Как сделать светящиеся глаза на фото – Создаём эффект светящихся глаз в Фотошоп / Фотошоп-мастер
Создаём эффект светящихся глаз в Фотошоп / Фотошоп-мастер
В этом уроке мы узнаем, как создать почти потусторонний эффект «радиального зума», с яркими полосами размытия, исходящими из центра глаза. Такой эффект создать достаточно просто, используя лишь инструменты выделения, пару фильтров Photoshop, маски слоя и режимы наложения!
Эта версия урока подготовлена для Photoshop CS6, но она полностью совместима с Photoshop CC (Creative Cloud). Для версии CS5 и более ранних версий, посмотрите наш оригинальный урок.
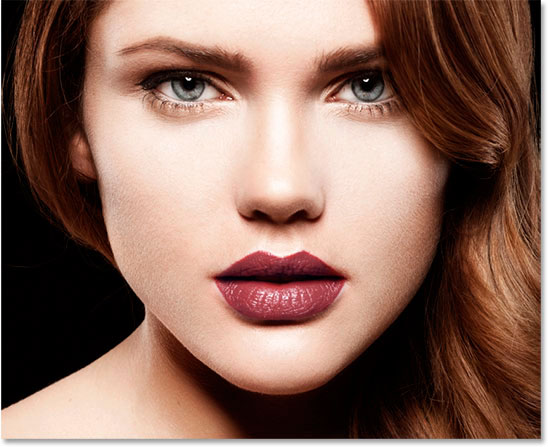
Вот изображение, с которым я буду работать (взято из Shutterstock):

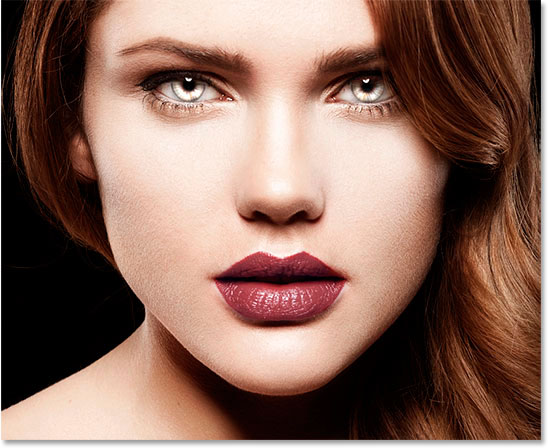
А вот так наши глаза будут выглядеть после завершения работы:

Глаза в увеличенном виде, чтобы увидеть эффект отчетливее:

Давайте же начнем!
Шаг 1. Выберите инструмент Овальная область
Давайте начнем с левого глаза на фото. Мы пройдем все шаги, небоходимые для создания эффекта, а затем нам предстоит просто повторить те же шаги для другого глаза.
Чтобы начать, выберите инструмент Овальная область (Elliptical Marquee Tool) на панели инструментов слева. Инструмент «прячется» за инструментом Прямоугольная область, поэтому нам нужно кликнуть на него и удерживать, пока не появится контекстное меню, из которого мы выбираем нужный нам инструмент:

Шаг 2: Выделите радужную оболочку
Мы будем использовать инструмент Овальная область, чтобы выделить радужку (цветная часть глаза). Часть радужки модели закрыта веком, и чтобы её выделить, нам нужно будет использовать пару разных методов выделения.
Сперва, я приближу глаз, нажав клавиши Ctrl/Cmd + пробел на клавиатуре, кликнув несколько раз по глазу. Как только вы выполнили приближение, отпустите клавиши, и это вернет нас к предыдущему инструменту – Овальная область, в нашем случае:

Выбранным инструментом Овальная область я выделю радужку, временно игнорируя веко, закрывающее ее часть. Чтобы переместить выбранную область во время рисования, зажмите пробел, переместите область в нужную позицию, отпустите пробел и продолжайте тянуть. Не волнуйтесь, если выделяя радужку, вы захватили немного белого пространства вокруг нее, мы сможем легко его убрать позже:

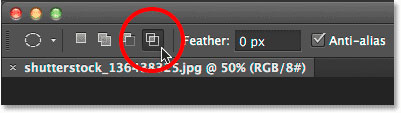
Чтобы убрать ненужную нам часть, стоит просто изменить режим выделения. По умолчанию он установлен на Новое выделение. Измените режим выделения на Пересечение областей, кликнув по соответствующей иконке в верхней панели:

В правом нижнем углу от вашего курсора появится маленькая “х”, показывающая, что я нахожусь в режиме пересечения. В то время, когда первая выделенная область еще активна, я выделяю вторую область так, чтобы ее верхний край отсекал ненужную мне часть века. Повторюсь, чтобы переместить выбранную область во время рисования, зажмите пробел, переместите область в нужную позицию, отпустите пробел и продолжайте тянуть:

Я отпускаю кнопку мыши, сделав второе выделение, и так как мы находимся в режиме пересечения, Photoshop оставит только нужную мне часть, там, где области пересекаются. Лишняя область с веком больше не выделена:

Шаг 3. Скопируйте выделенную область на новый слой
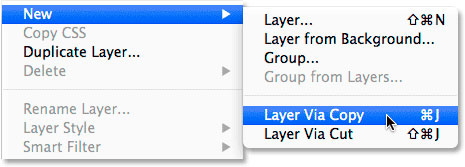
Следующим шагом нам необходимо скопировать выделенную область на новый слой. Удерживаем Alt/Option, нажимаем на меню Слой (Layer), выбираем Новый (New), а затем Скопировать на новый слой (Layer via Copy):

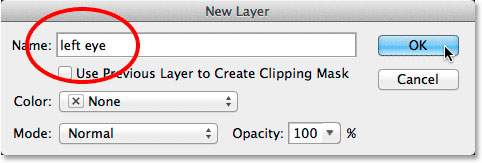
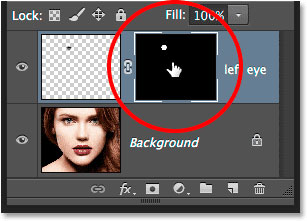
Удерживание Alt/Option откроет диалоговое окно нового слоя, что позволит нам назвать новый слой перед его созданием. Называем слой Left eye и двигаемся дальше:

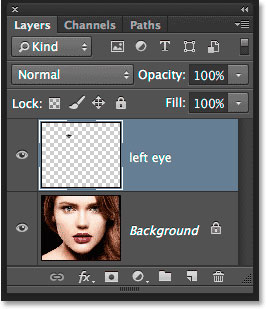
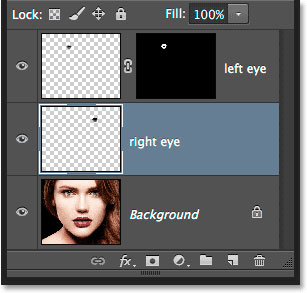
Кликните ОК. Кажется, что ничего, кроме того, что выделенная область исчезла не изменилось, правда? Но если вы посмотрите на панель со слоями, то увидите, что радужка, которую мы выделили, теперь находится на отдельном слое, расположенном поверх слоя с фоном:

Шаг 4. Выделите круглую область вокруг радужки
При помощи инструмента Овальная область  , кликните в центре зрачка (черная часть в центре глаза) и создайте другую круглую область вокруг радужки. Как только вы начали тянуть, зажмите Shift + Alt/Option и продолжайте тянуть. Выделите область чуть больше радужки. Когда вы закончите, отпустите кнопку мыши, а только потом клавиши Shift и Alt/Option – именно в таком порядке, иначе вы испортите выбранную область.
, кликните в центре зрачка (черная часть в центре глаза) и создайте другую круглую область вокруг радужки. Как только вы начали тянуть, зажмите Shift + Alt/Option и продолжайте тянуть. Выделите область чуть больше радужки. Когда вы закончите, отпустите кнопку мыши, а только потом клавиши Shift и Alt/Option – именно в таком порядке, иначе вы испортите выбранную область.

