Photoshop слои: Создание слоев и групп и управление ими в Adobe Photoshop
Слои в Adobe Photoshop — DigiPortfoolio OÜ печать на масках в Нарве
Для удобства работы с объектами изображение разбивается на слои, в каждом из которых находится независимая часть композиции. Без слоев в Adobe Photoshop не обойтись.
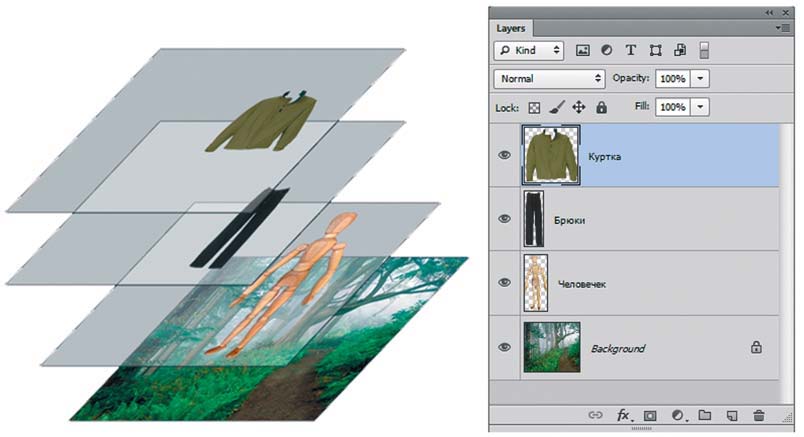
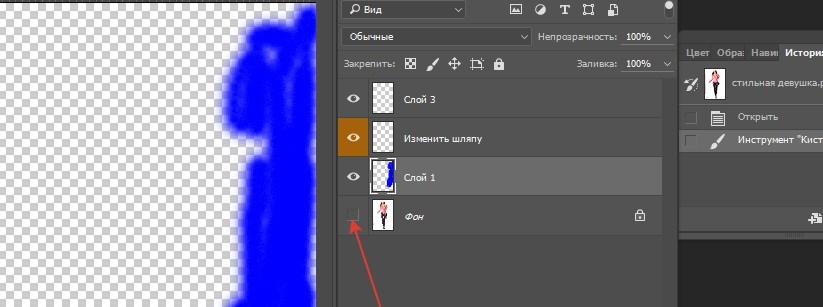
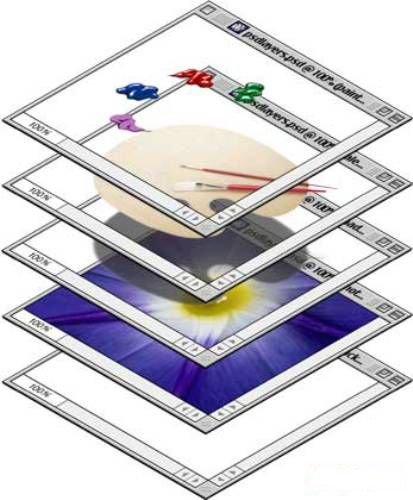
Действие слоев легко объяснить. Представьте, что вы модельер. Берете обычную кальку и рисуете на ней фигуру манекена. Далее следующий лист чистой кальки накладываете на готовый рисунок, рисуете поверх фигуры костюм. На следующем листе — шляпу. Поверх всего на другом листе кальки — кепку. Можно еще на одном листе нарисовать ботинки. В результате полная картина такая: фигура, одетая в костюм, на ногах — ботинки, а на голове — шляпа. Так вот костюм, ботинки, шляпа и сама фигура будут находиться на отдельных независимых слоях. Каждый из слоев (листов кальки) можно убрать; можно добавить другие. Именно такой принцип действует в Adobe Photoshop. В Adobe Photoshop предусмотрена отдельная палитра Layers (слои).
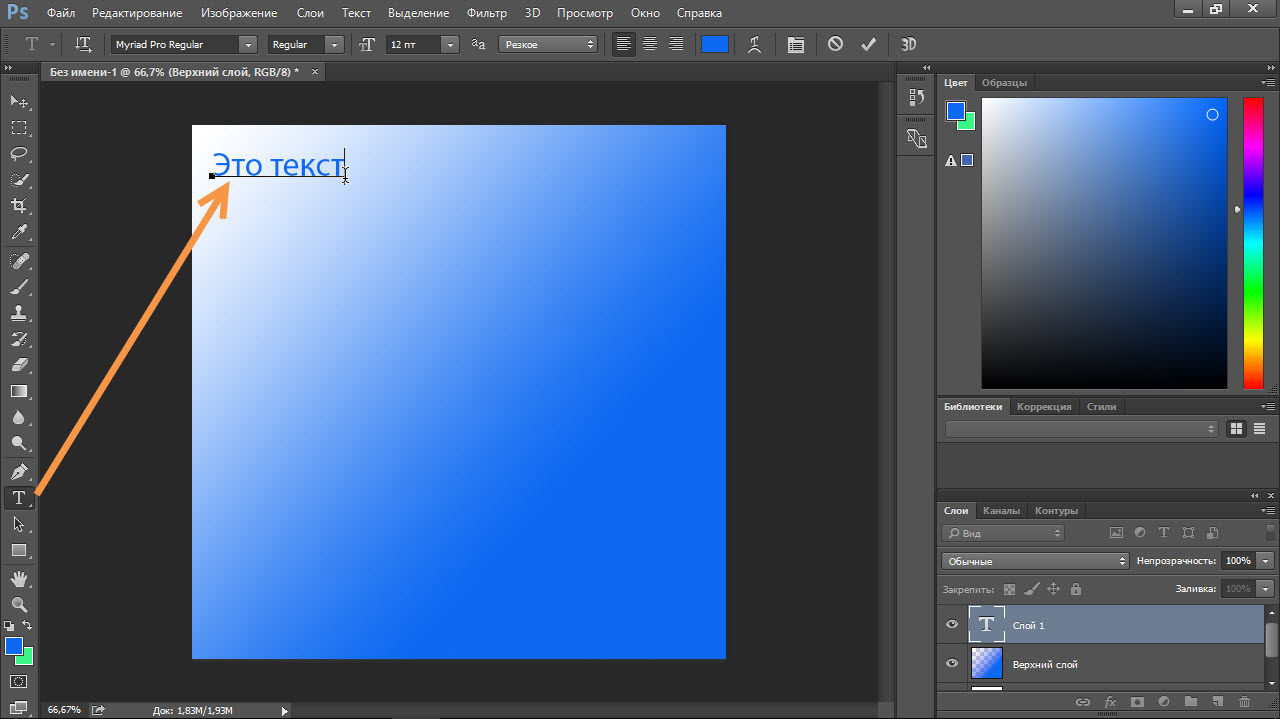
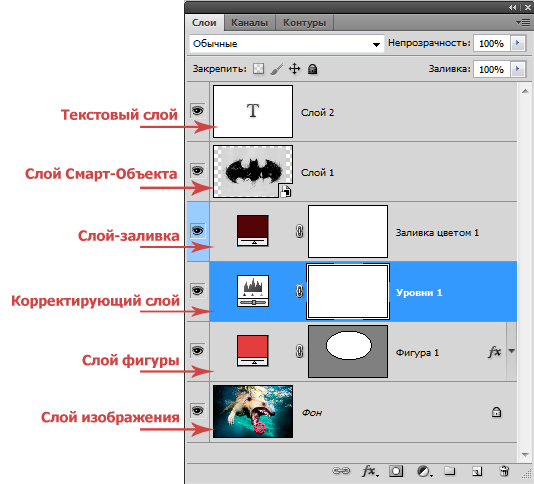
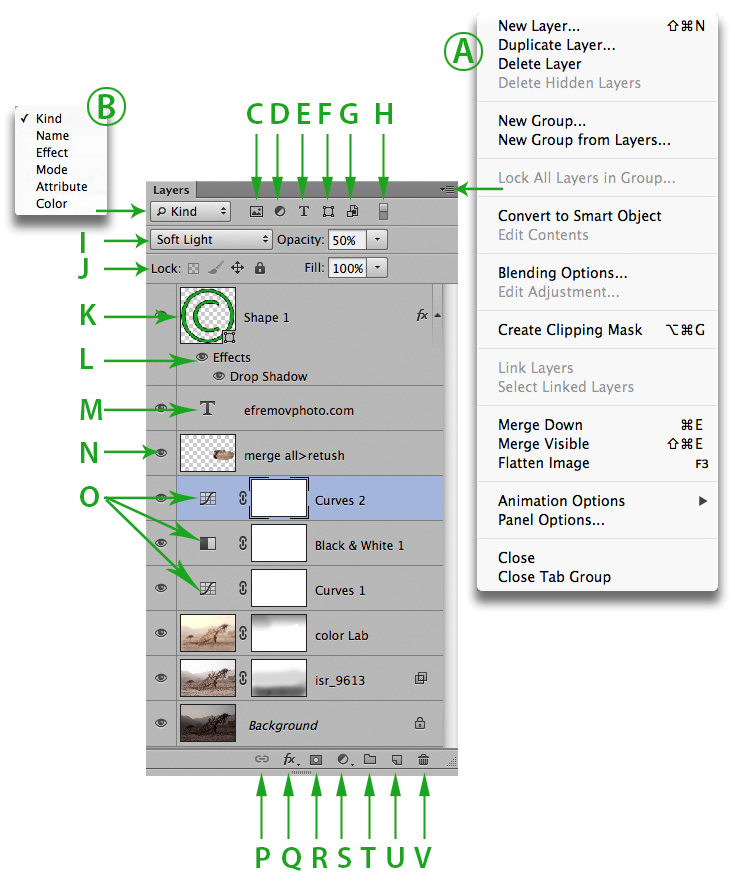
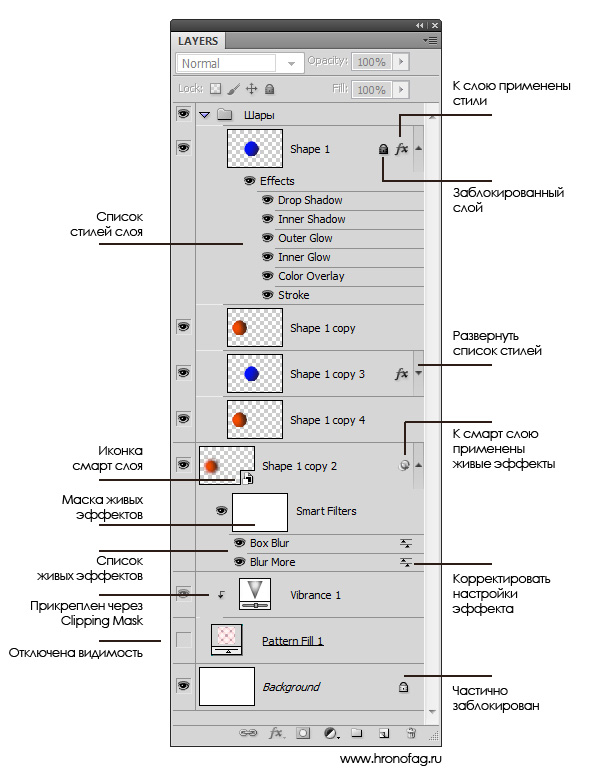
- Название палитры Layers (Слои)
- Режимы смешивания слоев. Opacity: 100% — абсолютная непрозрачность, можно поставить хоть 0% — слой будет не виден.
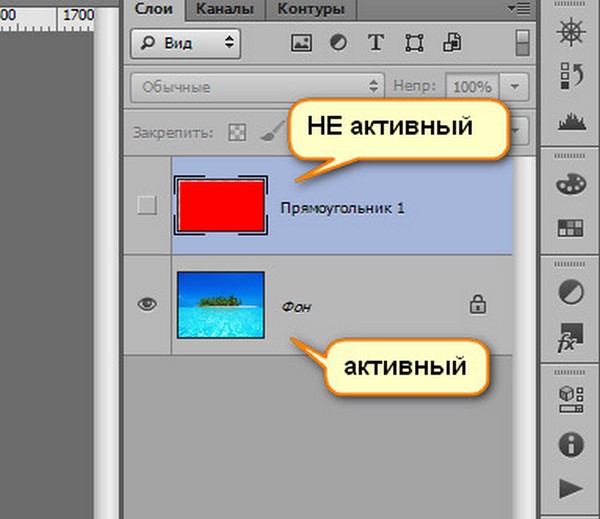
Опции Lock (блокировка слоя — можно заблокировать по выбору только изменение картинки, перемещение, или всё). - Слои, каждый слой имеет сове название, слои располагаются сверху вниз в столбик. Какой слой выше, тот и главный. Если слой выделен, синим цветом, то это активный слой и в данный момент в нем идет работа. Рядом со слоем есть значок в виде глазика, это означает, что слой виден, если отключить, нажав на этот значок, то слой не будет виден на рабочем поле.
- Слой «Background» — основной фон, по умолчанию этот слой всегда полностью заблокирован, разблокировка возможна только при изменении его статуса(это можно сделать двойным нажатием по слою и нажатии ОК в появившемся меню — слой станет обычным с именем «Layer 0»).
- Инструменты для работы со слоями:
- Add a new layer style (добавить стиль слоя).
 При нажатии на эту кнопку открывается контекстное меню, в котором можно выбрать любой стиль (тень, свечение, обводка). То же самое можно сделать в окне Layer Style, открыв его двойным щелчком мыши по названию любого (кроме background) слоя.
При нажатии на эту кнопку открывается контекстное меню, в котором можно выбрать любой стиль (тень, свечение, обводка). То же самое можно сделать в окне Layer Style, открыв его двойным щелчком мыши по названию любого (кроме background) слоя. - Add a mask. Добавить слой-маску. Объяснить работу слоя-маски проще на примере, поэтому позже вспомним об этой кнопке.
- Create a new set. Создание папки.
- Create new fill or adjustment layer. Добавление корректирующего слоя.
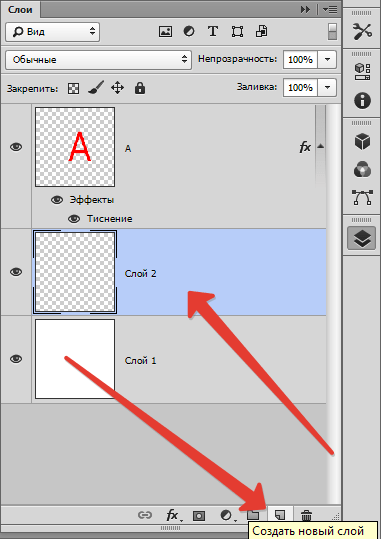
- Create new layer. Создание нового слоя. Новый слой можно создать, просто нажав на эту иконку. Если «взять» мышкой уже существующий слой и «перетащить» его на иконку, то получим новый слой — копию имеющегося.
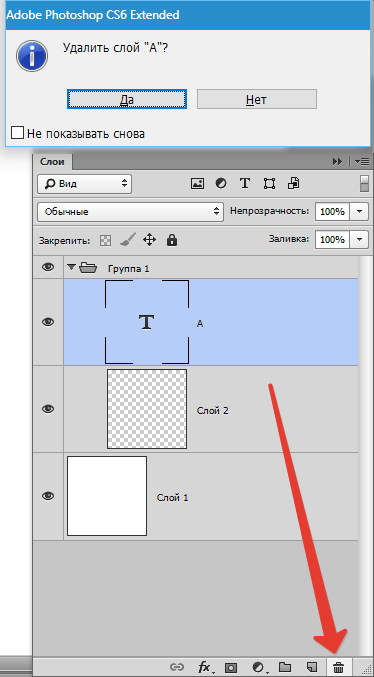
- Delete leyer. Удалить слой. При нажатии на иконку удаляется активный на данный момент слой. Можно опять-таки перетащить слой на иконку. Во втором случае, в отличие от первого, вопрос о подтверждении удаления слоя задаваться не будет.

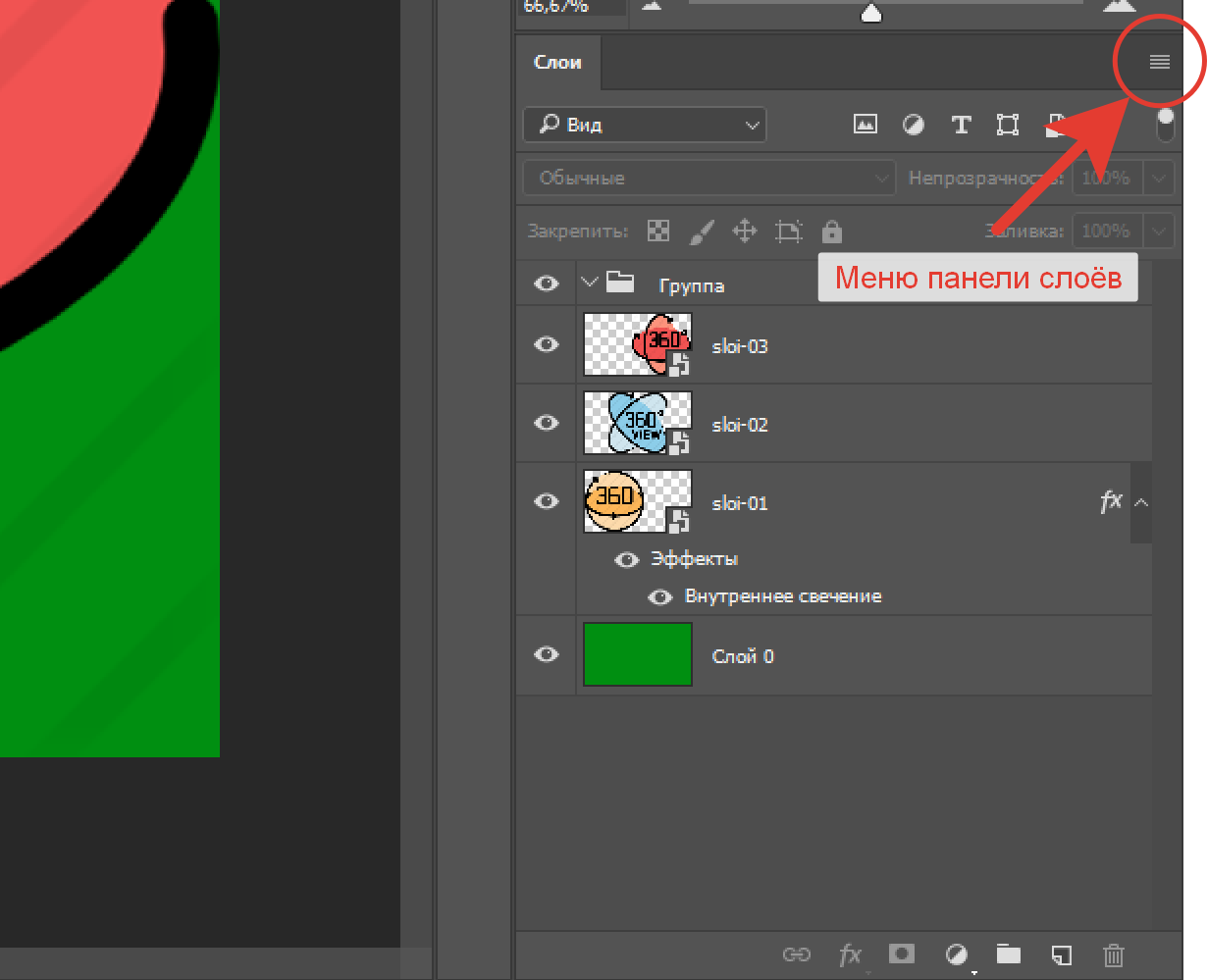
В правом верхнем углу палитры — маленький треугольник-стрелочка, открывает контекстное меню палитры. Здесь можно осуществить все основные вышеперечисленные операции. Кроме того, существуют операции объединения слоев. - Merge Down — объединение активного слоя со слоем ниже.
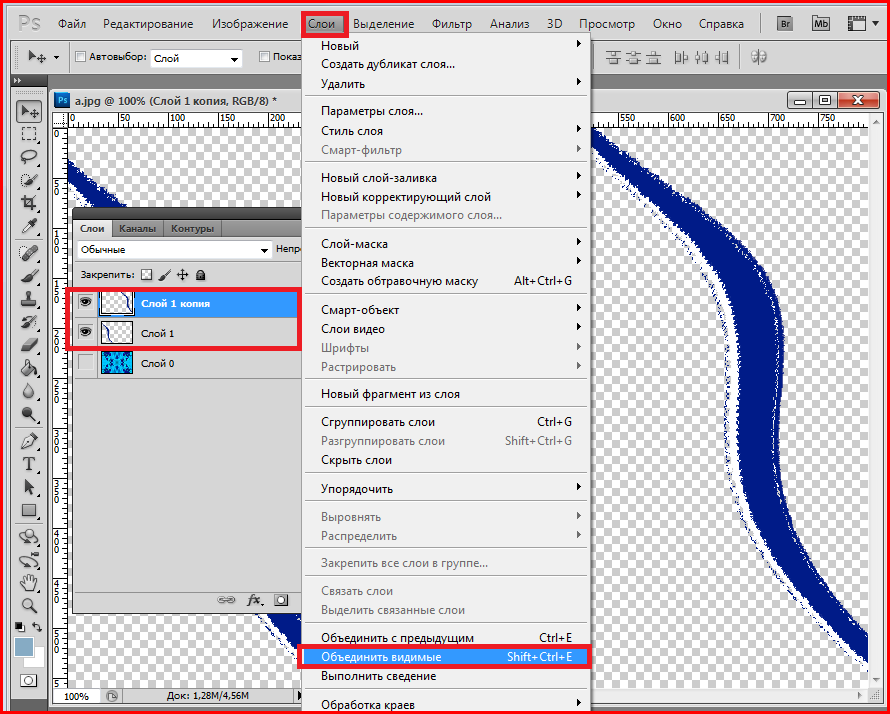
- Merge Visible — объединение видимых слоев (было несколько — стал один).
- Flatten Image — объединение всех слоев в единую картинку, которая будет представлена в виде слоя background.
Если Вы создадите новый слой в самом верху слоев и нажмете одновременно клавиши на клавиатуре CTRL + SHIFT + ALT + E, то все слои объядинятся в этом новом слое.
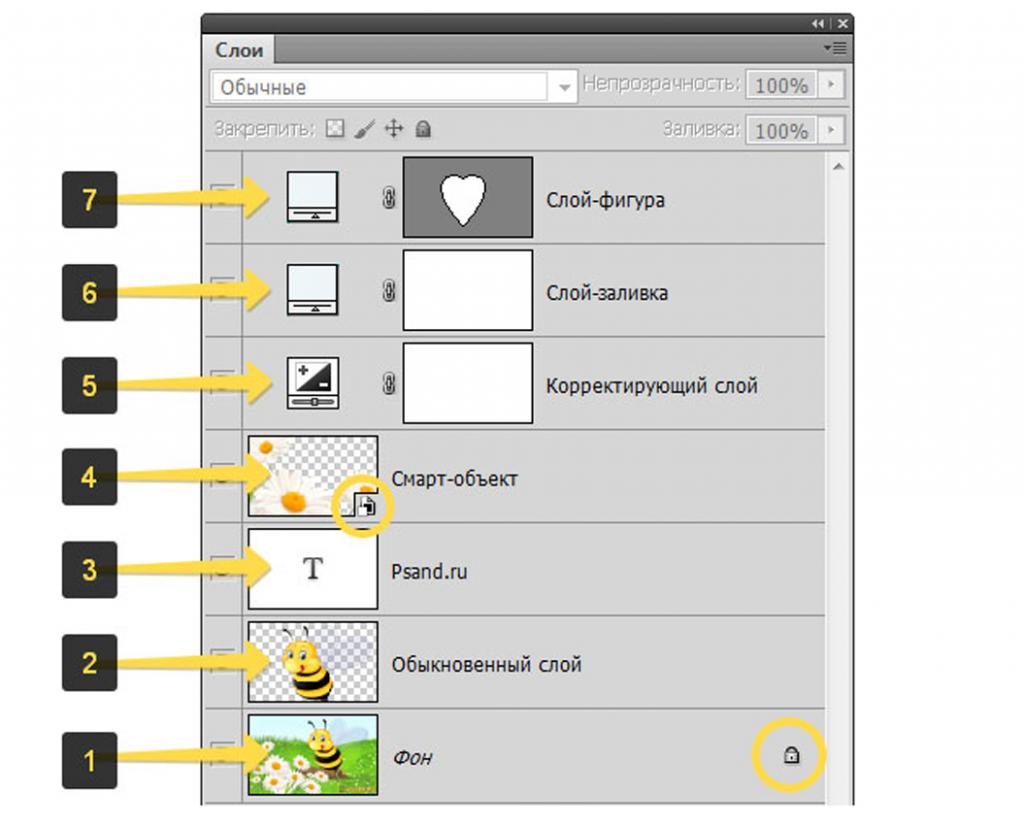
Разберем на примере иерархию слоев, ниже приведен в пример рисунок домика с окном, дверью, крышей и фоном.
