Обработка фона в фотошопе – Как обработать фон в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Как обработать фон в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Сделать прозрачный фон на картинке в фотошопе (Photoshop) — это одна из часто используемых обработок изображения. Прозрачный фон картинки в дальнейшем позволит сделать фон белым в фотошопе и заменить фон на фотографии. Картинка на прозрачном фоне может использоваться в коллажах либо применяться как коммерческое изображение предмета. Таковые можно встретить на сайтах интернет-магазинов в каталогах товаров. Часто фото товаров там представлены именно на белом фоне. Рассмотрим несколько способов того, как сделать прозрачный фон картинки в фотошопе.

Отделить предмет от фона на изображении можно несколькими способами. Выбор способа зависит от сложности фона: чем он однороднее, тем проще его отделить. Это касается, например, сплошного одноцветного фона. Сложные фоны отделить не намного труднее, но дольше по времени. Приступим.
Отделение от однородного фона

С этой задачей легко справятся инструменты группы быстрого выделения/Quick selection tool.
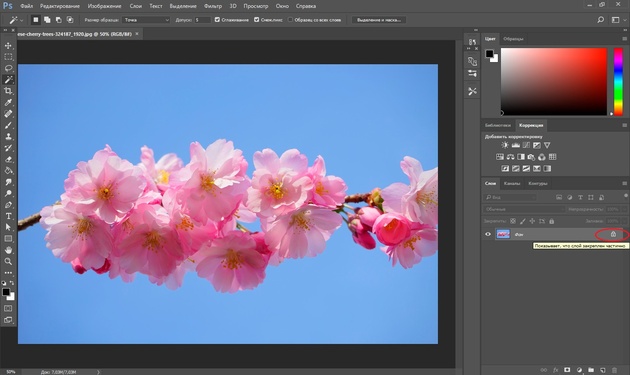
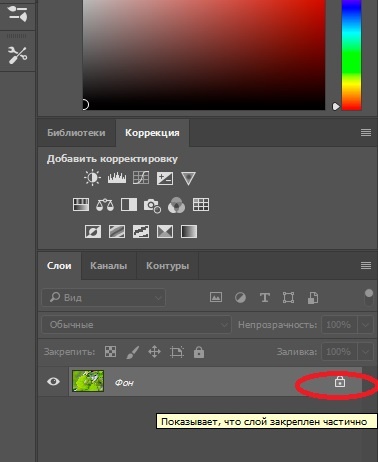
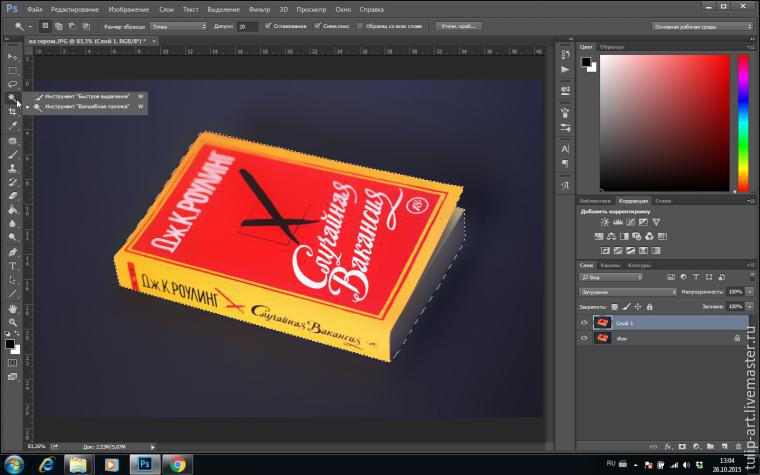
Запускаем photoshop и открываем изображение привычным для вас способом (например, сочетанием клавиш Ctrl+O). На палитре слоёв нужно щелчком правой клавиши мыши по изображению замка открепить слой.

Слева, на панели инструментов, в группе быстрого выделения, выбираем инструмент
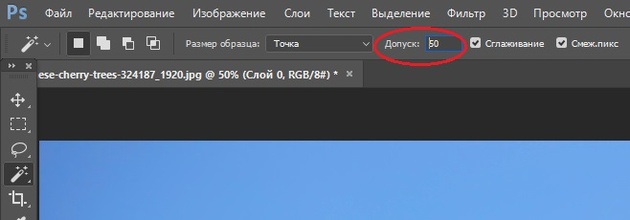
Сверху, на панели управления, в атрибуте «Допуск»/Tolerance, задайте значение приблизительно 50. Установите курсор в окошко значения и с клавиатуры введите нужную цифру.

Теперь щёлкните правой клавишей мыши и протащите по фону изображения. Часть изображения у вас выделится пунктиром.

Чтобы выделить новый участок фона, удерживайте клавишу Shift, подведите курсор к нужному участку и нажмите правую клавишу. Каждый новый участок важно выделять, удерживая Shift. В противном случае все выделения будут сброшены. Внимательно смотрите, чтобы в просветах объекта фон тоже был выделен. Если вдруг вы промазали и вместо фона щёлкнули по объекту, то нажмите сочетание клавиш Ctrl+Z. Так вы отмените действие на один шаг назад и сможете продолжить выделение.

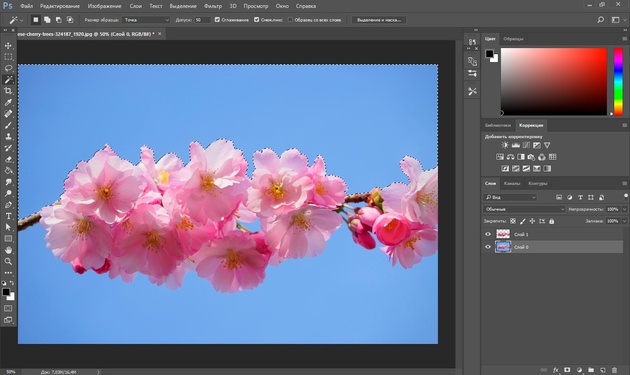
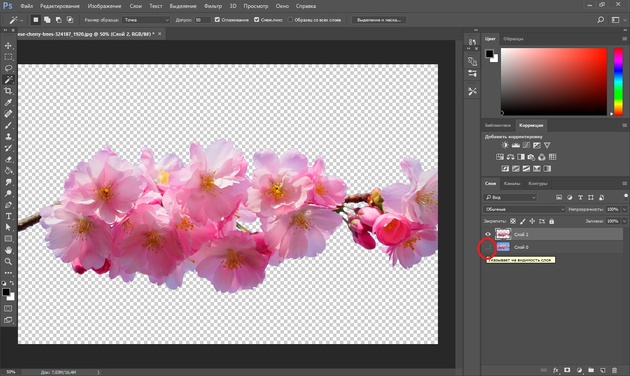
Когда выделение закончено, весь ваш объект (если есть, то и просветы) должен быть выделен пунктиром. Если пунктир виден по всему периметру картинки, то у вас выделен именно фон, если пунктир виден только вокруг объекта, то выделен лишь объект. Поверхность выделения можно изменять нажатием сочетания клавиш

В первом случае, когда выделен фон и пунктир виден по всему периметру картинки, достаточно нажать клавишу Delete, и фон будет удалён. Ваш объект останется на прозрачном фоне.

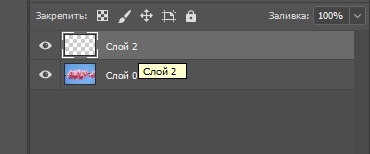
Во втором случае, когда выделен только объект и пунктир обрисовывает только его, можно скопировать выделение сочетанием клавиш Ctrl+C, создать новый пустой слой сочетанием клавиш Shift+Ctrl+N, выделить этот слой (подвести курсор и щёлкнуть один раз).

Затем нажмите сочетание клавиш Ctrl+V, и ваш объект будет скопирован на новый слой с прозрачным фоном. Если нажать на слое с исходным изображением значок «Глаз», то вы увидите, что получилось. Чтобы сбросить выделение, нажмите

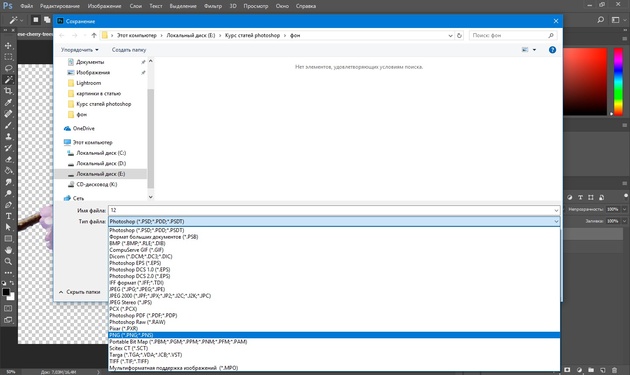
Теперь просто сохраните полученное изображение в формате PNG. Нажмите сочетание клавиш Shift+Ctrl+S (либо в меню файл выберите «Сохранить как»). В окне сохранения задайте путь, где хотите сохранить свою картинку с прозрачным фоном, задайте понятное для вас имя файла, а в пункте «Тип файла» выберите PNG. Этот формат нужен для сохранения картинки на прозрачном фоне.

Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Ретушь фотографий в Photoshop CC. Основы».

Отделение контурного объекта
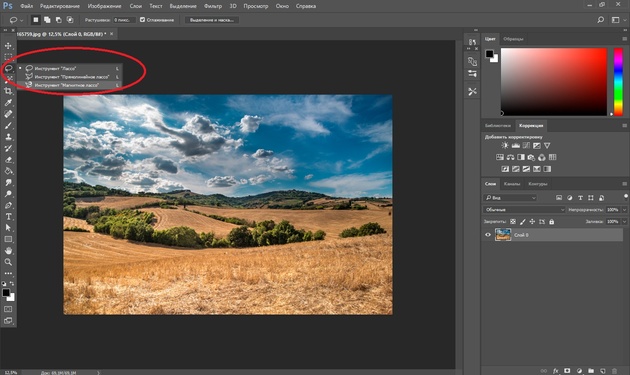
Если вам нужно выделить только часть изображения по контуру, можно использовать инструменты группы «Лассо»/Lasso tool.
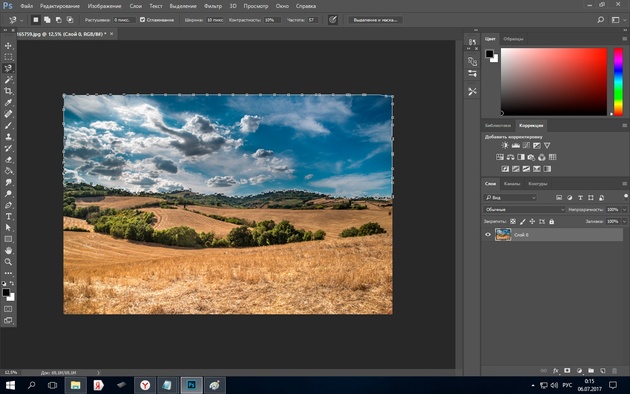
Допустим, вам нужно изменить небо пейзажа.

Открываем изображение в photoshop и, как в первом случае, снимаем закрепление слоя щелчком по изображению замка. Далее выбираем инструмент

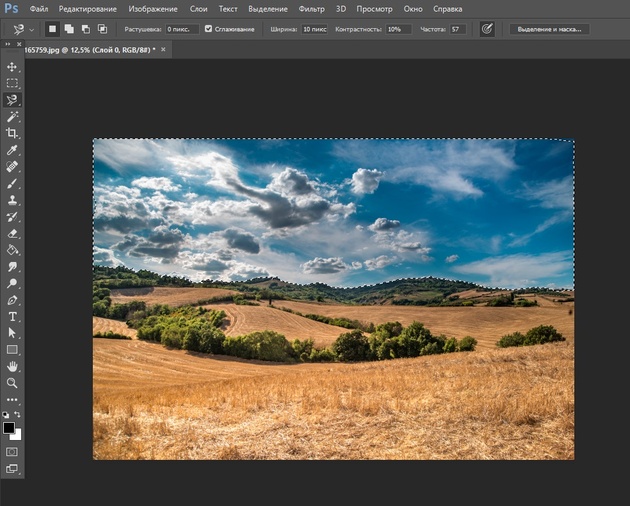
Контур, создаваемый инструментом, «прилипает» к краям объекта, аккуратно отрезая его от фона. Подведите курсор к краю выделяемого объекта, щелчком мыши создайте первую точку, а потом продолжайте обводить до полного выделения контура. Для более аккуратного выделения работайте с изображением при увеличении масштаба на 30–40 %. Увеличить и уменьшить изображение можно, удерживая клавишу Ctrl и нажимая + либо – . При работе с увеличенным изображением перемещаться в нужные его участки можно, удерживая клавишу

Теперь всё, что вы выделяли, будет обозначено пунктиром.

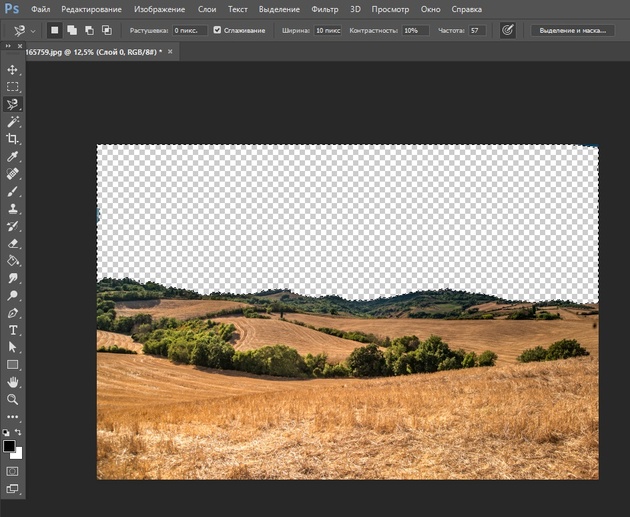
Нажав клавишу Delete

При необходимости площадь выделения можно инвертировать с помощью клавиш Shift+Ctrl+I, как и в первом примере. Так вы можете переключать выделение, выбирая либо фон, либо объект. Если на краях прозрачного слоя остались фрагменты прежнего фона, можно убрать их, используя инструмент «Ластик»/Eraser Tool. Его можно вызвать сочетанием клавиш Ctrl+E. Регулировать размер инструмента можно клавишами [ и ] (русские Х и
Отделение от сложного фона
Следующий способ того, как в фотошопе сделать прозрачный фон, применяется к изображениям со сложным фоном. Например, нужно отделить от фона человека. В таких случаях фоном является либо интерьер, либо пейзаж. Ещё один пример — предмет и фон одинакового цвета.

