Обработка фото в цветовом пространстве hsl – Теория цвета для фотографов. Разбираем основы
Улучшение плохих фото в LAB, коррекция цвета и шумов

Способ заключается в обработки фотографий в цветовом пространстве LAB, но все его возможности не описать в одном уроке. Поэтому сейчас я опишу самый легкий и быстрый способ, в котором присутствует размытия шумов и цветокоррекция. Способ, который дает не плохие результаты за короткое время. Все зависит от фотографии. Некоторые можно и исправить в RGB, и раньше я так и делал.
Столкнувшись с печатью снимков, вынужден был редактировать в CMYK. А попробовав корректировать плохие снимки в LAB который дает удивительные результаты, за короткое время, решил поделится с вами.
Открываем наш файл, идем в Edit — Convert to Profiles (Редактирование — Преобразовать в профиль) — Profiles (Профиль) выбираем Lab Color, другие параметры можно поставить как на моей картинке. Возможно и через Image — Mode — Lab Color (Изображение — Режим — Lab), но там нет настроек как в первом варианте.


Дублируем слой (Ctrl+J), затем жмем Ctrl+M, и видим окошко Curves (Кривые). Двигаем его так, чтобы было видно наше изображение фотографии, само окошко кривых и панель Info (Инфо). Так как мы будем ориентироваться на изображении, и манипулировать кривыми по панели инфо.

В строке Channel (Каналы) по очереди ставим канал, а и b, Ctrl+4, Ctrl+5 проверяем на самых светлых и темных участках, по панели инфо – должно быть близко к – 0, а на панели кривых — центр. Иначе нужно будет сдвигать центр кривой. И можно проверить канал L Ctrl+3 насколько близко белый цвет к 100, и черный к 0. Для того чтобы нам редактировать каналы. На рисунке как видим, белая точка = 14 можно подтянуть ближе к 0 — значит можно добавить светлоты.

Ну это потом, а сейчас в канале a и b ставим кривые как на моей картинке.

Передвинув на 2 деления, позже я переместил еще на 1 деление, но это все зависит от вашего вкуса и запросов. Передвигаем оба канала по очереди a и b.
Теперь канал Lightness (Осветление) или L — Ctrl+3, как говорил ранее светлоту можно добавить больше, чем темные участки. Отмечены красными галочками 0,5 и 1,0 деления соответственно. Но это все зависит от вашего фото.

Насыщенность и контраст мы выставили, как нам хотелось, теперь смотрим, какие у нас стали большие шумы. Ctrl+4, Ctrl+5 увеличивая, видим большой шум, особенно в каналах a и b.

В каналах – a и b идем в Filter — Blur — Surface Blur (Фильтр — Размытие — Размытие по поверхности) и выставляем (для моего случая) Radius (Радиус) -5, Threshold (Порог) -7.

В канале L Ctrl+3 идем в Filter — Blur — Smart Blur (Фильтр — Размытие — «Умное» размытие).

Все.
Если смотреть на мониторе, то переводим в RGB.

Если же печатать – CMYK и возможно не большая корректировка.
Спасибо за внимание.
Финальный результат
Автор: АМТ;
photoshoplessons.ru
О цветовых пространствах / Habr
Я по образованию программист, но по работе мне пришлось столкнуться с обработкой изображений. И тут для меня открылся удивительный и неизведанный мир цветовых пространств. Не думаю, что дизайнеры и фотографы узнают для себя что-то новое, но, возможно, кому-нибудь это знание окажется, как минимум полезно, а в лучшем случае интересно.Основная задача цветовых моделей – сделать возможным задание цветов унифицированным образом. По сути цветовые модели задают определённые системы координат, которые позволяют однозначно определить цвет.
Наиболее популярными на сегодняшний день являются следующие цветовые модели: RGB (используется в основном в мониторах и камерах), CMY(K) (используется в полиграфии), HSI (широко используется в машинном зрении и дизайне). Существует множество других моделей. Например, CIE XYZ (стандартные модели), YCbCr и др. Далее дан краткий обзор этих цветовых моделей.
Цветовой куб RGB
Из закона Грассмана возникает идея аддитивной (т.е. основанной на смешении цветов от непосредственно излучающих объектов) модели цветовоспроизведения. Впервые подобная модель была предложена Джеймсом Максвеллом в 1861 году, но наибольшее распространение она получила значительно позже.
Чаще всего модель строится так, чтобы куб был единичным. Точки, соответствующие базовым цветам, расположены в вершинах куба, лежащих на осях: красный – (1;0;0), зелёный – (0;1;0), синий – (0;0;1). При этом вторичные цвета (полученные смешением двух базовых) расположены в других вершинах куба: голубой — (0;1;1), пурпурный — (1;0;1) и жёлтый – (1;1;0). Чёрный и белые цвета расположены в начале координат (0;0;0) и наиболее удалённой от начала координат точке (1;1;1). Рис. показывает только вершины куба.
Цветные изображения в модели RGB строятся из трёх отдельных изображений-каналов. В Табл. показано разложение исходного изображения на цветовые каналы.
В модели RGB для каждой составляющей цвета отводится определённое количество бит, например, если для кодирования каждой составляющей отводить 1 байт, то с помощью этой модели можно закодировать 2^(3*8)≈16 млн. цветов. На практике такое кодирование избыточно, т.к. большинство людей не способно различить такое количество цветов. Часто ограничиваются т.н. режимом «High Color» в котором на кодирование каждой компоненты отводится 5 бит. В некоторых приложениях используют 16-битный режим в котором на кодирование R и B составляющих отводится по 5 бит, а на кодирование G составляющей 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зелёному цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры ЭВМ. Количество бит, отводимых на кодирование одного пиксела называется глубиной цвета. В Табл. приведены примеры кодирования одного и того же изображения с разной глубиной цвета.
Субтрактивные модели CMY и CMYK
Субтрактивная модель CMY (от англ. cyan — голубой, magenta — пурпурный, yellow — жёлтый) используется для получения твёрдых копий (печати) изображений, и в некотором роде является антиподом цветового RGB-куба. Если в RGB модели базовые цвета – это цвета источников света, то модель CMY – это модель поглощения цветов.
Например, бумага, покрытая жёлтым красителем не отражает синий свет, т.е. можно сказать, что жёлтый краситель вычитает из отражённого белого света синий. Аналогично голубой краситель вычитает из отражённого света красный, а пурпурный краситель вычитает зелёный. Именно поэтому данную модель принято называть субтрактивной. Алгоритм перевода из модели RGB в модель CMY очень прост:
При этом предполагается, что цвета RGB находятся в интервале [0;1]. Легко заметить, что для получения чёрного цвета в модели CMY необходимо смешать голубой, пурпурный и жёлтый в равных пропорциях. Этот метод имеет два серьёзных недостатка: во-первых, полученный в результате смешения чёрный цвет будет выглядеть светлее «настоящего» чёрного, во-вторых, это приводит к существенным затратам красителя. Поэтому на практике модель СMY расширяют до модели CMYK, добавляя к трём цветам чёрный (англ. black).
Цветовое пространство тон, насыщенность, интенсивность (HSI)
Рассмотренные ранее цветовые модели RGB и CMY(K) весьма просты в плане аппаратной реализации, но у них есть один существенный недостаток. Человеку очень тяжело оперировать цветами, заданными в этих моделях, т.к. человек, описывая цвета, пользуется не содержанием в описываемом цвете базовых составляющих, а несколько иными категориями.
Чаще всего люди оперируют следующими понятиями: цветовой тон, насыщенность и светлота. При этом, говоря о цветовом тоне, обычно имеют в виду именно цвет. Насыщенность показывает насколько описываемый цвет разбавлен белым (розовый, например, это смесь красного и белого). Понятие светлоты наиболее сложно для описания, и с некоторыми допущениями под светлотой можно понимать интенсивность света.
Если рассмотреть проекцию RGB-куба в направлении диагонали белый-чёрный, то получится шестиугольник:
Все серые цвета (лежащие на диагонали куба) при этом проецируются в центральную точку. Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:
При этом тон (H) задаётся углом относительно оси красного цвета, насыщенность (S) характеризует чистоту цвета (1 означает совершенно чистый цвет, а 0 соответствует оттенку серого). Важно понимать, что тон и насыщенность не определены при нулевой интенсивности.
Алгоритм перевода из RGB в HSI можно выполнить, воспользовавшись следующими формулами:
Цветовая модель HSI очень популярна среди дизайнеров и художников, т.к. в этой системе обеспечивается непосредственный контроль тона, насыщенности и яркости. Эти же свойства делают эту модель очень популярной в системах машинного зрения. В Табл. показано изменение изображения при увеличении и уменьшении интенсивности, тона (выполняется поворот на ±50°) и насыщенности.
Модель CIE XYZ
С целью унификации была разработана международная стандартная цветовая модель. В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).
Помимо стандартных цветовых координат часто используют понятие относительных цветовых координат, которые можно вычислить по следующим формулам:
Легко заметить, что x+y+z=1, а это значит, что для однозначного задания относительных координат достаточно любой пары значений, а соответствующее цветовое пространство может быть представлено в виде двумерного графика:
Множество цветов, задаваемое таким способом, называют треугольником CIE.
Легко заметить, что треугольник CIE описывает только цветовой тон, но никак не описывает яркость. Для описания яркости вводят дополнительную ось, проходящую через точку с координатами (1/3;1/3) (т.н. точку белого). В результате получают цветовое тело CIE (см. Рис.):
Это тело содержит все цвета, видимые среднестатистическим наблюдателем. Основным недостатком этой системы является то, что используя её, мы можем констатировать только совпадение или различие двух цветов, но расстояние между двумя точками этого цветового пространства не соответствует зрительному восприятию различия цветов.
Модель CIELAB
Основной целью при разработке CIELAB было устранение нелинейности системы CIE XYZ с точки зрения человеческого восприятия. Под аббревиатурой LAB обычно понимается цветовое пространство CIE L*a*b*, которое на данный момент является международным стандартом.
В системе CIE L*a*b координата L означает светлоту (в диапазоне от 0 до 100), а координаты a,b – означают позицию между зелёным-пурпурным, и синим-жёлтым цветами. Формулы для перевода координат из CIE XYZ в CIE L*a*b* приведены ниже:
где (Xn,Yn,Zn) – координаты точки белого в пространстве CIE XYZ, а
На Рис. представлены срезы цветового тела CIE L*a*b* для двух значений светлоты:
По сравнению с системой CIE XYZ Евклидово расстояние (√((L1-L2 )^2+(a1^*-a2^* )^2+(b1^*-b2^* )^2 )) в системе CIE L*a*b* значительно лучше соответствует цветовому различию, воспринимаемому человеком, тем не менее, стандартной формулой цветового различия является чрезвычайно сложная CIEDE2000.
Телевизионные цветоразностные цветовые системы
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно).
Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения. Т.к. компонента Y по сути содержит исходное изображение в градациях серого, сигнал в системе YIQ мог быть принят и корректно отображён как на старых чёрно-белых телевизорах, так и на новых цветных.
Вторым, возможно более важным плюсом, этих пространств является разделение информации о цвете и яркости изображения. Дело в том, что человеческий глаз весьма чувствителен к изменению яркости, и значительно менее чувствителен к изменению цветности. Это позволяет передавать и хранить информацию о цветности с пониженной глубиной. Именно на этой особенности человеческого глаза построены самые популярные на сегодняшний день алгоритмы сжатия изображений (в т.ч. jpeg). Для перевода из пространства RGB в YIQ можно воспользоваться следующими формулами:
habr.com
Коррекция цвета в Lab. Ещё один способ.: awo_onyshchenko — LiveJournal
Многие из нас в той, или иной степени используют при обработке возможности цветового пространства Lab.
А слышали о нём практически все.
Многие знают, что в Lab можно повышать резкость изображения только в яркостном канале, избегая появления цветовых артефактов шарпа.
Что манипулируя цветовыми каналами в инструменте Curves, можно разделять близкие цветовые оттенки и нелинейно воздействовать на цветовую насыщенность.
Что применение Lab-представления информации в палитре Info весьма полезно.
Сегодня я опишу ещё один, менее распространённый и очевидный способ манипуляций с цветом в пространстве Lab.