Шаг 5. Добавьте шум в выделенную область
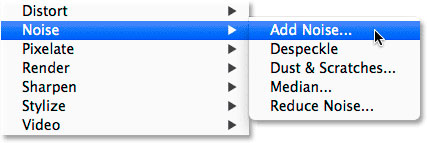
Давайте добавим шум в выбранную нами область, что в дальнейшем поможет в создании полос размытия. Выберите меню Фильтр (Filtr) – Шум (Noise) – Добавить шум (Add Noise):

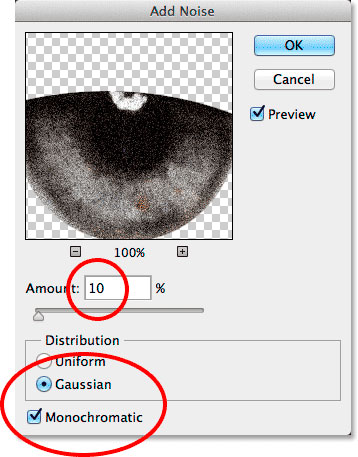
Это откроет диалоговое окно добавления шума. Количество установите приблизительно на 10%, так же поставьте галочки в графах По Гауссу и Монохромный ниже:

Кликните ОК, чтобы закрыть окно. Выбранная область сейчас заполнена шумом:

Шаг 6. Добавьте фильтр радиального размытия
Когда мы добавили шум, снова откройте меню Фильтр, выберите Размытые (Blur) – Радиальное размытие (Radial Blur):

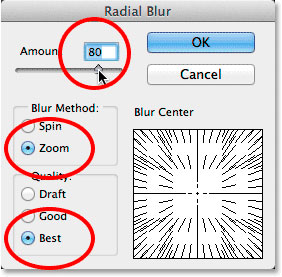
Это откроет диалоговое окно радиального размытия. Установите количество примерно на 80%, метод размытия на Линейный (Zoom) а качество – на наилучшее (Best):

Кликните ОК. Мы получили эффект зума из центра нашего глаза:

Шаг 7. Сделайте маску из выделенной области
Нам нужно убрать линии размытия там, где они выходят за границу радужки. Для этого мы создаем маску, кликая по соответствующей иконке на панели со слоями:

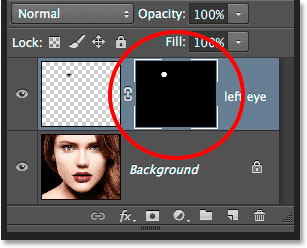
Так как мы были на слое с выделенной областью, Photoshop создаст для него маску. Если мы взглянем поближе на миниатюру слоя-маски, то увидим, что он заполнен черным, кроме маленького круга, который заполнен белым цветом. Белые части слоя-маски показывают, где в документе эффект виден, в то время, как черное пространство показывает, где он скрыт:

Шаг 8. Выберите инструмент кисть
Давайте устраним места, где мы не хотим видеть эффект вокруг радужки. Для этого, нам нужно будет рисовать на слой-маске при помощи инструмента Кисть. Выберите его из панели инструментов:

Так же, убедитесь, что выбран слой-маска на панели с миниатюрами слоев. Он должен быть выделен белыми линиями. На самом деле, слой-маска уже должен быть выбран, но лучше перестраховаться, чем сожалеть.

Шаг 9: Закрасьте лишнее пространство
Чтобы скрыть места, где мы не хотим видеть эффект, нам нужно рисовать черным на слое-маске. Photoshop использует цвет переднего плана в качестве цвета кисти. Стандартные цвета – черный и белый, чтобы переключиться на них нажмите D на клавиатуре. Это сделает белый — цветом переднего плана, а черный – заднего. Так как нам необходимо как раз наоборот, следует нажать X на клавиатуре, это поменяет цвета местами. Вы увидите их слева, ниже панели с инструментами:

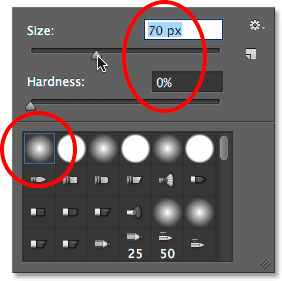
Выберите мягкую круглую кисть, непрозрачность установите на 0%, чтобы получить мягкие края. Размер кисти будет зависеть от размера изображения, в моем случае это 70px:

Черным цветом рисуем в тех местах, где нам нужно убрать эффект. Меняйте размер кисти, если это необходимо:

Если вы случайно задели радужку, и убрали эффект там где он нужен, снова нажмите Х, и рисуйте там, где эффект нужно восстановить.
Также эффект следует убрать и на зрачке:

Шаг 10. Выберите фоновый слой
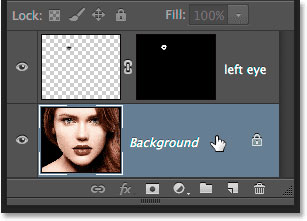
Теперь, когда мы добавили эффект радиального размытия на первый глаз, нужно проделать то же самое и со вторым глазом. Для начала выбираем фоновый слой:

Шаг 11. Инструмент Овальная область
На панели инструментов выберите инструмент Овальная область. Так как именно его мы использовали последним, нам ничего не нужно выбирать из меню на этот раз:

Так же как и во втором шаге, выделите радужку, используя режим пересечения выделенных областей, чтобы убрать лишние области:

Шаг 13. Скопируйте выделенную область на новый слой
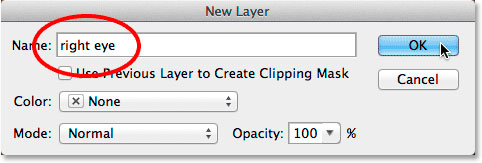
Теперь мы копируем выделенную область на новый слой. Удерживая Alt/Option, нажимаем на меню Слой (Layer), выбираем Новый (New), а затем Скопировать на новый слой (Layer via Copy). Когда появится диалоговое окно, назовем слой Right Eye, и кликнем ОК:

Выбранная область появляется на собственном новом слое “Right Eye” между фоновым слоем и слоем Left Eye:

Шаг 14. Повторите шаги с 4 по 9
Следующим этапом будет повторение шагов с 4 по 9: выделяем область чуть шире радужки, добавляем шум, радиальное размытие, убираем эффект там, где он не нужен. Вот что получилось у меня, когда я проделал шаги для обоих глаз:

Шаг 15. Выберите оба слоя с глазами
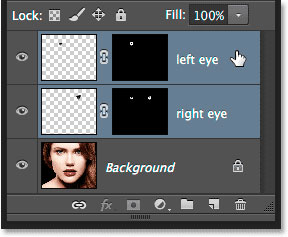
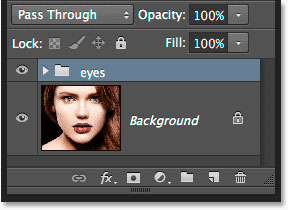
С выбранным слоем Right Eye зажмите Shift и кликните по второму слою с глазом, это выберет оба слоя:

Шаг 16. Создайте группу слоев
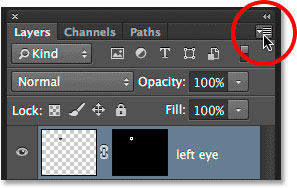
С двумя выбранными слоями, кликните на маленькой иконке в правом верхнем углу панели со слоями:

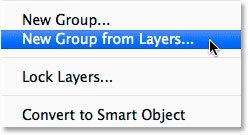
Из меню выберите Новая группа из слоев (New Group from Layers):

Всплывает диалоговое окно. В нем мы называет нашу группу Eyes и нажимаем ОК.

