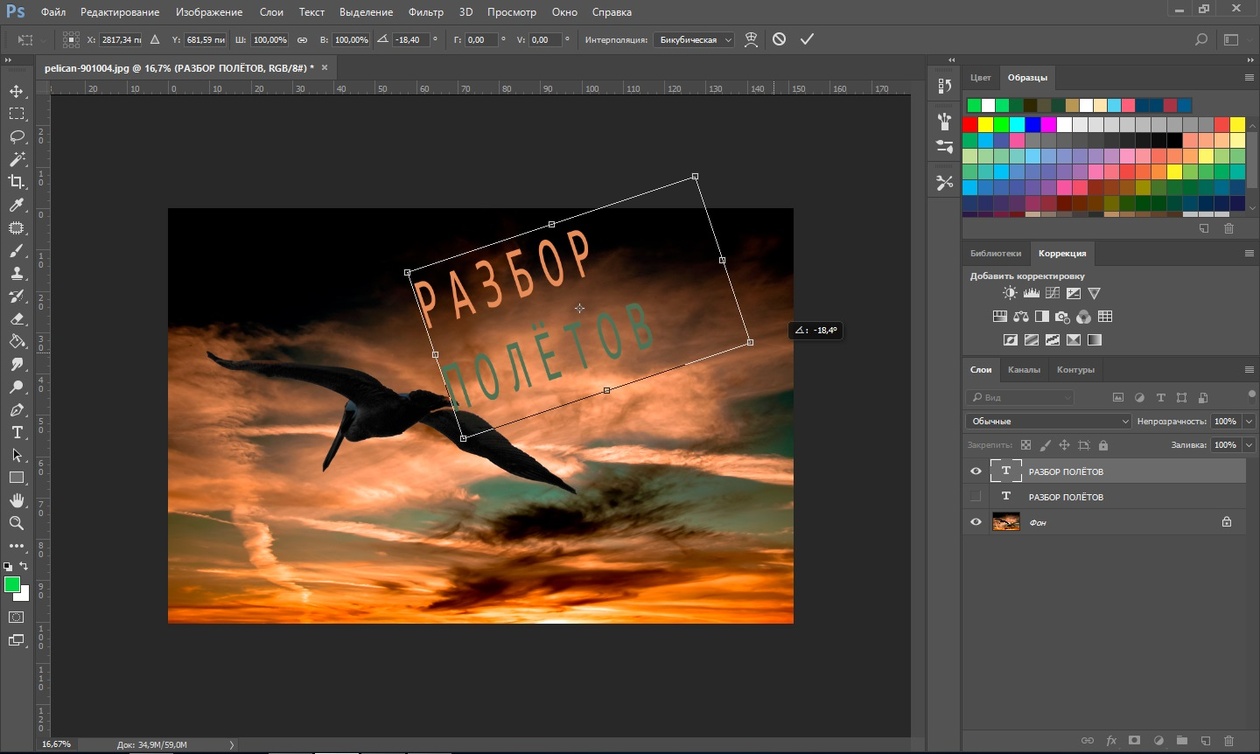
Обработка текста в фотошопе: Узнайте, как использовать инструмент «Текст», изучив несколько простых действий
|
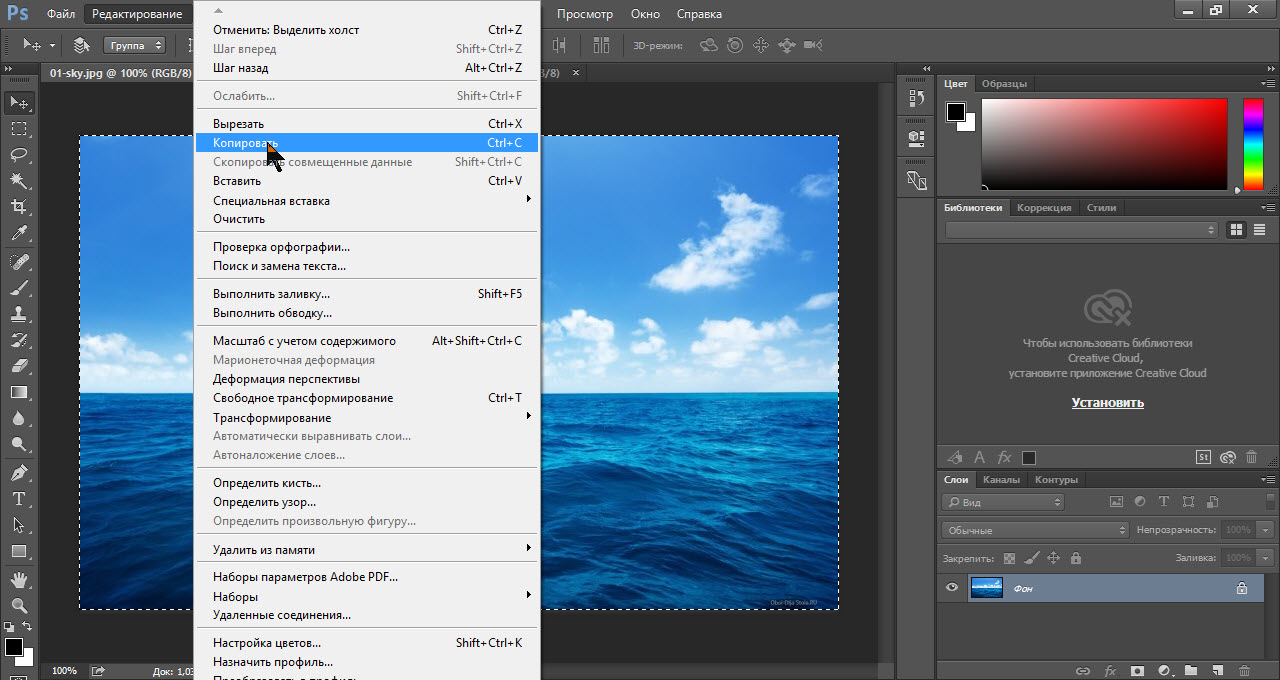
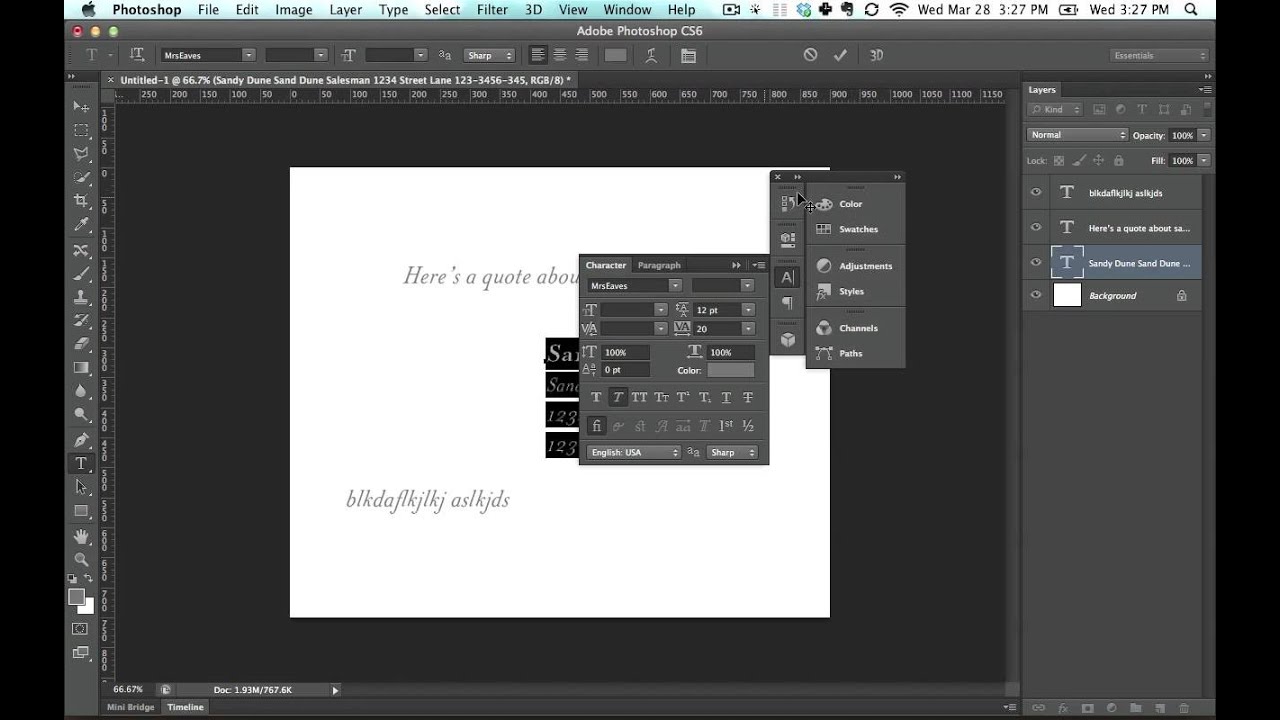
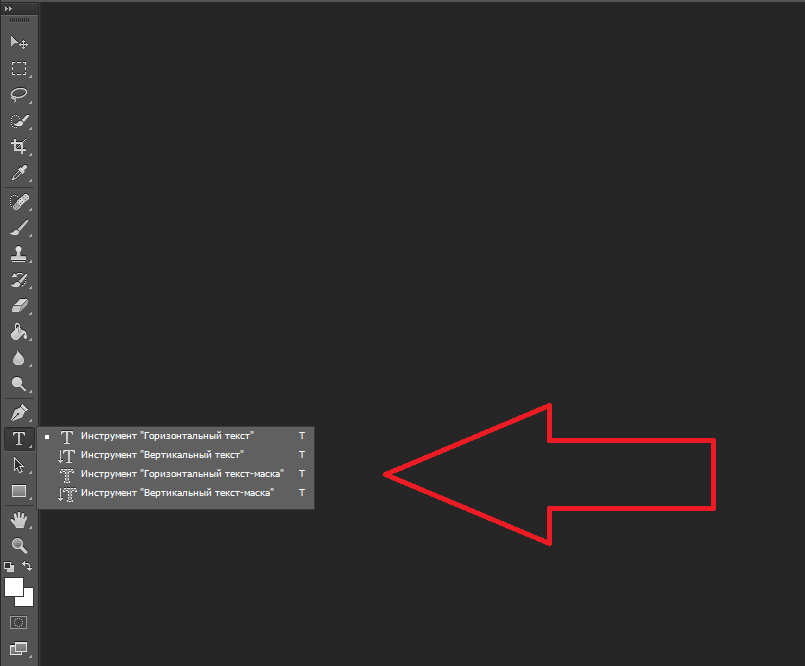
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие. Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры! Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия. Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный. Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: — Horizontal Type Mask Tool (Горизонтальный текст-маска) — создает быструю маску, используя выделение в форме введенного текста.  — Vertical Type Mask Tool (Вертикальный текст-маска) — создает быструю маску, вертикальное выделение. Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.  Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
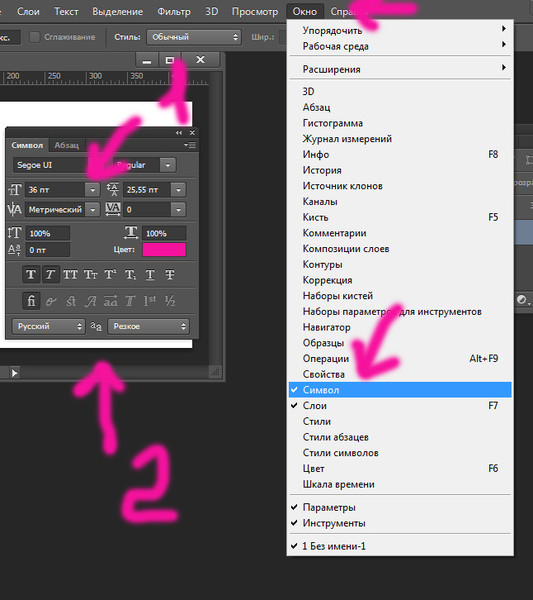
Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т. Изменение размера и формы текста. Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста. Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи. Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст. Удерживая Ctrl, тяните узел и получите угловое изменение. Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно. Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину.  Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр).  Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс) и Superscript (Верхний индекс) Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его. Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.  Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении.Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна.Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя.  Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling). Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже.  Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации).Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.  Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic. Как написать текст по контуру. Type on a Path (Текст по Контуру) Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму. Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. |
Создание бумажного текста в фотошопе | Soohar
В этом уроке мы будем создавать сложенный из бумаги текст в Adobe Photoshop CS5 Extended. В процессе мы будем использовать несколько текстур, корректирующие слои и стили. Давайте начнем.
Материалы:
Шаг 1
Создайте новый документ размером 1024 x 168 пикселей и залейте фон сплошным цветом #817d57. Обязательно нажмите клавишу «D», что бы вернуть цвета по умолчанию для переднего и заднего плана. Создайте новый слой (CTRL+SHIFT+ALT+ENTER) и назовите его “Radial Gradient”. Выберите инструмент «Gradient» (Градиент) и в его настройках выберите тип “Radial” (Радиальный градиент). Начиная от центра холста потяните градиент в правый нижний угол:
Создайте новый слой (CTRL+SHIFT+ALT+ENTER) и назовите его “Radial Gradient”. Выберите инструмент «Gradient» (Градиент) и в его настройках выберите тип “Radial” (Радиальный градиент). Начиная от центра холста потяните градиент в правый нижний угол:
Поменяйте режим наложения слоя с градиентом на «Soft Light» (Мягкое свечение):
Шаг 2
На этом шаге мы добавим на холст текстуру бумаги. Итак добавьте на холст изображение «Paper Texture» и назовите этот слой “Background-1″.
После этого перейдите в меню Image -> Adjustments ->Hue/Saturation. (Изображение — Коррекция — Цветовой тон/Насыщенность). В настройках параметру «Saturation» (Насыщенность) поставьте значение -100, а параметру Lightness (Яркость) значение -20:
Не забудьте поменять режим наложения слоя с текстурой на «Multiply» (Умножение), а непрозрачность поставьте до50%:
Шаг 3
На этом шаге мы добавим еще одну текстуру. Добавьте на холст изображение «Grungy paper texture» и поменяйте режим наложения этого слоя на «Multiply» (Умножение). Назовите этот слой “Background-2″:
Добавьте на холст изображение «Grungy paper texture» и поменяйте режим наложения этого слоя на «Multiply» (Умножение). Назовите этот слой “Background-2″:
Шаг 4
Теперь мы создадим линии как на тетради. Для начала создайте еще один документ размером 300 х 300 пикселей и залейте фон цветом # f7f4fb.
