Обработка рисунков – очищаем традиционные рисунки в Photoshop
16 лучших графических редакторов, которые не стоят ни копейки
Самые продвинутые графические редакторы вроде инструментов компании Adobe стоят немалых денег. Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству. Издание для фотографов и дизайнеров Creative Bloq выбрало лучшие среди подобных программ и сервисов.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
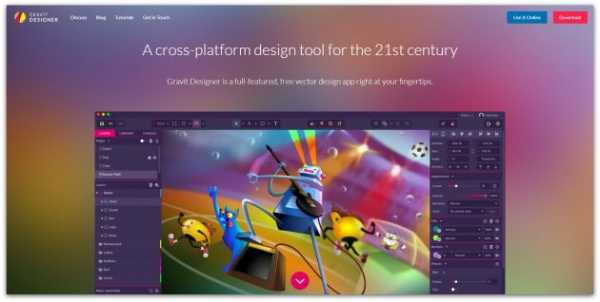
1. Gravit Designer

- Платформы: веб, Windows, macOS, Linux.
Gravit Designer — ранее известный как Gravit — это полнофункциональный векторный редактор. Он подходит для любых задач: от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для работы с булевыми операциями, инструменты «Нож» и «Граф путей» плюс множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
Gravit Designer →
2. Vectr

- Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
Vectr →
3. SVG-Edit

- Платформы: веб.
Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
SVG-Edit →
4. Inkscape

- Платформы: Windows, macOS, Linux.
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
Inkscape →
Бесплатные растровые редакторы
Предназначены для создания и редактирования любых немасштабируемых рисунков и фотографий.
1. GIMP

- Платформы: Windows, macOS, Linux.
Бесплатный графический редактор с открытым исходным кодом. GIMP укомплектован богатым набором функций для рисования, цветокоррекции, клонирования, выделения, улучшений и других действий. Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
Команда GIMP позаботилась о совместимости, так что вы сможете без проблем работать со всеми популярными форматами изображений. Кроме того, в GIMP встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
GIMP →
2. Photo Pos Pro

- Платформы: Windows.
Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на редактирование изображений и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
Photo Pos Pro →
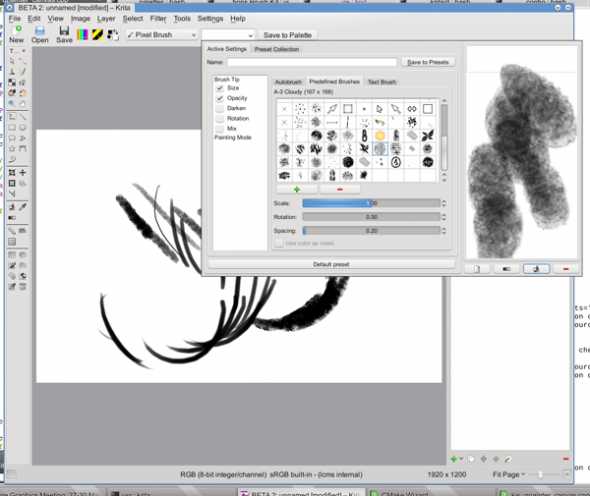
3. Krita

- Платформы: Windows, macOS, Linux.
Ещё один редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт-художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
Krita →
4. Pixlr

- Платформы: веб, iOS, Android.
Pixlr предлагает более 600 эффектов, наложений и рамок. В этом сервисе можно делать всё, чего стоит ждать от фоторедактора: изменять размер изображений, обрезать их, удалять эффект красных глаз, отбеливать зубы и многое другое.
Если вы знакомы с Photoshop, то очень быстро освоите веб-версию Pixlr. Интерфейсы этих редакторов очень похожи.
Pixlr →
5. Paint.NET

- Платформы: Windows.
Paint.NET является альтернативой программе Paint, встроенной во все версии Windows. Но пусть схожесть названий не сбивает вас с толку: Paint.NET гораздо более продвинутый и полезный редактор.
Команда разработки делает упор на простоту использования и совершенствует в Paint.NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
Благодаря поддержке слоёв, широкому выбору инструментов для выделения и настроек вроде яркости / контрастности и кривых, Paint.NET можно рассматривать как достойную замену Photoshop.
Paint.NET →
6. Sumo Paint

- Платформы: веб.
Sumo Paint быстро работает в вебе и справляется с задачами не хуже настольных редакторов. Но для его запуска вам понадобится Adobe Flash Player. Так что Sumo Paint не для iOS-устройств.
Арсенал настроек и функций Sumo Paint включает карандаши, кисти, текст, градиенты, клонирование, формы и не только. Всё это всегда в зоне видимости на плавающей панели вроде той, что вы могли видеть в Photoshop.
Sumo Paint →
Бесплатные редакторы 3D-графики
Предназначены для работы с 3D-моделями, эффектами и анимациями.
1. SketchUp Free

- Платформы: веб.
SketchUp Free можно назвать идеальной точкой входа в мир 3D-графики. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D-объекты.
Если вам понадобится вдохновение, можете бесплатно скачать модели различных объектов из библиотеки 3D Warehouse через форму поиска на сайте SketchUp.
SketchUp Free →
2. Daz Studio

- Платформы: Windows, macOS.
С помощью Daz Studio можно кастомизировать, перемещать в пространстве и анимировать различные 3D-объекты вроде людей, животных, предметов.
Вы можете создавать уникальных персонажей, миры, различные элементы дизайна и многое другое. Но в Daz Studio отсутствуют возможности моделирования и текстурирования, доступные в платных альтернативах. Подробную таблицу со сравнением редакторов смотрите на сайте проекта.
Daz Studio →
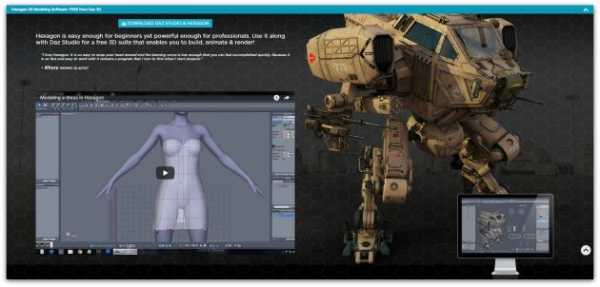
3. Hexagon

- Платформы: Windows, macOS.
Hexagon — бесплатный инструмент для 3D-моделирования. В нём есть всё необходимое для создания детализированных моделей, готовых к финальному рендерингу.
Среди инструментов и функций программы вы найдёте возможность быстрого импорта из Daz Studio, заготовки для различных объектов, кисти для ручного моделирования, UV-развёртку (нанесение плоских текстур на трёхмерный объект), продвинутые инструменты рисования и мгновенное затенение (instant ambient occlusion).
Программы Daz Studio и Hexagon созданы одним разработчиком и дополняют друг друга. Вместе они составляют полный бесплатный комплект для работы с 3D-графикой.
Hexagon →
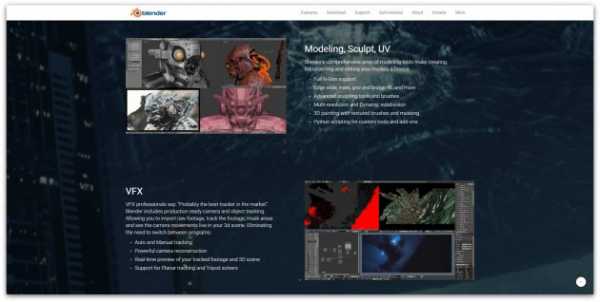
4. Blender

- Платформы: Windows, macOS, Linux.
Blender — это продвинутый бесплатный редактор 3D-графики с открытым исходным кодом, доступный для всех основных платформ.
Разработчики постоянно развивают Blender. Он поддерживает все возможные операции с 3D-графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать.
Blender →
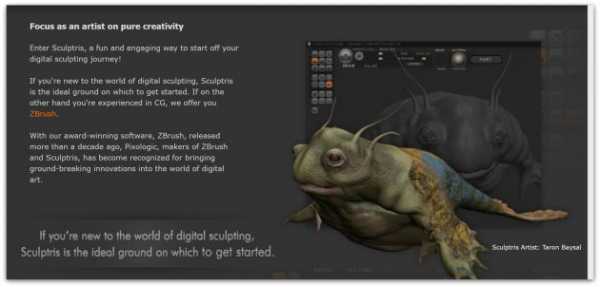
5. Sculptris

- Платформы: Windows, macOS.
Если вам интересно искусство цифровой скульптуры, попробуйте программу Sculptris от разработчика Pixologic. Она подходит одинаково хорошо для любого уровня подготовки. Новички получают хороший стартовый инструмент, а уже опытные цифровые художники — платформу для быстрой и удобной реализации идей.
Sculptris основана на редакторе ZBrush от того же разработчика — самом популярном приложении для цифровой скульптуры. Когда вы будете готовы перейти на следующий уровень, то сможете легко переключиться на ZBrush.
Sculptris →
6. Houdini Apprentice

- Платформы: Windows, macOS, Linux.
Houdini — инструмент для работы с 3D-анимацией и визуальными эффектами, который часто используют при работе над фильмами, телепередачами и другим медиаконтентом.
Стоимость редактора начинается с 2 000 долларов. Но разработчики программы — Side Effects Software — разрешают использовать версию Houdini Apprentice бесплатно. Благодаря ей вы можете получить доступ ко всем функциям полной версии и оттачивать мастерство на личных проектах. Только Houdini Apprentice предназначена исключительно для некоммерческих и образовательных целей.
Houdini Apprentice →
Читайте также
lifehacker.ru
Пять бесплатных графических редакторов фотографий
Всем привет… Сегодня речь пойдёт о графических редакторах. Точнее я представлю Вам пять бесплатных графических редакторов фотографий. Творческие люди, дизайнеры, художники, иллюстраторы и конечно же веб-мастера не обходятся без этих замечательных программ в своей повседневной практике (работе).
Что такое графический редактор — это программа для редактирования и усовершенствования каких либо цифровых изображений. Многие пользователи для редактирования изображений используют всем известный Adobe Photoshop. Ознакомиться с ним можно здесь. Также, он требует определённых ресурсов «железа».
Вообще-то это нормально, так как этот редактор на сегодняшний день, самый мощный и созданный для профессионалов — дизайнеров. Простые пользователи используют лишь малый функционал этой многофункциональной программы. В данной статье речь пойдёт не о Adobe Photoshop, а немного о других бесплатных графических редакторов фотографий.
Пять бесплатных графических редакторов фотографий
GIMP
GIMP (GNU Image Manipulation Program) — программа манипуляции изображения. Бесплатная программа создана для рисования, редактирования картинок, фото. Также других растровых изображений и другой векторной графики. Имеет мощное средство фото ретуширования. Есть возможность конвертировать формат фотографий.
Поддерживает тридцать различных языков, в том числе русский, абсолютно бесплатна. Разработчики создали для программы GIMP множество различных тем, плагинов, а также написано огромное количество уроков.
Возможности GIMP
- конвертирование изображений в такие форматы как: GIF, JPEG, PNG, BMP, TGA, SVG, TIFF и другие
- индивидуальная настройка программы для пользователя, есть возможность открывать элемент в отдельной вкладке или в отдельном окне
- настройка контрастности, яркости, прозрачности, настройка цвета стиля кистей, карандашей и многое другое
- работать отдельно со слоями одного изображения
- изменять и настраивать RGB — каналы
- анимация графики в формате MNG

Этот графический редактор подойдёт не только для профессионалов — дизайнеров, но и для обычных пользователей. Скачать.
PAINT. NET
Бесплатная программа Paint.NET подойдёт скорее всего для квалифицированных фотографов. Которая делает данную программу универсальным помощником и способствует удобной работы с камерой и сканером. Предназначена для корректировки растровых и векторных изображений.
Поддерживает множество различных плагинов, мощных инструментов, поддержка слоёв, спец. эффектов. Небольшой вес программы делает её более быстрой в работе с изображениями. Не требовательна к расходу программных ресурсов компьютера.
Возможности Paint.NET
- поддержка и редактирование таких форматов как: PNG, GIF, JPEG, BMP, TIFF, TGA, DDS, PDN
- настройка расположения элементов интерфейса: инструменты, журнал, слои палитра
- изменения размера изображения, поворот по горизонтали и вертикали, обрезка
- при большом масштабировании изображения есть возможность активации «сетки» и «линейки»
- встроены эффекты: размытие, устранение эффекта красных глаз, имитирование изображений, узоры…

Программа создавалась под руководством Microsoft. Скачать.
PHOTOSCAPE
Эта бесплатна программа подойдёт скорее всего для начинающих, в сфере обработки графических рисунков. Набор пакетов инструментов и редакторов выполнят определённую роль для того или иного фото. Просмотр изображения осуществляется «вьювером» (от англ. viewer — средство просмотра).
А если хотите отредактировать или налаживать какие-то эффекты, размытие, фильтры, обрезать фото, склеить изображение это можно сделать в редакторе программы. А также в Photoscape есть инструмент для создания GIF-анимации.
Возможности Photoscape
- «склеивать» изображения в одно целое, то-есть в виде плитки
- создание GIF-анимации из нескольких изображений
- просматривать фото можно отдельно, с помощью «вьювера»
- возможность разделить изображения на одну, или несколько частей
- захват экрана
- возможность печатать готовые работы, а также другие фото
- конвертация RAW-файлов
- одновременная работа с несколькими изображениями

Программа переведена на русский язык. Имеет интуитивно понятный интерфейс с «тул-баром», вкладками и встроенным проводником.

