Поп арт обработка – Pop Art Studio —
Как сделать поп-арт портрет в Фотошопе

Фотошоп – поистине замечательный инструмент в руках знающего человека. С его помощью можно настолько сильно изменить исходное изображение, что оно превратится в самостоятельное произведение.
Если Вам не дает покоя слава Энди Уорхола, то этот урок для Вас. Сегодня сделаем из обычного фото портрет в стиле поп-арт, используя фильтры и корректирующие слои.
Портрет в стиле поп-арт
Для обработки нам подойдут почти любые снимки. Трудно заранее представить, как сработают фильтры, поэтому подбор подходящего фото может занять довольно продолжительное время.

Первым шагом (подготовительным) будет отделение модели от белого фона. Как это сделать, читайте в статье по ссылке ниже.
Урок: Как вырезать объект в Фотошопе
Постеризация
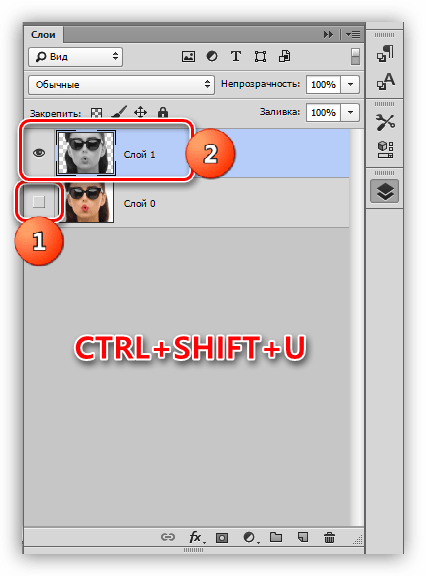
- Снимаем видимость с фонового слоя и обесцвечиваем вырезанную модель сочетанием клавиш CTRL+SHIFT+U. Не забываем перейти на соответствующий слой.

- В нашем случае на изображении не очень хорошо выражены тени и света, поэтому нажимаем сочетание клавиш CTRL+L, вызывая «Уровни». Сдвигаем крайние ползунки к центру, усиливая контраст, и нажимаем ОК.

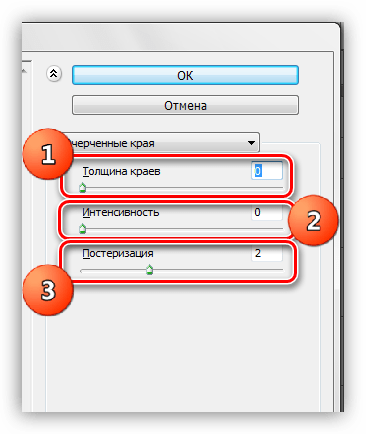
- Переходим в меню «Фильтр – Имитация – Очерченные края».

- «Толщину краев» и «Интенсивность» убираем в ноль, а «Постеризации» придаем значение 2.

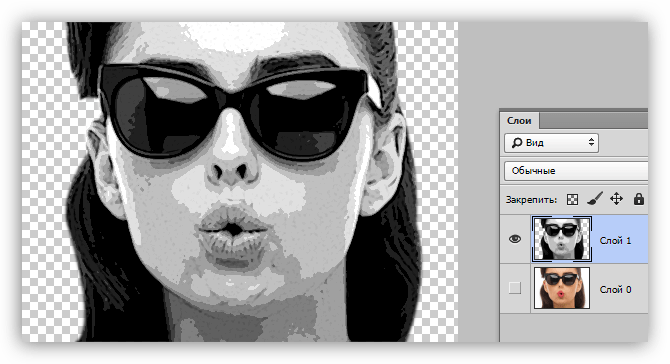
Результат должен оказаться примерно таким же, как и в примере:

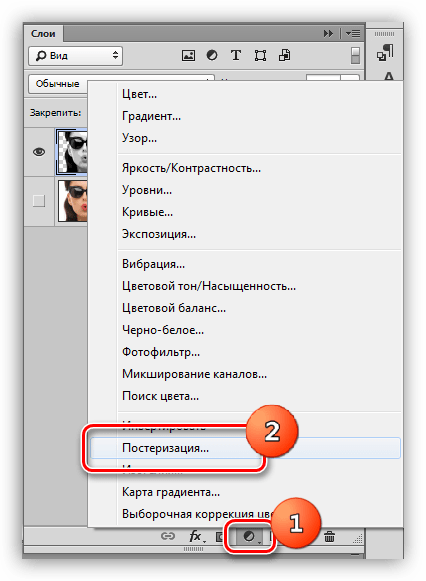
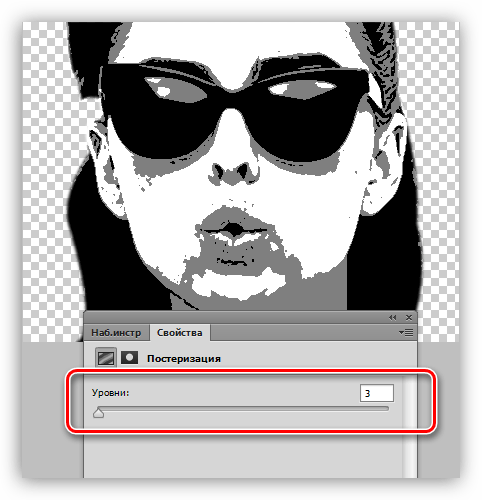
- Следующий шаг – постеризация. Создаем соответствующий корректирующий слой.

- Ползунок перетаскиваем на значение 3. Данная настройка может быть индивидуальной для каждого изображения, но в большинстве случаев, подходит именно тройка. Смотрите на результат.

- Создаем объединенную копию слоев сочетанием горячих клавиш CTRL+ALT+SHIFT+E.
- Далее берем инструмент «Кисть».

- Нам необходимо закрасить лишние участки на изображении. Алгоритм следующий: если хотим удалить черные или серые точки с белых участков, то зажимаем ALT, взяв образец цвета (белого) и красим; если хотим почистить серый цвет, делаем то же самое на сером участке; с черными участками все то же самое.

- Создаем новый слой в палитре и перетягиваем его под слой с портретом.

- Заливаем слой таким же серым цветом, что и на портрете.

Постеризация завершена, переходим к тонированию.
Тонирование
Для придания цвета портрету будем использовать корректирующий слой

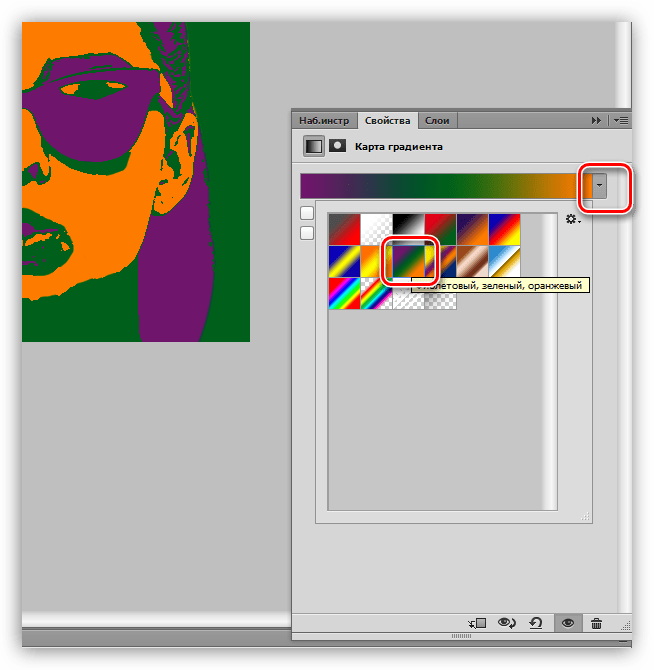
Для раскрашивания портрета нам потребуется трехцветный градиент.

