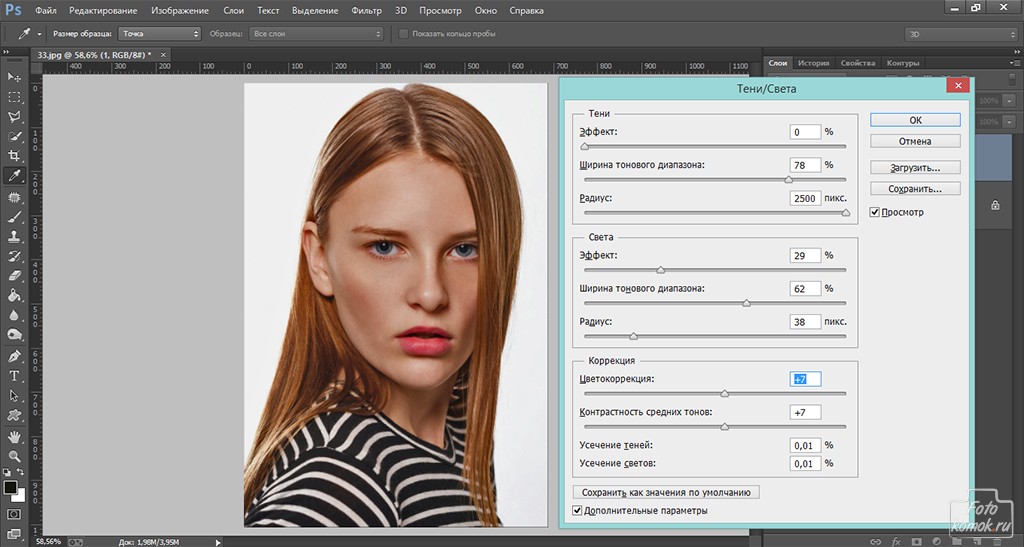
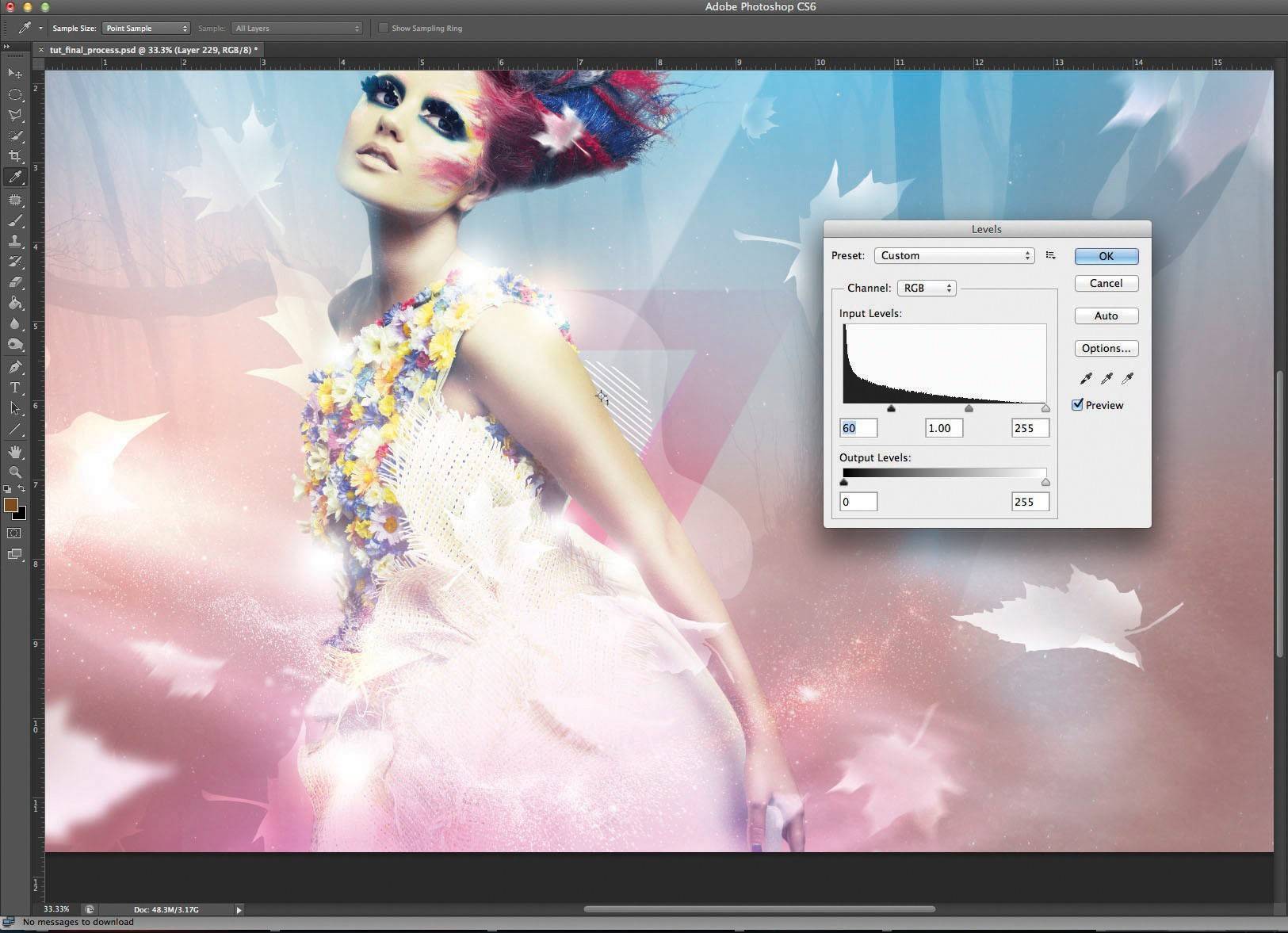
Как сделать свет в фотошопе: Добавление эффектов освещения в Photoshop
4 эффекта освещения, которые можно создать в Photoshop
В этом уроке мы рассмотрим 4 полезнейших эффекта освещения, которые могут сделать ваши фотографии гораздо более интересными. Все эти эффекты можно создать при помощи редактора фотошоп.
Световые эффекты с использованием режима наложения «Осветление основы» в Photoshop.
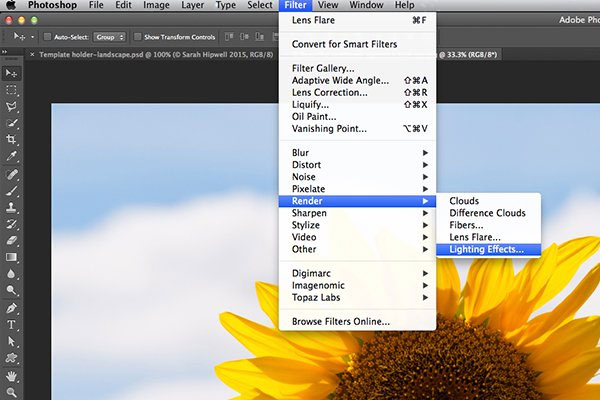
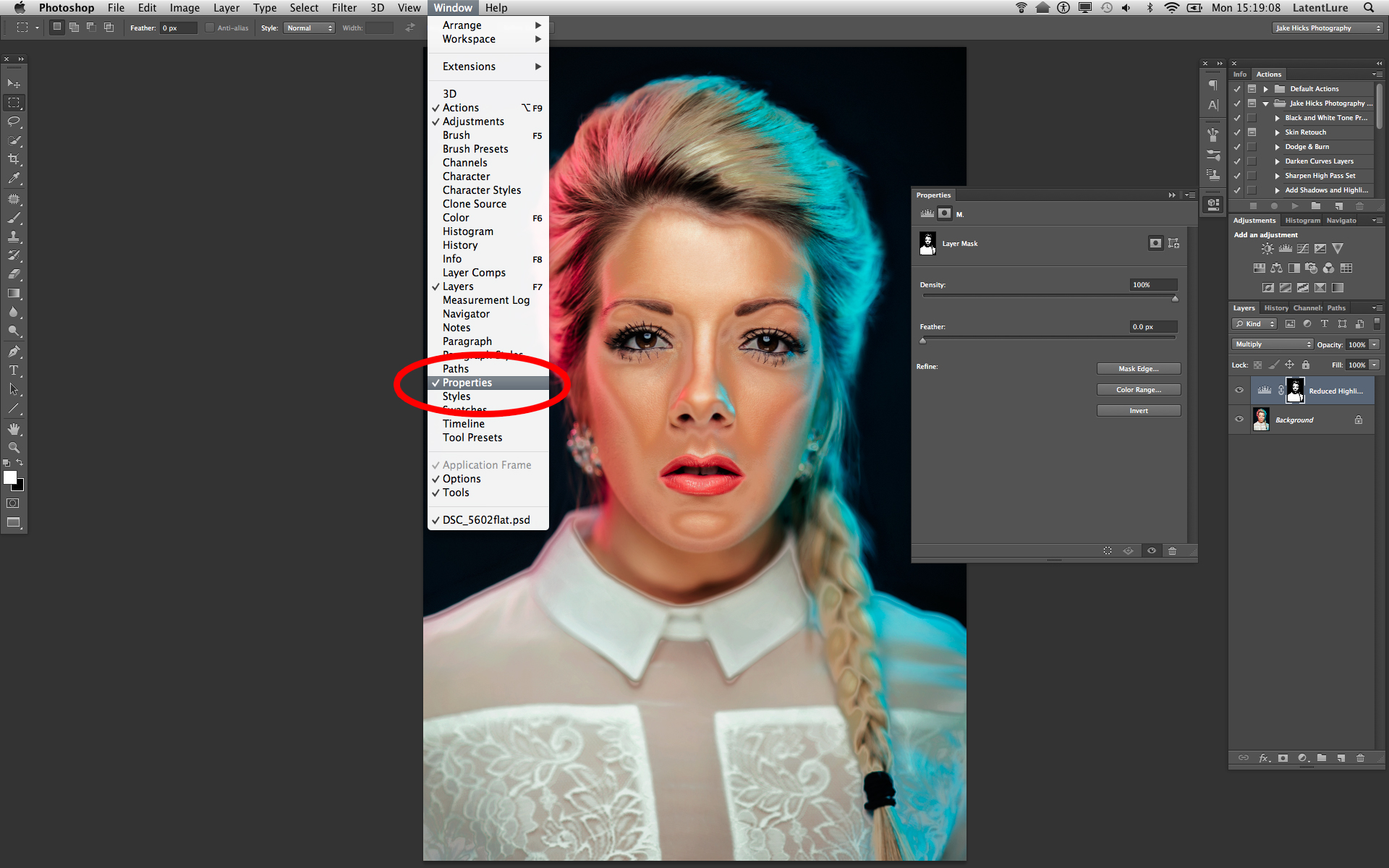
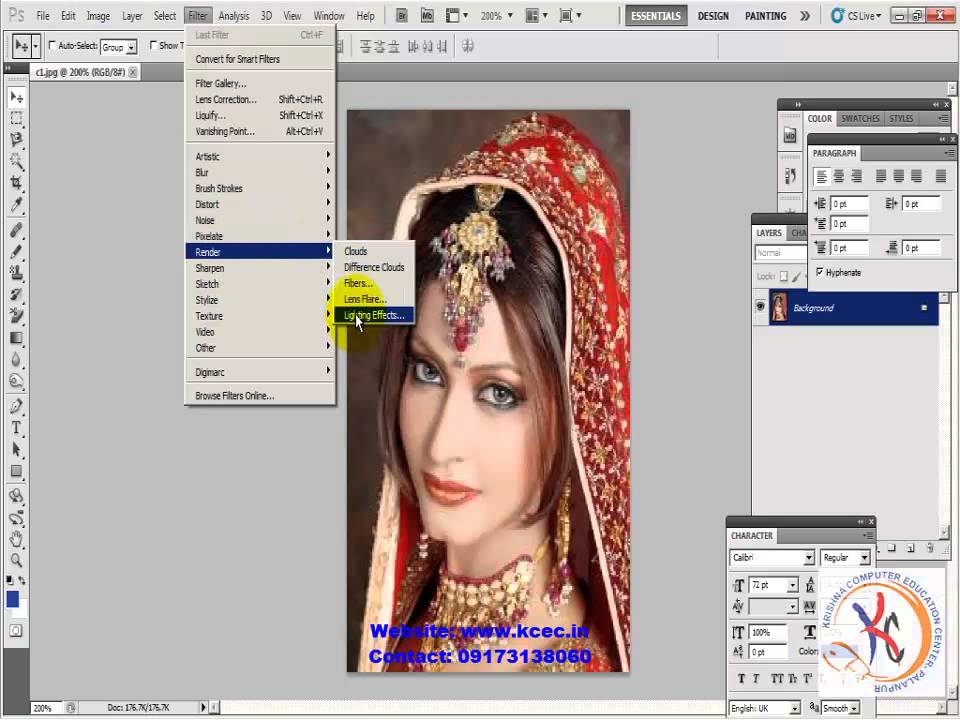
Существует множество приемов для создания эффектов освещения в Photoshop. Я собираюсь рассказать только о четырех, но они могут быть использованы по-разному. Сначала давайте рассмотрим несколько фильтров, которые находятся в Галерее фильтров в разделе Рендеринг в Photoshop (CS6 и CC). В первую очередь это Эффекты освещения, которые получили обновление и стали более мощными и легкими в использовании по сравнению к предыдущим версиям Photoshop.
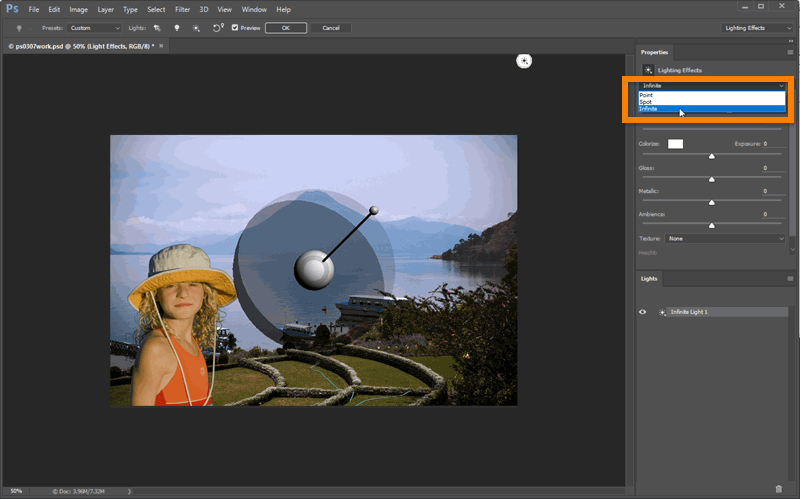
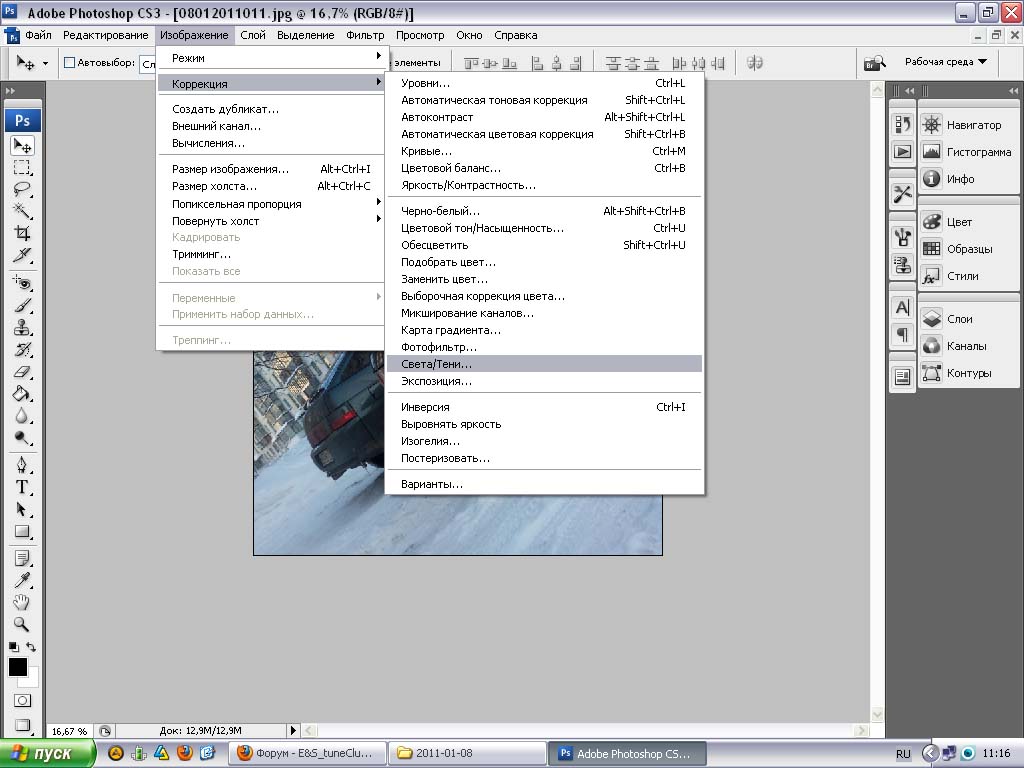
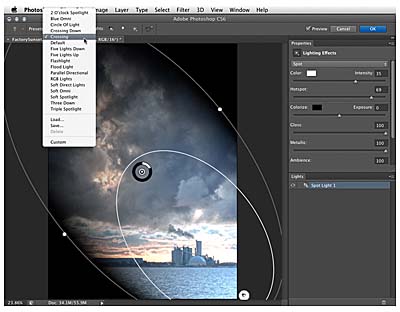
Как получить доступ к Эффектам освещения в Photoshop CS6.
Окно предварительного просмотра было заменено на более сложный интерфейс. Вам представлено три различных типа эффекта освещения на выбор – Точка, Направленный и Бесконечный – и различные предустановки к ним. Есть панель Свойства, которая настраивает внешний вид светового эффекта с точки зрения направления, размещения и пр. Этот фильтр работает на смарт-объектах, так что вы можете работать не деструктивно. Все аспекты этого фильтра очень обширные, чтобы описывать в этой статье. Будет лучше, если вы просто откроете изображение, поэкспериментируете с разными опциями и увидите, что получается.
Вместо этого я покажу вам альтернативные техники, которые я предпочитаю использовать в Photoshop и Adobe Camera Raw (ACR), с некоторыми из них вы, возможно, уже знакомы. Мне очень нравится Градиентный фильтр в ACR. Он работает аналогично Градиентному фильтру нейтральной плотности на вашей камере. Фотографы-пейзажисты используют его, чтобы не переэкспонировать область неба.
Значок Градиентного фильтра в Adobe
Открыв изображение в ACR, выберите Градиентный фильтр. Выделите область, на которой вы хотите его применить. Установите ползунки справа – Экспонирование, Света и т.д., чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить теплых или холодных оттенков.
Это исходное изображение улитки до применения Градиентного фильтра.
Для изображения улитки я применила Градуированный фильтр на трех разных участках. Я хотела добавить теплых оттенков воде, для чего использовала желтый цвет, чтобы создать впечатление пятна солнечного света. Вторым участком, который я осветлила, был водный вихрь в правом нижнем углу.
Изображение улитки с применением Градиентного фильтра в трех разных областях.
Анимированный GIF, чтобы показать фото до и после применения Градиентного фильтра.
Блик, который вы можете найти в Галерея фильтров — Рендеринг, также является эффектом освещения, который может быть очень полезен, но использовать его нужно с осторожностью. Например, изображение с мячиком для гольфа на красной метке.
К этому изображению применен фильтр Блик.
Я использовала Градуированный фильтр в трех областях, так же, как и на фото улитки. Потом добавила пурпурный оттенок на траве в левом нижнем углу, чтобы избавиться от ее плоского зеленого вида. Добавление другого цвета с использованием Градуированного фильтра придает изображению глубины. Затем я добавила Блик в верхнем правом углу и уменьшила непрозрачность так, чтобы этот эффект распространялся на кончики травы. Конвертирование изображение в смарт-объект перед применением фильтров помогает делать изменения не деструктивными. Я также смогла скрыть под маской некоторые эффекты в тех участках, где на мой взгляд они были слишком сильные.
Добавление другого цвета с использованием Градуированного фильтра придает изображению глубины. Затем я добавила Блик в верхнем правом углу и уменьшила непрозрачность так, чтобы этот эффект распространялся на кончики травы. Конвертирование изображение в смарт-объект перед применением фильтров помогает делать изменения не деструктивными. Я также смогла скрыть под маской некоторые эффекты в тех участках, где на мой взгляд они были слишком сильные.
Анимированный GIF мячика для гольфа с добавлением Градуированного фильтра и Блика.
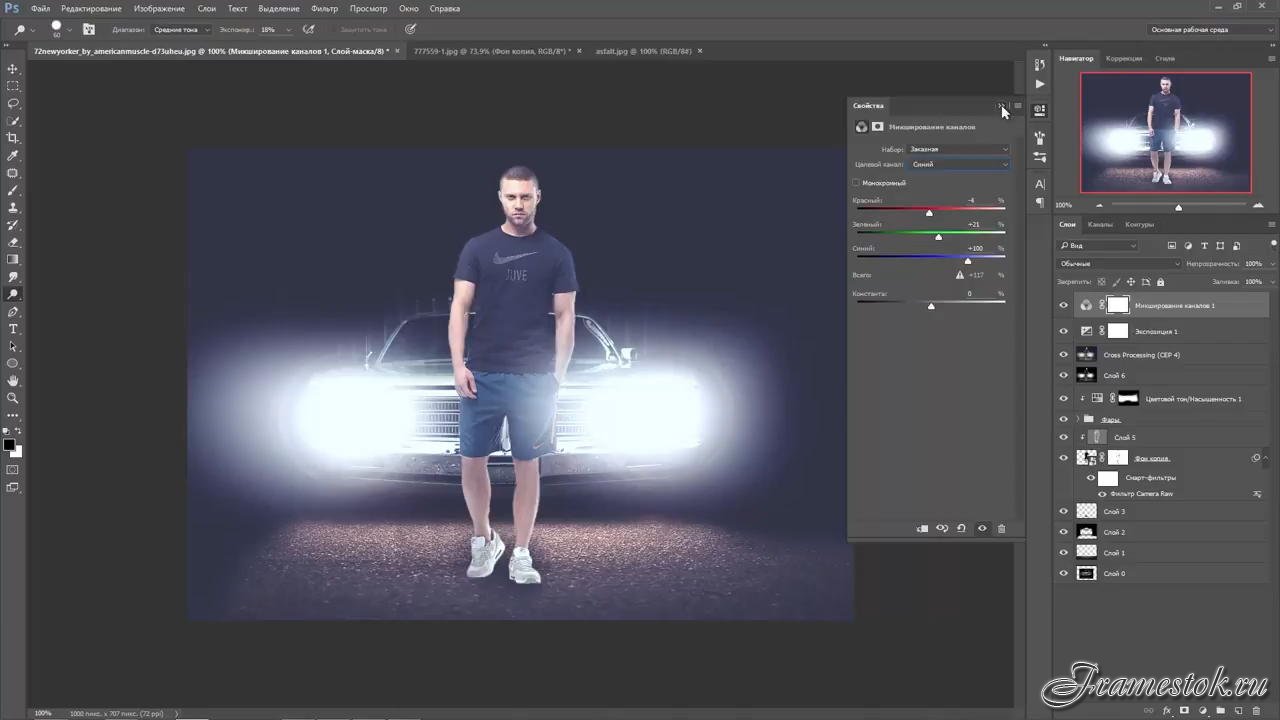
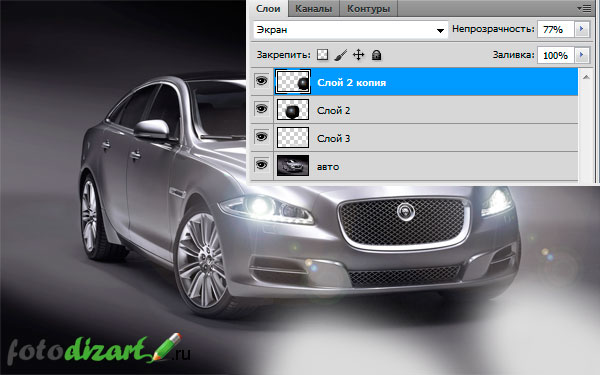
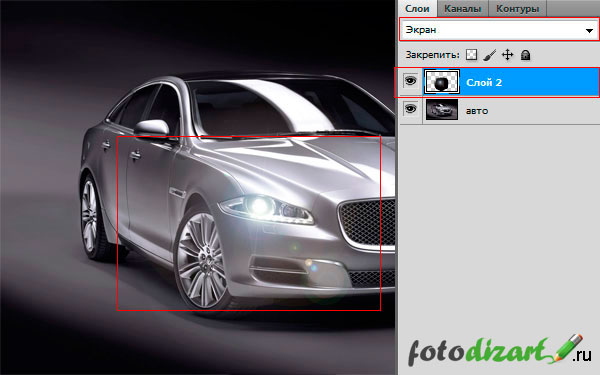
Это приводит меня к третьей технике – режиму наложения Осветление основы. Я хотела создать эффект включенных фар на автомобиле (фото ниже). Это очень простой способ создания эффекта освещения в Photoshop, а результат потрясающий.
Сначала создайте новый пустой слой на оригинальном изображении. Выберите более темный цвет для того участка изображения, с которым будете работать. Для нижней части фары я использовала темно красный. Используя мягкую кисть, затушуйте ее, а потом сделайте пятно немного больше с помощью инструмента Свободная трансформация.
Для нижней части фары я использовала темно красный. Используя мягкую кисть, затушуйте ее, а потом сделайте пятно немного больше с помощью инструмента Свободная трансформация.
