаг 2. Уменьшите экспозицию
Щелкните значок нового корректирующего слоя и выберите «Экспозиция».Вам нужно будет отрегулировать этот параметр для вашей фотографии, но я установил экспозицию на -0,66. Это сделает ваше изображение темнее, что поначалу будет выглядеть не очень хорошо, но мы добавляем больше черного и теней, что хорошо работает для эффекта.
Это сделает ваше изображение темнее, что поначалу будет выглядеть не очень хорошо, но мы добавляем больше черного и теней, что хорошо работает для эффекта.
Шаг 3. Добавьте виньетку
Ломо-изображения обычно имеют виньетку по краям. Перейдите в Filter> Lens Corection и переместите ползунок виньетки где-нибудь между -80 или -90.
Шаг 4. Добавьте настройку общих кривых
Щелкните значок «Новый корректирующий слой» и выберите «Кривые».Нам нужно обогатить цвета с помощью этой настройки, поэтому мы поднимем светлые участки и затемним тени с помощью S-образной кривой, показанной ниже:
Шаг 5: Добавьте более точный корректирующий слой кривых
Щелкните значок «Новый корректирующий слой» и снова выберите «Кривые». На этот раз мы собираемся контролировать каждый канал. Выберите красный и зеленый каналы и сделайте кривую s, подобную той, что была на предыдущем шаге. Разница в том, что на синем канале вы сделаете кривую в противоположном направлении. Вы уменьшите светлые участки и увеличите тени, как в примерах ниже:
Вы уменьшите светлые участки и увеличите тени, как в примерах ниже:
Красные :
Зелень :
Блюз :
Шаг 6: Настройте свой уровень
Щелкните значок «Новый корректирующий слой» и выберите «Уровни». Сдвиньте ползунок «Серый» посередине влево, чтобы выделить слишком темные области.
Шаг 7: Уменьшите воздействие с помощью карты градиента
Щелкните значок «Новый корректирующий слой» и выберите «Карта градиента».Выберите градиент от черного к белому, чтобы придать изображению более приглушенный вид. Однако 100% слишком приглушено, поэтому теперь мы должны снизить непрозрачность до 50% или меньше.
Шаг 8: Добавьте немного насыщенности
Нам нужны насыщенные цвета, но часть стиля ломо имеет слегка нечеткие цвета, такие как преувеличенный синий или оранжево-красный. Создайте новый корректирующий слой Saturation и увеличивайте насыщенность до тех пор, пока основной цвет, такой как красный в винтажном автомобиле, не станет действительно заметным. Затем настройте оттенок по вкусу.Я скорректировал оттенок этого изображения справа 27.
Затем настройте оттенок по вкусу.Я скорректировал оттенок этого изображения справа 27.
Шаг 9: Добавьте небольшое количество текстуры
Создайте новый слой и, удерживая нажатой клавишу Shift, щелкните Удалить. Появится диалоговое окно с вопросом, какую заливку вы хотите использовать. Выберите 50% серого и нажмите ОК. Затем перейдите в Фильтр> Шум> Добавить шум. Выберите Gaussian и Monochromatic, установите значение около 20 и нажмите ОК. Ключевым моментом здесь является тонкость, поэтому уменьшите непрозрачность вашего слоя примерно до 20%.
Как создать эффект ретро-зернистой пленки в Photoshop
Используя Photoshop, вы можете создавать невероятные фотоэффекты.От естественных пастелей и мягких правок до мрачных / угрюмых — есть много вариантов в зависимости от вашего стиля.
Из этого урока вы узнаете, как создать эффект ретро-зернистой пленки в Photoshop. Ретро-эффекты популярны в различных рекламных объявлениях, сообщениях в социальных сетях и т. Д.
Д.
Следуйте этому простому руководству, чтобы добавить к своим фотографиям винтажные эффекты. Здесь вы можете найти более продвинутые эффекты пленки для Photoshop.
Получите мега набор экшенов Photoshop для эмуляции пленки!
Набор из 128 пленок и 20 зернистых узоров для Photoshop со значительной скидкой, созданный PsdFilm.
1. Добавьте шум / зернистость
Первым шагом этого урока является добавление шума и зернистости к вашему изображению. Начните с дублирования фонового слоя. Вы можете переименовать его в «Эффект шума», чтобы запомнить.
