Принудительная обработка gpu: Что такое принудительная обработка gpu на андроиде. Как почистить Android-телефон для увеличения скорости
Что такое принудительная обработка gpu на андроиде. Как почистить Android-телефон для увеличения скорости
Как ускорить или оптимизировать Андрои устройство — рано или поздно любой владелец задается этим вопросом, ибо медленно но верно даже самый навороченный смартфон начнет засорятся лишними файлами, а износ микросхем не повышает скорость работы смартфона. Но даже самый тормозной девайс можно ускорить!
К оптимизации или ускорению устройства надо подходить комплексно, мы описали четыре основных этапа, выполнив которые вы гарантированно ускорите свой смартфон или планшет: это отразится как на FPS в играх, так и на скорости запуска приложений. Все этапы, кроме первого, улучшают стабильность устройства, а вот с файлом подкачки — предстоит экспериментировать самим, ибо он может дать как положительные так и отрицательные результаты.
Его основное преимущество в том, что он потребляет меньше ресурсов системы, довольно гибкий в настройке и максимально приближен к чистой ОС Android.
Особенно полезно устанавливать Nova Launcher для «слабых» устройств и устройств малоизвестных (китайских) брендов. Также кастомные оболочки используются для максимальной настройки смартфона под пользователя, и мы разберем основные в следующих статьях (следите за обновлениями).
В этой статье мы разобрали 3 основных способа как ускорить андроид: правильная настройка с помощью «Опций разработчика», использование специального ПО и регулярные действия для оптимизации андроид устройства, оптимизация и ускорение андроид с помощью кастомных оболочек (лаунчеров)
Смартфоны на базе Android, как и любые другие технические устройства, со временем начинают тормозить. Связано это как с длительным периодом их использования, так и с потерей актуальности технических характеристик. Ведь со временем приложения становятся более продвинутыми, а вот «железо» остается прежним. Однако не стоит сразу же покупать новый гаджет, тем более далеко не всем это по карману. Существует большое количество способов увеличения быстродействия смартфона, о которых и пойдет речь в данной статье.
Ускоряем смартфон на Android
Как говорилось ранее, существует немалое количество методов ускорения работы вашего девайса. Можно выполнить их как выборочно, так и все вместе, но каждый привнесет свою долю в улучшение смартфона.
Способ 1: Очистка смартфона
Наиболее популярной причиной замедленной работы телефона является степень его загрязненности. Первым делом необходимо избавиться от всех мусорных и ненужных файлов в памяти смартфона. Можно сделать это как вручную, так и с помощью специальных приложений.
Для более тщательной и качественной очистки лучше всего использовать стороннее ПО, в этом случае данный процесс покажет лучший результат.
Подробнее: Очистка Android от мусорных файлов
Способ 2: Отключение геолокации
Служба GPS, позволяющая определять местоположение, реализована практически в каждом современном смартфоне. Но далеко не все пользователи нуждаются в ней, в то время как она запущена и отбирает ценные ресурсы.
Существует два основных способа отключения службы местоположения:
1. «Отдергиваем » верхнюю шторку телефона и нажимаем на значок GPS (Местоположение) :
2. Переходим в настройки телефона и находим меню «Местоположение ». Как правило, оно располагается в разделе «Личные данные ».
Здесь можно включить или отключить сервис, а также выполнить дополнительно доступные действия.
Если у вас относительно новый смартфон, то, скорее всего, существенного ускорения от этого пункта вы не почувствуете. Но, опять же, каждый из описанных способов приносит свою долю в улучшение производительности.
Способ 3: Отключение энергосбережения
Функция энергосбережения также оказывает негативное воздействие на скорость работы смартфона. При ее активации батарея держится несколько дольше, однако сильно страдает производительность.
Если у вас нет острой нужды в лишней энергии для телефона и вы преследуете цель его ускорить, то от данного сервиса лучше отказаться. Но помните о том, что так ваш смартфон будет разряжаться гораздо чаще и, возможно, в самый неподходящий момент.
Но помните о том, что так ваш смартфон будет разряжаться гораздо чаще и, возможно, в самый неподходящий момент.
1. Для отключения энергосбережения необходимо перейти в настройки, после чего найти пункт меню «Батарея ».
2. В открывшемся меню вы можете ознакомиться со статистикой питания вашего девайса: какие приложения «едят» больше всего энергии, увидеть график зарядки и тому подобное. Сам же режим энергосбережения делится на 2 пункта:
- Энергосбережение в режиме ожидания. Оно будет активировано только в те моменты, когда вы не используете мобильное устройство. Так что этот пункт необходимо оставить включенным.
- Постоянное энергосбережение. Как уже говорилось ранее, при отсутствии нужды в более долгой работе аккумулятора, смело отключайте данный пункт.
При излишне замедленной работе смартфона рекомендуем не пренебрегать данным способом, поскольку он может отлично помочь.
Способ 4: Отключение анимации
Данный способ связан с функциями для разработчиков. На любом телефоне с операционной системой Android реализованы специальные возможности, предназначенные для создателей программного обеспечения. Некоторые из них способны помочь в ускорении гаджета. Это будет отключение анимации и включение аппаратного ускорения GPU.
На любом телефоне с операционной системой Android реализованы специальные возможности, предназначенные для создателей программного обеспечения. Некоторые из них способны помочь в ускорении гаджета. Это будет отключение анимации и включение аппаратного ускорения GPU.
1. Первым делом необходимо активировать данные привилегии, если это не было сделано. Попытайтесь найти пункт меню «Для разработчиков
Если в ваших настройках такого пункта нет, то необходимо его активировать. Для этого перейдите в меню «О телефоне », которое, как правило, располагается в самом конце настроек.
2. В открывшемся окне найдите пункт «Номер сборки ». Постоянно нажимайте на него до тех пор, пока не появится характерная надпись. В нашем случае это «Не нужно, вы уже разработчик », но у вас должен появиться другой текст, подтверждающий активацию режима разработчика.
3. После этой процедуры меню «Для разработчика » должно появиться в ваших настройках.
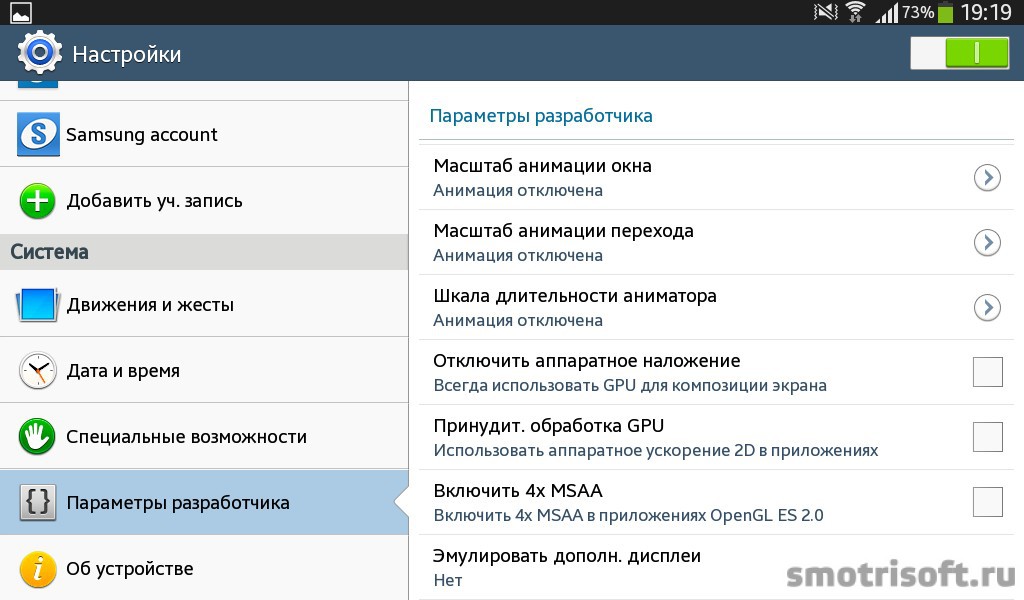
4. Найдите в данном разделе пункты «Анимация окон », «Анимация переходов », «Длительность анимации ».
5. Зайдите в каждый из них и выберите пункт «Отключить анимацию ». Теперь все переходы в вашем смартфоне будут происходить гораздо быстрее.
6. Следующим шагом необходимо найти пункт «GPU-ускорение » и включить его.
После выполнения этих действий вы сразу заметите существенное ускорение всех процессов в вашем мобильном устройстве.
Способ 5: Включение компилятора ART
Очередной манипуляцией, которая позволит ускорить быстродействие смартфона, является выбор среды выполнения. В данный момент в девайсах на базе Андроид доступны два вида компиляции: Dalvik и ART. По умолчанию на всех смартфонах установлен первый вариант. В расширенных же возможностях доступен переход на ART.
По умолчанию на всех смартфонах установлен первый вариант. В расширенных же возможностях доступен переход на ART.
В отличие от Dalvik, ART выполняет компиляцию всех файлов при установке приложения и больше не обращается к данному процессу. Стандартный же компилятор делает это при каждом запуске программ. В этом и заключается преимущество ART перед Dalvik.
1. Итак, для перехода на компилятор ART, как и в предыдущем способе, необходимо перейти в меню «Для разработчиков » в настройках телефона.
3. Выбираем «Компилятор ART ».
4. Внимательно прочитайте высветившуюся информацию и согласитесь с ней.
5. После этого выполнится принудительная перезагрузка смартфона. Она может занять до 20-30 минут. Это необходимо для того, чтобы произошли все необходимые изменения в вашей системе.
Способ 6: Обновление прошивки
Многие пользователи телефонов не обращают внимание на выпуск новых версий прошивок для гаджетов. Однако, если вы хотите поддерживать быстродействие своего девайса, то всегда необходимо обновлять его, ведь в таких обновлениях зачастую появляются исправления множества ошибок в работе системы.
1. Чтобы проверить наличие обновлений на ваш гаджет зайдите в его «Настройки » и найдите пункт «О телефоне ». В нем необходимо перейти в меню «Обновление ПО » (на вашем девайсе эта надпись может немного отличаться).
2. Открыв данный раздел, найдите пункт «Проверка обновлений
После проверки вы получите оповещение о наличии доступных обновлений для вашей прошивки и, если они есть, необходимо следовать всем дальнейшим инструкциям телефона.
Способ 7: Полный сброс
Если все предыдущие методы не дают результата, стоит попробовать выполнить полный сброс устройства до заводских настроек. Для начала перенесите все нужные данные на другое устройство, чтобы не потерять их. К таким данным могут относиться изображения, видео, музыка и тому подобное.
Для начала перенесите все нужные данные на другое устройство, чтобы не потерять их. К таким данным могут относиться изображения, видео, музыка и тому подобное.
Можно ли улучшить телефон андроид? Это вопрос интересует почти всех владельцев смартфонов или планшетов.
Обычно стараются улучшить производительность в играх, камеру, звук, интернет, прием gps, графику, микрофон, динамик, видео, батарею, фото, прием wifi, определение местоположения, цветопередачу, антенну, запись с диктофона телефона, процессор, зарядное, многозадачность и так далее.
Это не зависит от модели телефона: китайский, prestigio, самсунг, нокия, флай, мтс, леново, как и от версии андроид 5.1, андроид 4.4 2, андроид 6.0, андроид 4.1 2 и всех остальных.
Здесь с самого начала нужно отметить, что андроид изначально неплохо оптимизирован, и конечно не все можно улучшить, но кое какие наработки все же есть.
ПРИМЕЧАНИЕ: в этой записи я буду больше ссылаться на последние версии андроид 6.0 и 7.0, так что не все может совпадать с вашим интерфейсом.
Я применил три параметра чтобы улучшить свой смартфон самсунг галакси с андроид 7.0 (для андроид 6, эти изменения доступны точно, на других не проверял).
Первое – я применил «Простой режим» экрана и удалил все экраны блокировки, что увеличило рабостособность и уменьшило нагрузку на батарею.
Сделать это можно в настройках (а андроид 6 – перейдите в раздел «Простой режим», на андроид 7 в раздел «дисплей»).
На главном экране остались 6 больших наиболее используемых значков, которые можно заменить на другие и большие часы с погодой и датой.
Втрое что я сделал – это запретил работу всем фоновым процессам (раздел параметры разработчика), что несомненно добавило скорости моему смартфону и увеличило жизнь батареи.
Третье что я сделал, это включил режим «Экономия энергии». Не максимальный, когда батарея работает очень долго, но плохой интерфейс, а средний (включить можно прямо на главном экране).
Как улучшить качество камеры в смартфоне или планшете андроид – фото и видео
Если у вас дешевый телефон, то качество камеры конечно желает лучшего. Кое-что иногда можно улучшить через инженерное меню, но немного, а вот качество фронтальной камеры может значительно повысится если просто протереть линзу, о чем всегда забывают.
Кое-что иногда можно улучшить через инженерное меню, но немного, а вот качество фронтальной камеры может значительно повысится если просто протереть линзу, о чем всегда забывают.
Чтобы улучшить снятое видео и качество фото, обязательно в настройках обязательно выставьте максимальное разрешение.
Количество МБ при этом конечно увеличится, но качество фотографий с фронтальной камеры будет намного лучшим.
Также, чтобы улучшить качество снимков и видео рекомендую попробовать установить программу «HD Camera для Android».
В ней найдете много настроек чтобы улучшить графику — с ними лучше всего поэкспериментировать самостоятельно.
Как на андроид улучшить качество звука
Многие люди задаются вопросом, как улучшить громкость воспроизведения звука на телефоне андроид – громкость при разговоре (на это также влияет чувствительность микрофона собеседника), звук динамика, наушников или запись с диктофона.
К счастью, решение довольно простое и возможно единственное, но только с , хотя производители часто занижают его самостоятельно, тогда можно увеличить звук через инженерное меню.
Если же ваш телефон имеет плохую аудио систему, то это приведет к довольно значительному искажению, так как мощность выходного сигнала слишком мала, чтобы сделать громче аудио поток.
Давайте перейдем к конкретике и посмотрим, что получится. Для этого установите любой файловый менеджер, который позволяет выйти в каталог SDCard.
Я использую «Es File Explorer» (бесплатно на плей маркет). Затем перейдите в корневой каталог системы и откройте файл Mixer_paths.xml.
После этого просто измените значение параметра в каждом из них. Я поставил себе на 93, вместо стандартного 84.
Сохраните файл и перезагрузите систему. Теперь громкость звука и слышимость должна улучшится.
ПРИМЕЧАНИЕ: также можно улучшить звук на видео снятое телефоном, но для этого понадобится компьютер и .
Как на андроид улучшить сигнал интернета
Скорость 3g, 4g, мобильный интернет или прием wifi практически зависят от провайдера, поэтому, например, на даче, в деревне улучшить интернет практически невозможно – провайдеры в этих места не спешат обновлять сеть и скорость интернета желает почти всегда лучшего.
Можете попробовать улучшить прием сигнала интернета установив приложение «Signal Booster», но если плохая сеть, то из этой затеи навряд ли что получится.
В случае если сигнал сети получаете через мобильный интернет, то улучшить соединение (связь с интернетом), можно перенастроившись на другую антенну, что позволяет сделать приложение «Signal Booster».
Как на андроид улучшить прием сигнала в навигаторе gps
Если хотите улучшить работу gps навигатора на вашем смартфоне андроид то способ есть, точнее даже несколько.
Если вы заметили сбои в работе GPS, то должны диагностировать проблему. Одним из лучших решений для этой цели является бесплатное приложением «GPS Status & ToolBox».
Этот инструмент помогает улучшить поиск спутников и позволяет просматривать информацию о возможных ошибках и проблемах.
«GPS Status & ToolBox» позволяет удалить все данные с вашего смартфона и сбросить GPS к заводским настройкам.
Таким образом, сигнал gps, после перезагрузки, должен работать гораздо быстрее. Конечно улучшить встроенную антенну приложение не сможет, но улучшить уровень сигнала и определение местоположения, вполне возможно.
Конечно улучшить встроенную антенну приложение не сможет, но улучшить уровень сигнала и определение местоположения, вполне возможно.
Как на андроид улучшить работу батареи
Независимо от версии андроид, срок службы батареи несчастье всех владельцы мобильных устройств, даже самых последних.
Даже флагманские смартфоны, которые имеют режим экономии батареи не долго работают на одной зарядке.
Если вы используете мобильный интернет на телефоне, просмотр социальных медиа, хотите получать все уведомления, то должны считаться с тем, что телефон будет работать не дольше, чем один день на одной зарядке батареи.
Чтобы улучшить батарею вам нужно снизить его функциональность. Для этого когда не пользуетесь, то выключите интернет, Bluetooth, GPS, NFC, Wi-Fi, передачу данных.
Также можете установить приложение «Greenify», которое поможет вам остановить приложения, которые работают без причины и сократить драгоценное время батареи.