Как Вы видите, на картинке у каждого слоя есть свое название.
- Фон в серо — белый квадратик – это прозрачность. Такое определение прозрачности в компьютерной графике работает во всех программах.

- Слой, содержащий белый фон.
- Слой, содержащий рисунок самого дома без окна, крыши и двери.
- Слой с окном.
- Слой с дверью.
- Слой с крышей.
Как видно на рисунке картинка выглядит понятно и все на своем месте.
На картинке ниже приведен пример, когда слой с домом перетащили выше окна и двери.
Красной линией на доме нарисовано место, где должно быть окно и дверь, дверь при этом вынесена за край дома, тем самым видно, что ее закрывает слой с домом. Получается, что слой, который выше тот и главный и закрывает нижние слои.
- Фон в серо — белый квадратик – это прозрачность. Такое определение прозрачности в компьютерной графике работает во всех программах.
- Слой, содержащий белый фон.
- Слой, содержащий рисунок самого дома без окна, крыши и двери.
- Слой с окном.
- Слой с дверью.
- Слой с крышей.
Тем самым слои позволяют более гибкую работу с проектом. И Вам не надо делать шаг назад если Вы что то не то нарисовали, достаточно просто отключить или удалить испорченный слой, а вся композиция работы останется не испорченной.
И Вам не надо делать шаг назад если Вы что то не то нарисовали, достаточно просто отключить или удалить испорченный слой, а вся композиция работы останется не испорченной.
Просмотров: 6767
Слои в фотошопе, как работать со слоями
Слои в фотошопе накладываются один на другой, причем верхний работает как перекрывающий нижние. Слои могут быть как частью рисунка, так и целым.
К целому рисунку можно отнести слои на котором нарисовано все изображение целиком, либо нарисовано на разных слоях, но слито воедино. При помощи слоев, которые составляют часть от изображения, мы имеем возможность более обширного редактирования будущего результата. Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
Слои могут быть как полностью прозрачными, так и частично. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже нашего верхнего слоя.
Слои можно менять местами друг с другом, накладывать друг на друга, накладывать различные стили, эффекты, градиенты, применять фильтры и т.д.
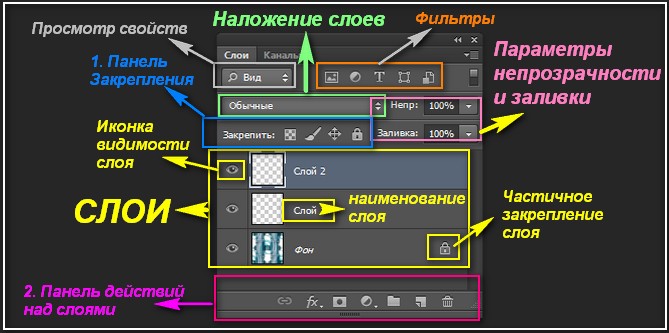
Панель слоев
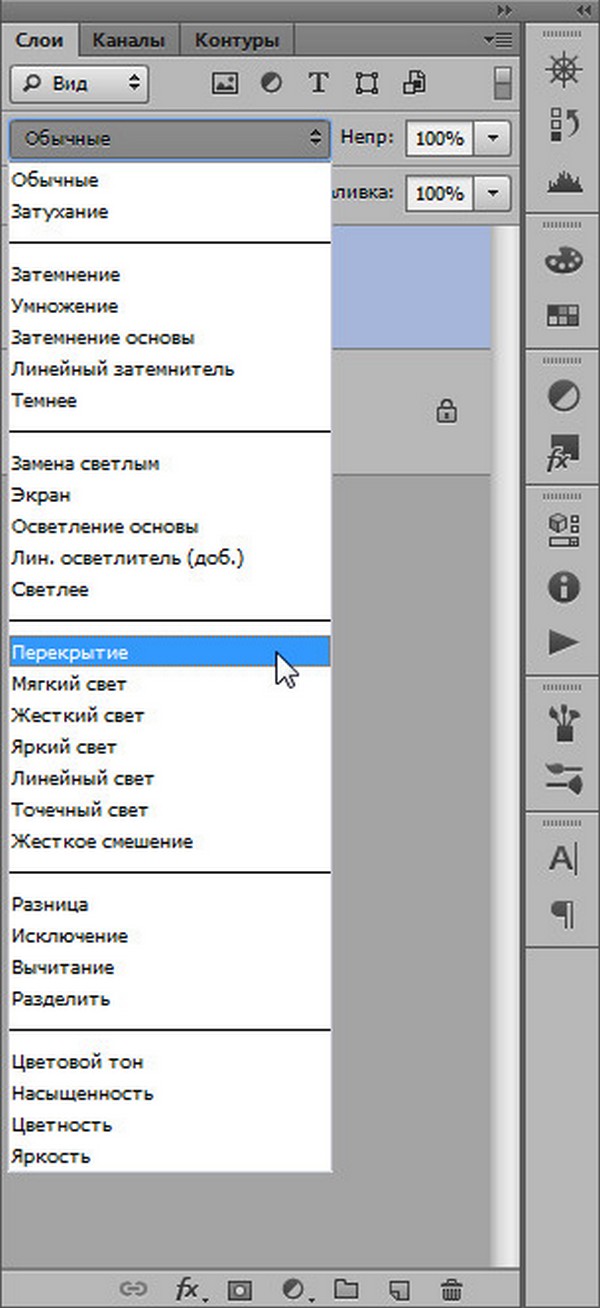
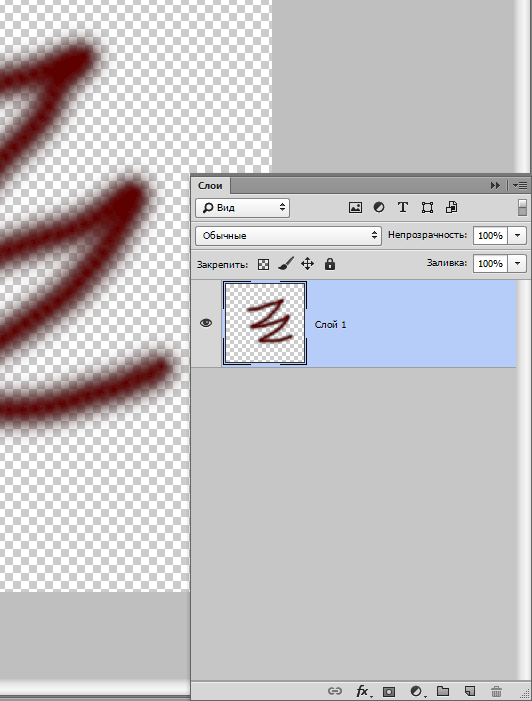
Давайте рассмотрим панель слоев, выпадающее меню слоев я думаю рассматривать смысла нет, так как если у вас русскоязычный фотошоп в нем все понятно, я приложу только скриншот.
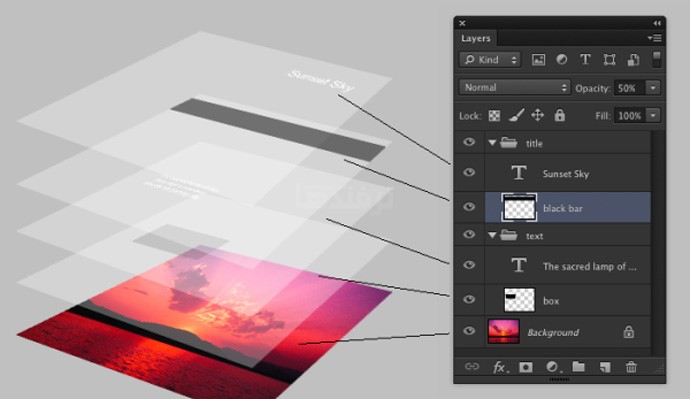
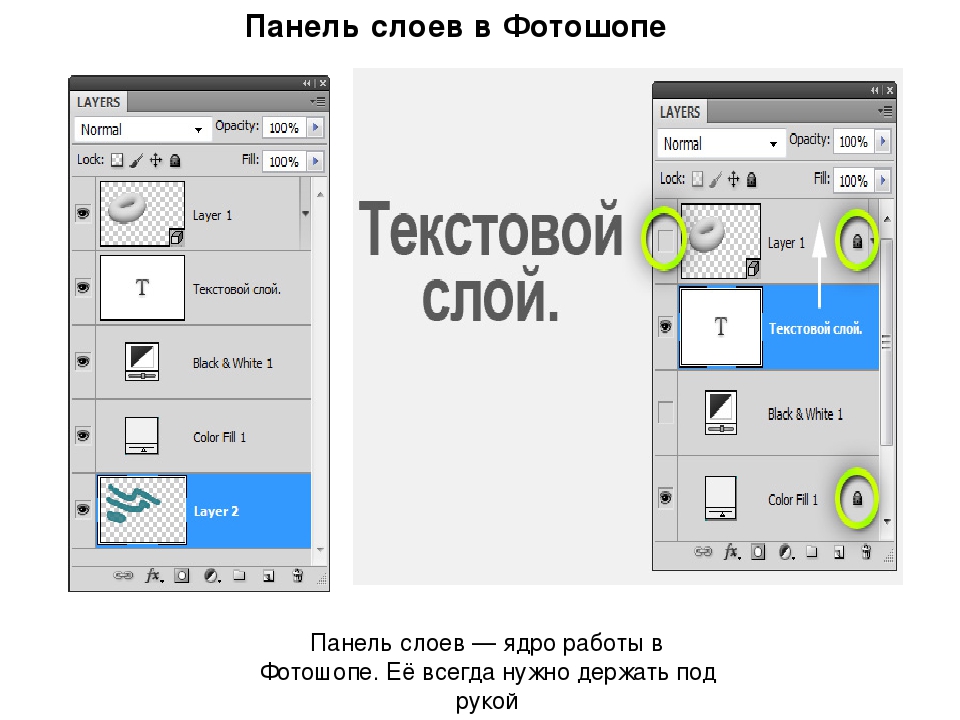
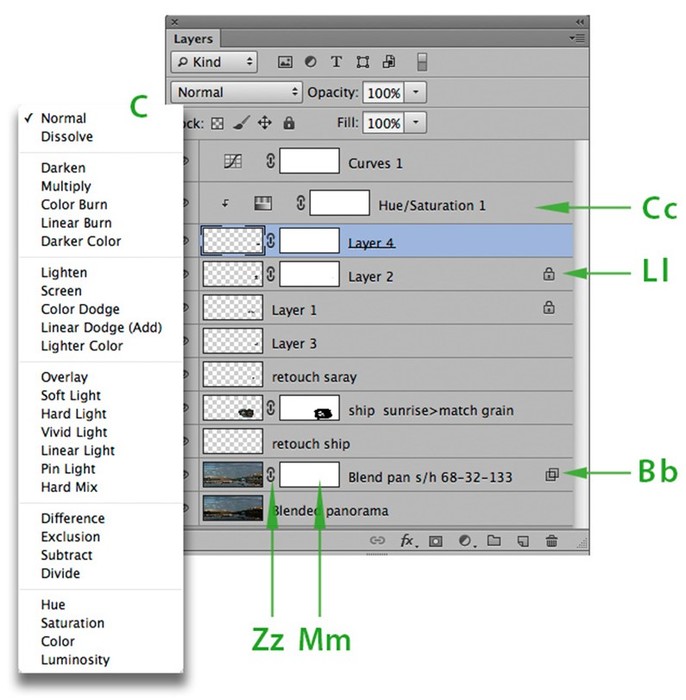
Ниже представлен скриншот на котором показана панель слоев в фотошопе. На нем я указал где слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка глаза указывающая на видимость слоя. А также 2 панельки с иконками, которые отметил как 1 и 2.
Итак, рассмотрим панели отмеченные цифрами первая панель отвечает за закрепление, будь-то непрозрачность, положение слоя, полный запрет на использование слоя.
- пиктограмма сохранить прозрачные пиксели
- пиктограмма сохраняем цвета пикселей, блокирует работу с цветами слоя;
- пиктограмма закрепить положение слоя, закрепляет изображение, которое есть на слое, происходит фиксация позиции элементов слоя.
- пиктограмма полностью закрепить слой, блокирует полностью слой, не позволяет производить с ним действия.
Теперь рассмотрим вторую панель с пиктограммами.
- связать слои, позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте со сливанием слоев в один), не дает передвигать отдельно слои объединенные связью;
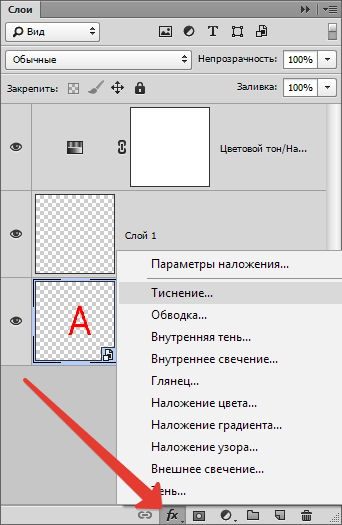
- добавить стиль слоя, позволяет добавлять стили к слою, такие как тень, наложение цвета, наложение градиента, обводка, наложение текстуры, свечение, теснение;
- добавить слой маску, позволяет добавить слой маску для слоя;
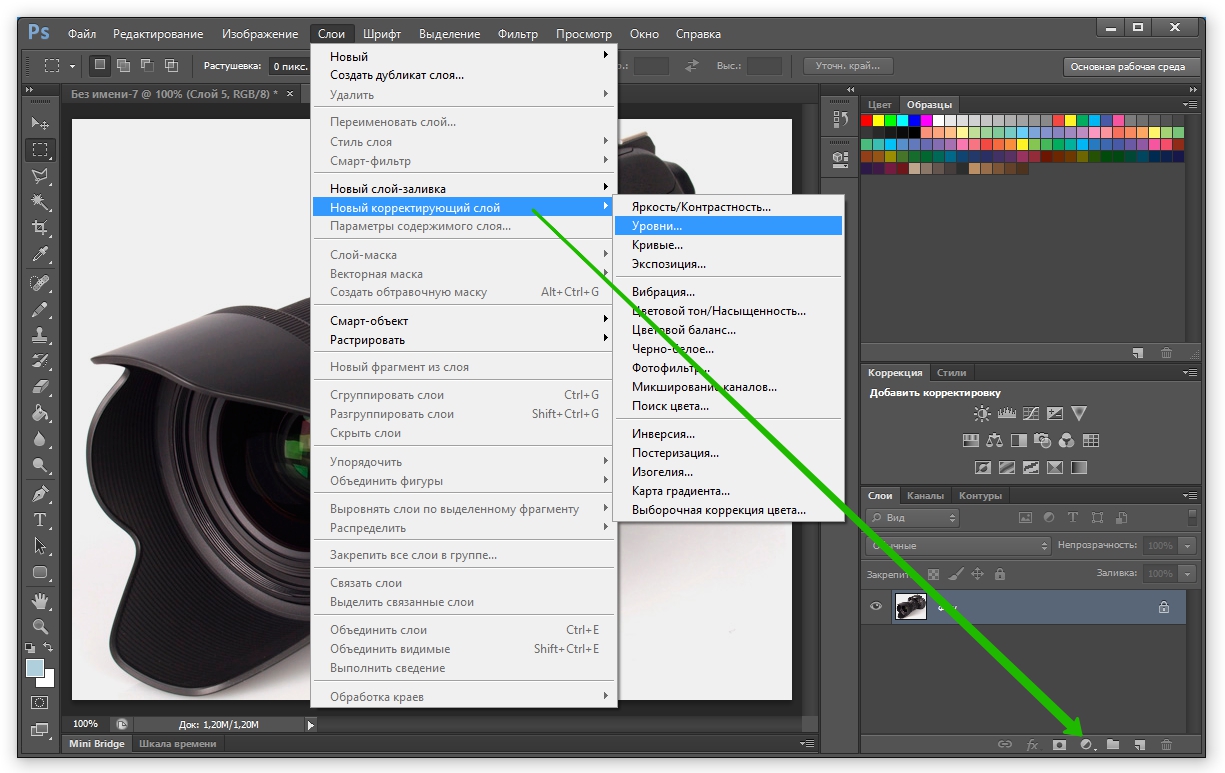
- добавить новый корректирующий слой, позволяет добавить новый корректирующий слой поверх активного слоя, такой как цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия и другие;
- создать группу слоев, позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои.

- создать новый слой, тут все понятно при нажатие создается новый прозрачный слой поверх всех имеющихся;
- удалить слой, соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.
Удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в фотошопе предусмотрены ряд удобных примочек для дизайнеров и пользователей программы.
1. Это переименование слоя, которое позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно легко для этого необходимо двойным кликом мышки нажать по тексту имени слоя.
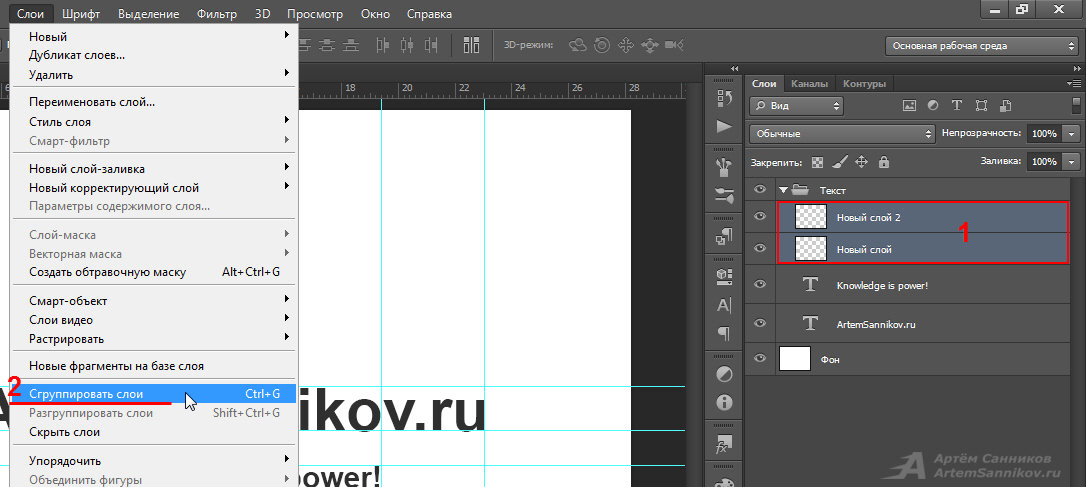
2. Это группа слоев о ней я уже говорил выше повторяться не буду, скрин ниже.
3. Это цветовое обозначение слоя, оно позволяет задать цвет выделения слоя. Для выделения можно задать любой цвет. Он не повлияет на работы, сделано это исключительно для удобства работы дизайнера (пользователя) графическим редактором adobe photoshop. Для того чтобы задать какой-либо цвет необходимо кликнуть у пиктограммы глазика , которая указывает на видимость слоя правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.
Немного о работе со слоями в photoshop
Создать новый слой – для этого необходимо нажать на пиктограмму создать новый слой внизу панели слоев, либо выбрать пункт в меню слои новый. Также можно воспользоваться горячими клавишами Shift + Ctrl + N.
Копирование слоя – чтобы скопировать слой, необходимо зажав его левой кнопкой мыши перетащить на пиктограмму создать новый слой. Также можно кликнуть правой кнопкой мыши на слое, который нужно скопировать, и в выпадающем меню выбрать создать дубликат слоя.
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить избранные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя.
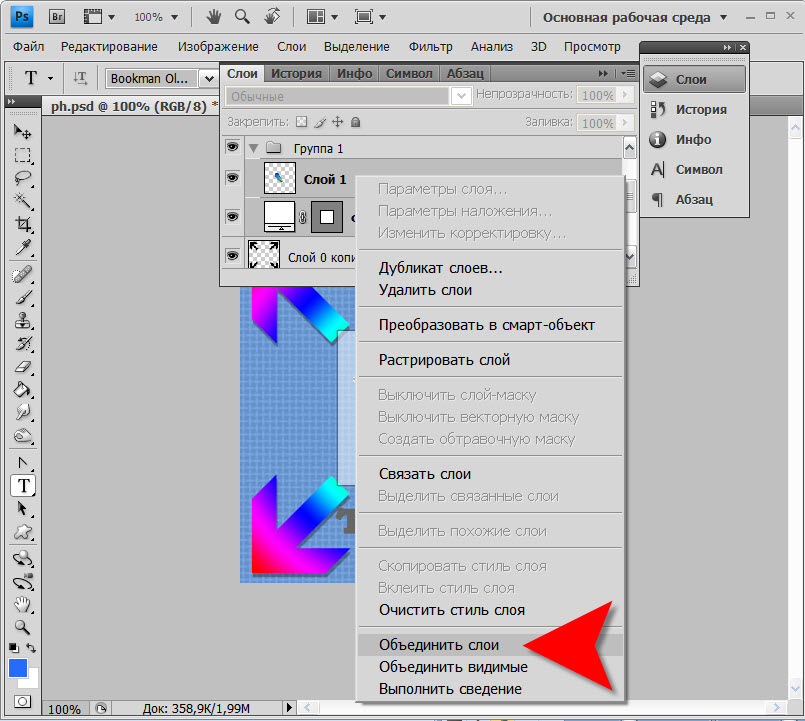
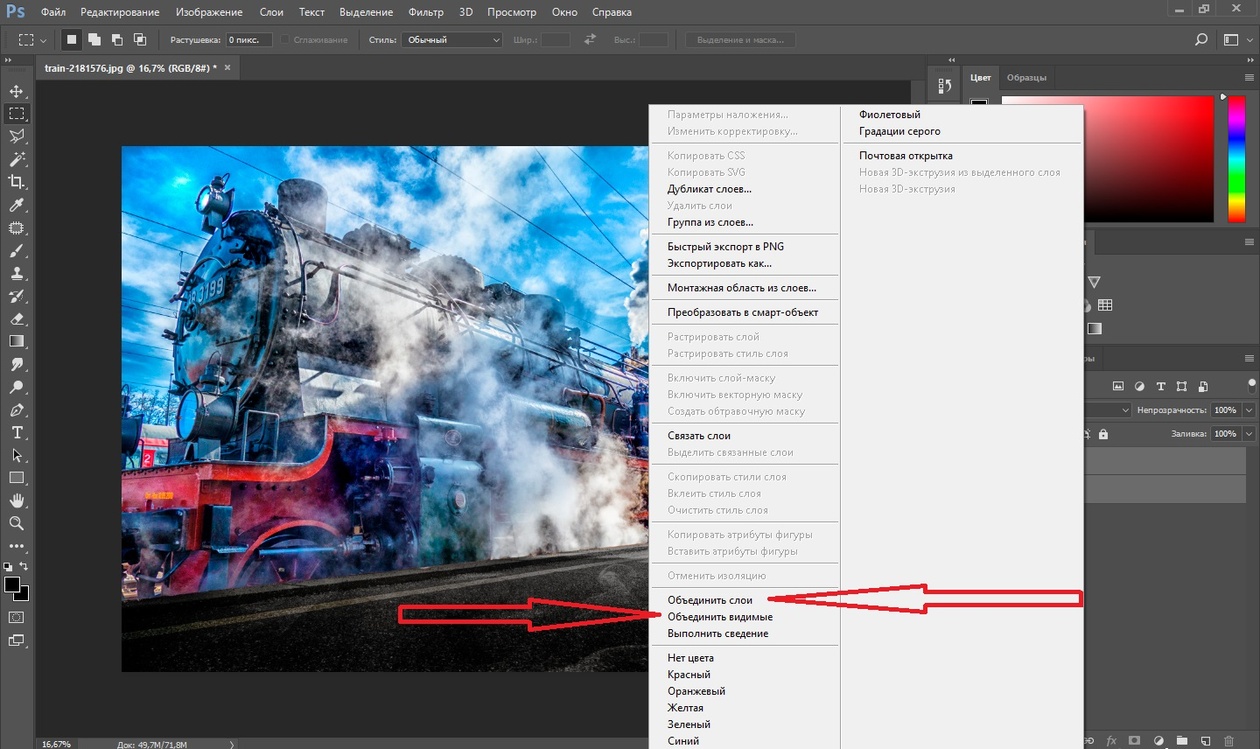
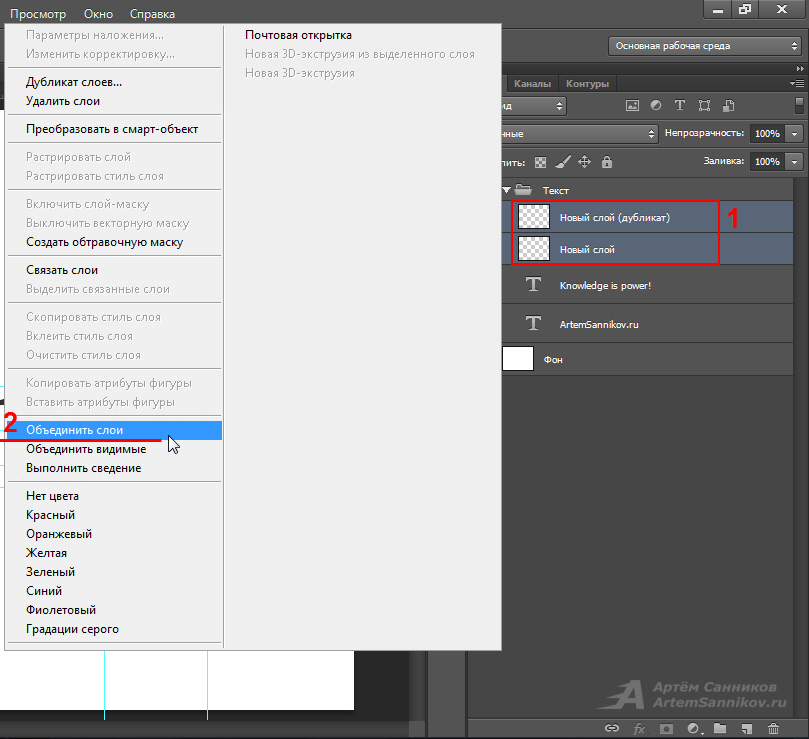
Объединить слои — для объединения слоев есть три варианта, которые позволяют объединять нужные нам слои.
