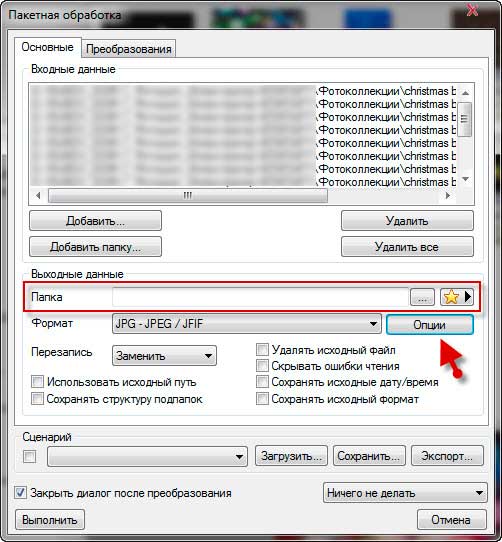
Фотошоп пакетная обработка фотографий по размеру: Пакетное изменение размера фотографий в Photoshop
Как уменьшить размер всех фотографий в папке. Пакетное изменение размера фотографий в фотошоп. Как сжать несколько фотографий в фотошопе
Доброго времени суток! Если у Вас, сотни мегабайт в небольшой папке с фотками? Или же картинки отправляются по почте более 10 минут, даже при приличной скорости интернета? Или вот так, для отправки архива фотографий на флешку нужны полчаса? Добро пожаловать в нужное место, в статье я расскажу, в какой программе и как уменьшить размер файла JPG без потери качества.
Сжать изображение – несложная наука. Можно уменьшить все картинки в одной папке скопом, за один раз, это называется пакетной обработкой. Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.
Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.
Как сжать изображение: практикум в графических редакторах
Экспериментировать будем с этим «натюрмортом»: рядовая телефонная фотка, не претендующая на художественность, скорее – класса «страшно показать», но для семейного архива подойдёт.
Технические детали: формат JPG, разрешение 2560 на 1920 точек, вес файла-исходника – неприемлемые 2,44 Мб.
Исходный файл: 2,44 Мб, с расширением 2560×1920 пикселей
Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.
Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать» .
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.
На глазок уровень качества осталось практически тем же.
Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.
Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.
616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Уменьшаем размер изображения в Photoshop
Этот мощнейший редактор можно использовать для описываемых задач. Но это как перевозить пакет с продуктами не в легковом автомобиле, а вызывать «Камаз». Photoshop — избыточно мощное приложение для такой простой цели, как уменьшить вес фотографии.
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.
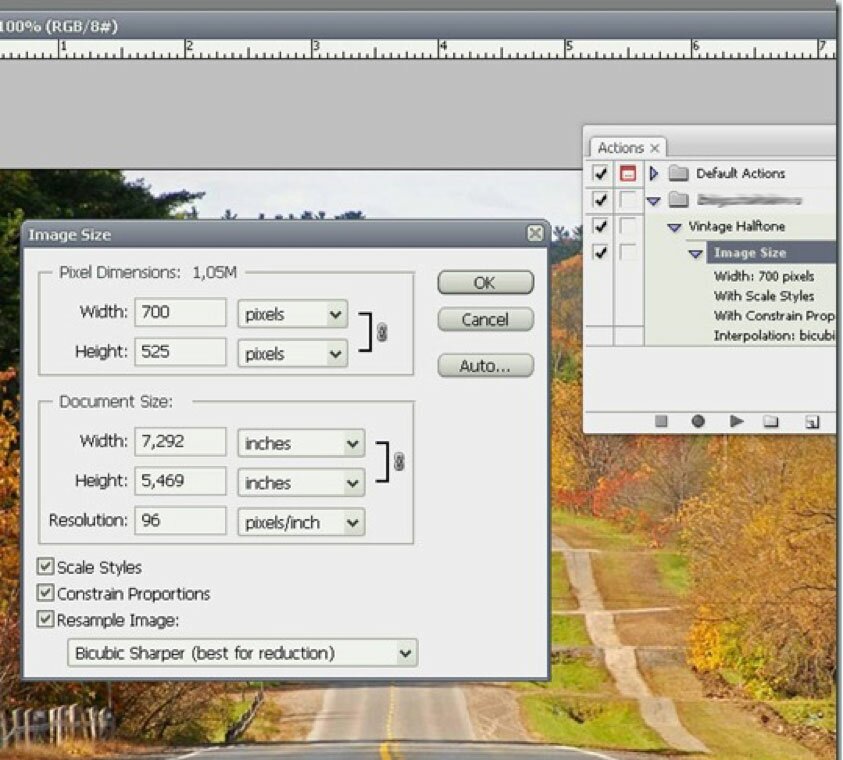
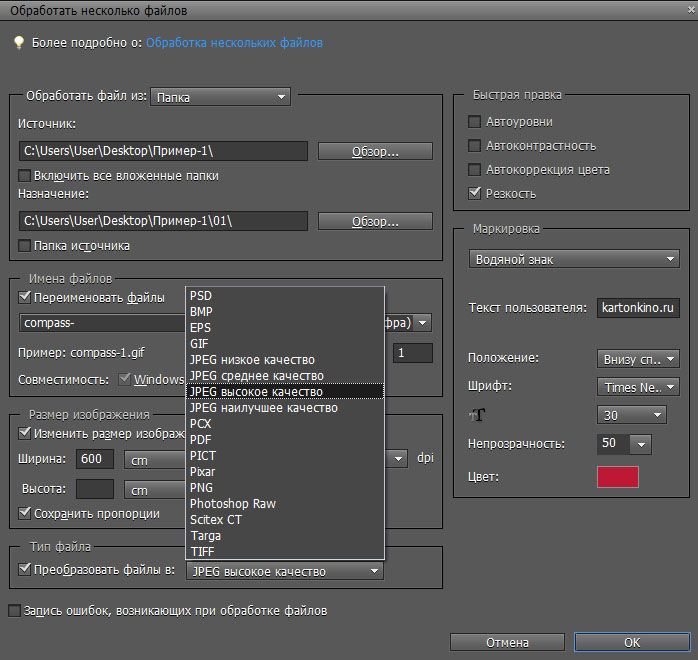
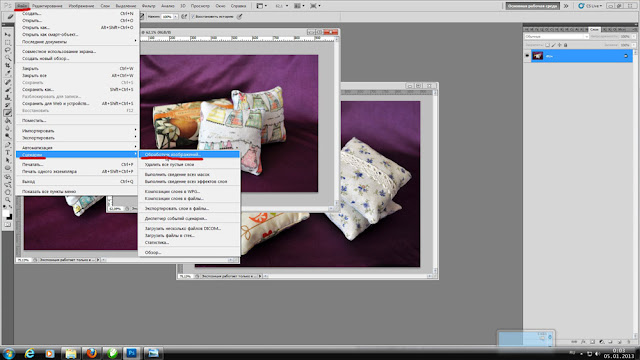
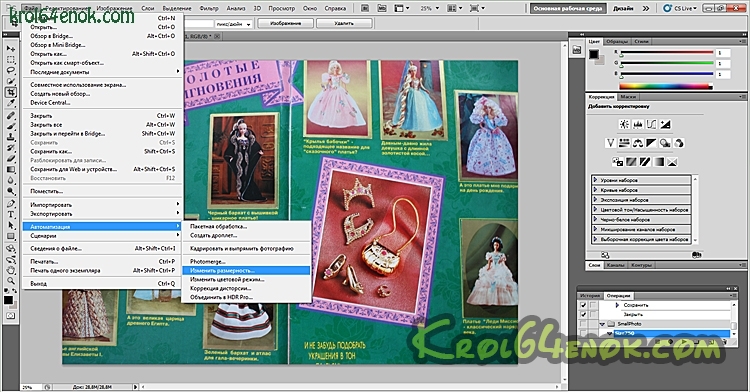
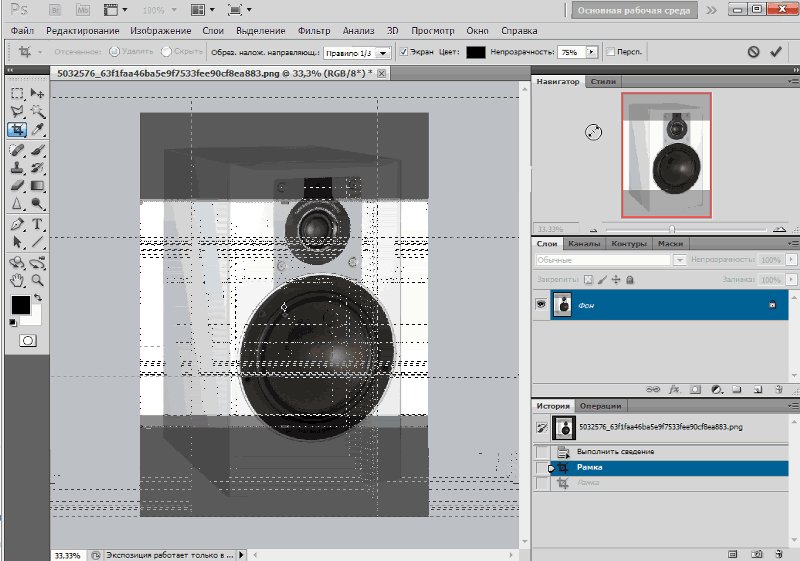
Открыв файл в редакторе Photoshop, следует выбрать раздел «Изображение» , в нём кликнуть на пункт «Размер изображения» . Как показано на картинке ниже.
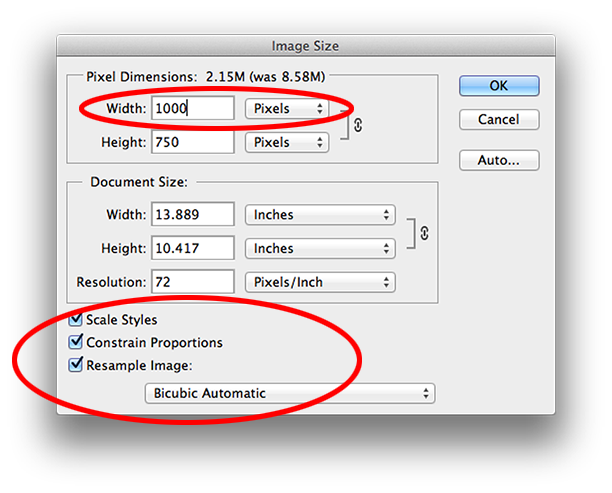
Откроется диалоговое окно, где можно вручную задать высоту и ширину рисунка. Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I» , быстрое сохранение результата,

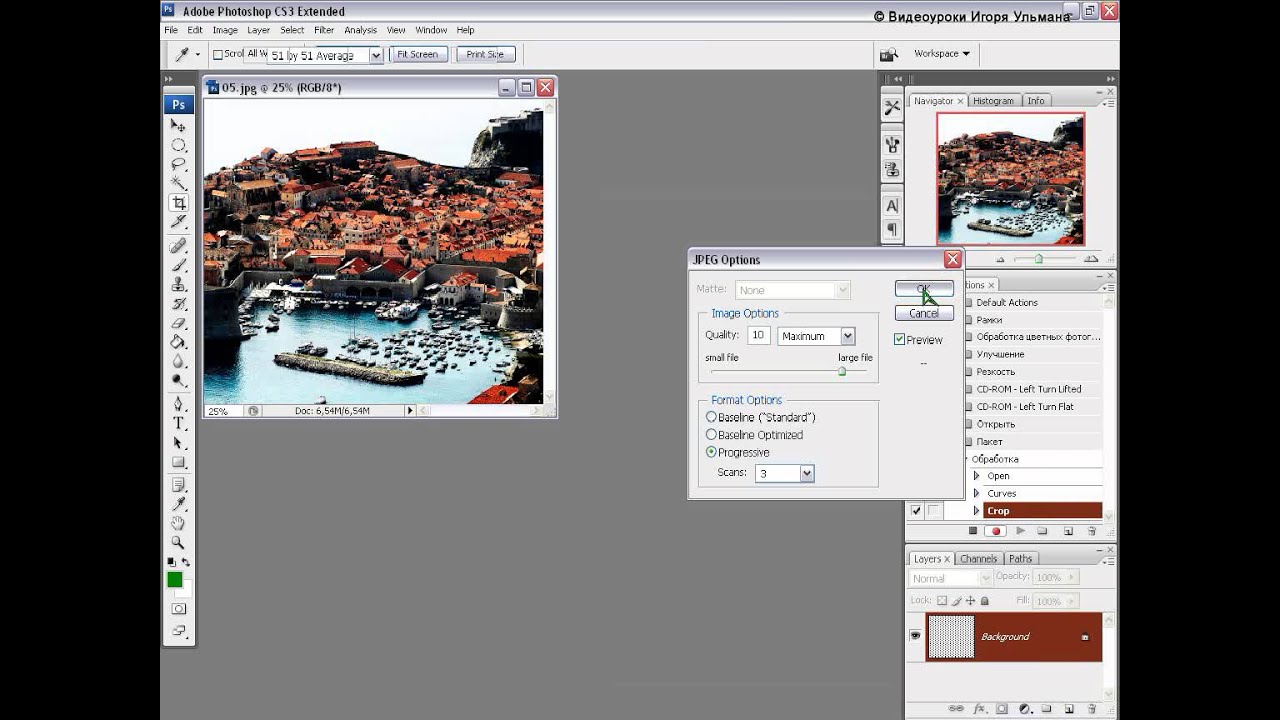
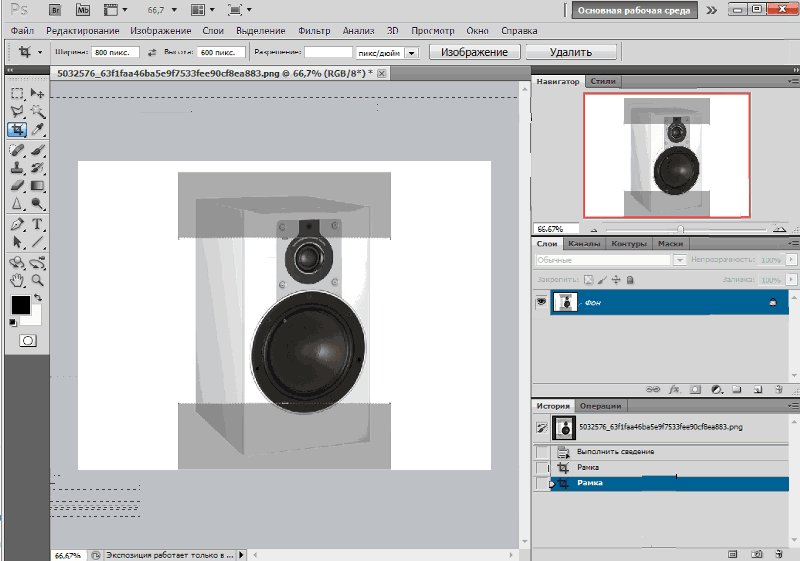
Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.
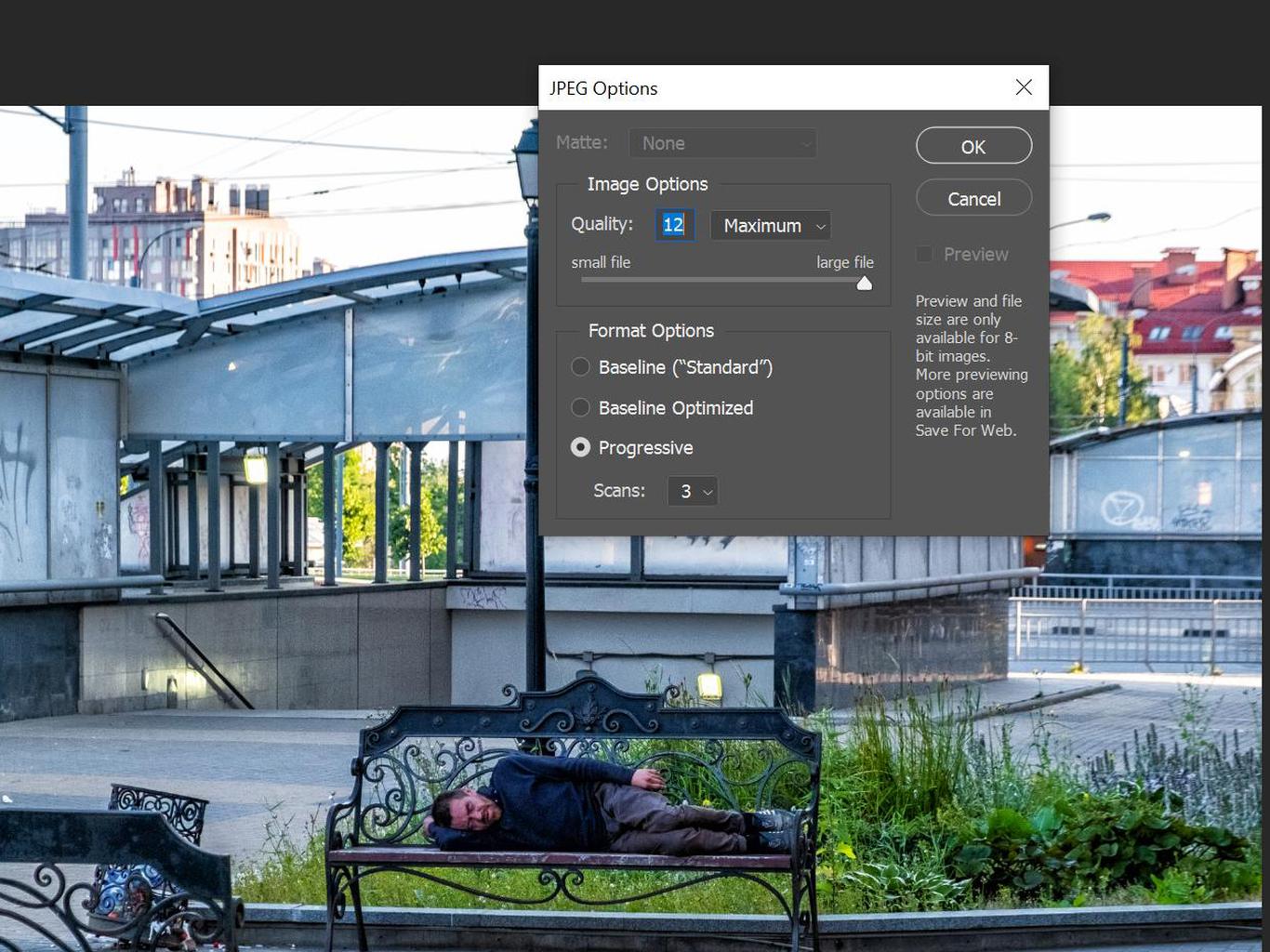
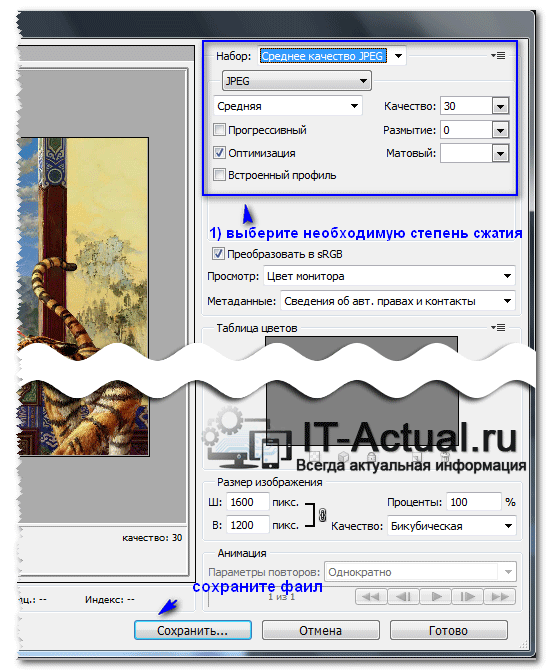
У Вас должно открыться окно с настройками сохранения изображения, в нужном качестве и формате. Я буду продолжать мучить свою фотографию с пёсиками. Напомню, размер файла ровно 2.44 Мб, посмотрим что можно с него выжать.
Выбираете сверху — 4 варианта. Смотрите на изменения качества при компрессии, Вы можете двигать изображения, предварительно его просматривая.
Обратите внимание, Слева с верху — Исходник, далее идут уже с сжатием.
Если посмотрите на второй вариант, качество не изменилось, а вес изображения уменьшился до 1.6 мб, при выборе качества 72. Вполне пригодная картинка для хранения или отправки по почте.
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.
Лучшие программы для сжатия. Пакетная обработка
Paint под рукой всегда, но слишком примитивен. Фотошоп избыточно громоздкий и неповоротливый. Какие программы лучше подойдут, чтобы сжать JPG? Хорошие просмотрщики-вьюеры, они же – менеджеры изображений! Их достоинство – поддержка пакетного сжатия: одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного изменения рисунков по одному.
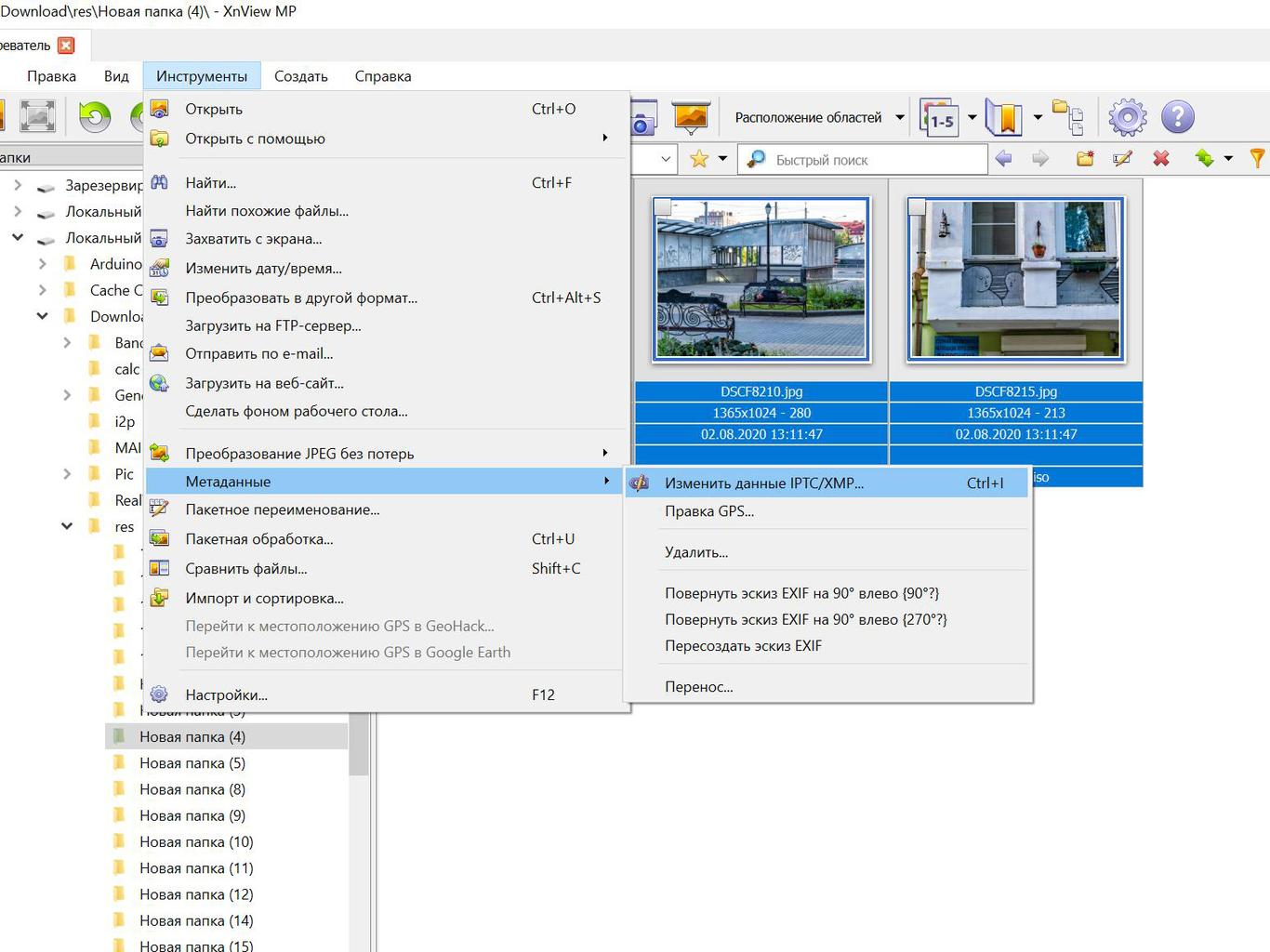
ACDSee, XnView и IrfanView: лишь тройка из многочисленных программ для сжатия картинок всем скопом. Бесплатная, но вполне работоспособная версия есть даже у насквозь коммерческого «ЭйСиДиСи». Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
Открыв один из файлов в целевой папке, щёлкнем по нему дважды. Откроется окно-файлер с превьюшками всех изображений.
Просмотрщик и редактор XnView говорит, что 9 файлов занимают почти 20 Мб. Непорядок!
Непорядок!
В арсенале просмотрщиков присутствуют и функция «Сжатие JPEG» без снижения разрешения.
Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
TinyJPG.com — Забугорный сервис
Неплохой забугорный сервис, без лишних настроек. Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.
Предупрежу сразу, на сайте для незарегистрированных пользователей есть ограничения по сжатию — 20 изображений с максимальным объемом 5 Мб.
По завершению процесса, есть возможность скачать одним архивом все файлы или же по одному, как Вам будет удобно.
IMGonline.com.ua — удобный и понятный
Если будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества. О том, какое качество приемлемо, я писал в начале статьи.
Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
Обработка рисунков в Mac OS
Давайте рассмотрим процесс работы с изображениями на Mac, к примеру, рисунки отлично сожмёт стандартное приложение «Просмотр»: установка дополнительного ПО ни к чему, даже для пакетной обработки. Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Выбираете одно, или несколько изображений, открываете их в просмотре, далее выбираете Инструменты > Настроить размер , и заполняете нужные значения. И сохраняете.
Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
- Установить и использовать повседневно любой качественный менеджер графических файлов.
- Забыть о Фотошопе: это слишком мощный и неповоротливый редактор для таких простых задач.
- Использовать онлайн-сервисы лишь когда под рукой нет других способов – а для одиночных файлов пользоваться Paint’ом.
Дисклеймер: ни одна собака в ходе художественных и программных экспериментов не пострадала. 🙂
🙂
В эпоху цифровых камер, нет ничего проще, чем сделать массу фотографий. В мгновение ока, вы можете оказаться с горой снимков, которые теперь нужно разобрать, отредактировать и т.д. Неважно, что вы решите делать с , но перед этим, вам, наверное, придется провести с ними, некоторую дополнительную работу.Одни из наиболее распространенных правок изображения, являются изменение размера, переименование, преобразование форматов, исправления цвета и т.д. Вас может испугать ручное редактирования такого большого количества фотографий. Не тратьте впустую свое время, просто скачайте один из бесплатных инструментов представленных ниже, и начните пакетное редактирования!
XnConvert (Windows, Mac, Linux)
Мощный инструмент XnConvert не только является коссплатформенным продуктом, но и кроссфункциональным. Что я под этим подразумеваю? В то время как большинство подобных инструментов позволяет выполнять лишь изменение размера изображения, или только пакетное переименование файлов, XnConvert умудряется все это делать одновременно. Однако, несмотря на всю свою мощность, XnConvert остается очень простым в использовании приложением.
Однако, несмотря на всю свою мощность, XnConvert остается очень простым в использовании приложением.
Перетащите ваше изображение во вкладку «Input» и добавьте действия, расположенные во вкладке «Actions». Это может быть что угодно, от изменения размера изображения, поворота, нанесения водяных знаков, до добавления водяных знаков, фильтров, границ и игры с цветовой палитрой. XnConvert справляется во всем. Во вкладке «Output», вы можете создать новые имена для файлов (XnConver делает и пакетное переименование), выбрать папку для сохранения обработанных изображений, установить формат файлов и многое другое. Скачать с оф. сайта: www.xnconvert.com
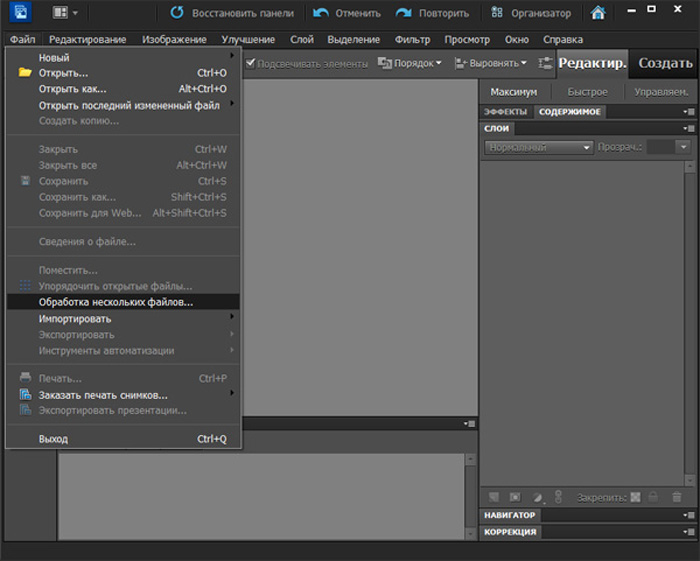
PhotoMagician (Windows)
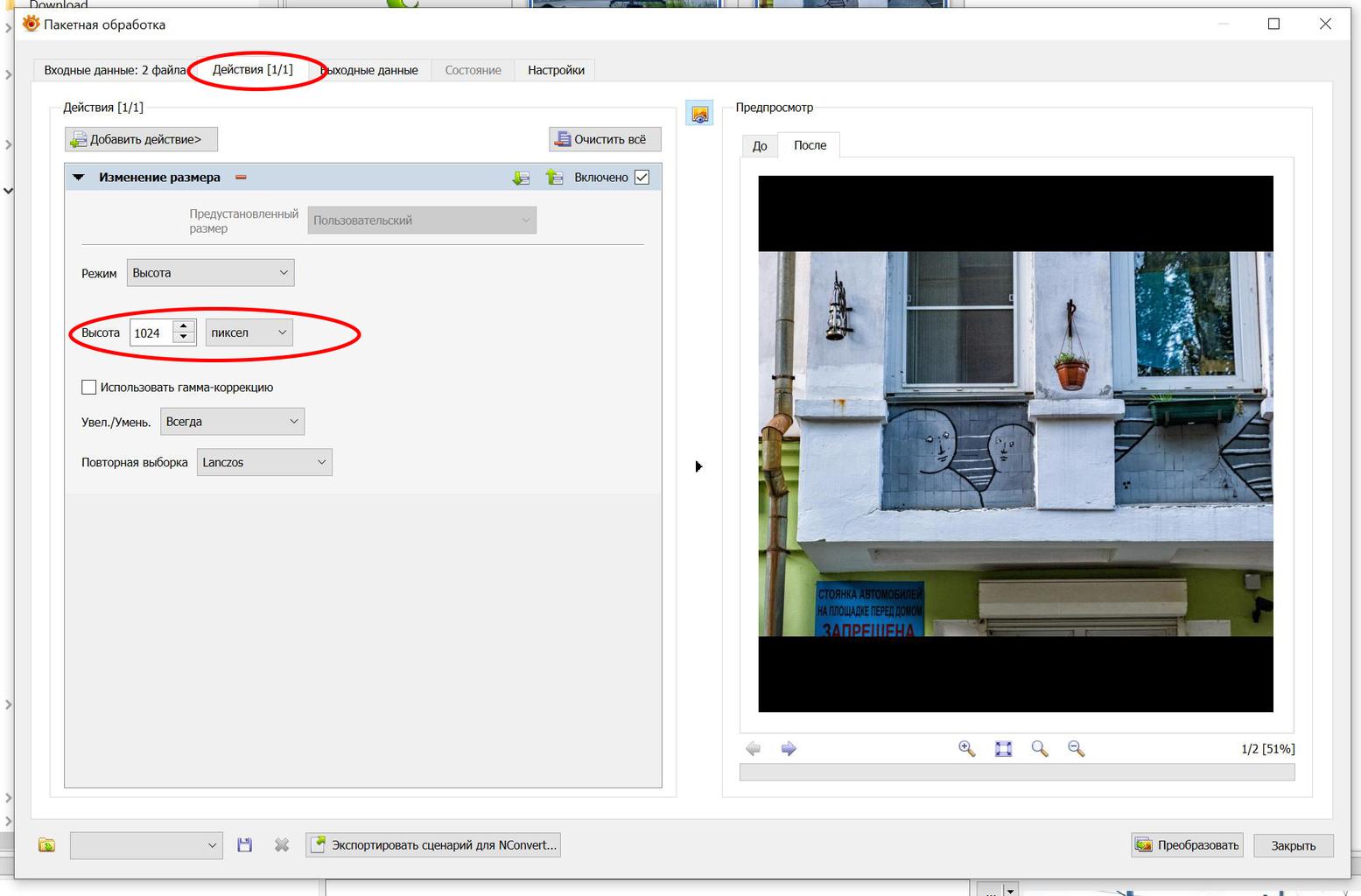
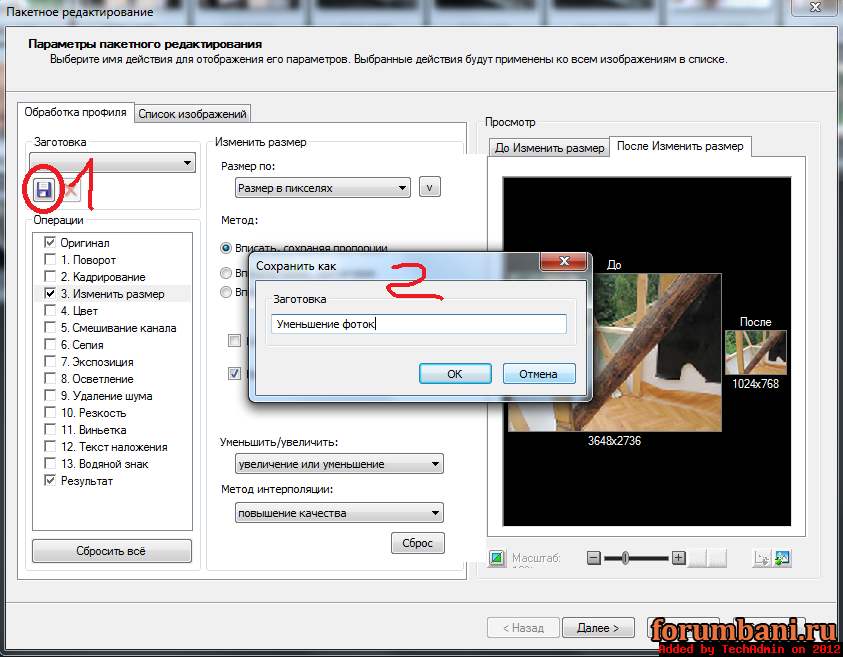
Хотя PhotoMagician не такой мощный как XnConvert, но он предлагает своим пользователям несколько уникальных особенностей. Основная функция PhotoMagician заключается в пакетном изменении размера, но вы также можете использовать его для добавления некоторых основных эффектов и для файлов в некоторые популярные форматы. Вам лишь нужно выбрать начальную и конечную папки, а затем применить один из доступных профилей изменения размера или создать свой собственный.
Вам лишь нужно выбрать начальную и конечную папки, а затем применить один из доступных профилей изменения размера или создать свой собственный.
PhotoMagician включает в себя профили изменения размера многих популярных устройств, таких как iPhone, iPod Nano, Sony PSP и некоторых других. Во вкладке «Conversion Settings» вы можете добавить простые эффекты, такие как сепия или оттенки серого, изменить угол наклона изображения и многое другое. Приятной особенностью программы является возможность выбирать изображения по размеру изображения, размеру файла и дате модификации файла.
IrfanView (Windows)
IrfanView – отличный просмотрщик изображений и редактор, который я использую на протяжении многих лет, с некоторых пор включающий в себя очень стильный инструмент пакетного редактирования. Пакетный редактор из IrfanView может помочь вам изменить размеры, переименовать изображения, конвертировать и корректировать сразу несколько файлов. Есть, правда, один недостаток. Все эти функции не так-то просто найти. К счастью, у вас есть эта статья, к которой можно обратиться за помощью.
Все эти функции не так-то просто найти. К счастью, у вас есть эта статья, к которой можно обратиться за помощью.
После установки и запуска IrfanView, перейдите в «File –> Batch Conversion/Rename…». Это откроет редактор, в котором вы сможете сразу начать работать. Смотрите на ваши изображения в верхней части окна и перетаскивайте их в нижнюю область. Вы также можете выбирать между пакетным режимом конвертирования и пакетным переименованием или можете применить их оба. Нажмите на кнопку «Advanced» для доступа к дополнительным опциям. Вообще, инструменты пакетного IrfanView являются довольно мощными, поэтому вы можете использовать их для тонкой настройки цвета изображений. Оф. сайт: www.irfanview.com
FastStone Photo Resizer (Windows)
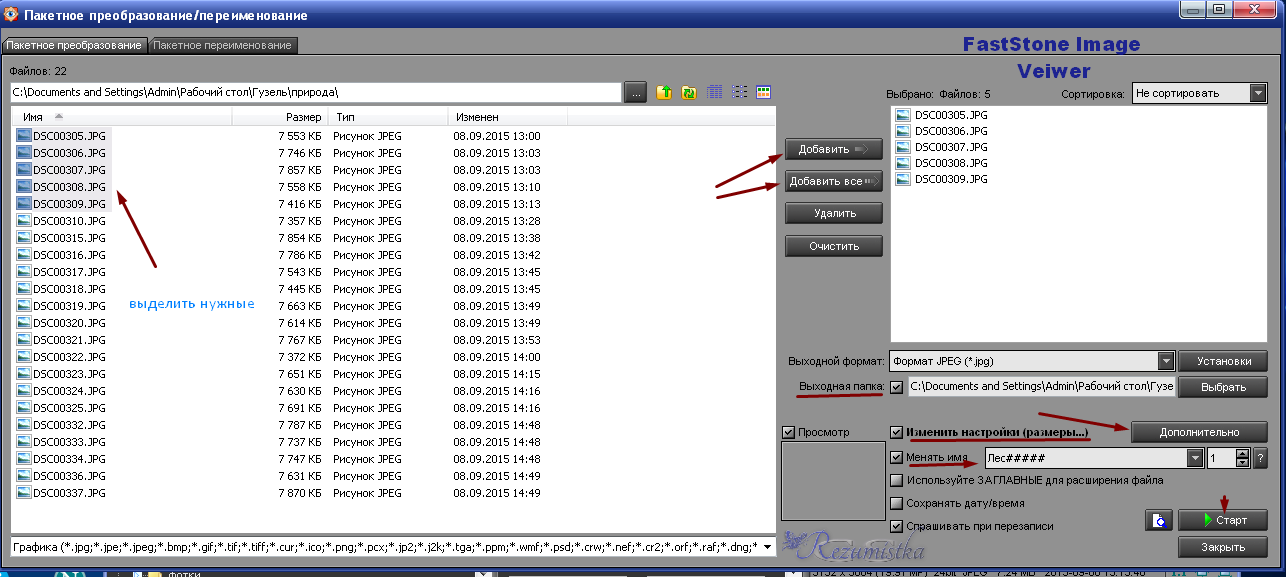
Я использую FastStone Capture как свой основной , теперь, когда появился FastStone Photo Resizer, я думаю о его установке на свой рабочий компьютер. В отличие от Capture, Photo Resizer является абсолютно бесплатным и, несмотря на свое название, умеет делать намного больше, чем просто изменять размер фотографии. Photo Resizer включает в себя две основных вкладки: Batch Convert (пакетное конвертирование) и Batch Rename (пакетное переименование). К сожалению, вы не сможете заставить FastStone сделать эти два действия одновременно (как минимум, я не смог заставить его это сделать), что делает общение с программой немного неудобным.
