Гармоничная композиция: Гармоничная композиция — нюансы создания гармоничной композиции
Гармоничная композиция — нюансы создания гармоничной композиции
Иногда пользователи уходят с сайта по совершенно непонятной причине. На странице может быть интересный и полезный контент, правильно подобранные изображения, цвета и типографика, но трафик падает и конверсии нет. Возможно, причина в неправильной структуре и композиции — контент организован неудобно для пользователя, трудно воспринимается, важные вещи не привлекают внимание и клиент уходит с ресурса. В этой статье мы поговорим о правилах композиции на сайте, приведем примеры и рассмотрим основные методы управления вниманием пользователя с помощью расположения элементов.
Зачем нужна композиция и структура
Для начала разберемся, что такое композиция и почему она так важна в дизайне.
Композиция — расположение элементов, при которых создается единая структура. Признаки данного понятия есть во всем, что нас окружает — мозг человека объединяет в целое различные объекты, создает логические связи. Также мы чувствуем, находятся ли элементы в гармонии между собой и подходят ли они друг другу.
Почему гармоничная композиция так важна в дизайне сайтов?
- Композиция — еще один инструмент повышения конверсии. Располагая элементы на сайте, мы можем выделять важную информацию с помощью изменения структуры ресурса или контрастными цветами и, соответственно, призывать пользователя к действию.
- Дизайнер может управлять вниманием пользователя, побуждая его совершить целевое действие — купить товар, заказать услугу, подписаться на рассылку и прочее.
- Правильная структура позволяет организовать контент так, чтобы пользователю было легко найти нужную информацию, ориентироваться на сайте, воспринимать контент в целом.
Существуют некоторые правила, благодаря которым можно создать гармоничную композицию на сайте и сделать структуру еще одним эффективным инструментом повышения конверсии. Рассмотрим основные принципы и приведем примеры реальных ресурсов, которые смогут проиллюстрировать данные правила.
Основные принципы создания композиции на сайте
Ощущение гармонии и правильно организованный контент, подобранное расположение элементов и разработанная структура дают возможность не только увеличить прибыль ресурса, но и воплотить идеи дизайнеров, соблюдая принципы юзабилити. Рассмотрим основные приемы, благодаря которым можно создать гармоничную композицию и тем самым расположить к себе клиентов сайта.
Правильная цветовая гамма
От подобранной цветовой схемы зависит впечатление пользователей от дизайна и сайта в целом. Также
Допустим, у нас есть несколько одинаковых элементов. Они ничем не отличаются ни по размеру, ни по цвету, ни по форме:

Однако, если мы сделаем цветовой акцент, картинка станет восприниматься совершенно по-другому:

Этот прием используют при создании композиции. Когда нужно выделить какой-то важный элемент, уравновесить структуру или просто сделать акцент на детали:

Главное правило при использовании цветных акцентов — соблюдение баланса. Обычно выделение цветом значительно «утяжеляет» элемент, поэтому нужно уравновешивать композицию другими блоками, например, текстовыми, как показано на примере. Рассмотрим подробнее принцип баланса в композиции.
Баланс
Симметричная композиция — такое расположение элементов на макете, где блоки расположены на одинаковом расстоянии друг от друга, сами элементы как правило одинакового размера или гармонично сочетаются между собой. Пример симметричной композиции:

На примере мы видим множество одинаковых блоков, которые расположены симметрично относительно центра макета.
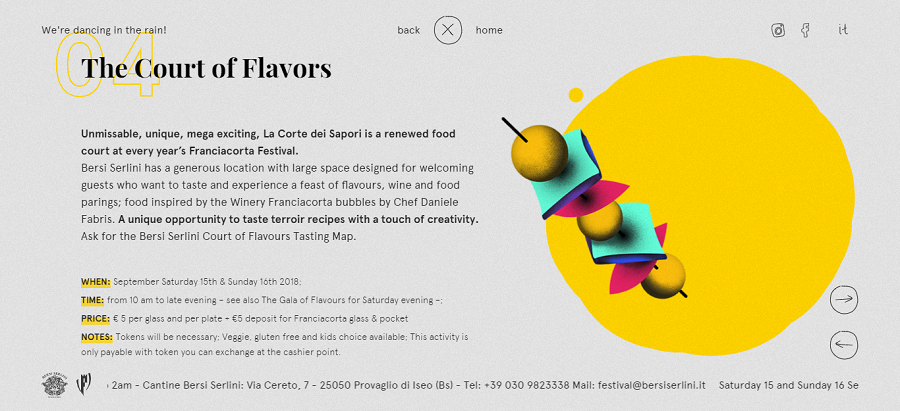
Также бывает ассиметричная композиция

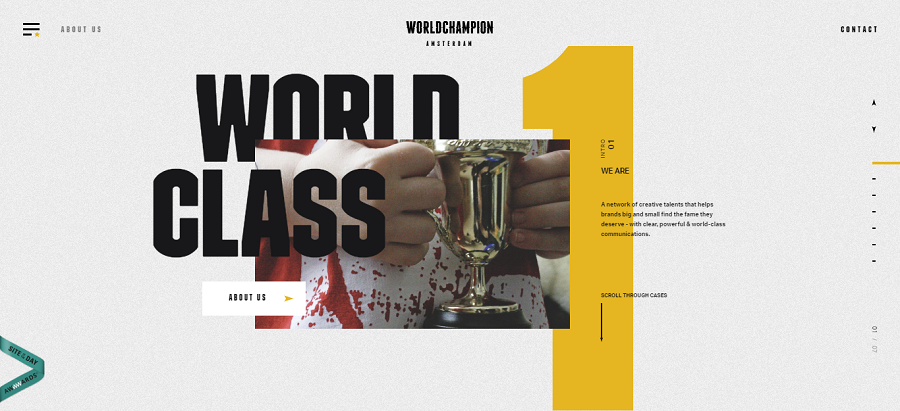
Почему при таком различии элементы расположены гармонично и как будто дополняют друг друга? Причина — соблюдение баланса. Большие элементы уравновешиваются маленькими, также правильно подобраны формы. Еще один пример ярко выраженного баланса:

