Обработка фото в стиле комиксов: Создаём Комиксы из Фотографии в Adobe Photoshop
Рисуем комикс с помощью программ AKVIS Sketch и AKVIS ArtWork
История игрушек: рисуем комикс
Автор примера T. Skaarup.
С помощью программ Adobe PhotoShop, PhotoScape и плагина AKVIS Sketch он создал целую историю о супергероях и оформил ее в виде комикса.
| Щелкните по любой из картинок, чтобы открыть ее в новом окне в большом размере | ||
-
Шаг 1. Начинаем создание комикса, конечно, со сценария, а когда он уже написан, остается лишь снять серию обычных фотографий.
Главные действующие лица — игрушечные фигурки супергероев. Их средство передвижения — космический корабль (конечно же, тоже игрушечный).
В качестве декораций берем все, что попадается под руку: сумку из-под фотоаппарата, солонку, перечницу и пару пустых пластиковых бутылок, а для создания световых эффектов будем использовать обыкновенный фонарик.

-
Шаг 2. Расставляем фигурки. С помощью фонарика создаем драматическое освещение и приступаем к фотосессии. Так как игрушки достаточно небольшого размера и фотографировать их нужно c близкого расстояния, используем режим макросъемки.
У автора получились вот такие снимки:
-
Шаг 3. Обрабатываем фотографии в редакторе Adobe PhotoShop.
Работаем с фонами: удаляем старый фон и заменяем его на другой, более подходящий (например, на изображении с кораблем), либо размываем его (для размытия можно использовать фильтр
Для сцен с движением используем соответствующий фильтр: Filter -> Blur -> Motion Blur.
При необходимости можно добавить световые эффекты: команда Filter -> Render -> Lens Flare.
Еще один фильтр, которым пользовался автор при обработке: Filter -> Artistic -> Dry Brush.
 Он применял его для упрощения картинок, уменьшения количества мелких деталей.
Он применял его для упрощения картинок, уменьшения количества мелких деталей.
Настраиваем параметры, как показано на изображении ниже. В закладке Границы активируем параметр Отслеживание границ.
Нажимаем на кнопку для запуска процесса обработки. Если все устраивает, применяем результат, нажав на кнопку .
-
Шаг 5. Кадрируем изображения, если это нужно. Для обрезки изображений используем инструмент Crop Tool редактора.
Для получения круглого изображения используем инструмент выделения
Сохраняем изображения в файлы под новыми именами (команда File -> Save as).

- Шаг 6. Запускаем другой редактор: PhotoScape.
- Шаг 7. Выбираем для работы раздел Page.
-
Шаг 8. Задаем размер странницы и выбираем способ расположения картинок на странице.
Для вставки изображений на страницу щелкаем по областям с надписью
Выбираем разновидность рамок для изображений.
В результате получается такая страничка:
Сохраняем ее в файл.
-
Шаг 9. Осталось только добавить текст. Сделать это можно здесь же, в редакторе PhotoScape или в другом редакторе.
Если вы решили использовать PhotoScape, воспользуйтесь разделом Editor (для вставки прямоугольной подложки под текст) или разделом Batch Editor (для вставки баллонов).
Сам текст можно добавить в обоих этих разделах.

Теперь всё. Вот она, первая готовая страничка для комикса:
Аналогично создаем все остальные страницы.
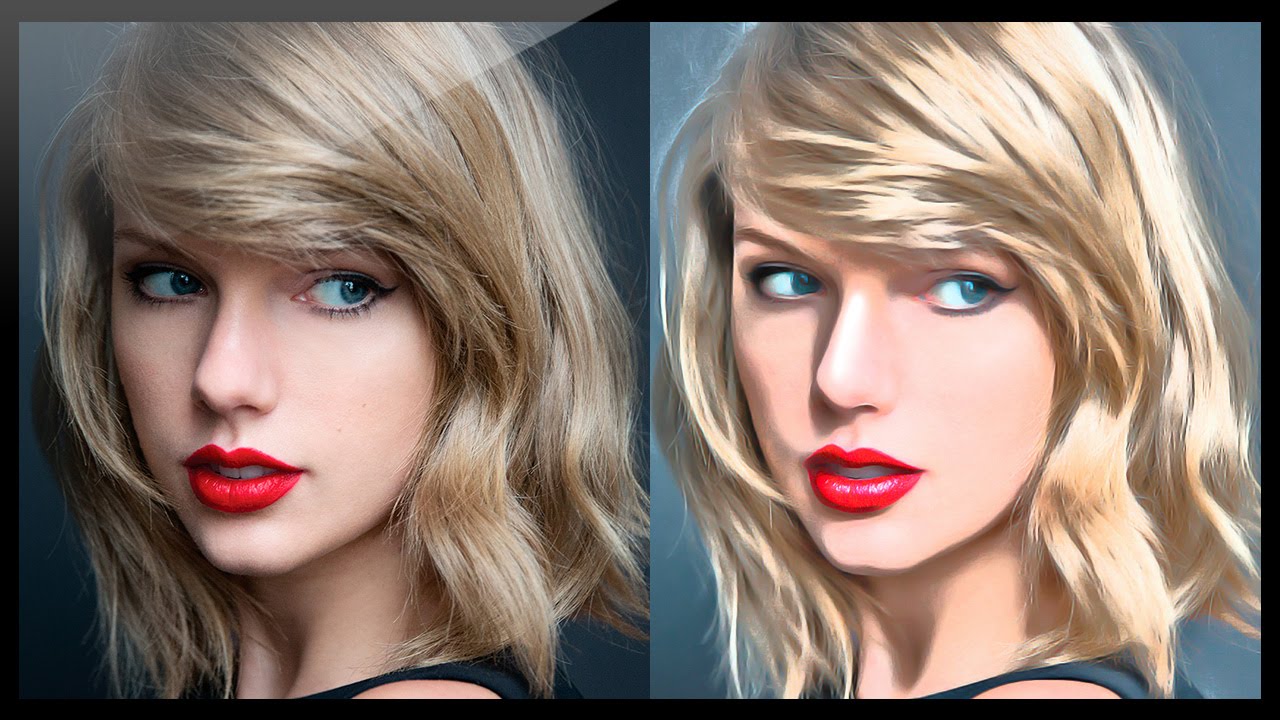
Мы решили подхватить инициативу автора и обработать изображения еще одним способом, используя вместо плагина AKVIS Sketch другой – AKVIS ArtWork (стиль работы с изображением, естественно, комикс).
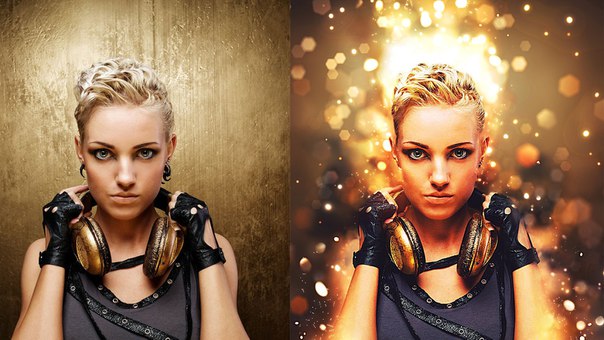
Сравните результаты. Слева — обработка в AKVIS Sketch, справа — в AKVIS ArtWork:
Sketch v. 24.0 — Попробовать бесплатно
Вконтакте
Комикс в фотошопе | Уроки Фотошопа (Photoshop)
Всем привет, сегодня мы будем создавать комикс в фотошопе. Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:
Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:
Такой комикс получится в результате:
В этом уроке фотошопа мы будем много работать с фильтрами. А теперь давайте начинать 🙂
Комикс в фотошопе
1. Откройте ваше изображение и клонируйте его Ctrl+J). Пройдите в Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яркость/Контраст) и установите такие настройки
Теперь ещё раз тоже самое, но уже с другими параметрами:
Сейчас изображение должно выглядеть примерно так:
Обратите внимание, что если вы используете другое изображение, то и настройки будут иные. В любом случае картинка должна быть достаточно контрастна. 2. Скопируйте слой (Ctrl+J) и обесцветье изображение (Shift+Ctrl+U):
3. Сделайте ещё одну копию слоя (Ctrl+J), убедитесь что цвета установлены по умолчанию (в противном случае нажмите D) и примените Filter (Фильтр) -> Sketch (Набросок) -> Stamp (Штамп):
Картинка стала слегка похожа на комикс:
4. Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:
Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:
Это ещё сильнее увеличит сходство со стилем комиксов. Установите для слоёв, к которым мы только что применяли фильтры из раздела набросков режимы смешивания Color Burn (Затемнение цвета).
[info_box]Подробнее о режимах смешивания читайте в уроке «Режимы смешивания в фотошопе«[/info_box]5. Скопируйте чёрно-белый слой, к которому мы не применяли фильтров и перейдите в Filter -> Sketch -> Graphic Pen (Графический карандаш):
Режим смешивания Darken (Темнее). Повторите тоже самое, но уже с другими настройками:
Надеюсь, вы не запутались. На всякий случай взгляните на то, как сейчас должна выглядеть панель слоёв. Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:
6. Скопируйте слой black&white и примените к нему Filter -> Sketch -> Photocopy (Ксерокопия):
Режим смешивания — Color Burn. Это добавит комиксу в фотошопе деталей:
Это добавит комиксу в фотошопе деталей:
Раскрашиваем комикс в фотошопе
7. Пришло время поработать с цветами. Создайте новый слой поверх всех, установите для него режим смешивания Multiply (Умножение)
А теперь просто возьмите кисть нужного цвета и раскрасьте нужные участки комикса:
Создаём фон
8. Давайте займёмся фоном для нашего комикса. Создайте новый слой, Fill (заполнение) установите на 0%, перейдите в стиль слоя, дважды щёлкнув по нему и установите такие настройки для Inner Glow (Внутреннее свечение) и Stroke (Обводка):
9. Возьмите текстуру старой бумаги, и поместите её выше всех слоёв, режим смешивания Multiply (Умножение), непрозрачность (Opactity) 60%:
Диалог в комиксе
10. Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:
Затем подберите шрифт (я использовал стандартный Hobo Std) и произведите такие настройки в стиле слоя:
Для формы диалога также установите обводку толщиной в несколько пикселей.
Вот и всё! Комикс в фотошопе готов. Надеюсь, этот урок фотошопа вам понравился. Помните: если у вас есть вопросы, не стесняйтесь, задавайте их в комментариях. Я всегда готов на них ответить. А сейчас я желаю вам побольше времени для творчества и прощаюсь до новых встреч.
Нейросеть Bubble Face превращает людей в комиксы. И чем страшнее получается результат, тем лучше
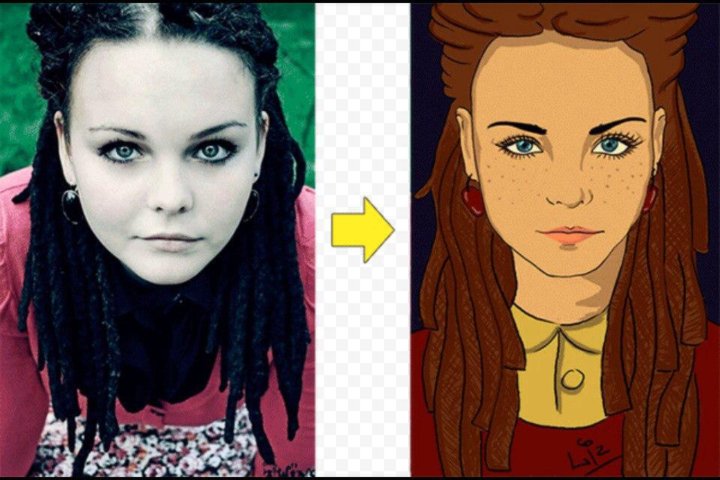
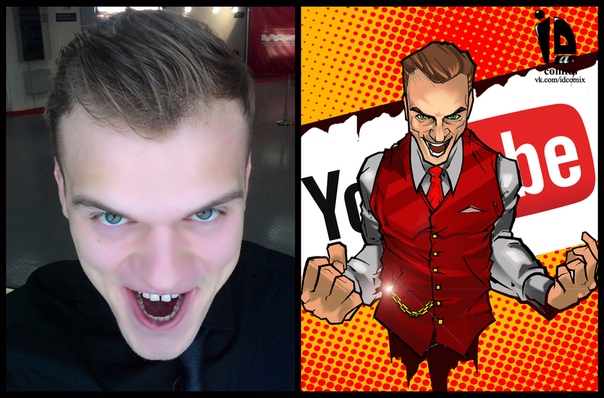
Пользователям соцсетей предложили поиграть с нейросетью Bubble Face, которая должна сделать из них персонажей комиксов. Некоторые результаты, мягко говоря, пугающие, но переживать не стоит. Ведь пока все смеются над неудачными изображениями, владельцы криповых картинок явно могут гордиться собой.
В конце октября 2019 года русскоязычные пользователи соцсетей начали массово делиться с подписчиками обработанными изображениями, которые напоминают чьи-то скетчи или нарисованных персонажей комиксов.
Одни люди в восторге от получившихся картинок.
Подых поўначы
Засунул в бабл фотку, где я голый по пояс играю на саксофоне. Получилось нуарненько.
Суздалев Виталий
Бабл фейсес реально пушка!
Другие считают, что из их фотографий вышло что-то страшное.
феся
Нормальные люди: боятся пауков/темноты/одиночества/и т.д.
Я: боюсь себя с бабл фильтром.
А кое-кто вообще боится делиться результатами.
Мать серверов
Не выложу тут фотку с фильтром от бабл, потому что любая вот такая фигня делает из меня страшного монстра 🙁
Но как раз в данном случае работает правило «чем страшнее, тем лучше». Ведь то, что пользователи твиттера называют «бабл фильтром» и «бабл приложением», на самом деле нейросеть Bubble Face от создателей комиксов Bubble.
Ведь то, что пользователи твиттера называют «бабл фильтром» и «бабл приложением», на самом деле нейросеть Bubble Face от создателей комиксов Bubble.
