Обработка картинок: Фоторедактор онлайн. Обрезать фото. Рамки, эффекты и фильтры
Нейросети для обработки изображений. Обработка фотографий с помощью нейросетей
В удобное время мы живём и работаем. Большую часть задач можно перекинуть на плечи технологий. (Вкалывают роботы, счастлив человек) . Почти любую работу можно упростить, ускорить и улучшить. Даже суперпрофи в дизайне отдают самую нудную часть работы – обработку изображений – нейросетям. Те за пару минут делают то, над чем человек будет корпеть пару часов. Круто, правда? Мы подобрали сервисы, которые порадуют вас качественным результатом. А ещё они бесплатные. Дизайнеру же надо платить за работу, а нейросетям – нет.
Сайты-сервисы
Убиваем шакалов
Начнём с популярной проблемы: вы нашли хорошую картинку, но она есть только в плохом разрешении. Вся в пикселях, шакалистая, называйте, как хотите. Публиковать такую не стоит. Можно найти другую картинку. Но также можно исправить эту. Сервис
bigjpg убирает зернистость, сглаживает пиксели и изображение выглядит заметно качественнее.
Убираем фон
Тоже нужная вещь. В Photoshop это занимает много времени. И нужен навык. Проще закинуть картинку на сайт remove.bg и получить файл без фона через пару секунд. Правда, стоит оговориться, что сервис условно-бесплатный – без денег вам будет доступен ограниченное разрешение картинки. За большее – надо заплатить.
Раскрасить чёрно-белое изображение
Это также можно сделать через Photoshop. Но там на это уйдёт не один час: пока оттенок подберёшь, пока вручную раскрасишь. Нейросеть на Colorize справится за минуту.
Делаем красиво
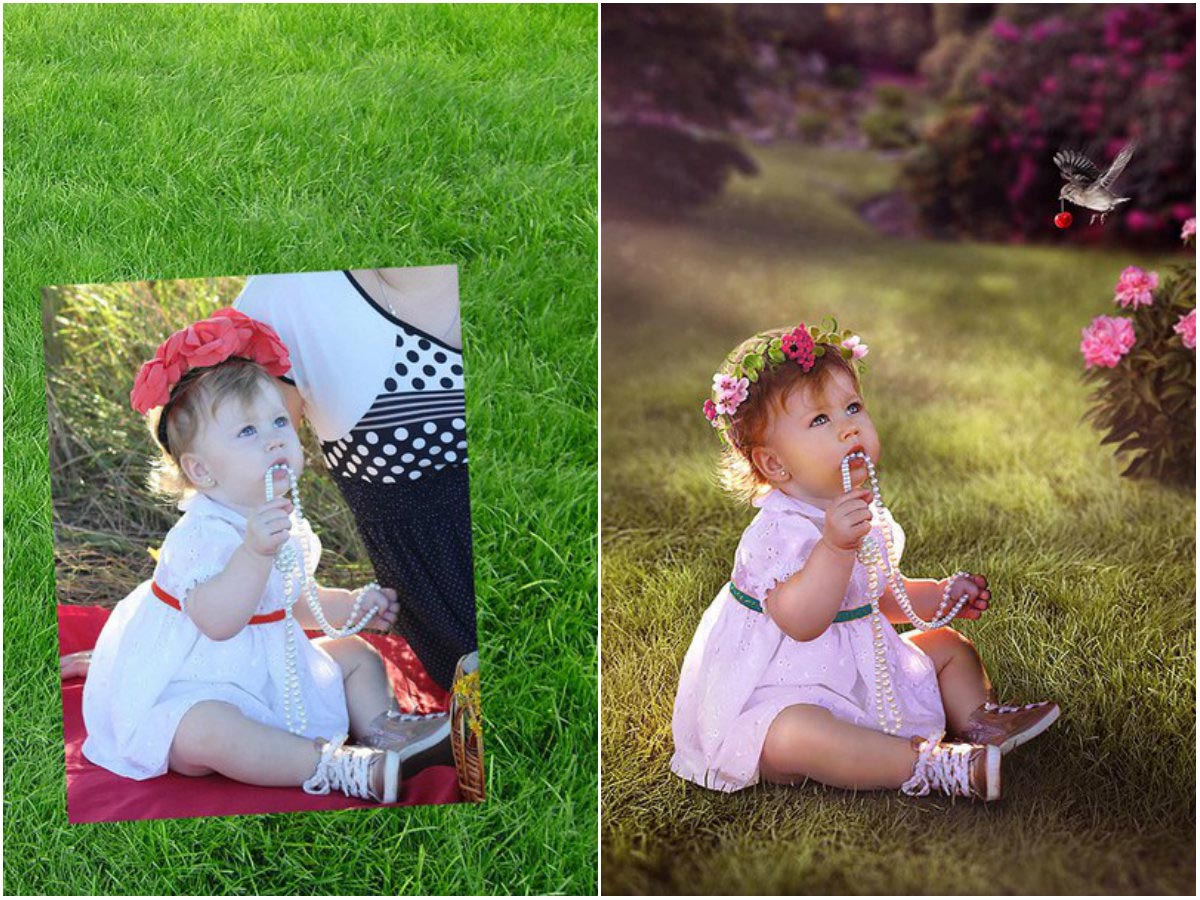
На Deepart можно воплотить дикие фантазии из раздела «А что если эту картинку сделать в таком-то стиле». Стилей здесь всего 18, но они максимально разнообразны. Так что всегда найдётся что-то близкое к фантазиям. Обработка изображений с помощью Deepart сделает шедевр даже из повседневной фотографии.
От каракулей к клипарту
Autodraw пригодится для различных иконок и элементов дизайна. Вы рисуете то, что вам надо, как можете. А нейросеть понимает, что вам надо и предлагает нормально отрисованные картинки.
Вы рисуете то, что вам надо, как можете. А нейросеть понимает, что вам надо и предлагает нормально отрисованные картинки.
Не совсем обработка картинок, но тоже полезно
Оформить бренд
На Namelix можно подобрать название для своей компании по ключевым словам. И прямо с логотипом. Правда, только на английском языке. Зато система предлагает огромное количество вариантов.
И для каждого длинный набор стилей. Бесплатно сервис можно использовать только для вдохновения, за сами логотипы придётся заплатить.
Расширение eyedropper
Eye Dropper – это расширение для Google Chrome, Opera, Яндекс.Браузера и других. По сути, это знакомая пипетка, которую можно использовать на веб-страницах. Выручит, например, когда клиент просит сделать что-то в его фирменном стиле и посылает на свой сайт.
Обработка фотографий и картинок, верстка
Обработка фотографий и картинок на сайте просто жизненно необходима.
Обработка фотографий и картинок на сайте просто жизненно необходима. Допустим вы хотите разместить на сайте фотографии с вашего 36 мегапиксельного фотоаппарата. Каждая из них весом под 10 мегабайт. Только боюсь посетители вашего сайта этого не поймут. Зайдя на страницу они скорей всего будут возмущены и уйдут с нее из-за огромного объема трафика, который к ним начнет закачиваться с вашего сайта.
Для таких целей и необходима обработка фотографий, оптимизация их для вебсайта, уменьшение объема, расстановка их в тексте. Речь не идет о профессиональной обработке фотографий, для их большей профессиональности, нужно их оптмизировать таким образом, чтобы все ваши фотографии с отпуска занимали 10 мегабайт, а превью, то что пользователь видит при первой загрузке страницы вообще не более 1 мегабайта. Посетитель потом сам решит, загружать ему эту фотографию или не кликать, чтобы не потратить трафик или время. Он загрузит к себе только те фотографии, которые ему действительно интересны.
Посетитель потом сам решит, загружать ему эту фотографию или не кликать, чтобы не потратить трафик или время. Он загрузит к себе только те фотографии, которые ему действительно интересны.
У каждой фотографии или картинки существует множество форматов, есть растровая графика, есть векторная. На вебсайтах используются только растровые изображения. Векторные нужны для типографий и специализированных макетов, то есть никак не для размещения на сайтах.
Для каждой фотографии необходимо установить описание и тайтл, чтобы поисковик смог понять, что изображено на данной фотографии или картинке.
Данная услуга включена на всех тарифных планах частного вебмастера.
Поддержка и ведение сайта — тариф
Обработка изображений
На качество распознавания могут отрицательно влиять искажение строк, перекос, наличие шумов и другие дефекты, которые свойственны отсканированным изображениям и цифровым снимкам. Для устранения подобных дефектов в программе предусмотрены автоматическая и ручная обработка изображений.
В зависимости от типа входного изображения, программа сама определяет, какая корректировка необходима, и выполняет её: удаляет шумы с цифровых фотографий, выравнивает изображение при перекосе, выравнивает документ по линиям текста, исправляет искажение перспективы.
Замечание. Для выполнения данных операций может потребоваться значительное время.
Чтобы при сканировании и открытии изображений выполнялась их автоматическая предобработка:
- Откройте диалог Настройки (меню Сервис>Настройки…).
