Наложение текстуры: Как наложить текстуру? Спецэффекты в Photoshop — Российское фото
Как наложить текстуру? Спецэффекты в Photoshop — Российское фото
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
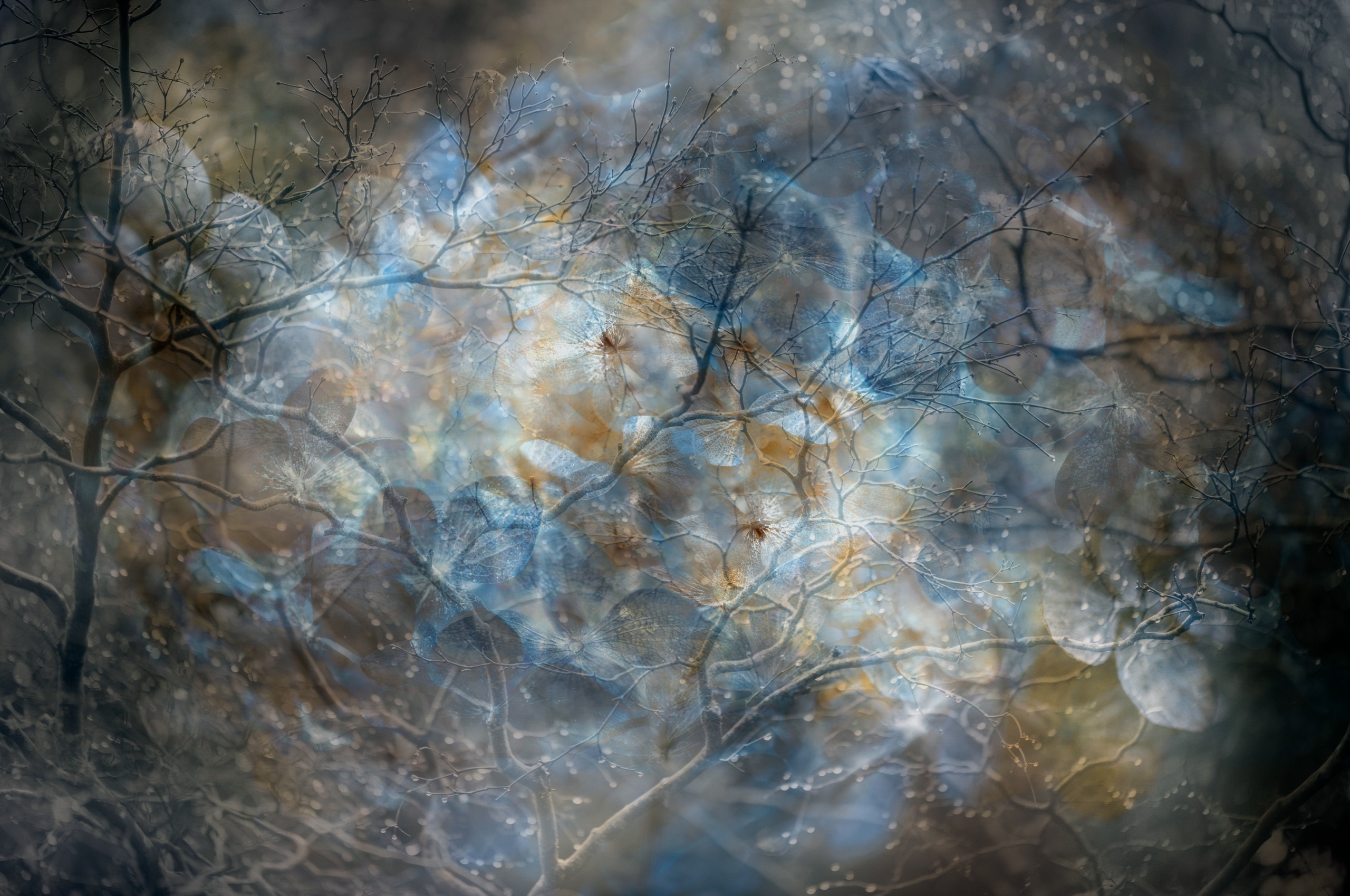
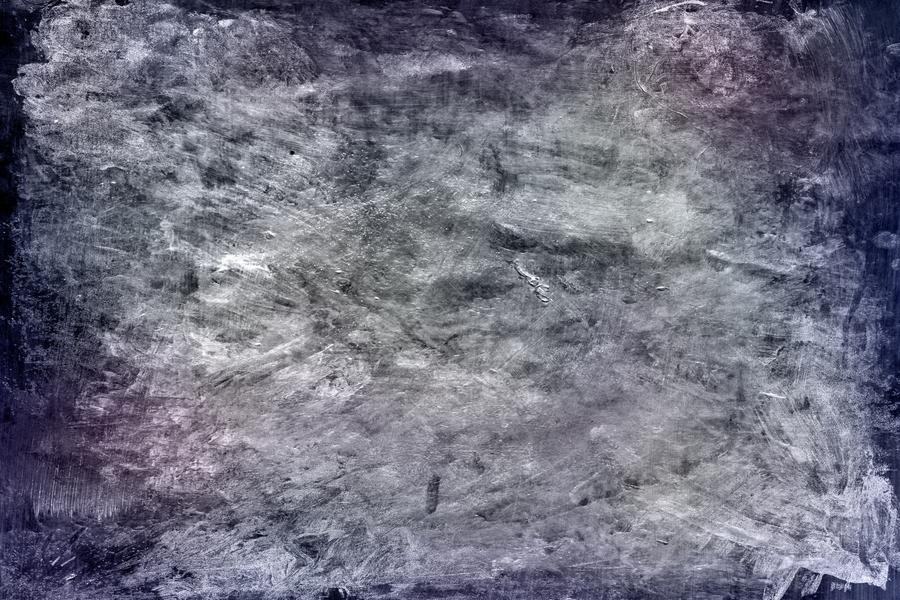
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра.
Вот оригинал фотографии, которую мы будем обрабатывать:
Оригинальный снимок
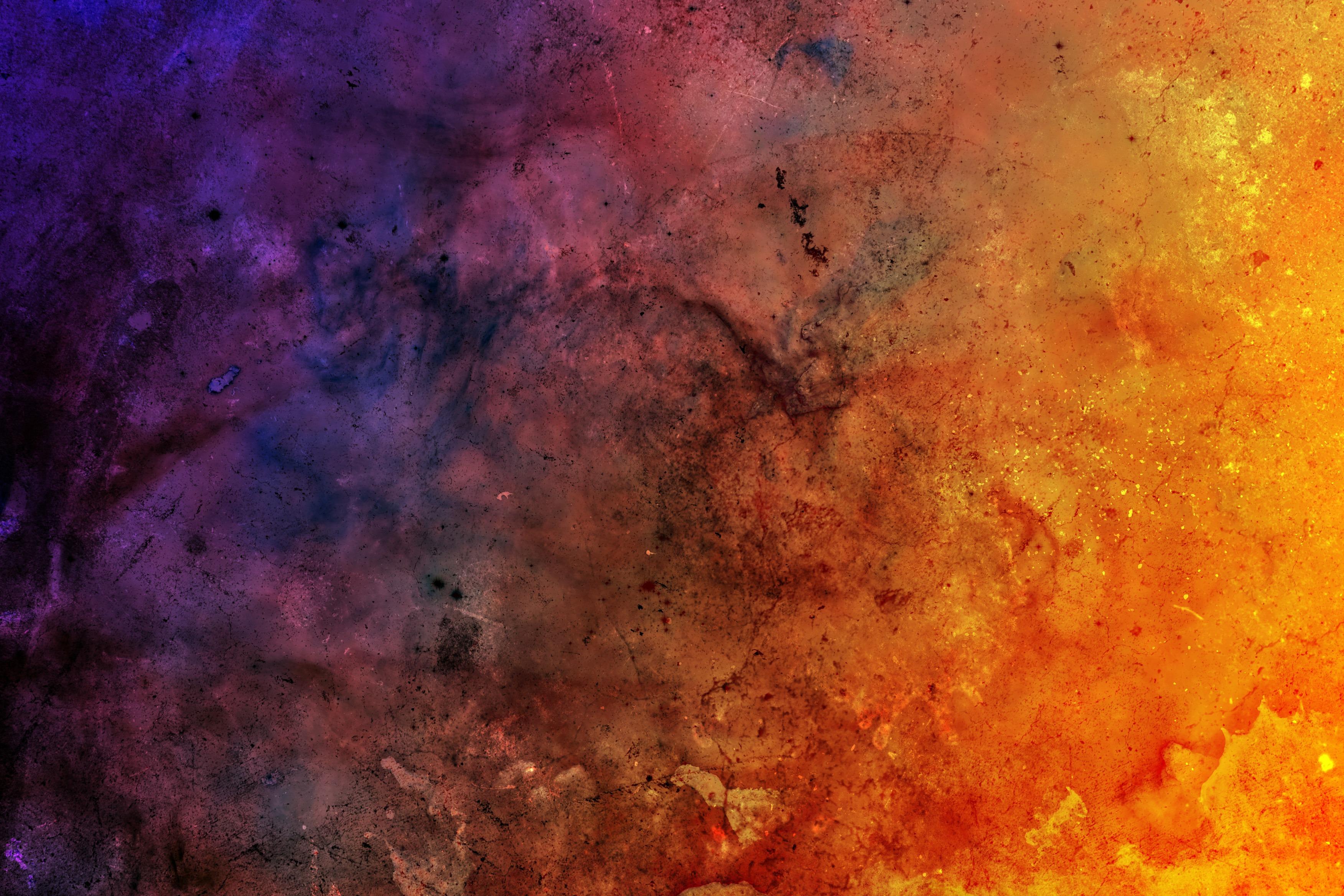
А это текстура, которую мы будем на нее накладывать:
Накладываемая текстура
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Итоговый результат
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое
Теперь фотография и текстура находятся в разных слоях одного и того же документа
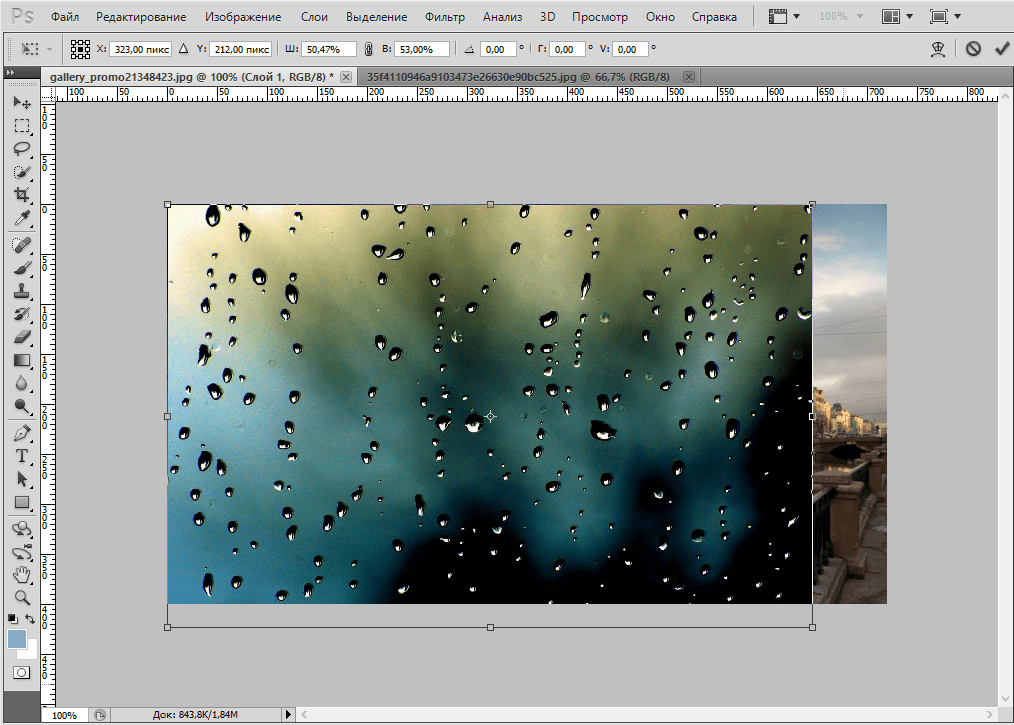
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift.
