Как сделать эффект света в фотошопе – Добавление эффектов освещения в Photoshop
Стилизуем портрет с неоновыми спецэффектами в Photoshop

В этом уроке мы будем создавать девушку с рогами в стиле 80-ых. С помощью стилей слоя и корректирующих слоев мы нарисуем красивое неоновое свечение, а также, используя похожий метод, добавим тени и дополнительные эффекты.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы, также отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем фон
Начнем работу с создания очень простого фона.
Шаг 1
Для начала создаем новый документ размером 2277 х 3155 пикселей.
Затем добавляем корректирующий слой Layer – New Fill Layer – Color (Слой – Новый слой-заливка – Цвет) и выбираем для него темно-синий цвет #09080d.
Шаг 2
Далее создаем новый документ размером 17 х 5 пикселей.
Приближаем его на 3200% (Ctrl+), так как рабочее полотно слишком маленькое.
С помощью Brush Tool (B) (Кисть) размером 2-4 пикселя слева направо рисуем четыре вертикальные линии, оставив одну прозрачную линию с левого края:
(B) (Кисть) размером 2-4 пикселя слева направо рисуем четыре вертикальные линии, оставив одну прозрачную линию с левого края:
- Бледно-фиолетовый #482f4a
- Бледно-красный #6d3742
- Бледно-синий #353661
- Бледно-фиолетовый #482f4a

Шаг 3
Переходим Edit – Define Pattern (Редактирование – Определить узор), называем новый узор «Вертикальные линии» и жмем ОК.
Затем переходим Image – Image Rotation – 90 Counter-Clockwise (Изображение – Вращение изображения – 90 против ч.с.).
Снова переходим Edit – Define Pattern (Редактирование – Определить узор), называем новый узор «Горизонтальные линии» и жмем ОК.
Теперь у нас есть два узора!
Шаг 4
Возвращаемся на оригинальный документ, создаем слой-заливку Pattern (Узор) и выбираем узор «Горизонтальные линии».
Создаем еще один слой-заливку и заливаем его узором «Вертикальные линии».
Устанавливаем Opacity (непрозрачность) обоих слоев с узорами на 19%.

Шаг 5
Далее создаем новый слой.
С помощью Gradient Tool (G) (Градиент) создаем темно-синий градиент от цвета к прозрачности, начиная с нижнего края и заканчивая в центре документа.
(G) (Градиент) создаем темно-синий градиент от цвета к прозрачности, начиная с нижнего края и заканчивая в центре документа.
Группируем (Gtrl+G) все слои с фоном и называем группу «Фон».

2. Создаем неоновые линии
Далее переходим к одному из основных эффектов фотоманипуляции – неоновому свету!
Шаг 1
Для начала берем Custom Shape Tool (U) (Произвольная фигура) и создаем ромб. Отключаем заливку и оставляем только обводку шириной 17 пикселей. Размер ромба должен быть 1500 х 1900 пикселей.
(U) (Произвольная фигура) и создаем ромб. Отключаем заливку и оставляем только обводку шириной 17 пикселей. Размер ромба должен быть 1500 х 1900 пикселей.
Дублируем (Ctrl+J) ромб и опускаем копию на половину высоты оригинального ромба.
Повторяем последний шаг, чтобы добавить третий ромб.

Шаг 2
Далее на панели слоев дважды кликаем по слою с первым ромбом, чтобы добавить стиль слоя Outer Glow (Внешнее свечение). Настраиваем его:
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 100
- Цвет: ярко-фиолетовый #9230ff
- Size (Размер): 136

Затем кликаем правой кнопкой по слою с первым ромбом и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по остальным двум ромбам и выбираем Paste Layer Style (Вставить стиль слоя), чтобы применить к ним такое же свечение.

Шаг 3
Дублируем все три ромба, поднимаем копии на панели слоев выше оригиналов, затем кликаем правой кнопкой по копиям и выбираем Clear Layer Style (Очистить стиль слоя). Затем объединяем (Ctrl+E) дубликаты вместе и в результате получаем три белых ромба.
Кликаем по получившемуся слою правой кнопкой мыши и выбираем Paste Layer Style (Вставить стиль слоя).
Переходим к настройкам стиля слоя Outer Glow (Внешнее свечение) и устанавливаем Size (Размер) на 29. Это увеличит яркость свечения.

Шаг 4
Чтобы добавить новые цвета на неоновых линиях, дублируем объединенные ромбы из предыдущего шага.
Переходим к стилю слоя Outer Glow (Внешнее свечение) и устанавливаем Size (Размер) на 50.
Дублируем эту копию слоя и объединяем оба дубликата вместе (Ctrl+E). Скомбинировав два слоя со свечением, эффект получится еще ярче.
Поднимаем получившийся слой выше всех предыдущих слоев и переключаем его режим наложения на Screen (Осветление).
Дважды кликаем по этому слою на панели слоев, чтобы открыть окно Layer Style (Стиль слоя).
Переходим на панель Channels (Каналы) и отключаем канал «В».
Активируем Move Tool (V) (Перемещение), смещаем этот слой на 3 пикселя и называем его «Желтый цвет».
(V) (Перемещение), смещаем этот слой на 3 пикселя и называем его «Желтый цвет».

Шаг 5
Дублируем (Ctrl+J) слой «Желтый цвет» и называем копию «Синий цвет».
Дважды кликаем по слою «Синий цвет», чтобы открыть окно со стилями слоя. Ставим галочку напротив канала «В» и отключаем «R».
Сдвигаем синие ромбы на 6 пикселей влево.

Шаг 6
Создаем новый слой.
С помощью мягкой кисточки (В) среднего диаметра с Flow (Нажим) 1% рисуем блики на углах ромбов в виде шестиконечных звездочек.

Шаг 7
Создаем новый слой в режиме наложения Soft Light (Мягкий свет).
Очень большой мягкой кистью (В) рисуем белое пятно в нижней центральной части рабочего полотна.

Шаг 8
Создаем новый слой в режиме наложения Overlay (Перекрытие).
С помощью такой же кисточки белого цвета наносим больше света в центре полотна. Затем уменьшаем кисточку и добавляем небольшие пятна света на ромбах.

Шаг 9
Создаем новый слой в режиме наложения Overlay (Перекрытие).
Такой же большой кистью, но черного цвета, проводим в верхней части полотна, включая углы.
Группируем все слои с неоновым светом и называем группу «Ромбы».

3. Рисуем макияж
Далее мы переходим к редактированию модели и начнем с глаз.
Шаг 1
Для начала любым удобным способом вырезаем модель. Так как на фото нет меха, мелких волос или других деталей, подойдет абсолютно любой способ.
Размещаем вырезанную модель в центре рабочего полотна, чтобы тело было видно до бедер.