- Убедитесь, что на закладке Сканировать/Открыть в группе Общие отмечена опция Автоматически обрабатывать добавленные страницы, а в группе Обработка изображений выбраны необходимые операции.
Замечание! Включать/отключать опцию автоматической предобработки можно также в диалоге открытия изображений (меню Файл>Открыть PDF или изображение…) и в диалоге сканирования ABBYY FineReader.
Если опции автоматической обработки были отключены или необходимо обработать не все страницы документа, а только выборочные, вы можете отредактировать изображения вручную с помощью редактора изображений.
Как обработать изображение вручную:
- Перейдите в режим редактирования изображений (меню Страница>Редактор изображений).
В окне РЕДАКТОР ИЗОБРАЖЕНИЙ вы увидите текущую страницу открытого в данный момент документа ABBYY FineReader, а в правой части расположены инструменты для обработки изображений.
- Нажмите кнопку нужного инструмента и выполните необходимые операции. Результат можно сразу увидеть в окне Изображение. Большинство инструментов вы можете применить ко всем изображениям страниц документа или только к выбранным. Выбрать страницы можно в выпадающем списке Применить к используемого инструмента или в окне Страницы.

- После выполнения всех необходимых действий нажмите Выйти из редактора изображений.
Редактор изображений содержит следующие инструменты:
- Исправить перекос — позволяет выровнять перекос изображения.
- Исправить искажение строк: позволяет исправить неровность строк текста на изображениях.
- Исправление фотографий — позволяет устранить неровность строк текста, шумы и нечеткость изображения, а также привести фон документа к белому.
- Трапециевидные искажения — позволяет исправить искажение перспективы и удалить ненужные края изображения.

Когда выбран этот инструмент, над изображением появляется рамка с маркерами по углам. Перетаскивая мышью углы рамки, совместите их с углами изображенной страницы. Горизонтальные направляющие при этом должны идти вдоль строк текста. Затем нажмите кнопку Исправить.
- Повернуть и отразить — позволяет повернуть изображение и отразить его сверху вниз или справа налево, чтобы привести текст к стандартному направлению (горизонтально, слева направо).
- Разбить — позволяет разбить изображение на отдельные изображения, например, разделить сдвоенную страницу.
- Обрезать — позволяет удалить ненужные края изображения.
- Инвертировать — позволяет инвертировать цвета на изображении, чтобы привести текст к стандартному виду (темный текст на светлом фоне).
- Разрешение изображений — позволяет изменить разрешение изображения.
- Яркость и контрастность — позволяет подобрать оптимальные яркость и контрастность для улучшения качества изображения.

- Уровни — позволяет откорректировать диапазон тонов изображения, установив уровни интенсивности теней, света и полутонов на гистограмме.
Чтобы сделать изображение более контрастным, переместите левый и правый движки на гистограмме входных уровней. Таким образом, за абсолютно черный будет принят тот тон, который соответствует положению левого движка, а за белый — правого. Оставшиеся между движками уровни будут распределены между уровнями 0 и 255. Перемещение среднего движка вправо или влево приведет к затемнению или осветлению изображения соответственно.
Чтобы сделать изображение менее контрастным, измените положение движков выходных уровней.
- Ластик — позволяет удалить часть изображения.
- Удалить цветные элементы — позволяет удалить цветные печати, а также пометки, сделанные ручкой. Это улучшит качество распознавания текста под ними. Предназначен для отсканированных документов с белым фоном.
 Не рекомендуется применять инструмент для фотографий и документов с цветным фоном.
Не рекомендуется применять инструмент для фотографий и документов с цветным фоном.
Обработка краев фотографий и изображений
Печать разного рода картинок и фотографии на майках — целое направление в бизнесе. Наверное, каждый, кто занимается печатью на кружках, рано или поздно начинает осваивать и печать на футболках. Спрос на такие изделия большой и, при хорошей рекламе только растет.
Вариантов и способов нанесения картинок на футболках довольно много. Это может быть и сублимационная печать и печать с помощью термотрансферных бумаг и пленок. Главное условие — изображение должно смотреться на майке, быть, что называется, на своем месте.
Посмотрите на картинку. Симпатичное изображение, но смотрится оно на майке как-то броско. Резкие края рисунка нужно немного сгладить, тогда и выглядеть оно будет более естественно.
Попробуем сделать эффект рваных краев на нашем изображении. А поможет нам в этом старый добрый Photoshop.
Откроем нашу картинку в Фотошопе, активируем инструмент Прямоугольная область и, немного отступив от краев, выделим наше изображение.
Теперь войдем в режим Быстрой маски, нажав соответствующую кнопку на панели или нажав клавишу Q. Вокруг изображения появилась красная область.
Теперь идем Фильтр—Штрихи—Аэрограф.
Откроется вот такое окно, в котором с помощью кнопок «+» и «-» подгоняем изображение по размеру окна для удобства работы. С помощью ползунков можно выбрать различные варианты искажения края, а также выбрать направление штрихов. Я выберу положение — По диагонали влево и значения ползунков: Длина штриха — 10, Радиус разбрызгивания — 25.
Жмем ОК и возвращаемся в Фотошоп. Теперь снова жмем нужную кнопку, чтобы выйти из режима Быстрой маски.
Рваный край нашего изображения выделен. Теперь идем Выделение—Инверсия.
Осталось нажать кнопку Delete и снять выделение, пройдя Выделение—Отменить выделение.
И вот результат:
По моему, неплохо! Можете поэкспериментировать с различными настройками и добиться желаемого результата. А я попробую применить к своему рисунку еще один эффект — Разбрызгивание.
Снова вернусь в начало, войду в режим Быстрой маски и пройду Фильтр—Штрихи—Разбрызгивание.
В открывшемся окне попробую различные настройки.
Далее жму ОК и выхожу из режима Быстрой маски. Снова Инверсия—Delete—Выделение—Отменить выделение.
Теперь край моего рисунка выглядит так:
Ну и напоследок сравним две футболки.
Не знаю как вам, а мне второй вариант нравится больше. Картинка с размытыми или рваными краями смотрится на футболке более естественно и не так вызывающе.
Кстати, фотопортрет с рваными краями смотрится на футболке очень эффектно и красиво. Попробуйте и вы эти способы обработки. Уверен — вам понравится!
Успехов в работе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как обнулить «памперс» принтера
Бизнес и принцип Парето
Выбираем режим налогообложения
Готовим креативы: чем редактировать картинку?
Рано или поздно веб-мастер сталкивается с подготовкой креативов. Сегодня расскажем, какие они должны быть, а также расскажем немного о платных и бесплатных инструментах для редактирования изображений.
Креативы в мире CPA — это рекламные материалы (в большинстве своём баннеры и картинки для рекламных кампаний, иногда видео), которые используются для продвижения товаров и услуг рекламодателей. Да, сами интернет-магазины и онлайн-сервисы заливают в партнёрские сети готовые баннеры, но у них есть несколько минусов:
- Отсутствие необходимых размеров. У каждой площадки свои требования к размерам и форматам баннеров, и если залить не подходящее по параметрам изображение, сам баннер может исказиться, а вёрстка «поехать».

- Баннеры не на всех языках. Это может быть критично для веб-мастеров, работающих с зарубежными ГЕО. Очевидно, что баннер на родном языке привлечёт больше внимания, чем то же изображение с англоязычным контентом (даже при учёте того, что пользователь может знать иностранный язык).
- «Выжатые» баннеры. Креативы необходимо постоянно менять и освежать, так как порой у пользователя «замыливается» глаз: первый раз он кликнет по изображению, второй — обратит внимание, а после третьего просто начнёт игнорировать.
Конечно, всегда можно направить запрос на обновление баннеров или предоставление креативов нужного размера на языке целевой аудитории — рекламодатели охотно идут навстречу и помогают веб-мастерам. Но это занимает время, а его может не быть, особенно в период активных распродаж и высокий сезон. Поэтому порой бывает проще и быстрее подготовить изображение самостоятельно, а затем выслать его на согласование. Получить «благословение» от рекламодателя важно: в противном случае (если вы будете использовать креативы) действия, сделанные по ним, будут отклонены, а вы подвергните бренд риску.
Получить «благословение» от рекламодателя важно: в противном случае (если вы будете использовать креативы) действия, сделанные по ним, будут отклонены, а вы подвергните бренд риску.
Рассмотрим основные параметры креативов (баннеров, изображений для рекламных кампаний):
Форма
Даже если изображение будет стильным и манящим, вряд ли вы получите высокую конверсию, если оно окажется плохого качества или неправильно обрезанным. Поэтому форма, а именно технические требования, очень важны.
Сейчас практически на любой площадке есть подсказки, каким должно быть изображение, чтобы качественно отображаться. К ним относятся: размер (максимальное или минимальное соотношение сторон в пикселях), вес (в кило- и мегабайтах), формат (PNG, JPEG, GIF, SVG и другие).
