Световые блики – Создаём реалистичный световой блик в Фотошоп / Фотошоп-мастер
Световые блики Википедия
Блик — элемент светоте́ни — световое пятно на ярко освещённой выпуклой или плоской глянцевой поверхности. Возникает вследствие зеркального или зеркально-диффузного отражения яркого источника света, чаще всего солнца, на предмете.
- Также бликом называют яркие пятна на фотографии, возникшие вследствие переотражения света в линзах объектива (см. также «боке»).
Примеры[ | ]
-

Красивый блик на здании
-

Блик на здании, посередине
Блики на гранёной поверхности
Фотография значительно испорчена бликом
-

Обычное проявление блика от переотражения света от линз
-

Небольшой внутренний блик
-

Внутренний блик с дифракцией
-

Сильный внутренний блик от линз
Литература[ | ]
ru-wiki.ru
Фантастическая сцена апокалипсиса в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать сцену из фильма за несколько простых и лёгких шагов! Вы узнаете, как совместить изображения, чтобы создать захватывающую сцену апокалипсиса, а также как создать эффект летящих метеоритов с помощью уже готовых кистей Photoshop. Вы также узнаете несколько различных способов создания световых эффектов и создания захватывающей атмосферы.
Итоговый результат

Исходные материалы:
Архив
ШАГ 1. Создайте задний фон
Создайте новый документ в программе Photoshop. Скачайте стоковое изображение ‘Неба’ по ссылке вначале этого урока. Переместите данное изображение на наш рабочий документ. Назовите слой с изображением неба ‘НЕБО’. Переименовывать слои – это хорошая привычка и полезное действие, т.к. при создании более сложных работ, это поможет вам сэкономить время при поиске нужных слоёв для проведения дополнительной коррекции.
Выберите инструмент Прямоугольная область (Marquee Tool (M). Создайте прямоугольное выделение в нижней части изображения без захвата краёв крыш. Нажмите клавиши (Ctrl+C), чтобы скопировать выделенную область, а затем нажмите (Ctrl+V), чтобы вклеить скопированное изображение.
(Marquee Tool (M). Создайте прямоугольное выделение в нижней части изображения без захвата краёв крыш. Нажмите клавиши (Ctrl+C), чтобы скопировать выделенную область, а затем нажмите (Ctrl+V), чтобы вклеить скопированное изображение.
Примечание переводчика: оригинальное изображение с небом должно быть немного меньше по высоте, чем рабочий документ. Таким образом, автор заполнит пустоту с помощью дополнительной текстуры неба.

Расположите слой со скопированной частью неба ниже слоя ‘НЕБО’. Назовите данный слой ‘ЗАДНИЙ ФОН’. Далее, идём Редактирование – Свободная Трансформация (Edit > Free Transform) или нажмите клавиши (Ctrl+T) для активации данного инструмента. Потяните нижнюю часть изображения слоя ‘ЗАДНИЙ ФОН’ в нижнюю точку документа. На скриншоте ниже, вы можете увидеть, что я имею в виду.

Это просто основа, поверх которой мы расположим небоскрёбы, поэтому, вам не стоит переживать, что в данный момент изображение выглядит странноватым. Создайте новый слой поверх всех остальных слоёв, назовите этот слой ‘РЕТУШЬ’. Выберите инструмент Штамп  (Stamp Tool (S), с помощью данного инструмента скройте изображение крыш. После этого действия, ваше изображение должно выглядеть, как на скриншоте ниже.
(Stamp Tool (S), с помощью данного инструмента скройте изображение крыш. После этого действия, ваше изображение должно выглядеть, как на скриншоте ниже.

ШАГ 2. Добавьте город
В этом шаге я покажу вам небольшой фокус, как очень просто добавить изображение города на наш рабочий документ, чтобы изображение выглядело без швов при совмещении, без каких-либо сложных усилий и затрат по времени при работе с маской. Скачайте стоковое изображение ‘Города’ по ссылке вначале этого урока. Переместите данное изображение на наш рабочий документ. Расположите данный слой с изображением города поверх всех остальных слоёв, назовите этот слой ‘ГОРОД 1’. Правой кнопкой мыши щёлкните по данному слою и в появившемся окне, выберите опцию Создать дубликат слоя(Duplicate layer). Назовите дубликат слоя ‘ГОРОД 2’. Расположите дубликат слоя поверх всех остальных слоёв. Итак, давайте перейдём к совмещению.
Вы создали два слоя с изображением города для того, чтобы каждый из этих двух слоёв совместить по-разному, чтобы достигнуть наилучшего эффекта. Отключите видимость слоя ‘ГОРОД 2’, чтобы вы могли видеть только слой ‘ГОРОД 1’ (для отключения видимости- щёлкните по глазку слева от миниатюры слоя).