Шаг 2
Выше создаем три корректирующих слоя и трансформируем их в обтравочные маски (Ctrl+Alt+G):
- Gradient Map (Карта градиента) – от черного к белому, Opacity (Непрозрачность) 55%
- Brightness/Contrast (Яркость/Контрастность) – Brightness (Яркость) -27, Contrast (Контрастность) +100
- Curves (Кривые)


Шаг 3
Далее мы создадим макияж, используя только корректирующие слои.
Создаем корректирующий слой Gradient Map (Карта градиента) с черно-белым градиентом, размещаем его выше предыдущих корректирующих слоев и трансформируем в обтравочную маску для модели.
Кликаем по маске градиентного слоя и жмем Ctrl+I, чтобы инвертировать ее на черный цвет.
С помощью мягкой кисточки (В) белого цвета проводим вокруг глаз, на нижних и верхних веках до бровей.

Шаг 4
Выше создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску для модели. Устанавливаем Brightness (Яркость) на -104 и Contrast (Контрастность) – на -50.
Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Снова берем мягкую кисточку (В) белого цвета и восстанавливаем темные участки на лице модели от бровей и до верхней части щек. В этот раз темного цвета должно быть чуть больше, чем черно-белых оттенков из предыдущего шага. Также слегка проводим под носом, чтобы затемнить этот участок.

Шаг 5
Выше создаем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску для модели. Настраиваем:

Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Снова берем мягкую белую кисть и проводим вокруг глаз там же, где мы восстанавливали черно-белый градиент в третьем шаге. Наша задача – создать дымчатый макияж на глазах.

Шаг 6
Создаем еще один корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску для модели. Устанавливаем Brightness (Яркость) на -104.
Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Такой же белой кисточкой, но в этот раз с Flow (Нажим) 1%, добавляем темные оттенки вокруг глаз, на щеках и носу. Не перестарайтесь, эффект не должен быть темнее глаз.

Шаг 7
Добавляем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску для модели. Настраиваем:

Жмем Ctrl+I, чтобы инвертировать цвет маски на черный.
Мягкой белой кистью редактируем маску, чтобы добавить красноватые оттенки под глазами и на носу.

Шаг 8
Выше создаем новый слой (Ctrl+Shift+N) и трансформируем его в обтравочную маску для модели (Ctrl+Alt+G).
Большой мягкой кистью черного цвета проводим по верхней части волос модели.
Создаем последний слой и трансформируем его в обтравочную маску для модели.
Теперь очень маленькой жесткой кисточкой белого цвета рисуем блики по контуру волос и плеч модели. Также дополнительно можете добавить мягкие размытые линии, но для нужного эффекта жесткие линии должны быть обязательно.

Группируем все слои с моделью и называем группу «Модель».

4. Добавляем звезды в глазах
Далее мы добавим пару звезд в глазах модели, чтобы дополнить ее демонический образ.
Шаг 1
Создаем новый слой.
Жесткой круглой кистью (В) черного цвета закрашиваем глазные яблоки.
Уменьшаем Opacity (непрозрачность) слоя до 50%.

Шаг 2
С помощью Custom Shape Tool (U) (Произвольная фигура) рисуем белую звезду в центре радужки глаза. Уменьшаем ее непрозрачность до 36%.

Добавляем маску на слой со звездой, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Инвертируем цвет маски нажатием клавиш Ctrl+I.
С помощь маленькой мягкой кисти (В) белого цвета восстанавливаем центр звезды и немного боковые лучи. Если с этим возникли трудности, попробуйте уменьшить Flow (Нажим) кисти до 5%, чтобы лучше контролировать степень нажатия инструмента.

Шаг 3
Дублируем (Ctrl+J) слой со звездой и удаляем маску копии.
Переключаем режим наложения копии на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 83%.
Добавляем на этот слой маску и круглой кистью средней жесткости скрываем верхний луч звезды, так как он скрыт тенью от века.

Повторяем весь процесс для правого глаза.

Шаг 4
Нам необходимо добавить несколько бликов на глазах, чтобы они еще больше выделялись. Создаем новый слой в режим наложения Overlay (Перекрытие).
Большой мягкой кисточкой (В) белого цвета проводим по глазам. Уменьшаем непрозрачность слоя до 47%.
Затем очень маленькой жесткой кистью добавляем тонкие блики, как мы делали на волосах. Аккуратно проводим кисточкой по векам и ресницам, чтобы выделить их еще больше.

Группируем все слои с глазами вместе и называем группу «Глаза».

5. Создаем неоновый текст
Переходим к созданию текста.
Шаг 1
Используя шрифт Brandine, на двух строчках пишем слова «Satanic» и «Panic». Каждое слово должно быть на отдельном слое! Размещаем текст примерно, как показано ниже.

Шаг 2
Для обоих текстовых слоев применяем стиль слоя Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 100
- Цвет: ярко-фиолетовый #9230ff
- Size (Размер): 70


Шаг 3
Далее мы добавим дополнительные цвета на тексте, используя похожий метод, который мы применяли для ромбов.
Дублируем текстовые слои и переносим копии выше оригиналов.
Кликаем правой кнопкой по дубликатам и выбираем Rasterize Type (Растрировать текст), затем Rasterize Layer Style (Растрировать стиль слоя). В конце выделяем оба слоя и объединяем их вместе, кликнув правой кнопкой и выбрав Merge Layers (Объединить слои).
Переключаем режим наложения получившегося слоя на Screen (Осветление) и называем его «Синий текст».
Дважды кликаем по слою «Синий текст», чтобы открыть окно Layer Style (Стиль слоя), и отключаем канал «R».
Сдвигаем слой «Синий текст» на 2 пикселя вправо и 2 пикселя вниз.
Добавляем размытие с помощью фильтра Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 5 пикселей.

Шаг 4
Далее мы добавим желтый цвет на тексте. Для этого дублируем слой «Синий текст».
Называем копию «Желтый текст».
Дважды кликаем по слою «Желтый текст», чтобы открыть окно стилей слоя. Ставим галочку напротив канала «R» и отключаем канал «В».
Сдвигаем слой «Желтый текст» на 10 пикселей вверх и 5 пикселей вправо.

Группируем все текстовые слои вместе и называем группу «Текст».

6. Рисуем неоновые рога
Далее переходим к основному элементу фотоманипуляции – неоновым рогам!
Шаг 1
Вы можете нарисовать рога обычной кисточкой (В), используя фиолетовый цвет #5132c0. А те, у кого трудности с рисованием, могут воспользоваться Polygonal Lasso Tool (L) (Прямоугольное лассо).
(L) (Прямоугольное лассо).
Создам новый слой и с помощью Polygonal Lasso Tool (L) (Прямоугольное лассо) рисуем базовую форму рога: в виде крюка, буквы «С» или любой другой фигуры.
(L) (Прямоугольное лассо) рисуем базовую форму рога: в виде крюка, буквы «С» или любой другой фигуры.
Основание рога закругляем. Здесь можете чрезмерно не стараться, так как мы все равно не будем видеть эту часть.
Берем любую кисточку (В) и заполняем выделение фиолетовым цветом #5132c0.