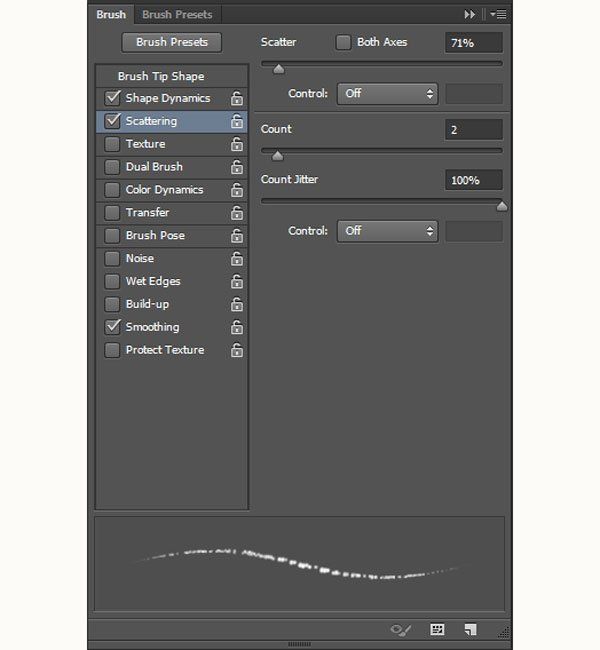
После установите основной цвет # d0d5de. Выберите мягкую кисть и нажмите клавишу F5, что бы открыть окно с настройками. В настройках кисти вам нужно выбрать вкладку «Brush Tip Shape» (Форма отпечатка кисти) и установить следующие значения:
- «Size» (Размер) — 3px
- «Hardness» (Жесткость) — 0
- «Spacing» (Интервалы) — 1%
Затем перейдите во вкладку «Shape Dynamics» (Динамика формы) и установите:
- «Size Jitter» (Колебание размера) — 60%
- «Minimum Diameter» (Минимальный диаметр) — 0%
- «Roundness Jitter» (Колебание формы) — 0%
Такие настройки помогут нам добиться имитации линий как на настоящей тетради. Чтобы сохранить одинаковый отступ от каждой линии, я просто создал прямоугольник и перетаскивал егоЮ когда собирался рисовать новый штрих:
Чтобы сохранить одинаковый отступ от каждой линии, я просто создал прямоугольник и перетаскивал егоЮ когда собирался рисовать новый штрих:
После того, как закончите рисовать линии, выберите «Edit» -> «Define Pattern» (Редактирование -Определить узор) и в появившемся окне введите имя будущего узора:
Шаг 5
Вернемся к нашему основному холсту и добавим текст. При создании текста каждая его буква должна находиться на отдельном слое. Цвет для текста выберите # eceac9. Не забудьте создать для букв группу с именем «Text»
Далее вам следует сделать копию слоя каждой буквы и на время скрыть их.
Шаг 6
Щелкните правой кнопкой мыши на дублированный слой каждой буквы и выберите «Rasterize Type» (Растрировать текст) и скройте оригинальные слои нажав по пиктограмме «глаза» слева от слоя:
Шаг 7
Теперь создадим загибы. Активируйте инструмент «Rectangle shape» (Прямоугольник) и создайте прямоугольную форму над буквой «О». Чтобы подогнать края под форму буквы используйте инсрумент «Direct Selection» (Стрелка):
Чтобы подогнать края под форму буквы используйте инсрумент «Direct Selection» (Стрелка):
Шаг 8
Когда закончите подгонять края формы, удалите лишние части буквы,в месте где получился загиб. Выберите растровый слой с буквой, и используя «Polygonal Lasso» (Полигональное лассо) выберите часть, которую следует удалить:
Затем при помощи ластика просто сотрите эту область. Логично удалить также и внутреннюю часть буквы, ведь она загнута:
Шаг 9
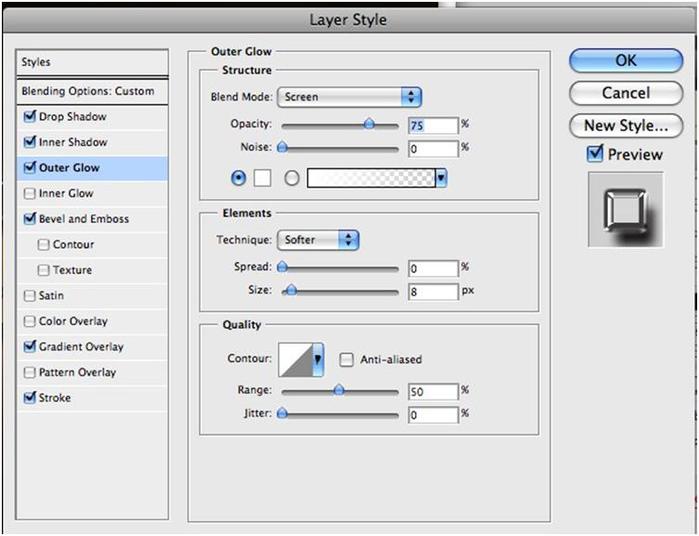
Теперь примените к продублированному слою с буквой стиль «Drop Shadow» (Тень). В настройках этого стиля выберите цвет «#7b7b7b»:
Для слоя с изгибом выберите такой же стиль «Drop Shadow» (Тень) с цветом «#7b7b7b». Снимите флажок с «Use Global» (Глобавльное освещение) и измените Angle (Угол) и «Distance» (Расстояние):
Чтобы подобрать нужное положение тени, вы можете передвигать ее непосредственно на самом холсте:
Применение стиль «Inner Shadow» (Внутренняя Тень), и используйте цвет # dbdacd, а также измените размер до18px:
Не забудьте настроить положение этой тени.
Шаг 10
Создайте новый слой над буквой и под слоем с изгибом. Для удобства можете назвать этот слой “Lines – letter”. Используя «Elliptical Marquee Tool» (Инструмент Овальная Область), создайте круглое выделение чуть больше буквы.
Активируйте инструмент «Paint Bucket» (Заливка). В настройках инструмента выберите тип заливки «Pattern» (Регулярный) и в качестве источника заливки выберите созданный ранее шаблон с линиями. Заполните выделение этой заливкой, и измените режим наложения этого слоя на «Luminosity» (Яркость):
Шаг 11
Удерживая клавишу Ctrl нажмите по слою с буквой, чтобы создать выделение буквы «O». Затем инвертируйте выделение нажав комбинацию клавиш Shift + Ctrl + I и удалите выделенную область клавишей Delete:
Шаг 12
Создайте новый слой над изгибом, и назовите его «Lines — fold».Снова создайте большое круглое выделение и заполнить его с шаблоном как делали это выше. Снимите выделение нажав Ctrl + D. У нас получился еще один большой круг с линиями, но нам нужно наложить линии только на изгиб.
У нас получился еще один большой круг с линиями, но нам нужно наложить линии только на изгиб.
Поменяйте режим наложения этого слоя на Blend Mode. Настройте положение линий, как показано ниже:
С зажатой клавишей Ctrl кликните по слою с изгибом, чтобы создать выделение, инвертируйте его и удалите лишнюю область:
Вот что должно у вас получиться:
Шаг 13
Когда вы проделаете те же действия для остальных букв выделите все их слои и нажмите Ctrl что бы создать одно большое выделение.
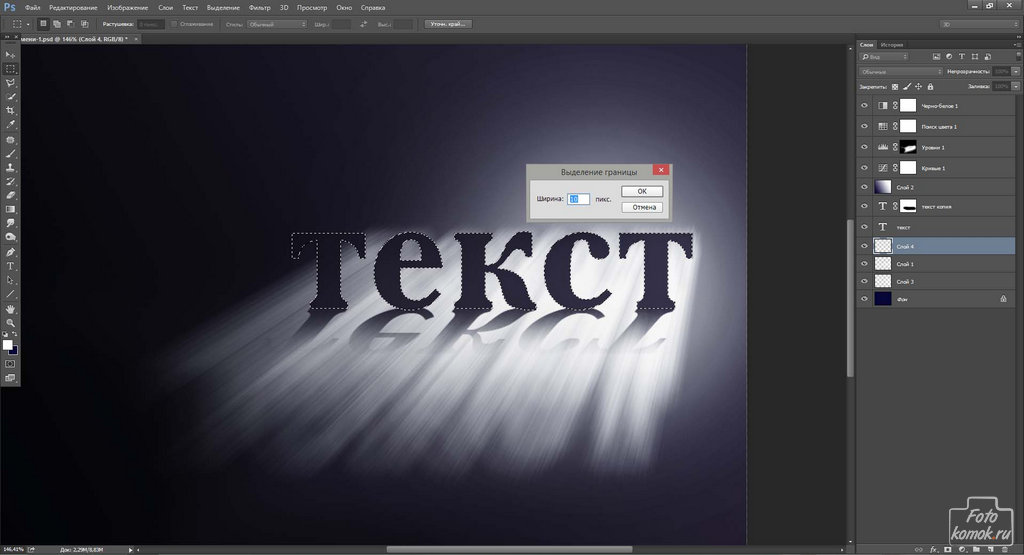
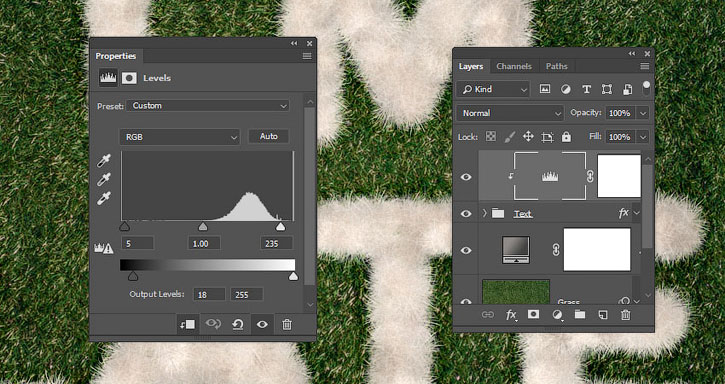
Создайте корректирующий слой «Levels» (Уровни) и настройте его как показано ниже:
Наконец, переместите слой “Background-2″ выше всех остальных, но под корректирующим слоем:
Финальный результат:
3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
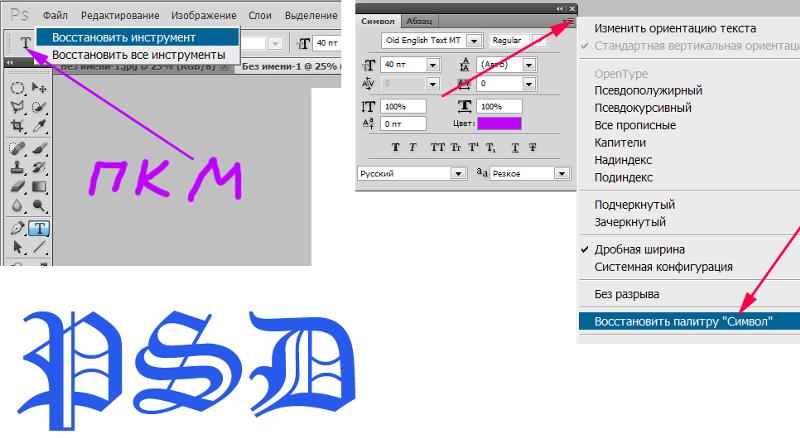
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
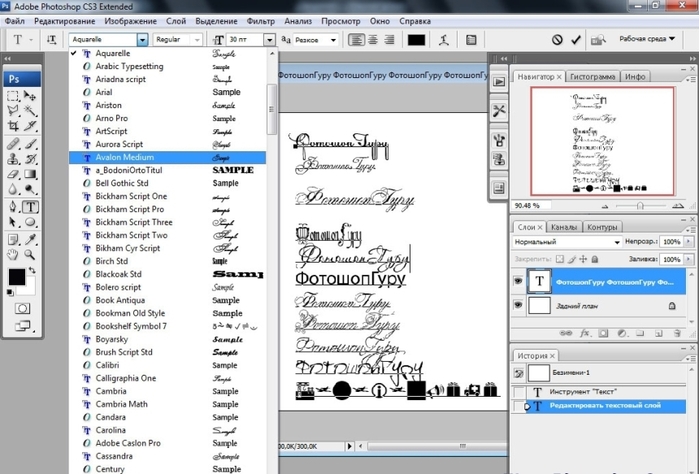
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
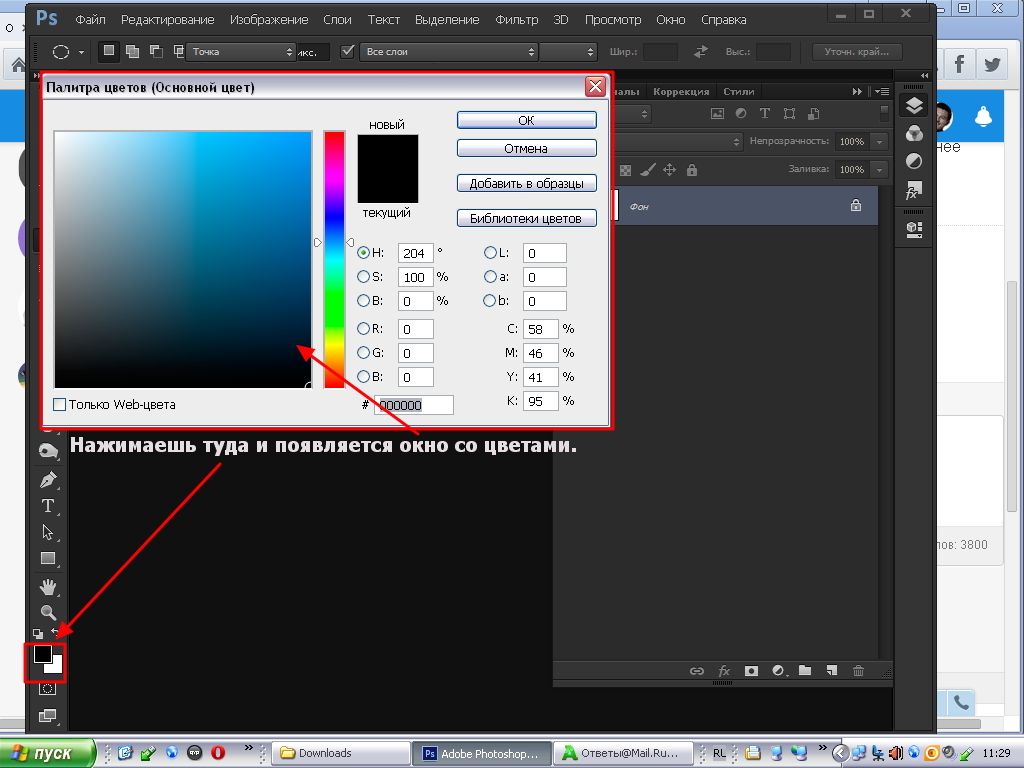
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
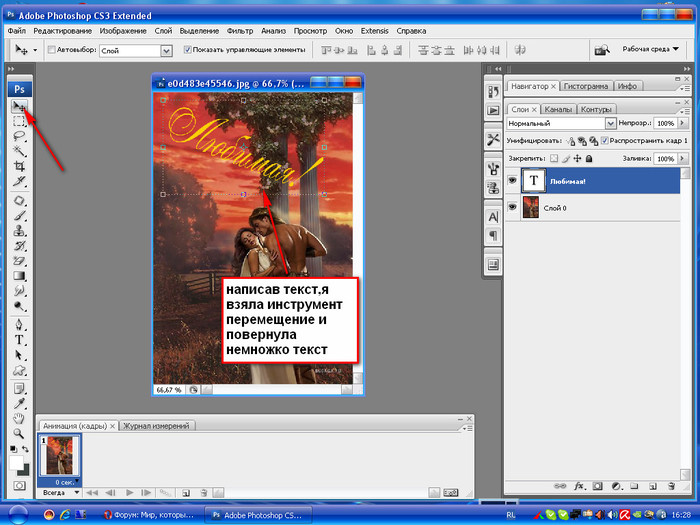
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
По завершении нажмите Enter.
