Обработка фото в цветовом пространстве hsl: Теория цвета для фотографов. Разбираем основы
Теория цвета для фотографов. Разбираем основы
Если попытаться проанализировать, почему фотографии, снятые профессиональными, талантливыми фотографами так цепляют зрителю, то станет понятно, что помимо правильной композиции и экспозиции, фотограф поработал еще и с цветом. Теория цвета, очевидно, играет огромную роль в фотографии, тем не менее не многие из нас обладают достаточными знаниями в этой области или понимают, как использовать их для улучшения своих работ. В сегодняшнем уроке я буду делиться тем, что сам узнал о нюансах в этой области.
Уточню сразу, что некоторые определения, понятия, которые вы встретите ниже, могут оказаться трудными для понимания. Честно говоря, я тоже не совсем разобрался в том, что написал… Но все же решил опубликовать этот фотоурок, поскольку считаю, что он может дать некоторое понимание начинающим фотолюбителям «в каком направлении копать, чтобы улучшить своё мастерство фотографии», дать стимул поискать дополнительно видео и статьи на тему теории цвета, и связанных с ней правил, техник и рекомендаций.
Также отмечу, что большая часть материала получена мною в англоязычных источниках, будут приведены видеуроки на русском, а если нет подходящих на родном, тогда на английском языке. Так что, если где-то перевод будет не очень достоверный, прошу вас не бросаться помидорками, а поправить в комментариях. Спасибо за понимание.
Текста будет очень много. Думаю, с первого раза мало кто осилит всю статью до конца, придется к ней возвращаться. Для удобства даю содержание – кликнув по ссылке, можно перейти к нужному пункту урока.
Человек видит цвет, но не осязает его, поскольку он существует лишь при свете.
Видимая часть спектра (рисунок выше), которую мы воспринимаем, является частью более широкого электромагнитного спектра.
Красная крыша дома воспринимается красной потому, что окрашенная поверхность поглощает весь видимый свет кроме красного, который отражается от неё и воспринимается глазом.
В реальности это выглядит немного сложнее, поскольку зачастую цвет предмета является смешением нескольких цветов, а не одним чистым цветом.
Научная основа теории цвета, конечно, шире этого описания: это сама по себе обширная тема, о которой написано множество книг. Но у нас, как фотографов, нет необходимости погружаться в нее глубже.
Кому-то наверняка нравится история, но сегодняшний урок посвящен другому. Поэтому остановимся коротко.
То, что мы понимаем в теории цвета сейчас, было открыто Исааком Ньютоном. Его эксперименты по расщеплению видимого спектра с помощью призмы привели к изобретению первого цветового круга.
После публикации множества разных вариантов цветовых кругов другими авторами, немецкий теоретик Иоганнес Иттен разработал цветовой круг, который дизайнеры и фотографы используют в наши дни. В его основе лежат первичные цвета: желтый, красный и синий.
Цветовой круг Иттена учитывал гипотезу Иоганн Вольфганга фон Гёте об эмоциональной ценности цветов: например, синий был связан с холодом, а красный — с теплом.
Теория цвета при первом взгляде может показаться простой, но по мере изучения становится более сложной. На протяжении веков художники, теоретики, философы и многие другие пытались объяснить цвет с помощью различных теорий и систем. И сегодня существуют области, в которых некоторые теории цвета остаются спорными.
На протяжении веков художники, теоретики, философы и многие другие пытались объяснить цвет с помощью различных теорий и систем. И сегодня существуют области, в которых некоторые теории цвета остаются спорными.
Когда речь идет о теории цвета, естественно рассматривать ее с позиции первичных, вторичных и третичных цветов. Поэтому давайте начнем со схемы цветового круга в фотографии.
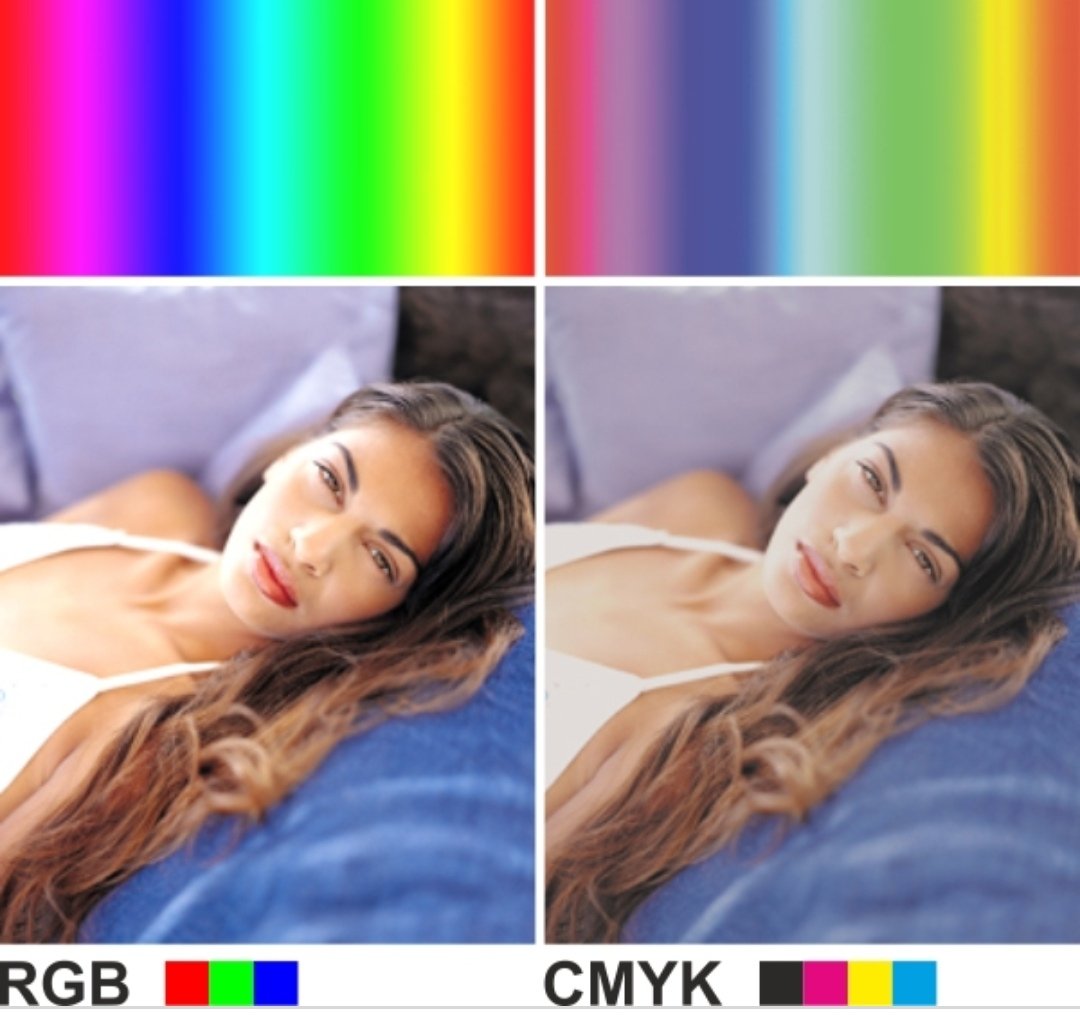
Для большинства из нас, владеющих компьютерами и телевизорами, первичными цветами являются красный (Red), зеленый (Green) и синий (Blue), сокращенно называемые RGB. Цвета RGB также известны, как цифровые первичные цвета, используемые для отображения изображений в электронных устройствах.
Когда речь идет о печати в типографии, мы используем циановый (Cyan), пурпурный (Magneta) и желтый (Yellow) в качестве основных чернил (CMYK). Чтобы запутаться еще сильнее: желтый (Yellow), красный (RED) и синий (Blue) преподаются как основные цвета в художественных школах.
Каждая схема используется в своей отрасли и имеет свои преимущества. В сегодняшнем уроке мы будем использовать цветовой круг YRB: художественный цветовой круг (рисунок 3) для иллюстрации описываемой точки зрения. Это может полностью противоречить цветовой модели, которую мы рассмотрим ниже. Тем не менее, YRB — это система, принятая художниками с XIX века.
Вторичные цвета в схеме YRB образуются в результате смешения двух первичных.
Третичные цвета в схеме YRB образуются смешением первичных и вторичных. Название цвета образуется из названия первичного цвета в начале и идущего за ним вторичного:
Цветовая модель представляет собой систему создания полного спектра цветов с использованием набора первичных цветов. Существуют две цветовые модели: аддитивная и субтрактивная, различаются они тем, как создаются цвета.
В аддитивной модели речь идет о цветах излучения или свечения (например, свечения монитора компьютера или лампочки), они образуются путем смешения двух лучей первичных цветов (результирующий цвет будет светлее, чем его составляющие).
Название «аддитивный» происходит от английского слова «add» (добавлять). Если лучи трех основных цветов смешать, получится белый, а если излучения нет вообще, то останется черный цвет (представьте, монитор компьютера выключился, и осталась лишь чернота). При смешении двух первичных цветов получаем вторичные:
- голубой (циановый) = зеленый + синий;
- пурпурный = синий + красный;
- желтый = красный + зеленый.
Рисунок 6. Аддитивная цветовая модель, используемая в объектах свечения (компьютер, лампа, пламя). Если мы выключим монитор, он станет черным (снаружи на нашей картинке). Если все первичные цвета смешаем, получим белый (в центре нашей картинки).
Источник – русскоязычная Википедия.
В субтрактивной модели мы говорим о физических пигментах, например, содержащихся в краске типографской машины или принтера. Они частично поглощают белый цвет и отражают оставшееся излучение, которое рассматривается человеческим глазом, как цвет (он будет зависеть от того, в какой части спектра происходит поглощение).
По-английски «subtract» значит «вычитать». Для субтрактивной модели (CMY) первичными цветами являются циан (Cyan), пурпурный (Magenta) и желтый (Yellow), и получаются они путем вычитания из белого первичных аддитивных цветов RGB:
- циан = белый минус красный;
- пурпурный = белый минус зеленый;
- желтый = белый минус синий.
Примечание 1. В разных источниках циановый цвет называют то голубым, то сине-зеленым.
Примечание 2. Поскольку в субтрактивной модели мы имеем дело с физическими пигментами, то первичные цвета здесь называются «основные чернила».
В субтрактивной модели, если мы смешиваем два первичных цвета, света поглощается больше, и результирующий цвет будет темнее. Если смешать все три первичных цвета, получится черный (максимальное поглощение света), а если будут отсутствовать все три первичных цвета (мы не положили краску на белую бумагу), получится белый.
Рисунок 7. Субтрактивная цветовая модель, используемая при печати (типография, краски, полупрозрачные пленки). Если на писчую бумагу не положить краску, она останется белой, а если её перемешать, будет черный цвет.
Если на писчую бумагу не положить краску, она останется белой, а если её перемешать, будет черный цвет.
Помимо описанных двух существуют и другие цветовые модели, отвечающие за то, как мы понимаем цвет в настоящее время.
Художники могут манипулировать цветом, когда пишут свои картины. Фотографам труднее: мы можем только наблюдать за нашей сценой, которую снимаем, и отмечать что на ней происходит с цветами. Наверное, только при съемке в студии у нас появляется возможность как-то влиять на цветовую составляющую фотографии.
Рассмотрим другой способ понимания цвета, который к фотографии имеет большее отношение.
5. Что такое цветовое пространствоК фотографам большее отношение имеет цветовое пространство. Это определенный математически диапазон цветов (также называемый цветовым охватом), который устройство может отображать (например, монитор компьютера) или печатать (например, струйный принтер).
Мы каждый день пользуемся им при настройке фотоаппарата, при постобработке в Lightroom или в Photoshop, при публикации изображений в Интернет и при печати.
Существует множество цветовых пространств: например, sRGB для размещения в Интернет, CMYK для печати, Rec. 709 для телевидения стандарта HDTV и т.д. Фотографы используют только некоторые из них.
Рисунок 8. Цветовое пространство CIELAB. Основы теории цвета для фотографов
Источник.
В качестве стандарта для сравнения цветовых пространств используется цветовое пространство CIELAB (CIE = Международная комиссия по освещению; LAB объясняется ниже). Цветовое пространство CIELAB (цветовой график на рисунке выше) специально разработано для демонстрации охвата всех цветов, которые способен видеть среднестатистический человек.
Фотографы должны разбираться в перечисленных ниже цветовых пространствах. Черным треугольником будет показан цветовой охват каждого цветового пространства внутри CIELAB.
Стандартный RGB (sRGB)
- Стандартное цветовое пространство для размещения изображений в Интернет.
- Включает только 35% от видимых цветов CIELAB.

- Без дополнительных установок любой 8-ми битный файл, интерфейс программы или устройства можно рассматривать как находящийся в цветовом пространстве sRGB.
- Более узкий цветовой охват, особенно в области сине-зеленых цветов, в связи с чем может не использоваться специалистами в издательской деятельности.
Рисунок 9. Цветовое пространство sRGB охватывает значительно меньший диапазона цветовых оттенков CieLAB. Изучаем основы теории цвета для фотографов.
Источник: русскоязычная Википедия.
Adobe RGB
- Разработан компанией Adobe в 1998 для того чтобы включить большую часть цветов цветового пространства CMYK для печати, но использует первичные цвета RGB для отображения на мониторах.
- Содержит чуть более 50% всех видимых цветов.
- Позволяет на печати получать более живые цвета, но без преобразования в sRGB в Интернет отображается некорректно.
- Может быть преобразован в sRGB, но не обратно.
Рисунок 10. Цветовое пространство Adobe RGB. Урок фотографии по теории цвета для фотографов.
Цветовое пространство Adobe RGB. Урок фотографии по теории цвета для фотографов.
Источник: англоязычная Википедия.
ProPhoto RGB
- Разработан фирмой Kodak, также известен как ROMM RGB (Reference Output Medium Metric).
- Включает более 90% всех видимых цветов.
- Широкий цветовой охват, чтобы избежать постеризации изображения, рекомендуется работать с глубиной цвета 16 бит.
- Идеален для постобработки, может быть преобразован в sRGB для Интернет или CMYK для печати.
Рисунок 11. Цветовое пространство ProPhoto RGB. Урок фотографии по основам теории цвета для фотолюбителей.
Источник: англоязычная Википедия.
CMYK
- Аббревиатура от Cyan, Magenta, Yellow и K – обозначение черного. Это субтрактивная цветовая модель, используемая в цветной печати.
- Технически это цветовая модель, а не пространство. Но может быть отображена на CIELAB для сравнения с цветовым пространством RGB.

- Прямое сравнение между отображением RGB и отпечатками CMYK затруднено из-за различия технологий цветовоспроизведения и свойств.
- Можно печатать с использованием изображений стандартов ProPhoto RGB или Adobe RGB. Для оптимального результата лучше проконсультироваться в вашей типографии.
Рисунок 12. Отображение цветового пространства CMYK (фиолетовый многогранник). Фотоуроки для новичков-фотографов по теории цвета.
Lab
- CIELAB, также формально называемый L*a*b*, где L = светлота, от самого яркого белого до самого темного черного. Ось A от зеленого к красному и ось B от синего к желтому.
- Охватывает все воспринимаемые цвета.
- Цвета являются абсолютными и не зависят от устройства воспроизведения.
- Берется за основу в системах управления цветом для связи между различными устройствами (например, при преобразовании компьютерных цветов для печати: Adobe RGB -> Lab -> CMYK).
Рисунок 13. Отображение цветового пространства Lab в теории цвета.
Источник.
Практический совет №1. Выбор правильного цветового пространства для рабочего процессаУправление цветовым пространством может запутать начинающих фотолюбителей. Нет определенного стандарта для выбора цветового пространства, в котором следует работать. Каждый фотограф имеет свои отличные от других предпочтения касаемо рабочего процесса. Многие профессионалы снимают в RAW и обрабатывают снимки с 16-битной глубиной цвета, установив в Lightroom и Photoshop цветовое пространство ProPhoto RGB. Когда фотографии готовятся к размещению в Интернет, они конвертируются в sRGB.
В Photoshop, чтобы установить рабочее цветовое пространство, нажимаем Edit > Color Settings (Редактирование>Настройка цветов), под Working Space (Рабочее пространство) выбираем необходимое цветовое пространство. Чтобы установить выходное цветовое пространство, нажимаем Edit > Convert to Profile (Редактирование > Преобразовать в профиль) и выбираем цветовое пространство под Destination Space (Целевое пространство).
В программе Lightroom по умолчанию для управления изображениями используется цветовое пространство ProPhoto RGB, и эту опцию нельзя изменить. Но можно выбрать цветовое пространство для экспорта. Мы можем изменить цветовое пространство изображений, экспортируемых в Photoshop, перейдя в Lightroom > Preference (Лайтрум > Настройка). Для экспорта изображений в другое место перейдем в меню File > Export (Файл > Экспорт) и выберем цветовое пространство в разделе File Settings (Настройки файлов).
Практический совет №2. Ваш монитор правильно отображает цвета?Большинство мониторов отображают цвета не точно. Это создает проблемы при печати изображений с компьютера. Без калибровки цвет на отпечатках может отличаться от цветов изображения на экране. Решением является использование калибратора.
Необходимо ли нам калибровать монитор? Возможно и нет. Если мы не зарабатываем на жизнь фотографией, то в этом нет необходимости. К тому же калибраторы стоят денег. Как вариант, можно проверить точность передачи цветов нашим дисплеем с помощью специальных таблиц.
Если мы не зарабатываем на жизнь фотографией, то в этом нет необходимости. К тому же калибраторы стоят денег. Как вариант, можно проверить точность передачи цветов нашим дисплеем с помощью специальных таблиц.
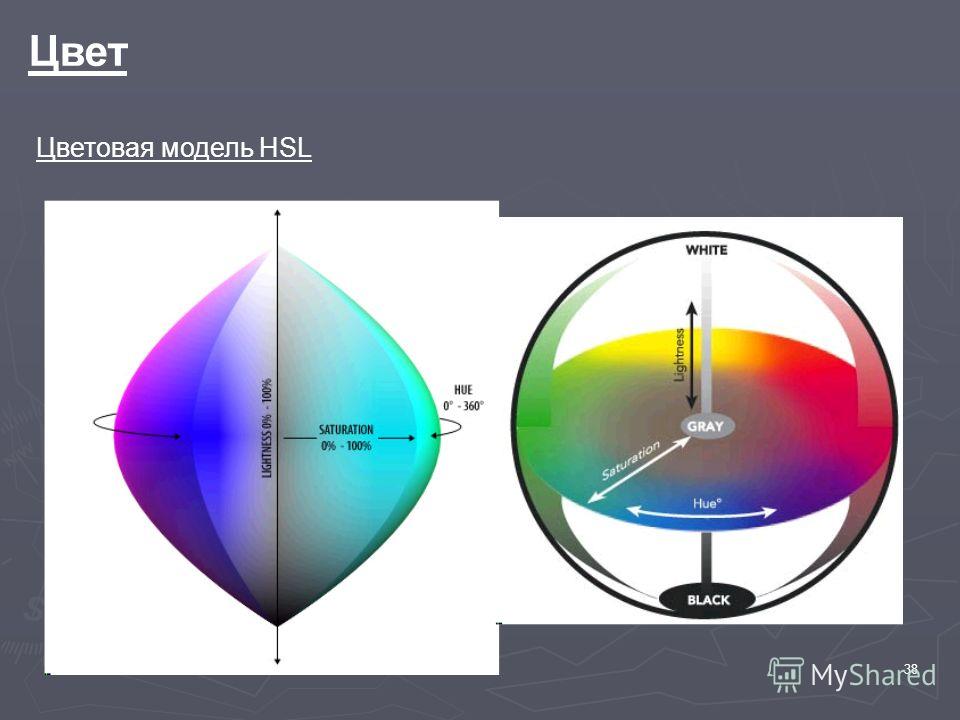
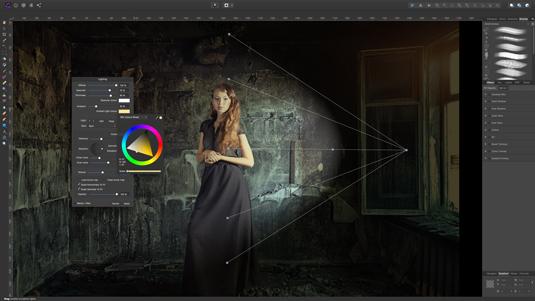
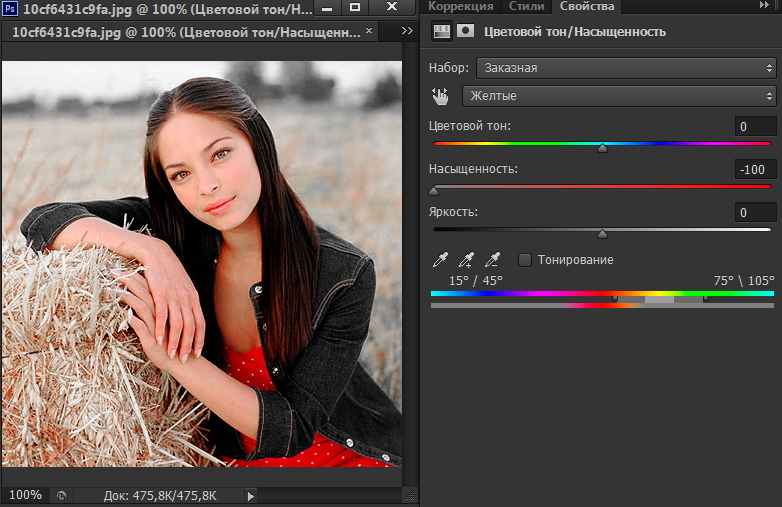
Мы не можем управлять цветом во время съемки, но можем усилить или ослабить цвета в целом или выборочно при постобработке.
Это достигается регулировкой таких параметров, как цветовой тон (hue), насыщенность (saturation) и яркость (lightness). Все фотографы, кто занимается постобработкой снимков, встречал термин HSL в редакторе Lightroom или корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в Photoshop.
Рис. 14. Представление цветовой модели HSL в теории цвета для фотографов.
Источник: bestwebsitenow.com/developer-news/css3-design-with-color-control-and-opacity/
Перед тем, как начать, давайте определимся с терминами, чтобы не путаться в дальнейшем.
Цветовой тон (Hue) = цвет. Насыщенность (Saturation) = интенсивность цвета. Lightness = светлота.
Практический совет №3. Давайте узнаем, где находятся настройки HSLВ Photoshop этот раздел называется Hue/Saturation (где также имеется ползунок Lightness). Находится на панели Adjustments (Коррекция), ниже панели Layers (Слои), или его можно найти, перейдя в Layer > New Adjustment Layer > Hue/Saturation (Слои > Новый корректирующий слой > Цветовой тон/Насыщенность).
В программе Lightroom ползунки HSL находятся в модуле Develop (Разработка). L – обозначение Luminance (Светлота) в Lightroom.
Фото 15. Панель HSL в программе Лайтрум. Уроки по теории цвета для новичков.
6.1 Цветовой тон (Hue)Цветовой тон, по существу, является цветом. Кто-то определяет его, как название цвета или цвет цвета. Например, цветовой тон красного – красный, остается красным, если даже мы уменьшим его насыщенность или понизим яркость.
Кто-то определяет его, как название цвета или цвет цвета. Например, цветовой тон красного – красный, остается красным, если даже мы уменьшим его насыщенность или понизим яркость.
Фото 16. Параметр «Hue» в модели HSL – это цвет. Помните «каждый охотник желает знать, где сидит фазан»? Изучаем основы теории цвета.
Источник: русскоязычная Википедия.
Цвета (цветовые тона) бывают теплыми и холодными. Считается, что теплые цвета изображения выделяют, приближают, играют более активную роль на снимке. Холодные цвета успокаивают, отдаляют, передают ощущение расстояния или служат фоном.
Посмотрим, как управлять цветом в фотографии в своих целях, в особенности, если какой-то цвет используется особенно часто.
Красный
- Теплый, усиливающий цвет.
- Выделяется на фоне любого другого цвета. Доминирует в композиции даже в небольшом количестве. Поэтому лучше использовать его в меру.
- Мы более чувствительны к теплым цветам, особенно красным, поскольку в сетчатке глаза больше красных конусов (64% от всех цветных конусов).

- Красный является первичным цветом для тона кожи в RGB. При конвертации в CMYK большинство деталей переходят в циан.
В слое Selective Color выберем из выпадающего меню Reds (Красный). Используем ползунки Yellow (Желтый) и Magenta (Пурпурный) для коррекции тона кожи и Cyan (голубой) для насыщенности.
