Обработка текста в фотошопе – Уроки в Фотошопе с текстом
Как сделать классный текстовый эффект в Photoshop

В этом уроке я покажу вам, как создать футуристичный текстовый эффект в виде линий сканирования, используя стили слоя, текстуры и узоры.
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем простой градиентный узор
Шаг 1
Создаем новый документ (Ctrl+N) размером 500 х 104 пикселя и дважды кликаем по фоновому слою, чтобы разблокировать его.

Шаг 2
После этого кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). В открывшемся окне выбираем стиль слоя Gradient Overlay (Наложение градиента) и настраиваем его:
- Ставим галочку напротив Dither (Дизеринг).
- Используем градиент faucet 150.

Шаг 3
Берем инструмент Single Column Marquee Tool (Область (вертикальная строка)) и кликаем в любом месте документа, чтобы создать вертикальное выделение.
Затем переходим Edit – Define Pattern (Редактирование – Определить узор). В появившемся окне вводим название узора «Линии» и жмем ОК.

2. Создаем фон
Шаг 1
Создаем новый документ размером 850 х 588 пикселей с разрешением 300 dpi. Выше фонового слоя вставляем текстуру стены из дополнительных материалов и при необходимости корректируем ее размер (Ctrl+T).

Шаг 2
Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и устанавливаем средний ползунок Gamma (Гамма) на 1,10.

Шаг 3
Дважды кликаем по слою с текстурой и применяем к нему стиль Color Overlay (Наложение цвета) со следующими настройками:
- Цвет: #3b7aab
- Blend Mode (Режим наложения): Overlay (Перекрытие)

Получаем синюю тонировку на текстуре.

3. Создаем и стилизуем текст
Шаг 1
Пишем любой текст, используя шрифт Kenney Future. Размер устанавливаем на 50 пт.
Дублируем (Ctrl+J) текстовый слой и на панели слоев уменьшаем Fill (Заливка) копии до 0%.

Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили слоя.
Шаг 2
Добавляем Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Style (Стиль): Stroke Emboss (Обводящее тиснение)
- Technique (Метод): Chisel Hard (Жесткая огранка)
- Depth (Глубина): 550%
- Size (Размер): 6
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): -169
- Altitude (Высота): 37
- Gloss Contour (Контур глянца): Ring (Кольцо)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 75%
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 40%

Шаг 3
Добавляем стиль слоя Contour (Контур) со следующими настройками:
- Contour (Контур): Cone – Inverted (Перевернутый конус)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 4
Добавляем стиль слоя Stroke (Выполнить обводку) со следующими настройками:
- Size (Размер): 3
- Position (Положение): Outside (Снаружи)
- Fill Type (Тип обводки): Gradient (Градиент)
- Angle (Угол): 90
Кликаем по градиентной полосе, чтобы настроить градиент.

Добавляем 11 цветовых ползунков, чередуя цвета #1b5ad3 и #6db7fd.

Шаг 5
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
- Цвет: #0886f1
- Opacity (Непрозрачность): 60%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 0
- Choke (Стягивание): 25
- Size (Размер): 9

Шаг 6
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 70%
- Цвет: #7ffffd
- Choke (Стягивание): 30
- Size (Размер): 16
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100

Шаг 7
Добавляем стиль слоя Gradient Overlay (Наложение градиента) со следующими настройками:
- Включаем Dither (Дизеринг)
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 75%
- Scale (Масштаб): 109%
Настраиваем градиент, используя цвета #145190 (слева) и #9517ff (справа).

Шаг 8
Добавляем стиль слоя Pattern Overlay (Наложение узора):
- Pattern (Узор): Линии
- Scale (Масштаб): 7%

Шаг 9
Добавляем стиль слоя Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 75%
- Цвет: #dd69ff
- Spread (Размах): 10
- Size (Размер): 30
- Включаем Anti-aliased (Сглаживание)

Шаг 10
Добавляем стиль слоя Drop Shadow (Тень):
- Opacity (Непрозрачность): 100%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 10
- Spread (Размах): 30
- Size (Размер): 15

Шаг 11
Добавляем копию стиля слоя Drop Shadow (Тень) (для этого нажимаем на кнопку +):
- Opacity (Непрозрачность): 70%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 20
- Size (Размер): 35

Получаем вот такой эффект:

4. Добавляем больше эффектов
Дважды кликаем по копии текстового слоя и применяем следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Size (Размер): 49
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 58
- Altitude (Высота): 21
- Gloss Contour (Контур глянца): Cone – Inverted (Перевернутый конус)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 77%
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 0%

Шаг 2
Добавляем Contour (Контур) со следующими настройками:
- Contour (Контур): Rolling Slope – Descending (Волнистый уклон)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 3
Добавляем Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Цвет: #ab2eec
- Opacity (Непрозрачность): 100%
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 0
- Size (Размер): 21

Шаг 4
Добавляем Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 25%
- Gradient (Градиент): используем цвета #3b5e7e (слева), #588b8a (в центре) и #c5c396 (справа)
- Source (Источник): Center (Из центра)
- Size (Размер): 51
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 5
Добавляем Gradient Overlay (Наложение градиента) со следующими настройками:
- Включаем Dither (Дизеринг)
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 50%
- Scale (Масштаб): 109%
Настраиваем градиент, используя цвета #98addc (слева) и #9e727f (справа).

Шаг 6
Добавляем Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Pattern (Узор): Текстура бумаги

Шаг 7
Добавляем Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 75%
- Цвет: #88621f
- Spread (Размах): 10
- Size (Размер): 20

Получаем вот такой результат.

5. Финальные штрихи
Шаг 1
Если вы хотите добавить больше строк текста, просто скопируйте текстовые слои со стилями и измените надписи с помощью инструмента Type Tool (T) (Текст).
(T) (Текст).

Шаг 2
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Color Lookup (Поиск цвета).
В настройках 3DLUT File (Файл 3DLUT) выбираем Fuji REALA 500D Kodak 2392 (by Adobe).cube. Затем уменьшаем непрозрачность корректирующего слоя до 35%.

Поздравляю, мы закончили!
В этом простом уроке мы создали текстовый эффект с линиями сканирования, используя текстуры, узоры и стили слоя.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Автор: Rose
photoshop-master.ru
Редактирование текста в Фотошопе

Фотошоп, несмотря на то, что является растровым редактором, предоставляет довольно широкие возможности для создания и редактирования текстов. Не Word, конечно, но для разработки дизайна сайтов, визиток, рекламных плакатов вполне хватает.
Кроме непосредственного редактирования текстового контента, программа позволяет украшать шрифты при помощи стилей. К шрифту можно добавить тени, свечение, тиснение, градиентную заливку и другие эффекты.
Урок: Создаем горящую надпись в Фотошопе
В этом уроке научимся создавать и редактировать текстовый контент в Фотошопе.
Редактирование текста
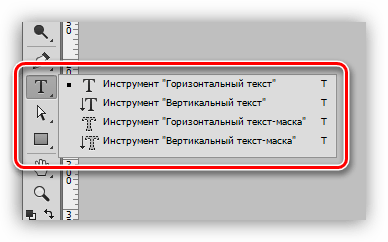
В Фотошопе существует группа инструментов, предназначенных для создания текстов. Как и все инструменты, она располагается на левой панели. Группа содержит четыре инструмента: «Горизонтальный текст», «Вертикальный текст», «Горизонтальный текст-маска» и «Вертикальный текст-маска»

Поговорим об этих инструментах подробнее.
Горизонтальный текст и Вертикальный текст
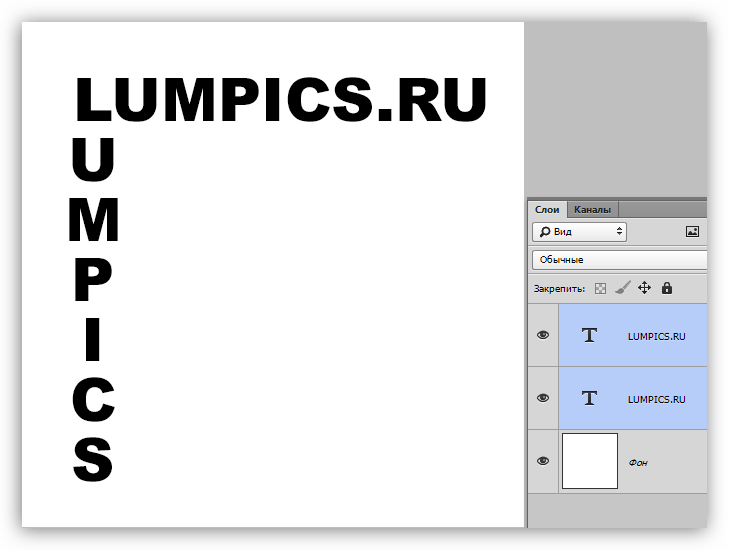
Данные инструменты позволяют создавать надписи горизонтальной и вертикальной ориентации соответственно. В палитре слоев автоматически создается текстовый слой, содержащий соответствующий контент. Принцип действия инструмента разберем в практической части урока.

Горизонтальный текст-маска и Вертикальный текст-маска
При использовании данных инструментов создается временная быстрая маска. Текст печатается обычным способом, цвет не важен. Текстовый слой в данном случае не создается.

После активации слоя (клик по слою), либо выбора другого инструмента, программа создает выделенную область в форме написанного текста.

Данное выделение можно использовать в разных целях: просто закрасить его каким-то цветом, либо при его помощи вырезать текст из изображения.

Текстовые блоки
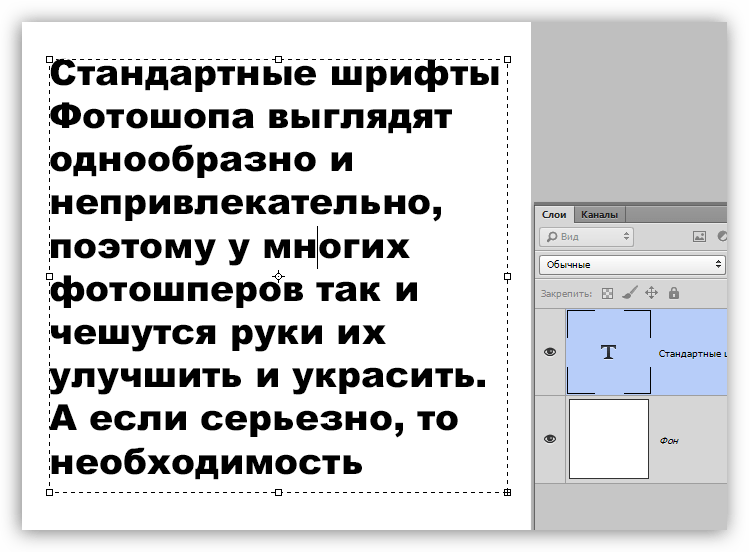
Кроме линейных (в одну строку) текстов, Фотошоп позволяет создавать текстовые блоки. Главное отличие – контент, содержащийся в таком блоке, не может выйти за его границы. Кроме того, «лишний» текст скрывается из видимости. Текстовые блоки подлежат масштабированию и искажению. Подробнее – в практике.

