Photoshop пакетная обработка – Обработка пакета файлов Photoshop
Пакетная обработка фотографий в фотошопе. Пакетная обработка в фотошопе
Средства автоматизации действий в Фотошопе позволяют значительно сократить время, потраченное на выполнение однотипных операций. Одним из таких средств является пакетная обработка изображений (фотографий).
Смысл пакетной обработки заключается в записи действий в особую папку (экшен), а затем применение этого экшена к неограниченному количеству фотографий. То есть мы один раз вручную производим обработку, а остальные снимки обрабатываются программой автоматически.
Пакетную обработку имеет смысл применять в тех случаях, когда необходимо, например, изменить размер фотографий, поднять или снизить освещенность, произвести одинаковую цветокоррекцию.
Итак, давайте приступим к пакетной обработке.
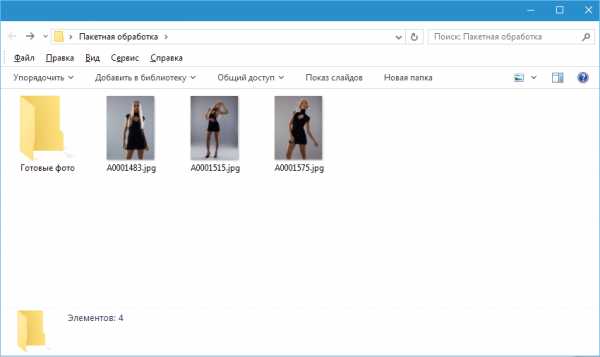
Для начала нужно поместить исходные снимки в одну папку. У меня для урока подготовлены три фотографии. Папку я назвал «Пакетная обработка» и поместил ее на рабочий стол.