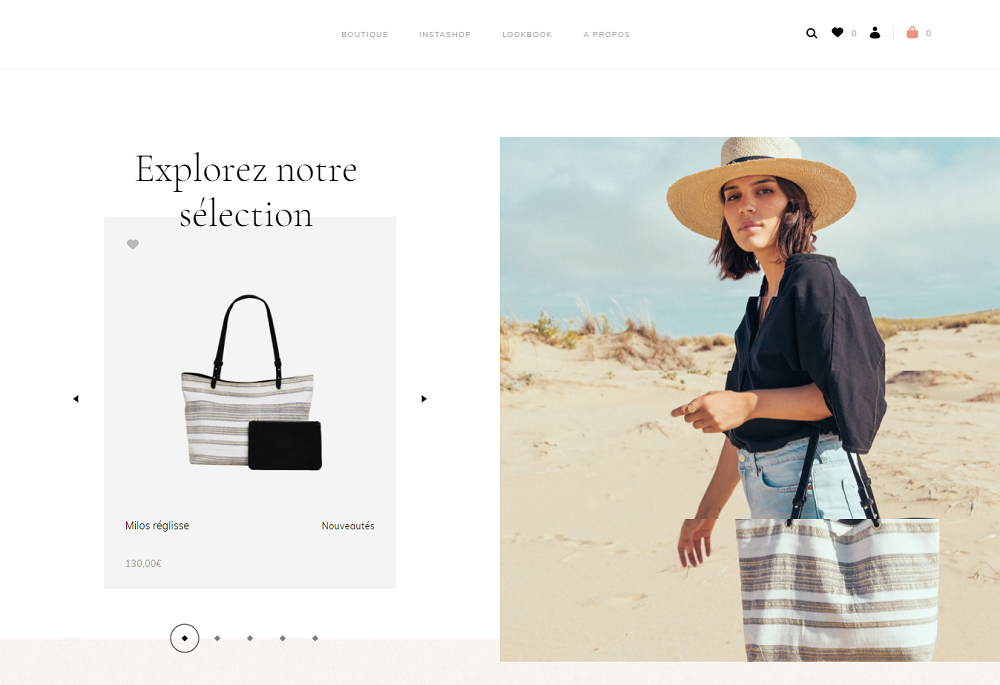
Здесь мы видим человека, который смотрит в правую сторону. На правой части макета расположена крупная надпись, которая уравновешивается заголовком и большим блоком текста в левой части страницы.
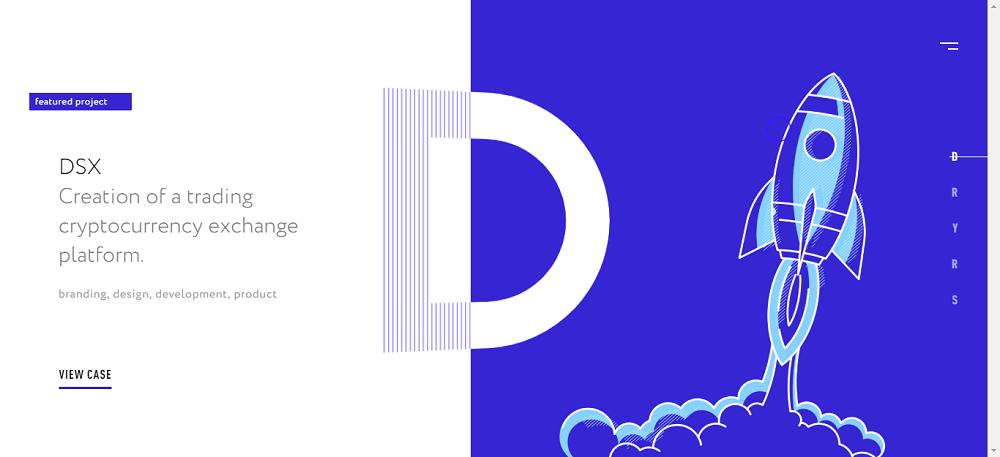
Кроме симметричного/ассиметричного расположения элементов важно также соблюдать пропорции и масштаб объектов. Например:

На примере мы видим, как большая иллюстрация уравновешивается маленькими текстовыми элементами
Один из способов «тренировки» чувства баланса — представлять, что каждый элемент имеет свой вес. Таким образом, можно располагать блоки на макете как на своеобразных весах и уравновешивать страницу относительно ее центра.
Правило третьей
Самый известный прием построения композиции — правило третьей. Этот подход можно применять также и для расположения блоков на сайте. В чем заключается данный метод:
- Страница делится с помощью сетки 3X3. Данный тип сетки разбивает изображение на 9 горизонтальных и вертикальных блоков.
- Элементы располагаются таким образом, чтобы все важные детали находились на пересечении линий.
- Чем ближе к пересечениям будут находиться элементы, тем более заметными они будут пользователю.
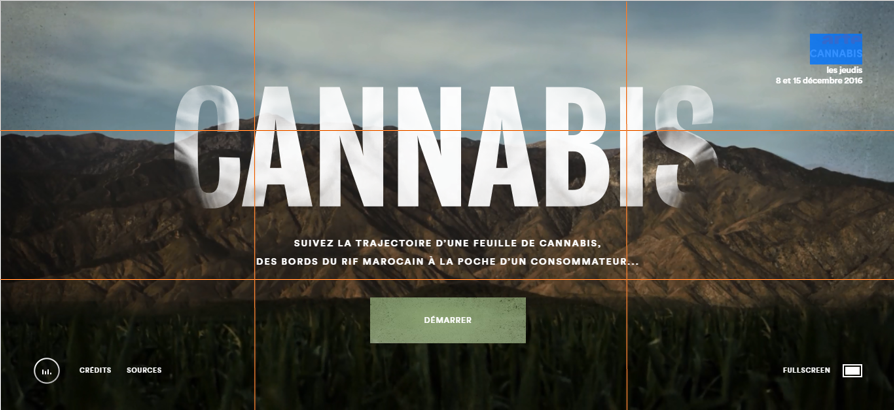
Необязательно использовать данное правило каждый раз, когда дизайнер создает макет. Однако, данный подход является отличным инструментом для создания гармоничной композиции и поиска оптимальных решений. Пример использования правила:

Наличие белого пространства
Ранее мы обращали внимание только на отдельные элементы, однако, это не совсем правильно.

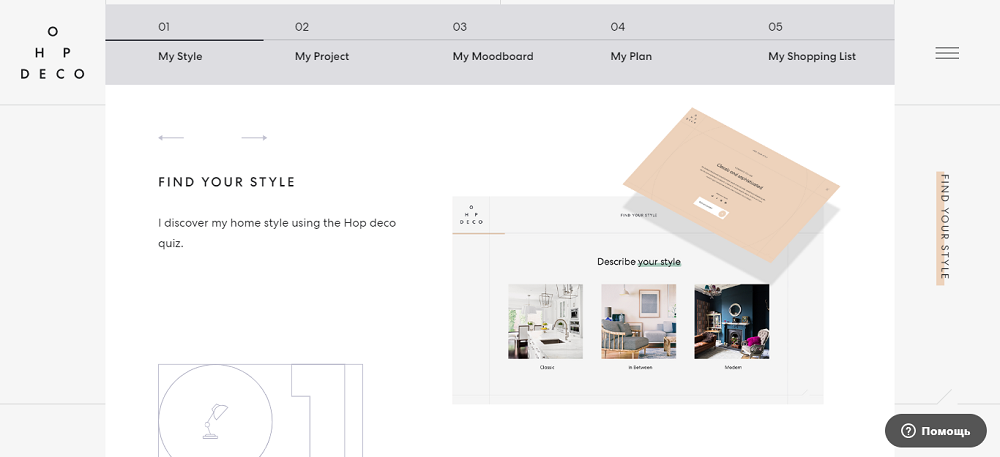
Пустое пространство на примере является частью композиции сайта. На ресурсе используется горизонтальный скроллинг, поэтому с помощью пространства мы понимаем, что слайдшоу будет продолжаться. Большие интервалы создают ощущение легкости, что влияет на восприятие контента и атмосферу на сайте в целом. Более подробно о белом пространстве мы писали в этой статье.
Иерархия
Еще один немаловажный принцип — правило иерархии. При посещении сайта
Дополняющие элементы
Взаимодополняющие элементы в дизайне делают страницу не только гармоничной с точки зрения структуры, но и невероятно стильной и привлекающей внимание. Что такое дополняющие элементы:
- фотографии в одном стиле;
- сочетания изображений и типографики между собой;
- изображения в одной цветовой гамме;
- похожие фотографии и иллюстрации и прочее.

