Тилт шифт эффект: Tilt-Shift: Что это такое? — fotomeridian — LiveJournal
Эффект объектива тилт-шифт / Блог компании CopterTime / Хабр
Есть кое-что притягивающее в крошечных вещах, они увлекательны по своей природе. Фотография с эффектом тилт-шифт — отличный пример того, как большие объекты из реальной жизни можно сделать миниатюрными произведениями искусства.
Тилт-шифт — это вид фотографии, где Вы можете манимулировать фокусом и глубиной резкости для получения фотографий, имитирующих миниатюрные моели путем избирательной фокусировки.
Эффект может быть достигнут с помощью специальных Tilt-shift объективов, но Вы также можете сымитировать этот эффект при пост обработке в Photoshop.
Если Вы не хотите тратить 2500 долларов на такой объектив, чтобы добиться требуемого эффекта, я дам несколько советов, которые помогут сделать это с помощью Photoshop CC.
Кроме непосредственно ретуширования и программного обеспечения я дам несколько советов для получения наиболее подходящих снимков-исходников.
Существует несколько способов получения тилт-шифт эффекта с помощью Photoshop CC, но мы будем использовать простой способ, который даст точно такой же результат как и использование специализированного оборудования.
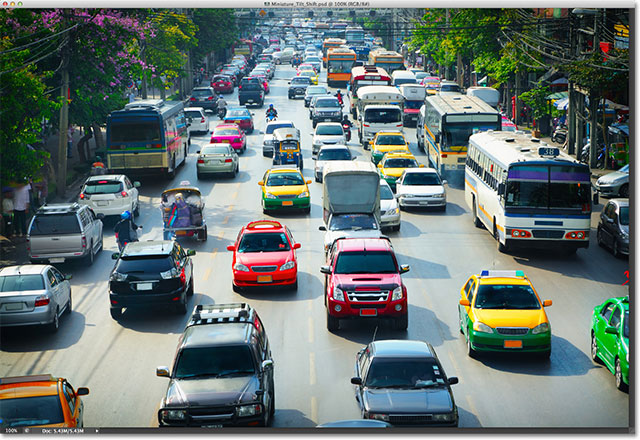
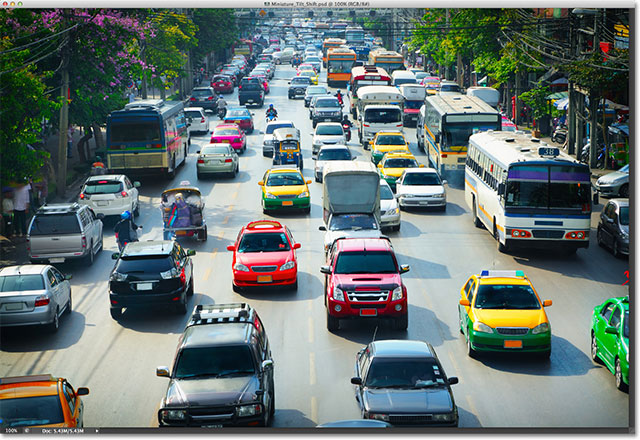
1. Выберете наиболее подходящее изображение
Выберите высокую точку съемки (в Вашим коптером DJI Mavic Pro, Mavic Air или Phantom 4, я думаю, Вам будет легко сделать это), чтобы добиться атмосферы модели (мы всегда смотрим на модели с высоты). Выберите фотографию с достаточным количеством деталей, с большим количеством элементов и небольшим количеством «пустых» мест, чтобы придать больший эффект Вашей фотографии.
2. Шаг два
В меню «слои» кликните правой кнопкой на превью, в выпадающем меню выберите «преобразовать в смарт объект» (convert to smart object).
3. Шаг три
Теперь в верхнем меню нажмите «фильтр», далее указателем на «галерея размытия», затем выберите «наклон-смещение».
4. Шаг четыре
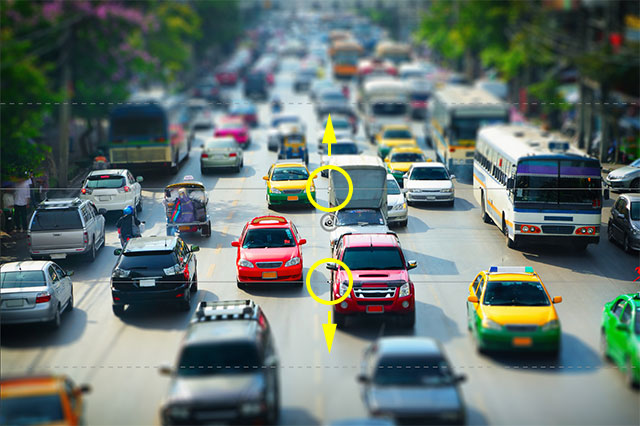
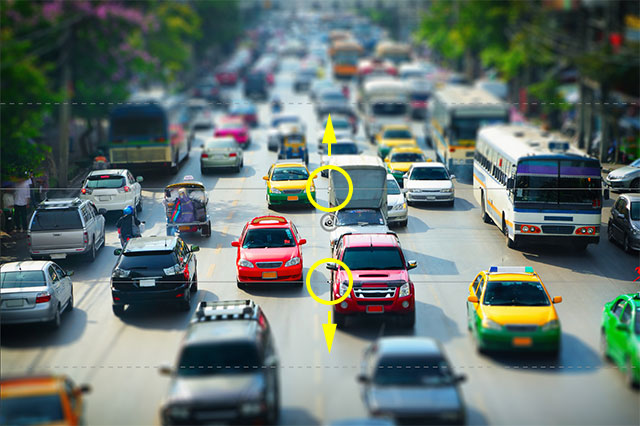
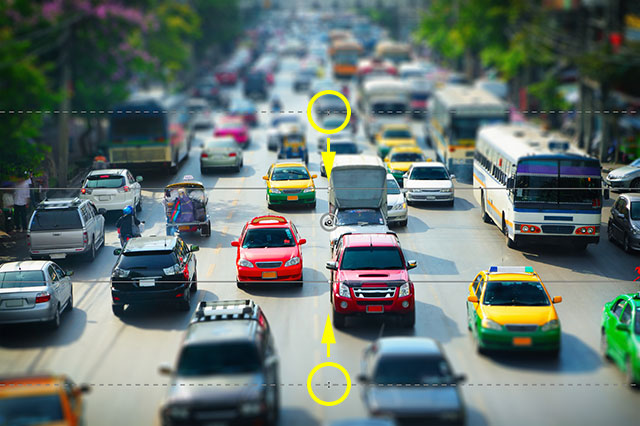
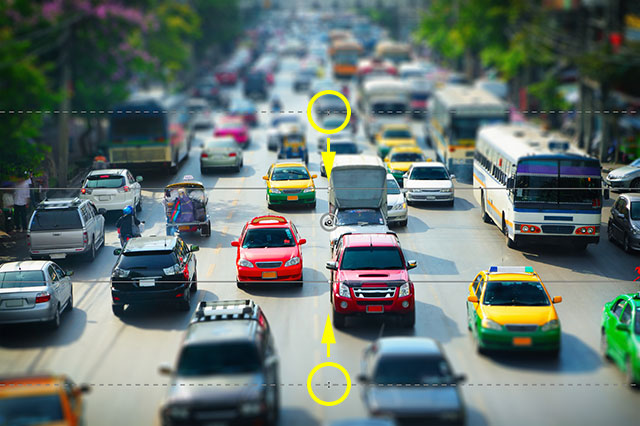
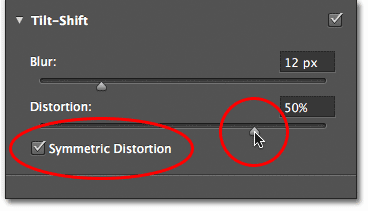
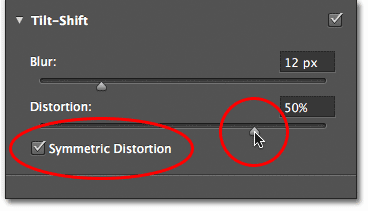
В правой части экрана есть 2 панели: основные инструменты размытия наверху с опциями и настройками тилт-шифт фильтра и панель «размытия» внизу, с некоторыми дополнительными функциями настройки «боке».
Чтобы двигать область резкости, просто нажмите в центр и перенесите в новое место, затем отпустите кнопку мыши. Чтобы изменить силу воздействия нажмите на «кнопку» и Вы сможете двигать линии вверх и вниз, чтобы изменить место размытия.
5. Шаг пять
Вы можете решить по-своему, но я выбираю «симметричное искажение»
6. Шаг шесть
Выберите опцию «высокое качество» для лучшей проработки деталей. Для достижения наибольшего эффекта «игрушечности», возможно имеет смысл немного подредактировать цвета (возможно стоит добавить немного насыщенности). Верхнее меню-изображение-коррекция-цветовой тон/насыщенность. Еще один важный шаг, который не стоит забывать — коррекция кривых яркости. Верхнее меню-изображение-коррекция-кривые. И, наконец, последний шаг — добавление резкости. Я рекомендую провести небольшую обрезку изображения, чтобы убрать все ненужное окружение для достижения большего тилт-шифт эффекта
Что касается цветов, кривых и добавления резкости — не переусердствуйте.
Я надеюсь, что эти короткие советы помогут вам открыть для себя новый приятный способ съемки и затем добавить тилт-шифт эффект к некоторым Вашим фотографиям.
Спасибо, что прочитали, наслаждайтесь полетами с Вашим коптером.
ps: тилт-шифт эффект работает не только в фотографии, Вы также можете использовать эту технику с Вашим видео материалом. Я использую Final Cut Pro X, который позволяет легко добавить этот эффект и в видеоряд.
Примеры обработки фотографий
Доминиканский костел
Перекресток
Набережная
Скала Uluwatu
Пляж Nusa Dua
Церковь
Рисовые террасы
Gili
Pandawa pier
Pandawa Pier часть II
Обработка фотографии в стиле Tilt-Shift
Многие не раз встречали на просторах всемирной паутины интересные фотографии городов, улиц, строительных площадок, парков и скверов выполненные в необычном стиле. Они выглядят как макеты реальных объектов. Люди похожи на игрушечных солдатиков, автомобили словно выполнены из пластмассы и расставлены на макете улиц.

Это называется Tilt/Shift (Тилт/Шифт) эффект. Он достигается созданием специфической размытости (глубины резко изображаемого пространства) и яркой окраске снимка.
Реализовать подобный эффект можно двумя способами. Первый – использование специального Tilt-Shift объектива. Второй – обработка снимка в графическом редакторе. Принципы фотографирования Tilt-Shift объективом мы рассматривать не будем, но немного познакомимся с его назначением и особенностями. Это нужно для лучшего понимания механизма создания и обработки снимка.
Что такое Tilt-Shift объектив?
Прежде разберемся с названием. Tilt обозначает наклон, а Shift – сдвиг. Tilt-Shift объектив может вращаться вокруг своей оси и наклоняться под различными углами.
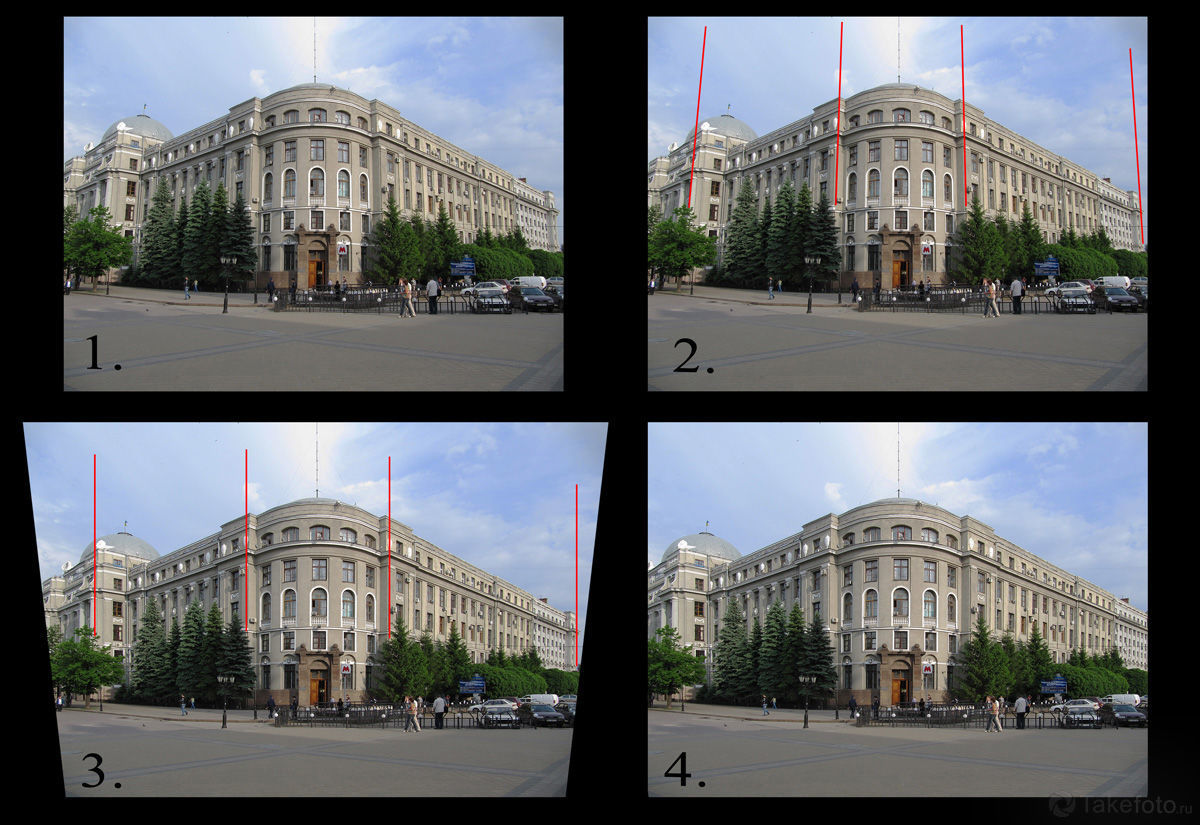
Сдвиг (Shift) объектива хорошо помогает при съемке архитектуры. Он позволяет делать снимки без оптического искажения. Наверняка многие сталкивались с «заваленными» стенами, которые сужаются к центру кадра. Следующий снимок демонстрирует яркий пример искажения (перспективы) и иллюстрирует её исправление в графическом редакторе:

- Снимок, сделанный камерой с обычным объективом;
- Направляющие демонстрируют, насколько завалены стены;
- При помощи трансформации исправляется перспектива. Направляющие теперь вертикальны;
- Снимок кадрируется и мы получаем фотографию с правильной перспективой.
- Использование Tilt-Shift объектива позволяет изначально получать снимки с правильной перспективой, как в четвертом пункте.
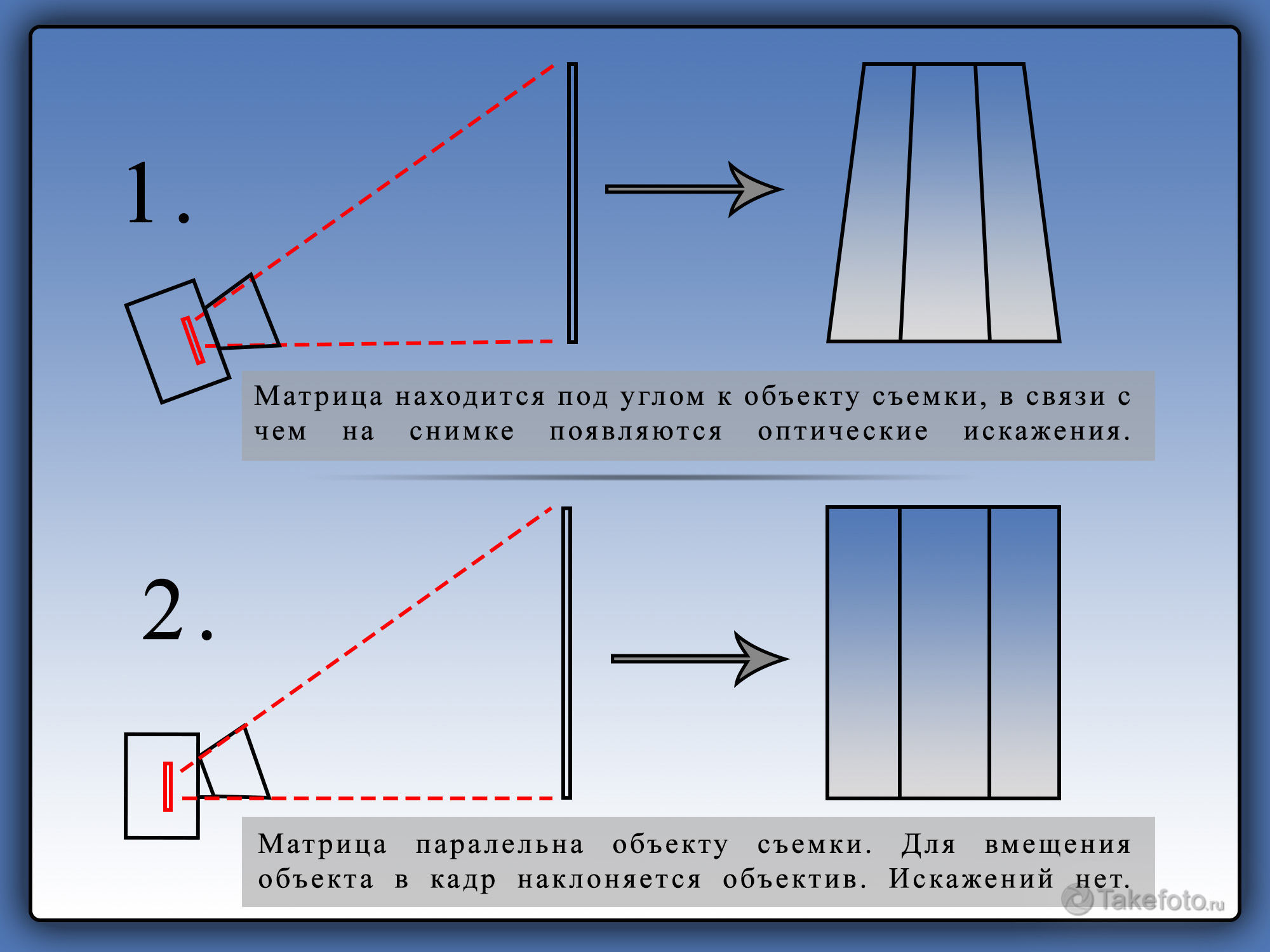
Как это работает?
Используя обычный объектив для захвата всего здания в кадр, камеру нужно наклонять. Матрица оказывается под углом к самому зданию и из-за этого происходит искажение. Сдвиг объектива позволяет держать камеру вертикально. Принцип действия Tilt-Shift объектива наглядно демонстрирует следующий скриншот:

Что касается получения специфического размытия, так за это отвечает наклон (Tilt) объектива. Специфическая ГРИП (глубина резко изображаемого пространства) хорошо смотрится в макро и архитектурной съемке.
Как сделать Тилт Шифт снимок?
Мы сейчас не будем говорить об архитектурной фотографии с правильной перспективой. Понятие Tilt-Shift у большинства ассоциируется со снимками реальных объектов, которые выглядят как игрушечные. Разберемся, как сделать снимок, который впоследствии (после обработки) будет выглядеть именно так.
Вы видели когда-нибудь макеты улиц или парков? С какого положения вы на них смотрели? Скорее всего, сверху. Снимок с эффектом Tilt-Shift тоже должен делаться с точки, которая даст обзор местности сверху.
Макеты обычно устанавливаются в помещениях. Свет от ламп дает жесткие тени. Именно такое освещение улицы будет идеальным для создания Tilt-Shift снимка.
В фотографии не желательно наличие большого количества сложных объектов. Снимки целых городов с самолета не будут похожи на макет, так как на его создание ушло бы много лет. Чем проще снимок, тем проще обмануть наше сознание, заставив его поверить в то, что это не реальный город, а просто макет с игрушечными машинами, людьми и животными.
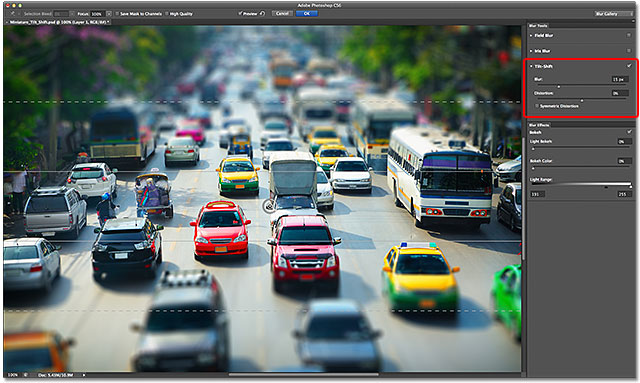
Для наглядности просто сравним два снимка. Первый – это вид на город Харьков с высоты 26 этажа (высота примерно 90 метров), а второй – снимок строительной площадки с башенного крана всё в том же Харькове на площади Свободы (высота – 40 метров).


Оба снимка охватывают большую территорию, но на втором деталей существенно меньше.
Очень хорошо смотрятся снимки спортивных соревнований сделанные с трибуны (бокс, теннис, футбол, хоккей и др.). Главное чтобы в кадре было поле, игроки и как можно меньше трибун. Трибуны, которые попали в кадр желательно размыть, оставив резкими только основные объекты съемки. Как это сделать мы рассмотрим дальше.
Эффект tilt shift в фотошопе
Последня версия Photosop CS6 имеет специальный фильтр размытия, который называется «Наклон-смещение» или в некоторых переводах «Наклон и сдвиг». Находится он в меню Фильтр -> Размытие -> Наклон-смещение (Filter -> Blur -> Tilt-Shift).
Поэтапно рассмотрим процесс обработки.
Открываем подходящий снимок в программе. Если на фотографии есть изъяны, то их стоит убрать перед началом создания Tilt-Shift эффекта. Возможно, нужно будет кадрировать снимок, исправить перспективу, уменьшить шумы или убрать клонирующей кистью лишние объекты.
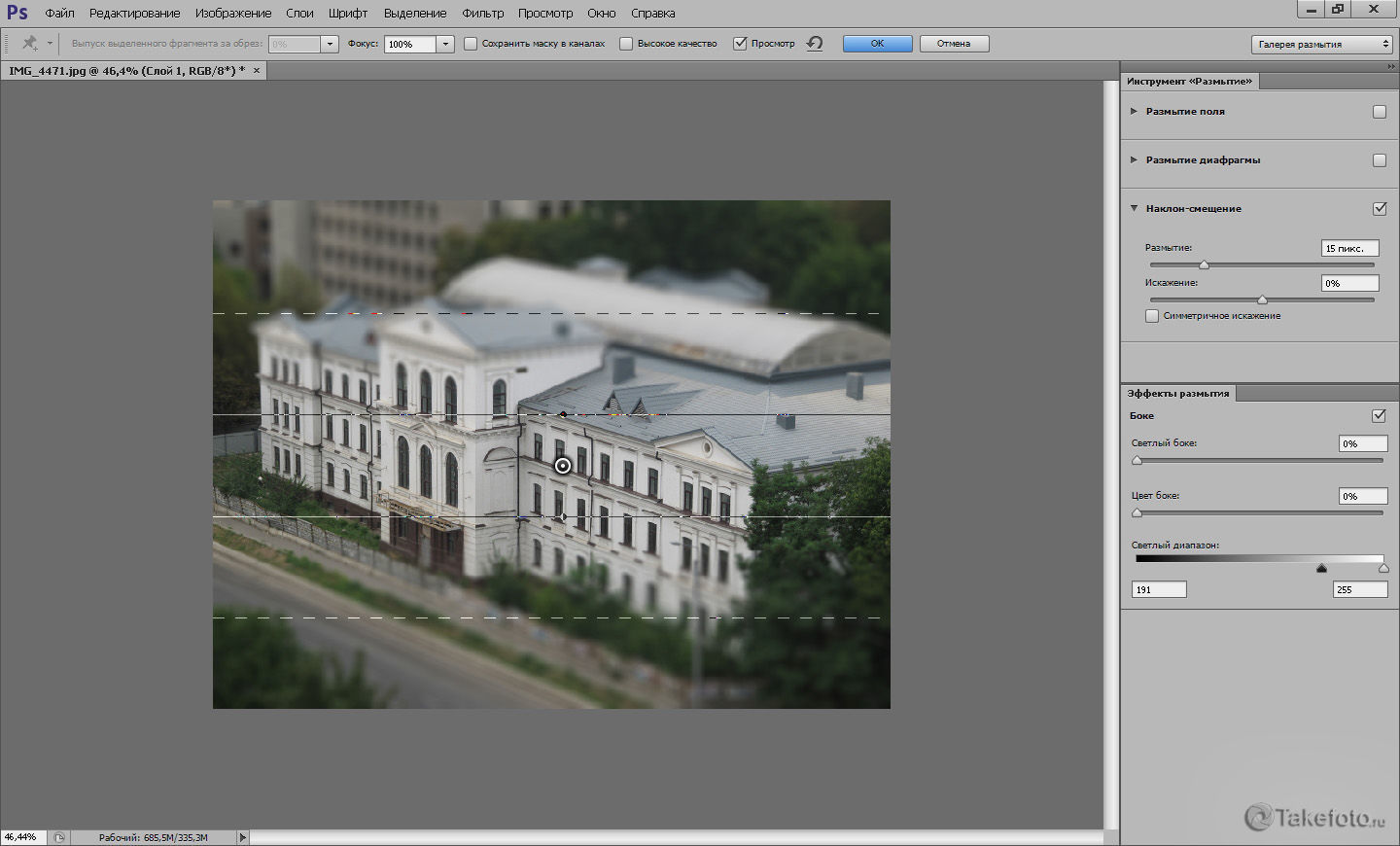
После того, как ваш снимок будет готов, создадим его копию (Ctrl+J) и будем работать с ней. Это позволит вернуться к началу, если что-то пойдет не так. Далее отправляемся в меню Фильтр -> Размытие, и выбираем «Наклон-смещение». Откроется не совсем типичное для более старых версий Фотошопа окно фильтра. Выглядит оно вот так:

На панели справа находятся настройки фильтра и эффектов размытия. На верхней панели — управление фильтром. В области изображения размещаются «булавки» — центры фильтров, и разметка. Разметку можно изменять, перетаскивая мышкой линии и вращая их вокруг оси «булавки».
Рассмотрим настройки:
- Фокус – процентный показатель степени размытия центральной точки. 10% — это исходная резкость снимка. Для того чтобы понять принцип действия – просто попробуйте изменить этот параметр.
- Сохранить маску в каналах – эта опция заставляет программу сохранить градиентную маску, которую мы создадим разметкой. Маска будет сохранена во вкладке каналов для дальнейшего использования.
- Высокое качество – Применение более качественного размытия.
- Просмотр – эта опция позволяет просматривать в реальном времени влияние фильтра на изображение.
- Стрелка – удаляет все булавки с поля изображения.
- Размытие – степень размытия.
- Искажение – Добавляет легкие искажения в зоне размытия.
- Симметричное искажение – название говорит само за себя.
- Светлый боке – эта настройка управляет интенсивностью осветления участков в заданном диапазоне цветов в зоне размытия.
- Цвет боке – управляет цветностью боке.
- Светлый диапазон – указывает диапазон тонов, осветление которых будет проводиться.
Приступим к обработке.
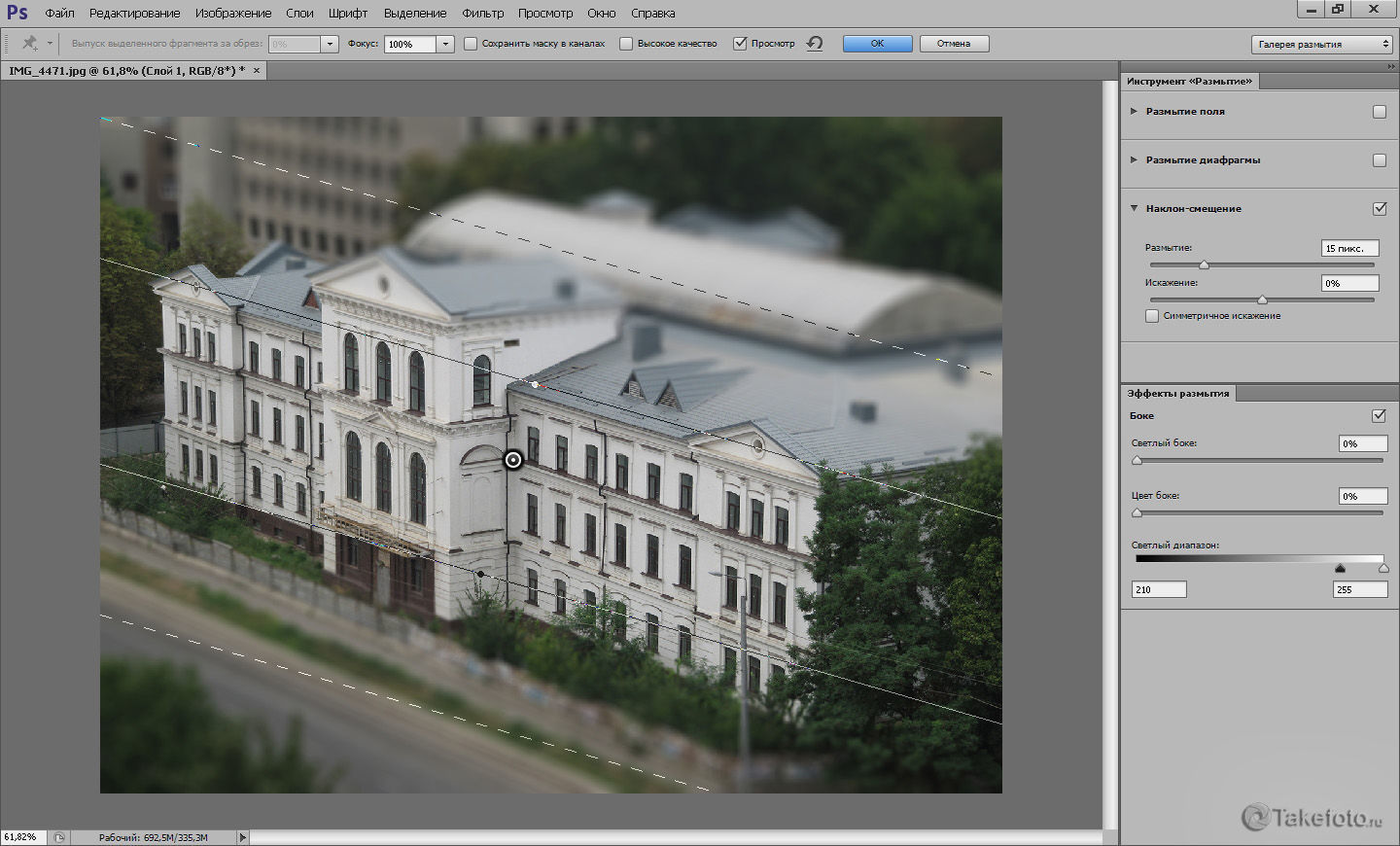
Разместим «булавку» в центре композиции. Каждый снимок требует индивидуальных настроек разметки областей размытия. Я повернул зону резко изображаемого пространства таким образом, чтобы она проходила вдоль улицы, тем самым оставляя фасад здания с хорошей резкостью. Дорогу и крышу я сделал размытыми.

Размытия в 15 пикселей вполне достаточно для моего снимка. Искажения и эффекты размытия нам не нужны. Оставляем значения на нуле.
Чтобы просмотреть снимок без направляющих нужно нажать (Ctrl+H) – легко запомнить, ассоциируя букву «H» с командой hide (англ. Скрыть). Чтобы вернуть разметку, нажимаем сочетание клавиш еще раз.
Если всё в порядке, нажимаем «Ок». Эта кнопка находится на верхней панели.
Если в вашей версии Photoshop нет фильтра «Наклон-смещение», то разметку можно создать при помощи градиентной маски. Переключитесь в режим быстрой маски «Q», выберите инструмент градиентной заливки, настройте черно-белый градиент и выполните заливку. Отключив режим маски, вы увидите выделение. Теперь применяйте к изображению любой фильтр размытия. Лучше всего подойдет «Размытие при малой глубине резкости».
Добавим снимку контраста и насыщенности.
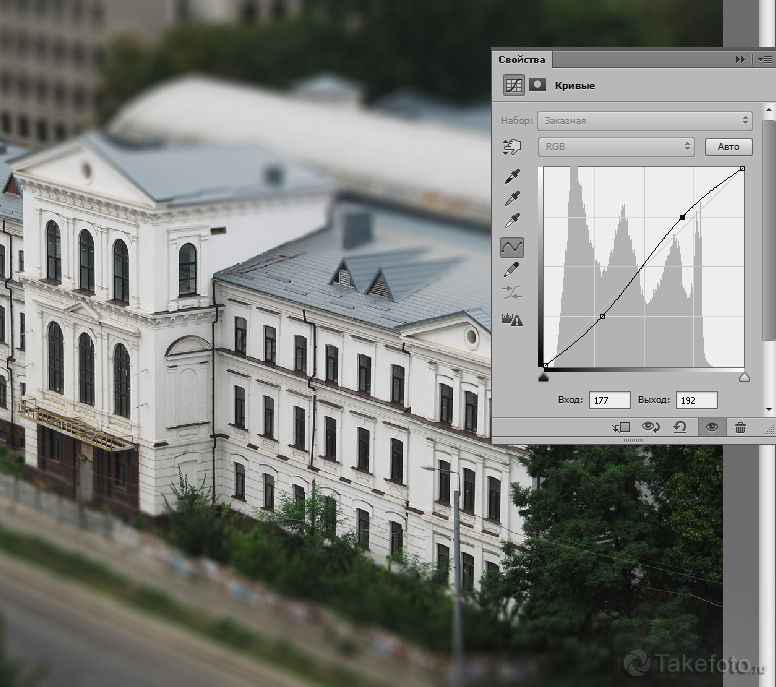
Контраст удобно повышать при помощи кривых. Добавляем корректирующий слой и слегка опускаем нижнюю часть кривой, а верхнюю – немного приподнимаем. Посмотрите, как это выглядит у меня:

Снимок стал более контрастным, а тени — более резкими. Помните, что мы говорили о тенях в самом начале? Некоторые участки снимка стали слишком темными. Возьмем черную кисть с мягкими краями, прозрачностью примерно 50% и пройдемся ей по маске в проблемных местах.
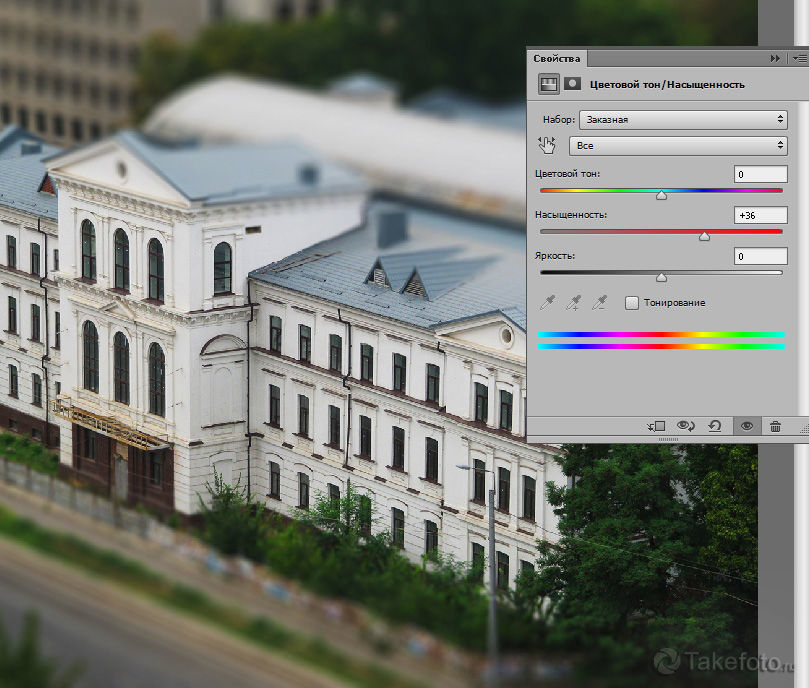
Теперь сделаем цвета не такими естественными. В новом корректирующем слое «Цветовой тон/Насыщенность» увеличиваем значение насыщенности примерно до +30, +40, в зависимости от ситуации. Я поставил +36.

Зачем увеличивать насыщенность?
В реальном мире, в повседневности не встречаются такие яркие краски. Чаще всего такие цвета мы видим в чем-то игрушечном, разукрашенном на фабрике или руками создателя макета.
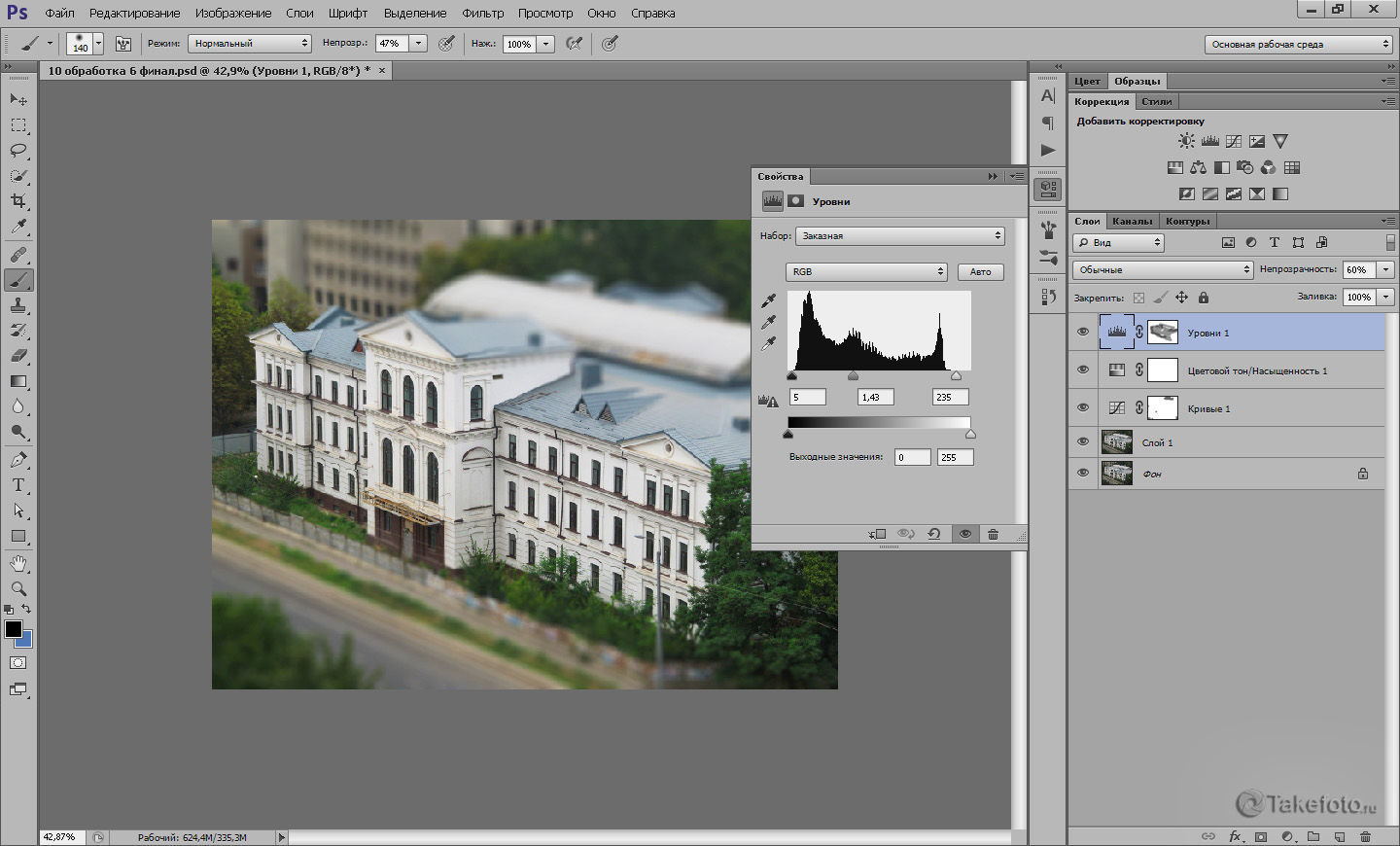
Выравнивание экспозиции
На этом создание эффекта Tilt-Shift закончено, но наша обработка продолжается, так как в моём случае снимок получился темноват. Добавим еще один корректирующий слой. На этот раз это будут «Уровни». На гистограмме четко видны провалы в светлых и темных тонах. Я сдвинул оба ползунка к центру, ближе к началу графика гистограммы, а средний переместил левее, чтобы высветлить тени на деревьях. Здание получилось пересвеченным. Мягкой, полупрозрачной, черной кистью я обрисовал пересвеченные участки, ослабив тем самым действие корректирующего слоя в проблемных местах.