На этом фото гроздь фундука растёт на фоне листвы. Лепестки грозди практически сливаются с листком на фоне. Удобный и аккуратный способ отделить гроздь вместе с лепестками — использовать
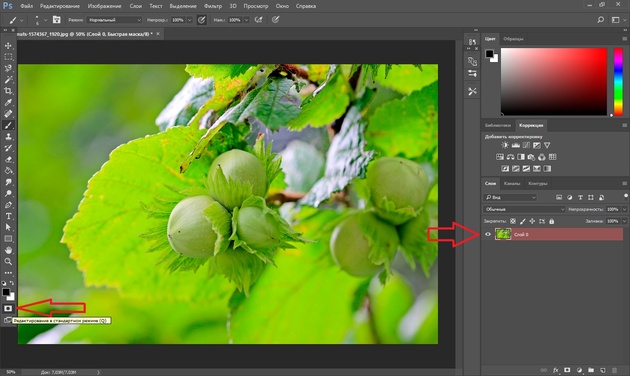
Открываем изображение в photoshop и снимаем закрепление слоя щелчком по изображению замка.

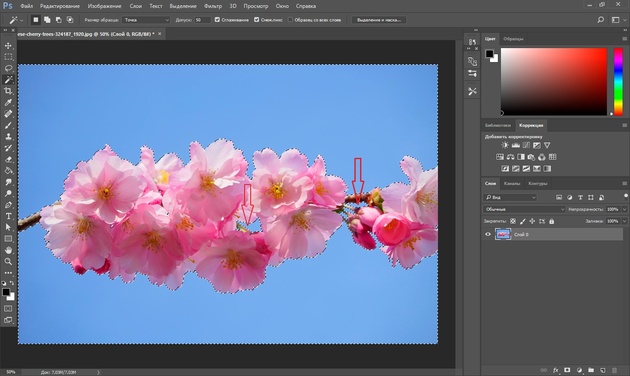
Теперь выбираем инструмент «Быстрая маска»/Quick mask mode. Находится он в самом низу панели инструментов. После нажатия на значок инструмента слой, с которым вы работаете, будет выделен красным.

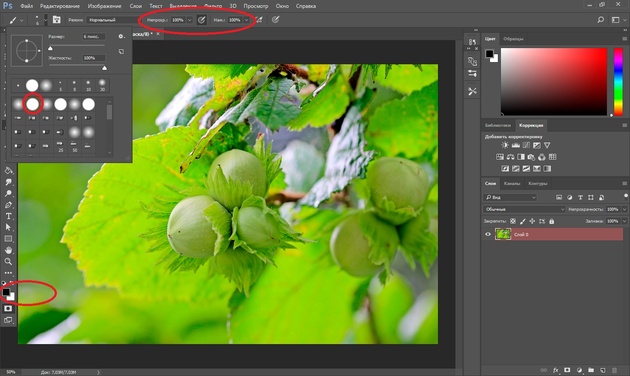
Далее нужно выбрать инструмент «Кисть»/Brush. Либо нажмите клавишу B, либо выберите на панели инструментов. Параметры кисти должны быть следующие: жёсткая кисть, непрозрачность 100%, нажатие 100%, цвет чёрный.

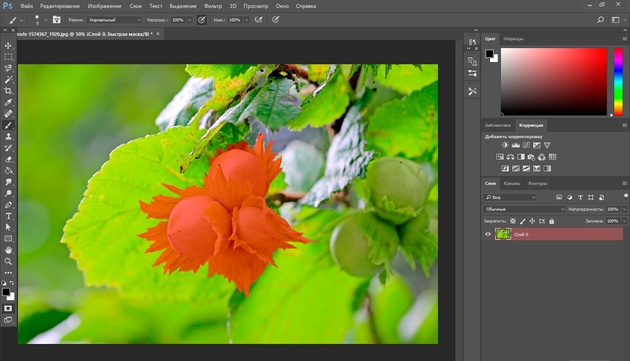
Размер кисти регулируем клавишами Х и Ъ. Наша задача — полностью обрисовать участок, который мы хотим перенести на прозрачный слой. Работать нужно при увеличенном масштабе. Выбирайте комфортное для вас увеличение сочетанием клавиш Ctrl + либо Ctrl –. Перемещайтесь по изображению, удерживая клавишу «Пробел». Аккуратно прорисуйте желаемый участок изображения. При обрисовке он будет закрашиваться полупрозрачным красным цветом.

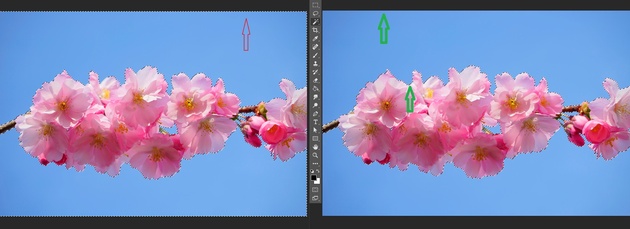
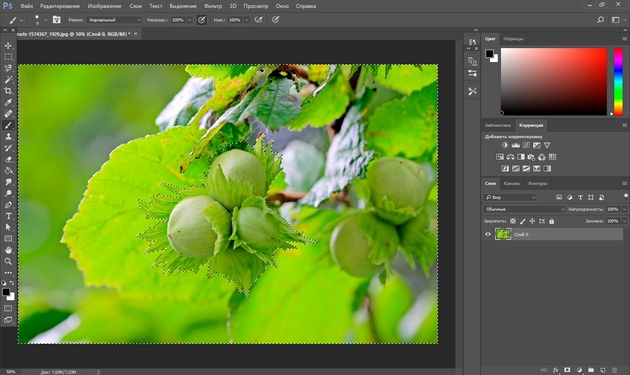
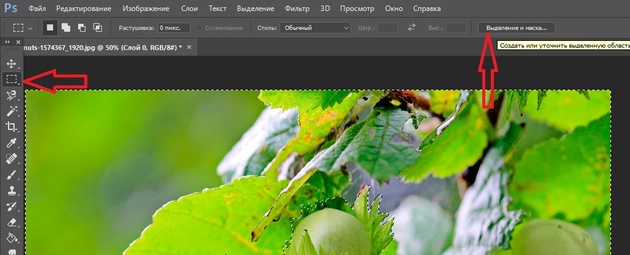
После завершения обрисовки снова нажмите на значок быстрой маски. На изображении появится пунктир выделения.

Теперь нам нужно получить доступ к настройкам выделения. Для этого нажмите на значок группы инструментов выделения «Область»/Marquee tool. Теперь на панели управления станет доступен параметр «Выделение и маска»/Select and Mask. Если периметр изображения выделен пунктиром, нажмите Shift+Ctrl+I, чтобы выделение затрагивало только ваш объект. Затем нажмите на «Выделение и маска»/Select and Mask.

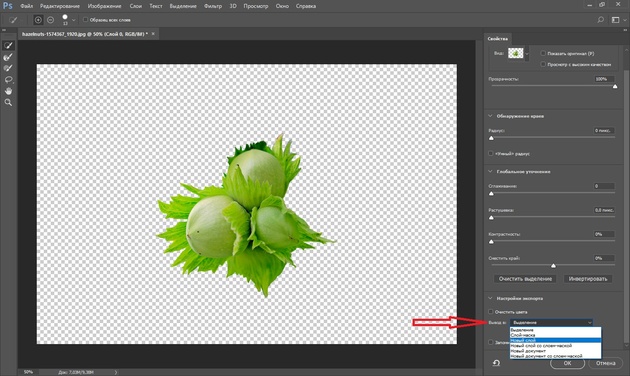
В открывшемся окне настроек можно, передвигая вправо или влево ползунки, получить растушёвку краёв, сместить край прорисовки или усилить контрастность. Если такой необходимости нет, оставляем всё как есть. Единственное, что нужно сделать — это выбрать в выпадающем списке пункта «Вывод в»/Output to параметр «Новый слой»/New layer. После этого нажмите OK.

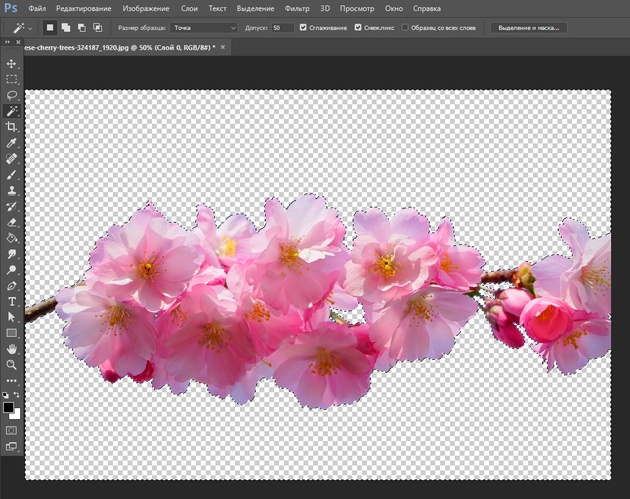
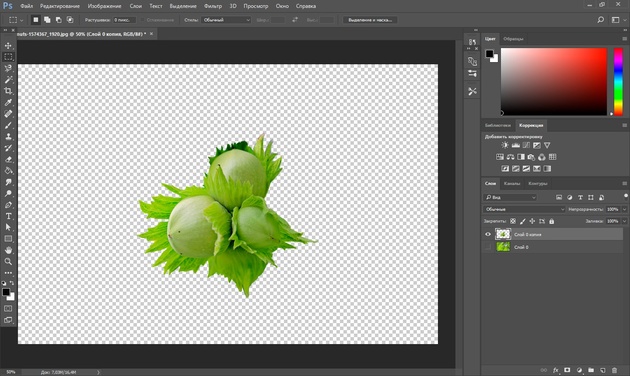
Теперь желаемый участок изображения перенесён на прозрачный слой. Остаётся сохранить изображение в формате PNG. Исходный слой с целым изображением можно удалить либо, нажав на нём значок «Глаз», сделать его невидимым.

Вот так, разными способами, можно в фотошопе сделать фон прозрачным. Пользуясь этими приёмами, вы можете, тренируясь, создать целую коллекцию заготовок картинок с прозрачным фоном на все случаи жизни. Потом их удобно применять в своих работах или делиться с друзьями. Сделать прозрачный фон на картинке в фотошопе намного проще, чем может показаться. Пробуйте, у вас обязательно получится!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Ретушь фотографий в Photoshop CC. Основы».

prophotos.ru
Обработка фотографий в Photoshop. Сложная замена фона


Антон Мартынов — известный фотограф и специалист по обработке фотографий.
Антон Мартынов регулярно проводит курсы по обработке фотографий и пишет очень интересные и крайней полезные материалы по работе в Photoshop. Одну из его статей, с разрешения Антона, мы публикуем на нашем сайте.
Слово автору:
Сложная замена фона в photoshop
Здесь можно скачать полноразмерный PSD (187.94Mb)
Прежде всего несколько слов хотелось бы сказать по поводу этого небольшого примера. Друзья! Всё что здесь показано — это только приёмы, поймите. =: ) Некие возможности, которые можно использовать, а можно и не прикасаться к ним в своей обработке. Это как… ну… я не знаю — как задачки в учебнике по математике. =: )
Поэтому мне кажутся довольно странными комментарии типа «а я бы остановился на таком-то шаге, всё остальное не нужно» или «надо было сделать эффект в два раза слабее». Это как в том же учебнике по математике написать: «поезду из пункта А не стоит доезжать до пункта Б, ему надо остановиться не доезжая до него» или «пусть поезд едет из пункта А в пункт Б не 12 часов, а 8, потому что 12 — это уже перебор». =: ) Ну согласитесь — выглядит дико. =: ) В остальном — спасибо за ваши мысли и соображения в комментариях, я это очень ценю =: )
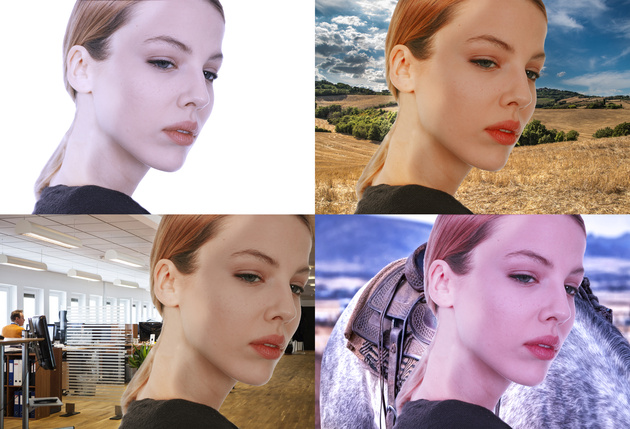
Итак, замена фона. Вот такой кадр был получен в результате съёмки в студии (60mm | ISO 50 | 1/100 | f/6.3):

1. Загружаем картинку в Photoshop и поправляем «горизонт завален»:

2. При помощи инструментов Healing Brush и Clone Stamp чистится фон и устраняются мелкие недостатки картинки:

3. Далее при помощи Polygonal Lasso Tool выделяется девушка со стеной, волосы просто игнорируются:

4. Далее нужно выделить волосы. Я решил воспользоваться методом, который мне подсказал Андрей Журавлёв, тоже преподаватель школы «Фотопроект», более подкованный во всяких таких штучках чем я. =: ) Для этого нужно сначала сделать ряд дополнительных приготовлений. А именно, при помощи Сtrl + J сделать 2 копии исходного почищенного слоя (из п.2) и при помощи Clone Stamp «закрасить» волосы фоном на первом слое:

5. А потом этот слой сложить с исходным при помощи режима сложения Difference:

6. В результате мы получаем такую вот картинку, которая послужит нам заготовкой к созданию маски на кончики волос:

7. Переключаемся в палетку Channels и перебираем все каналы в поисках самого подходящего на роль маски волос. В нашем случае это канал Blue. Ctrl + клик по нему и мы получаем выделение:

8. …которое приаттачиваем в виде маски к слою из п.2. Но сейчас маска слишком серая и неконтрастная, если ей пользоваться в таком виде, то волосы будут уж совсем прозрачными. Поэтому маска «поджимается» кривыми:

9. Включив два слоя на белом фоне можем посмотреть на результат отделения волос от фона. Мелкие детали очень хорошо проработаны, но кончики волос хранят информацию о цвете фона, который просвечивал сквозь них (они серые, если говорить проще =: )):

10. Поэтому мы сверху просто добавляем пустой слой и складываем его с остальными слоями при помощи режима наложения Color. К этому слою присоединяем маску из п.8 (она копируется, если удерживать Alt при перетягивании маски со слоя на слой). Затем инструментом Brush Tool (обычной кисточкой) на этом фоне задаётся цвет кончиков волос (пипеткой, которая появляется в этом режиме при удержании Ctrl забирается цвет волос и просто красится кисточкой):

Вуаля! Волосы отделены от фона, причём только масками, безо всяких режимов сложения (если не считать покраски кончиков волос), что даёт полную свободу при подстановке другого фона. Кстати, этот приём хорошо работает и в более сложных случаях, например, когда фон, от которого надо отделять волосы, неоднороден:

11. Далее следуют «улучшизмы» для ног:

12. …и для верхней части туловища:

13. Контраст добавляется копированием канала Blue и сложением его с изображением при помощи режима Soft Light:

14. А блики и тени рисуются на двух слоях (тени на слое Multiply, а блики на слое Overlay). Дополнительно добавляется тонирование на кожу оранжевым цветом при помощи слоя Solid наложенного в режиме Color по маске кожи (она была нарисована отдельно):

15. Затем включается фон, предварительно разблюренный при помощи Lens Blur:

16. Далее, на новом чёрном слое при помощи плагина Knoll Light Factory:

17. «Рисуется» красивый солнечный блик и лучи:

18. Лучи немного блюрятся и раскладываются по картинке по вкусу при помощи наложения Screen:

19. Немного редактируется общая насыщенность:

20. И смещается общий цветовой баланс:

Готовая картинка (сразу хочу сказать — у меня не было цели сделать кадр «как будто так и было», я скорее делал картинку):

И как бонус, небольшое слайдшоу по мотивам создания этого материала =: )
Автор статьи: Антон Мартынов
Оригинал
fototips.ru
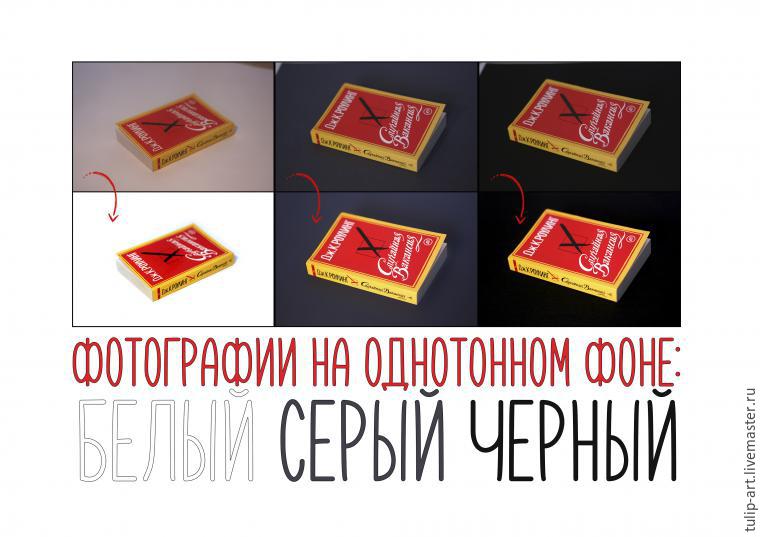
Обрабатываем однотонный фон на предметном фото в Adobe Photoshop
Не так давно я проводила вебинар по ретуши фотографий для мастеров-хендмейкеров. Еще в процессе подготовки я интересовалась у своих подписчиков, какие вопросы ретуши кажутся им наиболее актуальными, о чем бы хотелось узнать. И, как оказалось, одной из самых востребованных тем оказалась фотосъемка работ на однотонном и, особенно, белом фоне.
Вебинар уже давно прошел, но, насколько я могу судить по все еще регулярно поступающим вопросам, многие из тех, кому тема была интересна, не смогли присутствовать на нем в назначенное время. Поэтому, часть вебинара, посвященную непосредственно ретуши однотонного фона я и решила раскрыть тут, в рамках этого материала.

Итак, не секрет, что одним из наиболее популярных способов сфотографировать тот или иной объект является съемка его на белом или другом однотонном фоне. Такую популярность этот способ имеет не случайно: однотонный фон достаточно прост в организации, фотографии хорошо демонстрируют предмет, позволяет покупателю сконцентрировать свое внимание на нем и не рассеивать его, фото выглядят достаточно профессионально при грамотном подходе. Общая витрина магазина смотрится цельно и гармонично с такими фотографиями.
Я не буду подробно останавливаться в этом материале на вопросах именно фотосъемки на однотонном фоне, это может быть тема для отдельной статьи, если углубляться в детали. Если же не углубляться, то в самом простом варианте такой фон можно соорудить из листа бумаги (ткань, пенокартон, акрил и многое-многое другое) и одного или нескольких источников света. Искусственного или естественного, свои плюсы есть у каждого. Можно сделать и лайтбокс, в интернете есть множество инструкций, но лично я в своей работе у лайтбокса нахожу больше недостатков, чем преимуществ, поэтому использую крайне редко. Для того, чтобы подготовить фотоматериал для обработки к этому уроку, я вообще решила обойтись самым минималистичным набором, дабы продемонстрировать, какие результаты можно получить, используя только лист бумаги, настольную лампу и фотокамеру.

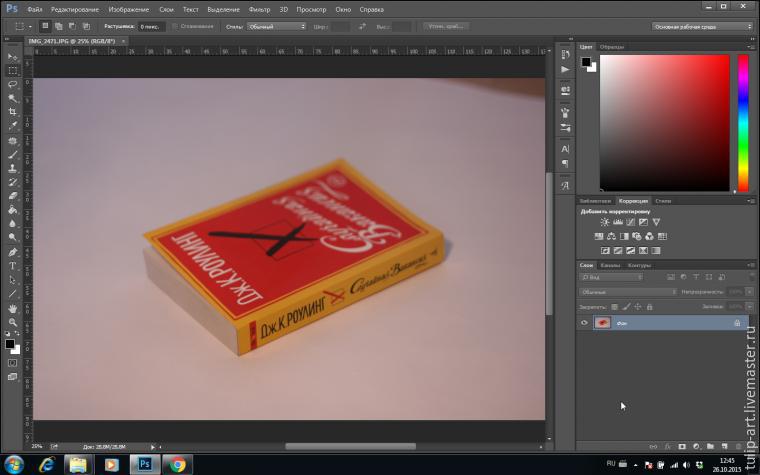
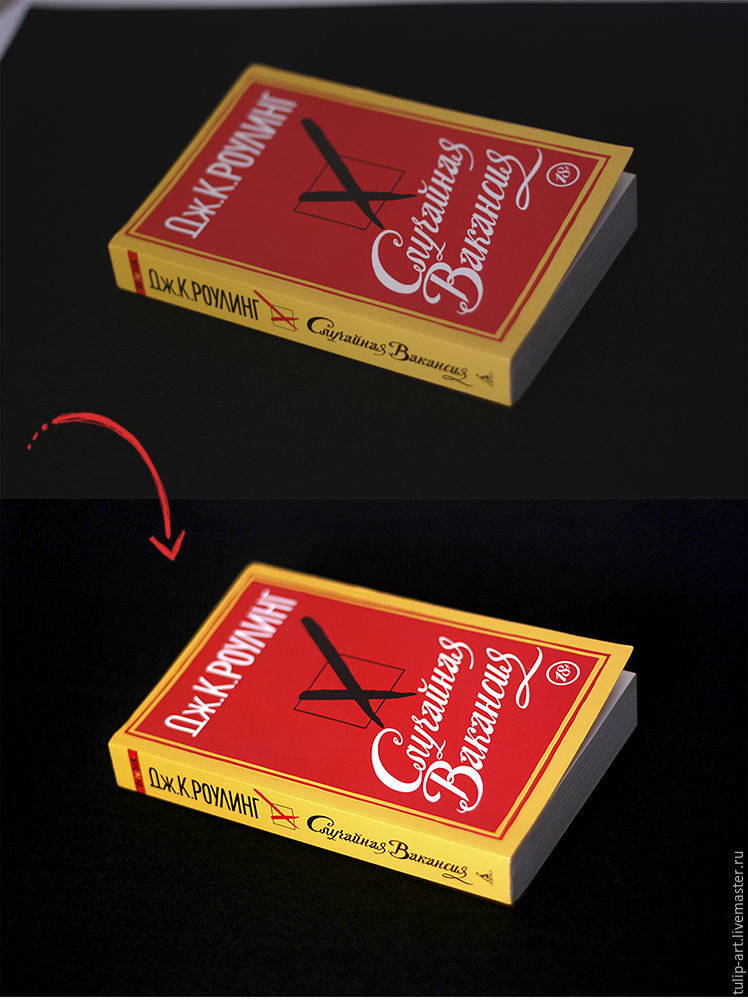
Вот такое фото получилось сделать в этих условиях, его и будем обрабатывать.

Довольно страшненько пока, но я постараюсь что-нибудь сделать. Открываем фото в Photoshop. Версия не очень важна, мы будем пользоваться только базовым функционалом, он присутствует во всех версиях последних лет.

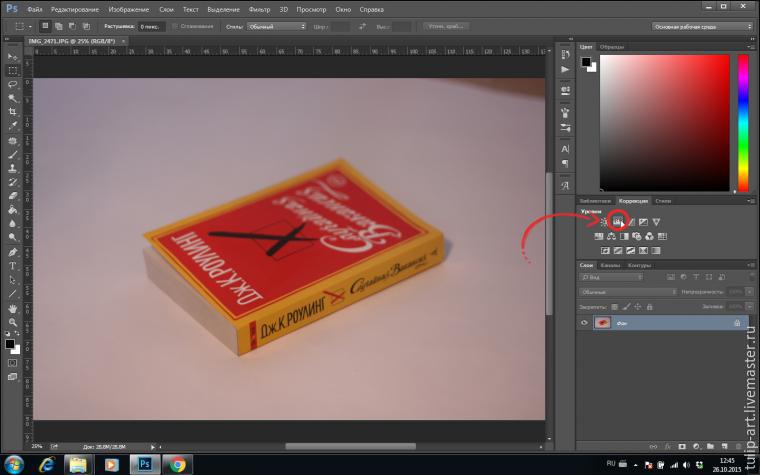
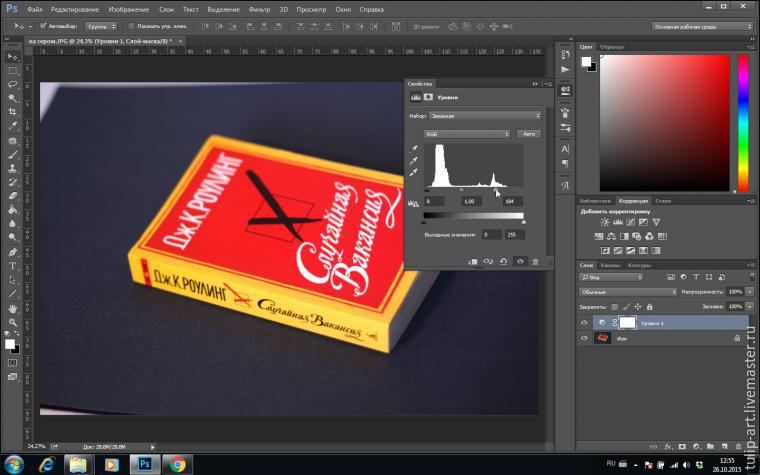
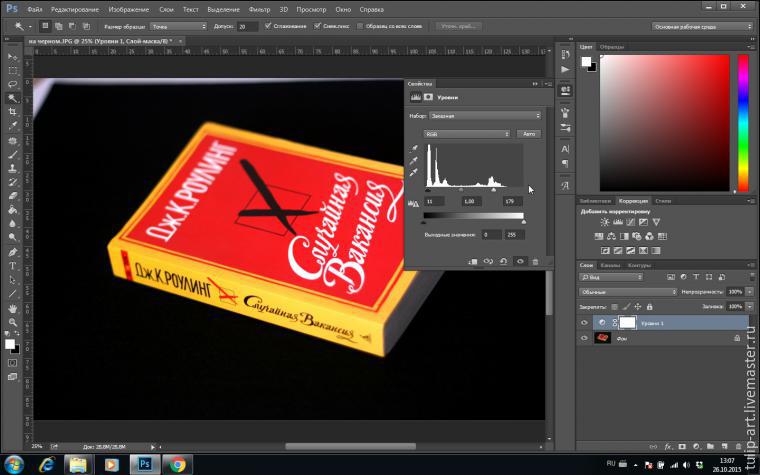
Воспользуемся инструментом «Уровни», чтобы откорректировать экспозицию:

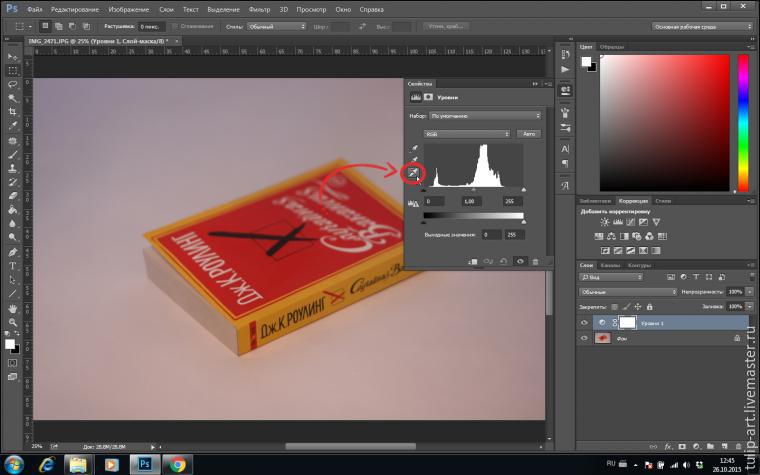
В открывшемся окне инструмента для начала обратим внимание на символ белой пипетки, расположенный слева от графика. Если кликнуть на него, то мы получим возможность настроить экспозицию относительно той точки на изображении, которую мы считаем белой. Такую точно можно попробовать найти и на глаз — внимательно присмотритесь к изображению и найдите самый светлый участок на нем, на моем фото это участок фона внизу, под книжкой.

Кликаем пипеткой по этому участку и сразу видим как изменяются цвета. Дополнительно можно подвигать ползунки и добиться тех цветов, которые мы хотим получить. Сейчас наибольшее внимание обращаем не на цвета фона, а на сам объект стараемся сделать их максимально реалистичными и красивыми.