Bubble Comics — крупнейшее издательство оригинальных комиксов в России, созданное в 2011 году журналистом Артёмом Габреляновым. Самый известный персонаж Bubble — майор Гром. По сюжету, вымышленный майор МВД отличается особенной честностью и изо всех сил борется с преступностью, особенно с серийным убийцей — Чумным Доктором.
Другие известные комиксы баббловёрсума (Вселенной Bubble) — это история охотника за демонами и бывшего солдата «Бесобой», типичный сюжет о попаданцах «Инок», приключения воровки и акробатки Ники Чайкиной «Красная фурия», городское фэнтези об ордене чародеев «Экслибриум» и космический боевик «Метеора».
Во вторник, 22 октября, в официальном сообществе комиксов Bubble «ВКонтакте» появился пост, посвящённый нейросети Bubble Face.
Комиксы BUBBLE
Друзья! Многие из вас спрашивали про нейросеть Bubble Face.
И хоть она ещё совсем юная и только пошла в первый класс (так наши специалисты в области компьютерного зрения называют нынешний этап её обучения), мы решили не прятать её в профиле, а предлагаем вам немного поиграть с ней.
Если вы хотите обработать свою фотографию при помощи Bubble Face, можно перейти на её сайт по ссылке и воспользоваться камерой или загрузить уже готовый снимок.
Фотография моментально превращается в картинку, напоминающую по стилю комиксы Bubble.
Автор этого текста по пути на работу и в обработке от Bubble FaceСоздатели нейросети предложили своим подписчикам не просто протестировать сервис, но и поделиться результатами с хэштегом #BubbleFace в VK и инстаграме. 29 октября из всех авторов таких постов выберут по три победителя в трёх номинациях:
- Самый криповый рисунок;
- Самый серьёзный рисунок;
- Самый креативный рисунок.
Победители в качестве приза смогут выбрать любую электронную арку в приложении «BUBBLE.
Наши комиксы».
Так что, если вы и получились очень плохо, то сможете хотя бы почитать комиксы бесплатно. Но среди подписчиков группы уже нашлась пара претендентов на победу в этой категории.
Павел Слесарев
О. Мой. Рот.
Ориена Антохина
Килл ми, плез.
Более продвинутая нейросеть поначалу смутила многих людей, но в итоге оказалась довольно безобидной. Многие думали, что технологию DeepFake начнут использовать для фейк-ньюс и компромата на политиков. Но выяснилось, что большинство роликов с DeepFake просто попадают на PornHub.
Ну а технологии попроще впечатляют людей гораздо сильнее. Парень просто сфотографировал свою кухню в ультрафиолете, но теперь все над ним издеваются. Ведь зрелище получилось мерзковатое (и нет, это не пятна эктоплазмы на стенах).
4 лучших приложения для обработки фото на iPhone
Сегодня чтобы добиться максимальное количество лайков на фото от своих подписчиков, следует изрядно постараться выложить симпатичный снимок. iPhone обладает отличной камерой и делает отличные снимки, а чтобы фотография была красивой в соцсетях, нужно её умело обработать в фоторедакторе и вовсе необязательно быть профи.
The Geek отобрал 4 лучших приложения для обработки фото, которые никак нельзя оставить без внимания (тем более если вы ярый пользователь инстаграма).
Quik
Пожалуй больше относится к видео, но стоит внимания. Если вам нравится снимать на видео моменты из жизни, и вы в постоянном поиске приложений, которые помогут легко смонтировать фильм, наложить на него фильтры, попробуйте Quik. Приложение автоматизирует весь процесс монтажа, так что вы сможете сделать видео с помощью всего пары нажатий. Вы просто добавляете видео, фото и выбираете подходящий стиль. Quik объединит все элементы в красивом видео, которым вы сможете поделиться с друзьями и семьей. В процесс можно добавить чуть больше творчества, если вам того захочется: настройте стиль, музыку, формат и скорость, меняйте объекты местами, добавляйте надписи и эффекты.
В процесс можно добавить чуть больше творчества, если вам того захочется: настройте стиль, музыку, формат и скорость, меняйте объекты местами, добавляйте надписи и эффекты.
Prisma
Мир видел множество приложений, которые способны превращать фотографии в объекты искусства того или иного времени, но мало кто из них делает это так же быстро и профессионально, как Prisma. Приложением элементарно просто пользоваться: нужно выбрать фото и выбрать стиль живописи, в котором хотите видеть свое фото. Выбор велик: от «Крика» Мунка до журнала комиксов.Уже через секунду ваше фото напомнит одно из творений Пикассо. Если эффект кажется вам слишком сильным, уменьшите его интенсивность горизонтальным движением пальца по экрану.
Snapseed
Это приложение дает вам максимум свободы в редактировании фото. Сделать фото уникальным, приблизить обработку к профессиональной помогут целый ряд инструментов и фильтров. Настраивать и выбирать фильтры интуитивно просто – с помощью движения пальца по экрану. Приложение поможет «вытянуть» тень или добавить света, сделать размытие, настроить контрастность и яркость, добавить «гаражный» грязный эффект или сделать виньетку.Приложение также запомнит ваши действия и сохранит их на отдельных слоях – так вы выбираете только те, что действительно сделают ваше фото лучше. Вносите изменения, шлифуйте каждый слой отдельно, пока не будете готовы сохранить фото и приступить к новым работам.
Приложение поможет «вытянуть» тень или добавить света, сделать размытие, настроить контрастность и яркость, добавить «гаражный» грязный эффект или сделать виньетку.Приложение также запомнит ваши действия и сохранит их на отдельных слоях – так вы выбираете только те, что действительно сделают ваше фото лучше. Вносите изменения, шлифуйте каждый слой отдельно, пока не будете готовы сохранить фото и приступить к новым работам.
Mixtures
Приложение подойдет для тех, кто устал от обычной обработки фото и хочет творчества и смелых решений. Оно позволяет накладывать текстуры, света и тени на ваши фотографии. Пользователю доступен большой набор фильтров, каждый из которых можно настраивать и комбинировать друг с другом.Для того, чтобы изучить каждый из них, потребуется время, но вы точно не успеете соскучиться с приложением и исчерпать свою фантазию.
Создаем комикс из фотографии в фотошопе. Создаем иллюстрацию в стиле комиксов в фотошоп
При желании вы даже можете сотворить собственных оригинальных персонажей. Рекомендуем воспользоваться одним из 10 полезных и удобных онлайн инструментов из этой коллекции.
Рекомендуем воспользоваться одним из 10 полезных и удобных онлайн инструментов из этой коллекции.
Create Your Own Comic от Marvel
Marvel Comics или Marvel Worldwide Inc. – американский издатель комиксов и связанных с ними медиа. Если существует компания, которая точно знает, что необходимо для создания грандиозного комикса, то это Marvel.
Этот крутой сайт весьма прост в использовании. Вы можете применить различные сцены, задействовать персонажей и объекты из вселенной комиксов Marvel, чтобы создать свои собственные истории онлайн.
Bitstrips
Bitstrips поможет создать мультипликационную версию самого себя. Вы можете обзавестись новой прической, добавить немного макияжа, изменить размер лица и наряд. Помимо браузерной версии, существует приложение Bitstrips, которое пользователи Apple признали одним из лучших скачиваемых приложений.
MakeBeliefsComix.Com
MakeBeliefsComix.Com – бесплатный инструмент для создания комиксов с большим количеством символов, шаблонов и подсказок. Он настолько прост в использовании, что в нём легко разберётся даже ребёнок. Тем не менее, здесь есть одно ограничение – цвет. Вы можете менять окраску фона, но персонажи в любом случае останутся чёрно-белыми.
Он настолько прост в использовании, что в нём легко разберётся даже ребёнок. Тем не менее, здесь есть одно ограничение – цвет. Вы можете менять окраску фона, но персонажи в любом случае останутся чёрно-белыми.
ToonDoo
ToonDoo даёт вашей фантазии больше свободы. Хотя здесь предусмотрен стандартный набор символов и вариантов фона, сервис позволяет вам создавать свои собственные обои и даже свободно рисовать некоторые объекты. Кроме того, вы можете использовать в комиксах свои фотографии и манипулировать ими как вам угодно.
Comic Master
Comic Master – флэш-сайт, в котором легко ориентироваться. С помощью этого сервиса, вы можете создавать собственных героев и оригинальные сюжеты для них. Здесь вас ждёт простой пошаговый процесс, который начинается с создания макета и заканчивается удивительным завершённым комиксом.
Chogger
Chogger – это бесплатный сервис для создания комиксов с хорошей коллекцией инструментов для редактирования. Вы можете использовать существующие изображения либо нарисовать свои собственные. С Chogger даже есть возможность сделать снимок через веб-камеру и вставьте его в своё произведение. Также доступна опция, позволяющая настроить каждый добавленный кадр.
Вы можете использовать существующие изображения либо нарисовать свои собственные. С Chogger даже есть возможность сделать снимок через веб-камеру и вставьте его в своё произведение. Также доступна опция, позволяющая настроить каждый добавленный кадр.
Pixton
Pixton – инструмент для создания комиксов методом drag-and-drop / тащи-и-бросай, который позволяет любому пользователю создавать свои шедевры вне зависимости от наличия художественных талантов. Все, что вам нужно сделать, это присоединиться к сообществу Pixton, тогда вы сможете начать обмениваться своими творениями с другими.
Strip Generator
Strip Generator на самом деле даёт вам не так много пространства для проявления собственного стиля – вы можете использовать лишь существующие значки и шаблоны. Тем не менее, выбор представлен многими вариантами. Чтобы сделать комикс, подберите себе кадр и перетащите к нему символы и объекты.
Write Comics
Write Comics – ещё один простой сайт для создания комиксов и историй. Вам не нужно регистрироваться или заполнять различные формы. Выберите фон в меню, персонажа и пузыри для речи. Так просто у вас появляется собственный комикс.
Вам не нужно регистрироваться или заполнять различные формы. Выберите фон в меню, персонажа и пузыри для речи. Так просто у вас появляется собственный комикс.
Witty Comics
Witty Comics. Этот онлайн-инструмент станет чрезвычайно полезен для преподавателей и студентов, которые изучают языки. Сервис позволяет изобразить диалог между двумя персонажами. Всё, что вам нужно сделать, это выбрать заранее нарисованные сцены и героев, а затем добавить к ним текст.
Пол Холден, ирландский художник, рассказал о своих техниках рисования и трюках, а также дал несколько советов, которые помогут вам создать свой собственный комикс в Manga Studio.
Рисование комиксов – это своеобразный навык, который требует знания анатомии, света и тени, архитектуры и многих других вещей, и все они работают на одну цель – рассказать историю.
Одна из опасностей – это возможность потеряться в мелочах. Вы очень часто будете обнаруживать, что вы влюбились в какой-то элемент комикса, но в контексте истории этот элемент не работает.
1. Читайте сценарий!
Все всегда начинается с прочтения сценария, ведь вам нужно понимать суть истории. Чтобы ознакомиться с ним достаточно хорошо и привыкнуть к нему, стоит прочесть сценарий несколько раз, пока вы не ощутите, что вы готовы рисовать миниатюры. Так как комикс должен доносить сценарий до читателя, вы обязаны досконально понимать историю, которую вы рисуете.
2. Миниатюры
Разбивать сценарий на миниатюры необходимо. На этой стадии постарайтесь поработать с расстановкой персонажей в кадре и размерами самого комикса.
Обычно, чем больше диалогов в одном окне, тем больше оно должно быть. Относитесь к этому этапу с должной ответственностью, так как вы не должны упустить детали.
3. Планировка
Стоит еще немного поработать с миниатюрами. Планировка – это немного скучно, как и остальные начальные стадии проработки комикса. Но этому стоит уделить время.
Нужно, чтобы страница выглядела, как полноценный и самостоятельный рассказ. Для этого можно сделать длинную и большую панель для одного из кадров. Хотя, после прочтения этой панели, она быстро отойдет на второй план и более играть роли не будет.
Для этого можно сделать длинную и большую панель для одного из кадров. Хотя, после прочтения этой панели, она быстро отойдет на второй план и более играть роли не будет.
4. Дизайн персонажей
Обычно дизайн персонажей идет после прочтения сценария. На тех персонажей, которые появляются раз или два за весь комикс, можно не тратить особо много времени, так как вам не нужно будет продумывать их эмоции и характер. Ну а главные герои, конечно, потребуют гораздо больше усилий.
5. Создаем страницу
Никогда не забывайте о размерах страницы. Если они указаны в вашем задании – удостоверьтесь, что вы выставили правильные цифры. Если вы не уверены в том, каких размеров должен быть комикс, то лучше спросите об этом у заказчика.
Разрешение выставляем в 600DPI, это выше, чем обычно требуется, но вы никогда не знаете, будут ли ваши работы вновь опубликованы. А технологии двигаются вперед с ошеломительной скоростью, поэтому лучше перестраховаться.
Горячие клавиши: Двигайте страницу с помощью Shift+Space (только для ПК). Зажмите эти клавиши и используйте мышку или графический планшет, чтобы двигать страницу. Очень удобно для рисования.
Зажмите эти клавиши и используйте мышку или графический планшет, чтобы двигать страницу. Очень удобно для рисования.
6. Грубые разметки
Набросайте пару сцен. Грубо расположите все, что вы хотите поместить на вашу страницу. Разбейте страницу на панели и, начиная с первой, проработайте сцену.
Все еще помните о сценарии на этой стадии и о том, что сценам должно хватить места на странице.
7. Разрезаем страницу
Используя свой макет, как руководство, создайте новый “Frame Folder” в Manga Studio, и разрежьте страницу, используя инструмент “Cut Frame”.
Это разделит страницу на панели комикса. Каждая панель будет иметь свою собственную папку, способную иметь несколько слоев в себе. Ширину границы панели вы можете настраивать на свой вкус.
8. Устанавливаем кадр
На этом этапе ты работаем над постановкой кадра. Это очень важно, если вы хотите вовлечь читателя в свой мир.
Так как было решено сделать одну панель высотой в страницу, начнем с построения города: настраивать сетку перспективы очень просто и быстро, если вы используете линейки Manga Studio.
9. Старик и дерево
Теперь стоит сфокусироваться на выражении лица старика. Дерево помогает обрамить его лицо, в то время, как голова человека и его плечи позволяют обрамить роботов позади него.