Photo Resizer включает в себя две основных вкладки: Batch Convert (пакетное конвертирование) и Batch Rename (пакетное переименование). К сожалению, вы не сможете заставить FastStone сделать эти два действия одновременно (как минимум, я не смог заставить его это сделать), что делает общение с программой немного неудобным.
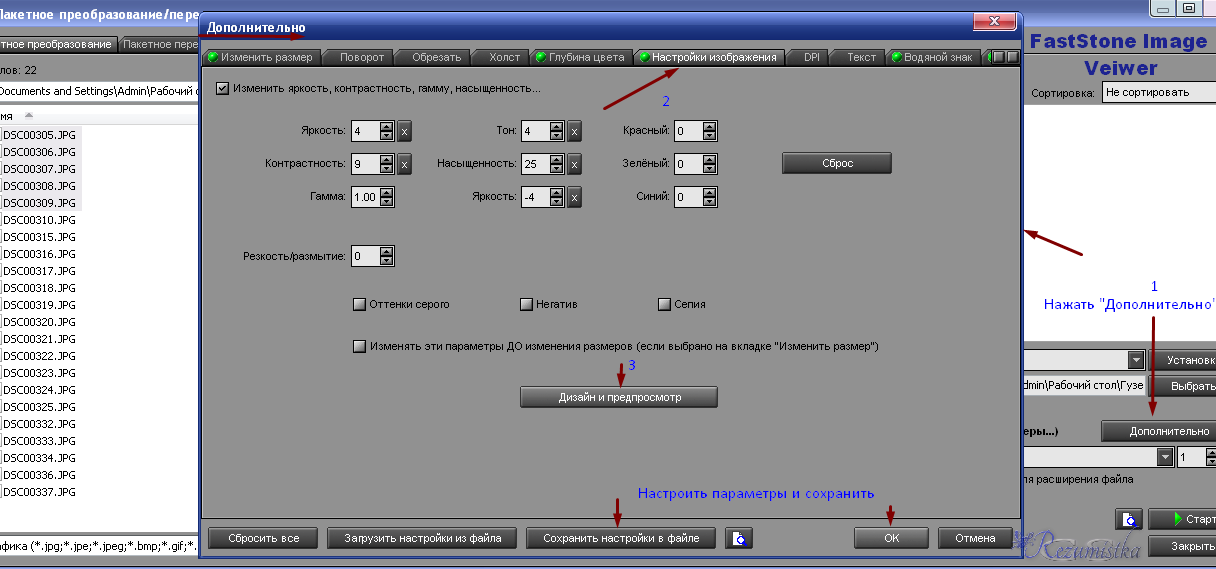
Во вкладке «Batch Convert» вы можете легко настроить формат ваших конечных файлов, а нажав на кнопку «Advanced Options» вы попадете в меню с дополнительными возможностями. Здесь вы можете изменять размер, поворачивать изображение, регулировать цвет, добавлять текст и водяные знаки, а также делать почти все, о чем можно только подумать.
После выбора всех опций, вы можете сохранить настройки в файл, для того, чтобы была возможность использовать их снова, без ручной настройки. Если вы хотите переименовать файл, то вам придется перезагрузить ваши отредактированные фотографии во вкладку «Batch Rename» и уже в ней произвести процесс смены имен.Оф. сайт: www.faststone. org
org
Picasa (Windows, Mac)
Если вы используете Picasa в качестве просмотрщика фотографий и загрузчика, тогда нет ничего проще, чем сделать некоторые правки файлов, тем более если вы уже находитесь в ней. Здесь есть несколько возможностей для пакетного редактирования , но не все они осуществляются из одного места.
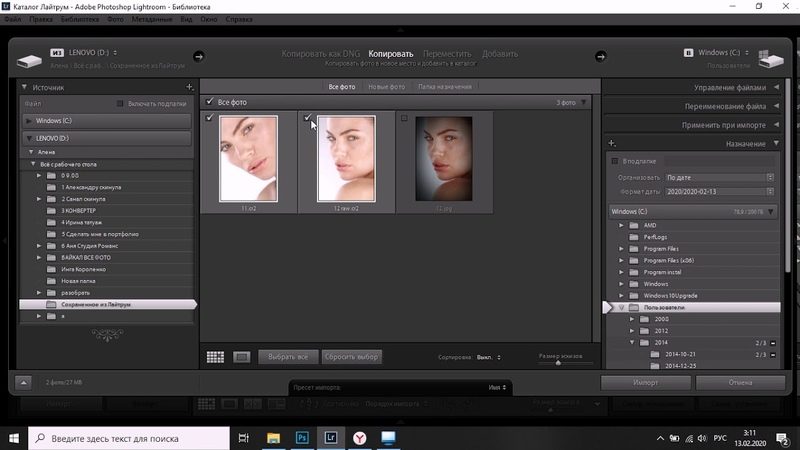
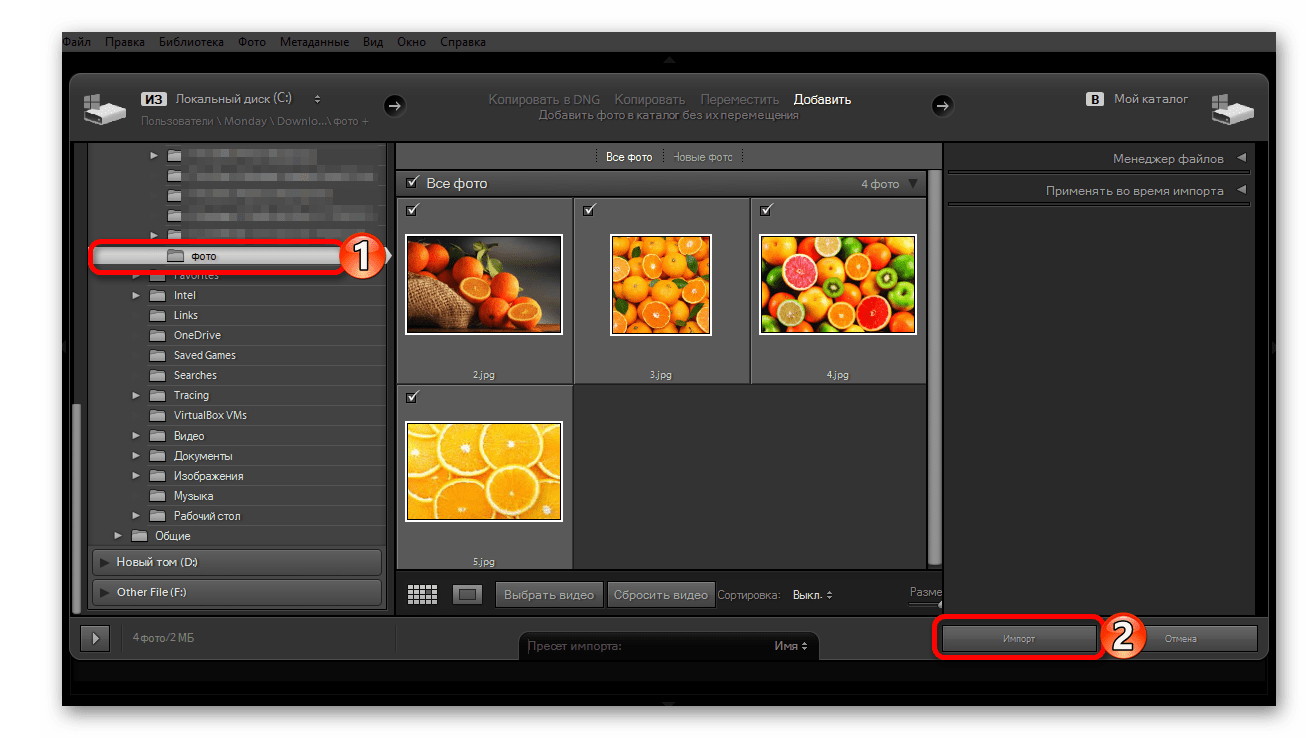
Для пакетного изменения размера, качества и пакетного добавления водяного знака, нужно выделить фотографии и выбрать «Экспорт» в нижней части. После этого откроется диалоговое окно, в котором вы сможете выполнить все необходимые операции. Для некоторых пакетных фильтров, вроде вращения или переименования, нужно нажать на «Фото –> Пакетное редактирование». Все что вы отметите здесь, будет применено ко всем выбранным фотографиям. Оф.сайт: picasa.google.com
BIMP (Windows)
SunlitGreen BatchBlitz (Windows)
Это еще одна программа из серии скрытых установщиков, но, к сожалению (или к счастью?) внутри нее скрывается довольно мощный инструмент пакетной обработки, который вы обязательно должны проверить, если являетесь пользователем Windows. При установке BatchBlitz будьте очень-очень бдительным, так как установщик будет пытаться «пропихнуть» дополнительную программу Babylon будет запутывать вас с Registry Cleaner. Просто отклоните все эти дополнительные «плюшки» и получите чистый редактор изображений.
При установке BatchBlitz будьте очень-очень бдительным, так как установщик будет пытаться «пропихнуть» дополнительную программу Babylon будет запутывать вас с Registry Cleaner. Просто отклоните все эти дополнительные «плюшки» и получите чистый редактор изображений.
BatchBlitz очень комфортен в использовании: начинайте работу с открытия новой Blitz-сессии, через «File –> New», вверху находите необходимое изображение и добавляйте его в основное окно. Затем переключайтесь на вкладку «Actions» чтобы внести изменения, такие как: изменение размера, переименование, преобразование в другой формат, авто-контраст, поворот и многие другие. После добавления действий, вы можете дважды щелкнуть по каждому из них для дополнительной настройки.
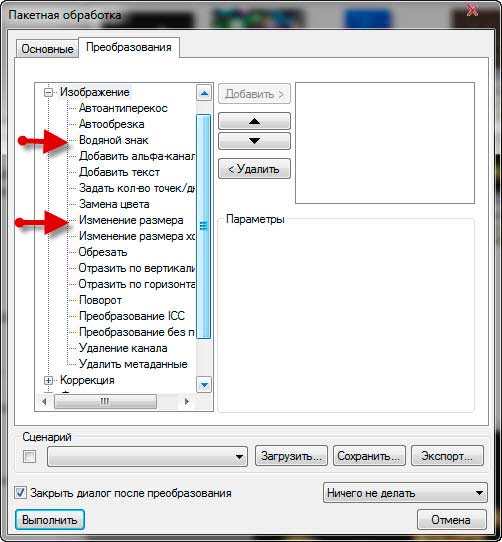
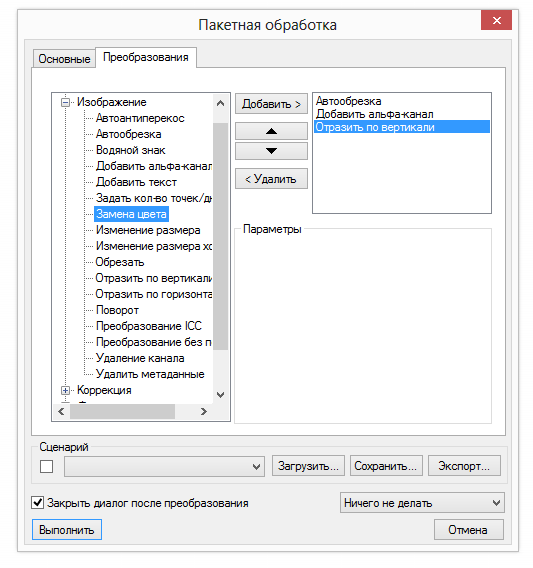
Пакетная обработка файлов незаменима при работе с большим количеством изображений, требующих однотипного редактирования. Практически любую рутинную операцию, связанную с обработкой (англ. batch mode), таким образом можно выполнить гораздо быстрее.
Для графических форматов возможны различные варианты преобразований: от изменения размера и формата изображения, добавления водяного знака и текста до наложения эффектов и фильтров. Примечательно, что во многие программы для просмотра изображений уже встроены подобные функции. Кроме того, как альтернатива существуют отдельные программы для обработки — конвертеры.
Далее будут рассмотрены способы пакетной обработки изображений по уровню сложности от самого простого до использования функций таких пакетов, как Adobe Photoshop и Adobe Lightroom. В конце обзора — сравнительная таблица (Таблица 1) и тест выполнения преобразования (Диаграмма 1).
Image Tuner
Простая программа, работающая по принципу «одного окна» и не слишком усложненная настройками. В левой части окна добавляются файлы для обработки, справа — указываются параметры конвертации. Доступен предосмотр по клику на эскиз изображения.
Среди возможностей преобразования — изменение оттенка, размера, ориентации изображения, добавление водяного знака. В наличии есть фильтры, но они настолько простые, что даже не имеют настроек и почему-то спрятаны в секции «Изменить размер». Половина настроек — на английском, оставшаяся часть переведена на русский.
В наличии есть фильтры, но они настолько простые, что даже не имеют настроек и почему-то спрятаны в секции «Изменить размер». Половина настроек — на английском, оставшаяся часть переведена на русский.
Количество форматов для сохранения невелико — всего 5. На входе Image Tuner поддерживает такие популярные форматы, как JPEG, BMP, PNG, GIF, TIFF, а также RAW, NEF и другие.
Таким образом, очень простой конвертер для самой базовой обработки изображений.
Просмотрщик IrfanView, при своей бесплатности и небольшом размере, поддерживает и включает в себя функции конвертера, доступные через меню «Batch Conversion/Rename…». На выбор — один из трех режимов: пакетное переименование, преобразование и смешанный.
Для сохранения доступно около 20 форматов (меню «Output format»), при этом параметры доступны не для каждого из них.
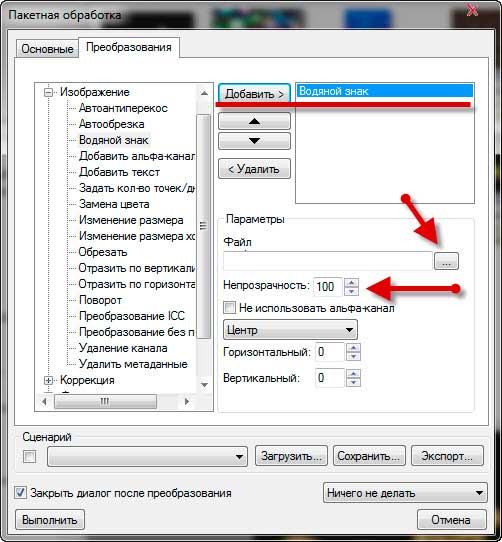
Выбор других преобразований возможен только при активации «Use advanced options…», по нажатию кнопки «Advanced». Настройки позволяют изменить размеры, кадрировать изображение, отразить по горизонтали или вертикали, добавить водяной знак — стандартный набор для просмотрщика графики.
Однако на практике становится понятно, что «продвинутые» опции совершенно не интуитивны: все дело в том, что окна предосмотра не предполагается (предосмотр в главном окне относится к исходному изображению). Конечно, кадрировать фото или изменить его размер можно попиксельно. А как обойтись с фильтрами настройки яркости, баланса и других цветовых параметров, когда нужно указывать цифры? Исходя из вышесказанного, после применения преобразований и выхода из «Advanced» изменения можно будет увидеть только по окончанию конвертации. А вот для пакетного переименования файлов доступен тестовый режим.
Таким образом, назвать IrfanView удобным конвертером изображений нельзя. Его можно использовать лишь для базовых преобразований, не требующих предосмотра: изменение ориентации изображения, размера и формата сохранения.
AVS Image Converter является частью набора программ для работы с изображениями AVS4You. Видимо, поэтому в дистрибутив размером в 27 МБ (что не так и мало для конвертера), входят вспомогательные утилиты Software Navigator и Update Manager.
Поддерживаемых форматов изображений для записи — 8, для чтения — чуть больше 20. Для обработки можно импортировать фото из аккаунтов Flickr или Facebook (после предварительной авторизации).
Графический интерфейс дружелюбно расположен к неопытному пользователю: некоторые функции упрощены или заменены предустановками. При изменения размера изображения доступны преднастройки для разных мониторов и стандартных пропорций фотоснимков, что особенно полезно при публикации в Интернете.
Настроек преобразования (вкладка «Коррекция») немного: изменение яркости, контраста, цветовой температуры; эффекты размытия/резкости, добавление текстуры. Крайняя вкладка — «Водяной знак», позволяющий наложить изображение или текст на фото.
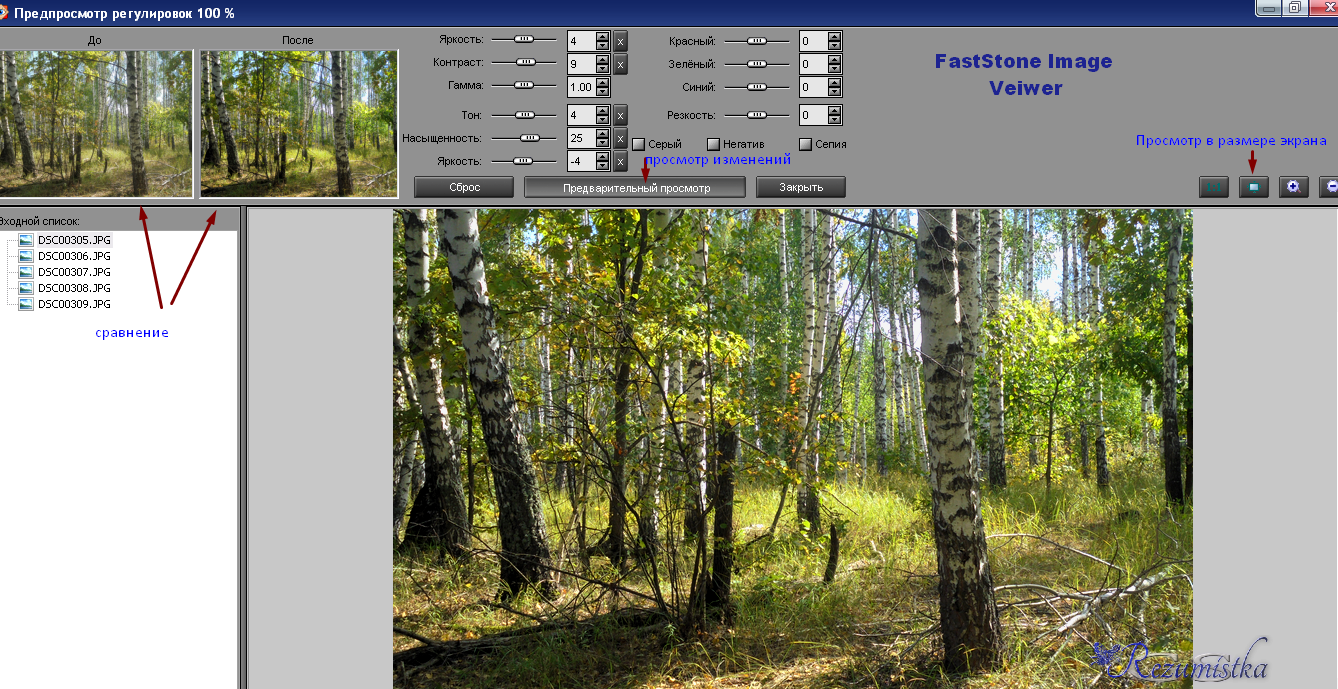
FastStone Photo Resizer
Больше всего здешнее пакетное преобразование напоминает IrfanView. Но, в отличие от последнего, FastStone Photo Resizer не так «враждебно» настроен по отношению к пользователю и предоставляет удобные расширенные параметры.
Интерфейс разделен на две части — что не очень рационально, поскольку область для выбора файлов занимает большую часть рабочего пространства.
Добавив изображения в очередь конвертации, можно указать формат выходного изображения («Output Format») и папку сохранения («Output Folder») .
Для доступа к инструментам преобразований активируется опция «Use Advanced Options (Resize…)». Набор преобразований сугубо базовый: изменение размеров, перспективы, добавление текста, водяного изображения, рамки. Настройки можно сохранить или загрузить из файла конфигурации, равно как в большинстве обозреваемых программ. Окна предосмотра нет.
В отдельную вкладку «Batch Rename» вынесен инструмент для пакетного переименования файлов. Помимо стандартной смены имени по маске, интересна функция «Search and Replace», с ее помощью легко подкорректировать название файлов без полной смены имени.
XnConvert — «отпочкование» от популярного просмотрщика изображений XnView. По сути, все те же самые действия, производимые в среде XnConvert, можно произвести и в XNView (о чем ниже), однако автономный конвертер имеет ряд отличий. Прежде всего, он не предназначен для просмотра. С одной стороны, ничего не отвлекает от функционала. С другой — если нужно узнать самую базовую информацию об исходном файле, приходится обращаться к другой программе-просмотрщику.
Прежде всего, он не предназначен для просмотра. С одной стороны, ничего не отвлекает от функционала. С другой — если нужно узнать самую базовую информацию об исходном файле, приходится обращаться к другой программе-просмотрщику.
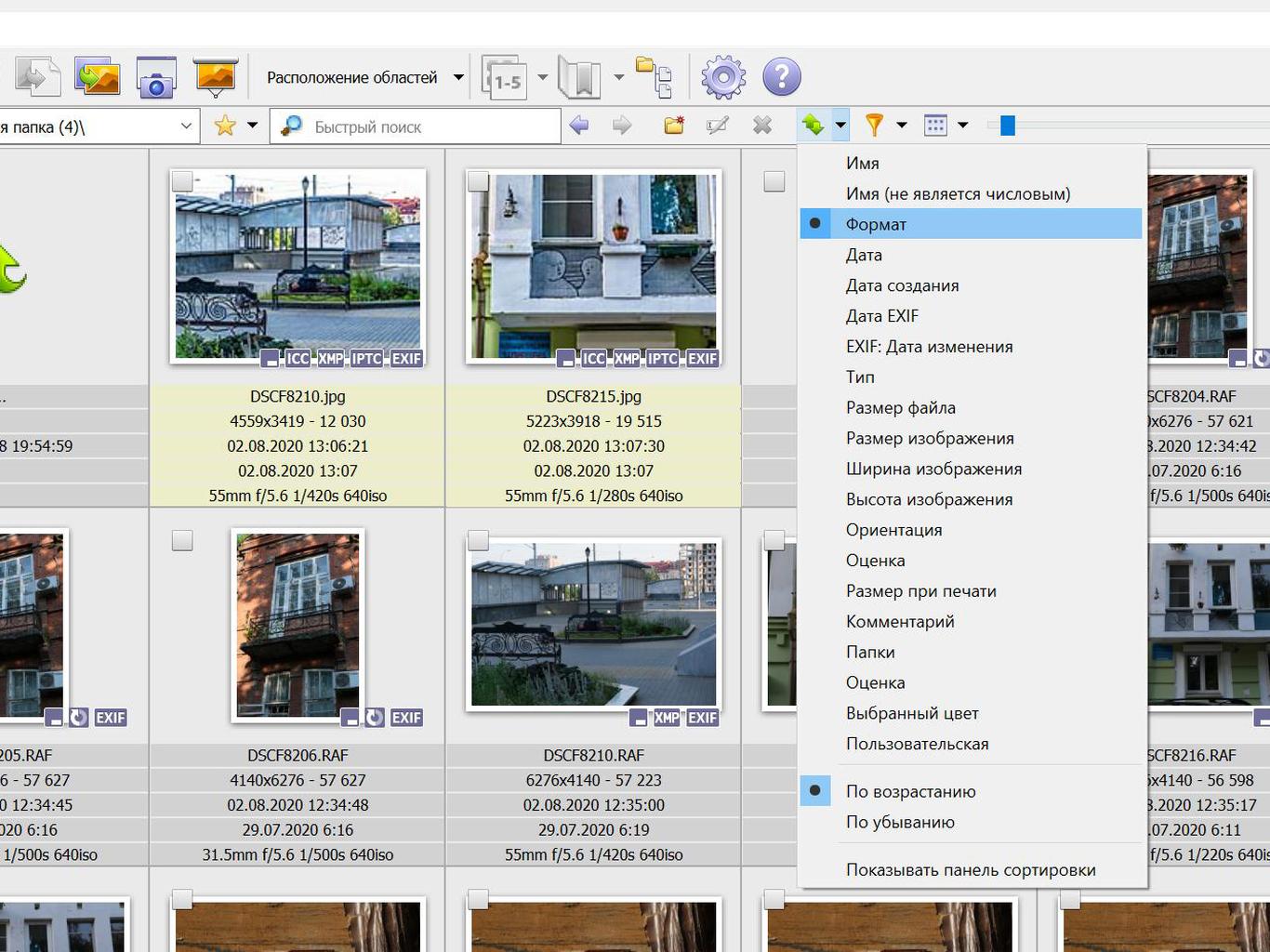
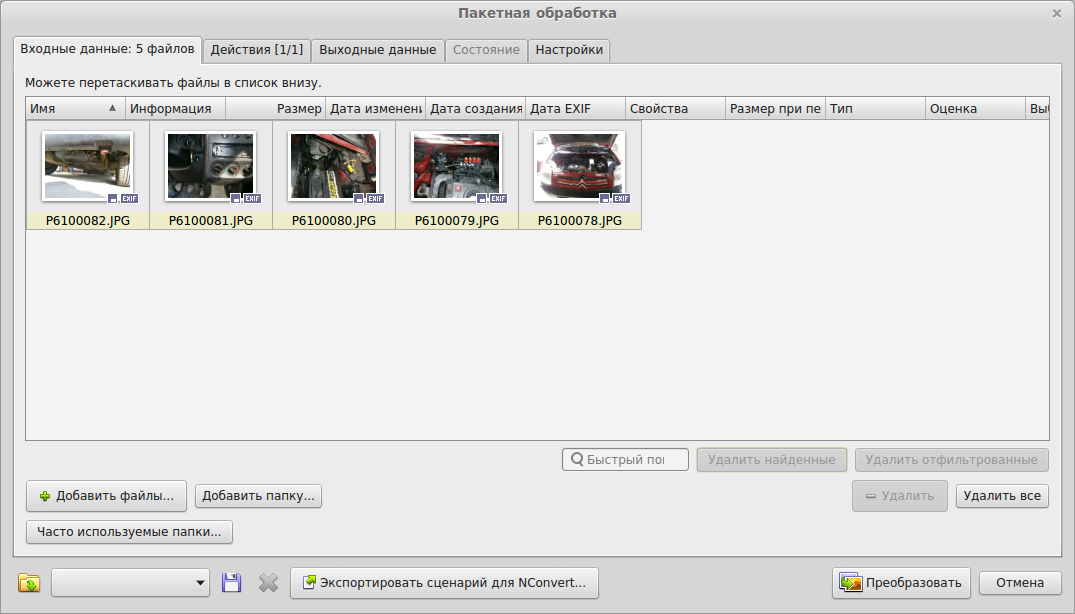
Вначале работы с программой нужно указать файлы для обработки (поддерживается перетаскивание, можно также указать с помощью кнопок). Следует обратить внимание, что сверху находятся столбцы для сортировки. При клике но любому из них в контекстном меню можно выбрать из множества других вариантов — список огромен. Впрочем, было бы удобней, если бы файлы отображались в виде таблицы, а не эскизов — тогда было бы удобно просматривать информацию об исходных файлов, а так ее попросту нет, и сортировка носит несколько «условный» характер — непонятно, для чего она.
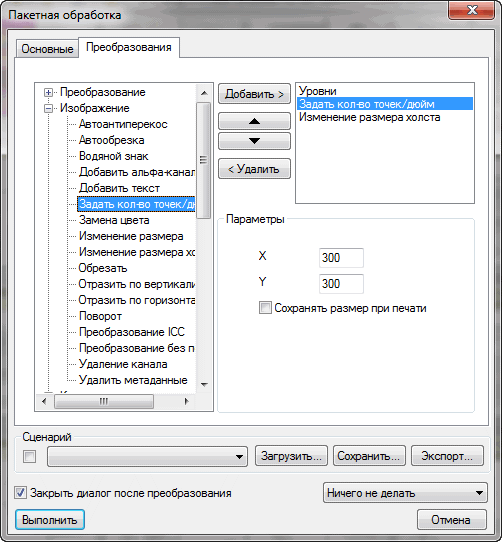
Основная вкладка, где собран список преобразований — «Действия». Для бесплатной программы количество настроек приятно удивляет. Делятся преобразования на 4 группы:
- Изображение — по большей части, работа с трансформацией и свойствами файла.

- Коррекция — работа с уровнями, цветом.
- Фильтр — применение эффектов размытия, усиления резкости, изменения фокуса.
- Разное — по большей части, все те же эффекты.
Во вкладке выходные данные указываются опции сохранения обработанных файлов: маска наименования, расположение и графический формат. Для популярных форматов (JPG, GIF, PNG и т. п.) есть возможность указать дополнительные параметры сохранения. Имеется малоприметная, но весьма полезная опция по экспорту — можно загрузить обработанные фото на Picasa- или Flickr-аккаунт, упаковать или отправить по FTP или на email.
Импорт/экспорт сценариев (настроек преобразований) доступны в нижней части окна, кнопка «Загрузить сценарий».
Для чтения также доступно огромное количество форматов — более 500 (из тех, которые поддерживаются просмотрщиком XNView), с тем нюансом, что специфические требуют установки GhostScript либо плагина CAD.
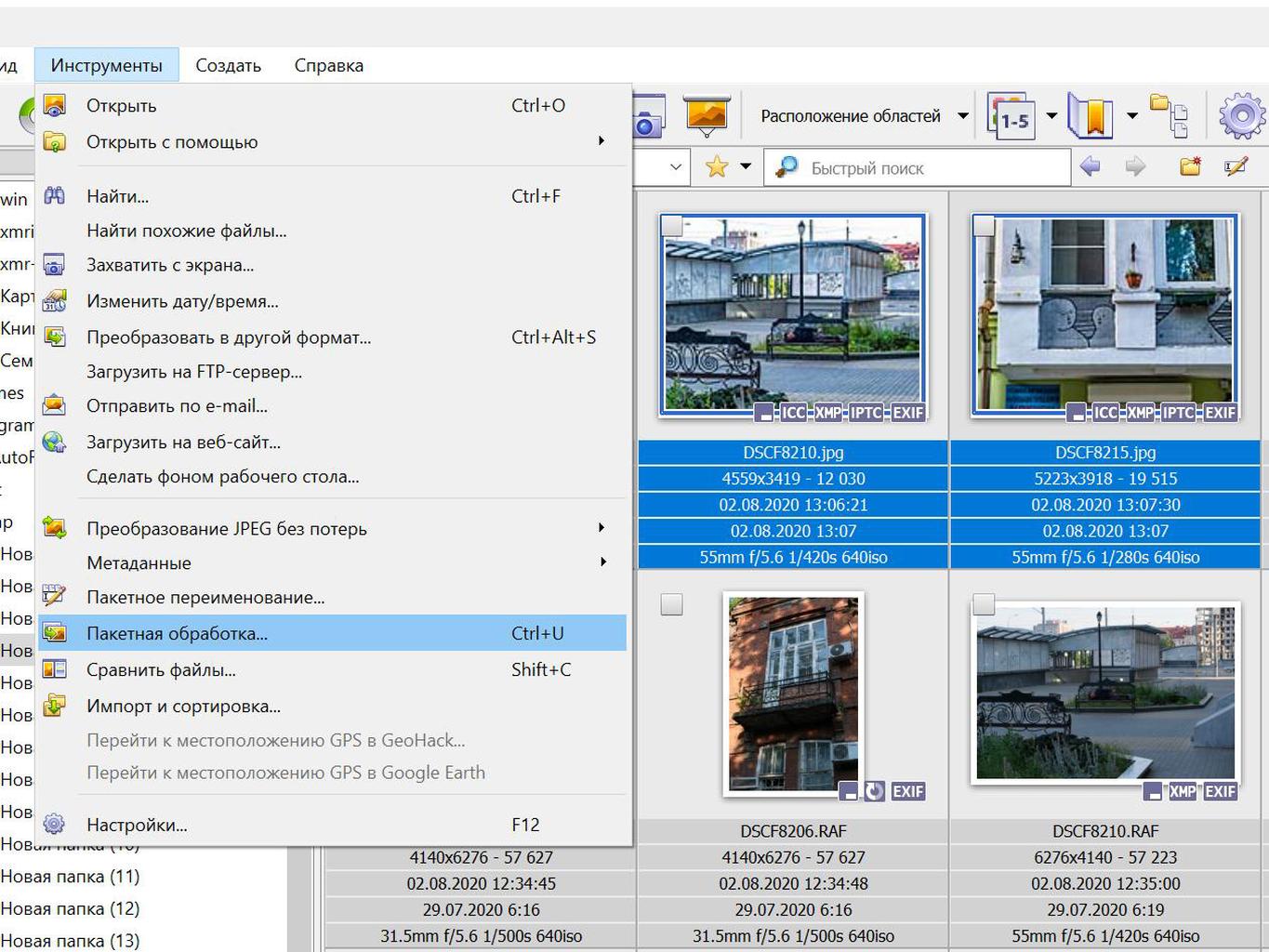
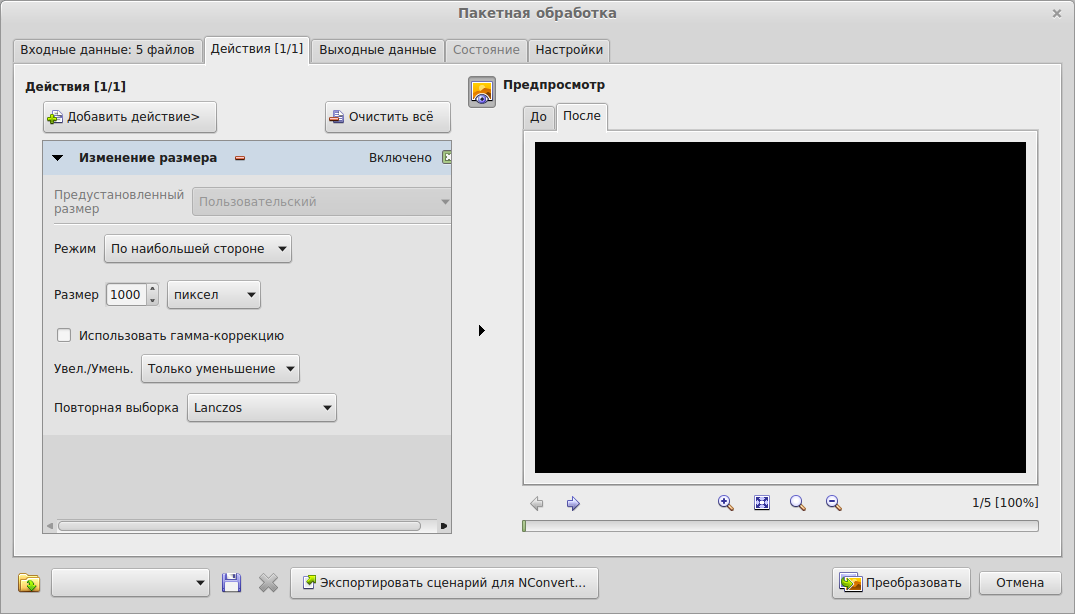
Вкратце — о возможностях пакетной обработки фото в XnView. Окно настроек можно вызвать через меню «Инструменты — Пакетная обработка…».
Окно настроек можно вызвать через меню «Инструменты — Пакетная обработка…».
Прежде всего, интерфейс отличается от XNConvert. Состоит всего из двух вкладок, в первой указывается формат и параметры сохранения. Во второй вкладке — список преобразований, которые, для активации и настройки, нужно добавить в правую часть окна. Возможность сохранения сценариев также предусмотрена, но формат не совместим с XnConvert: здесь XBS, в XNConvert — BAT.
