Лучи света в фотошопе – PhotoshopSunduchok — Эффект лучи света
Как создать атмосферные лучи света в Фотошопе

Создать атмосферное освещение в Adobe Photoshop CC довольно просто, хотя оно, несомненно, придаст вашему изображению глубину и необычный вид.
Шаг 1. Шаг 1.
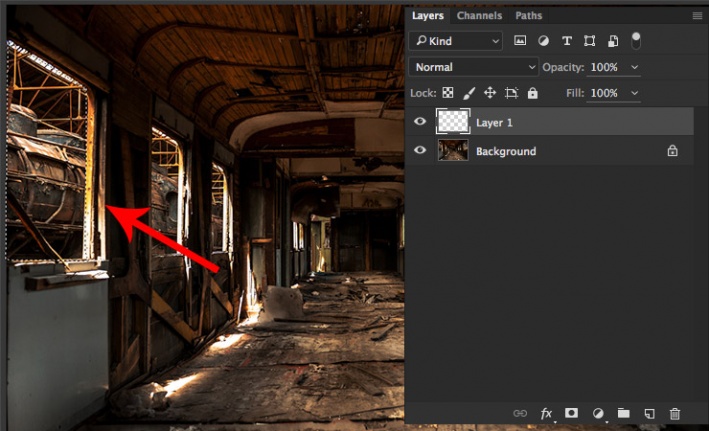
Откройте ваше изображение в Adobe Photoshop. Создайте новый слой (Ctrl + Shift + Alt + N), затем возьмите Инструмент Перо — Pen tool (P) или Полигональное лассо — Polygonal Lasso Tool (L) и создайте выделение по контуру окна, из которого будет литься свет.

Шаг 2. Шаг 2.
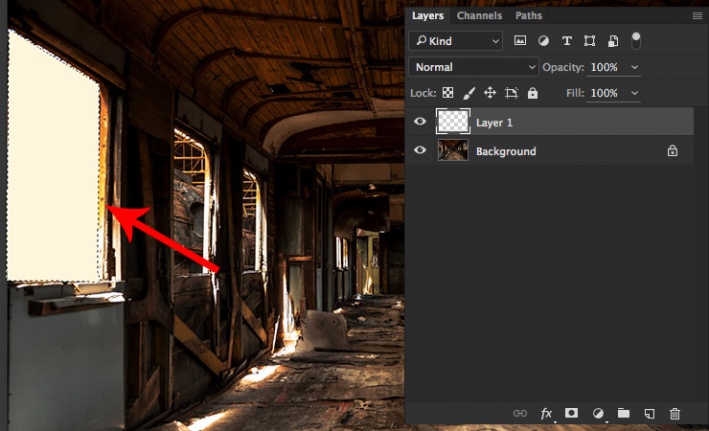
Затем создайте новый слой (Ctrl + Shift + Alt + N) и залейте (Alt + Delete) выделение цветом #fff6dc.

Шаг 3. Шаг 3.
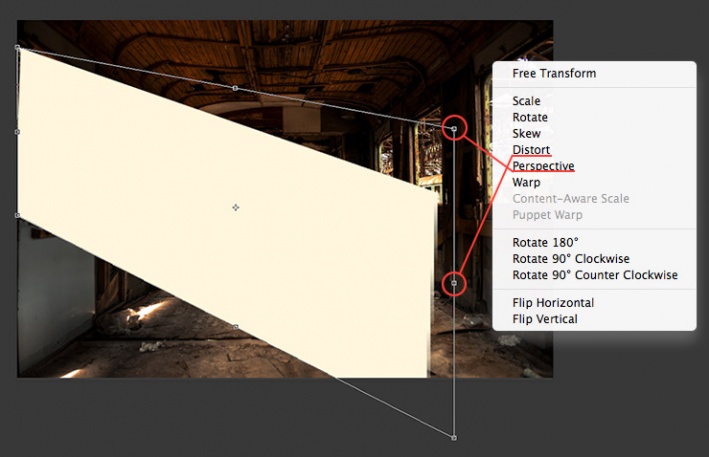
При выделенном слое нажмите Ctrl + Т или перейдите в меню Редактирование > Трансформирование (Edit > Transform). Затем кликните правой кнопкой мыши и выберите в меню пункт Искажение (Distort) и растяните фигуру, как показано ниже.
Вы также можете использовать функцию Перспектива (Perspective), чтобы расширить одну грань фигуры, имитируя распространение света.

