Обработка фотографий для сайта – Как подготовить картинки для сайта: подборка простых графических редакторов
Как подготовить картинки для сайта: подборка простых графических редакторов

Какой размер и вес картинки подходит для сайта?
К картинкам, публикуемым на сайте, существует и ряд технических требований, Важнейшие из них — формат и объём файла, размер и качество изображения.
Каждый графический файл имеет размер (ширину и высоту в пикселях) и объём файла (измеряемый в байтах). Для удобства мы будем называть первый параметр «размером», а второй «весом» изображения.
Размер
Стандартная ширина области содержимого веб-страницы составляет до 984 пикселей (зависит от ширины монитора на устройстве того, кто её просматривает), поэтому рекомендуется для публикаций обрезать или уменьшать большие изображения примерно до 600-800 пикселей в ширину.
Вес
Размещение слишком объёмных файлов изображений может привести к увеличению скорости загрузки страницы. В этом случае на странице отобразится текст, а вместо изображений будут пустые места, что создаст впечатление некачественного сайта. Также это негативно скажется на быстродействии самой страницы: пока картинки не догрузятся полностью, любые действия (прокрутка страницы, кликабельность кнопок, заполнение полей) будут будут «притормаживать».
Изображения с цифровых камер или библиотек фотографий могут быть очень большими, как по размеру (до 4 000 пикселей в ширину), так и по весу (от 2Мб до 10Мб).
Очевидно, что такие изображения слишком велики для публикации на сайте. Следует также помнить, что слишком большой размер означает и «излишний» вес картинки со всеми вытекающими из этого последствиями, описанными выше. Особенно важно это, если вы делаете сайт на конструкторе сайтов.
Этих проблем можно избежать, если предварительно подготовить изображение к загрузке на сайт. Подготовка изображений предполагает уменьшение их размера и веса. Правильно уменьшенная картинка может выглядеть так же хорошо, как и качественный исходник, но не замедлять отображение страницы.
Как определить размер и вес
Вы ведь сами знаете, как определить размер и вес картинки, правда?
Как быстро изменить размер и вес
Если вы планируете полноэкранное отображение ваших картинок и фото, тогда вы можете использовать картинки шириной 1024 пикселя и даже больше.
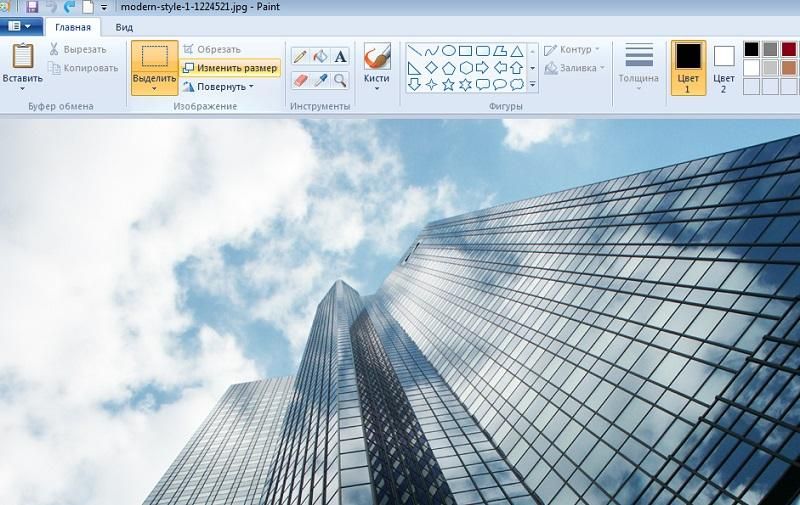
При отсутствии такой необходимости, легко \изменить размер изображения можно, используя простейшие графические редакторы, например, Paint, который входит в стандартные программы Windows. Откройте файл в этой программе и выберите функцию «Изменить размер». В выпадающем меню и задайте ширину в пикселях. Вес уменьшится автоматически.

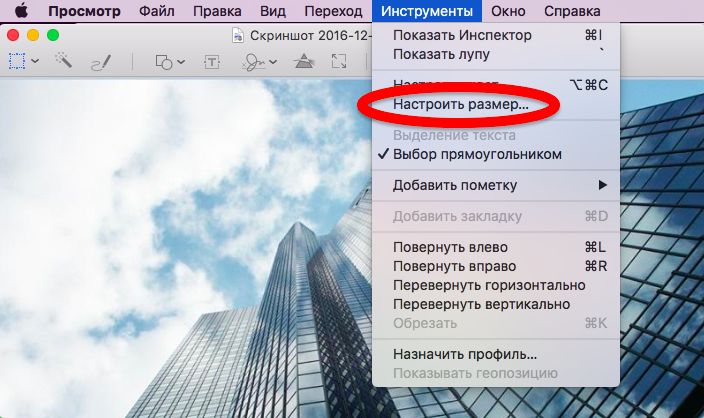
На Mac OS то же самое делается через стандартную программу просмотра изображений:

Есть и специальные инструменты для оптимизации изображений перед публикацией их на сайте, например FastStone или PIXresizer для Windows. Обе программы бесплатны.
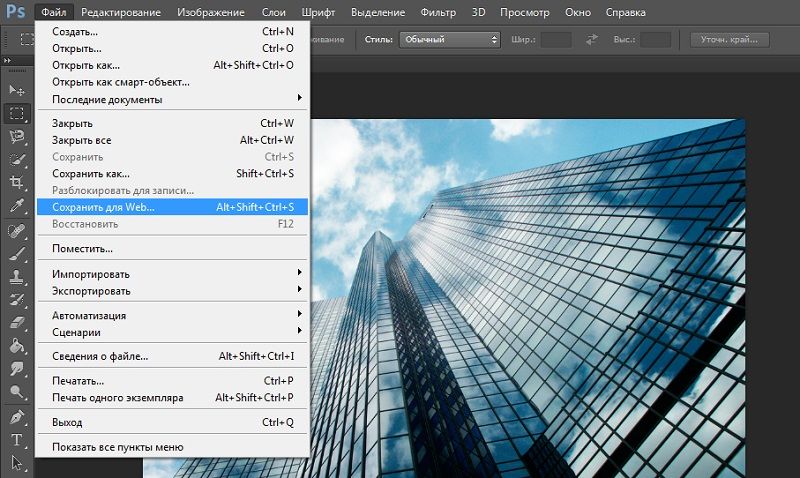
Но и 200 Кб — это слишком большой вес для картинки на сайте. Его можно уменьшить, сжав изображение в два, и даже в четыре раза, без потери качества. Для этого вы можете использовать конвертеры изображений, например, Irfanview или Imagemagick. Можно, конечно, воспользоваться и фотошопом. После редактирования изображения достаточно сохранить его в качестве, позволяющем публикацию в интернете. Для этого в меню «Файл» нужно выбрать функцию «Сохранить для Web…».