На главном экране ставьте обои без анимации и желательно в темных тонах. Красочные, динамические обои быстро истощает батарею.
Красочные, динамические обои быстро истощает батарею.
Яркость экрана отрегулируйте вручную – большая яркость не даст пощады жизни батареи.
Выключите вибрации — динамик в телефоне потребляет гораздо меньше питания, чем функция вибрации.
Описанные действия выше как минимум на 50 процентов смогут улучшить батарею вашего телефона.
Простой способ улучшить производительность смартфона андроида
Хотите улучшить производительность смартфона андроида? Улучшить процессор навряд ли получится, а вот быстродействие телефона вполне Я покажу простой способ улучшить его работу без установки какого-либо приложения.
Эта маленькая хитрость поможет вам улучшить скорость телефона. Для этого зайдите в настройки и перейдите в «Параметры разработчика».
Там увидите много опций, связанных с расширенными настройками телефона. Вас должна интересовать — «Отключить анимацию»
Повторяйте этот процесс, пока полностью не отключить все анимации. Когда закончите, можете вернуться к главному экрану, и вы сразу заметите как улучшилась работоспособность телефона.
Как улучшить производительность андроид в играх
У вас есть слабый смартфон андроид и все игры идут плохо или некоторые игры не хотят устанавливаться, потому что требуют GPU Tegra?
Игры на андроид ведут себя несколько иначе, чем на ПК. В компьютерных играх, вы можете изменить графические настройки – на андроид в теории нет такой возможности, но есть приложение GLTools, которое позволяет снизить настройки для каждой игры, а также запускать игры, написанные на Tegra, например, The Adreno.
Приложение GLTools доступно на Google Play. После установки, запустите GLTools и выберите установку плагина для декомпрессии и рекомпрессии текстур.
Затем выберите все поля в нижней части экрана и подтвердите установку, нажмите «Установить». Телефон автоматически перезагрузится.
После перезагрузки появится новый интерфейс приложения — увидите список всех игр, установленных на вашем телефоне.
Для каждого из них можно установить уникальные графические опции: сглаживание экрана, уменьшенное разрешение, использование 16-битного рендеринга, оптимизации шейдеров.
После применения можете запустить игру и увидеть разницу в производительности. Успехов.
Новый смартфон некоторое время радует своего владельца теми возможностями и функциями, которые доступны «из коробки». Но рано или поздно каждый пользователь задумывается, как улучшить свой гаджет на Андроид? В этой статье мы расскажем, как сделать мобильное устройство более комфортным, функциональным и производительным.
Но изменениями интерфейса ограничиваться не стоит. Можно заменить многие стандартные программы операционной системы : выбрать новую клавиатуру , скачать камеры с эффектами , установить редактор фотографий , задать более информативный блокировщик экрана , и даже сделать из Андроида Айфон .
Не забывайте регулярно обновлять Android : свежий апдейт не только исправит баги ОС и улучшит производительность смартфона, но также внесет изменения в интерфейс и добавит новые возможности кастомизации.
Делаем смартфон быстрее
Android опережает iOS в плане кастомизации, зато проигрывает в оптимизации. Поэтому подвисания и тормоза – распространенная проблема для этой операционной системы, особенно среди бюджетных устройств. Ускорить смартфон можно несколькими способами.
Поэтому подвисания и тормоза – распространенная проблема для этой операционной системы, особенно среди бюджетных устройств. Ускорить смартфон можно несколькими способами.
Существует ряд приложений, разработанных для улучшения производительности гаджета – ускорителей Android . С их помощью вы сможете оптимизировать работу смартфона, выгрузить из памяти неиспользуемые приложения, очистить систему от накопившегося мусора.
Проблема быстрой разрядки батареи телефона решится калибровкой аккумулятора , удалением ненужных программ , отключением синхронизации сервисов. Не стоит забывать об отключении лишних «украшательств»: виджетов, «живых» обоев, анимированных переходов между окнами. Конечно, каждому пользователю хочется одновременно получить визуально привлекательный интерфейс и хорошую производительность операционной системы, но если ваш смартфон не относится к категории «флагманов», то придется идти на компромиссы.
Заключение
Обширный выбор возможностей ОС Android и приложений позволяет каждому пользователю настроить свой смартфон в соответствии с индивидуальными предпочтениями. Мы надеемся, что статьи нашего сайта помогут сделать гаджет еще более удобным в использовании.
Мы надеемся, что статьи нашего сайта помогут сделать гаджет еще более удобным в использовании.
Приветствую всех читателей моего блога! Вы заметили, что ваш девайс стал работать медленно? Он не успевает за вашими командами и ждать открытия вкладок приходиться долго? Вынужден огорчить вас — со временем тенденция к торможению будет только увеличиваться. Почему? Потому что программный софт растёт в качественном смысле, а начинка вашего портативного компьютера стоит на месте. Я могу помочь вам и рассказать, как ускорить работу планшета на андроиде. Опробуйте один или несколько приведённых ниже способов и убедитесь в их эффективности.
Мы неделями и, даже, месяцами используем свои Android устройства без принудительной перезагрузки. Таким образом накапливается большое количество мелких системных ошибок. Все они ведут к незначительным недоразумениям в работе системы. Простое выключение устройства на 1-2 часа в месяц даст возможность девайсу «отдохнуть». Во время повторного включения устройство автоматически очистит память планшета от ненужных незавершенных команд. Как делать перезагрузку? Удерживайте кнопку включения устройства нажатой несколько секунд, до полного исчезновения заставки с экрана. Вернуть девайс в активное состояние можно тем же способом, путём активации кнопки включения.
Как делать перезагрузку? Удерживайте кнопку включения устройства нажатой несколько секунд, до полного исчезновения заставки с экрана. Вернуть девайс в активное состояние можно тем же способом, путём активации кнопки включения.
Питание планшета
Оптимизация работы аккумулятора существенно ускоряет работу общей системы. Пройдите по пути настройки-питание-режим электропитания. Установите режим «Высокая производительность». В моделях разных производителей могут быть разные названия пунктов, но логическая цепочка действий везде одинаковая. Не подошел первый вариант?
Попробуйте так:
- в меню настроек поищите энергосбережение,
- выбирайте режим «Производительность».
У этого способа есть небольшой минус — заряжать планшет нужно будет гораздо чаще. Возможно, вам придётся носить с собой зарядное устройство.
Обновление прошивки
Производитель сам устанавливает базовую версию ОС на устройство. Сам собирает сведения о сбоях в работе программы, сам присылает автоматические обновления пользователям. Вспомните, вам должны были приходить уведомления о принудительной переустановке платформы девайса. Никогда не отказывайтесь от неё. При инсталляции новая версия прошивки автоматически проводит диагностику и чистку устройства. Новый андроид дружественно поселится на вашем планшете, полечит его, залатает «дыры» в системе.
Вспомните, вам должны были приходить уведомления о принудительной переустановке платформы девайса. Никогда не отказывайтесь от неё. При инсталляции новая версия прошивки автоматически проводит диагностику и чистку устройства. Новый андроид дружественно поселится на вашем планшете, полечит его, залатает «дыры» в системе.
Как узнать, есть ли доступные актуальные версии обновления ПО для устройства?
- В меню «Настройки» найдите пункт «О планшете»
- В подменю «Обновление ПО» можно найти актуальные версии
- Разрешите автоматическую инсталляцию новой версии через интернет на девайс.
Чистка старых приложений
Уверен, после покупки планшета вы накачали в него много игр и приложений. Многими из них вы пользовались раз или два от силы. Теперь они за ненадобностью висят в памяти таблета и беспощадно засоряют её. Так вот, должен вас огорчить. Система использует кучу времени и ресурсов на их обработку даже, если софт неактивен.
Простая чистка девайса от старых, ненужных программок может существенно ускорить работу на нём. Старый, висящий балластом софт, только портит общее впечатление и комфорт от использования планшета. В меню «Приложения» раскройте перечень инсталляций и удаляйте весь «груз» без сожаления.
Старый, висящий балластом софт, только портит общее впечатление и комфорт от использования планшета. В меню «Приложения» раскройте перечень инсталляций и удаляйте весь «груз» без сожаления.
Встроенные утилиты
Гораздо сложнее все обстоит с базовыми загрузками от производителя планшета. Их нельзя полностью удалить с девайса, но места они занимают много. Энергии потребляют ещё больше. Тем самым они сводят производительность к нулю.
Как поступить в таком случае?
Деактивировать утилиту и перекрыть ей доступ к общей системе:
- Через меню «Настройки» войдите в приложения и активируйте вкладку «Все»
- Спуститесь «Приложениям Google», кликните на «Сведения о приложении»
- Активируйте пункт «Удалить обновления» и отключите приложение
- Всё! Маленький вклад в оптимизацию работы вашего устройства вы внесли
- К списку таких ненужных задач можно отнести Яндекс карты, Play Музыка, Picasa Uploader, Dropbox, которые комплектую платформу таких планшетов, как Самсунг галакси таб или Леново.
 При условии, что вы не используете их постоянно.
При условии, что вы не используете их постоянно.
Чистка кеша как способ ускорить работу планшета
Место для временного хранения общей информации и данных о самых востребованных командах называется кеш. Он очень быстро и часто засоряется и влияет на общую производительность таблета. Выполняя нехитрую процедуры очистки кеша раз в месяц можно добиться хороших результатов и поднять производительность.
Действовать надо по инструкции:
- В меню «Настройки» на экране планшетника найдите и активируйте «Приложения»
- Кликните на «Управление приложениями» и выбирайте «Очистить кеш».
Таким образом вы переведете систему в исходное состояние и облегчите работу устройства.
Clean Master
Очистить промежуточный буфер быстро и легко можно при помощи сторонних утилит. Хорошо зарекомендовал себя Clean Master. Его можно найти, скачать и бесплатно установить из магазина приложений Гугл Плей.
Приложение отлично очищает кеш, освобождает систему от ненужных балластных файлов. Установка такого приложения особенно актуальна девайсах с маленьким объёмом встроенной и оперативной памяти и отсутствием слота для микро сд.
Установка такого приложения особенно актуальна девайсах с маленьким объёмом встроенной и оперативной памяти и отсутствием слота для микро сд.
Твёрдый накопитель
Активные продвинутые пользователи используют много «тяжелых» приложений. Каждое из них значительно засоряет планшет. Но, если обойтись без них никак нельзя, можно помочь таблету и разгрузить основные хранилища информации. Хорошо выручить в такой ситуации способна карта памяти.
Внимание! Перед покупкой карты памяти убедитесь в наличии специального слота в девайсе. Не скупитесь на приобретении micro sd. Она должна обладать хорошими скоростными и объёмными параметрами. Остановите свой выбор на известных производителях с солидным именем.
Кардинальные меры
Ни одна из предпринятых мер не была достаточно эффективной? Ваш Samsung galaxy tab всё еще раздражает вас медленным и нечутким откликом? Тогда нужны жесткие меры — перезагрузка до заводских настроек.
Внимание! Перед применением процедуры хард резет рекомендуется создать резервную копию данных с планшета. Сберечь всю информацию можно в облачном хранилище или на карте памяти. Перед процедурой полной очистки устройства карту памяти и сим-карту мобильного оператора нужно вынуть из планшета.
Сберечь всю информацию можно в облачном хранилище или на карте памяти. Перед процедурой полной очистки устройства карту памяти и сим-карту мобильного оператора нужно вынуть из планшета.
Примените следующие действия по отношению к своему девайсу:
- В меню найдите всё тот же пункт «Настройки»
- Доберитесь до подпункта «Архивация и сброс»
- Переходите к «Сброс данных» или «Сброс устройства»
- Дождитесь полной перезагрузки планшета и его самостоятельного включения.
Принцип активации Hard Reset примерно одинаковый на портативных устройствах всех производителей. Названия пунктов могут незначительно отличаться в Asus и Lenovo, тогда ищите логически похожие.
Итог
Для того, чтобы в будущем избежать повторной перегрузки планшета, нужно соблюдать несколько простых правил:
- Устанавливайте приложения, которые вам действительно необходимы. Не нужно перегружать таблет играми, к которым вы обращаетесь не более, чем раз в месяц
- Отключите автообновление девайса в автоматическом режиме.
 Постоянная фоновая перезагрузка элементов платформы очень мешает повседневной работе пользователя. Обращайтесь к обновлению системы не более 2-3 раз в год
Постоянная фоновая перезагрузка элементов платформы очень мешает повседневной работе пользователя. Обращайтесь к обновлению системы не более 2-3 раз в год - Устанавливайте «лёгкий» софт. Из двух идентичных программ из виртуального маркета скачивайте ту, что займёт меньше места
- Деактивируйте функцию GPS навигации. Приложение постоянно ищет сопряжение с вышками мобильной связи. На это уходит большое количество ресурсов. Если вы не автомобилист, не имеет смысла держать навигатор в активном состоянии
- Удалите живые обои с экрана. Конечно, это очень красиво, когда любая команда пользователя сопровождается анимированным действием. Но, затраты на эту функцию очень большие. Однотонная заставка дисплея увеличит скорость работы любого планшета на ОС андроид, например, асус.
Ставьте лайк, если статья была вам полезна. Пусть она поможет вашим друзьям из соцсетей.
Если вы первый раз на страницах моего блога — подписывайтесь. Я расскажу ещё много интересного и полезного.
До скорой встречи, друзья!
Спасибо за внимание! С уважением, Ростислав Кузьмин.
Как настроить Android-смартфон на максимальную производительность
Каким бы смартфоном вы не пользовались, он все равно со временем начнет тормозить и медленно работать. Причины такого поведения гаджетов могут быть самые разные. Например, заканчивается свободное место, оперативная память забивается большим количеством установленных приложений, либо Android непомерно увеличился в размерах. Более того, если быстродействие мобильного аппарата не устраивает, то поменять графический ускоритель или процессор уже не получится. Поэтому многие пользователи решают просто купить абсолютно новый телефон.
Но в сегодняшние кризисные времена регулярно приобретать смартфоны могут далеко не все. При этом существенно повысить максимальную производительность реально даже в домашних условиях. Сейчас на примере Samsung Galaxy J5 Prime вы узнаете действенные способы, которые сделают устройство по-настоящему быстрым.
Сброс до заводских настроек
Одним из самых эффективных способов повысить производительность является сброс системы до изначальных заводских настроек. После этих нехитрых манипуляций скорость работы гаджета должна существенно вырасти. Особенно это будет заметно, если смартфон был перегружен разнообразными программами и файлами. Но эта мера может оказаться временной, так как система все равно начнет постепенно засоряться новыми приложениями.
Вот как это выполняется: Настройки -> Архивация и сброс -> Сброс данных -> Сброс устройства. Важно учитывать, что после этой процедуры все файлы и программы будут полностью удалены. Но никто не запрещает предварительно сделать резервную копию, чтобы все-таки сохранить самую ценную информацию.
Обновление прошивки
Очень часто пользователи забывают обновить прошивку. Хотя это нужно делать регулярно, потому что производители смартфонов выпускают полезные обновления, которые исправляют ошибки, а также повышают общее быстродействие аппарата. Достаточно зайти в Настройки -> Об устройстве -> Загрузка обновления вручную, чтобы операционная система работала плавно и стабильно. Также можно активировать автоматическую загрузку обновлений.
Достаточно зайти в Настройки -> Об устройстве -> Загрузка обновления вручную, чтобы операционная система работала плавно и стабильно. Также можно активировать автоматическую загрузку обновлений.
Удаление лишних программ
Все мы любим загружать и устанавливать какие-то новые и интересные приложения. Но по этой причине постепенно забивается внутреннее хранилище, а также ОЗУ. Конечно, обилие установленных программ негативно сказывается на производительности. Поэтому необходимо внимательно изучить список с программами, чтобы удалить все лишнее или ненужное.
Использование карты памяти
Если ваш телефон поддерживает карты MicroSD, то следует воспользоваться этим. Сразу же рекомендуется сохранять все файлы именно на карту, чтобы объем внутренней памяти не страдал от нехватки места. Заходим в Настройки -> Приложения -> Диспетчер приложений.
Появится список всех приложений, размещенных в устройстве. Затем следует выбрать конкретную программу и сделать следующее: Память -> Изменить -> Карта памяти -> Переместить. Здесь же можно очистить кэш, который занимает драгоценные мегабайты.
Затем следует выбрать конкретную программу и сделать следующее: Память -> Изменить -> Карта памяти -> Переместить. Здесь же можно очистить кэш, который занимает драгоценные мегабайты.
Отключение синхронизации и GPS
Включенная синхронизация может негативно повлиять не только на автономность, но и на быстродействие аппарата. Для ее отключения нужно зайти в Настройки -> Учетные записи. Разумнее отключать синхронизацию с теми программами, которые редко используются. Если же обновления событий абсолютно не нужны, то стоит вообще отключить синхронизацию через панель уведомлений.