Рисуем второй рог или просто дублируем первый, отражаем его и масштабируем (Ctrl+T), затем перемещаем копию на противоположную сторону головы.

Шаг 2
Для обоих рогов добавляем стиль слоя Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Screen (Осветление)
- Opacity (Непрозрачность): 26%
- Цвет: фиолетовый #5132c0
- Size (Размер): 250 px

Для каждого рога создаем новый слой и трансформируем их в обтравочные маски. На этих слоях закрашиваем нижнюю половину рогов белым цветом.
Устанавливаем режим наложения обоих слоев с рогами на Screen (Осветление).

Шаг 3
Выше для каждого рога создаем еще новые слои.
Большой мягкой кистью закрашиваем основание рогов, где они соприкасаются со лбом. При этом свечения должно быть столько, чтобы не было видно края рогов, и они гармонично сочетались с головой модели.
Создаем новый слой и мягкой кистью среднего диаметра с Flow (Нажим) 1% рисуем шестиконечные звезды на белом свечении у основания рогов.
Группируем все слои с рогами, включая белое свечение, и называем группу «Рога».

Шаг 4
Далее мы добавим больше деталей на рогах.
Создаем новый слой в режиме наложения Overlay (Перекрытие).
Возвращаемся в группу «Рога» и загружаем выделение левого рога. Для этого зажимаем клавишу Ctrl и кликаем по миниатюре слоя на панели слоев.
Добавляем к созданному выше слою маску. В результате появится маска с заливкой в форме выделенной области.
Маленькой жесткой кистью белого цвета рисуем детали в виде линий, граней и царапин на левом роге. Благодаря маске, мазки кисточкой не будут выходить за пределы фигуры.
Создаем еще один новый слой и таким же методом добавляем тени. Уменьшаем непрозрачность этого слоя до 33%.

Повторяем процесс и добавляем детали на втором роге.

Шаг 5
Теперь мы добавим эффект лучей света, исходящих от рогов. Для этого мы создадим специальную кисть.
Создаем новый документ достаточно большого размера, чтобы полностью вместить левый рог. На самом деле, размер не важен, главное, чтобы документ был достаточно большой, а лишнее мы отрежем с помощью Crop Tool (C) (Кадрирование).
(C) (Кадрирование).
Перемещаем левый рог на созданный документ, проверяем, чтобы режим наложения был установлен на Normal (Нормальный), и отрезаем лишнее.
Удаляем все стили слоя и заполняем рог черным цветом.

Шаг 6
Переходим Edit – Define Brush (Редактирование – Определить кисть) и в появившемся окне жмем ОК.
Возвращаемся к основному рабочему документу, создаем новый слой и переключаем его режим наложения на Screen (Осветление).
Берем Brush Tool (B) (Кисть), выбираем нашу созданную кисточку и переходим Window – Brush (Окно – Кисть), чтобы открыть панель с настройками.
(B) (Кисть), выбираем нашу созданную кисточку и переходим Window – Brush (Окно – Кисть), чтобы открыть панель с настройками.
Устанавливаем Spacing (Интервал) на 1% и Flow (Нажим) – на 1%. Выбираем бледно-розовый цвет #b3838d.
Подгоняем размер кисточки под размер рога и делаем мазок вниз.

Шаг 7
На панели настроек кисти активируем Flip X (Отразить Х), чтобы отразить кисть по горизонтали, уменьшаем диаметр кисти примерно до размера второго рога и делаем такой же мазок вниз.
Мазок не должен быть идеально вертикальным и кисточку необязательно подгонять точно под размер рога. Можете взять другой диаметр и провести слегка волнистую линию. Это отличный повод поэкспериментировать и подобрать наиболее удачный вариант!
Уменьшаем Opacity (непрозрачность) слоя до 85%.

Шаг 8
Создаем новый слой в режим наложения Screen (Осветление).
Очень большой мягкой кистью закрашиваем рога светло-синим цветом.
Уменьшаем непрозрачность слоя до 70%.

Шаг 9
Возвращаемся на слой, на котором мы созданной кистью рисовали рога, и дублируем его.
Перемещаем копию выше слоя с синим свечением и переключаем ее режим наложения на Overlay (Перекрытие).
Добавляем на дубликат маску и большой мягкой кистью (В) черного цвета скрываем нижнюю часть эффекта.
Дублируем слой и дополнительно скрываем центральную часть эффекта, чтобы в верхней части осталось самое насыщенное свечение.

Шаг 10
Чтобы закончить работу с рогами, добавляем корректирующий слой Curves (Кривые) и настраиваем его:

Жмем Ctrl+I, чтобы инвертировать маску корректирующего слоя и сделать ее черной.
Большой мягкой кистью белого цвета проводим по центральной части рогов сверху вниз.
Группируем слои с рогами вместе, включая группу «Рога», и называем ее точно так же – «Рога».

7. Добавляем винтажный эффект в стиле 80-ых
Мы почти закончили! Теперь нам осталось объединить все элементы коллажа с помощью винтажного эффекта.
Для этого мы создадим семь корректирующих слоев. Ниже список от первого созданного к последнему, это значит, что каждый новый слой должен находиться выше предыдущего, то есть слой номер 7 будет в самом верху списка.
По окончанию объединяем все корректирующие слои в группу «Цветокоррекция».
Шаг 1
- Color Lookup (Поиск цвета): Abstract (Абстрактный) – Paste Hues, Opacity (Непрозрачность) 36%.
- Color Lookup (Поиск цвета): Device Link (Связь с устройством) – RedBlueYellow, Opacity (Непрозрачность) 35%.
- Color Lookup (Поиск цвета): 3DLUT File (Файл 3DLUT) – FoggyNight, Opacity (Непрозрачность) 33%. Дважды кликаем по этому корректирующему слою, чтобы открыть окно стилей слоя, и устанавливаем Underlying Layer (Подлежащий слой), как показано ниже.
- Совет: чтобы эффект в окне стилей слоя получился более аккуратный, зажмите клавишу Alt и потяните за ползунок, чтобы разделить его на две части.


Шаг 2
Теперь следующие корректирующие слои!
- Mixer (Микширование каналов): Red (Красный) +129, Green (Зеленый) -45, Blue (Синий) -5.
- Curves (Кривые)

Большой мягкой кистью черного цвета скрываем эффект на внутренней части полотна, чтобы создать виньетку.