Теперь оба слоя находятся в группе. Вы можете открыть группу, чтобы посмотреть ее содержимое, кликнув по маленькому треугольнику слева от иконки группы слоев. Объединение слоев в группу поможет нам завершить редактирование, т.к. последующие коррекции будут применяться к обоим слоям.

Шаг 17. Добавьте корректирующий слой Цветовой тон/Насыщенность
Удерживая Alt/Option, кликните на иконке создания нового корректирующего слоя на панели со слоями:

Выберите из появившегося списка Цветовой тон/Насыщенность (Hue/Saturation):

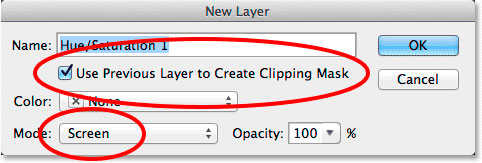
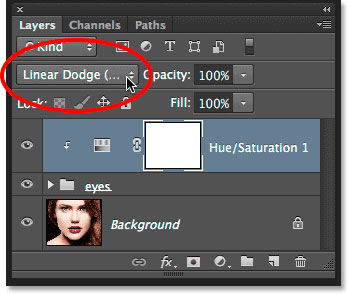
Открывается диалоговое окно создания нового корректирующего слоя. Кликните в графе Использовать предыдущий слой для создания обтравочной маски, а режим наложения измените на Экран (Screen):

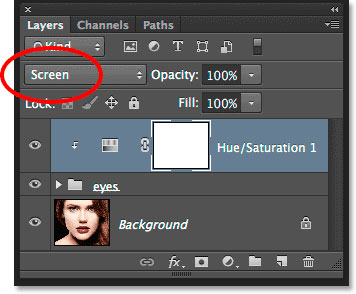
Кликните ОК, и Photoshop создаст новый корректирующий слой. Обратите внимание, что маленькая стрелочка, указывающая на нашу группу слоев говорит нам о том, что изменению подвергнется только группа, а в верхней части вы можете увидеть режим наложения:

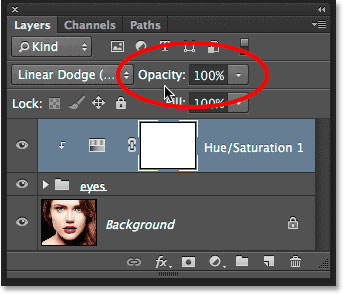
Поскольку режим наложения Экран используют для увеличения яркости на изображении, наши глаза намного ярче:

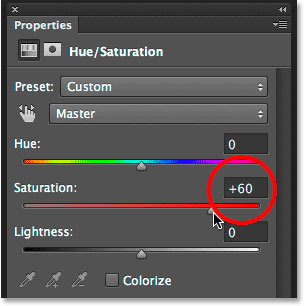
Изменять этот корректирующий слой мы можем в Панели свойств. Чтобы увеличить насыщенность, потяните бегунок насыщенности вправо. Следите за изображением в то время, как вы изменяете насыщенность, дабы не переусерствовать. Я установлю насыщенность примерно на +60:

Вот что у меня получилось. В зависимости от цвета радужки эффект может выглядеть по разному. Далее мы увидим, как еще больше усилить эффект:

Шаг 18. Попробуйте другие режимы наложения (по желанию)
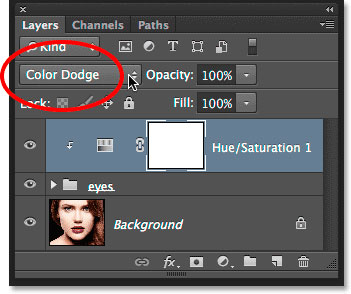
Как я говорил, Экран – только один из режимов, добавляющий яркость, но вы можете попробовать режимы Осветление основы (Color Dodge) и Линейный осветлитель (Добавить) (Linear Dodge (Add)), которые дадут нам более интенсивный результат. Вот так выглядят мои глаза при изменении режима наложения с Экрана на Осветление основы:

Вот как выглядят глаза в этом режиме:

Далее попробую изменить режим на Линейный осветлитель (Добавить):

А вот так выглядят глаза в режиме наложения Линейный осветлитель (Добавить). Попробуйте все три режима, чтобы подобрать наилучший результат:

Шаг 19. Уменьшите непрозрачность, чтобы улучшить эффект (по желанию)
Выбрав лучший эффект от режима наложения, вы можете его откорректировать по своему усмотрению – например, отрегулировать непрозрачность слоя:

На этом мы закончиваем редактирование! Вот мое финальное изображение:

Готово! Вот так можно создать эффект радиального размытия для глаз, изменить их яркость и улучшить цвет с помощью Photoshop!
Автор: Steve Patterson
photoshop-master.ru
Светящиеся глаза монстра в ночи
В данном уроке Фотошопа мы придадим глазам на фотографии эффект светящихся глаз монстра.
Финальный результат

Приступаем к уроку Фотошопа
В данном уроке мы использовали изображение Amy Lee. И так нам необходимо взять фотографию со светлыми глазами и они должны быть обведены коричнево-черным цветом.
Для работы взяли вот это изображение: ↓

Открываем изображение File > Open (Файл > Открыть / Сочетание клавиш ‘Ctrl+O’).
Сдублируйте слой → Layer > Duplicate Layer (Слой > Дублировать Слой / Сочетание клавиш ‘Ctrl+J’).
Выберите верхний слой и пройдите к Image > Abjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность — Сочетание клавиш ‘Ctrl+U’), в открывшемся окне уменьшите цвета слоя.

Выберите Eraser Tool  (Инструмет Ластик / Клавиша ‘E’), маленького размера с грубыми краями, мы использовали размер 5 px, но может понадобиться размер и меньше. Сотрите на верхнем слое внутренние части глаз не касаясь белый частей глаз.
(Инструмет Ластик / Клавиша ‘E’), маленького размера с грубыми краями, мы использовали размер 5 px, но может понадобиться размер и меньше. Сотрите на верхнем слое внутренние части глаз не касаясь белый частей глаз.

Таким образом мы получили это: ↓

Теперь перейдем к интересной части. Если у Вас не выбран, то выберите верхний слой и измените Image > Abjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контрастность).

Вы добьетесь следующего, не бойтесь играть с параметрами. В зависимости от изображения, возможно Вам понадобится больше или меньше яркости и контраста.

Нанесем последний штрих, для этого выберем нижний слой и изменим настройки Image > Abjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность — Сочетание клавиш ‘Ctrl+U’).