Скорее всего для дизайнеров и профессиональных фотографов данный редактор мало интересен, нежели для обычных пользователей, которые редактируют изображения, что-то удаляют в них, или создают что-то новое. Скачать.
PHOTOINSTRUMENT
Бесплатный, но в то же время мощный редактор цифровых изображений. В программе встроены мощные инструменты и эффекты которые приемлемы для дорогих систем ретуширования. Программа имеет понятный и удобный интерфейс для начинающих фото дизайнеров, который оснащён большими иконками меню, при наведении на которых открываются подсказки.
Возможности Photoinstrument
- восстановление определённых участков изображения, можно удалять ненужные надписи на фото
- удалять эффект красный глаз
- рисование с помощью карандаша, кисти, спрея и так далее…
- ретушировать фотографии, «очиститель кожи», «гламурная кожа», «пластика»
- изменять яркость, контрастность, осветление, затемнение;
- вырезать объекты из изображений, копировать, перемещать
- налаживать текст на фото
- установка дополнительных плагинов
- воспроизведение таких файлов как PNG, JPG, GIF, BMP, TGA и других, атакже их конвертирование и редактирование
- создавать GIF-анимацию

Язык интерфейса русский. Программа поддерживает более тридцати дополнительных языков. Большой выбор инструментов и различных эффектов помогут Вам изменить изображения в меру ваших фантазий и желаний. Скачать.
PIXBUILDER STUDIO
Бесплатный графический редактор для видо-изменения цветовой гаммы фото и других изображений, либо вырезать определённый объект, или размыть нужное место на фото, изображении. По функционалу программа подойдёт больше профессионалу, для выполнения более сложных задач.
Возможности PixBuilder Studio
- работа со слоями
- изменение цветовых каналов
- многоуровневый канал, то-есть можно вернуть картинку в первоначальный вид
- поддержка популярных форматов изображений
- изменения размера изображения
- изменения контрастности, яркости
- трансформация определённых областей изображения
- работа с цветовыми каналами

Язык интерфейса русский. Скачать программу. Надеюсь что из этих редакторов каждый найдёт что-то для себя, но конечно если вы профессиональный дизайнер вам не обойтись без Adobe Photoshop.
soft-click.ru
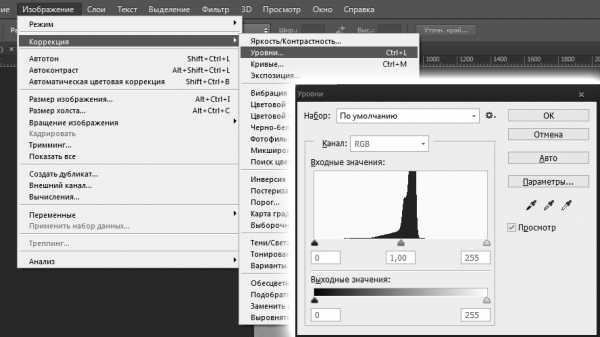
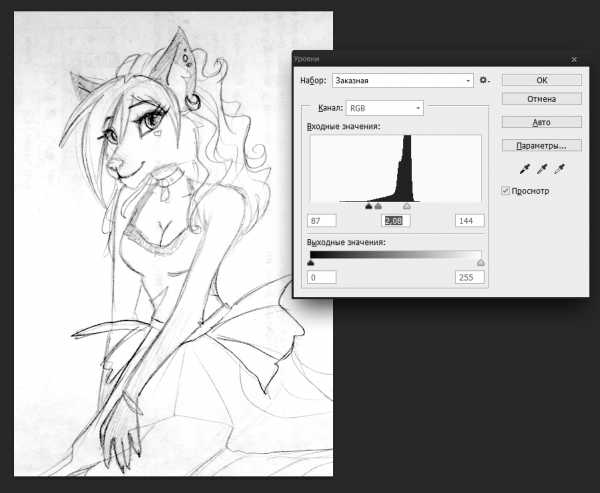
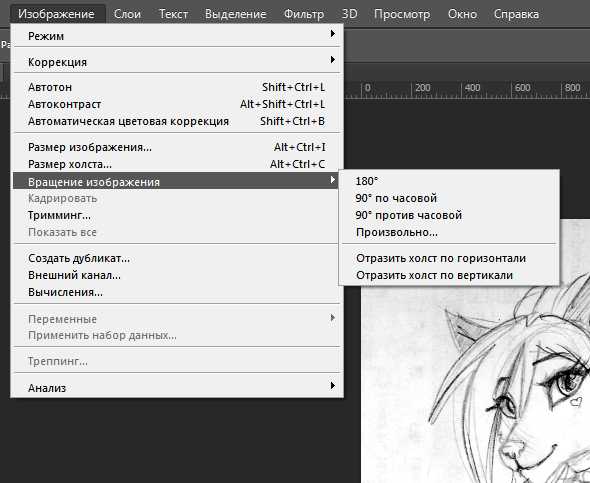
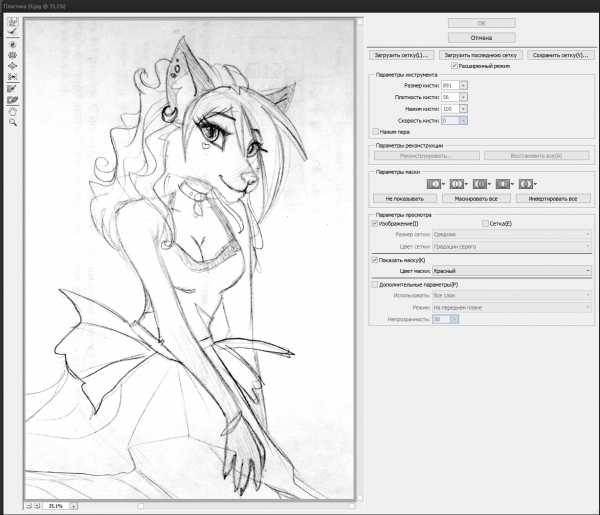
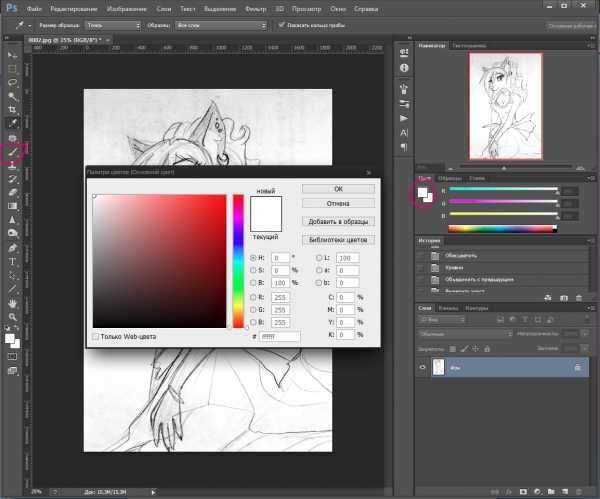
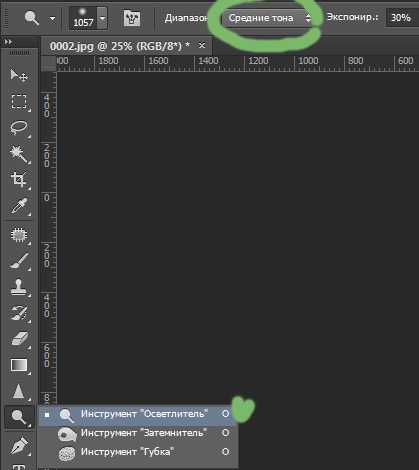
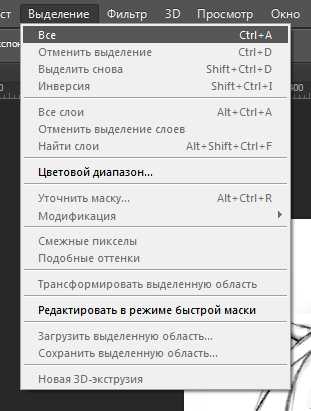
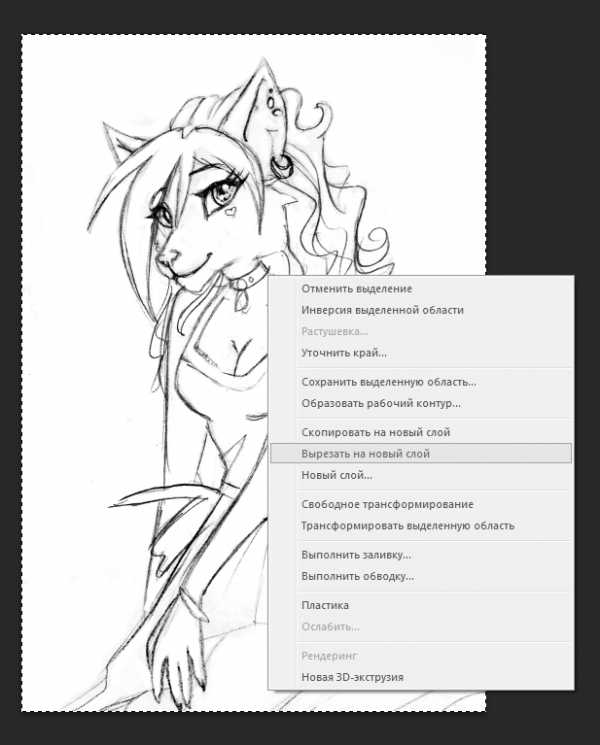
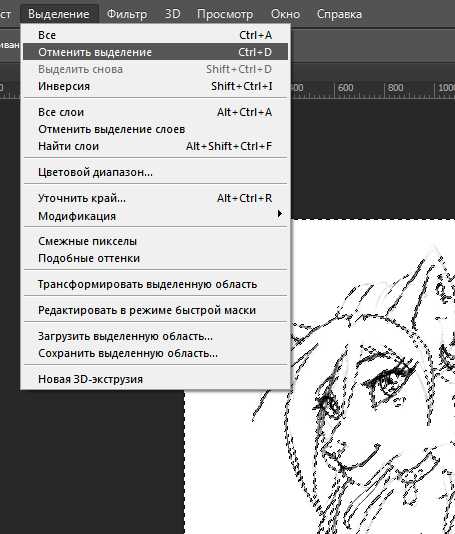
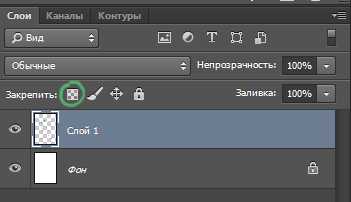
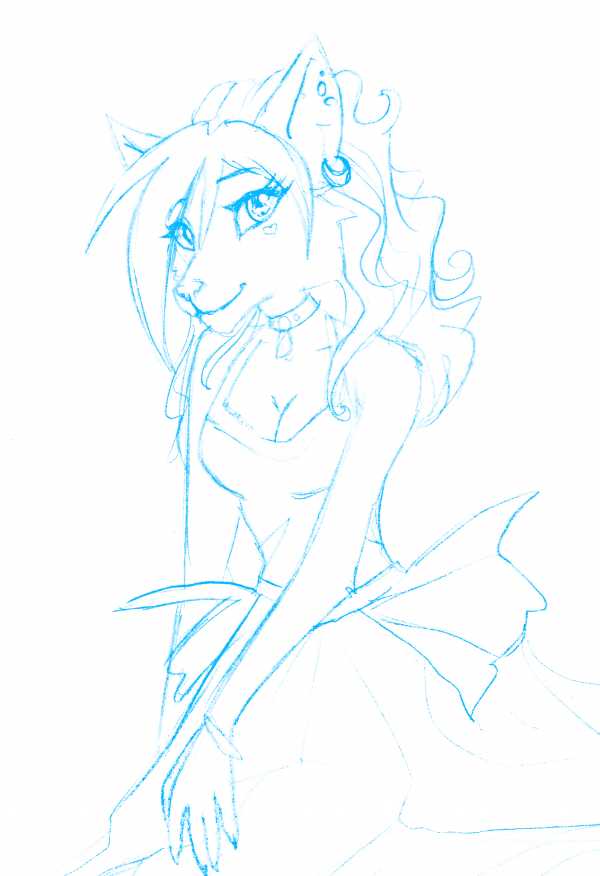
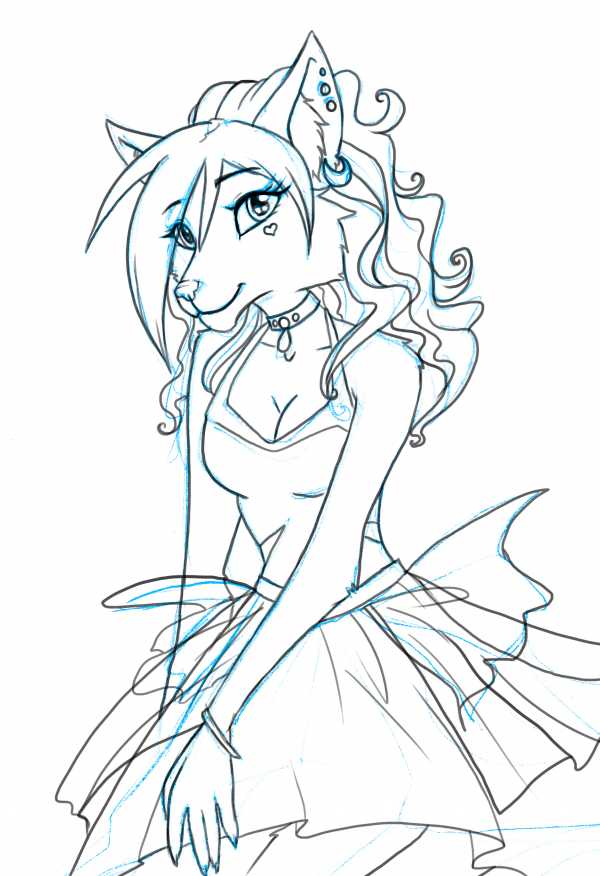
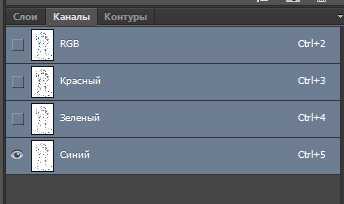
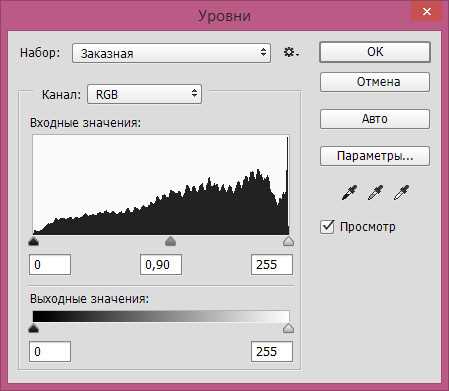
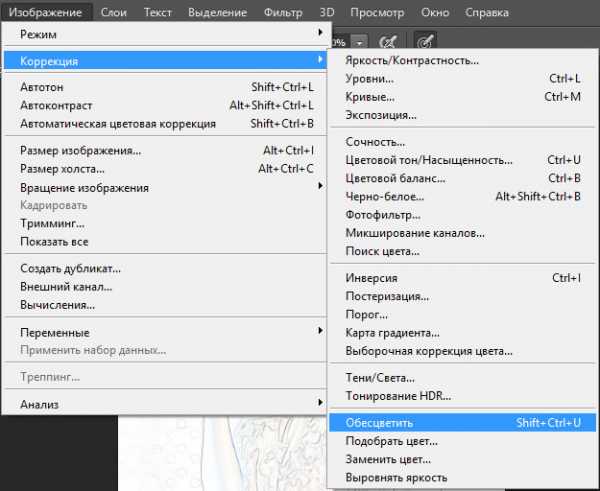
 Скачать фотошоп вы можете здесь же на сайте: 1.Естественно, чтобы перенести рисунок в цифровой вариант, его нужно отсканировать или сфотографировать.  1.1. Сначала я расскажу о том, как можно сфотографированный рисунок приблизить к сканированному. Лучше всего фотографировать на подоконнике в солнечный день, на белой поверхности(если окна не пластиковые), чем больше освещения, тем лучше у вас будет результат. Фотографировать в потемках при обычной лампе не очень хорошая идея, так как рисунок будет практически не видно. 1.2. Вот я сфотографировала рисунок, днем на окне, но он все равно не такой яркий, все-таки телефон не сканер, но, тем не менее, видно контур, поэтому можно запускать фотошоп и приступать к редактированию.  1.3. Заходим в Изображение – Коррекция – обесцветить или нажимаем Shift+Ctrl+U, это нужно для того, чтобы при корректировки не появились ненужные цвета.  1.4. Снова заходим в Изображение – Коррекция, но теперь выбираем Уровни(Ctrl+L), у вас появится вот такое вот окошко:  Если двигать черный значок к середине, то на изображении будет больше черных цветов, если белый двигать к середине, то больше белых, серый значок как баланс между ними. На каждом рисунке по-разному нужно выставлять эти значки, чтобы был хороший результат. На моем рисунке хороший вариант получился при таком расположении:  Теперь уже можно сравнить и убедиться, что результат стал намного лучше.  2. Теперь, когда рисунки почти близки по качеству друг к другу, можно приступать к следующему этапу. Дальше все одинаково для обоих вариантов, но я буду обрабатывать рисунок сфотографированный, так как на нем будет лучше видно исправления. 2.1. На этом этапе я проверяю косяки, возможно, какие-то неровности в анатомии. Делается это легко: Изображение – Вращение изображения – Отразить по горизонтали  Вот что у меня получилось:  На рисунке мне не нравится плечо, нос и рука, сейчас это и будем исправлять. 2.2. Заходим в фильтр – Пластика(Shift+Ctrl+X)  У вас откроется окно пластики:  Для исправлений нам нужен инструмент «Деформация»(W): Выбирайте разные размеры кисти и смещайте неугодные вам части как хотите, главное не переборщить, иначе может потеряться качество, и запомните, там можно отменять только ОДНО последнее действие:  То, что сделала я можно посмотреть здесь:  2.3. Обратно отражаем рисунок: Изображение – Вращение изображения – Отразить по горизонтали. 2.4. Выбираем инструмент Кисть(B) и ставим белый цвет.  Настраиваем нужный размер и жесткость, все зависит от того, какого размера рисунок и как вам удобнее работать. Теперь, как вы уже, наверное, догадались, я буду стирать грязь с рисунка, для больших участков я использую большую кисть, для маленьких соответственно маленькую.  Для удобства можно еще настраивать прозрачность кисти, это настраивается в верхней панели, именуется как «Непрозр.» В итоге у меня вышло вот так:  Можно еще раз использовать Уровни(Ctrl+L) и Осветление, чтобы все было чисто-чисто. 2.5. Теперь нужно отделить контур от фона, для этого заходим в Выделение – Все(Crtl+A)  Вокруг картинки должен появиться мерцающий контур, если он появился, то нажимаем правой кнопкой мыши на рисунок и выбираем «Вырезать на новый слой»  В итоге теперь у вас должно быть два слоя и Слой 1 активный, на нем находится контур:  2.6. Где находится вкладка Слои, там рядом есть Каналы, нажимаем на них и появляется такая вкладка(если нет Каналов, то зайдите в Окно и найдите в списке Каналы и выберете, окошко сразу появится в рабочей области):  Нажимаем на кружочек внизу области, который выделен на изображении и возвращаемся на вкладку слои, убеждаемся, что выделен слой с контуром и нажимаем Delete или Del, на крайний случай Ctrl+X.  Контур получился очень бледным, но это еще не все.  2.7. Во вкладке слои нажимаем на квадратик  Теперь можно брать огромную черную кисть и красить весь холст, главное не бойтесь. Рисунок снова стал как прежде, но с одним условием – контур на отдельном слое.  2.8. Теперь можно создавать под контуром новые слои и раскрашивать как с обычным контуром. Так же можно использовать разные эффекты наложения, например Умножение.  Получается примерно вот так:  2.9. Если контур очень грязный и неровный и вы неудовлетворенны результатом, а планшета нет, чтобы сделать контур сразу в фотошопе, то окрасьте сделанный вами контур в яркий голубой(#00b6ff) или зеленый цвет.  Распечатайте этот рисунок и аккуратно обведите его, затем снова отсканируйте(с фотографией может такое не получиться). В итоге будет что-то такое(я делала контур на компьютере, так как в принтере на данный момент нет краски, но я хотела показать на примере работу способа)  2.10. Заходим снова в Каналы и отключаем все, кроме синего, чтобы отключить, нужно убрать глазик рядом со слоем. Если вы выбрали зеленый контур, то оставляете только зеленый слой.  Голубой контур исчезнет.  2.11. Теперь, чтобы сохранить результат, смотрите, чтобы был выделен ТОЛЬКО Синий слой, заходите в Выделение – все(Ctrl+A), потом Редактирование – Копировать(Ctrl+C). Снова включаете все слои(RGB, Красный, Зеленый, Синий), при этом голубой контур появится, и выбираете Редактирование – Вставить(Ctrl+V)  На Слой 1 находится ровный контур, на фоне контур с голубыми линиями, поэтому можно его удалить, переключиться на него и нажать Ctrl+A затем Ctrl+X. 3. Если у вас есть планшет, то можно делать контур вручную и не обязательно проводить какие-то манипуляции с цветами и вырезанием, единственное, что было бы полезно – пластика, но это уже на ваше усмотрение. В открывшемся окошке смотрите размеры изображения, чтобы по бОльшей стороне было минимум 3000рх, если число меньше, то увеличьте, от этого зависит качество контура.  3.2. Теперь нужно отделить изображения на новый слой, нажимаем Ctrl+A и правой кнопкой мыши нажав на изображение выбираем Вырезать на новый слой. 3.3. Смотрите, чтобы активным был Слой 1 с рисунком и в настройках прозрачности ставите примерно 50%.  Изображение стало еле заметным, если вам плохо видно, то прозрачность можно менять в любое время. 3.4. Контур я делаю обычной кистью с такими параметрами  3.5. Создаем новый слой над картинкой и рисуем.  Вот и все, что я хотела бы рассказать в этом уроке. Удачи и успехов в рисовании и освоении фотошопа! Урок есть в формате DOC для оффлайн просмотра или для печати, вы можете его скачать прямо здесь. |
klabiama.name
Превращаем фото в набросок карандашом в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать на фото эффект эскиза или наброска. Я постараюсь объяснить все максимально подробно, чтобы даже новичок, впервые открывший Photoshop, смог получить не менее качественный результат.

Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть), выбираем картинку и нажимаем на кнопку Open (Открыть). Перед продолжением давайте проверим несколько вещей:
- Фото должно быть в цветовом режиме RGB 8 bits/channel (RGB 8 бит/канал). Чтобы проверить это, переходим Image – Mode (Изображение – Режим).
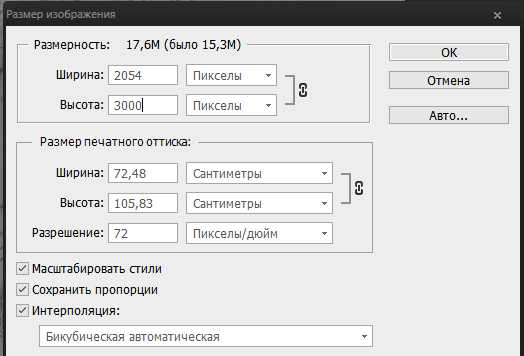
- Для получения более качественного результата размер документа должен быть в пределах 1500-4000 пикселей в высоту/ширину. Чтобы проверить это, переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если у вас не так, применяем к нему Layer – New – Background from Layer (Слой – Новый – Слой из заднего плана).

Шаг 2
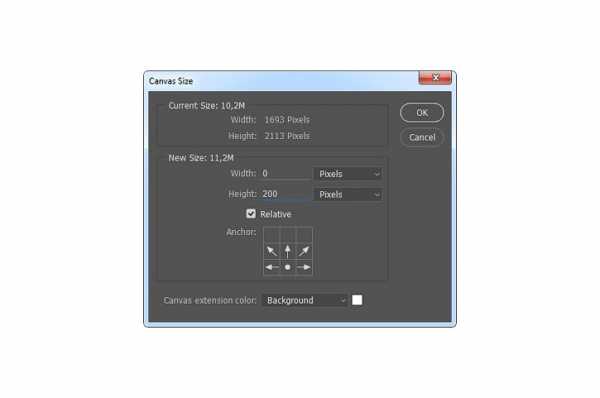
Теперь мы должны немного расширить верхнюю часть рабочего полотна, чтобы было больше места для работы. Для этого переходим Image – Canvas Size (Изображение – Размер холста) и вводим следующие настройки:

Шаг 3
Делаем то же самое с левой и правой сторон документа. Переходим Image – Canvas Size (Изображение – Размер холста) и вводим следующие настройки:

2. Создаем кисти
Шаг 1
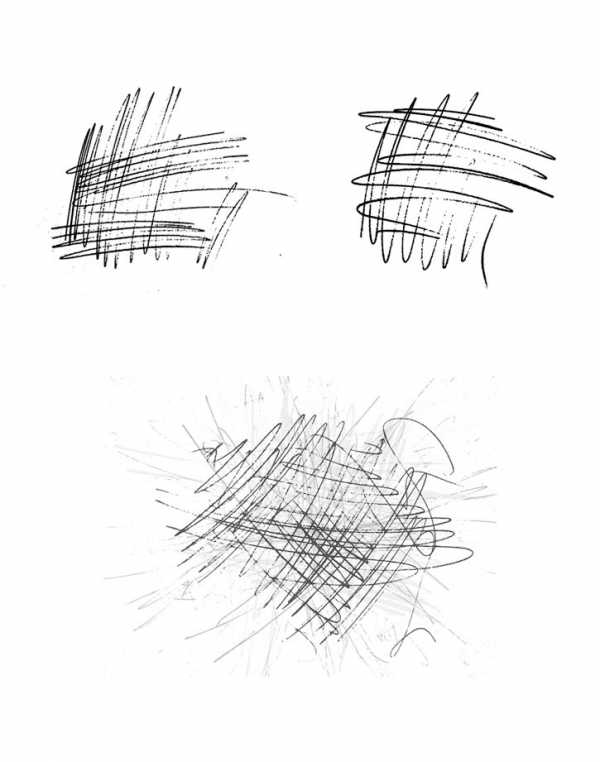
В этом разделе мы создадим несколько эскизных кисточек. Берем карандаш, бумагу и рисуем три вида штриховки. Затем сканируем результат.
Если вы рисовали каждую штриховку на отдельном листе бумаги, тогда у вас должно получиться три отсканированных файла. Если все на одном, тогда в Photoshop активируем любой инструмент выделения, вырезаем каждую штриховку и переносим их на отдельные документы, чтобы в итоге получилось три файла. Вот так выглядит мой результат.

Шаг 2
Вам необязательно повторять мою штриховку, попытайтесь создать свою собственную. Обратите внимание, что линии штриховки должны быть четкими и такой же плотностью, как у меня. Со слишком тонкой или толстой штриховкой будет неудобно работать, да и результат будет отличаться от моего.
Теперь открываем первую отсканированную штриховку, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисточку с названием «Временная кисть 1».

