Обработка фото карандашный рисунок – Карандашный рисунок — ФотоФания: бесплатные фотоэффекты и фильтры онлайн
Как онлайн сделать рисунок из фото
По умолчанию фотографии редко получаются настолько красивыми, что ими хочется любоваться либо поставить в рамочку на полку. Все равно их надо подвергнуть хотя бы минимальной обработке: кадрировать, настроить баланс белого, яркость, добавить эффект и пр.
Одним из самых красивых эффектов, которые можно применить к фотографии, является её стилизация под карандашный рисунок. При этом можно добиться потрясающего результата, который по-настоящему способен удивить:

Чтобы сделать рисунок из фото, можно провести немало времени в Photoshop либо установить какую-то альтернативную программу. А можно ничего не устанавливать, а воспользоваться онлайн сервисом и уже через минуту получить из фотографии обалденный рисунок, или даже настоящую картину!
На сайте фоторедактора pho.to Вы найдете более пятидесяти подходящих для этого шаблонов:
- Карандашный набросок
- Рисунок черным углем
- Эффект масляных и акварельных красок
- Рисунок мелками
- Рисунок чернилами и пр.

Кликайте на любой шаблон, и Вы попадете на страничку, где надо загрузить фотографию. Сделать это можно несколькими способами:
- С компьютера
- По ссылке
- Из Facebook
В качестве «подопытного кролика» мы выбрали такую фотографию:

Всего за пару минут мы получили целый набор различных рисунков, сделанных из этого фото. Вот лишь некоторые из них:

Всё что Вы сделали, конечно же можно скачать, получить ссылку либо сразу отправить в социальные сети:

Теперь Вы знаете как при помощи pho.to можно онлайн превратить фото в рисунок буквально за минуту. А результат будет выглядеть так, как будто вживую нарисовано карандашом, красками или чернилами. Гарантируем, что Ваше творчество удивит не только Вас, но всех Ваших друзей и знакомых. Ссылка: http://funny.pho.to/ru/art-effects/ Как видите, ничего сложного вообще нет 🙂
Напоследок оцените насколько трудоемкое занятие делать всё это в Photoshop:
Друзья, с другими онлайн фоторедакторами Вы можете познакомиться в Каталоге сервисов.
Автор статьи: Сергей Сандаков, 39 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
webtous.ru
Эффект карандашного рисунка в Photoshop

В этом уроке вы узнаете, как превратить фото в карандашный набросок. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли справиться.


Двигайте ползунок, чтобы увидеть разницу
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть), выбираем картинку и жмем на кнопку Открыть. Теперь перед началом работы нужно проверить несколько параметров документа.
- Фото должно быть в цветовом режиме RGB, 8 Bits/Channel (бит/канал). Чтобы это проверить, переходим Image – Mode (Изображение – Режим).
- Для получения наилучшего результата размер документа должен быть в пределах 2000-3000 пикселей в ширину/высоту. Чтобы это проверить, переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, применяем к нему Layer – New – Background from Layer (Слой – Новый – Фон из слоя).

2. Создаем фон
Шаг 1
В этом разделе мы будем создавать фон для будущего эффекта. Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет), чтобы добавить слой с цветной заливкой. Называем его «Фоновый цвет» и выбираем цвет #e5e5e5, как показано ниже:

Шаг 2
Теперь переходим File – Place Embedded (Файл – Поместить встроенные), находим Текстуру 1 и жмем на кнопку Поместить. После этого на верхней панели устанавливаем Width (Ширина) и Height (Высота) текстуры на 101,73% и называем слой «Фоновая текстура». Если вокруг текстуры отсутствует рамка для трансформации, то жмем сочетание клавиш Ctrl+T, чтобы ее активировать. Закончив, жмем Enter, чтобы применить изменения.

Шаг 3
Далее создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и называем его «Обесцвечивание ФТ».

Шаг 4
Жмем сочетание клавиш Ctrl+Alt+G, чтобы превратить слой «Обесцвечивание ФТ» в обтравочную маску для слоя «Фоновая текстура». После этого выбираем слой «Фоновая текстура» и уменьшаем его Opacity (Непрозрачность) до 20%.

3. Создаем эффект эскиза
Шаг 1
В этом разделе мы будем создавать непосредственно сам эффект карандашного наброска. Выбираем слой Background (Фон) и дублируем его нажатием клавиш Ctrl+J. Затем применяем к копии Image – Adjustments – Shadows/Highlights (Изображения – Коррекция – Тени/Света). Устанавливаем Shadows (Тени) на 10% и Highlights (Света) – на 10%.

Шаг 2
Называем этот слой «Основа» и дублируем его (Ctrl+J). Перемещаем копию в самый верх панели слоев.

Шаг 3
Применяем к копии фильтр Filter – Filter Gallery – Artistic – Cutout (Фильтр – Галерея фильтров – Имитация – Аппликация). Устанавливаем Number of Levels (Количество уровней) на 8, Edge Simplicity (Простота краев) – на 10 и Edge Fidelity (Четкость краев) – на 1.

Шаг 4
Жмем Ctrl+Shift+U, чтобы обесцветить этот слой. Затем применяем к нему Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев).

Шаг 5
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его Opacity (Непрозрачность) до 20%. После этого называем слой «Грубый набросок 1».

Шаг 6
Выбираем слой «Основа» и жмем Ctrl+J, чтобы дублировать его. На панели слоев перемещаем копию под слой «Грубый набросок 1».

Шаг 7
Применяем к этому слою Filter – Filter Gallery – Artistic – Cutout (Фильтр – Галерея фильтров – Имитация – Аппликация). Устанавливаем Number of Levels (Количество уровней) на 8, Edge Simplicity (Простота краев) – на 2 и Edge Fidelity (Четкость краев) – на 1.

Шаг 8
Жмем Ctrl+Shift+U, чтобы обесцветить этот слой. Затем применяем к нему Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев).