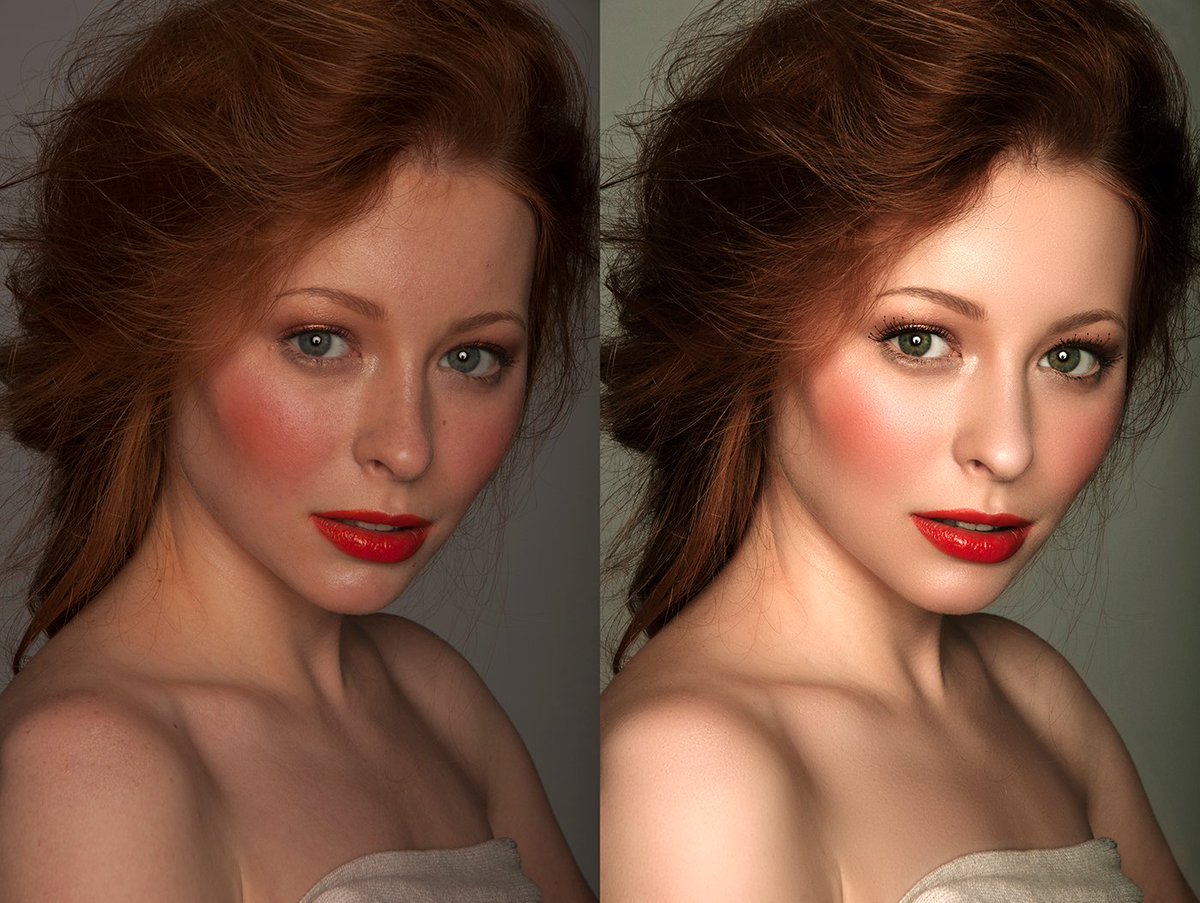
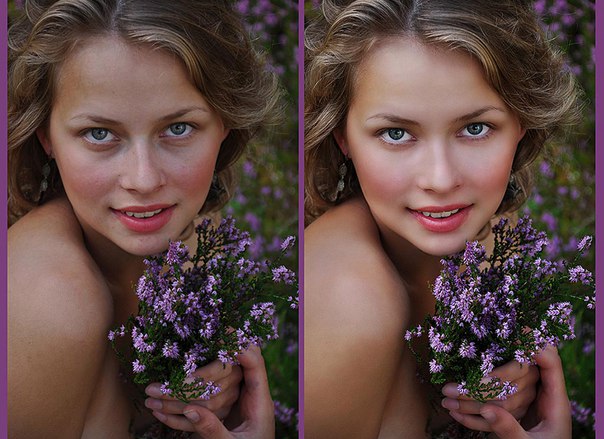
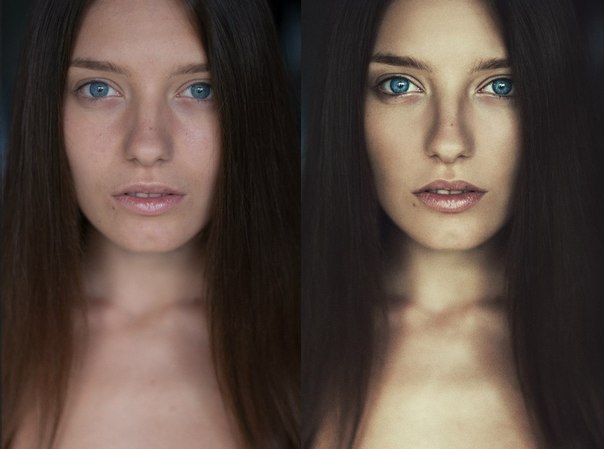
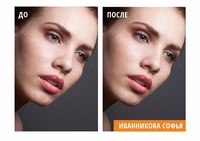
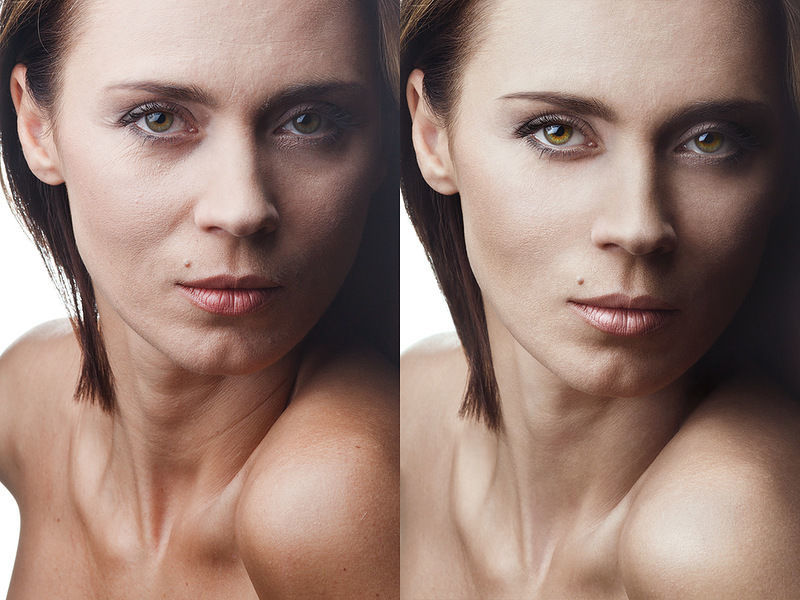
Фото 17. До коррекции тон кожи выглядит темнее и насыщеннее. Теория цвета для настройки скин-тона. Снято на Nikon D5100 KIT 18-55 со штатива в 2012 году в Мексике. 1/320, 9.0, 200, 28.
Фото 18. Настройки Selective Color: голубой -31, пурпурный -25, желтый -26, черный 0. Используем теорию цвета для регулирования скин-тона на портрете.
Используем теорию цвета для регулирования скин-тона на портрете.
Примечание. Ну, возможно, мне еще следует более углубленно разобраться с методами настройки скин-тона. J
Зеленый
- Холодный цвет.
- Насыщенный и контрастный, зеленый канал преобладает при преобразовании по умолчанию в монохромное изображение в Photoshop (59% зеленый, 30% красный и 11% синий).
- Это естественный цвет листвы, но если в Photoshop навести пипетку на лист на изображении, то в действительности обнаружим больше желтого, чем зеленого! Особенно при солнечном свете.
- Человек лучше различает уровни яркости зеленого, чем других цветов, поэтому приборы ночного видения работают в этом цветовом диапазоне.
- Может выпадать из цветового охвата CMYK в RGB (в особенности Adobe RGB и ProPhoto RGB). Необходимо учитывать это при печати.
Он находится на панели HSL в Lightroom. Сначала убедимся, что выбрали Цветовой тон (Hue), прежде чем использовать Targeted Adjustment Tool.
Сначала убедимся, что выбрали Цветовой тон (Hue), прежде чем использовать Targeted Adjustment Tool.
Рисунок 19. Инструмент Targeted Adjustment Tool в Лайтруме. Выбрав его и потянув на лице человека, задействуем изменение параметров цвета сразу в двух каналах: красный и оранжевый. При обработке листвы это будет желтый и зеленый.
Существует также возможность использовать инструмент Targeted Adjustment Tool в конвертере Adobe Camera RAW для Photoshop. Его иконка находится в верхнем левом углу. Также ее можно найти в корректирующем слое Hue/Saturation.
*Значок во всех трех случаях может немного отличаться.
Синий
- Холодный, отдаляющий цвет.
- Когда мы видим синий, то он ассоциируется с небом, а также пространством, расстоянием и прохладой.
- Чистый синий цвет (R:0, G:0, B:255) не воспринимается человеческим зрением.
 Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.
Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати. - Если присмотреться внимательно, то небо зачастую имеет разные оттенки и тона синего вместо чистого или почти чистого синего цвета. Нужно учитывать это при постобработке, чтобы не сделать его избыточно насыщенным.
- Синий канал является самым шумным каналом из всех RGB.
Так и хочется добавить насыщенности небу при постобработке, особенно если на фотографии яркий солнечный день. Поскольку синий — это отдаляющий цвет, небольшое снижение его насыщенности может сильнее выделить передний план. Также поможет объект на переднем плане теплого цвета (красный/оранжевый/желтый).
Фото 20. Желтый/оранжевый цвет солнца сильно конкурирует с синим цветом неба за внимание. Изучаем теорию цвета для фотографов.
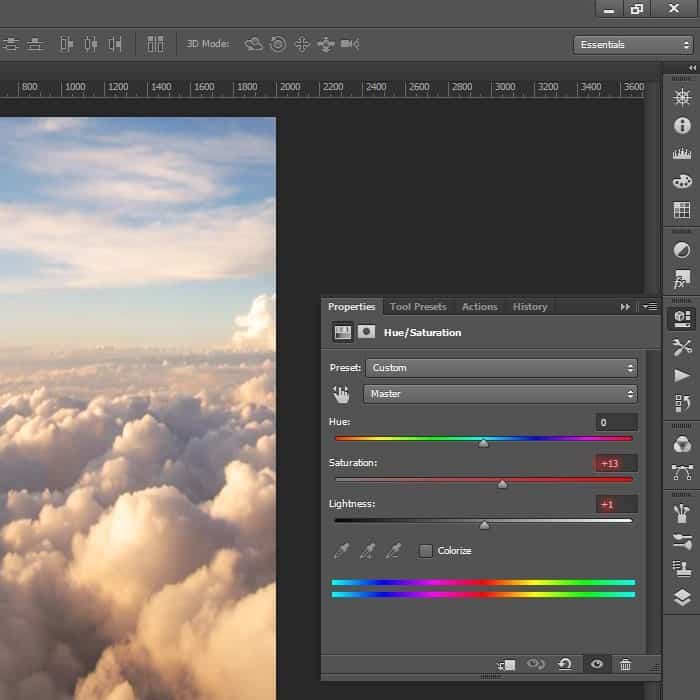
Фотография 21. Насыщенность синего снижена настройкой HSL в Lightroom: синий -35. Теперь изображение более приятно глазу. Основы теории цвета для фотографов.
Насыщенность синего снижена настройкой HSL в Lightroom: синий -35. Теперь изображение более приятно глазу. Основы теории цвета для фотографов.
Возможно, и не самый наглядный пример. В любом случае, профессиональные фотографы советуют внимательно изучать свою фотографию и следить за тем, чтобы цвета на снимке не конкурировали друг с другом за внимание зрителя.
Практический совет №7. Сделаем воду белее, добавив оттенок синегоДобавление небольшого оттенка синего воде заставляет зрителя воспринимать белый более белым. Эффект будет еще сильнее, если снимать при длинной выдержке, делая поток воды более плавным и сглаженным.
Фото 22. Цветовая коррекция водопада при обработке. Добавив насыщенность синего цвета на изображении воды, мы сделаем ее «белее».
Как я фотографировал этот водопад в Гималаях, рассказано в отдельном отчете.
В Lightroom или в ACR в Photoshop используем Adjustment Brush (Корректирующая кисть) для выборочного выделения водопада на изображении. После этого нужно переместить ползунок Temp (Температура) влево, чтобы добавить воде немного синего оттенка.
После этого нужно переместить ползунок Temp (Температура) влево, чтобы добавить воде немного синего оттенка.
Желтый
- Теплый цвет.
- Первичный в цветовой схеме YRB, но не в RGB.
- Имеет самое высокое значение светлоты (~яркости) среди всех цветов. Поэтому сложно определить степень насыщенности цвета.
- Как и красный, желтый оттенок выделяется и привлекает внимание, если фон темнее или менее насыщен. Используем это при постобработке фотографий с осенними листьями.
- Желтый должен быть сбалансирован с пурпурным при обработке тона кожи.
Оранжевый
- Теплый цвет.
- Желтый/оранжевый – это воспринимаемый нами солнечный свет. Он также дает ощущение тепла.
- Как и красный, оранжевый цвет очень выделяется. Нужно использовать его умеренно.
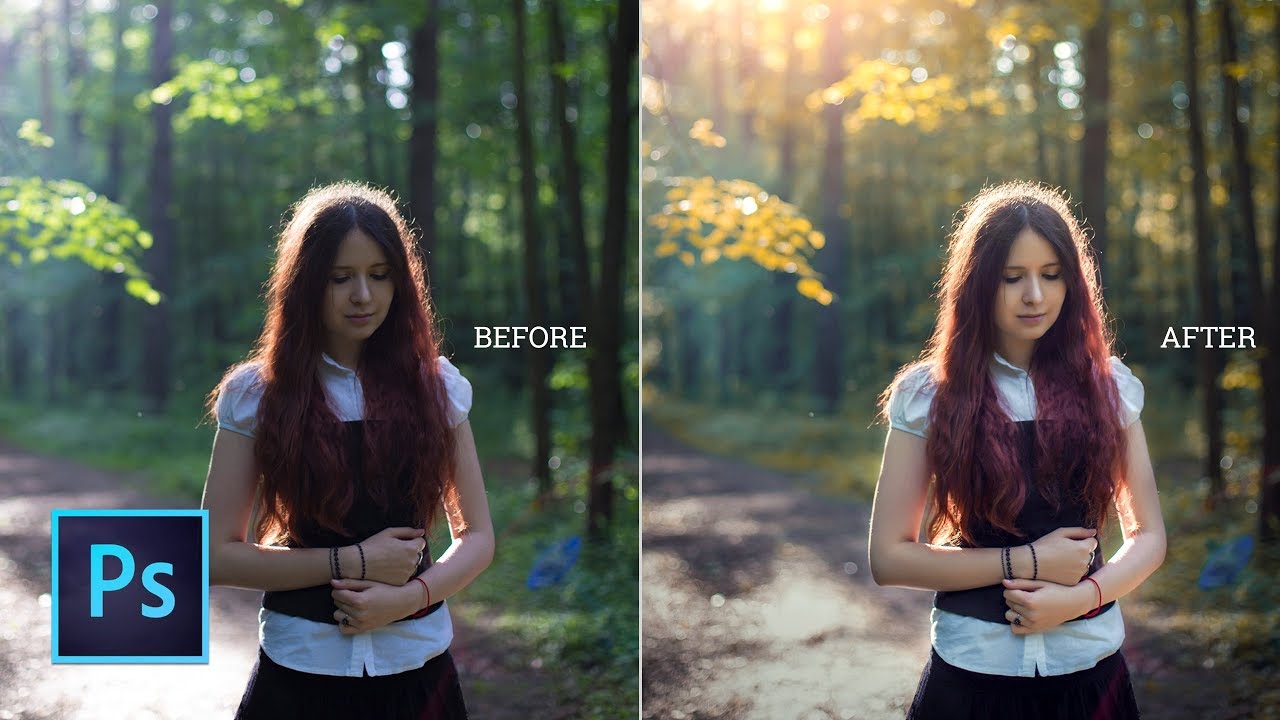
В Photoshop мы можем добавить цвет на новый слой, чтобы усилить цвет солнца. Это простая и эффективная техника постобработки.
Это простая и эффективная техника постобработки.
Шаг 1. Создадим новый слой. Выберем инструмент Кисть (Brush), удерживая нажатой клавишу Opt/Alt для выбора пипетки. Используем ее для выбора желтого/оранжевого оттенка солнечного света. Возможно нам понадобится увеличить насыщенность или яркость выбранного оттенка.
Фото 23. Добавление цвета заката позволяет улучшить впечатление на снимке. Создаем новый слой, выбираем пипеткой нужный оранжевый цвет. Применяем теорию цвета для фотографов на практике.
Шаг 2. Используем Кисть, установив Opacity (Непрозрачность) на 100 и Hardness (Жесткость) на 0. Обведем на новом слое то место, в котором необходимо сделать солнечный свет более ярким.
Фото 24. Рисуем выбранным цветом по необходимым нам областям. Прозрачность слоя – 100%.
Шаг 3. Изменим режим наложения нового слоя, который мы нарисовали, на Soft Light (Мягкий свет). Снизим Opacity примерно до 20% (поэкспериментировав со снимком). Создадим в этом слое маску и те области, на которых нам не нужно изменять цвет, закрасим черным цветом.
Снизим Opacity примерно до 20% (поэкспериментировав со снимком). Создадим в этом слое маску и те области, на которых нам не нужно изменять цвет, закрасим черным цветом.
Фото 25. Рисуем солнечный свет на фотографии. Изучаем теорию цвета для фотографов.
Примечание: как видно, я использовал два слоя с краской: один – оранжевый, взятый пипеткой, второй – красный.
Рассказ, как я снимал этот пейзаж – по отдельной ссылке.
6.1.1 Понятие цветовой температурыДо сих пор мы говорили о цвете в отдельности, но также необходимо иметь представление о цветовой температуре. Также эта характеристика называется балансом белого.
Баланс белого позволяет изменять цвета, чтобы смоделировать изменения цветовой температуры.
Для чего это фотографам? Выбор правильного баланса белого позволяет отображать цвета изображения без нежелательных оттенков. Мы также можем целенаправленно добавить изображению заданный оттенок в художественных целях.
Автоматический баланс белого (АББ, auto white balance (AWB)) современных цифровых камер довольно хорошо определяет правильную цветовую температуру в диапазоне 3000-7000K (температура дневного света – около 5500K). Для всего, что выходит за пределы этого диапазона, необходимо выставлять баланс белого вручную (например, затененные области, при съемке в помещении, особенно при искусственном освещении, со вспышкой и т.д.).
Особо придирчивые фотографы покупают наборы калибровочных мишеней для настройки баланса белого (например, «ColorChecker Passport») или белую полупрозрачную насадку на объектив (например, ExpoDisc) для пользовательской установки баланса белого. А вообще, самый лучший способ получить правильный ББ – всегда фотографировать в формате RAW, поскольку такой файл сохраняет всю информацию о цвете, полученную с матрицы.
Корректировать баланс белого довольно просто. Выберем предустановку баланса белого из раскрывающегося меню ББ в Lightroom или ACR в Photoshop.
Выберем предустановку баланса белого из раскрывающегося меню ББ в Lightroom или ACR в Photoshop.
Рисунок 26. Меню выбора температуры цвета в программе Lightroom (как снято, автоматически, солнечный день, облачно, тень, лампа накаливания, флуоресцентная лампа, вспышка, пользовательский ББ).
При съемке в JPEG теряется возможность выбора пресетов ББ. Нам придется вручную настраивать баланс белого с помощью ползунка Temperature (Температура).
Цветовая температура измеряется в Кельвинах (K), и отсчитывается от желтого (самая холодная) до синего (самая теплая) с белым посередине.
Я думаю многие из вас уже зачесали головы, почему желтый (который считают тёплым цветом), назван холодным! В учебниках пишут по этому поводу следующее: при нагревании кусок металла сначала начинает краснеть. По мере увеличения температуры он белеет и при максимальном нагреве светится синим. Кроме того, пламя при самой высокой температуре голубое, несмотря на всеобщее заблуждение, что красное.
Если более холодная температура красная, а высокая — синяя, почему настройка «Температура» в Lightroom и Photoshop изображена наоборот? Это из-за визуального представления цветовой компенсации. Например, фото снято в помещении с искусственным освещением без вспышки. Снимок будет иметь желтый/оранжевый оттенок. Камера увеличит цветовую температуру (синий), чтобы скорректировать баланс белого.
Фото 27. Представление шкалы баланса белого в теории цвета.
Это даже более понятно при постобработке. Когда у изображения синий или желтый оттенок, для корректировки баланса белого нужно сместить ползунок Температура в противоположном направлении.
Фото 28. При съемке я случайно выбрал неправильный баланс белого. В Лайтруме правится одним кликом: выбираем инструмент «Пипетка» и тыкаем на серый участок (водопад или серые камни на переднем плане). Изучаем основы теории цвета.
Практический совет №10. При постобработке можно использовать цифровые фильтры (Photo Filter)Прошли те времена, когда для хранения цветных фильтров нужно было носить сумку с набором этих приспособлений. Такие фильтры устанавливались в специальный держатель, крепящийся перед объективом.
Такие фильтры устанавливались в специальный держатель, крепящийся перед объективом.
Наиболее распространенные – теплый и холодный фильтры. Их эффект заключается в увеличении или снижении цветовой температуры изображения.
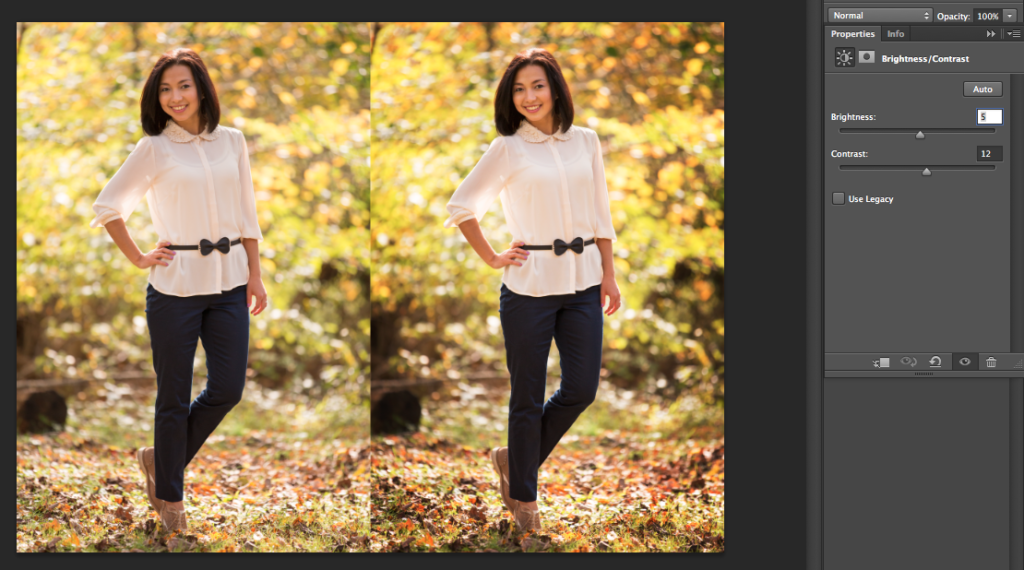
Фотография 29. Наложил новый слой и применил к нему теплый фотофильтр (Photo Filter) в Photoshop – слева. Справа – без этого слоя. Урок фотографии по основам теории цвета для фотографов.
Теперь такой эффект легко воссоздать во время постобработки одним щелчком мыши. В Photoshop переходим в Image> Adjustments> Photo Filter (Изображение>Коррекция> Фотофильтр). Также мы можем нажать иконку Photo Filter (Фотофильтр) на панели Adjustments (Коррекция). Выбираем фильтр в выпадающем меню. Мы также можем нажать Color (Цвет) и выбрать любой цвет в качестве фильтра. Меняем Density (Плотность) (0-100%) фильтра и ставим галочку в «Preserve Luminosity» (Сохранить свечение) чтобы фильтр не сделал изображение более темным.
Помимо встроенных в Photoshop фильтров, существуют и другие в виде пресетов (в том числе и платные) или программ, которые применяют фильтры к изображениям.
Хорошим примером такого программного обеспечения является пакет Color Efex Pro от Google Nik Collection. Это плагин для Photoshop, Photoshop Elements, Lightroom и Apple Aperture. Примеры использования этого бесплатного приложения я показывал в уроке о том, как я обрабатываю RAW-файлы в Лайтрум и Фотошоп.
6.1.2 Настройка баланса белого вручнуюОдним из сложных вопросов использования ползунка Temperature для настройки цветового баланса является то, что этот процесс — игра в угадайку. Восприятие ББ весьма субъективно, поскольку каждый человек воспринимает «нейтральный» по-своему. Если вы предпочитаете устанавливать цветовую температуру более методически точно, то вам понравится опция «точка черного, белого и серого» инструмента «Color Sampler Tool». Ее можно найти в слоях Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция) в Photoshop.
Ее можно найти в слоях Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция) в Photoshop.
Сам этот инструмент использовать легко, сложнее найти чистый черный, белый или серый пиксель на изображении.
Практический совет №11. Поиск черного, белого и серого пикселей на фотографииСекрет нахождения истинной черной, белой или серой точки – это использование слоя Threshold (Порог, Изогелия). Добавим его поверх корректирующих слоев Curves/Levels/Exposure.
Фото 30. Поиск точки черного на изображении при помощи корректирующего слоя Threshold (Изогелия). Как выставить баланс белого на снимке в Photoshop. Урок по теории цвета для фотографов.
Перетащим стрелочку в слое Threshold от середины влево до тех пор, пока изображение не станет полностью белым. Теперь начнем медленно перемещать стрелку обратно (к центру) пока не станет появляться черный (указано красными стрелками). Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это черные пиксели. Увеличим масштаб и применим инструмент Color Sampler Tool (находится там, где пипетка, снизу) для выделения черного пикселя.
Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это черные пиксели. Увеличим масштаб и применим инструмент Color Sampler Tool (находится там, где пипетка, снизу) для выделения черного пикселя.
Фото 31. Поиск точки белого для выставления ББ на фото в Photoshop. Изучаем теорию цвета для фотографов.
Перетащим стрелочку в Threshold от середины вправо до тех пор, пока изображение не станет полностью черным. Теперь начнем медленно перемещать стрелку обратно (к центру) пока не станет появляться белый (указано красными стрелками). Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это белые пиксели. Увеличим масштаб и применим Color Sampler Tool для выделения белого пикселя.
Поиск точки серого. Эти шаги аналогичны поиску черной точки. Единственное отличие в том, что нужно добавить новый слой над слоем изображения и ниже корректирующего слоя Threshold, заполнить его 50% серым и сменить режим наложения на Difference (Разница). Переместим стрелку в Threshold в крайнее левое положение и начнем медленно двигать вправо, пока не увидим появление черного. Это — 50% серый цвет. Увеличим масштаб, выберем любой серый пиксель и отметим его инструментом Color Sampler Tool.
Переместим стрелку в Threshold в крайнее левое положение и начнем медленно двигать вправо, пока не увидим появление черного. Это — 50% серый цвет. Увеличим масштаб, выберем любой серый пиксель и отметим его инструментом Color Sampler Tool.
Рисунок 32. Поиск точки серого с помощью слоя «Threshold». Точная настройка баланса белого в Photoshop. Основы теории цвета для фотографов.
Теперь у нас есть отмеченные черный, белый и серый пиксели и можно исправить баланс белого.
Нажмем на Color Sampler Tool для черного (если не понятно, который из трех, нужно навести на него мышь и подождать пару секунд появления подсказки) и кликнем на то место, где находится черный пиксель. Возможно, придется увеличить масштаб, чтобы точно определить положение пикселя.
Повторим эти шаги для белого и серого. Теперь наш снимок имеет правильный баланс белого!
Если кто не понял, вот более подробно расписан этот процесс поиска нейтрального серого цвета с помощью заливки на сайте «Фотошоп-Мастер».
Также можно посмотреть видеоурок по настройке баланса белого в Photoshop, используя точки черного, белого и серого для слоя Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция). Жалко, что автор видео работает молча, тем не менее, просмотрев несколько раз, можно понять алгоритм действий (особенно, если включить субтитры).