Шаг 3
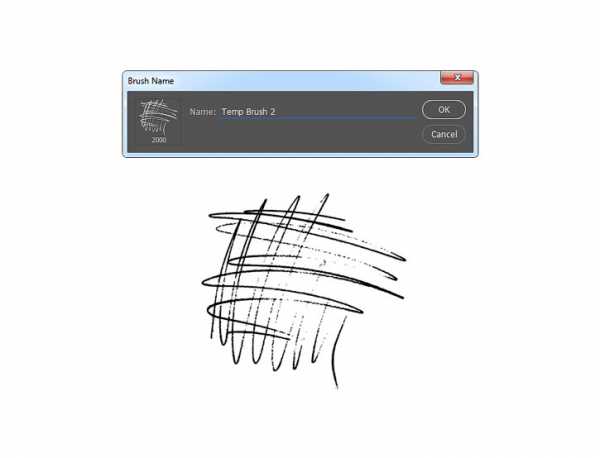
Открываем вторую отсканированную штриховку, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисточку с названием «Временная кисть 2».

Шаг 4
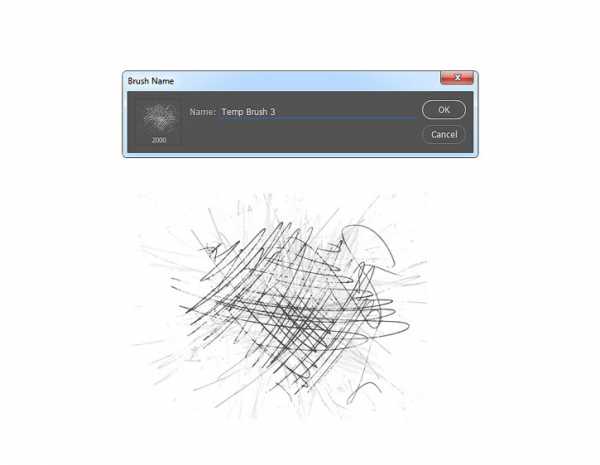
Теперь открываем последнюю отсканированную штриховку, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисточку с названием «Временная кисть 3».

Шаг 5
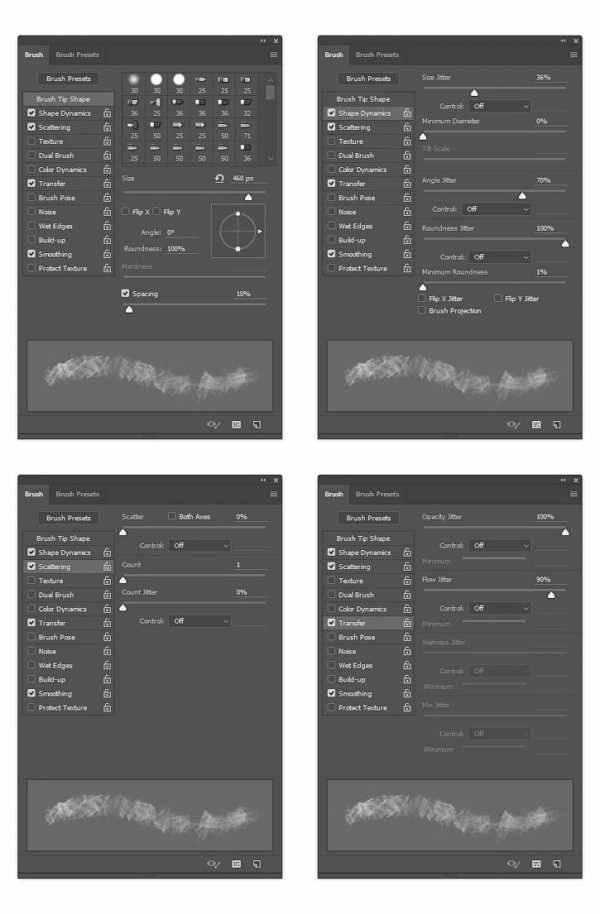
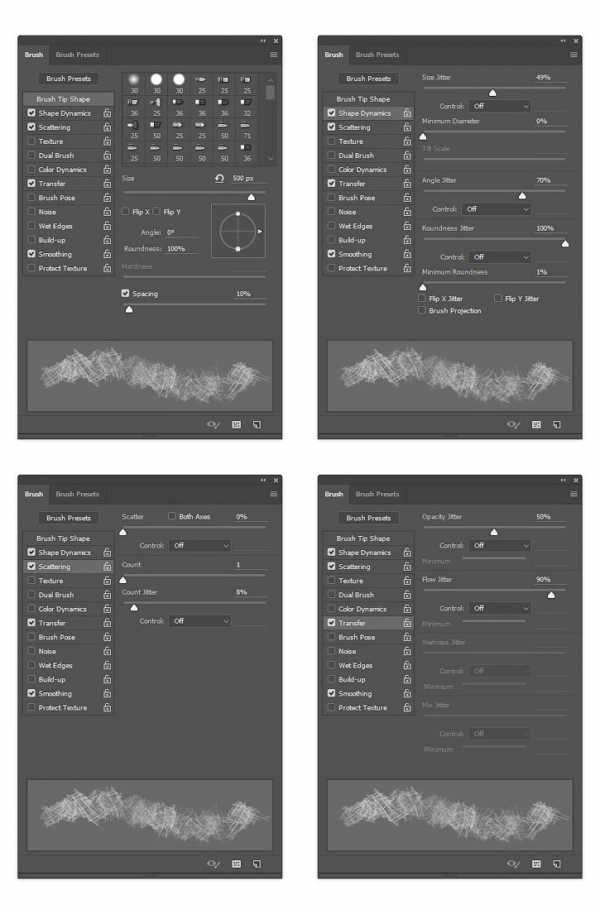
Закончив с сохранением кисточек, переходим к их настройке и повторному сохранению. Жмем клавишу В, кликаем правой кнопкой в любом месте рабочего полотна, выбираем нашу кисть «Временная кисть 1» и жмем Enter. Затем открываем панель Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 6
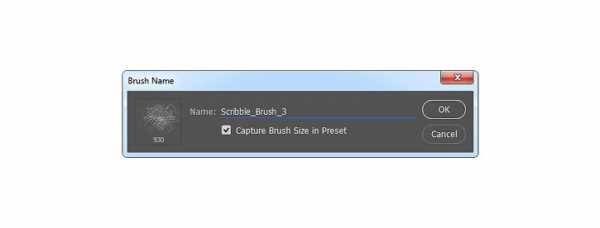
Чтобы сохранить кисть с новыми настройками, в нижнем правом углу панели нажимаем на кнопку создания новой кисти и называем ее «Штриховка 1».

Шаг 7
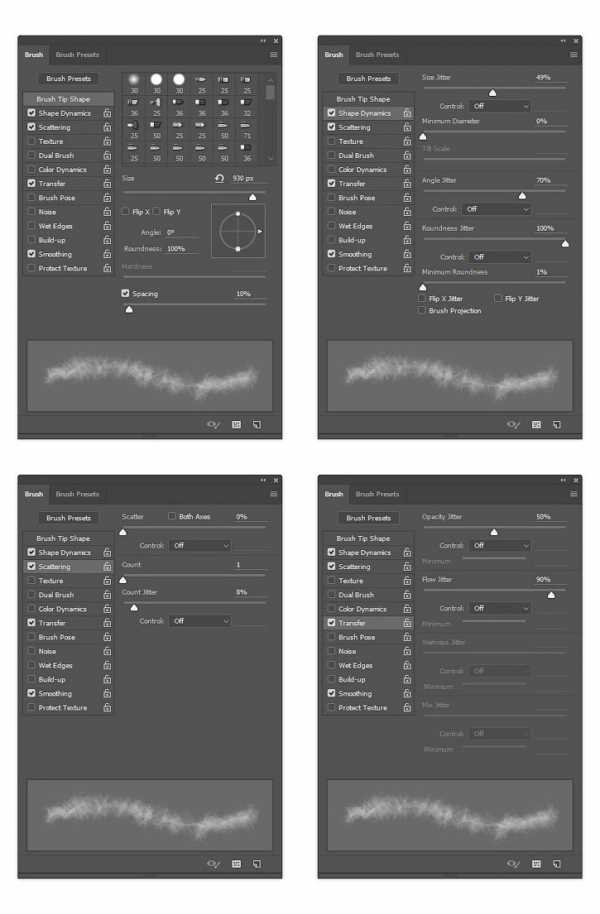
Жмем клавишу В, кликаем правой кнопкой в любом месте рабочего полотна, выбираем нашу кисть «Временная кисть 2» и жмем Enter. Затем открываем панель Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 8
Чтобы сохранить кисть с новыми настройками, в нижнем правом углу панели нажимаем на кнопку создания новой кисти и называем ее «Штриховка 2».

Шаг 9
Жмем клавишу В, кликаем правой кнопкой в любом месте рабочего полотна, выбираем нашу кисть «Временная кисть 3» и жмем Enter. Затем открываем панель Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 10
Чтобы сохранить кисть с новыми настройками, в нижнем правом углу панели нажимаем на кнопку создания новой кисти и называем ее «Штриховка 3».

Шаг 11
Теперь наши кисточки готовы к работе. Если хотите, можете удалить все временные кисти, кликнув по ним мышкой с зажатой клавишей Alt.

3. Создаем основу
Шаг 1
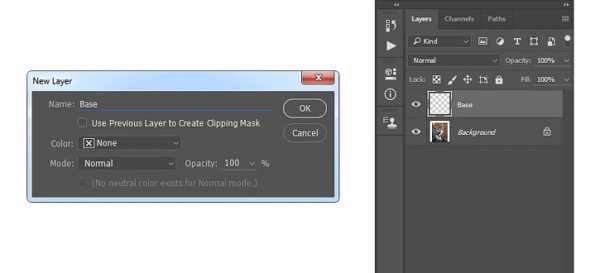
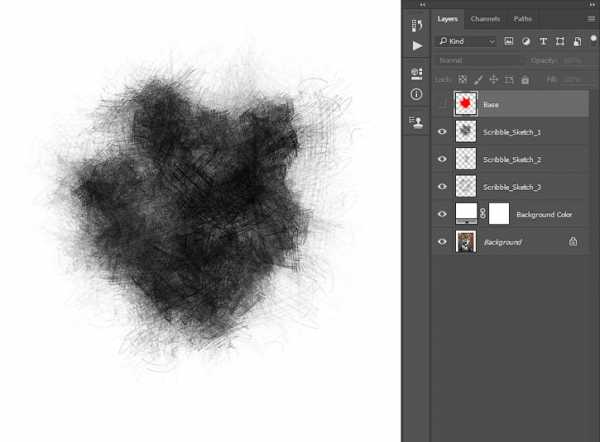
В этом разделе мы создадим основу для главного объекта картинки и фон. Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Основа».

Шаг 2
Проверяем, чтобы слой «Основа» был активен. Заполняем объект, к которой будем применять штриховку, цветом. Это можно сделать несколькими способами. Например, сначала создать выделение с помощью Pen Tool (P) (Перо), Magic Wand Tool (W) (Волшебная палочка) или Lasso Tool(L) (Лассо), затем просто залить его нужным цветом, используя Paint Bucket Tool (G) (Заливка). Или можете активировать Brush Tool (B) (Кисть) и жесткой/мягкой кистью закрасить нужный объект. Цвет не имеет значение.

Шаг 3
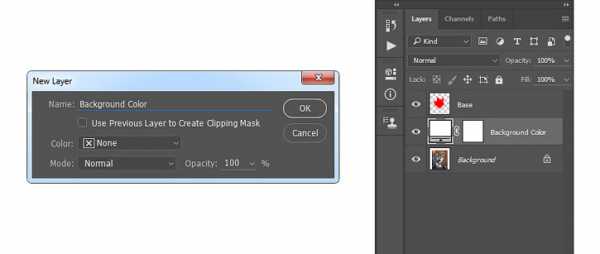
Выбираем фоновый слой и переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Называем слой «Фоновый цвет» и выбираем для него белый цвет #ffffff.

4. Применяем штриховку
Шаг 1
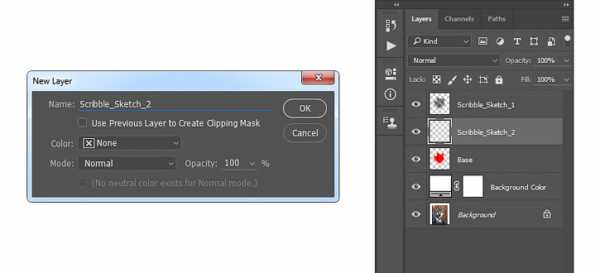
В этом уроке мы начнем использовать кисти, которые создали в начале урока, для рисования эффекта эскиза. Выбираем слой «Основа», затем создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз 1».

Шаг 2
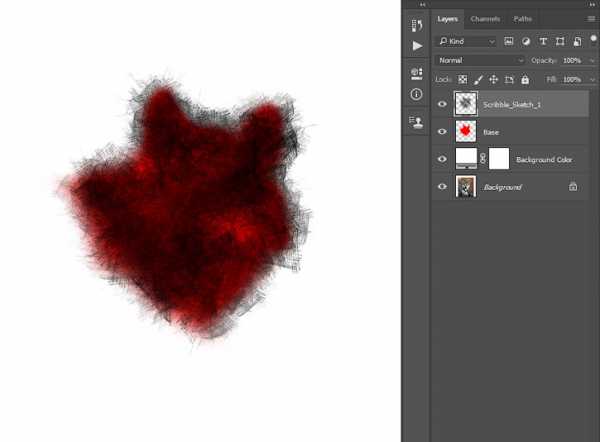
Устанавливаем цвет переднего плана на #000000 и активируем Brush Tool (B) (Кисть). Затем выбираем кисточку «Штриховка 1» и проводим ею по залитому цветом объекту. Также не забываем проработать края. Не бойтесь регулировать диаметр кисти, чтобы результат получился более интересным.