Затем, когда у вас будет дублированный слой, перейдите в верхнюю часть экрана и нажмите Фильтр > Шум > Добавить шум
После нажатия «Добавить шум. . . ‘Вы увидите следующее окно.Вы можете решить, насколько интенсивным должен выглядеть шум. Для этого урока я использую Amount: 4 и гауссовский дистрибутив. Вы также можете выбирать между монохроматическим (черно-белым) шумом или цветным (RGB) шумом.
Вы также можете выбирать между монохроматическим (черно-белым) шумом или цветным (RGB) шумом.
2. Регулировка кривых
Следующим аспектом эффекта зернистой пленки является настройка кривых на фотографии. Щелкните значок с наполовину заполненным кружком в нижней части панели слоев и выберите «Кривые», чтобы добавить корректирующий слой.
После добавления попробуйте воспроизвести кривую, показанную ниже.По сути, вы хотите создать плавную S-образную кривую с 4 точками.
Самая верхняя правая точка должна быть немного опущена (или больше, если хотите). Это превращает белые в серые и затемняет светлые участки на фотографии. Следующую точку слева нужно немного приподнять, чтобы выделить основные моменты.
Самая нижняя левая точка должна быть немного приподнята (или больше, если хотите). Это превращает черный цвет в серый и уменьшает тени на изображении. Следующую точку справа нужно немного опустить, чтобы выделить тени.
3.
 Добавьте фотофильтр
Добавьте фотофильтрТеперь, когда шум и кривые закончены, вы можете добавить еще один корректирующий слой к своим слоям. На этот раз эффект «Фотофильтр».
Щелкните раскрывающийся список «Фильтр» и выберите «Пурпурный», затем уменьшите плотность до 9%. Вы можете увеличить плотность для более интенсивного розового эффекта, но лучше всего будет между 7-14%.
4. Добавьте карту градиента
Следующий шаг — добавить к изображению корректирующий слой «Карта градиента».
После добавления корректирующего слоя щелкните градиент, показанный в раскрывающемся списке в «Свойства». Появится еще одно всплывающее окно, которое выглядит следующим образом.
Выберите предустановку градиента: фиолетовый, зеленый и оранжевый. Это самая верхняя правая предустановка на скриншоте выше.
После выбора нажмите «ОК», после чего вы вернетесь к своему документу Photoshop. Дважды щелкните слой «Gradient Map 1» и измените режим наложения на Screen. Затем отрегулируйте непрозрачность до 24%, чтобы применить эффект. Вы можете сделать его выше или ниже в зависимости от ваших предпочтений, но этот эффект карты градиента выглядит лучше всего в диапазоне от 20% до 40%.
Затем отрегулируйте непрозрачность до 24%, чтобы применить эффект. Вы можете сделать его выше или ниже в зависимости от ваших предпочтений, но этот эффект карты градиента выглядит лучше всего в диапазоне от 20% до 40%.
Вы можете настроить цвета на карте градиента для имитации различных типов пленки с помощью этого эффекта в зависимости от того, хотите ли вы получить теплый или прохладный вид.
5. Отрегулируйте настройки яркости
Последний шаг, который не является обязательным, — добавить корректирующий слой «Vibrance».
В зависимости от ваших предпочтений вы можете уменьшить или увеличить яркость / насыщенность.Мне лично нравится уменьшать насыщенность, чтобы добавить винтажный аналоговый вид, одновременно увеличивая яркость, чтобы сохранить резкость цветов.
Заключение
На этом урок по созданию эффекта ретро-зернистой пленки в Photoshop завершен. Вы можете просмотреть изображение до / после эффекта ниже.
Борется со ступенькой? Оставьте комментарий ниже, и мы сделаем все возможное, чтобы вам помочь!
Получите полный набор экшенов Photoshop для имитации пленки!
Блог Джулианны Кост | Советы по работе с галереей размытия в Photoshop
Фильтры Blur Gallery (Размытие поля, Диафрагма, Наклон-сдвиг, Путь и Вращение) — невероятно мощные функции, которые могут помочь выборочно размыть фотографию, чтобы удалить отвлекающие элементы, помочь направить взгляд зрителя через изображение или просто добавить творческие эффекты! Чтобы применить эти фильтры неразрушающим образом, я бы рекомендовал вам сначала преобразовать слой (и) в смарт-объекты перед применением фильтра, чтобы вы могли:
- Измените параметры фильтра в любое время (дважды щелкнув имя фильтра на панели «Слои»).