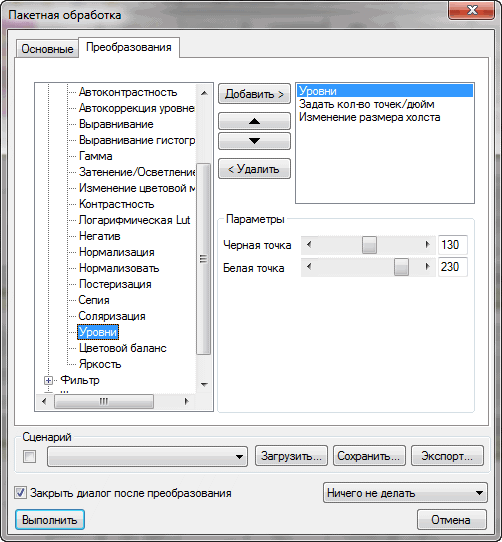
Настройка преобразований в «Фотоконвертере»
Adobe Photoshop
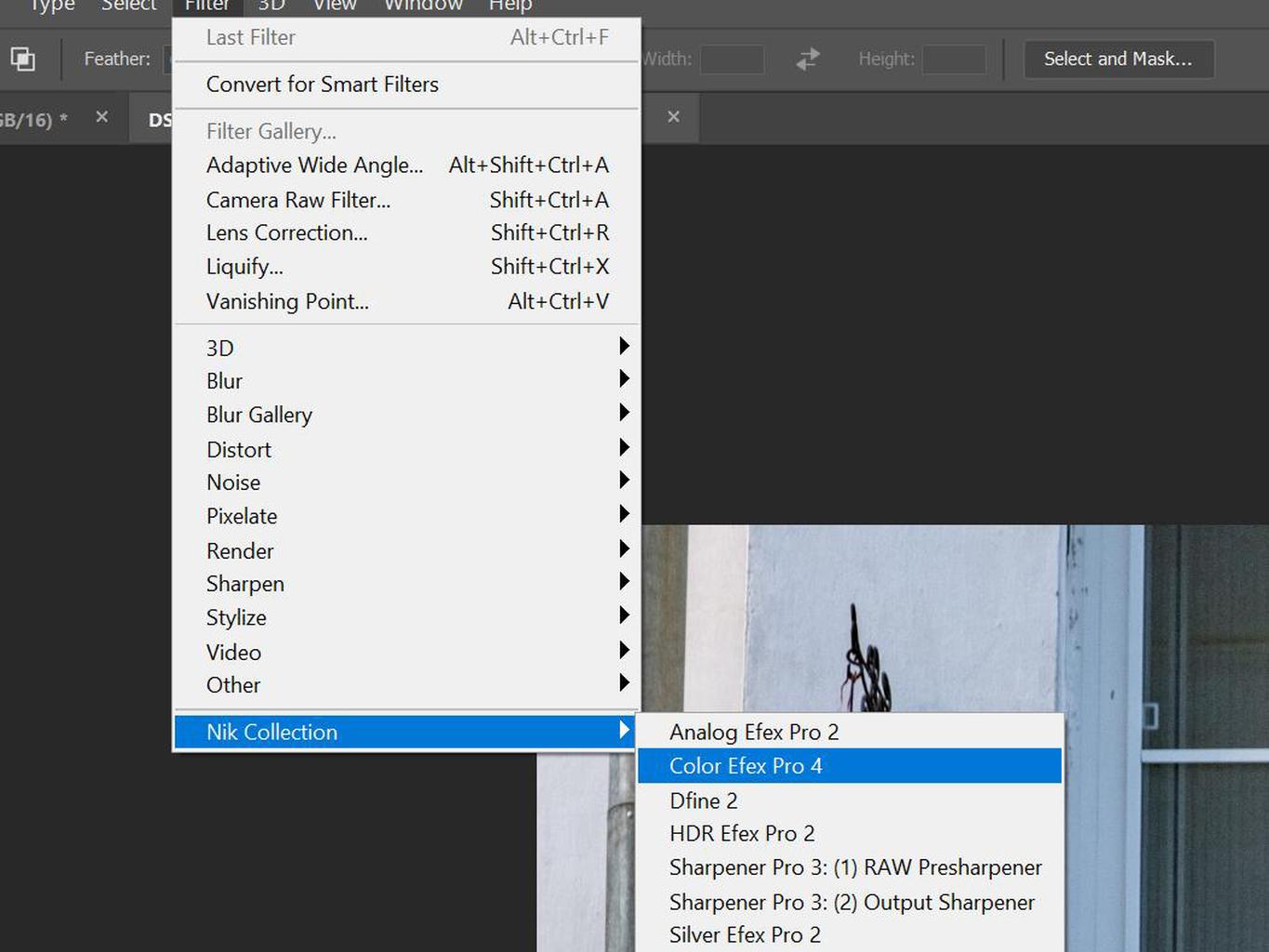
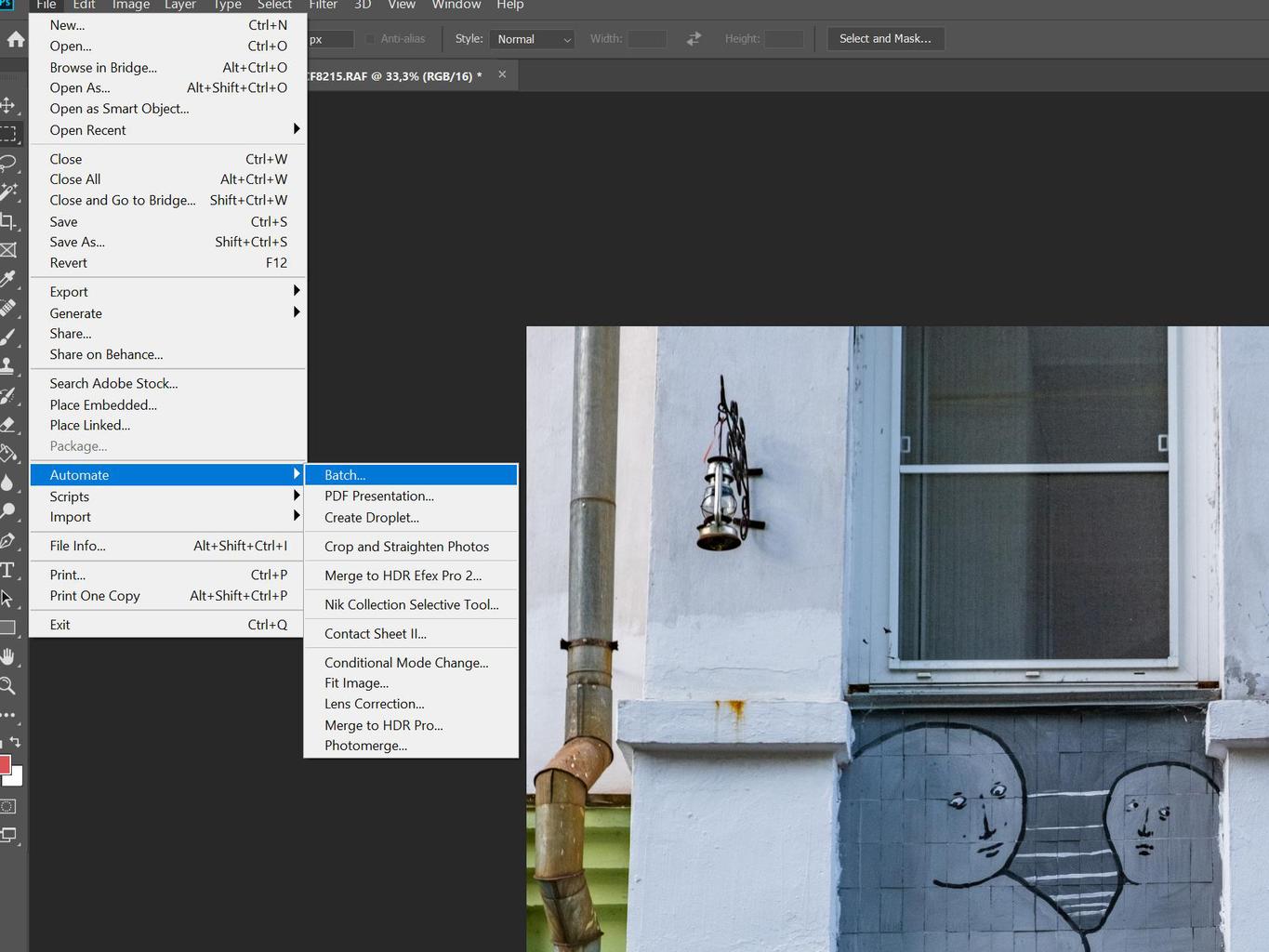
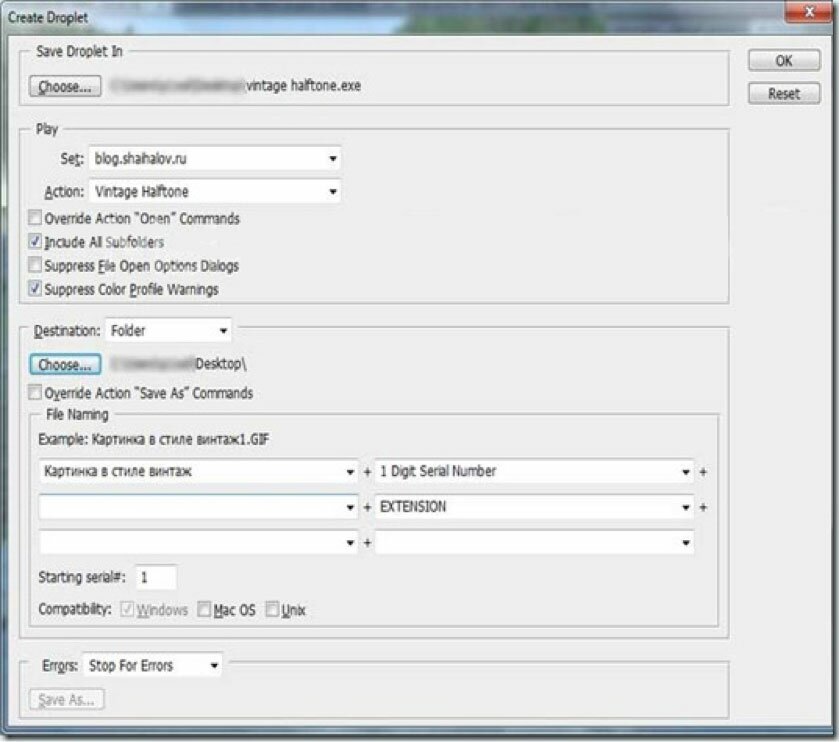
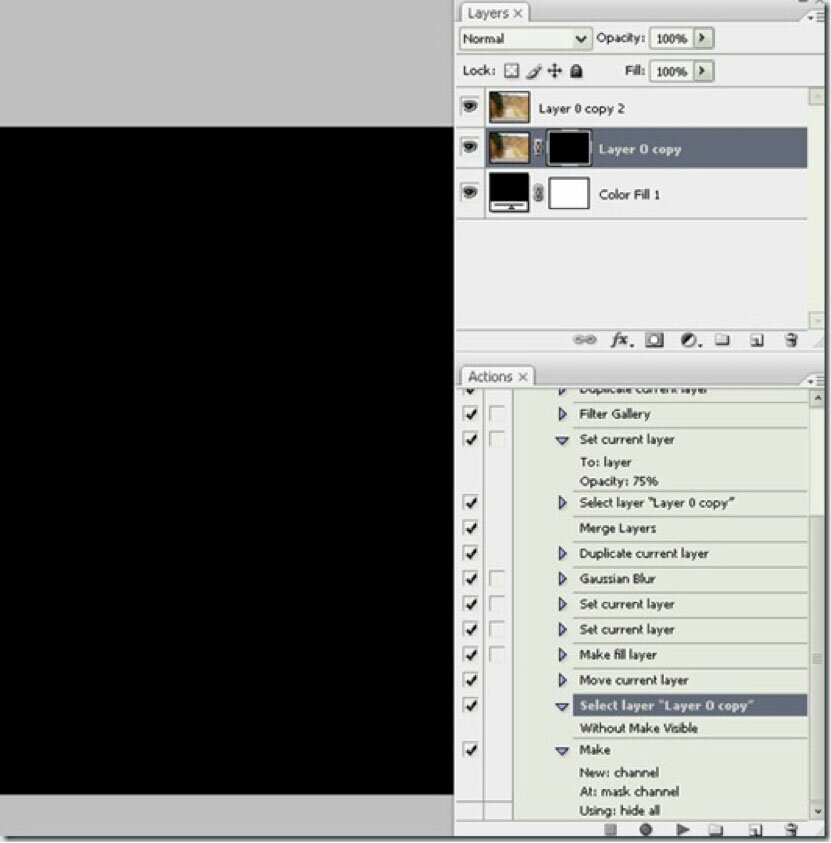
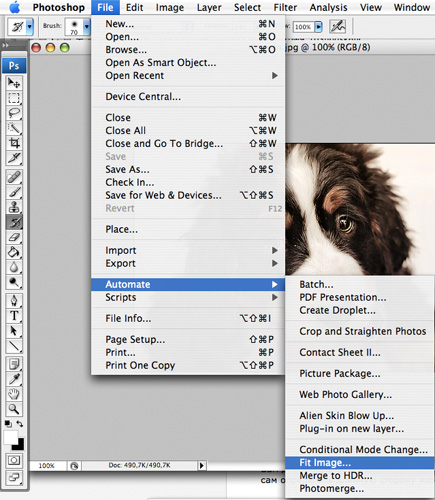
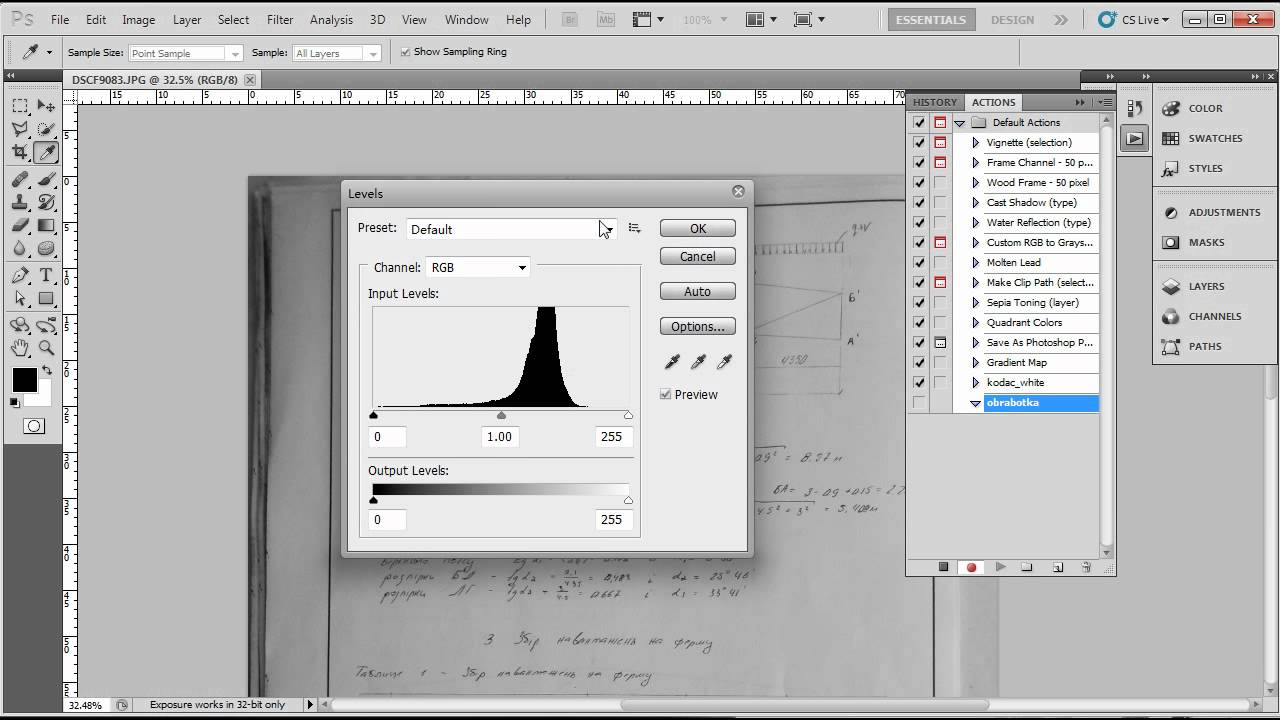
Страница загрузкиБезусловно, в графический пакет Adobe Photoshop встроены необходимые инструменты по пакетному преобразованию фото. Актуальная на данный момент версия — CS6, в обзоре рассматривается CS5. Обработку можно производить с помощью экшенов (англ. «actions» — действия), операции Batch («File — Automate — Batch…») или скрипта Image Processor («File — Scripts — Image Processor…»).
Первый способ
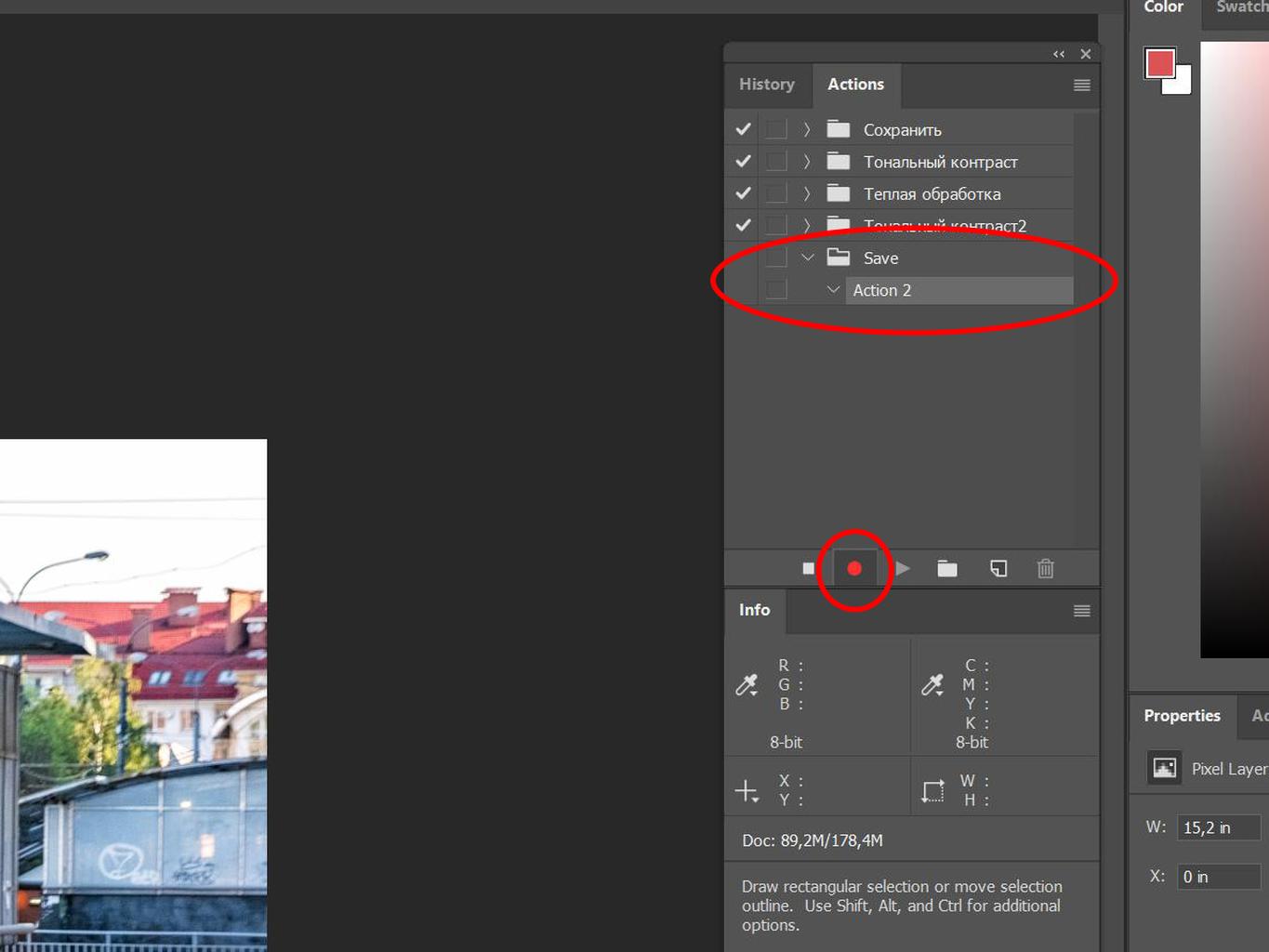
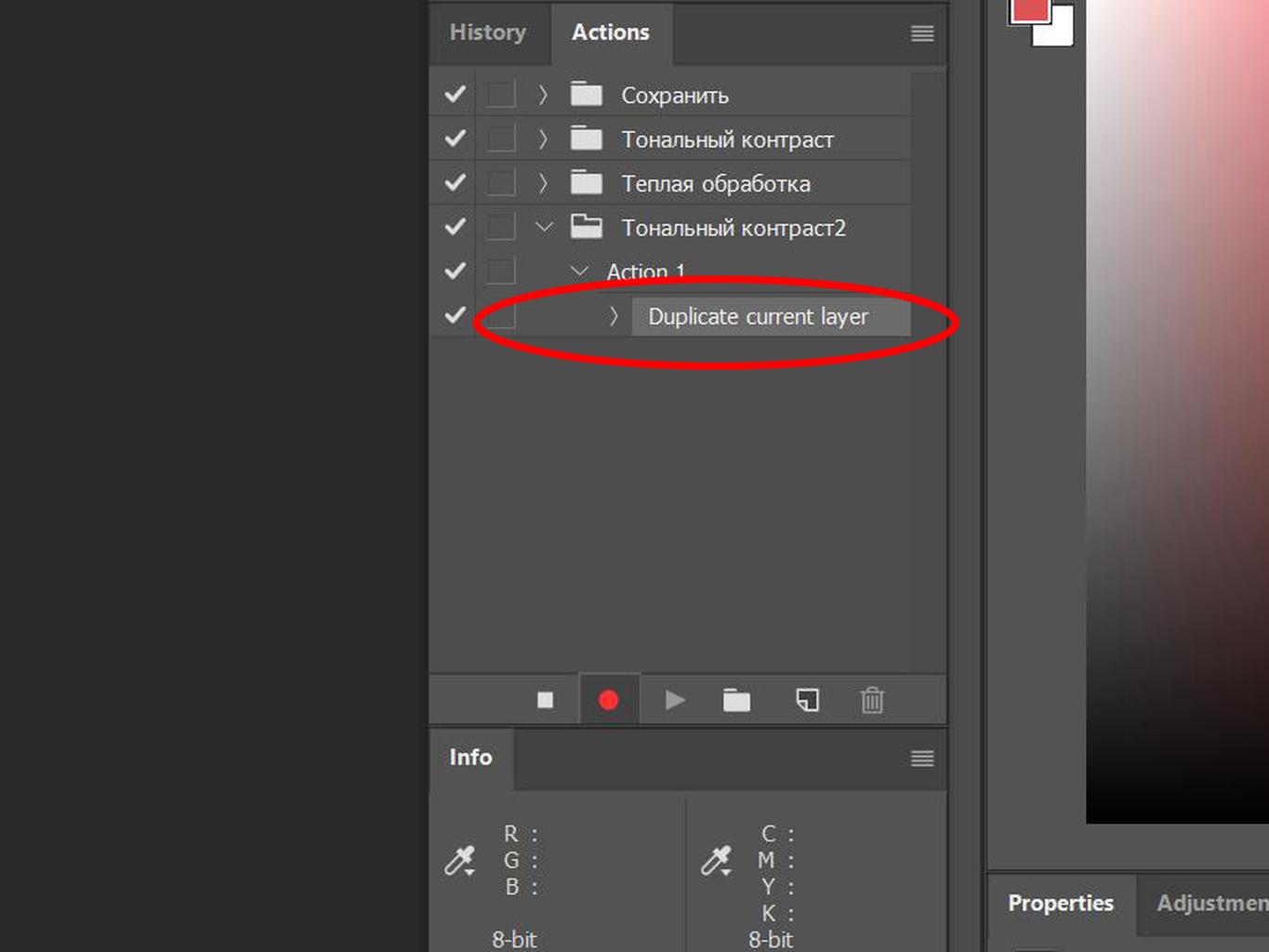
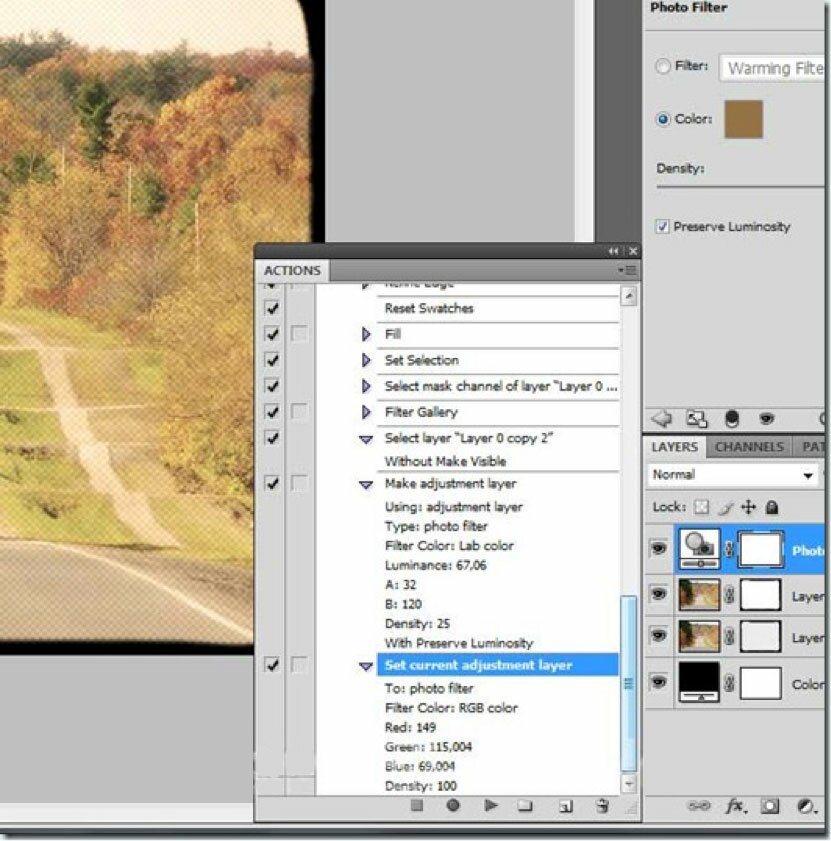
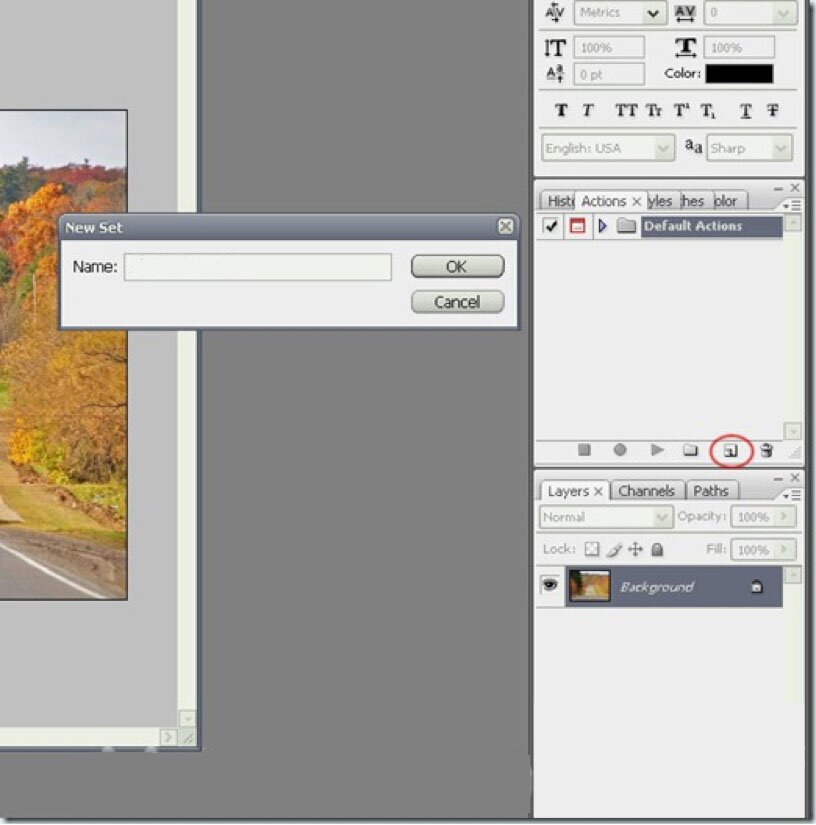
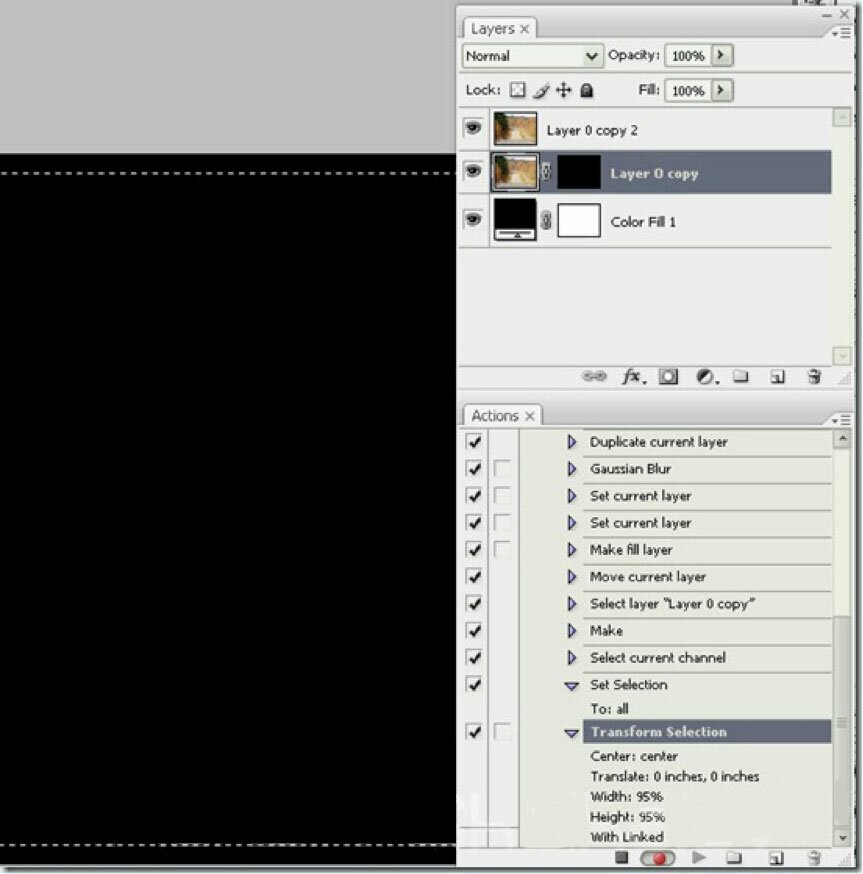
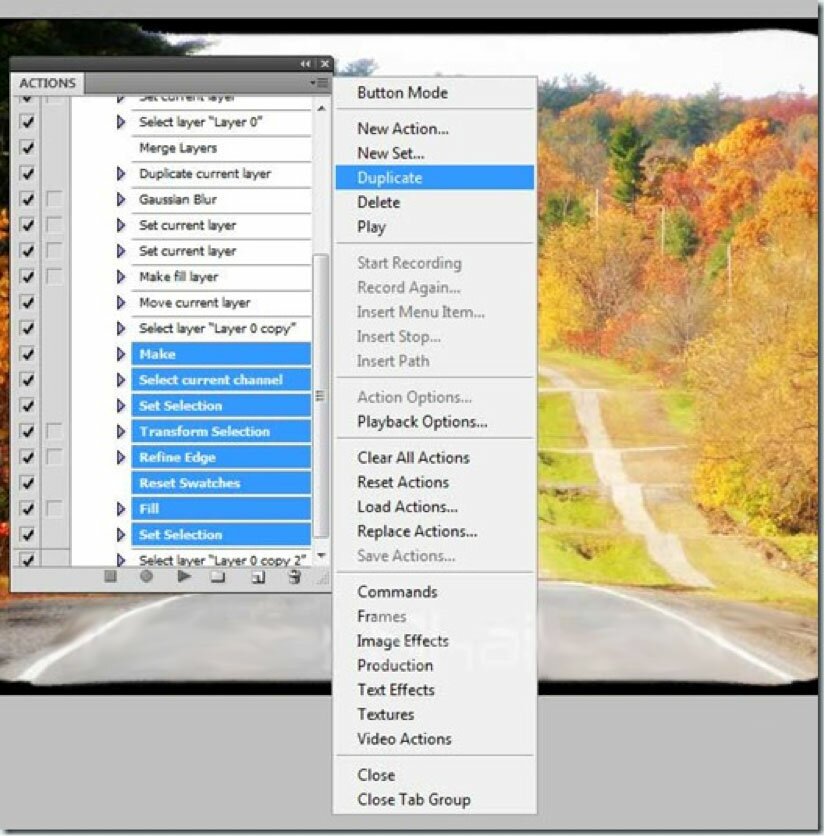
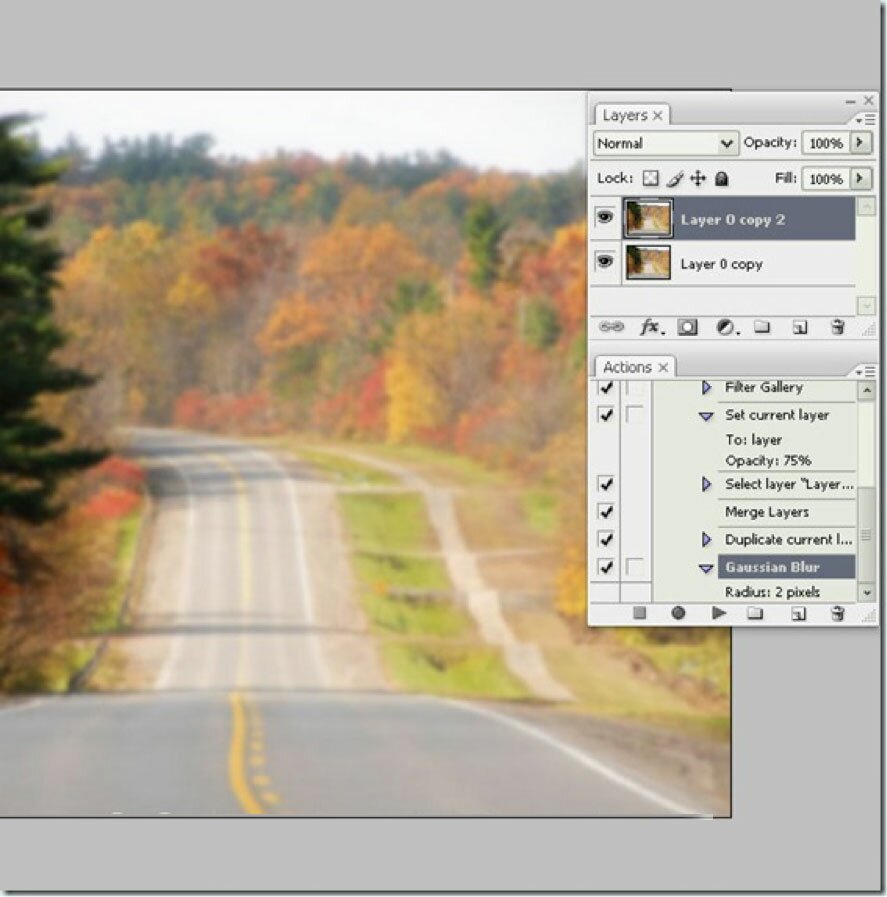
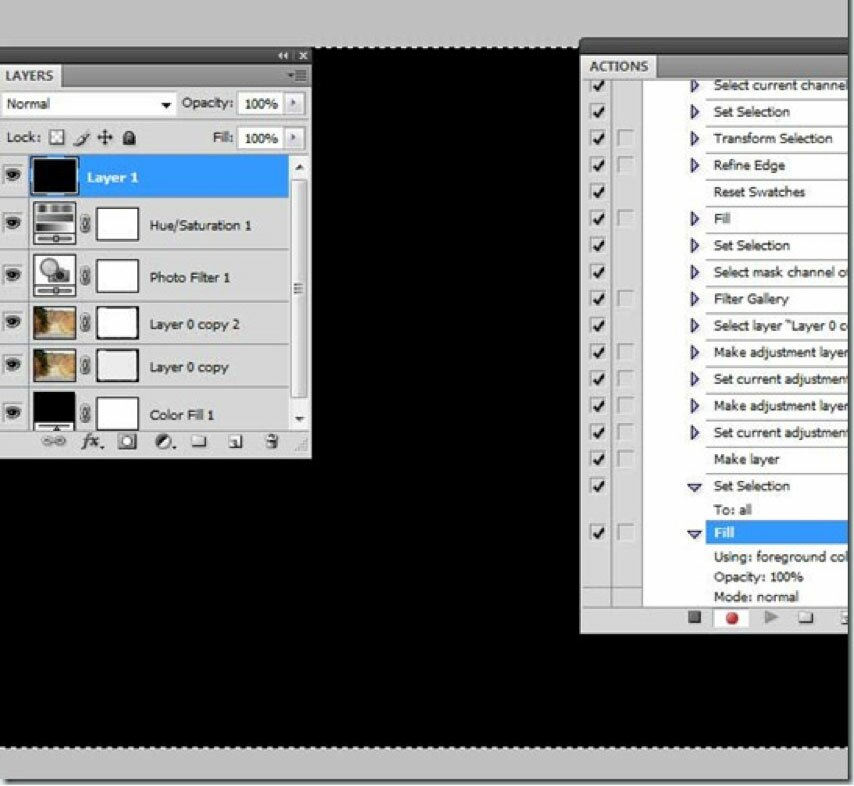
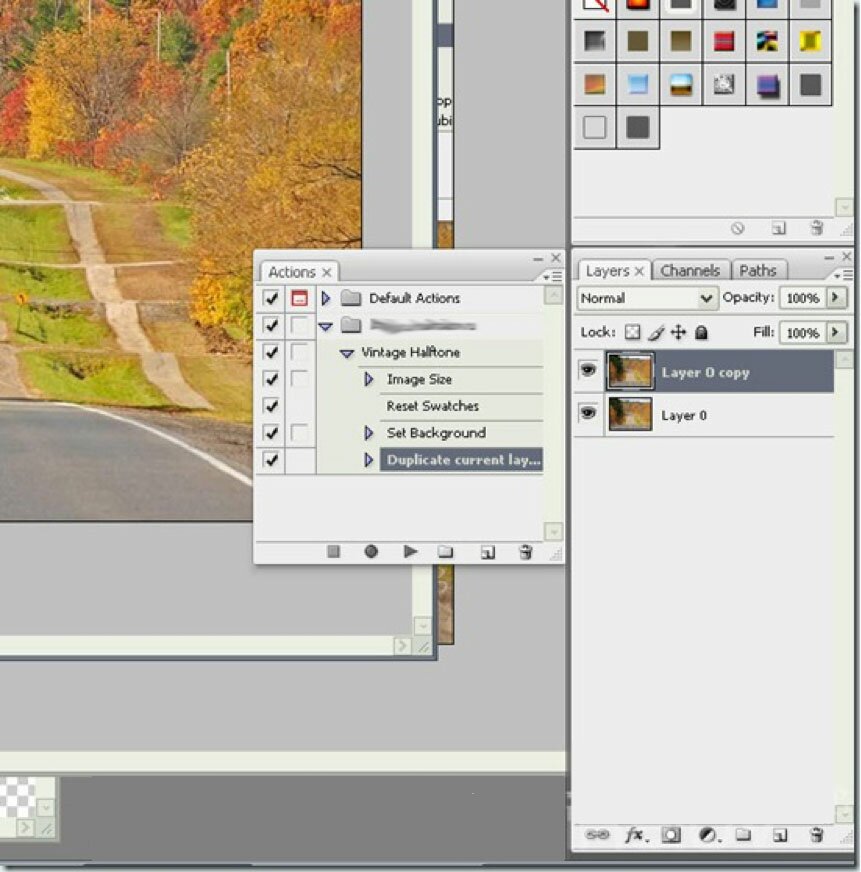
Вначале, через палитру Actions записывается действие, которое будет применяться к каждому изображению. Лучше всего для этой цели взять «тестовый образец». На данном шаге список возможных преобразований ограничен лишь средствами Photoshop. Далее Action сохраняется в определенный набор (Set). По окончанию, экшен можно отредактировать в любом месте: например, оптимизировать, удалив лишние действия.
Лучше всего для этой цели взять «тестовый образец». На данном шаге список возможных преобразований ограничен лишь средствами Photoshop. Далее Action сохраняется в определенный набор (Set). По окончанию, экшен можно отредактировать в любом месте: например, оптимизировать, удалив лишние действия.