Об основных инструментах создания текста мы поговорили, перейдем к настройкам.
Настройки текста
Настройка текста производится двумя способами: непосредственно во время правки, когда можно придать различные свойства отдельным символам,

либо применить правку и настроить свойства текстового слоя целиком.
Правка применяется следующими способами: нажатием кнопки с галкой на верхней панели параметров,

Кликом по редактируемому текстовому слою в палитре слоев,

либо активацией любого инструмента. В этом случае отредактировать текст можно будет только в палитре «Символ».
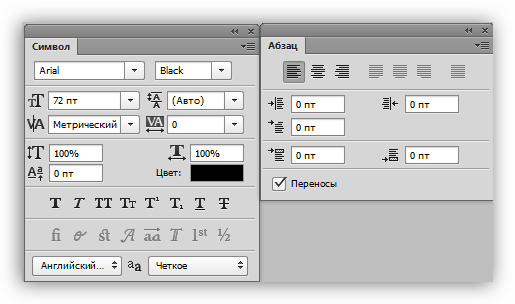
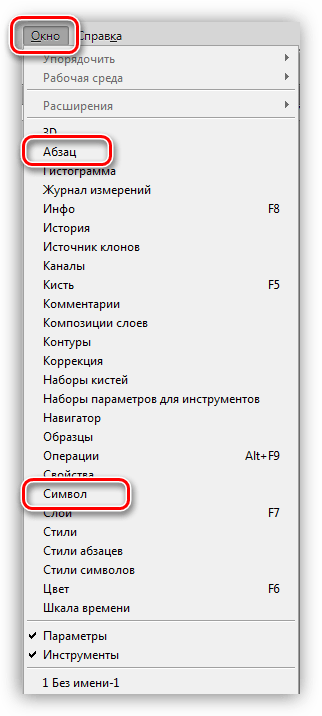
Настройки текста находятся в двух местах: на верхней панели параметров (при активированном инструменте «Текст») и в палитрах «Абзац» и «Символ».
Панель параметров:

«Абзац» и «Символ»:

Вызываются данные палитры через меню «Окно».

Перейдем непосредственно к основным настройкам текста.
- Шрифт.
Шрифт выбирается в выпадающем списке, находящемся на панели параметров, либо в палитре настройки символов. Рядом находится список, содержащий наборы глифов разного «веса» (жирный, курсив, жирный курсив и др.)
- Размер.
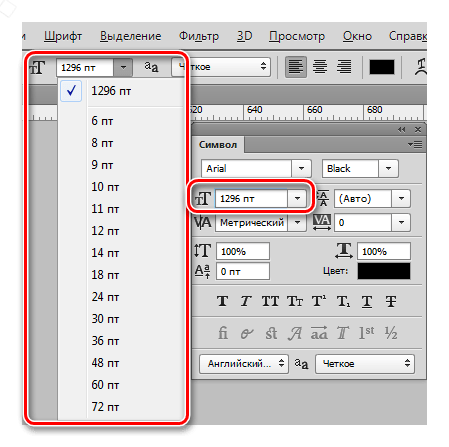
Размер также можно выбрать в соответствующем выпадающем списке. Кроме того, цифры в данном поле поддаются редактированию. По умолчанию максимальное значение – 1296 пикселей.
- Цвет.
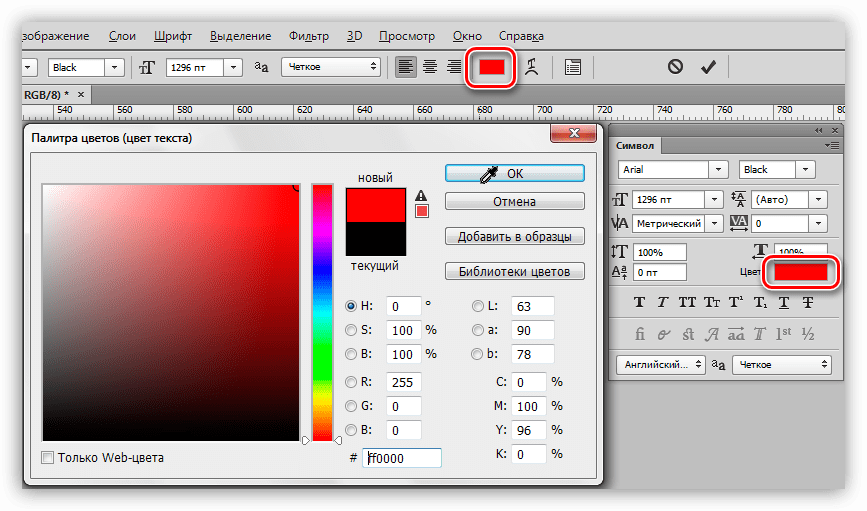
Цвет настраивается кликом по цветовому полю и выбором оттенка в палитре. По умолчанию тексту присваивается цвет, который является на данный момент основным.
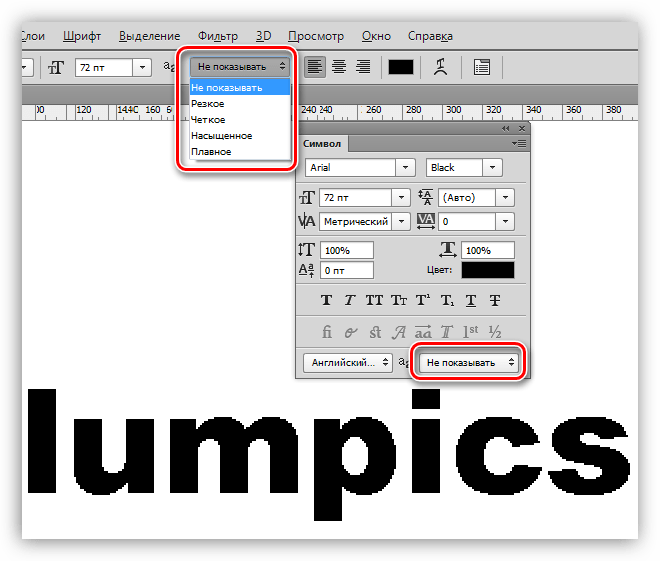
- Сглаживание.
Сглаживание определяет, каким образом будут отображаться крайние (граничные) пиксели шрифта. Подбирается индивидуально, параметр «Не показывать» убирает все сглаживание.
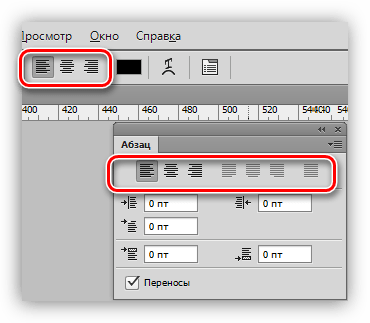
- Выравнивание.
Обычная настройка, которая имеется почти в каждом текстовом редакторе. Текст можно выровнять по левому и правому краю, по центру и по всей ширине. Выравнивание по ширине доступно только для текстовых блоков.
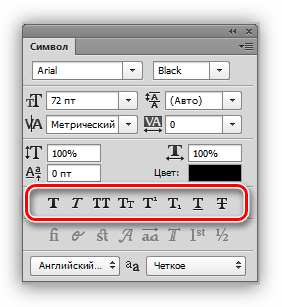
Дополнительные настройки шрифта в палитре Символ
В палитре «Символ» имеются настройки, недоступные на панели параметров.
- Стили глифов.
Здесь можно сделать шрифт полужирным, наклонным, сделать все символы строчными или прописными, создать из текста индекс (к примеру, написать «два в квадрате»), подчеркнуть или зачеркнуть текст.
- Масштаб по вертикали и горизонтали.
Данные настройки определяют высоту и ширину символов соответственно.
- Интерлиньяж (расстояние между строками).
Название говорит само за себя. Настройка определяет вертикальный отступ между строками текста.
- Трекинг (расстояние между символами).
Похожая настройка, определяющая отступы между символами текста.
- Кернинг.
Определяет избирательные отступы между символами для улучшения внешнего вида и читабельности. Кернинг призван выравнивать визуальную плотность текста.
- Язык.
Здесь можно выбрать язык редактируемого текста для автоматизации простановки переносов и проверки орфографии.
Практика
1. Строка.
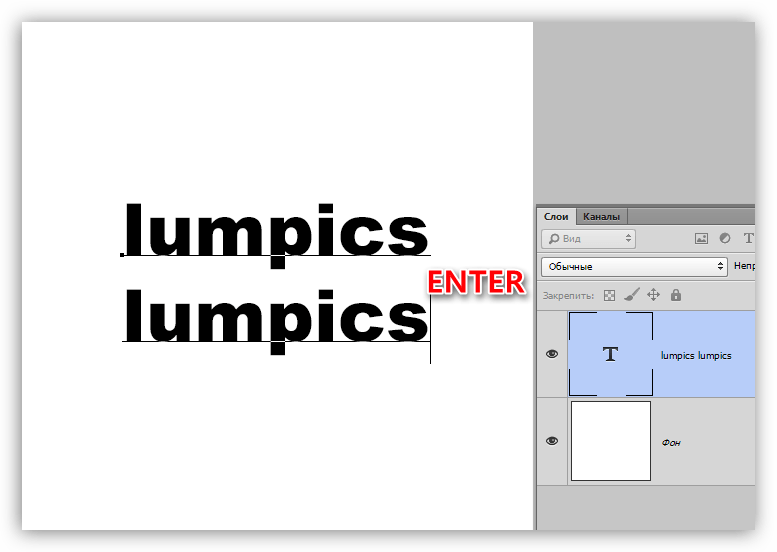
Для написания текста в одну строку, необходимо взять инструмент «Текст» (горизонтальный или вертикальный), кликнуть по холсту и напечатать то, что необходимо. Клавиша

2. Текстовый блок.
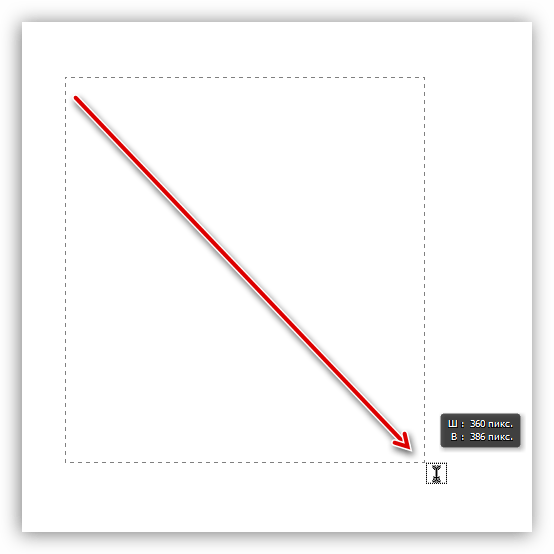
Для создания текстового блока также нужно активировать инструмент «Текст», кликнуть по холсту и, не отпуская кнопку мыши, растянуть блок.