Вообще, баланс белого можно настраивать несколькими способами. Вот еще два урока по настройкам этого параметра в Фотошопе и в Лайтруме.
youtube.com/embed/2hmz2yQVZ6U?ecver=1″ frameborder=»0″ allowfullscreen=»allowfullscreen»><span data-mce-type=»bookmark» style=»display: inline-block; width: 0px; overflow: hidden; line-height: 0;» class=»mce_SELRES_start»></span>
6.2 Насыщенность (Saturation)
Насыщенность – это интенсивность цвета. Ее также называют цветностью. Самое высокое значение цветности представляет цвет в чистом виде.
Рисунок 33. Понятие насыщенности в теории цвета.
В фотографии мы редко встречаем цвет в чистом виде. Поскольку в реальности цвет бывает различной насыщенности, светлоты, оттенков и тонов.
Человеческое зрение устроено так, что взгляд привлекают более насыщенные цвета, менее насыщенные цвета кажутся расположенными на отдалении. При этом несколько насыщенных оттенков могут конкурировать за внимание.
В этой главе мы рассмотрим, как можно управлять насыщенностью (в следующей главе – светлотой), чтобы увеличить глубину изображения.
Мы можем увеличить насыщенность кадра или предмета во время или после съемки.
Для усиления насыщенности и четкости изображения во время фотографирования можно использовать поляризационный фильтр, убирающий блики и дымку. Максимальный эффект от полярика достигается, когда ось объектива камеры перпендикулярна направлению на солнце.
При постобработке самыми распространенными инструментами для корректировки контрастности в Photoshop безусловно являются Levels и Curves (Слои и Кривые). Также можно использовать настройки Brightness/Contrast (Яркость/Контрастность), Vibrance (Сочность) или Hue/Saturation. В Lightroom имеются ползунки Contrast (Контраст) и Clarity (Четкость).
Практический совет №12. Что такое четкость (Clarity)? Как это работает?Строго говоря, четкость не относится к теории цвета, но все равно рассмотрим, что это такое.
Фото 34. Как работает движок Clarity (увеличение в 8 раз). Основы теории цвета для фотолюбителей.
Увеличение четкости (Clarity) выделяет границы, в основном в средних тонах. Граница – это место, где яркий участок изображения соприкасается с темным. Другими словами, увеличение четкости усиливает микроконтраст, делая темные участки темнее, а светлые светлее в области средних тонов. Из-за чего любое изображение выглядит лучше.
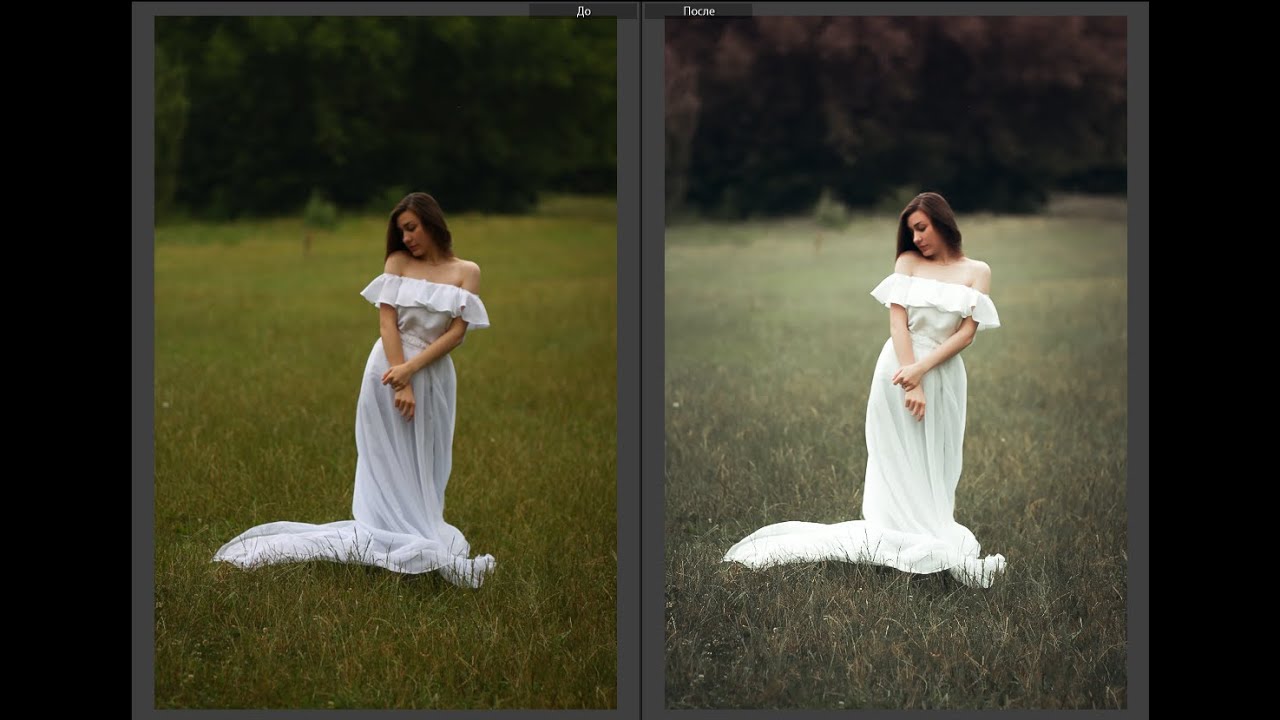
6.2.2 Снижение насыщенностиНаличие ярких цветов не всегда хорошо сказывается на снимке. Иногда имеет смыл понизить насыщенность выбранных областей изображения. Это добавляет двумерному изображению глубину и объем.
В природе уменьшение насыщенности сцен возникает при тумане, дымке или в пасмурную погоду. Эти погодные условия рассеивают свет, поэтому цвета кажутся менее насыщенными, что позволяет создать мистический или даже ностальгический монохроматический эффект.
Практический совет №13. Выборочная корректировка насыщенности с использованием Маски насыщенности (Saturation mask)
Выборочная корректировка насыщенности с использованием Маски насыщенности (Saturation mask)Мы любим красочные картинки. Но иногда завышенная яркость изображения делает его неестественным и безвкусным.
Что делать, если нам нужно отрегулировать насыщенность только на части изображения? Можно использовать инструмент Adjustment Brush (Корректирующая кисть) в Lightroom или Hue/Saturation в Photoshop с маской слоя, но мы не сможем сделать точное выделение области, если в кадре имеется множество мелких деталей.
Идея Маски насыщенности (Saturation mask) аналогична маске яркости (Luminosity mask). Отличие в том, что маска насыщенности работает с наиболее насыщенными областями с плавным переходом к менее насыщенным. Это значит, что такая корректировка происходит без заметных для глаз переходов.
Что такое Маска слоя в Фотошопе. Попробую объяснить коротко, хоть не уверен, что получится без наглядной демонстрации. Допустим, нам нужно совместить 2 изображения: на нижнем Петя стоит слева, на верхнем Вася справа. Можно наложить в Photoshop 2 слоя и на верхнем часть кадра стереть Ластиком. Но более эффективный способ – наложить второе изображение поверх первого и применить к нему маску слоя (Layer mask), которую нужно залить черным цветом. Теперь, если по этой маске красить кистью белого цвета по Пете, то белые участки проявятся поверх нижнего изображения, а все черные участки останутся непрозрачными. В отличие от Ластика, на верхней картинке изображение не удаляется, а лишь снижается его прозрачность. Если мы белым цветом зашли за край лица Пети, просто перекрашиваем его черным и он снова пропадает.
Что такое Маска яркости (Luminosity mask) в Фотошопе? Допустим, в приведенном выше примере нам нужно обрисовать кистью силуэт сосновой ветки на фоне неба. Как бы мы ни старались, аккуратно это сделать не получится. Но с помощью ряда манипуляций можно получить черно-белую копию этого изображения и превратить его в маску слоя.
Как бы мы ни старались, аккуратно это сделать не получится. Но с помощью ряда манипуляций можно получить черно-белую копию этого изображения и превратить его в маску слоя.
Пример использования: мы хотим понизить яркость вечернего неба, но не затемнять изображения сосны. Создаем Luminosity mask и по ней уменьшаем яркость — темнее станут только небеса, не затрагивая изображение дерева. И такая коррекция картинки будет незаметна для зрителя, так как на черно-белом изображении Маски яркости переходы от темных к светлым тонам выполнены очень плавно. Мы получаем аналог HDR, но выглядящий очень естественно.
Что такое Маска насыщенности (Saturation mask) в Photoshop? Допустим, мы хотим на изображении снизить насыщенность только слишком кислотных участков, не затрагивая нормальные. Создаем копию слоя. С помощью ряда манипуляций создается его черно-белая копия, где кислотные цвета будут белыми, нормальные – черными, переходные – серыми. Теперь, если уменьшить насыщенность в этом слое, то данный параметр снизится лишь на кислотных участках, не затрагивая нормальные. А поскольку в Маске насыщенности есть серые участки, то прозрачность этого слоя изменяется плавно и переход от кислотных к нормальным цветам переходит тоже очень равномерно, незаметно для глаза.
Теперь, если уменьшить насыщенность в этом слое, то данный параметр снизится лишь на кислотных участках, не затрагивая нормальные. А поскольку в Маске насыщенности есть серые участки, то прозрачность этого слоя изменяется плавно и переход от кислотных к нормальным цветам переходит тоже очень равномерно, незаметно для глаза.
Фото 35. Исходное изображение, которое можно отредактировать, используя Маску насыщенности (Saturation Mask) для плавной коррекции цветов, и Маску яркости (Luminosity Mask) для плавного регулирования ярких и темных участков. Изучаем основы теории цвета.
Посмотрим сравнение Маски насыщенности (Saturation mask) и Маски яркости (Luminosity mask) на примерах.
Фото 36. Маска насыщенности выделяет белым области изображения с максимальной насыщенностью. Для данного изображения – это края солнца и часть неба. Основы теории цвета
Передний план остается черным. Добавление корректирующего слоя для насыщенности с маской затронет только светлые области и не коснется областей с более низкой насыщенностью и приглушенными цветами.
Фото 37. Маска яркости (Luminosity mask) очень четко выделила темные участки, которые не будут затронуты при изменении яркости неба. Их можно сделать несколько штук (с разной степенью прозрачности черного), чтобы настроить яркость очень точно. Основы теории цвета.
Ладно, лучше один раз посмотреть, чем пять раз прочитать. Вот первый урок с примером использования Маски насыщенности (Saturation mask) в Фотошопе для коррекции изображения.
Вот пример коррекции свадебной фотографии с использованием все той же Маски насыщенности.
В следующем уроке я планирую остановиться подробно на том, как правильно создавать и использовать Маски яркости (Luminosity mask). Сейчас могу только предложить посмотреть видео на английском языке, где описывается этот мощный инструмент.
Сейчас могу только предложить посмотреть видео на английском языке, где описывается этот мощный инструмент.
6.3 Светлота (Lightness)
Ребята, я прочитал десятки статей на русском и английском языке, но так до конца и не понял, что это за параметр. Попробую пояснить, но не уверен, что прав…
В общем, к основным параметрам цвета относят цветовой тон (Hue), насыщенность (Saturation) и светлоту (Lightness). В английском языке слово «lightness» является синонимом яркости (brightness, value) и светимости (luminosity). Но в контексте теории цвета понятия «яркость» и «светлота» отличаются.
Светлота – это относительная величина, которая показывает насколько зритель ощущает ярким какую-то поверхность по отношению к яркости белой поверхности при том же освещении… Я ничего не понял… ))
Во многих источниках приводят такой пример: на столе лежит лист синей бумаги, он освещается лампочкой и отражает свет. Этот лист бумаги будет иметь определенную яркость, и определенную светлоту, которая рассчитывается по отношению к белой чашке. Теперь та же ситуация, но стол освещает солнце – более мощный источник света. Теперь яркость листа бумаги увеличилась, а светлота осталась прежней, так как при данном освещении соотношение яркости синего листа и белой чашки осталось прежним… Я все равно ничего не понял, даже посмотрев следующее видео на английском языке… ))
Этот лист бумаги будет иметь определенную яркость, и определенную светлоту, которая рассчитывается по отношению к белой чашке. Теперь та же ситуация, но стол освещает солнце – более мощный источник света. Теперь яркость листа бумаги увеличилась, а светлота осталась прежней, так как при данном освещении соотношение яркости синего листа и белой чашки осталось прежним… Я все равно ничего не понял, даже посмотрев следующее видео на английском языке… ))
Могу только привести такой пример: в банку с красной краской добавляют белую – светлота красного цвета увеличивается, а если подмешивают черную – светлота уменьшается. То есть, когда про цвет говорят, что он темно-красный или светло-красный, имеют ввиду его светлоту.
Рисунок 39. Отображение параметров Hue, Saturation и Lightness в панели выбора цвета Photoshop. Основы теории цвета для фотографов.
Еще в статья по теории цвета приводят вот такой рисунок и говорят, что у всех трех квадратов яркость одинаковая (100%), но светлота разная…
Фото 40. Красный (R:255, G:0, B:0), синий (R:0, G:0, B:255) и желтый (R:255, G:255, B:0). У всех яркость 100%. Но светлота красного 61%, синего 0% и желтого 100%. Изучаем теорию цвета.
Каждый цвет имеет собственную светлоту, а желтый обладает самой высокой из всех цветов. Это приводит к тому, что мы воспринимаем желтый как самый яркий, даже если на фотографии все цвета одинаково яркие и насыщенные.
Их этого делается вывод, что человеческое зрение более чувствительно к свету, чем к тени.
Фото 41. Каждое изображение выше имеет область градиента на черном, 50% сером и белом фоне. Который из них вы замечаете быстрее? Знакомимся с основами теории цвета в фотографии.
Изображение с черным и белым фоном наиболее контрастно, но наши глаза больше привлекает темный фон. Мы можем применить этот принцип, чтобы выделить объект на изображении.
Фото 42. Картина «Сводня», написанная голландским живописцем Герритом ван Хонтхорстом в 1625 году. Техника кьяроскуро позволила нарисовать объемную картинку за счет правильного распределения светов и теней. Основы теории цвета для фотографов.
Источник картинки: англоязычная Википедия.
В эпоху Возрождения появилась техника живописи под названием Кьяроскуро (распределение светотени). Слово «Chiaroscuro» пришло из Италии и означает «свет-тень». Техника использует тональный контраст между светом и тенью для воссоздания трехмерной картины. Внимание зрителя притягивает предмет, освещенный светом на темном фоне.
Рассматривая сцену, нужно обращать внимание, откуда падает свет. Область тени имеет меньшую насыщенность. Таким образом, имеет смысл повысить насыщенность освещенных областей!
Кроме того, при повышении насыщенности используем Vibrance, вместо того чтобы увеличивать насыщенность приглушенных тонов. Зачастую это создает более естественный эффект.
Теперь рассмотрим, как выборочно обесцвечивать изображение.
В редакторе «Лайтрум». Применим Adjustment Brush (Корректирующая кисть), чтобы обрисовать области изображения, которые нам нужно обесцветить. Это создаст выделение, и мы сможем применить настройки с ползунком Насыщенность (Saturation). Или мы можем сделать то же самое с помощью Radial Filter (Радиальный фильтр).
В Фотошопе. Один из самых простых способов – обесцветить изображение полностью и маскировать определенные области с помощью маски слоя (Layer mask). Но, если необходима большая точность, лучше попробовать маску яркости (Luminosity mask), Маску зоны или Color Range (Цветовой диапазон). Эти техники используются для создания выделенной области до применения корректирующего слоя контраста. Применение инструментов Dodge (осветлитель) и Burn (затемнитель) поверх слоя с 50% серым – другой неплохой способ создания художественных светов и теней. Им я не умею пользоваться, но хочу продемонстрировать два видеоурока.
Один из самых простых способов – обесцветить изображение полностью и маскировать определенные области с помощью маски слоя (Layer mask). Но, если необходима большая точность, лучше попробовать маску яркости (Luminosity mask), Маску зоны или Color Range (Цветовой диапазон). Эти техники используются для создания выделенной области до применения корректирующего слоя контраста. Применение инструментов Dodge (осветлитель) и Burn (затемнитель) поверх слоя с 50% серым – другой неплохой способ создания художественных светов и теней. Им я не умею пользоваться, но хочу продемонстрировать два видеоурока.
Первый урок на русском языке – пример придания объема с помощью проявления светов и теней инструментом Dodge & Burn в Photoshop. Как минимум, посмотрите схему затемнения и осветления женского портрета, описание которой начинается с 1:34 минуты.
Второй урок – на английском (можно и пейзажи обрабатывать учиться, и иностранный язык совершенствовать). Автор активно использует Dodge & Burn, а также маски для снижения или усиления насыщенности в нужных местах.
Автор активно использует Dodge & Burn, а также маски для снижения или усиления насыщенности в нужных местах.
Еще один видеоурок (тоже на английском) – обработка пейзажа в Лайтруме с использованием корректирующей кисти или радиального фильтра для тех же целей: коррекции светотеневого рисунка, насыщенности картинки.
Не знаю, смогу ли я осилить подобные методы обработки. Но, по крайней мере, теперь понятно, почему у меня иногда пейзажи смотрятся плоско, а у профи они объемные.
Но, по крайней мере, теперь понятно, почему у меня иногда пейзажи смотрятся плоско, а у профи они объемные.
Эти понятия более актуальны для художников и тех, кто работает с пигментами. Но и для нас фотографов это — полезная информация.
Оттенки, тени и тона – это продукты смешивания цвета с белым, черным и серым. При этом снижается цветность, но преобладающий цвет остается неизменным.
Далее определения:
- Оттенок (Tints): смесь цвета с белым, чтобы увеличить светлоту.
- Тени (Shades): смесь цвета с черным, чтобы уменьшить светлоту.
- Тон (Tones): смесь цвета с серым, чтобы создать приглушенный оттенок.
Использование оттенков, теней и тонов более распространено в монохромных изображениях. Мы рассмотрим это в следующей главе.
Рис 43. Схема образования оттенка (tint), тона (tone) и тени (shade) в теории цвета. Урок для начинающих фотографов.
Урок для начинающих фотографов.
Источник изображения: англоязычная Википедия.
Фото 44. Схема образования тонов (сверху) и теней (снизу) путем изменения светлоты (lightness) – добавление белого или черного к основному цвету.
8. Цветовая гармонияЦветовая гармония – это теория сочетания цветов для создания гармоничного (приятного глазу) изображения. Она олицетворяет баланс и единство цветов. Человеческий мозг обретает состояние динамического равновесия, когда распознает визуальный интерес и упорядоченность, созданные гармонией.
Фото 45. Цветовой круг – инструмент оценки цветовой гармонии. К слову, на нем четко видно, как образуются цвета смешением первичных. Например, синий + желтый = зеленый; желтый + красный = оранжевый.
Автор: Originally by MalteAhrens at de.wikipedia. Vectorization by User:SidShakal — Raster version from Wikimedia Commons., Общественное достояние.
В фотографии мы мало контролируем сочетание цветов (лишь в некоторой степени). Зрителя привлекают яркие, красочные объекты, чтобы усилить воздействие изображения, нужно постоянно думать о комбинации цветов (и учитывать её либо при съемке, либо при последующей обработке).
Зрителя привлекают яркие, красочные объекты, чтобы усилить воздействие изображения, нужно постоянно думать о комбинации цветов (и учитывать её либо при съемке, либо при последующей обработке).
Тем не менее, изучение цветовой гармонии может помочь понять, почему одни из наших снимков привлекают больше внимания, чем другие.
Дизайнеры и профессиональные фотографы для подбора гармоничных сочетаний цветов могут использовать инструмента Adobe CC (раньше назывался Adobe Kuler: https://color.adobe.com/ru/create/color-wheel) для анализа цветов на своих фотографиях. Начнем с самых распространенных цветовых гармоний.
Практический совет №15. Применение Adobe CC для анализа цветов изображенияПо ссылке выше откроем приложение Adobe CC.
Шаг 1: Нажмем на значок камеры в верхнем правом углу (создать из изображения). Выберем нужное изображение и нажмем «Открыть» (Open).
Шаг 2: Мы увидим, что изображение анализируется на основе 5 цветов в больших квадратах. Затем нажмем на цветовой круг в правом верхнем углу.
Затем нажмем на цветовой круг в правом верхнем углу.
Шаг 3: Посмотрим на цветовой круг и увидим, соответствуют ли цвета изображения любой цветовой гармонии.
Также можно поэкспериментировать с меню слева на шаге 2 для анализа различных свойств цвета.
Видеоурок с примером использования Adobe CC для создания гармонии изображений.
Еще один урок по задействованию Adobe CC для успешной цветокоррекции изображения (на английском языке).
8.
 1 Дополнительные (комплементарные) цвета
1 Дополнительные (комплементарные) цветаФото 46. Цветовая гармония комплементарных цветов.
Что такое комплементарные цвета? Это цвета, находящиеся напротив друг друга на цветовом круге. Типичный пример дополнительных цветов – закат, где есть синий и желтый/оранжевый цвет.
Поскольку цвета находятся на противоположных концах цветового круга, в изображении присутствует полный спектр цвета. Наличие обоих цветов в равных пропорциях создает взаимную завершенность.
Обратите внимание: при постобработке не стоит одинаково увеличивать насыщенность обоих цветов. Насыщенные дополнительные цвета могут взаимно подчеркивать друг друга и создавать эффект контраста (кажущееся увеличение или уменьшение воспринимаемых параметров объектов).
Менее насыщенные дополнительные цвета более гармоничны и меньше выделяются на изображении.
Практический совет №16. Создание объема с помощью теплых и холодных оттенковПомните, что теплые цвета приближают, а холодные отдаляют? Используем этот психологический ход, когда у нас на изображении есть дополнительные цвета, чтобы подчеркнуть объемность снимка.
В приведенном выше примере мы можем повысить насыщенность желтого/оранжевого сильнее, чем синего. Менее насыщенный синий отступит перед более насыщенным желтым/ оранжевым, который выделится еще сильнее.
8.2 ТриадаТриада – это когда три цвета на цветовом диске расположены на одинаковом расстоянии друг от друга. Как и в случае дополнительных цветов, это говорит о наличии полного спектра цветов.
Фото 47. Цветовая гармония триады. Изучаем теорию цвета для фотографов.
Триада и дополнительные цвета имеют сходное визуальное воздействие: они создают ощущение единства и баланса. При этом воздействие приглушенных цветов сильнее, чем насыщенных.
При наличии большого количества цветов на изображении имеет смысл сделать 1 цвет доминирующим, чтобы избежать конкуренции за внимание.
8.3 Аналогичные цвета (последовательная цветовая гармония)Комбинация аналогичных цветов – это три оттенка, расположенных рядом на цветовом круге. Она более гармонична и имеет немного монохромный вид. Обычно наблюдается в природе, например, осенью.
Она более гармонична и имеет немного монохромный вид. Обычно наблюдается в природе, например, осенью.
Рисунок 48. Цветовая гармония аналогичных цветов (соседних в цветовом круге).
Цвета обычно имеют схожую светлоту (или яркость), малый контраст и менее красочные по сравнению с дополнительными и триадой.
8.4 Монохромные цветаМонохромные цвета характеризуются только одним цветом, но сочетающем разные оттенки, тени и тона.
Рисунок 49. Цветовая гармония монохромных цветов. Фотоурок по теории цвета для фотографов.
Это дает больший диапазон контрастных тонов для привлечения внимания или создания фокуса.
Монохромное изображение меньше отвлекает внимание по сравнению с цветным. Это позволяет зрителю уделить больше внимания тому, что изображено на снимке и его истории.
Предлагаю посмотреть видеоурок с обзором 5-ти цветовых гармоний и примеров изображений, где сочетание цветов выполнено с учетом этих понятий.
youtube.com/embed/t-ef-kd-wIM?ecver=1″ frameborder=»0″ allowfullscreen=»allowfullscreen»><span data-mce-type=»bookmark» style=»display: inline-block; width: 0px; overflow: hidden; line-height: 0;» class=»mce_SELRES_start»></span>
Практический совет №17. Совершенствуем изображения с помощью тонирования (цветокоррекции)
Тонирование – это процесс улучшения или изменения цвета на изображении. Для фотографии это можно сделать при постобработке, например, в Photoshop.
Цветокоррекция чаще применяется в киноиндустрии. Возьмем к примеру фильм «Амели с Монмартра» или «300 Спартанцев», где через весь фильм проходит четкая цветовая тема. Цель тонирования – придать фильму индивидуальность.
Если сделать это правильно с точки зрения цветовой гармонии, мы можем установить тесную связь между объектом и фоном и направить внимание зрителя по своему усмотрению.
Цветокоррекция выходит за рамки данной статьи. Ее следует изучить отдельно. Вот пример видео, где творят чудеса с детским портретом.
Вот пример видео, где творят чудеса с детским портретом.
Практический совет №18. Применим раздельное тонирование для усиления цветовой гармонии снимка
Раздельное тонирование (сплит-тонирование) заключается в добавлении одного цвета к светам и/или теням изображения.
Если мы выберем цвета, которые уже есть на изображении (и если они уже гармоничны), то это усилит эффект цветовой гармонии. Мы также можем выбрать другие цвета, чтобы поэкспериментировать с результатом.
Сплит-тонирование легко сделать в Lightroom и с помощью ACR в Photoshop. Как показано на изображении ниже, используем ползунки для настройки Hue и Saturation для Highlights (Света) и Shadows (Тени). Используем Balance (Баланс), чтобы скорректировать настройки в сторону светов или теней.
Используем Balance (Баланс), чтобы скорректировать настройки в сторону светов или теней.
Фото 50. Панели раздельного тонирования в Lightrom (слева) и в ACR Photoshop (справа). Изучаем основы теории цвета.
В Лайтруме сплит-тонирование находится в модуле Develop. В Фотошопе при открытии изображения перейдем в Filter > Camera RAW Filter (Фильтр>Фильтр Camera RAW). При этом отобразится панель сплит-тонирования как на изображении выше.
Практический совет №19. Замечания о цветовой гармонии- Если в изображении присутствует более одного доминирующего цвета, уменьшим насыщенность или яркость других, чтобы избежать одновременного или конкурирующего контраста.
- Приглушенные цвета выглядят лучше в равных количествах, чем чистые, насыщенные цвета.
- Стоит поэкспериментировать с различными уровнями насыщенности и яркости каждого цвета для создания объемного изображения.
- Визуальное воздействие более очевидно для ярких, чем для темных цветов.

Психология цвета – это учение о том, как цвет влияет на поведение человека.
Эта тема подробно изучается и широко используется в маркетинге и брендинге. Цвет влияет на то, как потребитель подсознательно воспринимает продукт и в итоге становится или нет покупателем. С точки зрения фотографии, цвета на снимке влияют на то как зритель воспринимает нашу работу.
На восприятие цвета могут влиять культура, география, религия, время суток, время года, пол зрителя и т.д. Это объясняет, почему цвет может иметь несколько значений.