Шаг 4. Шаг 4.
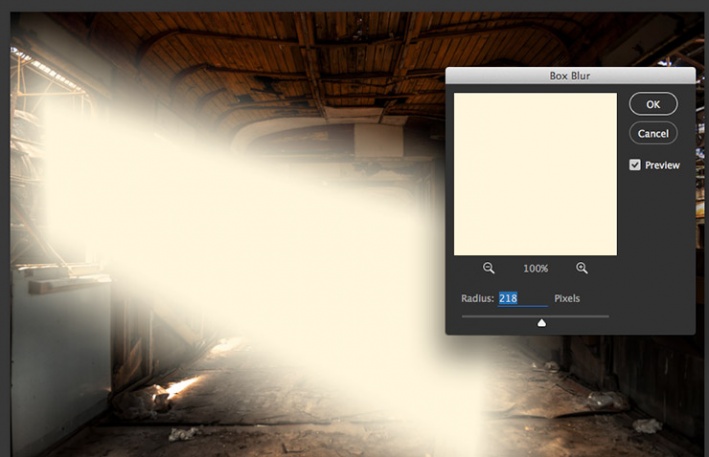
Теперь смягчите ваш “свет”, применив Фильтр > Размытие > Размытие по рамке (Filter > Blur > Box Blur) с Радиус (Radius) 218 пикселей. Для этого же эффекта можно использовать и Размытие по Гауссу (Gaussian Blur).

Шаг 5. Шаг 5.
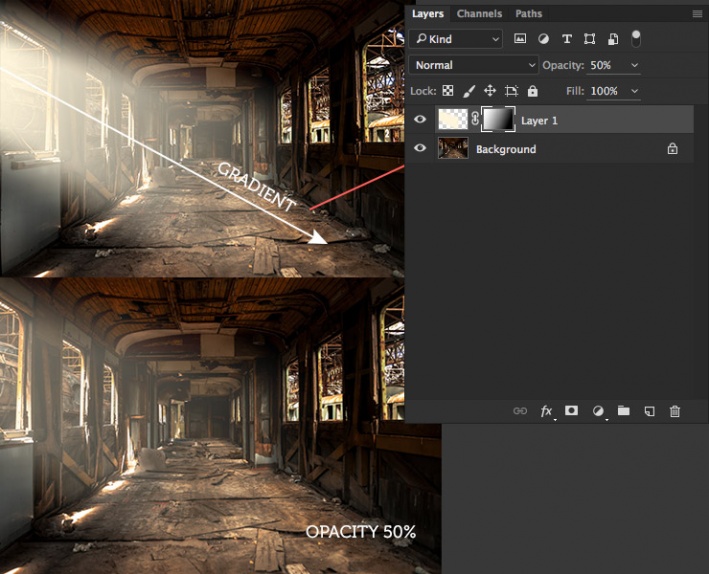
Теперь примените к слою со светом Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map): используйте линейный градиент от белого к черному, чтобы создать эффект растворения света. В данном случае режим наложения (blend mode) слоя
Далее для большей реалистичности уменьшите Непрозрачность (Opacity) до 50%.