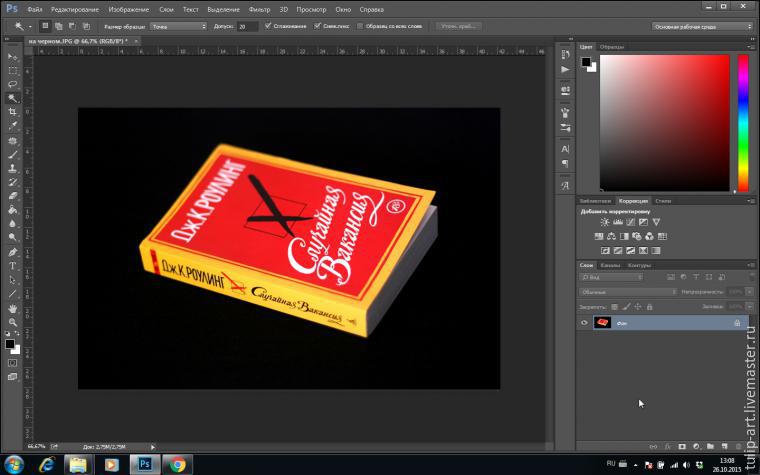
Вот так получилось:

Фон, как мы видим, еще далек от белого на значительной своей площади, но это не беда, сейчас им и займемся.
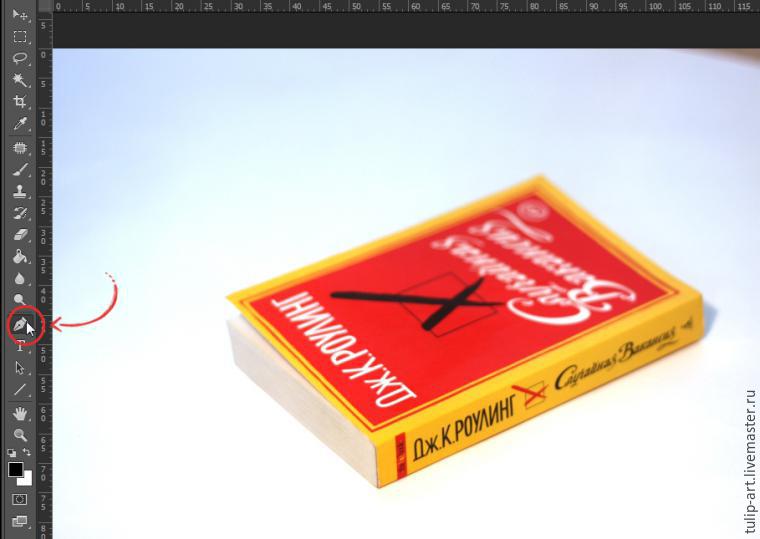
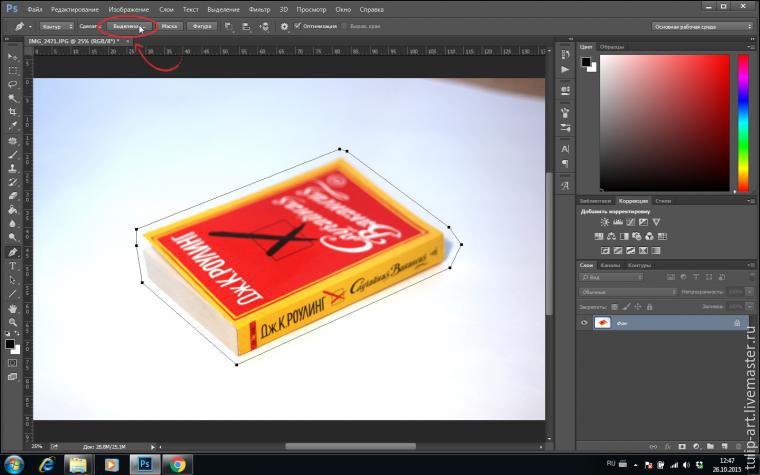
Выбираем в левом меню инструментов «Перо».

Кликаем вокруг объекта с небольшим отступом по краям, можно сохранять определенную приблизительность, идеальная точность тут не нужна:

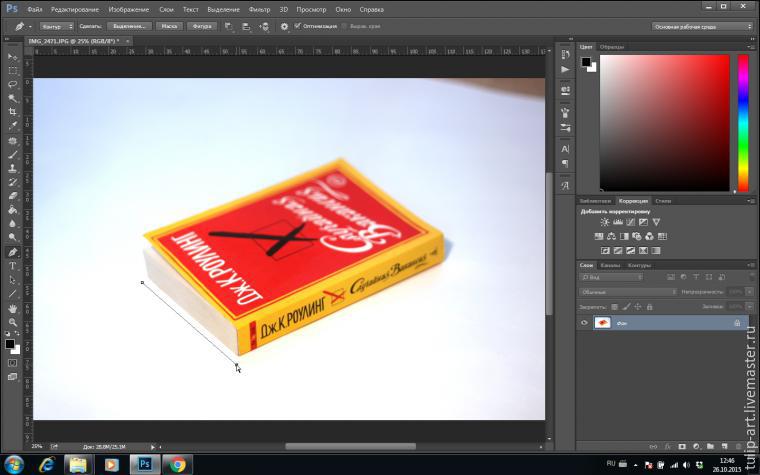
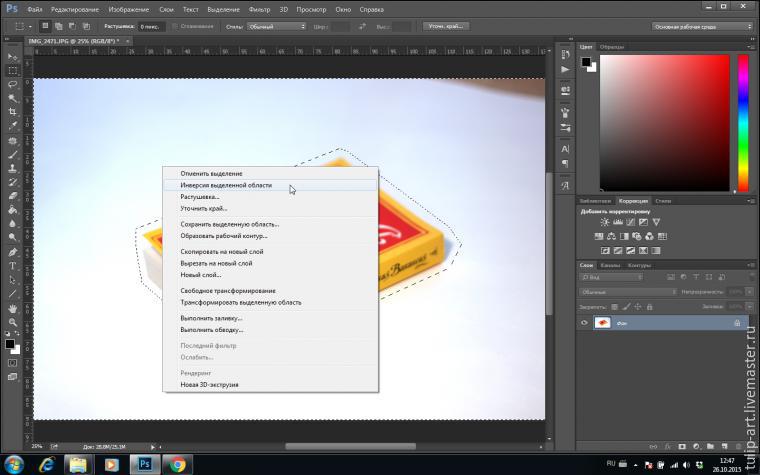
Замыкаем контур и выбираем «Выделение» в верхнем меню:

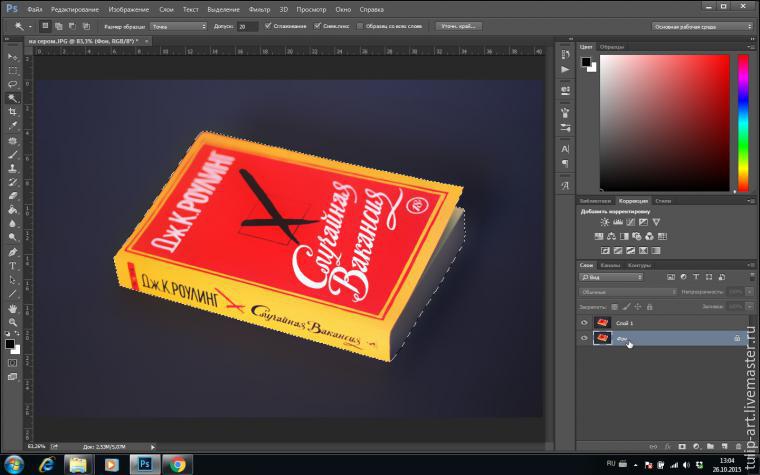
Получаем выделение — «бегущих муравьев», как их называют. Следим, чтобы был выделен именно объект, а не фон вокруг объекта. Если выделен фон — выделение можно инвертировать, через правый клик мышью и «Инверсия выделенной обрасти»:

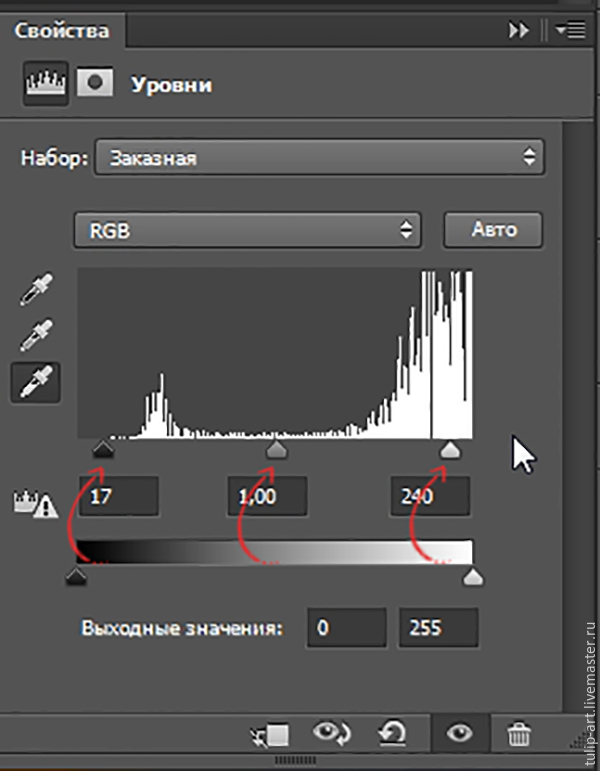
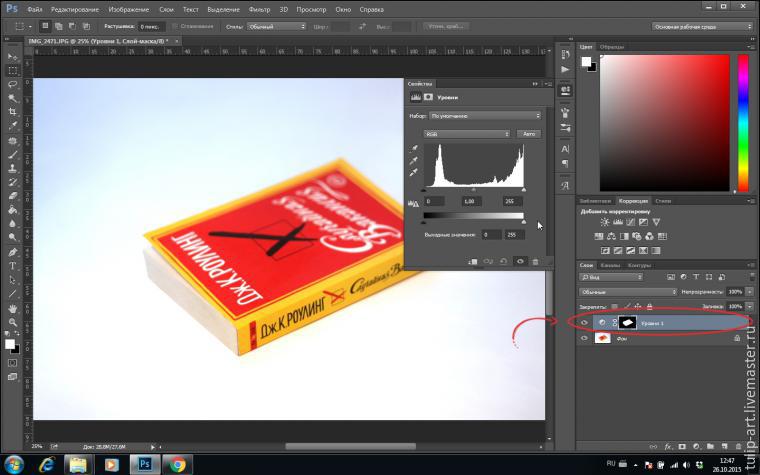
Теперь идем в уже знакомый нам инструмент «Уровни». Обратите внимание, что у нас появилось в слоях — теперь изменения, вносимые уровнями, будут касаться только выделенной области.

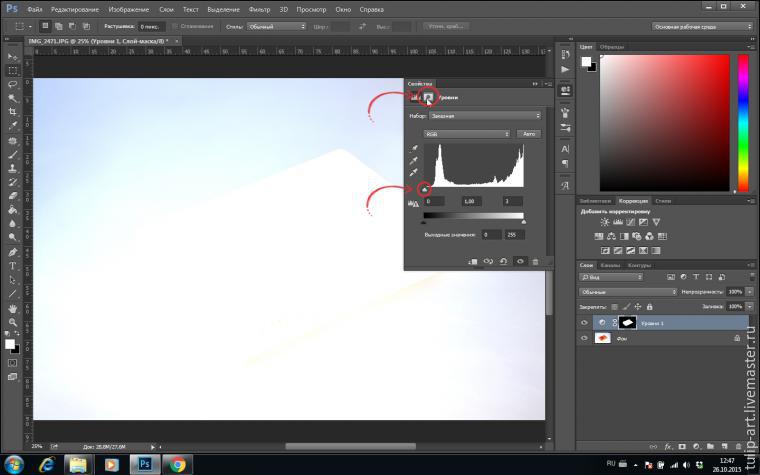
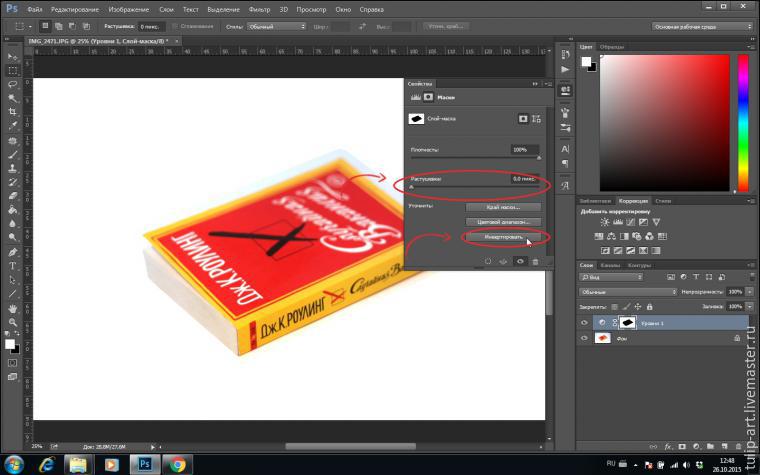
Тянем белый ползунок под графиком влево до упора. Книжка исчезла 🙂 Не пугаемся. Все под контролем, кликаем на символ маски — белый прямоугольник с точкой внутри.

Попадаем в соседнюю панель. Жмем «Инвертировать» чтобы изменения стали касаться фона, а не объекта. Уже лучше, но граница между объектом и фоном слишком четкая. Чтобы ее устранить, двинаем ползунок «Растушевка» до тех пор, пока граница не перестанет быть видимой.

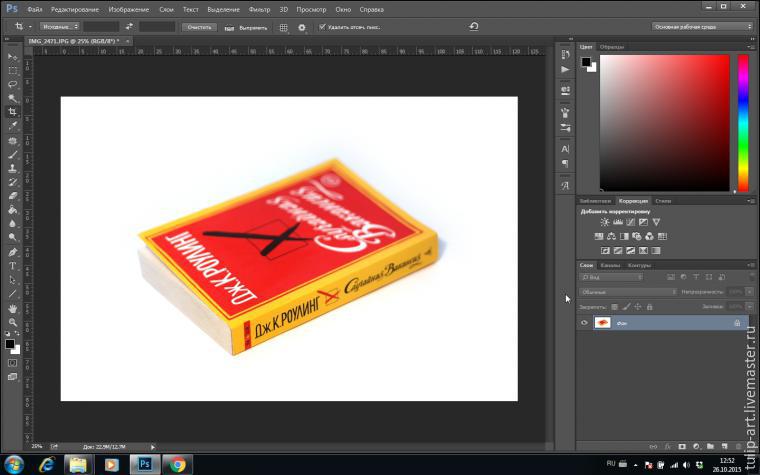
Ну вот и готово. Я немного подрезала изображение с помощью инструмента «Кадрирование» еще.

Если посмотреть на мои часы в правом нижнем углу каждого кадра, можно заметить, что ушло не так уж много времени.

