Обрезка фона: Upload Image – remove.bg
Удаление фона рисунка
-
Выберите рисунок, фон на который вы хотите удалить.
-
Выберите «Формат рисунка> удалить фон или> «Удалить фон».
Если вы не видите «Удалить фон»,убедитесь, что выбрали рисунок. Возможно, понадобится дважды щелкнуть изображение, чтобы выбрать и открыть его на вкладка Формат.
-
По умолчанию область фона будет закрашена пурпурным (что показывает, что ее можно удалить), а изображение на переднем плане сохранит естественные цвета.
-
Если область по умолчанию неправиляция, перейдите в > «Средства для работы с рисунками» и сделайте следующее:
-
Если фрагменты рисунка, который вы хотите сохранить, являются пурпурными (помечены для удаления), выберите «Пометить области для сохраняемого» и карандашом в виде пометить области на рисунке, которые нужно сохранить.

-
Чтобы удалить дополнительные части рисунка, выберите «Пометить области для удаления» и пометить их с помощью карандаша.
-
-
Когда все будет готово, выберите «Сохранить
Чтобы сохранить изображение в отдельном файле для использования в дальнейшем, щелкните его правой кнопкой мыши и выберите «Сохранить как рисунок».
К рисунку, оставшемуся после удаления фона, можно применить художественный эффект или добавить к рисунку эффекты.
-
Выберите рисунок, фон на который вы хотите удалить.
-
В группе «Средства работы с

-
Щелкните один из маркеров линий области выделения, а затем перетащите линию таким образом, чтобы область содержала часть рисунка, которую необходимо сохранить, и не содержала большую часть областей, которые нужно удалить.
Иногда вы можете получить нужный результат, не поэкспериментируйте с положением линий области и размером области.
Совет: Чтобы отменить пометки областей, выберите
-
Если область по умолчанию неправиляция, перейдите в > «Средства для работы с рисунками» и сделайте следующее:
-
Выберите «Пометить области для сохраняемой области» карандашом, чтобы пометить области на рисунке, которые нужно сохранить.

-
Выберите «Пометить области для удаления»
-
-
Когда все будет готово, выберите «Сохранить изменения» или «Отменить все изменения».
Чтобы сохранить изображение в отдельном файле для использования в дальнейшем, щелкните его правой кнопкой мыши и выберите «Сохранить как рисунок».
К рисунку, оставшемуся после удаления фона, можно применить художественный эффект или добавить к рисунку эффекты.
инструкция по вырезанию фона с помощью Photoshop и других программ
Что нужно сделать, чтобы удалить фон с картинки? Существует масса способов – от использования графических редакторов, требующих каких-то умений, но дающих точный результат, до парочки кликов в специальном онлайн-сервисе.
В этой статье я подробно расскажу о нескольких способах удаления фона с изображений любой сложности. Я покажу самые простые инструменты в Adobe Photoshop, а также проверю на прочность искусственный интеллект популярных онлайн-редакторов и специальных приложений.
Как удалить фон в Adobe Photoshop
Если у вас установлен Фотошоп, половина пути уже пройдена. Давайте рассмотрим варианты действий, чтобы удалить бэкграунд с помощью простых инструментов, которые я ежедневно использую на собственной практике. Все получится, даже если у вас совсем небольшой опыт работы с Photoshop.
Инструменты, с помощью которых проще всего убрать фон с картинки в Photoshop:
1. быстрое выделение,
2. выделение объектов,
3. выделение и маска,
4. фоновый ластик,
5. прямолинейное лассо,
6. цветовой диапазон.
Все способы я буду показывать на примере Adobe Photoshop 2020 года.
Быстрое выделение (Quick Selection tool)
Если фон, который вы хотите удалить, достаточно контрастен с объектом на этом фоне, то инструмент «Быстрое выделение» – самый простой вариант. Чтобы начать работу, просто выберите его на панели инструментов в левой части экрана. На его иконке изображена кисточка с пунктирной линией. Можно просто нажать клавишу W, и он активируется сам.
Чтобы начать работу, просто выберите его на панели инструментов в левой части экрана. На его иконке изображена кисточка с пунктирной линией. Можно просто нажать клавишу W, и он активируется сам.
Теперь можно смело выделять мышкой фон вокруг объекта, а инструмент Quick Selection Tool сделает остальную магию. Будьте внимательны – пунктирная линия не должна «съедать» объект, иначе вместе с фоном вы отрежете кусок от главного героя. Если все же инструмент съел ненужную часть, с зажатой клавишей Alt можно снять выбор с захваченной области. Если пунктирная линия правильно отделила фон от объекта, нужно снять замочек у этого слоя, а затем нажать клавишу Delete, чтобы вырезать бэкграунд.
Выделение объектов (Object Selection Tool)
Выбираем «Быстрое выделение» (W).
Вверху появится кнопка «Выделить предмет». Нажимаем на нее и видим, как выделился объект на белом фоне. В этом случае выделен предмет, а не фон. Чтобы вырезать фон, нужно инвертировать выделение. Нажимаем правой кнопкой мыши на рабочую область и затем на «Инверсия выделенной области». Теперь можно просто удалить фон с картинки.
Нажимаем на нее и видим, как выделился объект на белом фоне. В этом случае выделен предмет, а не фон. Чтобы вырезать фон, нужно инвертировать выделение. Нажимаем правой кнопкой мыши на рабочую область и затем на «Инверсия выделенной области». Теперь можно просто удалить фон с картинки.
Обратите внимание на слой – если возле него есть значок замка, то нужно его снять, кликнув по нему один раз.
Выделение и маска (Select and mask)
С помощью этой функции можно максимально точно и аккуратно отделить объект, а потом убрать фон с фотографии. И да, это очень просто.
Выбираем «Быстрое выделение» (W), нажимаем в верхней панели «Выделить предмет», а затем «Выделение и маска…». Предмет уже выделен автоматически, и теперь ползунками можно уточнить границы, сделать края более мягкими и контрастными.
Этот инструмент отлично справляется со сложными объектами, например, с изображениями людей. При этом с его помощью можно корректировать нюансы: аккуратно и быстро выделить мелкие детали, такие как волосы.
Как только вы будете довольны тем, как выглядит объект, нажимайте ОК, а затем инвертируйте выделение и удалите фон.
Фоновый ластик (Background Eraser Tool)
Можно убрать фон специальным ластиком. Находим в панели инструментов значок ластика, нажимаем на него правой кнопкой мыши и в выпадающем окне выбираем «Фоновый ластик».
С его помощью проходим по всему бэкграунду, а по краям объекта аккуратно стираем остатки. Размер кисти можно регулировать клавишами «[» и «]». Если вы ошибочно стерли часть объекта, то можно его восстановить с помощью «Архивной кисти» – она находится прямо над ластиком.
«Фоновый ластик» довольно точно определяет предмет, поэтому с его помощью легко удалить фон целиком.
Прямолинейное лассо (Lasso Tool)
Лассо удобно использовать, если вы хотите вырезать фон с картинки, на которой объект имеет прямые линии и геометрические очертания.
Выделять им людей и объекты с большим количеством изгибов – довольно кропотливое занятие. Здания, книги, упаковки, тарелки, техника и любые предметы несложных форм отлично подойдут. Я покажу его работу на примере картинки с компьютером.
Здания, книги, упаковки, тарелки, техника и любые предметы несложных форм отлично подойдут. Я покажу его работу на примере картинки с компьютером.
Прямолинейное лассо находится на той же панели инструментов слева и обозначается угловатой петлей.
Выбираем «Прямолинейное лассо», нажимаем в одной точке на контуре предмета и протягиваем линию. В конце нужно замкнуть контур выделения, дважды щелкнув мышкой или нажав Enter.
Будьте внимательны – выделение прямолинейным лассо происходит пошагово, поэтому каждый шаг нужно кликать мышкой. Если вы ошиблись, то можно нажать клавишу Backspace на клавиатуре – тогда последний шаг лассо отменится.
Как только вы выделили предмет целиком, убедитесь, что слой не заблокирован (если заблокирован, снимите замочек). Нажмите правой кнопкой мыши на «Инверсия выделенной области». Теперь можно убрать фон, нажав Delete.
Цветовой диапазон (Color Range)
Еще один надежный, как швейцарские часы, способ вырезать фон. Такой способ отлично подойдет, если бэкграунд и объект сильно отличаются друг от друга по цвету. Давайте посмотрим на примере фотографии с девушкой – здесь бэкграунд голубого цвета, а у героини снимка практически отсутствует этот цвет в элементах одежды. Открываем в верхней панели вкладку «Выделение/Select», затем – «Цветовой диапазон/Color Range». Теперь пипеткой выберите цветовой диапазон фона. С зажатой клавишей Shift можно выбрать несколько оттенков, ползунки цветового разброса помогут уточнить цвета. Вот и все – нажимаем Delete, чтобы удалить фон.
Такой способ отлично подойдет, если бэкграунд и объект сильно отличаются друг от друга по цвету. Давайте посмотрим на примере фотографии с девушкой – здесь бэкграунд голубого цвета, а у героини снимка практически отсутствует этот цвет в элементах одежды. Открываем в верхней панели вкладку «Выделение/Select», затем – «Цветовой диапазон/Color Range». Теперь пипеткой выберите цветовой диапазон фона. С зажатой клавишей Shift можно выбрать несколько оттенков, ползунки цветового разброса помогут уточнить цвета. Вот и все – нажимаем Delete, чтобы удалить фон.
Онлайн-сервисы для удаления фона с картинки
Если у вас нет Фотошопа или вы не хотите углубляться в его дебри, попробуйте онлайн-сервисы, с помощью которых удалить фон еще проще. Надо сразу сказать, большая их часть работает только по подписке, однако если вам не нужно сохранять изначальное качество изображения, можно воспользоваться ими на полную катушку.
Я покажу 5 онлайн-сервисов, которые лучше всего справляются со своими задачами:
1. Adobe Photoshop Express,
Adobe Photoshop Express,
2. RemoveBG,
3. PhotoScissors,
4. Pixlr,
5. Clippingmagic.
Adobe Photoshop Express
Adobe Photoshop Express — это бесплатный онлайн-редактор, который работает прямо в браузере. Ничего скачивать и устанавливать не нужно. Для того чтобы убрать фон с картинки, здесь есть специальная кнопка, расположенная на панели слева. Загружаем фото, нажимаем «Удалить фон». Вуаля! Интеллект Фотошопа сам отделяет фон, и выглядит все довольно аккуратно. Теперь можно применить изменения и скачать картинку без фона. Большой плюс онлайн-версии в том, что она сохраняет изначальное качество фото. А еще это полностью бесплатно.
Photoshop Express замечательно определяет и вырезает фон в пару кликов, однако с более сложными изображениями он справляется едва ли – если фон и объект похожи по цвету, автоматическое определение сработает хуже. Попробуйте сами!
RemoveBG
RemoveBG – почти бесплатный сервис для удаления фона с картинок. Просто загрузите изрображение, и бэкграунд сразу удалится.
Просто загрузите изрображение, и бэкграунд сразу удалится.
Минус в том, что изображение в исходном качестве можно сохранить, только если у вас есть оплаченная подписка на сервис. В противном случае придется довольствоваться низким разрешением. Но посмотрите, как качественно сервис смог вырезать фон с нашей фотографии с городом. Небо было в таком же цветовом диапазоне, что и здания, но RemoveBG справился со своей задачей успешно.
PhotoScissors
PhotoScissors похож на RemoveBG по скорости обработки изображения. Просто бросаем нашу картинку в окно для загрузки и смотрим, как фон исчезает на глазах. Эксперимент показал, что данный сервис лучше всего справляется с однотонным фоном. На примере картинки с виноградом можно увидеть, как удалился белый фон.
Я заменила прозрачный бэкграунд на красный для наглядности – сервис не оставил ничего лишнего. Однако с фотографией небоскребов он справился хуже, чем Photoshop Express. Можно исправить выделение вручную с помощью инструментов в верхней части экрана. Скачать бесплатно полную версию изображения тут тоже не получится, так как для этого нужно иметь подписку. Но в низком разрешении – пожалуйста.
Скачать бесплатно полную версию изображения тут тоже не получится, так как для этого нужно иметь подписку. Но в низком разрешении – пожалуйста.
Pixlr
Еще один сервис, который автоматически убирает фон. У него много плюсов – сервис полностью бесплатный, можно загружать большие картинки, изменять размер изображений, есть режим детального редактирования. В финале можно скачать картинку без фона в высоком качестве. Pixlr неплохо убирает монохромный фон, но со сложными картинками сервис работает хуже.