В совокупности с симметричной композицией сайт смотрится стильно, запоминается, привлекает внимание.
Типографику тоже стоит подбирать в том же стиле, что и изображения и другие элементы. Так детали, которые будут дополнять друг друга, станут единым целым и оставят приятное впечатление о дизайне.
Повторение
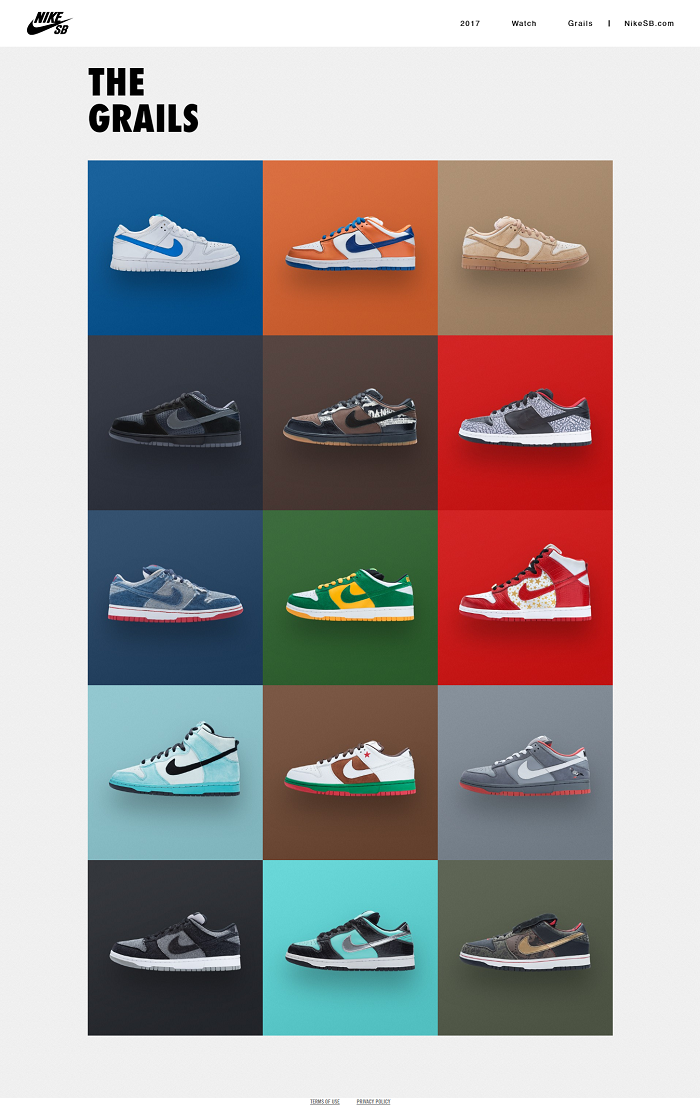
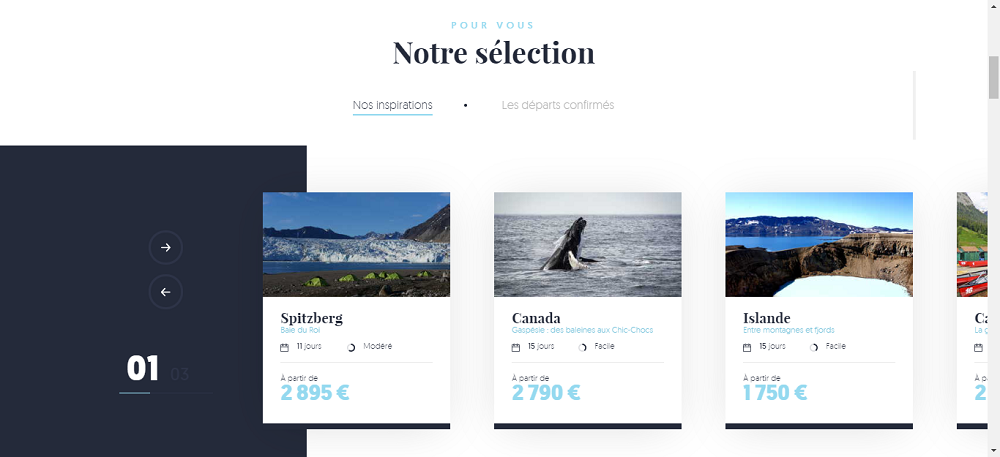
Повторение сопутствует успешной композиции сайта. Чтобы макет выглядел согласованным и последовательным, нужно использовать одинаковые или похожие элементы на протяжении всей страницы

Здесь мы видим одинаковые карточки, которые ведут на определенные страницы с турами. Такие элементы повторяются в каждом блоке и создают единый стиль сайта.
Структура и внимание к деталям
Еще одно важное правило создания гармоничной композиции — внимание к деталям и наличие четкой структуры. Иногда на просторах интернета встречаются сайты, элементы на которых расположены хаотично, контент организован непонятно и разрозненно. Как правило, на таких сайтах отсутствует четкая навигация, единая структура. Такой подход вызывает негативное впечатление от ресурса и не приносит той прибыли, которая могла бы быть при правильной организации контента.
Что такое четкая структура? Больше данный термин относится к навигации сайта. Контент, навигационные элементы, призывы к действию расположены таким образом, что сразу становится понятно, какую функцию выполняет тот или иной элемент. Блоки расположены по четким линиям, соблюдены одинаковые интервалы (если речь идет о симметричной композиции), текст и изображения распределены по разным блокам и объединяются по смыслу. Например:

Добиться такой четкой структуры можно с помощью модульных сеток. Макет разделяется на несколько невидимых пользователю колонок, элементы располагаются в соответствии с невидимыми линиями. Так можно добиться одинаковых интервалов, оставить место под пустое пространство и создать четко выверенные колонки с контентом. Больше о модульных сетках можно прочитать в этой статье.
Концепция страницы
Одно из самых важных правил при создании композиции — разработать общую концепцию страницы. Используя приведенные выше принципы без четкого плана, невозможно добиться нужного эффекта и повышения конверсии. Только комплексный подход поможет создать на сайте гармоничную композицию, упорядочить структуру и создать по-настоящему стильный и привлекающий внимание дизайн ресурса.
Для этого существуют различные методы, одним из которых является прототипирование сайта. Прототип — это своеобразный эскиз, на котором отображены основные элементы, определено их расположение на макете. С помощью прототипирования можно определиться с основной концепцией страницы и строить сайт согласно правилам юзабилити. Больше о прототипировании и его пользе для дизайнеров можно прочитать здесь.
Управление вниманием пользователя
Как еще можно управлять вниманием пользователя? Как побудить его к целевым действиям — покупке товара или услуги, подписке на рассылку или просто просмотру изображений? Есть несколько приемов, которые позволяют с помощью композиции и других составляющих дизайна завладеть вниманием пользователя.
1. Использование фотографий человека
В построении макета нередко прибегают к изображениям людей. Различные исследования показывают, что больше всего на макете привлекает внимание фото с человеком, а точнее — человеческое лицо. Поэтому для призывов к действию и просто в дизайне используются картинки с изображениями людей. Больше об этом явлении мы писали в этой статье.

2. Выделение цветом
Об этом приеме уже говорилось в статье. Суть заключается в выделении ярким цветовым акцентом важной информации или элемента — кнопки, формы, баннера с акцией и прочее.
3. Движение
Как правило, анимация также привлекает внимание пользователя. Увидев движение на макете, взгляд тут же перемещается на объект. Использование анимации также стоит учитывать при создании гармоничной композиции на сайте и уделять внимание балансу.
Студия дизайна IDBI разрабатывает дизайн сайтов с учетом правил и принципов создания гармоничной композиции на макете. Мы уделяем внимание цветовой гамме, используем модульные сетки и предлагаем как традиционные, так и нестандартные решения. Наши работы можно посмотреть в разделе «Портфолио».
Основные принципы создания гармоничной композиции в дизайне | DesigNonstop
Основные принципы создания гармоничной композиции в дизайне
26
 Все дизайнерские элементы в композиции никогда не бывают сами по себе. Они находятся в определенном взаимодействии друг с другом, подчинены некой единой идее. И вот для того, чтобы вся композиция смотрелась гармонично и естественно, и не разваливалась на отдельные составляющие лучше всего следовать базовым принципам дизайна. Возникает вопрос, а можно ли научиться принципам дизайна. Мне кажется, что конкретных упражнений, для того чтобы научиться этим принципам, нет. Все эти навыки уже заложены в наше восприятие. Поскольку каждый из нас интуитивно чувствует гармоничная композиция, или нет.
Все дизайнерские элементы в композиции никогда не бывают сами по себе. Они находятся в определенном взаимодействии друг с другом, подчинены некой единой идее. И вот для того, чтобы вся композиция смотрелась гармонично и естественно, и не разваливалась на отдельные составляющие лучше всего следовать базовым принципам дизайна. Возникает вопрос, а можно ли научиться принципам дизайна. Мне кажется, что конкретных упражнений, для того чтобы научиться этим принципам, нет. Все эти навыки уже заложены в наше восприятие. Поскольку каждый из нас интуитивно чувствует гармоничная композиция, или нет.
Скорее все ниже перечисленные принципы нужно учитывать и соблюдать при построении композиции. Нужно уметь видеть их в чужих работах и уметь описать собственную работу, исходя из этих принципов. И еще один момент, говорить об этих принципах легче всего, когда они нарушены. Потому что, когда они соблюдены — все и так смотрится гармонично.
1. Баланс
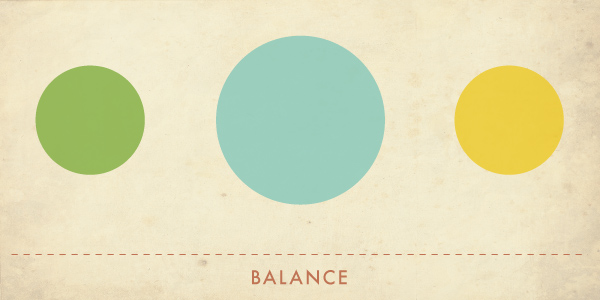
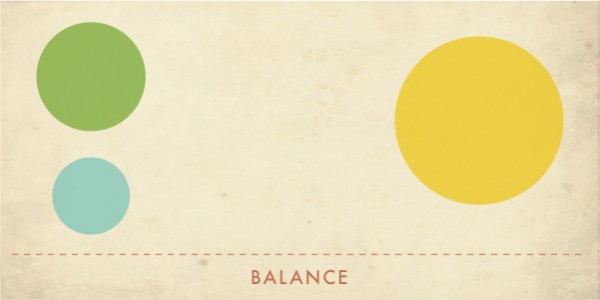
Баланс — это равновесие взаимодействующих или противоположных сил в композиции. В такой композиции не возникает ощущения, что какая то ее часть доминирует над всем остальным. Баланса можно достичь с помощью правильного размещения объектов, размеров объекта и по цвету. Баланс может быть симметричным (верхний рисунок), асимметричным (нижний рисунок), радиальным (объекты расположены кругом и расходятся из одной точки).

2. Контраст
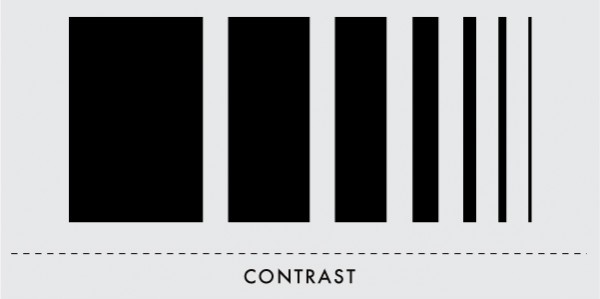
Контраст — это взаимодействие противоположных элементов композиции, таких как цвет, размер, текстура и т.д. Примеры контраста: большой и маленький, шероховатый и гладкий, толстый и тонкий, черный и белый.