Находясь на слое ‘ГОРОД 1’, уменьшите Непрозрачность (Opacity) данного слоя до 50%. Вы можете найти данную опцию в верхней правой части палитры слоёв.

Вы наверно заметили грубый переход между изображением ГОРОД 1 и остальным изображением. Для проведения совмещения, добавьте слой-маску к слою ‘ГОРОД 1’. Вы можете найти кнопку Добавить слой-маску (Add layer mask) в нижней палитре инструментов.

Выберите инструмент Кисть  (Brush Tool (B), установите мягкую круглую кисть непрозрачностью примерно 70%, цвет кисти чёрный. Убедитесь, что вы находитесь на слой-маске (щёлкните по ней) и с помощью выбранной кисти, прокрасьте поверх верхней части изображения ‘ГОРОД 1’ для создания плавного перехода между изображением города и остальным изображением.
(Brush Tool (B), установите мягкую круглую кисть непрозрачностью примерно 70%, цвет кисти чёрный. Убедитесь, что вы находитесь на слой-маске (щёлкните по ней) и с помощью выбранной кисти, прокрасьте поверх верхней части изображения ‘ГОРОД 1’ для создания плавного перехода между изображением города и остальным изображением.

Результат должен быть, как на скриншоте ниже.

Как вы можете заметить, город плохо виден в данный момент. Для этих целей мы используем второй слой с изображением города. Включите видимость слоя ‘ГОРОД 2’, поменяйте режим наложения для данного слоя на Перекрытие (Overlay). На скриншоте ниже вы можете увидеть эффект воздействия дубликата слоя на всю картину.

Между изображением города слоя ‘ГОРОД 2’ и остальными слоями, существует грубый переход. Поэтому, добавьте слой-маску к слою ‘ГОРОД 2’, выберите кисть с теми же настройками, которые мы применяли ранее, а затем проведите соответствующее совмещение с помощью слой-маски.
ШАГ 3. Затемните город
В этом быстром шаге, мы немного затемним город. Добавьте новый корректирующий слой Кривые (Curves) поверх слоя ‘ГОРОД 1’, примените кривую, которая указана на скриншоте ниже.

Для того, чтобы корректирующий слой воздействовал только на слой ‘ГОРОД 1’, а не на все нижележащие слои, вам необходимо преобразовать данный корректирующий слой в обтравочную маску. Щелкните правой кнопкой мыши по только что созданному корректирующему слою и в появившемся окне, просто выберите опцию Создать обтравочную маску (Create Clipping Mask). Вы может увидеть результат на скриншоте ниже.

ШАГ 4. Добавьте метеориты
Скачайте кисти Метеориты по ссылке вначале этого урока, а затем установите их в программе Photoshop. Создайте новый слой поверх всех остальных слоёв. Назовите этот слой ‘МЕТЕОРИТЫ’. Выберите инструмент Кисть  (Brush Tool (B), выберите одну из кистей Метеориты, которые вы только что установили. Я дам вам три совета, как сделать так, чтобы метеориты выглядели реалистично:
(Brush Tool (B), выберите одну из кистей Метеориты, которые вы только что установили. Я дам вам три совета, как сделать так, чтобы метеориты выглядели реалистично:
1. Все метеориты должны падать в одном и том же или почти в одном и том же направлении.
2. Одни метеориты должны быть больше, другие поменьше, чтобы создать ощущение пространства.
3. Не используйте белый цвет. Выберите светло-голубой оттенок, чтобы получить более реалистичный результат.
На скриншоте ниже, вы можете увидеть наглядно, где вы должны нарисовать падающие метеориты.