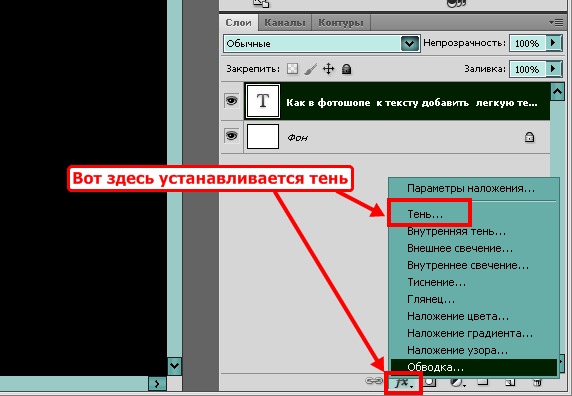
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
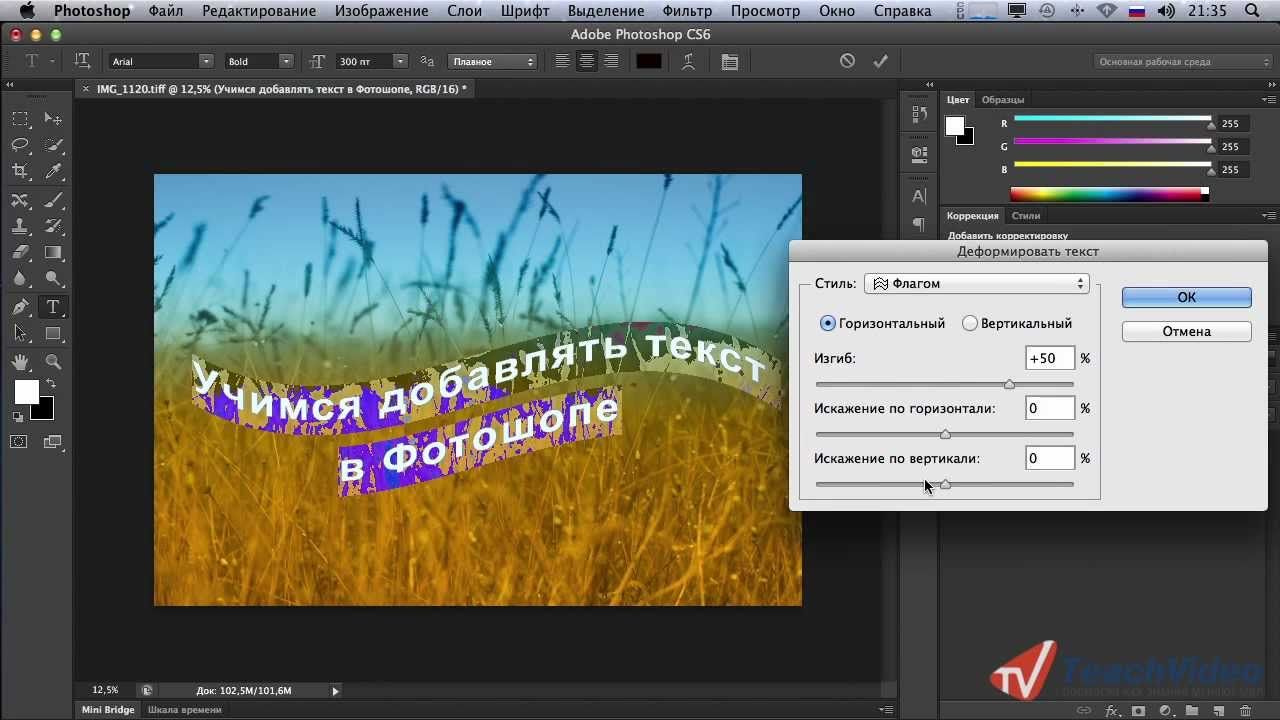
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
«Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
То что требуется создать: Что требуется для создания:
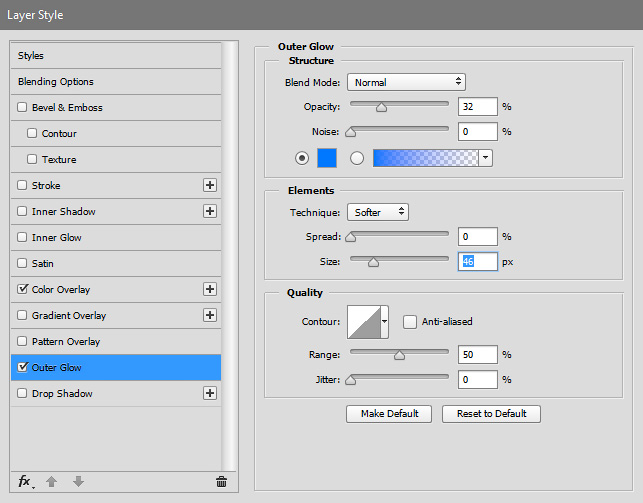
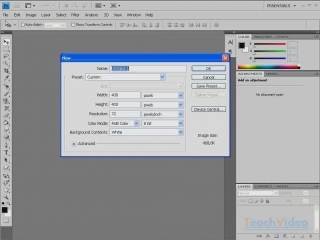
Этап 1 Откройте новый файл ( File> New ) в Adobe Photoshop со следующими настройками. Этап 2Создайте новый слой и залейте его любым цветом при помощи инструмента Заливка (Paint Bucket Tool). Примените стиль Наложение градиента (Layer Style – Gradient Overlay): Режим – Нормальный, Стиль – Линейный. Создайте корректирующий слой Кривые (Layer – Curves). Выберите инструмент Кисть (Brush Tool) мягкого типа, на верхней панели установите Непрозрачность (Opacity) на 50%. На маске закрасьте центральную часть холста. вот наш фон Этап 3Создайте новую группу (Create New Group) и назовите её «S». Инструментом Горизонтальный текст (Horizontal Type Tool) напишите букву S. Шрифт – «joint-by-pizzadude» размером 90 пикселей. Назовите слой «base 1». Этап 4Примените к слою с буквой следующие стили: Отбрасывание тени: Режим – Умножение, Цвет — #713038. Наложение градиента: Режим – Нормальный, Стиль – Линейный, Градиент — #edb28f – #e88149 — #c77345. Тиснение: Стиль – Тиснение, Метод – Плавное, Режим подсветки – Осветление, Режим тени – Умножение, #e88149. Этап 5Создайте копию слоя «base 1» и назовите её «base 2». Инструментом Перемещение (Move Tool) поднимите копию на несколько пикселей. Измените стили слоя: Отбрасывание тени: Режим – Умножение, Цвет — #713038. Наложение градиента: Режим – Нормальный, Стиль – Радиальный. Градиент — #edb28f — #e88149. Тиснение: Стиль – Тиснение, Метод – Плавное, Режим подсветки – Осветление, Режим тени – Умножение, #e88149. Результат: Этап 6Создайте копию слоя «base 2» и назовите её «base 3». Измените непрозрачность градиентного стиля. Добавьте стиль Наложение узора (Layer Style – Pattern Overlay): Режим – Перекрытие, узор Fine Grain. Этап 7Сейчас мы создадим глазурь. Создайте новый слой и выделите слой «base 3» (Ctrl + Click). Сожмите выделение (Modify – Contract) на 8 пикселей. Назовите слой «Cream S». Этап 8Заполните выделение любым цветом. Примените следующие стили: Отбрасывание тени: Режим – Умножение, Цвет — #ad7165. Наложение градиента: Режим – Нормальный, Стиль – Радиальный. Тиснение: Стиль – Внутренний скос, Метод – Плавное, Режим подсветки – Осветление, #f9e4d7, Режим тени – Умножение, #fbe3df. Контур: К слою «Cream S» добавьте маску и сделайте края неровными. Создайте копию слоя «Cream S» и сдвиньте её на пару пикселей вверх и влево. Этап 9Давайте украсим глазурь. Создайте новую группу «Sprinkle» и инструментом Эллипс (Ellipse Tool) создайте маленький круг. Примените следующие стили: Отбрасывание тени: Режим – Умножение. Наложение градиента: #3a758с — #a4c9d4 — #d3f5ff. Тиснение: Стиль – Тиснение, Метод – Плавное, Режим подсветки – Осветление, #fae4d8, Режим тени – Умножение, #24627b. Контур: Результат: Этап 10Создайте копию шарика и измените его цвет: Наложение градиента: #f9d19e – #ee8328. Тиснение: Цвет подсветки — #fae4d8, Цвет тени — #ee8e28. Этап 11Создайте ещё одну копию шарика и измените цвет: Наложение градиента: #e07a71 – #d54837. Тиснение: Цвет подсветки — #fae4d8, Цвет тени — #be162a. Этап 12Создайте ещё один шарик: Наложение градиента: #55ac6c – #3e794d. Тиснение: Цвет подсветки — #fae4d8, Цвет тени — #346524. Этап 13Ещё один шарик: Наложение градиента: #21с4с6 – #09abb1. Тиснение: Цвет подсветки — #fae4d8, Цвет тени — #478ba6. Этап 14Розовый шарик: Наложение градиента: #d86daa – #bb288c. Тиснение: Цвет подсветки — #fae4d8, Цвет тени — #a9148b. Результат: Этап 15Создайте несколько копий цветных шариков, измените их размер и раскидайте по глазури. Этап 16Все слои буквы поместите в группу «S». Создайте копию группы «S» и переименуйте её в «W». Этап 17Раскройте группу «W» и выключите все слои, кроме трёх текстовых базовых. Измените букву трёх текстовых слоёв. Затем выделите слой «w» и сожмите выделение на 8 пикселей (Modify – Select). Заполните выделение любым цветом на новом слое. Назовите слой «Cream W». Этап 18К слою «Cream W» примените следующие стили: Отбрасывание тени: Режим – Умножение, Цвет #ad7165. Буквы из пончиков Наложение градиента: #512c25 — #845350. Тиснение: Стиль – Внутренний скос, Метод – Плавное, Режим подсветки – Осветление, #c49f89, Режим тени – Умножение, #fbe3df. Контур: Добавьте маску и сотрите глазурь по краям. Создайте копию глазури и немного сдвиньте её. Этап 19Создайте новый слой «Frosting W» и кистью нарисуйте такую линию: Добавьте маску и скройте часть линии. Этап 20К слою «Frosting W» примените следующие стили: Тиснение: Цвет подсветки — #f9e4d7, цвет тени — #fbe3df. Контур: Результат: Этап 21Добавьте цветные шарики на букву W. Этап 22Теперь создайте букву «e». Сделайте это таким же способом, каким создавали две предыдущие буквы. Этап 23Создайте глазурь на букве. Этап 24Добавьте маску и сотрите глазурь по краям. Примените следующие стили: Наложение градиента: #02a0b8 — #b8e8e9. Тиснение: цвет подсветки — #9ed8d6, цвет тени — #109ea8. Контур: Результат: Этап 25Создайте копию глазури и сдвиньте её вверх. Добавьте цветные шарики. Этап 26Создайте копию группы «E» и измените пару стилей: Тиснение: цвет подсветки — #f9e4d7, цвет тени — #98942d. Результат: Этап 27Нарисуйте чёрную линию на букве. Добавьте маску и сотрите некоторые участки: Скопируйте стили слоя «Frosting W» на слой «Frosting E». Этап 28Создайте букву «t». Буквы из пончиков Выделите букву и сожмите выделение на 8 пикселей. Этап 29Заполните выделение любым цветом и при помощи маски создайте неровные края. Примените следующие стили к глазури: Отбрасывание тени: #ad7165. Наложение градиента: #e9ba70 — #ffedd5. Контур: Результат: Этап 30Создайте копию глазури и сдвиньте её в сторону. Добавьте цветные шарики. Результат на данный момент должен быть таким: Этап 31Добавьте цветные шарики вокруг букв, нарисуйте кусочки глазури рядом с буквами. Этап 32Скопируйте стили слоя «Cream S» и вставьте их на кусочки глазури. Этап 33Создайте корректирующий слой Яркость/Контрастность (Layer – Brightness/Contrast). Конечный результат: |
Как сделать контур в Фотошопе: вокруг текста, объекта
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
Создаем контур
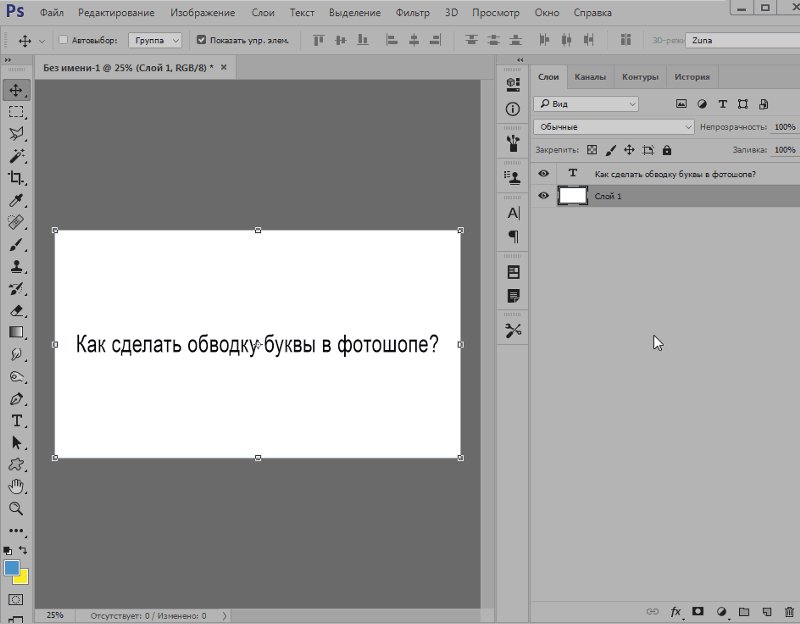
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.
Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.

