Как сделать отражение в воде – Как сделать отражение в воде в Фотошопе
Как сделать отражение в воде в Фотошопе

Создание отражения объектов от различных поверхностей – одна из самых сложных задач при обработке изображений, но, если Вы владеете Фотошопом хотя бы на среднем уровне, то это не станет проблемой.
Этот урок посвятим созданию отражения объекта на воде. Для достижения желаемого результата воспользуемся фильтром «Стекло» и создадим для него пользовательскую текстуру.
Имитация отражения в воде
Изображение, которое мы будем обрабатывать:

Подготовка
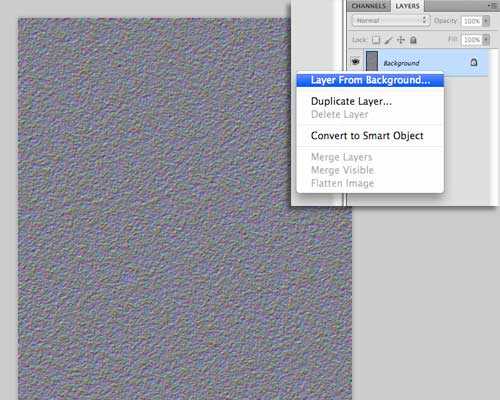
- Прежде всего, нужно создать копию фонового слоя.

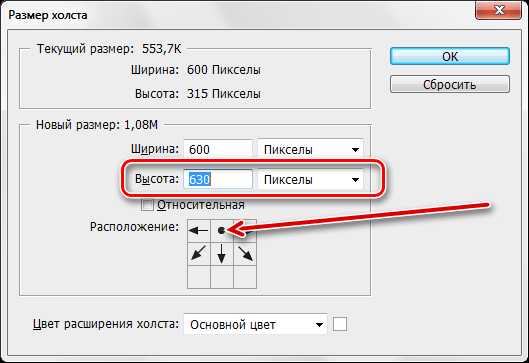
- Для того, чтобы создать отражение, нам нужно подготовить для него пространство. Идем в меню «Изображение» и жмем на пункт «Размер холста».

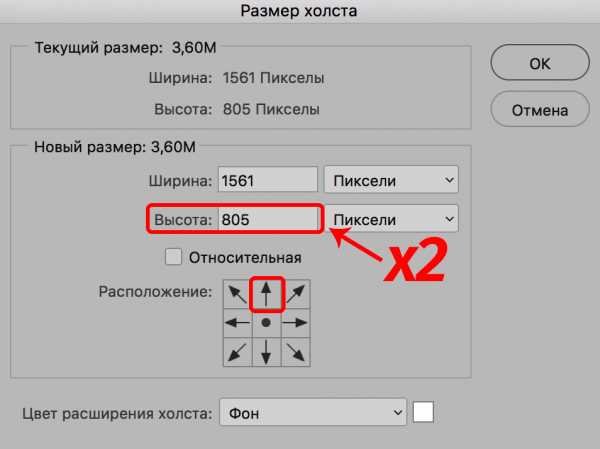
В настройках вдвое увеличиваем высоту и меняем расположение, кликнув по центральной стрелке в верхнем ряду.

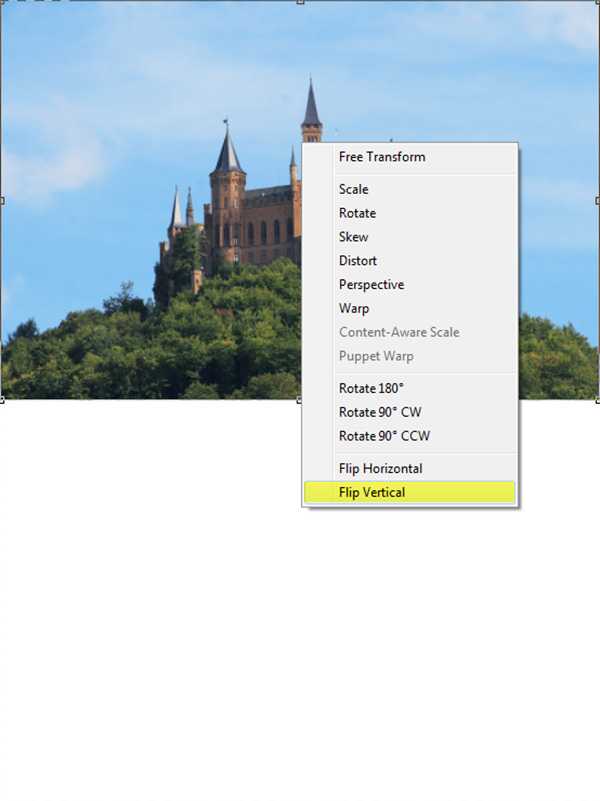
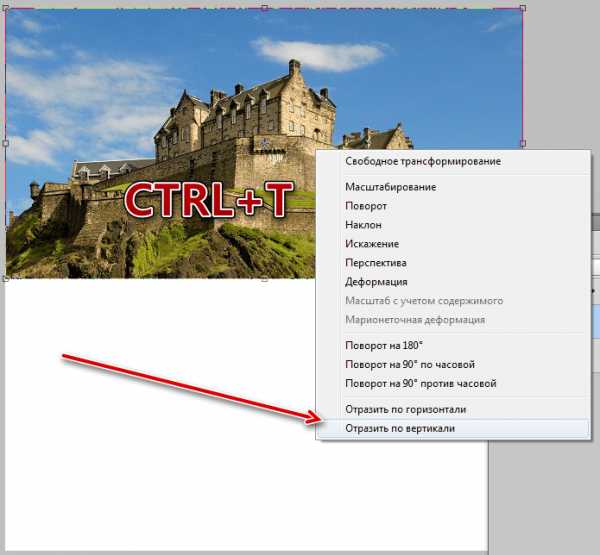
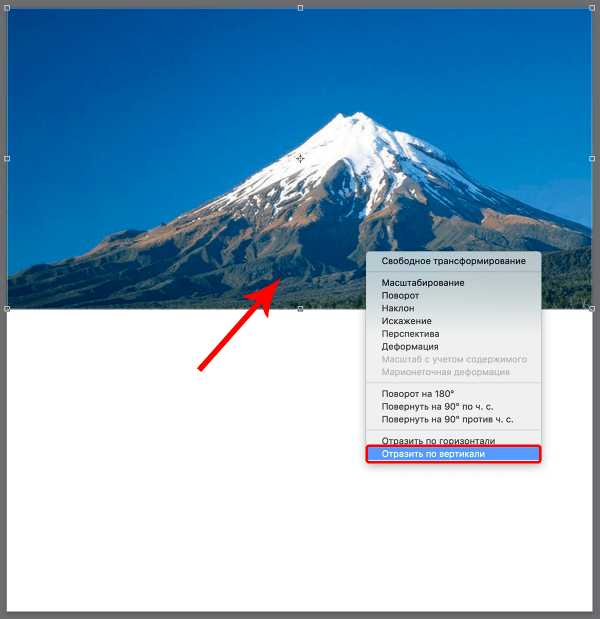
- Далее перевернем наше изображение (верхний слой). Применяем горячие клавиши CTRL+T, кликаем правой кнопкой мыши внутри рамки и выбираем пункт «Отразить по вертикали».

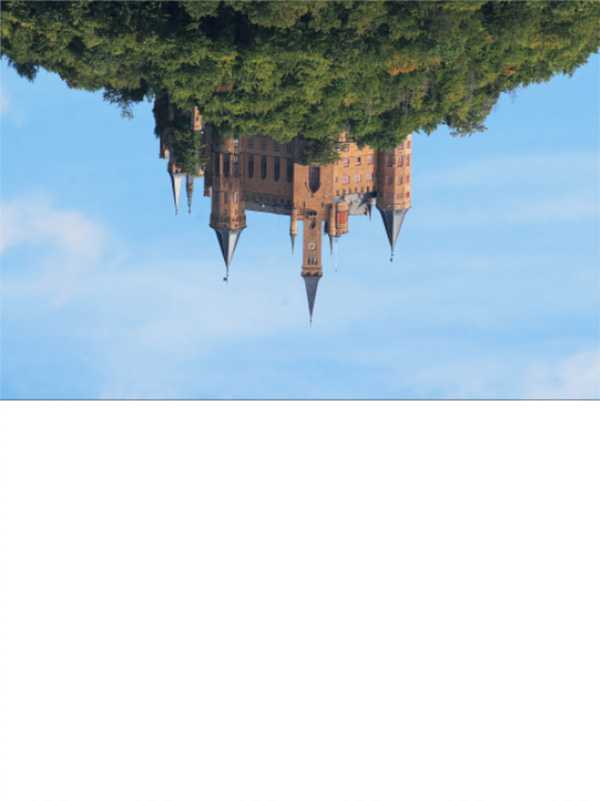
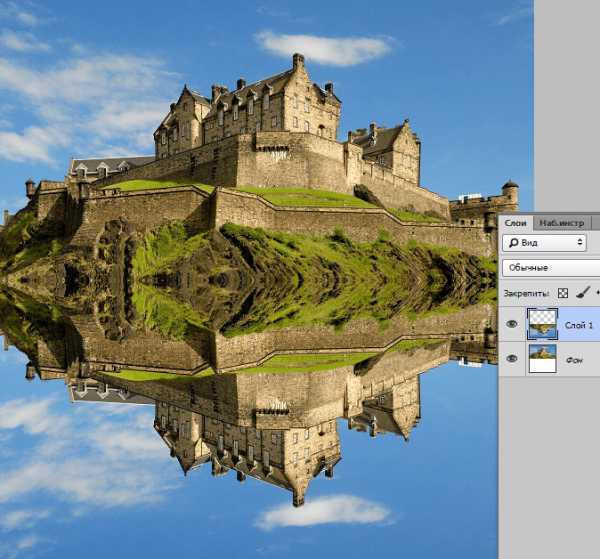
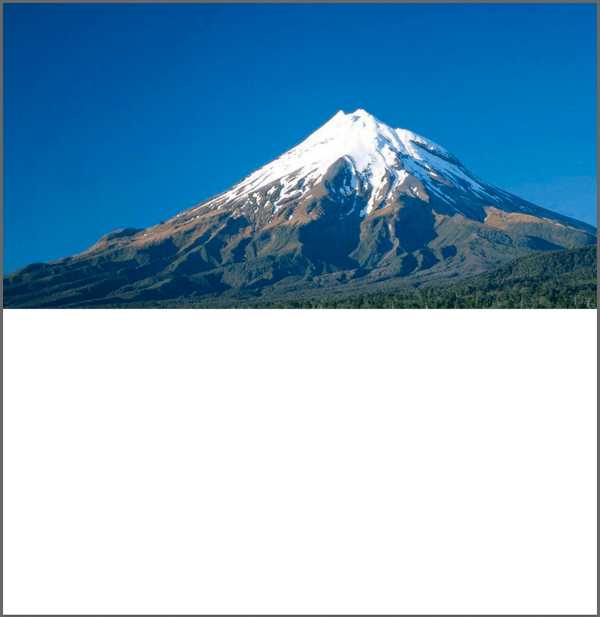
- После отражения перемещаем слой на свободное место (вниз).

Подготовительную работу мы выполнили, далее займемся текстурой.
Создание текстуры
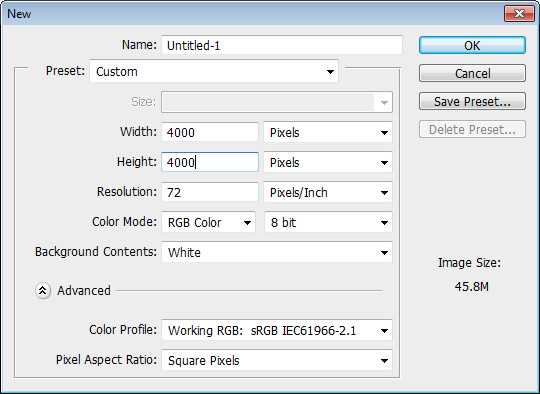
- Создадим новый документ большого размера с равными сторонами (квадратный).

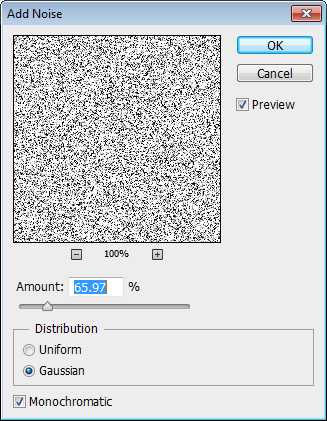
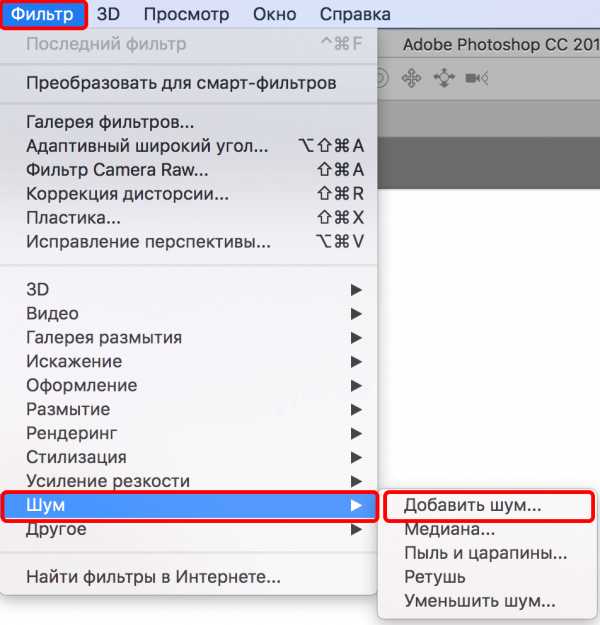
- Создадим копию фонового слоя и применим к ней фильтр «Добавить шум», который находится в меню «Фильтр – Шум».

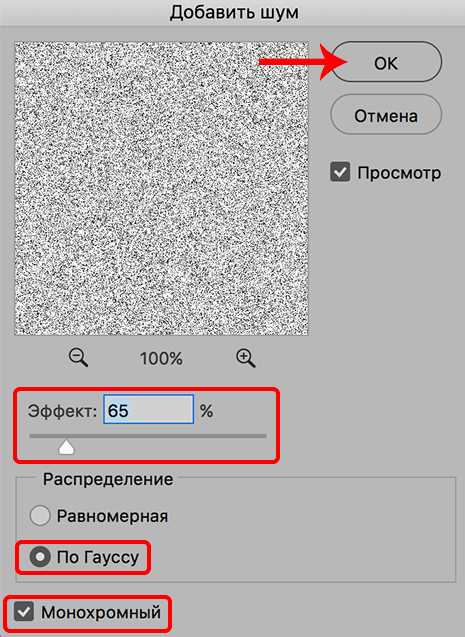
Значение эффекта выставляем в 65%

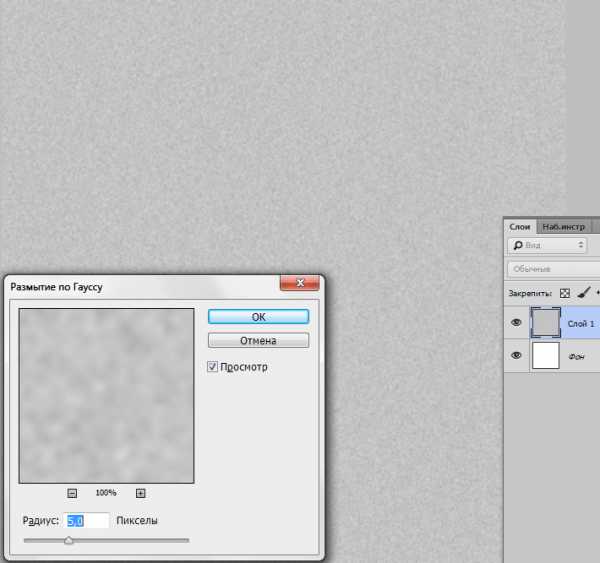
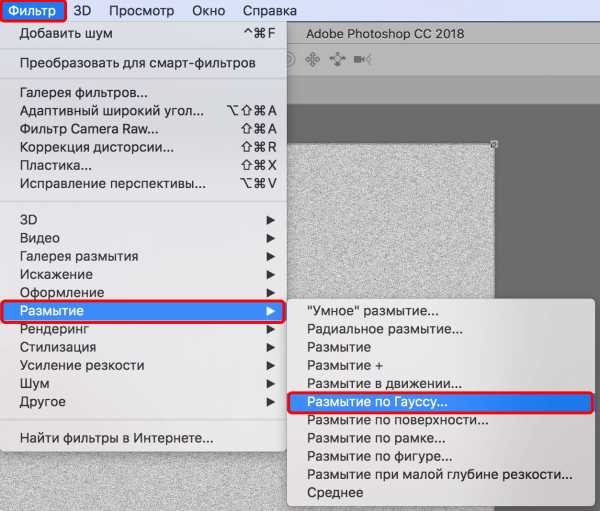
- Затем нужно данный слой размыть по Гауссу. Инструмент можно найти в меню «Фильтр – Размытие».

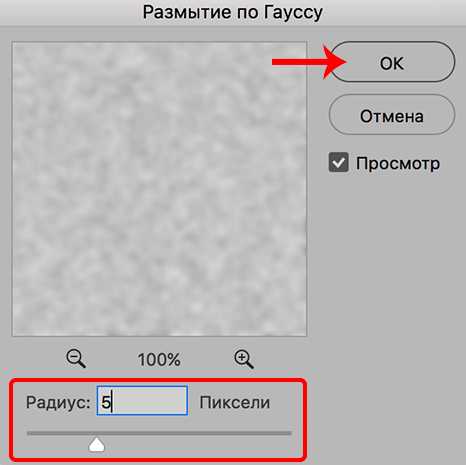
Радиус выставляем в 5%.

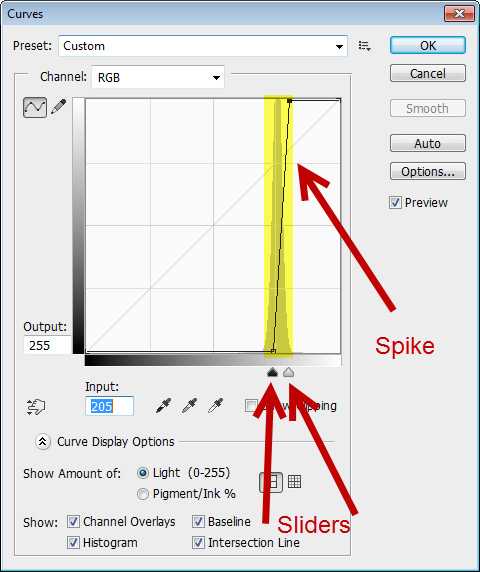
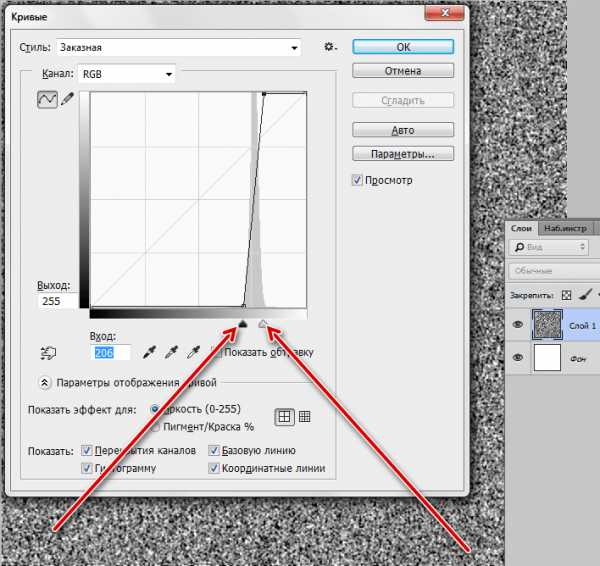
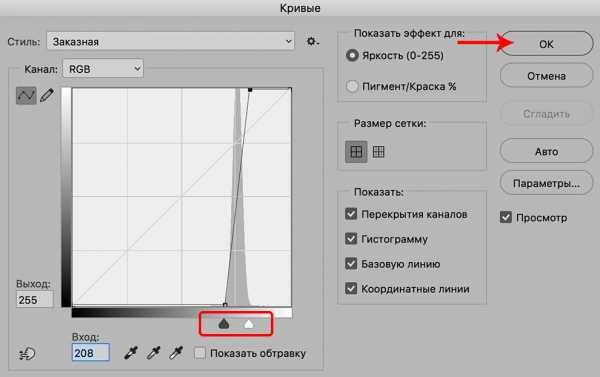
- Усилим контрастность слоя с текстурой. Нажимаем сочетание клавиш CTRL+M, вызывая кривые, и настраиваем так, как указано на скриншоте. Собственно, просто двигаем ползунки.