Если Вы заметили, то в данной папке присутствует и подпапка «Готовые фото» . В нее будут сохраняться результаты обработки.
Сразу стоит заметить, что в данном уроке мы лишь научимся процессу, поэтому много операций с фото производиться не будет. Главное понять принцип, а дальше Вы уже сами решите, какую обработку производить. Порядок действий всегда будет один и тот же.
И еще один момент. В настройках программы необходимо отключить предупреждения о несовпадении цветового профиля, иначе, каждый раз при открытии фотографии придется нажимать кнопку ОК .
Идем в меню «Редактирование – Настройки цветов» и снимаем галки, указанные на скриншоте.
Проанализировав снимки, становится ясно, что все они немного затемнены. Поэтому мы их осветлим и немного затонируем.
Открываем первый снимок.
Затем вызываем палитру «Операции» в меню «Окно» .
В палитре необходимо нажать на значок папки, дать новому набору какое-нибудь название и нажать ОК .
Затем создаем новую операцию, также как-нибудь ее называем и нажимаем кнопку «Записать» .
Для начала изменим размер изображения. Скажем, нам понадобятся картинки шириной не более 550 пикселей.
Идем в меню «Изображение – Размер изображения» . Меняем ширину на нужную и нажимаем ОК .
Как видим, в палитре операций произошли изменения. Наше действие успешно записано.
Для осветления и тонирования воспользуемся «Кривыми» . Вызываются они сочетанием клавиш CTRL+M .
В открывшемся окне ставим току на кривой и тянем в сторону осветления до достижения желаемого результата.
Затем переходим в красный канал и немного откорректируем цвета. К примеру, вот так:
По окончании процесса нажимаем ОК .
При записи экшена существует одно важное правило: если Вы пользуетесь инструментами, корректирующими слоями и другими функциями программы, где значения различных настроек меняются «на лету», то есть без необходимости нажатия кнопки ОК, то эти значения необходим
offlink.ru
Пакетная обработка изображений в Photoshop. Пакетная автоматизированная обработка фотографий в фотошоп
Частенько появляется необходимость привести большое количество фотографий к нужному размеру или поместить логотип на каждую. Если делать это с каждым изображением вручную, то можно сойти с ума. Потому в этом уроке опишу один из способов пакетной обработки фото в Фотошопе .
В данном уроке рассмотрим как пример такую задачу:
Есть много фотографий большого размера и их нужно разместить на блоге с логотипом сайт. Фотографии должны быть не более 552 px по ширине и сохранены при помощи «Save for Web» с качеством 60% и к ним нужно применить фильтр sharpen для резкости после ресайза.
Приступим к реализации пакетной обработки фотографий в Photoshop
Первое. Создадим на компьютере две папки. Первую назовем «исходники», вторую — «результаты». В папку «исходники» помещаем все наши необработанные фотографии.
Второе. Открываем в фотошопе любое изображение из папки «исходники» и записываем для него Action. Для этого на панельке Action сначала создаем новый сэт (нажимаем на пиктограмму папки):
Назовем его «Размер+лого». Сразу после создания Action начинает запись ваших действий (индикатор record горит красным).
Третье. Промзводим все необходмые изменения с изображением:
а) Ресайзим при помощи Image / Image Size . Ставим галочки Constrain Proportions и Resample Image , а в поле Width ставим значение 552 px (это ширина колонки с текстом на моем блоге).
б) Добавляем логотип. Для этого нажимаем File / Place и находим файлик с предварительно подготовленным логотипом (или водяным знаком) и нажимаем кнопку Place. После этого логотип появится на изображении, его нужно разместить с нужном месте и нажать Enter.
в) Шарпим. Выбираем в панеле слоев слой с изображением и применяем Filter / Sharpen .
г) Сохраняем изображение в папку «результаты» при помощи команды «Save for Web»
Четвертое. Наш Action готов, потому его нужно остановить. Для этого нажимаем на соответствующую пиктограммку:
Изображение закрываем и удаляем его из папки «результаты», чтобы в дальнейшем не запутаться.
Пятое. Теперь нам нужно применить Action к группе изображений. Для этого заходим в File / Automate / Batch…
Заполняем нужные поля и ставим галочки как на скрине:
Нажимаем ок и смотрим как Photoshop делаем все за нас.
Данный способ очень удобен, когда нужно подготовить какой-то репортаж на блог или обработать кучу фотографий с одинаковыми настройками (например, увеличить резкость или сделать все фото черно-белыми). Данные действия можно произвести и с другими программами и некоторые люди утверждают, что так проще, но мне лично легче проделывать обработку c фотошопе.
Пакетная обработка фотографий в фотошопе – это функция, во многом упрощающая жизнь людей, которые по роду своей деятельности часто сталкиваются с задачей обработки большого количества изображений/фотографий (дизайнеры, фотографы).
В одном из прошлых уроков я рассказывала вам что такое экшены, как их создать и как с их помощью можно облегчить процесс обработки изображений.
Когда речь идет об однотипной обработке нескольких картинок, мы можем просто применить специально записанный экшен несколько раз. Но когда изображений огромное количество, даже частично-автоматизированный процесс может отнять у вас много времени.
Пакетная обработка используется в случаях, когда необходимо произвести ряд последовательных одинаковых операций с большим количеством изображений. Например, когда нужно унифицировать по размеру, произвести однотипную коррекцию цвета, увеличить резкость, добавить подпись/лого и сохранить несколько сотен отснятых фотографий.
По своей сути пакетная обработка фотографий в фотошопе представляет собой процесс массового применения какого-л
Пакетная обработка фотографий в фотошопе cs6. Пакетная обработка в фотошопе
Многие вещи во время обработки фотографий мы делаем из раза в раз. Изменение размера файла, добавление персонифицированной рамки вокруг фотографии, изменение цвета на монохром, добавление зерна или изменение резкости – это лишь короткий список постоянных действий, которые мы совершаем раз за разом. Разве не здорово бы было иметь некий автоматизированный способ это сделать? Что ж, он существует и называется Action (Операция), и эта статья объяснит вам, как их создавать и использовать.
Что такое Action (Операция)?
Action – это запрограммированный набор шагов, совершаемых для выполнения задачи. Они могут быть записаны и сохранены во вкладке Window > Actions (Окно > Операции), горячие клавиши Alt+F9. В ней вы увидите набор экшенов по умолчанию, которые идут вместе с программой Photoshop, но в вашем распоряжении гораздо больше операций.
Нажмите на стрелочку, показывающую вниз, в левой части окна Операции, чтобы открыть выпадающее меню. В нижней части меню есть список операций, когда вы нажимаете одну из них, появляется список всех действий, которые сгруппированы в папке данной операции. Например, список Vignette (Виньетка) начинается с действия «Make snap shot» (Образовать снимок) и заканчивается «Move current layer» (Переместить текущий слой).
Как создать Action?
Чтобы узнать как работают экшены, мы создадим один для оптимизации фотографии для интернета.
1. Откройте вашу фотографию
В программе Photoshopоткройте фотографию, которую вы будете использовать для записи экшена.
2. Создайте новую операцию
В окне Actions(Операции), горячие клавиши Alt+F9, выберите New Action (Создать новую операцию), с помощью выпадающего меню или иконки на нижней панели вкладки Операции.
Появившееся окно имеет несколько опций:
Name (Имя): это упростит поиск ваших экшенов в будущем, поэтому будьте как можно белее точны. Мы назовем этот экшен ePzresize.
Set (Набор): то, где появится экшен. Набор – это группа операций и вы можете создавать свои собственные новые группы, но сейчас сохраните в наборе Default Actions (Операции по умолчанию).
Function key (функциональная клавиша): позволяет использовать набор горячих клавиш, которые применят операции к изображению. Давайте установим F12 и пометим галочкой Shift.
Color (Цвет): Это позволяет группировать операции по цветам. Мы пометим наш экшен красным. Любую из этих настроек можно будет впоследствии поменять.
3. Запись
Следующий шаг — нажмите Record (Записать) и начинайте совершать действия. На нижней панели вкладки Actions(Операции) есть кнопка Stop (квадратик) — она останавливает запись, Start (кружочек) — начинает запись, и Play (треугольник). Иконка Start будет красной, означая что вы находитесь в режиме записи. Чтобы закончить запись, когда вы закончили совершать операции, нажмите кнопку Stop.
Как записать операцию
Чтобы записать операцию, вам нужно будет совершить все шаги выполнения задачи, ради осуществления которой вы создаете этот экшен. Итак, для нашего примера нам нужно изменить размер изображения так, чтобы оно подходило для загрузки в галерею ePHOTOzine. Нужно совершить следующие шаги:
1. Изменить ширину на 1000 пикселей через меню Image > Image Size (Изображение > Размер изображения).
3. Закрыть изображение
4. 4. Нажать на иконку Stop, чтобы закончить запись.
Использование операции
Чтобы использовать экшен, вы можете либо открыть фотографию и использовать установленные вами горячие клавиши для воспроизведения операции, либо осуществить пакетную обработку (batch conversion), при которой операция применяется к нескольким фотографиям одновременно, или вы можете создать дроплет (droplet), который может находиться на вашем рабочем столе, что сделает процесс еще более быстрым. Batch conversion (Пакетная обработка) и Droplets (Дроплеты) находятся в меню File > Automate (Файл > Автоматизация).
Мы создадим дроплет, который ускорит процесс и будет изменять размер изображения и сохранять готовые к загрузке в галерею файлы.
Создание дроплета
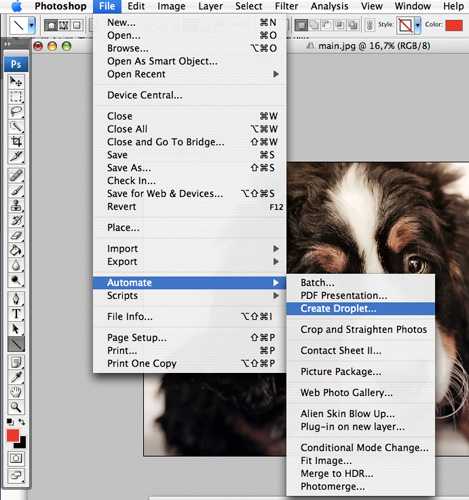
Зайдите в File > Automate > Create Droplet (Файл > Автоматизация >Создать дроплет) и откроется следующее окно:
offlink.ru
Пакетная автоматизированная обработка фотографий в фотошоп. Пакетная обработка в Photoshop
Сегодня мы рассмотрим способ обработать большое количество изображений, затратив на это чуть больше времени, чем на обработку одного.
Как часто мы сталкиваемся с тем, что нам нужно обработать большое количество изображений под один шаблон? Гораздо чаще, чем нам кажется: выложить изображения одинакового размера на веб-сайт, расставить копирайт, выровнять баланс белого на фотографиях с одинаковым освещением и так далее. Делать всё это в ручную — довольно, продолжительный и утомительный процесс. Пакетная обработка изображений позволит вам сэкономить несколько часов времени, которое вы могли провести у экранов своих мониторов, повторяя одни и те же действия.
Шаг 1
Лучше создать на компьютере две папки. Одну назвать «Оригиналы» (из личного опыта посоветую сделать её копию — на всякий случай), вторую — «Результаты» . В папку «Оригиналы» помещаем все наши фотографии, которые нужно обработать. Если вам требуется вставить фотографию в рамку или поставить копирайт, и важно, какой ориентации фотография (горизонтальная или вертикальная), то вновь разбиваем на две папки: в одну помещаем вертикальные фотографии, в другую горизонтальные. Плюс — первым делом задаём одинаковое разрешение для всех изображений (в случае с рамкой — равное её разрешению).
Шаг 2
Открываем в Photoshop любое изображение из папки «Оригиналы» и записываем для него Action. Для этого в окне «Операции»/»Аction« (иконка располагается рядом с «Историей» , либо можете перейти из вкладки «История» ) сначала создаём новую папку для «Аction» (нажимаем на пиктограмму с изображением папки):
Обозначение: Синий — создать новую операцию/create new action. Зеленый — воспроизвести действия, для открытого изображения. Красный — индикатор, при нажатии на который начинается запись, и он загорается красным. Черный — остановка записи.
Сразу после создания Action начинается запись всех действий, которые вы выполняете с открытым изображением, при этом индикатор записи горит красным. Чтобы остановить запись, нужно нажать на пиктограмму «Стоп» (выделена черным кружком).
Шаг 3
Обрабатываем изображение в зависимости от потребностей (изменение разрешения, цветокорекция, наложение фильтров). После всей нужной обработки сохраняем его в папку «Результаты» с помощью кнопки «Сохранить как» и нажимаем на «Стоп» , чтобы остановить запись Action . После этого лучше удалить изображение из папки «Результаты» , чтобы не запутаться.
Внимание! Ни в коем случае нельзя выделять какие-то отдельные части изображения и обрабатывать их! В этом случае на всех изображениях выделенная область будет обработана так, как вы это сделали с первым изображением.
Примерно так у вас должно получиться в итоге. В случае чего — любое действие вы можете удалить, просто перетащив его в корзину.
Шаг 4
Теперь нужно использовать Action для всех фотографий в папке «Оригиналы» . Для этого заходим в меню Файл — Автоматизация — Пакетная обработка (File — Automate — Batch ). Выбираем нужные папки и подходящие для вас настройки, нажимаем «Ок» и ждём, когд
innovakon.ru
Пакетная обработка фотографий в фотошопе. Пакетная обработка фотографий в фотошопе cs6
В одной из прошлых статей я писал о том, что такое actions в Photoshop и как с ними работать .
В этой статье я расскажу о простом и очень удобном способе обработки большого количества фотографий для публикации в интернете. С помощью actions в Photoshop мы сделаем экшен, который будет сам изменять размер, увеличивать резкость и сохранять превью ваших фотографий для интернета.
Превью фотографии — это очень важная вещь, так как именно по превью зрители будут оценивать качество ваших работ. Многие фотографы не придают превью большого значения, мол, «фулсайз надо смотреть, чтобы оценить качество фотографии». Они, безусловно, правы. Но на практике 99% людей увидят только превью ваших фотографий — в блоге, фотогалерее или на страничке Вконтакте.
Именно поэтому превью ваших фотографий должны выглядеть максимально качественно. И прежде всего это касается резкости изображения . При ресайзе фотографии резкость неизбежно ухудшается, и на превью необходимо увеличивать резкость. Если вы этого не сделаете, зритель будет уверен, что на вашей фотографии проблемы с резкостью. А хорошая, «звенящая» резкость на превью сразу делает кадр более привлекательным.
Просто сравните эти две фотографии, превью с увеличенной резкостью смотрится значительно лучше.
Но обрабатывать каждую фотографию вручную крайне утомительно. Если надо подготовить 3-5 фотографий, это, безусловно, не займет много времени. А если речь идет о 20-30 кадрах или 300-500? В статье о съемке репортажа я писал, насколько важно предоставить заказчику вместе с фулсайзами и превью всех фотографий. И без экшенов тут никак не обойтись.
Одно из самых главных преимуществ работы с actions в том, что надо потратить немного времени и один раз написать экшн, а дальше вы сможете сэкономить массу времени, используя его в обработке.
Именно такой action мы и напишем сегодня. Он универсален, и вы сможете использовать его с любыми своими фотографиями.
Наша задача — сделать action, который будет сам ресайзить фотографии до нужного размера, увеличивать резкость и сохранять фотографии в нужном нам качестве.
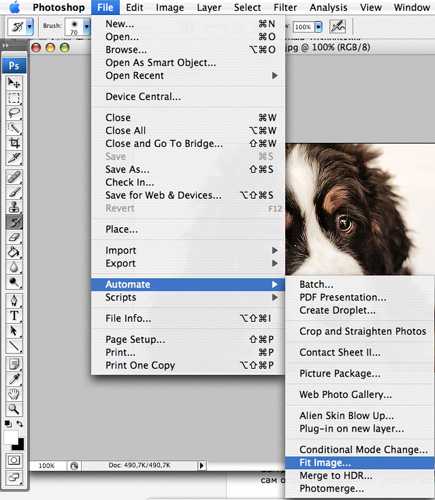
Написание подобного экшена невозможно без одной очень удобной функции в Photoshop — Fit Image .
Fit Image позволяет подогнать изображение под заданный размер. Обычно для изменения размера фотографии используется Image Size , но у него есть один серьезный недостаток. В Image Size нельзя просто указать значение длинной стороны изображения, можно только выставить значение высоты и ширины изображения. Из-за этого возникает проблема с вертикально и горизонтально ориентированными фотографиями.
Допустим, мы поставим ширину изображения 700 px. С горизонтальными кадрами все будет в порядке, но вертикальные кадры станут значительно больше горизонтальных. Потому что у них длинная сторона — вертикальная (то есть высота), а размер 700 px установлен для ширины изображения.
Частично эту проблему решает процентное изменение размера изображения, например, сделать размер превью 20% от размера оригинала. Но если оригиналы фотографий различаются в размере, то и превью их будут разными. Для пакетной обработки фотографий этот способ не подходит.
Нам нужен универсальный экшен, который будет одинаково работать со всеми фотографиями. Именно поэтому нужно использовать функцию Fit Image .
Вам достаточно выставить в значении высоты и ширины одно и тож
usercpu.ru
Actions в Photoshop. Пакетная обработка фотографий для интернета

