Правила композиции – 10 правил композиции
10 правил композиции

10 простых правил построения композиции в кадре.
1. Контраст

Как привлечь внимание зрителя к вашей фотографии? В кадре должен быть контраст:
- Более светлый предмет снимают на тёмном фоне, а тёмный на светлом.
- Не фотографировать людей на жёлтом или коричневом фоне, цвет фото будет неестественным.
- Не снимайте людей на пёстром фоне, такой фон отвлекает внимание зрителя от модели.
2. Размещение

Важные элементы сюжета не должны быть хаотично размещены. Лучше, чтобы они образовывали простые геометрические фигуры.
3. Равновесие

Объекты, расположенные в разных частях кадра, должны соответствовать друг другу по объему, размеру и тону.
4. Золотое сечение

Золотое сечение было известно ещё в древнем Египте, его свойства изучали Евклид и Леонардо да Винчи. Самое простое описание золотого сечения: лучшая точка для расположения объекта съемки — примерно 1/3 от горизонтальной или вертикальной границы кадра. Расположение важных объектов в этих зрительных точках выглядит естественно и притягивает внимание зрителя.
5. Диагонали

Один из самых эффективных композиционных премов — это диагональная композиция.
Суть её очень проста: основные объекты кадра мы располагаем по диагонали кадра. Например, от верхнего левого угла кадра к правому нижнему.
Этот приём хорош тем, что такая композиция непрерывно ведет взгляд зрителя через всю фотографию.
6. Формат

Если в кадре преобладают вертикальные объекты — снимайте вертикальные кадры. Если фотографируете пейзаж — снимайте горизонтальные кадры.
7. Точка съемки

Выбор точки съемки прямым образом влияет на эмоциональное восприятие снимка. Запомним несколько простых правил:
- Для портрета лучшая точка на уровне глаз.
- Для портрета в полный рост — на уровне пояса.
- Старайтесь кадрировать кадр так, чтобы линия горизонта не разделяла фотографию пополам. Иначе зрителю будет сложно сфокусировать внимание на объектах в кадре.
- Держите камеру на уровне объекта съемки, иначе вы рискуете получить искажённые пропорции. Объект, снятый сверху, кажется меньше, чем есть на самом деле. Так, снимая человека с верхней точки, на фотографии вы получите человка маленького роста. Фотографируя детей или животных, опуститесь до уровня их глаз.
8. Направление

Наш мозг привык читать слева направо, так же мы оцениваем и снимок. Поэтому смысловой центр лучше располагать в правой части кадра. Таким образом взгляд и объект съёмки как бы движутся навстречу друг другу.
При построении композиции всегда учитывайте этот момент.
9. Цветовое пятно

Если в одной части кадра присутствует пятно цвета, то в другой должно быть что-то, что привлечет внимание зрителя. Это может быть другим цветовым пятном или, например, действием в кадре.
10. Движение в кадре

Снимая движущийся объект (автомобиль, велосипедиста), всегда оставляйте свободное пространство впереди объекта. Проще говоря, располагайте объект так, как будто он только «вошёл» в кадр, а не «выходит» из него.
Правила композиции
«Не разумно нарушать правила до того, как вы научитесь их соблюдать»
Т.С. Элиот, интервью с Париж Ревю (Номер 21, 1959)
Существует ряд «правил композиции», которые мы можем использовать для усовершенствования наших изображений. Наиболее широко известные из них формулировались веками художниками, работающими в различных визуальных средах, от архитектуры до живописи и фотографии. И хотя всем нам известна поговорка «правила созданы для того, чтобы их нарушать», преимущества предварительного понимания того, что же именно вы собираетесь нарушать, очевидны.
В данной статье мы рассмотрим три таких композиционных правила, с иллюстрирующими их примерами, и обсудим, почему их можно считать полезными творческими инструментами.
Правило третей
«Правило третей», вероятно, является наиболее популярной техникой из известной художникам визуальных искусств. Проще говоря, идея состоит в том, что значимые композиционные элементы должны быть размещены вдоль воображаемых линий, которые разделяют изображение на трети, по горизонтали и по вертикали. Элементы, представляющие особый интерес, могут быть размещены на пересечении этих линий для создания более выразительной и динамичной композиции, как продемонстрировано на паре изображений ниже.
Композиция идеально центрирована по песчаной дюне.
Здесь гребень дюны и горизонт расположены вдоль воображаемых линий, разбивающих изображение на сетку 3 x 3.
Правило третей впервые формализовано в литературе художником Джоном Томасом Смитом в 1797. Однако примеры предметов искусства, в которых данное правило было применено, могут быть найдены в художественных традициях с самых древних времен. Искусство восточной Азии особенно известно использованием ассиметричных композиций.
Итак, почему же использование правила третей помогает создать интересные изображения?
Асимметрия
С любой из рассмотренных в данной статье техник мы стремимся выделить определенные элементы изображения и установить баланс между элементами.
Формирование композиции по «третям» зачастую вводит в кадр асимметрию, помогающую придать изображению ощущение драматичности, которое может отсутствовать в идеально симметричной картинке.
На изображении ниже вы можете видеть, что глаза модели и лошади расположены вдоль воображаемой сетки. Правый глаз лошади находится на пересечении двух линий. Глаза, очевидно, являются сильными композиционными элементами. Наш взгляд естественным образом притягивается к глазам других. Расположение важных элементов наподобие этих – будь то часть тела или продукт на продажу – вдоль данных линий помогает привлечь к ним внимание.
Обратите внимание на расположение глаз модели и лошади вдоль линий сетки, разделяющей кадр на три части по обеим сторонам. При съемке людей или животных глаза обычно являются хорошим композиционным элементом для выделения.
Перед тем, как мы продолжим, я должен отметить, что несмотря на очевидные преимущества использования правила третей при изначальном построении кадра, вы все еще можете воспользоваться им при постобработке, произведя выкадровку. Фактически, самый быстрый способ натренировать себя на то, чтобы «видеть» трети, — это потратить некоторое время на эксперимент с кадрированием ваших уже существующих снимков и сравнить обе версии.
Динамический баланс
В дополнение к тому, что правило третей полезно для определения расположения мелких деталей, таких как глаза модели, оно также может быть использовано с крупными элементами, влияющими на общий баланс в композиции. Пейзажное изображение в начале статьи является хорошим примером того, как правило третей может быть использовано для настройки позиции линии горизонта и основных геологических элементов.
Вот еще один пример применения данного правила для создания баланса в динамической композиции. В данном изображении модель занимает только центр и правые трети изображения. Крайние левые части представляют собой негативное пространство, обеспечивая создание ощущения движения через контраст и прогрессию тональных значений изображения.
Взгляните на композиционный баланс между телом модели и негативным пространством. Они полностью охватывают по одному из крайних столбцов сетки соответственно и делят средний. Также отметьте положение стопы и колена модели, которые расположены вдоль одной из линий. Обратите внимание на точку на ее ребрах, в которой виден перепад освещения.
Золотое сечение
Попытайтесь представить, каким образом то же изображение выглядело в случае, если бы модель была расположена прямо по центру кадра. Композиция многое потеряла бы не только в ее драматичности, но также в ощущении динамики.
Еще одна визуальная концепция родом из древности, и все еще используемая в наши дни, пришла к нам из искусства Древней Греции. Она известна под названием золотое сечение
Эти «золотые прямоугольники» имеют пропорции, которые, по мнению древних греков, были особенно гармоничны и приятны глазу. Расположение композиционных элементов особой важности либо внутри, либо на пересечении данных прямоугольников, может помочь выделить их и создать хорошо сбалансированное изображение, вроде того, что вы видите ниже.
В данном кадре присутствует приятный баланс между основным объектом и окружением. Композиция была составлена в соответствии с правилом золотого сечения, которое я поясню ниже.
Расчеты в основе правила золотого сечения менее очевидны, чем те, что используются для правила третей, так что оно немного менее широко известно среди художников, чем, скажем, среди математиков или инженеров. Но ознакомиться по крайней мере с основами концепции стоит.
Золотое сечение приблизительно равно 1:1,6, или точнее, 3/8:5/8. На изображении ниже вы видите два отрезка, a и b. Отрезок a в 1,6 раз длиннее отрезка b. И комбинированный сегмент, a+b, также в 1,6 раз длиннее отрезка a. Так что пропорции отрезков a и b представляют собой золотой сечение.
Визуальное представление элементов золотого сечения (спасибо Wikimedia).
Золотой прямоугольник (изображен ниже) – этот тот, короткая (a) и длинная (a+b) стороны которого находятся в соотношении 1:1,6 друг к другу. Любой золотой прямоугольник можно далее поделить линией, которая разобьет длинную сторону в том же соотношении. Именно это сделано на иллюстрации ниже для создания отрезка b. Вы можете продолжить это деление для получения все меньших и меньших прямоугольников, один внутри другого.

Золотой прямоугольник (спасибо Wikimedia).

Вертикальная линия, расположенная примерно на 3/8 расстояния от левого края отмечает края нашего первого золотого прямоугольника.

Горизонтальная линия, размещенная примерно на 3/8 расстояния от верхнего края, создает второй золотой прямоугольник.
Так как же именно это работает, говоря о композиции? Давайте внимательнее рассмотрим фотографию, с которой начинается данный раздел. Поскольку соотношение 1:1,6 визуализировать не так просто, мы можем вместо этого рассматривать его как 3/8:5/8, что означает, что мы стремимся поделить кадр на 3/8 вдоль одной из сторон (чуть меньше, чем наполовину). Именно это исполнено на первом изображении ниже, от левого края проведена вертикальная линия примерно на 3/8 длины большей стороны.
Создав первый золотой прямоугольник, мы можем повторить процесс и очертить также второй, поменьше, внутри первого, как вы можете видеть на втором кадре выше. Наиболее драматично освещенная часть тела модели расположена внутри нашего первого прямоугольника. Большая часть ее лица находится во втором. Это показывает, что посредством заключения композиционно важных элементов внутри этих прямоугольников, мы можем привлечь к ним внимание. Так же, как и в случае с правилом третей, данный подход создает ассиметричную композицию, которая служит для направления взгляда зрителя.

Вы можете продолжить разделять кадры на более и более мелкие прямоугольники, добавляя вертикальные и горизонтальные линии в последовательности, при которой соблюдается золотое сечение 3/8:5/8. На данном изображении наименьший прямоугольник (синий) расположен точно вокруг самой близкой к камере части лица модели.
Диагонали
Художники уже давно интуитивно поняли, что использование диагональных элементов – еще один способ создать драму в одномерной композиции. Диагональные линии направляют взгляд через изображение и помогают создать ощущение движения. В пейзажной фотографии диагонали часто образуются из дорог, рек, стен или других «линейных» предметов.