- Объединить с предыдущим, выполняется объединение со слоем ниже, одним.
- Объединить видимые, объединяет все видимые слои, соответственно отключенные слои не затрагиваются.
- Выполнить сведение, означает, что все слои сольются в один.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и в выпавшем меню выбрать необходимый пункт.
Удаление слоя – чтобы удалить слой необходимо выделить его и нажать Delete, либо перетащить слой на иконку с корзинкой (удалить слой). Можно также воспользоваться и меню слои.
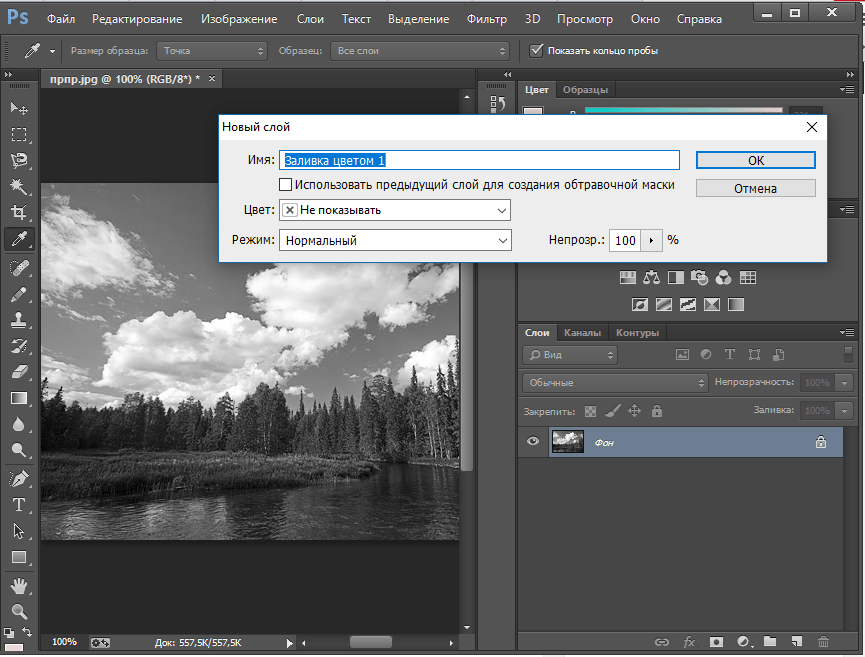
При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочек, которая указывает на частичную блокировку в корзину (удалить слой). Либо дважды кликнуть по иконке замочка и в открывшемся окне нажать ок, блокировка снимется.
Думаю на сегодня информации достаточно, заглядывайте чаще на fotodizart.ru, задавайте свои вопросы, подписывайтесь на новости сайта.
Буду очень признателен, если воспользуетесь блоком поделиться.
Слои в Photoshop: понятным языком
Данная статья будет посвящена начальным азам редактирования снимков в программе Photoshop, а именно – работе со слоями и способам достижения с их помощью желаемых результатов. Так как статья рассчитана в основном на начинающую аудиторию, то профессионалы едва ли почерпнут из нее что-то новое, а лишь освежат в своей памяти случайно забытые азы.
Так как статья рассчитана в основном на начинающую аудиторию, то профессионалы едва ли почерпнут из нее что-то новое, а лишь освежат в своей памяти случайно забытые азы.
Для многих начинающих людей работа со слоями кажется темным лесом, однако, ключ к успеху в редактировании фотографий лежит именно в грамотной работе со слоями. Прочитав до конца эту статью, вы поймете, насколько они необходимы и удобны в использовании.
Для начала немного теории. Итак, отдельный слой позволяет при работе с ним изменять одни компоненты, а другие оставлять нетронутыми. Можно использовать слои с различной непрозрачностью, или же абсолютно прозрачные, Слои можно перемещать, применять к ним всевозможные маски и даже смешивать их.
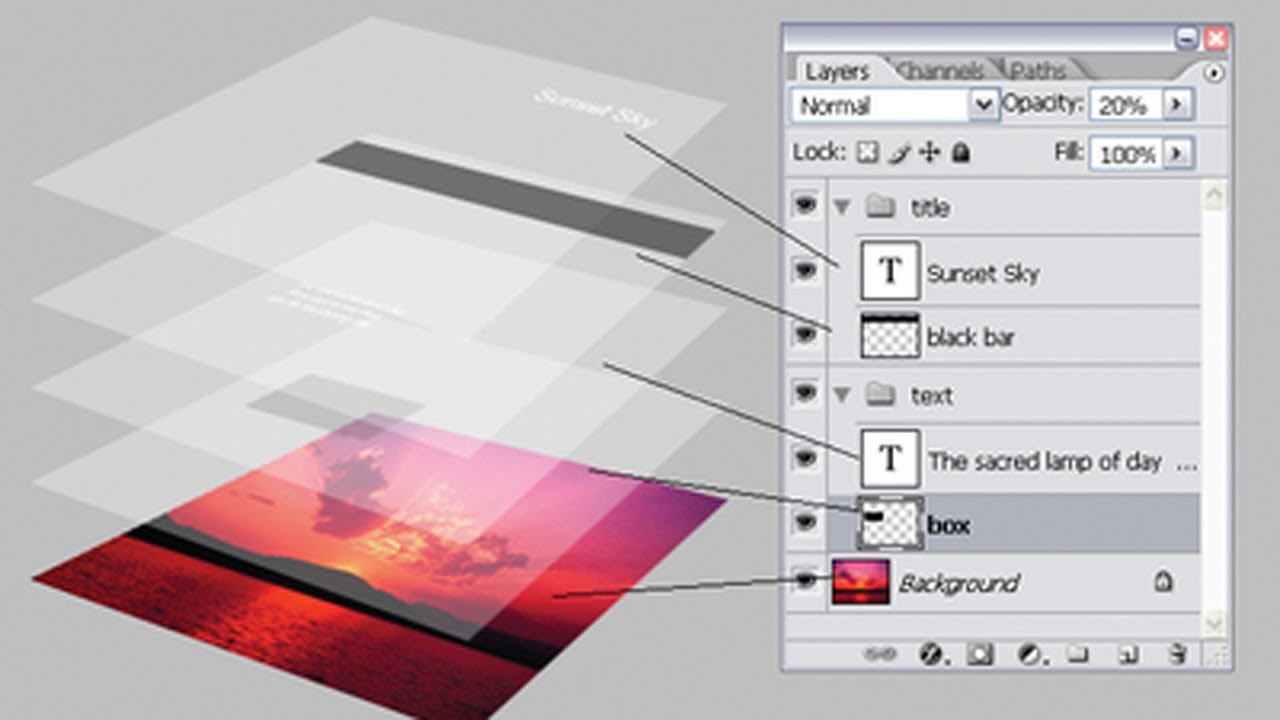
Представьте, что слой представляет собой некую пластину, сделанную из стекла, и такие пластины вы укладываете стопочкой поверх исходного изображения. Слой может представлять собой поверхность полностью или только частично заполненную пикселями фонового изображения, прозрачную во всем остальном пространстве. Кроме того, слои можно смешивать друг с другом, а при необходимости части их делать невидимыми с помощью маски.
Кроме того, слои можно смешивать друг с другом, а при необходимости части их делать невидимыми с помощью маски.
Палитра слоёв в Photoshop
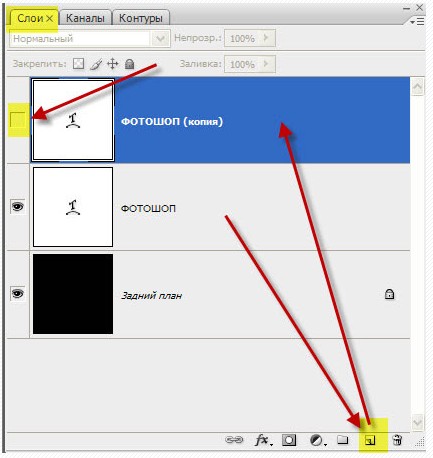
Итак, перейдем от теории непосредственно к практике, к самым ее истокам в вопросе использования слоев. Панель Layers продемонстрирует все слои, созданные и имеющиеся у изображения. Нажимая левой кнопкой мыши по одному из слоев, он выделяется синим цветом и , соответственно, становится активным. Нажатием по маленьким иконкам с изображением глаза, можно либо скрыть нужный слой, либо сделать его видимым. Непрозрачность активного слоя, как и режим его наложения, регулируются ползунками Opaciti и Fill, расположенными в верхней части окошка Layers.
В правом нижнем углу панели вы увидите урну, нажатие на нее удалит активный в данный момент слой, а вот кнопкой Add New Layer, расположенной рядом с урной, создается новый слой. Здесь же, внизу, вы увидите маленький черно-белый кружок, разделенные пополам, нажатием по нему создаются корректирующие слои, а чтобы добавить маску слоя, нужно щелкнуть левой кнопкой мыши по прямоугольнику с белым кругом в центре него.
На этой же панели вы видите небольшие миниатюры, которые отображают содержимое каждого из слоев. Итак, панель слоев Layers является необходимым элементом для грамотной организации работы со слоями.
Слои Photoshop в действии
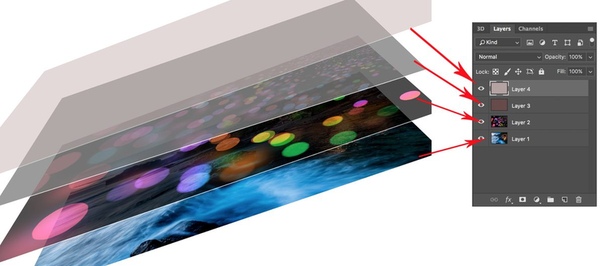
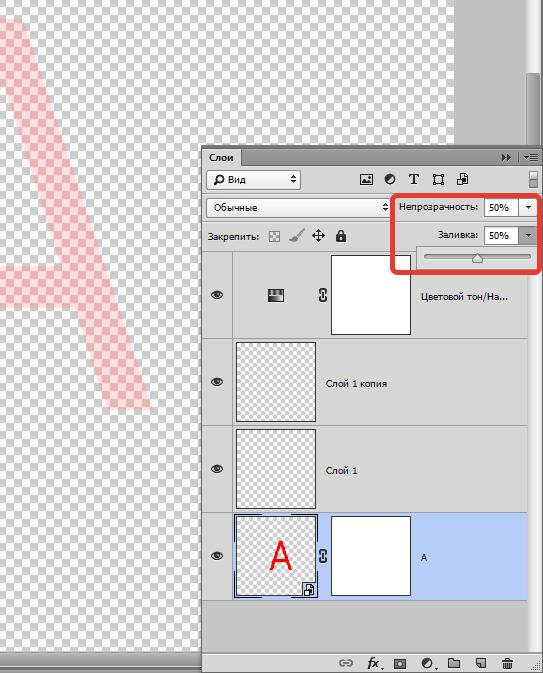
1. Фоновый слой «Background»
Это другими словами фоновый слой, то есть, наше исходное изображение, к которому не было применено никаких фильтров и изменений. Он служит некой базой для нашей последующей работы и служит источником для создания будущих дублированных слоев.
2. Копия фона, непрозрачность 85% «Opaciti» 85%
Здесь мы используем дубликат фонового слоя и применяем к нему непрозрачность 85% и режим наложения «Умножение», это затемнит светлые участки снимка, а использование маски слоя уберет этот эффект в местах, которые мы выберем.
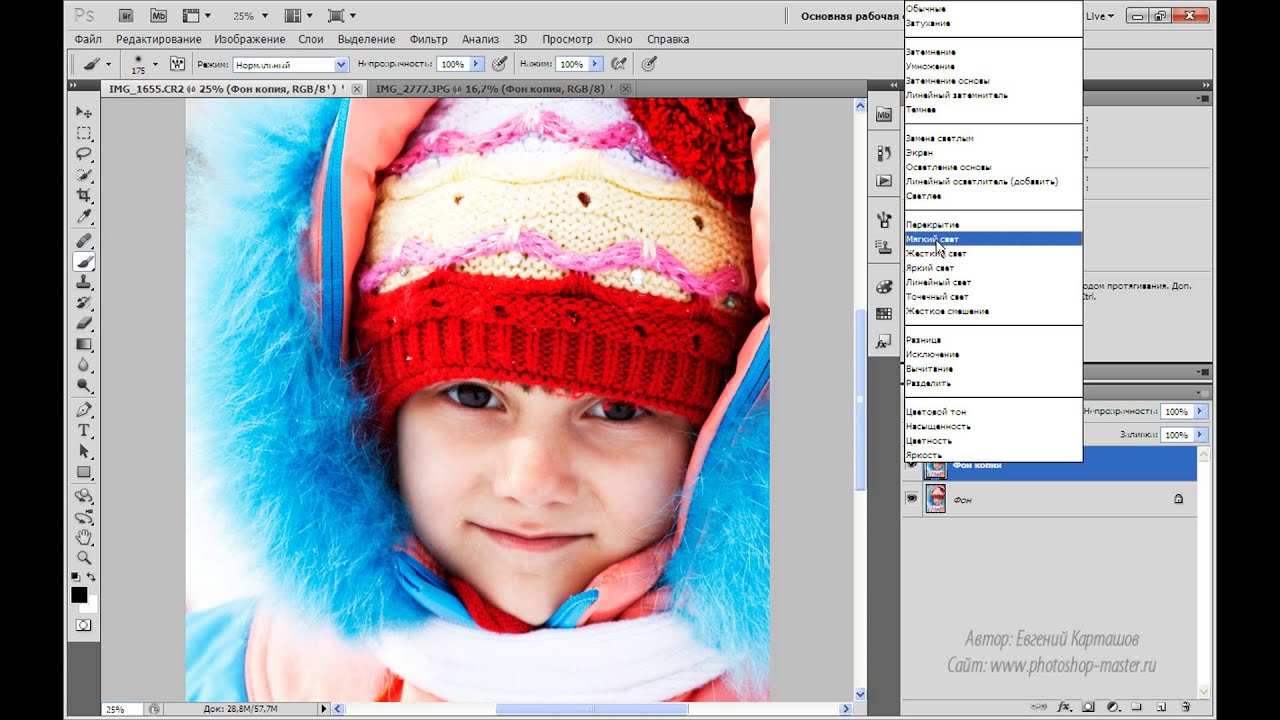
3. «Opaciti» 65% и режим наложения «Soft Light» — Мягкий свет
Такой прием придаст исходному изображению весьма приятный контраст, светлые участки осветлятся, а темные – затемнятся.
4. «Opaciti» 100% и режим наложения «Color» — Цветность
Если скрыть нижнюю часть фото с помощью маски, то этот слой лишь слегка охладит верхнюю часть снимка.
5. «Opaciti» 80% и режим наложения «Overlay» — Перекрытие
Этот слой заливаем серым на 50% и используем обозначенный выше режим наложения. В таком режиме серый цвет становится нейтральным. Чтобы затемнить некоторые участки на фото, их необходимо закрасить черным, а для осветления других областей, соответственно, закрашиваем их белым.
6. Корректирующий слой
Для того, чтобы обесцветить всю фотографию, применяем корректирующий слой «Hue/Saturation» — Цветовой тон/Насыщенность. В любой момент параметры корректирующего слоя поддаются коррекции, достаточно лишь дважды щелкнуть по данному слою на панели слоев.
7. «Opaciti» 45% и режим наложения «Soft Light» — Мягкий свет
Для того, чтобы картины казалась более пасмурной, на данном слое достаточно лишь добавить градиет от черного до прозрачного цветов. Соответственно, градиент сделает более видимым эффект в верхней части изображения, а в нижней части его присутствие останется незамеченным.
Соответственно, градиент сделает более видимым эффект в верхней части изображения, а в нижней части его присутствие останется незамеченным.
И напоследок несколько советов, которые необходимо знать каждому для работы со слоями.
- Во-первых, для начала работы с любым из слоев, сначала нужно его сделать активным. Осуществляется это нажатием левой кнопки мыши по нужному слою на панели слоев, активный слой становится темно-синим.
- Во-вторых, не забывайте о том, что слои могут быть как видимыми, так и скрытыми. Невозможно работать со скрытым слоем, а чтобы вновь сделать его видимым, достаточно щелкнуть по иконке видимости, на которой изображен глаз.
- В-третьих, слои, расположенные выше, имеют приоритет над теми слоями, которые расположены ниже. Порядок слоев можно изменять перетаскиванием.
На основе материалов с сайта: http://www.digitalcameraworld.com
Совет по слоям Photoshop — Как автоматически выбирать слои
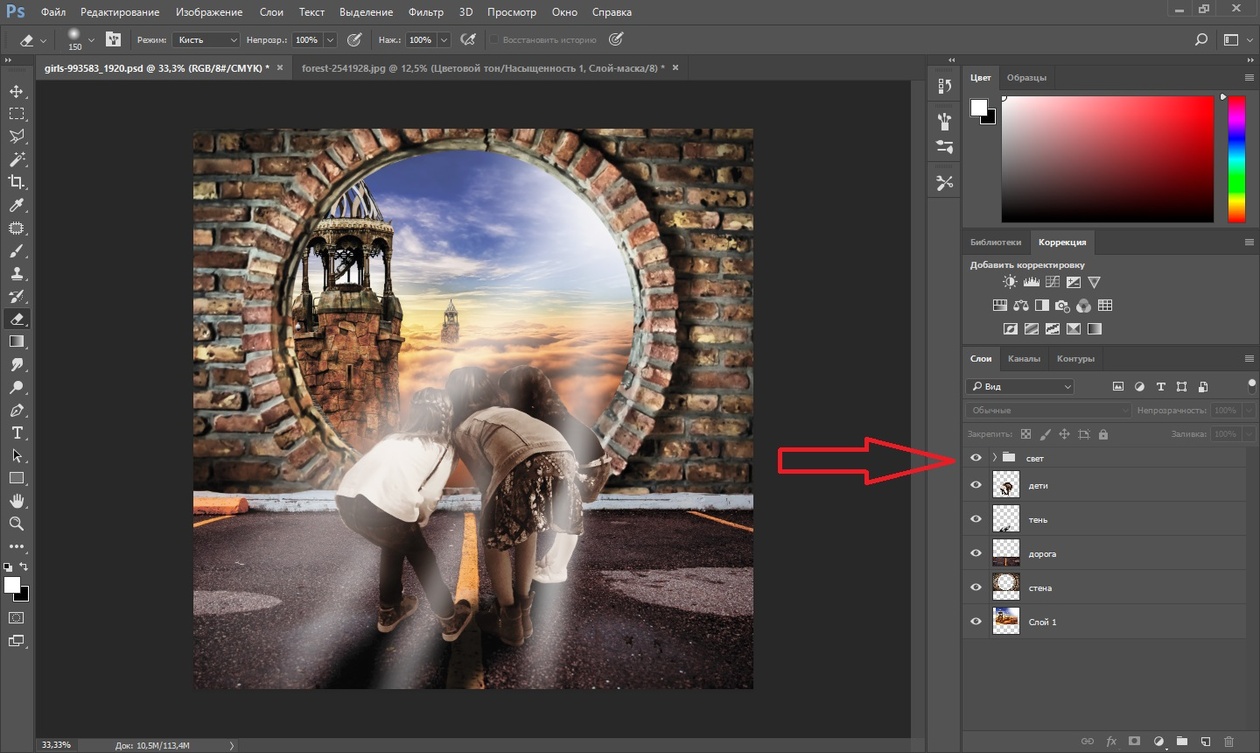
Работайте быстрее в Photoshop с помощью Auto-Select! Узнайте, как автоматически выбирать слои, включая несколько слоев одновременно и даже группы слоев! Вы также узнаете, как использовать эту замечательную функцию.
Инструмент «Перемещение» в Photoshop включает функцию автоматического выбора, которая позволяет автоматически выбирать слои, просто щелкая их содержимое в документе. Вы можете выбрать отдельный слой или несколько слоев одновременно. И вы даже можете выбрать целую группу слоев, просто нажав на содержимое любого слоя в группе!
Автоматический выбор слоев происходит быстрее, чем переключение между ними на панели «Слои». Но это также позволяет легко выбрать не тот слой. Итак, в этом уроке я расскажу вам, как работает функция автоматического выбора в Photoshop, и покажу, что я считаю лучшим способом воспользоваться ею.
Автоматический выбор доступен во всех последних версиях Photoshop, но он включен по умолчанию в последних версиях Photoshop CC, включая Photoshop CC 2019 . Наряду с изучением того, как это работает, я покажу вам, как отключить Автовыбор и как включить его только тогда, когда это необходимо. Давайте начнем!
Как автоматически выбрать слой в Photoshop
Чтобы показать, как работает Auto-Select, я создал этот простой макет с фоновым изображением и надписью «LAYERS» перед ним:
Мой фотошоп документ.
На панели «Слои» мы видим, как настроен мой документ. Изображение находится на фоновом слое, и обратите внимание, что я разделил слово «LAYERS» на отдельные буквы, каждая буква на своем собственном слое Type.
Автовыбор работает с большинством видов слоев в Photoshop, включая пиксельные слои, слои Shape, слои Type и даже смарт-объекты . Я использую слои Type здесь, чтобы все было просто:
Панель «Слои», показывающая слои в документе.
Выберите инструмент перемещения
Для автоматического выбора слоев сначала необходимо выбрать инструмент «Перемещение» . Вы можете выбрать инструмент «Перемещение» в верхней части панели инструментов или нажав клавишу « V » на клавиатуре:
Выбор инструмента перемещения.
Как включить Автовыбор
При активном инструменте «Перемещение» на панели параметров находится « Автовыбор» . В самых последних версиях Photoshop CC автоматический выбор включен по умолчанию. В более ранних версиях вы можете включить автоматический выбор, установив флажок внутри:
В более ранних версиях вы можете включить автоматический выбор, установив флажок внутри:
Параметр автоматического выбора на панели параметров.
Как переключить Автовыбор между Слоем и Группой
Обратите внимание, что по умолчанию автоматический выбор настроен на автоматический выбор слоев . Но вы также можете автоматически выбирать целые группы слоев . Просто щелкните в поле рядом со словами «Автовыбор» и выберите « Слой» или « Группу» из списка.
Мы рассмотрим группы слоев в данный момент. Сейчас я оставлю Автовыбор установленным на Слой:
Переключение автоматического выбора между слоем и группой.