Если мы имеем дело с растровыми изображениями (например, фотографиями), важно помнить, что при увеличении их размера картинка начинает «расплываться», становится нечёткой, теряется качество. И наоборот: если мы уменьшаем картинку, она становится визуально более чёткой (хотя при этом могут теряться некоторые мелкие детали). Лучше всего не менять оригинальный размер изображения, но либо обрезать его, либо подбирать точно под требуемый размер. На некоторых платформах (например, в соцсетях) есть встроенная функция кадрирования (то есть обрезки изображения), но не везде: иногда картинка может автоматически обрезаться так, что часть информации просто не попадёт в кадр, и сделать ничего внутри платформы будет нельзя.
И наоборот: если мы уменьшаем картинку, она становится визуально более чёткой (хотя при этом могут теряться некоторые мелкие детали). Лучше всего не менять оригинальный размер изображения, но либо обрезать его, либо подбирать точно под требуемый размер. На некоторых платформах (например, в соцсетях) есть встроенная функция кадрирования (то есть обрезки изображения), но не везде: иногда картинка может автоматически обрезаться так, что часть информации просто не попадёт в кадр, и сделать ничего внутри платформы будет нельзя.
Вот полезные материалы по тому, какого размера изображения лучше всего выбирать для той или иной соцсети. Обратите внимание: ежегодно возможности по размещению контента и рекламы изменяются, так что самую актуальную информацию лучше искать в подсказках непосредственно в процессе вёрстки:
Содержание
Первое правило: ваш креатив не должен нарушать закон в интернет-пространстве того государства, на котором он запускается. Самый полный список требований с примерами, на наш взгляд, перечислен в статье «Создаем рекламный баннер: как не нарушить закон».
Самый полный список требований с примерами, на наш взгляд, перечислен в статье «Создаем рекламный баннер: как не нарушить закон».
Второе правило (повторим ещё раз) — согласованность с рекламодателем, отсутствие «мислидов». Мислид — креатив, который дезинформирует и провоцирует пользователей. В креативах онлайн-игр нельзя использовать героев других артов и игр, в баннерах магазинов — изображение моделей, которые не работают с ним, товаров и услуг, которые в них не представлены. И конечно, нельзя вводить пользователей в заблуждение скидками и акциями, которых на самом деле нет.
Ещё один важный момент, который волнует таргетологов: рекламные системы в соцсетях не любят, когда на креативе много текста. Основной посыл должен быть в текстовом описании, сопровождающем рекламное объявление. Поэтому пользуйтесь инструментом проверки текста на изображении от Facebook — он подскажет, если вдруг вам следует уменьшить объём или размер текста.
Ну и не забываем про авторские права. Использовать в рекламе чужие изображения (фотографии, иллюстрации, клипарты) без разрешения автора работы (а иногда и модели на изображении) — очень плохо. У вас есть несколько вариантов: получить разрешение или купить права на использование непосредственно у автора, купить доступ к базе стоковых изображений или использовать бесплатные базы. Очевидно, что на бесплатных ресурсах, скорее всего, изображения будут более «заезженные», чем с платных, и уж точно менее оригинальные, чем авторские работы. Но если вам нужен не шедевр дизайна, а просто качественное изображение, в которое при необходимости можно внести правки и дополнения — решение что надо.
Использовать в рекламе чужие изображения (фотографии, иллюстрации, клипарты) без разрешения автора работы (а иногда и модели на изображении) — очень плохо. У вас есть несколько вариантов: получить разрешение или купить права на использование непосредственно у автора, купить доступ к базе стоковых изображений или использовать бесплатные базы. Очевидно, что на бесплатных ресурсах, скорее всего, изображения будут более «заезженные», чем с платных, и уж точно менее оригинальные, чем авторские работы. Но если вам нужен не шедевр дизайна, а просто качественное изображение, в которое при необходимости можно внести правки и дополнения — решение что надо.
Основной плюс платных баз — доступ к большому количеству изображений максимального качества и во всех доступных форматах. Вот пример самых популярных платных стоков, на которых можно найти практически всё:
Если вы понимаете, что вам не нужно столько изображений, то можно ограничиться бесплатными ресурсами:
- Google и Яндекс картинки.
 Вбиваете в поиске тему, выставляете требования по размеру и цвету в настройках — и у вас есть нужное изображение. И не забудьте поставить галочку в поле «С лицензией на использование» в пункте «Права на использование».
Вбиваете в поиске тему, выставляете требования по размеру и цвету в настройках — и у вас есть нужное изображение. И не забудьте поставить галочку в поле «С лицензией на использование» в пункте «Права на использование».
- Freepik. Прекрасный сервис, в котором можно найти фотографии, векторы, иллюстрации, подложки, картинки на прозрачном фоне и всё, на что хватит вашей фантазии. В бесплатной версии есть лимит по загрузкам за день, если зарегистрироваться, лимит исчезнет, а в премиум доступе вы получите ещё больше качественных изображений. Сами пользуемся, поэтому советуем. К сожалению, интерфейс сайта на английском языке, но разобраться с ним будет очень просто.
- Flaticon. Огромная база иконок, которые пригодятся и для оформления сайта, и для баннеров, и для инфографик. Выбираете формат, размер, цвет, и скачиваете. Как и во Freepik, функционал разный для зарегистрированных, незарегистрированных и премиум-аккаунтов.
 Им тоже пользуемся с удовольствием.
Им тоже пользуемся с удовольствием.
Вот ещё подборки баз картинок, которые полностью или частично бесплатные:
Этого вам уж точно должно хватить 🙂
Для тех, кто считает, что это всё мелочи: именно в деталях и кроется то, что в итоге влияет на конверсию. Поэтому делать картинки на «тяп-ляп» не надо: вы просто потратите своё время впустую.
Давайте признаем: весь пакет продуктов Adobe (Photoshop, Illustrator, Lightroom и многие другие) — очень хороший инструмент для обработки и создания с нуля изображений, и закрывает весь спектр задач, с которыми может столкнуться веб-мастер. Но стоимость инструментов довольно высокая, а большинством функций вы пользоваться не будете (конечно, если вы не профессиональный дизайнер). Поэтому предлагаем вам несколько альтернатив, которые вам помогут редактировать графический контент. По сути, минимальный набор функций в них есть: изменить размер изображения, обрезать его, добавить к нему текст, объединить несколько изображений в клип-арт.
Вот несколько неплохих программ, которые вы сможете установить к себе на компьютер — этакий «фотошоп на минималках»:
Не все из представленных редакторов доступны на русском языке, также они есть не для всех операционных систем, так что смотрите описание и выбирайте, какую именно версию вам нужно скачать. В целом их функционал похож на классический Photoshop, но заморочиться и разобраться всё-таки придётся.
Есть и онлайн-редакторы с ограниченным функционалом, которые позволяют загрузить картинку, обработать её прямо в браузере и скачать результат.
- Iloveimg. Позволяет сжать изображение (уменьшить его вес), изменить размер, обрезать, преобразовать в JPG-формат.
- IMGonline. Позволяет не только изменить размер и вес изображения, но и добавить к нему эффекты.
- Inettools. В сервисе можно наложить эффекты и фильтры и отретушировать изображение, а также определить, какой цвет в нём используется.

- Editor.Pho.To. Обрезайте картинки, добавляйте фильтры, накладывайте текст — здесь это будет сделать довольно просто.
- Fotoump. Ещё один онлайн-редактор, в котором даже есть готовые шаблоны для создания изображения.
Иногда сделать картинку нужно буквально на ходу, и с этой задачей справятся мобильные приложения для обработки изображений. Обратимся к тем, кто лучше нас разбирается в этой теме, и посмотрим на подборки:
Обратите внимание: в онлайн и мобильных редакторах выбор шрифтов на кириллице обычно ограничен. В тех программах, которые н
ужно устанавливать на компьютер, вы можете добавить свои шрифты. Скачайте их (например, на сайте Fonts Online), вытащите из архива (если файлы заархивированы), а затем либо кликните дважды по каждому файлу, либо просто перекиньте их в папку Fonts на вашем компьютере. После этого они будут доступны во всех программах, где требуется набирать текст. Обратите внимание: шрифты также являются интеллектуальной собственностью создателей, так что заниматься пиратством не стоит.
Конечно, чувство прекрасного, художественное или дизайнерское образование и творческий талант будет неоспоримым плюсом, но будем честными: наша цель — не попасть в топ Behance, а сделать изображение, которое будет приносить продажи.
Порой конвертит не стильный баннер, выстроенный по сетке с учётом золотого сечения, с уникальными иллюстрациями и авторскими шрифтами, а что-то свёрстанное на первый взгляд «на коленке», но чётко доносящее посыл кампании. Поэтому мы не будем говорить, какие шрифты вам использовать, как обрабатывать изображения, и какие цвета самые продающие. Но дадим два совета:
- Поймите принципы вёрстки. Всё, что вам нужно знать — как выделить самую важную информацию на баннере и за счёт чего можно сделать текст читаемым. Естественно, ко всему нужно относиться критично, и единых правил как таковых нет, но прочитав несколько источников, вы поймёте логику, а это главное:
- Ководство Лебедева.