Попутно мы вспомним концепцию многослойного неразрушающего редактирования изображений, применение команды Apply Image, а также работу со Smart-объектами.
Урок создан на примере Photoshop CS 6. Некоторые нюансы интерфейса в предыдущих версиях могут не работать, либо отличаться.
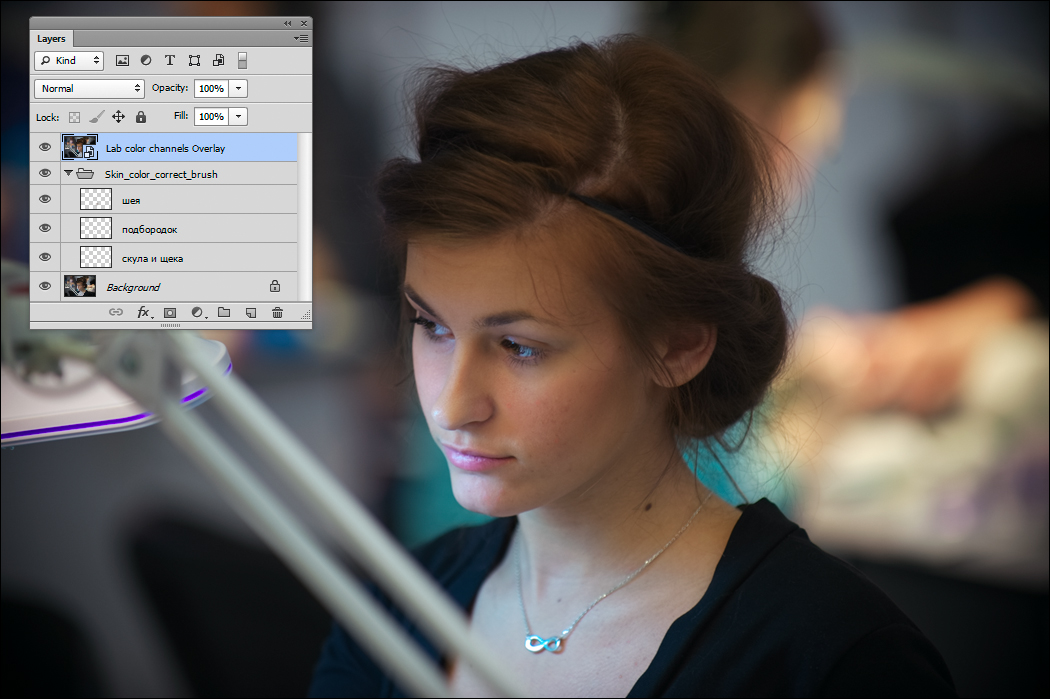
На рис. 01 изображена очаровательная модель, которой делают макияж на конкурсе маникюра, в рамках выставки «Estet Beauty Expo 2012» в Киеве.
рис. 01.
Проанализируем картинку.
Цветовое пространство — sRGB.
Общий цветовой баланс меня удовлетворяет. Его трогать не будем.
Специфика освещения такова, что цвет лица девушки получился достаточно бледным, а на правой (относительно нас — левой) части её лица присутствуют синеватые рефлексы.
Задача на обработку: устранить или ослабить холодные рефлексы слева, деликатно усилить насыщенность и разнообразие цветовых оттенков лица.
Определимся с порядком операций.
Как правило, если мы хотим осуществить некое воздействие на цвет изображения в целом, предварительно следует устранить локальные недостатки.
Поэтому сначала займёмся рефлексами.
1. Для их устранения используем режим наложения Color.
Концепция неразрушающего многослойного редактирования требует, чтобы:
— исходник оставался нетронутым.
— каждая операция оформлялась в виде отдельного слоя, название которого полностью описывает данную операцию.
— вся обработка сохранялась в виде многослойного PSD-файла.
Можно выделить три области, подлежащие коррекции на данном этапе, которые несколько различаются между собой по характеру и требуемой степени изменения цвета.
Это:
1. правая скула и щека девушки;
2. подбородок;
3. шея.
В силу этого для каждой из них будем создавать отдельный слой.
Покажу это детально на примере первой области.
рис. 02. Над нижним слоем с исходником создадим пустой слой, задав для него режим наложения Color:

В соответствии с концепцией многослойного редактирования, назовём этот слой «скула и щека».
Нажав клавишу [B], выберем инструмент кисть (brush), и зададим для него очень низкую интенсивность воздействия (Opacity = 3%):
рис. 03.
Существенно облегчает нашу работу тот факт, что образец цвета для окрашивания правой щеки девушки мы можем взять с её же левой щеки.
Для этого, нажав и удерживая клавишу [Alt] (курсор при этом приобретёт вид пипетки), щёлкнем по той части лица, цвет которой хотим взять за образец:
рис. 04.
Осталось выставить остальные параметры кисти: Hardness (жёсткость краёв) и размер.
Для этого, при активном инструменте Brush, делаем правый клик.
Открывается окно:
рис. 05.
Для нашего случая я бы выбрал мягкую кисть: величина Hardness около 30%.
А вот размер кисти в данном окне выставлять не стоит, т.к. этот способ начисто лишён наглядности.
Размер кисти можно изменять клавишами «[» (уменьшение), и «]» (увеличение).
При этом результат можно визуально соотносить с областью, которую предстоит обрабатывать:
рис. 06.
По рис. 06 видно, что при переходе в нижнюю часть области, ближе к кончику носа, размер кисти придётся уменьшать.
Есть ещё один наглядный способ изменять размер кисти (кажется, он появился только в CS6).
Если, удерживая нажатыми одновременно [Alt] и правую кнопку мыши, двигать мышью в произвольном направлении, то размер кисти будет меняться.
На экране при этом виден не только сам кружок кисти, но и цифровые значения его параметров:
рис. 07.
Работая мягкой кистью, и меняя её размер в соответствии с размером обрабатываемого участка, закрашиваем целевую область.
В данном случае это — правые скула и щека девушки.
Степень внесённой коррекции контролируем «промигиванием» слоя «скула и щека» (рис. 02).
Заканчиваем обработку тогда, когда внесённые изменения несколько сильнее, чем следует.
Аналогично обрабатываем оставшиеся две области: подбородок и шею.
Для каждой из них создаём отдельный слой с режимом наложения Color и соответствующим названием.
Когда все три области обработаны, объединяем эти слои в группу, которую называем «Skin_color_correct_brush».
Упоминаем в названии кисть, т.к. далее будем корректировать цвет уже без ее применения.
Промигивая три созданных слоя по отдельности, регулируем их относительную непрозрачность, добиваясь гармоничного результата.
Последним шагом данного этапа коррекции будет подбор непрозрачности всей группы слоёв в целом.
Я остановился на следующих значениях:
рис. 08.
Я советовал заканчивать «окраску» каждого участка с некоторым перебором, так как итоговая регулировка непрозрачности отдельных слоёв позволит гармонизировать результат.
Ещё один полезный совет: для изменения многих параметров в Photoshop предусмотрены окошки, при щелчке по которым появляется ползунок и цифра, индицирующая текущее значение параметра.
Но пользоваться ими неудобно: нужно сначала прицельно открыть окошко, затем захватить мышью ползунок.
В этих случаях лучше поступать по другому.
Продемонстрирую сказанное на примере установки непрозрачности группы «Skin_color_correct_brush».
Вместо того, чтобы открывать окошко регулировки величины Opasity, можно поместить курсор на само название параметра.
При этом курсор изменит вид, как показано на рис. 09:
рис. 09.
После этого, нажав и удерживая нажатой левую кнопку мыши, регулируем величину непрозрачности движениями мыши влево и вправо.
Цифра в окошке показывает текущее значение параметра.
На этом первый этап нашей коррекции — устранение холодных рефлексов на правой стороне лица девушки, можно считать законченным.
2. Переходим ко второму этапу: деликатно усилить насыщенность и разнообразие цветовых оттенков лица.
Поскольку для решения задачи предполагается посещение цветового пространства Lab, то посвятим ему несколько строчек:
[Немного информации о структуре Lab для тех, кому это нужно.]
1. в Lab информация о яркости и цвете полностью разделена
2. информация о цвете, в отличие от RGB, кодируется не 3-мя, а 2-мя цифрами: «a» и «b».
3. яркость (L) и вовсе определяется одной цифрой (в процентах, от 0 до 100)
4. все нейтральные объекты имеют в Lab цветовые координаты a=0 и b=0, что весьма удобно при анализе.
Представление цвета в Lab организовано таким образом: цветовая плоскость образуется пересечением двух взаимно перпендикулярных цветовых осей: «a» и «b».
Каждая из них отвечает за соотношение в итоговом цвете двух противоположных (оппонирующих) оттенков:
— ось «a» — за соотношение Magenta и Green;
— ось «b» — за соотношение Yellow и Blue.
В этих парах первые: (Magenta и Yellow), соответствуют положительным значениям (тёплые оттенки).
Вторые: (Green и Blue) — отрицательным (холодные оттенки).
рис. 10.
Нейтральному соответствует только точка пересечения этих осей.
Начало отсчёта — «0», находится посередине, а «краевые» значения цвета: -128 для «холодных» оттенков, и +127 — для «тёплых» оттенков.
Мы планируем использовать некоторые свойства Lab, но наше изображение пока находится в sRGB.
Как же быть?
Первое, что приходит в голову — конвертировать изображение в Lab командой Edit → Convert to Profile…, задав в качестве целевого пространства Lab.
Более того, в данном конкретном случае можно так и поступить.
Но нас интересуют общие подходы, по возможности, не привязанные к конкретному примеру.
Конвертация из одного пространства в другое влечёт за собой исчезновение корректировочных слоёв.
Скажем, если бы мы на первом этапе применили Curves, Levels или Color Balance, то при конвертации в Lab Photoshop «съел» бы эти слои.
Картинка при этом не изменится, т.к. их влияние на изображение будет учтено при конвертации.
Однако, концепция многослойного неразрушающего редактирования не допускает исчезновения слоёв, т.к. каждый слой — это отдельный шаг обработки, который должен быть обязательно сохранён.
Поэтому, в общем случае, непосредственная конвертация из одного пространства в другое — недопустима.
Это противоречие решается благодаря применению т.н. Smart-объектов, о которых я достаточно подробно писал ранее.
Кому лень ходить по ссылке: Smart-объект — это файл в файле.
Внутри него мы можем конвертировать что угодно и во что угодно. Это никак не нарушит структуру основного PSD-файла.
Результат этой «внутренней» коррекции автоматически будет передан во внешний PSD-файл, причём Photoshop самостоятельно приведёт его к цветовому пространству внешнего файла.
Чтобы создать нужный нам Smart-объект, создадим над уже имеющейся структурой слоёв (см. рис. 09) ещё один, который является суммой всех, ранее созданных.
Для этого, сделав активной группу «Skin_color_correct_brush» (см. рис. 09), нажав и удерживая нажатым [Alt], через меню выполним команду Layer → Merge Visible.
Над нашей послойной структурой возникнет новый, суммарный слой, который мы назовём «merged layer»:
рис. 11.
Осталось превратить его в Smart-объект.
Через меню выполним команду: Layer → Smart Objects → Convert to Smart Object.
Верхний слой структуры будет конвертирован в Smart Object, что отобразится в палитре Layers следующим образом:
рис. 12.
Двойной щелчок по верхнему слою откроет его, как новый файл, в котором на данный момент есть только один слой: «merged layer».
Теперь можем спокойно конвертировать его в пространство Lab: Edit → Convert to Profile…, задав Lab в качестве целевого пространства.
Всё подготовлено для дальнейшей коррекции.
Теперь давайте пофантазируем, что будет, если в Lab наложить цветовые каналы сами на себя в режиме Overlay?
Для тех, кто «не в теме», звучит достаточно бредово. Но давайте попробуем разобраться.
Цветовой канал в Lab — это Ч/Б изображение, практически всегда малоконтрастное.
Нейтральные для данного канала пикселы имеют я нём яркость 128.
Тёплые тона — будут ярче среднего значения 128, а холодные — темнее:
рис. 13.
рис. 14.
Что же будет, если наложить такой канал сам на себя в режиме наложения Overlay?
И как это скажется на нашем изображении?
Интересующее нас наложение на понятном почти всем языке кривых, выглядит так:
рис. 15.
Для тех, кому всё же непонятно, озвучу график словами.
Итак, при наложении картинки самой на себя в режиме Overlay происходит следующее:
1. Пикселы, имевшие яркость 128, останутся без изменений.
Учитывая специфику Lab, это означает, что то, что было нейтральным по цвету, таким же и останется.
Т.е. баланс белого не сместится, и нас это в данном случае устраивает.
2. В средних тонах (т.е. для пикселов, чья яркость не сильно отличается от средней в обе стороны), крутизна кривой максимальна.
Т.о. цветовой контраст будет максимально усилен для изначально средненасыщенных областей.
3. По краям яркостного диапазона в цветовом канале Lab крутизна наклона кривой заметно снижается.
Это означает, что для областей, изначально имевших высокую цветовую насыщенность, степень воздействия будет тем ниже, чем большей была исходная насыщенность.
Весьма полезное для нас свойство, уменьшающее риск выйти за пределы цветового охвата исходного пространства sRGB.
[Для самых дотошных: наглядная иллюстрация специфики режима наложения Overlay]
Наглядная иллюстрация специфики режима наложения Overlay.
Анимированная картинка (рис. 16) состоит из 3-ёх кадров:
- №1. Обычный чёрно-белый градиент.
- №2. Результат наложения этого градиента самого на себя в режиме Overlay.
- Разница (Difference ) между 2 и 1 (с увеличенным для наглядности контрастом).