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Как наложить текстуру в фотошопе на текст или объект
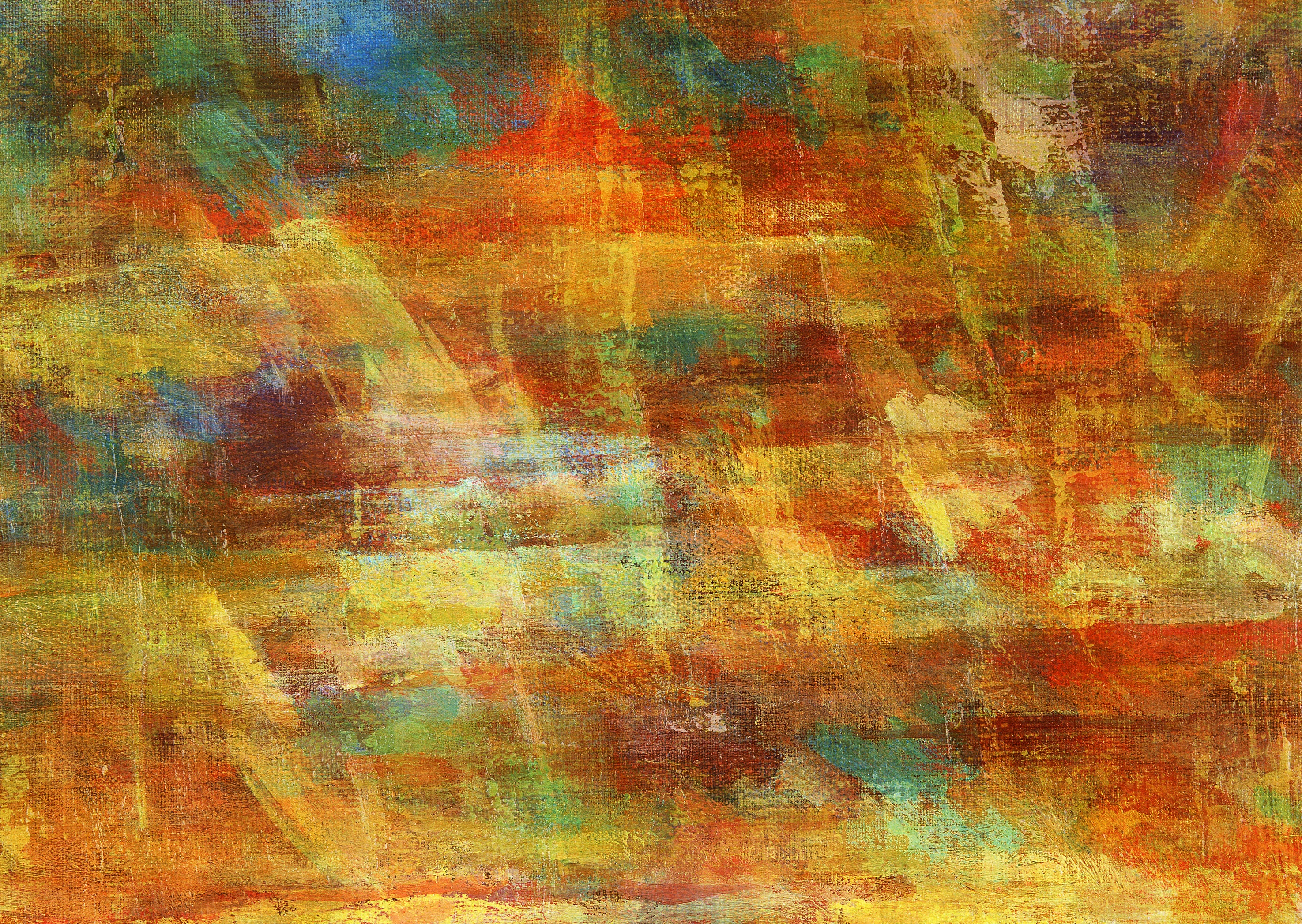
В прошлом посте про бесплатные осенние текстуры была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т. п.
п.
Как наложить текстуру на фото в Фотошопе
Сделать фотографию интересной и оригинальной можно, наложив на нее текстуры. Сделать это очень просто, важно лишь знать стандартные приемы.
В этой статье мы пошагово в практическом примере разберемся в вопросе наложения текстуры на фото/изображение в Фотошопе.
Для создания подобных снимков нужно следующее:
- Приложение Adobe Photoshop.
- Фото, на которое мы будем накладывать текстуры.
- Желание творить.
Процесс наложения текстур
Для добавления текстуры на фото делаем следующее:
- Открываем оригинал фото, которое будет обрабатываться. Благодаря широким возможностям приложения обработка будет действительно качественной.
- Теперь нам нужно запустить в фотошопе саму текстуру. Позже она будет наложена сверху самой фотографии.
- После открытия текстуры нужно нажать комбинацию кнопок Ctrl+A. Это позволит выделить исходную фотографию, сделав вокруг нее тонкую рамку.

- Теперь фото нужно отправить в буфер обмена при помощи комбинации Ctrl+C.
- Теперь переходим на документ с картинкой, на которую планируется накладывание текстуры. Нажимаем комбинацию Ctrl+V для вставки.
- Чтобы сделать необходимые размеры структуры нажимаем комбинацию Ctrl+T. Выполняем трансформацию.
- Теперь нужно создать режим наложения. Используем “Перекрытие” или “Мягкий свет”. Наложение позволит определить, насколько интенсивными будут текстуры.
- Чтобы добиться лучшего результата, можно сделать цвет текстуры менее ярким. Для этого нажимаем комбинацию SHIFT+CTRL+U. Это нейтрализует тона и улучшит картинку.
- Последний шаг – уменьшить непрозрачность. Открываем вкладку Слои. Ищем там необходимый пункт. Прозрачность измеряется в процентах, 100 означает, текстура полностью прозрачная. В нашем случае мы сдвинули ползунок до 30%.
Благодаря этому уроку можно получить базовые навыки наложения текстур. Это позволит повысить навыки владения программой Фотошоп.
Это позволит повысить навыки владения программой Фотошоп.
Финальное фото после наложения текстур выглядит вот так:
Учимся использовать текстуры в Photoshop
Этот урок принесёт определённую пользу тем, кто только начал изучать Photoshop. Замечу, что текстура являет собой довольно неоднозначную деталь цифрового фото, так как, неосторожное ее использование может запросто испортить, «перенасытить» фото. Тем не менее, бывают случаи, когда снимок приобретает незавершённый вид, как будто ему чего-то не хватает… Именно в таком случае стоит поколдовать с его текстурами.
Тем, кто не знаком с особенностями функции текстуры и прежде всего способом добавления её в фотографию, описание этой процедуры по меньшей мере покажется забавным. Итак, вам нужно взять одну фотографию с изображением какой-нибудь текстуры (допустим — потресканная краска, царапины на поверхности, узор ткани и т.д.) и применить её, как наложение на оригинальное фото. Желаемый эффект получаем путём изменения режима смешивания текстуры в Photoshop. Таким образом, полупрозрачная текстура становится частью реального изображения.
Желаемый эффект получаем путём изменения режима смешивания текстуры в Photoshop. Таким образом, полупрозрачная текстура становится частью реального изображения.
Это необработанная фотография снятая на пляже в Калифорнии на соревнованиях по серфингу и текстура, что будет применяться.
Тем кто первый раз установил на ПК Photoshop рекомендую ознакомиться со слоями и масками, так как они являются фундаментальными функциями этой программы. Сразу запомните первое: верхний слой, всегда имеет преимущество над нижними, и это значит, что если мы хотим применить желаемую текстуру — нам необходимо переместить её как верхний слой над серферами.
На фото мы видим просто текстуру, которую только что разместили верхним слоем над изображением с серферами. Но где же сами серферы? Их не видно по простой причине: текстура сейчас находится в состоянии 100% непрозрачности, а режим смешивания обозначен как «нормальный».
Режим смешивания будет сильно меняться в зависимости от выбранного вами варианта. Если вы желаете чтобы текстура преобладала над фото, рекомендую режим “Overlay” (Наложение), а если наоборот есть желание ослабить текстуру — “Soft Light” (Мягкий свет).
Если вы желаете чтобы текстура преобладала над фото, рекомендую режим “Overlay” (Наложение), а если наоборот есть желание ослабить текстуру — “Soft Light” (Мягкий свет).