- Следующий шаг очень важен. Нам необходимо сбросить цвета на дефолтные (основной – черный, фоновый – белый). Делается это нажатием на клавишу D.
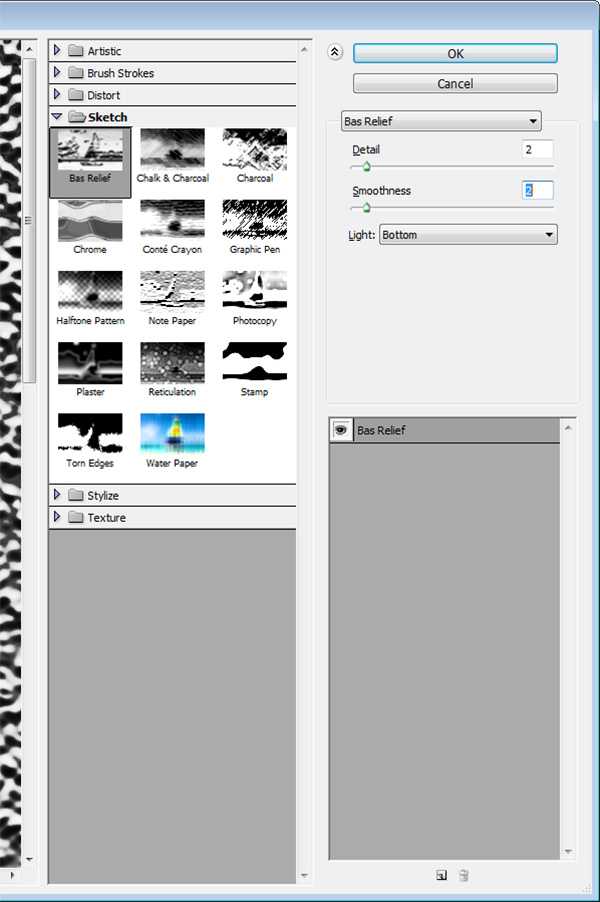
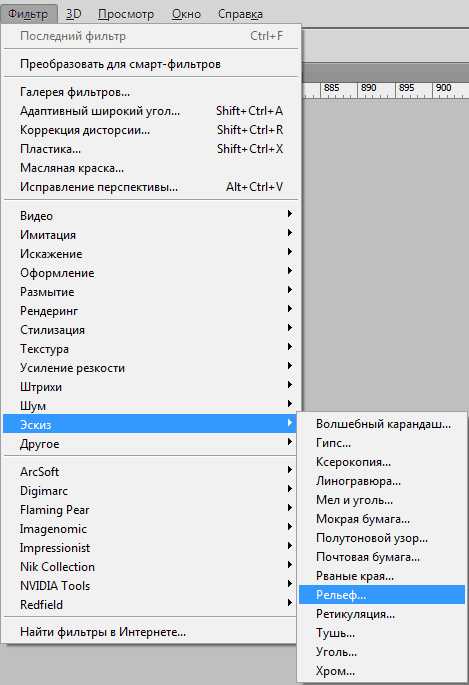
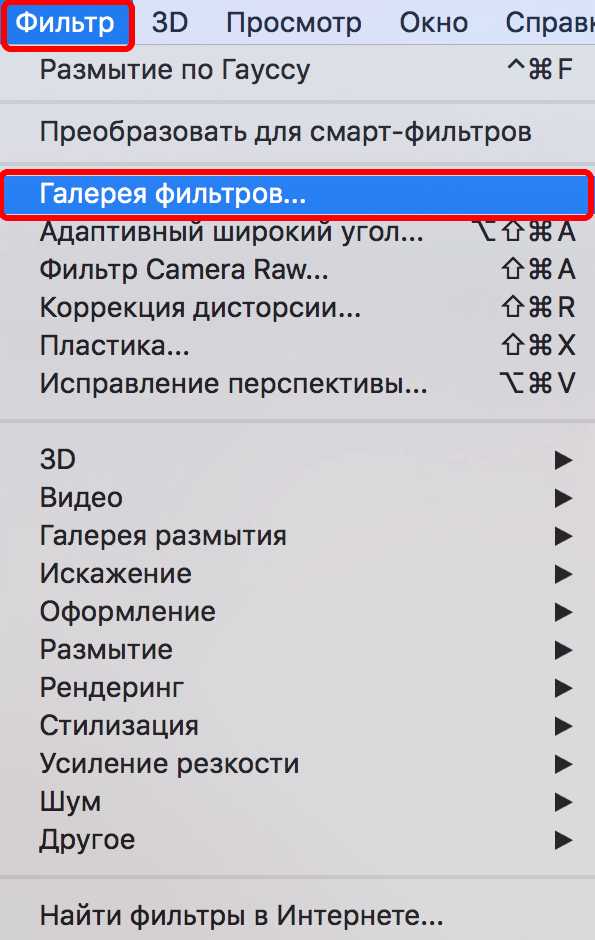
- Теперь идем в меню «Фильтр – Эскиз – Рельеф».

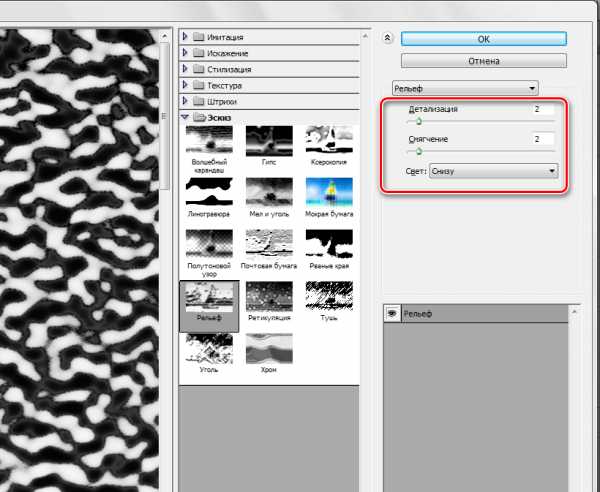
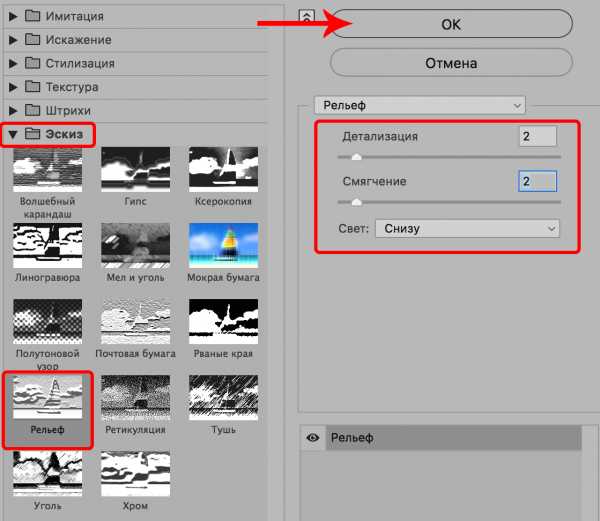
Значение детализации и смещения выставляем в 2, свет –

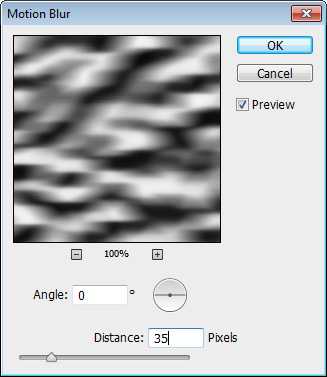
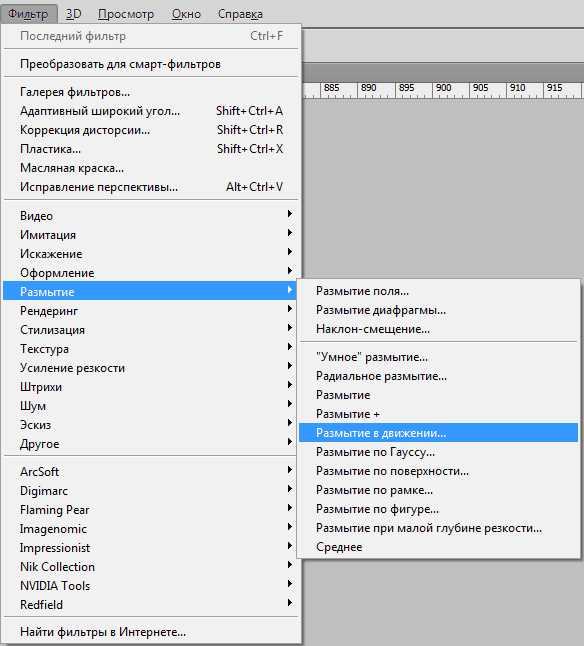
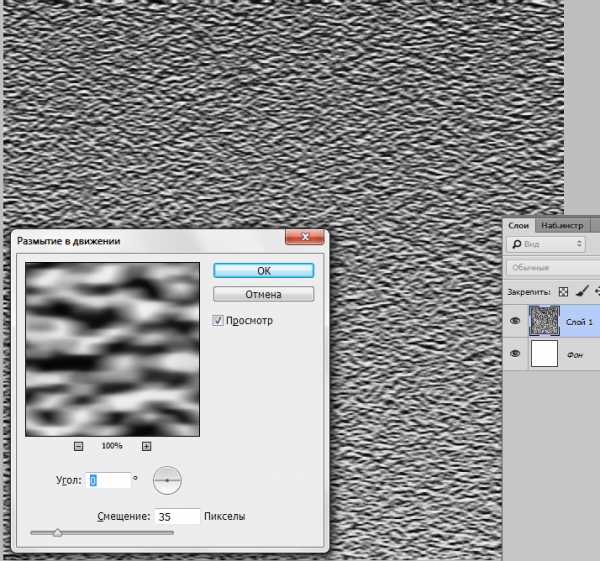
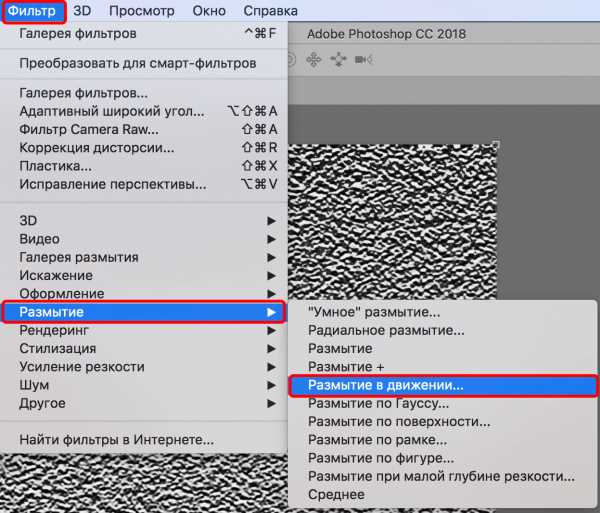
- Применим еще один фильтр – «Фильтр – Размытие – Размытие в движении».

Смещение должно быть 35 пикселей, угол – 0 градусов.

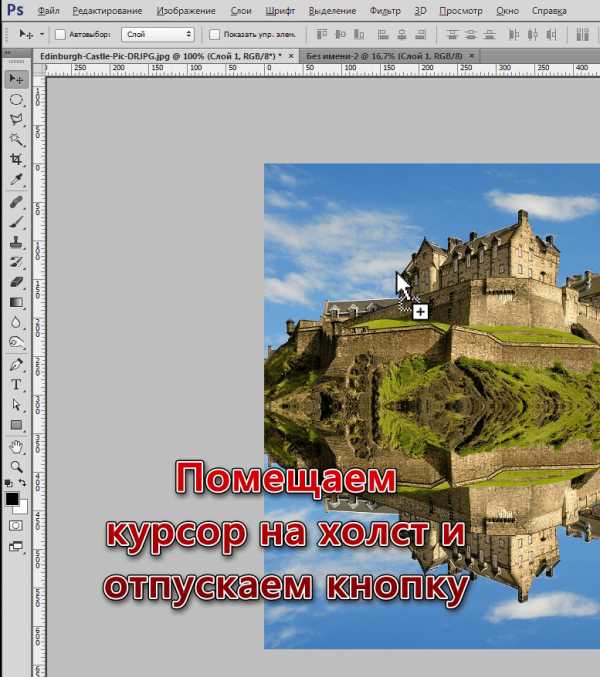
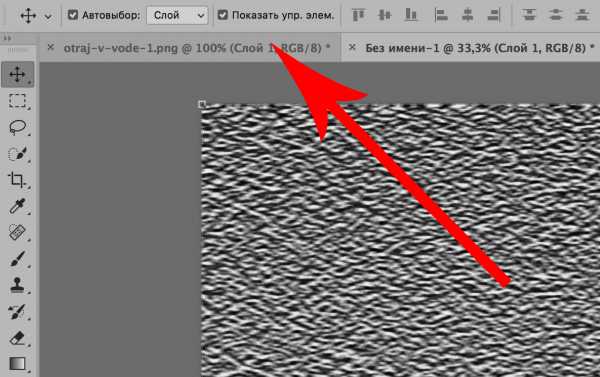
- Заготовка для текстуры готова, далее нам нужно поместить ее на наш рабочий документ. Выбираем инструмент «Перемещение»

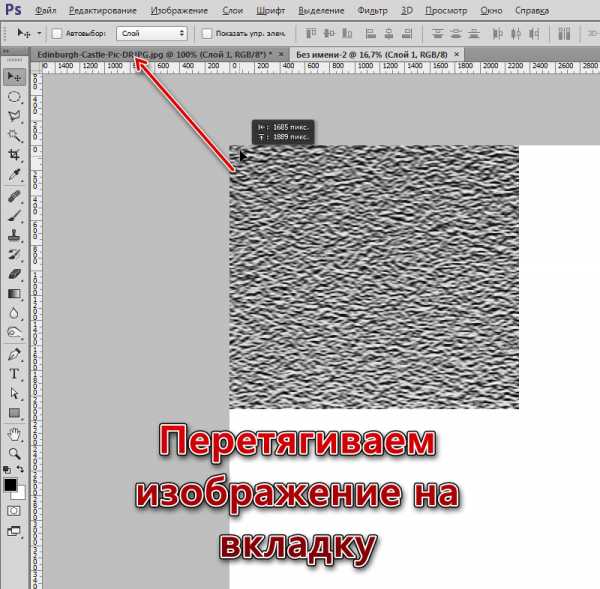
и перетягиваем слой с холста на вкладку с замком.

Не отпуская кнопку мыши, ждем открытия документа и помещаем текстуру на холст.

- Поскольку текстура намного больше нашего холста, то для удобства редактирования придется изменить масштаб клавишами CTRL+ «-» (минус, без кавычек).
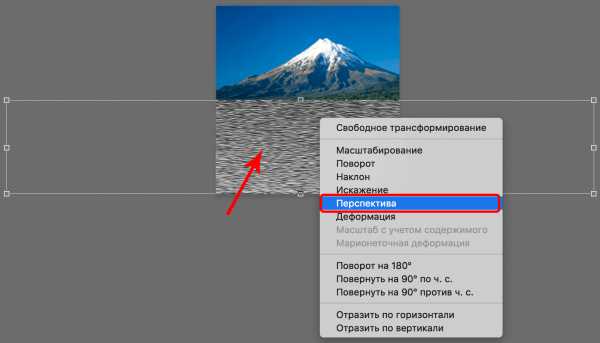
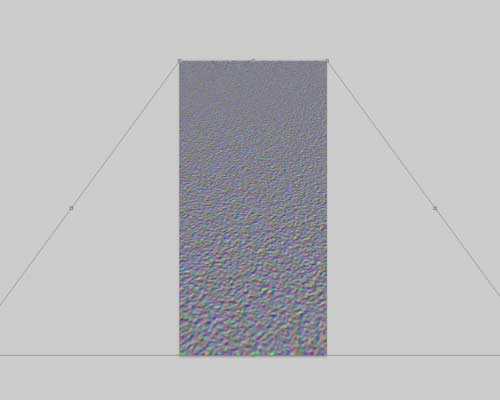
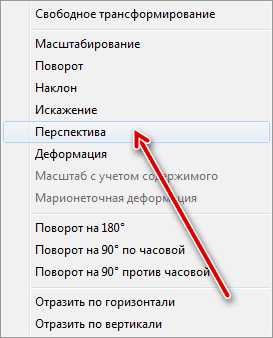
- Применяем к слою с текстурой свободное трансформирование (CTRL+T), нажимаем правую кнопку мыши и выбираем пункт «Перспектива».

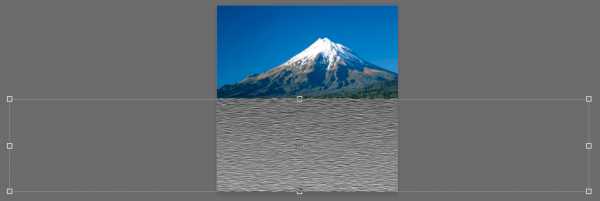
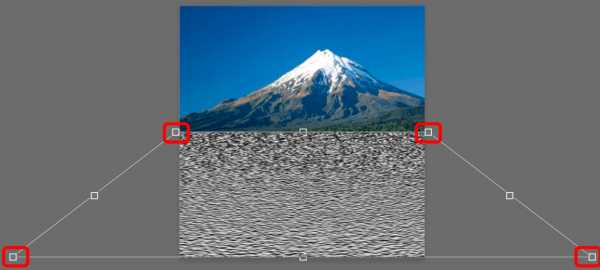
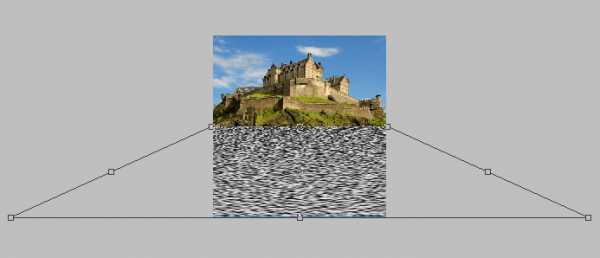
- Сжимаем верхний край изображения до ширины холста. Нижний край так же сжимаем, но меньше. Затем снова включаем свободное трансформирование и подгоняем размер под отражение (по вертикали).