Шаг 9
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его Opacity (Непрозрачность) до 10%. После этого называем слой «Грубый набросок 2».

Шаг 10
Не снимаем выделение со слоя «Грубый набросок 2». С зажатой клавишей Ctrl на панели слоев выбираем слой «Грубый набросок 1», чтобы выделить одновременно два слоя. Затем переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев), чтобы сгруппировать выделенные слои, и называем группу «Грубый набросок».

Шаг 11
Уменьшаем непрозрачность группы до 80%.

Шаг 12
Выбираем слой «Основа», дублируем (Ctrl+J) его и размещаем копию над группой «Грубый набросок».

Шаг 13
Теперь переходим Filter – Filter Gallery – Sketch – Graphic Pen (Фильтр – Галерея фильтров – Эскиз – Тушь). Устанавливаем Stroke Length (Длина штриха) на 15, Light/Dark Balance (Тоновой баланс) – на 10, Stroke Direction (Направление штрихов) – на Right Diagonal (По диагонали вправо).

Шаг 14
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его непрозрачность до 10%. Называем слой «Затенение 1».

Шаг 15
Выбираем слой «Основа», дублируем (Ctrl+J) его и размещаем его сразу под слоем «Затенение 1».

Шаг 16
Далее применяем фильтр Filter – Filter Gallery – Sketch – Charcoal (Фильтр – Галерея фильтров – Эскиз – Уголь). Устанавливаем Charcoal Thickness (Интенсивность) на 1, Detail (Детализация) – на 5 и Light/Dark Balance (Тоновой баланс) – на 10.

Шаг 17
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его непрозрачность до 80%. Называем слой «Затенение 2».

Шаг 18
Выбираем слой «Основа», дублируем (Ctrl+J) его и размещаем копию сразу над слоем «Затенение 1».

Шаг 19
Применяем Filter – Filter Gallery – Sketch – Photocopy (Фильтр – Галерея фильтров – Эскиз – Ксерокопия). Устанавливаем Detail (Детализация) на 2 и Darkness (Затемненность) – на 5.

Шаг 20
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его непрозрачность до 60%. Называем слой «Основной набросок».

4. Создаем текстуру переднего плана
Шаг 1
В этом разделе мы создадим текстуру, которую наложим на рисунок. Переходим File – Place Embedded (Файл – Поместить встроенные), выбираем Текстуру 2 и жмем на кнопку Поместить. Устанавливаем Width (Ширина) и Height (Высота) текстуры на 235% и называем ее «Текстура переднего плана».

Шаг 2
Кликаем правой кнопкой по этому слою и выбираем Edit Contents (Редактировать содержимое). Откроется новая вкладка с содержимым слоя, к которому мы применяем Image – Auto Tone (Изображение – Автотон). Затем жмем Ctrl+Shift+U, чтобы обесцветить этот слой.

Шаг 3
Жмем Ctrl+S, чтобы сохранить изменения, и закрываем эту вкладку.

Шаг 4
Переключаем режим наложения слоя на Soft Light (Мягкий свет).

5. Финальная коррекция
Шаг 1
В этом разделе мы добавим финальные штрихи к эффекту. Добавляем корректирующий слой Layer – New Adjustment Layer – Photo Filter (Слой – Новый корректирующий слой – Фотофильтр) и называем его «Фототонировка».

Шаг 2
На панели слоев дважды кликаем по миниатюре корректирующего слоя и на панели Properties (Свойства) редактируем его настройки. Устанавливаем Filter (Фильтр) на Cooling Filter (80) (Холодный фильтр) и Density (Плотность) – на 11%.

Шаг 3
Жмем клавишу D, чтобы сбросить цвета на стандартные черный и белый. Затем добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем его «Общая контрастность».

Шаг 4
Переключаем режим наложения этого слоя на Luminosity (Яркость) и уменьшаем непрозрачность до 12%.

Шаг 5
Затем добавляем корректирующий слой Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Сочность) и называем его «Общая насыщенность».

Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и на панели свойств устанавливаем Vibrance (Сочность) на +40, а Saturation (Насыщенность) – на +20.

Шаг 7
Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев. Обесцвечиваем ее (Ctrl+Shift+U) и применяем фильтр Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст). Устанавливаем Radius (Радиус) на 2 пикселя.

Шаг 8
Переключаем режим наложения слоя на Overlay (Перекрытие) и называем его «Общая резкость».

Поздравляю, мы закончили! Вот так выглядит финальный результат урока:

Если вы хотите получить более продвинутый результат, показанный ниже, советую обратить внимание на мой экшен Construct.
С помощью этого экшена без каких-либо лишних действий вы сможете создать профессиональный и детализированный эффект карандашного наброска на любом фото. Вам всего лишь нужно закрасить основной объект любым цветом и запустить экшен. Всю остальную работу экшен сделает за вас. В конце вы получите многослойный и настраиваемый результат.
К экшену прилагается подробная видео инструкция, в которой вы узнаете, как им пользоваться и настраивать финальный результат.

Автор: Marko Kožokar
photoshop-master.ru
Быстрый эффект карандашного рисунка в Фотошоп 2.0 / Фотошоп-мастер
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.


Двигайте ползунок, чтобы увидеть разницу

Скачать архив с материалами к уроку.
1. Подготовка изображения
Шаг 1
На скриншоте ниже фотография, которую мы используем в этом уроке. На мой взгляд, лучше использовать фотографию с размерами 3000×2000 px.
- Совет: Экспериментируйте с размером фотографии. Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры.

Шаг 2
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время. Вначале преобразуйте наше исходное изображение в Смарт-объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в смарт-объект (Layer – Smart Objects – Convert to Smart Object). Преобразовав слой с изображением в смарт-объект, позволит вам применять Смарт-Фильтры (Smart Object), настройки которых вы можете поменять в любое время.