Задние фонари автомобиля.
Добавьте немного размытия по Гауссу, чтобы не было никаких «горячих точек» по центру и цвет выглядел однородным. Поместите это на участок фары, измените режим наложения на Осветление основы и уменьшите Заливку, не Непрозрачность, чтобы достичь желаемого эффекта. В данном случае я уменьшила Заливку до 59%. Затем я продублировала этот слой и переместила его вправо. Вы можете уменьшить размер пятна, если чувствуете, что он слишком большой. Итак, теперь у меня «работал» нижний задний фонарь. Я повторила те же шаги для верхней секции фары. Но использовала темно желтый цвет.
На отдельном слое нужный участок зарисуйте более темным цветом и примените размытие по Гауссу.
Анимированный GIF с мигающими задними фарами после использования режима наложения Осветление основы в Photoshop.
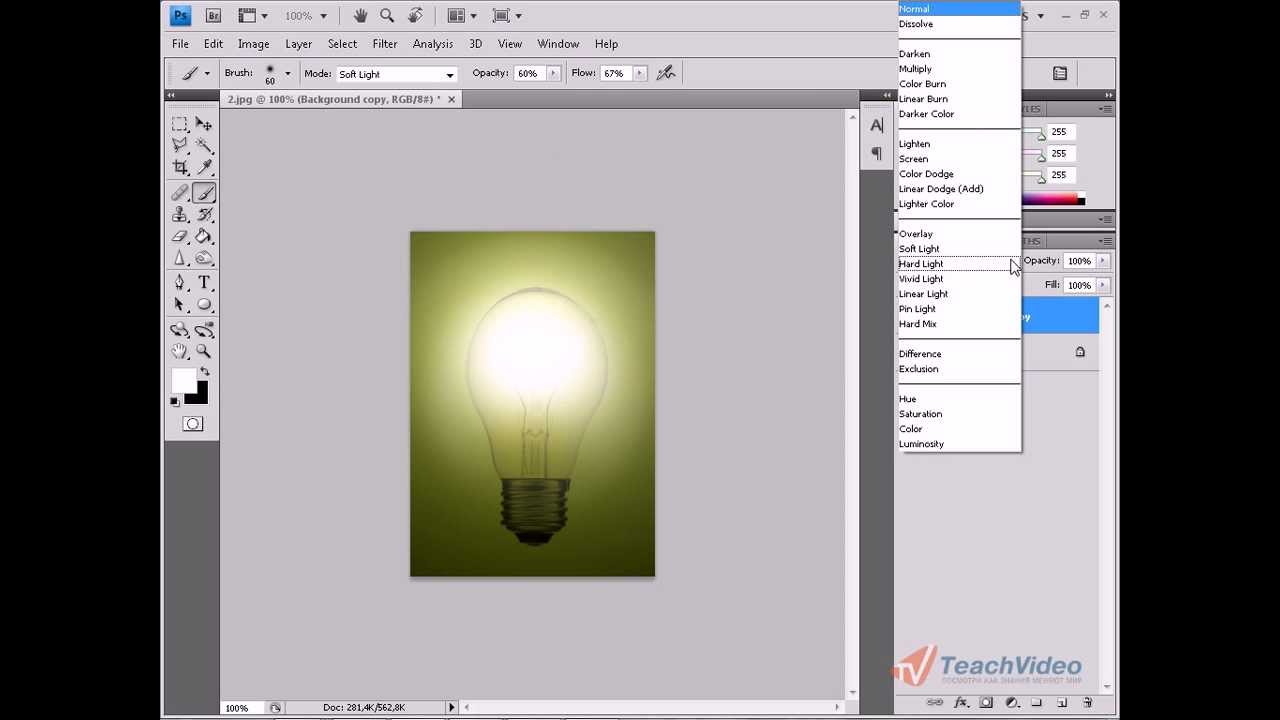
Четвертый и последний прием похож на тот, что изложен выше. Когда вам нужно добавить света на изображении, чтобы выделить некоторые детали, эта и вышеизложенная техника могут быть использованы в любом виде снимков. Она очень легкая, быстрая и эффективная. На фотографии винограда (ниже) я хотела создать блики на темных участках, чтобы выделить их. Как и раньше, создайте новый слой поверх исходного изображения и, используя белый цвет, нарисуйте небольшое пятно. Сделайте его больше с помощью инструмента Свободное трансформирование и добавьте Размытие по Гауссу. Измените режим наложения на Перекрытие или Мягкий свет; я обычно использую Мягкий свет. Уменьшайте непрозрачность до той степени, пока не получите желаемый результат.
Анимированный GIF, чтобы показать осветление отдельной области на фотографии винограда с помощью режимов наложения Перекрытие/Мягкий свет в Photoshop.
Автор: Sarah Hipwell
Перевод: Татьяна Сапрыкина
Как сделать свет фар в фотошопе
Для урока я взял изображение автомобиля двигающегося по шоссе в темное время суток, эту картинку вы можете скачать в панели «Материалы» справа. Данному автомобилю мы в результате сделаем свет фар.
И так, открываем картинку автомобиля программой фотошоп и первым делом разблокируем слой с изображением, для этого в правой панели слоев кликаем один раз левой кнопкой мыши по замочку. После данного действия замочек должен исчезнуть. Данное действие мы делаем для того, чтобы можно было с нашим слоем производить какие-либо действия.
Следующим шагом мы изобразим поток света. Для этого возьмем в левой панели фотошоп инструмент «Прямолинейное лассо».
Данным инструментом мы сделаем контур света (потока света) для каждой фары по отдельности. Просто удерживая левую клавишу мыши делаем образ потока, он будет отмечен пунктиром, при этом полученную фигуру необходимо замкнуть и сделать так же выступ за холст.
Теперь воспользуемся инструментом «Заливка», с помощью которого окрасим получившуюся область белым цветом. Сначала создадим новый слой, который и будет этим потоком света от фары автомобиля, для этого в панели слоев снизу кликаем на значок «Создать новый слой» и у нас над слоем с авто должен появиться новый слой.
Далее, так как у нас инструмент «Заливка» уже выбран, необходимо выбрать белый цвет, которым мы и будем заливать контур света. В левой панели кликаем по цвету и выбрав белый, нажимаем «Ок».
Теперь наводим курсор на область контура и кликаем левой кнопкой мыши, тем самым выполняем заливку контура белым цветом.
Теперь снимаем выделение (пунктир) с потока света, нажав комбинацию клавиш «Ctrl + D». Далее выбираем в верхнем меню «Фильтр» — «Галерея размытия» — «Размытие поля».
После этого действия поток света станет заметно размытым по краям и в центре холста появится фигура кружка. Данный кружок необходимо взять за центр курсором мыши и удерживая левую клавишу мыши перетащить на центр фары, после чего курсором, который будет в виде кнопки, кликнуть в противоположную сторону потока света.
В результате мы получим 2 точки, одну на фаре, вторую на окончании потока света. Каждую из этих точек нужно отрегулировать, для этого нужно кликнуть левой кнопкой мыши по нужной точке, в результате появится окружность и удерживая левую кнопку мыши на краю окружности регулируем размытие до необходимого эффекта.
Теперь, для того чтобы настройки фильтра вступили в силу нужно в верхней панели нажать кнопку «Ок»
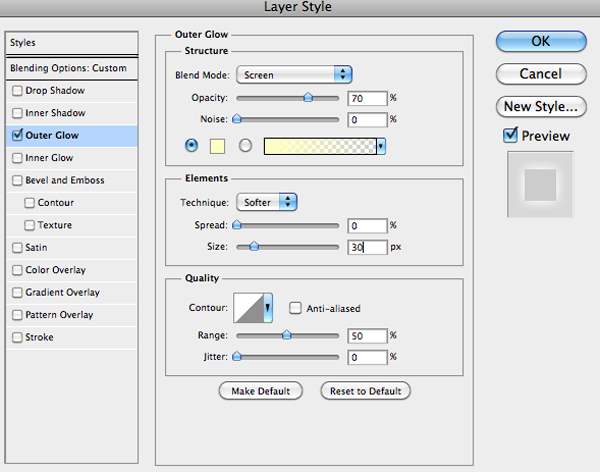
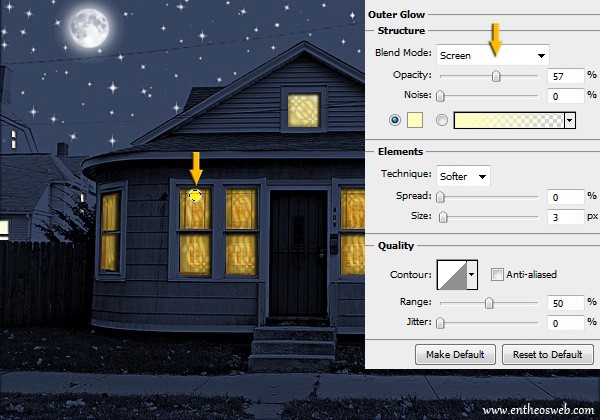
Далее к получившемуся слою необходимо применить наложение свечения. Для этого кликаем правой кнопкой мыши по данному слою в панели слоев и в появившемся окне выбираем пункт «Параметры наложения».
И во всплывающем окне настроек выбираем пункт «Внешнее свечение», после чего делаем настройки и нажимаем «Ок». При этом цвет внешнего свечения нужно сделать немного желтоватым.
Теперь к данному слою подключим маску, для этого в панели слоев снизу выбираем «Добавить слой-маску», при этом слой, к которому мы подключаем маску должен быть выделен.
Следующим шагом мы выберем в правой панели инструмент «Градиент» и с помощью него будем редактировать созданную маску слоя.
После того как мы выбрали инструмент «Градиент», необходимо задать черный цвет в левой панели, как мы делали в случае с инструментом «Заливка». Так же обратите внимание на настройки инструмента «Градиент», которые находятся в верхней левой части панели. В настройках должен быть выбран именно линейный градиент и полупрозрачный.
Теперь выделяем в панели слоев маску слоя, кликнув по ней левой кнопкой мыши. Значок маски должен выделиться рамкой.
Далее корректируем инструментом «Градиент» свет фар, т.е. накладывая градиент на края света мы будем его немного стирать (скрывать маской слоя) до получения необходимого вида.
Теперь сделаем эффект блика света. Для этого сначала создадим новый слой, как мы делали в начале урока, когда создавали слой для света фар (кликнув на значок в нижней части панели слоев). Теперь этот слой зальем инструментом «Заливка» черным цветом, таким образом у нас данным черным слоем будет закрыта вся картинка. Нам это нужно для того, чтобы создать эффект блика, после чего черный слой мы просто удалим.
Теперь этот слой зальем инструментом «Заливка» черным цветом, таким образом у нас данным черным слоем будет закрыта вся картинка. Нам это нужно для того, чтобы создать эффект блика, после чего черный слой мы просто удалим.
И так, создаем еще один слой, он будет уже над черным, на нем мы и будем делать блик.
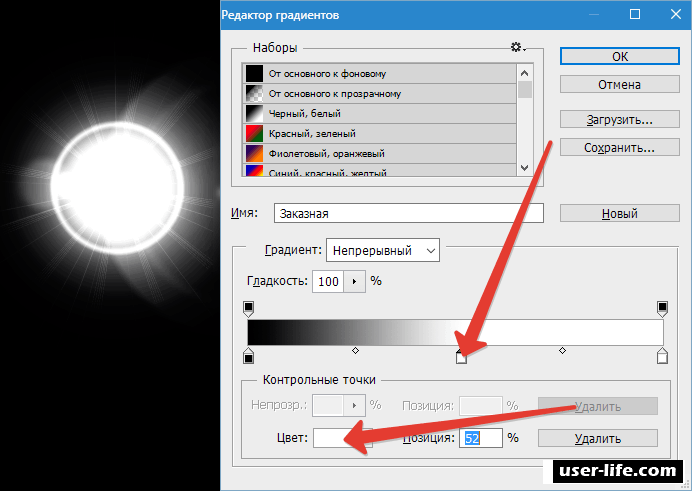
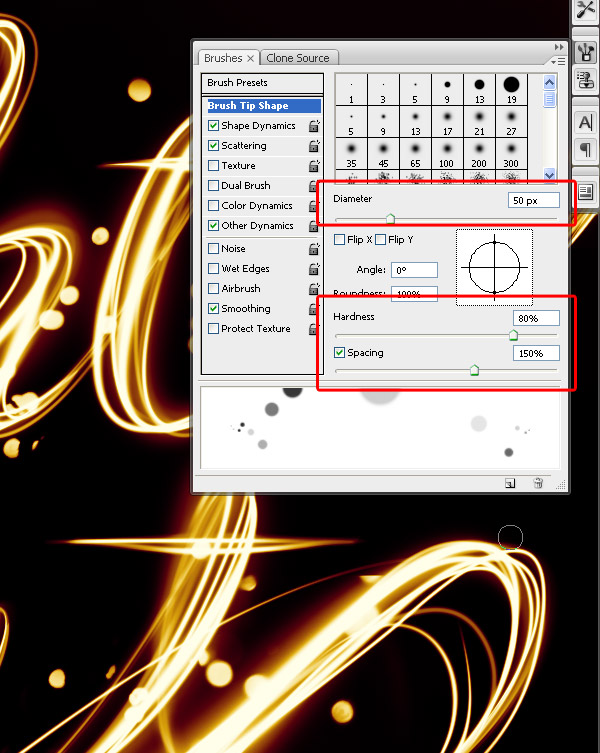
Выбираем в левой панели инструмент «Кисть», кисть возьмем обычную и мягкую. Задаем ей любой цвет, я использую желтый, «нажим» и «непрозрачность» должны быть 100%, размер не большой, примерно «30».
Данной кистью по всему холсту на нашем новом пустом слое нужно нарисовать типа вот таких вот закорючек, идущих от центра к краям холста.
Далее выбираем в верхнем меню «Фильтр» — «Размытие» — «Радиальное размытие», в результате чего откроется окошко меню настроек,в котором необходимо выставить настройки фильтра радиального размытия. Количество поставить «70-80», метод «Линейный» и Качество «Хорошее», после чего нажать «Ок».
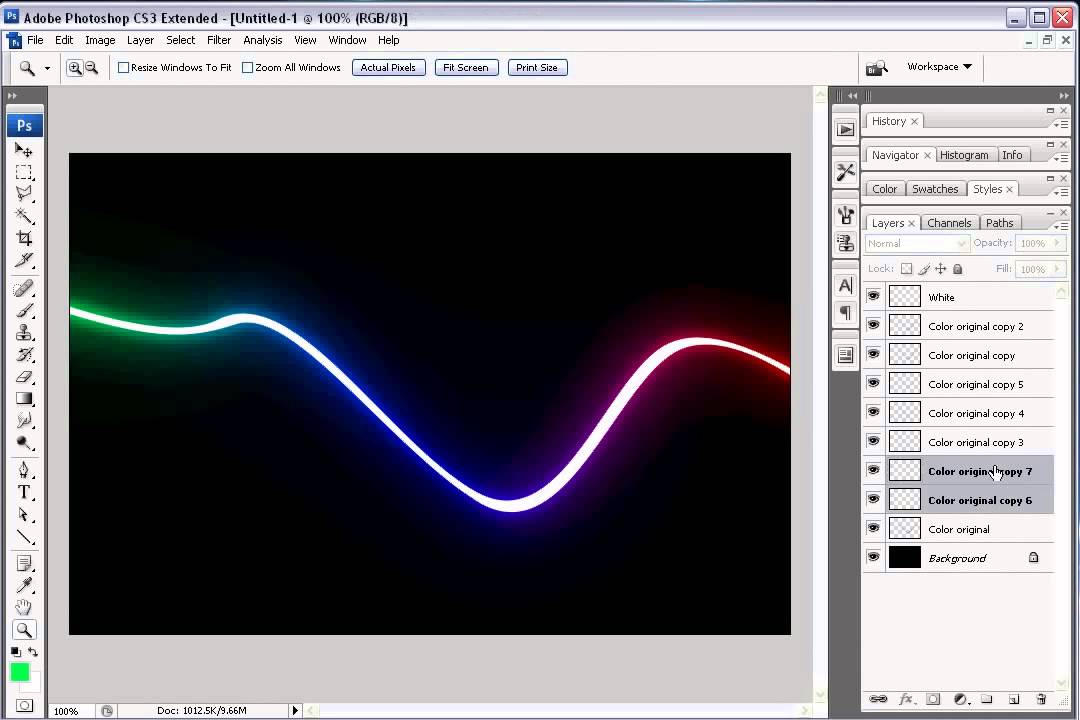
В результате применения фильтра мы получим что-то типа такого:
После этого еще раз проделаем то же самое, т. е. еще раз применим этот фильтр повторно с теми же настройками к этому же слою. Теперь в панели слоев выделяем слой с черной заливкой, кликнув по нему левой кнопкой мыши и удаляем его, нажав клавишу «Delete». В результате мы получим вот такую «картину»:
е. еще раз применим этот фильтр повторно с теми же настройками к этому же слою. Теперь в панели слоев выделяем слой с черной заливкой, кликнув по нему левой кнопкой мыши и удаляем его, нажав клавишу «Delete». В результате мы получим вот такую «картину»:
Далее настроим параметры наложения слоя с будущим бликом, для этого в панели слоев выбираем данный слой, кликнув по нему левой кнопкой мыши и выбираем ему наложение «Перекрытие» вместо «Обычное».
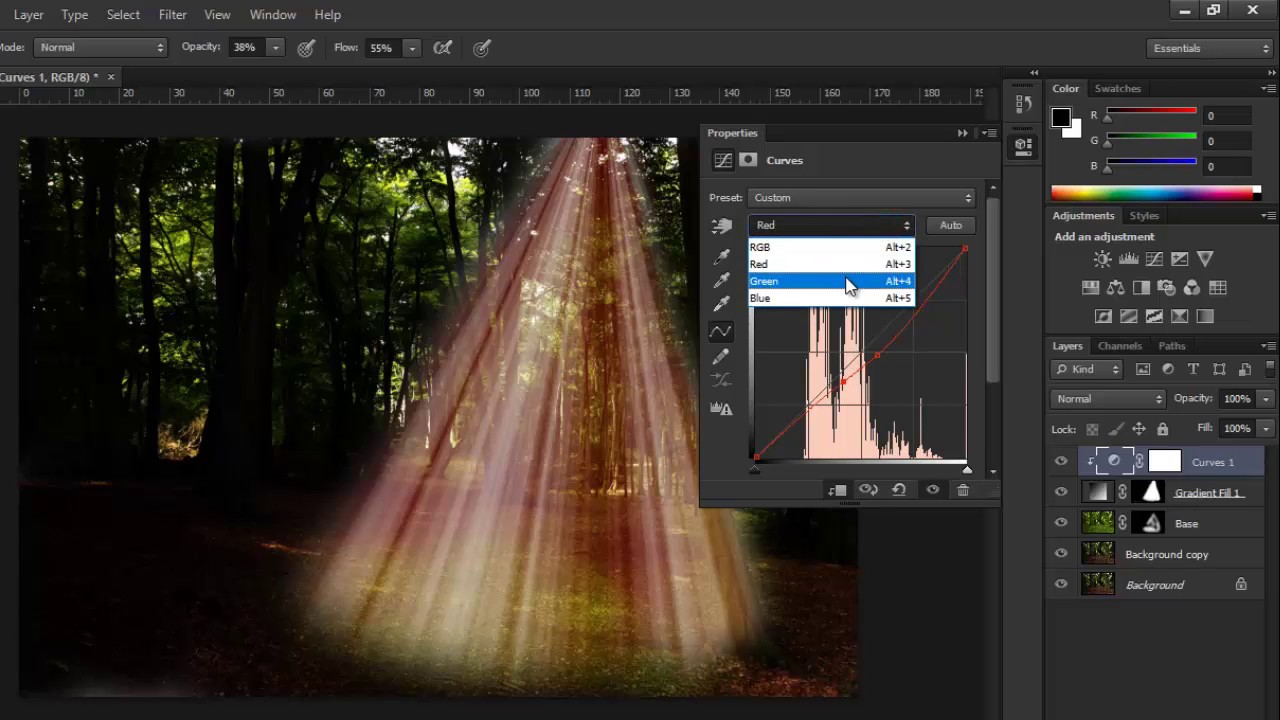
Таким образом получившиеся лучи блика мягко лягут на общую картинку, после чего нужно будет настроить цвет этих лучей. Для этого мы создадим корректирующий слой, в нижней части панели слоев нажимаем на значок корректирующего слоя и выбираем «Цветовой тон» — «Насыщенность».
Откроется окошко с настройками тона и насыщенности, но перед тем как делать настройки мы должны наложить корректирующий слой на слой с лучами, для этого в панели слоев удерживая клавишу «Alt» наводим курсор мыши между этими двумя слоями и когда появится значок стрелочки кликаем левой кнопкой мыши. В результате получится вот такой вид у слоев:
В результате получится вот такой вид у слоев:
Теперь в окошке настроек цветового тона и насыщенности с помощью ползунков выставляем настройки, т.е. подгоняем цвет лучей под необходимый — делаем его светло-желтым, ближе к белому.
Получилась вот такая картинка, на которой видно, что лучи блика у нас идут из центра, но они слишком большие, во всю картинку.
Чтобы подогнать по размеру мы в панели слоев выделяем слой с бликами (не корректирующий слой) и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо нажимаем комбинацию клавиш «Ctrl + T» и подгоняем по размеру блик и если нужно вращаем его.
На данном этапе свет от одной фары автомобиля готов. Теперь необходимо проделать тоже самое со второй фарой, т.е. таким же образом создать поток света. Так же можно пойти более простым путем — скопировать слои света правой фары автомобиля и приложить их к левой, при этом придется немного подредактировать направление потока света опять же с помощью свободного трансформирования, а возможно местами и ластиком стереть не нужное. Так же блики на второй (дальней) фаре не нужны, поэтому если вы копируете слои, блики не копируйте.
Так же блики на второй (дальней) фаре не нужны, поэтому если вы копируете слои, блики не копируйте.
После того, как свет от обеих фар готов остается сделать отражение от дороги, потому что, судя по изображению дорога мокрая, так как авто немного отражается от нее, соответственно свет должен так же отражаться. Для этого в левой панели берем инструмент «Овальная область», создаем новый слой и на нем данным инструментом выделяем область отражения, перед автомобилем.
Заливаем выделенную область светло-желтым цветом при помощи инструмента «Заливка», как это делали ранее. После этого применяем к данному слою параметры наложения «Мягкий свет».
Теперь применяем к данному слою фильтр «Размытие по Гауссу», для этого в верхней панели выбираем «Фильтр» — «Размытие» — «Размытие по Гауссу». Делаем настройки размытия «30-35».
После этого нажимаем «Ок» и задаем прозрачность данному слою в «65-80».
На этом все, смотрите видео-урок, в нем содержаться дополнительные «фишки» для реализации данного эффекта.
Как добавить интересное освещение в Фотошоп / Creativo.one
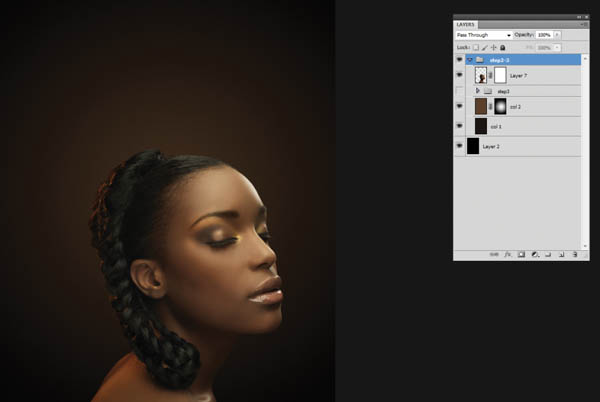
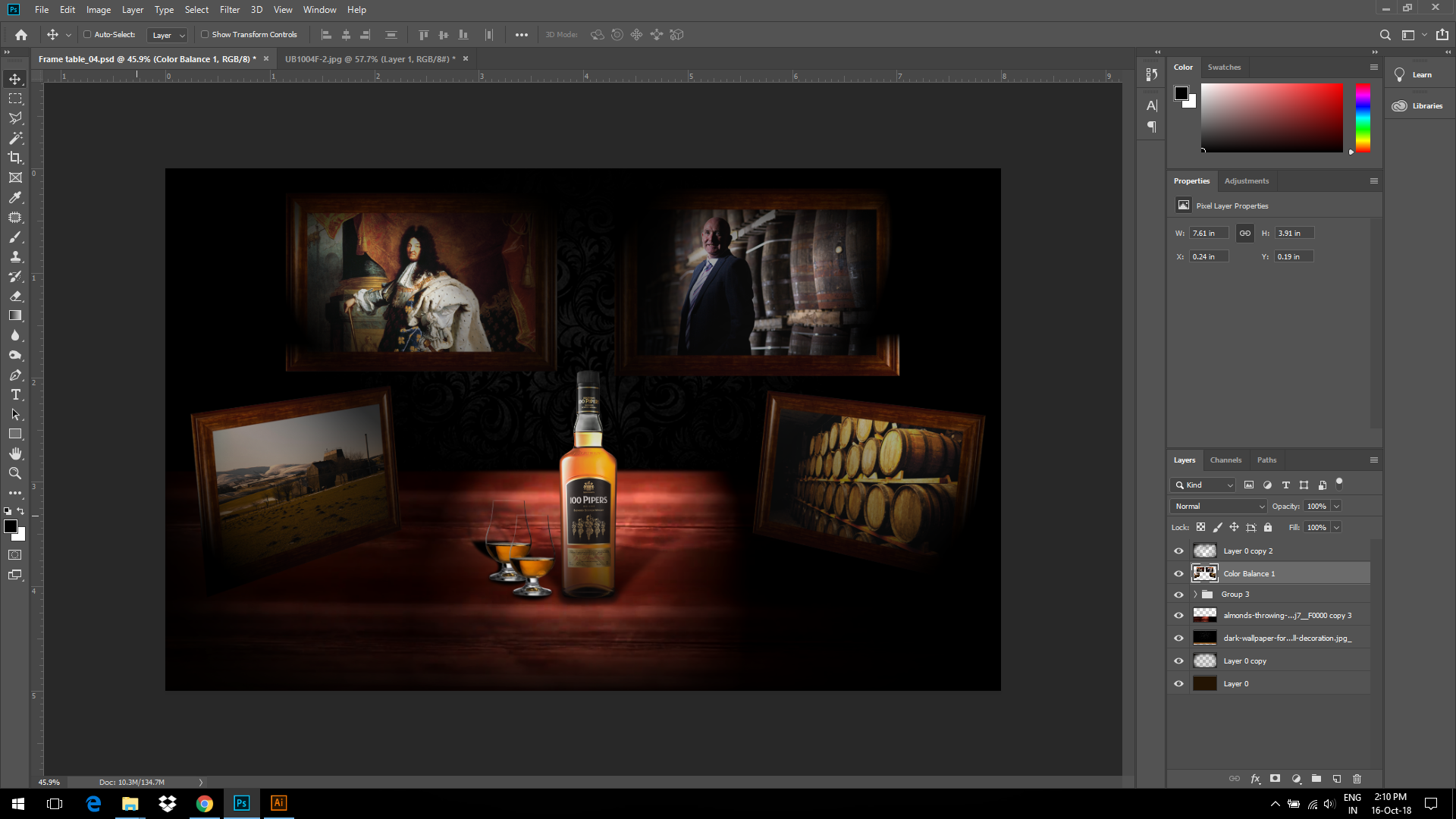
В этом уроке вы узнаете, как добавить интересное освещение вашей композиции. Будут объяснены различные способы сочетания сложных объектов, такие как полупрозрачный материал. Давайте начнем!
