Обработка фото карандашный рисунок: Карандашный рисунок — ФотоФания: Бесплатные фотоэффекты и фильтры онлайн
Создание карандашного рисунка из фотографии с помощью AKVIS Sketch
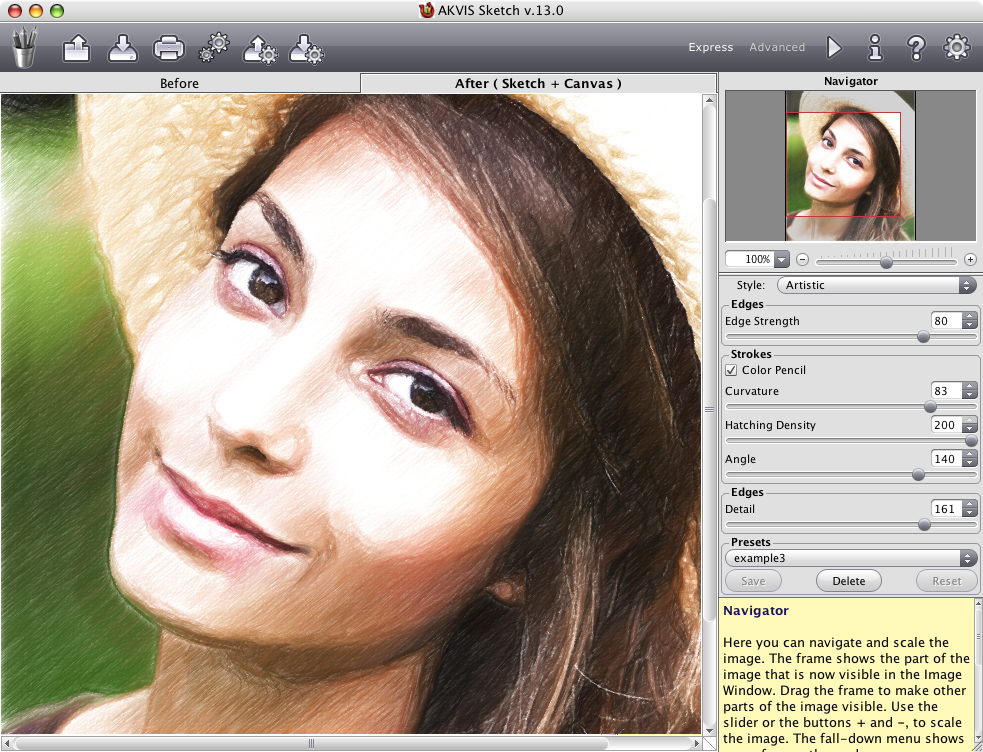
Купить Пробная версияAKVIS Sketch превращает фотографию в карандашный рисунок. Теперь не требуется виртуозно владеть карандашом, чтобы почувствовать себя художником. Для создания произведения искусства воспользуйтесь программой AKVIS Sketch!
Программа превращает фотоснимки в эскизы, сделанные карандашом или углем, позволяет создать черно-белый карандашный набросок или цветной рисунок, а также получить эффект пастели или рисунок акварельными карандашами.
Созданные программой рисунки могут соперничать с настоящими произведениями. Sketch позволяет получить удивительно качественный результат, похожий на работу художника.
В программе представлены стили для создания рисунков с разного типа штриховкой: Классический, Художественный и Маэстро. Каждый стиль включает в себя набор готовых пресетов и позволяет получать разнообразные рисунки карандашом на любой вкус. У каждого стиля есть свои преимущества. Экспериментируйте с настройками и наслаждайтесь результатом!
Интуитивно понятный интерфейс способствует быстрому созданию оригинального рисунка. Панель подсказок и богатая коллекция пресетов помогут вам освоиться с программой и научиться создавать свои шедевры.
Лента кадров позволяет отследить процесс конвертации фотографии на разных стадиях и получить разные по степени проработанности рисунки, не меняя параметров эффекта. Сохраняйте результат в ленте и продолжайте пробовать разные настройки. Вы сможете сравнить варианты рисунка и выбрать лучший.
Дополнительные возможности
С помощью закладок Фон и Оформление (Холст, Надпись, Рамка
Выберите тип холста, подпишите рисунок, добавьте рамку — и вы получите настоящее произведение искусства!
Пакетная обработка файлов в AKVIS Sketch помогает в автоматическом режиме превратить в рисунки огромное количество фотографий, создать мультфильмы, комиксы. Для обработки видео также рекомендуем отдельный продукт AKVIS Sketch Video, плагин для After Effects и Premiere Pro.
Превратите обычную фотографию в рисунок. Сделайте любимому человеку оригинальный подарок — портрет карандашом. Создайте особенную поздравительную открытку. Подготовьте иллюстрации для книги или статьи, интересную аватарку, постер или картину на стену, принт для футболки.
Сделайте любимому человеку оригинальный подарок — портрет карандашом. Создайте особенную поздравительную открытку. Подготовьте иллюстрации для книги или статьи, интересную аватарку, постер или картину на стену, принт для футболки.
Программа хороша не только для обработки портретных фотографий, но и видов природы, памятников архитектуры. Sketch используется профессионалами для демонстрации особенностей архитектурных стилей, подготовки презентаций. Программа незаменима при работе над рекламным буклетом, веб-сайтом или аккаунтом в Instagram, когда требуется представить набор изображений в одном стиле.
Как профессионалы, так и домашние пользователи будут в восторге от простоты и эффективности программы и оценят результат преобразования фотографии в рисунок. AKVIS Sketch позволяет каждому почувствовать себя художником!
Программа дает возможность экспериментировать и творить. Бесплатный пробный период, предлагаемый для ознакомления с программой, позволит получить достаточное количество рисунков, поможет выбрать тип лицензии.
AKVIS Sketch представлен в виде обычной самостоятельной программы (standalone) и в виде плагина для графических редакторов (plugin): AliveColors, Adobe Photoshop, Corel PaintShop Pro и др. Таблица совместимости плагина.
Программа доступна на русском языке.
Попробовать бесплатно
Попробуйте программу в течение бесплатного ознакомительного периода!
После установки программа будет работать 10 дней без регистрации.
Пробный период поможет вам оценить все возможности программы.
Скачайте программу:
Вконтакте
Карандашный рисунок из фото в Adobe Photoshop
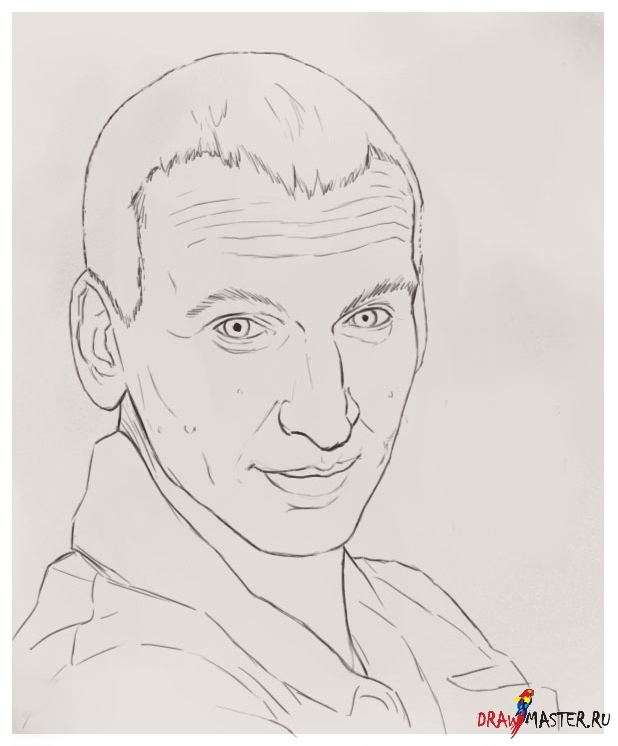
Сравнительно недавно я наткнулась на работы малайзийского художника-иллюстратора Винса Лоу. Это были карандашные портреты знаменитостей. Они меня потрясли своей необычностью и талантом да так, что я задумалась над созданием «подобного шедевра» самостоятельно.
Это были карандашные портреты знаменитостей. Они меня потрясли своей необычностью и талантом да так, что я задумалась над созданием «подобного шедевра» самостоятельно.
Примеры работ Винса Лоу вы можете найти, например, на Pinterest, введя соответствующее имя в строку поиска
Так как от руки я рисовать не умею, то решила прибегнуть к своему верному помощнику – Adobe Photoshop. И вот сейчас я готова показать вам, что у меня получилось, и как я это сделала. Лично я результатом довольна.
| ЧИТАЙТЕ ТАКЖЕ |
| Уроки Photoshop. Интересные и простые в освоении уроки по Photoshop от автора блога. Ретушь и коллажирование, основы программы — бесплатно! Подарки в статьях! |
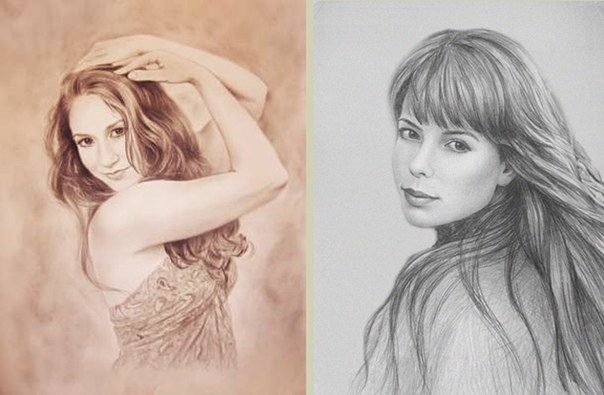
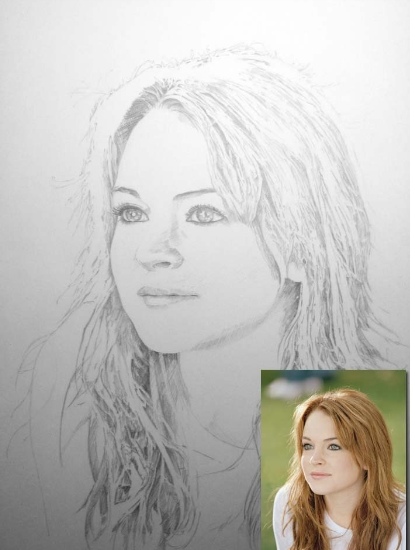
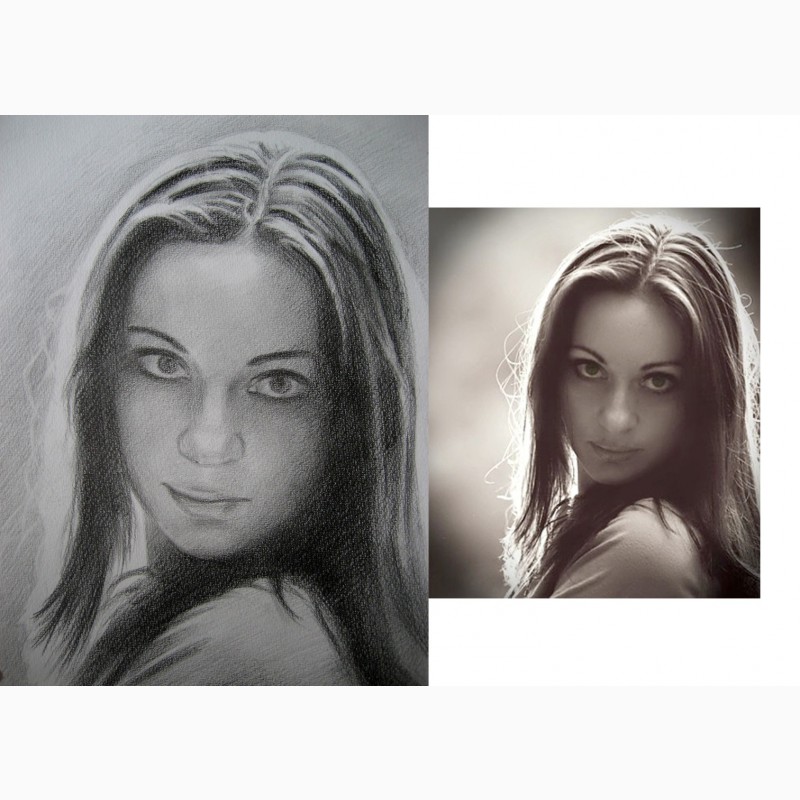
Исходное фото.