Так же дело обстоит и с геолокацией. При включенном GPS некоторые сервисы настырно лезут в интернет, подключаясь к различным спутникам. Отключить навигацию можно следующим образом: Настройки -> Конфиденциальность и безопасность. Тут нужно выбрать Геоданные -> Выключено.
Аппаратное ускорение GPU
Ускорить работу гаджета можно также при помощи увеличения производительности GPU. Для этого придется попасть в скрытый пункт, который невиден обычному пользователю. Настройки -> Об устройстве -> Сведения о ПО. Теперь необходимо 5-7 раз нажать на пункт Номер сборки.
Для этого придется попасть в скрытый пункт, который невиден обычному пользователю. Настройки -> Об устройстве -> Сведения о ПО. Теперь необходимо 5-7 раз нажать на пункт Номер сборки.
После этого активируется режим разработчика. Надо сделать следующее: Настройки -> Параметры разработчика -> Принудительная обработка GPU -> Включить. В целях безопасности не рекомендуется изменять другие параметры в данной вкладке.
Оптимизируйте рабочий стол
Все мы хотим видеть рабочий стол смартфона предельно красивым и эффектным. Но визуальные улучшения серьезно бьют по производительности. Особенно это касается бюджетных моделей. Поэтому проще всего поставить обыкновенную статичную картинку, которая все равно может выглядеть привлекательно. Нужно убрать тяжелые виджеты, а также отрегулировать количество ярлыков.
Благодаря этим несложным действиям появилась возможность значительно повысить скорость работы любимого смартфона, который еще способен прослужить пользователю длительное время.
Тюнинг производительности и автономности смартфона
Одним из главных преимуществ Андроид-устройств над девайсами другой операционной системы является возможность тонкой настройки. В этой статье мы расскажем вам, что это такое и как повысить производительность устройства до максимума!
Согласно независимым опросам, только 22% всех пользователей девайсов на базе Андроид использовали «тонкую настройку», 15% — для повышения скорости работы устройства, а 7% — для лучшей производительности в играх и приложениях.
Давайте же приступим к основным способам улучшения производительности и автономности смартфона:
Что мы подразумеваем под первым пунктом? Если вкратце – увеличение времени автономной работы устройства за счёт уменьшения средней частоты процессора.Для этого нам конечно же понадобится Root-доступ.
Примером будет являться бесплатное приложение CPU Tuner, которое имеет огромный перечень опций, связанных с повышением производительности и энергосбережением.
Всё, что нужно знать начинающему пользователю – это три опции «виртуального регулятора»:
1) Выбор самого регулятора (иногда он может носить название «режим работы»), который представляет собой перечень действий для изменения частоты процессора.
2) Количество активных ядер – и здесь всё достаточно просто. По умолчанию смартфон использует все ядра, которые содержит, однако для экономии энергии можно выключать некоторые из них, что никак не повлияет на работу не требующий мощности приложений, типа браузера или видеопроигрывателя.
3) Переключение частоты, с которой мы и начали разговор. Например, в данном поле у вас стоит значение «90», значит эта отметка – пороговая.
Её можно уменьшать или увеличивать в зависимости от назначения вашей «тонкой настройки».
В данном разделе мы будем увеличивать плавность интерфейса и изображения в принципе с помощью грамотной настройки графического ускорителя.
Одним из плюсов метода является отсутствие необходимости в Root-доступе – просто заходите в Настройки, ищите пункт Об устройстве или же Сведения о ПО.
Дальше, в режиме разработчика, ищем пункт «Принудительная обработка GPU». Этот пункт перенаправляет ответственность за открытие тех или иных файлов на GPU, что позволяет значительно увеличить скорость их работы.
Похожей функцией обладает опция «Отключить аппаратное наложение», правда она отвечает только за обрисовку стандартного заводского интерфейса и не работает в приложениях.
Если вы хотите увеличить скорость чтения и записи информации на флеш-накопитель, вам понадобится изменить кэш для него, на что также, как в первом пункте, требуются Root-права.
Чтобы не лазить по системным файлам, рекомендуем вам скачать приложение SD Speed Increase – оно дико простое в использование и интуитивно понятное любому пользователю.
Что является главной проблемой для любой батареи? Правильно, фоновые приложения, которые просто-напросто пожирают ваш заряд, заставляя телефон испускать последний вздох уже через несколько часов.
Но как же выявить такие приложения?Всё достаточно просто – заходите в Настройки и выбираете пункт Батарея.
Процентное отношение рядом с программой показывает, сколько заряда она потратила с момента последней подзарядки.Чей процент больше, та программа и является самой опасной для батареи – просто удалите её или замените подобной ей.
Важный момент – если у вас имеется предустановленный клиент Facebook, удалите его в первую очередь. Множество исследований показывает, что это одна из самых проблемных утилит, однако разработчики не спешат «фиксить» её прожорливость.
Что-ж, это самое основное в этом вопросе – другие способы не смогут существенно повысить производительность и время автономной работы. Не рекомендуем вас скачивать различные программы, которые обещают «взлёт» вашего телефона – чаще всего они улучшают ситуацию не существенно, а некоторые уводят и в жёсткий минус.
Надеемся, что наша статья была полезна для вас – разгоните свой смартфон до максимума, пользуясь нашими советами с умом!
Настройка графического ускорителя Android
Возможностей настройки графического ускорителя в Android меньше, чем процессора, и они проще, но несмотря на это, могут быть полезны для улучшения производительности устройства. К тому же, эти опции не требуют прав суперпользователя и находятся в стандартном приложении «Настройки». Для доступа к ним сначала необходимо активировать режим разработчика, для чего следует перейти в «Настройки»->«Об устройстве» и семь раз нажать на пункт «Номер сборки». Если пункт с таким названием вы не нашли, то он, скорее всего, скрыт в подменю «Сведения о ПО». Тут же отметим, что перечисленные ниже пункты на разных устройствах могут иметь слегка отличающиеся названия, но узнать их, как правило, не составляет труда.
К тому же, эти опции не требуют прав суперпользователя и находятся в стандартном приложении «Настройки». Для доступа к ним сначала необходимо активировать режим разработчика, для чего следует перейти в «Настройки»->«Об устройстве» и семь раз нажать на пункт «Номер сборки». Если пункт с таким названием вы не нашли, то он, скорее всего, скрыт в подменю «Сведения о ПО». Тут же отметим, что перечисленные ниже пункты на разных устройствах могут иметь слегка отличающиеся названия, но узнать их, как правило, не составляет труда.
После активации в настройках появится новый раздел с названием «Режим разработчика», и первый пункт который нас в нём интересует — «Принудительная обработка GPU». В зависимости от разработчика той или иной программы, обработка её интерфейса может осуществляться либо процессором, либо графическим ускорителем. Включение принудительной обработки позволяет игнорировать манифест-файл приложения и всегда обрабатывать его с помощью GPU, что делает работу с некоторыми программами быстрее и плавней. Негативный эффект этой опции — небольшое увеличение объёма используемой оперативной памяти на процесс. Однако это было существенно 3–4 года назад, для современных аппаратов с 3–4 ГБ ОЗУ эффект будет минимален. Похожим назначением обладает пункт «Отключить аппаратное наложение», но он отвечает не за интерфейс приложений, а за отрисовку системной компоновки интерфейса.
Негативный эффект этой опции — небольшое увеличение объёма используемой оперативной памяти на процесс. Однако это было существенно 3–4 года назад, для современных аппаратов с 3–4 ГБ ОЗУ эффект будет минимален. Похожим назначением обладает пункт «Отключить аппаратное наложение», но он отвечает не за интерфейс приложений, а за отрисовку системной компоновки интерфейса.
Все мы любим в играх гладкую картинку, а не «лесенки» на текстурах. За финальную обработку изображения в играх с поддержкой OpenGL 2.0 отвечает сглаживание 4xMSAA, однако по умолчанию в Android оно отключено. Для его активации следует поставить галочку напротив пункта «Включить 4xMSAA», но стоит помнить, что расплатой за более красивую картинку станет снижение времени автономной работы в играх. Вы можете включать сглаживание при игре во время зарядки, или если автономность для вас не критична, но использовать его постоянно мы не рекомендуем.
Читайте также: Последние новости России
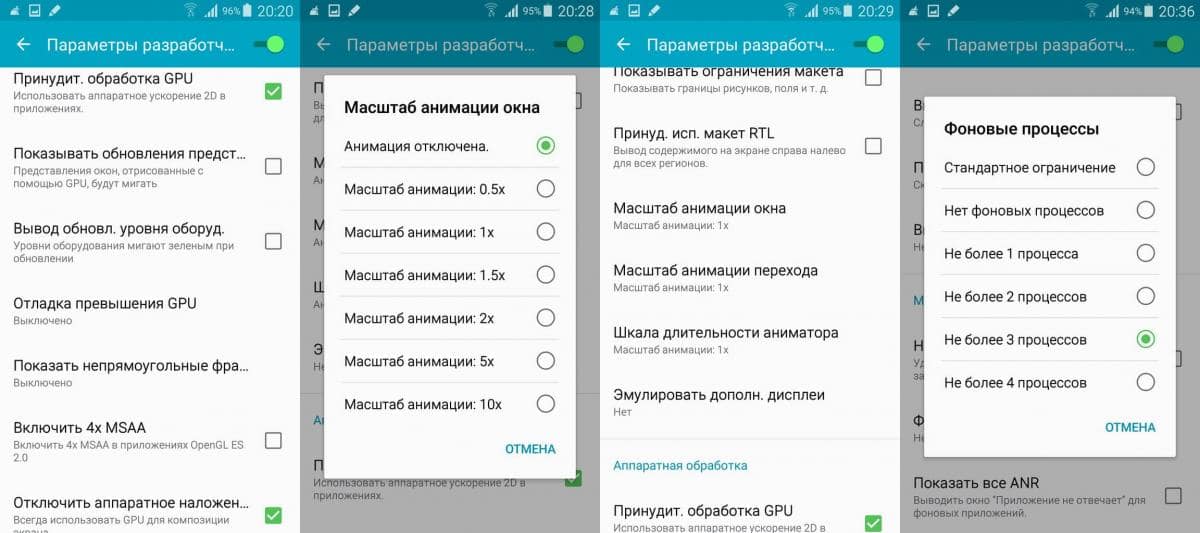
Ещё три пункта в настройках для разработчика не могут повлиять на производительность устройства, а вот заставить его работать субъективно быстрее — вполне. Речь идёт об анимациях в интерфейсе, а настройки, которые отвечают за их работу, носят названия «Масштаб анимации окна», «Масштаб анимации перехода» и «Шкала длительности аниматора». Изменяя эти параметры, вы можете либо значительно ускорить все анимации, установив значения меньше единицы, либо вовсе их отключить. Вне зависимости от вашего выбора, мы рекомендует устанавливать для всех пунктов одну скорость, иначе может пропасть ощущение целостности интерфейса. Впрочем, здесь вы смело можете поэкспериментировать.
Речь идёт об анимациях в интерфейсе, а настройки, которые отвечают за их работу, носят названия «Масштаб анимации окна», «Масштаб анимации перехода» и «Шкала длительности аниматора». Изменяя эти параметры, вы можете либо значительно ускорить все анимации, установив значения меньше единицы, либо вовсе их отключить. Вне зависимости от вашего выбора, мы рекомендует устанавливать для всех пунктов одну скорость, иначе может пропасть ощущение целостности интерфейса. Впрочем, здесь вы смело можете поэкспериментировать.
Как заставить рендеринг GPU на Android —
когда Рендеринг с помощью графического процессора добрался до Android, это было ненадежно, если не сказать больше. Официальная цель — повысить производительность приложений, но тогда многие графические пользовательские интерфейсы не знали, как работать с рендерингом на GPU. В некоторых случаях это было даже медленнее, чем программный рендеринг.
Со временем, особенно после появления Android 4. 0, графический процессор стал более надежным и постепенно стал стандартным для большинства приложений. В настоящее время большинство обновленных приложений имеют встроенный графический рендеринг.
0, графический процессор стал более надежным и постепенно стал стандартным для большинства приложений. В настоящее время большинство обновленных приложений имеют встроенный графический рендеринг.
Но прежде чем мы перейдем к тому, как и когда включить эту опцию, давайте разберемся, как она работает.
Что такое рендеринг на GPU?GPU является Графический процессор. По своей сути он очень похож на ЦП, но вместо выполнения вычислений и выполнения задач, связанных с операционной системой и оборудованием, графический процессор обрабатывает графическую информацию. Другими словами, это помещает материал на экран, чтобы ваши глаза могли видеть.
Хотя процессор прекрасно способен обрабатывать графические инструкции, это отнимет уйму времени на выполнение других важных для системы вещей, что может привести к задержке. Более того, конструкция ЦП делает их совершенно неэффективными при обработке графических данных по сравнению с графическими процессорами, которые запрограммированы на обработку графической информации.
Это где Графический процессор приходит — он отнимает часть графической обработки от процессора, освобождая его для более важных дел. Поскольку графический процессор намного лучше с графическими данными, конечный результат — лучшая производительность как для процессора, так и для графического процессора.
Когда форсировать рендеринг на GPUВключение этого параметра приведет к разгрузке таких компонентов окна, как текст, кнопки и расчеты 2D-графики, в графический процессор. Это позволит вашему устройству лучше отображать анимацию пользовательского интерфейса и чувствовать себя менее запаздывающим. Хотя вы, безусловно, достигнете более плавного восприятия и лучшей частоты кадров в 2-мерных приложениях, ваше устройство может в итоге использовать больше батареи. Известно, что графические процессоры потребляют больше энергии, чем процессоры, поэтому ожидайте, что время автономной работы уменьшится на 10-15%, если оставить его включенным постоянно.
Принудительное рендеринг с помощью графического процессора определенно имеет смысл на устройствах с более слабым процессором. Если ваше устройство является чем-то меньшим, чем четырехъядерный процессор, я бы рекомендовал вам всегда оставлять его включенным.
Но имейте в виду, что рендеринг с помощью графического процессора эффективен только для двумерных приложений. Большие игры с использованием 3D-графики могут иметь худшую частоту кадров при Force GPU Rendering включен. Хорошо то, что большинство версий Android не будут мешать 3D-приложениям и будут вызывать рендеринг с помощью графического процессора только в тех приложениях, которые не используют его по умолчанию.
Поскольку в большинстве новых приложений эта опция уже включена в коде, вы можете заметить только значительные различия при просмотре меню вашего телефона. Ваше устройство будет работать быстрее и отображать информацию на экране быстрее, чем раньше. Конечно, некоторые старые или плохо сделанные приложения будут достигать более высокой частоты кадров при форсировании рендеринга на GPU, но такие случаи редки.
Суть в том, что вам решать, хотите ли вы обменять срок службы батареи на повышенную текучесть и некоторые дополнительные частоты кадров. Имея это в виду, вот как включить Force GPU Rendering.
Как включить принудительный рендеринг на GPU- Идти к настройки и прокрутите до самого конца.
Замечания: Если вы видите запись под названием Варианты разработчика, нажмите на него и перейдите вправо к шагу 5. - Если вы не видите опцию, нажмите на О телефоне (Об устройстве) и искать запись под названием Номер сборки.
- Нажмите на Номер сборки 7 раз, пока вы не получите сообщение «Вы теперь разработчик«.
- Вернуться к настройки, прокрутите вниз, и вы сможете увидеть новую опцию под названием Варианты разработчика. Нажмите на него.
- Прокрутите вниз до Аппаратное ускорение рендеринга и включите переключатель рядом с Принудительный рендеринг на GPU.

Оптимизация смартфона и планшета на Android, iPhone и iPad
Оптимизация смартфона или планшета может потребоваться вне зависимости от модели или года выпуска электронного устройства. Простые действия повысят скорость работы операционной системы и продлят функционирование прибора от аккумулятора.
Причины снижения быстродействияПрежде чем решать проблему, надо выявить причину, которая не позволяет работать быстро планшету или телефону. Эта информация предотвратит в дальнейшем влияние негативных факторов на быстродействие девайса. Основные причины, которые влияют на нормальное функционирование аппарата:
- дефицит оперативной или физической памяти;
- применение псевдооптимизирующих программ;
- постоянный поиск устройством места положения или сети интернет;
- переизбыток графических компонентов – использование «живых» обоев, анимационных картинок.
Первая проблема требует срочного решения. Загруженность оперативной или физической памяти оказывает прямое влияние на скорость работы. Подробно рассмотрим устранение каждой из причин.
Загруженность оперативной или физической памяти оказывает прямое влияние на скорость работы. Подробно рассмотрим устранение каждой из причин.
Нужно правильно оптимизировать работу электронного устройства, не внести ненужных изменений. Для этого выполнять все действия необходимо в определенной последовательности. Если после устранения одной причины неправильной работы устройства все наладилось, то применять другие способы не стоит.