Скачать исходные материалы к уроку
Примечание: в этом уроке автор использует платные материалы. В архиве вы найдёте альтернативные материалы для выполнения урока.
Финальное изображение
Шаг 1. Подготовка фона
Давайте начнем с создания нового документа в Photoshop. Перейдите в меню File> New (Файл>Новый). Установите Width (Ширина) 600px, Height (Высота) 900px и Resolution (Разрешение) 72Pixels /inch. Нажмите OK.
Возьмите Paint Bucket Tool (Заливка) (G) и залейте фоновый слой темно-синим цветом. Я использовала #2b2b32.
Я использовала #2b2b32.
Шаг 2. Размещение библиотеки
Загрузите изображение библиотеки, указанное в начале урока и перетащите его на ваш рабочий холст. Поместите его выше фонового слоя и назовите этот слой Библиотека. Нажмите Ctrl+T, чтобы активировать Free Transformation (Свободная трансформация) и подгоните изображение под размер холста. Для сохранения пропорций удерживайте клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.
Шаг 3. Снижение насыщенности
Добавьте новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность) и установите значение Saturation (Насыщенность) -40. Чтобы эффект воздействовал только на слой Библиотека, создайте обтравочную маску из корректирующего слоя, нажав на значок в нижней части палитры корректирующего слоя (см. ниже).
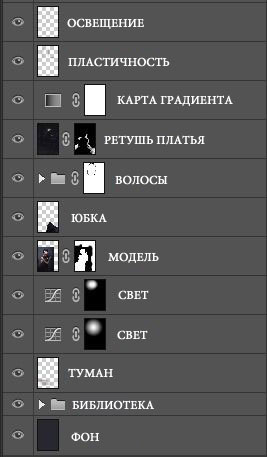
Давайте взглянем на порядок слоев
Шаг 4. Добавление пола
В следующих шагах мы добавим изображение модели в нижний левый угол. Поэтому вам не нужно размещать там пол, но остается пустое пространство в правом нижнем углу. Исправим это. Возьмите Lasso Tool (Лассо) (L) и выделите пол (см рисунок ниже).
Нажмите Ctrl + J, чтобы скопировать и вставить выделение. Поместите этот новый слой поверх всех остальных слоев и назовите его Пол. Возьмите инструмент Move Tool (Перемещение) (V) и переместите его на то место, которое указано на следующем рисунке.
Шаг 5. Насыщенность пола
Вам нужно понизить насыщенность пола точно так же, как вы делали это с библиотекой. Добавьте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и установите значение
Saturation (Насыщенность) -40. Создайте обтравочную маску из этого слоя, чтобы он влиял только на слой, расположенный ниже него (= Пол). После того как вы закончите, ваша композиция должна выглядеть следующим образом.
Создайте обтравочную маску из этого слоя, чтобы он влиял только на слой, расположенный ниже него (= Пол). После того как вы закончите, ваша композиция должна выглядеть следующим образом.
Шаг 6. Затемнение комнаты
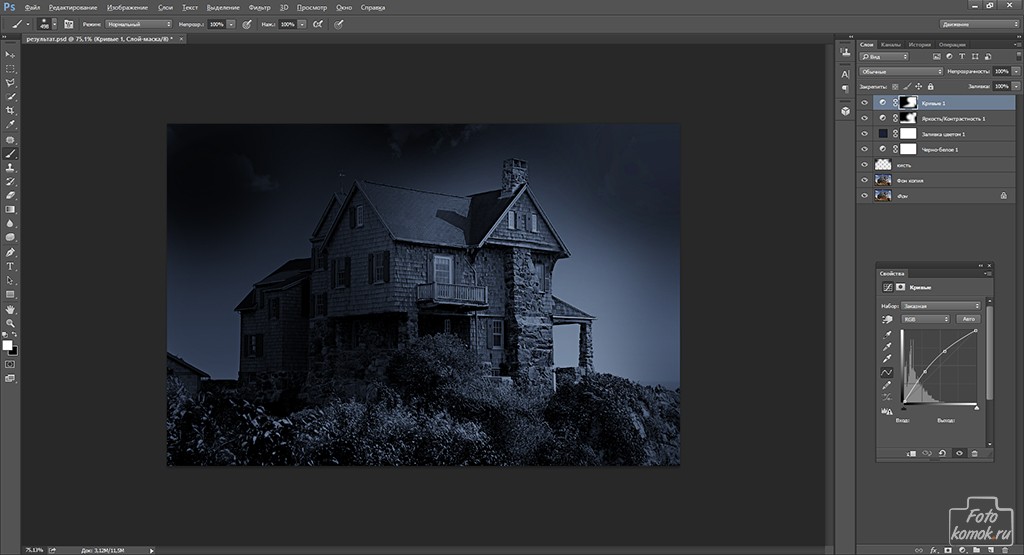
Чтобы комната стала немного мистической, в этом шаге вы затемните ее. Добавьте новый корректирующий слой Curves (Кривые) поверх всех слоев и установите настройки, как показано ниже.
Шаг 7. Добавление модели
Загрузите изображение модели. Поместите его поверх всех слоев и назовите слой Модель. Нажмите Ctrl+T, чтобы активировать Free Transformation (Свободная трансформация) и измените размер на соответствующий. Для сохранения пропорций не забывайте удерживать клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.
Шаг 8. Коррекция модели
Нам нужно, чтобы модель лучше сочеталась с остальным изображением. Добавьте слой-маску к слою Модель. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) кисти на 50%, а Opacity (Непрозрачность) 100%. Выберите черный цвет и начинайте рисовать на сером фоне, заставляя его исчезнуть (Убедитесь, что маска слоя активна, щелкнув по нему). Вы должны получить что-то похожее на рисунке ниже. Вам не нужно быть точным в области женских волос. Эта область будет покрыта другими волосами в следующих шагах.
Добавьте слой-маску к слою Модель. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) кисти на 50%, а Opacity (Непрозрачность) 100%. Выберите черный цвет и начинайте рисовать на сером фоне, заставляя его исчезнуть (Убедитесь, что маска слоя активна, щелкнув по нему). Вы должны получить что-то похожее на рисунке ниже. Вам не нужно быть точным в области женских волос. Эта область будет покрыта другими волосами в следующих шагах.
Шаг 9. Добавление юбки
Загрузите изображение юбки на рабочий холст, расположите его поверх всех слоев и назовите Юбка. К счастью это изображение уже отделено от фона. Нажмите Ctrl+T, чтобы активировать Free Transformation (Свободная трансформация) и поверните юбку так, как показано на следующем изображении.
Шаг 10 — Создание прически
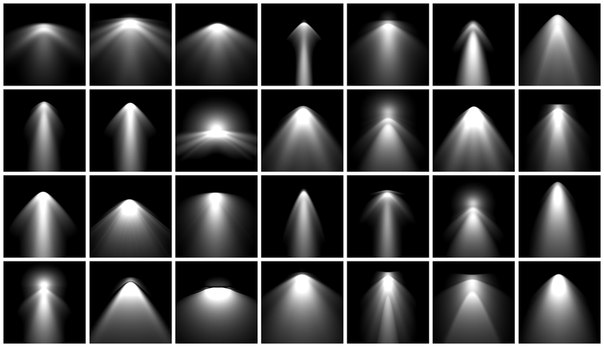
На этом этапе мы будем создавать прическу. Следуйте ниже схеме пронумерованных изображений для создания большой сюрреалистичной прически. Поместите все слои поверх всех текущих слоев.
Следуйте ниже схеме пронумерованных изображений для создания большой сюрреалистичной прически. Поместите все слои поверх всех текущих слоев.
Шаг 11. Коррекция прически
Теперь пришло время аккуратно соединить каждую часть волос с остальной частью прически. Переходя от слоя к слою, добавьте слой-маску каждому слою, а затем черной кистью закрасьте края волос, которые вы хотите скрыть. Используйте те же настройки кисти, как и раньше: Hardness (Жесткость) 50%, Opacity (Непрозрачность) 100%. Взгляните на следующий рисунок, чтобы понять, как нужно работать.
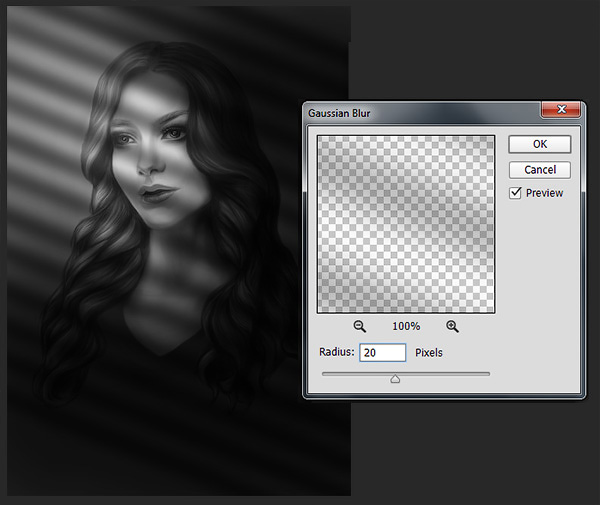
Шаг 12. Коррекция платья
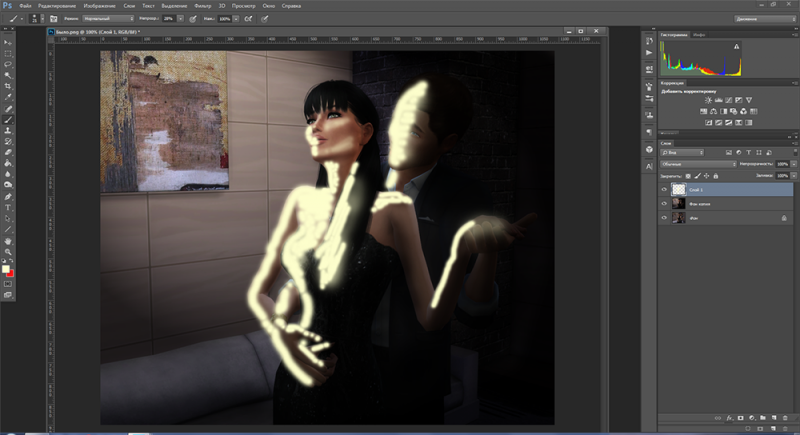
Коррекция краев женского платья довольно сложна. Это полупрозрачная ткань на довольно темном фоне, так что вы не сможете применить коррекцию Levels (Уровни) как и в большинстве случаев. Чтобы создать действительно реалистичный результат, я придумала новую, немного непривычную технику смешения. Надеюсь, что это поможет вам в подобных случаях, как это произошло со мной. Во-первых, вам нужно скрыть все слои, где есть модель, платье, волосы, должно быть видно только изображение библиотеки.
Надеюсь, что это поможет вам в подобных случаях, как это произошло со мной. Во-первых, вам нужно скрыть все слои, где есть модель, платье, волосы, должно быть видно только изображение библиотеки.
Нажмите Ctrl+A на клавиатуре, чтобы выделить все изображение. Нажмите Ctrl + Shift + C, чтобы скопировать его объединение и затем нажмите Ctrl + V, чтобы вставить его. Поместите этот новый слой поверх всех слоев и назовите его Ретушь платья. Добавьте слой-маску к этому новому слою и заполните его черным цветом, чтобы сделать его невидимым. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) 0% и Opacity (Непрозрачность) 10%. Выберите белый цвет и тщательно закрасьте полупрозрачные области платья. Посмотрите на рисунок ниже, чтобы получить представление, как вы должны рисовать. Эти области выделены красным цветом.
Не торопитесь со смешением. Попробуйте разные размеры кисти, чтобы получить наиболее реалистичный результат. После этого шага ваша работа с изображением должна быть похожа на показанный ниже рисунок.
После этого шага ваша работа с изображением должна быть похожа на показанный ниже рисунок.
Шаг 13. Добавление тумана
На этом этапе мы добавим немного тумана позади модели, чтобы создать более волшебную атмосферу. Загрузите кисти Туман и установите их в Photoshop. Добавьте новый пустой слой под слоем Модель. Возьмите Brush Tool (Кисть) (B), выберите одну из кистей, которые вы только что установили, установите Opacity (Непрозрачность) 30% и укажите светло-желтый цвет (#e4e1c9). Теперь нарисуйте очень нежный туман. Взгляните на изображение ниже, чтобы получить представление, как все должно выглядеть.
Шаг 14. Свет позади прически
Чтобы отделить прическу от фона, в этом шаге сделайте область светлее. Добавьте новый корректирующий слой Curves (Кривые) под слоем Модель и установите настройки, как показано ниже.
Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть и установите Opacity (Непрозрачность) 80%. Выберите белый цвет и нарисуйте две больших белых точки на маске корректирующего слоя под прической. На следующем рисунке вы можете увидеть результат этого шага.
Выберите белый цвет и нарисуйте две больших белых точки на маске корректирующего слоя под прической. На следующем рисунке вы можете увидеть результат этого шага.
Шаг 15. Окрашивание
Добавьте новый корректирующий слой Gradient Map (Карта градиента) поверх всех слоев и установите градиент, как показано ниже.
Чтобы соединить этот слой аккуратно с остальной частью изображения, поменяйте режим наложения на Color (Цветность) и уменьшите Opacity (Непрозрачность) до 20%.
Шаг 16. Добавление пластичности
Пришло время добавить больше пластичности вашему изображению. В основном это означает, что вы хотите сделать света ярче, а тени темнее. Добавьте новый пустой слой поверх всех слоев и назовите его Пластичность. Измените режим наложения Soft Light (Мягкий свет).
Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, укажите черный цвет и установите Opacity (Непрозрачность) 10%. Закрасьте тени на картине, чтобы сделать их темнее. После того как вы закончили, переключитесь на белый цвет и закрасьте блики. Чтобы получить более полное представление о том, где вы должны закрашивать, давайте взглянем на следующий рисунок. Вы должны закрасить черным цветом область выделенную красным цветом и пройтись белым поверх синих областей.
Закрасьте тени на картине, чтобы сделать их темнее. После того как вы закончили, переключитесь на белый цвет и закрасьте блики. Чтобы получить более полное представление о том, где вы должны закрашивать, давайте взглянем на следующий рисунок. Вы должны закрасить черным цветом область выделенную красным цветом и пройтись белым поверх синих областей.
На следующем рисунке вы можете сравнить, как композиция выглядит до и после этого шага.
Шаг 17. Создание интересного освещения
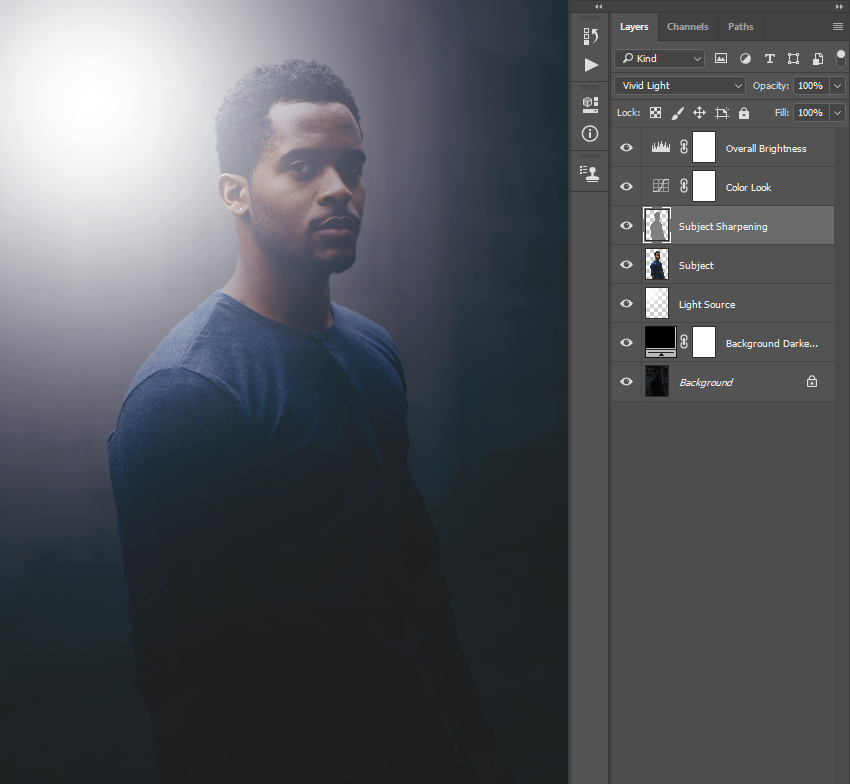
Для того чтобы ваша композиция стала более интересной, в этом шаге добавим немного света за моделью. Начните с добавления нового пустого слоя поверх всех слоев и назовите его Освещение. Взгляните на следующее изображение, чтобы посмотреть ваш порядок слоев до сих пор.
Измените режим наложения слоя Освещение на Color Dodge (Осветление основы). Возьмите мягкую круглую Brush Tool (Кисть) (B) и установите Opacity (Непрозрачность) 10%. Выберите апельсиновый цвет (# b68854) и пройдитесь по краям волос модели, лицу и платью. Пройдитесь также вокруг источника света позади модели. Не торопитесь с рисованием и создавайте световой эффект медленно, чтобы получить наиболее реалистичный результат. Взгляните на изображение ниже, чтобы понять, где нужно рисовать. Эти области выделены красным цветом.
Выберите апельсиновый цвет (# b68854) и пройдитесь по краям волос модели, лицу и платью. Пройдитесь также вокруг источника света позади модели. Не торопитесь с рисованием и создавайте световой эффект медленно, чтобы получить наиболее реалистичный результат. Взгляните на изображение ниже, чтобы понять, где нужно рисовать. Эти области выделены красным цветом.
Шаг 18. Ретуширование
Есть еще некоторые области изображения, которые должны быть светлее или темнее, чтобы получить более сбалансированную атмосферу. В этом шаге мы завершим с этим. Добавьте новый пустой слой поверх всех слоев и назовите его Ретушь. Измените режим наложения на Soft Light (Мягкий свет). Возьмите Brush Tool (Кисть) (B). Используйте те же настройки, что и в предыдущем шаге, только переключитесь на черный цвет. Закрашивайте области, выделенные на следующем рисунке. Как можете видеть, вы должны сделать нижнюю часть изображения и нижний правый угол немного темнее, чтобы привлечь внимание к модели. Также есть несколько слишком ярких деталей в волосах, которые должны быть немного темнее.
Также есть несколько слишком ярких деталей в волосах, которые должны быть немного темнее.
После того как вы закончили, укажите белый цвет и закрасьте блики в волосах женщины. Таким образом, вы придадите им здоровый вид. Для примера смотрите изображение ниже.
На следующем изображении вы можете сравнить, как композиция выглядит до и после этого шага.
Шаг 19. Больше света
На этом этапе мы добавим еще больше света за моделью, чтобы создать более магическую атмосферу. Загрузите кисти Солнечные лучи и установите их в Photoshop. Добавьте новый пустой слой поверх всех слоев и назовите его Солнечные лучи. Измените режим наложения на Color Dodge (Осетление основы). Возьмите Brush Tool (Кисть) (B) из набора кистей Солнечные лучи, которые вы только что установили, укажите Opacity (Непрозрачность) 25% и ярко-оранжевый цвет (# b9a587). На изображении ниже вы можете увидеть, где должны рисовать.
На изображении ниже вы можете увидеть, где должны рисовать.
Солнечные лучи не должны быть видны на лице и теле модели. Чтобы скрыть это, добавьте новую маску к этому слою. Возьмите Brush Tool (Кисть) (B), возьмите мягкую круглую кисть, выберите черный цвет и установите Opacity (Непрозрачность) 100%. Закрасьте лицо и тело, чтобы скрыть свет. После этого шага ваша композиция должна быть похожа на изображение, показанное ниже.
Шаг 20. Свет на волосах
Для того, чтобы световой эффект на волосах модели выглядел более реалистичным вам нужно прокрасить левую сторону чуть больше. Добавьте новый пустой слой поверх всех слоев и назовите его Свет на волосах. Измените режим наложения на Color Dodge (Затемнение основы). Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, установите Opacity (Непрозрачность) 20% и укажите ярко-оранжевый цвет. Пройдитесь по краю левой стороны волос и лицу модели. На следующем рисунке вы можете увидеть, где должны рисовать.
Пройдитесь по краю левой стороны волос и лицу модели. На следующем рисунке вы можете увидеть, где должны рисовать.
Шаг 21. Добавление пыли
На этом этапе мы добавим больше деталей к картинке, добавив текстуру Пыль за моделью. Это также поможет создать атмосферу старой, забытой библиотеки. Загрузите текстуру Пыль. Поместите ее в верхней части всех слоев и назовите новый слой Пыль. Нажмите Ctrl + T, чтобы активировать Free Transform (Свободная трансформация) и поверните текстуру влево (см. рисунок ниже). Нажмите Enter, чтобы применить изменения. Кликните правой кнопкой мыши по слою Пыль и выберите опцию Duplicate Layer (Дублировать слой). Нажмите на только что скопированный слой, нажмите Ctrl + T на клавиатуре и поверните его вправо.
Поменяйте режим обоих слоев на Screen (Экран), чтобы соединить их еще лучше с остальной частью изображения. Понизьте Opacity (Непрозрачность) текстуры слева до 40%, а Opacity (Непрозрачность) текстуры справа до 20%. Для лучшего их сочетания с остальной композицией добавьте маску слоя для них обоих. Возьмите Brush Tool (Кисть) (B), выберите черный цвет и установите Opacity (Непрозрачность) 40%. Закрасьте модель и ее платье, чтобы скрыть там текстуру. Прокрасьте также края текстуры, чтобы создать плавные переходы.
Понизьте Opacity (Непрозрачность) текстуры слева до 40%, а Opacity (Непрозрачность) текстуры справа до 20%. Для лучшего их сочетания с остальной композицией добавьте маску слоя для них обоих. Возьмите Brush Tool (Кисть) (B), выберите черный цвет и установите Opacity (Непрозрачность) 40%. Закрасьте модель и ее платье, чтобы скрыть там текстуру. Прокрасьте также края текстуры, чтобы создать плавные переходы.
Шаг 22. Финальное затемнение и осветление
На этом этапе вы будете использовать одну текстуру, чтобы затемнить и осветлить ваше изображение. Скачайте текстуру Освещение. Поместите ее поверх всех слоев и назовите его Затемнение. Поменяйте режим наложения на Subtract (Вычитание) с Opacity (Непрозрачность) 15%. Правой кнопкой мыши кликните по слою и выберите опцию Duplicate Layer (Дублировать слой). Поместите этот новый слой поверх всех слоев и назовите его Осветление. Измените режим наложения на Subtract (Вычитание), чтобы осветлить. Установите Opacity (Непрозрачность) 5%.
Поместите этот новый слой поверх всех слоев и назовите его Осветление. Измените режим наложения на Subtract (Вычитание), чтобы осветлить. Установите Opacity (Непрозрачность) 5%.
Финальное изображение
Скачать исходные материалы к уроку
Автор: Jarka Hrnčárková
Имитация сценического освещения — Блог Про Фото
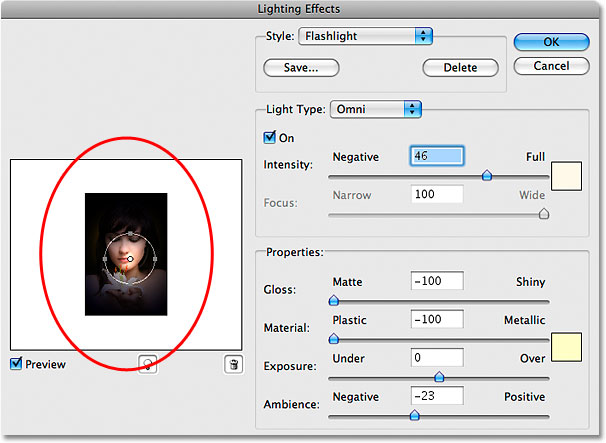
Фильтр Lighting Effects (Эффекты освещения) существует в Photoshop с незапамятных времен, но только в Photoshop CS6 он наконец подвергся качественным изменениям. По сути, он создает световой контур вокруг заданной области, позволяя имитировать различные схемы освещения.