- Зажав клавишу Ctrl на клавиатуре щелкаем по видоизмененной миниатюре слоя.
- В итоге, вокруг текста на холсте должно повиться выделение.
- Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.
- В появившемся окошке указываем размер сжатия в пикселях, после чего жмем OK. Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.
- Выделение на холсте изменилось. Удаляем ненужную часть текста, нажав клавишу Del на клавиатуре.
- Получаем такой результат. Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.
- На этом работа по созданию контура завершена.
Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.

- В меню “Редактирование” выбираем команду “Копировать” (или жмем сочетание Ctrl+C).
- Снова идем в это же меню и кликаем по пункту “Вставить” (или жмем Ctrl+V).
- В итоге получаем новый слой с текстом в виде изображения на прозрачном фоне. Дальнейшие действия аналогичны описанным выше (с шага 2).
Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.
- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”. В качестве примера мы указали 3 пикс.
- В Палитре создаем новый слой.
- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.
 е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK. - Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
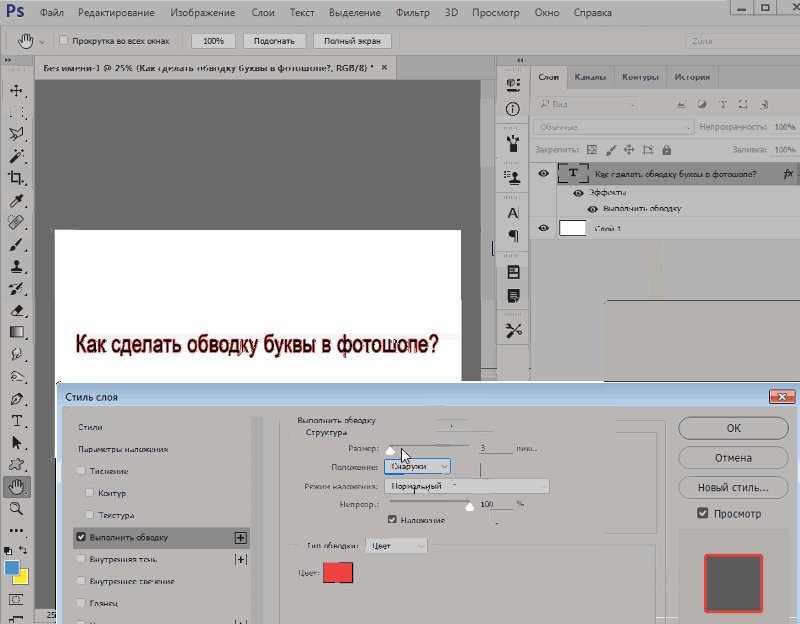
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).
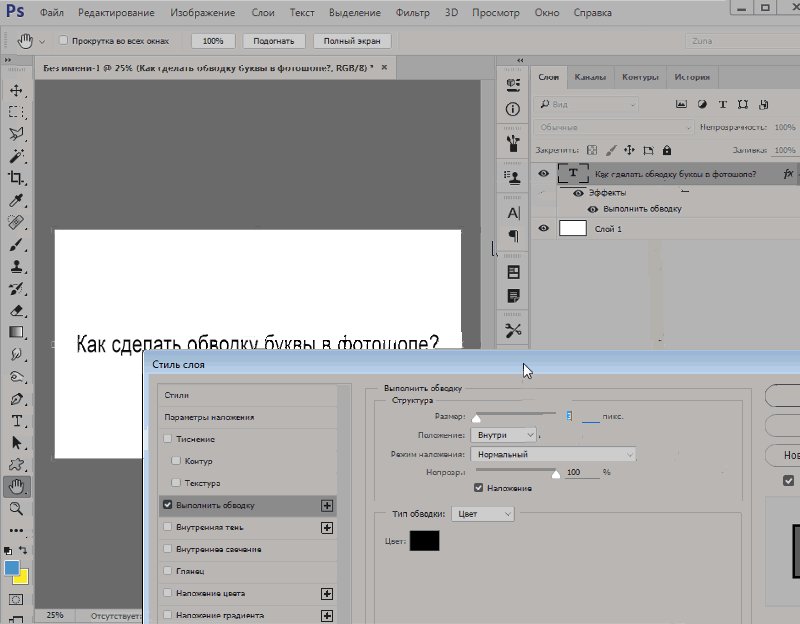
- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений.
 По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
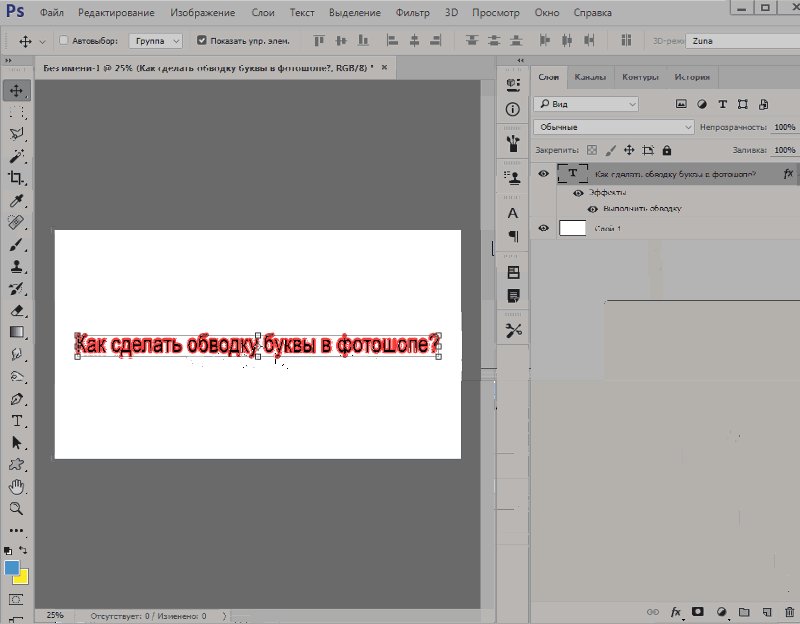
По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения. - Видим на холсте следующий результат.
- Остается только убрать заливку слоя, указав значение – 0%.
- Все готово, мы успешно создали контур вокруг текста.При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Титры и работа с текстом в Photoshop
С текстом в видеопроекте можно работать двумя способами: 1) создать текстовую надпись в отдельном документе (подобно слайду для презентации), включив его в проект; 2) добавить надпись непосредственно к видеоклипу. В данном разделе мы изучим оба способа.
В данном разделе мы изучим оба способа.
Шаг 1
При добавлении надписей к видеоклипам можно пользоваться стандартными инструментами работы с текстом. Но если планируется создать вступительные или заключительные титры, имеет смысл предварительно подготовить их в отдельном файле, а затем перетащить в видеоклип. Выполните команду File > New (Файл > Создать) и в открывшемся диалоговом окне выберите в списке Preset (Набор) пункт Film & Video (Фильмы и видео). Это позволит получить список готовых размеров для видео в списке Size (Размер). Выберите размер видеоклипа, с которым собираетесь работать (в данном случае я выбрал FIDV 1080р/29.97), и создайте новый документ с названием «бронирование отелей в Краснодаре .»
Шаг 2
Если в качестве фона для вступительных титров необходимо использовать фотографию, откройте ее и с помощью инструмента Move (Перемещение) перетащите в созданный документ. Нажмите комбинацию клавиш <Ctrl+T>, чтобы перейти в режим свободного трансформирования, и, удерживая нажатой клавишу <Shift> для сохранения пропорций, измените размер фотографии, «втиснув»ее в область документа, насколько это возможно. Теперь выберите инструмент Туре (Горизонтальный текст), щелкните на фотографии и введите требуемый текст. При этом желательно, чтобы он не выходил за ограничительные линии, так как они задают область, содержимое которой не будет обрезано при демонстрации видео на телеэкране.
Теперь выберите инструмент Туре (Горизонтальный текст), щелкните на фотографии и введите требуемый текст. При этом желательно, чтобы он не выходил за ограничительные линии, так как они задают область, содержимое которой не будет обрезано при демонстрации видео на телеэкране.
Шаг 3
После создания кадра вступительных титров выполните сведение слоев, выбрав в раскрывающемся меню панели Layers (Слои) команду Flatten Image (Выполнить сведение). Далее можно пойти двумя путями: 1) сохранить файл, перейти к шкале времени видеоклипа, щелкнуть на значке кинопленки и выбрать команду Add Media (Добавить объекты), чтобы вставить кадр в проект; 2) перетащить изображение непосредственно в видеоклип. Во втором случае нужно видеть на экране оба документа (кадр титров и начальный кадр видеоклипа), поэтому выполните команду Window > Arrange > Tile Аll Vertically (Окно > Упорядочить > Расположить все вертикально).
Шаг 4
Снова выберите инструмент Move (Перемещение) и, удерживая нажатой клавишу <Shift> для корректного выравнивания изображений, перетащите кадр титров (на предыдущей иллюстрации он показан справа) в окно видеоклипа. Вокруг содержимого окна должен появиться серый контур, указывающий на возможность вставки содержимого. Отпустите кнопку мыши, и благодаря выравниванию слоев оба изображения будут четко выровнены (в противном случае это пришлось бы делать вручную). Кадр с титрами будет добавлен к шкале времени видеоклипа после видеодорожки (как показано на иллюстрации вверху). Поскольку это должны быть вступительные титры, на панели Layers (Слои) щелкните на верхнем слое и перетащите его ниже слоя видео. В результате кадр с титрами переместится в начало шкалы времени и будет воспроизводиться первым.
Вокруг содержимого окна должен появиться серый контур, указывающий на возможность вставки содержимого. Отпустите кнопку мыши, и благодаря выравниванию слоев оба изображения будут четко выровнены (в противном случае это пришлось бы делать вручную). Кадр с титрами будет добавлен к шкале времени видеоклипа после видеодорожки (как показано на иллюстрации вверху). Поскольку это должны быть вступительные титры, на панели Layers (Слои) щелкните на верхнем слое и перетащите его ниже слоя видео. В результате кадр с титрами переместится в начало шкалы времени и будет воспроизводиться первым.
Шаг 5
Помимо обособленного создания титров, можно добавлять текстовые надписи непосредственно к видеоклипу. Но если при активном видеослое выбрать инструмент Туре (Горизонтальный текст), щелкнуть в окне клипа и начать вводить текст, программа решит, что вы хотите добавить надпись в конец клипа. В данном случае я набрал слово Passion, и соответствующая графическая дорожка появилась в конце шкалы времени, как показано на иллюстрации. Нам же необходимо, чтобы надпись отображалась поверх клипа, а не после него. Обратите внимание на порядок миниатюр на панели слоев.
Нам же необходимо, чтобы надпись отображалась поверх клипа, а не после него. Обратите внимание на порядок миниатюр на панели слоев.
В самом низу находится слой титров, которые выводятся первыми, над ним расположен слой клипа (он воспроизводится вторым), а на самом верху помещен слой текста, отображаемый самым последним. Сейчас мы это исправим.
Шаг 6
Когда все слои входят в одну группу видео, они воспроизводятся по очереди, от нижнего к верхнему. Если же нужно отобразить определенный объект поверх видео, его следует вывести за пределы группы, превратив в автономную дорожку. Щелкните на панели слоев на миниатюре текстового слоя и перетащите ее на самый верх списка, выше названия группы. Отпустите кнопку мыши, когда увидите горизонтальную линию, обозначающую верхнюю позицию вставки. В результате для надписи будет создана отдельная дорожка, располагающаяся поверх видеодорожки на шкале времени. Щелкните на текстовой дорожке и перетащите ее влево, чтобы она оказалась над видеодорожкой и в окне документа можно было увидеть надпись, вставленную в видеоклип (как показано на иллюстрации).
Шаг 7
На всякий случай уточню: если вы не видите текст в окне клипа (но видите текстовый слой за пределами группы видео на панели слоев), переместите указатель воспроизведения на текстовую дорожку. Итак, мы создали надпись, которую можно свободно перемещать в пределах кадра с помощью инструмента Move (Перемещение). Если нужно изменить цвет текста, это делается традиционным способом. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на образце цвета для вызова палитры цветов. Выберите новый цвет и щелкните на кнопке ОК. Другие параметры текста доступны на панели Character (Символ), которую можно вызвать через меню Window (Окно).
Шаг 8
Рассмотрим еще несколько приемов работы с текстом. Нажмите комбинацию клавиш <Ctrl+J>, чтобы создать копию текстового слоя, а затем нажмите <Ctrl+T> для перехода в режим свободного трансформирования и, удерживая нажатой клавишу <Shift>, перемещайте один из угловых маркеров, чтобы растянуть копию надписи на весь кадр. Сдвиньте надпись к верхней границе кадра, как показано на иллюстрации. Как уже упоминалось, при работе с видео можно выполнять все привычные операции, связанные с обработкой фотографий. В частности, можно поменять режим наложения текстового слоя на Soft Light (Мягкий свет), чтобы надпись начала сливаться с фоном, и уменьшить непрозрачность слоя до 80%, сделав надпись еще менее заметной. Наконец, перетащите дорожку этого слоя немного правее на шкале времени, чтобы на экране появлялась сначала маленькая надпись Passion, а затем — большая.
Сдвиньте надпись к верхней границе кадра, как показано на иллюстрации. Как уже упоминалось, при работе с видео можно выполнять все привычные операции, связанные с обработкой фотографий. В частности, можно поменять режим наложения текстового слоя на Soft Light (Мягкий свет), чтобы надпись начала сливаться с фоном, и уменьшить непрозрачность слоя до 80%, сделав надпись еще менее заметной. Наконец, перетащите дорожку этого слоя немного правее на шкале времени, чтобы на экране появлялась сначала маленькая надпись Passion, а затем — большая.
Шаг 9
Если хотите, чтобы крупная надпись появлялась постепенно, а не внезапно, щелкните на кнопке Transition (Выберите переход…), в появившемся окне выберите пункт Fade (Выведение изображения) и перетащите миниатюру перехода в начало второй текстовой дорожки (как показано на иллюстрации). В результате надпись будет смотреться гораздо лучше, А теперь займемся анимацией текста.
Шаг 10
На панели слоев выберите слой с маленькой надписью Passion и на панели Timeline (Шкала времени) щелкните на треугольном значке слева от слова Passion, чтобы раскрыть список вариантов анимации. Переместите указатель воспроизведения немного правее начала соответствующего текстового трека и щелкните на круглом значке Enable Keyframe Animation (Включить анимацию ключевых кадров) слева от надписи Text Warp (Обтекание текстом), как показано на иллюстрации. На шкале времени появится желтый значок ромба, который помечает точку начала анимации. Теперь перетащите указатель воспроизведения в точку, где анимация должна завершиться. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на кнопке Create Warped Text (Создает деформированный текст), которая обведена на иллюстрации.