Нажимаем клавишу ENTER и продолжаем создание текстуры.
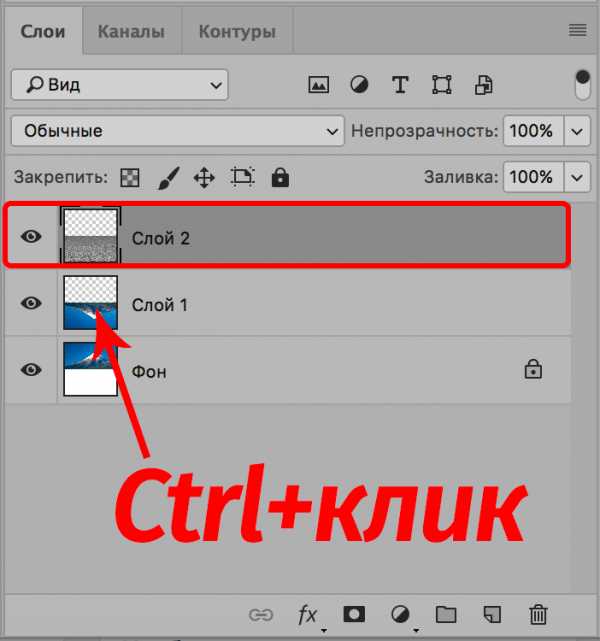
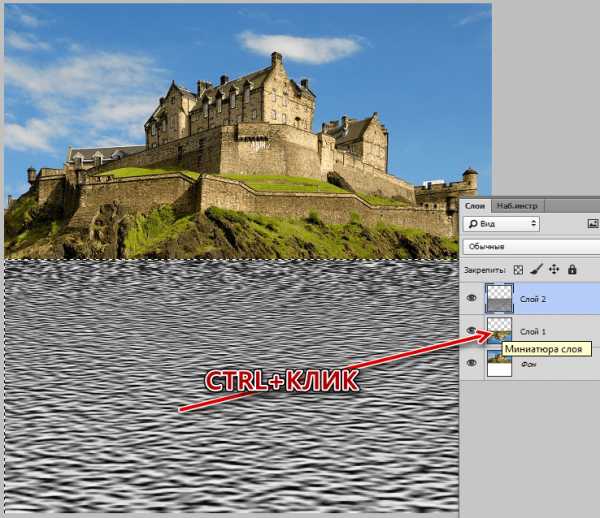
- В данный момент мы находимся на верхнем слое, который трансформировали. Оставаясь на нем, зажимаем CTRL и кликаем по миниатюре слоя с замком, который находится ниже. Появится выделение.

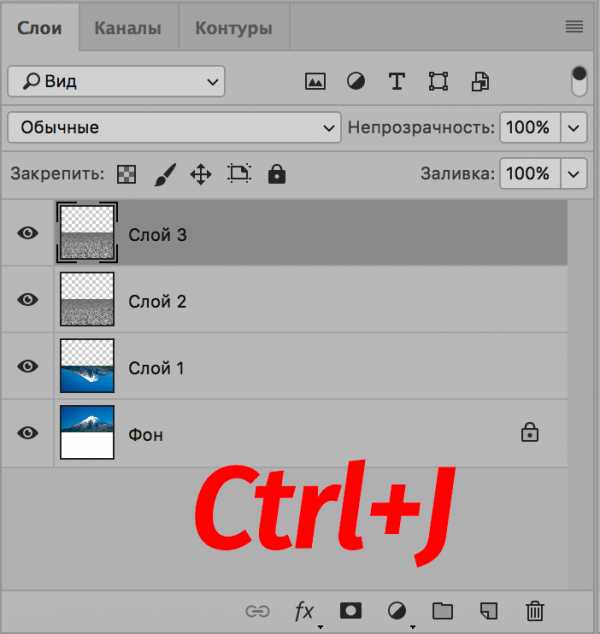
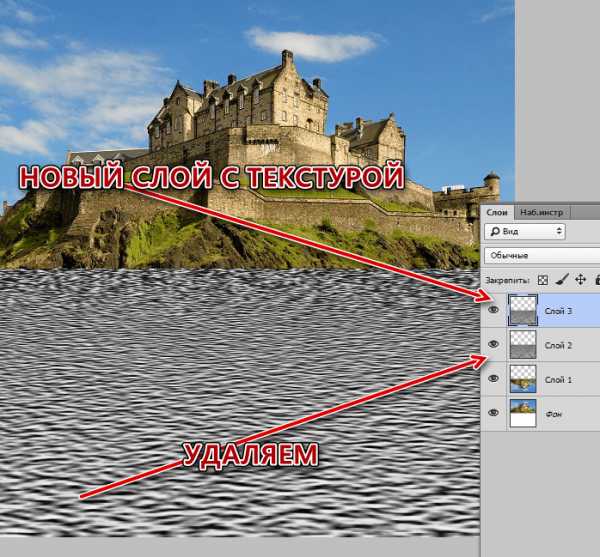
- Нажимаем CTRL+J, выделение скопируется на новый слой. Это и будет слой с текстурой, старый можно удалить.

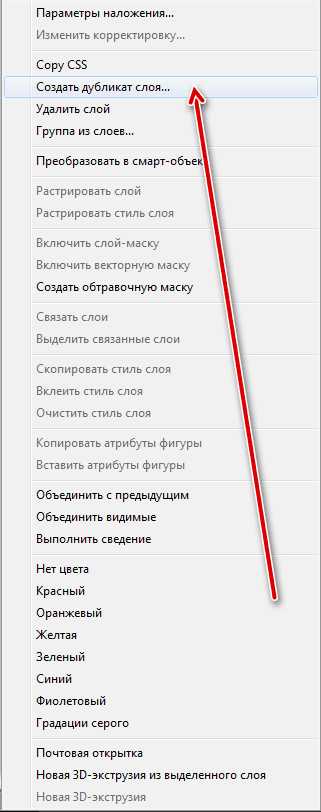
- Далее кликаем правой кнопкой мыши по слою с текстурой и выбираем пункт «Создать дубликат слоя».

В блоке «Назначение» выбираем «Новый» и даем название документу.
Откроется новый файл с нашей многострадальной текстурой, но на этом ее страдания не закончились.
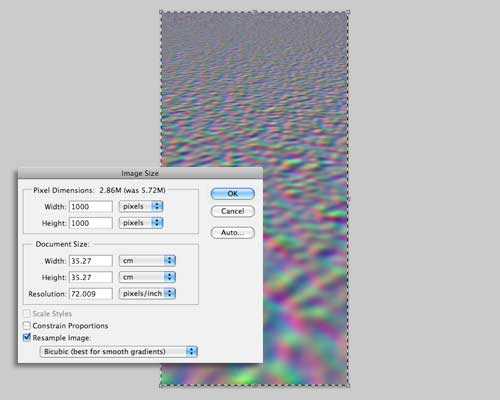
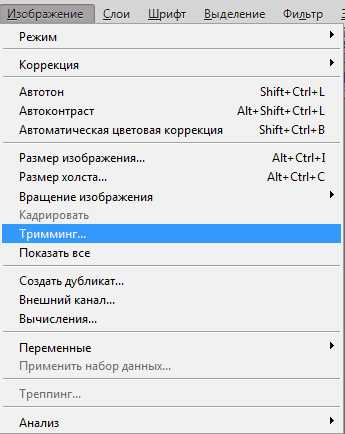
- Сейчас нам необходимо удалить прозрачные пиксели с холста. Идем в меню «Изображение – Тримминг».

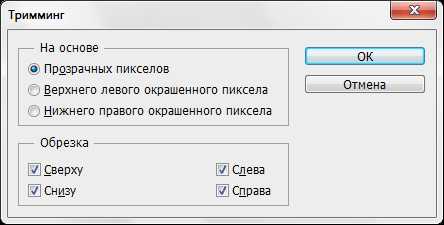
и выбираем обрезку на основании «Прозрачных пикселов»

После нажатия кнопки ОК вся прозрачная область в верхней части холста будет обрезана.

- Осталось только сохранить текстуру в формате PSD («Файл – Сохранить как»).

Создание отражения
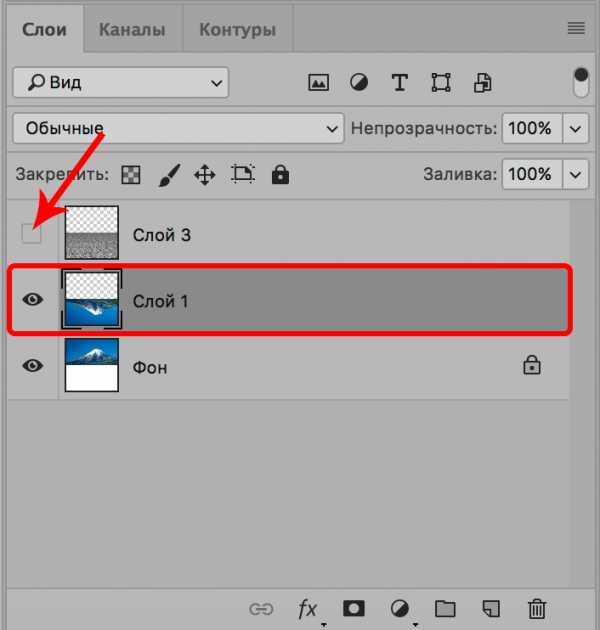
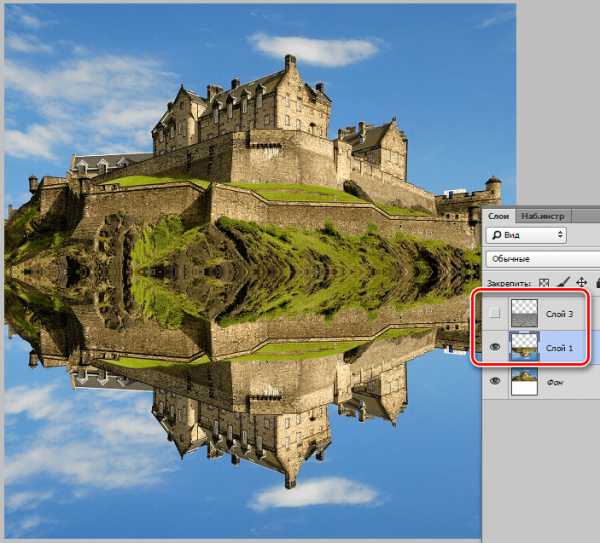
- Приступаем к созданию отражения. Переходим на документ с замком, на слой с отраженным изображением, с верхнего слоя с текстурой снимаем видимость.

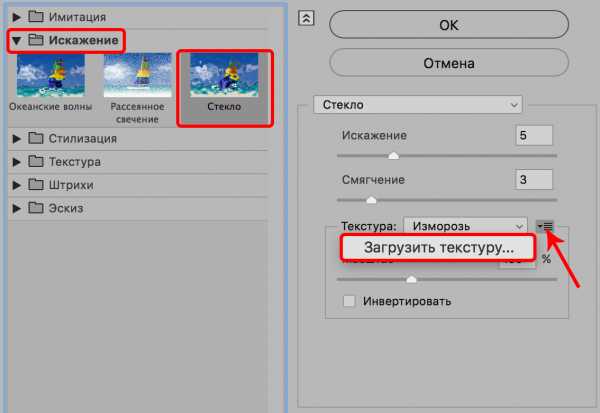
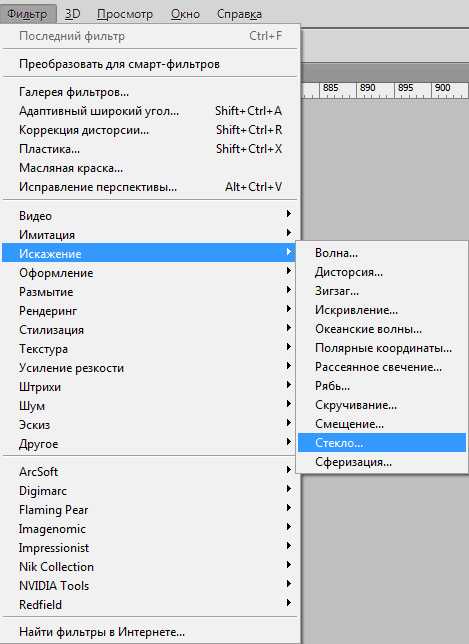
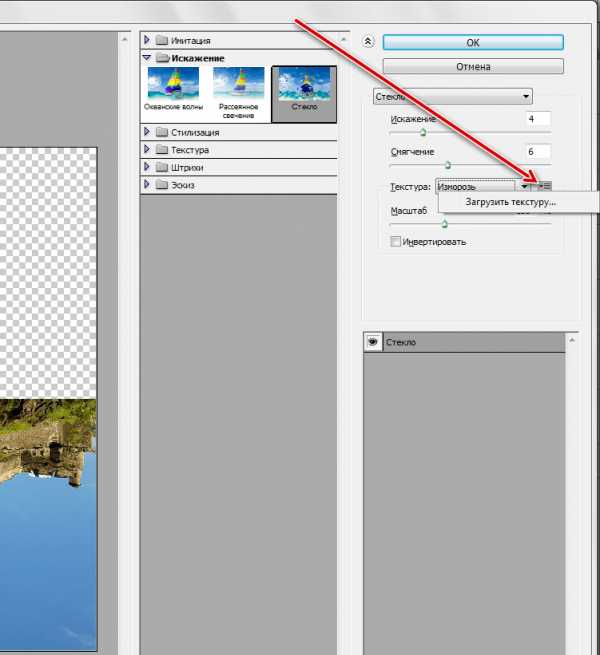
- Идем в меню «Фильтр – Искажение – Стекло»

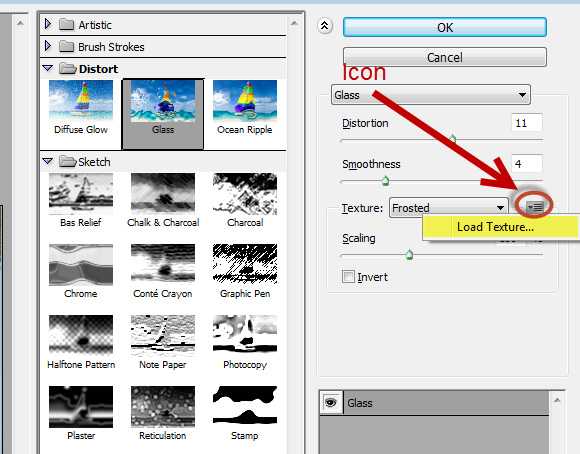
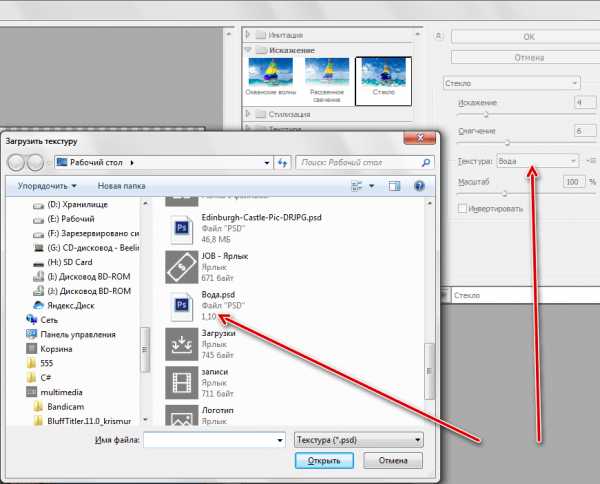
Ищем значок, как на скриншоте, и нажимаем «Загрузить текстуру».

Это будет сохраненный на предыдущем этапе файл.

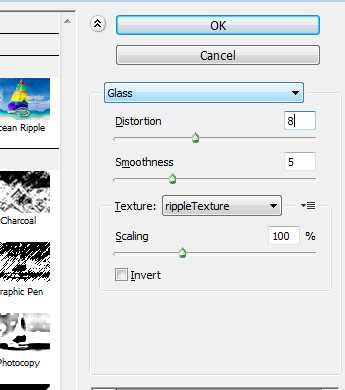
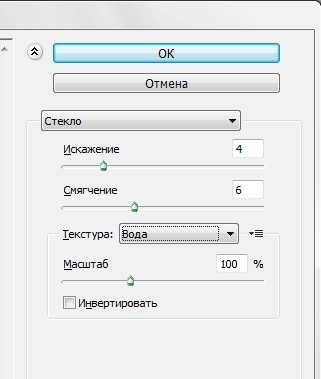
- Все настройки подбирайте под свое изображение, только не трогайте масштаб. Для начала можно выбрать установки из урока.

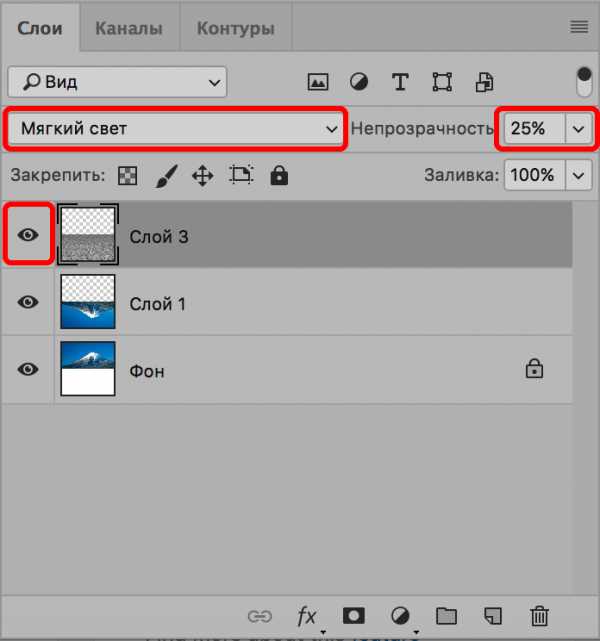
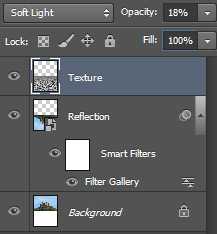
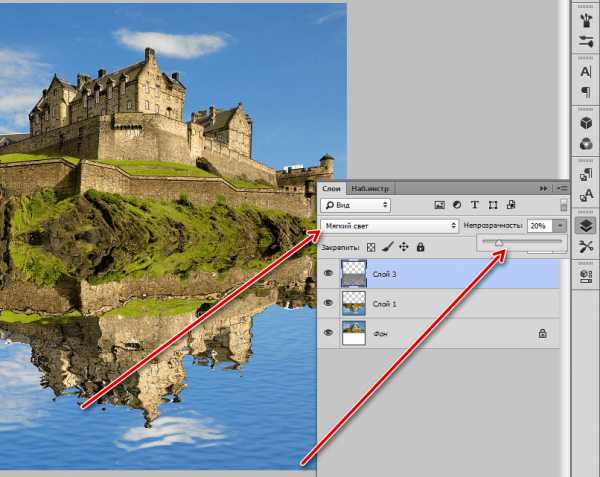
- После применения фильтра включаем видимость слоя с текстурой и переходим на него. Меняем режим наложения на «Мягкий свет»

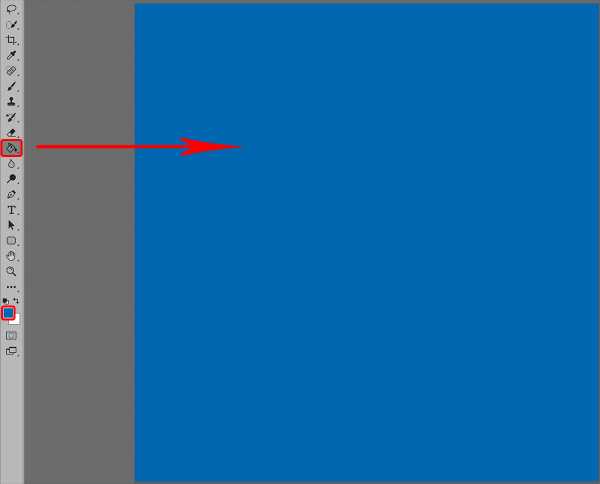
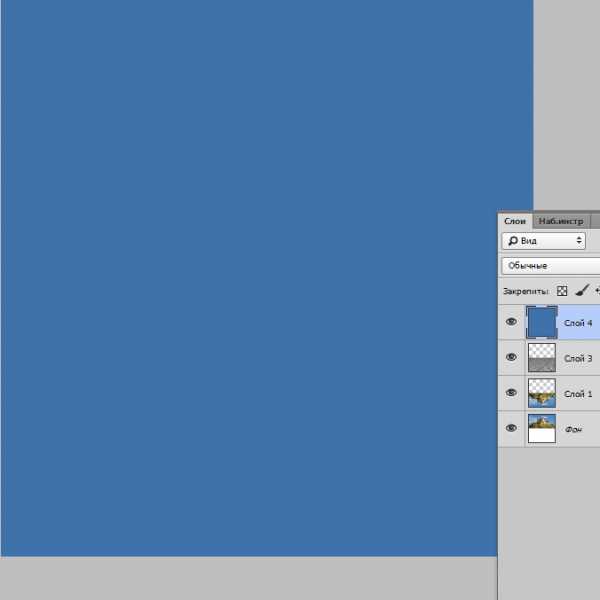
- Отражение, в общем-то, готово, но нужно понимать, что вода — не зеркало, к тому же, кроме замка и травы, в ней отражается и небо, которое находится вне зоны видимости. Создаем новый пустой слой и заливаем его синим цветом, можно взять образец с неба.