В одной из прошлых статей я писал о том, что такое actions в Photoshop и как с ними работать.
В этой статье я расскажу о простом и очень удобном способе обработки большого количества фотографий для публикации в интернете. С помощью actions в Photoshop мы сделаем экшен, который будет сам изменять размер, увеличивать резкость и сохранять превью ваших фотографий для интернета.
Превью фотографии — это очень важная вещь, так как именно по превью зрители будут оценивать качество ваших работ. Многие фотографы не придают превью большого значения, мол, «фулсайз надо смотреть, чтобы оценить качество фотографии». Они, безусловно, правы. Но на практике 99% людей увидят только превью ваших фотографий — в блоге, фотогалерее или на страничке Вконтакте.
Именно поэтому превью ваших фотографий должны выглядеть максимально качественно. И прежде всего это касается резкости изображения. При ресайзе фотографии резкость неизбежно ухудшается, и на превью необходимо увеличивать резкость. Если вы этого не сделаете, зритель будет уверен, что на вашей фотографии проблемы с резкостью. А хорошая, «звенящая» резкость на превью сразу делает кадр более привлекательным.
Просто сравните эти две фотографии, превью с увеличенной резкостью смотрится значительно лучше.
Но обрабатывать каждую фотографию вручную крайне утомительно. Если надо подготовить 3-5 фотографий, это, безусловно, не займет много времени. А если речь идет о 20-30 кадрах или 300-500? В статье о съемке репортажа я писал, насколько важно предоставить заказчику вместе с фулсайзами и превью всех фотографий. И без экшенов тут никак не обойтись.
Одно из самых главных преимуществ работы с actions в том, что надо потратить немного времени и один раз написать экшн, а дальше вы сможете сэкономить массу времени, используя его в обработке.
Именно такой action мы и напишем сегодня. Он универсален, и вы сможете использовать его с любыми своими фотографиями.
Наша задача — сделать action, который будет сам ресайзить фотографии до нужного размера, увеличивать резкость и сохранять фотографии в нужном нам качестве.
Написание подобного экшена невозможно без одной очень удобной функции в Photoshop — Fit Image.

Fit Image позволяет подогнать изображение под заданный размер. Обычно для изменения размера фотографии используется Image Size, но у него есть один серьезный недостаток. В Image Size нельзя просто указать значение длинной стороны изображения, можно только выставить значение высоты и ширины изображения. Из-за этого возникает проблема с вертикально и горизонтально ориентированными фотографиями.
Допустим, мы поставим ширину изображения 700 px. С горизонтальными кадрами все будет в порядке, но вертикальные кадры станут значительно больше горизонтальных. Потому что у них длинная сторона — вертикальная (то есть высота), а размер 700 px установлен для ширины изображения.
Частично эту проблему решает процентное изменение размера изображения, например, сделать размер превью 20% от размера оригинала. Но если оригиналы фотографий различаются в размере, то и превью их будут разными. Для пакетной обработки фотографий этот способ не подходит.
Нам нужен универсальный экшен, который будет одинаково работать со всеми фотографиями. Именно поэтому нужно использовать функцию Fit Image.
Вам достаточно выставить в значении высоты и ширины одно и тоже число, и Photoshop будет сам определять длинную сторону изображения и изменять ее размер.
Создаем новый экшен и начинаем запись:
1. Открываем любую фотографию в Photoshop и над ней будем проводить манипуляции, которые запишутся в action.