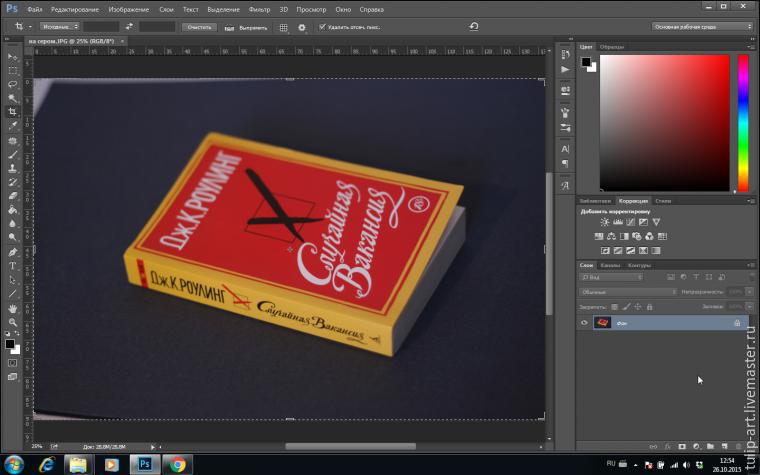
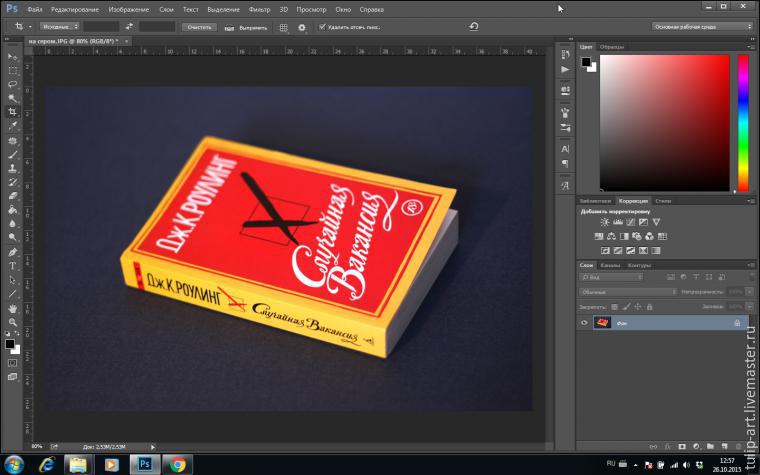
Теперь давайте посмотрим, с помощью каких приемов можно обработать серый, например, или другой цветной однотонный фон. Открываем фото.

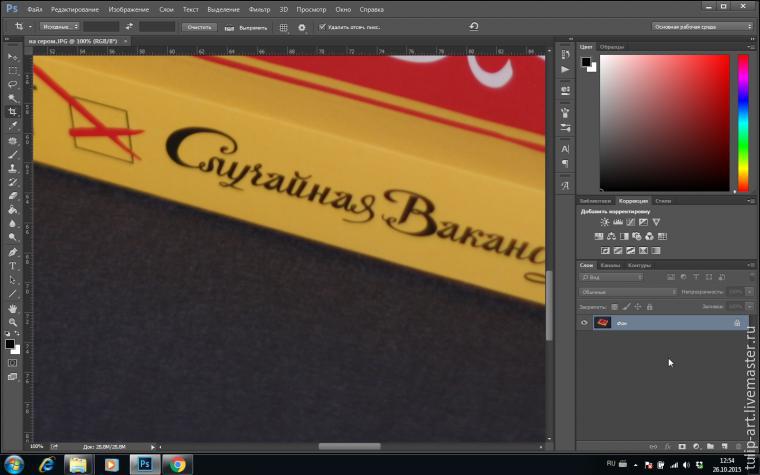
Это фото я снимала на фетре. Если приблизить картинку, то можно очень отчетливо увидеть неравномерность серого цвета, похожую на шум. Такое часто бывает при съемке на «шероховатых», негладких фонах. Так может проявляться сама текстура поверхности, а может так выглядеть и пыль. От всего не убережешься, поэтому уметь ретушировать такие неприятности бывает очень полезно 🙂

Идем в «Уровни» и «налаживаем» цвета объекта, как и в случае с белым фоном.

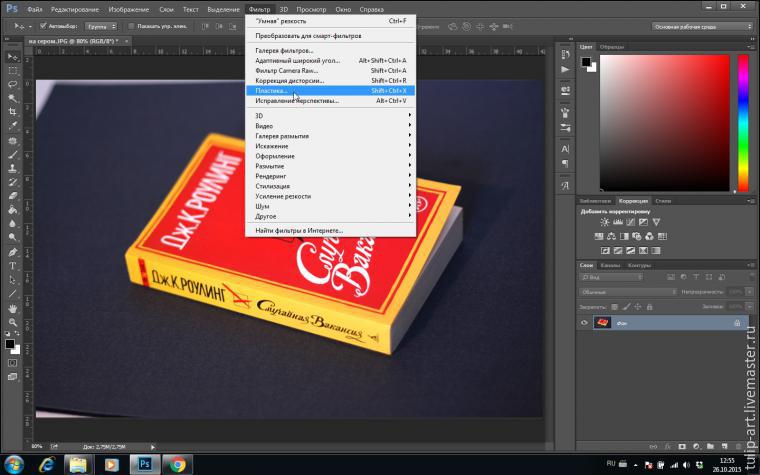
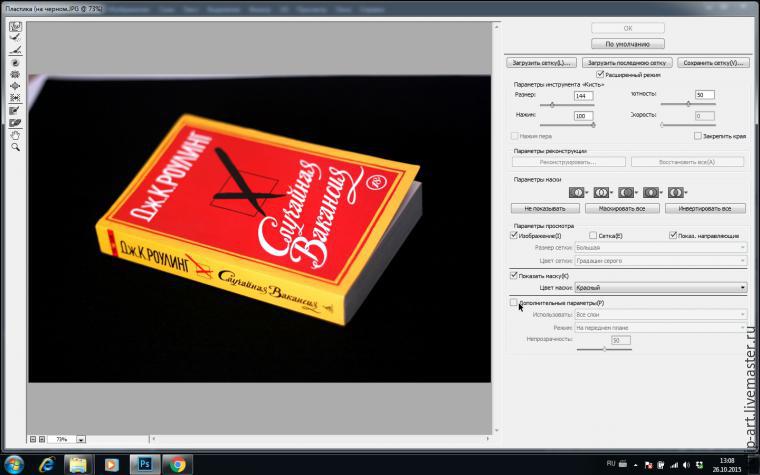
Объединяем слои клавишами Ctrl+Shift+E и идем в меню «Фильтр», затем — «Пластика». Будем натягивать фон в те места, где у нас его не хватило при съемке.

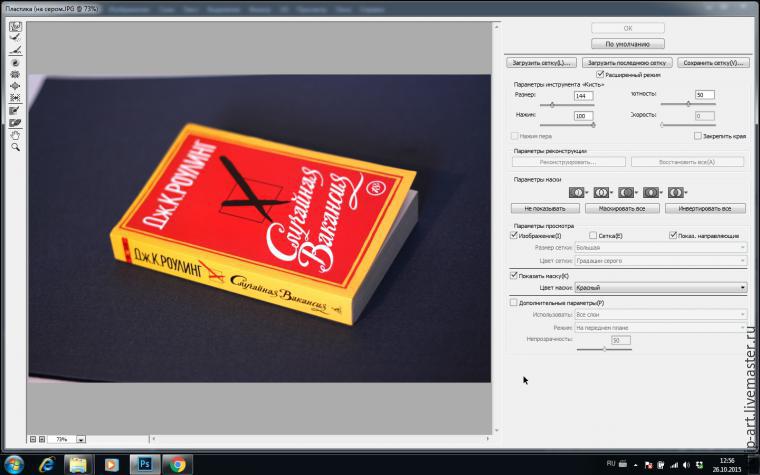
Попадаем вот в такое красивое окно. Нам будет нужен инструмент «Деформация». Настраиваем размер деформирующей кисти с помощью ползунка.

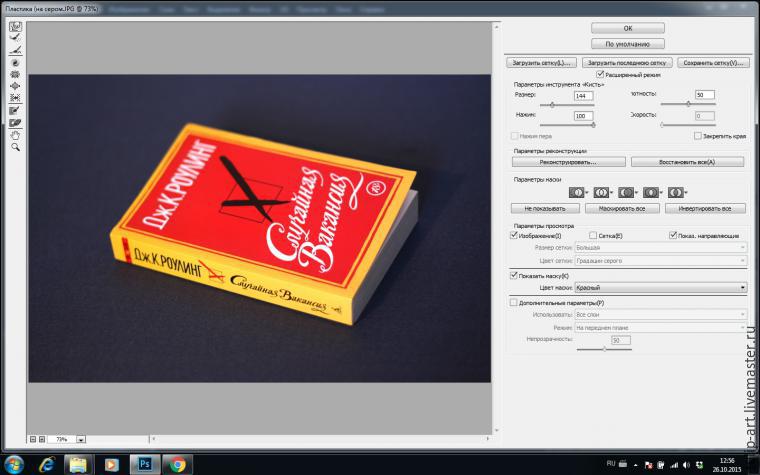
И «натягиваем» фон по периметру, кликая и перетаскивая его мышью. Этот момент довольно сложно заскриншотить, но я уверена, Вы легко справитесь с этим в редакторе.

Вот так получается, фона уже везде «хватает».

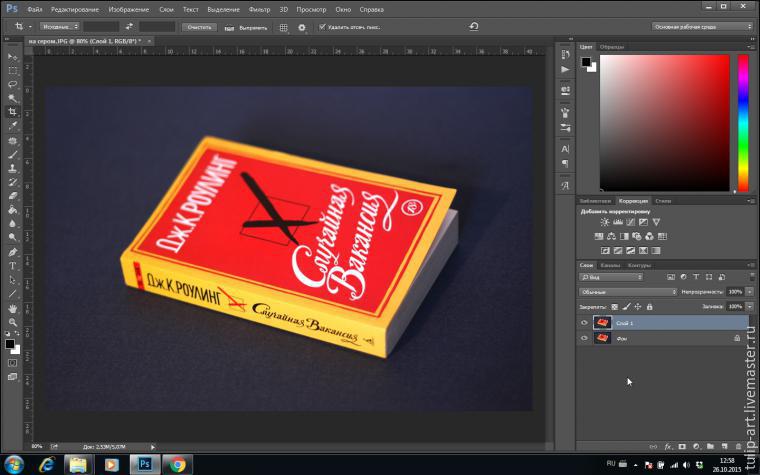
Теперь избавимся от текстуры. Копируем слой клавишами Ctrl+J.

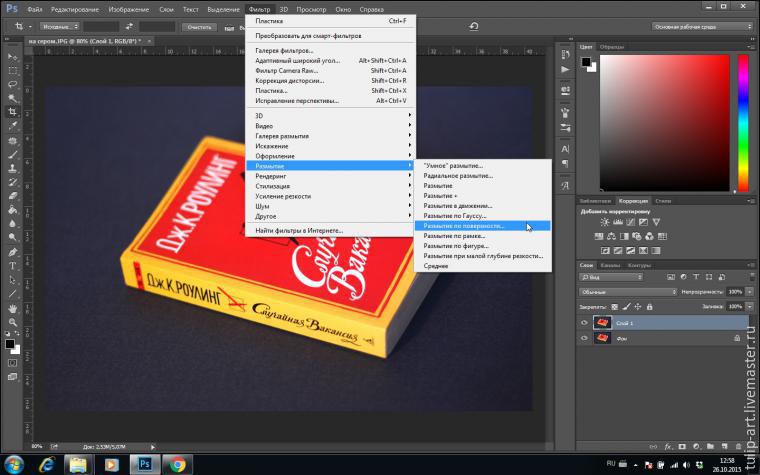
Идем в «Фильтр» и находим «Размытие» — «Размытие по поверхности…»

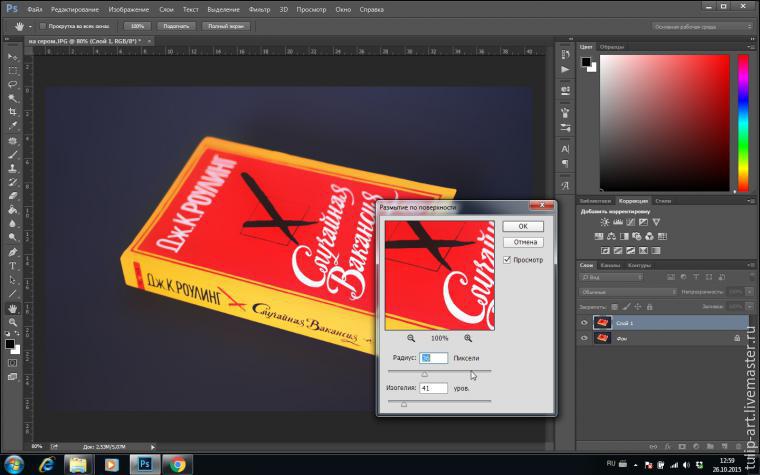
Двигаем ползунки, видим, как меняется фон.

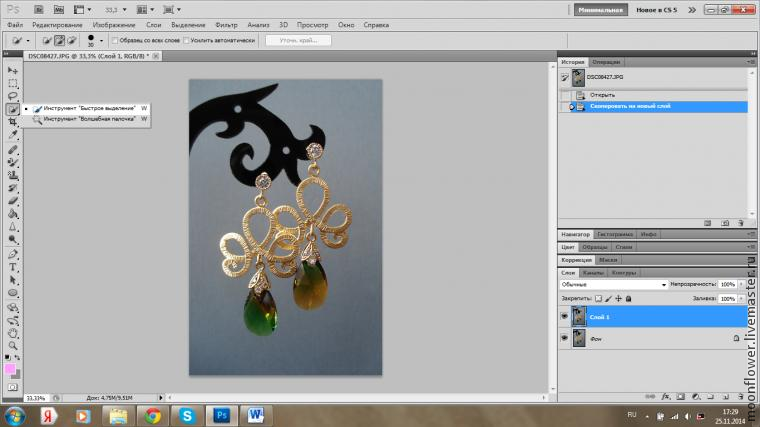
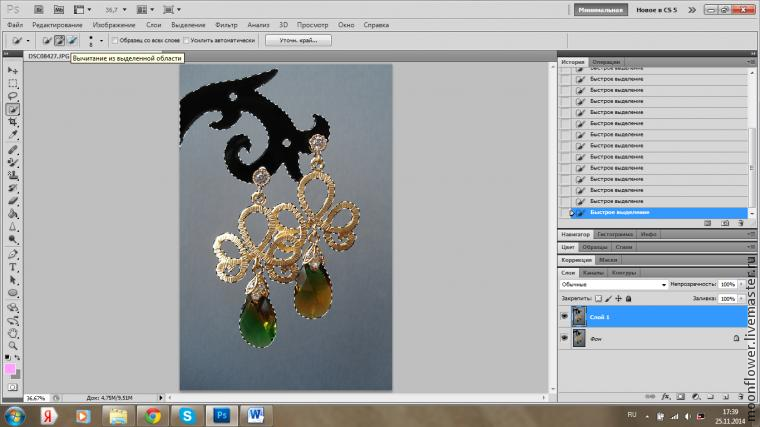
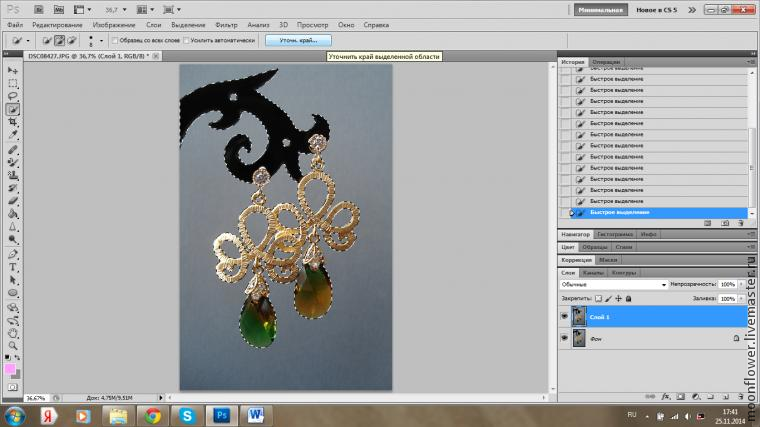
К сожалению, вместе с фоном немного размытия получает и объект. Убрать это можно разными способами, более или менее кропотливыми, с большим или меньшим качеством — и простым ластиком, и архивной кистью и через выделение, как предлагаю сделать я. Нам нужно выделить книжку, это можно сделать любым инструментом из палитры выделения — Волшебная палочка, Быстрое выделение, Магнитное лассо, можно сделать с помощью уже использованного нами в пролом примере Пера или же Быстрой маской. Я не останавливаюсь подробно на этом моменте, потому что рациональность выбора каждого конкретного инструмента сильно зависит от конкретного фото — может быть по-разному. Поэтому стоит потратить немного времени и «поупражняться» с выделением разными инструментами, найти подходящий вариант. Это в принципе очень полезный навык и пригодится не единожды.