Последний, разностный кадр, наглядно демонстрирует, в каких частях тонального диапазона при Overlay-наложении картинки саму на себя воздействие максимально.
(чем разница 1 и 2 больше — тем светлее эта область на 3-ем слайде).
Как известно, критерий истины — это практика.
Реализуем все описанное.
Внутри нашего Smart-объекта создадим две копии исходного «merged layer».
Не мудрствуя лукаво, назовём эти слои «a» to «a» overlay и «b» to «b» overlay:
рис. 17.
Почему для выполнения коррекции я создаю два слоя? Ведь наложить сами на себя оба цветовых канала можно и на одном?
Ответ должен быть очевиден для тех, кто внимательно прочёл описание первой части статьи.
Реализация коррекций в цветовых каналах «a» «b» в виде отдельных слоёв, позволит нам в дальнейшем, путём регулирования их непрозрачности, в максимальной степени гибко гармонизировать итоговый результат.
Концепцию «разделяй и властвуй» придумали умные люди.
Теперь нужно обеспечить, чтобы слой «a» to «a» overlay оказывал влияние только на канал «a», а слой «b» to «b» overlay — только на канал «b».
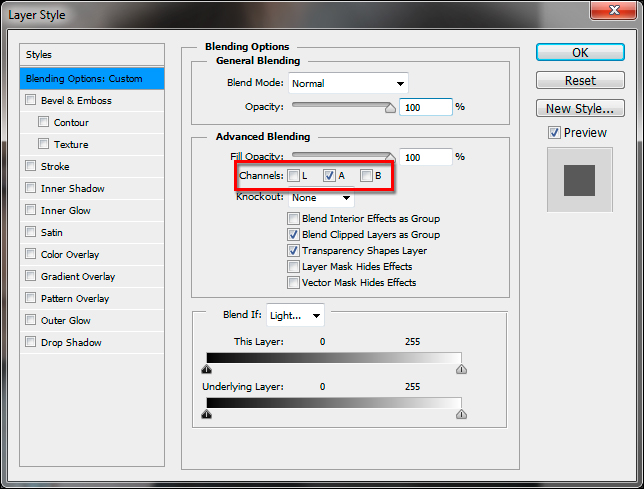
Двойной клик на каждом из них откроет окно регулировки параметров наложения слоя:
рис. 18.
Красная рамочка выделяет три чекбокса, которые определяют, на какие каналы изображения будет влиять данный слой.
Для слоя «a» to «a» overlay мы оставляем галочку только в канале «a» (см. рис. 17), а для слоя «b» to «b» overlay — только в канале «b».
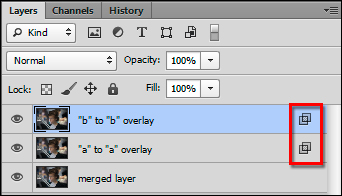
Взглянув после этого в палитру Layers, мы увидим две пиктограммы, которых раньше не было.
Они выделены красной рамкой на рис. 19:
рис. 19.
Эти пиктограммы означают, что для соответствующего слоя была выполнена тонкая регулировка параметров наложения.
Давно ожидаемое мной новшество!
Приступим непосредственно к наложению слоёв.
Для этого воспользуемся командой Image → Apply Image…
Данная команда позволяет взять нечто в одном месте, и поместить его в другое.
Попутно задав режим наложения и/или непрозрачность.
Главное, чтобы эти «одно и другое» имели одинаковый размер в пикселах.
Мы хотим наложить цветовые каналы сами на себя.
Подробно опишу процесс на примере канала «a».
Для применения Apply Image, сначала нужно стать туда, куда мы будем вставлять.
С самого начала мы оговорили, что воздействие на канал «a» будет осуществлять слой «a» to «a» overlay.
Сделаем его активным:
рис. 20.
Затем в палитре Channels сделаем активным целевой канал «a»:
рис. 21.
После этого вместо нашей картинки мы увидим следующее:
рис. 22.
Так и должно быть. В настоящее время у нас активен только канал «a», на который мы хотим воздействовать.
Именно его Photoshop нам и показывает.
Но как же работать дальше? Ведь мы будем манипулировать с цветом.
Для «дозировки» воздействия нам просто необходимо видеть полноцветное изображение!
Именно в таких случаях в полной мере проявляется мощь и многогранность интерфейса Adobe Photoshop!
В палитре Channels щёлкнем по пиктограмме глаза в композитном слое (выделено красной рамкой):
рис. 23.
Теперь Photoshop показывает нам полноцветное изображение, а активным остаётся только канал «a», что нам и нужно.
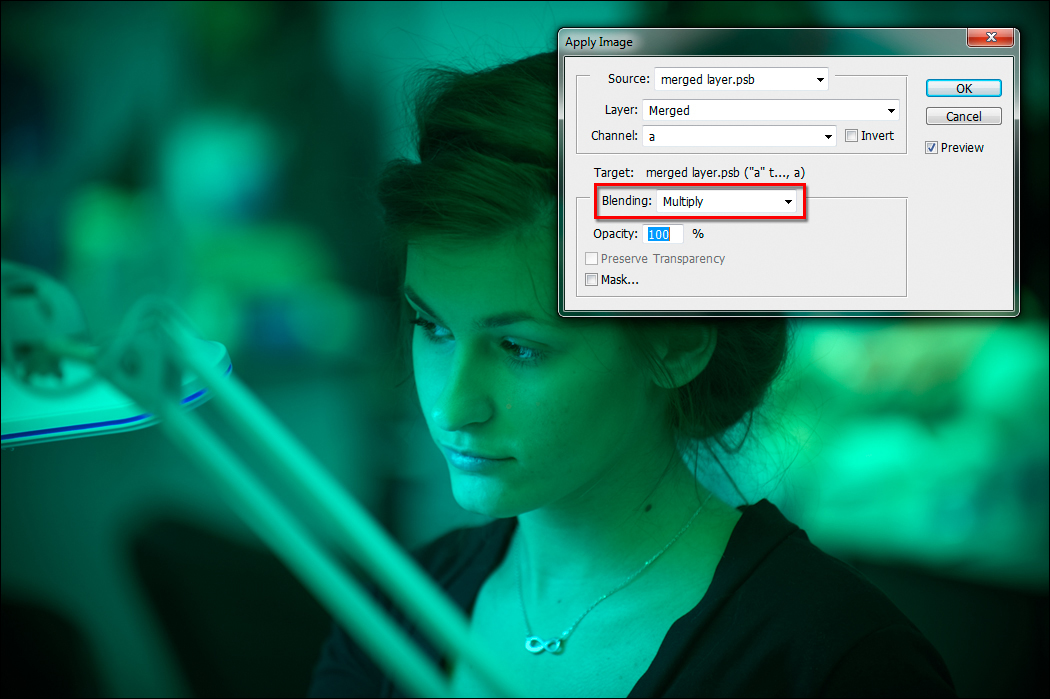
Вызываем команду Image → Apply Image…
Открывается окно с её интерфейсом, а наша красавица неожиданно зеленеет.
Причина этого — режим наложения Multiply, умолчательный для команды Apply Image:
рис. 24.
Меняем его на Overlay, цвет нормализуется, и мы сразу видим увеличение цветовых контраста и насыщенности по оси «a» (Magenta — Green).
Следим за тем, чтобы в секции Source стояло «Channel: a» (он ведь накладывается сам на себя).
рис. 25.
Повторим наши действия для второго цветового канала.
Сделаем активным слой «b» to «b» overlay, затем в палитре Channels активируем канал «b», после чего щелкаем по глазку композитного слоя.
Вызываем команду Image → Apply Image…
В данном случае увеличение цветовых контраста и насыщенности будет по оси «b» (Yellow — Blue):
рис. 26.
На рис. 25 и 26 видно, что интерфейс команды Image → Apply Image… позволяет сразу же задать непрозрачность наложения.
Но я этого не сделал, несмотря на явную избыточность внесённой коррекции для обоих слоёв.
Сейчас мы это сделаем гораздо более наглядным способом.
Объединим оба корректирующих слоя в группу под названием «all corrections»:
рис. 27.
Распределение функций в этой структуре таково:
— слой «a» to «a» Overlay отвечает только за коррекцию в цветовом канале «a»;
— слой «b» to «b» Overlay отвечает только за коррекцию в цветовом канале «b».
Теперь мы имеем возможность регулировать коррекции в цветовых каналах раздельно, меняя непрозрачность этих слоёв.
А также регулировать интенсивность коррекции в целом, меняя непрозрачность всей группы.
При этом обеспечен полный визуальный контроль процесса.
В процессе подбора непрозрачностей все время промигиваем слои и группу в целом.
Только так можно избавиться от влияния адаптации зрительного восприятия и верно оценить интенсивность вносимых изменений.
Я остановился на следующих значениях:
рис. 28.
Мы закончили всё, что планировали внутри Smart-объекта.
Чтобы результат этих манипуляций стал доступен в исходном (верхнеуровневом) PSD-файле, внутри Smart-объекта обязательно нужно сохраниться, нажав [Ctrl+S].
После чего закрываем окно Smart-объекта и возвращаемся в исходный PSD-файл.
Он как был, так и остался в пространстве sRGB.
Photoshop автоматически приведёт содержимое Smart-объекта к цветовому пространству внешнего файла.
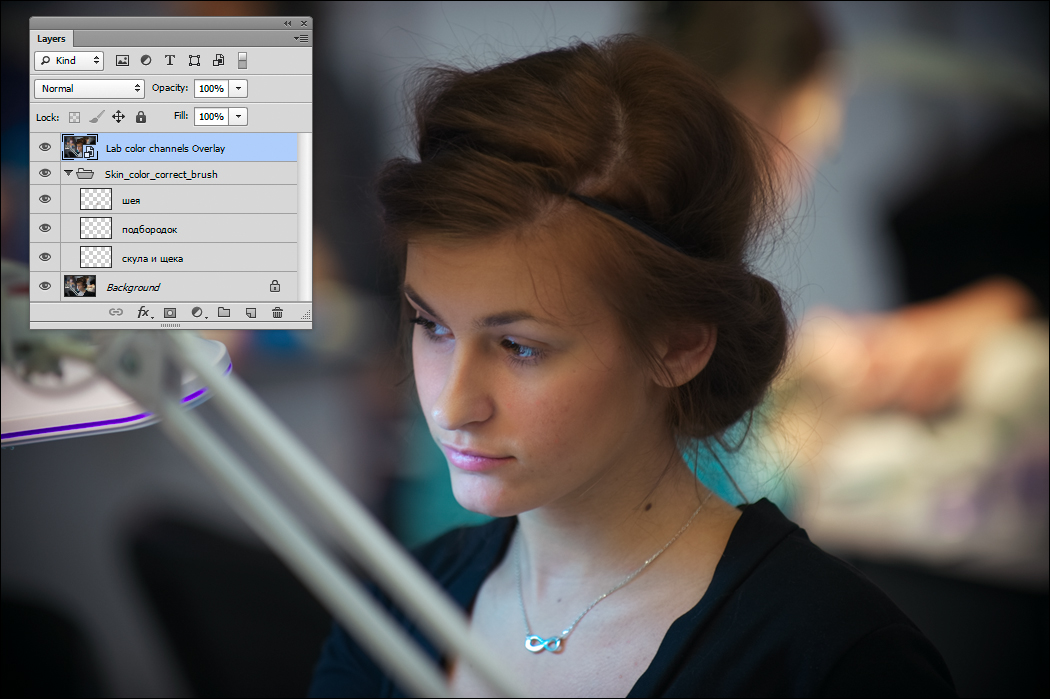
В духе концепции многослойного редактирования, переименуем Smart-объект в «Lab color channels Overlay».
Теперь палитра Layers и итоговая картинка выглядит так:
рис. 29.
3. Резюме.
1. Уверен, многие подумают: господи, а зачем так сложно?
Второй этап коррекции я в два счёта сделаю с помощью Curves/Levels/Hue-Saturation/Vibrance/Co
А все эти переходы между пространствами — и вовсе полная ерунда!
Постараюсь сразу ответить:
— Lab позволяет получить более качественные результаты, когда мы хотим воздействовать только на цвет;
— Lab, в силу специфики своей структуры, позволяет разделять близкие цветовые оттенки. В RGB это проблематично.
Еще могут спросить: хорошо, с Lab всё понятно. Но почему мы, попав в него, начали манипулировать с каналами, а не ограничились работой с кривыми?
Отвечаю: действительно, кривые обладают максимальной гибкостью, и вполне позволили бы решить поставленную задачу.
Однако, есть ряд моментов:
— работа с кривыми в пространстве Lab заметно отличается от привычной работы с кривыми в RGB;
— в Lab картинка очень резко реагирует на любые манипуляции с кривыми, что непривычно для многих, особенно — начинающих;
— работа с кривыми эффективна, когда мы заранее знаем, к чему стремимся. Например — выставление чёрной, серой и белой точек по Маргулису.
В нашем случае такой ясности нет.
Тогда как в предложенном методе творческая часть сводится к настройке непрозрачности двух слоёв, объединённых в группу.
2. Приведенные мной итоговые параметры не являются единственно верными.
Любой легко и быстро сможет подобрать иные значения в соответствии со своим личным вкусом.
3. Описанный приём применим не только для портретов.
4. Подробное описание метода занимает достаточно много места.
Однако, собственно Lab-коррекция легко автоматизируется.
Коротенький action почти мгновенно создаёт описанный Smart-объект, в нём — соответствующие слои, с заданными названиями и параметрами наложения.
Вручную остаётся только подобрать итоговые значения непрозрачности слоёв и группы для получения гармоничного результата.
Что занимает максимум 2 — 3 минуты.
Данный action создан и доступен для скачивания по ссылке ниже.
Позволю себе несколько реплик о том, почему я пишу именно так, а не иначе :о))
1. Основная цель написания моих статей — образовательная.
Как правило, я планирую, какие именно вопросы обработки и/или детали интерфейса хочу описать.
И подстраиваю логику изложения материала под этот план.
2. Мощь Photoshop заключается, в том числе, и в том, что практически любую задачу можно решить многими способами.
Каждый из которых имеет свои плюсы и минусы.
Я выбираю из них те, которые позволяют мне описать запланированное (см. п. 1).
В каких-то моментах этот выбор может быть не самым оптимальным.
3. Как и все мы, я не являюсь единственным носителем истины.
И вполне могу сам чего-то не знать.
awo-onyshchenko.livejournal.com
Повесть о цветовой насыщенности: blyg — LiveJournal
В 2002 году в институте Макса Планка был проведён эксперимент по исследованию связи между способностью человека запоминать визуальную информацию и способами подачи этой информации. Участникам эксперимента показывали различные фотографии ландшафтов, после чего просили вспомнить как можно больше деталей из изображённого на снимках. Независимо от возраста, способности различать цвета и политических убеждений, люди гораздо легче запоминали изображённое на цветных фотографиях, чем информацию, переданную с помощью чёрно-белых фотографий.
Цветные фотографии дают нам возможность передать идею как через распределение яркостей, так и через цвет. Мы можем создать гармоничное настроение на фотографии спокойными цветами, близкими по тональности, внести напряжение с помощью комплиментарных цветов или привлечь внимание к определённым участкам мотива различием цветовой насыщенности. О способах изменения насыщенности цвета в обработке снимков и способах её применения для определённых целей и пойдёт речь в этой статье.
1. Общие сведения и всякие умные мысли
Прирождённые гуманитарии могут с чистой совестью пропустить следующий раздел и продолжить чтение с части 1.2, а то мне намекнули, что такие технические подробности могут негативно сказаться на гуманитарно настроенных умах.
1.1. Что такое насыщенность
Насыщенностью или интенсивностью цветового оттенка называют чистоту цвета, то есть его отличие от равного по яркости серого цвета. Графические редакторы, работающие с цветовой моделью HSL, используют для вычисления насыщенности формулу
|
где L — яркость, которую обычно вычисляют как среднее арифметическое значений двух каналов (maxrgb + minrgb)/2 или всех трёх. В этих формулах используется диапазон значений каналов [0…1], а не привычный пользователям Фотошопа [0…255].
В редакторах, работающих с цветовой моделью HSV(HSB), яркостью, то есть значением V(B), считается максимальное значение из трёх каналов: maxrgb. Для вычисления насыщенности в этом цветовом пространстве используется формула:
|
Как можно увидеть из таблицы ниже, значения цветового оттенка в моделях HSL и HSB совпадают, но представление о насыщенности и яркости (в процентах) заметно различаются.
Цвет в различных цветовых моделях.
Если работать в Фотошопе, использующем модель HSB, то можно сказать, что максимальной насыщенностью обладает любой цвет, в котором значения одного из каналов RGB равно нулю. Два остальных значения будут определять цветовую тональность, а максимальное значение будет определять яркость цвета.
При переводе изображения в оттенки серого с помощью Hue/Saturation становится очевидно,
что представление яркости в модели HSL больше соответствует визуальному восприятию человека,
в то время как нашему восприятию насыщенности более точно соответствует насыщенность в модели HSB.
Подробные формулы можно посмотреть на странице Википедии о HSL.
1.2. Какое значение имеет цветовая насыщенность для фотографа
Изменение цветовой насыщенности может оказать большое влияние на то, как будет восприниматься фотография. Яркие, насыщенные цвета создают радостное настроение, такие снимки скорее побуждают к действию, чем к созерцанию. В то же время спокойные, приглушённые цвета вызывают у зрителя желание рассмотреть мотив внимательней, углубиться в изображённое на снимке. Спокойные цвета создают настроение, в зависимости от оттенка, от солнечных жёлтых до меланхоличных синих тонов.
Влияние цвета на фотографии зависит также и от того, где проживает зритель. Жители южных стран любят яркие краски, сочетание комплиментарных цветов, в то время как люди в северных широтах предпочитают спокойные цвета, сочетания оттенков, лежащих близко на цветовом круге. Однако, если речь идёт об отпуске, с южными странами северные жители также ассоциируют насыщенные цвета. Поэтому фотограф должен решить, что он хочет сказать своим снимком, какова его целевая группа, какие эмоции он хочет вызвать у зрителя, — желание скорее купить изображённое на снимке, побывать там, где был сделан этот снимок, или же рассмотреть фотографию внимательней, погрузиться в неё.
Известно, что равномерное распределение цветовой насыщенности создаёт гармоничное изображение, независимо от того, насколько сильна насыщенность цвета на фотографии. В то же время усиление цвета для какого-то определённого объекта или части мотива создаёт напряжение в снимке, заставляет зрителя сконцентрироваться на этом предмете или участке фотографии.
Во многих случаях для следования этим правилам может пригодиться избирательная насыщенность. Рассмотрим, как действует этот метод в Фотошопе, в каких случаях изменение насыщенности может помочь фотографу улучшить снимок, и какую роль при этом играет избирательное увеличение насыщенности. Изменения насыщенности в примерах немного преувеличены, чтобы сделать эффект всех манипуляций более явным.
2. Избирательная насыщенность
Простое увеличение насыщенности для всей фотографии и всех цветовых оттенков далеко не всегда приводит к улучшению изображения. Некоторые ненасыщеные оттенки на снимке не бросаются в глаза и не мешают восприятию сюжета, например, синеватые тени на осенней красно-жёлтой фотографии. При увеличении насыщенности всего изображения эти «лишние» оттенки могут принять более яркий цвет и заметно испортить настроение фотографии. В то же время изменение насыщенности только определённых цветовых оттенков может привести к тому, что некоторые изначально яркие цвета станут менее заметными, например синяя скамейка или небо, видимое среди ветвей, если говорить об упомянутом осеннем примере. Решить эту проблему можно, если увеличить насыщенность только участков снимка с насыщенным цветом, а части изображения с малой насыщенностью оставить без изменений. Для этой цели и может пригодиться избирательная насыщенность.
2.1. Создание маски насыщенности
Рассмотрим процесс создания маски насыщенности на примере этого снимка.
Создадим копию слоя (Ctrl+J). Вызвав диалог Image->Adjustment->Selective Color, отметим опцию Absolute и во всех цветах от красного до пурупрного поставим значение чёрного на -100
Для трёх последних опций — белого, серого и чёрного — установим значение чёрного на +100.
Получившееся изображение довольно точно воспроизводит распределение насыщенности на снимке. В некоторых местах заметны малопривлекательные пятна и резкие переходы. Но не следует пытаться избавиться от них, заблюрив маску. Можете, конечно, попробовать, но в большинстве случаев это приведёт к нехорошим результатам позднее, при изменении насыщенности.