Clippingmagic
Этот онлайн-сервис для удаления фона полностью платный и работает только по подписке. Вы можете посмотреть, как он вырезает фон, но скачать фото даже в низком разрешении не выйдет. Я протестировала Clippingmagic на изображениях разного типа, и можно сказать, что со всеми он справился на ура. Действительно, magic.
Удалить серый фон с фото с серыми зданиями? Легко. В редакторе можно уточнить границы изображения, обрезать его под любой размер, наложить тени и многое другое.
Приложения для удаления фона
Чтобы вырезать фон с картинки, не нужно иметь под рукой компьютер. Существует множество приложений для смартфонов, которые помогут справиться с этой задачей просто и быстро. Давайте посмотрим, какие решения предлагают App Store и Google Play:
1. Pixomatic – фоновый ластик,
2. PhotoRoom,
3. Background Eraser,
4. Pro Knockout.
Pixomatic – фоновый ластик
Приложение Pixomatic имеет довольно широкий функционал для обработки изображений. Но самое главное для нас – оно умеет автоматически определять и удалять фон функциями «Волшебные ножницы» и «Замена фона». Функционал приложения платный, но разработчик обещает 7-дневный пробный период.
PhotoRoom
PhotoRoom – мощное приложение для монтажа фотографий, которое использует искусственный интеллект для автоматической обрезки частей изображения. Разработчики приложения говорят, что PhotoRoom изначально планировался именно как приложение для удаления фона, но со временем функционал расширился. Сейчас с его помощью можно не только обрезать фон, но и создать анимацию или коллажи.
Сейчас с его помощью можно не только обрезать фон, но и создать анимацию или коллажи.
Background Eraser
Приложение, название которого говорит само за себя. Имеет автоматический режим обнаружения и удаления бэкграунда, а также специальные маркеры для уточнения объектов. Background Eraser специализируется именно на обрезке фона, никакого лишнего функционала. То что нужно, правда?
Pro Knockout
С помощью Pro Knockout можно не только вырезать фон, но и создать коллаж, убрать лишний объект с фотографии и даже наложить странноватый эффект с мускулами на фото собственного живота. Разработчик обещает мгновенное удаление фона с фотографии. Искусственный интеллект умеет определять волосы и аккуратно убирает фон, делая его прозрачным.
Заключение
В этой статье я сделала подробный обзор лучших инструментов, с помощью которых можно легко удалить фон с картинки любой сложности. Конечно, лучший результат даст Фотошоп, но ради красоты придется немного попотеть. Онлайн-сервисы прекрасны в своей простоте, но автоматическое определение фона не всегда работает корректно.
Онлайн-сервисы прекрасны в своей простоте, но автоматическое определение фона не всегда работает корректно.
Надеюсь, теперь вы справитесь с задачей!
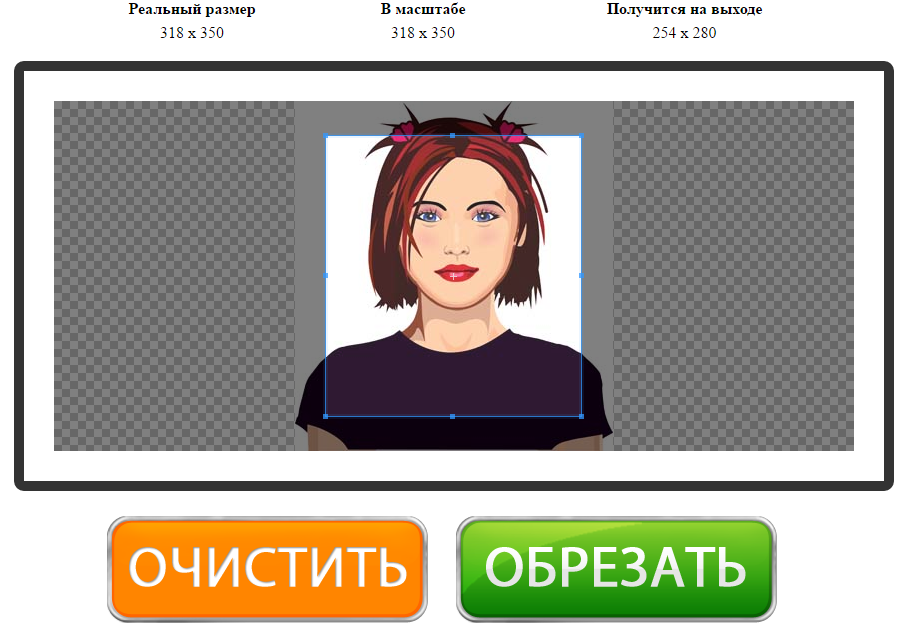
Remove.bg — бесплатный сервис для удаления фона с фотографий за пять секунд Статьи редакции
{«id»:3807,»title»:»Microsoft Build 2021: \u0447\u0442\u043e \u0434\u0443\u043c\u0430\u044e\u0442 \u043e \u043a\u043e\u043d\u0444\u0435\u0440\u0435\u043d\u0446\u0438\u0438 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u0447\u0438\u043a\u0438″,»url»:»\/redirect?component=advertising&id=3807&url=https:\/\/vc.ru\/microsoft\/250813-prosto-novyy-mir-razrabotchiki-rassuzhdayut-o-glavnyh-anonsah-s-microsoft-build-2021&hash=ca95ff60467fe64ff5c79623e8efda35ac5da30d969701c6fd1a65d0d56d7384″,»isPaidAndBannersEnabled»:false}Пока он работает только с картинками, на которых изображены люди.
76 469 просмотров
Основатель Product Hunt Райан Гувер (Ryan Hoover) рассказал в своём Twitter о сервисе, который помогает автоматически удалять фон с фотографий. На это обратил внимание TJ.
Remove.bg работает полностью автоматически: пользователю не нужно выделять слои для удаления фона. В компании рассказали, что используют для работы с фонами технологии ИИ, а также несколько дополнительных алгоритмов, которые улучшают четкость мелких деталей.
Так как ИИ сервиса обучен распознавать в качестве переднего плана только фигуры людей и их лица, пока Remove. bg работает только с картинками, где есть хотя бы один человек. В будущем компания планирует доработать технологию.
bg работает только с картинками, где есть хотя бы один человек. В будущем компания планирует доработать технологию.
TJ
Загрузить на сайт можно изображение в любом разрешении, но размер полученной картинки без фона ограничен разрешением в 500 на 500 пикселей. На сайте Remove.bg говорится, что скоро компания планирует выпустить API для сторонних приложений.
{ «author_name»: «Лера Михайлова», «author_type»: «editor», «tags»: [«\u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u044b»], «comments»: 47, «likes»: 57, «favorites»: 142, «is_advertisement»: false, «subsite_label»: «services», «id»: 53775, «is_wide»: false, «is_ugc»: false, «date»: «Wed, 19 Dec 2018 12:53:20 +0300», «is_special»: false }
{«id»:78969,»url»:»https:\/\/vc. ru\/u\/78969-lera-mihaylova»,»name»:»\u041b\u0435\u0440\u0430 \u041c\u0438\u0445\u0430\u0439\u043b\u043e\u0432\u0430″,»avatar»:»84516d92-b701-d03f-a7c7-e52be4c7a9df»,»karma»:89400,»description»:»»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
ru\/u\/78969-lera-mihaylova»,»name»:»\u041b\u0435\u0440\u0430 \u041c\u0438\u0445\u0430\u0439\u043b\u043e\u0432\u0430″,»avatar»:»84516d92-b701-d03f-a7c7-e52be4c7a9df»,»karma»:89400,»description»:»»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»entry»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Блоги компаний
Еженедельная рассылка
Одно письмо с лучшим за неделю
Проверьте почту
Отправили письмо для подтверждения
Как обрезать фон в Фотошопе
Вариант 1: Работа с фоном
При помощи инструментов из Adobe Photoshop можно редактировать фотографии, на свое усмотрение удаляя или же попросту меняя задний фон. И хотя существует весьма большое количество способов реализации указанной задачи, мы рассмотрим лишь основные варианты, которые по необходимости могут комбинироваться между собой.
И хотя существует весьма большое количество способов реализации указанной задачи, мы рассмотрим лишь основные варианты, которые по необходимости могут комбинироваться между собой.
Читайте также: Создание красивого фона в Adobe Photoshop
Удаление фона
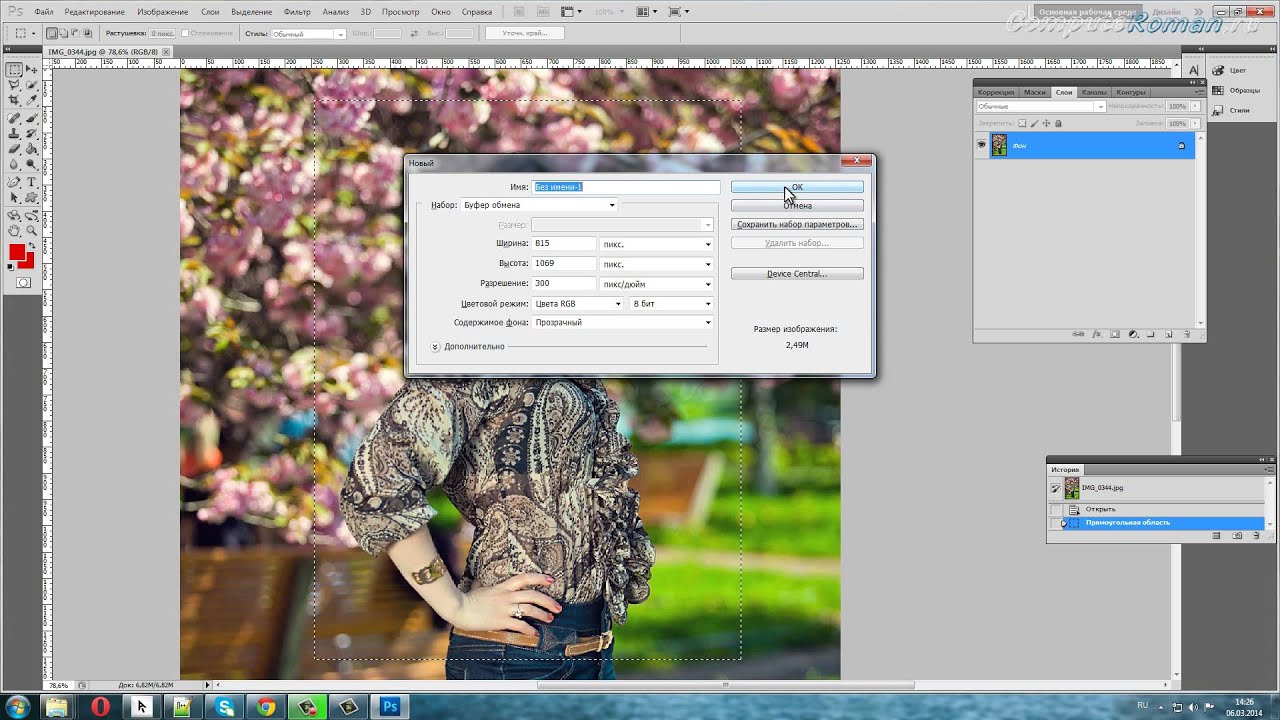
Для того чтобы произвести полное удаление фона через Фотошоп, придется воспользоваться инструментами выделения, будь то «Волшебная палочка» или «Перо», в зависимости от сложности изображения, и «Масками». Обратите внимание, что описанная процедура осуществляется одинаково в любых случаях, но при обработке снимков с неоднородными фонами требует куда больше опыта.
- Воспользуйтесь инструментами выделения, рассмотренными в другой нашей инструкции, чтобы изолировать нужные объекты от фона. Мы рекомендуем использовать «Волшебную палочку» в режиме «Быстрого выделения», так как это позволяет экономить массу времени.
Подробнее: Выделение и вырезание объектов в Adobe Photoshop
- Сложные объекты, особенно сливающиеся с фоном из-за цветовой палитры, лучше всего подвергнуть дополнительной обработке.
 Выберите нужный слой и создайте точную копию с помощью сочетания клавиш «CTRL+J».
Выберите нужный слой и создайте точную копию с помощью сочетания клавиш «CTRL+J».Подробнее: Работа с копированием в Adobe Photoshop
Через главное меню программы разверните «Изображение» и в списке «Коррекция» воспользуйтесь эффектом «Обесцветить». В результате фотография станет черно-белой.
С помощью инструмента «Уровни», доступного из того же меню «Коррекция» или при нажатии «CTRL+L», отредактируйте файл таким образом, чтобы увеличить разницу между фоном и нужным объектом. После этого снова используйте выделение.
- Разобравшись с выделением основного объекта, фон вокруг которого необходимо удалить, выберите основной слой и на нижней панели воспользуйтесь кнопкой «Добавить маску».
