Наложение текстур – Как наложить текстуру в фотошопе
Текстурирование, или что нужно знать, чтобы стать Художником по поверхностям. Часть 5. Система материалов
В предыдущих частях туторов мы рассматривали то, как создаются текстуры. Точнее, то, как всё выглядит под капотом (как выразился Yoooriii в комментариях к 4-ой части). Расставили на свои места термины — пиксели и тексели. Разобрали немного развертку и сетку моделей, PBR и материалы. И, наконец, подвели черту под профессией «художник по текстурам». Казалось бы, можно остановиться и начать уже работу.Часть 1. Пиксель здесь.
Часть 2. Маски и текстуры здесь.
Часть 3. PBR и Материалы здесь.
Часть 4. Модели, нормали и развертка здесь.
Часть 5. Система материалов — вы ее читаете.
Вводный блок
В этой части у нас не будет практики, так как 5ая часть получилась достаточно большого объема. Всю информацию о том, как можно создавать материалы и настраивать их в Unreal Engine 4 можно найти в туторах Flakky и многих других. Наша задача сейчас разобрать теорию максимально подробно (И если какой-то информации будет недоставать, пожалуйста, сообщите мне об этом).
В 2017-ом году на Unreal Dev Day Montreal выступил технический художник Harrison Moore. Он рассказывал о том, какой подход для текстурирования он и его команда применяли для того, чтобы в игре Paragon были очень красивые материалы. Ниже приведена ссылка на его лекцию.
Дело в том, что мы создаем VR проект, где качество текстур имеет огромное значение. Например, создавая текстуры для крупных объектов (стены, пол, большие шкафы, коробки и прочее), мы наталкивались на то, что стандартный метод давал очень пикселизованные текстуры, а фаски, которые создавались при помощи жестких граней и карты нормалей (мы это разбирали в 4 части) при приближении объектов близко к глазам, смотрелись настолько пиксельно и убого, что нам приходилось увеличивать размер текстур, чтобы это исправить. В конечном счете, чтобы добиться хотя бы приближенного к желаемому результата, мы стали клепать 8к текстуры. Получалось, что на основные большие объекты создавать текстуры 8к очень накладно, но визуально это было удовлетворительно (максимум).

По началу все шло гладко. Текстуры клепались, качество нормальное, но собрав сцену из объектов с такими текстурами, мы поняли, что это не работает. Объем текстур был очень большим — для того, чтобы наш проект заработал у конечного пользователя, требовалось, чтобы видеокарта имела объем оперативной памяти не менее 3 гигабайт. Да и размер одной такой текстуры составлял 67 млн текселей. Даже не смотря на то, что это уже полностью просчитанные и запеченные текстуры, требовались не малые вычислительные способности видеокарты, чтобы прогнать все тексели и отобразить их на экране. А мы же понимаем, что для полноценной реализации PBR нам требуется не 1 текстура (и не 1 канал), а минимум 9 каналов.

Большая часть (я бы сказал, 90%) объектов сделана просто — материал состоял исключительно из BaseColor. Ни карт нормалей, ни металлика ни шероховатости. К сожалению, скриншоты игры, доступные в сети, не позволяют показать минус данного подхода, и наоборот, очень часто скриншоты показывают, что там есть все карты, и картинка очень красивая. Но не будем об этой игре.
По началу я проигнорировал лекцию, видео которой я вставил выше. Точнее, просмотрел и подумал, что вроде бы неплохой подход, однако менять pipeline создания объектов и текстур в нашей команде мы не стали, так как для этого потребуется достаточно большой кусок времени, чтобы освоить, чтобы внедрить, чтобы наработать навыки. И всё же, столкнувшись с проблемой качества материала, я решил пересмотреть подход к текстурированию.
Предпосылки к становлению понятия «художник поверхностей»
И так. Ребята из Epic Games разработали интересный подход для текстурирования (Точнее, рассказали о нем). Они взяли подход к созданию текстур в Substance Painter (или любой другой программе по текстурированию) и перенесли само запекание текстур из программы в движок напрямую (если быть точнее, то этот процесс можно назвать процедурной генерацией материалов). То есть, теперь расчеты для запекания текстур уже проводятся в самом движке, а текстуры не создаются, а компилируются заранее. Результат компиляции (шейдер) хранится в формате, который понимает движок, и, когда отображается модель с этим шейдером, то результат накладывается на модель.
В движок загружают текстуры какой-либо фактуры (материала) размерами по 1к. То есть, стандартный набор — Base Color, ORM, Normal Map. Таких фактур загружают 10-20 штук. Например, 4 разновидности металла, 5 разновидностей кожи, несколько вариантов пластика, дерево и так далее. Все это объединяют в шейдерные функции, чтобы потом можно было легко подключать их. 1 фактура = 1 функция.


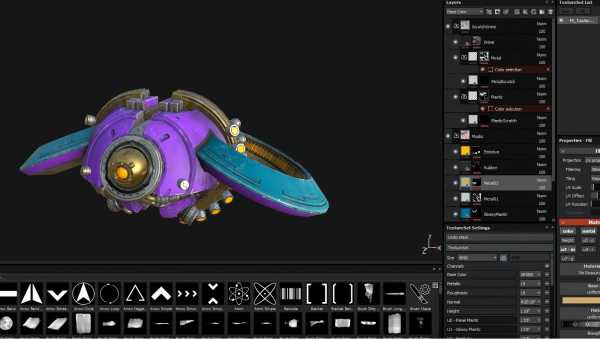
После этого создают маски для нужного нам объекта. Вот здесь Substance Painter снова становится необходим — с помощью него создаются маски на объект. То есть, нужно указать, в каких местах объекта какие фактуры должны отображаться, чтобы потом отрисовывать нужную фактуру в нужном месте на объекте:


Выше на скриншоте видно, как летающий робот покрашен в яркие цвета. Коротко — это сделано специально, чтобы видеть, какие где какие маски располагаются. Второй скриншот показывает одну из масок.
Эти маски выгружаются в движок. Так же создают карту нормалей для каждого объекта отдельно, чтобы сгладить фаски, отобразить какие-то мелкие технические элементы с помощью нее и так же загружают в движок.
Далее создается новый шейдер (материал), в который добавляются созданные маски. Добавляются нужные шейдерные функции с нужными фактурами (например, ржавый металл, пластик и свежий металл) и далее прописывается код (практически ничего писать не нужно, все таки Epic Games все сделали все возможное, чтобы нам было удобно работать), в котором мы указываем, как смешивать правильно маски, какие фактуры отображать под какими масками, как отображать фактуру грязи и прочее-прочее.
После того, как все собрано, компилируется шейдер и выводится результат.
Ну, казалось бы, чего такого — ведь то же самое можно сделать в Painter и получить уже готовый результат. Однако это не так. И всему виной тайлинг.
Немного о тайлинге
Тайлинг (Tiling) (дословно — плиточный, плитка) — Это повторение текстуры, как будто плитки, если она меньше размером, чем зона для текстурирования (UV). Это необходимо для того, чтобы заполнить пробелы, которые образуются в UV-пространстве, если текстура меньше размером. Видеокарта просто начинает ее дублировать столько раз, сколько нужно, чтобы закрыть брешь. Тайлинг работает интересным способом — видеокарта рассчитывает каждый тексель текстуры (например, размером 1к). И когда дело доходит до той части, которая продублирована — никаких расчетов уже не производится, так как они уже есть. Видеокарта просто копирует и вставляет данные. Копи-паст. И это практически ничего не стоит для производительности. Это настолько не требовательно к ресурсам, что не влияет ни на что, даже если вы сделаете тайлинг 10000*10000 повторений, (а это с нашим примером порядка 10 миллиардов текселей повторить, на минуточку о цифрах), ваш проект ни на секунду ни затормозит.
Продолжаем
На самом деле проигрыш в расчетах нивелируется:
- Вы можете и будете использовать фактурные функции повторно. Раз за разом на других объектах. То есть, расчеты будут суммарно те же, но количество самих текстурных карт будет меньше в разы. Вам уже не нужно для каждого объекта создавать новые текстуры, только определить зоны для фактур и использовать одни и те же фактуры.
- Вы можете создавать меньше размером маски — например, 128 на 128 пикселей. Что уменьшает расчеты в сотни раз.
- Вы можете тайлить текстуры сколько вам будет угодно, добиваясь результата, которого не получится добиться стандартным методом текстурирования.
- Добавляя другие расчеты и маски, вы можете играть с отдельными каналами, например, сделать тайлинг канала шероховатости меньше, чем карты цвета, тем самым нарушив визуальное повторение рисунка и создав ощущение уникальности всей поверхности.
- Вы можете накладывать текстурные функции таким образом, чтобы они смещались относительно координат объекта в мировом пространстве — таким образом можно поставить 2 одинаковых объекта с одинаковыми шейдерами, но они оба будут выглядеть уникально.
Стоит понимать, что этот подход не ко всем платформам. Например, мобильные игры уже сложно собирать таким образом из-за сложности в расчетах.
Самый простой пример минусов стандартного подхода к текстурированию и новой Системы Слоев Материалов (Material Layer System — так назвали данный подход ребята из Epic Games) — игра Final Fantasy 15. Для того, чтобы улучшить качество картинки, они выпустили пак с 4к текстурами. А что такое — 4к текстуры? Это 16 млн просчетов текселя на 1 канал. А если их 9 для стандарта PBR?
Material Layer System
Ребята из Epic Games пошли дальше и представили бета-версию «Системы Слоев Материалов» (Material Layer System), которая не создала шумихи и оказалась достаточно забагованной.
Пример ее работы можно посмотреть на этом видео:
Исходя из того, что система оказалась пока что не пригодной к работе, мы с ней ознакомились, обрадовались, что когда-нибудь ее доделают, а пока отказались от работы с ней и перешли на создание шейдеров вручную, указывая каждую маску в шейдере напрямую.
В итоге, мы начали пробовать и экспериментировать.
Как мы избавились от карт нормалей
Сначала работа с фактурами шла не совсем гладко — нужного эффекта с текстурами мы достигали, но все еще нас сильно тормозила карта нормалей, так как ее необходимо было генерировать для каждого объекта, чтобы создавать ощущение красивых фасок. Не смотря на качество фактур, создаваемых нами, при приближении к объекту камеры фаски оставляли желать лучшего даже при 8к текстурах (напомню, что мы разрабатывали проект под VR). Но 8к текстуры — это очень большой объем текселей. Настолько большой, что 2 полных комплекта текстур просаживали FPS до 45 кадров (для VR надо 90).
Тогда мы ознакомились с методом создания фасок, о котором я рассказывал кратко в 4-ой части. Создание фасок на моделях объектов позволило практически полностью избавиться от карт нормалей. Да, у нас увеличился полигонаж моделей, но не более 20-40%, при этом качество фасок взлетело до небес.
Такой подход позволил нам избавиться и от другой проблемы — швов на гранях. Создавая на модели фаски, более не требовалось резать модель по жестким граням. Жестких граней в принципе более не было на моделях, поэтому острова стали большими, они стали включать в себя большие пространства, и теперь, когда мы накладываем фактуры на модели — на моделях практически нет швов.
Это не значит, что теперь на всех объектах у нас нет отдельной карты нормалей. Просто большинство из стандартных объектов может обойтись одними фасками в моделях без дополнительной карты нормалей.
В конечном счете, постепенно уменьшая маски, увеличивая и усложняя шейдеры мы начали создавать сложные материалы, которые позволяют нам текстурировать очень красивые поверхности:

Выше пол состоит из 2х фактур — железные полоски — 32х32 пикселя и гексагоны — 32х32 пикселя. У материала очень сложная формула — очень большое количество операций для расчетов — порядка 295 инструкций. Для обычного материала такой шейдер потребовал бы большие вычислительные мощности, но мы используем всего 32х32 = 1024 текселя на канал. 9 каналов = 10к текселей, которые необходимо учесть при расчетах данного материала + маска 128х128. Очень большое количество операций нивелируется маленьким количеством текселей для обработки. В итоге, у нас получилась красивая картинка очень быстрым и легким шейдером.
За счет масок, грамотного управления тайлингом и каналами можно создавать очень сложные шейдеры, которые будут генерировать красивые материалы и при этом практически не кушать ресурсов.
Для примера — на текущий момент мы используем около 10-15 фактур на весь проект (плюс несколько уникальных полностью затекстуренных объектов по стандартному методу). Один и тот же металл есть практически на каждом объекте. Он видоизменяется в шейдерах — мы добавляем к материалу разные цвета, мы сдвигаем карты шероховатости фактур, накладываем по маске царапины, а их смещением управляют координаты объекта (если речь идет о статических объектах), что приводит к уникальным объектам со своими сколами, трещинами, грязью.
При увеличении разрешения экрана нам достаточно просто отрегулировать тайлинг, чтобы кол-во текселей совпадало с кол-вом пикселей экрана. При стандартном методе текстурирования придется перелопачивать все текстуры, поднимать старые проекты в Painter и пересохранять их. А еще нужно убедиться, что текстура не поедет. А потом это все необходимо будет реимпортировать в движок и убедиться, что там все будет нормально, что шейдеры будут достаточно быстро просчитывать текстуры большего объема, чем прежде.
Мыслить фактурами
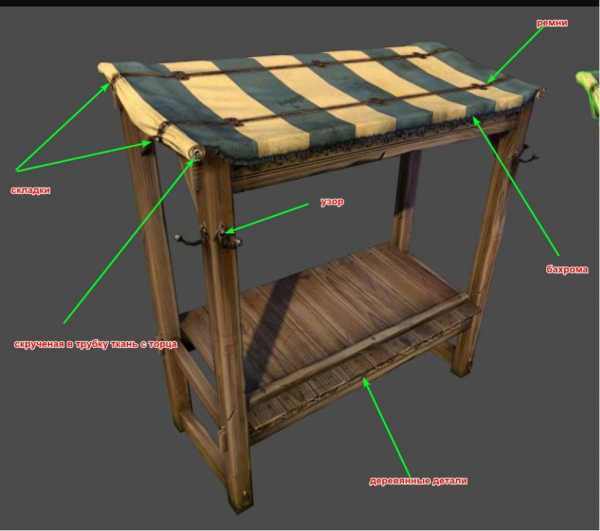
Когда я общался с 3D-художниками на тему фактур, мне не раз говорили, что большинство объектов невозможно собрать с помощью фактур, что для этого требуется отдельная текстура с уникальными рисунками и прочим составляющим. Например, вот эта беседка:

Сложность представления этого объекта в фактурном плане состоит в том, что у него есть уникальные моменты:

Паттерн ремня сверху ткани можно сделать отдельной фактурой и просто наложить поверх фактуры ткани. Или вшить ремень в фактуру ткани, и тогда у нас получится уникальная фактура ткани с ремнем:

При использовании такой фактуры пришивка ремней к ткани будет постоянно на одном и том же участке повторяться, но это не будет бросаться в глаза.
Мокрые пятна делаются маской и накладывается грязь или что-то еще. И это уже выглядит уникально.
Бахрома так же выделяется фактурой, причем ее размер будет очень маленьким, так как она повторяется. Отобразить ее на модели можно через маску.
Уникальный узор на металлическом крючке можно наложить либо декалью либо отдельным слоем карты нормали небольшого размера, который затайлить под положение развертки и проявить через маску.
Складки на рулоне ткани можно реализовать с помощью геометрии или наложить маски с затенениями. В текущем поколении железа добавление небольшого кол-ва вертексов не вызовет никакой нагрузки, а лодами всегда можно будет спрятать их при отдалении.
Деревянные объекты можно сделать фаской, и тем самым, убрать полностью из расчетов карту нормалей. И так далее. Самое главное здесь то, что всё это очень быстро поддается корректировке без сторонних программ и трат времени.
И самое важное, все эти фактуры можно использовать в любом другом шейдере, подкорректировав цвета и пятна.
Исключения
Большая часть, я бы сказал, 95% всех объектов в игре покрываются этим методом. В целом, даже хендпейнтинг попадает под фактуры и может быть реализован через него. Однако не все объекты на данном технологическом этапе можно реализовать. Например, сложные персонажи, у которых есть особые элементы. И даже их, если хорошенько подумать, можно покрыть фактурами — важно их своевременно увидеть, обрезать и затайлить.
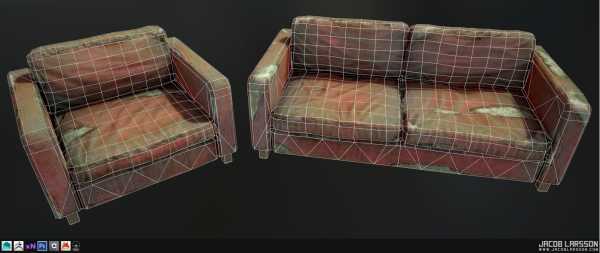
Мне предложили продемонстрировать диван (картинка ниже), как элемент, который нельзя затекстурить фактурно.