Вот хорошее видео, где поясняется как цвет влияет на психологические аспекты восприятия изображения зрителем.
- Красный связан со страстью, любовью, волнением, уверенностью, гневом и опасностью.

- Очень эмоционально насыщенный цвет. Становится легко заметен даже в небольшом количестве. Также заряжает энергией и энтузиазмом.
- Очень эффектен на темном фоне. Следует применять его умеренно.
- Зеленый ассоциируется с природой, жизнью, ростом, процветанием, чистотой, здоровьем и гармонией.
- Естественный природный цвет. Оказывает успокаивающее, умиротворяющее действие, придает спокойствие.
- Стимулирует гипофиз, увеличивает выделение гистаминов и вызывает более плавные сокращения мышц. Одновременно снимает напряжение и бодрит.
- Синий связан с прохладой, пространством, расстоянием, вечностью, мужественностью, надежностью и печалью.
- Стимулирует организм вырабатывать химические вещества, вызывающие спокойствие и умиротворение, то есть имеет седативный эффект.
- Более насыщенный и яркий синий — электрический или бриллиантовый синий вызывает возбуждение.
- Желтый связан с теплом, весельем, оптимизмом, счастьем, богатством и осторожностью.

- Стимулирует психические процессы, нервную систему, активизирует память и стремление к общению.
- Цвет с максимальным уровнем свечения, будет выделяться на фоне других цветов.
- Фиолетовый связан с богатством, роскошью, изысканностью, вдохновением и успокоением.
- Редко встречается в природе, символизирует магию, тайну и духовность.
- Являясь балансом между красным и синим, фиолетовый может вызвать беспокойство и тревогу, но является любимым цветом девочек-подростков.
- Оранжевый связан с энергией, весельем, творчеством, жизненной энергией, радостью, волнением и приключениями.
- Стимулирует к деятельности, общению, возбуждает аппетит.
- Чистый оранжевый может говорить об отсутствии интеллектуальных способностей и плохом вкусе.
- Черный связан с элегантностью, утонченностью, авторитетом, силой, смертью, ночью, злом и мистикой.
- Может вызывать сильные эмоции, но в больших количествах также может и подавлять.

- Позволяет нам чувствовать себя незаметными и таинственными, вызывая ощущение потенциала и возможностей.
- Белый связан с чистотой, невинностью, простотой, легкостью, пустотой и нейтральностью.
- Символизирует силу, победу, мир и покорение.
- Способствует ясности ума, поощряет к устранению препятствий, очищает мысли и дает возможность начать новую жизнь.
- Серый связан со спокойствием, балансом, сдержанностью, мудростью, также являясь нейтральным, скучным и депрессивным.
- Самый важный цвет в фотографии!
- Глубокий темно-серый вызывает ощущение тайны.
- Воспринимается как долговечный, классический, часто элегантный и благородный.
- Подконтрольный и незаметный, считается цветом компромисса.
Как можно заметить, теорию цвета невозможно осмыслить с одного раза! Все, что нам нужно, это немного времени, чтобы переварить полученную информацию и внедрить ее в свой рабочий процесс.
Понимание того как мы воспринимаем цвет и что привлекает внимание помогает профессионалам создавать более качественные фотографии. И уверен, что можно гарантировать, что оно поможет любому фотолюбителю!
Последнее видео в сегодняшней статье, где наглядно и с примерами обсуждаются все те аспекты теории цвета, что мы сегодня обсудили.
Ну, если вы читаете эти строки, значит осилили всю мою писанину, и писал я её не зря. Поделитесь, пожалуйста, ссылкой на этот урок в социальных сетях – авось кого-то заинтересует тема, поможет ему сделать свои снимки лучше. Спасибо! Удачных вам фотографий. Если не подписались на извещения о новых статьях в этом блоге, советую это сделать, поскольку есть задумки опубликовать еще кое-что интересненькое для начинающих фотографов.
| Еще один большой урок посвящен методам съемки против света (против окна, против яркого неба). Что такое коррекция экспозиции, и когда она применяется. Как снять снег белым, а не серым. | Масштабный фотоурок для новичков о том, как выбирать настройки камеры (выдержка, ИСО и диафрагма) при съемке различных сюжетов в различных условиях. Примеры настроек для разных сюжетов.. | ||
| Уверен, что знания по теории цвета совершенно необходимы для тех фотолюбителей, кто собирается создать из своих изображений фотокнигу. Советы, как создать ее самостоятельно. | Обзор беззеркалки Sony A6000. Рассказывается про фиксы и зумы. Как фокусироваться при съемке толпы. Самое главное – как научиться анализировать свои и чужие фотографии. | ||
Очень важный для фотографов урок посвящен тому, как развить в себе видение кадра с помощью рамки кадрирования. Простой инструмент, а дает такой мощный эффект. | Когда мы отправляемся в отпуск, на свадьбу, на крестины, на торжество, мы идем фотографировать репортаж. Урок фотографии на тему, как рассказывать историю в нескольких снимках. |
О цветовых пространствах / Хабр
Я по образованию программист, но по работе мне пришлось столкнуться с обработкой изображений. И тут для меня открылся удивительный и неизведанный мир цветовых пространств. Не думаю, что дизайнеры и фотографы узнают для себя что-то новое, но, возможно, кому-нибудь это знание окажется, как минимум полезно, а в лучшем случае интересно.Основная задача цветовых моделей – сделать возможным задание цветов унифицированным образом. По сути цветовые модели задают определённые системы координат, которые позволяют однозначно определить цвет.
Наиболее популярными на сегодняшний день являются следующие цветовые модели: RGB (используется в основном в мониторах и камерах), CMY(K) (используется в полиграфии), HSI (широко используется в машинном зрении и дизайне). Существует множество других моделей. Например, CIE XYZ (стандартные модели), YCbCr и др. Далее дан краткий обзор этих цветовых моделей.
Существует множество других моделей. Например, CIE XYZ (стандартные модели), YCbCr и др. Далее дан краткий обзор этих цветовых моделей.
Цветовой куб RGB
Из закона Грассмана возникает идея аддитивной (т.е. основанной на смешении цветов от непосредственно излучающих объектов) модели цветовоспроизведения. Впервые подобная модель была предложена Джеймсом Максвеллом в 1861 году, но наибольшее распространение она получила значительно позже.
В модели RGB (от англ. red – красный, green – зелёный, blue – голубой) все цвета получаются путём смешения трёх базовых (красного, зелёного и синего) цветов в различных пропорциях. Доля каждого базового цвета в итоговом может восприниматься, как координата в соответствующем трёхмерном пространстве, поэтому данную модель часто называют цветовым кубом. На Рис. 1 представлена модель цветового куба.
Чаще всего модель строится так, чтобы куб был единичным. Точки, соответствующие базовым цветам, расположены в вершинах куба, лежащих на осях: красный – (1;0;0), зелёный – (0;1;0), синий – (0;0;1). (3*8)≈16 млн. цветов. На практике такое кодирование избыточно, т.к. большинство людей не способно различить такое количество цветов. Часто ограничиваются т.н. режимом «High Color» в котором на кодирование каждой компоненты отводится 5 бит. В некоторых приложениях используют 16-битный режим в котором на кодирование R и B составляющих отводится по 5 бит, а на кодирование G составляющей 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зелёному цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры ЭВМ. Количество бит, отводимых на кодирование одного пиксела называется глубиной цвета. В Табл. приведены примеры кодирования одного и того же изображения с разной глубиной цвета.
(3*8)≈16 млн. цветов. На практике такое кодирование избыточно, т.к. большинство людей не способно различить такое количество цветов. Часто ограничиваются т.н. режимом «High Color» в котором на кодирование каждой компоненты отводится 5 бит. В некоторых приложениях используют 16-битный режим в котором на кодирование R и B составляющих отводится по 5 бит, а на кодирование G составляющей 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зелёному цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры ЭВМ. Количество бит, отводимых на кодирование одного пиксела называется глубиной цвета. В Табл. приведены примеры кодирования одного и того же изображения с разной глубиной цвета.
Субтрактивные модели CMY и CMYK
Субтрактивная модель CMY (от англ. cyan — голубой, magenta — пурпурный, yellow — жёлтый) используется для получения твёрдых копий (печати) изображений, и в некотором роде является антиподом цветового RGB-куба.
 Если в RGB модели базовые цвета – это цвета источников света, то модель CMY – это модель поглощения цветов.
Если в RGB модели базовые цвета – это цвета источников света, то модель CMY – это модель поглощения цветов.Например, бумага, покрытая жёлтым красителем не отражает синий свет, т.е. можно сказать, что жёлтый краситель вычитает из отражённого белого света синий. Аналогично голубой краситель вычитает из отражённого света красный, а пурпурный краситель вычитает зелёный. Именно поэтому данную модель принято называть субтрактивной. Алгоритм перевода из модели RGB в модель CMY очень прост:
При этом предполагается, что цвета RGB находятся в интервале [0;1]. Легко заметить, что для получения чёрного цвета в модели CMY необходимо смешать голубой, пурпурный и жёлтый в равных пропорциях. Этот метод имеет два серьёзных недостатка: во-первых, полученный в результате смешения чёрный цвет будет выглядеть светлее «настоящего» чёрного, во-вторых, это приводит к существенным затратам красителя. Поэтому на практике модель СMY расширяют до модели CMYK, добавляя к трём цветам чёрный (англ. black).
Цветовое пространство тон, насыщенность, интенсивность (HSI)
Рассмотренные ранее цветовые модели RGB и CMY(K) весьма просты в плане аппаратной реализации, но у них есть один существенный недостаток. Человеку очень тяжело оперировать цветами, заданными в этих моделях, т.к. человек, описывая цвета, пользуется не содержанием в описываемом цвете базовых составляющих, а несколько иными категориями.
Чаще всего люди оперируют следующими понятиями: цветовой тон, насыщенность и светлота. При этом, говоря о цветовом тоне, обычно имеют в виду именно цвет. Насыщенность показывает насколько описываемый цвет разбавлен белым (розовый, например, это смесь красного и белого). Понятие светлоты наиболее сложно для описания, и с некоторыми допущениями под светлотой можно понимать интенсивность света.
Если рассмотреть проекцию RGB-куба в направлении диагонали белый-чёрный, то получится шестиугольник:
Все серые цвета (лежащие на диагонали куба) при этом проецируются в центральную точку. Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:
Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:
При этом тон (H) задаётся углом относительно оси красного цвета, насыщенность (S) характеризует чистоту цвета (1 означает совершенно чистый цвет, а 0 соответствует оттенку серого). Важно понимать, что тон и насыщенность не определены при нулевой интенсивности.
Алгоритм перевода из RGB в HSI можно выполнить, воспользовавшись следующими формулами:
Цветовая модель HSI очень популярна среди дизайнеров и художников, т.к. в этой системе обеспечивается непосредственный контроль тона, насыщенности и яркости. Эти же свойства делают эту модель очень популярной в системах машинного зрения. В Табл. показано изменение изображения при увеличении и уменьшении интенсивности, тона (выполняется поворот на ±50°) и насыщенности.
Модель CIE XYZ
С целью унификации была разработана международная стандартная цветовая модель.
 В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).
В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).При описании цвета значения X,Y,Z называют стандартными основными возбуждениями, а полученные на их основе координаты – стандартными цветовыми координатами. Стандартные кривые сложения X(λ),Y(λ),Z(λ) (см. Рис.) описывают чувствительность среднестатистического наблюдателя к стандартным возбуждениям:
Помимо стандартных цветовых координат часто используют понятие относительных цветовых координат, которые можно вычислить по следующим формулам:
Легко заметить, что x+y+z=1, а это значит, что для однозначного задания относительных координат достаточно любой пары значений, а соответствующее цветовое пространство может быть представлено в виде двумерного графика:
Множество цветов, задаваемое таким способом, называют треугольником CIE.
Легко заметить, что треугольник CIE описывает только цветовой тон, но никак не описывает яркость. Для описания яркости вводят дополнительную ось, проходящую через точку с координатами (1/3;1/3) (т.н. точку белого). В результате получают цветовое тело CIE (см. Рис.):
Это тело содержит все цвета, видимые среднестатистическим наблюдателем. Основным недостатком этой системы является то, что используя её, мы можем констатировать только совпадение или различие двух цветов, но расстояние между двумя точками этого цветового пространства не соответствует зрительному восприятию различия цветов.
Модель CIELAB
Основной целью при разработке CIELAB было устранение нелинейности системы CIE XYZ с точки зрения человеческого восприятия. Под аббревиатурой LAB обычно понимается цветовое пространство CIE L*a*b*, которое на данный момент является международным стандартом.
В системе CIE L*a*b координата L означает светлоту (в диапазоне от 0 до 100), а координаты a,b – означают позицию между зелёным-пурпурным, и синим-жёлтым цветами. 2 )) в системе CIE L*a*b* значительно лучше соответствует цветовому различию, воспринимаемому человеком, тем не менее, стандартной формулой цветового различия является чрезвычайно сложная CIEDE2000.
2 )) в системе CIE L*a*b* значительно лучше соответствует цветовому различию, воспринимаемому человеком, тем не менее, стандартной формулой цветового различия является чрезвычайно сложная CIEDE2000.
Телевизионные цветоразностные цветовые системы
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно).
Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения. Т.к. компонента Y по сути содержит исходное изображение в градациях серого, сигнал в системе YIQ мог быть принят и корректно отображён как на старых чёрно-белых телевизорах, так и на новых цветных.
Вторым, возможно более важным плюсом, этих пространств является разделение информации о цвете и яркости изображения. Дело в том, что человеческий глаз весьма чувствителен к изменению яркости, и значительно менее чувствителен к изменению цветности. Это позволяет передавать и хранить информацию о цветности с пониженной глубиной. Именно на этой особенности человеческого глаза построены самые популярные на сегодняшний день алгоритмы сжатия изображений (в т.ч. jpeg). Для перевода из пространства RGB в YIQ можно воспользоваться следующими формулами:
Именно на этой особенности человеческого глаза построены самые популярные на сегодняшний день алгоритмы сжатия изображений (в т.ч. jpeg). Для перевода из пространства RGB в YIQ можно воспользоваться следующими формулами:
Цветовое пространство HSI и HSV
В чем разница между цветовым пространством HSI и HSV? Я хочу использовать цветовое пространство HSI, но не нашел никакого полезного материала для HSI. Является ли HSI тем же самым, что и HSV?
image-processing computer-visionПоделиться Источник Ahmed Ashraf Butt 31 декабря 2013 в 07:22
2 ответа
- Цветовое пространство типа RGB, HSB, LAB
есть ли какое-нибудь цветовое пространство, такое как RGB, HSV или LAB, только с одним поплавком ? С чем я мог бы посчитать? А методы преобразования RGV в float и обратно ?
- конвертировать изображение в цветовое пространство RGB HSI
Я пытаюсь преобразовать изображение RGB в цветовое пространство HSI с помощью visual c++ express 2010 и open CV 2.
 3.1, и у меня есть проблема с ошибкой компиляции. Пожалуйста,кто-нибудь может помочь мне в этом, и мне нужно знать, как я могу использовать матрицу для сохранения значений H, S и I….
3.1, и у меня есть проблема с ошибкой компиляции. Пожалуйста,кто-нибудь может помочь мне в этом, и мне нужно знать, как я могу использовать матрицу для сохранения значений H, S и I….
20
HSI, HSV и HSL-это разные цветовые пространства. Вычисление оттенка (насколько я могу найти) идентично между тремя моделями и использует 6-штучную функцию для его определения, или для более простой модели, которая точна с точностью до 1.2 градусов, можно использовать atan((sqrt(3)⋅(G-B))/2(R-G-B)) . По большей части эти две модели взаимозаменяемы, но обычно HSV и HSL используют штучную модель, где HSI обычно использует модель арктана. Можно использовать различные уравнения, но они обычно жертвуют точностью либо для простоты, либо для ускорения вычислений.
Для lightness/value/intensity три пространства используют несколько разные представления.
- Интенсивность вычисляется простым усреднением значений RGB:
(1/3)⋅(R+G+B).
- Легкость усредняет минимальное и максимальное значения для RGB:
(1/2)⋅(max(R,G,B) + min(R,G,B)). - Значение является самым простым, будучи значением максимума RGB:
max(R,G,B).
При использовании в последующих вычислениях L/V/I масштабируется до десятичной дроби между 0 и 1.
Насыщенность-это то, где три модели отличаются больше всего. Для всех 3, Если I/V/L равно 0, то насыщенность равна 0 (это для черного, так что его представление однозначно), а HSL дополнительно устанавливает насыщенность на 0, если яркость максимальна (потому что для HSL максимальная яркость означает белый).
- HSL и HSV составляют как минимум, так и максимум RGB , принимая разницу между ними:
max(R,G,B) - min(R,G,B), это значение иногда называют цветностью (C). - Затем HSV берет цветность и делит ее на значение, чтобы получить насыщенность:
C/V. - HSL делит цветность на выражение, учитывающее легкость:
C/(1-abs(2L-1)).
- HSI не использует цветность, вместо этого принимая во внимание только
min(R,G,B):min(R,G,B)/I.
Источники
Поделиться Mitchell Carroll 02 мая 2015 в 20:48
3
Из математической формулы следует, что оттенки одинаковы для HSV и HSI, когда вы пытаетесь сделать преобразование из RGB в один из них.
Насыщенность в HSL зависит от max, min и яркости, в то время как насыщенность в HSV зависит только от max и min . (max и min — это максимальное и минимальное значение пикселя в пространстве R, G, B).
Значение равно max , а легкость- (max + min)/2
Приложение: RGB->HSV , RGB->HSL
Поделиться lennon310 31 декабря 2013 в 14:11
Похожие вопросы:
Как получить гамму изображения в цветовом пространстве HSI
Я должен изменить гамму фотографии, используя цветовое пространство HSI. Я изменил цветовое пространство RGB на HSI и знаю, что мне нужно изменить интенсивность с помощью значения гаммы. Но я не…
Я изменил цветовое пространство RGB на HSI и знаю, что мне нужно изменить интенсивность с помощью значения гаммы. Но я не…
Является ли HSL превосходящим цветовые пространства HSI и HSV?
Является ли HSL выше HSI и HSV, потому что он принимает во внимание человеческое восприятие.? Для некоторых алгоритмов обработки изображений они говорят, что я могу использовать любое из этих…
2d цветовое пространство ВПГ в matplotlib
Я пытаюсь воспроизвести этот график в matplotlib (взято из Википедии) в основном это цветовое пространство 2d hsv, где насыщенность установлена на 1.0. вот что я сделал до сих пор from pylab import…
Цветовое пространство типа RGB, HSB, LAB
есть ли какое-нибудь цветовое пространство, такое как RGB, HSV или LAB, только с одним поплавком ? С чем я мог бы посчитать? А методы преобразования RGV в float и обратно ?
конвертировать изображение в цветовое пространство RGB HSI
Я пытаюсь преобразовать изображение RGB в цветовое пространство HSI с помощью visual c++ express 2010 и open CV 2. 3.1, и у меня есть проблема с ошибкой компиляции. Пожалуйста,кто-нибудь может помочь…
3.1, и у меня есть проблема с ошибкой компиляции. Пожалуйста,кто-нибудь может помочь…
Преобразование HSV в оттенки серого в OpenCV
Я новичок в OpenCV. Я изучаю сегментацию по алгоритму водораздела, и у меня есть проблема. Я должен преобразовать цвет изображения в оттенки серого для использования водораздела. Когда я использую…
Цветовое пространство HSV и функция гистограммы изображения
У меня есть цветное изображение растения, которое содержит растение, горшок и почву. Я попытался сегментировать только зеленые листья растения, используя цветовое пространство hsv, а затем взять…
Не удается преобразовать цветовое пространство HSI в OpenCV
Мне нужно разработать алгоритм компьютерного зрения, который работает в цветовом пространстве интенсивности насыщенности оттенков, однако OpenCV, похоже, поддерживает только HSL и HSV. Если только…
Как получить цветовое пространство HSV и LAB?
Я использую OpenCV с Python. Мой код таков: img_hsv = cv2.cvtColor(image,cv.CV_BGR2HSV) img_lab = cv2.cvtColor(image,cv.CV_BGR2Lab) Когда я обращаюсь к значению пикселя, я получаю значения в…
Мой код таков: img_hsv = cv2.cvtColor(image,cv.CV_BGR2HSV) img_lab = cv2.cvtColor(image,cv.CV_BGR2Lab) Когда я обращаюсь к значению пикселя, я получаю значения в…
почему opencv преобразует цветовое пространство, отличное от pil?
Я пытаюсь преобразовать нормальное изображение в серое и цветовое пространство hsv с opencv и PIL, однако обнаружил, что результаты не совпадают: ## convert to gray im_pil =…
Обработка фотографий: изменение цветовой насыщенности
В 2002 году в Университете Макса Планка был проведен эксперимент по исследованию связи между способностью человека запоминать визуальную информацию и способами подачи этой информации. Участникам эксперимента показывали различные фотографии ландшафтов, после чего просили вспомнить как можно больше деталей из изображенного на снимках. Независимо от возраста, способности различать цвета, люди гораздо легче запоминали изображенное на цветных фотографиях, чем на черно-белых.
1. Значение насыщенности для фотографа
Насыщенностью или интенсивностью цветового оттенка называют чистоту цвета, то есть его отличие от равного по яркости серого цвета. Изменение цветовой насыщенности может оказать большое влияние на то, как будет восприниматься фотография. Яркие, насыщенные цвета создают радостное настроение, такие снимки скорее побуждают к действию, чем к созерцанию. В то же время спокойные, приглушенные цвета вызывают у зрителя желание рассмотреть мотив внимательнее, углубиться в изображенное на снимке.

Влияние цветов на фотографии зависит также и от того, где проживает зритель. Жители южных стран любят яркие краски, сочетание комплиментарных цветов, в то время как люди в северных широтах предпочитают спокойные цвета, сочетания оттенков, лежащих близко на цветовом круге. Однако если речь идет об отпуске, с южными странами северные жители также ассоциируют насыщенные цвета. Поэтому фотограф должен решить, что он хочет сказать своим снимком, какова его целевая группа, какие эмоции он хочет вызвать у зрителя — желание скорее купить изображенное на снимке, побывать там, где был сделан этот снимок, или же рассмотреть фотографию внимательнее, погрузиться в нее.
Известно, что равномерное распределение цветовой насыщенности создает гармоничное изображение, независимо от того, насколько сильна насыщенность цвета на фотографии. В то же время усиление цвета для какого-то определенного объекта или части мотива создает напряжение в снимке, заставляет зрителя сконцентрироваться на этом предмете или участке фотографии.
Во многих случаях для следования этим правилам может пригодиться избирательная насыщенность. Рассмотрим, как действует этот метод в Photoshop, в каких случаях изменение насыщенности может помочь фотографу улучшить снимок и какую роль при этом играет избирательное увеличение насыщенности. Изменения насыщенности в примерах немного преувеличены, чтобы сделать эффект всех манипуляций более явным.
2. Избирательная насыщенность
2.1. Создание маски насыщенности
Рассмотрим процесс создания маски насыщенности на примере этого снимка.
Вызвав диалог Image—>Adjustment—>Selective Color, отметим опцию Absolute и во всех цветах от красного до пурпурного поставим значение черного на –100.
Для трех последних опций — белого, серого и черного — установим значение черного на +100.
Получившееся изображение довольно точно воспроизводит распределение насыщенности на снимке.
Теперь перейдем в список каналов и выберем маску насыщенности, нажав кнопку Load Channel As Selection или кликнув на верхний слой RGB, удерживая клавишу Ctrl.
 Выбранную область можно сохранить для дальнейшего использования через Select—>Save Selection… либо сразу создать корректирующий слой Hue/Saturation и поставить значение насыщенности на максимум. Выбранные насыщенные области автоматически превратятся в маску корректирующего слоя. Как видим, в изображении увеличилась насыщенность только тех цветов, которые были насыщены сильнее остальных.
Выбранную область можно сохранить для дальнейшего использования через Select—>Save Selection… либо сразу создать корректирующий слой Hue/Saturation и поставить значение насыщенности на максимум. Выбранные насыщенные области автоматически превратятся в маску корректирующего слоя. Как видим, в изображении увеличилась насыщенность только тех цветов, которые были насыщены сильнее остальных.
Теперь можно поэкспериментировать с различными значениями насыщенности в корректирующем слое, увеличить или уменьшить эффект этого слоя, выбрав маску и меняя яркость средних тонов кривыми или уровнями. Для менее выраженного эффекта усиления насыщенности можно попробовать поменять режим перекрытия корректирующего слоя на Saturation.
В этом примере контраст маски был усилен уровнями, и увеличение насыщенности стало более явным.
Одновременно с увеличением насыщенности ярких цветов можно приглушить ненасыщенные цвета. Для этого сделаем копию корректирующего слоя, уберем в нем насыщенность и инвертируем маску слоя (Ctrl+I).
 После этого затемним маску уровнями или кривыми, изменяя положение среднего участка кривой.
После этого затемним маску уровнями или кривыми, изменяя положение среднего участка кривой.
2.2. Использование избирательной насыщенности
Пример 1
Каждый, кто побывал на Канарских островах или в Андалузии, знает, что даже яркие насыщенные цвета не всегда могут передать красоту тех мест. Простое увеличение насыщенности в этом случае усиливает также и розоватый цвет тротуара, что нам совсем не нужно. Если создать корректирующий слой Hue/Saturation и поменять режим перекрытия на Saturation, этот эффект немного ослабится. Этого в нашем случае недостаточно. Если же использовать метод избирательной цветовой насыщенности, мы можем усилить только краски на стене дома и цветов в верхней части фотографии, не затрагивая остальные участки снимка.
Пример 2
В этом случае оперение никобарского голубя было достаточно красочным само по себе, но желтая стена, не представляющая интереса, отвлекает внимание от птицы. Как известно из теории цвета, синие оттенки должны быть либо ярче, либо занимать больше места на изображении, чтобы они могли привлечь столько же внимания, сколько желтые и зеленые цвета.
В данном случае уменьшение насыщенности всего изображения, кроме голубя, привело бы к тому, что и некоторые участки на заднем фоне стали бы просто серыми. Поэтому оптимальным решением было избирательное уменьшение насыщенности только ярких участков стены и травы на заднем плане. После создания маски и корректирующего слоя Hue/Saturation с отрицательным значением насыщенности я черной кистью закрасил голубя, чтобы не изменить ярко-синий цвет его перьев.
Пример 3
Не менее интересна маска насыщенности для восстановления перенасыщенных, так называемых выбитых участков. Думаю, что многим доводилось делать фотографии ярко-красных цветов или одежды, которые на снимке превратились в сплошное алое пятно, лишенное структуры.