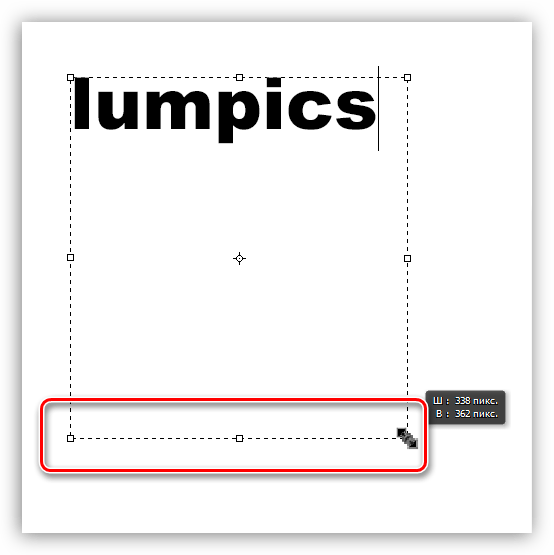
Масштабирование блока осуществляется при помощи маркеров, находящихся в нижней части рамки.

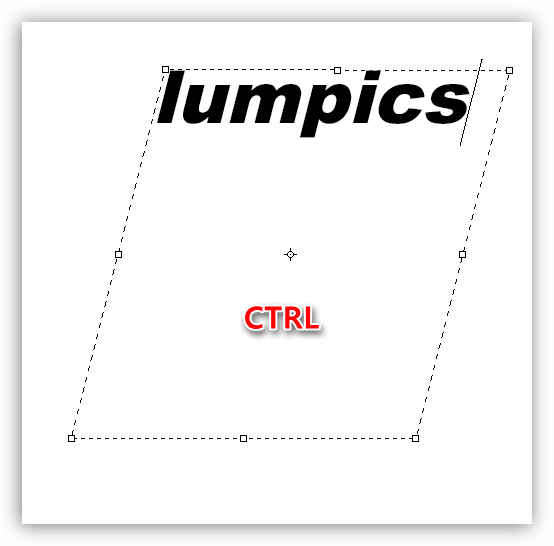
Искажение блока производится с зажатой клавишей CTRL. Здесь сложно что-то посоветовать, попробуйте повзаимодействовать с разными маркерами.

Для обоих вариантов поддерживается внесение текста копипастом (скопировать-вставить).
На этом урок по редактированию текста в Фотошопе окончен. Если Вам необходимо, в силу обстоятельств, часто работать с текстами, то досконально изучите этот урок, и практикуйтесь.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Превращаем текст в эскиз с помощью Photoshop

В этом уроке я покажу вам, как создать экшен, с помощью которого можно превратить любой текст в реалистичный эскиз. По ходу работы вы научитесь создавать кисти с эффектом карандаша, используя базовые кисти Фотошоп и фильтры. В конце у нас получится экшен, который позволит создать такой же эффект буквально за пару кликов мышкой.
Скачать архив с материалами к уроку
1. Создаем стиль
Шаг 1
Переходим File – New (Файл – Новый) и создаем новый документ со следующими настройками:
- Название: Sketch Action
- Width (Ширина): 2000 пикс.
- Height (Высота): 1000 пикс.
- Resolution (Разрешение): 300 pixels/inch (пикселей/дюйм)
- Color Mode (Цветовой режим): RGB 8 bit (бит)
- Background Contents (Содержимое фона): White (Белый)

Шаг 2
Активируем Horizontal Type Tool (T) (Горизонтальный текст) и пишем слово SKETCH. На панели Window – Character (Окно – Символ) устанавливаем шрифт на He’s Dead Jim и размер – на 137 пт.
(T) (Горизонтальный текст) и пишем слово SKETCH. На панели Window – Character (Окно – Символ) устанавливаем шрифт на He’s Dead Jim и размер – на 137 пт.

Шаг 3
На панели слоев выбираем текстовый слой и переходим Layer – Layer Style – Blending Options (Слой – Стиль слоя – Параметры наложения). В открывшемся окне выбираем Pattern Overlay (Наложение узора) и настраиваем его:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): Sketch-Texture-tt (в архиве с дополнительными материалами)
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): вкл
Закончив, жмем ОК, чтобы применить изменения.

Шаг 4
Открываем панель Window – Styles (Окно – Стили). В нижней части жмем на кнопку Create New Style (Создать новый стиль) и пишем название «Эффект наброска».

2. Создаем кисти
Шаг 1
Эту кисть мы будем совмещать с эффектом размытия в движении, чтобы границы текста были слегка размыты.
Для начала скрываем текстовый слой, для этого кликаем по значку глаза напротив названия слоя. Пока что он нам не нужен.
Активируем Brush Tool (B) (Кисть) и переходим Window – Brushes (Окно – Кисти). На открывшейся панели выбираем мягкую круглую кисть Soft Round 30, устанавливаем Size (Размер) на 6 пикселей и Spacing (Интервал) – на 1%. После этого жмем на значок меню в верхнем правом углу панели и выбираем New Brush Preset (Новый набор параметров кисти), чтобы сохранить настройки. Называем набор «Контур наброска – 1» и жмем ОК.
(B) (Кисть) и переходим Window – Brushes (Окно – Кисти). На открывшейся панели выбираем мягкую круглую кисть Soft Round 30, устанавливаем Size (Размер) на 6 пикселей и Spacing (Интервал) – на 1%. После этого жмем на значок меню в верхнем правом углу панели и выбираем New Brush Preset (Новый набор параметров кисти), чтобы сохранить настройки. Называем набор «Контур наброска – 1» и жмем ОК.

Шаг 2
Следующую кисть мы будем использовать для обработки краев текста, чтобы сделать их менее ровными.
Выбираем ту же кисточку (Soft Round 30), открываем панель настроек кисти и настраиваем ее:
- Size (Размер): 25 пикс.
- Hardness (Жесткость): 51 %
- Spacing (Интервал): 59%

Shape Dynamics (Динамика формы):
- Size Jitter (Колебание размера): 39%
- Size Jitter Control (Управление): Off (Выкл)
- Minimum Diameter (Минимальный диаметр): 0%
- Angle Jitter (Колебание угла): 0%
- Angle Jitter Control (Управление): Off (Выкл)
- Roundness Jitter (Колебание формы): 0%
- Roundness Jitter Control (Управление): Off (Выкл)

Scattering (Рассеивание):
- Both Axes (Обе оси): Off (Выкл)
- Scatter (Рассеивание): 29%
- Scatter Control (Управление): Off (Выкл)
- Count (Счетчик): 1
- Count Jitter (Колебание счетчика): 0%
- Count Jitter Control (Управление): Off (Выкл)

Шаг 3
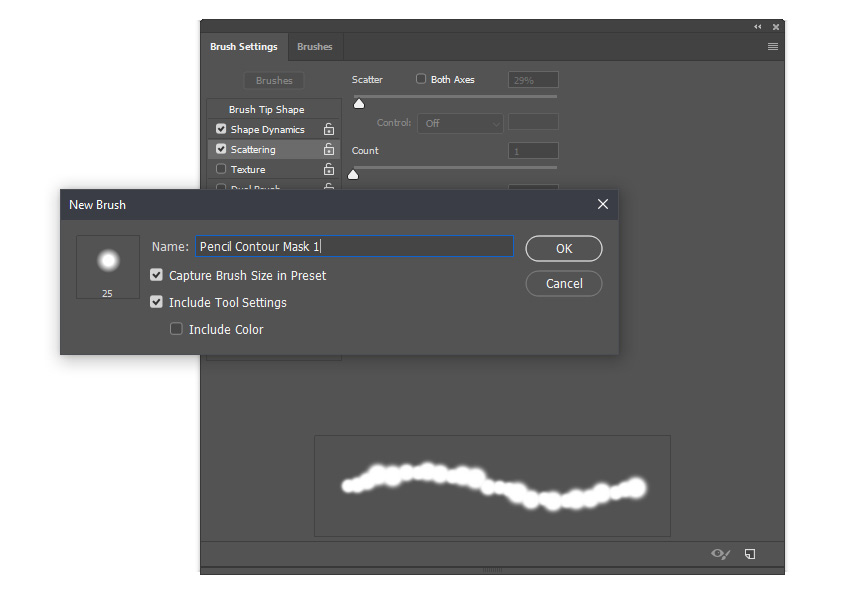
В верхнем правом углу панели жмем на кнопку меню и сохраняем набор настроек. Вводим название «Контурная маска 1» и жмем ОК.

Шаг 4
Теперь мы создадим первую кисточку, имитирующую настоящий карандаш. Мы будем использовать ее для обработки фона текста.
Создаем новый слой (Ctrl+Shift+N) и называем его «Карандаш 1». После этого активируем Brush Tool (B) (Кисть), кликаем правой кнопкой в любой месте документу, чтобы открыть панель кистей. Выбираем мягкую круглую кисточку и устанавливаем ее размер на 2 пикселя. После этого переключаем цвет кисти на #aeaeae и проводим горизонтальную линию длиной примерно 85 пикселей.
(B) (Кисть), кликаем правой кнопкой в любой месте документу, чтобы открыть панель кистей. Выбираем мягкую круглую кисточку и устанавливаем ее размер на 2 пикселя. После этого переключаем цвет кисти на #aeaeae и проводим горизонтальную линию длиной примерно 85 пикселей.

Шаг 5
Проверяем, чтобы был выбран только слой «Карандаш 1», и переходим Edit – Define Brush Preset (Редактирование – Определить кисть), чтобы сохранить кисть. Называем ее «Контурная основа 1». После этого открываем панель настроек кисти и выбираем только что созданную кисточку («Контурная основа 1»). Настраиваем ее:
- Size (Размер): 85 пикс.
- Flip X and Y (Отразить X и Отразить Y): Off (Выкл)
- Angle (Угол): 0°
- Roundness (Форма): 100%
- Spacing (Интервал): 231%

Shape Dynamics (Динамика формы):
- Size Jitter (Колебание размера): 66%
- Size Jitter Control (Управление): Off (Выкл)
- Minimum Diameter (Минимальный диаметр): 0%
- Angle Jitter (Колебание угла): 2%
- Angle Jitter Control (Управление): Direction (Направление)
- Roundness Jitter (Колебание формы): 0%
- Roundness Jitter Control (Управление): Off (Выкл)
- Flip X and Y (Отразить X и Y колебания): Off (Выкл)
- Brush Projection (Проекция кисти): Off (Выкл)

Scattering (Рассеивание):
- Scatter (Рассеивание): 32%
- Both Axes (Обе оси): Off (Выкл)
- Scatter Control (Управление): Off (Выкл)
- Count (Счетчик): 1
- Count Jitter (Колебание счетчика): 0%
- Count Jitter Control (Управление): Off (Выкл)

Transfer (Передача):
- Opacity Jitter (Колебание непрозрачности): 41%
- Opacity Jitter Control (Управление): Off (Выкл)
- Flow Jitter (Колебание количества краски): 19%
- Flow Jitter Control (Управление): Off (Выкл)

Шаг 6
Сохраняем набор настроек и называем его «Карандашный контур 1».

