Обработка фото в стиле 90 х – Как сделать эффект под пленку на фото: почувствуй вибрации 90-х!
Создаём в фотошопе ретроэффект в стиле 90-х / Фотошоп-мастер
Гранж 90х был взрывной эпохой в Американской культуре, наполненный звуками панк-рока, хэви-метал и электрогитар. В этом уроке вы узнаете, как создать гранжевый ретро эффект, навеянный 90-ми, в программе Adobe Photoshop.
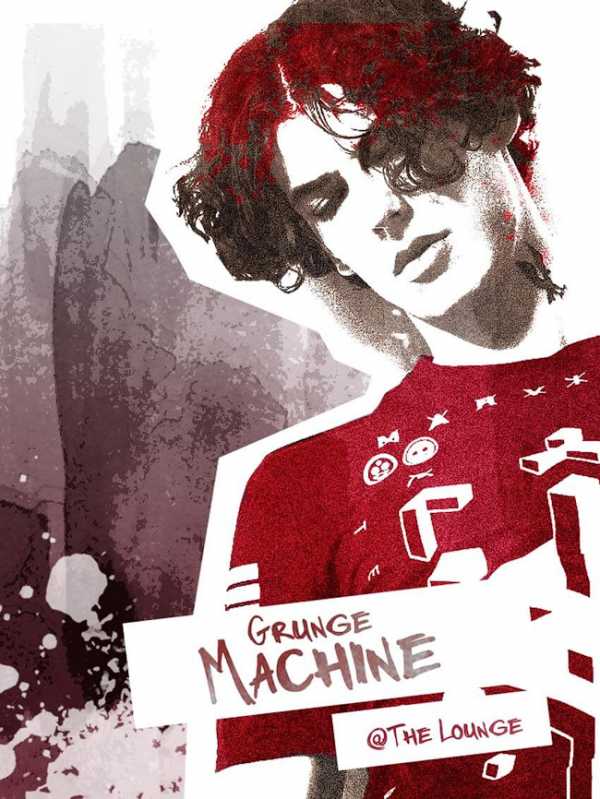
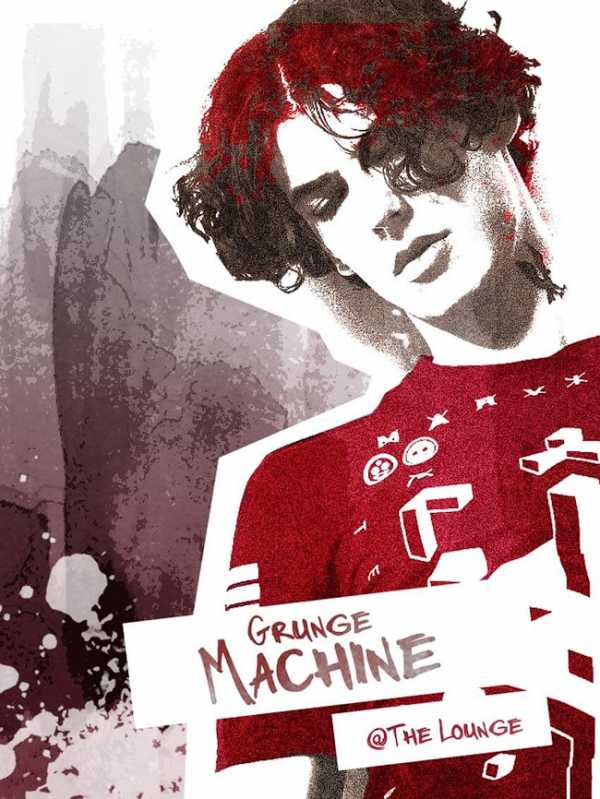
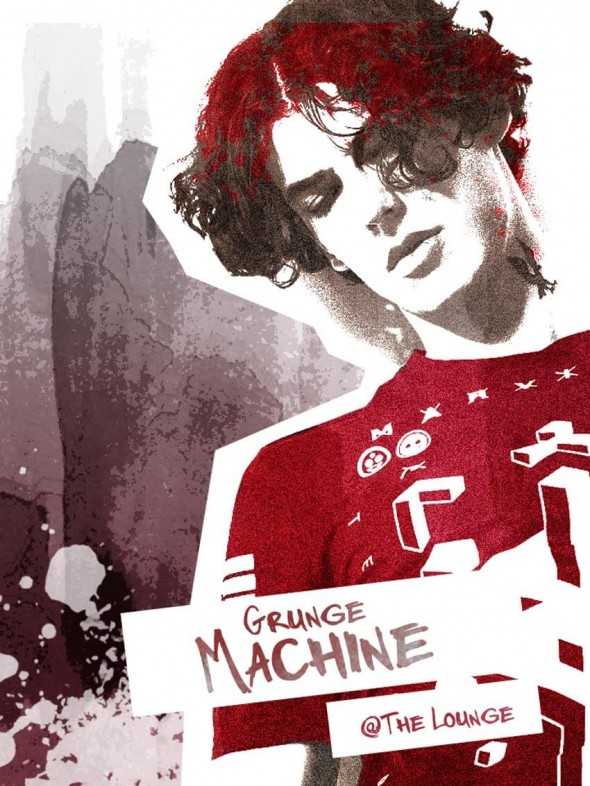
Итоговый результат:

Исходные материалы:
- Модель
- Текстура Акварели
- Брызги
- Шрифт Marker Twins
Скачать архив с материалами к уроку
1. Создаём Задний фон
Шаг 1
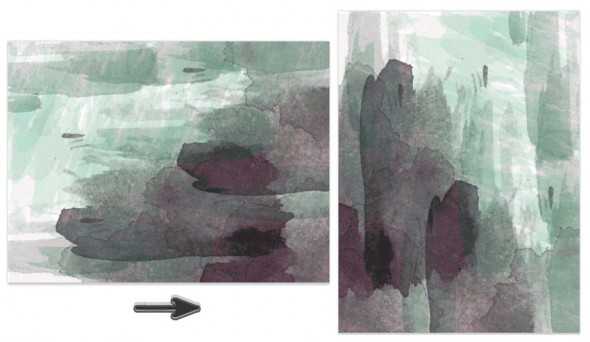
Откройте исходную текстуру Акварели в программе Photoshop. Идём Изображение — Поворот изображения – 90 градусов по часовой (Image > Image Rotate > 90 Degrees Clockwise), чтобы поменять ориентацию альбомного формата на портретный.

Шаг 2
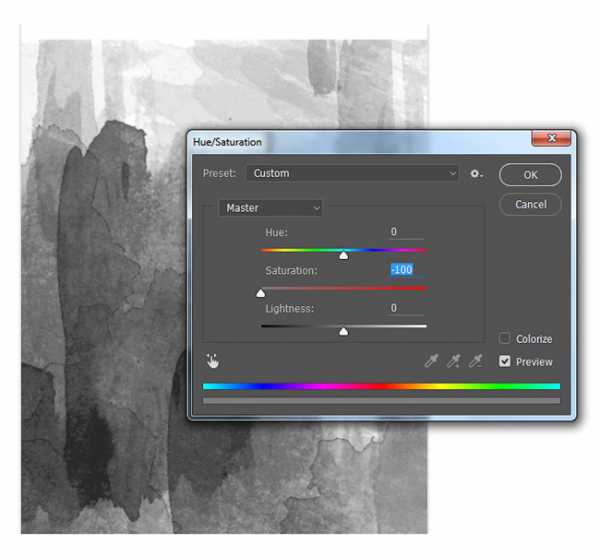
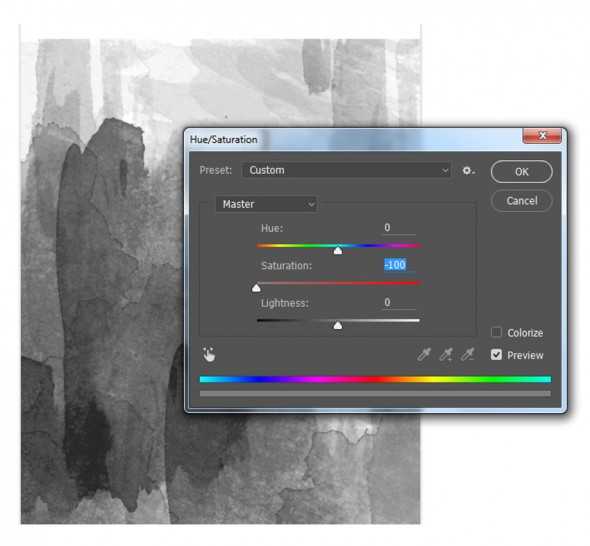
Данную текстуру акварели мы используем в качестве заднего фона, поэтому давайте обесцветим изображение. Находясь на слое с текстурой, идём Изображение – Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue and Saturation). Уменьшите значение Насыщенности (Saturation) до -100, чтобы текстура стала чёрно-белой. Далее, с помощью инструмента Перемещение (Move Tool (V)), немного сместите акварельную текстуру вниз, чтобы в верхней части рабочего документа был виден белый задний фон.
Примечание переводчика: как только вы открыли акварельную текстуру, вначале поверните текстуру, а затем создайте слой с задним фоном, цвет заднего фона белый. Обесцветьте текстуру, а затем немного спустите её вниз, чтобы была видна небольшая белая полоска в верхней части изображения.

Шаг 3
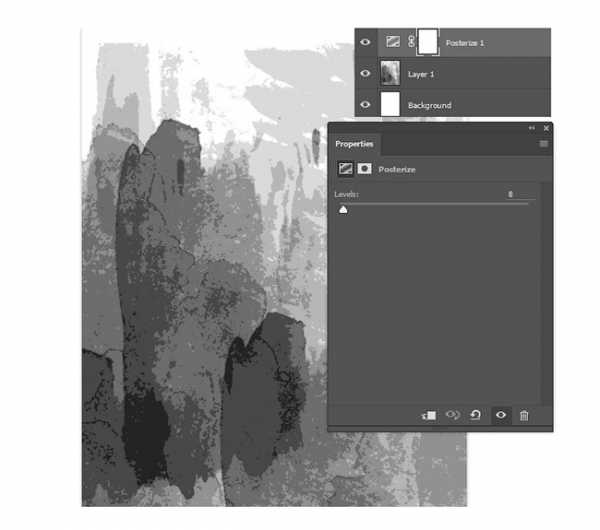
Теперь идём в нижнюю часть панели слоёв. Нажмите кнопку Создать новый корректирующий слой (New Adjustment Layer) и в появившемся меню выберите опцию Постеризация (Posterize). Установите значение Уровней (Levels) на 8, чтобы создать красивый гранжевый эффект.

Шаг 4
Ещё раз идём в нижнюю часть панели слоёв, на этот раз выберите корректирующий слой Градиент (Gradient). В окне настроек градиента, установите Линейный (Linear) градиент, цвета градиента от тёмно-красного #901026 до белого. Далее, добавьте градиент на гранжевый задний фон, а затем поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light).

2. Добавляем Изображение Модели
Шаг 1
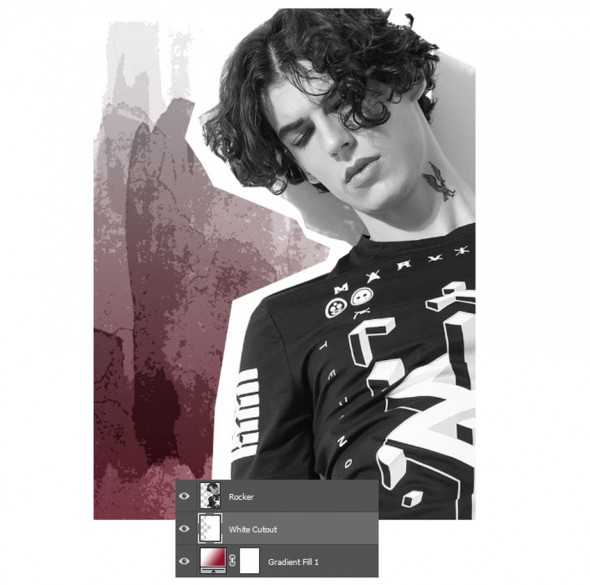
Откройте исходное изображение с моделью в программе Photoshop и с помощью инструмента Магнитное лассо (Magnetic Lasso Tool (L)), создайте примерное выделение вокруг изображения модели. Скопируйте (Ctrl+C), а затем вклейте (Ctrl+V) выделенное изображение модели на наш рабочий документ.

Шаг 2
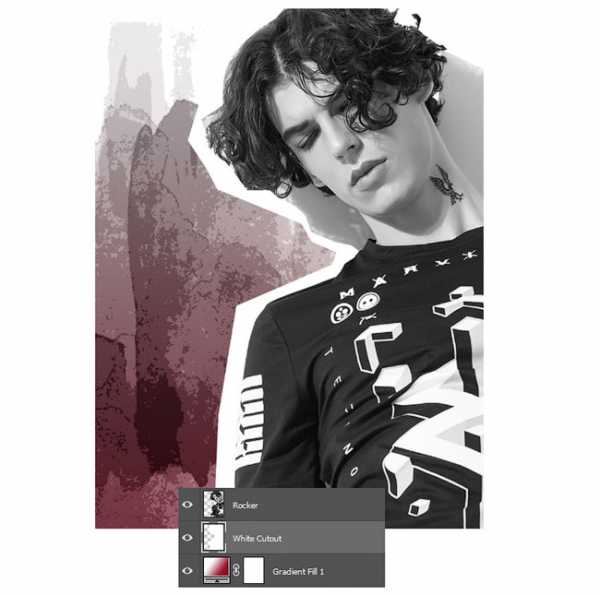
Создайте новый слой ниже слоя с моделью. С помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool (L)), вырежьте фигуру с грубыми краями за изображением модели. Когда завершите, залейте фигуру белым цветом с помощью инструмента Заливка (Paint Bucket Tool (G)).

