Обработка фото в стиле комиксов – Эффект комикса в Фотошоп
Эффект комикса в Фотошоп

Экшены Фотошоп можно использовать в качестве продвинутых фильтров, которые за пару кликов мышью позволят создать интересные эффекты. В этом уроке я покажу вам, как создать мультипликационный эффект на фото, который можно превратить в экшен для быстрого повторного использования.
Видеоверсия урока на канале Envato Tuts+
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Открываем в программе выбранный снимок File – Open (Файл – Открыть). Проверяем, чтобы он был фоновым слоем. Если это не так, переходим Layer – New – Background from Layer (Слой – Новый – Фон из слоя).
Создаем новый слой. С помощью любого инструмента выделения выделяем силуэт модели. Не обращайте внимание на детали, сфокусируйтесь только на силуэте. Затем с помощью Paint Bucket Tool (G) (Заливка) заливаем выделение любым цветом. Называем этот слой «Маска».
(G) (Заливка) заливаем выделение любым цветом. Называем этот слой «Маска».

Шаг 2
На панели слоев кликаем в любом пустом месте, чтобы снять выделение со слоя. Затем открываем панель Window – Actions (Окно – Операции) и в нижней части создаем новую операцию. Даем ей любое название и включаем запись. С этого момента все действия в Фотошоп будут записаны в экшен.

Шаг 3
Жмем клавишу D, чтобы сбросить цвета на стандартные. Переходим Image – Image Size (Изображение – Размер изображения) и округляем верхнее значение, чтобы у всех фото, к которым вы будете применять экшен, была одинаковая ширина. Это гарантирует, что в конце мы получим корректный результат.

Шаг 4
Скрываем слой «Маска», нажав на значок глаза рядом с названием слоя. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Маска», чтобы загрузить его выделение. Затем выбираем фоновый слой и с помощью комбинации клавиш Ctrl+J дублируем слой по форме выделения. Затем дублируем слой еще раз.

Шаг 5
На панели слоев дважды кликаем по верхней копии, чтобы открыть окно Layer Style (Стиль слоя). Выбираем Stroke (Выполнить обводку) и увеличиваем значение Size (Размер).

Шаг 6
Дублируем этот слой. Дважды кликаем по нижней копии, чтобы увеличить размер обводки и переключить цвет на белый.

Шаг 7
Сразу над фоновым слоем добавляем новый. Переходим Edit – Fill (Редактирование – Выполнить заливку) и заливаем слой любым цветом. Дважды кликаем по нему и применяем стиль слоя Pattern Overlay (Наложение узора). Выбираем узор, который будет сочетаться с ретро стилем портрета. Если вы не найдете ничего подходящего для себя, то всегда можете приостановить запись экшена, чтобы скачать другой узор и добавить его в свою библиотеку. А когда будете готовы продолжить, просто нажмите на кнопку Record (Запись).

Шаг 8
Далее выбираем Color Overlay (Наложение цвета) и выбираем полупрозрачный желтый цвет, чтобы слегка затонировать узор.

Шаг 9
Дублируем «Слой 1» и переносим копию в самый верх панели слоев. Применяем к ней Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость). Настраиваем параметры, чтобы фото стало четче. Это облегчит работу в дальнейшем.

Шаг 10
Переходим Filter – Blur – Surface Blur (Фильтр – Размытие – Размытие по поверхности). Устанавливаем настройки, как на скриншоте ниже, чтобы удалить все детали. Называем слой «Размытие».

Шаг 11
Дублируем (Ctrl+J) слой «Размытие». Применяем к копии Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).

Шаг 12
Затем переходим Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст). Устанавливаем такое значение радиуса, чтобы остались, в основном, только контуры, без светотени.

Шаг 13
Теперь переходим Filter – Filter Gallery (Фильтр – Галерея фильтров). Открываем вкладку Artistic (Имитация) и находим Poster Edges (Очерченные края). Устанавливаем параметры, как на скриншоте ниже. В итоге должен получиться линейный эффект на фото.

Шаг 14
Снова переходим в Галерею фильтров. В этот раз выбираем фильтр Cutout (Аппликация). С его помощью мы уберем еще больше деталей и сделаем линии четче.

Шаг 15
Добавляем корректирующий слой Layer – New Adjustment Layer – Threshold (Слой – Новый корректирующий слой – Изогелия).


Шаг 16
Выделяем корректирующий слой и слой ниже, кликаем по ним правой кнопкой и выбираем Merge Layers (Объединить слои). Переключаем режим наложения получившегося слоя на Multiply (Умножение).

Шаг 17
Если линии слишком грубые, можно сделать их мягче и аккуратнее. Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Зажимаем клавишу Alt и перемещаем нижний белый ползунок влево. Линии станут светлее, если под ними есть светлые участки.

Шаг 18
Теперь добавим жесткие тени. Выбираем слой «Размытие» и создаем корректирующий слой Posterize (Постеризация). Настраиваем его и переключаем режим наложения на Soft Light (Мягкий свет). Чтобы уменьшить насыщенность эффекта, настраиваем непрозрачность слоя.



Шаг 19
Теперь давайте добавим полутоновую текстуру. Дублируем слой «Размытие» и перемещаем копию в самый верх. Затем переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и открываем вкладку Sketch (Эскиз). Выбираем фильтр Halftone Pattern (Полутоновый узор) и настраиваем его.

Шаг 20
Переключаем режим наложения этого слоя на Overlay (Перекрытие). Чтобы результат не выглядел слишком ярко, открываем Blending Options (Параметры наложения) и перемещаем оба белых ползунка влево.

Шаг 21
Если вас устраивает результат, нажимаем на кнопку Stop Recording (Стоп), чтобы остановить и сохранить запись.

Шаг 22
Мы закончили, но осталась небольшая деталь. Выделить контуры на фото достаточно сложно и каждой картинке нужны свои настройки. Из-за этого желательно включить в экшен возможность менять некоторые параметры. Для этого находим корректирующий слой, который нужно настраивать и кликаем по пустому квадрату слева. Теперь на этом моменте программа буде просить пользователя настроить значение Threshold (Изогелия), а затем продолжит работу.

Теперь, чтобы применить эффект к другим фото, нужно создать маску и запустить экшен. Фотошоп автоматически повторит все действия и в конце вы получите готовый результат.



Отличная работа!
Теперь вы знаете, как создать мультипликационный эффект на фото.

Автор: Monika Zagrobelna
photoshop-master.ru
Создаем иллюстрацию в стиле комиксов в Фотошоп / Фотошоп-мастер

В этом уроке я покажу вам, как превратить фотографию в иллюстрацию в стиле комиксов в Photoshop при помощи фильтров и текстур.
Скачать архив с материалами к уроку
1. Как создать фон с лучами
Шаг 1
Создайте новый документ в Photoshop размером 850 на 645 пикселей. Вы, конечно, можете выбрать любой размер, какой захотите, но вам придется регулировать настройки пропорционально.
Создайте новый слой, назвав его Sunburst Background (Фон с лучами). Возьмите инструмент Gradient (Градиент) (G) и выберите следующие цвета для градиента: #777777 и #c5c5c5.
(Градиент) (G) и выберите следующие цвета для градиента: #777777 и #c5c5c5.

Шаг 2
Зажав клавишу Shift, проведите вертикальную линию, начиная с верхней части холста, c оттенками линейного градиента от начала до конца по прямой линии.

Шаг 3
Нажмите Filter > Distort > Wave (Фильтр > Искажение > Волна) и измените настройки, как показано на скриншоте для создания вертикальных линий,

Примечание переводчика: Настройки фильтра на скриншоте: Число генераторов: 5; Длина волны: Мин.: 28, Макс.: 29; Амплитуда: Мин.: 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
Шаг 4
Проверьте, чтобы первая линия была светло-серой, а последняя — темно-серой. Если это не так, нажмите Control-Т, чтобы это исправить.

Шаг 5
Очень важно нажать Image > Trim (Изображение > Тримминг) и выставить настройки со скриншота, иначе предыдущий шаг окажется бесполезным.

Примечание переводчика: Настройки на скриншоте: На основе: Прозрачных пикселов; Обрезка: Сверху, Снизу, Слева, Справа
Шаг 6
Нажмите Filter > Distort > Polar Coordinates (Фильтр > Искажение > Полярные Координаты) (примечание переводчика: опция Прямоугольные в полярные), чтобы создать лучи.

Шаг 7
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы добавить фону цвет. Вы можете выбрать любые цвета на свой вкус. Я использовал #003876 (Позиция 23%) и #00b5e9 (Позиция 100%).

2. Как убрать фон
Шаг 1
На новом слое, добавьте фото пары и при помощи инструмента Lasso (Лассо) выделите пару.
(Лассо) выделите пару.

Уроки, которые вам помогут освоить инструмент Лассо:
Шаг 2
Нажмите Shift-Control-I, чтобы инвертировать выделенную область. Нажмите Delete, чтобы удалить фон.

3. Как повысить контрастность фотографии
Шаг 1
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контрастность фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.

Шаг 2
Добавьте второй корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контраст некоторых частей фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.

Шаг 3
Кликните на слой-маске корректирующего слоя Brightness/Contrast (Яркость/Контраст) и нажмите Control-I, чтобы инвертировать белый цвет.
Выберите инструмент Brush  (Кисть) и при помощи мягкой круглой кисти рисуйте поверх некоторых областей, чтобы добавить больше контраста. Рисуйте белым цветом.
(Кисть) и при помощи мягкой круглой кисти рисуйте поверх некоторых областей, чтобы добавить больше контраста. Рисуйте белым цветом.

Области, на которых я рисовал белым на слой-маске.

4. Как сделать фотографию более сочной
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Повысьте Vibrance (Сочность) до 100, а Saturation (Насыщенность) до 4.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.