- Закрасьте маску смарт-фильтра, чтобы выборочно скрыть и отобразить фильтр.
- Примените смарт-фильтр ко всему видеоклипу (а не только к первому кадру).
01) Общие ярлыки для фильтров Blur Gallery
- Нажмите и удерживайте «H», чтобы временно скрыть интерфейс размытия (булавки и т. Д.).
- Нажмите «P», чтобы включить или выключить предварительный просмотр.
- Нажмите и удерживайте «M», чтобы отобразить маску.
02) The Tilt-Shift Blur
Узнайте, как создать эффект Tilt-Shift с помощью Blur Gallery, в этом бесплатном видео (Создание эффекта Tilt-Shift в Photoshop CC 2017) из Photoshop CC 2017 Essential Training: Photography on Lynda .com.
Дополнительные возможности фильтра «Размытие при наклоне-сдвиг» (не рассматриваются в видео):
- Option -drag (Mac) | Alt -drag (Win) пунктирная линия заставляет противоположную сторону отразить изменение, перемещая его на такое же количество пикселей.
 Это означает, что если две пунктирные линии были симметричными до перетаскивания с помощью модификатора клавиатуры, они останутся симметричными, но если они были ранее перемещены (одна линия была перемещена на 20 пикселей, а другая — на 50), то использование модификатора изменит их оба на одинаковое количество пикселей.
Это означает, что если две пунктирные линии были симметричными до перетаскивания с помощью модификатора клавиатуры, они останутся симметричными, но если они были ранее перемещены (одна линия была перемещена на 20 пикселей, а другая — на 50), то использование модификатора изменит их оба на одинаковое количество пикселей. - При повороте фильтра нажмите клавишу Shift, чтобы ограничить поворот шагом 15 градусов.
- Поверните размытие, чтобы добавить искажения на передний или задний план изображения. Или выберите «Симметричное искажение», чтобы применить искажение к обеим сторонам размытия.
03) Панель эффектов в галерее размытия
Панель эффектов может применять боке к размытиям «Поле», «Ирис» и «Наклон-сдвиг».
- Light Bokeh контролирует количество светлых участков в размытии.
- Bokeh Color увеличивает / уменьшает насыщенность.
- Light Range контролирует диапазон света, в котором появляется боке.
Исходное изображение, применен фильтр Tilt-Shift (размытие цветка слева) и добавлено боке для создания кругов из светлых участков.
04) Фильтр размытия контура
Узнайте, как добавить размытие в движении к изображениям, в этом бесплатном видеоролике («Творческое размытие вдоль контура в Photoshop CC 2017») из материала «Основное обучение Photoshop CC 2017: фотография» на Lynda.com.
Дополнительные возможности фильтра «Размытие по контуру» (не освещенные в видео) включают :.
- Увеличьте значение Taper, чтобы размытие постепенно исчезло.
- Включите параметр «Размытие по центру», чтобы получить более «стабильное» размытие при движении (размытие создается с использованием пикселей по обеим сторонам размытия). Снимите флажок, чтобы создать более плавное размытие (размытие создается из пикселей на одной стороне размытия).
- Используйте ползунок Конечная точка, чтобы независимо изменять степень размытия на каждом конце пути.
- Command-щелкните (Mac) | Control-щелкните (Win) в конце пути, чтобы установить размытие конечной точки на 0.
- Добавьте более одного контура на изображение, чтобы выборочно размыть области.

- Щелкните путь, чтобы добавить точку. Щелкните точку, чтобы выбрать ее, и нажмите кнопку удаления, чтобы удалить ее.
- Command-щелкните (Mac) | Control-щелкните (Win) на пути (или точках) для изменения положения.
- Option + Command -drag (Mac) | Alt + Control -drag (Win), чтобы скопировать путь.
- Перетащите с нажатой клавишей Shift на контуре формы размытия, чтобы одновременно изменить направление обеих форм размытия.
- Option-щелкните (Mac) | Alt-щелкните (Win) точку привязки (на пути), чтобы преобразовать ее в угловую точку (и наоборот).Нажатие «C» также переключает точку привязки между угловым и неугловым. (Угловые точки могут быть полезны для блокирования частей изображения и для создания резкого перехода размытия движения: сделайте прямой путь, затем добавьте угловую точку и изогните вторую линию.)