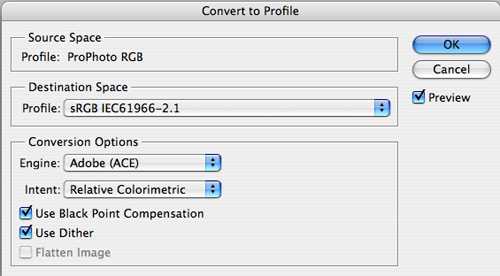
2. Теперь конвертируем в sRGB — Edit=>Convert To Profile, на тот случай, если вы работаете с Adobe RGB или ProPhoto RGB. Дело в том, что sRGB — это стандартный цветовой профиль, который правильно понимают все интернет-браузеры. Adobe RGB и ProRGB не поддерживаются большинством распространенных браузеров. Если вы работаете только с sRGB, это действие можно не вписывать в экшн.

3. Применяем Fit Image со значением 700 px. На мой взгляд, 700 px — это оптимальный размер превью фотографии. Хотя вы можете выставить там любое другое значение, конечно.
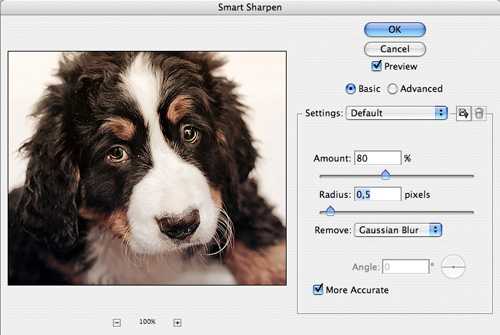
4. Займемся увеличением резкости. Открываем Filter=>Sharpen=>Smart Sharpen. В зависимости от ваших личных предпочтений устанавливаем настройки резкости. Я, как правило, делаю такие настройки:

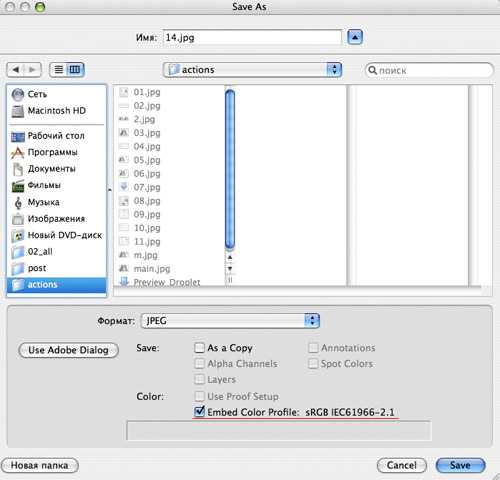
5. Наше превью готово, осталось только сохранить фотографию — File=>Save As.
В этом окне важно обратить внимание на строку Embed Color Profile. Поставив галочку рядом с этим пунктом, вы прикрепляете к файлу ICC профиль.

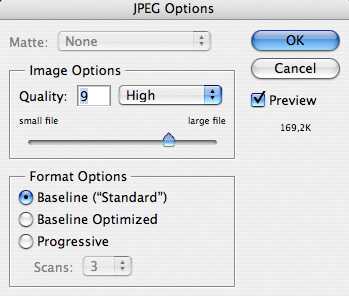
Затем откроется окно настроек — для публикации в интернете качества 9-10 будет более чем достаточно.

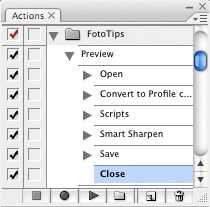
6. Закрываем фотографию — это действие тоже должно быть записано в экшене.
Вот и все, нажимаем Stop и наш action готов.

О том, как применить экшен сразу на большое количество фотографий, можно прочитать в нашей статье об основах работы с actions в Photoshop.
Но есть одна вещь, с помощью которой обработка фотографий для интернета становится еще проще и удобнее. Это Droplet в Photoshop.
Создаем Droplet
Droplet — это очень удобная функция для работы с экшенами.
Суть ее работы в том, что вы можете создать файл, запускающий работу нужного вам экшена.
Создав Droplet, вам будет достаточно перетащить на его икону фотографии, и автоматически запустится Photoshop, а выбранные фотографии будут обработаны экшеном.

Сделать Droplet из экшена очень просто:
1. Заходим в File=>Automate=>Create Droplet

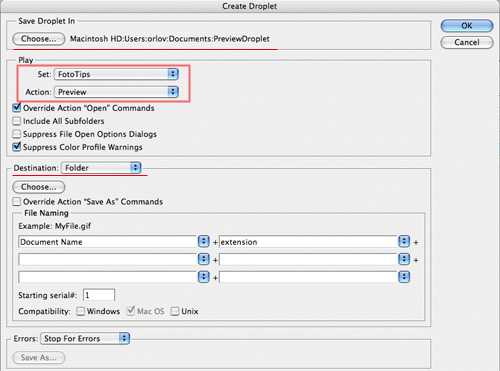
2. Настраиваем параметры Droplet’а

- Выбираем, куда сохранить файл дроплета
- Какой сет и экшн использовать
- Куда сохранять получившиеся фотографии
Все остальные настройки практически аналогичны настройкам окна Batch при работе с actions.
Теперь у вас есть файл-дроплет экшена, и вы можете просто перетаскивать в него фотографии, которые хотите обработать для интернета.
fototips.ru
Пакетная обработка фотографий и автоматизация действий в Photoshop
Привет всем! На этот раз я покажу вам некоторые из основ автоматизации в Photoshop, а также их практическое применение. Мы создадим сложное действие, на основе его построим Droplet и проведем операцию пакетного редактирования с целой папкой.
Часть I — Как создать Action в Photoshop
Шаг 1 — Приступим!
Не каждый пользователь фотошопа — дизайнер. Есть множество людей, которым необходимы графические инструменты, которые могут сделать их жизнь легче. Если вы фотограф или веб-мастер, этот урок поможет вам.
Во-первых, поместите все фотографии, которые вы хотите обработать в отдельную папку. Затем откройте любую из этих картинок.

Мы будем использовать ее для создания Actions в фотошопе.
Шаг 2 — Настройка экшенов в фотошопе
Для начала откройте окно Actions (выберите Window> Actions или нажмите Alt + F9). Создадим новую группу Action.

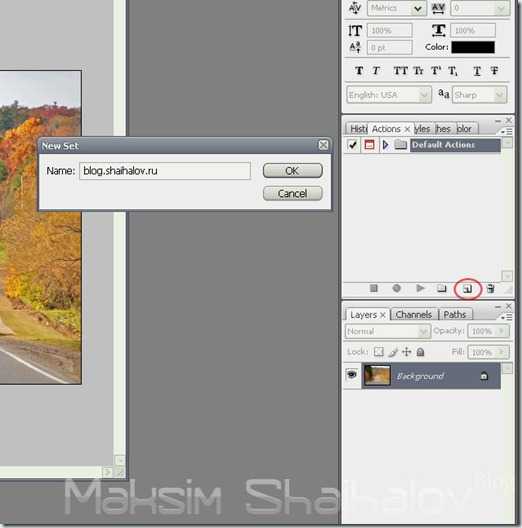
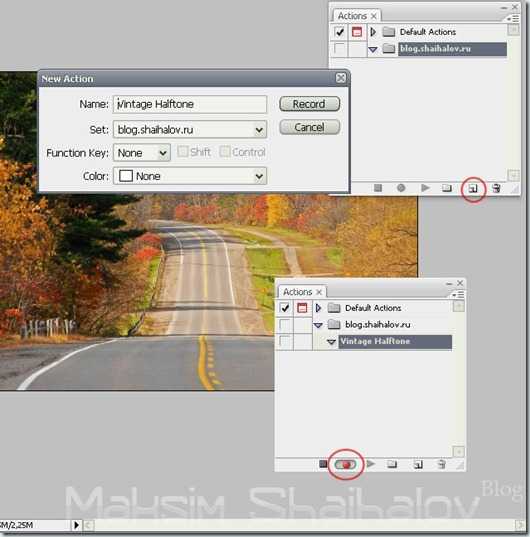
После создания группы — создадим конкретное действие. Щелкните на листочек внизу панели Action. Назовем новое действие «Vintage Halftone».