ШАГ 5. Добавьте светотени
В этом шаге мы приступим к созданию более интересных эффектов светотеней, чтобы создать более драматичную атмосферу. Для этого мы выполним следующие действия. Создайте новый слой поверх всех остальных слоёв, назовите этот слой, например, ‘ЭФФЕКТЫ ОСВЕЩЕНИЯ 1’. Выберите инструмент Заливка  (Paint Bucket Tool (G), установите серый цвет средних тонов (#808080) и с помощью заливки, залейте серым новый слой. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).
(Paint Bucket Tool (G), установите серый цвет средних тонов (#808080) и с помощью заливки, залейте серым новый слой. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Выберите инструмент Кисть  (Brush Tool (B), установите мягкую круглую кисть непрозрачностью 15%, цвет кисти белый. Начните прокрашивать поверх участков, которые должны быть светлее:
(Brush Tool (B), установите мягкую круглую кисть непрозрачностью 15%, цвет кисти белый. Начните прокрашивать поверх участков, которые должны быть светлее:
— облака вокруг метеоритов,
— облака со стороны, куда светит солнце,
— участки зданий, которые обращены к солнцу.
Как только вы закончите, установите чёрный цвет. С помощью чёрной кисти прокрасьте нижнюю часть изображения, а также верхний левый угол изображения, чтобы всё изображение выглядело более сбалансированным. Если вы не уверены, где прокрашивать кистью, то обратите внимание на скриншот, который расположен ниже.

ШАГ 6. Добавьте виньетку
В этом и в следующих шагах мы сфокусируемся на цветовой коррекции. Давайте начнём с добавления мягкого эффекта виньетки. Мне действительно нравится добавлять эффект виньетки к своим работам, т.к. это отличный способ привлечь внимание наблюдателя в центр изображения. Выберите инструмент Овальная область  (Elliptical Marquee Tool (M), с помощью данного инструмента, создайте выделение в центре изображения.
(Elliptical Marquee Tool (M), с помощью данного инструмента, создайте выделение в центре изображения.

Теперь нам нужно сделать края выделения более мягкими. Для этого нам понадобится растушевать их. Идём Выделение – Модификация – Растушёвка (Select > Modify > Feather), (путь активации данной опции в разных версиях Photoshop может отличаться, но данный путь активации предназначен для версии CS6) или нажмите клавиши (Shift+F6) для активации окна настроек Растушёвка выделенной области (Feather Selection). Установите Радиус Растушёвки (Feather Radius) примерно 40px и далее нажмите OK.

Далее идём Выделение – Инверсия (Selection > Inverse) или нажмите клавиши (Ctrl+Shift+I) для инверсии выделенной области, которую вы создали. Не снимая выделения, добавьте новый корректирующий слой Кривые (Curves) поверх всех остальных слоёв, установите кривую, как показано на скриншоте ниже.

Благодаря активному выделению, корректирующий слой будет воздействовать только на края изображения, затемняя их, при этом центр изображения сохранится тот же, что и ранее.
ШАГ 7. Усиливаем атмосферу
Когда я создавал эту фотоманипуляцию, то в своём воображении я представлял большой загазованный город. На мой взгляд, данное ощущение можно получить за счёт добавления красных оттенков и за счёт затемнения. Оба действия мы проведём в этом шаге. Вначале добавьте корректирующий слой Кривые (Curves) поверх всех остальных слоёв, установите кривую, как показано на скриншоте ниже. Таким образом, вы добавите красные оттенки к теням вашего изображения, а голубые оттенки к световым бликам.

Поменяйте режим наложения для данного слоя на Цветность (Color) для получения улучшенного эффекта.

Теперь мы немного затемним изображение. Добавьте ещё один корректирующий слой Кривые (Curves) поверх всех остальных слоёв, установите кривую, как показано на скриншоте ниже.

На скриншоте ниже, вы можете увидеть этапы коррекции, проведённой в этом шаге.

ШАГ 8. Затемняем Небо
Небо на изображении должно быть немного темнее, чтобы создать более сбалансированное ощущение. Чтобы исправить это, добавьте новый корректирующий слой Кривые (Curves), установите кривую, как показано на скриншоте ниже.

Нам нужно затемнить только верхнюю часть изображения. Для этого, вначале выберите инструмент Заливка (Paint Bucket Tool (G), установите цвет заливки чёрный. Далее, залейте слой-маску корректирующего слоя чёрным цветом.
(Paint Bucket Tool (G), установите цвет заливки чёрный. Далее, залейте слой-маску корректирующего слоя чёрным цветом.