Из гистограммы яркости видно, что не вся информация поместилась в динамический диапазон, а при проверке гистограмм каналов можно обнаружить, что именно красные цвета были пересвечены. Если перенасыщенность цвета не очень велика, то исправить ее можно даже в JPG-файле.
 Для этого создаем корректирующий слой Hue/Saturation с маской насыщенности и уменьшаем насыщенность выбитых участков, возвращая им структуру.
Для этого создаем корректирующий слой Hue/Saturation с маской насыщенности и уменьшаем насыщенность выбитых участков, возвращая им структуру.
В тех же случаях, когда перенасыщенность слишком велика, восстановить эти участки можно, только если съемка велась в RAW-формате. Для этого создадим из RAW два 16-битных TIFF-файла. Один — с обычными параметрами, второй — с уменьшенным значением насыщенности, таким, чтобы проявилась отсутствующая структура. Теперь из обычного изображения создается маска насыщенности, второе изображение, с уменьшенной насыщенностью, копируется в виде слоя на первое, и к нему добавляется эта маска. Теперь можно по мере необходимости менять яркость маски или прозрачность верхнего слоя. Таким образом, мы сохраняем и цвета изображения, и структуру.
Кроме вышеупомянутых областей применения маски насыщенности с ее помощью можно изменять яркость и контраст насыщенных участков кривыми или уровнями, придавать им определенный цветовой оттенок корректирующим слоем Photo Filter или Hue/Saturation с отмеченной опцией Colorize.
2.3. Альтернативные способы создания маски насыщенности
2.3.1. Режим перекрытия слоев
Во втором способе используются режимы перекрытия слоев.
1. Создаем новый слой и заполняем его любым цветом. Выбранный цвет не обязательно должен быть насыщенным, главное, чтобы в нем был хоть небольшой цветовой оттенок.
2. Создаем копию изображения с режимом перекрытия Saturation и помещаем ее над созданным до этого слоем.
3. Соединяем два верхних слоя (Ctrl+E) в один.
4. Делаем копию этого слоя и меняем режим перекрытия на Difference.
5. Убираем насыщенность верхнего слоя через Desaturate или Hue/Saturation.
6. Соединяем два верхних слоя в один и убираем его насыщенность.
Получившаяся таким образом маска малоконтрастна и подходит для небольших увеличений насыщенности. Если нужно усилить эффект, нужно увеличить контраст маски уровнями или кривыми.
2.3.2. Перевод изображения в HSL/HSB
Некоторые плагины «Фотошопа» позволяют переводить изображения из RGB или Lab в режимы HSL или HSB.
 При этом в зеленом канале сохраняется интересующее нас распределение насыщенности, в синем — распределение яркости, а в красном канале сохраняется информация о цветовом оттенке.
При этом в зеленом канале сохраняется интересующее нас распределение насыщенности, в синем — распределение яркости, а в красном канале сохраняется информация о цветовом оттенке.Один из таких плагинов не устанавливается по умолчанию, но его можно найти на инсталляционном диске «Фотошопа» CS в папке Photoshop CS/Goodies/Optional Plug-Ins/Photoshop Only/HSL&HSB Filter. После того как он будет скопирован в папку с плагинами, его можно вызвать через Filter—>Other—>HSL&HSB.
Еще один плагин, позволяющий конвертировать из одного цветового пространства в другое, — Color Converter.
Плагин SF Maskerade позволяет делать довольно точную маску насыщенности с возможностью учитывать различные параметры. Тем, у кого есть время и желание разбираться в принципе работы этого плагина, советую обратить на него внимание.
2.3.3. Режим перекрытия слоев 2
Существует еще один часто упоминающийся способ создания маски насыщенности. Он, к сожалению, не совсем правильный, поскольку учитывает не только насыщенность цвета, но и цветовой оттенок.

1. Создадим копию исходного слоя (Ctl+J) и поменяем режим перекрытия на Color.
2. Под ней создадим два слоя, заполненных нейтральным серым цветом (128/128/128 или #808080). Легче всего это сделать, создав новый слой, после чего вызвать через Edit—>Fill (Shift+F5) диалоговое окно заполнения и выбрать 50% Grey. Назовем верхний серый слой Grey1, нижний — Grey2.
3. Выберем самый верхний слой, то есть копию исходного изображения и сложим ее с Grey1 (Ctrl+E).
4. Поменяем режим перекрытия получившегося слоя на Difference, сделаем его активным слоем и сложим с Grey2 (Ctrl+E).
5. Уберем насыщенность с помощью Desaturate и кривыми или уровнями увеличим контраст.
2.3.4. Сравнение результатов
Посмотрим, насколько хорошо работают эти способы создания маски насыщенности. Для этого я заполнил изображение градиентом Spectrum, содержащим все цветовые оттенки с максимальной насыщенностью. Затем я создал корректирующий слой Hue/Saturation, убрал насыщенность, залил маску слоя черным цветом и убрал части корректирующего слоя.
 В левой части я сделал небольшой черно-белый градиент, который должен стать черным на маске насыщенности.
В левой части я сделал небольшой черно-белый градиент, который должен стать черным на маске насыщенности.
Градиент и созданная для него маска насыщенности. В оптимальном случае маска насыщенности должна полностью соответствовать нарисованной мной маске.
Насколько хорошо описанные методы справляются с созданием маски насыщенности, можно увидеть на этих примерах.
Избирательная насыщенность в Lab
Достаточно подробно о корректировке цвета и изменении насыщенности написано в книге Д. Маргулиса Photoshop Lab Color. Если рассказать об этом коротко, то увеличить цветовую насыщенность фотографий в Lab можно, создав корректирующий слой Curves и сделав кривые цветовых каналов a и b более крутыми. Чтобы быть уверенным в том, что при этом не изменился цветовой оттенок, нужно не забыть поставить одну точку в середине кривой со значениями 0/0. Также можно поменять режим перекрытия корректирующего слоя на Saturation.
Также можно поменять режим перекрытия корректирующего слоя на Saturation.
В Lab также можно делать избирательную насыщенность. Для этого кривые хроматических каналов следует сделать более пологими ближе к центру кривой, то есть там, где насыщенность цвета невелика, а края кривой сделать круче, увеличив насыщенность. Режим перекрытия корректирующего слоя важно поставить на Saturation, поскольку цветовой оттенок в этом случае чаще всего меняется. Способ в принципе интересный, но добиться им толковых результатов бывает не так легко, как с помощью маски насыщенности.
Источник: prophotos.ru
Автор: Александр Войтехович
Повесть о цветовой насыщенности. Фотопроект
В 2002 году в институте Макса Планка был проведён эксперимент по исследованию связи между способностью человека запоминать визуальную информацию и способами подачи этой информации. Участникам эксперимента показывали различные фотографии ландшафтов, после чего просили вспомнить как можно больше деталей из изображённого на снимках. Независимо от возраста, способности различать цвета и политических убеждений, люди гораздо легче запоминали изображённое на цветных фотографиях, чем информацию, переданную с помощью чёрно-белых фотографий.
Независимо от возраста, способности различать цвета и политических убеждений, люди гораздо легче запоминали изображённое на цветных фотографиях, чем информацию, переданную с помощью чёрно-белых фотографий.
Цветные фотографии дают нам возможность передать идею как через распределение яркостей, так и через цвет. Мы можем создать гармоничное настроение на фотографии спокойными цветами, близкими по тональности, внести напряжение с помощью комплиментарных цветов или привлечь внимание к определённым участкам мотива различием цветовой насыщенности. О способах изменения насыщенности цвета в обработке снимков и способах её применения для определённых целей и пойдёт речь в этой статье.
1. Общие сведения и всякие умные мысли
Прирождённые гуманитарии могут с чистой совестью пропустить следующий раздел и продолжить чтение с части 1.2, а то мне намекнули, что такие технические подробности могут негативно сказаться на гуманитарно настроенных умах.
1.1. Что такое насыщенность
Насыщенностью или интенсивностью цветового оттенка называют чистоту цвета, то есть его отличие от равного по яркости серого цвета. Графические редакторы, работающие с цветовой моделью HSL, используют для вычисления насыщенности формулу:
Графические редакторы, работающие с цветовой моделью HSL, используют для вычисления насыщенности формулу:
|
где L — яркость, которую обычно вычисляют как среднее арифметическое значений двух каналов (maxrgb + minrgb)/2 или всех трёх. В этих формулах используется диапазон значений каналов [0…1], а не привычный пользователям Фотошопа [0…255].
В редакторах, работающих с цветовой моделью HSV(HSB), яркостью, то есть значением V(B), считается максимальное значение из трёх каналов: maxrgb. Для вычисления насыщенности в этом цветовом пространстве используется формула:
Для вычисления насыщенности в этом цветовом пространстве используется формула:
|
Как можно увидеть из таблицы ниже, значения цветового оттенка в моделях HSL и HSB совпадают, но представление о насыщенности и яркости (в процентах) заметно различаются.
Цвет в различных цветовых моделях.
Если работать в Фотошопе, использующем модель HSB, то можно сказать, что максимальной насыщенностью обладает любой цвет, в котором значения одного из каналов RGB равно нулю. Два остальных значения будут определять цветовую тональность, а максимальное значение будет определять яркость цвета.
При переводе изображения в оттенки серого с помощью Hue/Saturation становится очевидно, что представление яркости в модели HSL больше соответствует визуальному восприятию человека, в то время как нашему восприятию насыщенности более точно соответствует насыщенность в модели HSB.
Подробные формулы можно посмотреть на странице Википедии о HSL.
1.2. Какое значение имеет цветовая насыщенность для фотографа
Изменение цветовой насыщенности может оказать большое влияние на то, как будет восприниматься фотография. Яркие, насыщенные цвета создают радостное настроение, такие снимки скорее побуждают к действию, чем к созерцанию. В то же время спокойные, приглушённые цвета вызывают у зрителя желание рассмотреть мотив внимательней, углубиться в изображённое на снимке. Спокойные цвета создают настроение, в зависимости от оттенка, от солнечных жёлтых до меланхоличных синих тонов.
Влияние цвета на фотографии зависит также и от того, где проживает зритель. Жители южных стран любят яркие краски, сочетание комплиментарных цветов, в то время как люди в северных широтах предпочитают спокойные цвета, сочетания оттенков, лежащих близко на цветовом круге. Однако, если речь идёт об отпуске, с южными странами северные жители также ассоциируют насыщенные цвета. Поэтому фотограф должен решить, что он хочет сказать своим снимком, какова его целевая группа, какие эмоции он хочет вызвать у зрителя, — желание скорее купить изображённое на снимке, побывать там, где был сделан этот снимок, или же рассмотреть фотографию внимательней, погрузиться в неё.
Жители южных стран любят яркие краски, сочетание комплиментарных цветов, в то время как люди в северных широтах предпочитают спокойные цвета, сочетания оттенков, лежащих близко на цветовом круге. Однако, если речь идёт об отпуске, с южными странами северные жители также ассоциируют насыщенные цвета. Поэтому фотограф должен решить, что он хочет сказать своим снимком, какова его целевая группа, какие эмоции он хочет вызвать у зрителя, — желание скорее купить изображённое на снимке, побывать там, где был сделан этот снимок, или же рассмотреть фотографию внимательней, погрузиться в неё.
Известно, что равномерное распределение цветовой насыщенности создаёт гармоничное изображение, независимо от того, насколько сильна насыщенность цвета на фотографии. В то же время усиление цвета для какого-то определённого объекта или части мотива создаёт напряжение в снимке, заставляет зрителя сконцентрироваться на этом предмете или участке фотографии.
Во многих случаях для следования этим правилам может пригодиться избирательная насыщенность. Рассмотрим, как действует этот метод в Фотошопе, в каких случаях изменение насыщенности может помочь фотографу улучшить снимок, и какую роль при этом играет избирательное увеличение насыщенности. Изменения насыщенности в примерах немного преувеличены, чтобы сделать эффект всех манипуляций более явным.
Рассмотрим, как действует этот метод в Фотошопе, в каких случаях изменение насыщенности может помочь фотографу улучшить снимок, и какую роль при этом играет избирательное увеличение насыщенности. Изменения насыщенности в примерах немного преувеличены, чтобы сделать эффект всех манипуляций более явным.
2. Избирательная насыщенность
Простое увеличение насыщенности для всей фотографии и всех цветовых оттенков далеко не всегда приводит к улучшению изображения. Некоторые ненасыщеные оттенки на снимке не бросаются в глаза и не мешают восприятию сюжета, например, синеватые тени на осенней красно-жёлтой фотографии. При увеличении насыщенности всего изображения эти «лишние» оттенки могут принять более яркий цвет и заметно испортить настроение фотографии. В то же время изменение насыщенности только определённых цветовых оттенков может привести к тому, что некоторые изначально яркие цвета станут менее заметными, например синяя скамейка или небо, видимое среди ветвей, если говорить об упомянутом осеннем примере. Решить эту проблему можно, если увеличить насыщенность только участков снимка с насыщенным цветом, а части изображения с малой насыщенностью оставить без изменений. Для этой цели и может пригодиться избирательная насыщенность.
Решить эту проблему можно, если увеличить насыщенность только участков снимка с насыщенным цветом, а части изображения с малой насыщенностью оставить без изменений. Для этой цели и может пригодиться избирательная насыщенность.
2.1. Создание маски насыщенности
Рассмотрим процесс создания маски насыщенности на примере этого снимка.
Создадим копию слоя (Ctrl+J). Вызвав диалог Image->Adjustment->Selective Color, отметим опцию Absolute и во всех цветах от красного до пурупрного поставим значение чёрного на -100.
Для трёх последних опций — белого, серого и чёрного — установим значение чёрного на +100.
Получившееся изображение довольно точно воспроизводит распределение насыщенности на снимке. В некоторых местах заметны малопривлекательные пятна и резкие переходы. Но не следует пытаться избавиться от них, заблюрив маску. Можете, конечно, попробовать, но в большинстве случаев это приведёт к нехорошим результатам позднее, при изменении насыщенности.
Теперь превратим это изображение в выделение. Это можно сделать, перейдя в список каналов и нажав кнопку «Load channel as selection» на нижней панели. Скорее всего, вы не увидите привычных контуров выделения, так называемых «бегущих муравьёв», поскольку маска насыщенности обычно очень тёмная, а значит и выбранные светлые области довольно малы. Не обращайте на это внимания, маска всё же была выбрана.
Другой способ — в том же списке каналов кликнуть на верхний, общий слой RGB, удерживая клавишу Ctrl.
Теперь используем эти выделенные области, в которых цвета фотографии наиболее насыщены. Выделение можно сохранить для дальнейшего использования через «Select->Save Selection…».
Информация сохранится в дополнительном канале и её можно будет потом на любом этапе обработки фотографии выбрать, кликнув на этот канал, удерживая Ctrl.
Выделенные области можно также сразу использовать, не сохраняя в дополнительном канале. Для этого следует создать корректирующий слой Hue/Saturation и поставить значение насыщенности на максимум. Выделение автоматически превратится в маску корректирующего слоя.
Для этого следует создать корректирующий слой Hue/Saturation и поставить значение насыщенности на максимум. Выделение автоматически превратится в маску корректирующего слоя.
Теперь, когда чёрно-белый слой распределения насыщенности сослужил свою службу, его можно с чистой совестью удалить. Как видим, в изображении увеличилась насыщенность только тех цветов, которые были насыщены сильнее остальных.
Теперь можно поэкспериментировать с различными значениями насыщенности в корректирующем слое, с изменением насыщености отдельных цветовых оттенков, увеличить или уменьшить эффект этого слоя, выбрав маску и меняя яркость средних тонов кривыми или уровнями. Для менее выраженного эффекта усиления насыщенности можно попробовать поменять режим перекрытия корректирующего слоя на Saturation.
В этом примере контраст маски был усилен уровнями, и увеличение насыщенности стало более явным.
Одновременно с увеличением насыщенности ярких цветов можно приглушить ненасыщенные цвета. Для этого делаем копию корректирующего слоя, убираем в нём насыщенность и инвертируем маску слоя (Ctrl+I). После этого затемним маску уровнями или кривыми, изменяя положение среднего участка кривой.
Для этого делаем копию корректирующего слоя, убираем в нём насыщенность и инвертируем маску слоя (Ctrl+I). После этого затемним маску уровнями или кривыми, изменяя положение среднего участка кривой.
2.2 Использование избирательной насыщенности
Пример 1
Каждый, кто побывал на Канарских островах или в Андалузии, знает, что даже яркие насыщенные цвета не всегда могут передать красоту тех мест. Простое увеличение насыщенности на этой фотографии усиливает также и розоватый цвет тротуара, что нам совсем не нужно. Если создать корректрующий слой Hue/Saturation и поменять режим перекрытия на Saturation, этот эффект немного ослабится, но недостаточно. Если же воспользоваться методом избирательной насыщенности, мы можем усилить только краски на стене дома и цветов в верхней части фотографии, не затрагивая остальные участки снимка.
Слева направо: исходная фотография, простое и избирательное увеличение насыщенности.
Пример 2
В этом случае оперение никобарского голубя было достаточно красочным само по себе, но жёлтая стена, не представляющая интереса, отвлекает внимание от птицы. Как известно из теории цвета, синие оттенки должны быть либо ярче, либо занимать больше места на изображении, чтобы они могли привлечь столько же внимания, сколько жёлтые и зелёные цвета.
Как известно из теории цвета, синие оттенки должны быть либо ярче, либо занимать больше места на изображении, чтобы они могли привлечь столько же внимания, сколько жёлтые и зелёные цвета.
В данном случае уменьшение насыщенности всего изображения, кроме голубя, привело бы к тому, что и некоторые участки на заднем фоне стали бы просто серыми. Поэтому оптимальным решением было избирательное уменьшение насыщенности только ярких участков стены и травы на заднем плане. После создания маски и корректирующего слоя Hue/Saturation с отрицательным значением насыщенности, я чёрной кистью закрасил голубя, чтобы не изменить цвет его перьев.
Пример 3
Не менее интересна маска насыщенности для восстановления перенасыщенных, так называемых «выбитых» участков. Думаю, что многим доводилось делать фотографии ярко-красных цветов или одежды, которые на снимке превратились в сплошное алое пятно, лишённое структуры.
Из гистограммы яркости видно, что не вся информация поместилась в динамический диапазон, а при проверке гистограмм каналов можно обнаружить, что именно красные цвета были пересвечены.
Если перенасыщенность цвета не очень велика, то исправить её можно даже в JPG-файле. Для этого создаём корректирующий слой Hue/Saturation с маской насыщенности и уменьшаем насыщенность «выбитых» участков, возвращая им структуру. Не исключено, что во многих случаях нужно будет уменьшить насыщенность не всех, а только проблемных цветовых оттенков. Эти оттенки можно задать в диалоговом окне Hue/Saturation или в разделе «HSL» в Lightroom.
Mаска насыщенности и версия с уменьшенной насыщеностью в выбитых участках.
В тех же случаях, когда перенасыщенность слишком велика, восстановить эти участки можно, только если съёмка велась в RAW-формате. Для этого создадим из RAW два файла, лучше всего 16-битных TIFF. Один — с обычными параметрами, второй — с уменьшенным значением насыщенности в RAW-конвертере, чтобы проявилась структура. Теперь из обычного изображения создаётся маска насыщенности, второе изображение, с уменьшенной насыщенностью, копируется в виде слоя на первое, и к нему добавляется эта маска. Теперь можно по мере необходимости менять яркость маски или прозрачность верхнего слоя. Таким образом мы сохраняем и цвета изображения, и структуру.
Теперь можно по мере необходимости менять яркость маски или прозрачность верхнего слоя. Таким образом мы сохраняем и цвета изображения, и структуру.
Кроме вышеупомянутых областей применения маски насыщенности, с её помощью можно изменять яркость и контраст насыщенных участков кривыми или уровнями, придавать им определённый цветовой оттенок корректирующим слоем Photo Filter или Hue/Saturation с отмеченной опцией Colorize.
2.3 Альтернативные способы создания маски насыщенности
Во втором способе используются режимы перекрытия слоёв.
1. Создаём новый слой и заполняем его любым цветом. Выбранный цвет не обязательно должен быть насыщенным, главное, чтобы в нём был хоть небольшой цветовой оттенок.
2. Создаём копию изображения с режимом перекрытия Saturation и помещаем её над созданным до этого слоем.
3. Соединяем два верхних слоя (Ctrl+E) в один.
4. Делаем копию этого слоя и меняем режим перекрытия на Difference.
5. Убираем насыщенность верхнего слоя через Desaturate или Hue/Saturation.
6. Соединяем два верхних слоя в один и убираем его насыщенность.
Получившаяся таким образом маска малоконтрастна и подходит для небольших увеличений насыщенности. Если возникнет желание усилить эффект, нужно увеличить контраст маски уровнями или кривыми.
2.3.2 Перевод изображения в HSL/HSB
Некоторые плагины Фотошопа позволяют переводить изображения из RGB или Lab в HSL или HSB режимы. При этом в зелёном канале сохраняется интересующее нас распределение насыщенности, в синем — распределение яркости, а в красном канале сохраняется информация о цветовом оттенке. Последнее значение, конечно же, приблизительно, поскольку на 360 цветовых оттенков в 8-битном изображении приходится всего 256 значений серого, которые может отобразить один канал.
Один из таких плагинов не устанавливается по умолчанию, но его можно найти на исталляционном диске Фотошопа CS в папке «Photoshop CS\Goodies\Optional Plug-Ins\Photoshop Only\HSL&HSB Filter». После того, как он будет скопирован в папку с плагинами, его можно вызвать через «Filter->Other->HSL&HSB». Напомню, что по умолчанию Фотошоп ищет плагины в папке «где-у-вас-установлен-Фотошоп\Plug-Ins» и во всех папках внутри неё. Туда и следует копировать плагины. Если у вас вдруг немецкая версия Фотошопа, то папка с плагинами называется Zusatzmodule. Если же у вас китайская версия, то напишите, пожалуйста, мне — очень посмотреть хочется.
Напомню, что по умолчанию Фотошоп ищет плагины в папке «где-у-вас-установлен-Фотошоп\Plug-Ins» и во всех папках внутри неё. Туда и следует копировать плагины. Если у вас вдруг немецкая версия Фотошопа, то папка с плагинами называется Zusatzmodule. Если же у вас китайская версия, то напишите, пожалуйста, мне — очень посмотреть хочется.
Ещё один плагин, позволяющий конвертировать из одного цветового пространства в другое, — Color Converter.
2.3.3 Расчёт каналов RGB
Ещё один способ, использующий расчёт информации из каждого RGB канала отдельно описан здесь. Маска, сделанная этим методом, в некоторой степени включает в себя информацию о цветовых оттенках, как можно увидеть ниже на примерах.
2.3.4 Режим перекрытия слоёв — 2
Существует ещё один часто упоминающийся способ создания маски насыщенности. Он, к сожалению, не совсем правильный, поскольку учитывает не только насыщенность цвета, но и цветовой оттенок.
1. Создадим копию исходного слоя (Ctl+J) и поменяем режим перекрытия на Color.
2. Под ней создадим два слоя, заполненных нейтральным серым цветом (128/128/128 или #808080). Легче всего это сделать, создав новый слой, после чего вызвать через Edit->Fill (Shift+F5) диалоговое окно заполнения и выбрать 50% Grey. Назовём верхний серый слой Grey1, нижний — Grey2.
3. Выбрем самый верхний слой, то есть копию исходного изображения и сложим её с Grey1 (Ctrl+E).
4. Поменяем режим перекрытия получившегося слоя на Difference, сделаем его активным слоем и сложим с Grey2 (Ctrl+E).
5. Уберём насыщенность с помощью Desaturate и кривыми или уровнями увеличим контраст.
2.3.5 Сравнение результатов
Посмотрим, насколько хорошо работают эти способы создания маски насыщенности. Для этого я заполнил изображение градиентом Spectrum, содержащим все цветовые оттенки с максимальной насыщенностью. Затем я создал корректирующий слой Hue/Saturation, убрал насыщенность, залил маску слоя чёрным цветом и убрал части корректирующего слоя. В левой части я сделал небольшой чёрно-белый градиент, который должен стать чёрным на маске насыщенности.
В левой части я сделал небольшой чёрно-белый градиент, который должен стать чёрным на маске насыщенности.
Градиент и созданная для него маска насыщенности. В идеальном случае маска насыщенности должна полностью соответствовать нарисованной мной маске, может чуть темнее или светлее.
Насколько хорошо описанные методы справляются с созданием маски насыщенности, можно увидеть на этих примерах, сравнив их с исходной маской.
Слева направо: основной метод с Selective Color и методы, описанные в частях 2.3.1, 2.3.2 плагином Color Converter, 2.3.3 и 2.3.4.
2.4 Избирательная насыщенность в Lab
В Lab также можно делать избирательную насыщенность. Для этого кривые хроматических каналов следует сделать более пологими ближе к центру кривой, то есть там, где насыщенность цвета невелика, а края кривой сделать круче, увеличив насыщенность. Режим перекрытия корректирующего слоя важно поставить на Saturation, поскольку цветовой оттенок в этом случае чаще всего меняется. Способ, в принципе, интересный, но добиться им толковых результатов бывает не так легко, как с помощью маски насыщенности.
Способ, в принципе, интересный, но добиться им толковых результатов бывает не так легко, как с помощью маски насыщенности.
3. Способы увеличения насыщенности
Все способы увеличения насыщенности базируются на уменьшении в цветах тех оттенков, которые им комплиментарны. Делать это можно как уже существующими инструментами, так и изменением информации в каждом канале RGB-модели по отдельности.
3.1. Hue/Saturation
Самый простой и известный способ изменения насыщенности — через диалоговое окно Hue/Saturation. Наряду с изменением общей насыщенности изображения, в нём есть возможность выбирать цвет, который будет затрагивать изменения. Что именно подразумевается под тем или иным цветом, можно увидеть на цветовой шкале в нижней части диалога и при необходимости изменить диапазон цветового оттенка.
По умолчанию шкала ограничена голубым цветом, но при необходимости это можно изменить. Для этого следует при нажатой клавише Ctrl кликнуть на шкалу и передвинуть её в более удобное положение.
За и против: удобство этого метода в том, что он позволяет изменять насыщенность отдельных цветовых оттенков и определять, какие именно оттенки будут лежать в диапазоне, затронутом изменениями. Недостаток метода в том, что в режиме RGB изменяется также и яркость цветов, например, синие оттенки становятся темнее, а зелёные — светлее. Исправить это можно, изменив режим перекрытия корректирующего слоя на Saturation.
3.2. Selective Color
Этот способ учитывает тот факт, что насыщенность цвета увеличивается, если уменьшить в нём количество серого, то есть составную часть комплиментарного цвета. Создадим новый корректирующий слой и для цианового, пурпурного и жёлтого увеличим значение соответствующего цвета, а для остальных уменьшим значение комплиментарного цвета: для красного — циановый, для зелёного — пурпурный, для синего — жёлтый.