Нажмите на содержимое слоя, чтобы выбрать его
Чтобы автоматически выбрать слой, просто нажмите на содержимое слоя в документе. Я нажму на букву «L» и на панели «Слои» обратите внимание, что Photoshop автоматически выделяет этот слой:
При нажатии на содержимое выбирается слой.
Чтобы автоматически выбрать другой слой, снова щелкните его содержимое. Если я нажму на букву «А», Photoshop отменит выбор предыдущего слоя на панели «Слои» и выберет слой «А»:
Нажав на другой элемент в документе, чтобы автоматически выбрать его слой.
Как отменить выбор всех слоев
Один слой, который вы не можете выбрать автоматически — это фоновый слой . Вместо этого нажатие на содержимое фона при включенном автоматическом выборе отменяет выбор любых ранее выбранных слоев:
Удаление всех слоев, нажав на фоновое содержимое.
Как автоматически выбрать несколько слоев
До сих пор мы видели, как легко выбрать один слой в документе Photoshop. Но вы также можете автоматически выбрать несколько слоев. И есть несколько способов сделать это.
Способ 1: перетащите выделение вокруг слоев с помощью инструмента «Перемещение»
Один из способов автоматического выбора двух или более слоев — щелкнуть и перетащить с помощью инструмента «Перемещение», чтобы нарисовать контур выделения вокруг содержимого слоев, которые вы хотите выбрать.
Здесь я перетаскиваю выделение вокруг первых трех букв. И на панели «Слои» мы видим, что Photoshop автоматически выбрал все три слоя. Нет необходимости рисовать выделение вокруг всего содержимого слоя. Пока любая часть содержимого попадает в схему выбора, слой будет выбран:
Рисование выделения для автоматического выбора слоев.
Выбрав все три слоя, я могу щелкнуть с помощью инструмента «Перемещение» содержимое любого из выбранных слоев и перетащить все три слоя вместе, чтобы изменить их положение:
Перемещение всех трех слоев сразу после их автоматического выбора.
Способ 2: нажатие Shift на содержимое слоя
Другой способ автоматического выбора нескольких слоев состоит в том, чтобы нажать и удерживать клавишу Shift при нажатии на содержимое слоев, которые вы хотите выбрать.
Здесь я держу Shift, нажимая буквы L, Y и R. И на панели «Слои» все три слоя теперь подсвечены:
Shift-нажатие, чтобы автоматически выбрать несколько слоев одновременно.
Опять же, я могу нажать на содержимое любого из выбранных слоев, чтобы переместить их все одновременно:
Перетаскивание выделенных слоев вверх.
Как автоматически выбрать группу слоев
Помимо автоматического выбора слоев, Photoshop также позволяет автоматически выбирать группы слоев . Нажав на содержимое любого слоя в группе, вы автоматически выберете всю группу.
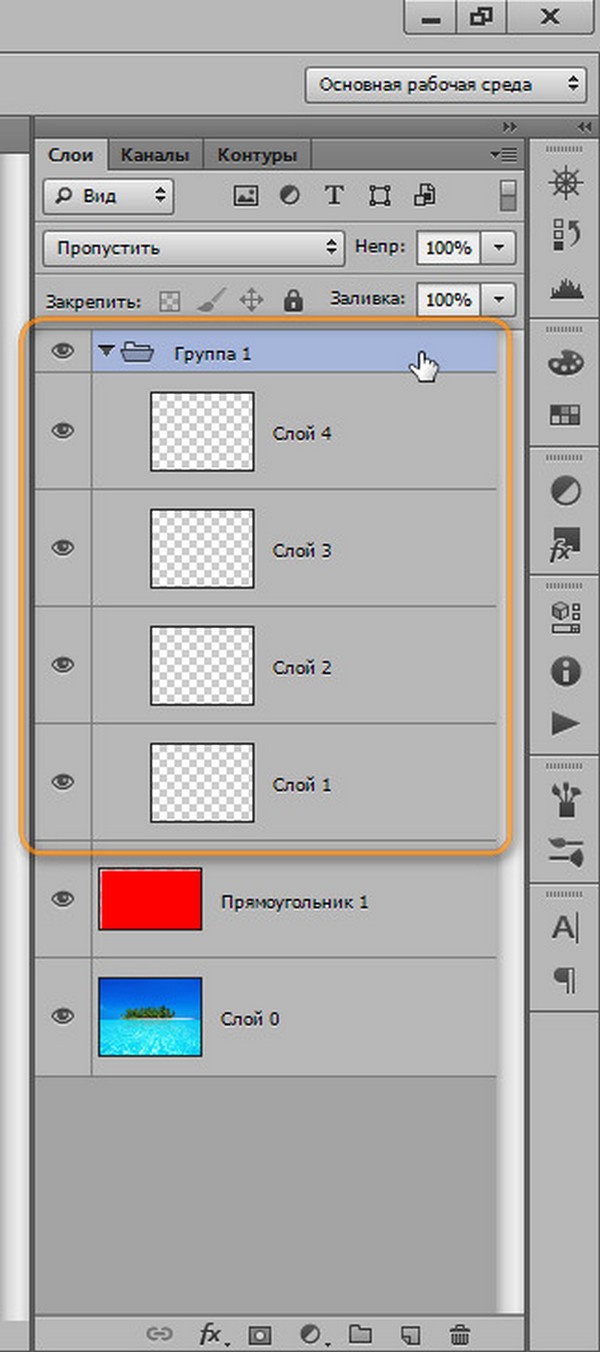
На панели «Слои» мы видим, что я пошел вперед и поместил все шесть слоев «Тип» в группу слоев («Группа 1»). И я развернул группу, чтобы мы могли видеть слои внутри нее:
Все шесть типов слоев теперь находятся внутри группы слоев.
Когда Auto-Select по-прежнему имеет значение Layer , нажатие на содержимое любого слоя в группе выбирает только один этот слой:
Автоматический выбор одного слоя в группе слоев.
Чтобы автоматически выбрать группы слоев, перейдите на панель параметров и измените « Автоматический выбор» со слоя на группу :
Изменение параметра автоматического выбора на группу.
И теперь, если я снова нажму на то же содержимое, на этот раз я выберу саму группу слоев:
Автоматический выбор группы слоев.
Проблема с автоматическим выбором слоев
Итак, мы видели, что функция автоматического выбора в Photoshop — это быстрый и простой способ выбора слоя. Но это также позволяет легко выбрать не тот слой.
Чтобы показать вам, что я имею в виду, я разгруппировал свои слои и вернул Auto-Select обратно в Layer :
Настройка автоматического выбора из группы обратно на слой.
На панели «Слои» я выберу слой «L», щелкнув по нему, так же, как обычно вы выбираете слой без использования автоматического выбора:
Выбор слоя на панели «Слои».
И затем с активным слоем «L», если я щелкаю непосредственно по букве L в документе и перетаскиваю с помощью инструмента «Перемещение», я перемещаю содержимое, которое ожидалось:
Перемещение правильного слоя в документе.
Но вот проблема. Если по ошибке щелкнуть другую часть документа, например букву А, и перетащить с помощью инструмента «Перемещение», я получу неправильное содержимое. И это потому, что Photoshop автоматически выбрал новый слой, на котором я нажал, хотя я не хотел этого делать:
Автоматический выбор и перемещение неправильного контента по ошибке.
Или, если я случайно нажму и перетащу содержимое фона, то вместо перемещения буквы L или чего-либо еще, я начну рисовать контур выделения, автоматически выбирая любые слои, попадающие в выделение:
Нажатие и перетаскивание на фон рисует контур выделения вместо перемещения слоя.
Лучший способ использовать Auto-Select в Photoshop
Итак, как мы можем использовать функцию автоматического выбора в Photoshop, но избежать ошибочного выбора неправильных слоев? Лучший способ — включить автоматический выбор только тогда, когда он вам нужен. И вы можете сделать это, используя простой трюк с клавиатурой .
Как отключить автовыбор в фотошопе
Когда инструмент «Перемещение» активен, снимите флажок «Автовыбор» на панели параметров, чтобы отключить его. Он останется выключенным, пока вы не включите его снова, поэтому вам нужно сделать это только один раз:
Выключение Автовыбора.
Как временно снова включить Автовыбор
Затем в любое время, когда вы захотите временно снова включить автоматический выбор, нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре. Нажмите на содержимое слоя, который вы хотите выбрать автоматически, а затем отпустите клавишу Ctrl / Command, чтобы снова отключить автоматический выбор.
Чтобы автоматически выбрать несколько слоев, нажмите и удерживайте Ctrl (Win) / Command (Mac), чтобы временно включить автоматический выбор, а затем добавьте клавишу Shift . Щелкните в документе, чтобы выбрать нужные слои, а затем отпустите клавиши, чтобы снова отключить автоматический выбор. Обратите внимание, что для работы этих ярлыков вам понадобится активный инструмент перемещения.
Обратите внимание, что для работы этих ярлыков вам понадобится активный инструмент перемещения.
Вы будете знать, что Auto-Select включен, потому что флажок снова появится на панели параметров. Когда вы отпустите клавишу Ctrl / Command, флажок снова исчезнет:
Галочка появляется и исчезает при включении и выключении автоматического выбора.
И там у нас это есть! Вот как можно использовать функцию автоматического выбора для быстрого выбора отдельных слоев, нескольких слоев и групп слоев в Photoshop!
Посетите наш раздел « Основы фотошопа » для получения дополнительных уроков! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как объединить слои в Photoshop: 10 способов
Объединив слои, вы сможете манипулировать ими как одним цельным изображением. Действия инструментов будут распространяться на всё его содержимое, что иногда удобнее, чем редактирование каждого слоя по отдельности. При этом верхние пиксели навсегда перекроют собой нижние, а размер PSD-файла уменьшится.
При этом верхние пиксели навсегда перекроют собой нижние, а размер PSD-файла уменьшится.
1. Как объединить слой с предыдущим
Кликните правой кнопкой мыши по нужному слою и выберите «Объединить с предыдущим». Или щёлкните по слою левой кнопкой и нажмите Ctrl + E (Windows) или Command + E (macOS).
2. Как объединить выделенные слои в Photoshop
Щёлкните по любому из них правой кнопкой и выберите «Объединить слои». Или просто нажмите Ctrl + E (Windows) или Command + E (macOS).
Сейчас читают 🔥
3. Как объединить выделенные слои с образованием нового слоя (склеить выделенные)
Кликните по любому из выделенных слоёв правой кнопкой и нажмите клавиши Ctrl + Alt + E (Windows) или Command + Option + E (macOS). Копии объединятся в новом слое с приставкой «объединённое», а их оригиналы останутся нетронутыми.
4. Как объединить видимые слои в Photoshop
Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите объединить. Кликните по любому из них правой кнопкой и выберите «Объединить видимые». Или просто нажмите Shift + Ctrl + E (Windows) либо Shift + Command + E (macOS).
5. Как объединить видимые слои с образованием нового слоя (склеить видимые)
Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите склеить. Затем нажмите Shift + Ctrl + Alt + E (Windows) либо Shift + Command + Option + E (macOS). Копии видимых слоёв объединятся в новом слое, а их оригиналы останутся нетронутыми.
6. Как объединить связанные слои в Photoshop
Кликните по любому из них правой кнопкой мыши и выберите «Выделить связанные слои». Затем нажмите Ctrl + E (Windows) или Command + E (macOS).
7. Как объединить слои внутри обтравочной маски
Щёлкните правой кнопкой мыши по базовому (нижнему слою) в обтравочной маске и выберите «Объединить обтравочные маски». Базовый слой должен быть растровым.
Базовый слой должен быть растровым.
8. Как объединить слои в смарт-объект в Photoshop
Выделите нужные слои. Кликните по любому из них правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
9. Как объединить все видимые слои и удалить остальные (свести все слои)
Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите объединить. Кликните по любому из них правой кнопкой мыши и выберите «Выполнить сведение». В результате все прозрачные области будут заполнены белым цветом.
10. Как объединить слои в группу в Photoshop
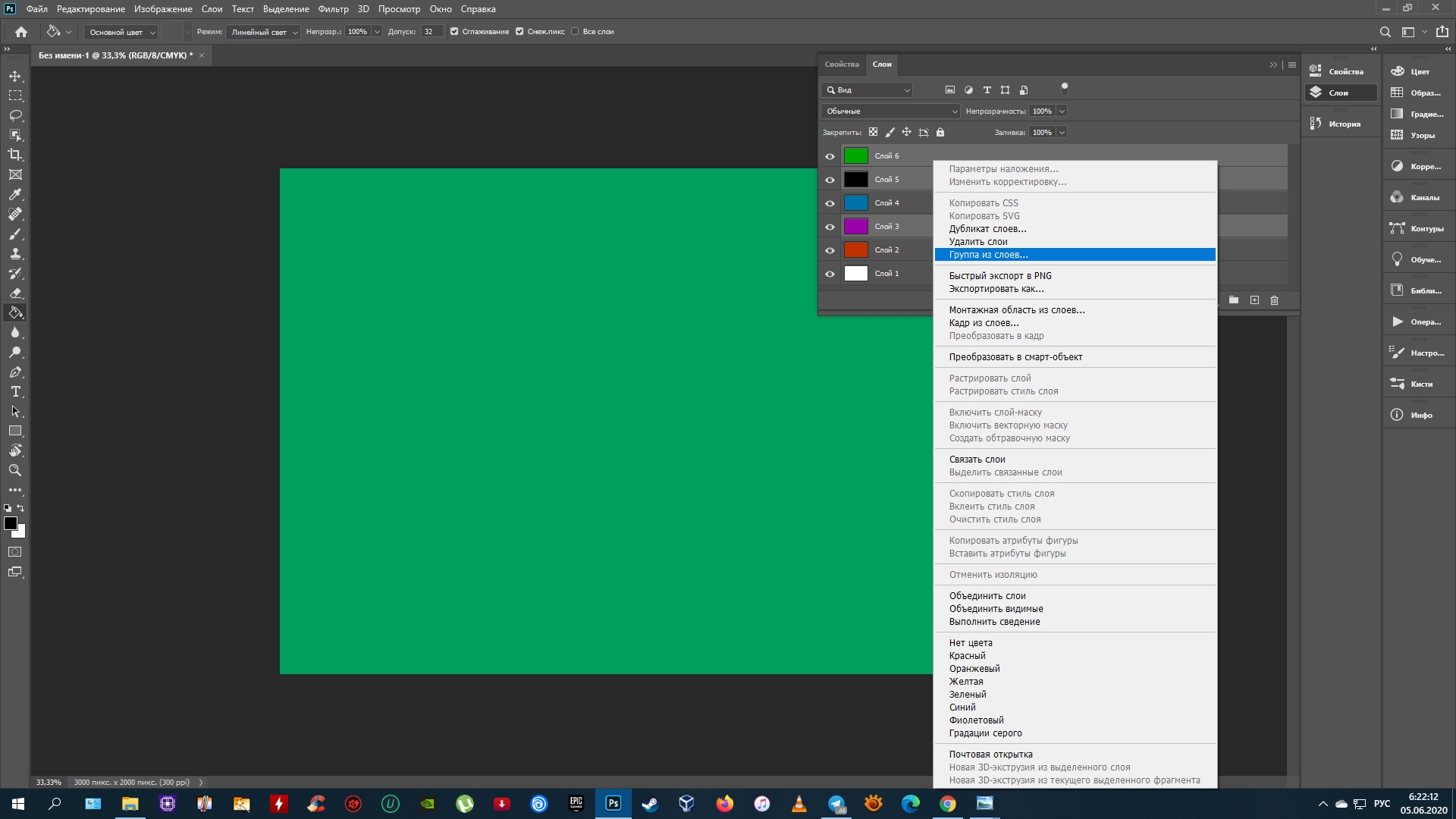
Выделите нужные слои. Щёлкните по любому из них правой кнопкой мыши и выберите «Группа из слоёв». Или просто нажмите Ctrl + G (Windows) или Command + G (macOS).
Перечисленные в предыдущих пунктах действия по объединению точно так же работают со слоями внутри группы.
Читайте также 🖥📸💻
Что такое слои в фотошопе и как с ними работать
Автор Олег Евгеньевич Просмотров 1. 9k.
Обновлено
9k.
Обновлено
Сегодня речь пойдет об одной из самых важных тем в изучении фотошопа — о слоях. Слои в фотошоп открывают возможность многогранной работы с документом. Любая полноценная работа в программе подразумевает создание нескольких слоев.
В редакторе фотошоп есть функция запоминания последних действий с документом. При необходимости всегда можно вернуться к исходному изображению.
Однако если действий было очень много, самые последние начинают стираться и вернуть начальную картинку таким способом уже нельзя.
Для того чтобы всегда видеть результат работы и иметь доступ ко всем этапам редактирования, каждый новый блок действий следует выполнять на новом слое.
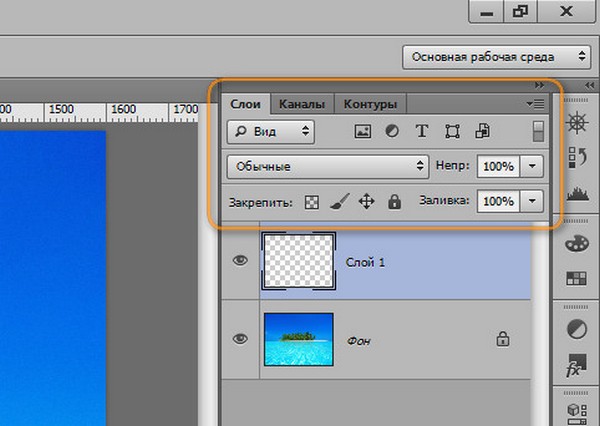
Где находятся слои в фотошоп?
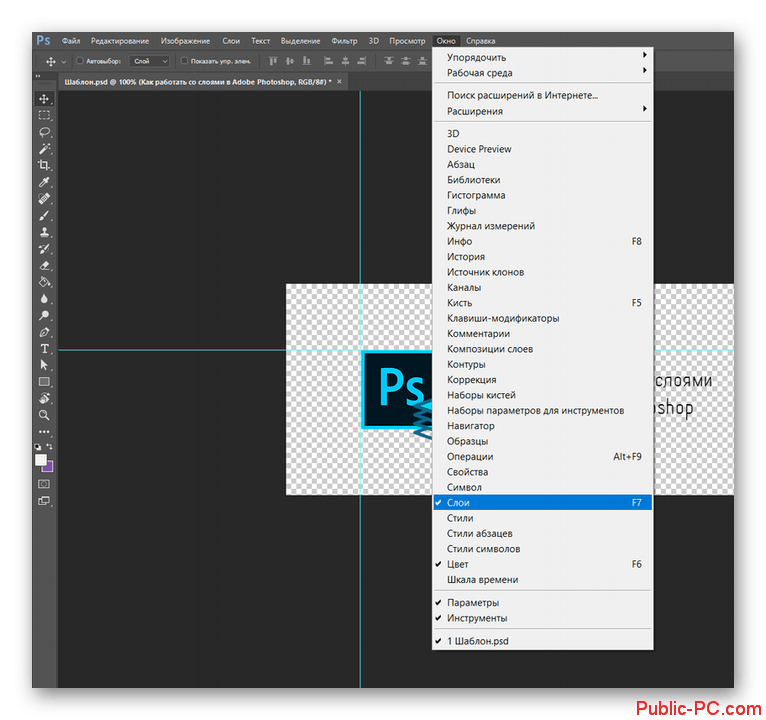
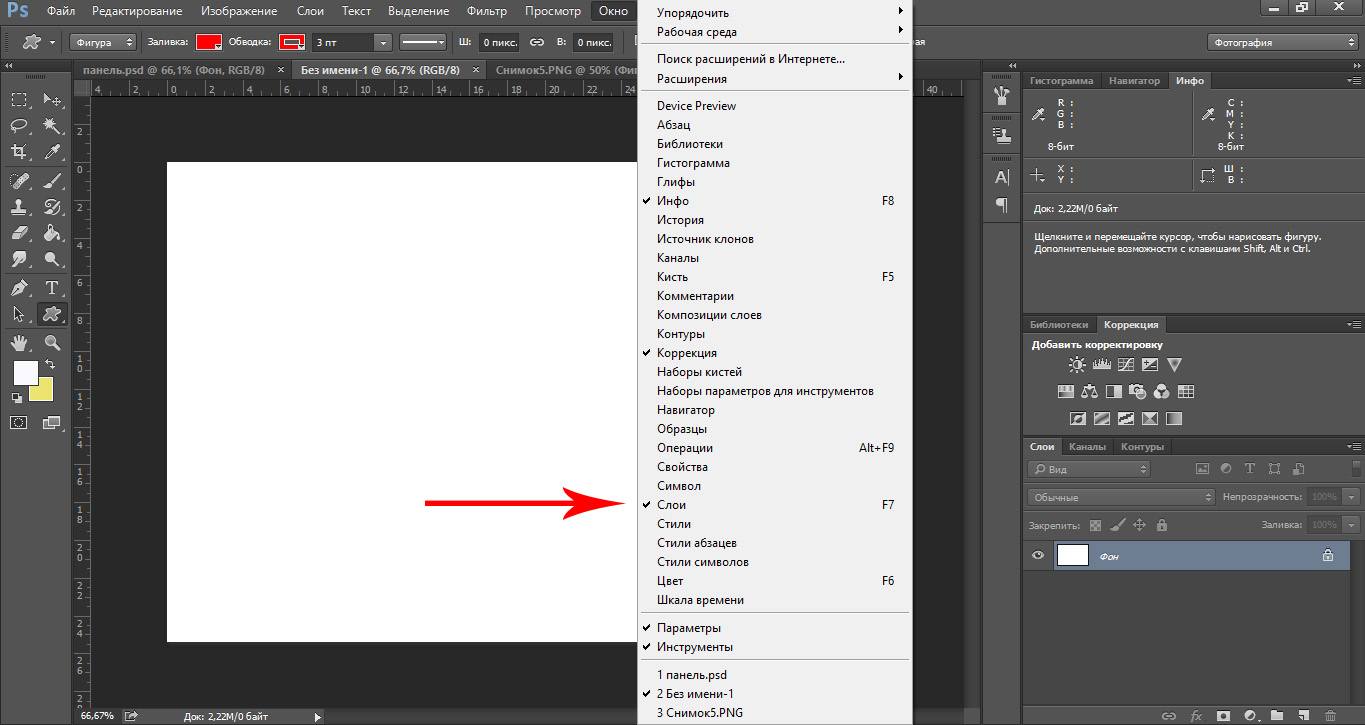
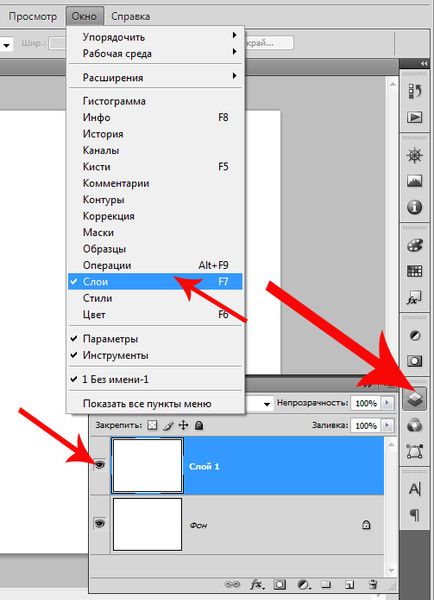
Палитра слоев находиться справа от рабочей плоскости. Если ее там нет, можно вызвать ее с помощью команды Окно – Слои (Window – Layers).
Представьте, что у вас есть несколько листов бумаги, некоторые из них прозрачные, другие больше по размеру. Вы складываете все эти листы в стопку и можете видеть сквозь прозрачный лист все, что находиться ниже. Видны выступающие края большого листа и так далее.
Подобный функционал реализован в палитре Слои. Здесь размещены листы в стопке. Снизу расположен самый нижний лист (слой), затем все последующие.
Как работать со слоями
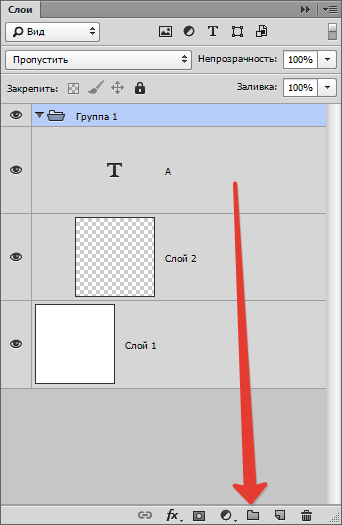
В нижней части палитры установлены элементы управления, здесь можно создавать отдельные папки, новые слои и удалять существующие.