Сначала фильтр затемняет весь снимок, а затем осветляет только выбранные участки. В версии CS6 интерфейс фильтра дополнился новыми интерактивными элементами, и теперь с ним стало интересно работать.
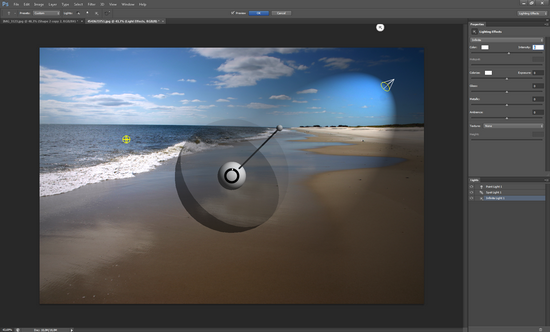
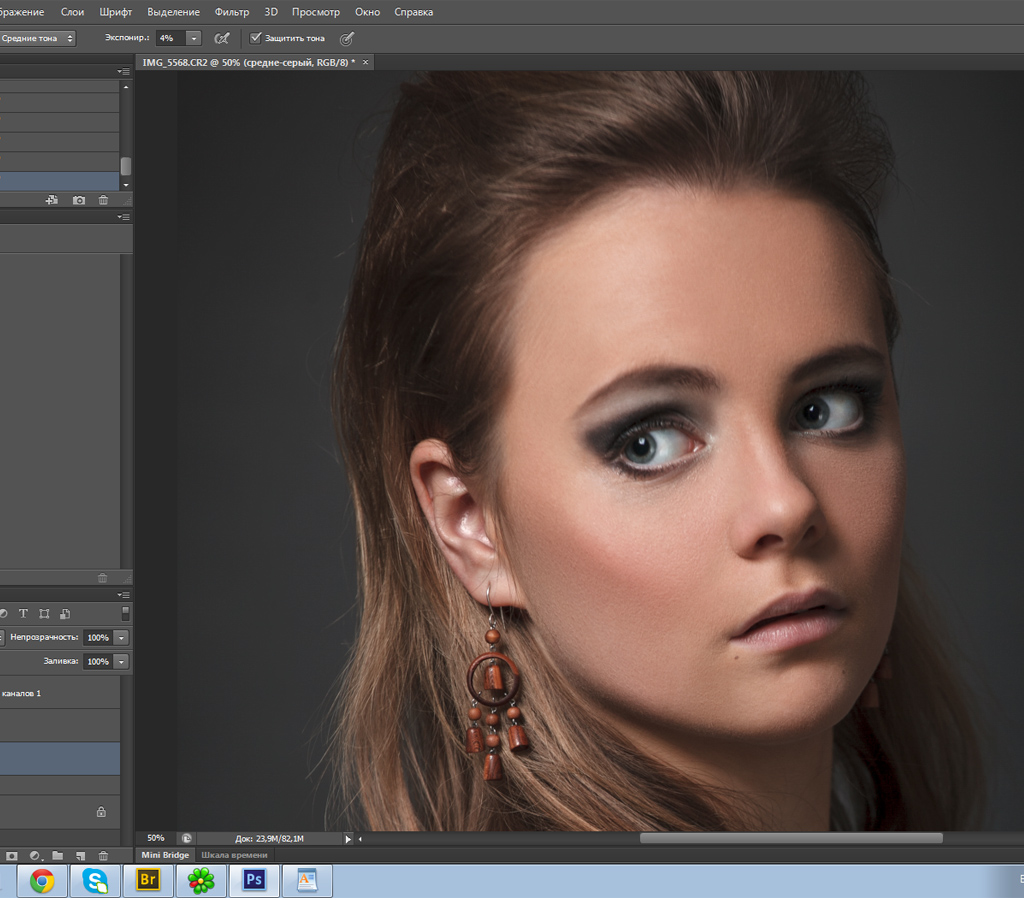
Шаг 1
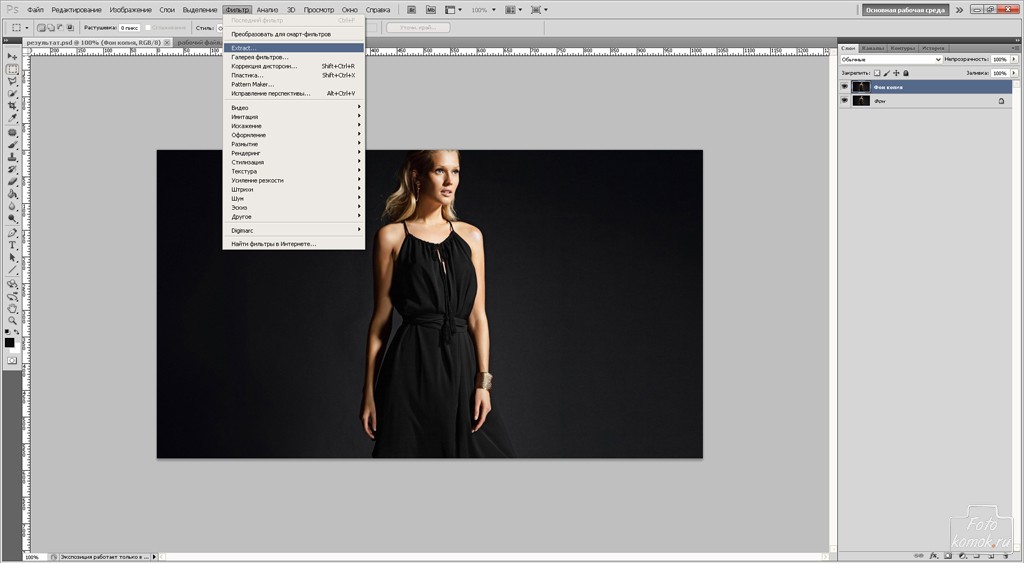
Откройте фотографию, к которой требуется добавить эффект сценического освещения. В данном случае объект съемки освещен достаточно хорошо, но в помещении, где велась съемка, слишком много света, что снижает выразительность снимка. По правде говоря, я должен был сразу же выставить выдержку 1/200 или 1/250 с, но я забыл это сделать и теперь вынужден «выкручиваться»… Я всегда начинаю с дублирования фонового слоя (вскоре вы поймете, почему), так что в первую очередь нажмите комбинацию клавиш <Ctrl+J>. Для того чтобы впоследствии можно было вернуться к настройкам фильтра, выполните команду Filter > Convert for Smart Filters (Фильтр > Преобразовать для смарт-фильтров). В результате верхний слой превратится в смарт-объект (в правом нижнем углу миниатюры слоя появится специальная пиктограмма), под которым будут отображаться все примененные к нему фильтры.
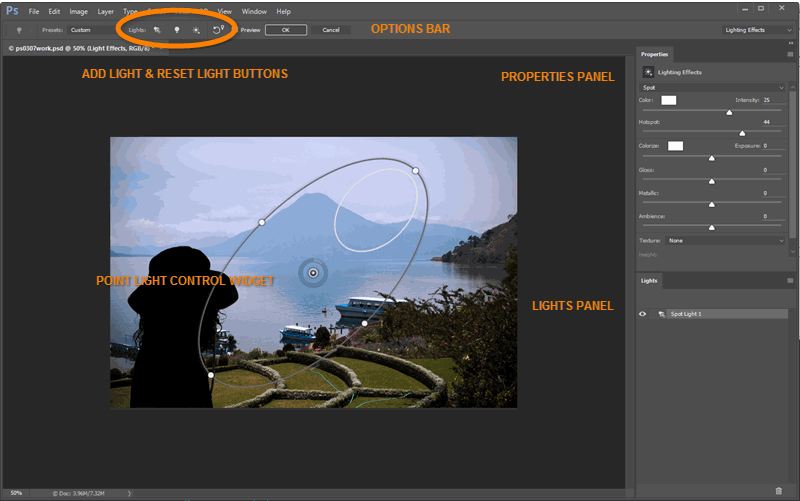
Шаг 2
Выполните команду Filter > Render > Lighting Effects (Фильтр > Рендеринг > Эффекты освещения). Панель инструментов будет скрыта (она пока не нужна), а в правой части рабочей области появятся две панели: Properties (Свойства), на которой задаются параметры эффектов освещения, и Lights (Светлые) с перечнем созданных источников света. Кроме того, на панели параметров появятся новые кнопки. Как видите, практически весь снимок оказался полностью затемнен, за исключением маленькой области, освещенной источником направленного света. Если все это кажется вам слишком сложным, можете выбрать готовую конфигурацию источника света из раскрывающегося списка Presets (Наборы) на панели параметров. Среди предлагаемых вариантов есть даже конфигурации с несколькими источниками. В данном случае использован вариант Default (По умолчанию). Отвлекитесь немного от процесса обработки за чтением интересных фактов из статьи «Тайшон Колкуитт биография .»
Панель инструментов будет скрыта (она пока не нужна), а в правой части рабочей области появятся две панели: Properties (Свойства), на которой задаются параметры эффектов освещения, и Lights (Светлые) с перечнем созданных источников света. Кроме того, на панели параметров появятся новые кнопки. Как видите, практически весь снимок оказался полностью затемнен, за исключением маленькой области, освещенной источником направленного света. Если все это кажется вам слишком сложным, можете выбрать готовую конфигурацию источника света из раскрывающегося списка Presets (Наборы) на панели параметров. Среди предлагаемых вариантов есть даже конфигурации с несколькими источниками. В данном случае использован вариант Default (По умолчанию). Отвлекитесь немного от процесса обработки за чтением интересных фактов из статьи «Тайшон Колкуитт биография .»
Шаг 3
Для имитации сценического освещения я предпочитаю использовать набор Flashlight (Фонарик), при котором создается точечный источник света, имеющий круглую форму, в отличие от широкой овальной формы направленного света. Чтобы переместить источник, щелкните в центре визира и перетащите его в нужную точку. Программа постоянно отображает маленькое окошко подсказки, в котором сообщается, какое действие можно выполнить в данный момент.
Чтобы переместить источник, щелкните в центре визира и перетащите его в нужную точку. Программа постоянно отображает маленькое окошко подсказки, в котором сообщается, какое действие можно выполнить в данный момент.
В процессе перемещения в этом окошке будет указано Move (Перемещение). В данном случае я навел визир на изображение девушки.
Шаг 4
Лицо девушки должно стать самым ярким фрагментом портрета, но по умолчанию на лицо падает слишком много света. К счастью, яркость света можно регулировать безо всяких ползунков. Для этого предназначено черно-белое кольцо вокруг центра визира. Щелкните на нем, и в окошке подсказки отобразится текст Intensity (Интенсивность) с указанием текущего уровня яркости. Чтобы уменьшить уровень яркости, вращайте визир против часовой стрелки. Нам необходимо, чтобы перепад освещенности был достаточно сильным и фигура девушки оказалась практически в полумраке.
Шаг 5
Свет от источника попадает не только на лицо девушки, но и на фон. Степень освещенности фона можно регулировать, меняя размер (масштаб) внешнего кольца визира (тонкая зеленая линия). Наведите указатель на эту линию, и она станет желтой, а в окошке подсказки отобразится текст Scale (Масштаб) с указанием текущего масштаба. Растяните или сожмите кольцо, чтобы изменить размер светового луча. Аналогичные манипуляции можно выполнять и с остальными типами источников света, хотя в случае направленного источника появляются дополнительные возможности: наружная линия предназначена для поворота, а белые маркеры — для масштабирования в разных направлениях (как показано на иллюстрации внизу).
Степень освещенности фона можно регулировать, меняя размер (масштаб) внешнего кольца визира (тонкая зеленая линия). Наведите указатель на эту линию, и она станет желтой, а в окошке подсказки отобразится текст Scale (Масштаб) с указанием текущего масштаба. Растяните или сожмите кольцо, чтобы изменить размер светового луча. Аналогичные манипуляции можно выполнять и с остальными типами источников света, хотя в случае направленного источника появляются дополнительные возможности: наружная линия предназначена для поворота, а белые маркеры — для масштабирования в разных направлениях (как показано на иллюстрации внизу).
Шаг 6
Для добавления дополнительных источников света щелкайте на кнопках с изображением различных источников на панели параметров. Нужная нам кнопка содержит изображение лампочки (она обведена на иллюстрации). Переместите новый источник на бетонную подставку, на которой сидит девушка, и уменьшите масштаб источника, пока он не станет совсем маленьким. Уменьшите также его интенсивность. Создайте еще один аналогичный источник, расположив его в районе лодыжки.
Уменьшите также его интенсивность. Создайте еще один аналогичный источник, расположив его в районе лодыжки.
Совет: удаление источников света
Чтобы удалить источник света, щелкните на нем, а затем на панели Lights (Светлые) щелкните на кнопке с изображением мусорной корзины. Последний источник удалить не получится: хотя бы один источник должен существовать всегда.
Шаг 7
Все созданные источники перечислены на панели Lights (Светлые), подобно каналам. Их можно включать и отключать, щелкая на пиктограммах с изображением глаза.
Если хотите изменить тип источника, щелкните на нем, а затем выберите новый тип в раскрывающемся списке на панели Properties (Свойства). Поскольку мы еще не рассматривали третий тип источников света, попробуйте создать именно такой источник—Infinite Light (Бесконечный свет), скрыв остальные три источника на панели Lights. Источник данного типа всегда направлен к центру снимка, и его контроллер нельзя никуда переместить. Можно лишь изменить угол падения света, словно задавая положение солнца на небосклоне. Попробуйте щелкнуть на светлом круге в центре или на прозрачной области вокруг него и перетаскивать указатель мыши в разные стороны.
Можно лишь изменить угол падения света, словно задавая положение солнца на небосклоне. Попробуйте щелкнуть на светлом круге в центре или на прозрачной области вокруг него и перетаскивать указатель мыши в разные стороны.
Вы увидите забавную трехмерную модель светового купола, напоминающую зонтик с ручкой-набалдашником, причем ручка указывает на положение мнимого солнца, представленного в виде белого кружка возле края рабочей области.
Шаг 8
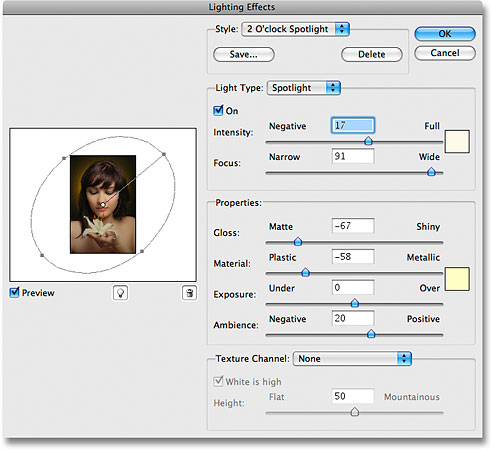
На панели свойств доступен целый ряд элементов управления, с которыми стоит познакомиться поближе. 1. Чтобы изменить цвет источника, щелкните на палитре Color (Цвет) и выберите нужный цвет (как в данном случае, где я выбрал цвет мнимого солнца). 2. Ползунок Intensity (Интенсивность) играет ту же роль, что и регулирующее кольцо на визире. 3. Ползунок Hotspot (Центр освещенности) задает размер внутреннего эллипса для источника направленного света. 4. Палитра Colorize (Тонирование) позволяет задать цветовой оттенок для затененной области снимка (по умолчанию оттенок отсутствует). 5. Ползунок Exposure (Экспозиция) напоминает ползунок Highlights (Света) в Camera Raw. Если его приходится использовать, я обычно перетаскиваю его влево для ослабления светов. 6. Ползунок Ambience (Среда) регулирует степень затемненности остальной части снимка.
5. Ползунок Exposure (Экспозиция) напоминает ползунок Highlights (Света) в Camera Raw. Если его приходится использовать, я обычно перетаскиваю его влево для ослабления светов. 6. Ползунок Ambience (Среда) регулирует степень затемненности остальной части снимка.
Шаг 9
7. Под ползунком Ambience находится раскрывающийся список Texture (Текстура), позволяющий дополнительно создать эффект текстуры в отдельных каналах(красном, зеленом и синем), причем степень текстурированности регулируется ползунком Height (Высота). Есть еще два ползунка, которые я почти не использую. Ползунок Gloss (Глянец) теоретически должен задавать степень блеска фотографии, но, как по мне, он больше регулирует контраст: чем дальше его перетаскивать, тем менее контрастным становится снимок. Ползунок Metallic (Металл) срабатывает, только когда на снимке имеется что-то металлическое или какая-нибудь отражательная поверхность.
В таком случае он усиливает степень отражения. После того как все параметры освещения будут заданы, щелкните на кнопке ОК панели параметров, чтобы применить эффект. Если нужно удалить часть эффекта, можете зарисовать маску фильтра или же дважды щелкнуть на строке Lighting Effects (Эффекты освещения), чтобы повторно вызвать фильтр и поменять его настройки.
Если нужно удалить часть эффекта, можете зарисовать маску фильтра или же дважды щелкнуть на строке Lighting Effects (Эффекты освещения), чтобы повторно вызвать фильтр и поменять его настройки.
Шаг 10
Глядя на представленное здесь изображение, можно заметить, что лицо девушки освещено достаточно ярко и контрастно. Это не так уж плохо, но если нужно, чтобы свет был не столь ярким и резким, достаточно выполнить всего пару щелчков мышью. Вот почему в самом начале я предложил создать копию фонового слоя — именно к ней применяется завершающее действие. Чтобы смягчить свет, поменяйте режим наложения слоя с Normal (Обычные) на Darken (Затемнение), в результате чего все контрастные переходы исчезнут и мы получим нужный эффект. И последнее: применяя эффект на отдельном слое, мы можем легко контролировать общую степень проявления эффекта. Если, к примеру, фон выглядит слишком темным, просто уменьшите непрозрачность слоя.
Работа со Светом в Фотошопе для Начинающих
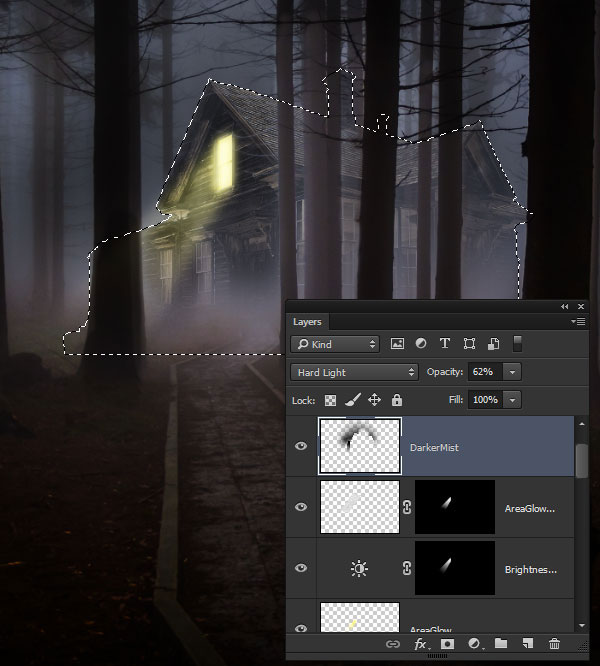
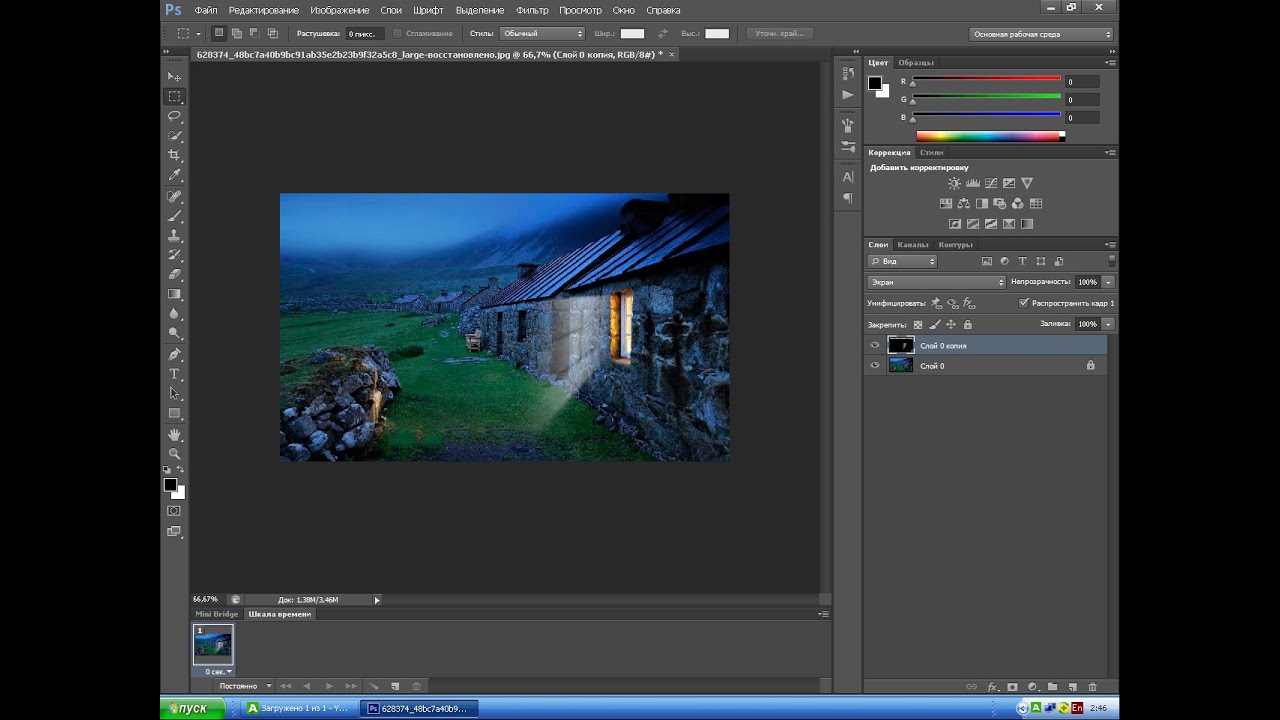
7Сегодня вам покажу как нужно трудиться с визуальными эффектами в фотошопе, а именно игра с светом, и сильнее детальная доработка изображения в фотошопе. В качестве подопытного экспоната над которым мы и станем изготавливать я выбрал достаточно характерное пристраивание некого “завода”, впихивание характерно тем что довольно темное, “пасмурное”. И в нем присутствует сверху окна, их мы будем использовать в качестве источника нашего мерцание, что и попытаемся выделить и подчеркнуть.
В качестве подопытного экспоната над которым мы и станем изготавливать я выбрал достаточно характерное пристраивание некого “завода”, впихивание характерно тем что довольно темное, “пасмурное”. И в нем присутствует сверху окна, их мы будем использовать в качестве источника нашего мерцание, что и попытаемся выделить и подчеркнуть.
Иллюстрация это НЕ позитив =) это работенка в 3D Max довольно детальная, и по своему хороша, но многие дизайнеры, дорабатывают последствие полученный из 3D Max с помощью программ работы с уже готовыми изображениями, в данном случае будет использоваться все тот же Фотошоп, который сполна подходит для будущего результата.
И так приступим.
Спервоначала сдублируем слой с изображением.
Для нового слоя поменяем режим смешивания
Контраст и насыщенность возросли. Того же самого можно достичь разными способами, важно то, что у нас работают двое слоя. Переключимся в режим быстрой маски
Выберем инструмент градиент, радиального типа. Обратите отзывчивость, что передний колер выбран негритянский, обратный – светлый
Обратите отзывчивость, что передний колер выбран негритянский, обратный – светлый
Нарисуем растяжку (градиент) от центра композиции до угла кадра
Переключимся в стандартный режим. Наша растяжка превратилась в выделенную зона, причем “степень выделенности” размеренно изменяется от краев к центру.
Удаляем всё, что выделено.
