Обработка фото в фотошопе в стиле арт – Делаем в Photoshop художественную обработку в стиле Дрим-арт
делаем арты фотографии в Фотошопе (Photoshop) / Фотообработка в Photoshop / Уроки фотографии

Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
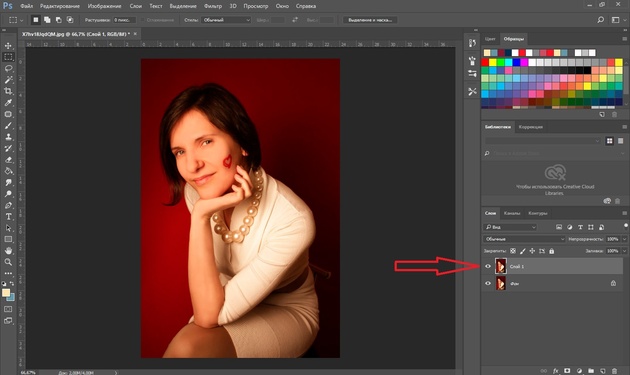
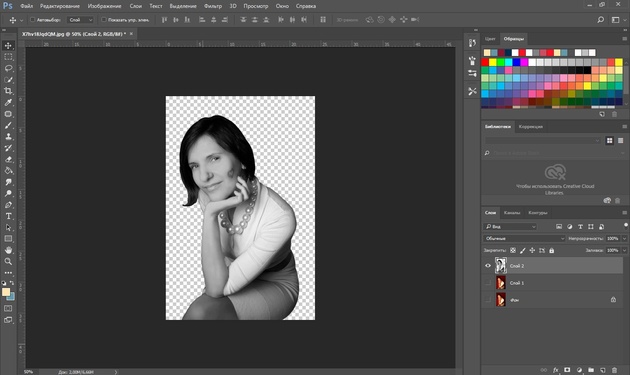
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J).

Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье «Как обработать фон в Photoshop».
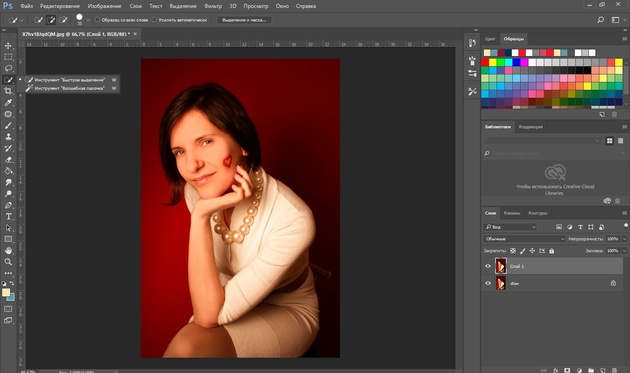
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо «Быстрое выделение»/Quick selection tool. Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode.
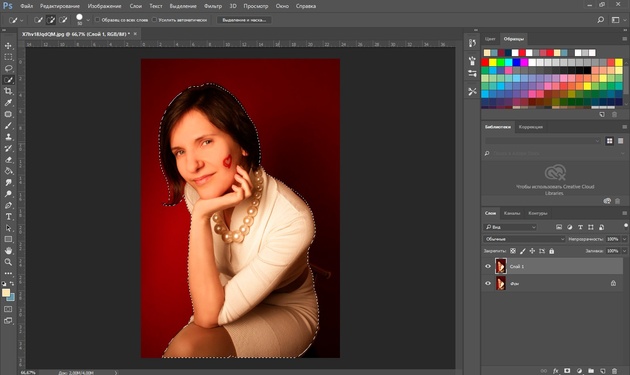
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool. Работаем с дубликатом изображения.

Выделите фон, не задевая модель. После этого инвертируйте выделение (

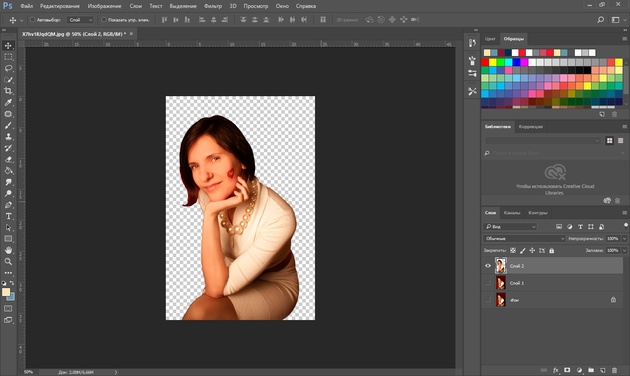
После этого достаточно нажать сочетание клавиш Ctrl+C, Ctrl+V, чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.

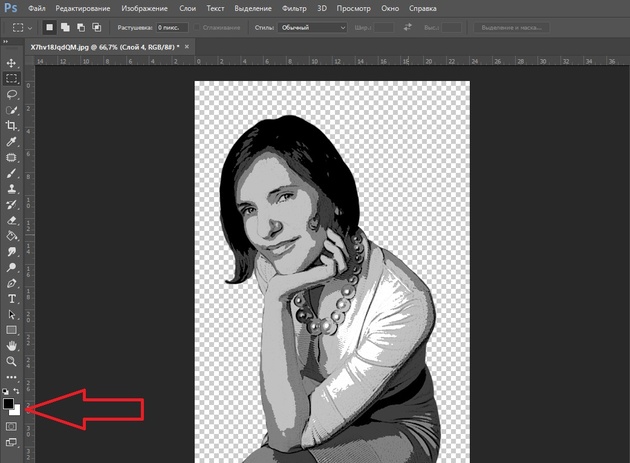
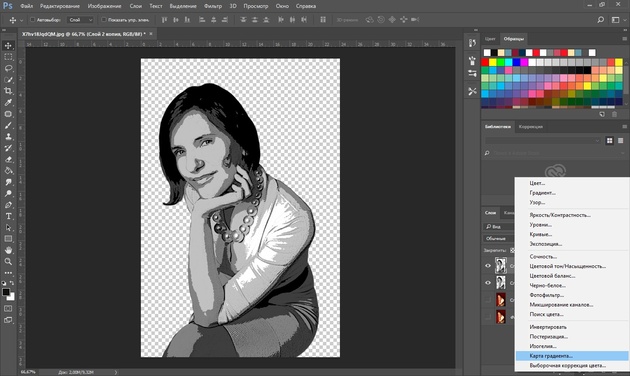
Далее делаем нашу картинку чёрно-белой, нажав клавиши

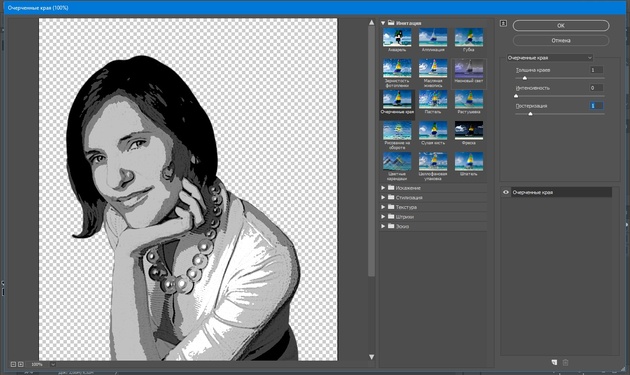
Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры:

В нашем случае идеально подошел фильтр

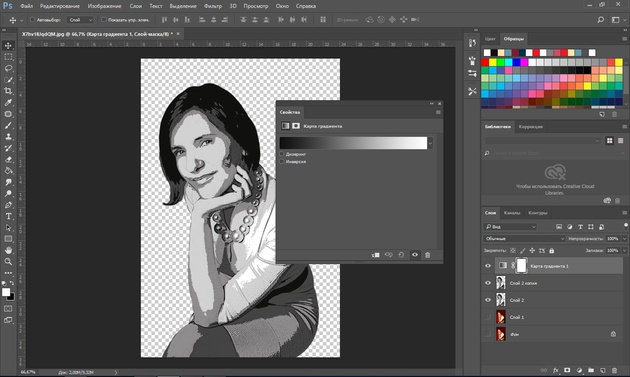
Остаётся раскрасить изображение. В этом нам поможет корректирующий слой