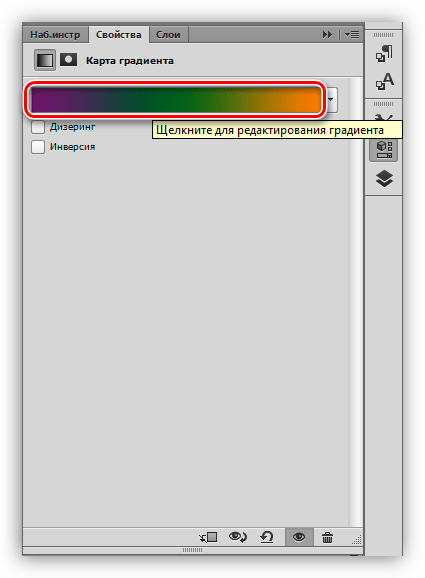
После выбора градиента щелкаем по окошку с образцом.

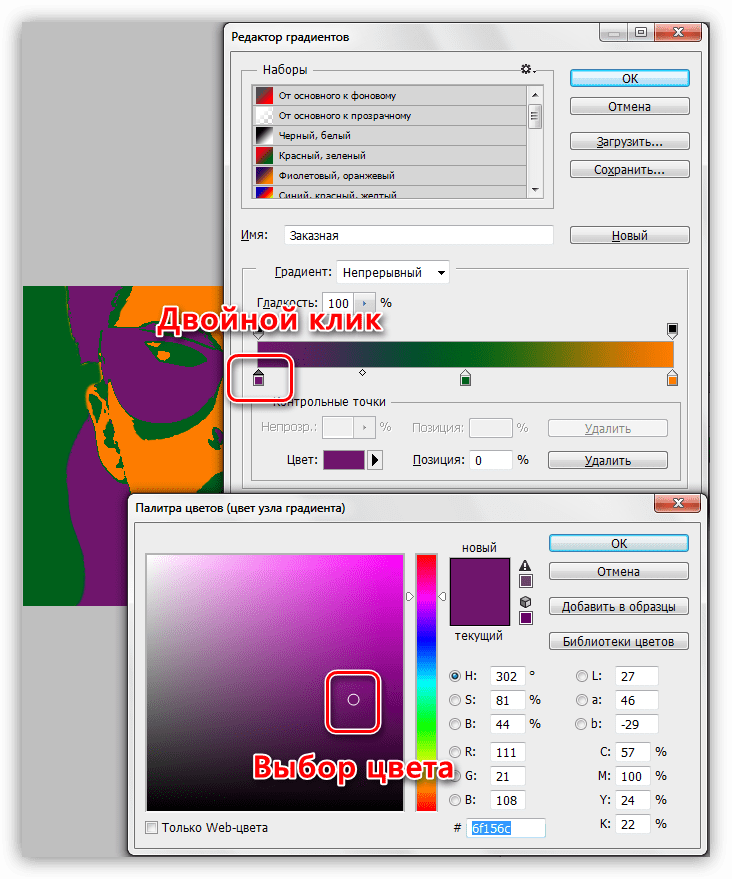
Откроется окно редактирования. Далее важно понять, какая контрольная точка за что отвечает. На самом деле все просто: крайняя левая тонирует черные участки, средняя – серые, крайняя правая – белые.

Цвет настраивается следующим образом: кликаем дважды по точке и выбираем цвет.

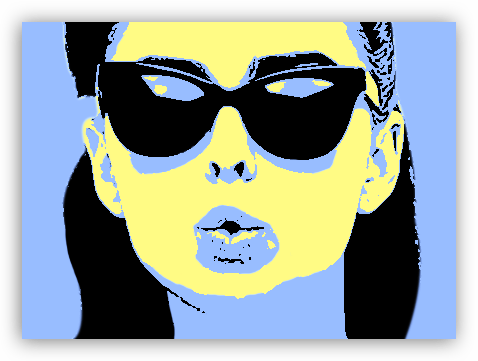
Таким образом, настраивая цвета для контрольных точек, добиваемся нужного результата.