 Уже стала классикой, которую любят и ненавидят, но равнодушной она не оставит никого.
Уже стала классикой, которую любят и ненавидят, но равнодушной она не оставит никого. - Блог Tilda. Много хороших статей по принципам создания сайтов, дизайну, вёрстке.
- Сайты для дизайнеров — подборка самых полезных. Хорошая подборка от Skillbox с большим количеством сайтов на английском языке, но есть и на русском. Если не поможет инструментами, то уж точно разовьёт «насмотренность», а это тоже полезно.
- Тестируйте. Запускайте несколько одинаковых рекламных кампаний с разными баннерами и смотрите на результаты: только так вы узнаете, что лучше конвертит для вашего сегмента. И не забывайте проставлять subID метки — без них будет сложно понять, с какого креатива было больше переходов, а на каком выше CR.
Ну и последнее, что мы хотели сказать: «лучшее — враг хорошего» и «краткость — сестра таланта». Удачи!
Обработка изображений — обзор
I.
 B Обработка изображений
B Обработка изображенийОбработка изображений включает в себя обработку записанных изображений для различных целей. Они могут включать в себя улучшение эстетических качеств изображения, анализ информационного содержания изображения и сжатие, то есть уменьшение количества данных, которые должны быть сохранены или переданы для представления изображения. Небольшая часть обработки изображений встроена во все фотографические материалы и процессы из-за их ограниченных характеристик отклика, а также из-за способа их использования.Современные материалы были разработаны с учетом этой реализации, и их характеристики отклика были тщательно спроектированы, чтобы соответствовать требованиям их предполагаемого применения. Таким образом, доступны разные цветные пленки для экспонирования при дневном свете и при освещении лампами накаливания, чтобы в любом случае получить фотографию, на которой цвета изображения кажутся «естественными».
С помощью цифровых изображений можно выполнить гораздо более сложную обработку изображений. В настоящее время нередки случаи, когда фотографии на пленке оцифровываются с помощью сканера; цифровое изображение затем обрабатывается для оптимизации контрастности, цветового баланса и резкости.Обработанное изображение затем может быть выведено с использованием технологии цифровой печати для получения изображения, неотличимого от фотографии, полностью созданной фотохимическими средствами, но с улучшенными характеристиками воспроизведения тона и цвета. Такая обработка изображений, которая происходит в гибридной, то есть не полностью фотохимической и не полностью цифровой, цепочке обработки изображений, становится все более обычным явлением в потребительской фотообработке. В этом случае покупатели могут получить не только негативы и распечатки своих фотографий, но и цифровые файлы на дискетах или компакт-дисках.Распространенным форматом файлов, используемым на момент написания этой статьи для этих дисков, например, в системе цифровой фотообработки Fuji, является JPEG, который предполагает высокую степень сжатия изображения.
В настоящее время нередки случаи, когда фотографии на пленке оцифровываются с помощью сканера; цифровое изображение затем обрабатывается для оптимизации контрастности, цветового баланса и резкости.Обработанное изображение затем может быть выведено с использованием технологии цифровой печати для получения изображения, неотличимого от фотографии, полностью созданной фотохимическими средствами, но с улучшенными характеристиками воспроизведения тона и цвета. Такая обработка изображений, которая происходит в гибридной, то есть не полностью фотохимической и не полностью цифровой, цепочке обработки изображений, становится все более обычным явлением в потребительской фотообработке. В этом случае покупатели могут получить не только негативы и распечатки своих фотографий, но и цифровые файлы на дискетах или компакт-дисках.Распространенным форматом файлов, используемым на момент написания этой статьи для этих дисков, например, в системе цифровой фотообработки Fuji, является JPEG, который предполагает высокую степень сжатия изображения. Таким образом, информационное содержание репрезентативного 35-мм негатива в цифровом выражении составляет около 20 МБ, что больше, чем кадр HDTV, в то время как файл JPEG может обычно иметь размер 40 КБ, то есть почти на три порядка меньше информации, чем 35-мм. отрицательный и на порядок меньше, чем кадр обычного (NTSC) телевещания.Последнее изображение, однако, вполне подходит для отображения на мониторе компьютера или небольших отпечатков, но не для увеличения, скажем, до размера 16 × 20 дюймов, который должен быть получен с любого хорошего 35-мм негатива. Формат JPEG в настоящее время популярен среди потребителей, которые хотят передавать свои фотографии через Интернет, поскольку размеры файлов подходят для передачи по сетям с низкой пропускной способностью в разумные сроки. Формат файла с высокой степенью сжатия также позволяет хранить всю продукцию 35-миллиметровой пленки с 35-миллиметрового рулона пленки на одном гибком диске.Поскольку большая часть обработки изображений выполняется в цифровом виде, подробности используемых технологий выходят за рамки этой статьи.
Таким образом, информационное содержание репрезентативного 35-мм негатива в цифровом выражении составляет около 20 МБ, что больше, чем кадр HDTV, в то время как файл JPEG может обычно иметь размер 40 КБ, то есть почти на три порядка меньше информации, чем 35-мм. отрицательный и на порядок меньше, чем кадр обычного (NTSC) телевещания.Последнее изображение, однако, вполне подходит для отображения на мониторе компьютера или небольших отпечатков, но не для увеличения, скажем, до размера 16 × 20 дюймов, который должен быть получен с любого хорошего 35-мм негатива. Формат JPEG в настоящее время популярен среди потребителей, которые хотят передавать свои фотографии через Интернет, поскольку размеры файлов подходят для передачи по сетям с низкой пропускной способностью в разумные сроки. Формат файла с высокой степенью сжатия также позволяет хранить всю продукцию 35-миллиметровой пленки с 35-миллиметрового рулона пленки на одном гибком диске.Поскольку большая часть обработки изображений выполняется в цифровом виде, подробности используемых технологий выходят за рамки этой статьи.
Основы обработки цифровых изображений и видео
В этом классе вы узнаете основные принципы и инструменты, используемые для обработки изображений и видео, а также способы их применения при решении практических задач коммерческого и научного интереса.
Обработка изображений | Hugo
Ресурс страницы изображения
Изображение является ресурсом страницы, и перечисленные ниже методы обработки не работают с изображениями внутри папки / static .
Чтобы напечатать все пути к изображениям в пакете страниц:
{{with .Resources.ByType "image"}}
{{ классифицировать . }}
{{.RelPermalink}}
{{ конец }}
{{ конец }}
Ресурс изображения
Ресурс изображения также может быть получен из глобального ресурса
{{- $ image: = resources.Получить «images / logo.jpg» -}}
Методы обработки изображений
Ресурс image реализует методы Resize , Fit и Fill , каждый из которых возвращает преобразованное изображение с использованием указанных размеров и параметров обработки . Ресурс
Ресурс image также, начиная с Hugo 0.58, реализует метод Exif и Filter .
Изменить размер
Изменяет размер изображения до указанной ширины и высоты.
// Измените размер до 600 пикселей и сохраните соотношение
{{$ image: = $ resource.Изменить размер "600x"}}
// Изменить размер до 400 пикселей и сохранить пропорции
{{$ image: = $ resource.Resize "x400"}}
// Изменение размера до ширины 600 пикселей и высоты 400 пикселей
{{$ image: = $ resource.Resize "600x400"}}
По размеру
Уменьшить масштаб изображения до заданных размеров с сохранением соотношения сторон. Требуются как высота, так и ширина.
{{$ image: = $ resource.Fit "600x400"}}
Заполнить
Измените размер и обрежьте изображение в соответствии с заданными размерами.Требуются как высота, так и ширина.
{{$ image: = $ resource. Fill "600x400"}}
Fill "600x400"}}
Фильтр
Примените к изображению один или несколько фильтров. См. Полный список в разделе «Фильтры изображений».
{{$ img = $ img.Filter (images.GaussianBlur 6) (images.Pixelate 8)}}
Вышеупомянутое также может быть написано в более функциональном стиле с использованием конвейеров:
{{$ img = $ img | images.Filter (images.GaussianBlur 6) (images.Pixelate 8)}}
Фильтры будут применяться в указанном порядке.
Иногда бывает полезно создать цепочку фильтров один раз, а затем использовать ее повторно:
{{$ filters: = slice (images.GaussianBlur 6) (images.Pixelate 8)}}
{{$ img1 = $ img1.Filter $ filters}}
{{$ img2 = $ img2.Filter $ filters}}
Exif
Предоставляет объект Exif с метаданными об изображении.