Результат.
Итак, для работы мне понадобился графический планшет. Его мне на время одолжили, поэтому пользовалась тем, что было, а именно –  Wacom — это одна из самых распространенных линеек графических планшетов. Сразу предупрежу, что нужно проверить работает ли нажим пера. Если все драйвера установлены правильно, то при более сильном нажатии пера по поверхности планшета будет рисоваться толстая линия, при легком нажатии тонкая. Без этого не будет достигнута нужная реалистичность карандашного рисунка. Если у вас возникнут какие-то проблемы, то не поленитесь и найдите нужную документацию в интернете.
Wacom — это одна из самых распространенных линеек графических планшетов. Сразу предупрежу, что нужно проверить работает ли нажим пера. Если все драйвера установлены правильно, то при более сильном нажатии пера по поверхности планшета будет рисоваться толстая линия, при легком нажатии тонкая. Без этого не будет достигнута нужная реалистичность карандашного рисунка. Если у вас возникнут какие-то проблемы, то не поленитесь и найдите нужную документацию в интернете.
Сначала поработаем с мышью.
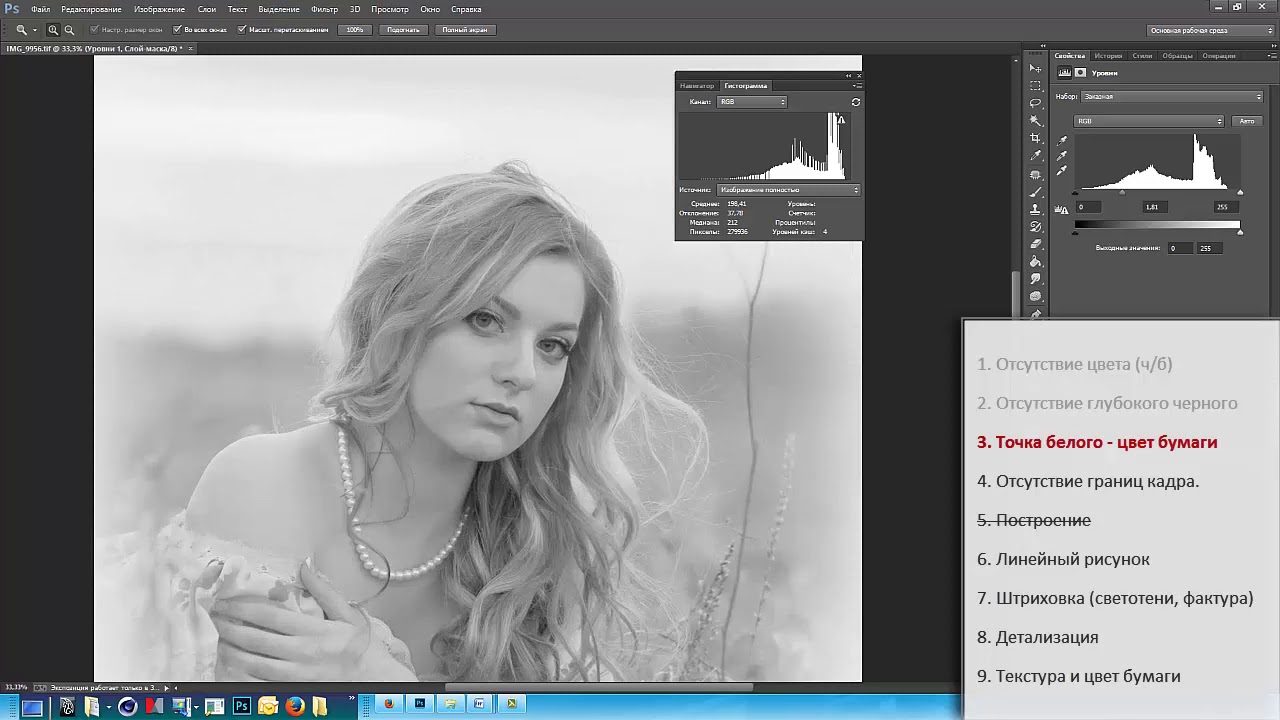
Откройте фотографию в Adobe Photoshop и проведите начальную обработку фото. Добавьте корректирующий слой
Создайте объединенную копию всех слоев, нажав Ctrl+Alt+E. Это и будет наша основа под рисование с помощью планшета.
Чтобы рисунок выглядел гармонично нам нужно помнить несколько основных правил нанесения карандашных линий. Это правила соблюдения формы, свето — тени и правила штриховки. Хотя если посмотреть на работы Винса Лоу у него нет как таковой штриховки и это-то как раз создает уникальность работы и ее неповторимость. Но все равно, прежде чем приступить к работе советую посмотреть следующее видео.
Это правила соблюдения формы, свето — тени и правила штриховки. Хотя если посмотреть на работы Винса Лоу у него нет как таковой штриховки и это-то как раз создает уникальность работы и ее неповторимость. Но все равно, прежде чем приступить к работе советую посмотреть следующее видео.
В нашей работе главным помощником будет фотография. Здесь уже распределены свет и тень, здесь уже есть форма, которой мы можем следовать плюс, если что-то пойдет не так можно затереть ластиком или вернуться обратно, поэтому приступим.
Когда я начала рисовать по фото, я начала с глаз. Линии делала прерывистыми штрихами, так они будут казаться более объемными, плюс, всегда имела перед глазами образец работ Винса, чтобы следовать его стилю.
А потом уже рисуйте тени. Они уже есть на фото.
Нужно только заштриховать их в направлении, совпадающем с направлением морщин и складок, их образующих.
После того как вы закончили рисовать «карандашом» можно сделать слой с обработанным фото полупрозрачным и стереть ластиком ненужные места. Я стерла практически все фото, оставив лишь немного на глазах и лице, чтобы тени смотрелись реалистичнее.
Вот так из фотографии можно сделать подобие карандашного рисунка. Такой способ показался мне наиболее реалистичным, нежели использование встроенных фильтров, хотя это и требует большего времени. В любом случае, пробуйте и дерзайте, главное вы все время можете исправить свою работу. Если у кого-то есть советы или замечания я с радостью их приму.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и интересных уроков Photoshop. |
(Visited 2 239 times, 1 visits today)
Как сделать карандашный рисунок из фото в фотошопе
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость, тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия.
У инвертированного слоя изменим режим наложения на осветление основы.
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу.
Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу.
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель, выставляем настройки режим рисования: тени, и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон, и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95%. И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Не забудьте подписаться на новости сайта fotodizart.ru чтобы узнавать первыми о новых уроках и статьях. В ближайшие дни будет новый урок по стилизации фото в пастельных тонах.
Как сделать из фото карандашный рисунок
Эффект карандашного рисунка в фотошопе – классический прием обработки изображения. Он не требует от пользователя особых навыков владения программой и подойдет для начинающих, а результат получится качественным. В отличие от большинства браузерных редакторов, которые просто обесцвечивают и размывают картинку, фотошоп позволяет сымитировать карандашные штрихи, что выглядит намного красивее и естественнее.
В отличие от большинства браузерных редакторов, которые просто обесцвечивают и размывают картинку, фотошоп позволяет сымитировать карандашные штрихи, что выглядит намного красивее и естественнее.
Чем полезен урок
Мы покажем один из самых простых способов, как сделать из фото рисунок карандашом. Посмотрим, как работать со слоями, узнаем больше о приемах выделения, выучим полезные быстрые команды, используем несколько типов размытия и покажем еще много интересного. Вы получите новое умение в свой арсенал и изучите принцип применения нескольких инструментов программы.
Туториал рассказывает, как добиться основного эффекта или сделать “карандашные штрихи” цветными и даже похожими на пастель.
Мы тщательно разрабатывали план урока и осветили все этапы преобразования изображения. В тексте мастер-класса содержатся ссылки на всплывающие окна. Это подсказки на случай, если вы забыли, как сделать тот или иной шаг. Мы постарались, чтобы при прохождении урока не возникало вопросов, а изучение доставило вам удовольствие и радость от полученного результата.
Где применить эффект
Используя эффект рисунка карандашом, можно с помощью фотошопа превратить фотографию в самостоятельный скетч или сделать ее частью большого коллажа. Хорошо смотрятся такие изображения на календарях и сувенирной продукции. Диапазон применения ограничен лишь Вашей фантазией.
Рисунок – удачный элемент дизайна сайта или страницы в интернете. Его можно использовать на баннере, в качестве подложки или иллюстрации к тексту. Кроме того, это удобный способ уникализации изображения. Преобразовав фото в карандашный рисунок, вы избежите санкций поисковых систем к вашему ресурсу.
Использование этого приема облегчит процесс рисования по фотографии для начинающих художников.
Превращение фотографии в скетч – один из популярных способов обработки, поэтому его содержат практически все курсы, обучающие работе с фотошопом. В зависимости от продолжительности, раскрученности курса, формы обучения стоимость такой программы меняется от 2 до 15 тысяч. При этом вы получаете ту же информацию, что предлагаем мы. Купите хороший кофе, закажите пиццу или подарите дорогому человеку на сэкономленные деньги подарок, а затем садитесь к монитору и пройдите наш урок абсолютно бесплатно.
Купите хороший кофе, закажите пиццу или подарите дорогому человеку на сэкономленные деньги подарок, а затем садитесь к монитору и пройдите наш урок абсолютно бесплатно.