Еще одним способом влияния на исходный вид текстуры является коррекция положения слайдера непрозрачности. При 100% непрозрачности она может выглядеть слишком ярко, броско, а при мягком свете наоборот невыразительно и блекло, поэтому просто напросто установите режим смешивания “Overlay” и настройте непрозрачность слоя до достижения им удовлетворительной концентрации.
Настройка прозрачности текстуры в Photoshop
Итак, для данной картинки наиболее оптимальным уровнем непрозрачности оказались 68%. Вроде как все, но это не так. Текстура наложена поверх кожи и одежды серферов (может на картинке это не очень хорошо видно), а это не всегда допустимо (например, если добавлять текстуру в портрет). Для исправления подобного недостатка используем ещё один довольно распространённый инструмент Photoshop — маски.
Существует только два вида масок: чёрная и белая. Главное правило их использования можно сформулировать так: «чёрный скрывает, белый показывает». Если поместить белую маску на слой текстуры, ничего не изменится так как белая показывает все слои, но если её заменить на чёрную – текстура исчезнет, потому что чёрный слой все скрывает.
Добавление маски в Photoshop
Чтоб добавить нужную маску, выделяем желаемый слой изображения и кликаем по маленькой иконке маски в правом нижнем углу экрана. Для нашего случая будет использоваться белая маска. Для добавления чёрной существует несколько вариантов:
— удерживая Alt на клавиатуре, кликнуть на добавление маски,
— добавить белую маску и кликнуть “Invert” (Инвертировать) на меню справа (круглом),
— добавить белую маску и нажать “Ctrl I” для инвертации в черную маску.
Все способы приведут к желаемому результату.
Как уже было сказано, — мы задействуем белую маску для подопытного образца фото, однако нам надо скрыть некоторые части верхнего слоя (текстуры), чтобы её не было видно на телах серферов.
Итак, с этим фото мы завершили и теперь подытожим проделанный объем работ:
Во-первых: мной была использована белая маска на слое с текстурой. Если бы использовалась чёрная маска, мы бы не видели все, что находится под ней. Вы видите что на слое маски я обрисовал каждого серфера.
Во вторых: С выбранным слоем маски (проверьте, не выбрали ли вы вместо маски текстуру!), выберете из левого меню кисть, которой и нужно обрабатывать спортсменов на маске (В).
В третьих: при использовании белой маски рисуйте чёрным, при использовании чёрной – белым. Если у вас включены разные цвета, убедитесь, что выбрана маска, а не текстура (если выбрана маска то палитра по умолчанию будет переключаться на чёрный и белый). Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это чёрный (в отличие от скриншота). Для того переключения чёрного и белого используйте клавишу Х на клавиатуре.
Для того переключения чёрного и белого используйте клавишу Х на клавиатуре.
В четвертых: рисовать лучше мягкой кистью, она позволяет делать более мягкие и незаметные штрихи (для выбора этого инструмента кликните по круглой иконке и примените кисть с мягким наконечником).
В пятых: не мешало бы отрегулировать непрозрачность при использовании этого инструмента. Мазки при 100% непрозрачности будут очень заметны и это далеко не улучшит вид фото. Настройте непрозрачность с помощью ползунка или при помощи клавиш на клавиатуре («1» равноценно 10% непрозрачности, «2» — 20% и т.д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
И вот такой результат моих рудов в Photoshop с использованием маски!
Источник: newsphoto.info
Глава 2. — Наложение текстур
Глава 2. — Наложение текстурНаложение текстур
Наложению текстур стали уделять большое внимание после выхода программы DOOM, выпущенной ID Software. Конечно, DOOM не первая программа, в которой применялось наложение текстур, но эта программа стала наиболее популярной.
Конечно, DOOM не первая программа, в которой применялось наложение текстур, но эта программа стала наиболее популярной.
Наложение текстур (texture mapping) определяет способ, которым при получении изображения текстура соединяется с гранью или набором граней. Наложение зависит от положения объекта в пространстве. Мы не можем просто налепить текстуру на поверхность, не учитывая расстояние до объекта и его ориентацию относительно зрителя. Такая сцена будет плохо выглядеть. Дальше в этой главе мы поговорим подробнее о текстурах и перспективе. А пока запомните, что способ наложения текстур на удаленные объекты, должен отличаться от способа наложения текстур на объекты, расположенные ближе к зрителю.
Природа текстуры
Текстура представляет собой двухмерное цветное изображение. Часто текстуры хранятся в файлах типа BMP, PCX или GIF. Практически любое двухмерное изображение можно использовать как текстуру. Пример текстуры вы можете увидеть на рис. 2.17.
2.17.
Рис. 2.17. Пример текстуры
Прежде чем вы начнете использовать различные изображения в качестве текстур, обратите внимание на одну особенность — не все изображения будут хорошими текстурами. Хорошие текстуры обычно не предназначены для отдельного просмотра, но они придают реализм объектам. Изображения, на которых представлены законченные сцены, обычно не годятся для использования в качестве текстур, поскольку вы не ожидаете увидеть законченную сцену, глядя на единственную грань объекта. Такие трехмерные объекты, как зеркала и картины, являются исключением из этого правила.
Масштабирование текстуры
Текстуры могут накладываться на объект несколькими различными способами. Один из способов изменения текстуры называется масштабированием текстур. Если текстура накладывается с увеличивающим размер коэффициентом масштабирования, то на объекте будет видна только ее часть. Если коэффициент масштабирования уменьшает размер текстуры, то на объекте текстура будет повторена несколько раз. Последний эффект может быть весьма полезен, когда вам необходимо представить большой объект, рисунок поверхности которого представляет собой набор повторяющихся фрагментов. На рис. 2.18. изображена одна и та же текстура с разными коэффициентами масштабирования.
Последний эффект может быть весьма полезен, когда вам необходимо представить большой объект, рисунок поверхности которого представляет собой набор повторяющихся фрагментов. На рис. 2.18. изображена одна и та же текстура с разными коэффициентами масштабирования.
Рис. 2.18. Пример масштабирования текстуры
Способы наложения текстуры
Способ наложения текстуры (texture wrapping) определяет, каким образом текстура будет соединяться с объектом. Простейший способ наложения предполагает, что текстура попадает на объект как выстреленная из пушки. В этом случае цвета текстуры проходят объект насквозь и появляются с другой его стороны. Такой метод обычно называется плоским наложением (небольшой парадокс, поскольку вы не можете обернуть объект, чем-то, что действительно является плоским). Рис. 2.19 показывает результат плоского наложения текстуры, изображенной на рис. 2.18 на куб.
Рис. 2.19. Плоское наложение текстуры
2.19. Плоское наложение текстуры
Этот метод часто применяется для больших объектов, особенно когда зритель может видеть только одну сторону объекта. Плоское наложение является простым в использовании, поскольку требует только задания направления наложения текстуры на объект. Так как при плоском наложении текстура накладывается на объект только в одном направлении, боковые стороны объекта обычно получаются полосатыми.
Другой метод наложения называется цилиндрическим. При цилиндрическом наложении текстура сворачивается в цилиндр, внутри которого находится объект. Этот метод показан на рис. 2.20. Обратите внимание на шов в месте встречи краев текстуры.
Рис. 2.20. Цилиндрическое наложение текстуры
Важно помнить, что способ наложения текстуры и форма покрываемого текстурой объекта совершенно не зависят друг от друга. Вы можете применять плоское наложение текстуры к сфере или сферическое наложение к кубу. Direct3D поддерживает плоский, сферический и цилиндрический методы наложения текстуры.
Более детальное обсуждение методов наложения текстур содержится в главе 5.
Анимация текстуры
Анимацией текстур называется последовательное наложение на один и тот же объект различных текстур либо изменение метода наложения текстуры. Простейшим примером является наложение на объект одной и той же текстуры с изменением координат наложения в каждом новом кадре. Возникает эффект перемещения текстуры по объекту. Эта техника используется при изображении таких объектов, как движущиеся ленты конвейера. Другим примером является последовательное изменение масштаба текстуры. Эти два метода наиболее просты в применении (поскольку требуют только одной текстуры), но область их применения ограничена.
Более мощной техникой анимации текстур является наложение в каждом кадре анимации различных текстур. Если, например, надо изобразить сцену с телевизором (и телевизор должен быть включен), требуется при формировании каждого нового кадра накладывать на экран телевизора различные текстуры. Такая техника очень эффективна, но требует много памяти, особенно при длинной последовательности меняющихся текстур или при большом размере самих текстур.
Такая техника очень эффективна, но требует много памяти, особенно при длинной последовательности меняющихся текстур или при большом размере самих текстур.
Сайт управляется системой uCoz
Как наложить текстуру на лицо человека. Урок Фотошоп.
В этом уроке вы научитесь накладывать на лицо текстуру с помощью «Карты смещения». Применение этого метода позволит создать наложение текстуры с высоким реализмом. Данный эффект широко применяется в фотодизайне и его можно встретить в различных изданиях.
Вот так выглядит результат применения этого эффекта.
Для создания данного эффекта нам понадобиться основная фотография с лицом и сама текстура.
В данном случае будем работать с текстурой камня.
ШАГ 1
Откроем фотографию в Фотошоп, и сразу переключимся на вкладку Channels/Каналы, эта вкладка находится на палитре слоев. Если по каким то причинам этой вкладки у вас нет, вы легко сможете ее включить зайдя в меню Window/Окно и далее выбрав пункт Channels/Каналы. Итак мы находимся в палитре каналы, в данном окне видим 4 «слоя» RGB — это совмещенные каналы Red, Green, Blue/Красный, Зеленый, Синий и еще 3 слоя с каждым каналом в отдельности.
Итак мы находимся в палитре каналы, в данном окне видим 4 «слоя» RGB — это совмещенные каналы Red, Green, Blue/Красный, Зеленый, Синий и еще 3 слоя с каждым каналом в отдельности.
Мы используем один из этих каналов чтобы создать карту смещения, на которую впоследствии мы нанесем текстуру.Теперь нам необходимо выбрать канал, который даст самый высокий контраст на лице человека, для того чтобы поэкспериментировать просто кликайте по названиям каналов. Активный канал будет выделяться синим или голубым цветом.
Кликая на каждый канал мы будем видеть различные чернобелые изображения, как на фото внизу. Слева — красный, в центре — зеленый, справа — синий. Обычно, имея дело с тонами кожи красный канал будет слишком ярок, поэтому больше будут подходить либо зеленый либо синий. Синий канал в данном случае, слишком темный, красный, как я уже говорил, слишком яркий, хоть и содержит большое количество деталей, но мы все же остановимся на зеленом. , т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения».