На данном изображении присутствуют ярко выраженные диагонали, сформированные линиями рук модели и струящимся материалом, использованном в съемке. Эти элементы ведут взгляд зрителя через изображение.
При съемке людей могут быть использованы силуэты руки, ноги или спины модели. Важно понимать, что композиционные диагонали не ограничиваются лишь явными формами или краями предмета. Концепция диагоналей может быть использована в способе расположения предметов в кадре, во многом таким же образом, как и в правилах, которые мы обсуждали выше.
Как это работает? Нарисуйте воображаемые линии, выходящие из углов кадра под 45 градусов, как показано ниже, и расположите значимые предметы вдоль этих линий. На первом изображении внизу обратите внимание, как глаз модели, ее левая нога и объектив камеры у ее ног расположены точно на диагоналях, построенных из углов изображения. Ручка зонта лежит на якорной точке, где две диагонали пересекаются.

Изображение для иллюстрации метода диагоналей

Та же сцена, но с иным, не «диагональным», способом кадрирования.
Второе изображение взято из той же съемки, но без соблюдения метода диагоналей. Кадр выглядит «тесным», фотосумка расположена слишком близко к краю снимка. В изображении не хватает переднего плана, по сравнению с количеством вертикального пространства над моделью.
Голландский фотограф Эдвин Вестхофф сформулировал «метод диагоналей» как композиционное правило, инкапсулирующее данную идею. У него есть очень хорошая статья, в которой его подход объяснен более подробно.
Применение данных правил
Когда вы знаете, как направить внимание зрителя на отдельные элементы изображения, напрашивается вопрос о том, что же именно нужно попытаться выделить. Как понять, к каким элементам сцены данные правила должны быть применены?
Подумайте о точках фокуса в изображении. Пытаетесь ли вы привлечь внимание зрителя к определенной черте пейзажа? Глазу модели? Продукту? Композиционные элементы не должны ограничиваться такими явными вещами, как тычинки цветка, или ювелирное изделие, говоря о рекламе продукта. Подумайте об использовании изменений цвета и текстуры или негативном и позитивном пространстве применительно к данным правилам.
Как и в случае с любой техникой, чтобы ею овладеть, необходимо постоянно практиковаться. Начните с правила третей (его проще всего визуализировать) и попробуйте произвести кадрирование изображения через видоискатель или ЖК дисплей, памятуя о нем. Это прекрасный способ научиться «видеть» композиции и начать усваивать технику.
Правила золотого сечения и диагоналей, наиболее вероятно, будет проще практиковать через кадрирование при пост-обработке. Немногие из нас (если вообще кто-то) смогут представить вложенные друг в друга прямоугольники во время съемки, например. Многие популярные графические редакторы даже дают возможность накладывать на кадр специальные сетки для кадрирования по этим композиционным техникам, что сильно облегчает их использование.
Разумеется, эти правила являются лишь выборкой из множества техник, имеющихся в вашем распоряжении для получения приятной композиции. Другие сформулированы на основе идеи цветового баланса, выборочного фокуса, отношения переднего плана к заднему, кадрирования, геометрии…список можно продолжить. Представленные мной правила являются хорошей отправной точкой для критического осмысления композиции.
Я настоятельно рекомендую эти правила как полезные инструменты для создания динамичных и интересных изображений. Но, как и в случае с любой творческой деятельностью, их следует воспринимать как предложения, а не как строгую догму.
Да, их стоит осознанно применять какое-то время, но не позволяйте им быть единственными голосами, к которым вы прислушиваетесь во время вашего творческого процесса. Более того, именно понимая теорию, лежащую в основе данных правил, вы можете порой создать удивительные изображения, умышленно нарушая их. Эту тему я освещу в своей следующей статье. Оставайтесь с нами.
Автор статьи: Томас Парк – фэшн-фотограф, фотохудожник и педагог из Сиэтла, штат Вашингтон. Чтобы ознакомиться с его работами, пожалуйста, посетите сайт.
Модели: Николь Купер, Лисса Шартран, Бет К., Амелия Т., Каррен С. Стиль и макияж: Тэрин Харт, Дэниел @ Pure Alchemy, Доун Таннелл, Майкл Холл, Эми Гиллеспи, Эшли Грей, Юлия Островски. Бет выражает благодарность Гильдии моделей Сиэтла. Одежда: на Николь — Kyra K и винтажная Ann Taylor, на Бет – Neodandi, на Амелии — Wai—Ching, на Каррен – Cloak, Dagger NYC и Eugenia Kim.
photo-monster.ru
Основные правила композиции в фотографии
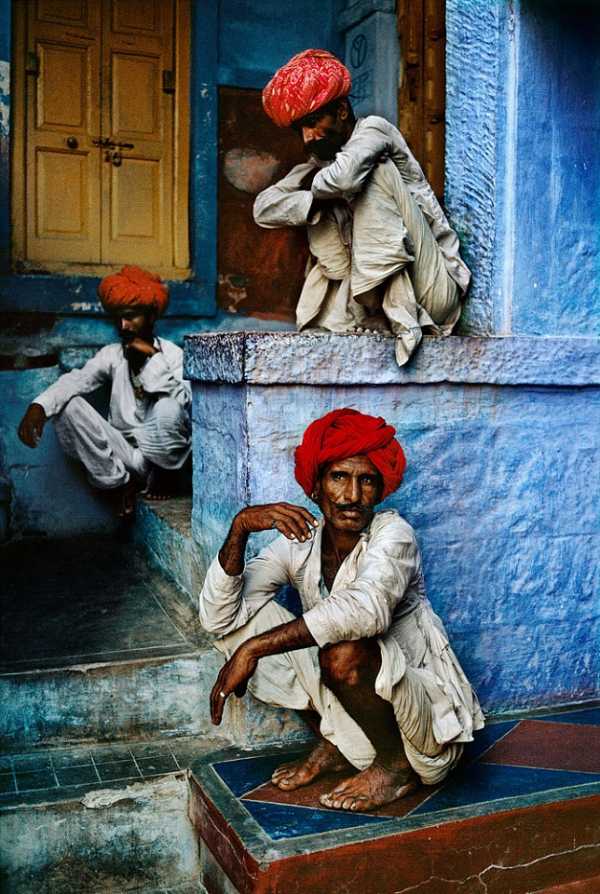
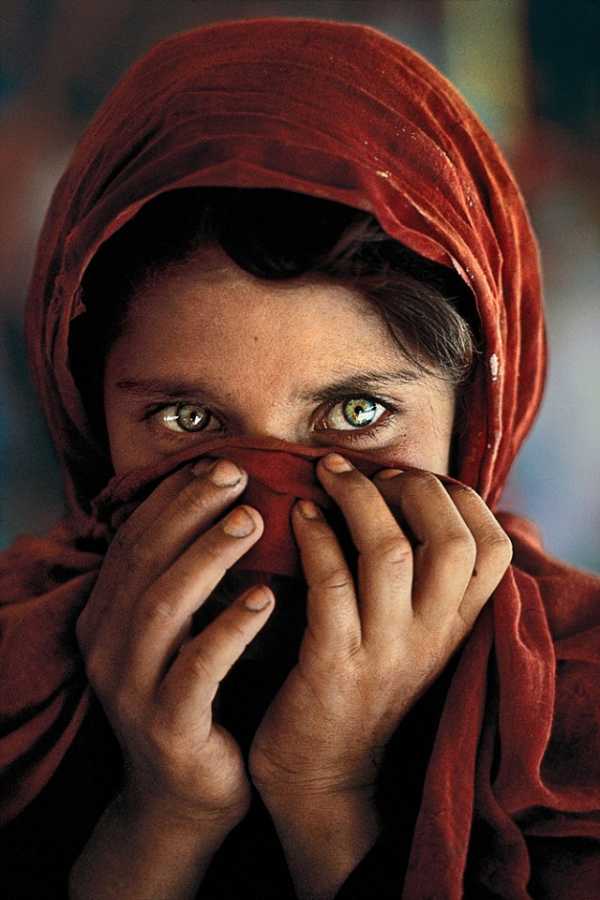
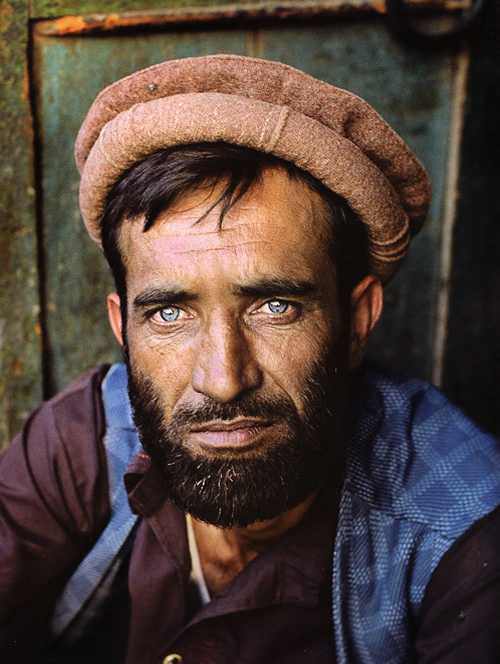
Сегодня мы разберемся в основных правилах композиции на примерах работ Стива МакКарри (Steve McCurry), известного стрит-фотографа и фоторепортера. Даже если вы еще не слышали имени этого фотографа, то, скорее всего, видели его самую знаменитую фотографию «Афганская девочка» (она на обложке статьи). Эта фотография стала самой узнаваемой обложкой журнала National Geographic.
Стив МакКарри, американец, поехавший работать фоторепортером в Индию, Пакистан и Афганистан еще во времена афганской войны, в своих работах совместил реалистичный фоторепортаж и художественную фотографию. В его красочных работах все правила композиции видны как на ладони.
Правило третей
Условно поделите кадр на три части по горизонтали и по вертикали. Основные объекты кадра расместите на пересечении этих линий.


Это же касается и линии горизонта: размещайте ее так, чтобы небу и земле отводилось на кадре лишь одна или две трети. Две трети снимка посвящайте тому, что в фотографии несет смысловую нагрузку (чайка в небе – две трети небу, человек на земле – две трети земле, человек смотрит на небо – две трети снова небу).


Ведущие линии
Направляйте внимание зрителя к основному объекту в кадре, замечая естественные линии в рельефе, городских сооружениях и даже линии горизонта.


Диагональные линии
Вектор диагональных линий придает снимку динамичность и настроение. Восходящие линии – приподнятое настроение, ниспадающие – упадок.


Рамки
Ищите естественное обрамление для своего сюжета: арки, проемы, окна, двери, расщелины в скалах или что-то подобное.


Контраст
Замечайте контраст между объектом съемки и фоном, он может быть как цветовой, так и свето-теневой.