Шаг 7
Далее мы создадим основную кисть. С ее помощью мы создадим реалистичные границы текста.
Скрываем слой «Карандаш 1» и создаем новый, называем его «Карандаш 2». После этого выбираем мягкую круглую кисточку и настраиваем ее:
- Size (Размер): 4 пикс
- Flip X and Y (Отразить X и Y): Off (Выкл)
- Angle (Угол): 0°
- Roundness (Форма): 100%
- Hardness (Жесткость): 18%
- Spacing (Интервал): 1%

Shape Dynamics (Динамика формы):
- Size Jitter (Колебание размера): 38%
- Size Jitter Control (Управление): Off (Выкл)
- Minimum Diameter (Минимальный диаметр): 0%
- Angle Jitter (Колебание угла): 0%
- Angle Jitter Control (Управление): 0%
- Roundness Jitter (Колебание формы): 14%
- Roundness Jitter Control (Управление): Off (Выкл)
- Minimum Roundness (Минимальная форма): 1%
- Flip X and Y (Отразить X и Y колебания): Off (Выкл)
- Brush Projection (Проекция кисти): Off (Выкл)

Scattering (Рассеивание):
- Scatter (Рассеивание): 10%
- Both Axes (Обе оси): Off (Выкл)
- Scatter Control (Управление): Off (Выкл)
- Count (Счетчик): 1
- Count Jitter (Колебание счетчика): 0%
- Count Jitter Control (Управление): Off (Выкл)

Шаг 8
Переключаем цвет кисточки на #7a7a7a и на слое «Карандаш 2» проводим горизонтальную линию примерно 200 пикселей в длину.

Шаг 9
Проверяем, чтобы был выбран только слой «Карандаш 2», и переходим Edit – Define Brush Preset (Редактирование – Определить кисть), чтобы сохранить кисть. Называем ее «Контурная основа 2».
После этого открываем панель настроек кисти и выбираем только что созданную кисточку («Контурная основа 2»). Настраиваем ее:
- Size (Размер): 200 пикс.
- Flip X and Y (Отразить X и Отразить Y): Off (Выкл)
- Angle (Угол): 0°
- Roundness (Форма): 100%
- Spacing (Интервал): 261%

Shape Dynamics (Динамика формы):
- Size Jitter (Колебание размера): 16%
- Size Jitter Control (Управление): Off (Выкл)
- Minimum Diameter (Минимальный диаметр): 0%
- Angle Jitter (Колебание угла): 2%
- Angle Jitter Control (Управление): Direction (Направление)
- Roundness Jitter (Колебание формы): 0%
- Roundness Jitter Control (Управление): Off (Выкл)
- Flip X and Y (Отразить X и Y колебания): Off (Выкл)
- Brush Projection (Проекция кисти): Off (Выкл)

Scattering (Рассеивание):
- Scatter (Рассеивание): 10%
- Both Axes (Обе оси): Off (Выкл)
- Scatter Control (Управление): Off (Выкл)
- Count (Счетчик): 1
- Count Jitter (Колебание счетчика): 0%
- Count Jitter Control (Управление): Off (Выкл)

Dual Brush (Двойная кисть):
- Brush (Кисть): Soft Round Brush 30
- Mode (Режим): Color Burn (Затемнение основы)
- Flip (Отразить): Off (Выкл)
- Size (Размер): 18 пикс
- Spacing (Интервал): 1%
- Scatter (Рассеивание): 0%
- Both Axes (Обе оси): Off (Выкл)
- Count (Счетчик): 1

Transfer (Передача):
- Opacity Jitter (Колебание непрозрачности): 17%
- Opacity Jitter Control (Управление): Off (Выкл)
- Flow Jitter (Колебание количества краски): 61%
- Flow Jitter Control (Управление): Off (Выкл)
Затем ставим галочку напротив Noise (Шум) (для нее нет дополнительных настроек).

Шаг 10
Сохраняем настройки и пишем название «Карандашный контур 2».

3. Создаем экшен
Шаг 1
Продолжаем работу с документом, который мы создали в начале. Удаляем все слои и оставляем белый фон. Берем инструмент Horizontal Type Tool (T) (Горизонтальный текст) и пишем слово SKETCH.
(T) (Горизонтальный текст) и пишем слово SKETCH.

Шаг 2
Открываем панель Window – Actions (Окно – Операции). На этой панели жмем на кнопку Create new set (Создать новый набор) и называем его «Текстовый эскиз (300 DPI)».

Шаг 3
С этого момента мы будем записывать всей действия в Фотошоп в экшен, поэтому четко следуйте инструкции и не выполняйте лишних команд. При необходимости запись можно остановить, удалить лишние шаги и запустить заново.
Проверяем, чтобы на панели слоев был выбран текстовый слой, и на панели операций жмем на кнопку Create new action (Создать новую операцию). Называем экшен «Эффект наброска» и жмем на кнопку Record (Запись).

Шаг 4
Называем текстовый слой «BKP Text» и устанавливаем размер текста на 138 пт. После этого жмем Ctrl+A, чтобы выделить весь документ.

Шаг 5
Активируем Move Tool (V) (Перемещение) и выполняем выравнивание центров по вертикали и горизонтали. Затем жмем Ctrl+D, чтобы снять выделение.
(V) (Перемещение) и выполняем выравнивание центров по вертикали и горизонтали. Затем жмем Ctrl+D, чтобы снять выделение.

Шаг 6
Дублируем (Ctrl+J) текстовый слой, называем копию «BKP Text 2» и скрываем ее, нажав на значок глаза.

Шаг 7
Снова выбираем слой «BKP Text» и переходим Layer – Layer Style – Blending Options (Слой – Стиль слоя – Параметры наложения), чтобы открыть окно Layer Style (Стиль слоя). Затем добавляем стиль Stroke (Выполнить обводку):
- Size (Размер): 8 пикс
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачный): 100%
- Overprint (Наложение): выкл
- Цвет: #000000

Шаг 8
Кликаем правой кнопкой по текущему слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Затем снова кликаем правой кнопкой и выбираем Rasterize Layer (Растрировать слой). После этого называем слой «Основа текста».

Шаг 9
Применяем стиль, который мы создали в самом начале урока («Эффект наброска») к слою «Основа текста». Затем с зажатой клавишей Ctrl кликаем по миниатюре слоя «Основа текста» на панели слоев, чтобы загрузить его выделение. После этого активируем Lasso Tool (L) (Лассо) и кликаем правой кнопкой по выделению, выбираем Make Work Path (Образовать рабочий контур) и в диалоговом окне устанавливаем Tolerance (Допуск) на 2 пикселя.
(L) (Лассо) и кликаем правой кнопкой по выделению, выбираем Make Work Path (Образовать рабочий контур) и в диалоговом окне устанавливаем Tolerance (Допуск) на 2 пикселя.

Шаг 10
Проверяем, чтобы был выбран слой «Основа текста», в нижней части панели слоев жмем на кнопку Add layer mask (Добавить слой-маску). Затем активируем Brush Tool (B) (Кисть) и выбираем кисточку «Контурная маска 1».
(B) (Кисть) и выбираем кисточку «Контурная маска 1».

Шаг 11
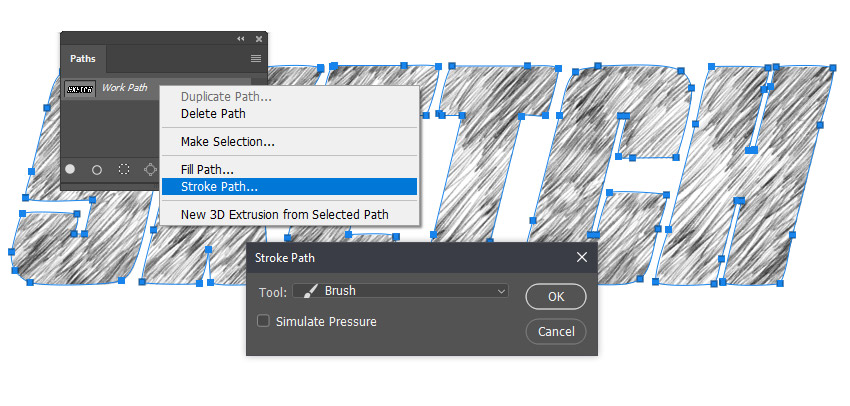
Жмем клавишу D, чтобы сбросить цвета на стандартные черный и белый, затем нажатием клавиши Х меняем их местами. После этого открываем панель Window – Paths (Окно – Контуры) и кликаем правой кнопкой по Work Path (Рабочий контур). Выбираем Stroke Path (Выполнить обводку текста), в открывшемся диалоговом окне выбираем Brush (Кисть) и жмем ОК.

Шаг 12
Преобразовываем слой «Основа текста» в смарт-объект и применяем к нему фильтр Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум) со следующими настройками:
Amount (Эффект): 9.82%
Distribution (Распределение): Uniform (Равномерный)
Monochromatic (Монохромный): вкл

Шаг 13
Снова активируем Brush Tool (B) (Кисть) и выбираем кисточку «Контур наброска – 1». После этого создаем новый слой (Ctrl+Shift+N) и называем его «Контур наброска 1». Затем открываем панель контуров и удаляем текущий рабочий контур.
(B) (Кисть) и выбираем кисточку «Контур наброска – 1». После этого создаем новый слой (Ctrl+Shift+N) и называем его «Контур наброска 1». Затем открываем панель контуров и удаляем текущий рабочий контур.

Шаг 14
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «BKP Text 1», чтобы загрузить его выделение. Затем берем Lasso Tool (L) (Лассо) и кликаем правой кнопкой по выделению. Выбираем Make Work Path (Образовать рабочий контур) и устанавливаем Tolerance (Допуск) на 2 пикселя.
(L) (Лассо) и кликаем правой кнопкой по выделению. Выбираем Make Work Path (Образовать рабочий контур) и устанавливаем Tolerance (Допуск) на 2 пикселя.