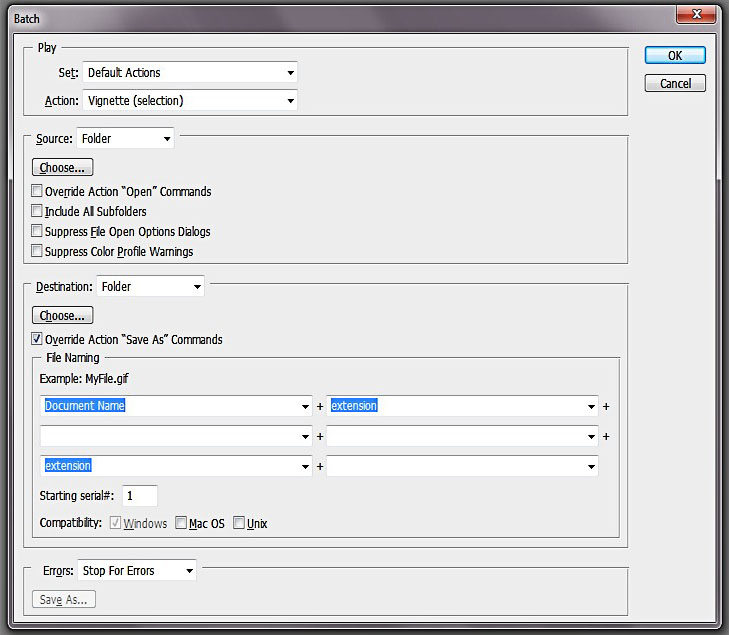
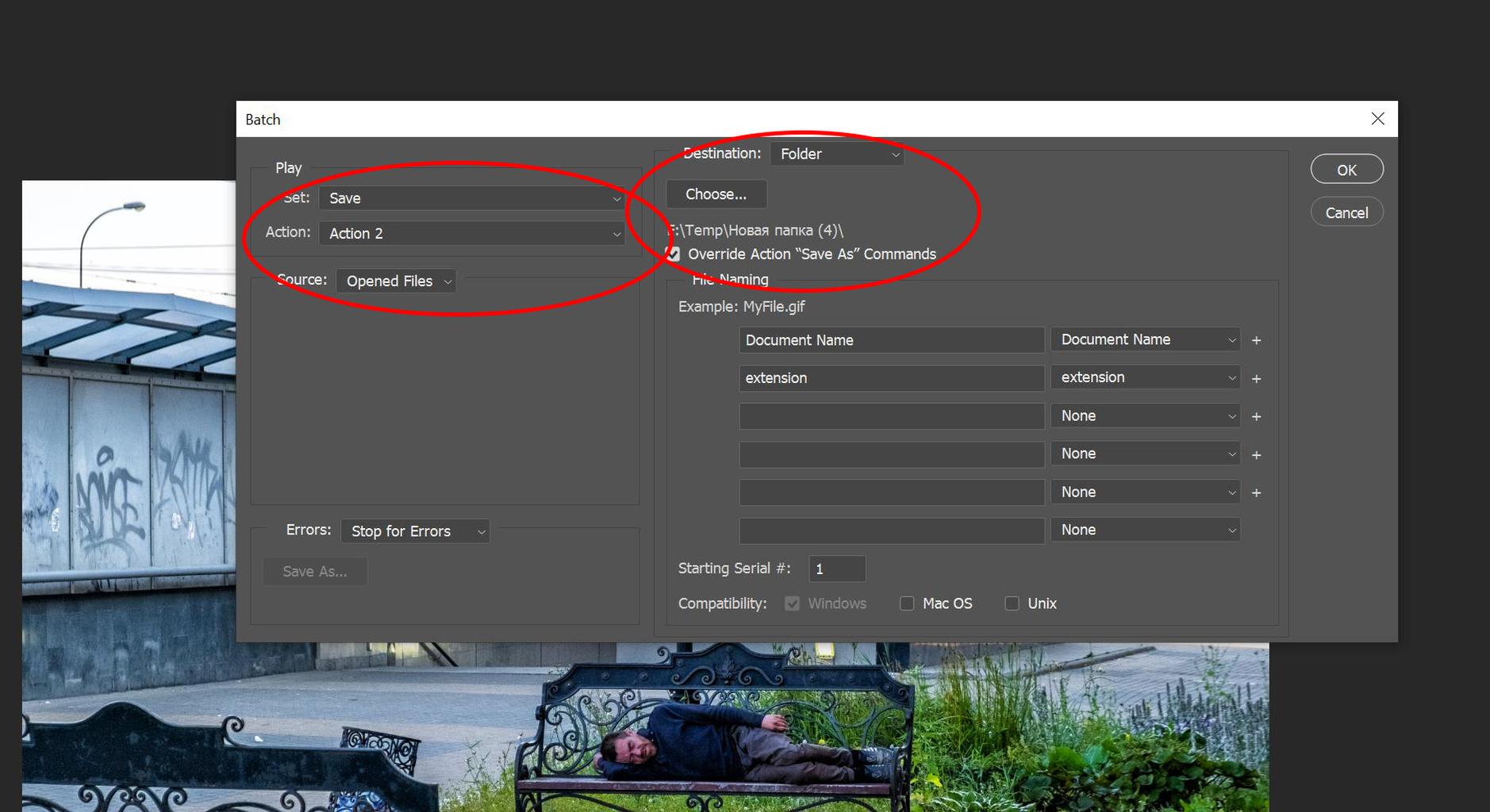
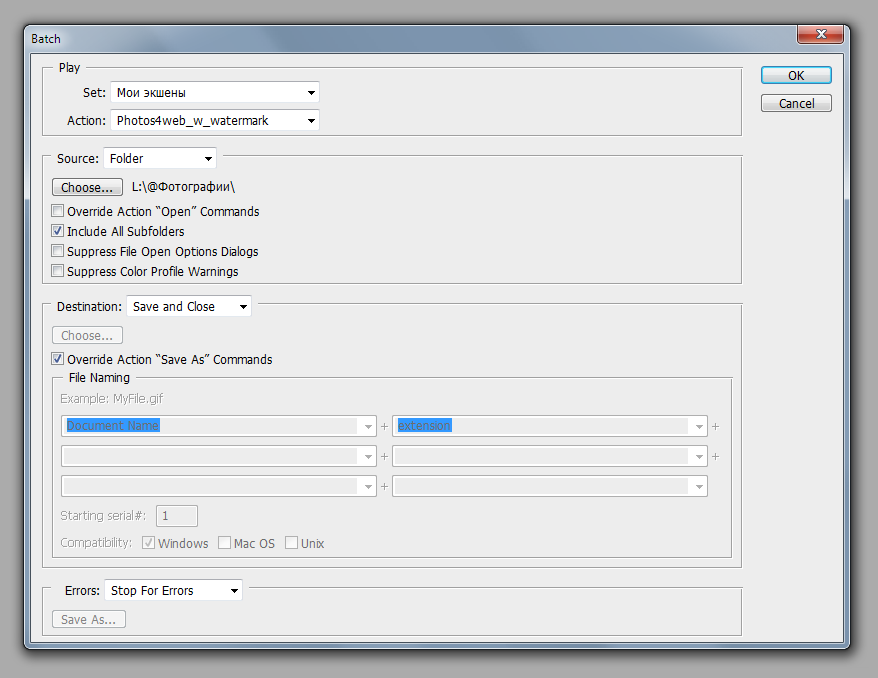
Для массового применения экшена, после его записи и редактирования нужно зайти в меню «File — Automate — Batch…». В группе настроек «Play» выбирается нужный экшен, определяются источник и папка назначения. Дополнительно можно указать маску для наименования файлов.
Второй способ
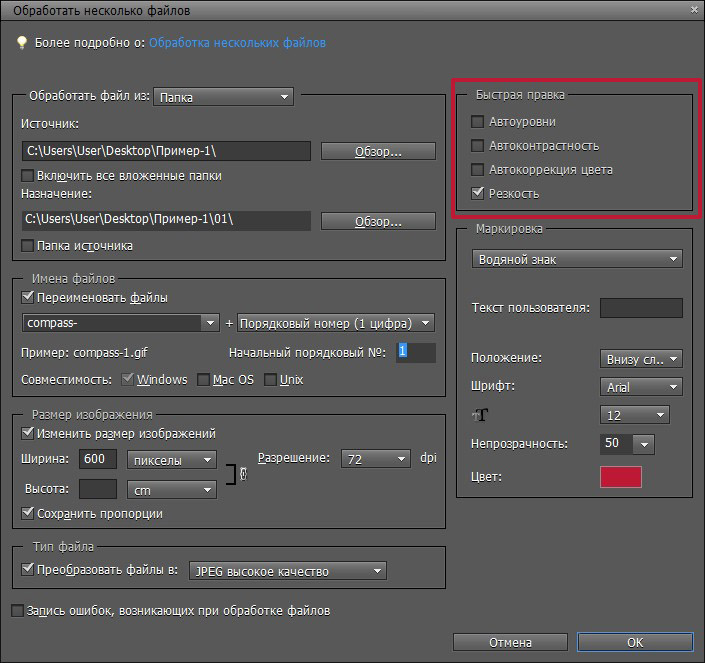
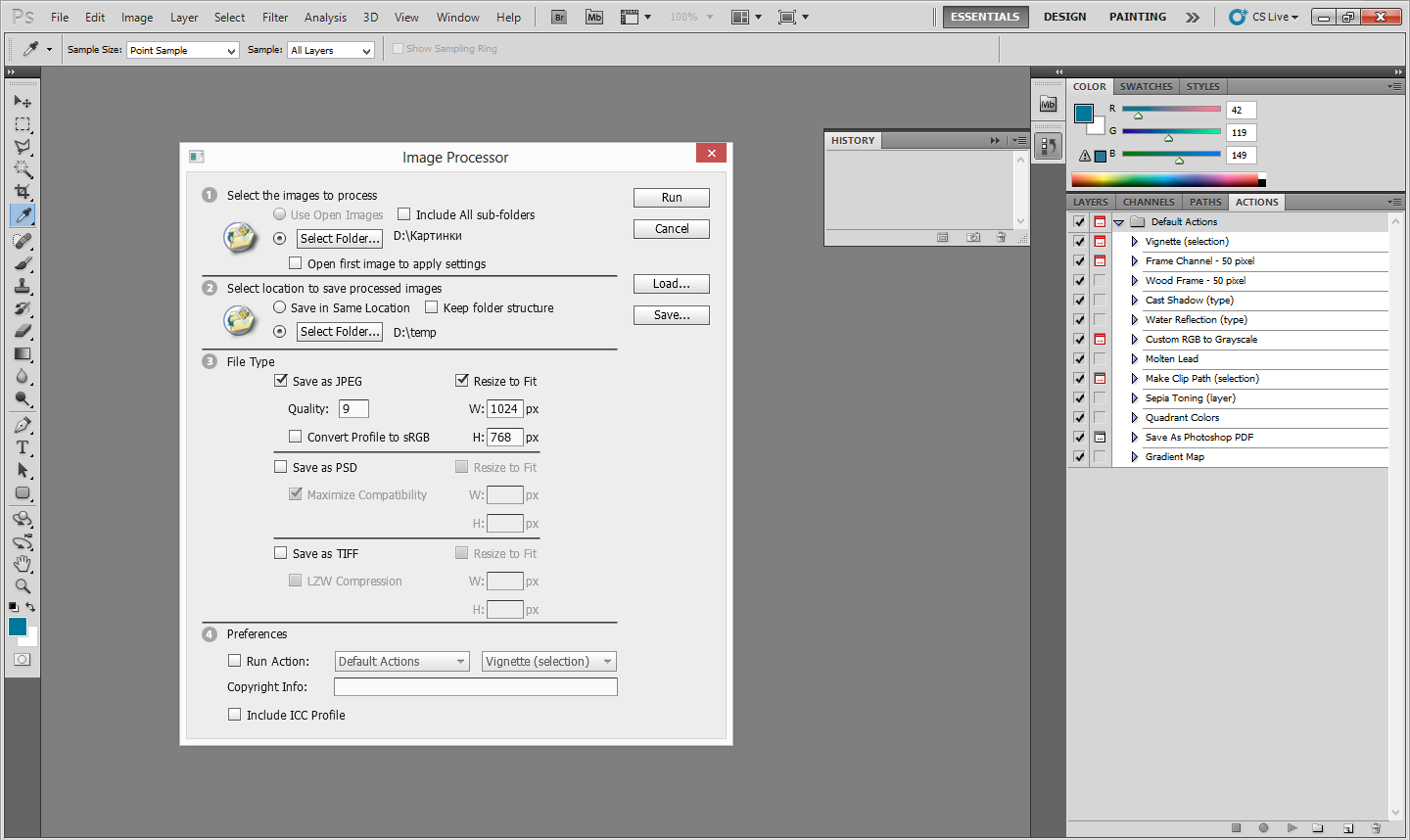
Чаще всего более приемлемым будет второй метод обработки с использованием скрипта Image Processor. Он удобен для выполнения таких простых действий, как смена формата или изменение размера изображения. Вызвать настройки можно через меню «File — Scripts — Image Processor…». Удобство подхода состоит в том, что не нужно записывать экшен. Все остальные настройки практически аналогичны вышеуказанному способу. Сохранение возможно только в JPEG/PSD/TIFF.
Сохранение возможно только в JPEG/PSD/TIFF.
| Программа | Условия распространения | Функциональность | Форматы | ||
| Фильтры / эффекты | Предосмотр | Чтение | Запись | ||
| Image Tuner | Freeware | Да | Да | 30+ | 5 |
| IrfanView | Freeware | Да | Нет | 80+ | 20+ |
| AVS Image Converter | Shareware | Да | Да | 20+ | 8 |
| FastStone Photo Resizer | Freeware | Нет | Да | 30+ | 500+ |
| XnConvert | Freeware | Да | Да | 500+ | 30+ |
| XnView | Freeware | Да | Нет | 500+ | 30+ |
| Фотоконвертер (Pro) | trial | Да | Да | 400+ | 30+ |
| Adobe Photoshop | trial | Да | Нет | JPG | |
| Adobe Lightroom | trial | Да | Нет | 3 | |
Конвертирование изображений 4288×2848 → 1024×680, формат JPG 100% (все настройки установлены по умолчанию, качество 100%), алгоритм преобразования и прогрессивный метод отключены.
Диаграмма 1. Сравнение скорости обработки в режиме изменения размера изображений
В программе «Фотоконвертер» не удалось выяснить скорость работы, поскольку в shareware-версии доступна обработка только 5 изображений.
Достаточно много людей время от времени сталкиваются с этой задачей: «одним махом» уменьшить, увеличить или привести к общему знаменателю группу фотографий. В данной статье я с удовольствием расскажу как за 1 минуту настроить программу Adobe Photoshop для группового изменения размера изображений или фотографий .
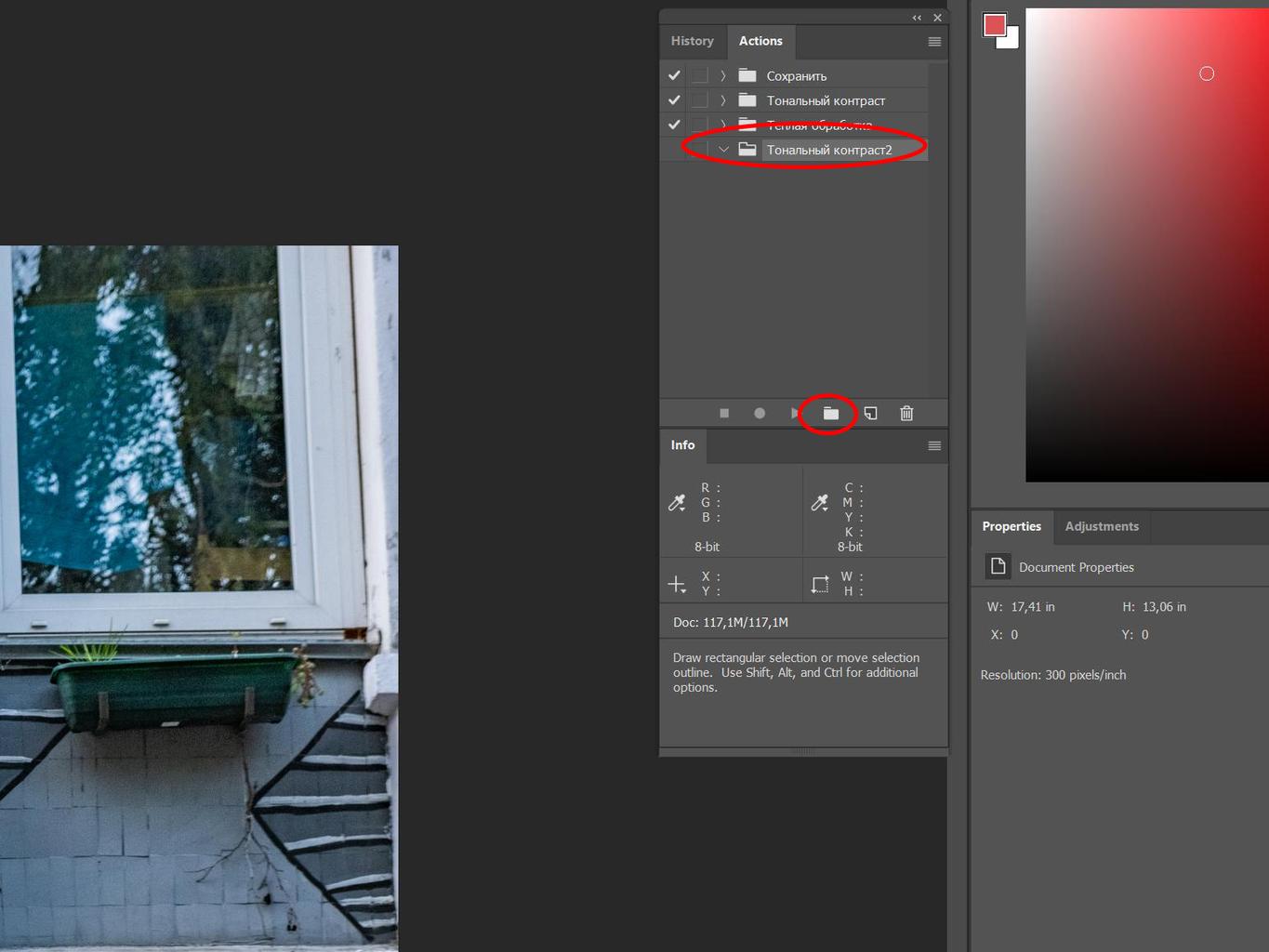
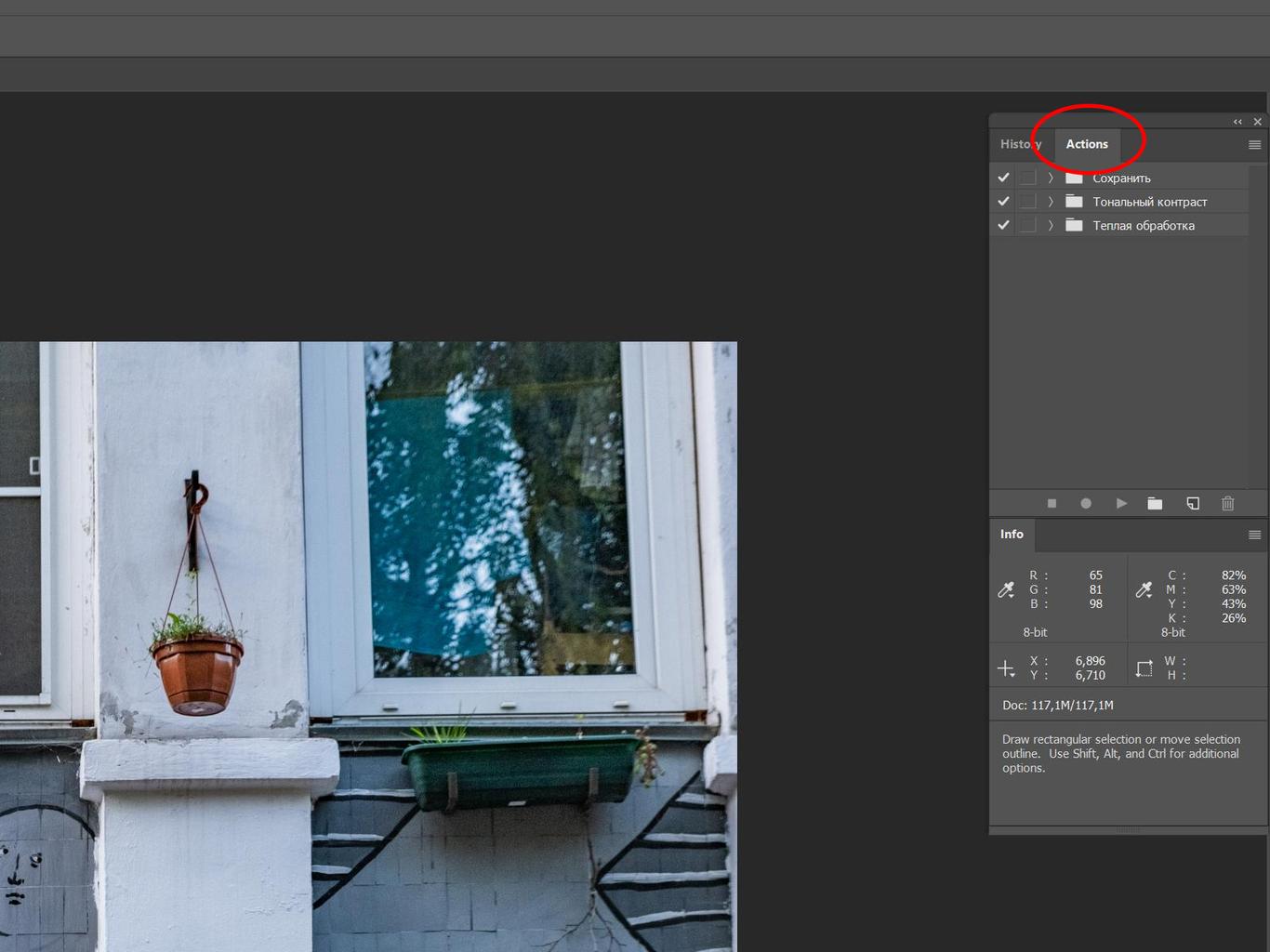
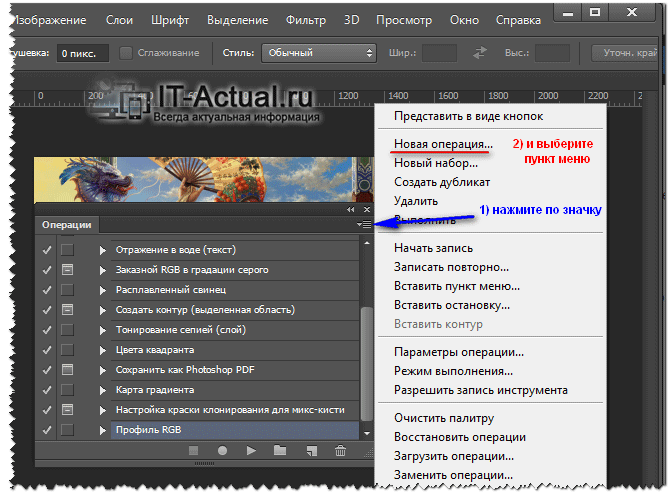
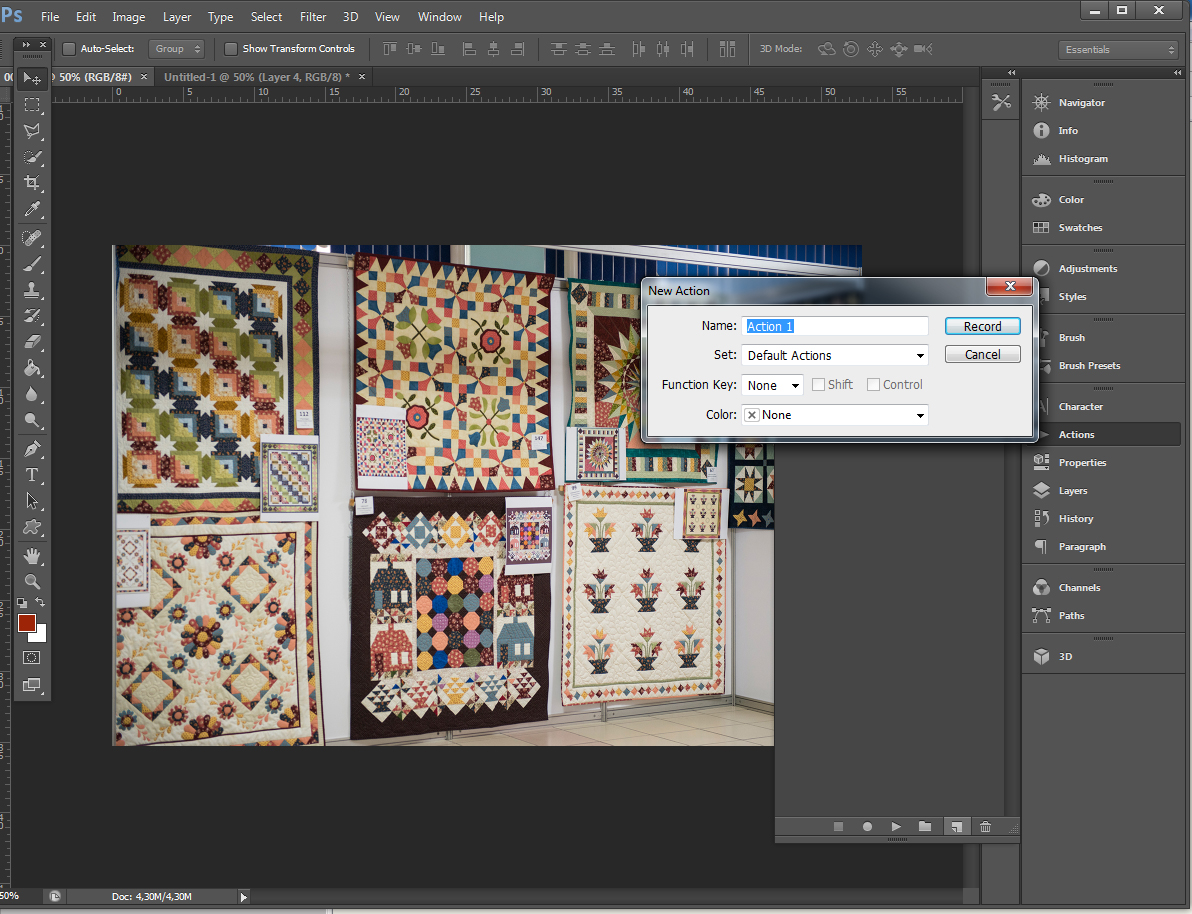
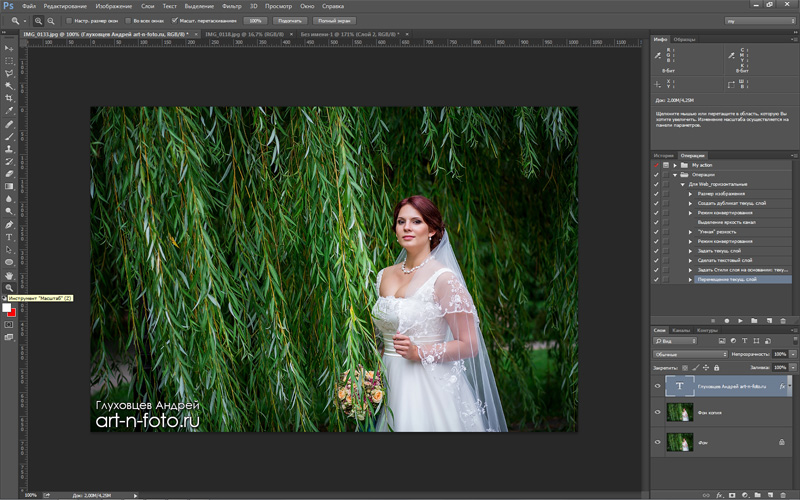
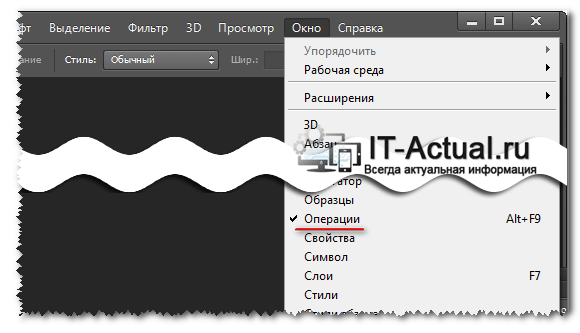
Сперва откроем Adobe Photoshop . Комбинацией клавиш CTRL+F9 включаем отображения окна «Операции» . То же самое можно сделать через меню Окно — > Операции . Окно выгляди так:
Окно «Операции» в Adobe Photoshop
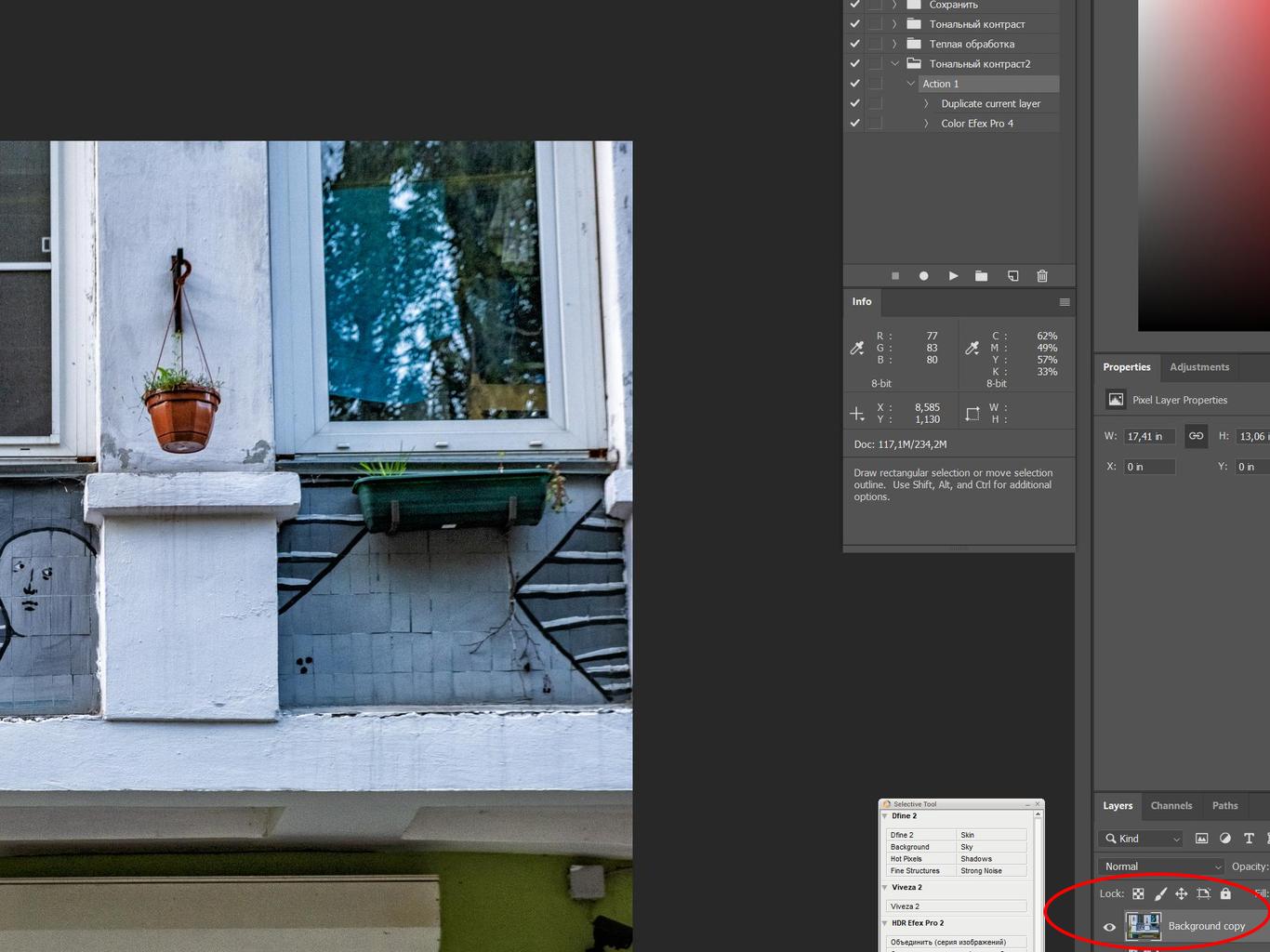
Далее кликаем по значку и указываем имя для папки с Вашими операциями. Например: «Мои операции» . Далее создаем новую операцию с помощью соответствующей кнопки и указываем для нее заголовок, например — «Изменение размера на 50%» .
После этого автоматически начнется запись операции. Если этого не произошло, — нажимаем кнопку записи . Теперь все действия, что мы будем выполнять над фотографией, будут записаны. Открываем любой файл. Далее — меню Изображение -> Размер изображения . В открывшемся окне указываем ширину и высоту — 50% (либо столько, сколько Вам нужно). Если задача стоит сделать фиксированную ширину или высоту для всех фотографий — указываем конкретное значение в пикселях.
Нажимаем Файл -> Сохранить , а затем останавливаем запись с помощью соответствующей кнопки в окне операций . На данном этапе мы подготовили программу для выполнения пакетной обработки. И это, как я и обещал, заняло не более минуты.
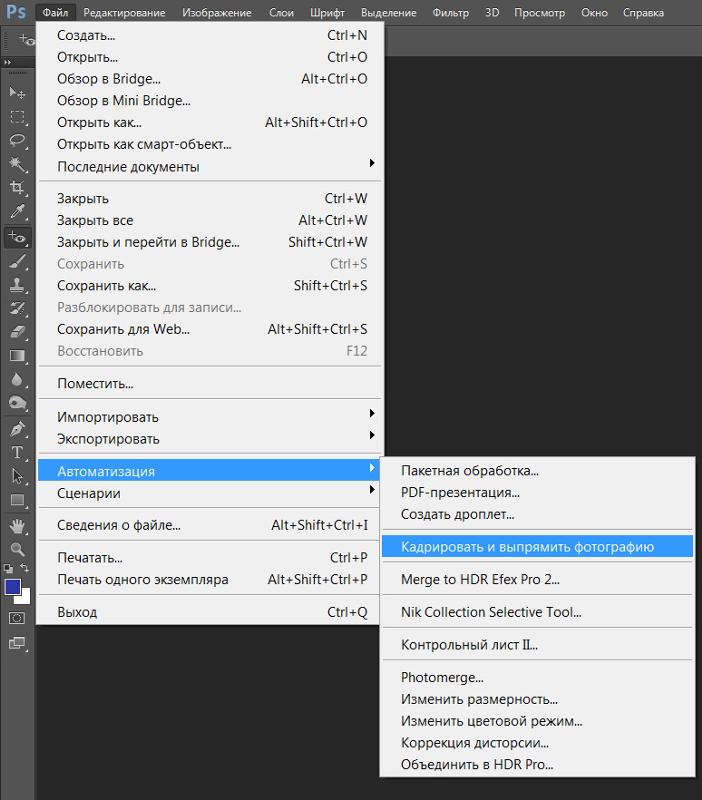
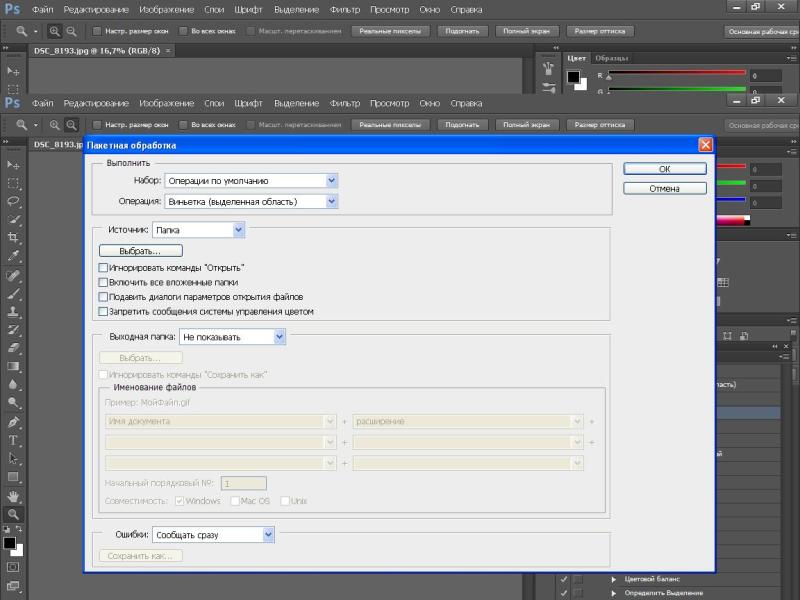
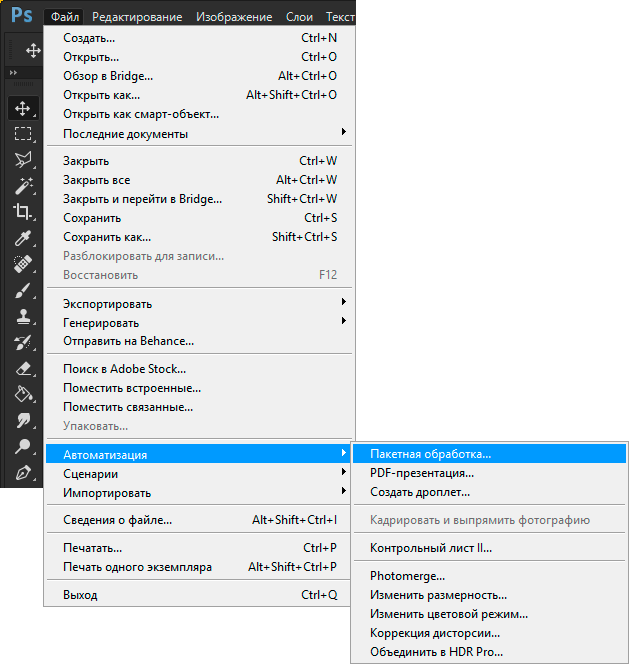
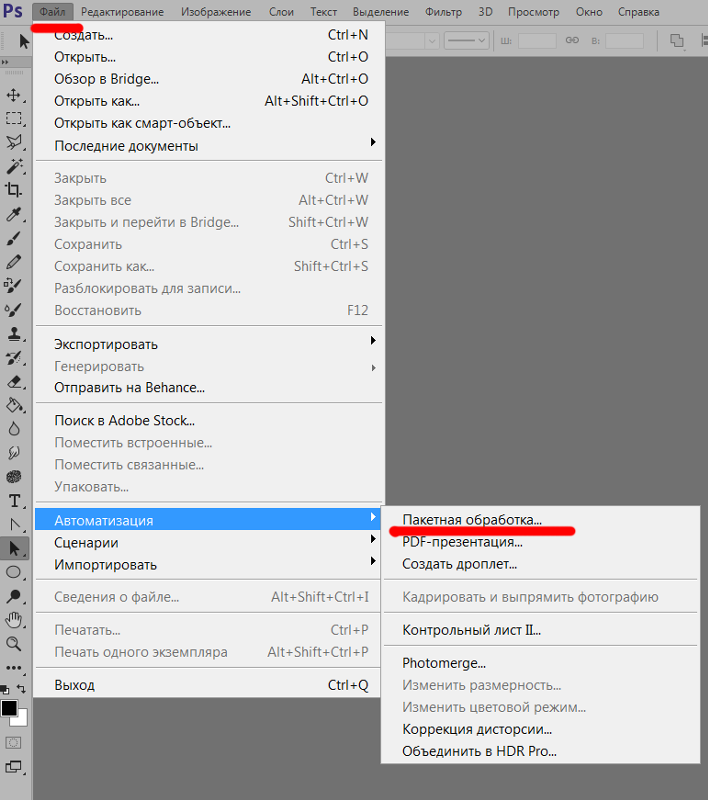
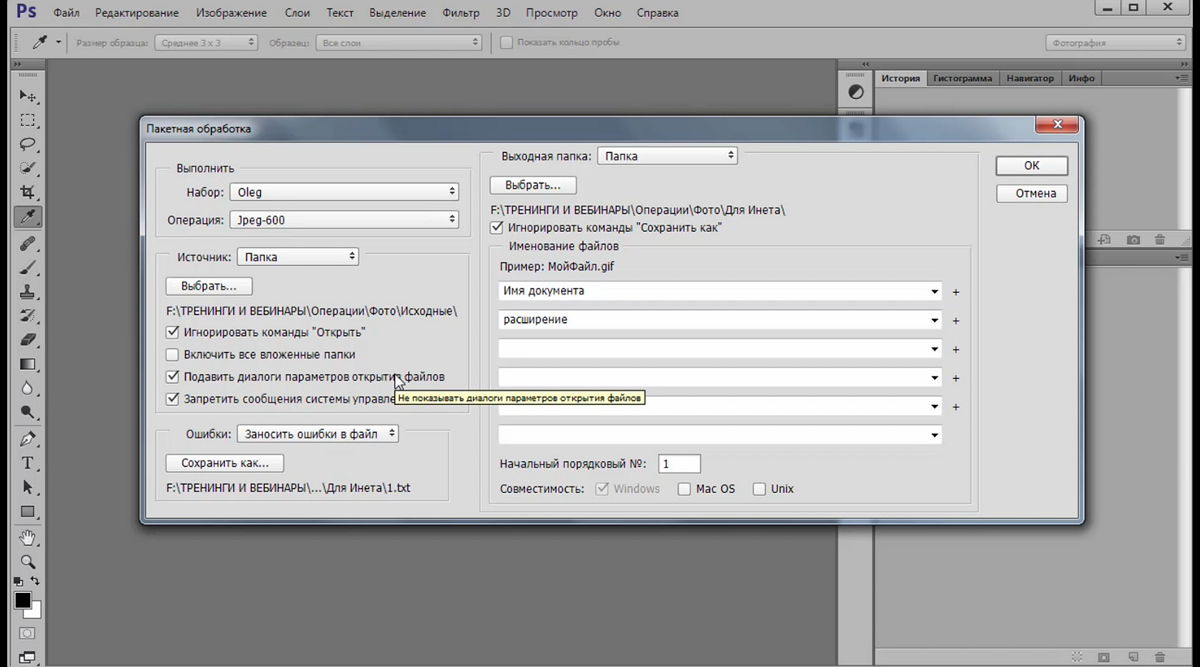
Теперь, все, что нам осталось — применить операцию к группе фотографий. Для этого переходим в меню Файл -> Автоматизация -> Пакетная обработка.