10. Текст
Диалоги в комиксах располагаются слева направо, поэтому вы должны убедиться в том, что сцены и персонажи расставлены правильно, учитывая это правило. Пренебрегая этим, вы рискуете остаться в итоге с перекрещивающимися диалогами или, что еще хуже, с неправильным диалогом для данной панели.
11. Панель к панели
Панель четыре является маленькой копией панели два, в то время как панель пять является сменой сцены, двусторонним зеркалом, которое позволяет видеть переход от одной панели к другой.
Помните, что фон каждой панели должен соответствовать сцене и показывать, что сцены связаны друг между другом. Короче говоря, фон должен следовать за общей историей.
Горячие клавиши: Переключать цвета между цветом переднего плана и цветом заднего плана можно с помощью клавиш Х и С (для ПК только).
12. Выключите свет!
Робот входит в более темную комнату. Оставляя эту панель в тени и добавляя силуэт, мы легко даем понять, что сцена и настроение комикса сменились. Предполагая, что робот выходит из двери, а старик расположен в большом окне, можно сказать, что изображено что-то вроде комнаты для испытаний.
13. Робот в тени
Оригинальная идея заключалась в том, чтобы показать полностью лицо робота. Но затем стало понятно, что оставляя некоторую загадку, мы сделаем робота более мощным персонажем. Поэтому было решено оставить его лицо в тени, создавая таким образом ощущение таинственности.
14. Полная остановка
Последняя панель последней страницы комикса должна резонировать – это финальный пунктуационный знак во всей истории.
Сюжет и макеты рассказывали о старике, который заботится о своем дереве, но в последний момент было решено использовать более сильное изображение, которое изображало само дерево. Это сильное изображение, которое предполагает, что старик больше не способен ухаживать за деревом.
Это сильное изображение, которое предполагает, что старик больше не способен ухаживать за деревом.
15. Изменения
На этом этапе вы показываете свою работу заказчику и вносите в нее изменения. Возможно, получится придумать иное развитие сюжета, возможно, возникнет новая идея. Также иногда получается, что вы совсем в другую степь ушли, и ваш комикс не соответствует желаемому результату. Тогда придется все переделать.
16. Чернило
Мы все сделали в карандаше, и пришло время для чернил. Прорабатывать рисунок будем с помощью Turnip pen.
Работать над деревом – это самая приятная часть. Можно прорабатывать его ствол и смотреть телевизионное шоу одновременно с этим. Работая над деревом, я решил убрать границы панели, так как без них кадр выглядел лучше.
17. И еще больше чернил
С помощью чернил можно проработать свет и тень, добавить объем и фактуру вашим кадрам и персонажам. Можно добавить некоторые эффекты с помощью Splatter pen, здесь уже вы должны полностью полагаться на себя, прорабатывая рисунок так, чтобы он выглядел достойно.
18. Добавляем штрихи
Одной из основных особенностей манги является тонирование с помощью таких элементов, как круги, точки и т.д. В Manga Studio вы можете добавить фактуру, просто перетягивая нужные тона из Materials folder. Это позволяет выделить элементы первого плана, не заливая их черным цветом, а просто придавая им фактуру.
19. Буквы
Ни один комикс не обойдется без текста, поэтому от панели к панели нужно печатать диалоги и комментарии, используя инструменты леттеринга.
Убедитесь, что текст не доминирует над рисунком. Леттеринг – это форма искусства, которая требует мастерства сама по себе. Добавив текст, вы наконец сможете оценить свой комикс и понять, насколько хорош он получился.
Особая кисть: Pencil Side On
Этот инструмент позволяет рисовать жесткие элементы и заполнять черным нужные пространства.
Особая кисть: Spray Pen
Эта кисть использует сосканированные брызги чернил, и придает интересный эффект. Этой кистью очень здорово рисовать звезды или прорисовывать текстуры.
Этой кистью очень здорово рисовать звезды или прорисовывать текстуры.
В этом уроке я покажу вам, как превратить фотографию в иллюстрацию в стиле комиксов в Photoshop при помощи фильтров и текстур.
1. Как создать фон с лучами
Шаг 1
Создайте новый документ в Photoshop размером 850 на 645 пикселей. Вы, конечно, можете выбрать любой размер, какой захотите, но вам придется регулировать настройки пропорционально.
Создайте новый слой, назвав его Sunburst Background (Фон с лучами). Возьмите инструмент Gradient (Градиент) (G) и выберите следующие цвета для градиента: #777777 и #c5c5c5.
Шаг 2
Зажав клавишу Shift, проведите вертикальную линию, начиная с верхней части холста, c оттенками линейного градиента от начала до конца по прямой линии.
Шаг 3
Нажмите Filter > Distort > Wave (Фильтр > Искажение > Волна) и измените настройки, как показано на скриншоте для создания вертикальных линий,
Примечание переводчика : Настройки фильтра на скриншоте: Число генераторов: 5; Длина волны: Мин. : 28, Макс.: 29; Амплитуда: Мин.: 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
: 28, Макс.: 29; Амплитуда: Мин.: 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
Шаг 4
Проверьте, чтобы первая линия была светло-серой, а последняя — темно-серой. Если это не так, нажмите Control-Т, чтобы это исправить.
Шаг 5
Очень важно нажать Image > Trim (Изображение > Тримминг) и выставить настройки со скриншота, иначе предыдущий шаг окажется бесполезным.
Примечание переводчика : Настройки на скриншоте: На основе: Прозрачных пикселов; Обрезка: Сверху, Снизу, Слева, Справа
Шаг 6
Нажмите Filter > Distort > Polar Coordinates (Фильтр > Искажение > Полярные Координаты) (примечание переводчика: опция Прямоугольные в полярные) , чтобы создать лучи.
Шаг 7
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы добавить фону цвет. Вы можете выбрать любые цвета на свой вкус. Я использовал #003876 (Позиция 23%) и #00b5e9 (Позиция 100%).
Я использовал #003876 (Позиция 23%) и #00b5e9 (Позиция 100%).
2. Как убрать фон
Шаг 1
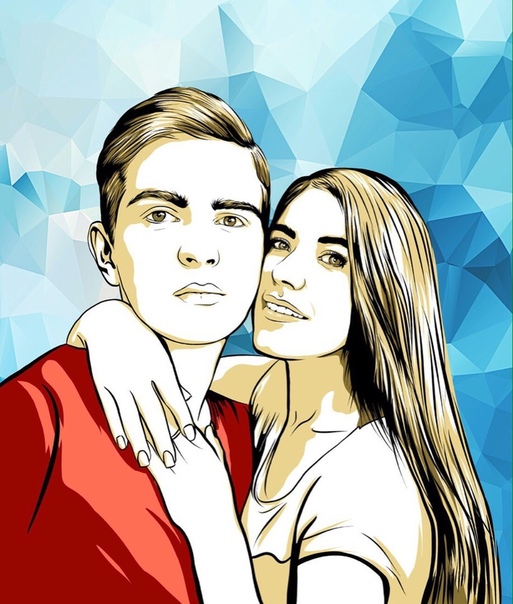
На новом слое, добавьте фото пары и при помощи инструмента Lasso (Лассо) выделите пару.
Уроки, которые вам помогут освоить инструмент Лассо:
Шаг 2
Нажмите Shift-Control-I, чтобы инвертировать выделенную область. Нажмите Delete, чтобы удалить фон.
3. Как повысить контрастность фотографии
Шаг 1
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контрастность фотографии.
Шаг 2
Добавьте второй корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контраст некоторых частей фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Шаг 3
Кликните на слой-маске корректирующего слоя Brightness/Contrast (Яркость/Контраст) и нажмите Control-I, чтобы инвертировать белый цвет.
Выберите инструмент Brush (Кисть) и при помощи мягкой круглой кисти рисуйте поверх некоторых областей, чтобы добавить больше контраста. Рисуйте белым цветом.
Области, на которых я рисовал белым на слой-маске.
4. Как сделать фотографию более сочной
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Повысьте Vibrance (Сочность) до 100, а Saturation (Насыщенность) до 4.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
5. Используем фильтр Очерченные Края
Шаг 1
Нажмите Control-J, чтобы продублировать слой с парой. Назовите этот слой Comics Effect (Эффект комикса).
Нажмите Filters > Artistic > Poster Edges (Фильтр > Имитация > Очерченные края) и выставьте следующие параметры:
Примечание переводчика : Настройки фильтра на скриншоте: Толщина края: 0; Интенсивность: 10; Постеризация: 2
Шаг 2
Добавьте стиль слоя Stroke (Обводка) к слою Comics Effect (Эффект комикса), чтобы создать черную обводку и по краям.
Шаг 3
Создайте новый слой и назовите его Color (Цвет). Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge (Осветление основы).
При помощи инструмента Кисть рисуйте поверх майки девушки цветом #9a60c3. То же самое сделайте с майкой парня, только цветом #e06f00.
6. Используем фильтр Ксерокопия
Шаг 1
Нажмите Control-J, чтобы продублировать слой с парой. Переместите этот слой поверх слоя Comics Effect (Эффект комикса). Назовите его Outline Effect (Эффект обводки). Измените режим наложения на Multiply (Умножение).
Измените основной цвет на #000000, а фоновый — на #ffffff.
Нажмите Filters > Sketch > Photocopy (Фильтр > Эскиз > Ксерокопия) и измените настройки на следующие:
Примечание переводчика : Настройки фильтра на скриншоте: Детализация: 2; Затемненность: 50
Шаг 2
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия), чтобы смягчить эффект (примечание переводчика: опция Анизотропный) . Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
7. Создаём полутоновую текстуру
Шаг 1
Создайте новый слой под названием Halftone Texture (Полутоновая Текстура) и заполните его цветом #ffffff. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) (примечание переводчика: настройки: Эффект: 100%; Распределение: Равномерно; Монохромный).
Шаг 2
Нажмите Filter > Pixelate > Color Halftone (Фильтр > Стилизация > Цветовые полутона) и измените настройки на следующие:
Примечание переводчика : Настройки фильтра на скриншоте: Макс. радиус: 4 пикселя; Угол наклона растров (в градусах): Канал 1: 45, Канал 2: 45, Канал 3: 45, Канал 4: 45)
Шаг 3
Измените режим наложения слоя Halftone Texture (Полутоновая Текстура) на Multiply (Умножение), а его Opacity (непрозрачность) на 66%.
Шаг 4
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы осветлить изображение и сделать его ярче. Если вы хотите получить сочные и насыщенные цвета, вы также можете добавить коррекцию Vibrance (Сочность).
8. Создаём речевые пузыри
Шаг 1
Воспользуйтесь инструментом Ellipse Tool (Эллипс), чтобы создать округлые фигуры, как показано ниже. Для них выберите цвет #ffffff.
Чтобы добавлять фигуры на одном слое, убедитесь, что вы нажали кнопку Add to shape area (Объединить фигуры) после создания первой.
Шаг 2
Существует много разных речевых пузырей. Например, тот, что справа, изображает мысли.
Давайте создадим другой речевой пузырь. Воспользуйтесь инструментом Pen (Перо) для создания треугольной фигуры. Еще раз убедитесь, что выбрана опция Add to shape area (Объединить фигуры).
Шаг 3
Добавьте стиль слоя Stroke (Обводка) к пузырям цвета #000000.
Шаг 4
Добавьте текст внутрь речевых пузырей при помощи шрифта из комиксов. Я воспользовался шрифтом BD Cartoon Shout.
Примечание переводчика : Текст в пузырях: у девушки: Ты такой смешной!!!; у парня: Она милая:)
Шаг 5
Снова воспользуйтесь инструментом Pen (Перо), чтобы нарисовать новую фигуру. Измените цвет фона на #ffeb27, а для обводки — #000000.
Добавьте текст цветов #000000 и #dd1735.
9. Добавляем гранжевый эффект
Чтобы создать оранжевый эффект, я воспользуюсь текстурой старой бумаги. Измените режим наложения на Overlay (Перекрытие).
Добавьте корректирующий слой Levels (Уровни) к этому слою. Воспользуйтесь обтравочной маской, чтобы отрегулировать эффект на свой вкус.
10. Добавляем рамку
Нажмите Shift-Control-Alt-E, чтобы сделать копию всех слоев. Добавьте стиль слоя Stroke (Обводка), чтобы создать эффект рамки. Воспользуйтесь цветом #000000 (примечание переводчика: Размер: 6 пикселей; Положение: Внутри; Режим наложения: Нормальный; Непрозрачность: 100%; Тип обводки: Цвет; Цвет: #000000).
Поздравляю! Все Готово!
В этом уроке вы узнали, как создать эффект комикса в Photoshop с нуля при помощи фильтров и текстур. Я надеюсь, что вам понравился этот урок.
Комиксы во все времена были весьма популярным жанром. По ним снимают фильмы, на их основе создают игры. Многие хотели бы научиться делать комиксы, но не всем это дано. Не всем, кроме мастеров Фотошопа. Этот редактор позволяет создавать картинки практически любых жанров без умения рисовать.
В этом уроке преобразуем обычную фотографию в комикс, используя фильтры Фотошопа. Придется немного поработать кисточкой и ластиком, но это совсем не сложно в данном случае.
Наша работа будет поделена на два больших этапа – подготовка и непосредственно прорисовка. Кроме того, сегодня Вы научитесь правильно использовать возможности, которые предоставляет нам программа.
Подготовка
Первым шагом подготовки к созданию комикса будет поиск подходящего снимка. Сложно заранее определить, какое изображение идеально для этого подходит. Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях. Фон не важен, лишние детали и шумы мы в процессе урока уберем.
Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях. Фон не важен, лишние детали и шумы мы в процессе урока уберем.
На уроке поработаем вот с такой картинкой:
Как можно видеть, на фотографии имеются слишком затененные участки. Это сделано намеренно, чтобы показать, чем это чревато.
- Делаем копию исходной картинки, используя горячие клавиши CTRL+J .
- Меняем режим наложения для копии на «Осветление основы» .
- Теперь необходимо инвертировать цвета на данном слое. Делается это горячими клавишами CTRL+I .