- Выберите базовое размытие или заднюю синхронизирующую вспышку (задняя синхронизирующая вспышка устанавливает параметры размытия контура на: скорость = 100%, конусность = 20% и размытие по центру = выкл.
 , А эффекты движения: сила строба = 25%, стробоскопические вспышки = 1 ).
, А эффекты движения: сила строба = 25%, стробоскопические вспышки = 1 ).
Ниже приведено дополнительное видео, демонстрирующее, как использовать размытие контура для создания эффектов движения на изображении.Примечание: видео было записано до того, как панель шума была добавлена в путь размытия — в текущей версии Photoshop CC было бы проще применить шум в галерее размытия.
05) Восстановление шума в галерее размытия
При применении фильтров галереи размытия у вас есть возможность добавить равномерный, гауссовский или зернистый шум обратно в размытые области, чтобы точно сопоставить восстановленный шум с оригиналом изображение.
- Шум — этот флажок включает / выключает шум.Это не просто предварительный просмотр, если вы его отключите, шум не будет применяться к результату.
- Тип — выберите «Равномерное», «Гауссово» или «Зернистость» (то же зернистость, что и в Camera Raw).

- Amount — количество контраста, добавляемого к шуму.
- Размер — управляет размером частиц для зерна (это тот же элемент управления, что и в Camera Raw, он недоступен для Gaussian или Uniform).
- Шероховатость — контролирует ровность зерна. Отрицательное значение делает зернистость более однородной, положительное значение делает шум более неравномерным (это тот же элемент управления, что и в Camera Raw, и он недоступен для Gaussian или Uniform).
- Цвет — контролирует, насколько много цвета появляется в зернистости (от монохромного до очень насыщенного).
- Highlight — подавляет наложение шума в светлых областях (для лучшего соответствия светлому / теневому).
06) Spin Blur
Новый фильтр Spin Blur создает неразрушающие реалистичные эффекты движения, включая способность вращать объект под разными углами, а также имитировать традиционные эффекты стробоскопа. Это видео покажет вам, как:
com/embed/_VQ0IfiofVs" frameborder="0"/>
Ярлыки для фильтра Spin Blur:
- Option -drag (Mac) | Alt-перетащите (Win) центральную булавку, чтобы переместить точку вращения (центр вращения).
- Command + Option -drag (Mac) | Control + Alt-перетащите (Win) булавку, чтобы дублировать булавку.
07) Панель «Эффекты движения» в галерее «Размытие».
Используйте панель «Эффекты движения» для имитации традиционных стробоскопических эффектов (включая возможность определения силы, количества вспышек и продолжительности) на фильтрах «Путь» и «Размытие при вращении».
- Сила строба: определение степени размытия между экспозициями вспышки. (Сила 0% = нет стробоскопического эффекта. 100% Сила = сильный стробоскопический эффект, небольшое размытие между экспозициями).Это имитирует контроль баланса между стробоскопическим светом и окружающим светом.
- Стробоскопические вспышки: установите количество кадров.
- Длительность стробоскопической вспышки: измеряется в градусах (º), это позволяет пользователю установить «длину» вспышки, задав расстояние по окружности размытия.
Интенсивность строба установлена на 100% на всех трех иллюстрациях.
08) Размытие поля
К сожалению, размытие поля — один из наименее используемых фильтров галереи размытия, потому что после добавления булавки он размывает все изображение, и в этот момент большинство людей игнорируют его ценность.Однако вы можете установить дополнительные булавки и установить значение размытия для каждой булавки независимо, чтобы создать разные уровни размытия по всему изображению.
Исходное изображение (слева) и несколько булавок «Размытие поля», настроенные на разную степень размытия (справа).
09) Размытие ириса
- От центральной булавки до «свободно плавающих» сплошных белых точек размытие не применяется. Между сплошными точками и сплошным белым кружком находится «переходная» область, к которой применяется размытие по всей длине перехода.За пределами сплошного белого круга полностью применяется размытие.
- Option -drag (Mac) | Alt -drag (Win) свободно плавающие точки перемещаются независимо (таким образом, переходная область становится асимметричной).