Шаг 6. Шаг 6.
Теперь повторите те же действия для всех окон и других мест, откуда пробивается свет. Экспериментируйте с режимами наложения, и сохраняйте одинаковый угол падения света, если по вашей задумке источник света – один. Используйте разную степень размытия для создания более плотных лучей света.
И напоследок, для создания более кинематографичного эффекта добавьте:
1. Слой > Новый корректирующий слой > Поиск цвета (Layer > New Adjustment Layer > Color Lookup), выберите в выпадающем списке Файл 3DLUT (3DLUT) Tension Green.3DL, в режиме наложения Нормальный (Normal), Непрозрачность (Opacity) 60%.
2. Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map)
Вот и все!
Ссылка на источник

sveres.ru
PhotoshopSunduchok — Эффект лучи света
Автор: Галина Соколова. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Сегодня мы поговорим об источниках объёмного света. Очень часто бывает, что на фотографиях лучи солнечного света неявно выражены и как усилить солнечный свет на фотографии я покажу вам в этом уроке.
В результате урока у меня получилась вот такая фотография:

Итак приступим к работе и откроем изначальное фото в фотошопе, затем создадим дубликат слоя CTRL+J:


Теперь выполним команду Изображение – коррекция – Уровни затем передвинем ползунки так, чтобы затемнить теневую часть изображения, а светлую часть осветлить:



Теперь установим чёрный цвет, нажав на клавишу D, затем возьмём жёсткую кисть подходящего диаметра и закрасим светлые участки кроме основного источника света – окна:


Теперь выполним команду Изображение-Коррекция- Чёрное-белое. Здесь установим ползунки красного и жёлтого индикатора на максимум:



Теперь применим к изображению фильтр Радиальное размытие, где параметры выставим так, как указано на скриншоте:


В окне Радиальное размытие мы видим расположение лучей, которые идут из центра. Так как окно находится слева, а не в центре, то передвинем центр лучей влево и вверх:

В результате у нас получились вот такие лучи:

Чтобы усилить результат нужно повторить предыдущий шаг CTRL+F:

Теперь изменим режим наложения на Экран:


Чтобы ещё усилить результат создадим дубликат слоя CTRL+J:


На этом урок «Эффект лучи света» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
www.photoshopsunduchok.ru
В этом уроке мы рассмотрим пример создания собственных кистей в форме лучей света. Техника проста и хорошо подойдет для начинающих работать в программе Photoshop. В уроке мы будем использовать различные фильтры и цветовую коррекцию. Мы создадим две базовые кисти, на основе которых, вы можете создавать много различных кистей, изменяя их настройки. Итак, переходим к уроку!1. Готовим основу для Солнечных лучейШаг 1.Откроем программу фотошоп и создадим новый документ с шириной (Width) и высотой(Height) в 5000 px и разрешением (Resolution) 72. Жмём OK.
Шаг 2.Выбираем инструмент Заливка (Paint Bucket Tool (G)). Устанавливаем цвет заливки на чёрный и заливаем слой с Задним фоном (Background).Дальше создаём новый слой и даем ему название — Солнечные лучи (SUN RAYS).
Шаг 3Активируем инструмент Овальная область (Elliptical Marquee Tool (M)) и создаем выделение по центру изображения.
Шаг 4.Устанавливаем цвет переднего плана белым, а цвет заднего плана чёрным.
2. Создаём Солнечные лучиДля того чтобы создать солнечные лучи, нам нужно будет размыть облака, которые мы создали с помощью рендеринга в предыдущем шаге. Существует множество вариантов лучей света, которые мы можем создать, но конкретно в этом уроке будет показано, как создать две базовые кисти.Шаг 1Кликаем правой мышкой по слою Солнечные лучи (SUN RAYS) и в открывшемся окне выберем пункт Создать дубликат слоя (Duplicate layer). Дадим название слою — Солнечные лучи 1 (SUN RAYS 1).Нужно будет отключить видимость слоя Солнечные лучи (SUN RAYS), для этого кликаем по иконке глаза слева от миниатюры слоя.
Шаг 2.Для того чтобы солнечные лучи стали более выразительными, заходим в Изображение – Коррекция – Уровни (Image — Adjustments — Levels)и ставим Входные значения (Input Levels) 25; 0,65; 205. Жмем OK.
Шаг 3.Чтобы немного детализировать лучи, усилим резкость. Заходим в Фильтр – Резкость – Контурная резкость (Filter — Sharpen — Unsharp Mask). Устанавливаеме Эффект (Amount) на 1%, а Радиус (Radius) на 180 px. Жмем OK.
Шаг 4.Кликаем правой мышкой по слою Солнечные лучи (SUN RAYS) и в появившемся окне выбераем пункт Создать дубликат слоя (Duplicate layer). Даем ему название Солнечные лучи 2 (SUN RAYS 2).
Шаг 5.Дальше, заходим Фильтр – Размытие – Радиальное Размытие (Filter — Blur — Radial Blur). Устанавливаем Степень (Amount) — 99, Метод размытия (Blur Method) — Линейный (Zoom), а Центр размытия (Blur Center) смещаем в верхнюю центральную часть изображения.
Жмем OK. Для того чтобы сделать эффект более ярким, нажмем сочетание клавиш (Ctrl+F), чтобы продублировать эффект этого фильтра.
Шаг 6.Для того чтобы солнечные лучи выглядели более тонкими, заходим в Редактирование – Свободная трансформация (Edit — Free Transform) и применяем трансформацию, как показано на скриншоте ниже.Нажимаем OK, чтобы сохранить изменения.
3. Создаём КистиИтак, мы создали формы для наших кистей. Теперь необходимо создать из них сами кисти. Я покажу вам процесс создания первой кисти. Для второй кисти — действия абсолютно те же.Шаг 1Включаем видимость слоя Солнечные лучи 1 (SUN RAYS 1), а для слоёв Солнечные лучи (SUN RAYS) и Солнечные лучи 2 (SUN RAYS 2) отключаем.Теперь инвертируем цвета, для получения соответствующей формы кисти. Добавляем корректирующий слой Инверсия (Invert) поверх всех остальных слоёв.
Шаг 2.Дальше Редактирование – Определить кисть (Edit — Define Brush Preset) и даём название кисти — Солнечные лучи 1 (Sun Rays 1).
Шаг 3.Проделываем то же самое со слоем Солнечные лучи 2 (SUN RAYS 2), чтобы создать вторую кисть.
4. Проверяем на практике созданные КистиЧтобы создать дополнительные кисти на основе этих двух базовых кистей, вы можете увеличить или уменьшить контрастность, резкость, сделать их шире или более узкими с помощью инструмента Свободная трансформация (Free Transform Tool), или установить размытие в разных направлениях. Всё будет зависеть от вас, какой эффект вы предпочтёте создать.Перед тестированием, позвольте мне дать вам пару советов, как добиться наиболее реалистичных результатов, используя созданные кисти:
Автор:design.tutsplus.com Желаю успехов !
ПОХОЖИЕ УРОКИ: |
photoshoplesson.ru
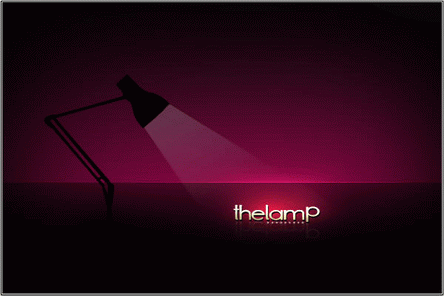
Луч света в темноте / Фотошоп-мастер
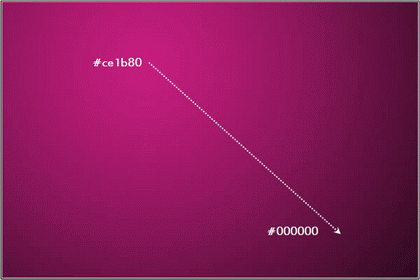
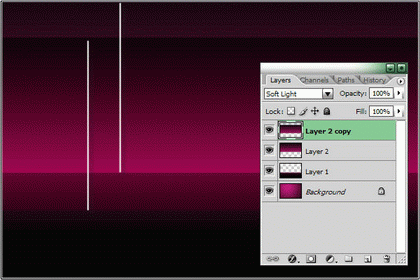
Создаем новый документ (Ctrl+N) , разрешением 600x450px, дублируем его (Ctrl+J) и применяем к нему стиль слоя — наложение градиента — Радиальный градиент (Layer Style — Gradient Overlay), как показано на рисунке ниже.