Карандашный рисунок
В этой статье мы поговорим о том, как создавать карандашный рисунок посредством программы Photoshop. Урок довольно прост и поэтому его может освоить даже начинающий пользователь!Первый способ
1. Открываем фотографию в Photoshop.
2. Создаём дубликат слоя (Layers > Duplicate layers или Cyrl+Shift+J).
3. Открываем закладку «Изображение» – «Коррекция» – «Обесцветить» (Cyrl+Shift+U).
4. Дублируем чёрно-белый слой.
5. Открываем закладку «Изображение» – «Коррекция» – «инверсия» (Cyrl+I).
6. Заходим в окно «Слои», выбираем «Линейный осветлитель» в режимах наложения слоёв – визуально получается белый лист.
7. В «Фильтре» выбираем «Размытие по Гаусу». Радиус размытия выставляем 20 или 15 пикселей. Чем меньше радиус, тем тоньше будут линии на рисунке.

8. Ставим стандартный режим цветовой палитры (чёрно-белый).
9. Берём кисточку, непрозрачность – 1%, начинаем рисовать, затемняя те места, где должна быть прорисовка.
10. Лишние детали, которых бы не было на карандашном рисунке, убираем с помощью белой кисти.
11. Заходим в «Слой» – «Новый корректирующий слой» – «Кривые». Опускаем до нужного уровня кривую.
12. Размоем рисунок немного по краям листа. Для этого объединим слои (чёрно-белый, инвертированный и с корректирующей кривой). При помощи лассо обводим нарисованную фигуру, инвертируем выделение и растушевываем выделенную область – должен получиться плавный переход, радиус растушевки – 50-100 пикселей, в зависимости от рисунка.
Используем «Фильтр» – «Размытие» –«Радимальное размытие».
13. Получился более – менее похожий на карандашный рисунок:
Однако ему не хватает текстуры – бумаги или холста. Заходим в «Фильтр» – «Текстура» – «Текстуризатор», накладываем на рисунок нужную текстуру.

Второй способ (быстрый):
1. Открываем фото в Photoshop.
2. Image – Adjustments – Desaturate.
3. Дублируем слой (Ctrl + J)/
4. Инвертируем изображение (Ctrl + I)/
5. Меняем режим смешивания слоя Color Dodge, всё должно стать белым.
6. Filter > Blur > Gaussian Blur (Фильтр – размытие по Гауссу).
Источник: photoshop.bez-secretov.com
Как сделать карандашный рисунок из фото в Фотошопе
Причин, по которым люди выбирают в качестве основного инструмента обработки фотографий/изображений Фотошоп, огромное множество – это и безграничные возможности для настоящих профи и быстрые эффекты/фильтры для новичков.
В сегодняшнем уроке мы с вами посмотрим, как можно быстро из обычной фотографии сделать карандашный рисунок, буквально в несколько шагов.
Создаем эффект карандашного рисунка
Подбор фотографии
Для начала необходимо определиться с фотографией, которую будем использовать в для обработки. Мы, в MyPhotoshop.ru, остаемся верными себе и выбираем очередную звезду – Рэйчел МакАдамс.
Мы, в MyPhotoshop.ru, остаемся верными себе и выбираем очередную звезду – Рэйчел МакАдамс.
Лучше всего для подобного эффекта использовать фотографии, на которых объект, в данном случае актриса, достаточно крупный и расположен на переднем плане.
Подготовка слоя к работе
- Сперва нужно преобразовать наше фото в Смарт-объект. Чтобы это сделать, необходимо кликнуть ПКМ (правой кнопкой мыши) на нужный слой и в выпадающем списке выбрать “Преобразовать в смарт-объект”.
Альтернативный вариант через главное меню: “Слой” -> “Смарт-Объект” –> “Преобразовать в смарт-объект”. - После того, как мы преобразовали слой с фотографией в смарт-объект, можно применять Смарт-Фильтры. На слой, который преобразован в смарт-объект, Фотошоп автоматически добавляет соответствующую иконку:
Создание штрихов
- Создаем две копии слоя с помощью горячих клавиш CTRL+J.
 Теперь переименуем все слои, чтобы было удобнее работать. Самый верхний назовем “Контуры”, средний слой – “Косые штрихи слева”, самый первый – “Косые штрихи справа”.
Теперь переименуем все слои, чтобы было удобнее работать. Самый верхний назовем “Контуры”, средний слой – “Косые штрихи слева”, самый первый – “Косые штрихи справа”. - Скрываем видимость с двух верхних слоев, оставив видимым только самый первый.
- Выбрав самый нижний слой, переходим в главное меню “Фильтр” -> “Галерея фильтров”.
Раскрываем папку “Эскиз” и находим фильтр “Тушь”. Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже:
После применения настроек, у вас должен получиться примерно такой результат: - Теперь необходимо повторить все то же самое только со вторым слоем “Косые штрихи слева”.
 Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.
Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.
Кликаем “ОК” и получаем такой эффект: - Теперь нужно уменьшить непрозрачность слоя “Косые штрихи слева” передвинув ползунок до 50 процентов.
Вроде уже неплохо, но мы двигаемся дальше.
Добавление контура
- Сперва выбираем самый верхний слой “Контур” и включаем его видимость. Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”.
- Затем меняем на этом слое режим наложения на “Умножение”.
Вы можете заметить, что на нашей фотографии появились лишние цветные участки, которые нам необходимо обесцветить. Приступим.
Стоит отметить, что у вас не получиться применить фильтр “Обесцветить” или “Цветовой тон/Насыщенность” на Смарт-объект. Реализовать обесцвечивание нам в данном случае можно через создание нового корректирующего слоя, либо через “Параметры наложения” (стили слоя).
Реализовать обесцвечивание нам в данном случае можно через создание нового корректирующего слоя, либо через “Параметры наложения” (стили слоя).
Мы воспользуемся стилями слоя.
- Для этого кликните дважды на нужный слой, в нашем случае это “Контур”.
В открывшемся окне выбираем в левом меню “Наложение цвета”, а в настройках справа устанавливаем черный цвет и в режиме наложения выбираем “Цветность”. - Применяем настройки и смотрим на результат:
По-моему получилось весьма неплохо, учитывая то, что мы потратили на это 5 минут, не больше. Если поработать со штрихами и дополнительными эффектами подольше, можно получить результат куда лучше.
Бонус: добавление цвета
В случае, если вы хотите создать эффект карандашного рисунка из фото в цвете, необходимо создать копию слоя “Контур” и удалить с копии слоя стили и смарт-фильтр.
- Сперва удалим стили. Для этого в главном меню выбираем “Слой” –> “Стиль слоя” –> Очистить стиль слоя.

- После убираем смарт-фильтр: “Слой” –> “Смарт-фильтр” –> “Снять смарт-фильтры”.
- Последним шагом меняем режим наложения цветного слоя на “Цветность”.
Таким образом у нас получился неплохой цветной карандашный рисунок:
На этом наш очередной урок по Photoshop подошел к концу. Это бы один из самых простых и быстрых способов, как сделать карандашный рисунок. Экспериментируйте, применяйте различные фильтры/эффекты и со временем вы сможете создавать настоящие шедевры.
До встречи в наших следующих уроках!
5 способов сделать рисунок из фото на Android телефоне
Процесс рисования на телефоне довольно утомителен, гораздо проще превращать в рисунки уже готовые фотографии. Для этих целей можно найти немало приложений в магазине Google Play. Но какое из них выбрать? Мы хотим помочь вам разобраться в этом вопросе и предлагаем обзор лучших инструментов, предназначенных для преобразования фото в рисунок с помощью различных встроенных фильтров.
Deep Art Effects
Работать с Deep Art Effects невероятно просто. Все, что нужно сделать, это загрузить любое изображение и запустить процесс конвертации. Через несколько секунд вы получите красивый и яркий рисунок. Для редактирования фотографий используется искусственный интеллект, поэтому можно быть уверенным в точности и тщательности прорисовки эскиза. В приложение встроено более десяти фильтров для обработки. Есть кнопки популярных социальных сетей, с помощью которых вы сможете делиться полученным результатами с друзьями.
Deep Art Effects позволяет конвертировать фото в настоящие произведения искусства в стилях Ван Гога, Моне, Леонардо да Винчи, Микеланджело, Пикассо, Рафаэля, Рембрандта, Дали и некоторых других, поскольку набор фильтров здесь достаточно широк.
Нужно отметить, что изображения, проходящие конвертацию, не передаются третьим лицам, поэтому вы можете быть уверены в вашей конфиденциальности. В бесплатной версии, рисунки создаются в разрешение HD, а версия Pro дает возможность получать картинки с разрешением Full HD. В бесплатной версии, разумеется, есть реклама.
В бесплатной версии, разумеется, есть реклама.
PaintLab
Приложение PaintLab признано лучшим в нескольких странах, что свидетельствует о его превосходных характеристиках. Оно было загружено более 10 миллионов раз, что говорит о его невероятной популярности. Инструмент прост и приятен в использовании, вам не понадобится много времени, чтобы научиться с ним работать. Вы сможете сделать рисунки в стиле поп-арт, карикатуры, живописи и в другие художественные формы.
Здесь имеется несколько тематических фильтров, для создания поздравительных открыток к различным праздникам. Некоторые из присутствующих здесь функций, аналогичны тем, что используются в Prisma, еще одним широко популярным приложением для редактирования фотографий.
Учитывая количество имеющихся здесь возможностей, смеем предположить, что вам вряд ли придется скучать в ближайшее время. Вы можете использовать встроенную функцию селфи, чтобы увидеть, как будет выглядеть ваша фотография после преобразования.
Приложение бесплатно для загрузки, хотя в нем есть реклама. Приобретение лицензии поможет избавиться от всплывающих объявлений и получить доступ к нескольким дополнительным опциям.
Artista Cartoon
Artista Cartoon — это классическое приложение для конвертации изображений с некоторыми интересными дополнениями. Однако, в отличие от других подобных инструментов, Artista Cartoon обладает своеобразным художественным подходом. Разработчики позаботились о том, чтобы дать пользователям ощущение реальности создаваемой графики или живописи. Фильтры имитируют работы известных художников, что заставляет считать это приложение в своем роде уникальным.
Разумеется, вы сможете поделиться результатами с друзьями при помощи встроенных кнопок социальных сетей. У этого приложения есть один существенный недостаток – слишком много всплывающей рекламы. К сожалению, с этим ничего нельзя поделать, так как здесь не предусмотрены платные функции.
Pencil Sketch
Pencil Sketch — рисунок карандашом, так переводится название этого приложения, что полностью отражает его возможности. Здесь присутствует и целый ряд дополнительных функций, позволяющих редактировать фотографии, удалять дефекты, наносить надписи, улучшать внешний вид изображений. Основное его предназначение – конвертация фото в карандашный эскиз.