После создания обратите внимание на три маленькие иконки: стоп, запись и воспроизведение. Для следующего шага необходимо, чтобы была активна иконка записи.
Шаг 3 — Изменение размера изображения при помощи Image size
Построим действие. Я объясню, как и что нужно делать. Будьте внимательны и следуйте инструкциям.
После того как вы открыли свою фотографию и иконка записи активна, приступайте к записи шагов.

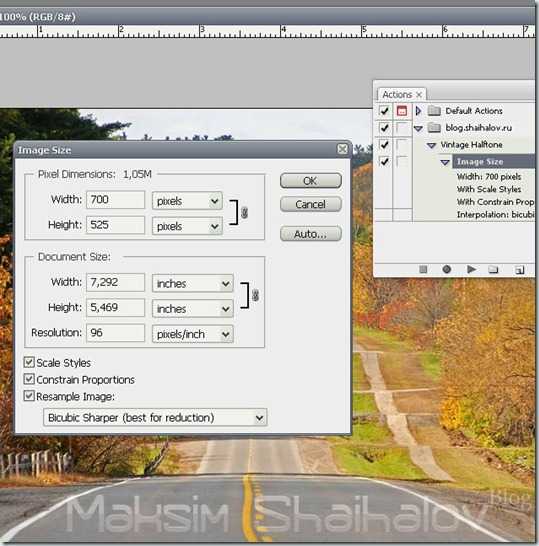
Первым шагом будет изменение размера изображения. Поскольку я собираюсь использовать фотографии в веб-галерее необходимо уменьшить их. Для этого я выбираю Image> Image Size и установливаю значение ширины в 700px и ставлю галочку, чтобы сохранить пропорции. Кроме того, необходим флажок Resample Image и выбрать Bicubic Shaper (best for reduction).
В блоге есть отдельная статья о том, как уменьшить фотографию в Фотошопе.
Не изменяйте размер изображения с помощью других методов (например Free Transform). Потому как на вертикальных изображениях такое не пройдет.
Нажмите ОК и перейдите к следующему шагу.
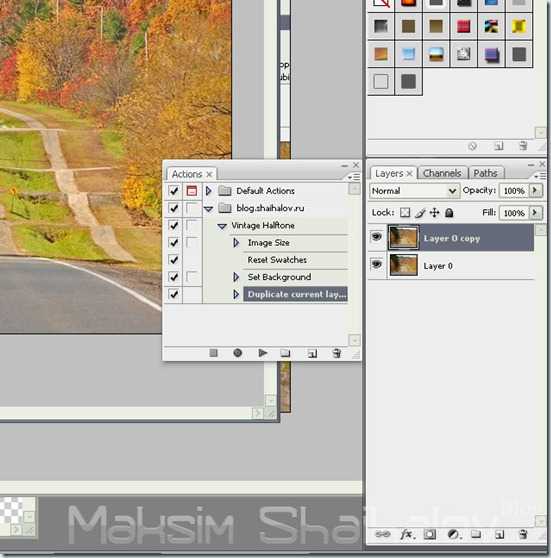
Шаг 4 — Копируем изображение.
Теперь, хорошо бы сбросить цвета которыми мы рисуем. Для этого можно просто использовать D на клавиатуре.
Не меняйте цвета с помощь выбора цвета или пипетки.

Затем дважды щелкните на слое «Background» в палитре слоев. И нажмите «OK»
Перетащите слой на значок «Great new layer», будет создана копия слоя.
Убедитесь, что «Layer 0 copy» выбран и перейдите к следующему шагу.
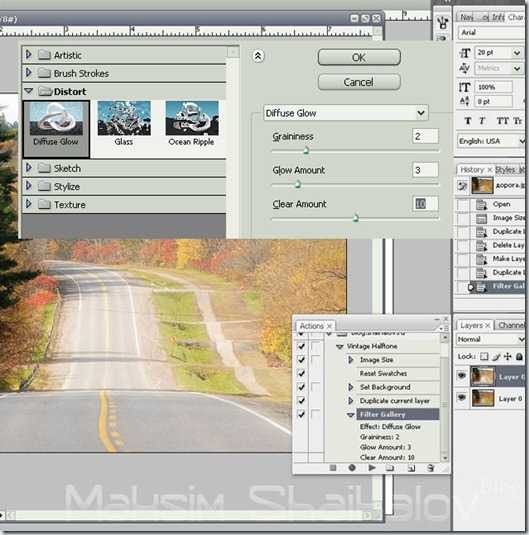
Шаг 5 — Добавляем Diffuse Glow
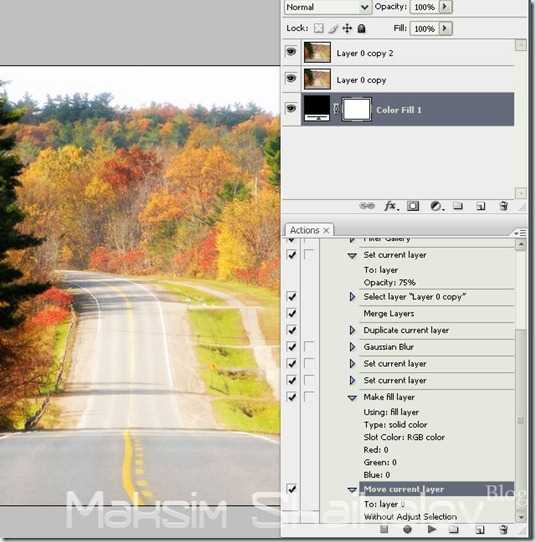
Слой «Layer 0 copy» выбран и мы собираемся добавить фильтр Diffuse Glow к нему. Это увеличит освещение и придаст драматический вид изображению. Зайдите в Filter> Filter Gallery и выберите Distort> Diffuse Glow. Установите значения, как показано ниже, и нажмите кнопку ОК.

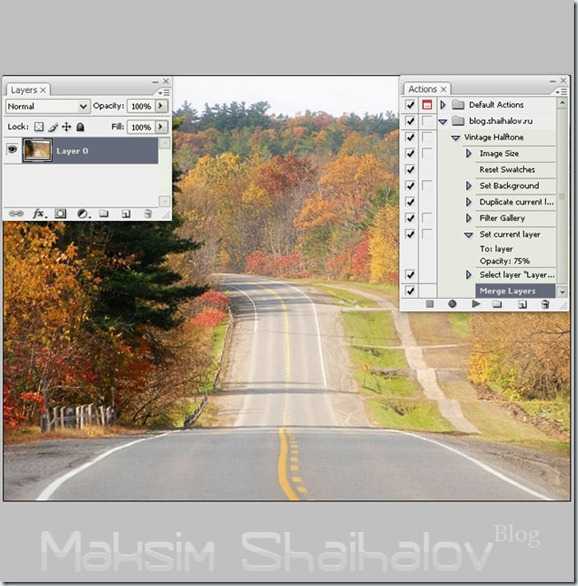
Шаг 6 — Изменение Opacity и Merge Layers
Немного уменьшим непрозрачность слоя «Layer 0 copy» (до 75% например).
Не используйте ползунок, чтобы изменить значение непрозрачности, потому как Photoshop будет записывать каждый шаг на каждый процент (100, 99, 98, 97 … 75) а этого не хотим.
Далее, Shift + клик на миниатюре слоя «Layer 0», щелкаем правой кнопкой мыши и выбираем пункт Merge Layers.