Шаг 3
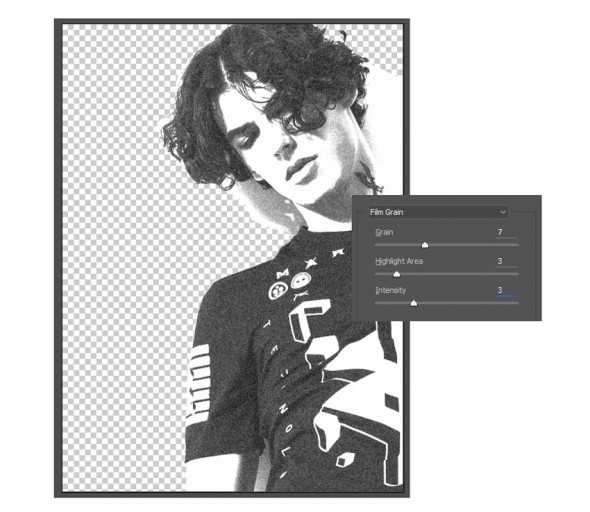
Чтобы добавить гранжевый эффект к изображению модели, нам понадобится фильтр. Перейдите на слой с моделью, а затем идём Фильтр – Галерея фильтров — Имитация – Зернистость плёнки (Filter > Filter Gallery > Artistic > Film Grain). Установите следующие настройки для данного фильтра, которые указаны ниже:
- Зерно (Grain): 0
- Область света (Highlight Area): 5
- Интенсивность (Intensity): 10

После первого применения фильтра, мы усилили контрастность и насыщенность. Теперь ещё раз примените тот же самый фильтр Зернистость плёнки (Film Grain), чтобы добавить немного зерна на изображение. Установите следующие настройки для данного фильтра, которые указаны ниже:
- Зерно (Grain): 7
- Область света (Highlight Area): 3
- Интенсивность (Intensity): 3

3. Проводим Цветовую Коррекцию Изображения Модели
Шаг 1
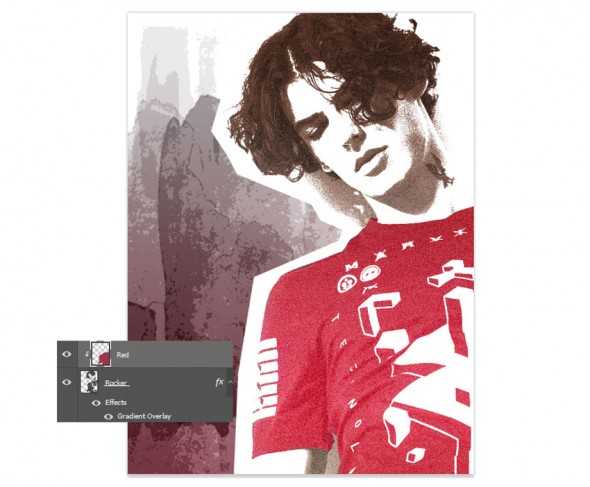
Давайте добавим немного цвета. Щёлкните правой кнопкой мыши по слою с моделью и в появившемся окне выберите опцию Параметры наложения (Blending Options). Примените стиль слоя Наложения градиента (Gradient Overlay). В окне настроек данного стиля слоя, установите Линейный (Linear) градиент, цвета градиента — создайте красивый переливающийся медный градиент, как показано на скриншоте ниже. Поменяйте режим наложения на Перекрытие (Overlay). Таким образом, мы добавим цвет к изображению модели.


Шаг 2
Чтобы совместить изображение модели с красным задним фоном, создайте новый слой, поменяйте режим наложения для данного слоя на Цветность (Color). Щёлкните правой кнопкой по данному слою и в появившемся окне выберите опцию Создать обтравочную маску (Create Clipping Mask). Далее, с помощью круглой жёсткой кисти, цвет кисти ярко-красный #d14456, прокрасьте полностью футболку модели.
Примечание переводчика: вы можете назвать данный слой с красной раскраской Красный (Red).

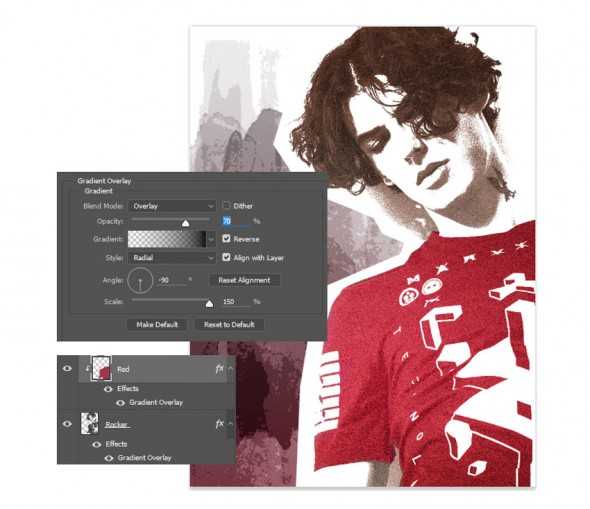
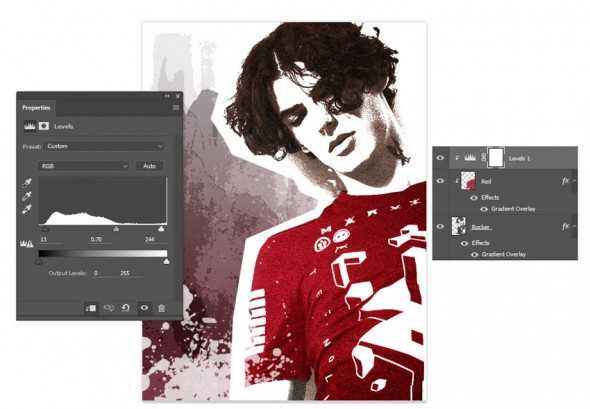
Щёлкните правой кнопкой мыши по слою с красной раскраской и в появившемся окне выберите опцию Параметры наложения (Blending Options). Чтобы футболка выглядела привлекательнее, примените стиль слоя Наложение градиента (Gradient Overlay). Установите Радиальный (Radial) градиент, цвета градиента от прозрачного к чёрному, режим Перекрытие (Overlay), включая остальные настройки, которые указаны на скриншоте ниже.

Шаг 3
Чтобы усилить насыщенность данного эффекта, добавьте корректирующий слой Уровни (Levels) в качестве обтравочной маски. Установите следующие настройки для RGB канала, которые указаны на скриншоте ниже:

4. Заключительные Штрихи
Шаг 1
Итак, основа нашего гранжевого эффекта завершена, давайте добавим заключительные штрихи. Вначале откройте текстуру Брызги в программе Photoshop. С помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M)), создайте выделение, как показано на скриншоте ниже, а затем идём Редактирование – Определить кисть (Edit > Define Brush Preset), чтобы создать свою собственную кисть. Не стесняйтесь, вы можете использовать другие кисти Брызги.

Шаг 2
С помощью кисти Брызги, которую мы только что создали, добавьте эффект брызг на наше изображение. Вначале перейдите на слой Красный (Red), нарисуйте брызги на волосах модели, используя тот же самый оттенок красного цвета. Затем, создайте новый слой ниже слоя с моделью, теперь нарисуйте белые брызги в нижнем левом углу.

Шаг 3
В завершение, мы добавим текст! С помощью инструмента Прямоугольник (Rectangle Tool (U)), нарисуйте два белых прямоугольника в нижнем правом углу изображения.

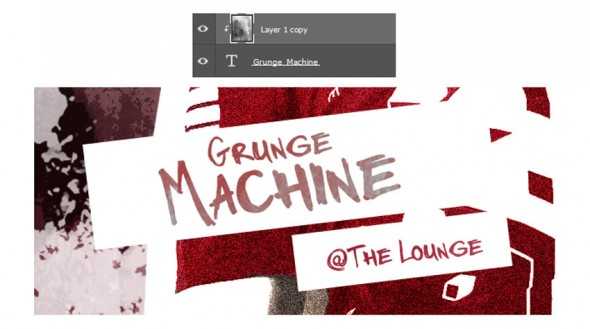
Добавьте любой текст, который вам нравится, внутри этих двух прямоугольников, используя бесплатный шрифт Marker Twins, или выберите любой подходящий Гранжевый шрифт на сайте Envato Market.
Далее, дважды продублируйте черно-белую акварельную текстуру. Первый дубликат текстуры примените в качестве обтравочной маски к слою с крупным шрифтом, затем поменяйте режим наложения для дубликата слоя с акварельной текстурой на Замена светлым (Lighten), чтобы создать гранжевый вид.

Завершая эффект, переместите второй дубликат акварельной текстуры на самый верх, расположив поверх всех остальных слоёв, поменяйте режим наложения для данного слоя с текстурой на Мягкий свет (Soft Light). Это поможет добавить гранжевый вид ко всей картине.

Заключение
Вы можете получить вдохновение для своих работ, взглянув на разные культурные эпохи. Надеюсь, что вам понравился этот урок. Желаю вам приятно провести время за созданием своего уникального гранжевого эффекта в стиле 90х!
Итоговый результат:

Автор: Melody Nieves
photoshop-master.ru
Создаем в Фотошоп графический фотоэффект в стиле 90-х / Фотошоп-мастер

Что вы будете создавать
Девяностые были наполнены невероятными, яркими цветами и абстрактными фигурами. А вы, вдохновившись атмосферой тех времен, можете создать классный фотоэффект, используя созданные собственноручно фигуры и многое другое в Adobe Photoshop.
Узнайте, как создать первоначальный фон, прежде чем добавлять фигуры, модель и финальные цвета.
Давайте начнем!
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Вдохновение из Клипа
Одно из наилучших мест для поиска вдохновения — это ваши любимые музыкальные клипы. Этот урок был вдохновлен атмосферой девяностых из клипа группы Paramore «Hard Times».
Вместо того, чтобы просто скопировать оригинал, мы возьмем на заметку разные элементы дизайна, увиденные здесь. Они помогут нам прийти к своему собственному дизайну!
Итак, я собираюсь сконцентрироваться на простых формах и ярких цветах для достижения данного эффекта.
1. Как Создать Фон в Стиле 90-х
Шаг 1
Создайте новый документ размером 1000 на 648 пикселей. Залейте фон темно-фиолетовым (#211f26) цветом при помощи инструмента Paint Bucket Tool (Заливка) (G).

Шаг 2
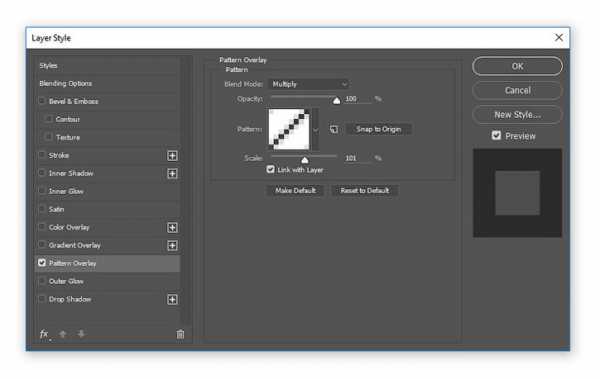
Кликните правой кнопкой мыши по фоновому слою на панели слоев и выберите Blending Options (Параметры наложения). Выберите пункт Pattern Overlay (Наложение узора) а в нем — стандартный узор Right Diagonal Line (Диагональная линия с наклоном вправо), а также измените настройки эффекта следующим образом:

Примечание переводчика: настройки стиля слоя на скриншоте: Непрозрачность 100%, Масштаб 101%
Вот что выйдет. Пока фон кажется чересчур темным, но мы осветлим его позднее.

Шаг 3
Добавьте новый слой над фоновым слоем. Мягкой круглой кистью (В) с жесткостью 0%, нарисуйте большой синий (#2e6be1) блик в левом верхнем углу изображения.

2. Как Добавить Абстрактные Фигуры
Шаг 1
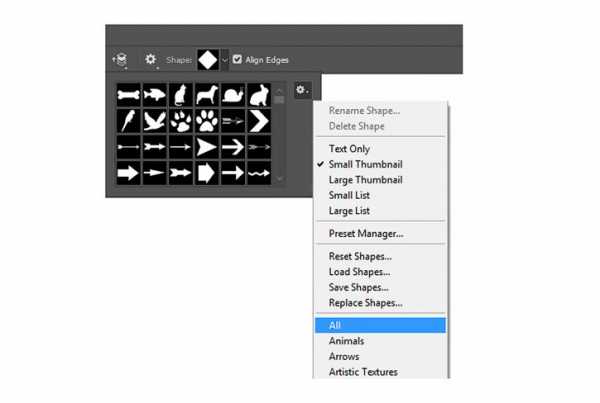
Прежде, чем мы добавим модель, давайте сконцентрируемся на создании абстрактных фигур. Чтобы это сделать, нам нужно будет получить доступ ко всем фигурам в инструменте Custom Shape (Произвольная фигура) (U).
Выберите инструмент Custom Shape (Произвольная фигура) (U), а затем откройте выпадающее меню, в нем нажмите на пункт All (Все). Как только программа спросит, хотите ли вы заменить существующие фигуры, нажмите Append (Добавить).

Теперь у вас есть все фигуры, необходимые для урока!
Шаг 2
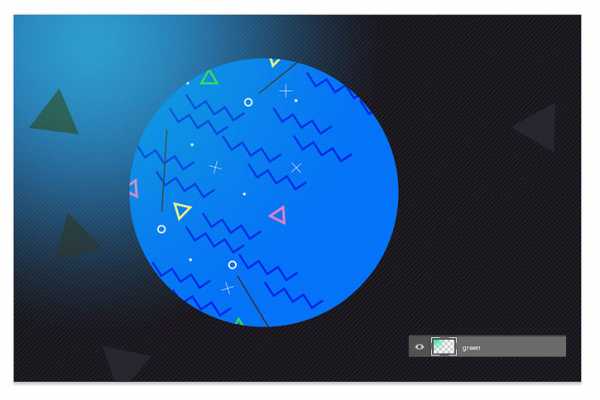
Выберите инструмент Ellipse (Эллипс) (U), и создайте большой синий (#0467ea) круг, слегка сместив его от центра.