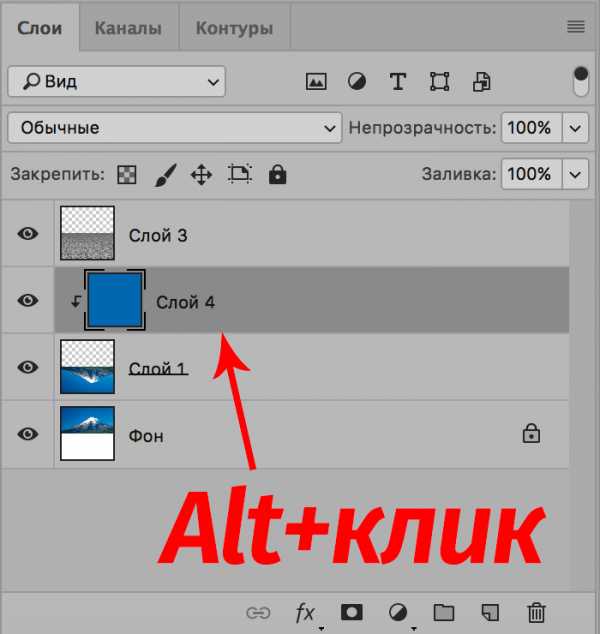
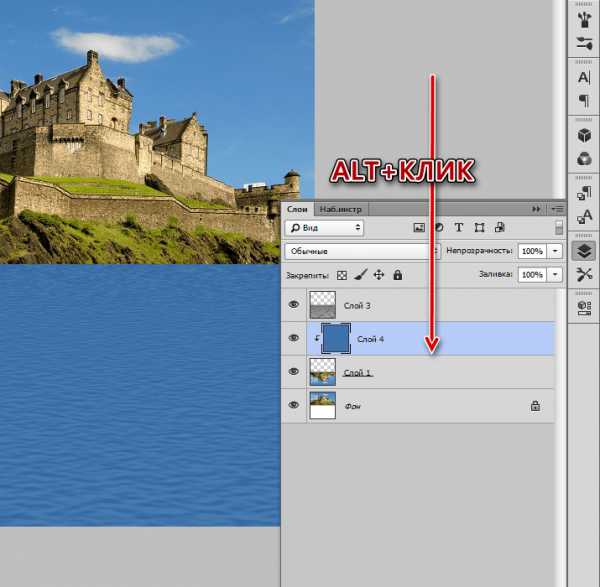
- Перемещаем этот слой над слоем с замком, затем жмем ALT и кликаем левой кнопкой мыши по границе между слоем с цветом и слоем с перевернутым замком. При этом создастся так называемая «обтравочная маска».

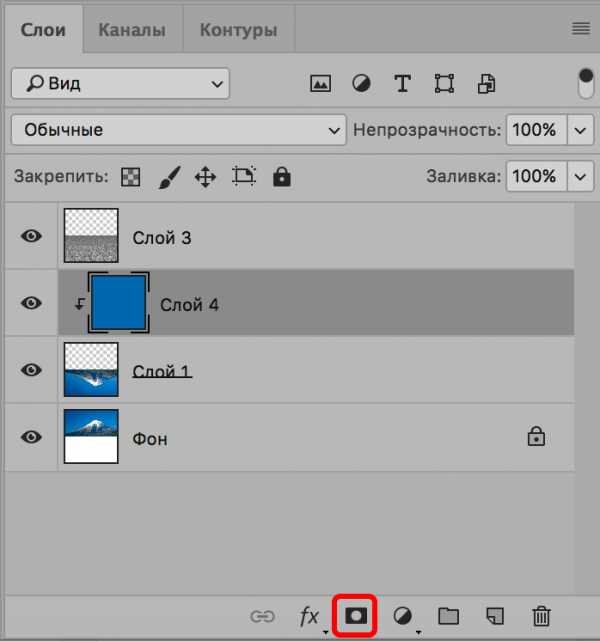
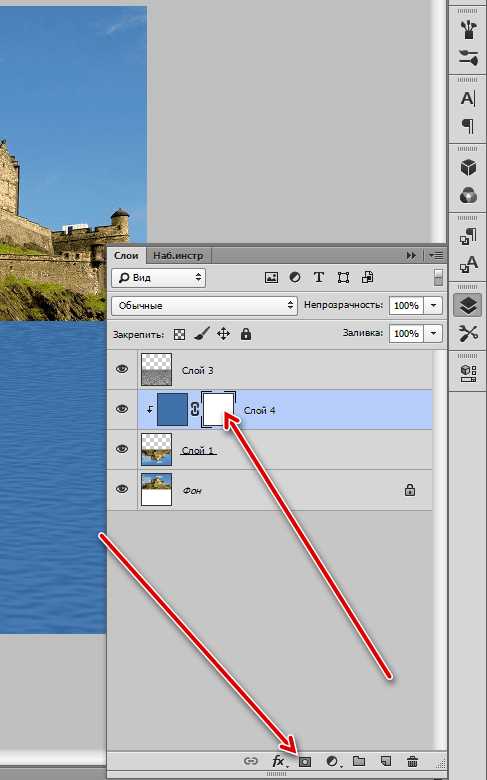
- Теперь добавляем обычную белую маску.

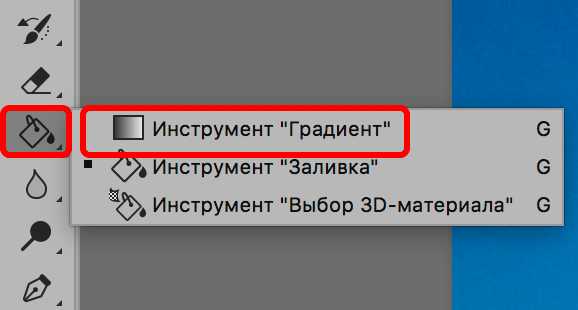
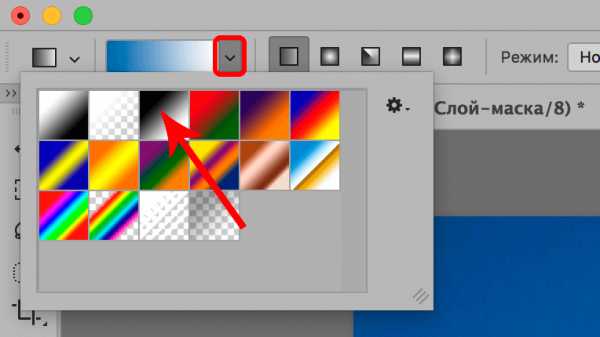
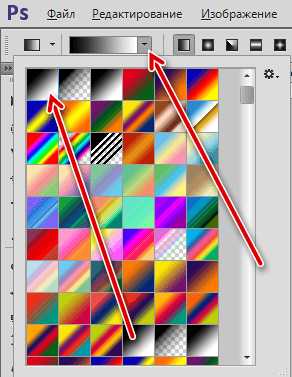
- Берем в руки инструмент «Градиент».
В настройках выбираем «От черного к белому».

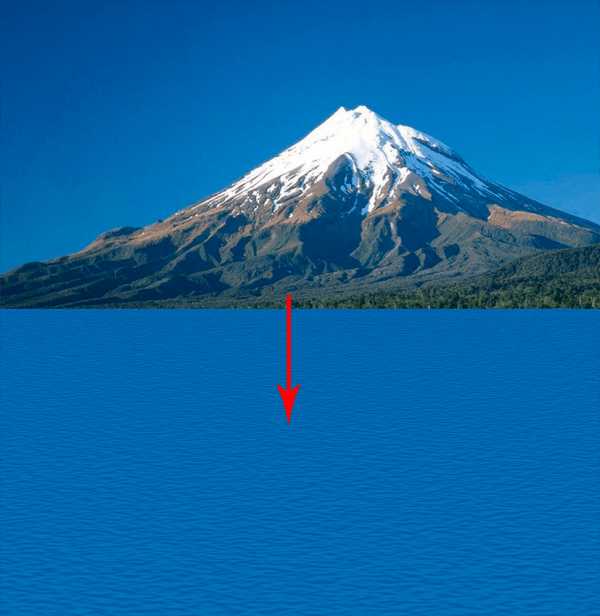
- Протягиваем градиент по маске сверху вниз.

Результат:

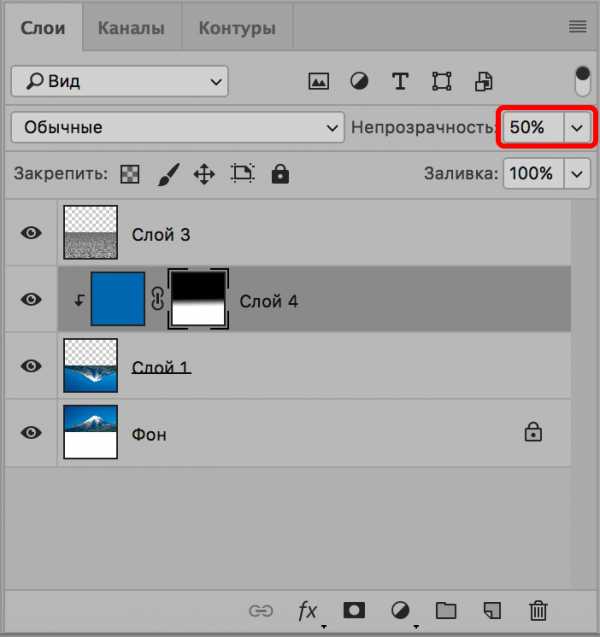
- Снижаем непрозрачность слоя с цветом до 50-60%.

Ну что же, посмотрим, какого результата нам удалось достигнуть.

Великий обманщик Фотошоп в очередной раз доказал (с нашей помощью, конечно) свою состоятельность. Сегодня мы убили двух зайцев – научились создавать текстуру и имитировать с ее помощью отражение объекта на воде. Эти навыки пригодятся Вам в дальнейшем, ведь при обработке фото мокрые поверхности далеко не редкость.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать эффект отражения в воде в Фотошопе
Программа Photoshop – мощный графический редактор, который позволяет выполнять обработку изображений любой сложности – от простого изменения размеров, обрезки, поворота до имитации определенных явлений или эффектов.
В сегодняшней статье мы разберемся, каким образом можно создать отражение объекта в воде.
Выбор изображения для обработки
Для начала нужно выбрать изображение, которое мы будем обрабатывать. Так, как мы хотим создать отражение в воде, соответственно, на исходном изображении ее быть не должно.

Этап 1: подготавливаем изображение
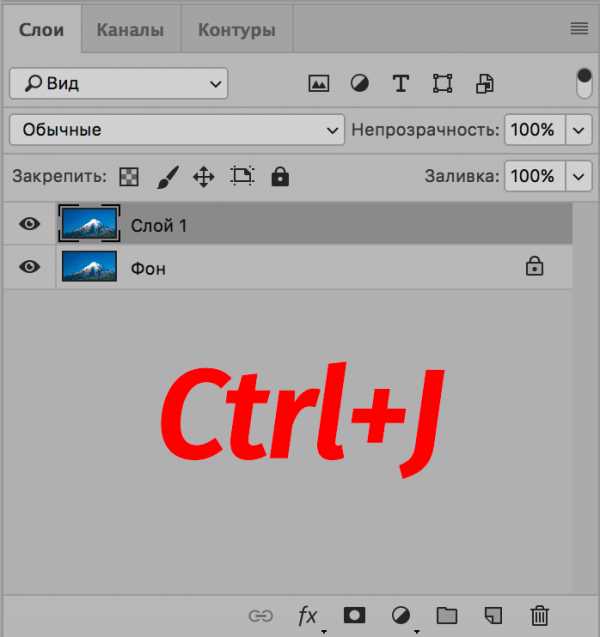
- Начинаем с того, что создаем копию базового (фонового) слоя. Для этого нажимаем комбинацию клавиш Ctrl+J.

- Для создания отражения потребуется дополнительное место на холсте. Поэтому переходим в меню “Изображение”, где щелкаем по строке “Размер холста”.

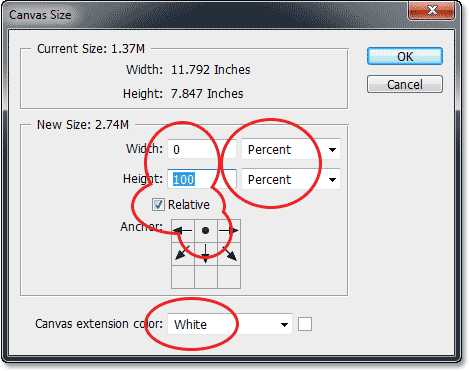
- В открывшемся окне в два раза увеличиваем значение высоты, а также, меняем положение исходной картинки, щелкнув по средней стрелке в верхней строке.

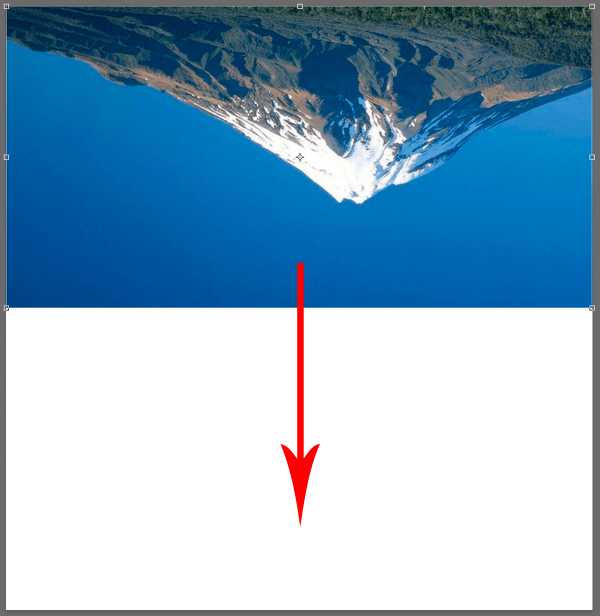
- В итоге внизу изображения добавится ровно столько же места (по высоте).

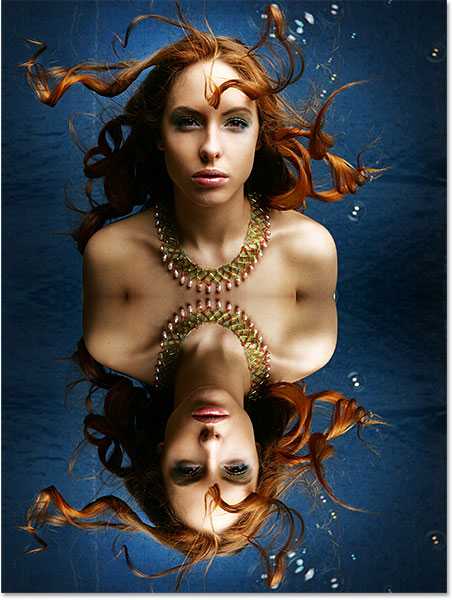
- Теперь нужно перевернуть изображение на верхнем слое. Для этого выделяем его нажатием клавиш Ctrl+T, затем правой кнопкой мыши щелкаем внутри выделенной области и в открывшемся списке жмем “Отразить по вертикали”.

- Далее, зажав левую кнопку мыши, перетаскиваем перевернутое изображение в свободную часть холста.

- На этом подготовительная часть работы выполнена и переходим к следующему этапу.
Этап 2: создаем текстуру
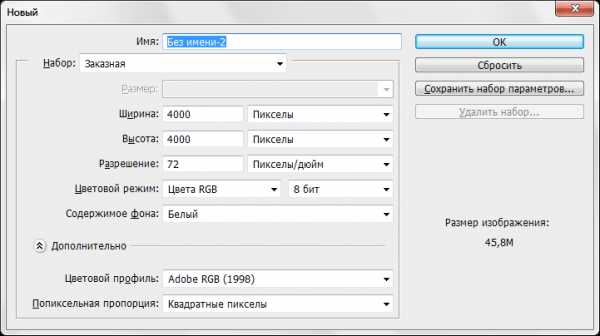
- Заходим в меню файл и щелкаем по пункту “Создать”.

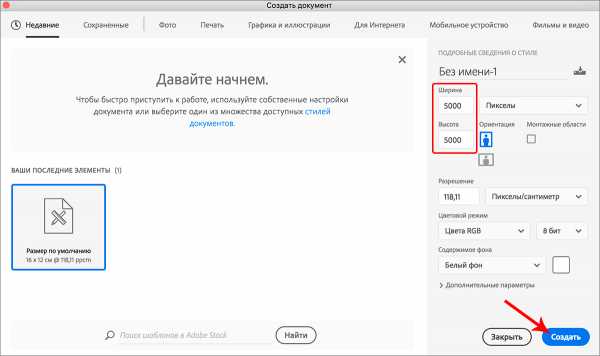
- Задаем одинаковые размеры ширины и длины (должны быть большие, например, 5000 пикселей) и нажимаем кнопку “Создать”.

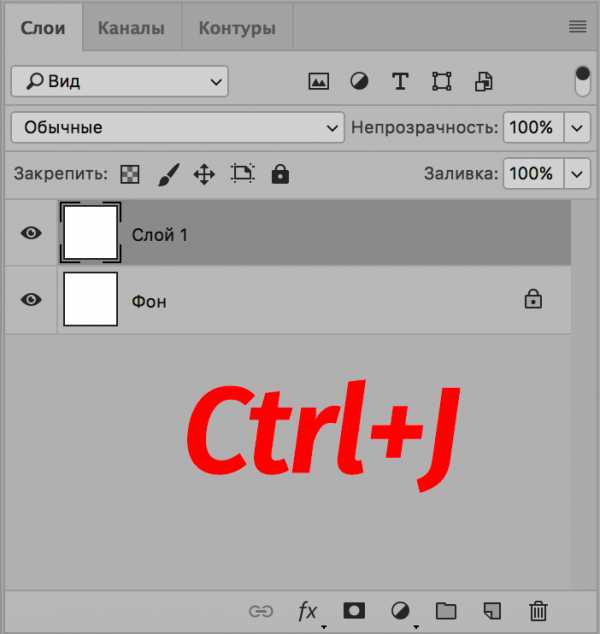
- Копируем фоновый слой нажатием клавиш Ctrl+J.

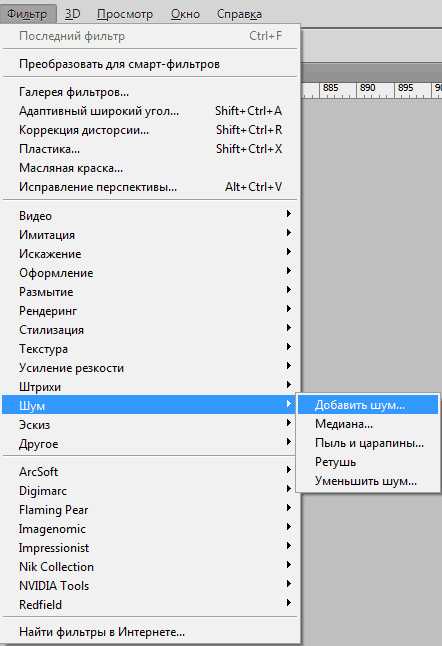
- Переходим в меню “Фильтр”, где щелкаем по пункту “Добавить шум” (группа “Шум”).