Подробнее: Работа с масками в Adobe Photoshop
- Если вы все сделали правильно, после этого фон исчезнет, но, к сожалению, некоторые неровности все же останутся.
 Чтобы устранить данную проблему, выберите слой-маску и с помощью обычной кисти белого и черного цвета избавьтесь от неровностей.
Чтобы устранить данную проблему, выберите слой-маску и с помощью обычной кисти белого и черного цвета избавьтесь от неровностей.Дополнительно можете прибегнуть к ползунку «Растушевка» в разделе «Свойства», чтобы сгладить границы маски. В итоге фон будет удален.
Нами был рассмотрен достаточно простой пример, однако самих по себе инструментов должно быть достаточно практически для любого фона. Кроме того, похожим образом выполняется удаление хромакея, рассмотренное в отдельной инструкции на сайте.
Подробнее: Удаление зеленого фона в Adobe Photoshop
Изменение фона
С помощью Фотошопа по необходимости можно не только полностью удалить, но и поменять фон, в том числе выполнив закрашивание однородным цветом. Данная процедура осуществляется с использованием тех же инструментов, что были представлены ранее, но при этом требует применения дополнительных эффектов.
Подробнее: Изменение, заливка, затемнение и перекраска фона в Adobe Photoshop
Вариант 2: Изменение размеров
Так как под обрезкой фона может подразумеваться не только вырезка объектов, но и уменьшение самого изображения, вас может заинтересовать инструкция по данной теме. В таком случае можно на выбор прибегнуть к обычному кадрированию или же воспользоваться изменением размеров холста.
В таком случае можно на выбор прибегнуть к обычному кадрированию или же воспользоваться изменением размеров холста.
Подробнее: Как обрезать изображение в Adobe Photoshop
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТУдаление фона на фотографии: Инструмент Фоновый ластик
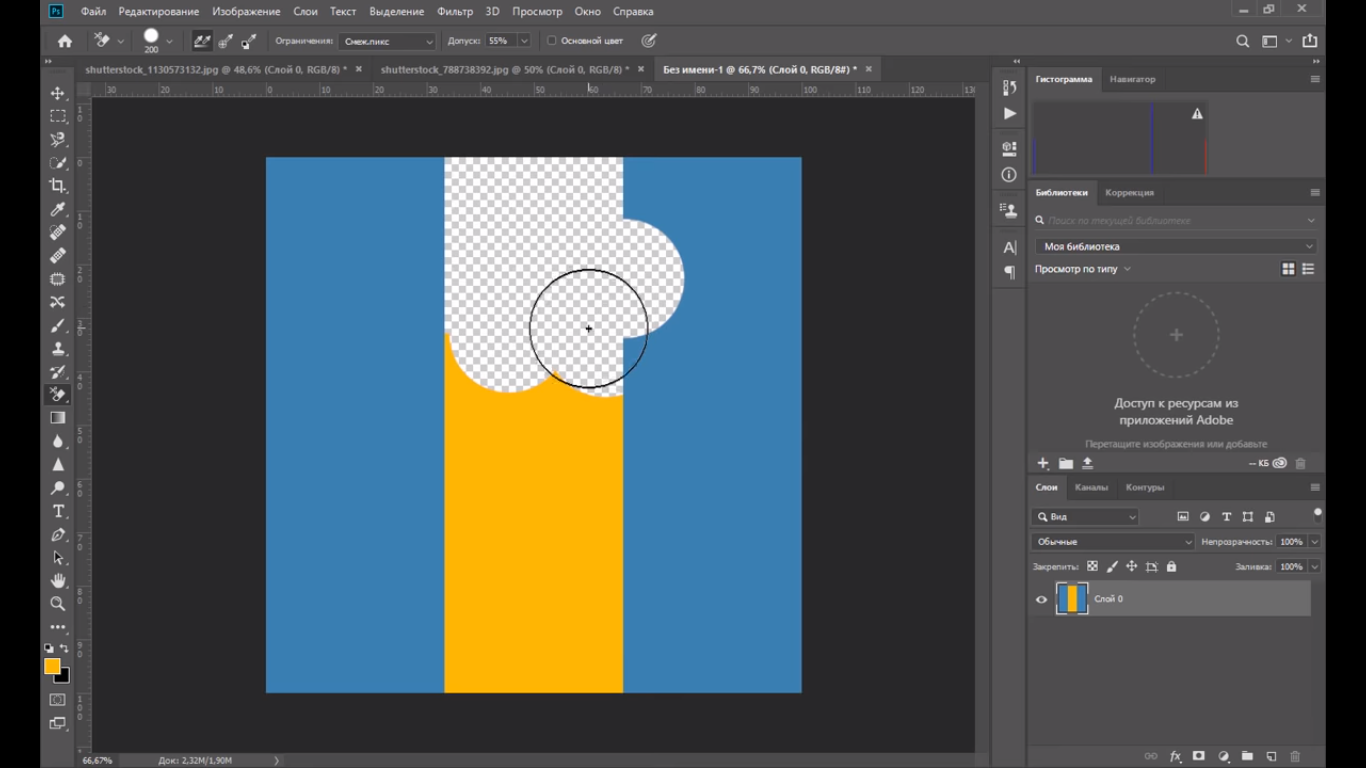
Для удаления зелёного столбца, я наведу курсор так, чтобы перекрестье расположилось внутри зелёного столбца и нажму левую клавишу мыши. Когда я нажимаю клавишу, все зелёные пиксели в круге, соответствующие по цвету пикселю в перекрестье, удаляются:
Для удаления зелёного цвета дальше, мне надо просто перетаскивать курсор с зажатой клавишей по области колонки. Обратите внимание, что несмотря на то, что круг иногда проходит по синим колонкам, они остаются нетронутыми, поскольку эти пиксели не того же цвета, какие я стираю. Это делает его легко получить вплоть по краям области я хочу стереть. Пока перекрестье находится на зелёной области. Я стираю только зелёные пиксели:
Это делает его легко получить вплоть по краям области я хочу стереть. Пока перекрестье находится на зелёной области. Я стираю только зелёные пиксели:
Если я случайно передвину перекрестье курсора на синюю область Photoshop возьмёт за образец синий цвет и начнёт удаление синих пикселей, при этом не удаляя зелёные:
Ошибочное удаление отменяем, как обычно, комбинацией Ctrl+Alt+Z.
Примечание. Если Вы стираете Фоновым ластиком на фоновом слое, а т.к фоновый слой не поддерживает прозрачность, то Photoshop автоматически преобразует фоновый слой в обычный.
Удаление неба с фотографии с помощью Фонового ластика
Давайте рассмотрим действие инструмента на практическом примере.
Я могу без труда стереть голубое небо вокруг ветки дерева, до тех пор, пока перекрестье курсора находится на голубом небе:
Однако, если перекрестье попадёт на ветку или лист дерева, т.е. на другой цвет, Photoshop начнёт стирать дерево, в этом случае следует отменить последний шаг и попробовать еще раз:
Итак, мы выяснили, что Photoshop выбирает образцы цвета для удаления, расположенные непосредственно под перекрестьем в центре курсора Фонового ластика в режиме реального времени и стирает все пиксели выбранного цвета, которые попадают в круг курсора. Мы также узнали, что во время передвижения ластика, если под крестик в центе курсора попадает на другой цвет, то Photoshop выберет этот цвет в качестве образца и начнет стирать именно этот новый цвет.
Мы также узнали, что во время передвижения ластика, если под крестик в центе курсора попадает на другой цвет, то Photoshop выберет этот цвет в качестве образца и начнет стирать именно этот новый цвет.
Но то, что мы только что здесь описали, является поведением Фонового ластика по умолчанию и это не единственный способ поведения инструмента.
Изменит настройки инструмента можно на панели параметров, расположенной вверху окна программы, это мы рассмотрим далее.
Настройка параметров Фонового ластика
Одним из самых важных параметров инструмента является то, каким образом инструмент выбирает образцы цвета для удаления.
В правой части панели параметров расположены три значка в виде пипеток — это и есть переключатели трёх разных режима сбора образцов. Режимы выбора образцов слева направо:
— Непрерывный (Continuous)
— Однократный (Once)
— Образец фона (Background Swatch)
Из этих трех режимов наиболее часто используются первые два. Работу режима «Непрерывный», включенного по умолчанию, мы только что рассмотрели. В данном режиме хорошо работать, когда на изображении имеется всего несколько хорошо отличимых друг от друга цветов, но когда на картинке имеются плавные переходы из одного цвета в другой и цвета не слишком различаются между собой, как в случае с ветками деревьев, лучше подойдёт второй режим — Однократный (Once). Я включу его, нажав на среднюю иконку.
Работу режима «Непрерывный», включенного по умолчанию, мы только что рассмотрели. В данном режиме хорошо работать, когда на изображении имеется всего несколько хорошо отличимых друг от друга цветов, но когда на картинке имеются плавные переходы из одного цвета в другой и цвета не слишком различаются между собой, как в случае с ветками деревьев, лучше подойдёт второй режим — Однократный (Once). Я включу его, нажав на среднюю иконку.
Как понятно из названия, в этом режиме проба цвета берётся один раз при нажатии на левую клавишу мыши, и сохраняется до тех пор, пока Вы не отпустите клавишу, т.е. образец удаляемого цвета не меняется в зависимости от того, на каком цвете расположено перекрестье при перемещении курсора.
Посмотрите, что происходит сейчас, когда я «случайно» переместил перекрестье на синюю колонку. На этот раз Фоновый ластик не оказывает никакого влияния на цвет, т.к. образец цвета был взят на зелёной колонке:
То же самое происходит и на нашей фото при удалении неба. Сейчас Photoshop игнорирует для удаления ветки и листья деревьев, поскольку вначале я нажал на голубое небо, этот цвет выбран в качестве образца для удаления и остаётся неизменным:
Сейчас Photoshop игнорирует для удаления ветки и листья деревьев, поскольку вначале я нажал на голубое небо, этот цвет выбран в качестве образца для удаления и остаётся неизменным:
Если у вас возникли проблемы с выбором образца цвета для удаления (что само по себе случается довольно редко), попробуйте выбрать третий режим — Образец фона (Background Swatch).
В этом режиме Вы самостоятельно можете выбрать цвет для удаления на цветовой палите, а потом переключить его с основного на фоновый. На рисунке я выбрал синий цвет для удаления:
Ограничения стираемых областей
Еще одним важным параметром для удаления фона является «Ограничения» (Limits). После того, как Photoshop узнаёт, какой цвет необходимо стереть, «Ограничения» задают установку, где выбирать пиксели для удаления. Два основных варианта выбора для опции «Ограничения» являются «Смежные пиксели» (Contiguous) и «Все пиксели» (Discontiguous):
Опция «Смежные» включена по умолчанию и означает, что Photoshop может стирать только пиксели в областях, которые физически соприкасаются с пикселями под перекрестьем курсора.
Другими словами, он не может перепрыгнуть через ветви деревьев, столбы, или что-нибудь еще в фотографии, которая отделяет и изолирует одну область пикселей одного цвета от другой того же цвета. В моём случае, это создает проблему, поскольку я пытаюсь стереть небо, проглядывающее сквозь ветви деревьев, т.е. пиксели одного цвета разграничены другим цветом:
Чтобы обойти эту проблему, я переключил опцию в режим «Все пиксели».
«Все пиксели» означает, что Photoshop без ограничений будет стирать все пиксели в любом месте изображения, соответствующие цвету взятого образца.
Как только я кликнул перекрестьем на голубое небо, я могу просто перетаскивать Фоновый ластик через ветки и при этом стирать небо (режим сбора образцов установлен на «Однократный» (Once):
Однако, если мы внимательно посмотреть на область удаления, то, к сожалению, можно увидеть участки неба более темно-синего цвета, оставшиеся вокруг некоторых ветвей деревьев:
Допуск (Tolerance)
Это подводит нас к третьей важной опции для удаления фона, которая сможет задать допуск различия оттенков удаляемого цвета, эта опция так и называется — «Допуск» (Tolerance):
Последним, третьим из трех основных параметров Фонового ластика является параметр «Допуск» (Tolerance), который определяет, до какой степени удаляемый цвет может отличаться от образца.
Значение «Допуска» по умолчанию задано 50%, и эта величина обычно является оптимальной, но, если вы обнаружите, что Фоновый ластик стирает области, которые Вы хотите сохранить, потому что цвет этих областей похож на цвет взятого образца, значение «Допуска» необходимо уменьшить. Если же фоновый цвет сильно отличается от цвета предметов, не подлежащих удалению, значение «Допуска» можно увеличить.