Здесь присутствует и целый ряд дополнительных функций, позволяющих редактировать фотографии, удалять дефекты, наносить надписи, улучшать внешний вид изображений. Основное его предназначение – конвертация фото в карандашный эскиз.
Поскольку большинство произведений искусства являются спонтанными импровизациями, создаваемые с помощью этого инструмента рисунки можно смело выдавать за наброски, принадлежащие кисти какого-нибудь художника. В целом, это очень интересное и забавное приложение, и мы настоятельно рекомендуем вам с ним познакомиться.
MomentCam Cartoons
MomentCam Cartoons придется по вкусу активным пользователям социальных сетей. С его помощью можно создавать карикатуры из фотографий, а затем устанавливать в качестве аватарок на своих страницах. Кроме того, вы сможете делать анимированные смайлики и делиться ими с друзьями. Коллекции фонов и фильтров пополняются ежедневно, что дает огромный простор для полета фантазии.
MomentCam был загружен более 50 миллионов раз в Play Store, что доказывает его высокую востребованность. Об этом же свидетельствует огромное количество положительных отзывов. Скачивание бесплатно, но, как и в любом другом подобном приложении, здесь есть реклама.
Об этом же свидетельствует огромное количество положительных отзывов. Скачивание бесплатно, но, как и в любом другом подобном приложении, здесь есть реклама.
Photo To Pencil Sketch Effect в Photoshop CC Tutorial
Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем изучите три отличных способа раскрасить эскиз! Включает как видео, так и письменную версию учебника.
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко создать классический эффект Photoshop, превратив фотографию в карандашный набросок ! Фактически, мы научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии.Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем с градиентом!
Мы также узнаем, как сделать наш карандашный набросок гибким и редактируемым, позволяя нам возвращаться и настраивать вещи по мере необходимости, используя интеллектуальные фильтры Photoshop, слои заливки и коррекции, а также режимы наложения слоев.
Я буду использовать Photoshop CC здесь, но шаги, которые мы рассмотрим, полностью совместимы с любой последней версией Photoshop, поэтому вы можете легко следовать независимо от того, какую версию вы используете.Пользователи Photoshop CS6 могут захотеть ознакомиться с предыдущим учебным пособием «Фото в карандашный набросок с помощью Photoshop CS6», а пользователи Photoshop CS5 и более ранних версий могут воспользоваться нашим оригинальным учебником «Портретное фото в цветной эскиз». Однако обратите внимание, что шаги по раскрашиванию эскиза одним цветом и градиентом ранее не рассматривались и являются новыми для этой последней версии руководства.
Загрузите это руководство в формате PDF для печати!
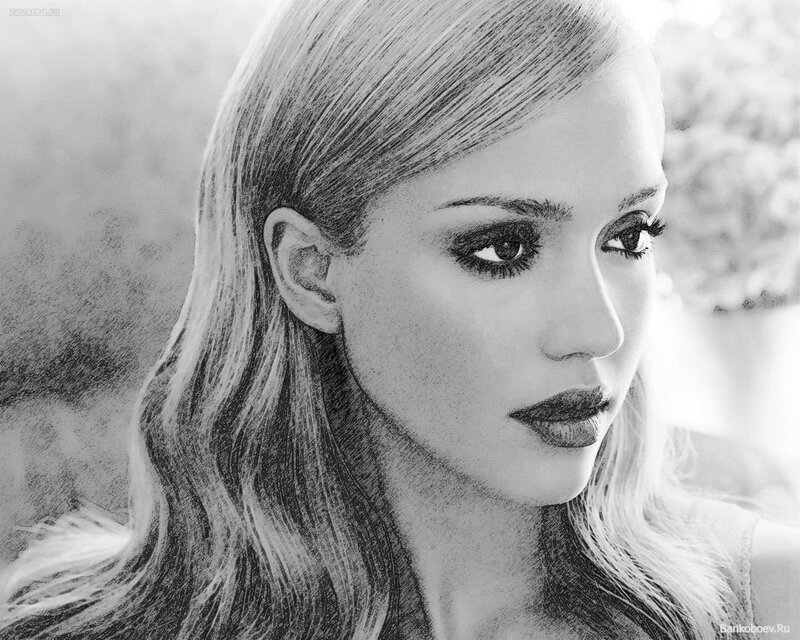
Вот изображение, которое я буду использовать (стильный портрет красоты от Shutterstock):
Исходное изображение.
Вот как он будет выглядеть в виде исходного черно-белого наброска:
Черно-белый вариант эскиза.
Вот тот же набросок, раскрашенный оригинальными цветами фотографии:
Первая раскрашенная версия эскиза.
Вот тот же набросок, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся цвет):
Вторая раскрашенная версия скетча.
И, наконец, вот как будет выглядеть набросок после раскрашивания его градиентом.В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше всего нравится:
Третья раскрашенная версия эскиза.
Приступим!
Загрузите это руководство в формате PDF для печати!
Как превратить фотографию в карандашный набросок с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Когда ваше изображение открыто в Photoshop, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Нам понадобится это исходное изображение позже, когда мы перейдем к раскрашиванию эскиза, что означает, что нам нужно убедиться, что мы не вносим в него никаких изменений. Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Для этого щелкните фоновый слой и перетащите его на значок New Layer внизу панели «Слои» (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется прямо над значком «Новый слой». Photoshop создает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 2. Обесцветить слой
Затем нам нужно удалить весь цвет со слоя «Фоновая копия», и мы можем сделать это быстро, используя команду «Обесцветить» в Photoshop. Перейдите к меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate .Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):
Идем в Image> Adjustments> Desaturate.
В любом случае обесцвечивает изображение, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3. Дублируйте ненасыщенный слой
Затем нам нужно сделать копию ненасыщенного слоя. Щелкните слой Background copy на панели Layers и, как мы это делали с исходным слоем Background, перетащите его на значок New Layer :
Перетаскивание слоя «Фоновая копия» на значок нового слоя.
Когда вы отпускаете кнопку мыши, Photoshop создает копию слоя, называет ее «Фоновая копия 2» и помещает ее над другими слоями:
Новый слой «Фоновая копия 2» появляется наверху стопки слоев.
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости в этом слое, сделав светлые области темными, а темные — светлыми, и мы можем сделать это с помощью команды Photoshop Invert. Подойдите к меню Image вверху экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):
Идем в Image> Adjustments> Invert.
Переворачивает изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5: Измените режим наложения на Color Dodge
Затем нам нужно изменить режим наложения слоя. Вы найдете параметр Blend Mode в верхнем левом углу панели Layers. По умолчанию режим наложения установлен на Нормальный . Нажмите на слово «Нормальный», чтобы открыть меню других режимов наложения, и выберите Color Dodge из списка:
Изменение режима наложения слоя с Normal на Color Dodge.
Это сделает документ полностью белым или, по крайней мере, в основном белым (в зависимости от изображения вы можете увидеть несколько разбросанных черных областей):
При изменении режима наложения на Color Dodge документ временно становится белым.
Шаг 6. Преобразование слоя в смарт-объект
Через мгновение мы создадим основную часть нашего эффекта эскиза, размыв слой с помощью фильтра «Размытие по Гауссу» в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Что такое смарт-фильтр и чем он отличается от обычного фильтра? Что ж, смарт-фильтры похожи на обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статических результатов (то есть они вносят постоянные изменения в пиксели на слое), умные фильтры неразрушающие и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения.Применяя Размытие по Гауссу в качестве смарт-фильтра, мы даем себе возможность вернуться и настроить наш эффект эскиза позже, вместо того, чтобы ограничиваться нашими начальными настройками фильтра.
Итак, как нам применить размытие по Гауссу в качестве интеллектуального фильтра? Для этого нам сначала нужно преобразовать слой в смарт-объект . Зачем нам нужно преобразовывать его в смарт-объект? Это потому, что когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Зачем нам нужно преобразовывать его в смарт-объект? Это потому, что когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что ничего не произошло, но если мы снова посмотрим на панель «Слои», то теперь увидим небольшой значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя . Это говорит нам о том, что слой теперь является смарт-объектом:
.Значок смарт-объекта на эскизе предварительного просмотра слоя.
Шаг 7: Применение фильтра размытия по Гауссу
Теперь, когда мы преобразовали слой в смарт-объект, применим фильтр Gaussian Blur. Поднимитесь к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Поднимитесь к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к слою (смарт-объект).Мы контролируем степень размытия с помощью ползунка Radius в нижней части диалогового окна. Чем дальше мы перетаскиваем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет размытие.
Эффект, которого вы добьетесь, будет зависеть от того, сколько размытия вы применили. Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Я получаю этот эффект с очень тонкими линиями:
Эффект эскиза с использованием меньшего значения радиуса.
Если я увеличу значение радиуса до чего-то намного большего, может быть, где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
В итоге я получаю эффект, который больше похож на исходную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, который вы хотите получить, поэтому лучше всего следить за своим изображением, перетаскивая ползунок Радиус и оценивая результаты.В моем случае, хотя мне нравятся обе версии, я думаю, что мне немного больше нравится вторая, более фотореалистичная версия, поэтому я выберу эту. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Gaussian Blur:
.Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его с помощью интеллектуального фильтра «Размытие по Гауссу». Как я упоминал ранее, смарт-фильтры остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо. Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», то теперь увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начинаете думать, что для вашего эскиза можно использовать более точную настройку, просто дважды щелкните прямо на словах «Размытие по Гауссу», чтобы повторно открыть диалоговое окно Размытие по Гауссу, и перетащите ползунок Радиуса как необходимо:
Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», то теперь увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начинаете думать, что для вашего эскиза можно использовать более точную настройку, просто дважды щелкните прямо на словах «Размытие по Гауссу», чтобы повторно открыть диалоговое окно Размытие по Гауссу, и перетащите ползунок Радиуса как необходимо:
Двойной щелчок по интеллектуальному фильтру «Размытие по Гауссу» повторно открывает его диалоговое окно.
Шаг 8: Добавьте корректирующий слой Levels
Мы создали наш основной эффект эскиза, но в зависимости от того, насколько сильно вы применили размытие, вы можете обнаружить, что ваш эскиз выглядит слишком светлым.Если это так, мы можем легко затемнить его, используя корректирующий слой Levels. Чтобы добавить корректирующий слой уровней, щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Уровни из появившегося списка:
Выбор корректирующего слоя «Уровни».
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и помещает его над другими слоями на панели «Слои»:
Панель «Слои», показывающая новый корректирующий слой «Уровни».
Шаг 9: Измените режим наложения слоя на умножение
Параметры и элементы управления для корректирующего слоя «Уровни» отображаются на панели «Свойства» Photoshop , но здесь нам нечего делать с ними. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя уровней с Нормального на Умножить :
Изменение режима наложения корректирующего слоя на Умножение.
Режим наложения Multiply — один из группы режимов наложения в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой набросок теперь выглядит намного темнее:
Эффект после изменения режима наложения уровней на Умножение.