5. Используем фильтр Очерченные Края
Шаг 1
Нажмите Control-J, чтобы продублировать слой с парой. Назовите этот слой Comics Effect (Эффект комикса).
Нажмите Filters > Artistic > Poster Edges (Фильтр > Имитация > Очерченные края) и выставьте следующие параметры:

Примечание переводчика: Настройки фильтра на скриншоте: Толщина края: 0; Интенсивность: 10; Постеризация: 2
Шаг 2
Добавьте стиль слоя Stroke (Обводка) к слою Comics Effect (Эффект комикса), чтобы создать черную обводку и по краям.

Шаг 3
Создайте новый слой и назовите его Color (Цвет). Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge (Осветление основы).
При помощи инструмента Кисть рисуйте поверх майки девушки цветом #9a60c3. То же самое сделайте с майкой парня, только цветом #e06f00.

6. Используем фильтр Ксерокопия
Шаг 1
Нажмите Control-J, чтобы продублировать слой с парой. Переместите этот слой поверх слоя Comics Effect (Эффект комикса). Назовите его Outline Effect (Эффект обводки). Измените режим наложения на Multiply (Умножение).
Измените основной цвет на #000000, а фоновый — на #ffffff.
Нажмите Filters > Sketch > Photocopy (Фильтр > Эскиз > Ксерокопия) и измените настройки на следующие:

Примечание переводчика: Настройки фильтра на скриншоте: Детализация: 2; Затемненность: 50
Шаг 2
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия), чтобы смягчить эффект (примечание переводчика: опция Анизотропный). Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).

7. Создаём полутоновую текстуру
Шаг 1
Создайте новый слой под названием Halftone Texture (Полутоновая Текстура) и заполните его цветом #ffffff. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) (примечание переводчика: настройки: Эффект: 100%; Распределение: Равномерно; Монохромный).

Шаг 2
Нажмите Filter > Pixelate > Color Halftone (Фильтр > Стилизация > Цветовые полутона) и измените настройки на следующие:

Примечание переводчика: Настройки фильтра на скриншоте: Макс. радиус: 4 пикселя; Угол наклона растров (в градусах): Канал 1: 45, Канал 2: 45, Канал 3: 45, Канал 4: 45)
Шаг 3
Измените режим наложения слоя Halftone Texture (Полутоновая Текстура) на Multiply (Умножение), а его Opacity (непрозрачность) на 66%.

Шаг 4
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы осветлить изображение и сделать его ярче. Если вы хотите получить сочные и насыщенные цвета, вы также можете добавить коррекцию Vibrance (Сочность).

8. Создаём речевые пузыри
Шаг 1
Воспользуйтесь инструментом Ellipse Tool  (Эллипс), чтобы создать округлые фигуры, как показано ниже. Для них выберите цвет #ffffff.
(Эллипс), чтобы создать округлые фигуры, как показано ниже. Для них выберите цвет #ffffff.
Чтобы добавлять фигуры на одном слое, убедитесь, что вы нажали кнопку Add to shape area (Объединить фигуры) после создания первой.

Шаг 2
Существует много разных речевых пузырей. Например, тот, что справа, изображает мысли.
Давайте создадим другой речевой пузырь. Воспользуйтесь инструментом Pen (Перо) для создания треугольной фигуры. Еще раз убедитесь, что выбрана опция Add to shape area (Объединить фигуры).
(Перо) для создания треугольной фигуры. Еще раз убедитесь, что выбрана опция Add to shape area (Объединить фигуры).

Шаг 3
Добавьте стиль слоя Stroke (Обводка) к пузырям цвета #000000.

Шаг 4
Добавьте текст внутрь речевых пузырей при помощи шрифта из комиксов. Я воспользовался шрифтом BD Cartoon Shout.

Примечание переводчика: Текст в пузырях: у девушки: Ты такой смешной!!!; у парня: Она милая 🙂
Шаг 5
Снова воспользуйтесь инструментом Pen (Перо), чтобы нарисовать новую фигуру. Измените цвет фона на #ffeb27, а для обводки — #000000.
(Перо), чтобы нарисовать новую фигуру. Измените цвет фона на #ffeb27, а для обводки — #000000.
Добавьте текст цветов #000000 и #dd1735.

9. Добавляем гранжевый эффект
Чтобы создать оранжевый эффект, я воспользуюсь текстурой старой бумаги. Измените режим наложения на Overlay (Перекрытие).

Добавьте корректирующий слой Levels (Уровни) к этому слою. Воспользуйтесь обтравочной маской, чтобы отрегулировать эффект на свой вкус.

10. Добавляем рамку
Нажмите Shift-Control-Alt-E, чтобы сделать копию всех слоев. Добавьте стиль слоя Stroke (Обводка), чтобы создать эффект рамки. Воспользуйтесь цветом #000000 (примечание переводчика: Размер: 6 пикселей; Положение: Внутри; Режим наложения: Нормальный; Непрозрачность: 100%; Тип обводки: Цвет; Цвет: #000000).

Поздравляю! Все Готово!
В этом уроке вы узнали, как создать эффект комикса в Photoshop с нуля при помощи фильтров и текстур. Я надеюсь, что вам понравился этот урок.

Автор: John Negotia
photoshop-master.ru
Как сделать комикс в Фотошопе

Комиксы во все времена были весьма популярным жанром. По ним снимают фильмы, на их основе создают игры. Многие хотели бы научиться делать комиксы, но не всем это дано. Не всем, кроме мастеров Фотошопа. Этот редактор позволяет создавать картинки практически любых жанров без умения рисовать.
В этом уроке преобразуем обычную фотографию в комикс, используя фильтры Фотошопа. Придется немного поработать кисточкой и ластиком, но это совсем не сложно в данном случае.
Создание комикса
Наша работа будет поделена на два больших этапа – подготовка и непосредственно прорисовка. Кроме того, сегодня Вы научитесь правильно использовать возможности, которые предоставляет нам программа.
Подготовка
Первым шагом подготовки к созданию комикса будет поиск подходящего снимка. Сложно заранее определить, какое изображение идеально для этого подходит. Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях. Фон не важен, лишние детали и шумы мы в процессе урока уберем.
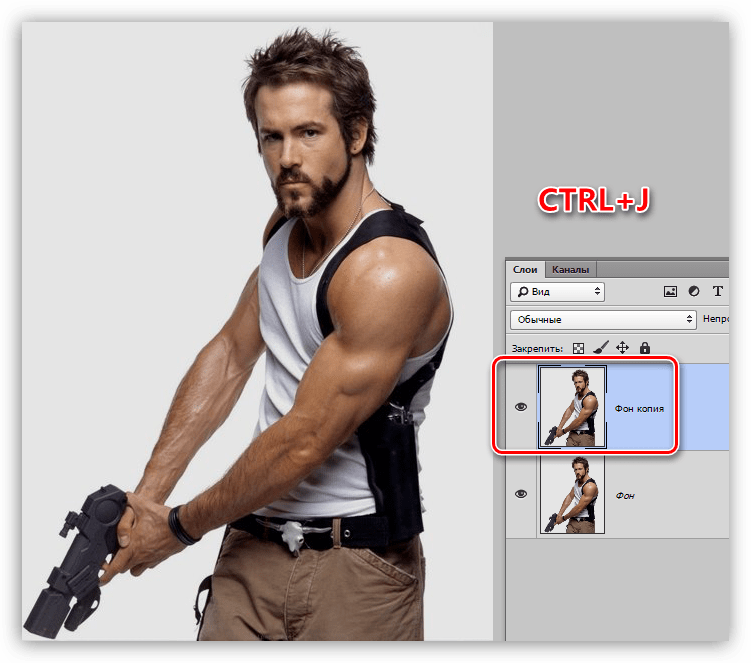
На уроке поработаем вот с такой картинкой:

Как можно видеть, на фотографии имеются слишком затененные участки. Это сделано намеренно, чтобы показать, чем это чревато.
- Делаем копию исходной картинки, используя горячие клавиши CTRL+J.

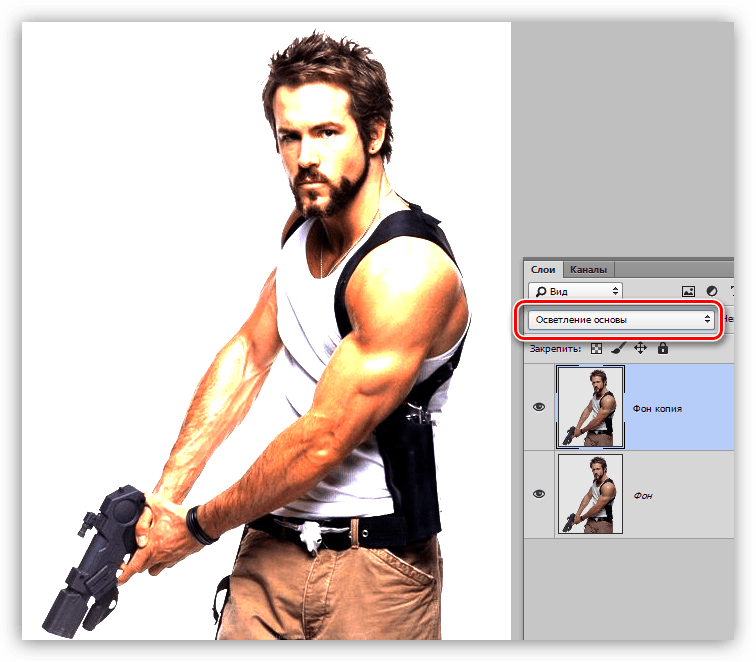
- Меняем режим наложения для копии на «Осветление основы».

- Теперь необходимо инвертировать цвета на данном слое. Делается это горячими клавишами CTRL+I.

Именно на этом этапе проявляются недостатки. Те участки, которые остались видимыми, это наши тени. В этих местах нет деталей, и впоследствии здесь получится «каша» на нашем комиксе. Это мы увидим чуть позже.
- Полученный инвертированный слой необходимо размыть по Гауссу.

Фильтр нужно настроить таким образом, чтобы четкими остались только контуры, а цвета остались максимально приглушенными.