Я собираюсь отменить мои предыдущие шаги по удалению неба и попробую ещё раз, но теперь я увеличу значение «Допуска» до 70%, т.к. небо отличается по цвету от веток деревьев. Я нажмите чтобы попробовать площадью голубое небо с символом цели, и на этот раз, с более высокими значениями «Допуска», Фоновый ластик даёт гораздо лучший результат:
Защита цвета переднего плана от стирания
Очень интересная опция. В Photoshop с русскоязычным интерфейсом она называется «Основной цвет», в англоязычном — Protect Foreground Color.
Смысл опции заключается в том, что в цветовой палитре Вы задаёт основной цвет, который будет защищён от стирания.
Для её активации нажмите на соответствующий флажок:
На рисунке ниже показана работа «Фонового ластика» при активных опциях «Образец фона», «Все пиксели» и «Основной цвет». На цветовой палитре основным цветом задан зелёный, а фоновым — синий. Соответственно, «Фоновый ластик» будет удалять синий и оставлять зелёный. Я сделал всего один клик по изображению, причём перекрестьем курсора по зелёному цвету. Но, в результате, зелёный цвет остался нетронутым (т.к. он на данный момент основной), а удалён синий цвет (т.к. он фоновый, а опция «Сбор образцов» в режиме «Образец фона»), хотя повторяюсь, я кликнул перекрестьем по зелёному:
Надеюсь, этот момент понятен. Теперь рассмотрим действие опции «Основной цвет» на практическом примере.
На фотографии ниже цветы очень похожи по цвету на фон, в результате чего Фоновый ластик, наряду с фоном, частично стирает эти цветы (опция «Основной цвет отключена):
Попробуем защитить цветы от стирания активацией данной опции, для её активации ставим флажок в чекбоксе.
Для начала нам надо взять образец цвета, который я не хочу защитить от удаления, для этого нажимаем клавишу Alt, что временно дает мне доступ к инструменту «Пипетка», и кликаем по цветку. Этот цвет станет в палитре цветов основным, т.е. защищённым от стирания.
Теперь попробуем стереть фон, результат гораздо лучше:
Подводя итог, скажу, что грамотная настройка опций инструмента серьёзно облегчит задачу по удалению фона на фотографии.
Фон в PDF документах
Фон — это цветовая заливка или изображение, которые располагаются за содержимым документа. PDF формат допускает использование только одного фона на странице. На каждой странице документа можно установить уникальный фон.
Для фона можно выбрать изображение из файла, настроить цвет, расположение на странице, указать номера страниц, на которых он будет отображаться, а также сохранить необходимые для дальнейшего использования параметры.
Добавление фона в открытом документе.
Для добавления фона в PDF документ выберите в меню: Документ>Фон>Добавить.
- Исходный документ Выбор вида вставляемого фона Это может быть заливка цветом либо изображение из PDF файла.
Цвет При установленном маркере фон страницы документа будет представлять собой заливку каким-либо цветом. Выберите цвет фона из списка.
Файл При установленном маркере исходным материалом для фона будет являться изображение, загруженное из PDF файла.
Обзор — Выбор исходного PDF файла для фона.
Номер страницы — Номер страницы файла, изображение которой будет использоваться в качестве фона. (Общее количество страниц файла отображается в пункте Всего страниц)
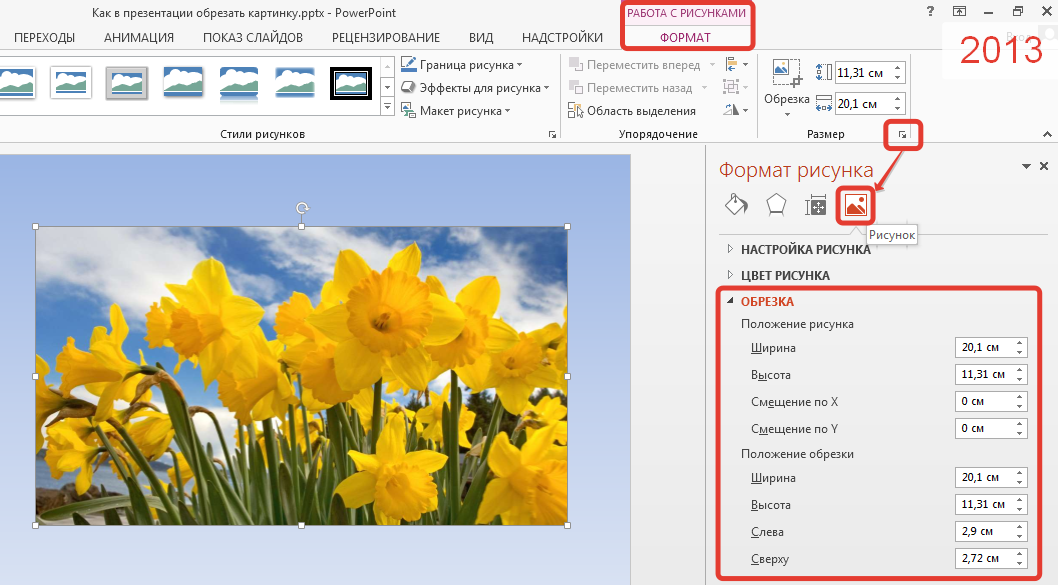
Масштаб — Масштаб фона по отношению к исходному изображению, вставляемого из PDF файла. Чтобы этот пункт стал активным, удалите маркер в пункте Вид > Масштаб относительно целевой страницы.
- Сохраненные настройки Список сохраненных шаблонов фона.
Для добавления шаблона укажите требуемые фона и нажмите Сохранить. В появившемся диалоговом окне запишите имя шаблона.
Для удаления шаблона выберите его в списке сохраненных параметров. В появившемся диалоговом окне подтвердите удаление шаблона.
- Вид Установка параметров вставляемого изображения.
Поворот — Значение угла поворота (в градусах) фона по отношению к странице документа.
Непрозрачность — Значение непрозрачности (в процентах).
Масштаб относительно целевой страницы — Масштаб фона по отношению к странице документа, на которую фон будет добавлен.
- Позиция Настройка параметров расположения водяного знака на странице документа.
Сдвиг по вертикали — Значение для сдвига фона по вертикали относительно выбранной положения: Сверху, По центру или Снизу.
Сдвиг по горизонтали — Значение для сдвига фона по вертикали относительно выбранного положения: Сверху, По центру или Снизу.
- Единицы измерения — Выбор единиц измерения для указания расстояния сдвига.
- Диапазон страниц Выбор диапазона страниц документа для добавления фона.
Удаление фона из документа.
Для удаления фона выберите в меню Документ>Фон>Удалить. Будет удален фон на всех страницах документа.
Автоматическое удаление фона. Как удалить фон с фотографии онлайн
Добрый вечер, читатели. Ранее я уже писал о такой программе, которая быстро позволяет (например, посторонних людей, они-то могут испортить фото). Некоторые могут спросить: «Зачем? Есть же фотошоп!». И будут правы, фотошоп тоже такое умеет, но там все сложнее и дольше. И если Вам нужно поставить этот процесс на поток (например, для интернет-магазина), то лучше использовать специализированные программы.
Итак, давайте же попробуем удалить фон фотографии. Я буду использовать программу .
Открываем программу, перетаскиваем фотографию на рабочее поле. Я использовал свое фото, Вы можете использовать Ваше (но, для начала лучше выбрать что-то полегче) или взять любое фото из моего блога.
Как мы видим, сверху на панели есть большое количество инструментов, но нам нужно «Замена фона» . Нажимаем на иконку.
Способ 1.
Шаг 1. Теперь нам нужно выделить наш объект, который мы хотим вырезать.
Для этого здесь есть два инструмента, какой удобнее, Вы решите для себя в конце урока. Для начала мы будем использовать «Кисть» .
Как Вы видите, есть два типа кисти. Зеленая с символом плюса и красная с символом минуса. Зеленым нам нужно выделить объект или внутренние контуры объекта, красным внешние контуры или фон.
Вот таким способом:
Когда все готово, нажимаем кнопку «Следующий шаг» .
Шаг 2. Мы перешли в инструмент «Уточнение краев» , если Вы что-то упустили на шаге №1, то сейчас самое время это исправить. Можно приблизить изображение, чтобы наверняка все нормально выделить.
Когда и здесь всего готово, опять нажимаем на кнопку «Следующий шаг» .
Шаг 3. Готово! Осталось выбрать фон.
Можно сделать классический белый, то ради чего, собственно и делалось это все. Но, также можно подставить любой другой из библиотеки или загрузить свой.
Например, как на скриншоте ниже. Но, он здесь не совсем в тему, это лишь пример:)
Способ 2.
Этот способ показался мне менее удобен, но, может, кому-то подойдет. Это инструмент «Лассо» , подобное есть и в фотошопе.
Шаг 1. Аккуратно выделяем наш объект, так как инструмент очень чувствительный. Если немного захватили лишнего или залезли на объект выделения, ничего страшного, помним про шаг 2, там можно будет исправить все. Главное, соединить начало и конец, чтобы объект выделился.
Когда выделили объект, нажимаем, как и ранее, на кнопку «Следующий шаг» .
Разработчики из компании Bonanza потратили более двух лет на создание программы для автоматического удаления фона с изображений. Задача оказалась гораздо сложнее, чем думали поначалу. Как оказалось, автоматическое удаление фона — одна из классических проблем компьютерного зрения, известная ещё с 80-х годов.
Как это часто бывает, если бы разработчики понимали всю сложность задачи, они бы вообще не брались за её решение. Но потом оказалось, что назад пути нет, и всё-таки им удалось добиться определённого успеха. 11 апреля они запустили конвертер Bonanza Background Burner , который неплохо очищает фон на произвольных фотографиях, при небольшой помощи или вовсе без неё. Доступ через API пока бесплатен, но в будущем владельцы сервиса что-нибудь придумают.
Сервис предназначен, в первую очередь, для интернет-магазинов. Известно, что товар на белом фоне продаётся как минимум на 10-15% лучше, чем без него. Так что простая автоматическая процедура сразу приносит материальный эффект. Кстати, по этой причине Amazon и некоторые другие интернет-магазины требуют, чтобы товары были представлены на белом фоне в обязательном порядке.
Впрочем, программка полезна и для всех остальных, кто продаёт вещи и публикует фотографии товара, например, на форуме. После обработки предлагается несколько вариантов удаления фона. Нужно выбрать лучший и, при необходимости, подправить его вручную. Красным цветом надо примерно отметить фрагменты для удаления, а зелёным — для сохранения. Конвертер может удалять и белый фон, сохраняя PNG с прозрачным фоном.
Результат обработки в Bonanza Background Burner показан на примерах ниже.
Авторы программы говорят, что за основу взяли OpenCV, написали слой на Ruby для настройки «движка» и испробовали более 100 комбинаций различных техник обработки изображений. Сейчас конвертер работает в 8 проходов и успешно удаляет фон на 70% фотографий. С учётом ручной доработки этот процент повышается до 85%. К концу 2014 года они намерены довести эффективность до 90% улучшить производительность вдвое, то есть до максимум 5 секунд на фотографию.
Удаление заднего фона с фотографии задача не такая уж и простая, как может показаться на первый взгляд. Даже имея такой мощнейший редактор графики, как Photoshop, можно потратить не один час работы, чтобы качественно отделить объект (предмет, человека, животное и пр.) от бэкграунда. Даже профессионалы в ряде случаев получают результат, который лишь с натяжкой можно назвать удовлетворительным…
Необходимо помнить, что залог успешной работы по удалению фона – это качественная фотография. Самое главное – чтобы объект и окружение были хорошо контрастны по отношению друг к другу и имели как можно меньше точек слияния близких цветов. Но это технические тонкости… Мы же с Вами сегодня научимся стирать фон с фотографии буквально нескольким кликами мыши! Профессионалы фотошоп могу с недоверием отнестись к этому способу, но когда они увидят результат, думаю они будут удивлены).
Clipping Magic – бесплатный онлайн сервис, который за несколько потраченных минут сэкономит Вам 1-2 часа работы в Photoshop или других графических редакторах. За пару кликов он сможет удалить фон с цифровой фотографии, а результат Вас точно порадует!
Итак, всё что Вам требуется сделать, это:
- загрузить фотографию
- буквально несколькими штрихами нарисовать маску (зеленым цветом объект, который надо отделить от фона, а красным – собственно сам фон, т.е. то, что надо удалить)
- скачать результат с прозрачным фоном себе на компьютер
Вот что получилось у меня буквально (я даже засекал по часам) за 15 секунд работы (левая часть рабочего окна – оригинальное фото с маской, правая – результат):
Вот какие возможности есть у редактора Clipping Magic:
- режим ластика для удаления маски
- выбор размера кисти для рисования маски
- выбор типа фона (прозрачный либо цвет)
- отмена действий
- зумирование
Сразу предупрежу особо старательных): нет нужды полность закрашивать отделяемый объект зеленым, а фон красным – достаточно лишь несколько штрихов для их обозначения! Алгоритм сервиса сам хорошо угадывает границы, а вам следует лишь потом уточнить их в мелочах, переключив кисть на более мелкий размер.