Шаг 3
Выбираем слой «Основа», затем создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз 2».

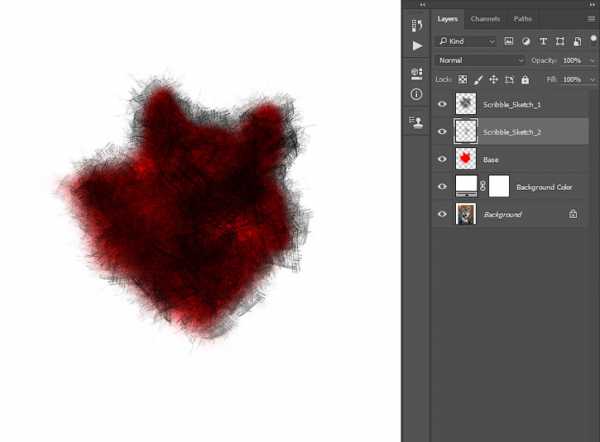
Шаг 4
Устанавливаем цвет переднего плана на #000000 и активируем Brush Tool (B) (Кисть). Затем выбираем кисточку «Штриховка 2», проводим ею по залитому цветом объекту и не забываем проработать края. Чтобы результат получился более интересный, во время работы регулируйте диаметр кисти.

Шаг 5
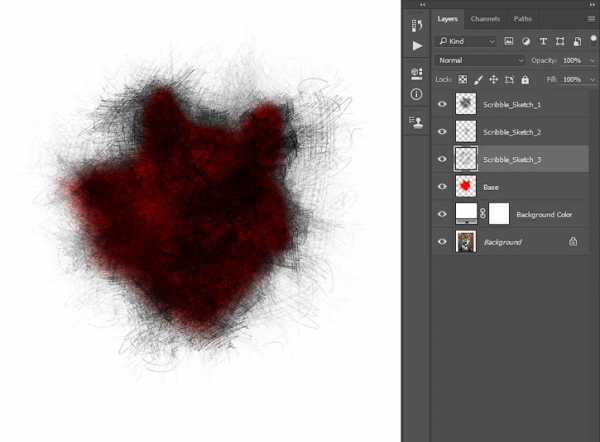
Выбираем слой «Основа», затем создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз 3».

Шаг 6
Устанавливаем цвет переднего плана на #000000 и активируем Brush Tool (B) (Кисть). Затем выбираем кисточку «Штриховка 3», проводим ею по залитому цветом объекту и не забываем проработать края. Чтобы результат получился более интересный, во время работы регулируйте диаметр кисти.

Шаг 7
Уменьшаем Opacity (непрозрачность) слоя «Штриховка 3» до 78%.

Шаг 8
Выбираем слой «Основа», скрываем его, нажав на кнопку глаза напротив названия слоя на панели слоев, и перемещаем в самый верх панели слоев.

5. Восстанавливаем детали
Шаг 1
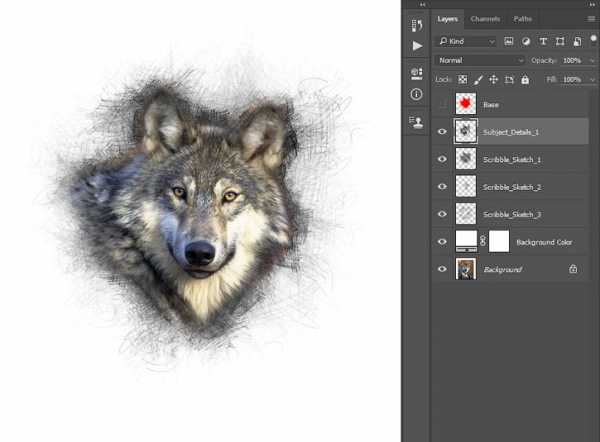
В этом уроке мы восстановим некоторые детали волка. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Основа», чтобы загрузить его выделение. Затем выбираем слой Background (Фон) и создаем дубликат слоя по форме выделенного фрагмента Layer – New – Layer Via Copy (Слой – Новый – Скопировать на новый слой).

Шаг 2
После этого перемещаем копию слоя выше слоев со штриховкой и называем «Детали 1».

Шаг 3
Жмем сочетание клавиш Ctrl+Shift+U, чтобы обесцветить этот слой. Затем переключаем режим наложения на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 59%.

Шаг 4
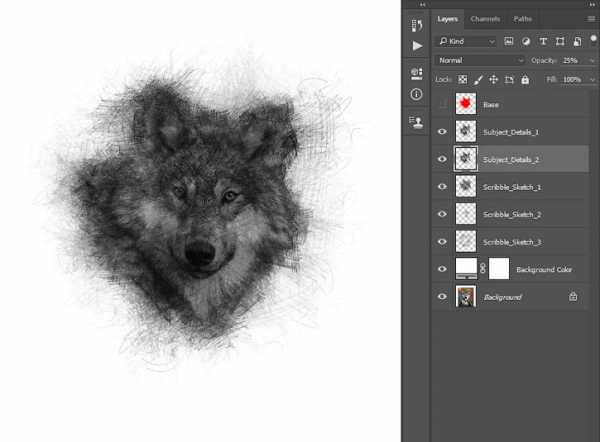
Далее жмем Ctrl+J, чтобы создать дубликат слоя, и называем копию «Детали 2».

Шаг 5
Опускаем этот слой под слой «Детали 1». Затем переключаем режим наложения на Normal (Нормальный) и уменьшаем Opacity (непрозрачность) до 25%.

6. Добавляем текстуру
Шаг 1
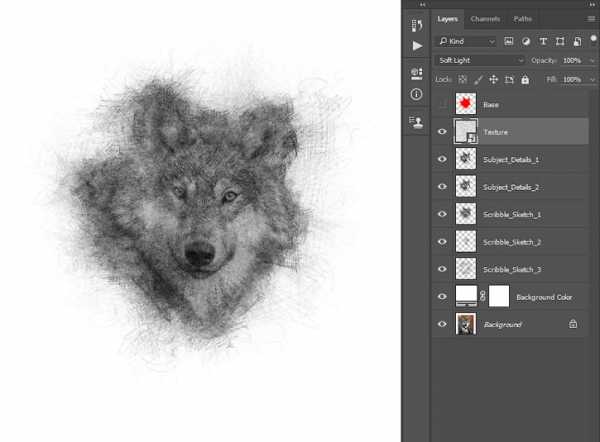
В этом разделе мы добавим текстуру на эскиз. Переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем текстуру из дополнительных материалов. Затем устанавливаем ее ширину и высоту примерно на 29,48%, как показано ниже, и называем слой «Текстура».

Шаг 2
Переключаем режим наложения текстуры на Soft Light (Мягкий свет).

7. Финальные штрихи
Шаг 1
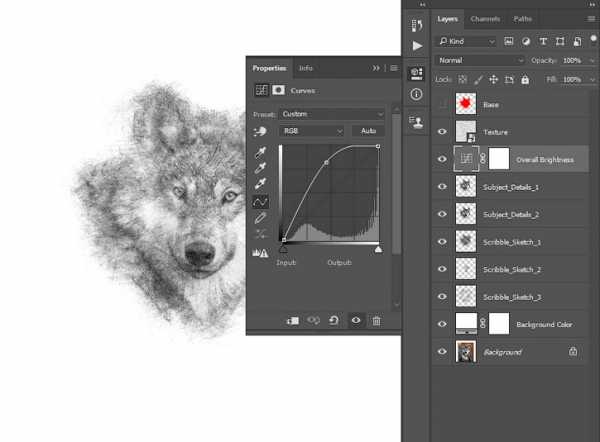
В этом разделе мы добавим несколько корректирующих слоев. Выбираем слой «Детали 1», переходим Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и называем корректирующий слой «Общая яркость».

Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его, как показано ниже:

Шаг 3
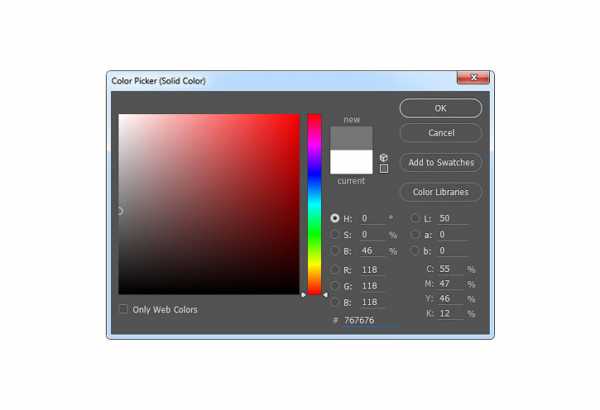
Дважды кликаем по миниатюре слоя «Фоновый цвет» и меняем его цвет на #767676.

Шаг 4
Теперь выбираем слой «Общая яркость» и скрываем слой «Текстура». Затем жмем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев.

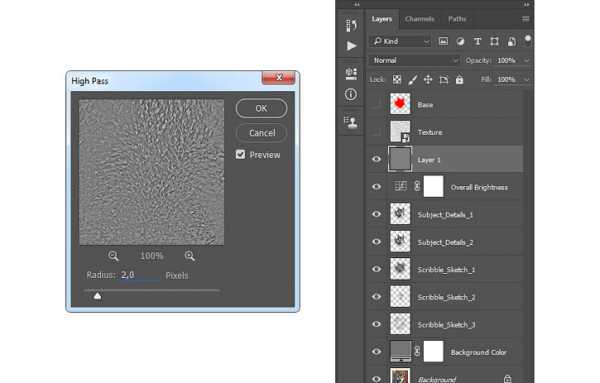
Шаг 5
Переходим Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 2 пикселя.

Шаг 6
Включаем видимость слоя «Текстура». Затем переключаем режим наложения объединенного слоя на Overlay (Перекрытие) и называем его «Общая резкость».

Готово!
Поздравляю, мы закончили! Вот так выглядит финальный результат:

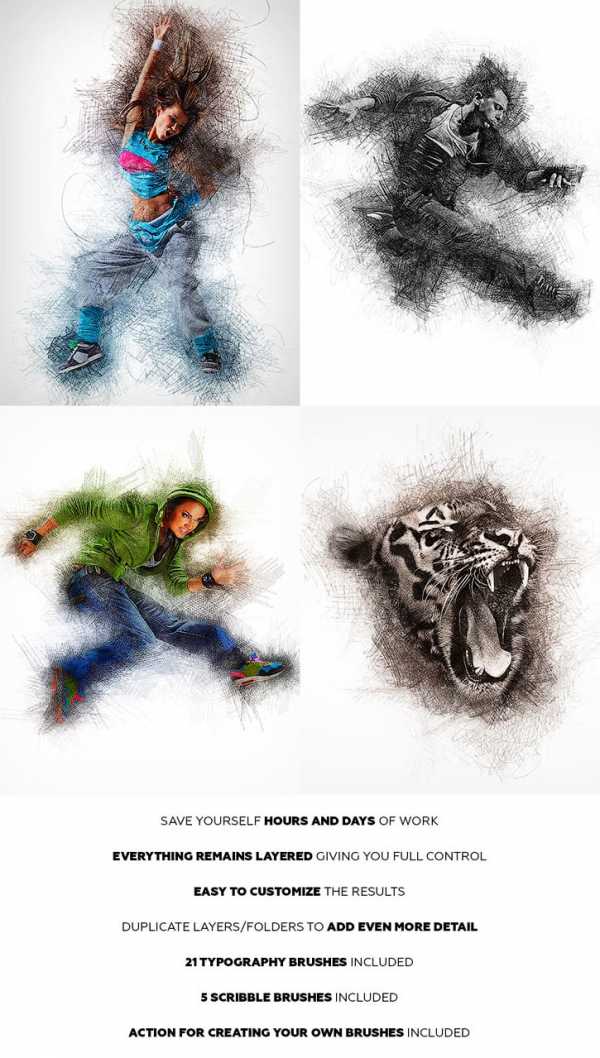
Более интересный результат вы можете получить с помощью экшена Typography Sketch (платно).
Вам всего лишь нужно закрасить объект цветом и запустить экшен. Все очень просто! Экшен сделает за вас всю работу и выдаст многослойный результат, который можно настроить по своему желанию.
В подробном видеоуроке вы можете посмотреть инструкцию по использованию экшена, а также настройку финального результата, чтобы получить более оригинальный эффект.