На этом завершим урок по созданию портрета в стиле поп-арт в Фотошопе. Данным способом можно создать огромное количество вариантов расцветки и разместить их на плакате.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Эффект поп-арт в Adobe Photoshop
В этом уроке мы будем работать над простым эффектом в стиле поп-арт в Adobe Photoshop. Мы будем использовать фильтры, корректирующие слои и текстуру для наложения. В итоге у нас получится работа в лучших традициях Энди Уорхола.
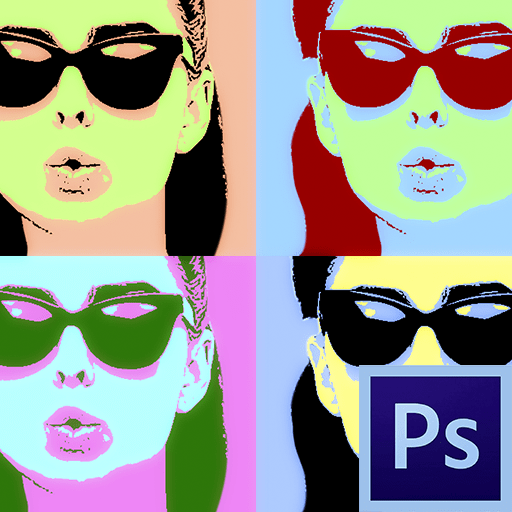
Результат
Откройте изображение в фотошопе. Вы можете взять ваше фото или использовать то, что предоставлено в уроке. Переименуйте слой в
Нажмите Control-J чтобы дублировать слой и назовите копию Poster Effect. В меню выберите Filter > Artistic/Фильтр>Имитация. Выберите эффект Poster Edges/Очерченные края.
Дублируйте слой Photo и назовите копию Sketch Effect. Поместите этот слой над слоем Poster Effect.
Выберите в качестве основного цвета черный, и в качестве фонового — белый.
В меню выберите Filter > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия.
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни
Укажите слою Sketch Effect режим наложения Multiply/Умножение.
Дублируйте слой Photo и назовите копию Black and White Effect. Поместите ее над слоем Sketch Effect.
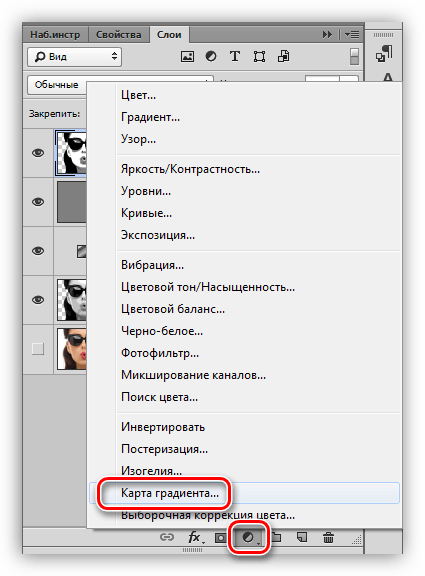
Добавьте корректирующий слой Gradient Map/Карта градиента. Кликните по слою правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску.
Укажите для Gradient Map/Карты градиента градиент как показано ниже.
Укажите слою Black and White Effect режим наложения Multiply/Умножение
Теперь нам нужно раскрасить фотографию в подходящие эффекту цвета. Создайте новый слой над слоем Poster Effect и назовите его Colorize.
Инструментом Brush/Кисть нерастушеванной кистью добавьте цветов. В нашем примере использованы оттенки: #61cb89 (зеленый фон), #e7c31c (желтые волосы), #59bfe9 (синие тени), #db1a00 (красные губы), #ffffff (белые зубы и белки глаз).
Теперь добавим текстуру. Для этого используйте файл Halftone Texture. Разместите его в новом слое поверх остальных слоев.
Укажите этому слою маску.
Скройте слой. Убедитесь, что активна маска слоя и выберите в меню Image > Apply Image/Изображение>Применить изображение
Нажмите Control-I чтобы инвертировать маску и верните видимость слою.
Укажите слою с текстурой режим наложения Multiply/Умножение.
При желании, вы можете регулировать интенсивность текстуры при помощи цветокоррекции Levels/Уровни.
Результат
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Портрет в стиле Pop-Art • GimpArt.Org
Рад снова приветствовать вас уважаемые читатели GimpArt.Org. Сегодня, как я и обещал, для вас приготовил очередной урок, из которого вы узнаете, как сделать портрет в стиле поп-арт.
Совсем недавно, в одном из уроков я рассказывал, как можно с помощью нескольких простых шагов в редакторе создать очень интересный эффект.
Помните? А вот в сегодняшнем уроке мы научимся с вами создавать небольшой постер в стиле поп-арт культуры, а в качестве фона будем использовать тот самый эффект.
В качестве исходной фотографии вы можете использовать свою или загрузить из этого урока. И так все готовы? Тогда мы начинаем.
Шаг 1. Как всегда для начала загружаем в редактор исходную фотографию.