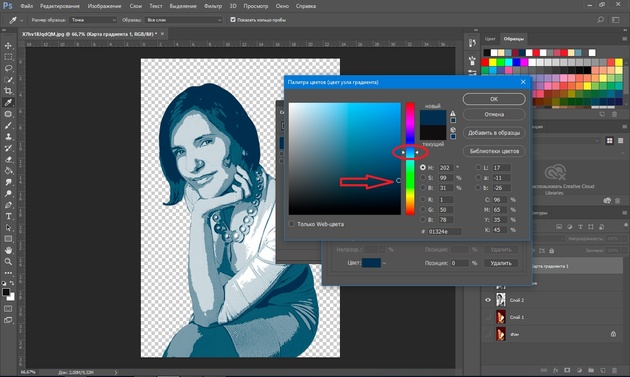
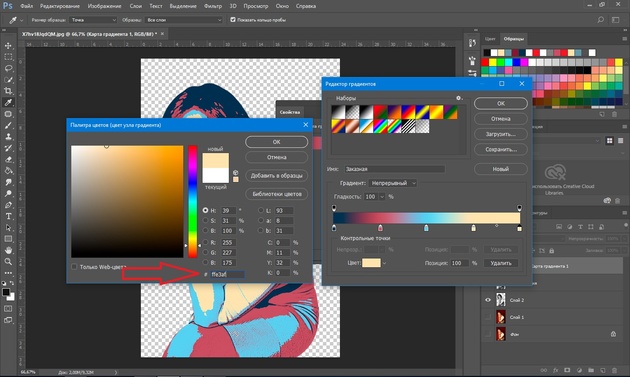
Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.

В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.

Еще больше о Photoshop — на курсах «Fotoshkola.net».

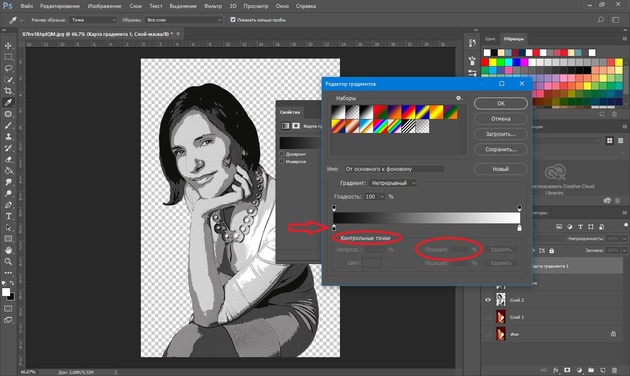
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на
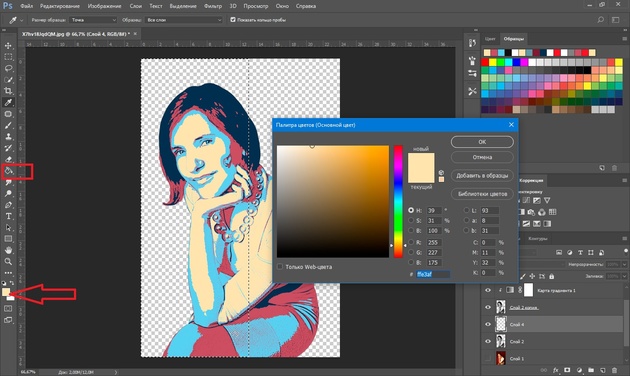
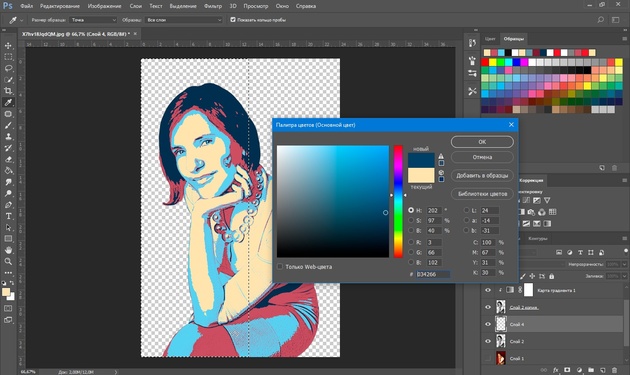
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.

С добавление каждой новой точки уровни теней будут окрашиваться.
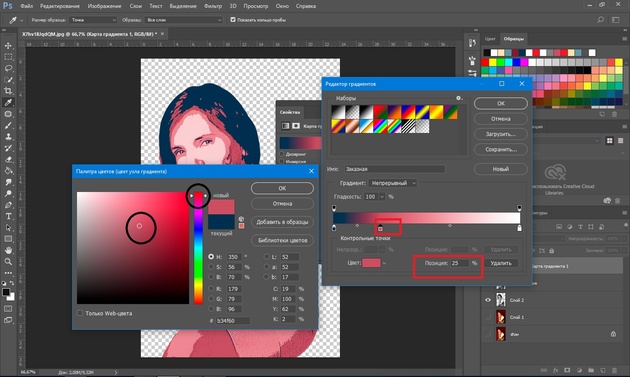
Установим точку на позиции 25%, цвет зададим красный.

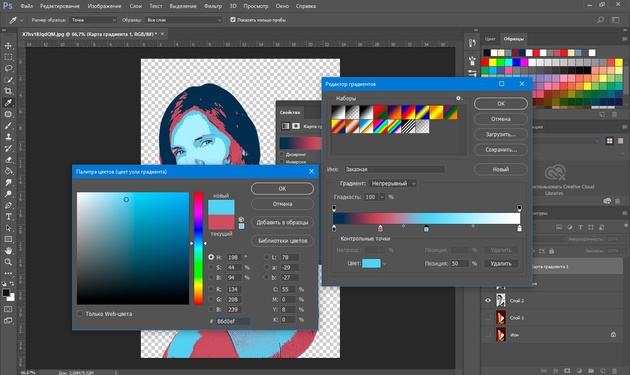
Следующая точка будет голубого цвета, позиция 50%.

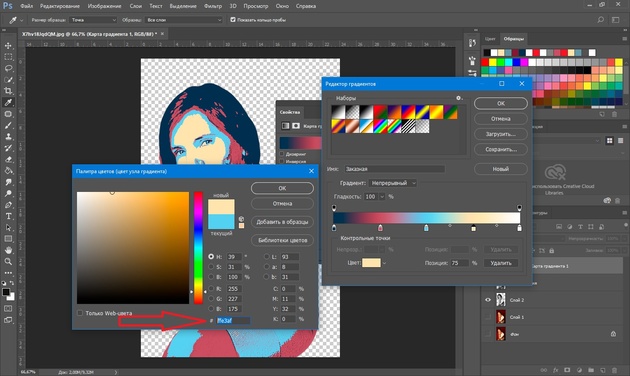
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой #. Скопируйте из этого окошка код цвета (выделяем и жмём Ctrl+C).

Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав Ctrl+V. Закрываем окно. Карту градиента тоже закрываем, нажав Ok.

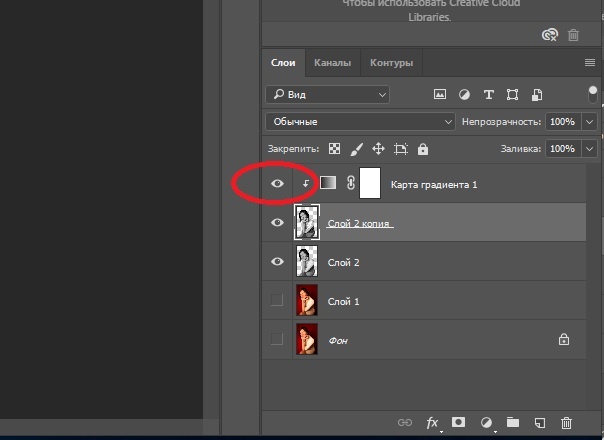
Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым

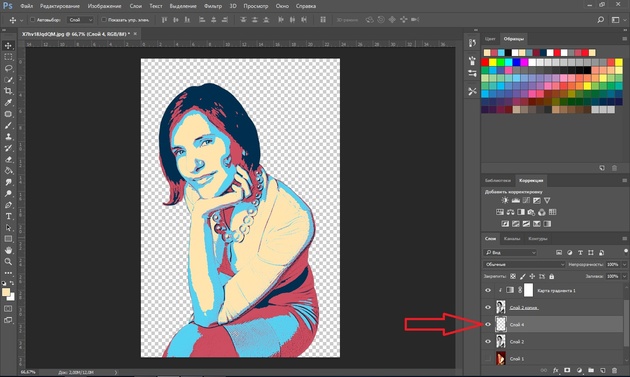
Создаём новый слой (Shift+Ctrl+N) и перетаскиваем его под слой с изображением девушки.