От верхнего слоя осталась центральная отделение, неторопливо растворяющаяся к краям кадра
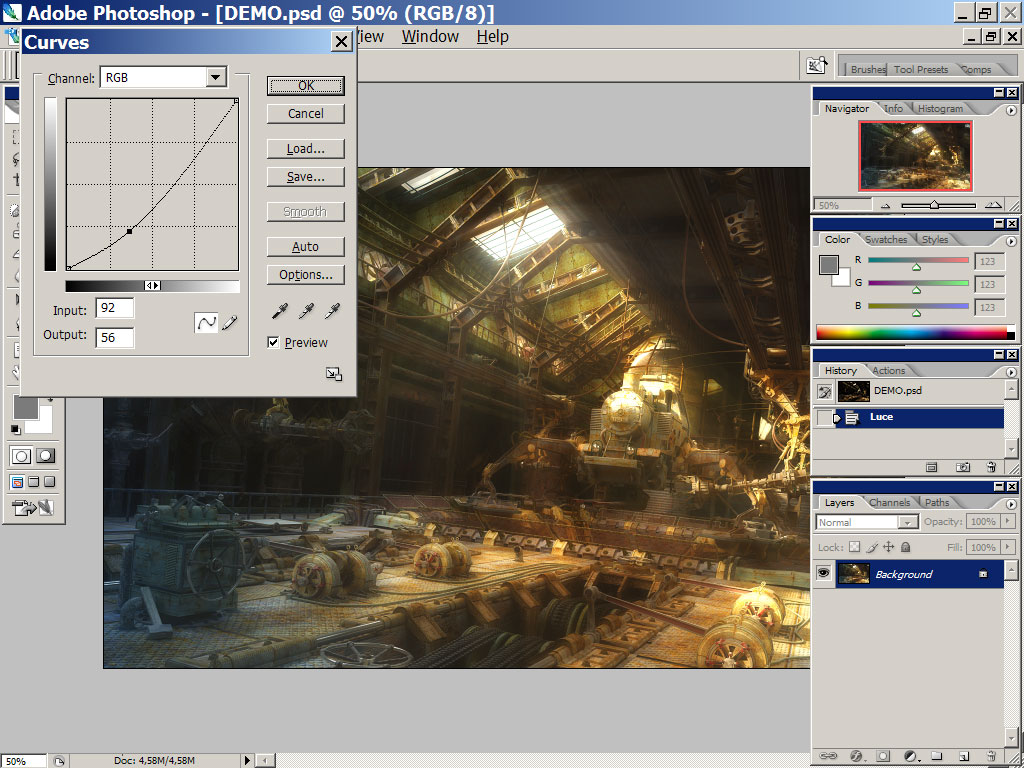
Отменяем выделенную область
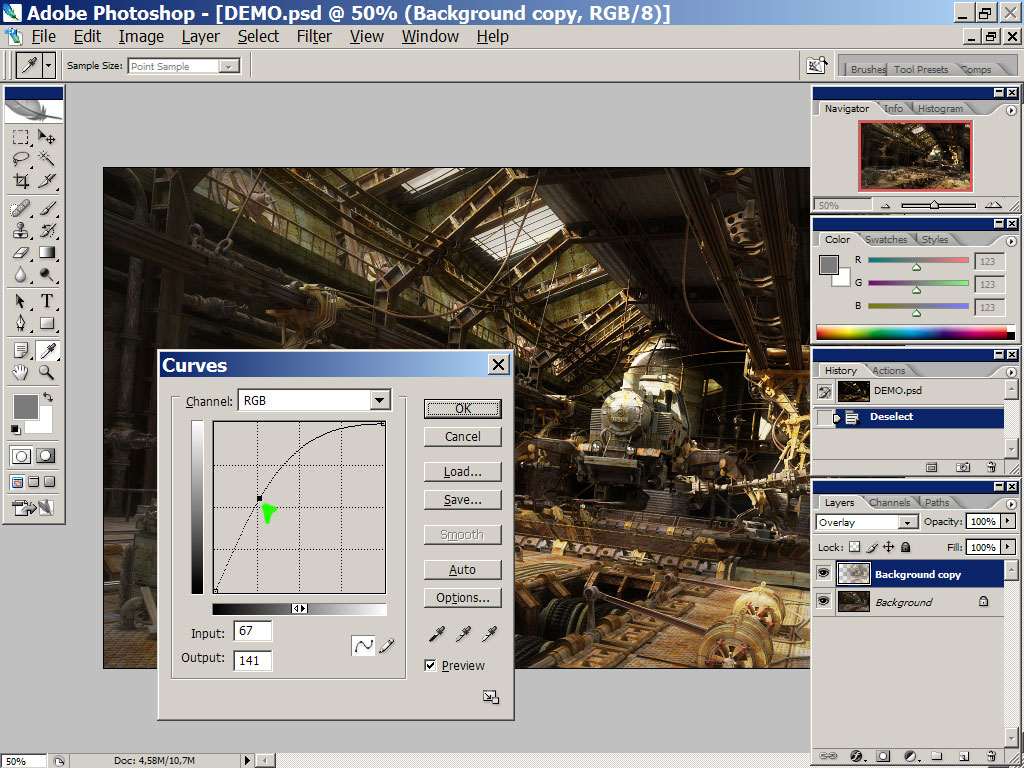
Меняем характеристическую кривую так, что бы яркость верхнего слоя увеличилась заодно с возрастанием контраста (короче, свободно сделайте так, как нарисовано 🙂 )
Центральная часть композиции стала “интенсивнее”. Дублируем наружный слой (чуть позже будет рассказано, зачем)
И применяем к новому слою размытие, используя “Gaussian Blur” (алгоритм Гаусса)
Параметр “Radius” выставляем фактически 10
Для чего это было нужно? Потому что, просвечивающий по “оверлэю” хромосфера как бы “размажет” свои оттенки на нижние слои. Рисунок станет мягче. Сейчас этого не ощутимо, потому, что второй эндодерма (неразмытый) тоже работает по оверлэй. Исправим это, поменяв режим для второго слоя на “color”
Рисунок станет мягче. Сейчас этого не ощутимо, потому, что второй эндодерма (неразмытый) тоже работает по оверлэй. Исправим это, поменяв режим для второго слоя на “color”
Перейдем на нижний слой и поменяем его цветовой баланс. Периферия кадра станет “холодной”, а центр останется тёплым.
“Схлопнем” все слои
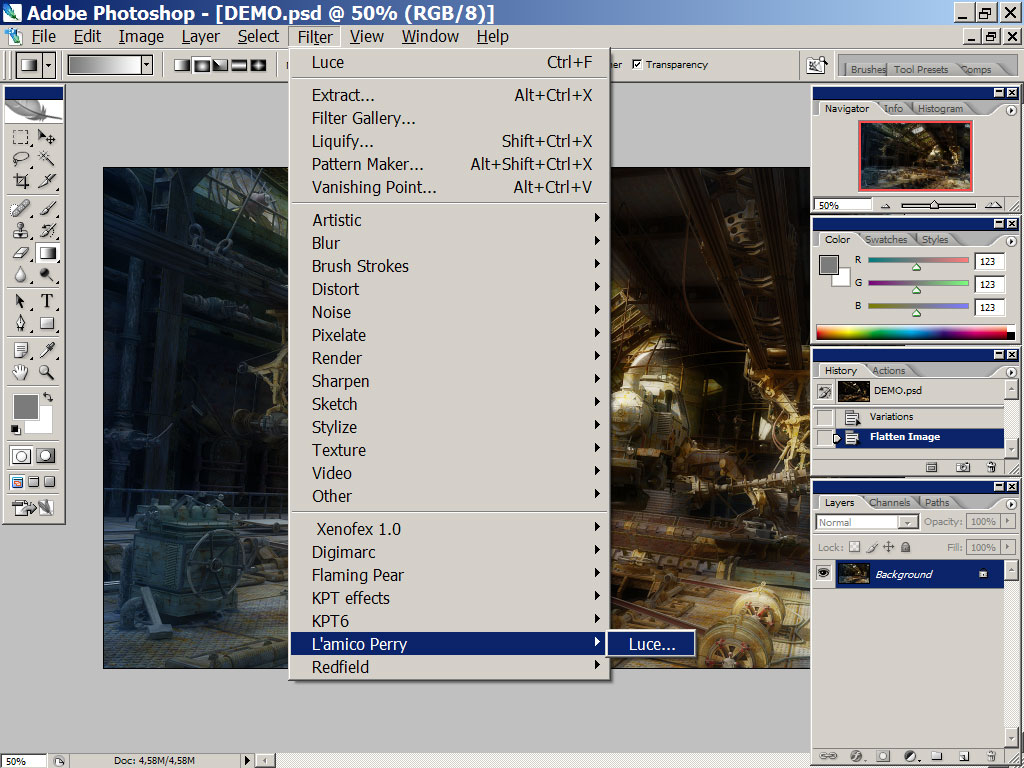
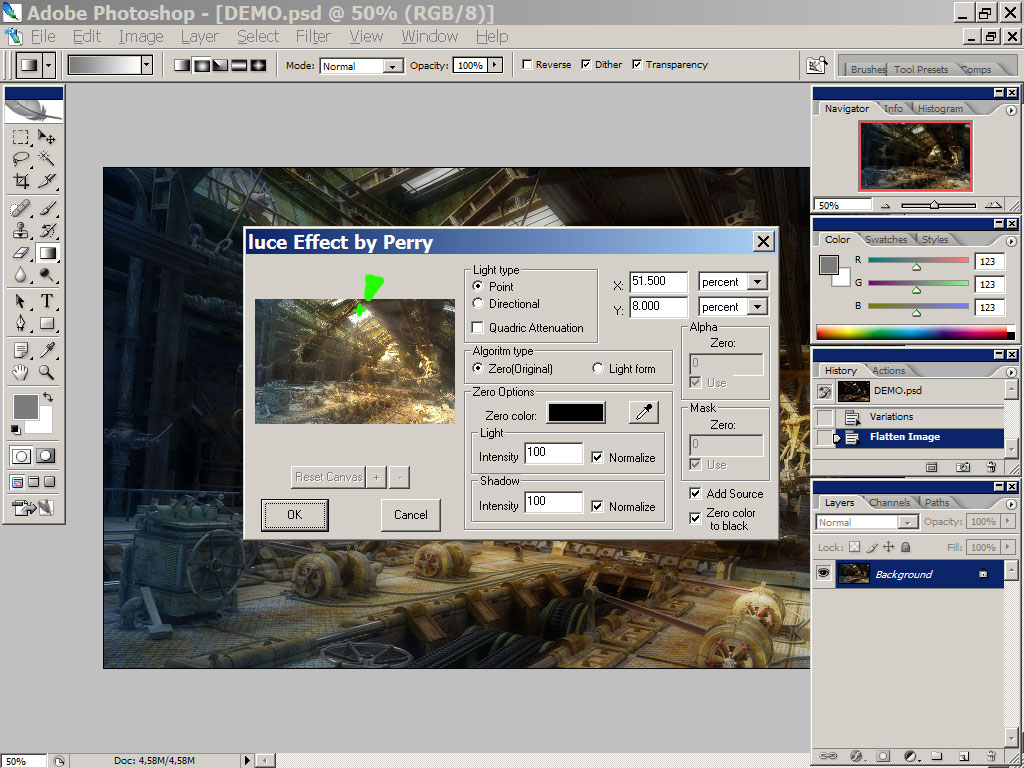
И добавим “VOLUME LIGHT” используя шаровой плагин LUCE
То же самое можно совершить и “в рукопашную”, но зачем, если о нас позаботились?
Настройки плагина можно не менять, укажите точку, из которой должны исходить лучи (несомненно, это окно) и все
Получилось слишком светло, исправим это при помощи все тех же “Curves”
Готово! Можно отправлять в галерею 🙂
По материалам: http://www.liveinternet.ru/users/2341402/post103006829/
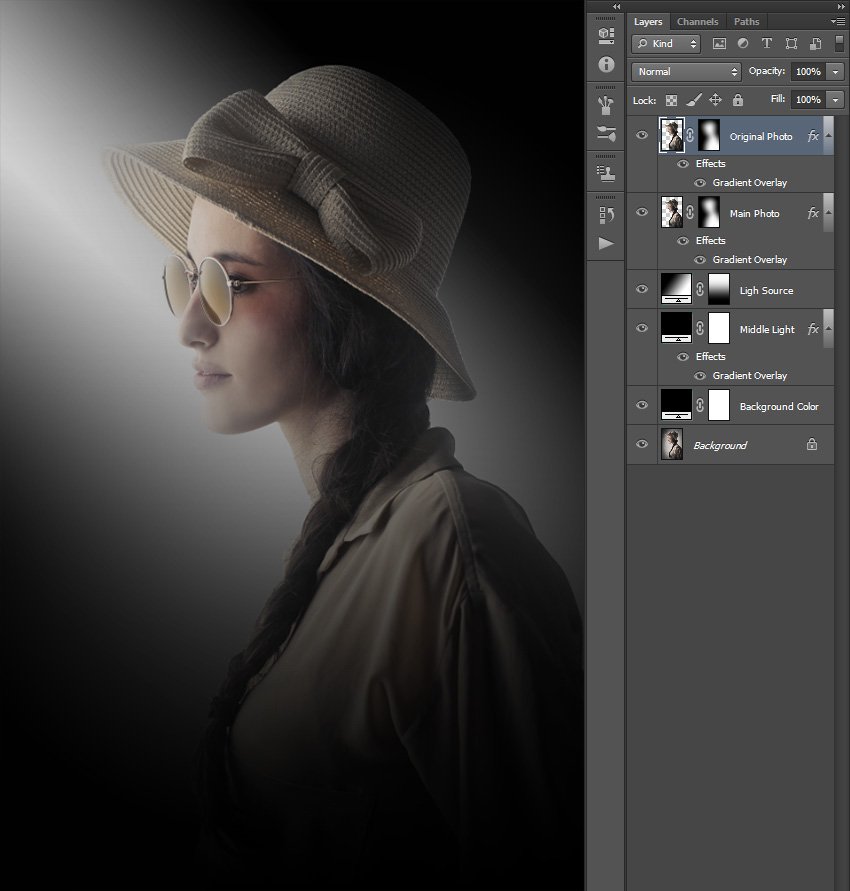
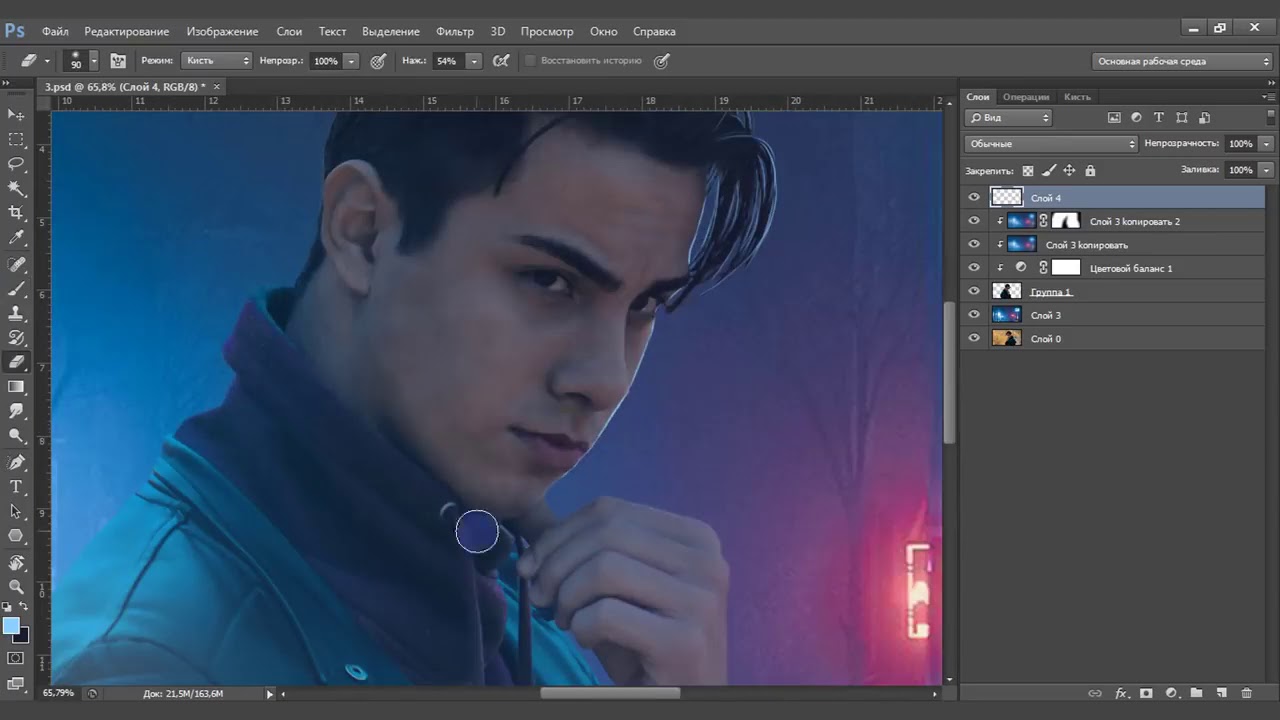
Двойной свет в Photoshop + бесплатный Action
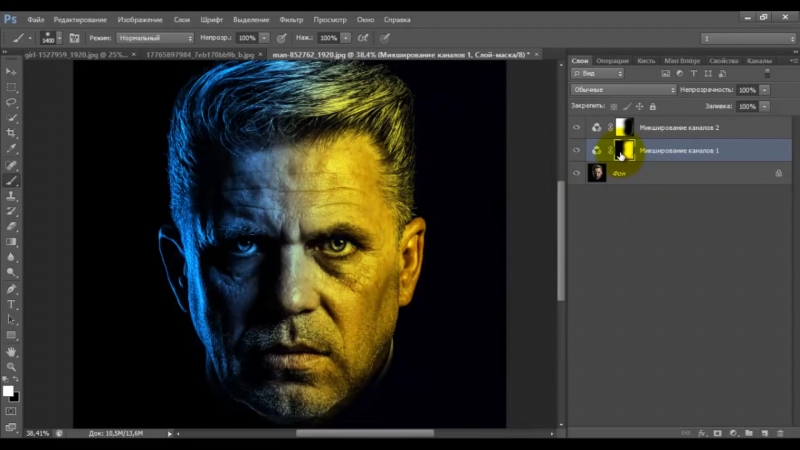
Двойной свет в Photoshop – один из самых распространенных и эффектных способов обработки фотографий, который можно отнести к трендам в обработке фото. Не зря для недавно вышедшего на большие экраны фильма «21 мост», дизайнеры выбрали именно такой способ оформления постера. Сделать двойной свет в Photoshop очень просто. Убедитесь в этом сами, посмотрев наш урок. И еще проще будет скачать бесплатный Action для создания двойного освещения в Photoshopв конце данной статьи.
Не зря для недавно вышедшего на большие экраны фильма «21 мост», дизайнеры выбрали именно такой способ оформления постера. Сделать двойной свет в Photoshop очень просто. Убедитесь в этом сами, посмотрев наш урок. И еще проще будет скачать бесплатный Action для создания двойного освещения в Photoshopв конце данной статьи.
Вот так выглядит постер к фильму «21 мост»
Источник
Сделать такой эффект освещения очень просто. Начнем наш урок Photoshop.
Шаг 1.
Откройте необходимое фото в Photoshop.
Шаг 2.
Выделите слой с фотографией на панели слоев и создайте корректирующий слой Цвет. Слои – Новый слой заливка – Цвет или щелкните по значку создания корректирующих слоев и выберите пункт Цвет.
Появится новый слой Заливка цветом 1 и сразу откроется диалоговое окно для выбора цвета.
В появившемся окне выберите необходимый цвет, например, # e5d445.
Для слоя Заливка цветом 1 выберите стиль наложения – Линейный затемнитель.
Получится следующее:
Обратите внимание, что корректирующий слой Заливка цветом 1 имеет 2 атрибута – это изменение цвета и слой маску, в которые можно вносить изменения.
Шаг 3.
Щелкните по слой маске слоя Заливка цветом 1 и залейте ее черно белым градиентом так, чтобы закрашивалась только левая часть фото.
Шаг 4.
Повторите предыдущие два шага, создав еще один слой Заливка цветом 2. Теперь выберите цвет # 959fed и слой маску залейте градиентом так, чтобы этим цветом была закрашена правая часть слоя.
Получится фото с эффектом двойной свет.
Для того, чтобы понять, какие цвета выбрать для создания эффекта двойного освещения в Photoshop – ознакомьтесь со статьей «Вся правда о гармонии цвета«.
Скачайте бесплатный Action для создания двойного освещения в Photoshop ЗДЕСЬ.
| ВНИМАНИЕ! Ознакомьтесь с правилами использования Action double light Все права на Action double light принадлежат его разработчику — Дмитриевой Анне. Вы можете использовать данный Action в коммерческих и некоммерческих целях, кроме случаев предусмотренных следующими пунктами:
|
По умолчанию там используются синий и желтый цвета, но вы их можете всегда изменить в настройках цвета слоев Заливка цвета 1 и Заливка цвета 2.
Использование эффекта двойного света в Photoshop отлично подойдет для оформления фотографий в социальный сетях. А наш урок Photoshop поможет вам быстро и эффектно обработать ваши фотографии. С помощью бесплатного Action для Photoshop, размещенного в статье это будет добиться еще быстрее!
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |
(Visited 285 times, 2 visits today)
от простого к сложному. Часть 133. Объемный свет
6 — 2009Светлана Шляхтина
Эффект объемного света имитирует засветку воздушной среды лучами света и применяется для создания видимых лучей от источников света: ярких солнечных лучей, светящего в туманной ночи фонаря и т.п. Добавление такого объемного света к снимкам позволяет превращать самые обычные фотографии
в настоящие картины. Попробуем получить подобный эффект с помощью Adobe Photoshop.
Попробуем получить подобный эффект с помощью Adobe Photoshop.
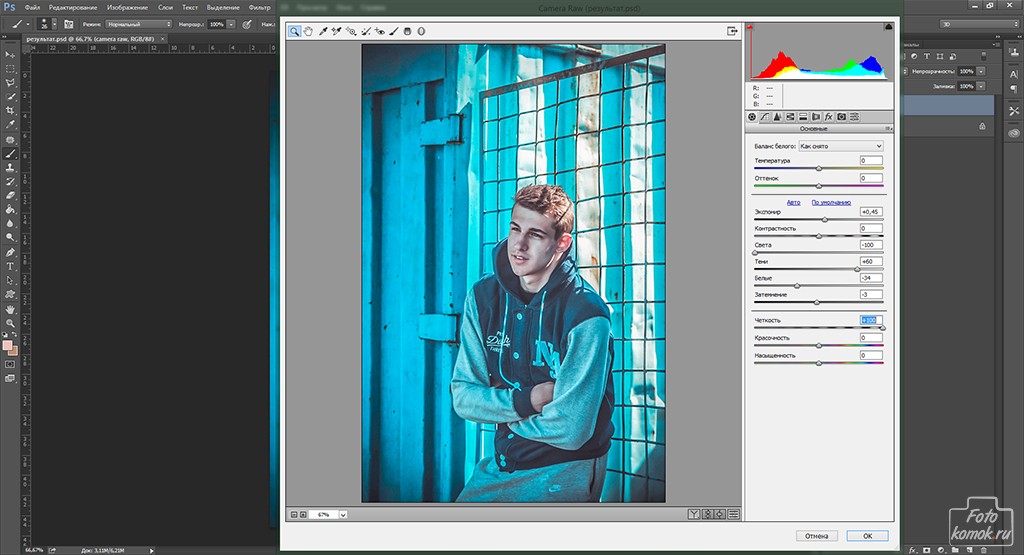
1 Открываем фотографию, над которой собираемся работать. Это должен быть снимок, хорошо освещенный каким-то источником света.
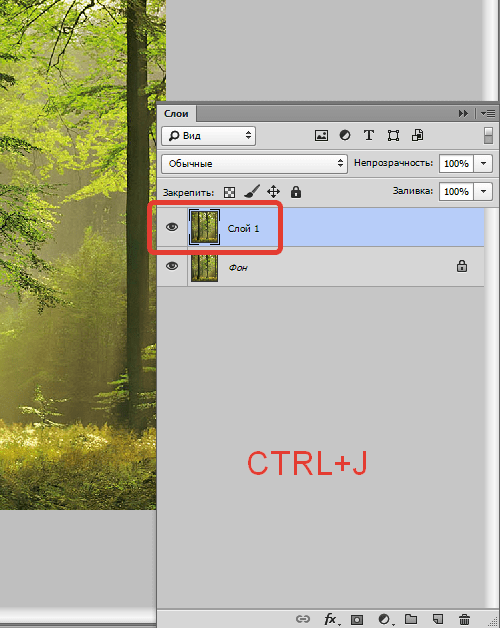
2 Дублируем слой Background в панели Layers с помощью команды Duplicate Layer.
3 Активируем копию слоя Background и затемняем в ней средние тона, открыв окно Levels (меню Image -> Adjustments -> Levels) и переместив серый ползунок шкалы Input Levels до конца вправо.
4 Создаем новый слой (меню Layer -> New -> Layer) и заливаем его черным цветом.
5 Временно отключаем видимость среднего слоя, а у верхнего уменьшаем уровень непрозрачности примерно до 35%.
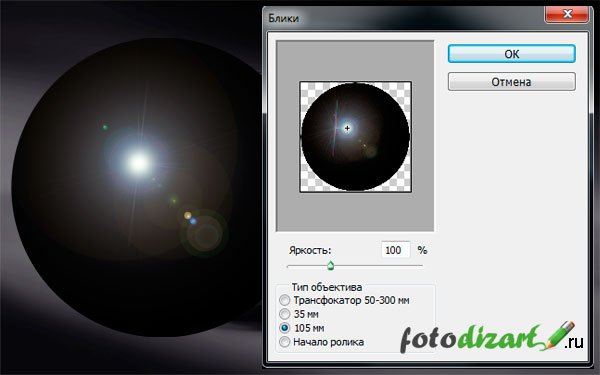
6 Применяем к верхнему слою фильтр Lens Flare (меню Filter -> Render -> Lens Flare), установив значение параметра Brightness в 90% и выбрав тип линзы 35 mm Prime.
7 Возвращаем видимость среднего слоя и увеличиваем непрозрачность верхнего слоя до 100%.
8 В панели управления слоями изменяем режим наложения верхнего слоя на Screen.
9 Выделяем два верхних слоя и склеиваем их вместе (меню Layer -> Merge Layers).
10 Активируем перо и рисуем контуры расходящихся вкруговую от блика лучей.
11 Активируем слой с первым созданным лучом, переходим к панели Paths и, щелкнув правой кнопкой мыши по пути, создаем новую область выделения (Make Selection).
12 Активируем слой со вторым лучом и также создаем для него выделенную область, присоединяя ее к первой, — для этого в области Operation окна Make Selection следует установить вариант Add to Selection.
13 Создаем новый слой (меню Layer -> New -> Layer).