Смарт-объект (Smart Objects) можно определить по появившемуся значку в нижнем правом углу миниатюры слоя.
2. Создаем штрихи
Шаг 1
Дважды продублируйте слой, далее, переименуйте слои Контур (Outline), Левые Диагональные штрихи (Left Diagonal Strokes), и Правые Диагональные Штрихи (Right Diagonal Strokes), назвав слои сверху вниз соответственно.

Скройте видимость двух верхних слоёв, перейдите на нижний слой.

Шаг 2
Находясь на самом нижнем слое, идём Фильтр – Галерея фильтров (Filter – Filter Gallery). В папке Эскиз (Sketch), выберите фильтр Тушь (Graphic Pen), в настройках Направление штрихов (Stroke Direction), установите опцию По диагонали вправо (Right Diagonal), далее отрегулируйте настройки Длина штриха (Stroke length) и Тоновый баланс (Light/dark balance). Нажмите OK, чтобы применить выставленные значения.

Шаг 3
Включите видимость слоя Левые Диагональные штрихи (Left Diagonal Strokes), находясь на данном слое, повторите предыдущий шаг, но на этот раз установите опцию По диагонали влево (Left Diagonal) в настройках Направление штрихов (Stroke direction).

Шаг 4
Уменьшите непрозрачность текущего слоя Левые Диагональные штрихи (Left Diagonal Strokes) до 50%.

Результат на данный момент:

3. Корректируем изображение
Шаг 1
Теперь мы добавим контур. Включите видимость третьего слоя Контур (Outline), находясь на данном слое, идём Фильтр – Стилизация – Выделение краёв (Filter – Stylize – Find Edges). Поменяйте режим наложения для данного слоя на Умножение (Multiply). На изображении появились отдельные цветовые оттенки, которые не очень привлекательны. Поэтому, нам необходимо избавиться от цветовых оттенков в следующем шаге.

Шаг 2
Вы не можете добавить фильтр Обесцветить (Desaturate) или Цветовой тон / Насыщенность (Hue/Saturation) прямо на Смарт-объект (Smart Object), тем не менее, вы можете добавить их в качестве корректирующих слоёв через Слои – Новый корректирующий слой (Layers – New Adjustment Layer). Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Для обесцвечивания используем Стили слоя (Layer styles), применяем опцию Наложение цвета (Color Overlay), идём Слой – Стили слоя – Наложение цвета (Layer – Layer Style – Color Overlay). Установите цвет белый, серый или чёрный (без разницы какой цвет), далее, поменяйте режим наложения на Цветность (Color). Нажмите OK, чтобы применить выставленные значения, и цвета исчезнут!

Мы завершили урок! Изображение будет выглядеть, как на скриншоте ниже. Следующий пункт является выборочным, но вы должны попробовать его выполнить, если вы хотите создать эффект карандашного рисунка в цвете.

4. Добавляем цвет
Шаг 1
Чтобы цвета вновь появились, продублируйте слой Контур (Outline), далее, удалите стили слоя и смарт-фильтр, для этого вначале идём Слой – Стили слоя – Очистить стили слоя (Layer – Layer Style – Clear Layer Styles), а затем идём Слой – Смарт-фильтры – Снять смарт-фильтр (Layer – Smart Filters – Clear Smart Filters). Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
- Совет: Экспериментируйте с цветом. Вы можете использовать цвета прямо с фотографии, а можете самостоятельно раскрасить ваш рисунок в нужные цвета. Поможет вам в этом урок Цветик-семицветик.

Итоговый результат:


photoshop-master.ru
Превращаем фото в набросок карандашом в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать на фото эффект эскиза или наброска. Я постараюсь объяснить все максимально подробно, чтобы даже новичок, впервые открывший Photoshop, смог получить не менее качественный результат.

Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть), выбираем картинку и нажимаем на кнопку Open (Открыть). Перед продолжением давайте проверим несколько вещей:
- Фото должно быть в цветовом режиме RGB 8 bits/channel (RGB 8 бит/канал). Чтобы проверить это, переходим Image – Mode (Изображение – Режим).
- Для получения более качественного результата размер документа должен быть в пределах 1500-4000 пикселей в высоту/ширину. Чтобы проверить это, переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если у вас не так, применяем к нему Layer – New – Background from Layer (Слой – Новый – Слой из заднего плана).

Шаг 2
Теперь мы должны немного расширить верхнюю часть рабочего полотна, чтобы было больше места для работы. Для этого переходим Image – Canvas Size (Изображение – Размер холста) и вводим следующие настройки:

Шаг 3
Делаем то же самое с левой и правой сторон документа. Переходим Image – Canvas Size (Изображение – Размер холста) и вводим следующие настройки:

2. Создаем кисти
Шаг 1
В этом разделе мы создадим несколько эскизных кисточек. Берем карандаш, бумагу и рисуем три вида штриховки. Затем сканируем результат.
Если вы рисовали каждую штриховку на отдельном листе бумаги, тогда у вас должно получиться три отсканированных файла. Если все на одном, тогда в Photoshop активируем любой инструмент выделения, вырезаем каждую штриховку и переносим их на отдельные документы, чтобы в итоге получилось три файла. Вот так выглядит мой результат.

Шаг 2
Вам необязательно повторять мою штриховку, попытайтесь создать свою собственную. Обратите внимание, что линии штриховки должны быть четкими и такой же плотностью, как у меня. Со слишком тонкой или толстой штриховкой будет неудобно работать, да и результат будет отличаться от моего.
Теперь открываем первую отсканированную штриховку, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисточку с названием «Временная кисть 1».

Шаг 3
Открываем вторую отсканированную штриховку, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисточку с названием «Временная кисть 2».

Шаг 4
Теперь открываем последнюю отсканированную штриховку, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисточку с названием «Временная кисть 3».