Инструменты для обработки изображений и подготовки их к публикации на сайте
Кроме того, есть и специальные инструменты для оптимизации изображений перед публикацией их в блоге или на сайте.
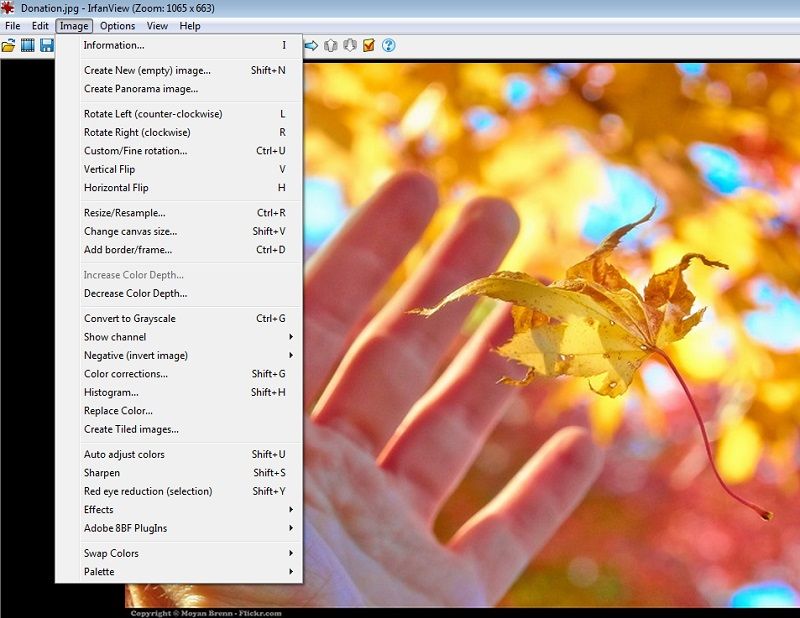
Редактор изображений Irfanview
Одним из самых удобных настольных редакторов для Windows является Irfanview. Программа умеет работать с файлами в разных форматах, в том числе и с редко используемыми — она обеспечивает их конвертацию их в нужный формат.
Редактор предлагает широкий спектр инструментов для работы с изображениями: обрезать, повернуть или отобразить (горизонтально/вертикально), настроить цвета, изменить яркость и контраст, добавить текст или рамку, прозрачность, четкость, размытость, изменить пропорции картинки, добавить водяной знак и многое другое.

Для примера, изменим предлагаемое изображение, превратив его чёрно-белое. Для этого на выпадающем меню «Image» выберем функцию «Convert to Grayscale».

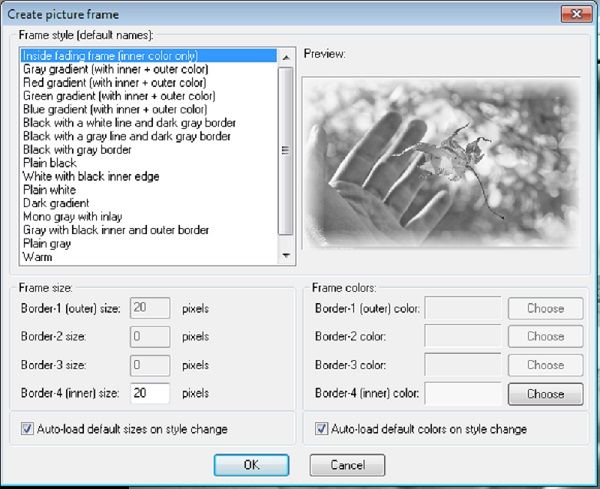
А теперь добавим рамку, выбрав в том же меню функцию «Add border/frame». Из предложенного набора выбираем тип рамки и в появившемся диалоговом окне настраиваем её.

Вот что у нас получилось:

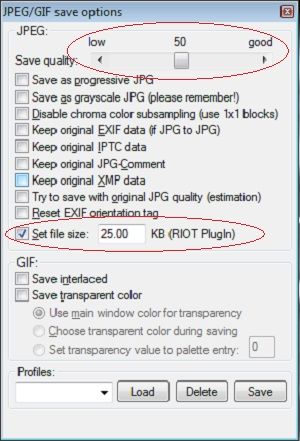
Осталось сохранить результат работы на компьютере. При этом, программа предлагает сохранить файл в заданном качестве и даже ограничить его размер. В меню «File» выбираем вкладку «Save as…», указываем путь сохранения и в дополнительном окне — специальные возможности — качество и размер.

Первоначальный объём нашего файла был 111 Кб. В результате преобразований его размер сократился до 25 Кб.
Единственным недостатком этой программы является англоязычный интерфейс, а также необходимость определённых навыков работы с графическими редакторами.
Онлайн-редактор изображений Fotostars

Это простой и удобный инструмент для оптимизации изображений перед их публикацией на сайте. Он позволяет произвести все необходимые преобразования картинки: обрезать, изменить размер, повернуть, добавить различные эффекты. Кроме того, к картинке можно добавить рамку, текст, изменить цветовую гамму, яркость и контраст.

Вот как будет выглядеть фотография, которую мы взяли в качестве примера, с использованием эффекта под названием «Мечты».

Иногда изображения достаточно лишь уменьшить в размерах. Для этого существуют специальные сервисы сжатия — компрессоры.
Онлайн-компрессор изображений Optimizilla
Отличный компрессор, позволяет значительно (до 70-80%!) уменьшить вес картинки, при этом совершенно не теряя в качестве изображения.
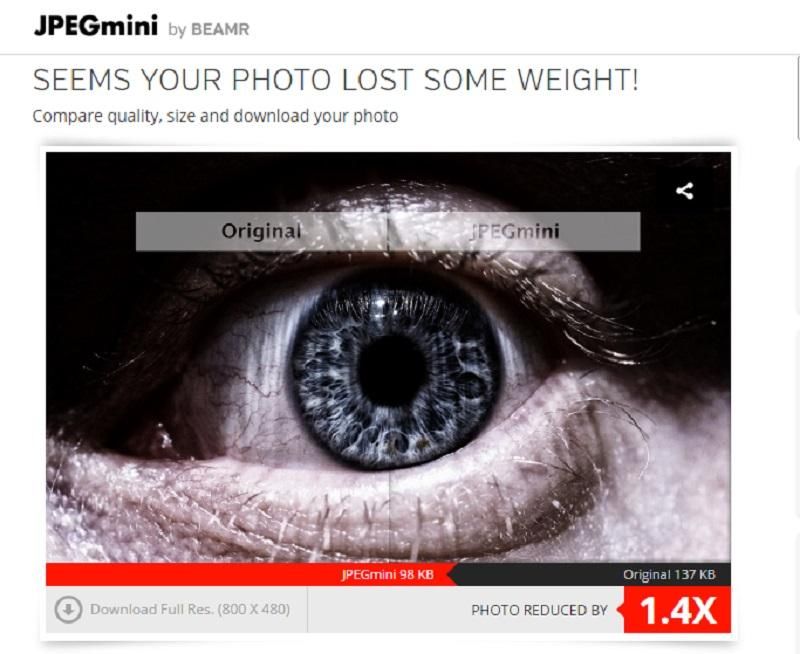
Онлайн-компрессор изображений JPEGmini

Этот сервис способен уменьшить размер изображения до 5 раз при полном сохранении качества. В приведённом примере исходное изображение было сжато со 137 Кб до 98 Кб — то есть в 1,4 раза. В рабочем окне сервиса, где видно картинку до и после сжатия, наглядно показаны результаты его работы — вы можете увидеть, что результат работы сервиса действительно не меняет качество изображения.
Онлайн-компрессор изображений PunyPng

Это хороший бесплатный сервис, который отлично подойдет для обработки изображений для сайтов. Он предназначен для сжатия файлов JPG, GIF, PNG-форматов и позволяет за раз загрузить до 20 файлов максимальным объёмом до 500 Кб каждый. Обработанные изображения можно скачать в виде архива.
Онлайн-компрессор изображений TinyPNG