Однако, если внимательно присмотреться, то у дивана есть 3 фактуры (кожа сверху, обивка, дерево для ножек) и 2 сложности — это складки и швы.Складки можно имитировать 2-мя способами:
- Дополнительные вертексы.
- Дополнительная небольшая карта нормалей, которая будет эмитировать волны складок (более привлекательный метод).
Тоже касается и швов — их можно выделить маской и просветить фактуру для швов или, опять же, дополнительной картой нормали.
Все обрывы, все переходы можно имитировать фактурами и масками, создавая тот же результат, но с меньшим кол-вом текстур (нам достаточно использовать фактуры стандартной для нашего проекта ткани и просто изменять ее цвет в шейдере напрямую).
Тут можно задать вопрос — а что делать с выцветаниями вокруг подушек? Маски решают такие проблемы на ура =)
Далее мы можем использовать эти же фактуры для кресел. Для других диванов, для стульев с такой же тканью на сидушке. И все это мы можем многообразить, перемножив цвета фактур на нужные нам. И нам не потребуется более с нуля создавать текстуры — достаточно собрать маски и правильно наложить слои фактур. Таким образом, мы уменьшим объем загружаемых текстур, но сохраним качество и даже поднимем его. Однако, стоит отметить, что это наш пайплайн, и сбор материалов может отличаться от студии к студии, платформ и в целом проектов.
Художник по поверхностям
И вот мы плавно подошли к художнику по поверхностям. Основная задача художника по поверхностям научиться видеть, что можно делать фактурами, что вертексами, а что — стандартным методом текстурирования. Понимать, какие маски использовать и где, чтобы добиваться нужного результата.
Так же нужно понимать, что не все можно сделать масками — бывает так, что некоторые объекты должны иметь карту нормалей с хай-поли модели, чтобы передать все тонкости изгибов поверхностей. Например, сложные изгибы тканей одежды на персонаже, или тонкости деталей на оружии. Саму ткань, опять же, уже текстурировать с помощью фактур и масок.
Распознавание фактур, как мне кажется, достаточно сложная задача, потому что наш мозг нацелен на уникальные текстуры, так как просто привык с ними работать. Тем более, что это стандарт игровой индустрии, который является основой всего. А ведь, когда-то стандартом была простая текстура цвета без дополнительных параметров.
Важно научиться пользоваться Substance Designer — это та программа, которая позволит вам создавать собственные маски и фактуры очень высокого качества.
А еще ребята из Epic Games выложили замечательную статью «Jobs in Unreal Engine — Surface Artist», где рассматриваются требования к тому, чтобы стать полноценным художником по поверхностям. Очень рекомендую ознакомиться с ними, чтобы понимать, куда расти и к чему стремиться.
Вместо заключения:
Мое имя Денис Кузнецов, и я представляю компанию Qbercat Studio, мы так же разрабатываем игру «Cat Movies» (на данный момент об игре информацию мы не выкладываем, однако у нас есть группа в контакте, в которой мы планируем выпускать дневники разработчиков и промо-материалы. Поэтому не удивляйтесь, что группа пуста) и практически все наши материалы созданы исключительно фактурным методом. В нашей студии три 3D-художника и 1 художник по поверхностям. На 1-го художника по поверхностям в среднем хватает 3-5 3D-художников. Все зависит от сложности шейдеров, конечного результата, платформы и самого проекта.
Отдельное спасибо Snake из discord-чата «Unreal Engine — RuCommunity», с которым мы в жаркой полемике рождали выводы.
Спасибо Flakky за то, что внес правки по тексту.
Помните, если вы видите в статье какие-то неточности или неверную информацию — я всегда буду рад вашим замечаниям. Эти туторы созданы не для рекламы, а для того, чтобы все желающие могли максимально быстро включиться в работу, поняв саму суть текстурирования и его видов.
Спасибо вам за внимание =)
habr.com
Учимся использовать текстуры в Photoshop
Этот урок принесёт определённую пользу тем, кто только начал изучать Photoshop. Замечу, что текстура являет собой довольно неоднозначную деталь цифрового фото, так как, неосторожное ее использование может запросто испортить, «перенасытить» фото. Тем не менее, бывают случаи, когда снимок приобретает незавершённый вид, как будто ему чего-то не хватает… Именно в таком случае стоит поколдовать с его текстурами.
Тем, кто не знаком с особенностями функции текстуры и прежде всего способом добавления её в фотографию, описание этой процедуры по меньшей мере покажется забавным. Итак, вам нужно взять одну фотографию с изображением какой-нибудь текстуры (допустим — потресканная краска, царапины на поверхности, узор ткани и т.д.) и применить её, как наложение на оригинальное фото. Желаемый эффект получаем путём изменения режима смешивания текстуры в Photoshop. Таким образом, полупрозрачная текстура становится частью реального изображения.
Это необработанная фотография снятая на пляже в Калифорнии на соревнованиях по серфингу и текстура, что будет применяться.
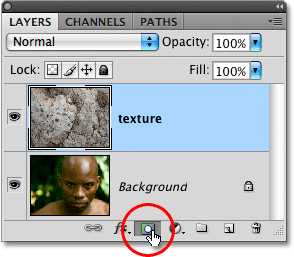
Тем кто первый раз установил на ПК Photoshop рекомендую ознакомиться со слоями и масками, так как они являются фундаментальными функциями этой программы. Сразу запомните первое: верхний слой, всегда имеет преимущество над нижними, и это значит, что если мы хотим применить желаемую текстуру — нам необходимо переместить её как верхний слой над серферами.
На фото мы видим просто текстуру, которую только что разместили верхним слоем над изображением с серферами. Но где же сами серферы? Их не видно по простой причине: текстура сейчас находится в состоянии 100% непрозрачности, а режим смешивания обозначен как «нормальный».
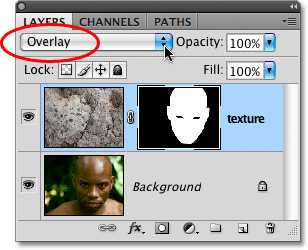
Режим смешивания будет сильно меняться в зависимости от выбранного вами варианта. Если вы желаете чтобы текстура преобладала над фото, рекомендую режим “Overlay” (Наложение), а если наоборот есть желание ослабить текстуру — “Soft Light” (Мягкий свет).
Еще одним способом влияния на исходный вид текстуры является коррекция положения слайдера непрозрачности. При 100% непрозрачности она может выглядеть слишком ярко, броско, а при мягком свете наоборот невыразительно и блекло, поэтому просто напросто установите режим смешивания “Overlay” и настройте непрозрачность слоя до достижения им удовлетворительной концентрации.
Настройка прозрачности текстуры в Photoshop
Итак, для данной картинки наиболее оптимальным уровнем непрозрачности оказались 68%. Вроде как все, но это не так. Текстура наложена поверх кожи и одежды серферов (может на картинке это не очень хорошо видно), а это не всегда допустимо (например, если добавлять текстуру в портрет). Для исправления подобного недостатка используем ещё один довольно распространённый инструмент Photoshop — маски.
Существует только два вида масок: чёрная и белая. Главное правило их использования можно сформулировать так: «чёрный скрывает, белый показывает». Если поместить белую маску на слой текстуры, ничего не изменится так как белая показывает все слои, но если её заменить на чёрную – текстура исчезнет, потому что чёрный слой все скрывает.
Добавление маски в Photoshop
Чтоб добавить нужную маску, выделяем желаемый слой изображения и кликаем по маленькой иконке маски в правом нижнем углу экрана. Для нашего случая будет использоваться белая маска. Для добавления чёрной существует несколько вариантов:
— удерживая Alt на клавиатуре, кликнуть на добавление маски,
— добавить белую маску и кликнуть “Invert” (Инвертировать) на меню справа (круглом),
— добавить белую маску и нажать “Ctrl I” для инвертации в черную маску.
Все способы приведут к желаемому результату.
Как уже было сказано, — мы задействуем белую маску для подопытного образца фото, однако нам надо скрыть некоторые части верхнего слоя (текстуры), чтобы её не было видно на телах серферов.
Итак, с этим фото мы завершили и теперь подытожим проделанный объем работ:
Во-первых: мной была использована белая маска на слое с текстурой. Если бы использовалась чёрная маска, мы бы не видели все, что находится под ней. Вы видите что на слое маски я обрисовал каждого серфера.
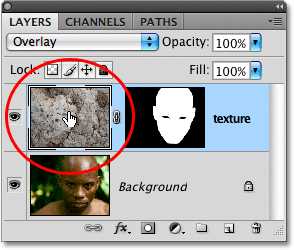
Во вторых: С выбранным слоем маски (проверьте, не выбрали ли вы вместо маски текстуру!), выберете из левого меню кисть, которой и нужно обрабатывать спортсменов на маске (В).
В третьих: при использовании белой маски рисуйте чёрным, при использовании чёрной – белым. Если у вас включены разные цвета, убедитесь, что выбрана маска, а не текстура (если выбрана маска то палитра по умолчанию будет переключаться на чёрный и белый). Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это чёрный (в отличие от скриншота). Для того переключения чёрного и белого используйте клавишу Х на клавиатуре.
В четвертых: рисовать лучше мягкой кистью, она позволяет делать более мягкие и незаметные штрихи (для выбора этого инструмента кликните по круглой иконке и примените кисть с мягким наконечником).
В пятых: не мешало бы отрегулировать непрозрачность при использовании этого инструмента. Мазки при 100% непрозрачности будут очень заметны и это далеко не улучшит вид фото. Настройте непрозрачность с помощью ползунка или при помощи клавиш на клавиатуре («1» равноценно 10% непрозрачности, «2» — 20% и т.д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
И вот такой результат моих рудов в Photoshop с использованием маски!
Источник: newsphoto.info
www.takefoto.ru
Послойное наложение текстур: maratshevchenko — LiveJournal
Допустим, нужно затекстурировать вот такое здание:Одной из его особенностей является то, что при одном и том же покрытии швы (руст) имеют разных шаг, рисунок и толщину. На основной стене — кирпичная кладка, на пилястрах —горизонтальный руст с большим шагом. В данной заметке я опишу действия, которыми нанесу текстуру штукатурки и отдельно (поверх нее) нанесу сверху швы. Так будет удобнее и быстрее подобрать оптимальный шаг руста без перерисовки и масштабирования основной текстуры штукатурки.
Краткое содержание действий:
- Создание основного материала штукатурки
- Создание Bump-текстур: кирпичная кладка и руст на пилястрах
- Послойное наложение Bump-карты руста на Bump-карту штукатурки.
- Затемнение Diffuse-карты штукатурки в местах швов.
- Наложение модификаторов на объект.
1. Материал штукатурки.
Он не представляет собой ничего особенного. VrayMtl, на который назначены текстуры в слоты Diffuse и Bump.
В каждой из текстур необходимо поставить галку Use Real-World Scale и указать реальный размер текстуры (в данном случае 10000х5000 мм). Так же важно назначить канал этой текстуре (Map Channel), например 10.
Точно такие же действия проделываем для Bump-карты, Map Channel тот же — 10.
2. Далее рисую Bump-текстуры швов. Изначально я делал его процедурной картой Tiles, но, несмотря на наличие параметра Noise, у меня не получилось создать правдоподобной карты.
Итак, нарисовано 2 карты — кирпичная кладка и широкий руст (кликните для увеличения).
Стоит отметить, что карты имеют насыщенность черного в 50. Это сделано для того, чтобы при наложении этого черно-белого слоя на диффузную текстуру штукатурки, швы не стали просто черными, а лишь затемнились.
Как было сказано выше, я собираюсь наложить Bump только что нарисованного руста на уже наложенный Bump штукатурки, а так же сымитировать швы, затемнив ее Diffuse-карту Bump-картой руста. Причем в результате каждый из них будет управляться отдельно, своим модификатором UVW Mapping.
Этого можно добиться с помощью карты VrayCompTex. Эта карта-плагин работает так же как и режимы смешивания слоев в фотошопе, такие как Multiply, Screen и т. д. То есть умножает (AxB), складывает (A+B), вычитает каналы цветов. Ниже показан пример работы этого плагина.
3. Пока Bump-карту штукатурки вырезаем: ПКМ → Cut. Вместо нее назначаем VrayCompTex. Возвращаем вырезанную карту в первый слот (это будет основа): ПКМ → Paste (Instance). В нижний слот назначаем нарисованную карту руста. Указываем ей свой канал, отличный от того, что указан штукатурке (я указал 11). Исходя из вышеперечисленных примеров работы карты VrayCompTex понятно, что в данном случае стоит указать режим смешивания текстур Minimum.
Обращу внимание на то, что на рисунке в слоте Source A назначена карта Color Correction. Это сделано для того, чтобы сократить количество используемых текстур, а значит и используемой памяти. Из Diffuse-карты штукатурки, например, можно сделать Bump-карту или просто отредактировать ее яркость, не открывая никаких графических редакторов и не сохраняя дополнительных карт. Управление этой картой-плагином очень простое, поэтому я не буду описывать параметры.
Получилась такая схема материала:
Для читателей, у которых еще не вскипел мозг, имеется бонус. Чтобы сгладить углы пилястр, я применяю метод, описанный в предыдущем уроке — наложение дополнительным слоем процедурной карты VrayEdgesTex. Этого можно добиться, смешав ее с только что созданной «группой слоев». Смешивать будем опять же картой VrayCompTex.
Для этого вырезаем эту созданную группу из слота Bump: ПКМ → Cut.
Назначаем на ее место новый VrayCompTex. Вставляем в слот «Source A» вырезанную группу ПКМ → Paste (Instance). А во второй слот «Source B» назначаем карту VrayEdgesTex. В ней указываю World Units: 10. Режим смешивания — Maximum:
Так выглядит итоговая схема слота Bump:
4. Такие же шаги (за исключением бонусной части) проделываем для Diffuse-карты, чтобы затемнить швы руста. Каналы (Map Channel) должны соответствовать назначенным ранее, то есть для текстуры штукатурки — 10, для текстуры швов — 11. Так же можно попробовать разные режимы смешивания текстур, например, Multiply.
Материал готов, осталось назначить по модификатору UVW Mapping для корректировки положения каждого из слоев. Первый — с параметром Map Channel 10 и активной галкой Real-World Map Size (так как мы заранее указали ее размер), он будет контролировать положение текстур штукатурки. Второй — модификатор с параметром Map Channel 11 и регулируемым размером в режиме Box. Такой режим выбран потому что я хочу подобрать оптимальный размер текстуры.
Теперь каждый из «слоев» регулируется отдельно, и настроив нужное мне расположение текстуры штукатурки, я могу подбирать расположение и размер швов руста на стене и пилястрах. При этом я сохраняю одинаковый размер штукатурки на всех элементах здания, что немаловажно для результата. Так же я сэкономил ресурсы памяти, так как везде использовал только одну текстуру штукатурки.
Таким же алгоритмом я создал материал пилястр с горизонтальной рассечкой, фризы и др. Вообще, это один из немногих способов применения карты VrayCompTex, так как ситуации, в которых нужна послойная управляемость текстур, встречаются довольно часто.
maratshevchenko.livejournal.com
Как наложить текстуру на лицо? Спецэффекты в Photoshop — Российское фото
В этом уроке мы рассмотрим способ, позволяющий с помощью фильтра Displace и карты смещения нанести интересную текстуру на человеческое лицо. Карта смещения позволяет «обернуть» текстурой лицо с учетом его контура. Это несколько отличается от наложения плоской текстуры. Впервые карты смещения появились еще в Photoshop 2.0. Мы будем объяснять на примере Photoshop CS4, но для данного урока подойдет любая свежая версия программы.
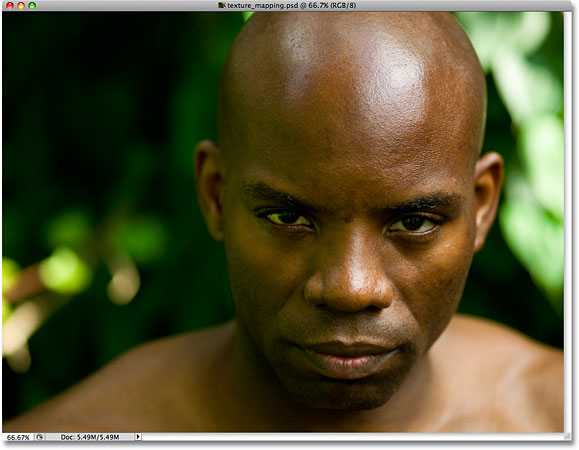
Для работы с текстурой требуются два изображения: фотография, на которую будет наноситься текстура, и сама текстура. Мы будем наносить текстуру вот на этот портрет:

Оригинальный снимок
А вот и сама текстура. Это камень, который мы сняли на улице крупным планом:

Кадр с текстурой
А вот что получится, когда мы нанесем эту текстуру на лицо мужчины:

Итоговый результат
Давайте начнем!
Шаг 1: Выбираем канал с лучшим контрастом
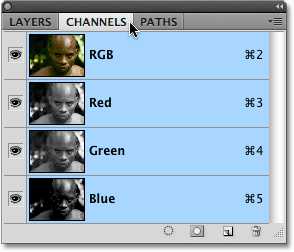
Начнем работу с той фотографией, на которую будет наноситься текстура. Ненадолго перейдем в панель каналов Channels. Она находится там же, где панели Layers и Paths. Нажмите на вкладку с названием Channels. Вы увидите список с тремя цветовыми каналами — Red/Красный, Green/Зеленый и Blue/Синий, — а над ними общий канал RGB:

Панель каналов в Photoshop
С помощью какого-либо из трех цветовых каналов (красного, зеленого или синего) мы создадим карту смещения, которая впоследствии позволит нам растянуть текстуру по контурам лица на портрете.
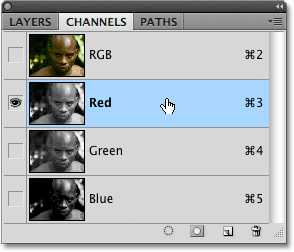
Нам необходимо выбрать самый контрастный канал, так как чем выше контраст, тем более эффективно сработает карта смещения. Будем нажимать на названия этих каналов по очереди. Начнем с красного. Канал, выбранный на текущий момент, подсвечен синим:

Просматриваем каналы, щелкая по их названиям в панели каналов
Нажимая на названия каналов, в окне документа вы будете видеть черно-белые варианты своей фотографии. Они будут различаться в зависимости от того, как данный цвет представлен на фотографии. Нам нужно найти тот канал, в котором контраст на лице заметен лучше всего. Вот как выглядят все три канала у нас (красный слева, зеленый посередине, синий справа):
Красный, зеленый и синий каналы дают нам разные черно-белые версии нашего фото
Обычно, если речь идет о коже, красный канал дает слишком яркое и как бы выцветшее изображение и для карты смещения не подходит (потому что в цвете кожи много красного). В итоге чаще приходится работать с зеленым или синим каналом. В данном случае синий оказывается слишком темным, так что его мы не возьмем. Вообще-то красный канал сейчас передает куда больше деталей, чем мы ожидали, но, думаем, зеленый все же более контрастный: тут есть и яркие света и темные тени, так что мы будем создавать карту смещения на основе зеленого канала.
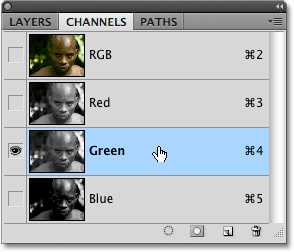
Шаг 2: Создаем копию канала
Определив, на основе какого канала вы будете создавать карту смещения, выберите его в панели каналов. Мы решили работать с зеленым каналом, так что выделим его:

Щелкните по названию канала, на основе которого вы решили создавать карту смещения
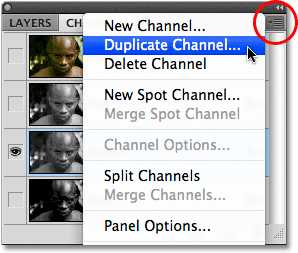
Затем нажимаем на иконку меню в правом верхнем углу панели каналов и выбираем из появившегося списка Duplicate Channel:

После щелчка правой кнопкой мыши (Win) / щелчка с удержанием клавиши Control (Mac) по названию канала выберите опцию Duplicate Channel
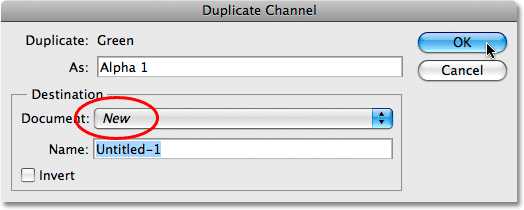
Откроется диалоговое окно Duplicate Channel. В разделе Destination выберите New в поле Document, после чего копия канала откроется в отдельном документе Photoshop. Давать ему специальное имя не нужно:

Создаем на основе выбранного канала новый документ, для чего в опции Document выбираем New
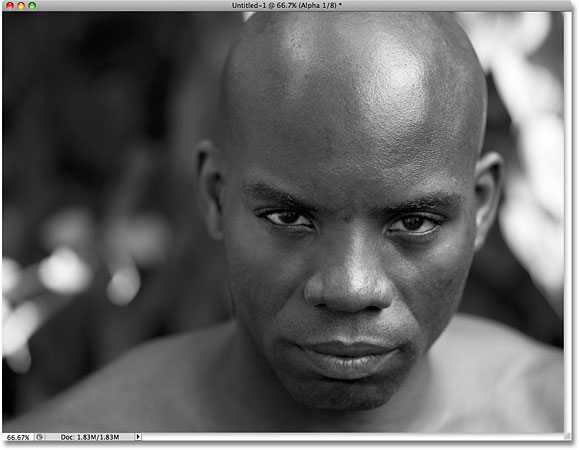
Нажав OK, закройте диалоговое окно. В отдельном окне появится черно-белое изображение:

В новом окне появилась черно-белая версия из зеленого канала (или любого другого, который вы выбрали для работы)
Теперь подготовим будущую карту смещения!
Шаг 3: Применяем к будущей карте смещения фильтр Median
В ближайшее время мы будем работать с только что созданным изображением, сделав из него карту смещения; об оригинале пока забудьте. Нам нужно убрать почти все детали с лица, иначе поры, прыщики, щетина и незначительные дефекты кожи будут создавать проблемы. Чтобы выровнять кожу, воспользуемся парой фильтров Photoshop. Первым мы возьмем фильтр Median, который прекрасно подходит для того, чтобы убрать мелкие детали, не трогая контур объекта. В Меню в верхней части экрана выберите Filter, затем Noise, затем Median:
Откройте Filter > Noise > Median
Откроется диалоговое окно фильтра Median. Начните перемещать ползунок Radius, расположенный в нижней части диалогового окна, не забывая следить за изменениями изображения. От положения ползунка зависит, сколько деталей будет убрано. Чем дальше вы его сдвинете, тем больше уберете. Наша задача — убрать как можно больше деталей с лица, оставив его очертания нетронутыми. Конкретный показатель Radius зависит от вашей фотографии, мы в данном случае остановимся на значении 8 пикселей:

С помощью ползунка, расположенного в нижней части диалогового окна, отрегулируем значение Radius
Нажав OK, закройте диалоговое окно. Обратите внимание, что нам удалось убрать значительную часть деталей с кожи, не повредив черты лица:

Мы убрали детали с кожи лица, сохранив его контур четким
Шаг 4: Применяем фильтр Gaussian Blur
Теперь мы воспользуемся фильтром Gaussian Blur и завершим работу над картой смещения. Вернитесь в меню Filter, но на этот раз выберите Blur, затем Gaussian Blur:
Откройте Filter > Blur > Gaussian Blur
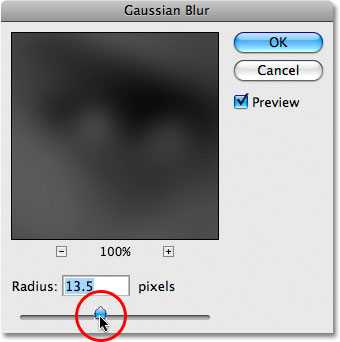
Когда откроется диалоговое окно Gaussian Blur, воспользуйтесь ползунком Radius, который находится в нижней части диалогового окна, точно так же, как и в диалоговом окне фильтра Median. Сдвигая ползунок вправо, не забывайте контролировать степень размытия изображения. Опять же для каждой фотографии оптимален свой показатель. Наша задача — максимально размыть портрет, сохранив при этом важные детали (глаза, нос, губы и т. д.) Мы увеличим значение примерно до 13 пикселей:

Увеличивая показатель Radius, размываем изображение еще больше
Закончив, нажмите OK, и диалоговое окно закроется. Photoshop размоет карту смещения:

Карта смещения теперь характеризуется очень мягкими переходами между различными уровнями яркости
Шаг 5: Переводим изображение в Grayscale
И наконец установим для нашей карты смещения режим Grayscale. Вообще-то строгой необходимости в этом нет, поскольку Photoshop работает с картами смещения и в других цветовых режимах, но если цветовых каналов на карте будет слишком много, вы можете столкнуться с трудностями, поэтому проще перевести ее в Grayscale, чтобы остался только один канал. В верхнем меню откройте Image, затем Mode (т. е. цветовой режим), затем Grayscale:
Открываем Image > Mode > Grayscale
Шаг 6: Сохраним изображение в формате Photoshop .PSD
Мы подготовили карту смещения, теперь нам нужно сохранить ее в формате Photoshop .PSD. Photoshop работает с картами смещения только в этом формате, хотя мы и не знаем, почему. Иногда остается принимать все как есть. В верхнем меню открываем File и Save As:
Нажимаем File > Save As
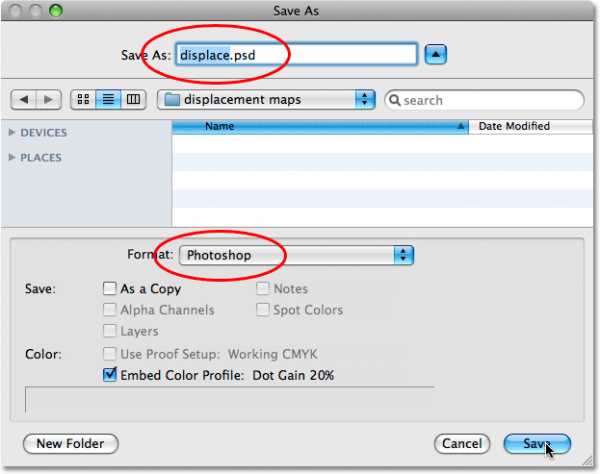
Откроется диалоговое окно Save As. Дадим файлу какое-нибудь описательное название. Мы назовем его displace.psd. Главное, выберите Photoshop в опции Format, чтобы сохранить файл с расширением .PSD. Нам проще всего сохранять все карты смещения в специальной папке для карт displacement maps, которую мы создали на своем рабочем столе:

Сохраните файл так, чтобы потом не забыть, где он, например, на рабочем столе
Когда будете готовы, нажмите Save. Теперь окно с картой смещения можно закрывать.
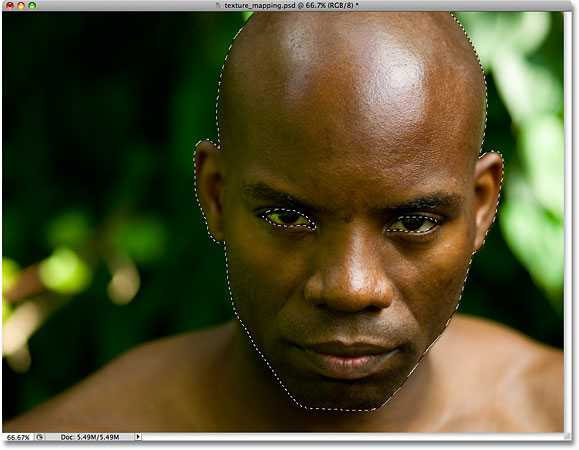
Шаг 7: Выделим на фотографии лицо
На данный момент мы закончили работу с картой смещения, так что вернемся к оригиналу, на который будем наносить текстуру. Если ваш портрет до сих пор черно-белый, это потому, что в панели каналов все еще выбран один канал. Выберите в верхней строке панели каналов RGB, и изображение снова станет цветным. Канал RGB, по сути, вовсе не канал; на самом деле это сочетание всех трех отдельных каналов, которое позволяет нам видеть фотографию в полном цвете:

При выборе RGB все каналы отображаются одновременно, так что фотография становится полноцветной
Снова переключимся в панель слоев, нажав на вкладку Layers в верхней части группы панелей. Теперь нам предстоит выбрать участок, по которому будет растягиваться текстура. Поскольку мы собирались ограничиться только лицом, выделим его. С помощью вашего любимого инструмента (Lasso Tool, Pen Tool и т. д.) выделите нужную зону. Мы воспользуемся инструментом Lasso и обведем голову:

Выбираем участок, на который будет наноситься текстура
Проблема в том, что глаза оказались в зоне выделения, и текстура попадет и на них. Так что надо убрать их из выделения. Самый простой способ — нажимаем и удерживаем кнопку Alt (Win) / Option (Mac), благодаря чему инструмент Lasso начинает работать в режиме Исключить из выделения. В нижнем правом углу иконки Lasso появится знак минус (-), говорящий как раз об этом. Обведите оба глаза, чтобы исключить их из зоны выделения. После завершения работы вы должны видеть контур вокруг головы и глаз. В данный момент выбран лишь участок между этими контурами, и текстура не заденет глаза.