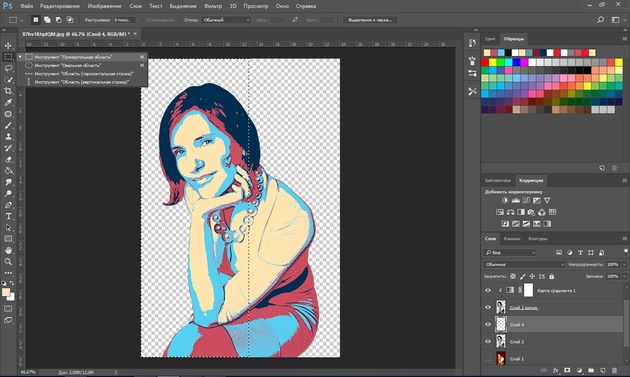
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool.

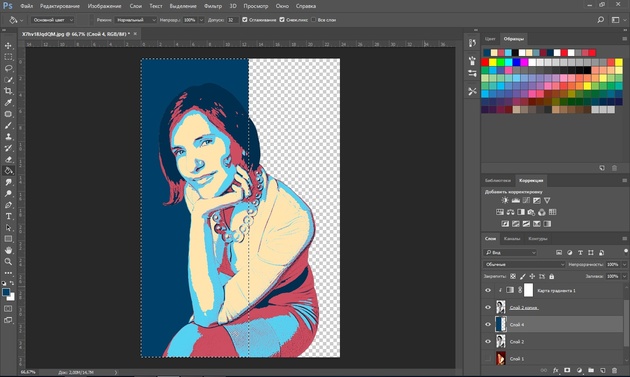
Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.

Теперь подведите курсор к самому тёмному оттенку нашего арта и, удерживая Alt, сделайте один клик левой клавишей мыши. На градиенте оттенка передвиньте чекер в оттенок чуть светлее. Закройте окно.

Инструментом «Заливка» щёлкните внутри прямоугольной области на изображении, которую мы до этого обвели. Получите первую часть фона.

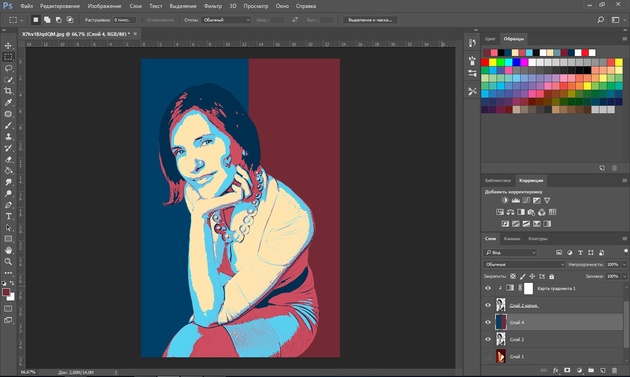
Проделываем эти же шаги для второй половинки фона. Цвет возьмём красный, более тёмного оттенка, чтобы модель не сливалась с фоном.

Сохраняем изображение (Shift+Ctrl+S) в привычном формате, например, в JPG. И пользуемся!


Можно подобрать другие цвета для вашего арта. Как вы убедились, делать арты в Photoshop легко и интересно. Желаем вам творческого настроения и отличных результатов!
Еще больше о Photoshop — на курсах «Fotoshkola.net».

prophotos.ru
Рисуем в Фотошоп портрет в стиле Line Art / Фотошоп-мастер
В этом уроке вы узнаете, как создать красивый цветной карандашный рисунок из фотографии, используя художественные линии, градиенты, эффекты шума для имитации техники аэрографа, а также используя стандартные инструменты для создания простого дизайна рисунка. Достаньте свой планшет, откройте программу Adobe Photoshop, и давайте приступим.
Итоговый результат

1. Создайте новый документ
Шаг 1
Создайте новый документ в программе Adobe Photoshop (я использую версию CC 2014), установите примерно следующие размеры 8 дюймов х 10 дюймов при разрешении 300 пик/дюйм. Размеры данного документа произвольные, поэтому, вы можете использовать свои размеры рабочего документа, которые подойдут для вашей исходной фотографии или для вашего дизайна.
Откройте своё исходное изображение. В этом уроке, я использую фотографию, которая указана на скриншоте ниже, её можно приобрести на сайте PhotoDune. Выделите всё изображение (Ctrl+A), Скопируйте (Ctrl+C), а затем Вклейте (Ctrl+V) скопированное изображение на наш рабочий документ. Уменьшите Непрозрачность (Opacity) слоя с исходной фотографией до 60%, а затем нажмите значок Сохраняет всё (Lock All), чтобы закрепить слой.

Шаг 2
Кисть, которую мы используем для создания художественных линий, это изменённая стандартная кисть. Перейдите в закладку Кисти  (Brush), в настройках выберите жёсткую круглую кисть, задайте угол и форму кисти, придав заострённый вид эллипса и угол 39° или примерно такой же. С помощью этой кисти, мы придадим нашим линиям отточенный каллиграфический вид. В настройках Динамика формы (Shape Dynamics), выберите Управление (Control): Нажим пера (Pen Pressure) из выпадающего меню ниже опции Колебание размера (Size Jitter).
(Brush), в настройках выберите жёсткую круглую кисть, задайте угол и форму кисти, придав заострённый вид эллипса и угол 39° или примерно такой же. С помощью этой кисти, мы придадим нашим линиям отточенный каллиграфический вид. В настройках Динамика формы (Shape Dynamics), выберите Управление (Control): Нажим пера (Pen Pressure) из выпадающего меню ниже опции Колебание размера (Size Jitter).

2. Проведите обводку черт лица
Шаг 1
Создайте новый слой и с помощью кисти, которую вы только что создали, начните обводить глаза модели. Используйте тёмный оттенок, только не чёрный цвет. Я выбрал тёмно-фиолетовый оттенок (#362641). Я решил начать с обводки века, включая обводку внешних уголков ресниц. Я аккуратно обводил линию, делая её тоньше по направлению к центру лица.
Ещё раз пару раз пройдитесь по нарисованным линиям, чтобы выровнять их, сделать их более утолщёнными и более равномерными. Не переживайте относительно множества деталей. Мы аккуратно обведём черты лица, поэтому, детали лица не будут перегружать весь дизайн рисунка.

Шаг 2
Продолжайте обводить черты лица модели. Нарисуйте тонкую линию, представляющую переносицу, ноздри (крылья носа и ноздри), а также кончик носа. Для обводки губ, я использовал тонкую линию на верхней губе и более утолщённую линию у кончиков губ, а также в центре губ. Для имитации тени, используйте более утолщённую линию под нижней губой.
Используйте инструмент Ластик  (Eraser Tool (E) для обработки линий, чтобы линии были чёткими и равномерными. Вот почему я работаю с документом с разрешением 300 пикс/дюйм: я могу увеличить масштаб и до мельчайших деталей работать над художественной линией.
(Eraser Tool (E) для обработки линий, чтобы линии были чёткими и равномерными. Вот почему я работаю с документом с разрешением 300 пикс/дюйм: я могу увеличить масштаб и до мельчайших деталей работать над художественной линией.