Шаг 3
И, наконец, два последних слоя!
- Color Lookup (Поиск цвета): Abstract (Абстрактный) – Turquoise-Sepia, Opacity (Непрозрачность) 61%.
- Color Lookup (Поиск цвета): 3DLUT File (Файл 3DLUT) – FallColors, Opacity (Непрозрачность) 50%.

Мы закончили!
Теперь вы знаете, что корректирующие слои – очень гибкий инструмент, позволяющий создать множество эффектов, начиная от мрачного макияжа и заканчивая ярким неоновым светом. Не забывайте экспериментировать с разными цветами, настройками и формами – неправильных путей не существует!
И, как обычно, делитесь своими результатами и вопросами ниже в комментариях!

Автор: Abbey Esparza
photoshop-master.ru
пошаговый урок создания эффекта, советы
Каждому фотографу хочется сделать свой снимок уникальным и максимально красивым. Для этого очень часто используются различные эффекты для украшения кадров. Так, например, в последнее время модно добавлять свечение в «Фотошопе», и это не удивительно, так как фотография становится безумно красивой. Чтобы убедиться в этом, необходимо пройти урок, который описан в этой статье.

Яркое свечение в «Фотошопе»
Прежде чем начать, необходимо выбрать фотографию, с которой и будет работать мастер. Это в первую очередь должен быть снимок, на котором свечение смотрится естественно либо дополняет композицию.
Для начала открываем фотографию, на которой и будет яркое свечение в «Фотошопе». После чего создаем еще один дубль. Для этого нужно правой кнопкой нажать на миниатюру и выбрать пункт «Создать дубликат слоя». И также можно создавать не только фотографии, но и какие-либо дизайнерские решения. Для начала хватит и обычного фона для создания свечения в «Фотошопе».
Фон для работы
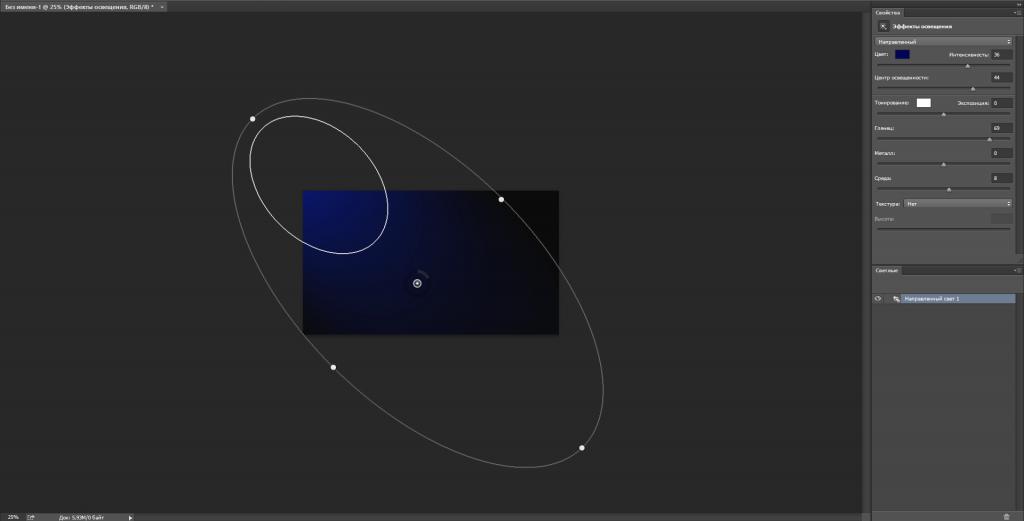
В первый раз можно попробовать именно с такой заготовкой, она подчеркнет красивый эффект. Создаем новый документ любого размера и заливаем белым цветом. И после этого ставим блик, а для этого необходимо перейти в окно «Фильтр», затем нажать на кнопку «Рендеринг» и далее — «Эффекты освещения». На диалоговом окне, которое открылось, необходимо выбрать такие параметры, которые придутся по вкусу дизайнеру или фотографу. Цвет лучше выбрать темный, чтобы он не сливался с фоном. В данном случае взят цвет #050244.

Световой шар для фотографии
Следующим шагом, конечно же, будет создание самого объекта. Так, создать эффект свечения в «Фотошопе» очень легко. В первую очередь также создается новый слой с режимом смешивания «Экран». После этого необходимо взять инструмент «Овал» и нарисовать выделение, приближенное к ровному кругу. После этого стоит растушевать получившийся объект до 20 пикселей. Это позволяет размягчить ореол для будущей заливки. Необходимо сделать свечение как можно естественнее. Следующим шагом нужно добавить света, а для этого используется такой инструмент, как «Радикальный Градиент», с параметрами, которые понравятся фотографу или дизайнеру. В общем, все зависит от фантазии и творческого настроения человека.

Как сделать свечение объекта в «Фотошопе»?
После предыдущих действий можно скрыть все слои, кроме овальной области, ее необходимо еще раз продублировать. Дальше нужно прорисовать элементы вспышки, опять же для того, чтобы все выглядело максимально естественно.
Возле окружности создается яркое свечение в «Фотошопе». А для этого нужно открыть окно редактирования, перейти в меню и найти функцию «Трансформирование» и после этого выбрать пункт «Масштабирование». После этого из шарообразного объекта необходимо сделать полоску.
Творческая работа
Следующий шаг является самым интересным, так как можно дать волю фантазии и творчеству. Для начала на полоску накладывают фильтры.
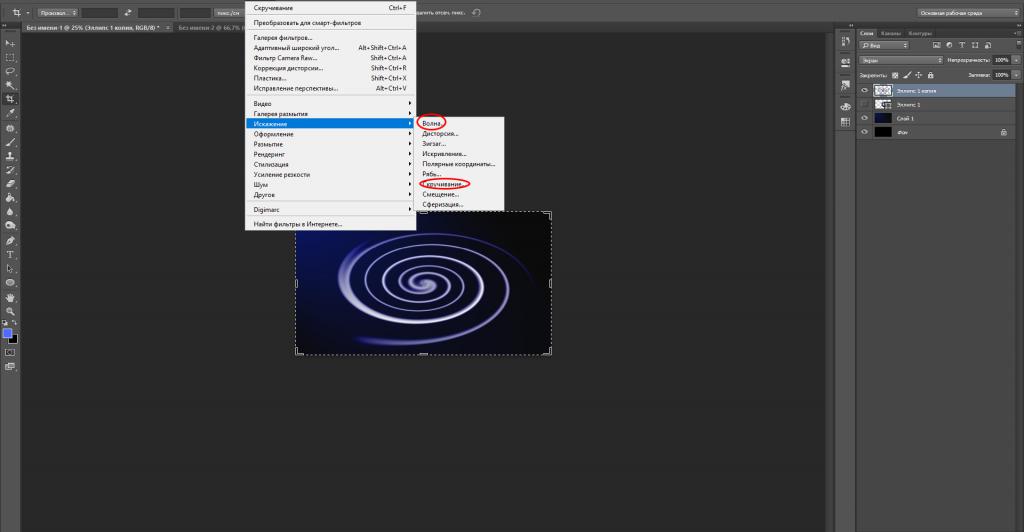
Первый — это «Волна», находится он в меню «Фильтр» и в подпункте «Искажение». Если эффект не устраивает, то с помощью «Свободного трансформирования» можно улучшить результат.
Вторым эффектом будет «Скручивание», которое находится точно по такому же пути, как и предыдущий пункт. Все фильтры настраиваются по своему вкусу, поэтому и результат зависит только оттого, насколько развита фантазия и творческая сторона фотографа.
А также можно применить все фильтры не один раз, чтобы добиться необходимого свечения. Чтобы закончить картину, включается слой с основным шаром, и все, ответ на вопрос о том, как добавить свечение в «Фотошопе», полностью дан.