Удерживая Alt (Win) / Option (Mac), мы временно переходим в режим Исключить из выделения активного инструмента выделения
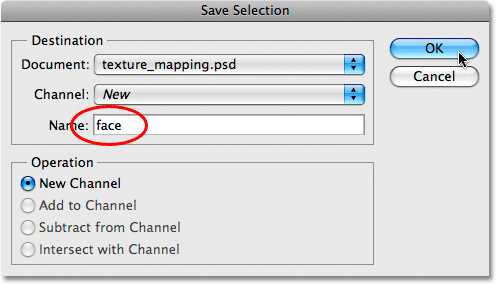
Шаг 8: Сохраняем выделение
Это выделение понадобится нам не сейчас, а чуть позже, так что давайте его сохраним. В верхнем меню открываем Select и Save Selection:
Нажимаем Select > Save Selection
Откроется диалоговое окно Save Selection. Мы назовем выделение face и закроем, нажав ОК, чтобы воспользоваться им позднее.

Сохраненное выделение можно будет загрузить в любой момент
Сохранив выделение, уберите его контур с фотографии, просто нажав Ctrl + D (Win) / Command + D (Mac).
Шаг 9: Копируем текстуру на оригинал
Откройте изображение, которое вы собираетесь использовать в качестве текстуры. В начале урока мы уже говорили, что возьмем текстуру с фотографии камня. Теперь портрет и текстура должны быть открыты в разных окнах.
Выберите фотографию с текстурой, щелкнув внутри окна, в котором она находится. Открываем в верхнем меню Layer и выбираем Duplicate Layer:
Открываем Layer > Duplicate Layer
Откроется диалоговое окно Duplicate Layer. Мы назовем копию слоя texture, хотя это не особо важно. Что важно — так это указать в меню Destination копии название оригинала, чтобы фотография с текстурой перенеслась в документ с оригиналом. Наша оригинальная фотография называется texture_mapping.psd, и мы укажем ее в графе Destination:
В качестве Destination указываем портрет
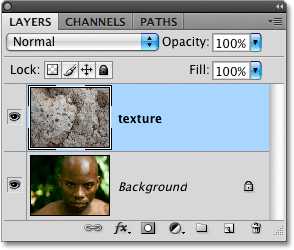
Когда вы нажмете OK, диалоговое окно закроется, и в документе с оригиналом появится копия фотографии с текстурой. Теперь документ с текстурой можно закрыть, и у вас останется только один документ, где содержатся и портрет, и текстура, которая в настоящий момент скрывает из вида портрет. Обратите внимание, что в панели слоев у нас теперь два слоя. Оригинал находится в слое Background Layer, а текстура — в новом слое над ним:

Поскольку слой с текстурой расположен в панели слоев выше, он перекрывает портрет
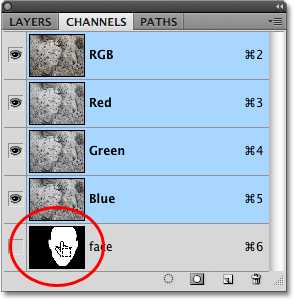
Шаг 10: Загружаем выделение
Теперь нам потребуется выделение, которое мы создали ранее и сохранили. Photoshop сохраняет выделения как каналы, так что если мы снова перейдем в их панель, то увидим свое выделение как отдельный канал под цветовыми каналами. Наш канал называется face, потому что именно под таким именем мы сохраняли выделение. Загрузить его можно, просто нажав на Ctrl (Win) / Command (Mac) и щелкнув по миниатюре канала:

Удерживая Ctrl (Win) / Command (Mac), щелкаем по миниатюре канала, и в окне документа откроется наше выделение
Сделав это, вернитесь в панель слоев. Вы снова увидите контур выделения, хотя, возможно, на текстуре разглядеть его будет непросто:

Мы без труда загрузили выделение
Шаг 11: Добавляем маску слоя
Загрузив выделение, убедитесь, что в вашей панели слоев выделен (т. е. подсвечен синим) слой с текстурой, после чего щелкните по иконке Layer Mask в нижней части панели слоев:

Щелкаем по иконке Layer Mask, чтобы добавить маску в слой с текстурой
В слое с текстурой появится маска, а поскольку во время ее добавления у нас был выделен контур лица, теперь мы видим текстуру только в зоне выделения. Остальная текстура скрыта из вида:

Благодаря маске слоя текстура осталась только на лице
Шаг 12: Поменяем режим смешивания слоя с текстурой на Overlay
Чтобы видеть одновременно и лицо, и текстуру, откроем опцию Blend Mode / Режим смешивания, которая расположена в верхней части панели слоев, и переключим режим с Normal (как задано по умолчанию) на Overlay:

В качестве режима смешивания для слоя с текстурой выбираем Overlay
Теперь текстура красиво смешивается с лицом. Вы можете попробовать и другие режимы смешивания, например, Multiply или Hard Light, и сравнить результаты. Но, как правило, для этого спецэффекта лучше всего подходит режим Overlay:

Как выглядит фотография после установки режима смешивания Overlay
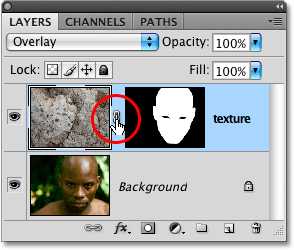
Шаг 13: Выбираем слой Texture
Все уже выглядит довольно неплохо, но мы сделаем спецэффект еще реалистичнее, для чего воспользуемся картой смещения, чтобы текстура как бы обтекала черты лица. Первым делом выделим слой с текстурой — пока у нас выбрана его маска, о чем можно судить по миниатюрам на панели слоев. В данный момент мы видим контур вокруг миниатюры маски слоя, в котором содержится текстура. Значит, выбрана именно она. Чтобы выбрать слой, щелкните по его миниатюре:

Если вы видите контур вокруг миниатюры слоя, значит, выбран он. Если вы видите контур вокруг миниатюры маски слоя, значит, выбрана маска
Шаг 14: Отменим связь между слоем и его маской
Если использовать карту смещения прямо сейчас, то она подействует и на сам слой (текстуру), и на его маску, потому что в данный момент они связаны. Об этом можно судить по иконке со звеньями цепи, находящейся между двумя миниатюрами. Щелкните по этой иконке, чтобы отменить связь и работать при помощи карты смещения только с текстурой, а не с маской слоя:

Нажав на иконку со звеньями цепи, мы отменяем связь между слоем и его маской
Шаг 15: Применяем фильтр Displace
Мы, наконец, готовы начать работу с картой смещения. Делается это с помощью фильтра Displace. В меню Filter выберите Distort, затем Displace:
Открываем Filter > Distort > Displace
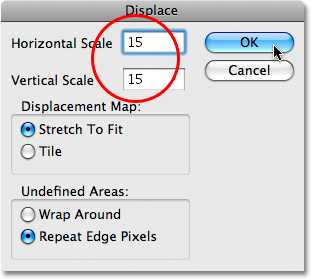
У фильтра Displace два отдельных диалоговых окна. В первом задаются некоторые опции, самые важные из которых находятся сверху. Опции Horizontal Scale и Vertical Scale определяют степень воздействия карты на изображение, или, другими словами, то, как далеко будут смещаться пиксели изображения в вертикальном и горизонтальном направлениях. К сожалению, окна предварительного просмотра у фильтра Displace нет, так что приходится действовать методом проб и ошибок. Оптимальным для начала мы считаем значение 10 и для Horizontal Scale, и для Vertical Scale, но в данном случае мы увеличим его до 15 для большего эффекта. Конкретные цифры будут зависеть от размера изображения и вашего мнения о том, как лучше, так что будьте готовы к тому, что этот шаг придется переделывать несколько раз. Опции Stretch To Fit и Repeat Edge Pixels, которые находятся ниже, можно так и оставить:

Опции Vertical Scale и Horizontal Scale определяют степень смещения пикселей
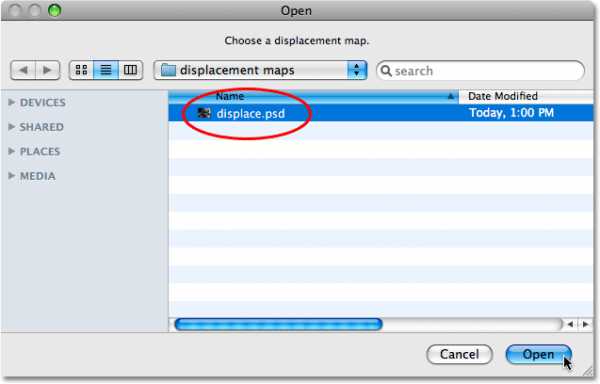
Нажмите ОК, чтобы закрыть диалоговое окно; после этого откроется второе окно, в котором нам предстоит выбрать саму карту смещения. Откройте папку, в которой вы ее сохранили. В нашем случае это была папка displacement maps на рабочем столе, так что мы открываем ее, выбираем свою карту и нажимаем Open:

Находим карту смещения, созданную ранее
Как только Photoshop откроет карту смещения, он применит ее к текстуре, растянув по голове мужчины. Если на вашей текстуре было много прямых линий, например, если вы взяли флаг, вы четко увидите, как они стали огибать контуры лица. Если же ваша текстура больше похожа на нашу, с хаотически расположенными линиями и трещинками, изменения будут не так заметны, хотя все равно после этого спецэффект будет выглядеть куда реалистичней. Ну, насколько реалистично может выглядеть камень на лице человека. Вот что получилось у нас в итоге:

Конечный результат обработки
Источник — photoshopessentials.com
Успехов вам!
rosphoto.com
Наложение текстуры — Windows UWP applications
- Время чтения: 2 мин
В этой статье
Direct3D может накладывать на примитивы до восьми текстур за один проход.Direct3D can blend as many as eight textures onto primitives in a single pass. Использование множественного наложения текстур способно значительно увеличить частоту кадров приложения Direct3D.The use of multiple texture blending can profoundly increase the frame rate of a Direct3D application. Приложения используют множественное наложение текстур для нанесения текстур, теней, зеркального освещения, рассеянного освещения и других специальных эффектов за один проход.An application employs multiple texture blending to apply textures, shadows, specular lighting, diffuse lighting, and other special effects in a single pass.
Чтобы использовать наложение текстур, приложению необходимо сначала проверить, поддерживает ли оно оборудованием пользователя.To use texture blending, your application should first check if the user’s hardware supports it.
Этапы текстуры и текстуры, наложения cascadeTexture stages and the texture blending cascade
Direct3D поддерживает однопроходное наложение нескольких текстур посредством использования шагов текстурирования.Direct3D supports single-pass multiple texture blending through the use of texture stages. Шаг текстурирования получает два аргумента и выполняет с ними операцию наложения, передавая результат для дальнейшей обработки или растеризации.A texture stage takes two arguments and performs a blending operation on them, passing on the result for further processing or for rasterization. Шаг текстурирования можно изобразить, как показано на следующем рисунке.You can visualize a texture stage as shown in the following diagram.
Как показано на схеме выше, на шаге текстурирования происходит наложение двух аргументов с помощью определенного оператора.As the preceding diagram shows, texture stages blend two arguments by using a specified operator. Среди типичных операций — простая модуляция или добавления цветовых или альфа-компонентов аргументов. При этом поддерживается более двух десятков операций.Common operations include simple modulation or addition of the color or alpha components of the arguments, but more than two dozen operations are supported. Аргументами для шага текстурирования могут являться связанные текстуры, обработанный цвет или альфа-канал (обработка происходит во время заливки Гуро), произвольный цвет и альфа-канал или результат предыдущего шага текстурирования.The arguments for a stage can be an associated texture, the iterated color or alpha (iterated during Gouraud shading), arbitrary color and alpha, or the result from the previous texture stage.
Примечание Direct3D, являющийся отличительным признаком смешения из альфа-смешения цветов.Note Direct3D distinguishes color blending from alpha blending. Приложения задают операции и аргументы наложения цвета и альфа-канала по отдельности, и результаты этих параметров не зависят друг от друга.Applications set blending operations and arguments for color and alpha individually, and the results of those settings are independent of one another.
Сочетание аргументов и операций, производимых в ходе различных этапов наложения, определяет простой язык наложения на основе потока.The combination of arguments and operations used by multiple blending stages define a simple flow-based blending language. Результаты одного этапа перетекают на другой, потом на следующий и т. д.The results from one stage flow down to another stage, from that stage to the next, and so on. Концепцию перетекания результатов из одного этапа в другой перед конечной растеризацией на многоугольнике часто называют каскадом наложения текстур.The concept of results flowing from stage to stage to eventually be rasterized on a polygon is often called the texture blending cascade. На следующей схеме показано, как отдельные шаги текстурирования составляют каскад наложения текстур.The following diagram shows how individual texture stages make up the texture blending cascade.
Каждый шаг на устройстве имеет индекс с отчетом от нуляEach stage in a device has a zero-based index. Direct3D поддерживает до восьми этапов наложения, однако следует всегда проверять возможности устройства, чтобы определить, сколько этапов поддерживает именно оно.Direct3D allows up to eight blending stages, although you should always check device capabilities to determine how many stages the current hardware supports. Первый этап наложения имеет индекс 0, второй — 1 и т. д., вплоть до 7.The first blending stage is at index 0, the second is at 1, and so on, up to index 7. Система накладывает этапы в порядке возрастания индекса.The system blends stages in increasing index order.
Используйте только необходимое количество этапов; по умолчанию неиспользуемые этапы отключаются.Use only the number of stages you need; the unused blending stages are disabled by default. Поэтому если приложение использует только первые два этапа, необходимо настроить операции и аргументы только для этапа 0 и 1.So, if your application only uses the first two stages, it need only set operations and arguments for stage 0 and 1. Система обрабатывает эти два этапа и игнорирует отключенные этапы.The system blends the two stages, and ignores the disabled stages.
Если количество этапов в вашем приложении меняется в зависимости от ситуации, например если для некоторых объектов используется четыре этапа, а для других — только два, не нужно явно отключать все ранее использованные этапы.If your application varies the number of stages it uses for different situations — such as four stages for some objects, and only two for others — you don’t need to explicitly disable all previously used stages. Можно отключить операцию цвета для первого неиспользуемого этапа, тогда все этапы с более высоким индексом применены не будут.One option is to disable the color operation for the first unused stage, then all stages with a higher index will not be applied. Другой вариант — полностью отключить сопоставление текстур, установив для операции цвета на первом шаге текстурирования (шаг 0) состояние «отключено».Another option is to disable texture mapping altogether by setting the color operation for the first texture stage (stage 0) to a disabled state.
В этом разделеIn this section
| РазделTopic | ОписаниеDescription |
|---|---|
Этапы наложенияBlending stages | Этап наложения — это набор операций с текстурами и их аргументов, определяющих наложение текстур.A blending stage is a set of texture operations and their arguments that define how textures are blended. |
Наложения текстуры многопроходныйMultipass texture blending | Приложения Direct3D могут создавать различные специальные эффекты путем применения различных текстур к примитиву в процессе многопроходной отрисовки.Direct3D applications can achieve numerous special effects by applying various textures to a primitive over the course of multiple rendering passes. Общий термин для этого — многопроходное наложение текстуры.The common term for this is multipass texture blending. Обычно многопроходное наложение текстуры используется для эмуляции эффектов сложных моделей освещения и затенения путем применения нескольких цветов из нескольких различных текстур.A typical use for multipass texture blending is to emulate the effects of complex lighting and shading models by applying multiple colors from several different textures. Одно такое приложение называется Сопоставление освещения.One such application is called light mapping. |
ТекстурыTextures
docs.microsoft.com
Наложение текстуры в Photoshop — Персональная страница Владислава Тининикина
Здравствуйте друзья! Знакомство с текстурами – тема сегодняшнего обучающего урока по Photoshop. Что такое текстуры, для чего они используются в фотошопе, какого эффекта можно достичь, используя текстуры – все это вы узнаете далее!Что такое текстура в Photoshop?
Попросту говоря, текстура – это изображение с интересным, необычным узором, будь то поверхность камня, капли на стекле, ткань или мятая бумага. Именно благодаря текстурам можно придать необычный эффект, объемность, игру света и тени – тот акцент, который сделает фотографию особенной.
Эффект от наложения текстуры на другое изображение достигается при смешении текстуры и реальной фотографии, то есть текстура становиться частью этого фото.
В Интернете вы можете найти бесчисленное количество текстур для Photoshop. остается лишь скачать их и использовать по своему усмотрению. Привожу примеры текстур:
Использование текстур в Photoshop
Применение текстур в фотошопе довольно разнообразное. Например – вы можете украсить ею текст, или использовать текстуру как фон изображения, или чтобы придать особый акцент какой-либо фотографии.
Сейчас я продемонстрирую на практике, как наложить текстуру на изображение. Открываю фотографию и открываю понравившуюся текстуру:
Выделяю полностью изображение с текстурой – в меню «Выделение – Все» (или Ctrl+A), копирую – в меню «Редактирование – Копировать» (или традиционное Ctrl+C). Возвращаюсь к основной фотографии и вставляю (Ctrl+V) в нее скопированную текстуру:
Включаю свободную трансформацию Ctrl+C и растягиваю текстуру Чтобы она полностью покрыла фотографию:
Далее кликаю Слой 1 и в Режимах Наложения слоя выбираю «Умножение». С фотографией происходят очень интересные изменения:
Фотография получилась темноватой, но это поправимо – надо просто уменьшить Непрозрачность Слоя. Оставляю показатель непрозрачности на отметке 45%:
Выглядит необычно! Поэкспериментируйте с Режимами Наложения – и вы увидите, как интересно изменяется вид фотографии. К примеру, я выберу такой Режим Наложения, как «Жесткое смешение» — вы видите, насколько кардинально изменилось изображение:
Уменьшу заливку где-то до 61%, непрозрачность сделаю 42% — фотография стала выглядеть очень эффектно:
Конечно, подобное наложение текстуры – скорее кустарщина, чем настоящее мастерство владения фотошопом, но данная информация призвана показать принцип работы с текстурами. В следующем уроке мы с вами займемся подлинным искусством фотошопа – создадим эффект трещин на лице с помощью текстуры!
А пока что предлагаю вам ознакомиться с особенностями наложения текстуры на текст в Photoshop.
Видео урок: Как наложить текстуру на текст в фотошопе
Автор: Виктория Гордиенко
draber.pp.ua
Текстурирование. Первые шаги в Adobe Photoshop
Введение
Здравствуйте, меня зовут Евгений Булатов, я работаю художником в студии Extreme Developers.
Я расскажу вам о том, как просто и качественно делать сходящиеся (т.е. повторяющиеся без швов) текстуры. Зачастую, необходимо, что бы текстура повторялась, образовывая сплошное покрытие, это удобно к тому же сильно экономит память. Особенно интенсивно такие текстуры используются в геймдеве. Там где нужно экономить каждый байт, художники должны отлично владеть методами создания красивых но экономичных текстур.
Сходящиеся текстуры еще называют Тайловыми от английского слова Tile – плитка. Создание текстуры начинается с фотографии. Вы можете сфотографировать поверхность сами, или воспользоваться готовыми коллекциями. Есть замечательный банк фототекстур в высоком разрешении по адресу http://cgtextures.com/ До 15 mb в день бесплатно, плюс, он постоянно обновляется.
Интересно так же фотографировать текстуры самому. Вот несколько рекомендаций. Поверхность должна быть равномерно освещена рассеянным светом. Для этого подойдет пасмурная погода, или тень. Желательно что бы поверхность занимала всю площадь кадра и была под прямым углом к объективу. Переключите баланс белого фотоаппарата на облачно или пасмурно, в зависимости от ваших условий. Ну и конечно тщательно сортируйте фотографии, иначе спустя год вы ничего не найдете в своей коллекции.
Итак, фотография найдена…
Часть I
Ниже, я покажу один из способов создания сходящейся текстуры. Но сначала, сделайте простую вещь. Запустите Photoshop и нажмите Ctrl+K

В окне настроек на вкладке Performans в поле History States поставьте 100. Photoshop будет запоминать последние 100 операций которые вы сможете отменить в палитре истории. Вот теперь можно работать.
Для примера я выбрал фотографию кирпичной стены. Создадим из нее квадратную текстуру в разрешении 512 x 512.