TinyPNG по своим функциям аналогичен предыдущему сервису. Его отличие состоит в том, что он позволяет загружать до 20 файлов форматов JPG и PNG, объём каждого из них не должен превышать 5 Мб. Результаты работы также можно скачать архивом или сохранить в DropBox.
Если же вам приходится работать с картинками в офлайне, тогда лучше использовать программы для настольных компьютеров, например FastStone или PIXresizer для Windows. Обе программы бесплатные.
Как оптимизировать фото для поисковой выдачи?
Изображения, как и другие элементы сайта, влияют на позиции в выдаче поисковых систем. Чтобы картинки и фотографии работали на вас, достаточно выполнять несколько несложных действий при добавлении новых изображений на сайт.
Правильно называйте файлы изображений
Это нужно сделать ещё до загрузки изображения на сайт. Переименуйте файл так, чтобы название отражало содержание картинки. Например, если на фотографии изображен красный диван, назовите файл «krasnyj divan.jpg». Используйте латинские буквы, чтобы поисковик мог корректно их распознать.
Заполняйте alt и title изображения
Правильно заполненные alt и title изображения положительно скажутся на SEO-оптимизации и позволят попасть изображениям с вашего сайта в выдачу поисковиков по картинкам.
Alt — это альтернативное описание того, что изображено на картинке. Если при загрузке страницы у пользователя возникнут неполадки с интернетом и страница загрузится не вся, на месте изображений будет текст, который вы задали в alt.
Title — дополнительное описание фотографии. Оно появляется при наведении курсора мышки на изображение и более подробно объясняет, что на нём происходит.
spark.ru
Подготовка изображений для фотосайтов
Любой фотограф хочет продемонстрировать свои работы зрителю. Даже те, кто говорит, что «снимает для себя» все равно публикует часть своих работ, а формулировка съемки «для себя» является просто одной из форм психологической защиты. Но сейчас разговор не об этом.
Когда не было «всемирной паутины», показать свои работы окружающим можно было только в напечатанном виде. Я и сейчас считаю, что фотография по-настоящему оживает, только будучи воплощенной в материальном виде, в виде отпечатка, а не изображения на мониторе. Но, тем не менее, на фотосайты заходит гораздо больше людей, чем посещает фотовыставки, поэтому, демонстрация своих работ в интернете является очень важной составляющей. Как же правильно подготовить фотографию для размещения на фотосайтах, чтобы можно было без проблем разместить ее на одном или нескольких ресурсах?
Требования к загружаемым фотографиям.
Обычно на всех фотосайтах или форумах в форме загрузки изображений или в правилах приводятся основные требования к загружаемым фотографиям. Как правило, указываются допустимые форматы изображения, размер в пикселях и объем файла. Оптимальный размер в пикселях, чтобы фотографию можно было просматривать на мониторе целиком, а не по частям, составляет примерно 900 пикселей по наибольшей стороне. Объем файла при этом может ограничиваться до 250 — 400 кБ, это зависит от сайта.
Уменьшение размера фотографий.
Фотографии исходного размера не подходят для размещения на сайте. Нужно сначала привести размер фотографий в пикселях с соответствие с требованиями сайта. Сначала нужно свести все слои. Для того, чтобы изменить размер, откройте фотографию в Photoshop и примените команду

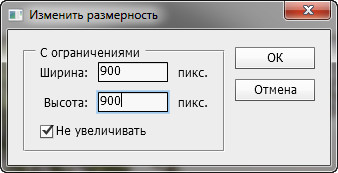
Теперь нужно ввести одинаковые значения, которые будут соответствовать размеру фотографии по наибольшей стороне. В данном случае это 900 пикселей. Обязательно нужно отметить чекбокс Не увеличивать. При применении этой команды изображение уменьшается до размера 900 пикселей по длинной стороне независимо от ориентации – вертикального или горизонтального кадра. Не стоит применять технику, рекомендуемую в некоторых книгах – уменьшать изображение в несколько приемов. Никакого прироста качества этот метод не даст, а вот времени у вас отберет прилично.

Теперь нужно нажать комбинацию клавиш CTRL+ALT+0 (ноль), чтобы увидеть изображение в масштабе 100%, то есть так, как оно будет показываться в браузере. Как правило, при уменьшении изображения происходит визуальное падение резкости, то есть различимости мелких деталей. На самом деле, никаких мелких деталей уже нет, они просто исчезают при уменьшении размера. Но мы можем создать иллюзию высокой детализации изображения, чтобы рассматривать его было приятнее. А наш мозг уже сам «дорисует» необходимые детали.
Повышение резкости изображения
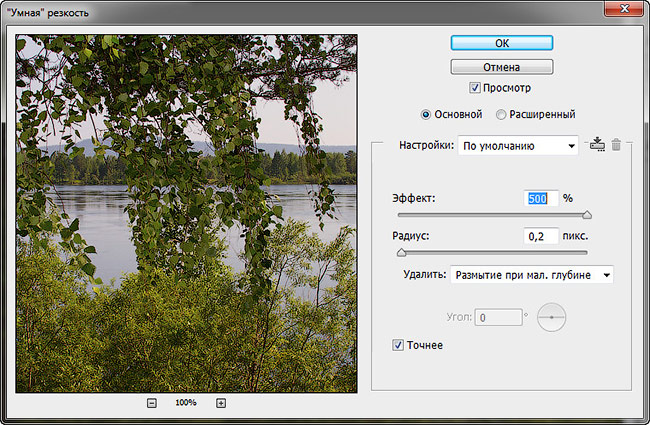
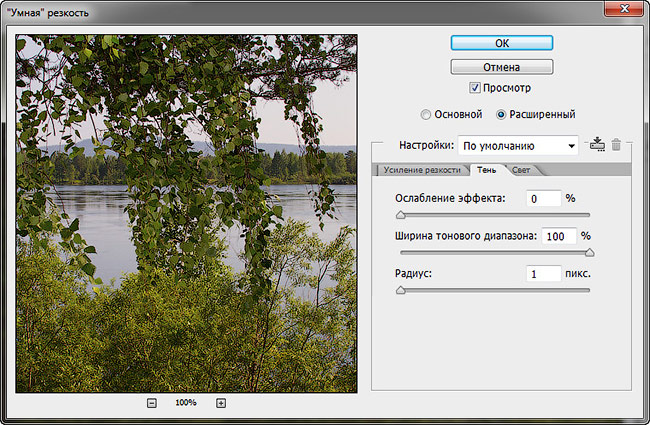
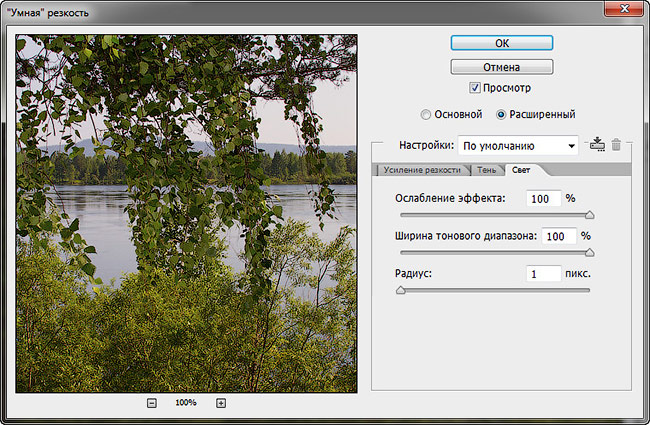
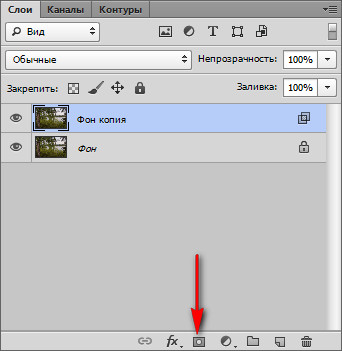
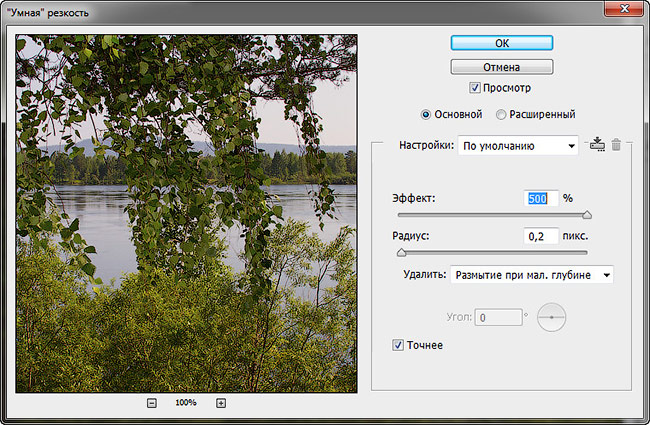
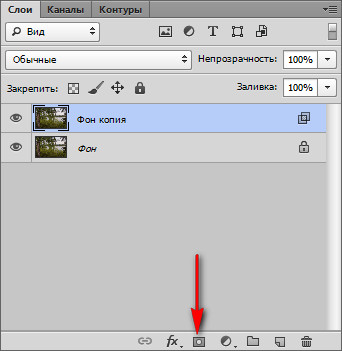
Для повышения резкости уменьшенного изображения я использую следующий способ. Нужно сделать копию фонового слоя, затем применить к ней фильтр Умная резкость со следующими настройками:



При этом мы получим изображение с повышенной резкостью, но выглядит оно не очень хорошо. Наш глаз особенно чувствителен к светлым ореолам, которые образуются при применении фильтра. Для сравнения приведены исходное уменьшенное изображение и изображение после повышения резкости. Такие настройки для фильтра


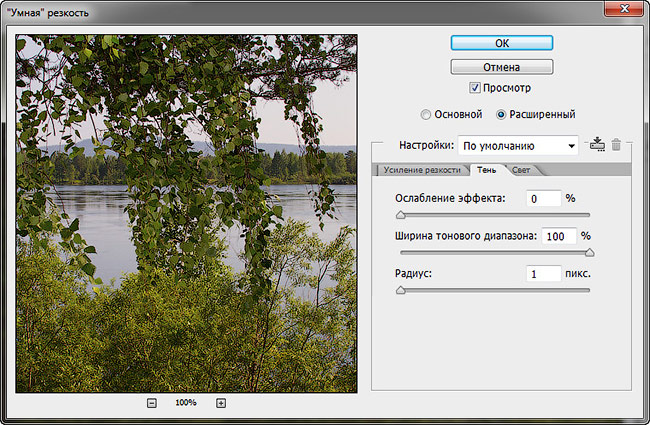
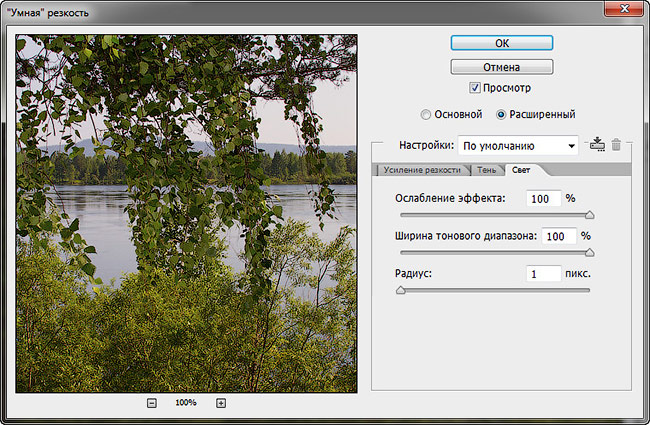
Теперь нужно уменьшить заметность светлых ореолов и создать размытую маску краев, чтобы фильтр применялся только в зонах контрастных переходов. Один из способов уменьшения видимости светлых ореолов – это использование «бутерброда» из двух слоев с режимами наложения Затемнение
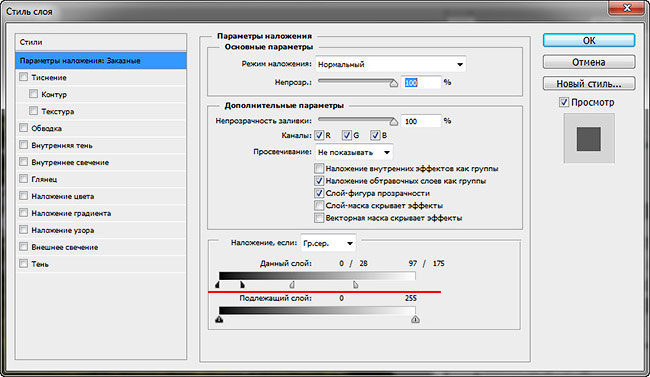
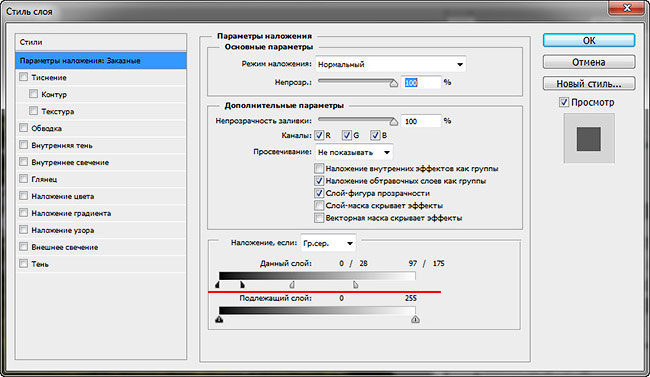
Откроем диалоговое окно стилей слоя. Затем, сдвинув регуляторы, отвечающие за светлые тона, уменьшим видимость светлых ореолов. Для того чтобы разделить регулятор на две половинки, нужно потянуть за одну из них с нажатой клавишей ALT. Положение регуляторов подбирается опытным путем. Также немного смягчим темные ореолы, расширив границу перехода в области темных тонов.


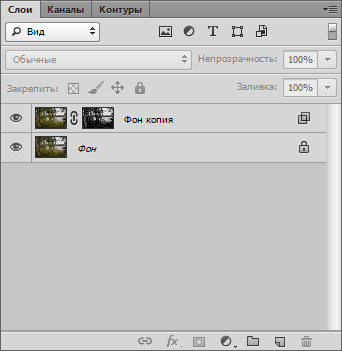
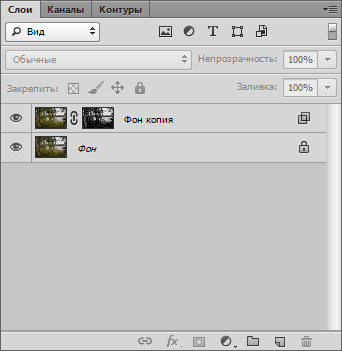
Теперь нужно создать маску краев. Для этого загрузим как выделение самый контрастный канал. В данном случае это синий канал. Для этого нажмем комбинацию клавиш ALT+CTRL+5 (сочетание клавиш работает для версии Photoshop CS4 – CS6). Можно также перейти в палитру каналов и, нажав CTRL, кликнуть по миниатюре канала. После загрузки выделения нажмите на значок маски внизу палитры слоев.