Обратите внимание, что это поддерживается только для изображений JPEG и TIFF, поэтому рекомендуется заключить доступ с на , например:
{{с $ img. Exif}}
Дата: {{.Date}}
Широта / Долгота: {{.Lat}} / {{.Long}}
Теги:
{{диапазон $ k, $ v: = .Tags}}
ТЕГ: {{$ k}}: {{$ v}}
{{ конец }}
{{ конец }}
Exif}}
Дата: {{.Date}}
Широта / Долгота: {{.Lat}} / {{.Long}}
Теги:
{{диапазон $ k, $ v: = .Tags}}
ТЕГ: {{$ k}}: {{$ v}}
{{ конец }}
{{ конец }}
Или индивидуальный доступ к данным EXIF с помощью точки, например:
{{with $ src.Exif}}
{{with .Date}} - Дата: {{.Format "2 января 2006 г."}}
{{end}}
{{with .Tags.ApertureValue}} - Апертура: {{lang.NumFmt 2. }}
{{end}}
{{with .Tags.BrightnessValue}} - Яркость: {{lang.NumFmt 2. }}
{{end}}
{{with .Tags.ExposureTime}} - Время выдержки: {{. }}
{{end}}
{{with .Tags.FNumber}} - Номер F: {{. }}
{{end}}
{{with .Tags.FocalLength}} - Фокусное расстояние: {{. }}
{{end}}
{{with .Tags.ISOSpeedRatings}} - Рейтинги скорости ISO: {{. }}
{{end}}
{{with .Tags.LensModel}} - Модель объектива: {{. }}
{{end}}
{{ конец }}
Некоторые поля, возможно, потребуется отформатировать с использованием языка . для предотвращения отображения как  Функция NumFmt
Функция NumFmt Апертура: 2,278934289 вместо Диафрагма: 2,28 .
Поля Exif
- Дата
- дата / время «фото»
- Широта
- «где фото сделано», широта GPS
- долгое
- «где фото сделано», долгота GPS
См. Конфигурацию обработки изображений как настроить то, что будет включено в Exif.
Опции обработки изображений
Помимо размеров (например,грамм. 600x400 ), Hugo поддерживает набор дополнительных параметров изображения.
Цвет фона
Цвет фона для заливки слоя прозрачности. Это в основном полезно при преобразовании в формат, который не поддерживает прозрачность, например JPEG .
Вы можете установить цвет фона для использования с 3- или 6-значным шестнадцатеричным кодом, начиная с # .
{{$ image.Resize "600x jpg # b31280"}}
Цветовые коды см. На https: // www.google.com/search?q=color+picker
На https: // www.google.com/search?q=color+picker
Обратите внимание, , что вы также устанавливаете цвет фона по умолчанию для использования, см. Конфигурация обработки изображений.
Качество JPEG
Актуально только для изображений JPEG, значения от 1 до 100 включительно, чем выше, тем лучше. По умолчанию — 75.
{{$ image.Resize "600x q50"}}
Повернуть
Поворачивает изображение на заданный угол против часовой стрелки. Сначала будет выполнено вращение, чтобы получить правильные размеры. Основное использование этого — возможность вручную корректировать ориентацию EXIF изображений JPEG.
{{$ image.Resize "600x r90"}}
Анкер
Относится только к методу Fill . Это полезно для создания миниатюр, когда основной мотив расположен, скажем, в левом углу.
Допустимые значения: Smart , Center , TopLeft , Top , TopRight , Left , Right , BottomLeft , Bottom , BottomRight .
Значение по умолчанию — Smart , который использует Smartcrop для определения наилучшего урожая.
{{$ image.Fill "300x200 BottomLeft"}}
Фильтр передискретизации
Фильтр, используемый при изменении размера. По умолчанию используется Box , простой и быстрый фильтр передискретизации, подходящий для уменьшения масштаба.
Примеры: Box , NearestNeighbor , Linear , Gaussian .
Подробнее см. Https://github.com/disintegration/imaging. Если вы хотите обменять качество на более быструю обработку, это может быть вариантом для тестирования.
{{$ image.Resize "600x400 Gaussian"}}
Целевой формат
По умолчанию изображения кодируются в исходном формате, но вы можете установить целевой формат в качестве опции.
Допустимые значения: jpg , png , tif , bmp и gif .
{{$ image.Resize "600x jpg"}}
Примеры обработки изображений
Фотография заката, использованная в приведенных ниже примерах, принадлежит Бьёрну Эрику Педерсену (Creative Commons Attribution-Share Alike 4.0 Международная лицензия)
. Изменить размер «300x» . Заполнить «90×120 слева» . Заполнить «90×120 справа» . Подогнать «90×90» . Изменить размер «300x q10»Это используемый шорткод в приведенных выше примерах:
макетов / шорткодов / imgproc.html
{{$ original: = .Page.Resources.GetMatch (printf "*% s *" (.Get 0))}}
{{$ command: = .Get 1}}
{{$ options: = .Get 2}}
{{if eq $ command "Fit"}}
{{.Scratch.Set "image" ($ original.Fit $ options)}}
{{else if eq $ command "Изменить размер"}}
{{.Scratch.Set "image" ($ original.Resize $ options)}}
{{else if eq $ command "Fill"}}
{{.Scratch. Set "image" ($ original.Fill $ options)}}
{{ еще }}
{{errorf "Недопустимая команда обработки изображения: должно быть одно из следующих: Подогнать, Залить или Изменить размер."}}
{{ конец }}
{{$ image: = .Scratch.Get "изображение"}}
<рисунок>
Set "image" ($ original.Fill $ options)}}
{{ еще }}
{{errorf "Недопустимая команда обработки изображения: должно быть одно из следующих: Подогнать, Залить или Изменить размер."}}
{{ конец }}
{{$ image: = .Scratch.Get "изображение"}}
<рисунок>

<маленький>
{{с .Inner}}
{{. }}
{{ еще }}
. {{$ command}} "{{$ options}}"
{{ конец }}
И используется он так:
{{ Совет: Обратите внимание на синтаксис самозакрывающегося короткого кода выше.Шорткод imgproc может вызываться как с внутренним содержимым , так и без него .
Конфигурация обработки изображений
Вы можете настроить раздел изображений в файле config.toml с параметрами обработки изображений по умолчанию:
[imaging]
# Фильтр передискретизации по умолчанию, используемый для изменения размера. По умолчанию Box,
# простой и быстрый фильтр усреднения, подходящий для уменьшения масштаба.
# См. Https://github.com/disintegration/imaging
resampleFilter = "коробка"
# Настройка качества JPEG по умолчанию.По умолчанию 75.
качество = 75
# Якорь, используемый при обрезке изображений.
# По умолчанию "smart", который выполняет Smart Cropping, используя https://github.com/muesli/smartcrop
# Интеллектуальная обрезка учитывает контент и пытается подобрать наилучшую обрезку для каждого изображения.
# Допустимые значения: Smart, Center, TopLeft, Top, TopRight, Left, Right, BottomLeft, Bottom, BottomRight
якорь = "умный"
# Цвет фона по умолчанию.
# Hugo сохранит прозрачность для целевых форматов, которые его поддерживают,
# но вернется к этому цвету для JPEG.# Ожидает стандартную цветовую строку HEX из 3 или 6 цифр.
# См. Https://www.google.com/search?q=color+picker
bgColor = "#ffffff"
[imaging.exif]
# Regexp соответствует полям, которые вы хотите исключить из (массивного) набора информации Exif
# имеется в наличии.
По умолчанию Box,
# простой и быстрый фильтр усреднения, подходящий для уменьшения масштаба.
# См. Https://github.com/disintegration/imaging
resampleFilter = "коробка"
# Настройка качества JPEG по умолчанию.По умолчанию 75.
качество = 75
# Якорь, используемый при обрезке изображений.
# По умолчанию "smart", который выполняет Smart Cropping, используя https://github.com/muesli/smartcrop
# Интеллектуальная обрезка учитывает контент и пытается подобрать наилучшую обрезку для каждого изображения.
# Допустимые значения: Smart, Center, TopLeft, Top, TopRight, Left, Right, BottomLeft, Bottom, BottomRight
якорь = "умный"
# Цвет фона по умолчанию.
# Hugo сохранит прозрачность для целевых форматов, которые его поддерживают,
# но вернется к этому цвету для JPEG.# Ожидает стандартную цветовую строку HEX из 3 или 6 цифр.
# См. Https://www.google.com/search?q=color+picker
bgColor = "#ffffff"
[imaging.exif]
# Regexp соответствует полям, которые вы хотите исключить из (массивного) набора информации Exif
# имеется в наличии. Поскольку мы кэшируем эту информацию на диск, это для производительности и
# больше всего места на диске.
# Если вы хотите все это, поместите ". *" В эту настройку конфигурации.
# Обратите внимание: если ни this, ни ExcludeFields не установлены, Hugo вернет небольшой
# установлен по умолчанию.
includeFields = ""
# Regexp соответствует полям Exif, которые вы хотите исключить.Это может быть проще в использовании
# чем IncludeFields выше, в зависимости от того, что вы хотите.
excludeFields = ""
# Hugo по умолчанию извлекает дату / время "сделанной фотографии" в .Date.
# Установите значение true, чтобы выключить его.
disableDate = false
# Хьюго извлекает "фотографию, сделанную где" (широта и долгота GPS) в
# .Долгие и .Лат. Установите значение true, чтобы выключить его.
disableLatLong = ложь
Поскольку мы кэшируем эту информацию на диск, это для производительности и
# больше всего места на диске.
# Если вы хотите все это, поместите ". *" В эту настройку конфигурации.
# Обратите внимание: если ни this, ни ExcludeFields не установлены, Hugo вернет небольшой
# установлен по умолчанию.
includeFields = ""
# Regexp соответствует полям Exif, которые вы хотите исключить.Это может быть проще в использовании
# чем IncludeFields выше, в зависимости от того, что вы хотите.
excludeFields = ""
# Hugo по умолчанию извлекает дату / время "сделанной фотографии" в .Date.
# Установите значение true, чтобы выключить его.
disableDate = false
# Хьюго извлекает "фотографию, сделанную где" (широта и долгота GPS) в
# .Долгие и .Лат. Установите значение true, чтобы выключить его.
disableLatLong = ложь
Интеллектуальная обрезка изображений
По умолчанию Hugo будет использовать Smartcrop, библиотеку, созданную мюсли, при кадрировании изображений с помощью .Заливка . Вы можете установить точку привязки вручную, но в большинстве случаев разумный вариант будет хорошим выбором. И мы будем работать с автором библиотеки, чтобы улучшить это в будущем.