Если вы обнаружите, как и я, ваш набросок теперь выглядит слишком темным , вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Вы найдете параметр «Непрозрачность» прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем больше вы понижаете значение непрозрачности ниже 100% по умолчанию, тем больше будут просвечивать слои под корректирующим слоем «Уровни», делая эскиз снова ярче. Я уменьшу свой уровень примерно до 40%, но следите за своим изображением, когда настраиваете непрозрачность, чтобы найти значение, которое работает лучше всего:
Уменьшение непрозрачности корректирующего слоя «Уровни».
После уменьшения непрозрачности общая яркость стала лучше:
Уменьшение непрозрачности вернуло часть яркости.
Шаг 10: снова продублируйте фоновый слой
На этом этапе у нас есть основной эффект эскиза, но в настоящее время он черно-белый. Давайте рассмотрим несколько разных способов его раскрасить. Начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите на фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его. вниз на значок New Layer в нижней части панели Layers:
Давайте рассмотрим несколько разных способов его раскрасить. Начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите на фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его. вниз на значок New Layer в нижней части панели Layers:
Делаем еще одну копию фонового слоя.
Photoshop создает копию слоя, называет ее «Фоновая копия 3» и помещает ее непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появляется над исходным фоновым слоем.
Шаг 11: переименуйте новый слой
На данный момент мы создали так много копий нашего фонового слоя, что наша панель «Слои» становится загроможденной ими, и все они имеют имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не ничего не говорят нам о том, для чего используется этот слой.Давайте прервем цикл и переименуем только что созданный слой.
Мы собираемся использовать слой «Background copy 3», чтобы раскрасить наш набросок, поэтому дадим ему более информативное имя. Чтобы переименовать слой, дважды щелкните прямо на его имени, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Выделив имя, введите новое имя. Назовем его «Цвет». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12. Переместите слой «Цвет» в верхнюю часть стопки слоев
Чтобы использовать этот слой для раскрашивания эскиза, нам нужно переместить его вверх в стопке слоев; другими словами, переместите его над всеми другими слоями. Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть более быстрый способ. Чтобы переместить слой прямо на вершину стека слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите правую скобку (] ).Это мгновенно переместит выбранный слой прямо наверх:
Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите правую скобку (] ).Это мгновенно переместит выбранный слой прямо наверх:
Слой «Цвет» теперь находится наверху стопки слоев.
Шаг 13: Измените режим наложения на «Цвет»
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение появится снова, блокируя просмотр других слоев под ним, что явно не то, что нам нужно. Мы хотим смешать цвет исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с Нормальный на Цвет :
.Изменение режима наложения слоя на Цвет.
Режим наложения цветов указывает Photoshop, что нужно смешивать только цвет из этого слоя и игнорировать все остальное, и именно так эскиз теперь раскрашен:
Эскиз раскрашен оригинальными цветами фотографии.
Если цвет кажется слишком ярким, вы можете уменьшить его, уменьшив непрозрачность слоя «Цвет». Я понижу свою до 50%:
Уменьшение непрозрачности слоя «Цвет».
И теперь цвет становится более нежным:
Эффект после понижения непрозрачности слоя «Цвет».
Подробнее: Пять режимов наложения слоев, которые необходимо знать
Шаг 14. Отключите слой «Color»
Если вам нравится, как выглядит эффект вашего эскиза с использованием исходных цветов фотографии, вы можете здесь остановиться. В противном случае давайте рассмотрим второй способ раскрасить его, на этот раз используя один цвет. Прежде чем мы это сделаем, давайте отключим слой «Цвет», щелкнув его значок видимости (значок «глазное яблоко») на панели слоев. Это вернет черно-белую версию эскиза:
.Отключение слоя «Цвет», щелкнув значок его видимости.
Шаг 15: Добавьте сплошной слой заливки
Чтобы раскрасить эскиз одним цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. Еще раз щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Еще раз щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Как только вы выберете слой заливки Solid Color, Photoshop откроет палитру Color Picker с просьбой выбрать цвет.Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы увидим через мгновение, мы можем легко вернуться и выбрать другой. Я выберу оттенок синего, чтобы посмотреть, как это выглядит:
Выбор синего в палитре цветов.
Шаг 16: Измените режим наложения на цвет
Выбрав цвет, нажмите «ОК», чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Color Fill 1», расположенный вверху.
Чтобы смешать цвет с эскизом, просто измените режим наложения слоя заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
И теперь эскиз выглядит раскрашенным, в моем случае — синим:
Эскиз окрашен в синий цвет.
Если вы хотите попробовать другой цвет, дважды щелкните на образце цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета слоя заливки.
При этом повторно открывается палитра цветов, позволяющая выбрать что-то другое. На этот раз попробую розовато-фиолетовый:
Выбор другого цвета из палитры цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и теперь мой эскиз появляется с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который лучше всего подходит:
Эскиз окрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя заливки, следя за результатами при перетаскивании ползунка:
Понижение непрозрачности слоя заливки.
Шаг 17: Отключите слой заливки
Давайте рассмотрим еще один способ раскрасить эскиз, на этот раз используя градиент. Сначала отключите слой заливки, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии эскиза:
Сначала отключите слой заливки, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии эскиза:
Щелкнув значок видимости слоя заливки.
Шаг 18: Добавьте слой градиентной заливки
Чтобы раскрасить эскиз градиентом, мы воспользуемся слоем градиентной заливки.Еще раз щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз выберите Градиент из списка:
Выбор слоя градиентной заливки.
Откроется диалоговое окно Gradient Fill . Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших уроках «Как рисовать градиенты с помощью инструмента« Градиент »» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности здесь.Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, щелкните маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на образец цвета, иначе вы откроете редактор градиента, который выходит за рамки этого руководства. Убедитесь, что вы нажали стрелку справа от образца цвета:
Щелкните стрелку справа от образца цвета градиента.
Откроется окно выбора градиента , в котором будут показаны эскизы предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это позволит выбрать градиент и закрыть средство выбора градиента. Для этого урока я выберу градиент Spectrum (первый эскиз слева, нижний ряд):
Выбор градиента спектра.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю Угол градиента со значения по умолчанию 90 ° на 135 ° , что заставит его проходить по диагонали по изображению, создавая немного больше интереса:
Изменение угла уклона.
Щелкните OK, чтобы закрыть диалоговое окно, когда закончите. Ваш документ будет временно залит градиентом:
Градиент временно закрывает вид на эскиз.
Шаг 19: Измените режим наложения на цвет
Если мы посмотрим на панель Layers, мы увидим слой градиентной заливки («Gradient Fill 1»), расположенный вверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя градиентной заливки с Нормального на Цвет :
Изменение режима наложения слоя Gradient Fill на Color.
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив непрозрачность слоя:
Уменьшение непрозрачности слоя градиентной заливки.
Вот как выглядит мой набросок, раскрашенный градиентом Spectrum:
Окончательный эффект раскрашенного эскиза.
Выбор одного из предыдущих цветовых эффектов
Теперь, когда мы раскрасили эскиз градиентом, что, если вам больше нравится одна из предыдущих раскрашенных версий (та, в которой используются исходные цвета фотографии, или та, в которой используется один цвет)? Или что, если вам не нравится ни одна из цветных версий и вы хотите вернуться к черно-белой версии? Как переключиться обратно?
Это просто. Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя градиентной заливки на панели «Слои». Когда все три слоя раскраски (слой «Цвет», слой заливки сплошным цветом и слой градиентной заливки) отключены, вы вернетесь к своей черно-белой версии:
Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя градиентной заливки на панели «Слои». Когда все три слоя раскраски (слой «Цвет», слой заливки сплошным цветом и слой градиентной заливки) отключены, вы вернетесь к своей черно-белой версии:
Щелкните значок видимости слоя градиентной заливки.
Затем, чтобы вернуть одноцветную версию, щелкните значок видимости слоя заливки Solid Color (пустой квадрат на месте глазного яблока), чтобы снова включить его.Или, чтобы вернуть исходные цвета фотографии, щелкните значок видимости слоя «Цвет». Я снова включу слой «Color»:
Щелкните значок видимости слоя «Цвет».
А теперь я вернулся к моему эскизу, который раскрашивают в исходные цвета фотографии:
Возвращаются исходные цвета.
И вот оно! Вот как легко превратить фотографию в черно-белый карандашный набросок, а также несколько различных способов его раскрасить в Photoshop! Если вы нашли это руководство полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив версию в формате PDF! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Конвертер фото в карандашный набросок
Конвертер фото в карандашный набросок
Это самое мощное и настраиваемое программное обеспечение из когда-либо созданных для преобразования фотографии или любого другого изображения в
удивительно реалистичный карандашный набросок или даже другой вид детализированного искусства, например, сделанные лучшими профессионалами
художники.
Изменяя параметры интерфейса, вы можете получать различные виды штрихов, давления и смешивания, поэтому можно создать произведение искусства, которое выглядит так, как будто оно сделано с помощью карандаша, ручки и чернил, угля, мелка, мела, акварели, пастели и т. д. Примеры изображений, показанные ниже, иллюстрируют некоторые из множества различных стилей рисования, которые вы можете создать.
Посмотрите сами, какие потрясающие рисунки способен создавать этот инструмент. Идти к Лучшие фотоэффекты карандашного наброска.
ВАЖНЫЕ СОВЕТЫ:
- рисунки ниже являются лишь примерами. Они не показывают все виды искусства, которые можно создать из фотографии или рисунок с помощью программного обеспечения.
- , когда входным изображением является фотография, обычно рекомендуется использовать опцию «умные штрихи» ниже. Этот
технология заставляет средство визуализации генерировать больше штрихов в более релевантных областях входного изображения, оставляя
менее важные части более пусты.
 Если входное изображение не является фотографией или это фотография, исходный фон которой
была обрезана (заменена на однотонную), поэтому такой вариант не всегда подходит.
Если входное изображение не является фотографией или это фотография, исходный фон которой
была обрезана (заменена на однотонную), поэтому такой вариант не всегда подходит. - , если ваш результат не так хорош, как вы ожидали, возможно, это связано с распределением цвета входного изображения. Обычно вы можете улучшить выходное изображение, выполнив некоторую предварительную обработку цветов входной фотографии. Для таких тривиальных операций, как изменение яркости или контрастности, вы можете использовать Picture to People. Редактор изображений и получить более сложные преобразования (например, умное изменение насыщенности или перераспределение цвета) вы можете воспользоваться преимуществами Picture to People Фотоэффекты.