Переместите указатель воспроизведения немного правее начала соответствующего текстового трека и щелкните на круглом значке Enable Keyframe Animation (Включить анимацию ключевых кадров) слева от надписи Text Warp (Обтекание текстом), как показано на иллюстрации. На шкале времени появится желтый значок ромба, который помечает точку начала анимации. Теперь перетащите указатель воспроизведения в точку, где анимация должна завершиться. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на кнопке Create Warped Text (Создает деформированный текст), которая обведена на иллюстрации.
В появившемся диалоговом окне Warp Text (Деформировать текст) выберите любой понравившийся вам стиль, например Arch (Дугой), задайте значение параметра Bend (Изгиб) и щелкните на кнопке ОК. На шкале времени щелкните на значке ромба слева от надписи Text Warp, чтобы пометить точку конца анимации (она обведена на иллюстрации внизу). На этом настройка анимации завершена. Если воспроизвести клип, сначала появится обычный текст, который затем начнет изгибаться.
Если воспроизвести клип, сначала появится обычный текст, который затем начнет изгибаться.
Эффект яркого радужного текста | Photoshop
В этой статье мы покажем вам очень простой способ создания эффекта яркого, радужного текста, используя при этом простые градиенты и фильтр размытия.
Программное обеспечение: Adobe Photoshop CS6 (возможно также использование версий CS3 и выше)
Создайте новый документ размером 500 на 500 пикселей со всеми настройками по умолчанию, затем залейте фон черным цветом.
Создайте белый текст с использованием шрифта Futurama. Все буквы должны быть маленькими, размер шрифта 100 пунктов, трекинг — 25 пикселей:
Далее вам нужно с помощью инструмента «Текст» выделить каждую букву, чтобы изменить ее цвет. Цвета, использованные мною (слева направо): #800cb6, #074d9d, #0496b7, #00992b, #8c9f09, #a55405 и #9f0929:
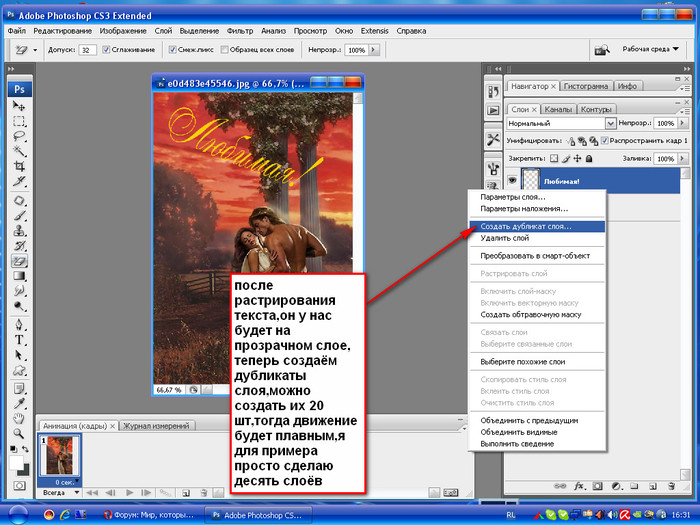
После того, как вы закончите с цветами букв, щелкните правой кнопкой мыши на слое с текстом и выберите пункт меню «Растеризация». Таким образом, вы растеризируете текстовый слой, и его больше нельзя будет редактировать, как текст. Скопируйте растеризованный слой:
Таким образом, вы растеризируете текстовый слой, и его больше нельзя будет редактировать, как текст. Скопируйте растеризованный слой:
Выберите оригинальный растеризированный слой, затем перейдите в Фильтр > Размытие> Размытие в движении. Измените значения для «Угла» — 90, для «Смещение» — 150. Это создаст вертикальный эффект размытия:
Удерживая нажатой клавишу Ctrl, кликните на пиктограмме слоя копии, чтобы создать выделение:
Выберите инструмент «Прямоугольная область» и нажмите на иконку «Пересечение с выделенной областью» в панели параметров. Нажмите левую кнопку мыши и проведите курсором, чтобы нарисовать прямоугольник, который охватывает верхнюю половину выделенного текста. После того, как вы отпустите кнопку мыши, нижняя половина больше не будет выделена:
Создайте новый слой поверх всех слоев и назовите его «Top«, установите цвет переднего плана на белый, и выберите инструмент «Градиент». В панели параметров выберите тип градиента от цвета переднего плана к прозрачному, и кликните по иконке «Линейный градиент«.

Затем нажмите и удерживайте клавишу Shift, нажмите левую кнопку мыши и перетащите курсор вертикально от нижней точки до самой высокой точки выделения:
Таким образом, вы заполните выделенную область градиентом. Перейдите в Выделение> Отменить, чтобы снять выделение:
Вы можете изменить значение непрозрачности, если хотите задать более тонкую градиентную заливку. У меня значение непрозрачности слоя равняется 30%:
Теперь, пришло время добавить нижнюю часть текста. Дерзайте, вы можете создать любой белый текст. Я использовал шрифт Century Gothic (заглавные буквы), размер шрифта 18 пунктов, трекинг по-прежнему 25. Вам, возможно, нужно будет использовать другие значения в зависимости от длины вашего текста:
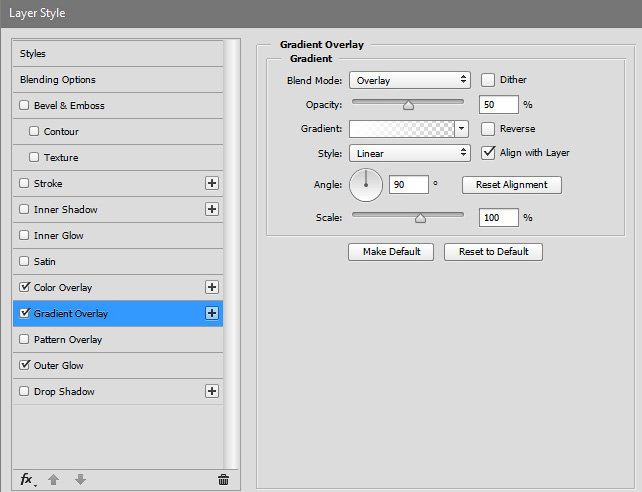
Дважды щелкните на слое текста, чтобы применить стиль «Наложение градиента». Для начала измените значение угла на 0, а затем кликните мышью в поле заливки, чтобы настроить градиент:
Чтобы задать переходы цветов, вам нужно один раз кликнуть ниже градиента для каждого цвета, который вы хотите добавить.
 И когда вы создаете или выбираете переход цветов, вы получаете доступ к настройкам. Мы будем изменять значения цветов и их расположение, слева направо.
И когда вы создаете или выбираете переход цветов, вы получаете доступ к настройкам. Мы будем изменять значения цветов и их расположение, слева направо.Цвет — Позиция
#800bb6 — 0
#025abc — 17
#0596b7 — 28
#00992b — 40
#8c9f09 — 52
#A55405 — 72
#9f0929 — 100
Это позволит залить текст градиентом, который сочетается с цветовыми переходами верхнего (основного) текста:
Мы закончили!
Надеюсь, вам понравился этот супер простой, но очень яркий и интересный эффект:
Данная публикация является переводом статьи «Bright Rainbow Text Effect» , подготовленная редакцией проекта.
Как использовать инструмент «Текст» в Photoshop
Есть много причин, по которым вы можете захотеть добавить слова поверх изображений. Текст на фотографиях делает отличные рекламные материалы, такие как открытки; вы можете создавать свои собственные сообщения в социальных сетях с цитатами или вдохновляющими высказываниями; и вы можете добавить свое имя или URL своего веб-сайта. Я уверен, что, когда вы разберетесь со всеми творческими возможностями добавления текста, у вас появятся сотни других вещей, которые можно создать из своих фотографий.
Я уверен, что, когда вы разберетесь со всеми творческими возможностями добавления текста, у вас появятся сотни других вещей, которые можно создать из своих фотографий.
Эта статья познакомит вас с множеством способов работы с текстом в Photoshop для создания красивых и привлекательных сообщений с вашими фотографиями.
Основные текстовые инструменты
Это может показаться довольно простой темой, но в Photoshop есть действительно универсальный набор инструментов для работы с текстом. Однако, как и другие полезности Photoshop, некоторые из лучших не совсем очевидны. Итак, в этом разделе вы узнаете о различных способах добавления, корректировки и работы с текстом.
Вот основные текстовые инструменты в Photoshop:
- Когда вы нажимаете инструмент «Текст» на палитре инструментов (№1), в контекстном меню вверху отображается большинство ваших текстовых инструментов.
- # 2 Выберите шрифт (гарнитуру), стиль шрифта, полужирный, курсив и т.
 Д.
Д. - # 3 Размер шрифта (СОВЕТ: вы можете ввести здесь любое число, вы не ограничены отображаемыми числами, поэтому ваш текст может иметь ЛЮБОЙ размер, который вам нравится — введите 500 в это поле и посмотрите, что произойдет!)
- # 4 Параметры сглаживания
- # 5 Выравнивание текста
- # 6 Текстовые корректировки всплывают
Здесь есть еще несколько инструментов, но мы поговорим о них позже. Итак, теперь, когда вы знаете местность, давайте добавим текст и поиграем с ним.
Игра с текстом
Есть 2 способа добавления текста , и очень важно, чтобы вы знали, когда использовать один способ, а когда — другой. Первый способ — это то, как большинство людей используют текст, с помощью так называемого инструмента «Точка текста». Вы просто щелкаете инструмент «Текст» на палитре инструментов, снова нажимаете на свое изображение и начинаете печатать. Второй способ — использовать текст абзаца. Давай попробуем оба.
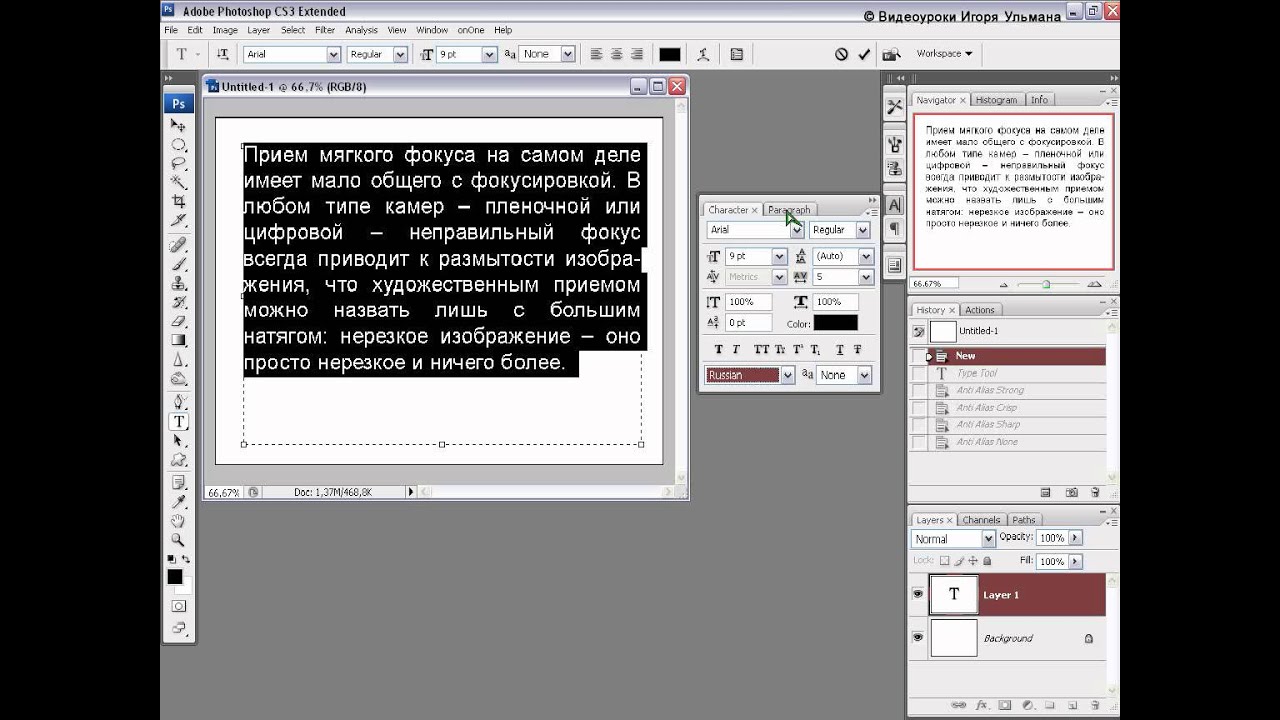
Откройте новый документ в Photoshop и щелкните инструмент «Текст» (сочетание клавиш = T).Начни печатать. вы увидите что-то вроде этого:
Ваш текст будет подчеркнут, а курсор покажет, куда вы вставляете следующую букву. Если вы продолжите печатать, текст продолжится одной длинной строкой. Чтобы ввести текст в новую строку, вам нужно нажать ENTER. Вы только что создали текст с помощью инструмента ТОЧЕЧНЫЙ ТЕКСТ. Сохраните это и назовите это «точечный текст».
Откройте другой документ, нажмите на инструмент «Текст», если он еще не был нажат, теперь возьмите инструмент «Текст» и ПЕРЕТАСИВАЙТЕ его, чтобы получился прямоугольник.Вы должны увидеть что-то вроде этого.
Вперед и введите. Набирайте много текста. Видите, как текст ограничен размером поля? Это текст абзаца. Вы можете захватить ручки текстового поля (маленькие прямоугольники в середине и углах), чтобы определить размер области, в которой вы хотите, чтобы текст отображался. Как видите, это отлично подходит для больших областей текста. Поскольку вы можете изменить размер текстового поля, вы получаете большую гибкость при использовании текста абзаца.
Как видите, это отлично подходит для больших областей текста. Поскольку вы можете изменить размер текстового поля, вы получаете большую гибкость при использовании текста абзаца.
Вы можете использовать инструмент MOVE , чтобы разместить весь текстовый блок в любом месте страницы.
Текст абзаца также легче центрировать на странице. Чтобы центрировать текст , просто возьмитесь за один из маркеров и перетащите его к правому краю страницы. Перетащите левое поле к левому краю страницы, затем вверх в контекстном меню щелкните значок текста в ЦЕНТРЕ, где цифра 5 находится на диаграмме выше. Маленькое чудо! Ваш текст теперь точно центрирован по горизонтали на вашем документе. Больше никаких догадок.
Преобразование букв в тексте
Для разнообразия текста вы также можете изменить расстояние между отдельными буквами, высоту букв и ширину букв.Вы также можете мгновенно изменить блок текста с верхнего регистра на нижний и наоборот. Иногда в используемом вами шрифте может отсутствовать курсив. Вы можете создать искусственный курсив в Photoshop. Итак, давайте исследуем всплывающее окно «Текстовый символ», где вы можете попробовать все изящные трюки.