Теперь превратим это изображение в выделение. Это можно сделать, перейдя в список каналов и нажав кнопку «Load channel as selection» на нижней панели. Скорее всего, вы не увидите привычных контуров выделения, так называемых «бегущих муравьёв», поскольку маска насыщенности обычно очень тёмная, а значит и выбранные светлые области довольно малы. Не обращайте на это внимания, маска всё же была выбрана.
Другой способ — в том же списке каналов кликнуть на верхний, общий слой RGB, удерживая клавишу Ctrl.
Теперь используем эти выделенные области, в которых цвета фотографии наиболее насыщены. Выделение можно сохранить для дальнейшего использования через «Select->Save Selection…».
Информация сохранится в дополнительном канале и её можно будет потом на любом этапе обработки фотографии выбрать, кликнув на этот канал, удерживая Ctrl.
Выделенные области можно также сразу использовать, не сохраняя в дополнительном канале. Для этого следует создать корректирующий слой Hue/Saturation и поставить значение насыщенности на максимум. Выделение автоматически превратится в маску корректирующего слоя.
Теперь, когда чёрно-белый слой распределения насыщенности сослужил свою службу, его можно с чистой совестью удалить. Как видим, в изображении увеличилась насыщенность только тех цветов, которые были насыщены сильнее остальных.
Теперь можно поэкспериментировать с различными значениями насыщенности в корректирующем слое, с изменением насыщености отдельных цветовых оттенков, увеличить или уменьшить эффект этого слоя, выбрав маску и меняя яркость средних тонов кривыми или уровнями. Для менее выраженного эффекта усиления насыщенности можно попробовать поменять режим перекрытия корректирующего слоя на Saturation.
В этом примере контраст маски был усилен уровнями, и увеличение насыщенности стало более явным.
Одновременно с увеличением насыщенности ярких цветов можно приглушить ненасыщенные цвета. Для этого делаем копию корректирующего слоя, убираем в нём насыщенность и инвертируем маску слоя (Ctrl+I). После этого затемним маску уровнями или кривыми, изменяя положение среднего участка кривой.
2.2 Использование избирательной насыщенности
Пример 1
Каждый, кто побывал на Канарских островах или в Андалузии, знает, что даже яркие насыщенные цвета не всегда могут передать красоту тех мест. Простое увеличение насыщенности на этой фотографии усиливает также и розоватый цвет тротуара, что нам совсем не нужно. Если создать корректрующий слой Hue/Saturation и поменять режим перекрытия на Saturation, этот эффект немного ослабится, но недостаточно. Если же воспользоваться методом избирательной насыщенности, мы можем усилить только краски на стене дома и цветов в верхней части фотографии, не затрагивая остальные участки снимка.
Слева направо: исходная фотография, простое и избирательное увеличение насыщенности.
Пример 2
В этом случае оперение никобарского голубя было достаточно красочным само по себе, но жёлтая стена, не представляющая интереса, отвлекает внимание от птицы. Как известно из теории цвета, синие оттенки должны быть либо ярче, либо занимать больше места на изображении, чтобы они могли привлечь столько же внимания, сколько жёлтые и зелёные цвета.
В данном случае уменьшение насыщенности всего изображения, кроме голубя, привело бы к тому, что и некоторые участки на заднем фоне стали бы просто серыми. Поэтому оптимальным решением было избирательное уменьшение насыщенности только ярких участков стены и травы на заднем плане. После создания маски и корректирующего слоя Hue/Saturation с отрицательным значением насыщенности, я чёрной кистью закрасил голубя, чтобы не изменить цвет его перьев.
Пример 3
Не менее интересна маска насыщенности для восстановления перенасыщенных, так называемых «выбитых» участков. Думаю, что многим доводилось делать фотографии ярко-красных цветов или одежды, которые на снимке превратились в сплошное алое пятно, лишённое структуры.
Из гистограммы яркости видно, что не вся информация поместилась в динамический диапазон, а при проверке гистограмм каналов можно обнаружить, что именно красные цвета были пересвечены.
Если перенасыщенность цвета не очень велика, то исправить её можно даже в JPG-файле. Для этого создаём корректирующий слой Hue/Saturation с маской насыщенности и уменьшаем насыщенность «выбитых» участков, возвращая им структуру. Не исключено, что во многих случаях нужно будет уменьшить насыщенность не всех, а только проблемных цветовых оттенков. Эти оттенки можно задать в диалоговом окне Hue/Saturation или в разделе «HSL» в Lightroom.
Mаска насыщенности и версия с уменьшенной насыщеностью в выбитых участках
В тех же случаях, когда перенасыщенность слишком велика, восстановить эти участки можно, только если съёмка велась в RAW-формате. Для этого создадим из RAW два файла, лучше всего 16-битных TIFF. Один — с обычными параметрами, второй — с уменьшенным значением насыщенности в RAW-конвертере, чтобы проявилась структура. Теперь из обычного изображения создаётся маска насыщенности, второе изображение, с уменьшенной насыщенностью, копируется в виде слоя на первое, и к нему добавляется эта маска. Теперь можно по мере необходимости менять яркость маски или прозрачность верхнего слоя. Таким образом мы сохраняем и цвета изображения, и структуру.
Кроме вышеупомянутых областей применения маски насыщенности, с её помощью можно изменять яркость и контраст насыщенных участков кривыми или уровнями, придавать им определённый цветовой оттенок корректирующим слоем Photo Filter или Hue/Saturation с отмеченной опцией Colorize.
2.3 Альтернативные способы создания маски насыщенности
Кроме описанного способа создания маски насыщенности, существуют ещё некоторые, дающие более-менее качественные результаты. Для полноты раскрытия темы вкратце опишу и эти способы.
2.3.1 Режим перекрытия слоёв
Во втором способе используются режимы перекрытия слоёв.
1. Создаём новый слой и заполняем его любым цветом. Выбранный цвет не обязательно должен быть насыщенным, главное, чтобы в нём был хоть небольшой цветовой оттенок.
2. Создаём копию изображения с режимом перекрытия Saturation и помещаем её над созданным до этого слоем.
3. Соединяем два верхних слоя (Ctrl+E) в один.
4. Делаем копию этого слоя и меняем режим перекрытия на Difference.
5. Убираем насыщенность верхнего слоя через Desaturate или Hue/Saturation.
6. Соединяем два верхних слоя в один и убираем его насыщенность.
Получившаяся таким образом маска малоконтрастна и подходит для небольших увеличений насыщенности. Если возникнет желание усилить эффект, нужно увеличить контраст маски уровнями или кривыми.
2.3.2 Перевод изображения в HSL/HSB
Некоторые плагины Фотошопа позволяют переводить изображения из RGB или Lab в HSL или HSB режимы. При этом в зелёном канале сохраняется интересующее нас распределение насыщенности, в синем — распределение яркости, а в красном канале сохраняется информация о цветовом оттенке. Последнее значение, конечно же, приблизительно, поскольку на 360 цветовых оттенков в 8-битном изображении приходится всего 256 значений серого, которые может отобразить один канал.
Один из таких плагинов не устанавливается по умолчанию, но его можно найти на исталляционном диске Фотошопа CS в папке «Photoshop CS\Goodies\Optional Plug-Ins\Photoshop Only\HSL&HSB Filter». После того, как он будет скопирован в папку с плагинами, его можно вызвать через «Filter->Other->HSL&HSB». Напомню, что по умолчанию Фотошоп ищет плагины в папке «где-у-вас-установлен-Фотошоп\Plug-Ins» и во всех папках внутри неё. Туда и следует копировать плагины. Если у вас вдруг немецкая версия Фотошопа, то папка с плагинами называется Zusatzmodule. Если же у вас китайская версия, то напишите, пожалуйста, мне — очень посмотреть хочется.
Ещё один плагин, позволяющий конвертировать из одного цветового пространства в другое, — Color Converter.
2.3.3 Расчёт каналов RGB
Ещё один способ, использующий расчёт информации из каждого RGB канала отдельно описан здесь. Маска, сделанная этим методом, в некоторой степени включает в себя информацию о цветовых оттенках, как можно увидеть ниже на примерах.
2.3.4 Режим перекрытия слоёв — 2
Существует ещё один часто упоминающийся способ создания маски насыщенности. Он, к сожалению, не совсем правильный, поскольку учитывает не только насыщенность цвета, но и цветовой оттенок.
1. Создадим копию исходного слоя (Ctl+J) и поменяем режим перекрытия на Color.
2. Под ней создадим два слоя, заполненных нейтральным серым цветом (128/128/128 или #808080). Легче всего это сделать, создав новый слой, после чего вызвать через Edit->Fill (Shift+F5) диалоговое окно заполнения и выбрать 50% Grey. Назовём верхний серый слой Grey1, нижний — Grey2.
3. Выбрем самый верхний слой, то есть копию исходного изображения и сложим её с Grey1 (Ctrl+E).
4. Поменяем режим перекрытия получившегося слоя на Difference, сделаем его активным слоем и сложим с Grey2 (Ctrl+E).
5. Уберём насыщенность с помощью Desaturate и кривыми или уровнями увеличим контраст.
2.3.5 Сравнение результатов
Посмотрим, насколько хорошо работают эти способы создания маски насыщенности. Для этого я заполнил изображение градиентом Spectrum, содержащим все цветовые оттенки с максимальной насыщенностью. Затем я создал корректирующий слой Hue/Saturation, убрал насыщенность, залил маску слоя чёрным цветом и убрал части корректирующего слоя. В левой части я сделал небольшой чёрно-белый градиент, который должен стать чёрным на маске насы
blyg.livejournal.com
Эквализация гистограмм для повышения качества изображений / Habr
Всем привет. Сейчас мы с научным руководителем готовим к изданию монографию, где пытаемся простыми словами рассказать об основах цифровой обработки изображений. В данной статье раскрывается очень простая, но в тоже время очень эффективная методика повышения качества изображений – эквализация гистограмм.Для простоты начнём рассмотрение с монохромных изображений (т.е. изображений содержащих информацию только о яркости, но не о цвете пикселей). Гистограммой изображения будем называть дискретную функцию H, определённую на множестве значений [0;2bpp], где bpp – количество бит, отводимое для кодирования яркости одного пиксела. Хоть это и не является обязательным, но гистограммы часто нормируют в диапазон [0;1], выполняя деление каждого значения функции H[i] на общее количество пикселов изображения. В Табл. 1 представлены примеры тестовых изображений и гистограмм, построенных на их основе:
Табл. 1. Изображения и их гистограммы
Внимательно изучив соответствующую гистограмму можно сделать некоторые выводы и о самом исходном изображении. Например, гистограммы очень тёмных изображений характеризуются тем, что ненулевые значения гистограммы сконцентрированы около нулевых уровней яркости, а для очень светлых изображений наоборот – все ненулевые значения сконцентрированы в правой части гистограммы.
Интуитивно можно сделать вывод, что наиболее удобным для восприятия человеком будет изображение, у которого гистограмма близка к равномерному распределению. Т.е. для улучшения визуального качества к изображению надо применить такое преобразование, чтобы гистограмма результата содержала все возможные значения яркости и при этом в примерно одинаковом количестве. Такое преобразование называется эквализацией гистограммы и может быть выполнено с помощью кода, приведённого в Листинг 1.
Листинг 1. Реализация процедуры эквализации гистограммы
- procedure TCGrayscaleImage.HistogramEqualization;
- const
- k = 255;
- var
- h: array [0 .. k] of double;
- i, j: word;
- begin
- for i := 0 to k do
- h[i] := 0;
- for i := 0 to self.Height — 1 do
- for j := 0 to self.Width — 1 do
- h[round(k * self.Pixels[i, j])] := h[round(k * self.Pixels[i, j])] + 1;
- for i := 0 to k do
- h[i] := h[i] / (self.Height * self.Width);
- for i := 1 to k do
- h[i] := h[i — 1] + h[i];
- for i := 0 to self.Height — 1 do
- for j := 0 to self.Width — 1 do
- self.Pixels[i, j] := h[round(k * self.Pixels[i, j])];
- end;
В результате эквализации гистограммы в большинстве случаев существенно расширяется динамический диапазон изображения, что позволяет отобразить ранее не замеченные детали. Особенно сильно этот эффект проявляется на тёмных изображениях, что показано в Табл. 2. Кроме того, стоит отметить ещё одну важную особенность процедуры эквализации: в отличие от большинства фильтров и градационных преобразований, требующих настройки параметров (апертуры и констант градационных преобразований) эквализация гистограммы может выполняться в полностью автоматическом режиме без участия оператора.
Табл. 2. Изображения и их гистограммы после эквализации
Легко можно заметить, что гистограммы после эквализации имеют своеобразные заметные разрывы. Это связано с тем, что динамический диапазон выходного изображения шире диапазона исходного. Очевидно, что в этом случае рассмотренное в Листинг 1 отображение не может обеспечить ненулевые значения во всех карманах гистограммы. Если всё-таки необходимо добиться более естественного вида выходной гистограммы, можно использовать случайное распределение значений i-ого кармана гистограммы в некоторой его окрестности.
Очевидно, что эквализация гистограмм позволяет легко повышать качество монохромных изображений. Естественно хочется применить подобный механизм и к цветным изображениям.
Большинство не очень опытных разработчиков представляют изображение в виде трёх цветовых каналов RGB и пытаются применить процедуру эквализации гистограммы к каждому цветовому в отдельности. В некоторых редких случаях это позволяет добиться успеха, но в большинстве случаев результат так себе (цвета получаются неестественными и холодными). Это связано с тем, что модель RGB неточно отображает цветовосприятие человека.
Вспомним о другом цветовом пространстве – HSI. Эта цветовая модель (и другие родственные ей) очень широко используются иллюстраторами и дизайнерам так как позволяют оперировать более привычными для человека понятиями цветового тона, насыщенности и интенсивности.
Если рассмотреть проекцию RGB-куба в направлении диагонали белый-чёрный, то получится шестиугольник, углы которого соответствуют первичным и вторичным цветам, а все серые оттенки (лежащие на диагонали куба) при этом проецируются в центральную точку шестиугольника (см. Рис. 1):
Рис. 1. Проекция цветового куба
Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус (Рис. 2, Рис. 3):
Рис. 2. Пирамида HSI (вершины)
В этой модели цветовой тон (H) задаётся углом относительно оси красного цвета, насыщенность (S) характеризует чистоту цвета (1 означает совершенно чистый цвет, а 0 соответствует оттенку серого). При нулевом значении насыщенности тон не имеет смысла и не определен.
Рис. 3. Пирамида HSI
В Табл. 3 показано разложение изображения по компонентам HSI (белые пикселы в канале тона соответствуют нулевой насыщенности):
Табл. 3. Цветовое пространство HSI
Считается, что для повышения качества цветных изображений наиболее эффективно применять процедуру эквализации к каналу интенсивности. Именно это и продемострировано в Табл. 4
Табл. 4. Эквализация различных цветовых каналов
Надеюсь, этот материал показался вам как минимум интересным, как максимум полезным. Спасибо.
habr.com
Теория цвета в пейзажной фотографии