Шаг 15
Переходим на панель контуров, кликаем правой кнопкой по рабочему контуру и применяем Stroke Path (Выполнить обводку контура) с теми же настройками. После этого преобразовываем слой «Контур наброска 1» в смарт-объект и уменьшаем его непрозрачность до 50%. Затем применяем к нему Filter – Distort – Wave (Фильтр – Искажение – Волна) со следующими настройками:
- Number of Generators (Число генераторов): 1
- Minimum Wavelength (Длина волны – Мин.): 1
- Maximum Wavelength (Длина волны – Макс.): 241
- Minimum Amplitude (Амплитуда – Мин.): 1
- Maximum Amplitude (Амплитуда – Макс.): 5
- Horizontal Scale (Масштаб – Гориз.): 100%
- Vertical Scale (Масштаб – Верт.): 100%
- Type (Тип): Sine (Синусоида)
- Undefined Areas (Неопределенные области): Repeat Edge Pixels (Повторить граничные пиксели)

Шаг 16
Переходим Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении) и используем следующие настройки:
- Angle (Угол): 1°
- Distance (Смещение): 25 пикс

Шаг 17
Дублируем (Ctrl+J) слой «Контур наброска 1», затем дважды кликаем по смарт-фильтру копии и меняем его настройки:
- Angle (Угол): -48°
- Distance (Смещение): 27 пикс

Шаг 18
Называем текущий слой «Контура наброска 2» и уменьшаем его Fill (Заливка) до 11%.
Затем переходим Layer – Layer Style – Blending Options (Слой – Стиль слоя – Параметры наложения) и применяем Gradient Overlay (Наложение градиента) со следующими настройками:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Dither (Дизеринг): выкл
- Opacity (Непрозрачность): 34%
- Gradient (Градиент): от цвета переднего плана к прозрачности
- Reverse (Инверсия): выкл
- Align with Layer (Выровнять по слою): вкл
- Style (Стиль): Linear (Линейная)
- Angle (Угол): 90°
- Scale (Масштаб): 100%

Шаг 19
Далее переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум) и настраиваем фильтр:
- Amount (Эффект): 240%
- Distribution (Распределение): Uniform (Равномерный)
- Monochromatic (Монохромный): вкл

Шаг 20
Создаем новый слой и называем его «Контур наброска 3». Затем активируем Brush Tool (B) (Кисть) и выбираем кисточку «Карандашный контур 1». После этого переходим на панель контуров, кликаем по рабочему контуру правой кнопкой и выбираем Stroke Path (Выполнить обводку контура).
(B) (Кисть) и выбираем кисточку «Карандашный контур 1». После этого переходим на панель контуров, кликаем по рабочему контуру правой кнопкой и выбираем Stroke Path (Выполнить обводку контура).

Шаг 21
Переключаемся на кисточку «Карандашный контур 2» и на том же слое выполняем обводку контура этой кистью. После этого кликаем правой кнопкой по слою «Контур наброска 3» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 22
Выбираем слой «Основа текста», зажимаем клавишу Shift и выбираем слой «BKP Text 1». Кликаем по выделенным слоям правой кнопкой и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 23
Называем этот слой «Эффект основы текста». Затем применяем Filter – Stylize – Diffuse (Фильтр – Стилизация – Диффузия) и в окне с настройками выбираем режим Normal (Нормальный).

Шаг 24
Далее применяем фильтр Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость).
- Amount (Эффект): 52%
- Radius (Радиус): 0,5 пикс
- Remove (Удалить): Lens Blur (Размытие при мал. глубине)

Шаг 25
Кликаем правой кнопкой по текущему слою и преобразовываем его в смарт-объект. Затем применяем к нему Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и применяем Radius (Радиус) 0,6 пикселей. Затем дублируем (Ctrl+J) этот слой и называем копию «Эффект основы текста 2». Скрываем его, нажав на значок глаза.

Шаг 26
И последнее, что нам нужно сделать – применить стиль слоя Color Overlay (Наложение цвета). Именно этот параметр отвечает за цвет финального результата.
С зажатой клавишей Ctrl выбираем слои «Эффект основы текста» и «Эффект основы текста 2», затем конвертируем их в смарт-объект и называем результат «Эффект наброска».
Далее переходим Layer – Layer Style – Blending Options (Слой – Стиль слоя – Параметры наложения) и применяем Color Overlay (Наложение цвета):
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #242527
- Opacity (Непрозрачность): 100%

Шаг 27
Переходим на панель контуров и удаляем рабочий контур. Затем на панели Actions (Операции) останавливаем запись экшена, нажав на кнопку Стоп.

Шаг 28
Открываем скачанный фон (sketch-bg.png) и перетаскиваем на него слой «Эффект наброска». После этого корректируем размер (Ctrl+T) текста и настраиваем цвет финального эффекта.

Поздравляю, мы закончили!
В этом уроке вы узнали, как создавать и настраивать кисточки, чтобы с их помощью нарисовать реалистичный эффект карандашного наброска. Также вы научились использовать такие фильтры, как Диффузия и Волна. Несмотря на то, что их действие не очень заметно, они значительно влияют на конечный результат. И самое важное – вы узнали, как записывать экшен. Теперь, чтобы создать точно такой же эффект, вам достаточно нажать на кнопку Воспроизвести на панели операций.
Перед применением экшена обратите внимание на несколько мелочей:
- Убедитесь, что Opacity (Непрозрачность) и Flow (Нажим) кисточки установлены на 100%.
- Проверьте, что вы выбрали текстовый слой.
Чтобы применить экшен, сначала нужно выбрать слой, с которым будем работать, затем на панели операций выбрать нужный экшен и нажать кнопку Play (Воспроизвести).
Надеюсь, вы узнали что-то полезное из этого урока. Не стесняйтесь оставлять комментарии и делаться своим результатом.
Не забудьте посмотреть экшен Any Font to Sketch.

Автор: Anderson Luiz
photoshop-master.ru
Работа с текстом в Photoshop: 10 эффективных приёмов
Возможности по работе с текстами в Photoshop с каждой версией всё растут, новые действия совершать все проще и проще, но несмотря на это, многие дизайнеры продолжают идти в обход, выполняя лишние шаги: путешествия по меню вместо использования горячих клавиш, ручное изменение параметров для многочисленных текстовых слоёв вместо использования стилей абзацев и прочее.
В этой статье я хочу предложить вам 10 простых приёмов, которые помогут вам работать с текстом эффективнее.
Правильное сглаживание текста
Несколько месяцев назад Adobe добавила в новую версию программы несколько нативных методов сглаживания текста, которые доступны в зависимости от ОС, на которой работает Photoshop — Mac или Windows (в версиях с и без субпиксельного сглаживания). Наконец-то текст в макете выглядит так же, как и в браузере.

Стили абзацев (Paragraph Styles) и символов (Character Styles)
Функция, которой не хватает в любом макете, где присутствует более одного стиля оформления текстового блока. Достаточно создать нужное количество стилей оформления текста и изменять их только один раз в панели стилей, а всё остальное за вас сделает программа.

Вписывание текста внутрь фигур или написание текста по контуру
Иногда возникает необходимость задать текстовому блоку не простую прямоугольную форму, а с неровным краем, чтобы текст обтекал какой-нибудь объект.
В этом случае необходимо создать фигуру и щёлкнуть внутри неё с выбранным элементом Type Tool (T). После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.

Естественно, так же можно создать векторный путь любой сложности и добавить на него текст — таким же щелчком с включённым Type Tool.
Автоматический рыбный текст
Хоть я и не рекомендую использовать абстракцию в духе Lorem Ipsum в качестве рыбы для макетов, иногда необходимо вставить небольшой массив текста для того, чтобы оценить компоновку или размер текстового блока. С функцией Paste Lorem Ipsum на это понадобится несколько секунд. Естественно, без кириллицы (хотя умельцы предлагают способ русификации).

Применение Postcard и 3D Extrusion к тексту
Комбайн Photoshop богат, помимо прочего, ещё и некоторыми функциями по работе с 3D. Использование эффектов Postcard или 3D Extrusion к тескту позволит перемещать, приближать, отдалять и вращать ваш текстовый слой в трёхмерном пространстве.

Конвертирование строчного текста в блочный и обратно
Иногда хочется задать ширину текстовому слою, который мы создали раньше простым щелчком. Зачастую мы просто расставляем переносы строк с помощью клавиши Enter, подгоняя текст до нужной ширины.
Правильным выходом будет использование команды Convert to Paragraph Text, в котором ширина текстового блока задается рамкой. Операция работает в двух направлениях — блочный текст мы можем превратить в строчный командой Convert to Point Text.
Преобразование в фигуру
Если вы хотите внести изменения в некоторые буквы, например в рекламном слогане и не хотите потерять качество во время последующего изменения размера текста — просто превратите этот текстовый слой в фигуру и редактируйте её с помощью инструментов Direct Selection Tool или Path Selection Tool. Защищено вектором.

Использование Smart Objects для сохранения возможности редактировать текст и применения фильтров или деформации
Одним из самых удобных способов экспериментировать над текстом, не теряя возможности в любой момент изменить содержание, является превращение его в Smart Object. Свободная трансформация запомнит точки, в которые вы перетаскивали вершины при искажении, а все применённые фильтры останутся редактируемыми!
Горячие клавиши для очень быстрой работы с текстом.

Копирование CSS текстовых слоёв
Одна из новых функций Photoshop позволяет скопировать набор CSS-свойств по сути любого слоя или группы (при использовании команды на группу — будут скопированы свойства как самой группы, так и слоёв внутри неё).
Применение этой функции к текстовому слою позволит нам за несколько секунд получить такую полезную для вёрстки информацию, как используемый шрифт, его размер, цвет, интерлиньяж и выключка.

В очередной раз мы немножко улучшили знания о своём основном инструменте и усовершенствовали рабочий процесс. Самое время закрывать статью и переходить к практике, не забывая пользоваться нашими советами! Ну а если у вас появились вопросы, не стесняйтесь оставлять их в комментариях!
Источник: popel-studio
infogra.ru
Секреты Photoshop: тонкости работы с текстом
Создание контура из текста
Текст может быть преобразован в контур (Path), который потом можно редактировать, как обычный контур Photoshop. Но Photoshop не делает эту операцию со шрифтами, использующими псевдополужирный стиль, поэтому сначала необходимо кликнуть правой клавишей мыши по тексту и в контекстном меню снять галку у пункта «Псевдополужирный» (Faux Bold), если она есть.
Затем идём в меню Текст —> Создать рабочий путь (Creat Work Path) и текст преобразуется в контур, со всеми линиями Безье, вершинами и направляющими:

Просмотр цвета текста при выделении
При выделении текста буквы заливаются чёрным фоном, обозначающим, что текст выделен, при этом цвет букв временно заменяется чёрным цветом. Но иногда важно видеть цвет букв при изменении параметров текста.
Чтобы цвет букв вновь стал родным, просто нажмите Ctrl+H и выделение скроется, но при этом текст всё-равно остаётся выделенным и Вы всё также может изменять его параметры. Это также работает с пунктирной рамкой выделения текстового блока.

Быстрый просмотр вида разных шрифтов
Частенько бывает необходимо сравнить, как выглядит текст на основе различных шрифтов. Чтобы быстро менять шрифты и текста, выделите текст, кликнув по его миниатюре в палитре слоёв, затем кликните по полю выбора шрифта, при этом название шрифта подсветится синим цветом, и меняйте шрифты клавишами «стрелка вверх» и «стрелка вниз».

Поиск шрифтов
В Photoshop имеется огромное количество шрифтов, это собственные шрифты Photoshop плюс все системные. Поиск нужного шрифта иногда попросту раздражает. Всё становится гораздо проще, если Вы знаете его название. Достаточно кликнуть в поле выбора шрифта и ввести первые буквы его названия. Нужный шрифт появится в окошке:

Быстрый выход из редактирования текста
При работе с текстовыми полями бывает неудобно перемещаться между инструментами,т.к сочетания горячих клавиш не будут работать. Маленький секрет, как выйти из редактирования текстового поля — это нажать комбинацию Crrl+Enter.