Чтобы не изменить цветовой оттенок изображения, поменяем режим перекрытия корректирующего слоя на Saturation. Если насыщенность увеличилась недостаточно сильно, можно создать копию или несколько копий корректирующего слоя.
Если насыщенность увеличилась недостаточно сильно, можно создать копию или несколько копий корректирующего слоя.
За и против: результаты применения этого метода во многих случаях выглядят приятней, чем Hue/Saturation. В отличие от предыдущего метода, все оттенки в режиме RGB становятся светлее. При желании можно изменить яркость определённых цветовых оттенков параметром «Black». Недостаток этого способа в том, что одновременно с насыщенностью цвета изменяется и его оттенок. Исправить это можно, как и в предыдущем способе, изменив режим перекрытия корректирующего слоя на Saturation.
3.3. Режимы перекрытия слоёв
Этот способ подходит для изменения насыщенности в средних тонах. Интересен он в первую очередь для 16-битных изображений, поскольку в 8-битном режиме могут образовываться малопривлекательные переходы от насыщенной к ненасыщенной областям.
Сделаем копию изображения и поменяем режим перекрытия на Overlay или Soft Light. При этом тёмные тона затемняются ещё больше, а светлые осветляются и насыщенность цвета в них может уменьшиться. Чтобы нейтрализовать этот эффект, откроем свойства слоя двойным кликом на слой и разделим каретки видимости, удерживая Alt, пока не будем довольны результатом.
Чтобы нейтрализовать этот эффект, откроем свойства слоя двойным кликом на слой и разделим каретки видимости, удерживая Alt, пока не будем довольны результатом.
Если получющееся увеличение контраста нежелательно, то можно сделать копию исходного слоя, переместить её на самый верх всех слоёв и поменять режим перекрытия на Lightness.
За и против: для изменения насыщенности я лично пользуюсь этим способом крайне редко. Гораздо чаще использую его для изменения цвета и контраста тех фотографий, где светлые и тёмные тона достаточно выражены и лежат на границах гистограммы, а средние тона слишком невнятны и малоконтрастны. Увеличивая контраст и насыщенность только в середине гистограмы, можно оживить подобные фотографии. Недостаток этого способа в его проблематичности для 8-битных изображений и в том, что при неаккуратном применении он может приводить к странным переходам от насыщенных к ненасыщенным областям.
3.4. Channel Mixer
Для этого способа изменения насыщенности используется увеличение контраста каждого канала по отдельности. Создадим корректирующий слой Channel Mixer. В красном канале увеличим влияние информации этого канала, например до 160%. Чтобы избавиться от появившегося красного оттенка, в зелёном и синем поставим -30%. Сумма всех значений должна быть 100, если только вы не хотите, чтобы в фотографии присутствовал дополнительный цветовой оттенок. Теперь для зелёного и синего каналов повторим это действие, увеличивая их влияние на то же значение и уменьшая влияние двух других каналов.
Создадим корректирующий слой Channel Mixer. В красном канале увеличим влияние информации этого канала, например до 160%. Чтобы избавиться от появившегося красного оттенка, в зелёном и синем поставим -30%. Сумма всех значений должна быть 100, если только вы не хотите, чтобы в фотографии присутствовал дополнительный цветовой оттенок. Теперь для зелёного и синего каналов повторим это действие, увеличивая их влияние на то же значение и уменьшая влияние двух других каналов.
Теперь при желании можно попробовать изменить прозрачность корректирующего слоя или изменить его режим перекрытия на Saturation.
За и против: этот способ может быть привлекателен в первую очередь для тех пользователей, которые чувствуют себя среди каналов RGB как в своих четырёх, простите, трёх стенах. Зная информацию каждого канала, можно очень точно управлять его влиянием на насыщенность изображения. Недостаток этого способа в том, что людей, способных точно оценить результат работы Channel Mixera-а с одного взгляда на информацию в каналах, очень мало. Для большинства, в том числе и для меня, работа этого инструмента по большей части состоит из экспериментирования с различными настройками. Это может давать интересные реультаты при переводе изображения в чёрно-белое, но измененять насыщенность другими способами всё же легче и быстрей. Зачем же я о нём писал? Да так, чтобы было.
Для большинства, в том числе и для меня, работа этого инструмента по большей части состоит из экспериментирования с различными настройками. Это может давать интересные реультаты при переводе изображения в чёрно-белое, но измененять насыщенность другими способами всё же легче и быстрей. Зачем же я о нём писал? Да так, чтобы было.
3.5. Увеличение насыщенности в Lab
Достаточно подробно о корректировке цвета и изменении насыщенности написано в книге Д.Маргулиса «Photoshop LAB Color». Если очень коротко, то увеличить цветовую насыщенность фотографий в Lab можно, создав корректирующий слой Curves и сделав кривые цветовых каналов a и b более крутыми, удалив крайние точки на одинаковое значение от их исходных положений. Чтобы быть уверенным в том, что при этом не изменился цветовой оттенок, нужно не забыть поставить одну точку в середине кривой со значениями 0/0. Также можно поменять режим перекрытия корректирующего слоя на Saturation.
Другой способ увеличения насыщенности в Lab — наложение хроматических каналов самих на себя в режиме Overlay. Для начала выберем канал «a» из списка каналов, либо через Ctrl+2. Откроем диалог Image->Apply Image и в режиме перекрытия поставим Overlay или Soft Light. Таким образом мы усилили пурпурные и зелёные оттенки. Теперь выберем канал «b» в списке каналов, либо через Ctrl+3 и проделаем ту же процедуру с тем же режимом перекрытия.
Для начала выберем канал «a» из списка каналов, либо через Ctrl+2. Откроем диалог Image->Apply Image и в режиме перекрытия поставим Overlay или Soft Light. Таким образом мы усилили пурпурные и зелёные оттенки. Теперь выберем канал «b» в списке каналов, либо через Ctrl+3 и проделаем ту же процедуру с тем же режимом перекрытия.
Если цвета измененяются при этом сильнее, чем хотелось бы, можно попробовать использовать режим перекрытия Soft Light, либо проделать все операции на копии слоя и уменьшить потом её прозрачность.
Несмотря на все преимущества Lab, при плавных переходах от насыщенной к ненасыщенной области это цветовое пространство может показать и свои отрицательные стороны. Поэкспериментируем с уже знакомым нам градиентом. На этом примере можно увидеть особенности изменения насыщенности в Lab. К счастью, на реальных фотографиях очень редко встречаются подобные переходы насыщенности и оттенков. Если встречаются вообще.
Увеличение насыщенности по первому способу — кривыми, по второму способу — через Apply Image, через Hue/Saturation в Lab и в RGB со значением насыщенности +80
За и против: преимущество этого метода, как и любая работа с цветом в Lab — раздельное управление цветом и яркостью. Результаты изменений цвета в этом цветовом пространстве выглядят более гармонично, чем в RGB. Для тех, кто привык работать в Lab, недостатков у этого способа практически нет, если не считать показанных выше искажений цветового оттенка. Для тех же, кто работает в RGB, этот способ может быть проблематичен, поскольку при переводе из одного цветового пространства в другое нельзя сохранить корректирующие слои. Решением этой проблемы может быть создание нового слоя, объединяющего все существующие слои (Alt+Ctrl+Shift+E), копирование его в новый документ в пространстве Lab, работа с цветом и заключительное копирование в исходный документ.
Результаты изменений цвета в этом цветовом пространстве выглядят более гармонично, чем в RGB. Для тех, кто привык работать в Lab, недостатков у этого способа практически нет, если не считать показанных выше искажений цветового оттенка. Для тех же, кто работает в RGB, этот способ может быть проблематичен, поскольку при переводе из одного цветового пространства в другое нельзя сохранить корректирующие слои. Решением этой проблемы может быть создание нового слоя, объединяющего все существующие слои (Alt+Ctrl+Shift+E), копирование его в новый документ в пространстве Lab, работа с цветом и заключительное копирование в исходный документ.
3.6. Плагины Фотошопа
Некоторые программы предлагают довольно качественные возможности изменения насыщенности, например, параметр Vibrance в Lightroom, который увеличивает насыщенность, минимизируя при этом выход информации в каналах за пределы гистограммы. Программы, использующие цветовую модель HSL, как Paint Shop Pro, также аккуратней обращаются с цветовой насыщенностью и увеличивают её, не изменяя яркость цвета.
Но и не покидая Фотошоп, можно использовать плагины, позволяющие изменять насыщенность как всего изображения, так и отдельных цветовых оттенков. Среди них стоит обратить внимание на Power Retouche (Saturation Editor), Curvemeister или на требующий некоторого привыкания плагин Selective Saturation.
Также плагин SF Maskerade позволяет делать довольно точную маску насыщенности с возможностью учитывать различные параметры. Тем, у кого есть время и желание разбираться в принципе работы этого плагина, советую обратить на него внимание.
За и против: что хорошего и плохого есть в этих плагинах, каждый может решить для себя, немного поработав с ними. Для себя я не нашёл пока ни одного плагина, дающего лучшие результаты, чем то, что возможно сделать инструментами Фотошопа. Если говорить о других программах, то мне очень нравится параметр Vibrance в Lightroom. Не сомневаюсь, что он будет встроен в следующую версию Фотошопа.
5. Ещё один забавный способ манипуляции насыщенностью
Этот способ работы с цветом может быть интересен любителям сюрреалистичных, ярких изображений. Он даёт возможность усиливать насыщенность определённых цветов, делать их темнее или светлее, создавая красочные фотографии, больше напоминающие картинки в детских книжках. Для этого способа лучше брать яркие снимки с большим количеством различных цветов.
Он даёт возможность усиливать насыщенность определённых цветов, делать их темнее или светлее, создавая красочные фотографии, больше напоминающие картинки в детских книжках. Для этого способа лучше брать яркие снимки с большим количеством различных цветов.
1. Создадим копию слоя и с помощью Select->Color Range выберем какой-нибудь цвет. Параметр Fuzziness лучше не делать очень большим, чтобы не затронуть много соседних оттенков.
2. Создадим маску слоя, которая сразу скроет всё части фотографии, которые не были выбраны.
3. Изменим режим перекрытия на Overlay или Soft Light.
4. Теперь можно попробовать усилить контраст этого слоя кривыми, сделать его светлее или темнее.
Послесловие
В том эксперименте, который упоминался в начале статьи, запоминаемость цветных изображений была намного выше чёрно-белых. Но это было верно только до тех пор, пока на демонстрируемых фотографиях были естественные цвета. В тех случаях, когда цвета на фотографии искажались, где трава была синей, а люди — зелёными, запоминаемость фотографий падала до уровня чёрно-белых. Фотографам, обрабатывающим свои снимки в графических редакторах, стоит, пожалуй, вспоминать этот факт всегда, когда они беруться за создание очередного творения. Я, конечно же, не исключение. Но не вспоминаю — склероз.
Фотографам, обрабатывающим свои снимки в графических редакторах, стоит, пожалуй, вспоминать этот факт всегда, когда они беруться за создание очередного творения. Я, конечно же, не исключение. Но не вспоминаю — склероз.
Приложение
Для некоторых способов создания маски насыщенности я написал набор скриптов, который можно скачать здесь. Эти скрипты создают новый корректирующий слой Hue/Saturation с уже применённой маской насыщенности. Чтобы усилить эффект, нужно выбрать маску и осветлить её уровнями (Ctrl+L) или кривыми (Ctrl+M). Если вы работаете с несколькими слоями, то перед запуском этих скриптов необходимо сделать штамп видимых слоёв (Alt+Ctrl+Shift+E) или выбрать тот слой, с которым хотите работать.
При некоторых изображениях с небольшим количеством насыщеных цветов, на каком-то этапе создания маски Фотошоп может жаловаться, что выбран слишком малый участок. Не обращайте внимания, это нормально.
В набор входят:
saturation_mask_sc — создание маски по основному способу, через Selective Color.
saturation_mask_l1 — создание маски по способу из части 2.3..1
saturation_mask_l2 — создание маски по способу из части 2.3.4. Хотя этот способ и неправильный, но для экспериментов может пригодиться.
Также в наборе есть несколько скриптов, увеличивающих насыщенность различными способами. Эти скрипты создают новый слой с увеличенной насыщенностью. После этого прозрачность нового слоя можно уменьшить и/или поменять его режим перекрытия на Saturation, также можно создать маску насыщенности и добавить её к этому новому слою.
more_saturation_cm — увеличение насыщенности по способу из части 3.2.
more_saturation_overlay — увеличение насыщенности по способу из части 3.3, с созданием двух слоёв и режимом перекрытия Saturation.
more_saturation_sc — увеличение насыщенности по способу из части 3.4.
more_saturation_lab — увеличение насыщенности по способу из части 3.5 с Apply Image и методом перекрытия Overlay
© Александр Войтехович
Январь 2008 г.
Первоисточник:
http://blyg.livejournal.com/55034.html
Закажите фотокнигу онлайн создать бесплатно которую можно на нашем сайте.
sRGB, Adobe RGB и ProPhoto RGB: ускоренный курс по цветовым пространствам
Видеоурок от YouTube-канала PHLEARN.
Бывало с вами такое — вы экспортируете фото, выкладываете его в сеть, а потом видите, что цвета на мониторе выглядят как-то не так? Весьма вероятно, что причина — в цветовом пространстве вашего снимка. Это 15-минутное видео от PHLEARN — ускоренный курс по цветовым пространствам и их использованию:
“Понимание основ того, как работает цветовое пространство в Photoshop, может серьезно сэкономить время и упростить работу”, — говорится в описании к видео. — “Мы расскажем о разнице между LAB, Adobe RGB 1998, ProPhoto RGB и sRGB, а также дадим советы о том, в каком пространстве лучше работать и какое пространство лучше использовать при экспорте готовых изображений”.
Вот какие темы рассматриваются в этом уроке:
00:57 Краткая история цветовых пространств
01:37 Самые распространенные цветовые пространства
03:04 Использование цветовых пространств
04:32 Настройки цвета в Photoshop
09:32 Назначение цветовых профилей для RAW
12:50 Настройки цветов между Lightroom и Photoshop
14:08 Настройки цветов для экспорта из Lightroom
LAB Color — это все возможные цвета, которые может воспринять глаз человека, так что это стандарт, с которым сравниваются все другие цветовые пространства.
ProPhoto RGB — более современное цветовое пространство с куда более широкой гаммой, чем у Adobe RGB; больше соответствует современным цифровым камерам.
Adobe RGB 1998 имеет широкую гамму и совместимо с многими программами и дисплеями.
У sRGB довольно узкая гамма, но это пространство разработано для того, чтобы добиться соответствия цветов и совместимости. По этой причине для всех фото, которые вы будете выкладывать в сеть, рекомендуется именно sRGB.
По этой причине для всех фото, которые вы будете выкладывать в сеть, рекомендуется именно sRGB.
P.S. Примеры фото, показанных в видео, можно скачать здесь, если вам захочется поработать с ними самостоятельно.
Настройка цветовых профилей на мониторе, принтере и в Photoshop – MediaPure.Ru
Наверное, каждый профессиональный фотограф и те, кто зарабатывают фотосъемкой на свадьбах, продажей фото в стоки и т.п., задумывались над связкой «камера — компьютер — принтер». Думаю, что далеко не все из них знают как откалибровать монитор, и привязать созданный профиль к монитору. Помимо всего прочего, для корректной цветопередачи профиль необходим и принтеру, да и программам для работы с графикой. Например, самому популярному фоторедактору Adobe Photoshop.
Цветовоспроизведение или правильное отображение цветов на мониторе и при печати на принтере, всегда оставалось камнем преткновения цифровой фотографии и подготовки макета к печати. Причина тому, индивидуальные параметры передачи цвета на каждом устройстве в цикле допечатной подготовки изображения.
Причина тому, индивидуальные параметры передачи цвета на каждом устройстве в цикле допечатной подготовки изображения.
В момент съемки одного из кадров, цифровая матрица вашей фотокамеры регистрирует на каждом светочувствительном элементе (точке) сам цвет и интенсивность его свечения, формируя изображение, а его результат записывается в файл, который мы можем наблюдать на мониторе компьютера и других устройствах воспроизведения.
Цвет точек получаемого изображения описывается кодами, которые лежат в пределах определенного цветового пространства. Цветовое пространство (цветовая модель) — это система координат, в которой каждой комбинации чисел соответствует определенный оттенок).
Цветовые модели бывают следующие:
RGB • CMYK • XYZ • HSV (HSB) • HSL • RYB • LAB • PMS (Пантон) • LMS • Манселла • NCS • RAL • ProPhoto • YUV • YCbCr • YPbPr • YDbDr • YIQ
Цветовые модели или системы управления цветом отличаются друг от друга цветовым охватом. Выпускники МГУПечати, наверное, сразу вспомнят господина Андреева и его лекции по допечатным процессам :).
Выпускники МГУПечати, наверное, сразу вспомнят господина Андреева и его лекции по допечатным процессам :).
Большинство фотокамер, используемых для профессиональной фотосъемки, предоставляют фотографу возможность выбора цветового пространства для сохранения фотоснимков. Стоит учесть, что при фотосъемке в формате RAW, цветовое пространство не выбирается, так как из этого формата можно генерировать файл изображения в любой цветовой модели.
Когда вы открываете файлы цифровых изображений во всевозможных программах или печатаете их, цветовые профили непрестанно конвертируют эти изображения из одних цветовых пространств в другие для корректного отображения цветов.
Совет по настройке связки монитор-принтер
Если возникают проблемы при печати (некорректная цветопередача относительно монитора) на домашнем принтере, то не хватайтесь за настройку принтера под монитор. Начинать профилирование связки
необходимо начинать с монитора и лишь затем думать о настройке принтера.
Как добиться правильной цветопередачи:
- Сначала загрузите правильный профиль для монитора, в идеальном случае созданный вручную при помощи калибратора.
- Удостоверьтесь, что монитор откалиброван. Затем найдите или создайте вручную правильный профиль для принтера, рассчитанный именно на те расходные материалы, которые используются при печати (тип бумаги, чернила).
P.S. При смене типа чернил или бумаги нужно исполь з овать новый профиль!!!
Наиболее распространенные цветовые пространства sRGB и Adobe RGB. В цифровых камерах чаще всего используется sRGB, оно же используется для конвертации изображений и последующей публикацией в интернете, потому что большинство браузеров с ним правильно работают.
Правда, есть у этого цветового пространства небольшой недостаток sRGB — уклон в красную зону, который является причиной красноватого оттенка на фотографии по причине большой чувствительности к настройке баланса белого. В свою очередь, пространство Adobe RGB обладает примерно одинаковым балансом красного и зеленого цвета, что уменьшает чувствительность к ошибкам баланса белого. Отметим, что Adobe RGB хорошо проявляет себя, к примеру, на фотографиях осенних пейзажей, когда наряду с теплыми цветами необходимо отобразить множество оттенков зеленого.
В свою очередь, пространство Adobe RGB обладает примерно одинаковым балансом красного и зеленого цвета, что уменьшает чувствительность к ошибкам баланса белого. Отметим, что Adobe RGB хорошо проявляет себя, к примеру, на фотографиях осенних пейзажей, когда наряду с теплыми цветами необходимо отобразить множество оттенков зеленого.
Цветовые пространства WideGamutRGB и ProPhotoRGB необходимы в особых случаях: выполнение точной коррекции цвета и сохранение максимума оттенков. Например, профессиональным фотографам, так как монитор или принтер с поддержкой таких цветовых профилей встречается редко.
Фотокамера создает файлы изображений, содержащие информацию о координатах пикселей в определенном цифровом пространстве, а компьютер, определяя систему координат — цветовое пространство, считывает
эти числовые значения и воспроизводит изображение.
Часто возникающие проблемы неопытных фотографов
- Отсутствие идентичности между камерой и монитором: изображение на дисплее фотокамеры выглядит красочным и насыщенным, а на мониторе компьютера блекнет.

- Отсутствие идентичности между 2-мя мониторами или монитором и фотопринтером: цвета фотоснимка, обработанного в Photoshop, выглядят корректно на мониторе, на котором производилась обработка, а при просмотре фотографии на другом мониторе или распечатки на фотопринтере, становятся заметны искажения цветовых оттенков.
Компаниями Adobe, Agfa, Apple, Kodak, Microsoft, Silicon Graphics, Sun Microsystems и Taligent в 1993 году был образован Международный консорциум по цвету (International Color Consortium, сокращенное название обозначается аббревиатурой ICC) с целью разработки универсальной системы управления цветом без привязки к компьютерной платформе. Результатом их плодотворного сотрудничества стал стандарт, на соответствие которому можно оценить любое устройство для работы с цветом. Таким образом появились цветовые профили и возникло понятие профилирование устройств для работы с цветом (мониторы, принтеры).
Наверное, многие обращали внимание, что расширения файлов цветовых профилей обозначаются как . icc и .icm.
icc и .icm.
Что такое профиль монитора (принтера) и для чего он нужен
Цветовой профиль — это файл, содержащий описание специфических характеристик оборудования и оптимальные значения параметров настроек для его корректной работы с цветом. Например, профиль принтера может содержать информацию о количестве чернил, необходимых для прохождения через дюзы. Данная информация благотворно сказывается при воспроизведении конкретного оттенка на определенном типе бумаги после получения готового (обработанного) изображения в Photoshop (допечатная подготовка фото).
Профили монитора учитывают его реальные возможности (цветовой охват, тип подсветки) для оптимального отображения изображения на экране, учитывая и тот факт, что исходное изображение могло быть создано фотокамерой с профилем, обладающим больший цветовой охват, чем монитор физически может отобразить своей матрицей.
Профили являются связующим звеном (переходником), позволяющим слаженно и беспрепятственно работать с цветом устройствам, а пользователю — добиться стабильной и предсказуемой цветопередачи при переносе изображений из фотокамеры на компьютер, а из компьютера на бумажные и другие типы носителей.
Профилирование мониторов
Заводские профили монитора
Все обращали внимание, что новый монитор комплектуется диском с драйверами и утилитами для настройки. Собственно, сам драйвер для работы монитору не требуется, а вот профиль для монитора, который под ними скрывается — полезная вещь (не всегда :)), так как производитель его поставляет для оптимизации цветовоспроизведения.
Запустив инсталлятор программного обеспечения вашего монитора, вы установите файлы с расширениями .icc или .icm в следующую папку: C:\Windows\System32\spool\driveгs\color.
К большому сожалению, стандартные профили многих мониторов оставляют желать лучшего. Причина тому, стандартизация профиля под всю линейку, без учета того, что каждый ее экземпляр имеет индивидуальные особенности цветопередачи. Это особенно касается недорогих моделей, где качество матрицы и равномерность подсветки далека от идеала.
Создание профиля для монитора вручную
Теперь вы знаете, что профиль монитора не ограничивается информацией о его технических характеристиках и особенностях, а содержит в себе и файл конфигурации, который может основательно изменять баланс цветов
за счет изменения сигнала, поступающего на монитор с видеокарты.
Учитывая тот факт, что процесс калибровки монитора обычно представляет собой корректировку аппаратных настроек средствами самого монитора и создание профиля, используя калибратор (колориметр), то теоретически можно попытать счастье и найти для вашей модели монитора или ноутбука, созданный кем — то профиль и значения первичных аппаратных настроек. Не ждите 100%-го положительного результата, гарантий нет, но не имея калибратора — это лучшая альтернатива, особенно, если цветопередача по умолчанию вас не устраивает.
Создание профиля монитора калибратором | Профилирование вручную
Самостоятельная калибровка монитора — сложный, но эффективный способ добиться необходимой цветопередачи средствами аппаратного калибратора (ссылку на пошаговую инструкцию по калибровке монитора я разместил в абзаце выше).
Калибратор представляет собой высокоточное устройство, позволяющее измерять интенсивность свечения и цветовые значения пикселей.
Что включает в себя процесс калибровки (этапы):
- замер внешнего освещения
- установка начальных настроек аппаратными регуляторами монитора (яркость , контраст, цветовая температура)
- сравнение эталонных значений цветов с реально воспроизводимыми
- генерация калибратором специального корректирующего профиля для вашего дисплея с учетом внешнего освещения
Созданный профиль в процессе калибровки монитора способен компенсировать разницу между цветопередачей, которую демонстрировал монитор до калибровки и эталонными значениями. Если вы пользователь монитора, построенного на базе дешевой матрицы с малым цветовым охватом, то в такой ситуации даже применение калибратора не даст лучших результатов цветопередачи. В случае использования качественного ЖК-монитора с матрицей типа IPS или MVA, профилирование монитора калибратором способно заметно улучшить цветопередачу.
Распечатывая на принтере тестовые мишени, обращайте особое внимание, чтобы на серых
градиентах не проявлялись паразитные цветные оттенки, а на цветных изображениях цвета соответствовали эталонной картинке на откалиброванном мониторе
Как установить профиль на монитор
Принудительная установка стороннего цветового профиля для монитора в Windows 7 осуществляется через раздел «Панели управления» — «Управление цветом».
Перейдите в раздел управления цветом, щелкнув по указанной на рисунке кнопке «Управление цветом».
В появившемся диалоговом окне в подпункте «Устройство:» выберите свой монитор и отметьте галочкой опцию
«Испольювать мои параметры для этого устройства» (отмечено стрелкой на рисунке).
В результате станет активной кнопка «Добавить…», кликните по ней.
Затем нажмите кнопку «Обзор…» и укажите путь к устанавливаемому файлу профиля.
Выполнив все вышеупомянутые действия, название профиля появится в общем списке.
Еще раз выделите профиль, который необходимо привязать к монитору и нажмите на кнопку «Сделать профилем по умолчанию», а затем на «Закрыть» для сохранения результатов настройки.
Профилирование принтера в Windows ХР выполняется утилитой Microsoft Color Control Panel Applet for Windows XP.
Внимание! По этой ссылке вы можете ознакомиться с таблицей откалиброванных цветовых профилей для различных моделей мониторов и рекомендации пo аппаратной настройке.
Профилирование принтера | Установка профиля на принтер
С тем как установить профиль на монитор мы разобрались, а теперь нам может потребоваться
профилирование принтера. Особенно, если качество печати после установки профиля на монитор стало хромать.
Заводские профили приитера
Конечно же, все принтеры имеют заводской профиль, который по обыкновению записан на диске с ПО в комплекте или с возможностью загрузки на официальном сайте производителя. Но не факт, что такой профиль обеспечит правильную цветопередачу при печати фотографий, даже соблюдая при эксплуатации использование оригинальных расходных материалов (одного или нескольких типов фирменной бумаги и чернил), рекомендуемые производителем. Основной причиной возможной некооректной цветопередачи при использовании заводского профиля — нет учета индивидуальных особенностей принтера. Наверное, многим пользователям будет достаточно и его, но лишь при отстуствии альтернатив и жестких требований к качеству.