Иногда в используемом вами шрифте может отсутствовать курсив. Вы можете создать искусственный курсив в Photoshop. Итак, давайте исследуем всплывающее окно «Текстовый символ», где вы можете попробовать все изящные трюки.
Вы найдете это поле в контекстном меню, поэтому убедитесь, что у вас выбран инструмент «Текст», и посмотрите, где цифра 6 находится на диаграмме выше. Щелкните значок, который выглядит как лист бумаги (над цифрой 6 выше).Это откроет панель преобразования персонажа. Если вы редактируете текст Point, ваш текстовый слой должен быть выбран, чтобы эти изменения работали. Если вы используете абзацный текст, вам нужно будет выделить текст, который нужно преобразовать. Итак, выберите свой текст и попробуйте пройти все эти варианты. При наведении курсора на элемент появится всплывающая подсказка с кратким объяснением того, что каждый из них делает.
Преобразование блоков текста
Вы можете легко создать привлекающий внимание текст, наклонив его под углом. Выделив текстовый слой или текст, перейдите в главное меню и выберите EDIT> Transform> Skew . Возьмитесь за ручку за один из углов и перетащите. Вы должны увидеть что-то вроде этого:
Выделив текстовый слой или текст, перейдите в главное меню и выберите EDIT> Transform> Skew . Возьмитесь за ручку за один из углов и перетащите. Вы должны увидеть что-то вроде этого:
Вы можете сделать то же самое с Edit> Transform> Scale and Edit> Transform> Rotate. Легко и просто!
Чтобы текст следовал кривой , используйте инструмент Деформация текста (выберите инструмент «Текст» на палитре инструментов и посмотрите между 5 и 6 в контекстном меню — он выглядит как буква T с кривой внизу) .
Создайте текст и убедитесь, что вы находитесь на текстовом слое. Щелкните инструмент Warp Text Tool, чтобы открыть всплывающее окно раздела. Здесь вы можете выбрать, какой тип формы придать вашему тексту, это так просто!
Три простых способа сделать текст действительно заметным
Иногда, когда вы добавляете текст к фотографии, он может немного теряться на изображении. Даже если вы увеличите его, он не будет казаться четким или ясным. Есть несколько вариантов:
Даже если вы увеличите его, он не будет казаться четким или ясным. Есть несколько вариантов:
A) Это могут быть ваши настройки сглаживания, # 4 в верхнем контекстном меню.Убедитесь, что в этом раскрывающемся списке НЕ для установлено значение Нет. Это особенно важно для изображений, которые вы будете использовать в Интернете. Выберите любой из других параметров и посмотрите, как они изменят края текста. Этот выбор является личным предпочтением относительно того, какой тип сглаживания вы предпочитаете.
B) Возможен выбор расцветки . Часто лучше всего подходит белый цвет, так как он выглядит чистым и элегантным. Но белый текст легко теряется в деталях изображения. Вот старый трюк веб-дизайнера, позволяющий сделать светлый текст действительно интересным.Добавьте тень черного. Но не просто случайно падающая тень. Этот будет почти невидимым, но его тонкий удар просто потрясающий. Вот как:
Сначала выберите текстовый слой, на котором вы хотите создать тень. Перейдите на палитру слоев и выберите значок Layer FX внизу, затем выберите Drop Shadow.
Перейдите на палитру слоев и выберите значок Layer FX внизу, затем выберите Drop Shadow.
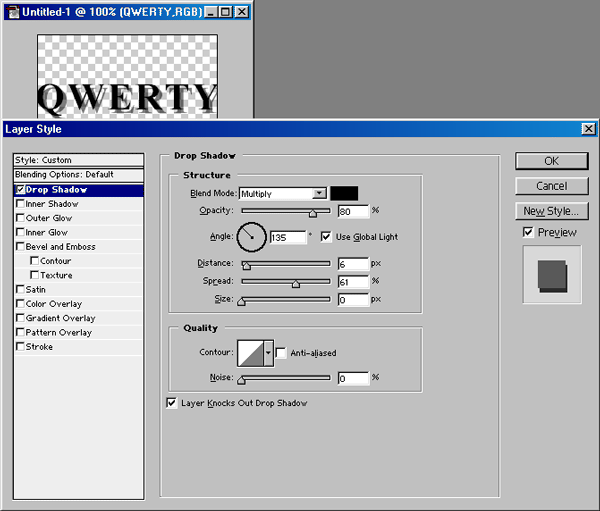
В диалоговом окне Drop Shadow создайте тень с этими настройками. Если вы работаете с изображением в высоком разрешении после печати, измените размер тени с 1 на 10. Возможно, вам придется отрегулировать эти настройки в зависимости от размера вашего изображения, просто убедитесь, что они имеют одинаковое число.
Видите, как белый текст появляется на этом изображении, даже если изображение имеет все мягкие оттенки? Никаких дрянных теней 1990-х. Он дает достаточное расстояние между краями и размер, чтобы сделать текст очевидным, но не раздражающим.
C) Наконец, еще один трюк с выталкиванием текста из мира графического дизайна — добавьте «секретный» слой позади текста и используйте режимы наложения слоев, чтобы немного затемнить его, чтобы придать тексту более темный фон для большей контрастности.
В приведенном ниже примере вы хотите избавиться от облаков за текстом и сделать небо чуть темнее, чтобы текст выделялся больше. Выберите кисть с мягкими краями и с помощью пипетки выберите цвет кисти среднего тона — на этом изображении я выбрал небо над буквой «P». Диаметр кисти должен быть равен высоте букв. Теперь добавьте новый слой между фотографией и текстом, это ваш секретный слой, и просто проведите по тексту, который действительно будет под текстом, поскольку ваш слой находится «под» текстом.Измените режим наложения на «Более темный цвет» или «Темнее» (это будет зависеть от цвета, который вы используете), а затем вы можете настроить непрозрачность слоя в соответствии с требованиями.
Выберите кисть с мягкими краями и с помощью пипетки выберите цвет кисти среднего тона — на этом изображении я выбрал небо над буквой «P». Диаметр кисти должен быть равен высоте букв. Теперь добавьте новый слой между фотографией и текстом, это ваш секретный слой, и просто проведите по тексту, который действительно будет под текстом, поскольку ваш слой находится «под» текстом.Измените режим наложения на «Более темный цвет» или «Темнее» (это будет зависеть от цвета, который вы используете), а затем вы можете настроить непрозрачность слоя в соответствии с требованиями.
Текст перед секретным слоем.
С добавленным секретным слоем.
Текстовые украшения и украшения
Один из наиболее частых вопросов, которые мне задают о тексте на фотографиях, — это как я делал галочки, завитки и украшения. В большинстве случаев это просто шрифты, которые служат украшением, а не буквами.Есть сотни таких бесплатных шрифтов. Вот одно место, с которого можно начать: декоративные шрифты. Обязательно ознакомьтесь с лицензионными ограничениями на бесплатные шрифты — некоторые требуют оплаты или пожертвований, если вы продаете свои изображения.
Обязательно ознакомьтесь с лицензионными ограничениями на бесплатные шрифты — некоторые требуют оплаты или пожертвований, если вы продаете свои изображения.
Итак, приступим — основы добавления креативного текста к вашим фотографиям. Теперь вы можете элегантно добавлять к изображениям сообщения, слоганы, цитаты и стихи. Вы можете заставить текст привлекать внимание зрителей, разместив его под углом или на кривой; вы можете сделать его действительно выделяющимся, используя несколько простых приемов, а можете добавить интереса и художественного чутья, добавив украшения и украшения.Дайте волю своему внутреннему художнику-графику — у вас есть технологии!
Попробуйте — я хотел бы увидеть, какие сообщения вы добавляете к своим изображениям!
Как использовать инструмент «Текст» в Photoshop
Как фотографы, мы часто клянемся мантрой, что изображение говорит тысячу слов. Тем не менее, бывают случаи, когда мы просто хотели бы добавить пару слов, чтобы облегчить понимание изображения или продвинуть мыслительный процесс даже за пределы просмотра изображения. Хорошая новость в том, что это довольно легко сделать с помощью большинства имеющихся сегодня на рынке программ для редактирования.
Хорошая новость в том, что это довольно легко сделать с помощью большинства имеющихся сегодня на рынке программ для редактирования.
В этой статье мы рассмотрим основы того, как добавить текст к изображению с помощью Photoshop.
ИнструментPhotoshop Type Tool — это простой в использовании, но мощный механизм, с помощью которого вы можете добавлять текст к изображениям. Инструмент «Текст» находится на панели «Инструменты», обычно расположенной в левой части экрана. Этот значок представляет собой заглавную букву T. Вы также можете выбрать инструмент «Текст», нажав на клавиатуре букву T .По умолчанию выбран инструмент «Горизонтальный шрифт», но у вас также есть возможность выбрать инструмент «Вертикальный текст» (где введенный текст отображается в вертикальной ориентации, идущей вниз, а не вправо — просто щелкните и удерживайте указатель мыши на инструменте «Текст» на панель для доступа к другим параметрам).
Когда вы выбираете инструмент «Текст», Photoshop автоматически создает новый слой (называемый «Текстовый слой») поверх исходного фонового изображения. Это очень полезно, если вы допустили ошибку и захотите удалить слой, чтобы начать заново, или если вы хотите внести изменения постфактум.Первоначально слой имеет общее имя «Слой 1», но как только вы начнете вводить текст, имя слоя изменится на текст, который вы ввели. Однако это может сбивать с толку, особенно если вы вводите много текста на текстовом слое. Я рекомендую изменить имя слоя на что-нибудь более подходящее и значимое, например текст заголовка, текст цитаты и т. Д.
Это очень полезно, если вы допустили ошибку и захотите удалить слой, чтобы начать заново, или если вы хотите внести изменения постфактум.Первоначально слой имеет общее имя «Слой 1», но как только вы начнете вводить текст, имя слоя изменится на текст, который вы ввели. Однако это может сбивать с толку, особенно если вы вводите много текста на текстовом слое. Я рекомендую изменить имя слоя на что-нибудь более подходящее и значимое, например текст заголовка, текст цитаты и т. Д.
Выбор шрифта
Как только вы выберете инструмент «Текст», панель параметров в верхней части экрана обновится, чтобы отобразить параметры, связанные с ним, включая параметры для выбора шрифта, стиля шрифта и размера среди прочего.Спереди слева направо (как показано на изображении ниже) вы можете выбрать тип шрифта, стиль шрифта, размер шрифта, выравнивание и цвет. Тип указывает на шрифт, который вы хотите использовать. При нажатии на стрелку раскрывающегося списка отображается список всех возможных шрифтов, доступных для использования. Точные шрифты, которые вы увидите в своем списке, будут зависеть от того, какие шрифты в настоящее время установлены на вашем компьютере. Далее идет стиль. В этом примере я использовал курсив для изображения ниже. Далее следуют размер, выравнивание и цвет. При выборе цвета открывается инструмент выбора цвета, где вы можете либо выбрать цвет из палитры, либо ввести шестнадцатеричное значение цвета, который вы хотите для текста.
Точные шрифты, которые вы увидите в своем списке, будут зависеть от того, какие шрифты в настоящее время установлены на вашем компьютере. Далее идет стиль. В этом примере я использовал курсив для изображения ниже. Далее следуют размер, выравнивание и цвет. При выборе цвета открывается инструмент выбора цвета, где вы можете либо выбрать цвет из палитры, либо ввести шестнадцатеричное значение цвета, который вы хотите для текста.
Добавление шрифта к изображению
Сила шрифтового инструмента в Photoshop заключается в возможности добавлять в документ различные типы текста. Первый вариант — это тип точки (также известный как тип символа), а второй — тип области (также известный как тип абзаца). Разница в том, что точечный тип в основном используется для добавления небольшого количества текста в документ (несколько слов, заголовок и т. Д.), В то время как тип области используется для добавления большего количества текста (например, цитата или абзац) внутри выделенного площадь. Тип точки — это основной инструмент типа. Когда выбран инструмент «Текст», по умолчанию используется строка текста, которая будет расширяться, пока вы продолжаете писать текст в поле типа (то есть «Тип точки»).
Тип точки — это основной инструмент типа. Когда выбран инструмент «Текст», по умолчанию используется строка текста, которая будет расширяться, пока вы продолжаете писать текст в поле типа (то есть «Тип точки»).
Чтобы добавить текст с использованием типа «Точка», просто щелкните изображение с помощью инструмента «Текст» в том месте, где вы хотите, чтобы текст начинался. Появится мигающий маркер вставки, сообщающий, что Photoshop готов к вводу текста.
Удерживая нажатой клавишу Shift и перетаскивая концы поля типа (мигающий маркер вставки), будет создан тип области.Это область, в которую можно вводить большие блоки текста, например абзацы. Вы также можете просто щелкнуть и перетащить, чтобы создать прямоугольник (аналогично выделению области), который будет типом области.
Как видите, инструмент «Текст» — это простой, но мощный инструмент для творческого добавления текста к изображениям. Его можно использовать для улучшения сообщений на изображении, а также для других целей, таких как создание объявлений, маркетинговых материалов и т. Д., В зависимости от ваших потребностей.Когда вы освоите основы работы с текстовым инструментом, вы можете поднять его на ступеньку выше, чтобы добавить эффекты, такие как тень и изображение, просматривающее текстовый эффект, как показано на изображениях ниже. Это не сложно, но вам нужно внимательно следовать инструкциям.
Д., В зависимости от ваших потребностей.Когда вы освоите основы работы с текстовым инструментом, вы можете поднять его на ступеньку выше, чтобы добавить эффекты, такие как тень и изображение, просматривающее текстовый эффект, как показано на изображениях ниже. Это не сложно, но вам нужно внимательно следовать инструкциям.
Специальные текстовые эффекты
Эффект инструмента «Текст» с прозрачным изображением
Инструмент «Текст» с эффектом прозрачности изображения и падающей тенью для дополнительного эффекта.
Чтобы добавить тень к тексту, выполните следующие действия:
- Создайте новый текстовый слой и выберите нужный шрифт, размер и цвет.Чтобы увидеть истинный эффект изображения через текст, убедитесь, что вы выбрали подходящий шрифт и размер (жирный и широкий).
- Двойной щелчок по текстовому слою откроет панель стилей слоя. Чтобы добавить эффект тени, выберите параметр тени (последний вариант) и настройте размер, положение и цвет тени.

Создайте новый текстовый слой на новом изображении и настройте шрифт, размер и цвет текстового слоя по своему вкусу. Для эффекта прозрачности текста предпочтительнее крупный жирный шрифт.
Используя параметр стиля слоя, вы можете добавить эффект падающей тени и настроить размер, расстояние и ориентацию / угол падающей тени.
Создание прозрачного текста
Чтобы создать эффект прозрачного текста (вы можете видеть сквозь него) откройте панель «Стиль слоя» и нажмите «Параметры наложения» с левой стороны. Ищите Advanced Blending (обведено ниже).