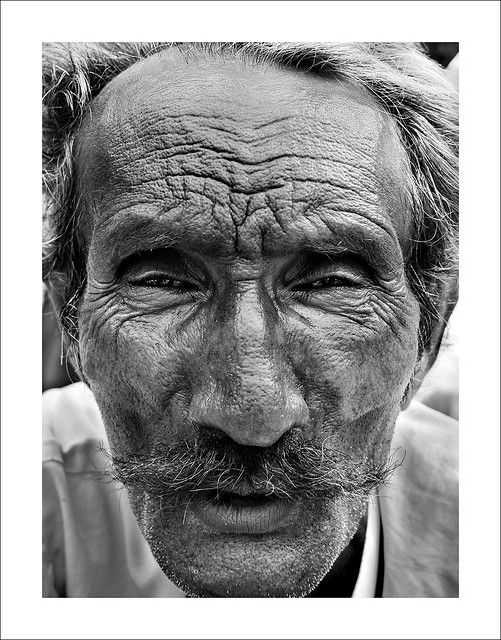
Заполнение кадра
Подойдите поближе к объекту съемки и заполните им весь кадр. Это мощный прием, который хорошо работает в портретах.


Доминирующий глаз
Попробуйте расположить правый или левый глаз в центре композиции. Это придает большую выразительность взгляду смотрящего.


Текстуры и повторения
Снимайте различные текстуры и узоры. Паттерны и текстуры очень приятны для зрителя. Однако еще сильнее работает акцент, разрыв шаблона, яркий элемент в орнаменте.



Симметрия
Ищите симметрию вокруг. Гармония двух половинок успокаивает зрителя, однако и заставляет зацепиться взгляду, поискать десять отличий, как в детстве. В этом и секрет залипательности симметричных фотографий.


В этом видео наглядно показаны эти основные правила композиции в фотографии:
В видеоролик вместились, конечно, далеко не все существующие законы композиции. Поэтому предлагаем вам поискать их самостоятельно в других работах Стива МакКарри, ведь их еще осталось немало: перспектива, равновесие, ритм и другие.
Главное в моей профессии, в моей жизни – это бродить по миру и наблюдать за тем, что в нем происходит. Моя фотокамера в этом случае – это мой паспорт. Фотография – это одно из самых действенных видов искусства.
Стив МакКарри




































Я люблю наблюдать за человеком и стараюсь уловить тот мимолетный, единственный момент, когда его душа на секунду выглянет наружу. В этот момент вся жизнь этого человека будет написана в его глазах, на его лице.
Стив МакКарри










Фотографии не нужны границы. Ни географические, ни языковые. Фотография способна остановить во времени уникальнейшие моменты всего того, что происходит в мире вокруг нас.
Стив МакКарри

Вконтакте
www.blenda.by
Правила композиции в фотографии
Композиция является «языком» общения фотохудожника со зрителем. Рассмотрим 14 золотых правил композиции на примерах фотографий преподавателя КШФ Дмитрия Богачука.
Композиция отвечает за целостность кадра и соподчиняет элементы фотографии друг другу и идее художника.
Композиционное решение в изобразительном искусстве подчиняется творческой задаче автора. Прежде всего фотограф отвечает на вопросы «Что я вижу? Зачем эта фотография? Как передать идею зрителю?». И только затем автор решает, как использовать такие основные элементы композиции кадра как линии, фигуры, их место в пространстве, текстуры, свет, цвет и точка фокуса. Благодаря этому он может управлять настроением зрителя, обращать его внимания на важные объекты в плоскости изображения, прятать «второстепенные элементы». Язык композиции – это набор из многих правил, но мы поговорим только о самых важных.
Овладей теорией и практикой композиции на фотокурсе «Композиция в фотографии» арт-фотографа Дмитрия Богачука.
1. Правило «золотого сечения» – правило третей
Его описал математически великий Леонардо да Винчи. Об этом правиле можно было услышать ещё в школе, на уроке математики. Помнишь этот рисунок?
Золотое сечение — это деление отрезка С, при котором весь отрезок С так относиться к большей части В, как большая часть В относиться к меньшей А. Формула этого выражения такая: С:В=В:А=1,618. Это отношение равно 1,618. Это число, ещё называют «золотым числом». Лука Пачоли, современник и друг Леонардо да Винчи, называл это отношение «божественной пропорцией».
А термин «золотое сечение» ввел Мартин Ом в 1835 году. Это соотношение отрезков можно перенести и на плоскость фотографии. Эту сетку часто можно увидеть в видоискателе фотокамер.
На точках пересечения и линиях этой сетки принято располагать важные объекты или линии фотографируемого изображения. Например, совмещай линию горизонта с нижней линией сетки, если нужно сделать акцент на небо. Как на этой фотографии с одинокой сосной на вершине Демерджи…

Располагай героя своего сюжета (дерево, человека, цветок, здание) на одной из четырех активных точек сетки третей. Используя правило третей, ты сможешь сделать акцент на важных объектах в кадре.
2. Правило ФОРМАТА
Каким будет твой следующий кадр – горизонтальный или вертикальный? Решай это до того как нажать кнопку. Формат кадра определит объект съемк
www.photoschool.kiev.ua
10 правил композиции, без которых не обходится ни один дизайнер
У вас может быть самая замечательная графика в мире, но если композиция оставляет желать лучшего, ваш дизайн не удался.
Таким образом, очевидно, что композиция имеет большое значение. Но что такое композиция? Грубо говоря, это пространство, где отдельные элементы должны превратиться в одно целое, и где изображения, текст, графика и цвета формируются в единый дизайн, в котором все сочетается между собой.
Удачная композиция предполагает, что вы упорядочили элементы и правильно их распределили, и это не только выглядит красиво внешне, но также эффективно с функциональной точки зрения. Поэтому давайте пробежимся по основным советам, уловкам и техникам, которые в считанные минуты сделают из вас гуру композиции.
1. Акцентируйте внимание на главном
Как нам когда-то говорили в школе, распределение акцента — это очень важно. Ключевым элементом любой хорошей композиции является фокус, так как он помогает зрителю в первую очередь сконцентрироваться на самых важных деталях дизайна.
Выбирая точку фокусировки, помните, что главная цель любого дизайна — это коммуникация. Пытаетесь ли вы поделиться какой-то идеей, информацией, или просто чувствами или эмоциями, ваш дизайн будет передавать определенную историю, поэтому необходимо выбрать такой фокус, который поможет сделать это максимально эффективно.
Среди методов привлечения внимания можно отметить масштаб, контраст и указатели, и более подробно о них мы поговорим позже. А сейчас давайте проанализируем приведенный пример.
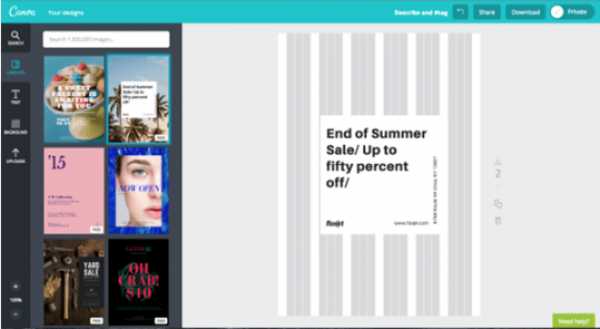
Это дизайн Мэттью Метца для ритейлера «Nordstrom», поэтому самым важным элементом здесь является модель и ее одежда. Так, модель поместили в центр, а размещенный особым образом текст и отсутствие цветовой палитры помогают сфокусироваться на ее лице и одежде. И затем указатели привлекают внимание к информации, приведенной несколько ниже.

Мэттью Метц
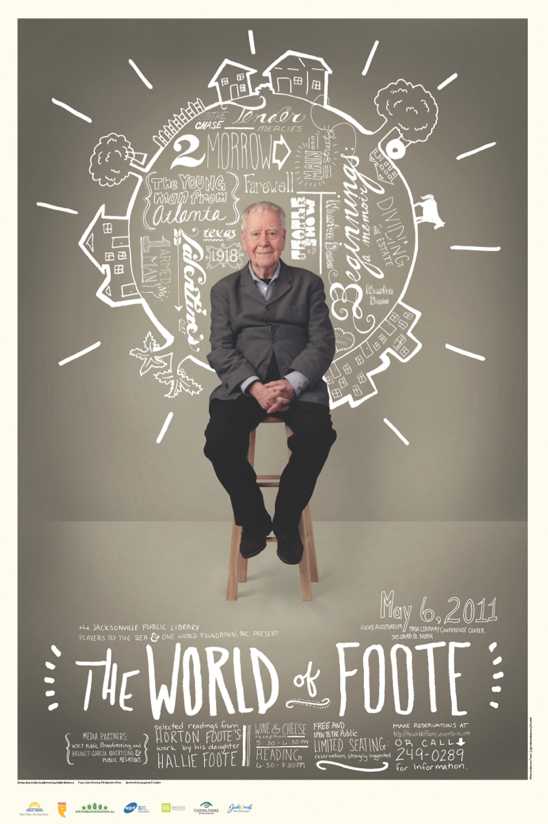
На постере Шоны Линн Панцужен в центре внимания также находится сидящий мужчина. Фокус осуществляется с помощью центрального расположения фотографии, где вокруг человека используется графика, привлекающая к нему внимание.

Шона Линн Панцужен
2. Направляйте взгляд читателя с помощью указателей
Так же, как вы указываете человеку на что-то, что хотели бы ему показать, направляйте взгляд зрителей с помощью определенного расположения линий и различных фигур. Так вы сможете добиться правильного восприятия вашего дизайна.
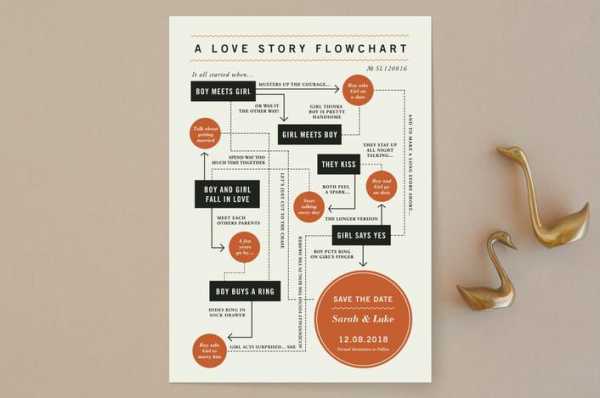
Скорее всего, вы уже знакомы с одним из самых распространенных видов указателей — схематичных. В схемах используются линии, которые направляют взгляд с одного пункта на другой в достаточно очевидном порядке. Взгляните на эту открытку с приглашением на свидание, выпущенную Paper and Parcel. Дизайнер решил использовать схематичные указатели для передачи информации в интерактивном и необычном виде.