, т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения».
ШАГ 2
Итак убедимся, что выбран нужный канал, в данном случае зеленый.
Нажмем на маленький значок «Меню», который находится вверху справа на палитре каналов. Далее выберем пункт Duplicate Channel/Создать дубликат канала.
В появившемся диалоговом окне в пункте Destination/Назначение выберете New/Новый. Это действие откроет копию канала в новом документе. Нажимаем ОК.
У нас открылся новый документ в котором оказалась копия зеленого канала, это чернобелым изображением имеющим только один канал — Альфаканал. Это и будет наша карта смещения.
|
Подписавшись на бесплатную рассылку видеоуроков, вы получите Минивидеокурс по Photoshop, а так же еженедельные видеоуроки по фотографии и обработке фото! |
|||
|
ШАГ 3
Сейчас мы будем работать с картой смещения. Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Noise/Шум, и далее Median/Медиана.
Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Noise/Шум, и далее Median/Медиана.
Далее попадаем в диалоговое окно данного фильтра. Что бы увеличить степень его воздействия нужно увеличить радиус для этого передвиньте бегунок вправо. Чем дальше вы тяните бегунок тем больше деталей удаляется с изображения. Наша задача удалить как можно больше деталей с лица, но при этом сохранив его четкие очертания. В данном случае хватило радиуса 8 пикселей (если ваше изображение больше по размеру, то возможно потребуется более высокое значение радиуса).
Вот такой результат получился, после применения фильтра Медиана, и детали удалены и очертания лица не пострадали.
ШАГ 4
Следующий фильтр, который мы применим к нашей «Карте смещения» это будет Размытие Гауса. Для этого заходим в меню Filter/Фильтр, далее Blur/Размытие и выбираем Gaussian Blur/Размытие по Гауссу.
В открывшемся диалоговом окне нам так же нужно менять радиус чтобы увеличить степень воздействия данного фильтра. Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д). В моем случае достаточно радиуса около 13 пикселей, если фото другого размера то радиус может иметь другое значение.
Должно получиться что то вроде этого
ШАГ 5
Теперь переведем нашу карту смещения в цветовой режим Grayscale/Градации серого, для этого пройдем в меню Image/Изображение далее Mode/Режим и наконец Grayscale/Градации серого.
ШАГ 6
Теперь сохраним нашу «Карту смещения» в формат PSD, для этого идем в меню File/Файл далее Save As../Сохранить как…
В открывшемся диалоговом окне выберете формат Photoshop или PSD это одно и тоже, просто в некоторых версиях нужно выберать сам формат, а в некоторых нужное расширение (в нашем случае нужное расширение PSD) назовем файл displace.psd и нажмем Сохранить.
ШАГ 7
Теперь вернемся к нашему основному цветному изображению. Как вы помните мы закончили работу с этим изображением на Каналах, включим все каналы кликнув на канале RGB.
Теперь вернитесь на палитру слоев, нажав на вкладку Layers/Слои она чуть левее вкладки Каналы. Теперь нам нужно выделить область куда мы будем накладывать текстуру, и так как эта область у нас — лицо, то будем выделять его. Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Теперь вычтите из своего выделения глаза, если вы работаете стандартными инструментами выделения, такими как лассо, просто нажмите Alt и выделите глаза. Клавиша Alt включает режим вычитания из выделенной области. Вот, что должно получиться.
ШАГ 8
В данный момент это выделение нам не нужно, но очень скоро оно понадобиться, поэтому сохраним его. Для этого зайдем в меню Select/Выделение и выберем пункт Save Selection/Сохранить выдленную область.
В открывшемся окне введем название выделения Face и нажмем ОК.
Теперь уберем выделение, чтобы оно нам не мешалось, быстрее всего это можно сделать нажав комбинацию клавиш Ctrl+D.
ШАГ 9
Откроем документ с текстурой, расположим окна документов с текстурой и лицом поудобнее, и перетащим изображение текстуры в документ с лицом. В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет).
В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет).
ШАГ 10
Теперь самое время вернуть наше созданное и сохраненное выделение, если мы вернемся во вкладку Channels/Каналы, то обнаружим наше выделение в отдельном канале в самом низу. Чтобы активировать выделение кликните на этом канале удерживая клавишу Ctrl.
В итоге выделение легло на текстуре слой с которой находится поверх слоя с лицом.
ШАГ 11
Теперь переключитесь обратно на палитру инструментов. Для того чтобы отсечь ненужную часть текстуры убедимся, что у нас выбран слой с текстурой. Теперь создадим Слой-Маску, нажав на соответствующий значок.
Теперь у нас отсеклось все, что было за пределами выделения и мы имеем вот такое изображение.
ШАГ 12
Теперь сменим режим наложения для слоя с обрезанной текстурой на Overlay/Перекрытие
В итоге получаем вот такое изображение, но это еще не конец, добавим еще больше реализма.
ШАГ 13
Теперь выберем слой с текстурой кликнув на него. Внимание!!! кликаем не на слой-маску, а именно на слой с текстурой т.к. маска слоя находится рядом правее, что может некоторых ввести в заблуждение.
ШАГ 14
Если приглядитесь то увидите что между слоем с текстурой и его слой-маской есть связь, это значок в виде цепочки. Так вот нам необходимо эту связь убрать, для этого просто кликните левой кнопкой мыши на значке с цепочкой. Делаем это для того, чтобы слой-маска не был затронут «Картой смещения»
ШАГ 15
Теперь применим наконец эту пресловутую «Карту смещения». Идем в меню Filter/Фильтр, далее выбираем Distort/Искажение, и Displace/Смещение.
В первом из открывшихся диалоговых окон (всего их 2) установим параметры как на рисунке ниже. Нажимаем ОК и попадаем во
Нажимаем ОК и попадаем во
Нажимаем ОК и попадаем во второе окно, в разных версиях оно может выглядеть по разному но функция у этого окна все равно одна (от версии к версии меняется только оболочка). Итак указываем путь к сохраненному файлу с «Картой смещения», как вы помните мы назвали его displace.psd и нажимаем кнопку Open/Открыть.
Как только мы открыли «Карту смещения» она тут же применилась к текстуре и контурам лица и головы, тем самым придавая больше реализма изображению. И вот наш конечный результат.
Автор: Steve Patterson
Перевод: Александр Ипполитов
Наложение текстуры — UWP applications
- date»>02/08/2017
- Чтение занимает 2 мин
В этой статье
Direct3D может накладывать на примитивы до восьми текстур за один проход. Использование множественного наложения текстур способно значительно увеличить частоту кадров приложения Direct3D. Приложения используют множественное наложение текстур для нанесения текстур, теней, зеркального освещения, рассеянного освещения и других специальных эффектов за один проход.
Чтобы использовать наложение текстур, приложению необходимо сначала проверить, поддерживает ли оно оборудованием пользователя.
Этапы текстуры и текстуры, наложения cascade
Direct3D поддерживает однопроходное наложение нескольких текстур посредством использования шагов текстурирования. Шаг текстурирования получает два аргумента и выполняет с ними операцию наложения, передавая результат для дальнейшей обработки или растеризации. Шаг текстурирования можно изобразить, как показано на следующем рисунке.
Как показано на схеме выше, на шаге текстурирования происходит наложение двух аргументов с помощью определенного оператора. Среди типичных операций — простая модуляция или добавления цветовых или альфа-компонентов аргументов. При этом поддерживается более двух десятков операций. Аргументами для шага текстурирования могут являться связанные текстуры, обработанный цвет или альфа-канал (обработка происходит во время заливки Гуро), произвольный цвет и альфа-канал или результат предыдущего шага текстурирования.
Примечание Direct3D, являющийся отличительным признаком смешения из альфа-смешения цветов. Приложения задают операции и аргументы наложения цвета и альфа-канала по отдельности, и результаты этих параметров не зависят друг от друга.
Сочетание аргументов и операций, производимых в ходе различных этапов наложения, определяет простой язык наложения на основе потока. Результаты одного этапа перетекают на другой, потом на следующий и т. д. Концепцию перетекания результатов из одного этапа в другой перед конечной растеризацией на многоугольнике часто называют каскадом наложения текстур. На следующей схеме показано, как отдельные шаги текстурирования составляют каскад наложения текстур.
д. Концепцию перетекания результатов из одного этапа в другой перед конечной растеризацией на многоугольнике часто называют каскадом наложения текстур. На следующей схеме показано, как отдельные шаги текстурирования составляют каскад наложения текстур.
Каждый шаг на устройстве имеет индекс с отчетом от нуля Direct3D поддерживает до восьми этапов наложения, однако следует всегда проверять возможности устройства, чтобы определить, сколько этапов поддерживает именно оно. Первый этап наложения имеет индекс 0, второй — 1 и т. д., вплоть до 7. Система накладывает этапы в порядке возрастания индекса.
Используйте только необходимое количество этапов; по умолчанию неиспользуемые этапы отключаются. Поэтому если приложение использует только первые два этапа, необходимо настроить операции и аргументы только для этапа 0 и 1. Система обрабатывает эти два этапа и игнорирует отключенные этапы.
Если количество этапов в вашем приложении меняется в зависимости от ситуации, например если для некоторых объектов используется четыре этапа, а для других — только два, не нужно явно отключать все ранее использованные этапы. Можно отключить операцию цвета для первого неиспользуемого этапа, тогда все этапы с более высоким индексом применены не будут. Другой вариант — полностью отключить сопоставление текстур, установив для операции цвета на первом шаге текстурирования (шаг 0) состояние «отключено».
В этом разделе
| Раздел | Описание |
|---|---|
Этапы наложения | Этап наложения — это набор операций с текстурами и их аргументов, определяющих наложение текстур. |
Наложения текстуры многопроходный | Приложения Direct3D могут создавать различные специальные эффекты путем применения различных текстур к примитиву в процессе многопроходной отрисовки. Общий термин для этого — многопроходное наложение текстуры. Обычно многопроходное наложение текстуры используется для эмуляции эффектов сложных моделей освещения и затенения путем применения нескольких цветов из нескольких различных текстур. Одно такое приложение называется Сопоставление освещения. |
Текстуры
Основы наложения текстур
Карта текстуры — это файл двухмерного изображения, который можно применить к поверхности 3D-модели для добавления цвета, текстуры или других деталей поверхности, таких как глянцевитость, отражательная способность или прозрачность. Карты текстур разрабатываются таким образом, чтобы напрямую соответствовать UV-координатам развернутой 3D-модели, и либо созданы из реальных фотографий, либо нарисованы вручную в графическом приложении, таком как Photoshop или Corel Painter.