Вы можете установить точку привязки вручную, но в большинстве случаев разумный вариант будет хорошим выбором. И мы будем работать с автором библиотеки, чтобы улучшить это в будущем.
Пример использования изображения заката сверху:
. Заполните «200×200 smart»Оценка производительности обработки изображений
Обработанные изображения хранятся ниже (можно установить с помощью resourceDir config параметр). Эта папка намеренно помещена в проект, так как рекомендуется регистрировать их в системе управления версиями как часть проекта.Эти изображения не создаются «Hugo Fast», но однажды сгенерированные их можно использовать повторно.
Если вы измените настройки изображения (например, размер), удалите или переименуете изображения и т. Д., Вы получите неиспользуемые изображения, занимающие место и загромождающие ваш проект.
Для очистки выполните:
GC — это сокращение от Garbage Collection .
| EE368 / CS232 Цифровая обработка изображений Дома Информация о классе Расписание занятий Раздаточные материалы проектов победителей 2018/19 проектов победителей 2017/18 Проектов авто 2016/17 Проектов авто 2015/16 Проекты Spr 2014/15 Проекты Spr 2013/14 побед в 2013/14 Проектов авто 2013/14 Проекты Spr 2012/13 Проекты Spr 2011/12 Проекты Spr 2010/11 Проекты Spr 2009/10 Проекты Spr 2007/08 Проекты Spr 2006/07 Проекты Spr 2005/06 Проекты Spr 2003/04 Проекты Spr 2002/03 Тестовых изображений MATLAB Учебники Android Руководства НАУКА BIMI | EE368 / CS232: цифровая обработка изображений Зима 2019-20 Описание курса Выборка и квантование изображений, цвет, точечные операции, сегментация, морфологическая обработка изображений, линейная фильтрация и корреляция изображений, преобразования изображений, собственные изображения, обработка изображений с различным разрешением, уменьшение и восстановление шума, задачи выделения и распознавания признаков, регистрация изображений. Акцент делается на общих принципах обработки изображений.Студенты учатся применять материал, внедряя и исследуя алгоритмы обработки изображений в Matlab и, возможно, на мобильных устройствах Android. Срок реализации проекта. Рекомендуется: EE261, EE278B. Запись в каталог курсов Уведомление о конфиденциальности: Этот класс предлагается на SCPD для удаленных студентов. Еженедельные лекции и задачи записываются и доступны для всех студентов, обучающихся на этом курсе. Этот класс предполагает участие в классе, поэтому студенты могут появиться на аудио / видеозаписях. Анонсы Пожалуйста, свяжитесь с нами, если у вас есть вопросы по этой странице. Последнее изменение: 13.11.2019 |
Цифровая обработка изображений: точечные операции для регулировки яркости и контрастности
Цифровая обработка изображений включает разработку алгоритмов, которые можно использовать для улучшения данного изображения или извлечения из него полезной информации.
В этой статье мы сначала рассмотрим основы представления цифрового изображения. Затем мы обсудим некоторые простые операции, которые позволяют регулировать яркость и контраст изображения.
Наконец, мы кратко рассмотрим схемную реализацию этих операций.
Структура цифрового изображения
Цифровое изображение можно описать двумерным массивом небольших элементов, называемых пикселями (сокращение от словосочетаний «элементы изображения»). Например, многие коммерчески доступные устройства обработки изображений создают изображения размером приблизительно 512 x 512 пикселей. Значение каждого пикселя связано с энергией, которую наше устройство обработки изображений получает от источника излучения. Важно отметить, что излучение не обязательно должно происходить из диапазона видимого света. Фактически, различные диапазоны электромагнитного спектра могут использоваться для получения максимально полного объема информации из окружающего нас мира. Одним из распространенных методов представления цифрового изображения является сохранение значения каждого пикселя как N-битного числа без знака.Например, изображение в градациях серого может использовать 8 бит для представления значения пикселя. В этом случае значение каждого пикселя может варьироваться от 0, представляющего черный, до 255, относящегося к белому. Промежуточные значения соответствуют различным оттенкам серого. На рисунке 1 показана часть изображения в градациях серого вместе с соответствующими значениями пикселей.
Например, многие коммерчески доступные устройства обработки изображений создают изображения размером приблизительно 512 x 512 пикселей. Значение каждого пикселя связано с энергией, которую наше устройство обработки изображений получает от источника излучения. Важно отметить, что излучение не обязательно должно происходить из диапазона видимого света. Фактически, различные диапазоны электромагнитного спектра могут использоваться для получения максимально полного объема информации из окружающего нас мира. Одним из распространенных методов представления цифрового изображения является сохранение значения каждого пикселя как N-битного числа без знака.Например, изображение в градациях серого может использовать 8 бит для представления значения пикселя. В этом случае значение каждого пикселя может варьироваться от 0, представляющего черный, до 255, относящегося к белому. Промежуточные значения соответствуют различным оттенкам серого. На рисунке 1 показана часть изображения в градациях серого вместе с соответствующими значениями пикселей.
На основе приведенного выше обсуждения мы можем представить изображение в градациях серого как двумерную функцию I [x, y], где аргументы x и y являются координатами плоскости, которые определяют конкретный пиксель изображения. Значение функции определяет интенсивность или уровень серого изображения в этой точке.
точечных операций на одном изображении
Точечные операции изменяют данный пиксель на основе его значения и, возможно, его положения. Эти операции могут быть представлены функцией отображения или передачи.Например, предположим, что уровни серого изображения представлены как I [x, y]. Мы можем использовать произвольную функцию f xy , чтобы сопоставить каждый из этих уровней серого с новым значением Q [x, y]. Это может быть представлено следующим уравнением:
Q [x, y] = f xy (I [x, y])
Индексы функции отображения обозначают зависимость функции от положения пикселя. Если функция не зависит от положения пикселя, а зависит только от значения пикселя, мы можем удалить индексы и получить
Если функция не зависит от положения пикселя, а зависит только от значения пикселя, мы можем удалить индексы и получить
Q [x, y] = f (I [x, y])
Функция отображения может быть описана графически.Пример функции показан на рисунке 2 ниже.
Рисунок 2Другой пример показан на рисунке 3. Выходные данные этой передаточной функции такие же, как и входные значения (изображение не меняется). Это сопоставление не представляет особого практического интереса, но может помочь нам лучше понять передаточные функции, которые мы обсудим дальше.
Рисунок 3Мы можем использовать точечные операции для регулировки контрастности и яркости изображения, выполнения пороговой обработки, усреднения изображения и т. Д.Ниже мы обсудим передаточные функции для регулировки яркости и контрастности изображения.
Регулировка яркости
Чтобы настроить яркость изображения, мы изменяем значение всех пикселей на константу. Добавление положительной константы ко всем значениям пикселей изображения делает изображение ярче. Точно так же мы можем вычесть положительную константу из всех значений пикселей, чтобы сделать изображение темнее. На рисунке 4 показан пример передаточной функции, которую можно использовать для увеличения яркости изображения.Эта передаточная функция увеличивает все значения пикселей между 0 и P1 на постоянное значение b. Для значений пикселей больше, чем P1, результат сложения будет больше, чем максимально возможное значение, которое может быть представлено восьмибитным числом. Следовательно, эти значения насыщены максимальным значением (255 в этом примере).
Добавление положительной константы ко всем значениям пикселей изображения делает изображение ярче. Точно так же мы можем вычесть положительную константу из всех значений пикселей, чтобы сделать изображение темнее. На рисунке 4 показан пример передаточной функции, которую можно использовать для увеличения яркости изображения.Эта передаточная функция увеличивает все значения пикселей между 0 и P1 на постоянное значение b. Для значений пикселей больше, чем P1, результат сложения будет больше, чем максимально возможное значение, которое может быть представлено восьмибитным числом. Следовательно, эти значения насыщены максимальным значением (255 в этом примере).