- Перетащите большой квадрат на сплошном круге наружу, чтобы создать размытие по радужной оболочке прямоугольной формы.
- Перетащите маленькие белые точки на внешнем круге, чтобы повернуть и / или исказить круг до овала.
Исходное изображение (слева), добавлено размытие Iris Blur, чтобы смягчить фон и выделить руку (справа).
10) Дополнительные функции Blur Gallery
- При работе с выделенными областями используйте параметр «Варьировать обрезку выделенной области», чтобы расширить размытие выделенной области (эта функция отключена при использовании смарт-объектов / фильтров, и выделение необходимо создать до выбора фильтра).
- Уменьшите количество фокуса, чтобы размыть центр диафрагмы, и размытие при наклоне-сдвиге, если вы хотите, чтобы изображение начиналось немного не в фокусе.
- Включите «Сохранить маску в канал» на панели параметров, чтобы создать альфа-канал при применении фильтра.(Если размытия одного типа или комбинация размытий Tilt-Shift, Iris и Field, Photoshop создаст единую объединенную пересекающуюся маску.)
- Включите высокое качество для более плавного рендеринга при применении боке (эта функция может снизить производительность).
- Если вы часто используете фильтры Blur Gallery, назначьте настраиваемое сочетание клавиш («Правка»> «Сочетания клавиш») той, которую вы используете чаще всего (это также обеспечит легкий доступ к остальным).
- Ни режим наложения, ни настройки непрозрачности для галереи размытия нельзя изменить (как вы можете для других смарт-фильтров), но вы можете продублировать смарт-объект перед применением фильтра, а затем использовать настройки режима наложения и непрозрачности, чтобы смешать отфильтрованные / непрозрачные. -фильтрованные слои вместе.
- При применении галереи размытия к многослойному документу вы можете видеть другие слои, применяя фильтр. Кроме того, вы можете выбрать отображение панели «Слои» в галерее размытия («Окно»> «Слои»), чтобы изменить режимы непрозрачности, заливки и наложения на фильтруемом слое. По завершении взаимодействия со своими слоями вы можете скрыть панель «Слои», выбрав «Сбросить рабочее пространство» в рабочем пространстве «Галерея размытия» (в правом верхнем углу интерфейса).
Adobe Photoshop, Видеоуроки
Как использовать фильтр масляной краски в Photoshop
Фильтр масляной краски может быть отличным после некоторой настройки.
Как бывший художник, я хотел, чтобы фильтр масляной краски в Photoshop был невероятным. Само по себе это нежелательно. Похоже, кто-то просто накинул на фотографию фильтр и решил, что все кончено. На ум приходят слова: китч, надуманный, автоматизированный и чушь.
На рынке есть множество отличных плагинов для рисования фотографий, таких как Topaz Impression или Rebelle. Эти плагины используют различные алгоритмы выделения и тени, чтобы изображение выглядело как более естественная нарисованная фотография.Так что, если вы думаете, как эти программы, вы можете творить чудеса с фильтром Photoshop.
В недавнем руководстве Luminosity Masking и Blend If, я показал вам, как разбить изображение на три отдельные области, используя два разных подхода. Первый подход был с использованием Luminosity Masking, который является очень мощным подходом к редактированию фотографий, но он делает статическое выделение. Второй подход заключался в использовании Blend If, который адаптирует свой выбор в зависимости от основных тонов.Подумав о втором методе выделения и фильтре масляной краски, загорелась маленькая лампочка, и я разработал уникальную технику для создания эффекта масляной краски в Photoshop.
В сегодняшнем уроке я покажу вам, как разделить изображение на три отдельные области с помощью Blend If. Затем мы перейдем к фильтру Oil Paint и создадим разные настройки для каждого региона. Этот метод имитирует разные мазки кистью для разных областей фотографии. Это дает гораздо более естественный окрашенный вид.
В этом уроке много чего происходит. Попробуйте следовать собственному изображению. Если вы боретесь, не беспокойтесь, я создал для вас действие, которое выполняет всю работу. Только не забудьте установить соответствующий Экшен для вашей версии Photoshop (CC или CS6).