Теперь можно считать обработку оконченной. А вот и результат работы:

Альтернативные методы создания Tilt-Shift эффекта
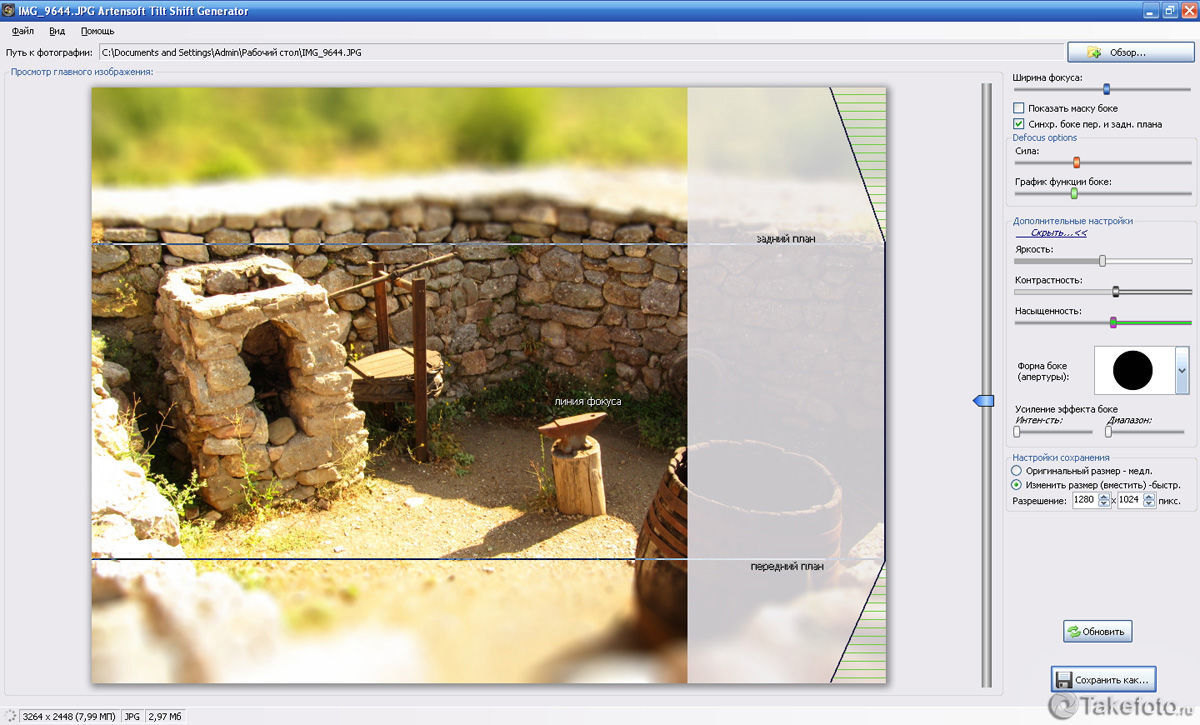
Фотошоп не единственная программа, которая позволяет реализовать эффект Tilt-Shift. Утилита от Artensoft под названием Tilt Shift Generator позволяет более быстро создавать снимки с соответствующим эффектом. Её настройки не сильно отличаются от Фотошоповских. Единственный недостаток – это отсутствие возможности вращать зону резко изображаемого пространства. При этом программа имеет расширенные настройки боке. Интенсивность боке можно даже настраивать отдельно для переднего и заднего плана.

Программа платная, поэтому перед её покупкой задумайтесь, насколько часто вы будете создавать снимки с эффектом Тилт-Шифт. Нужно ли вам приложение, которое будет выполнять одну единственную функцию. Если нет, то посмотрите на бесплатные онлайн редакторы изображений.
Обработка фотографий онлайн
Кроме десктопных приложений существуют бесплатные онлайн редакторы для создания Тилт-Шифт эффекта.
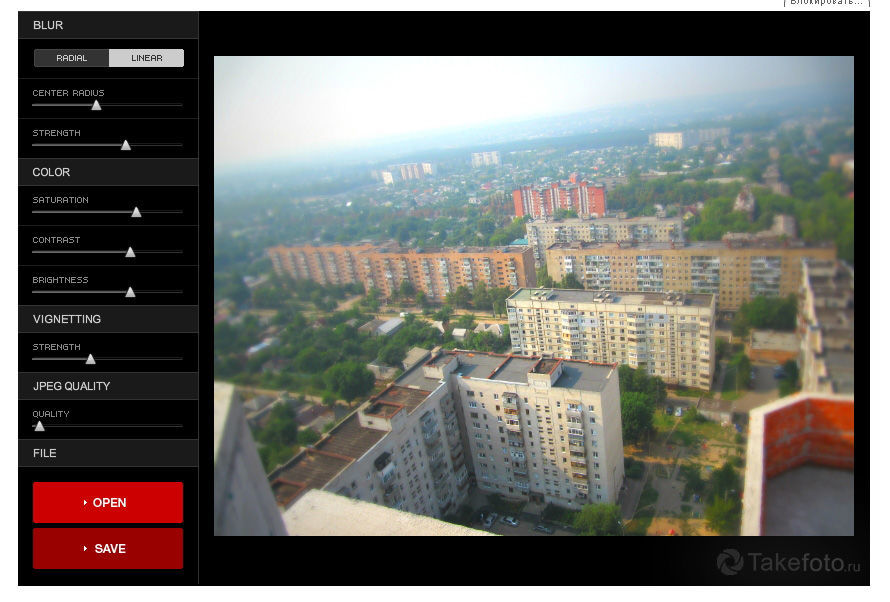
TiltShift Generator
Приложение TiltShift Generator позволяет создавать как линейные, так и радиальные размытия. Кроме того имеется ряд стандартных настроек, которые нужны для придания снимку Tilt-Shift эффекта. В редакторе отсутствуют настройки боке, но разработчики добавили функцию виньетирования, что не типично для Tilt-Shift снимков.

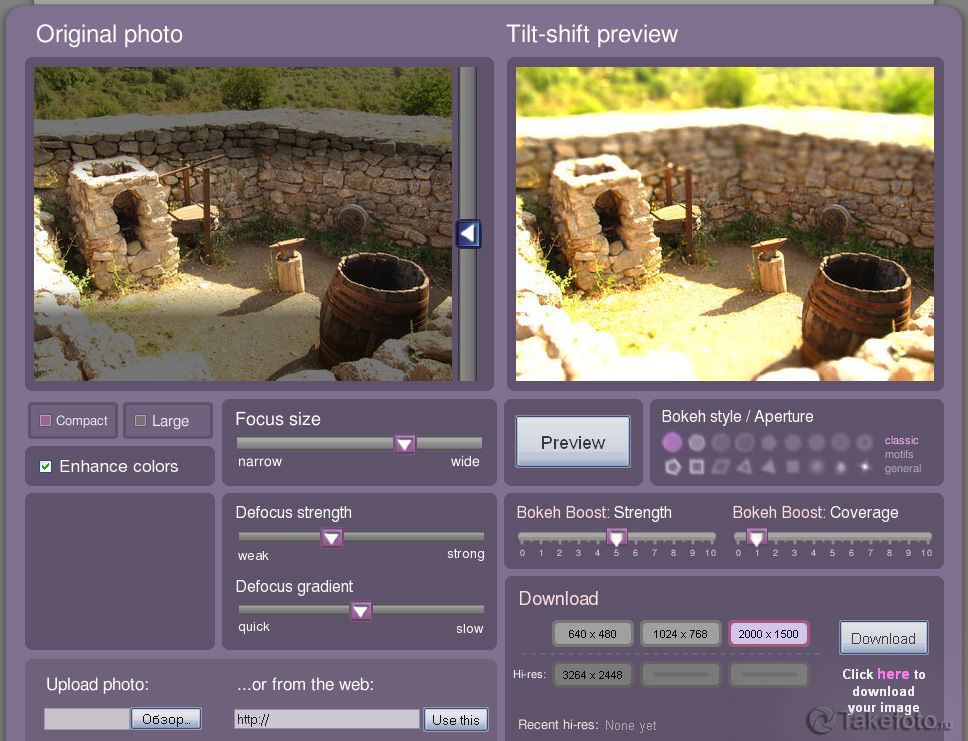
TiltShift Maker
TiltShiftMaker – это еще одно онлайн приложение для создания Tilt-Shift эффекта. От TiltShift Generator его отличают расширенные настройки боке и более быстрая скорость работы.