Если все изображение сложено из отдельных слоев, вы всегда можете отредактировать часть фотографии, не задевая другие элементы. Для этого следует выделить нужный слой и начать с ним работу, все остальные слои не будут подвергаться обработке.
С помощью слоев в Фотошоп можно:
- менять расположение объекта на картинке;
- комбинировать несколько разных изображений в одну картинку;
- менять размер одного из элементов картинки, без связи с другими элементами фотографии
Например, можно увеличить текст, а само изображением оставить в текущем масштабе;
делать некоторые элементы прозрачными;
- формировать цветовое взаимодействие расположенных друг возле друга слоев;
- вносить любые исправления, всегда оставляя оригинал нетронутым.

После сохранения документа в рабочем формате Фотошоп (psd), все слои остаются на месте. Вы всегда можете открыть файл и продолжить работу надо документом.
Перетаскивание слоев выполняется с помощью мышки. Зажмите левую кнопку мышки на выбранном слое и просто перенесите его в нужное место. Некоторые слои можно объединять в один слой. Для этого следует выделить все нужные слои и нажать Ctrl+E.
Чтобы продублировать существующий слой, нажмите правую кнопку мыши на выделенном слое и из контекстного меню выберите «Дублировать слой» (Duplicate Layer). Над всеми слоями расположена небольшая палитра инструментов.
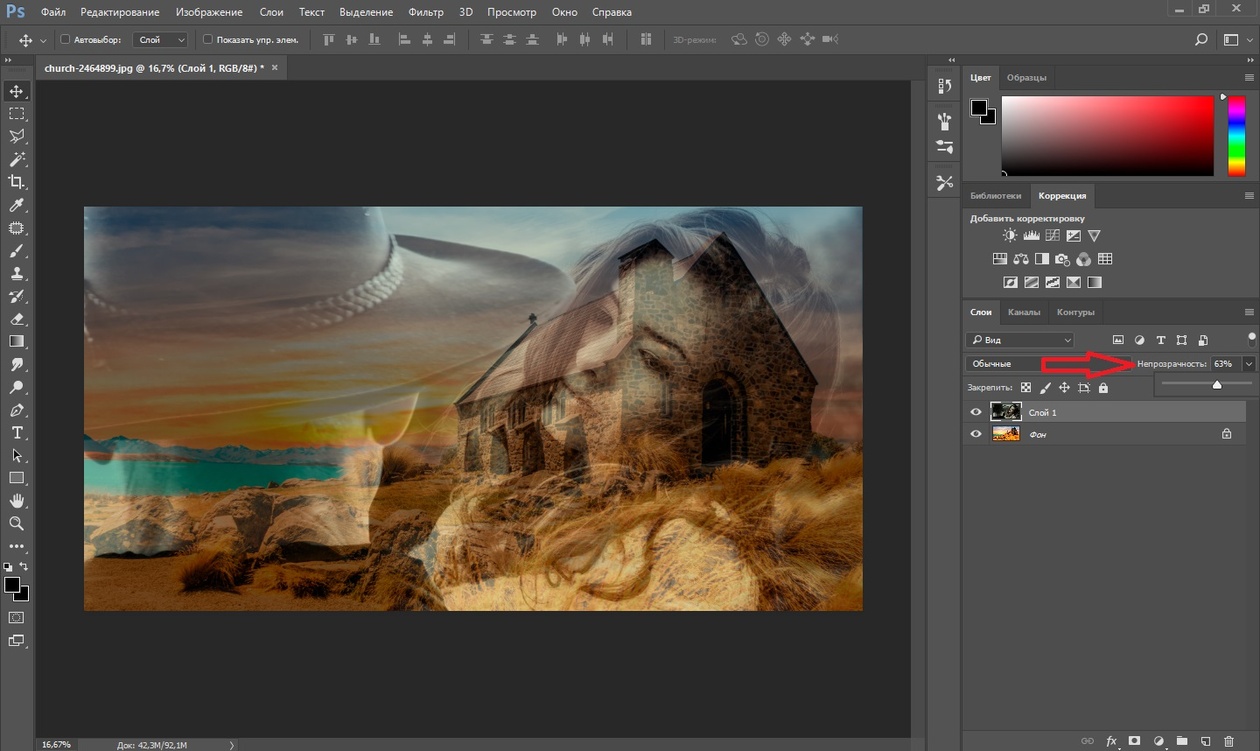
Самой интересной здесь является функция «Прозрачность» (Opacity), которая в процентном соотношении устанавливает прозрачность выбранного слоя.
Внимательно следите за тем, с каким слоем вы работаете. Частая ошибка у начинающих – это использование каких-либо инструментов не на том слое. Вследствие этого часто выскакивает ошибка «Выбранное поле пусто» или вообще инструмент нельзя будет использовать для выбранного слоя.
Слева от списка слоев имеется показатель видимости слоя. При необходимости вы можете отключить отображение некоторых слоев. Это помогает иногда найти нужный слой, на котором размещен отдельный элемент фотографии.
Дополнтельные эффекты
К любому слою можно применить большое количество эффектов. Для этого сделайте двойной клик по слою в месте, где нет названия. Это вызовет окно со стандартными эффектами, которые можно применять и сразу же просматривать результат.
Если двойной клик левой кнопкой мыши сделать по названию слоя, появиться возможность редактировать название. Всегда называйте слои так, чтобы было понятно, что на них размещено. Так легче будет работать с документом. Некоторые группы целесообразно объединять в папки.
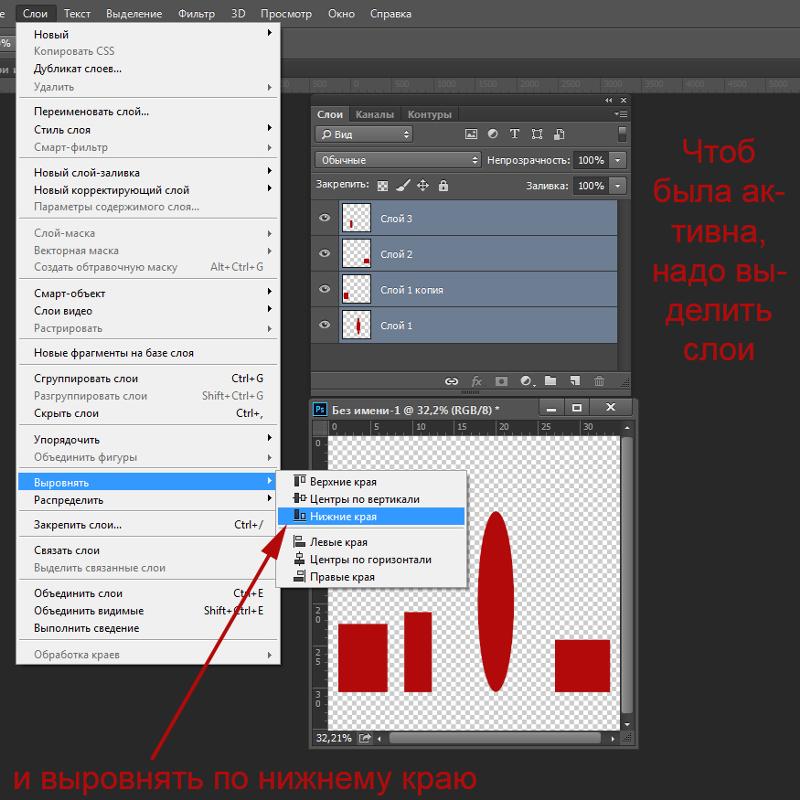
Слои можно выравнивать не только ручным способом. Выделите два слоя, которые нужно выровнять, удерживая клавишу Shift и выбирая мышкой слои. Затем откройте меню Редактирование — Автоматически выравнивать слои (Edit => Auto-Align Layers). Фотошоп проанализирует два слоя и выровняет их так, чтобы одинаковые элементы точно были наложены друг на друга.
Фотошоп проанализирует два слоя и выровняет их так, чтобы одинаковые элементы точно были наложены друг на друга.
Работа со слоями очень разнообразна. Изучайте возможности фотошопа и вы по достоинству оцените полезность этого функционала.
Как сгруппировать слои в Фотошоп CS5 в три щелчка мышкой
Как сгруппировать слои в Фотошоп CS5 в три щелчка мышкой
Сгруппировать слои или, говоря другими словами, объединить их в группы по каким-то признакам, можно несколькими способами. Рассмотрим эти самые способы.
Сейчас я создам холст и нарисую несколько цветных кругов и квадратов, которые будут служить примером, а затем приступим к группировке слоёв (объединению в группы):
Предположим, что мы решили создать две группы. Первая группа будет называться «Круги», а вторая группа «Квадраты».
Объединение слоёв в группы, представляет собой создание папки и размещением в ней выбранных слоёв. Эта процедура очень схожа с процедурой создания папок на рабочем столе компьютера или каких-то своих именных папок, с последующим размещением их в основных папках: Мои документы, Видео, Избранное, Библиотеки и т. д. Разница лишь в том, что в Фотошопе папка группы представляет собой не просто папку, а папку-слой, хранящий в себе выбранные нами слои, вместо различных файлов и располагается группа – слой среди прочих слоёв в окошке работы со слоями.
д. Разница лишь в том, что в Фотошопе папка группы представляет собой не просто папку, а папку-слой, хранящий в себе выбранные нами слои, вместо различных файлов и располагается группа – слой среди прочих слоёв в окошке работы со слоями.
Подходить к объединению слоёв в группы мы можем по-разному. У нас есть выбор. Мы можем сначала создать папку группы и присвоить ей название, а затем поместить в неё определённые слои. А можем выбрать (выделить) все слои будущей группы и, дав команду создать группу, получить сразу папку группы с помещёнными в неё выбранными (выделенными) слоями. Такой подход — мой любимый. Простите мне мою бестактность, но давайте начнём с моего любимого подхода к созданию группы слоёв.
Создадим группу «Круги». Групповая папка-слой появляется над слоем выделенным синим цветом (сказал на всякий случай).
Наведём курсор-ладошку на слой «Красный круг» и сделаем обычный щелчок мышкой (левой кнопкой). Слой выделился синим цветом (готов исполнить любые наши желания):
Теперь нажмём клавишу Shift и, продолжая её удерживать, поведём курсор вверх и сделаем щелчок левой кнопкой мышки на последнем слое, который относится к кругам — «Жёлтый круг»:
Такими действиями мы предупредили программу, что собираемся поработать со всеми выделенными слоями одновременно.
Отпустим клавишу Shift и нажмём сочетание клавиш Ctrl+G:
Вот таким образом, мы одновременно и папку группы создали, и слои в неё поместили. Для удобства, группе, да и слоям вообще, лучше присваивать имена (названия). Это позволить избежать путаницы и поможет лучше ориентироваться в слоях, когда их много или очень много.
Давайте теперь подпишем папку уже известным нам именем, то есть «Круги». С этой целью, наведём курсор на появившуюся в автоматическом режиме надпись «Группа 1» и сделаем двойной щелчок, левой кнопкой мышки, вызвав строку ввода с одновременным выделением надписи синей подсветкой:
Подведём курсор к цифре «1» и щелчком левой кнопки мыши установим его перед единицей и, продолжая удерживать левую кнопку, сделаем выделение «1»:
Отпустим левую кнопку мыши и по выделенной единице начнём писать слово «круги»:
По окончании написания названия нажмём клавишу Enter или сделаем обычный щелчок мышкой в любом месте, но за пределами строки, в которой вводили имя группы. И вот, что у нас получилось в результате:
И вот, что у нас получилось в результате:
Само собой разумеется, имя присваиваем на своё усмотрение и техники выделения и удаления ненужных символов, используем привычные и удобные.
А давайте проверим, действительно ли слои-круги находятся в групповой папке. Щёлкнем мышкой по стрелочке, чтобы открыть папку. Для хорошего обозрения я немного подниму окошко вверх, частично закрыв фигуры и слегка, растяну его по вертикали:
Все слои-круги, действительно, являются членами одной группы, которую мы назвали «Группа КРУГИ». Об этом свидетельствует не только тот факт, что свернув папку, слои-круги вновь в ней «спрячутся», но и некоторое смещение вправо относительно расположения слоёв-квадратов.
В результате повторения всех тех действия по группировке, что мы проделали со слоями-кругами, но теперь в отношении слоёв-квадратов, мы получим вот такой вид палитры слоёв (окна слоёв):
При необходимости и желании, уже созданные группы, мы, таким же образом, можем объединять в более общие группы. Давайте так и сделаем.
Давайте так и сделаем.
Щелчком левой кнопки мыши выделим группу «Круги»:
Теперь нажмём клавишу Ctrl и, удерживая её, щёлкнем левой кнопкой мышки по слою-группе «Квадраты», сделав, таким образом, выделение синим цветом:
До сих пор, того самого третьего «мышиного щелчка» сделано не было. Вместо него была использована комбинации из двух клавиш — Ctrl+G. На примере объединения уже имеющихся двух групп в одну общую группу, сделаем это самый третий щелчок.
Итак, два слоя-группы готовы к объединению в общую группу. Теперь в главном верхнем меню нажмём кнопку «Слои» и в открывшемся окошке наведём курсор на первый пункт с названием «Новый». В момент наведения курсора появилось ещё одно новое окошко, в котором мы сделаем выбор пункта «Группа из слоёв»:
После такого выбора, перед нашими глазами появилось окно настроек:
Давайте в строке ввода имени группы введём, например, имя «Фигуры» и больше никаких настроек делать не будем:
А нажмём кнопку «Ок» и посмотрим на окно (палитру) со слоями:
И вот и объединились группы «Круги» и «Квадраты» в одну группу «Фигуры». Если мы будем нажимать стрелочку за стрелочкой, раскрывая папки-слои одну за другой, то увидим всё их содержимое:
Если мы будем нажимать стрелочку за стрелочкой, раскрывая папки-слои одну за другой, то увидим всё их содержимое:
Оставить комментарий
Объяснение слоев Adobe Photoshop
Вот ускоренный курс по слоям. Слои были введены в Photoshop 3.0. Это полностью произвело революцию в Photoshop. Впервые вы можете легко создавать сложные композиции, не будучи гуру каналов. Я помню, что до создания слоев, если клиент хотел внести изменения в композицию или даже шрифт, у вас были большие проблемы. В этой статье вы узнаете, что такое слои и что делают все части панели «Слои».
Есть много слоев, и потребуется время, чтобы освоить их.Но они не так уж и сложны, если понять, как они работают. В этом уроке я объясню концепцию слоев, опишу функции и проведу вас через простой урок. Попутно я подброшу несколько интересных советов, которые помогут вам работать быстрее и проще.
Основы работы со слоями Photoshop
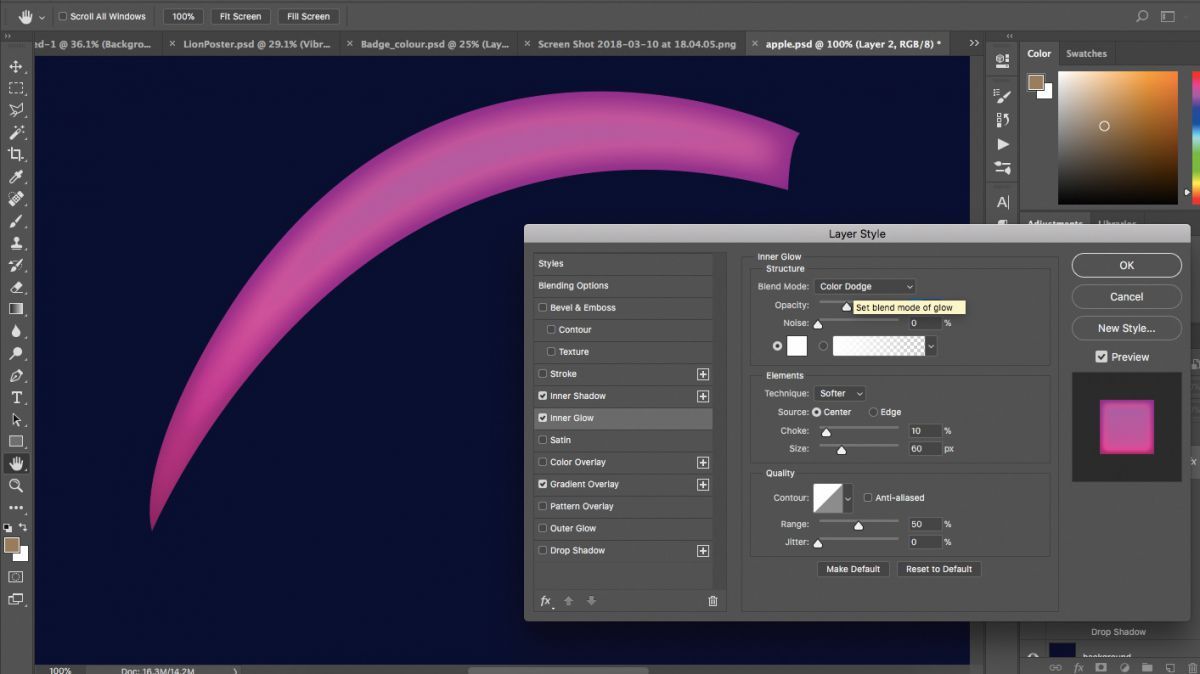
youtube.com/embed/-R1IBVo4hy0?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>
У нас есть учебные пособия, чтобы запачкать руки, узнать, как совмещать и коллажировать в Photoshop Layers
Часть 1. Что такое слой?
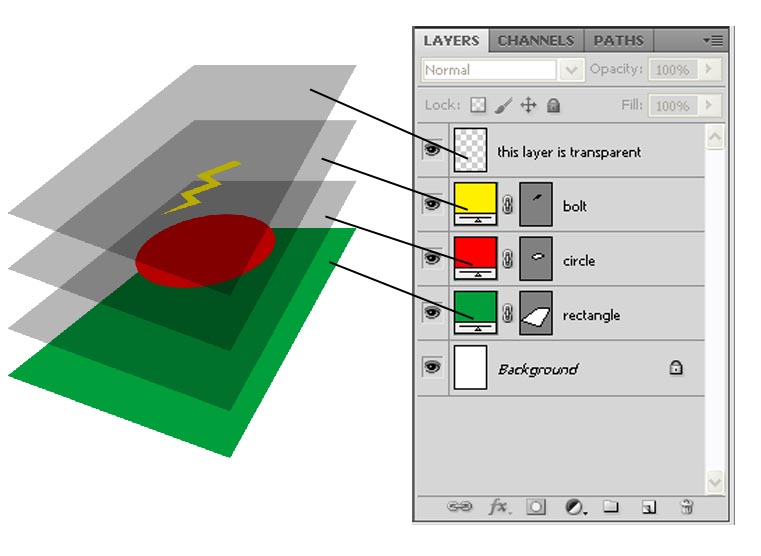
Слой — это просто одно изображение, наложенное поверх другого.Представьте, что у меня есть лист бумаги, и я раскрашиваю его в красный цвет. Затем я беру кусок прозрачного целофаина, рисую желтый кружок и кладу его на бумагу. Теперь я беру еще кусок целлофана, нарисую его синим цветом и кладу его поверх желтого круга. Теперь у меня есть фон (красный) и 2 слоя (желтый и синий), как на картинке ниже.
Фон с 2 слоями.
Вот как ваше изображение будет выглядеть на экране или при печати.
Разделены на части, чтобы вы могли видеть, как работают слои
Каждый слой складывается поверх предыдущего.
Вот и все! Концепция слоев настолько проста. Photoshop использует палитру слоев, чтобы вы могли делать это с вашими изображениями. Композицией называется более одного слоя.
Композицией называется более одного слоя.
Панель слоев
Панель слоев Photoshop — это мощный инструмент, который позволяет делать много особенных вещей с наложенными композициями. Далее мы посмотрим на палитру слоев Photoshop.
Вы когда-нибудь задумывались, что делают все части панели слоев? Вот скриншот панели слоев.Я объясню, что все части здесь.
Фильтр слоев: Позволяет скрывать слои на основе разных вещей. Облегчает поиск слоев, с которыми вы хотите работать.
Непрозрачность: 0 = прозрачный 100 = полностью непрозрачный. нажмите цифровые клавиши на клавиатуре, чтобы мгновенно установить значение, кратное 10, или отрегулируйте ползунок для получения точной степени прозрачности на каждом слое.
Режимы наложения: Измените их, чтобы изменить способ смешивания выбранного слоя со слоями под ним.Отлично подходит для композитинга и спецэффектов. (Выбрав инструмент перемещения, нажмите Shift + или Shift- для циклического перехода между режимами наложения.
Непрозрачность заливки: Регулирует степень непрозрачности только пикселей, но стили слоя не затрагиваются и остаются непрозрачными на 100%.
видимость: Если глаз показывает, что слой видим. Щелкните по глазу, и слой останется там, но невидимым, пока вы снова не нажмете на глаз.
Заблокировано: Замок означает, что что-то заблокировано слой.(Также щелкните 4 значка в «замке» рядом с прозрачностью заливки, чтобы некоторые элементы можно было редактировать или заблокировать). Вот разные вещи, которые можно заблокировать / разблокировать.
Заблокировать все: Если флажок установлен, слой полностью защищен от редактирования.
Lock Position: Вы можете вносить любые изменения, кроме перемещения изображения.
Заблокировать пиксели изображения: Вы не можете рисовать на этом слое, если этот флажок установлен.
Замок прозрачный: Вы можете рисовать на этом слое, но не там, где он прозрачен.
Полезные инструменты в нижней части панели
Ссылка: Позволяет связывать слои. Все они будут двигаться вместе, если не будут отсоединены.
Эффекты слоя (стили): Специальные эффекты, примененные к слою изображения. Отмечено маленьким f. Будет указан каждый эффект. одновременно можно использовать несколько эффектов.
Добавить маску слоя: Это кнопка, которую нужно нажать, чтобы добавить маску слоя к текущему выбранному слою. Позволяет закрашивать части слоя, не повреждая исходное изображение.
Добавить корректирующий слой: Лучший способ применить настройки изображения. Там можно изменить цвет или тон изображения. Все слои под корректирующим слоем затрагиваются (если не обрезаны). Это хороший вариант для использования «Изображение»> «Коррекция», потому что корректирующие слои не разрушают и редактируют.
Группы слоев: Хороший организационный инструмент. Это помещает слои в папку. Вы можете выбрать несколько слоев и нажать Cmd / Ctrl + G, чтобы поместить их в группу, или создать группу, щелкнув этот значок.Слои можно перетаскивать в группы или из них на панели «Слои».
Вы можете выбрать несколько слоев и нажать Cmd / Ctrl + G, чтобы поместить их в группу, или создать группу, щелкнув этот значок.Слои можно перетаскивать в группы или из них на панели «Слои».
Создать новый слой: Нажмите этот значок, чтобы создать новый слой. Перетащите существующий слой на этот значок, чтобы создать дубликат этого слоя,
Удалить слой: Перетащите слой на этот значок, чтобы удалить его. Или выберите слой и нажмите этот значок, чтобы получить тот же результат.
Параметры панели: Откроется раскрывающееся меню с рядом параметров, многие из которых больше нигде не указаны.
Типы слоев
В Photoshop есть несколько различных типов слоев. Обычно они обозначаются значками, вот что все они делают.
Thumbnail: Небольшое изображение содержимого слоев.
Группа слоев: Помещает слои в папку. Слои можно перетаскивать в группы или из них на панели «Слои».
Типовой слой: То же, что и слой изображения, за исключением того, что этот слой содержит текст, который можно редактировать; (Измените символ, цвет, шрифт или размер)
Корректирующий слой: Корректирующий слой изменяет цвет или тон всех слоев под ним.Чтобы воздействовать только на слой непосредственно под ним (игнорируя другие нижележащие слои): наведите указатель на линию между корректирующим слоем и слоем непосредственно под ним, удерживая нажатой клавишу Alt / Option. Вы увидите появившийся символ. Щелкните, чтобы ограничить настройку. (обрезать по слою) сделайте то же самое еще раз, чтобы выключить эту опцию.
Стиль слоя: Эффект применен. Щелкните глаз, чтобы включить или выключить его. Дважды щелкните «эффекты», чтобы открыть параметры стилей слоя.
Layer Mask: Позволяет рисовать на маске, чтобы показать и раскрыть части изображения.