На рисунке 5 показано, как добавление положительной константы к изображению Лены может сделать его ярче.Для более яркой версии к значениям пикселей добавляется константа 70.
Рисунок 5 Пример передаточной функции, уменьшающей яркость изображения, показан на рисунке 6.
На рис. 7 показан эффект добавления отрицательной константы -70 к изображению Лены.
Рисунок 7Регулировка контрастности
В то время как яркость относится к общей яркости или темноте изображения, контраст относится к разнице яркости между различными объектами или областями изображения.Чтобы настроить контраст, мы можем изменить наклон передаточной функции. Передаточная функция с наклоном больше единицы увеличивает контраст, а наклон меньше единицы — уменьшает его. На рисунке 8 показан пример передаточной функции с крутизной больше единицы.
Рисунок 8 В этом примере значения пикселей, которые близки, но меньше P4, отображаются на значения чуть ниже 255 (они становятся ярче).Значения пикселей, близкие к P3, но большие, отображаются на значения чуть выше 0 (они становятся темнее). Следовательно, вышеуказанная передаточная функция увеличивает контраст пикселей, значение которых находится между P3 и P4. Обратите внимание, что все значения пикселей ниже P3 отображаются в ноль, а значения пикселей выше P4 отображаются в 255. Поскольку все значения пикселей за пределами диапазона от P3 до P4 представлены либо черным, либо белым, мы потеряли информацию в этих областях . Следовательно, данная функция повышения контрастности может улучшить видимость определенных областей изображения, но при этом ухудшить ее при значениях пикселей, близких к 0 и 255.Правильно подобрав значения P3 и P4 для данного изображения, мы могли бы легче наблюдать определенную особенность изображения.
Следовательно, вышеуказанная передаточная функция увеличивает контраст пикселей, значение которых находится между P3 и P4. Обратите внимание, что все значения пикселей ниже P3 отображаются в ноль, а значения пикселей выше P4 отображаются в 255. Поскольку все значения пикселей за пределами диапазона от P3 до P4 представлены либо черным, либо белым, мы потеряли информацию в этих областях . Следовательно, данная функция повышения контрастности может улучшить видимость определенных областей изображения, но при этом ухудшить ее при значениях пикселей, близких к 0 и 255.Правильно подобрав значения P3 и P4 для данного изображения, мы могли бы легче наблюдать определенную особенность изображения.
Заключение
В этой статье мы сначала рассмотрели основы представления цифрового изображения. Затем мы обсудили некоторые простые точечные операции, которые позволяют нам регулировать яркость и контрастность изображения.
Чтобы увидеть полный список моих статей, посетите эту страницу.
и ее будущее | от Magnimind | Видение будущего
В современном мире передовых технологий внедрение методов обработки изображений стало важной частью для многих технологических организаций, независимо от их объема и области деятельности.
Получение мгновенной информации стало возможным благодаря достижениям, происходящим в области Интернета. Обработка изображений уже используется множеством компаний и имеет огромный потенциал для широкого внедрения в будущем. Но прежде чем углубляться в и его будущие реализации , давайте кратко рассмотрим, что это за технология.
Технология обработки изображений
Итак, что такое обработка изображений? Цифровая обработка изображений относится к процессу распознавания, выполнения алгоритмических улучшений и манипулирования цифровым изображением. В общем, технология имеет дело с изображениями, которые представляют собой двумерные объекты (например, спутниковые снимки, сканированные документы и т. Д.), Снятые в электронном виде. При этом разработчики используют несколько компьютерных алгоритмов для решения разных задач. Вот несколько примеров обработки изображений :
В общем, технология имеет дело с изображениями, которые представляют собой двумерные объекты (например, спутниковые снимки, сканированные документы и т. Д.), Снятые в электронном виде. При этом разработчики используют несколько компьютерных алгоритмов для решения разных задач. Вот несколько примеров обработки изображений :
— обнаружение изображения,
— анализ,
— восстановление,
— сжатие данных изображения,
— улучшение,
— обработка аналогового изображения ,
- оценка , среди прочего.
Технология обработки изображений извлекает информацию из изображений и интегрирует ее для широкого круга приложений. Здесь мы выделили наиболее важные области, в которых обработка изображений может принести значительную пользу.
1- Автоматизация производства
Приложения для обработки изображений могут сделать машины более самодостаточными и гарантировать качество продукции. Предполагая, что системы обработки работают быстрее, чем люди, встроенные средства контроля качества, такие как 100% контроль, могут быть реализованы очень быстро. Поврежденные детали можно заменить или исправить, что повысит эффективность производственных мощностей. С помощью передовых технологий обработки изображений можно управлять даже целым производственным объектом.
Предполагая, что системы обработки работают быстрее, чем люди, встроенные средства контроля качества, такие как 100% контроль, могут быть реализованы очень быстро. Поврежденные детали можно заменить или исправить, что повысит эффективность производственных мощностей. С помощью передовых технологий обработки изображений можно управлять даже целым производственным объектом.
2- В сельском хозяйстве
Основные проблемы в сельском хозяйстве включают качество урожая и водный стресс. Мониторинг орошения и предоставление информации может стать возможным благодаря отслеживанию спутниковых изображений полей. Обработка инфракрасных изображений может выступать в качестве дополнительного средства контроля и анализа полива. Затем этот анализ можно использовать в операциях перед уборкой урожая, чтобы решить, собирать урожай или нет. Рост сорняков также можно обнаружить с помощью комбинации машинного обучения и алгоритмов обработки изображений и методов. Качество урожая может быть обеспечено надежным и точным методом обработки изображений путем сортировки свежих продуктов.
Качество урожая может быть обеспечено надежным и точным методом обработки изображений путем сортировки свежих продуктов.
3- Биомедицинские и другие медицинские приложения
Трехмерное изображение — это процесс, при котором двухмерное изображение преобразуется в трехмерное изображение путем создания оптической иллюзии глубины. Следующим шагом является рендеринг, при котором в 3D-модель включаются цвета и текстуры, чтобы она выглядела реалистично. С помощью такого 3D-изображения и рендеринга врачи могут видеть трехмерные изображения органов чрезвычайно высокого качества, которые они не могли бы увидеть иначе.Это, в свою очередь, может помочь им провести деликатные операции и поставить точный диагноз.
4- Управление операциями в случае стихийных бедствий
Дроны, контролирующие окружающую среду и условия движения, могут использовать обработку изображений для захвата видео и фотографий высокого разрешения в реальном времени. В случае стихийных бедствий или других бедствий, таких как наводнение, землетрясение, пожар и т. Д., Знание того, на каких участках бедствия необходимо сосредоточить внимание властям, может помочь спасти жизни, быстро дойдя до тех, кто оказался в ловушке, и безопасно вывести их.Даже мониторинг прогресса и обеспечение координации во время таких спасательных операций можно упростить с помощью методов обработки изображений в реальном времени .
В случае стихийных бедствий или других бедствий, таких как наводнение, землетрясение, пожар и т. Д., Знание того, на каких участках бедствия необходимо сосредоточить внимание властям, может помочь спасти жизни, быстро дойдя до тех, кто оказался в ловушке, и безопасно вывести их.Даже мониторинг прогресса и обеспечение координации во время таких спасательных операций можно упростить с помощью методов обработки изображений в реальном времени .
Обработка изображений
Igor Pro содержит полный набор операций и функций для приложений научного анализа изображений, что делает его идеальным кроссплатформенным инструментом для получения, отображения и обработки изображений.
Получение изображения может быть таким же простым, как загрузка многомерных данных из файла на диске, или таким сложным, как использование XOP для захвата кадров видео в реальном времени на диск (см. XOP Toolkit для получения информации о создании вашего собственного XOP). В обоих случаях изображения могут отображаться на экране для визуального осмотра и анализа, или они могут быть проанализированы автоматически без вмешательства пользователя. Этап обработки и анализа зависит от характера изображений и интересующей информации.
В обоих случаях изображения могут отображаться на экране для визуального осмотра и анализа, или они могут быть проанализированы автоматически без вмешательства пользователя. Этап обработки и анализа зависит от характера изображений и интересующей информации.
Основным компонентом инструментов обработки изображений являются операции ImageXXX, которые дополняются файлами процедур обработки изображений. Последние объединены в пакет обработки изображений, который вы можете загрузить из меню анализа.В дополнение к специальным операциям ImageXXX вы также можете воспользоваться преимуществами общих функций анализа, таких как БПФ и аппроксимация кривой, в приложениях для обработки изображений. Завершает список встроенных операций MatrixOP, который предоставляет эффективные средства для формулирования и выполнения математических операций с изображениями.
Отображение изображений может быть таким простым, как размещение изображения RGB в окне графика, или сложным, как создание наложения нескольких изображений, объединенных с контурными линиями и легендой. Возможность отображения изображений в ложных цветах или использование нелинейного отображения уровней иногда помогает при визуальном анализе изображений.
Возможность отображения изображений в ложных цветах или использование нелинейного отображения уровней иногда помогает при визуальном анализе изображений.