Автор: Marko Kožokar
photoshop-master.ru
16 лучших бесплатных графических редакторов
Большинство из нас ассоциирует компьютерную графику в целом и редактирование, в частности, с Adobe Photoshop, который сам по себе стоит 700 баксов и требует существенных ресурсов «железа». И это закономерно, ведь это мощнейший на сегодняшний день графический редактор, созданный под нужды профессионалов дизайна. «Недизайнеры» же чаще используют лишь малую толику его ресурсов для элементарного изменения изображений. Не верите? Вспомните, для чего вы открывали Photoshop последние 5 раз. Ручаюсь, что, если вы не дизайнер-профессионал, то вы изменяли размер какого-то изображения, обрезали его или пересохраняли в другом формате. На крайняк, корректировали яркость/контрастность/цветовую гамму. Согласитесь, вовсе необязательно для этого держать установленный Photoshop.
Не убедила? Ну, решать, в любом случае, безусловно, вам. Но знать об альтернативных вариантах никому не помешает, не правда ли? Предлагаю ознакомится с лучшими бесплатными графическими редакторами сегодняшнего дня. Многие из них заточены под обработку фото (что чаще всего и бывает нужно в непрофессиональной сфере), но имеют все базовые функции хорошего графического редактора.
Paint.NET
Paint.net — бесплатный редактор изображений для Windows. Интуитивный современный интерфейс, поддержка слоев, специальных эффектов, множество полезных мощных инструментов. Существует куча туториалов и плагинов. Русскоязычные сайты, посвященные данной программе: pen2000.ru и paintnet.ru, а также paint-net.ru, как подсказывают нам читатели.
Официальный сайт программы
GIMP
Или, если расшифровать, GNU Image Manipulation Program. В особом представлении, думаю, не нуждается. Бесплатно распространяется, имеет множество возможностей: может служить простым приложением для рисования, мощным средством фоторетуширования, конвертером форматов и др. Под GIMP написано множество уроков, кистей, тем и плагинов, посвящена масса сайтов. Вот наиболее популярные русскоязычные ресурсы: gimp.ru, progimp.ru и gimpinfo.ru.
Официальный сайт программы
Krita
Один из финалистов Packt Open Source Awards 2011 года, наравне с Blender и GIMP. Это еще один KDE редактор для создания набросков и рисунков, равно как и для манипуляций с графикой. Основное направление — иллюстрация, концепт-арт и прочий креатив.
Официальный сайт программы
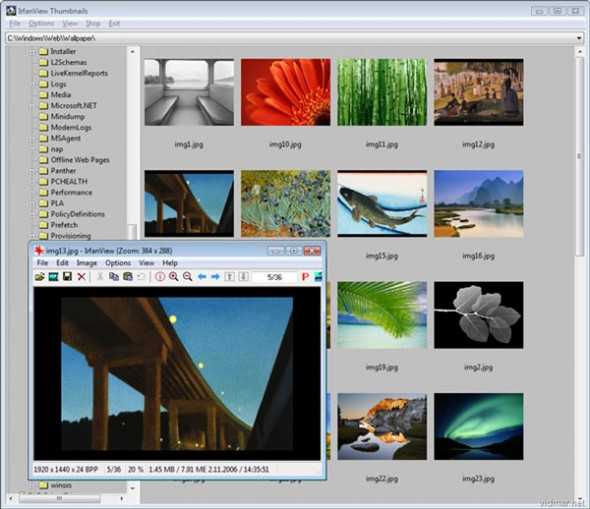
Irfan View
Один из популярнейших средств для просмотра изображений на Windows-системах. Шустрый, компактный, бесплатный. Умеет открывать всяческую графику, конвертировать ее в нужный формат, оптимизировать, создавать слайдшоу. Существуют плагины, скины и локализации. Часто противопоставляет себя ACDSee. Хотя, если честно, я у себя дома заменила его на FastStone Image Viewer, который также бесплатен для личного некоммерческого использования, но, на мой взгляд, гораздо удобнее, и умеет работать с NEF.
Официальный сайт программы
Photopos
Многофункциональная и, вместе с тем, понятная программа, включающая в себя функции редактора фотографий, графического редактора и приложения для создаиня компьютерной графики. Предоставляет множество возможностей для дизайна, обработки и улучшения фото, редактирования изображений и прочего.
Официальный сайт программы
PEdit
Очень простой бесплатный онлайн-обработчик фотографий. Содержит все стандартные инструменты, пользоваться им сможет и ребенок. Работа его требует установки плагина Silverlight 3.
Официальный сайт программы
Digikam
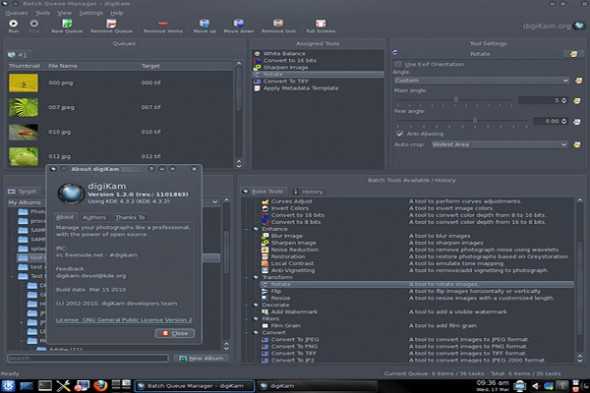
Это OpenSource фоторедактор для Linux, Windows и Mac-OSX. Позволяет просматривать, редактировать, улучшать, каталогизировать и присваивать метки вашим фотографиям и делать массу других приянтых вещей. Однако, вы должны быть готовы к компилированию приложения. Для тех, кому это в новинку, официальный сайт предлагает подробный туториал.
Официальный сайт программы
Visual Box
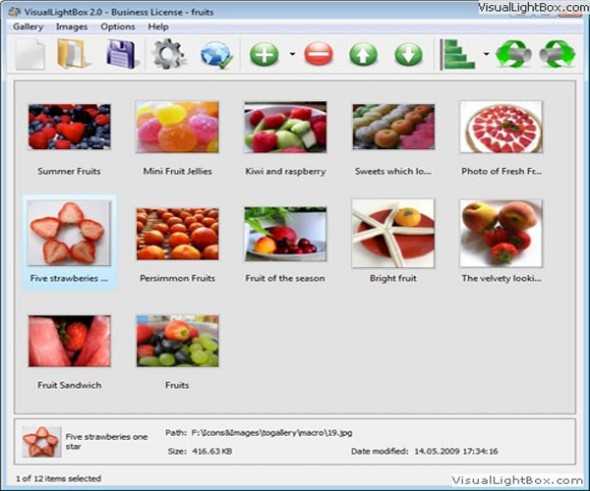
Бесплатное для некоммерческого использования приложение для создания веб-галерей. Доступно в виде jQuery плагина или раширения Prototype, есть версии под Windows и Mac. Поддержка Flickr и Photobucket, втроенный ftp-клиент, куча тем, приятный современный дизайн.
Официальный сайт программы
5Dfly
Бесплатное Windows-приложение для пакетной обработки фотографий. Кроме стандартных функций графического редактора, умеет создавать слайд-шоу под PowerPoint.
Официальный сайт программы
My Paint
Простое и быстрое opensource приложение для цифровых художников под Windows и Linux. По сути, это просто безразмерный холст, на который вы можете выводить элементы интерфеса только тогда, когда они нужны. В остальное время — рисуйте в свое удовольствие, не отвлекаясь на меню и инструменты. Полноценно поддерживает графические планшеты, имеент просто й минималистический дизайн, позволяет создавать кисти и настраивать существующие, поддерживает слои.
Официальный сайт программы
Paint Star
Еще один бесплатный редактор изображений для базовых надобностей. Поддерживает слои, пути, прозрачность, большую часть инструментов редактирования.
Официальный сайт программы
Seashore
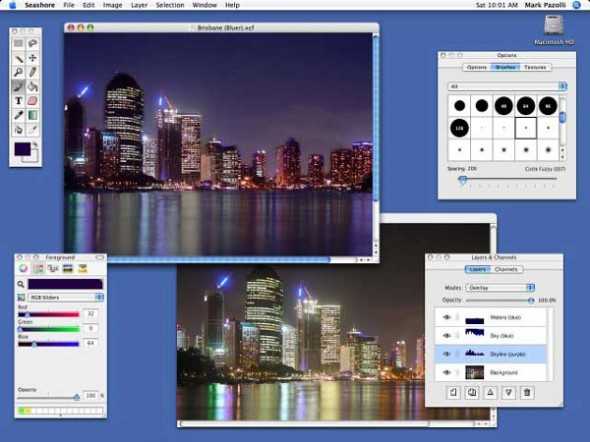
Opensource редактор изображений под фреймворк Mac OSX Cocoa. Знает, что такое градиенты, текстуры, сглаживания. Поддерживает слои и альфа-канал. Основан на GIMP-технологии, и, соответственно, дружит с его родным форматом.
Официальный сайт программы
Pinta
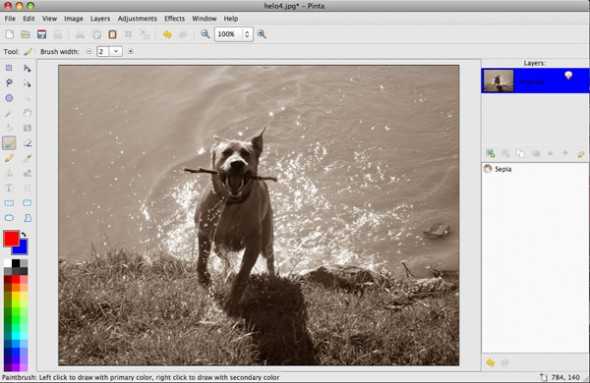
Это OpenSource-вариации на тему Paint.NET. Подойдет пользователям и Linux, и Mac, и Windows.
Официальный сайт программы
Kolourpaint
Простая «рисовалка» под KDE. Самый элементарный функционал типа кисти, ластика, пипетки, примитивных форм. По редактированию — есть автокроп, корректировка баланса, изменение размера, цветов. Предназначен для рисования схем и диаграм,а также простого редактирования изображений. Еще одно решение для тех, кого смущает изобилие кнопочек и непонятных инструментов более сложных редакторов.
Официальный сайт программы
Pixia
Приложение для рисования от японского разработчика Isao Maruoka.
Официальный сайт программы
Photoscape
Простой и понятный редактор фотографий для Windows. Бесплатный, к тому же.
Официальный сайт программы
Надеемся, наша подборка будет вам полезна. Несомненно, если вы серьезно занимаетесь графикой, без Photoshop вам пришлось бы туго, хотя я отлично помню то время, когда основные операции выполняла в ACDSee и наборе Ulead PhotoImpact + Ulead GifAnimator — и их мне как-то хватало для профессиональной работы дизайнера-иллюстратора. Возможно, вы поделитесь с другими читателями своими секретами рабочих инструментов, о которых я позабыла упомянуть здесь.
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Как сделать рисунок из фото в фотошопе
Сегодня мы будем рисунок из фото в фотошопе. Сразу оговорюсь, что данный эффект лучше всего будет смотреться на светлых изображениях. Также желательно использовать картинку в довольно большом размере, не менее 1500 пикселей по длинной стороне. Учтите это, если будете самостоятельно подбирать фото для повторения урока.
В уроке вы научитесь работать с инструментом Кисть, фильтрами «Умное размытие», Текстура и Свечение краев, масками слоя, режимами наложения слоев и корректирующими слоями, узнаете, как загружать кисти и многое другое.

Открываем в фотошоп (Ctrl+O) изображение с девушкой из папки с исходниками.

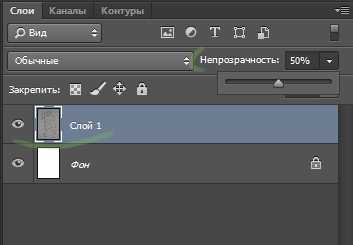
В панели слоев щелкаем по «замочку» около слоя, чтобы разблокировать фоновый слой для дальнейшего редактирования.

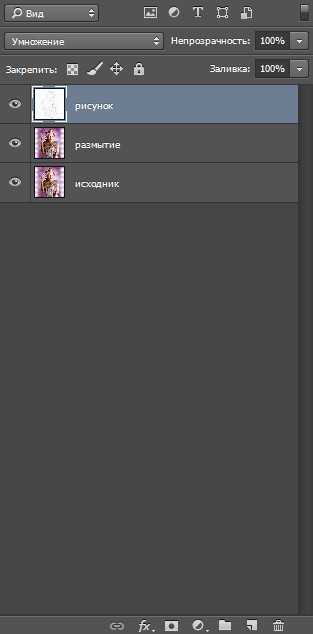
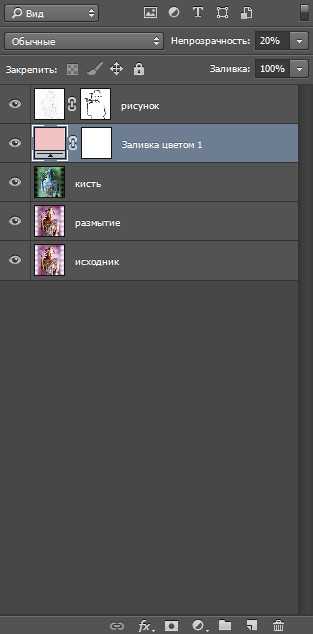
Дважды дублируем фоновый слой (Ctrl+J) и переименовываем слои снизу вверх, соответственно, в «Исходник», «Размытие» и «Рисунок». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.

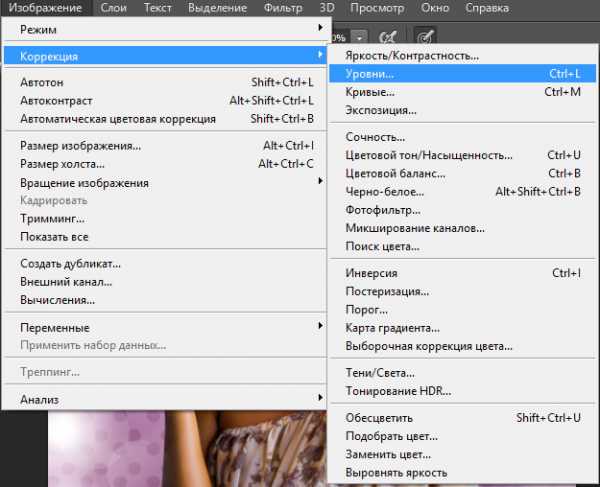
Временно скрываем видимость слоя «Рисунок», нажав в панели слоев на «глазик» около слоя. Активируем слой «Размытие» и переходим в меню Изображение-Коррекция-Уровни.
Добавляем корректирующий слой таким способом, как описано выше, не через панель слоев – так корректирующий слой сразу применится к слою «Размытие».
Двигаем средний ползунок вправо, тем самым затемняем слой «Размытие».




Переходим в меню Фильтр-Размытие-«Умное» размытие и вводим настройки, как на рисунке ниже. Нам необходимо размыть кожу девушку, при этом оставить четкими губы и глаза.