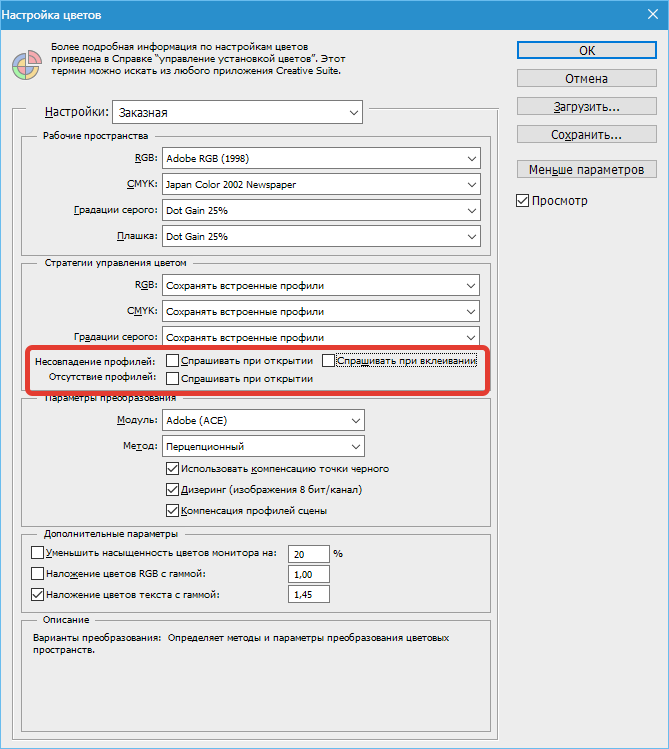
В открывшемся окне выбираем набор «Мои операции» , операцию «Изменение размера на 50%» . Выбираем источник — папку с изображениями. Игнорируем команды «Открыть» , т.к. это действие уже записано в нашей операции. Если нужно, ставим галочку напротив «Включить все вложенные папки» . Включаем «Подавить диалоги открытия файлов» и «Запретить сообщения системы управления цветом» , чтобы программа во время обработки не доставала. Выбираем выходную папку — «Сохранить и закрыть» и запускаем пакетную обработку кнопкой ОК .
Выбираем источник — папку с изображениями. Игнорируем команды «Открыть» , т.к. это действие уже записано в нашей операции. Если нужно, ставим галочку напротив «Включить все вложенные папки» . Включаем «Подавить диалоги открытия файлов» и «Запретить сообщения системы управления цветом» , чтобы программа во время обработки не доставала. Выбираем выходную папку — «Сохранить и закрыть» и запускаем пакетную обработку кнопкой ОК .
Через некоторое время все файлы будут с измененным размером.
В статье поговорим о том, как можно изменить размер фотографий . Изменять размер мы будем не
по одному файлу, а будем изменять размер сразу всех фото . Когда этот способ может пригодиться? Очень удобно, например, когда только что скопировали все фото с фотоаппарата. Как правило, каждая фотография «весит» не меньше 3-5 мб, поскольку они сделаны с достаточно большим разрешением. Уменьшив размер фотографий (без потери качества) Вы существенно уменьшите размер папки и сможете без проблем размещать фотографии в сети интернет или скидывать на телефон. Всевозможные гаджеты намного шустрее открывают картинки, которые предварительно обработаны и размер которых находится в разумных пределах. Изменять размер фоток «по одной» – довольно трудоемкий процесс. Поэтому в статье рассмотрим, как изменить размер, используя пакетную обработку фотографий.
Всевозможные гаджеты намного шустрее открывают картинки, которые предварительно обработаны и размер которых находится в разумных пределах. Изменять размер фоток «по одной» – довольно трудоемкий процесс. Поэтому в статье рассмотрим, как изменить размер, используя пакетную обработку фотографий.
Многие думают, что если уменьшить количество пикселе ширины и высоты – картинка сразу потеряет качество. Это правда! Но есть разумные пределы, в рамках которых потеря качества не будет заметна. Если подумать логически, то те картинки, которые не будут обрабатываться в мощных редакторах, а будут только периодически просматриваться – им то и можно (даже нужно!) уменьшить размер до разумных пределов.
Что я имею в виду под словами «разумные приделы»? Многие могут не согласиться – но я думаю так: количество точек монитора моего компьютера 1280 х 1024. Значит если картинка имеет количество точек, например 6078 х 5304 то программа в которой мы будем просматривать наше изображение просто уменьшит его до размера монитора (и при этом нужны затраты мощности процессора на конвертацию). Возникает вопрос – а почему самостоятельно не уменьшить размер и не хранить их в уже уменьшенном варианте? Если я не прав – поправьте меня в комментариях к статье! Я уверен если мы самостоятельно уменьшим с 6078 х 5304 до 1280 х 1024 то при просмотре никакой разницы заметно не будет, более того пропадут «подвисания» между пролистыванием.
Возникает вопрос – а почему самостоятельно не уменьшить размер и не хранить их в уже уменьшенном варианте? Если я не прав – поправьте меня в комментариях к статье! Я уверен если мы самостоятельно уменьшим с 6078 х 5304 до 1280 х 1024 то при просмотре никакой разницы заметно не будет, более того пропадут «подвисания» между пролистыванием.
Пример – как можно изменить размер сразу всех фото в папке
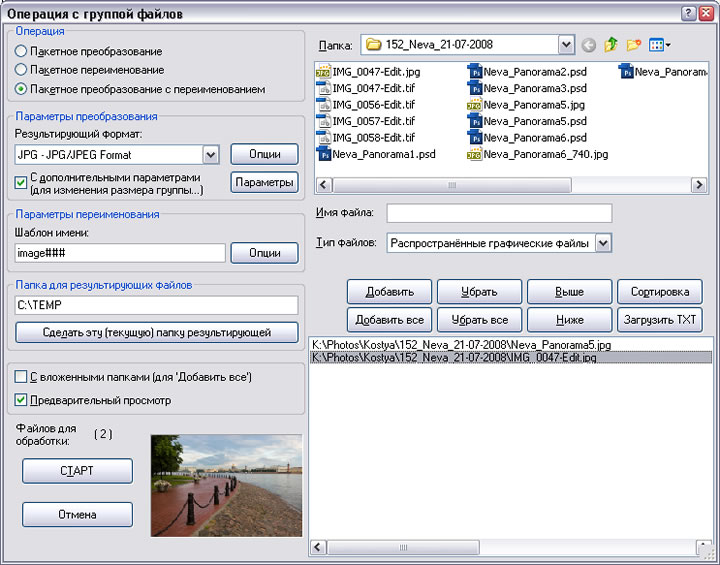
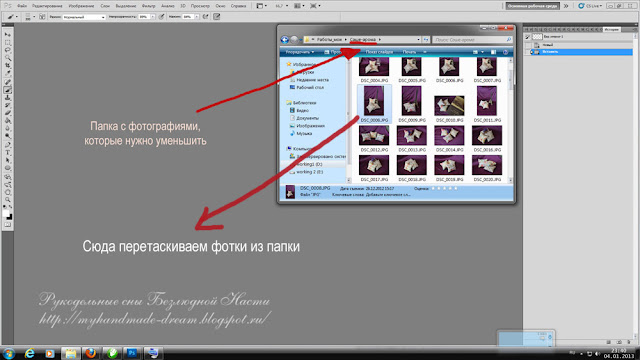
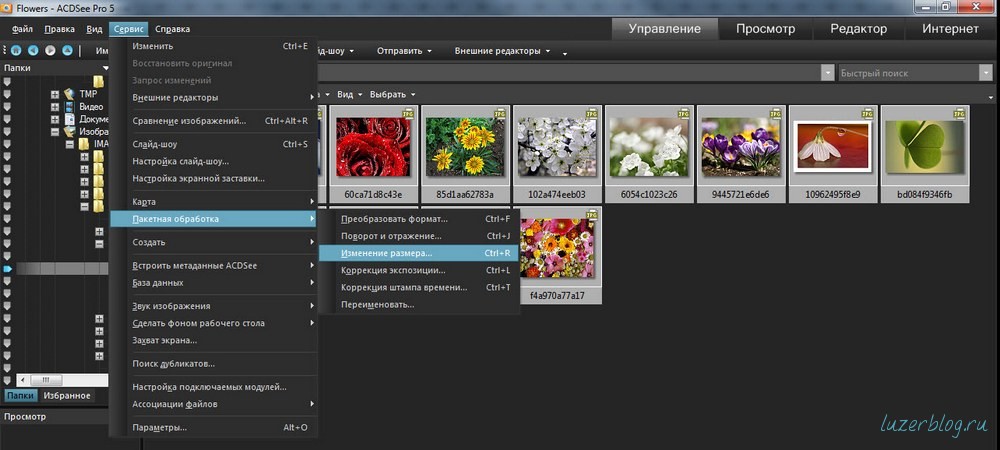
Для массовой обработки всех фотографий мы будем использовать программу XnView. Скачать программу можно в статье «Лучшие программы для просмотра и обработки фотографий». Это популярный менеджер изображений с очень большим набором дополнительных функций.
Для начала в левой части программы нужно найти папку с изображениями. Далее нужно выделить все фотки, (сочетание клавиш: Ctrl + A) ну или только некоторые – решать вам.
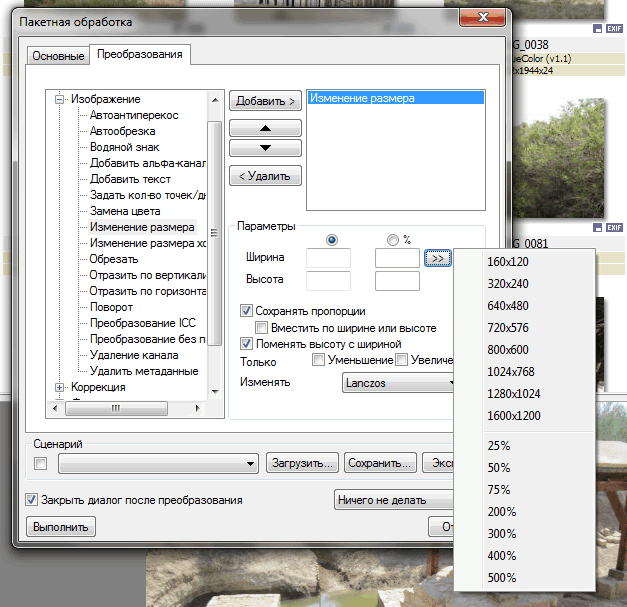
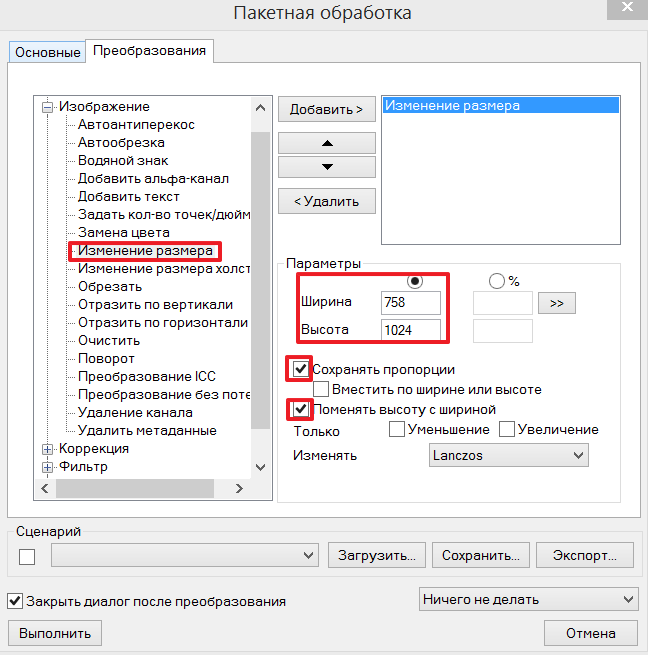
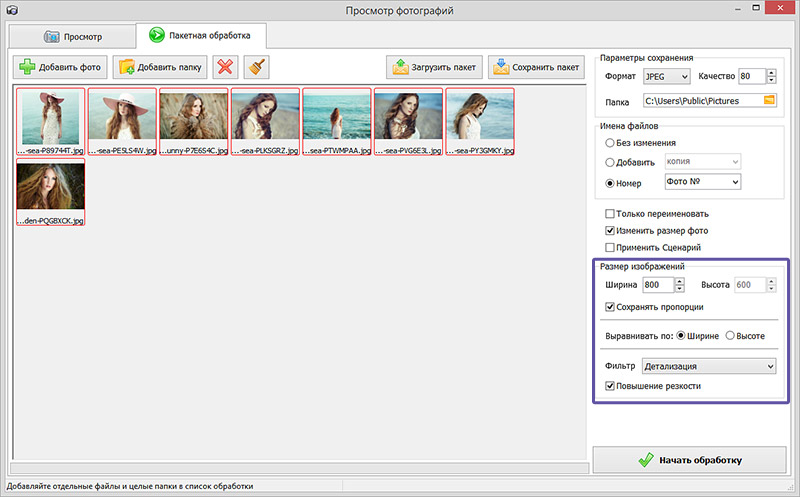
В параметрах функции нам нужно указать только ширину и не забыть поставить отметку напротив «Сохранять пропорции». Тогда программа всем фоткам задаст ширину, которую мы указали, а высоту уже согласно пропорции. Также можете отметить «Только Уменьшение» это значит, что картинки, ширина которых меньше той, которую мы указали в параметрах не будут увеличиваться, а останутся нетронутыми. Если все параметры настроены – жмем «Выполнить». Вот и все! Программа изменить размер всех фото. Мы добились желаемого результата. Успехов!
Также можете отметить «Только Уменьшение» это значит, что картинки, ширина которых меньше той, которую мы указали в параметрах не будут увеличиваться, а останутся нетронутыми. Если все параметры настроены – жмем «Выполнить». Вот и все! Программа изменить размер всех фото. Мы добились желаемого результата. Успехов!
Как массово изменить размер фото в фотошопе
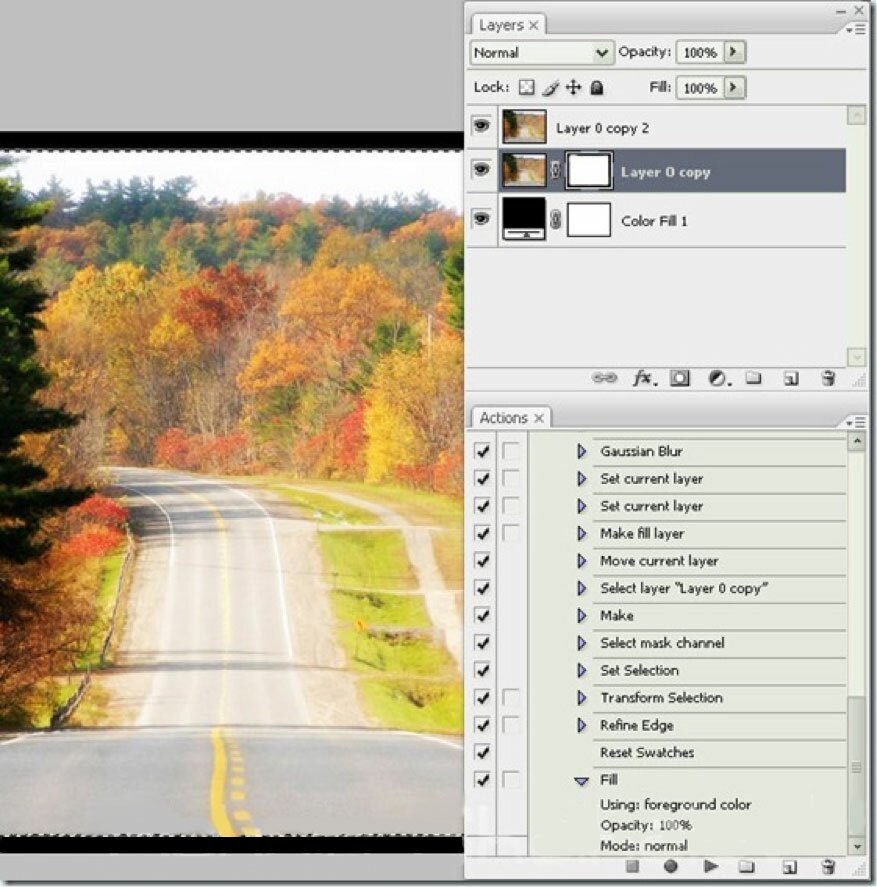
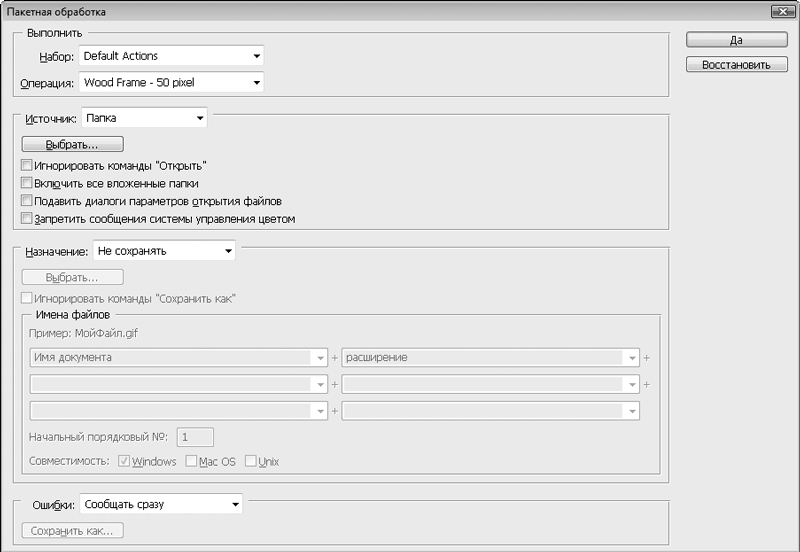
Обработка пакета файлов Photoshop
Обработка файлов, выбранных в команде «Пакетная обработка», без открытия файла, который мог быть указан при выполнении команды «Открыть». Если в операции содержится команда «Открыть», которая открывает сохраненный файл, а этот параметр не выбран, то команда «Пакетная обработка» открывает и обрабатывает только файл, использованный при записи команды «Открыть». (Это происходит из-за того, что команда «Пакетная обработка» открывает файл, который указан операцией, после того как открыт каждый из файлов исходной папки для пакетной обработки. Поскольку последний открытый файл — это файл, указанный в операции, команда «Пакетная обработка» выполняет операцию с этим файлом, и ни один из файлов исходной папки для пакетной обработки не обрабатывается. )
)
Для использования этой возможности операция должна содержать команду «Открыть». В противном случае команда «Пакетная обработка» не будет открывать файлы, выбранные для пакетной обработки. При выборе этого параметра игнорируется не все, что введено в команде «Открыть», а только имена файлов.
Не выбирайте этот параметр, если операция была записана для обработки открытого файла или если операция включает команды «Открыть» для определенных файлов, которые необходимы для ее выполнения.
Массовая обработка фото — уменьшение размера. Условные операции
Шаг 3:
Затем откройте вертикальное изображение (портретной ориентации) и сделайте то же самое, но назовите эту операцию
Tall Photo (Высокая фотография) и в диалоговом окне Image Size (Размер изображения) введите 532 пикселя в ширину и 800 пикселей в высоту. Нажмите ОК, а затем кликните по иконке «Останавливает воспроизведение/запись» (Stop Recording). Теперь у нас имеются две операции, и мы можем их использовать для создания условной операции в следующем шаге.
Шаг 4:
Еще раз кликните по иконке «Создает новую операцию», назовите эту операцию Conditional Resize Photo (Условие изменения размера фотографии) и нажмите кнопку Record (Записать).
Нажмите на кнопку в верхнем правом углу панели «Операции» (Actions), откроется выпадающее меню где выберите опцию «Вставить условное» (Insert Conditional):
Это как раз и есть тот инструмент, которым мы сообщаем Photoshop, какую операцию запускать, если открывается вертикальное изображение и какую операцию запускать, если открывается горизонтальное изображение. Можно видеть,
что имеется целый список различных условий для выбора из диалогового окна «Условная операция» (Conditional Action, в моём Photoshop это окно почему-то называется «Условное действие»):
Шаг 5:
Для нашей задачи в окне «Если текущий» (If Current) выбираем операцию «Документ имеет альбомную ориентацию» (Document is Landscape), и если это условие выполняется, то из всплывающего меню «То действие воспроизведения» (Then Play Action) для автоматического выполнения следует выбрать созданную нами ранее операцию Wide Photo (уменьшение для альбомной ориентации).
Наконец, из всплывающего меню «Иначе действие воспроизведения» (Else Play Action) для автоматического выполнения следует выбрать операцию Tall Photo:
Здесь мы создали условие: если текущий документ имеет альбомную ориентацию, применяем операцию Wide Photo, иначе (условие не выполнено и фото имеет не-альбомную ориентацию, в нашем случае, книжную) применяем операцию Tall Photo
Нажмите ОК, а затем по иконке Stop Recording (Останавливает воспроизведение/запись) внизу панели Операций.
Шаг 6
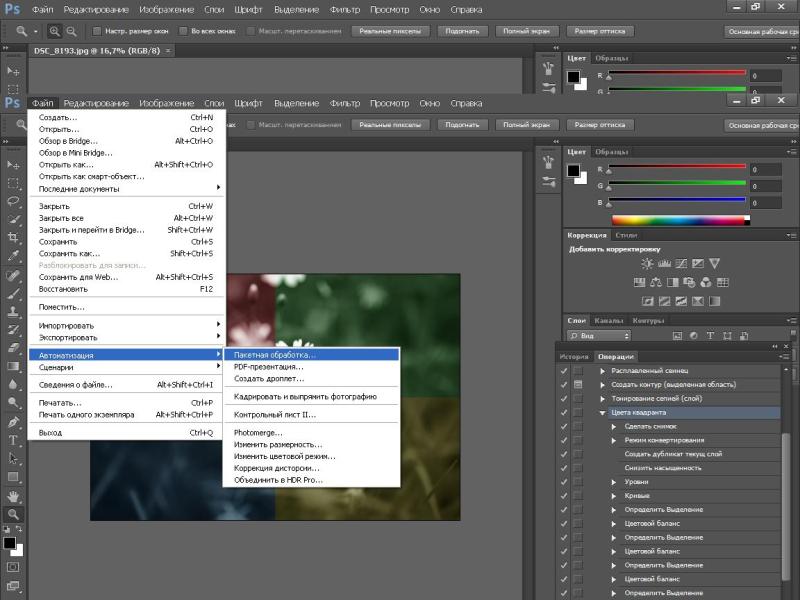
Теперь, чтобы применить эту условную операцию к какой-либо папке с фотографиями, зайдите по вкладке главного меню Файл —> Автоматизация —> Пакетная обработка (File —> Automate —> Batch). Мы используем эту команду, чтобы автоматически обработать в один прием все изображения, содержащиеся в папке.
Когда появляется диалоговое окно пакетной обработки, в секции «Выполнить» (Play) вверху слева, в графе «Набор» (Set) во всплывающем меню выберите созданный нами ранее набор Resize Photos, во всплывающем меню Операция (Action) выберите созданную нами ранее условную операцию Conditional Resize Photo. Затем выберите папку, где находятся исходные фотографии — в секции «Источник» (Source) нажмите на кнопку «Выбрать» (Choose) и выберите папку (у меня это папка C:\Photo).
Затем выберите папку, где находятся исходные фотографии — в секции «Источник» (Source) нажмите на кнопку «Выбрать» (Choose) и выберите папку (у меня это папка C:\Photo).
В секции «Выходная папка» (Destination) выберите папку, куда будут сохраняться готовые изображения (у меня это папка C:\afterPhoto), либо, если вы хотите, чтобы снимки были просто заменены на уменьшенные в папке-источнике, вместо «Папка» (Folder) выберите опцию «Сохранить и закрыть» (Save and Close):
Шаг 7:
После пакетной обработки, несмотря на то, что в исходной в папке были как «широкие», так и «высокие» фотографии, вы увидите, что в выходной папке фотографии сохранены с учётом ориентации. Это лишь один пример использования условной операции, но теперь вы знаете, для чего они нужны и как их создавать (ничего сложного, не так ли?), и теперь вы легко можете приступить к созданию своих собственных, более сложных операций.
Изменение размера изображений в Adobe Photoshop Elements
Размер изображения определяется количеством пикселов по его ширине и высоте. Например, ваша фотокамера может снимать фотографии формата 1500 х 1000 пикселов (ширина х высота). Эти две величины обозначают количество данных изображения на фотографии и определяют размер файла.
Например, ваша фотокамера может снимать фотографии формата 1500 х 1000 пикселов (ширина х высота). Эти две величины обозначают количество данных изображения на фотографии и определяют размер файла.
Разрешение — это количество данных изображения в указанной области. Величина характеризует количество пикселов на единицу длины и измеряется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. Как правило, чем выше разрешение изображения, тем выше качество отпечатанного снимка. Разрешение изображения определяет четкость деталей изображения.
Несмотря на то, что цифровое изображение содержит определенный объем данных об изображении, оно не содержит данные о физическом размере фотографии при печати или разрешении. При изменении разрешения изображения меняются физические размеры изображения. При изменении высоты и ширины меняется разрешение изображения.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
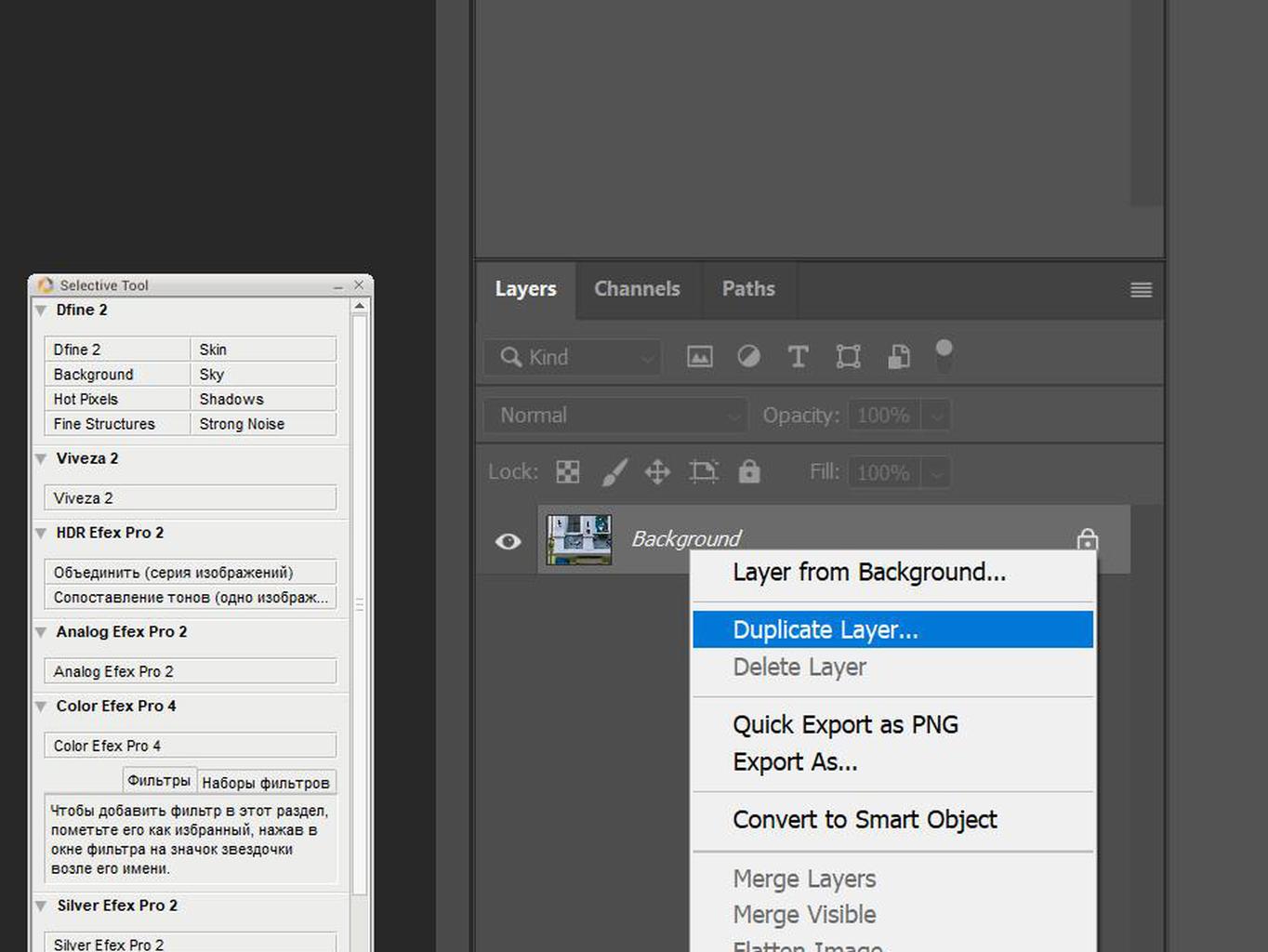
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
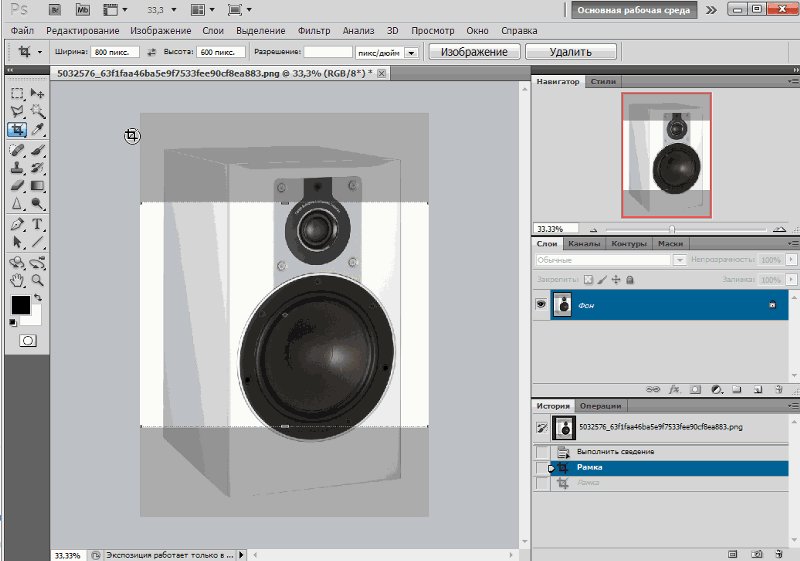
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения .
Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения . ..». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше.
..». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение».
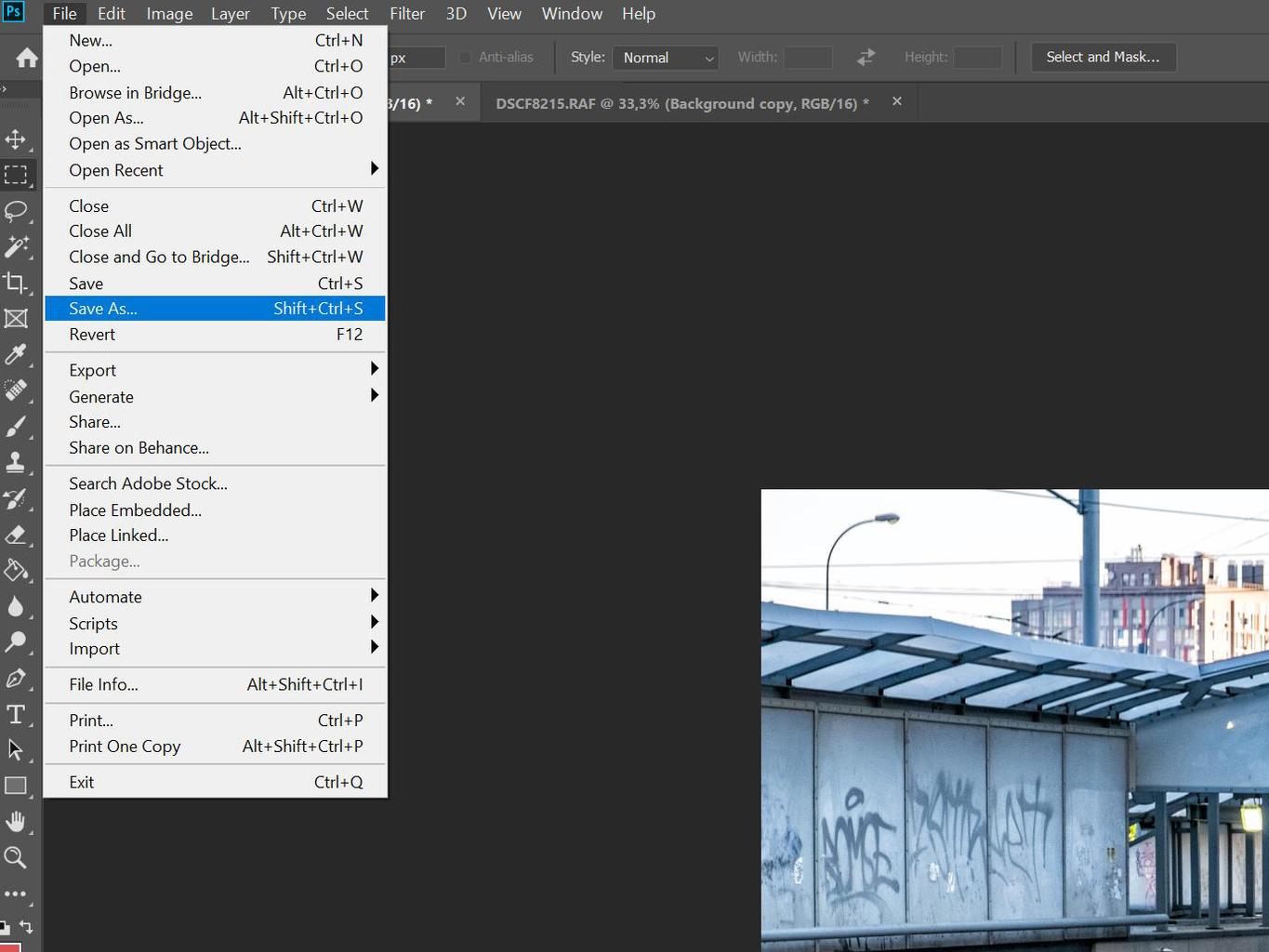
Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.
Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя. Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм.
Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.
Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете. Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота.
Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере.
 Это изменяет количество дюймов в полях ширины и высоты.
Это изменяет количество дюймов в полях ширины и высоты. - Нажмите ОК.