На данный момент онлайн сервис Clipping Magic работает в режиме альфа, но каких-либо «косяков» и грубых ошибок в его работе лично я не заметил. Все указанное мною выполнялось точно и без ошибок. Еще раз повторю, что для подобного рода манипуляций играет роль именно качество фотографии: чем более контрастными будут фон и объект, тем лучший результат получится на выходе. Поэтому не ждите хорошего результата, если Вы возьмете, к примеру, фотографию низкого разрешения с котом, сидящим на фоне пестрого ковра)).
Друзья, на данный момент сервис Clipping Magic – это самый быстрый, удобный и качественный способ удалить фон у фотографии онлайн. Если с Photoshop и иными графическими редакторами Вы не особо дружите, то потратьте пару минут на освоение этого сервиса и результатом Вы сможете хвастаться даже перед профессионалами!
Обязательно посмотрите мой обучающий видеоролик, в котором наглядно показано, как быстро и удобно работать в Clipping Magic!
P.S. С недавнего времени сервис стал принимать оплату за сохранение и скачивание результата. Обходные пути есть — они указаны в комментариях. Однако я рекомендую использовать полностью , который ничуть не хуже.
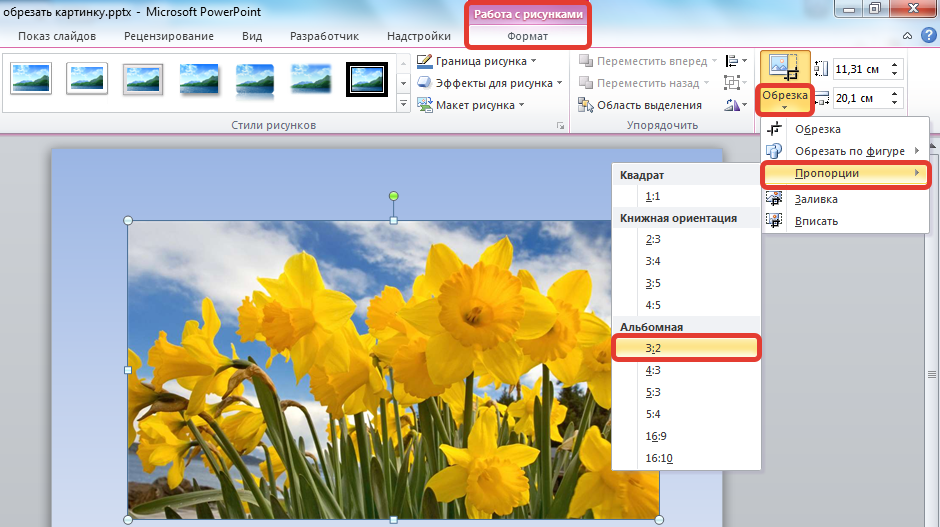
Excel для Office 365 Word для Office 365 Outlook для Office 365 PowerPoint для Office 365 Excel для Office 365 для Mac Word для Office 365 для Mac Outlook для Office 365 для Mac PowerPoint для Office 365 для Mac Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Excel 2016 Excel 2019 для Mac PowerPoint 2019 для Mac Word 2019 для Mac Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Excel 2010 Word 2010 PowerPoint 2010 Excel 2016 для Mac Outlook 2016 для Mac PowerPoint 2016 для Mac Word 2016 для Mac Word для Mac 2011 Excel для Mac 2011 Outlook для Mac 2011 PowerPoint для Mac 2011 Excel Starter 2010 Outlook 2019 для Mac Project Online Desktop Client Project профессиональный 2013 Project стандартный 2013 Project стандартный 2016 Project стандартный 2019 Word Starter 2010 Меньше
В Word, PowerPoint, Excel и Outlook из рисунка можно удалить фон, чтобы выделить или подчеркнуть основную идею или удалить отвлекающие детали.
Удаление фона недоступно для файлов с векторными рисунками, например в форматах SVG, AI, WMF и DRW.
Рисунок 1: исходный рисунок
Рисунок 2: тот же рисунок с удаленным фоном
Можно воспользоваться функцией автоматического удаления фона или нарисовать линии, определяющие, какие области рисунка следует сохранить, а какие — удалить.
Рисунок 3: исходный рисунок с линиями удаления фона
К рисунку, оставшемуся после удаления фона, можно применить художественные эффекты , например набросок карандашом или цемент, добавлять эффекты для рисунков , например тени, свечения или отражения. Например, если сохранить только один цветок в рисунке, при применении тени она будет видна только на цветке, который был сохранен при удалении фона.
Сохранение измененного рисунка
Изменения, внесенные в фон рисунка, влияют только на копию изображения, которое выводится в презентации, документе, книге или сообщении. Они не затрагивают исходный файл изображения. Однако закончив настройку и выбрав команду Сохранить изменения , вы можете щелкнуть изображение правой кнопкой мыши и выбрать Сохранить как рисунок , чтобы сохранить измененное изображение в отдельном файле.
Важно: Сжатие рисунка с целью уменьшения размера файла приводит к изменению количества деталей в исходном рисунке. Это значит, что после сжатия рисунок может выглядеть иначе, чем до сжатия. Поэтому перед удалением фона необходимо сжать рисунок и сохранить файл. Если результат после сжатия и удаления фона будет неудовлетворительным, сжатие можно отменить даже после сохранения файла, до тех пор пока не завершена работа программы, в которой выполнялось сжатие.
В рисунок, в котором удален фон, можно добавить эффекты, например тень, отражение и свечение . Эти эффекты будут применены только к видимой области рисунка. Например, при применении тени она будет видна только на той части рисунка, которая была сохранена при удалении фона.Необязательно Сохранение измененного рисунка
Изменения, вносимые в фон рисунка, влияют только на копию изображения, которое отображается в презентации, документе, книге или сообщении электронной почты. Они не влияют на исходный файл изображения.
Однако после того как вы закончите работу и выберете сохранить изменения , вы можете сохранить отдельную копию измененного рисунка, чтобы использовать ее где-то другое.
Щелкните изображение правой кнопкой мыши и выберите команду Сохранить как рисунок , чтобы сохранить обновленное изображение в отдельном файле.
Видео: удаление фона из рисунка в Office для Mac 2011.
PhotoScissors — «Фотоножницы» (а именно так переводится название программы) служат одной чёткой цели: убрать с фотографии ненужный фон, чтобы заменить его прозрачным слоем или простой одноцветной заливкой, и выполняется эта операция буквально за минуту, всего в несколько кликов мышкой.
Зачем удалять фон фотографии — спросите вы?
Ну, скажем, вы хотите разместить объявление о продаже дивана/стола/компьютера в интернете, а на красивом фоне его сфотографировать никак не получается (а может, его вообще не передвинуть без посторонней помощи).
Или, например, для получения паспорта необходимо загрузить на сайт свою фотографию на сплошном сером фоне. Никаких ковров и фотообоев, пожалуйста.
В таких случаях вряд ли стоит искать у друзей Photoshop — достаточно будет программы Photoscissors , попавшей сегодня к нам на обзор.
Профессиональный дизайнер, хорошо владеющий Photoshop и др. подобными программами, может справиться с этой задачей за 10-15 минут. Однако не все пользователи обладают достаточными навыками для достижения того же результата в такой короткий промежуток времени.
В PhotoScissors вам будет достаточно выделить зеленым маркером область, которую необходимо оставить, а красным маркером то, что нужно удалить и программа автоматически сделает все остальное.
Вам не нужно никаких специальных навыков или профессионального программного обеспечения — PhotoScissors легко удалит фон с минимальными усилиями!
Основные особенности:
Легкое отделение объектов от фона
Создание изолированных изображений с цветным или прозрачным фоном
Никаких ограничений на размер изображения
Поддержка самых популярных графических форматов (PNG, JPG, BMP, TIF…)
Для работы с программой не требуются технические или дизайнерские навыки
Работа с программой Teorex PhotoScissors
Работать с программой PhotoScissors очень просто. Зеленым маркером выделяем область, которую мы хотим оставить, а красным маркером то, что нужно удалить. После запуска обработки, программа автоматически сделает все остальное. Ненужный фон заменяется(по Вашему выбору) на прозрачный либо цветной. Есть ластик, позволяющий подправить то, что Вы нарисовали недостаточно аккуратно. Есть, конечно и режимы Undo/Redo (Отменить/Восстановить), позволяющие отменить либо восстановить Ваши последние действия. Интерфейс программы выглядит стильно(как и у других продуктов этого разработчика).
Запустите PhotoScissors и загрузите нужное изображение. Программа поддерживает изображения во всех основных форматах, размерах и разрешений.
Используйте зеленый и красный маркеры, чтобы выбрать соответственно передний и задний фон изображения.
Зелёным маркером отделяем изображение:
Красным маркером отделяем фон:
Важно отметить, что вам не нужно выделять всю область, простосделайте несколько грубых мазков, чтобы сообщить программе, что она должна оставить, а что вырезать.
Запускаем обработку, получаем результат:
Обратите внимание,что окно предварительного просмотра мгновенно отражает все изменения, которые вы делаете.
Видим, что у нас внизу слева осталась непрозрачная область. Давайте поправим(закрасим красным):
Опять запускаем обработку, получаем нормальный результат:
Бывает, что после повторной обработки получается неудачный результат:
Ничего страшного, поправимо, закрашиваем зеленым нужные области.
При необходимости выберите меньший размер кисти маркера и сделайте нужные корректировки изображения. Вы можете добавить фон на передний план зеленым маркером, или вычесть из него с красным.
После запуска обработки получаем нормальный результат.
Теперь просто сохраните полученное изображение.
Обратите внимание , что вы можете сохранить изображения как в формате PNG (прозрачный фон), так и в других форматах изображений, включая JPEG. В последнем случае, белый фон можно заменить цветом.
Для этого выбираем нужный цвет на палитре:
Ещё здесь есть такие инструменты:
1. Сглаживание края
2. Обрезка
Таким приложениям как Photoscissors, выполняющим одну узкую функцию, необходимо выполнять её крайне хорошо — иначе и толку не будет. К счастью, Photoscissors справляется со своей задачей на отлично — простые фотографии лишаются фона всего за три-четыре клика мышкой, а если вам нужна большая точность или фон оказался почти одного цвета с главным объектом, то можно без труда подкорректировать результат, сделав маркер чуть потоньше и включив «зум» покрупнее, да и это не займёт много времени, рекомендую.
По материалам www.photoscissors.com, www.sngsnick.com,
ОС: Windows® XP, Vista, 7, 8
Скачать пробную версию программы Вы можете с сайта разработчика: http://www.photoscissors.com — оф.сайт программы Teorex PhotoScissors.
Если Вы хотите для ознакомления получить портативную версию программы Teorex PhotoScissors 1.2 Rus Portable, можете скачать её
Кстати сказать, ранее я писала об он-лайн-сервисе. Там принцип работы почти такой же, так что можете посмотреть, как удалять фон с фотографии более подробно.
Программное обеспечение для удаления фото-фона для Windows и Mac
История изменений
Что нового в PhotoScissors 8.2
- Повышенное удобство использования и стабильность
- Улучшенная поддержка цветовых профилей
Что нового в PhotoScissors 8.1
- Добавлена функция пакетного удаления фона
- Повышенное удобство использования
Что нового в PhotoScissors 8.0
- Повышение производительности алгоритма альфа-сопоставления
- Добавлена возможность удаления фона по цвету
Что нового в PhotoScissors 7.0
- Абсолютно новый алгоритм удаления фона
- PhotoScissors стал онлайн и позволяет использовать кредиты
- Добавлена возможность поворота слоев переднего плана и теней
- Добавлена возможность рисования прямой линии между двумя точками с помощью SHIFT и щелчка мышью
Что нового в PhotoScissors 6.1
- Повышена стабильность
- Добавлена опция отключения предсказания маски
Что нового в PhotoScissors 6.0
- Новый алгоритм удаления фона на основе нейронных сетей
- Повышение производительности алгоритма альфа-сопоставления
Что нового в PhotoScissors 5.0
- Основные улучшения алгоритма альфа-матирования
- Основные улучшения алгоритма удаления фона
- Новый алгоритм сглаживания контуров
- Новый алгоритм Inpainting для восстановления фона
- Добавлена возможность загрузки / сохранения проекта
- Добавлена возможность восстановления заводских настроек по умолчанию для каждого слоя
- Множество улучшений удобства использования и стабильности
Что нового в PhotoScissors 4.0
- Добавлен инструмент альфа-матирования для прозрачных или полупрозрачных объектов (волосы, стекло…)
- Добавлены ярлыки для инструментов
- Добавлен пиксельный фильтр
- Добавлен отрицательный фильтр
- Добавлена опция сохранения настроек по умолчанию
- Добавлена возможность сохранять / загружать пользовательские отметки
- Добавлена возможность сохранения альфа-маски
- Повышено удобство использования и стабильность
Что нового в PhotoScissors 3.0
- Основные улучшения пользовательского интерфейса
- Улучшения производительности
- Теперь PhotoScisors полностью интерактивен
- Добавлена возможность переместить объект переднего плана
- Добавлены фильтры для фона и переднего плана
- Добавлена возможность заливки (рисования) на заднем плане и перемещения основного объекта на изображение
- Добавлена опция «Соотношение сторон» для фона
- Добавлен параметр «Радиус растушевки»
- Добавлен ручной режим для смены маски
- Добавлена поддержка камеры Intel Real Sense .