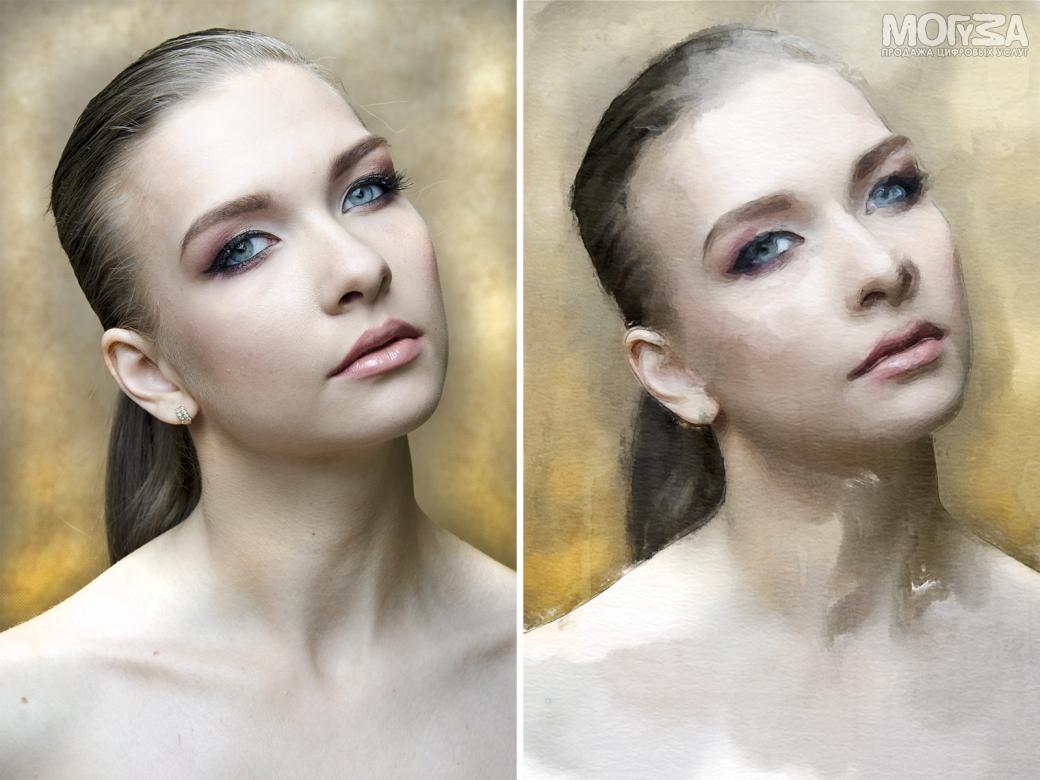
Оригинал фото
Лучшие художественные эффекты для превращения фотографий в эскизы
Мы все мечтали стать следующим Пикассо, но что происходит, когда вы кладете карандаш на бумагу и не можете воплотить свое творение в жизнь? Пытаетесь ли вы нарисовать портрет своего партнера, собаки или любимого пейзажа, иногда вам просто не удается улучшить эти мелкие детали.
Если вы хотите рисовать, но у вас нет навыков (или времени), эффекты BeFunky Artsy станут отличным лайфхаком.Если вы хотите превратить фотографии в эскизы для социальных сетей или для домашнего декора, все, что вам нужно, — это ваши любимые фотографии и учетная запись BeFunky Plus для создания всевозможных классных эскизов — никаких реальных художественных навыков не требуется!
Фото для эскиза Вдохновение
Когда дело доходит до превращения ваших фотографий в наброски, есть множество различных стилей на выбор. Ниже мы собрали наши любимые эффекты BeFunky Sketch, а также то, как вы можете использовать их, чтобы превратить ваши собственные изображения в потрясающие произведения искусства.
Ниже мы собрали наши любимые эффекты BeFunky Sketch, а также то, как вы можете использовать их, чтобы превратить ваши собственные изображения в потрясающие произведения искусства.
Эскиз
Если вам нравятся линейные эскизы, но вам не хватает точности, тогда эффекты Sketcher помогут вам.Вы можете легко превратить свою любимую фотографию (будь то портрет, пейзаж или что-то еще, что вы сфотографировали) в рисунок, похожий на набросок — без графитовых карандашей, ластика или блокнота для рисования.
На этой фотографии мы использовали Sketcher 6, чтобы превратить нашу фотографию в красочный набросок.
Инкифай
Художники из нескольких древних культур использовали чернила в своих рисунках изобразительного искусства, и теперь вы тоже можете. Забудьте о чернильнице и перо, поскольку эффекты Inkify от BeFunky помогут вам добиться нужного вида без беспорядка и всего одним щелчком мыши!
Забудьте о чернильнице и перо, поскольку эффекты Inkify от BeFunky помогут вам добиться нужного вида без беспорядка и всего одним щелчком мыши!
Если вы хотите, чтобы изображение было черно-белым или цветным, есть эффект Inkify, подходящий для любого типа шедевра.Здесь мы использовали Inkify 4, чтобы напомнить стиль более ранних работ, выполненных тушью.
Поперечный люк DLX
Проще говоря, при перекрестной штриховке используются тонкие параллельные линии, проведенные близко друг к другу (например, сетка), чтобы создать иллюзию тени или текстуры на рисунке. Звук требует много времени? Поверьте, это так. Вместо того, чтобы часами сидеть, сгорбившись над листом бумаги с карандашом в руке (и точилкой под рукой), есть более простой способ.
Звук требует много времени? Поверьте, это так. Вместо того, чтобы часами сидеть, сгорбившись над листом бумаги с карандашом в руке (и точилкой под рукой), есть более простой способ.
Наш эффект Cross Hatch DLX имитирует эту уникальную технику одним щелчком мыши!
Чернила для промывки DLX
Ищете более мягкий, схематичный вид? Эффект Ink Wash DLX имитирует некоторые из ваших любимых мультфильмов или работы художников поп-арта, таких как Энди Уорхол и Рой Лихтенштейн. Эти художники использовали масло и краску Magna в своих работах, уделяя особое внимание толстым контурам, ярким цветам и мелким точкам. Вы можете сэкономить время, силы и расходы на художественные принадлежности, используя вместо этого эффект Ink Wash DLX нашего фоторедактора.
Эти художники использовали масло и краску Magna в своих работах, уделяя особое внимание толстым контурам, ярким цветам и мелким точкам. Вы можете сэкономить время, силы и расходы на художественные принадлежности, используя вместо этого эффект Ink Wash DLX нашего фоторедактора.
Независимо от вашего художественного стиля, ваши любимые фотографии очень легко превратить в ваши любимые наброски прямо на экране компьютера. Мы покажем вам, что делать дальше!
Мы покажем вам, что делать дальше!
Как превратить фотографии в эскизы с помощью BeFunky
Готовы превратить свою фотографию в впечатляющий набросок? Для начала перейдите в редактор фотографий BeFunky и загрузите свое изображение.
Затем нажмите Artsy , а затем Digital Art в левом меню. Здесь вы найдете все классные художественные эффекты, которые мы продемонстрировали выше, в том числе Sketcher, Inkify, Cross Hatch DLX и Ink Wash DLX.Эти эффекты DLX находятся в категории «Цифровое искусство».
Здесь вы найдете все классные художественные эффекты, которые мы продемонстрировали выше, в том числе Sketcher, Inkify, Cross Hatch DLX и Ink Wash DLX.Эти эффекты DLX находятся в категории «Цифровое искусство».
В этом уроке мы подробно рассмотрим эффект Ink Wash DLX , хотя процесс для всех эффектов Artsy в основном одинаков.Просто нажмите на желаемый эффект, чтобы применить его к фотографии. Вы заметите, что в вашем эффекте есть три варианта: «Настройки», «Отмена» и «Применить». Чтобы изменить определенные настройки вашего эффекта, нажмите Настройки . Здесь у нас есть возможность изменять такие элементы, как количество и уровень детализации.
Количество указывает на то, насколько сильным или слабым вы хотите, чтобы эффект отображался на вашей фотографии. Уровень детализации можно отрегулировать для увеличения или уменьшения детализации эффекта.
Уровень детализации можно отрегулировать для увеличения или уменьшения детализации эффекта.
И если вы хотите выборочно применить эффект Artsy к своему изображению, вы можете сделать это, щелкнув вкладку Erase (рядом с настройкой) и нарисовав эффект на части фотографии.Когда вы будете довольны тем, как выглядит эффект, нажмите синюю кнопку с галочкой, чтобы применить его.
Затем все, что осталось сделать, это сохранить фотографию. Нажмите Сохранить вверху экрана, чтобы сохранить свою работу на свой компьютер, а также в Facebook, Dropbox и т. Д.!
Нажмите Сохранить вверху экрана, чтобы сохранить свою работу на свой компьютер, а также в Facebook, Dropbox и т. Д.!
Если вы хотите вернуться к своему проекту позже (т.е. чтобы добавить к нему дополнительные эффекты), то мы также рекомендуем опцию Сохранить как проект (которая позволяет сохранить его как редактируемый файл проекта BeFunky в вашей учетной записи BeFunky или на компьютере).
Окончательное изображение
Та-да! На создание вашего художественного образа могли потребоваться считанные минуты, но он выглядит как шедевр, над которым вы работали несколько дней.
Кто знал, что превратить вашу фотографию в эскиз может быть так легко (не говоря уже о веселье)? Чтобы связаться со своим внутренним художником (кисти или халаты художника не нужны), щелкните ссылку ниже, чтобы перейти в редактор фотографий BeFunky и попробовать наши эффекты Artsy на себе!
Переходите от фотографии к искусству одним щелчком мыши.

Превратите свои фотографии в карандашные наброски и рисунки с помощью AKVIS Sketch
AKVIS Sketch конвертирует фотографии в карандашные наброски. Это делает ваши фотографии похожими на настоящие. Теперь вам не нужно брать в руки карандаш, чтобы почувствовать себя художником. Все, что вам нужно для создания оригинального произведения искусства, — это хороший вкус и AKVIS Sketch !
Мы предлагаем эффективный метод, который позволяет создавать реалистичные цветные рисунки и Черно-белые эскизы , имитировать технику графита и цветного карандаша и даже создавать эффекты угля, пастели и акварели.
В отличие от стандартных фильтров, предлагающих приблизительный набросок, AKVIS Sketch очень близок к рисованным работам художника-человека. Он позволяет одним щелчком мыши создать потрясающий карандашный рисунок из любой фотографии!
Он позволяет одним щелчком мыши создать потрясающий карандашный рисунок из любой фотографии!
Программа предлагает следующие стили преобразования фотографий в эскиз: Classic , Artistic и Maestro — каждый с серией предустановок и с возможностью создания широкого спектра карандашных рисунков на любой вкус.У каждого стиля есть свои преимущества. Поиграйте с настройками и наслаждайтесь результатами!
AKVIS Sketch имеет удобный интерфейс, позволяющий мгновенно обрабатывать ваши изображения. Сначала вы можете превратить фотографию в рисунок с настройками по умолчанию, а затем подправить изображение, добавив цвета или попробовав разные техники — от карандаша до угля или акварели. Вы можете настроить все параметры: сделать штриховку плотнее или тоньше, изменить угол наклона штрихов, выбрать цвет карандаша и т. Д.