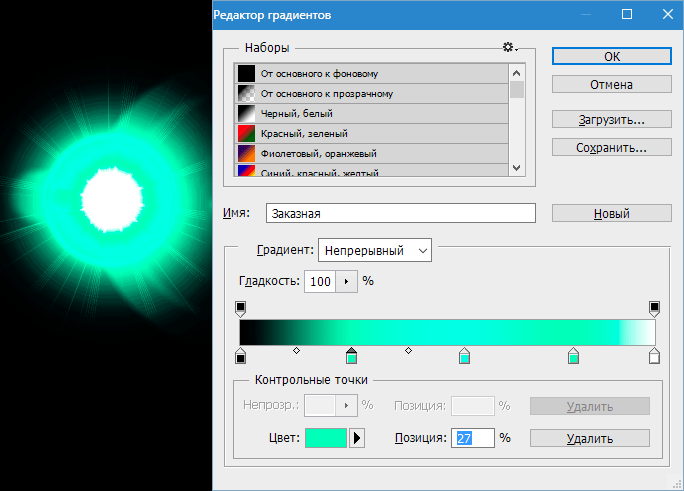
14 Открываем панель параметров Gradient Editor и создаем новый градиент так, чтобы цвет в начале линейки был розово-коричневым, а потом постепенно переходил в прозрачный. Применяем этот градиент к новому слою в направлении от блика и убираем выделение (меню Select -> Deselect).
15 Выделяем и удаляем вспомогательные слои с контурами лучей.
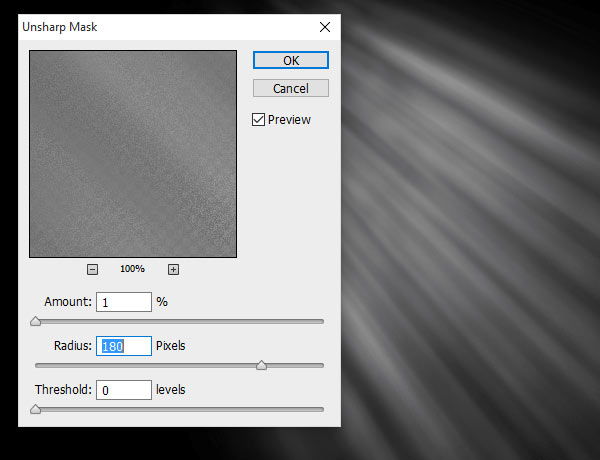
16 Выделяем два верхних слоя и склеиваем их вместе (меню Layer -> Merge Layers).
17 Применяем к верхнему слою радиальное размытие (меню Filter -> Blur -> Radial Blur), установив для параметра Amount значение 100 и выбрав метод размытия (Blur Method) Zoom.
18 Дважды повторяем наложение фильтра Radial Blur при тех те параметрах, два раза нажав комбинацию клавиш Ctrl+F.
19 Усиливаем световые лучи, открыв окно Levels (меню Image -> Adjustments -> Levels) и щелкнув на кнопке Auto.
20 Изменяем режим наложения верхнего слоя на Screen.
21 Дважды дублируем верхний слой (меню Layer -> Duplicate Layer).
22 Изменяем режим наложения нижнего из продублированных слоев на Lighten и уменьшаем уровень его непрозрачности до 50%.
23 Изменяем режим наложения верхнего из продублированных слоев на Overlay и уменьшаем уровень его непрозрачности до 20%.
24 Применяем к верхнему слою команду Hue/Saturation (меню Image -> Adjustments -> Hue/Saturation), включив режим Colourize и по своему усмотрению установив цветовой тон (Hue) и насыщенность (Saturation) — это позволит получить желаемый оттенок световых лучей. Аналогичным образом подкорректируем оттенки световых лучей на других слоях.
Аналогичным образом подкорректируем оттенки световых лучей на других слоях.
25 Для того чтобы сделать лучи более мягкими, применяем к нижнему слою лучей фильтр Gaussian Blur, установив радиус размытия по своему усмотрению (меню Filter -> Blur -> Gaussian Blur). Возможно, потребуется применить размытие и на других слоях.
26 Активируем верхний слой, полигональным «лассо» выделяем ту область, где лучи появляться не должны, и удаляем выделенную область, нажав клавишу Del. Не снимая выделения, активируем нижележащий слой и также удаляем выделенную область. Аналогичную операцию проводим в отношении оставшегося слоя лучей и убираем выделение (меню Select -> Deselect). Объединяем все слои в один командой Flatten Image (меню Layer -> Flatten Image).
27 Создаем новый документ с белым фоном, копируем в него полученное изображение, вызываем диалоговое окно Blending Options (меню Layer -> Layer Style -> Blending Options) и настраиваем параметры обрамления по своему усмотрению таким образом, чтобы изображение получило законченный вид. По окончании объединяем все слои в один командой Flatten Image (меню Layer -> Flatten Image) — и изображение готово!
По окончании объединяем все слои в один командой Flatten Image (меню Layer -> Flatten Image) — и изображение готово!
КомпьюАрт 6’2009
Как осветить фотографию в Photoshop с помощью световых эффектов
Приготовьтесь снова осветить свои фотографии в Photoshop. Я поражен тем, как много людей говорят мне, что никогда не слышали о действительно мощном фильтре LIGHTING EFFECTS.
В этом уроке Photoshop мы собираемся использовать фильтр световых эффектов для имитации реального освещения. Этот фильтр обладает множеством мощных функций. В этом уроке я покажу вам, как их использовать. Собираемся сделать 2 проекта. Первый — это добавление цветных гелей в Photoshop, а второй — повторное освещение сцены и добавление текстуры.Это также часть 1 из 3 частей фильтра «Эффекты освещения», остальные 2 части ищите здесь, в PhotoshopCAFE. Пожалуйста, посмотрите видео для получения более подробных объяснений и дополнительных советов. Этот письменный компонент послужит для вас отличным справочником.
Это часть 1 серии. Часть 2 здесь.
Не работают световые эффекты?
Я получил много сообщений о том, что разные вещи не работают. Вот общие решения.
- Убедитесь, что вы находитесь в режиме RGB и 8-битном цвете.(в разделе «Изображение»> «Режим»)
- Если вы не видите элементы управления, нажмите Cmd / Ctrl + H.
- Если он не работает, перейдите в «Настройки»> «Производительность» и убедитесь, что Использовать графический процессор включен.
- Иногда вам нужно закрыть Photoshop и вернуться к нему при смене каналов текстуры, так как в нем есть несколько мелких ошибок.
Создание цветных гелей в Photoshop
Вот фотография, которую я взял из Adobe Stock. Начнем с двойного гелевого прожектора
Шаг 1.
Выберите «Фильтр»> «Рендеринг»> «Эффекты освещения»
(обратите внимание, что для работы необходимо использовать режим RGB и 8-битный режим, вы можете найти это в меню «Изображение»> «Режим»)
Доступно 3 типа источников света
Это точечный светильник / прожектор
Второй свет — точечный свет. Это как лампочка в космосе.
Это как лампочка в космосе.
Третья бесконечна. Это направленный свет, как солнце.
Step 2
Под предустановками вверху выберите Triple Spotlight.Эти предустановки — быстрый способ начать работу, и некоторые из них выглядят довольно круто.
Вы увидите это
Step 3
Уменьшите масштаб, используя настройки масштабирования в нижнем углу или Alt + колесо прокрутки мыши.
Вы можете перетаскивать точки, чтобы изменить размер яркости и угол освещения.
Отрегулируйте точку доступа для более мягкого спада.
Step 4
Щелкните цвет, чтобы добавить немного цвета к свету.
Перетащите квадратный образец внутрь, чтобы выбрать цвет. Работает только палитра цветов в Photoshop.
Шаг 5
Отрегулируйте интенсивность, чтобы выбрать яркость света
Шаг 6
Вы можете сделать остальную часть фотографии ярче с помощью ползунка Ambience. Это регулирует общую яркость всего изображения.
Это регулирует общую яркость всего изображения.
Step 7
Выберите другой источник света для настройки. Вы можете выбрать, щелкнув свет на панели «Источники света».
Step 8
Давайте выберем дополнительный цвет. На этот раз приятный апельсин.
Step 9
Для 3-го источника света вы можете скрыть его, щелкнув значок глаза рядом с ним на панели источников света, или выберите его и нажмите значок корзины, чтобы удалить его.
В этом случае давайте оставим это, но уменьшим интенсивность, чтобы мы все еще могли видеть мел в середине изображения. (эффект дыма создается бросанием мела).
И результат выглядит так, как будто мы осветили стороны цветными огнями или цветными гелями на прожекторах.Давайте продолжим ..
Освещение фотографии с помощью прожектора и реалистичной текстуры в Photoshop.
Давайте сделаем еще одну фотографию из Adobe Stock. Мы добавим драматический прожектор.
Шаг 1
Выберите «Фильтр»> «Визуализация»> «Световые эффекты»
На этот раз выберите «Мягкий прожектор» из предустановок.
Step 2
Измените размер положения источника света, чтобы направить луч вниз с левой стороны.
Вот настройки, которые я использую.
Шаг 3
Увеличивайте атмосферу, пока вы не увидите только фон, но он все еще достаточно темный, чтобы прожектор имел сильный эффект.
(Это отличный трюк для упрощения загруженного изображения и создания удобной области для добавления текста для дизайнеров.)
Step 4
Теперь немного волшебства.
Под текстурой выберите красный. Сейчас мы загружаем красный канал в световые эффекты (очень скоро мы будем делать больше с текстурами в следующих уроках).
Установите наименьшее значение 1.
Посмотрите, как он вытеснил текстуру на стволе. Это более реалистично, потому что когда вы освещаете что-то сбоку (так называемый луч света), он отбрасывает крошечные тени и появляется текстуру.
И результат.
Пожалуйста, вернись в ближайшее время. Я добавляю еще две части:
Освещение портрета здесь
, а также как делать сумасшедшие реалистичные и трехмерные текстуры с помощью этого фильтра.
Надеюсь, вам понравился этот урок. Расскажите, пожалуйста, всем своим друзьям о PhotoshopCAFE.
Просмотрите сотни других наших бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно относиться к Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Истории за последнее время)
Рад видеть вас здесь, в CAFE,
Колин
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Если вам нравятся эти техники, и вы хотели бы глубже погрузиться в Photoshop, Я только что начал углубленный курс Photoshop. Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Ознакомьтесь с ним здесь
Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Ознакомьтесь с ним здесь
Как добавить крайний свет к фотографии в Photoshop
Этот урок Photoshop показывает вам, как создать очень реалистично выглядящий край света. . Такая подсветка добавит драматизма и отделит любую фотографию от фона. Посмотрите видео, а затем используйте письменные инструкции для удобства.
Этот урок действительно выделит ваши фотографии на фоне и добавит драматизма.Больше никаких скучных фотографий.
Я уверен, что есть и другие способы создания рамочного света в Photoshop, но вот « метод Колина Смита ». Он работает в Photoshop CC, а также в более ранних версиях Photoshop.
Вот фотография, которую я использовал из Adobe Stock
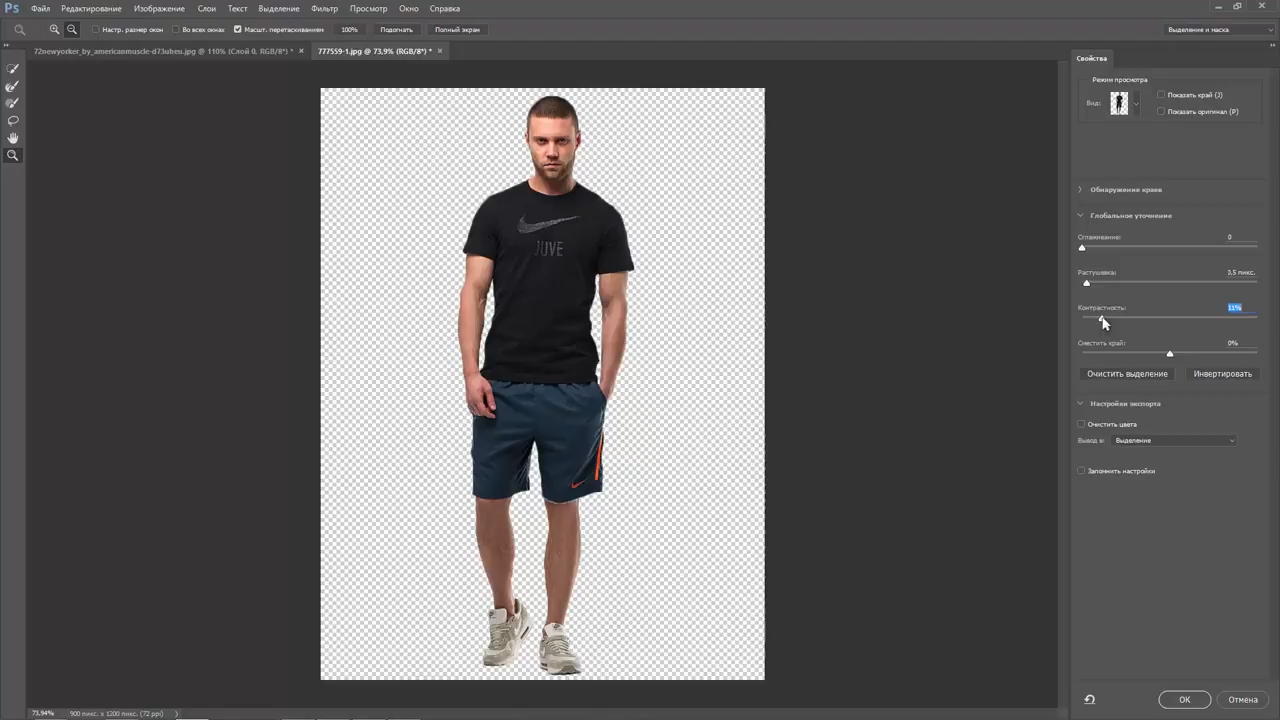
Шаг 1: Сделайте выделение вокруг лица
Мы собираемся сделать выделение вокруг лица, это будет грубый выбор. Здесь, в PhotoshopCAFE, я создал множество руководств по созданию различных типов выделения, так что ознакомьтесь с ними.
(1) Выберите инструмент быстрого выбора
(2) Нажмите «Выбрать тему». Если до Photoshop CC 2019; перетащите инструмент быстрого выбора, чтобы сделать выбор.
Шаг 2. Уточнение выделения
Нажмите «Выбрать и замаскировать» вверху экрана
(1) Выберите на белом, под обзором, чтобы увидеть белый фон
(2) Установите край на 1 пиксель
(3) Используйте инструмент точного выделения по краям волос
(4) Выберите New Layer with Layer mask и нажмите ОК.
Включите фоновый слой. Ваша панель слоев должна выглядеть так, с маской для выреза.
Шаг 3. Освещение грани
Давайте осветим все лицо, прежде чем ограничивать его ободком.
(1) С выбранным верхним слоем; Выберите корректирующий слой «Кривые».
(2) Перетащите вверх по выделенной области в «Кривых», чтобы сделать фотографию ярче. (Учебник по кривым здесь)
Давайте добавим теплый цвет свету.
(3) Щелкните RGB, чтобы открыть каналы, выберите Синий.
(4) Поскольку в режиме RGB нет желтого канала, уменьшение некоторого количества синего сделает цвет желтоватым для имитации вольфрамового света.
Шаг 4. Маскировка света.
Теперь мы скроем свет, используя маску слоя.
(1) Ctrl / Cmd + щелкните маску слоя, чтобы загрузить выделение головы.
(2) Щелкните маску слоя Curves.
Нажмите клавишу D, чтобы сбросить цвета Photoshop.
Нажмите Cmd + Delete (Mac) / Ctrl + Backspace (Windows), чтобы залить выделенную область маски черным цветом.
Теперь настройка кривых должна быть скрыта маской.
Шаг 5. Добавление окружающего света в Photoshop
Хитрость заключается в перемещении маски, так что виден только край света.
(1) Щелкните маску слоя Curves. Перетащите изображение, чтобы переместить маску. Для более точного управления используйте клавиши со стрелками на клавиатуре. СОВЕТ: (удерживание Shift будет перемещаться на 10 пикселей при каждом нажатии клавиши со стрелкой).
Край маски выглядит очень жестким и фальшивым. Давай исправим.
(2) Откройте панель свойств (дважды щелкните маску, чтобы открыть ее). Увеличивайте растушевку, пока край не станет мягким, а свет — естественным. Теперь у нас есть обводной свет, но есть еще пара шагов, чтобы он выглядел более реалистично.
Шаг 6. Добавление двойного ободка.
Почему бы нам не добавить еще один контурный светильник с правой стороны лица. Это действительно просто, теперь, когда мы уже сделали работу.
(1) Используя инструмент прямоугольной области, выделите правую половину лица.
(2) Убедитесь, что вы работаете с маской слоя «Кривые». Выберите инструмент перемещения.
(3) Перетащите выделение влево и покажите обод.
Шаг 7. Улучшение света с помощью кисти
Давайте сделаем свет более реалистичным. СОВЕТ. Посмотрите на референсы фотографий с рамным светом и изучите их, чтобы получить более реалистичный результат.
Добавление светлых участков
Выберите кисть с мягкими краями и белый цвет для переднего плана. Когда мы рисуем маску, мы будем добавлять свет. Чтобы нарисовать маску, выберите маску и закрасьте фотографию.
Когда мы рисуем маску, мы будем добавлять свет. Чтобы нарисовать маску, выберите маску и закрасьте фотографию.
Прокрасьте край подбородка, чтобы усилить свет. Также добавьте немного больше к ушам и участкам, которым нужно больше света.
Удаление светлых участков
С помощью черной кисти на маске мы можем скрыть участки света.
Уберите излишки на подбородке, затемнение над щеками, вокруг глазниц. Также подправьте участки шеи и плеч.
А вот и наш крайний свет благодаря Photoshop … но подождите, это еще не все.
Xtra Кредит: Создание цветных гелей в Photoshop
Мы можем моделировать различные цветные гели, которые добавляют цветной световой эффект. На шаге 3 мы изменили цветовые каналы в кривых, чтобы получить цвет. Попробуйте несколько вариантов, как показано здесь, для получения действительно отличных эффектов.
Надеюсь, вам всем понравилась эта неделя, написанная и видеоурок здесь, в CAFE.
Я с удовольствием делаю это для вас. Если позволит время, буду делать по одной каждую неделю. Напишите комментарий и дайте мне знать, что вы хотели бы узнать в фотошопе. Также не забудьте проверить мои премиальные уроки, это то, что поддерживает этот веб-сайт и позволяет мне делать то, что я делаю,
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
( В последнее время я публиковал несколько забавных историй в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
НОВЫЙ КУРС КОЛИНА СМИТА
Прекратите бороться с выбором.Узнайте, как выделить и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать все, что угодно: быстрее и чище.
ПОДРОБНЕЕ
Фокус со светом — Эффект Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как добавить фокус к изображению с помощью света с помощью фильтра Photoshop Lighting Effects . Мы увидим, как легко добавить несколько источников света к одной фотографии, вместо того, чтобы ограничиваться одним источником света, чтобы мы могли контролировать как источник света, так и его отражения.
Вот изображение, с которым я буду работать:
Исходное изображение.
Я хочу привлечь больше внимания к цветку и лицу женщины, уменьшив важность остальной части изображения.Есть много разных способов сделать это в Photoshop, но в этом уроке мы собираемся сосредоточить внимание с помощью света. Даже небольшого количества освещения часто бывает достаточно, чтобы добиться цели, как вы можете видеть в нашем уроке Simple Focused Lighting Effect tutorial , но здесь, я думаю, я выберу более интенсивный эффект. Вот результат, который мне нужен:
Вот результат, который мне нужен:
Последний световой эффект.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Шаг 1. Дублируйте фоновый слой
Первое, что нам нужно сделать, это продублировать наш фоновый слой, поскольку он содержит наши исходные данные изображения, и мы всегда хотим сохранить их в безопасности на случай, если они нам понадобятся.Чтобы быстро скопировать фоновый слой, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac). В окне документа ничего не изменится, но на палитре слоев мы видим, что теперь у нас есть копия фонового слоя, расположенная над оригиналом. Photoshop автоматически назвал новый слой «Layer 1»:
.Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать фоновый слой.
Обычно я бы переименовал слой во что-нибудь более информативное, чем «Layer 1», но поскольку для этого эффекта требуется только два слоя, если у вас нет ничего лучшего, переименовывать его не нужно.
Шаг 2. Откройте фильтр световых эффектов
Выбрав «Слой 1» в палитре «Слои» (выбранные слои выделены синим), давайте вызовем фильтр «Световые эффекты» Photoshop. Перейдите в меню Filter вверху экрана, выберите Render , а затем выберите Lighting Effects . Откроется большое диалоговое окно «Эффекты освещения» с областью предварительного просмотра слева и различными параметрами и настройками справа:
Диалоговое окно фильтра «Эффекты освещения» в Photoshop.
Если вы никогда раньше не использовали фильтр «Эффекты освещения», возможно, вы смотрите на его диалоговое окно и думаете: «Хорошо, я не могу этого сделать». Не волнуйтесь, вы можете игнорировать большинство параметров в диалоговом окне для этого эффекта. Мы собираемся сделать здесь всего несколько вещей, и они очень простые.
Шаг 3. Выберите стиль освещения «Фонарик»
Первый вариант, который мы собираемся изменить, — это тот, который находится на самом верху, освещение Style . Щелкните стрелку, указывающую вниз, чтобы открыть список доступных стилей, и выберите из списка Flashlight :
Щелкните стрелку, указывающую вниз, чтобы открыть список доступных стилей, и выберите из списка Flashlight :
Выберите стиль освещения «Фонарик» из списка.
Как только вы выберете стиль фонарика, изображение в области предварительного просмотра слева от диалогового окна «Эффекты освещения» изменится, чтобы показать новый стиль освещения. Стиль фонарика — это в значительной степени то, что вы ожидаете увидеть, если осветите объект фонариком. Обратите внимание, как остальная часть изображения темнеет, и только область, освещенная источником света, остается видимой:
Область предварительного просмотра слева изменится, чтобы показать, как сейчас выглядит эффект фонарика.
Шаг 4. Перетащите источник света, чтобы переместить его
Мой источник света в настоящее время расположен в центре изображения, а это не там, где я хочу. Я хочу, чтобы он выглядел так, как будто он исходит от цветка, который держит женщина, поэтому мне нужно изменить его положение. Если вы присмотритесь, вы увидите, что источник света окружен тонким кругом с квадратной ручкой сверху, снизу, слева и справа. Небольшой кружок посередине указывает точный центр источника света. Чтобы изменить положение источника света, все, что мне нужно сделать, это щелкнуть мышью по маленькому кружку посередине и перетащить свет в новое место.Перетащу на цветок:
Если вы присмотритесь, вы увидите, что источник света окружен тонким кругом с квадратной ручкой сверху, снизу, слева и справа. Небольшой кружок посередине указывает точный центр источника света. Чтобы изменить положение источника света, все, что мне нужно сделать, это щелкнуть мышью по маленькому кружку посередине и перетащить свет в новое место.Перетащу на цветок:
Источники света можно легко перемещать, щелкнув круг в центре и перетащив их мышью.
Шаг 5: Измените размер источника света, если необходимо
Мне нужно расширить область, на которую воздействует источник света, поэтому я увеличу размер источника света, щелкнув верхний маркер и перетащив его вверх, от центра. В стиле фонарика, который мы здесь используем, не имеет значения, какую ручку вы перетаскиваете, поскольку свет имеет фиксированную круглую форму.Другие стили освещения дадут вам разные результаты в зависимости от того, какую ручку вы перетаскиваете, но это не имеет значения для стиля фонарика:
Перетащите любой из маркеров наружу от центра, чтобы увеличить размер источника света.
Далее мы добавим больше света к нашему изображению.
Шаг 6: Добавьте второй источник света, скопировав оригинальный
Теперь у меня есть источник света на цветке, и я мог бы остановиться на этом, если бы все, что я хотел, — это сфокусироваться на цветке.Но я хочу, чтобы это выглядело так, будто свет от цветка освещает лицо женщины. Для этого мне понадобится второй источник света. Я хочу, чтобы мой второй источник света также использовал стиль «Фонарик», поэтому проще всего создать мой второй источник света, скопировав исходный, затем переместив второй там, где он мне нужен, и я могу сделать и то, и другое. эти вещи одновременно.
Чтобы скопировать источник света, я удерживаю клавишу Alt (Win) / Option (Mac), затем нажимаю на кружок в центре моего источника света и перетаскиваю его, чтобы переместить.Удерживая нажатой клавишу Alt / Option при перетаскивании, вместо того, чтобы перемещать исходный источник света, я создаю его копию, уже настроенную на стиль «Фонарик», и все, что мне нужно сделать, это перетащить ее туда, где мне это нужно. . Я протащу женщине до носа:
. Я протащу женщине до носа:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите источник света, чтобы создать его копию.
Я хочу уменьшить этот второй источник света, поэтому перетащу верхний маркер внутрь к кругу в центре, чтобы уменьшить его размер:
Уменьшение размера второго источника света путем перетаскивания верхнего маркера внутрь.
Шаг 7: Добавьте больше источников света по мере необходимости
Я думаю, что добавлю третий источник света, чтобы усилить эффект. Я добавлю один чуть ниже глаза женщины слева на фотографии (слева от нас, справа от нее). Опять же, все, что мне нужно сделать, это скопировать один из моих существующих источников света. Я скопирую тот, который я только что создал, еще раз удерживая кнопку Alt (Win) / Option , чтобы создать его копию при перетаскивании. Я переставлю новый источник света чуть ниже ее глаза. Затем я немного уменьшу размер этого третьего источника света, перетащив один из его ручек внутрь к центру:
Добавление третьего источника света к изображению путем создания копии второго при перетаскивании с последующим изменением размера путем перетаскивания одного из его маркеров.