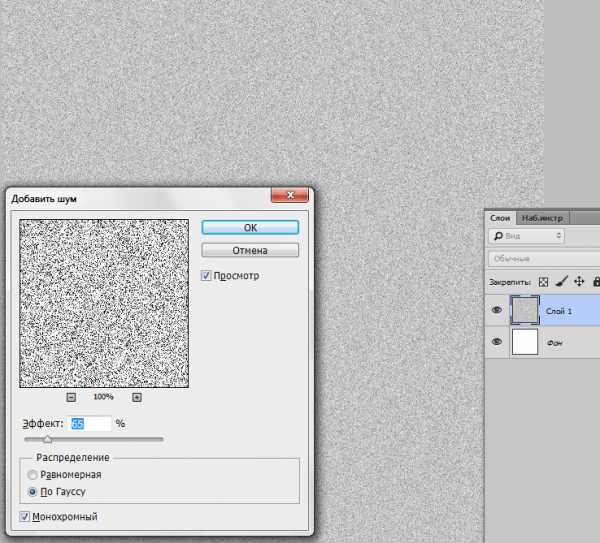
- В качестве значения эффекта устанавливаем 65%, выбираем распределение по Гауссу, ставим флажок напротив опции “Монохромный”, после чего жмем OK.

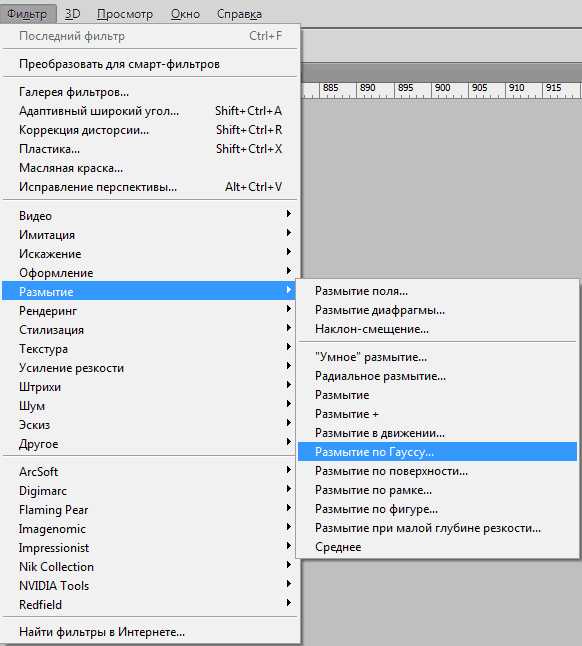
- К этому же слою нужно применить фильтр “Размытие по Гауссу” (меню “Фильтр” – группа “Размытие”).

- В открывшемся окне настроек фильтра устанавливаем значение радиуса, равное 5 пикселям.

- Теперь нужно усилить контрастность слоя. Для этого жмем комбинацию Ctrl+M, чтобы открыть окно параметров “Кривые”. Двигая ползунки выставляем настройки примерно так, как показано на рисунке ниже. По готовности щелкаем OK.

- Сбрасываем цвета, т.е. черный – основной, белый – фоновый. Для этого нажимаем на клавиатуре клавишу D.

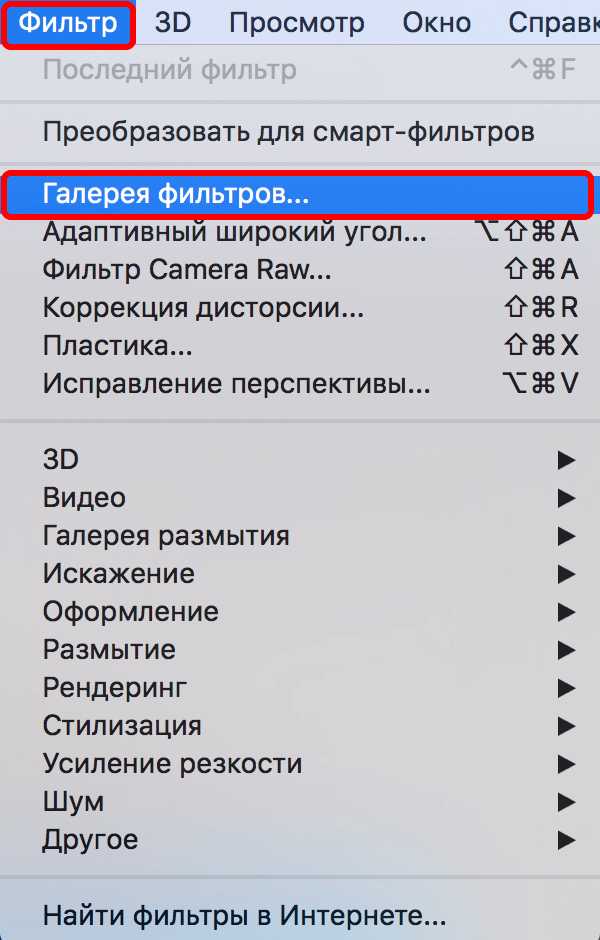
- Переходим в меню “Фильтр”, где щелкаем по пункту “Галерея фильтров”.

- Раскрываем группу “Эскиз”, где выбираем “Рельеф”. Для детализации и смещения выставляем значения, равные 2. Для параметра света выбираем вариант – “снизу”.

- Нам нужен еще один фильтр “Размытие в движении” (меню “Фильтр” – группа “Размытие”).

- Выставляем смещение, примерно, в диапазоне 35-40 пикселей. Угол должен быть нулевым.

- Когда текстура готова, перемещаем ее на наше изображение с помощью зажатой левой кнопки мыши.
 Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева.
Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева.
- Ждем, пока программа нас переключит на выбранную вкладку, наводим курсор на холст с изображением, после чего отпускаем левую кнопку мыши. В итоге Палитре слоев добавится слой с текстурой. А это значит, что мы все сделали верно.

- Нажимаем клавиши Ctrl+T, чтобы выделить слой с текстурой. Т.к. его размеры значительно больше нашего холста, чтобы было удобнее работать с ним, меняем масштаб. Для этого можно одновременно нажать клавиши Ctrl и “-“, или ввести желаемое значение в соответствующем поле в нижнем левом углу окна программы.

- Сжимаем слой следующим образом:
- нижнюю границу – по нижней линии холста
- верхнюю границу – по линии, разделяющей оригинальное изображение и его перевернутую версию.

- Затем нажимаем правой кнопкой мыши по любой точке в области холста и в открывшемся контекстном меню кликаем по строке “Перспектива”.

- Зажав левую кнопку мыши тянем края выделенной области, выровняв верхние точки по ширине холста. Нижние точки аналогичным образом сжимаем, но не так много, оставив их за холстом. Должен получиться примерно следующий результат. Когда все готово, жмем клавишу Enter.

- Переходим в Палитру слоев. Находясь на самом верхнем слое с текстурой, зажав клавишу Ctrl на клавиатуре, щелкаем по миниатюре слоя ниже (отраженному по вертикали изображению). Обращаем Ваше внимание, что кликнуть нужно именно по миниатюре слоя, а не по его названию.

- Теперь жмем сочетание клавиш Ctrl+J, чтобы скопировать выделение в новый слой. В редакторе слоев появится новый слой с текстурой.

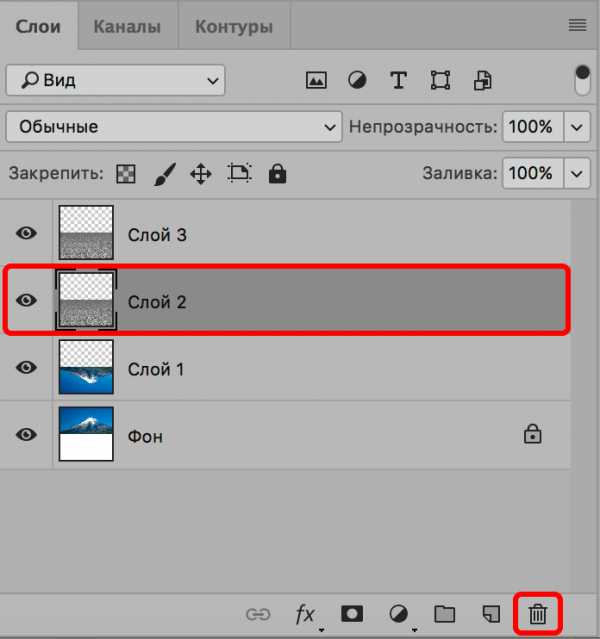
- После этого прежний слой с текстурой можно удалить, нажав на значок в виде корзины внизу.

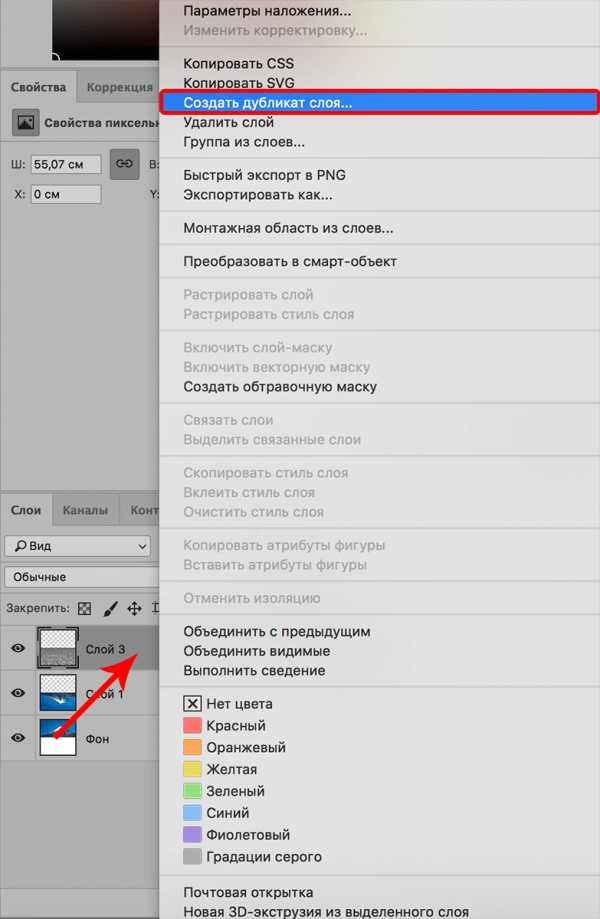
- Щелкаем правой кнопкой мыши по новому слою с текстурой и в открывшемся контекстном меню кликаем по команде “Создать дубликат слоя”.

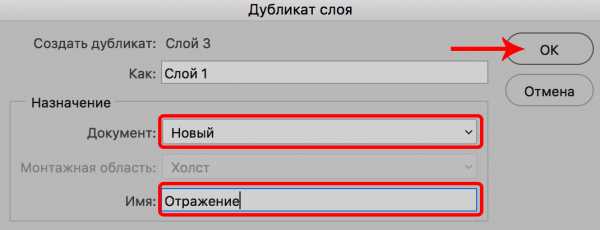
- В группе параметров “Назначение” указываем значение “Новый” и задаем название документа.

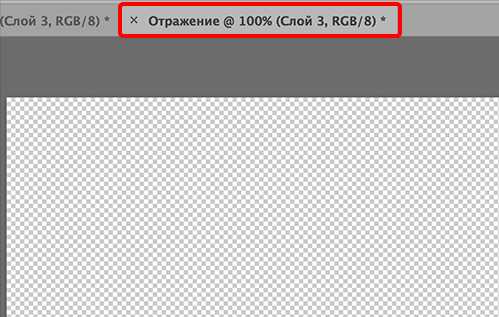
- В окне программе в отдельной вкладке откроется только что созданный дубликат с текстурой.

- Теперь приступаем к удалению к холста прозрачных пикселей. Для этого переходим в меню “Изображение”, в которой выбираем пункт “Тримминг”.

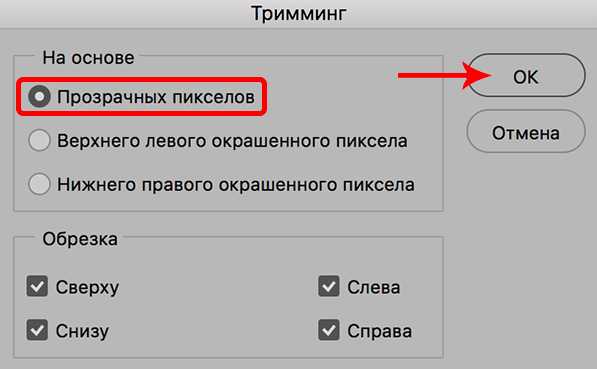
- Из предложенных вариантов останавливаемся на выполнении процедуры на основе “Прозрачных пикселов”, после чего жмем кнопку OK.

- В результате нам удалось убрать прозрачную часть холста.

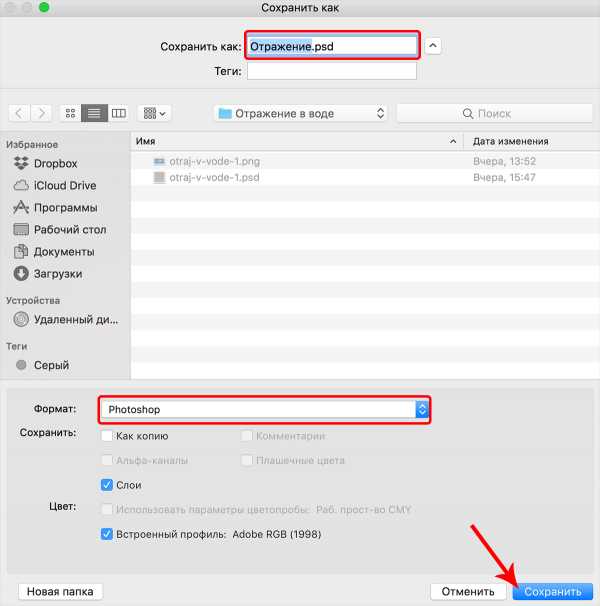
- Сохраняем полученную текстуру в файл с расширением “psd” (Photoshop). Для этого переходим в меню “Файл”, выбираем пункт “Сохранить как”.

- В открывшемся окне выбираем папку для сохранения, проверяем формат файла и его имя (задавать повторно не нужно, так как мы это уже сделали ранее), после чего жмем кнопку “Сохранить”.

Этап 3: создаем отражение
Теперь можно приступить, непосредственно, к долгожданному созданию самого отражения.
- Убираем видимость самого верхнего слоя с текстурой и переключаемся на слой с отраженным изображением.

- Переходим в Галерею фильтров, расположенную в меню “Фильтр”.

- Раскрываем группу “Искажение”, в которой выбираем фильтр “Стекло”. Щелкаем по значку в виде списка, и затем – по появившейся команде “Загрузить текстуру”.

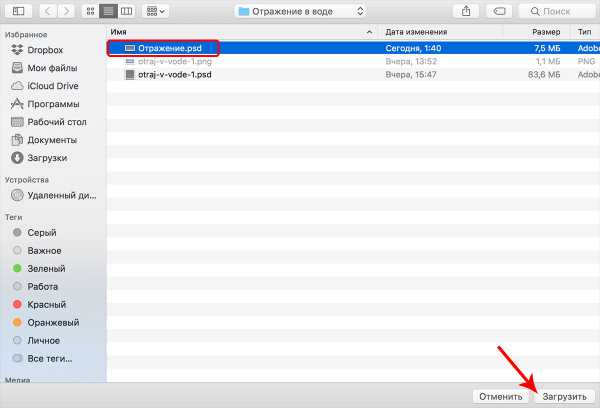
- Открываем ранее сохраненную текстуру в формате “psd”.

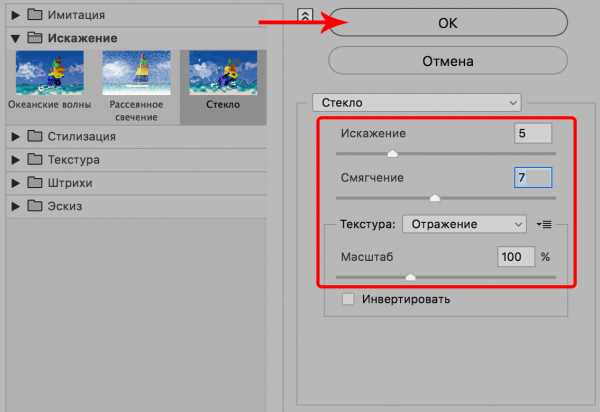
- Настраиваем параметры искажения и смягчения на свое усмотрение (ориентироваться можно на наши значения). При этом, корректировать значение масштаба не нужно.

- Переключаемся на слой с текстурой и включаем его видимость обратно. В параметре “Режим наложения” выбираем вариант “Мягкий свет” и уменьшаем непрозрачность (ориентировочно, до 20-30%).

- В целом, можно сказать, что все сделано. Однако есть небольшой нюанс. Дело в том, что в водной глади отражаются не только горы, трава и т.д. Нельзя забывать и про небо.

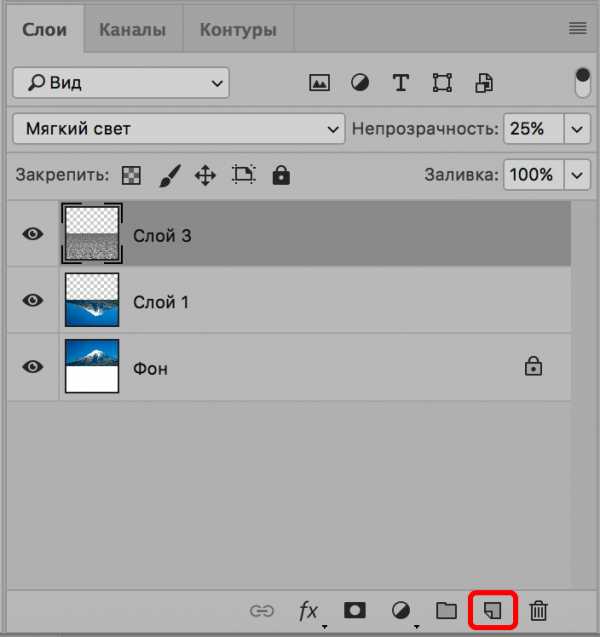
- Поэтому, создаем новый пустой слой, нажав на специальный значок в палитре.

- Берем за образец цвет нашего неба (с помощью инструмента “Пипетка”) и заливаем новый слой, используя “Заливку”, которую можно выбрать на боковой панели.

- Размещаем этот слой над слоем с отраженным изображением, после чего зажав клавишу Alt на клавиатуре щелкаем по границе межу слоем с отраженным изображением и слоем с залитым цветом.

- Создаем слой-маску, нажав на соответствующий значок в редакторе слоев.

- На боковой панели инструмента выбираем инструмент “Градиент”.

- Щелкнув по стрелке вниз рядом с текущим вариантом градиента, раскрываем список, в котором выбираем “От черного к белому”.

- Находясь на слое с маской, зажав левую кнопку мыши, тянем градиент от точки чуть выше верхней границы вниз, но не до конца, а примерно как показано на рисунке ниже.

- Должен получиться примерно такой результат.

- Устанавливаем непрозрачность слоя с залитым цветом примерно на уровне 50-60%.

- На этом можно сказать, что наша работа по созданию отражения гор в воде завершена.