Пользовательские профили принтера
Большинство будет сетовать на то, что оригинальные расходные материалы довольно дороги, не говоря уже о том, что профессиональным фотографам, творчески подходящим к своей работе они попросту не пригодны для реализации их замыслов. Но при использовании бумаги и чернил сторонних производителей можно столкнуться с существенными отклонениями цветопередачи, виноват в которой будет неподходящий цветовой профиль. Любой профессиональный печатник знает, что незначительное изменение плотности бумаги и вязкости чернил влияют на результат, так и фотопринтером, мы получим фотографию с корректной цветопередачей, изменив конфигурацию печати. Сторонние пользовательские профили нельзя использовать на принтере, так как погрешность в связке «чернила — бумага» неизбежна (различные параметры). Выходом из этой ситуации будет создание индивидуального профиля под свои бумагу и чернила. Если серьезно подойти к вопросу, то вы заметно исправите цветопередачу.
2 способа создания профиля для принтера
Сразу скажу, что собственный профиль для принтера мы будем создавать в домашних условиях без использования специального оборудования.
1 способ. Использование плагина Color DarkRoom для Photoshop.
Данный способ заключается в поочередной распечатке тестовой шкалы. Пользователь на глаз меняет настройку кривых и каналов RGB до тех пор, пока отображение тестовой мишени не будет максимально приближено к ее же отображению на откалиброванном мониторе.
Внимание! Если монитор не откалиброван, то настраивать принтер не имеет никакого смысла.
2 способ. Создание профиля при помощи сканера для домашнего использования.
Суть процесса: вам необходимо распечатать профильную карту (тестовая мишень) и отсканировать (без обработки цвета). Далее полученный после сканирования файл загрузить в плагин Pantone Colorvision Profilerplus в Photoshop, который сгенерирует новый профиль для принтера в полуавтоматическом режиме, взяв за основу разницу в цветопередаче эталонного изображения тестовой мишени в исходном файле отсканированном изображении.
Недостатки этого метода заключаются в возможных отклонениях цветопередачи сканера. «Допилить» результаты можно при помощи вышеупомянутого плагина Color DarkRoom. Даже несмотря на сложности, данные способы — отличный вариант для профилирования принтера. Безусловно, точности цветопередачи типографских машин добиться невозможно, но получите контроль над цветом и предсказуемый результат при печати фотографий.
Профессиональное профилирование принтера
Чтобы достичь максимальной точности в цветопередаче на принтере, его профилирование необходимо проводить с помощью дорогостоящего прибора — спектрофотометра. Данное устойство гораздо точнее офисного или домашнего сканера. С помощью него вы можете более точно снять показатели с распечатанн ых мишеней, слдовательно, и построить профиль с минимальными погрешностями. Конечно же, покупать спектрафотометр для домашнего использования нецелесообразно, так как дешевле обйдется услуга специализированных фирм, занимающихся профессиональным профилирированием принтеров. Не исключено, что вы воспользуйтесь спектрофотометром своего друга или знакомого, либо временно позаимствуйте устройство на работе.
Не исключено, что вы воспользуйтесь спектрофотометром своего друга или знакомого, либо временно позаимствуйте устройство на работе.
Итак, для получения профессионального профиля для своего принтера, вам понадобится распечатать тестовые мишени согласно требованиям, опубликованным на caйтe компании, предлагающей услуги профилирования, и отправить их в конверте в почтовом отделении (или курьером). Удостоверьтесь по отзывам или по советам пользователей, что компания оказывает услуги высокого качества.
В результате вы получите максимально точный профиль для принтера, но стоит помнить, что каждый профиль подходит только для одного типа бумаги и чернил, то есть при смене расходных материалов нужно создавать новые профили.
Способ дорогой, так что заранее подумайте, возможно вы сможете ограничиться самостоятельным профилированием принтера.
Аппаратно-проrраммный комплект SpyderPrint компании Datacolor позволяет в домашних условиях быстро и точно сгенерировать профиль для принтера под определенные чернила и бумагу.
Как установить профиль на принтер
Установка профиля к принтеру в Windows 7 производится аналогично привязке профиля к монитору (см. инструкцию «Как установить профиль на монитор»). Разница заключается лишь втом, что в окне выбора устройств вместо монитора нужно выбрать принтер.
Работа с цветовыми профилями в Photoshop
Калибровка монитора, профилирование принтера… И на этом оптимизация цветовоспроизведения не заканчивается. Вы спросите: «Что же еще?». Дело в том, что многие профессиональные программы для работы с графикой имеют автономную систему управления цветом. Данные системы были необходимы, когда операционные системы еще не полностью поддерживали IСС-профили. Разработчики фоторедакоторов и программ для работы с графикой первоначально ориентиравались на независимые внутренние настройки каждой отдельной программы, так как полноценная поддержка iСС-профилей на уровне ОС, появилась, начиная с версии Windows 7.
Необходимо учитывать, что наблюдаемое на мониторе или на отпечатке изображение — это не исходная картинка, а лишь интерпретация, созданная профилем из исходного графического файла. Говоря иными словами, это попытка уместить цветовое пространство с большим охватом в маленькую бутылку ограничений цветовоспроизведения конкретного устройства: монитора или принтера. Таким образом, реальное исходное эталонное изображение со всей полнотой информации о цветах и оттенках — это то, которое существует в цифровом виде в окне Photoshop с заданным цветовым профилем.
Говоря иными словами, это попытка уместить цветовое пространство с большим охватом в маленькую бутылку ограничений цветовоспроизведения конкретного устройства: монитора или принтера. Таким образом, реальное исходное эталонное изображение со всей полнотой информации о цветах и оттенках — это то, которое существует в цифровом виде в окне Photoshop с заданным цветовым профилем.
Важно обладать умением сохранять качество изображения на начальном этапе, предварительно не потеряв всю полноту информации о нем более узким профилем, и открывать с правильными исходными настройками рабочего пространства программы-фоторедактора. В противном случае все усилия по калибровке монитора и профилированию принтера не будут иметь особого вляния на конечный результат, так как получить контроль над цветом все равно не удастся.
При создании нового файла в программе Photoshop следует сразу же задать цветовой профиль для работы с изображением. Это не будет влиять на отображение картинки на мониторе, но задаст «реальные» цветовые рамки для исходного изображения.
В меню «File» выберите команду «New» и в диалоговом окне раскройте список экспертных настроек, щелкнув по стрелке рядом с пунктом «Advanced».
Обратите внимание на появившийся список выбора рабочего цветового профиля, пункт «Color Profile».
В этом пункте следует выбрать цветовой профиль, в котором будет обрабатываться исходное изображение. Именно из этого «исходника» система управления цветом будет конвертировать картинку в цветовой профиль монитора для отображения на экране и в цветовой профиль принтера при печати, поэтому важно не ошибиться с его выбором, чтобы не потерять в качестве.
Оптимальным выбором станет опора на следующее правило: исходное цветовое пространство, в котором получены исходные файлы изображения, должно совпадать с рабочим цветовым пространством.
Например, если во время фотосъемки в цифровой камере было задано цветовое пространство Adobe RGB (многие фотокамеры позволяют выбирать цветовое пространство), то в качестве рабочего пространства фоторедактора Photoshop лучше воспользоваться профилем Adobe RGB (1998).
Пространство sRGB IEC-61966-2.1 подходит для файлов без внедренного профиля, то есть, если вы работаете с изображениями, полученными с помощью неизвестной вам модели цифровой камеры или сканера. Это цветовое пространство идеально для веб-дизайна, но не очень хорошо подходит для редактирования фотографий и профессиональной печати, так как имеет тенденцию терять оттенки голубого цвета. Профиль
Adobe RGB (1998), напротив, больше подходит для допечатной подготовки фотографии, он принят как стандарт для редактирования RGB-изображений, предназначенных для преобразования в CMYK (в это пространство обычно конвертируются изображения при печати на большинстве печатающих машин).
Если вы планируете в дальнейшем печатать фотографии на своем домашнем струйном принтере, то в качестве исходного рабочего пространства в Photoshop можно выбрать профиль «с запасом» качества — ProPhoto RGB. Данный вид RGВ-пространства обладает широким диапазоном цветов, хорошо подходит для сохранения гаммы
снимков в формате RAW при их первоначальном преобразовании в RGB, но если исходное изображение было получено в JPEG со стандартным профилем Adobe RGB, то в качестве рабочего пространства лучше выбирать Adobe RGB [1998).
обработки изображений: Часть 1 → Цветовые пространства🌈 | от Сумядип Саркар | Analytics Vidhya
Содержание:
- Что такое цветовое пространство?
- Какие бывают типы цветового пространства?
- Как их реализовать в OpenCV?
Что такое цветовое пространство?
Цвет — это непрерывное явление, это означает, что существует бесконечное количество цветов. Но человеческий глаз и восприятие ограничены. Итак, чтобы идентифицировать эти цвета, нам нужен носитель или представление этих цветов, и это представление цвета называется цветовым пространством.С технической точки зрения, цветовая модель или цветовое пространство — это спецификация трехмерной системы координат и подпространства в этой системе, где каждый цвет представлен одной точкой.
Какие бывают типы цветового пространства?
Существует пять основных цветных моделей. Но я собираюсь написать только о частых (RGB, HSV и HSL).
- RGB (красный зеленый синий)
- HSL (насыщенность оттенка, яркость)
- HSV (значение насыщенности оттенка)
- YUV (яркость, яркость синего, яркость красного)
- CMYK (голубой, пурпурный, желтый, ключ )
Цветовое пространство RGB:
Цветовое пространство RGB — это одно из хорошо известных цветовых пространств, представленных координатами красного, зеленого и синего в трехмерной системе координат.С технической точки зрения, RGB описывает цвет как набор из трех компонентов. Каждый компонент может принимать значение от 0 до 255, где кортеж (0, 0, 0) представляет черный цвет, а (255, 255, 255) представляет белый цвет. Нулевой, первый и второй компоненты кортежа представляют количество красного, зеленого и синего соответственно.
Источник: www.google.comPython Реализация цветового пространства RGB:
Здесь мы импортируем необходимые библиотеки. cv2 для преобразования цветового пространства, NumPy для работы с массивами, Matplotlib для отображения изображения, os для доступа к каталогу изображений и tqdm для отображения панели загрузки.
Установка двух пустых списков Z и X для хранения этикеток с соответствующими изображениями соответственно, затем указание размера изображения и каталога пути. После этого я определил две функции для возврата типа цветка ( assign_lable ) и для доступа к каждому изображению, чтения и изменения его размера ( make_train_data ).
Загрузка изображения с последующим преобразованием цветового пространства BGR в цветовое пространство RGB, поскольку OpenCV читает изображение в формате BGR, но Maplotlib использует форматирование RGB для отображения изображений.Вот почему нам нужно преобразовать цветовое пространство после считывания изображения в RGB.
Затем мы делаем три копии фиксированного изображения и делаем любой двухцветный канал каждой копии нулевым для индивидуального доступа к каналам красного, зеленого и синего цветов. Например, если вы сделаете нулевой и первый цветовой каналы нулевыми, тогда вы получите только синий цветовой канал.
Показ этих изображений:
Результат приведенного выше кодаЦветовое пространство HSL:
Общее значение HSL — это оттенок, насыщенность и яркость.Вы можете визуализировать HSL в форме цилиндра, как показано на рис. 2 (а). Все вокруг цилиндра будут разных цветов, например, зеленого, желтого, красного и т. Д. (Фактический оттенок, который мы ищем). Насыщенность — это то, сколько оттенков вы получите, а светлота — насколько темным или ярким будет цвет. Как видите, верхняя часть цилиндра полностью белая, а нижняя часть полностью черная.
Рис. 2 → Цветовое пространство HSL (Источник: www.google.com)Python Реализация цветового пространства HSL:
Преобразование цветового пространства BGR в цветовое пространство HSL с использованием встроенной функции OpenCV под названием cvtColor () , где мы нужно передать изображение, и из какого цветового пространства в какое цветовое пространство мы хотим изменить изображение.Затем снова копирование и обнуление двухцветного канала каждого скопированного изображения для отображения каждого цветового канала отдельно.
Теперь показаны три разных цветовых канала →
Вывод приведенного выше кодаЦветовое пространство HSV:
Имя HSV происходит от трех координат цветовой модели: оттенка, насыщенности и значения. Это также цилиндрическая цветовая модель, где радиус этого цилиндра подразумевает насыщенность, вертикальная ось подразумевает значение, а угол представляет собой оттенок.Оттенок — это доминирующий цвет, воспринимаемый наблюдателем, Насыщенность — это количество белого света, смешанного с оттенком, а Значение — это хроматическое понятие интенсивности, ниже Значение, цвет становится более похожим на черный, и выше значение, цвет становится более похожим на сам цвет. Изменяя эти параметры, мы можем создавать разные цвета.
Рис. 3 → Цветовое пространство HSV (Источник: www.google.com)Python Реализация цветового пространства HSV:
Преобразование цветового пространства в цветовое пространство HSV с помощью функции cvtColor ().Затем снова копирование и обнуление двухцветного канала каждого скопированного изображения для отображения каждого цветового канала отдельно.
Отображение каждого отдельного цветового канала →
Результат приведенного выше кодаСсылки:
Я следил за этими двумя блокнотами Kaggle, чтобы написать блог, 1-е место принадлежит Энрике Мелло, а 2-е принадлежит Сани Камалю.
- https://www.kaggle.com/hrmello/intro-to-image-processing-colorspaces
2. https: // www.kaggle.com/sanikamal/image-segmentation-using-color-spaces
Спасибо за чтение. Если есть какие-либо вопросы, дайте мне знать.
Новое цветовое пространство, используемое при обработке цветных изображений
HSM: Новое цветовое пространство, используемое при обработке цветных изображений
цветовое пространство. Реализован MDL на основе разницы в яркости между изображением любого цвета
пространства и RGB. Когда MDL применялся в цветовом пространстве HSM,
, его характеристики превосходили другие цветовые пространства (HSV и YCbCr), демонстрируя не
только высокую эффективность нового цветового пространства для пиксельной сегментации человека
.
, пиксельная сегментация дерева труб и эскизов лиц, а также простота реализации
.
Ссылки
[1] Бэк, К.; Бартлетт, М. С.; Дрейпер, Б. А. Распознавание лиц с помощью pca и ica. В компьютере
Vision and Image Understand, volume 91, pages 115–137, 2003.
[2] Баеза-Йейтс, Р.; Рибейро Нето, Б. Современный информационный поиск. ACM Press, New
York, 1999.
[3] Бишоп, Ю., Финберг, С., Холланд, П. Дискретный многомерный анализ: теория и практика.
MIT, Кембридж, США, 1975.
[4] Carroll, J.; Neitz, M.; Neitz, J. Оценки соотношения колбочек l: m на основе фотометрии Эрг-Фиккера
и генетики. В Journal Vision, том 2, страницы 531–542, 2002.
[5] Гонсалес, Р. К.; Вудс, Р. Э .; Эддинс, С. Л. Цифровая обработка изображений с использованием Matlab.
Pearson Education, 2004.
[6] Гюнтер, К. Л.; Добкинс, К. Р. Индивидуальные различия в хроматическом (красный / зеленый) контрасте
Чувствительность ограничена относительным количеством l- по сравнению с m-конусами в глазу. В
В
Vision Research, том 42, страницы 1367–1378, май 2002 г.
[7] Хофер, Х.; Кэрролл, Дж.; Нейтц, Дж.; Нейтц, М.; Уильямс, Д. Р. Организация мозаики трехцветных колбочек человека
. В журнале Neuroscience, том 25, страницы 9669–
9679, октябрь 2005 г.
[8] Какуману, П.; Макрогианнис, С.; Бурбакис, Н. Обзор моделирования цвета кожи и методов обнаружения
. В «Распознавании образов», том 40, страницы 1106–1122, март 2007 г.
[9] Мальтони Д. и др. Справочник по распознаванию отпечатков пальцев. Спрингер, 2003.
[10] Мартинес А. М.; Бенавенте Р. База данных ar face. Технический отчет, Purdue Univer-
sity, июнь 1998 г. http://cobweb.ecn.purdue.edu/∼aleix/ aleix_face_DB.html, доступ
в марте 2009 г.
[11] Моррис Т. Мультимедийные системы: Доставка, создание и взаимодействие с Multime-
dia. Springer, 2000.
154 RITA • Volume XVI • Número 2 • 2009
Понимание цветовых пространств и преобразования цветовых пространств — MATLAB и Simulink
Понимание цветовых пространств и преобразования цветового пространства
Программное обеспечение Image Processing Toolbox ™ обычно представляет цвета как красный, зеленый и синий (RGB) числовыми
значения. Однако есть и другие модели, помимо RGB, для числового представления цветов.
Различные модели называются цветовыми пространствами , поскольку большинство
они могут быть отображены в двухмерной, трехмерной или четырехмерной системе координат.
Однако есть и другие модели, помимо RGB, для числового представления цветов.
Различные модели называются цветовыми пространствами , поскольку большинство
они могут быть отображены в двухмерной, трехмерной или четырехмерной системе координат.
Существуют различные цветовые пространства, потому что они представляют информацию о цвете таким образом, чтобы определенные вычисления более удобны или потому, что они позволяют идентифицировать цвета, которые более интуитивно понятен. Например, цветовое пространство RGB определяет цвет в процентах от смешались красный, зеленый и синий оттенки.Другие цветовые модели описывают цвета по их оттенку. (оттенок цвета), насыщенность (количество серого или чистого цвета) и яркость (интенсивность или общая яркость).
Набор инструментов позволяет преобразовывать данные о цвете из одного цветового пространства в другое посредством математические преобразования.
RGB
Цветовое пространство RGB представляет изображения как m -by- n -by-3 числовой массив, элементы которого
задайте значения интенсивности каналов красного, зеленого и синего цветов. Диапазон
числовые значения зависят от типа данных изображения.
Диапазон
числовые значения зависят от типа данных изображения.
Для массивов
singleилиdouble, RGB значения варьируются от [0, 1].Для массивов
uint8значения RGB варьируются от [0, 255].Для массивов
uint16диапазон значений RGB от [0, 65535].
Набор инструментов поддерживает варианты цветового пространства RGB.
| Цветовое пространство RGB | Описание |
|---|---|
| Линейный RGB | Линейные значения RGB — это необработанные данные, полученные с сенсора камеры. Значение
R, G и B прямо пропорциональны количеству света, который
освещает датчик. Предварительная обработка необработанных данных изображения, например белого
баланс, цветовой баланс и компенсация хроматической аберрации. по линейным значениям RGB. по линейным значениям RGB. |
| sRGB | Значения sRGB применяют нелинейную функцию, называемую гамма коррекция до линейных значений RGB. Изображения часто отображаются в цветовом пространстве sRGB, потому что они кажутся более яркими и цветными. легче отличить. Параметрическая кривая, используемая для преобразования линейного Значения RGB для цветового пространства sRGB: f ( u ) = — f (- u ), u <0 f ( u ) = c ⋅ u , 0 ≤ u < d f ( u ) = a ⋅ u ɣ + b , u ≥ d , где 9000 905 представляет собой один значений цвета R, G или B с этими параметры: a = 1. b = –0,055 c = 12,92 d = 0,0031308 ɣ = 1 / 2,4 |
| Adobe RGB2 (199821) | Значения RGB применяют гамма-коррекцию к линейному RGB значения с использованием простой степенной функции:
HSV
Цветовое пространство HSV (оттенок, насыщенность, значение) лучше соответствует тому, как люди
ощущать цвет, чем цветовое пространство RGB. Например, это цветовое пространство часто бывает
используется людьми, которые выбирают цвета, такие как краска или цвет чернил, с помощью цветового круга
или палитра.
| Атрибут | Описание |
|---|---|
| H | Оттенок, который соответствует положению цвета на цветовом круге. H находится в диапазоне [0, 1]. Как H увеличивается, цвета переходят от красного к оранжевому, желтому, зеленому, голубому, синему, пурпурный и, наконец, снова красный. И 0, и 1 обозначают красный цвет. |
| S | Насыщенность, которая представляет собой величину оттенка или отклонения от нейтрального. S находится в диапазоне [0, 1]. Как S увеличивается, цвета варьируются от ненасыщенных (оттенки серого) до полностью насыщенных (без белого компонента). |
| V | Значение, которое является максимальным значением среди красного, зеленого и синего цветов. |
Иллюстрация цветового пространства HSV
Примечание
MATLAB ® и программное обеспечение Image Processing Toolbox не поддерживают цветовое пространство HSI (оттенок, насыщенность, Интенсивность).Однако, если вы хотите работать с цветовыми данными с точки зрения оттенка, насыщенности, и интенсивности, цветовое пространство HSV очень похоже. Другой вариант — использовать LCH цветовое пространство (яркость, цветность и оттенок), которое является полярным преобразованием CIE Цветовое пространство L * a * b * — см. Независимые от устройства цветовые пространства.
Используйте функции rgb2hsv и hsv2rgb для преобразования между цветовыми пространствами RGB и HSV.
CIE 1976 XYZ и CIE 1976 L * a * b *
CIE 1976 XYZ и CIE 1976 L * a * b * — это независимые от устройства цветовые пространства, разработанные Международная комиссия по освещению, известная под аббревиатурой CIE.Эти цветовые пространства цвета модели в соответствии с типичной чувствительностью трех типов колбочек в человеческий глаз.
Цветовое пространство XYZ — это оригинальная модель, разработанная CIE. В Y канал представляет яркость цвета. В Z канал приблизительно соответствует количеству синего цвета в изображении,
но значение Z в цветовом пространстве XYZ не идентично
значение B в цветовом пространстве RGB.Канал X не имеет
ясная цветовая аналогия. Однако, если вы рассматриваете цветовое пространство XYZ как трехмерную координату
системы, то значения X лежат вдоль оси, ортогональной
Ось Y (яркость) и ось Z .
Цветовое пространство L * a * b * обеспечивает более однородное цветовое пространство, чем XYZ. модель. Цвета в цветовом пространстве L * a * b * могут существовать за пределами RGB. гамма (допустимый набор цветов RGB).Например, когда вы преобразовать значение L * a * b * [100, 100, 100] в цветовое пространство RGB, возвращаемое значение будет [1,7682, 0,5746, 0,1940], что не является допустимым цветом RGB. Для получения дополнительной информации см. Определите, находится ли значение L * a * b * в гамме RGB.
| Атрибут | Описание |
|---|---|
| L * | Яркость или яркость изображения. Значения находятся в диапазоне [0, 100], где
0 указывает черный цвет, а 100 указывает белый цвет.По мере увеличения L * ,
цвета становятся ярче. |
| a * | Количество красных или зеленых тонов в изображении. Большой позитив a * значение соответствует красному / пурпурному цвету. Большой негатив Значение a * соответствует зеленому цвету. Хотя нет один диапазон для a * , значения обычно попадают в диапазон [-100, 100] или [-128, 127). |
| b * | Количество желтых или синих тонов в изображении. Большой позитив Значение b * соответствует желтому цвету. Большой негатив Значение b * соответствует синему цвету. Хотя нет один диапазон для b * , значения обычно попадают в диапазон [-100, 100] или [-128, 127). |
Не зависящие от устройства цветовые пространства включают эффект источника освещения, называемый
эталонная белая точка. Источник придает цветовой оттенок необработанным данным изображения
в зависимости от цветовой температуры источника света. Например, солнечный свет во время
восход или закат придают изображению желтый оттенок, тогда как солнечный свет около полудня
придает синий оттенок.
Источник придает цветовой оттенок необработанным данным изображения
в зависимости от цветовой температуры источника света. Например, солнечный свет во время
восход или закат придают изображению желтый оттенок, тогда как солнечный свет около полудня
придает синий оттенок.
Используйте функции rgb2xyz и xyz2rgb для преобразования между цветовыми пространствами RGB и XYZ. Использовать
функции rgb2lab и lab2rgb для преобразования между цветом RGB и L * a * b *
пробелы.
Набор инструментов поддерживает несколько связанных спецификаций цветового пространства, которые лучше подходит для каких-то целей, чем XYZ. Для получения дополнительной информации см. Независимые от устройства цветовые пространства.
YCbCr
Цветовое пространство YCbCr широко используется для цифрового видео. В этом формате яркость
информация хранится как один компонент ( Y ), а цветность
информация хранится в виде двух цветоразностных компонентов ( Cb и Cr ). Cb и Cr представляют собой разницу между ссылкой
значение и синий или красный компонент соответственно. (YUV, другое широко используемое цветовое пространство
для цифрового видео очень похож на YCbCr, но не идентичен.)
Cb и Cr представляют собой разницу между ссылкой
значение и синий или красный компонент соответственно. (YUV, другое широко используемое цветовое пространство
для цифрового видео очень похож на YCbCr, но не идентичен.)
| Атрибут | Описание |
|---|---|
| Y | Яркость или яркость изображения. Цвета становятся ярче поскольку Y увеличивается. |
| Cb | Значение цветности, которое указывает разницу между синим компонент и эталонное значение. |
| Cr | Значение цветности, которое указывает разницу между красным компонент и эталонное значение. |
Диапазон числовых значений зависит от типа данных изображения. YCbCr не использует
полный диапазон типа данных изображения, чтобы видеопоток мог включать дополнительные
(не изображения) информация.
Для массивов
singleилиdouble, Y находится в диапазоне [16/255, 235/255] и Cb и Cr находятся в диапазоне [16/255, 240/255].Для массивов
uint8, Y находится в диапазоне [16, 235] и Cb и Cr находятся в диапазоне [16, 240].Для
uint16, Y находится в диапазоне [4112, 60395] и Cb и Cr находятся в диапазоне [4112, 61680].
Используйте функции rgb2ycbcr и ycbcr2rgb для преобразования между цветом RGB и YCbCr
пробелы.
YIQ
Национальный комитет по телевизионным системам (NTSC) определяет цветовое пространство, известное как YIQ.
Это цветовое пространство используется в телевизорах в США. Это цветовое пространство разделяет
информация о градациях серого из цветовых данных, поэтому один и тот же сигнал может использоваться как для цвета, так и для
черно-белые телевизоры.
Это цветовое пространство разделяет
информация о градациях серого из цветовых данных, поэтому один и тот же сигнал может использоваться как для цвета, так и для
черно-белые телевизоры.
| Атрибут | Описание |
|---|---|
| Y | Яркость, или яркость изображения. Значения находятся в диапазоне [0, 1], где 0 указывает черный цвет, а 1 — белый. Яркость цветов увеличивается по мере увеличения Y увеличивается. |
| I | Синфазно , что приблизительно соответствует количеству синего или синего цвета.