Шаг 3
Для обрисовки бровей, я увеличил диаметр кисти в настройках кисти Другая динамика (Shape Dynamics) в закладке Кисти (Brush), а также установил Управление (Control): Нажим пера (Pen Pressure) из выпадающего меню ниже опции Колебание размера (Size Jitter). Начните прорисовывать брови от центра лица в сторону за счёт двух проходов кистью. Воспользуйтесь ластиком, уменьшив диаметр всё той же кисти, которую мы использовали.
Не забывайте про то, как выглядят брови на оригинальной фотографии. Пожалуй, вы могли бы аккуратно обвести их, но, на мой взгляд, лучше нарисовать брови кистью, что сделает ваши линии динамичными и интересными.

3. Нарисуйте серёжки
Шаг 1
Серёжки, которые представлены в данном уроке, нарисованы с помощью простых фигур и без подручной исходной фотографии сережёк. Давайте возьмём кисть и нарисуем их сейчас:
1. Нарисуйте простой круг. Вы также можете использовать инструмент Эллипс (Ellipse Tool (U), т.к. я знаю, насколько неидеальным может быть круг.
2. Скопируйте нарисованный круг, а затем вклейте на новый слой. Далее, отразите дубликат слоя по горизонтали, идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal). С помощью инструмента Перемещение  (Move Tool (V), переместите дубликат слоя с кругом вправо. Объедините оба слоя с кругами (Ctrl+E). Далее, нарисуйте прямую линию между кругами, удерживайте клавишу (Shift), чтобы линия была прямой.
(Move Tool (V), переместите дубликат слоя с кругом вправо. Объедините оба слоя с кругами (Ctrl+E). Далее, нарисуйте прямую линию между кругами, удерживайте клавишу (Shift), чтобы линия была прямой.
3. Нарисуйте короткие прямые линии с каждой боковой стороны круга, а затем с помощью кисти, нарисуйте кривую с левой боковой точки круга к центральной линии.
4. Нарисуйте такую же кривую справой стороны.

Шаг 2
Продолжайте рисовать серёжки в виде сердца, используйте цвет #ce3681 в качестве заключительного цвета для обводки линий:
1. Скопируйте / вклейте фигуру, которую вы нарисовали в предыдущем шаге, уменьшите масштаб дубликата слоя на 50% или примерно. Поместите дубликат фигуры в центре большой фигуры сердца. Объедините оба слоя. С помощью инструмента Перо  (Pen Tool), обведите контур сердца от верхней центральной точки к нижней центральной точке.
(Pen Tool), обведите контур сердца от верхней центральной точки к нижней центральной точке.
2. Создайте новый слой. Выберите кисть, убедитесь, чтобы кисть была та же самая, с заострённым концом, которую мы настроили ранее в этом уроке. Установите размер кисти 4 px. Далее, Выполните обводку контура (Stroke Path), выбрав кисть в качестве инструмента обводки (Примечание переводчика: далее, автор из половинки контура, создаст цельное сердце).
3. Скопируйте, Вклейте, Отразите по Горизонтали дубликат половинки контура сердца. Отключите видимость слоя с базовым наброском серёжки. Далее, объедините оба слоя с половинками контура сердца, чтобы получить целое сердце на отдельном слое. Подкорректируйте контур сердца с помощью инструмента Ластик  (Eraser Tool) или Кисть
(Eraser Tool) или Кисть (Brush Tool).
(Brush Tool).
4. Скопируйте, Вклейте контур сердца на новый слой. Уменьшите масштаб дубликата слоя, чтобы получить внутреннюю центральную часть сердца. Используйте оригинальный слой с нарисованной базовой фигурой сердца, чтобы выровнять центральную часть сердца. Создайте новый слой и с помощью кисти, нарисуйте прямую линию от нижней точки внутренней фигуры сердца. Нарисуйте ещё одну линию перпендикулярно первой линии, направив её в правую сторону, как показано на скриншоте ниже.
5. Завершите фигуру, нарисовав третью линию.

Шаг 3
Создайте новый слой в палитре слоёв. Далее, с помощью инструмента Перо  (Pen Tool), нарисуйте простую фигуру плюсика, используя прямоугольник, который вы нарисовали в предыдущем шаге. Удалите слои с набросками серёжки / базовыми линиями, доработайте окончательный дизайн серёжки. Объедините все слои с нарисованными фрагментами серёжки в один объединённый слой.
(Pen Tool), нарисуйте простую фигуру плюсика, используя прямоугольник, который вы нарисовали в предыдущем шаге. Удалите слои с набросками серёжки / базовыми линиями, доработайте окончательный дизайн серёжки. Объедините все слои с нарисованными фрагментами серёжки в один объединённый слой.

4. Завершите обводку портрета модели
Шаг 1
Продолжайте обводку исходного портрета модели. В данном случае, я с самого начала решил использовать ту же самую причёску, что и на оригинальной фотографии модели. На данном этапе урока, вы можете решить, какие детали исходной фотографии вы будете использовать в своём заключительном дизайне. Не забывайте рисовать фрагменты изображения модели, например, волосы, руки и т.д. на отдельных слоях, чтобы эти фрагменты можно было легко отредактировать, в случае, если вы решили изменить дизайн.

Шаг 2
Переместите изображение серёжки на наш рабочий документ, расположив серёжку, как показано на скриншоте ниже. С помощью инструмента Эллипс  (Ellipse Tool), нарисуйте маленькие кружки над серёжкой. Далее, выполните Обводку контура (Stroke Path).
(Ellipse Tool), нарисуйте маленькие кружки над серёжкой. Далее, выполните Обводку контура (Stroke Path).

Шаг 3
Если вы решили изменить причёску модели, которая отличалась бы от оригинального изображения, то следующие шаги будут полезными для вас. Создайте новый слой и с помощью кисти маленького диаметра (та же самая кисть с заострённым концом, которую мы использовали в предыдущих шагах), начните рисовать локоны волос. Я начал с верхней части головы, нарисовав локоны волос до бровей модели. При желании, вы можете использовать другую фотографию, чтобы срисовать стиль причёски.

Шаг 4
Чтобы вам легче было нарисовать волосы, отключите видимость оригинального слоя с моделью. Далее, создайте новый слой, а затем нарисуйте линии, определяющие форму головы модели, учитывая черты лица модели. Это позволило мне получить правильный угол уложенной причёски. Далее, я удалил вспомогательный слой с набросками контурных линий, т.к. он мне больше не нужен.

Шаг 5
Я полностью завершил обводить контуры изображения модели. Обратите внимание, как линии утолщаются ближе к внешнему контуру изображения и становятся более произвольными нежели те линии, которые нарисованы в пределах контура изображения (в частности, это касается линии волос). Как только вы завершили обводку контурных линий, далее, объедините все слои, удалите любые вспомогательные слои с набросками контурных линий, и будьте готовы к следующему шагу, к созданию эффекта аэрографа.

5. Раскрасьте портрет модели
Шаг 1
Мой основной цвет для данного дизайна – бледно-розовый #ecd4f6. Создайте новый слой. С помощью инструмента Перо (Pen Tool), обведите контур изображения модели. Как только вы замкнули контур, залейте выделенную фигуру указанным цветом.
(Pen Tool), обведите контур изображения модели. Как только вы замкнули контур, залейте выделенную фигуру указанным цветом.

Шаг 2
Создайте новый слой поверх всех остальных слоёв, а затем с помощью инструмента Градиент  (Gradient Tool (G), типа градиента Линейный (Linear), потяните градиент по диагонали. Цвета градиента, которые я выбрал: жёлтый, розовый, фиолетовый.
(Gradient Tool (G), типа градиента Линейный (Linear), потяните градиент по диагонали. Цвета градиента, которые я выбрал: жёлтый, розовый, фиолетовый.
Поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light). Я отключил видимость слоя с розовой заливкой, чтобы вы могли увидеть эффект слоя с градиентом на скриншоте ниже. Данный эффект будет более очевидным в следующем шаге.