Сохраняем стиль текста
Если Вы работаете с Photoshop CS6 или выше, то Вы можете сохранять стили текста, а потом быстро задавать их новому.
Иными словами, Вы можете создать какой-либо текст в рабочем документе. задать ему размер, шрифт, цвет, межбуквенное расстояние, отступы интервалы и т.п., потом сохранить эти параметры в стилях абзаца и в последствии мгновенно задавать эти параметры тексту в других документах.
Для начала надо открыть панель через Окно —> Стиль абзаца (Window —> Paragraph Styles).
Для сохранения параметров текста необходимо выделить текст и кликнуть по значку «Создать новый стиль абзаца» (Save Nev Paragraph Styles).
Либо, Вы можете создать новый стиль сами, для этого убедитесь. что в документе нет активных текстовых слоёв и кликните по значку «Создать новый стиль абзаца». Затем двойной клик по стилю в панели, откроется окно, где Вы можете ввести все необходимые настройки.

Тире различной длины
Этот совет подойдёт не только к Photoshop, а к любой программе с текстовым редактором.
Обычное тире (дефис) можно поставить, нажав клавишу «минус». Тире подлиннее ставится таким образом: зажать клавишу Alt и поочерёдно нажать на цифровом разделе клавиатуры, расположенном справа, клавиши 0, 1, 5, 0, отпустить Alt.
Тире ещё длиннее ставится таким же образом, только вместо 0, 1, 5, 0 надо набрать 0, 1, 5, 1. Вот пример этих трёх видов тире: — – —
Настройка параметров переноса
В панели Paragraph нажмите на пиктограмму справа вверху и выберите пункт Hyphernation – в появившемся диалоговом окне можно настроить параметры переноса.
Текст пишется справа налево
Об устранении этой проблемы читайте здесь
Горячие клавиши для выравнивания текста
При вводе текста в Photoshop по умолчанию он выровнен по левому краю. Выравнять текст по центру или правому краю Вы можете с помощью кнопок на панели параметров, а можете с помощью горячих клавиш:
- Ctrl+Shift+L — выравнивание надписи по левому краю
- Ctrl+Shift+R — по правому краю
- Ctrl+Shift+C — по центру
Быстрое изменение размера текста
Существуют три основных способа:
1. Кликнуть по тексту, зажать Ctrl, вокруг текста появится рамка, тянем мышкой за маркеры:

2. Выделяем текст, подводим курсор немного левее окна изменения размера, курсор изменяет свой вид на значок пальца со стрелочками, тянем курсор вправо или влево:

3. Кликаем мышкой по окну изменения размера, окно подсвечивается синим, крутим колёсико мыши:

Интерактивное уменьшение межбуквенного расстояния, перемещение одной буквы
Расстояние между буквами можно уменьшить и с помощью клавиш, в режиме реального времени. Наведите курсор на нужную букву, зажмите Alt и используйте клавиши для перемещения буквы влево или вправо соответственно:

rugraphics.ru
Создаем свежий и глянцевый текст в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете, как создать прохладный, свежий и глянцевый текст при помощи различных стилей слоев и нескольких изображений.
Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ размером 850 × 550 пикселей с разрешением 72 пикселя на дюйм. Кликните по образцу цвета переднего плана и установите его цвет на # 22272d, а затем установите фоновый цвет на # 101115. Выберите инструмент Градиент (Gradient tool) (G), кликните по миниатюре градиента на панели параметров, чтобы открыть редактор градиента, выберите градиент «От основного к фоновому» (Foreground to Background) и нажмите ОК. Теперь установите в верхней панели Радиальный градиент (Radial Gradient). Зажимая левую кнопку мыши, создайте направление от центра документа к одному из углов, чтобы сделать градиентный фон.
(Gradient tool) (G), кликните по миниатюре градиента на панели параметров, чтобы открыть редактор градиента, выберите градиент «От основного к фоновому» (Foreground to Background) и нажмите ОК. Теперь установите в верхней панели Радиальный градиент (Radial Gradient). Зажимая левую кнопку мыши, создайте направление от центра документа к одному из углов, чтобы сделать градиентный фон.

Выберите инструмент Текст (Type tool) (T) и используя шрифт «Franks» 230 пт, напишите слово «FRESH» белым цветом по центру документа. Уменьшите заливку (Fill) текстового слоя до 0%, а затем дважды нажмите комбинацию клавиш Ctrl+J, чтобы сделать две копии.
(Type tool) (T) и используя шрифт «Franks» 230 пт, напишите слово «FRESH» белым цветом по центру документа. Уменьшите заливку (Fill) текстового слоя до 0%, а затем дважды нажмите комбинацию клавиш Ctrl+J, чтобы сделать две копии.


Шаг 2
Дважды кликните по миниатюре текстового слоя на панели слоев, чтобы открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss) в списке слева. Установите размер до 27 пикселей, снимите флажок Глобальное освещение (Use Global Light), установите Угол (Angle) на 149° и Высоту (Altitude) на 58°. Нажмите на «стрелку», которая находится рядом с миниатюрой Контур глянца (Gloss Contour) и выберите Перевернутый конус (Cone – Inverted). Поставьте галочку на Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), сделайте непрозрачность Режима подсветки до 100% и измените непрозрачность Режима тени (Shadow Mode) до 0%.

Теперь выберите Контур (Contour) в списке и поставьте галочку на Сглаживание (Anti-aliased).

Выберите далее в списке Обводка (Stroke). Установите размер в 1 пиксель. Измените Тип обводки (Fill Type) на градиент и установите Угол (Angle) 90°. Теперь кликните по миниатюре градиента, чтобы открыть редактор градиента. Нажмите справа на кнопку Загрузить (Load), выбираете ранее скаченный вместе с архивом набор градиентов «CHROMES.grd» и нажмите Открыть. Градиенты будут добавлены в нижней части списка. Выберите градиент «Stainless steel 10x» и нажмите OK, чтобы закрыть редактор градиента.

Выберите далее Внутренние свечение (Inner Glow). Измените режим наложения на Мягкий свет (Soft Light) и установите Шум (Noise) на 100%. Теперь установите желтый цвет (# c7bf5a) и нажмите ОК, чтобы закрыть окно палитры цветов. Установите Источник (Source): «Из центра» (Center) и измените размер до 20 пикселей.

Далее в списке выберите Наложение градиента (Gradient Overlay) и затем кликните по миниатюре градиента, чтобы открыть редактор. Кликните два раза по контрольной точке цвета в левом нижнем углу градиента, в появившемся окне палитры цветов установите цвет # 016f6e и нажмите ОК. Теперь кликните два раза по контрольной точке цвета в правом нижнем углу и измените цвет на # fee847, нажмите ОК и потом снова нажмите ОК, чтобы закрыть редактор градиента.

Теперь выберите Тень (Drop Shadow). Установите непрозрачность на 19%, уберите галочку Глобальное освещение (Global Light), измените Угол (Angle) на -143° и установите Смещение (Distance) на 18 пикселей. Нажмите ОК, чтобы закрыть окно параметра Стиль слоя (Layer Style). Мы создали стиль для нашего текста. Если вы хотите, то можете попробовать различные градиентные заливки.


Шаг 3
Дважды кликните по миниатюре копии текстового слоя, чтобы снова открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss), измените Размер (Size) на 10 пикселей, уберите галочку Глобальное освещение (Use Global Light) и установите Угол (Angle) на 63°, а Высоту (Altitude) на 69°. Установите галочку Сглаживание (Anti-aliased) и измените Режимподсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) режима подсветки установите на 100%, а непрозрачность Режима тени (Shadow Mode) до 0%. Нажмите OK, чтобы применить стиль слоя. Так мы добавили еще один глянцевый слой в наш текст.


Шаг 4
Дважды кликните по миниатюре копии второго текстового слоя, чтобы снова открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss), измените Размер (Size) на 21 пиксель, уберите галочку Глобальное освещение (Use Global Light) и установите Угол (Angle) на -121° а Высоту (Altitude) на 58°. Установите галочку Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) режима подсветки установите на 100%, а непрозрачность Режима тени (Shadow Mode) до 0%.

Теперь в списке выберите Контур (Contour), кликните на «стрелку», которая находится рядом с миниатюрой контура и выберите Полукруг (Half Round), поставьте галочку на Сглаживание (Anti-aliased).

Выберите Внешнее свечение (Outer Glow). Измените режим наложения (Blend Mode) на Линейный свет (Linear Light) и установите Шум (Noise) на 19%. Выберите цвет #dbffb7, нажмите ОК, чтобы закрыть палитру цветов и измените размер до 7 пикселей. Нажмите OK, чтобы применить данный стиль слоя. Мы добавили последний глянцевый слой, а также внешнее свечение, чтобы эффект выглядел более интересным.


Шаг 5
Откройте изображение «Брызги воды», выберите инструмент Перемещение (Move tool) (V) и, зажав левую кнопку мыши, перетащите изображение в нашу работу, поместите его поверх остальных слоев. Затем перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform), чтобы изменить размер брызг и по мере необходимости переместить изображение, чтобы брызги покрывали весь текст, как показано ниже. Нажмите Enter, чтобы применить преобразование.
(Move tool) (V) и, зажав левую кнопку мыши, перетащите изображение в нашу работу, поместите его поверх остальных слоев. Затем перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform), чтобы изменить размер брызг и по мере необходимости переместить изображение, чтобы брызги покрывали весь текст, как показано ниже. Нажмите Enter, чтобы применить преобразование.

Дважды кликните по имени миниатюры слоя и переименуйте его в «Капли», затем измените значение Заливки (Fill) на 0%. Теперь дважды кликните по миниатюре слоя, чтобы открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss) и поставьте галочку на Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Яркий свет (Vivid Light) и уменьшите непрозрачность Режима тени (Shadow Mode) до 10%.

Теперь выберите Контур (Contour) и измените его на Перевернутый конус (Cone – Inverted), поставьте галочку на Сглаживание (Anti-aliased).

Выберите Тень (Drop Shadow) и уменьшите Непрозрачность (Opacity) до 15%, уберите галочку Глобальное освещение (Global Light), измените Угол (Angle) на 113° и установите Смещение (Distance) до 7 пикселей. Нажмите OK, чтобы применить стиль слоя. Это стиль сделает капли прозрачными и реалистичными, и они прекрасно будут сочетаться с текстом.


Зажмите клавишу Ctrl, кликните левой кнопкой мыши по миниатюре текстового слоя, чтобы создать активное выделение текста, затем нажмите значок Добавить слой-маску (Add Layer Mask) (круг в квадрате) в нижней части панели слоев. Так вы уберете лишние капели, которые находятся за пределами текста, но при этом вы в любой момент можете удалить слой-маску и применить слой с каплями к любому другому тексту, который вы создаете.
(Add Layer Mask) (круг в квадрате) в нижней части панели слоев. Так вы уберете лишние капели, которые находятся за пределами текста, но при этом вы в любой момент можете удалить слой-маску и применить слой с каплями к любому другому тексту, который вы создаете.