Итоговый слоя должен называться «Layer 0 copy».
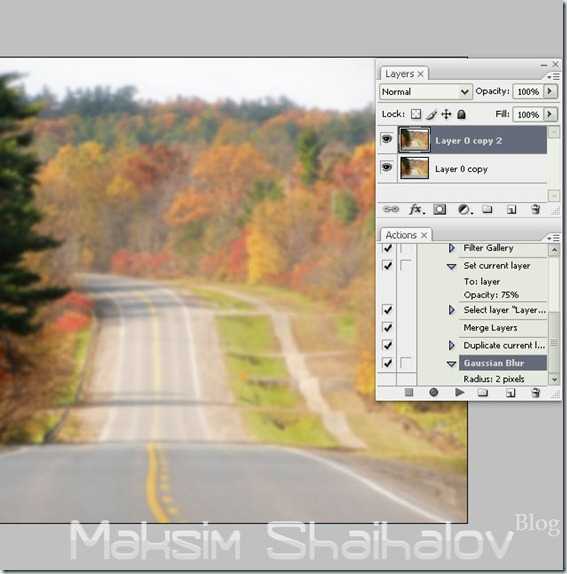
Шаг 7 — Gaussian Blur Filter
Дублируйте слой «Layer 0 copy», как было описанно выше.

Убедитесь, что слой «Layer 0 copy 2» выбран и перейдите Filter> Blur> Gaussian Blur, установите радиус 2 пикселя и нажмите ОК.
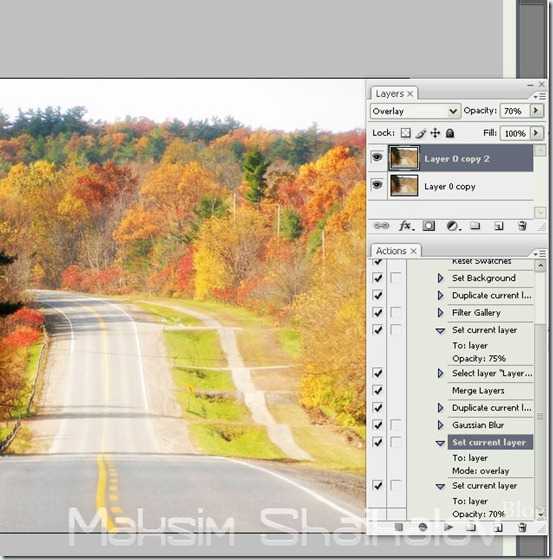
Шаг 8 — Измененяем Blending Mode копии.
Измените Blending Mode слоя «Layer 0 copy 2» на Overlay.
Если вы хотите попробовать разные режимы смешивания нажмите на кнопку Stop в окне Actions и эксперементируйте! Затем нажмите Record, и выберите желаемый режим смешивания.
Наконец, установите значение непрозрачности на 70%.

Шаг 9 — Создаем заливку слоя
Теперь, давайте добавим черный фон к нашей работе.
Для этого перейдите Layer >New Fill Layer > Solid Color, нажмите ОК и выберите цвет # 000000.

Переместите слой «Color Fill 1» в самый низ.
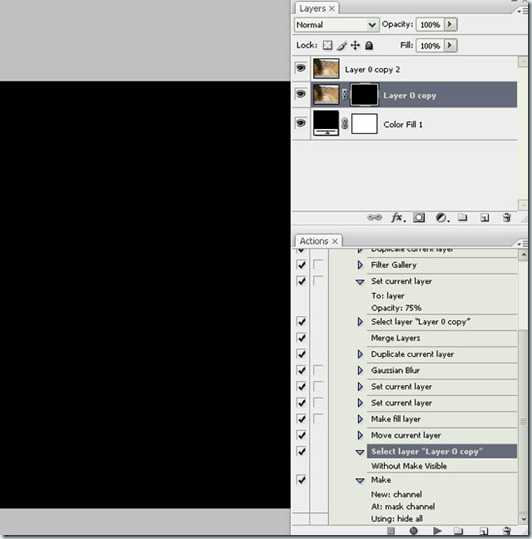
Шаг 10 — Добавим маску слоя
Нажмите на миниатюру «Layer 0 copy» и выберите Layer> Layer Mask> Hide All.

Шаг 11 — Выберите маску слоя
Теперь мы собираемся создать случайную обводку на наших фотографиях.
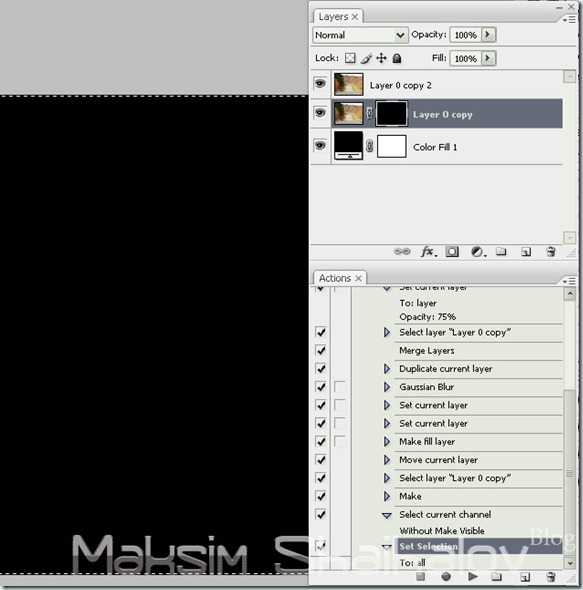
После создания маски слоя, вы должны нажать на ее миниатюре, а затем выделить все, нажав Ctrl+ A на клавиатуре.

Это важный шаг, если вы не нажмете на миниатюре маски слоя, то в конце получите уродливый результат =)
Кроме того, когда Вы выбираете все, вы не можете использовать Marquee Tool и сделать произвольный выбор. Если вы это сделаете, Photoshop будет хранить координаты как точные цифры только для конкретной фотографии, и это не сработает на любой другой.
Шаг 12 — Преобразование выбора
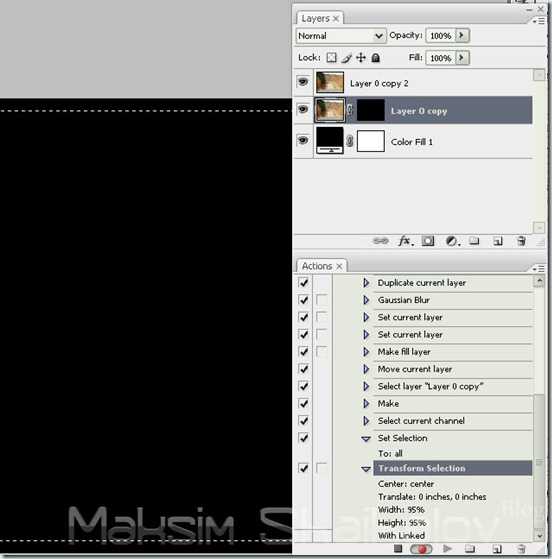
Теперь выберите Marquee Tool в палитре инструментов. Правой кнопкой щелкаем на выделении, и выбираем опцию Transform Selection.
Обратите внимание на верхнюю панель, там есть два значения W и H (это ширина и высота, там должно быть 100%). Нажмите на маленькую цепочку в середине и измените значения до 95%. Таким образом, вы сократите выделение на 5%. Нажимаем на галочку и применяем преобразование.