Заключение
Таким образом, пользуясь пошаговой инструкцией, которую мы описали в данной статье, можно в программе Photoshop создать эффект отражения различных объектов в воде. Разумеется, можно добиться большей реалистичности, потратив больше времени на обработку и более точное выставление параметров всех использованных фильтров и инструментов. Надеемся, данная статья была для Вас полезной.
Загрузка…myphotoshop.ru
Как сделать отражение в воде в фотошопе
В сегодняшнем уроке мы с вами будем учиться делать отражение в воде в фотошопе. Урок, в принципе, несложный, но потребует немного внимания. Новички могут за него браться, если хотят удивить друзей необычной работой. Усвоив урок, вы всегда сможете сделать отражение от водной поверхности различных предметов и людей.
Приступаем к изучению урока.
Шаг 1.
Сначала научимся делать водную поверхность. Сделав ее, сохраните файлик в нужной папочке, чтобы в любой момент применять его. Итак, открываем исходную фотографию. Вот эту сладкую парочку и сделаем отраженными от водной поверхности.
Шаг 2.
Идем на вкладку Изображение – Размер изображения и запоминаем цифры. Дело в том, что качественную водную поверхность нужно делать для снимков конкретного размера, а не одну общую для всех. Мы в уроке сделаем файлик водной поверхности для снимков размером 500*375. Вам не надо даже будет даже менять настройки фильтров, будем ставить те, что будут показаны на скриншотах. И такая водная поверхность будет очень реалистично выглядеть на картинках указанного размера. Для снимков других размеров придется сделать водную поверхность, подбирая настройки фильтров.
Шаг 3.
Создаем новый документ, залитый белым цветом, по размерам нашего снимка.
Шаг 4.
Для получения водной поверхности применяем несколько фильтров. Сначала фильтр — Добавить шум.
Параметры фильтра посмотрите на скриншоте. Не забудьте поставить цвета по умолчанию – нажать клавишу D перед применением фильтра.
Затем применяем фильтр Рельеф для придания водной ряби.
Параметры фильтра также поставьте как на скриншоте. Обратите внимание: свет – сверху.
Следующим будет фильтр Размытие в движении
Волны будут располагаться горизонтально.
Придадим более контрастную окраску волнам. Идем Изображение — Коррекция – Яркость/Контрастность
Прибавляем чуть-чуть яркости и максимум контрастности.
И напоследок немного размоем изображение. Идем Фильтр – Размытие по Гауссу
И немного размываем изображение.
Шаг 5.
Как правило, на переднем плане рябь более крупная, а на заднем более мелкая, и нам надо это подчеркнуть. Сделаем это искажением. Но сначала снимем замок со слоя и растянем серый экран.
Затем идем Редактирование — Искажение
И маркерами растягиваем по серому нижнюю часть нашей картинки как можно больше. Вот для чего растягивали серый экран. После растягивания нажимаем Enter.
Сохраняем наш файл в формате PSD пока на рабочем столе, назвав его «волна». Или сразу в папочку нужную, но только чтобы потом найти его быстро. После этого изображение с водной поверхностью можно закрыть, оно нам больше не потребуется.
Шаг 6.
Возвращаемся к изображению с парочкой. Идем Изображение – Размер холста.
Увеличиваем высоту холста в два раза.
Шаг 7.
Снимаем замочек со слоя.
Шаг 8.
Инструментом Волшебная палочка при нажатой клавише Shift щелкаем по белым областям, которые у нас получились.
Удаляем эти белые куски и передвигаем картинку вверх.
Шаг 9.
Копируем слой с картинкой и отражаем копию по вертикали.
Вот что должно получиться в результате этого действия: два слоя.
Шаг 10.
К слою-отражению применяем Фильтр – Искажение – Стекло.
Выпадает окно фильтра, в нем выбираем «загрузить текстуру».
И загружаем нашу «волну» с рабочего стола.
Проверяем остальные параметры фильтра: искажение, смягчение и масштаб. Нажимаем ОК.
Шаг 11.
Чтобы граница между изображениями была не очень резкой, берем мягкий ластик и стираем границу на отражении. Чтобы было видно хорошо, погасим временно глазок на слое с парочкой, после стирания включаем глазок и пододвигаем обе картинки ближе друг к другу, как можно правдоподобнее совмещая отражения.
Шаг 12.
Так как отражение намного темнее, чем само изображение, то отрегулируем это яркостью. Идем Изображение – Коррекция – Яркость/Контрастность.
Смотрим на экран и подбираем яркость на свой глаз. Стоим на слое с отражением.
Шаг 13.
Объединяем слои в один. Правой кнопкой мышки щелкаем по слою и выбираем – Объединить видимые.
Любуемся результатом.
Вот таким способом фотошоп дает нам возможность побывать на любом море-океане…
photo-learning.ru
Как сделать эффект отражения в воде в Photoshop CS6 — Российское фото
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
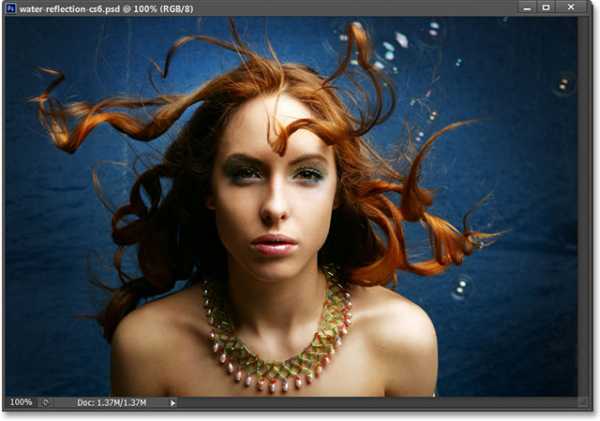
Этот снимок мы берем за основу:

Оригинальный снимок
А вот какое отражение мы получим в итоге:

Конечный результат
Шаг 1: Создаем копию слоя Background Layer
Первый шаг — сделать копию оригинала. Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:

Панель слоев с оригинальным снимком Background Layer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New, а затем Layer via Copy. Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1, мы видим ее в панели слоев над слоем Background Layer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
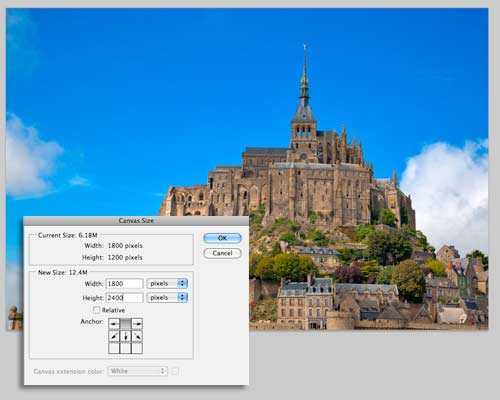
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню Image и выбираем Canvas Size:
Открываем Image > Canvas Size
Photoshop откроет диалоговое окно Canvas Size. В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:

Задаем размеры холста
Закончив, закройте диалоговое окно, нажав OK. Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:

Снизу добавился холст белого цвета
Шаг 3: Перевернем вертикально фотографию в слое Layer 1
Теперь надо перевернуть фотографию в слое Layer 1, расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения. Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit, затем Transform, затем Flip Vertical:
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:

Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
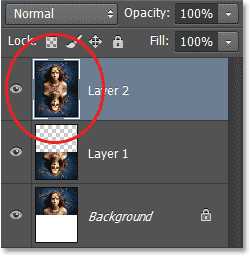
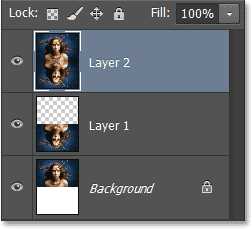
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:

Слои Background Layer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой Blank Layer
Нам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
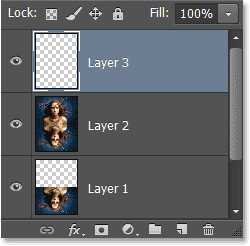
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:

Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
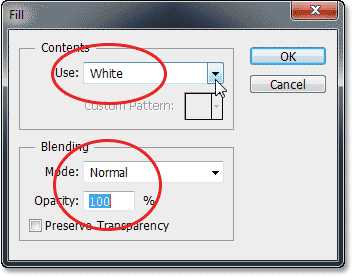
Photoshop откроет диалоговое окно Fill. В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:

Опции Fill
Нажмите OK, окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:

Так выглядит наше изображение после того, как слой Layer 3 залили белым
Шаг 7: С помощью фильтра Halftone Pattern создаем черные и белые горизонтальные линии
Теперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Судя по цветовым ячейкам, цвета переднего и заднего планов заданы по умолчанию
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern. Он находится в галерее фильтров Filter Gallery. Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
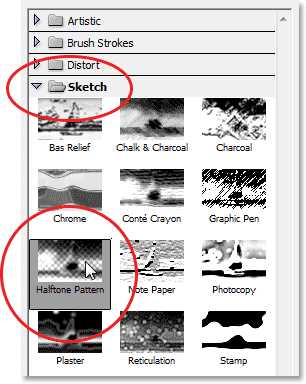
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:

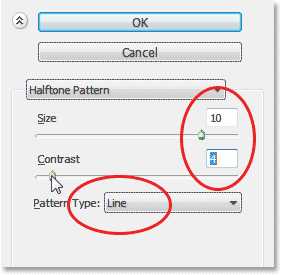
Открываем категорию Sketch и выбираем фильтр Halftone Pattern
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern. Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:

Правый столбец с настройками фильтра Halftone Pattern
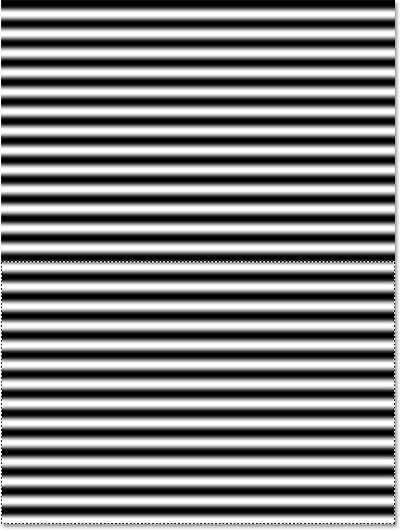
Нажмите OK, галерея Filter Gallery закроется, применив фильтр к слою Layer 3. Теперь у вас должно получиться нечто в таком роде:

Изображение после применения фильтра Halftone Pattern
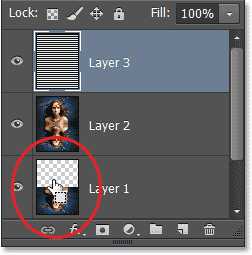
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре слоя Layer 1:

Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):

Выбрана нижняя половина слоя Layer 3
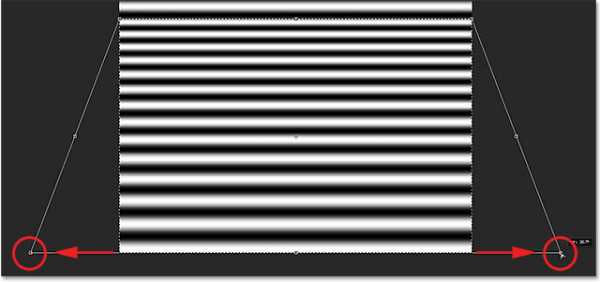
Шаг 9: Применяем команду Perspective Transform
В верхней части экрана выберите Edit, затем Transform, затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:

Отводим левый манипулятор влево. Правый самостоятельно смещается вправо
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect, как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:

Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer. В опции Document, которая находится в нижней половине окна, выберите New:
В опции Document устанавливаем New
Нажав OK, закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Нажимая на вкладки, можно переключаться между открытыми документами
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As. Назовем свой документ water-ripples. Под названием файла находится опция Format, мы установим Photoshop.PSD, поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility. В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples.psd). А оригинальный документ остается открытым:
Закрываем новый документ, оставив оригинал
Шаг 12: Удаляем слой Layer 3 в оригинальном документе
В оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:

Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой Layer 2 в смарт-объект
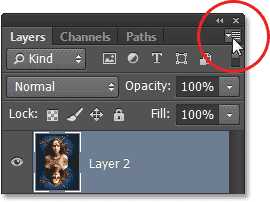
Теперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2, нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:

Нажимаем на кнопку меню в панели слоев
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
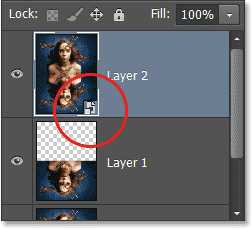
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object, а это значит, что операция выполнена успешно:

На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр Motion Blur
Давайте для начала немного размоем этот слой. В верхней части экрана выберите Filter, затем Blur, затем Motion Blur:
Открываем Filter > Blur > Motion Blur
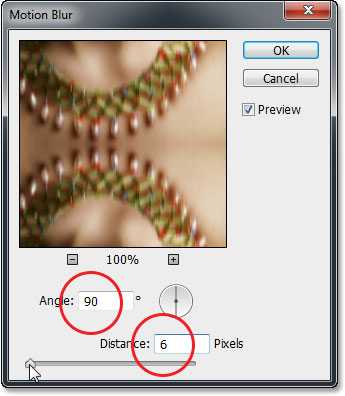
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance, который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:

Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK, окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:

Фотография после применения фильтра Motion Blur
Шаг 15: Применяем фильтр Displace
Теперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter, выберите Distort, затем Displace:
Открываем Filter > Distort > Displace
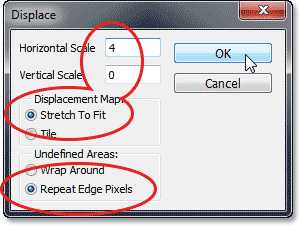
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit, а в опции Undefined Areas — Repeat Edge Pixels, если это не задано по умолчанию:

Задаем основные опции Displace
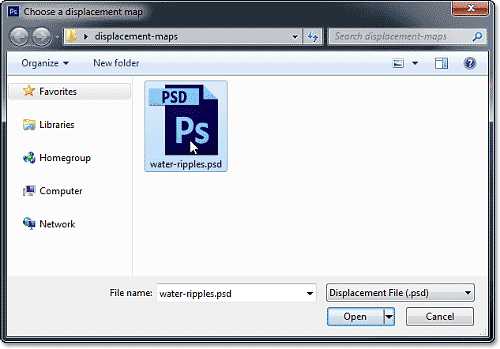
Нажав OK, закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd. Выберите его и откройте при помощи кнопки Open:

Выбираем карту смещения
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):

Фотография после применения фильтра Displace
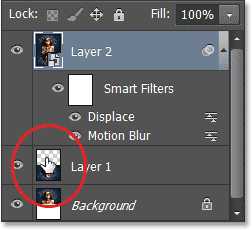
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Под слоем Layer 2 находятся оба смарт-фильтра. Двойной щелчок откроет вам возможность отрегулировать их настройки
Шаг 16: Добавляем маску слоя
Теперь давайте уберем рябь с верхней половины фотографии с помощью маски слоя. Выбрав Layer 2, нажмите Ctrl (Win) / Command (Mac) на клавиатуре, а мышью выберите миниатюру слоя Layer 1:

Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:

В этот раз выделена нижняя половина снимка
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2, ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Панель слоев с новой маской слоя
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:

Фотография после создания маски
Шаг 17: Раскрасим воду, создав новый слой для регулирования Hue/Saturation
Завершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask. Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK, и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation, ограничивающийся слоем Layer 2
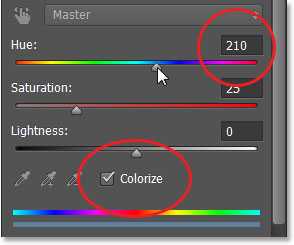
Управлять новым слоем будем через панель Properties panel. Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:

Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:

Отражение в воде стало голубым
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:

Конечный результат
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:

Оригинальный пейзаж
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:

Еще один пример применения того же спецэффекта.
Удачи вам!
rosphoto.com
Как создать реалистичное отражение на воде · «Мир Фотошопа»
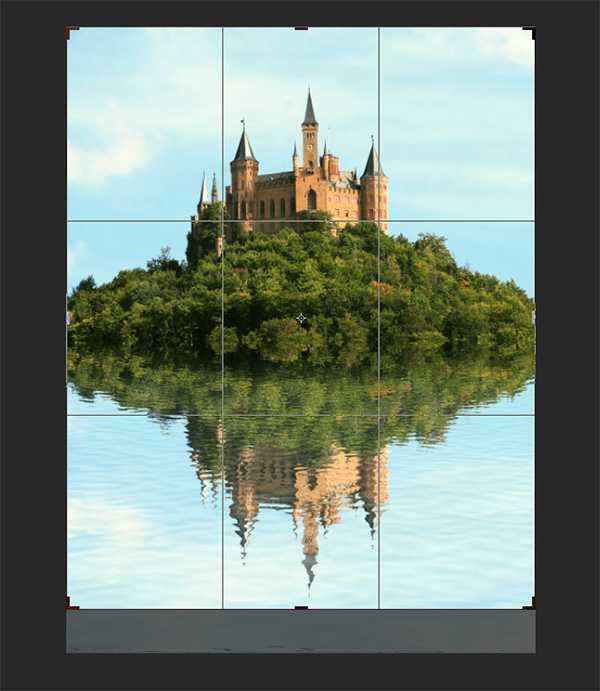
Конечный результат:
Шаг 1
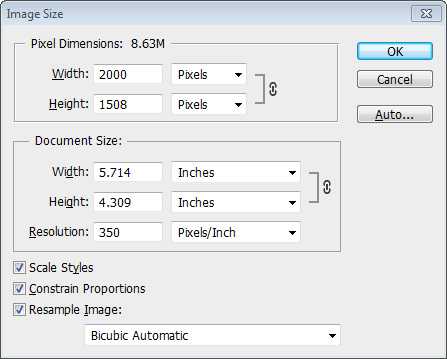
Откройте фотографию замка в Фотошопе. Перейдите в меню Image ? Image Size и измените размер фотографии, как показано ниже.

Шаг 2
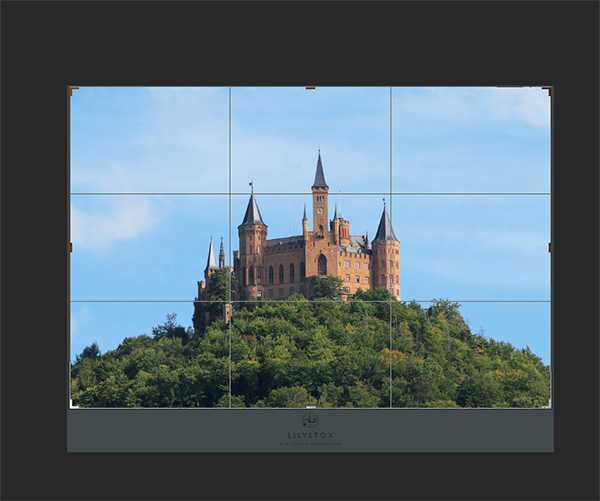
Выберите инструмент Crop Tool (C) и отсеките нижнюю часть с логотипом автора.

Шаг 3
Создайте копию фонового слоя (Ctrl + J) и назовите её «Reflection».
Шаг 4
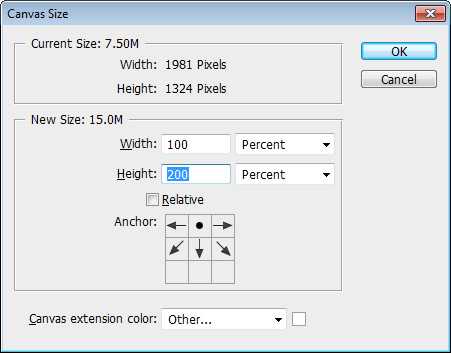
Увеличьте размер холста через меню Image ? Canvas Size.