Шаг 3
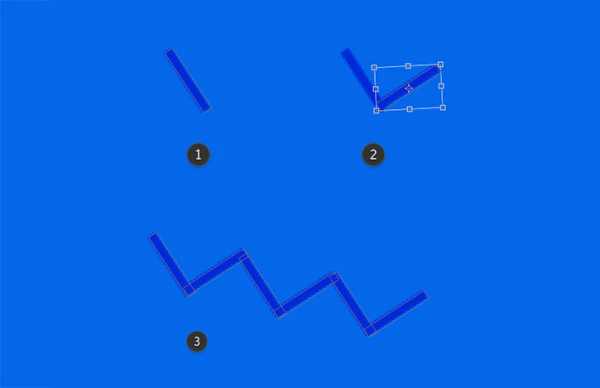
Если мы добавим поверх круга еще несколько фигур, то он действительно будет выделяться! Начните с создания собственной фигуры при помощи инструмента Line (Линия) (L).
Создайте зигзагообразную форму со следующими настройками:
- Weight (Толщина): 4 пикселя
- Color (Цвет): #002ad7

- Начните с создания одной линии, а затем нажмите Control-J, чтобы ее продублировать.
- Поверните копию при помощи инструмента Transform (Свободное Трансформирование) (Control-T) так, чтобы она расположилась перпендикулярно первой.
- Продолжите процесс соединения линий. Делайте это, пока у вас не получится фигура, как на изображении выше.
Когда закончите, выберите все фигуры, и кликните правой кнопкой мыши, чтобы их объединить.
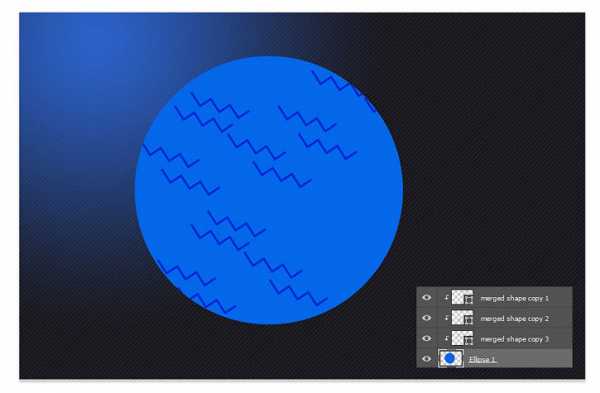
Шаг 4
Нажмите Control-J, чтобы создать еще несколько копий вашей новой зигзагообразной фигуры. Разместите зигзаги по всей поверхности круга. Затем выберите все фигуры, кликните по ним правой кнопкой мыши, и создайте обтравочную маску.

Обратите внимание, что у меня лишь несколько слоев с фигурами, но много зигзагов. Создавайте из них группы, прежде чем их объединять.
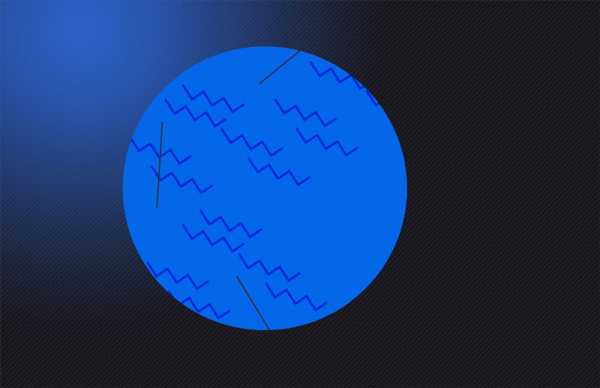
Теперь создайте тонкую черную линию (толщина — 2 пикселя). Дважды ее продублируйте (Control-J), чтобы в итоге на круге были три черные линии. Также создайте из них обтравочные маски к слою с эллипсом.

Шаг 5
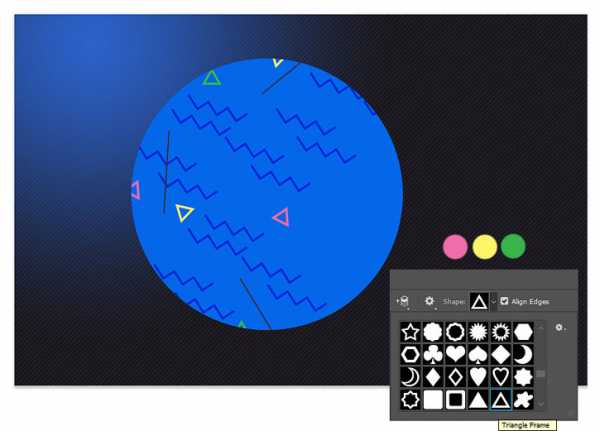
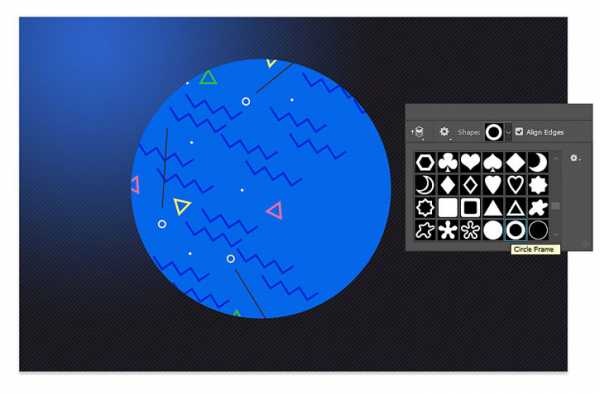
Добавьте еще абстрактных фигур! Воспользуйтесь инструментом Custom Shape (Произовольная фигура) (U) и выберите функцию Trangle Frame (Треугольная рамка), чтобы добавить к кругу несколько ярких треугольников.
Я воспользовалась следующими цветами:
- Зеленый: #39b54a
- Желтый: #fff568
- Розовый: #f06eaa

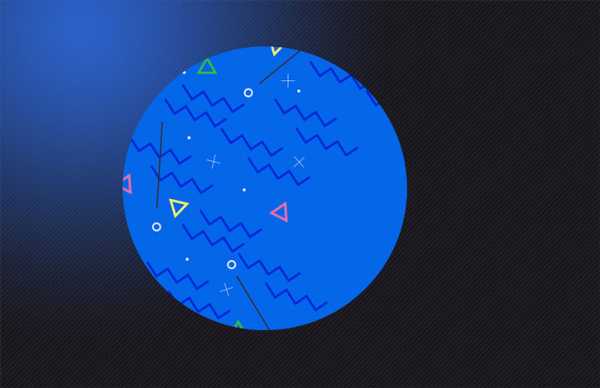
Далее добавьте несколько крошечных белых кружочков при помощи инструмента Ellipse (Эллипс) (U).

Выберите инструмент Custom Shape (Произвольная фигура) (U) вновь, на этот раз для того, чтобы добавить несколько круглых рамок.

А потом завершите все это дело, добавив несколько крестов из очень тонких линий. Чтобы их сделать, просто нарисуйте белую линию толщиной 1 пиксель, а затем продублируйте ее Control-J, прежде чем повернуть и объединить фигуры. Добавьте столько крестиков, сколько хотите.

3. Как Добавить Больше Фигур и Цвета
Шаг 1
Чтобы уравновесить фигуры в круге с остальной композицией, мы добавим еще несколько на фон. Но для начала давайте отрегулируем цвета.
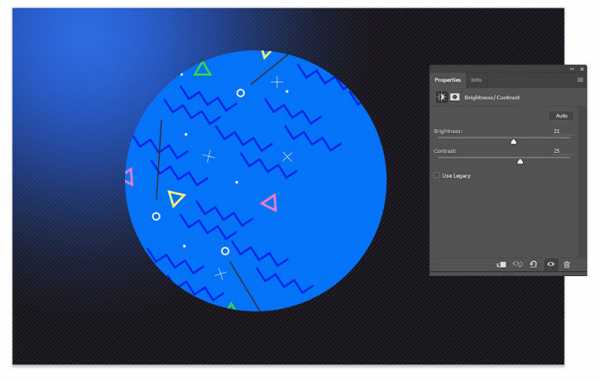
Нажмите Layer > New Adjustment Layer > Brightness & Contrast (Слои > Новый корректирующий слой > Яркость/Контраст) и настройте его следующим образом:
- Brightness (Яркость): 21
- Contrast (Контраст): 25

Шаг 2
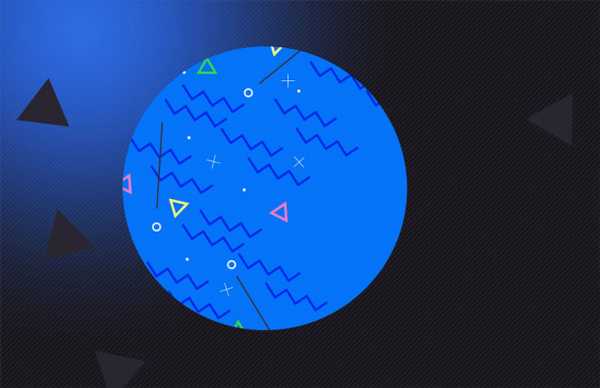
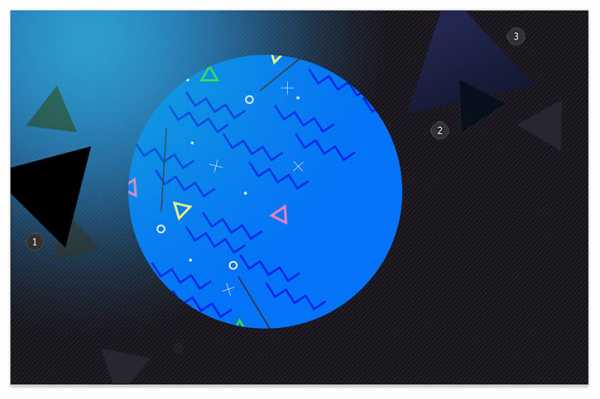
Добавьте несколько больших, темно-фиолетовых (#292631) треугольников. При помощи инструмента FreeTransform (Свободное Трансформирование) (Control-T) поверните треугольники.

Создайте новый слой над фигурами. Затем при помощи инструмента Brush ( Кисть) (B) с жесткостью 0% нарисуйте большой зеленый (#2edfb0) блик поверх синего света в левом верхнем углу. Измените Opacity (непрозрачность) света на 42%.

Чаще экспериментируйте. Добавьте больше фигур для создания еще лучшей композиции!

- Добавьте три больших темных треугольника. Пусть они перекрывают другие треугольники.
- Первые два сделайте черного и синего (#07101c) цвета.
- Затем создайте третий синий (#242954) треугольник и добавьте Gradient Overlay (Наложение градиента) со следующими настройками:

Примечание переводчика: настройки стиля слоя на скриншоте: Непрозрачность 39%, Угол 115 градусов, Масштаб 81%
Добавьте еще несколько треугольников, в том числе зеленых (#00a651).
Вот что получится, когда вы закончите.

Шаг 3
Чтобы сделать изображение более атмосферным, давайте быстро добавим эффект виньетки. Для этого создайте новый слой над всеми остальными.
Выберите инструмент Gradient (Градиент) (G) и примените к слою радиальный градиент от черного к прозрачному. Проверьте, чтобы была включена функция Reverse (Инверсия), и у вас получится нужный эффект.

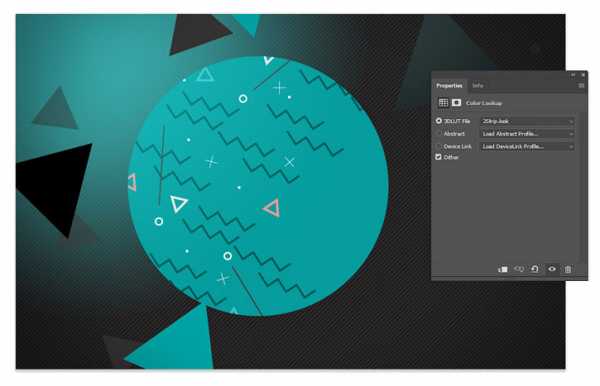
Далее добавьте два корректирующих слоя. Для начала создайте корректирующий слой Color Lookup (Поиск цвета). Измените файл 3DLUT на 2Strip.look.

Потом добавьте новый корректирующий слой Color Balance (Цветовой баланс). Отрегулируйте настройки в Midtones (Средние тона) и Highlights (Света) следующим образом:

Примечание переводчика: на скриншоте справа: Средние тона, -7, +6, +44; Света: -29, -50, -62
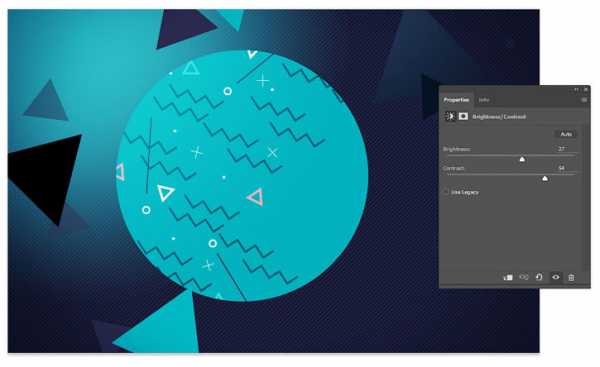
Для усиления эффекта, добавьте новый корректирующий слой Brightness and Contrast (Яркость/Контраст).
- Brightness (Яркость): 27
- Contrast (Контраст): 54

Наконец, давайте добавим модель!
4. Как Добавить Модель
Шаг 1
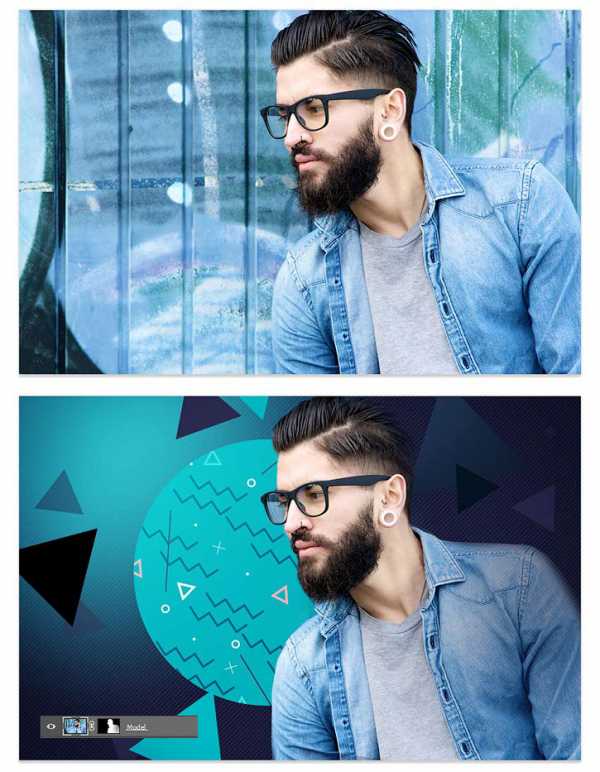
На фоне нашего эффекта следует расположить модель, так что возьмите свое фото или фото со стока из исходных материалов.