Обсуждения многих тем, касающихся фотографии, рискуют перейти к сложной технической терминологии, которая будет ближе ученым, но не творческим людям. Теория цвета – отличный пример темы скорее мистической, чем простой и понятной. В этой статье мы рассмотрим её как руководство для фотографов, которые ориентируются на творческую сторону и заинтересованы в применении теории цвета для достижения своих креативных целей.
«Когда я начал видеть общую картину происходящего, это изменило всё мое восприятие фотографии… Я ошибочно думал, что трава была зеленой.» — Гален Роуэлл
В процессе съемки пейзажных фотографий я редко опираюсь на техническую номенклатуру или пытаюсь абсолютно безошибочно соблюсти все теоретические концепции, поэтому в этой статье количество терминов, которые я узнал за годы изучения искусства и его истории, сведено к минимуму. Вместо того, чтобы выкладывать научную сторону, я поделюсь принципами, которые считаю наиболее ценными в своей работе. Все они опираются на цветовую теорию, но сведены к прямолинейным советам для творческого применения теории цвета.
Многие из приведенных идей могут пригодиться в процессе съемки, но особенную пользу они принесут на этапе постобработки. В каждой секции отдельно выделены советы по обработке, которые вы можете сразу же применить.
Смещение цвета для создания гармонии