Загрузить действие
Добавление движения с помощью Motion Blur и Radial Blur в Photoshop CC
Фильтры размытия в Photoshop — это просто билет для имитации движения на фотографии.Это не только увеличивает визуальный интерес, но и является полезным эффектом для стоковых фотографов. Используя интеллектуальные фильтры, ваш оригинал останется невредимым, и вы получите автоматическую маску, которую вы можете использовать, чтобы скрыть движение от частей вашей фотографии.
ШАГ ПЕРВЫЙ:
Чтобы объект двигался, откройте изображение и активируйте соответствующий слой (слои). Если ваш документ состоит из нескольких слоев, щелкните, чтобы активировать один из слоев, а затем, удерживая Shift, щелкните другой слой, чтобы активировать все слои между ними, или щелкните, удерживая клавишу Command (ПК: щелкните, удерживая Ctrl), чтобы активировать несмежные слои.Затем выберите «Фильтр»> «Преобразовать для смарт-фильтров».
Когда вы это сделаете, Photoshop сообщает вам, что собирается создать смарт-объект из активных слоев, который вы можете рассматривать как защитную оболочку; Таким образом, фильтр применяется к оболочке, а не к изображению (щелкните OK, чтобы закрыть диалоговое окно). Если в какой-то момент вам нужно отредактировать исходный слой (слои), дважды щелкните миниатюру слоя смарт-объекта, и Photoshop откроет исходные слои во временном документе. Когда вы закончите вносить изменения, сохраните временный документ, нажав Command-S (ПК: Ctrl-S), закройте его, и ваши изменения будут обновлены в исходном документе.
ВТОРОЙ ШАГ:
Trot вернитесь в меню «Фильтр» и выберите «Размытие»> «Размытие в движении». В появившемся диалоговом окне настройте параметр «Угол», чтобы размытие двигалось в нужном вам направлении. Например, чтобы создать идеально вертикальное размытие, установите угол 90 °. Чтобы настроить силу размытия, перетащите ползунок «Расстояние» вправо для большего размытия или влево для меньшего (здесь использовалось значение 100 пикселей). По завершении нажмите ОК.
ШАГ ТРЕТИЙ:
Чтобы скрыть движение от частей фотографии, таких как головы нашей суперсемейства, наведите указатель мыши на панель «Слои» и щелкните, чтобы активировать маску смарт-фильтров, большую белую миниатюру под смарт-объектом.Когда маска активна, ее миниатюра будет заключена в крошечные белые скобки.
ШАГ ЧЕТВЕРТЫЙ:
Чтобы скрыть размытие, вам нужно закрасить черным цветом внутри маски, поэтому нажмите D, чтобы установить образцы цвета в нижней части панели инструментов на черный и белый по умолчанию, соответственно, а затем нажимайте X, пока черный не перескочит вверх. Полезный способ запомнить, каким цветом рисовать внутри маски, — это рифма «черный скрывает, а белый раскрывает».
ШАГ ПЯТЫЙ:
Нажмите кнопку B, чтобы выбрать инструмент «Кисть», и в палитре предустановок кисти в крайнем левом углу панели параметров выберите кисть с мягкими краями.Установите размер примерно 250 пикселей. Совет: Вы можете нажать клавишу левой квадратной скобки ([), чтобы уменьшить размер кисти, или клавишу правой скобки (]), чтобы увеличить размер кисти.
ШАГ ШЕСТОЙ:
Наведите указатель мыши на свое изображение и нарисуйте плавную дугу над головами суперсемейства. Если вы открываете слишком большую часть исходного изображения, нажмите X, чтобы поменять местами образцы цвета, чтобы белый был сверху, а затем перекрасите эту область, чтобы выявить размытие.
ШАГ СЕДЬМОЙ:
Выберите «Файл»> «Сохранить как» и выберите Photoshop в раскрывающемся меню «Формат», чтобы сохранить главную копию документа.Чтобы изменить степень размытия позже, просто откройте документ и дважды щелкните имя фильтра на панели «Слои», чтобы снова открыть диалоговое окно этого фильтра. Вот изображения до и после, а также панель «Слои».
РАДИАЛЬНАЯ ПЛОЩАДЬ
Другой полезный метод, особенно для стоковой фотографии (гораздо более полезный, чем фильтр «Размытие в движении»), — это использование фильтра «Радиальное размытие» для создания эффекта масштабирования. Вот два примера, загруженных с iStockphoto.com (оба были загружены более тысячи раз).