Шаг 3
Я настоятельно рекомендую использовать цвета градиента, которые бы дополняли основной цвет заливки, который вы выбрали для цвета кожи вашей модели. В данном случае, речь идёт о пастельных тонах. С помощью инструмента Перемещение  (Move Tool), сместите слой с розовой заливкой вниз, а затем немного вправо, чтобы создать сдвиг от контурной линии.
(Move Tool), сместите слой с розовой заливкой вниз, а затем немного вправо, чтобы создать сдвиг от контурной линии.
Примечание переводчика: сместите цветную заливку, используя клавиши направления, т.е. сместите заливку стрелками.

Шаг 4
Создайте новый слой ниже слоёв с цветной раскраской. Выберите инструмент Кисть  (Brush Tool), в настройках кисти выберите стандартную кисть Мел (Chalk), также уменьшите Непрозрачность (Opacity) кисти до 60%, а также уменьшите Нажим (Flow) кисти до 75%.
(Brush Tool), в настройках кисти выберите стандартную кисть Мел (Chalk), также уменьшите Непрозрачность (Opacity) кисти до 60%, а также уменьшите Нажим (Flow) кисти до 75%.

Шаг 5
Используя светлый оттенок, например жёлтый (#fffdda), прокрасьте мазками вокруг контура изображения модели. Я использую этот шаг, чтобы добавить новый цветовой оттенок к наброску, добавив текстуру к картине.

6. Добавьте мягкие цвета
Шаг 1
Создайте новый слой выше слоя с розовой заливкой контура изображения модели и ниже слоя с контурными линиями. С помощью кисти, выберите кисть мел, прокрасьте серёжки, а также аккуратно прокрасьте контур глаз модели. Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Примените настройки для данного фильтра на своё усмотрение.
В настройках фильтра, я установил количество шума 10%, выбрал тип распределение шума Равномерное (Uniform), а также поставил галочку в окошке Монохромный (Monochromatic).

Шаг 2
Создайте новый слой поверх слоя, который вы создали в предыдущем шаге. Выберите инструмент Градиент  (Gradient Tool), установите Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к прозрачному, где цвет переднего плана белый.
(Gradient Tool), установите Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к прозрачному, где цвет переднего плана белый.
Добавьте небольшой радиальный градиент на губы модели. Проделайте то же самое на глазах модели, осветляя тени на глазах. С помощью ластика, скройте эффект белого градиента за контуром глаз и губ.

Шаг 3
Давайте, используем мягкие градиенты, чтобы имитировать распыление краски на теле модели.
1. Создайте ещё один новый слой. С помощью инструмента Градиент  (Gradient Tool), добавьте небольшие мягкие радиальные градиенты фиолетового цвета (#9e57d7) на плече и руках модели.
(Gradient Tool), добавьте небольшие мягкие радиальные градиенты фиолетового цвета (#9e57d7) на плече и руках модели.
2. Уменьшите степень непрозрачности инструмента или слоя, если на ваш взгляд цвет градиента слишком насыщенный.
3. Ослабьте градиент на грудной клетке, в том месте, где соприкасается рука.
4. С помощью инструмента Перемещение (Move Tool), сместите фиолетовый градиент вниз и немного вправо, точно так же, как мы это проделывали в Пункте 5, Шаг 3.

Шаг 4
Точно так же, как вы добавляли белый градиент на лицо модели, мы также добавим этот же эффект на волосы. Создайте новый слой поверх остальных слоёв с градиентами. С помощью радиального градиента, цвет градиента от белого цвета к прозрачному, нарисуйте мягкие градиенты на волосах модели. Скройте участки градиентов, цвет которых попал на лицо.

7. Нарисуйте бабочек
Шаг 1
Создайте новый слой, далее с помощью радиального градиента, цвет градиента от цвета переднего плана к прозрачному. Я использовал различные оттенки фиолетового, синего, бирюзового и розового цвета, добавив эффект распыления вокруг головы модели.

Шаг 2
Далее, мы используем инструмент Произвольная фигура  (Custom Shape Tool), выберите фигуру Бабочки из набора фигур с природой.
(Custom Shape Tool), выберите фигуру Бабочки из набора фигур с природой.
1. С помощью инструмента Произвольная фигура  (Custom Shape Tool), нарисуйте бабочку. Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection). Скопируйте / вклейте скопированную фигуру бабочки вместе со цветным градиентом.
(Custom Shape Tool), нарисуйте бабочку. Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection). Скопируйте / вклейте скопированную фигуру бабочки вместе со цветным градиентом.
2. Находясь на залитом градиентом цветном слое, нарисуйте ещё бабочек. Загрузите активное выделение нарисованных бабочек, скопируйте/ вклейте на новый слой. Варьируйте размер бабочек, а также их расположение, как вы считаете нужным.
3. Используйте инструмент Перемещение  (Move Tool), чтобы перемещать бабочек по всей сцене. Поверните бабочек, для этого идём Редактирование – Трансформация — Поворот (Edit > Transform > Rotate). Как только вас устроит расположение бабочек, объедините все слои с бабочками, а затем, отключите видимость цветного слоя, который мы создали в предыдущем шаге.
(Move Tool), чтобы перемещать бабочек по всей сцене. Поверните бабочек, для этого идём Редактирование – Трансформация — Поворот (Edit > Transform > Rotate). Как только вас устроит расположение бабочек, объедините все слои с бабочками, а затем, отключите видимость цветного слоя, который мы создали в предыдущем шаге.

8. Добавьте эффект распыление краски
Шаг 1
Ещё раз создайте новый слой. Добавьте цветные радиальные градиенты вокруг фигуры модели. Также добавьте белый радиальный градиент в центре изображения, чтобы рассеять сами градиенты. На данный момент, картина выглядит так, как будто на неё несколько раз распылили краску аэрографом.

Шаг 2
Добавьте шум к новому слою с распылённой краской. Установите количество шума 10–15%, а также выберите тип распределения по Гауссу (Gaussian). Не забудьте поставить галочку в окошке Монохромный (Monochromatic). Нажмите кнопку OK, чтобы применить изменения.

Шаг 3
Расположите данный слой ниже слоя с розовой заливкой контура изображения модели. Обратите внимание, что после добавления шума, картина стала выглядеть, как будто она окрашена путём распыления, а не просто нанесли краску аэрографом на поверхность картины.

9. Добавьте дополнительные узоры
Шаг 1
Создайте новый слой поверх слоя, который вы создали в Пункте 8. С помощью инструмента Произвольная фигура (Custom Shape Tool), нарисуйте ещё одну фигуру, выбранную из стандартного набора фигур. Я выбрал фигуру Узор Цветка 2 (Floral Ornament 2) в узорах.
(Custom Shape Tool), нарисуйте ещё одну фигуру, выбранную из стандартного набора фигур. Я выбрал фигуру Узор Цветка 2 (Floral Ornament 2) в узорах.
Нарисуйте узор цветка в верхнем правом углу вашей картины с нахлёстом на края вашего рабочего документа.
Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection).

Шаг 2
Ещё раз выберите инструмент Градиент  (Gradient Tool), цвет градиента от белого к прозрачному, тип градиента Радиальный (Radial). Аккуратно потяните градиент через всю выделенную область. Узор едва виден, поэтому, он не такой яркий, а также не полностью белый.
(Gradient Tool), цвет градиента от белого к прозрачному, тип градиента Радиальный (Radial). Аккуратно потяните градиент через всю выделенную область. Узор едва виден, поэтому, он не такой яркий, а также не полностью белый.

Шаг 3
Повторите шаги 1–2 данного Пункта. Добавьте ещё цветочных узоров на угол вашей картины. Если есть желание, то вы можете добавить цветочные узоры на противоположный угол картины, для этого, скопируйте, вклейте, поверните цветочные узоры.