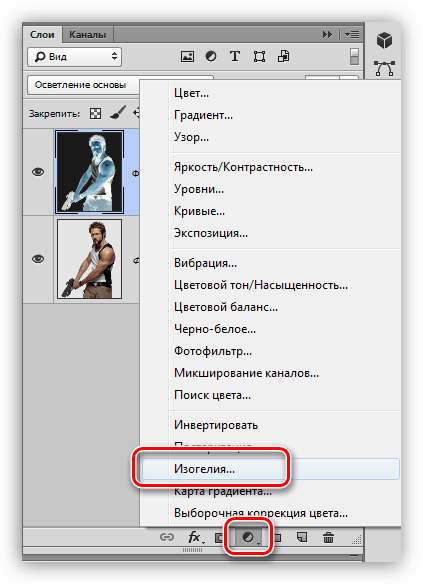
- Применяем корректирующий слой под названием «Изогелия».

В окне настроек слоя, используя ползунок, максимально проявляем контуры персонажа комикса, при этом избегая появления нежелательных шумов. За эталон можно взять лицо. Если у Вас фон не однотонный, то на него (фон) внимания не обращаем.

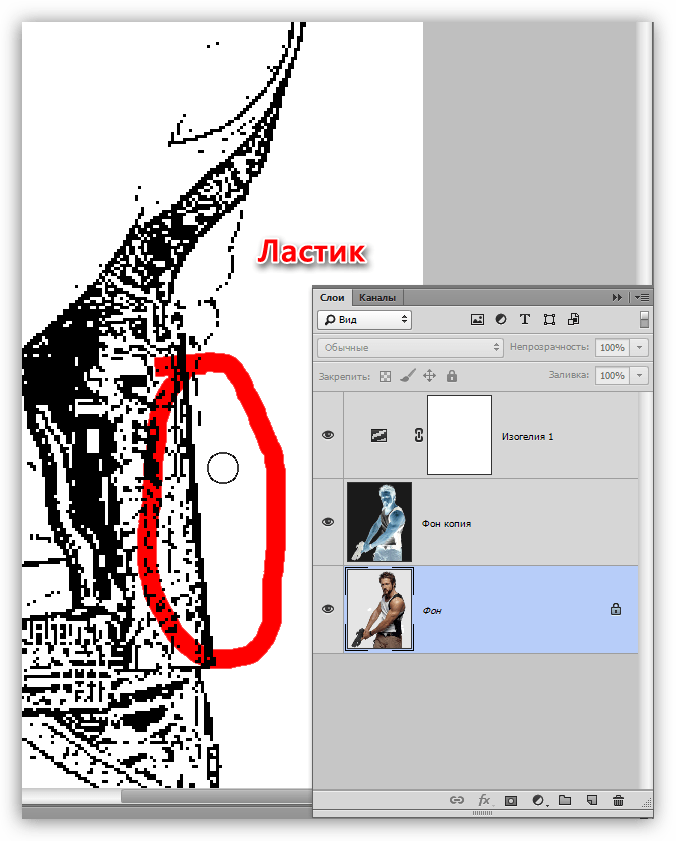
- Появившиеся шумы можно удалить. Делается это обычным ластиком на самом нижнем, исходном слое.

Таким же способом можно удалить и фоновые объекты.
На этом подготовительный этап завершен, далее следует самый трудоемкий и длительный процесс – раскрашивание.
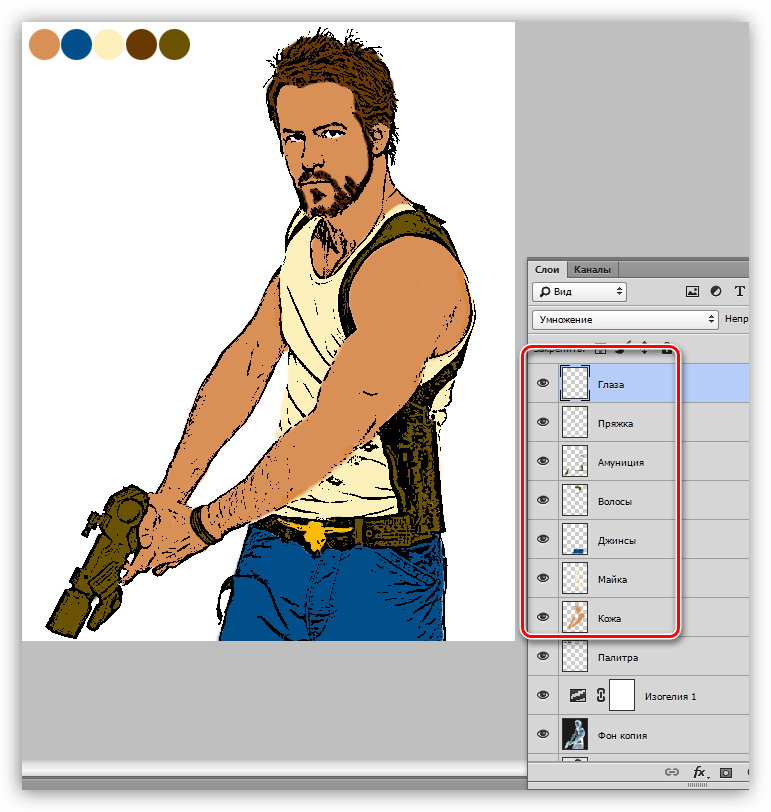
Палитра
Прежде, чем начать раскрашивание нашего комикса, необходимо определиться с палитрой цветов и создать образцы. Для этого нужно проанализировать картинку и разбить ее на зоны.
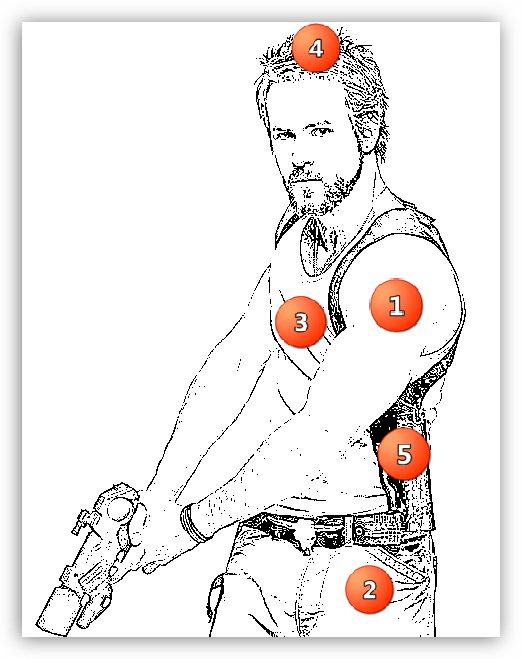
В нашем случае это:
- Кожа;
- Джинсы;
- Майка;
- Волосы;
- Амуниция, ремень, оружие.
Глаза в данном случае в расчет не берем, так как они не очень выражены. Пряжка ремня также нас пока не интересует.

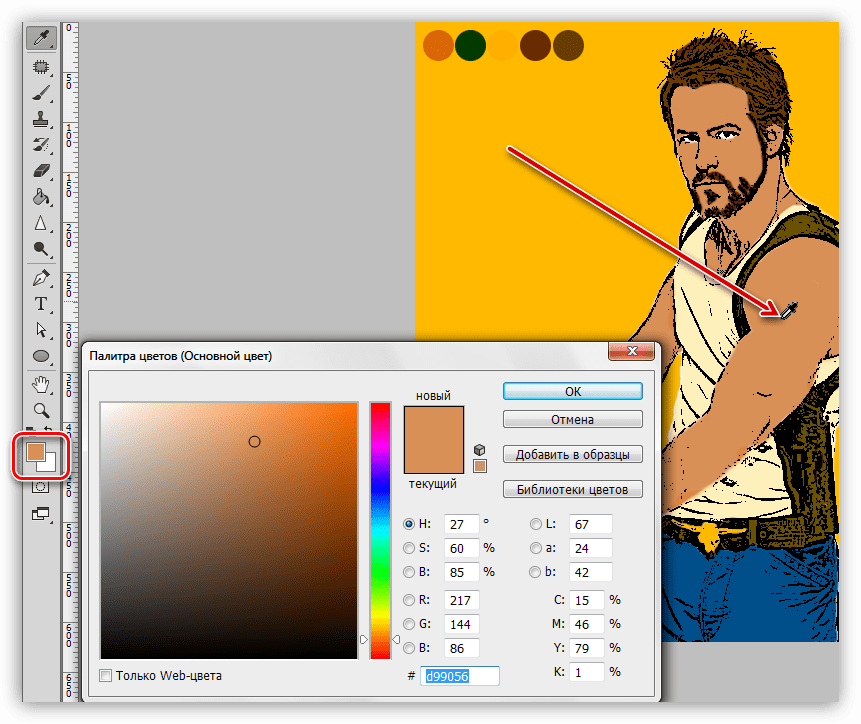
Для каждой зоны определяем свой цвет. На уроке мы будем пользоваться такими:
- Кожа — d99056;
- Джинсы — 004f8b;
- Майка — fef0ba;
- Волосы – 693900
- Амуниция, ремень, оружие – 695200. Обратите внимание, что этот цвет не является черным, это особенность метода, который мы сейчас изучаем.
Цвета желательно выбирать как можно более насыщенные – после обработки они значительно потускнеют.
Готовим образцы. Этот шаг не является обязательным (для дилетанта), но такая подготовка в дальнейшем облегчит работу. На вопрос «Как?» ответим чуть ниже.
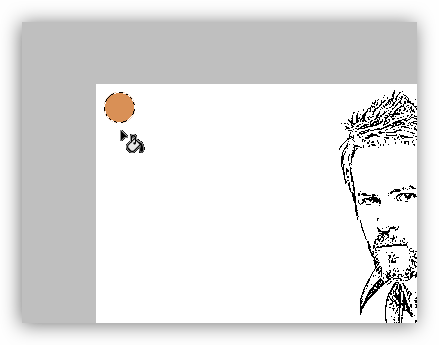
- Создаем новый слой.