Что нового в PhotoScissors 2.1
- Добавлена возможность установить изображение в качестве фона
- Улучшенная обработка краев (сглаживание краев), прощайте неровные края
- Добавлена возможность изменить цвет тени
Что нового в PhotoScissors 2.0
- Основные улучшения алгоритма
- Основные улучшения производительности
- Улучшенный алгоритм сглаживания краев
- Добавлена опция «Смещение границы»
- Добавлена опция «Тень»
- Добавлена опция «Подгонка к результату»
- Добавлена опция «Обрезать и изменить размер»
- Улучшено использование памяти
- Повышено удобство использования и стабильность
- Улучшения графического интерфейса
- Добавлен интерактивный режим, теперь обработка вырезания выполняется после каждой разметки
Что нового в PhotoScissors 1.2
- Добавлен инструмент для обрезки
- Добавлена опция сглаживания краев
- Повышено удобство использования и стабильность
Что нового в PhotoScissors 1.1
- Добавлен список последних файлов
- Добавлена возможность перемещать изображение, удерживая кнопку пробела
- Пользовательские цвета сохранены для будущего использования
- Улучшения графического интерфейса
- Добавлена поддержка дисплеев HiDPI и Retina
- Исправление мелких ошибок
Что нового в PhotoScissors 1.0
Почему размер фонового изображения изменяется и обрезается
Когда фоновое изображение определено для модуля Divi (например, раздел, строка, столбец или модуль), Divi пытается адаптировать фоновое изображение, чтобы покрыть весь элемент и сохранить исходную пропорцию изображение применено.
Важно понимать, что фоновое изображение не является реальным элементом / контентом на ваших страницах, в отличие от модуля изображения или других изображений, которые вы добавляете в качестве реального контента после определенного предложения или определенного контента.
Фоновое изображение — это стиль для элемента, который применяется ко всему модулю Divi, а фоновое изображение не может изменить размер модуля, к которому оно применяется. Если модуль меняет свой размер, размер фона изменяется в соответствии с размером модуля.
Как это работает в Divi?
По умолчанию Divi помещает фоновые изображения в центральное положение модулей и увеличивает или уменьшает изображение, чтобы закрыть размер модуля.
Соотношение сторон фонового изображения не изменяется во избежание сжатия или растяжения исходного изображения.Например, вот что происходит, когда вы пытаетесь применить фоновое изображение размером 100×100 пикселей (квадрат) к текстовому модулю с размером 100×150 пикселей (с горизонтальной ориентацией):
Как вы можете видеть, соотношение сторон модуля отличается от соотношения сторон фонового изображения. . Ширина двух элементов одинакова, но высота разная, поэтому изображение необходимо пропорционально масштабировать, чтобы сохранить пропорции изображения. Все, что находится за пределами модуля, скрывается.
Вот еще один пример.Давайте попробуем применить фоновое изображение с портретной ориентацией к разделу с альбомной ориентацией. См. Следующий снимок экрана:
Поведение модуля фонового изображения по умолчанию можно изменить. Вы можете расположить фоновое изображение вверху слева или внизу справа.
Вот все доступные параметры в настройках фонового изображения:
Примечание: Параметры фона недоступны, если вы включили эффект параллакса.
Это также может выглядеть по-разному, когда вы изменяете размер окна браузера или проверяете страницу на разных размерах экрана, потому что все модули Divi поддерживают адаптивный режим, а соотношение сторон модулей изменяется на разных экранах.
Например, на больших экранах текст может занимать только 1 или 2 строки, но на меньших экранах потребуется больше строк, и модуль будет больше. Это означает, что фоновое изображение будет масштабировано, чтобы покрыть весь модуль.
Мы рекомендуем использовать фоновое изображение на основе узора или изображение, где важная часть показана в центре.В других случаях вы можете поиграть с вариациями настроек фонового изображения, чтобы получить желаемый результат.
Изменение размера фоновых изображений с помощью background-size — CSS: Cascading Style Sheets
Свойство CSS background-size позволяет изменять размер фонового изображения элемента, переопределяя поведение по умолчанию мозаичного размещения изображения до его полного размера, указав ширину и / или высоту изображения. Таким образом, вы можете масштабировать изображение вверх или вниз по желанию.
Давайте рассмотрим большое изображение, изображение логотипа Firefox размером 2982×2808. Мы хотим (по какой-то причине, вероятно, связанной с ужасающе плохим дизайном сайта) разместить четыре копии этого изображения в элементе размером 300×300 пикселей. Для этого мы можем использовать фиксированное значение background-size , равное 150 пикселям.
HTML
CSS
.tiledBackground {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: 150 пикселей;
ширина: 300 пикселей;
высота: 300 пикселей;
граница: сплошная 2px;
цвет: розовый;
}
Результат
Вы также можете указать как горизонтальный, так и вертикальный размер изображения, например:
размер фона: 300 пикселей 150 пикселей;
Результат выглядит так:
На другом конце спектра вы можете увеличить изображение на заднем плане. Здесь мы масштабируем значок 32×32 пикселей до 300×300 пикселей:
.square2 {
фоновое изображение: URL (favicon.png);
размер фона: 300 пикселей;
ширина: 300 пикселей;
высота: 300 пикселей;
граница: сплошная 2px;
тень текста: белый 0px 0px 2px;
размер шрифта: 16 пикселей;
}
Как видите, CSS фактически идентичен, сохраните имя файла изображения.
Помимо значений , свойство background-size CSS предлагает два специальных значения размера: содержит и cover . Давайте посмотрим на них.
содержат
содержат значение указывает, что, независимо от размера содержащего бокса, фоновое изображение должно быть масштабировано так, чтобы каждая сторона была как можно больше, но не превышала длину соответствующей стороны контейнера. Попробуйте изменить размер приведенного ниже примера, чтобы увидеть это в действии.
HTML
Попробуйте изменить размер этого элемента!
CSS
.bgSizeContain {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: содержать;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
} Результат
cover
Значение cover указывает, что размер фонового изображения должен быть как можно меньше, при этом оба размера должны быть больше или равны соответствующему размеру контейнера.Попробуйте изменить размер приведенного ниже примера, чтобы увидеть это в действии.
HTML
Попробуйте изменить размер этого элемента!
CSS
.bgSizeCover {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: обложка;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
} Результат
Как масштабировать и обрезать изображения с помощью CSS объектного соответствия
Введение
Вероятно, вы столкнетесь со сценарием, когда вы захотите сохранить исходное соотношение сторон при работе с изображениями.Сохранение соотношения сторон предотвратит искажение изображений из-за растяжения или сжатия. Распространенным решением этой проблемы является использование CSS-свойства background-image . Более современный подход заключался бы в использовании CSS-свойства object-fit .
В этой статье вы исследуете эффекты заливки , , обложка , , , содержат , нет, и уменьшают, значения доступны для свойства CSS подгонки объекта и как его можно обрезать. и масштабировать изображения.Вы также изучите CSS-свойство object-position и то, как оно может смещать изображения.
Предварительные требования
Если вы хотите продолжить эту статью, вам потребуется:
Наблюдение за поведением образца изображения по умолчанию
Рассмотрим следующий код, используемый для отображения образца изображения:

Этот код выдаст в браузере следующий результат:
Это изображение имеет исходную ширину 1200 пикселей и высоту 674 пикселей. Используя атрибуты img , ширина была установлена на 600 и 337 - половина исходных размеров - с сохранением соотношения сторон.
Теперь рассмотрим ситуацию, когда макет предполагает, что изображения будут занимать ширину 300 пикселей и высоту 337 пикселей:

Этот код выдаст в браузере следующий результат:
Полученное изображение больше не сохраняет исходное соотношение сторон и выглядит визуально «сжатым».
Использование подгонки объекта
: заполнить Значение заливки является начальным значением для подгонки объекта .Это значение не сохранит исходное соотношение сторон.
![]()
Этот код выдаст в браузере следующий результат:
Поскольку это «начальное» значение для механизмов рендеринга браузера, внешний вид масштабированного изображения не меняется. Полученное изображение по-прежнему выглядит сжатым.
Использование
object-fit: крышка Обложка Значение сохраняет исходное соотношение сторон, но изображение занимает все доступное пространство.
![]()
Этот код выдаст в браузере следующий результат:
В определенных ситуациях, установка объектно: крышка приведет к кадрированию изображения. В этом примере изображения некоторые части исходного изображения слева и справа не отображаются, потому что они не помещаются в пределах заявленной ширины.
Использование подгонки объекта
: содержит содержит значение , сохраняет исходное соотношение сторон, но изображение также ограничено, чтобы не выходить за пределы доступного пространства.
![]()
Этот код выдаст в браузере следующий результат:
В определенных ситуациях object-fit: contain приведет к тому, что изображение не заполнит все доступное пространство. В этом примере изображения есть вертикальное пространство над и под изображением, потому что заявленная высота выше, чем высота в уменьшенном масштабе.
Использование
подгонки объекта: нет Значение none вообще не изменяет размер изображения.
![]()
Этот код выдаст в браузере следующий результат:
В ситуациях, когда изображение больше доступного пространства, оно будет обрезано. В этом примере изображения некоторые части исходного изображения слева, справа, сверху и снизу не отображаются, потому что они не могут уместиться в границах заявленных ширины и высоты.
Использование
подгонки объекта: уменьшение Значение при уменьшении масштаба будет либо отображать изображение типа , содержащее , либо без , в зависимости от того, что приведет к уменьшению изображения.
![]()
Этот код выдаст в браузере следующий результат:
В этом примере изображение было уменьшено, чтобы вести себя так, как если бы содержали .
Использование
object-fit и object-position Если результирующее изображение из соответствует объекту , оказывается обрезанным, по умолчанию изображение будет центрированным. Свойство object-position можно использовать для изменения точки фокуса.
Рассмотрим пример object-fit: cover ранее:
Теперь давайте изменим положение видимой части изображения по оси X, чтобы показать крайний правый край изображения:
![]()
Этот код выдаст в браузере следующий результат:
В этом примере изображения черепаха вырезана из изображения.
И наконец, давайте посмотрим, что произойдет, если позиция будет указана за пределами доступного пространства:
![]()
Этот код выдаст в браузере следующий результат:
На этом примере изображения головы черепахи и аллигатора вырезаны из изображения. Также есть интервал, который составляет 20% смещения слева от изображения.
Заключение
В этой статье вы исследовали значения, доступные для свойств CSS object-fit и object-position .
подгонка под объект также поддерживает наследование, начальное и неустановленное.
Прежде чем использовать object-fit в вашем проекте, убедитесь, что он поддерживается в браузерах, используемых вашей целевой аудиторией, проверив поддержку браузера на Могу ли я использовать ?.
Если вы хотите узнать больше о CSS, посетите нашу тематическую страницу CSS, где вы найдете упражнения и проекты по программированию.
9 лучших средств для удаления фона изображений в 2020 году | Соел Рана | Идея (авторская разработка)
Вы новичок? Ищете простое в использовании приложение для удаления фонового изображения?
Тогда эта статья для вас.Здесь я включил 7 лучших приложений для ретуширования фотографий для удаления фона с изображения.
Имейте в виду; Эта статья рекомендуется для новичков, которым нужно простое в использовании приложение для личного редактирования фотографий.
Если вы продавец электронной коммерции или фотограф, то Photoshop - лучшее приложение для редактирования фотографий в электронной коммерции.
Кроме того, вы можете передать услуг по удалению фона изображений на аутсорсинг для расширения своего бизнеса.
Вот список приложений для удаления фона изображений:
· Apowersoft Background Eraser
Clipping Magic
· Pixlr
· Auto Clipping
· Malabi
· Remove BG
· PhotoScissors
Связанная статья : 12 лучших приложений для удаления фона в 2020 году
01.Apowersoft Online Background Eraser
Apowersoft Online Background Eraser - лучшее бесплатное онлайн-приложение для удаления фона с изображения.