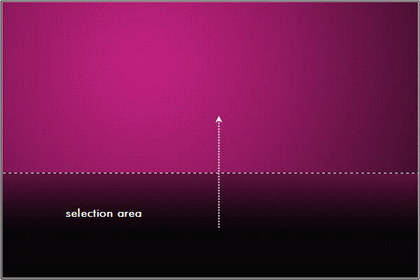
Создаем прямоугольную область (как на рисунке), используя инструмент выделения Прямоугольник  , выделяем нижнюю половину прямоугольника, копируем этот слой (Ctrl+J),а потом переходим на слой с выделенным прямоугольником и применяем наложение градиента режим — линейный, так же как и радиальный. Легче это сделать так, перейти на дублированный верхний слой и двойным щелчком мыши открыть эффект с прошлого слоя и поменять с радиального на линейный. Должно получиться, как на рисунке ниже.
, выделяем нижнюю половину прямоугольника, копируем этот слой (Ctrl+J),а потом переходим на слой с выделенным прямоугольником и применяем наложение градиента режим — линейный, так же как и радиальный. Легче это сделать так, перейти на дублированный верхний слой и двойным щелчком мыши открыть эффект с прошлого слоя и поменять с радиального на линейный. Должно получиться, как на рисунке ниже.

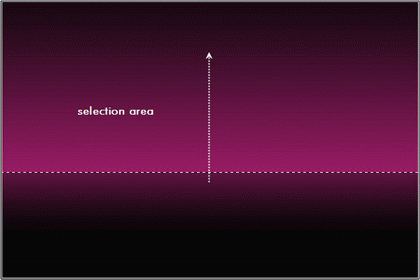
Остаемся на этом же верхнем слое и выбираем Выделение – загрузить выделенную область (Select — Load Selection), и, не снимая выделения, переходим на предыдущий слой. Далее жмём Ctrl+Shift+I, чтобы инвертировать выделение и Ctrl+J, чтобы скопировать оставшуюся часть на новый слой. И аналогично, как выше было сказано, применяем линейный градиент, правда, в окне ставим ещё галочку на Инверсии.

Аналогичную операцию можно проделать с последним слоем, загрузить выделение, перейти на основной слой, опустить это выделение немного вниз и нажать Ctrl+J. И на этом полученном слое выберите режим наложения Soft Light— Мягкий свет. См рисунок.

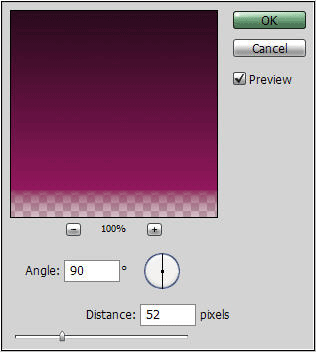
На этом же слое переходим в Фильтр – размытие — размытие в движении —Filter / Blur / Motion Blur и задаем параметры, как на рисунке ниже.

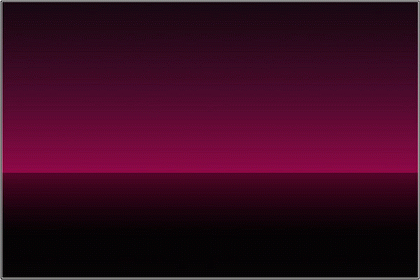
У Вас должно получиться следующее:

Создаем новый слой (Ctrl+Shift+N) и зальем его черным цветом c помощью заливки. Далее прямоугольное выделение, и щелкнув по выделению правой кнопкой, выбираем Feather и радиус растушевки 50-60 пкс, жмем на клавиатуре Delete. Снимем выделение, нажав Ctrl+D.

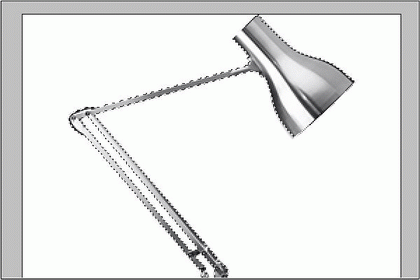
Открываем картинку с настольной лампой и вырезаем ее любым способом. Можно с помощью быстрой маски или лассо
или лассо .
.