Изображение взято со стока Envato Elements
Здесь очень важно выбрать фото с той же атмосферой девяностых для целостности эффекта. Изучите модные стили, чтобы получилось именно так. Вот, например, эта джинсовая куртка никогда не выходит из моды и хорошо подходит для образа хипстера из девяностых.
Скопируйте и вставьте изображение целиком на фон и поместите на нужное место. Затем добавьте слой-маску и кистью рисуйте черным цветом на тех областях, которые вы хотите скрыть. Поиграйте с жесткостью кисти, чтобы смягчить фотографию в правом нижнем углу, оставив при этом четкие границы у лица.

Шаг 2
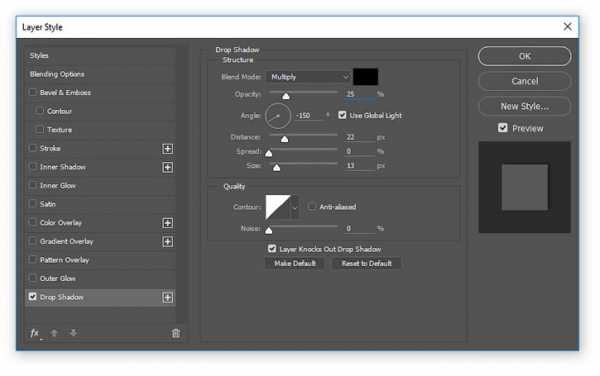
Кликните правой кнопкой мыши по слою с моделью и перейдите к параметрам наложения. Выберите Drop Shadow (Тень) со следующими настройками:

Примечание переводчика: на скриншоте настройки стиля слоя: Режим наложения Умножение, Непрозрачность 25%, Угол -150, Смещение 22 пикселя, Размах 0%, Размер 13 пикселей
Шаг 3
Теперь создайте новый слой с режимом наложения Hard Light (Жесткий свет). Создайте обтравочную маску по слою с моделью. При помощи черной кисти нарисуйте на модели мягкую черную тень. Постарайтесь растить интенсивность фотографии при помощи тени. Понизьте непрозрачность слоя до 34%.

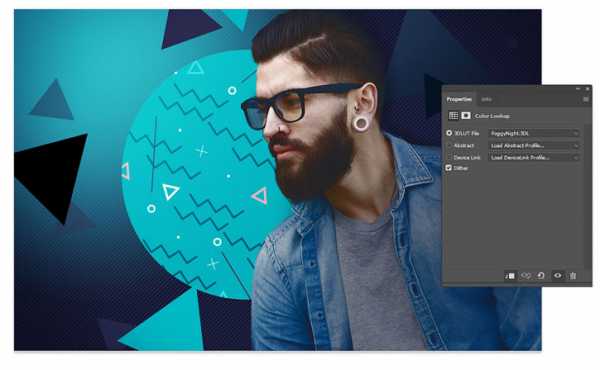
Создайте новый корректирующий слой Color Lookup (Поиск цвета), как обтравочную маску к слою с моделью. Нам необходимо отрегулировать цвета фотографии так, чтобы она гармонично смотрелась на созданном нами фоне.
Измените файл 3D LUT на FoggyNight.3DL, а затем измените режим наложения слоя на Luminosity (Яркость).

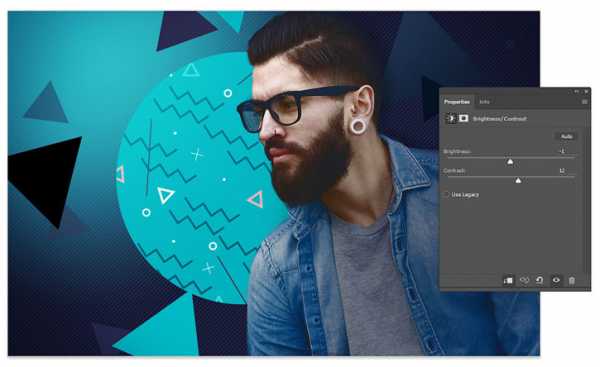
Как и ранее, создайте новый корректирующий слой-обтравочную маску, на этот раз Brightness/Contrast (Яркость/Контраст).
- Brightness (Яркость): -1
- Contrast (Контраст): 12

5. Как Добавить Последние Штрихи
А сейчас, когда почти все элементы уже на своем месте, все, что нам нужно, это внести пару последних корректив для улучшения композиции.
Шаг 1
Создайте новый слой с режимом наложения Difference (Разница). При помощи кисти нарисуйте мягкую синюю (#202e4d) тень в правой части изображения. «Смешайте» модель с фоном.

Шаг 2
Давайте разберемся с очками!
Создайте новый слой и при помощи инструмента Pen (Перо) (Р) заполните стекла очков черным цветом.

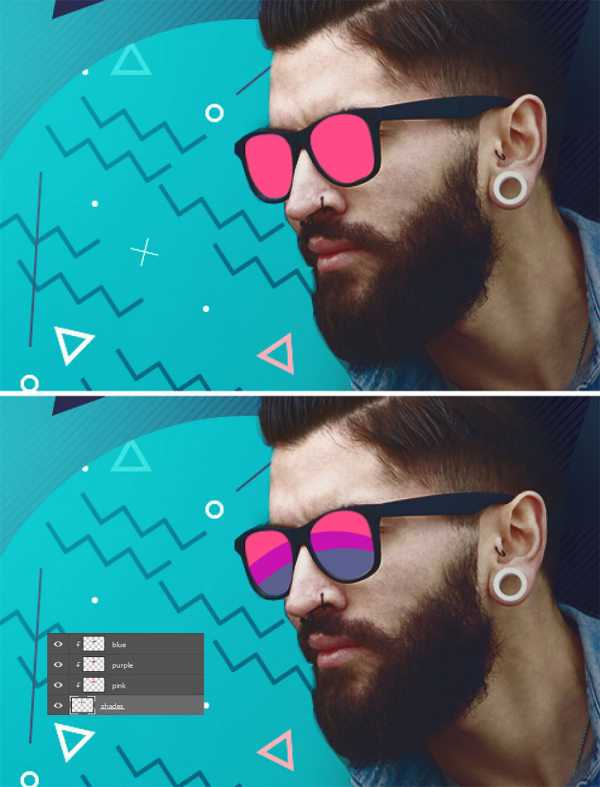
В данном случае черный послужит базой для других цветов. Создайте несколько новых слоев и сделайте их обтравочными масками к слою с черными стеклами очков.
На каждом слое при помощи инструмента Pen (Перо) (Р) создавайте по одной яркой фигуре для стекол, пока не будете удовлетворены результатом.
Я, например, выбрала вот такие цвета:
- Розовый: #fe4b86
- Фиолетовый: #c813af
- Синий: #5b6090

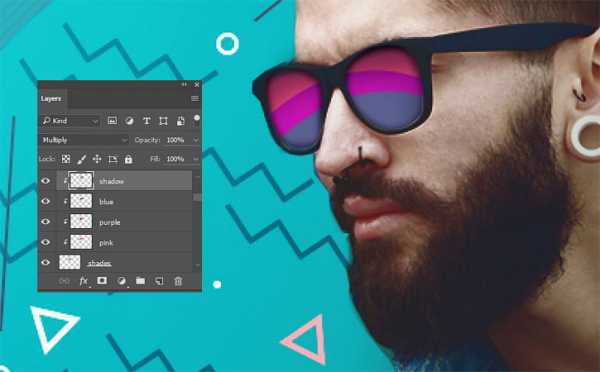
Чтобы сделать стекла более реалистичными, добавьте тени! Создайте еще один слой и сделайте его обтравочной маской к основе для цветных фигур и измените режим наложения на Multiply (Умножение). При помощи кисти с жесткостью 0% нарисуйте мягкую тень по краям очков. Избавьтесь от всех жестких линий для крутого, естественного эффекта.

Шаг 3
Для создания эффекта ломаной линии воспользуйтесь инструментом Pen (Перо) (Р). С его помощью выделите область вокруг модели (не старайтесь сделать линию аккуратной и ровной — чем безумнее она будет, тем лучше).
Затем кликните правой кнопкой мыши и выберите Stroke Path (Выполнить обводку контура) (проверьте, чтобы размер инструмента Pencil (Карандаш) был установлен на 2 пикселя). Во всплывающем окне обводки контура выберите инструмент Pencil (Карандаш), и убедитесь, что в поле Simulate Pressure (Имитировать нажим) НЕ стоит галочка.
В этом шаге вы можете выбрать белый или любой другой цвет на свой вкус.

Продублируйте линию несколько раз, и на каждом новом слое регулируйте форму и размер линии при помощи инструмента Free Transform (Control-T). Расположите их от самого большого контура к самому маленькому.
Затем кликните правой кнопкой мыши по каждому слою с линией и перейдите к параметрам наложения.
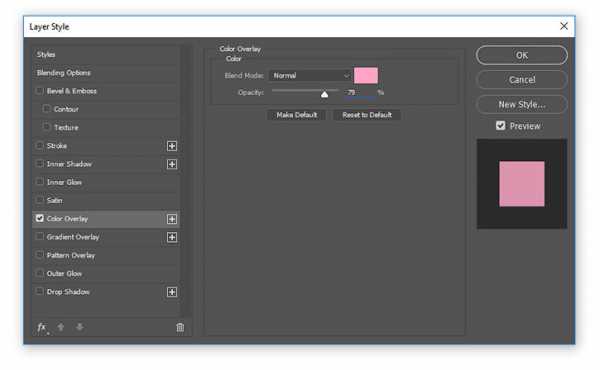
Выберите эффект Color Overlay (Наложение цвета), чтобы изменить цвета линий.
Я использовала следующие цвета:
- Розовый: #ffa5c5
- Желтый: #fff7b4
- Фиолетовый: #242645

Выше вы видите один из эффектов Наложение цвета. Для каждого эффекта выбирайте примерно те же основные настройки.
Примечание переводчика: на скриншоте непрозрачность 79%
Ниже вы можете найти результат.

А вот и все слои с линиями, созданные для этого эффекта.
Шаг 4
Создайте новый слой над всеми остальными с режимом наложения Overlay (Перекрытие). При помощи мягкой круглой кисти пройдитесь белым цветом по груди модели, осветляя ее. Понизьте Opacity (непрозрачность) слоя до 65%.
Далее создайте два корректирующих слоя, чтобы отрегулировать цвета.
Первый — Color Balance (Цветовой баланс) со следующими настройками для Midtones (Средние) и Highlights (Света).

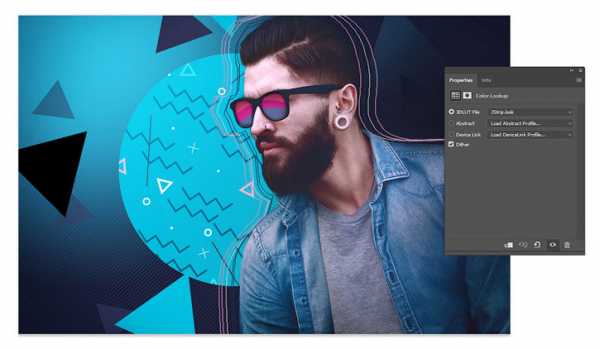
А вторым создайте корректирующий слой Color Lookup (Поиск цвета) и измените файл 3D LUT на 2Strip.look. Понизьте непрозрачность до 45%, чтобы добиться этого потрясающего голубого эффекта.

Вот и все! Финальный результат можете найти ниже.
А еще вы можете попробовать этот эффект и с другими фотографиями — крутой результат гарантирован!

Выше вы видите идентичный эффект: тут слегка изменены цвета и выбрано другое фото модели
Заключение
Увековечьте классический стиль девяностых с этим классным фотоэффектом!
В этом уроке мы узнали, как всего лишь несколько фигур могут сделать особенным обычное стоковое фото. Не забудьте разблокировать наборы, чтобы получить доступ к классным векторным фигурам и многому другому, экспериментируйте с корректирующими слоями, изменяя цветовую схему так, как хочется вам!
Надеюсь, вам понравился этот урок. Не стесняйтесь, и оставляйте свои вопросы и результаты в комментариях.

Автор: Melody Nieves
photoshop-master.ru
Эффект пленочной фотографии в Lightroom
В последнее время стала особенно популярной среди фотографов обработка в стиле олд-скул, такие фотографии нам напоминают кадры из ретро фильмов. Существует множество специальных пресетов и экшенов для создания подобного эффекта, но в этом уроке мы покажем, как добиться подобного эффекта самостоятельно за 3 простых шага в программе Adobe Lightroom.
Что мы подразумеваем под эффектом пленки?
Прежде чем приступить непосредственно к обработке, давайте разберемся, какими характеристиками обладает фотография с эффектом пленки. Для примера я сделал несколько фотографий, чтобы наглядно показать этот эффект. Также стоит сказать, что существует несколько стилей подобных фотографий, об этом несложно догадаться, ведь пленка бывает самых разных видов. Для интереса ознакомьтесь с самыми популярными: Velvia, Provia, Kodak Gold, and Ilford Delta.

Когда я начал знакомиться с пленочной фотографией, заметил, что в большинстве случаев на снимках смещены точки черного и белого. Черный на фотографии не совсем черный, а тёмно-серый, а белый в свою очередь светло-серый.
На этой фотографии как раз и продемонстрирован результат смещения точек черного и белого, которое так характерно для пленки. В левой части снимка расположена самая темная точка всего изображения, но, как мы видим, эта область далеко не черная, она темно-серого цвета. И самая светлая точка, которая расположена в области лампы, также не чисто белого цвета, а светло-серого.
Динамический диапазон у пленочной фотографии очень широкий, т.е. между самой темной и самой светлой частями много тональных переходов. Одной из самых важных особенностей пленочной фотографии является низкая контрастность белых и черных точек изображения. Пленка получается в средних тонах, и именно это ее свойство и является ключевым.
Цвета
Обобщить цветовые характеристики пленочной фотографии невозможно из-за того, что пленка бывает самая разная и передает цвета по-разному. Создавая эффект пленки, мы можем выбрать более подходящую кадру цветовую гамму.