С помощью этого онлайн-приложения процесс удаления становится чрезвычайно простым и быстрым. У него есть умный инструмент автоматического искусственного интеллекта, чтобы точно вырезать фон.
Один клик, чтобы загрузить изображение без каких-либо других действий, вы получите прозрачное фоновое изображение в исходном формате.
Хотите продолжить редактирование? Нажмите «Редактировать», чтобы изменить фон и обрезать изображения.
Характеристики:
-Простота использования без кривой обучения
-Представляет точный вырез из объекта
-Доступны массивные цвета фона и шаблоны
-Предоставляет готовые к использованию соотношения сторон
Цена : Бесплатно для онлайн
02. Clipping Magic
Clipping Magic - первое приложение для удаления фона фотографий, которое я выбрал для вас.
Позволяет стереть фон изображения с фотографии за несколько секунд.
Для обрезки фотографии в Clipping Magic есть расширенный инструмент. С помощью этого приложения вы можете идеально и быстро отредактировать фотографию.
Это приложение для автоматического удаления фона имеет расширенный инструмент выбора волос, позволяющий вырезать волосы с изображения.
Clipping Magic имеет усовершенствованный инструмент AI Auto-Clip для точного вырезания изображений.
Кроме того, в нем есть множество инструментов для ретуши, которые улучшат внешний вид фотографии вашего продукта.
Характеристики
· Простота использования
· Инструмент Ai Auto-clip
· Обновленный инструмент выделения волос
· Фоновый и передний маркер
Ценообразование : Кредитный план
03.Pixlr
Pixlr - это веб-приложение для удаления фона фотографий. Вы можете использовать его как альтернативу Picmonkey .
Пользовательский интерфейс похож на Photoshop, но более интуитивно понятен и прост в использовании.
Любой желающий может использовать эту программу для удаления фона с фотографии.
Pixlr также предлагает множество инструментов для ретуширования изображений, чтобы добиться наилучшего вида фотографии продукта.
Не только это, Pixlr также предлагает множество эффектов, чтобы сделать вашу фотографию более привлекательной.
Кроме того, этот онлайн-инструмент для редактирования изображений также имеет функцию улучшения изображения в одно касание, позволяющую отображать фотографии одним щелчком мыши.
Читайте также: Pixlr Review
Характеристики
· Интуитивно понятный интерфейс
· Загружен с основными инструментами редактирования фотографий
· Предлагается с большим количеством предустановок и эффектов
Цена : как бесплатно, так и премиум 9
04. Auto Clipping
Auto Clipping - еще одно приложение для автоматического удаления фона.
С помощью этого приложения для автоматического удаления фона фотографий вы можете легко разместить объект на белом фоне.
Лучшая часть этого приложения?
Вам не нужно делать ничего особенного, чтобы вырезать объекты изображения. Что вам нужно сделать, так это загрузить фотографию, отметить фон и передний план с помощью красного и зеленого маркеров.
Наконец, загрузите полное изображение с белым фоном.
Цена : Бесплатный план, план подписки и план без подписки
05.Malabi
Malabi - еще одно лучшее приложение для удаления фото фона, которое я рекомендую вам.
Приложение для автоматического удаления фона помогает стереть фон изображения за несколько секунд.
Чтобы удалить фон изображения с помощью этого приложения, вам следует посетить официальный сайт Малаби.
Оттуда откройте изображение с вашего компьютера. Затем нажмите кнопку загрузки.
После этого в вашем окне автоматически появится результат предварительного просмотра с белым фоном.Вы также можете изменить фон на прозрачный.
Если вас не устраивает результат, вы можете вручную исправить ошибку с помощью этого приложения.
Наконец, используйте кнопку «Загрузить изображение», чтобы загрузить окончательное изображение.
Цена : план на основе подписки
06. Remove Bg
Remove Bg - лучшее приложение для автоматического удаления фона фотографий в этом списке.
Это онлайн-приложение для удаления фона поможет вам стереть фон изображения за несколько секунд.И вам не нужно ничего делать.
Короче говоря, можно получить фото на белом фоне, ничего не делая.
Чтобы удалить фон фотографии, загрузите фотографию со своего компьютера.
И он автоматически удаляет исходный фон с фотографии и помещает объект на прозрачный фон.
Если вы хотите сделать фон белым, нажмите кнопку «Редактировать», чтобы отредактировать фотографию вручную.
Когда вы щелкаете по кнопке Edit, появится диалоговое окно:
Если вы хотите изменить цвет фона на белый, выберите белый цвет на панели Color.
И он изменит цвет фона на чистый белый.
Вот окончательное изображение:
Цена : Подписка и план оплаты по мере использования
07. PhotoScissors
PhotoScissors - это также онлайн-приложение для удаления фона фотографий.
Чтобы изолировать фон изображения с помощью этого приложения, вы должны загрузить фотографию со своего компьютера.
Вы можете загрузить фотографию, размер файла которой составляет не более 10 МБ и не менее 4 МБ.
Через несколько секунд PhotoScissors удалит фон изображения и поместит объект на прозрачный фон.
Вы можете изменить цвет фона, щелкнув опцию «Фон» в правом верхнем углу.
Затем используйте раскрывающееся меню в разделе «Фон» и выберите сплошной цвет, который вы хотите использовать в качестве цвета фона.
Наконец, загрузите изображение, щелкнув значок загрузки.
Цены : План на основе кредита
08. Background Burner
Background Burner - последнее приложение для удаления фона фотографий в нашем списке.
Как и другие приложения, оно также помогает стереть фон изображения за несколько секунд.
Чтобы изолировать фон изображения, вы должны сначала загрузить фотографию со своего компьютера.
Во-вторых, приложение Background Burner автоматически удаляет фон изображения. Представлено несколько вариантов монтажных работ. Вам следует выбрать лучший вариант изображения.
Наконец, загрузите изображение как файл PNG или JPG.
Цена : И бесплатно, и платно
09.Slazzer
Slazzer - мое второе лучшее приложение для удаления фона в этом списке.
Работает аналогично Remove Bg.
Как и Remove Bg, вы можете использовать его для волшебного удаления фона в течение 5 секунд.
Усовершенствованный автоматический инструмент позволяет стирать любой фон, включая изображения продуктов, людей и графические элементы.
Вот результат, который я получил с помощью Slazzer.
В заключение
Если вы ищете программу для редактирования фотографий для редактирования изображения для личного использования, то вы можете использовать любое приложение для удаления фона из списка.
Все перечисленные мной приложения для удаления фото фона идеально подходят для личного использования.
Имейте в виду; все приложения, которые я добавил, работают лучше всего, если вы загружаете изображение простой формы.
Для сложных фото результат, который предлагают эти приложения, не качественный.
В этом случае для редактирования фото из интернет-магазина лучше использовать Adobe Photoshop.
Удалите фон с фотографий вашего продукта с помощью этих 4 инструментов
Удаление фона изображения имеет множество преимуществ, включая простую интеграцию по каналам продаж, повышенное внимание к вашему продукту и повышенную скорость загрузки страницы.Но вы можете не знать, как самостоятельно удалить фон изображения.
Если вы занимаетесь дизайном своего магазина, может быть больше возможностей для удаления фона изображений, чем вы думаете. Конечно, есть Photoshop, но это не единственный вариант. Есть также бесплатное программное обеспечение для редактирования фотографий, а также более масштабируемые альтернативы. Все, что вам нужно, можно найти в разделе «Фотография товаров для электронной торговли»; однако это отличные варианты для начала.
Давайте рассмотрим четыре способа удалить фон на фотографии товаров в вашем интернет-магазине.
Курс Shopify Academy: Фотография продукта
Фотограф Джефф Делакруз рассказывает, как можно создать собственную фотостудию и делать красивые фотографии продуктов менее чем за 50 долларов.
Запишитесь бесплатно1. Предварительная версия для Mac OS X
Preview - это собственное приложение Mac OS X, используемое для загрузки изображений и PDF-файлов. Если вы пользователь Mac, вы, вероятно, постоянно используете предварительный просмотр, но вы можете не знать, что он также может редактировать изображения и удалять фон.
Внутри программы инструменты для удаления фона изображения можно найти в раскрывающемся меню «Выбрать», щелкнув значок в левом верхнем углу панели инструментов разметки.
Ваш первый вариант - использовать инструмент «Умное лассо». Этот инструмент позволяет вам рисовать вокруг вашего объекта довольно тупым контуром и, следовательно, довольно быстро. Затем программа использует этот контур, чтобы определить, где находится граница между вашим объектом и фоном, и выбирает объекты.
Чтобы удалить фон, вы можете перейти в «Редактировать», а затем «Инвертировать выделение», и это выберет все, кроме вашего объекта. Оттуда можно быстро щелкнуть кнопку удаления, и у вас останется только ваш объект и прозрачный фон.
Preview также предлагает инструмент «Instant Alpha». После того, как вы выбрали «Instant Alpha» на панели инструментов разметки (этот значок выглядит как волшебная палочка), просто нажмите и перетащите фон изображения. Вы увидите, что области изображения меняют цвет, указывая на ваш выбор. Как только желаемая область выбрана, используйте клавишу удаления, чтобы удалить ее.
Instant Alpha выбирает области, похожие по цвету и контрасту, поэтому это может быть не лучший инструмент для использования, если у вас загруженное или сложное фоновое изображение.Но с точки зрения скорости это невероятно быстрый способ выбрать и удалить фон вашего изображения.
Preview не может сравниться с возможностями редактирования Photoshop - вы сможете делать только такие вещи, как удаление фона, обрезка и изменение размера - но, если вы пользователь Mac, это отличный бесплатный вариант, который у вас уже есть. доступ к.
2. Paint.Net
Если вы пользователь Windows, и теперь сожалеете о том, что у вас нет доступа к предварительной версии, не переживайте, потому что у нас есть кое-что для вас.Paint.net - это приложение, доступное в Интернете для бесплатной загрузки, которое предлагает довольно широкий набор инструментов, в том числе возможность легко удалять фоны изображений.
Загрузив изображение в программу, перейдите на панель инструментов и выберите инструмент «Волшебная палочка». В идеале ваш фон должен быть белого или другого сплошного цвета, так как это значительно упростит удаление фона. Используя Magic Wand, щелкните где-нибудь на фоне вашего изображения. У вас должен получиться индикатор выбора, похожий на марширующих муравьев, обрисовывающих ваш продукт.
Есть вероятность, что когда вы выберете свой фон с помощью инструмента Magic Wand, он также выберет часть вашего продукта. В этом случае вы можете перейти в верхнюю часть экрана и настроить допуск, пока не будет выбран только фон. Если цвет вашего фона не совсем согласован, вам, вероятно, придется выбрать фон и удалить несколько раз, изменяя допуск по ходу.
После того, как вы удалили большую часть фона, увеличьте масштаб по краям и не забудьте удалить любой фон, оставшийся по краям вашего продукта (мы называем это эффектом ореола).Вы можете очистить края с помощью инструмента «Ластик» или инструмента Magic Wand.
Когда вы закончите очистку краев изображения и будете готовы его сохранить, убедитесь, что вы сохранили его как файл .PNG, потому что такой формат файла, как JPEG, приведет к потере прозрачности.
3. GIMP
GIMP - это программа для редактирования изображений с открытым исходным кодом, доступная бесплатно как для OS X, так и для Windows. GIMP - гораздо более мощный инструмент для редактирования изображений, чем любой из вариантов, которые мы рассматривали ранее, и более законная альтернатива Photoshop.
Чтобы использовать GIMP, сначала загрузите изображение, которое хотите отредактировать. После того, как вы выберете свое изображение, вам нужно будет добавить к нему альфа-канал, чтобы вы могли добиться прозрачного фона. Для этого перейдите в «Слой-> Прозрачность-> Добавить альфа-канал». Это скажет программе создать прозрачный фон при удалении существующего.
Теперь пора выбрать фон для удаления. Для этого перейдите в панель инструментов и выберите инструмент «Нечеткое выделение».Затем просто начните выбирать и удалять фон изображения, регулируя порог по мере необходимости, чтобы не удалить часть вашего продукта.
При необходимости вы можете обойти края с помощью инструмента «Ластик», чтобы очистить все пятна, пропущенные инструментом «Нечеткое выделение». Обязательно «сохраните как» файл PNG, чтобы фон оставался прозрачным!
4. Photoshop
Adobe Photoshop - это программа для редактирования изображений для графических дизайнеров со всего мира.
В то время как другие варианты в этом списке являются бесплатными и, следовательно, более легкими в использовании, Photoshop требует ежемесячной подписки на 10 долларов от Adobe как части пакета Creative Cloud. Однако, если вы серьезно настроены оптимизировать изображения своих продуктов, Photoshop предоставит вам все возможности, необходимые профессиональному редактору изображений.