Возвращаем видимость слою «Рисунок» и переходим в меню Фильтр-Галерея фильтров. В папке Стилизация выбираем фильтр «Свечение краев» и вводим настройки, как на рисунке ниже.



Переходим в меню Изображение-Коррекция-Инверсия, либо же нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать слой «Рисунок».


Затем переходим в меню Изображение-Коррекция-Обесцветить, либо же нажимаем сочетание клавиш Ctrl+Shift+U.


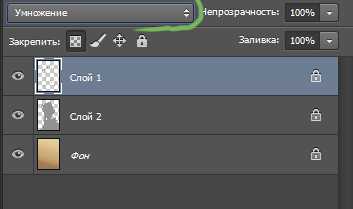
В панели слоев меняем режим наложения слоя «Рисунок» на Умножение.


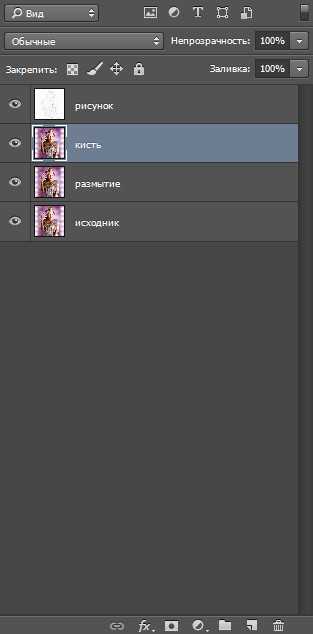
Активируем слой «Размытие». Создаем дубликат слоя и переименовываем его в «Кисть».

Снова переходим в меню Изображение-Коррекция-Инверсия, либо же нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать слой «Кисть».

В панели слоев меняем режим наложения слоя «Кисть» на Осветление основы.


В панели цвета сбрасываем цвета к установленным по умолчанию – черному и белому. Для этого необходимо нажать клавишу D на клавиатуре.
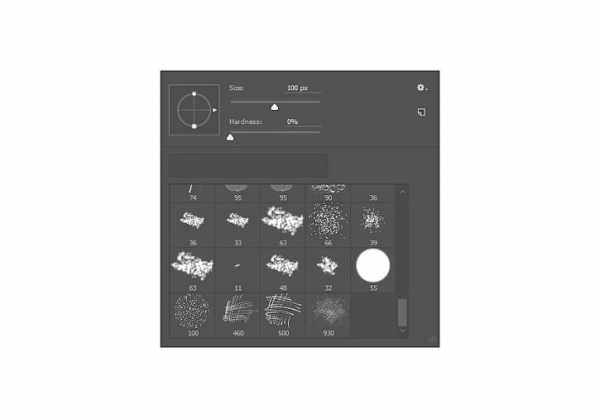
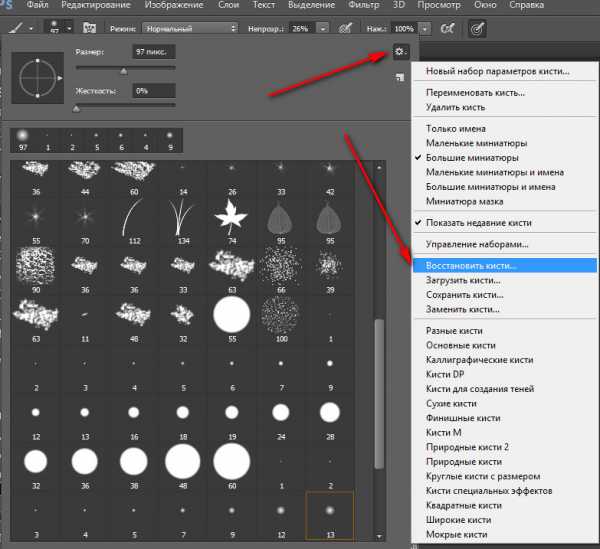
Активируем инструмент Кисть. Кликаем ПКМ по холсту, чтобы открыть меню выбора кистей. В меню выбора кистей кликаем по «шестеренке» справа и выбираем «Восстановить кисти».
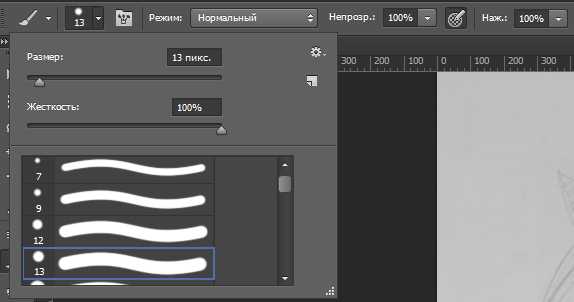
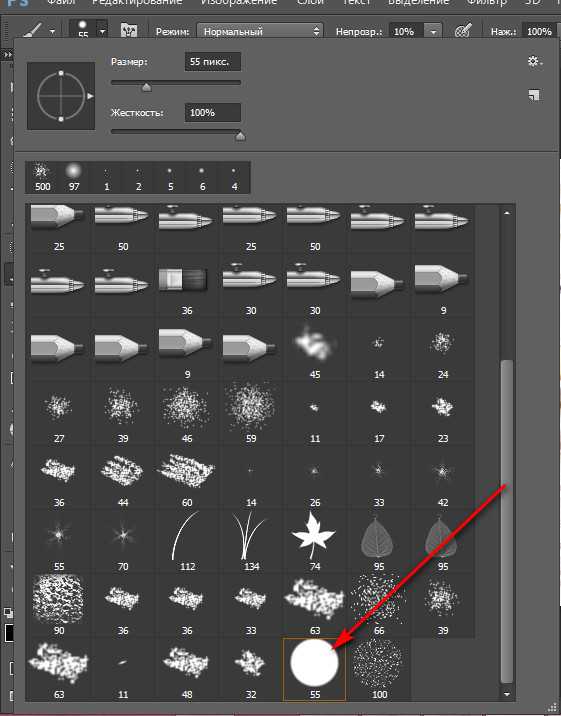
Из списка загруженных кистей выбираем кисть, отмеченную стрелочкой. Увеличиваем кисть примерно до 500 пикселей. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке.
В верхней панели настроек инструмента Кисть уменьшаем значение прозрачности кисти. Рисуем кистью по холсту, восстанавливая видимость тех или иных областей. Более тщательно обрабатываем девушку, фон можно оставить полупрозрачным.



Меняем кисть на отмеченную ниже стрелочкой и прорисовываем губы, глаза, брови и частично волосы девушки и все те области, которым хотим придать четкости. Прозрачность кисти оставьте на 10%. Для усиления эффекта пройдитесь кистью по одному и тому же участку несколько раз.


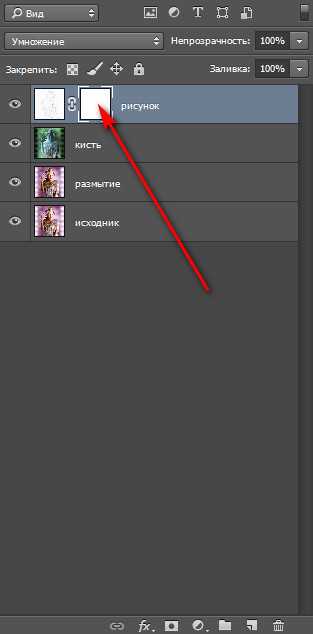
Переходим к слою «Рисунок» и добавляем к нему маску слоя. Активируем инструмент Кисть и выбираем мягкую круглую кисть.
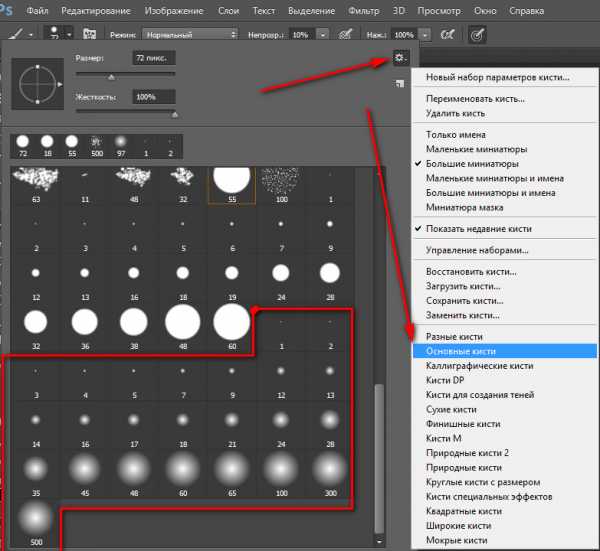
Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти».
В панели цвета в качестве основного выставляем черный оттенок (клавиша D). В верхней панели настроек инструмента Кисть понижаем прозрачность кисти и по маске слоя (именно по маске слоя, не по самому слою!) стираем самые четкие черные линии.




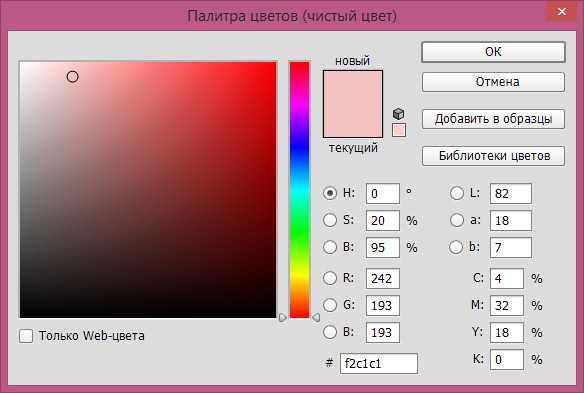
Для усиления «воздушного» эффекта между слоями «Кисть» и «Рисунок» создаем корректирующий слой цвет и меняем оттенок на #f2c1c1. В панели слоев понижаем прозрачность корректирующего слоя Цвет.




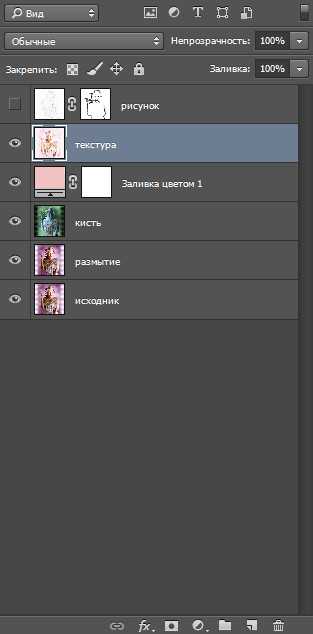
Временно отключаем видимость слоя «Рисунок» и нажимаем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать слитую копию всех видимых слоев. Называем образовавшийся слой «Текстура».

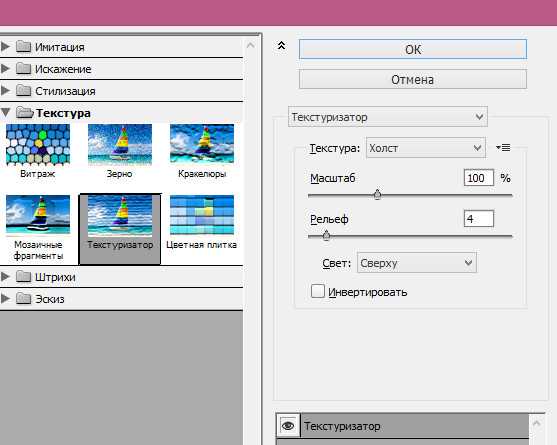
Переходим в меню Фильтр-Галерея фильтров. В папке Текстура выбираем фильтр «Текстуризатор» и настраиваем, как на рисунке ниже.


Возвращаем видимость слою «Рисунок».

Результат в виде до и после:

Финальный результат.

Прекрасного настроения и вдохновения!
Автор урока — Ольга Максимчук
pixelbox.ru
Удаляем в Фотошоп фон с отсканированных изображений / Фотошоп-мастер
В этом уроке вы узнаете, как быстро удалить белую область вокруг ваших отсканированных рисунков. Этот способ подойдёт для акварелей, набросков, чернильных рисунков и рукописного текста.
Вот как будет выглядеть финальный результат.

Шаг 1
Откройте Фотошоп, а затем − вашу отсканированную картинку. Для этого нажмите Файл > Открыть (File -> Open) и выберите ваш файл, либо просто перетащите изображение в Фотошоп.
Для этого урока мы используем скан красивого акварельного рисунка, сделанного нашей талантливой коллегой (Андреа).

Шаг 2
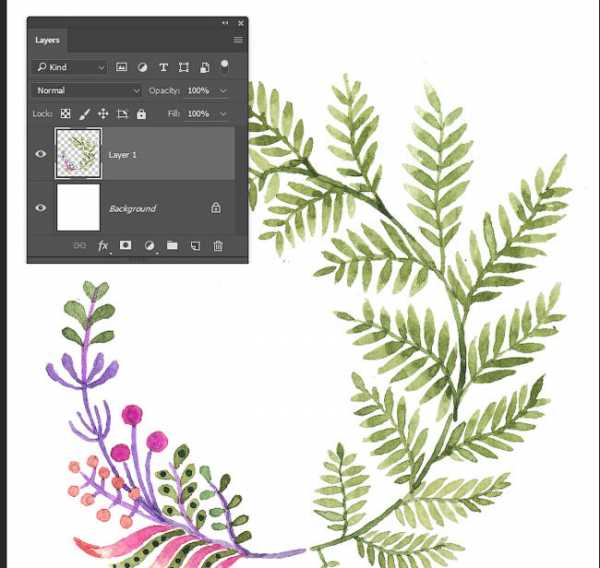
На панели слоёв (F7) нажмите иконку «Создать новый корректирующий слой или слой-заливку» (New Adjustment Layer) и выберите корректирующий слой «Яркость/Контрастность» (Brightness/Contrast).