Еще один способ
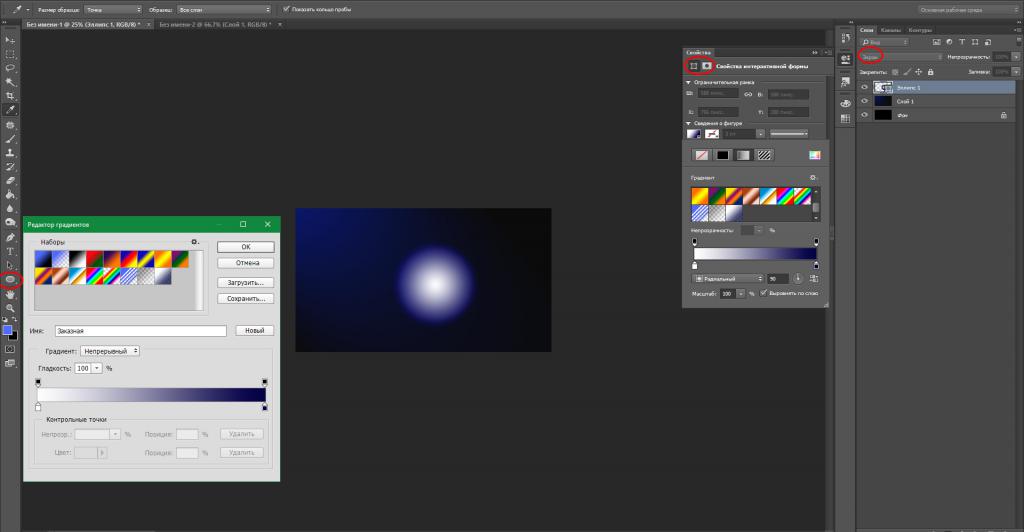
Первые пункты точно такие же, как и в первом варианте. Создаем слой и заливаем любым способом, можно воспользоваться вышеописанным фоном. После этого на изображение нужно наложить определенный стиль. Для этого правой кнопкой мыши нажимаем на миниатюру и выбираем пункт «Наложение градиента», а после, во второй раз уже, — «Перекрытие узора».
После этого уже выбирают фотографию, для которой и создается свечение. Уроки «Фотошопа» на самом деле очень просты, главное — быть последовательным и внимательным.
Создание самого блика
Для следующего шага потребуется инструмент «Эллипс», который находится в геометрических фигурах. Цвет выбираем белый и создаем круг, который и требуется для снимка. После этого стоит применить «Размытие по Гауссу», которое находится в меню «Фильтр». В нашем случае применен радиус в 30 пикселей. Конечно же, он будет разным для каждой фотографии. Главное, не бояться экспериментировать.
Каждый фотограф или дизайнер на этом этапе может добавлять свои эффекты, которые ему покажутся уместными.
Искры
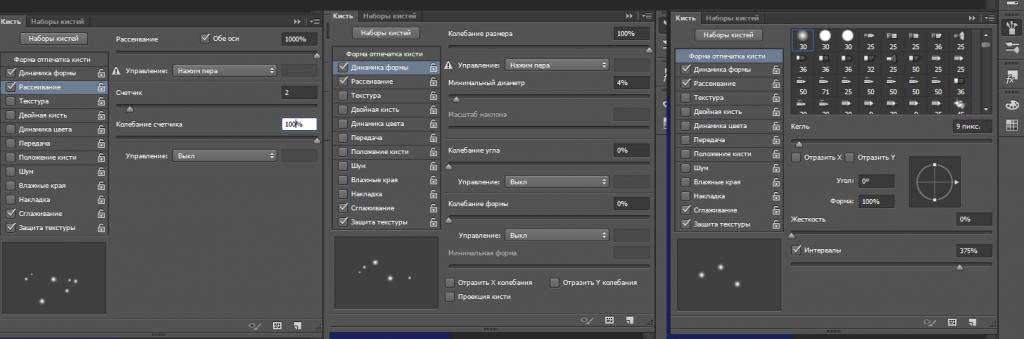
Чтобы яркое свечение в «Фотошопе» казалось максимально естественным, нужно создать искрящиеся нити. А для этого выбирают новую кисть с мягким контуром белого цвета. Ориентироваться можно по настройкам, которые показаны ниже, но не стоит забывать, что самое главное — сделать так, как подсказывает творческая сторона. И, конечно же, все изображение в конечном результате должно выглядеть максимально естественно.

После этого рисуют искры, а к слою добавляют эффект «Внешнее свечение». Для этого нужно нажать правой кнопкой мыши и выбрать необходимый пункт.
И здесь, опять же, открывается воля фантазии. Все настройки можно регулировать согласно вкусу.
Создание дыма
Этот шаг не является обязательным, потому как не для каждой фотографии будет хорошо смотреться такое преобразование. Но все же иногда дым очень сильно украшает яркое свечение в «Фотошопе». Для начала создают новый сло. Кстати, лучше называть каждый кадр своим именем, чтобы хорошо ориентироваться в них. Режим лучше выбрать «Осветление основы», чтобы получился неброский загадочный рисунок. После этого необходимо использовать инструмент «Лассо» с растушевкой не менее 40 пикселей. Затем выделяют ту область, в которой и должен находиться туман. Затем ставят цвета по умолчанию, а это черный и белый оттенки. Необходимо это для того, чтобы создать облака. Нужно перейти в меню «Фильтр», после это найти подпункт «Рендеринг» и уже выбрать необходимый параметр.
Совет: облака могут быть абсолютно разными, и, чтобы добиться тех, которые будут лучше всего смотреться на изображении, можно несколько раз применить шаг, описанный выше. Если результат не удовлетворяет, то можно взять ластик и улучшить его. А также использовать такой параметр, как «Непрозрачность».