Шаг 5
Закончив с сохранением кисточек, переходим к их настройке и повторному сохранению. Жмем клавишу В, кликаем правой кнопкой в любом месте рабочего полотна, выбираем нашу кисть «Временная кисть 1» и жмем Enter. Затем открываем панель Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 6
Чтобы сохранить кисть с новыми настройками, в нижнем правом углу панели нажимаем на кнопку создания новой кисти и называем ее «Штриховка 1».

Шаг 7
Жмем клавишу В, кликаем правой кнопкой в любом месте рабочего полотна, выбираем нашу кисть «Временная кисть 2» и жмем Enter. Затем открываем панель Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 8
Чтобы сохранить кисть с новыми настройками, в нижнем правом углу панели нажимаем на кнопку создания новой кисти и называем ее «Штриховка 2».

Шаг 9
Жмем клавишу В, кликаем правой кнопкой в любом месте рабочего полотна, выбираем нашу кисть «Временная кисть 3» и жмем Enter. Затем открываем панель Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 10
Чтобы сохранить кисть с новыми настройками, в нижнем правом углу панели нажимаем на кнопку создания новой кисти и называем ее «Штриховка 3».

Шаг 11
Теперь наши кисточки готовы к работе. Если хотите, можете удалить все временные кисти, кликнув по ним мышкой с зажатой клавишей Alt.

3. Создаем основу
Шаг 1
В этом разделе мы создадим основу для главного объекта картинки и фон. Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Основа».

Шаг 2
Проверяем, чтобы слой «Основа» был активен. Заполняем объект, к которой будем применять штриховку, цветом. Это можно сделать несколькими способами. Например, сначала создать выделение с помощью Pen Tool (P) (Перо), Magic Wand Tool
(P) (Перо), Magic Wand Tool (W) (Волшебная палочка) или Lasso Tool
(W) (Волшебная палочка) или Lasso Tool (L) (Лассо), затем просто залить его нужным цветом, используя Paint Bucket Tool
(L) (Лассо), затем просто залить его нужным цветом, используя Paint Bucket Tool (G) (Заливка). Или можете активировать Brush Tool
(G) (Заливка). Или можете активировать Brush Tool (B) (Кисть) и жесткой/мягкой кистью закрасить нужный объект. Цвет не имеет значение.
(B) (Кисть) и жесткой/мягкой кистью закрасить нужный объект. Цвет не имеет значение.

Шаг 3
Выбираем фоновый слой и переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Называем слой «Фоновый цвет» и выбираем для него белый цвет #ffffff.

4. Применяем штриховку
Шаг 1
В этом уроке мы начнем использовать кисти, которые создали в начале урока, для рисования эффекта эскиза. Выбираем слой «Основа», затем создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз 1».

Шаг 2
Устанавливаем цвет переднего плана на #000000 и активируем Brush Tool (B) (Кисть). Затем выбираем кисточку «Штриховка 1» и проводим ею по залитому цветом объекту. Также не забываем проработать края. Не бойтесь регулировать диаметр кисти, чтобы результат получился более интересным.
(B) (Кисть). Затем выбираем кисточку «Штриховка 1» и проводим ею по залитому цветом объекту. Также не забываем проработать края. Не бойтесь регулировать диаметр кисти, чтобы результат получился более интересным.

Шаг 3
Выбираем слой «Основа», затем создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз 2».

Шаг 4
Устанавливаем цвет переднего плана на #000000 и активируем Brush Tool (B) (Кисть). Затем выбираем кисточку «Штриховка 2», проводим ею по залитому цветом объекту и не забываем проработать края. Чтобы результат получился более интересный, во время работы регулируйте диаметр кисти.
(B) (Кисть). Затем выбираем кисточку «Штриховка 2», проводим ею по залитому цветом объекту и не забываем проработать края. Чтобы результат получился более интересный, во время работы регулируйте диаметр кисти.

Шаг 5
Выбираем слой «Основа», затем создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз 3».

Шаг 6
Устанавливаем цвет переднего плана на #000000 и активируем Brush Tool (B) (Кисть). Затем выбираем кисточку «Штриховка 3», проводим ею по залитому цветом объекту и не забываем проработать края. Чтобы результат получился более интересный, во время работы регулируйте диаметр кисти.
(B) (Кисть). Затем выбираем кисточку «Штриховка 3», проводим ею по залитому цветом объекту и не забываем проработать края. Чтобы результат получился более интересный, во время работы регулируйте диаметр кисти.

Шаг 7
Уменьшаем Opacity (непрозрачность) слоя «Штриховка 3» до 78%.

Шаг 8
Выбираем слой «Основа», скрываем его, нажав на кнопку глаза напротив названия слоя на панели слоев, и перемещаем в самый верх панели слоев.

5. Восстанавливаем детали
Шаг 1
В этом уроке мы восстановим некоторые детали волка. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Основа», чтобы загрузить его выделение. Затем выбираем слой Background (Фон) и создаем дубликат слоя по форме выделенного фрагмента Layer – New – Layer Via Copy (Слой – Новый – Скопировать на новый слой).

Шаг 2
После этого перемещаем копию слоя выше слоев со штриховкой и называем «Детали 1».

Шаг 3
Жмем сочетание клавиш Ctrl+Shift+U, чтобы обесцветить этот слой. Затем переключаем режим наложения на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 59%.

Шаг 4
Далее жмем Ctrl+J, чтобы создать дубликат слоя, и называем копию «Детали 2».

Шаг 5
Опускаем этот слой под слой «Детали 1». Затем переключаем режим наложения на Normal (Нормальный) и уменьшаем Opacity (непрозрачность) до 25%.

6. Добавляем текстуру
Шаг 1
В этом разделе мы добавим текстуру на эскиз. Переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем текстуру из дополнительных материалов. Затем устанавливаем ее ширину и высоту примерно на 29,48%, как показано ниже, и называем слой «Текстура».