Поздравляю вас! Мы завершили урок!
Итоговый результат

Автор: Mary Winkler
photoshop-master.ru
Превращаем в Photoshop фото в чувственный арт / Фотошоп-мастер

Не обязательно прибегать к сложной графике для получения изображения со смыслом. В этой работе художник-фрилансер Tom Starley воспользовался базовыми цветами, формами и кистями для создания хорошо сбалансированного, эйфорического настроения с намеком на тему жизни эмбриона. Технически, это не сложный рисунок – большую часть работы выполняет сама фотография, но графические дополнения усиливают эмоции, которые скрыты в оригинале.
Техники урока научат искусно применять фильтр Перекрытие (Overlay) и инструмент Выборочная коррекция цвета (Selective Color), чтобы изменить настроение фотографии. Вы также узнаете, как размещать фигуры для поддержания абстрактного визуального стиля, как пользоваться кистями, чтобы получить эффект движения и сможете добавить глубины переднему плану. Еще мы воспользуемся отличным трюком, чтобы выделить волосы.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Сначала скачайте набор кистей In The Moment и установите, дважды кликнув по нему.
Нам потребуется снимок модели, желательно с ограниченной палитрой тонов. Я взял обнаженный снимок с iStock.
Примечание: при выборе фотографии вы можете воспользоваться рекомендацией автора либо самостоятельно сделать цветокоррекцию изображения, например, при помощи Карты градиента.

Шаг 2
Дважды кликните по фоновому слою, разблокировав его. Создайте новый слой в Photoshop, перетяните его под фотографию. Заполните слой белым. Всё просто.

[02_1.jpg]
Шаг 3
Теперь нам нужно вырезать модель и вставить её на новый слой, сохранив при этом фон. Выберите фотографию, увеличьте масштаб до 300% (Ctrl + “+”), затем нажмите Р, выбрав инструмент Перо (Pen tool). Аккуратно создайте контур вокруг модели, игнорируя растрепанные пряди волос – не жалейте, мы все равно вернем их позже.
(Pen tool). Аккуратно создайте контур вокруг модели, игнорируя растрепанные пряди волос – не жалейте, мы все равно вернем их позже.

Шаг 4
После того, как вы создали контур вокруг тела модели, кликните правой кнопкой мыши внутри него и выберите Сгенерировать выделение (Make Selection). Нажмите ОК. Мы разделим фотографию на два слоя. Кликните Ctrl + X, чтобы вырезать и Ctrl + V, чтобы вставить выделение на новый слой. Сократите непрозрачность (Opacity) фонового слоя до 64%.

Шаг 5
Теперь можно вернуть непослушные пряди волос. Выключите все слои кроме модели. Выберите инструмент Палец (Smudge tool), используйте размер кисти 1 или 2, установите Интенсивность (Strength) на 95%, затем поставьте галочку Образец со всех слоев (Sample All Layers) на панели Опций (Options bar).
(Smudge tool), используйте размер кисти 1 или 2, установите Интенсивность (Strength) на 95%, затем поставьте галочку Образец со всех слоев (Sample All Layers) на панели Опций (Options bar).

[05_1.jpg]
Шаг 6
Перерисуйте пряди, которые не смогли вырезать ранее. Перемещаясь по направлению волос, смахивайте мышкой или цифровым пером вдоль обрезанных кончиков, перерисовав волосы (чем больше, тем лучше). Когда закончите, включите слои обратно.

Шаг 7
На этом этапе мы добавим цвет, используя режим наложения Перекрытие (Overlay) – его можно найти либо в выпадающем меню палитры Слоев (Layers palette), либо в меню Слои > Стиль слоя > Параметры наложения (Layer > Layer Style > Blending Options). Создайте новый слой, заполните его желтым (#ffff00), сократите непрозрачность (Opacity) до 16% и установите режим наложения Перекрытие (Overlay). Ммм, прекрасный желтый оттенок.

Шаг 8
Создайте новый слой и воспользуйтесь инструментом Кисть (Brush), добавив разбросанные мягкие штрихи розового (#ffe02b1). Сократите непрозрачность до 37% и установите режим наложения Перекрытие (Overlay). Повторите процесс, закрасив тело модели кроваво-красным оттенком, соответственно регулируя непрозрачность. Также выберите Перекрытие (Overlay). Сгруппируйте слои и разместите в верхней части документа.
(Brush), добавив разбросанные мягкие штрихи розового (#ffe02b1). Сократите непрозрачность до 37% и установите режим наложения Перекрытие (Overlay). Повторите процесс, закрасив тело модели кроваво-красным оттенком, соответственно регулируя непрозрачность. Также выберите Перекрытие (Overlay). Сгруппируйте слои и разместите в верхней части документа.

Шаг 9
Теперь, когда мы закончили фон и добавили цвета, можно пускать в ход абстрактные кисти и фигуры. Вместо того, чтобы давать точные инструкции, как и где размещать эти эффекты, следующие шаги и трюки расскажут об основах, от которых нужно отталкиваться в своей работе.

Шаг 10
Возьмите одну из кистей с брызгами краски, находящуюся в материалах урока. Создайте новый слой над моделью и добавьте пару брызг вокруг ее спины. Я выбрал белый, но вы можете использовать любой цвет, который вам нравится.

Шаг 11
Используя кисти из папки с материалами, добавьте больше брызг и фигур вокруг модели, эстетично их расположив. Варьируйте цвет, дублируйте или поворачивайте их, деформируйте кисти, чтобы они подходили контурам тела модели. Убедитесь, что создали новый слой для каждой кисти – это предоставит максимальный контроль. Также такой трюк позволит убрать любую кисть в дальнейшем.

Шаг 12
Теперь добавьте слой под моделью и повторите предыдущие шаги, экспериментируя с кистями. Постарайтесь не переборщить с эффектами – чем меньше, тем лучше. Основной субъект композиции – модель, поэтому убедитесь, что она не утонет в эффектах. Не волнуйтесь о получении точного сходства с моим примером, экспериментируйте и развлекайтесь.

Шаг 13
Если вам не нравится результат, остановитесь. Сделайте перерыв, подумайте, вернитесь к работе позже и экспериментируйте пока не получите нужный эффект. Лично мне настроиться на правильный лад помогает расслабляющая музыка. Старайтесь и сделайте свои элементы плавными, будто они действительно находятся на фотографии.

Шаг 14
Теперь, когда цвет и фигуры добавлены, нужно создать круги света, которые выглядят как блики на объективе. Создайте новый слой над моделью и установите его режим наложения на Перекрытие (Overlay). Выберите одну из сферических кистей, установите довольно большой размер, затем просто кликните в разных местах документа.

Шаг 15
Повторите следующие шаги с кистями меньшего размера. Это очень простой, но эффективный способ и он отлично подходит для создания чувства глубины. Многие подобные эффекты легко применять, но они отлично работают.

Шаг 16
Вы добавили все, что нужно, и сейчас работа выглядит отлично, но неплохо было бы сделать так, чтобы изображение сильнее выделялось. Может показаться, что некоторые цвета могли бы быть ярче, а некоторых вообще не видно. В таком случае воспользуйтесь панелью Корректирующих слоев (Adjustment Layer panel) и добавьте слой Выборочная коррекция цвета (Selective Color) надо всеми остальными. Его можно найти в меню Слой > Новый корректирующий слой > Выборочная коррекция цвета (Layer > New Adjustment Layer > Selective Color).

Шаг 17
Установите слой Выборочная коррекция цвета так, чтобы он влиял на все слои ниже. Это позволит легко изменять каждый цвет – пройдитесь по настройкам и откорректируйте их, получив желаемый результат. И вот всё готово. Сохраните работу, похвастайтесь друзьям и поделитесь ей в комментариях.

Автор: Tom Starley
photoshop-master.ru
Как сделать арт из фото в Фотошопе
Развитие современных технологий облегчило редактирование фотографий. Если раньше для этого нужен был оригинал плёнки, применялись специальные реактивы и ретушёр рисковал безвозвратно испортить кадр, то теперь необходим только компьютер, графический редактор и оцифрованная фотография.
Самым популярным фоторедактором по праву считается Фотошоп (Photoshop) производства компании Adobe. С его помощью можно творить настоящие чудеса ретуширования картинок и фотографий.
В сегодняшнем уроке представлено очередное расширенное руководство, благодаря которому вы научитесь делать изображение в стиле поп-арт из обычной фотографии.
Первое, что необходимо сделать – скачать и установить Фотошоп на свой компьютер.
Содержание: как сделать арт из фото в Фотошопе
Подготовка изображения
Открываем Фотошоп и загружаем в него желаемую фотографию. Это можно сделать с помощью контекстного меню «Файл» и выбрать подпункт «Открыть…». В появившемся окне указываем место, где находится фото и подтверждаем действие. Также, можно просто перетащить файл с изображением в рабочую область программы.
Мы выбрали портретную фотографию всеми любимой Эмилии Кларк.