3. Значимость и подчиненность
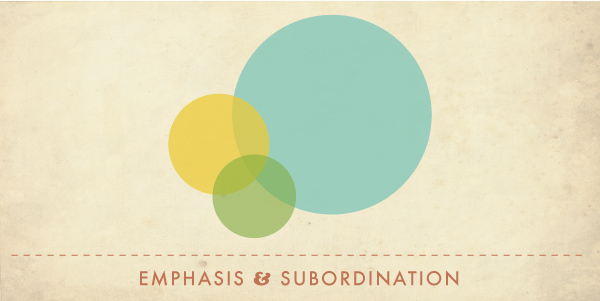
Этот принцип предполагает выделение, так называемого, центра интереса, на котором предполагается сосредоточить внимание зрителя. Объекты должны находиться в иерархии по значимости и подчиненности. Если все объекты будут иметь одинаковую значимость, то внимание пользователя рассеивается.
4. Направление внимания
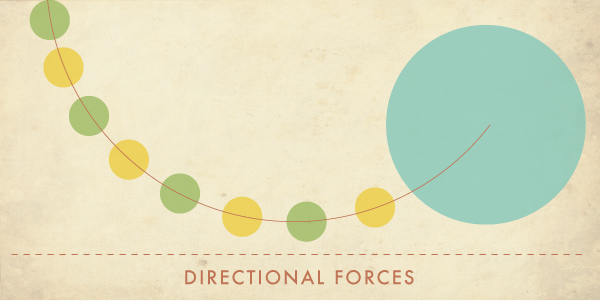
По сути, это управление движением взгляда зрителя во время его перемещения по сайту, чтобы привлечь его внимание к значимым элементам.
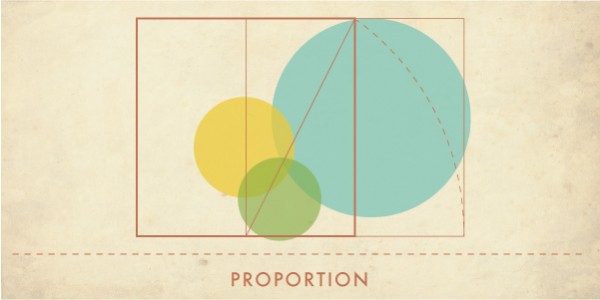
5. Пропорции
Пропорция — это отношение отдельной части ко всему объекту, а также соотношение отдельных частей друг с другом. В данном примере показано «Золотое сечение». Подробнее о «Золотом сечении» можно прочитать в этой статье».
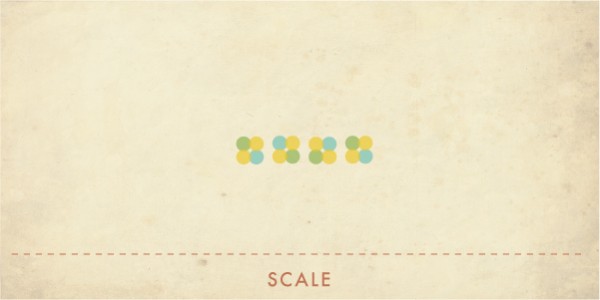
6. Масштаб
Масштаб — это реальный, видимый размер объекта, рассматриваемый в отношении других предметов, людей, окружающей среды.
7. Повторение и ритм
Предполагает повторение элементов дизайна для достижения определенной цели, например, чтобы задать направление взгляда или для непрерывности внимания.
8. Единство в разнообразии
Предполагает сочетание разнообразных элементов композиции в единую целостную структуру, подчиненную единой концепции.
Гармоничная композиция и ее законы Композиция –
- Главная
- О сайте
- Политика защиты авторских прав
- Контакты
Advertisements
Как сделать композицию гармоничной: выбор и местоположение доминанты
Каждый, кому когда-нибудь приходилось строить фронтальную (плоскостную) композицию, сталкивался с проблемой правильного размещения отдельных элементов внутри композиции.
И это совсем неудивительно. Ведь для того, чтобы композиция состоялась, чтобы она была привлекательной, уравновешенной и приятной глазу, необходимо в ней правильно расставить приоритеты — выделить главное и второстепенное.
О выборе композиционного центра (доминанты) и его местоположении в композиции мне и хотелось бы поговорить сегодня.
Для того, чтобы вам было проще понять основные правила, текст я буду сопровождать простейшими схемами.
Подобное наглядное пособие соорудить совсем несложно (это рамка и несколько отдельных элементов разной формы), но этот «тренажер» поможет вам самостоятельно поискать идеальные варианты расположения доминанты.
Итак, начнём с того, что определимся с понятием доминанты (или композиционного центра — далее КЦ).
Доминанта — это самый важный, самый главный элемент композиции, который первым привлекает наше внимание. Он может отличаться от окружения цветом, размером, формой, фактурой и т. д.
Почему важно наличие такого КЦ?
Дело в том, что наш мозг всегда стремится выделить главное. Когда мы можем выстроить иерархию, то мы чувствуем себя спокойно и комфортно. Композиция, лишенная доминанты, будет вызывать беспокойство.
Что может быть КЦ?
1. Это может быть один элемент.
![]()
2. Это может быть два соподчинённых элемента (то есть один из них обязательно должен доминировать).
![]()
3. Это может быть группа элементов.
![]()
4. Или это может быть пустота — отсутствие элементов.
![]()
А теперь давайте рассмотрим все эти варианты более подробно.
Если мы выбираем в качестве доминанты, например, один цветок, то нам необходимо его правильно разместить на поле композиции.
Мы можем разместить его выше или ниже «географического» центра композиции.
![]()
![]()
В первом случае мы слишком утяжеляем нижнюю часть композиции, а во втором случае — слишком упираем цветок в верхнюю границу композиции.
Нельзя сказать, что эти композиции недопустимы, но построить их так, чтобы они выглядели хорошо сбалансированными, труднее.
Если же вы хотите, чтобы цветок выглядел расположенным в центре, вам нужно расположить его чуть выше геометрического центра фигуры.
![]()
Если же мы будем смещать цветок влево или вправо, то рискуем получить крайне неблагоприятную композицию.
![]()
![]()
И если в первом случае цветок, расположенный слева, хорошо уравновешивается пустым пространством правой части композиции,то во втором случае композиция перестаёт быть уравновешенной — правая часть перевешивает.
А происходит это потому, что наш взгляд перемещается слева направо, и внимание мы фиксируем именно на правой стороне композиции. Она в любом случае для нас всегда более значима, чем левая. А здесь она ещё и утяжеляется цветком.
Надеюсь, что вы почувствовали то, о чём я пишу.
Ещё хотелось бы отметить, что композиция может быть построена, как на подобии линий, так и на их противопоставлении.
Посмотрите, как меняется характер композиции при этом.
![]()
![]()
Теперь поговорим о композициях, в которых мы хотим объединить несколько элементов.
Посмотрите на первый вариант расположения двух равнозначных элементов.
![]()