Как сделать неоновое свечение в «Фотошопе»?
Предыдущие два примера создания бликов больше подходят дизайнеру, так как очень редко можно их настроить красиво под фотографию. Представленный же пример смотрится безумно эстетично практически на любом изображении. Но, помимо этого, создание логотипа также дополнит этот эффект.
Сначала стоит создать новый слой, на котором и будут происходить первоначальные манипуляции. Нужно добавить в кадр «Радикальный градиент». Цвет подобрать можно любой, главное, не делать слишком яркие акценты. На этом примере была использована такая комбинация: #303e4a и #151515. Если фотограф уже выбрал снимок, с которым он собирается работать, то цвета должны быть приближены к оттенкам на изображении. Это все необходимо для того, чтобы сделать как можно реалистичней и естественней неоновое свечение.
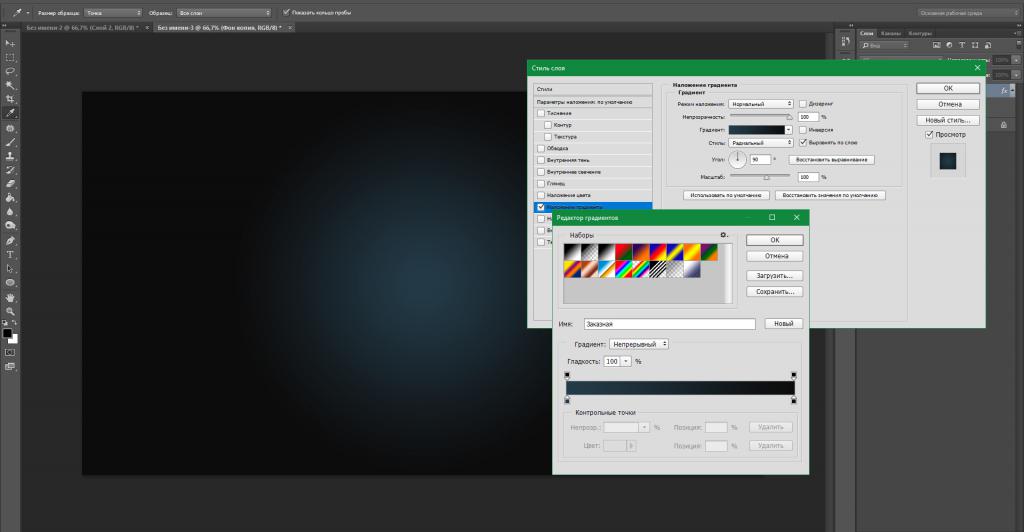
Теперь создают контур самого эффекта, в данном случае это круг.

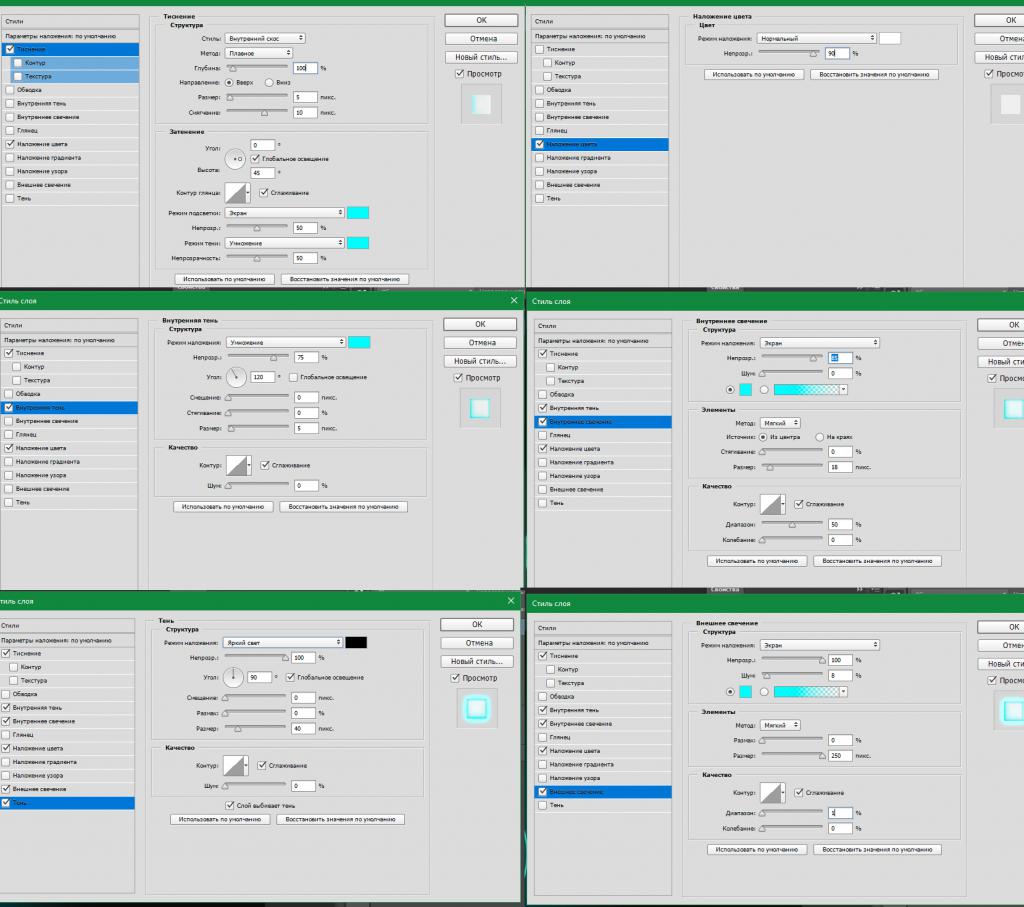
Растрируя изображение, необходимо нажать правой кнопкой мыши на миниатюры и выбрать следующие параметры:
- «Перекрытие цвета» — для этого пункта берется белый оттенок, именно он передает центр неоновой трубки.
- «Тиснение» — этот эффект уже передает стекло, и поэтому его нужно использовать как можно нежнее и незаметнее. Здесь стоит поэкспериментировать и выбрать те значения, которые окажутся максимально приятны глазу.
- «Внутренняя тень» — здесь выбирают такие оттенки, которые будут отображать цвет самого эффекта. То есть, если нужно сделать розовое свечение, то и берут такую же палитру.
- «Внутреннее свечение» — его необходимо выбрать так, чтобы произошел мягкий переход между белым и основным цветом.
- «Внешнее свечение и тень» — параметры отвечают за то, как эффект наложится на все изображение в целом.