КРЕДИТ (верхнее изображение): ISTOCKPHOTO, RANPLETT, IMAGE # 405800
КРЕДИТ (нижнее изображение): ISTOCKPHOTO, AREKMALANG, IMAGE # 2483218
Чтобы создать этот эффект, выполните описанные выше шаги, но выберите «Радиальное размытие» на втором шаге вместо «Размытие в движении». В появившемся диалоговом окне установите Amount на 35, Blur Method на Zoom и Quality на Best. Щелкните и перетащите в области предварительного просмотра фильтра, чтобы изменить положение центра размытия (точка, в которой происходит масштабирование).На этом изображении это голова мальчика. Если с первого раза вы не смогли правильно расположить изображение, дважды щелкните фильтр «Радиальное размытие» на панели «Слои», чтобы снова открыть диалоговое окно фильтра.
Используйте маску Smart Filters, чтобы скрыть размытие от головы маленького мальчика, как описано выше.

 Он позволяет регулировать плавность размытия в нескольких зонах. С помощью данного эффекта можно настроить два параметра: степень размытия и его расположение. За первое отвечает кольцо на изображении, за второе – центральные круги. Его также часто используют как и .
Он позволяет регулировать плавность размытия в нескольких зонах. С помощью данного эффекта можно настроить два параметра: степень размытия и его расположение. За первое отвечает кольцо на изображении, за второе – центральные круги. Его также часто используют как и .



 В таком случае гарантировать стабильную работу его инструментов никто не возьмется. Если вы настроены всерьез и надолго использовать эту программу, приобретите полноценную лицензию.
В таком случае гарантировать стабильную работу его инструментов никто не возьмется. Если вы настроены всерьез и надолго использовать эту программу, приобретите полноценную лицензию.



 Для параметра света выбираем вариант – “снизу”.
Для параметра света выбираем вариант – “снизу”.

 В параметре “Режим наложения” выбираем вариант “Мягкий свет” и уменьшаем непрозрачность (ориентировочно, до 20-30%).
В параметре “Режим наложения” выбираем вариант “Мягкий свет” и уменьшаем непрозрачность (ориентировочно, до 20-30%).

 Заходим Редактирование-Трансформирование-Перспектива (Edit-Transform-Perspective) и тянем нижние углы в стороны как показано ниже:
Заходим Редактирование-Трансформирование-Перспектива (Edit-Transform-Perspective) и тянем нижние углы в стороны как показано ниже:
 Режим смешивания слоя меняем на Мягкий свет (Soft Light), Непрозрачность (Opacity) ставим 30%.
Режим смешивания слоя меняем на Мягкий свет (Soft Light), Непрозрачность (Opacity) ставим 30%. Излагаемый материал в книге «Photoshop CS6 для чайников» дополняется многочисленными иллюстрациями, в том числе и на цветной вклейке, полезными советами и практическими приемами работы с цифровыми изображениями в стандартной и расширенной версиях Photoshop CS6.
Излагаемый материал в книге «Photoshop CS6 для чайников» дополняется многочисленными иллюстрациями, в том числе и на цветной вклейке, полезными советами и практическими приемами работы с цифровыми изображениями в стандартной и расширенной версиях Photoshop CS6. Ознакомьте с понятием тональности, научитесь делать цвета изображения естественными и выделять его участки для тоновой и цветовой коррекции.
Ознакомьте с понятием тональности, научитесь делать цвета изображения естественными и выделять его участки для тоновой и цветовой коррекции.

 Украшение изображений стилями слоев
Украшение изображений стилями слоев

 Это означает, что если две пунктирные линии были симметричными до перетаскивания с помощью модификатора клавиатуры, они останутся симметричными, но если они были ранее перемещены (одна линия была перемещена на 20 пикселей, а другая — на 50), то использование модификатора изменит их оба на одинаковое количество пикселей.
Это означает, что если две пунктирные линии были симметричными до перетаскивания с помощью модификатора клавиатуры, они останутся симметричными, но если они были ранее перемещены (одна линия была перемещена на 20 пикселей, а другая — на 50), то использование модификатора изменит их оба на одинаковое количество пикселей.
 , А эффекты движения: сила строба = 25%, стробоскопические вспышки = 1 ).
, А эффекты движения: сила строба = 25%, стробоскопические вспышки = 1 ).