Именно на этом этапе проявляются недостатки. Те участки, которые остались видимыми, это наши тени. В этих местах нет деталей, и впоследствии здесь получится «каша» на нашем комиксе. Это мы увидим чуть позже.
- Полученный инвертированный слой необходимо размыть по Гауссу .
Фильтр нужно настроить таким образом, чтобы четкими остались только контуры, а цвета остались максимально приглушенными.

- Применяем корректирующий слой под названием «Изогелия» .
В окне настроек слоя, используя ползунок, максимально проявляем контуры персонажа комикса, при этом избегая появления нежелательных шумов. За эталон можно взять лицо. Если у Вас фон не однотонный, то на него (фон) внимания не обращаем.
- Появившиеся шумы можно удалить. Делается это обычным ластиком на самом нижнем, исходном слое.
Таким же способом можно удалить и фоновые объекты.
Палитра
Прежде, чем начать раскрашивание нашего комикса, необходимо определиться с палитрой цветов и создать образцы. Для этого нужно проанализировать картинку и разбить ее на зоны.
В нашем случае это:
- Кожа;
- Джинсы;
- Майка;
- Волосы;
- Амуниция, ремень, оружие.
Глаза в данном случае в расчет не берем, так как они не очень выражены. Пряжка ремня также нас пока не интересует.
Для каждой зоны определяем свой цвет. На уроке мы будем пользоваться такими:
На уроке мы будем пользоваться такими:
- Кожа — d99056 ;
- Джинсы — 004f8b ;
- Майка — fef0ba ;
- Волосы – 693900 ;
- Амуниция, ремень, оружие – 695200 . Обратите внимание, что этот цвет не является черным, это особенность метода, который мы сейчас изучаем.
Цвета желательно выбирать как можно более насыщенные – после обработки они значительно потускнеют.
Готовим образцы. Этот шаг не является обязательным (для дилетанта), но такая подготовка в дальнейшем облегчит работу. На вопрос «Как?» ответим чуть ниже.
Пора рассказать, для чего мы создавали эту палитру. Во время работы возникает необходимость часто менять цвет кисти (или другого инструмента). Образцы избавляют нас от необходимости каждый раз искать нужный оттенок на картинке, мы просто зажимаем ALT и кликаем по нужному кружку. Цвет автоматически переключится.
Дизайнеры часто пользуются такими палитрами для сохранения цветовой схемы проекта.
Настройка инструментов
При создании нашего комикса мы будем пользоваться только двумя приспособлениями: кистью и ластиком.
Раскрашивание комикса
Итак, всю подготовительную работу по созданию комикса в Фотошопе мы завершили, теперь пора, наконец, его раскрасить. Работа эта исключительно интересна и увлекательна.
Эффекты
С цветовым оформлением нашего изображения мы разобрались, далее следует этап по придания ему того самого эффекта комикса, ради которого все и затевалось. Это достигается путем применения фильтров к каждому слою с окраской.
Для начала преобразуем все слои в смарт-объекты для того, чтобы при желании можно было сменить эффект, либо поменять его настройки.
1. Жмем правой кнопкой мыши по слою и выбираем пункт «Преобразовать в смарт-объект» .
Совершаем те же действия со всеми слоями.
2. Выбираем слой с кожей и настраиваем основной цвет, который должен быть таким же, как и на слое.
3. Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор» .
Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор» .
4. В настройках выбираем тип узора «Точка» , размер выставляем минимальный, контраст поднимаем примерно до 20 .
Результат таких настроек:
5. Эффект, созданный фильтром, необходимо смягчить. Для этого размоем смарт-объект по Гауссу .
6. Повторяем эффект на амуниции. Не забываем про настройку основного цвета.
7. Для эффективного применения фильтров на волосах, необходимо снизить значение контрастности до 1 .
8. Переходим к одежде персонажа комикса. Фильтры применяем такие же, но тип узора выбираем «Линия» . Контрастность подбираем индивидуально.
Накладываем эффект на майку и джинсы.
9. Переходим к фону комикса. При помощи все того же фильтра «Полутоновый узор» и размытия по Гауссу, делаем такой эффект (тип узора – круг):
На этом раскрашивание комикса мы завершили. Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Возможности Фотошопа поистине безграничны. Даже такая задача, как создание комикса из фотографии ему по силам. Нам остается только помогать ему, используя свой талант и фантазию.
Уроки по GIMP для начинающих и профессионалов на русском языке, страница 58
Сложность уроков: Сбросить:Пишем на запотевшем стекле
Метки: выделение, режимы смешивания, стекло, текст, шрифт.
Многие видели и писали надписи на запотевшем стекле. В этом уроке я покажу как легко и просто можно сделать это в Гимпе.
20647 3.63 20 17 июня 2011 Никита Высоцкий
Увеличиваем яркость фотографии
Метки: hdr, кривые, обработка фото, птица, фильтры, цветокоррекция.
Достаточно простой и быстрый способ создавать эффект «Псевдо-HDR» без плагинов.
41760 4.60 36 15 июня 2011 Domitory
Эффект псевдо-HDR
Метки: hdr, дополнения, обработка фотографий, плагин, фильтры.
Более быстрый и лёгкий, чем предыдущий. Для многоцветных картинок результат будет очень резким в отношении цвета.
20797 3.56 7 13 июня 2011 Сергей Диденко
Рисуем карандаш
Метки: быстрая маска, выделение, градиент, кривые, направляющие, плагин, режимы смешивания, рисование, слои, фильтры.
В этом уроке мы постараемся нарисовать милый карандашик. Урок не очень легкий, но вполне выполнимый.
21800 4.50 18 12 июня 2011 Макс Шевченко
Объемный плиточный текст
Метки: градиент, свет и тень, слои, текст, фильтры.
Небольшой урок о текстовых эффектах. В нем мы рассмотрим создание «объемного» текста из плитки.
8742 4.75 8 10 июня 2011 Макс Шевченко
Страницы ← предыдущая следующая →
1
… 56
57
58
59
60
. .. 86
.. 86
пошаговая инструкция для чайников / Хабр
Часть первая, дополненная.Котаны, привет.Сегодня мы выберем архитектуру нашей нейросети, проверим ее и соберем свой первый набор данных для обучения.
Я Саша и я балуюсь нейронками.По просьбам трудящихся я, наконец, собрался с мыслями и решил запилить серию коротких и почти пошаговых инструкций.
Инструкций о том, как с нуля обучить и задеплоить свою нейросеть, заодно подружив ее с телеграм ботом.
Инструкций для чайников, вроде меня.
Выбор архитектуры
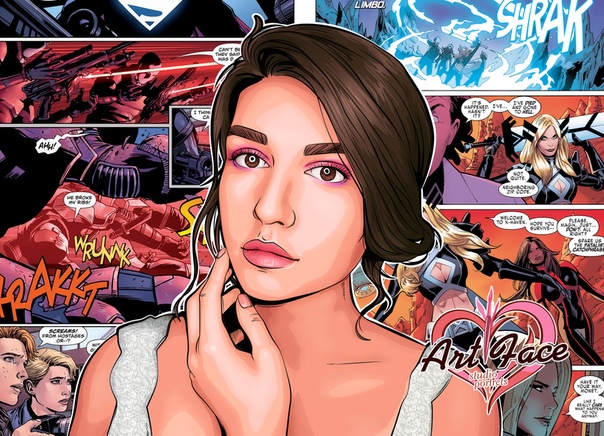
После относительно успешного запуска selfie2anime бота (использующего готовую модель UGATIT), мне захотелось сделать то же самое, но свое. Например, модель, превращающую ваши фото в комиксы.
Вот несколько примеров из моего photo2comicsbot, и мы с вами сделаем нечто подобное.
Поскольку модель UGATIT была слишком тяжела для моей видеокарты, я обратил внимание на более старую, но менее прожорливую аналогию — CycleGAN
В данной реализации есть несколько архитектур моделей и удобное визуальное отображение процесса обучения в браузере.
CycleGAN, как и архитектуры для переноса стилей по одному изображению, не требует парных изображенией для обучения. Это важно, потому что иначе нам пришлось бы самим перерисовывать все фото в комиксы для создания обучающей выборки.
Задача, которую мы поставим перед нашим алгоритмом, состоит из двух частей.
На выходе мы должны получить картинку, которая:
а) похожа на комикс
б) похожа на исходное изображение
Пункт “а” может быть реализован с помощью обычной GAN, где за “похожесть на комиксы” будет отвечать обучаемый Критик.
Подробнее о GANGAN, или Generative Adversarial Network — это пара из двух нейросетей: Генератора и Критика.
Генератор преобразует входные данные, например, из фото в комикс, а критик сравнивает полученный “фейковый” результат с настоящим комиксом. Задача Генератора — обмануть Критика, и наоборот.
В процессе обучения Генератор учится создавать комиксы, все больше похожие на настоящие, а Критик учится лучше их различать.
Со второй частью несколько сложнее. Если бы у нас были парные картинки, где в наборе “А” были бы фотографии, а в наборе “Б” — они же, но перерисованные в комиксы (т.е. то, что мы и хотим получить от модели), мы могли бы просто сравнить результат, выданный Генератором, с парным изображением из набора «Б» нашей обучающей выборки.
В нашем случае наборы “А” и “Б” никак не связаны друг с другом. В наборе “А” — случайные фото, в наборе “Б” — случайные комиксы.
Сравнивать же фейковый комикс с каким-то случайным комиксом из набора “Б” бессмысленно, так как это, как минимум, будет дублировать функцию Критика, не говоря уже о непредсказуемом результате.
Тут-то и приходит на помощь архитектура CycleGAN.
Если коротко, то это пара GAN, первая из которых преобразует изображение из категории “А” (например, фото) в категорию “Б” (например, комикс), а вторая — обратно, из категории “Б” в категорию “А”.
Модели обучаются как на основе сравнения исходного фото с восстановленным (в результате цикла “А”-”Б”-”А”, “фото-комикс-фото), так и данных Критиков, как в обычной GAN.
Это дает возможность выполнить обе части нашей задачи: сгенерировать комикс, неотличимый от других комиксов, и при этом похожий на исходное фото.
Установка и проверка модели
Для реализации нашего хитрого плана нам понадобятся:
- Видеокарта с поддержкой CUDA и 8гб RAM
- ОС Linux
- Miniconda/Anaconda c Python 3.5+
Видеокарты с менее чем 8гб RAM тоже могут подойти, если поколдовать с настройками. На Windows тоже будет работать, но медленнее, у меня разница была, как минимум, в 1,5-2 раза.
Если у вас нет GPU с поддержкой CUDA, или вам лень все это настраивать, всегда можно воспользоваться Google Colab. Если найдется достаточное количество желающих, запилю туториал и по тому, как провернуть все нижеперечисленное в гугловом облаке.
Miniconda можно взять здесь
Инструкции по установке
После установки Anaconda/Miniconda (далее — conda), создадим новую среду для наших экспериментов и активируем ее:
(Пользователям Windows нужно сначала запустить Anaconda Prompt из меню Пуск)
conda create --name cyclegan
conda activate cycleganТеперь все пакеты будут установлены в активную среду, не затрагивая остальные среды.
.jpg) Это удобно, если нужны определенные комбинации версий различных пакетов, например если вы используете чей-то старый код и вам нужно установить устаревшие пакеты, не испортив себе жизнь и основную рабочую среду.
Это удобно, если нужны определенные комбинации версий различных пакетов, например если вы используете чей-то старый код и вам нужно установить устаревшие пакеты, не испортив себе жизнь и основную рабочую среду.Далее просто следуем инструкциям README.MD из дистрибутива:
Сохраним себе дистрибутив CycleGAN:
(или же просто скачаем архив с GitHub)
git clone https://github.com/junyanz/pytorch-CycleGAN-and-pix2pix
cd pytorch-CycleGAN-and-pix2pixУстановим нужные пакеты:
conda install numpy pyyaml mkl mkl-include setuptools cmake cffi typing
conda install pytorch torchvision -c pytorch
conda install visdom dominate -c conda-forgeСкачаем готовый датасет и соответствующую модель:
bash ./datasets/download_cyclegan_dataset.sh horse2zebra
bash ./scripts/download_cyclegan_model.sh horse2zebraОбратите внимание на то, какие фотографии есть в скачанном датасете.
Если открыть файлы скриптов из предыдущего абзаца, можно увидеть, что есть и другие готовые датасеты и модели для них.
Наконец, протестируем модель на скачанном наборе данных:
python test.py --dataroot datasets/horse2zebra/testA --name horse2zebra_pretrained --model test --no_dropout
Результаты будут сохранены в папке /results/horse2zebra_pretrained/
Создание обучающей выборки
Не менее важным этапом после выбора архитектуры будущей модели (и поиска готовой реализации на github) является составление dataset’a, или набора данных, на которых мы будем обучать и проверять нашу модель.
От того, какие данные мы будем использовать, зависит практически все. Например, UGATIT для selfie2anime бота была натренирована на женских селфи и женских лицах из аниме. Поэтому с мужскими фото она ведет себя как минимум забавно, заменяя брутальных бородатых мужчин на маленьких девочек с высоким воротником. На фото ваш покорный слуга после того, как узнал, что смотрит аниме.В качестве образцов фотографий я использовал DIV2K и Urban100, приправленные фотками звезд из гугла для пущего разнообразия.Как вы уже поняли, стоит отбирать те фото\комиксы, которые вы хотите использовать на входе и получить на выходе.
Планируете обрабатывать селфи — добавляете селфи и крупные планы лиц из комиксов, фото зданий — добавляете фото зданий и страницы из комиксов со зданиями.
Комиксы я взял из вселенной Marvel, страницы целиком, выкинув рекламу и анонсы, где рисовка не похожа на комикс. Ссылку приложить не могу по понятным причинам, но по запросу Marvel Comics вы легко найдете отсканированные варианты на любимых сайтах с комиксами, если вы понимаете, о чем я.
Важно обращать внимание на рисовку, она отличается у разных серий, и на цветовую гамму.
У меня было много дедпула и спайдермена, поэтому кожа сильно уходит в красный.
Неполный список остальных публичных датасетов вы найдете тут.