Карты текстур обычно рисуются непосредственно поверх UV-компоновки модели, которую можно экспортировать как квадратное растровое изображение из любого программного пакета 3D.Художники текстур обычно работают в многослойных файлах с UV-координатами на полупрозрачном слое, которые художник будет использовать в качестве ориентира для размещения определенных деталей.
Цветные (или диффузные) карты
Как следует из названия, наиболее очевидное использование карты текстуры — это добавление цвета или текстуры к поверхности модели. Это может быть так же просто, как наложение текстуры древесины на поверхность стола, или столь же сложное, как цветовая карта для всего игрового персонажа (включая доспехи и аксессуары).
Однако термин текстурная карта , поскольку он часто используется, немного ошибочен — карты поверхностей играют огромную роль в компьютерной графике, помимо цвета и текстуры. В производственной среде цветовая карта персонажа или окружения обычно является лишь одной из трех карт, которые будут использоваться почти для каждой отдельной 3D-модели.
Двумя другими «важными» типами карт являются карты отражений и карты рельефа / смещения или карты нормалей.
Карты отражения
Карты отражения (также известные как карты глянца).Карта отражения сообщает программе, какие части модели должны быть блестящими или глянцевыми, а также величину глянца. Карты отражения названы в честь того факта, что блестящие поверхности, такие как металлы, керамика и некоторые пластмассы, демонстрируют сильную зеркальную подсветку (прямое отражение от сильного источника света). Если вы не уверены в зеркальных бликах, поищите белое отражение на краю кофейной кружки. Другой распространенный пример зеркального отражения — крошечный белый отблеск в чьем-то глазу, прямо над зрачком.
Карта бликов обычно представляет собой изображение в оттенках серого и абсолютно необходима для поверхностей, которые не являются однородно глянцевыми. Например, бронетранспортеру требуется карта отражения, чтобы царапины, вмятины и дефекты на броне убедительно отображались. Точно так же игровому персонажу, сделанному из нескольких материалов, потребуется карта отражения, чтобы передать различные уровни глянца между кожей персонажа, металлической пряжкой ремня и материалом одежды.
Карта рельефа, смещения или нормали
Карты рельефа, немного более сложные, чем любой из двух предыдущих примеров, представляют собой тип карты текстуры, который может помочь дать более реалистичное указание на выпуклости или впадины на поверхности модели.
Рассмотрим кирпичную стену: изображение кирпичной стены можно сопоставить с плоскостью плоского многоугольника и назвать готовым, но есть вероятность, что в финальном рендере оно будет выглядеть не очень убедительно. Это связано с тем, что плоская поверхность не реагирует на свет так же, как кирпичная стена с ее трещинами и шероховатостью.
Чтобы усилить впечатление реализма, можно добавить карту неровностей или нормалей, чтобы более точно воссоздать грубую, зернистую поверхность кирпичей и усилить иллюзию того, что трещины между кирпичами на самом деле отступают в пространстве.Конечно, можно было бы достичь того же эффекта, моделируя каждый кирпич вручную, но нормальная отображенная плоскость гораздо более эффективна с точки зрения вычислений. Невозможно переоценить важность карт нормалей в современной игровой индустрии — игры просто не могли бы выглядеть так, как сегодня, без карт нормалей.
Карты рельефа, смещения и нормалей — это отдельное обсуждение, которое абсолютно необходимо для достижения фотореализма в рендере. Ищите статью, в которой они подробно описаны.
Другие типы карт, которые необходимо знать
Помимо этих трех типов карт, есть еще один или два других, которые вы будете встречать относительно часто:
- Карта отражения: Сообщает программе, какие части 3D-модели должны быть отражающими. Если вся поверхность модели является отражающей или если уровень отражательной способности однороден, карта отражения обычно не указывается. Карты отражения представляют собой изображения в градациях серого, где черный цвет указывает на отражательную способность 0%, а чистый белый цвет указывает на 100% отражающую поверхность.
- Карта прозрачности: Точно такая же, как карта отражений, за исключением того, что она сообщает программе, какие части модели должны быть прозрачными. Обычным использованием карты прозрачности будет поверхность, которую в противном случае было бы очень сложно или слишком затратно с вычислительной точки зрения дублировать, например, забор из проволочной сетки. Использование прозрачности вместо моделирования связей по отдельности может быть довольно убедительным, если модель не находится слишком близко к переднему плану и использует гораздо меньше полигонов.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьНаложение текстуры | Rhino 3-D моделирование
Отображение текстуры | 3-D моделирование RhinoСвойства наложения текстур управляют проекциями текстурных карт для выбранных поверхностей, многоповерхностей и сеток.
Отображение — это процесс определения того, как представить двухмерное изображение на трехмерной модели. При картировании двухмерное исходное изображение преобразуется в буфер изображения, называемый текстурой.
Текстура может быть применена к поверхности трехмерной модели для добавления цвета, текстуры или других деталей поверхности, таких как глянцевитость, отражательная способность или прозрачность.
Проблема представления текстуры в трехмерном рендеринге может быть решена с помощью uv-mapping. U и V — координаты текстуры, соответствующие X и Y. Думайте о u как об одном направлении на миллиметровой бумаге (из стороны в сторону). Думайте о v как о другом направлении (вверх и вниз).
Каждый раз, когда изображение применяется к материалу, а затем этот материал применяется к модели, используется наложение УФ-текстуры.
Отображение канала
Канал отображения содержит набор параметров отображения текстуры. Каждый канал отображения обозначается номером. Объект может иметь любое количество каналов и, следовательно, может содержать любое количество типов наложения текстуры.
Текстурам в материалах можно присвоить номер канала. Когда текстуры применяются к объекту, текстура применяется с использованием соответствующего номера канала на объекте. Каналы текстуры по умолчанию — канал 1.
Если к объекту не применено наложение текстуры, отображение текстуры используется для отображения текстуры.
Опции
По умолчанию
Метод наложения текстуры по умолчанию для поверхностей и многоповерхностей устанавливается структурой контрольных точек поверхностей и называется наложением поверхностей.
Пользовательский
Параметр «Пользовательский» позволяет использовать любой другой метод наложения текстуры.
Имя
Имя сопоставления.
Проекция
Тип отображения.
Площадь
Отображение поверхности растягивает текстуру по объекту.
В этом примере скругление переменного радиуса соединяет две плоские поверхности, и все они объединены в одну многоповерхность. Метод сопоставления поверхностей по умолчанию использует структуру контрольных точек каждой отдельной поверхности для ориентации клетчатой карты текстуры, применяемой к материалу.Обратите внимание на то, что текстура в клетку не совпадает по швам на многоповерхности.
См .: ApplySurfaceMapping.
Планар
Плоское отображение проецирует двумерную плоскость на сторону объекта.
См .: ApplyPlanarMapping.
Ящик
Блок-мэппинг проецирует трехмерный блок на боковые стороны и верхнюю часть объекта.
См .: ApplyBoxMapping.
Сферический
Сферическое отображение оборачивает объект вокруг сферы. Верхний край текстуры сжимается до верхнего полюса, а нижний край — до нижнего полюса.
См .: ApplySphericalMapping.
Цилиндрический
Цилиндрическое отображение изображения вокруг объекта, такого как цилиндр, левый и правый края соединяются друг с другом.
См .: ApplyCylindricalMapping.
Цилиндрический с заглушкой
Цилиндрическое отображение с верхом также отображает изображение сверху и снизу объектов.
См .: ApplyCylindricalMapping.
Пространство текстуры
Пространство одной текстуры (слева), разделенное пространство текстуры (справа).
Одноместный
Указывает, что текстура будет отображаться индивидуально по каждому независимому пространству.
Разделенный
Указывает, что отдельные области текстуры будут использоваться для каждого пространства, сопоставляя части отображаемого объекта с шестью независимыми пространствами текстуры.
Положение X / Y / Z
Устанавливает центральную точку виджета наложения текстуры в мировых координатах.
Позиция по умолчанию (слева), позиция перемещена в другое место (справа).
Вращение X / Y / Z
Устанавливает вращение текстуры в мировом пространстве.
Поворот по умолчанию (слева), поворот на 60 градусов (справа).
Размер X / Y / Z
Размер текстуры.
Выровнять
Устанавливает одинаковый размер текстуры во всех трех направлениях.
Размер к объектам
Подгоняет текстуру к объекту в соответствии с исходным отображением.
UVW офсет
Величина смещения текстуры от исходной точки пространства текстуры UVW.
UVW вращение
Угол поворота текстуры над объектом в пространстве текстуры UVW.
Повторить UVW
Сколько раз текстура повторяется по объекту в пространстве текстуры UVW.
Команда ApplyBoxMapping добавляет к объекту канал сопоставления текстуры коробки и задает тип сопоставления box.
Объект с включенным виджетом отображения ящиков.
ступеньки
- Выберите объекты и нажмите.
- Нарисуйте виджет сопоставления.
Описание параметров см. В команде Box. - Введите число или нажмите, чтобы принять значение по умолчанию.
| Параметры командной строки | |
|---|---|
BoundingBox | Использует ограничивающую рамку объекта для определения местоположения рамки. Ваш браузер не поддерживает видео тег. Опции BoundingBoxПодробное описание параметров см. В команде BoundingBox. Система координатСистема координат ограничивающей рамки. КрышкаПрименяет сопоставление ко всем шести сторонам коробки. |
Команда ApplyCylindricalMapping добавляет к объекту канал сопоставления текстуры и задает тип сопоставления цилиндрический.
Отображение поверхности (слева), цилиндрическое отображение (справа).
ступеньки
- и нажмите.
- Нарисуйте цилиндр виджета сопоставления.
Описание параметров см. В команде «Круг». - Введите число или нажмите, чтобы принять значение по умолчанию.
| Параметры командной строки | |
|---|---|
Направление | Ограничения направления ограничивают направление круга. НетЦентр может быть где угодно в трехмерном пространстве. ВертикальныйРисует объект перпендикулярно вспомогательной плоскости.