Вот и конечный результат. Надеюсь Вам понравился этот маленький урок.
Финальный результат

Урок подготовлен командой сайта PhotoshopPro.ru
photoshoppro.ru
Создание эффекта свечения глаза в Photoshop | Soohar
В этом простом пошаговом уроке вы узнаете как создать эффект свечения зрачка глаза в фотошопе. На создание этого урока меня вдохновила игра Deus EX. Такой эффект будет создан при помощи техники ретуширования, использования форм, слоев и стилей.
Материалы:
Шаг 1
Откройте изображение глаза в фотошопе и в первую очередь сделайте кадрирование. Что бы обрезать края, используйте инструмент Crop Tool (клавиша C). Немного обрежьте нижнюю часть так, как показано ниже:
Шаг 2
Прежде чем начать делать свечение зрачка,необходимо заняться ретушью и удалить мелкие капилляры на белке глаза. Активируйте инструмент Spot Healing Brush (клавиша J) и удалите ею капилляры. Помимо глаза отретушируйте и кожу.
Шаг 3
Сделайте копию слоя и назовите его например «Текстура». Этот слой будет использоваться немного позже для создания детализации. Измените режим смешивания этого слоя на Soft Light и установите непрозрачность на 50%.
Шаг 4
Для создания футуристических синих и зеленых оттенков вам нужно добавить корректирующий слой Curves, который позволит настроить цвета. Настройте параметры так, как показано ниже. Выберите красный канал и добавьте опорные точки, как показано на рисунке. Сделайте то же самое для канала RGB по умолчанию:
Шаг 5
Теперь нужно добавить больше кинематографичности и деталей с помощью фильтра Sharpen. Но перед тем, как использовать фильтр Sharpen, слои нужно преобразовать в «смарт-объект», что бы потом их можно было редактировать. Щелкните правой кнопкой мыши слою с глазом и в появившемся меню выберите «Convert to Smart Object». Сделайте то же самое со слоем с «Текстура»
Выберите фоновый слой с глазом и выберите Filter> Sharpen> Unsharp Mask. Параметру Amount поставьте значение 500, а параметру Radius 3,8. Это может показаться немного экстремальным, но в конечном итоге это то что нужно.
Тоже самое сделайте и для слоя «Текстура»
Шаг 6
Создайте новую папку, назовите ее «Глазное яблоко» и разместите ее под слоем «Текстура ». Теперь пришло время для создания свечения. Активируйте инструмент Ellipse Tool (клавиша U) и просто создайте большой равномерный круг. Для создания пропорционального круга, удерживайте клавишу Alt. Ниже вы увидите пример. (Я сделал форму прозрачной для лучшей наглядности):
Шаг 7
Выделите фигуру с помощью инструмента Path Selection Tool (клавиша A) и нажмите комбинацию клавиш Ctrl + C, чтобы ее скопировать. Нажмите Ctrl + V, чтобы вставить скопированную фигуру на новом слое, (новый слой создастся автоматически). Нажмите Ctrl + T и удерживайте клавишу ALT, чтобы изменить размеры фигуры — Сделайте ее меньше всего на несколько миллиметров:
Убедитесь что выбрана скопированная фигура и нажмите на кнопку Subtract (клавиша -), что бы сделать вычитание, как показано ниже:
Измените режим смешивания этого слоя на Soft Light.
Шаг 8
Для большей реалистичности нужно добавить этой фигуре эффект тиснения. Для этого нужно использовать Layer Style (Стили слоя). Дважды щелкните по слою с формой, что бы открыть меню Layer Style. Откройте раздел Bevel and Emboss и настройте параметры так, как показано ниже:
Шаг 9
Затем выберите раздел Blending Options и поставьте флажок напротив Layer Mask Hides Effects:
Примените к слою с фигурой маску и скройте лишние части (Либо используйте ластик):
Шаг 10
Теперь точно так же создайте круг по центру зрачка. Измените режим смешивания слоя на Soft Light:
Шаг 11
После создайте еще одну круглую фигуру, но на этот раз уже без вычитания. Эту фигуру разместите под слоем с фигурой, которую создали в предыдущем шаге. Измените режим смешивания на Soft Light:
Шаг 12
Сделайте копию фонового слоя с глазом, щелкните правой кнопкой мыши и выберите Rasterize Layer. Потом создайте выделение вокруг радужной оболочки, кликните правой кнопкой мыши и в появившемся меню выберите Layer via Cut:
Шаг 13
Активируйте инструмент Clone Stamp Tool (клавиша S) и клонируйте радужную оболочку:
Шаг 14
Далее нужно сделать так, что бы эта фигура была больше похожа на линзу. Для этого нужно применить Layer Style. Дважды кликните по слою с формой и в открывшемся меню выберите раздел Stroke, настройте параметры:
Цвета градиента должны быть установлены от белого к черному. Этот тонкий эффект в дальнейшем добавит больше реализма:
Шаг 15
Создайте еще одну фигуру как в шаге 7 наподобие того, что показано ниже:
Шаг 16 Как сделать эффект свечения
Пришло время создания свечения в глазу. Для начала создайте две копии предыдущей фигуры, отключите их видимость и расположите их под слоем с фигурой, созданной в предыдущем шаге. Выберите основную фигуру и откройте меню Layer Style, выберите раздел Outer Glow и настройте параметры как показано ниже:
Теперь вы знаете как сделать эффект свечения благодаря настойкам стилей.
Шаг 17
Выберите одну из скопированных фигур и включите ее видимость. Конвертируйте эту фигуру в смарт-объект (как в шаге 5) и выберите Filter> Blur> Gaussian Blur. В настойках фильтра установите значение в 40 пикселей:
Повторите те же действия и для другой скопированной формы как делали это ранее, но только на этот в настройках фильтра Gaussian Blur установите 10 пикселей.
Шаг 18
Создайте новый слой выберите кисть с мягкими краями и нарисуйте небольшой белый блик. Измените непрозрачность слоя на ваше усмотрение. Вот результат создания свечения в глазу:
Шаг 19
Создайте копию этого блика и нажмите Ctrl + T, чтобы можно было изменить размер и положение как показано ниже:
Шаг 20
Если область блика зашла за границы зрачка, то сотрите ее при помощи маски или ластика:
Шаг 21
Теперь нужно настроить оттенки цвета. Создайте корректирующий слой Solid Color, и выберите цвет цвет # 7D7D7D, поменяйте его режим наложения на на Overlay. Разместите этот слой поверх всех и преобразуйте его в Smart Object. Затем Выберите в Filter> Noise> Add Noise и установите такие параметры:
Шаг 22
На этом шаге можно создать виньетку. Выберите Filter> Lens Correction и поставьте такие параметры:
Шаг 23
Скачайте коллекцию Bokeh Packby Araleva и выберите любой файл на ваш вкус. Разместите этот файл поверх всех слоев и измените его режим наложения на Lighten. Создайте корректирующий слой Levels Adjustment, поместите его в самом верху и настройте его. Выберите слой с боке (загруженный файл) нажмите правую кнопку мыши и выберите Clipping Mask:
Результат:
Автор урока Paul Victor. Перевод для сайта Soohar.ru
Похожие уроки:
soohar.ru
Создаем анимацию со светящимися глазами в Фотошоп / Фотошоп-мастер
Photoshop – сложный и продвинутый редактор, но в нем есть несколько инструментов, с помощью которых даже новичок сможет создать эффектную работу, например, GIF-анимацию, и для этого вам не потребуются какие-то особые навыки.
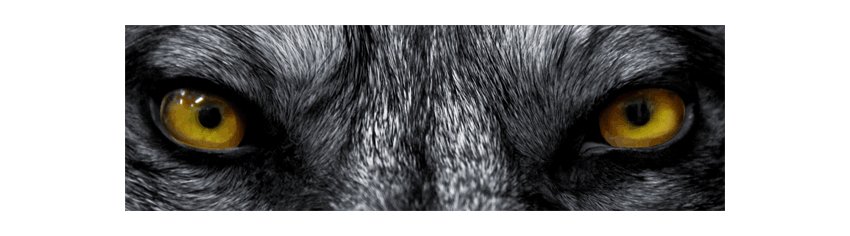
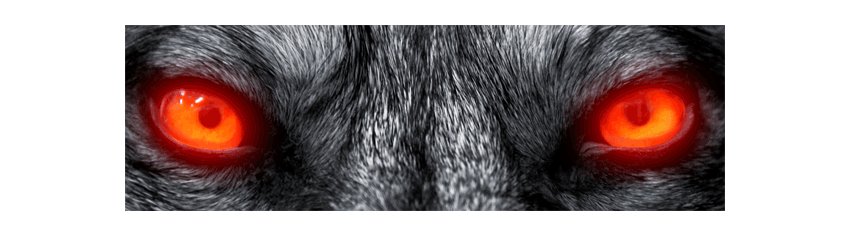
В этом уроке я покажу вам, как создать анимацию со светящимися глазами волка. Вы научитесь всему, что необходимо знать о создании GIF-анимаций в Photoshop.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Готовим изображение для анимирования
Шаг 1
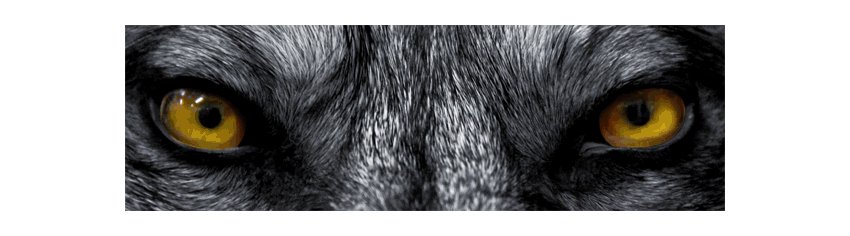
GIF – не самый оптимизированный формат изображений, и простая анимация может весить достаточно много. Именно для этого мы отрежем лишнее от картинки, оставив только глаза. Открываем изображение, активируем Crop Tool  (C) (Кадрирование) и выделяем часть, которую будем анимировать. После этого жмем Enter.
(C) (Кадрирование) и выделяем часть, которую будем анимировать. После этого жмем Enter.