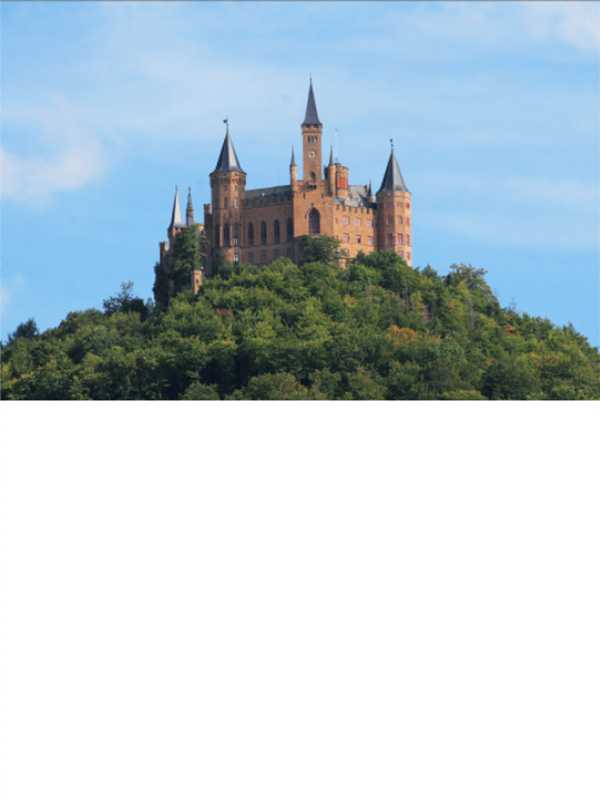
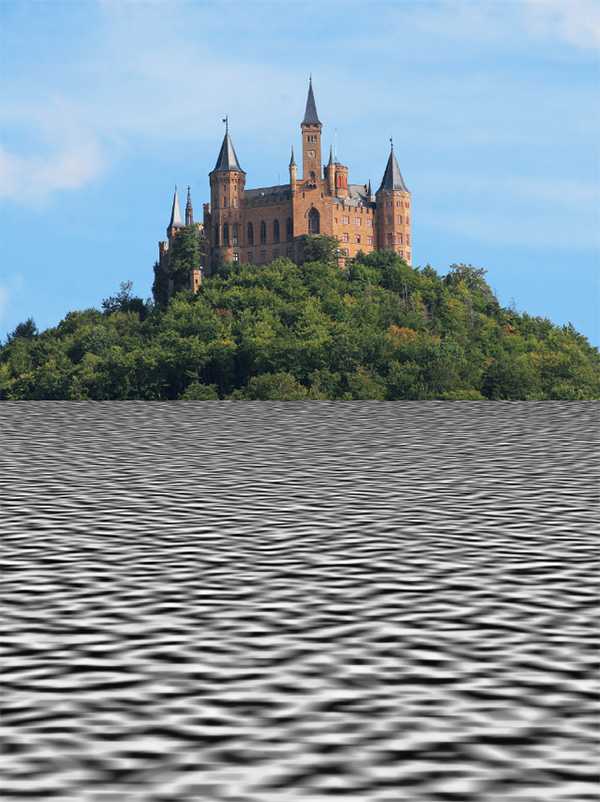
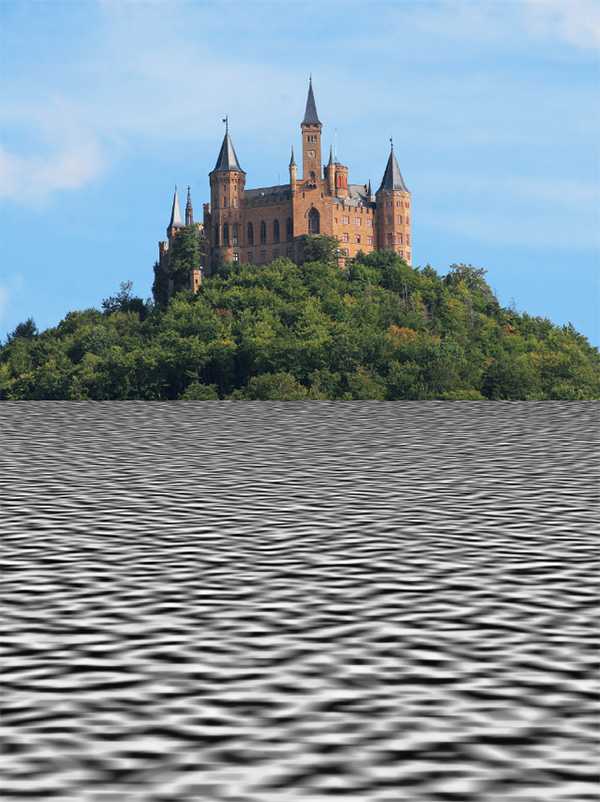
Результат:

Выберите слой «Reflection», активируйте режим Free Transform, кликните правой кнопкой мыши на холсте и выберите пункт Flip Vertical.


Шаг 5
Инструментом Move Tool (V) опустите перевёрнутый слой, удерживая клавишу Shift. Полученный результат можно назвать отражением, но так как оно на воде, то должна присутствовать рябь, волны.

Шаг 6
Чтобы создать волны на воде, нужно подготовить текстуру. Создайте новый документ (Ctrl + N):

Примените фильтр шума (Filter ? Noise ? Add Noise).


Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 5 пикселей.


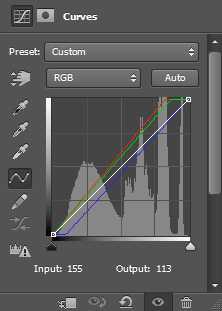
Перейдите к коррекции Curves (Image ? Adjustments ? Curves) и настройте так:


Примените фильтр Bas Relief (Filter ? Sketch ? Bas Relief).


Примените фильтр Motion Blur (Filter ? Blur ? Motion Blur).


Шаг 7
Выделите весь холст (Ctrl + A), скопируйте текстуру в буфер обмена (Ctrl + C) и вставьте его в основной документ.

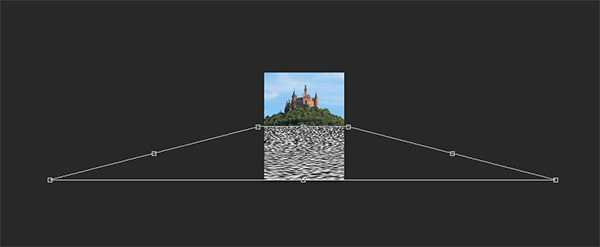
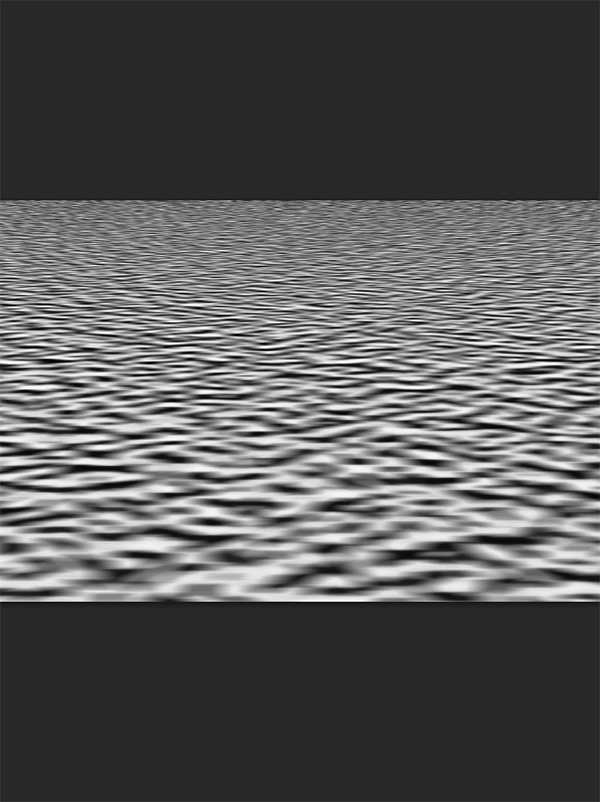
Активируйте режим Free Transform (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите режим Perspective. Растяните нижние углы в стороны, как показано на скриншоте.


Шаг 8
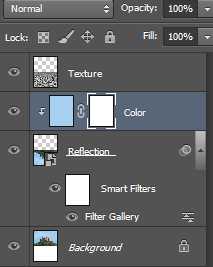
Выделите слой «Reflection» (удерживая Ctrl, кликните на миниатюре слоя), выберите слой с текстурой и нажмите Ctrl + J, чтобы скопировать выделенный участок на отдельный слой. Назовите новый слой «Texture» и удалите предыдущий слой текстуры.
Чтобы проверить, правильно ли Вы всё сделали, выделите слой «Reflection», а затем — слой «Texture». Выделение на холсте должно остаться таким же.

Шаг 9
Кликните правой кнопкой мыши на слое «Texture» и выберите пункт Duplicate Layer.
В верхней части холста будет прозрачная область (пустой участок). Чтобы избавиться от него, перейдите в меню Image ? Trim. Выберите пункт Transparent Pixels и нажмите ОК. Сохраните новый документ с текстурой (Ctrl + S) как отдельный PSD файл.

Шаг 10
Закройте документ с текстурой и вернитесь к основному. Скройте слой «Texture».

Шаг 11
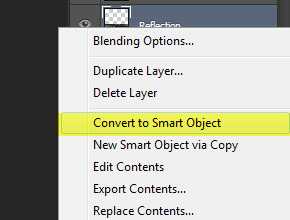
Кликните правой кнопкой мыши на слое «Reflection» и выберите пункт Convert to Smart Object.

К слою «Reflection» примените фильтр Glass (Filter ? Distort ? Glass). Кликните на иконке, отмеченной на скриншоте, и выберите пункт Load Texture. Выберите созданную текстуру.

Чем больше Вы поставите значение параметра Distort, тем сильнее будут волны. Мы работаем со смарт-объектом, а это значит, что Вы в любой момент сможете изменить настройки фильтров.


Шаг 12
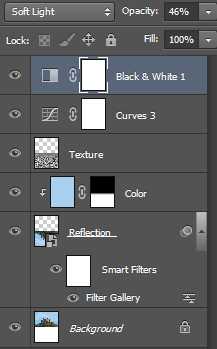
Включите слой «Texture» и установите его режим наложения на Soft Light, понизьте непрозрачность до 18%.


Шаг 13
Обычно вода имеет тот же оттенок, что и небо. Выберите инструмент Brush Tool (B), зажмите клавишу Alt и определите цвет неба. Создайте новый слой «Color» и залейте его голубым цветом (Alt + Backspace).

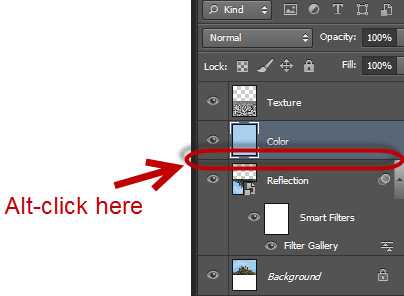
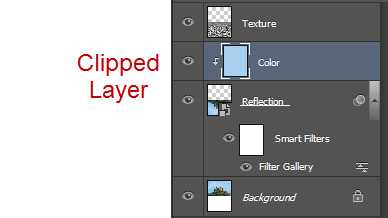
Опустите слой «Color» под слой «Texture» и создайте обтравочную маску (Ctrl + Alt + G).


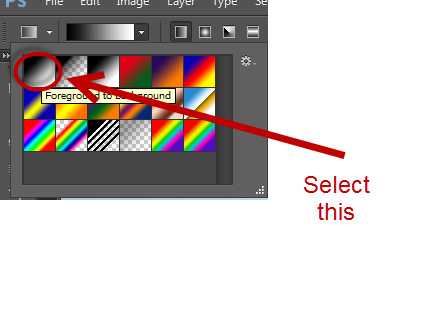
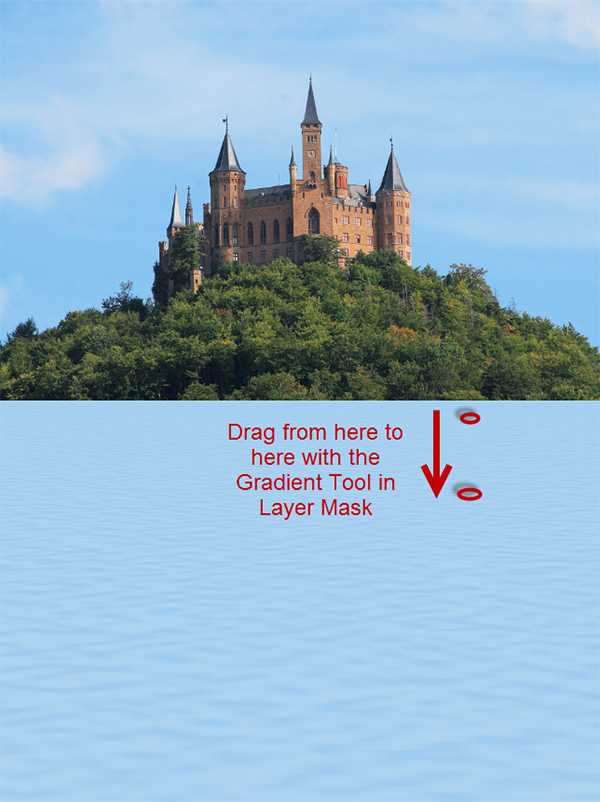
Установите цвета по умолчанию (D) и поменяйте их местами (X). К слою «Color» добавьте маску и выберите инструмент Gradient Tool (G), настройте его так:


Шаг 14
Залейте маску, как показывает следующий скриншот.


Понизьте непрозрачность слоя «Color» до 12%.


Шаг 15
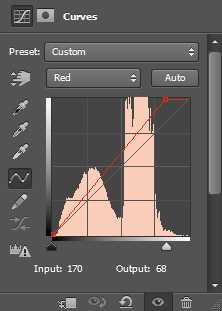
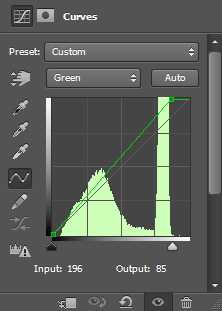
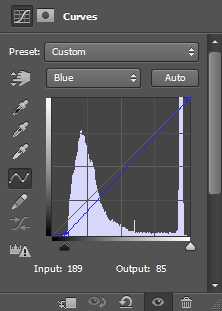
В завершении урока мы улучшим цвета фотографии. Поверх всех слоёв создайте корректирующий слой Curves и настройте каждый канал отдельно:





Шаг 16
Создайте корректирующий слой Black & White, чтобы усилить контрастность. Установите режим наложения на Soft Light и понизьте непрозрачность до 46%.


Шаг 17
Изображение выглядит слишком симметрично, и в добавок у нижнего края есть странные артефакты, появившиеся после применения фильтра Glass. Поэтому я решил обрезать изображение. Используйте инструмент Crop Tool (C).

Шаг 18
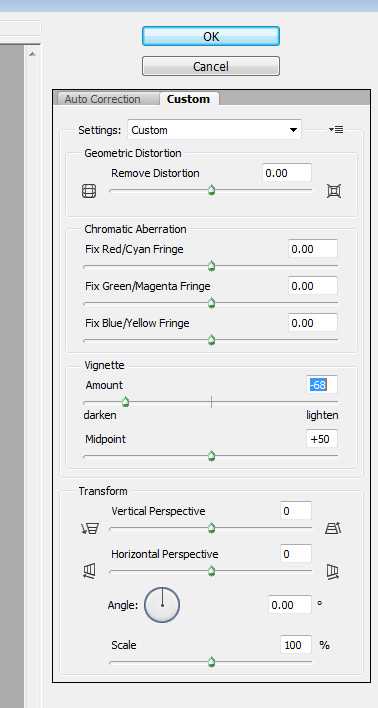
Теперь создадим виньетирование. Создайте новый слой и залейте его белым цветом. Примените фильтр Lens Correction (Filter ? Lens Correction). Установите режим наложения на Multiply и понизьте непрозрачность до 12% или ниже, если края покажутся слишком тёмными.

Конечный результат:
photoshopworld.ru
Техника съемки отражений в воде

Отражения в воде — один из наиболее распространенных сюжетов, с которых начинают фотолюбители. Это занятие примечательно тем, что позволяет взглянуть на привычные объекты под новым углом зрения, в перевернутом их состоянии. Ведь в повседневной жизни, спеша по улице по своим делам, мы стараемся обходить лужи, чтобы не промочить ноги; не раздумывая даже, автоматически перешагиваем маленькие зеркальца потусторонних интерпретаций нашего мира. А прогуливаясь вдоль берега реки, увлеченные разговором или погруженные в собственные размышления, обычно не акцентируем внимание на отражениях в речной глади. Для того чтобы увидеть, необходимо остановиться, включить то самое особое видение — фотографическое, в стандартной ситуации находящееся в состоянии покоя.


Но отражения в воде не были бы такими благодатными для фотографов объектами, если бы вода была похожа на простое зеркало, отражающее все буквально, как есть. Поверхность воды почти никогда не бывает идеально гладкой — рябь от небольшого ветерка, волны от проплывающей лодки искажают отражение причудливым и неожиданным образом, создавая некую абстракцию и позволяя фотографу проявить свои творческие способности. Нет ничего сложного в том, чтобы делать интересные снимки отражений, надо лишь помнить несколько правил, которые помогут избежать досадных ошибок.
Первое правило заключается в том, что следует выбирать контрастные объекты. Размытое отражение своей невразумительностью оттолкнет зрителя. Объекты должны быть хорошо освещены или хотя бы иметь четкий контур. Из этого следует, что лучше всего снимать такие сюжеты в солнечную погоду.

Отражение в солнечную погоду почти такое же контрастное, как сами отраженные объекты. © pearbiter
А вот пример: за счет яркого бокового освещения деревья, берег реки и здания можно рассмотреть в деталях, так же как и их отражение в водной глади.
Второе правило не менее важное. Следует учитывать — чем острее угол, под которым вы наблюдаете поверхность воды, тем меньше вы видите то, что находится под ее поверхностью, и больше — то, что в ней отражается. То есть более яркие и контрастные отражения отлично видны под небольшим углом.
[BANNER 4448]
Третье по счету, но не по значимости правило носит композиционный характер. Если на вашем снимке нет ничего, кроме отражения, то оно воспринимается просто как некачественное изображение объекта, зачем-то расположенного верх ногами. А если к тому же перевернуть фотографию, то она станет еще менее интересной. Здесь надо помнить общий принцип компоновки кадра: зрителю должно быть понятно, что он видит, иначе картинка будет восприниматься совсем не так, как вам хотелось бы. Проще говоря, включайте в кадр какие-то подсказки, позволяющие понять, что это именно отражение, а не что-то другое. Такими подсказками могут быть и сам объект, который отражается в воде, и линия берега, и что-то плывущее по воде, да все, что угодно, главное, чтобы было понятно: вы снимали именно воду. Для примера сравните эти фотографии.

Не очень понятно, что перед глазами — результат странной обработки в графическом редакторе, применение эффектного фильтра или просто отражение в луже. © mc lemore](http://flickr.com/photos/mc_lemore/), © [senor codo

Здесь благодаря включенной в кадр достаточной площади асфальта четко видно, что перед нами именно отражение в луже. © esqenzo
Кроме всего прочего, обращайте внимание на плавающий в воде мусор, которым, к сожалению, изобилуют городские водоемы. Он может быть не очень заметен в небольшой видоискатель вашей камеры, но при разглядывании готового снимка однозначно испортит впечатление. Вряд ли стоит включать его в кадр, если ваша цель — передать беззаботное настроение теплого летнего вечера, а не сделать снимок на тему проблем городской экологии.
Итак, вы хотите снять, к примеру, красивое отражение домов или деревьев в озере. Другими словами, у вас будет пейзаж с отражением. При этом отражение является одним из элементов композиции вашего снимка. Поэтому необходимо строить композицию так, как если бы отражение было материальным объектом, наряду со всем остальным в кадре. Вам нужно решить, будет ли отражение важным элементом вашего снимка или всего лишь дополнением к основным элементам композиции. Взгляните на примеры. На этом снимке отражение огней моста нечеткое и не очень яркое, сильно рассеяно волнами по всей поверхности воды, поэтому не воспринимается как самостоятельный объект.

В данном случае отражение не является главным смысловым элементом композиции, а лишь подчеркивает фактуру водной поверхности. © pargon
На следующем снимке отражения уже более яркие и имеют отчетливые границы, это говорит о том, что они играют важную роль в композиции.