Вокруг КривойРисует круг перпендикулярно кривой.
|
Цельный | Заполняет основание поверхностью, образуя замкнутое твердое тело. |
BoundingBox | Использует ограничивающую рамку объекта для определения местоположения рамки. Ваш браузер не поддерживает теги видео. Параметры BoundingBoxПодробное описание параметров см. В команде BoundingBox. CoordinateSystemСистема координат для ограничивающей рамки. |
Завершен | Применяет сопоставление ко всему верху и низу цилиндра. |
Команда ApplyCustomMapping добавляет к объекту настраиваемый канал наложения текстуры.
Нет сопоставления или сопоставления поверхности (слева), пользовательский объект сопоставления (в центре), результат настраиваемого сопоставления.
Указанная сетка или NURBS-поверхность или многоповерхность действует как отображение для выбранных объектов. Объект сопоставления сохраняется в таблице сопоставления, поэтому удаление объекта сопоставления не влияет на сопоставление целевого объекта.
ступеньки
- целевых объекта.
- настраиваемая поверхность или сетка сопоставления.
- Введите число или нажмите, чтобы принять значение по умолчанию.
Команда ApplyPlanarMapping добавляет канал сопоставления текстуры к объекту и устанавливает тип сопоставления как плоский.
ступеньки
- и нажмите.
- Нарисуйте виджет сопоставления.
Описание параметров см. В команде «Прямоугольник». - Введите число или нажмите, чтобы принять значение по умолчанию.
| Параметры командной строки | |
|---|---|
BoundingBox | Использует ограничивающую рамку объекта для определения местоположения рамки. Ваш браузер не поддерживает теги видео. Параметры BoundingBoxПодробное описание параметров см. В команде BoundingBox. CoordinateSystemСистема координат для ограничивающей рамки. |
Планар УФ | Координаты U и V берутся из размера плоскости, а координата W берется как расстояние от плоскости по нормали. |
Планар UVW | Координаты U и V берутся из размера плоскости, координата W всегда равна нулю. |
Команда ApplySphericalMapping добавляет к объекту канал сопоставления текстуры и устанавливает сферический тип сопоставления.
ступеньки
- Выберите объекты и нажмите.
- Нарисуйте сферу виджета отображения.
Параметры рисования базовой сферы см. В команде «Сфера». - Введите число или нажмите, чтобы принять значение по умолчанию.
| Параметры командной строки | |
|---|---|
BoundingBox | Использует ограничивающую рамку объекта для определения местоположения рамки. Ваш браузер не поддерживает видео тег. Опции BoundingBoxПодробное описание параметров см. В команде BoundingBox. Система координатСистема координат ограничивающей рамки. КрышкаПрименяет сопоставление ко всем шести сторонам коробки. |
Команда ApplySurfaceMapping добавляет к объекту канал сопоставления текстуры и устанавливает тип сопоставления поверхности.
Команда ExtractUVMesh создает отдельные объекты-сети, извлеченные из развернутых UV-сеток модели.
Команда MappingWidget включает виджеты сопоставления для выбранных объектов.
Виджет отображения ящиков:
- Графически показывает, как отображение текстуры привязано к объекту с помощью примитива (прямоугольник, цилиндр, сфера или плоскость).
- Можно перетаскивать, перемещать, вращать и масштабировать с помощью обычных команд Rhino.
- Можно включить контрольные точки для изменения размера.
ступеньки
- объекта.
- Введите номер сопоставленного канала или нажмите.
Команда MappingWidgetOff отключает виджеты сопоставления для выбранных объектов.
Команда MatchMapping изменяет свойства наложения текстуры выбранного объекта, чтобы дублировать указанный объект.
Вы также можете использовать кнопку сопоставления сопоставления в свойствах сопоставления текстуры.
Команда RemoveMappingChannel удаляет указанные каналы сопоставления из объекта.
ступеньки
- объекта.
- Введите номер канала сопоставления.
Команда Unwrap проецирует координаты текстуры выбранных объектов в указанную область пространства.
Сетки рендеринга для выбора сглаживаются, и эта сглаженная сетка используется в качестве пространства отображения для применения текстур.
Координаты текстуры наложения поверхности и текстура, назначенная объектам, проецируются на мировую плоскость xy.
ступеньки
- Выберите кромки поверхности.
Швы могут разъединяться во время развертывания / разворачивания. Выберите на объекте несамопересекающуюся петлю.
Во многих случаях, особенно с закрытыми объектами, разворачивание невозможно без указания швов.
| Параметры командной строки | |
|---|---|
Цепь | Цепочка выделите швы. |
Выбор предыдущего шва | Снова выберите предыдущий набор швов. |
Применить | Применяет выбор шва. |
Редактировать | Открывает редактор UV. |
Отмена | Отменяет команду. |
Команда UVEditor редактирует сетки, которые влияют на координаты текстуры исходного объекта. Сетки текстуры можно объединять и разделять, а также редактировать их контрольные точки.
ступеньки
- .
- Нарисуйте прямоугольную область на мировой плоскости xy.
Подробное описание параметров см. В команде «Прямоугольник».
Координаты текстуры сопоставления упакованной поверхности проецируются на мировую плоскость xy, а текстура, назначенная объекту, рисуется в той же области.
Координаты текстуры представлены в виде набора текстурных сеток.
При редактировании текстурных сеток текстура меняется на объекте.
Если шов внутренней поверхности выбран в многоповерхности перед разворачиванием, этот шов разделится в результирующих сглаженных сетках отображения.
Пока редактор открыт, можно включить контрольные точки для объектов сопоставления сетки, а для настройки сетки сопоставления можно использовать такие команды моделирования, как Scale1D, SetPt и CageEdit.
Прозрачность текстуры
Устанавливает прозрачность текстуры в окне просмотра для видимости.
Выделить выбрано
Подсвечивает поверхностную сетку, когда выбрана проецируемая сетка.
Показать каркас
Показывает каркас сетки на объекте даже в режиме отображения области просмотра, который не поддерживает проволоки сетки.
Текстура
Использовать материал
Отображает текстуру, связанную с диффузным каналом материала, назначенного разворачиваемому объекту.
Использовать текстуру
Отображает указанную текстуру на панели «Текстуры».
См. Также
Оказывать
Визуализируйте объекты с помощью текущего средства визуализации.
Использовать материалы и текстуры
Википедия: Отображение текстур
About.com: Поверхность 101 — Отображение текстуры
Rhino для Mac © 2010-2017 Robert McNeel & Associates.24 октября 2017 г.
примеров наложения текстур
примеров наложения текстурСферы с разными способами наложения текстуры
Каждая сфера на предыдущем изображении демонстрирует разные методы текстурирования. В следующей таблице описывается каждая сфера, начиная с нижнего левого угла. сфера и двигаясь вправо, затем вверх:
Sphere # 1
показывает простейшую форму 2-мерного наложения текстуры. Текстура шахматной доски
отображается вокруг сферы с использованием встроенной текстуры u / v сферы
координаты.
Sphere # 2
демонстрирует отображение рельефа. Используется то же растровое изображение текстуры шахматной доски.
чтобы добавить неровности к сфере, где текстура меняется с черной на
белый (неровности могут быть не видны на изображении).
Сфера # 3
объединяет наложение текстуры Сферы №1 и рельефное отображение
Сфера №2 (отображение рельефа может быть неочевидно на изображении).
Sphere # 4
демонстрирует отображение непрозрачности.То же растровое изображение текстуры шахматной доски
используется для изменения непрозрачности поверхности. Сфера прозрачная
где изображение текстуры черное и непрозрачное, где изображение текстуры
белый.
Sphere # 5
демонстрирует сферическое отображение окружающей среды. Растровое изображение
камин используется для имитации золотой поверхности.
Sphere # 6
демонстрирует отображение кубической среды. Сфера отражает 6 изображений
которые отображаются на гранях куба (сфера показывает камин
изображение, изображение шахматной доски и изображение, используемое для фона).
Sphere # 7
демонстрирует, как использовать параметризацию ортогональной текстуры.
для добавления новых координат текстуры к объекту. В этом случае
встроенные координаты текстуры u / v сферы были заменены новыми
фронтальные проекционные координаты. Обратите внимание на то, как выглядит текстура.
проектируется под прямым углом.
Sphere # 8
демонстрирует, как использовать метод параметризации цилиндрической текстуры.
для добавления к объекту новых координат текстуры.В этом случае сфера
встроенные координаты текстуры u / v были заменены новыми
цилиндрически проецируемые координаты. Сравните эту сферу с
сфера в нижнем левом углу (узор в клетку не
сжат в вертикальном направлении для сферы № 8).
Сферы с 9 по 15
демонстрируют 7 различных функций процедурных трехмерных текстур. Эти текстуры
вычисляются на лету, а не текстуры, отображаемые из растрового изображения.
Sphere # 16
демонстрирует, как две (или более) текстуры могут быть наложены поверх каждой.
Другие.Первый слой — это растровое изображение шахматной доски, а второй
слой — это трехмерный процедурный мрамор, показанный в сфере №9.
Вернуться к основному экрану
Авторское право — Судхир Р. Кошик ([email protected])
% PDF-1.5 % 291 0 объект > эндобдж xref 291 75 0000000016 00000 н. 0000002407 00000 н. 0000002511 00000 н. 0000002899 00000 н. 0000003014 00000 н. 0000003151 00000 п. 0000003290 00000 н. 0000003429 00000 н. 0000003566 00000 н. 0000003705 00000 н. 0000003844 00000 н. 0000003983 00000 н. 0000004121 00000 п. 0000004260 00000 н. 0000004399 00000 н. 0000004537 00000 н. 0000004676 00000 н. 0000005337 00000 н. 0000006130 00000 н. 0000006522 00000 н. 0000007010 00000 п. 0000007470 00000 н. 0000007719 00000 н. 0000007988 00000 н. 0000008373 00000 п. 0000008628 00000 н. 0000009132 00000 н. 0000009407 00000 н. 0000009984 00000 н. 0000011424 00000 п. 0000012101 00000 п. 0000012237 00000 п. 0000012264 00000 п. 0000013820 00000 п. 0000014283 00000 п. 0000014815 00000 п. 0000015093 00000 п. 0000015645 00000 п. 0000015908 00000 п. 0000016398 00000 п. 0000017962 00000 н. 0000019503 00000 п. 0000021031 00000 п. 0000022531 00000 н. 0000022645 00000 п. 0000024128 00000 п. 0000025392 00000 п. 0000058370 00000 п. 0000105819 00000 п. 0000106500 00000 н. 0000136567 00000 н. 0000169290 00000 н. 0000200524 00000 н. 0000200801 00000 п. 0000229775 00000 н. 0000249916 00000 н. 0000250093 00000 н. 0000250163 00000 п. 0000250521 00000 н. 0000279006 00000 н. 0000279364 00000 н. 0000309656 00000 н. 0000309712 00000 н. 0000309767 00000 н. 0000309822 00000 н. 0000309877 00000 н. 0000309932 00000 н. 0000309988 00000 н. 0000310044 00000 н. 0000310100 00000 п. 0000310154 00000 н. 0000310209 00000 н. 0000310265 00000 н. 0000310321 00000 н. 0000001796 00000 н. трейлер ] / Назад 3054617 >> startxref 0 %% EOF 365 0 объект > поток hb«g«a`c`> ʀ
Объяснение наложения текстур!