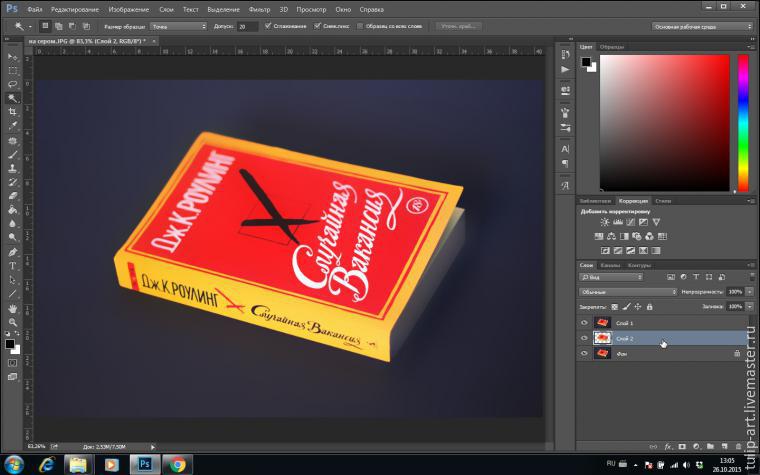
Когда книжка выделена — перемещаемся на слой «Фон».

Копируем выделенное — Ctrl+J.

И перетаскиваем на самый верх этот слой с книжкой.

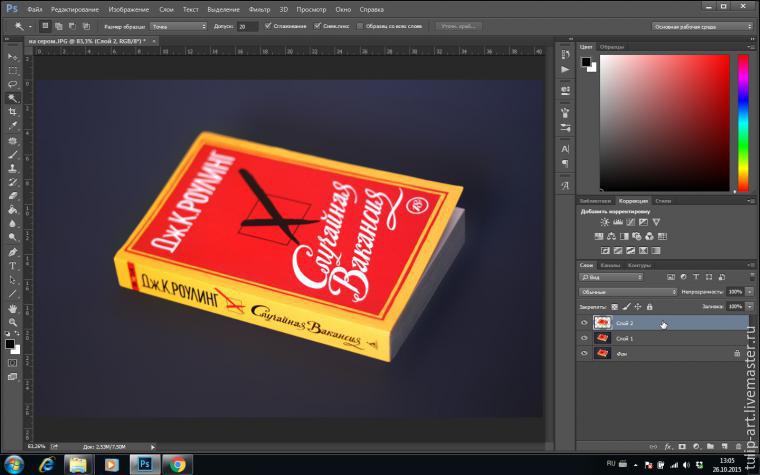
Готово. Вот так получилось:

Последнее фото на обработку — с черным фоном. С ним все очень просто. Открываем.

Корректируем Уровнями. Черный фон очень легко поддается такой коррекции, черный ползунок очень быстро «выбивает» темные пиксели, уводя их в равномерный черный цвет, чего мы, собственно, и добиваемся.

Натягиваем фон Пластикой или кадрируем изображение.

Вот и все, буквально, пара шагов, на которых мы уже достаточно подробно останавливались в прошлых примерах. Можно воспользоваться Размытием по поверхности, как в сером примере, если фон имеет дефекты, которые не ушли под черным ползунком Уровней.

Вот так получилось:

Приятного творчества.
www.livemaster.ru
Добавляем в Фотошоп эффект размытого фона / Фотошоп-мастер

В этом уроке я научу вас создавать эффект размытого фона без светящихся ореолов вокруг основного объекта композиции. Сперва мы воспользуемся инструментом Select and Mask (Выделение и маска), чтобы создать идеальное выделение основного объекта и вырезать его. Затем применим к фону фильтр Field Blur (Размытие поля).
Скачать архив с материалами к уроку
Шаг 1
Открываем рабочее фото через меню File – Open (Файл – Открыть). Чтобы у нас осталась резервная копия неотредактированного фото, комбинацией клавиш Ctrl+J дублируем оригинальный слой.
Называем копию «Размытие» и отключаем видимость оригинального слоя нажатием на значок глаза рядом с названием слоя.

Шаг 2
Для начала нам нужно создать точное выделение модели на фото. Для этого мы воспользуемся инструментом Pen Tool (P) (Перо). Я не тратил время на выделение волос, потому что позже мы отдельно займемся доработкой этого участка.
(P) (Перо). Я не тратил время на выделение волос, потому что позже мы отдельно займемся доработкой этого участка.

Шаг 3
Далее, не удаляя выделение, берем Quick Selection Tool  (W) (Быстрое выделение). Если вы пользуетесь версией Photoshop CC 19.1, то на верхней панели появится кнопка Select and Mask (Выделение и маска). Нажимаем на нее, чтобы открыть панель с параметрами выделения.
(W) (Быстрое выделение). Если вы пользуетесь версией Photoshop CC 19.1, то на верхней панели появится кнопка Select and Mask (Выделение и маска). Нажимаем на нее, чтобы открыть панель с параметрами выделения.
Если вы используете Photoshop CS6, то сперва применяем маску к слою с выделением, затем кликаем правой кнопкой по маске и выбираем Refine Mask (Уточнить маску). В результате у вас откроется окно почти с такими же настройками, как в Select and Mask (Выделение и маска).

Шаг 4
Открыв окно Select and Mask (Выделение и маска), выбираем инструмент Refine Edge Brush Tool (R) (Уточнить края) и проводим им по волосам, чтобы удалить фон. Как это работает? Инструмент проводит вычисления и определяет, где фон, а где детали модели.
Обратите внимание, что я не сохранил мелкие торчащие волоски. Вместо этого я заранее их удалил. Позже я напишу урок, в котором подробнее расскажу, как вырезать волосы и что делать с мелкими волосками. А пока давайте сосредоточимся на текущем уроке.
После работы инструментом, у вас должен получиться результат, как показано ниже.

Ниже вы можете сравнить результаты до и после использования Select and Mask (Выделение и маска).

Не закрываем окно с настройками Select and Mask (Выделение и маска) и опускаемся вниз до настроек Output Settings (Настройки экспорта). В меню Output To (Вывод в) выбираем New Layer with Layer Mask (Новый слой со слоем-маской). Это значит, что результат выделения будет отображен на отдельном слое с маской. Если хотите, можете активировать опцию Decontaminate Colors (Очистить цвета), чтобы убрать цветовые искажения.

После нажатия ОК на панели слоев появится еще один слой «Размытие копия» с маской.

Шаг 5
Теперь у нас есть идеально вырезанный объект, и мы можем заняться фоном. Для начала повторно выделяем модель, зажав клавишу Ctrl и кликнув по миниатюре маски на панели слоев.

Затем выбираем слой «Размытие»:

После этого переходим Select – Modify – Expand (Выделение – Модификация – Расширить):

Шаг 6
В открывшемся окне вводим 5 пикселей, чтобы расширить выделенную область на это значение. Расширение выделения позволит нам избежать свечения вокруг объекта.

После расширения выделения переходим Edit – Fill (Редактирование – Выполнить заливку) и в меню Content (Содержание) выбираем Content-Aware (С учетом содержимого). Настраиваем остальные параметры:

Шаг 7
Если отключить копию слоя «Размытие», то вы увидите, что человек практически полностью исчез. Photoshop клонировал разные участки фото и просто заполнил ими выделенную область.

Кликаем правой кнопкой по слою «Размытие» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Также не забудьте включить видимость копии слоя «Размытие».

Далее применяем Filter – Blur Gallery – Field Blur (Фильтр – Галерея размытия – Размытие поля).

Шаг 8
Теперь мы должны настроить фильтр. Сначала в центре документа добавляем две опорные точки (просто кликаем мышкой в том месте, где хотим добавить точку). Это создаст плавное размытие от верхней центральной границы документа к его центру. На панели справа устанавливаем Blur (Размытие) на 32 пикселя.
Если вы хотите размыть весь фон, то будет достаточно одной точки. Обратите внимание, что для каждой точки мы отдельно устанавливаем степень размытия.

Еще раз кликаем по документу, чтобы добавить вторую точку. Этой точкой мы указываем место, после которого размытие исчезает. Программа размоет участок только между этими двумя точками. Если размыть нижнюю часть фона, то результат получится не очень красивый. Поэтому устанавливаем размытие второй точки на 0 пикселей.

Шаг 9
Посмотрите ниже на результат размытия. Как видите, вокруг модели нет свечения:

Не забывайте, что фильтр Field Blur (Размытие поля) мы применяем к слою «Размытие». Не применяйте его к слою «Размытие копия».

Шаг 10
Если приблизить картинку, то мы увидим, что на фоне отсутствует легкий шум, который есть на модели.

Выбираем слой «Размытие» и переходим Filter – Camera Raw (Фильтр – Camera Raw).
На вкладке Effects (Эффекты) (значок fx) есть настройки Grain (Зерно). Просто тянем за ползунки, чтобы установить Amount (Величина), Size (Размер) и Roughness (Неровность), как показано ниже.

И получаем вот такой финальный вариант:

Автор: Bunty Pundir
photoshop-master.ru
Как быстро сделать красивый фон в Photoshop

Последнее время красочные фоны для заголовков вебсайтов – это один из трендов. К счастью, существует огромное количество способов создавать их с помощью Photoshop.
В этом уроке представлено 5 различных (легких и быстрых) вариантов как сделать красивый и красочный фон в Photoshop, который потом можно будет использовать на ваших вебсайтах, баннерах, соцсетях (на самом деле где угодно).
Скачать архив с материалами к уроку
Метод 1. Используем фильтр Мозаика
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
Устанавливаем цвет переднего плана #dbdbdb и цвет фона #919191.

Шаг 3
Выбираем Gradient Tool (Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.
(Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.

Шаг 4
Рисуем направление градиента из левого верхнего угла в правый нижний.

Шаг 5
Переходим в меню Filter – Pixelate – Mosaic (Фильтр – Оформление – Мозаика). Устанавливаем Cell Size (Размер ячейки) около 120 и нажимаем OK.

Шаг 6
Идем в меню Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка – Цвет). Назовем этот слой Color (Цвет), устанавливаем Mode (Режим) Vivid Light (Яркий свет) и нажимаем OK.

Шаг 7
На палитре цветов устанавливаем цвет #cf5ad0 и нажимаем ОК.

Шаг 8
Теперь просто поместите свой контент на новый фон.

Метод 2. Рисуем с помощью Прямоугольника
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
Выбираем инструмент Rectangle Tool  (Прямоугольник) (U). Устанавливаем на верхней панели режим Shape (Фигура), Fill (Заливка) – #bcbec0. Рисуем прямоугольник в нижней части холста как показано на картинке.
(Прямоугольник) (U). Устанавливаем на верхней панели режим Shape (Фигура), Fill (Заливка) – #bcbec0. Рисуем прямоугольник в нижней части холста как показано на картинке.

Шаг 3
Рисуем еще один прямоугольник над предыдущим, как показано на картинке. Цвет прямоугольника устанавливаем #d1d3d4.

Шаг 4
Нарисуем еще несколько фигур, каждый раз меняя размеры и углы, а также делаем их немного светлее/темнее. У меня получилось еще 9 фигур.

Шаг 5
Выделяем верхнюю фигуру и переходим в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя – Тень). Устанавливаем настройки как показано на картинке и нажимаем ОК.

Шаг 6
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем несколько слоев с фигурами, кликаем по ним правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).

Шаг 7
Выделяем верхний слой и идем в меню Layer – New Fill Layer – Gradient (Слои – Новый слой-заливка – Градиент). Назовем этот слой Gradient (Градиент), устанавливаем Mode (Режим) Multiply (Умножение) и нажимаем OK.

Шаг 8
Устанавливаем цвета градиента по своему выбору (в данном случае #f0c27b – #4b1248), Style (Стиль) – Linear (Линейный), Angle (Угол) на -50º и нажимаем OK.

Шаг 9
Теперь просто поместите свой контент на новый фон.

Метод 3. Рисуем кистью
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
Выбираем инструмент Brush Tool (Кисть) (B). На верхней панели устанавливаем Mode (Режим) Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – 100%. Выбираем размер кисти, которым вам нравится рисовать, устанавливаем ее Hardness (Жесткость) – 0%.
(Кисть) (B). На верхней панели устанавливаем Mode (Режим) Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – 100%. Выбираем размер кисти, которым вам нравится рисовать, устанавливаем ее Hardness (Жесткость) – 0%.

Шаг 3
Создаем новый слой и рисуем любым цветом, как показано на картинке.

Шаг 4
Создаем новый слой и выбираем другой цвет. Снова рисуем кистью в других местах на холсте. Также можно менять размер кисти при желании.

Шаг 5
Снова создаем новый слой, выбираем другой цвет и рисуем в незаполненных местах холста.

Шаг 6
Повторяем эти действия до тех пор, пока холст не будет заполнен.

Шаг 7
Идем в меню Layer – Merge Visible (Слои – Объединить видимые).

Шаг 8
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) на 96 и нажимаем OK.

Шаг 9
Теперь просто поместите свой контент на новый фон.

Метод 4. Используем текстуры
Шаг 1
Откройте любое изображение в Photoshop. В этом случае я использую акварельный градиент.