Пленочная фотография по-своему уникальна. Это фото несовершенно с технической стороны – глубокие тени уходят в синий оттенок, но зато оно приятно для визуального восприятия, пленка делает фотографию по-настоящему особенной.
К счастью, мы можем воссоздать эффект пленки в графических программах. Я покажу вам несколько простых способов сделать вашу фотографию похожей на пленочную.
Зернистость
Вне зависимости от качества светочувствительной поверхности, зернистость является постоянным спутником многих видов пленки. Стремясь к техническому совершенству фотографии, многие пытаются избавиться от зернистости и шума. Я вырос на пленке и поэтому к зернистости отношусь иначе, на мой взгляд, она придает фотографии изюминку.

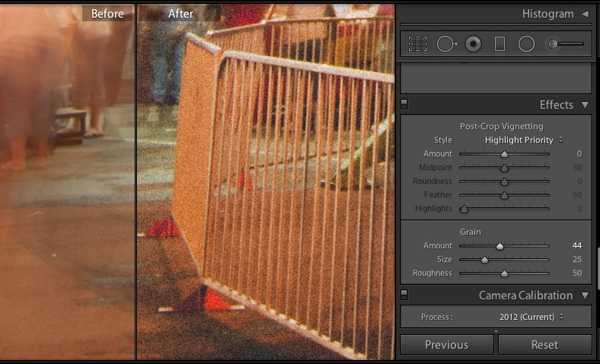
На этой фотографии зернистость особенно заметна в теневых областях, портрет от этого смотрится выигрышно. Добиться такой зернистости можно, всего на всего сдвинув одни ползунок в программе
Итак, особенностями пленочной фотографии являются: смещенные точки черного и белого, цвет и зернистость. Теперь мы можем приступить к обработке.
Работаем с Кривыми
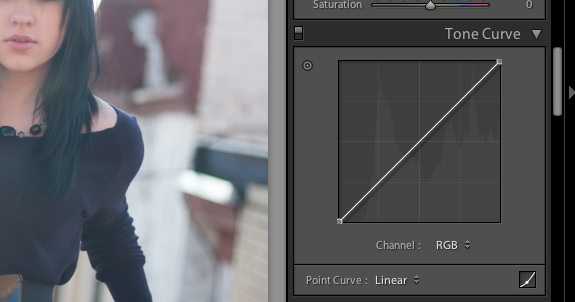
Лучше всего имитировать пленочные настройки точки черного и точки белого, о которых мы говорили выше, при помощи Кривых (Curves). Мы сделаем это буквально за пару секунд, изменив вид кривой.
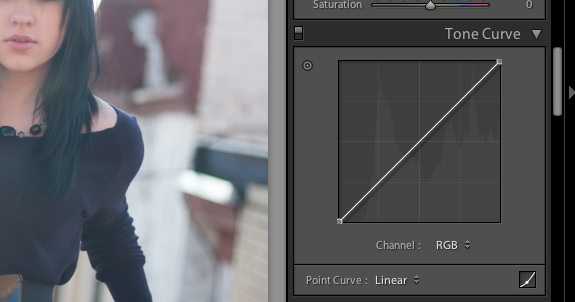
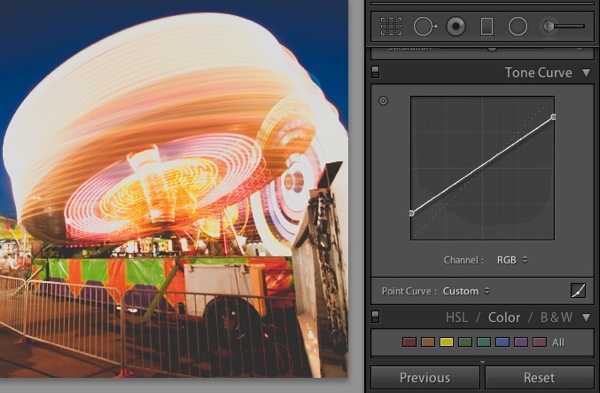
Модуль с Кривыми вы найдете в правой части экрана программы, называется он Tone Curve (Тоновая кривая). Я пользуюсь точечной кривой (существует еще параметрическая), она позволяет регулировать диапазоны фотографии перемещением самой кривой. Чтобы переключить режим кликаем на иконку в правом нижнем углу модуля.

Щелкните по иконке, чтобы переключить режим отображения кривой.
Теперь вид кривой несколько изменился, и на ней появились точки.

Мы видим, что теперь в поле отображаются точки в нижнем левом и верхнем правом углах.
Грубо говоря, точка в левом нижнем углу отвечает за черный цвет (за точку черного), а точка в правом верхнем углу, соответственно, за белый цвет. Теперь мы можем отрегулировать эти точки и привести изображение к желаемому виду.
Чтобы превратить черный в темно-серый просто кликните по точке, отвечающей за черный, и перетащите ее из угла чуть выше. На примере ниже вы видите, как изменился черный цвет, став темно-серым.

Исходная фотография

Переместив точку из нижнего левого угла вверх мы добились того, что черный превратился в темно-серый, и уменьшилась контрастность всего изображения.
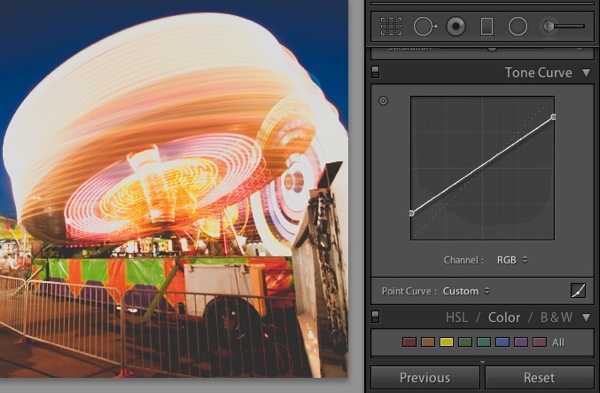
Чтобы белый превратить в светло-серый, перемещаем другой конец кривой вниз. Обратите внимание на кольцо карусели, оно стало светло-серым после внесенных изменений.

Переместив точку, отвечающую за белый, мы получили светло-серые тона.
Итак, с помощью невероятно простых манипуляций мы приблизились к желаемому результату: наша фотография напоминает классическое пленочное фото.
Работаем с цветом
Еще одним важным пунктом в создании эффекта пленки является настройка цвета фотографии. На этом этапе вы, буквально, не ограничены никакими рамками, вы можете экспериментировать и создавать самые различными цветовые стилизации.
Для работы с цветом я пользуюсь модулем Hue, Saturation and Luminance (HSL). Открыв модуль выбираю вкладку Color. Здесь мы можем контролировать яркость, насыщенность и оттенок каждого цвета отдельно.

Используйте цветовую панель для регулировки цветов вашего изображения.
Попробуйте понизить значение синего и наоборот повысить зеленые тона. Задействуете желтый и фиолетовый цвета, чтобы сделать фотографию более винтажной.
Добавляем зернистость
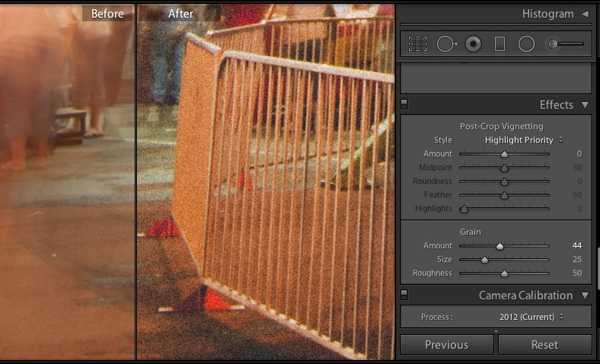
И заключительным шагом в обработке будет добавление зернистости. В модуле Develop находим раздел Effects panel и меняем положение ползунка, отвечающего за добавление зерна (называется этот подраздел Adding grain). Чтобы полностью контролировать наложение этого эффекта увеличьте изображение.

Сдвигайте ползунок, не торопясь, чтобы не переусердствовать с эффектом.
Приблизив изображение, я выставил ползунок Amount примерно посередине. Значения Size (размер) и Roughness (неровность) подбираются для каждой фотографии индивидуально. Для моей фотографии идеальными оказались значения, приведенные на изображении выше. Большое зерно делает изображение похожим на пленочное фото, снятое с высоким ISO.
Делаем пресет
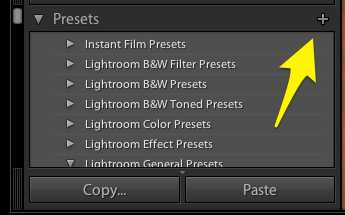
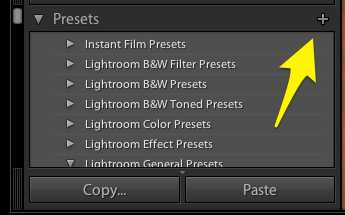
Чтобы из раза в раз не проделывать эту работу заново и не тратить свое время, в программе Lightroom есть возможность записывать все ваши действия в пресеты, чтобы в дальнейшем применять заданные в пресете настройки к другим фотографиям. Для этого находим панель Presets и кликаем по иконке с плюсиком.

Чтобы создать новый пресет нажимаем на плюсик в правом верхнем углу
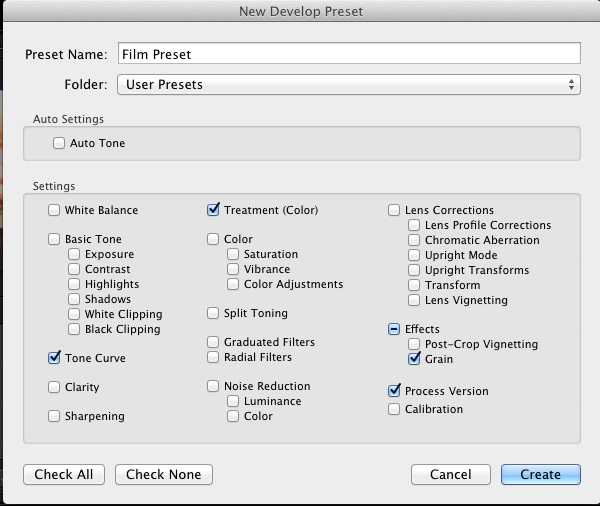
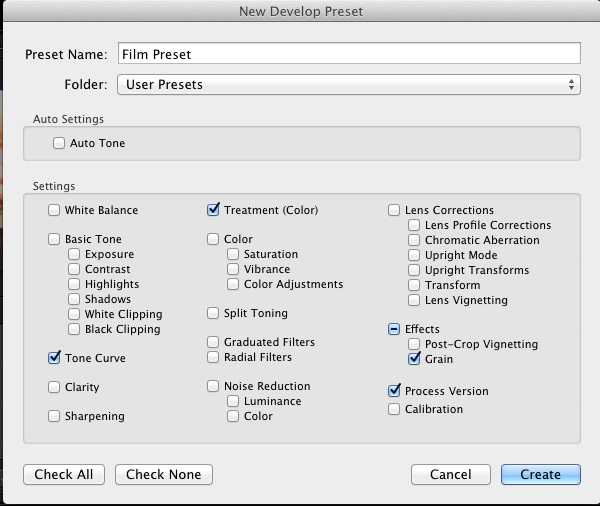
В появившемся окне снимаем галочки со всех параметров, которые не были задействованы. Если вы следовали моему уроку, тогда оставляем галочки напротив Tone Curve, Treatment (Color), Grain и Process Version.

Убедитесь, что отметили только те опции, которые регулировались во время создания эффекта
Чтобы применить сохраненный эффект, работая с другими изображениями, мы открываем раздел Presets и выбираем необходимый пресет из списка.
Заключение
Следуя этому уроку, за несколько очень простых шагов вы можете создать эффект пленки, который придаст вашей фотографии совершенно особенное настроение. Экспериментируйте с настройками цветов, кривых и зерна – создавайте свой неповторимый стиль.
Автор: Andrew Childress
photo-monster.ru
Делаем в Фотошоп эпическую фотоманипуляцию в стиле 80-х / Фотошоп-мастер

Что Вы Будете Создавать
Эта иллюстрация есть ни что иное, как ода костюмам 80-х и потрясающим властным женщинам. В этом уроке вы узнаете, как создать эпическую фотоманипуляцию, вдохновленную 80-ми годами прошлого века в Adobe Photoshop.
Сегодня я расскажу, как создать стиль модели с нуля, а затем, как добавить изображения городских пейзажей для создания потрясающего эффекта двойной экспозиции.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
В поисках ретро-вдохновения
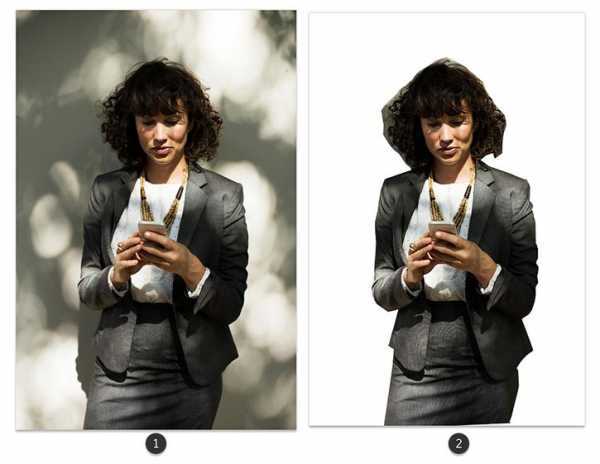
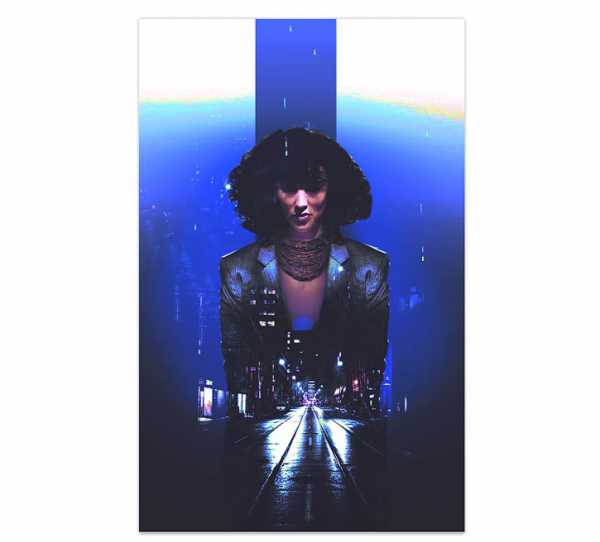
Давайте взглянем на эффект до/после. Обожаю эту часть!
Эта манипуляция совмещает в себе несколько моих любимых прошлогодних трендов — эффект двойной экспозиции с настроением 80-х, создавая классный эффект кино-плаката.