- Берем инструмент «Овальная область»

- С зажатой клавишей SHIFT создаем вот такое круглое выделение:

- Берем инструмент «Заливка».

- Выбираем первый цвет (

- Кликаем внутри выделения, заливая его выбранным цветом.

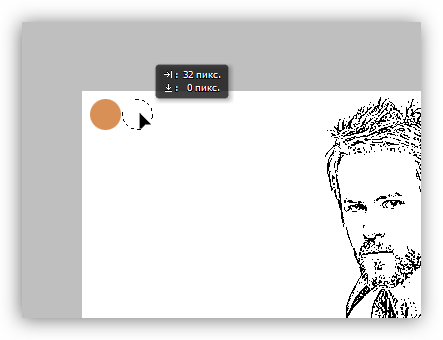
- Снова берем в руки инструмент выделения, наводим курсор на центр кружка и мышью передвигаем выделенную область.

- Это выделение заливаем следующим цветом. Таким же образом создаем и остальные образцы. Когда закончите, не забудьте снять выделение сочетанием клавиш CTRL+D.

Пора рассказать, для чего мы создавали эту палитру. Во время работы возникает необходимость часто менять цвет кисти (или другого инструмента). Образцы избавляют нас от необходимости каждый раз искать нужный оттенок на картинке, мы просто зажимаем ALT и кликаем по нужному кружку. Цвет автоматически переключится.
Дизайнеры часто пользуются такими палитрами для сохранения цветовой схемы проекта.
Настройка инструментов
При создании нашего комикса мы будем пользоваться только двумя приспособлениями: кистью и ластиком.
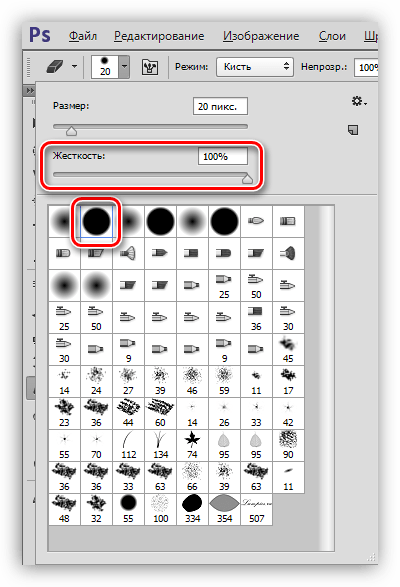
- Кисть.

В настройках выбираем жесткую круглую кисть и снижаем жесткость краев до 80 – 90%.

- Ластик.

Форма ластика – круглый, жесткий (100%).

- Цвет.
Как мы уже говорили, основной цвет будет определяться созданной палитрой. Фоновый же всегда должен оставаться белым, и никаким другим.

Раскрашивание комикса
Итак, всю подготовительную работу по созданию комикса в Фотошопе мы завершили, теперь пора, наконец, его раскрасить. Работа эта исключительно интересна и увлекательна.
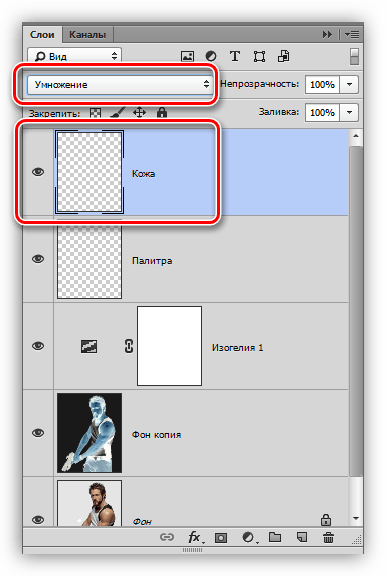
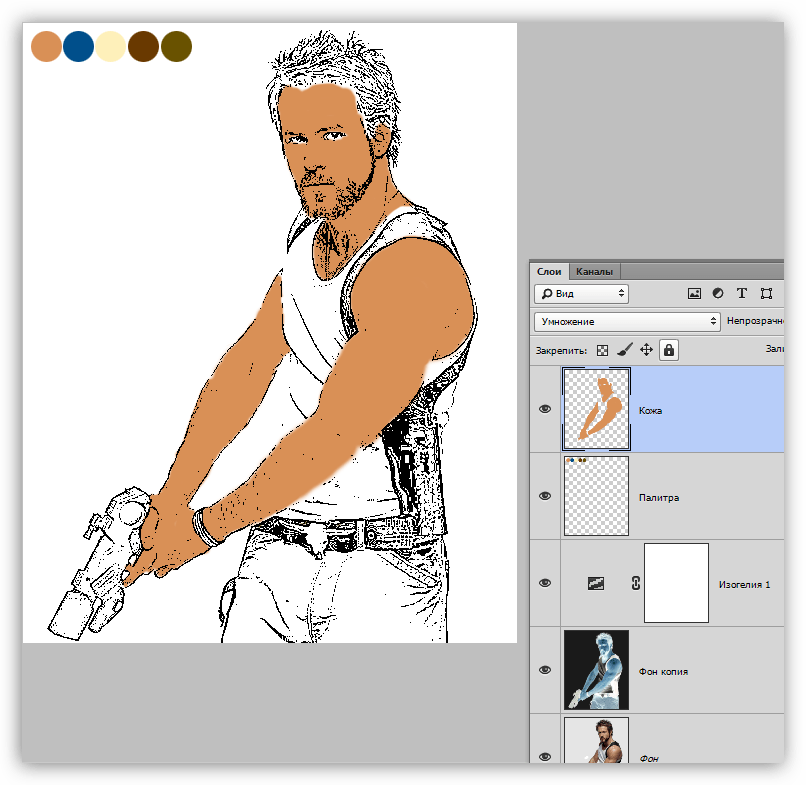
- Создаем пустой слой и меняем для него режим наложения на «Умножение». Для удобства, и чтобы не запутаться, назовем его «Кожа» (двойной клик по названию). Возьмите себе за правило, при работе над сложными проектами, давать слоям имена, такой подход отличает профессионалов от любителей. К тому же это облегчит жизнь тому мастеру, который будет работать с файлом после Вас.

- Далее работаем кисточкой над кожей персонажа комикса тем цветом, который мы прописали в палитре.

Совет: меняйте размер кисти квадратными скобками на клавиатуре, это очень удобно: одной рукой можно красить, а другой регулировать диаметр.
- На этом этапе становится ясно, что контуры персонажа не достаточно сильно выражены, поэтому размываем инвертированный слой по Гауссу еще раз. Возможно, придется немного поднять значение радиуса.

Лишние шумы стираем ластиком на исходном, самом нижнем слое.
- Используя палитру, кисть и ластик, раскрашиваем весь комикс. Каждый элемент должен располагаться на отдельном слое.

- Создаем фон. Для этого лучше всего подойдет яркий цвет, например, такой:

Обратите внимание, что фон не заливается, а именно закрашивается, как и другие участки. На персонаже (или под ним) фонового цвета быть не должно.
Эффекты
С цветовым оформлением нашего изображения мы разобрались, далее следует этап по придания ему того самого эффекта комикса, ради которого все и затевалось. Это достигается путем применения фильтров к каждому слою с окраской.
Для начала преобразуем все слои в смарт-объекты для того, чтобы при желании можно было сменить эффект, либо поменять его настройки.
1. Жмем правой кнопкой мыши по слою и выбираем пункт «Преобразовать в смарт-объект».
Совершаем те же действия со всеми слоями.
2. Выбираем слой с кожей и настраиваем основной цвет, который должен быть таким же, как и на слое.

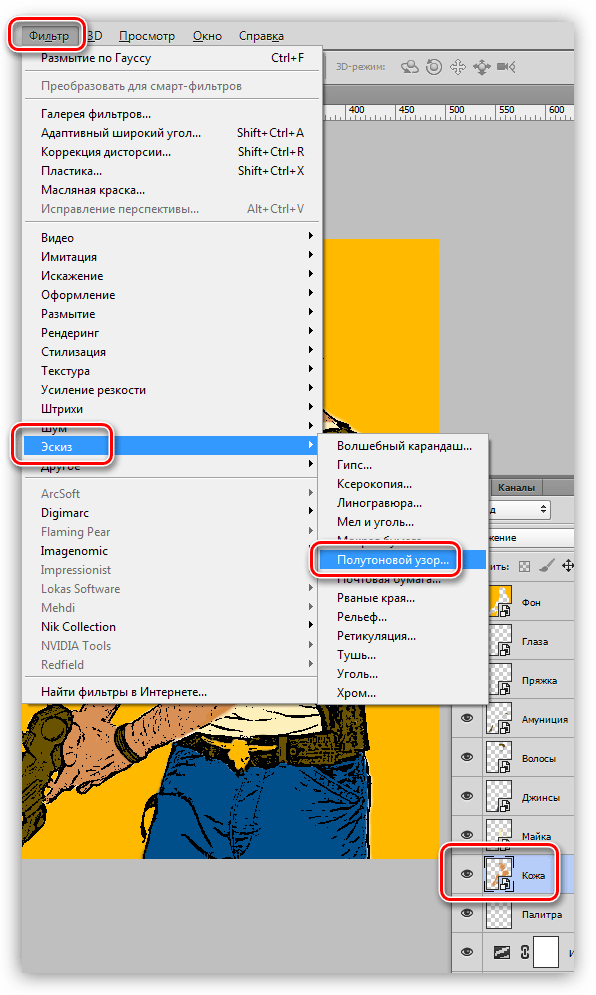
3. Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор».

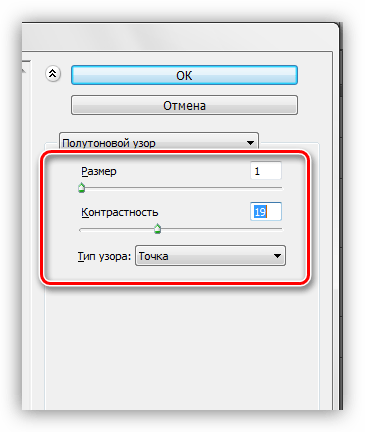
4. В настройках выбираем тип узора «Точка», размер выставляем минимальный, контраст поднимаем примерно до 20.