Структура папок в нашем датасете должна быть следующей:
selfie2comics
├── trainA
├── trainB
├── testA
└── testB
trainA — наши фото (порядка 1000шт)
testA — несколько фото для тестов модели (30шт. будет достаточно)
будет достаточно)
trainB — наши комиксы (порядка 1000шт.)
testB — комиксы для тестов (30шт.)
Датасет желательно разместить на SSD, если есть такая возможность.
На сегодня это все, в следующем выпуске мы начнем обучать модель и получим первые результаты!
Обязательно пишите, если у вас что-то пошло не так, это поможет улучшить руководство и облегчит страдания последующих читателей.
Если вы уже попробовали обучить модель, не стесняйтесь делиться результатами в комментариях. До новых встреч!
⇨ Следующая часть
Как превратить вашу фотографию в комикс
Я думаю, мы все читали воскресные комиксы и комиксы и задавались вопросом, как они так рисуют? Что ж, сегодня я собираюсь показать вам, как превратить фотографию в комикс без каких-либо материалов для рисования или художественного образования, требуется только ваша фотография и BeFunky Photo Editor .
Сначала выберите фотографию, которую хотите использовать для комикса.Я использовал красивую семейную стоковую фотографию от наших друзей из Pixabay.
Вы собираетесь загрузить свою фотографию в редактор фотографий BeFunky Photo Editor .
Посмотрите на свою фотографию, чтобы увидеть, нужно ли вам добавить к ней визуальный интерес. Фон на моей фотографии действительно белый, и он не будет хорошо смотреться в комической сцене, поэтому я собираюсь добавить немного волнения к фону, добавив солнечные лучи.Вы всегда видите солнечные лучи в комиксах и мультфильмах, когда в сцене происходит что-то интересное. Если вы хотите добавить этот эффект к своей фотографии, перейдите на панель «Эффект», нажмите «Солнечные лучи», выберите «Солнечные лучи 2» и отрегулируйте ползунки и цвет солнечных лучей по своему вкусу.
Фон на моей фотографии действительно белый, и он не будет хорошо смотреться в комической сцене, поэтому я собираюсь добавить немного волнения к фону, добавив солнечные лучи.Вы всегда видите солнечные лучи в комиксах и мультфильмах, когда в сцене происходит что-то интересное. Если вы хотите добавить этот эффект к своей фотографии, перейдите на панель «Эффект», нажмите «Солнечные лучи», выберите «Солнечные лучи 2» и отрегулируйте ползунки и цвет солнечных лучей по своему вкусу.
Я решил стереть солнечные лучи с людей, но вы можете оставить их там, если хотите.
Пришло время сделать первый большой шаг к превращению фотографии в комикс. Перейдите на панель Artsy, нажмите Cartoonizer, выберите Cartoonizer 1 и отрегулируйте ползунки по своему вкусу.
Перейдите на панель Artsy, нажмите Cartoonizer, выберите Cartoonizer 1 и отрегулируйте ползунки по своему вкусу.
Теперь ваша фотография действительно похожа на комикс, но вам нужно добавить к ней немного больше, чтобы придать ей аутентичный комический вид.Пришло время добавить к фотографии пузыри с текстом. Перейдите на панель «Графика», нажмите «Пузырьки с речью» и выберите любой облачко с речью, которое соответствует внешнему виду вашей фотографии или истории, которую вы пытаетесь передать.
Поместите первый речевой пузырь в любом месте фотографии, и вы собираетесь повторить весь процесс речевого пузыря снова, пока у вас не будут все необходимые речевые пузыри.
Перед тем, как покинуть панель «Пузырь речи», вы должны нажать кнопку «Свести слои», чтобы пузыри речи стали частью фотографии, а любой эффект, который вы используете, будет помещен поверх них и всей фотографии.
Теперь ваш экран должен выглядеть так:
Речевые пузыри выглядят очень пустыми, так что теперь пора добавить к ним текст. Перейдите на панель «Текст» и нажмите кнопку «Добавить текст».
Перейдите на панель «Текст» и нажмите кнопку «Добавить текст».
После того, как вы нажмете кнопку «Добавить текст», появится окно свойств текста, в котором вы сможете выбрать любой шрифт и выбранные элементы, которые вам подходят.
Если вы не знаете, какой шрифт будет лучше всего смотреться в вашем комиксе, выберите Comic Sans MS, как это сделал я, он определенно придаст вашему комиксу знакомый и ностальгический вид комического шрифта.
После того, как вы закончите выбирать шрифт и выделение, не забудьте поместить текст в облачко речи.
Теперь текст в вашем речевом пузыре должен выглядеть примерно так:
Вы собираетесь повторять текстовый процесс, пока не заполните все свои речевые пузыри текстом.
Перед тем, как покинуть текстовую панель, вы, как и раньше, нажмете кнопку «Свести слои», чтобы следующий эффект был поверх текста и всего остального.
Теперь ваш экран должен выглядеть так:
Вы можете остановиться на том месте, где вы остановились на изображении выше, и использовать комикс так же, как он есть, но вы можете пойти немного дальше и сделать так, как будто он был в газете или комиксе, лежащем несколько дней, недель, или даже годы. Чтобы добиться этого вида, вам нужно перейти на панель «Эффект», щелкнуть «Поп-арт» и выбрать «Поп-арт» 3. Этот эффект даст вам те тонкие цветные точки, которые вы видите в печатных комиксах. Не стесняйтесь поиграть с ползунками, пока точки не станут вам нравиться.
Чтобы добиться этого вида, вам нужно перейти на панель «Эффект», щелкнуть «Поп-арт» и выбрать «Поп-арт» 3. Этот эффект даст вам те тонкие цветные точки, которые вы видите в печатных комиксах. Не стесняйтесь поиграть с ползунками, пока точки не станут вам нравиться.
Чтобы сделать этот комикс еще более похожим на настоящий печатный комикс, вам нужно добавить рамку вокруг вашего комикса.Перейдите на панель «Рамки», нажмите «Граница» и измените внешний цвет границы на белый, а внутренний цвет границы на черный, и вы собираетесь переместить ползунок внутренней толщины на любое желаемое число. Я хотел, чтобы моя рамка имела ту же толщину, что и рамка печатного комикса, поэтому я переместил ползунок на 4,00.
Чтобы завершить свой комикс, вы собираетесь добавить к нему эффект шероховатой газетной бумаги, который сделает ваш старый печатный комикс поверх.Чтобы добиться этого вида, вы собираетесь перейти на панель «Эффект», щелкнуть Stenciler и выбрать Stenciler 3. Поиграйте с ползунками, пока не получите желаемый эффект.
Теперь у вас должен быть печатный комикс, единственный в своем роде и выглядящий так, как будто он существует уже много лет. Не стесняйтесь показать это своим друзьям и семье и позвольте им рассказать вам, какие у вас замечательные навыки комикса.
Не стесняйтесь показать это своим друзьям и семье и позвольте им рассказать вам, какие у вас замечательные навыки комикса.
Если вы читали это руководство и хотели бы попробовать свои силы в качестве иллюстратора комиксов в течение дня, отложите ручку и бумагу в сторону и прямо сейчас попробуйте BeFunky Photo Editor .
Упрощенное редактирование фотографий.

Умный способ быстро создавать рисунки комиксов из ваших фотографий! Учебник Photoshop
В этом уроке вы научитесь создавать рисунки комиксов из ваших фотографий в Photoshop!
Но если у вас есть Photoshop на вашем компьютере, вы можете легко создавать рисунки комиксов из ваших фотографий!
В следующие несколько минут я научу вас «извлекать» линейные рисунки и цвета из вашей фотографии и комбинировать их для создания изумительного комического искусства всего за несколько кликов!
Создание линейного артаВ Photoshop откройте фоновое изображение и изображение вашего объекта.Если у вас есть только одно изображение, которое нужно преобразовать в рисунок из комиксов, вы можете пропустить следующие несколько шагов.
Перейти к Выберите > Все.
Затем перейдите к Edit > Copy Merge , этот шаг объединит обе фотографии для создания одной композиции изображения с полной детализацией.
Для дальнейшего применения дополнительных эффектов без ухудшения качества изображения щелкните правой кнопкой мыши текущий слой и выберите Преобразовать в смарт-объект .
Нажмите Ctrl J (Windows) или Command J (macOS) , чтобы дублировать слой, затем переименуйте дублированный слой как «Линии» , чтобы в дальнейшем избежать путаницы.
Затем отключите видимость исходного слоя, щелкнув значок глаза, чтобы можно было сосредоточиться на следующих шагах.
Достижение цветаРисунки из комиксов известны своей яркой и постерной цветовой гаммой.
Поскольку цвета на наших фотографиях полностью визуализируются в разных оттенках, мне пришлось бы уменьшить количество цветов в изображении, используя Кромки плакатов в Photoshop, чтобы добиться эффекта рисунков из комиксов на ваших фотографиях.
Перейти к Фильтр > Галерея фильтров > Artistic Group > Края плаката .
Ползунок значения постеризации определяет количество цветов, отображаемых в слое.
Это означает, что чем выше значение, тем больше цветов отображается, а чем ниже значение, тем меньше цветов отображается.
Затем установите края контура. Каждый раз, когда Photoshop обнаруживает край, он добавляет черный цвет, и вы можете управлять этим, регулируя ползунок Edge Thickness и Edge Intensity .
Выделение линийНастоящее искусство комиксов характеризуется толстым штрихом, подчеркивающим персонажей и каждую деталь композиции.
К счастью, эффект «Порог» может помочь нам достичь этого в Photoshop, преобразовав все светлые пиксели в белые и превратив все более темные пиксели в черные; в результате получаются высококонтрастные черно-белые изображения
Для продолжения перейдите к Изображение > Регулировка > Порог
PRO TIP: любое значение ниже 128 станет черным, а любое значение выше 128 станет белым.
Выполните точную настройку значения «Порог», чтобы получить рисунок, необходимый для создания внешнего вида комиксов.
Если у вас есть резкий контраст между черными контурами на белом фоне, то вы добились желаемого эффекта!
Поигравшись с порогом, вы можете заметить неровные черные края, которые выглядят не так визуально.
Чтобы исправить эту незначительную проблему, перейдите к Filter > Stylize > Oil Paint и снимите флажок Lighting в окне Oil Paint.
Щелкните здесь, чтобы узнать, как превратить обычную фотографию в шедевр масляной живописи!
Этот фильтр придаст вашим линиям вид «раскрашенных» за счет сглаживания и удлинения неровных краев.
Наконец, поэкспериментируйте с другими ползунками, такими как Stylization, Cleanliness, Scale, и Bristle Detail , чтобы получить более чистый, окрашенный эффект.
Отключите слой «Линии» , чтобы исходный слой был единственным видимым в вашем рабочем пространстве.
После этого выберите исходный слой и нажмите Ctrl J (Windows) или Command J (MacOS) , чтобы дублировать его.
Переименуйте дублированный слой в «Цвет». Перейти к Фильтр > Галерея фильтров > Края плаката .
С нашим набором штриховых рисунков я сосредоточусь на цвете, удалив края и сохранив цвет.
Для этого установите Edge Thickness = 0 и установите Edge Intensity = 0 .
Нажмите OK , чтобы закрыть окно.
Чтобы придать цветному слою вид раскрашенного вручную, перейдите к Filter > Stylize > Oil Paint .
После установки правильных настроек просто нажмите OK, чтобы закрыть окно.
На панели слоев выберите слой Lineart, включите его видимость и установите Blending Mode на Multiply .
Режим наложения Multiply идеально подходит для раскрашивания линейного рисунка, поскольку на белом холсте он сохраняет исходный цвет и сохраняет черный цвет — аналогично традиционному способу окрашивания цветными перьями по черному рисунку.
Продолжайте экспериментировать с усилением насыщенности и оттенков изображения, чтобы получить более насыщенные цвета.
Повышая резкость линий, вы можете имитировать суровый вид настоящих страниц комиксов!
Я надеюсь, что вы найдете этот урок как интересный и информативный способ научиться создавать рисунки из ваших фотографий в Photoshop!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Лучшее программное обеспечение для фото и мультфильмов для Windows и Mac
22 января 2021 г. • Проверенные решения
• Проверенные решения
Помимо улучшения фотографий, которые вы делаете с помощью смартфона или цифровой зеркальной камеры, вы можете использовать программное обеспечение для редактирования фотографий, чтобы создавать нереалистичные изображения.Создание карикатуры на фотографии — это один из многих вариантов, которые предлагают почти все настольные фоторедакторы, хотя в большинстве случаев вам придется комбинировать несколько эффектов, чтобы нарисовать карикатуры.
Тем не менее, программные продукты «фото в мультфильм» требуют некоторого предыдущего опыта редактирования фотографий, так как для того, чтобы фотография выглядела как карикатура, вам нужно будет сделать гораздо больше, чем просто применить к фотографии эффект. Мы выбрали некоторые из лучших программных продуктов для создания мультфильмов, которые помогут вам создавать потрясающие мультфильмы из ваших фотографий.
10 лучших программных продуктов для работы с фотографиями и мультфильмами для Windows и Mac
Несмотря на то, что вы можете преобразовать карикатуры с каждой фотографией в мультипликационное программное обеспечение, которое мы включили в эту статью, какие эффекты вам придется использовать, зависит от программного обеспечения и стиля мультфильма, который вы пытаетесь создать. Итак, давайте посмотрим, что могут предложить эти программные продукты для фотографий и мультфильмов.
1. Adobe Photoshop
Цена: 20,99 $ в месяц в виде одного приложения
Совместимость: macOS, Windows
Adobe Photoshop — одна из лучших программ для редактирования фотографий, когда-либо созданных, поэтому неудивительно, что она может помочь вам создать карикатуру на фотографии.Богатый выбор эффектов Photoshop включает ряд эффектов, которые можно использовать, чтобы превратить фотографию в мультфильм.
Однако вам также придется создать несколько слоев, изменить режимы наложения и создать маски. Во время этого процесса можно использовать такие эффекты, как «Эскиз», «Чернильные контуры» или «Вырез», а также можно комбинировать несколько эффектов, превращая фотографию в мультфильм. Излишне говорить, что неопытным фоторедакторам эта задача может показаться непосильной, поскольку она требует большого терпения и отличного знания функций программного обеспечения.