Шаг 2
Переключаем режим наложения текстуры на Soft Light (Мягкий свет).

7. Финальные штрихи
Шаг 1
В этом разделе мы добавим несколько корректирующих слоев. Выбираем слой «Детали 1», переходим Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и называем корректирующий слой «Общая яркость».

Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его, как показано ниже:

Шаг 3
Дважды кликаем по миниатюре слоя «Фоновый цвет» и меняем его цвет на #767676.

Шаг 4
Теперь выбираем слой «Общая яркость» и скрываем слой «Текстура». Затем жмем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев.

Шаг 5
Переходим Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 2 пикселя.

Шаг 6
Включаем видимость слоя «Текстура». Затем переключаем режим наложения объединенного слоя на Overlay (Перекрытие) и называем его «Общая резкость».

Готово!
Поздравляю, мы закончили! Вот так выглядит финальный результат:

Более интересный результат вы можете получить с помощью экшена Typography Sketch (платно).
Вам всего лишь нужно закрасить объект цветом и запустить экшен. Все очень просто! Экшен сделает за вас всю работу и выдаст многослойный результат, который можно настроить по своему желанию.
В подробном видеоуроке вы можете посмотреть инструкцию по использованию экшена, а также настройку финального результата, чтобы получить более оригинальный эффект.

Автор: Marko Kožokar
photoshop-master.ru
Сделать фото как нарисованное карандашом: онлайн и бесплатно
Доброго времени суток, уважаемые читатели моего блога. Рисунок ручной работы. Лет 15 назад никому бы и в голову не пришло подобное словосочетание, а сейчас – пожалуйста. Современные технологии дошли до такого уровня, что любой желающий всего за несколько секунд может получить свой портрет в любом художественном стиле, какой пожелает.
Сегодня я сделаю небольшой обзор сервисов, которые позволяют сделать фото как нарисованное карандашом онлайн. Огромное количество приемов: анимация, стилизация, коллажирование, вставка. Более 3 000 эффектов: импрессионизм, стиль Ван Гога, автоматическая ретушь, акварельные рисунки, пастель, масляная краска, мел.

Результат не заставит себя долго ждать. Вы узнаете о лучших способах редактирования фото.
Польза для веб-мастера
Многим может показаться странным наличие подобной статьи в блоге о создании сайтов. Очень зря. Ну, во-первых, картинку, обработанную подобным методом можно использовать в качестве элемента дизайна: шапка, подложка или даже миниатюра статьи или рисунок в теле публикации.
Однако, должен сразу вам сказать, что если вам понравится один из приемов и вы захотите обрабатывать так все фотографии и выкладывать их в своем блоге, то идея будет замечательной. Однако, не забывайте про авторское право.
Не думайте, будто после этого она станет принадлежать вам. Сколько бы манипуляций вы не производили с картинкой, она принадлежит фотографу или художнику, который ее создал.
Прочитайте статью о том, как качать картинки, чтобы не бояться юридического последствий. Хотя поисковые системы такой контент определяют как уникальный.

Так что, если вы берете фотографию из свободного источника, обрабатываете ее в фоторедакторе, оптимизируете и выкладываете в своем блоге, то Яндексу и Гуглу будет казаться, что вы совсем молодец и пользуетесь своими уникальными материалами. При этом вы не боитесь никакого преследования. Все счастливы и довольны. На эти действия у вас будет уходить не более пары минут.
Но это не все преимущества. Разработчики тоже люди. У всех нас есть друзья и иногда они празднуют дни рождения, свадьбы, новые года и так далее. Портрет можно распечатать в большом формате и вставить в раму. Вы потратите в разы меньше денег, нежели заказывали бы рисунок у художника. Так еще и результат в любом случае будет превосходить все ожидания.
Ну вот, теперь думаю все понятно. Перейдем к обзору сервисов.
Обзор сервисов
Для написания этой статьи я проанализировал множество ресурсов. Большинство из них оказались неудобными. Где-то постоянно лагает загрузка или результат получился ниже среднего. Я оставил в списке лишь три ресурса. При том скажу сразу, по-настоящему стоящим я признаю только один.
Не буду более тратить вашего времени и приступлю к детальному обзору.
Photofacefun
Сайт ru.photofacefun.com довольно симпатичный и полностью бесплатный. Здесь вы найдете более 1 400 вариантов для вашей фотографии.

Если хочется превратить картинку в рисунок, то переходим сразу в одноименный раздел и смотрим варианты. К примеру, третий, рисунок карандашом. Жмем на него.

Загружаем файл. Кстати, не обязательно каждый раз загружать одну и ту же фотку. Она сохранится на сервере и у вас будет к ней быстрый доступ, пока вы не покинете портал.

Нужно обрезать картинку, чтобы она встала в коллаж.

Готово. Я получил вот такой результат.

Как вы видите, в основном ваш портрет предлагают вставить в какую-то красивую картинку, сделать коллаж. Это, конечно, здорово. Здесь есть куча интересных примеров, результат практически всегда радует. Но это не совсем то, чего бы хотелось.
Если вы просто вставить свою фотографию и получить точно такую же, но в другом стиле, то этот ресурс вам не подойдет. И тем не менее, давайте попробуем еще один вариант: рисунок карандашом на той же странице.

Как и обещал у вас есть быстрый доступ к последней загруженной.

Трудно не согласиться, что картинка крутая. Никаких логотипов, водяных знаков и прочего. Сервис полностью бесплатный.

Но скажу сразу, есть и получше. О нем сейчас и пойдет речь.
Pho.to
Портал funny.pho.to/ru/ действительно может позабавить. Я уже два раза сюда заходил и каждый раз не могу удержаться от смеха и довольной улыбки. Этот ресурс крут. Более 600 рамок, эффектов и фильтров. Кроме того, быстрая автоматическая ретушь портретов, создание gif анимации на основе вашей фотографии и быстрая коррекция.