Теперь удалим фон. Для этого создаём дубликат слоя. Нажимаем правой кнопкой мыши на слой и выбираем пункт «Дублировать слой». Либо выбираем необходимый слой и нажимаем комбинацию клавиш Ctrl+J.
 После того как дубликат слоя создан, заливаем фоновый слой белым цветом, используя инструмент «Заливка».
После того как дубликат слоя создан, заливаем фоновый слой белым цветом, используя инструмент «Заливка».
Создаём маскирующий слой. Чтобы это сделать выделяем необходимый слой и нажимаем кнопку «Добавить векторную маску», как показано на скриншоте ниже: После добавления маски, аккуратно затираем фон инструментом «Ластик», либо используем выделение, если объект на фотографии достаточно контрастный.
После добавления маски, аккуратно затираем фон инструментом «Ластик», либо используем выделение, если объект на фотографии достаточно контрастный. Так выглядит портрет после удаления фона с помощью мягкого ластика:
Так выглядит портрет после удаления фона с помощью мягкого ластика: Когда изображение подготовлено, нажимаем правой кнопкой мыши на маскируемый слой и выбираем пункт «Применить слой-маску».
Когда изображение подготовлено, нажимаем правой кнопкой мыши на маскируемый слой и выбираем пункт «Применить слой-маску».

Коррекция
После очищения фото от ненужных деталей и фона самое время заняться коррекцией изображения. Для начала создаём дубликат слоя, кликнув правой кнопкой мыши на слой и выбрав соответствующий пункт, либо нажимаем сочетание клавиш Ctrl+J на клавиатуре. Мы уже делали это в самом начале этого урока. Поэтому если не помните, просто поднимитесь выше и посмотрите на скриншот №2.
После чего скрываем только что созданный слой, нажав на пиктограмму с изображением глаза.
 Делаем активным видимый слой, нажав на него левой кнопкой мыши. Переходим в меню «Изображение» – «Коррекция» – «Порог».
Делаем активным видимый слой, нажав на него левой кнопкой мыши. Переходим в меню «Изображение» – «Коррекция» – «Порог».
Подстраиваем баланс белого для получения контрастного контура. Мы выставили значение 160. Снимаем невидимость со второго слоя, выставляем непрозрачность на 70% (в нашем случае).
Снимаем невидимость со второго слоя, выставляем непрозрачность на 70% (в нашем случае). Повторяем предыдущий шаг и корректируем баланс белого и чёрного на верхнем слое.
Повторяем предыдущий шаг и корректируем баланс белого и чёрного на верхнем слое. Теперь нам нужно объединить выбранные 2 слоя с портретом в один. Чтобы это сделать просто выделите их и нажмите на клавиши «Ctrl+E».
Теперь нам нужно объединить выбранные 2 слоя с портретом в один. Чтобы это сделать просто выделите их и нажмите на клавиши «Ctrl+E».
Можно приступить к заливке фона каким-нибудь серым цветом. Теперь объединяем оставшиеся 2 слоя, выделив их и нажав Ctrl+E на клавиатуре.
Добавим нашему арту цвет. Для этого нажимаем на кнопку «Корректирующий слой» и выбираем в появившемся окне пункт «Карта градиента…».
 Нажатие на цветную полосу в “карте градиентов” откроет окно выбора цвета. Выставляем двухцветный набор (в нашем случае) и подбираем цвета с помощью трёх прямоугольных ползунков под цветовой полосой. Когда достигнут желаемый результат, нажимаем кнопку «ОК» для сохранения результата.
Нажатие на цветную полосу в “карте градиентов” откроет окно выбора цвета. Выставляем двухцветный набор (в нашем случае) и подбираем цвета с помощью трёх прямоугольных ползунков под цветовой полосой. Когда достигнут желаемый результат, нажимаем кнопку «ОК» для сохранения результата.
Поздравляем, портрет в стиле поп-арт готов. Используя сочетание клавиш Ctrl+Shift+S, сохраняем готовую картинку на компьютер в нужном формате.
 Как видите, сделать портрет в стиле поп-арт с помощью Фотошопа совсем не сложно. Потратив дополнительное время, можно доработать картинку, сгладить неровности и добавить деталей. Поможет в этом деле инструмент «Карандаш». Лучше всего дорисовывать детали перед добавлением цвета. До встречи в наших следующих уроках по Фотошопу.
Как видите, сделать портрет в стиле поп-арт с помощью Фотошопа совсем не сложно. Потратив дополнительное время, можно доработать картинку, сгладить неровности и добавить деталей. Поможет в этом деле инструмент «Карандаш». Лучше всего дорисовывать детали перед добавлением цвета. До встречи в наших следующих уроках по Фотошопу.
myphotoshop.ru
Создаем в Фотошоп эффект в стиле поп-арт / Фотошоп-мастер
Представляю новый урок, в котором можно узнать, как легко сделать необычный эффект на губах в Photoshop с помощью простых, быстрых, но очень эффективных методов.
И вот обзор конечного результата урока «Красочный эффект на губах»:

Скачать архив с материалами к уроку
Чтобы начать работу, создайте новый документ размером 1500 × 1000 пикселей, с разрешением 72dpi, цвета RGB 8 бит.
Затем откройте и вставьте в нашу работу следующее изображение губ:

Затем продублируем слой, нажав Ctrl + J.

Шаг 2
Теперь, обесцветьте изображение губ, перейдя в меню – Изображение (Image) — Коррекция (Adjustments) – Обесцветить (Desaturation) (Shift + Ctrl + U).

Перейдите в меню – Изображение (Image) — Коррекция (Adjustments) – Уровни (Levels), выставьте следующие настройки:


Затем добавьте маску слоя, перейдя в меню — Слои (Layer) – Слой-Маска (Layer Mask) — Показать Все (Reveal All).

Встаньте на маску слоя, возьмите Инструмент Кисть  (Brush Tool) (В) и прорисуйте черным в центре губ, как на изображении ниже:
(Brush Tool) (В) и прорисуйте черным в центре губ, как на изображении ниже:

Теперь, по-прежнему, с помощью Инструмента Кисть (Brush Tool) (В) Брызги прорисуйте по краям губ:
(Brush Tool) (В) Брызги прорисуйте по краям губ:
Примечание переводчика: Чтобы установить кисть, перейдите в меню Редактирование (Edit) – Наборы (Presets) – Управление наборами (Preset Manager), выбрать тип набора: кисть – загрузить- выбрать файл с кистями ABR -загрузить.

Продублируйте исходный слой с изображением губ и расположите его над всеми слоями: главное меню —Слои (Layer) — Создать дубликат слоя (Duplicate Layer) (Ctrl + J).

Теперь, так же, как и с предыдущим слоем, обесцветьте изображение губ, перейдя в меню – Изображение (Image) — Коррекция (Adjustments) –Обесцветить (Desaturation) (Shift + Ctrl + U).
Перейдите в Меню – Изображение (Image) —Коррекция (Adjustments) – Уровни (Levels), выставьте следующие настройки:


Шаг 4
Затем добавьте маску слоя, перейдя в меню — Слои (Layer) – Слой-Маска (Layer Mask) — Показать Все (Reveal All).