Во время этого процесса можно использовать такие эффекты, как «Эскиз», «Чернильные контуры» или «Вырез», а также можно комбинировать несколько эффектов, превращая фотографию в мультфильм. Излишне говорить, что неопытным фоторедакторам эта задача может показаться непосильной, поскольку она требует большого терпения и отличного знания функций программного обеспечения.
2. Paint.net
Цена: Бесплатно
Совместимость: Windows
владельцев ПК, которым требуется простая программа для редактирования фотографий, которая может помочь им превратить фотографию в мультфильм, полюбят Paint.net. Это простой редактор фотографий, который может предложить больше, чем Microsoft Paint, и он так же прост в использовании.
Чтобы создать карикатуру на фотографии с помощью Paint.net, вам просто нужно импортировать ее в редактор, а затем перейти в меню «Эффекты».После того, как вы найдете подменю Artistic, вы должны выбрать опцию Ink Sketch, а затем настроить параметры Coloring и Ink Outline. При желании вы также можете добавить шум к изображению, которое вы рисуете, если он соответствует стилю, которого вы пытаетесь достичь. Однако выбор правильного изображения может оказаться жизненно важным для успеха процесса рисования в Paint.net.
При желании вы также можете добавить шум к изображению, которое вы рисуете, если он соответствует стилю, которого вы пытаетесь достичь. Однако выбор правильного изображения может оказаться жизненно важным для успеха процесса рисования в Paint.net.
3. iToon
Цена: 14-дневная бесплатная пробная версия, 29,95 долларов США
Совместимость: Windows, iOS
iToon упрощает превращение фотографий в карикатуры, потому что каждый может с помощью этой фотографии добавить свои фотографии в мультипликационную программу.После того, как вы установили iToon на свой компьютер, вам просто нужно запустить его и импортировать фотографию, которую вы хотите нарисовать, а затем выбрать эффект, который вы хотите применить.
Есть более 50 мультипликационных эффектов на выбор, и вам просто нужно нажать на тот, который вам нравится, чтобы применить его. Каждый эффект можно отредактировать так, чтобы он лучше соответствовал вашему изображению, и если вам не нравится, как эффект соответствует вашей фотографии, вы всегда можете нажать кнопку отмены и попробовать другой. Щелкните значок «Применить», чтобы подтвердить внесенные изменения, и сохраните созданный рисунок на жесткий диск.
Щелкните значок «Применить», чтобы подтвердить внесенные изменения, и сохраните созданный рисунок на жесткий диск.
4. XnSketch
Цена: Бесплатно
Совместимость: macOS, Windows, Linux
Это простое программное обеспечение, которое не предлагает ничего, кроме визуальных эффектов, которые вы можете использовать для создания карикатурного изображения. Кроме того, вам не понадобится много времени, чтобы привыкнуть к XnSketch, потому что его программное обеспечение интуитивно понятно и простое в использовании. Кроме того, программное обеспечение поддерживает широкий спектр файлов изображений, что позволяет редактировать фотографии независимо от формата, в котором они сохранены.
Итак, как только вы откроете фотографию, которую хотите отредактировать в XnSketch, вы должны либо щелкнуть по параметрам Cartoon 1, либо Cartoon 2, а затем перейти к настройке оттенка, насыщенности, яркости и контрастности. После этого вы можете легко сохранить свои творения и поделиться ими в социальных сетях, но вы не можете загружать фотографии в учетную запись в социальных сетях напрямую из XnSketch.
5. FotoSketcher
Цена: Бесплатно
Совместимость: Windows, macOS
Применение или объединение двух или более эффектов с помощью FotoSkecther — это простой и увлекательный процесс, который занимает всего несколько щелчков мышью.Неудивительно, что с помощью FotoSketcher есть больше чем один способ превратить фотографию в мультфильм.
ЭффектыCartoon 1 и Cartoon 2 можно получить, щелкнув меню параметров рисования и выбрав подменю «Стилизованные эффекты». Затем вы можете выбрать один из доступных эффектов мультфильма и настроить смешивание цветов, интенсивность краев и другие параметры. FotoSkecther позволяет вам видеть исходную фотографию на протяжении всего процесса создания мультфильма и позволяет исправить все ошибки, которые вы делаете.Имейте в виду, что вы можете сохранять изображения только в форматах файлов JPEG, PNG или BMP.
6. GIMP
Цена: Бесплатно
Совместимость: macOS, Windows, Linux
Gimp — это культовый редактор фотографий с открытым исходным кодом, который предлагает широкий спектр опций для редактирования фотографий. Его обширная коллекция фотоэффектов также содержит эффект мультфильма, поэтому все, что вам нужно сделать, чтобы нарисовать фотографию в GIMP, — это перейти к эффекту «Фильтры», развернуть подменю «Художественный» и выбрать параметр «Мультфильм».
Его обширная коллекция фотоэффектов также содержит эффект мультфильма, поэтому все, что вам нужно сделать, чтобы нарисовать фотографию в GIMP, — это перейти к эффекту «Фильтры», развернуть подменю «Художественный» и выбрать параметр «Мультфильм».
Затем вы можете настроить параметры «Радиус маски» и «Процент черного» и настроить их в соответствии со своими потребностями. GIMP также предоставляет вам доступ к другим эффектам, таким как Фотокопия, Кубизм или Clothify, которые можно использовать для создания карикатуры на фотографии. Этот редактор фотографий поддерживает почти все распространенные форматы фотографий и позволяет сохранять изображения мультфильмов в различных форматах файлов, чтобы вы могли выбрать тот, который лучше всего соответствует вашим потребностям.
7. Нарисуй меня!
Цена: Бесплатно
Совместимость: Windows
Владельцы ПК с установленной Windows 10 могут бесплатно превращать свои фотографии в мультфильмы с помощью программы Microsoft Sketch Me. Эта программа для редактирования фотографий и мультфильмов оснащена всеми инструментами, которые вам понадобятся для создания визуально впечатляющих мультфильмов из ваших фотографий.
Эта программа для редактирования фотографий и мультфильмов оснащена всеми инструментами, которые вам понадобятся для создания визуально впечатляющих мультфильмов из ваших фотографий.
В Sketch Me есть только два эффекта, помеченных как «Мультфильм», хотя в программе есть и другие эффекты, такие как «Комикс», «Тусклая пастель» или «Неон», которые также могут помочь вам создать мультфильм из фотографии. Вы можете настроить интенсивность обоих эффектов мультфильма или поэкспериментировать с настройками контрастности и яркости, чтобы добиться наилучших визуальных результатов. Помните, что вы можете редактировать или сохранять фотографии в формате JPEG только с помощью Sketch Me.
8. Image Cartoonizer
Цена: 19.95 $
Совместимость: Windows
Как видно из названия, этот программный продукт был разработан, чтобы помочь пользователям ПК с легкостью рисовать картинки. На выбор предлагается более сотни эффектов, что оставляет вам довольно много места для экспериментов с различными комбинациями эффектов.
Более того, Image Cartoonizer позволяет настроить каждый эффект, чтобы все изображения, которые вы редактируете с помощью этой программы для создания мультфильмов, могли выглядеть уникально.Результаты внесенных вами изменений видны мгновенно, что означает, что вам не нужно ждать, чтобы увидеть, как ваша фотография будет выглядеть после того, как вы преобразовали ее в мультфильм. Более того, в Image Cartoonizer есть инструмент удаления эффекта красных глаз, который может помочь вам исправить эту распространенную ошибку.
9. Pixelmator Pro
Цена: 39,99 $
Совместимость: macOS
Нет быстрого или простого способа нарисовать фотографию с помощью Pixelmator Pro, поскольку этот редактор изображений не предлагает никаких эффектов мультфильма, которые можно было бы легко применить к фотографии.Итак, чтобы создать карикатуру на фотографии в Pixelmator Pro, вам нужно поместить фотографию, которую вы превращаете в мультфильм, на пустой слой, а затем обвести фигуру на фотографии.
Этот процесс может быть очень медленным, особенно если у человека, которого вы изображаете, длинные волосы или он носит свитер с мятым рукавом. Как только вы закончите этот шаг, вы можете приступить к раскрашиванию фигуры с помощью инструмента Color Fill. Важно набраться терпения и медленно пройти этот этап процесса, чтобы избежать ошибок.
10. Программа для создания 2D-анимации Adobe
Цена: Бесплатная пробная версия, 20,99 долларов США за одно приложение
Совместимость: macOS, Windows
Несмотря на то, что программное обеспечение Adobe для 2D-анимации имеет интуитивно понятный интерфейс, к которому не требуется много времени, создание мультфильмов из фотографий с помощью популярного приложения Adobe для анимации может оказаться непосильной задачей, если у вас нет предыдущего опыта.
Более того, вам нужно будет преобразовать свои фотографии в векторные рисунки, прежде чем вы сможете импортировать их в программу Adobe 2D Animation Software и использовать их для создания мультфильмов. После того, как вы разместите все изображения в том же порядке, в котором вы хотите, чтобы они появлялись в финальном видео, вы можете перейти к использованию функций синхронизации губ, синхронизировать звуки с движениями ваших персонажей или использовать инструмент Bone для создания движения более плавные. Все созданные вами анимации можно экспортировать и использовать в HTML5, Canvas или WebGL, а также можно экспортировать их как файлы GIF или MOV.
После того, как вы разместите все изображения в том же порядке, в котором вы хотите, чтобы они появлялись в финальном видео, вы можете перейти к использованию функций синхронизации губ, синхронизировать звуки с движениями ваших персонажей или использовать инструмент Bone для создания движения более плавные. Все созданные вами анимации можно экспортировать и использовать в HTML5, Canvas или WebGL, а также можно экспортировать их как файлы GIF или MOV.
Часто задаваемые вопросы о программе Photo to Cartoon
1. Как сделать фотографию карикатурой?
Существует больше чем один способ нарисовать фотографию карикатурой, но большинство программных продуктов для редактирования фотографий имеют эффекты, которые вы можете применить к фотографии, чтобы она выглядела как мультфильм.Точные шаги, которые необходимо предпринять для создания карикатуры на фотографии, зависят от используемого программного обеспечения.
2. Существуют ли приложения, превращающие фотографии в карикатуры?
Да, существуют сотни приложений, которые позволяют создавать карикатуры из ваших фотографий. Вы можете использовать их со своего смартфона или установить на свой Mac или ПК.
Вы можете использовать их со своего смартфона или установить на свой Mac или ПК.
3. Какое фото в мультипликационном софте?
Программа для редактирования фотографий в мультфильм может быть любым редактором изображений, который предлагает пользователям инструменты, необходимые для того, чтобы сделать фотографию похожей на мультфильм.Некоторые программные продукты для редактирования фотографий предлагают эффекты, позволяющие мгновенно рисовать изображение, в то время как другие предлагают только инструменты для рисования и рисования, и этот процесс необходимо выполнить вручную.
Заключение
Превращение фотографии в мультфильм на Mac или ПК не обязательно должно быть медленным процессом, потому что большинство программных продуктов для преобразования фотографий в мультфильм предлагают различные эффекты, которые позволяют создавать карикатуры на фотографии одним щелчком.
Однако профессиональное программное обеспечение для редактирования фотографий и анимации может быть немного сложнее, и вам может потребоваться некоторая практика, прежде чем вы сможете начать использовать его для анимации своих фотографий. Какой из лучших программных продуктов для фотографий и мультфильмов вы выберете? Оставить комментарий и дайте нам знать.
Какой из лучших программных продуктов для фотографий и мультфильмов вы выберете? Оставить комментарий и дайте нам знать.
Лиза Браун
Лиза Браун — писательница и любительница всего видео.
Подписаться @Liza Brown
Как создать портрет из комиксов в Photoshop
Посмотрите видео: создание портрета из комиксов в Photoshop
Дополнительные руководства по редактированию фотографий
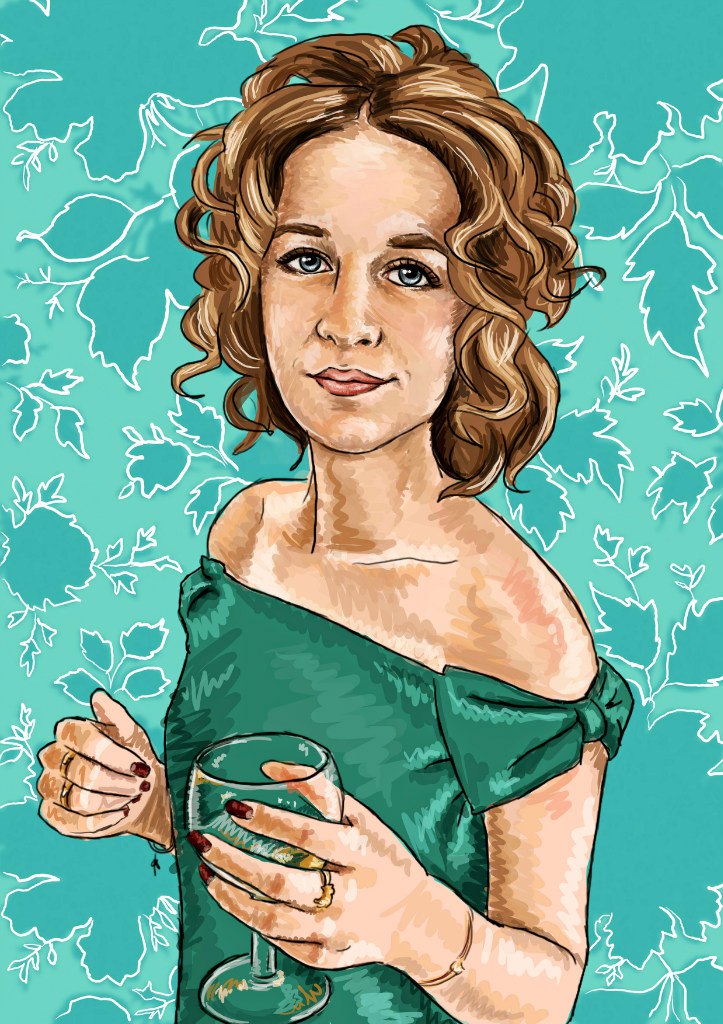
Один из способов создать привлекательное изображение — придать фотографии стилизованный художественный вид.Для этого отлично подойдет портретный снимок на однотонном фоне. Используя фильтры Photoshop CC, вы можете упростить цвета и тона изображения, чтобы они выглядели так, как если бы они были нарисованы художником комиксов.