К копии слоя добавится маска с нашим синим каналом.

Теперь создадим маску краев. Для того чтобы видеть наши действия на маске, давайте сделаем ее видимой для просмотра, зажав ALT и кликнув по маске.

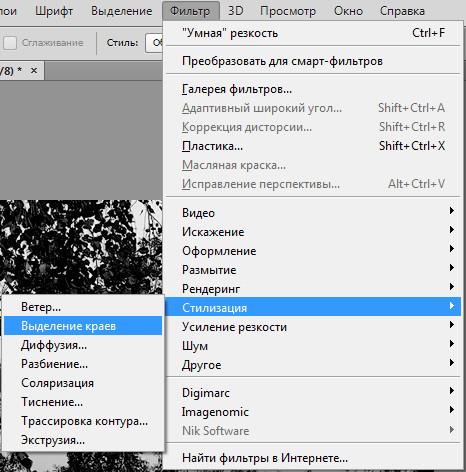
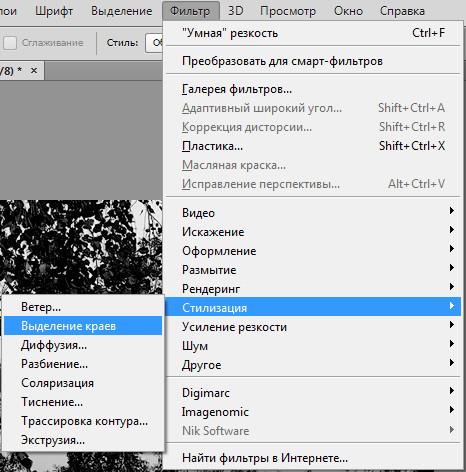
Далее применяем Фильтр – Стилизация – Выделение краев


Инвертируем маску, нажав CTRL+I, чтобы выделение краев стало белым.

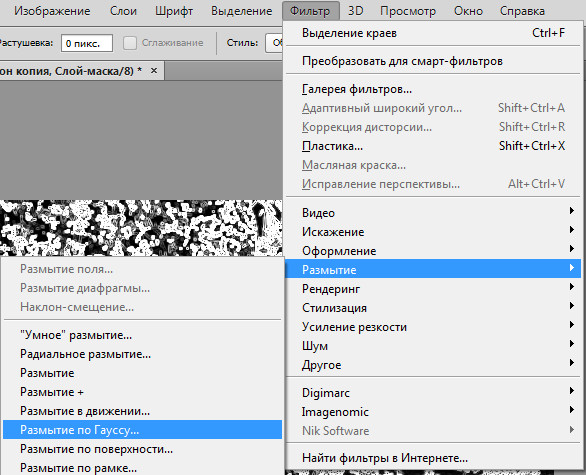
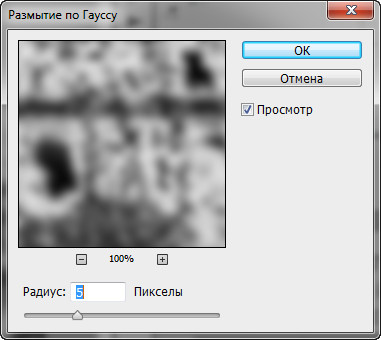
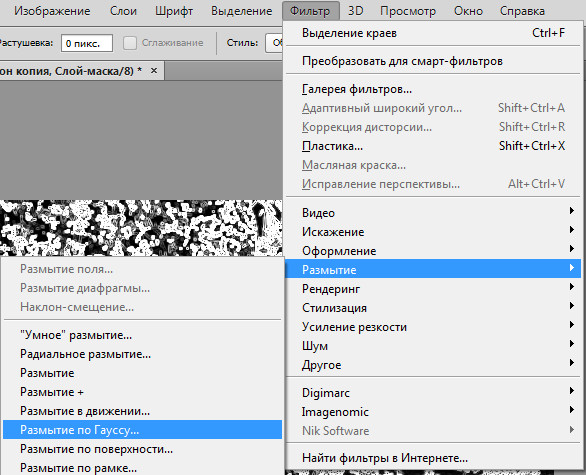
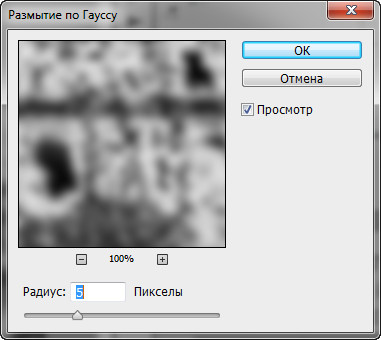
Теперь нужно размыть маску, чтобы сделать переходы плавными. Для этого применим к маске фильтр

В данном случае я использовал радиус размытия 5 пикселей.

Получается размытая маска краев с плавными переходами от краев к равномерным областям изображения, таким как небо и вода.

Теперь щелкаем по миниатюре слоя, переключаясь в режим просмотра обычного изображения. Мы получили вот такую картинку

Непрозрачность слоя отрегулируйте по своему усмотрению.
Сохранение изображения.
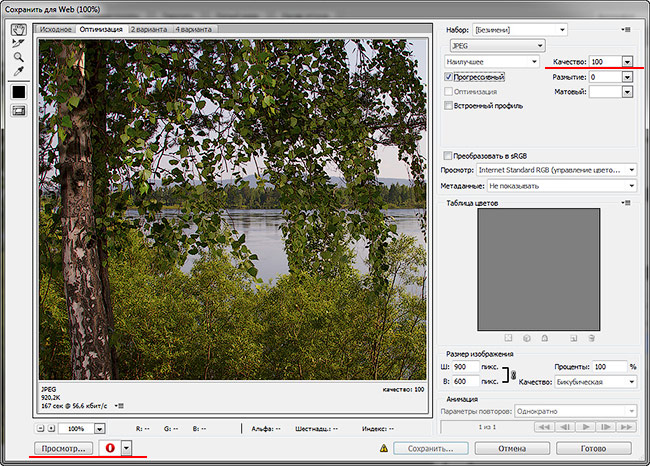
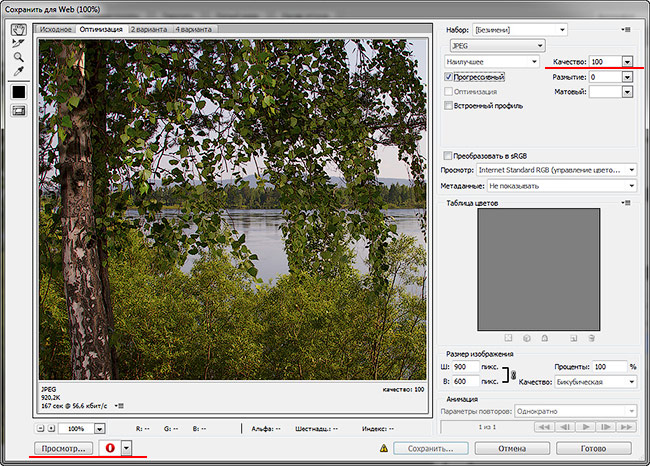
Последний этап подготовки изображения к загрузке на сайт – предварительный просмотр, как будет выглядеть изображение в браузере и его сохранение. Для этого используется команда Файл – Сохранить для Web. Клавиатурное сокращение для вызова этой команды, которое желательно запомнить, ALT+SHIFT+CTRL+S. С помощью параметра Качество можно регулировать объем файла будущего изображения, а для просмотра результата в браузере нужно использовать кнопку