Заходим в «рисунки и живопись» или «Избранные эффекты рисунка». Советую попробовать обе категории, так как здесь огромный выбор рисунков под карандаш.

Здесь вам предложат скетчи под карандаш или шариковую ручку, пастель, масляные краски, эффект рисунка Ван Гога, импрессионизм и многое другое. Пробуйте и наслаждайтесь.

Загружаете фото с компьютера и какое-то время имеете к ним быстрый доступ в нижней части панели.

Вот такой результат у меня получился. Единственный недостаток – ссылка в нижней части фотографии.

Меня как-то сразу заинтересовали мультяшки. Это действительно весело! Загружаете фото с диска и в правой части начинаете менять эмоции.

На мой взгляд реалистично и забавно.

Можно убрать мультяшный эффект и отсылать друзьям в социальных сетях вместо смайлов.

Небесполезной функцией я также назову ретушь лица. Вы просто вставляете фотографию и ждете, когда завершится обработка.

Если перейти в эффекты, то можно заменить фон, добавить цветовые эффекты или освещение, а также стилизовать картинку.

На мой взгляд – это лучший ресурс из всех, представленных в интернете, но у вас есть и еще один способ сделать фотографию карандашным портретом.
Фотофания
Сервис хорош тем, что у вас не добавятся никакие дополнительные логотипы. Портал бесплатный. Но тем не менее на нем есть куча недоработок. Например, уже пару дней я не могу зайти на главную страницу, не работают некоторые эффекты, не открываются категории. В общем над сайтом нужно еще работать.
Вполне вероятно что это временные трудности и к тому моменту, когда вы захотите создать свой портрет ситуация изменится. Тем не менее я оставлю вам прямую ссылку на страницу создания карандашного рисунка. С этим фильтром у меня проблем не возникло.

Загрузите с компьютера фото.

Обрежьте его.

Далее выберите какими карандашами будем рисовать: цветными или черно-белыми. Белый лист (white), цветная (color) или текстурная желтоватая.

Вот такой результат у меня получился. Можно скачивать.

Фотошоп в три шага
На самом деле, рисунок карандашом – не такая сложная задача даже для фотошопа. Посмотрите этот ролик. Здесь показано как всего за три минуты создать свой шедевр. Кстати, ролик очень прикольный. Не могу не отметить работу автора.
Онлайн-сервисы – это, конечно, просто и быстро, но они ограничивают вас. Хорошо посидеть пару минут, поржать над забавными результатами, но благодаря им вы далеко не уйдете.
Работать самому в фотошопе намного интереснее. Проекты получаются гораздо лучше. Вы видите, что делаете. Можете подкорректировать исходя из специфики конкретной фото и наверняка пойдете дальше. Фотошоп не увлечет вас всего на пару минут. Вы захотите работать с ним, развиваться, улучшать навыки.
Посмотрите как легко и просто можно заменить цвет на картинке или написать объемный текст. И все это не пропадет впустую. Скачайте бесплатный курс «[urlspan]Профессия веб-дизайнер за 10 дней[/urlspan]». Этот вводный курс может стать для вас первым шагом к прибыльному хобби.
[urlspan] [/urlspan]
[/urlspan]
Ну а если вас больше интересует создание красивых картинок, но вы ничего не знаете о фотошопе, то могу порекомендовать «Фотошоп с нуля

Откройтесь переменам. Если у вас есть тяга к дизайну – не ограничивайте себя отговорками. Начните новую жизнь, в которой вы будете заниматься любимым делом. Подписывайтесь на рассылку моего блога и группу ВКонтакте, и узнавайте больше о работе в интернете.
До новых встреч.
start-luck.ru
Эффект карандашного рисунка • GimpArt.Org
Привет друзья! Сегодня вас ждет очень интересный урок из которого вы узнаете
Сейчас существует огромное количество разнообразных онлайн-сервисов, которые позволяют создать эффект карандашного рисунка онлайн. Т.е. Вы загружаете фото в Интернет и через пару мгновений получаете готовые изображение имитирующие наброски карандашом.
Я же вам предлагаю сделать карандашный рисунок из вашей фото в графическом редакторе gimp и займет этот процесс не так и много времени. Но как говорится самое главное, если вы только изучаете gimp, данный урок научит вас необходимым азам работы с разнообразными инструментами редактора, такие как применение различных фильтров.
Аналогичный урок имитации рисунка карандашом был одним из первых на этом блоге и вот спустя значительное время предлагаю вам вновь поэкспериментировать в создании очень интересного, на мой взгляд, эффекта.
Представленная техника немного отличается от первого урока, но как говорится – «Если отличается технология, то и отличается результат». Судить вам друзья. Не буду дальше вас кормить своими речами. Приступаем к уроку.
Урок Gimp — Эффект карандашного рисунка
Шаг 1. Для начала нам необходимо выбрать яркую фотографию. Независимо от выбранного вами изображения, рекомендую вам все равно немного увеличить яркость и контраст. Сделать это можно через «Цвет — Яркость/Контраст». В этом уроке будет использовано изображение с фотостока Stockvault.net, где вы можете найти много качественных и бесплатных фотографий для своих экспериментов в графическом редакторе.

Шаг 2. На следующем шаге нам необходимо преобразовать изображение в оттенки серого. Для этого идем в «Изображение — Режим – Оттенки серого»


Шаг 3. Теперь дублируем фоновый слой и переименовываем новый слой в «Фотокопия»

Шаг 4. Далее идем в «Фильтры – Имитация – Фотокопия».

Изменяем режим слоя на «Только светлое».

Шаг 5. Теперь вновь создаем копию фонового слоя и перемещаем его вверх в стопке слоев. Переименовываем слой в «Комикс эффект»

Шаг 6. Идем в «Фильтры – Имитация – Комикс» (7 0.2).Изменяем режим слоя на «Перекрытие».