Я думаю, что это выглядит довольно хорошо, поэтому теперь, когда я закончил добавлять источники света, я нажимаю OK, чтобы выйти из фильтра «Эффекты освещения», после чего Photoshop применяет источники света к моему изображению в окне документа:
Photoshop применяет световые эффекты к изображению, когда вы выходите из диалогового окна фильтра.
Шаг 8: Уменьшите непрозрачность слоя, если необходимо
Если вы обнаружите, что эффект освещения слишком сильный, просто уменьшите непрозрачность «Layer 1».Вы найдете опцию Opacity в верхней части палитры слоев. Понижение непрозрачности слоя позволяет просвечивать слои, находящиеся под ним. Я собираюсь снизить непрозрачность до 80%, чтобы немного смягчить эффект:
Уменьшите интенсивность эффекта освещения, уменьшив непрозрачность слоя.
На этом мы закончили! Вот мой окончательный результат после точной настройки интенсивности светового эффекта путем настройки непрозрачности слоя:
Photoshop Effects: Последний эффект «фокусировки со светом».
И вот оно! Вот как добавить фокус к изображению с помощью света с помощью фильтра «Световые эффекты» в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Добавьте световые полосы на фотографию с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы рассмотрим, как добавить к фотографии красочные полосы света.Вы, наверное, видели эти световые полосы в рекламе всего, от шампуня до мобильных телефонов, и на самом деле совсем недавно они использовались в классной рекламе нового мобильного телефона от Sprint и Samsung. Создать их так же просто, как нарисовать контур с помощью инструмента «Перо» в Photoshop, а затем провести по контуру кистью с парой простых стилей слоя, используемых для добавления фактического цвета и светового эффекта. Все довольно просто, но если вы никогда раньше не использовали Pen Tool или не знаете, как рисовать контуры, вы можете сначала ознакомиться с нашим руководством Making Selections With The Pen Tool , где я расскажу обо всем, что вы нужно знать о рисовании и редактировании контуров с помощью пера.
Вот изображение, с которым я буду работать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления наших световых полос:
Окончательный эффект.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Шаг 1. Добавьте новый пустой слой
Мы собираемся добавить наши светлые полосы на отдельный слой, поэтому первое, что нам нужно сделать, это добавить новый пустой слой в наш документ.Для этого щелкните значок «Новый слой» в нижней части палитры «Слои»:
Щелкнув значок «Новый слой».
Это добавляет новый пустой слой, который Photoshop называет «Layer 1», над нашим фоновым слоем:
Новый слой появляется над фоновым слоем.
Шаг 2. Выберите инструмент «Перо»
Как я упоминал в начале, мы собираемся создать наши светлые полосы, рисуя пути, а затем обводя их кистью. Чтобы рисовать контуры, нам понадобится Pen Tool, поэтому выберите его на палитре инструментов. Вы также можете нажать букву P, чтобы выбрать ее с помощью сочетания клавиш:
Вы также можете нажать букву P, чтобы выбрать ее с помощью сочетания клавиш:
Выберите инструмент «Перо».
Шаг 3. Выберите параметр «Пути» на панели параметров.
Photoshop дает нам три разные вещи, которые мы можем делать с помощью Pen Tool. Мы можем использовать его для рисования векторных фигур, мы можем рисовать с его помощью контуры (это то, что мы хотим делать), и мы можем рисовать фигуры на основе пикселей. Мы выбираем один из этих трех вариантов, нажимая на их значки вверху на панели параметров в верхней части экрана.Вы увидите три маленьких квадратных значка, сгруппированных вместе в левой части панели параметров. Нажмите на значок посередине, который представляет собой вариант Пути:
Щелкните значок «Пути» на панели параметров.
Шаг 4. Нарисуйте путь, на котором должна появиться первая полоса света
Выбрав инструмент «Перо» и выбрав параметр «Пути» на панели параметров, мы готовы нарисовать наш первый контур. Я хочу, чтобы мои светлые полосы появлялись в нижней половине фотографии, где-то вокруг плеч и шеи женщины, так что именно здесь я нарисую свой первый путь. Вы захотите добавить несколько кривых к своему пути, чтобы сделать световую полосу более интересной. Я начну с щелчка где-нибудь в нижнем левом углу изображения, чтобы добавить свою первую опорную точку, затем перетащу маркеры направления в том направлении, по которому я хочу, чтобы мой путь шел. Опять же, обязательно сначала ознакомьтесь с нашим руководством по созданию выделений с помощью инструмента «Перо», если то, что я только что сказал, не имеет для вас смысла:
Вы захотите добавить несколько кривых к своему пути, чтобы сделать световую полосу более интересной. Я начну с щелчка где-нибудь в нижнем левом углу изображения, чтобы добавить свою первую опорную точку, затем перетащу маркеры направления в том направлении, по которому я хочу, чтобы мой путь шел. Опять же, обязательно сначала ознакомьтесь с нашим руководством по созданию выделений с помощью инструмента «Перо», если то, что я только что сказал, не имеет для вас смысла:
Щелкните документ, чтобы добавить точку привязки, затем перетащите маркеры направления.
Я продолжу рисовать оставшуюся часть моего первого пути, щелкнув и перетащив еще пару раз с помощью Pen Tool, чтобы добавить остальные сегменты моего пути. Теперь у меня есть мой первый путь, проходящий слева направо через плечи и шею женщины:
Первый путь добавлен к изображению.
Шаг 5. Выберите инструмент «Кисть»
Теперь, когда мы нарисовали наш первый путь, следующий шаг — обвести его кистью. Для этого нам понадобится инструмент Photoshop Brush Tool, поэтому выберите его в палитре инструментов или просто нажмите букву B на клавиатуре:
Для этого нам понадобится инструмент Photoshop Brush Tool, поэтому выберите его в палитре инструментов или просто нажмите букву B на клавиатуре:
Выберите инструмент «Кисть».
Шаг 6. Выберите кисть «40 Sampled Tip»
Photoshop поставляется с несколькими кистями, которые хорошо подходят для нашего эффекта световых полос, но, попробовав несколько из них, я нашел ту, которая мне нравится больше всего. Чтобы выбрать его, нам нужно вызвать палитру кистей. Есть несколько разных способов вызвать палитру кистей, и один из них — щелкнуть значок переключения палитры кистей на панели параметров в верхней части экрана:
Щелкните значок переключения палитры кистей, чтобы открыть палитру кистей.
Когда появится палитра «Кисти», щелкните слово «Форма кончика кисти» в верхнем левом углу палитры. Затем в области выбора кончика кисти справа прокрутите вниз в нижней части списка и выберите кисть 40 Sampled Tip. В области предварительного просмотра просто написано «40», но если у вас включены подсказки в настройках Photoshop, вы увидите, что при наведении курсора мыши на кисть появляются слова «Образец подсказки»:
Щелкните на словах «Brush Tip Shape» в верхнем левом углу, затем щелкните на кисти «40 Sampled Tip» в области выбора.
Шаг 7: Уменьшите «Интервал» до 1%
Внизу палитры кистей, прямо над областью предварительного просмотра кисти, вы увидите параметр «Интервал». Всякий раз, когда вы рисуете кистью в Photoshop, даже если обычно кажется, что вы рисуете одним непрерывным мазком, на самом деле Photoshop «штампует» изображение снова и снова кончиком кисти. Если «штампы» расположены достаточно близко друг к другу, они выглядят как непрерывный штрих.
Параметр «Интервал» определяет, насколько далеко друг от друга будут отображаться штампы, и по умолчанию для нашей кисти «40 Sampled Tip» этот параметр установлен на 30%.Это слишком много места для нашего эффекта. С помощью ползунка уменьшите значение Интервал до 1%. Если вы посмотрите на область предварительного просмотра кисти после уменьшения значения Интервал до 1%, вы увидите, что кисть теперь отображается как один непрерывный штрих:
Уменьшите значение «Интервал» до 1%, чтобы сгладить внешний вид мазка кисти.
Шаг 8.
 Установите для размера кисти значение «Давление пера»
Установите для размера кисти значение «Давление пера»Если бы мы обводили контур кистью прямо сейчас, эффект световых полос не выглядел бы очень хорошо, потому что кисть была бы одинакового размера на всем протяжении контура.Нам нужно, чтобы кисть сужалась с обоих концов, чтобы создать иллюзию того, что светлая полоса на самом деле начинается с одного конца и заканчивается на другом. Для этого нам нужно указать Photoshop, чтобы он имитировал для нас давление пера, как если бы мы рисовали с помощью перьевого планшета.
Щелкните непосредственно на слове «Динамика формы» в левой части палитры «Кисти», непосредственно под «Формой кончика кисти». Убедитесь, что вы нажимаете прямо на слова, а не только на флажок слева от слов. Щелчок внутри флажка включит параметры динамики формы, но не позволит нам изменить какие-либо из них.Нам нужно щелкнуть сами слова, чтобы получить доступ к параметрам. После того, как вы нажмете на слова, вы увидите, что параметры динамики формы появляются справа от палитры. В самом верху вы увидите слова «Size Jitter» с ползунком, а прямо под ползунком находится опция Control. Здесь мы должны решить, как контролировать размер нашей кисти. Мы хотим, чтобы Photoshop имитировал давление пера, поэтому выберите «Нажим пера» в раскрывающемся меню «Управление»:
В самом верху вы увидите слова «Size Jitter» с ползунком, а прямо под ползунком находится опция Control. Здесь мы должны решить, как контролировать размер нашей кисти. Мы хотим, чтобы Photoshop имитировал давление пера, поэтому выберите «Нажим пера» в раскрывающемся меню «Управление»:
Щелкните непосредственно на словах «Динамика формы» слева, затем установите параметр «Управление» справа на «Нажим пера».
Сейчас, на данный момент, все, что мы сделали, это сказали Photoshop, что мы хотим контролировать размер нашей кисти в соответствии с давлением пера, но что, если у вас на самом деле нет графического планшета? Если у вас его нет, подключенного к вашему компьютеру, вы увидите небольшой значок предупреждения, появившийся слева от слова «Контроль», сообщающий вам, что требуется графический планшет, но не беспокойтесь об этом. Через мгновение мы скажем Photoshop, чтобы он имитировал для нас давление пера, поэтому для этого эффекта не имеет значения, есть ли у вас перьевой планшет или нет.
Шаг 9: Установите белый цвет переднего плана
Наша кисть готова к работе. Теперь все, что нам нужно сделать, это выбрать цвет, которым мы хотим рисовать. Мы собираемся рисовать белым цветом, а это значит, что нам нужно, чтобы наш цвет переднего плана был белым. Нажмите букву D на клавиатуре, чтобы убедиться, что для цветов переднего плана и фона установлены значения по умолчанию, при этом черный цвет является основным цветом, а белый — цветом фона. Затем нажмите букву X, чтобы поменять их местами, сделав белый цвет передним планом:
Образцы цвета переднего плана и фона в палитре инструментов.Белый теперь цвет переднего плана.
Шаг 10: Сохраните путь
У нас есть путь, у нас есть кисть, и мы установили цвет переднего плана на белый. Мы готовы создать нашу первую световую полосу! Переключитесь на палитру контуров Photoshop, которая сгруппирована с палитрами слоев и каналов. Вы увидите свой путь в списке, который в настоящее время называется «Рабочий путь», а также предварительный просмотр пути слева, аналогично тому, как слои отображаются в палитре слоев с их именем справа и областью предварительного просмотра на оставили. Каждый раз, когда вы создаете новый путь, Photoshop автоматически называет его «Рабочий путь», что означает, что он временный. Если вы не сохраните путь перед рисованием нового, новый путь заменит предыдущий, и вы его потеряете. Во многих случаях это не проблема, но давайте сохраним наш путь на тот случай, если мы захотим вернуться к нему позже.
Каждый раз, когда вы создаете новый путь, Photoshop автоматически называет его «Рабочий путь», что означает, что он временный. Если вы не сохраните путь перед рисованием нового, новый путь заменит предыдущий, и вы его потеряете. Во многих случаях это не проблема, но давайте сохраним наш путь на тот случай, если мы захотим вернуться к нему позже.
Чтобы сохранить путь, все, что нам нужно сделать, это переименовать его. Просто дважды щелкните имя «Рабочий путь», и Photoshop откроет диалоговое окно «Сохранить путь» с предложенным именем «Путь 1», уже введенным для вас.Нажмите OK, чтобы выйти из диалогового окна, и Photoshop переименует путь в «Путь 1». Теперь путь сохранен:
Палитра «Пути», показывающая путь, теперь сохраненный и переименованный в «Путь 1».
Шаг 11: Обведите контур кистью
Создадим нашу первую световую полосу. Щелкните маленькую стрелку, указывающую вправо, в верхнем правом углу палитры «Контуры», чтобы открыть всплывающее меню палитры «Контуры», затем выберите «Обводка контура» из списка опций:
Выберите «Обводка контура» во всплывающем меню.
Это вызывает диалоговое окно Stroke Path. Мы хотим обвести контур нашей кистью, поэтому убедитесь, что параметр Tool установлен на Brush. Затем, чтобы программа Photoshop смоделировала для нас давление пера, щелкните внутри флажка слева от слов Simulate Pressure:
Установите для параметра «Инструмент» значение «Кисть» и убедитесь, что выбрано «Имитация давления».
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop обведет контур кистью, создав нашу первую световую полосу.Обратите внимание, как мазок кисти сужается на обоих концах благодаря опции «Simulate Pressure»:
Изображение после обводки контура кистью.
Если вы считаете, что мазок кисти слишком толстый или слишком узкий, просто нажмите Ctrl-Z (Win) / Command-Z (Mac), чтобы отменить мазок, затем увеличьте или уменьшите кисть, нажав левую или правую скобку клавиши на клавиатуре. Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше. Повторите попытку, изменив размер кисти.
Мы добавили нашу первую световую полосу, но на данный момент она не очень похожа на световую полосу. Это похоже на причудливый белый мазок кисти, который и есть. Чтобы сделать его более похожим на световую полосу, нам нужно добавить немного цвета и несколько эффектов свечения, и для этого мы воспользуемся парой простых стилей слоя.
Шаг 12: Добавьте стиль слоя «Внешнее свечение»
Вернитесь к палитре слоев. Вы увидите свой белый мазок кисти в области предварительного просмотра «Слоя 1».Щелкните значок «Стили слоя» в нижней части палитры «Слои» и выберите «Внешнее свечение» из появившегося списка стилей слоев:
Добавьте стиль слоя «Outer Glow» в палитру слоев.
Это вызывает диалоговое окно Photoshop Layer Style, в котором в среднем столбце установлены параметры Outer Glow. Измените параметр Blend Mode вверху на Linear Light, который даст нам гораздо более интенсивное свечение, чем то, что мы обычно получаем. Затем выберите цвет свечения, щелкнув небольшой образец цвета прямо под словом «Шум». Это вызовет палитру цветов Photoshop. Вы можете выбрать свой цвет из палитры цветов или, если хотите, вы можете выбрать цвет прямо из изображения. Чтобы взять образец цвета, просто наведите курсор мыши на изображение. Вы увидите, как значок вашей мыши превратился в значок «Пипетка». Наведите пипетку на цвет, который вы хотите пробовать, затем щелкните, чтобы пробовать. Я собираюсь взять образец светлого участка кожи женщины, чтобы использовать его в качестве внешнего цвета свечения:
Это вызовет палитру цветов Photoshop. Вы можете выбрать свой цвет из палитры цветов или, если хотите, вы можете выбрать цвет прямо из изображения. Чтобы взять образец цвета, просто наведите курсор мыши на изображение. Вы увидите, как значок вашей мыши превратился в значок «Пипетка». Наведите пипетку на цвет, который вы хотите пробовать, затем щелкните, чтобы пробовать. Я собираюсь взять образец светлого участка кожи женщины, чтобы использовать его в качестве внешнего цвета свечения:
Выбор цвета из изображения для использования в качестве цвета внешнего свечения.
После того, как вы выбрали цвет, нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте размер внешнего свечения примерно до 30 пикселей. Возможно, вам потребуется увеличить или уменьшить эту сумму в зависимости от размера и разрешения вашего изображения:
Измените режим наложения, цвет и размер внешнего свечения.
Пока не выходите из диалогового окна Layer Style, потому что нам нужно добавить еще один стиль слоя. Вот как выглядит моя световая полоса после добавления внешнего свечения:
Вот как выглядит моя световая полоса после добавления внешнего свечения:
Изображение после применения внешнего свечения к световой полосе.
Шаг 13: Добавьте стиль слоя «Внутреннее свечение»
Мы добавили стиль внешнего слоя свечения к нашей световой полосе. Теперь давайте добавим стиль внутреннего свечения. Пока диалоговое окно Layer Style все еще открыто, нажмите на слова Inner Glow слева от диалогового окна, прямо под «Outer Glow»:
Выберите «Внутреннее свечение» в левой части диалогового окна «Стиль слоя».
В среднем столбце диалогового окна появятся параметры внутреннего свечения. Еще раз измените параметр Blend Mode вверху на Linear Light.Затем щелкните образец цвета под словом «Шум» и либо выберите цвет в палитре цветов, либо, как я сделал с внешним свечением, выберите цвет прямо из изображения. Я собираюсь взять образец более темной области кожи женщины для моего внутреннего цвета свечения:
Выборка более темного цвета кожи для использования в качестве цвета внутреннего свечения.
После того, как вы выбрали цвет для вашего внутреннего свечения, нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте размер вашего внутреннего свечения примерно до 10 пикселей.Как и в случае с внешним свечением, вам может потребоваться немного поэкспериментировать с этим значением в зависимости от размера и разрешения вашего изображения:
Измените режим наложения, цвет и размер внутреннего свечения.
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Стиль слоя». Ваша световая полоса теперь должна иметь интенсивное свечение:
Световая полоса теперь становится яркой и красочной.
Эта тонкая темная линия, которую мы видим через середину нашей светлой полосы, и есть путь.Не волнуйтесь, когда мы закончим, его там не будет.
Шаг 14: Отредактируйте путь, чтобы создать небольшое изменение
Давайте сделаем нашу световую полосу немного интереснее, добавив к ней еще пару полос. Мы можем сделать это легко, просто отредактировав наш путь, чтобы создать несколько его небольших вариаций, а затем провести каждую вариацию кистью. Вернитесь к палитре Paths, чтобы мы могли редактировать наш путь. Затем, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), переместите курсор мыши прямо на любую часть пути.Как только он окажется над путем, вы увидите, что курсор превратился в белый указатель, что означает, что теперь у вас есть временный доступ к инструменту прямого выделения Photoshop, который является инструментом, который нам нужен для редактирования нашего пути:
Вернитесь к палитре Paths, чтобы мы могли редактировать наш путь. Затем, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), переместите курсор мыши прямо на любую часть пути.Как только он окажется над путем, вы увидите, что курсор превратился в белый указатель, что означает, что теперь у вас есть временный доступ к инструменту прямого выделения Photoshop, который является инструментом, который нам нужен для редактирования нашего пути:
Удерживая нажатой «Ctrl» (Win) / «Command» (Mac), переместите курсор мыши прямо по пути для временного доступа к инструменту прямого выбора (белый указатель).
Щелкните по контуру с помощью инструмента «Прямое выделение», чтобы выбрать его, затем внесите небольшие изменения в контур, чтобы создать немного другой путь.Вы можете перетащить опорную точку в немного другое место, или переместить маркеры направления, чтобы настроить кривые пути, или даже перетащить сегмент контура в немного другое положение. Просто не касайтесь опорных точек на обоих концах пути, потому что мы хотим, чтобы каждый создаваемый нами вариант начинался и заканчивался в одном и том же месте. Таким образом, кроме этих двух опорных точек, остальную часть пути можно редактировать как угодно. Мы не ищем серьезных изменений в пути. Все, что нам нужно — это небольшие, незаметные изменения.
Таким образом, кроме этих двух опорных точек, остальную часть пути можно редактировать как угодно. Мы не ищем серьезных изменений в пути. Все, что нам нужно — это небольшие, незаметные изменения.
Здесь я немного изменил две основные кривые моего пути, перетащив два маркера направления, выходящих из моей средней точки привязки. Вы можете видеть, что изгибы пути больше не соответствуют кривой первой световой полосы:
Создайте небольшое изменение исходного пути, перемещая опорные точки, маркеры направления или сегменты пути.
Теперь мы можем обвести этот вариант пути нашей кистью. Но прежде чем мы это сделаем, мы, вероятно, захотим на этот раз использовать кисть немного меньшего размера, поэтому нажмите клавишу левой скобки на клавиатуре пару раз, чтобы уменьшить размер кисти.
Чтобы обвести вариацию нашего контура, нет необходимости выполнять хлопотный выбор «Обводка контура» во всплывающем меню палитры контуров, как мы делали в прошлый раз. Просто щелкните значок обводки контура внизу палитры контуров:
Щелкните значок «Обводка контура» внизу палитры контуров.
Photoshop обводит новый контур, который мы создали с помощью кисти. Поскольку мы все еще работаем над тем же слоем в палитре слоев, стили слоя Outer Glow и Inner Glow автоматически применяются к нашей новой световой полосе:
Новый путь обведен кистью, и стили слоя автоматически применяются к нему.
Шаг 15: Создайте еще пару вариаций контура и обведите их кистью
Повторите предыдущий шаг еще один или два раза, чтобы создать больше вариаций пути, и проведите по каждому из них кистью. Попробуйте каждый раз менять размер кисти, используя клавиши левой и правой скобок, чтобы добавить еще больше интереса к светлой полосе. Если вам не нравится только что добавленный мазок кисти, просто нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить его, затем отредактируйте контур и повторите попытку.
Если вы хотите увидеть, как выглядит ваша световая полоса, без того, чтобы путь блокировал обзор, просто щелкните в любом месте пустой области под путем в палитре «Контуры». Это снимет выделение с пути и скроет его из поля зрения. Чтобы снова увидеть путь, щелкните по нему в палитре Paths. Вам нужно, чтобы ваш путь был виден каждый раз, когда вы захотите провести по нему кистью. Если путь не виден, значки в нижней части палитры «Пути» становятся серыми и недоступными.
Это снимет выделение с пути и скроет его из поля зрения. Чтобы снова увидеть путь, щелкните по нему в палитре Paths. Вам нужно, чтобы ваш путь был виден каждый раз, когда вы захотите провести по нему кистью. Если путь не виден, значки в нижней части палитры «Пути» становятся серыми и недоступными.
Вот мое изображение после того, как я несколько раз отредактировал путь и провел кистью каждый новый вариант пути.Опять же, поскольку мы все еще работаем над тем же слоем, «Слой 1», в палитре слоев, стили слоя Outer Glow и Inner Glow автоматически применяются к каждому новому мазку кисти. Я скрыл свой путь из поля зрения, чтобы нам было легче увидеть, как сейчас выглядит световая полоса во всех ее различных вариациях:
Первая световая полоса после добавления к ней нескольких вариаций.
Шаг 16. Скопируйте стили слоя на «Layer 1»
И с этим мы создали нашу первую световую полосу! Вы, вероятно, захотите добавить хотя бы еще одну к своей фотографии, и было бы неплохо разместить каждую световую полосу на отдельном слое, но мы можем сократить часть работы, которую нам нужно будет сделать, скопировав стили слоя, которые мы уже применили к нашей первой световой полосе, и просто вставляем их на каждый новый слой, который мы создаем. Вернитесь к палитре слоев. У вас все еще должен быть выбран «Слой 1». Поднимитесь в меню Layer в верхней части экрана, выберите Layer Style, а затем выберите Copy Layer Style:
Вернитесь к палитре слоев. У вас все еще должен быть выбран «Слой 1». Поднимитесь в меню Layer в верхней части экрана, выберите Layer Style, а затем выберите Copy Layer Style:
Выбрав «Слой 1», перейдите в Слой> Стиль слоя> Копировать стиль слоя.
Шаг 17: Добавьте новый пустой слой
Щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы добавить еще один пустой слой. Photoshop добавит новый слой выше «Слой 1» и автоматически назовет его «Слой 2»:
Добавьте новый пустой слой выше «Layer 1».
Шаг 18: Вставьте стили слоя на новый слой
Выделив новый слой, вернитесь в меню «Слой» в верхней части экрана, снова выберите «Стиль слоя» и на этот раз выберите «Вставить стиль слоя»:
Перейдите в Слой> Стиль слоя> Вставить стиль слоя.
Стили Outer Glow и Inner Glow из «Layer 1» теперь добавлены к «Layer 2» и будут автоматически применяться к следующей световой полосе, которую мы создаем!
Шаг 19: Добавьте еще одну световую полосу
С добавлением нового слоя и стилями слоя из «Layer 1», уже примененными к новому слою, мы можем легко создать вторую световую полосу. Просто нарисуйте новый путь с помощью Pen Tool, сохраните путь, если хотите, переименовав его в «Path 2» (или как хотите его назвать), затем обведите контур кистью. После того, как вы создали основную световую полосу, удерживайте Ctrl (Win) / Command (Mac), чтобы получить доступ к инструменту Direct Selection Tool и редактировать путь, перемещая опорные точки, указатели направления и / или сегменты пути, чтобы создать несколько небольших вариаций его, а затем обводите каждую вариацию кистью, каждый раз используя кисть разного размера.
Просто нарисуйте новый путь с помощью Pen Tool, сохраните путь, если хотите, переименовав его в «Path 2» (или как хотите его назвать), затем обведите контур кистью. После того, как вы создали основную световую полосу, удерживайте Ctrl (Win) / Command (Mac), чтобы получить доступ к инструменту Direct Selection Tool и редактировать путь, перемещая опорные точки, указатели направления и / или сегменты пути, чтобы создать несколько небольших вариаций его, а затем обводите каждую вариацию кистью, каждый раз используя кисть разного размера.