Шаг 2
Мы будем анимировать только глаза, поэтому их нужно вырезать. Для этого существует множество способов, но я покажу вам один из самых простых.
Переходим Select – Color Range (Выделение – Цветовой диапазон). Выбираем значок пипетки с плюсом и кликаем по желтым оттенкам глаза до тех пор, пока он не будет заполнен белым в диалоговом окне Color Range (Цветовой диапазон).

Шаг 3
Мы выделили желтые оттенки, но желтый цвет также встречается на шерсти волка. Чтобы исключить эти участки, мы поиграем с настройкой Fuziness (Разброс), пока область вокруг глаз не будет заполнена черным. Очень важно, чтобы все, кроме глаз, было заполнено черным цветом!

Шаг 4
После нажатия ОК появится созданное нами выделение. Но, так как инструмент работает в автоматическом режиме, выделение получилось неидеальным. Переходим Select – Refine Edge (Выделение – Уточнить край) и вводим настройки, как показано ниже, чтобы выделение получилось более гладким. Активируем Smart Radius (Умный радиус) и корректируем настройки Smooth (Сгладить) и Feather (Растушевка), пока не получим желаемый результат. Закончив, жмем ОК.

Шаг 5
С помощью горячих клавиш Ctrl+J копируем выделенную область на новый слой.

Шаг 6
И последнее: наше изображение слишком большое для формата GIF (в результате размер файла будет очень большим). И чтобы его уменьшить, переходим Image – Image Size (Изображение – Размер изображения) и выбираем более приемлемый размер.

2. Как работает покадровая анимация в Photoshop
Шаг 1
Теперь у нас все готово для создания анимации! Переходим Window – Timeline (Окно – Шкала времени), чтобы открыть редактор. После этого нажимаем кнопку Create Frame Animation (Создать шкалу времени для видео).

Шаг 2
Шкала времени — достаточно простой инструмент. Нажмите на стрелку рядом с надписью Once (Однократно), чтобы открыть параметры повтора анимации. Мы можем сделать так, чтобы анимация проигрывалась только один раз, три раза, бесконечно или установить свое количество. Устанавливаем частоту проигрывания на Forever (Постоянно).

Шаг 3
Следующий важный параметр – длительность проигрывания отдельного кадра. Чем меньше время, тем быстрее текущий кадр переключится на следующий, при этом движения объектов анимации будут плавным, но для такого эффекта необходимо создать больше кадров.

Мы сделаем с вами плавные переходы, поэтому у нас будет большое количество кадров. На шкале времени под кадром жмем на кнопку со стрелкой и выбираем Other (Другое), чтобы установить свою длительность кадра. Вводим 0,06.

Шаг 4
Чтобы добавить новый кадр, кликаем на иконку с загнутым уголком.

Шаг 5
Каждый кадр индивидуально запоминает состояние слоев. Поэтому если вы скроете слой на одном кадре, то на других он все еще будет видимым. Будьте с этим внимательны, так как Photoshop любит подкидывать подобные сюрпризы. Убедитесь, что вы начинаете работу с первого кадра анимации.
Скрываем слой на одном кадре и тестируем анимацию, нажав кнопку Space. В этом заключается основная задача шкалы времени: в определенный момент времени скрывать и показывать слои в соответствии с их сохраненным в кадре состоянием.

3. Создаем промежуточные кадры анимации
Шаг 1
Но это не единственная функция шкалы времени! В каждом кадре есть ряд дополнительных параметров для настройки:
- Положение
- Непрозрачность
- Эффекты
Это значит, что вы можете настроить эти параметры слоя на отдельном кадре, а на других этот же слой останется нетронутым (также, чтобы избежать сюрпризов, начинайте работу с первого кадра анимации). В Photoshop есть потрясающая функция заполнения промежуточного состояния слоя между этими кадрами! Давайте я наглядно продемонстрирую, как это работает на примере стилей слоя.
Делаем видимыми все слои на обоих кадрах, затем выбираем второй кадр и кликаем правой кнопкой по слою с глазами. Выбираем Blending Options (Параметры наложения) и в появившемся окне применяем Color Overlay (Наложение цвета).


Шаг 2
Кликаем по серому прямоугольнику и выбираем любой яркий цвет.


Шаг 3
Меняем режим смешивания на Screen (Осветление), чтобы красный цвет смешался с цветом глаз, а не просто перекрыл его.


Шаг 4
Активируем Outer Glow (Внешнее свечение) и применяем следующие параметры.


Шаг 5
Выбираем тот же красный цвет.


Шаг 6
Чтобы красный цвет был ярче и насыщеннее, корректируем Spread (Размах) и Size (Размер).


Шаг 7
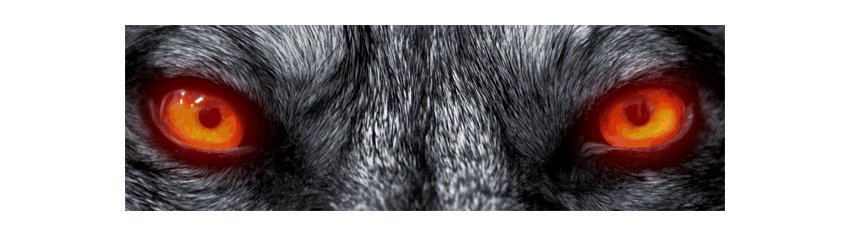
В результате у нас получилась очень простая анимация, которую мы можем протестировать, нажав клавишу Space.


Шаг 8
Однако, это не тот результат, который нам нужен. Эффект будет смотреться лучше, если глаза будут светиться плавно и медленно. Вот тут мы и увидим настоящую мощь шкалы времени! Зажимаем клавишу Ctrl и кликаем по обоим кадрам, чтобы выделить их. В верхнем правом углу временной шкалы кликаем на значок со стрелкой и выбираем Tween (Создать промежуточные кадры).

Чем больше кадров мы добавим, тем мягче и плавнее будет анимация (также увеличится размер GIF-файла). 10 кадров будет достаточно для нашей анимации.