Этот метод является эффективным способом создания таких вещей, как креативные изображения профиля, которые будут представлять вас в социальных сетях, или даже персонализированный дизайн поздравительной открытки.
В этом пошаговом руководстве вы узнаете, как использовать галерею фильтров для применения фильтров к слоям, чтобы вы могли создать более убедительный и уникальный художественный эффект.Для стиля комиксов это означает использование простых смывок цвета и очертаний, похожих на ручку, вокруг ключевых областей лица.
• Получите больше идей фотосессии
Загрузите файлы проекта на свой компьютер , чтобы вы могли следить за ними:
Мы покажем вам, как смешивать цвета и тона отфильтрованного слоя с другими слоями, используя режимы наложения, помогающие создать более художественный вид. Мы также будем использовать фильтры, чтобы имитировать крошечные цветные точки (известные как точки Бен-Дея), которые создают размытость цвета в классических комиксах или постерах. Это помогает придать отфильтрованной фотографии вид поп-арта.
Это помогает придать отфильтрованной фотографии вид поп-арта.
В этом руководстве вы также узнаете, как применять фильтры к изображениям неразрушающим образом с помощью смарт-фильтров. Это позволяет вам настраивать параметры любого фильтра в любое время и позволяет точно настроить внешний вид, создаваемый этими фильтрами.
• 15 исправлений Photoshop: решение проблем с фотографиями с помощью советов Photoshop CC
ШАГ ЗА ШАГОМ: Поразитесь этому
Используйте смарт-фильтры и слои для создания уникального вида комиксов
01.Плавно делает
Откройте comic_start.jpg. Дублируйте слой «Фон». Выберите «Фильтр»> «Преобразовать для смарт-фильтров». Щелкните ОК. Перейдите в Filter> Noise> Median. Установите Радиус равным 2. Нажмите ОК. Перейдите в Filter> Blur> Surface Blur. Установите Радиус на 23 и Порог на 15, чтобы сгладить кожу. Щелкните ОК.
02. Перейти к раскраске
Перейти к раскраске
Перейдите в Фильтр> Галерея фильтров. Щелкните Paint Daubs. Установите Brush Size 8, Sharpness 3. Установите Brush Type на Simple. Щелкните значок «Новый слой эффекта».Щелкните миниатюру с подчеркнутыми краями. Установите Edge Width на 3. Drop Edge Brightness на 14. Увеличьте Smoothness до 15. Нажмите OK.
03. Штамповать
Щелкните миниатюру «Фоновая копия» в верхней части панели «Слои». Нажмите Shift + Ctrl + Alt + E. Эта команда «Штамп видимый» создает плоский слой («Слой 1») с комбинированным видом всех слоев и фильтров ниже. Выберите «Фильтр»> «Преобразовать для смарт-фильтров».
04. Сосредоточьтесь на границах
Перейдите в Фильтр> Галерея фильтров.Нажмите на слой с эффектом «Акцентированные края», затем на корзину, чтобы удалить его. Щелкните слой с эффектом Paint Daubs и замените его, щелкнув миниатюру «Края плаката». Установите толщину кромки 2, интенсивность кромки 2, постеризацию 5.
05. Упростите задачу
Щелкните значок «Новый слой эффекта». Щелкните миниатюру Diffuse Glow. Установите зернистость 0, степень свечения 5, чистую величину 19. Щелкните еще раз значок нового слоя эффекта. Щелкните миниатюру фильтра выреза.Установите количество уровней 4, простота краев 3, точность 1. Нажмите «ОК».
(Изображение предоставлено: Future)06. Использование смарт-объектов
Когда вы используете команду «Преобразовать» или «Смарт-фильтры» для преобразования слоя в смарт-объект, Photoshop создает скрытую копию исходного слоя, чтобы вы могли получить доступ к его неотфильтрованному виду в любое время. Вы можете включать и выключать определенные фильтры при работе со слоем смарт-объекта, щелкнув значок в форме глаза соответствующей метки фильтра на панели «Слои».
07. Переставьте фильтры
Выберите Фильтр> Размытие> Размытие по поверхности. Установите Радиус на 8 и Порог на 13, чтобы создать упрощенную версию особенностей объекта. Щелкните ОК. Перетащите метку «Размытие поверхности» под меткой «Галерея фильтров», чтобы создать более плавную версию исходной фотографии.
Щелкните ОК. Перетащите метку «Размытие поверхности» под меткой «Галерея фильтров», чтобы создать более плавную версию исходной фотографии.
08. Perfect blend
Чтобы смешать слой фильтра Cutout с фильтрами на нижнем слое, установите режим смешивания Layer 1 на Color Dodge.Для более тонкого наложения установите ползунок непрозрачности слоя 1 на 49. Теперь эффект «Вырез» более тонко смешивается с другими фильтрами, создавая более иллюстрированный вид.
09. Go dotty
Щелкните «Layer 1». Выполните видимость штампа. Перейдите в Фильтр> Галерея фильтров. Выберите «Полутоновый узор», установите «Тип узора» на «Точка». Установите размер 4, контраст 17. Щелкните OK. Чтобы объединить точки с цветами из слоя ниже, установите режим наложения «Layer 2» на «Перекрытие» и установите непрозрачность 71%.
10.Просто добавьте акварель.
Перейдите в Layer> New> Layer. Щелкните ОК. Перетащите прозрачный «Слой 3» ниже «Слой 2». Возьмите инструмент «Кисть». В палитре «Наборы кистей» выберите подсказку «Water Color Light Opacity». Установите Непрозрачность на 45. Установите Размер на 400. Распылите синий цвет переднего плана на белый фон.
Перетащите прозрачный «Слой 3» ниже «Слой 2». Возьмите инструмент «Кисть». В палитре «Наборы кистей» выберите подсказку «Water Color Light Opacity». Установите Непрозрачность на 45. Установите Размер на 400. Распылите синий цвет переднего плана на белый фон.
11. Он говорит!
Выберите инструмент Custom Shape. Выберите облачко с речью в палитре Custom Shape. Установите Заливку на белый цвет, а Обводку на черный.Установите ширину обводки 90, размер шрифта 41. Нарисуйте пузырь с текстом. Создайте новый слой. Выберите инструмент «Горизонтальный текст» и введите текст.
(Изображение предоставлено: Future) 12: Настройте текст
Размер шрифта вашего речевого пузыря будет варьироваться в зависимости от размера и разрешения вашей фотографии. Дважды щелкните текстовый слой, чтобы выделить текст. Помимо увеличения размера шрифта в пунктах, вы можете щелкнуть значок панели символов на панели параметров. Откроется панель «Персонаж». Здесь вы можете настроить значения в полях вертикального и горизонтального масштабирования, чтобы увеличить текст так, чтобы он поместился внутри пузыря.
Здесь вы можете настроить значения в полях вертикального и горизонтального масштабирования, чтобы увеличить текст так, чтобы он поместился внутри пузыря.
КЛЮЧЕВЫЙ НАВЫК: обводка контура
Сделайте так, чтобы пузырь выглядел нарисованным от руки с краем разной ширины
Для начала добавьте новый прозрачный слой в верхнюю часть стопки. Выберите инструмент «Кисть» и выберите кончик кисти «Жесткая щетина с круглым концом». Установите размер 50. Установите черный цвет переднего плана. Щелкните слой «Shape 1». Щелкните панель Paths.Дважды щелкните миниатюру «Shape 1 Shape Path». Нажмите ОК в окне Сохранить путь, чтобы создать копию. Вернитесь к панели слоев. Щелкните, чтобы выбрать новый прозрачный слой. Вернитесь к панели Paths. Щелкните правой кнопкой мыши копию «Shape 1 Shape Path copy» и выберите Stroke Path. В раскрывающемся списке Инструментов выберите Кисть. Отметьте Simulate Pressure. Наконец, нажмите ОК.
Сортировать по Рекомендуемая Стоимость за месяц (от низкой к высокой) Стоимость за месяц (от высокой к низкой) Название продукта (от А до Я) Название продукта (от Я до А) Очистить всеПодробнее:
• Лучшее программное обеспечение для редактирования фотографий
• Лучшие ноутбуки для фотографов
• Лучшие настольные компьютеры для редактирования фотографий
• 11 домашних фотопроектов
• 44 подсказки, которые нужно вырезать и сохранить
• Советы по фотографии для начинающих
• Лучшие бюджетные ноутбуки
• Лучшие столы для домашней работы
• Лучшее видео приложения для конференц-связи
уроков по эффектам комиксов в Photoshop | PSD чувак
Эффект комиксов в Photoshop можно получить очень легко, если вы знаете правильные шаги, которым нужно следовать. Узнайте, как превратить фотографию в комикс, из лучших руководств, доступных в Интернете, собранных в одной коллекции. Я действительно надеюсь, что вам понравятся эти комиксы Photoshop , в противном случае вы можете проверить мой учебник, который я планирую выпустить в ближайшее время.
Узнайте, как превратить фотографию в комикс, из лучших руководств, доступных в Интернете, собранных в одной коллекции. Я действительно надеюсь, что вам понравятся эти комиксы Photoshop , в противном случае вы можете проверить мой учебник, который я планирую выпустить в ближайшее время.
Комикс Photoshop Эффект создается путем смешивания различных фильтров Photoshop, а также регулировки уровней и / или яркости / контрастности фотографий. Вы можете экспериментировать и играть с различными техниками, изученными в следующих уроках, для получения действительно крутых и, прежде всего, реалистичных эффектов комиксов.
Твитнуть Вы увидите, что методы почти такие же, но применяются в разном порядке,
с разными настройками, комбинациями и т. д.Не забудьте добавить кисти для комиксов
например, речевые пузыри , чтобы сделать его больше похожим на мультфильм .
д.Не забудьте добавить кисти для комиксов
например, речевые пузыри , чтобы сделать его больше похожим на мультфильм .
Скачайте бесплатно эти классные кисти для звуковых эффектов из комиксов для Photoshop и используйте их, чтобы превратить свои изображения в реалистичные комиксы.
Если вы хотите добавить некоторые комические элементы, такие как речевые пузыри или комические звуковые эффекты, вы можете скачать эти бесплатные комические изображения PNG.
Как сделать черно-белый комикс в Photoshop
Как сделать иллюстрацию автомобиля в Photoshop
Как векторизовать изображение в фотошопе
Поп-арт, комиксы, Photoshop Урок
Еще один классный фотоэффект — фотоэффект постеризации, который вы можете создать в Photoshop с помощью этого бесплатного экшена.
Эффект комиксов в фотошопе
Комиксы Photoshop Effect
Эффект ретро комиксов
Эффект комиксов в Photoshop
Урок полутонового изображения Photoshop
Как превратить фотографию в искусство комиксов в Adobe Photoshop
Стиль комиксов
Создание эффекта комиксов в Photoshop
Эффект комиксов в Photoshop (больше не доступен)
Добавить полутоновую границу к комиксам в Photoshop
Эффект графической новеллы
Комиксы в Photoshop
Придайте своим фотографиям эффект ретро-комиксов
Простое руководство по созданию эффекта комиксов
Эффект эскиза в Photoshop
Учебник по Photoshop Эффект комиксов (больше не доступен)
Превратите мою фотографию в мультфильм за секунды!
Если вы хотите более легко создавать эффекты комиксов, попробуйте эти экшены Photoshop одним щелчком мыши. Если у вас нет Photoshop и вы хотите превратить свою фотографию в мультфильм, свяжитесь с нами, и мы сделаем это за вас по цене 12 долларов за фотографию.
Если у вас нет Photoshop и вы хотите превратить свою фотографию в мультфильм, свяжитесь с нами, и мы сделаем это за вас по цене 12 долларов за фотографию.
Cartoonizer — Действие Photoshop из фото в мультфильм
Генератор Photoshop комиксов позволяет создавать комиксы всего за несколько простых шагов. Всего за 7 $ вы получаете экшен Photoshop, который превращает фотографию в комикс, плюс 20 векторных речевых пузырей и 7 векторных звуковых эффектов комиксов.
Книга комиксов — Photoshop Generator
Преобразование изображения в векторный Экшен Photoshop , который можно использовать для создания векторных изображений из ваших изображений.Затем вы можете распечатать результат с разрешением 300 dpi.
Преобразование изображения в векторный экшен Photoshop
Загрузите этот бесплатный пакет полутоновых текстур
Для создания эффектов комиксов вы можете либо создать свою собственную полутоновую текстуру / текстуру точек, либо вы можете загрузить одну из этих готовых полутоновых текстур из PhotoshopSupply.
Бесплатный пакет полутоновых текстур
Вы также можете воспользоваться этим экшеном Line Art Photoshop , если вы хотите превратить свои фотографии в линейный рисунок, набросок тушью, черно-белую иллюстрацию и т. Д.
Мне действительно любопытно, какой эффект комиксов Photoshop вам больше всего нравится! Если вы найдете еще один крутой мультяшный эффект, поделитесь им с нами.
Предыдущий пост20 ужасающих уроков по Photoshop по текстовым эффектам на Хэллоуин
Следующее сообщениеРождественские узоры для бесплатных и премиум файлов Photoshop PAT
Фоторедактор Комиксов для Android
Дорогие мальчики и девочки, Наступил 💥 Фоторедактор Комиксов 💥 для супергероев! Наш создатель мультяшных фотоколлажей позволяет добавлять к изображениям пузыри речи и эффекты суперсилы! А главный герой мультфильма в этой «супергеройской истории» — это ты! Загрузите бесплатный редактор фотографий комиксов с речевыми пузырями, стикерами с комиксами и суперспособностями FX! Используйте свои изображения, чтобы сделать фотоколлаж о супергероях и рассказать свою невероятную историю! Создайте полосу для фотобудки с воздушными шарами со словами и наклейками с супергероями. Это лучшее приложение для создания мультфильмов с потрясающим эффектом суперсилы! Вы также можете создать «комический коллаж» и «комиксы» в нашем новейшем редакторе стрип-фото для мальчиков и девочек. Развлекайтесь с друзьями и вместе сделайте мультяшный фотоколлаж. Вы можете быть героями или злодеями на один день. Вдохновленные постером в стиле поп-арт, мы также подготовили массу крутых наклеек со словами вроде kapow !, snap !, skreeech! бац !, боинг! и многое другое! Проверьте их сейчас в этом 💥 Фоторедакторе Комиксов 💥 скачать бесплатно! эй!