Смарт-объект: Особый тип слоя, который на самом деле является контейнером, который может содержать; несколько (или 1) слоев, векторы для иллюстратора, необработанные файлы, видео, 3D или многие другие типы объектов. Чтобы подробнее узнать о смарт-объектах, посмотрите это видео,
Чтобы подробнее узнать о смарт-объектах, посмотрите это видео,
Art Layer: обычный слой
Фон: Всегда заблокирован, не может быть перемещен или к нему применяются эффекты слоя. Маленький значок замка справа означает, что он заблокирован. Можно превратить в обычный слой, просто дважды щелкнув по миниатюре.
Специальные типы слоев
В новой версии Photoshop появились два разных типа слоев. Раньше они были только в Photoshop Extended. В Photoshop CC больше нет отдельной расширенной версии, все функции теперь включены в каждую копию Photoshop.
Уровень видео: Указывает, что на этом слое есть видео. Photoshop теперь можно использовать в качестве видеоредактора для работы с видео, анимированными слайд-шоу и анимированной графикой.См. Раздел «Видео в Photoshop», если вы хотите узнать о редактировании видео в Photoshop.
3D-слой: Photoshop может импортировать 3D-объекты и работать с ними. Он также имеет возможность выполнять 3D-печать.
Он также имеет возможность выполнять 3D-печать.
Советы по слоям:
Вот несколько полезных советов по работе со слоями Photoshop:
Щелкните, чтобы выбрать слой
Cmd / Ctrl + щелкните, чтобы выбрать несколько слоев
Проведите курсором по глазам, чтобы включить видимость или выключить на нескольких слоях
Cmd / Ctrl + J, чтобы скопировать слой
Cmd / Ctrl + J, чтобы скопировать выделение на новый слой
Cmd / Ctrl + Shift + J, чтобы переместить выделение на новый слой
Щелкните значок значок замка на фоне, чтобы преобразовать его в обычный слой
Нажмите Cmd / Ctrl + G, чтобы переместить все выделенные слои в новую группу
Cmd + Option + Shift + E (Ctrl + Alt + Shift + E windows), чтобы создать новый объединенный слой поверх всех остальных слоев
Удерживайте Option / Alt при добавлении маски для создания перевернутой маски слоя
Вы можете перетаскивать элементы из панели слоев в другие документы
Удерживая нажатой Option / Alt, щелкните панель между двумя слоями, чтобы обрезать содержимое верхний слой в прозрачность слоя под ним
Выберите инструмент перемещения «V key». Нажмите Shift + «+», чтобы циклически перебрать все режимы наложения.Shift + «-» для обратного цикла.
Нажмите Shift + «+», чтобы циклически перебрать все режимы наложения.Shift + «-» для обратного цикла.
Я посмотрю, успею ли я пополнить этот список. Если вам нравятся такие советы, подпишитесь на нашу рассылку, чтобы получить больше.
Здесь вы познакомились с концепцией слоев.
Вы готовы начать использовать слои? Хорошо пойдем!
Также ознакомьтесь с нашим полным руководством по режимам наложения слоев в Photoshop. Объяснение всех режимов наложения и практических идей по их использованию, руководств, пояснений и видеообзоров.
Режимы наложения слоев.Бесплатная электронная книга Колина Смита (Да, действительно бесплатно)Возьмите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара США, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Посмотрите видео-тренинг, который включает в себя слои, каналы и маски, Route CS6
Понимание Слои в Photoshop
Изучите основы работы со слоями в Photoshop, включая то, что такое слои, как они работают и почему так важно знать, как использовать слои. Для Photoshop CC, CS6 и более ранних версий Photoshop.
Для Photoshop CC, CS6 и более ранних версий Photoshop.
Автор Стив Паттерсон.
Если вы новичок в работе со слоями в Photoshop, вы выбрали отличное место для начала. Для первого взгляда на слои мы сосредоточимся на том, что такое слои и зачем они нам нужны. Вместо того, чтобы создавать что-то необычное, мы воспользуемся очень простыми инструментами, чтобы нарисовать очень простые формы. Затем мы узнаем, как мы можем управлять этими фигурами в нашем документе с помощью слоев! Мы начнем с создания нашей композиции без слоев и рассмотрения проблем, с которыми мы сталкиваемся, пытаясь внести даже простые изменения.Затем мы снова создадим ту же композицию, на этот раз используя слои, чтобы увидеть, насколько сильно слои действительно имеют значение.
Основы создания слоев не изменились с годами, поэтому, хотя я буду использовать здесь Photoshop CS6 , все полностью совместимо с Photoshop CC , а также с более ранними версиями Photoshop. Итак, если вы готовы узнать о слоях, приступим!
Итак, если вы готовы узнать о слоях, приступим!
Слои, без сомнения, самый важный аспект Photoshop.Ничего стоящего в Photoshop не может быть сделано без слоев, или по крайней мере должно быть . Они настолько важны, что у них есть собственная панель «Слои», а также собственная категория «Слой» в строке меню Photoshop в верхней части экрана. Вы можете добавлять слои, удалять слои, называть и переименовывать слои, группировать их, перемещать, маскировать, смешивать их вместе, добавлять эффекты к слоям, изменять их непрозрачность и многое другое!
Нужно добавить текст в макет? Он появится на отдельном слое типа.Как насчет векторных фигур? Они появятся на отдельных слоях формы. Слои — это сердце и душа Photoshop. В таком случае хорошо, что слои настолько просты в использовании и понятны, по крайней мере, если вы обернулись вокруг них.
«Это здорово!» — скажете вы, «но это не говорит мне, что такое слои». Хорошая мысль, давайте узнаем!
Это руководство является частью 1 нашего учебного руководства по слоям Photoshop.
Загрузите это руководство в виде готового к печати PDF-файла!
Photoshop без слоев
Прежде чем мы рассмотрим, что такое слои и как их использовать, давайте сначала посмотрим, как будет работать в Photoshop без слоев.Так вам будет легче понять, почему слои так важны. Начнем с создания нового документа Photoshop. Для этого перейдите в меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу> Создать.
Откроется диалоговое окно «Создать». Для нашего документа нет определенного размера, который нам нужен, но чтобы мы оба были на одной странице, введите 1200 пикселей для ширины и 800 пикселей для высоты .Вы можете оставить значение Разрешение равным 72 пикселя / дюйм . Наконец, убедитесь, что для Background Contents установлено значение White , чтобы у нашего нового документа был сплошной белый фон. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. На экране появится ваш новый белый документ:
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. На экране появится ваш новый белый документ:
Новое диалоговое окно Photoshop.
Рисование квадратной формы
Теперь, когда у нас есть готовый новый документ, давайте нарисуем пару простых фигур.Сначала мы нарисуем квадрат и для этого воспользуемся одним из основных инструментов выделения Photoshop. Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов в левой части экрана:
Выбор инструмента «Прямоугольная область».
Чтобы нарисовать квадрат с помощью инструмента «Прямоугольная область», щелкните в любом месте в левом верхнем углу документа, чтобы задать начальную точку для выделения. Затем, все еще удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift и перетащите по диагонали в нижний правый угол.Обычно инструмент Rectangular Marquee Tool рисует прямоугольные выделения произвольной формы, но, нажав и удерживая клавишу Shift, мы говорим Photoshop, чтобы форма выделения превратилась в идеальный квадрат.
Когда вы выделите выделение, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно, чтобы вы сначала отпустили кнопку мыши, затем клавишу Shift, иначе ваш идеальный квадрат снова превратится в прямоугольник произвольной формы:
Рисование квадратного выделения с помощью инструмента Rectangular Marquee Tool.
Теперь, когда мы нарисовали наш контур выделения, давайте заполним его цветом. Для этого мы воспользуемся командой Photoshop «Заливка». Поднимитесь в меню Edit вверху экрана и выберите Fill :
.Идем в Edit> Fill.
Откроется диалоговое окно «Заливка». Измените параметр Использовать в верхней части диалогового окна на Цвет :
Изменение использования на цвет.
Как только вы выберете цвет, Photoshop откроет палитру цветов , чтобы мы могли выбрать, какой цвет мы хотим использовать.Вы можете выбрать любой понравившийся цвет. Я выберу оттенок красного:
Я выберу оттенок красного:
Выберите цвет в палитре цветов. Подойдет любой цвет.
Нажмите OK, когда закончите, чтобы закрыть палитру цветов, затем нажмите OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение выбранным вами цветом, который в моем случае был красным:
Документ после заполнения выделения красным цветом.
Нам больше не нужен контур выделения вокруг квадрата, поэтому давайте удалим его, перейдя в меню Select вверху экрана и выбрав Deselect :
Собираюсь Выбрать> Отменить выбор.
Рисование круглой формы
Пока все хорошо. Теперь добавим в документ вторую фигуру. Мы уже добавили квадрат, так что давайте немного перемешаем и на этот раз добавим круглую форму. Для этого мы воспользуемся одним из основных инструментов выделения Photoshop — инструментом Elliptical Marquee Tool.
Инструмент «Эллиптическая область» расположен за инструментом «Прямоугольная область» на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control (Mac) на инструменте Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool из всплывающего меню:
Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control (Mac) на инструменте Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool из всплывающего меню:
Выбор инструмента Elliptical Marquee Tool.
Давайте нарисуем нашу круглую форму так, чтобы она перекрывала квадрат. Щелкните в правом нижнем углу квадрата, чтобы установить начальную точку выделения. Затем, все еще удерживая кнопку мыши нажатой, нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и перетащите его от начальной точки.
Обычно инструмент Elliptical Marquee Tool рисует произвольные эллиптические выделения, но, удерживая нажатой клавишу Shift во время перетаскивания, мы форсируем форму в виде идеального круга.Удерживание клавиши Alt (Win) / Option (Mac) говорит Photoshop, что нужно нарисовать фигуру наружу от точки, где мы изначально щелкнули.
Вытяните фигуру так, чтобы она была примерно того же размера, что и квадрат. Когда вы закончите, отпустите клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпустите кнопку мыши. Опять же, убедитесь, что вы сначала отпускаете клавиши, , затем кнопку мыши:
Рисование круглой области, перекрывающей квадрат.
После того, как вы нарисовали круговой контур выделения, вернитесь в меню Edit вверху экрана и выберите Fill , чтобы залить выделение цветом.Для параметра Use в верхней части диалогового окна Fill уже должно быть установлено значение Color , поскольку это то, что мы установили ранее. Но если вы просто нажмете «ОК», чтобы закрыть диалоговое окно, Photoshop заполнит выделение тем же цветом, который вы выбрали в прошлый раз, а это не то, что мы хотим.
Нам нужен другой цвет для круглой формы, поэтому щелкните слово «Цвет», затем повторно выберите «Цвет» из списка опций (я знаю, кажется странным выбирать что-то, что уже выбрано), после чего Photoshop повторно откройте палитру цветов . На этот раз выберите другой цвет. Я выберу оранжевый. Опять же, не стесняйтесь выбирать любой понравившийся цвет:
На этот раз выберите другой цвет. Я выберу оранжевый. Опять же, не стесняйтесь выбирать любой понравившийся цвет:
Выберите другой цвет для второй формы.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка», после чего Photoshop закрасит выделение цветом. Чтобы удалить контур выделения вокруг формы, перейдите в меню Select в верхней части экрана и выберите Deselect , как мы это делали в прошлый раз.Теперь у нас есть две формы — квадрат и круг — с кругом, перекрывающим квадрат:
Документ с добавленными обеими фигурами.
Проблема …
Мы нарисовали наши формы, и все выглядит отлично. Хотя …
Теперь, когда я смотрел на это некоторое время, я не уверен, что меня что-то устраивает. Видите, как оранжевая форма перекрывает красную? Я знаю, что сделал это специально, но теперь думаю, что это ошибка. Было бы лучше, если бы красная фигура была перед оранжевой. Думаю, я хочу их поменять местами. Это должно быть достаточно просто, правда? Все, что мне нужно сделать, это взять красную и переместить ее поверх оранжевой.
Думаю, я хочу их поменять местами. Это должно быть достаточно просто, правда? Все, что мне нужно сделать, это взять красную и переместить ее поверх оранжевой.
Для этого мы … гм … хм. Подождите, как нам это сделать? Я нарисовал красный, затем оранжевый, и теперь мне просто нужно переместить красное перед оранжевым. Звучит достаточно просто, но … как?
Простой ответ: не могу. Невозможно переместить эту красную фигуру перед оранжевой, потому что оранжевая фигура вообще не , а перед красной.Это просто иллюзия. Оранжевая форма просто врезается в красную, и те пиксели, которые изначально были окрашены в красный цвет, когда я закрашивал квадрат, были изменены на оранжевый, когда я закрашивал круг.
На самом деле, две фигуры — это не , на самом деле , расположенные на белом фоне. Опять же, это просто иллюзия. Вся композиция представляет собой не что иное, как единое плоское изображение . Все в документе — квадратная форма, круглая форма и белый фон — склеено.
Давайте взглянем на нашу панель Layers , чтобы увидеть, что происходит. Панель «Слои» — это то место, где мы просматриваем слои в нашем документе. Обратите внимание, что хотя мы еще не смотрели слои и не пытались добавить их сами, Photoshop автоматически создал для нас слой по умолчанию. Слой по умолчанию называется Background , потому что он служит фоном для нашей композиции.
Если мы посмотрим слева от имени слоя, мы увидим уменьшенное изображение.Это миниатюра для предварительного просмотра слоя . Он показывает нам небольшой предварительный просмотр того, что находится на слое. В этом случае мы видим обе наши формы, а также белый фон. Поскольку мы сами не добавляли никаких других слоев, Photoshop поместил все, что мы сделали до сих пор, на этот, фоновый слой по умолчанию:
Панель «Слои», показывающая все, что находится на фоновом слое.
И в этом проблема. Все, что мы сделали, было добавлено к этому одному слою. Поскольку вся наша композиция находится на одном слое, у нас не так много вариантов, если мы хотим что-то изменить.Мы могли бы отменить обратный путь через шаги, чтобы добраться до точки, где мы можем внести наши изменения, или мы могли бы отказаться от всего этого и начать заново. Ни один из этих вариантов не кажется очень привлекательным. Должен быть лучший способ работы в Photoshop, который даст нам свободу и гибкость для изменения нашей композиции без необходимости отменять кучу шагов или начинать все с нуля.
Поскольку вся наша композиция находится на одном слое, у нас не так много вариантов, если мы хотим что-то изменить.Мы могли бы отменить обратный путь через шаги, чтобы добраться до точки, где мы можем внести наши изменения, или мы могли бы отказаться от всего этого и начать заново. Ни один из этих вариантов не кажется очень привлекательным. Должен быть лучший способ работы в Photoshop, который даст нам свободу и гибкость для изменения нашей композиции без необходимости отменять кучу шагов или начинать все с нуля.
К счастью, есть! Решение — использовать слои. Давайте попробуем то же самое, но на этот раз со слоями!
Дубль два, на этот раз со слоями
Теперь, когда мы увидели, как работает Photoshop без слоев, давайте посмотрим, что слои могут сделать для нас.Во-первых, мы удалим две добавленные формы. Так как все находится на одном слое, мы можем легко это сделать, просто залив его белым цветом.
Перейдите в меню Edit вверху экрана и еще раз выберите Fill . Когда появится диалоговое окно «Заливка», измените значение параметра « Использовать » с «Цвет» на « Белый» :
Когда появится диалоговое окно «Заливка», измените значение параметра « Использовать » с «Цвет» на « Белый» :
Переходим в Edit> Fill, затем меняем Use на White.
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет документ белым цветом, и мы возвращаемся к тому, с чего начали:
Документ снова залит белым цветом.
ПлагинShortcodes, Actions and Filters: ошибка в коротком коде [ ads-basics-middle ]
Панель слоев
Я упомянул минуту назад, что панель «Слои» — это то место, куда мы переходим для просмотра слоев в нашем документе. Но на самом деле панель «Слои» — это намного больше. Фактически, это действительно Command Central для слоев. Если в Photoshop есть что-то, что связано со слоями, мы делаем это на панели «Слои». Мы используем панель «Слои» для создания новых слоев, удаления существующих слоев, переименования слоев, перемещения слоев, включения и выключения слоев в документе, добавления масок слоев и эффектов слоев. … список можно продолжить. И все это делается на панели «Слои».
… список можно продолжить. И все это делается на панели «Слои».
Как мы уже видели, панель «Слои» показывает нам, что в настоящее время у нас есть один слой в нашем документе — фоновый слой по умолчанию. Миниатюра предварительного просмотра слева от имени слоя показывает нам, что фоновый слой залит белым цветом:
Панель «Слои», показывающая фоновый слой с белой заливкой.
Когда мы изначально добавляли наши две формы в документ, они обе были добавлены на фоновый слой, и поэтому не было возможности перемещать их независимо друг от друга.Фигуры и белый фон были склеены на плоском изображении. Такой способ работы в Photoshop, когда все добавляется в один слой, технически известен как «неправильный», потому что, когда вам нужно вернуться и внести изменения, вы столкнетесь с «проблемой» (другой технический термин). Посмотрим, что произойдет, если мы создадим тот же макет, что и раньше, но на этот раз мы разместим все на отдельном слое.
Наш белый фон уже находится на фоновом слое, поэтому давайте добавим новый слой над ним для нашей первой фигуры. Чтобы добавить новый слой в документ, мы просто щелкаем значок New Layer внизу панели «Слои» (второй значок справа):
Чтобы добавить новый слой в документ, мы просто щелкаем значок New Layer внизу панели «Слои» (второй значок справа):
Щелкнув значок «Новый слой».
Новый слой появляется над фоновым слоем. Photoshop автоматически называет новый слой Layer 1 . Если мы посмотрим на эскиз предварительного просмотра слева от имени слоя, мы увидим, что он заполнен шаблоном шахматной доски . Образец шахматной доски — это способ изображения прозрачности в Photoshop.Другими словами, он сообщает нам, что новый слой пустой. Он ждет, что мы с ним что-то сделаем, но на данный момент на нем ничего нет:
Над фоновым слоем появляется новый пустой слой с именем «Слой 1».
Обратите внимание, что уровень 1 выделен синим цветом. Это означает, что в настоящее время это активный слой . Все, что мы добавляем в документ на этом этапе, будет добавлено к активному слою (Layer 1), а не к фоновому слою под ним. Давайте добавим нашу первую фигуру, как мы это делали раньше. Поскольку нашей первой формой был квадрат, нам нужно снова выбрать инструмент Rectangular Marquee Tool на панели инструментов.
Поскольку нашей первой формой был квадрат, нам нужно снова выбрать инструмент Rectangular Marquee Tool на панели инструментов.
Панель инструментов показывает нам последний инструмент, который мы выбрали из группы. Под «группой» я подразумеваю все инструменты, вложенные вместе в одном месте. Поскольку последним инструментом, который мы выбрали из группы, был инструмент Elliptical Marquee Tool, его значок в настоящее время отображается на панели инструментов. Чтобы вернуться к инструменту Rectangular Marquee Tool, нам нужно щелкнуть правой кнопкой мыши (Win) / Control-щелкнуть (Mac) на инструменте Elliptical Marquee Tool, а затем выбрать инструмент Rectangular Marquee Tool из раскрывающегося меню:
Выбираем инструмент Rectangular Marquee Tool из-за инструмента Elliptical Marquee Tool.
Держа в руке инструмент «Прямоугольная область», щелкните и растяните квадратное выделение, подобное предыдущему, нажав и удерживая клавишу Shift при перетаскивании, чтобы форма превратилась в идеальный квадрат. Когда вы закончите, отпустите клавишу Shift, затем отпустите кнопку мыши. Здесь мы видим схему моего выбора:
Когда вы закончите, отпустите клавишу Shift, затем отпустите кнопку мыши. Здесь мы видим схему моего выбора:
Рисование другого квадрата.
Перейдите в меню Edit вверху экрана и выберите Fill . Когда откроется диалоговое окно «Заливка», измените параметр « Использовать » на Цвет , затем выберите цвет квадрата из палитры цветов .Я выберу тот же красный цвет, что и в прошлый раз. Нажмите OK, чтобы закрыть палитру цветов, затем нажмите OK, чтобы закрыть диалоговое окно «Заливка».
Photoshop закрашивает выделение выбранным вами цветом. Чтобы удалить контур выделения вокруг формы, перейдите в меню Select в верхней части экрана и выберите Deselect (я быстро выполняю эти шаги здесь просто потому, что они точно такие же, как мы делал ранее). Теперь у меня есть первая фигура, залитая красным, как и раньше:
Документ после повторного рисования такой же квадратной формы.
Не похоже, чтобы что-то изменилось, просто глядя на саму композицию. У нас есть квадратная фигура на белом фоне, как и в прошлый раз. Но панель «Слои» теперь рассказывает другую историю. Миниатюры предварительного просмотра показывают нам, что фоновый слой по-прежнему залит сплошным белым цветом, в то время как квадрат теперь находится на полностью отдельном слое (слой 1) над ним. Это означает, что белый фон и квадратная форма больше не являются частью одного плоского изображения. выглядит как , как в документе, но на самом деле это два совершенно разных элемента:
Квадратная форма и белый фон теперь независимы друг от друга.
Давайте добавим нашу вторую форму. Опять же, мы хотим разместить его на отдельном слое, что означает, что сначала нам нужно добавить еще один новый слой в документ, щелкнув значок New Layer в нижней части панели слоев:
Добавляем еще один новый слой.
Второй новый слой, Layer 2 , появляется над слоем 1. Обычно мы хотели бы переименовать наши слои, поскольку такие имена, как «Слой 1» и «Слой 2» ничего не говорят нам о том, что на самом деле находится на каждом слое. Но для наших целей подходят автоматические имена. Обратите внимание, что еще раз узор шахматной доски на миниатюре предварительного просмотра сообщает нам, что новый слой в настоящее время пуст:
Обычно мы хотели бы переименовать наши слои, поскольку такие имена, как «Слой 1» и «Слой 2» ничего не говорят нам о том, что на самом деле находится на каждом слое. Но для наших целей подходят автоматические имена. Обратите внимание, что еще раз узор шахматной доски на миниатюре предварительного просмотра сообщает нам, что новый слой в настоящее время пуст:
Новый пустой слой появляется над слоем 1.
Обратите также внимание на то, что слой 2 выделен синим цветом, что означает, что теперь это активный слой. Все, что мы добавляем рядом с документом, будет добавлено на уровень 2.Возьмите инструмент Elliptical Marquee Tool из панели инструментов (вложенной за инструментом Rectangular Marquee Tool) и растяните круговое выделение, как мы делали раньше. Убедитесь, что часть его перекрывает квадрат. Затем вернитесь в меню Edit и выберите Fill . Повторно выберите Цвет для Используйте опцию , чтобы открыть палитру цветов и выбрать цвет для формы. Я выберу такой же апельсин.
Я выберу такой же апельсин.
Щелкните OK, чтобы закрыть палитру цветов, затем щелкните OK, чтобы закрыть диалоговое окно Fill.Photoshop заполняет выделение цветом. Поднимитесь в меню Select и выберите Deselect , чтобы удалить контур выделения вокруг формы. А теперь мы вернулись к тому, как все выглядело ранее с добавлением обеих наших фигур:
Обе фигуры были перерисованы.
Глядя на панель «Слои», мы видим, что квадратная форма остается сама по себе на слое 1, в то время как новая круглая форма была помещена на слой 2. Белый фон остается на фоновом слое, что означает, что все три элемента, составляющие наш документ (белый фон, квадратная форма и круглая форма) теперь находятся на отдельных отдельных слоях и полностью независимы друг от друга:
Каждый элемент в документе теперь находится на отдельном слое.
Изменение порядка слоев
Раньше, когда все было на одном слое, мы обнаружили, что не было возможности переместить квадратную фигуру перед круглой, потому что они действительно не были двумя отдельными фигурами. Это были просто области пикселей разного цвета, смешанные с областями белых пикселей на том же плоском изображении. Но на этот раз, когда все находится на отдельном слое, у нас действительно есть две отдельные формы вместе с полностью отдельным фоном. Давайте посмотрим, как мы можем использовать наши слои, чтобы легко менять порядок фигур.
Это были просто области пикселей разного цвета, смешанные с областями белых пикселей на том же плоском изображении. Но на этот раз, когда все находится на отдельном слое, у нас действительно есть две отдельные формы вместе с полностью отдельным фоном. Давайте посмотрим, как мы можем использовать наши слои, чтобы легко менять порядок фигур.