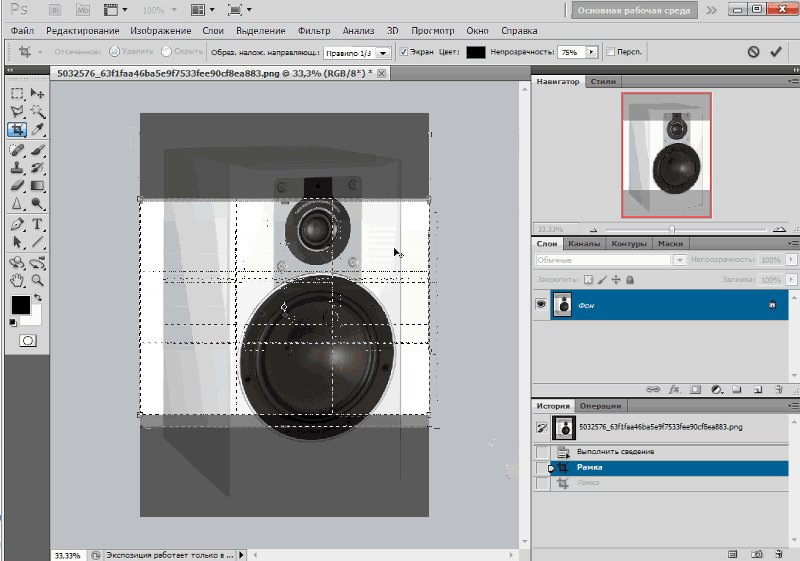
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование.
Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение.
На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр.
Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое.
Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал.
По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. В окне документа вы можете увидеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения.
Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. В окне документа вы можете увидеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как .
Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как . ..», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
..», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как пакетно изменить размер изображений в Photoshop
, Алек Драгган, 23 ноября 2020 г.
Изменение размера изображений для различных случаев использования может быть утомительным, особенно если вам нужно изменить размер нескольких фотографий. Если вы отправляете фотографии или используете их на веб-сайте, у вас должна быть возможность быстро изменять размеры этих изображений в пикселях. К счастью, программа для редактирования фотографий, такая как Adobe Photoshop, может помочь вам пакетно изменять размер изображений для получения быстрых и точных результатов.
К счастью, программа для редактирования фотографий, такая как Adobe Photoshop, может помочь вам пакетно изменять размер изображений для получения быстрых и точных результатов.
В этой статье мы покажем вам, как пакетно изменять размер изображений с помощью Adobe Photoshop.Конечно, вам потребуется установить Photoshop, чтобы следовать этому руководству. Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Выбор метода пакетного изменения размера
Photoshop предлагает два метода пакетного изменения размера изображений. В Photoshop вы можете выбрать пакетное изменение размера изображений, используя:
- Встроенный процессор изображений Photoshop
- Ваше собственное действие пакетного изменения размера, которое вы создаете
Хотя для пакетного изменения размера проще использовать процессор изображений Photoshop, он не работает. не всегда работают, особенно если вам нужно пакетно изменить размер изображений, сохраненных как файлы разных типов или как фотографии с разными размерами.
Вместо этого мы рекомендуем создать собственный экшен Photoshop для пакетного изменения размера, который дает вам полный контроль над процессом пакетного изменения размера. Этот метод более надежен в долгосрочной перспективе, даже несмотря на то, что для его настройки требуется больше усилий.
Хотя это может показаться сложным, создать действие пакетного изменения размера на самом деле просто, и оно сэкономит ваше время и усилия после его создания.
Как пакетно изменить размер изображений
Независимо от того, решите ли вы использовать Photoshop Image Processor или создадите собственный экшен Photoshop, вам сначала нужно будет поместить изображения в папку для изменения размера.Не забудьте сохранить эту папку в легкодоступном месте, указав путь, который вы можете запомнить. Затем убедитесь, что все изображения имеют типы файлов, совместимые с Photoshop!
Вот папка с изображениями, размер которых мы будем изменять:
Обратите внимание, что каждое из 4 различных изображений имеет значительные различия в размере файла. Выбор таких файлов изображений может стать проблемой для встроенного процессора изображений Photoshop. Вот почему мы собираемся создать нашу собственную функцию изменения размера.
Выбор таких файлов изображений может стать проблемой для встроенного процессора изображений Photoshop. Вот почему мы собираемся создать нашу собственную функцию изменения размера.
Но сначала давайте попробуем изменить размер этих изображений с помощью Photoshop Image Processor.
Использование Photoshop Image Processor для пакетного изменения размера изображений
После открытия Photoshop перейдите к File >> Scripts >> Image Processor на панели инструментов приложения:
При выборе этого параметра открывается следующий процессор изображений Image Processor menu:
Теперь пора выбрать папку, содержащую изображения, размер которых вы хотите изменить. Выберите папку, нажав кнопку выбора папки под 1) Выберите изображения для обработки .
Ваше меню должно выглядеть следующим образом прямо перед запуском процесса:
Давайте поговорим о других настройках , доступных в диалоговом окне Image Processor. После того, как вы выбрали папку с файлами, у вас есть возможность включить все подпапки для структуры данных. Если ваша папка с изображениями содержит подпапки с дополнительными изображениями, размер которых необходимо изменить, установите этот флажок.
После того, как вы выбрали папку с файлами, у вас есть возможность включить все подпапки для структуры данных. Если ваша папка с изображениями содержит подпапки с дополнительными изображениями, размер которых необходимо изменить, установите этот флажок.
Откройте первое изображение, чтобы применить настройки. Это отлично подходит для других процессов, но менее полезно для изменения размера изображения.
Во втором варианте 2) Выберите Местоположение для сохранения обработанных изображений , обязательно создайте вторую папку для сохранения изображений с измененным размером. Это избавит вас от головной боли при переименовании, а также от проблем с дифференциацией.
Параметр 3) Тип файла позволяет изменять размеры изображения. Поскольку все изображения в нашей папке, которые нужно изменить, имеют размер 2 × 3 и вертикальное, мы выбрали разрешение 2 000 на 3 000 пикселей. Вы можете изменить эти значения в зависимости от ваших предпочтений.
Кроме того, выберите тип файла, который лучше всего подойдет для ваших исходных файлов и для предполагаемого использования изображений с измененным размером. Вы, вероятно, обнаружите, что лучше всего подходят JPEG.
Затем щелкните, чтобы запустить процесс над изображениями. Когда Photoshop завершит работу, вы можете найти свои фотографии с измененным размером в новой папке:
Как вы можете видеть, после запуска обработчика изображений размеры изображений с измененным размером обычно становятся ближе. Но вы также обнаружите, что не все размеры одинаковы для каждой фотографии.
Это обычное дело в сценариях обработки изображений, так как ни одно из исходных изображений не имело идеально 2 × 3. Вместо этого процессор изображения попытался сохранить природу 2 × 3, чтобы минимизировать искажение изображения.
А теперь давайте перейдем к более эффективному способу пакетного изменения размера изображений!
Пакетное изменение размера изображений в Photoshop с помощью пользовательских действий
Если вы никогда раньше не создавали экшен в Photoshop, вас ждет удовольствие. Действия позволяют сохранять процессы, которые вы часто используете для изображений во время постобработки.Просто запишите шаги, которые вы обычно делаете, а затем сохраните их, чтобы применить к будущим изображениям.
Действия позволяют сохранять процессы, которые вы часто используете для изображений во время постобработки.Просто запишите шаги, которые вы обычно делаете, а затем сохраните их, чтобы применить к будущим изображениям.
Конечно, действия полезны при работе с отдельными изображениями. Например, я часто использую частотное разделение для работы над портретами. Наличие действия по автоматическому выполнению всей рутинной работы, связанной с разделением частот, делает процесс намного проще и веселее.
Однако экшены наиболее эффективны при использовании с функцией пакетной обработки Photoshop. Прежде чем мы погрузимся в пакетную обработку, давайте узнаем, как создать экшен Photoshop.
Создание действия в Photoshop
Для начала откройте новый документ в Photoshop. На самом деле не имеет значения, что это за документ, вам просто нужен доступ к рабочему пространству Photoshop. Затем перейдите в Окно >> Действия или нажмите Alt / Option + F9 , чтобы открыть панель действий.
Панель действий будет выглядеть примерно так:
Поэкспериментируйте с действиями Photoshop по умолчанию, чтобы почувствовать их использование. Просто выберите один и нажмите кнопку воспроизведения.Некоторые действия имеют параметры, другие просто выполняются.
Чтобы создать новое действие, нажмите кнопку + в нижнем меню. Появится всплывающее меню с названием вашего действия. Мы назвали наше действие Изменить размер плюс измененные размеры 2 000 × 3 000 :
В этом диалоговом окне также можно назначить своему действию метку цвета. Выбор цветовых меток для ваших действий в зависимости от того, когда вы обычно применяете их в процессе редактирования, может помочь вам организовать работу.Например, система заказа, в которой холодные цвета обозначают редактирование на начальном этапе, а теплые цвета обозначают редактирование на конечном этапе, создает файловую систему, которая помогает быстро найти нужное действие.
Далее нажмите запись . Кнопка записи на панели действий станет красной, когда она активна, например:
Когда вы создадите действие и добавите к нему шаги, вы увидите, что Photoshop записывает каждый новый шаг в действие.
После завершения записи вы можете выбрать шаги, которые хотите предпринять.Чтобы изменить размер изображения, перейдите в Изображение >> Размер изображения или нажмите Alt / Option + Control / Command + I .
Кроме того, обратите внимание на опцию Изображение >> Размер холста . Эта опция изменит размер холста, но не изображения. Это означает, что вы добавите фон, но не измените размер изображения.
Действие с добавлением размера холста может помочь вам создавать отпечатки с равными границами со всех сторон. Если вы планируете матирующие отпечатки, вы можете использовать это, чтобы убедиться, что изображение не обрезано матом при печати.
Вот как выглядит правильное меню Размер изображения :
Вы можете работать как в пикселях, так и в дюймах, и сбросить разрешение на любой выбор. Для пакетного изменения размера лучше всего установить Resampling на Automatic . Используйте раскрывающееся меню или нажмите Alt / Option + F1 .
Для пакетного изменения размера лучше всего установить Resampling на Automatic . Используйте раскрывающееся меню или нажмите Alt / Option + F1 .
Вы хотите убедиться, что связь между Ширина и Высота не разорвана, как показано на изображении выше. Это означает, что при изменении размера изображение не будет обрезано или иметь случайный фон.
Дополнительно выберите ширину или высоту в качестве ориентировочного измерения. Мы выбрали ширину 2000 пикселей. Это означает, что когда мы используем этот экшен, Photoshop изменяет ширину изображения до 2000 пикселей и соответственно изменяет высоту, не изменяя пропорции фотографии.
Когда вы закончите с этими настройками, нажмите OK или Enter / Return . На этом этапе ваша панель действий будет обновлена.
Теперь нажмите на знак остановки значок рядом с красным знаком записи, чтобы остановить запись действия. Вы можете нажать стрелку раскрывающегося списка рядом с «Размер изображения» на панели действий, чтобы просмотреть, что вы запрограммировали:
Вы можете нажать стрелку раскрывающегося списка рядом с «Размер изображения» на панели действий, чтобы просмотреть, что вы запрограммировали:
Теперь вы готовы использовать это действие для пакетного изменения размера изображений!
Применение действий с пакетной обработкой изображений для изменения размера изображений в Photoshop
Теперь, когда вы создали действие, как применить его к папке изображений, чтобы пакетно изменить их размер? Только что созданное действие можно применить к любому открытому изображению, нажав кнопку Play на панели действий.
Чтобы применить действие к нескольким изображениям за один шаг, сначала перейдите к Файл >> Автоматизация >> Пакетная обработка… на панели инструментов Photoshop. Этот путь приведет вас к функции обработки изображений пакетной автоматизации:
Ниже вы найдете фотографию меню процесса пакетной автоматизации. Здесь есть несколько разных панелей, каждая из которых контролирует свою часть процесса. В зависимости от того, что вы делаете, выберите параметры, соответствующие вашей задаче.
В зависимости от того, что вы делаете, выберите параметры, соответствующие вашей задаче.
Убедитесь, что на панели подменю Play выбрано ваше действие.Хотя мы сохранили действие по изменению размера как действия по умолчанию, вы могли выбрать другую папку.
Во-вторых, используйте панель подменю Source , чтобы выбрать папку, из которой вы работаете. Это та же самая тестовая папка, с которой мы работали для теста Image Processing в начале этого руководства. Выберите параметры, которые важны для вашего процесса.
Мы рекомендуем никогда не создавать действия, которые открывают изображения для вас, так как многие из них имеют тенденцию ломаться или быть бесполезными.
В-третьих, используйте панель подменю Destination , чтобы выбрать, куда вы хотите поместить новые изображения с измененным размером. Вы можете переопределить команды Сохранить как… , если захотите, но сохранение в новую папку — более чистый способ.
Наконец, опция для именования файлов позволяет вам быть довольно точными с именами ваших новых файлов. На данный момент вы можете свободно использовать его, но для пакетного переименования использовать что-то вроде Notepad ++ проще, универсальнее и чище.
Нажмите OK , и откроется папка с изображениями с измененным размером:
Размер всех этих изображений теперь был изменен в точности в соответствии со спецификациями созданного нами действия.После настройки этот процесс займет меньше времени, а это значит, что пакетное изменение размера изображений станет легкой задачей в будущем.
Кроме того, вы можете использовать это действие по изменению размера при работе с активным изображением в рабочей области Photoshop, поэтому вам не нужно ждать пакетной обработки, пока вы не закончите все редактирование. Если вам понравилось это руководство, обязательно ознакомьтесь с нашей статьей о том, как автоматически изменять размер изображений WordPress.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных ресурсов фотографии.Не забудьте подписаться на нашу электронную рассылку, чтобы быть в курсе всей нашей бесплатной информации о фотографиях!
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
.Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги, описанные в этом руководстве, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения. Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение выше, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.
2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecord
Изображение с NumbernineRecord Поскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера. Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот. Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.03. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали 2.0», поэтому выберите его вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно перебросить ползунок до 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Автоматическая обработка фотографий в photoshop.
 Пакетная обработка фотографий в Photoshop. Переименование: быстро и с пользой
Пакетная обработка фотографий в Photoshop. Переименование: быстро и с пользойНесколько лет назад я Вам рассказывал про одну очень полезную бесплатную компьютерную программу, которая позволяет массово изменять размер изображений, их качество, название… Сегодня речь пойдёт о подобной (тоже бесплатной) программе, но с гораздо большим функционалом.
Называется эта чудо-программа — ImBatch . С ней пакетная обработка фотографий станет для Вас развлечением, а не утомительной работой.
Сегодня практически у каждого есть телефон (смартфон) с встроенной фотокамерой и поэтому количество цифровых фотографий на диске компьютера постоянно увеличивается в геометрической прогрессии. Как успевать менять им всем размер, название, качество, конвертировать их и применять к ним различные фильтра?
Вам поможет в этом бесплатная (для некоммерческого использования) компьютерная программа ImBatch, которая именно для пакетной обработки множества фотографий и предназначена.
ImBatch — пакетная обработка фотографий
Работать в этой программе очень легко, просто и даже приятно, благодаря множеству встроенных скинов (обложек)…
Ничего сложного в ImBatch нет — добавляем фото (можно даже целую папку сразу добавить)…
…выделяем одно изображение, несколько или сразу все…
…и назначаем задание (которых великое количество в программе)…
Как видите — можно пакетно обрезать фотки, изменять их размер, отражать, поворачивать, изменять теги или удалять их, переименовывать все фото, подкорректировать цвета, контраст и много других операций сделать. Нет смысла их все перечислять — Вы сами всё увидите запустив программу…
После того, как определитесь с заданиями — можно смело тыкать на волшебную кнопку (слева вверху окна программы), чтоб запустить процесс пакетной обработки фотографий…
Не «проскакивайте» предупреждения — читайте их…
Более подробное описание всех заданий для пакетной обработки изображений в программе ImBatch Вы найдете на её официальной странице
. Там же есть и видео-уроки — рекомендую просмотреть их.
Там же есть и видео-уроки — рекомендую просмотреть их.
Кстати, под кнопкой «Инструменты» Вы найдёте несколько полезных утилит — редактор контекстного меню, редактор скриптов, редактор EXIF и IPTC тегов, а также монитор новых файлов в заданных папках с изображениями…
Бесплатная программа Easy Image Modifier предназначена для пакетного уменьшения размера изображений. При помощи программы можно будет уменьшить размер сразу нескольких фотографий с заданными настройками. Естественно, уменьшать размер и изменять свойства изображения можно будет и поодиночке, обрабатывая в программе Easy Image Modifier только одну конкретную фотографию.
В программе Easy Image Modifier также можно увеличивать изображения. Только нужно иметь в виду, что при увеличении размера изображения, может пострадать качество фотографии.
Изменить размер изображения бывает необходимо во многих случаях. Значительно чаще может понадобиться уменьшение размера фотографий, чем например, увеличение изображений. Загрузка изображений в интернет, пересылка изображений по электронной почте, все это требует уменьшения веса фотографий.
Загрузка изображений в интернет, пересылка изображений по электронной почте, все это требует уменьшения веса фотографий.
Для уменьшения размера изображения можно использовать простую, крошечную бесплатную программу Easy Image Modifier. Скачать программу Easy Image Modifier можно с официального сайта разработчика.
easy image modifier скачать
У бесплатной программы Easy Image Modifier есть старшая платная версия — Easy Image Modifier Plus, в которой в программу добавлены некоторые опции (сохранение в форматы JPG2000, PDF, более подвинутое редактирование).
Программа Easy Image Modifier имеет поддержку русского языка и не требует установки на компьютер. После загрузки программы на компьютер, вам нужно будет распаковать архив с программой. Для запуска программы, нужно будет открыть папку и запустить файл «EasyImageModifier» (тип — приложение).
Так как эта программа переносная (portable), то запускать Easy Image Modifier можно будет с любого удобного для вас места на компьютере или, например, с флешки. Для удобства запуска можно создать ярлык программы на Рабочем столе.
Для удобства запуска можно создать ярлык программы на Рабочем столе.
После запуска откроется главное окно программы Easy Image Modifier. Под панелью меню слева расположены разделы с кнопками, для выполнения определенных действий. Справа расположены кнопки» «Загрузить изображение», «Загрузить папку», «Обработать». Под этими кнопками расположена рабочая область программы.
С помощью кнопок «Загрузить изображения» и «Загрузить папку», в программу добавляются изображения для обработки.
Добавление изображений
Для добавления фотографии в программу Easy Image Modifier нужно будет нажать на кнопку «Загрузить изображения». Откроется окно Проводника, в котором вы можете выбрать нужные изображения для добавления в программу. Можете добавить только один графический файл или выделить для добавления несколько изображений.
Файлы также можно добавлять перетаскиваем в окно программы.
После этого, в области «Загруженные изображения», которая расположена в центральной части окна программы, вы увидите список добавленных фотографий. Вы можете обработать одно изображение или добавить в программу несколько фотографий для изменения размера фото.
Вы можете обработать одно изображение или добавить в программу несколько фотографий для изменения размера фото.
Добавленное изображение будет отображаться в специальном окне, которое расположено вплотную к главному окну программы.
Вы можете начать редактирование одной фотографии или добавить в этот список еще несколько графических файлов для пакетной обработки.
Если вы не желаете больше редактировать некоторые изображения, то вы можете удалить их из программы Easy Image Modifier, предварительно выделив эти фотографии, при помощи кнопки «Удалить выделенные». При необходимости, вы можете удалить все добавленные в программу фотографии, нажав для этого на кнопку «Очистить список».
Для добавления в Easy Image Modifier содержимого папки, необходимо будет нажать на кнопку «Загрузить папку». Все изображения из папки будут добавлены в программу Easy Image Modifier, включая те папки, которые находятся внутри выбранной папки.
Затем можно будет перейти к редактированию, выбрав соответствующий пункт в разделе «Редактирование».
В этом обзоре я добавил в программу одно изображение. При пакетном уменьшении фотографий производятся точно такие же действия. В большинстве случаев, будет достаточно только выбрать размер для изображений, формат, в котором будут сохранены изображения, выбрать папку для сохранения. После этого можно будет запустить процесс обработки фотографий.
Изменение размера фотографий
Для уменьшения или увеличения размера нужно будет нажать на пункт «Изменить размер», в левой части окна программы. В новом окне программы необходимо будет активировать пункт «Активировать изменение размера». В соответствующих полях вы можете изменить размер изображения, выбрав числовые размеры, предложенные программой.
Вы можете установить в соответствующие поля, для изменения размера изображения, свои собственные значения. Изображения можно также изменять в процентах, если активировать соответствующий пункт. Фотография будет изменена в процентном отношении от оригинального размера.
По умолчанию в программе активирован пункт «Сохранить пропорции». В зависимости от того, что именно вы будете делать, вы можете снять флажок напротив пунктов «Уменьшения» или «Увеличения».
В зависимости от того, что именно вы будете делать, вы можете снять флажок напротив пунктов «Уменьшения» или «Увеличения».
Поворот и зеркальное отражение
Если вам нужно будет повернуть изображение или сделать зеркальное отображение, то тогда нажмите на кнопку «Повернуть/Отразить».
Далее активируйте пункт «Активировать реориентацию». После этого вам нужно будет в раскрывшемся списке выбрать соответствующую настройку для поворота на требуемое число градусов, или выбрать зеркальное отображение по горизонтали или вертикали.
В специальном окне вы можете наблюдать за изменениями, которые отображаются сразу после произведенных настроек.
При помощи пункта «Добавить обивка» можно заполнить каким-нибудь цветом фон вокруг изображения, выбрав цвет и размер фона. Это своего рода рамка для фотографии.
Добавление водяного знака
Вы можете нанести на изображение водяной знак для защиты от копирования и использования вашего изображения в интернете другими лицами. Для этого, нажмите на кнопку «Добавить водяной знак», а в открывшемся окне активируйте пункт «Активировать водяной знак».
Для этого, нажмите на кнопку «Добавить водяной знак», а в открывшемся окне активируйте пункт «Активировать водяной знак».
В поле «Водяной знак» введите нужную запись или название своего сайта.
Затем нажмите на кнопку напротив пункта «Шрифт» (на кнопке отображен тип шрифта и его размер). После этого откроется окно «Шрифт», в котором можно будет выбрать шрифт для нанесения водяного знака. Можно будет выбрать тип шрифта, его начертание, размер, набор символов.
После настройки шрифта нажмите на кнопку «ОК».
В завершении, при помощи кнопок с выпадающим меню, можно будет выбрать расположение водяного знака на изображении.
Удаление метаданных с изображения
Если вы будете размещать свои изображения в интернете, то тогда вам можно порекомендовать удалить метаданные (EXIF), которые хранятся в изображениях. Для этого в разделе «Дополнительно» нажмите на кнопку «Редактировать свойства файлов».
В открывшемся окне активируйте пункт «Удалять мета-данные». Здесь вы можете, при необходимости, также изменить дату файла, активировав для этого пункт «Изменить дату файла».
Здесь вы можете, при необходимости, также изменить дату файла, активировав для этого пункт «Изменить дату файла».
Сохранение изображений
В разделе «Сохранение» можно будет выбрать формат для сохранения изображения. В программе по умолчанию изображения будут сохранены в формате JPG.
В программе Easy Image Modifier доступны такие форматы для сохранения изображений:
- JPG — сжатие с потерей качества, малый размер файла.
- PNG — сжатие без потери качества, средний размер файла.
- BMP — без сжатия, наибольший размер файла.
После активации пункта «Качество» вы можете дополнительно, если это необходимо, скорректировать качество изображения, перемещая ползунок по шкале регулировки качества.
После нажатия на кнопку «Переименовать», при необходимости, вы можете активировать пункт «Активировать изменение имени» для переименования изображений.
После нажатия на кнопку «Установить назначение», в открывшемся окне вы можете выбрать место для сохранения обработанных изображений. Здесь, по умолчанию активирован пункт «Активировать место назначения» для того, чтобы обработанные фотографии сохранялись в другом месте, и не заменяли собой оригинальные файлы.
Здесь, по умолчанию активирован пункт «Активировать место назначения» для того, чтобы обработанные фотографии сохранялись в другом месте, и не заменяли собой оригинальные файлы.
В программе выбрана папка, которая будет создана на Рабочем столе. Вы можете выбрать для сохранения любую другую папку на своем компьютере.
В завершении, в главном окне программы нажмите на кнопку «Обработать» для запуска процесса преобразования изображений. Далее происходит процесс преобразования файла или файлов, если фотографии обрабатываются в пакетном режиме.
После завершения обработки изображений, вы можете открыть папку и посмотреть на результат.
Выводы статьи
Пакетное изменение фотографий в бесплатной программе Easy Image Modifier позволяет уменьшить размер изображений, выбрать способ отображения, добавить водяной знак, удалить метаданные из изображения.
Easy Image Modifier — пакетная обработка изображений (видео)
Средства автоматизации действий в Фотошопе позволяют значительно сократить время, потраченное на выполнение однотипных операций. Одним из таких средств является пакетная обработка изображений (фотографий).
Одним из таких средств является пакетная обработка изображений (фотографий).
Смысл пакетной обработки заключается в записи действий в особую папку (экшен), а затем применение этого экшена к неограниченному количеству фотографий. То есть мы один раз вручную производим обработку, а остальные снимки обрабатываются программой автоматически.
Пакетную обработку имеет смысл применять в тех случаях, когда необходимо, например, изменить размер фотографий, поднять или снизить освещенность, произвести одинаковую цветокоррекцию.
Итак, давайте приступим к пакетной обработке.
Для начала нужно поместить исходные снимки в одну папку. У меня для урока подготовлены три фотографии. Папку я назвал «Пакетная обработка» и поместил ее на рабочий стол.
Если Вы заметили, то в данной папке присутствует и подпапка «Готовые фото» . В нее будут сохраняться результаты обработки.
Сразу стоит заметить, что в данном уроке мы лишь научимся процессу, поэтому много операций с фото производиться не будет. Главное понять принцип, а дальше Вы уже сами решите, какую обработку производить. Порядок действий всегда будет один и тот же.
Главное понять принцип, а дальше Вы уже сами решите, какую обработку производить. Порядок действий всегда будет один и тот же.
И еще один момент. В настройках программы необходимо отключить предупреждения о несовпадении цветового профиля, иначе, каждый раз при открытии фотографии придется нажимать кнопку ОК .
Идем в меню «Редактирование – Настройки цветов» и снимаем галки, указанные на скриншоте.
Теперь можно начинать…
Проанализировав снимки, становится ясно, что все они немного затемнены. Поэтому мы их осветлим и немного затонируем.
Открываем первый снимок.
Затем вызываем палитру «Операции» в меню «Окно» .
В палитре необходимо нажать на значок папки, дать новому набору какое-нибудь название и нажать ОК .
Затем создаем новую операцию, также как-нибудь ее называем и нажимаем кнопку «Записать» .
Для начала изменим размер изображения. Скажем, нам понадобятся картинки шириной не более 550 пикселей.
Идем в меню «Изображение – Размер изображения» . Меняем ширину на нужную и нажимаем ОК .
Как видим, в палитре операций произошли изменения. Наше действие успешно записано.
Для осветления и тонирования воспользуемся «Кривыми» . Вызываются они сочетанием клавиш CTRL+M .
В открывшемся окне ставим току на кривой и тянем в сторону осветления до достижения желаемого результата.
Затем переходим в красный канал и немного откорректируем цвета. К примеру, вот так:
По окончании процесса нажимаем ОК .
При записи экшена существует одно важное правило: если Вы пользуетесь инструментами, корректирующими слоями и другими функциями программы, где значения различных настроек меняются «на лету», то есть без необходимости нажатия кнопки ОК, то эти значения необходимо прописывать вручную и нажимать клавишу ENTER. Если это правило не соблюсти, то Фотошоп запишет все промежуточные значения, пока Вы тянете, к примеру, ползунок.
Продолжаем. Предположим, что все действия мы уже выполнили. Теперь нужно сохранить фотографию в нужном нам формате.
Нажимаем комбинацию клавиш CTRL+SHIFT+S , выбираем формат и место для сохранения. Я выбрал папку «Готовые фото» . Жмем «Сохранить» .
Последним шагом будет закрытие изображения. Не забудьте это сделать, иначе все 100500 фотографий останутся открытыми в редакторе. Кошмар…
От сохранения исходника отказваемся.
Давайте взглянем на палитру операций. Проверяем, все ли действия записались корректно. Если все в порядке, то нажимаем на кнопку «Стоп» .
Экшен готов.
Теперь нам необходимо применить его ко всем фотографиям в папке, причем автоматически.
Идем в меню «Файл – Автоматизация – Пакетная обработка» .
В окне функции выбираем наш набор и операцию (автоматически прописываются последние созданные), прописываем путь к папке с исходниками и путь к той папке, в которую необходимо сохранить готовые снимки.
После нажатия кнопки «ОК» начнется обработка. Время, затраченное на процесс, напрямую зависит от количества фото и от сложности операций.
Используйте автоматизацию, предоставляемую Вам программой Фотошоп, и сэкономите уйму времени на обработке своих снимков.
Когда начинающий фотограф сталкивается с необходимостью обработки большого количества фотографий, неизбежно возникает вопрос: Как уменьшить затраты времени на обработку, как автоматизировать рутинные операции?
Для этого в арсенале программы Adobe Photoshop есть несколько инструментов: операции или экшены, сценарии или скрипты, и дроплеты.
Операции , иначе называемые также экшенами , макросами или макрокомандами — это записанные и сохраненные действия над изображением, которые можно применить и к другому изображению, а также использовать в пакетной обработке. Экшены являются также основой для создания дроплетов.
Дроплет — это небольшое приложение, своего рода программа, которая автоматически обрабатывает все перетаскиваемые на нее изображения. Значок дроплета можно разместить, к примеру, на рабочем столе и перетаскивать на него папки с изображениями для обработки.
Значок дроплета можно разместить, к примеру, на рабочем столе и перетаскивать на него папки с изображениями для обработки.
Скрипты или сценарии — это тоже программы, но написанные на одном из скриптовых языков программирования. Использование скриптов позволяет автоматизировать операции, для которых невозможно написать экшен, то есть возможности скриптов значительно шире. Единственный минус — для написания скриптов необходимо освоить определенные языки программирования, например, Java Script.
В этой статье мы запишем простенький экшен и рассмотрим, как использовать его в пакетной обработке с помощью команды Обработчик изображений
В качестве примера возьмем способ тонирования фотографий с помощью цветовой заливки в режиме наложения Жесткий свет . Вот исходная фотография
Сначала создадим набор, в который будем помещать записываемую операцию. Для создания набора нужно кликнуть по значку папки в палитре Операции. В открывшемся диалоговом окне введите название набора.
Теперь, при активном наборе, щелкните по пиктограмме создания новой операции
В открывшемся диалоговом окне введите название операции. При необходимости назначьте цвет и клавиатурное сокращение, чтобы можно было быстро запустить операцию. Нажмите Записать для начала процесса записи. Теперь в палитре Операции будет активна пиктограмма записи, она станет красной.
Перед началом записи желательно спланировать все шаги и написать их на бумаге. Грамотно спланированный экшен работает без ошибок и стабильность его работы не зависит от того, какая версия программы используется, русская или английская. Правильно записанный экшен будет работать в любой. Если это не так — значит, при планировании и записи были допущены методические ошибки, например, записались названия слоев или каналов.
Теперь создадим корректирующий слой Цвет . Для этого кликнем по пиктограмме создания корректирующего слоя в палитре Слои , затем выберем из списка слой Цвет .
В открывшемся диалоговом окне выберите желаемый цвет. Нужно заранее, еще при подготовке к записи, записать значения этого цвета по каналам RGB, чтобы затем ввести его и сразу получить желаемый цвет.
Измените режим наложения слоя на Жесткий свет
Мы получим примерно такое изображение
Теперь нужно ослабить воздействие корректирующего слоя на кожу. Кожа, как известно, наиболее светлая в красном канале изображения. Сделаем активной маску корректирующего слоя. Для этого нажмем комбинацию клавиш CTRL+\ . Активная маска слоя будет обведена рамкой
Теперь загрузим на маску красный канал изображения. Для этого переходим в меню Изображение — Внешний канал. В открывшемся диалоговом окне поставим следующие настройки Слой — Фон , так как именно с фонового слоя мы будем использовать красный канал. Канал — Красный , справа нужно поставить галочку Инвертировать , так как для маски нам нужен как раз инвертированный красный канал, Наложение — Обычные, Непрозрачность — 100% . Выполнив настройки, нажимаем ОК. Теперь воздействие корректирующего слоя оказывается через маску на основе инвертированного красного канала, который выглядит следующим образом
Выполнив настройки, нажимаем ОК. Теперь воздействие корректирующего слоя оказывается через маску на основе инвертированного красного канала, который выглядит следующим образом
Мы получили легкий эффект тонирования на изображении
Теперь запись экшена можно остановить. Затем, вернув исходное состояние изображения с помощью палитры История , необходимо проверить работу экшена. Теперь его можно использовать для пакетной обработки.
Пакетную обработку лучше всего осуществлять с помощью сценария Обработчик изображений . Его можно найти в меню Файл — Сценарии — Обработчик изображений .
Либо, что гораздо удобнее, можно запускать обработчик изображений из модуля Bridge , предварительно выбрав в нем фотографии для обработки. В Bridge Обработчик изображений находится в меню Инструменты — Photoshop — Обработчик изображений .
Настройка параметров пакетной обработки в диалоговом окне Обработчика изображений не представляет сложности. Нужно выбрать место сохранения файлов, формат и качество сохранения, а также набор экшенов и собственно экшен, который необходимо применить к выбранным изображениям.
Нужно выбрать место сохранения файлов, формат и качество сохранения, а также набор экшенов и собственно экшен, который необходимо применить к выбранным изображениям.
В эпоху цифровых камер, нет ничего проще, чем сделать массу фотографий. В мгновение ока, вы можете оказаться с горой снимков, которые теперь нужно разобрать, отредактировать и т.д. Неважно, что вы решите делать с , но перед этим, вам, наверное, придется провести с ними, некоторую дополнительную работу.Одни из наиболее распространенных правок изображения, являются изменение размера, переименование, преобразование форматов, исправления цвета и т.д. Вас может испугать ручное редактирования такого большого количества фотографий. Не тратьте впустую свое время, просто скачайте один из бесплатных инструментов представленных ниже, и начните пакетное редактирования!
XnConvert (Windows, Mac, Linux)
Мощный инструмент XnConvert не только является коссплатформенным продуктом, но и кроссфункциональным. Что я под этим подразумеваю? В то время как большинство подобных инструментов позволяет выполнять лишь изменение размера изображения, или только пакетное переименование файлов, XnConvert умудряется все это делать одновременно. Однако, несмотря на всю свою мощность, XnConvert остается очень простым в использовании приложением.
Что я под этим подразумеваю? В то время как большинство подобных инструментов позволяет выполнять лишь изменение размера изображения, или только пакетное переименование файлов, XnConvert умудряется все это делать одновременно. Однако, несмотря на всю свою мощность, XnConvert остается очень простым в использовании приложением.
Перетащите ваше изображение во вкладку «Input» и добавьте действия, расположенные во вкладке «Actions». Это может быть что угодно, от изменения размера изображения, поворота, нанесения водяных знаков, до добавления водяных знаков, фильтров, границ и игры с цветовой палитрой. XnConvert справляется во всем. Во вкладке «Output», вы можете создать новые имена для файлов (XnConver делает и пакетное переименование), выбрать папку для сохранения обработанных изображений, установить формат файлов и многое другое. Скачать с оф. сайта: www.xnconvert.com
PhotoMagician (Windows)
Хотя PhotoMagician не такой мощный как XnConvert, но он предлагает своим пользователям несколько уникальных особенностей. Основная функция PhotoMagician заключается в пакетном изменении размера, но вы также можете использовать его для добавления некоторых основных эффектов и для файлов в некоторые популярные форматы. Вам лишь нужно выбрать начальную и конечную папки, а затем применить один из доступных профилей изменения размера или создать свой собственный.
Основная функция PhotoMagician заключается в пакетном изменении размера, но вы также можете использовать его для добавления некоторых основных эффектов и для файлов в некоторые популярные форматы. Вам лишь нужно выбрать начальную и конечную папки, а затем применить один из доступных профилей изменения размера или создать свой собственный.
PhotoMagician включает в себя профили изменения размера многих популярных устройств, таких как iPhone, iPod Nano, Sony PSP и некоторых других. Во вкладке «Conversion Settings» вы можете добавить простые эффекты, такие как сепия или оттенки серого, изменить угол наклона изображения и многое другое. Приятной особенностью программы является возможность выбирать изображения по размеру изображения, размеру файла и дате модификации файла.
IrfanView (Windows)
IrfanView – отличный просмотрщик изображений и редактор, который я использую на протяжении многих лет, с некоторых пор включающий в себя очень стильный инструмент пакетного редактирования. Пакетный редактор из IrfanView может помочь вам изменить размеры, переименовать изображения, конвертировать и корректировать сразу несколько файлов. Есть, правда, один недостаток. Все эти функции не так-то просто найти. К счастью, у вас есть эта статья, к которой можно обратиться за помощью.
Пакетный редактор из IrfanView может помочь вам изменить размеры, переименовать изображения, конвертировать и корректировать сразу несколько файлов. Есть, правда, один недостаток. Все эти функции не так-то просто найти. К счастью, у вас есть эта статья, к которой можно обратиться за помощью.
После установки и запуска IrfanView, перейдите в «File –> Batch Conversion/Rename…». Это откроет редактор, в котором вы сможете сразу начать работать. Смотрите на ваши изображения в верхней части окна и перетаскивайте их в нижнюю область. Вы также можете выбирать между пакетным режимом конвертирования и пакетным переименованием или можете применить их оба. Нажмите на кнопку «Advanced» для доступа к дополнительным опциям. Вообще, инструменты пакетного редактирования в программе IrfanView являются довольно мощными, поэтому вы можете использовать их для тонкой настройки цвета изображений. Оф. сайт: www.irfanview.com
FastStone Photo Resizer (Windows)
Я использую FastStone Capture как свой основной , теперь, когда появился FastStone Photo Resizer, я думаю о его установке на свой рабочий компьютер. В отличие от Capture, Photo Resizer является абсолютно бесплатным и, несмотря на свое название, умеет делать намного больше, чем просто изменять размер фотографии. Photo Resizer включает в себя две основных вкладки: Batch Convert (пакетное конвертирование) и Batch Rename (пакетное переименование). К сожалению, вы не сможете заставить FastStone сделать эти два действия одновременно (как минимум, я не смог заставить его это сделать), что делает общение с программой немного неудобным.
В отличие от Capture, Photo Resizer является абсолютно бесплатным и, несмотря на свое название, умеет делать намного больше, чем просто изменять размер фотографии. Photo Resizer включает в себя две основных вкладки: Batch Convert (пакетное конвертирование) и Batch Rename (пакетное переименование). К сожалению, вы не сможете заставить FastStone сделать эти два действия одновременно (как минимум, я не смог заставить его это сделать), что делает общение с программой немного неудобным.
Во вкладке «Batch Convert» вы можете легко настроить формат ваших конечных файлов, а нажав на кнопку «Advanced Options» вы попадете в меню с дополнительными возможностями. Здесь вы можете изменять размер, поворачивать изображение, регулировать цвет, добавлять текст и водяные знаки, а также делать почти все, о чем можно только подумать.