Это лучшее приложение для создания мультфильмов с потрясающим эффектом суперсилы! Вы также можете создать «комический коллаж» и «комиксы» в нашем новейшем редакторе стрип-фото для мальчиков и девочек. Развлекайтесь с друзьями и вместе сделайте мультяшный фотоколлаж. Вы можете быть героями или злодеями на один день. Вдохновленные постером в стиле поп-арт, мы также подготовили массу крутых наклеек со словами вроде kapow !, snap !, skreeech! бац !, боинг! и многое другое! Проверьте их сейчас в этом 💥 Фоторедакторе Комиксов 💥 скачать бесплатно! эй! ✳‿✳╰ ☆ ╮✳‿✳╰ ☆ ╮
Характеристики
★ Как сделать свой собственный комикс?
✩ Добавьте текст и наклейки на фото
✪ Станьте супергероем
✶ Фотофильтр и эффект комиксов
✰ Редактор, создатель и создатель комиксов
✸ Эффект комиксов для редактирования фотографий для мальчиков
✫ Речевые пузыри для фотографий
✦ Создатель комиксов
★ Создатель комиксов мультфильмов
☆ ☆ ╮✳‿✳╰ ☆ ╮
Как использовать 💥 Фоторедактор комиксов 💥 ?
Загрузите свою фотографию или сделайте ее заново. Меняйте цвет фона, добавляйте текст, стикеры, фильтры и эффекты. Сделайте коллаж легко в редакторе фотографий супергероев. зап! Создавая изображения супергероев в этом создателе комиксов, мгновенно поделитесь ими в сети! Украсьте фотографии фильтром из комиксов и примените эффекты супергероев, стикеры со словами и фразами вроде ka-boom! и бац! сделать коллаж из комиксов! бабах! Войдите в нашу фотобудку с супергероями и наслаждайтесь добавлением речевых пузырей на изображения, текстовые наклейки и звукоподражательные наклейки со словами для изображений! С помощью приложения для редактирования супергероев вы можете создавать прекрасные фотомонтажи и украсить их рамкой для фотографий супергероев!
Меняйте цвет фона, добавляйте текст, стикеры, фильтры и эффекты. Сделайте коллаж легко в редакторе фотографий супергероев. зап! Создавая изображения супергероев в этом создателе комиксов, мгновенно поделитесь ими в сети! Украсьте фотографии фильтром из комиксов и примените эффекты супергероев, стикеры со словами и фразами вроде ka-boom! и бац! сделать коллаж из комиксов! бабах! Войдите в нашу фотобудку с супергероями и наслаждайтесь добавлением речевых пузырей на изображения, текстовые наклейки и звукоподражательные наклейки со словами для изображений! С помощью приложения для редактирования супергероев вы можете создавать прекрасные фотомонтажи и украсить их рамкой для фотографий супергероев!
✳‿✳╰ ☆ ╮✳‿✳╰ ☆ ╮
💥 Редактор фотографий комиксов 💥 имеет фоторамки супергероев и позволяет создавать комиксы!
Не бойтесь! Отомстите и проявите изобретательность с супер мощным редактором! Пора отомстить товарищам! Сражайтесь со злом, используйте наклейки супергероев, рамки для героев и создавайте свои собственные комиксы! Создатель супер фото комиксов ждет! Редактируйте картинки в редакторе речевых пузырей и соединяйте два изображения в коллаже супергероя! Сделайте свои обложки и изображения профиля уникальными с помощью наклеек с супергероями и рамок для комиксов! Будьте готовы включить камеру комиксов! Сохраните свои особые работы на устройствах или поделитесь ими через сообщения, электронную почту или в крупных социальных сетях! Забудьте о простой фотографии платья супергероя и выберите редактор изображений комиксов! Установите создателя комиксов своей мечты прямо сейчас!
💥 Фоторедактор из комиксов 💥 прост в использовании и имеет множество интересных опций!
Лучшая фотокамера супергероев в вашем распоряжении! Воспользуйтесь возможностью стать аватаром героя в комиксе. Это приложение для создания комиксов дает вам наклейки супергероев и сверхмощную камеру! Это все супер-наклейки, которые вам нужны, чтобы делать лучшие фотографии и создавать коллажи. Расскажите свою воображаемую историю, но сделайте ее реальной с камерой для комиксов! Будьте готовы к лучшей программе для редактирования фотографий, доступной на рынке. Так что не ждите больше! Пора обзавестись известным редактором комиксов для мобильных телефонов!
Это приложение для создания комиксов дает вам наклейки супергероев и сверхмощную камеру! Это все супер-наклейки, которые вам нужны, чтобы делать лучшие фотографии и создавать коллажи. Расскажите свою воображаемую историю, но сделайте ее реальной с камерой для комиксов! Будьте готовы к лучшей программе для редактирования фотографий, доступной на рынке. Так что не ждите больше! Пора обзавестись известным редактором комиксов для мобильных телефонов!
Расскажите, какая ваша любимая ономатопея: , боже! зоинки! паф! бум! фу! или ааааа! ?
Преобразуйте фото в фон в стиле комиксов! Основы преобразования фото в LT
Как использовать окно настроек Сначала откройте настройку преобразования LT.
Импортируйте фотоматериал и выберите вкладку «Слой» → «LT-преобразование слоя».
Щелкните здесь, чтобы узнать, как импортировать фотоматериалы.
Окно настройки конвертации LT.
Вроде сложно, но ничего страшного, всего 4 необходимые функции.
①Предварительный просмотр
②Ширина линии коррекции
③Детекция детектирования
workТоновая работа и постеризация
Ну вот объясню их по порядку.
При выборе Предварительный просмотр фото будет монохромным.
Preview очень удобен для изменения или корректировки настроек,
, поэтому обязательно отметьте галочкой в начале.
Затем ②Ширина линии коррекции.
Чем меньше число, тем уже линия. Чем больше число, тем толще линия.
Давайте подберем ширину линии, которая соответствует вашему стилю.
※ Ширину линии станет легче увидеть, если убрать галочку с ④Tone work.
③Обнаружение обнаружения похоже на настройку источника света.
Появится тень (линия станет толще) в направлении стрелки.
В основном, установите его в 2 направлениях с источником света на фотографии и личными предпочтениями,
, тогда это будет сделано.
При установке флажка «Работа с тонами» и «Постеризация» они устанавливаются автоматически.
※ 100% (бета) слева, 30%, 10%
Вы можете настроить тень по своему вкусу, сдвинув символ △.
Чтобы уменьшить количество тонов, сдвиньте символ △ вправо.
Чтобы добавить тон, наведите курсор мыши на пустую область и щелкните.
※ Щелкните, когда значок + появится в области курсора.
Щелкните число, чтобы изменить плотность тона.
Когда все настройки будут завершены, нажмите OK.
Набор контуров (рисование линий), работа с тонами и слой земли были завершены одним щелчком мыши.
※ Внимание ※
Когда установлен порог заполнения черным, появится бета-версия.
Хотя на первый взгляд это кажется удобным, но рисунок линии и бета идентичны и не могут быть разделены.
Давайте выделим отдельно от чертежа линии с ④Tone work и
не отметим порог заливки черным.
В этом случае потом будет проще редактировать.
Вернуться к содержанию
Подготовка ・ Регулировка плотности фотографии и разрешения・ Разрешение фото
Точность преобразования фото в LT сильно влияет на разрешение фото.
Рекомендуем использовать фотоизображение большего размера с разрешением более 1600 пикселей в ширину.
※ Фотография с разрешением около 600 пикселей по ширине не подходит для преобразования LT.
・ Регулировка плотности фото
С плотностью фото впечатление от LT Conversion может полностью измениться.
● Яркое фото
Merit
・ Очиститель (меньше пыли)
・ Легко закончить в стиле комиксов
Demerit
・ При слишком ярком освещении тени становятся слабыми, а линии становятся слишком тонкими = подкрасить будет сложно
※ Пример как часть старого замка
● Темное фото
Merit
・ Для ночной сцены
・ Сильные тени, требующие меньше коррекции.
※ Пример как часть старого замка
Demerit
・ Слишком много пыли и слишком реалистично
・ Невозможно понять каждую часть, когда слишком темно.
※ Примеры, например, передняя часть лестницы и стена.
Точность обнаружения и совместимость LT-преобразования зависят от фотографии.
Перед преобразованием LT лучше настроить плотность в соответствии со сценой.
Плотность и контраст фотоматериала можно свободно обрабатывать с помощью тональной коррекции.
Настройте коррекцию уровня, градационную кривую и т. Д. На вкладке «Правка» → «Тональная коррекция».
Вернуться к содержанию
Хотя преобразование LT в Clip Studio Paint — очень полезная функция,
, но результат слишком реалистичен и не может соответствовать характеру комикса.
Также раздражает то, что точность обнаружения и совместимость LT-конверсии варьируются от фото к фото.
Здесь вы найдете советы по исправлению стиля комиксов.
Для некоторых фотографий однократного преобразования LT может быть недостаточно.
Итак, следующий пример объединяет 2 линейных рисунка.
Сначала установите для ширины линии коррекции значение 0 и снимите галочку напротив параметра «Работа с тоном».
Затем нажмите кнопку OK, чтобы нарисовать первую основную линию.
Затем установите ширину линии коррекции на 3 и отметьте параметр «Работа с тонами».
Затем нажмите кнопку ОК, чтобы нарисовать вторую подлинию.
Извлеките необходимые части из чертежа подлинии
и исправьте его с помощью тональной кисти.
Рисунок (вверху) является основным чертежом.
Рисунок (внизу) представляет собой комбинацию рисунка вспомогательной линии с рисунком основной линии.
Пример отделки
Таким образом, они могут дополнить недостающие части, разместив хорошие части на 2-х линейных рисунках.
Для получения более подробной информации посетите страницу:
Высококачественный ярлык! Постройте заброшенный дом с помощью Photo LT Conversion
Также растения не подходят для LT-преобразования,
ключевым моментом является удаление их всех и перерисовка растений.
Растения можно легко нарисовать кистью.
Используйте их как следует, потому что материалы кисти из MANGA MATERIALS
очень хорошо подходят для Photo LT Conversion.
Вернуться к содержанию
②Добавить контраст к штриховкеФотография становится монохромной после преобразования LT не имеет резкости цвета и выглядит размытой.
Каждая часть цветной фотографии четко разделена по цветам, но монохромное изображение имеет меньше цвета,
, поэтому становится трудно распознать трехмерность каждой части.
Итак, этот рисунок нанесен с резкостью и контрастом.
Градиент в воде и небе, бета на деревьях.
Чтобы четко разделить части, нанесите очертания здания и объекта спереди.
Таким образом фотография приобретает комический стиль.
Резкость и контраст можно применить даже к небольшому количеству цветов для монохромного изображения.
Для получения дополнительной информации посетите страницу:
Подавляющее сокращение зубьев! Сделайте особняк в западном стиле с помощью Photo LT Conversion
Вернуться к содержанию
③Комбинировать 2 оттенка бета
Хорошее затенение может не появиться с 1 LT Conversion
, потому что количество света различается в зависимости от фотографии.
Следовательно, следующий пример объединяет 2 уровня (бета).
・ Первая штриховка
Передняя стена и лестница в хорошем состоянии,
, но старый замок в задней части слишком тонок, и его трудно подправить.
・ Вторая штриховка
Замок сзади хороший, но стена и лестница впереди раздавлены черным.
В этом случае объедините 2 уровня бета-версии после преобразования LT.
Эта цифра представляет собой комбинацию двух уровней бета-тестирования.
Сделано с хорошей частью затемнения спереди и сзади.
Использование двух таких штриховок может значительно сократить количество ретуши.
Для получения более подробной информации посетите страницу:
Быстро измените фото на стиль комиксов! LT Преобразование старого замка Фотография
Вернуться к содержанию
④Коллекция подсказокНа рисунках ниже показаны 7 советов по преобразованию фото в LT в стиле комиксов.
①Удалите ненужную пыль с помощью функции фильтра «Удаление пыли».
②Добавьте оттенок неба
③Добавьте линии штриховки
Также добавьте линии штриховки к бета-части
⑤Добавьте контуры к каждой части
⑥Отрисуйте все естественные тона Оттенок
на поверхности.
※ Пожалуйста, обратите внимание на цвет каждого элемента справа.
Завершенный чертеж
Методы отделки необходимо менять по-разному в соответствии с фотографией,
, потому что точность и впечатление от преобразования LT меняются в зависимости от фотографии.
Это всего лишь несколько примеров.
Чем больше у вас идей и навыков, тем полезнее они.
Пожалуйста, попробуйте их все в своей работе.
Ознакомьтесь с этой страницей, чтобы узнать подробнее о создании:
Быстро измените фото на стиль комиксов! LT Преобразование старого замка Фотография
Вернуться к содержанию
.


 Он применял его для упрощения картинок, уменьшения количества мелких деталей.
Он применял его для упрощения картинок, уменьшения количества мелких деталей.


 И хоть она ещё совсем юная и только пошла в первый класс (так наши специалисты в области компьютерного зрения называют нынешний этап её обучения), мы решили не прятать её в профиле, а предлагаем вам немного поиграть с ней.
И хоть она ещё совсем юная и только пошла в первый класс (так наши специалисты в области компьютерного зрения называют нынешний этап её обучения), мы решили не прятать её в профиле, а предлагаем вам немного поиграть с ней. Наши комиксы».
Наши комиксы».
 Планируете обрабатывать селфи — добавляете селфи и крупные планы лиц из комиксов, фото зданий — добавляете фото зданий и страницы из комиксов со зданиями.
Планируете обрабатывать селфи — добавляете селфи и крупные планы лиц из комиксов, фото зданий — добавляете фото зданий и страницы из комиксов со зданиями. 