Вот мой результат после добавления второй световой полосы к моей фотографии:
Изображение после добавления второй световой полосы.
Если вы не хотите, чтобы обе световые полосы были одного цвета, вы можете легко изменить цвета, просто отредактировав стили слоя. Допустим, я хочу, чтобы моя вторая световая полоса была другого цвета. Чтобы редактировать стили слоя, все, что мне нужно сделать, это дважды щелкнуть значок стиля слоя справа от «Layer 2»:
Дважды щелкните значок стиля слоя, чтобы изменить стили слоя для этого слоя.
Это откроет для меня диалоговое окно Layer Style. Все, что мне нужно сделать, это щелкнуть слова Outer Glow в левой части диалогового окна, которое вызывает параметры Outer Glow в среднем столбце, затем щелкнуть образец цвета и выбрать новый цвет либо из Color Пикер или выбрав другой цвет из изображения.Щелкните OK, чтобы выйти из палитры цветов, затем щелкните слова Inner Glow слева, чтобы получить доступ к параметрам Inner Glow. Щелкните образец цвета, выберите новый цвет, нажмите OK, чтобы выйти из палитры цветов, затем нажмите OK, чтобы выйти из диалогового окна «Стиль слоя». Вы можете редактировать цвета световых полос в любое время, просто редактируя стили слоя.
Вот мой окончательный результат после редактирования стилей слоя на «Layer 2» и небольшого изменения цвета моей второй световой полосы, используя цвета, которые я взял из волос женщины:
Окончательный результат.
И вот оно! Вот как с помощью Photoshop добавить к изображению яркие световые полосы! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Как добавить эффекты освещения в Adobe Photoshop CC
Как использовать эффекты освещения в Photoshop www. sleeklens.com
sleeklens.com
Привет всем.
Сегодня я покажу вам все тонкости работы с инструментом «Эффекты освещения» в Photoshop.
Сначала я никогда не возился с этой функцией, так как, честно говоря, я считал это мошенничеством, что не могло быть дальше от истины, было так глупо с моей стороны думать об этом.Раньше я делал все свои эффекты освещения, используя размытие и слои, что занимало много времени. Вместо этого я мог бы просто включить несколько световых эффектов и значительно сократить время работы.
Итак, это первая часть моего руководства, не зацикливайтесь на грязи и не думайте, что что-то должно быть так или иначе. Если там есть вариант, который вы можете использовать, то обязательно воспользуйтесь этим в полной мере. Я имею в виду, что они сделали эту функцию в Photoshop по какой-то причине, и я вижу, что все используют ее, от новичков до профессионалов, так что 100% используют ее и максимально используют ее, потому что я сам был преобразован.Когда я увидел, что световые эффекты используются настоящими профессионалами, мне не потребовалось слишком много времени, чтобы открыть свой разум. Когда вы видите, как большие мальчики осваивают такой инструмент, как световые эффекты, это имеет огромное значение.
Когда вы видите, как большие мальчики осваивают такой инструмент, как световые эффекты, это имеет огромное значение.
Итак, теперь я покажу вам все различные варианты, приведя хорошие примеры для подражания.
У нас есть три различных типа световых эффектов: Point light, Spot light и Infinite light.
Начнем с Point Light.Это работает так, как если бы вы держали факел и светили им на что-то.
Следующий эффект — прожектор. Этот свет идет сверху, освещая наш объект. Вы можете растянуть круг вокруг него, чтобы увеличить эффект освещения, щелкнув и потянув точки на внешней стороне.
Последний — бесконечный свет. Итак, представьте, что это огромный факел, только с помощью этого инструмента вы можете изменять угол луча, как в примерах ниже.
Если вы поиграете с настройками, вы увидите, что можете увеличивать интенсивность световых лучей вперед и назад и так далее.
Вы также можете изменить цвет вашего эффекта освещения, поэтому в зависимости от вашего изображения вы можете захотеть использовать другой цвет, чтобы лучше всего соответствовать свету на ваших изображениях, поскольку это не всегда будет белый свет.
Есть еще так называемая горячая точка. Этот ползунок усиливает главный луч света, то есть, другими словами, область «лампочка / глобус» вашего светового эффекта или источник!
Экспозиция влияет на эффект освещения точно так же, как и в обычной камере, поэтому, если этого недостаточно, наш эффект освещения будет выглядеть серым, а при слишком большом он будет выглядеть полностью размытым и далеким до белого, в результате в значительной потере деталей.
В любом случае это не очень хорошо, поэтому я стараюсь даже не заморачиваться с этим.
Далее вы увидите блеск и металлик. Думаю, это говорит само за себя, но я заполню вас на всякий случай.
Глянцевые и металлические, вы можете использовать их на пластиковых поверхностях, автомобилях и других подобных вещах. Вам нужно совместить его с материалом, поэтому представьте, как будет выглядеть свет на предмете, и используйте соответствующий эффект. Если вы сейчас посмотрите вокруг, где бы вы ни были, вы увидите, как свет может падать на стену, но если бы рядом была металлическая дверь, другой световой эффект использовал бы металлическую функцию.
У вас тоже нет, и я сомневаюсь, что многие заметят, но это вариант, и вы можете его использовать, так что почему бы и не правильно?
Последняя особенность — это атмосфера. Думайте о своей обстановке как о переключателе яркости, допустим, у вас есть красивая фотография гостиной с людьми, сидящими вокруг, и вы хотите создать дымный винтажный вид. После других правок вы можете использовать эффекты окружающего освещения на источниках света, чтобы придать изображению немного больше атмосферы и расширить диапазон света.
Хорошо, теперь вы должны быть хорошо знакомы с опциями, которые есть в вашем распоряжении, поэтому продолжайте практиковаться и попробуйте применить их к своему набору навыков.
Но что, если вы хотите создавать такие световые эффекты быстрее? Да, это правда, что этот процесс дал вам полный контроль над тем, как управлять освещением, но когда вам нужно обработать большой объем изображений, время — золото. Именно по этой причине мы создали набор оверлеев для Adobe Photoshop, чтобы удовлетворить эти потребности — нашу полную коллекцию наложений освещения.
Не только для ночных городских фотографий, но и для усиления естественного освещения, эти изображения работают с режимами наложения слоев Photoshop, не требуя от вас каких-либо дополнительных знаний. Быстро и эффективно: вам нужно только расположить их, изменить размер и режим наложения слоев — и вуаля! Взгляните на этот пример ниже.
Вот исходное изображение
И это конечный результат после использования наших оверлеев Starburst
Как я уже говорил, быстро, легко и эффективно!
Далее мы расскажем, как создать хроматическую аберрацию в Photoshop, проверьте это и не переставайте учиться!
Рейтинг: 012345 5.00 на основе 2 рейтингов
Следующие две вкладки изменяют содержимое ниже.Закончил колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в январе
Как легко создавать крутые световые эффекты в Photoshop
Как легко создавать крутые световые эффекты в Photoshop Творческие фото проекты Обработка Photoshop Саймон БондПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Вы только что закончили фотосессию. Но когда вы смотрите на свои фотографии, свет просто не тот. Это скучно и скучно? Не волнуйся! Вы можете создавать свои собственные световые эффекты в Adobe Photoshop.
Но когда вы смотрите на свои фотографии, свет просто не тот. Это скучно и скучно? Не волнуйся! Вы можете создавать свои собственные световые эффекты в Adobe Photoshop.
Эта статья покажет вам, как добавить к вашим изображениям классные световые эффекты Photoshop.
Как сложить источники света вместе
Это, строго говоря, не создание собственных световых эффектов в Photoshop. Но наложение разных изображений вместе для создания более длинного потока света по-прежнему является эффективным инструментом.
Layering также позволяет добавлять несколько световых потоков в одно изображение. Это усиливает световой поток, что полезно при фотографировании следов движения.
Этот метод часто используется для прокладки автомобильных световых трасс. Сегодня мы рассмотрим, как это можно применить к прогулочным трассам для лодок.
Лодки не дадут вам сверхскоростных световых эффектов, как в автомобиле. Это означает, что вам нужно будет сложить несколько изображений вместе. Таким образом, свет будет непрерывно проходить через фотографию.
Таким образом, свет будет непрерывно проходить через фотографию.
Автомобильные световые дорожки — отличные стоковые изображения, если вам интересно, почему вам следует этому научиться.
Как выбрать место для фотографий
Вам нужно выбрать место, где, как вы знаете, будет регулярный поток лодок. Популярным местом для этого может быть Венеция, но подойдет любое место с водным движением.
Скомпонуйте фотографию и начните делать снимки. Вам нужно будет заблокировать затвор, чтобы делать фотографии непрерывно. Это означает использование кабеля для внешнего спуска затвора. И тот, который позволяет вам закрывать ставни, пока вы не закончите.
Нацельтесь на экспозицию 30 секунд на фотографию и соответствующим образом отрегулируйте остальные настройки.Теперь продолжайте фотографировать, пока не почувствуете, что у вас достаточно легких трасс для работы.
Импортировать изображения в Photoshop
Скорее всего, у вас будет много фотографий, а на некоторых не будет светового следа или светового следа, который вы не хотите использовать.
Просмотрите имеющиеся у вас изображения и решите, какие из них вы хотите превратить в световые тропы. Один непрерывный световой след от лодки может означать около 4 изображений, может быть больше или меньше.
Теперь у вас есть эти изображения, импортируйте их в Photoshop.
Как наложить слои на изображения
Световые эффекты, которые вы собираетесь создать, требуют некоторой работы с кистью.
Давайте посмотрим, как вы накладываете изображения друг на друга, чтобы получить окончательный результат.
- Наложите изображения друг на друга. Старайтесь делать это в том порядке, в котором световой след удаляется от камеры.
- Примените маску черного слоя к вашему слою. Это скроет его из поля зрения.Сделайте это для всех ваших слоев, и у вас должно остаться фоновое изображение.
- Теперь вы готовы открывать световые тропы. Цель состоит в том, чтобы нарисовать только световой след. Для этого измените режим наложения на светлее. Теперь будут закрашены только светлые участки изображения.

- Вы использовали маску черного слоя, поэтому убедитесь, что у вас есть белая кисть для добавления световых эффектов.
- Теперь прокрасьте слой, чтобы увидеть световой след.
- Повторите это на каждом слое, пока не получите один полный световой след через изображение.
- Вы также можете добавить более одной световой дорожки для лодки. Пока у вас есть изображения для этого, вы можете повторить шаги 1–6.
Как добавить эффекты освещения к изображению
Еще один способ добавить к фотографиям световые следы — просто создать их в Photoshop. Для этого есть несколько подходов.
Лучше всего использовать кисть. Выполните следующие действия, чтобы создать световую картину в Photoshop!
Создайте свой световой путь
- Выберите изображение, которое, по вашему мнению, будет хорошо смотреться с добавлением светлых полос.
 Это может быть портрет или архитектурное фото, на котором вы хотите создать кадр с помощью этой техники.
Это может быть портрет или архитектурное фото, на котором вы хотите создать кадр с помощью этой техники. - Когда у вас есть изображение, импортируйте его в Photoshop.
- Теперь создайте пустой слой, здесь вы создадите полосу света.
- Теперь выберите инструмент «Перо». Создайте интересную линию с помощью этого инструмента, точки привязки можно использовать для управления кривизной линии. Для этого, удерживая мышь, перетащите якорь в желаемом направлении.
- Как только вы будете удовлетворены своей линией, самое время ее сохранить.Для этого перейдите на вкладку пути, рядом со слоями и каналами. Дважды щелкните свой путь и назовите его «рисование светом».
Нарисуйте путь кистью
- Следующий шаг — подготовить кисть. Вы можете использовать несколько предустановленных кистей. Для этого руководства вы можете использовать предустановку 100. Теперь в меню формы кончика кисти отрегулируйте интервал кисти. Для этого используйте ползунок внизу вкладки и установите его на 2%.

- Кисть почти готова, но теперь вам нужно выбрать динамическую форму.Убедитесь, что в этом меню выбрано давление пера.
- Теперь вы готовы рисовать, поэтому вернитесь на вкладку пути и выберите свой путь. Справа от вкладки пути вы увидите вкладку меню, которую нужно выбрать. В этом меню вы увидите опцию «обводка контура».
- Теперь появится новая вкладка. На этой вкладке убедитесь, что у вас выбрана кисть, и вы выбрали «имитировать давление пера».
- Смоделированный световой штрих готов, но чтобы он выглядел как свет, вам нужно придать ему немного свечения.Для этого выберите меню слоев.
Настройте световые эффекты
- В меню внизу экрана вы увидите вкладку FX, выберите ее.
- На вкладке FX вы найдете два необходимых вам варианта: внешнее и внутреннее свечение. Выберите вариант внутреннего свечения.
- Вы увидите квадратный цветовой блок, который нужно изменить на желаемый цвет.
 Сделайте это либо с помощью пипетки, либо просто выбрав цвет с помощью палитры цветов.
Сделайте это либо с помощью пипетки, либо просто выбрав цвет с помощью палитры цветов. - Теперь перед закрытием вкладки выберите параметр внешнего свечения и повторите шаг 3.
Добавьте больше полос для создания драмы
- Теперь, чтобы добавить больше интереса, давайте добавим еще несколько полос. Вернитесь на вкладку пути, и теперь вам нужно манипулировать путем.
- Нажмите элемент управления на ПК или команду на Mac и наведите указатель мыши на путь. Вы увидите, что указатель стал белым, и вы не сможете выбрать и изменить свои опорные точки.
- Слегка отрегулируйте линию, избегайте больших корректировок.Вам нужно, чтобы линия оставалась более или менее в том же направлении. Но, возможно, завершение и завершение немного в разных точках.
- Теперь ваша линия готова, снова выберите вкладку меню справа от меню контура и обведите контур.
- Повторяйте шаги 2–4, пока не получите желаемую светлую линию, которую вы нарисовали.

Как выборочно осветлить изображение
Используйте маску яркости
Еще один способ повлиять на освещение на фотографиях — использовать маски яркости.Вы можете выборочно настроить таргетинг на области фотографии, а затем осветлить или затемнить их. Маски
Luminosity — отличный инструмент для работы, и вы можете увидеть, как они создаются, посмотрев это видео.
В качестве альтернативы вы можете загрузить простую панель, где создание этих масок яркости выполняется за вас с помощью действия.
Когда у вас есть маски яркости, вы можете выбрать их, переключившись на инструмент каналов. У вас будут разные маски, которые можно применять от светлых к темным.
- Если вы хотите воздействовать только на яркую область, выберите одну из маски яркости света.
- Вы увидите, что область выделена, и теперь только эта область будет затронута, когда вы закрасите ее кистью.

- С черной маской слоя теперь вы можете использовать белую кисть, чтобы проявить выбранный эффект только в той области, которую вы хотите изменить.
Используйте инструмент Gradient Tool
Есть изображения без огромного разнообразия светлых и темных участков. Но вы все равно захотите выборочно воздействовать на части вашего изображения.
Здесь вы можете использовать инструмент градиента для имитации градуированного фильтра. Примените это к созданному вами слою. Нажмите на свое изображение и проведите линию из области, которую вы не хотите затрагивать, через область, которую хотите изменить.
Если вы начнете с нижней части фотографии и перетащите линию вверх, градуированный фильтр будет применен ко всему изображению, причем верхний будет наиболее эффективным.
Какие эффекты вы можете применить?
Есть любое количество эффектов, которые можно применить с помощью Photoshop, и разные способы их достижения.
- Кривые — Их можно использовать для затемнения, осветления или добавления контраста к фотографии. Перейдите в Слои> Новые корректирующие слои> Кривые. Как только вы откроете его, вы увидите гистограмму с пробегающей через нее диагональной линией. Вы можете управлять этой линией, перетаскивая ее. Перетаскивание линии вверх сделает вашу фотографию ярче. Перетаскивание линии вниз сделает вашу фотографию темнее, а придание линии S-образной кривой добавит контрастности. Затем вы можете выборочно добавить эти световые эффекты к своей фотографии.
- Сплошной цвет — Помимо осветления и затемнения изображения, вы также можете добавить иллюзию солнечного сияния. Речь идет не только об увеличении яркости изображения, но и о добавлении тепла области. Для этого вам нужно добавить сплошной цветной слой. Итак, перейдите в Новый слой заливки> Сплошные цвета. Затем вы можете выбрать цвет. Воспользуйтесь палитрой цветов, чтобы выбрать теплый цвет, например желтый или оранжевый.
 Этот слой закроет вашу фотографию, поэтому вам нужно будет использовать инструмент градиента, чтобы выбрать, где вы хотите использовать эффект.Также неплохо настроить заливку этого слоя, здесь лучше подойдут тонкие эффекты, поэтому уменьшите до 10 или 20%.
Этот слой закроет вашу фотографию, поэтому вам нужно будет использовать инструмент градиента, чтобы выбрать, где вы хотите использовать эффект.Также неплохо настроить заливку этого слоя, здесь лучше подойдут тонкие эффекты, поэтому уменьшите до 10 или 20%.
Как добавить лучи света к вашим фотографиям
Добавление лучей света к фотографии для более ярких световых эффектов — это тоже то, для чего вы можете использовать Photoshop.
Обычно для получения таких лучей требуется немного тумана или дыма, а это означает, что вам нужно просыпаться рано утром.
С помощью этого руководства вы можете добавлять их на досуге с помощью постобработки.
Подготовка кисти
- Выберите инструмент кисти в меню слева.
- Теперь справа выберите кисть. Это меню позволит вам управлять кистью.
- Первый шаг — выбрать инструмент динамической формы. Затем увеличьте джиттер размера примерно до 50%.
- Теперь переходим к следующему варианту вниз, рассеивая.
 Вам нужно увеличить рассеяние примерно до 500%. Когда вы сделаете это, вы заметите, что мазок кисти внизу становится пиксельным.
Вам нужно увеличить рассеяние примерно до 500%. Когда вы сделаете это, вы заметите, что мазок кисти внизу становится пиксельным. - Наконец, вернемся к форме кончика кисти. Здесь вам нужно увеличить интервал примерно до 100% и, наконец, увеличить жесткость до 100%.
- Последний шаг — уменьшить размер кисти примерно до 30 пикселей.
Живопись на вашем изображении
- Создайте новый слой и убедитесь, что передний план белый.
- Теперь используйте кисть, чтобы нарисовать несколько полос, выходящих из центральной точки, из которой должны выходить ваши лучи.
- Когда вы закончите, у вас появится серия точек, расходящихся от центральной области.
Создание лучей света
- Для этого вам нужно использовать параметры фильтра. Перейдите в Filters> Blur> Radial Blur. Выберите радиальное размытие, и появится новое меню.
- Находясь в этом меню, убедитесь, что у вас выбран эффект масштабирования, и увеличьте его до 100%.

- Теперь перетащите квадрат, чтобы выбрать, где на вашем изображении будет центрироваться эффект масштабирования.Это займет немного проб и ошибок.
- Чтобы усилить эффект лучей, вы можете продублировать слой.
Заключение
Есть много способов настроить изображение в Photoshop. От создания собственного до использования фильтра «Световые эффекты» Photoshop (в Photoshop CS6 и Photoshop CC).
В этом уроке Photoshop мы показали вам несколько различных подходов к созданию световых эффектов, так что теперь вы можете начать экспериментировать.
У вас есть предпочтительный метод настройки освещения в Photoshop?
Оставьте свои мысли и любые изображения, которыми вы хотите поделиться, в разделе комментариев к этой статье.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.![]() RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
27 уроков Photoshop для освещения и абстрактных эффектов
Photoshop предоставляет дизайнерам всевозможные возможности, когда дело доходит до создания интересных световых эффектов.Благодаря глубокому пониманию Photoshop и некоторому творчеству вы можете создавать потрясающие эффекты для своего дизайна, изображений и фотоманипуляций.
К счастью, есть много экспертов по Photoshop, готовых написать подробные учебные пособия, чтобы продемонстрировать потенциал. Вот некоторые из лучших руководств по использованию различных световых и абстрактных эффектов. Следуйте нескольким из этих руководств, чтобы изучить различные техники, а затем проявите свой творческий потенциал и найдите способы использовать световые эффекты самостоятельно.
Следуйте нескольким из этих руководств, чтобы изучить различные техники, а затем проявите свой творческий потенциал и найдите способы использовать световые эффекты самостоятельно.
Как создать супергероя в Photoshop
С помощью этого урока вы сможете узнать, как создать потрясающий дизайн супергероя, в котором отлично используются цветовые и световые эффекты. Конечно, вы сможете использовать эти методы в своих проектах для получения впечатляющих результатов.
Окружающий свет и лучи
Создавайте реалистичные световые лучи, проходящие через окна.
Добавление светлых полос на фото с помощью Photoshop
Светлые полосы можно добавить с помощью инструмента «Кисть» и настроить с помощью стилей слоя.Легко украшайте фотографии, когда вы освоите эту технику.
Добавление блестящего следа к фотографии
Это забавный эффект, который отлично работает с фотографиями правильного типа, например, с тем, который использовался в руководстве.
Мастер стильных световых эффектов
В этом уроке от Фабио Сассо показано, как создать красивый эффект с помощью цвета и света, который можно использовать с вашими фотографиями.
Эффекты космического освещения за 10 шагов
В этом уроке рассматривается процесс создания обоев или фона в космическом стиле.Вы создадите эффект, который использует формы, цвет и свет, чтобы создать что-то запоминающееся.
Создайте типографский плакат в стиле ретро
Узнайте, как создать пост в ретро-стиле с четкой типографикой и красивыми световыми эффектами.
Классический световой эффект
Этот потрясающий эффект, вдохновленный лампочкой, выглядит потрясающе реалистично.
Как создать красочный ретро-постер за простые шаги
Цвета и световые эффекты творчески используются вместе в этом уроке, который показывает, как создать потрясающий дизайн плаката.
Создайте абстрактный золотой круг с помощью набора кистей «Дым» в Photoshop
Этот абстрактный эффект можно использовать и в других типах дизайна.
Создание светящегося эффекта 3D-текста
Добавьте интриги к базовому эффекту 3D-текста, добавив несколько ярких световых эффектов.
Сверкающая горячая девушка в Photoshop
Узнайте, как использовать световые эффекты для дополнения и улучшения фотографий.
Действительно крутой эффект затмения в Photoshop
С помощью этого урока вы научитесь создавать эффект затмения, который может быть полезен для других различных типов дизайна и манипуляций с фотографиями.
Красочный световой эффект в Photoshop
Конечным результатом этого урока является простой дизайн, демонстрирующий свет и цвет на темном фоне.
Красивая дама с плавными световыми эффектами
Создайте художественную фотоманипуляцию, следуя этому видеоуроку.
Создать дым
Созданный здесь эффект дыма использует световые эффекты для улучшения внешнего вида.
Покажи мне свет
Добавьте к фотографии специальные эффекты или используйте эти методы в более сложных манипуляциях с фотографиями.
Волшебный эффект парящего камня
Световые эффекты не являются центральным элементом этого дизайна или руководства, но световые эффекты, безусловно, имеют решающее значение для конечного результата. Вы можете использовать эти техники по-разному в своей работе.
Easy Star Light в Photoshop
Создайте фон или обои в форме звезды с яркими цветами и красивыми световыми эффектами.
Как создать эпическую сцену на портале
Эта техника фотоманипуляции создает яркое свечение.
Как создать звуковую волну в Photoshop
Используйте цвет и свет, чтобы создать потрясающий эффект звуковой волны, который отлично смотрится на черном фоне.
Создание утечек света и ломоэффектов
Этот учебник по редактированию фотографий показывает интересный способ использования эффектов утечки света для улучшения фотографии. Этот подход можно использовать с широким спектром фотографий, поэтому его стоит добавить в свой репертуар.
Создание эффекта частиц огня в Photoshop
Начиная с нуля, вы можете создавать огненные частицы, которые станут центром вашего дизайна, или использовать эту технику в ваших собственных фотоманипуляциях с дизайнами для различных целей.
Супер гладкие темные световые эффекты
Улучшите фотографию заката с помощью забавных световых эффектов.
Текстовый эффект вымирания
Этот красочный эффект трехмерного текста включает световые эффекты для создания впечатляющего конечного результата.
Создание «постоянного скольжения»
Добавьте цветовые и световые эффекты, чтобы придать фотографиям приятный вид.
Эффекты красочного портрета в Photoshop
В этом забавном фоторедакторе используются световые эффекты, а также цвет.
.


 Это может быть портрет или архитектурное фото, на котором вы хотите создать кадр с помощью этой техники.
Это может быть портрет или архитектурное фото, на котором вы хотите создать кадр с помощью этой техники.
 Сделайте это либо с помощью пипетки, либо просто выбрав цвет с помощью палитры цветов.
Сделайте это либо с помощью пипетки, либо просто выбрав цвет с помощью палитры цветов.

 Этот слой закроет вашу фотографию, поэтому вам нужно будет использовать инструмент градиента, чтобы выбрать, где вы хотите использовать эффект.Также неплохо настроить заливку этого слоя, здесь лучше подойдут тонкие эффекты, поэтому уменьшите до 10 или 20%.
Этот слой закроет вашу фотографию, поэтому вам нужно будет использовать инструмент градиента, чтобы выбрать, где вы хотите использовать эффект.Также неплохо настроить заливку этого слоя, здесь лучше подойдут тонкие эффекты, поэтому уменьшите до 10 или 20%. Вам нужно увеличить рассеяние примерно до 500%. Когда вы сделаете это, вы заметите, что мазок кисти внизу становится пиксельным.
Вам нужно увеличить рассеяние примерно до 500%. Когда вы сделаете это, вы заметите, что мазок кисти внизу становится пиксельным.