Традиционный подход к обработке изображений включает следующие шаги:
(1) преобразования изображения и преобразования цвета, при которых полученное изображение преобразуется в стандартную форму в цветовом пространстве и в диапазоне.
(2) Фильтрация изображения (очистка изображения для улучшения отношения сигнал / шум) может выполняться с использованием локализованных фильтров или математических преобразований.
(3) Пороговая операция для преобразования изображения из серой шкалы в двоичную форму.
(4) Морфологическая фильтрация обычно следует за пороговыми операциями, но некоторые морфологические операции могут фактически предшествовать пороговому шагу. Типичные морфологические фильтры включают: эрозию / расширение, открытие / закрытие, верхнюю крышку и водораздел.
(5) Анализ частиц — это операция, при которой отфильтрованное двоичное изображение анализируется путем количественной оценки различных пространственных свойств различных «частиц» (т.





 Вбиваете в поиске тему, выставляете требования по размеру и цвету в настройках — и у вас есть нужное изображение. И не забудьте поставить галочку в поле «С лицензией на использование» в пункте «Права на использование».
Вбиваете в поиске тему, выставляете требования по размеру и цвету в настройках — и у вас есть нужное изображение. И не забудьте поставить галочку в поле «С лицензией на использование» в пункте «Права на использование». Им тоже пользуемся с удовольствием.
Им тоже пользуемся с удовольствием.
 Уже стала классикой, которую любят и ненавидят, но равнодушной она не оставит никого.
Уже стала классикой, которую любят и ненавидят, но равнодушной она не оставит никого. , удаление размытия изображения быстро движущегося автомобиля), а также сжатие и передача изображений и видео (если вы смотрите видео в Интернете или делитесь фотографиями через веб-сайт в социальных сетях, вы используете это каждый день!) для экономичного хранения и эффективная передача. Этот курс охватывает основы обработки изображений и видео. Мы предоставим математическую основу для описания и анализа изображений и видео как двух- и трехмерных сигналов в пространственной, пространственно-временной и частотной областях.В этом классе вы не только изучите теорию, лежащую в основе фундаментальных задач обработки, включая улучшение изображения / видео, восстановление и сжатие, но вы также узнаете, как выполнять эти ключевые задачи обработки на практике, используя самые современные методы и инструменты. . Мы представим и будем использовать широкий спектр таких инструментов — от наборов инструментов оптимизации до статистических методов. Также будет уделено внимание той особой роли, которую разреженность играет в современной обработке изображений и видео.
, удаление размытия изображения быстро движущегося автомобиля), а также сжатие и передача изображений и видео (если вы смотрите видео в Интернете или делитесь фотографиями через веб-сайт в социальных сетях, вы используете это каждый день!) для экономичного хранения и эффективная передача. Этот курс охватывает основы обработки изображений и видео. Мы предоставим математическую основу для описания и анализа изображений и видео как двух- и трехмерных сигналов в пространственной, пространственно-временной и частотной областях.В этом классе вы не только изучите теорию, лежащую в основе фундаментальных задач обработки, включая улучшение изображения / видео, восстановление и сжатие, но вы также узнаете, как выполнять эти ключевые задачи обработки на практике, используя самые современные методы и инструменты. . Мы представим и будем использовать широкий спектр таких инструментов — от наборов инструментов оптимизации до статистических методов. Также будет уделено внимание той особой роли, которую разреженность играет в современной обработке изображений и видео. Во всех случаях будут использоваться примеры изображений и видео, относящиеся к конкретным доменам приложений.
Во всех случаях будут использоваться примеры изображений и видео, относящиеся к конкретным доменам приложений. Fill "600x400"}}
Fill "600x400"}}
 Exif}}
Дата: {{.Date}}
Широта / Долгота: {{.Lat}} / {{.Long}}
Теги:
{{диапазон $ k, $ v: = .Tags}}
ТЕГ: {{$ k}}: {{$ v}}
{{ конец }}
{{ конец }}
Exif}}
Дата: {{.Date}}
Широта / Долгота: {{.Lat}} / {{.Long}}
Теги:
{{диапазон $ k, $ v: = .Tags}}
ТЕГ: {{$ k}}: {{$ v}}
{{ конец }}
{{ конец }}
 Set "image" ($ original.Fill $ options)}}
{{ еще }}
{{errorf "Недопустимая команда обработки изображения: должно быть одно из следующих: Подогнать, Залить или Изменить размер."}}
{{ конец }}
{{$ image: = .Scratch.Get "изображение"}}
<рисунок>
Set "image" ($ original.Fill $ options)}}
{{ еще }}
{{errorf "Недопустимая команда обработки изображения: должно быть одно из следующих: Подогнать, Залить или Изменить размер."}}
{{ конец }}
{{$ image: = .Scratch.Get "изображение"}}
<рисунок>
 По умолчанию Box,
# простой и быстрый фильтр усреднения, подходящий для уменьшения масштаба.
# См. Https://github.com/disintegration/imaging
resampleFilter = "коробка"
# Настройка качества JPEG по умолчанию.По умолчанию 75.
качество = 75
# Якорь, используемый при обрезке изображений.
# По умолчанию "smart", который выполняет Smart Cropping, используя https://github.com/muesli/smartcrop
# Интеллектуальная обрезка учитывает контент и пытается подобрать наилучшую обрезку для каждого изображения.
# Допустимые значения: Smart, Center, TopLeft, Top, TopRight, Left, Right, BottomLeft, Bottom, BottomRight
якорь = "умный"
# Цвет фона по умолчанию.
# Hugo сохранит прозрачность для целевых форматов, которые его поддерживают,
# но вернется к этому цвету для JPEG.# Ожидает стандартную цветовую строку HEX из 3 или 6 цифр.
# См. Https://www.google.com/search?q=color+picker
bgColor = "#ffffff"
[imaging.exif]
# Regexp соответствует полям, которые вы хотите исключить из (массивного) набора информации Exif
# имеется в наличии.
По умолчанию Box,
# простой и быстрый фильтр усреднения, подходящий для уменьшения масштаба.
# См. Https://github.com/disintegration/imaging
resampleFilter = "коробка"
# Настройка качества JPEG по умолчанию.По умолчанию 75.
качество = 75
# Якорь, используемый при обрезке изображений.
# По умолчанию "smart", который выполняет Smart Cropping, используя https://github.com/muesli/smartcrop
# Интеллектуальная обрезка учитывает контент и пытается подобрать наилучшую обрезку для каждого изображения.
# Допустимые значения: Smart, Center, TopLeft, Top, TopRight, Left, Right, BottomLeft, Bottom, BottomRight
якорь = "умный"
# Цвет фона по умолчанию.
# Hugo сохранит прозрачность для целевых форматов, которые его поддерживают,
# но вернется к этому цвету для JPEG.# Ожидает стандартную цветовую строку HEX из 3 или 6 цифр.
# См. Https://www.google.com/search?q=color+picker
bgColor = "#ffffff"
[imaging.exif]
# Regexp соответствует полям, которые вы хотите исключить из (массивного) набора информации Exif
# имеется в наличии. Поскольку мы кэшируем эту информацию на диск, это для производительности и
# больше всего места на диске.
# Если вы хотите все это, поместите ". *" В эту настройку конфигурации.
# Обратите внимание: если ни this, ни ExcludeFields не установлены, Hugo вернет небольшой
# установлен по умолчанию.
includeFields = ""
# Regexp соответствует полям Exif, которые вы хотите исключить.Это может быть проще в использовании
# чем IncludeFields выше, в зависимости от того, что вы хотите.
excludeFields = ""
# Hugo по умолчанию извлекает дату / время "сделанной фотографии" в .Date.
# Установите значение true, чтобы выключить его.
disableDate = false
# Хьюго извлекает "фотографию, сделанную где" (широта и долгота GPS) в
# .Долгие и .Лат. Установите значение true, чтобы выключить его.
disableLatLong = ложь
Поскольку мы кэшируем эту информацию на диск, это для производительности и
# больше всего места на диске.
# Если вы хотите все это, поместите ". *" В эту настройку конфигурации.
# Обратите внимание: если ни this, ни ExcludeFields не установлены, Hugo вернет небольшой
# установлен по умолчанию.
includeFields = ""
# Regexp соответствует полям Exif, которые вы хотите исключить.Это может быть проще в использовании
# чем IncludeFields выше, в зависимости от того, что вы хотите.
excludeFields = ""
# Hugo по умолчанию извлекает дату / время "сделанной фотографии" в .Date.
# Установите значение true, чтобы выключить его.
disableDate = false
# Хьюго извлекает "фотографию, сделанную где" (широта и долгота GPS) в
# .Долгие и .Лат. Установите значение true, чтобы выключить его.
disableLatLong = ложь
 Бернд Жирод
Бернд Жирод  Записи сеансов недоступны для тех, кто не зачислен на этот курс, и не будут повторно использоваться для будущих версий этого курса.
Записи сеансов недоступны для тех, кто не зачислен на этот курс, и не будут повторно использоваться для будущих версий этого курса.