Paper and Parcel
Кроме того, они могут указывать на какие-то связующие элементы текста или небольшие кусочки информации. Как уже говорилось, сначала вы должны сфокусироваться на главном объекте; но куда вы будете смотреть после? Правильно разместив указатели, вы не только сможете контролировать внимание на основных элементах, но и направлять взгляд вашего зрителя по всему дизайну.
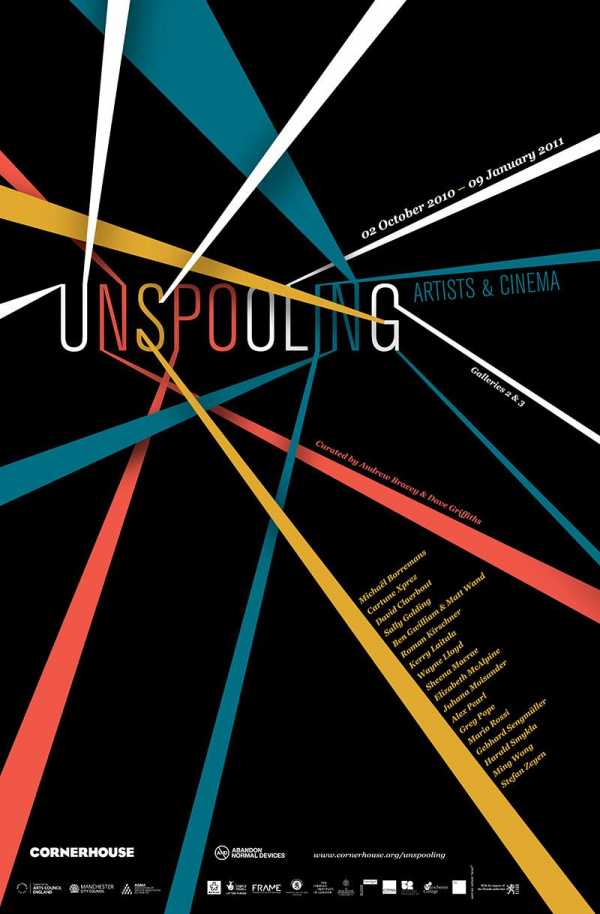
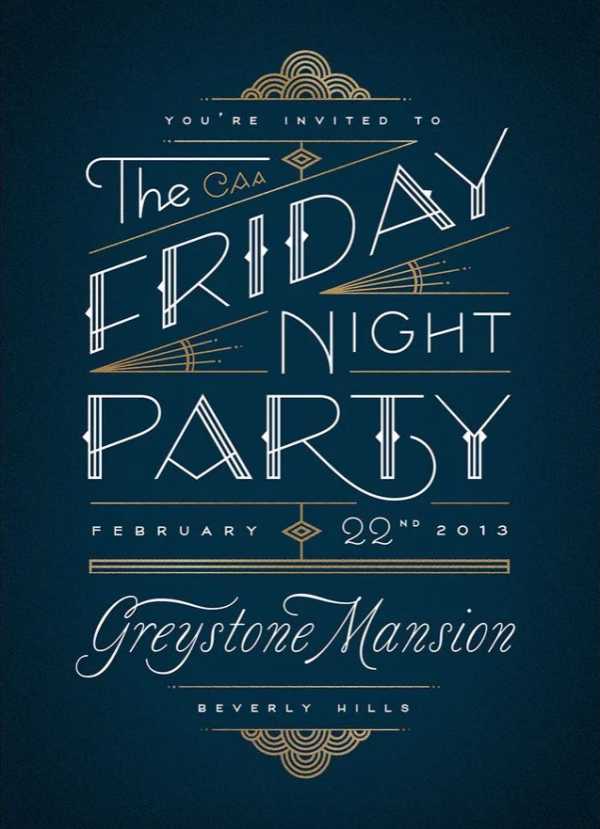
Давайте, к примеру, посмотрим на постер от Design By Day, где используются четкие указательные линии, которые сначала направляют вас к основному элементу (названию), а затем к разным сегментам текста.

Design By Day
Разумеется, нет смысла использовать такие очевидные указатели в каждом дизайне, но это не значит, что нет другого выхода. Найдите какие-то фигуры и линии в используемых изображениях и графических элементах и применяйте их для того, чтобы задавать направление взгляду зрителя.
Подобное можно наблюдать на постере 1 Trick Pony, где правая рука мужчины используется для «переадресации» взгляда от изображения к логотипу, и затем к нижней части изображения. Таким образом, формы изображения могут послужить указателями.

1 Trick Pony
3. Масштаб и иерархия
Масштаб и визуальная иерархия — это одни из тех креативных основ, которые могут либо испортить ваш дизайн, либо сделать из него конфетку. Поэтому так важно уметь правильно их применять для создания удачной композиции.
Если говорить вкратце, иерархия — это структурирование элементов в порядке важности. Так, более важный объект вашего дизайна вы можете сделать крупнее и ярче, а вторичные элементы — меньше и бледнее.
Особенно важно учитывать иерархию при написании текста. Для более подробной информации по вопросу иерархии в типографике вы можете обратиться к статье «Почему в каждом дизайне необходимо иметь три уровня типографической иерархии».

Почему в каждом дизайне необходимо иметь три уровня типографической иерархии
Масштаб часто используется для связности элементов иерархии. Крупный масштаб привлекает внимание к определенным объектам, подчеркивая их значимость для правильной коммуникации.
Например, в дизайне этого постера Джессики Свендсен в качестве самого крупного элемента используется увеличенное изображение, что позволяет привлечь максимальное внимание к данному объекту. Заголовок представляет собой самый крупный текстовый элемент, являясь важнейшим элементом информации в данном контексте, в то время как остальная часть текста написана в гораздо меньшем масштабе. Таким образом, масштаб идентифицирует главные объекты дизайна и сохраняет типографическую иерархию.

Джессика Свендсен
Масштаб также является невероятно полезным инструментом, когда речь заходит о создании пропорций и чувства размера. Вы можете сделать так, что некоторые вещи будут казаться максимально детализированными, замысловатыми и маленькими, а можете сделать их большими и даже громоздкими.
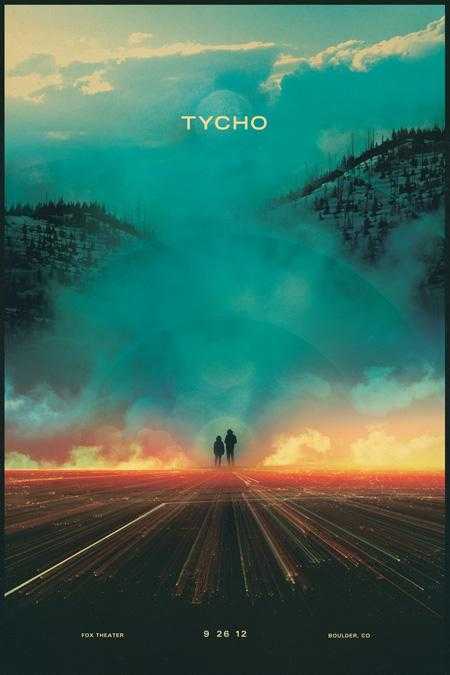
Взгляните на постер Скотта Хэнсена, где он использует силуэты двух людей, кажущихся очень маленькими по сравнению с необъятным пространством, которое окружает их. Этот прием определенно помогает прочувствовать все величие и масштабы данной сцены.

Скотт Хэнсен
Создавая контраст между маленьким и крупным элементом в композиции, вы можете добиться самых разнообразных эффектов.
4. Соблюдайте баланс между элементами
Баланс — это довольно важная вещь с точки зрения многих аспектов. И, разумеется, ваш дизайн не является исключением.
Но как же соблюсти этот самый баланс в рамках собственного дизайна? Давайте быстренько пробежимся по двум основным типам баланса и приемам его соблюдения.
Во-первых, существует симметричный баланс. Суть его очевидна — баланс дизайна достигается за счет симметрии. Отражая определенные элементы по обеим сторонам (право-лево, верх-низ), вы добиваетесь абсолютной сбалансированности.
Вот пример симметричного баланса. В приглашении на свадьбу Дженнифер Уик использует симметричную композицию, где текст и графика размещены зеркально. Благодаря симметрии приглашение смотрится элегантным, аккуратным и сбалансированным.

Дженнифер Уик
Второй тип, который, вероятно, встречается гораздо чаще — это асимметричный баланс. Его название также говорит само за себя — баланс достигается путем асимметричного расположения элементов.
Вот пример удачного использования асимметричного баланса. В своем постере Munchy Potato целенаправленно распределил окружности разного размера по разным областям пространства, добившись таким образом асимметрии.

Munchy Potato
В приведенном выше примере три центральных окружности являются самыми крупными элементами дизайна, но, тем не менее, они сбалансированы благодаря правильно подобранному шрифту, графике и использованию небольшой текстурной окружности в нижнем углу постера.
Для развития навыков создания асимметричного баланса необходимо думать о каждом элементе как о единице, имеющей свой «вес». Объекты поменьше, соответственно, должны «весить» меньше, а насыщенные текстурами элементы должны «весить» больше, чем однородные. Какой бы ни была цель вашего дизайна, необходимо всегда достигать равновесия среди используемых объектов.
5. Используйте элементы, которые дополняют друг друга
Вы, должно быть, слышали о взаимодополняющих цветах, но слышали ли вы о взаимодополняющих элементах дизайна? Один из ключевых элементов удачной и эффективной композиции — это тщательный, целенаправленный подбор каждого объекта дизайна, в котором все должно превращаться в единое целое.
Типичная ошибка при создании композиции — это использование изображений, которые не дополняют друг друга. Поэтому, когда вы решаете использовать несколько изображений, всегда проверяйте, оказывают ли они должное воздействие на зрителя, и существует ли между ними необходимая связь. Вот несколько способов достижения этого эффекта.
Используйте снимки из одной фотосессии. Это невероятно легкий способ удостовериться, что изображения будут связными, учитывая, что они сделаны в одном стиле и принадлежат к одному направлению. Например, дизайнеры Jekyll & Hyde и Елена Бонаноми используют данный прием в одном из разворотов журнала Must.

Jekyll & Hyde и Елена Бонаноми
Изображения должны быть в одной цветовой гамме. В настоящее время существует широкий выбор разнообразных фильтров и инструментов для редактирования фотографий, которые помогут вам сделать так, что выбранные изображения будут принадлежать к одной цветовой гамме, и, следовательно, будут взаимосвязанными. A is a Name сделал свой постер полностью черно-белым, чтобы добиться цветовой связи между объектами.