Шаг 6
Откройте одно из изображений капель воды в папке «Gex78» (подойдет любое изображение). С помощью инструмента Перемещение (Move Tool) перетащите изображение в нашу работу и поместите его ниже слоя с текстом. Дважды кликните на имя миниатюры слоя и переименуйте его в «Water BG». В верхней части панели слоев измените режим наложения на Перекрытие (Overlay). Перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и измените размер изображения так, как показано ниже на рисунке.
(Move Tool) перетащите изображение в нашу работу и поместите его ниже слоя с текстом. Дважды кликните на имя миниатюры слоя и переименуйте его в «Water BG». В верхней части панели слоев измените режим наложения на Перекрытие (Overlay). Перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и измените размер изображения так, как показано ниже на рисунке.

Нажмите значок Добавить слой-маску (Add Layer Mask) в нижней части панели слоев и нажмите клавишу D, а затем клавишу X, чтобы установить цвета Переднего плана и Фона (Foreground & Background) на черно-белый. Выберите инструмент Градиент (Gradient tool) и кликните по миниатюре градиента на панели параметров, выберите градиент От основного к фоновому (Foreground to Background) и нажмите ОК, чтобы закрыть редактор градиента, затем установите Линейный градиент (Linear Gradient) на панели параметров.
(Add Layer Mask) в нижней части панели слоев и нажмите клавишу D, а затем клавишу X, чтобы установить цвета Переднего плана и Фона (Foreground & Background) на черно-белый. Выберите инструмент Градиент (Gradient tool) и кликните по миниатюре градиента на панели параметров, выберите градиент От основного к фоновому (Foreground to Background) и нажмите ОК, чтобы закрыть редактор градиента, затем установите Линейный градиент (Linear Gradient) на панели параметров.

Затем поместите курсор немного выше верхнего края изображения с капелями воды и, зажав левую клавишу мыши, перетащите курсор до нижней части текста. Так вы сотрете верхнюю часть изображения, а само изображение будет плавно исчезать на нашем фоне. Вы можете отменить этот шаг и повторить его снова, пока вас не устроит результат.


Шаг 7
Выберите верхний слой, а затем, удерживая клавишу Shift, выделите все слои, кроме Фонового слоя (Background) и слоя Water BG. Перейдите в Слои > Дубликат слоев (Layer > Duplicate Layers) и после нажмите ОК, затем выберите Слои > Объединить слои (Layer > Merge Layers). Дважды кликните на имя дублированного слоя и переименуйте его в «Reflection».

Перейдите в Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical), чтобы перевернуть объединённый слой . Выберите инструмент Перемещение (Move Tool) и, удерживая клавишу Shift, перетащите отражение вниз, пока оно не коснется нижнего края текста. Перейдите в Фильтр > Галерея фильтров > Искажение > Океанские волны (Filter > Filter Gallery > Distort > Ocean Ripple) и установите оба значения на 9. Это сделает отражение более реалистичным. Если Галерея фильтров неактивна, перейдите в Изображение > Режим > 8 бит/канал (Image > Mode > 8 Bits/Channel) и повторите попытку снова.
(Move Tool) и, удерживая клавишу Shift, перетащите отражение вниз, пока оно не коснется нижнего края текста. Перейдите в Фильтр > Галерея фильтров > Искажение > Океанские волны (Filter > Filter Gallery > Distort > Ocean Ripple) и установите оба значения на 9. Это сделает отражение более реалистичным. Если Галерея фильтров неактивна, перейдите в Изображение > Режим > 8 бит/канал (Image > Mode > 8 Bits/Channel) и повторите попытку снова.



Измените режим наложения слоя «Reflection» на Жесткий свет (Hard Light) и уменьшите Непрозрачность (Opacity) до 65%. Затем следуйте тем же указаниям в пунктах 2 и 3 в Шаге 6, чтобы стереть нижнюю часть отражения и создать эффект растворения с помощью слой-маски и градиента. Удостоверьтесь, что вы перетаскиваете градиент снизу перевернутого текста, чтобы получить правильное растворение.

Шаг 8
Нажмите на значок Создать новый слой (Create a New Layer) в нижней части панели слоев, чтобы добавить новый слой над слоем с отражением. Переименуйте его в «Shadow», далее кликните по образцу цвета переднего плана и выберите цвет # 464646, после нажмите ОК, чтобы закрыть Палитру цветов (Color Picker). Выберите инструмент Кисть (Brush Toll) (B) и откройте панель Окно > Кисть (Window > Brush). Перейдите во вкладку Форма отпечатка кисти (Brush Tip Shape) и установите Кегль (Size) кисти 80 пикселей, Форму (Roundness) установите на 50%, а также Интервал (Spacing) до 50%. Теперь нажмите Динамика формы (Shape Dynamics) и измените размер Колебание размера (Jitter) на 30% и убедитесь, что для параметра Управление (Control) установлено значение Выключено (Off) для всех экземпляров.
(Brush Toll) (B) и откройте панель Окно > Кисть (Window > Brush). Перейдите во вкладку Форма отпечатка кисти (Brush Tip Shape) и установите Кегль (Size) кисти 80 пикселей, Форму (Roundness) установите на 50%, а также Интервал (Spacing) до 50%. Теперь нажмите Динамика формы (Shape Dynamics) и измените размер Колебание размера (Jitter) на 30% и убедитесь, что для параметра Управление (Control) установлено значение Выключено (Off) для всех экземпляров.

Измените режим наложения слоя «Shadow» на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 30%. Теперь нарисуем тень под текстом. Вы можете изменить значение непрозрачности, если вам нужно добавить тень.

Нажмите на значок Создать новый корректирующий слой (Create New Adjustment Layer) в нижней части панели слоев и выберите Градиент (Gradient). В открывшемся окне кликните по миниатюре градиента, а потом дважды кликните по контрольной точке внизу слева и введите # 7c7c7c, потом нажмите ОК, чтобы закрыть палитру цветов. Теперь дважды кликните по контрольной точке в правом углу, используйте тот же цвет и дважды нажмите ОК. Вернитесь в диалоговое окно Заливка градиента (Gradient Fill) и выберите стиль Радиальный (Radial), масштаб установите на 500%, поставьте галочку Инверсия (Reverse) и нажмите ОК.

Наконец, измените режим наложения корректирующего слоя на Линейный затемнитесь (Linear Burn) и уменьшите Непрозрачность (Opacity) до 30%. Так мы завершили работу над эффектом, слегка отрегулировав цвет.

Вот финальный результат. Этот эффект мы получили, используя разнообразные стили слоев и разные изображения с брызгами и каплями воды. Надеюсь, что вам понравился этот урок и он оказался для вас полезным.

Автор урока: planetphotoshop
photoshop-master.ru
Добавляем пушистый эффект для текста в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете как создать пушистый текстовый эффект в стиле сказки «Алиса в стране чудес», используя кисти, корректирующие слои и инструменты выделения. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем фон из травы
Шаг 1
Создаем новый документ размером 1250 х 800 пикселей и выше слоя Background (Фон) вставляем текстуру травы.
Корректируем размер текстуры по размеру документа и называем слой «Трава».

Шаг 2
Переходим Image – Adjustments – Shadows/Highlights (Изображение – Коррекция – Тени/Света) и настраиваем Highlights (Света):
- Amount (Эффект): 100
- Tone (Тон): 60
- Radius (Радиус): 50

Шаг 3
Далее настраиваем Image – Adjustments – Hue/Saturation (Слой – Коррекция – Цветовой тон/Насыщенность):
- Hue (Цветовой тон): 5
- Saturation (Насыщенность): -30
- Lightness (Яркость): -10

Шаг 4
Теперь применяем фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 0,3.

Шаг 5
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient (Градиент).
На панели настроек градиента слева выбираем цвет #8e8b88, а справа — #444342. Устанавливаем Style (Стиль) на Radial (Радиальный) и Scale (Масштаб) – на 150, затем ставим галочку напротив Dither (Дизеринг).
Переключаем режим наложения градиентного слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 80%.

2. Создаем текст и рабочий контур
Шаг 1
Большими буквами пишем текст, используя шрифт Montserrat Light. На панели Window – Character (Окно – Символ) устанавливаем размер на 350 пт и Tracking (Трэкинг) – на 75. Если у вас больше одной строки текста, то увеличиваем Leading (Интерлиньяж) до 350.

Шаг 2
Берем Pen Tool (P) (Перо) и на верхней панели выбираем режим Path (Контур).
(P) (Перо) и на верхней панели выбираем режим Path (Контур).
Рисуем рабочий контур по форме букв.
Один раз кликаем левой кнопкой мышки, чтобы добавить опорную точку. Если потянуть ее, не отпуская кнопку, то мы создадим кривую. Закончив создавать контур первой буквы, зажимаем клавишу Ctrl и кликаем в любом месте рабочего полотна, затем переходим к следующей букве и повторяем процесс.

Шаг 3
С помощью Direct Selection Tool (A) (Частичное выделение) мы можем выбрать и подкорректировать любую опорную точку, в том числе ее положение и кривизну.
(A) (Частичное выделение) мы можем выбрать и подкорректировать любую опорную точку, в том числе ее положение и кривизну.

3. Сохраняем рабочий контур
Шаг 1
Чтобы в дальнейшем повторно использовать рабочий контур, мы должны его сохранить. Для этого открываем панель Window – Paths (Окно – Контуры) и дважды кликаем по слою с контуром. В открывшемся окне вводим название контура «Центр» и жмем ОК.

Шаг 2
Кликаем правой кнопкой по текстовому слою, выбираем Create Work Path (Создать рабочий контур) и сохраняем второй рабочий контур с именем «Обводка».

4. Создаем и сохраняем кисть
Шаг 1
Активируем Brush Tool (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
(B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
Затем выбираем кисточку fur2-nathiesbrushews из набора «Шерсть» и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Color Dynamics (Динамика цвета)

Шаг 2
Чтобы сохранить настроенную кисточку, в нижнем правом углу панели нажимаем на кнопку Create new brush (Новая кисть) и называем ее «Кисть 01».

Шаг 3
Не меняя кисть, возвращаемся на панель настроек, переходим в раздел Color Dynamics (Динамика цвета) и устанавливаем Brightness Jitter (Колебание яркости) на 15%. Сохраняем новую кисть с именем «Кисть 02».

Шаг 4
Из набора «Шерсть» выбираем кисточку fur6_nathiesbrushes 1 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Color Dynamics (Динамика цвета)
Сохраняем кисть с названием «Кисть 03».

Шаг 5
Выбираем кисть Dune Grass и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Color Dynamics (Динамика цвета)
Сохраняем кисть с названием «Кисть 04».