Шаг 3
Должен появиться новый слой с именем «Яркость/Контрастность 1» (Brightness/Contrast 1). Дважды щёлкните по миниатюре слоя. Откроется новое окошко с двумя ползунками.

Шаг 4
Немного увеличьте Яркость (Brightness) (до 2-4), и подвигайте ползунок контрастности, чтобы сохранить цвета. Смысл в том, чтобы бумага осталась белой. Позже мы её отфильтруем.

Шаг 5
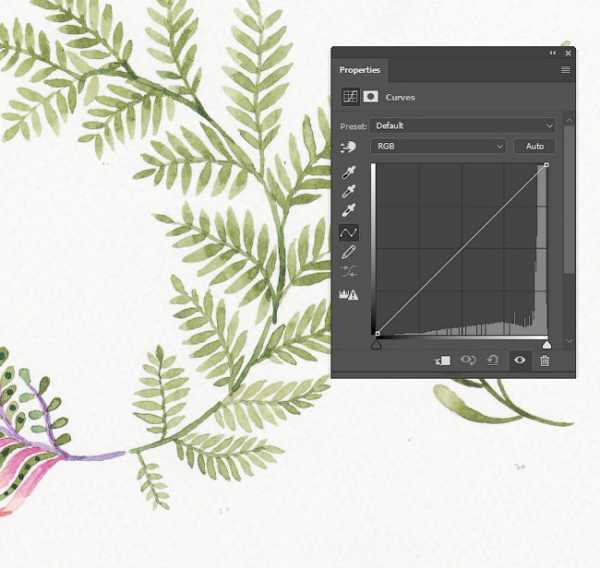
Снова нажмите «Создать новый корректирующий слой или слой-заливку» (New Adjustment Layer) и выберите «Кривые» (Curves). Пока что ничего не произойдёт, поскольку настройки по умолчанию не меняют изображение.

Шаг 6
Дважды щёлкните по миниатюре слоя, чтобы открыть панель настроек.


Шаг 7
Отрегулируйте кривую так, как показано ниже. В правом верхнем углу настроим освещение, в то время как центр сделаем немного выпуклым, чтобы усилить цветность.

Шаг 8
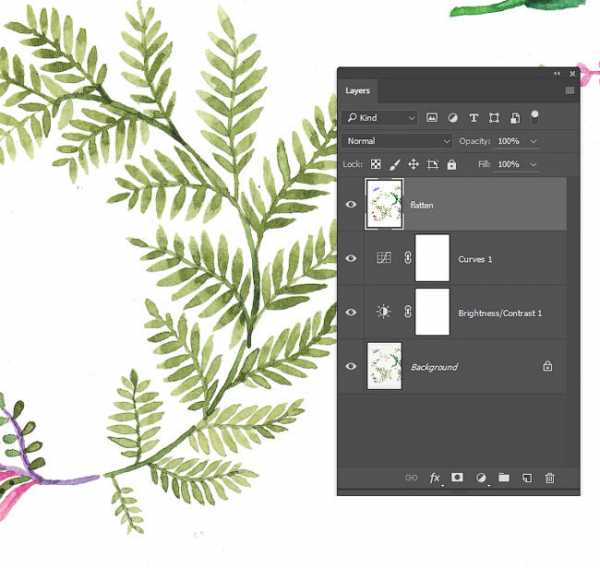
Убедитесь, что у вас выбран слой «Кривые 1» (Curves 1), затем нажмите сочетание клавиш CTRL+ALT+Shift+E, чтобы сгладить изображение и вставить результат на новый слой. Назовите слой «Сглаживание».

Шаг 9
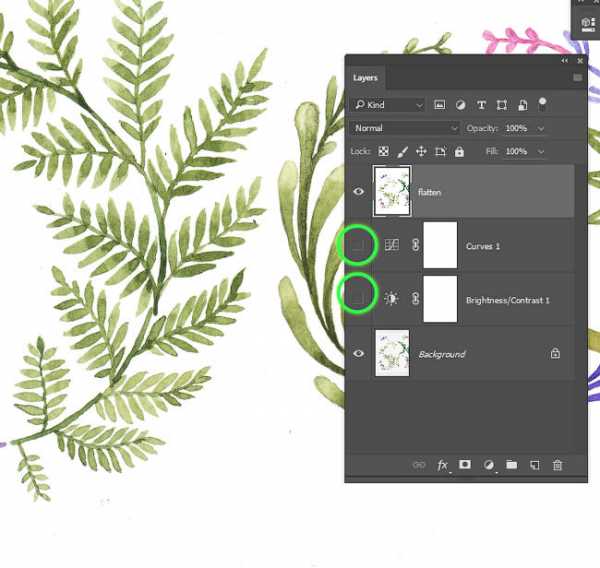
Щёлкните по значку глаза возле миниатюр слоёв, чтобы скрыть их. Они нам больше не нужны.

Шаг 10
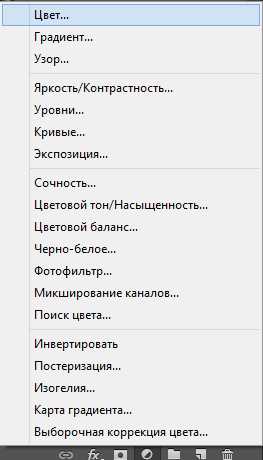
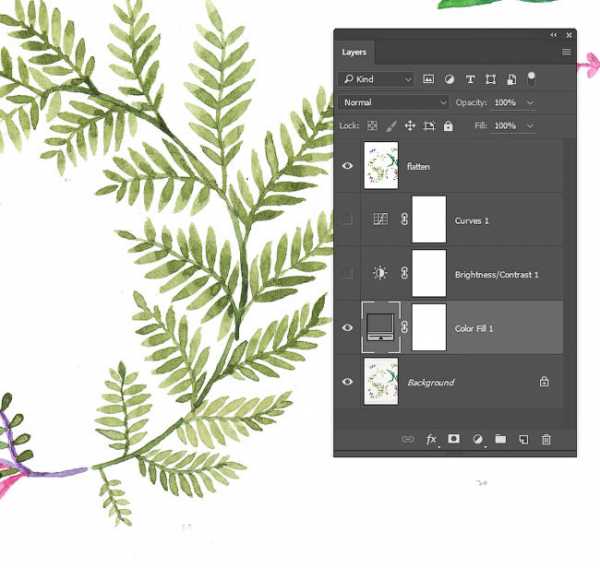
Снова нажмите «Создать новый корректирующий слой или слой-заливку» (New Adjustment Layer) и выберите «Цвет» (Solid Color), чтобы создать новый слой «Заливка цветом 1» (Color Fill 1).
Когда будет предложено выбрать цвет, просто выберите тёмно-серый, это неважно, так как слой нужен только в качестве ориентира.
Нажмите сочетание CTRL+Shift+[, чтобы переместить слой на задний план. Он стал невидимым, так как находится под слоем «Сглаживание».

Шаг 11
На панели слоёв выберите слой «Сглаживание» и дважды щёлкните возле него, чтобы открыть настройки Стиля слоя (Layer Style) — Параметры Наложения (Blending Options).


Шаг 12
Работаем с Наложить, если../ Blend If Удерживая ALT, перетаскивайте белый ползунок влево до тех пор, пока не увидите, что фон исчез. Нажмите ОК. Если на рисунке остались белые края, можно сдвинуть левую половину ползунка немного левее, как показано ниже.

Шаг 13
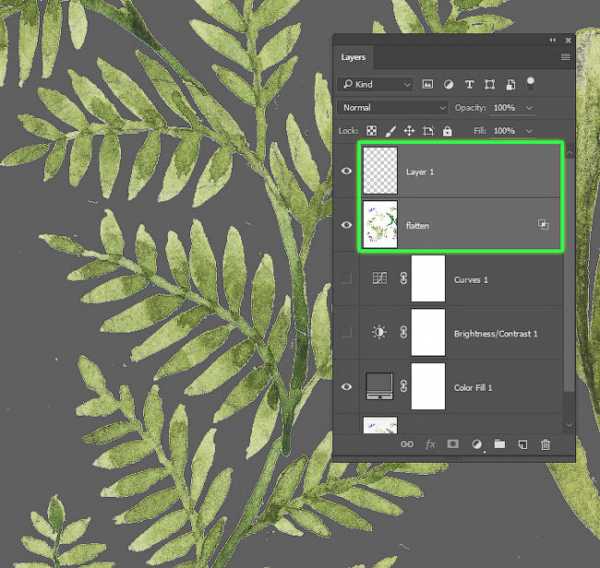
Создайте новый слой, удерживайте Shift и выберите слой «Сглаживание». Затем нажмите Слой > Объединить слои (Layer -> Merge Layers) (или сочетание CTRL+E).


Шаг 14
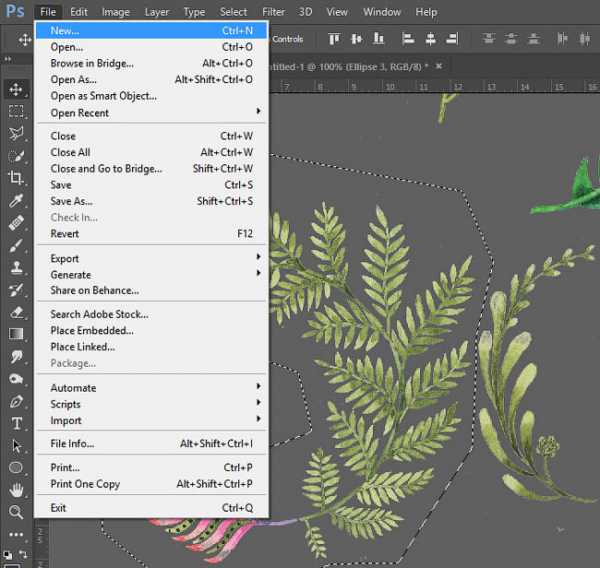
Возьмите инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и начерно обведите рисунок. Когда фигура замкнётся, вы увидите по контуру эффект «марширующих муравьёв».

Шаг 15
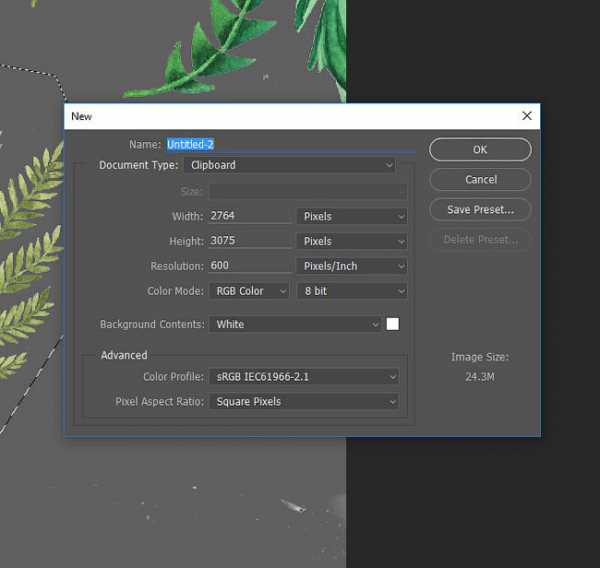
Нажмите сочетание CTRL+C, чтобы скопировать выделенное. Теперь нажмите Файл > Создать (File -> New…), затем нажмите ОК, чтобы создать новый документ нужного для нашего рисунка размера.
Далее вставьте скопированное выделение (CTRL+V).



Шаг 16
Нажмите D для сброса цветов заднего и переднего планов. Выберите слой «Фон» (Background) и нажмите сочетание ALT+Backspace, чтобы залить весь слой текущим цветом переднего плана.
Чтобы залить слой цветом заднего плана, нажмите CTRL+Backspace.

Шаг 17
Выберите слой «Слой 1» (Layer 1). Теперь возьмите инструмент Ластик (Eraser Tool) (горячая клавиша Е) и удалите все оставшиеся белые точки. Их хорошо видно на чёрном фоне.

Шаг 18
Щёлкните значок глаза возле миниатюры фонового слоя, чтобы скрыть его.

Шаг 19
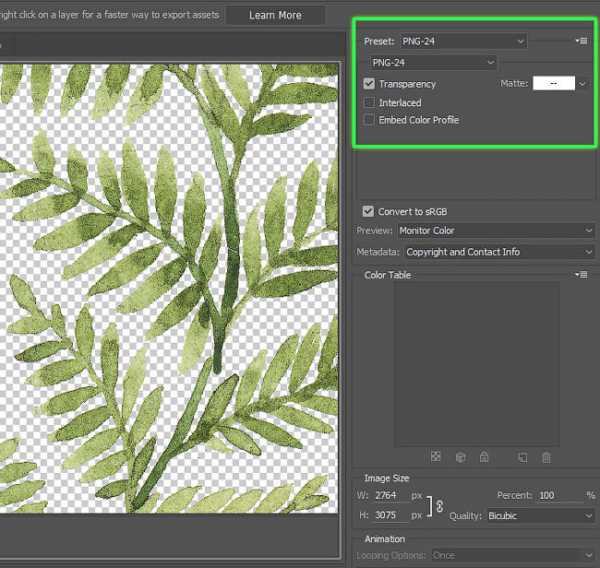
Нажмите Файл > Экспорт > Сохранить для Web (File -> Export -> Save for Web) (или сочетание клавиш CTRL+ALT+Shift+S).
Научитесь нажимать его пальцами одной руки, это очень полезное и часто используемое сочетание.



Теперь акварельный рисунок без фона готов к использованию. Надеюсь, вы узнали сегодня что-нибудь новенькое. Если да, то оставьте лайк или комментарий, или поделитесь статьёй с тем, кому это может пригодиться.
Автор: Doink
photoshop-master.ru