Открываем снимок в Photoshop. И инструментом Crop (Обрезка {C}) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
Если вы создаете текстуру с регулярным узором (кирпичи, доски, кафельная плитка), вам понадобится выправить перспективные искажения, иначе текстура не сойдется (с текстурой штукатурки, песка или травы все проще ).
Для этого, дважды щелкните по слою Background и в появившемся окне нажмите ОК (вы разблокировали слой). Затем, с помощью свободной трансформации {Ctrl+T} выровняйте ряды кирпичей. Или более гибким инструментом для точной подгонки Edit –
Transform – Warp (Редактирование – Трансформация – Деформация)
При использовании свободной трансформации нажмите Ctrl так вы будете двигать каждый узелок независимо. Отпустите Ctrl и вы будете перемещать всю сторону.
Вот что у вас должно получиться:

(обратите внимание как ряды кирпичей примыкают к нижней и верхней кромкам)
После того, как вы выровняли картинку, вновь обрежьте ее что бы удалить пиксели зашедшие за края. Иначе, при следующем шаге вы рискуете получить странный результат. (при трансформации пиксели могут попасть за границы документа).
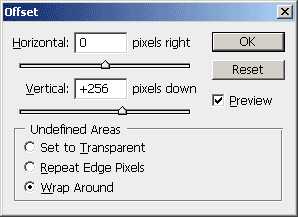
Затем воспользуйтесь фильтром Offset.
Filter – Other – Offset (Фильтр – Другие – Смещение)
Этот фильтр сдвигает изображение по горизонтали и вертикали. Сначала, сдвиньте текстуру по вертикали на половину.

(Если у вас текстура 512, смещайте на +256) Можете сдвигать и приблизительно, на глаз. После применения фильтра, вы сразу увидите, как стыкуются ряды кирпичей. Если что то вам не нравится вернитесь назад и вновь подправьте изображение.

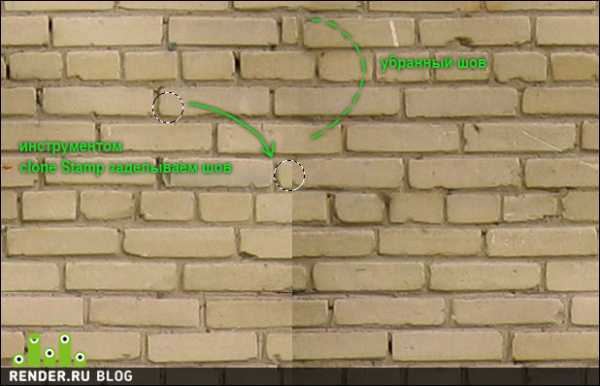
После того как с вертикальной сходимостью закончено, сдвиньте текстуру влево (фильтром Offset). Здесь придется поработать штампом (инструмент Clone Stamp {S}). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).

Штамп, как и лечащая кисть, копирует участки изображения с одного места на другое. Что бы указать редактору откуда брать фрагмент нажмите Alt и кликните мышкой. Затем рисуйте штампом там, где вы хотите убрать шов. (отличие лечащей кисти заключается в том что она подбирает яркость на исправленном участке. Пользуйтесь тем или иным инструментом в зависимости от ситуации). Кирпич за кирпичом аккуратно «заклонируйте» шов.
После того как швы убраны, осталось только подогнать текстуру под нужный размер. Примените команду Image – Image Size и поставьте нужное значение высоты и ширины в пикселях (в этом примере 512 х 512). Текстура готова!
Часть II
Но зачастую, после наложения такой текстуры заметно, что она повторяется. Небольшие перепады яркости, какие-то пятна, и мы сразу улавливаем ритм.
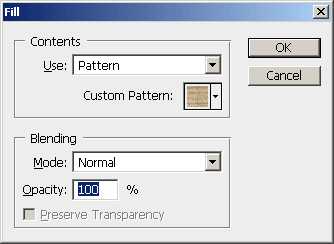
Можно проверить, как повторяется текстура, не выходя из редактора. В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
(Edit – Fill).

Выберете тип заливки — текстура (паттерн). Выберете ваш паттерн, он будет последним. Нажмите ОК, и вы увидите как ваша текстура повторяясь заполнила изображение.

Если повторения слишком заметны, текстуру можно доработать. Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
Рядом с фильтром Offset, в Photoshop, есть фильтр High Pass (высокий проход).
Если углубиться в теорию то выясниться, что это фильтр низкой частоты. Что это значит на практике? На практике это означает, что он сглаживает большие по площади колебания яркости, оставляя не тронутыми колебания которые имеют мелкую фактуру.
Поясню с другой стороны. Всем известный фильтр Gaussian Blur (Размытие по Гауссу), можно рассматривать как фильтр высокой частоты. Он сглаживает высокочастотные колебания, оставляя нетронутыми плавные изменения яркости. Таким образом, можно например, избавить фотографию от мелкого, случайного, цифрового шума. Конечно, при этом фотография потеряет в четкости, но большинство контуров останется. Фильтр High Pass действует противоположным образом, оставляя мелкую фактуру, он убирает общие пятна. А это именно то, что нужно для выравнивания текстур!
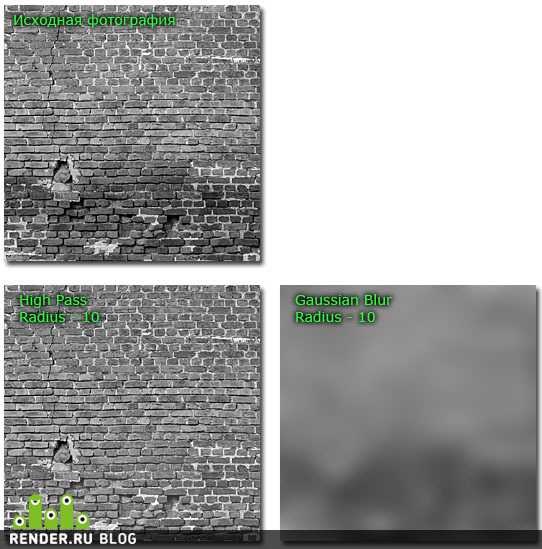
Вот небольшая иллюстрация действия этих фильтров на изображение:

Посмотрите, как меняется текстура в первом и втором случае. Радиус действия фильтров одинаков, и все становиться очевидно!
После применения фильтра High Pass фактура кирпичей, швы, трещины остались, а большие темные пятна внизу исчезли.
После фильтра Gaussian Blur, исчезли все мелкие детали, и проявились те пятна которые убрал High Pass! Примечательно что если объединить эти два слоя в в режиме Overlay, мы получим исходное изображение.
Из за того, что High Pass действует сразу во всех каналах, цвета искажаются. Но это не страшно. Этим фильтром очень удобно выравнивать яркостную составляющую текстуры, и в большинстве случаев это работает, делая повторения текстуры не такими заметным.
На этом с теорией закончим, на практике все очень просто:
1. Скопируйте слой с текстурой {Ctrl+J}
2. Обесцветьте его {Ctrl+Shift+U}
3. Смените режим смешивания этого слоя на Luminosity (Яркость)
4. Примените фильтр Hight Pass (Высокий проход) с подходящим радиусом.
Готово!
Для текстуры из урока подойдет радиус в пределах 15-30 пкс.
Если текстура кажется вам слишком плоской, увеличьте радиус в настройках фильтра, так же можно уменьшить степень непрозрачности слоя.
Когда, результат вам понравится, можете откинутся на спинку кресла и насладится плодами своих трудов. Вы сделали качественную текстуру. А главное узнали способ создавать их в неограниченном количестве. Для этого, вам всего лишь, потребуется побродить с фотоаппаратом)
Готовая текстура:

Когда вы освоите Photoshop и запомните горячие клавиши, создание такой текстуры будет занимать у вас минут пятнадцать. И главным вопросом будет где найти или как сфотографировать ту текстуру, которая нужна в вашей работе. Особенно если на дворе лето, а вам нужен снег!
В заключении хочу поблагодарить Яшу известного как Snork, Елену aka Porcelana и Евгения ksi2 за помощь в создании урока. Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.
render.ru