Картинки всегда формируют результат! Так что убедитесь, что они соответствуют настроению, которое вы хотите создать. Меня вдохновило это стоковое фото бизнес-леди, напомнив мне Дженнифер Билз из фильма Танец-вспышка.
Плюс к этому я подобрала фотографии городских пейзажей, подходящие под настроение 80-х из-за своих ярких неоновых цветов. Вы всегда можете подобрать несколько изображений — это добавит вариантивности.
Итак, начнем наш урок!
1. Как изменить стиль и обработать фото модели
Шаг 1
Наша модель выглядит слегка отвлеченно, так что нам придется немного изменить стиль фотографии, чтобы создать крутой образ. Для начала создайте новый документ размером 1780 на 2800 пикселей с разрешением 100 dpi.
Обратите внимание: эти параметры ни в коем случае не являются традиционными параметрами плакатами (хоть иллюстрация и будет похожа на плакат), так что если вы решите изменять номера, изменяйте их соответственно.
Воспользуйтесь инструментом Magnetic Lasso (Магнитное Лассо) (L), чтобы отделить модель от фона. Скопируйте и вставьте ее в ваш документ, и при помощи команды Free Transform (Свободное трансформирование) (Control-T) немного выпрямите ее тело.

Шаг 2
Далее, мы хотим изменить ее тело так, чтобы оно всем своим видом говорило, что перед нами леди-босс. Давайте слегка приподнимем ее плечи!

- При помощи инструмента Polygonal Lasso (Прямолинейное лассо) (L) выделите область в районе правого плеча модели. Так как эта часть наиболее прямая, мы воспользуемся ей для создания сильного языка тела.
- Скопируйте и вставьте правую часть костюма на новый слой. Далее нажмите Control-J, чтобы этот слой продублировать. Отразите копию, нажав Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали).
Вот как на данном этапе выглядит модель с «новыми» плечами.

Шаг 3
Продолжаем редактировать ее костюм и стиль.

- Воспользуйтесь инструментом Rectangular Marquee (Прямоугольная область) (M), чтобы выделить и удалить верхнюю часть тела модели, в особенности область над воротником. Сюда мы вскоре вставим ожерелье.
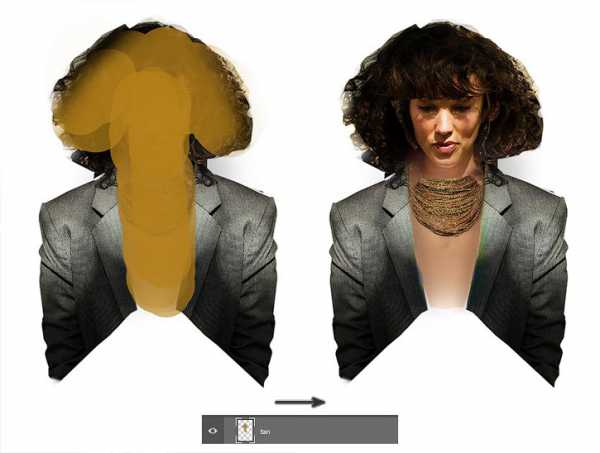
- Из-за такой блузы модель выглядит слишком «офисно», так что давайте сделаем ее еще более крутой, добавив этой даме стиля Грейс Джонс!. Создайте новый слой под слоями с костюмом и при помощи жесткой круглой кисти нарисуйте загар под ее шеей цветом #be9b84. При помощи инструмента Eraser (Ластик) (E) с низкой непрозрачностью (10-20%) аккуратно сотрите цвет, чтобы получился градиент, похожий на кожу.
Шаг 4
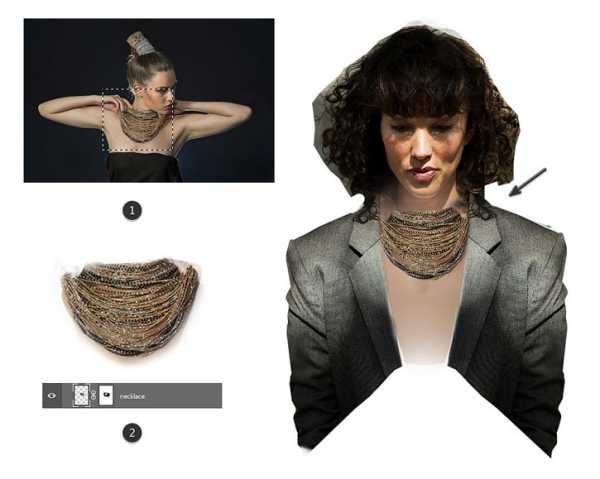
Давайте добавим ожерелье!
Выделите, скопируйте и вставьте изображение ожерелья (его вы можете найти в материалах урока) в наш документ.
Разместите его на новом слое над слоем с кожей, прежде чем добавлять слой-маску. Далее, рисуя по слой-маске, скройте все детали фото, из которого мы вырезали ожерелье, чтобы осталось только оно само.
Не волнуйтесь — все недостатки мы исправим позже!

Шаг 5
Время заняться прической!
В этом шаге вы можете действовать по своему усмотрению — это сделает иллюстрацию более характерной.
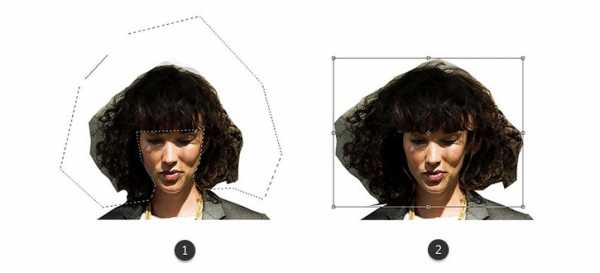
Выделите волосы модели при помощи инструмента Polygonal Lasso (Прямолинейное лассо) (L). Скопируйте и вставьте эту область на новый слой. Измените размер прически при помощи команды Free Transform (Свободное трансформирование) (Control-T).
Растяните прическу по горизонтали и вертикали, чтобы создать эффект объемной прически в стиле 80-х!

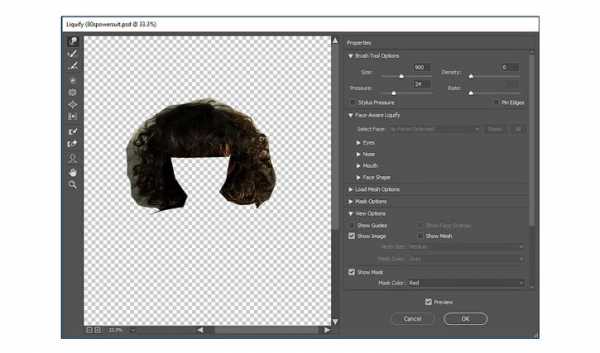
Чтобы добавить еще больше объема волосам, вы можете воспользоваться фильтром Liquify (Пластика). Выберите слой с прической и нажмите Filter > Liquify (Filter > Liquify). При помощи инструмента Forward Warp (Деформация) (W) вы можете растягивать прическу и отдельные пряди волос, пока она не будет выглядеть пышно и игриво.

Так выглядит результат на данном этапе. Эпичная прическа из 80-х!
По желанию можете воспользоваться слой-маской, чтобы подравнять края.

Шаг 6
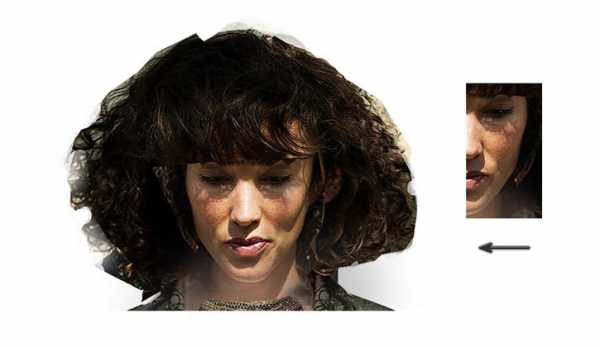
Следующий шаг можете выполнить по желанию. Для начала уточню: с ее лицом все в порядке! Я лишь хочу добавить немного симметрии.
Чтобы это сделать, сначала мы скопируем и вставим выделенную область с левой частью лица модели на новый слой. Затем эту область потребуется отразить. Для этого нажмите Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали). При помощи инструмента Eraser (Ластик) (E) вы можете избавиться от жестких краев.

2. Как откорректировать цвет кожи
Шаг 1
Прежде, чем мы перейдем к эффекту двойной экспозиции, давайте отрегулируем цвета.
Создайте новый слой и измените его режим наложения на Saturation (Насыщенность). При помощи кисти рисуйте золотистым цветом #b37f1a поверх кожи модели. Это сделает ее более загорелой. Понизьте Opacity (непрозрачность) до 38%.

Шаг 2
На другом новом слое над слоем с моделью мы выровняем ее кожу при помощи мягкой круглой кисти.
Рисуйте цветом #dd9364 поверх кожи модели, чтобы ослабить тени на ее лице.
Для наилучшего результата непрозрачность кисти должна быть в районе 15-30%, а жесткость — 0%.

3. Как добавить графические элементы
Шаг 1
Давайте начнем собирать иллюстрацию!
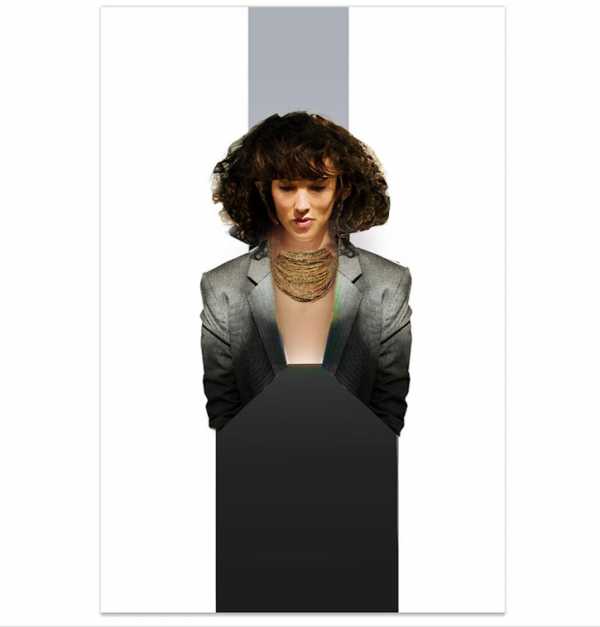
Создайте новый слой под слоем с моделью.
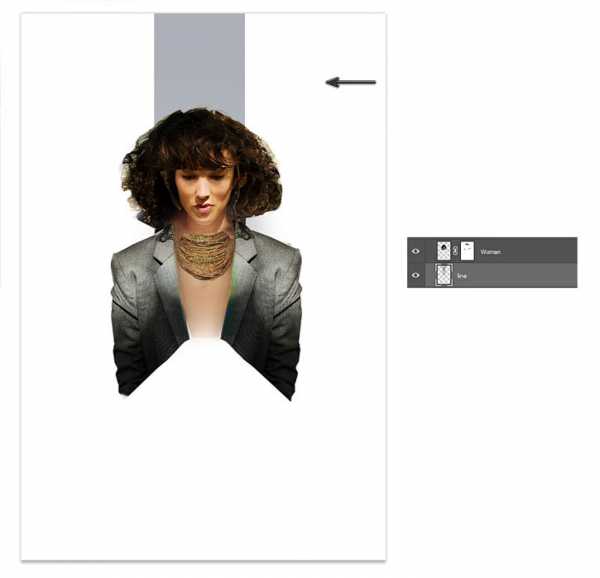
Воспользуйтесь инструментом Rectangular Marquee (Прямоугольная область) (M), чтобы выделить область в форме узкого прямоугольника над головой модели. Заполните область градиентом от светло-серого #959aa1 до среднего серого #8b909a при помощи инструмента Gradient (Градиент) (G).
Эта полоса сверху привлечет больше внимания к модели и добавит драматичности иллюстрации.

Шаг 2
Проделайте все то же самое, но на этот раз снизу и с использованием градиента от среднего серого #383938 к темно-серому #1c1e1d.

4. Как создать эффект двойной экспозиции
Шаг 1
Вся магия этой фотоманипуляции заключается в эффекте двойной экспозиции. Мы создадим его, смешав 2 фото вместе.
Давайте начнем с первого фото.

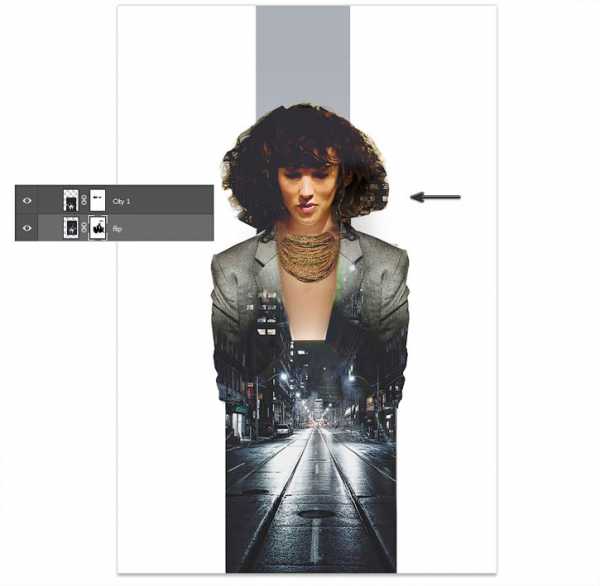
- Скопируйте и вставьте стоковое фото Город #1 на новый слой поверх всех остальных слоев.
- Измените режим наложения этого слоя на Lighten (Замена светлым). Добавьте слой-маску, чтобы скрыть верхнюю часть фотографии, рисуя по ней мягкой круглой кистью.
Шаг 2
Находясь на этом слое, нажмите Control-J, чтобы его продублировать. Измените его режим наложения на Lighten (Замена светлым).
Теперь фото нужно перевернуть вверх ногами. Нажмите Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали).
Разместите этот слой-копию (предварительно переименовав его в «flip» (отражение)) над другим. Постарайтесь расположить его так, чтобы свет в окнах некоторых зданий можно было разглядеть в прядях ее волос. Отрегулируйте слой-маску соответственно.