Привет, меня зовут Эдвин.Я эксперт по Grasshopper в ShapeDiver, и в этом сообщении блога я покажу вам, как улучшить рендеринг ваших определений Grasshopper, правильно наложив текстуры на вашу геометрию, а затем применив некоторые великолепно выглядящие материалы. Давайте идти!
Одна из наиболее распространенных проблем , с которыми я видел, что пользователи Grasshopper сталкиваются, когда загружает свои определения на ShapeDiver.com — это «плохой» рендеринг их моделей . Отличный онлайн-рендеринг зависит от нескольких факторов, и два из основных из них:
1. Онлайн-программа просмотра , используемая для отображения 3D-файлов (мы значительно улучшили нашу систему с тех пор, как впервые запустили наш веб-сайт в 2016 году, и мы поговорим об этом в следующей публикации).
2. Правильная установка самого файла 3D .
Основная проблема заключается в том, что в среднем пользователи Grasshopper действительно хороши в , решая геометрические задачи , тратя много времени на то, чтобы определения выполнялись максимально эффективно, но когда дело доходит до того, как модели действительно выглядят … ну допустим эта деталь тоже заслуживает внимания . Это понятно, учитывая, что сам Grasshopper не так часто использовался в качестве инструмента для презентаций, но с помощью ShapeDiver.com мы пытаемся изменить это .
Первые впечатления Последние
Начнем с того, как мы представляем наши модели в Интернете. Сравните эти две конфигурации диванов:
* Источники: диван слева , диван справа .
Технически — это один и тот же диван. Вы можете точно изменить одинаковые параметры на обоих, но … какой из был более приятным на вид и взаимодействовал с ? И самое главное: какой из по ощущениям лучше?
В данном случае не только зависит от наличия отличных текстур, а от добавления некоторой дополнительной мысли и добавления некоторых интересных декораций , чтобы преобразовать что-то столь же «обычное», как диван, в нечто более визуальное. привлекательный.
Почему важно, чтобы ваши модели выглядели хорошо?
Давайте перейдем к нашей основной теме. Когда загружает ваши определения Grasshopper на ShapeDiver.com, потенциально любой по всему миру сможет проверить их (если вы установите модель как общедоступную) и сможет поймать ваших пользователей внимание , первые показов должно быть сделано до последних . В конце концов, есть только , столько вы можете сделать через экран устройства, поэтому вам лучше использовать все инструменты в вашем распоряжении.
Кроме того, если вы планируете использовать , используя , свою модель ShapeDiver , коммерчески , хорошая установка сделает более более приятным для конечных пользователей.
Что такое наложение текстуры?
Начнем с определения, что такое «Отображение текстуры» . Если вы раньше играли с 3D-моделированием (или моделированием, в зависимости от того, откуда вы нас читаете) и программным обеспечением для анимации, таким как Blender, Maya, 3Ds Max или другими, эти концепции могут быть вам уже понятны, но давайте предположим, что это не так.
Отображение текстуры — это приложение координат к вашей 3D-геометрии с использованием различных шаблонов для того, чтобы улучшить реалистичность объекта . Эти шаблоны могут быть плоскими , кубическими , цилиндрическими , сферическими или полностью случайными , вы даже свободны для создания собственных пользовательских шаблонов .
Как добиться наложения текстур в Grasshopper?
Есть два основных способа , которые мы рекомендуем для достижения этого:
1. Используя компонент ShapeDiver « ShapeDiverTextureTransform », найденный в , наш плагин (если вы не загрузили его со страницы Food4Rhino, мы рекомендуем вам это сделать!).
2. Используя популярный плагин Grasshopper Human , для которого в ShapeDiver в настоящее время мы только поддерживаем компоненты наложения текстуры , отмеченные на изображении ниже:
* Отображение текстур с помощью подключаемого модуля Human.
Давайте, начнем с нашего « ShapeDiverTextureTransform » компонента . Как следует из названия, он был создан для преобразования наложения текстуры геометрии. Он будет прекрасно работать, если к геометрии будет применен шаблон . Это будет так, если вы использовали определенные компоненты Grasshopper для их создания, которые содержат собственный эффект наложения текстуры , которого вы хотите достичь.
Однако, если вы слишком много играли со своим определением, вы могли бы разрушить собственное отображение текстуры, даже не заметив этого, для этого вам нужно восстановить ваш шаблон с помощью упомянутого плагина Human .
Как узнать, имеет ли ваша геометрия правильный узор текстуры?
Самый простой способ выяснить это — подключить элемент , который вам нужен, чтобы отрендерить в компонент « ShapeDiverDisplayGeometry » и присвоить ему текстуру с помощью компонента « ShapeDiverMaterial ».
Если вы еще не знаете, как добавить текстуру изображение (то, что мы покажем вам ниже в этом посте), просто скопируйте / вставьте эту ссылку: https://i.imgur.com /V0uyKnM.png, содержащий средство проверки текстуры , и подключают к входу « Текстура ». В конце вы должны получить что-то вроде этого:
* Текстура, примененная к поверхности, созданной с помощью компонента «BoundarySurface».
* Текстура, примененная к поверхности, созданной с помощью компонента «Лофт».
Как вы можете видеть, первая поверхность , созданная с помощью компонента « BoundarySurface », имеет текстурных координат на основе плоскости, которая покрывает границу прямоугольник геометрии, тогда как вторая Поверхность , которая была создана с помощью компонента « Loft », имеет координаты текстуры , которые следуют за формой данного элемента. Другие компоненты, которые создают координаты текстуры, аналогичные тем, которые были получены с помощью « Loft », — это компоненты « Sweep » и « RuledSurface ».
Совет: Примитивные объекты также имеют свои собственные координаты текстуры.
Интересно, что только примитивный объект, который не имеет хорошо настроенной текстурной карты, это прямоугольник . Однако это может быть решено путем преобразования в сетку с использованием компонента « MeshBox ». В любом случае, рекомендуется всегда преобразовывать окончательную геометрию в сетки до улучшить производительность вашего определения (но мы поговорим об этой конкретной теме в другом сообщении в блоге).Преобразование в сетку сохранит координаты текстуры примитива.
Наконец, после того, как убедился в , что ваша геометрия имеет хороший образец , вы можете начать , играя с ним , используя преобразований . большинство этих преобразований можно найти в выходных данных компонентов , которые расположены на вкладке « Преобразование » внутри « Affine », « Array » и « Euclidean ».
Самыми простыми преобразованиями и наиболее часто используемыми преобразованиями для наложения текстур являются « Move », « Rotate » и « Scale », и они могут быть объединены с помощью компонента « Compound ». Просто создаст список с этими преобразованиями в том порядке, в котором вы хотите, чтобы они выполнялись и подключают компонент « Compound » к входу « Transform », расположенному в « ShapeDiverTextureTransform » как показано на следующем изображении:
Если все сделано правильно, вы сможете добиться чего-то вроде этого:
Кроме того, « ShapeDiverTextureTransform » предлагает возможность рандомизировать текстуру в Оси X и Y, если вам не нужен симметричный результат.
Что делать, если геометрия уже не имеет желаемого текстуры?
Не волнуйтесь! Пришло время изучить второй вариант : давайте проверим, как создать один с нуля , используя плагин Human .
Допустим, у нас есть асимметричная форма , которая была создана с помощью компонента « Loft », что означает, что у нее есть карта текстуры, которая следует форме геометрии, как мы объясняли ранее, но мы хотите, чтобы узор был симметричным и выровнен по плоскости XY.
Для этого нам нужно использовать компонент « PlanarMapping », доступный в Human . Этот компонент будет реконструировать текстуру координаты нашей геометрии на основе плоскости и заданных областей по осям X и Y.
* До и после плоского сопоставления
Как и в предыдущем примере, вы можете использовать другой примитив фигур для проецирования текстур на вашу геометрию и достичь различных эффектов .
* Источник: http://www.rafaelservantez.com/writing/tutorials/3d/projection_types.jpg
Теперь, когда у нас есть геометрия с координатами текстуры, которые нам нужны, что будет дальше шаг? Что ж, следующий шаг — найти (или создать) подходящие материалы для вашей модели!
Создание материалов
ShapeDiver имеет два компонента , используемых для применения материалов :
« ShapeDiverSimpleMaterial » и « ShapeDiverMaterial ».Давайте начнем с с , бывшего .
1. «
ShapeDiverSimpleMaterial »Идеально подходит для , когда вы просто хотите добавить цвет или если вы хотите использовать один из наших предустановленных кодов текстуры . Эти коды уже содержат все настройки , необходимые для отображения отличный материалов через нашу программу просмотра:
Live Material Demo
В текстовые поля выше можно ввести следующие коды материалов :
Пластик : код типа 0200
Металл : введите любой из следующих кодов 0300, 0301 или 0303
Золото : введите любой из следующих кодов 0310 или 0311
Стекло : код типа 0400
Дерево : введите любой из следующих кодов 0500, 0501, 0510 или 0511
Кожа : введите любой из следующих кодов 0600, 0601, 0602 или 0603
Ткань : введите любой из следующих кодов 0700 или 0701
Вам необходимо принять во внимание у вас не сможет визуализировать эти текстуры в программе просмотра Rhino .Они будут отображаться в нашей программе просмотра только после того, как вы загрузите свое определение на ShapeDiver.com.
Кроме того, если вы хотите, чтобы воспроизвел с предустановленными текстурами , цвет , который вы установили в компоненте « SimpleMaterial », будет на умножить текстуру . Это означает, что цвет будет смешивать с заданным материалом , что позволит вам получить различные эффекты, как в этом конфигураторе.