Результат таких настроек:

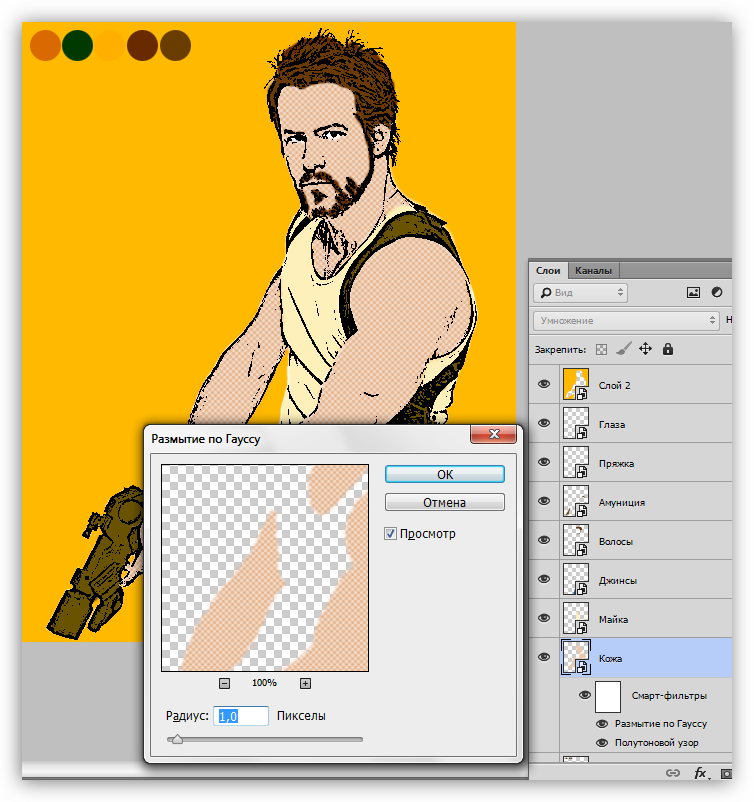
5. Эффект, созданный фильтром, необходимо смягчить. Для этого размоем смарт-объект по Гауссу.

6. Повторяем эффект на амуниции. Не забываем про настройку основного цвета.

7. Для эффективного применения фильтров на волосах, необходимо снизить значение контрастности до 1.

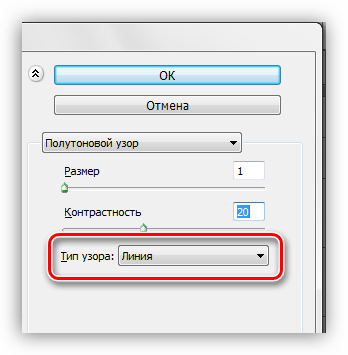
8. Переходим к одежде персонажа комикса. Фильтры применяем такие же, но тип узора выбираем «Линия». Контрастность подбираем индивидуально.

Накладываем эффект на майку и джинсы.

9. Переходим к фону комикса. При помощи все того же фильтра «Полутоновый узор» и размытия по Гауссу, делаем такой эффект (тип узора – круг):

На этом раскрашивание комикса мы завершили. Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
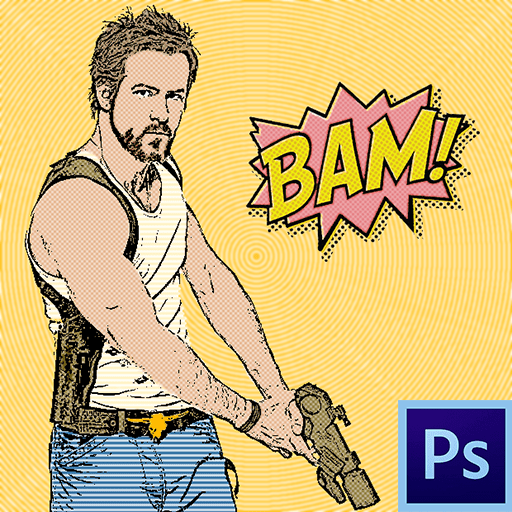
Возможности Фотошопа поистине безграничны. Даже такая задача, как создание комикса из фотографии ему по силам. Нам остается только помогать ему, используя свой талант и фантазию.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Превращаем фотографию в комикс в Adobe Photoshop
В этом уроке мы будем превращать фотографию в комикс в Adobe Photoshop. Нам предстоит работать с самыми разными фильтрами, использовать корректирующие слои и стили слоя. Также нам пригодятся маски слоя и работа в них. Вы научитесь нескольким интересным техникам, которые потом сможете использовать отдельно друг от друга.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
1. Рисуем фон
Шаг 1
Создайте новый документ размером 850 by 645 px. Вы, конечно, можете выбрать и любой другой размер, но тогда остальные параметры в уроке также настраивайте под нужное вам разрешение.
Создайте новый слой и назовите его Sunburst Background. Возьмите инструмент Gradient/Градиент (G) и выберите переход цвета от #777777 к #c5c5c5.
Шаг 2
Удерживая Shift, растяните градиент вертикально сверху вниз.
Шаг 3
В меню выберите Filter > Distort > Wave/Фильтр>Искажение>Волна и укажите следующие параметры.
Шаг 4
Убедитесь что первая линия у вас светло-серая, а последняя — темно-серая. Если это не так, нажмите Control-T и исправьте это.
Шаг 5
Теперь в меню выберите Image > Trim/Изображение>Тримминг. Этот шаг важен, без него не будет работать следующий этап.
Шаг 6
В меню выберите Filter > Distort > Polar Coordinates/Фильтр>Искажение>Полярные координаты.
Шаг 7
В меню выберите Layer > New Adjustment Layer > Gradient Map/Слой>Новый корректирующий слой>Карта градиента. Выберите любые цвета на свой вкус. В нашем случае это #003876 и #00b5e9.
2. Вырезаем пару с фона
Шаг 1
В новый слой добавьте фотографию пары и выделите фон при помощи инструмента Lasso/Лассо. Сделайте грубое выделение.
Шаг 2
Нажмите Shift-Control-I чтобы инвертировать выделение. Нажмите Delete чтобы удалить фон.
3. Добавляем контраста фотографии
Шаг 1
Добавьте корректирующий слой Brightness/Contrast/Яркость/Контраст.
Настройте параметры как показано ниже, и кликните по третьей кнопке внизу, чтобы указать слою режим Clipping Mask/Обтравочной маски.
Шаг 2
Добавьте еще один корректирующий слой Brightness/Contrast/Яркость/Контраст и также сделайте его обтравочной маской.
Шаг 3
Кликните по маске последнего корректирующего слоя и нажмите Control-I чтобы инвертировать цвета.
Инструментом Brush/Кисть белого цвета (выберите круглую растушеванную кисть) добавьте контраста в некоторых областях на фото.
Вот как примерно должна выглядеть маска.
4. Добавляем сочности цветам
В меню выберите Layer > New Adjustment Layer > Vibrance/Слой>Новый корректирующий слой>Сочность. Настройте параметры как показано ниже и сделайте слой обтравочной маской.
5. Применяем фильтр
Шаг 1
Нажмите Control-J чтобы сделать копию слоя с парой. Назовите слой Comics Effect.
В меню выберите Filters > Artistic > Poster Edges/Фильтр>Имитация>Очерченные края. Укажите следующие параметры.
Шаг 2
Кликните дважды по слою, чтобы открыть окно стилей слоя и выберите стиль Stroke/Обводка.
Шаг 3
Создайте новый слой и назовите его Color. Кликните по нему правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску. Укажите слою режим наложения Color Dodge/Осветление основы.
Инструментом Brush/Кисть рисуйте поверх майки девушки цветом #9a60c3. Сделайте то же поверх майки парня при помощи цвета #e06f00.
6. Фильтр фотокопия
Шаг 1
Нажмите Control-J чтобы сделать еще одну копию слоя с парой. Поместите копию над слоем Comics Effect. Назовите слой Outline Effect. Укажите ему режим наложения Multiply/Умножение.
Выберите в качестве основного цвета #000000 и в качестве фонового — #ffffff.
В меню выберите Filters > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия и укажите следующие параметры:
Шаг 2
В меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия. Если получится слишком много линий, используйте инструмент Eraser/Ластик, чтобы стереть часть.
7. Создаем зернистую текстуру
Шаг 1
Создайте новый слой и назовите его Halftone Texture. Залейте слой цветом #ffffff. В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум.
Шаг 2
В меню выберите Filter > Pixelate > Color Halftone/Фильтр>Оформление>Цветные полутона и укажите параметры как показано ниже.
Шаг 3
Укажите слою Halftone Texture режим наложения Multiply/Умножение, на opacity/непрозрачности в 66%.
Шаг 4
Добавляем слой Brightness/Contrast / Яркость/Контраст. При желании также можно добавить корректирующий слой Vibrance/Сочность.
8. Рисуем диалоговые облака
Шаг 1
При помощи инструмента Ellipse/Эллипс создайте облака диалогов в новом слое и укажите им заливку белого цвета.
Шаг 2
Инструментом Pen/Перо дорисуйте треугольник.
Шаг 3
Укажите диалоговым облакам стиль слоя Stroke/Обводка.
Шаг 4
Добавляем текст, используя шрифт BD Cartoon Shout.
Шаг 5
Добавляем дополнительные объекты при желании.
9. Создаем гранж-эффект
Добавьте в новый слой текстуру старой бумаги и укажите этому слою режим наложения Overlay/Перекрытие.
Добавьте корректирующий слой Levels/Уровни в режиме обтравочной маски.
10. Добавлям рамку
Нажмите Shift-Control-Alt-E чтобы создать копию, объединяющую все слои. Укажите этому слою стиль Stroke/Обводка.
Результат
Автор урока John Negoita
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Создаём текст для комиксов в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать выразительный эффект с текстом для книжки с комиксами! Вы познакомитесь с различными стилями слоя. Вначале мы создадим задний фон, используя полутоновые кисти, а затем мы создадим текст. В заключение, мы добавим эффект тиснения с обводкой.
Данный текст был создан с целью имитации шрифта, который используется в комиксах, но только в 3D. Сегодня вы узнаете, как создать данный эффект 3D, используя дубликаты слоёв, включая эффект полутонов, чтобы придать изображению вид, который применяется в журналах с комиксами. Данный урок был создан с помощью программы Photoshop CC.
Скачать архив с материалом к уроку
Итоговый результат:

Шаг 1
Откройте программу Photoshop. Создайте новый документ (Ctrl + N) или перейдите Файл — Новый (File > New) со следующими размерами: 2000 px по ширине и 2000 px по высоте (Разрешение (resolution) особой роли не играет, т.к. мы используем пиксели). Я назвал новый документ “Текст для книжки с комиксами”.