A is a Name
Выбирайте похожие снимки. Старайтесь комбинировать изображения со сходными параметрами и стилем. Например, если одна из фотографий сделана в минималистическом стиле, необходимо использовать подобные снимки. Ниже приведено дизайнерское решение Feint, где во всех подобранных изображениях можно наблюдать определенные «неровности» — разнообразные текстуры, древесные мотивы и холодные оттенки.
Создание хорошего макета также предполагает правильное сочетание текста и графики, где эти элементы взаимодополняют друг друга. Каждый шрифт в различном окружении имеет определенные оттенки и ассоциации — к примеру, четкий, курсивный шрифт с множеством завитков может ассоциироваться с элегантностью и утонченностью. Поэтому старайтесь подбирать шрифт в зависимости от собственных целей и замысла.
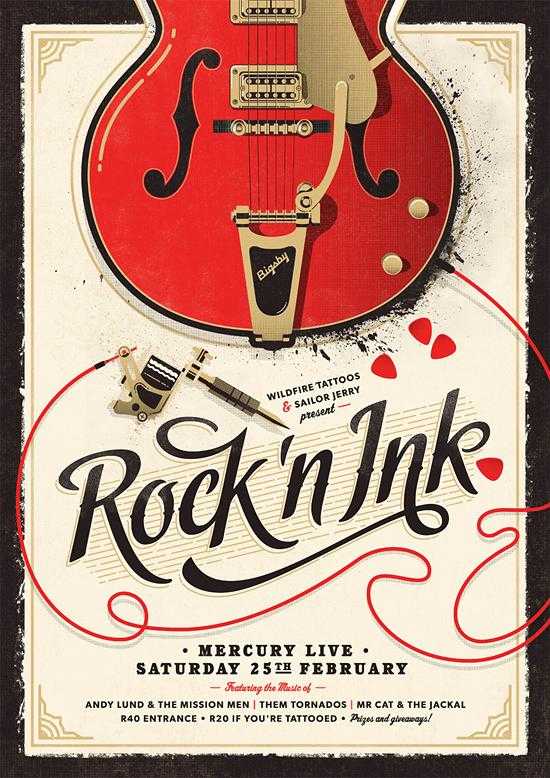
Взгляните на постер Адама Хилла для «праздника в честь запутанных отношений между татуировками и старым добрым рок-н-роллом», где мы наблюдаем сочетание традиционных винтажных изображений с заголовком в полужирном курсиве и основного текста, также написанного полужирным шрифтом и с засечками. Шрифт же, использующий тонкие изящные буквы без засечек, вряд ли бы подошел грубоватой рок-н-ролльной графике, и вероятно, не произвел должного эффекта.

Адам Хилл
6. Увеличьте (или уменьшите) контраст
Контраст — это невероятно полезный помощник, как для выделения каких-то элементов вашего дизайна, так и для их скрытия. Усиливая контраст, или используя высококонтрастную палитру, вы можете привлечь внимание к определенному объекту. В то же время, уменьшив контраст, вы можете добиться эффекта прозрачности для каких-то элементов, сделав их менее заметными.
В приведенном примере Теболт Джулиан использует высококонтрастные цвета для своеобразного обрамления и выделения центральных изображений, а также полужирный шрифт для привлечения внимания к ключевой информации. Однако он также прибегает к более легкому и тонкому шрифту, благодаря которому другие элементы становятся вторичными.

Теболт Джулиан
В то время как в предыдущем дизайне резонирующий цвет используется для привлечения внимания, в следующем примере он служит для скрытия определенного элемента.
Мелани Скотт Винсент в своем постере помещает желтую скрепку на желтый фон, тем самым сводя контраст между задником и объектом к минимуму. В обычном случае вам бы посоветовали так не делать, но здесь такой прием лишь усиливает эффект названия мероприятия «Каждый день проходим мимо».

Таким образом, контраст также может применяться как для «скрытия» тех или иных элементов дизайна, так и для привлечения к ним внимания. Поэтому используйте этот инструмент, опираясь на ваши цели и пожелания к дизайну.
7. Повторяйте элементы дизайна
Повторяйте за мной: «Повторение сопутствует успешной композиции».
Для поддержания согласованности и последовательности в вашем макете, старайтесь использовать какие-то определенные элементы из одной секции в других местах. Скажем, можно несколько раз использовать один и тот же шрифт или графический мотив. Постарайтесь с помощью перетекающих из одной секции в другую элементов придать вашему дизайну связность.
Повтор элементов — это ключевой фактор при многостраничных макетах. Этот прием позволяет страницам перетекать из одной в другую, создавая между ними параллельную связь.
В качестве примера рассмотрим дизайны для журналов, разработанные Мауро Де Донатис и Елизаветой Ухабиной. Здесь композиция каждого разворота одинаковая, разница лишь в содержимом, цветовом оформлении и используемых изображениях. Повтор композиции позволяет читателям привыкнуть к формату и быстрее обрабатывать информацию.

Мауро Де Донатис и Клизавета Ухабина
Здесь вы сможете найти больше примеров, фишек и трюков для создания многостраничных макетов.
Помимо этого, повтор может также стать ключевым фактором при разработке композиции для всего одной страницы. Повторно используя графические элементы, вы можете поддерживать связность в дизайне (как пример — постер Джессики Хише).
Здесь повторяются некоторые стили шрифтов, графика и линейность, что помогает связать между собой элементы и добиться желаемого эффекта. Если бы автор дизайна вдруг решила использовать где-нибудь в середине какие-нибудь чертежные розовые элементы с полужирными линиями, ни о какой связности не могло бы быть и речи. Но она решила использовать для текста маленький размер, минимизировала цветовую гамму и сохранила графические элементы в изящной простоте, поэтому дизайн вышел удачным.

Джессика Хише
При разработке дизайна записывайте всю информацию об используемых шрифтах, линиях, цветах и т.д., и старайтесь использовать их повторно для объединения вашего макета в единое целое.
8. Не забывайте о белом пространстве
Чтобы обидеть белое пространство, достаточно назвать его «пустым местом». Пустота предполагает, что она должна быть чем-то заполнена, и поэтому она не «выполняет свою работу» должным образом. Но это не одно и то же.
Когда белое пространство используется целенаправленно, оно помогает повысить четкость и ясность вашего дизайна: когда более нагруженные и замысловатые части композиции сбалансированы белым пространством, ваш дизайн начинает дышать.
Например, взгляните на дизайн , выполненный Cocorrina. Белое пространство помогает достигнуть баланса между картинкой, текстурой и текстом, что придает дизайну изысканность и чистоту.

Cocorrina
Итак, как же лучше использовать белое пространство?
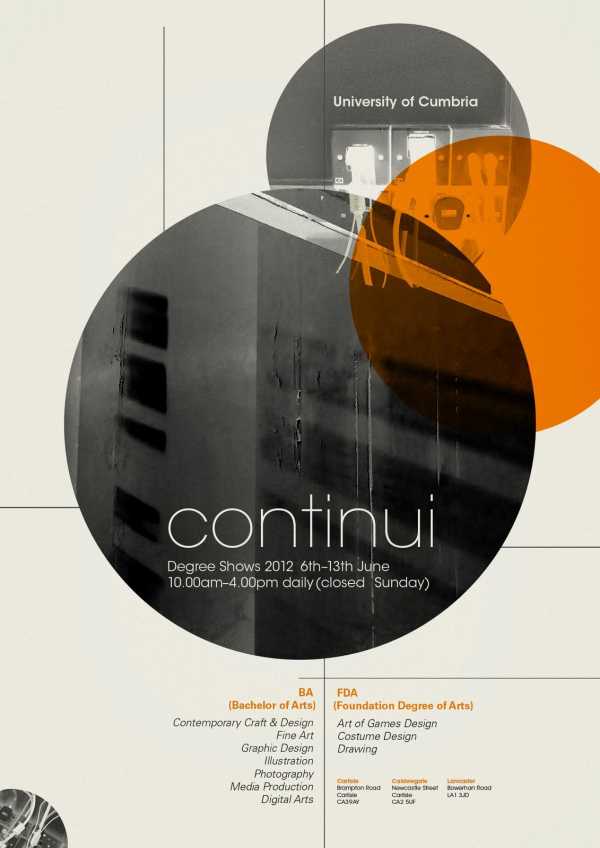
Уменьшите масштаб графических элементов. Благодаря этому, вы сможете создать больше белого пространства вокруг центральных элементов, и при этом не выйдете за рамки изначального дизайна. Для наглядности взгляните на дизайн открытки с кулинарным рецептом от Serafini Creative, где основные элементы целенаправленно уменьшены для создания прекрасного обрамления из белого пространства.

Serafini Creative
Не пытайтесь заполнить все белое пространство. Как уже было сказано, белое пространство — это не пустое место, оно служит определенным целям, поэтому не пытайтесь заполнить каждый его кусочек.
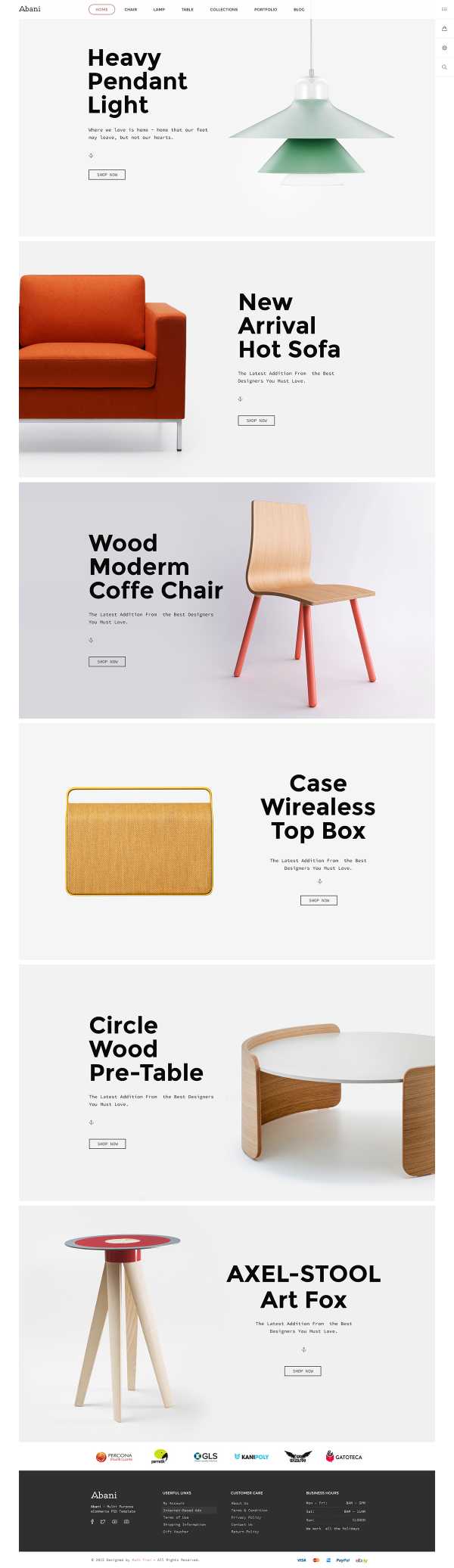
В качестве примера можно привести дизайн веб-сайта от Creative Web Themes, где для презентации товара используется одно изображение, заголовок с полужирным начертанием, две небольшие линии текста и ссылка на дальнейшую информацию. Благодаря такому простому плану и большому количеству белого пространства каждый элемент имеет собственную территорию и может «дышать», что позволяет дизайну выглядеть опрятно и оказывать должный эффект на зрителя.