Ситуация, когда мы объединяем два практически равных по значению элемента, недопустима.
Думаю, что рассматривая этот вариант, вы можете поймать себя на том, что переводите взгляд с одного цветка на другой и обратно. Вы пытаетесь понять, кто же из них более значимый. И не находите ответа. И это вызывает беспокойство.
Ситуация усугубляется ещё и тем, что цветы могут быть отвёрнуты друг от друга.
![]()
А если мы попробуем из развернуть «лицом » друг к другу ? Станет ли композиция лучше?
![]()
Безусловно! Композиция выиграла от такой ориентации цветов.Они начинают объединяться.Но по-прежнему спорят между собой.
А если мы соединим их полностью?
![]()
Теперь они потеряли индивидуальность и воспринимаются единым целым! Они вместе стали КЦ.
Бывают ситуации, когда мы объединяем два неравнозначных элемента — например, большой цветок и маленький бутон.
Всегда лучше будет выглядеть та композиция, у которой оба элемента будут развёрнуты к центру.
![]()
![]()
Во втором варианте хорошо просматривается доминирующий элемент. При этом он очень хорошо уравновешен небольшим элементом. И прекрасно читается «диалог» между ними. А значит , композиция состоялась.
И наконец, ситуация , когда КЦ является пустота, окаймлённая цветами. В этом случае очень важно следить за тем, чтобы эта пустота составляла ощутимо — большую часть композиции.
В первом варианте это читается хорошо.
![]()
А вот здесь пустое пространство и цветочная кайма практически равны по площади. И мы возвращаемся к ситуации, когда мы получаем подобным расположением два композиционных центра…
![]()
И ещё один важный момент для построения композиции — наличие свободного пространства вокруг неё — «воздуха», которым она будет дышать.
Старайтесь не зажимать композицию рамками, не перегружать её. И чем сложнее форма элементов, объединённых композицией, тем больше воздуха они требуют.
![]()
![]()
Мне очень хотелось бы, чтобы эта информация оказалась для вас полезной и, вместе с тем, не слишком сложной.
Ведь мы рассмотрели лишь некоторые аспекты построения гармоничной композиции. А существует ещё и цвет… И объём… И фактура… Пропорции, масштабность и выразительные средства композиции 🙂
Но не буду вас пока пугать всем этим. Буду рада, если будет интересна пока эта моя публикация.
Благодарю за внимание.
Основные принципы создания гармоничной композиции в дизайне
Все дизайнерские элементы в композиции никогда не бывают сами по себе. Они находятся в определенном взаимодействии друг с другом, подчинены некой единой идее. И вот для того, чтобы вся композиция смотрелась гармонично и естественно, и не разваливалась на отдельные составляющие лучше всего следовать базовым принципам дизайна.
Возникает вопрос, а можно ли научиться принципам дизайна. Конкретных упражнений, для того чтобы научиться этим принципам, нет. Все эти навыки уже заложены в наше восприятие. Поскольку каждый из нас интуитивно чувствует гармоничная композиция, или нет.
Скорее все ниже перечисленные принципы нужно учитывать и соблюдать при построении композиции. Нужно уметь видеть их в чужих работах и уметь описать собственную работу, исходя из этих принципов. И еще один момент, говорить об этих принципах легче всего, когда они нарушены. Потому что, когда они соблюдены – все и так смотрится гармонично.
Баланс
Баланс – это равновесие взаимодействующих или противоположных сил в композиции. В такой композиции не возникает ощущения, что какая то ее часть доминирует над всем остальным. Баланса можно достичь с помощью правильного размещения объектов, размеров объекта и по цвету. Баланс может быть симметричным (верхний рисунок), асимметричным (нижний рисунок), радиальным (объекты расположены кругом и расходятся из одной точки).
Контраст
Контраст – это взаимодействие противоположных элементов композиции, таких как цвет, размер, текстура и т.д. Примеры контраста: большой и маленький, шероховатый и гладкий, толстый и тонкий, черный и белый.
Значимость и подчиненность
Этот принцип предполагает выделение, так называемого, центра интереса, на котором предполагается сосредоточить внимание зрителя. Объекты должны находиться в иерархии по значимости и подчиненности. Если все объекты будут иметь одинаковую значимость, то внимание зрителя рассеивается.
Направление внимания
По сути, это
управление движением взгляда зрителя во время его перемещения по объекту, чтобы привлечь его внимание к значимым элементам.
Пропорции
Пропорция – это отношение отдельной части ко всему объекту, а также соотношение отдельных частей друг с другом. В данном примере показано «Золотое сечение».
Подробнее о «Золотом сечении» можно прочитать в этой статье
Масштаб
Масштаб – это реальный, видимый размер объекта, рассматриваемый в отношении других предметов, людей, окружающей среды.
Основные принципы создания гармоничной композиции в дизайне
20.04.2015