Шаг 2
Итак, пришло время добавить градиент на задний фон. Дважды щёлкните по слою с задним фоном, чтобы применить стили слоя. Примените настройки, которые указаны на скриншоте ниже.
Примечание переводчика: тип градиента Радиальный (Radial).

Шаг 3
Создайте новый слой. Залейте этот слой любым цветовым оттенком, а затем уменьшите значение Заливки (fill) до 0%. Дважды щёлкните по данному слою, чтобы появилось окно стилей слоя. Примените следующий узор.
Примечание переводчика: автор применяет узор “Gray Grunge 128 х 128 pixels”, если у вас нет данной текстуры, примените похожую текстуру.

Шаг 4
Создайте новый слой. Выберите инструмент Кисть  (Brush tool (B)), установите размер кисти 1957 px. Вы можете использовать любой цветовой оттенок на своё усмотрение. Теперь добавьте полутон в центре изображения, как показано на скриншоте ниже. Также, поменяйте режим наложения для данного слоя на Свечение (Luminosity), а также уменьшите значение Заливки (Fill) до 16%.
(Brush tool (B)), установите размер кисти 1957 px. Вы можете использовать любой цветовой оттенок на своё усмотрение. Теперь добавьте полутон в центре изображения, как показано на скриншоте ниже. Также, поменяйте режим наложения для данного слоя на Свечение (Luminosity), а также уменьшите значение Заливки (Fill) до 16%.
Примечание переводчика: с помощью полутоновой кисти, нанесите узор в центре изображения. Скачать полутоновые кисти можно по ссылке в начале этого урока.

Шаг 5
Создайте новый слой. Выберите инструмент Перо  (Pen tool (P)), нарисуйте фигуру, как показано на скриншоте ниже.
(Pen tool (P)), нарисуйте фигуру, как показано на скриншоте ниже.

Шаг 6
Идём в закладку Контуры (Paths), дважды щёлкаем по контуру, который мы только что создали, и выбираем опцию Создать выделение (Make Selection). Нажмите ‘ОК’.

Шаг 7
Залейте выделенную область любым цветовым оттенком на своё усмотрение. Далее, дважды щёлкните по слою с фигурой, чтобы применить следующие стили слоя Наложение цвета (Color Overlay) и Тень (Drop Shadow).

Шаг 8
Добавьте стиль слоя Тень (Drop Shadow)

Шаг 9
Создайте новый слой. Создайте активное выделение, удерживая клавишу ‘Ctrl’+щёлкните по миниатюре слоя с фигурой, которую вы нарисовали в предыдущем действии. Ещё раз выберите полутоновую кисть, примените кисть, как показано на скриншоте ниже. Вы можете использовать любой цветовой оттенок на своё усмотрение.

Шаг 10
Дважды щёлкните по новому слою, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Не забудьте уменьшить значение Заливки (Fill) до 0%.
Примечание переводчика: тип градиента Линейный (Linear), режим наложения Умножение (Multiply).

Шаг 11
Создайте новый слой. Далее, с помощью инструмента Перо  (pen tool), создайте контур вокруг фигуры, которую мы создали. Создайте выделение, а затем залейте выделенную область цветовым оттенком #000000. Расположите данный слой ниже слоя с фигурой.
(pen tool), создайте контур вокруг фигуры, которую мы создали. Создайте выделение, а затем залейте выделенную область цветовым оттенком #000000. Расположите данный слой ниже слоя с фигурой.

Шаг 12
Выберите инструмент Горизонтальный текст  (type tool), я напишу слово “POW!”, как в данном примере, но вы можете напечатать любое слово на своё усмотрение. Я использовал шрифт Komika Axis, размер шрифта 125.5 pt.
(type tool), я напишу слово “POW!”, как в данном примере, но вы можете напечатать любое слово на своё усмотрение. Я использовал шрифт Komika Axis, размер шрифта 125.5 pt.
Примечание переводчика: вначале напишите букву “P” или ту букву, с которой начинается ваш текст, вначале автор применяет стили слоя к слою с буквой “P”.

Шаг 13
Продублируйте слой с буквой “P”, расположите дубликат слоя ниже оригинального слоя с буквой “P”. Мы используем дубликат слоя позже. Находясь на оригинальном слое с буквой “P”, добавьте следующие стили слоя.

Шаг 14
Добавьте стиль слоя Контур (Contour)

Шаг 15
Добавьте стиль слоя Внутреннее свечение (Inner Glow)

Шаг 16
Добавьте стиль слоя Глянец (Satin)

Шаг 17
Буква “P” должна выглядеть, как на скриншоте ниже.

Шаг 18
Помните, мы продублировали слой с буквой “P”, теперь, перейдите на дубликат этого слоя. Используйте клавиши направления со стрелками, нажмите клавишу со стрелкой вправо 5 раз, а также нажмите 5 раз клавишу со стрелкой вниз. При смещении дубликата слоя, должен быть активен инструмент Перемещение  (Move tool).
(Move tool).

Шаг 19
Находясь на дубликате слоя, который вы только что сместили, ещё раз продублируйте его (сместите полученный дубликат слоя 5 раз вправо и 5 раз вниз). Повторите предыдущие шаги, создав ещё три слоя с буквой “P”. Таким образом, в общем, у вас должно получиться 6 слоёв с буквой “P”, включая оригинальный слой с буквой “P”.
Примечание переводчика: 1. Каждый дубликат слоя смещайте 5 раз вправо и 5 раз вниз 2. Все дубликаты слоёв должны быть ниже оригинального слоя с буквой “P” 3. Всего дубликатов будет 5.

Шаг 20
Сгруппируйте 5 дубликатов слоёв с буквой “P” в одну группу, а затем примените следующие стили слоя.
Примечание переводчика: стили слоя примените к слою с группой.

Шаг 21
Добавьте стиль слоя Внутренняя тень (Inner Shadow)

Шаг 22
Добавьте стиль слоя Глянец (Satin)

Шаг 23
Добавьте стиль слоя Наложение градиента (Gradient Overlay)
Примечание переводчика: тип градиента Линейный (Linear).

Шаг 24
Добавьте стиль слоя Внешнее свечение (Outer Glow)

Шаг 25
Ваша буква “P” должна выглядеть, как на скриншоте ниже.

Шаг 26
Далее, мы применим полутоновую кисть к созданной букве “P”. Перейдите на оригинальный слой с буквой “P”, создайте активное выделение вокруг данной буквы. Создайте новый слой, выберите инструмент Кисть ( Brush tool). Я использовал цветовой оттенок #000000. С помощью полутоновой кисти добавьте полутон на букву, как показано на скриншоте ниже.
Brush tool). Я использовал цветовой оттенок #000000. С помощью полутоновой кисти добавьте полутон на букву, как показано на скриншоте ниже.

Шаг 27
Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Шаг 28
Повторите те же самые шаги для букв ‘O’,’W’, включая восклицательный знак.

Шаг 29
Создайте новый слой, выполните активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте выделенную область чёрным цветом.

Шаг 30
К созданному слою, примените стиль слоя Тиснение (Bevel and Emboss).

Шаг 31
Уменьшите Заливку (Fill) для данного слоя до 0%.

Шаг 32
Далее, мы повторим Шаг 29, чтобы добавить обводку. Создайте новый слой, расположив его ниже всех слоёв с текстом. Создайте активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте данный слой чёрным цветом. К данному слою, добавьте чёрную обводку.

Шаг 33
Преобразуйте данный слой в смарт-объект, щёлкнув правой кнопкой мыши по слою и в появившемся окне выбрав опцию Преобразовать в смарт-объект (Convert to Smart Object). Добавьте стиль слоя Тень (Drop Shadow).

И мы завершили урок! Надеюсь, что вам понравился этот урок, и вы узнали сегодня что-то новое.
Итоговый результат:

Урок в формате PSD
Автор: Ashlee Harrell
photoshop-master.ru
Обработка фотографии в стиле комиксов
Классическая школа компьютерной графики предлагает массу вариантов по обработке изображений и превращению их в различные жанры. Одним из таких вариантов является стиль комиксов. Обычную фотографию можно претворить в картинку в стиле комиксы в два этапа, но данный пример будет немного сложнее.
Итак, открываем исходное изображение (пример). Необходимо увеличить разрешение изображения и для этого заходим во вкладку «Изображение» — «Размер изображения». В открывшемся окошке увеличиваем разрешение до 200 и задаем ширину или высоту изображения меньшего размера.
Делаем две копии слоя. Для этого во вкладке «Слои» выбираем «Создать дубликат слоя». С верхнего слоя снимаем видимость (глазик возле миниатюры слоя) и заходим во вкладку «Фильтр» — «Имитация» — «Очерченные края». Настраиваем значения, как показано на рисунке.
Для устранения с кожи девушки эффект грязных разводов создаем новый слой, нажав на иконку в окне слоев, как показано на рисунке и инструментом «Кисть» мягкого типа с непрозрачностью от 25-50 % под цвет редактируемого участка изображения закрашиваем грязные места.
Становимся на верхний слой и инструментом «Прямоугольная область» обводим изображение. Заходим во вкладку «Редактирование» — «Скопировать совмещенные данные» — «Вставить».
У нас появится новый слой, совмещающий все ниже находящиеся слои. Заходим во вкладку «Фильтр» — «Эскиз» — «Полутоновый узор». Значения варьируем от желаемого результата.
Изменяем режим наложения слоев на «Осветление основы».
Возвращаем видимость верхнему слою и заходим во вкладку «Фильтр» — «Оформление» — «Цветные полутона». В открывшемся окошке задаем радиус в пределах 4-6.
Создаем корректирующий слой «Вибрация» и увеличиваем значение вибрации.
Снова копируем совмещенные данные. Заходим во вкладку «Слои» — «Стиль слоя» — «Параметры наложения».
Устанавливаем значение «Обводка» белого цвета, размер 25 пикселей.
Устанавливаем значение «Внутреннее свечение» и чтобы создать четкую рамку черного цвета, выставляем значения, как показано на рисунке.
Создаем новый слой. Выбираем инструмент «Фигура» и раскрываем выбор фигур. Находим ту, что похожа на обозначение диалога и мышкой рисуем фигуру.
Если необходимо повернуть фигуру, то используем меню «Трансформирование».
Добавляем надпись и изображение в стиле комиксы готово.
www.fotokomok.ru
Создаем текстовый эффект в стиле комиксов