1. Очищение физической памяти
Под физической памятью понимается хранилище для файлов на съемных носителях и непосредственно аппарате. Проверить количество занятой памяти целесообразно сразу, как только заметили снижение скорости работы телефона или планшета. Если в хранилище не осталось места, операционной системе приходится затрачивать максимум ресурсов на загрузку информации.
Перед очисткой физической памяти необходимо устранить причины ее заполнения. При наличии съемного носителя установите путь сохранения некоторых приложений на SD-карту. Сюда можно переносить информацию с мессенджеров, камеры, диктофона, Skype. Максимально освобожденная память телефона или планшета положительно скажется на быстродействии. Также можно оптимизировать планшет, чтобы он работал оперативно.
При наличии съемного носителя установите путь сохранения некоторых приложений на SD-карту. Сюда можно переносить информацию с мессенджеров, камеры, диктофона, Skype. Максимально освобожденная память телефона или планшета положительно скажется на быстродействии. Также можно оптимизировать планшет, чтобы он работал оперативно.
2. Очищение оперативной памяти
Ресурс, используемый активными на определенный момент времени приложениями, называется оперативной памятью. Загрузка хранилища будет выше, если на электронном устройстве установлено множество программ. Потребуется удалить приложения, которые длительное время не использовались. Они работают в фоновом режиме и тормозят работу смартфона.
3. Оптимизирование визуальных эффектов
Негативно сказывается на функционировании любого устройства большое количество анимированных картинок, установка «живых» обоев или виджетов на экране. Каждый из элементов отнимает часть оперативной памяти, ресурсов видеокарты (графического процессора). Удаление лишних виджетов спасет ситуацию. Оставьте самые необходимые элементы. Оптимизация телефона на Android этим методом увеличит скорость работы устройства.
Удаление лишних виджетов спасет ситуацию. Оставьте самые необходимые элементы. Оптимизация телефона на Android этим методом увеличит скорость работы устройства.
Для удаления самостоятельно установленных виджетов, необходимо нажать на значок и перетащить его в корзину или нажать кнопку «Удалить» на старых версиях операционной системы:
4. Применение кастомной оболочки
Она используется для настроек функционала и изменений внешнего вида электронного устройства без установки Root-прав или перепрошивки. Чтобы оптимизировать скорость функционирования смартфона, потребуется установить Nova Launcher или подобную программу. Она приближена к операционной системе, минимизирует потребление ресурсов и удобна в настройке:
5. Увеличение быстродействия через меню разработчика
Уменьшение количества или отключение графических эффектов, которые установлены разработчиком, позволит ускорить работоспособность операционной системы. Оптимизация работы телефона осуществляется так:
- В главном меню находим пункт «Настройки»;
- В нем «Параметры разработчика»:
- Включить «Принудительную обработку GPU»;
- Подтвердить отключение аппаратного наложения:
- Изменяем на «Анимация отключена» масштаб анимации окна, анимации перехода и шкалу длительности аниматора:
Для выполнения этих операций необходимо перейти в пункт «Об устройстве» и семь раз нажать на версию сборки. Таким способом разблокируется раздел «для разработчика».
Таким способом разблокируется раздел «для разработчика».
6. Обновление прошивки
Изначально на устройстве производителем установлена базовая версия операционной системы. Не рекомендуется отказываться от автоматических сообщений об обновлении системы или принудительной переустановке платформы. Оптимизация смартфона на Андроид обновлением прошивки позволит устранить неисправности системы.
- Переходим в настройки:
- Об устройстве (телефоне/планшете):
- Обновление системы:
- Проверяем доступные обновления:
7. Clean Master
Оптимизировать девайс можно установкой сторонних программ. Clean Master довольно популярен. Он устанавливается бесплатно, а работает хорошо. Утилита проводит очистку кеша, удаляет балластные файлы с устройства. Установка программы актуальна для владельцев телефонов с маленьким объемом встроенной/оперативной памяти.
8. Сброс до заводских настроек
Этот радикальный метод не стоит использовать без необходимости. Оптимизировать работу телефона таким способом можно только, если ничего из перечисленных технологий не подошло.
Оптимизировать работу телефона таким способом можно только, если ничего из перечисленных технологий не подошло.
- Заходим в настройки:
- Выбираем пункт «Восстановление и сброс»:
- Выбираем «Сброс настроек»:
Перечислим несколько методов оптимизации работы устройств с операционной системой iOS.
1. Перезагрузка
Зачастую простая аппаратная перезагрузка позволяет устранить проблему медленной работы планшета или смартфона. Нужно использовать этот способ, если пользователь столкнулся нестабильным функционированием приложений.
Перезагрузка производится путем одновременного нажатия на кнопки «Домой» и включение. Их надо удерживать несколько секунд. Появление логотипа компании на экране указывает на начало загрузки. Теперь кнопки можно отпустить и ожидать нормальной работы электронного устройства:
Чтобы оптимизировать iPhone версии 7 и выше, нужно одновременно зажать кнопку снижения громкости и включения аппарата:
2. Обновление операционной системы
Обновление операционной системы
Новые версии системы увеличивают работу девайса, так как содержат улучшенную производительность и исправление ошибок. Для выполнения операции необходимо:
- Перейти в пункт меню «Настройки»:
- Выбрать «Основные», затем переместиться в «Обновление ПО»:
- Найти последнюю версию операционной системы и обновить:
3. Уменьшение движения
На скорость работы устройства влияет необычная анимация. Компания-производитель предусмотрела возможность отключения ненужных элементов для ускорения функционирования аппаратов. Для этого потребуется:
- Найти в разделе «Настройки» пункт «Основные»:
- Перейти в «Универсальный доступ»:
- Найти раздел «Уменьшение движений», передвинуть тумблер в нужную сторону:
4. Удаление кэша приложений
Для оперативной загрузки видео или фото некоторые программы сохраняют их в кеше. Скопление временных файлов приводит к замедлению быстродействия. Оптимизация iPhone проводится методом очищения кеш памяти.
Скопление временных файлов приводит к замедлению быстродействия. Оптимизация iPhone проводится методом очищения кеш памяти.
Из-за отсутствия универсального метода удаления файлов необходимо в настройках каждого приложения производить чистку памяти. Рассмотрим это на примере Safari:
- Переходим в пункт меню «Настройки»:
- Активируем приложение и находим пункт «Очистить историю и данные сайтов»:
- Подтверждаем свое решение:
5. Запрет или ограничение обновлений
Автоматическое обновление контента влияет на быстродействие. Работа ряда приложений в фоновом режиме ухудшает производительность. Для отключения этой функции на iOS потребуется выполнить несколько шагов:
- Запуск пункта меню «Настройки»:
- Открытие раздела «Основные»:
- Запуск пункта «Обновление контента»;
- В появившемся списке деактивируем тумблеры около приложений, которые потребляют максимальное количество ресурсов:
6. Полный сброс
Полный сброс
Этот способ не рекомендуется использовать, если вы знаете, как оптимизировать телефон другими методами. Если причина снижения быстродействия кроется в ошибках программного обеспечения, то потребуется сбросить настройки до заводских. Целесообразно сохранить резервную копию. Для этого можно воспользоваться iCloud или iTunes.
Для полного сброса потребуется:
- В пункте меню «Настройки» найти «Основные»:
- В списке поискать опцию «Сброс»:
- Выбрать и подтвердить свое решение в пункте «Стереть контент и настройки»:
Сотрудники компании «Служба добрых дел» знают, как оптимизировать смартфон или планшет с любой операционной системой. Если у вас не получилось воспользоваться перечисленными методами или хотите, чтобы мастер нашел причину и устранил неисправность сам, то оставьте заявку. Сделать это можно по телефону или в чате приложения. Менеджер оперативно свяжется с вами для обсуждения деталей и согласования удобного времени работа специалиста.
«Параметры разработчика» в Galaxy S4
Мало кто знает, но в Samsung Galaxy S4 есть скрытое меню: «Параметры разработчика», которое позволяет произвести различные дополнительные настройки, если вы разрабатываете приложения на андроид или хотите больше от своего смартфона и вам мало стандартных функций. По умолчанию, «Параметры разработчика» скрыты от глаз неопытных пользователей.
Для того, чтобы разблокировать скрытое меню «Параметры разработчика» в Galaxy S4, вам необходимо: 1) перейти в настройки смартфона; 2) найти пункт «Об устройстве»; 3) прокрутить вниз и нажать 7 раз на пункте «Номер сборки».
После этого, у вас в настройках появится дополнительный пункт: «Параметры разработчика» над пунктом «Об устройстве».
Что входит в скрытое меню «Параметры разработчика» (какие настройки):
Параметры разработчика
— Создать отчет об ошибках (неактивный)
— Пароль резервного копирования
— Активный режим
— Журнал отслеживания Bluetooth
— Статистика по процессам
Отладка
— Отладка USB
— Отозвать авторизацию отладки
— Включать отчёты об ошибках (неактивный)
— Разрешить фиктивное расположение
— Выберите отлаживаемое приложение
— Подождать отладчик (неактивный)
— Проверить приложения чер… (неактивный)
Ввод
— Показывать прикосновения
— Показывать место указателя
Рисунок
— Показывать обновления экрана
— Показывать ограничения…
— Принудительно использовать макет RTL
— Масштаб анимации окна
— Масштаб анимации перехода
— Шкала длительности анимации
— Эмулировать дополнительный дисплей
Аппаратная обработка
— Принудительная обработка GPU
— Показывать обновления пр…
— Вывод обновления уровня оборудования
— Отладка превышения GPU
— Показать непрямоугольные…
— Включить 4x MSAA
— Отключить аппаратное наложение
Мониторинг
— Строгий режим
— Выводить использование ЦП
— Профиль обработки GPU
— Включить трассировку OpenGL
Меню
— Не сохранять операции
— Фоновые процессы
— Показать все ANR
Что такое рендеринг на GPU? Определение и ответы на часто задаваемые вопросы
Определение рендеринга графическим процессором
Рендеринг графического процессора означает использование графического процессора для автоматического создания двухмерных или трехмерных изображений из модели с помощью компьютерных программ.
Часто задаваемые вопросы
Что такое рендеринг с помощью графического процессора?
Для рендеринга с помощью графического процессора используется графическая карта для рендеринга вместо ЦП, что может значительно ускорить процесс рендеринга, поскольку графические процессоры в первую очередь предназначены для быстрого рендеринга изображений.Графические процессоры были представлены как ответ на приложения с интенсивной графикой, которые нагружали ЦП и снижали производительность вычислений.
GPU-рендеринг использует единый набор инструкций и запускает их на нескольких ядрах для нескольких данных, делая упор на параллельную обработку одной конкретной задачи, освобождая центральный процессор для выполнения различных заданий последовательной последовательной обработки. Растеризация, метод рендеринга, используемый всеми текущими видеокартами, геометрически проецирует объекты сцены на плоскость изображения, что является чрезвычайно быстрым процессом, но не включает расширенные оптические эффекты.
Рендеринг с ускорением на GPU пользуется большим спросом для различных приложений, включая аналитику с ускорением на GPU, графику 3D-моделей, обработку нейронной графики в играх, виртуальную реальность, инновации в области искусственного интеллекта и фотореалистичный рендеринг в таких отраслях, как архитектура, анимация и т. Д. пленка и дизайн продукции.
В таких приложениях, как пользовательский интерфейс смартфона с более слабым процессором, для 2D-приложений можно включить принудительную визуализацию с помощью графического процессора, чтобы увеличить частоту кадров и плавность.Знать, когда включить принудительный рендеринг с помощью графического процессора, можно с помощью инструмента рендеринга графического процессора профиля, который выявляет узкие места, измеряя время рендеринга кадров на каждом этапе конвейера рендеринга.
Рендеринг ЦП и ГП
Способ обработки данных процессорами и графическими процессорами принципиально схож, однако, когда ЦП лучше справляется с несколькими задачами, графический процессор более мощный и может очень быстро справляться с некоторыми конкретными задачами .
заметно быстрее процессоров, но только для определенных задач.Графические процессоры могут иметь некоторые ограничения при рендеринге сложных сцен из-за проблем с интерактивностью при использовании одной и той же видеокарты как для рендеринга, так и для отображения или из-за нехватки памяти. И хотя ЦП лучше всего подходят для однопоточных задач, задачи современных игр становятся слишком тяжелыми для графического решения ЦП.
Вот некоторые преимущества и недостатки рендеринга CPU:
- В большинстве случаев разработка для CPU проще, так как это упрощает процесс добавления дополнительных функций.Кроме того, разработчики обычно более знакомы с программированием на ЦП.
- ЦП могут реализовывать алгоритмы, не подходящие для параллелизма.
- ЦП имеет прямой доступ к жестким дискам и основной системной памяти, что позволяет ему хранить больший объем данных в виде системной памяти, которая может быть расширена и более экономична.

- Программы ЦП обычно более стабильны и лучше настраиваются из-за зрелости доступных инструментов.
- Процессоры плохо сочетаются друг с другом — их конструкция часто меняется, и для обновлений требуется новая материнская плата, что может быть очень дорогостоящим.
- Процессоры неэффективны по энергопотреблению, потребляя большое количество энергии для обеспечения результатов с низкой задержкой.
Некоторые преимущества и недостатки графического рендеринга включают:
- Масштабируемость в настройках рендеринга с несколькими графическими процессорами.
- Решения для рендеринга на графическом процессоре потребляют меньше энергии, чем процессоры.
- Повышение скорости — многие современные системы рендеринга подходят для программного и аппаратного обеспечения графических процессоров, которые предназначены для массовых параллельных задач и могут обеспечить лучшую общую производительность.
- Снижение затрат на оборудование за счет увеличения вычислительной мощности.

- Графические процессоры не имеют прямого доступа к основной системной памяти или жестким дискам и должны обмениваться данными через ЦП.
- Графические процессоры зависят от обновлений драйверов для обеспечения совместимости с новым оборудованием.
Использование CPU и GPU Rendering полностью зависит от потребностей пользователя в рендеринге. Архитектурная отрасль может больше выиграть от традиционного рендеринга с помощью ЦП, который занимает больше времени, но обычно генерирует изображения более высокого качества, а компания VFX может получить больше от рендеринга с помощью графического процессора, который специально разработан для управления сложной обработкой с большим объемом графики.Лучший графический процессор для рендеринга зависит от предполагаемого использования и бюджета.
Что такое GPU Renderer?
Механизм визуализации на графическом процессоре или модуль визуализации с ускорением на графическом процессоре — это программа, созданная на основе таких дисциплин, как физика света, математика и визуальное восприятие. Сегодня на рынке представлено большое количество графических процессоров рендеринга, некоторые из которых предлагают как решения рендеринга на основе ЦП, так и решения рендеринга на основе графического процессора, а также возможность простого переключения между ними одним щелчком мыши.
Сегодня на рынке представлено большое количество графических процессоров рендеринга, некоторые из которых предлагают как решения рендеринга на основе ЦП, так и решения рендеринга на основе графического процессора, а также возможность простого переключения между ними одним щелчком мыши.
Популярные примеры рендереров на GPU: Arion (Random Control), Arnold (Autodesk), FurryBall (Art And Animation Studio), Iray (NVIDIA), Octane (Otoy), Redshift (Redshift Rendering Technologies) и V-Ray RT. (Группа Хаоса).
Сравнение графического процессора и программного рендеринга
Программный рендеринг — это процесс создания изображения из модели с помощью программного обеспечения в ЦП, независимо от ограничений графического оборудования. Программный рендеринг классифицируется как программный рендеринг в реальном времени, который используется для интерактивного рендеринга сцены в таких приложениях, как 3D компьютерные игры, причем каждый кадр рендерится за миллисекунды; или как предварительный рендеринг, который используется для создания реалистичных фильмов и изображений, в которых для завершения каждого кадра может потребоваться несколько часов или даже дней.
Главное преимущество программного рендеринга — это его возможности. В то время как аппаратное обеспечение в рендеринге с помощью графического процессора обычно ограничено своими текущими возможностями, программный рендеринг разработан с полностью настраиваемым программированием, может выполнять любой алгоритм и может масштабироваться по многим ядрам ЦП на нескольких серверах.
Программное обеспечение также может предоставлять различные парадигмы рендеринга. Программный рендеринг сохраняет статическую 3D-сцену для рендеринга в своей памяти, в то время как рендерер делает выборку по одному пикселю за раз.Визуализация с помощью графического процессора визуализирует сцену по одному треугольнику в буфер кадра. Такие методы, как трассировка лучей, которые ориентированы на создание световых эффектов и чаще всего реализуются в программном обеспечении, используют программный рендеринг вместо рендеринга с помощью графического процессора.
Предлагает ли OmniSci решение для рендеринга с помощью графического процессора?