После этого создаем копию слоя.

Шаг 2. Далее нам необходимо удалить фон на фотографии. Для этого можно воспользоваться инструментом «Свободное выделение» и аккуратно обвести контур девушки.


Теперь инвертируем выделение через команду «Выделение — Инвертировать» и удалим его, нажав кнопку Del. Получится вот такой результат.

Это лишь один из множества способов. В скором времени будет урок про удаление фона на фотографии. Так что не пропустите, там рассмотрим разнообразные варианты удаления фона.
Снимаем выделение через «Выделения — Снять»
Шаг 3. На следующем шаге необходимо преобразовать изображение в черно-белое. Для этого воспользуемся инструментом «Цвет — Обесцвечивание -Светимость»


Шаг 4. Теперь переходим в меню «Цвет — Уровни» и выставляем следующие параметры

Нажимаем ОК.

Шаг 5. После применения уровней необходимо закрасить белым цветом вот эти области с тенями.

Выбираем на панели инструментов «Кисть» цвет белый и рисуем кистью по теням. Должно получится вот так.

Шаг 6. Создаем новый прозрачный слой и переименовываем его в «Волосы». Устанавливаем режим слоя «Только темное» выбираем желтый цвет (fff340) и закрашиваем

Шаг 7. Создаем новый слой «Кожа» и закрашиваем ее цветом (fecba1) аналогично предыдущему шагу.

Шаг 8. Создаем новый слой «Губы» и закрашиваем красным цветом (ff665a).

Шаг 9. Создадим еще один слой под тени около глаз и носа. Выбираем цвет (feba82) и рисуем небольшую тень как на скриншоте.

Шаг 10. На заключительном шаге добавим фон на фотографию. Для этого необходимо скопировать слой с линиями из вот этого урока. Затем изменим цвет линий и в итоге должно получится, что то вроде этого.


На этом у меня все. Спасибо за внимание. Понравилось? Хотите быть в курсе новых уроков, то рекомендую подписаться на обновления. С уважением, Антон Лапшин!
P.S. Как вы могли заметить, что в качестве фона была использована работа из урока про создание StarBurst эффекта. Если кто знает, как создать круги в оригинальном уроке с помощью встроенных плагинов, то пожалуйста напишите мне в комментариях к этому уроку. Буду очень благодарен.
Источник: psdeluxe.com
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
 Загрузка…
Загрузка…Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
Это вам также будет интересно:


www.gimpart.org