В этом уроке я покажу вам, как создать яркий текстовый эффект в стиле комиксов. Для этого мы будем использовать стили слоя, фильтры и кисти.
Скачать архив с материалами к уроку
1. Подготовка фона
Открываем Adobe Photoshop, переходим File – Open (Файл – Открыть) и выбираем файл paper-background.jpg из дополнительных материалов.

2. Устанавливаем узор и кисти
Шаг 1
Переходим в меню Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В открывшемся окне в меню Preset Type (Тип набора) выбираем Patterns (Узоры) и жмем на кнопку Load (Загрузить). Выбираем скачанный узор Comic-book-ink-pattern.pat.

Шаг 2
Снова переходим в меню Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В открывшемся окне в меню Preset Type (Тип набора) выбираем Brushes (Кисти) и жмем на кнопку Load (Загрузить). Выбираем скачанный узор Comic-book-ink-brushes.abr.

3. Создаем текстовые слои
Шаг 1
Активируем Type Tool (T) (Текст) и пишем слово COMIC. Затем жмем клавишу Enter, чтобы переместиться на следующую строку, и пишем слово BOOK. На панели Window – Character (Окно – Символ) выбираем шрифт HVD Comic Serif, устанавливаем Size (Размер) на 225 пт, Tracking (Межбуквенный интервал) – на -50 и Leading (Межстрочный интервал) – на 183 пт. После этого открываем панель Window – Paragraph (Окно – Абзац) и выбираем выравнивание по центру.

Шаг 2
Переходим в меню Type – Warp text (Текст – Деформировать текст). Устанавливаем Style (Стиль) на Arc (Дугой) и Bend (Изгиб) – на +5%. Жмем ОК.

Шаг 3
Теперь нам нужно подготовить текстовые слои для применения стилей. Для этого выбираем текстовый слой на панели слоев и переходим Layer – Smart Object – Convert to Smart Object (Слой – Смарт-объект – Преобразовать в смарт-объект). После этого дублируем получившийся смарт-объект Layer – Duplicate Layer (Слой – Создать дубликат слоя) и называем копию «COMIC BOOK 2». Продолжаем копировать и переименовывать слои до «COMIC BOOK 5».

4. Применяем стили к первому текстовому слою
Выбираем слой «COMIC BOOK», кликаем по нему правой кнопкой мышки, выбираем Blending Options (Параметры наложения) и применяем следующие стили:
Шаг 1
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%

Шаг 2
Добавляем стиль слоя Bevel and Emboss (Фаска и тиснение) со следующими параметрами:
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 209%
- Direction (Направление): Up (Вверх)
- Size (Размер): 21 пикс.
- Soften (Смягчение): 4 пикс.
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 0
- Altitude (Высота): 30
- Gloss Contour (Контур глянца): Cove – Deep (Глубокая выемка)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Burn (Линейный затемнитель) с цветом #000000
- Highlight Mode (Режим подсветки) – Opacity (Непрозрачность): 20%
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 0%

Шаг 3
Добавляем Contour (Контур) со следующими настройками:
- Contour (Контур): Ring – Double (Двойное кольцо)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 4
Применяем Inner Glow (Внутреннее свечение):
- Opacity (Непрозрачность): 100%
- Цвет: #ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 100%
- Size (Размер): 4 пикс.
- Включаем Anti-aliased (Сглаживание)

Шаг 5
Добавляем стиль слоя Satin (Глянец):
- Цвет: #5fbd13
- Opacity (Непрозрачность): 100%
- Angle (Угол): 0
- Distance (Смещение): 10 пикс.
- Size (Размер): 5 пикс.
- Включаем Anti-aliased (Сглаживание)

Шаг 6
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #92b506
- Opacity (Непрозрачность): 24%

Шаг 7
Добавляем стиль слоя Pattern Overlay (Наложение узора):
- Opacity (Непрозрачность): 50%
- Pattern (Узор): Comic-book-ink-pattern
Жмем ОК.

5. Применяем фильтр к первому текстовому слою
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и настраиваем его:
- Number of Generators (Число генераторов): 5
- Wavelength (Длина волны): Min. (Мин.) 36 Max. (Макс.) 44
- Amplitude (Амплитуда): Min. (Мин.) 16 Max. (Макс.) 17
- Scale (Масштаб): Horiz. (Гориз.) 3% Vert. (Верт.) 3%
- Type (Тип): Sine (Синусоида)
- Undefined Areas (Неопределенные области): Wrap Around (Вставить отсеченные фрагменты)
Жмем ОК.

6. Применяем стили ко второму текстовому слою
Выбираем слой «COMIC BOOK 2» и дважды кликаем по слою, чтобы применить стили:
Шаг 1
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%

Шаг 2
Добавляем Inner Shadow (Внутренняя тень) со следующими настройками:
- Цвет: #000000
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): -74
- Distance (Смещение): 5 пикс.
- Choke (Стягивание): 61%
- Size (Размер): 4 пикс.
- Включить Anti-aliased (Сглаживание)

Шаг 3
Добавляем стиль Outer Glow (Внешнее свечение):
- Opacity (Непрозрачность): 100%
- Цвет: #000000
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 86%
- Size (Размер): 1 пикс.
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 15%
Жмем ОК.

7. Применяем фильтр ко второму текстовому слою
Шаг 1
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и вводим следующие параметры:
- Number of Generators (Число генераторов): 5
- Wavelength (Длина волны): Min. (Мин.) 36 Max. (Макс.) 44
- Amplitude (Амплитуда): Min. (Мин.) 16 Max. (Макс.) 17
- Scale (Масштаб): Horiz. (Гориз.) 3% Vert. (Верт.) 3%
- Type (Тип): Sine (Синусоида)
- Undefined Areas (Неопределенные области): Wrap Around (Вставить отсеченные фрагменты)
Жмем ОК.

Шаг 2
Затем переходим Layer – Smart Object – Convert to Smart Object (Слой – Смарт-объект – Преобразовать в смарт-объект).

8. Применяем стили к третьему текстовому слою
Выбираем слой «COMIC BOOK 3» и дважды кликаем по слою, чтобы применить стили:
Шаг 1
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%

Шаг 2
Применяем стиль слоя Color Overlay (Наложение цвета):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #bbf100
- Opacity (Непрозрачность): 52%

9. Применяем фильтры к третьему текстовому слою
Шаг 1
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и настраиваем его:
- Number of Generators (Число генераторов): 1
- Wavelength (Длина волны): Min. (Мин.) 236 Max. (Макс.) 237
- Amplitude (Амплитуда): Min. (Мин.) 13 Max. (Макс.) 21
- Scale (Масштаб): Horiz. (Гориз.) 38% Vert. (Верт.) 28%
- Type (Тип): Sine (Синусоида)
- Undefined Areas (Неопределенные области): Wrap Around (Вставить отсеченные фрагменты)
Жмем ОК.

Шаг 2
Переходим Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и настраиваем его:
- Amount (Количество): 150%
- Size (Размер): Large (Большая)
Жмем ОК.

10. Применяем стили к четвертому текстовому слою
Выбираем слой «COMIC BOOK 4» и дважды кликаем по слою, чтобы применить стили:
Шаг 1
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%

Шаг 2
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #7be300
- Opacity (Непрозрачность): 63%

11. Применяем фильтры к четвертому текстовому слою
Шаг 1
Переходим Filter – Distort – ZigZag (Фильтр – Искажение – ЗигЗаг):
- Amount (Количество): 2
- Ridges (Складки): 9
- Style (Стиль): Around Center (Вокруг центра)
Жмем ОК.

Шаг 2
Далее переходим Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и настраиваем его:
- Amount (Количество): -166%
- Size (Размер): Large (Большая)
Жмем ОК.

Шаг 3
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и настраиваем его:
- Number of Generators (Число генераторов): 5
- Wavelength (Длина волны): Min. (Мин.) 97 Max. (Макс.) 120
- Amplitude (Амплитуда): Min. (Мин.) 5 Max. (Макс.) 25
- Scale (Масштаб): Horiz. (Гориз.) 11% Vert. (Верт.) 11%
- Type (Тип): Sine (Синусоида)
- Undefined Areas (Неопределенные области): Repeat Edge Pixels (Повторить граничные пикселы)
Жмем ОК.

12. Применяем стили к пятому текстовому слою
Выбираем слой «COMIC BOOK 5» и дважды кликаем по слою, чтобы применить стили:
Шаг 1
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%

Шаг 2
Добавляем стиль слоя Pattern Overlay (Наложение узора):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): Comic-book-ink-pattern

Шаг 3
Добавляем стиль слоя Outer Glow (Внешнее свечение):
- Цвет: #000000
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 80%
- Size (Размер): 1 пикс.
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 54%
Жмем ОК.