OmniSci Render использует серверные графические процессоры для мгновенного рендеринга интерактивных диаграмм и геопространственных визуализаций. Render использует кэширование буфера графического процессора, современные графические API-интерфейсы и интерфейс, основанный на Vega Visualization Grammar, для создания пользовательских визуализаций, обеспечивая визуальное взаимодействие с нулевой задержкой в любом масштабе.Render обеспечивает иммерсивную визуализацию и исследование данных, создавая и отправляя легкие изображения PNG в веб-браузер, избегая передачи больших объемов данных.
Render использует кэширование буфера графического процессора, современные графические API-интерфейсы и интерфейс, основанный на Vega Visualization Grammar, для создания пользовательских визуализаций, обеспечивая визуальное взаимодействие с нулевой задержкой в любом масштабе.Render обеспечивает иммерсивную визуализацию и исследование данных, создавая и отправляя легкие изображения PNG в веб-браузер, избегая передачи больших объемов данных.
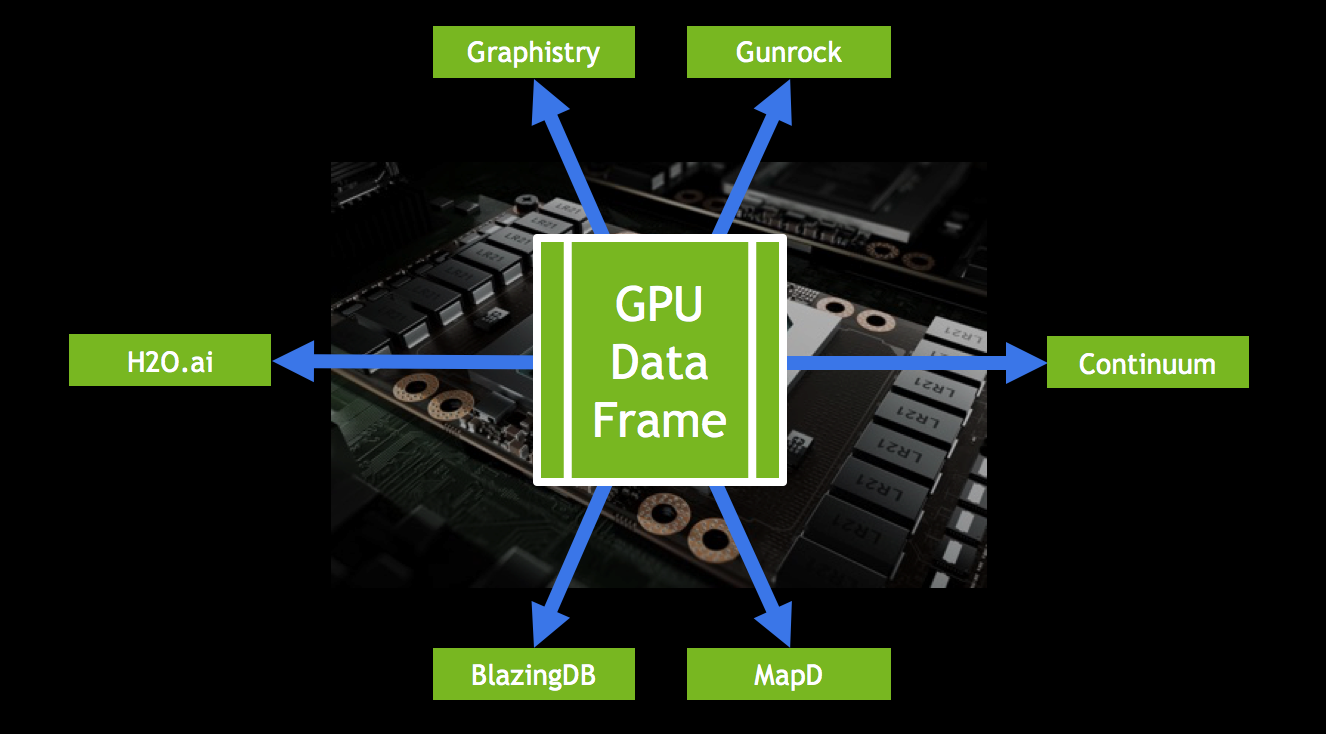
OmniSci также упрощает переход от центрального процессора к графическому процессору. Инициатива GPU Open Analytics (GOAI) и ее первый проект, GPU Data Frame (GDF), были первым шагом OmniSci к открытой экосистеме сквозных вычислений на GPU. Основная цель GDF — обеспечить эффективную связь внутри графического процессора между различными процессами, выполняемыми на графических процессорах.В результате графический процессор становится первоклассным вычислительным центром, и процессы могут взаимодействовать друг с другом так же легко, как и процессы, выполняемые на центральном процессоре.
Какое влияние на телефон оказывает функция «Force GPU Rendering»?
Может вы не понимаете, в чем функция принудительного рендеринга GPU? Телефоны Android имеют эту функцию, начиная с версии 4.0.
Графический процессор мобильного телефона и графический процессор компьютера имеют в основном одинаковые функции как для обработки графики и изображений, так и в Android 4.0 может быть передана обязательная функция рендеринга графического процессора. Обработка изображений и изображений для уменьшения нагрузки на ЦП, чтобы программное обеспечение могло обрабатываться лучше и быстрее. То есть для увеличения скорости.
GPU обрабатывает графику лучше, чем CPU, поэтому интерфейс приложения рендеринга GPU будет более плавным, а также снизит нагрузку на CPU.
Преимущества принудительного рендеринга с помощью графического процессора
Обработка изображений осуществляется центральным процессором и передается на графический процессор, полностью используя графический процессор вашего телефона, чтобы телефон работал более плавно и полностью работал с графическим процессором. Энергия, эффект отображения мобильного телефона будет лучше, особенно при игре в игры, эффект изображения будет лучше.
Энергия, эффект отображения мобильного телефона будет лучше, особенно при игре в игры, эффект изображения будет лучше.
Недостатки принудительного рендеринга с помощью графического процессора
Принудительный рендеринг с помощью графического процессора для полного воспроизведения, это также приводит к увеличению функциональных потерь и сокращению срока службы батареи телефона. Некоторые приложения не поддерживают рендеринг с помощью графического процессора. Если рендеринг принудительный, программа выйдет из строя.
Как включить «Force GPU рендеринг»
1.Откройте «Настройки» в телефоне, проведите пальцем вниз по странице «Настройки», чтобы найти параметр «Дополнительные настройки», нажмите, чтобы открыть
2. Найдите и откройте «Параметры разработчика» на странице «Дополнительные настройки».
3. Проведите пальцем вниз в «Параметры разработчика», чтобы найти переключатель «Принудительный рендеринг графического процессора», просто включите его.
Принудительный рендеринг с помощью графического процессора обычно не рекомендуется. Редактор считает, что достоинства перевешивают недостатки. Если телефон сильно застрял и его необходимо ускорить, вы можете включить его в экстренной ситуации и не забыть выключить после использования.Функции.
Как заставить Microsoft Edge использовать лучший графический процессор в Windows 10
Современные браузеры часто перекладывают задачи с интенсивным использованием графики на графический процессор, чтобы улучшить работу в Интернете и освободить ресурсы процессора для других задач. Если в вашей системе несколько графических процессоров, Windows 10 может автоматически выбрать оптимальный для использования Microsoft Edge, но это не обязательно означает самый мощный. Теперь, с обновлением за апрель 2018 г. (версия 1803), вы можете вручную выбрать графический процессор по умолчанию, который Edge использует для повышения производительности.
Новая страница настроек графики, доступная в приложении «Настройки», которая позволяет вам управлять настройками производительности графики для каждого приложения. Лучшие производители видеокарт, такие как Nvidia и AMD, имеют свои собственные приложения для панели управления с аналогичными параметрами, но теперь вы можете сделать это прямо из настроек Windows 10.
Лучшие производители видеокарт, такие как Nvidia и AMD, имеют свои собственные приложения для панели управления с аналогичными параметрами, но теперь вы можете сделать это прямо из настроек Windows 10.
VPN-предложения: пожизненная лицензия за 16 долларов, ежемесячные планы за 1 доллар и более
В этом руководстве по Windows 10 мы расскажем, как заставить Microsoft Edge всегда использовать наиболее производительный графический процессор с новыми опциями, доступными начиная с обновления за апрель 2018 года.
Как установить графический процессор по умолчанию для Microsoft Edge для улучшения аппаратного ускорения
Если вы хотите, чтобы Microsoft Edge использовал лучший и более мощный графический движок на вашем компьютере, выполните следующие действия:
- Открыть Настройки .
- Нажмите Система .
- Нажмите Показать .
Щелкните ссылку Параметры графики .

- Используйте раскрывающееся меню «Выберите приложение для установки предпочтений» и выберите вариант Универсальное приложение .
- Выберите Microsoft Edge во втором раскрывающемся меню.
- Нажмите кнопку Добавить .
- Выберите Microsoft Edge из списка.
Нажмите кнопку Параметры .
Выберите опцию High performance . (Если вы хотите снизить производительность для экономии заряда батареи, выберите вместо этого вариант «Энергосбережение».)
- Нажмите кнопку Сохранить .
После того, как вы выполнили эти шаги, откройте Microsoft Edge, и теперь он должен использовать дискретную видеокарту вашего ПК для задач рендеринга.
Если в конечном итоге вы столкнетесь с проблемами, такими как высокая загрузка графического процессора или другая проблема с производительностью, вы также можете использовать эти шаги, чтобы изменить настройки графики Microsoft Edge для поиска и устранения проблем с аппаратным ускорением. Имейте в виду, что проблемы с рендерингом также могут быть вызваны другими проблемами, например проблемами с графическим драйвером.В этом случае вы также захотите обновить драйвер видеокарты, чтобы решить любые проблемы с графикой.
Имейте в виду, что проблемы с рендерингом также могут быть вызваны другими проблемами, например проблемами с графическим драйвером.В этом случае вы также захотите обновить драйвер видеокарты, чтобы решить любые проблемы с графикой.
Если вы хотите отменить изменения или у вас возникли другие проблемы, вы всегда можете следовать тем же инструкциям, но на шаге 5 обязательно нажмите кнопку Удалить для Microsoft Edge.
Дополнительные ресурсы по Windows 10
Дополнительные полезные статьи, статьи и ответы на распространенные вопросы о Windows 10 см. На следующих ресурсах:
Moar Frames!Вот 10 игр для Xbox, которым нужен «FPS Boost»
FPS Boost — еще одна впечатляющая функция, доступная в настоящее время в поясе служебных программ обратной совместимости Xbox.Вот 10 игр, в которых мы хотим увидеть преимущества повышенной частоты кадров.
GPU Accelerated Compositing в Chrome
Tom Wiltzius, Vangelis Kokkevis и команда Chrome Graphics
обновлено в мае 2014 г.
Этот код изменяется из-за Slimming Paint, и поэтому в будущем могут быть большие изменения. Также обратите внимание, что некоторые имена классов могли быть изменены (например, RenderObject на LayoutObject, RenderLayer на PaintLayer).
Сводка
В этом документе представлены общие сведения и подробные сведения о реализации композитинга с аппаратным ускорением в Chrome.
Введение: почему аппаратная композиция?
Традиционно веб-браузеры полностью полагались на ЦП для отображения содержимого веб-страниц. Поскольку мощные графические процессоры теперь являются неотъемлемой частью даже самых маленьких устройств, внимание было обращено на поиск способов более эффективного использования этого базового оборудования для достижения лучшей производительности и экономии энергии. Использование графического процессора для объединения содержимого веб-страницы может привести к очень значительному ускорению.
Преимущества аппаратного композитинга бывают трех видов:
Компоновка слоев страницы на графическом процессоре может обеспечить гораздо лучшую эффективность, чем центральный процессор (как с точки зрения скорости, так и энергопотребления), в операциях рисования и компоновки, требующих большого количества пикселей.Оборудование разработано специально для этих типов рабочих нагрузок.
Нет необходимости в дорогостоящих обратных операциях чтения для контента, уже находящегося на графическом процессоре (например, ускоренного видео, Canvas2D или WebGL).
Параллелизм между ЦП и ГП, которые могут работать одновременно для создания эффективного графического конвейера.
Наконец, прежде чем мы начнем, сделаем большой отказ от ответственности: за последние несколько лет стек графики Chrome претерпел существенные изменения.В этом документе основное внимание будет уделено самой продвинутой архитектуре на момент написания, которая не является готовой конфигурацией для всех платформ. Подробную информацию о том, что и где включено, см. В дорожной карте архитектуры графического процессора. Пути кода, которые не находятся в активной разработке, будут рассмотрены здесь минимально.
Подробную информацию о том, что и где включено, см. В дорожной карте архитектуры графического процессора. Пути кода, которые не находятся в активной разработке, будут рассмотрены здесь минимально.
Часть 1: Основы рендеринга Blink
Исходный код механизма рендеринга Blink обширен, сложен и почти не документирован. Чтобы понять, как ускорение графического процессора работает в Chrome, важно сначала понять основные строительные блоки того, как Blink отображает страницы.
Узлы и дерево DOM
В Blink содержимое веб-страницы хранится внутри как дерево объектов Node, называемое деревом DOM. Каждый элемент HTML на странице, а также текст, который встречается между элементами, связаны с Node. Узел верхнего уровня дерева DOM всегда является узлом документа.
От узлов к RenderObject
Каждый узел в дереве DOM, который производит визуальный вывод, имеет соответствующий RenderObject. RenderObjects хранятся в параллельной древовидной структуре, называемой деревом визуализации.RenderObject знает, как рисовать содержимое узла на поверхности отображения. Это достигается путем отправки необходимых вызовов отрисовки в GraphicsContext. GraphicsContext отвечает за запись пикселей в растровое изображение, которое в конечном итоге отображается на экране. В Chrome GraphicsContext является оболочкой Skia, нашей библиотеки 2D-рисования.
RenderObjects хранятся в параллельной древовидной структуре, называемой деревом визуализации.RenderObject знает, как рисовать содержимое узла на поверхности отображения. Это достигается путем отправки необходимых вызовов отрисовки в GraphicsContext. GraphicsContext отвечает за запись пикселей в растровое изображение, которое в конечном итоге отображается на экране. В Chrome GraphicsContext является оболочкой Skia, нашей библиотеки 2D-рисования.
Традиционно большинство вызовов GraphicsContext становились вызовами SkCanvas или SkPlatformCanvas, то есть сразу же отображались в растровом изображении программного обеспечения (см. Этот документ для получения более подробной информации об этой старой модели того, как Chrome использует Skia).Но чтобы убрать отрисовку из основного потока (более подробно описанного далее в этом документе), эти команды теперь записываются в SkPicture. SkPicture — это сериализуемая структура данных, которая может захватывать, а затем воспроизводить команды, аналогично списку отображения.
От RenderObjects к RenderLayers
Каждый RenderObject связан с RenderLayer прямо или косвенно через предка RenderObject.
RenderObjects, которые используют одно и то же координатное пространство (например,грамм. подвержены одному и тому же преобразованию CSS) обычно принадлежат одному и тому же RenderLayer. RenderLayers существуют таким образом, что элементы страницы компонуются в правильном порядке для правильного отображения перекрывающегося содержимого, полупрозрачных элементов и т. Д. Существует ряд условий, которые запускают создание нового RenderLayer для определенного RenderObject, как определено в RenderBoxModelObject :: requiresLayer () и перезаписывается для некоторых производных классов. Распространенные случаи RenderObject, которые гарантируют создание RenderLayer:
Это корневой объект для страницы
Он имеет явные свойства положения CSS (относительное, абсолютное или преобразование)
Он прозрачный
Имеет переполнение, альфа-маску или отражение
Имеет фильтр CSS
Соответствует элементу
Соответствует < video> element
Обратите внимание, что между RenderObjects и RenderLayers нет однозначного соответствия. Конкретный RenderObject связан либо с RenderLayer, который был создан для него, если он есть, либо с RenderLayer первого предка, у которого он был.
Конкретный RenderObject связан либо с RenderLayer, который был создан для него, если он есть, либо с RenderLayer первого предка, у которого он был.
RenderLayers также образуют древовидную иерархию. Корневой узел — это RenderLayer, соответствующий корневому элементу на странице, а потомки каждого узла — это слои, визуально содержащиеся в родительском слое. Дочерние элементы каждого RenderLayer хранятся в двух отсортированных списках, отсортированных в порядке возрастания: negZOrderList содержит дочерние слои с отрицательными z-индексами (и, следовательно, слои, которые идут ниже текущего слоя), а posZOrderList содержит дочерние слои с положительными z-индексами ( слои, которые идут над текущим слоем).
От RenderLayers к GraphicsLayers
Чтобы использовать композитор, некоторые (но не все) RenderLayers получают свою собственную поддерживающую поверхность (слои с собственными поддерживающими поверхностями в широком смысле называются композитными слоями). Каждый RenderLayer либо имеет свой собственный GraphicsLayer (если это композитный слой), либо использует GraphicsLayer своего первого предка, у которого он был. Это похоже на отношения RenderObject с RenderLayers.