Палитра тонов, расположенных близко друг к другу на цветовом круге, с очень большой долей вероятности будет выглядеть гармонично. В пейзажной фотографии более насыщенные цвета лучше всего выглядят, когда они занимают малую часть кадра.

Большинство пейзажных фотографов используют чувство гармонии себе на пользу, создавая его за счет цветов, которые имеют сильную связь друг с другом. Если же вы хотите создать ощущение диссонанса, в этом вам помогут не имеющие отношения цвета. Однако, подобные ситуации случаются редко и в любом случае будет полезно знать, какие цвета лучше выглядят вместе. Сделать их гармоничными намного проще, когда в кадре меньше заметных различий в оттенках, а разница в уровне насыщенности относительно мала или отсутствует вообще.
Регулировать насыщенность цвета довольно просто, но, чтобы привести оттенки к одной палитре, нужно немного постараться. Вы могли много прочитать о цветовой гармонии, но на самом деле есть два основных типа гармоничных цветовых схем:
- Похожие цвета. К ним относятся те, которые основаны на одном оттенке и комбинации оттенков, расположенных рядом на цветовом круге, например, синий и фиолетовый. Любые два или три таких оттенка будут смотреться очень гармонично.
- Противоположные цвета, которые подчеркивают друг друга. Эти цвета основываются на оттенках, расположенных на противоположных краях цветового круга и лучше всего выглядят, когда находятся вдоль прямой линии, проходящей от одного оттенка к другому. В некоторых случаях берется два соседних цвета и противоположный к ним третий, тем самым формируется Y-образная цветовая схема.
С теоретической точки зрения, можно создать гармонию даже с цветами, которые разбросаны по цветовому кругу, но такие комбинации намного труднее сбалансировать, поскольку взгляд будет отвлекаться.
В общем, если основные оттенки фотографии относятся к одной из вышеперечисленных схем, она будет выглядеть довольно гармонично, однако, степень, в которой цвета будут сбалансированы, также зависит от покрытия и расположения их в кадре. Опять же, с меньшим количеством разных оттенков и более низким уровнем насыщенности, шансы получить приятную глазу палитру повышаются.
Советы по обработке
Определите преобладающие в кадре цвета и мысленно поставьте отметки на цветовом круге или воспользуйтесь автоматизированным инструментом (подробнее об этом в последнем разделе статьи). Определите, какая из вышеописанных схем ближе всего подходит к вашей ситуации, а затем посмотрите, насколько вы можете сместить цвета, чтобы достичь идеального соответствия этой схеме. Если при смещении цвета теряется реалистичность, которой вы пытаетесь достичь, подумайте о том, чтобы вместо этого ослабить цвета: убрать оттенки, снизить насыщенность или выполнить сразу обе операции (советы по упрощению цветовой палитры и естественности приведены ниже).
Упростите палитру, чтобы убрать отвлекающие элементы

Хоть эта ночная фотография изначально имела довольно холодную цветовую палитру, в некоторых участках всё равно было достаточно тепла и насыщенности, чтобы они могли выбиваться из композиции, мешая более слабым оттенкам. Упрощенная палитра помогла подчеркнуть композицию, нежную рябь и текстуру фона.

Когда в кадре присутствует много разных оттенков, велика вероятность, что они будут перебивать друг друга, в результате чего снимок будет выглядеть скучно. Эффектным называют тот снимок, в котором определенная черта или качество четко выделяется и заставляет зрителя внимательнее присмотреться. Это может быть какой-то элемент, участок или выделяющийся узор. В любом случае, он должен обладать визуальной силой, которая подчеркивает его присутствие. Узоры выглядят заметнее, когда их форма не соперничает с цветами, то же самое относится к отдельным элементам или участкам. Таким образом, упрощая цветовую палитру, вы ослабите менее важные участки и тем самым позволите самым интересным элементам проявить себя.
Советы по обработке
Попробуйте найти на фотографии цвета, которые не повторяются. Если где-то есть аномальный цвет, спросите себя, является ли он неотъемлемой частью фотографии. Такой цвет будет требовать внимания и отвлекать зрителя от более важных частей фотографии. Поэтому зачастую лучше всего избавиться от него, как бы хорошо он ни смотрелся сам по себе. Варианты для «удаления» включают в себя:
- Сокращение насыщенности цвета.
- Смещение его к более холодному оттенку.
- Затемнение участка.
- Изменение цвета так, чтобы он подходил к остальным.
- Кадрирование или клонирование элементов.
Выборочная коррекция цвета для создания натуральности

Мне пришлось отдельно работать с несколькими участками фотографии, чтобы уравнять цвета, которые потерялись из-за тональных коррекций. У самого только неба пять маленьких участков, насыщенность и оттенки которых стали слишком неестественными из-за общей коррекции. Каждый участок требовал особого подхода, чтобы всё снова выглядело гармонично.

Пытаясь достичь вышеупомянутых целей, очень велика вероятность получить цвета, которые выглядят неестественно или не вписываются в ваше личное понимание стилизации. Иногда в попытках отрегулировать один цвет вы можете потерять остальные. Это – частое последствие глобальных коррекций. Палитра, в которой много неестественных цветов, может прийтись по вкусу некоторым зрителям, но один выделяющийся из общей массы неестественный цвет может напрочь убить всю привлекательность фотографии. Если в процессе коррекций у вас произошла такая ситуация, понадобится особый выборочный подход.
Советы по обработке
Есть много вариантов выборочной коррекции цвета в Adobe Lightroom, Photoshop или подобных приложениях. Целевые маски в Photoshop обеспечивают очень гибкий контроль, особенно те, которые основываются на значении цвета или свечения фотографии, например, маски свечения. Независимо от того, используете вы маски или нет, следующие варианты могут очень пригодиться при редактировании специфических цветов:
- Панель HSL (Adobe Camera Raw/Lightroom).
- Корректирующий слой Выборочный цвет (Selective Color) в Photoshop.
- Корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) с выбранным отдельно цветом, а не общей настройкой (Photoshop).
- Корректирующий слой Кривые (Curves) с отдельным каналом цвета (Lightroom и Photoshop).
Подавление цветовой палитры для большей утонченности

В этой фотографии я использовал как можно меньше цветов, потому что в противном случае восхитительные текстуры облаков и гор утонули бы.

Насыщенные цвета могут очень быстро засорить кадр. Поэтому, ограничив использование тонов, текстур и мелких деталей, вы сможете улучшить общее восприятие фотографии. Следите за насыщенностью цветов и позвольте проявиться более утонченным чертам снимка.
Советы по обработке
Измерьте самые явные цвета фотографии при помощи любой программы, в которой есть пипетка и шкала насыщенности. Если насыщенность выбранного цвета выходит за рамки разумного, стоит подумать о том, чтобы от него избавиться, особенно, если он занимает значительную часть кадра. Попробуйте сократить насыщенность, а затем сделайте небольшой перерыв, чтобы оценить новую версию свежим взглядом. Поскольку наши глаза быстро ко всему привыкают, эффект от высокой насыщенности через время покажется нормальным, из-за чего оценивать цвета будет сложнее.
Когда цвет – это всё

Из-за пёстрого света на пруду камыши похожи на языки огня, а сами цвета вызывают ассоциации с картинами в стиле экспрессионизма. Главную роль здесь играет цвет, поэтому можно позволить оттенкам перетягивать одеяло на себя.

Бывают случаи, когда цвет важнее формы. Если без цвета теряется вся сущность снимка, он относится к этой категории. Очень важно отличать ситуацию, когда цвет используется в качестве опоры и когда он выражает определенную идею. Яркий цвет, добавленный не к месту, выглядит поверхностным и неуместным в рамках субъекта. С другой стороны, сильные цвета, объединенные определенной идеей, могут вызвать немалый интерес и восхищение, даже если они отстраняются от идеи натурализма. Абстрактные фотографии природы особенно «гибкие» в этом плане, поскольку иногда работа с цветом может создать очаровывающий эффект, вызывая ассоциации с совершенно иными вещами.
Советы по обработке
Попробуйте конвертировать фотографию в ч/б, используя любой фильтр, который лучше всего подчеркнет её формы. Если конвертированная версия потеряла всю привлекательность, спросите себя, был ли эффект создан благодаря цвету. Насколько яркими должны быть цвета, чтобы передать идею? Может снимок хорошо выглядит даже в черно-белом? Если это так, верните цвета в достаточной степени, чтобы они направляли композицию и добавляли оригинальности; иногда насыщенные цвета отвлекают вместо того, чтобы приносить какой-то эффект.
Подкрашивание тонов для большей глубины

Я визуально отделил залитый солнцем камень от более светлых тонов на фоне, закрасив менее важные участки холодными оттенками.