Во-первых, чтобы выполнить работу, нам нужно будет использовать два разных инструмента выделения:
Magic Wand: Инструмент «волшебная палочка» поможет нам выбрать (очертить) туфлю.Это отличный инструмент для больших общих областей, но он не может идеально очертить некоторые мелкие детали формы (например, шнурки).
Инструмент «Перо»: Второй вариант - инструмент «Перо». Инструмент «Перо» отлично подходит для кривых, поэтому мы собираемся использовать его для обхода подошвы обуви и внутри всех канавок, неровностей и закругленных краев подошвы.
Для начала дублируем фоновый слой. Это позволит нам удалить только фон изображения в конце.
Чтобы выбрать наш продукт и отделить его от фона, мы сначала воспользуемся инструментом Magic Wand, чтобы выбрать общую форму обуви.
На нашей картинке вы увидите, что обувь выбрана, но также и часть фона. Чтобы исправить это, мы собираемся указать наш выбор с помощью Pen Tool. Для этого нарисуйте идеальный контур вокруг области обуви, которую вы хотите выделить (в данном случае, контур подошвы обуви), а затем завершите кружком вокруг выбранной области фона.
После того, как вы сделали выделение вокруг выбранного фона, щелкните правой кнопкой мыши и перейдите к «сделать выделение», а затем «вычесть из выделения», чтобы создать идеальный контур вокруг обуви.
В результате получится идеальный контур вашего продукта, и теперь мы можем удалить фон.
Теперь, когда ваш выбор завершен, мы собираемся удалить как фон в изображении (просто щелкнув фон и нажав «удалить»), так и фоновый слой.Когда фоновый слой удален, у вас остается идеальное изображение продукта с прозрачным фоном.
Сделать следующий шаг
Независимо от того, удаляете ли вы фон с помощью бесплатного приложения, такого как Preview, Paint.Net и GIMP, или профессиональных инструментов, таких как Photoshop, тот факт, что вы работаете над улучшением своих изображений, означает, что вы на правильном пути.
Удаление фона - отличный первый шаг в оптимизации изображений товаров для Интернета. Освоив удаление фона, вы должны работать над определением стандартов для согласованной обрезки, размера, выравнивания и полей.
Всегда есть чему поучиться, и это хорошо. Это означает, что вы можете стать лучше, и если ваши изображения улучшатся, то улучшится и ваш бизнес!
Остались вопросы по редактированию фотографий товара? Дайте нам знать в комментариях ниже!
Об авторе
Томас Крагелунд - генеральный директор и основатель Pixelz, ведущего партнера по решениям для изображений продуктов для интернет-магазинов, блоггеров, дизайнеров, фотографов и веб-мастеров по всему миру.Последние 15 лет он работает в сфере электронной коммерции. Зарегистрируйтесь сегодня и получите 3 изображения продукта, отредактированные бесплатно.
Лучшие фотографии продуктов - научитесь выращивать продукты и менять их фон
При фотосъемке продуктов вам часто придется использовать для фотосъемки другой фон, чем для окончательного снимка. Либо «настоящий» снимок будет сложно сделать, либо вы даже не знаете, каким будет фон. Решение состоит в том, чтобы обрезать продукт, стереть фон и добавить на его место новый.Всего эти несколько шагов могут дать вам фотографии продукта вашей мечты.
Основой для последующих шагов в этом процессе является правильная фотография. Имейте в виду, даже когда вы фотографируете объект, который вы планируете кадрировать, и что его текущее окружение не имеет значения. Даже в подобных случаях следует соблюдать несколько правил.
3 совета по фотографированию товаров
Поверхность, на которой вы фотографируете объекты, должна быть нейтральной. Серый или белый фон идеален.Если вы снимаете на цветном фоне, например дубовый стол, то его цвет проникнет в ваш предмет. Продолжая пример с дубом, он придаст ему желтоватый оттенок.
Еще один риск связан с фотографированием небольших товаров. При этом существует угроза недостаточной глубины резкости. Если вам не нужен такой продукт с максимальным разрешением, лучше сфотографировать его с большего расстояния. Это избавит вас от множества проблем с размытыми контурами.
Когда вы только начинаете, я бы порекомендовал вам избегать попыток фотографировать блестящие или прозрачные объекты, потому что с ними объект обычно будет показывать свое собственное окружение. Чтобы они выглядели реалистично, вам понадобится гораздо более сложный подход.
Начальная точка
В качестве примера я выбрал изображение камеры на белом фоне. Есть более изощренные способы, которыми я мог бы это сфотографировать, но этот результат здесь типичный, и его легко произвести, даже когда вы работаете в импровизированной домашней настольной фотостудии.
Шаг 0: исходное фото.На первый взгляд, в качестве фото продукта выглядит идеально. Но, как мы вскоре увидим, даже после идеального кадрирования он будет «капризничать» и выдает зрителю, что изначально был окружен белым фоном. К счастью, исправление происходит быстро. И поскольку он часто нужен для таких фотографий, его также можно использовать для тренировки.
Обрезка фотографий продукта
Основа состоит в том, чтобы позволить вашему компьютеру делать для вас как можно больше. Так что хорошо использовать монохроматический фон и то, что он значительно отличается от объекта, который вы фотографируете.
Начните с использования инструмента Magic Wand (W) в редакторе Zoner Photo Studio. Вы найдете его на панели инструментов Selection Tools . Затем установите для параметра Blur значение 0, включите параметр Continuous , если он еще не включен, и щелкните пустую белую часть изображения.
Волшебная палочка на панели инструментов «Инструменты выделения».В зависимости от того, насколько высоко вы установите Допуск , он выберет большую или меньшую часть этой белой области. Это потому, что белый цвет не сплошной, а имеет множество различных оттенков.
После первоначального выбора с помощью Magic Wand.Если вы выбрали часть объекта вместе с фоном, используйте Back (Ctrl + Z), уменьшите Tolerance и попробуйте выделить снова. Иногда достаточно просто щелкнуть где-нибудь еще, чем раньше.
Вы также можете добавить другие части изображения к существующему выделению с помощью Magic Wand (или любого другого инструмента выделения). Просто удерживайте Shift во время этих дополнительных выделений. При этом рядом с курсором появляется зеленый плюс.Это означает, что Zoner Photo Studio добавляет новый выбор к существующему.
Если, с другой стороны, вы удерживаете Ctrl, появляется красный минус, и новое выделение вычитается из существующего.
Действуя таким образом, добавьте как можно больше белого к выделению, не добавляя ни одного продукта.
Выбор после нескольких применений Волшебной палочки.Мы могли бы продолжать в том же духе, но только с большой осторожностью. Некоторые части «белого» фона достаточно темные, чтобы напоминать корпус камеры.Значит, волшебная палочка может неправильно их различить.
Особенно это касается темных теней посередине. Поэтому лучше решить эти проблемные области с помощью ручного выбора позже. А пока вам нужно поработать с «автоматическим» выбором, который вы сделали с помощью Magic Wand. Так что не беспокойтесь об ошибках в этих местах; сконцентрируйтесь на других очертаниях объекта.
Преобразование автоматического выделения в маску
Превратите выделение в маску, щелкнув правой кнопкой мыши текущий слой (пока единственный слой) и используя Mask , а затем Hide Selection .
Скрыть выделение в подменю «Маска».Теперь нажмите Esc , чтобы отменить выбор. Вы получите предварительный просмотр объекта с прозрачным фоном.
Шаг 1: После выбора с помощью Magic Wand.Подготовка нового фото-фона продукта
Теперь подготовим новый фон. Это позволит вам настроить внешний вид вашего продукта прямо поверх выбранного фонового изображения или цвета. Эта подготовительная работа необходима, потому что каждый фон ведет себя немного по-своему.Так что кадрирование - это когда вы поймаете все визуальные ошибки. А пока вам не нужно делать идеальный универсальный урожай перед этим шагом, если подойдет гораздо более простой.
Например, если вы будете использовать светлую картинку в качестве нового фона, она будет очень похожа на исходный белый фон. Так что все будет сделано очень быстро.
Но в нашем примере целевой фон - это цветовой градиент. Итак, создайте новый слой (нажмите Добавить слой на панели Слои , а затем Добавить пустой слой ), а затем в списке Layers перетащите его под слой с объектом вашего изображения.
Добавляем пустой слой Перемещаем новый слой в самый низ.Теперь используйте инструмент Gradient (Shift + B). Он входит в число инструментов для рисования . Выберите Radial как Type и раскрасьте фон радиальным градиентом. Не возитесь с этим много; просто щелкните в центре изображения и растяните градиент до угла. Я выбрал сине-черный градиент:
Инструмент Градиент, один из инструментов рисования. Шаг 2: Добавление нового фона.Тонкая настройка схемы автоматического выбора
Здесь хорошо видно, как резкое изменение фона - от очень светлого до очень темного - действительно может выделить светлые границы продукта.Они не полностью белые (иначе Волшебная палочка выбрала бы их), а средне-серые, и они образуют градиент между черной камерой и исходным белым фоном. Но от них можно быстро избавиться.
Сначала нажмите Ctrl и щелкните маску слоя. Вы снова увидите выделение, сделанное из маски этого слоя. Затем в меню Selection используйте Modify Selection , а затем в окне Modify Selection переместите Stretch / shrink в отрицательные значения.Этот параметр устанавливает, на сколько пикселей нужно переместить границу наружу или внутрь. Типичное значение, используемое для таких изображений, составляет от -2 до -3.
Изменить выделение в главном меню. Окно Изменить выделение.Изменение, которое произойдет, когда вы сейчас нажмете ОК, будет небольшим и, возможно, даже невидимым. Но здесь снова просто превратите выделение в маску слоя (щелкните правой кнопкой мыши имя слоя, затем используйте Mask , затем Reveal Selection ) и отмените выделение. Затем вы увидите, что тонкие беловатые очертания исчезли.
Показать выбор.Шаг 3: Частично избавляемся от белых границ.
Обрезка сложных участков вручную
Теперь пора убрать тень, отбрасываемую камерой. Сюда можно попасть несколькими способами.
Например, вы можете выбрать ненужную часть изображения с помощью инструмента выделения (например, Magnetic Lasso ), а затем переключиться на маску и заполнить выбранную область черным цветом.
Лично я предпочитаю точную работу с планшетом для фото товаров (да и прочего).Если вы хотите работать таким же образом, переключитесь на рисование по маске, щелкнув небольшой значок маски в группе Layers .
Убедитесь, что у вас выбрана маска слоя.Затем активируйте инструмент Кисть в инструментах рисования . Теперь выберите черный цвет в качестве цвета рисунка, если он еще не выбран, и закрасьте места, с которыми Magic Wand плохо справился.
У вас должно получиться что-то вроде этого:
Шаг 4: Сделайте прозрачными проблемные области вручную.Тонкая настройка легкости по краям
Осталось сделать еще одно. На исходной фотографии белый фон отражается внутри объекта, и это отвлекает от нового темного фона. Итак, вам нужно затемнить затронутые края.
Эта работа аналогична предыдущему шагу, за исключением того, что здесь вы переключаетесь с рисования на маске на рисование на самом изображении (на панели Layers щелкните значок для самого данного слоя). Инструмент Darken из группы Retouching Tools - это то, что вы здесь используете.Дайте ему большой радиус. Затем просто нарисуйте сами контуры, легким прикосновением кисти, и затемните область постепенными мазками.
Кисть с подходящими параметрами для рисования маски.К этому моменту «фальшивая» фотография будет очень убедительной:
Шаг 5: Затемнение контура.Если у вас есть время для дополнительного редактирования или вам нужен идеальный результат, то вы можете настроить всю правую часть камеры, так как она неестественно светлая. Это не явная ошибка, но при необходимости вы можете удалить яркость так же, как вы удаляли тень.Только в большей степени:
Шаг 6: Когда слишком яркая сторона затемнена, переход продукта на новый фон действительно завершен.
Редактирование фотографий продукта: иногда легко, иногда сложно
Я специально выбрал в качестве примера довольно среднюю картинку. Он не был ни сложным, ни примитивным, поэтому хорошо подходил для иллюстрации различных основных техник.




 Выберите нужный слой и создайте точную копию с помощью сочетания клавиш «CTRL+J».
Выберите нужный слой и создайте точную копию с помощью сочетания клавиш «CTRL+J». Чтобы устранить данную проблему, выберите слой-маску и с помощью обычной кисти белого и черного цвета избавьтесь от неровностей.
Чтобы устранить данную проблему, выберите слой-маску и с помощью обычной кисти белого и черного цвета избавьтесь от неровностей.