Встаньте на маску слоя, возьмите Инструмент Кисть  (Brush Tool) (В) и полностью прокрасьте черным губы, как на изображении ниже:
(Brush Tool) (В) и полностью прокрасьте черным губы, как на изображении ниже:

Теперь добавьте корректирующий слой Поиск цвета: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) —Поиск цвета (Color Lookup) — filmstock.50.3dl


Добавьте еще один корректирующий слой Поиск: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Поиск цвета (Color Lookup) — Bleach Bypass.look


Примечание переводчика: Корректирующий слой Поиск цвета (ColorLookup) доступен в версии Фотошоп CS6 и выше. Если у вас нет такой функции, то этот шаг можно заменить на корректирующий слой Цветовой тон / Насыщенность (Hue/saturation), и понизить значение насыщенность до -40, и добавить еще один корректирующий слой Curves(Кривые) примерно с такими настройками:

Наконец, добавьте текст:

И вот финальный результат урока «Красочный эффект на губах»

Автор: Grafolog
photoshop-master.ru
Бесплатный онлайн урок: Арт обработка фото в фотошопе. Digital Art — стилизация (Photoshop tutoria l| by digital thug
13.05.2017
И
Комментариев нет
142
Арт обработка фото в фотошопе (Photoshop). Финальная часть урока по арт-обработке портрета. Делаем digital Art – стилизацию, рисуем и всячески извращаемся над фото.
Основные шаги создающие арт-стилистику: применить плагин Topaz clean, нарисовать контуры пером, все остальное по желанию и вкусу. Подробнее обо всем этом смотрите в уроке. Также рекомендую запалить предыдущие части, что бы быть в курсе происходящего в этом видео.
Пишите как вам эта серия уроков, что бы хотели увидеть еще.
Подписаться на канал: https://www.youtube.com/channel/UCXFKFuy_mzd17zV8AkFIqSQ
INSTAGRAM: https://www.instagram.com/alexcrow_/
Facebook: https://www.facebook.com/digitalthug
Alex Crow: https://vk.com/alexcrow_bro
DIGITAL THUG: https://vk.com/digital_thug
ИСХОДНИК: https://yadi.sk/i/hhQfdLjkmzg4x
Свои исходники присылайте сюда: https://vk.com/album-59759991_216964496
Свои работы для критики сюда: https://vk.com/album-59759991_217973123
1:14 – Текстура кожи
2:07 – Топаз
2:47 – Контуры
5:50 – Дорисовки
8:00 – Цвет
9:12 – Резкость и детализация
10:01 – Финальное текстурирование

DIGITAL THUG
Салют, ты находишься на канале Digital thug, здесь ты найдешь только трушные уроки по Adobe Photoshop. Меня зовут Alex Crow, я занимаюсь ретушью фотографий, в самых различных жанрах. Это коммерческая ретушь портретов, художественная обработка фотографий. А главное мое хобби, это создание коллажей, от простых — обычных, до сложных, где используется очень много исходников. Иными словами – это диджитал арт! Если ты также увлечен обработкой фото, рисованием в фотошопе, то нам с тобой по пути. На этом канале, ты найдешь уроки по ретуши портретов, а также, художественной обработке фото, в различных стилистиках. От классической ретуши, до арт-обработки, коллажирования, диджитал арт. Мои уроки подойдут, как для новичков, так и для уже достаточно опытных пользователей программы Adobe Photoshop. Каждый получит свою долю новых знаний и умений.
Последние сообщения
academiait.ru
Как сделать портрет в стиле поп-арт в Фотошопе
Программа Photoshop – не просто редактор, который позволяет выполнять такие простые действия, как обрезка, поворот, отражение, изменение размеров изображения и т.д. Это мощный графический инструмент, с помощью которого, обладая достаточным уровнем знаний, можно из исходной фотографии сделать настоящий шедевр искусства. И в этой статье мы попробуем превратить фото знаменитой певицы Тейлор Свифт в портрет в стиле поп-арт.

Так как данная работа предполагает использование различных фильтров, слоев и прочих инструментов программы, заранее сложно предугадать, какая именно фотография наилучшим образом подойдет для реализации поставленной задачи. В целом, лучше выбрать изображение с белым фоном, хотя это вовсе не обязательно.
Этап 1: постеризация
- Для начала нам нужно отделить певицу от белого фона. Для этого создаем копию исходного слоя нажатием клавиш CTRL+J.

- Затем убираем видимость первого слоя, нажав на значок в виде глаза рядом с миниатюрой слоя. После этого переходим к дубликату слоя.

- Убрать белый фон можно с помощью инструмента “Волшебный ластик”, который находится на боковой панели инструментов программы. После того, как ластик выбран, щелкаем на фотографии по всем отдельным участкам белого фона, чтобы его убрать.

- В итоге вместо белого цвета в качестве фона мы должны видеть шахматную доску – верный признак того, что мы все сделали правильно.

- Теперь нужно обесцветить скопированный слой. Для этого нажимаем комбинацию Ctrl+Shift+U.

- Получаем черно-белую фотографию.

- Если требуется (в зависимости от ситуации), можно настроить уровни изображения, чтобы сделать тени и свет более выразительными. Для нужно воспользоваться инструментом “Уровни”, который находится во вкладке “Изображение”, группа “Коррекция”. Или же можно воспользоваться комбинацией клавиш Ctrl+L.

- После того, как настройки выполнены, сохраняем их нажатием кнопки OK. В нашем случае потребовались минимальные корректировки начальных значений хотя, можно было бы обойтись и этих изменений.

- Открываем галерею фильтров, расположенную во вкладке “Фильтр”.

- Раскрываем группу “Имитация”, выбираем из предложенного списка “Очерченные края”. Значения параметров “Толщина краев” и “Интенсивность” ставим на нуле, а для “Постеризации” оставляем 2. По готовности жмем кнопку OK.

- Должен получиться примерно такой результат.

- Переходим к постеризации. Для этого в палитре слоев кликаем по кнопке создания корректирующего слоя и выбираем в списке соответствующий пункт.

- В свойствах постеризации устанавливаем значение 3 (в зависимости от исходного изображения это значение может варьироваться, но, чаще всего, цифра 3 – оптимальный вариант).

- Нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех слоев.

- На боковой панели инструментов выбираем “Кисть”.

- Теперь нужно закрасить лишние участи на фотографии:
- если требуется удалить черные или серые точки с белых областей, зажимаем клавишу ALT на клавиатуре (курсор превращается в инструмент “Пипетка”), щелкаем по белому цвету, который хотим взять в качестве образца, затем отпускаем клавишу ALT и закрашиваем требуемые участки с помощью кисти.

- аналогичные действия выполняются по отношению к черным и серым участками с выбором соответствующих образцов цвета.
- если требуется удалить черные или серые точки с белых областей, зажимаем клавишу ALT на клавиатуре (курсор превращается в инструмент “Пипетка”), щелкаем по белому цвету, который хотим взять в качестве образца, затем отпускаем клавишу ALT и закрашиваем требуемые участки с помощью кисти.
- Создаем новый слой и размещаем его под слоем с обработанным портретом.

- Выполняем заливку созданного слоя таким же слоем, что и в портрете. Для этого воспользуемся сначала инструментом “Пипетка”, затем – “Заливка”.
- На этом с постеризацией фотографии мы закончили, и можно переходить к его раскраске.
Этап 2: применение градиента
- Чтобы сделать портрет цветным, создаем корректирующий слой “Карта Градиента”, который должен располагаться в самом верху палитры слоев.

- Чтобы раскрасить портрет, нам нужен будет трехмерный градиент.

- Когда градиент выбран, кликаем по полю с образцом для редактирования.

- На экране появится окно, где мы можем настроить параметры градиента путем сдвига контрольных точек цвета.
- точка слева окрашивает черные участки
- средняя точка отвечает за серый цвет
- точка справа окрашивает белые области.

- Для того, чтобы изменить цвет контрольной точки, сначала щелкаем по ней, затем – по прямоугольнику с образцом цвета. Откроется палитра, где мы выбираем нужный оттенок и жмем кнопку OK.

- Когда все параметры градиента настроены (на своем усмотрение), жмем кнопку OK.

- Таким образом мы получили портрет в стиле поп-арт.

- Разумеется вариантов расцветки и настроек градиента может быть множество.

Заключение
Таким образом, потратив немного времени и сил можно превратить обычную фотографию в эффектный поп-арт портрет, используя инструменты графического редактора Фотошоп. Разумеется, конечный результат может отличаться от того, что мы получили выше, так как все зависит от исходной фотографии и цветовых решений, примененных во время ее обработки.
 Загрузка…
Загрузка…myphotoshop.ru

