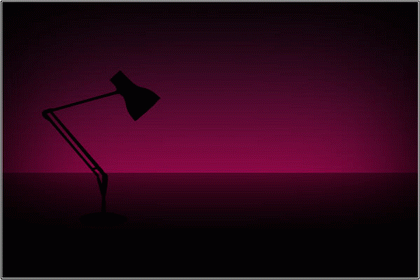
Далее копируем лампу (Ctrl+C), и вставляем в наш рисунок (Ctrl+V), при необходимости можете применить трансформацию (Ctrl+T). Потом с помощью заливки залейте лампу чёрным цветом.

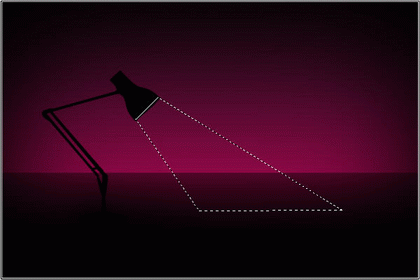
С помощью инструмента Polygonal lasso tool – Многоугольное лассо  создайте вот такую фигуру, как на рисунке.
создайте вот такую фигуру, как на рисунке.

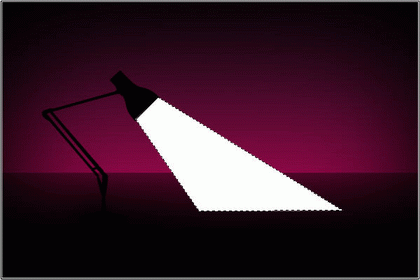
Далее создадим новый слойCtrl+Shift+N и зальем эту фигуру белым цветом, потом снимем выделение.

На этом слое фигуры снизим Непрозрачность — Opacity до 10-20%, и зайдём в Фильтр – размытие – размытие+ (Filter – Blur — Blur More).

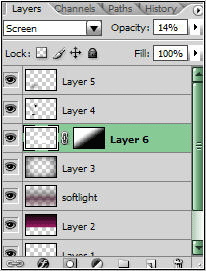
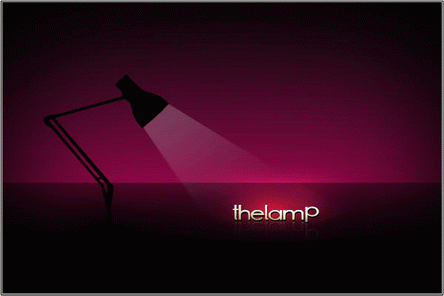
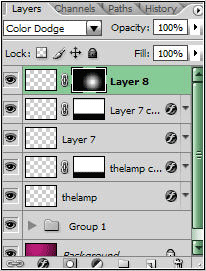
Изменим режим наложения на Screen — Осветление, и добавим маску слоя (Add layer mask), здесь лучше работать с мягкой кистью периодически меняя её непрозрачность, чтобы получить что-то подобное как на рисунке.


Напечатайте любой текст, какой вы хотите и расположите его как на рисунке.

Далее сгруппируем все слои без текста, для этого щёлкнем на иконку папки в окне слоёв и потом в этом же окне перетащим по одному мышкой все слои без текста. А на слое с текстом щёлкнем правой кнопкой и выберем Rasterize – Растрировать слой.
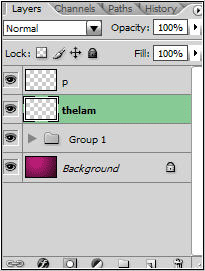
Далее с помощью прямоугольного выделения выделяем последнюю букву, в данном случае это Р, щелкнем правой кнопкой по выделению и выбираем вырезать на новый слой.
У вас получится да слоя. в данном случае это thelam и P слои.