Creative Web Themes
При создании дизайна всегда спрашивайте себя, все ли элементы на 100% необходимы. Нужен ли весь этот текст, обязателен ли ярко-голубой заголовок, нужны ли все 3 изображения? Удаляя лишние частички из макета, вы можете создать более точный дизайн, который будет только выигрывать за счет белого пространства.
9. Выстраивайте элементы дизайна
При создании композиции, включающей множество объектов, не стоит хаотично размещать их на странице, ведь выстраивание элементов — это быстрый и легкий способ превратить ваш дизайн в конфетку.
Не получается выстраивать объекты? Canva поможет избавиться от этой проблемы буквально за секунду с помощью специального автоматического и очень удобного инструмента. Просто перетаскивайте тот или иной элемент по странице, а Canva выровняет его с другими объектами дизайна и автоматически поставит его на нужное место. Волшебство!
Взгляните на этот идеально выстроенный дизайн из журнала, созданный Huck. Благодаря четкому построению элементов дизайн выглядит отчетливо и точно, он очень удобен при чтении и приятен с эстетической точки зрения.

Huck
Последовательное и четкое выравнивание элементов поможет вам также выстроить определенный порядок среди многих объектов. Так, если вы используете большое количество изображений, текста и/или графических элементов, выравнивание должно стать вашим лучшим другом.
Особенно важно умение применять выравнивание при работе с текстом. Существует множество способов это сделать, но одним из лучших остается выравнивание по левому краю, так как для большинства зрителей этот вариант наиболее удобен для чтения и понимания прочитанного.

20 правил дизайна, которые нельзя нарушать
10. Разделите дизайн на трети
Правило третей — это простой метод, с помощью которого дизайнеры могут разделить макет на 9 равных частей. Там, где пересекаются вертикальные и горизонтальные линии, находятся точки фокусировки.
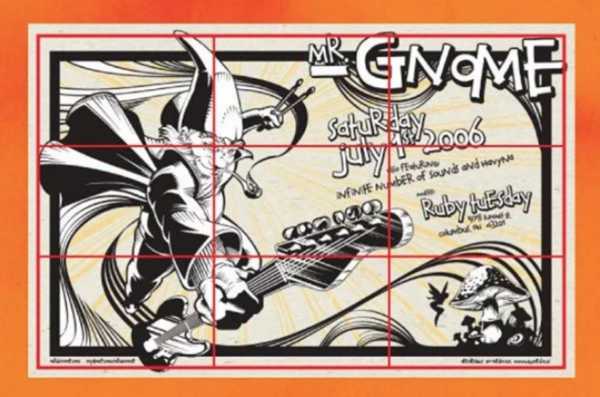
Дизайнер Уилльям Бичи решил поиграть с этим правилом в своих работах (пример ниже). Его дизайн выглядит эффектно и привлекает внимание за счет того, что на каждом пересечении находится определенная точка фокусировки. Бичи также отмечает, что «Когда вы помещаете объекты не в центр дизайна, а на его периферию, картинка становится живой и интересной».

Go Media
Использование правила третей поможет усовершенствовать композицию вашего дизайна, так как это один из наиболее быстрых и простых способов размещения и структурирования элементов.
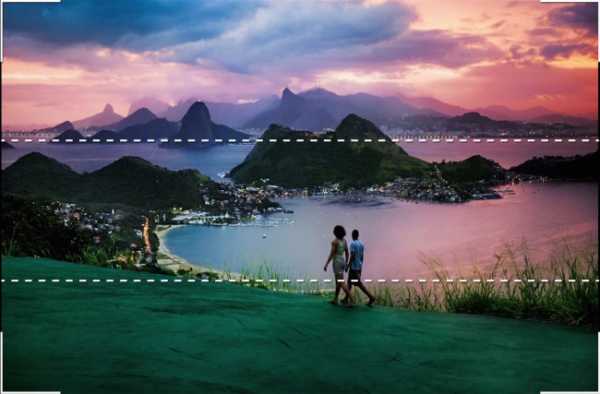
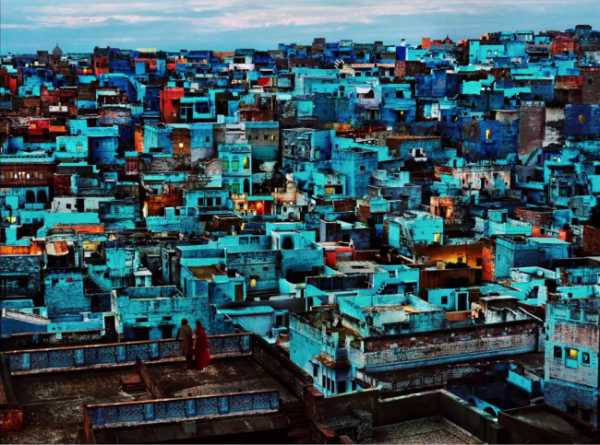
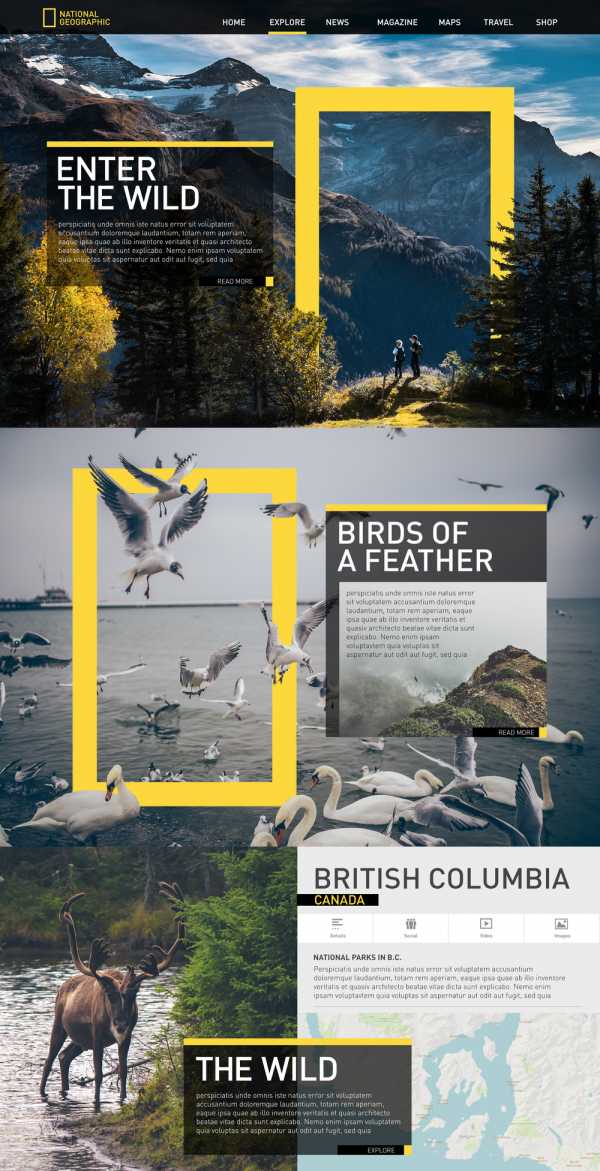
Взгляните на дизайн Гаджана Ваматева для National Geographic и подумайте, как здесь применяется правило одной трети. Скорее всего, вы заметили, что линии (если бы они были) пересекались бы на точке фокусировки каждого из изображений: двух путешественниках на первой картинке, и большой птице — на второй. Линии бы также пересекались на текстовых рамках, привлекая внимание к тексту и предложению прочитать дальнейшую информацию.

Гаджан Ваматева
Если вы хотите использовать правило третей в своем дизайне, желательно начать с сетки. Сетка позволит выстроить элементы более последовательно и видеть, как должны располагаться точки фокусировки на макете. Вы можете посмотреть обучение, где рассказывается, как использовать инструмент разметки в Canva, что поможет структурировать и упорядочить ваш дизайн.