С помощью таких простых действий можно создать свечение в «Фотошопе», словно поработал настоящий профессионал.
fb.ru
Создание простого эффекта свечения · «Мир Фотошопа»
Добро пожаловать в очередной мини-урок по Photoshop из серии уроков, которые мы специально посвятили новичкам — чтобы помочь им разобраться в различных аспектах применения фотошопа на маленьких, но, от этого ничуть не потерявших в качестве, примерах.
В этом уроке мы покажем, как за несколько шагов создать красивый светящийся флористический узор. Результат получится довольно эффектным, а вот процесс его создания — довольно прост, что еще нужно новичку?
Для работы вам понадобятся следующие файлы:
<ul>Что ж, поехали!
1 Шаг
Создайте новый документ размерами 600?600px и сразу залейте фон черным цветом #000000. Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.
Создайте еще один слой с названием “background light”, переключитесь на большую мягкую кисть белого цвета и создайте световые пятна, как показано на рисунке ниже.
Как видите, таким образом можно в считанные секунды создать неплохой фон для дальнейшей работы.
2 Шаг
Создайте новый слой под названием “floral pattern”. Используя флористическую кисть, которую вы скачали вначале урока, нанесите один узор на этот слой.
Теперь к этому слою примените следующие стили (пункт Blending Options из контекстного меню, выпадающего при клике правой клавишей мыши на слое):
Drop Shadow
Bevel and Emboss
Как видите, здесь мы создали немного бликов и немного тени для нашего узора:
3 Шаг
Теперь можно добавлять эффект свечения к узору. Для этого просто дублируйте оригинальный слой с цветком и примените к нему размывку, выполнив Filter > Blur > Gaussian Blur:
И вот, что вы получите, когда за узором образуются светящиеся края:
4 Шаг
Внесем в изображение немного цвета. В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
Я выбрал смешение золотых оттенков (задавайте все, как указано ниже):
Ну и вот наш результат:
Заметьте, что нужды в использовании тех же цветов, что и у меня, на самом деле нет, и вы можете экспериментировать с оттенками, руководствуясь своими вкусами и предпочтениями.
5 Шаг
Сейчас сольем все слои (Image > Flatten Image), не забыв перед этим сохранить копию исходного документа со слоями в отдельном файле. Дублируйте фоновый слой и примените следующий фильтр к нему: Filter > Sharpen > Smart Sharpen.
Как видите, мы получили более утемненную кромку узора, а также все изображение в целом стало более четким и детальным.
Теперь займемся созданием эффекта боке. Это можно сделать, используя настройки Brush Dynamics (F5).
Создайте новый слой с названием “bokeh” поверх других слоев. Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Shape Dynamics
Scattering
Transfer (Other Dynamics)
Также отметьте опции Airbrush и Smoothing
Ну и вот, что получим на выходе:
6 Шаг
Дублируйте слой боке и примените к дублю фильтр Filter > Sharpen > Smart Sharpen:
Снизьте Opacity дубля в район 80% и увидите, как вокруг боке возникнет подсвеченный край:
На заметку: лично я предпочитаю использовать фильтр Smart Sharpen для добавления обвода, нежели работу со стилем Stroke, как это делают многие. В результате получается более качественный и прорисованный эффект — по моему мнению.
Создайте новый слой поверх предыдущего с названием “highlight”. Задайте ему режим наложения равный “Soft Light” и переключитесь на мягкую белую кисть, чтобы нанести несколько светящихся пятнышек, как показано ниже.
Ну и наконец, добавьте корректирующий слой Levels Adjustment Layer со следующими настройками (это усилит контрастность и придаст изображению большей глубины):
К этому слою теперь примените маску (кнопка Add Layer Mask внизу палитры Layers) и в режиме маски выполните примерно такую градиентную заливку:
Вот какой у нас вышел результат:
Это все на сегодня. Мини-урок по созданию эффектов свечения в Photoshop подошел к концу. Надеюсь, вы остались довольны. До новых встреч!
Как создать драматическое освещение в Фотошоп / Фотошоп-мастер

Художники – суетливые люди. Независимо от того, с чем мы имеем дело: композицией, цветом или освещением — мы, как правило, склонны кардинально менять свое мнение. К счастью, с Photoshop можно внести серьезные изменения в рисунок без особых временных затрат. В этом уроке я покажу вам несколько простых и быстрых способов освещения цифрового портрета.
1. Черно-белый набросок
Шаг 1
Чтобы максимально наглядно показать вам виды освещения, я буду использовать портрет в качестве основы. Начинаем с простого наброска портрета круглой жесткой кистью (В). Фото для рисунка можете найти здесь.

Рисунок девушки с сайта Envato Market
Шаг 2
Далее инструментом Brush Tool  (Кисть) (В) заполняем портрет оттенками серого. Придерживайтесь черно-белых тонов, чтобы правильно передать светотени с оригинального фото. Если вы новичок, это отличный способ научиться рисовать светотени, не отвлекаясь на цвет.
(Кисть) (В) заполняем портрет оттенками серого. Придерживайтесь черно-белых тонов, чтобы правильно передать светотени с оригинального фото. Если вы новичок, это отличный способ научиться рисовать светотени, не отвлекаясь на цвет.

Обратите внимание, что источник света находится в левом верхнем углу, как и на оригинальном фото.
Шаг 3
Закончив с базовой тонировкой, продолжаем рисовать более насыщенные тени. Для более удобной работы, рисуем на разных слоях. О своем методе затенения с помощью режимов смешивания я писала в этом уроке. Работая с рисунком, все время держите в голове направление источника света.

Продолжаем дорабатывать рисунок. Круглой жесткой кистью (В) добавляем детали. Портрет и фон должны находиться на разных слоях, чтобы позже нам было легче экспериментировать с освещением.
(В) добавляем детали. Портрет и фон должны находиться на разных слоях, чтобы позже нам было легче экспериментировать с освещением.


Вот так выглядит готовый портрет. Если вы ограничились минимальным количеством деталей в рисунке, то он отлично подойдет для следующего вида освещения.
2. Эффект прожектора
Шаг 1
Давайте для начала попытаемся создать эффект прожектора. Меня вдохновил вот этот портрет.

Такой эффект легко повторить, используя уже существующий источник света на нашем портрете. Создаем новый слой и устанавливаем его режим смешивания на Multiply (Умножение). Мягкой круглой кистью темно-серого цвета рисуем мягкие тени в правой части модели.

Рисуем больше теней на шее и волосах, уделяя особое внимание направлению источника света, чтобы правильно передать падающую тень. Сильнее затемняем некоторые участки, как на фото-примере выше, чтобы придать работе драматизма.