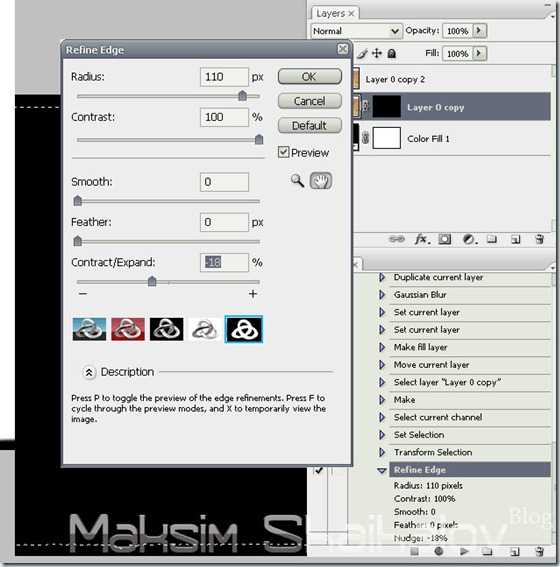
Шаг 13 — Создание произвольной границы
Изменим выделение произвольно.
Убедитесь, что выбрана маска «Layer 0 copy».
Затем зайдите в Select> Refine edge, и установите значение как на скриншоте и нажмите кнопку ОК.

У вас должно получится что-то вроде этого.
Если вы работаете с другим размером изображения, вы должны немного поиграть со значениями Refine edge.
Шаг 14 — Заливаем выделение
Теперь заполните выделение белым цветом.
Сбросьте цвета клавишей D. Затем выберите инструмент Marquee в палитре инструментов, щелкните правой кнопкой мыши и выберите Fill… В диалоговом окне установите настройки как на скриншоте.

Наконец, нажмите Ctrl + D, чтобы снять выделение.
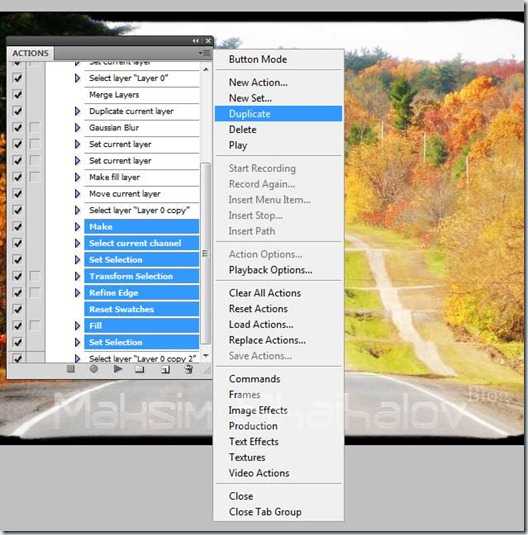
Шаг 15 — Копируем действия
Теперь давайте повторим процесс создания произвольной границы (шаги с 10 по 14), но на этот раз на слой «Layer 0 copy 2».
Эти действия можно просто дублировать в окне «Actions».
Чтобы скопировать шаги, сначала выберите «Layer 0 copy 2». Остановите запись.
Затем выберите (в окне Actions) все этапы процесса по созданию границ, т.е. от «Set Selection» до шага перед Select «Layer 0 copy 2».

Щелкните на кнопку справа и выбирите Duplicate. Они скопируются.
Теперь просто перетащите выбранные действия ниже шага «Select ‘Layer 0 copy 2’». Запустите воспроизведение выбранных фрагментов.
Наконец, щелкните на последнем шаге в окне «Actions» и запустите запись.
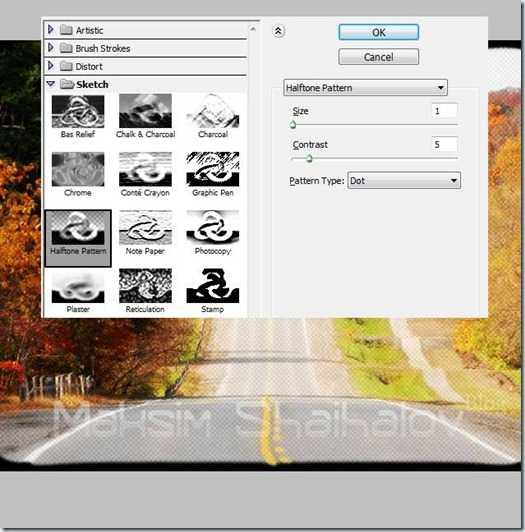
Шаг 16 — Обработка с Halftone Pattern
Затем щелкните на миниатюре маски слоя «Layer 0 copy.» Далее, войдите в Filter> Filter Gallery, и перейдите к Sketch> Halftone Pattern и установите значения, приведенные ниже, а затем нажмите кнопку ОК.

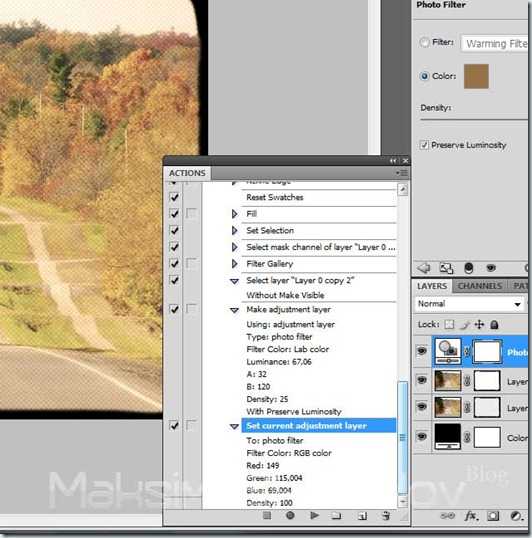
Шаг 17 — Добавиим Photo Filter
Выберите «Layer 0 copy 2» в палитре слоев, а затем идем в Create New Fill или Adjustment Layer> Photo Filter, выбираем цвет (# 957345) и установим Density 100%. Нажимаем ОК.

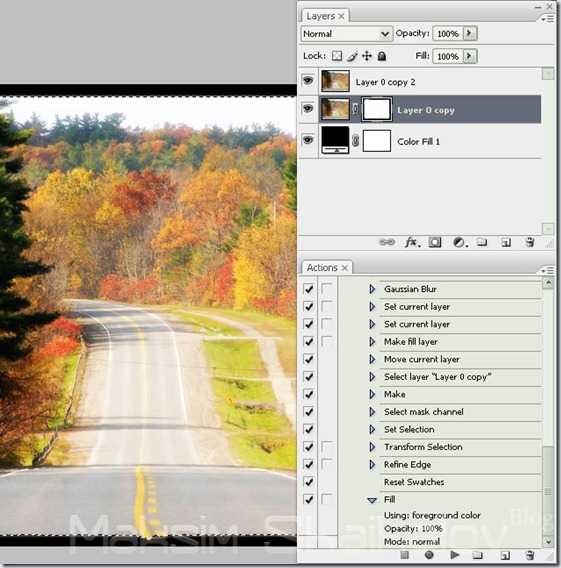
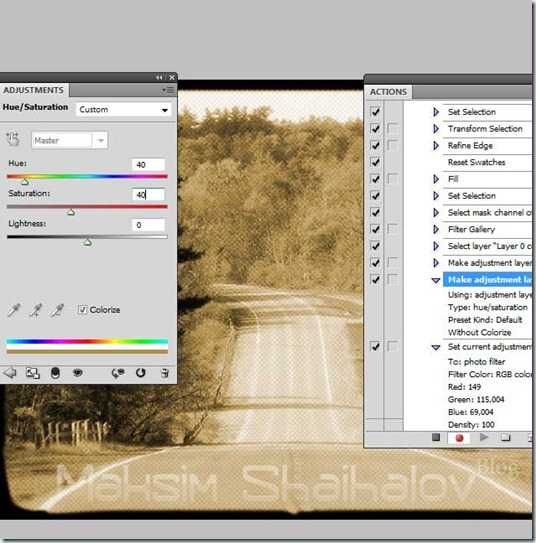
Шаг 18 — Hue / Saturation
После, идем Adjustment Layer > Hue Saturation, выберите значения как на скриншоте и нажмите кнопку ОК.