Один из самых простых принципов цветовой теории – теплые тона визуально кажутся ближе, а холодные – дальше. Эта тенденция похожа на принцип света и тени, по которому взгляд человека в первую очередь падает на теплые оттенки точно так же, как он падает на свет. Таким образом, эффективнее использовать свет и теплые тона, чтобы направлять взгляд, а тени и холодные цвета, чтобы «отталкивать» его и отводить от менее интересных участков. Добавив даже немного цвета в определенных участках, вы можете кардинально повлиять на их присутствие в кадре, помогая скомпенсировать тональные значения, которые противостоят определенной идее. Например, если придать яркому участку холодный оттенок, это поможет смягчить его, не жертвуя при этом желаемым контрастом тонов.
Однако, в большинстве ситуаций фотографии всё-таки лучше выглядят, когда тени имеют холодные оттенки, а блики – теплые. Такое разделение цветов помогает лучше различать тона и создавать больше глубины. В то время, как некоторые фотографии не цепляют из-за перегруженности цветом, другие – из-за недостаточной полноты. В качестве примера можно привести кадры с отличительными оттенками цвета, атмосферные снимки и сцены с ограниченной цветовой гаммой.
Советы по обработке
Мой подход к закрашиванию участков появился благодаря опыту масляной живописи, когда я смешивал прозрачную основу с красками, постепенно накладывая полупрозрачные слои цвета до тех пор, пока не получал необходимый результат. Я до сих пор пользуюсь похожей техникой в Photoshop, работая со слоями и масками. Моя конкретная техника немного сложная, но на её демонстрацию уходит около 15 минут. Тем не менее, на полное объяснение пришлось бы выделить отдельную статью, поэтому я просто скажу, что она представляет собой улучшенную версию техники сплит-тонирования.
Альтернативы:
- Функция Split-Toning в Adobe Camera Raw/Lightroom. При разумном применении инструментов этой панели можно достичь очень похожих результатов.
- Использование Кривых для отдельных цветовых каналов (Lightroom и Photoshop).
- Выборочная коррекция цвета (Selective Color). Сместите Белые (Whites) к более теплым оттенкам, а Черные (Blacks) – к холодным.
Как выполнить автоматический анализ цветовой палитры фотографии
Впервые я описывал этот метод в 2016 году, в декабрьском издании рассылки ThinkOutside. С тех пор Adobe внесла некоторые изменения в интерфейс веб-приложения под названием Adobe Color CC. Однако, функционал остался прежним и процесс анализа палитры всё так же прост. Вот как всё работает:
Шаг 1
Откройте Adobe Color CC в браузере и кликните по кнопке Импортирование изображения (Import Image).

Приложение автоматически определит Красочное (Colorful) настроение, разместив пять кружков, которые будут представлять самые часто встречающиеся в фотографии цвета.

Шаг 2
Если алгоритм упустил некоторые важные цвета, перетяните кружочки в нужное место. Выбранные цвета должны изображать набор оттенков, которые отчетливо разнятся, покрывают большие участки кадра или очень яркие. Вам нужно выбрать преобладающие цвета, и они необязательно должны быть теми, которые за вас определил Adobe Color CC. (Если вам кажется, что нужно больше пяти кружков, возможно, стоит подумать о сокращении количества цветов фотографии.)
Шаг 3
Теперь выберите пункт Цветовой круг (Color Wheel). Те же цвета появятся на цветовом круге, где вы увидите их взаимоотношение, оттенок и насыщенность.

Цвета, находящиеся ближе к краю круга, насыщеннее. Именно на них стоит обратить более пристальное внимание. Однако, вещь, которую вы здесь не увидите – отличия в плане яркости. Помните, что любой насыщенный цвет будет ближе к краю, даже если он очень темный. Поскольку у темных оттенков довольно малая «сила» в общей палитре фотографии, они должны покрывать большую часть фотографии, чтобы по-настоящему стать проблемой.
Шаг 4
Теперь оцените палитру, которая сформировалась на цветовом круге. Сгруппированы ли кружки? Выравниваются ли они в прямую линию или формируют Y-образную фигуру? Если есть выбивающиеся кружки, взяты ли они из темных цветов или тех, которые появляются в малых количествах в заметных местах? В идеале, вы должны ответить «Да» на все три вопроса.
Шаг 5
Если палитра выглядит слишком разбросанной, попробуйте воспользоваться выпадающим меню Изменить сочетание Color (Change Color Harmony) в левой части окна, чтобы выбрать другую цветовую схему.

Найдите схему, в которой кружки разбросаны меньше всего на цветовом круге, а затем посмотрите, что можно сделать, чтобы отрегулировать цвета фотографии и сместить из ближе к желаемой палитре.
Надеюсь, вы нашли в этой статье что-то полезное для себя.
Автор: Erin Babnik
photo-monster.ru
Обработка фото. В поисках цвета
После статьи «Подготовка фото за 5 минут«, я постараюсь рассказать, а главное показать в примерах, как я думаю при обработке фото и придумываю цвет.
Излагать буду по пунктам, чтобы самому не запутаться и вам донести понятнее.
Предисловие
Долго не мог написать этот пост, т.к. не мог сформулировать, как же я всё-таки думаю, когда обрабатываю фото, и от чего зависит конечный результат… зависит от чего угодно, от погоды, от настроения, от того, что я поел, и не купил ли сосед перфоратор. Важно понять, что любая обработка субъективна, вы легко можете провести опыт — обработайте фотографию, и потом обработайте её снова через пару дней — увидите, результат будет разный.
Нуууу, это я так, капризничаю, давайте всё-таки искать логику в обработке.
Пробовать и еще раз пробовать
Пробовать и еще раз пробовать варианты, даже в очевидных случаях важны вариации, только так вы сможете понять, чего же ваше сознание желает видеть на экране. Этот можно делать как угодно, в лайтруме создавая виртуальные копии( Ctrl+» ), слои в фотошопе, просто тягать ползунки баланса белого или оттенков … не важно, главное постараться посмотреть на картинку с максимально разных «цветов». Мне это здорово помогает.
В итоге оставил такой вариант, хоть долго выбирал и сомневался.
итоговый вариант
И он, конечно же, субъективен, даже для меня, вполне возможно, что завтра я бы сделал это фото желтым или ч/б или еще как-то. Важный аспект тут в том, что если вы обработали уже одно фото — логично, что вся остальная серия должна быть в том же ключе, именно поэтому я стараюсь обрабатывать фото за один заход, завтра может (а чаще всего так и бывает) мне стрельнет, и я переделаю их все на новый лад.
Лучшее — враг хорошего
Оставить как есть! (ну почти) Никаких серьезных изменений, только добавление резкости, контраста, насыщенности…всего в разумных пределах. Тут вы должны стараться изначально получать максимально качественный исходник.
На всех фото, сырой кадр под номером 1 или сверху/слева
пример 1
пример 2
пример 3
Про следующую серию часто спрашивают : как получить такой хороший, живой цвет, ну, как видите, такой он был изначально.
пример 4
пример 5
На следующих примерах, я даже не смог сразу понять где сырой 🙂
пример 6
пример 7
Для лав-стори, свадеб, и всего такого доброго и приятного — хорошо к естественному цвету добавить желтого, он, на мой взгляд, усиливает ощущение любви и тепла.
пример 8
пример 9
Усиление цвета
Уже чуть сложнее, тонирую и усиливаю цвет, который изначально просматривает на фото. Тут важно просто его заметить и усилить.
Пример 10. Фиолетовый
Пример 11. Голубой
На следующем примере просто усиливаю изначально невыразительные цвета.
Пример 12
Добавление цвета к существующему
Идем дальше, добавляю цвет, т.к. иначе мне кажется пустоватым пространство, опять же добавить его стараюсь логично и в тему, дабы он сочетался с уже имеющимися цветами на фото.
Пример 13. Добавляю зеленый
Пример 14. Тоже зеленый
На следующем, добавлял цвет, исходя из цвета волос и шарфика модели.
Пример 15
Добавление недостающего цвета
Добавление логичного, просто недостающего цвета. Это чаще всего цвет воды или неба, который почти всегда теряется из-за разницы в экспозиции или из-за отсутствия должного света.
На примере ниже — сильно обыграл цвет воды
Пример 16
Далее то же самое, но чуть естественнее
Пример 17
На последнем — не пожалел синего для неба.
Пример 18
Черно белый
Чб, тут всё просто. Для меня два варианта — когда чб нужно чтобы усилить акцент на содержании (у меня это бывает редко, всё-таки не тот жанр съемки), либо чаще всего когда цвет ниочем, ну никакой он, хоть ты тресни, лучше его тогда вообще убрать!
Пример 19. Чуть разные кадры, но суть ясна.
Пример 20
Создаем сказку
Вот в этом пункте творчество цветет, пахнет и заполняет всё вокруг. Я бы его назвал — «Когда хочется сказки». Просто период экспериментов и чаще всего неестественной картинки, ничего в этом плохого не вижу, главное не перегибать палку (и оставлять второй, более «живой» вариант).
Про обработку в таком стиле я уже рассказывал и показывал.
Пример 21
Это еще относительно спокойные варианты. На следующих примерах все уже серьезнее.
Пример 22
Пример 23
Пример 24
Пример 25
И напоследок одно из моих самых любимых фото за прошлый год.
Пример 26
В данном пунтке логики не было совсем, мне так просто захотелось, ну или еще раз прочитайте пункт номер 1.
Хочется верить, что я доступно или хотя бы наглядно изложил суть данного вопроса.
Послесловие
Самое главное — для того, чтобы научиться видеть цвет, нужно много обрабатывать, а значит много снимать и, конечно, стараться делать это максимально правильно изначально!
Вам для тренировки предлагаю вот такой RAW. Выкладывайте в комментариях что получится.
lightroom.ru