2.»
ShapeDiverMaterial »Этот компонент вам понадобится, если вы хотите создавать материалы с нуля . Этот компонент имеет различных входных параметров :
a. Color : Он также умножает на изображение текстуры , как это делает « ShapeDiverSimpleMaterial ».
г. Текстура Карта: содержит URL изображение с основными цветами материала.
г. Карта металла : определяет, насколько материал выглядит как металл .Принимает значения от 0 (без металла) до 1 (очень металлический \ m /). Он также принимает URL-адрес изображения в оттенках серого, где чем светлее серый цвет, тем более металлическим выглядит материал.
г. Карта шероховатости :
Она определяет , как грубый выглядит материал . Он принимает значения от 0 (гладкий) до 1 (грубый). Он также принимает URL-адрес изображения в оттенках серого, где чем светлее серый, тем грубее выглядит материал.
эл. Карта рельефа : определяет глубину , которая воспринимается по отношению к свету.Он принимает URL-адрес в оттенках серого, где чем темнее серый цвет, тем глубже выглядит материал.
ф. Карта нормалей : она на похожа на на карту рельефа , но создает на лучший эффект , поскольку он влияет на нормали поверхности фрагментов пикселей с использованием значений изображения RGB, хранящегося в URL-адресе.
г. Непрозрачность :
Это указывает , насколько прозрачный материал . Он принимает значения от 0 (полностью прозрачный) до 1 (полностью непрозрачный).Он также принимает изображение URL-адреса в оттенках серого, называемое альфа-картой, где чем светлее серый цвет, тем более непрозрачным выглядит материал.
Большинство этих параметров принимают URL ссылок , которые содержат карту изображения с желаемым эффектом. Однако …
Где я могу найти хорошие изображения для моих материалов?
лучших веб-сайтов , которые я могу порекомендовать, это textures.com, poliigon.com и texturehaven.com. Кроме того, если у вас уже есть текстура , изображение , готовое к использованию , вы можете создать его карту нормалей по адресу: http: // cpetry.github.io/NormalMap-Online/.
Тем не менее, вы можете просто выполнить простой поиск в Google , указав имя материала , который вы ищете, тип карты / эффекта изображения, который вам нужен, и, наконец, вам нужно убедиться, что ваше изображение бесшовные .
Зачем нужен цельный материал?
Когда текстура применяется к 3D модели , ей необходимо повторить сам по всей геометрии , чтобы она полностью покрыла .Если изображения, которые вы используете, , а не , будут очень четкими , где каждое изображение соединяет со следующим, что означает, что не будет выглядеть естественно . Этот придает реалистичности вашей модели. Просто сравните эти два примера ниже:
* Источник: http://www.davidhier.co.uk/Tutorials/concrete2.html
Если вы найдете нужное изображение, но оно не бесшовное , вы можете сделать это бесшовным с помощью различных инструментов, таких как Photoshop .Просто выполните простой поиск на YouTube , и вы найдете множество руководств по этой теме.
Помимо получения бесшовной текстуры, ваше изображение должно учитывать правило «Power Of Two». Это означает, что ширину / высоту можно удвоить или разделить на 2. Другими словами, любое изображение размером 8, 16, 32, 64, 128, 256, 512, 1024, 2048 (или выше, но не рекомендуется) пикселей в одном или нескольких направлениях ширины / высоты считается допустимым и оптимизированным для быстрой загрузки.
Если изображение, которое вы используете, не является «Power Of Two», его размер будет изменен, и этот процесс увеличит время загрузки. Чтобы узнать больше об этом правиле, посетите эту ссылку.
Наконец, важно оптимизировать ваши изображения. Самый простой а самый быстрый способ оптимизировать текстуры — посетить сайт www.imagecompressor.com или www.guetzli.it. Здесь вы можете загрузить любое изображение и поиграть с качеством. Помните, если ваш материал применяется к части вашего определения, которая слишком маленькие или едва видимые, качество изображения не обязательно должно быть лучшим.Мы почти закончили…
Где я могу получить URL-ссылку, содержащую карту изображения / эффект?
Все URL , которые вы используете в компонентах ShapeDiver , должны быть общедоступными , в противном случае наша программа просмотра не сможет прочитать файлы .
Если у вас нет собственных серверов, на которых вы можете хранить свои данные, а затем предоставлять общий доступ, моя лучшая рекомендация — загрузить свои изображений на https: // imgur.com / upload, а затем получите ссылку, щелкнув правой кнопкой мыши загруженное изображение и скопировав адрес изображения.
Теперь, когда у нас есть ссылок , мы можем добавить их в « ShapeDiverMaterial » и получить классные эффекты , подобные этому:
Live Final Texture Mapping Demo
Texture Mapping — обзор
5.8 Объекты текстуры
Большинство приложений наложения текстур переключаются между множеством различных текстур во время рендеринга сцены.Чтобы облегчить эффективное переключение между множеством текстур и облегчить управление текстурами, OpenGL использует объекты текстуры , для поддержания состояния текстуры. 8
Состояние объекта текстуры содержит все изображения текстуры в текстуре (включая все уровни MIP-карты) и значения параметров текстурирования, которые контролируют доступ к текселям и их фильтрацию. Другие состояния, связанные с текстурой OpenGL, такие как среда текстуры или режимы генерации координат текстуры, являются , а не частью состояния объекта текстуры.
Как и в случае списков отображения, каждый объект текстуры идентифицируется 32-битным целым числом без знака, которое служит именем текстуры. Как и имена списков отображения, приложение может назначать произвольные неиспользуемые имена новым объектам текстуры. Команда glGenTextures помогает в назначении имен объектов текстуры, возвращая набор имен, которые гарантированно не будут использоваться. Объект текстуры привязывается, имеет приоритет, проверяется на местонахождение и удаляется по имени. Каждый объект текстуры имеет свой собственный целевой тип текстуры.Четыре поддерживаемых целевых текстуры:
- •
GL_TEXTURE_1D
- •
GL_TEXTURE_2D
- •
GL_TEXTURE_3000
- 9152 GL_TEXTURE_3000
Имя 9154 9154 9152 9154 9152 9154 9154 текстура по умолчанию для каждого целевого типа текстуры. Вызов glBindTexture связывает названный объект текстуры, делая его текущей текстурой для указанной цели текстуры. Вместо того, чтобы всегда создавать новый объект текстуры, glBindTexture создает объект текстуры только тогда, когда для изображения текстуры или параметра установлено неиспользуемое имя объекта текстуры.После создания цель объекта текстуры (1D, 2D или 3D) не может быть изменена. Вместо этого старый объект должен быть уничтожен и создан новый.Команды glTexImage, glTexParameter, glGetTexParameter, glGetTexLevelParameter и glGetTexImage обновляют или запрашивают состояние привязанной в данный момент текстуры указанного целевого типа. Обратите внимание, что на самом деле существует четыре текущих текстуры, по одной для каждого типа целевой текстуры: 1D, 2D, 3D и кубическая карта. Когда текстурирование включено, текущий объект текстуры (т.е.e., current для целевой текстуры с наивысшим приоритетом) используется для текстурирования. При рендеринге геометрических объектов, использующих более одной текстуры, можно использовать glBindTexture для переключения между ними.
Переключение текстур — довольно дорогая операция; если текстура еще не находится в памяти текстуры ускорителя, переключение на нерезидентную текстуру требует, чтобы текстура была загружена в оборудование перед использованием. Даже если текстура уже загружена, кеши, которые максимизируют производительность текстуры, могут стать недействительными при переключении текстур.Детали переключения текстуры различаются в зависимости от различных реализаций OpenGL, но можно с уверенностью предположить, что реализация OpenGL оптимизирована для максимизации производительности текстурирования для текущей привязанной текстуры и что переключение текстур должно быть минимизировано.
Приложения часто получают значительный выигрыш в производительности, сортируя объекты, которые они собираются визуализировать, по текстуре. Цель состоит в том, чтобы минимизировать количество команд glBindTexture, необходимых для рисования сцены. Возьмем простой пример: если сцена использует три разные текстуры деревьев для рисования нескольких десятков деревьев внутри сцены, рекомендуется сгруппировать деревья по текстуре, которую они используют.Затем каждую группу можно визуализировать по очереди, привязывая текстуру группы, а затем визуализируя всех членов группы.
Введение в наложение текстур в 3D для новичков
По сути, отображение текстуры накладывает 2D-изображение на 3D-объект, так что информация 2D-изображения отображается на поверхность 3D-объекта, информируя компьютер для генерации данных об объекте во время рендеринга. Эта информация может быть цветом, яркостью, гладкостью, высотой и т. Д.2D-изображение — это то, что мы знаем как карту текстуры .
Для нас это похоже на хитрость, сокращенный метод, позволяющий воссоздавать реалистичные текстуры на наших объектах с помощью ссылок из реальной жизни, вместо того, чтобы моделировать и лепить детали, а также настраивать цвета, плавность и другие настройки для создания реалистично выглядящего объекта.
<вставьте другой пример наложения текстуры или, возможно, сетку высокодетализированного объекта>
Когда наложение текстуры впервые появилось в 1970-х годах, исходные карты текстуры были созданы в основном для обертывания растрового изображения вокруг трехмерного объекта, что помогает сэкономить время при проектировании 3D-моделей.
Впоследствии было изобретено рельефное отображение, чтобы создать иллюзию неровностей и глубины в объектах, чтобы повысить в них реализм. С годами компьютерные ученые придумывали все больше и больше типов текстурных карт для повышения реалистичности трехмерных объектов.
Это список текстурных карт с краткими описаниями:
- Цветовая карта, диффузная карта или карта Альбедо: задает цвета объекта или внешний вид, к которому вы стремитесь.
- Карта металличности: показывает металлические свойства материала.Материалы бывают диэлектрическими или проводящими (неметаллы и металлы).
- Карта шероховатости или карта глянца: Сообщает вам глянцевитость поверхности, определяет степень отражения материала.
- Карта рельефа: создает иллюзию глубины путем имитации деталей на поверхности с использованием информации о высоте, чтобы указать, когда точка должна быть вверх или вниз. Однако поверхность по-прежнему плоская и фактически не деформирована.
- Карта нормалей: Тип карты рельефа, которая имитирует детали, используя информацию об угле, чтобы указать, в каком направлении должна быть ориентирована каждая точка поверхности.