Чрезвычайно полезная функция Timeline позволяет получать полуобработанные эскизы и вариации вашего рисунка. Наблюдайте за процессом и выбирайте между снимками. Приколите результат и продолжайте играть. Затем вы можете сравнить варианты рисунка и выбрать лучший… или два.
Наблюдайте за процессом и выбирайте между снимками. Приколите результат и продолжайте играть. Затем вы можете сравнить варианты рисунка и выбрать лучший… или два.
Программа предлагает список готовых предустановок, которые упрощают работу с программой и экономят ваше время. Вы можете создавать свои собственные предустановки с вашими любимыми комбинациями фото и параметров рисования.
Дополнительные функции
С помощью программного обеспечения вы также можете добавить к своей картинке несколько уникальных фоновых эффектов! Создавайте комбинацию эскиза и фотографии, смешивая рисунки с реальной жизнью; имитируйте движение или добавьте «эффект машины времени», закручивая фон. Сделайте акцент на определенных частях изображения, художественно размыв остальную часть.
Персонализируйте свой карандашный набросок, вставив подпись, приветствие, логотип или водяной знак; добавить шероховатую текстуру поверхности к вашему изображению.Примените рамку к своему рисунку, чтобы создать настоящее произведение искусства.
Поддержка пакетной обработки позволяет автоматически преобразовывать серии изображений. Таким способом можно делать комиксы или мультфильмы из домашних видео. Для обработки видео мы также предлагаем специальный фильтр для After Effects и Premiere Pro — AKVIS Sketch Video.
Область применения
Вы можете сделать карандашный портрет в подарок родным и близким, распечатать эскиз на футболке, украсить комнату акварельным рисунком или постером.Дизайнеры используют программу, чтобы быстро привести изображения в один стиль для веб-сайта, аккаунта в Instagram или рекламного буклета. Эксперты применяют Sketch, чтобы продемонстрировать особенности архитектурных стилей. С помощью этого программного обеспечения авторы создают иллюстрации к своим книгам.
Как профессионалы, так и домашние пользователи будут в восторге от простоты и эффективности программы и воодушевлены прекрасным результатом преобразования фото в эскиз. AKVIS Sketch — это очень весело!
AKVIS Sketch — это очень весело!
В целом замечательный инструмент для тех, кто всегда хотел рисовать, но не умел.
AKVIS Sketch доступен в виде отдельной программы и в виде плагина к фоторедактору. Версия плагина совместима с AliveColors, Adobe Photoshop, Corel PaintShop Pro и т. Д. Проверьте совместимость.
Функциональность программного обеспечения зависит от типа лицензии. См. Сравнительную таблицу.
В течение пробного периода вы можете опробовать все варианты и выбрать лицензию, которая лучше всего соответствует вашим потребностям.
Программное обеспечение предлагает многоязычный пользовательский интерфейс.
Бесплатная 10-дневная пробная версияПопробуйте все функции программного обеспечения в течение 10-дневного бесплатного ознакомительного периода.
Регистрироваться не нужно. Просто скачайте полную версию и начните пользоваться бесплатной пробной версией!
Просто скачайте полную версию и начните пользоваться бесплатной пробной версией!
Загрузите программу сейчас, чтобы воспользоваться ее функциями!
Заказать сейчас — AKVIS Sketch 24.0Твиттер
Закон требует, чтобы мы спрашивали вас о ваших предпочтениях в отношении ваших личных данных. Пожалуйста, сначала отключите «Защита от отслеживания», затем мы спросим вас о ваших предпочтениях.
Я не хочу сейчас выбирать свои предпочтения
Ваши предпочтения в отношении ваших личных данных ПРИМЕЧАНИЕ. Ваши предпочтения будут применены со следующей страницы, которую вы посетите / загрузите.
Используя этот веб-сайт, вы соглашаетесь с тем, что мы используем такие технологии, как анонимная статистика и файлы cookie, для улучшения вашего просмотра на нашем сайте, настройки контента и рекламы, а также анализа нашего трафика.
Использование файлов cookie на этом сайте позволяет улучшить ваш онлайн-опыт, обеспечить его надлежащее функционирование, улучшить его функции, позволяет нам отслеживать наш трафик и предоставлять вам релевантную рекламу.Вы можете настроить или отключить их полностью, но, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. ВНИМАНИЕ! Вы решили полностью отключить ВСЕ файлы cookie. Это ваше право, но имейте в виду, что, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. Использовать Комментарии Определить…Включить комментарии и разрешить размещать комментарии в определенных областях веб-сайта. Номинальные данные не используются . Использовать Сохранить эти настройки |
7 лучших приложений для создания эскизов фотографий для Android 2016
Создание набросков фотографий — непростая задача до появления Android, в котором появилась огромная коллекция приложений для рисования. Так что, если вы не художник, но полны рвения создавать что-то необычное и стилистическое, попробуйте приложения для создания эскизов фотографий для Android. Эти приложения для создания эскизов фотографий очень просты в использовании. Вы можете придать своим фотографиям и фотографиям своих друзей эффекты эскиза или мультфильма, а также получить больше лайков в Facebook, Twitter и других социальных сетях.Вы также можете рисовать свои любимые предметы на месте, не напрягаясь, чтобы сохранить альбом, карандаш или цвета. С помощью приложений для создания эскизов фотографий вы можете использовать различные цвета и смешивать их, как настоящая картина на холсте или бумаге. Вы также можете использовать различные стили карандашей, чтобы нарисовать броский и привлекательный набросок, и если вы добавите яркие цвета в свой набросок, вы сможете превратить его в живое существо. Хотя с помощью этих приложений для создания набросков фотографий для Android вы также можете конвертировать фотографии своих друзей в комических существ, но для этого вам нужно попробовать специальные приложения для создания мультфильмов для Android .
Так что, если вы не художник, но полны рвения создавать что-то необычное и стилистическое, попробуйте приложения для создания эскизов фотографий для Android. Эти приложения для создания эскизов фотографий очень просты в использовании. Вы можете придать своим фотографиям и фотографиям своих друзей эффекты эскиза или мультфильма, а также получить больше лайков в Facebook, Twitter и других социальных сетях.Вы также можете рисовать свои любимые предметы на месте, не напрягаясь, чтобы сохранить альбом, карандаш или цвета. С помощью приложений для создания эскизов фотографий вы можете использовать различные цвета и смешивать их, как настоящая картина на холсте или бумаге. Вы также можете использовать различные стили карандашей, чтобы нарисовать броский и привлекательный набросок, и если вы добавите яркие цвета в свой набросок, вы сможете превратить его в живое существо. Хотя с помощью этих приложений для создания набросков фотографий для Android вы также можете конвертировать фотографии своих друзей в комических существ, но для этого вам нужно попробовать специальные приложения для создания мультфильмов для Android . Однако здесь Newzoogle говорит о 7 лучших приложениях для создания эскизов фотографий для Android. Давайте читать.
Однако здесь Newzoogle говорит о 7 лучших приложениях для создания эскизов фотографий для Android. Давайте читать.
Adobe Photoshop Sketch — это приложение с новейшими функциями, которые можно испытать вручную. Вы можете легко применить эффекты эскиза к своим фотографиям, снятым с камеры или из галереи. Приложение позволяет вам свободно использовать кисть, контролировать ее толщину и рисовать несколько слоев. Есть кисти, ручки, карандаши и акварели, чтобы вы могли сделать потрясающий набросок. Вы также можете изменить размер фотографии, изменить ее цвет и поделиться ею.
Sketch Me — одно из отличных приложений для создания набросков фотографий, которое позволяет превращать ваши фотографии в художественные произведения искусства. Вы можете превратить свои фотографии в забавные мультфильмы и впечатляющие наброски с помощью эффективных инструментов, таких как мазки кисти, цветное покрытие и многие другие.
Это приложение для создания эскизов фотографий известно своим уникальным качеством карандаша. Вы можете рисовать карандашные наброски, штриховать и рисовать в стиле каракули, чтобы создать что-то удивительное из ваших реальных фотографий.Sketch Master позволяет превращать ваши изображения в мультфильмы, придавать двухцветные эффекты, редактировать, сохранять и делиться.
Вы можете рисовать карандашные наброски, штриховать и рисовать в стиле каракули, чтобы создать что-то удивительное из ваших реальных фотографий.Sketch Master позволяет превращать ваши изображения в мультфильмы, придавать двухцветные эффекты, редактировать, сохранять и делиться.
Это приложение для набросков фотографий для Android позволяет поймать ход своих мыслей. Используйте яркие цвета, хорошо острые карандаши, темные маркеры и инструменты для наложения слоев, чтобы сделать набросок, живущий по душе. Это приложение для набросков фотографий также позволяет наклеивать стикеры и писать на своих фотографиях .
Здесь вы можете использовать несколько методов наложения и впечатляющие мазки кистью.Это приложение для создания эскизов фотографий для Android позволяет изменять ориентацию экрана и его размер по своему усмотрению. Вы также можете добавлять текст, смешивать цвета и получать столько инструментов редактирования, сколько вам нужно для создания реалистичных эскизов.
Вы можете использовать Sketch Master для , делая заметки эффективно. и , это также лучше всего для художников. , потому что он позволяет вам играть с линиями, цветами, слоями и кистями. Это приложение для создания эскизов фотографий позволяет импортировать изображения из галереи и камеры, а затем увеличивать и уменьшать масштаб для получения лучших результатов.
Pencil Sketch предлагает особые функции, такие как использование простых и цветных карандашей, переключение на цвета и изменение размера изображений. Вы можете выбрать черно-белые и красочные эскизы в огромном магазине для редактирования фотографий приложения. После преобразования ваши фото украсьте их в красивых рамок . В этом приложении вы также можете получить инструменты для рисования, стили штриховки, фильтры и предметы красоты, чтобы раскрыть свой творческий потенциал.
Newzoogle Special:
А теперь пора рассказать о «Матче воздушных шаров».
Balloon Match — фантастическая игра-головоломка , разработанная SkySkop , которая предпочитает создавать уникальные и простые в игре игры. Эта интересная игра основана на более чем 60 увлекательных уровнях. Ваша задача состоит в том, чтобы правильно сопоставить воздушные шары с шариками аналогичного цвета, и в результате вы наберете столько очков, сколько захотите. Графика очень красивая, что заставляет вас играть все больше и больше. Эта игра полностью бесплатна и работает даже без интернета.
Balloon Match — лучший вариант, чтобы улучшить свои навыки, снять стресс, пощекотать мозг, скоротать досуг и получить удовольствие от жизни. Поэтому стоит попробовать, потому что это идеально подходит для детей и взрослых . Также не забудьте поделиться им с друзьями.
Я считаю, что Sketch Master — лучшее приложение для создания эскизов фотографий для Android. Но ваш выбор может отличаться от моего, так что расскажите мне в комментариях.