Теперь вы знаете, что такое Tilt-Shift, его природу, суть и принцип создания. Использование Tilt-Shift эффекта в фотообработке значительно расширяет границы творческого подхода. Каждый фотограф найдет в этом для себя что-то полезное. Выбирайте для себя более удобный способ обработки и дерзайте. Мир ждет ваших творений.
Видео с эффектом Tilt-Shift
Статья сделана по заказу Takefoto.ru
Автор: Чепчерук Дмитрий
Copyright by TakeFoto.ru
Как создать фотографию с Tilt-Shift эффектом
Tilt-shift (Тилт-шифт/Наклон-смещение) фотография (или «эффект миниатюры») все еще остается относительно новым направлением, и это отличный способ вызвать интерес к своему творчеству через социальные сети, галереи и портфолио. Единственной проблемой является цена оборудования. Даже если у вас уже есть зеркальная камера, tilt-shift объектив обойдется вам порядка 1500 USD, а на такие расходы ради одного фотоэффекта готовы отважиться далеко не все из нас.
Но есть и хорошая новость: вы можете воссоздать tilt-shift эффект совершенно бесплатно или за небольшую плату во множестве вариантов. Результаты применения всех методов, о которых пойдет речь, на самом деле лучше, чем фотография, сделанная классическим tilt-shift объективом, потому что у вас всегда остается исходное изображение, с которым можно продолжать работать, а не довольствоваться тем, что получилось.
Как создать Tilt-Shift фотографию без соответствующего объектива
Вариант 1: TiltShiftMaker.com
Если вы только начинаете работать с tilt-shift фотографией, программа TiltShift Maker – это отличный выбор, потому что она предельно проста. Вы загружаете свою фотографию или ссылку на фото в сети, выполняете несколько корректировок, используя предлагаемые настройки и через считанные секунды скачиваете готовое изображение.
На сайте TiltShiftMaker.com есть также галерея выложенных пользователями превосходных tilt-shift фотографий, которые просто незаменимы, если вы в поисках вдохновения или хотите выяснить, с какими фотографиями эффект работает лучше.
Вариант 2: Tilt-Shift фильтры Photoshop
Все разновидности tilt-shift фильтров для Photoshop способны создать эффект миниатюры в рамках обычного для вас рабочего процесса. Мой любимый фильтр доступен за 5 USD на сайте Graphic River и предлагается в комплекте с четырнадцатью другими фильтрами для фотоэффектов.
Вариант 3: Tilt-Shift урок в Photoshop
Есть масса обучающих материалов о том, как создать tilt-shift эффект в Photoshop. Мой любимый урок с названием «How to create your own tilt-shift photograph in Photoshop» (Как самому создать tilt-shift фотографию в Photoshop) выложен на сайте photo.tutsplu. Он прост, понятен и щедро проиллюстрирован.
Как создать в Photoshop свою собственную Tilt-Shift фотографию
Автор – Кристиан Бенинказа (Christian Benincasa)
Имитация эффекта миниатюры — это отличный способ оживить иногда неудавшийся, скучный снимок. Этот эффект еще называют tilt-shift (эффект сдвига и наклона), потому что результат его применения напоминает фотографию, сделанную с помощью tilt-shift объектива, в котором линзы можно наклонять и сдвигать. В этом уроке мы изучим этот интересный эффект и выясним, как его достичь, не тратя деньги на новые линзы.
Иллюстрация конечного результатаШаг 1. Как это работает?
Имитации миниатюр возможна благодаря оптическому обману зрения, заставляющему поверить, что перед нами снимок миниатюрного мира, а не изображение в натуральную величину. Такое восприятие связано с маленькой глубиной резкости. С малыми глубинами резкости мы сталкиваемся обычно при макросъемке, когда объект на фотографии кажется значительно меньше, чем на самом деле.
Шаг 2. Выбор правильного ракурса
Лучшие псевдоминиатюры получаются, когда съемка выполнена с большой высоты в совокупности с хорошим обзором, и чем больше угол между объективом камеры и землей, тем лучше. В кадрах, сделанных под небольшими углами, тоже есть своя прелесть, но для псевдоминиатюр лучшие результаты получаются с большими углами съемки. Вот почему кадры съемки с высоты эмулируют фотографии, которые выглядят, как миниатюрные модели реальности.
Если вы намерены получить хороший эффект, не спеша обдумайте и выберите лучшее место для съемки. В городе это может быть смотровая площадка, если вы «отважитесь» отправиться туда, а за городом подойдет любая возвышенность вроде холма. Высота и хороший обзор обеспечат необыкновенно интересные снимки с эффектом миниатюры. Еще одним непременным условием хорошего результата является выполнение съемки в дневное время. Даже если ваш ночной снимок очень ярко освещен, эффект малой глубины резкости не будет столь заметным, как при съемке в дневное время.
Шаг 3. Приступаем к работе в Photoshop
Первым шагом на пути к миниатюризации фото будет переход в режим Quick Mask (Быстрая маска), что произойдет при нажатии клавиши «Q», или на иконку в палитре инструментов. В этот режим можно также перейти, выбрав в меню Select (Выделение) команду Edit in Quick Mask Mode (Редактировать в режиме быстрой маски). С помощью маски мы сможем указать программе, какие области изображения должны быть в фокусе или размыты.
Шаг 4. Включаем инструмент Gradient (Градиент)
Инструмент Gradient можно выбрать, кликнув на иконке в палитре слоев, или нажав клавишу «G».
Выберите на панели инструментов вверху reflected gradient (зеркальный градиент, четвертый значок слева) и вариант перехода цвета «от черного к белому».
Шаг 5. Проводим фокусную линию
На этом шаге вряд ли удастся избежать множества проб и ошибок в стремлении к идеальному результату, и вероятно, он займет больше всего времени. Протягивая линию, начинайте с точки, где резкость должны быть максимальной. В зависимости от направления проводимой линии (вверх или вниз от исходной точки), градиент будет различным. Пробуйте разные варианты, чтобы выбрать лучший, на ваш взгляд, результат.
Главное не слишком вытягивать линию, поскольку в конечном счете она определяет глубину резкости вашего изображения, и пусть вас не смущает превращение градиента в красный, несмотря на то, что выбран переход от черного к белому, так и должно быть!
Смотрите, не сделайте полосу градиента слишком узкой, иначе размытая область изображения закроет небольшую часть того, что находится в фокусе, и наоборот, чересчур растянутый градиент приведет к избыточной глубине резкости, нивелируя эффект, который мы пытаемся достичь.
Идеальный градиент должен иметь приличную полосу сплошного, плотного цвета, где резкость будет подчеркнута, но и область затухания нужно оставить достаточной, чтобы эффект Lens Blur (Размытие при малой глубине резкости), который будет применен, выглядел правдоподобно.
Шаг 6. Возвращаемся в стандартный режим
Удовлетворившись результатом маскирования, перейдите в стандартный режим редактирования, снова кликнув на иконке в палитре инструментов, или нажав клавишу «Q». Сделав это, вы увидите прямоугольное выделение градиентной области, границы которой вы определили на предыдущем шаге в «красном режиме».
Шаг 7. Добавляем эффект Lens Blur
Теперь мы применим специальный эффект размывки, который уменьшит глубину резкости. Зайдите в меню Filter > Blur (Фильтр > Размытие) и выберите Lens Blur (Размытие при малой глубине резкости).
Шаг 8. Настройка фильтра
В окне редактирования фильтра Lens Blur вы увидите иллюстрацию предварительного результата применения эффекта на вашем изображении и органы управления параметрами настроек справа. Большинство настроек по умолчанию вполне удовлетвотворительны для желаемого нами эффекта.
Я бы изменил форму диафрагмы (iris shape) с шестиугольника (hexagon) на восьмиугольник (octagon), но это решение остается за вами. Можете как угодно изголяться с настройками, лишь бы результат вас устроил и вы с удовлетворением нажали бы OK в правом углу вверху.
Шаг 9. Снимаем выделение
Применив фильтр, снимите выделение, нажав Ctrl+D, или выбрав в меню Select (Выделение) команду Deselect (Отменить выделение).
Шаг 10. Усиливаем насыщенность.
Чтобы вызвать ощущение игрушеченого мира, мы немного усилим насыщенность красок на фотографии. Нажмите Ctrl+U или перейдите в Image > Adjustments (Изображение > Коррекция) и выберите Hue & Saturation (Цветовой тон/Насыщенность).
Теперь сдвиньте ползунок насыщенности (saturation) вправо, чтобы усилить ее, но не увлекайтесь. Достаточно небольшого смещения, чтобы вызвать ощущение, что на фотографии изображена игрушечная модель реальной картины. Готово!
Финальный результат
Заключение
Имитация эффекта миниатюры на фотографии – это замечательная техника, которую можно использовать для многих снимков ландшафта. Этот эффект очень легко реализуется в Photoshop, в чем вы только что убедились. Данный урок коснулся лишь основ создания псевдоминиатюр, но, используя описанный метод можно сделать гораздо больше. Более продвинутые приемы могут использовать выборочный фокус и отдельные слои для создания более реалистичного эффекта. На этом урок закончен.
Если вы счастливый обладатель Photoshop CS6, вы будете рады узнать, что компания Adobe добавила специальный tilt-shift эффект («Наклон-смещение» в меню Фильтр/Размытие) для упрощения всего процесса, который раньше включал необходимость использования быстрой маски, фильтра «Размытие» и коректирующих функций. В эффективности новой «примочки» можно убедиться, посмотрев урок на сайте ComputerArts.
Использование фильтра Tilt-Shift в Photoshop CS6
Бэн Сикрит (Ben Secret) реализует инновационный подход к насыщенности цвета и создает миниатюрную модель деревни
Tilt-shift (Наклон-смещение) – это особый способ избирательного фокусирования и расфокусирования участков изображения вручную, что реализуется наклоном и сдвигом линз объектива камеры относительно плоскости снимаемой поверхности. Сегодня этот прием больше известен, как метод превращения обычных фотографий в миниатюрные модели городов и деревень. Эффект достигается имитацией преувеличенной глубины резкости (обычно в фокусе центр изображения, а все что рядом или дальше размыто), чтобы создать изображение, похожее на снятую под углом крупным планом сценку из маленького мира.
Photoshop CS6 предлагает гениально простой эффект размытия Tilt-shift, который в сочетании с усиленной насыщенностью идеально подходит для создания оптически обманчивых иллюзий миниатюрных моделей реальных фотографий. В этом уроке я покажу вам, как добавить этот эффект к вашему изображению.
1. Для начала загрузите свою фотографию в Photoshop и продублируйте ее. Классический ракурс для tilt-shift фотографии обычно бывает у снимков, сделанных с довольно большой высоты (возможно это окно оффиса или склон холма) со средним фокусным расстоянием, не рассчитанным на слишком четкую перспективу, и с небольшими интересными деталями в центральной части. Однако это эффект может быть использован гораздо более творчески.
2. Фильтр Tilt-shift (Наклон-смещение) вы найдете в меню Filters (Фильтр) в группе Blur (Размытие). Перед вами в центре сразу же появится кружочек, который предсатвляет собой точку фокусировки объектива (фокальная точка). Линии с каждой стороны определяют ширину горизонтальных полос, в пределах которых изображение должно быть в фокусе. По мере приближения к пунктирной линии, резкость ослабляется, а за ее пределам изображение размыто полностью. Установите радиус размытия (blur) 25px.
3. Сплошными линиями можно регулировать положение фронта размывки с обеих сторон. Здесь мы преувеличиваем глубину резкости, поэтому ориентируйтесь на пейзаж. Я сделал в фокусе узкую полосу, пересекающую всю деревню. Затем, поскольку на изображении есть близкий передний план внизу, я приподнял нижнюю пунктирную линию, чтобы переход от размытой области к резкой был контрастнее. Ползунок управления искажением (distortion control) добавляет размывке эффект перспективы (я здесь выставил 80%).
4. Эффект расфокусировки – это только полдела на пути к нашей цели, а вторая половина заключается в том, чтобы придать изображению яркий, красочный вид, и для этого я прибегну к своему собственному хитрому приему, а не к корректирующим слоям Hue/Saturation (Цветовой тон/Насыщенность), или Vibrance (Вибрация).
Скопируйте на новый слой ваше размытое изображение, нажав Cmd/Ctrl+J, и режим наложения измените на Color (Цветность).
5. Теперь создайте для дубликата корректирующий слой Curves/Кривые (на самом деле здесь можно использовать чуть ли не любой корректирующий слой) и скрепите его с нижним слоем обтравочной маской (clipping mask). Это можно сделать, либо выбрав команду Create Clipping Mask (Создать обавочную маску) в меню Layers (Слои), либо кликнув с нажатой клавишей Opt/Alt на линии, разделяющей слои в палитре слоев. Теперь измените для корректирующего слоя режим наложения на Overlay (Перекрытие) и отрегулируйте степень насыщенности ползунком непрозрачности.
Финальное изображение
Метод, описанный в первом уроке, требует значительно больше времени, чем любой из охарактеризованных здесь, но у него есть огромное преимущество в плане контроля над процессом создания эффекта, который вы можете локализовать на конкретном объекте своей фотографии или на выбранном композиционном центре.
Тем не менее, прежде чем приступить к выполнению какого бы то ни было tilt-shift урока в Photoshop, я бы рекомендовал сначала прогнать фотографию через один из других методов, чтобы получить представление о том, как мог бы выглядеть конечный результат. Самое худшее, что вы можете сделать, это потратить драгоценное время, выполняя этот урок, а в конце прийти к заключению, что выбранное вами фото не пригодно к применению tilt-shift эффекта.
Фото: Single ShotВариант 4: Tilt-Shift приложения
Вам не нужна камера, чтобы делать потрясающие фотографии с tilt-shift эффектом. Есть несколько приложений для iPhone и Android, с помощью которых вы можете фотографировать прямо на ходу, добавлять tilt-shift эффект в пару кликов и затем загрузить их в любое время в любом месте.
Вот некоторые из лучших приложений с различными вариантами tilt-shift фильтров и эффектов:
Может приложения и ограничены в функциях управления, которыми обладают другие доступные методы, но зато здесь у вас есть гораздо больше возможности просматривать свои фотографии в любое время и сделать еще, если по какой-то причине конечный результат вас не совсем устраивает.
В зависимости от того, что вы фотографируете и насколько серьезны ваши намерения в отношении глубокого изучения техники tilt-shift со всеми ее возможностями, вполне приличный результат можно получить и с помощью мобильного телефона или планшета, прежде чем прибегать к съемке камерой DSLR, чтобы получить похожий снимок и затем редактировать его.
Заключение
Техника Tilt-shift фотографии доступна каждому, независимо от того, каков ваш бюджет. Это тот самый случай, когда есть возможность проявить творчество, используя доступные для вас ресурсы. С таким большим количеством недорогих и простых способов создания очень правдоподобных имитаций миниатюр для ваших фотографий теперь вполне реально осуществить свой заветный замысел.
Источник: onextrapixel.com
Создание эффекта миниатюры в Photoshop с помощью фильтраTilt-Shift
Это урок из серии спецэффектов, и сегодня мы научимся создавать иллюзию миниатюрного города в Photoshop CS6 с помощью фильтра Tilt-Shift, имитирующего размытие, которое достигается при использовании тилт-шифт-объектива. Эти объективы часто используются при съемке архитектуры, чтобы избежать перспективных искажений; при пейзажной или предметной съемке они помогают регулировать плоскость фокусировки; но их можно использовать и при фотографировании окружающего мира, тогда создается ощущение, что на снимке изображен миниатюрный макет с крохотными машинками, человечками и домами.
Этот эффект достигается за счет уменьшения ГРИП до такого масштаба, какой вы видите на макрофотографиях, так что и сцена из реальной жизни становится похожей на миниатюру, снятую макрообъективом.
Лучше всего такой спецэффект смотрится на фотографиях, снятых с высоты под углом к своему объекту. Изначально вся фотография должна быть в фокусе, поскольку ГРИП мы будем регулировать сами. Я буду использовать этот кадр:
Оригинальный снимок
А вот как он будет выглядеть после обработки:
Конечный результат
Давайте начнем!
Шаг 1: Создаем копию слоя Background Layer
Давайте начнем, как обычно, с создания копии оригинала фотографии, над которой будем производить все манипуляции, чтобы оставить оригинал нетронутым. На моей панели слоя Layers видно, что оригинальная фотография содержится в слое Background Layer:
Панель слоев
Быстро создать копию слоя Background Layer можно путем нажатия Ctrl + J (Win) / Command + J (Mac) на клавиатуре. На панели слоев мы увидим копию этого слоя, Photoshop автоматически называет ее Layer 1, размещая над оригиналом:
Слой Layer 1 появляется над слоем Background Layer
Шаг 2: Выбираем фильтр Tilt-Shift
Выбрав слой Layer 1 (на панели слоев он будет выделен синим), выберите фильтр Tilt-Shift, для чего откройте пункт меню Filter в верхней части экрана и выберите Blur и Tilt-Shift:
Откройте Filter > Blur > Tilt—Shift
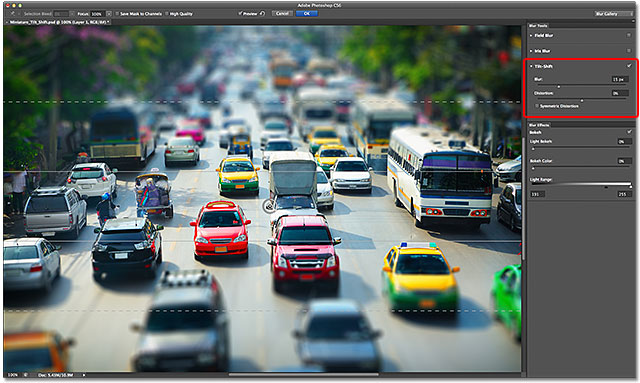
Откроется галерея Blur Gallery, фотография окажется в большом окне предварительного просмотра, оно займет почти весь экран. В этом окне находится буквально все, необходимое для контроля параметров фильтра Tilt-Shift, но в панели Blur Tools, которая находится в правом верхнем углу галереи, вы найдете и дополнительные опции:
Blur Gallery
Шаг 3: Регулируем размытие
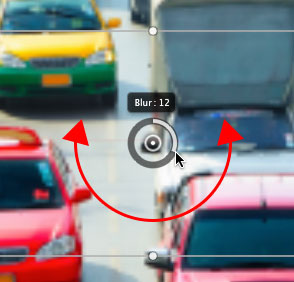
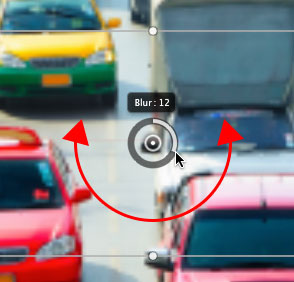
Если вы уже ознакомились с нашими уроками, посвященными двум новым размывающим фильтрам в Photoshop CS6, Field Blur и Iris Blur, тогда окно предварительного просмотра вам во многом уже знакомо. Точки, линии и кружочки на изображении — это все тот же инструмент булавка, с помощью которого мы регулируем различные аспекты размытия (называется он так потому, что при необходимости мы можем с его помощью соединить многочисленные копии изображения, за счет чего достигается максимальный контроль над размытием).
Обратите внимание на внешнее кольцо вокруг булавки. Его можно поворачивать в разные стороны, регулируя степень размытия. Наведите курсор на это кольцо, нажмите и придержите клавишу мыши, а потом поворачивайте по часовой стрелке или против нее, чтобы, соответственно, увеличить или уменьшить степень размытия. На экране HUD будет отображаться текущее размытие в пикселях и превью. Я выберу значение размытия, равное 12 пикселям. В основном это зависит от размера фотографии:
Регулировка размытия путем вращения кольца
Регулировку можно проводить также и с помощью ползунка Blur в панели Blur Tools, которая находится в правой верхней части галереи. Передвижение ползунка вправо увеличит размытие, а влево — уменьшит. Как и при использовании кольца, вы видите все изменения в окне предварительного просмотра. Эти два инструмента привязаны друг к другу, и манипуляции с одним из них сказываются на положении второго:
Управлять размытием можно и с помощью ползунка
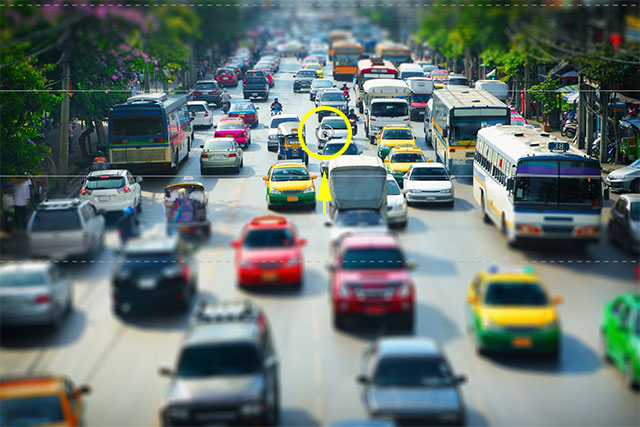
Вот как выглядит моя картинка на превью, если выбрать степень размытия 12 пикселей. Если бы мы использовали стандартный фильтр для размытия, например, Gaussian Blur, изменения затронули бы всю площадь кадра, но при использовании Tilt-Shift все иначе: в центральной зоне кадра совсем не произошло размытия. Обратите внимание на две горизонтальные прямые, расположенные выше и ниже нашей булавки: участок между этими линиями остается в фокусе, он полностью защищен от воздействия фильтра, имитируя нашу плоскость фокусировки, а выше и ниже все размыто. Теперь мы научимся регулировать размер и расположение этой зоны:
Предварительное изображение на данный момент
Шаг 4: При необходимости перемещаем булавку
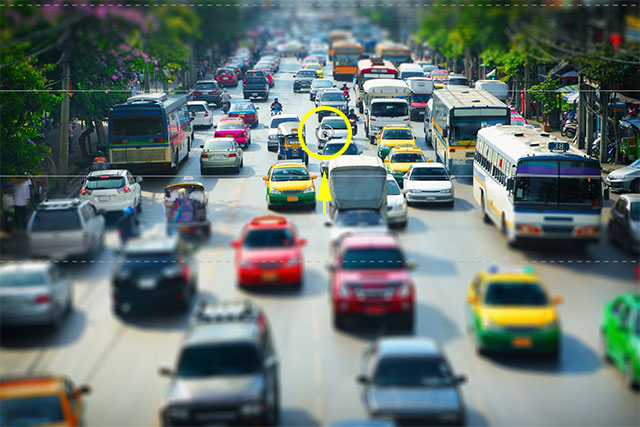
По умолчанию булавка находится в самом центре кадра, но ее можно передвинуть куда угодно. Для этого наведите мышь на булавку, и, нажав и удерживая клавишу, перетащите ее туда, куда вам хочется. Поле фокусировки переедет вместе с ней, а остальные области будут размыты. Например, когда я поднимаю булавку выше, мы видим, что и защищенная зона поднимается вместе с ней:
Кликните по булавке и перетащите ее туда, куда нужно
Но я в данном случае предпочитаю вернуть булавку обратно, в центр. Photoshop позволяет нам отменить последнее изменение, сделанное через фильтр Tilt-Shift, так что я отменю перемещение, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре. Булавка и, соответственно, зона размытия возвращаются на место:
Булавка вернулась в центр кадра
Шаг 5: Изменяем размер зоны резкости
Как мы теперь знаем, защищенный участок заключен между двумя сплошными чертами. Изменить его размеры можно, просто передвинув эти линии. Присмотревшись, вы заметите небольшую точку в центре каждой линии. Нажмите на нее и, удерживая клавишу мыши, переместите вверх или вниз. Фильтр Tilt-Shift позволяет еще и поворачивать эти линии, но обычно в таком спецэффекте нет необходимости, так что чтобы случайно не повернуть зону резкости, перемещая линии, удерживайте и клавишу Shift. Так будет проще передвигать линии строго горизонтально:
Удерживая Shift, перемещайте границы зоны резкости
Шаг 6: Изменяем размер переходной зоны
Помимо двух сплошных линий вы увидите и две пунктирные линии, которые расположены ближе к верхней и нижней границам кадра. В этом месте размытие становится максимальным. Участок между сплошной и пунктирной линиями называется переходной зоной. Размытие начинается постепенно за сплошной линией и усиливается по мере приближения к пунктиру. За пределами пунктиров размытие становится стопроцентным.
Чтобы изменить размер переходных зон, точно так же перемещайте пунктирные линии. Если разместить их поближе к сплошным линиям, переход между четкими и размытыми участками будет резким, а если вы разнесете их сильнее, переход станет более плавным:
Перемещая пунктирные линии, вы можете изменить площадь переходной зоны
Шаг 7: Добавляем дисторцию (опционально)
Эту опцию можно найти только в панели Blur Tools, она называется Distortion и позволяет нам добавить к размытию легкий эффект движения. По умолчанию заданное значение дисторции равно 0 %, это означает, что снимок остается без изменений. Если сдвинуть ползунок вправо, к размытию добавится эффект зуммирования, а если влево — эффект вращения. Также по умолчанию Photoshop добавляет этот эффект только на нижнюю часть фотографии. Если вы хотите изменить и верхнюю часть, поставьте галочку перед Symmetric Distortion под ползунком:
Опции Distortion в панели Blur Tools
Вот что происходит с моим снимком, если на него наложить зуммирование (с галочкой перед Symmetric Distortion). Вы можете и не применять дисторцию; например, в данном случае я считаю, что она ничего не дает, так что переведу ползунок обратно на 0 %, чтобы убрать эффект.
Опция Distortion позволяет создать эффект зуммирования или кругового движения
Как спрятать булавку и просмотреть изображение
На снимке появилось столько линий, точек и кружочков, что оценить результат может быть затруднительно. Чтобы убрать разметку булавки, нажмите и удерживайте клавишу H. Таким образом булавка на время скрывается. Отпустив клавишу, вы снова ее увидите.
Также можно в любой момент вернуться к оригиналу для сравнения. Для этого надо лишь убрать галочку перед Preview в верхней части галереи Blur Gallery или нажать кнопку P. Снова поставьте галочку перед Preview или нажмите P, и размытие опять появится в окне предварительного просмотра:
Манипулируя галочкой перед опцией Preview, можно перемещаться между оригинальной и отредактированной фотографиями
Шаг 8: Применяем размытие
Чтобы сохранить результат, нажмите Enter (Win) / Return (Mac) и выйдите из галереи Blur Gallery:
Фотография после применения фильтра Tilt-Shift
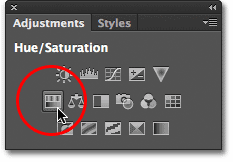
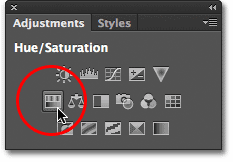
Шаг 9: Добавляем слой для цветовой коррекции Hue / Saturation
Предлагаю довершить работу над созданием миниатюры, усилив насыщенность цветов, благодаря чему будет казаться, что машинки раскрашены вручную. Добавим новый слой для управления Hue / Saturation, для чего откроем панель Adjustments и кликнем на иконку Hue / Saturation (крайняя слева во втором ряду):
Выберите Hue / Saturation в панели Adjustments
Новый слой появится в панели слоев над слоем Layer 1.
Панель слоев с новым слоем
Шаг 10: Повышаем насыщенность цветов
Управлять новым слоем будем через панель Properties. Перемещайте ползунок Saturation вправо, это усилит насыщенность цветов на всем снимке. Смотрите на саму фотографию, чтобы не зайти слишком далеко. Я устанавливаю значение, равное +20:
Перемещаем ползунок Saturation
И все, готово! Вот еще раз оригинал для сравнения:
Оригинальный снимок
А вот миниатюра, созданная с помощью нового фильтра Tilt-Shift Blur Filter и усиления насыщенности цветов в Photoshop CS6:
Конечный результат
Источник — http://www.photoshopessentials.com/
Tilt-shift объективы — Higher School of Photography
На нашем Базовом курсе фотографии мы подробно разбираем технические характеристики, плюсы и минусы, предназначение самых разных объективов для фотоаппаратов. Однако сейчас хочу подробнее рассказать об одном из самых загадочных объективов для фотокамер – объективе с механизмом сдвига и наклона, или же tilt-shift объективе.
Давайте попробуем разобраться, для чего этот механизм нужен, и как он выглядит.