Далее нажимаем кнопку сохранить, и полученное изображение загружаем на фотосайт, где вы зарегистрированы.
photo-monster.ru
Подготовка изображений для фотосайтов
Любой фотограф хочет продемонстрировать свои работы зрителю. Даже те, кто говорит, что «снимает для себя» все равно публикует часть своих работ, а формулировка съемки «для себя» является просто одной из форм психологической защиты. Но сейчас разговор не об этом.
Когда не было «всемирной паутины», показать свои работы окружающим можно было только в напечатанном виде. Я и сейчас считаю, что фотография по-настоящему оживает, только будучи воплощенной в материальном виде, в виде отпечатка, а не изображения на мониторе. Но, тем не менее, на фотосайты заходит гораздо больше людей, чем посещает фотовыставки, поэтому, демонстрация своих работ в интернете является очень важной составляющей. Как же правильно подготовить фотографию для размещения на фотосайтах, чтобы можно было без проблем разместить ее на одном или нескольких ресурсах?
Требования к загружаемым фотографиям.
Обычно на всех фотосайтах или форумах в форме загрузки изображений или в правилах приводятся основные требования к загружаемым фотографиям. Как правило, указываются допустимые форматы изображения, размер в пикселях и объем файла. Оптимальный размер в пикселях, чтобы фотографию можно было просматривать на мониторе целиком, а не по частям, составляет примерно 900 пикселей по наибольшей стороне. Объем файла при этом может ограничиваться до 250 — 400 кБ, это зависит от сайта.
Уменьшение размера фотографий.
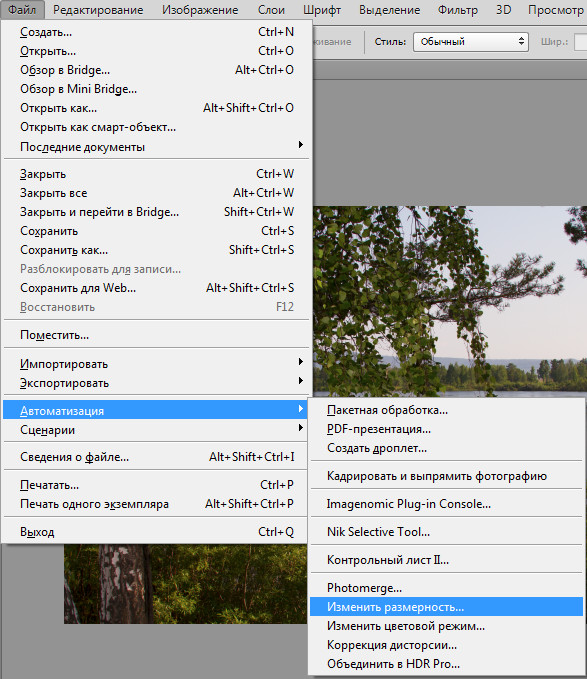
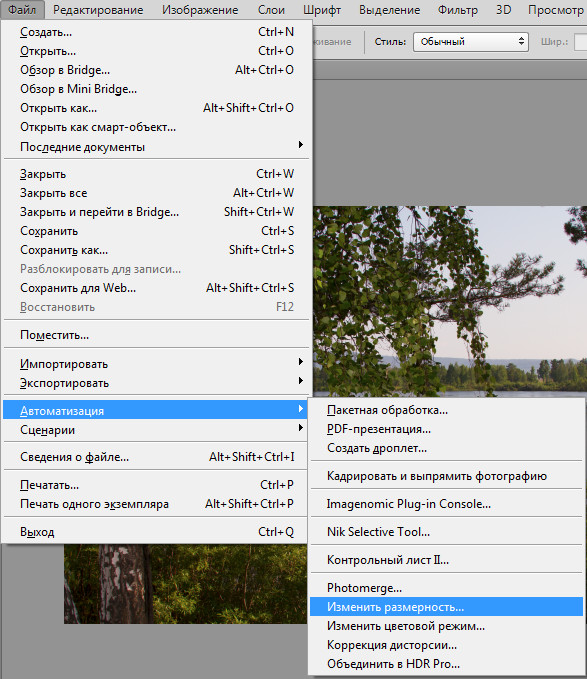
Фотографии исходного размера не подходят для размещения на сайте. Нужно сначала привести размер фотографий в пикселях с соответствие с требованиями сайта. Сначала нужно свести все слои. Для того, чтобы изменить размер, откройте фотографию в Photoshop и примените команду Файл – Автоматизация — Изменить размерность.

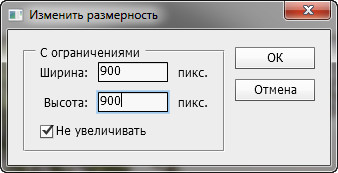
Теперь нужно ввести одинаковые значения, которые будут соответствовать размеру фотографии по наибольшей стороне. В данном случае это 900 пикселей. Обязательно нужно отметить чекбокс Не увеличивать. При применении этой команды изображение уменьшается до размера 900 пикселей по длинной стороне независимо от ориентации – вертикального или горизонтального кадра. Не стоит применять технику, рекомендуемую в некоторых книгах – уменьшать изображение в несколько приемов. Никакого прироста качества этот метод не даст, а вот времени у вас отберет прилично.

Теперь нужно нажать комбинацию клавиш CTRL+ALT+0 (ноль), чтобы увидеть изображение в масштабе 100%, то есть так, как оно будет показываться в браузере. Как правило, при уменьшении изображения происходит визуальное падение резкости, то есть различимости мелких деталей. На самом деле, никаких мелких деталей уже нет, они просто исчезают при уменьшении размера. Но мы можем создать иллюзию высокой детализации изображения, чтобы рассматривать его было приятнее. А наш мозг уже сам «дорисует» необходимые детали.
Повышение резкости изображения
Для повышения резкости уменьшенного изображения я использую следующий способ. Нужно сделать копию фонового слоя, затем применить к ней фильтр Умная резкость со следующими настройками:



При этом мы получим изображение с повышенной резкостью, но выглядит оно не очень хорошо. Наш глаз особенно чувствителен к светлым ореолам, которые образуются при применении фильтра. Для сравнения приведены исходное уменьшенное изображение и изображение после повышения резкости. Такие настройки для фильтра Умная резкость предложены Павлом Косенко


Теперь нужно уменьшить заметность светлых ореолов и создать размытую маску краев, чтобы фильтр применялся только в зонах контрастных переходов. Один из способов уменьшения видимости светлых ореолов – это использование «бутерброда» из двух слоев с режимами наложения Затемнение и Замена светлым. Этот способ подробно описан в книге Дэна Маргулиса «Photoshop для профессионалов: классическое руководство по цветокоррекции. Пятое издание». Мы сделаем это несколько по-другому.
Откроем диалоговое окно стилей слоя. Затем, сдвинув регуляторы, отвечающие за светлые тона, уменьшим видимость светлых ореолов. Для того чтобы разделить регулятор на две половинки, нужно потянуть за одну из них с нажатой клавишей ALT. Положение регуляторов подбирается опытным путем. Также немного смягчим темные ореолы, расширив границу перехода в области темных тонов.


Теперь нужно создать маску краев. Для этого загрузим как выделение самый контрастный канал. В данном случае это синий канал. Для этого нажмем комбинацию клавиш ALT+CTRL+5 (сочетание клавиш работает для версии Photoshop CS4 – CS6). Можно также перейти в палитру каналов и, нажав CTRL, кликнуть по миниатюре канала. После загрузки выделения нажмите на значок маски внизу палитры слоев.