Как использовать разметку в Canva
Если после долгих часов работы над дизайном он вам наконец покажется эффективным, постарайтесь разделить его мысленно на части и увидеть глубинную структуру. Есть ли там деление на трети? Или он строится на основе другой разметки? Так или иначе, вы можете просматривать различные примеры разметки и черпать вдохновение из них.
Обращение к читателю
При создании композиции следует обращать внимание на многие вещи. Если вы еще начинающий дизайнер, вам скорее всего придется приложить немало усилий и потратить много времени на попытки систематизирования и перемасштабирования объектов, затем снова на их переразметку и т.д., но это нормально.
А у вас есть какие-нибудь хитрости для работы с композицией? Или, возможно, вы знаете примеры каких-нибудь дизайнов с высокоэффективной композицией? В любом случае, не стесняйтесь делиться своими мыслями и идеями по этому поводу в комментариях!
deadsign.ru
Правила композиции
«Не разумно нарушать правила до того, как вы научитесь их соблюдать»
Т.С. Элиот, интервью с Париж Ревю (Номер 21, 1959)
Существует ряд «правил композиции», которые мы можем использовать для усовершенствования наших изображений. Наиболее широко известные из них формулировались веками художниками, работающими в различных визуальных средах, от архитектуры до живописи и фотографии. И хотя всем нам известна поговорка «правила созданы для того, чтобы их нарушать», преимущества предварительного понимания того, что же именно вы собираетесь нарушать, очевидны.
В данной статье мы рассмотрим три таких композиционных правила, с иллюстрирующими их примерами, и обсудим, почему их можно считать полезными творческими инструментами.
Правило третей
«Правило третей», вероятно, является наиболее популярной техникой из известной художникам визуальных искусств. Проще говоря, идея состоит в том, что значимые композиционные элементы должны быть размещены вдоль воображаемых линий, которые разделяют изображение на трети, по горизонтали и по вертикали. Элементы, представляющие особый интерес, могут быть размещены на пересечении этих линий для создания более выразительной и динамичной композиции, как продемонстрировано на паре изображений ниже.
Композиция идеально центрирована по песчаной дюне.
Здесь гребень дюны и горизонт расположены вдоль воображаемых линий, разбивающих изображение на сетку 3 x 3.
Правило третей впервые формализовано в литературе художником Джоном Томасом Смитом в 1797. Однако примеры предметов искусства, в которых данное правило было применено, могут быть найдены в художественных традициях с самых древних времен. Искусство восточной Азии особенно известно использованием ассиметричных композиций.
Итак, почему же использование правила третей помогает создать интересные изображения?
Асимметрия
С любой из рассмотренных в данной статье техник мы стремимся выделить определенные элементы изображения и установить баланс между элементами.
Формирование композиции по «третям» зачастую вводит в кадр асимметрию, помогающую придать изображению ощущение драматичности, которое может отсутствовать в идеально симметричной картинке.
На изображении ниже вы можете видеть, что глаза модели и лошади расположены вдоль воображаемой сетки. Правый глаз лошади находится на пересечении двух линий. Глаза, очевидно, являются сильными композиционными элементами. Наш взгляд естественным образом притягивается к глазам других. Расположение важных элементов наподобие этих – будь то часть тела или продукт на продажу – вдоль данных линий помогает привлечь к ним внимание.
Обратите внимание на расположение глаз модели и лошади вдоль линий сетки, разделяющей кадр на три части по обеим сторонам. При съемке людей или животных глаза обычно являются хорошим композиционным элементом для выделения.
Перед тем, как мы продолжим, я должен отметить, что несмотря на очевидные преимущества использования правила третей при изначальном построении кадра, вы все еще можете воспользоваться им при постобработке, произведя выкадровку. Фактически, самый быстрый способ натренировать себя на то, чтобы «видеть» трети, — это потратить некоторое время на эксперимент с кадрированием ваших уже существующих снимков и сравнить обе версии.
Динамический баланс
В дополнение к тому, что правило третей полезно для определения расположения мелких деталей, таких как глаза модели, оно также может быть использовано с крупными элементами, влияющими на общий баланс в композиции. Пейзажное изображение в начале статьи является хорошим примером того, как правило третей может быть использовано для настройки позиции линии горизонта и основных геологических элементов.
Вот еще один пример применения данного правила для создания баланса в динамической композиции. В данном изображении модель занимает только центр и правые трети изображения. Крайние левые части представляют собой негативное пространство, обеспечивая создание ощущения движения через контраст и прогрессию тональных значений изображения.
Взгляните на композиционный баланс между телом модели и негативным пространством. Они полностью охватывают по одному из крайних столбцов сетки соответственно и делят средний. Также отметьте положение стопы и колена модели, которые расположены вдоль одной из линий. Обратите внимание на точку на ее ребрах, в которой виден перепад освещения.
Золотое сечение
Попытайтесь представить, каким образом то же изображение выглядело в случае, если бы модель была расположена прямо по центру кадра. Композиция многое потеряла бы не только в ее драматичности, но также в ощущении динамики.
Еще одна визуальная концепция родом из древности, и все еще используемая в наши дни, пришла к нам из искусства Древней Греции. Она известна под названием золотое сечение (а также золотая пропорция, деление в крайнем и среднем отношении). Мы обсудим лежащие в ее основе математические расчеты чуть позже, но ее суть, — как и в случае с правилом третей, — состоит в разделении изображения на прямоугольные сегменты.
Эти «золотые прямоугольники» имеют пропорции, которые, по мнению древних греков, были особенно гармоничны и приятны глазу. Расположение композиционных элементов особой важности либо внутри, либо на пересечении данных прямоугольников, может помочь выделить их и создать хорошо сбалансированное изображение, вроде того, что вы видите ниже.
В данном кадре присутствует приятный баланс между основным объектом и окружением. Композиция была составлена в соответствии с правилом золотого сечения, которое я поясню ниже.
Расчеты в основе правила золотого сечения менее очевидны, чем те, что используются для правила третей, так что оно немного менее широко известно среди художников, чем, скажем, среди математиков или инженеров. Но ознакомиться по крайней мере с основами концепции стоит.
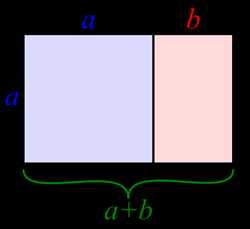
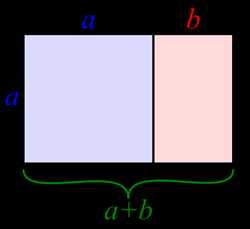
Золотое сечение приблизительно равно 1:1,6, или точнее, 3/8:5/8. На изображении ниже вы видите два отрезка, a и b. Отрезок a в 1,6 раз длиннее отрезка b. И комбинированный сегмент, a+b, также в 1,6 раз длиннее отрезка a. Так что пропорции отрезков a и b представляют собой золотой сечение.
Визуальное представление элементов золотого сечения (спасибо Wikimedia).
Золотой прямоугольник (изображен ниже) – этот тот, короткая (a) и длинная (a+b) стороны которого находятся в соотношении 1:1,6 друг к другу. Любой золотой прямоугольник можно далее поделить линией, которая разобьет длинную сторону в том же соотношении. Именно это сделано на иллюстрации ниже для создания отрезка b. Вы можете продолжить это деление для получения все меньших и меньших прямоугольников, один внутри другого.

Золотой прямоугольник (спасибо Wikimedia).

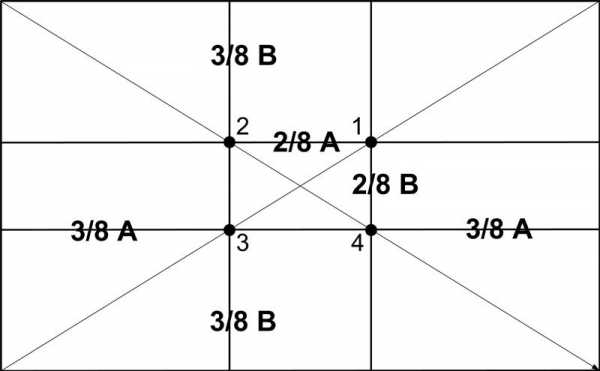
Вертикальная линия, расположенная примерно на 3/8 расстояния от левого края отмечает края нашего первого золотого прямоугольника.

Горизонтальная линия, размещенная примерно на 3/8 расстояния от верхнего края, создает второй золотой прямоугольник.
Так как же именно это работает, говоря о композиции? Давайте внимательнее рассмотрим фотографию, с которой начинается данный раздел. Поскольку соотношение 1:1,6 визуализировать не так просто, мы можем вместо этого рассматривать его как 3/8:5/8, что означает, что мы стремимся поделить кадр на 3/8 вдоль одной из сторон (чуть меньше, чем наполовину). Именно это исполнено на первом изображении ниже, от левого края проведена вертикальная линия примерно на 3/8 длины большей стороны.
Создав первый золотой прямоугольник, мы можем повторить процесс и очертить также второй, поменьше, внутри первого, как вы можете видеть на втором кадре выше. Наиболее драматично освещенная часть тела модели расположена внутри нашего первого прямоугольника. Большая часть ее лица находится во втором. Это показывает, что посредством заключения композиционно важных элементов внутри этих прямоугольников, мы можем привлечь к ним внимание. Так же, как и в случае с правилом третей, данный подход создает ассиметричную композицию, которая служит для направления взгляда зрителя.

Вы можете продолжить разделять кадры на более и более мелкие прямоугольники, добавляя вертикальные и горизонтальные линии в последовательности, при которой соблюдается золотое сечение 3/8:5/8. На данном изображении наименьший прямоугольник (синий) расположен точно вокруг самой близкой к камере части лица модели.
Диагонали
Художники уже давно интуитивно поняли, что использование диагональных элементов – еще один способ создать драму в одномерной композиции. Диагональные линии направляют взгляд через изображение и помогают создать ощущение движения. В пейзажной фотографии диагонали часто образуются из дорог, рек, стен или других «линейных» предметов.

На данном изображении присутствуют ярко выраженные диагонали, сформированные линиями рук модели и струящимся материалом, использованном в съемке. Эти элементы ведут взгляд зрителя через изображение.
При съемке людей могут быть использованы силуэты руки, ноги или спины модели. Важно понимать, что композиционные диагонали не ограничиваются лишь явными формами или краями предмета. Концепция диагоналей может быть использована в способе расположения предметов в кадре, во многом таким же образом, как и в правилах, которые мы обсуждали выше.
Как это работает? Нарисуйте воображаемые линии, выходящие из углов кадра под 45 градусов, как показано ниже, и расположите значимые предметы вдоль этих линий. На первом изображении внизу обратите внимание, как глаз модели, ее левая нога и объектив камеры у ее ног расположены точно на диагоналях, построенных из углов изображения. Ручка зонта лежит на якорной точке, где две диагонали пересекаются.

Изображение для иллюстрации метода диагоналей

Та же сцена, но с иным, не «диагональным», способом кадрирования.
Второе изображение взято из той же съемки, но без соблюдения метода диагоналей. Кадр выглядит «тесным», фотосумка расположена слишком близко к краю снимка. В изображении не хватает переднего плана, по сравнению с количеством вертикального пространства над моделью.
Голландский фотограф Эдвин Вестхофф сформулировал «метод диагоналей» как композиционное правило, инкапсулирующее данную идею. У него есть очень хорошая статья, в которой его подход объяснен более подробно.
Применение данных правил
Когда вы знаете, как направить внимание зрителя на отдельные элементы изображения, напрашивается вопрос о том, что же именно нужно попытаться выделить. Как понять, к каким элементам сцены данные правила должны быть применены?
Подумайте о точках фокуса в изображении. Пытаетесь ли вы привлечь внимание зрителя к определенной черте пейзажа? Глазу модели? Продукту? Композиционные элементы не должны ограничиваться такими явными вещами, как тычинки цветка, или ювелирное изделие, говоря о рекламе продукта. Подумайте об использовании изменений цвета и текстуры или негативном и позитивном пространстве применительно к данным правилам.
Как и в случае с любой техникой, чтобы ею овладеть, необходимо постоянно практиковаться. Начните с правила третей (его проще всего визуализировать) и попробуйте произвести кадрирование изображения через видоискатель или ЖК дисплей, памятуя о нем. Это прекрасный способ научиться «видеть» композиции и начать усваивать технику.
Правила золотого сечения и диагоналей, наиболее вероятно, будет проще практиковать через кадрирование при пост-обработке. Немногие из нас (если вообще кто-то) смогут представить вложенные друг в друга прямоугольники во время съемки, например. Многие популярные графические редакторы даже дают возможность накладывать на кадр специальные сетки для кадрирования по этим композиционным техникам, что сильно облегчает их использование.
Разумеется, эти правила являются лишь выборкой из множества техник, имеющихся в вашем распоряжении для получения приятной композиции. Другие сформулированы на основе идеи цветового баланса, выборочного фокуса, отношения переднего плана к заднему, кадрирования, геометрии…список можно продолжить. Представленные мной правила являются хорошей отправной точкой для критического осмысления композиции.
Я настоятельно рекомендую эти правила как полезные инструменты для создания динамичных и интересных изображений. Но, как и в случае с любой творческой деятельностью, их следует воспринимать как предложения, а не как строгую догму.
Да, их стоит осознанно применять какое-то время, но не позволяйте им быть единственными голосами, к которым вы прислушиваетесь во время вашего творческого процесса. Более того, именно понимая теорию, лежащую в основе данных правил, вы можете порой создать удивительные изображения, умышленно нарушая их. Эту тему я освещу в своей следующей статье. Оставайтесь с нами.
Автор статьи: Томас Парк – фэшн-фотограф, фотохудожник и педагог из Сиэтла, штат Вашингтон. Чтобы ознакомиться с его работами, пожалуйста, посетите сайт.
Модели: Николь Купер, Лисса Шартран, Бет К., Амелия Т., Каррен С. Стиль и макияж: Тэрин Харт, Дэниел @ Pure Alchemy, Доун Таннелл, Майкл Холл, Эми Гиллеспи, Эшли Грей, Юлия Островски. Бет выражает благодарность Гильдии моделей Сиэтла. Одежда: на Николь — Kyra K и винтажная Ann Taylor, на Бет – Neodandi, на Амелии — Wai—Ching, на Каррен – Cloak, Dagger NYC и Eugenia Kim.
photo-monster.ru
14 принципов построения композиции
Понимание композиции – это вещь, на которую каждый фотограф должен потратить время. Без необходимости инвестирования в дорогое оборудование, понимание элементов хорошей композиции, несомненно, улучшит вашу фотографическую работу. Развитие фотографического видения к кому-то приходит само собой, но другим необходимо потратить время и приложить усилия для оттачивания своих визуальных навыков и способностей. Здесь представлена выборка подсказок и советов, которые помогут вам в оценке и построении композиции ваших работ.
Если у вас есть время, найдите повод сконцентрироваться и попрактиковаться в этих навыках, и, безусловно, постарайтесь помнить о них в следующий раз, когда вы делаете кадр, это может помочь вам почувствовать разницу между съемкой хорошего кадра и великолепного кадра.
Шаг 1 – Не пытайтесь быть совершенным
Важно понимать, что не существует такой вещи как «совершенная» композиция. Так как это субъективная форма искусства, вы никогда не достигнете точки, в которой вы получите идеальный кадр, но вполне возможно иметь кадры с плохой и хорошей композицией. Существует множество элементов композиции фотографии, которые я детально рассмотрю в этой статье. Каждый из разделов является лишь простой рекомендацией, которая поможет вам получить более сильные и привлекательные изображения.