Обратите внимание, что промежуточные кадры могут включать все параметры, о которых упоминалось выше (положение, непрозрачность и эффекты).
Шаг 9
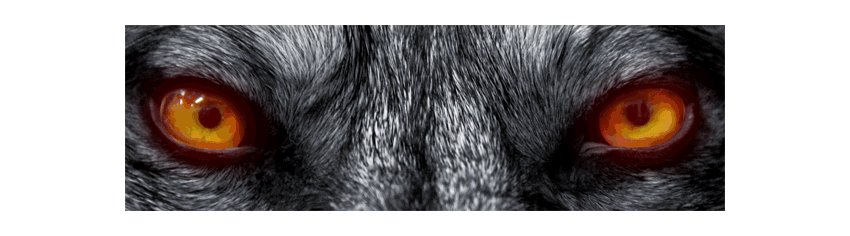
Кликаем ОК, чтобы между двумя кадрами добавились 10 новых. Жмем Space, чтобы увидеть готовую анимацию. Теперь выглядит гораздо лучше, не так ли?



Шаг 10
Однако, в конце цикла глаза резко затухают. Давайте исправим это с помощью дополнительного перехода. Выбираем первый и последний кадры анимации и применяем Tween (Создать промежуточные кадры) с тем же количеством кадров.

Шаг 11
Важный момент: находим кадр с наиболее яркими глазами и меняем его длительность на 0,5. Так, глаза будут светиться чуть дольше.

Идеально!


Шаг 12
Теперь мы можем сохранить анимацию. Переходим File – Save For Web (Файл – Сохранить для веб и устройств) и в списке форматов выбираем GIF. Параметры ниже позволят нам оптимизировать анимацию и тем самым уменьшить ее размер.
Бонусный совет: чтобы сохранить максимальное качество анимации, сохраняем ее в видео, используя дополнительно программное обеспечение, а затем видеоролик конвертируем в GIF с помощью сервиса gfycat.

Теперь вы знаете, как создать анимированный GIF в Photoshop! Закончив урок, не забудьте поделиться своим результатом в комментариях ниже.
Автор: Monika Zagrobelna
photoshop-master.ru
Красные глаза на снимках. Почему и как избежать?
Очень часто бывает что на снимке у нескольких людей красные зрачки, а у других обычные. В чем проблема — в глазах, в фотоаппарате или в фотографе?Чтоб понять как избежать красных глаз, нужно для начала разобраться почему вообще глаза светятся? Этот эффект можно наблюдать не только у человека и не только на фотографии и не только ночью.
Очень часто вечером, например, если кошка или собака освещена фарами автомобиля, то глаза у них светятся.
На самом деле, глаза не излучают никакой свет. Они только лишь его отражают. Это явление чем-то напоминает катафоты на велосипедах или отражатели на столбиках.
Как правило, эффект светящихся глаз присутствует на ночных снимках, но бывают и те, на которых это правило не распространено (о них чуть позже). В темное время суток или в условиях слабой освещенности для получения фотографии мы используем вспышку. Как раз эта вспышка и выступает в роли «фары» для глаз. Те, кто использует мыльницы или мобильные телефоны со вспышкой, очень хорошо знакомы с таким эффектом. Почему же у зеркалок этот эффект меньше или совсем отсутствует?
Всё дело в положении вспышки.
Если она расположена слишком близко к объективу камеры (другими словами, к оптической оси камеры), то свет будет отражаться от глаз под очень малым углом и попадет на матрицу. У зеркалок физическое положение вспышки позволяет уменьшит этот эффект или избежать вовсе (в случае с внешней вспышкой).
Как избежать красных глаз?
Существует два метода — физический и программный.
Физический. Суть простая — избежать отражения света вспышки от сетчатки глаза. Некоторые мыльницы обладают функциями «уменьшения эффекта красных глаз». Перед тем как сделать снимок камера посылает несколько световых импульсов, зрачок человека реагирует и сужается, пропуская меньше света. Но результаты не всегда хорошие. Еще один вариант — изменить угол отражения, т.е. сказать человеку чтоб смотрел не в объектив, а немного всторону (желательно в противоположную от положения вспышки). Кстати, по этому на одной и той же фотографии у одних может быть «покраснение», а у других нет.
Программный. Есть много фоторедакторов, которые пытаются бороться с этим эффектом. Во многих случаях эта борьба успешная, но бывают и плохие результаты. Если глаз «светится» красным, то скорее всего программа прекрасно справится, но если глаз «излучает» зеленовато-белые оттенки, то программа скорее всего ни чем не сможет помочь. Тут уже пригодятся навыки работы с фотошопом.
Что же делать если фото уже снято и нет возможности переснять, программы не помогают, а фотошопа не знаешь? Как всегда, любую неудачную фотографию сможет исправить «черно-белое» фото ))) Нет цветов — нет проблем!
Ну и теперь о тех, кому не нужна вспышка камер и наступление темноты чтобы светить красными глазами. Альбиносы. Любой естественный или искусственный свет будет беспрепятственно отражен от сетчатки с множеством капиляров
Итог
Почему на моих снимках красные глаза? — Свет вспышки отражается от сетчатки глаза.
Как избавиться от эффекта красных глаз? — 1) Использовать камеры в которых вспышка удалена от объектива 2) Использовать фоторедакторы 3) Перевести цветное фото в черно-белое.
Еще мои статьи по схожей тематике:
Фоткай свой отпуск не так как все
Снимай сквозь воду. Поляризационный фильтр.
Симулятор зеркалки
3D фото на обычный цифровик
Немного о том, почему я купил «Olympus PEN»
Магия получения изображения из воздуха
penstart.livejournal.com
Создаем светящиеся линии и эффекты свечения в Фотошопе

Примечание: в переводе присутствуют настройки фильтров для размера изображения минимум в два раза большего, чем на изображении для примера — соответственно соразмеряйте силу параметров у фильтров (или на глаз настраивайте).
Используя режимы смешивания слоев, инструмент Pen Tool (Инструмент «Перо» / Клавиша «P») и немного воображения, я покажу Вам как добавить изображению настроения, создавая ошеломляющее свечение и светящиеся линии.
 Добавляем святящиеся линии и световые эффекты на фото. До и После обработки.
Добавляем святящиеся линии и световые эффекты на фото. До и После обработки.Давайте начнем!
Откройте свое изображение. Для примера используется следующее:
Image ID: 4918599 © Alexander Yakovlev:

Шаг 1.
Используйте свои любимые методы для отделения девушки от фона. Я рекомендую использовать для этого наиболее точный метод — инструмент Pen Tool (Инструмент «Перо» / Клавиша «P»). Обведите им очертания девушки и с выбранным инструментом сделайте выделение из пути (правый клик на пути — Make Selection (Выделить область)). Настройте растушевку в один пиксель и включите функцию Anti-Aliased (Сглаживание):
 После создания контура инструментом Pen Tool нажимаем на нем пкм и выбираем Make Selection (Выделить область).
После создания контура инструментом Pen Tool нажимаем на нем пкм и выбираем Make Selection (Выделить область). Настраиваем создаваемое выделение, добавляем радиус растушевки и сглаживание.
Настраиваем создаваемое выделение, добавляем радиус растушевки и сглаживание.Шаг 2.
Скопируйте выделение (Ctrl+C) и вставьте (Ctrl+V) в новый слой, название измените на «Dancer».
Шаг 3.
Дублируйте слой «Dancer». Настройте «Яркость и Контраст» (Image — Adjustments — Brightness and Contrast) для слоя «Dancer copy»:
 Настраиваем «Brightness And Contrast» добавляем яркости +15 и контраста +25.
Настраиваем «Brightness And Contrast» добавляем яркости +15 и контраста +25.Шаг 4.
Выберите слой «Dancer» и примените фильтр Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении). Установите Angle (Угол) в 40, Distance (Смещение) в 120 пикселей. Слейте оба слоя с девушкой (Ctrl+E):
 Используем фильтр «размытие в движении» для нашего изображения.
Используем фильтр «размытие в движении» для нашего изображения.Шаг 5.
Создайте новый слой под «Dancer» и назовите его «Smoke». Используя инструмент Lasso Tool (Инструмент «Лассо»), сделайте выделение вокруг девушки. Выставите параметр растушевка выделения на 150 px (Ctrl+Alt+D — с данным размером фотографии, значение должно быть меньше — около 50-75 рх, главное чтобы грань была мягко растворяющейся после применения шага №6):
 Создаем выделение вокруг девушки используя инструмент Lasso.
Создаем выделение вокруг девушки используя инструмент Lasso.Шаг 6.
Сбросьте цвета нажав на клавишу D, а потом поменяйте их местами — клавиша Х. Теперь примените фильтр Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Режим смешивания для слоя выберите Overlay (Перекрытие):
 Используем фильтр «Clouds» и меняем режим наложения слоя на «Overlay».
Используем фильтр «Clouds» и меняем режим наложения слоя на «Overlay».Шаг 7.
Создайте новый слой под «Smoke» и назовите его «Gradient». Выберите инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G») и щелкните на «Редактор Градиента» (Gradient Editor). Выберите цвет переднего плана #c6229e и заднего — #1dbdda. Примените Linear Gradient Style (Стиль линейного градиента) под углом в 45 градусов от верхнего левого угла до нижнего правого угла, с 60% opacity (Непрозрачность):

Шаг 8.
Установите режим этого слоя на Overlay (Перекрытие) также слейте вместе слои «Smoke» и «Gradient». Вот что у вас должно получится:
(Для этого шага Вы также можете поэкспериментировать с другими стилями градиента и цветами, чтобы получить эффект наиболее симпатичный для вас)

Шаг 9.
Создайте новый слой под слоем «Gradient» и назовите его «Glows». Круглой белой кистью с мягкими краями нарисуйте продолговатые лини вдоль контуров девушки. Это создаст позади ее эффект свечения:

Шаг 10.
С выбранным инструментом «Brush tool» (кисть), зайдите в палитру кистей (F5) и введите следующие настройки:

Сохраните эту настройки для кисти, щелкнув на «Create New Brush» (Новая кисть) и назовите ее «Splash» (теперь вы можете выбрать эту кисть из списка ваших кистей и для последующего использования). Проведите этой кистью в любых направлениях, чтобы создать приемлемый для вас результат:

Шаг 11.
Создайте новый слой, назовите его «Streaks» (полосы). Название говорит само за себя. Мы собираемся сделать светящиеся полосы. Этот шаг потребует немного проб и ошибок для получение нужного эффекта. То, что Вы должны сделать, так это использовав инструмент Polygonal Lasso Tool (Инструмент «Прямолинейное лассо» / Клавиша «L») создать треугольник. Потом, используя мягкую белую кисть (B), подбелите противоположную сторону основы треугольника.
Вы можете также экспериментировать с различными формами и размерами, чтобы создать эффекты, которые Вы хотите:

Шаг 12.
Теперь мы создадим некоторые световые блики на девушке. Создайте новый слой выше слоя с девушкой и измените режим смешивания слоя на Color Dodge (Осветление основы). Ctrl+Клик на пути вокруг девушки (который мы сделали ранее), что в Window — Paths (Окно — Контуры). При активном выделении формы девушки, используйте инструмент Eyedropper Tool (Инструмент «Пипетка» / Клавиша «I»), чтобы выбирать цвет света вокруг девушки. Мягкой кистью окрасьте стороны этой девушки:

Шаг 13.
Теперь мы создадим несколько светящихся линий.
Создайте новый слой под названием «Trails», выше девушки.
Выберите кисть белого цвета (B), затем зайдите в настройки кистей (Brush Presets / Наборы кистей). Выберите мягкую кисть с размером в приблизительно 9 px щелкните на Shape Dynamics (Динамика формы) и выберите Size Jitter (Колебание размера) — Control (Управление) — Pen Pressure (Нажим пера). Это придаст Вашим мазкам кисти эффект нажима (через ход (stroke)):

Шаг 14.
Теперь начертите инструментом Pen Tool (Инструмент «Перо» / Клавиша «P») пути в виде дуг, там, где вы хотите. Выделите эти пути инструментом Path Selection (Инструмент «Выделение контура» / Клавиша «A») — правильный щелчок и и выбираем Stroke Path (Выполнить обводку контура). Виберите из выпадающего списка инструмент Brush (кисть), проверьте галочку напротив Simulate Pressure (Имитировать нажим) и нажмите Оk:

Шаг 15.
Теперь дважды щелкните на слой «Trails», чтобы вызвать Blending options (Параметры наложения). Выберите параметр «Outer Glow» (Внешнее свечение). Мы будем использовать следующие настройки:

Шаг 16.
После этого замаскируйте нежелательные части линий. Вы можете добавить еще несколько элементов к Вашему изображению, чтобы сделать его еще более интересным:

Шаг 17.
Вот и окончательный вариант изображения, после нескольких быстрых дополнений. Удачи.
Финальный результат
Автор: alex@123rf;
Переводчик: Manoylov AC;
photoshoplessons.ru
Как изменить цвет глаз с помощью Photoshop
В этом руководстве я покажу, как с помощью Photoshop изменить цвет глаз, используя корректирующий слой «Цветовой тон / Насыщенность»!
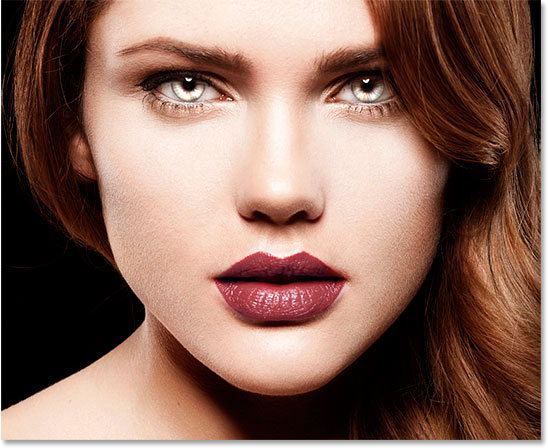
Я буду использовать Photoshop CC, но все шаги полностью совместимы с Photoshop CS6. В качестве примера обработаем эту фотографию:
 Оригинальная фотография.
Оригинальная фотография.
Выберите инструмент Масштаб в панели инструментов:

Выберите инструмент «Масштаб»
Нажмите несколько раз на область между глазами, чтобы приблизить изображение. Нажмите на клавиатуре клавишу «H», чтобы переключиться на инструмент «Рука». Затем кликните по изображению и перетащите его в нужную позицию:
 Увеличение изображения и размещение глаз по центру
Увеличение изображения и размещение глаз по центру
Чтобы изменить цвет глаз, не затрагивая остальную часть изображения, создадим выделение вокруг глаз. Выберите инструмент «Лассо»:

Выберите инструмента «Лассо».
С его помощью создайте выделение вокруг одного из глаз. Нам нужна только радужная оболочка (цветная область), расположенная в его центре. Не беспокойтесь, если выделение получилось не совсем правильным. Мы скорректируем его позже.
 Выделение первого глаза.
Выделение первого глаза.
Выделите первый глаз, нажмите и удерживайте клавишу Shift. В правом нижнем углу курсора инструмента «Лассо» появится маленький знак плюса (+). Удерживая нажатой клавишу Shift, можно добавить область к текущему выделению. Создайте выделение вокруг второго глаза.
 Нажмите и удерживайте нажатой клавишу Shift, а затем создайте выделение вокруг второго глаза.
Нажмите и удерживайте нажатой клавишу Shift, а затем создайте выделение вокруг второго глаза.
Чтобы изменить цвет глаз, используем корректирующий слой «Цветовой тон / Насыщенность». В палитре «Слои» кликните иконку «Новая заливка или корректирующий слой».
 Кликните по иконке «Новая заливка или корректирующий слой»
Кликните по иконке «Новая заливка или корректирующий слой»
Выберите из списка пункт «Цветовой тон / Насыщенность».
 Выберите из списка пункт «Цветовой тон / Насыщенность».
Выберите из списка пункт «Цветовой тон / Насыщенность».
Параметры для настройки корректирующего слоя «Цветовой тон/Насыщенность» отображаются на панели свойств Photoshop. Активируйте опцию «Тонирование», установив для нее флажок.
 Установите флажок для опции «Тонирование» в нижней части панели «Свойства».
Установите флажок для опции «Тонирование» в нижней части панели «Свойства».
Когда вы сделаете это, глаза станут красными. Нужно изменить его следующим образом.
 Глаза поменяли цвет, хотя красный не является подходящим выбором.
Глаза поменяли цвет, хотя красный не является подходящим выбором.
Чтобы выбрать другой цвет для глаз, перетащите ползунок слайдера «Цветовой тон». Я установил значение параметра на 200 синего цвета.
 Выберите новый цвет глаз, перетащив ползунок «Цветовой тон».
Выберите новый цвет глаз, перетащив ползунок «Цветовой тон».
Вот как выглядит новый цвет глаз. Он слишком интенсивный, поэтому мы исправим его.
 Результат после перетаскивания ползунка «Цветовой тон».
Результат после перетаскивания ползунка «Цветовой тон».
Перетащите ползунок «Насыщенность» влево, чтобы уменьшить насыщенность, пока цвет не станет более естественным. Чаще всего подходит значение насыщенности от 10 до 15.
 Уменьшите насыщенность нового цвета глаз.
Уменьшите насыщенность нового цвета глаз.
Вот мой результат после уменьшения насыщенности.
 Цвет глаз теперь выглядит менее интенсивным и более естественным.
Цвет глаз теперь выглядит менее интенсивным и более естественным.
В палитре слоев корректирующий слой «Цветовой тон / Насыщенность» расположен над фоновым слоем. На данный момент задан режим смешивания корректирующего слоя «Обычные». Это означает, что он влияет не только на цвет глаз, но и на их яркость. Чтобы отредактировать только цвет, измените режим на «Цветность».
 Измените режим смешивания корректирующего слоя на «Цветность».
Измените режим смешивания корректирующего слоя на «Цветность».
Вы должны увидеть больше деталей глаз после переключения режима смешивания на «Цветность». В моем случае глаза теперь кажутся более яркими.
 Результат после изменения режима смешивания на «Цветность».
Результат после изменения режима смешивания на «Цветность».
Корректирующие слои включают в себя встроенную маску слоя. Мы использовали ее с тех пор, как добавили слой «Цветовой тон / Насыщенность». Photoshop использовал первоначальное выделение инструментом «Лассо» для создания маски. Миниатюра маски слоя отображается в палитре «Слои».
Обратите внимание, что миниатюра залита в основном черным цветом, с двумя маленькими областями белого цвета. Черный цвет – это области, в которых корректирующий слой «Цветовой тон / Насыщенность» не влияет на изображение. Другими словами, в этих областях по-прежнему отображается первоначальный цвет.
Две маленькие белые области — это выделение, которое мы создали вокруг глаз с помощью инструмента «Лассо». Это единственные области изображения, которые раскрашиваются корректирующим слоем.
В миниатюре есть белая подсветка. Эта рамка сообщает, что в данный момент выбрана маска слоя. Если вы не видите рамку, нажмите на миниатюру.
 Выберите маску слоя.
Выберите маску слоя.
Если мы внимательно посмотрим на один из глаз фотографии, то увидим, что синие области вокруг краев радужной оболочки заходят на белые области и немного на веки.
 Некоторые из новых цветов заходят на окружающие области.
Некоторые из новых цветов заходят на окружающие области.
Чтобы очистить эти области, зарисуем маску слоя. Выберите в палитре инструментов инструмент «Кисть».
 Выберите инструмент «Кисть».
Выберите инструмент «Кисть».
Чтобы скрыть цвет вокруг радужной оболочки глаза, нам нужно зарисовать области в маске слоя черным цветом. Photoshop использует цвет переднего плана как цвет кисти.
Текущие цвета переднего плана и фона выводятся в нижней части палитры инструментов. Нажмите на клавиатуре клавишу с буквой D, чтобы сбросить цвета переднего плана и фона до значений, используемых по умолчанию. Это действие установит белый в качестве цвета переднего плана, а черный — в качестве цвета фона.
 Образцы цветов переднего плана (верхний левый) и фона (нижний правый).
Образцы цветов переднего плана (верхний левый) и фона (нижний правый).
Затем нажмите на клавиатуре клавишу с буквой X, чтобы поменять цвета, сделав черный цветом переднего плана и кисти.
 Цвет переднего плана теперь стал черным.
Цвет переднего плана теперь стал черным.
Зарисуйте области вокруг радужной оболочки, чтобы убрать проблемные места. Для достижения наилучшего результата используйте небольшую кисть с мягким краем.
Можно отрегулировать размер кисти с помощью клавиатуры, нажав несколько раз клавишу «[ ». Это уменьшит размер кисти, или клавишу «]», чтобы увеличить его.
Чтобы изменить жесткость кисти, удерживайте нажатой клавишу Shift и нажмите клавишу левой прямоугольной скобки. Удерживая нажатыми клавиши Shift и правой скобки, вы сделаете края кисти более жесткими.
Мы рисуем на маске слоя, а не на самом изображении, поэтому не видим цвет кисти. Вместо этого новый цвет глаз исчезает из зарисованных областей.
 Зарисуйте черным цветом области вокруг краев радужной оболочки глаз.
Зарисуйте черным цветом области вокруг краев радужной оболочки глаз.
Чтобы оставить нетронутой область зрачка, измените размер кисти и зарисуйте черным цветом области внутри глаза. Как только закончите с первым глазом, перейдите ко второму.
 Зарисуйте области внутри зрачка.
Зарисуйте области внутри зрачка.
Если вы случайно закрасили часть радужной оболочки, нажмите на клавиатуре клавишу с буквой X, чтобы поменять цвета переднего плана и фона. Это действие установит белый в качестве цвета переднего плана. Закрасьте белым цветом нужную область, чтобы восстановить цвет.
Чтобы сравнить новый цвет глаз с исходным цветом, отключите корректирующий слой «Цветового тон / Насыщенность», кликнув по иконке видимости в палитре «Слои».
 Кликните по иконке видимости.
Кликните по иконке видимости.
При отключенном корректирующем слое проявится исходный цвет глаз.
 Исходный цвет глаз.
Исходный цвет глаз.
Кликните по иконке видимости еще раз, чтобы снова включить корректирующий слой и просмотреть новый цвет глаз.
 Новый цвет глаз.
Новый цвет глаз.
Таким образом, с помощью Photoshop можно изменить цвет глаз на фотографии, используя корректирующий слой «Цветовой тон / Насыщенность»!
Данная публикация представляет собой перевод статьи «How To Change Eye Color With Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