К копии слоя добавится маска с нашим синим каналом.

Теперь создадим маску краев. Для того чтобы видеть наши действия на маске, давайте сделаем ее видимой для просмотра, зажав ALT и кликнув по маске.

Далее применяем Фильтр – Стилизация – Выделение краев


Инвертируем маску, нажав CTRL+I, чтобы выделение краев стало белым.

Теперь нужно размыть маску, чтобы сделать переходы плавными. Для этого применим к маске фильтр Размытие по Гауссу

В данном случае я использовал радиус размытия 5 пикселей.

Получается размытая маска краев с плавными переходами от краев к равномерным областям изображения, таким как небо и вода.

Теперь щелкаем по миниатюре слоя, переключаясь в режим просмотра обычного изображения. Мы получили вот такую картинку

Непрозрачность слоя отрегулируйте по своему усмотрению.
Сохранение изображения.
Последний этап подготовки изображения к загрузке на сайт – предварительный просмотр, как будет выглядеть изображение в браузере и его сохранение. Для этого используется команда Файл – Сохранить для Web. Клавиатурное сокращение для вызова этой команды, которое желательно запомнить, ALT+SHIFT+CTRL+S. С помощью параметра Качество можно регулировать объем файла будущего изображения, а для просмотра результата в браузере нужно использовать кнопку Просмотр