Автор фотографии — Snow Peak
Шаг 2 — Простота
Одна из основных вещей, на которую стоит обратить внимание, это расположение элементов в кадре относительно друг друга. Исходя из этого, вам нужно будет решить, что вы включите в кадр, а что уберете из него. Часто возникает искушение заполнить кадр как можно большим количеством интересных объектов, но когда речь идет о композиции, лучше быть избирательным относительно того, что вы включаете в кадр и подходить к выбору осознанно. Некоторые из наиболее ярких фотографий имеют очень простую, но эффективную композицию, взгляд без помех следует по изображению, и зритель оказывается вовлеченным в ясный и эффектный кадр.

Автор фотографии — Ewan MacNeilage
Шаг 3 – Правило третей
Одно из простейших правил композиции – это правило третей, которое стало очень распространенным инструментом для любителей и профессиональных фотографов. Метод состоит в разделении кадра на трети, вертикально и горизонтально (так что фактически это девятые части), и в использовании этих линий для эффективного разделения вашего изображения и отделения областей изображения. Точки, в которых линии пересекаются, рассматриваются как ключевые области для главных объектов в кадре.
Это правило, хоть и очень простое, работает действительно хорошо при правильном применении. Например, в пейзажных фотографиях, горизонт может проходить через кадр по нижней горизонтальной линии, а вершина горного хребта пересекать верхнюю горизонтальную линию. Аналогично, с портретными кадрами, глаза могут быть размещены в точках, в которых верхняя горизонтальная линия пересекает две вертикальные линии.

Автор фотографии — nandadevieast
Шаг 4 – Композиция в пейзаже
Чрезвычайно важно эффективно использовать композицию при работе с пейзажами. Драматическая составляющая великолепного пейзажного кадра базируется на композиции и структуре. Спросите себя, о чем будет ваш кадр. О воде, о горах в отдалении, о горизонте, закате или камнях на переднем плане? Какие элементы вы хотите выделить в кадре? Используя правило третей, постарайтесь убедиться, что в кадре есть разные уровни, убедитесь, что у вас есть интересный объект на переднем плане, чтобы добавить ощущение глубины и масштаба в изображение, и что главная точка фокуса в кадре четко расставляет приоритеты.

Автор фотографии — Simon Bray
Шаг 5 — Линии
Линии в изображении – один из наиболее эффективных способов сделать ваш кадр более ярким. Горизонтальные и вертикальные линии делают изображение четко структурированным, в то время как изогнутые линии воспринимаются более спокойно. Рассмотрите, где каждая линия в кадре начинается и куда ведет. Это очень эффективно – иметь в кадре линию, ведущую взгляд, например, от нижнего угла через изображение к противоположному углу. Тропинки, реки, железнодорожные пути и дороги могут послужить этой цели при правильном использовании.
Когда вы работаете с горизонтальными и вертикальными линиями в кадре, убедитесь, что снимок выглядит четко, что линии прямые. Вы не поверите, как много фотографий, из тех, что я видел, были испорчены немного наклоненной линией, например, горизонта. Конечно, возможно впоследствии обработать кадр, чтобы исправить эти ошибки, но гораздо лучше хорошенько попрактиковаться и корректно выравнивать его уже во время съемки.

Автор фотографии Rob Ellis
Шаг 6 — Формы
Когда вы поймете роль, которую играют линии в композиции изображения, вы сможете оценить влияние форм. Попробуйте дистанцироваться от того, что вы смотрите через видоискатель на конкретный предмет и обратитесь к форме каждого элемента в кадре. Важно понимать, как формы взаимодействуют друг с другом. Сильные формы, такие как треугольники и квадраты, гораздо проще разместить в кадре, чем более мягкие округлые формы, но при помощи оценки того, как каждый элемент сформирован, вы сможете оказывать очень сильное воздействие через представление форм и их взаимодействия как основной темы снимка.

Автор фотографии — Chris Hiramatsu
Шаг 7 – Контраст
Когда речь идет о вашем основном объекте съемки, рассмотрите его в контексте и отношении к его окружению. Как цвета, формы, текстуры и оттенки основной точки фокуса соответствуют окружающему пространству? Если между ними существует сильная связь, вы сможете обыграть это и выделить в изображении при помощи композиции, объединив объект с окружением. Если объект и окружение сильно отличаются, постарайтесь использовать техники композиции для усиления этих различий.

Автор фотографии — Simon Bray
Шаг 8 – Формирование кадра
Эффективное формирование кадра – основа сильной композиции. Естественное желание — поместить главную точку фокуса точно по центру, но это чаще всего выглядит странно и оторвано от окружения. Попробуйте расположить ее ближе к одной из сторон или к углу, чтобы посмотреть, сможете ли вы создать контекст и взаимосвязи. Стоит заметить, правда, что часто портреты выглядят наиболее ярко, когда объект расположен по центру. Так что вам стоит поэкспериментировать, не принимайте одно единственное решение о компоновке кадра и не останавливайтесь на нем, исследуйте все ваши возможности.

Автор фотографии — Neil Singapore
Шаг 9 – Негативное пространство
Важно принимать во внимание негативное пространство в изображении. Когда вы работаете с небольшими объектами, тенденция состоит в том, чтобы попытаться поместить всю точку фокуса в кадр. На самом деле, композиция при съемке макро объекта становится гораздо более яркой, если вы либо заполните кадр объектом, разместив его вплотную, либо используете негативное пространство вокруг, чтобы позволить объекту «дышать» и гармонично разместиться в окружении.
Попробуйте поэкспериментировать с чем-нибудь простым, как, например, морская ракушка, или посмотрите, как вы можете изменить композицию, если вы не просто сделаете кадр обычным способом, а попробуете приблизиться, или, напротив, отдалиться.

Автор фотографии — Armando Maynez
Шаг 10 – Угол
Когда вы работаете с вашим объектом, рассмотрите угол, с которого вы снимаете. Чаще всего самый простой способ – снять объект под углом, под которым вы его видите, но пока вы работаете над кадром, исследуйте различные углы и подходы. Вы можете найти более интересный способ для выражения главной темы снимка.
Шаг 11 — Слои
Так же, как в случае работы со слоями в пейзажных кадрах, не забудьте включить некоторые элементы глубины в ваши изображения. Помещение интересного объекта на передний план – самый простой способ это сделать, но даже использование зигзагообразно расположенного объекта добавит ощущение глубины и поведет взгляд вглубь изображения.

Автор фотографии — Simon Bray
Шаг 12 – Симметрия и узоры
Эффективная эксплуатация симметрии и узоров может способствовать созданию действительно мощного кадра, особенно когда вы работаете с такими объектами как архитектура. Потратьте время на исследование объекта и распознавание узоров и закономерностей (обращая внимание на формы и линии). Найдите среднюю точку и расположите камеру точно перпендикулярно к объекту. Избегайте отвлекающих внимание деталей, которые нарушат симметрию или узор, постарайтесь максимизировать желаемый эффект.

Автор фотографии — Simon Bray
Шаг 13 — Кадрирование
В наш век пост-обработки, если вы вдруг придете домой и обнаружите, что скомпоновали кадр не так, как вам того хочется, еще ничего не потеряно. Почти все утилиты для обработки изображений сейчас имеют инструмент кадрирования, при помощи которого вы можете обрезать лишние части фотографии. Вы можете сделать это с закрепленным соотношением сторон (большинство фотографий сегодня имеют соотношение 3:2), или же свободно обрезать кадр до формы, которую вы хотите получить, например, до квадрата, или создать панорамный пейзажный кадр, отсекая нижний и верхний уровни.
Шаг 14 – Практика, практика и еще раз практика
Итак, мы изучили ряд композиционных принципов, которые могут действительно помочь вам на вашем пути создания более сильных и увлекательных изображений. Как только у вас появится возможность, попрактикуйтесь в использовании этих предложений. Что бы вы ни снимали: пейзажи, портреты, макро, — всегда есть пространство для экспериментов по совершенствованию вашей композиции, шанс сделать ваш кадр хоть немного, но более ярким.
Только, пожалуйста, запомните, что не бывает простых и быстрых решений для создания великолепных кадров. Вышеперечисленные техники могут помочь вам, но переступать через них также не воспрещается. Когда вы решите, что поняли, как эффективно применять эти принципы на практике, не стесняйтесь начинать нарушать правила и снимать ваши объекты тем творческим способом, который вы считаете для себя оптимальным.

Автор фотографии — Paul Stevenson
Автор статьи — SimonBray
photo-monster.ru