Шаг 3
Теперь добавьте второй город.
На самом деле, все, что нам нужно взять с этого снимка — это ярко-красные здания.
Скопируйте и вставьте фото Город #2 на новый слой над всеми остальными слоями. Выровняйте его с первым фото города.
Измените режим наложения этого слоя на Color Dodge (Осветление основы), а затем добавьте слой-маску, чтобы скрыть все, кроме красных зданий.

Продолжайте экспериментировать с этим методом, добавляя сверкающих городских огней на лице модели и полоске над ее головой.
5. Как смешать все цвета вместе
Я постаралась расположить все шаги этого урока в наиболее удобном для достижения данного эффекта порядке.
Некоторые части сначала могут выглядеть немного странно, но в следующих шагах мы соберем все цвета композиции воедино.
Работы много. Но вам понравится, обещаю!
Шаг 1
Давайте начнем с фона.

- Создайте новый слой над белым фоновым слоем. При помощи инструмента Gradient(Градиент) (G) создайте восходящий линейный градиент от серого #484847 к прозрачному.
- Создайте новый слой над слоем с градиентом. При помощи мягкой круглой кисти нарисуйте синий #5674ae круг за моделью.
Шаг 2
Корректирующие слои — это наилучший способ достичь классного результата!
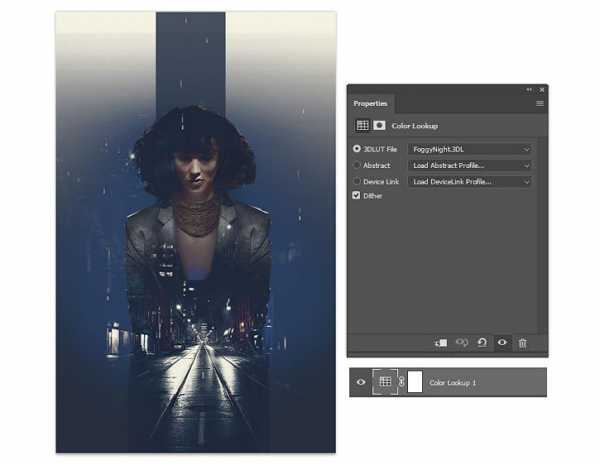
Добавьте новый корректирующий слой Color Lookup (Поиск цвета) над всеми остальными слоями.
Измените файл 3DLUT на FoggyNight.3DL:

Шаг 3
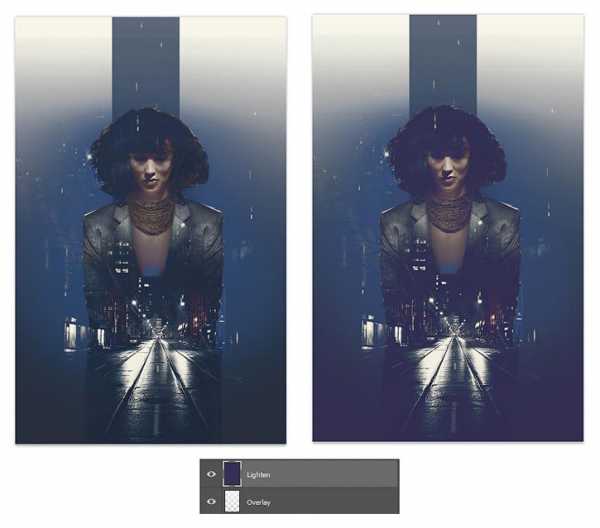
Создайте два новых слоя над слоем Color Lookup (Поиск цвета).
Режим наложения первого измените на Overlay (Перекрытие). Создайте нисходящий линейный градиент от белого к прозрачному (непрозрачность 30-50%).
Слой выше залейте фиолетовым цветом #362f58 при помощи инструмента Paint Bucket (Заливка) (G). Измените Opacity (непрозрачность) слоя на 74%, а режим наложения — на Lighten (Замена светлым).

Шаг 4
Время вносить коррективы!
Добавьте новый корректирующий слой Curves (Кривые). Измените положение кривых каналов RGB, Blue (Синий), и Green (Зеленый), чтобы получить классный цветовой эффект. Измените режим наложения слоя на Saturation (Насыщенность).

Шаг 5
Добавьте еще один корректирующий слой Curves (Кривые). На этот раз, измените кривые каналов RGB и Blue (Синий), как показано на изображении ниже.

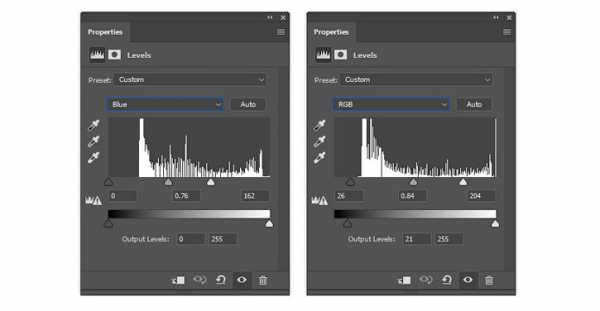
Далее создайте корректирующий слой Levels (Уровни).
Введите следующие значения для каналов RGB и Blue (Синий):
Канал Blue (Синий):
Канал RGB:

Вот что получится:

6. Как добавить финальные штрихи
Шаг 1
Готовы закончить? Я вот готова!
Создайте новый слой поверх всех остальных. Измените его режим наложения на Hue (Цветовой тон), и рисуйте фиолетовым цветом #1c083b в верхней части иллюстрации, чтобы перекрасить желтые участки.
Этот слой так же добавит тень на полоску, так что вы можете поиграть с жесткостью кисти для усиления эффекта глубины.

Шаг 2
Добавим цвета и костюму! Для этого мы воспользуемся стилями слоя.
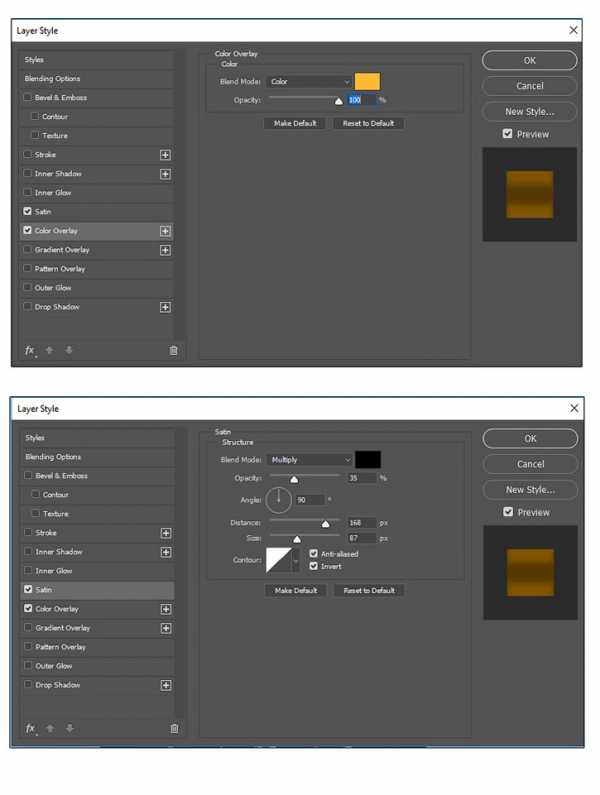
Помните, что некоторые элементы следует держать на раздельных слоях. Кликните правой кнопкой мыши по слою с костюмом и перейдите к Blending Options (Параметры наложения). Добавьте стиль Color Overlay (Наложение цвета) и выберите желтый #ffbb35 и стиль Satin Effect (Глянец) со следующими настройками:

Примечание переводчика: Настройки стиля слоя на скриншоте: Непрозрачность: 35%, Угол: 90 градусов, Смещение: 168 пикселей, Размер: 87 пикселей
А теперь мы с легкостью можем скопировать и вклеить эти стили слоя на слой с левой частью костюма — для этого кликните правой кнопкой мыши на слое с правой частью костюма и выберите Copy Layer Style (Скопировать стили слоя). Далее вставьте стили на слой с левой частью костюма.
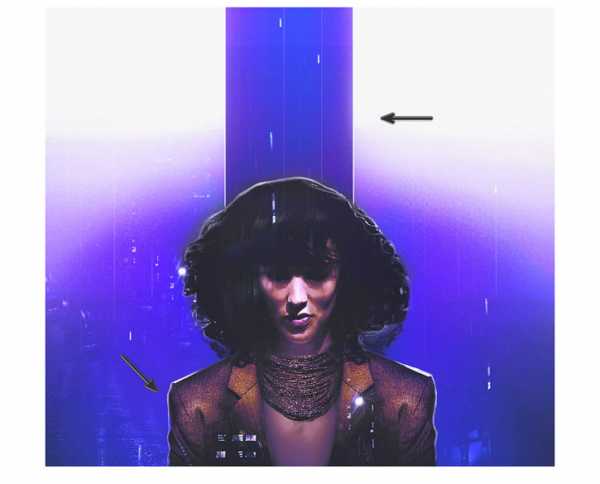
Ниже вы видите результат:

Шаг 3
Выделите время на то, чтобы добавить ярких, четких белых бликов по краям модели и верхнего прямоугольника.
Воспользуйтесь конусообразной жесткой круглой кистью, чтобы создать подсветку, а затем добавьте несколько вертикальных линий разной непрозрачности, чтобы получился сюрреалистичный эффект.

Шаг 4
Продолжайте рисовать блики на волосах и костюме модели.
Я обожаю добавлять текстуру! При помощи кисти со звездами, создайте крошечные участки с зернистой белой текстурой, которые хорошо впишутся в композицию.
Включите креатив! Нарисуйте несколько звездочек — получится классный графический эффект!

Шаг 5
Почти все!
Добавим красивое свечение.
Создайте новый слой и измените его режим наложения на Overlay (Перекрытие). При помощи мягкой круглой кисти рисуйте желтым цветом #e6d98f на волосах и костюме модели. Также рисуйте этим цветом на фоне — эффект будет очень красивый!

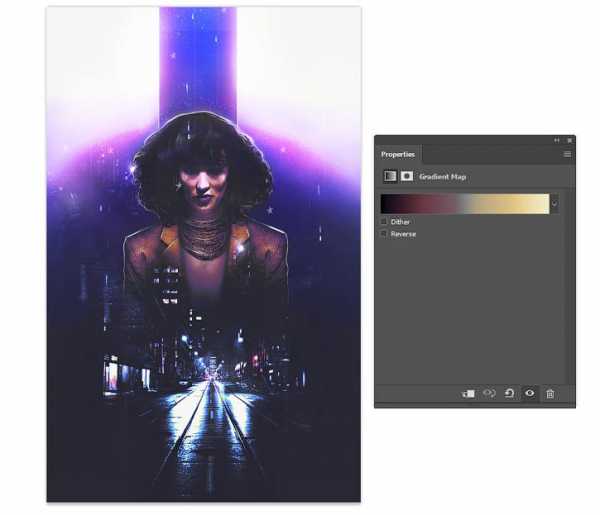
Завершите процесс созданием нового корректирующего слоя Gradient Map (Карта градиента).
Воспользуйтесь встроенным градиентом Gold-Copper (Золото-Медь) (Примечание переводчика: если при выборе градиента вы не увидите нужный, загрузите градиенты из набора Фотографическое тонирование). Измените режим наложения слоя на Luminosity (Яркость), а его Opacity (непрозрачность) — на 40%.

Готовую иллюстрацию вы можете увидеть ниже!
7. Как быстро добавить эффект текста в стиле 80-х
Превратите вашу иллюстрацию в кино-плакат из 80-х при помощи простого текстового эффекта! В данном случае, я воспользовалась третьим файлом из набора 80s Text Effect Volume 1 (платно).

Объедините только слои с текстом, прежде чем его скопировать и вставить в вашу иллюстрацию.
Ниже вы можете увидеть ее альтернативную версию!

Готово, Отличная Работа!
Создание подобных фотоманипуляций помогает нам лучше разобраться в программе Photoshop и научиться чему-то новому. Продолжайте создавать красивые эффекты, вдохновленные вашими любимыми ретро-стилями!
Надеюсь, вам понравился этот урок! Не стесняйтесь и делитесь своими работами ниже 🙂

Автор: Melody Nieves
photoshop-master.ru
Гранж-эффект в стиле 90-х для ваших фотографий в Adobe Photoshop
В этом уроке мы будем создавать гранж-эффект в стиле 90-х в Adobe Photoshop. Мы будем работать с текстурами, масками, корректирующими слоями, стилями слоя, режимами наложения и кистями собственного производства. Если вы скучаете по духу гаражной рок-музыки, этот урок для вас.
Исходники
Для выполнения урока вам понадобятся следующие файлы:
1. Создаем фон
Шаг 1
Откройте текстуру акварели в Photoshop. В меню выберите Image > Image Rotate > 90 Degrees Clockwise/Изображение>Повернуть изображение>90 градусов по часовой стрелке.

Шаг 2
Это акварельное изображение будет нашим фоном, поэтому давайте его обесцветим. В меню выберите Image > Adjustments > Hue and Saturation/Изображение>Коррекция>Цветовой тон и насыщенность и снизьте Saturation/Насыщенность до -100. Инструментом Move/Перемещение (V) подвиньте слой с акварельной текстурой чуть вниз, чтобы частично показать белый фон.

Шаг 3
Теперь в нижней части палитры Layers/Слои кликните по иконке New Adjustment Layer/Новый корректирующий слой и выберите Posterize/Постеризация. Укажите значение 8.

Шаг 4
Создайте еще один корректирующий слой на этот раз Gradient/Градиент. Создайте линейный градиент от темно-красного цвета #901026 к белому. После этого смените Layer Blend Mode/Режим наложения слоя на Soft Light/Мягкий свет.