Каждый RenderLayer либо имеет свой собственный GraphicsLayer (если это композитный слой), либо использует GraphicsLayer своего первого предка, у которого он был. Это похоже на отношения RenderObject с RenderLayers.
Каждый GraphicsLayer имеет GraphicsContext для связанных RenderLayers, в который можно рисовать.В конечном итоге композитор отвечает за объединение растровых изображений GraphicsContexts вместе в окончательное изображение экрана на последующем проходе композитинга.
Хотя теоретически каждый слой RenderLayer мог бы раскрасить себя на отдельной поддерживающей поверхности, на практике это может быть довольно расточительным с точки зрения памяти (особенно VRAM). В текущей реализации Blink должно быть выполнено одно из следующих условий, чтобы RenderLayer получил свой собственный композитный слой (см. CompositingReasons.h):
Слой имеет свойства CSS с трехмерным или перспективным преобразованием
Слой используется элементом
Слой используется элементом
Layer используется для составного плагина
Layer использует CSS-анимацию для своей непрозрачности или использует анимированное преобразование webkit
Layer использует ускоренные фильтры CSS
Layer имеет потомка, который — это композитный слой
Слой имеет родственника с меньшим z-индексом, у которого есть композитный слой (другими словами, слой перекрывает составной слой и должен быть визуализирован поверх него)
Layer Squashing
Никогда не правило без исключения. Как упоминалось выше, GraphicsLayers может быть дорогостоящим с точки зрения памяти и других ресурсов (например, некоторые критические операции имеют сложность времени процессора, пропорциональную размеру дерева GraphicsLayer). Для RenderLayers можно создать множество дополнительных слоев, которые перекрывают RenderLayer своей собственной поддерживающей поверхностью, что может быть дорогостоящим.
Как упоминалось выше, GraphicsLayers может быть дорогостоящим с точки зрения памяти и других ресурсов (например, некоторые критические операции имеют сложность времени процессора, пропорциональную размеру дерева GraphicsLayer). Для RenderLayers можно создать множество дополнительных слоев, которые перекрывают RenderLayer своей собственной поддерживающей поверхностью, что может быть дорогостоящим.
Мы называем внутренние причины композитинга (например, слой с трехмерным преобразованием) «прямыми» причинами композитинга. Чтобы предотвратить «взрыв слоя», когда многие элементы находятся поверх слоя с прямой причиной компоновки, Blink берет несколько RenderLayer, перекрывающих RenderLayer с прямой компоновкой, и «сжимает» их в одно хранилище резервных копий.Это предотвращает взрыв слоя, вызванный перекрытием. Более подробную информацию о мотивации сжатия слоев можно найти в этой презентации, а более подробную информацию о коде между RenderLayers и композитными слоями можно найти в этой презентации; оба актуальны примерно на январь 2014 года, хотя этот код претерпевает значительные изменения в 2014 году.
От GraphicsLayers до WebLayers до CC Layers
Осталось пройти еще пару уровней абстракции, прежде чем мы перейдем к реализации композитора Chrome! GraphicsLayers может представлять свой контент через один или несколько Web * Layers.Это интерфейсы, которые порты WebKit должны были реализовать; см. общедоступный / платформенный каталог Blink для получения информации об интерфейсах, таких как WebContentsLayer.h или WebScrollbarLayer.h. Реализации Chrome находятся в src / webkit / renderer / compositor_bindings, которые реализуют абстрактные интерфейсы Web * Layer с использованием типов слоев компоновщика Chrome.
Собираем все вместе: составной лес
Таким образом, существует концептуально четыре параллельные древовидные структуры, которые служат немного разным целям для рендеринга:
Дерево DOM, которое является нашей основной сохраненной моделью
Дерево RenderObject, которое имеет сопоставление 1: 1 с видимыми узлами дерева DOM.
 RenderObjects знает, как раскрашивать соответствующие им узлы DOM.
RenderObjects знает, как раскрашивать соответствующие им узлы DOM.Дерево RenderLayer, состоящее из RenderLayers, которое сопоставляется с RenderObject в дереве RenderObject. Сопоставление является взаимно однозначным, так как каждый RenderObject связан либо со своим собственным RenderLayer, либо с RenderLayer своего первого предка, у которого он был. Дерево RenderLayer сохраняет z-порядок между слоями.
Дерево GraphicsLayer, отображающее GraphicsLayers «один ко многим» RenderLayers.
Каждый GraphicsLayer имеет Web * Layers, реализованные в Chrome со слоями композитора Chrome.Именно с этими последними «слоями cc» (cc = Chrome compositor) композитор знает, как работать.
С этого момента в этом документе «слой» будет относиться к общему уровню cc, поскольку для аппаратного композитинга они наиболее интересны — но не дайте себя обмануть, когда кто-то говорит «слой», они могут иметь в виду к любой из вышеперечисленных конструкций!
Лес композитинга
Теперь, когда мы (вкратце) рассмотрели структуры данных в Blink, которые связывают DOM с композитором, мы готовы серьезно изучить сам композитор.
Часть 2: Композитор
Композитор Chrome — это программная библиотека для управления деревьями GraphicsLayer и координации жизненных циклов кадров. Код для него находится в каталоге src / cc, за пределами Blink.
Знакомство с Compositor
Напомним, что рендеринг происходит в два этапа: сначала рисование, затем составление. Это позволяет композитору выполнять дополнительную работу для каждого слоя композиции. Например, композитор отвечает за применение необходимых преобразований (как указано в свойствах преобразования CSS слоя) к растровому изображению каждого композитного слоя перед его составлением.Кроме того, поскольку рисование слоев отделено от компоновки, аннулирование одного из этих слоев приводит только к перекрашиванию содержимого только этого слоя и повторному составлению.
Каждый раз, когда браузеру нужно создать новый фрейм, композитор рисует. Обратите внимание на это (сбивающее с толку) различие в терминологии: рисование — это композитор, объединяющий слои в окончательное изображение экрана; в то время как рисование — это совокупность подложек слоев (растровые изображения с программной растеризацией; текстуры с аппаратной растеризацией).
Куда подойдет графический процессор?
Так как же GPU вступает в игру? Композитор может использовать графический процессор для выполнения этапа рисования. Это значительный отход от старой модели программного рендеринга, в которой процесс рендеринга передает (через IPC и общую память) растровое изображение с содержимым страницы в процесс браузера для отображения (см. Приложение «Путь рендеринга устаревшего программного обеспечения» для получения дополнительной информации. как это работает).
В архитектуре с аппаратным ускорением композитинг происходит на графическом процессоре посредством вызовов специфичных для платформы 3D API (D3D в Windows; GL везде).Компоновщик средства визуализации по существу использует графический процессор для рисования прямоугольных областей страницы (то есть всех этих слоев композиции, расположенных относительно области просмотра в соответствии с иерархией преобразования дерева слоев) в одно растровое изображение, которое является окончательным изображением страницы.
Архитектурная интерлюдия: процесс графического процессора
Прежде чем мы продолжим изучение команд графического процессора, которые генерирует композитор, важно понять, как процесс рендеринга вообще выдает какие-либо команды графическому процессору.В многопроцессорной модели Chrome у нас есть специальный процесс для этой задачи: процесс GPU. Процесс GPU существует прежде всего из соображений безопасности. Обратите внимание, что Android является исключением, где Chrome использует внутрипроцессную реализацию графического процессора, которая выполняется как поток в процессе браузера. В остальном поток графического процессора на Android ведет себя так же, как процесс графического процессора на других платформах.
Ограниченный своей песочницей, процесс Renderer (который содержит экземпляр Blink и cc) не может напрямую выполнять вызовы к 3D API, предоставляемым ОС (GL / D3D).По этой причине мы используем отдельный процесс для доступа к устройству. Мы называем этот процесс процессом GPU. Процесс GPU специально разработан для обеспечения доступа к системным 3D API из песочницы Renderer или даже более строгого «тюрьмы» Native Client. Он работает через модель клиент-сервер следующим образом:
Мы называем этот процесс процессом GPU. Процесс GPU специально разработан для обеспечения доступа к системным 3D API из песочницы Renderer или даже более строгого «тюрьмы» Native Client. Он работает через модель клиент-сервер следующим образом:
Клиент (код, работающий в Renderer или в модуле NaCl), вместо того, чтобы отправлять вызовы непосредственно системным API, сериализует их и помещает в кольцевой буфер. (буфер команд), находящийся в памяти, совместно используемой им и серверным процессом.
Сервер (процесс графического процессора, работающий в песочнице с меньшими ограничениями, которая обеспечивает доступ к трехмерным API платформы) берет сериализованные команды из общей памяти, анализирует их и выполняет соответствующие графические вызовы.
Процесс GPU
Буфер команд
Команды, принимаемые процессом GPU, очень похожи на API GL ES 2. 0 (например, есть команда, соответствующая glClear, одна — glDrawArrays и т. Д.).Поскольку большинство вызовов GL не имеют возвращаемых значений, клиент и сервер могут работать в основном асинхронно, что снижает накладные расходы на производительность на довольно низком уровне. Любая необходимая синхронизация между клиентом и сервером, например, уведомление клиентом сервера о том, что необходимо выполнить дополнительную работу, обрабатывается с помощью механизма IPC.
0 (например, есть команда, соответствующая glClear, одна — glDrawArrays и т. Д.).Поскольку большинство вызовов GL не имеют возвращаемых значений, клиент и сервер могут работать в основном асинхронно, что снижает накладные расходы на производительность на довольно низком уровне. Любая необходимая синхронизация между клиентом и сервером, например, уведомление клиентом сервера о том, что необходимо выполнить дополнительную работу, обрабатывается с помощью механизма IPC.
С точки зрения клиента, приложение может либо записывать команды непосредственно в буфер команд, либо использовать API GL ES 2.0 через предоставленную нами клиентскую библиотеку, которая обрабатывает сериализацию за кулисами.И композитор, и WebGL в настоящее время для удобства используют клиентскую библиотеку GL ES. На стороне сервера команды, полученные через буфер команд, преобразуются в вызовы настольного OpenGL или Direct3D через ANGLE.
Совместное использование ресурсов и синхронизация
Помимо предоставления хранилища для буфера команд, Chrome использует разделяемую память для передачи больших ресурсов, таких как растровые изображения для текстур, массивов вершин и т. Д., Между клиентом и сервером. Дополнительную информацию о формате команд и передаче данных см. В документации к командному буферу.
Д., Между клиентом и сервером. Дополнительную информацию о формате команд и передаче данных см. В документации к командному буферу.
Другая конструкция, называемая почтовым ящиком, предоставляет средства для обмена текстурами между буферами команд и управления их временем жизни. Почтовый ящик — это простой строковый идентификатор, который можно прикрепить (использовать) к локальному идентификатору текстуры для любого буфера команд, а затем получить к нему доступ через псевдоним идентификатора текстуры. Каждый идентификатор текстуры, прикрепленный таким образом, содержит ссылку на базовую реальную текстуру, и как только все ссылки будут освобождены путем удаления локальных идентификаторов текстуры, настоящая текстура также будет уничтожена.
Точки синхронизации используются для обеспечения неблокирующей синхронизации между буферами команд, которые хотят обмениваться текстурами через почтовые ящики. Вставка точки синхронизации в буфер команд A и затем «ожидание» точки синхронизации в буфере команд B гарантирует, что команды, которые вы затем вставляете в буфер B, не будут выполняться до тех пор, пока команды, которые были вставлены в A перед точкой синхронизации.
Мультиплексирование буфера команд
В настоящее время Chrome использует один процесс GPU для каждого экземпляра браузера, обслуживая запросы от всех процессов рендеринга и любых процессов плагина.Процесс GPU может мультиплексироваться между несколькими буферами команд, каждый из которых связан со своим собственным контекстом рендеринга.
Каждый модуль рендеринга может иметь несколько источников GL, например Элементы WebGL Canvas напрямую создают потоки команд GL. Композиция слоев, содержимое которых создается непосредственно на графическом процессоре, работает следующим образом: вместо рендеринга прямо в задний буфер они визуализируются в текстуру (с использованием объекта буфера кадра), которую контекст компоновщика захватывает и использует при рендеринге этого GraphicsLayer.Важно отметить, что для того, чтобы контекст GL композитора имел доступ к текстуре, сгенерированной внеэкранным контекстом GL (то есть контекстами GL, используемыми для FBO других GraphicsLayers), все контексты GL, используемые процессом GPU, создаются таким образом, что они делятся ресурсами.
Результирующая архитектура выглядит следующим образом:
Обработка нескольких контекстов
Резюме
Архитектура процесса GPU предлагает несколько преимуществ, включая:
Безопасность: основная часть логики рендеринга остается в изолированном процессе рендеринга и доступ к 3D API платформы ограничен только процессом GPU.
Надежность: сбой процесса графического процессора (например, из-за неисправных драйверов) не приводит к остановке браузера.
Единообразие: стандартизация OpenGL ES 2.0 в качестве API рендеринга для браузера независимо от платформы позволяет создать единую, более простую в обслуживании базу кода для всех портов ОС Chrome.
Параллелизм: средство визуализации может быстро вводить команды в буфер команд и возвращаться к активным процессам визуализации, оставляя процесс графического процессора для их обработки.
 Благодаря этому конвейеру мы можем эффективно использовать оба процесса на многоядерных машинах, а также графический процессор и процессор одновременно.
Благодаря этому конвейеру мы можем эффективно использовать оба процесса на многоядерных машинах, а также графический процессор и процессор одновременно.
После этого объяснения мы можем вернуться к объяснению того, как команды и ресурсы GL генерируются композитором рендерера.
Часть 3: Резьбовой композитор
Композитор реализован поверх клиентской библиотеки GL ES 2.0, которая передает графические вызовы процессу GPU (с использованием метода, описанного выше).Когда страница визуализируется через композитор, все ее пиксели рисуются (помните, рисование! = Рисование) непосредственно в задний буфер окна через процесс GPU.
Архитектура композитора со временем эволюционировала: сначала он жил в основном потоке средства визуализации, затем был перемещен в свой собственный поток (так называемый поток композитора), а затем взял на себя дополнительную ответственность за оркестровку, когда происходит рисование (так называемые импл. боковая покраска). В этом документе основное внимание уделяется последней версии; см. дорожную карту архитектуры GPU, чтобы узнать, где еще могут использоваться более старые версии.
боковая покраска). В этом документе основное внимание уделяется последней версии; см. дорожную карту архитектуры GPU, чтобы узнать, где еще могут использоваться более старые версии.
Теоретически многопоточный композитор в основном занимается получением достаточного количества информации из основного потока для независимого создания кадров в ответ на будущий ввод пользователя, даже если основной поток занят и не может быть запрошен для дополнительных данных. На практике это в настоящее время означает создание копии дерева слоев cc и записей SkPicture для областей слоя внутри области вокруг текущего местоположения области просмотра.
Запись: рисование с точки зрения Blink
Область интереса — это область вокруг окна просмотра, для которой записываются SkPictures.Когда DOM изменился, например поскольку стиль некоторых элементов теперь отличается от предыдущего кадра основного потока и был признан недействительным, Blink закрашивает области недействительных слоев в интересующей области в GraphicsContext, поддерживаемый SkPicture. На самом деле это не создает новые пиксели, а создает список отображаемых команд Skia, необходимых для создания этих новых пикселей. Этот список отображения будет использоваться позже для создания новых пикселей по усмотрению композитора.
На самом деле это не создает новые пиксели, а создает список отображаемых команд Skia, необходимых для создания этих новых пикселей. Этот список отображения будет использоваться позже для создания новых пикселей по усмотрению композитора.
Фиксация: передача потока компоновщику
Ключевым свойством многопоточного композитора является операция с копией состояния основного потока, поэтому он может создавать кадры без необходимости запрашивать что-либо у основного потока.Соответственно, у резьбового композитора есть две стороны: сторона основного потока и сторона (плохо названная) «impl», которая является половиной потока композитора. У основного потока есть LayerTreeHost, который является его копией дерева слоев, а у потока impl есть LayerTreeHostImpl, который является его копией дерева слоев. Подобные соглашения об именах соблюдаются повсюду.
Концептуально эти два дерева слоев полностью разделены, и копия потока композитора (impl) может использоваться для создания кадров без какого-либо взаимодействия с основным потоком. Это означает, что основной поток может быть занят выполнением JavaScript, а наборщик все еще может перерисовывать ранее зафиксированный контент на графическом процессоре без прерывания.
Это означает, что основной поток может быть занят выполнением JavaScript, а наборщик все еще может перерисовывать ранее зафиксированный контент на графическом процессоре без прерывания.