Уменьшите непрозрачность заливки, переместив ползунок влево. Вот как выглядит выцветание на 50%:
Текстовый слой с пониженной непрозрачностью.
Обратите внимание, что это не снижает непрозрачность любого из других стилей слоя, которые вы применили, например Drop Shadow. Он только затемняет внутреннюю часть текста. Это удобный трюк для создания водяных знаков вашего имени или логотипа поверх ваших изображений, чтобы они были тонкими.
Затухает до 0%
Примечание. Если вы хотите создать собственный цвет для текста, который хорошо сочетается с тонами вашего изображения, вы можете использовать палитру цветов, чтобы выбрать оттенок прямо из вашего изображения. Просто щелкните цвет на верхней панели меню или на панели «Символ», если она у вас открыта — появится всплывающее окно «Палитра цветов».Просто наведите указатель мыши на изображение, и вы увидите маленькую пипетку (я увеличил ее ниже, чтобы вам было легче видеть). Какой бы цвет вы ни выбрали, он будет выбран и извлечен прямо из вашего изображения.
Используйте палитру цветов, чтобы выбрать оттенок изображения для текста.
Создание и изображение внутри текста
Чтобы добавить эффект прозрачности изображения к созданному вами тексту, выполните следующие действия:
- Когда у вас есть нужный текст, поместите изображение (выберите файл, поместите изображение).Будет создан новый слой, и изображение будет помещено поверх текстового слоя.
 Вы заметите, что только что созданный текстовый слой будет скрыт за изображением.
Вы заметите, что только что созданный текстовый слой будет скрыт за изображением. - Чтобы создать эффект прозрачности, вам нужно добавить обтравочную маску к слою изображения. Это приводит к тому, что изображение обрезается по тексту.
- Чтобы добавить обтравочную маску, выберите в меню «Слой» -> «Создать обтравочную маску».
- Вы можете перемещать изображение с помощью инструмента преобразования, чтобы при необходимости изменить положение определенных элементов в изображении, чтобы они соответствовали тексту.Например, я переместил изображение вверх, чтобы показать больше красных и розовых цветов в тексте.
Выберите изображение, которое вы хотите использовать для эффекта прозрачности текста, и используйте функцию «Поместить», чтобы поместить его на текстовый слой. Он автоматически выбирается в режиме преобразования. Отрегулируйте размер изображения по вкусу.
Добавьте обтравочную маску к слою изображения (пункт меню — слой -> создать обтравочную маску). Изображение автоматически появится за текстом, и эффект будет виден сквозь текст.Когда вы видите маленькую стрелку вниз (в кружке), вы знаете, что обтравочная маска применяется между этими двумя слоями.
Изображение автоматически появится за текстом, и эффект будет виден сквозь текст.Когда вы видите маленькую стрелку вниз (в кружке), вы знаете, что обтравочная маска применяется между этими двумя слоями.
Текст с эффектом прозрачного изображения и розовой тенью.
Обязательно поэкспериментируйте с различными изображениями, чтобы увидеть, какие из них подходят вам. Каким образом вы используете инструмент «Текст» для изображений? Не стесняйтесь делиться в комментариях ниже.
Как исказить текст в Photoshop | Small Business
Если вы ищете способ сочетать слова и изображения, Adobe Photoshop предоставляет подходящие инструменты для добавления творческих эффектов к тексту.Обычный текст для таких тем, как заголовки для блога веб-сайта, логотипы продуктов или заголовки, используемые в других маркетинговых материалах, можно сделать не совсем обычным, применив искажение текста. Вводя обычные символы и применяя изменения с помощью всего нескольких щелчков мышью в программе, вы сэкономите время и сэкономите средства на аутсорсинге для нестандартных дизайнов. И, используя эти инструменты для создания собственного пользовательского внешнего вида, вы также сможете повторно применить его в более поздних проектах в будущем.
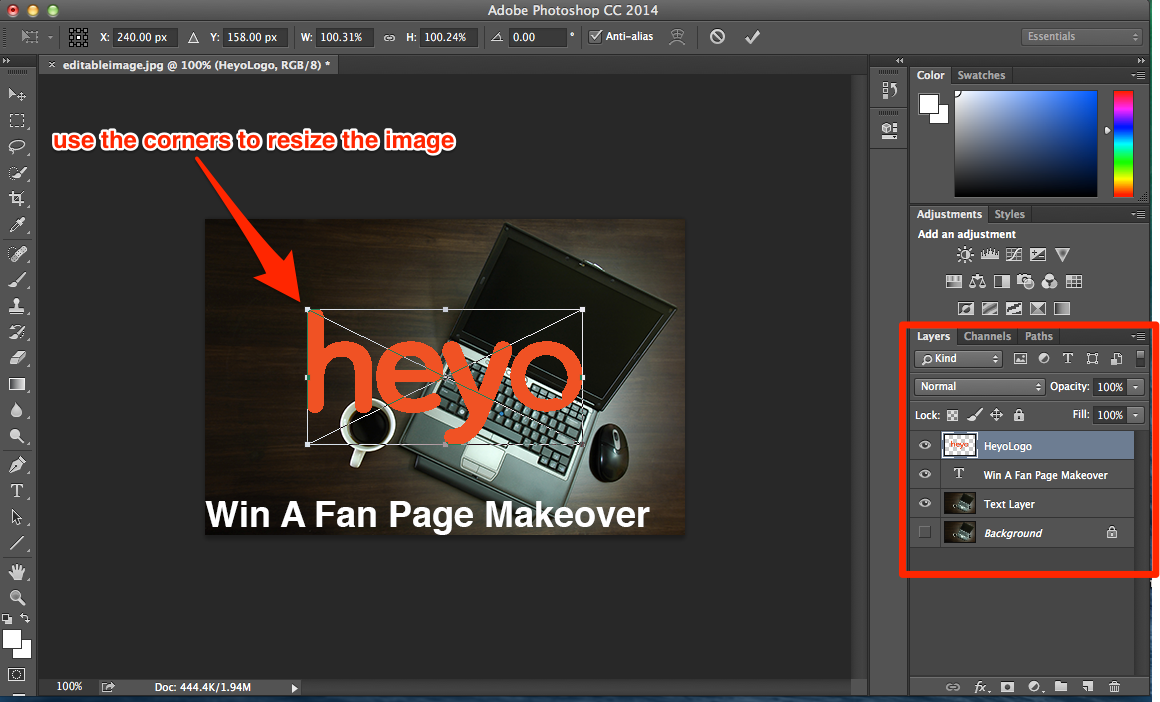
И, используя эти инструменты для создания собственного пользовательского внешнего вида, вы также сможете повторно применить его в более поздних проектах в будущем.
Запустите Photoshop, щелкните меню «Файл» и выберите «Создать».»Задайте параметры документа в зависимости от пространства, которое будет занимать текст на предполагаемом носителе (например, 4 дюйма в ширину и 4 дюйма в высоту для заголовка блога). Введите имя в поле« Имя »или оставьте значение Photoshop по умолчанию . Нажмите «ОК», и Photoshop подготовит холст.
Откройте панель «Слои», если она еще не открыта, щелкнув меню «Окно», а затем «Слои».
Щелкните значок «Новый слой» в нижней части панели «Слои». Значок выглядит как стикер с изогнутым углом и добавляет строку уровня 1 в список на панели.
Щелкните значок «T» на панели инструментов. Если вы не видите панель «Инструменты», щелкните меню «Окно» и выберите «Инструменты». Когда откроется панель инструментов «Текст», выберите шрифт, размер и цвет текста для искаженного текста. Щелкните холст и введите текст, который нужно исказить. Обратите внимание, что при вводе текст будет отображаться в обычном, неискаженном формате.
Щелкните холст и введите текст, который нужно исказить. Обратите внимание, что при вводе текст будет отображаться в обычном, неискаженном формате.
Щелкните правой кнопкой мыши новый текстовый слой в списке, обозначенный значком «T» и словами, которые вы только что набрали, и выберите «Растрировать слой».»Поле со значком« Т »превращается в серо-белую шахматную доску.
Щелкните меню «Правка» и наведите курсор на «Преобразовать». В раскрывающемся меню выберите «Искажение». Обратите внимание, что текст на холсте окружен рамкой с небольшими белыми рамками вокруг нее.
Щелкните и потяните один из угловых прямоугольников от текста, например, в сторону угла рабочей области Photoshop. Потяните его в разных направлениях и обратите внимание, как текст становится вытянутым в стиле забавы по-разному, чтобы решить, какой вид вам больше всего подходит для искажения текста.
Щелкните другой угол, но на этот раз перетащите его ближе к середине, чтобы текст выглядел слегка сжатым.
Потяните и перетащите одно из средних прямоугольников вверху или внизу, чтобы расширить текст.
Повозитесь с этими различными изменениями на последних трех шагах, пока не обнаружите искажение текста, которое вас устраивает. Нажмите клавишу «Enter», когда будете удовлетворены искажением, чтобы задать изменение и удалить границы и поля с текста.
Щелкните меню «Файл» и выберите «Сохранить как».Обратите внимание, что Photoshop автоматически отобразит «PSD» в поле «Формат», чтобы сохранить файл как собственный PSD Photoshop. Оставьте это расширение, поскольку оно позволяет вам повторно получить доступ к слоям дизайна и выполнить больше искажений позже, и нажмите кнопку «Сохранить».
Щелкните меню «Файл» и снова выберите «Сохранить как». Выберите JPEG или желаемый графический формат, затем нажмите «Сохранить». Когда Photoshop предложит вам отказаться от слоев, нажмите «Да» или «ОК». Это делает текст недоступным для редактирования, но позволяет открывать вашу графику всем, у кого есть программа для просмотра изображений, а не только Photoshop, и включать ее в веб-сайты, текстовые документы и другие материалы.
Ссылки
Ресурсы
Советы
- Photoshop предлагает множество других творческих, хотя и более продвинутых способов искажения текста. Поэкспериментировав с приведенными здесь шагами, используйте параметры из меню «Преобразование», такие как деформация, перекос и перспектива, чтобы еще более творчески повернуть текст. Многие фильтры Photoshop, доступные в меню «Фильтр», также могут преобразовывать текст в искаженные параметры, такие как размытие, мозаика и узоры ветра.
Writer Bio
Fionia LeChat — технический писатель, основные навыки которого включают MS Office Suite (Word, PowerPoint, Excel, Publisher), Photoshop, Paint, настольные издательские системы, дизайн и графику.LeChat имеет степень магистра технических наук, магистра искусств в области связей с общественностью и коммуникаций и бакалавра искусств в области письменной речи / английского языка.
Как использовать Photoshop Text Tool для добавления текста
Основы Photoshop Text Tool
Вы можете использовать «текст» при проектировании в Photoshop разными способами.
Итак, давайте возьмем фотошоп «Текст» с панели инструментов.
Если щелкнуть и удерживать инструмент «Текст», можно увидеть различные типы инструментов для текста, такие как «Инструмент горизонтального типа», «Инструмент вертикального типа», «Инструмент маски горизонтального типа» и «Инструмент маски вертикального типа».Но чаще всего мы будем использовать «Инструмент горизонтального типа».
Теперь просто нажмите на холст и увидите, что на панели слоев создается пустой текстовый слой.
Позвольте мне набрать «Guru99.com (бесплатное онлайн-обучение)».
Чтобы выделить текст, просто дважды щелкните текстовый слой.
Посмотрите здесь, на панели параметров, некоторые параметры для изменения текста.
1) Здесь вы можете изменить стили шрифта выделенного текста. Существует огромный список стилей шрифтов.
2) Здесь вы можете задать некоторые эффекты обычного шрифта, такие как «Полужирный», «Курсив» и «Обычный».
3) С помощью этой опции мы можем установить размер шрифта. Вы можете щелкнуть и перетащить этот значок, чтобы увеличить или уменьшить размер шрифта.
4) Вот несколько вариантов настройки шрифта.
5) Щелкните этот значок, чтобы открыть панель «персонажей».
Панель символов
Панель символов содержит все настройки для текста. Мы также можем получить эту панель в меню «окно».
На этой панели у нас есть те же параметры, что и в «панели параметров», и гораздо больше параметров, таких как «кернинг», «отслеживание», «масштаб по вертикали», «масштаб по горизонтали», «цвет шрифта» и многие другие параметры, которые у вас есть в этой панели, чтобы изменить ваши тексты.
Теперь выделите текст двойным щелчком по текстовому слою и нажмите CTRL + T, чтобы «показать преобразование».
Текст можно перетаскивать и масштабировать без разрушения.
Обратите внимание на размер шрифта текста, а затем уменьшите масштаб текста. когда вы нажимаете Enter, вы можете видеть, что размер шрифта текста также изменился.
Вы можете масштабировать текст вверх и вниз, как с изображением, но при этом не терять качество после масштабирования, как на изображении. Потому что, когда мы масштабируем текст, это не передискретизация текста, а изменение размера текста, чтобы его можно было масштабировать без разрушения.
Теперь, если вы хотите изменить стиль шрифта, выделите текст и откройте этот список стилей шрифта. Вы можете выбрать любой стиль шрифта из этого списка. И если вы хотите проверить все стили шрифтов один за другим, просто щелкните имя стиля шрифта и оставьте его выделенным, затем начните нажимать клавиши со стрелками вверх и вниз, чтобы изменить все стили шрифтов один за другим.
Трекинг и кернинг
Давайте поговорим о трекинге и кернинге. трекинг означает интервал между двумя символами, а кернинг означает интервал между двумя строками.
Позвольте мне изменить цвет этого слова, чтобы вы могли четко видеть разницу при изменении значения отслеживания.
Но сначала мы изменим отслеживание для всей строки, щелкнув и перетащив этот значок.
Вы также можете установить пробел между двумя отдельными символами. для этого просто щелкните между этими двумя словами и поместите туда курсор, и ярлык для изменения значения отслеживания — просто удерживайте клавишу ALT и нажимайте клавиши со стрелками влево и вправо, чтобы увеличить или уменьшить пространство.
Вы можете использовать тот же ярлык, если хотите изменить интервал во всей строке.
Мы также можем масштабировать наш текст по горизонтали и вертикали, изменяя значения в параметрах «масштаб по вертикали» и «масштаб по горизонтали».
Текст на пути
Итак, теперь давайте поговорим о тексте на пути.
Позвольте мне нарисовать фигуру в виде контура, чтобы мы могли поместить на нее текст.
Теперь просто посмотрите на курсор. когда он находится в области холста за пределами контура, он выглядит как обычный курсор текстового инструмента, но когда я держу его над контуром, он изменится.И этот измененный курсор указывает, что ваш текст будет придерживаться этого пути.
Теперь щелкните по этому пути, и вы сможете ввести свой текст, следуя по этому пути.
Также вы можете определить начальную и конечную точки текста на пути.