После выбора всех опций, вы можете сохранить настройки в файл, для того, чтобы была возможность использовать их снова, без ручной настройки. Если вы хотите переименовать файл, то вам придется перезагрузить ваши отредактированные фотографии во вкладку «Batch Rename» и уже в ней произвести процесс смены имен. Оф. сайт: www.faststone.org
Оф. сайт: www.faststone.org
Picasa (Windows, Mac)
Если вы используете Picasa в качестве просмотрщика фотографий и загрузчика, тогда нет ничего проще, чем сделать некоторые правки файлов, тем более если вы уже находитесь в ней. Здесь есть несколько возможностей для пакетного редактирования , но не все они осуществляются из одного места.
Для пакетного изменения размера, качества и пакетного добавления водяного знака, нужно выделить фотографии и выбрать «Экспорт» в нижней части. После этого откроется диалоговое окно, в котором вы сможете выполнить все необходимые операции. Для некоторых пакетных фильтров, вроде вращения или переименования, нужно нажать на «Фото –> Пакетное редактирование». Все что вы отметите здесь, будет применено ко всем выбранным фотографиям. Оф.сайт: picasa.google.com
BIMP (Windows)
SunlitGreen BatchBlitz (Windows)
Это еще одна программа из серии скрытых установщиков, но, к сожалению (или к счастью?) внутри нее скрывается довольно мощный инструмент пакетной обработки, который вы обязательно должны проверить, если являетесь пользователем Windows. При установке BatchBlitz будьте очень-очень бдительным, так как установщик будет пытаться «пропихнуть» дополнительную программу Babylon будет запутывать вас с Registry Cleaner. Просто отклоните все эти дополнительные «плюшки» и получите чистый редактор изображений.
При установке BatchBlitz будьте очень-очень бдительным, так как установщик будет пытаться «пропихнуть» дополнительную программу Babylon будет запутывать вас с Registry Cleaner. Просто отклоните все эти дополнительные «плюшки» и получите чистый редактор изображений.
BatchBlitz очень комфортен в использовании: начинайте работу с открытия новой Blitz-сессии, через «File –> New», вверху находите необходимое изображение и добавляйте его в основное окно. Затем переключайтесь на вкладку «Actions» чтобы внести изменения, такие как: изменение размера, переименование, преобразование в другой формат, авто-контраст, поворот и многие другие. После добавления действий, вы можете дважды щелкнуть по каждому из них для дополнительной настройки.
Пакетная обработка фотографий в Фотошопе и программе Lightroom
Пакетная обработка фотографий в Фотошопе является очень полезной функцией, которая сильно упрощает жизнь дизайнерам при обработке большого пакета одинаковых снимков или картинок. Как правило, во время обработки фотографиям придаются одинаковые параметры контрастности, цвета и размеров.
Как правило, во время обработки фотографиям придаются одинаковые параметры контрастности, цвета и размеров.
При использовании Фотошопа метод по обработке большого пакета фотографий заключается в следующем:
- Окончательно редактируется всего одна фотография, после чего она сохраняется как первоисточник,
- Затем в программе необходимо записать экшен (операцию),
- По результатам записи вы сможете применить уже готовый экшен к большому пакету других фотографий без любого вмешательства со стороны дизайнера.
Также в photoshop пакетная обработка фотографий возможно даже при использовании экшенов, снятых другими дизайнерами. Вам необходимо только скачать необходимую операцию и использовать ее на своих работах.
Если интересует обработка фотографий в Твери, то можно обратится в фирму Добро дело.
Программы по обработке пакета фотографий.
Сейчас наибольшую популярность имеют следующие приложения:
- FastStone Photo Resizer является простой программой на русском, предназначенная только для обработки целого пакета изображений (от 100 штук). Здесь разработчики вам предлагают 2 основные функции — провести конвертирование снимков (во вкладке Batch Convert) и переименование изображений (соответствующий раздел Batch Rename). Также реализованы универсальные операции по пакетному изменению размера снимков, их вращению и регулировке глубины цвета.
- XnConvert — онлайн программа для пакетной обработки фотографий, которая имеет функционал в разрезе более 80 разных операций со снимками. Начиная от стандартного набора изменений размера и глубины цвета, и заканчивая возможностью массового удаления водяных знаков и других сложных операций.
- ImBatch — удобная и, что самое главное, очень быстрая и бесплатная программа. Это приложение за считанные секунды изменит размеры изображений или добавит на них загруженный водяной знак.
 Все это намного быстрее, чем в других программах. В последней версии появились дополнительные функции по обрезке снимков и скруглению краев.
Все это намного быстрее, чем в других программах. В последней версии появились дополнительные функции по обрезке снимков и скруглению краев.
Особенности обработки пакета снимков в программе Lightroom.
Пакетная обработка фотографий в Lightroom чаще всего применяется, если вы активно ведете работу с сетью микростоков. Буквально за несколько кликов изменяются настройки цвета, появляется свет или тени у всех фотографий, изменяется контраст и даже экспозиция изображения.
Главной особенностью программы является инструмент под названием Tone Curve. Он во всем пакете изображений изменяет светлые и темные области кадра в режиме реального времени. Т.е. вы затемняете яркие места или высветляете темные места у самой первой фотографии, а редактор параллельно проводит операции со всеми снимками. Благодаря Lightroom кадрировать снимки и производить работу с деталями стало в разы легче.
Actions в Photoshop.
 Пакетная обработка фотографий для интернета
Пакетная обработка фотографий для интернетаЗачастую нам приходится работать с большим количеством фотографий. Обрабатывать 300-500 фото за раз очень трудно и затратно по времени. Благодаря небольшому фотошоп уроку по пакетной обработке фотографий, вы научитесь за раз делать несколько действий над изображениями, что в разы сократит время на работу.
Рассмотрим урок на примере такого понятия как превью. Оно крайне важно для любого фотографа. Вы, может быть, сейчас скажете, что только увеличив изображение можно осознать его качество и мастерство съемки, но как показывает практика, даже самые хорошие фотографии редко размещаются в исходном размере. Скорее всего, так в рамках превью они и останутся. Тогда крайне важно, чтобы, несмотря на маленький размер, пользователь ощутил качество фото.
Главное в обработке фотографий небольших размеров – это резкость, особенно, если вы сильно уменьшили исходный размер изображения. Помимо изменения размера, при создании превью, обязательно увеличение резкости.
Если вам предстоит обработать несколько сотен фотографий (пакетная обработка), то наиболее целесообразным вариантом будет прибегнуть к помощи экшенов в фотошопе. В этом случае вам понадобится лишь один раз записать ход действий, и все, дальше программа сделает все за вас.
Наш экшен можно будет применять к фотографиям любого размера и тематики. Основные действия, которые нам требуются от экшена – это изменить размер фотографии, увеличить резкость и затем сохранить в нужном формате. Для этого нам для начала необходимо изучить команду Изменить размерность, она находится во вкладке Файл — Автоматизация.
В отличие просто от команды «Изменить размер», которая меняет размер изображения вне зависимости от того, изначально фотография была горизонтальная или же вертикальная, Изменить размерность распознает вид фотографии и соответственно приводит его к нужному виду.
Для того, чтобы наглядно представить в чем заключается работа команды, приведу пример. Представим, что через «Изменить размер» мы устанавливаем параметры 400px, в итоге все горизонтальные фотографии будут обработаны правильно, но вот вертикальные станут намного больше, так как у них 400px должна быть не ширина, а длина.
Представим, что через «Изменить размер» мы устанавливаем параметры 400px, в итоге все горизонтальные фотографии будут обработаны правильно, но вот вертикальные станут намного больше, так как у них 400px должна быть не ширина, а длина.
Через Изменить размерность мы просто ставим две нужные цифры и программа сама распознает, какое число касается длины, а какое – ширины.
1.Пакетная обработка рав файлов в фотошопе
В фотошопе имеется встроенный модуль «Adobe Camera Raw» позволяющий редактировать рав файлы и конвертировать их в привычные форматы, в Jpeg, TIFF или PSD. Для того, что бы одновременно обработать нужное количество исходников в формате рав, откроем их в фотошопе привычной командой в меню «файл-открыть».
В открывшемся окне выделим нужные файлы, допустим штук 30 или 50, можно больше, но для пробы этого будет достаточно.
После этого откроется модуль адоб камера рав, в окне которого появятся все наши выделенные файлы.
Если эти снимки отсняты в одинаковых условиях, при одном и том же освещении, и одинаковом балансе белого, то у нас есть возможность отредактировав один из них по своему усмотрению, и применить такие же настройки для всех остальных снимков в этой серии.
Отредактируйте первый в очереди снимок, если в этом есть необходимость, используя панель редактирования, например поправьте экспозицию, баланс белого, уберите шум, удалите хроматическую аберрацию и т.д. Затем примените эти поправки ко всем открытым в модуле снимкам.
Затем примените эти поправки ко всем открытым в модуле снимкам. Для этого нажмите кнопку в браузере файлов «Выбрать все» и после этого нажмите кнопку «Синхронизировать».
Что бы не заморачиваться, выберете « Синхронизировать все». После этого просмотрите все кадры, активируя их поочередно в браузере файлов. И если нужно сделайте коррекцию для того или иного кадра индивидуально. Когда внесенные коррекции нас будут устраивать, то можно будет конвертировать наши рав файлы в нужный нам формат, например в Jpeg, или же в TIFF, если планируете продолжить их дальнейшую тонкую коррекцию в фотошопе.
Для этого нажмем «Сохранить изображение» и в открывшемся новом окне укажем параметры сохранения, качество и формат , а также папку в которую будем сохранять наши снимки. Указали? Жмем «Сохранить» Все! Процесс пошел, фотошоп сохраняет кадр за кадром, а мы наслаждаемся и идем пить кофе. Или лучше чай? Скорость обработки будет зависеть от вашего компьютерного железа.
Указали? Жмем «Сохранить» Все! Процесс пошел, фотошоп сохраняет кадр за кадром, а мы наслаждаемся и идем пить кофе. Или лучше чай? Скорость обработки будет зависеть от вашего компьютерного железа.
Polarr
Polarr — это бесплатный фоторедактор для Windows, который поддерживает пакетное редактирование больших объемов изображений. Инструмент предлагает удобный интерфейс и может использоваться для выполнения основных операций, таких как обрезка, изменение размера, настройка экспозиции, контрастности, удаления эффекта красных глаз, снижения шума, тонкой настройки кожи, изменения формы подбородка и размеров лба.
Спасибо, что читаете! Подписывайтесь на мой канал в Telegram и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также, читайте меня в социальных сетях: Facebook, Twitter, VK, OK.
youtube.com/embed/siQzcF9h9TY?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
2.Пакетная обработка в фотошопе джипегов
Ну а если нам нужно побыстрее обработать огромное количество снимков в формате Jpeg, то мы можем сделать это используя тот или иной экшен и применить его ко всей массе снимков. Например я часто использую экшен при подготовке снимка для публикации в интернете, или перед отправкой заказчику по электронной почте. Это экономит массу времени
Или например нужно исправить неправильную экспозицию, скажем излишне темные снимки, то можно создать для них специальный экшен «осветлить» и применить его ко всем снимкам в папке. Или же добавить резкость. Вариантов здесь может быть огромное множество.
ImBatch
ImBatch — это бесплатный инструмент для Windows, используемый для постобработки больших объемов цифровых изображений. Он предоставляет большое количество инструментов редактирования для обрезки, изменения размера, преобразования, поворота и переименования файлов. Уникальной особенностью ImBatch является то, что он позволяет создавать проекты редактирования фотографий и автоматически редактировать большие объемы изображений, экономя тем самым огромное время.
Уникальной особенностью ImBatch является то, что он позволяет создавать проекты редактирования фотографий и автоматически редактировать большие объемы изображений, экономя тем самым огромное время.
3.Экшены для фотошопа
Где взять нужные вам в данном случае экшены? Вариантов здесь два. Первый- создать нужный экшен, т.е. то или иное действие в фотошопе самому. Процедура это очень простая и достаточно описанная в интернете. Простой экшен из нескольких действий делается в течении минуты. Для себя я создаю тот или иной экшен ситуативно под каждую конкретную задачу. Например для сжатия снимков без потери качества я использую созданный мной экшен «1000»рх, уменьшающий размер снимка до 1000 пикселей по длинной стороне и добавляющий после этого немного резкости. Подробней может прочесть в этой статье
Например для сжатия снимков без потери качества я использую созданный мной экшен «1000»рх, уменьшающий размер снимка до 1000 пикселей по длинной стороне и добавляющий после этого немного резкости. Подробней может прочесть в этой статье
Если вы никогда еще не пользовались экшенами, и не знаете как их вызывать , то откройте в фотошопе любой снимок и перейдите в меню «Окно- Действия» или нажмите Alt+ F9. У вас появится панелька «Действия», в ней вы увидите список экшенов, которые есть по умолчанию, выберете любой, например какую ни будь « рамку 50 пикселей» и запустите его нажав зеленый треугольник внизу панели. Это для тренировки, что бы знать о чем идет речь.
Второй способ – скачать бесплатно нужный экшен в интернете. Сейчас их имеется огромное множество. Причем от чисто технические до творческих, например «портретная ретушь» или какой- либо другой эффектный прием. Достаточно скачать и установить его, скопировав в папку вашего фотошопа и можно пользоваться сколько угодно. Приблизительно путь копирования может быть такой C:\Program Files\Adobe\Adobe Photoshop\Presets\Actions
Приблизительно путь копирования может быть такой C:\Program Files\Adobe\Adobe Photoshop\Presets\Actions
Приступаем к работе
1 Этап — Создаем экшен
Запускаем программу, открываем палитру «Операции» (Actions) — Alt+F9.
Создаем новый экшен, кликнув на иконку внизу палитры Actions (похожа на иконку нового слоя).
Даем осмысленное название экшену. Нажимаем «Записать».
Внизу палитры Actions загорится красный кружок, это значит, что запись началась, и все ваши дальнейшие действия будут записываться программой.
Открываем одну из фотографий из папки «Исходники» — Ctrl+O.
Уменьшаем размер изображения. Первоначально размер фотографии был 7776*7456 , для веб-графики, например, это очень много.
Заходим в меню: Изображение – Размер изображения (Image – Image size), либо нажимаем Alt+Ctrl+I.
Допустим, я хочу, чтобы ширина всех картинок не превышала 500px. Выставляем значение ширины изображения 500px.
Обратите внимание на панель Actions: по мере того как мы выполняем операции, они записываются в составе экшена, который мы создали.
Теперь переведем изображение в черно-белый вид и зададим легкий оттенок цвета.
Переключаемся на палитру слоев «Layers» — F7.
Создаем новый корректирующий слой, щелкнув по черно-белому кружку внизу палитры слоев.
В контекстном меню выбираем «Черно-белое».
Зажимаем Ctrl и выделяем оба слоя в палитре «Layers».
Щелкаем правой кнопкой по выделенным слоям – выбираем «Преобразовать в смарт-объект»(Convert to smart-object).
Еще раз щелкаем правой кнопкой – выбираем «Растрировать слой» (Rasterize layer).
Немного смягчаем контраст – заходим в меню: Изображение – Коррекция –Hue/Saturation( Image – Adjustments– Цветовой тон/Насыщенность) (Ctrl+U).
Увеличиваем яркость примерно на +25.
Теперь заходим в меню: Изображение – Коррекция –Варианты ( Image – Adjustments -Variations).
В двух верхних окнах показан исходник и будущий результат обработки, который меняется в зависимости от ваших действий, то есть вы сразу можете увидеть, что получится после применения цветокоррекции, не применяя пока настроек.
Нажимаем, к примеру, «Больше желтого», затем «Больше синего» и «Светлее» в столбике справа – «Ок».
Все, теперь сохраняем изображение: File – Save for web & devices (Сохранить для web).
Я выбрала формат Jpeg, качество поставила 70, чтобы сжать фотографии по весу.
Нажимаем «Сохранить»(Save).
Указываем в качестве директории для сохранения готовой фотографии папку «Обработанные», которую предварительно создали.
После того как сохранили фотографию в конечную папку, останавливаем запись экшена, нажав на кнопку «Стоп» (крайний левый квадратик) внизу палитры операций.
Наш экшен готов. Теперь осталось его применить к остальным 29 фотографиям.
4.Автоматизация в Фотошопе
Ну а теперь самое главное. Применим пакетную обработку на практике. Для примера я использую свой экшен «1000рх». Ну а вы для эксперимента можете указать какой хотите. Итак, открываем фотошоп. В меню «файл» ищем пункт «Автоматизация – пакетная обработка».
У вас появится вот такое окно, в котором указываем «источник»- исходную папку, со снимками , которые нужно обработать. Указываем экшен, который мы применим, и указываем выходную папку, в которую программа будет складывать обработанные снимки. Папку эту конечно нужно создать заранее.
Остальные настройки оставьте как на скриншоте. Указали все? Жмем «ОК». Все, процесс пошел, смотрим в монитор квадратными глазами, тычем в него пальцем, изумленно наблюдая как сами собой открываются файлы, меняются на наших глазах и закрываются, уступая место новым. Идти пить чай не предлагаю, не успеете, потому что все происходит очень быстро, хотя конечно все будет зависеть от количества снимков в данной папке, и мощности вашего компьютера.
Попробуйте. Это реально сэкономит ваше время и силы.Успехов
FastStone Photo Resizer
FastStone Photo Resizer — это инструмент редактирования фотографий с возможностью пакетной обработки, идеально подходящий для одновременного улучшения больших изображений. Он предоставляет удобный интерфейс, который позволяет легко изменять размеры, поворачивать, обрезать, переименовывать, добавлять водяные знаки, добавлять текст, изменять глубину цвета, применять цветовые эффекты и добавлять эффекты к изображениям без потери качества. Инструмент поддерживает многопотоковую обработку для одновременной обработки нескольких изображений с более высокой скоростью.
Он предоставляет удобный интерфейс, который позволяет легко изменять размеры, поворачивать, обрезать, переименовывать, добавлять водяные знаки, добавлять текст, изменять глубину цвета, применять цветовые эффекты и добавлять эффекты к изображениям без потери качества. Инструмент поддерживает многопотоковую обработку для одновременной обработки нескольких изображений с более высокой скоростью.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре
Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Пакетное сжатие и ресайз PNG и JPG с помощью ImageMagick
Ресайз и сжатие выполняют две утилиты ImageMagick: mogrify.
exe
— изменяет исходное изображение.
convert.exe
– на основе исходного, создает новое, измененное изображение.
JPG. Основные опции ImageMagick для сжатия и ресайза
-quality 80 — уровень сжатия (80 приблизительно равен 60 в Adobe Photoshop
) -filter Lanczos — фильтр Ланцоша. -gaussian-blur 0.05 — размытие по Гауссу. Параметры: Радиус × Сигма в пикселях. Сигма — это стандартное отклонение от нормального распределения Гаусса. Небольшое размытие уменьшает размер, но снижает качество при масштабировании изображения. -sampling-factor 4:2:0 — цветовая субдискретизация. Значение 4:2:0 уменьшает разрешение канала цветности до половины. Применяется только если параметр -quality меньше чем 90. Параметр
-sampling-factor
определяет коэффициенты выборки, которые будут использоваться кодером JPEG, для понижающей дискретизации цветности. Если этот параметр опущен, библиотека JPEG будет использовать собственные значения по умолчанию. Рекомендуется использовать его вместе с параметром
Рекомендуется использовать его вместе с параметром
-define jpeg:dct-method=float
, что дает небольшое улучшение качества, без увеличения размера файла, поскольку использует более точное дискретное косинус-преобразование с плавающей запятой. -unsharp 0x3+1+0 — придает ощущение большей четкости изображения. Значения: Радиус× Сигма+усиление+порог. Радиус — радиус гауссова размытия в пикселях, не считая центральный пиксель (
по умолчанию 0
). Для приемлемых результатов радиус должен быть больше сигмы. Если он не задан или установлен на ноль, ImageMagick рассчитает максимально возможный радиус, который даст приемлемые результаты для распределения Гаусса. Сигма — стандартное отклонение гауссова размытия в пикселях (
по умолчанию 1.0
). Является важным аргументом и определяет фактическое количество размытия, которое будет иметь место. Усиление — величина разницы между оригинальным и размытым изображением, которое добавляется обратно в оригинал (
по умолчанию 1. 0
0
). Порог — величина количественной разницы между изображениями (
по умолчанию 0,05
). — colorspace RGB — цветовое пространство RGB. -interlace Plane — используется если нужен прогрессивный JPEG. -strip — удаление всех метаданных (
exif, цветовой профиль и т.п.
). -resize — изменяет размер изображения в пикселях. -thumbnail — опция похожая на -resize. Помимо реcайза, удаляет также и метаданные изображения. Говорят, что работает быстрее и качественнее, чем -resize.
Важно понимать, что нет «лучших» настроек. Применение одинаковых настроек ко всем изображениям, не даст лучших результатов. Некоторые изображения будут выглядеть размытыми, или наоборот, слишком резкими. Поэтому нужно выбрать «средние» параметры, которые вам подойдут.
Примеры использования параметра -thumbnail:
Ресайз по ширине 100px, с сохранением соотношения сторон (высота изменится пропорционально
):
convert img.jpg -thumbnail 100x img1. jpg Ресайз по высоте 150px, с сохранением соотношения сторон (ширина изменится пропорционально
jpg Ресайз по высоте 150px, с сохранением соотношения сторон (ширина изменится пропорционально
). convert img.jpg -thumbnail x150 img1.jpg Ресайз без сохранения соотношения сторон: convert img.jpg -thumbnail 100×150! img1.jpg Ресайз в % (
процентах
): convert img.jpg -thumbnail 20% img1.jpg
Для удобной пакетной обработки изображений, воспользуемся батниками. Это пакетные файлы с расширением .BAT или.CMD. В примерах с jpg, установим сжатие с качеством 80 и ресайз по ширине 800px. Батник будет изменять изображения, только в каталоге, из которого он запущен. Он создаст папку «Compressed» и запишет в нее измененные изображения, добавляя к имени «_Compressed.jpg».
JPG — батники для сжатия и ресайза с потерями
Оптимальный, на мой взгляд, вариант для jpg:
@Echo Off Setlocal color 0a set «Source=%~dp0» cd /d «%~dp0» if not exist «.\*.jpg» ( echo. echo FAILED! Files *.jpg not found. echo. pause endlocal & exit ) else ( echo. «%%i» ) )&& cls echo. echo Process done! echo. pause endlocal & exit
«%%i» ) )&& cls echo. echo Process done! echo. pause endlocal & exit
PNG. Основные опции ImageMagick для сжатия и ресайза
PNG сжимается без потерь и сохраняет прозрачность ( альфа-канал). Хотя, его тоже возможно сжимать с потерями. Также, как и с jpg, можно использовать опции:-gaussian-blur, -strip, -resize, -thumbnail, -unsharp.
А также множество вариантов с опциями для png: -define png:compression-filter=2 -define png:compression-level=9 -define png:compression-strategy=1 -colors 255 — Почему не 256? Потому что 1 резервируется для альфа-канала. -depth 8 — количество бит. -quality 90 — для png этот параметр имеет иной принцип работы и другие значения, чем для jpg.
Подробнее об этих опциях, смотрите на сайте ImageMagick. Их очень много, на любой вкус и цвет. Я привел средние параметры, которые меня устроили. Теперь давайте посмотрим, как их можно использовать в батниках.
PNG — батники для сжатия и ресайза
Вариант 1. «%%i» «.\Compressed\%%~ni_Compressed.png» ) )&& cls echo. echo Process done! echo. pause endlocal & exit
«%%i» «.\Compressed\%%~ni_Compressed.png» ) )&& cls echo. echo Process done! echo. pause endlocal & exit
Изменяя опции и значения параметров в этих батниках, можно подобрать подходящий для вас вариант, для пакетного сжатия и ресайза.
Что делать, если вы изменили батник, и он перестал работать?
- Убрать все пробелы в конце строк. В Notepad++ это можно сделать так: выделить все, Правка — Операции с Пробелами — Убрать замыкающие пробелы и сохранить. Или: Ctrl+A — Ctrl+Shift+B — Ctrl+S.
- Проверьте, стоит ли кодировка UTF-8 без BOM. Если же вы используете в батнике кириллицу, кодировка OEM 866.
- Убедитесь, что используются подходящие параметры для данного формата.
Загрузить все батники >>
Дополнительные параметры
Оставшиеся без рассмотрения параметры интуитивно понятны и подсвечены подсказками разработчика и рекомендациями.
- Установка галочки в позиции «Игнорировать команды «Открыть» приводит к открытию файлов исключительно в том случае, если это действие прописано в операции.
 В противном случае быстрая обработка фотографий в «Фотошопе» выполняться не станет.
В противном случае быстрая обработка фотографий в «Фотошопе» выполняться не станет. - Строка «Включить все вложенные папки». Функция распространяет действие операции на каталоги, находящиеся в папке-источнике.
- Следующими строками отменяется выведение служебных диалогов, информирующих об открытии файлов изображений и сообщения программы о встроенном цветовом профиле.
Расположенные далее настройки сохранения изображений используются для назначения имен при записи обработанных файлов.
Управление изображениями в WordPress
Как только изображение будет загружено в WordPress, потребуется другой набор инструментов для управления ими.
Пакетное масштабирование изображений в WordPress
WordPress умеет автоматически масштабировать изображения при загрузке.
Размеры изображений, используемые в WordPress по умолчанию.
По умолчанию, WordPress создает дополнительные изображения различных размеров для каждого загружаемого изображения. Вы можете изменить размеры, которые создает WordPress или добавить свои.
Вы можете изменить размеры, которые создает WordPress или добавить свои.
Использование вьюэров и конвертеров
Среди программ этих типов особо можно выделить IrfanView, XnView и XnConvert. Для первого приложения после добавления объектов используется режим Batch Conversion. Но тут можно задать только базовые настройки.
Если требуется задействовать дополнительные параметры, следует воспользоваться меню настройки дополнительных опций (кнопка Advanced, при нажатии на которую можно вызвать функцию Use advanced options). Выходной формат задается в соответствующем меню Output Format. Программа не очень удобна, однако имеет поддержку более 20 форматов.
Куда лучше дело обстоит с приложением XnView. Пакетная обработка фотографий в нем производится чуть ли не на профессиональном уровне. Сначала выбираются файлы для обработки после предварительной активации функции пакетной обработки в меню инструментов. Здесь имеется две вкладки. На одной находятся основные параметры для изменения изображений, на второй – действия для преобразований, которые после выбора в левом окошке нужно добавить в правую часть. Кроме того, тут же можно задействовать и исполнение сценариев XBS, которые, правда, несовместимы с XnConvert (в этом приложении используется BAT). После установки всех параметров активируется процесс преобразования, только и всего.
Кроме того, тут же можно задействовать и исполнение сценариев XBS, которые, правда, несовместимы с XnConvert (в этом приложении используется BAT). После установки всех параметров активируется процесс преобразования, только и всего.
В программе XnConvert пакетная обработка фотографий использует вкладку действий, где можно выбрать преобразования, условно разбитые на четыре группы: трансформация изображений, работа с корректировкой цвета и уровней, установка фильтров и дополнительны действия, которые большей частью включают в себя наложение эффектов.
На вкладке входных данных указываются нужные файлы, а в выходных – параметры сохранения. Тут же имеется опция загрузки сценариев и функция экспорта в Flickr-аккаунт или Picasa, а также упаковка в FTP и отправка по электронной почте.
Поворот и зеркальное отражение
Если вам нужно будет повернуть изображение или сделать зеркальное отображение, то тогда нажмите на кнопку «Повернуть/Отразить».
Далее активируйте пункт «Активировать реориентацию». После этого вам нужно будет в раскрывшемся списке выбрать соответствующую настройку для поворота на требуемое число градусов, или выбрать зеркальное отображение по горизонтали или вертикали.
После этого вам нужно будет в раскрывшемся списке выбрать соответствующую настройку для поворота на требуемое число градусов, или выбрать зеркальное отображение по горизонтали или вертикали.
В специальном окне вы можете наблюдать за изменениями, которые отображаются сразу после произведенных настроек.
При помощи пункта «Добавить обивка» можно заполнить каким-нибудь цветом фон вокруг изображения, выбрав цвет и размер фона. Это своего рода рамка для фотографии.
Правило 1: Сделай копию каталога
Мы будем сохранять фотографии поверх из фотошопа.(ctrl+s) Мы можем ошибиться и бекап необходим. Если вам необходимо получить в результате фотографии с полупрозрачностью, конвертните весь каталог в png24. А кого-то может смутить регулярное сохранение в jpg поверх jpg даже при условии максимального качества. Если шагов предстоит много, чтобы не потерять в качестве конвертните каталог так же или в PNG24 или в любой другой lossless формат.
Мне удалось выяснить, что гараздо быстрее делать одно какое-либо действие сразу на все фотографии. Если у нас стоит задача обрезать, обтравить, отретушировать. То оказывается голове значительно удобнее сначала занятся обрезкой каталога, потом обтравкой и ретушированием.
Если у нас стоит задача обрезать, обтравить, отретушировать. То оказывается голове значительно удобнее сначала занятся обрезкой каталога, потом обтравкой и ретушированием.
Прогон всех итераций на каждую фотографию сразу, у меня вызывает усталось. Мне было значительнее тяжелее переключаться с одного этапа на другой. Я чаще отвлекался, передыхал. Я нажимал кнопку «file open, выбирал файл, резал, ретушировал, сохранял с выбором директории и именовании файла. Это выматывает черт знает как при обработке каталога!
Если у нас задача обрезать каталог — мы открываем все фотографии и обрезаем их. Сохраняем закрываем. Если у нас задача обтравки — мы обтравливаем и так далее.
Плюс такого подхода не только в разгрузке головы, но и разгрузки памяти компьютера. При 50 открытых фотографиях, которые занимают место в оперативке и в кеше, теснятся дополнительным кешем, создаваемым историей изменения файлов. Таким образом, чем меньше фотографий открыто и чем меньше с ними мы возимся — тем быстрее происходят операции.
Немного истории
Недавно мне нужно было сделать кроп точно заданного формата в 1200 файлах. Автоматом этого сделать нельзя. Нужно указывать ручками зону для вырезки. Я сократил операции до двух кликов.
- Клик в нужную область.
- Клавиша F6 — запуск actions.
B это все 1200 раз.
Справился за 3-4 часа. Основная задержка была в тормознутости фотошопа. Я кидал по 100 файлов за раз, и когда дело доходило до остатка из 25, фотошоп летал. Никаких задержек при сохранении и переключении на следующий файл.
Сохраняем в PNG
Раньше, при сохранении данного формата появлялось меню с 2 характеристикам: «Сжатие» и «Чересстрочно».
Тепер все немного по-другому. Смотрим скриншот:
Первый пункт “Большой файл размер” дает возможность быстро сохранить изображение, не лишаясь при этом качества, на скриншоте точка выбора стоит именно на этом пункте.
Следующий пункт – «Чересстрочно», а в нашем случае “Чересстрочная развертка”. Если у вас версия Фотошопа CS6, то у вас будет еще и выбор в подкатегории “Чересстрочно”. Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Если у вас версия Фотошопа CS6, то у вас будет еще и выбор в подкатегории “Чересстрочно”. Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Лучше всего выбирать первый вариант. В нашем варианте выбора нет, он в любом случае уйдет с настройкой “Чересстрочно”. Мы в данном уроке используем Photoshop CC 2019.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Actions в Photoshop. Пакетная обработка фотографий для интернета
Actions в Photoshop. Пакетная обработка фотографий для интернета
В одной из прошлых статей я писал о том, что такое actions в Photoshop и как с ними работать.
В этой статье я расскажу о простом и очень удобном способе обработки большого количества фотографий для публикации в интернете. С помощью actions в Photoshop мы сделаем экшен, который будет сам изменять размер, увеличивать резкость и сохранять превью ваших фотографий для интернета.
Превью фотографии — это очень важная вещь, так как именно по превью зрители будут оценивать качество ваших работ. Многие фотографы не придают превью большого значения, мол, «фулсайз надо смотреть, чтобы оценить качество фотографии». Они, безусловно, правы. Но на практике 99% людей увидят только превью ваших фотографий — в блоге, фотогалерее или на страничке Вконтакте.
Именно поэтому превью ваших фотографий должны выглядеть максимально качественно. И прежде всего это касается резкости изображения. При ресайзе фотографии резкость неизбежно ухудшается, и на превью необходимо увеличивать резкость. Если вы этого не сделаете, зритель будет уверен, что на вашей фотографии проблемы с резкостью. А хорошая, «звенящая» резкость на превью сразу делает кадр более привлекательным.
Просто сравните эти две фотографии, превью с увеличенной резкостью смотрится значительно лучше.
Но обрабатывать каждую фотографию вручную крайне утомительно. Если надо подготовить 3-5 фотографий, это, безусловно, не займет много времени. А если речь идет о 20-30 кадрах или 300-500? В статье о съемке репортажа я писал, насколько важно предоставить заказчику вместе с фулсайзами и превью всех фотографий. И без экшенов тут никак не обойтись.
А если речь идет о 20-30 кадрах или 300-500? В статье о съемке репортажа я писал, насколько важно предоставить заказчику вместе с фулсайзами и превью всех фотографий. И без экшенов тут никак не обойтись.
Одно из самых главных преимуществ работы с actions в том, что надо потратить немного времени и один раз написать экшн, а дальше вы сможете сэкономить массу времени, используя его в обработке.
Именно такой action мы и напишем сегодня. Он универсален, и вы сможете использовать его с любыми своими фотографиями.
Наша задача — сделать action, который будет сам ресайзить фотографии до нужного размера, увеличивать резкость и сохранять фотографии в нужном нам качестве.
Написание подобного экшена невозможно без одной очень удобной функции в Photoshop — Fit Image.
Fit Image позволяет подогнать изображение под заданный размер. Обычно для изменения размера фотографии используется Image Size, но у него есть один серьезный недостаток. В Image Size нельзя просто указать значение длинной стороны изображения, можно только выставить значение высоты и ширины изображения. Из-за этого возникает проблема с вертикально и горизонтально ориентированными фотографиями.
В Image Size нельзя просто указать значение длинной стороны изображения, можно только выставить значение высоты и ширины изображения. Из-за этого возникает проблема с вертикально и горизонтально ориентированными фотографиями.
Допустим, мы поставим ширину изображения 700 px. С горизонтальными кадрами все будет в порядке, но вертикальные кадры станут значительно больше горизонтальных. Потому что у них длинная сторона — вертикальная (то есть высота), а размер 700 px установлен для ширины изображения.
Частично эту проблему решает процентное изменение размера изображения, например, сделать размер превью 20% от размера оригинала. Но если оригиналы фотографий различаются в размере, то и превью их будут разными. Для пакетной обработки фотографий этот способ не подходит.
Нам нужен универсальный экшен, который будет одинаково работать со всеми фотографиями. Именно поэтому нужно использовать функцию Fit Image. Вам достаточно выставить в значении высоты и ширины одно и тоже число, и Photoshop будет сам определять длинную сторону изображения и изменять ее размер.
Создаем новый экшен и начинаем запись:
1. Открываем любую фотографию в Photoshop и над ней будем проводить манипуляции, которые запишутся в action.
2. Теперь конвертируем в sRGB — Edit=>Convert To Profile, на тот случай, если вы работаете с Adobe RGB или ProPhoto RGB. Дело в том, что sRGB — это стандартный цветовой профиль, который правильно понимают все интернет-браузеры. Adobe RGB и ProRGB не поддерживаются большинством распространенных браузеров. Если вы работаете только с sRGB, это действие можно не вписывать в экшн.
3. Применяем Fit Image со значением 700 px. На мой взгляд, 700 px — это оптимальный размер превью фотографии. Хотя вы можете выставить там любое другое значение, конечно.
4. Займемся увеличением резкости. Открываем Filter=>Sharpen=>Smart Sharpen. В зависимости от ваших личных предпочтений устанавливаем настройки резкости. Я, как правило, делаю такие настройки:
5. Наше превью готово, осталось только сохранить фотографию — File=>Save As.
Наше превью готово, осталось только сохранить фотографию — File=>Save As.
В этом окне важно обратить внимание на строку Embed Color Profile. Поставив галочку рядом с этим пунктом, вы прикрепляете к файлу ICC профиль.
Затем откроется окно настроек — для публикации в интернете качества 9-10 будет более чем достаточно.
6. Закрываем фотографию — это действие тоже должно быть записано в экшене.
Вот и все, нажимаем Stop и наш action готов.
О том, как применить экшен сразу на большое количество фотографий, можно прочитать в нашей статье об основах работы с actions в Photoshop.
Но есть одна вещь, с помощью которой обработка фотографий для интернета становится еще проще и удобнее. Это Droplet в Photoshop.
Создаем Droplet
Droplet — это очень удобная функция для работы с экшенами. Суть ее работы в том, что вы можете создать файл, запускающий работу нужного вам экшена.
Создав Droplet, вам будет достаточно перетащить на его икону фотографии, и автоматически запустится Photoshop, а выбранные фотографии будут обработаны экшеном.
Сделать Droplet из экшена очень просто:
1. Заходим в File=>Automate=>Create Droplet
2. Настраиваем параметры Droplet’а
- Выбираем, куда сохранить файл дроплета
- Какой сет и экшн использовать
- Куда сохранять получившиеся фотографии
Все остальные настройки практически аналогичны настройкам окна Batch при работе с actions.
Теперь у вас есть файл-дроплет экшена, и вы можете просто перетаскивать в него фотографии, которые хотите обработать для интернета.
3.Экшены для фотошопа
Где взять нужные вам в данном случае экшены? Вариантов здесь два. Первый- создать нужный экшен, т.е. то или иное действие в фотошопе самому. Процедура это очень простая и достаточно описанная в интернете. Простой экшен из нескольких действий делается в течении минуты. Для себя я создаю тот или иной экшен ситуативно под каждую конкретную задачу. Например для сжатия снимков без потери качества я использую созданный мной экшен «1000»рх, уменьшающий размер снимка до 1000 пикселей по длинной стороне и добавляющий после этого немного резкости. Подробней может прочесть в этой статье
Подробней может прочесть в этой статье
Если вы никогда еще не пользовались экшенами, и не знаете как их вызывать , то откройте в фотошопе любой снимок и перейдите в меню «Окно- Действия» или нажмите Alt+ F9. У вас появится панелька «Действия», в ней вы увидите список экшенов, которые есть по умолчанию, выберете любой, например какую ни будь « рамку 50 пикселей» и запустите его нажав зеленый треугольник внизу панели. Это для тренировки, что бы знать о чем идет речь.
Второй способ – скачать бесплатно нужный экшен в интернете. Сейчас их имеется огромное множество. Причем от чисто технические до творческих, например «портретная ретушь» или какой- либо другой эффектный прием. Достаточно скачать и установить его, скопировав в папку вашего фотошопа и можно пользоваться сколько угодно. Приблизительно путь копирования может быть такой C:\Program Files\Adobe\Adobe Photoshop\Presets\Actions
Создание собственных наборов: для всех случаев жизни
Для удобства работы создавайте пользовательские наборы для хранения записываемых макросов. Это будет собственная папка с размещенными в ней операциями обработки. Такой подход помогает систематизировать инструменты редактирования изображений, точно указывает на их местонахождение и предназначение.