В настоящий момент круглая форма появляется перед квадратной формой в композиции, потому что слой круглой формы (слой 2) находится на выше слоя квадратной формы (слой 1) на панели слоев. Представьте, что вы смотрите на слои сверху вниз на панели «Слои» и смотрите с по на слои в документе. Любой слой над другим слоем на панели «Слои» отображается в документе перед ним. Если содержимое двух слоев перекрывает друг друга, как это делают наши фигуры, то какой бы слой ни находился на ниже , другой на панели «Слои» появится на позади другого слоя в композиции.
Это означает, что если мы хотим поменять порядок наших фигур так, чтобы квадратная фигура появлялась перед круглой, все, что нам нужно сделать, это переместить слой квадратной формы (Слой 1) на выше слоя круглой формы ( Слой 2). Для этого просто нажмите на слой 1,
Для этого просто нажмите на слой 1,
, затем, удерживая кнопку мыши, перетащите его вверх и над слоем 2, пока не увидите горизонтальную полосу выделения , появившуюся прямо над слоем 2. Полоса сообщает нам, где будет находиться слой. перемещается в, когда мы отпускаем кнопку мыши:
Перетаскивание слоя 1 над слоем 2.
Идите вперед и отпустите кнопку мыши, в этот момент Photoshop поместит слой 1 на место выше слоя 2:
Слой 1 теперь отображается над слоем 2 на панели «Слои».
Теперь, когда слой квадратной формы находится над слоем круглой формы, их порядок в композиции был изменен на обратный. Теперь квадратная форма появляется перед круглой:
Благодаря слоям можно было легко перемещать одну фигуру перед другой.
Без слоев такое перемещение одного элемента перед другим было бы невозможно.Но когда все находится на своем собственном слое, это не могло быть проще. Слои хранят все отдельно, что позволяет нам вносить изменения в отдельные элементы, не затрагивая всю композицию.
Что, если я решу это позже, знаете что? Раньше мне это действительно нравилось больше. Я хочу переместить круглую форму так, чтобы она снова находилась перед квадратной. Благодаря слоям это не проблема! Так же, как мы можем перетаскивать слои над другими слоями, мы также можем перетаскивать их под другими слоями.
Я нажимаю на слой квадратной формы (слой 1) и перетаскиваю его обратно под слой круглой формы (слой 2).Еще раз, полоса выделения показывает мне, куда будет перемещен слой, когда я отпущу кнопку мыши:
Перетаскивание слоя 1 ниже уровня 2.
Я отпущу кнопку мыши, чтобы Photoshop мог разместить слой 1 ниже слоя 2:
Слой квадратной формы снова ниже слоя круглой формы.
И мы снова видим круглую форму перед квадратной в композиции:
Формы возвращены в исходный порядок.
Перемещение слоев вокруг
Что, если мы действительно не хотим, чтобы фигуры перекрывали друг друга? Может быть, они выглядели бы лучше, если бы они были разнесены дальше друг от друга. Опять же, поскольку они находятся на разных слоях, мы можем легко их перемещать.
Опять же, поскольку они находятся на разных слоях, мы можем легко их перемещать.
Чтобы переместить содержимое слоя, выберите Photoshop Move Tool в верхней части панели инструментов:
Выбор инструмента «Перемещение».
Затем убедитесь, что на панели «Слои» выбран правильный слой. Я собираюсь переместить круглую фигуру вправо от квадратной формы, поэтому я нажму на слой круглой формы (слой 2), чтобы выбрать его и сделать активным. Опять же, я знаю, что теперь это активный слой, потому что Photoshop выделяет его синим, когда я нажимаю на него:
Щелкните слой 2, чтобы выбрать его.
Выбрав слой 2, я нажимаю инструментом «Перемещение» на круглой форме и перетаскиваю ее вправо от квадрата:
Слои позволяют легко перемещать элементы в композиции.
Мы даже можем перемещать обе фигуры одновременно. Для этого нам нужно одновременно выбрать оба слоя-фигуры. У меня уже выбран слой 2 на панели «Слои». Чтобы также выбрать слой 1, все, что мне нужно сделать, это нажать и удерживать клавишу Shift и нажать на слой 1. Оба слоя теперь выделены синим цветом, что означает, что они оба выбраны:
Оба слоя теперь выделены синим цветом, что означает, что они оба выбраны:
Одновременный выбор обоих слоев-фигур.
Если выбраны оба слоя, если мы щелкнем и перетащим один из них с помощью инструмента «Перемещение», обе фигуры будут перемещаться вместе:
Одновременное перемещение обеих фигур.
Удаление слоев
Последнее, что мы рассмотрим в этом уроке, — это удаление слоев. Если мы решим, что одна из фигур нам не нужна, мы можем удалить ее из композиции, просто удалив ее слой.Я нажимаю на слой квадрата (Layer 1), чтобы выбрать его. Затем, чтобы удалить слой, все, что нам нужно сделать, это перетащить его в корзину Корзина в нижней части панели «Слои» (крайний правый значок):
Перетаскивание слоя 1 в корзину.
После удаления слоя квадрата в документе остается только круглая форма (вместе с белым фоном, конечно):
При удалении слоя его содержимое удаляется из документа.
Я сделаю то же самое с круглой формой, перетащив ее слой в корзину:
Перетаскивание слоя 2 в корзину.
И теперь, когда оба слоя с фигурами удалены, мы снова вернулись к сплошному белому фону:
Обе формы удалены. Остается только фон.
Куда идти дальше …
И вот оно! Мы едва коснулись поверхности, когда дело доходит до всего, что мы можем делать со слоями, но, надеюсь, теперь вы лучше понимаете, что такое слои и почему они являются такой важной частью работы с Photoshop.Слои позволяют нам хранить все различные элементы в композиции отдельно, чтобы мы могли добавлять их, перемещать, редактировать и даже удалять, не влияя ни на что другое. А поскольку слои обеспечивают гибкость нашего рабочего процесса, они предлагают нам уровень творчества, который был бы невозможен без слоев.
Как я упоминал ранее, все, что связано со слоями в Photoshop, выполняется с помощью панели «Слои». Итак, теперь, когда у нас есть базовое представление о том, что такое слои и как они работают, давайте перейдем к следующему руководству в нашем Руководстве по изучению слоев и узнаем все, что нам нужно знать о панели слоев! Или просмотрите наш раздел Основы Photoshop, чтобы получить больше уроков!
Руководств по созданию слоев в Photoshop — Основы Photoshop для начинающих
Узнайте все о слоях в Photoshop из нашей постоянно растущей коллекции руководств по слоям! На этой странице представлен полный список всех написанных нами руководств по слоям, причем наши самые последние руководства перечислены первыми.![]()
Если вы новичок в Photoshop и вам нужно научиться использовать слои с самого начала, вам стоит ознакомиться с нашим Руководством по использованию слоев Photoshop. Руководство по изучению слоев содержит 10 учебных пособий, разработанных, чтобы научить вас всему, что вам нужно знать о слоях, в том порядке, в котором вам нужно это изучать!
Photoshop Layers Essential Power Shortcuts
От создания, копирования и выбора слоев до режимов наложения, обтравочных масок и многого другого, узнайте, как ускорить рабочий процесс Photoshop с помощью этих основных ярлыков слоев!
Создание нового действия для фонового слоя в Photoshop
Вам нужно быстро освободиться от ограничений фонового слоя Photoshop? Узнайте, как заменить фоновый слой по умолчанию на новый с нуля и как сохранить шаги, чтобы сэкономить время!
Фоновый слой в Photoshop CC
В этом уроке из нашей серии Photoshop Layers вы узнаете все о фоновом слое в Photoshop CC, почему он отличается от обычных слоев и как обойти его ограничения.
Что такое слои в Photoshop
Новичок в слоях Photoshop? В этом простом пошаговом уроке вы узнаете, что такое слои, как они работают и почему знание того, как использовать слои, является таким важным навыком Photoshop.
Настройки панели «Основные слои»
Изучите несколько простых советов по настройке панели «Слои» в Photoshop, чтобы избавить ее от ненужного беспорядка и создать более чистое и эффективное рабочее пространство.
Выровнять и распределить слои в Photoshop
Узнайте, как легко и автоматически выравнивать и распределять слои в документе Photoshop с помощью параметров «Выровнять и распределить», а также как группы слоев позволяют легко центрировать несколько слоев относительно самого документа!
Слои Photoshop — Группы слоев
По мере того, как вы добавляете все больше и больше слоев в документ в Photoshop, ваша панель «Слои» может быстро превратиться в беспорядочный беспорядок.Из этого урока вы узнаете, как с помощью групп слоев легко поддерживать порядок, порядок и порядок!
Открытие нескольких изображений как слоев Photoshop
Устали перетаскивать изображения из одного документа Photoshop в другой? Узнайте, как команда «Загрузить файлы в слои Photoshop», впервые представленная в Adobe Bridge CS4, может одновременно открывать несколько изображений в виде слоев внутри одного документа!
Photoshop Слои — Слой фона
Слои легко наиболее важная особенность Photoshop, но один специальный тип слоя — слой фона — поставляется с несколькими правилами и ограничениями, которые мы должны знать, чтобы избежать путаницы и разочарования.
Фоновый слой в Photoshop CS5
Для Photoshop CS5 и более ранних версий. Узнайте все о фоновом слое в Photoshop, о том, что делает его особенным, и как обойти его правила и ограничения.
Основы панели слоев Photoshop CS5
Совершите головокружительный тур по панели слоев в Photoshop и изучите основные навыки, необходимые для работы со слоями! Для Photoshop CS5 и более ранних версий.
Слои Photoshop Введение
Если есть одна вещь, которую нужно знать каждому пользователю Photoshop, так это то, как работать со слоями, самой мощной и важной функцией Photoshop.В этом вступлении к слоям мы рассмотрим разницу между работой с ними и работой без них!
Непрозрачность слоя и заливка в Photoshop
Параметры «Непрозрачность» и «Заливка» в Photoshop на панели «Слои» управляют прозрачностью слоя, но в этом уроке мы узнаем важное различие между ними при работе со стилями слоя!
Общие сведения о слоях-масках в Photoshop
Все еще необратимо повреждаете ваши изображения с помощью Eraser Tool, потому что вы думаете, что маски слоев выходят за рамки вашего уровня навыков? Если вы знаете разницу между черным и белым и умеете рисовать кистью в Photoshop, у вас есть все необходимые навыки!
Основы Photoshop: понимание слоев
Урок 7: Понимание слоев
/ en / photoshopbasics / save-images / content /
Введение
Вы когда-нибудь задумывались, как люди достигают таких великолепных результатов с помощью Photoshop? Хотя существует множество техник редактирования изображений, профессионалы Photoshop используют один инструмент практически в каждом проекте: слоев . Изучение того, как использовать слои, вероятно, является самым важным, что вы можете сделать, чтобы улучшить свои навыки Photoshop. В этом уроке мы рассмотрим , как работают слои , различных типов, слоев и основы создания и использования слоев .
Изучение того, как использовать слои, вероятно, является самым важным, что вы можете сделать, чтобы улучшить свои навыки Photoshop. В этом уроке мы рассмотрим , как работают слои , различных типов, слоев и основы создания и использования слоев .
Если вы хотите продолжить урок, вы можете загрузить наш файл с примером. Мы планируем отправить этот файл в виде вложения к электронному письму и опубликовать его в Интернете.
Что такое слои?
Вы можете думать о слоях как о прозрачных стеклянных панелях , уложенных друг на друга, что позволяет видеть разные части каждого слоя.Есть несколько типов слоев, которые вы будете использовать в Photoshop, и они делятся на две основные категории:
- Слои содержимого : Эти слои содержат различные типы содержимого, например фотографий , текст и фигур .

- Корректирующие слои : Эти слои позволяют применять корректировки к слоям под ними, например, насыщенности или яркости . Корректирующие слои — это тип неразрушающего редактирования , потому что они фактически ничего не меняют в исходном изображении.
При использовании слоев может быть полезно включать и выключать отдельные слои, чтобы увидеть, как они влияют на изображение. Вы можете сделать это, щелкнув значок глаза рядом с именем каждого слоя.
Щелкайте по значкам глаз в интерактивном меню ниже, чтобы попрактиковаться в включении и выключении различных слоев. Обратите внимание, как скрытие слоев содержимого, таких как слой Background , имеет более заметный эффект, чем скрытие корректирующих слоев, таких как слой Adjust Levels .
Зачем нужны слои?
На этом этапе у вас может возникнуть вопрос, зачем вам вообще нужно использовать слои. Разве не было бы проще работать со всем сразу на вашем изображении? По правде говоря, слои дают вам удивительную гибкость и контроль, потому что вы можете редактировать каждый слой независимо, от остального изображения. Когда вы освоитесь со слоями, вы будете использовать их постоянно.
Разве не было бы проще работать со всем сразу на вашем изображении? По правде говоря, слои дают вам удивительную гибкость и контроль, потому что вы можете редактировать каждый слой независимо, от остального изображения. Когда вы освоитесь со слоями, вы будете использовать их постоянно.
Основы слоев
Слои можно просматривать, создавать и редактировать с помощью панели Layers . Обычно это находится в правом нижнем углу экрана, хотя вы всегда можете перейти к Window > Layers , чтобы убедиться, что он включен.
Для создания корректирующего слоя:
Если вы никогда не использовали слои, мы рекомендуем сначала попробовать корректирующие слои. Помните, что корректирующий слой не содержит содержимого; он просто позволяет вам применять корректировки к слоям под ним.
- На панели «Слои » выберите слой ниже, на котором должен отображаться корректирующий слой. В нашем примере мы выберем слой Cake .

- Нажмите кнопку Adjustment в нижней части панели Layers , затем выберите нужную настройку.
- Появится корректирующий слой, и вы сможете настроить его на панели Properties . Любые внесенные вами изменения повлияют на каждый слой ниже корректирующего слоя. Мы поговорим больше об использовании панели Properties для различных настроек на протяжении всего урока.
Вы также можете использовать кнопки на панели Adjustments для создания корректирующего слоя.
Попробуй!
В примере файла выберите слой Cake, затем создайте корректирующий слой Hue / Saturation .Попробуйте использовать ползунки на панели Properties , чтобы увидеть эффект.
Для создания пустого слоя:
Может быть, вам понадобится создать новый пустой слой . Например, если вы хотите нарисовать изображение с помощью инструмента «Кисть», вы можете создать новый слой, а затем рисовать на нем.
Чтобы создать новый слой, нажмите кнопку New Layer в правом нижнем углу панели Layers . Новый слой появится на панели «Слои».
Для дублирования слоя:
Также будут моменты, когда вы захотите дублировать и существующий слой . Это простой способ попробовать различные варианты редактирования, не изменяя исходный слой.
- Щелкните слой правой кнопкой мыши, затем выберите Дублировать слой …
- Появится диалоговое окно. Нажмите ОК . Появится дублирующий слой.
Чтобы удалить слой:
Если вы обнаружите, что вам больше не нужен слой, вы можете удалить это .Для этого просто выберите слой и нажмите клавишу Delete на клавиатуре. Вы также можете щелкнуть и перетащить слой в корзину Trash Can в правом нижнем углу панели Layers .
Работа со слоями
Есть много способов работы со слоями в вашем файле. Например, вы можете показать и скрыть различных слоев или изменить порядок наложения .
Отображение и скрытие слоев
Чтобы скрыть слой, просто щелкните значок глаза рядом с нужным слоем.Щелкните его еще раз, чтобы отобразить слой. На изображении ниже вы можете видеть, что мы отключили слой Text , поэтому текст больше не отображается в окне документа:
Изменение порядка слоев
Порядок наложения слоев определяет внешний вид документа. Могут быть случаи, когда вам нужно изменить порядок укладки . Чтобы изменить порядок слоя, просто щелкните и перетащите слой в нужное место на панели Layers . На изображении ниже вы можете видеть, что мы переместили слой Cake на самый верх, который полностью закрывает слои под ним.
Если вы хотите изменить порядок фонового слоя изображения, вам нужно будет щелкнуть его правой кнопкой мыши и выбрать слой из фона . Это преобразует фон в обычный слой, который можно изменить.
Это преобразует фон в обычный слой, который можно изменить.
Попробуй!
Попробуйте переупорядочить слои, чтобы увидеть эффект. Обратите внимание, как перемещение слоя Cake на самый верх полностью закроет другие слои, а перемещение слоя Text или Rings на самый верх — нет.
Отображение слоев через
В приведенном выше примере перемещение слоя Cake вверх полностью закрывает слои под ним. Напротив, перемещение слоя Text или Rings наверх все равно позволит просвечивать части нижних слоев. Это потому, что эти слои содержат прозрачных областей , тогда как слой Cake их нет.
Что, если бы мы хотели, чтобы просвечивались слои под слоем «Торт»? Есть много способов сделать это, включая изменение непрозрачности слоя и добавление маски слоя .Мы рассмотрим эти варианты в нашем уроке, посвященном дополнительным возможностям со слоями.
Редактирование слоев
Основным преимуществом слоев является то, что вы можете редактировать или настраивать каждый слой по отдельности, , не затрагивая остальную часть файла. Как мы упоминали ранее, вы можете использовать несколько типов слоев, а также множество инструментов редактирования . Однако важно отметить, что не все инструменты редактирования будут работать со всеми типами слоев. Это станет легче понять по мере того, как вы приобретете больше опыта работы с Photoshop.
Использование инструментов редактирования
Для редактирования слоев можно использовать инструменты из панели Инструменты и меню Фильтр . Например, вы можете использовать инструмент Move для перемещения различных слоев в вашем файле. На изображении ниже мы используем его, чтобы переместить слой Rings к нижней части изображения.
Выбор слоев перед редактированием
Для многих типов редактирования желаемый слой должен быть выбран перед редактированием ; в противном случае неправильный слой может быть отредактирован по ошибке. Например, если вы используете инструмент Eraser , он повлияет только на выбранный вами слой. Полезно выработать привычку часто проверять панель «Слои», чтобы убедиться, что выбран правильный слой.
Например, если вы используете инструмент Eraser , он повлияет только на выбранный вами слой. Полезно выработать привычку часто проверять панель «Слои», чтобы убедиться, что выбран правильный слой.
Редактирование текстовых слоев
Если вы хотите отредактировать текстовый слой, дважды щелкните значок слоя на панели Layers . Затем вы можете изменить текст, выбрать другой шрифт или изменить размер и цвет текста.
Попробуй!
- В файле примера выберите слой Rings , затем используйте инструмент Move для перемещения слоя по документу.
- Дважды щелкните значок слоя для слоя Text , затем попробуйте отредактировать текст. Например, вы можете изменить дату с 21 июня на 15 июня .
Хотя мы рассмотрели некоторую основную информацию о слоях, важно понимать, что существует множество различных способов их использования в Photoshop. Мы будем более подробно рассматривать слои на протяжении всего урока, так что вы сможете развить навыки, полученные на этом уроке.
Мы будем более подробно рассматривать слои на протяжении всего урока, так что вы сможете развить навыки, полученные на этом уроке.
Challenge!
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
- Откройте файл примера в Photoshop.
- Попробуйте выключить разные слои , и , , чтобы увидеть эффект.
- Добавьте корректирующий слой Яркость / Контраст , затем используйте ползунки на панели «Свойства» для настройки яркости и контрастности.
- Попробуйте переупорядочить слоев , чтобы увидеть эффект.
- Сохраните изображение как файл PSD , чтобы сохранить изменения. Это сохранит все слои, так что вы сможете отредактировать их позже, если потребуется.
- Используйте функцию Сохранить для Интернета , чтобы экспортировать изображение в формате JPEG. Обязательно настройте качество, чтобы найти баланс между размером файла и качеством изображения.

/ ru / photoshopbasics / уровни-кривые-и-цвет / содержание /
Понимание слоев в Photoshop
Этот пост о Понимании слоев в Photoshop был отправлен Джоди Фридман из MCP Actions. MCP Actions предлагает индивидуальное обучение фотошопу, действия в фотошопе и редактирование фотографий для фотографов.Чтобы увидеть больше советов и руководств по Photoshop, посетите ее блог по адресу http://www.mcpactions.com/blog.
Один из самых важных ключей к изучению и освоению Photoshop — использование слоев.
Зачем вообще работать со слоями?
- Они не уничтожают вашу исходную фотографию.
- Вы работаете над этой фотографией или над ее копиями.
- У вас будет больше контроля.
- Вы можете использовать режимы наложения, чтобы изменить способ взаимодействия слоев.
- Вы можете изменить непрозрачность любого эффекта.
- У вас есть или вы можете добавить маски слоя, чтобы вы могли выборочно работать с фотографией с любыми внесенными вами корректировками.

Есть несколько типов слоев, о которых я расскажу сегодня.
Новый слой:
(SHIFT, CTRL или CMD и «N») или под СЛОЙ — НОВЫЙ СЛОЙ: Будет создан пустой прозрачный слой. Это полезно, когда вы хотите добавить или изменить что-то на фотографии, а пиксели не нужны. Например, добавление границы. Если вы создаете новый пустой слой, а затем добавляете границу, выполняя SELECT — ALL.Потом РЕДАКТИРОВАТЬ — ИНСУЛЬТ. Вы можете включить или выключить слой, переключая глаз, добавив стиль слоя, такой как скос или тиснение, или изменить непрозрачность, работая с этим типом слоя.
Корректирующий слой:
Используя черно-белый кружок на палитре слоев или перейдите в раздел СЛОЙ — НОВЫЙ СЛОЙ НАСТРОЙКИ — и затем любую настройку, которую вы хотите: это создаст прозрачный слой, на котором вы можете вносить прямые изменения в свою фотографию, никоим образом не влияя на исходный.Так я редактирую каждую фотографию. Любые уровни, кривые, слой оттенка / насыщенности, слой микшера каналов и т. Д., Которые я использую, я использую корректирующий слой. Зачем? Как работают корректирующие слои, вы вносите изменения в прозрачный слой. Они изменяют внешний вид пикселей под ними, фактически ничего не касаясь и не разрушая. Так что они НЕ РАЗРУШИТЕЛЬНЫЕ. Еще одна БОЛЬШАЯ причина использовать корректирующие слои заключается в том, что вы можете вернуться и отредактировать эти слои даже после того, как вы перешли на новые слои, дважды щелкнув значок корректирующего слоя любого слоя.Вы можете складывать эти слои, и они накапливаются. Они не прикрывают друг друга. Они работают вместе. И самое главное, у них есть маски слоев. Маски слоя позволяют выборочно воздействовать на фотографию. Вот три ссылки на руководства по маскированию слоев: урок 1 по маскированию слоя, урок 2 по маске слоя, подсказка по маске слоя.
Любые уровни, кривые, слой оттенка / насыщенности, слой микшера каналов и т. Д., Которые я использую, я использую корректирующий слой. Зачем? Как работают корректирующие слои, вы вносите изменения в прозрачный слой. Они изменяют внешний вид пикселей под ними, фактически ничего не касаясь и не разрушая. Так что они НЕ РАЗРУШИТЕЛЬНЫЕ. Еще одна БОЛЬШАЯ причина использовать корректирующие слои заключается в том, что вы можете вернуться и отредактировать эти слои даже после того, как вы перешли на новые слои, дважды щелкнув значок корректирующего слоя любого слоя.Вы можете складывать эти слои, и они накапливаются. Они не прикрывают друг друга. Они работают вместе. И самое главное, у них есть маски слоев. Маски слоя позволяют выборочно воздействовать на фотографию. Вот три ссылки на руководства по маскированию слоев: урок 1 по маскированию слоя, урок 2 по маске слоя, подсказка по маске слоя.
Текстовый слой:
Нажмите букву «T» на клавиатуре или символ «T» на панели инструментов, чтобы открыть текстовый инструмент. Когда вы это сделаете, он автоматически поместит ваш текст на новый текстовый слой.Вы можете настроить шрифт, цвет, размер и форму текста. Это работает аналогично корректирующему слою в том смысле, что вы можете вернуться и отредактировать его даже после выполнения других слоев, если вы не сглаживаете.
Когда вы это сделаете, он автоматически поместит ваш текст на новый текстовый слой.Вы можете настроить шрифт, цвет, размер и форму текста. Это работает аналогично корректирующему слою в том смысле, что вы можете вернуться и отредактировать его даже после выполнения других слоев, если вы не сглаживаете.