Далее нажимаем кнопку сохранить, и полученное изображение загружаем на фотосайт, где вы зарегистрированы.
photo-monster.ru
6 лучших сервисов бесплатной обработки изображений
Кроме актуальной информации, социальных сетей и YouTube, в интернете имеется немало полезных сервисов, облегчающих многие аспекты современной жизни. Сегодня мы коснемся одного из аспектов и посмотрим на лучшие онлайн-ресурсы для обработки фотографий.
Они могут прийтись по вкусу тем, кто работает со снимками лишь изредка и не желает устанавливать массивное программное обеспечение на компьютер. Также онлайн-редакторы выгоднее использовать на планшетах и ноутбуках, где требовательное к производительности ПО едва «ворочается» и сильно садит батарею.
Наконец, основным полезным свойством таких сервисов является шаговая доступность везде, где имеется интернет. Фотографии можно легко откорректировать в интернет-кафе или на чужом компьютере, а затем сразу же отправить их на свою страничку в социальной сети или на почту.
Понятное дело, онлайн-редакторы не могут заменить профессиональные пакеты, такие, например, как Adobe Photoshop. Но важнейшие функции (ретушь и цветокоррекция) в них доступны и, что немаловажно, реализованы ясно и интуитивно понятно. Интерфейс таких сервисов не перегружен непонятными терминами и прозрачен даже для начинающего любителя подвигать ползунки в настройках.
Мы расскажем о самых лучших фоторедакторах, которые помещаются в окне браузера.
Photoshop Express
Photoshop Express Editor — программа от компании Adobe, явившей миру самый известный графический пакет Photoshop. Разумеется, до функциональности «старшего брата» сервису PS Express как до луны. Однако он куда удобнее для быстрого редактирования: тут можно подправить яркость, настроить баланс белого, устранить эффект красных глаз.
Все меню с настройками показывают наглядные «превьюшки», так что редактирование сводится просто к выбору самого красивого варианта на глаз из нескольких предложенных. Онлайн-редактор PS Express особенно удобен для цветокоррекции пейзажных фотографий, он имеет инструменты для ретуши кожи и небольшого исправления дисторсии.
Во вкладке Decorate находится более простая версия — фильтры и эффекты для обработки портретов. Там же есть инструменты для добавления текста, рамочек и рисования.
Редактор PS Express работает в реальном времени, обработка происходит без задержек. Сервис не поддерживает слои и «понимает» только JPEG-файлы. Готовую картинку можно сохранить на диск либо сразу забросить в социальные сети.
Pixlr
Очень мощный и быстрый фоторедактор, едва уступающий по возможностям десктопному Photoshop. Немаловажным плюсом является и русскоязычный интерфейс программы. К услугам пользователя много инструментов, работа со слоями, кисти для клонирования текстур и фильтры постобработки. Отредактированные или нарисованные изображения можно сохранять в нескольких форматах, таких как JPEG, TIFF (используется в печати) и PNG (для веб-дизайна).
Редактор Pixlr не только принимает изображения с компьютера, но и «понимает» ссылки на фотографии из соцсетей. Программа может сохранять рабочие файлы в собственном формате PXD, в котором не теряется информация о слоях и векторная графика.
Наконец, сервис имеет приложения для работы с мобильных телефонов под управлением Android и iOS. Несмотря на обширный интерфейс, фоторедактор функционирует без малейших промедлений. Есть упрощенная версия — Pixlr Express. Кстати, за «спиной» сервиса стоит Autodesk, та самая, которая владеет 3Ds Max.
Google+
У многих из вас есть почта от Google. Это значит, что вы автоматически зарегистрированы в социальной сети Google+. Ну а это автоматически означает, что и свой достаточно функциональный онлайн-редактор у вас есть тоже. Он доступен при работе с загруженными в альбомы фотографиями (загрузки из Google+ или Picasa) по кнопке «Изменить». При помощи редактора Google снимки можно кадрировать, поворачивать, отзеркаливать, можно изменять настройки экспозиции и контрастности, насыщенности и резкости.
Для художественной обработки есть 25 фильтров с очень гибкими настройками. На фотографии можно добавлять текст разных шрифтов, при этом, что немаловажно, русский язык не превращается в иероглифы и вопросительные знаки.
Готовый снимок сохраняется в онлайн-альбом Google+. Сохранить изображение оттуда на жесткий диск особого труда не составляет. Сервис работает очень быстро, понятен и прост в освоении, но функционирует только в браузере Сhrome.
Aviary
Aviary — онлайн-редактор, который Yahoo! выбрала для облегчения нужд пользователей Flickr. Любую фотографию, загруженную на этот популярный хостинг, можно обработать через Aviary.
Это англоязычный, предельно лаконичный и функциональный сервис. Как и положено любому простому фоторедактору, имеется подборка из множества эффектов имитации пленки а-ля Instagram. Есть инструменты для локального акцентирования цветом, для полноценного рисования, а также кисти размытия, различные рамочки и инструменты ретуши.
Пару лет назад сервис Aviary больше напоминал Pixlr и был ориентирован на профессиональное использование. Сейчас разработчики пошли по иному пути — редактор портирован на планшеты и телефоны под управлением iOS и Android. Так что единственный способ воспользоваться возможностями Aviary сегодня — это зарегистрироваться во Flickr и отредактировать снимок там. В качестве бонуса можно сэкономить $100 на внешнем диске и получить в пользование 1 ТБ для хранения личной коллекции фотографий.
GFRANQ
Это российский онлайн-редактор, совмещающий в себе возможности Pinterest и Instagram. Сеть ориентирована на хранение, просмотр и обмен снимками. Инструменты обработки GFRANQ максимально просты: присутствует ни много ни мало 48 фильтров, имитирующих пленку и кросс-процесс проявки, имеются впечатляющие возможности по созданию коллажей из нескольких фотографий во всевозможных рамках.
Сервис умеет отправлять изображения во все крупные соцсети и в Twitter. На текущий момент социальная часть GFRANQ набрала больше 1 миллиона пользователей и постепенно охватывает англоязычную аудиторию. А это значит, что ресурс действительно неплохой.
Fotor
Fotor — еще один сервис, который четко дает понять: чтобы пользоваться популярностью, не обязательно обладать функциональностью Photoshop. Иногда достаточно быть просто легким и быстрым… А также позволять применить немного эффектов, без слоев и выделений склеить парочку снимков, добавить текст.
Этот онлайн-редактор может создавать довольно симпатичные открытки из имеющихся шаблонов и подобранных шрифтов. Фильтры постобработки имеют несколько настраиваемых параметров: можно задавать скругленность углов, цвет рамок и многое другое. То есть приложение очень гибкое и при этом совершенно не требующее погружения в механику работы.
Сервис Fotor располагает обширной базой различных украшательств, очков, сердечек и вездесущих усов. Кроме режимов глобальной цветокоррекции, кадрирования и ретуши есть специальные — для создания коллажей и открыток, склейки HDR и ретуширования людей. Последний режим включает такие функции, как сглаживание кожи, удаление красных пятен, а также кисти — аналоги liquify для коррекции формы тела.
Есть даже инструменты для улучшения тона глаз и губ. Это очень простой, но в то же время глубокий и функциональный редактор, не имеющий, правда, русскоязычного интерфейса.
Перепечатка текста и фотографий Onliner.by запрещена без разрешения редакции. [email protected]
tech.onliner.by
Обработка фотографий для сайта — Защита изображения
Обработка фотографий для сайта. Простые, но эффективные техники, которым может обучиться каждый. Сегодня вы научитесь правильно защищать ваши фотографий от воровства. Особенно это актуально при размещении ваших фотографий на сайте. Вэлкам!
Защитить фотографии в Интернете на все 100% не получится. Но можно хотя бы сохранить свое авторство в виде, так называемого, «водяного знака». При желании украсть, их все равно украдут, однако все будут видеть, кто реальный автор снимка. При очень сильном желании могут и водяной знак свести, да так чисто, что и не заметишь. Поэтому не обольщайтесь и не сильно расстраивайтесь, если это произойдет. Карма догонит каждого 🙂
Сделать водяной знак в Adobe Photoshop не просто, а очень просто! Делается это так:
1. Открываем наш обработанный снимок. Как мы его обрабатывали читайте в прошлых статьях: уменьшаем размер, корректируем насыщенность и настраиваем резкость.
2. В палитре Слоев (Layers) добавляем поверх всех слоев новый слой. Кликаем по квадратной иконке с отогнутым уголком (Create a new layer)
3. Выбираем инструмент Текст (Horizontal Type Tool), выбираем подходящий шрифт и пишем свой текст. Цвет шрифта произвольный.
Небольшой хинт: чтобы добавить знак копирайта, просто зажмите клавишу Alt и на цифровом поле клавиатуры наберите код 0169.
4. Чтобы откорректировать размеры надписи, заходим в меню Edit – Transform – Scale и настраиваем нужный нам размер. Для сохранения пропорций удерживаем при этом клавишу Shift.
5. Добавим нашей надписи стиль. Все в той же панели Слоев (Layers) кликаем по иконке fx (Add a layer style) и в выпадающем списке выбираем пункт Bevel and Emboss:
Выставляем настройки как на картинке. В большинстве случаев этого достаточно. Вот что получилось:
Надпись стала объемной.
6. А теперь самый главный фокус! В слое с текстом нужно просто убрать Заполнение (Fill) со 100% до нуля:
Вуаля!
Остается только разместить надпись где-то в уголке снимка, а не в центре. Окончательный результат:
Чем хорош этот способ защиты фотографий: водяной знак универсален, его можно размещать как на светлых снимках, так и на темных, и везде он будет заметен, но при этом не бросается в глаза, как обычный текст.
Сравните, что было у нас в самом начале, и что получилось в конце. Картина маслом просто! 🙂
Надеюсь, вам понравится такой способ защиты ваших фотографий. Вопросы и пожелания оставляйте в комментариях.
Удачи!
Автор: Игорь Квентор
www.websovet.com
www.websovet.com
Сделать фотографии продукции для сайта недорого
Фото- и видеосъёмка ( мини-ролики для соцсетей) на…
Корпоративное мероприятие. 30-40 человек Нужен фотограф, навыки съемки репортажа и в людных помещениях, оборудование для съемки дискотеки и в условиях темноты. Приветствуется навык съемки динамичных роликов…
Олеся Инновационный центр Сколково, Москва
Видео
Снять танцевальный концерт 20 декабря с 19.00 до 21.00.
Ирина Рождественская улица, 10, Нижний Новгород, Россия
Фотосессия занятий по йоге ню
Нужна фотосессия в стиле легкой эротики. Модель — юноша. Более подробно условия задания обсудим с исполнителем. В предложениях указывайте сроки, когда сможете выполнить задание и цену за работу. Жду Ваших…
Александр С. метро Серпуховская, Москва
Фотосессия (недорого)
Мне нужно 3 образа . Где то по 3-4 фото . Образов пока не придумал но точно один будет музыкальный второй новогодний .
Карло В. Москва, Россия
Ретушь фотографий: цена
Ищу для постоянного сотрудничества ретушиста и видеомонтажника , для фото проекта напишите мне на what’s up
Hanna
photo.youdo.com
Подборка онлайн фоторедакторов | Webtous.ru
Для того, чтобы обрабатывать фотографии, делать коллажи, открытки и пр. вовсе не обязательно быть гуру Photoshop. Достаточно знать парочку-другую хороших онлайн фоторедакторов, которые всё сделают в лучшем виде! С их помощью можно не только ретушировать фото, добавлять эффекты, проводить цветокоррекцию, обрезку, изменение размеров и т.п., но и удалять фон и делать потрясающие коллажи! Результат удивит не только вас, но и ваших знакомых! Они никогда не поверят, что всё это вы могли сделать даже не открывая фотошоп ).
При помощи онлайн сервисов к фотографиям очень легко добавлять фотоэффекты, даже необыные. Есть специальные фоторедакторы «заточенные» специально для этого. Зачастую конечный результат, который вы получите за 5-10 минут работы в таком редакторе, в фотошопе вы получили бы за час, а то и больше. Зачем брать в руки бензопилу когда нужно всего лишь распилить маленькую планку?)
Очень многие онлайн фоторедакторы абсолютно бесплатны. При этом вы можете загружать и редактировать сколько угодно фотографий. В некоторых случаях весь процесс редактирования, добавления фотоэффектов и пр. бесплатен, но чтобы скачать конечный результат, необходимо заплатить небольшую сумму. Поэтому изучите условия пользования онлайн фоторедактором заранее, чтобы не потратить время напрасно.
Существуют онлайн фоторедакторы, которые можно назвать «онлайн фотошоп». К оригинальному продукту компании Adobe они не имеют никакого отношения, но повторяют его базовый функционал и даже интерфейс. Пользоваться таким фотошопом можно как и любым онлайн сервисом – заходим на сайт, загружаем фото и начинаем редактирование.
Забудьте про громоздкие программы для редактирования фото, которые съедают место на вашем жестком диске! Пользуйтесь онлайн фоторедакторами, которые бесплатны, всегда доступны онлайн и позволяют добавлять необычные фотоэффекты, которыми вы можете удивить даже профессионалов!

BeFunky

Picfull

vRamke

JpegMini

PhotoFunny

Pixlr

Face Transformer

Clipping Magic

Photovisi

PhotoStreet

Граффити

Карандашный рисунок

Ч/Б фото в цветное

Resize Image

Waifu2x

ezGif

Сервисы ретуши

Avatan Plus

Background Burner

Squoosh

Aiportraits

Скруглитель углов
webtous.ru