Это будет собственная папка с размещенными в ней операциями обработки. Такой подход помогает систематизировать инструменты редактирования изображений, точно указывает на их местонахождение и предназначение.
Процесс записи наборов не затруднит даже новичка.
- Откройте панель «Операции» (меню «Окно» → «Операции»).
- Кликните на иконку «Создание нового набора» в нижней части панели.
- В появившемся диалоге введите имя набора и нажмите «ОК».
Теперь новый набор готов для записи операций и отражается в выпадающем списке «Набор» окна «Пакетная обработка фотографий». В «Фотошопе» предусмотрено создание неограниченного количества наборов для хранения пользовательских макросов.
Горизонт, кадрирование, перспектива
Комбинацией клавиш «Ctrl / Cmd + t» вызываем инструмент трансформации и, удерживая клавишу Shift (для сохранения пропорций), тянем за уголок сетки фото, кадрируя его до нужного размера. Затем отпускаем мышку и клавишу Shift (именно в такой последовательности) и, когда курсор изменится на полукруглую стрелочку, кликаем и вращаем фото до нужного нам выравнивания. Как только добиваемся нужного результат, нажимаем Enter.
Как только добиваемся нужного результат, нажимаем Enter.
Чтобы изменить перспективу или выровнять завалившееся здание, нужно в том же режиме трансформации удерживать клавишу Ctrl. Удерживая клавишу, тянем за уголок трансформирующей сетки до тех пор, пока горизонталь или вертикаль не выровняется. Не забывайте при этом удерживать Shift, чтобы при необходимости точно зафиксировать направление движения.
Колорит
Популярность того или иного цветового решения в графике зависит от популярных приемов кинематографа. Чем больше снимок похож на кино, тем атмосферней и привлекательней он выглядит. В Photoshop существует большое количество разнообразных фильтров, пресетов, которые можно скачать из сети. Есть так называемые LUT — Color Lookup, их используют для обработки видео и статичных изображений. LUT — это набор корректирующих слоев с заданными настройками. Изначально корректирующих слоев может быть любое количество, одни воздействуют на свет, другие — на цвета, к примеру, подкрашивая синий в зеленый оттенок, а теплый красный меняют на холодный. Используя LUT для похожих фотографий, мы можем задать определенный вектор атмосферы через цвет и тон.
Используя LUT для похожих фотографий, мы можем задать определенный вектор атмосферы через цвет и тон.
Популярный и хороший, но платный набор Lut’ов
Установка подобных дополнений обычно не вызывает проблем и имеет схожий сценарий. В директории, где установлен Photoshop, нужно найти папку с родными пресетами программы и скопировать туда скачанные на выбор LUT’ы. После запуска Photoshop список пресетов увеличится.
Однако не стоит злоупотреблять количеством дополнительных пресетов, так как это значительно снижает скорость загрузки программы.
Итак, мы решили использовать один LUT для всех фотографий.
После применения появляется корректирующий слой, и фотография, расположенная на нижнем слое, меняется. При необходимости можем ослабить воздействие корректирующего слоя, уменьшив значение FILL.
Таким образом, поправив каждое фото, мы получаем геометрически ровный, красивый по цвету и композиции снимок. Теперь фотографии превратились в полноценную серию, объединенную колоритом. Обработка фото в Photoshop окончена.
Обработка фото в Photoshop окончена.
Операции с изображениями: запись
Если вам удалось найти расположение и разобраться с назначением описанных выше диалоговых окон, значит настало время применить теорию к практике. Прежде чем начать редактирование, определитесь, что делать и как. Изменить размер фотографии на компьютере — наиболее распространенная задача, которую ставят перед собой пользователи. На этом примере рассмотрим последовательность действий.
- Шаг 1. Откройте исходное изображение для редактирования.
- Шаг 2. Создайте новый набор. Для удобства назовите его «Уменьшение размера».
- Шаг 3. Создайте новую операцию на основе инструкции, описанной в разделе «Операции». После нажатия кнопки «ОК» внизу панели активизируется круглая красная кнопка. Это означает, что макрос записывается.
- Шаг 4. Уменьшите размер изображения любым известным вам способом. К примеру: меню «Изображение» → «Размер изображения». В диалоговом окне измените размер по горизонтали (по вертикали) или уменьшите разрешение.

- Шаг 5. Сохраните изображение и нажмите на иконку в виде квадратика внизу панели «Операции». Запись макроса закончена, и пользователь готов начать пакетную обработку файлов.
Яркость и насыщенность
Самый простой способ добавить или убрать насыщенность — настройка Hue/Saturation (Цветовой тон/Насыщенность). В окне Layers выбираем функцию Hue/Saturation и ползунками воздействуем на цвет. Первый ползунок отвечает за распределение цвета на картинке. Перемещая его, можно одновременно изменить все цвета на изображении по всему цветовому спектру — от красного до синего. Так можно экспериментировать с цветом, делать общий тон изображения темнее или холоднее.
Второй ползунок меняет насыщенность. Двигая его, можно обесцветить изображение или сделать его более ярким. Третий влияет на общий тон, ползунок левее — все становится более темным, правее — равномерно светлее.
Цветокоррекция и фильтры в фотошопе: создание красивых и художественных фоток
Любая красивая фотография требует индивидуального подхода. Можно применить ко многим снимкам одинаковые настройки, но для художественности, передачи особого настроения или смысла, придется каждый раз делать что-то новое.
Можно применить ко многим снимкам одинаковые настройки, но для художественности, передачи особого настроения или смысла, придется каждый раз делать что-то новое.
Создать красивые изображения позволят такие инструменты:
- цветовая коррекция. Зависит от задачи художника и стиля, который он хочет получить. Приглушенные цвета подойдут для ретро фотографий. Яркие, насыщенные — для поп-арта;
- изменение резкости. Повышение резкости увеличивает детализацию, четкость. Уменьшение позволяет получить размытое изображение;
- имитация масляной краски, акварели, угля, карандашей, мелков. С помощью этих фильтров любой может создать художественные произведения в стиле экспрессионизма, импрессионизма, графики;
- искажение. Инструмент превращает картинки в мозаику. Появляется эффект ветра, разрушения, воды.
Получить художественные снимки, наполненные волшебством, загадочностью, можно, создавая собственные кисти. Ими прорисовывают сказочные блики, звезды, волшебные искры. Обычно результат выглядит круто.
Обычно результат выглядит круто.
Контраст
Для повышения контраста в окне Layers (слои) выбираем функцию Levels (уровни). В новом окне Properties двигаем ползунки вправо и влево. Крайний левый отвечает за темные участки изображения, средний за полутона, а крайний правый за света. Делая свет более активным, мы влияем и на средние тона. Поэтому, чтобы избежать пересветов, средний ползунок можно сдвинуть правее, затемнив полутона.
P.S. здесь и в следующих корректирующих инструментах используется недеструктивный метод воздействия, то есть мы не меняем изображение, а накладываем на него корректирующие слои, настройки которых можно изменить в любой момент, не влияя на исходную картинку.
Очевидно, что небо и здание контрастны по тону, при затемнении неба архитектура становится слишком темной. Чтобы это исправить, нужно отдельно поменять контрастность каждого объекта в отдельности. Для этого тем же способом создаем второй корректирующий слой Levels (уровни) называем его «Небо», он будет влиять только на небо.
Отключаем «глазом» второй и устанавливаем нужный нам контраст неба, не обращая внимание на архитектуру.
В нашем случае нужно сделать небо значительно темнее, поэтому ползунок слева (отвечающий за темные участки) сдвигаем правее. Так же поступаем со средним ползунком.
Чтобы отделить зоны влияния, в корректирующем слое «Небо» кликаем на белое окно. Это маска: когда она выделена, мы находимся в режиме маски. Ее задача убрать с определенных мест воздействие корректирующего слоя. Чтобы это сделать, закрасим черной кистью те участки, которые нам не нужны. В нашем примере — архитектуру. Кисть — клавиша B.
Рисуя в масках, мы можем влиять на контраст отдельных участков.
Метод повышения резкости фотографии в Photoshop
Возможно, при виде четких и резких фотографий у вас возникает вопрос: «Как их делают?». Если это так, то следует изучить несколько методов повышения резкости и выбрать для себя наиболее подходящий вариант. Вот один из методов.
Резкость исходной фотографии в основном зависит от объектива. Для получения наиболее резких фотографий следует выбирать подходящий объектив. В интернете можно найти множество сравнений различной оптики. Подобные статьи помогут в выборе, но это всё технический вопрос, а резкость мы будем добавлять программным методом.
Для получения наиболее резких фотографий следует выбирать подходящий объектив. В интернете можно найти множество сравнений различной оптики. Подобные статьи помогут в выборе, но это всё технический вопрос, а резкость мы будем добавлять программным методом.
Сразу необходимо определиться с размером фотографии. Если это публикация снимка в интернете, то рекомендуется использовать разрешение 800х600. Размер снимка можно изменить в Adobe Photoshop в меню Image>Image Size.
Работать рекомендуется не на основном слое, а на его дубликате. Дубликат делается нажатием сочетания клавиш Ctrl+J или перетаскиванием слоя на кнопку создания нового пустого слоя. Дубликат позволит сравнивать обработанный снимок с оригиналом и в случае необходимости вернуться к первоначальному виду.
Теперь приступим к увеличению резкости. Воспользуемся специальным фильтром: Filter>Sharpen> Smart Sharpen.
Для данного снимка подойдет значение эффекта 150 и радиус 0,3рх.
Резкость обычно добавляется на глаз. Самое главное при выборе значений сохранять естественный вид фотографии. Если в выпадающем списке Remove установить значение Gaussian Blur, то четкость будет мягче.
Результат очевиден. снимок стал намного более четким и выразительным.. Особенно хорошо стали подчеркнуты глаза.
После действия фильтра добавления резкости часто могут образоваться артефакты. Их можно стереть инсрументом Eraser Tool (E). При выполнении пакетной обработки этот шаг можно пропустить.
Вот такой получился результат.
На основе материалов с сайта: http://epigon9.livejournal.com
Как массово изменить размер в Photoshop
Хотя относительно легко написать действие для изменения размера серии изображений в Photoshop, еще проще заставить Photoshop делать всю работу за вас. Photoshop поставляется со сценарием процессора изображений, который очень быстро открывает, изменяет размер и сохраняет серию изображений.
Photoshop поставляется со сценарием процессора изображений, который очень быстро открывает, изменяет размер и сохраняет серию изображений.
Шаг 1
Выберите «Файл»> «Сценарии»> «Обработчик изображений». В диалоговом окне процессора изображений показан простой четырехэтапный процесс изменения размера изображений.
Шаг 2
На шаге 1 диалогового окна выберите изменение размера изображений, уже открытых в Photoshop (если они у вас открыты), или щелкните «Выбрать папку» и выберите папку с изображениями, размер которых нужно изменить. Выберите «Включить все подпапки», чтобы включить все подпапки выбранной папки.
Шаг 3
На шаге 2 диалогового окна выберите место для сохранения изображений. Если вы выберете «Сохранить в том же месте», Photoshop создаст подпапку для сохранения изображений, чтобы не беспокоиться о их перезаписи.Если подпапка с таким же именем уже существует с изображениями с такими же именами в ней, Photoshop сохраняет в эту папку, но добавляет к файлу порядковый номер, чтобы вы все равно не потеряли свои файлы. Кроме того, вы можете выбрать другую папку для изображений с измененным размером.
Кроме того, вы можете выбрать другую папку для изображений с измененным размером.
Шаг 4
На шаге 3 диалогового окна выберите тип файла для сохранения. Для Интернета «Сохранить как JPEG» — очевидный выбор. Установите значение качества в диапазоне от 0 до 12, где 12 — самое высокое качество, а 0 — самое низкое.Для лучшей цветопередачи в Интернете выберите «Преобразовать профиль в sRGB» и убедитесь, что установлен флажок «Включить профиль ICC внизу диалогового окна», чтобы профиль был сохранен с изображением.
Чтобы изменить размер изображений, установите флажок «Подогнать по размеру», а затем установите желаемую максимальную ширину и высоту для окончательного изображения. Например, если вы введете 300 для ширины и 300 для высоты, размер изображения будет изменен таким образом, что самая длинная сторона любого изображения, будь то в портретной или альбомной ориентации, будет составлять 300 пикселей.Изображения масштабируются пропорционально, поэтому они не будут искажены.
Размеры ширины и высоты не обязательно должны совпадать, поэтому вы можете, например, указать ширину 400 и высоту 300, и ни одно изображение не будет иметь ширину больше 400 или высоту больше 300.
Шаг 5
При желании вы также можете сохранить в другом формате, установив соответствующий флажок, чтобы вы могли сохранить одно и то же изображение в разных форматах и в разных размерах в одном процессе.При желании вы также можете выбрать запуск действия с изображениями.
Когда вы будете готовы, нажмите «Выполнить», и изображения будут автоматически открываться (если они еще не открыты), изменять их размер, сохранять и закрывать.
Чтобы просмотреть изображения с измененным размером, выберите «Файл»> «Открыть» и перейдите к папке, в которой вы указали изображения для сохранения. Если вы выбрали сохранение в формате JPEG, изображения будут находиться во вложенной папке с именем JPEG, для PSD — в папке с именем PSD и так далее.
Так что всякий раз, когда вам нужно изменить размер большого количества изображений для загрузки в Интернет, например, скрипт Photoshop Image Processor делает эту работу почти безболезненной.
Как массово изменить размер изображений в Photoshop
Использование изображений на вашем веб-сайте имеет решающее значение для привлечения зрителей или клиентов. Размер файла изображения не менее важен, чем визуальный элемент. Выбранные вами изображения дополняют ваш контент, а не отвлекают от него, вы должны отформатировать их для работы с вашей страницей и соответствовать размеру и разрешению. Вы можете изменять размер каждого изображения одно за другим, но этот процесс очень неэффективен, если у вас большое количество изображений.К счастью, в Photoshop есть сценарий обработки изображений, который массово изменяет размер изображений и повторно сохраняет все файлы за один простой процесс. Следуйте инструкциям ниже, чтобы узнать, как это сделать!
Шаг 1. Определите файлы изображений и размеры, чтобы изменить их размер
Перед запуском сценария определите, какие файлы изображений вы хотите использовать, и либо откройте их, либо сохраните в той же папке. Это «пакет», на котором вы запустите сценарий. Если вы сохраняете файлы в папке, запомните имя и расположение папки, чтобы использовать их на следующем шаге.
Это «пакет», на котором вы запустите сценарий. Если вы сохраняете файлы в папке, запомните имя и расположение папки, чтобы использовать их на следующем шаге.
Также изучите рекомендации по изменению размеров изображений на своем веб-сайте, чтобы определить, какие размеры лучше всего использовать в этом процессе. Выясните, какой размер лучше всего, и измените размер изображений, чтобы они были равны или немного превышали предполагаемый размер экрана.
Шаг 2. Запустите функцию обработки изображений в Photoshop
В Photoshop выберите «Файл»> «Сценарии»> «Обработчик изображений».
Шаг 2
Шаг 3 — Выберите изображения, размер которых вы хотите изменить
В первом разделе экрана обработчика изображений выберите «Использовать открытые изображения» или «Выбрать папку» в зависимости от того, как вы организовали файлы на шаге 1.
Если вы выбрали «Выбрать папку», вы также можете установить флажок «Включить все подпапки», если вы работаете с несколькими папками и хотите изменить размер всех изображений в этой иерархии папок.
В этом примере я выбрал «Выбрать папку», а затем перешел к выбранной мной папке, показанной во всплывающем окне ниже. Подпапки нет, поэтому я не ставил этот флажок.
Шаг 3
Шаг 4. Определите, где сохранить файлы с измененным размером
Во втором разделе решите, хотите ли вы сохранить новые файлы в исходной папке или сохранить их в новой.
Если вы выберете «Сохранить в том же месте», Photoshop создаст подпапку в этом исходном месте. Если подпапка с таким же именем уже существует, Photoshop добавит номер в новую подпапку, чтобы отличить ее от оригинала.
В этом примере я выбрал «Сохранить в том же месте».
Шаг 4
Шаг 5 — Определите тип файла и установите параметры для изменения размера изображений
В третьем разделе окна обработки изображений выберите тип файла для ваших новых файлов.Здесь показаны варианты JPG, PSD и TIFF. Вы можете выбрать один, несколько или все эти типы файлов. Photoshop создаст новые файлы на основе того, что вы выберете.
В этом примере мы сосредоточимся на варианте JPG, поскольку он является наиболее распространенным.
Установите для параметра качества значение от 0 (самое низкое) до 12 (самое высокое) в зависимости от ваших предпочтений. Это определит, сколько данных в изображении вы готовы пожертвовать, чтобы добиться согласованного размера. Значение качества от 8 до 10 типично для большинства файлов JPEG, используемых в Интернете.
Для получения наилучшего цветопередачи в Интернете отметьте «Преобразовать профиль в sRGB» здесь и «Включить профиль ICC» в нижней части окна обработчика изображений.
Чтобы изменить размер всех изображений на один и тот же набор пикселей, установите флажок «Изменить размер по размеру», а затем измените параметры W (ширина) и H (высота) соответственно. Эти поля определяют размер всех файлов, включенных в сценарий.
В этом примере мы установили параметр качества на 8 и установили параметры изменения размера на 1500 для W и H.
Шаг 5
Шаг 6.
 Установите необходимые настройки
Установите необходимые настройкиВ четвертом разделе окна Image Processor вы можете выбрать здесь опцию «Include ICC Profile» или использовать раскрывающиеся списки, чтобы добавить форматирование к вашим изображениям. Вам не нужно ничего выбирать здесь, если это не подходит.
В нашем примере выбрана только опция «Включить профиль ICC».
Шаг 7 — Запуск сценария
Нажмите кнопку «Выполнить» в правом верхнем углу окна Image Processor.Photoshop откроет, изменит размер и сохранит каждое изображение в соответствии с параметрами, установленными в скрипте.
Шаг 8 — Просмотрите файлы с измененным размером
Перейдите в место или папку, в которую вы выбрали для сохранения новых файлов. Новая папка будет названа в соответствии с типом файла, который вы выбрали в сценарии (JPEG, PSD или TIFF). Вы можете убедиться, что файлы были изменены, просмотрев размеры под каждым изображением.
Шаг 8
Альтернативы массового изменения размера изображения
Если у вас больше опыта в использовании Photoshop, вы также можете изучить использование записанного действия и запустить автоматическую пакетную функцию для массового изменения размера изображений. Это немного сложнее, но позволяет вам сохранить это действие, чтобы вернуться к нему позже, чтобы вы могли изменять размер других пакетов изображений всего за пару щелчков мышью.
Это немного сложнее, но позволяет вам сохранить это действие, чтобы вернуться к нему позже, чтобы вы могли изменять размер других пакетов изображений всего за пару щелчков мышью.
Если вы не пользуетесь фотошопом, не бойтесь! Есть другие варианты. Если вы предпочитаете веб-приложения, вы можете использовать веб-сайты для изменения размера, подобные этому, от Shutterstock, или попробовать picresize.com. Эти конкретные примеры позволяют загружать только одно изображение за раз, но также позволяют редактировать фотографии (обрезать, вращать, переворачивать и т. Д.) другими способами одновременно. Для массового изменения размера хороший вариант — bulkresizephotos.com. Этот сайт позволяет быстро перетаскивать несколько файлов в их интерфейс и изменять их размер сразу. Полученные изображения автоматически загружаются на ваш компьютер.
Если вы используете Microsoft Windows, вы можете использовать эту программу для вложения Outlook, чтобы сразу изменить размер файлов.
Заключение
Сценарий обработки изображений, описанный здесь для Photoshop, позволяет быстро изменять размер изображений, а также регулировать качество изображения. Другие варианты работают так же быстро, но не требуют дополнительной настройки качества для единообразия. Для любого из упомянутых здесь вариантов массового изменения размера ключ к тому, чтобы сделать процесс быстрым и простым, состоит в том, чтобы заранее упорядочить свои файлы так, чтобы все они были в одном месте и их было легко найти.
Другие варианты работают так же быстро, но не требуют дополнительной настройки качества для единообразия. Для любого из упомянутых здесь вариантов массового изменения размера ключ к тому, чтобы сделать процесс быстрым и простым, состоит в том, чтобы заранее упорядочить свои файлы так, чтобы все они были в одном месте и их было легко найти.
Вы сами пробовали скрипт обработки изображений? Как это сработало для вас? Или вы пробовали веб-приложения, и вам повезло больше? Расскажите о своем опыте в комментариях!
Изменение размера нескольких файлов с помощью Photoshop Elements
Вы можете изменить размер нескольких изображений одновременно с помощью Photoshop Elements Editor или Photoshop Elements Organizer.Инструмент пакетной обработки для Photoshop Elements Editor лучше всего подходит для изменения размера всей папки изображений, а не нескольких изображений из разных мест.
Инструкции в этой статье относятся к Photoshop Elements 2019 для Windows и Mac.
Изменение размера нескольких изображений с помощью Photoshop Elements Editor
Чтобы изменить размер нескольких изображений одновременно в Elements Editor:
Поместите все изображения, которые вы хотите отредактировать, в одну папку на вашем компьютере.
Откройте редактор Photoshop Elements и выберите Файл > Обработать несколько файлов .
Установить файлы процесса из в папку .
В разделе Источник выберите Обзор и выберите папку, содержащую изображения, размер которых вы хотите изменить.
Установите флажок рядом с Включить все подпапки , чтобы включить все изображения из папок в выбранной папке.
В разделе Назначение выберите Обзор и выберите папку, в которую вы хотите поместить фотографии с измененным размером.

Выберите разные папки для источника и назначения, чтобы случайно не перезаписать исходные изображения.
Установите флажок рядом с Изменить размер изображений , затем установите Ширина , Высота и Разрешение по желанию.
Если установлен флажок рядом с Ограничить пропорции , то вы можете ввести только одно значение для ширины или высоты .Этот вариант рекомендуется во избежание искажений.
Чтобы изменить формат изображений с измененным размером, установите флажок рядом с Преобразовать файлы в и выберите новый формат.
Преобразование изображения в JPEG высокого качества может привести к получению больших файлов. Для файлов меньшего размера выберите JPEG среднего качества .
В разделе Quick Fix установите флажок рядом с Sharpen , затем
Повышение резкости изображений может немного увеличить размер файла, поэтому пропустите этот шаг, если для вас важнее всего файлы небольшого размера.

Выберите OK , чтобы закрыть диалоговое окно. После завершения обработки изображения с измененным размером появятся в выбранной вами целевой папке.
Изменение размера нескольких изображений с помощью Photoshop Elements Organizer
Если вы не изменяете размер всей папки с изображениями, вы можете счесть предпочтительным использовать Photoshop Elements Organizer для выполнения пакетного изменения размера:
Откройте Photoshop Elements Organizer и выберите изображения, размер которых нужно изменить.
Чтобы выбрать несколько изображений, удерживайте нажатой клавишу Ctrl или Command при выборе.
Перейдите в Файл > Экспортировать как новые файлы .
Выберите Тип файла , отличный от оригинала.
Выберите JPEG для минимально возможных размеров файла.

Выберите размер фото .
Установите ползунок Качество примерно на 8 .
Повышение качества приводит к улучшению качества изображений, но размеры файлов будут больше.
В разделе Расположение выберите Обзор и выберите папку, в которую вы хотите поместить изображения с измененным размером.
В разделе Имена файлов выберите Общее базовое имя , чтобы переименовать файлы с измененным размером.
Выберите Экспорт , чтобы продолжить. По завершении процесса изображения с измененным размером появятся в указанной папке назначения.
Советы по изменению размера изображений в Photoshop Elements
Размер 800×600 пикселей подходит для небольших изображений, предназначенных для просмотра в Интернете. Для печати размер 1600×1200 пикселей обеспечит хорошее качество печати 4×6 дюймов. Если вы хотите, чтобы люди могли печатать изображения, установите разрешение в пределах 200–300 точек на дюйм.
Для печати размер 1600×1200 пикселей обеспечит хорошее качество печати 4×6 дюймов. Если вы хотите, чтобы люди могли печатать изображения, установите разрешение в пределах 200–300 точек на дюйм.
Спасибо, что сообщили нам!
Расскажите почему!
Другой Недостаточно деталей Сложно понятьКак сжать пакет изображений до определенного размера файла
Если вы являетесь владельцем веб-сайта или работаете на нем, вы будете знать о необходимости изменять размер изображений для Интернета, чтобы они не загружались слишком долго.
Я работаю на большом сайте с более чем 6000 товаров. Каждый сезон я скачиваю у поставщиков полные качественные фотографии товаров. Эти фотографии обычно имеют размер 2-4 МБ, но для того, чтобы наш сайт работал бесперебойно, мы стараемся не загружать фотографии размером более 200 КБ, иногда 100 КБ, если это возможно
Типичная партия сезонных снимков составляет всего 300-500 фотографий. Итак, это 300+ фотографий, размер которых нужно изменить и уменьшить до размера файла менее 200 КБ.
Изменить размер фотографии в Photoshop и затем сохранить новые файлы в новую папку было легко.Я просто использовал процессор изображений и сказал ему изменить размер моих изображений и применить некоторое сжатие.
Проблема была в том, что я никогда не знал, какого размера будет полученный файл. Я мог угадывать и регулировать качество, но мне часто приходилось запускать весь процесс несколько раз, чтобы получить размер файла около 200 КБ.
Это довольно утомительно и требует много времени, когда вы обрабатываете более 300 фотографий.
Это может показаться излишним, но я могу заверить вас, что после долгих поисков и попыток Photoshop не может экспортировать несколько фотографий ниже определенного размера.(без кастомного скрипта)
Я нашел один способ сделать это, но для этого мне потребовалось импортировать все фотографии в Lightroom и экспортировать их, это было слишком трудоемко и утомительно.
К счастью, после долгой ломки головы я нашел более быстрый способ массового экспорта фотографий до определенного размера.
Это делается с помощью Adobe Bridge через Camera Raw Pugin
Не знаете, что такое Adobe Bridge? У меня есть сообщение, в котором это объясняется.
В мостуAdobe Bridge Лучший друг дизайнеров
Camera Raw поставляется с Photoshop или Lightroom, вам потребуется установить одну из этих программ.Мне немного стыдно признаться, что я не знал, что Camera Raw может обрабатывать несколько фотографий одновременно.
Итак, в Adobe Bridge выделите фотографии, которые хотите отредактировать. Я выделил 3 файла Raw размером 18 МБ каждый. Конечно, вы можете выбрать еще много фотографий и любой другой формат изображения.
Выбрав фотографии, я выбираю Camera Raw.
В Camera Raw у меня загружены 3 изображения. Затем я Выбрать все. Это выберет все фотографии, которые я хочу экспортировать массово.
И перейдите к Сохранить изображения. Откроется следующее окно.
Здесь и делается вся работа. Здесь вы можете изменить размер фотографий, выбрать формат файла и переименовать их с новой структурой заголовков. Я собираюсь уменьшить размер своих фотографий до 1200 пикселей в ширину, и я хочу, чтобы мои экспортированные файлы Jpeg не превышали 450 КБ. Уделите минутку, чтобы взглянуть на мои настройки.
Я добавил «-web-ready» в именование файлов, чтобы продемонстрировать, как это работает (необязательно)
Нажмите Сохраните и терпеливо ждите.Я сказал Camera Raw экспортировать в новую папку, так что давайте посмотрим.
Здесь вы можете увидеть, что все мои экспортированные файлы jpeg имеют размер менее 450 КБ. И всем им был добавлен текст «-web-ready». Успех!
Что, если файл окажется больше, чем я хотел? Существует минимальный предел размера файла изображения . Даже при качестве сжатия 0% размер файла изображения может быть очень низким. Когда вы достигнете этого предела, единственный вариант — уменьшить размеры изображения.Иногда приходится выбирать между качеством и габаритами.
Даже при качестве сжатия 0% размер файла изображения может быть очень низким. Когда вы достигнете этого предела, единственный вариант — уменьшить размеры изображения.Иногда приходится выбирать между качеством и габаритами.
Основная проблема с использованием Camera Raw для массового редактирования большого количества изображений заключается в том, что вы не можете запускать какие-либо действия, как в Photoshop. Однако в этой ситуации я бы просто сначала использовал Photoshop для запуска действий, а затем изменил размер выводимых файлов с помощью Bridge / Raw.
Надеюсь, это кому-нибудь поможет. Это определенно ускорило мою работу. Хотелось бы, чтобы эта опция была доступна в Photoshop, но на данный момент это не так.
Как «пакетно» изменить размер
Другие материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS
обучающие сайты, но ваш, безусловно, самый ясный и легкий для
понимать. Спасибо! »- Элли
Спасибо! »- Элли
«Просматривая ваши уроки даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рад найти такие полезные и простые для понимания информация по использованию Photoshop Elements.Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатый
«я люблю ваши видео! Они были такой БОЛЬШОЙ помощью.Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его через одно из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Мне не терпится увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение ». — Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получаю от
, это очень ценно.»- Роб
Рик
— «Большое спасибо за ваш совет, который я приму. Большое спасибо, как
хорошо для вас исключительно хорошие учебники. Кажется, у вас есть
удивительное умение превращать сложные задачи в легкие и
простой. Я фанат! »- С наилучшими пожеланиями, Тони
Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников… Большое спасибо за ваш сайт… действительно легко следить.» — Карин
Привет Рик.Просто хотел сказать большое спасибо за все замечательные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это намного сильнее, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как пакетно изменить размер в Photoshop
Выполнение корректировок в Photoshop иногда может занять гораздо больше времени, чем следовало бы, если у вас нет опыта и вы не знаете, как ускорить цифровой рабочий процесс.
Возьмем, к примеру, как изменить размер изображений, что является довольно простой задачей, однако она начинает усложняться, когда вы рассматриваете, как изменить размер нескольких изображений одновременно.
К счастью, Photoshop более чем способен применять сложные исправления к более чем одному изображению, и при правильной реализации вы сэкономите много времени.
Итак, как изменить размер нескольких изображений в Photoshop?
Вы можете пойти на экстравагантность создания настраиваемого действия по изменению размера, которое затем можно было бы применить как часть автоматизированного пакетного процесса, однако есть немного более быстрый метод, который требует меньшей настройки, но при этом предоставляет все преимущества, связанные с использованием настраиваемых действий.
Image Processor
Image Processor — это сценарий Photoshop по умолчанию, который был разработан для упрощения процесса изменения размера нескольких изображений с минимальными усилиями… Он находится в навигационном меню Photoshop в разделе Файл / Сценарии / Обработчик изображений…
Открыть Photoshop Сценарий
При открытии сценария вам будет представлено диалоговое окно, в котором вы узнаете, как настроить каждый шаг перед запуском процессора изображений. Это относительно просто, состоит всего из четырех шагов, поэтому на выполнение у вас не уйдет много времени.
Это относительно просто, состоит всего из четырех шагов, поэтому на выполнение у вас не уйдет много времени.
ШАГ 1) Выберите изображения для обработки
В большинстве случаев вы устанавливаете флажок «Выбрать папку…» и определяете исходную папку, содержащую все изображения, размер которых вы хотите изменить.
Однако будут случаи, когда у вас уже есть изображения, открытые в Photoshop, и вместо выбора папки вы можете просто установить флажок «Использовать открытые изображения».
«Включить все подпапки» говорит само за себя, когда сценарий запускается, он обрабатывает все папки в выбранной исходной папке.
В разделе «Выбрать папку…» есть опция флажка, при включении которой будет «Открыть первое изображение для применения настроек». Итак, что означает этот параметр?
Если вы обрабатываете группу файлов в формате RAW, снятых при одинаковых условиях освещения, вы можете отрегулировать настройку первого изображения по своему усмотрению, а затем применить те же настройки к остальным изображениям.
ШАГ 2) Выберите место для сохранения обработанных изображений
Как правило, я всегда создаю новую папку назначения (названную соответствующим образом) для сохранения обработанных изображений.Он держит вещи красиво и организованно, а также легко идентифицируется.
Если вы «Включили все подпапки» с первого шага, вы, вероятно, захотите проверить параметр «Сохранить структуру папок», чтобы избежать путаницы в будущем.
ШАГ 3) Выбор типа файла и размеров изображения
У вас есть возможность выбрать один из трех различных типов файлов (JPEG, PSD и TIFF) для сохранения ваших изображений. Вы не ограничены только одним типом и при необходимости можете выбрать все три.
Каждый тип файла имеет свои собственные пользовательские настройки, которые вы обычно ожидаете найти при сохранении фотографий в этих форматах, например, качество сжатия.
После того, как вы выбрали соответствующий тип файла, пора проверить параметр «Подогнать под размер». Идите вперед и введите максимальную ширину и высоту (в пикселях), по которым вы хотите разместить изображения.
Идите вперед и введите максимальную ширину и высоту (в пикселях), по которым вы хотите разместить изображения.
Учтите, что каждое изображение сохранит исходные пропорции и не будет искажено.
ШАГ 4) Предпочтения
Включение действий в предпочтения процессора изображений почти сделало автоматическую пакетную обработку избыточной с точки зрения одновременного изменения размеров нескольких изображений.
Потому что вы можете не только изменять размер изображений, но и с легкостью применять существующие или созданные пользователем действия к выбранным изображениям, например, добавляя собственный водяной знак.
Теперь, конечно, если вы заинтересованы только в применении созданных пользователем действий, тогда пакетная обработка предлагает дополнительное преимущество именования файлов, которое может оказаться очень полезным при работе над фотосессией клиента.
Помимо действий, вы можете включить «Информацию об авторских правах» и «Профили ICC» в ваши недавно измененные изображения.
Плюс, не забывайте, что есть опция для сохранения ваших настроек в качестве предустановки, которая затем может быть загружена для будущих фотопроектов, что действительно очень удобно.
Выполнить скрипт
Теперь, когда вы успешно настроили обработчик изображений, нажмите «Выполнить» и посмотрите, как Photoshop пакетно изменяет размер нескольких изображений… После завершения перейдите в папку назначения и откройте изображения, чтобы убедиться, что все они были обработаны правильно.
Аннабелла Дин — страстный фотограф, который любит путешествовать по миру, запечатлевая каждый момент своей камерой.Получив степень бакалавра фотографии, она продолжает совершенствовать свое мастерство.
Как изменить размер нескольких изображений в Lightroom
Adobe Lightroom — фантастическая программа, когда дело касается одновременной обработки нескольких изображений. Этот метод массовой обработки очень часто бывает полезен, когда вы обнаруживаете, что заполняете карточки своей камеры фотографиями.
Часто вам может понадобиться загрузить подборку фотографий в Интернет или отправить их по электронной почте.Следуйте этим быстрым шагам, чтобы узнать, как это сделать в кратчайшие сроки!
Шаг 1. Импорт изображений
Когда вы впервые откроете Lightroom, вы увидите экран, похожий на этот. Нажмите кнопку «Импорт…» в нижнем левом углу экрана, как показано на изображении ниже.
Затем используйте панель, которая появляется слева, для просмотра папок и поиска местоположения изображений, которые вы хотите обработать. Выберите папку, а затем выберите изображения, размер которых вы хотите изменить. Обратите внимание на кнопки «Отметить все» и «Снять все отметки» внизу экрана — они могут помочь вам более эффективно выбирать фотографии.
Как только вы это сделаете, просто нажмите «Импорт» в правом нижнем углу экрана.
Шаг 2: Экспорт
Изображения, которые вы только что импортировали, должны теперь отображаться в отдельном окне.
Если какие-то из них отсутствуют , скорее всего, вы уже импортировали их ранее. Чтобы решить эту проблему, перейдите к «Все фотографии» под заголовком «Каталог» на левой панели и выберите все изображения, размер которых вы хотите изменить. Нажмите «B» на клавиатуре , чтобы добавить их в «Быструю коллекцию». После этого откройте «Быструю коллекцию», выбрав ее на левой панели, а затем выполните следующие шаги.
Чтобы экспортировать их все сразу , вам нужно убедиться, что все они выбраны. Для этого щелкните одно из изображений и воспользуйтесь следующими сочетаниями клавиш:
- Пользователи Mac: Command + A
- Пользователи Windows: Control + A
Теперь все они выделены, нажмите «Экспорт…» в нижнем левом углу.
Шаг 3. Параметры изменения размера
После того, как вы нажали, чтобы экспортировать фотографии, вы увидите последнее всплывающее окно. Перейдите туда, где вы хотите сохранить файлы, а затем прокрутите окно вниз, пока не увидите разделы, показанные на изображении ниже. Они называются «Параметры файла», «Размер изображения» и «Повышение резкости на выходе».
Перейдите туда, где вы хотите сохранить файлы, а затем прокрутите окно вниз, пока не увидите разделы, показанные на изображении ниже. Они называются «Параметры файла», «Размер изображения» и «Повышение резкости на выходе».
Во-первых, выберите формат изображения из раскрывающегося меню. Скорее всего, это будет JPEG. Затем вы можете использовать ползунок «Качество» для определения размера или поставить галочку напротив , чтобы ограничить размер файла .Преимущество этого заключается в том, что у вас не будет изображений с размером файла определенного размера, но сложные изображения могут казаться хуже по качеству , чем другие.
Затем вы можете установить флажок « Resize to Fit », чтобы контролировать фактический размер изображения. Мне нравится выбирать «Длинный край», и, скорее всего, это то, что вам нужно будет выбрать. Введите длину самого длинного размера изображения, которое вы хотите в поле под ним.
Если вы публикуете изображение в Интернете, вам следует уменьшить количество пикселей на дюйм до 72.Вероятно, изначально оно было установлено на 240 или 300, и поэтому считается более высоким разрешением. 72 пикселя на дюйм не уменьшит удобство просмотра на обычных экранах, но значительно уменьшит размер, а также не даст людям распечатать ваши изображения в высоком качестве .
Если вы значительно уменьшили размер самого длинного края, вам потребуется немного повысить резкость изображения . Установите флажок и выберите «Экран». «Стандарт» должно быть достаточно.
Наконец, нажмите кнопку «Экспорт» , и все готово! Все фотографии должны быть в указанном месте в уменьшенном размере.
.


 Это изменяет количество дюймов в полях ширины и высоты.
Это изменяет количество дюймов в полях ширины и высоты. Все это намного быстрее, чем в других программах. В последней версии появились дополнительные функции по обрезке снимков и скруглению краев.
Все это намного быстрее, чем в других программах. В последней версии появились дополнительные функции по обрезке снимков и скруглению краев. exe
exe В противном случае быстрая обработка фотографий в «Фотошопе» выполняться не станет.
В противном случае быстрая обработка фотографий в «Фотошопе» выполняться не станет.