Шаг 2
Идем в меню Filter – Liquify (Фильтр – Пластика). В открывшемся окне выбираем любой размер кисти, как вам нравится, устанавливаем Brush Pressure (Нажим) около 80, выбираем инструмент Forward Warp Tool (Деформация).

Шаг 3
Теперь просто кликаем по изображению и перемещаем кисть, чтобы изменять сетку. Нажмите ОК как только будите довольны результатом.

Шаг 4
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) примерно на 60 и нажимаем OK.

Шаг 5
Теперь просто поместите свой контент на новый фон.

Метод 5. Рисуем Пером
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
Устанавливаем цвет переднего плана #c33764 и цвет фона #1d2671.

Шаг 3
Выбираем Gradient Tool (Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.
(Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.

Шаг 4
Рисуем направление градиента из правого верхнего угла в левый нижний.

Шаг 5
Выбираем инструмент Pen Tool (Перо), на верхней панели устанавливаем режим Shape (Фигура).
(Перо), на верхней панели устанавливаем режим Shape (Фигура).

Шаг 6
Рисуем абстрактную форму.

Шаг 7
Используя перо, рисуем еще несколько произвольных форм (по одной на слое).

Шаг 8
Выделяем первую фигуру и идем в меню Layer – Layer Style – Gradient Overlay (Слои – Стиль слоя – Наложение градиента). Установите градиент Foreground to Background (От основного к фоновому), остальные настройки как на картинке и нажмите ОК.

Шаг 9
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем остальные слои с фигурами, кликаем правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).

Шаг 10
Двойным щелчков мыши открываем окно параметров наложения градиента самой нижней фигуры. В открывшемся окне Layer Style (Стиль слоя) делаем активным параметр Gradient (Градиент) (щелкаем по нему мышкой).

Шаг 11
Щелкаем мышкой по этой конкретной фигуре и с зажатой клавишей передвигаем градиент по фигуре до тех пор, пока не получим желаемый результат. После этого в окне Layer Style (Стиль слоя) нажимаем ОК.

Шаг 12
Повторяем весь процесс для остальных фигур.

Шаг 13
Теперь выделяем любые фигуры и идем в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя Тень). Применяем настройки как на картинке и нажимаем ОК.

Шаг 14
Теперь просто поместите свой контент на новый фон.

Автор: Diego Sanchez
photoshop-master.ru
Выравнивание фона фотографии в Photoshop
Иногда необходимо подредактировать фон фотографии, сделать его более «гладким» и однородным. Сделать это можно легко с помощью программы Photoshop. Пошаговая инструкция представлена ниже.
1) Копируем новый слой (Ctrl+J), работаем с ним.

2) Инструментом «Быстрое выделение» выделяем контур.

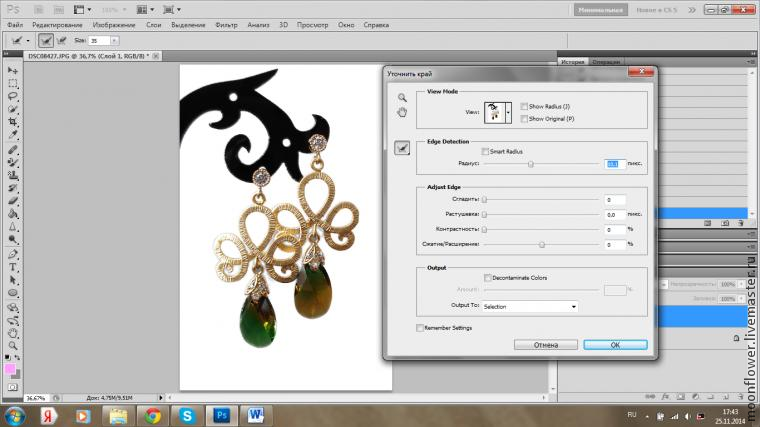
3) Нажать кнопку «Уточнить край».

4) Увеличиваем радиус области выделения, переключая кнопки Кисть или Ластик, уточняем границы, проводя по изображению. Далее нажать Оk.

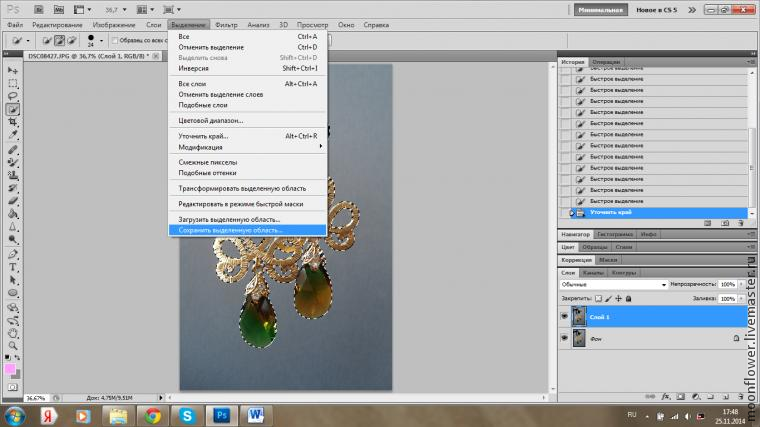
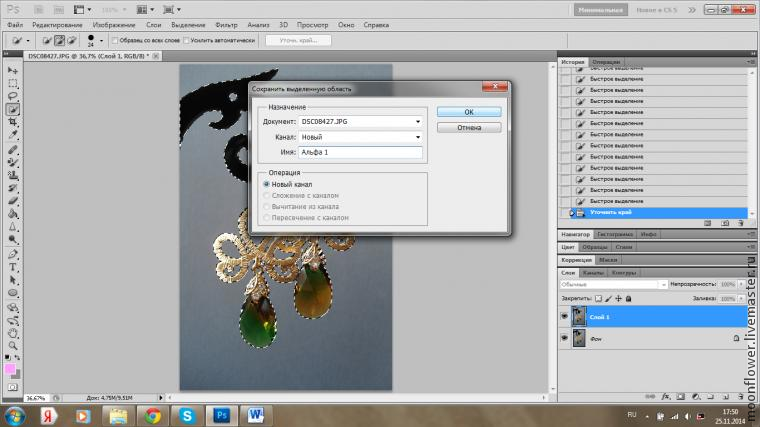
5) В главном меню заходим в «Выделение», далее «Сохранить выделенную область». Во всплывшем окне создаем новый канал, присваиваем имя «Альфа 1».


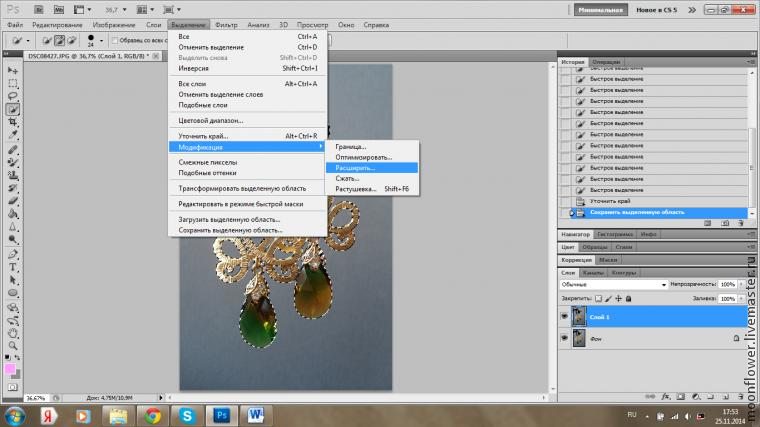
6) В главном меню заходим в «Выделение», далее «Модификация» — «Расширить» (5-10 мгпикс). Граница выделения еще немного увеличится.

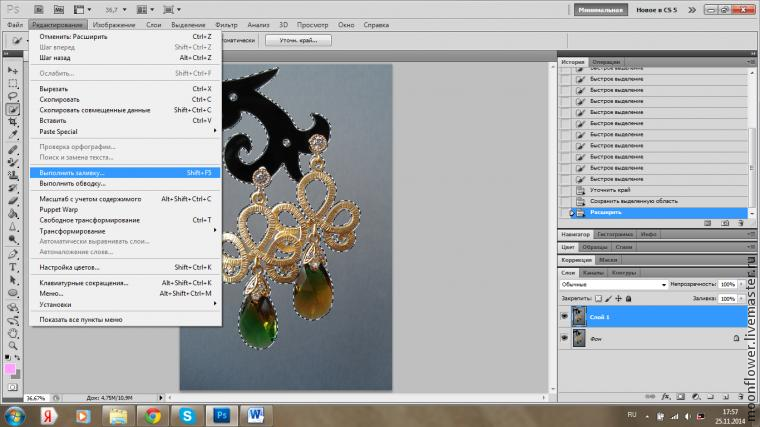
7) В главном меню заходим в «Редактирование», далее — «Выполнить заливку».

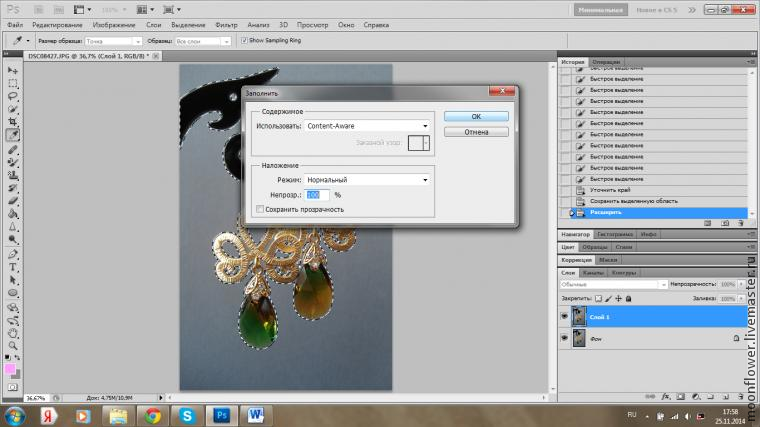
8) Использовать «С учетом содержимого» (Content-Aware), далее нажать Оk.


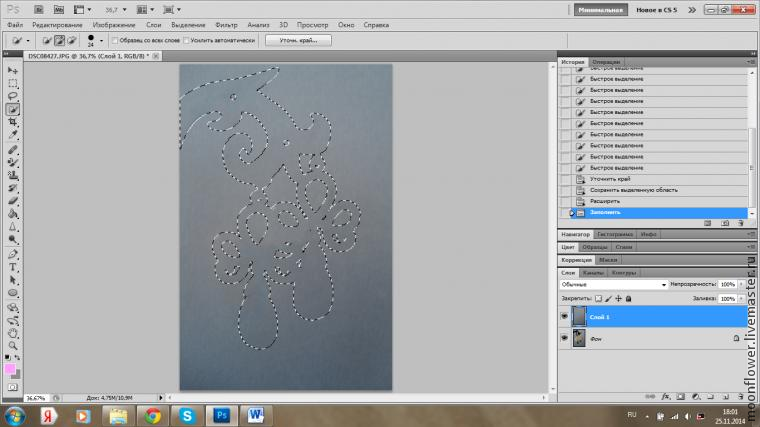
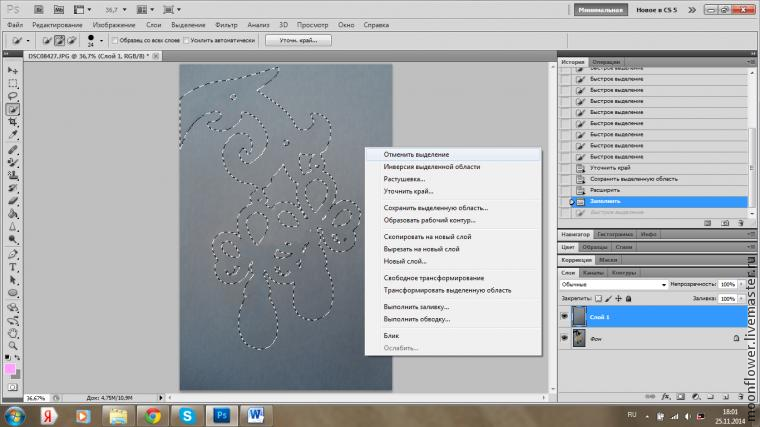
9) Отменить выделение.


10) Надо размыть этот слой. «Фильтр» — «Размытие» — «Размытие по Гауссу».

11) Двигая флажок, выбираем по своему вкусу степень размытия. Далее нажимаем Оk.

12) Можно дополнительно сгладить фон, усреднить его цвет: копируем Слой 1, далее «Фильтр»— «Размытие» — «Среднее».

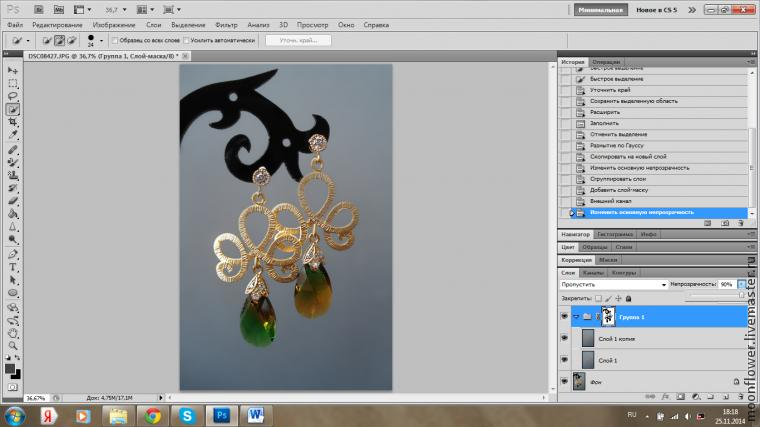
13) Выделить эти два слоя, нужно объединить их в группу ( Ctrl+G).

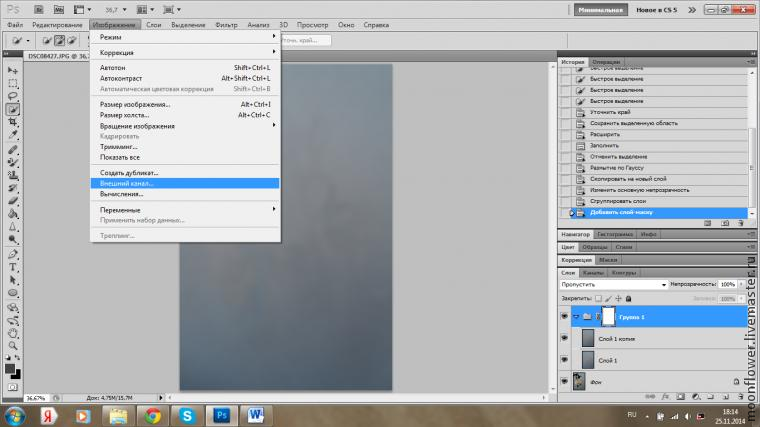
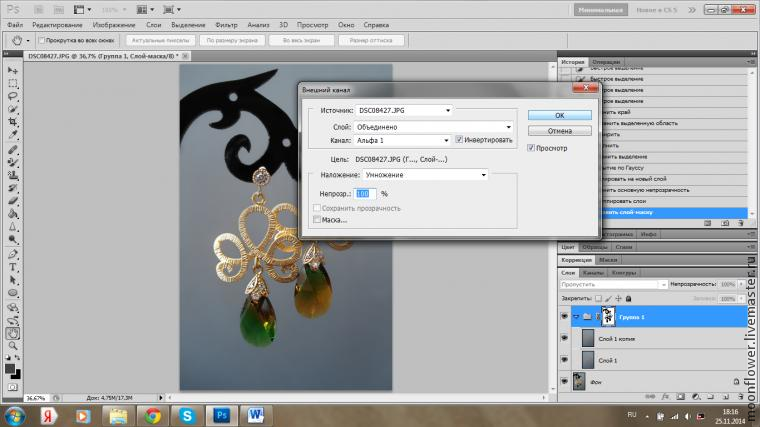
14) На группу кладем маску (меню справа внизу). На маску загружаем наше выделение: «Изображение» — «Внешний канал».