Этот механизм позволяет наклонять (tilt) и сдвигать (shift) оптическую ось объектива. Пятно изображения, формируемое подобными объективами, намного больше обычного, и покрывает матрицу фотоаппарата с большим запасом. Сдвигая пятно при помощи механизма, мы направляем на матрицу другую его часть. Как это может нам быть полезно?
Начнем со «сдвига». Как известно, чтобы на снимке, скажем, высокого здания не было перспективных искажений, то есть чтобы оно не сужалось в верхней части кадра, нужно держать оптическую ось объектива строго параллельно земле. Однако в таком случае значительная часть кадра, почти половина, будет занята второстепенным передним планом, землей, а само здание рискует просто не уместиться в кадр. А при наличии механизма сдвига фотограф как раз получает возможность оставить в кадре меньше переднего плана, зато захватить больше самого здания без получения перспективных искажений.


В зависимости от предпочтений фотограф может захватить больше низа или верха без нарушения перспективы у здания. Аналогичного эффекта можно добиться и при обработке, однако нужно учитывать два важных момента. Во-первых, для получения аналогичного кадра потребуется использовать более широкоугольный объектив, так как программная коррекция перспективы «отрезает» значительную площадь изображения, пропорциональную степени завала объекта. В результате снимаемый объект может просто не влезть в прямоугольник изображения. Во-вторых, при программной обработке часть изображения сжимается, а часть — растягивается, и в этих областях фактическое разрешение окажется значительно ниже. Для любительских кадров в этом не будет ничего страшного, а вот для профессиональной работы такой подход не очень уместен.



Механизм сдвига дарит еще одну интересную возможность: создание панорам из снимков, сделанных с разным значением сдвига.

Благодаря тому, что оптическая ось между тремя снимками не поворачивается, снимки легко стыкуются друг с другом и прямые линии в кадре остаются прямыми. Благодаря этим своим особенностям широкоугольные тилт-шифт объективы нашли широкое применение в архитектурной и интерьерной фотографии, а также в пейзажной съемке.
А теперь попробуем разобраться в механизме наклона. Как известно, плоскость глубины резкости перпендикулярна оптической оси объектива. Таким образом объекты, находящиеся на одном удалении от объектива всегда будут либо одинаково резкие, либо одинаково нерезкие. Что же делать, когда нужно сделать одинаково резкими два объекта на разном расстоянии от камеры? Как раз для этого и нужен наклон оптической оси. Особенно это востребовано в предметной съемке, когда при малых размерах предмета глубина резкости становится маленькой, что мы очень подробно изучаем на Базовом курсе фотографии.