Как преобразовать фотографию в рисунок в Photoshop
Если вы хоть немного похожи на меня, ваши художественные навыки работы с карандашом невелики.Однако я могу делать довольно хорошие фотографии. Итак, эта техника покажет вам, как преобразовать фотографию в рисунок в Photoshop.
Шаги несложные, но мы будем использовать смарт-объекты, фильтры и режимы наложения. Если вы не знакомы с ними, ознакомьтесь с соответствующими ссылками, чтобы узнать о них больше.
Вам нужно будет использовать Adobe Photoshop для этой конкретной техники, и я буду использовать текущую версию Photoshop 2020 CC. Для разных версий Photoshop могут потребоваться несколько разные подходы, особенно в том, что касается смарт-объектов.
Начать с портрета
Чтобы преобразовать фотографию в рисунок в Photoshop, я начну с портрета знакомой писательницы, Джейн Маршалл. Я сфотографировал это во время недавней портретной фотосессии. Моя версия Photoshop основана на Windows, но команды применимы и к Mac.
Убедитесь, что вы работаете с 8-битным изображением, иначе некоторые фильтры не будут видны в Photoshop.
Начните с изображения, которое вы хотите преобразовать в карандашный набросок.Мы будем конвертировать слои в смарт-объекты.Преобразование их в смарт-объект позволит вам внести изменения в каждый слой.
Перед тем, как сделать это, используйте инструмент быстрого выбора слева. Выделив это, вы можете посмотреть через верхнюю часть панели (в Adobe Photoshop CC) и использовать Select Subject.
При этом используется технология Adobe Sensei AI и выбирается тема за вас. Обычно он делает довольно хорошую работу.
Скрыть объект
Создайте маску слоя, чтобы работать только с портретом.Создайте маску слоя, чтобы работать только с портретом.
Для этого, не снимая выделения, перейдите в Layer> Layer Mask> Reveal Selection. Либо выберите маленький значок маски слоя в палитре слоев.
Очистите маску, используя черную кисть на маске слоя или используя инструмент «Выделение и маска».![]() Инструмент «Выделение и маска» похож на функцию «Уточнить маску» в предыдущих версиях, но теперь работает намного лучше. По сути, маска не обязательно должна быть идеальной, просто гладкой.
Инструмент «Выделение и маска» похож на функцию «Уточнить маску» в предыдущих версиях, но теперь работает намного лучше. По сути, маска не обязательно должна быть идеальной, просто гладкой.
Помните, работая с маской, белый цвет показывает, а черный скрывает.
Уточните маскуКак только вы будете довольны маской, нам нужно инвертировать выделение, поэтому нажмите Ctrl I или Command I (Windows / Mac) и выберите фон.
Нажмите «Удалить», и фон исчезнет. Мы перейдем к преобразованию слоя в смарт-объект, щелкнув по слою. Вы также можете сделать это из меню «Правка».
Преобразование базового изображения в смарт-объект
Вы можете преобразовать изображение в смарт-объект, щелкнув слой правой кнопкой мыши или перейдя в меню редактирования.Дублируйте слои и переименуйте новые слои.
Поскольку слой уже был интеллектуальным изображением, все дубликаты также будут интеллектуальными изображениями и будут привязаны к исходному слою (подробнее об этом позже).
Над исходным слоем будет четыре слоя.
Исходный слой должен называться Исходным (он изменится с «Фон», когда вы конвертируете его в смарт-объект). Мы оставим его в покое и будем работать только над слоями над ним.
Назовите слой над исходным «Base». Мы можем назвать слой выше Base, «Pencil Outline».Слой над ним назовите «Затенение», а слой над ним назовите «Линии» или «Края».
Присваивание имен слоям упрощает отслеживание корректировок. Смарт-объекты увеличат размер файлов, но сделают все изменения неразрушающими и доступными для редактирования.
Создание нескольких слоев смарт-объекта
После создания первого слоя смарт-объекта вы можете создать все дополнительные слои, которые нам понадобятся. Отключите все слои выше того, над которым вы работаете в данный момент.Создайте слой с контуром карандаша
Отключите все слои на панели слоев, над которым вы работаете, используя значок глаза рядом с именем каждого слоя в палитре слоев. В этом случае мы начнем со слоя Pencil Outline. Чтобы начать преобразование, нажмите Ctrl I или Command I, чтобы инвертировать слой.
В этом случае мы начнем со слоя Pencil Outline. Чтобы начать преобразование, нажмите Ctrl I или Command I, чтобы инвертировать слой.
После того, как вы инвертировали изображение, мы собираемся использовать режим наложения «Color Dodge» для создания исходного цветного карандаша. контурный эффект.
Режим наложения создал начальный эффект, но его недостаточно.Добавить размытие по Гауссу
Следующее, что нам нужно сделать, чтобы преобразовать фотографию в рисунок в Photoshop, — это добавить размытие по Гауссу.Мы сделаем это, чтобы улучшить внешний вид первоначального эффекта цветного карандаша.
Выберите «Размытие по Гауссу» в строке меню, выбрав «Фильтр»> «Размытие»> «Размытие по Гауссу». Степень размытия, которую вы добавляете, повлияет на то, какая часть основного изображения появится.
Добавление размытия по Гауссу создает количество видимого изображения.
Отрегулируйте степень размытия по Гауссу, и начнет отображаться цветная версия карандашного наброска.
Однако мы можем улучшить изображение, создав штриховку и выделив некоторые линии.
Отрегулируйте степень размытия по Гауссу на желаемое, но при этом вы хотите четко видеть объект.
При соответствующем уровне размытия (степень будет варьироваться в зависимости от вашего изображения и размера изображения) основа становится видимой.Сделать изображение черно-белым
Находясь на слое Pencil Outline, добавьте новый черно-белый корректирующий слой из панели настроек. Это добавит слой над слоем Pencil Outline.
Если вы не можете найти свою панель настроек, перейдите в строку меню и выберите «Окно»> «Настройки».После этого вы увидите, что панель открыта. Значок настройки черно-белого изображения представляет собой прямоугольник с положительным и отрицательным прямоугольниками внутри.
Помните, что если у вас включены слои выше того, над которым вы работаете, вы не увидите никаких изменений. Поэтому убедитесь, что включены только тот слой, над которым вы работаете, и те, что ниже.
Поэтому убедитесь, что включены только тот слой, над которым вы работаете, и те, что ниже.
Для этого упражнения не нужно ничего менять по сравнению с настройками по умолчанию для черно-белого корректирующего слоя.
Черно-белый корректирующий слой создает эффект изображения карандаша.Работа над штриховкой
Когда вы конвертируете фотографию в рисунок в Photoshop, вам нужно немного затенения для придания глубины.Однако карандаши обычно растушевываются текстурой и растушевкой.
Вы можете создать этот внешний вид в Photoshop.
Выберите слой затенения.
Чтобы улучшить эффект, мы собираемся изменить цвет кисти с чисто черного на темно-серый, а белый оставить белым. Вы хотите, чтобы цвет переднего плана был темно-серым, а фон — белым.
Поскольку это будет эффект карандаша, мы ищем, чтобы цвет карандаша не был 100% черным. С выбранным слоем затенения перейдите в галерею фильтров (Меню> Фильтр> Галерея фильтров) и выберите Угольный фильтр в группе эскизов. .Установите толщину угля на 1, детализацию на 5 и баланс светлого / темного на 50.
.Установите толщину угля на 1, детализацию на 5 и баланс светлого / темного на 50.
На слое затенения измените режим наложения на «Умножение». Это позволяет нижележащему слою сливаться со слоем затенения, создавая некоторую детализацию и некоторое затенение.
Режим наложения «Умножение» объединяет два основных слоя.Изменение непрозрачности
Измените непрозрачность слоя затенения на приемлемую величину.Это добавит текстуру изображению и сделает его более похожим на карандашный рисунок с затенением. В этом примере я использовал непрозрачность 62% для слоя затенения. Это позволяет нижележащему слою начать просвечивать. Выберите сумму, которая подходит для вашего изображения
Сбалансируйте затенение и контуры карандашаУлучшите внешние края
У большинства карандашных рисунков более сильные края. Поскольку мы конвертируем фотографию в рисунок в Photoshop, фотография имеет много деталей, но края не выражены. Для этого мы собираемся работать со слоем Lines (это верхний слой, который мы создали ранее).
Для этого мы собираемся работать со слоем Lines (это верхний слой, который мы создали ранее).
Инвертируйте изображение, нажав Ctrl I или Command I.
Чтобы получить более сильные края, нам нужно снова инвертировать изображение.После того, как изображение было инвертировано, нам нужно перейти в Меню> Фильтр> Галерея фильтров и выбрать «Светящиеся края».
Используйте галерею фильтров для доступа к светящимся краям. Фильтр. Выбрав светящиеся края в папке стилизации, используйте его для создания линий.Не беспокойтесь, они цветные — мы просто ищем более сильные грани, как рисовал бы художник.
Светящиеся края делают изображение более ярким.Измените режим наложения на «Умножение».
Используйте режим наложения для улучшения краевПреобразуйте его в черно-белый
На этот раз, вместо добавления еще одного слоя, мы можем преобразовать этот слой в черно-белый. Сделайте это, перейдя в Menu> Image> Adjustments> Black and White.
Любые эффекты фильтра ниже других эффектов фильтра не будут отображаться в реальном времени, пока вы не перейдете на другой слой (без предварительного просмотра в реальном времени при изменении).
Готовый эффект можно настроить, поскольку каждый смарт-объект можно повторно редактировать.Поскольку каждый слой является смарт-объектом, вы можете вернуться и настроить параметры фильтра каждого слоя по своему вкусу. По сути, все недеструктивно. Вы даже можете заменить исходное изображение и применить те же настройки (но это более сложная тема).
Готовый вид
Последний портретВ заключение, выполнив все эти шаги, вы получите прекрасное изображение карандашного рисунка с затенением и четкостью, начиная с цветной портретной фотографии.
Есть и другие способы преобразования фотографии в рисунок в Photoshop, но мне нравится, как этот метод добавляет тонкие тени.

 Теперь переименуем все слои, чтобы было удобнее работать. Самый верхний назовем “Контуры”, средний слой – “Косые штрихи слева”, самый первый – “Косые штрихи справа”.
Теперь переименуем все слои, чтобы было удобнее работать. Самый верхний назовем “Контуры”, средний слой – “Косые штрихи слева”, самый первый – “Косые штрихи справа”.
 Если входное изображение не является фотографией или это фотография, исходный фон которой
была обрезана (заменена на однотонную), поэтому такой вариант не всегда подходит.
Если входное изображение не является фотографией или это фотография, исходный фон которой
была обрезана (заменена на однотонную), поэтому такой вариант не всегда подходит.
 .. и превратите свое изображение в реалистичный рисунок!
.. и превратите свое изображение в реалистичный рисунок!