15) Выбираем Канал Альфа 1, ставим галочку в пустом квадрате возле «Инвертировать», далее Оk.

16) Можно снизить прозрачность группы, добиваясь реалистичного фона. Двигаем флажок в меню справа внизу («Непрозрачность»).

17) Свести все слои («Слои», «Выполнить сведение»), сохранить.
Изображение До и После:


Конец! 🙂
www.livemaster.ru
Как в Фотошопе размыть фон / Фотообработка в Photoshop / Уроки фотографии
Размытый задний план (или фон) позволяет убрать отвлекающие элементы и сконцентрировать внимание зрителя на основном объекте съёмки. Самое правильное — ещё на этапе съёмки размыть фон с помощью оптики, открытой диафрагмы и правильного выбора фокусного расстояния, но немного воспроизвести этот эффект можно и в Photoshop.
Давайте рассмотрим, как сделать фон размытым в Фотошопе.

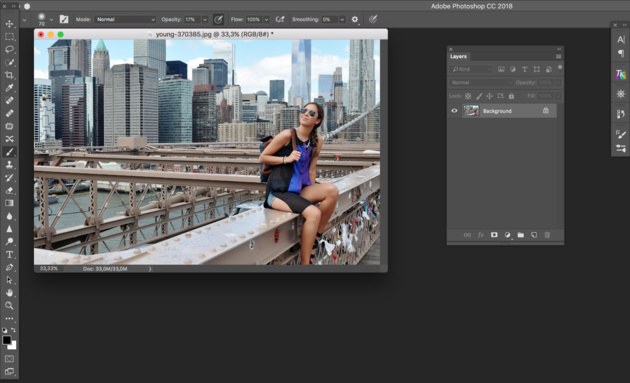
Открываем фотографию в Adobe Photoshop.

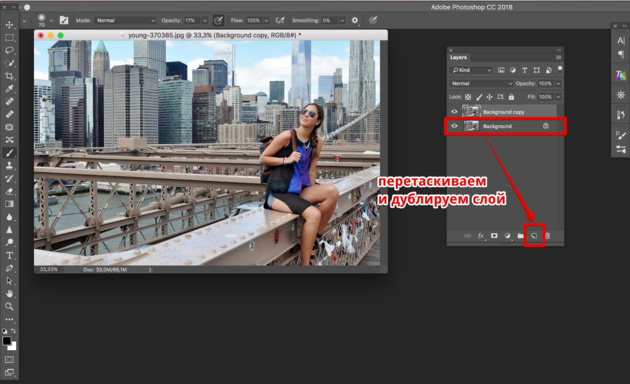
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.

Как и прочие эффекты, размытие лучше всего применять к копии исходного слоя. Кликаем по верхнему слою.
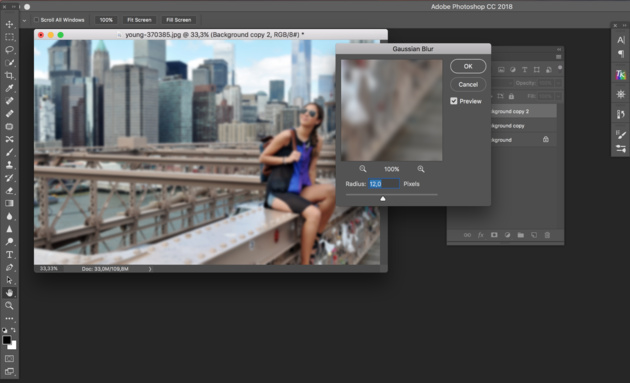
Если просто заблюрить фон в Фотошопе и оставить резкой только девушку, то картинка может выглядеть неестественно. Для того, чтобы добиться более реалистичного эффекта, необходимо эмулировать съёмку с открытой диафрагмой и маленькой глубиной резкости. При такой съёмке размытие происходит плавно. Чем дальше от точки фокусировки, тем сильнее. Вот такого эффекта мы сейчас и попытаемся добиться.

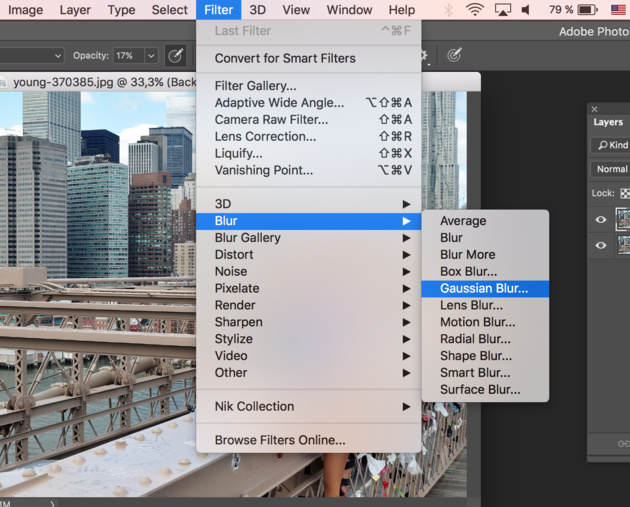
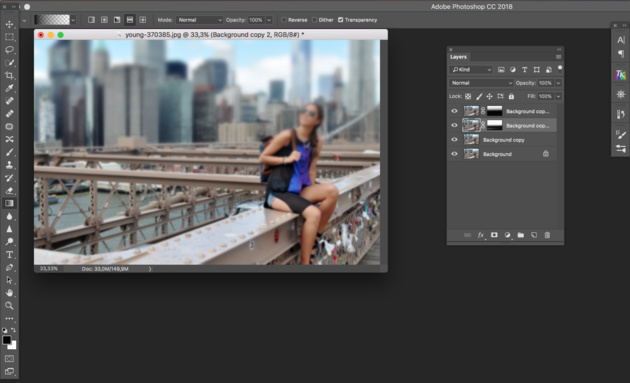
Параметры размытия выбираем не очень большие, для начала 5–10 пикселей будет достаточно. Нажимаем Ok и видим, что изображение на экране стало размытым. Теперь ещё раз дублируем исходный слой Background. Дубль появится сверху на панели слоёв с названием «Background copy 2». К этой новой копии исходного слоя снова применяем фильтр «Размытие по Гауссу», но на этот раз устанавливаем радиус размытия больше, чем в предыдущем случае. У нас получилось 12 пикселей.

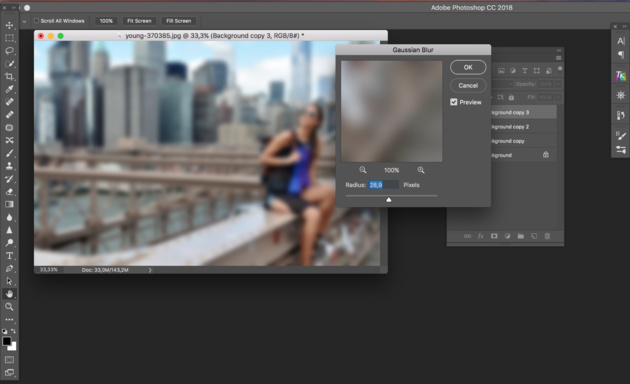
В последний раз повторяем последовательность действий — копирование слоя → размытие копии. Теперь радиус размытия ставим еще больше, около 30 пикселей. Но конкретное значение будет зависеть от размера вашего изображения.

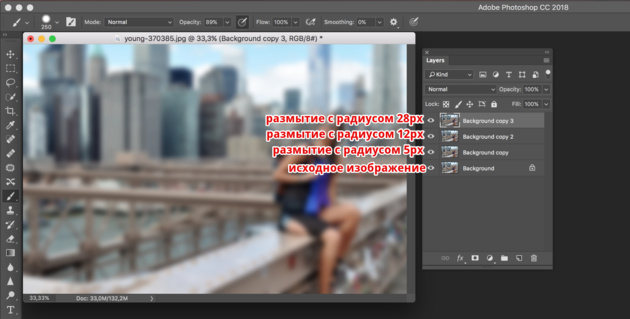
В результате этих операций у нас получается 4 слоя — исходный резкий слой и три слоя с размытием, при этом степень размытия увеличивается с каждым слоем.

Теперь наша задача — сделать плавный переход от сильного размытия к слабому в зависимости от расстояния от объектов до девушки (она должна быть в фокусе и резкой).
Самое правильное — прорисовать «резкость» по маске вручную, потому что только вы можете определить удалённость объектов на фотографии; автоматика этого сделать не сможет. Но мы пойдём более простым путём.
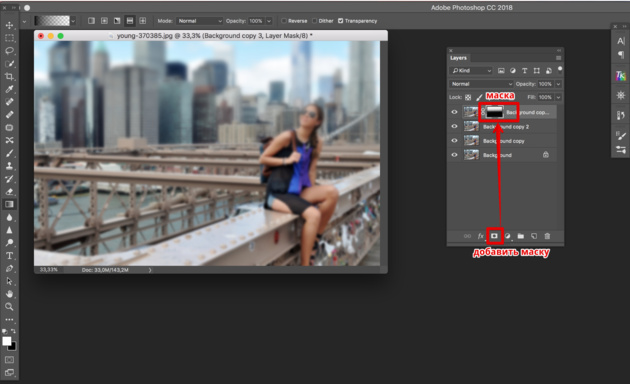
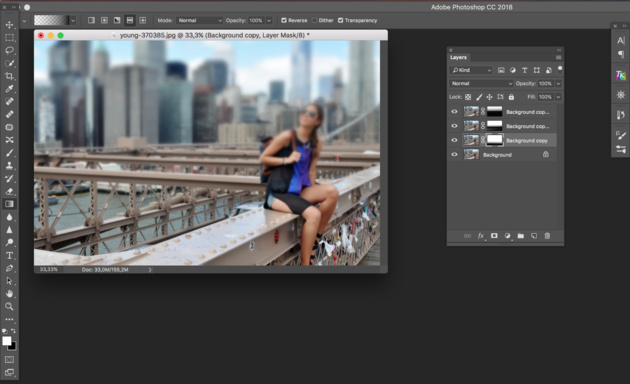
Добавляем маску к самому верхнему слою, так как на нём самая большая степень размытия.

Маска — это своеобразный трафарет. В тех местах, где она чёрная, области на том слое, к которому она применена, перестают быть видимыми. Белые области полностью видимы. Поэтому, чтобы добиться плавного и естественного эффекта, нам пригодится инструмент Gradient Tool/«Инструмент “Градиент”».
Выбираем градиент с переходом от белого к чёрному и накладываем его на изображение сверху вниз. Таким образом, от самого размытого слоя остаётся только верхняя часть, которая плавно «исчезает» и открывает нижележащий слой, где размытие не такое сильное.
Вот у нас и получился плавный переход между двумя степенями размытия. Подобную операцию проделываем и на слое Background Copy 2 со средней степенью размытия. Только в нём надо сделать плавный переход от средней части кадра к нижней, а значит центр градиента должен быть ниже, чем в предыдущем случае.

Пока не обращаем внимания на то, что фигура девушки тоже размывается, с этим мы разберёмся позднее.
Размытие на фотографии уже выглядит довольно естественно, остался один небольшой штрих — размыть передний план. Кликаем по слою Background Copy, на котором самое слабое размытие, добавляем к нему маску и накладываем градиент.

Теперь нужно сделать так, чтобы резкой осталась только фигура девушки. По сути, нам надо к каждому из слоёв с размытием добавить еще одну маску, которая будет скрывать размытие на фигуре девушки. Чтобы не рисовать три раза одинаковые маски, поступим следующим образом.
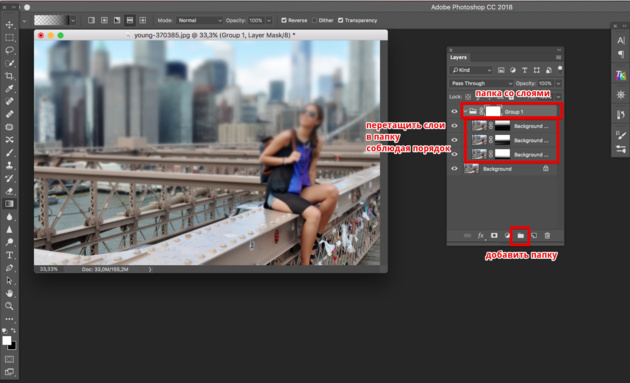
Добавим новую папку с помощью команды Create new group/«Создать новую группу» в нижней панели инструментов в панели слоёв. В появившуюся папку перемещаем мышкой три слоя с размытием и их масками. Тут важно соблюдать последовательность слоёв и перенести их в том же порядке, в каком они и находились.

Теперь к папке можно добавить маску. Она будет оказывать влияние на все слои, которые объединили в эту группу — очень удобно.
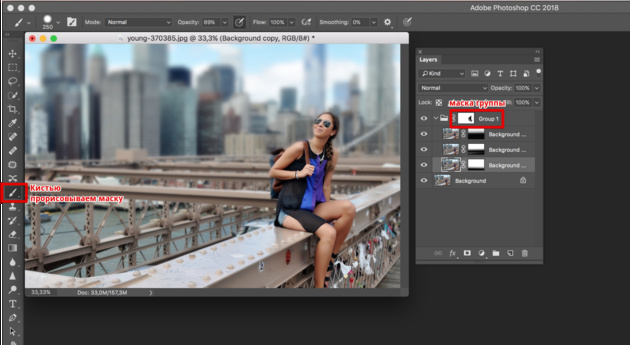
По маске группы чёрной кистью аккуратно закрашиваем фигуру девушки. Для достижения лучшего эффекта работу надо делать при 100% увеличении кадра, меняя характеристики кисти.

В результате у нас получился снимок с естественно размытым задним планом, и мы узнали, как сделать размытым задний фон в Фотошопе.

prophotos.ru