Для создания интересных новых кадров поток компоновщика должен знать, как он должен изменять свое состояние (например, при обновлении уровня трансформируется в ответ на такое событие, как прокрутка). Следовательно, некоторые входные события (например, прокрутки) перенаправляются из процесса браузера сначала в композитор, а оттуда в основной поток средства визуализации.Имея под своим контролем ввод и вывод, многопоточный композитор может гарантировать визуальное реагирование на ввод пользователя. Помимо прокрутки, наборщик может выполнять любые другие обновления страниц, для которых не требуется запрашивать Blink для перерисовки чего-либо. Пока что CSS-анимация и CSS-фильтры — единственные другие важные обновления страниц, управляемые композитором.
Два дерева уровней синхронизируются с помощью серии сообщений, известных как фиксация, опосредованной планировщиком компоновщика (в cc / tree / thread_proxy.cc). Фиксация передает состояние мира основного потока в поток компоновщика (включая обновленное дерево слоев, любые новые записи SkPicture и т. Д.), Блокируя основной поток, чтобы эта синхронизация могла произойти. Это заключительный этап, на котором основной поток участвует в производстве определенного кадра.
Запуск композитора в собственном потоке позволяет копии дерева слоев, созданной композитором, обновлять иерархию преобразования слоев без привлечения основного потока, но в конечном итоге для основного потока требуется e.грамм. информация о смещении прокрутки (например, чтобы JavaScript мог знать, где прокручивается область просмотра). Следовательно, фиксация также отвечает за применение любых обновлений дерева слоев композитора к дереву основного потока и за несколько других задач.
Что интересно, эта архитектура является причиной того, что обработчики событий касания JavaScript предотвращают составные прокрутки, а обработчики событий прокрутки — нет. JavaScript может вызывать preventDefault () для события касания, но не для события прокрутки. Таким образом, наборщик не может прокручивать страницу, не спросив сначала JavaScript (который выполняется в основном потоке), хочет ли он отменить входящее событие касания.С другой стороны, события прокрутки нельзя предотвратить, и они асинхронно доставляются в JavaScript; следовательно, поток компоновщика может начать прокрутку немедленно, независимо от того, обрабатывает ли основной поток событие прокрутки немедленно или нет.
Активация дерева
Когда поток компоновщика получает новое дерево слоев из основного потока, он проверяет новое дерево, чтобы увидеть, какие области являются недопустимыми, и повторно растеризует эти слои. В это время активное дерево остается старым деревом слоев, которое поток компоновщика имел ранее, а ожидающее дерево — это новое дерево слоев, содержимое которого растеризуется.
Чтобы поддерживать согласованность отображаемого содержимого, ожидающее дерево активируется только тогда, когда его видимое (то есть в области просмотра) содержимое с высоким разрешением полностью растеризовано. Переход от текущего активного дерева к уже готовому ожидающему дереву называется активацией. Чистый эффект ожидания готовности растрированного содержимого означает, что пользователь обычно может видеть хотя бы часть содержимого, но это содержимое может быть устаревшим. Если контент недоступен, Chrome вместо этого отображает пустой узор или узор в виде шахматной доски с шейдером GL.
Важно отметить, что можно прокручивать растрированную область даже в активном дереве, поскольку Chrome записывает SkPictures только для областей слоя в интересующей области. Если пользователь прокручивает в направлении незаписанной области, наборщик попросит основной поток записать и зафиксировать дополнительный контент, но если этот новый контент не может быть записан, зафиксирован и растеризован для активации вовремя, пользователь перейдет в зону шахматной доски. .
Чтобы уменьшить количество шахматной доски, Chrome также может быстро растрировать содержимое с низким разрешением для ожидающего дерева до высокого разрешения.Ожидающие деревья с содержимым только с низким разрешением, доступным для области просмотра, активируются, если оно лучше, чем то, что отображается в данный момент на экране (например, исходящее активное дерево вообще не имело растеризованного содержимого для текущего окна просмотра). Менеджер листов (объясненный в следующем разделе) решает, какой контент и когда растрировать.
Эта архитектура изолирует растеризацию от остальной части производственного потока кадров. Он позволяет использовать различные технологии, улучшающие скорость отклика графической системы.Операции декодирования изображения и изменения размера выполняются асинхронно, что раньше было дорогостоящими операциями основного потока, выполняемыми во время рисования. Система асинхронной загрузки текстур, упомянутая ранее в этом документе, также была представлена с имп-сайд-рисованием.
Мозаика
Растеризация всех слоев на странице — это трата времени ЦП (для операций рисования) и памяти (ОЗУ для любых программных растровых изображений, необходимых слою; VRAM для хранения текстур). Вместо того, чтобы растрировать всю страницу, наборщик разбивает большинство слоев веб-контента на плитки и растрирует слои для каждой плитки.
Тайлы слоя веб-контента получают эвристический приоритет по ряду факторов, включая близость тайла к окну просмотра и расчетное время нахождения на экране. Затем память графического процессора выделяется тайлам на основе их приоритета, и тайлы растрируются из записей SkPicture, чтобы заполнить доступный бюджет памяти в порядке приоритета. В настоящее время (май 2014 г.) дорабатывается конкретный подход к приоритизации тайлов; см. Документацию по дизайну приоритезации плиток для получения дополнительной информации.
Обратите внимание, что мозаика не требуется для типов слоев, содержимое которых уже находится на графическом процессоре, таких как ускоренное видео или WebGL (для любопытных, типы слоев реализованы в каталоге cc / Layers).
Растеризация: рисование с точки зрения cc / Skia
Записи SkPicture в потоке композитора преобразуются в растровые изображения на графическом процессоре одним из двух способов: либо окрашиваются программным растеризатором Skia в растровое изображение и выгружаются на графический процессор в виде текстуры, либо нарисованный бэкэндом OpenGL Skia (Ganesh) непосредственно в текстуры на GPU.
Для слоев, растеризованных по Ганешу, SkPicture воспроизводится с помощью Ганеша, а результирующий поток команд GL передается процессу графического процессора через буфер команд.Генерация команды GL происходит немедленно, когда наборщик решает растеризовать любые плитки, и плитки объединяются вместе, чтобы избежать чрезмерных накладных расходов на мозаичную растеризацию на GPU. Дополнительную информацию о подходе см. В документации по дизайну растеризации с ускорением на GPU.
Для программно растеризованных слоев краска нацелена на растровое изображение в памяти, совместно используемой процессом Renderer и процессом GPU. Растровые изображения передаются в процесс GPU через механизм передачи ресурсов, описанный выше.Поскольку программная растеризация может быть очень дорогой, эта растеризация происходит не в самом потоке компоновщика (где он может блокировать рисование нового кадра для активного дерева), а скорее в рабочем потоке растра компоновщика. Для ускорения растеризации программного обеспечения можно использовать несколько рабочих потоков растра; каждый рабочий извлекает из очереди приоритетных плиток. Готовые тайлы загружаются в графический процессор в виде текстур.
Загрузка текстур растровых изображений — нетривиальное узкое место на платформах с ограниченной пропускной способностью памяти.Это снизило производительность программно растеризованных слоев и по-прежнему затрудняет загрузку растровых изображений, необходимых для аппаратного растеризатора (например, для данных изображения или масок, визуализированных процессором). В прошлом в Chrome использовались различные механизмы загрузки текстур, но наиболее успешным был асинхронный загрузчик, который выполняет загрузку в рабочем потоке в процессе графического процессора (или в дополнительном потоке в процессе браузера в случае Android. предотвращает блокировку других операций при потенциально длительной загрузке текстур.
Одним из подходов к полному устранению проблемы с загрузкой текстуры было бы использование буферов с нулевым копированием, совместно используемых ЦП и ГП на устройствах с унифицированной архитектурой памяти, предоставляющих такие примитивы. Chrome в настоящее время не использует эту конструкцию, но может в будущем; для получения дополнительной информации см. проектную документацию GpuMemoryBuffer.
Также обратите внимание, что при использовании графического процессора для растеризации можно использовать третий подход к тому, как контент окрашивается: растеризовать содержимое каждого слоя непосредственно в задний буфер во время рисования, а не в текстуру заранее.Это имеет преимущество экономии памяти (отсутствие промежуточной текстуры) и некоторых улучшений производительности (сохранение копии текстуры в резервном буфере при рисовании), но имеет обратную сторону потери производительности, когда текстура эффективно кэширует содержимое слоя (поскольку теперь ей требуется перекрашивать каждый кадр). Этот режим «напрямую в задний буфер» или «прямой Ганеш» не реализован по состоянию на май 2014 г., но см. Дополнительную информацию в документации по дизайну растеризации графического процессора.
Составление с помощью процесса графического процессора
Рисование на графическом процессоре, мозаика и квадраты
После того, как все текстуры заполнены, рендеринг содержимого страницы сводится к простому просмотру в глубину иерархии слоев и выдаче команда GL для рисования текстуры для каждого слоя в буфере кадра.
Рисование слоя на экране — это действительно вопрос рисования каждой из его плиток. Плитки представлены в виде четырехугольников (простых 4-угольников, т. Е. Прямоугольников; см. Cc / quads), заполненных подобластью содержимого данного слоя. Компоновщик генерирует квадраты и набор проходов рендеринга (проходы рендеринга — это простые структуры данных, содержащие список квадратов). Фактические команды GL для рисования генерируются отдельно от четырехугольников (см. Cc / output / gl_renderer.cc). Это абстрагировано от реализации quad, поэтому для композитора можно писать не-GL бэкэнд (единственная значимая реализация без GL — это программный композитор, который будет рассмотрен позже).Рисование четырехугольников более или менее сводится к настройке области просмотра для каждого прохода рендеринга, затем настройке преобразования и рисованию каждого квадрата в списке квадратов прохода рендеринга.
Обратите внимание, что выполнение обхода по глубине гарантирует правильное z-упорядочение слоев cc, а z-упорядочение потенциально-нескольких RenderLayers, связанных с этим cc-слоем, гарантируется ранее упорядочением обхода дерева RenderObject, когда RenderObjects для слой окрашены.
Разные коэффициенты масштабирования
Одним из значительных преимуществ имплантируемого рисования является то, что наборщик может повторно преобразовать существующие SkPictures с произвольными масштабными коэффициентами.Это полезно в двух основных контекстах: масштабирование пальцем и создание плиток с низким разрешением во время быстрых бросков.
Композитор будет перехватывать входные события для сжатия / масштабирования и соответствующим образом масштабировать уже растрированные плитки на графическом процессоре, но при этом он также выполняет повторное растрирование с более подходящими целевыми разрешениями. Когда новые плитки готовы (растрированы и загружены), их можно поменять местами, активировав ожидающее дерево, улучшая разрешение экрана масштабирования / масштабирования (даже если масштабирование еще не завершено).
При растрировании в программном обеспечении наборщик также пытается быстро создавать плитки с низким разрешением (которые обычно намного дешевле рисовать) и отображать их во время прокрутки, если плитки с высоким разрешением еще не готовы. Вот почему некоторые страницы могут выглядеть размытыми во время быстрой прокрутки — композитор отображает плитки с низким разрешением на экране, а растровые плитки с высоким разрешением.
Приложения
Приложение A: Создание браузера
Этот документ в основном описывает действия в процессе рендеринга для отображения веб-контента.Однако пользовательский интерфейс Chrome также использует ту же базовую инфраструктуру композитинга, и стоит отметить участие браузера.
Создание браузера с помощью Aura / Ash
Chrome и ChromeOS имеют составной оконный менеджер в сочетании с Ash и Aura (Ash является самим оконным менеджером, а Aura предоставляет базовые примитивы, такие как окна и события ввода). Эш, оконный менеджер, используется только в ChromeOS и в Metro Mode Win8; в Linux и Windows, отличных от Metro Windows, окна Aura переносят окна собственных ОС.Aura использует cc для композиции окна Aura, а Views использует cc до Aura для компоновки различных элементов в пользовательском интерфейсе браузера для окна. Большинство окон Aura имеют только 1 слой, хотя некоторые виды также могут появляться в своих собственных слоях. Они отражают способ, которым Blink использует cc для составления слоев веб-контента. Дополнительные сведения об Aura см. В указателе документации по дизайну Aura.
Übercompositor
Первоначально Blink объединял все слои средства визуализации (т.е. слои для области веб-содержимого) в текстуру, а затем эта текстура была бы объединена с остальными слоями пользовательского интерфейса браузера с помощью второй копии cc в процесс браузера.Это было просто, но имело серьезный недостаток, заключающийся в создании дополнительной копии размера области просмотра для каждого кадра (поскольку слои содержимого сначала объединялись в текстуру, а затем эта текстура копировалась во время рисования композитора браузера).
Übercompositor выполняет всю композицию как пользовательского интерфейса браузера, так и слоев средства визуализации за один проход отрисовки. Вместо того, чтобы рисовать свои квадраты, средство визуализации передает все их браузеру, где они рисуются в местоположении DelegatedRendererLayer в дереве слоев компоновщика браузера.Более подробную информацию по этому вопросу см. В документации по дизайну übercompositor.
Приложение B: Программный компоновщик
В некоторых ситуациях аппаратное наложение невозможно, например если графические драйверы устройства включены в черный список или в устройстве полностью отсутствует графический процессор. Для этих ситуаций есть альтернативная реализация средства визуализации GL, называемая SoftwareRenderer (см. Src / cc / output / software_renderer). Ряд других мест (RasterWorkerPool, ResourceProvider и т. Д.) Также требуют собственных резервных программных средств на случай, когда OutputSurface (см. Src / cc / output / output_surface) недоступен.В целом, при работе без доступа к графическому процессору Chrome имеет примерно те же программные возможности, но с некоторыми ключевыми различиями в реализации:
Вместо того, чтобы загружать квадроциклы в графический процессор в виде текстур, он оставляет их в системе. память и перемещала их как общую память
Вместо того, чтобы использовать GL для копирования фрагментов текстуры контента в задний буфер, программный рендерер использует программный растеризатор Skia для выполнения копий (и для выполнения любых необходимых математических вычислений и отсечения матрицы)
Это означает, что такие операции, как 3D-преобразования и составные фильтры CSS, «просто работают» с программным средством визуализации, но веб-контент, который по своей сути зависит от GL (например,грамм. WebGL) нет. Для программного рендеринга WebGL Chrome использует SwiftShader, программный растеризатор GL.
Приложение C: Глоссарий Grafix 4 N00bs
bitmap: буфер значений пикселей в памяти (основная память или видеопамять GPU)
texture: растровое изображение, предназначенное для применения к 3D-модели на GPU
texture quad: текстура, примененная к очень простой модели: четырехконечному многоугольнику, например Прямоугольник. Полезно, когда все, что вам нужно, — это отобразить текстуру как плоскую прямоугольную поверхность, потенциально преобразованную (в 2D или 3D), что мы и делаем при композитинге.
недействительность: область документа помечена как грязная, что обычно означает, что она требует перекраски. Система стилей имеет аналогичное понятие недействительности, поэтому стиль тоже может быть загрязнен, но чаще всего это относится к области, требующей перекраски.
рисование: в наших терминах фаза рендеринга, на которой объекты RenderObjects вызывают API GraphicsContext для визуального представления самих себя.
растеризация: в наших терминах фаза рендеринга, на которой заполняются растровые изображения, резервные копии RenderLayers.Это может произойти сразу же, когда вызовы GraphicsContext выполняются объектами RenderObjects, или позже, если мы используем запись SkPicture для рисования и воспроизведение SkPicture для растеризации.
композитинг: в наших терминах фаза рендеринга, которая объединяет текстуры RenderLayer в окончательное изображение экрана
рисунок: в наших терминах фаза рендеринга, которая фактически помещает пиксели на экран (т.е. помещает окончательное изображение экрана на экран). ).
backbuffer: при двойной буферизации экранный буфер, в который отображается, а не тот, который отображается в данный момент.
frontbuffer: при двойной буферизации экранный буфер, который отображается в данный момент, а не тот, который в настоящее время отображается в
swapbuffers: переключение переднего и заднего буферов
Объект буфера кадра: термин OpenGL для текстуры, которая может отображаться за пределами экрана, как если бы это был обычный экранный буфер (например,грамм. бэкбуфер). Полезно для нас, потому что мы хотим иметь возможность визуализировать текстуры, а затем объединять эти текстуры; с FBO мы можем сделать вид, что даем, например, WebGL — это собственный фрейм, и ему не нужно беспокоиться о том, что еще происходит на странице.
повреждение: область экрана, которая была «загрязнена» взаимодействием с пользователем или программными изменениями (например, изменение стилей JavaScript). Это область экрана, которую нужно перекрасить при обновлении.
сохраненный режим: метод визуализации, при котором графическая система поддерживает полную модель объектов для визуализации.Веб-платформа сохраняется в том смысле, что модель DOM является моделью, а платформа (т.е. браузер) отслеживает состояние модели DOM, а ее API (то есть доступ JavaScript к модели DOM) может использоваться для ее изменения или запроса текущего состояние, но браузер может выполнить рендеринг из модели в любое время без каких-либо инструкций со стороны JavaScript.