Функция очень интересная, но требующая высокого внимания при использовании. В широкоугольном исполнении объектива она наиболее востребована в пейзажной съемке, когда хочется получить передний план в нижней части кадра и дальний план в верхней части кадра одинаково резкими.
Другой возможностью использовать данный механизм является намеренный наклон плоскости резкости таким образом, чтобы в нее попадал исключительно нужный объект, а все остальные при этом из плоскости заметно выпадали. С этим механизмом можно добиться такой степени размытия изображения, которая недостижима на обычных объективах. Это дает значительную свободу в применении художественных эффектов размытия, а также делает возможным популярный эффект миниатюры.



Видео снято объективом Tilt-shift
Пётр Покровский
Tilt-shift эффект в фотошопе
209
19.07.2011 | Автор: Трофименко Владимир | Просмотров: 35041 | видео + текстДанный эффект получается при использовании специальных шифт-объективов. Линзы таких объективов фокусируются на части фотографии и размывают окружающую область, что создает оптическую иллюзию миниатюризированного пейзажа. В этом видеоуроке мы попробуем с вами получится похожий эффект с помощью программы Photoshop.
Мы будем создавать просто tilt-shift и немного обработанный, который будет создавать эффект макета, который сделан из пластелина или пластика.
Открываем фотографию. Далее переходим в режим быстрой маски и выбираем инструмент «Градиент». В настройках инструмента устанавливаем опцию «Зеркальный градиент».

Следующим шагом мы щелкаем по центральной части фотографии и, зажав левую клавишу мыши, ведем курсор от центра к нижней или верхней части фотографии. У нас получается красная область по центру фото как на скриншоте ниже.

При выходе из режима быстрой маски эта область останется без изменений, а все что за ней будет выделено.

Теперь давайте применим фильтр. С помощью него мы добьемся выделения объекта на передний план. Выбираем «Фильтр -> Размытие -> Размытие при малой глубине резкости» (Filters -> Blur -> Lens Blur).

В настройках фильтра можно все оставить без изменения как на фото ниже. Единственное, о чем хочется сказать — это настройка «Радиус». С помощью радиуса мы можем увеличить или уменьшить центральную часть, которая у нас остается без изменений. После всех настроек нажимаем «Ок», чтобы фильтр был применен.

В конце, через сочетание клавиш Ctrl+D, снимаем оставшееся на фотографии выделение. По сути наш tilt-shift эффект готов.

Теперь давайте пойдем немного дальше и добьемся мультяшности. Делать мы это будем с помощью Коррекции. Заходим в меню «Изображение -> Коррекция -> Цветовой тон/Насыщенность» (Image -> Adjustments -> Hue/Saturation) или нажимаем горячее сочетание клавиш Ctrl+U.

В настройках мы будем работать только с одной опцией «Насыщенность» — будем ее повышать. На фотографии из примера значения будут 50-60.

Конечно же для каждой фотографии это будет индивидуально, поэтому двигаем настройку для получения такого же эффекта как на готовом варианте.

Из рекомендаций хочется сказать, что применять такой эффект нужно на фотографиях у которых очень высокий угол съемки. Также, не обязательно, что он будет применяется горизонтальной полоской, можно выбрать какой-то один центральный объект или применить его вертикальной полосой.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:

28.06.2011 | Просмотров: 8273
Этот видеоурок по фотошоп будет посвящен созданию оригинального брутального эффекта на фото.

10.03.2014 | Просмотров: 6939
Представляю вашему вниманию новый видеоурок от Кузьмичева Алексея по созданию эффекта EarlyBird. Этот эффект входит в стандартные фильтры в Instagram. Вот как раз созданием этого эффекта с помощью фотошоп вы и будете заниматься в этом онлайн видеоуроке.

04.02.2020 | Просмотров: 492
В этом уроке Алексей поделится с Вами рецептом создания очень интересного неонового эффекта на фотографии
23.02.2012 | Просмотров: 4624
В этом видеоуроке Зинаида Лукьянова подкинет вам идею для оформления портретов. Этот эффект особенно здорово будет смотреться на фотографиях невест.

18.11.2012 | Просмотров: 9334
Создаем интересный киноэффект для фото в программе фотошоп
Имитируем Tilt-shift эффект
Используя фотографии повседневных сцен и применяя минимум усилий, вы можете получить снимки, напоминающие съемку миниатюрных моделей.
В данной статье приведены основные правила, следуя которым вы сможете убедить аудиторию в том, что они смотрят на железнодорожную модель, а не на фотографию реального мира. В конце страницы содержится раздел о выборе правильного снимка. Для того чтобы применять эти рекомендации, вам потребуется программа Photoshop версии CS или выше.
Шаг 1. Градиентная маска
Откройте выбранное изображение и нажмите Q, чтобы перейти в режим Быстрая маска (Quick Mask), теперь выберем инструмент Градиент (Gradient). Установим цвета по умолчанию, нажав D, и поменяем их местами, нажав на двустороннюю стрелку рядом с ярлыком выбора цветов.
Следующим этапом будет установка градиента в соответствии с вышеприведенным примером. Убедитесь в том, что был выбран зеркальный тип градиента – это четвертая слева иконка, похожая на цилиндр.
Шаг 2. Применяем маску
Выберите место, которое вы хотите видеть в фокусе, обычно это примерно середина между верхом и низом. Нажмите в этой точке на левую кнопку мыши, не отпуская, проведите линию градиента вверх. Отпустите кнопку у края. Не помешает, если линия будет немного наклонена.
Вы должны были получить что-то на подобие того, что изображено на иллюстрации. Вновь нажмите на Q, чтобы вернуться в режим Быстрая маска (Quick Mask).
Шаг 3. Имитация размытия объектива
Выбираем: Фильтр – Размытие — Размытие при малой глубине резкости (Filter – Blur — Lens Blurr), чтобы открыть соответствующее меню. Выбор правильных настроек требует наличия некоторых навыков, но для начала достаточно использовать значения, предложенные в примере.
Пункт Диафрагма (Iris) в меню контролирует форму виртуальной диафрагмы. Шестиугольная (hexagonal) диафрагма наиболее приемлема, также вы можете попробовать закруглить резкие углы геометрической формы с помощью пункта Кривизна листа (Blade Curvature). Опция Поворот (Rotation) контролирует углы шестиугольника. Раздел Зеркальная подсветка (Specular Highlights) добавляет светлым областям блики, но, как правило, не получится ничего хорошего, если установить значение Изогелия (Threshold) значительно ниже 250. Теперь применяем эффект и отменяем выделение.
Шаг 4. Применение кривых
Чтобы добавить ощущение искусственности, вызовем меню Кривых (Curves), нажав на Изображение – Коррекция — Кривые (Image – Adjustments — Curves), и изменим кривую RGB в соответствии с показанным выше примером. Это ослабит цвета снимка, сделав объекты более похожими на изделия из полистирола и мха.
Вот еще несколько моих фотографий, а также слайдшоу с примерами, чего можно добиться с помощью этой техники.
Советы по выбору правильной фотографии
Так как мы привыкли смотреть на модели и миниатюры сверху, то сознание будет легче обмануть с помощью фотографий, в которых перспектива направлена вниз, а не вверх или вперед по уровню глаз.
Но так же важно и освещение вашего снимка. Модели, как правило, освещаются светом ламп, поэтому человек ожидает увидеть прямые тени и яркий, практически резкий свет. Это объясняет, почему на иллюстрации сверху снимок со станцией Чаринг-Кросс (слева) с его тусклым рассеянным освещением не создает необходимого впечатления, в отличие от фотографии колеса обозрения в Лондоне (справа).
К тому же на строительство подобной модели (фотография слева) потребовались бы годы, что заведомо вызывает скептицизм. Далее приведен оригинал фотографии, которая была использована в этом руководстве.
Автор: Christopher Phin.
P.S. Вот еще классное видео по этой теме:
50 прекрасных примеров фотографии с наклоном и сдвигом — Smashing Magazine
Об авторе
Вайлансио Родригес — веб-ниндзя, печет семантические кексы. Кроме того, он также интересуется анимационной графикой, визуальными эффектами, фотографией и знает… Больше о Vailancio Rodrigues …
Фотография со сдвигом и наклоном — это творческий и уникальный вид фотографии, в которой камера манипулирует таким образом, что место или объект в натуральную величину выглядят как миниатюрная модель.Ниже мы представляем 50 красивых примеров фотографии наклона-сдвига. Все примеры связаны с их источниками. Мы настоятельно рекомендуем вам изучить другие работы фотографов, представленных в этом посте.


Фотография со сдвигом и наклоном — это творческий и уникальный вид фотографии, в которой камера манипулируется таким образом, что место или объект в натуральную величину выглядят как миниатюрная модель. Ниже мы представляем 50 красивых примеров фотографии наклона-сдвига.Все примеры связаны с их источниками. Мы настоятельно рекомендуем вам изучить другие работы фотографов, представленных в этом посте.
Чтобы добавить к фотографиям хороший эффект миниатюры, снимайте объекты под большим углом (особенно с воздуха). Создается иллюзия взгляда на миниатюрную модель. Камера, оснащенная объективом с наклоном и сдвигом, который имитирует малую глубину резкости, — это, по сути, все, что вам нужно для начала.
Дополнительная литература по SmashingMag:
50 удивительных примеров фотографии с наклоном и сдвигом
Винсент Лафорет
Baldheretic
www.tiltshiftphotography.net
Кристофер Чан Сиднейская миниатюра Apple Store; Эффект фальшивого сдвига наклона, примененный к HDR 3xp.
Везувиано — Никола де Пизапиа Модель модели действительности. Виетри-суль-маре (ЮАР) Италия.
Pattagon
Hanna María & Arnar
Sir Hsu
Tiltshiftphotography.net
Lachlan Sear
Automatt
B Tal
Dutchb0y
Эрик Лэффорг 9000: Эрик Лафорг 4
Тимми Toucan
Therealjasonruff
Хэмиш Грант
darktiger
roevin
Ender079
FoxyMcSlick
Patrix
wumpiewoo
Marin G
Пайпер
Эндрю Джеймс
Gérard Pétremand
Wmandra
B Tal
Angusleonard
cityshrinker.com
Jeangenie
Tarkka
Shawn S. Ide
Kurtis Perry
Vladimir.d
Envios
MCMLXXV
oseillo На фото: Барселона, Испания.
Toshio
Timothy Schenck
unknown
Видео с наклоном и сдвигом
Как сделать поддельные миниатюрные фотографии с наклоном и сдвигом?
Чтобы добавить к фотографиям хороший эффект миниатюры, снимайте объекты под большим углом (особенно с воздуха). Создается иллюзия взгляда на миниатюрную модель.Камера, оснащенная объективом с наклоном и сдвигом, который имитирует малую глубину резкости, — это, по сути, все, что вам нужно для начала.
Ресурсы:
А если у вас нет специального оборудования, вы можете использовать Adobe Photoshop или любое другое программное обеспечение для редактирования изображений. Управляйте фокусом таким образом, чтобы изображение выглядело так, как будто оно было снято с помощью макрообъектива. Во-вторых, увеличьте насыщенность и контраст так, чтобы цвет выглядел как яркая краска на миниатюрной модели.
Ресурсы:
Приложив совсем немного усилий, вы можете сделать существующие фотографии повседневных сцен и сделать их похожими на миниатюрные модели.
Источники и ресурсы
Здесь вы найдете ссылки на другие статьи и соответствующие разделы, где можно найти дополнительные статьи и связанные ресурсы:
 (al).
(al).Эффект сдвига наклона | Знай свой мем
Около
Эффект сдвига наклона — это техника фотосъемки, в которой используется объектив с функцией наклона и сдвига с большой диафрагмой для создания очень малой глубины резкости на изображении, что создает «игрушечный» пейзаж из обычного пейзажа. фотография. Хотя эта техника использовалась на практике с самого начала пленочной фотографии, эффект наклона-сдвига получил широкое распространение в конце 2000-х годов с появлением приложений для мобильных камер и онлайн-сообществ по обмену фотографиями.
Происхождение
В фотографии
Фотография со сдвигом наклона традиционно относится к использованию движения объектива на камерах малого и среднего формата для управления глубиной резкости или фокусом изображения. Термин «наклон-сдвиг» относится к двум различным типам движений: вращение плоскости линзы относительно плоскости изображения, называемое наклоном, и движение линзы параллельно плоскости изображения, называемое смещением. Оригинальный сдвигающийся объектив был представлен Nikon для своих 35-миллиметровых зеркальных фотоаппаратов в середине 1960-х годов, а полный объектив со сдвигом и наклоном был представлен Canon в 1973 году.
Первый из известных узловых сайтов с моделированием фотографий со сдвигом и наклоном был запущен пользователями Flickr Grahamtastic и Bluewave через групповой пул Tilt Shift Fakes 1 февраля 2006 г. Группа продолжала расти в размерах на протяжении многих лет, набрав более 59 000 изображений и 19 000 членов за пять лет существования.
В кинематографии
Самое раннее использование эффекта диорамы в коммерческом кинофильме можно найти в музыкальном клипе 2006 года Джима Л.Кларк, используя процесс, получивший название Smallgantics. Проект был снят в Bent Image Lab в июле 2006 года под руководством режиссера Чела Уайта.
Разворот
Начиная с 2007 года как профессиональные фотографы, так и фотографы-любители выпустили широкий спектр работ, показывающих использование наклона для выборочной фокусировки и аналогичные диорамные, миниатюрные эффекты, в том числе Уолтера Иосса-младшего из Sports Illustrated, Винсента Лафорета и Бена Томаса среди других. В декабре 2007 года в журнале New York Times Magazine была опубликована статья под названием «Поддельные фотографии с наклоном и сдвигом», в которой представлена концепция имитации эффекта наклона и сдвига, ставшая популярной благодаря группе Flickr «Подделки с наклоном и сдвигом».«
Начиная примерно с сентября 2008 года, ряд художников Vimeo, таких как Кейт Лаутит и Мокмун (показаны ниже, слева и справа соответственно), начали публиковать короткие фильмы с широким спектром городских и сельских пейзажей, которые были обработаны с помощью фильтра «сдвиг наклона» в пост-видео. производство. Видео Mockmoon, получившие название серии «Миниатюрный город», были положительно восприняты и даже скопированы другими видеооператорами сообщества Vimeo. Работы Лаутита также привлекали внимание средств массовой информации в 2008 и 2009 годах, поскольку спрос на «эффект сдвига наклона» продолжал расти через приложения для мобильных камер.
Симуляторы наклона и переключения передач
Начиная с конца 2008 года, тенденция к фотографиям с наклоном и сдвигом была подхвачена различными блогами о графическом дизайне и фотографии, такими как Photography Concentrate и Lightroom Secrets, многие из которых предоставили пошаговые руководства и инструкции о том, как имитировать эффект с помощью изображения. программное обеспечение для редактирования, такое как фильтр размытия линзы Adobe Photoshop и карты глубины. В мае 2010 года Olympus и Canon представили несколько потребительских фотоаппаратов с фильтром наклона-сдвига, что позволило мгновенно применить эффект к изображению.
Известные примеры
Изображения
Видео
Поисковый интерес
Магазин «Знай свой мем»
Внешние ссылки
,Эффект миниатюрыс наклоном и сдвигом в Photoshop CS6
Как создать миниатюрный эффект наклона и сдвига
Шаг 1. Дублируйте фоновый слой
Давайте начнем, как мы обычно делаем, с создания копии нашей исходной фотографии, которая будет нашей рабочей копией изображения, поэтому мы не будем вносить изменения в оригинал. Мы видим на моей панели Layers , что мое исходное изображение находится на слое Background :