Отражения огней — важная составляющая часть этого снимка. © tanakawho
Более простой способ акцентировать внимание на отражении или на самих объектах заключается в расположении соответствующим образом линии воды в кадре. Речь идет о правильном композиционном решении, эффективном кадрировании элементов снимка.
Если же в кадр полностью включены и объект, и его отражение, мы получаем двойное изображение, симметричное относительно кромки воды. Получающийся эффект будет тем сильнее, чем большую площадь объекта с его отражением вы захватите в кадр. То есть чем больше отражение похоже на оригинал (совпадает по яркости и практически не искажено волнением поверхности воды). Такие кадры хорошо снимать в безветренную солнечную погоду.

Использование симметрии деревьев и их отражений относительно кромки воды. © treehouse1977
Важным параметром для съемки воды вообще и отражений в воде в частности является выдержка экспозиции. Если вы снимаете с короткой выдержкой порядка сотых и тысячных долей секунды, у вас получается резкий рисунок отражения с четкой фактурой ряби на воде. Если вы используете длинную выдержку, до нескольких секунд и больше, то волнение воды размоет контуры отражений, отдельные волны будут неразличимы, а само отражение примет нереальный, сказочный вид.

Пример съемки с длительной выдержкой. © Michael Kenna

Съемка с длительной выдержкой. © David Fokos
Но не ограничивайте ваше внимание одними лишь общими планами. Интересны также блики в неспокойной воде, снятые крупным планом. Небольшие волны от легкого ветра или проплывающего судна искажают отражение до неузнаваемости, позволяя делать графичные снимки. Для съемки таких фотографий вам понадобится телеобъектив с фокусным расстоянием не менее 200–300 мм. Можно использовать и более короткое фокусное расстояние, но тогда придется приблизиться к поверхности воды вплотную, до метра или даже меньше. Не забывайте, что вы направляете объектив под малым углом к поверхности воды.
Если вы снимаете телеобъективом без использования штатива, придется устанавливать очень короткую выдержку, следовательно, наличие яркого освещения становится не просто желательным, а необходимым условием.
Где можно найти подходящие объекты для таких отражений? Это все крупное и яркое, что плавает вблизи берега или находится в непосредственной близости: суда, дебаркадеры, конструкции причалов и набережных, мосты, здания и другие сооружения. Чем ярче, красочнее объект, чем он лучше освещен, тем интереснее получаются от него блики на воде.


Снимок до обработки. Усилен контраст, резкость, насыщенность цвета, и дополнительно подрегулирован синий цвет отраженного в воде неба. © Максим Кривошеев
При съемке таких бликов есть еще одна особенность: несмотря на небольшую скорость перемещения волн, блики движутся очень быстро относительно масштаба изображения, который дает телеобъектив, и, если вы хотите, чтобы они получились на снимке резкими, вам потребуется установить достаточно короткую выдержку. Но можно и наоборот — использовать длительную выдержку как художественный прием для придания фотографии более абстрактного вида.

Выдержки 1/2000 с не хватило для того, чтобы «заморозить» это отражение. © Максим Кривошеев

Здесь вода была более спокойная, и отражение получилось довольно резким при выдержке 1/250 с. © Максим Кривошеев
В заключение несколько слов на тему обработки фотографий с отражениями. Поскольку нам требуется выявить отражения, сделать их более контрастными, специальная обработка таких снимков сводится к повышению контраста и резкости, а также усилению цвета. Подробные рекомендации на все случаи дать невозможно, все зависит от того, что именно изображено на вашем снимке. Как правило, хороший эффект дает индивидуальное усиление отдельных цветов фотографии, например синего, что делает отражение неба более ярким.
На этом, пожалуй, все, если вы дочитали статью до конца, остается лишь пожелать вам наблюдательности и удачных кадров.

prophotos.ru
Как создать в Photoshop реалистичное отражение на воде ?
Конечно же для создания качественного отражения на воде можно воспользоваться специальной программой ,плагином. Например Flaming Pear Flood . Но , как для начинающего фотошопера , мне было бы интересно создать его вручную. И так начнём.Для этого урока будем использовать фотографию острова , который расположен в в Нормандии, департамент Манш во Франции.

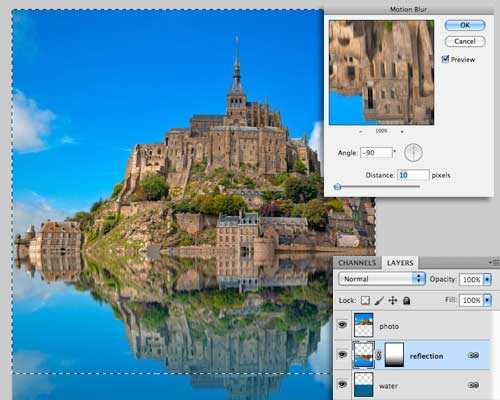
Открываем её в Photoshop . Двумя кликами по замочку разблокируем Основной слой (Background). Теперь нам нужно добавить пространства, которое будет заполнено водой. Заходим Изображение — Размер холста (Image-Canvas Size) и увеличиваем высоту в два раза :

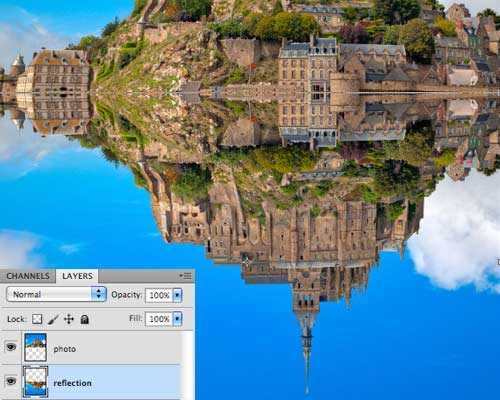
Дублируем слой с фотографией . Отразим его по вертикали : Редактирование-Трансформирование-Отразить по вертикали и расположим дубликат ниже оригинала. Получили зеркальное отражение.

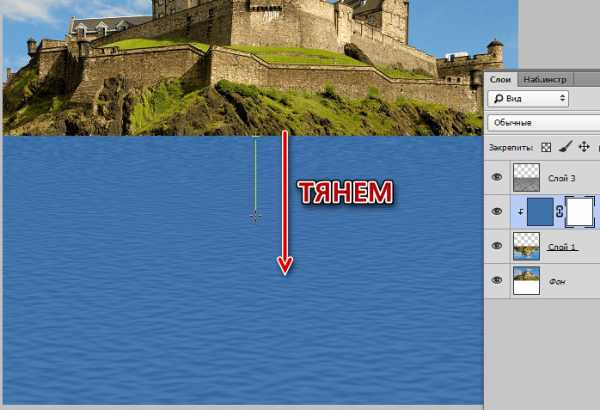
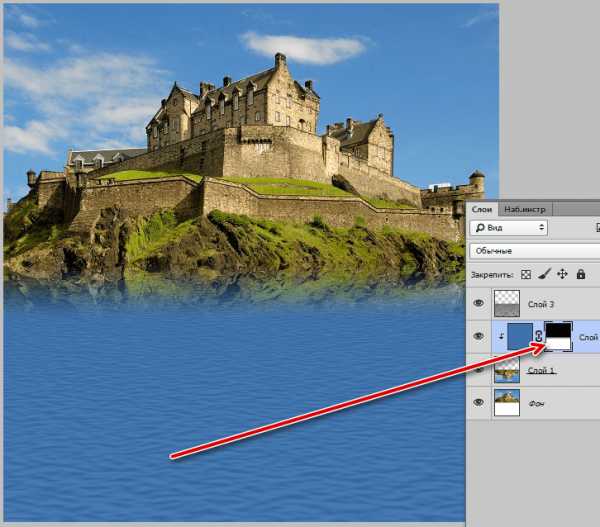
Ниже слоя Отражение создайте новый слой и назовите его Вода, залейте его синим цветом ( это в моём случае , настройки цвета конечно же индивидуальные. К слою Отражение добавляем маску, нажатием соответствующей иконки внизу панели слоёв . Заливаем её прямым градиентом от черного к белому, таким образом наше отражение «растворяется в воде»

Нажимаем Ctrl+клик по пиктограмме маски, появится выделение видимой части.
Переключимся с маски к самому отражению , далее жмем Фильтр — Размытие — Размытие в движении (Filter-Blur-Motion Blur), ставим Угол (Angle)-90, Смещение (Distance)-10 pix.

Не надолго отодвинем изображение замка и займёмся созданием водной ряби .
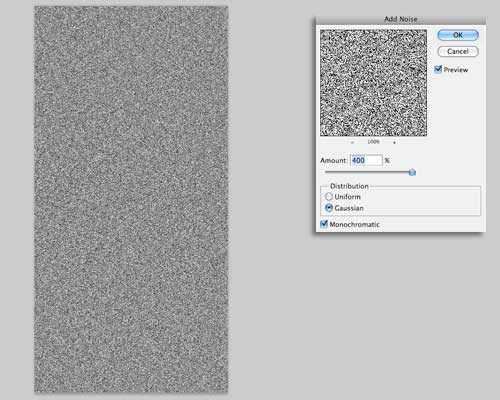
Для этого создаем новый документ размером 1000 x 2000px в RGB . Заходим в Фильтр — Шум — Добавить шум (Filter-Noise-Add Noise), ставим Эффект (Amount) на максимум и включаем флажок Монохромный (Monochromatic)

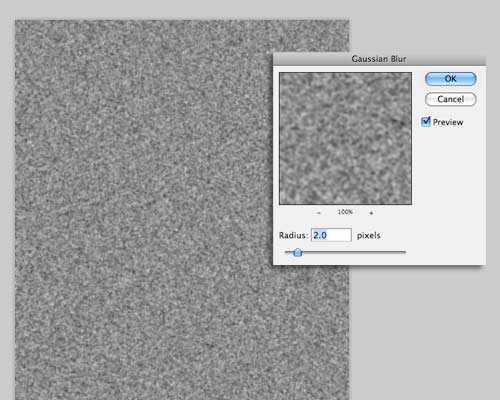
Следующим шагом будет Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur) ,устанавливаем значение Радиуса -2 px :

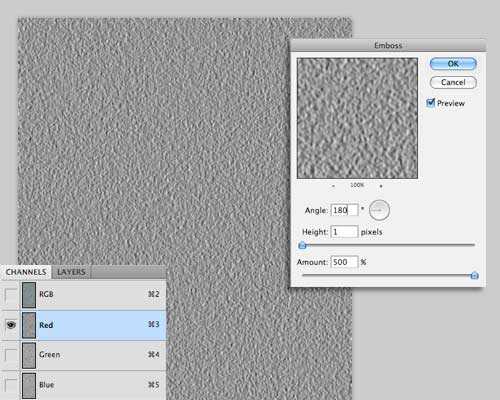
Переключимся на панель Каналы (Channels). Выбираем красный канал, жмем Фильтр-Стилизация-Тиснение (Filter-Stylise-Emboss), и устанавливаем значения: Угол (Angle)-180, Высота (Height)-1 и Эффект (Amount) выкручиваем на максимум :

Тот же фильтр применяем к зеленому каналу, но Угол (Angle) ставим 90
Включаем все каналы, активным делаем RGB и переходим к панели Слои (Layers). Разблокируем Фон (Background) :

Теперь нам нужно растянуть нижнюю часть, для создания перспективы. Заходим Редактирование-Трансформирование-Перспектива (Edit-Transform-Perspective) и тянем нижние углы в стороны как показано ниже:

Дальше заходим в Изображение-Размер изображения (Image-Image Size), уменьшаем высоту до 1000 px (не сохраняем пропорции) т.е. получаем квадратное изображение :

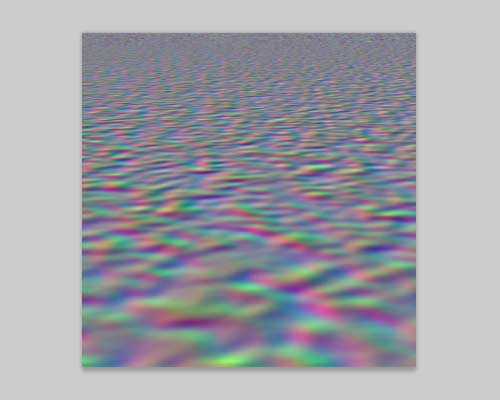
Должно получиться что то подобное:

Сохраняем этот файл в PSD формате и закройте .
Возвращаемся к нашей работе. Зажав клавишу CTRL Кликните по пиктограмме слоя с отражением тем самым создадим выделение в той части изображения, где будет вода.
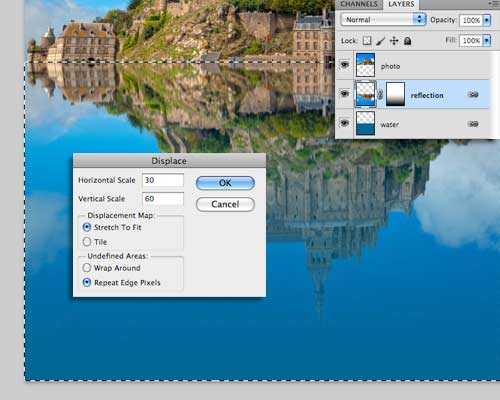
Заходим Фильтр-Искажение-Смещение (Filter-Distrort-Displace), ставим Масштаб по горизонтали (Horizontal Scale)-30 , Масштаб по вертикали (Vertical scale)-60. Так же ставим метки Растянуть (Stretch to Fit) и Повторить граничные пикселы (Repeat Edge Pixels):

После нажатия кнопки OK появится диалоговое окно открытия файла, выбираем PSD, сохраненный во втором шаге. После этого картинка принимает такой вид:

Возможно вам придется вернуться и поэкспериментировать со значениями в настройках фильтра — это зависит от размера обрабатываемого изображения.
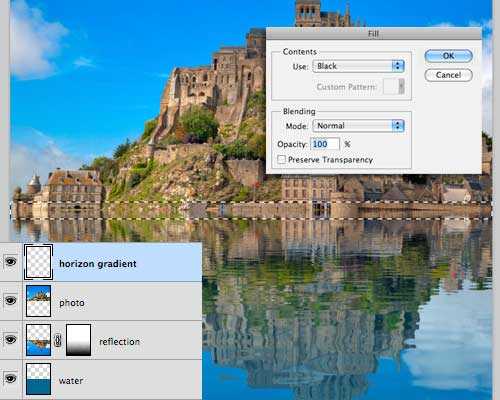
Осталось доработать некоторые мелочи. Во-первых затемним те области, где вода соприкасается с землей. Создайте новый слой, при помощи инструмента Прямоугольное выделение создайте в нем узкое выделение в этом месте и залейте его черным Редактировать — Выполнить заливку (Edit- Fill).

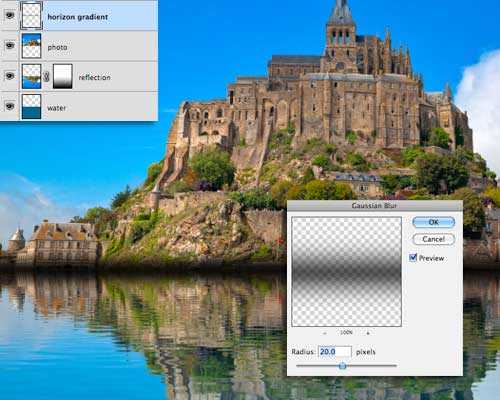
Снимите выделение CTRL+D и примените Фильтр-Размытие-Размытие по Гауссу(Filter-Blur-Gaussian blur) с радиусом — 20px.

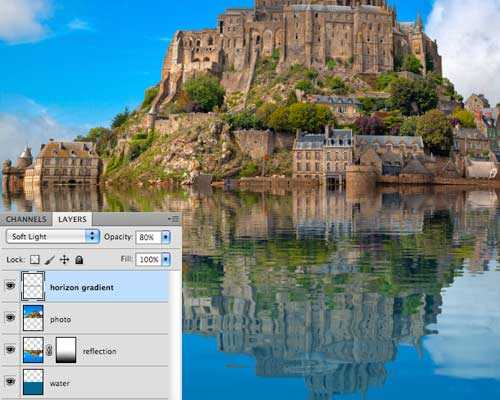
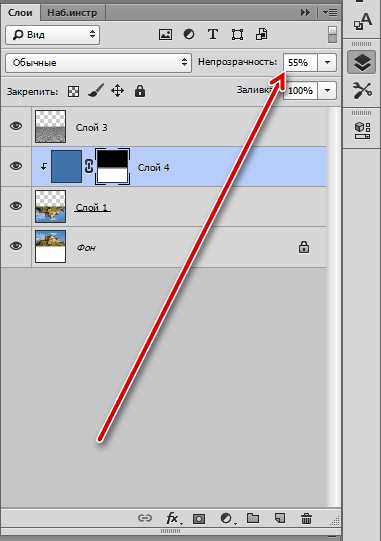
Меняем режим смешивания слоя на Мягкий свет (Soft Light), а также снижаем Opacity до 80%.

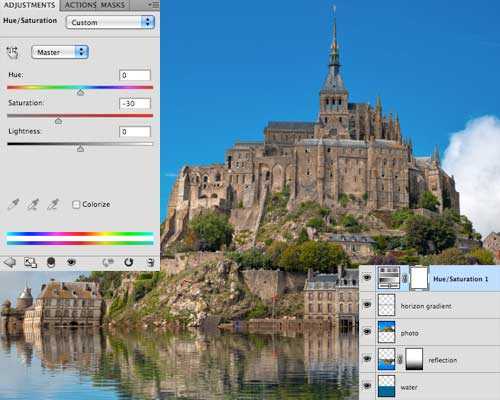
Добавляем корректирующий слой Слой -Новый корректирующий слой -цветовой тон/насыщенность (Layer -New Adjustment Layer-Hue/Saturation) и ставим Насыщенность (Saturation)-30:

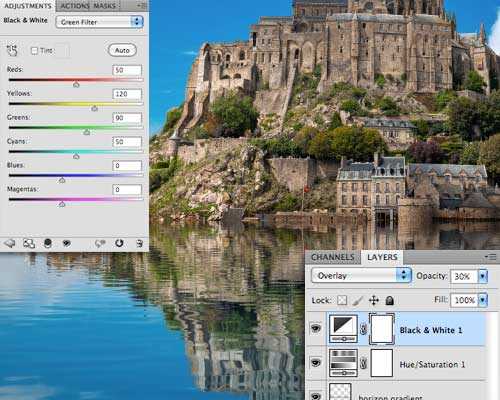
Добавляем ещё один корректирующий слой — Черно — белое (Add a Black and White), используйте из Набора (пресет) Зелёный фильтр (Green filter preset). Меняем режим слоя на Перекрытие (Overlay), непрозрачность (Opacity) — 30%.

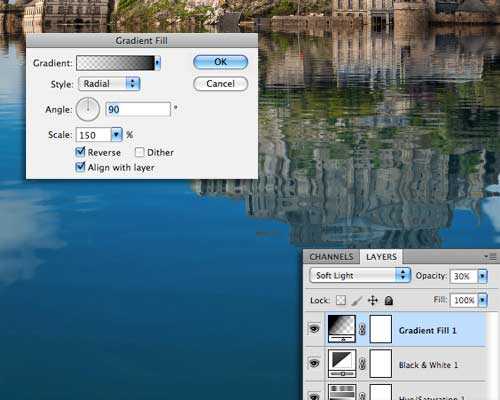
И последний корректирующий слой — Слои — Новый слой заливка — Градиент (Gradient) от прозрачного к черному, стиль — Радиальный (Radial), Масштаб (Scale) — 150%. Режим смешивания слоя меняем на Мягкий свет (Soft Light), Непрозрачность (Opacity) ставим 30%.

Вот и результат :

Автор: Aaron Chua
Оригинал урока: 10steps.sg
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на прочтение этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
photoshoplesson.ru




























































 Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева.
Для этого нужно предварительно выбрать инструмент “Перемещение”, который доступен в боковом меню программы слева.