Все дизайнерские элементы в композиции никогда не бывают сами по себе. Они находятся в определенном взаимодействии друг с другом, подчинены некой единой идее. И вот для того, чтобы вся композиция смотрелась гармонично и естественно, и не разваливалась на отдельные составляющие, по совету Fuelyourcreativity, лучше всего следовать базовым принципам дизайна.
Возникает вопрос, а можно ли научиться принципам дизайна. Мне кажется, что конкретных упражнений, для того чтобы научиться этим принципам, нет. Все эти навыки уже заложены в наше восприятие. Поскольку каждый из нас интуитивно чувствует гармоничная композиция, или нет.
Скорее все ниже перечисленные принципы нужно учитывать и соблюдать при построении композиции. Нужно уметь видеть их в чужих работах и уметь описать собственную работу, исходя из этих принципов. И еще один момент, говорить об этих принципах легче всего, когда они нарушены. Потому что, когда они соблюдены – все и так смотрится гармонично.
1. Баланс
Баланс – это равновесие взаимодействующих или противоположных сил в композиции. В такой композиции не возникает ощущения, что какая то ее часть доминирует над всем остальным. Баланса можно достичь с помощью правильного размещения объектов, размеров объекта и по цвету. Баланс может быть симметричным (верхний рисунок), асимметричным (нижний рисунок), радиальным (объекты расположены кругом и расходятся из одной точки).
2. Контраст
Контраст – это взаимодействие противоположных элементов композиции, таких как цвет, размер, текстура и т.д. Примеры контраста: большой и маленький, шероховатый и гладкий, толстый и тонкий, черный и белый.
3. Значимость и подчиненность
Этот принцип предполагает выделение, так называемого, центра интереса, на котором предполагается сосредоточить внимание зрителя. Объекты должны находиться в иерархии по значимости и подчиненности. Если все объекты будут иметь одинаковую значимость, то внимание пользователя рассеивается.
4. Направление внимания
По сути, это управление движением взгляда зрителя во время его перемещения по сайту, чтобы привлечь его внимание к значимым элементам.
5. Пропорции
Пропорция – это отношение отдельной части ко всему объекту, а также соотношение отдельных частей друг с другом. В данном примере показано «Золотое сечение». Подробнее о «Золотом сечении» можно прочитать в этой статье».
6. Масштаб
Масштаб – это реальный, видимый размер объекта, рассматриваемый в отношении других предметов, людей, окружающей среды.
7. Повторение и ритм
Предполагает повторение элементов дизайна для достижения определенной цели, например, чтобы задать направление взгляда или для непрерывности внимания.
8. Единство в разнообразии
Предполагает сочетание разнообразных элементов композиции в единую целостную структуру, подчиненную единой концепции.
Гармоничная композиция в дизайне сайтов
 Всем привет! Сейчас мы с вами разберем не менее важную тему в веб-дизайне, которая дается многим с большим трудом, да и вообще далеко не каждому. Эта тема называется композиция в дизайне вашего сайта. На самом деле сделать гармоничный веб-дизайн сайта намного сложнее, чем, кажется на первый взгляд. Овладеть этим можно, если много практиковаться, просматривать или анализировать работы лучших веб-дизайнеров. Однако прежде чем идти практиковаться, вам нужно получить проверенные, правильные знания. Именно этим мы сейчас с вами и займемся.
Всем привет! Сейчас мы с вами разберем не менее важную тему в веб-дизайне, которая дается многим с большим трудом, да и вообще далеко не каждому. Эта тема называется композиция в дизайне вашего сайта. На самом деле сделать гармоничный веб-дизайн сайта намного сложнее, чем, кажется на первый взгляд. Овладеть этим можно, если много практиковаться, просматривать или анализировать работы лучших веб-дизайнеров. Однако прежде чем идти практиковаться, вам нужно получить проверенные, правильные знания. Именно этим мы сейчас с вами и займемся.
Прежде чем мы приступим к изучению основных принципов композиции, надо также знать, что каждый элемент сайта не должен быть сам по себе. Он должен взаимодействовать с окружающими его элементами и гармонично вписываться в общую картину. Это, пожалуй, основное правило, которое вы должны запомнить и всегда им руководствоваться. Ну а теперь приступаем к первому принципу гармоничной композиции в дизайне.
Баланс
Ваша композиция в дизайне может быть сбалансированной. Баланс — это как бы равновесие между элементами сайта в композиции. Такая композиция не придает ощущения того, что какая-то ее часть доминирует над всеми остальными. Достичь баланса в дизайне сайта можно с помощью правильного размещения, раскрашивания и задания правильных размеров различных объектов.
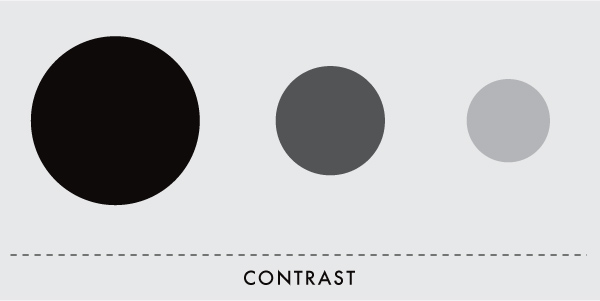
Баланс может быть симметричным, то есть объекты (два серых круга) в этом случае расположены на одинаковом расстоянии по отношению к какому-то третьему объекту (черный круг). Проще говоря, симметричный баланс — это синоним «одинаковый«. В нашем случае два серых круга расположены на одинаковом расстоянии по отношению к большому черному кругу (рисунок ниже).
Также баланс может быть асимметричным. Асимметрия — это полная противоположность симметрии. Это означает, что объекты расположены не на одинаковом расстоянии по отношению к какому-то третьему объекту. Еще баланс бывает радиальным. В этом случае объекты расположены по кругу и расходятся из какой-то одной точки.
Контраст
Контраст — это определенные элементы веб-дизайна, которые подчеркивают значимость друг друга, когда расположены рядом. Например, это может быть белый и черный, большой и маленький, толстый и тонкий. На рисунке в крайнем левом верху мы видим черный, а в крайнем правом верху — белый.
Если они будут стоять рядом, то контраст будет заметен. В следствие этого будет наибольшее внимание. Также если взять, что-то большое и толстое (форма квадрата в крайнем, нижнем левом углу), и взять маленькое, худое (форма полоски в крайнем правом углу), и поставить их рядом — также будет контраст.