Повторяющийся слой:
(CTRL или CMD и «J») или под СЛОЕМ — ДУБЛИКАТНЫЙ СЛОЙ: это создаст дублированную копию любого слоя, на котором вы находитесь. Если вы находитесь на корректирующем слое, он скопирует этот слой и удвоит эффект. Если вы находитесь на слое «Фон», он скопирует этот слой.Думайте о дублированных слоях как о фотокопии. Это может быть полезно в определенных ситуациях. Когда вы дублируете слой пикселей (например, фон), помните, что он закроет все, что находится под ним, если не используются определенные режимы наложения. В результате я экономно ими пользуюсь. Дублированные слои наиболее полезны, когда я запускаю дымку (что делает фотографию более четкой), для повышения резкости, для работы с кожей, например, с морщинами или прыщами, или при использовании инструмента клонирования. Многие из этих корректировок (но не все) можно сделать на Новом слое вместо Дубликата.Если их можно сделать на новом слое, это предпочтительнее. Для такого инструмента, как инструмент патч, вам потребуются пиксели и дубликат слоя.
Многие из этих корректировок (но не все) можно сделать на Новом слое вместо Дубликата.Если их можно сделать на новом слое, это предпочтительнее. Для такого инструмента, как инструмент патч, вам потребуются пиксели и дубликат слоя.
На этом я завершаю мое руководство «Понимание слоев». Надеюсь, вы многому научились и начинаете больше работать со слоями, а не над своим оригиналом при редактировании в Photoshop.
Работа со слоями в Adobe Photoshop
Работа со слоями в Adobe Photoshop
Слои — это просто изображения или эффекты, накладываемые поверх других изображений или эффектов.Представьте, что вы берете пять листов полиэтиленовой пленки и рисуете на каждом из них небольшой рисунок, а затем складываете листы друг на друга. Пять отдельных картинок станут одной новой картинкой, если вы сложите их вместе. Это и есть слой. Используя слои, вы можете добавлять эффекты к изображению, изменять изображение или создавать новое.
Чтобы просмотреть все слои изображения Photoshop, перейдите на панель «Слои». Он сгруппирован с каналами и путем. Если вы его не видите, перейдите в Window> Layers.Рядом со слоями должна быть галочка.
Фоновый слой
Фоновый слой создан для вас в Photoshop. Это слой, который создается каждый раз, когда вы создаете новое изображение или документ — если только вы не создаете новое изображение с прозрачным фоном. Фоновый слой заблокирован. Это означает, что вы не можете его переместить. Однако вы можете рисовать на нем или добавлять к нему изображения.
Фоновый слой помечен и показан на панели «Слои», как показано ниже.
После того, как вы создали дополнительные слои (поверх фонового слоя), вы можете удалить фоновый слой, щелкнув слой на панели слоев, а затем дважды щелкнув по корзине в нижнем правом углу панели.
Создание слоев
Чтобы создать новый слой для добавления к существующим, щелкните значок «Создать новый слой» на панели «Слои». Вы также можете перейти в Layer> New> Layer.
Вы также можете перейти в Layer> New> Layer.
Теперь вы увидите новый слой на панели слоев.
Создание нового слоя с эффектами другого слоя
Начните с выбора существующего слоя на панели «Слои», щелкнув по нему.
Перетащите этот слой на кнопку «Создать новый слой» внизу слоя.
Новый слой теперь будет содержать эффекты существующего.
Превратить выделение в новый слой
Сначала выберите область или объект изображения, который вы хотите превратить в новый слой.
Затем выберите «Слой»> «Создать»> «Слой через копирование» или «Слой»> «Создать»> «Слой через вырез», чтобы скопировать или вырезать выделение, затем вставьте его в новый слой.
Выбор слоев
При работе с отдельными слоями вы можете выбрать их, чтобы упростить работу с ними. Если вы рисуете или настраиваете тон, вы можете работать только с одним слоем за раз.
Слой, над которым вы работаете, называется активным слоем. Активный слой отображается в строке заголовка окна документа.Если вы хотите переместить, выровнять, применить стили или преобразовать слои, вы можете выбрать и работать с более чем одним слоем одновременно. Выберите слои на панели «Слои».
Активный слой отображается в строке заголовка окна документа.Если вы хотите переместить, выровнять, применить стили или преобразовать слои, вы можете выбрать и работать с более чем одним слоем одновременно. Выберите слои на панели «Слои».
Для выбора слоя (-ов):
Щелкните слой на панели.
Чтобы выбрать несколько смежных слоев (слои соприкасаются друг с другом), щелкните первый слой, затем Shift + щелкните последний слой. Если они не смежны, щелкните каждый слой на панели, удерживая клавишу Control.
Если вы хотите выбрать все слои, выберите «Выделение»> «Все слои».
Чтобы отменить выбор всех слоев, выберите «Выделение»> «Отменить выбор слоев».
На следующем снимке мы выбрали все слои.
Слои связи
Вы можете связать слои вместе, чтобы они сохранили свои отношения, даже если оба слоя не выбраны. Когда слои связаны вместе, вы можете переместить или применить преобразование к связанным слоям. Это проще, чем делать один слой за раз.
Это проще, чем делать один слой за раз.
Для связывания слоев:
Выберите слои, которые вы хотите связать, на панели «Слои».
Щелкните в нижней части панели.
Чтобы разорвать связь слоев, просто выберите связанный слой, затем снова щелкните значок ссылки.
Когда слои связаны, значок связи появится рядом с каждым связанным слоем, как показано ниже.
Удалить слой
Чтобы удалить слой, выберите его, затем щелкните значок в нижней части панели «Слои». Появится диалоговое окно с вопросом, действительно ли вы хотите удалить этот слой. Щелкните Да.
Слои блокировки
Когда вы блокируете слои, вы защищаете их содержимое.Photoshop позволяет заблокировать слои полностью или частично. Полностью заблокированный слой нельзя редактировать или изменять, пока он заблокирован. Например, когда вы закончите со слоем, вы можете полностью заблокировать его. Однако вы можете просто частично заблокировать слой, который имеет правильную прозрачность и стили, но все же должен быть размещен на других слоях.
Каждый раз, когда слой заблокирован, справа от слоя на панели «Слои» появляется значок замка. Значок сплошной, если слой полностью заблокирован, и полый, если он заблокирован только частично.
Чтобы полностью заблокировать слой:
Выберите слой, затем щелкните параметр «Заблокировать все» на панели «Слои». Опция «Заблокировать все» находится над всеми существующими слоями. Стрелка указывает на это на снимке ниже.
Чтобы частично заблокировать слой:
Выберите слой, затем щелкните один (или несколько) параметров на панели «Слои»:
Заблокировать прозрачные пиксели. Это ограничивает дальнейшее редактирование цветными пикселями в слое.
Заблокировать пиксели изображения.Это делает невозможным изменение пикселей слоя с помощью инструментов рисования.
Блокировка положения. Это предотвращает перемещение пикселей в слое.
Объединить слои
При объединении двух или более слоев объединенные слои становятся одним слоем.
Для объединения слоев:
Выберите слои, которые вы хотите объединить.
Щелкните слои правой кнопкой мыши и выберите «Объединить слои».
Применить предустановленный стиль к слою
Стиль — это просто эффект, который вы применяете к слою.Вы можете создавать свои собственные стили или использовать предустановленные стили, которые вам предоставляет Photoshop.
Чтобы применить предустановленный стиль к слою:
Выберите слой (слои) для применения стиля, как мы сделали ниже.
Откройте панель «Стили», выбрав «Окно»> «Стили».
Выберите стиль для применения и щелкните его, чтобы применить к выбранным слоям.
Копирование стилей слоя
Чтобы скопировать стиль из одного слоя в другой:
Выберите слой, содержащий стиль, который вы хотите скопировать, на панели «Слои».
Перейдите в Слой> Стиль слоя> Копировать стиль слоя.![]()
Теперь выберите слой, на который вы хотите скопировать стиль, затем перейдите в Слой> Стиль слоя> Вставить стиль слоя.
Заполнение и группирование слоев
Вы можете заполнить слой инструментом «Ведро с краской», узором или цветом. Давайте начнем с изучения того, как использовать инструмент «Заливка» для заливки слоя.
Для заливки слоя с помощью инструмента «Заливка»:
Выберите цвет переднего плана на панели инструментов.
Цвет переднего плана — черный ящик. Цвет фона — белый квадрат.
Щелкните цвет переднего плана.
Выберите цвет переднего плана, затем нажмите OK.
Выберите инструмент «Заливка». Инструмент «Заливка» сгруппирован с инструментом «Градиент» (). Это выглядит так:.
На панели параметров (показанной ниже) выберите, хотите ли вы заливать цветом переднего плана или узором.
Если вы выберете «Шаблон», вы увидите раскрывающееся окно с изображением шаблона. Если вы щелкните стрелку вниз, вы можете выбрать шаблон для использования.
Если вы щелкните стрелку вниз, вы можете выбрать шаблон для использования.
Мы просто собираемся использовать цвет переднего плана.
Выберите режим наложения и непрозрачность для краски, затем введите допуск для заливки. Допуск определяет, насколько похожи по цвету пиксели на пиксели, по которым вы щелкаете.
Для получения более гладких краев щелкните Anti-Alias .
Не выбирайте Непрерывный , если вы хотите заполнить все похожие пиксели изображения.
Если вы хотите заполнить пиксели на основе объединенных данных цвета из всех слоев, отметьте Все слои .
Теперь щелкните ту часть изображения, которую хотите заполнить.
На снимке ниже мы решили использовать инструмент Paint Bucket, чтобы применить цвет переднего плана к нашему слою:
мы применили стили Satin и Gradient Overlay.
Группирование слоев
В изображении или документе, содержащем несколько слоев, может быть полезно организовать их в группы.Создавая группы, вы создаете иерархию слоев. Это также упрощает поиск того, что вы ищете, когда вам нужно редактировать слои. Возможно, вы захотите сгруппировать все слои, содержащие текст, или все группы, содержащие фигуры. Вы легко можете сделать это в фотошопе.
Для группировки слоев:
Выберите первый слой, который нужно сгруппировать, и перетащите его в папку «Группировать» в нижней части панели «Слои».
Перетащите все последующие слои в группу, показанную на панели «Слои».
На снимке выше мы перетащили слой 1 в папку «Группы».
Затем мы перетащили слой 2 в «Группу 1».
Оба слоя теперь находятся в одной группе.
Теперь вы можете присвоить группе имя, чтобы помнить, какие слои она содержит, как показано ниже. Дважды щелкните группу, чтобы переименовать ее.
Дважды щелкните группу, чтобы переименовать ее.
Когда выбрано имя группы (как указано выше), просто щелкните, чтобы начать ввод.
Режимы наложения, непрозрачность и заливка
Режим наложения, который вы выбираете для отдельных слоев, повлияет на то, как пиксели выбранных слоев будут смешиваться с другими пикселями изображения.
Чтобы выбрать режим наложения, перейдите на панель «Слои» и выберите слой.
Выберите параметр наложения в меню «Режим наложения». Кнопка меню выглядит так:.
В нашем примере мы устанавливаем режим наложения для слоя 2. Мы собираемся смешать узор на уровне 2 (показано ниже) с сплошным цветом на уровне 1 (также показано ниже).
Слой 1
Уровень 2
ПРИМЕЧАНИЕ : Для просмотра одного слоя в рабочей области убедитесь, что глаз отображается рядом с этим слоем (и ни с каким другим слоем) на панели «Слои».
Из меню мы собираемся выбрать режим наложения «Осветлить».
На снимке ниже вы можете увидеть, как режим наложения, который мы выбрали для слоя 2, повлиял на нижележащий слой. Он осветил второй слой, чтобы можно было увидеть цвета и эффекты первого слоя.
Если бы мы не выбрали режим наложения, наше изображение выглядело бы так:
НепрозрачностьНепрозрачность слоя определяет, как он показывает или закрывает нижний слой.
Давайте еще раз посмотрим на снимок нашего изображения, когда мы использовали режим наложения Lighten на нашем слое:
Теперь мы можем установить непрозрачность для слоя 2, чтобы либо показать, либо скрыть большую часть слоя 1. Вы устанавливаете непрозрачность в процентах с помощью ползунка. Он находится рядом с меню «Режимы наложения» на панели «Слои»:.
В этом примере мы собираемся раскрыть больше слоя 1, поэтому мы собираемся уменьшить число до 50%.
Заливка находится под «Непрозрачностью» на панели «Слои»:.Заливка влияет на непрозрачность текущего слоя, не затрагивая никакие слои ниже.
Создание панорамных и комбинированных изображений с использованием слоевИспользуя слои и автоматическое наложение, вы можете сшивать или комбинировать изображения и получать плавные переходы в конечном изображении. Это может создавать панорамные и наложенные изображения.
Auto Blend работает, применяя маски слоя к каждому слою по мере необходимости. Это маскирует или закрывает переэкспонированные или недоэкспонированные области. Однако вы можете использовать «Автоматическое смешивание» только для изображений RGB или оттенков серого.
Вы можете использовать Auto Blend для:

Для использования Auto Blend:
Скопируйте и вставьте изображения, которые вы хотите объединить в один документ или изображение. Каждое изображение должно быть отдельным слоем.
Затем выберите слои, которые вы хотите смешать, выбрав их на панели «Слои».
Выровняйте слои с помощью Auto Align (мы узнаем, как это сделать всего через несколько минут).
Когда вы выбрали слои, перейдите в Edit> Auto-Blend Layers.
Вы увидите это диалоговое окно:
Оставьте галочку в разделе «Бесшовные тона и цвета», чтобы настроить цвет и тональность для смешивания, затем нажмите «ОК».
Автоматическое выравнивание
Когда вы выравниваете слои, вы выравниваете их так, чтобы совпадали похожие содержания. Например, вы можете захотеть, чтобы углы слоев совпадали.Вы выравниваете слои так, чтобы создаваемое изображение выглядело так, как вы этого хотите.
Photoshop CS6 выровняет ваши слои за вас с помощью функции автоматического выравнивания.
Вы можете использовать Auto-Align для:
Для использования автоматического выравнивания:
Поместите все изображения, которые вы хотите выровнять, в один документ или изображение.Каждое изображение должно быть разделено отдельным слоем.
Создайте эталонный слой, который Photoshop может использовать в качестве эталона для выравнивания остальных слоев. Создайте опорный слой, заблокировав один слой на панели «Слои», как мы это сделали ниже:
Создайте опорный слой, заблокировав один слой на панели «Слои», как мы это сделали ниже:
Выберите слои, которые нужно выровнять, включая опорный слой.
Перейдите в меню «Правка»> «Автоматическое выравнивание слоев». Вы увидите это диалоговое окно:
Теперь выберите ваши параметры:
 Контент совпадает, и эталонное изображение становится центром изображения.Лучше всего использовать для создания панорам.
Контент совпадает, и эталонное изображение становится центром изображения.Лучше всего использовать для создания панорам.Используйте раздел «Коррекция объектива», чтобы устранить проблемы с объективом.
После того, как вы автоматически выровняли слои, перейдите в меню «Правка»> «Свободное преобразование», чтобы внести необходимые изменения, а затем объедините или объедините слои.
Создание и изменение текста
Создание и изменение текста — одна из самых простых вещей, которую вы научитесь делать в Photoshop.
Первое, что вам нужно сделать, это активировать слой, который будет содержать текст.
Теперь перейдите в панель инструментов и щелкните инструмент Текст.
Перейдите на панель параметров и задайте предпочтения для текста, который вы собираетесь создать. Панель параметров текста изображена ниже.
Во-первых, выберите, хотите ли вы, чтобы текст шел по изображению горизонтально — или вертикально, щелкнув этот значок:
Выберите тип шрифта, который вы хотите использовать, затем, если вы хотите, чтобы он отображался обычным шрифтом, полужирным шрифтом, курсивом и т. Д.Далее выбираем размер. Текущий размер — 12 пунктов.
Затем выберите размер шрифта и, хотите ли вы, чтобы шрифт был резким, четким, ярким или гладким.
Выберите способ выравнивания текста на изображении.
Выравнивает весь текст по левому краю.
Центрирует текст.
По ширине.
Теперь выберите цвет для вашего текста:.
Щелкните значок, чтобы деформировать текст, используя предопределенные формы:
Щелкните для переключения панелей абзацев и символов:
Вышеупомянутая панель «Абзац» позволяет задавать отступы и блокировать текст.Это также позволяет Photoshop автоматически переносить текст при переносе от одной строки к другой.
Чтобы добавить текст к вашему изображению:
Чтобы изменить текст, который вы только что набрали, просто вернитесь назад, чтобы исправить ошибки, или щелкните внутри текста. Чтобы изменить формат, например тип шрифта или добавить деформацию, щелкните так, чтобы курсор появился перед первой буквой текста, затем перетащите через всю часть текста, который вы хотите изменить, чтобы выбрать:
Перемещение текста
Допустим, вы написали текст на слое, но теперь вы хотите переместить этот текст в другое место на слое. Хорошая новость заключается в том, что нет необходимости удалять текст и начинать заново в новом месте.
Хорошая новость заключается в том, что нет необходимости удалять текст и начинать заново в новом месте.
Вместо этого выберите инструмент «Текст» и выделите текст.
Теперь щелкните инструмент «Перемещение» на панели инструментов.
Вокруг выделенного текста появится ограничивающая рамка:
Теперь вы можете преобразовать текст или переместиться внутрь, щелкнув и удерживая левую кнопку мыши внутри ограничительной рамки, а затем перетащив текст на новое место.
Как использовать слои Photoshop (Простое пошаговое руководство!)
Как использовать слои Photoshop (Простое пошаговое руководство!) Вопросы по фотографии Обработка Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Слои Photoshop — одна из самых важных вещей, которую нужно усвоить, когда вы начинаете редактировать. Это одна из лучших функций этого мощного программного обеспечения для редактирования.
Это одна из лучших функций этого мощного программного обеспечения для редактирования.
Есть масса возможностей, но это означает, что нелегко изучить все аспекты сразу.
В этой статье я покажу вам основы использования слоев Photoshop.
Что такое слои Photoshop?
Слои — это разные изображения, наложенные друг на друга. Вы можете использовать каждый слой, не затрагивая другой, для корректировки. Вместе они образуют один финальный образ. В реальной жизни это могло бы выглядеть примерно так.
Преимущество использования слоев заключается в том, что вы можете сохранить файл Photoshop со всеми включенными слоями. Это означает, что вы можете использовать слои для неразрушающего редактирования.
Ваши настройки в Photoshop никогда не уничтожат исходное изображение. Слои содержат всю дополнительную информацию и / или изображения, которые вы хотите добавить в исходный файл.
Слои можно использовать для добавления текста, создания композиций изображений или настройки цветов и контрастности. Можно даже добавить векторные фигуры и специальные эффекты.
Можно даже добавить векторные фигуры и специальные эффекты.
Как начать использовать слои Photoshop
Когда вы открываете фотографию, это будет ваш первый слой, который всегда называется «Фоновый слой».Поверх этого слоя вы можете добавлять неограниченное количество новых слоев. Вы можете увидеть все слои на панели слоев.
Вы можете организовать их как хотите, но важно дать им имена. Если вы этого не сделаете, вы потеряетесь в беспорядке слоев с одинаковыми названиями.
Давайте посмотрим на панель слоев и как добавить слой.
Как добавить слой в Photoshop
Вы можете найти панель слоев справа. Если его нет по какой-либо причине, вы можете отобразить его, выбрав «Слои» в меню «Окно».
Теперь давайте начнем использовать слои Photoshop.
Шаг 1. Откройте фотографию
Откройте случайное изображение и посмотрите на панель слоев. Первый слой — это открытая вами фотография.
Шаг 2. Создайте новый слой
Создайте новый слой, нажав кнопку «Создать новый слой». Новый слой всегда будет поверх фонового слоя.
Новый слой всегда будет поверх фонового слоя.
Когда вы начинаете изучать, как использовать слои Photoshop, важно отказаться от присвоения имен новым слоям.
Шаг 3. Назовите новый слой
Дважды щелкните имя нового слоя и переименуйте его в «Круг». Всегда используйте имена, которые расскажут вам о назначении каждого слоя.
Шаг 4: Добавьте объект
Убедитесь, что выбрали слой «Круг». Используйте инструмент Эллипс на панели инструментов, чтобы нарисовать круг на новом слое.
Вот и все, вы создали свой первый новый слой! Теперь мы более подробно рассмотрим панель слоев.
Обзор панели слоев Photoshop
Я остановлюсь на основных функциях панели слоев.Первая важная кнопка — это видимость слоя. Нажмите на глаз рядом со слоем, чтобы сделать его невидимым.
Это важно, когда вы работаете с большим количеством слоев. Имитирует эффект до и после.
Внизу панели расположены кнопки для добавления слоев, использования спецэффектов, группировки и удаления слоев. Подробнее об этом позже.
Подробнее об этом позже.
Над слоями находятся настройки для режима наложения и непрозрачности. Попробуйте изменить настройки для созданного нами слоя «Круг».
Поэкспериментируйте с разными настройками, чтобы увидеть, что они делают.Помните, что изменение настроек слоев никогда не влияет на исходную фотографию.
Дубликаты слоев
Щелкните правой кнопкой мыши слой «Круг» и выберите «Дублировать слой…». Появится новое окно. Щелкните ОК. Это добавит точную копию выбранного слоя.
Вы также можете использовать сочетание клавиш Command + J (Ctrl + J для Windows).
Групповые слои
Когда вы используете много слоев, может быть полезно сгруппировать слои. Это упорядочит структуру панели слоев … и вашего мозга.
Выберите слой «Копия круга», затем, удерживая клавишу Shift, выберите слой «Круг». Щелкните правой кнопкой мыши слои и выберите «Группировать слои…»
Появится новое окно. Здесь вы можете назвать новую группу слоев. Назовите группу «Круги» и нажмите «ОК».
Назовите группу «Круги» и нажмите «ОК».
Теперь два слоя сгруппированы.
Объединить слои
Когда больше нет причин для двух отдельных слоев, вы можете объединить их.
Используйте Command + Z, чтобы отменить группировку слоев (Ctrl + Z для Windows).Выберите оба слоя. Щелкните слои правой кнопкой мыши и выберите «Объединить фигуры».
Оба слоя сольются в один.
Различные типы слоев
В Photoshop доступно несколько различных типов слоев, но все они работают одинаково. Вы также можете объединить разные типы слоев в один слой.
текстовых слоев
Выберите инструмент «Текст» на панели инструментов и начните вводить текст в любом месте фотографии. Это создаст новый текстовый слой.
Вы можете переместить или изменить цвет и шрифт в любое время.
Использование Command + T позволяет изменять размер текста с помощью мыши.
Корректирующие слои
Давайте еще раз посмотрим на кнопки в нижней части панели слоев. Нажмите кнопку «Новая заливка или корректирующий слой». Вы можете использовать эти корректирующие слои для редактирования цветов и контрастности.
Нажмите кнопку «Новая заливка или корректирующий слой». Вы можете использовать эти корректирующие слои для редактирования цветов и контрастности.
Корректировки никогда не повлияют напрямую на исходную фотографию. В Photoshop это называется неразрушающим редактированием.
Неразрушающее редактирование — безусловно, самая важная функция, которую может предложить Photoshop.Всегда редактируйте свои фотографии таким образом.
Сделайте из этого привычку, как только начнете учиться редактировать.
Специальные эффекты
Последняя важная кнопка — это кнопка «Добавить стиль слоя». Вы можете добавлять к слоям специальные эффекты, такие как тени и свечение.
Выберите текстовый слой, который вы создали, и нажмите кнопку «Добавить стиль слоя». Попробуйте добавить тень. Появится новое окно для настройки параметров.
Поэкспериментируйте и нажмите ОК.
Вы добавили тень к тексту.Вы можете вернуться к настройкам эффекта, который вы добавили, нажав на символ специального эффекта в слое.
Заключение
Есть так много возможностей, что я мог бы написать книгу о слоях Photoshop. Умение использовать слои — одна из самых важных вещей, которую нужно изучить.
Каждый профессиональный фотограф использует слои для редактирования фотографий. Начните с добавления простых слоев и исследуйте возможности.
Однако, если вы действительно хотите освоить использование слоев, лучше купить путеводитель или поискать курс.
Таким образом вы узнаете, как использовать слои Photoshop быстрее и лучше.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘Реальный игрок.RealPlayer ™ ActiveX Control (32-бит) ‘, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx. RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’ , ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer. RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.![]() RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.

 При нажатии на эту кнопку открывается контекстное меню, в котором можно выбрать любой стиль (тень, свечение, обводка). То же самое можно сделать в окне Layer Style, открыв его двойным щелчком мыши по названию любого (кроме background) слоя.
При нажатии на эту кнопку открывается контекстное меню, в котором можно выбрать любой стиль (тень, свечение, обводка). То же самое можно сделать в окне Layer Style, открыв его двойным щелчком мыши по названию любого (кроме background) слоя.