Шаг 2
Добавим еще больше света на нашу композицию. Создаем новый слой и устанавливаем его режим смешивания на Overlay (Перекрытие), в левой части лица и волос добавляем блики. Чтобы получить четкие аккуратные мазки, используем круглую жесткую кисть (Hardness (Жесткость) 100%). Чтобы создать эффект сияния, мягким ластиком (Е) аккуратно стираем жесткие границы мазков.

Под портретом создаем новый слой, чтобы добавить на фоне мягкое освещение. Это позволит усилить эффект, так как свет имеет способность отражаться на окружающих объектах.

С первым эффектом мы закончили! Возможно, это самый легкий способ создания драматичного освещения на портрете. Переходим к следующему эффекту!
3. Эффект жалюзи
Шаг 1
Думаю, каждый имел неосторожность делать снимки перед окном. Так как жалюзи блокируют солнечные лучи, получается интересная тень в виде полос, которая придает портрету атмосферу загадочности. Давайте попытаемся повторить такой эффект, используя технику, похожую на создание эффекта прожектора. Для начала удаляем оригинальный слой с бликами, так как для данного вида освещения мы будем использовать совершенно другую схему освещения.
В качестве примера я использовала это фото.

Над слоем с тенями создаем новый слой. Круглой жесткой кистью рисуем прямые горизонтальные линии, проходящие по всей ширине портрета. Во время проведения линии удерживаем клавишу Shift, чтобы полоса получилась идеально ровной. Затем жмем Ctrl+T, чтобы вызвать свободную трансформацию, и поворачиваем линии по диагонали.

Шаг 2
Теперь слегка размоем линии. Активируем нужный слой и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), Radius (Радиус) устанавливаем на 20 пикселей. Если на лице линии все равно смотрятся слишком грубо, берем обыкновенный мягкий ластик (Е) и аккуратно проводим в проблемных местах.

Размытие придаст эффекту реалистичность.
Шаг 3
Теперь нужно добавить блики. Уделите особое внимание областям, где солнечные лучи касаются модели. В этих местах делаем блики более выразительными и не забываем добавить пару мазков в правой части для контрастности с затененной областью. Продолжаем добавлять мягкие блики в левой части портрета. При таком освещении сквозь жалюзи попадает довольно ограниченное количество света, поэтому не переусердствуйте.

Иногда в лучах света мы замечаем частицы пыли. Поэтому для завершения эффекта, в освещенных областях рисуем множество мелких белых точек.

Легко, не правда ли? Мне нравится создавать подобные эффекты, так как они популярны и смотрятся эффектно.
4. Эффект ореола
Шаг 1
Эффект ореола – это очень интересный тип освещения, когда края объекта очерчены ярким светом. Много примеров можно найти на фото с силуэтами, но эффекта ореола также можно добиться и при обычном освещении.
В данной работе в качестве примера я буду использовать вот это потрясающее фото.

Мы полностью изменим направление основного источника света. На слое под моделью рисуем размытые белые пятна.

Шаг 2
Далее нарисуем тень. Как и в предыдущем разделе, работаем на новом слое в режиме смешивания Multiply (Умножение). В этот раз концентрируем тень на заднем плане, а также на лице, чтобы создать ненавязчивый эффект силуэта. Темный фон также будет хорошо контрастировать с эффектом ореола.

Продолжаем рисовать тени, которые ложатся на модель под углом, чтобы правильно передать освещение. Сосредотачиваем тени на лице и шее, чтобы добиться большего объема.

Обратите внимание, что, по сравнению с оригинальным портретом, угол падения теней изменился, так как мы переместили источник света.
Шаг 3
Закончив с тенями, мы можем начать работать с контуром, чтобы добиться эффекта ореола. Используем маленькую круглую кисть белого цвета с жесткостью 100%, чтобы обвести контур модели. Не пытайтесь сделать линии идеальными, иначе работа будет выглядеть нереалистично.

Также не стоит ограничиваться только контуром. Захватите белыми штрихами чуть больше волос, чтобы рисунок выглядел более объемным.
Продолжаем добавлять блики и яркие детали. На новом слое в режиме смешивания Overlay (Перекрытие) рисуем больше ярких бликов вокруг головы и по краям волос.

Вот так выглядит готовый эффект! Всего лишь нарисовав тени на лице, мы полностью изменили схему освещения.
5. Разноцветный свет
Шаг 1
Кто не любит цвет?

Когда я увидела это фото, мне захотелось повторить подобный эффект. Для этого в качестве основы мы будем использовать оригинальный черно-белый портрет.
Для начала создаем новый слой под серым фоном и заполняем этот слой белым цветом. Затем уменьшаем Opacity (непрозрачность) серого фона до 35%. Светло-персиковым цветом на новом слое закрашиваем волосы и губы. Меняем режим смешивания этого слоя на Subtract (Вычитание). Этот режим автоматически затемнит закрашенные участки без потери деталей.

Шаг 2
Заполняем новый слой ярким синим цветом и устанавливаем режим смешивания слоя на Color Burn (Затемнение основы), уменьшаем Opacity (непрозрачность) до 25%. Затем на отдельном слое ярким красным цветом закрашиваем правую половину документа, устанавливаем режим смешивания слоя на Pin Light (Точечный свет) и уменьшаем непрозрачность до 39%.

Чтобы добиться действительно уникального и интересного эффекта, поэкспериментируйте с разными цветами и режимами наложения.
Теперь усилим эффект. Для этого на новом слое добавляем светло-синий и розовый цвета и устанавливаем режим смешивания слоя на Overlay (Перекрытие). Дважды дублируем этот слой, нажав комбинацию клавиш Ctrl+J.

Так как мы добавили яркие цвета на портрет, то они должны отражаться на коже и волосах модели. На новом слое в режиме смешивания Color (Цветность) на лице модели добавляем красные и синие оттенки. Также красным закрашиваем губы модели.

Благодаря красным и синим оттенкам на коже, теперь работа выглядит более целостной и гармоничной.
Шаг 3
Теперь с помощью насыщенной тени в нижней части портрета добавим драматизма. Так же, как и в предыдущих шагах, используем режим смешивания Multiply (Умножение), чтобы усилить тени в правой и нижней частях документа.

Тени моментально добавят реализма вашей работе! Не бойтесь постоянно экспериментировать, чтобы находить новые способы и решения стилизации рисунка.
Пора нарисовать блики! Круглой жесткой кистью (В) на волосах рисуем красивые яркие блики. Используем оба цвета и на правой, и на левой сторонах рисунка, экспериментируя с тем, как много синего или красного попадает на противоположную сторону.

Продолжаем работать с цветом, чтобы все элементы рисунка смотрелись более целостно и гармонично.

Этот вариант освещения кардинально отличается от предыдущих примеров, благодаря двухцветной тонировке.