Шаг 7. Опять дублируем фоновый слой и помещаем наверх. Переименовываем слой в «Размытие».

Идем в «Фильтры – Размывание –Гауссово размывание»(10).

Изменяем режим смешивания слоя на «Затемнение»

Шаг 8. Еще раз создаем копию фонового слоя и помещаем наверх.Переименовываем слой в «Размывание движение».

Идем в «Фильтры – Размывание – Размывание движением» (Наезд камерой, Размыть наружу, Длина -30).

Изменяем режим слоя на «Затемнение»

Все, любуемся результатом.

Вот так, за несколько простых шагов мы с вами создали интересный эффект карандашного рисунка.
Источник: https://gimptutblog.wordpress.com/2010/11/13/transform-an-image-into-a-pencil-drawn-sketch/
Перевод и дополнение: Антон Лапшин
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
 Загрузка…
Загрузка…Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
Это вам также будет интересно:


www.gimpart.org
из фотографии в рисунок / Фотообработка в Photoshop / Уроки фотографии
Начинающим пользователям Photoshop не терпится создать интересные работы, но порой знаний для этого недостаточно. В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
Чтобы понять принцип работы этой галереи, достаточно рассмотреть пару эффектов из неё. Остальные вы освоите также просто.
Для начала рассмотрим пример, как сделать фотографию нарисованной краской. Далее — как из фото сделать рисунок карандашом.
Рисунок красками из фотографии в Photoshop
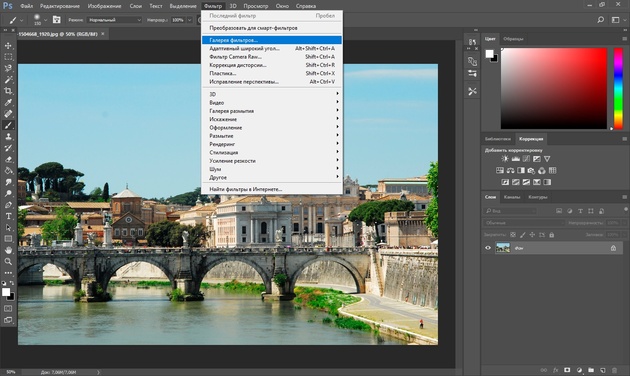
Лучше всего для рисунка красками подходят пейзажи и виды городов. Открываем изображение в Photoshop. В главном меню выбираем пункт «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery.

Откроется окно предпросмотров и выбора эффектов. Нажав на плюс и минус слева внизу, можно масштабировать изображение. В середине расположены списки эффектов по тематике. Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
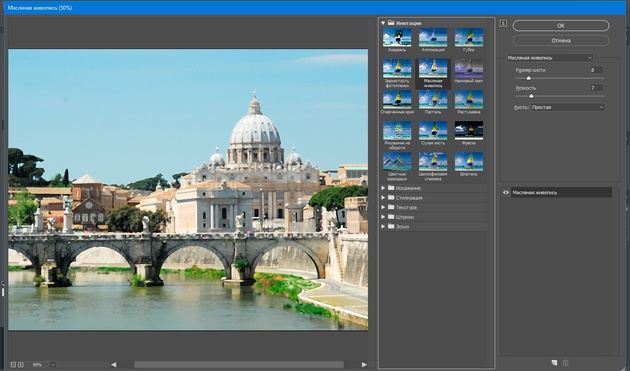
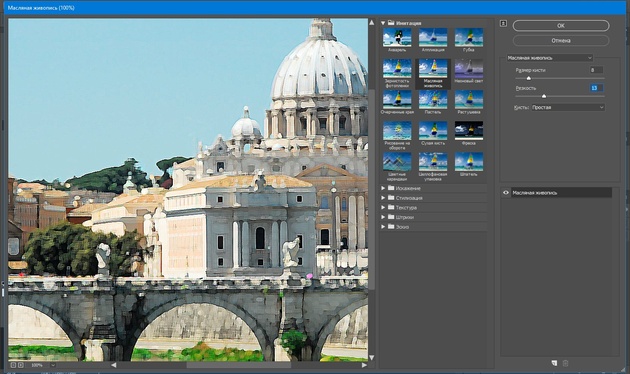
Преобразим фото в рисунок масляной краской. Выбираем группу эффектов «Имитация»/Artistic, а в ней — эффект «Масляная живопись»/Paint Daubs.

Остаётся подобрать на свой вкус «Размер кисти»/Brush Size, «Резкость»/Sharpness (от неё зависит степень слияния соседних мазков) и «Кисть»/Brush Type («Простая»/Simple, «Широкая резкая»/Wide Sharp, «Светлая грубая»/Light Rough, «Широкая размытая»/Wide Blurry, «Тёмная грубая»/Dark Rough, «Искры»/Sparkle).
Завершив настройки, жмём Ok, фото сохраняем (Shift+Ctrl+S) в любом удобном формате, например, в JPG.
К данному снимку подберём настройки, как указано на фото ниже.

Получилось вполне правдоподобно. Можно использовать в качестве сувенирной открытки. Если же такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на настоящую картину и вполне может послужить украшением интерьера.


После обработки
Еще больше о Photoshop — на курсах «Fotoshkola.net».