13. Добавляем фильтры к пятому текстовому слою
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и настраиваем его:
- Number of Generators (Число генераторов): 5
- Wavelength (Длина волны): Min. (Мин.) 24 Max. (Макс.) 79
- Amplitude (Амплитуда): Min. (Мин.) 8 Max. (Макс.) 10
- Scale (Масштаб): Horiz. (Гориз.) 11% Vert. (Верт.) 13%
- Type (Тип): Sine (Синусоида)
- Undefined Areas (Неопределенные области): Repeat Edge Pixels (Повторить граничные пикселы)
Жмем ОК.

Вот такой результат должен получиться у вас после применения всех стилей и фильтров.

14. Создаем слои для рисования кистями
Далее мы создадим семь пустых слоев для рисования. Для этого можно воспользоваться одним из двух способов.
Способ 1: В нижней части панели слоев семь раз жмем на кнопку создания нового слоя. Затем дважды кликаем по названию каждого слоя и называем их «Кисть 1», «Кисть 2» и т.д.
Способ 2: Переходим в меню Layer – New – Layer (Слой – Новый – Слой) и в открывшемся окне пишем название слоя «Кисть 1». Затем повторяем действия до слоя «Кисть 7» включительно.

15. Работаем с первым слоем
Шаг 1
Выбираем слой «Кисть 1», зажимаем клавишу Ctrl и кликаем левой кнопкой по миниатюре слоя «COMIC BOOK», чтобы загрузить его выделение.

Шаг 2
Открываем панель Window – Paths (Окно – Контуры) и жмем на кнопку в нижней части Make work path from selection (Сделать из выделенной области рабочий контур).

Шаг 3
Открываем панель Window – Brushes (Окно – Кисти) и выбираем кисть Big dots. Затем на панели контуров кликаем правой кнопкой по контуру Work Path (Рабочий контур) и выбираем Stroke Path (Выполнить обводку контура). В диалоговом окне в меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
Совет: каждый раз, когда вы будете выполнять эти действия, результат будет разный. Поэтому, если вам не понравился результат, нажмите сочетание клавиш Alt+Ctrl+Z, чтобы отменить последнее действие, и повторите этот шаг.

Шаг 4
Проверяем, чтобы слой «Кисть 1» был выбран, зажимаем клавишу Ctrl и кликаем по миниатюре слоя «COMIC BOOK», чтобы снова загрузить его выделение. После этого переходим Layer – Layer Mask – Hide Selection (Слой – Слой-маска – Скрыть выделенную область), чтобы добавить на слой «Кисть 1» маску по форме выделения.

16. Применяем стили к слою «Кисть 1»
Выбираем слой «Кисть 1» и дважды кликаем по нему, чтобы применить следующие стили:
Шаг 1
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%
- Включаем Layer Mask Hides Effects (Слой-маска скрывает эффекты)

Шаг 2
Добавляем стиль слоя Inner Shadow (Внутренняя тень):
- Цвет: #000000
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): -90
- Distance (Смещение): 3 пикс.
- Choke (Стягивание): 48%
- Size (Размер): 0 пикс.
- Включаем Anti-aliased (Сглаживание)

Шаг 3
Добавляем стиль слоя Outer Glow (Внешнее свечение):
- Цвет: #000000
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 49%
- Size (Размер): 1 пикс.
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 15%
Жмем ОК.

Вот такой результат получаем после работы с первым слоем «Кисть 1».

17. Работаем со вторым слоем
Шаг 1
Выбираем слой «Кисть 2».
Открываем панель Window – Brushes (Окно – Кисти) и выбираем кисть Big dots. Устанавливаем ее размер на 35 пикселей. Затем на панели контуров кликаем правой кнопкой по контуру Work Path (Рабочий контур) и выбираем Stroke Path (Выполнить обводку контура). В диалоговом окне в меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.

Шаг 2
Проверяем, чтобы слой «Кисть 2» был выбран, зажимаем клавишу Ctrl и кликаем по миниатюре слоя «COMIC BOOK», чтобы снова загрузить его выделение. После этого переходим Layer – Layer Mask – Hide Selection (Слой – Слой-маска – Скрыть выделенную область), чтобы добавить на слой «Кисть 2» маску по форме выделения.

Получаем вот такой результат.

18. Работаем с третьим слоем
Шаг 1
Выбираем слой «Кисть 3».
Открываем панель Window – Brushes (Окно – Кисти) и выбираем кисть Small dots. Затем на панели контуров кликаем правой кнопкой по контуру Work Path (Рабочий контур) и выбираем Stroke Path (Выполнить обводку контура). В диалоговом окне в меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.

Шаг 2
Дважды кликаем по слою «Кисть 3», чтобы открыть окно Layer Style (Стиль слоя). На вкладке Blending Options (Параметры наложения) хватаем левый ползунок Underlying Layer (Подлежащий слой) и перемещаем его на 120. Затем зажимаем клавишу Alt и снова тянем этот ползунок вправо, чтобы разделить его на две части. Перемещаем эту часть на 200 и жмем ОК.

Получаем вот такой результат.

19. Работаем с четвертым слоем
Шаг 1
Выбираем слой «Кисть 4».
Открываем панель Window – Brushes (Окно – Кисти) и выбираем кисть Big lines. Затем на панели контуров кликаем правой кнопкой по контуру Work Path (Рабочий контур) и выбираем Stroke Path (Выполнить обводку контура). В диалоговом окне в меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.

Шаг 2
Дважды кликаем по слою «Кисть 4», чтобы открыть окно Layer Style (Стиль слоя). На вкладке Blending Options (Параметры наложения) хватаем левый ползунок Underlying Layer (Подлежащий слой) и перемещаем его на 120. Затем зажимаем клавишу Alt и снова тянем этот ползунок вправо, чтобы разделить его на две части. Перемещаем эту часть на 200 и жмем ОК.

Получаем вот такой результат.

20. Работаем с пятым слоем
Шаг 1
Выбираем слой «Кисть 5».
Открываем панель Window – Brushes (Окно – Кисти) и выбираем кисть Small drops. Затем на панели контуров кликаем правой кнопкой по контуру Work Path (Рабочий контур) и выбираем Stroke Path (Выполнить обводку контура). В диалоговом окне в меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.

Шаг 2
Дважды кликаем по слою «Кисть 5», чтобы открыть окно Layer Style (Стиль слоя). На вкладке Blending Options (Параметры наложения) хватаем левый ползунок Underlying Layer (Подлежащий слой) и перемещаем его на 120. Затем зажимаем клавишу Alt и снова тянем этот ползунок вправо, чтобы разделить его на две части. Перемещаем эту часть на 200 и жмем ОК.

Получаем вот такой результат.

21. Работаем с шестым слоем
Шаг 1
На панели Window – Paths (Окно – Контуры) выбираем Work Path (Рабочий контур) и в нижней части жмем на кнопку Load path as a selection (Загрузить контур как выделенную область). Затем переходим Select – Modify – Contract (Выделение – Модификация – Сжать), в диалоговом окне устанавливаем параметр Contract By (Сжать на) на 6 пикселей и жмем ОК. Возвращаемся на панель Paths (Контуры) и жмем на кнопку Make work path from selection (Сделать из выделенной области рабочий контур).

Шаг 2
Открываем панель Window – Brushes (Окно – Кисти) и выбираем кисть Small lines. Затем на панели контуров кликаем правой кнопкой по контуру Work Path (Рабочий контур) и выбираем Stroke Path (Выполнить обводку контура). В диалоговом окне в меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.

Шаг 3
Дважды кликаем по слою «Кисть 6», чтобы открыть окно Layer Style (Стиль слоя). На вкладке Blending Options (Параметры наложения) хватаем левый ползунок Underlying Layer (Подлежащий слой) и перемещаем его на 120. Затем зажимаем клавишу Alt и снова тянем этот ползунок вправо, чтобы разделить его на две части. Перемещаем эту часть на 200 и жмем ОК.

Получаем вот такой результат.

22. Работаем с седьмым слоем
Шаг 1
Выбираем слой «Кисть 7», зажимаем клавишу Ctrl и кликаем левой кнопкой по миниатюре слоя «COMIC BOOK», чтобы загрузить его выделение. Затем зажимаем клавиши Ctrl+Alt и кликаем по миниатюре слоя «COMIC BOOK 2», чтобы добавить его выделение к предыдущему.

Шаг 2
Затем переходим Select – Modify – Contract (Выделение – Модификация – Сжать), в диалоговом окне устанавливаем параметр Contract By (Сжать на) на 3 пикселя и жмем ОК. Возвращаемся на панель Paths (Контуры) и жмем на кнопку Make work path from selection (Сделать из выделенной области рабочий контур).

Шаг 3
Открываем панель Window – Brushes (Окно – Кисти) и выбираем кисть Double lines. Затем на панели контуров кликаем правой кнопкой по контуру Work Path (Рабочий контур) и выбираем Stroke Path (Выполнить обводку контура). В диалоговом окне в меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.

Шаг 4
Дважды кликаем по слою «Кисть 7», чтобы открыть окно Layer Style (Стиль слоя). На вкладке Blending Options (Параметры наложения) хватаем левый ползунок Underlying Layer (Подлежащий слой) и перемещаем его на 120. Затем зажимаем клавишу Alt и снова тянем этот ползунок вправо, чтобы разделить его на две части. Перемещаем эту часть на 200 и жмем ОК.

Поздравляю, мы закончили!
В этом уроке вы узнали, как, используя стили слоя, фильтры и кисти создать текстовый эффект в стиле комиксов.
Мы начали работу с создания текстовых слоев, затем применили к ним стили и фильтры, после этого с помощью специальных кистей добавили дополнительные эффекты.

Надеюсь, вам понравился урок. Не стесняйтесь оставлять комментарии, предложения и делиться результатами. Этот текстовый эффект входит в экшен Comic Book Ink. С его помощью можно превратить любой текст или фигуру в рисунок в стиле комиксов с 300 DPI и возможностью настроить цвет.

Автор: Jan Stverak
photoshop-master.ru