оранжевые тона в изображении. I в диапазоне [-0,5959, 0,5959],
где отрицательные числа обозначают синие тона, а положительные числа обозначают оранжевый
тонов. По мере увеличения величины I насыщенность
цвет увеличивается. |
| Q | Квадратура , что примерно соответствует количеству зеленого или фиолетовые тона в изображении. Q в диапазоне [-0,5229, 0.5229], где отрицательные числа обозначают зеленые тона, а положительные числа указывают фиолетовые тона. По мере увеличения звездной величины Q увеличивается насыщенность цвета. |
Используйте функции rgb2ntsc и ntsc2rgb для преобразования между цветом RGB и YIQ
пробелы.
Поскольку яркость является одним из компонентов формата NTSC, RGB в NTSC
преобразование также полезно для выделения информации об уровне серого в изображении.Фактически,
функции панели инструментов rgb2gray и ind2gray используют функцию rgb2ntsc для извлечения
информация в оттенках серого из цветного изображения.
Связанные темы
Общие сведения о панели HSL в Lightroom для начинающих
В постобработке изображения задействовано много вещей, которые поначалу могут показаться немного сложными. Это не значит, что их трудно выучить или трудно понять.Панель HSL в Adobe Lightroom (или аналогичном программном обеспечении для редактирования, использующем Adobe Camera Raw) имеет тенденцию вызывать чувство беспокойства, когда дело доходит до понимания всех этих ползунков. Некоторые фотографы делают вид, что его вообще нет, просто потому, что это выглядит немного сложным. Нет ничего более далекого от правды!
Проще говоря, эти три маленькие буквы обозначают оттенок-насыщенность-яркость. Что делает панель HSL такой мощной, так это то, что она позволяет независимо управлять разными цветами.Настройки HSL позволят вам сделать ярче или подчеркнуть определенные насыщенности, а также управлять оттенком только определенных цветов. Нравится работать с черным и белым? Тогда вам обязательно стоит использовать панель HSL и вывести свои черно-белые преобразования на совершенно новый уровень. Давайте начнем!
Давайте начнем!
Мы уже говорили о том, что означает буква HSL, поэтому давайте разберем ее, чтобы вы действительно поняли, как каждая из них влияет на ваше изображение.
H — Что такое оттенок?
По общему признанию, пытаясь различить функциональную разницу между словами «оттенок» и «цвет», можно образовать небольшую серую область (ха-ха, цветной юмор).Но обычно мы думаем об оттенке как об оттенке цвета на градиенте, который зависит от длины волны отраженного света. Не волнуйтесь, это примерно так же научно, как и мы.
Допустим, я вижу цветок в поле. У цветка красивые желтые лепестки. Какого оттенка желтого имеют лепестки? Они на самом деле желтые, или они могут быть темно-желтыми с небольшим количеством оранжевого? Может быть, более яркий, более зеленовато-желтый? Этот тонкий градиент цвета — это то, что мы можем описать как оттенок, и он бесконечно варьируется по цветовому кругу.Управление оттенком цветов на вашем изображении — отличный способ придать реалистичности вашей фотографии или даже уйти от него, используя психоделические альтернативы реальным цветам в сцене.
S — Что такое насыщенность?
Насыщенность понять гораздо проще. Когда мы говорим о насыщенности, мы имеем в виду интенсивность цвета. Насыщенность может играть центральную роль в управлении настроением фотографии. Сильно насыщенные цвета обычно передают более яркие эмоции, тогда как приглушенные, ненасыщенные цвета могут дать ощущение задумчивости или печали.Панель HSL позволяет вам контролировать насыщенность только выбранных вами цветов, что действительно расширит ваш творческий диапазон.
L — Что такое яркость?
Это может быть самая легкая для понимания часть HSL, и она требует наименьшего количества объяснений. Яркость — это просто отражающая яркость цветов. Это чрезвычайно полезно, когда в изображении есть определенные цвета, которые, по вашему мнению, должны быть либо темнее, либо ярче. Это очень удобно, особенно при работе с черно-белыми изображениями (преобразованными из цветных), но об этом чуть позже.
Есть несколько способов настроить панель HSL, но я предпочитаю оставлять каждую секцию настройки открытой во время работы. Правда, он занимает довольно много места в модуле разработки, но он также позволяет мне быстро вносить изменения, не переключаясь между отдельными панелями оттенка, насыщенности и яркости.
Правда, он занимает довольно много места в модуле разработки, но он также позволяет мне быстро вносить изменения, не переключаясь между отдельными панелями оттенка, насыщенности и яркости.
Регулировка определенной насыщенности
Допустим, у вас есть изображение, в котором вы хотите выделить только определенные цвета. Вы можете сделать это с помощью ползунка насыщенности.Самый простой способ выбрать цвет, который вы хотите настроить, — это использовать палитру цветов. Это избавляет от необходимости догадываться, какой цвет на самом деле. В этом случае я хочу увеличить насыщенность, яркость и оттенок листьев, не влияя на синий фон.
Найдите раздел насыщенности на панели HSL и выберите инструмент выбора (см. Красную стрелку ниже, чтобы найти его).
Наведите указатель мыши на цвет, который нужно сделать насыщенным или обесцветить.Обратите внимание, что при этом будут тонко выделены соответствующие значения цвета в разделе насыщенности на панели HSL. Затем просто нажмите и удерживайте, пока тянете вверх или вниз.
Затем просто нажмите и удерживайте, пока тянете вверх или вниз.
Изменения здесь пока едва заметны, но после некоторых дополнительных корректировок они станут очевидными.
Регулировка удельной яркости
Затем мы сделаем листья немного ярче, чтобы они еще больше выделялись на синем фоне. В основном они состоят из апельсинов и желтых цветов.Перейдите в раздел яркости и снова выберите инструмент выбора цвета. На этот раз он будет управлять яркостью выбранного цвета.
Щелкните и перетащите (вверх, чтобы осветлить, вниз, чтобы затемнить).
Настройка определенных оттенков
Мне нравится сохранять настройки оттенка напоследок, потому что легче (по крайней мере, для меня) определить окончательный цветовой тон после того, как он достигнет желаемой яркости и насыщенности. Для этого изображения я хочу сделать листья более оранжевыми, чем желтыми по оттенку.Как и выше, найдите раздел регулировки оттенка и палитру цветов, а затем… как вы догадались, щелкните и перетащите.
После того, как вы закончите, обязательно вернитесь и выполните любую точную настройку с помощью ползунков, чтобы все было правильно.
До корректировок
После — финальное изображение
HSL с черно-белым
Когда дело доходит до черно-белого изображения, панель HSL может творить чудеса. Конечно, поскольку изображение черно-белое, это никак не повлияет на оттенок или насыщенность цветов.Скорее, Lightroom предоставляет вам совершенно другой набор элементов управления, который фактически представляет собой отдельную панель регулировки яркости.
Даже если вы работаете с монохроматическим изображением, информация о цвете все еще сохраняется, поэтому программа знает, какой цвет был там до преобразования в черно-белое. Имейте в виду, что это не относится к изображениям, снятым в формате, отличном от RAW (например, JPG) с использованием черно-белых настроек вашей камеры, или к изображениям, которые вы ранее преобразовали в оттенки серого в Photoshop. При этом из файла изображения удаляется вся информация о цвете, что делает недоступной возможность работы с индивидуальной яркостью цвета в Lightroom.
При этом из файла изображения удаляется вся информация о цвете, что делает недоступной возможность работы с индивидуальной яркостью цвета в Lightroom.
Имея возможность выборочно настраивать яркость каждого цвета, теперь вы сможете очень творчески настраивать яркость вашего черного и белого. Таким образом, вы действительно можете намного лучше и проще контролировать контраст и настроение вашего изображения. Регулировка яркости определенных цветов в преобразованном черно-белом изображении может радикально изменить то, как фотография отображается для зрителя.Вот цветное изображение после преобразования в черно-белое.
Здесь вы видите то же изображение после некоторых выборочных настроек в черно-белой части панели HSL.
Работа с панелью HSL может показаться сложной, но как только вы поймете, как каждая настройка влияет на вашу фотографию, она станет намного менее пугающей. Благодаря возможности регулировать оттенок, насыщенность и яркость цветов независимо друг от друга, вы получите огромный творческий контроль над вашей постобработкой. Не бойтесь экспериментировать с HSL и получайте удовольствие от фотографии!
Не бойтесь экспериментировать с HSL и получайте удовольствие от фотографии!
Вы раньше пользовались панелью HSL? Какие еще у вас есть советы или рекомендации по его использованию? Пожалуйста, поделитесь в комментариях ниже.
Понимание цветовых моделей, используемых в цифровой обработке изображений
Узнайте о концепциях цифровой обработки сигналов, которые помогают нам хранить информацию о цвете и управлять ею.
Что такое цвет? Вопрос гораздо менее однозначен, чем может показаться. Для людей цвет — это визуальная характеристика, которая глубоко связана с эмоциональными, эстетическими и культурными аспектами человеческого опыта.В контексте физики цвет — это просто удобный способ обозначения различных длин волн электромагнитного излучения. Таким образом, в чисто физической сфере цвет на самом деле не существует. Световые волны существуют, и длина волны этого света действительно может варьироваться, но цвет — зеленый, синий, красный и все остальные — это восхитительная выдумка, созданная человеческим мозгом, который по какой-то причине посмотрел на горизонт и решил, что мешанина из 600 нм электромагнитного излучения должна выглядеть примерно так:
Это обсуждение подчеркивает сложность перевода цвета в цифровую сферу. Цвет — это по своей сути субъективное явление: длины волн — объективные вещи, но внешний вид, связанный с определенной длиной волны, определяется биологической системой, которая принимает и интерпретирует электромагнитное излучение. А поскольку компьютеры, роботы и сенсорные системы обычно используются людьми, целью цифровой обработки цвета является создание информации и изображений, согласующихся с человеческим зрением.
Цвет — это по своей сути субъективное явление: длины волн — объективные вещи, но внешний вид, связанный с определенной длиной волны, определяется биологической системой, которая принимает и интерпретирует электромагнитное излучение. А поскольку компьютеры, роботы и сенсорные системы обычно используются людьми, целью цифровой обработки цвета является создание информации и изображений, согласующихся с человеческим зрением.
Что такое цветовая модель?
Частично психологический способ, которым человеческое мышление формирует цветные образы на основе длины волны, не может быть воспроизведен в машине.Вместо этого машины используют цветовую модель, которую я бы описал как математическое приближение изначально не поддающейся количественной оценке природы человеческого визуального восприятия.
[ Примечание автора: Приведенная выше информация оказалась гораздо более противоречивой, чем я ожидал! Пожалуйста, ознакомьтесь с комментариями в конце этой статьи и не стесняйтесь вносить свой вклад в обсуждение и формировать собственное мнение об увлекательном взаимодействии между физическими характеристиками электромагнитного излучения и восприятием цвета человеком. ]
]
Существует множество цветовых моделей, и, по-видимому, все они имеют преимущества и недостатки, которые делают их более или менее подходящими для данного приложения. В этой статье мы обсудим два, которые наиболее часто используются в контексте обработки цифровых изображений: RGB и HSI.
Цветовая модель RGB
Как вы, наверное, знаете, RGB означает красный, зеленый, синий. Цветовая модель RGB является аддитивной: красный, зеленый и синий свет складываются в разных пропорциях для получения обширного диапазона цветов.
Важно помнить, что реальные цвета — это не смесь красного, зеленого и синего. Например, фиолетовый — это фиолетовый, а не вектор, который простирается на 33 единицы в красном направлении, 39 единиц в зеленом направлении и 127 единиц в синем направлении. Тем не менее, модель RGB оказалась чрезвычайно успешной и часто используется в приложениях для сенсоров и обработки изображений.
На мой взгляд, модель RGB в целом интуитивно понятна. Ключом к пониманию обработки изображений RGB является признание того, что изображение RGB — это просто композиция из трех независимых изображений в градациях серого, которые соответствуют интенсивности красного, зеленого и синего света.
Ключом к пониманию обработки изображений RGB является признание того, что изображение RGB — это просто композиция из трех независимых изображений в градациях серого, которые соответствуют интенсивности красного, зеленого и синего света.
Эти три изображения можно обрабатывать отдельно, а затем объединить в одно изображение, которое люди будут воспринимать как цветное.
Сбор данных RGB также прост, опять же, потому что изображения RGB сводятся к интенсивности.Фотодатчик, измеряющий интенсивность света, становится датчиком R, G или B, если вы объедините его с оптическим фильтром, что означает, что вы можете генерировать данные RGB, используя блок, состоящий из трех фотосенсоров и трех оптических фильтров. Фактически, я использовал такой датчик для серии проектов, которые я написал пару лет назад.
Было бы разумно предположить, что для цветных фотографий или видеоизображений потребуются три полноразмерных ПЗС- или КМОП-сенсора изображения, но оказывается, что система может генерировать высококачественные цветные изображения с одного сенсора изображения, используя фильтр Байера и затем применяя специализированные алгоритмы обработки полученных данных.
Цветовая модель HSI
HSI означает оттенок, насыщенность, интенсивность. Эта модель интересна тем, что поначалу она может показаться менее интуитивной, чем модель RGB, несмотря на то, что она описывает цвет так, как это намного больше соответствует зрительному восприятию человека.
Это правда, что модель RGB основана на нашем опыте смешивания основных цветов для создания других цветов, но с точки зрения реального восприятия RGB очень неестественен.Люди не смотрят на грейпфрут и не думают о пропорциях красного, зеленого и синего, которые скрыты внутри несколько тусклого желтовато-оранжевого цвета кожуры или более блестящей красноватой мякоти. Хотя вы, вероятно, никогда этого не осознавали, вы думаете о цвете больше с точки зрения оттенка, насыщенности и интенсивности.
- Оттенок — это сам цвет. Когда вы смотрите на что-либо и пытаетесь присвоить слово цвету, который вы видите, вы определяете оттенок.
 Концепция оттенка соответствует тому, как определенная длина волны света соответствует определенному воспринимаемому цвету.
Концепция оттенка соответствует тому, как определенная длина волны света соответствует определенному воспринимаемому цвету. - Насыщенность означает «плотность» оттенка света, который достигает вашего глаза. Если вы посмотрите на стену, которая более или менее белая, но с неопределенным оттенком персика, оттенок все еще персиковый, но насыщенность очень низкая. Другими словами, свет персикового цвета, попадающий в ваш глаз, полностью разбавляется белым светом. С другой стороны, цвет настоящего персика будет иметь высокое значение насыщенности.
- Интенсивность — это, по сути, яркость. На фотографии в оттенках серого более яркие области кажутся менее серыми (т.е., ближе к белому), а более темные области кажутся более серыми. Система формирования изображений в градациях серого точно записывает интенсивность света, несмотря на то, что игнорирует цвета. Цветовая модель HSI делает нечто подобное, отделяя интенсивность от цвета (и оттенок, и насыщенность вносят свой вклад в то, что мы называем цветом).

HSI тесно связан с двумя другими цветовыми моделями: HSL (оттенок, насыщенность, яркость) и HSV (оттенок, насыщенность, значение). Различия между этими моделями довольно тонкие; На этом этапе важно знать, что используются все три модели и что все они используют один и тот же общий подход к количественной оценке цвета.
Следующие три изображения являются снимками экрана из графической программы Inkscape; они обозначают компоненты H, S и L трех цветов, показанных выше (в разделе RGB).
Нажмите для увеличения.Заключение
Мы рассмотрели некоторую базовую информацию, связанную с системами представления цвета, которые полезны в приложениях машинного зрения. Если вы выполняли обработку изображений, не основанную на цветовой модели RGB или HSI / HSL / HSV, не стесняйтесь оставлять комментарии и рассказывать нам о своем опыте.
Обработка изображений 101 Глава 1.2: Цветовые модели
Последнее обновление 01. 04.2020
04.2020
Что такое цветовая модель?
Цветовая модель — это абстрактная математическая модель, которая описывает, как цвета могут быть представлены в виде набора чисел (например, тройка в RGB или четверка в CMYK). Цветовые модели обычно можно описать с помощью системы координат, и каждый цвет в системе представлен одной точкой в пространстве координат.
Для данной цветовой модели, чтобы интерпретировать кортеж или четырехугольник как цвет, мы можем определить набор правил и определений, используемых для точной калибровки и генерации цветов, т.е.е. функция отображения. Цветовое пространство определяет конкретную комбинацию цветовых моделей и функций отображения. Определение цветового пространства автоматически определяет связанную цветовую модель. Например, Adobe RGB и sRGB — это два разных цветовых пространства, основанных на цветовой модели RGB.
RGB
Цветовая модель RGB хранит отдельные значения для красного, зеленого и синего цветов. В цветовом пространстве, основанном на цветовой модели RGB, три основных цвета складываются вместе для создания цветов от полностью белого до полностью черного.
В цветовом пространстве, основанном на цветовой модели RGB, три основных цвета складываются вместе для создания цветов от полностью белого до полностью черного.
Цветовое пространство RGB связано с устройством. Таким образом, разные сканеры получают разные данные цветного изображения при сканировании одного и того же изображения; при рендеринге одного и того же изображения на разных мониторах отображаются разные цвета.
Существует много различных цветовых пространств RGB, полученных из этой цветовой модели, популярным примером является стандартный RGB (sRGB).
HSV
HSV (оттенок, насыщенность, значение), также известный как HSB (оттенок, насыщенность, яркость), часто используется художниками, потому что часто более естественно думать о цвете с точки зрения оттенка и насыщенности, чем с точки зрения добавления или субтрактивные компоненты цвета.
Система более близка к восприятию и восприятию цвета людьми, чем RGB. В терминах рисования оттенок, насыщенность и значения выражаются в терминах цвета, затенения и тонирования.
Пространство модели HSV можно описать перевернутой гексагональной пирамидой.
- Верхняя поверхность представляет собой правильный шестиугольник, показывающий изменение оттенка в направлении H, от 0 ° до 360 ° — это весь спектр видимого света. Шесть углов шестиугольника представляют собой положения шести цветов: красного, желтого, зеленого, голубого, синего и пурпурного, каждый из которых находится на расстоянии 60 ° друг от друга.
- Насыщенность S представлена направлением S от центра к гексагональной границе, и значение изменяется от 0 до 1. Чем ближе к гексагональной границе, тем выше насыщенность цвета. Цвет гексагональной границы самый насыщенный, т.е. S = 1; насыщенность цвета в центре шестиугольника равна 0, т.е. S = 0.
- Высота гексагональной пирамиды (также известной как центральная ось) обозначается буквой V, которая представляет собой переход от черного к белому снизу вверх.Низ V черный, V = 0; вершина V белая, V = 1.
YUV
Модель Y’UV определяет цветовое пространство с точки зрения одного компонента яркости (Y ‘) и двух компонентов цветности (UV). Канал Y ‘сохраняет черно-белые данные. Если есть только компонент Y и нет компонентов U и V, то представлен график в оттенках серого.
Канал Y ‘сохраняет черно-белые данные. Если есть только компонент Y и нет компонентов U и V, то представлен график в оттенках серого.
Компонент Y можно рассчитать с помощью следующего уравнения: Y = 0, 299 * R + 0, 587 * G + 0, 114 * B, что является обычно используемой формулой шкалы серого.Цветовая разница U и V сжимаются B-Y и R-Y в разных пропорциях.
По сравнению с RGB, Y’UV не обязательно хранит тройной кортеж для каждого пикселя. Образцы Y’UV можно выбирать несколькими способами. Например, с YUV420 он сохраняет один компонент яркости для каждой точки и два значения цветности — значение Cr (U) и значение Cb (V) — каждые 2 × 2 точки. I.E. 6 байтов на 4 пикселя.
Объем терминов Y’UV, YUV, YCbCr, YPbPr и т. Д. Иногда неоднозначен и перекрывается.Исторически термины YUV и Y’UV использовались для определенного аналогового кодирования информации о цвете в телевизионных системах, в то время как YCbCr использовался для цифрового кодирования информации о цвете, подходящей для сжатия и передачи видео и неподвижных изображений, таких как MPEG и JPEG. Сегодня термин YUV обычно используется в компьютерной индустрии для описания файловых форматов, кодируемых с помощью YCbCr.
Сегодня термин YUV обычно используется в компьютерной индустрии для описания файловых форматов, кодируемых с помощью YCbCr.
Чтобы узнать больше об основах визуализации, прочтите первую статью в серии Image Processing 101 Series : What is an Image.Подпишитесь на нашу рассылку и узнайте больше об обработке изображений.
Ссылка: Википедия
Эта статья является частью нашей серии блогов по обработке изображений 101.
Обработка изображений 101 Глава 1.3: Преобразование цветового пространства
Последнее обновление: 01.04.2020
В последнем посте мы обсудили несколько распространенных цветовых моделей, в частности RGB, HSV и YUV. Цветовая модель — это абстрактная математическая модель, которая описывает, как цвета могут быть представлены в виде набора чисел.В этом посте мы рассмотрим, как преобразовать их в оттенки серого. Оттенки серого — это диапазон оттенков серого от белого до черного, используемый на монохромном дисплее или распечатке. Изображения в градациях серого чаще всего используются при обработке изображений, поскольку данные меньшего размера позволяют разработчикам выполнять более сложные операции за более короткое время.
Изображения в градациях серого чаще всего используются при обработке изображений, поскольку данные меньшего размера позволяют разработчикам выполнять более сложные операции за более короткое время.
1. Преобразование цвета в оттенки серого
1,1 RGB в оттенки серого
Существует ряд часто используемых методов преобразования изображения RGB в изображение в градациях серого, таких как метод среднего и взвешенный метод .
Метод среднегоМетод Average принимает среднее значение R, G и B в качестве значения оттенков серого.
Оттенки серого = (R + G + B) / 3 .
Теоретически формула верна на 100%. Но при написании кода вы можете столкнуться с ошибкой переполнения uint8 — сумма R, G и B больше 255. Чтобы избежать исключения, R, G и B должны быть вычислены соответственно.
Оттенки серого = R / 3 + G / 3 + B / 3 .
Средний метод прост, но работает не так хорошо, как ожидалось. Причина в том, что человеческие глазные яблоки по-разному реагируют на RGB. Глаза наиболее чувствительны к зеленому свету, менее чувствительны к красному и наименее чувствительны к синему свету. Следовательно, три цвета должны иметь разный вес в распределении. Это подводит нас к взвешенному методу.
Причина в том, что человеческие глазные яблоки по-разному реагируют на RGB. Глаза наиболее чувствительны к зеленому свету, менее чувствительны к красному и наименее чувствительны к синему свету. Следовательно, три цвета должны иметь разный вес в распределении. Это подводит нас к взвешенному методу.
Метод взвешивания, также называемый методом яркости, определяет вес красного, зеленого и синего цветов в соответствии с их длинами волн. Усовершенствованная формула выглядит следующим образом:
Оттенки серого = 0.299R + 0,587G + 0,114B
1,2 YUV в оттенки серого
YUV — это система кодирования цвета, используемая для аналогового телевидения. Цветовая модель YUV более точно отражает человеческое восприятие цвета, чем стандартная модель RGB, используемая в оборудовании компьютерной графики, и более эффективна по размеру.
Преобразование RGB в YUVY = 0,299R + 0,587G + 0,114B
U ’= (B-Y) * 0,565
V ’= (R-Y) * 0. 713
713
Формула преобразования RGB в Y такая же, как формула преобразования RGB в оттенки серого. Следовательно:
Оттенки серого = Y
1,3 HSV в оттенки серого
HSV (оттенок, насыщенность, значение) и HSL (оттенок, насыщенность, яркость или яркость) являются преобразованиями декартового цветового пространства RGB.
Чтобы преобразовать HSV в оттенки серого, нам сначала нужно преобразовать HSV в RGB, а затем преобразовать тройку RGB в значение оттенков серого.
Преобразование HSV в RGBПри 0 ≤ H <360, 0 ≤ S ≤ 1 и 0 ≤ V ≤ 1:
C = V × S
X = C × (1 — | ( H /60 °) мод 2 — 1 |)
м = V — C
( R , G , B ) = (( R ‘+
35 м 909 ( G ‘+ м ) × 255, ( B ‘ + м ) × 255) Значение оттенков серого Оттенки серого = 0. 299R + 0,587G + 0,114B
299R + 0,587G + 0,114B
2.Бинаризация: преобразование оттенков серого в черно-белое
Бинаризация преобразует изображение в оттенках серого в черно-белое изображение. Это преобразование полезно при обнаружении больших двоичных объектов и дополнительно снижает вычислительную сложность. Важнейшая задача — найти подходящий порог. Есть два основных метода:
- Локальное пороговое значение — вычисляет порог пиксель за пикселем
- Глобальное пороговое значение — вычисляет порог один раз для всех пикселей
На изображениях ниже показан пример до и после бинаризации.
2.1 Метод определения локального порога
При использовании метода локальной пороговой обработки порог вычисляется для каждого пикселя, который зависит от некоторой локальной статистики, такой как среднее значение, диапазон и дисперсия окрестности пикселя. Изображение разделено на несколько субблоков, и было проанализировано распределение значений серого в каждом блоке.
2.2 Глобальный метод определения порога
Глобальный метод определения порогов использует гистограмму изображения.Гистограмма изображения — это тип статистического графика со значением шкалы серого на оси x и количеством пикселей для каждой шкалы серого на оси y.
Гистограмма изображения может использоваться для автоматического определения значения порога, который будет использоваться для преобразования изображения в градациях серого в двоичное изображение. Основная идея состоит в том, чтобы найти точку между пиком значений пикселей переднего плана и пиком значений пикселей фона. Если уровень яркости пикселя меньше порогового значения, пиксель устанавливается в черный цвет (градации серого = 0), в противном случае он устанавливается на белый (градации серого = 255).Порог служит разделительной линией.
Чтобы узнать больше об основах визуализации, прочтите первую статью в серии Image Processing 101 Series : What is an Image, Color Models.



 Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.
Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.



 3.1, и у меня есть проблема с ошибкой компиляции. Пожалуйста,кто-нибудь может помочь мне в этом, и мне нужно знать, как я могу использовать матрицу для сохранения значений H, S и I….
3.1, и у меня есть проблема с ошибкой компиляции. Пожалуйста,кто-нибудь может помочь мне в этом, и мне нужно знать, как я могу использовать матрицу для сохранения значений H, S и I….


 055
055 компоненты определенного цвета. V находится в диапазоне [0,
1]. По мере увеличения V соответствующие цвета становятся
все ярче.
компоненты определенного цвета. V находится в диапазоне [0,
1]. По мере увеличения V соответствующие цвета становятся
все ярче. Концепция оттенка соответствует тому, как определенная длина волны света соответствует определенному воспринимаемому цвету.
Концепция оттенка соответствует тому, как определенная длина волны света соответствует определенному воспринимаемому цвету.