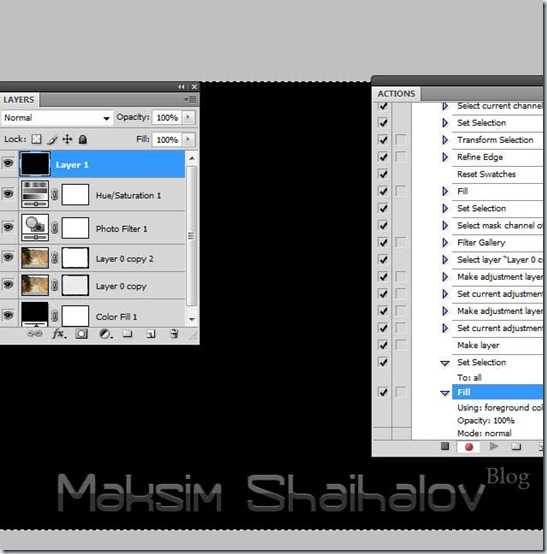
Шаг 19 — Заливаем новый слой
В палитре слоев создаем новый слой, и расположим его выше всех остальных. Оставим ему имя «Layer 1.» Затем Ctrl + A (выделить все) затем выберите инструмент Marquee, щелкните правой кнопкой мыши и выберем «Fill…» используем цвет переднего плана. Все должно залиться черным цветом.

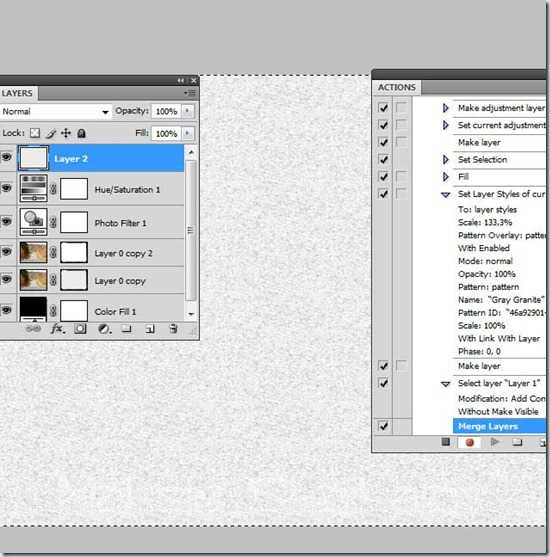
Шаг 20
Теперь добавьте к «Layer 1» эффект Pattern Overlay. Я использую «Gray Granite» из пакета Grayscale Paper.
Шаг 21 — Растризуем эффекта слоя
Создаем еще один слой.
Затем Shift+клик на слое «Layer 1» в палитре слоев, чтобы выделить оба слоя. И жмем Ctrl + E, чтобы объединить их.

Шаг 22 — Изменения режима наложения и непрозрачности
Теперь изменим режим смешивания «Layer 2» на Multiply и непрозрачность на 75%.
Шаг 23 — Flatten image
В палитре слоев выбираем все слои. Щелкаем правой кнопкой и выбираем Flatten image. Наконец, в окне Actions можно нажать Стоп.
Вот и все! Теперь мы можем применять эти действия к любым фотографиям.

Конец Части I – проверяем!
Теперь пришло время проверить, правильно ли ваши действия работают на другой фотографии. Для этого открываем фотографию находим наше действие (Vintage Halftone) и нажимаем кнопку воспроизведения.
Прежде чем двигаться вперед, неплохо бы сохранить само действие.
Для этого выберите набор действий «blog.shaihalov.ru» а окне «Actions», а затем передите к дополнительным параметрам (значок в правой верхней части) и выберите Save Actions… Введите имя для своего действия и сохраняйте его где угодно.
Теперь можно перейти к пакетному редактированию.
Часть II — Пакетная обработка фотографий в фотошопе
Шаг 1 — Создание Droplet для пакетной обработки
Дроплеты применяют actions к одному или нескольким изображениям или даже к папке, если вы перетащите их на иконку капли.
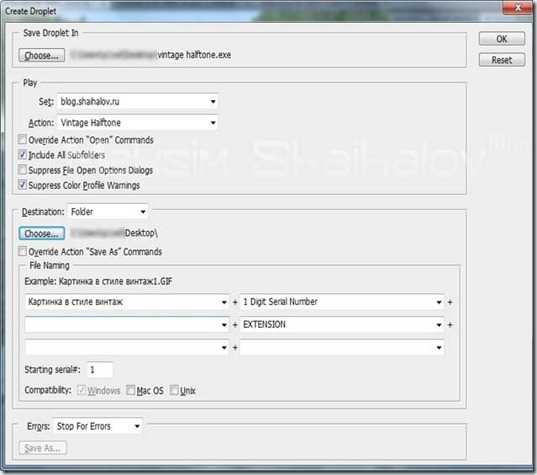
Вы можете сохранить droplet где угодно и использовать его столько раз, сколько необходимо. Чтобы создать droplet, перейдите в меню File > Automate > Create droplet… Там вы можете посмотреть всё множество вариантов.
Сначала выберите исходную папку фотографий и сохраните droplet там. Для опции Play выберите набор «blog.shaihalov.ru» и действие Vintage halftone. Для папки назначения я выберу другую папку.

Кроме того, можно настроить имя результирующего изображения путем добавления пользовательского текста, последовательности чисел, расширения и щелкнуть максимальную совместимость. После того как Вы настроили droplet, нажмите кнопку ОК.
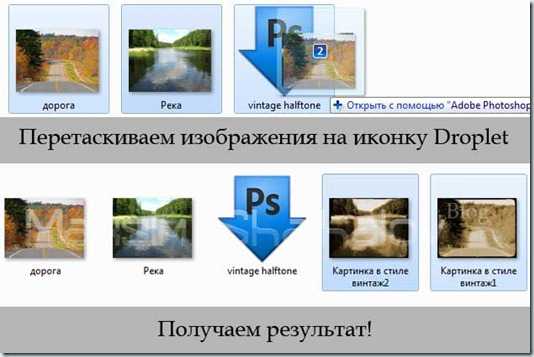
Шаг 2 — Работаем с droplet.
Теперь откройте вашу папку с изображениями. Выберите и перетащите нужные изображения на иконку дроплета.Вы увидите что Photoshop автоматом отредактирует выбранные изображения и сохранит их в указаную папку.

Заключение
Автоматизация действий в Photoshop подчас экономит очень много времени. Ей должны уметь пользоваться будущие дизайнеры, веб-мастера и фотографы.
Советую попробовать эти приемы со своей фотографией =)
blog.shaihalov.ru