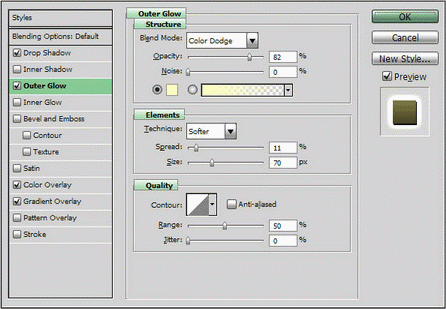
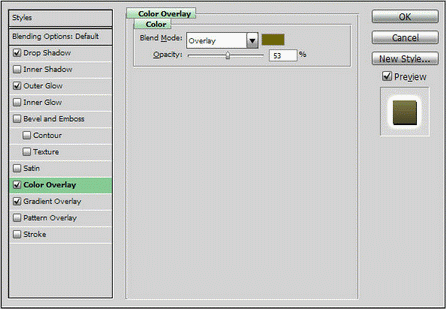
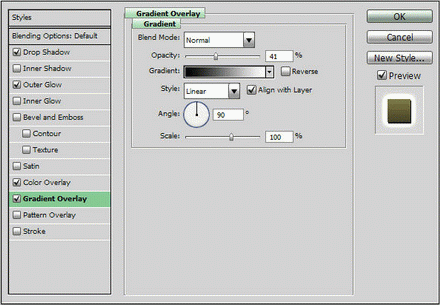
Теперь к этим двум слоям применяем следующие стили: Outed Glow – Внешнее свечение, Color Overlay – наложение цвета, Gradient Overlay – наложение градиента (при желании Drop Shadow – тень). Ориентируйтесь по следующим рисункам.



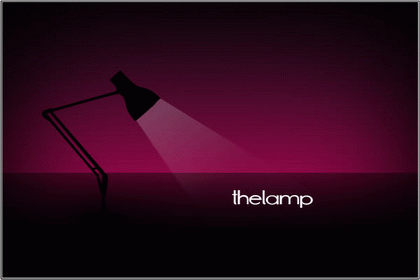
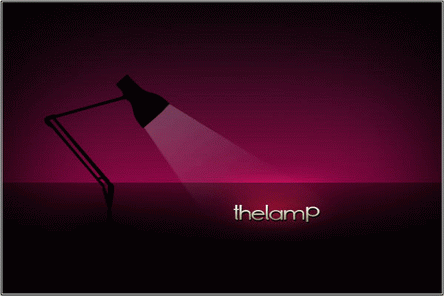
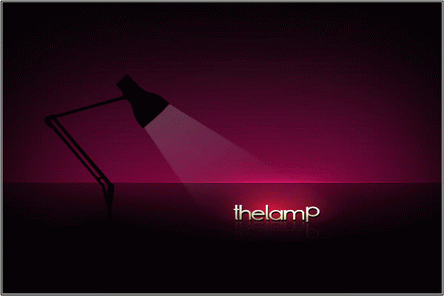
Вот, что у вас должно получиться в результате.

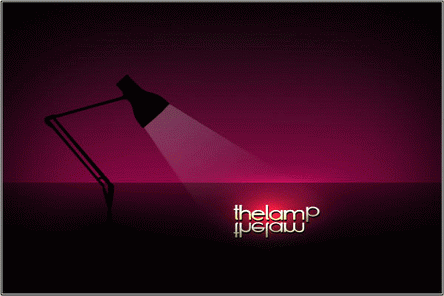
Теперь добавим эффект отражения для первого текста, для этого слоя создадим дубликат (Ctrl+J), применим транспонирование (нажмем Ctrl+T), щелкнем правой кнопкой по транспонированию и выберем Flip Vertical – Отразить по вертикали. Далее этот текст опустим пониже основного и нажмем Enter.

Тоже самое проделайте со вторым текстом.
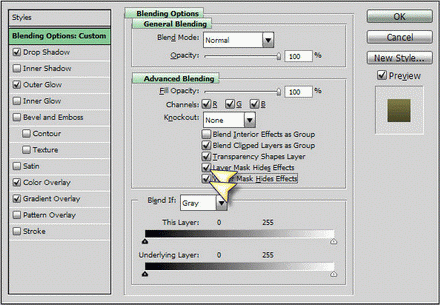
Откроем стиль слоя у одного из текстов в окне слоев и далее (см. рисунок), выберем параметры наложения и поставим галочки на скрытии эффектов для слой маски и векторной маски, см. рисунок. Тоже самое и со вторым текстом.