немедленный режим: метод рендеринга, при котором графическая система не отслеживает общее состояние сцены, а сразу выполняет любые заданные ей команды и забывает о них.Чтобы перерисовать всю сцену, необходимо повторно ввести все команды. Direct3D — это немедленный режим, как и Canvas2D.
Виртуализация контекста: процесс GPU не обязательно создает реальный контекст GL на уровне драйвера для данного клиента буфера команд. Он также может иметь общий реальный контекст для нескольких клиентов и восстанавливать состояние GL до ожидаемого состояния для данного клиента, когда он анализирует свои команды GL — мы называем это затененное состояние «виртуальным контекстом». Это используется в Android для обхода ошибок и проблем с производительностью с определенными драйверами (медленное переключение контекста GL, проблемы синхронизации с рендерингом FBO в нескольких контекстах и сбои при использовании общих групп).Chrome обеспечивает виртуализацию контекста для подмножества драйверов через файл черного списка GPU.
Приложение D. Соответствующие флаги
Если вам интересна структура составных слоев, используйте флаг «показать границы составных слоев». Вы также можете попробовать «многопоточную композицию» и «многопоточную анимацию». Все доступно в about: flags.
Как упоминалось ранее, ускоренное композитинг в WebKit (и Chromium) срабатывает только в том случае, если на странице появляются определенные типы контента.Простой способ заставить страницу переключиться на композитор — это указать -webkit-transform: translateZ (0) для элемента на странице.
Приложение E: Отладка составных слоев
Использование флага —show-composited-Layer-border отображает границы вокруг слоев и использует цвета для отображения информации о слоях или плиток внутри слоев.
Эти цвета могут иногда меняться, и список, который здесь был раньше, быстро устаревает, поэтому обратитесь к комментариям в src / cc / debug / debug_colors.cc для просмотра текущего списка цветов и их значений.
Приложение F: Путь рендеринга унаследованного программного обеспечения
Этот раздел включен сюда для потомков как часть оригинального дизайна предварительного композитинга WebKit. Этот путь все еще существует по состоянию на май 2014 года, но вскоре будет полностью удален в Blink.
Путь рендеринга унаследованного программного обеспечения
WebKit в основном визуализирует веб-страницу, просматривая иерархию RenderLayer, начиная с корневого уровня. База кода WebKit содержит два различных пути кода для визуализации содержимого страницы: программный путь и путь с аппаратным ускорением.Программный путь — традиционная модель.
В программном пути страница визуализируется путем последовательного рисования всех RenderLayers, от задней части до передней. Иерархия RenderLayer проходит рекурсивно, начиная с корня, и основная часть работы выполняется в RenderLayer :: paintLayer (), который выполняет следующие основные шаги (список шагов здесь упрощен для ясности):
Определяет, слой пересекает прямоугольник повреждения для раннего выхода.
Рекурсивно закрашивает слои ниже этого, вызывая paintLayer () для слоев в negZOrderList.
Запрашивает RenderObjects, связанные с этим RenderLayer, для рисования самих себя.
Это делается путем рекурсии вниз по дереву RenderObject, начиная с RenderObject, создавшего слой. Обход останавливается, когда обнаруживается RenderObject, связанный с другим RenderLayer.
Рекурсивно закрашивает слои выше этого, вызывая paintLayer () для слоев в posZOrderList.
В этом режиме RenderObjects рисуют себя в целевом растровом изображении, отправляя вызовы отрисовки в один общий GraphicsContext (реализованный в Chrome через Skia).
Обратите внимание, что GraphicsContext сам по себе не имеет понятия слоев, но для правильного рисования полупрозрачных слоев есть предостережение: полупрозрачные RenderLayers вызывают GraphicsContext :: beginTransparencyLayer () перед тем, как попросить свои объекты RenderObject отрисовать. В реализации Skia вызов beginTransparencyLayer () приводит к тому, что все последующие вызовы отрисовки визуализируются в отдельном растровом изображении, которое объединяется с исходным, когда отрисовка слоя завершена, а соответствующий вызов endTransparencyLayer () выполняется в GraphicsContext после все полупрозрачные объекты RenderLayer отрисованы.
От WebKit к экрану
Архитектура программного рендеринга
После того, как все RenderLayers закончили рисование в совместно используемом растровом изображении, растровое изображение все еще необходимо, чтобы оно появилось на экране. В Chrome растровое изображение находится в общей памяти, и управление им передается процессу браузера через IPC. Затем процесс браузера отвечает за отрисовку этого растрового изображения в соответствующей вкладке / окне через API окон ОС (например, с использованием соответствующего HWND в Windows).
Что делает OpenCL и как его использовать в Capture One? — Capture One
ВОПРОС
Что делает OpenCL и как его использовать в Capture One?
ОТВЕТ
Оптимальная скорость с помощью OpenCL / GPU
OpenCL — это сокращение от Open Compute Language — открытый стандарт, определяющий, как взаимодействовать и использовать множество процессорных ядер с графическими картами (GPU), многопроцессорными процессорами и оперативной памятью.Драйверы для OpenCL разработали четыре крупные компании: NVidia, AMD, Intel, Apple. Для Mac OS X эти драйверы являются частью операционной системы, а при работе в Windows их нужно устанавливать вручную. Сам драйвер выполняет компиляцию среды выполнения, предназначенную для видеокарты в машине. Только относительно новые карты GPU обладают достаточной вычислительной мощностью для эффективного использования.
Open CL выделит память для нескольких действий в Capture One:
• Предварительный просмотр обновления с различными настройками, стилями и т. Д.: RAM
• Сортировка / рейтинг: ядра ЦП и скорость SSD
• Подогнать изображение к экрану: ядра графического процессора
• Время обработки: блоки обработки графического процессора, ЦП и ОЗУ
Как включить Open CL и чего от этого ожидать
В Capture One 10 и более поздних версиях для параметра Аппаратное ускорение по умолчанию установлено значение Авто . В Capture One 9.3 и более ранних версиях параметр Аппаратное ускорение по умолчанию отключен, поэтому вам нужно изменить настройки на Авто , чтобы начать тестирование оборудования на совместимость.Вы можете ожидать гораздо более быструю обработку файлов и повышение общей производительности с помощью предлагаемого оборудования.
Требования к драйверу Windows
• Для графики AMD / ATI: AMD Stream 2.2, Catalyst 12.10 или более поздние версии, загрузите здесь и выберите AMD Catalyst ™ Accelerated Parallel Processing (APP) Technology Edition.
• Для графики Nvidia: драйвер дисплея NVidia 306.97 или более поздняя версия. Скачайте здесь .
В случае возникновения проблем при использовании OpenCL
- В Системные настройки -> Энергосбережение отключите Автоматическое переключение графики .
- Очистите кэш ImageCore , удалив папку (затем перезапустите Capture One). Для пользователей macOS перейдите в Hard Drive -> Users -> Shared -> Capture One -> ImageCore (версия 12.1.5 и более ранние) или Library -> Application Support -> Capture One -> ImageCore (версия 20.0. 0 и новее) и удалите его. Для пользователей Windows перейдите по адресу C: \ Users \ User_Name \ AppData \ Local \ CaptureOne \ ImageCore (версия 20.0.0 и выше) или C: \ Users \ ProgramData \ PhaseOne \ CaptureOne \ ImageCore (версия 12.1.5 и ранее).
- Если проблемы все еще возникают, перейдите к Preferences -> General -> Hardware Acceleration (Use OpenCL for) и установите для параметров Display и Processing значение Never .
Отключить OpenCL в Capture One в случае сбоя при запуске
• Windows: запустите сценарий DONOT_useopencl.reg и перезапустите Capture One (загружаемый файл также содержит сценарий восстановления для повторного включения OpenCL useopencl.reg) Скачать здесь .
• MacOS: загрузите AdjustOpenCL_External.zip и запустите это приложение AdjustOpenCL_External.app, отключите OpenCL и перезапустите Capture One.
Аппаратная поддержка OpenCL для Capture One
Как правило, будет использоваться любой графический процессор, поддерживающий OpenCL 1.2 или более поздние версии и имеющий не менее 1 ГБ выделенной оперативной памяти. Однако мы рекомендуем иметь как минимум 2 ГБ ОЗУ для интенсивных процессов, таких как работа с большими файлами и использование локальных настроек.Когда дело доходит до дисплеев с высоким разрешением, например iMac 4 / 5K или любых других дисплеев с высоким разрешением, мы рекомендуем иметь как минимум 4 ГБ выделенной оперативной памяти.
Какую видеокарту (GPU) мне купить?
Нас часто спрашивают, какая видеокарта обеспечивает максимальную производительность Capture One. Очевидно, что постоянно выпускаются новые и более быстрые карты, поэтому сложно рекомендовать определенный бренд, связанный с графическими процессорами. Собираясь получить GPU, рекомендуем обратить внимание на такие характеристики, как количество потоковых процессоров (AMD) и количество ядер CUDA (Nvidia).Чем выше значение, тем больше процессоров доступно, что ускоряет работу с Capture One.
Сколько графических процессоров я могу использовать с Capture One?
Capture One поддерживает до 4 графических процессоров, но убедитесь, что все графические процессоры, которые вы используете, произведены одним и тем же производителем (например, AMD или Nvidia).
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}[Как это работает # 13] Почему вы не должны включать эти функции в MIUI! — Mi Max 3 — Сообщество Mi
Изображение на обложке
нажмите, чтобы редактировать* Рекомендуется загрузить изображение 720 * 312 в качестве обложки
Описание статьи
Уважаемые фанаты Mi! Это новая серия статей о всех частях вашего смартфона и о том, как он работает на устройстве! Но не все знают, как это работает! Сегодня вы знаете это и еще больше об этой детали смартфона.О том, как они производятся, рассказывать не будем! А поговорим об основных понятиях и технических характеристиках. Думаю, многим будет интересно узнать эту информацию. Что такое FORCE GPU RENDERING и 4XMSAA в мобильном телефоне! FORCE GPU RENDERING В ОПЦИЯХ РАЗРАБОТЧИКА Что такое GPU Rendering? GPU — это графический процессор. По своей сути он очень похож на ЦП, но вместо вычислений и выполнения задач, связанных с операционной системой и оборудованием, графический процессор обрабатывает графическую информацию.Другими словами, он помещает информацию на экран, чтобы ваши глаза могли видеть. Хотя ЦП вполне способен обрабатывать графические инструкции, выполнение этого отнимет время на выполнение других важных для системы вещей, что может привести к задержкам. Более того, дизайн процессоров делает их довольно неэффективными при обработке графических данных по сравнению с графическими процессорами, которые запрограммированы для обработки графической информации. Именно здесь появляется рендеринг графического процессора — он отводит часть графической обработки от процессора, тем самым освобождая его. готов к более важным делам.Поскольку графический процессор намного лучше обрабатывает графические данные, конечным результатом является лучшая производительность как для ЦП, так и для графического процессора. Когда принудительно выполнять рендеринг на графическом процессоре? Включение этого параметра выгружает компоненты окна, такие как текст, кнопки и вычисления 2-й графики, на графический процессор. Это улучшит отображение анимации пользовательского интерфейса на вашем устройстве и сделает его менее медленным. Хотя вы определенно добьетесь более плавной работы и более высокой частоты кадров в 2D-приложениях, ваше устройство может в конечном итоге потреблять больше батареи. Известно, что графические процессоры потребляют больше энергии, чем процессоры, поэтому ожидайте сокращения срока службы батареи на 10-15%, если вы всегда оставляете его включенным.Принудительный рендеринг GPU определенно имеет смысл на устройствах с более слабым процессором. Если ваше устройство не является четырехъядерным, я бы рекомендовал вам всегда оставлять его включенным, но имейте в виду, что рендеринг с помощью графического процессора эффективен только с 2d-приложениями. В больших играх с 3D-графикой частота кадров может быть ниже, если включена функция Force GPU Rendering. Хорошо то, что большинство версий Android не будут мешать работе с 3D-приложениями и будут вызывать рендеринг с помощью графического процессора только в 2-мерных приложениях, которые не используют его по умолчанию. Поскольку в большинстве новых приложений эта опция уже включена в коде, вы можете заметить только значительный различия при просмотре меню вашего телефона.Ваше устройство будет работать быстрее и отображать информацию на экране быстрее, чем раньше. Конечно, некоторые старые или плохо сделанные приложения будут достигать более высокой частоты кадров при принудительном рендеринге с помощью графического процессора, но такие случаи редки. Суть в том, что вам решать, хотите ли вы обменять время автономной работы на повышенную плавность и некоторую дополнительную частоту кадров. Результат: в наше время есть место, где можно быть! Но на самом деле этого делать не стоит! В гонке за 3 кадра FPS теряешь автономность! Но в некоторых случаях могут быть даже глюки в виде задержек или ошибок некоторых приложений.Но вы решаете, включать или нет! Во время глубокого сна устройства могут появиться глюки и задержки! При разблокировке смартфона можно увидеть задержку рендеринга рабочего стола или сворачивания приложения. Скорее всего, это связано с тем, что GPU уходит в глубокий сон и сбрасывает частоты до минимума, и ему сложно вернуть их в рабочее состояние. Например, центральный процессор в состоянии глубокого сна имеет гораздо более высокую частоту, чем графический процессор, а процессор обрабатывает отрисовку быстрее, чем графический процессор.Как по мне, задержка и плохая автономность — не вариант для плавности. Плохая автономность может быть связана с тем, что в обычном режиме смартфон обрабатывает графику через CPU и редко использует GPU (только в некоторых случаях). Отсюда вырисовывается картина, что когда вы включаете ускорение, ваш смартфон расходует заряд батареи не только для питания ЦП, но и для ГП, без его включения затраты идут на энергоэффективные ядра ЦП. 4XMSAA В ВАРИАНТАХ РАЗРАБОТЧИКА ! Качество изображений и графическая производительность на вашем устройстве Android с годами улучшались.Так что, если у вас есть устройство Android или если вы используете другие высокопроизводительные приложения и любите играть в высококачественные игры с интенсивной графикой, оно может стать еще лучше, поскольку вы можете улучшить его качество изображения не только в играх. Один из методов, используемых в компьютерной графике, называется Multisample anti-aliasing или MSAA, который улучшает качество изображения на устройстве. Чтобы использовать сглаживание Multisample на вашем устройстве Android, таком как OpenGL ES 2.0 и других приложениях, в параметрах разработчика есть параметр Force 4x MSAA, который заставляет ваше устройство Android использовать 4-кратное сглаживание мультисэмплов для более плавной игры и работы с приложениями.Тем не менее, это все равно будет зависеть от графического процессора (GPU) вашего Android-устройства. Поэтому, если ваше устройство недостаточно высокого класса для использования сглаживания Multisample, у вас могут возникнуть некоторые проблемы. В конце концов, он отключен по умолчанию по какой-то причине. Результат: обратите внимание, что когда вы включаете Force 4x MSAA, он может легко разрядить вашу батарею, что, конечно же, все еще зависит от используемого вами устройства Android. Тем не менее, попробовать все равно не повредит, особенно если вы геймер и предпочитаете свои игры в высоком качестве.У вас всегда есть возможность снова выключить его, если он вам не подходит. В некоторых случаях вы не можете получить ничего, кроме задержек и глюков системы, если ваш чип не может все правильно отображать. Эту функцию можно попробовать на топовых чипах от Qualcomm или других. Вывод: автономность не стоит тратить на лишние кадры в играх или плавность работы системы. Красота сегодня — это роскошь! Для меня автономность важнее, чем 3 кадра в секунду в графике. Спасибо Администратору и SMod and Mod! Связанная ветка: Датчики приближения и света! Узнайте больше о датчике отпечатков пальцев! Что происходит внутри вашего смартфона во время телефонного звонка ?! Тип сенсорного экрана и принцип его работы! Тип дисплея и как это работает! Камера в смартфоне и как она работает! Какая батарея в вашем телефоне или смартфоне? Что такое процессор в мобильном телефоне? Какая в смартфоне оперативная память! Как производить процессоры и какие сложности при их изготовлении! Что такое модем в мобильном телефоне? Что такое быстрая зарядка в смартфоне!
Выбрать столбец
Добавить в столбец
* Изменения необратимы после подачи
.
 При условии, что вы не используете их постоянно.
При условии, что вы не используете их постоянно. Постоянная фоновая перезагрузка элементов платформы очень мешает повседневной работе пользователя. Обращайтесь к обновлению системы не более 2-3 раз в год
Постоянная фоновая перезагрузка элементов платформы очень мешает повседневной работе пользователя. Обращайтесь к обновлению системы не более 2-3 раз в год



 RenderObjects знает, как раскрашивать соответствующие им узлы DOM.
RenderObjects знает, как раскрашивать соответствующие им узлы DOM. Благодаря этому конвейеру мы можем эффективно использовать оба процесса на многоядерных машинах, а также графический процессор и процессор одновременно.
Благодаря этому конвейеру мы можем эффективно использовать оба процесса на многоядерных машинах, а также графический процессор и процессор одновременно.