2. Добавляем фото
Шаг 1
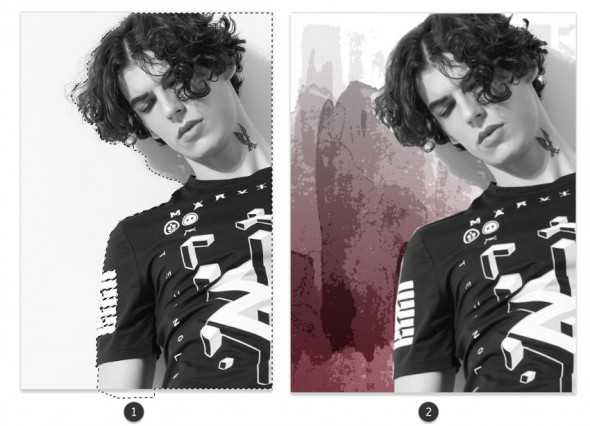
Откройте фотографию парня в Photoshop и используйте инструмент Magnetic Lasso/Магнитное лассо (L) чтобы создать грубое выделение вокруг фигуры парня. Копируйте выделенное и вставьте в наш документ.

Шаг 2
Создайте новый слой под слоем с парнем. Инструментом Polygonal Lasso/Многоугольное лассо (L) выделите угловатую область за спиной парня. Залейте эту область белым цветом при помощи инструмента Paint Bucket/Заливка (G).

Шаг 3
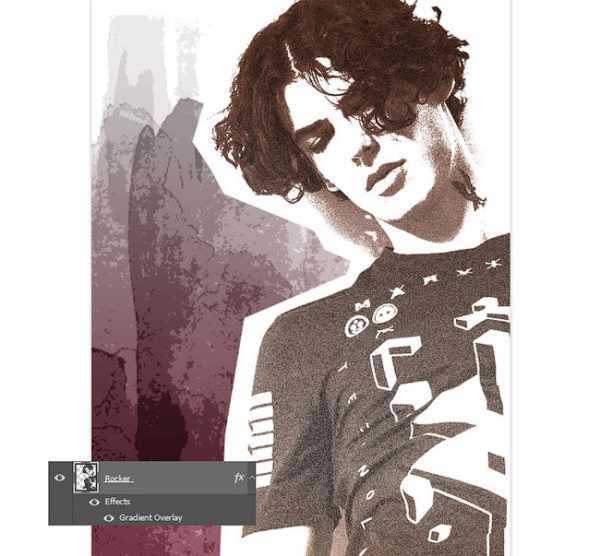
Чтобы добавить гранж-эффекта нам понадобится фильтр. Выберите слой с парнем и в меню найдите Filter > Filter Gallery > Artistic > Film Grain/Фильтр>Галерея фильтров>Художественный>Зернистость пленки.
Укажите параметры как на картинке ниже:

Первое применение этого фильтра помогло нам создать больше контраста и интенсивности. Теперь примените этот же фильтр вновь, но уже с другими настройками:

3. Раскрашиваем фото
Шаг 1
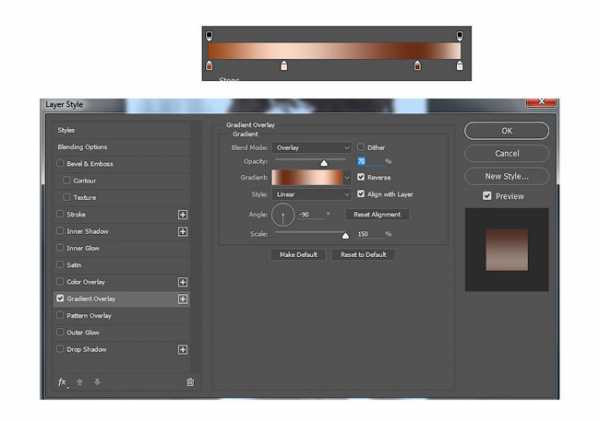
Добавим цвета. Кликните дважды по слою с парнем, чтобы открыть стили этого слоя. Укажите стиль Gradient Overlay/Перекрытие градиента с параметрами, указанными на картинке ниже. Не забудьте перевести слой в режим наложения Overlay/Перекрытие.


Шаг 2
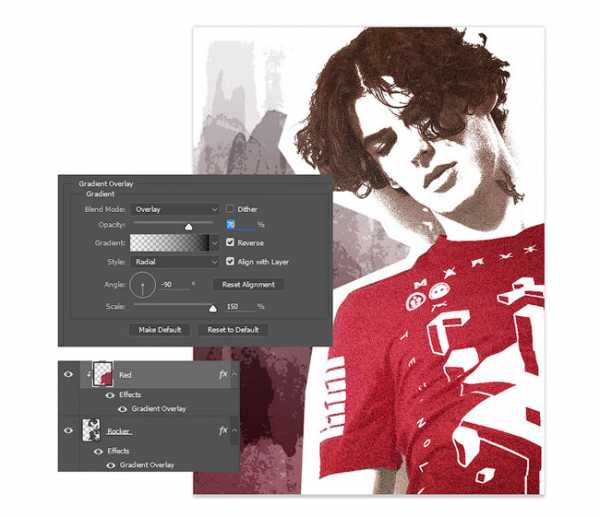
Создайте новый слой и укажите ему режим наложения Color/Цветность. Кликните правой кнопкой мыши по слою и сделайте его Clipping Mask/Обтравочной маской для слоя с парнем. Возьмите круглую нерастушеванную кисть и рисуйте красным цветом #d14456 поверх майки парня.

Кликните дважды по слою с красным цветом, чтобы указать ему стиль слоя Gradient Overlay/Перекрытие градиента используйте линейный градиент от прозрачного к черному и укажите настройки как на картинке ниже.

Шаг 3
Создайте новый корректирующий слой (New Adjustment Layer) Levels/Уровни, сделав слой обтравочной маской для слоя с парнем. Настройте уровни как показано ниже:

4. Финальные штрихи
Шаг 1
Теперь базовый эффект готов. Осталось добавить несколько завершающих нюансов. Для начала откройте изображение с брызгом. Выделите кляксу, используя инструмент Rectangular Marquee/Прямоугольное выделение (M), затем в меню выберите Edit > Define Brush Preset/Редактировать>Определить кисть.

Шаг 2
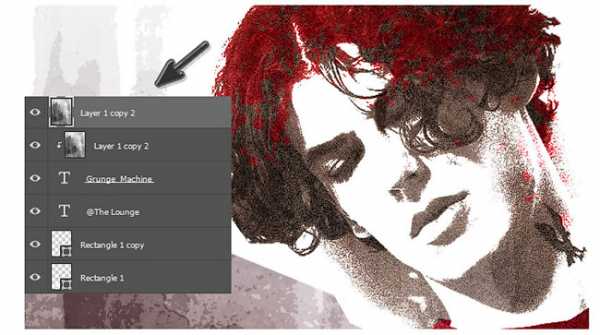
Используйте кисть-кляксу, которую создали только что, чтобы добавить брызги. Для начала выберите слой с красным цветом и нарисуйте несколько клякс поверх волос. Затем добавьте новый слой под слоем с фотографией, и добавьте белые брызги в нижнем левом углу.

Шаг 3
Завершим эффект текстом. Используйте инструмент Rectangle/Прямоугольник (U), чтобы создать два белых прямоугольника в нижней правой части изображения.

Введите ваш текст шрифтом Marker Twins.
Дублируйте черно-белый слой с акварельной текстурой, затем одну из копий сделайте обтравочной маской для слоя с текстом. Укажите слою режим наложения Lighten/Осветление.

В завершении создайте еще одну копию слоя с акварелью, поместите копию поверх всех слоев и укажите ей режим наложения Soft Light/Мягкий свет.

Результат

Автор урока Melody Nieves
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Эффект пленочной фотографии в Lightroom
В последнее время стала особенно популярной среди фотографов обработка в стиле олд-скул, такие фотографии нам напоминают кадры из ретро фильмов. Существует множество специальных пресетов и экшенов для создания подобного эффекта, но в этом уроке мы покажем, как добиться подобного эффекта самостоятельно за 3 простых шага в программе Adobe Lightroom.
Что мы подразумеваем под эффектом пленки?
Прежде чем приступить непосредственно к обработке, давайте разберемся, какими характеристиками обладает фотография с эффектом пленки. Для примера я сделал несколько фотографий, чтобы наглядно показать этот эффект. Также стоит сказать, что существует несколько стилей подобных фотографий, об этом несложно догадаться, ведь пленка бывает самых разных видов. Для интереса ознакомьтесь с самыми популярными: Velvia, Provia, Kodak Gold, and Ilford Delta.

Когда я начал знакомиться с пленочной фотографией, заметил, что в большинстве случаев на снимках смещены точки черного и белого. Черный на фотографии не совсем черный, а тёмно-серый, а белый в свою очередь светло-серый.
На этой фотографии как раз и продемонстрирован результат смещения точек черного и белого, которое так характерно для пленки. В левой части снимка расположена самая темная точка всего изображения, но, как мы видим, эта область далеко не черная, она темно-серого цвета. И самая светлая точка, которая расположена в области лампы, также не чисто белого цвета, а светло-серого.
Динамический диапазон у пленочной фотографии очень широкий, т.е. между самой темной и самой светлой частями много тональных переходов. Одной из самых важных особенностей пленочной фотографии является низкая контрастность белых и черных точек изображения. Пленка получается в средних тонах, и именно это ее свойство и является ключевым.
Цвета
Обобщить цветовые характеристики пленочной фотографии невозможно из-за того, что пленка бывает самая разная и передает цвета по-разному. Создавая эффект пленки, мы можем выбрать более подходящую кадру цветовую гамму.

Пленочная фотография по-своему уникальна. Это фото несовершенно с технической стороны – глубокие тени уходят в синий оттенок, но зато оно приятно для визуального восприятия, пленка делает фотографию по-настоящему особенной.
К счастью, мы можем воссоздать эффект пленки в графических программах. Я покажу вам несколько простых способов сделать вашу фотографию похожей на пленочную.
Зернистость
Вне зависимости от качества светочувствительной поверхности, зернистость является постоянным спутником многих видов пленки. Стремясь к техническому совершенству фотографии, многие пытаются избавиться от зернистости и шума. Я вырос на пленке и поэтому к зернистости отношусь иначе, на мой взгляд, она придает фотографии изюминку.

На этой фотографии зернистость особенно заметна в теневых областях, портрет от этого смотрится выигрышно. Добиться такой зернистости можно, всего на всего сдвинув одни ползунок в программе Lightroom.
Итак, особенностями пленочной фотографии являются: смещенные точки черного и белого, цвет и зернистость. Теперь мы можем приступить к обработке.
Работаем с Кривыми
Лучше всего имитировать пленочные настройки точки черного и точки белого, о которых мы говорили выше, при помощи Кривых (Curves). Мы сделаем это буквально за пару секунд, изменив вид кривой.
Модуль с Кривыми вы найдете в правой части экрана программы, называется он Tone Curve (Тоновая кривая). Я пользуюсь точечной кривой (существует еще параметрическая), она позволяет регулировать диапазоны фотографии перемещением самой кривой. Чтобы переключить режим кликаем на иконку в правом нижнем углу модуля.

Щелкните по иконке, чтобы переключить режим отображения кривой.
Теперь вид кривой несколько изменился, и на ней появились точки.

Мы видим, что теперь в поле отображаются точки в нижнем левом и верхнем правом углах.
Грубо говоря, точка в левом нижнем углу отвечает за черный цвет (за точку черного), а точка в правом верхнем углу, соответственно, за белый цвет. Теперь мы можем отрегулировать эти точки и привести изображение к желаемому виду.
Чтобы превратить черный в темно-серый просто кликните по точке, отвечающей за черный, и перетащите ее из угла чуть выше. На примере ниже вы видите, как изменился черный цвет, став темно-серым.

Исходная фотография

Переместив точку из нижнего левого угла вверх мы добились того, что черный превратился в темно-серый, и уменьшилась контрастность всего изображения.
Чтобы белый превратить в светло-серый, перемещаем другой конец кривой вниз. Обратите внимание на кольцо карусели, оно стало светло-серым после внесенных изменений.

Переместив точку, отвечающую за белый, мы получили светло-серые тона.
Итак, с помощью невероятно простых манипуляций мы приблизились к желаемому результату: наша фотография напоминает классическое пленочное фото.
Работаем с цветом
Еще одним важным пунктом в создании эффекта пленки является настройка цвета фотографии. На этом этапе вы, буквально, не ограничены никакими рамками, вы можете экспериментировать и создавать самые различными цветовые стилизации.
Для работы с цветом я пользуюсь модулем Hue, Saturation and Luminance (HSL). Открыв модуль выбираю вкладку Color. Здесь мы можем контролировать яркость, насыщенность и оттенок каждого цвета отдельно.

Используйте цветовую панель для регулировки цветов вашего изображения.
Попробуйте понизить значение синего и наоборот повысить зеленые тона. Задействуете желтый и фиолетовый цвета, чтобы сделать фотографию более винтажной.
Добавляем зернистость
И заключительным шагом в обработке будет добавление зернистости. В модуле Develop находим раздел Effects panel и меняем положение ползунка, отвечающего за добавление зерна (называется этот подраздел Adding grain). Чтобы полностью контролировать наложение этого эффекта увеличьте изображение.

Сдвигайте ползунок, не торопясь, чтобы не переусердствовать с эффектом.
Приблизив изображение, я выставил ползунок Amount примерно посередине. Значения Size (размер) и Roughness (неровность) подбираются для каждой фотографии индивидуально. Для моей фотографии идеальными оказались значения, приведенные на изображении выше. Большое зерно делает изображение похожим на пленочное фото, снятое с высоким ISO.
Делаем пресет
Чтобы из раза в раз не проделывать эту работу заново и не тратить свое время, в программе Lightroom есть возможность записывать все ваши действия в пресеты, чтобы в дальнейшем применять заданные в пресете настройки к другим фотографиям. Для этого находим панель Presets и кликаем по иконке с плюсиком.

Чтобы создать новый пресет нажимаем на плюсик в правом верхнем углу
В появившемся окне снимаем галочки со всех параметров, которые не были задействованы. Если вы следовали моему уроку, тогда оставляем галочки напротив Tone Curve, Treatment (Color), Grain и Process Version.

Убедитесь, что отметили только те опции, которые регулировались во время создания эффекта
Чтобы применить сохраненный эффект, работая с другими изображениями, мы открываем раздел Presets и выбираем необходимый пресет из списка.
Заключение
Следуя этому уроку, за несколько очень простых шагов вы можете создать эффект пленки, который придаст вашей фотографии совершенно особенное настроение. Экспериментируйте с настройками цветов, кривых и зерна – создавайте свой неповторимый стиль.
Автор: Andrew Childress
photo-monster.ru