Создайте новую маску слоя для слоя с текстом и поработайте мягкой кистью с нижними буквами, изменяя при этом непрозрачность (Opacity) где-то 10-30%, также и со вторым слоем нижней буквы. Вот, что у вас должно получиться.

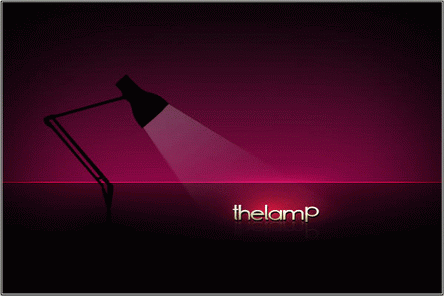
Далее нарисуем красную линию, подобную на следующем рисунке, это можно сделать с помощью инструмента Линия (U).
(U).

Для слоя с линией применим слой маску радиальной ориентации, рисунок вам в помощь.


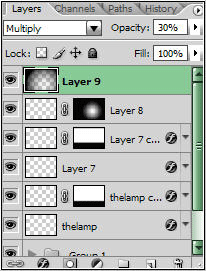
Создадим новый слой (Ctrl+Shift+N) и заполним его черным цветом, таким образом, как это показано на рисунке. Т.е. залейте этот слой чёрным цветом и примените к нему снова слой маску радиальной ориентации. Смените режим наложения для этого слоя на Умножение – Multiply. Рисунок в помощь.


Соединим все слои. Для этого снимем видимость с самого нижнего слоя, на остальных глазики должны быть включены и нажмем Ctrl+Shift+E.
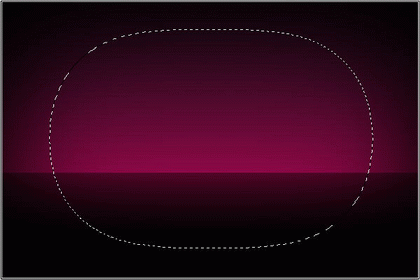
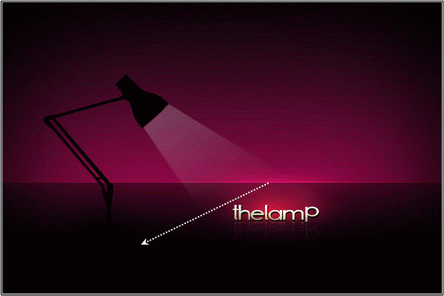
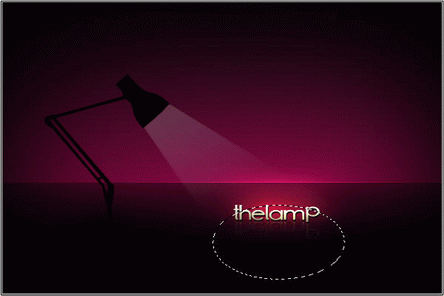
И напоследок, возьмём инструмент Elliptical Marquee tool  – Овальная область (М) и выделим подобно рисунку.
– Овальная область (М) и выделим подобно рисунку.

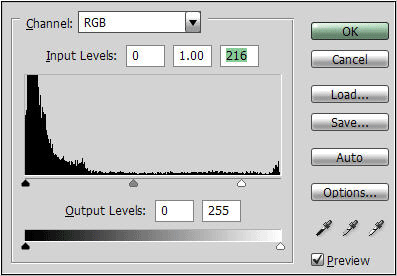
Нажимаем Ctrl+L, чтобы открыть уровни, и устанавливаем примерно такие же настройки:

А вот наш финальный результат.

Удачи!!!
Перевод: Дикалова Надежда
Ссылка на источник
photoshop-master.ru























 Уважаемые посетители сайта, потратившие время на прочтение этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
Уважаемые посетители сайта, потратившие время на прочтение этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.