Карандашный рисунок из фотографии в Photoshop

В «Галерее фильтров» можно подобрать эффект эскизного рисунка карандашом. Применяют его чаще всего к портретам. Это простой способ, но важно учесть следующее: чем больше разрешение фото, тем лучше сработает эффект. К тому же фото должно быть контрастным (фон однородный, чтобы модель не сливалась с ним).
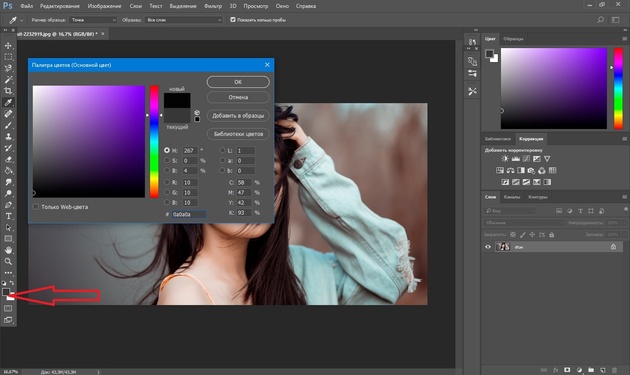
Подбираем фото большого размера (в данном случае 5472х2767 пикселей). Открываем его в Photoshop.
Цвет штрихов эскиза будет соответствовать основному цвету, который выбирается на панели инструментов внизу. Вызвать палитру для выбора цвета можно, один раз щёлкнув по изображению наложенных друг на друга квадратов.

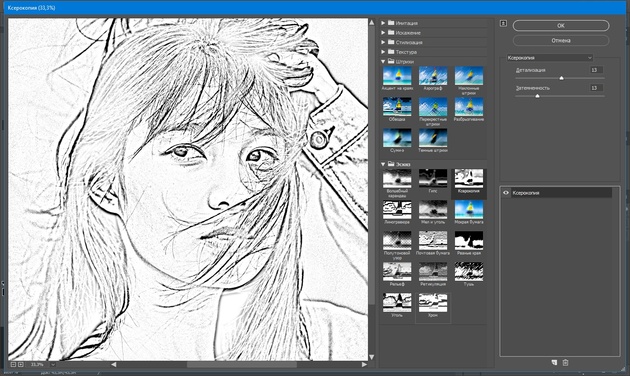
После выбора основного цвета заходим в «Галерею фильтров». Главное меню, «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery, «Эскиз»/Sketch, эффект «Ксерокопия»/Photocopy. Перемещая ползунки «Детализация»/Detail и «Затемнённость»/Darkness, нужно добиться изображения, максимально похожего на рисунок карандашом. К данному фото были применены настройки, которые можно увидеть на снимке ниже.

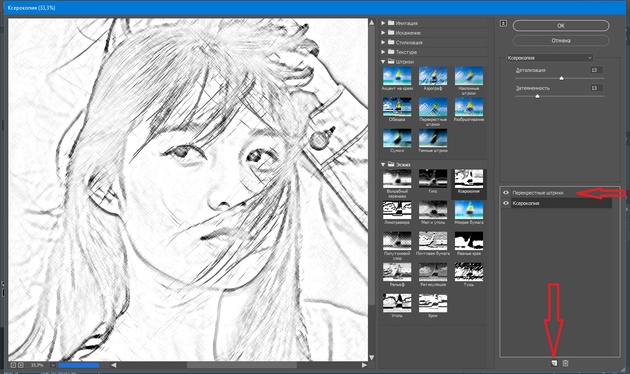
Можно добавить ещё один эффект из «Галереи фильтров», который усилит схожесть с карандашным рисунком. Для этого в нижнем правом углу нужно нажать на изображение подогнутого листа бумаги. В списке используемых эффектов появится ещё одна строка.

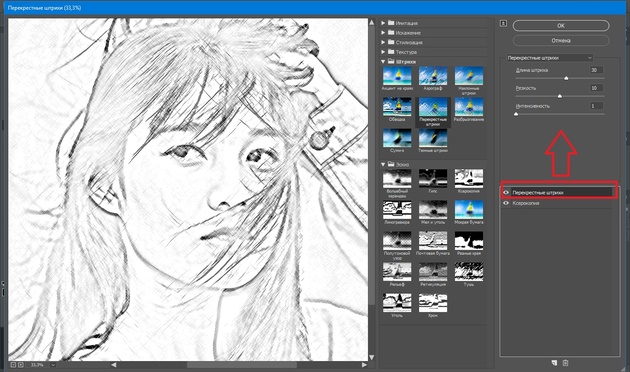
Теперь можно зайти в другой список эффектов. Заходим в группу фильтров «Штрихи»/Brush Strokes, выбираем «Перекрёстные штрихи»/Crosshatch. В его настройках подбираем параметры, чтобы наш эскиз максимально напоминал штриховку карандашом. Параметр «Длина штриха»/Stroke Length, «Резкость»/Sharpness, «Интенсивность»/Strength в нашем случае можно увидеть на фото ниже. После подбора настроек нажимаем Ok.

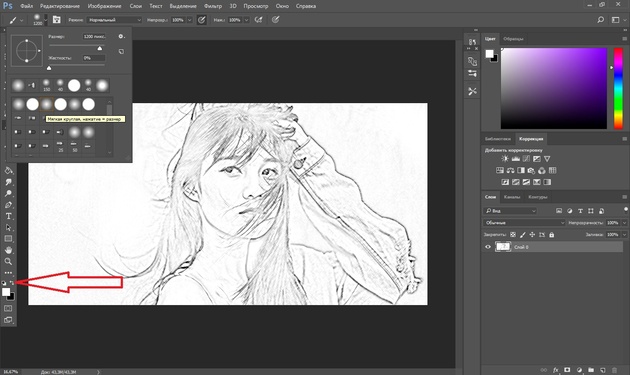
В итоге можно доработать рисунок. Если вдруг на фоне изображения получились не очень привлекательные серые пятна, их можно закрасить белой мягкой кистью. Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.

Теперь сохраните рисунок комбинацией клавиш Shift+Ctrl+S, формат файла выбрать можно, как обычно, JPG.
Вот что получилось.

Если перед применением эффектов из «Галереи фильтров» основной цвет выбрать фиолетовый, то эскиз будет похож на рисунок ручкой.


Вот так всё просто. Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Еще больше о Photoshop — на курсах «Fotoshkola.net».

prophotos.ru