Значимость и подчиненность
Это значит, что в любом дизайне сайта есть определенная область, на которой сосредоточено внимание посетителя. Это место, на которое сразу падает взгляд человека, как только он заходит на сайт. Все объекты на сайте должны иметь иерархию значимости и подчиненности.
Другими словами, более важные объекты обычно имеют наибольший размер, они ярче по цвету и контрасту. В общем, они привлекают наибольшее внимание.
Делается это очень просто благодаря изменению размеров, формы, цвета, текстуры, подсветки теней и прочих элементов, способных выделить объект и привлечь внимание.
Направление внимания
По сути, в веб-дизайне вы должны как бы сделать тропинку из элементов сайта, по которым должен пройтись человек туда, куда вам нужно. К примеру, вам нужно, чтобы человек заказал на сайте утюг:
- Сначала вам нужно привлечь его внимание. Вы делаете большой и яркий заголовок.
- Далее в подзаголовке подводите человека к теме.
- В тексте с помощью фото и описания выгод, подводите его к совершению покупки.
- В конце вы уже показываете человеку цену и предлагаете ему нажать на кнопку «Заказать товар«.

Весь процесс должен пройти так, как описано выше. Не должно происходить такого, что человек зайдет на ваш сайт и ему сначала бросится кнопка «Заказать» или сама цена, а только потом заголовок. Человек может увидеть большую цену и, не узнав обо всех выгодах, которые вы ему предлагаете, скорее всего, уйдет.
Этого допускать нельзя.
Вы должны управлять вниманием посетителя. Делается все это, как в прошлых примерах (с помощью размера, формы, текстуры и так далее).
Пропорции
Пропорции — это соотношение размеров фигур, по отношению друг к другу. То есть две фигуры могут быть абсолютно одинаковыми по виду (например, как на рисунке, самая нижняя черная и самая верхняя белая), но только одна будет больше, а другая меньше.
Все стороны, углы, диаметры и прочие характеристики, всего лишь увеличиваются или уменьшаются на определенное какое-то число.
Масштаб
Масштаб — это реальный размер какого-либо объекта, рассматриваемый по отношению к чему-то (например, по отношению к другим предметам, людям, земли и так далее).
Кстати, в любых графических редакторах (например, в фотошопе), когда надо увеличивать или уменьшать размер с помощью лупы, вам будет показан масштаб картинки в %. Надеюсь, вам стало понятнее, что такое масштаб.
Повторение и ритм
Довольно часто нам нужно будет как-то привлекать внимание пользователя, но одного объекта для этого будет не достаточно. Необходимо будет этот объект повторить или, проще говоря, продублировать. Также это можно использовать для удержания внимания посетителя.
Единство в разнообразии
Довольно часто приходится из разных объектов делать одну целостную картину или структуру, которая должна выполнять определенную цель или идею. В этом и заключается вся суть в единстве и разнообразии композиции.
Итак, это были все основные принципы гармоничной композиции в дизайне сайта или блога. Всегда старайтесь соблюдать эти принципы. В общем, изучайте и внедряйте!
[socialpost]
Гармоничная композиция изображения | ARTMO
Из-за размера произведений искусства продажа возможна только для самостоятельных коллекционеров. Буду признателен, если вы подтвердите свое согласие.
- Сертификат подлинности будет предоставлен вместе с моими работами.
- Пожалуйста, убедитесь, что ваш адрес и номер телефона в вашем профиле ARTMO актуальны. Если вы хотите использовать другой адрес для доставки, внесите соответствующие изменения во время процедуры оформления заказа.
- Согласно политике доставки ARTMO, будут использоваться только доверенные перевозчики, такие как FedEx, DHL или UPS.
- После того, как произведение окажется в корзине, стоимость доставки, включая страховку, будет рассчитана на основе вашего адреса. Эти расходы будут добавлены к вашему счету. Это может занять некоторое время. Как только счет будет обновлен, вы получите электронное письмо.
- Менеджер магазина ARTMO свяжется с вами напрямую по электронной почте, Skype, WhatsApp или по телефону, чтобы подтвердить все детали и дальнейшие действия.
- Теперь вы хотите, наконец, оформить заказ. Если вы передумаете, вы все равно можете удалить товар из корзины. Если вы все еще собираетесь совершить покупку, теперь вам нужно завершить процесс оформления заказа и произвести оплату на мой счет ARTMO. Для вашей безопасности я не получу свой платеж до тех пор, пока товар не будет доставлен благополучно.
- После оплаты я упакую и отправлю произведение искусства. Это может занять до 48 часов, так как упаковка произведений искусства требует тщательной подготовки. Если произойдет задержка из-за непредвиденных обстоятельств, вы будете проинформированы как можно скорее.
- Как только товар будет в пути, вы получите номер для отслеживания, который позволит вам отслеживать доставку напрямую на веб-сайте перевозчика. Важно отметить, что при международной доставке возможны индивидуальные задержки. В этом нет ничего необычного и не должно вызывать у вас паники.
- Когда товар прибудет, вы должны сразу же проверить упаковку и товар в присутствии доставщика. В случае каких-либо повреждений вы должны сообщить об этом доставщику. Пожалуйста, сделайте фотографии, на которых четко видны все повреждения.Никакие претензии после подписания квитанции о доставке не принимаются ни мной, ни страховой компанией.
Моя политика возврата:
Я принимаю возврат в течение 7 дней после получения вами товара. Вы должны сообщить ARTMO о своем решении вернуть произведение искусства по электронной почте ([email protected]). Вы должны вернуть товар в течение 48 часов, используя тот же упаковочный материал и транспортную упаковку. Вы должны покрыть все расходы, включая страховку доставки. После того, как товар благополучно доставлен по адресу художника и подтвержден неповрежденным, ARTMO вернет чистую цену (без учета первоначальной стоимости доставки и страховки).
.
| Англо-греческий словарь WordReference © 2020:
WordReference Англо-греческий словарь © 2020:
Ο ρος ‘ гармоничный ‘ βρέθηκε επίσης στις εγγραφές: Στην αγγλική περιγραφή: | |
определение гармоничного по The Free Dictionary
Разве я не чувствую в своей душе, что являюсь частью этого огромного гармоничного целого? Его несогласованные столкновения поднимаются вверх в одном гармоничном тоне, который сливается с музыкой других миров, чтобы завершить оркестр Бога. Спенсерианская строфа с ее богатым разнообразием движения и его гармоничное завершение, надолго закрыли для меня «Чайльд Гарольд», и всякий раз, когда я находил в какой-либо книге стихотворение, в котором вторая строка не рифмулась с первой, я читал его неохотно или не читал вообще.«Как может быть полностью гармоничный союз без сочетания четырех в одном, а именно. Я сам спрошу его об этой книге жизни, но я хочу, чтобы вы сказали ему, что рассказали мне историю о потерянной Маргарет, и спросите если он позволит мне использовать это как романтическую нить, чтобы сплести истории из книги жизни в гармоничное целое ».« Ее сияющие локоны, разделенные на две части, опоясывают гармоничный контур ее белых и нежных щек. Однако люди не столь гармоничны в своих высказываниях и, возбужденные по любому поводу, доводят себя до своего рода словесного пароксизма, во время которого проецируются все описания грубых звуков. из их уст, с поразительной силой и быстротой.Только со времени нашего последнего путешествия туда стены приобрели более серый оттенок, а кирпичная кладка приобрела более гармоничный медный оттенок; деревья выросли, и многие, которые тогда только протягивали свои тонкие ветви вдоль верхушек живой изгороди, теперь были кустистыми, сильными и пышными, раскидывались под ветвями, набухшими от сока, огромные тени цветущих плодов на благо путешественника … «Таким образом, Кедмон, помня все, что он слышал, и, так сказать, жевал жвачку, преобразовал то же самое в наиболее гармоничный стих; и, сладко повторяя то же самое, сделал своих хозяев, в свою очередь, своими слушателями.Мы такие гармоничные, а вы были кузнецом — не возражаете? »Затем, чтобы гармонии, естественно, будут следовать ритмы, и они должны подчиняться тем же правилам, потому что нам не следует искать сложные системы измерения , или метры любого рода, а скорее для того, чтобы выяснить, какие ритмы являются выражением мужественной и гармоничной жизни; и когда мы их найдем, мы приспособим ступню и мелодию к словам, имеющим такой же дух, а не слова к Это можно было увидеть в линиях ее фигуры, в движениях рук, в плавности платья, в распущенных волосах, бессознательном, но гармоничном и столь же привлекательном для многих, как и сама красота.,Гармоничных синонимов, Гармоничных антонимов | Merriam-Webster Thesaurus
Thesaurus
Чтобы сохранить это слово, вам необходимо войти в систему.
Синонимы и антонимы слова гармоничный
1 приятная смесь нот- естественно гармоничных звуков лесной лощины весной
слов, относящихся к гармоничным
близких антонимов для гармоничных
- рев,
- лязг,
- столкновение,
- грохот,
- решетка,
- резкий,
- дребезжащий,
- дребезжащий,
- металлический,
- скрипучий,
- хриплый,
- царапающий,
- визг,
- пронзительный,
- скрипучий,
- резкий
- a гармоничное расположение арок и дверных проемов во дворе дворца
Слова, относящиеся к гармоничному
Ближайшие антонимы к гармоничному
3 имеющий или отмеченный соглашением в чувствах или действиях- необычно гармоничная встреча лидеров привела к быстрому мирному соглашению
Слова, относящиеся к гармоничному
Ближайшие антонимы для гармоничного
4 отсутствие или демонстрация явного конфликта- никакая форма социальной дискриминации не может быть гармоничной с основными принципами и идеалами нашей нации
- согласованной,
- согласованной,
- совместимой,
- согласованной,
- согласованной (к),
- согласованной ,
- согласованный,
- согласованный,
- согласованный,
- соответствующий (с или до),
- неконфликтный
Слова, относящиеся к гармоничному
Фразы синонимы гармоничного
близкие гармоничный
См. определение в словаре ,