Панель «Слои».
Сделайте быструю копию фонового слоя, нажав Ctrl + J (Win) / Command + J (Mac) на клавиатуре. Если мы снова посмотрим на панель «Слои», мы увидим копию слоя, который Photoshop назвал Layer 1 , расположенный над оригиналом:


Слой 1 появляется над фоновым слоем.
Шаг 2: Выберите фильтр сдвига и наклона
Когда слой 1 активен на панели «Слои» (выделен синим), выберите фильтр «Наклон-сдвиг», перейдя в меню Фильтр в строке меню вверху экрана, выбрав Размытие , а затем выбрав . Тилт-Shift :


Перейдите в Filter> Blur> Tilt-Shift.
Откроется галерея Blur Gallery , в которой фотография появится в большой области предварительного просмотра , которая занимает большую часть экрана. Большинство элементов управления, необходимых для настройки эффекта размытия, можно найти в этой области предварительного просмотра, но вы найдете еще несколько параметров и элементов управления для фильтра Tilt-Shift на панели Blur Tools в верхнем правом углу окна. галерея:


Галерея размытия.
Шаг 3. Отрегулируйте степень размытия
Если вы уже прочитали наши руководства по двум другим новым фильтрам размытия в Photoshop CS6 — «Размытие поля» и «Размытие радужки», то многое из того, что мы видим в области предварительного просмотра, будет вам знакомо.Точки, линии и круги, наложенные на изображение, являются частью одного и того же вывода , который используется для управления различными аспектами эффекта размытия (он называется булавкой, потому что мы можем «прикрепить» несколько его копий к изображению, если это необходимо для еще больший контроль над эффектом).
Если вы посмотрите на центральную точку штифта, вы увидите вокруг него внешнее кольцо . Это внешнее кольцо действует как циферблат, который позволяет нам регулировать степень размытия, просто поворачивая диск в ту или иную сторону.Наведите курсор мыши на кольцо, нажмите и удерживайте кнопку мыши, затем потяните по часовой стрелке или против часовой стрелки вокруг кольца, чтобы увеличить (по часовой стрелке) или уменьшить (против часовой стрелки) степень размытия. HUD (Heads-Up Display) покажет вам текущую величину размытия в пикселях, а Photoshop предоставит вам предварительный просмотр эффекта в реальном времени при повороте диска. Я собираюсь установить степень размытия около 12 пикселей. Количество, которое вы используете, будет во многом зависеть от размера вашей фотографии:


Регулировка степени размытия поворотом диска.
При желании вы также можете настроить степень размытия с помощью ползунка Blur на панели инструментов размытия в правом верхнем углу галереи. Перетащите ползунок вправо, чтобы увеличить размытие, или влево, чтобы уменьшить его. Как и в случае с циферблатом, Photoshop дает вам предварительный просмотр эффекта при перетаскивании ползунка. Ползунок и диск привязаны друг к другу, поэтому перемещение одного автоматически перемещает другое:


Ползунок «Размытие» также можно использовать для установки степени размытия.
Вот как выглядит мое изображение в области предварительного просмотра с размером размытия 12 пикселей. Если бы мы использовали один из более традиционных фильтров размытия Photoshop, таких как Gaussian Blur, вся фотография выглядела бы размытой, но с Tilt-Shift это не так. Фактически, горизонтальная область в центре моего изображения совсем не размыта. Обратите внимание на две горизонтальные сплошные линии прямо над и под центральной точкой штифта. Область между этими двумя линиями остается резкой и сфокусированной, полностью защищенной от эффекта размытия, и это становится нашей плоскостью фокуса.Все выше и ниже плоскости фокуса размыто. Мы узнаем, как настроить расположение и размер этой охраняемой территории в ближайшее время:


Предварительный просмотр изображения на данный момент.
Шаг 4: переместите штифт, если необходимо
По умолчанию Photoshop помещает булавку в центр изображения, но мы можем переместить булавку в любое место. Чтобы переместить его, нажмите на центральную точку булавки, удерживайте кнопку мыши нажатой, затем перетащите ее туда, где вам это нужно. Весь эффект размытия, включая защищенную плоскость фокуса, будет перемещаться вместе с ним.Например, я подниму булавку на изображении выше, и здесь мы увидим, что защищенная область также поднялась выше:


Щелкните и перетащите булавку в нужное место.
Однако в моем случае я действительно хочу, чтобы моя булавка вернулась туда, где она была в центре изображения. Photoshop дает нам один уровень отмены с фильтром Tilt-Shift, что означает, что мы можем отменить самое последнее, что мы сделали, поэтому я отменю свой последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре.Это вернет мою булавку и весь эффект размытия на исходное место:


Булавка снова в центре изображения.
Шаг 5: Измените размер защищенной области
Как мы узнали, охраняемая территория — это область между двумя сплошными линиями. Мы можем изменить размер этой области, просто перемещая линии. Если вы присмотритесь, вы увидите маленькую точку в центре каждой линии. Щелкните точку, удерживая кнопку мыши нажатой, затем перетащите точку вверх или вниз, чтобы изменить положение линии.Фильтр Tilt-Shift на самом деле позволяет нам вращать линии, но обычно это не то, что мы хотим делать для этого эффекта, поэтому, чтобы избежать поворота защищенной области, нажмите и удерживайте клавишу Shift при перетаскивании точек. Это упростит перетаскивание вверх или вниз:


Удерживая Shift, щелкните и перетащите точки, чтобы изменить размер защищенной области.
Шаг 6. Измените размер переходной области
Помимо двух сплошных линий, есть еще две пунктирные линии ближе к верхней и нижней части изображения.Эти пунктирные линии отмечают точки, в которых эффект размытия достигает полной силы. Область между сплошной линией и пунктирной линией — это переходная область . Эффект размытия начинается с минимальной силы на сплошных линиях, а затем становится все сильнее по мере того, как мы приближаемся, вверх или вниз, к пунктирной линии, где она достигает полной силы. К областям за пределами пунктирных линий применяется 100% -ный эффект размытия.
Чтобы настроить размер областей перехода, просто щелкните и перетащите пунктирные линии вверх или вниз.Перемещение их ближе к сплошным линиям создаст более заметные резкие переходы между размытыми и не размытыми областями, а перемещение их от сплошных линий дает более мягкие и плавные переходы:


Щелкните и перетащите пунктирные линии, чтобы изменить размер области перехода для эффекта размытия.
Шаг 7: Добавьте искажение (необязательно)
Один из доступных нам вариантов, который можно найти только на панели инструментов размытия, — это Искажение , который позволяет нам добавить легкий эффект движения к размытию.По умолчанию ползунок «Искажение» находится в центре на 0%, что означает, что искажение не применяется. Перетаскивание ползунка вправо от центра добавит эффект «масштабирования» к размытию, а перетаскивание ползунка влево от центра добавит эффект «вращения» или радиальный эффект. Также по умолчанию Photoshop применяет искажение только к эффекту размытия в нижней части изображения. Если вы хотите включить и верхнюю часть, вам нужно установить флажок Symmetric Distortion под ползунком:


Параметры искажения на панели инструментов размытия.
Вот пример того, как выглядит мое изображение с некоторым искажением «масштабирования» (с установленной опцией «Симметричное искажение»). Вы можете или не хотите использовать искажение в своем изображении, но в моем случае я не думаю, что это действительно добавляет что-то к моему эффекту, поэтому я собираюсь перетащить свой ползунок обратно в центр (0%), чтобы изменить искажение. выкл:


Используйте параметр «Искажение», чтобы добавить размытие в движение «масштабирование» или «вращение».
Скрытие булавки и просмотр исходного изображения
Все эти линии, точки и круги, покрывающие наше изображение в области предварительного просмотра, могут затруднить оценку того, как на самом деле выглядит эффект размытия.Чтобы скрыть наложение булавки и просматривать только само изображение, нажмите и удерживайте букву H на клавиатуре. При нажатой клавише штифт временно скрыт от глаз. Отпустите ключ, и штифт появится снова.
Вы также можете вернуться и просмотреть исходное изображение в любое время, чтобы сравнить его с текущим эффектом размытия. Просто снимите флажок с опции Preview в верхней части галереи размытия или нажмите на клавиатуре букву P , чтобы выключить предварительный просмотр и просмотреть исходное изображение.Повторно выберите опцию предварительного просмотра или снова нажмите букву P, чтобы снова включить предварительный просмотр и просмотреть размытую версию в области предварительного просмотра:


Установите и снимите флажок «Предварительный просмотр» для переключения между исходной и размытой версиями изображения.
Шаг 8: примените размытие
Когда вас устраивает вид эффекта размытия, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы применить размытие к изображению и выйти из галереи размытия:


Изображение после применения фильтра Tilt-Shift.
Шаг 9: Добавьте корректирующий слой оттенка / насыщенности
Давайте завершим наш эффект миниатюры, увеличив насыщенность цвета изображения, что поможет придать всему более нарисованный вручную вид модели. Добавьте корректирующий слой Hue / Saturation, перейдя на панель Adjustments и щелкнув значок Hue / Saturation (крайний левый, второй ряд):


Выберите оттенок / насыщенность на панели настроек.
Новый корректирующий слой оттенка / насыщенности появляется над слоем 1 на панели слоев:


Панель «Слои», показывающая новый корректирующий слой.
Шаг 10: Увеличьте насыщенность цвета
Элементы управления корректирующего слоя «Цветовой тон / насыщенность» отображаются на панели « Свойства ». Щелкните и перетащите ползунок Saturation вправо, чтобы увеличить общую насыщенность цвета. Следите за своим изображением, перетаскивая ползунок, чтобы не заходить слишком далеко. Я собираюсь установить значение насыщенности на +20:
.

Перетаскивание ползунка «Насыщенность».
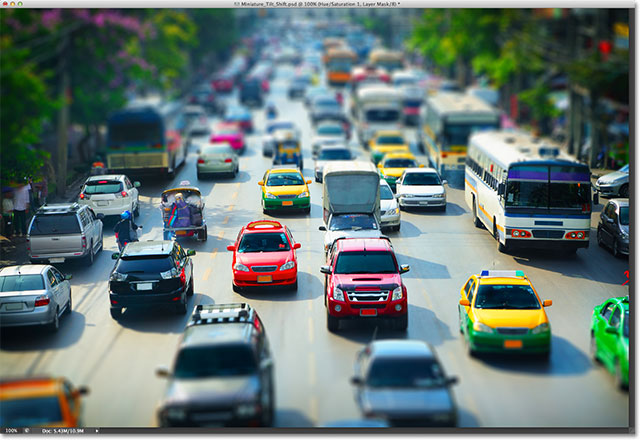
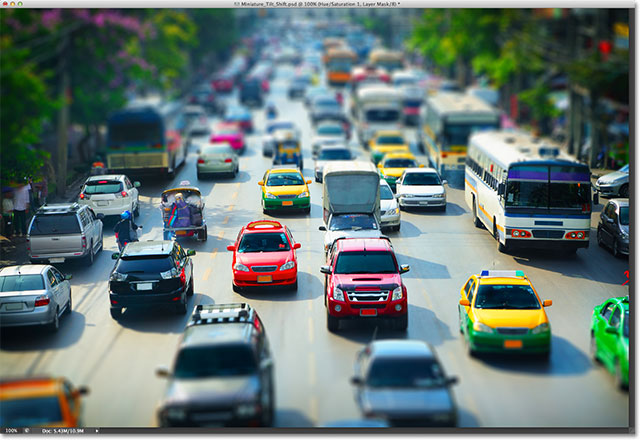
На этом мы закончили! Вот мое исходное изображение еще раз для сравнения:


Исходное изображение.
И вот мой последний эффект миниатюры после повышения насыщенности цвета с использованием нового фильтра размытия Tilt-Shift в Photoshop CS6:


Окончательный эффект.
,