5. Обводим рабочий контур
Шаг 1
Скрываем текстовый слой, нажав на значок глаза напротив названия слоя. Затем создаем пять новых слоев (Ctrl+Shift+N).

Шаг 2
Устанавливаем цвет переднего и заднего планов на #e9e0d9 и #c3b9ad соответственно. Выбираем «Слой 1» и на панели Paths (Контуры) кликаем по миниатюре рабочего контура, чтобы активировать его.
Берем Brush Tool (B) (Кисть), выбираем «Кисть 01» и жмем кнопку Enter, чтобы выполнить обводку рабочего контура.
(B) (Кисть), выбираем «Кисть 01» и жмем кнопку Enter, чтобы выполнить обводку рабочего контура.
Кликаем правой кнопкой по слою «Слой 1» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 3
Переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и настраиваем фильтр, как показано ниже. Либо подберите свои значения, чтобы результат выглядел достаточно четко.

Шаг 4
Выбираем «Слой 2», берем «Кисть 03» и жмем клавишу Enter, чтобы снова выполнить обводку рабочего контура.

Шаг 5
Дважды кликаем по слою «Слой 2», чтобы открыть окно Layer Style (Стиль слоя), и применяем Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Цвет: #400f14
- Opacity (Непрозрачность): 10%
- Distance (Смещение): 0
- Size (Размер): 5

6. Создаем многослойную обводку
Шаг 1
Устанавливаем цвета переднего и заднего планов на #f0b8b9 и #c0b4a6 соответственно. Активируем рабочий контур «Центр» и выбираем «Слой 3».
Берем «Кисть 03» и обводим рабочий контур.

Шаг 2
Переключаем режим наложения слоя «Слой 3» на Color Burn (Затемнение основы) и уменьшаем Opacity (непрозрачность) до 70%.

Шаг 3
Устанавливаем цвета переднего и заднего планов на #d9cfc6 и #aaa094 соответственно. Выбираем «Слой 4», затем активируем и обводим контур «Обводка».
Закончив, преобразовываем слой «Слой 4» в смарт-объект.

Шаг 4
Переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и настраиваем фильтр, как показано ниже. Либо подберите свои значения, чтобы результат выглядел достаточно четко.

Шаг 5
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум), устанавливаем Amount (Эффект) на 5, Distribution (Распределение) – на Uniform (Равномерная) и ставим галочку напротив Monochromatic (Монохромный).

Шаг 6
Переключаем режим наложения слоя «Слой 4» на Luminosity (Яркость) и уменьшаем Opacity (непрозрачность) до 70%.

Шаг 7
Устанавливаем цвета переднего и заднего планов на #d9cfc6 и #aaa094 соответственно. Выбираем «Слой 5», затем берем «Кисть 04» и обводим контур «Центр».
Переключаем режим наложения слоя «Слой 5» на Soft Light (Мягкий свет). Берем Direct Selection Tool (A) (Частичное выделение) и еще раз жмем кнопку Enter, чтобы избавиться от рабочего контура.

7. Группируем и стилизуем слои
Шаг 1
Группируем (Ctrl+G) все слои с обводкой и называем группу «Текст».

Шаг 2
Дважды кликаем по группе «Текст» и добавляем стиль слоя Drop Shadow (Тень) со следующими настройками:
Blend Mode (Режим наложения): Color Burn (Затемнение основы)
Цвет: #1b1610
Opacity (Непрозрачность): 35%
Distance (Смещение): 0
Size (Размер): 25

Шаг 3
Выше группы «Текст» добавляем корректирующий слой Levels (Уровни) и трансформируем его в обтравочную маску (Ctrl+Alt+G) для группы.
Устанавливаем верхний ползунок Shadows (Тени) на 5 и Highlights (Света) – на 235, затем нижний Shadows (Тени) – на 15.

8. Выделяем объект
Шаг 1
Открываем картинку с лентой из сердечек и с помощью Quick Selection Tool (W) (Быстрое выделение) выделяем одно из сердец.
(W) (Быстрое выделение) выделяем одно из сердец.
Закончив с выделением, на верхней панели нажимаем на кнопку Select and Mask (Выделение и маска).

Шаг 2
Настраиваем выделение и жмем на кнопку ОК.
После этого переходим Edit – Copy (Редактирование – Скопировать), чтобы скопировать выделенное сердце.

9. Вставляем и объединяем элементы композиции
Шаг 1
Возвращаемся к основному рабочему документу и переходим Edit – Paste (Редактирование – Вставить).
Конвертируем вставленный слой в смарт-объект, затем активируем свободную трансформацию (Ctrl+T) и на свое усмотрение настраиваем размер, положение и поворот сердца.
Закончив, жмем кнопку Enter, чтобы принять изменения.

Шаг 2
Активируем Brush Tool (B) (Кисть), выбираем «Кисть 01» и на панели настроек снимаем галочку напротив Color Dynamics (Динамика цвета).
(B) (Кисть), выбираем «Кисть 01» и на панели настроек снимаем галочку напротив Color Dynamics (Динамика цвета).

Шаг 3
В нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску), проверяем, чтобы на панели слоев была выбрана добавленная маска, и переключаем цвет переднего плана на черный (клавиша D). Аккуратно проводим по периметру сердца, чтобы наложить поверх него немного шерсти.
(Добавить слой-маску), проверяем, чтобы на панели слоев была выбрана добавленная маска, и переключаем цвет переднего плана на черный (клавиша D). Аккуратно проводим по периметру сердца, чтобы наложить поверх него немного шерсти.
При необходимости, в процессе работы можете регулировать диаметр кисти.

Шаг 4
Повторяем предыдущие шаги, чтобы добавить больше сердец по всему тексту. После этого группируем (Ctrl+G) все сердца и называем группу «Сердца».

Шаг 5
Дважды кликаем по группе «Сердца» и применяем стиль слоя Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Цвет: #1b1610
- Opacity (Непрозрачность): 25%
- Distance (Смещение): 0
- Size (Размер): 15

Это позволит более реалистично объединить сердца с текстом.

10. Как вырезать простой объект
Шаг 1
Открываем фото с карманными часами и с помощью Elliptical Marquee Tool (M) (Овальное выделение) выделяем часы без крышки.
(M) (Овальное выделение) выделяем часы без крышки.

Шаг 2
С помощью Quick Selection Tool (W) (Быстрое выделение) (и с зажатой клавишей Shift) выделяем верхнюю часть часов. Благодаря клавише Shift мы добавим новую область к уже существующему выделению.
(W) (Быстрое выделение) (и с зажатой клавишей Shift) выделяем верхнюю часть часов. Благодаря клавише Shift мы добавим новую область к уже существующему выделению.
Если нужно, наоборот, удалить часть выделения, то удерживаем клавишу Alt.

Шаг 3
Копируем и вставляем часы на рабочий документ, конвертируем слой в смарт-объект, добавляем маску и рисуем шерсть поверх часов, как мы делали это с сердцем.

11. Осветляем и тонируем часы
Шаг 1
С помощью Elliptical Marquee Tool (M) (Овальное выделение) выделяем внутреннюю часть часов.

Шаг 2
Выше добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Автоматически по форме выделения будет создана маска.
Устанавливаем Hue (Цветовой тон) на -56 и Lightness (Яркость) – на 41.

Шаг 3
Добавляем слой-заливку Solid Color (Цвет) и устанавливаем для него цвет #ffefbe. Трансформируем заливку в обтравочную маску (Ctrl+Alt+G) для часов и переключаем режим наложения на Linear Burn (Линейный затемнитель).

Шаг 4
Зажимаем клавишу Alt, хватаем левой кнопкой маску корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) и перемещаем ее на слой Solid Color (Цвет), чтобы скопировать.

Шаг 5
Дублировав маску, жмем Ctrl+I, чтобы инвертировать ее цвета. Теперь заливка влияет только на внешний контур часов.

12. Добавляем больше деталей
Шаг 1
Открываем картинку с цепями, выделяем золотую цепь, копируем и вставляем ее на рабочий документ.
Конвертируем слой с цепью в смарт-объект, размещаем над часами и, при необходимости, трансформируем.

Шаг 2
Добавляем маску на слой с цепью и аккуратно объединяем ее с мехом.

Шаг 3
Применяем к цепи Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем черный ползунок Shadows (Тени) на 25 и серый ползунок Gamma (Гамма) – на 0,75.

13. Добавляем тень
Шаг 1
Дважды кликаем по слою с цепью и применяем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Цвет: #1b1610
- Opacity (Непрозрачность): 60%
- Distance (Смещение): 0
- Size (Размер): 15

Шаг 2
Под слоем с часами добавляем новый слой и называем его «Тень от часов». Переключаем режим наложения этого слоя на Linear Burn (Линейный затемнитель) и уменьшаем Opacity (непрозрачность) до 80%.
Активируем Brush Tool (B) (Кисть), устанавливаем цвет переднего плана на #615c56 и мягкой круглой кистью рисуем тень под часами.
(B) (Кисть), устанавливаем цвет переднего плана на #615c56 и мягкой круглой кистью рисуем тень под часами.
Если тень получилась слишком насыщенной, уменьшаем непрозрачность слоя. Также можете ластиком (E) удалить лишние детали тени.

Шаг 3
Группируем все слои с часами и цепью и называем группу «Часы».

14. Общая цветокоррекция
Шаг 1
Дублируем слой «Трава» и размещаем копию в самом верху панели слоев.
Зажимаем клавишу Alt и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску), чтобы добавить инвертированную маску.
(Добавить слой-маску), чтобы добавить инвертированную маску.
Кисточкой «Кисть 01» с отключенной опцией Color Dynamics (Динамика цвета) слегка проводим по траве вокруг букв. Это позволит нам лучше объединить текст с фоном.

Шаг 2
В самом верху панели слоев добавляем корректирующий слой Gradient Map (Карта градиента). В настройках градиента выбираем цвета #2f4996 слева и #9e727f справа, также активируем Dither (Дизеринг).
Переключаем режим наложения градиентного слоя на Soft Light (Мягкий свет) и уменьшаем его Opacity (непрозрачность) до 60%.

Шаг 3
Создаем новый слой и называем его «Шум». Переходим Edit – Fill (Редактирование – Выполнить заливку).
В появившемся окне устанавливаем Contents (Содержание) на 50% Gray (50% серого) и жмем ОК.

Шаг 4
Конвертируем слой «Шум» в смарт-объект и переключаем его режим наложения на Soft Light (Мягкий свет).

Шаг 5
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 5, Distribution (Распределение) – на Uniform (Равномерный) и ставим галочку напротив Monochromatic (Монохромный).

Поздравляю, мы закончили!
В начале урока мы создали фон с текстурой травы. Затем добавили текст, сохранили рабочий контур и настроили кисти, необходимые для создания эффекта.
После этого мы выполнили обводку рабочего контура, добавили сердечки и часы, затем объединили все это с помощью дополнительных эффектов. В конце мы применили общую цветокоррекцию и получили готовый результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Автор: Rose
photoshop-master.ru