Итак, выделите текст, затем нажмите и удерживайте клавишу CTRL, затем поместите курсор в начало текста. Вы можете увидеть измененный курсор, теперь щелкните по нему и перетащите курсор, чтобы вы могли видеть две разные точки.
Этот маленький крестик указывает, что это начальная точка текста, а маленький символ точки указывает, что это конечная точка текста. Так что вы не можете выйти из этой ограниченной области.
Вы можете изменить эти точки, удерживая клавишу CTRL, затем щелкнув и перетащив их.
Вы можете перевернуть текст по контуру вверх и вниз, перемещая курсор внутрь и из области контура, но продолжая удерживать клавишу CTRL.
Мы также можем сделать это на простом пути, нарисованном пером.так что давай проверим.
Возьмите инструмент «Перо» и нарисуйте простой путь.
Теперь возьмите текстовый инструмент, щелкните путь и начните печатать.
И вы видите здесь, у вас есть те же особенности, которые мы видели ранее в тексте поверх контура формы.
Настройка стиля шрифта
Теперь поговорим о настройке стиля шрифта.
Я хочу сказать, что каждый раз стиль шрифта не может дать вам именно то, что вы хотите. Поэтому в некоторых случаях вам нужно взять некоторые тексты и изменить их в соответствии с вашими требованиями.
Это можно сделать, преобразовав текст в путь.
Позвольте мне ввести слово «Guru99». Затем щелкните правой кнопкой мыши текстовый слой на текстовой панели и выберите «Создать рабочий контур».
Он преобразует ваш текст в путь, который вы можете легко изменить.
Выключите текстовый слой и посмотрите, как он образует контур вокруг текста.
И посмотрите, здесь, в «панели контуров», создается рабочий контур. Сначала сохраните.
Теперь, если вы хотите изменить траекторию, просто возьмите инструмент «Перо», выберите несколько контрольных точек, которые вы хотите переместить, и установите их должным образом, так что дизайн у вас в голове.
Вы должны удерживать клавишу CTRL, затем щелкнуть и перетащить любую контрольную точку так, как хотите.
Вы можете увидеть, как я изменил шрифт и создал новый дизайн. Если я думаю, что работаю только со стилем шрифта, чтобы получить свой результат, тогда он не будет всегда успешным. какое-то время мы должны изменить текст в соответствии с нашим требованием.
Вот некоторые особенности текстов в следующем видеоуроке, мы поговорим о «фильтрах».
Как создать пакетное задание с нумерацией изображений (написанием на них текста) от 1 до 100 в Photoshop?
Это зависит от того, как вы определяете «простой.«В Photoshop встроена функция обработки переменных данных, но она не очень хорошо документирована и считается неподходящей темой для вежливого разговора, например, на коктейльных вечеринках или церковных собраниях. С другой стороны, я сам уже много лет не использовал это, поэтому создаю учебник был хорошим обновлением.
Вам понадобится файл с разделителями-запятыми или табуляциями с именем для каждой переменной (я собираюсь использовать «Image» и «ImageNumber»). Вот тот, над которым я насмехался в этом упражнении. Обратите внимание, что имена файлов изображений не имеют пути только потому, что они находятся в той же папке, что и файл данных.Вы можете использовать относительные или абсолютные пути для имен файлов:
Вот тот, над которым я насмехался в этом упражнении. Обратите внимание, что имена файлов изображений не имеют пути только потому, что они находятся в той же папке, что и файл данных.Вы можете использовать относительные или абсолютные пути для имен файлов:
Вам необходимо настроить свой шаблон. Предположим, что вам нужно два слоя: изображение (переменная) и номер (текстовый слой, переменная). Слой изображения должен быть фактическим слоем, а не фоном.
После настройки выберите слой изображения и в Image> Variables> Define вы увидите это диалоговое окно (я установил флажок «Pixel Replacement», так как это то, что нам нужно использовать):
Измените поле «Имя» на выбранное имя переменной («Изображение») и установите «Метод» на то, что вам нужно.Я выбираю «Заливку», которая пропорционально изменяет размер изображения, но вы можете предпочесть что-нибудь другое. Информация о каждом методе отображается в поле «Описание» при наведении курсора на имя. Закройте диалог.
Закройте диалог.
Выделяем текстовый слой и повторяем процесс, называя текстовую переменную ImageNumber.
Теперь нам нужно определить набор данных, поэтому нажмите кнопку «Далее» в диалоговом окне и щелкните значок «Новый набор данных» (справа от корзины) в диалоговом окне.
Набор данных — это набор значений, которые применяются к определенному выходному документу, , а не — полный набор значений в файле с разделителями-запятыми, поэтому теперь мы определяем начальное изображение для нашего шаблона, щелкнув «Выбрать файл»… «с выбранной переменной Image. Я выбрал изображение хризантемы. Убедитесь, что параметр» Do Not Replace «НЕ выбран.
Теперь нам нужно импортировать наборы данных из нашего файла с разделителями-запятыми, используя диалог «Импорт».
Уже устали? — Есть еще кое-что. Щелкните OK, чтобы закрыть диалоговое окно Variables.
Последний шаг — выбрать Файл> Экспорт> Наборы данных как файлы . и выбрать место для сохранения вывода вместе с выбранным вами соглашением об именах. ..
..
Когда вы нажмете ОК, весь набор файлов PSD будет экспортирован в выбранное вами место.
Как использовать инструмент «Текст» в Photoshop
Что такое инструмент «Текст»?
Хотя Photoshop содержит огромное количество невероятно мощных инструментов, чтобы удовлетворить даже самых требовательных профессионалов, он также невероятно удобен для начинающих и начинающих пользователей. Если вы хотите создать замысловатую графику или просто создать умный мем, инструмент «Текст» в Photoshop может вам помочь.
Мощнее, чем Word
Проще говоря, инструмент «Текст» создает текст для вашей фотографии или проекта. Хотя определить инструмент довольно просто, определить все, что он может, — нет. Type делает гораздо больше, чем просто создает простой текст, как вы видите в обычном интернет-меме, хотя он, безусловно, может это делать. Инструмент также может деформировать текст, переносить текст или размещать части текста над или под другим изображением. Вы даже можете использовать обтравочную маску для создания текста из любого изображения.
Вы даже можете использовать обтравочную маску для создания текста из любого изображения.
Определенные изменения в этом инструменте просто внести, и их может легко выполнить любой, кто использовал программу обработки текста, такую как Word, но возможности Photoshop более сложны.Вы можете довольно легко изменить шрифт, размер и цвет, но вы также можете выполнить ряд более сложных задач благодаря специальной панели управления графикой Photoshop.
Панели управления Нужные инструменты всегда под рукой
Панель управления позволяет вам быстро и легко изменять шрифт, размер и цвет, и у вас есть опции для изменения интервала между буквами или переключения с горизонтального на вертикальный тип. Вы также можете быстро и легко деформировать и перекосить текст с панели управления.Если вы хотите создать плакат, деловой документ или логотип, в Photoshop есть множество инструментов, которые позволят вам получить именно тот вид, который вам нужен.
Когда вы нажимаете инструмент «Текст» в Photoshop, он автоматически создает новый слой. Это означает, что вы можете разместить текст поверх других изображений или под ними, просто перемещая слой. Вы можете управлять словами, создавая отдельный слой или текстовую запись для каждого слова и применяя любые эффекты, которые захотите.
Это означает, что вы можете разместить текст поверх других изображений или под ними, просто перемещая слой. Вы можете управлять словами, создавая отдельный слой или текстовую запись для каждого слова и применяя любые эффекты, которые захотите.
Сделать текст из чего угодно
Используя обтравочную маску, вы можете создавать текст практически любого цвета или рисунка по вашему желанию.Например, предположим, вы хотите, чтобы текст с текстурой дерева или из пламени использовался в качестве логотипа. Просто откройте фотографию или рисунок с желаемым узором, введите сообщение прямо поверх узора, а затем поместите поверх него обтравочную маску. Обтравочная маска обрежет всю лишнюю фотографию или узор, оставив только текст, сделанный с этой фотографии или узора.
Дополнительные полезные советы и рекомендации по работе с Photoshop можно найти в нашем видеоуроке об этом полезном инструменте. Обязательно просмотрите остальную часть нашего веб-сайта, где вы найдете множество полезных обучающих видео по Photoshop!
Основы Photoshop: работа с текстом
Урок 12: Работа с текстом
/ ru / photoshopbasics / working-with-brush / content /
Введение
Инструмент Type позволяет вам добавить текст в ваш файл. Вы можете использовать текст в различных проектах, например, добавляя его к изображениям, чтобы создать плакат, праздничную открытку или приглашение. Вы также сможете настроить текст в соответствии с вашими потребностями.
Вы можете использовать текст в различных проектах, например, добавляя его к изображениям, чтобы создать плакат, праздничную открытку или приглашение. Вы также сможете настроить текст в соответствии с вашими потребностями.
Чтобы использовать инструмент «Текст»:
- Найдите и выберите инструмент Тип на панели инструментов Инструменты . Вы также можете нажать клавишу T на клавиатуре, чтобы получить доступ к инструменту «Текст» в любое время.
- На панели Control в верхней части экрана выберите желаемый шрифт и размер текста .
- Щелкните палитру Цвет текста , затем выберите нужный цвет в диалоговом окне.
- Щелкните и перетащите в любое место окна документа, чтобы создать текстовое поле .
- К вашему документу будет добавлен новый текстовый слой .
 Вы можете начать вводить текст, чтобы добавить текст на слой.
Вы можете начать вводить текст, чтобы добавить текст на слой.
Если вы хотите добавить в документ много текста, возможно, вам будет проще работать с несколькими текстовыми слоями . Это даст вам больше контроля над внешним видом вашего текста.В приведенном ниже примере мы добавили второй текстовый слой для слова , горы, .
Тип наконечника инструмента
- Если вы хотите отредактировать текстовый слой, вам нужно дважды щелкнуть значок слоя на панели Layers . Затем вы можете изменить текст, изменить размер текстового поля или использовать параметры на панели Control , чтобы выбрать другой шрифт или изменить размер и цвет текста.
- Чтобы увидеть еще больше параметров форматирования текста, перейдите в окно , , затем выберите Символ , чтобы просмотреть панель Символ .

- Если вы хотите, чтобы переместить текст на , вам нужно выбрать инструмент Переместить , щелкнуть и перетащить его в нужное место в окне документа.
Растеризация текста
Если вы попытаетесь использовать определенные инструменты с текстовым слоем, например, Filters , вы получите предупреждающее сообщение с вопросом, хотите ли вы растрировать текст .
Растеризация означает, что текст будет преобразован в пиксели , что позволит вам делать настройки изображения, которые обычно не работают с текстом.Обратной стороной является то, что вы больше не сможете редактировать текст, изменять форматирование или преобразовывать его обратно в текстовый слой. Таким образом, вы должны растрировать текст только в случае крайней необходимости. Если вы не хотите растрировать его, просто нажмите Отмена , чтобы сохранить текстовый слой в его текущем формате.



 На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить):
На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить): Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов.
Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов. Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине.
Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине.






 Дублируйте их (перетащите на иконку создания слоя, которая находится в нижней части палитры слоев) далее объедините копии этих слоев (Ctrl+E). Измените режим наложения для только что созданного вами слоя на Перекрытие.
Дублируйте их (перетащите на иконку создания слоя, которая находится в нижней части палитры слоев) далее объедините копии этих слоев (Ctrl+E). Измените режим наложения для только что созданного вами слоя на Перекрытие. Для начала создайте новый документ размером 1000*400 px. и разрешением 72 dpi. Теперь откройте текстуру деревянного стола, скопируйте ее и вставьте в наш документ. Нажмите Ctrl + T и измените размер текстуры так, как вам это нравиться.
Для начала создайте новый документ размером 1000*400 px. и разрешением 72 dpi. Теперь откройте текстуру деревянного стола, скопируйте ее и вставьте в наш документ. Нажмите Ctrl + T и измените размер текстуры так, как вам это нравиться.
 и твердостью 0%, и подкорректируйте текст.
и твердостью 0%, и подкорректируйте текст. Вам нужно загрузить файлы ASL и PAT в Photoshop.
Вам нужно загрузить файлы ASL и PAT в Photoshop. Наконец нажмите CTRL+D, чтобы снять выделение.
Наконец нажмите CTRL+D, чтобы снять выделение. Нажмите SHIFT+CTRL+N, чтобы создать новый слой. Назовите его Candy Texture. Залейте этот слой любым цветом и укажите ему стиль слоя Pattern Overlay/Перекрытие узора и примените текстуру конфет.
Нажмите SHIFT+CTRL+N, чтобы создать новый слой. Назовите его Candy Texture. Залейте этот слой любым цветом и укажите ему стиль слоя Pattern Overlay/Перекрытие узора и примените текстуру конфет. Для их использования вам придется вырезать их с фона.
Для их использования вам придется вырезать их с фона.


 Просто берите и творите свои мечты в красивой креманке. Печенье можно вставить как маленькое украшение в основную массу, раскрошить поверх всего десерта или перемешать с мороженным на первом этапе приготовления.
Просто берите и творите свои мечты в красивой креманке. Печенье можно вставить как маленькое украшение в основную массу, раскрошить поверх всего десерта или перемешать с мороженным на первом этапе приготовления. Для этого блюда тесто можно приготовить самостоятельно, но если уже совершенно нет времени, то смело берём:
Для этого блюда тесто можно приготовить самостоятельно, но если уже совершенно нет времени, то смело берём: На крем выкладываем ровными рядами колечки нарезанного банана, заливаем сверху слоем сгущёнки и посыпаем тёртыми орешками. Слои повторяются пока есть продукты на столе.
На крем выкладываем ровными рядами колечки нарезанного банана, заливаем сверху слоем сгущёнки и посыпаем тёртыми орешками. Слои повторяются пока есть продукты на столе. В замешенное не тугое тесто (как на оладьи) добавьте размельчённое в муку печенье. Раскатайте на столе лист теста и нарежьте из него квадратики.
В замешенное не тугое тесто (как на оладьи) добавьте размельчённое в муку печенье. Раскатайте на столе лист теста и нарежьте из него квадратики. Давайте начнем!
Давайте начнем!

 Сделайте активным текстовый слой, кликните по нему правой кнопкой мыши и выберите Растрировать слой (Rasterize Layer).
Сделайте активным текстовый слой, кликните по нему правой кнопкой мыши и выберите Растрировать слой (Rasterize Layer).
 html
html

 е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK. По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения. Д.
Д.
 Вы заметите, что только что созданный текстовый слой будет скрыт за изображением.
Вы заметите, что только что созданный текстовый слой будет скрыт за изображением. Вы можете начать вводить текст, чтобы добавить текст на слой.
Вы можете начать вводить текст, чтобы добавить текст на слой.