Выберите инструмент Градиент  (Gradient Tool (G), установите цвет белый, в настройках установите тип градиента Линейный Градиент (Linear Gradient).
(Gradient Tool (G), установите цвет белый, в настройках установите тип градиента Линейный Градиент (Linear Gradient).

Примените градиент на слой-маске корректирующего слоя. На скриншоте ниже, вы можете увидеть, где применять градиент. Я выделил область применения градиента красным цветом.

ШАГ 9. Добавьте смог
Далее, мы добавим ещё один оттенок цвета, связанный с загрязнение воздуха (по крайне мере для меня) – это оттенок зелёного цвета. В этом шаге мы добавим зелёный смог на горизонт, чтобы добавить ещё больше газообразной атмосферы. Создайте новый слой поверх всех остальных слоёв, назовите этот слой ‘СМОГ’. Выберите инструмент Градиент  (Gradient Tool (G), на этот раз выберите тип градиента Зеркальный Градиент (Reflected Gradient).
(Gradient Tool (G), на этот раз выберите тип градиента Зеркальный Градиент (Reflected Gradient).
Примечание переводчика: на скриншоте ниже, автор по ошибке выделил Конусовидный Градиент (Angler Gradient), поэтому вы не обращайте на это внимание, а просто выберите Зеркальный Градиент (Reflected Gradient).

Установите зелёный оттенок (я использовал оттенок #6c7345), а затем создайте градиент, как показано на скриншоте ниже.

Для совмещения с остальным изображением, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), уменьшите Непрозрачность (Opacity) слоя до, примерно, 65%.

На данный момент, результат должен быть, как на скриншоте ниже.

Шаг 10. Красные автомобили
На мой взгляд, нижняя часть изображения, где проходят улицы города, совершено скучная в данный момент. Мы оживим сцену, путём добавления красных бликов вокруг улиц города. Мы создадим ощущение, что на улицах большое транспортное движение. Создайте новый слой поверх всех остальных слоёв, назовите этот слой ‘МАШИНЫ’. Выберите инструмент Кисть  (Brush Tool (B), установите мягкую круглую кисть с низкой непрозрачностью, примерно, 40%. Выберите красноватые оттенки для кисти. Прокрасьте выбранной кистью поверх дорог. Обратите внимание на скриншоте ниже, чтобы наглядно увидеть, где прокрашивать кистью.
(Brush Tool (B), установите мягкую круглую кисть с низкой непрозрачностью, примерно, 40%. Выберите красноватые оттенки для кисти. Прокрасьте выбранной кистью поверх дорог. Обратите внимание на скриншоте ниже, чтобы наглядно увидеть, где прокрашивать кистью.

Для совмещения с остальным изображением, поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

ШАГ 11. Затемняем Небо
Небо должно быть ещё немного темнее. Мы проведём дополнительную коррекцию в этом шаге. Добавьте новый корректирующий слой Кривые (Curves), установите кривую, как показано на скриншоте ниже.

Чтобы провести коррекцию только неба, а не всего изображения, выберите инструмент Заливка  (Paint Bucket Tool (B). Залейте слой-маску корректирующего слоя сплошным чёрным цветом. Далее, выберите инструмент Градиент
(Paint Bucket Tool (B). Залейте слой-маску корректирующего слоя сплошным чёрным цветом. Далее, выберите инструмент Градиент (Gradient Tool (G), установите цвет белый. Тип градиента Линейный Градиент(linear gradient). Находясь на слой-маске корректирующего слоя, потяните градиент сверху вниз до линии горизонта, точно также как вы это уже проделывали в предыдущих шагах. На скриншоте ниже, вы можете увидеть, где применять градиент. Область применения градиента выделена красным цветом.
(Gradient Tool (G), установите цвет белый. Тип градиента Линейный Градиент(linear gradient). Находясь на слой-маске корректирующего слоя, потяните градиент сверху вниз до линии горизонта, точно также как вы это уже проделывали в предыдущих шагах. На скриншоте ниже, вы можете увидеть, где применять градиент. Область применения градиента выделена красным цветом.

После этого шага, ваше изображение должно выглядеть, как на скриншоте ниже.

ШАГ 12. Осветляем центр изображения
В этом шаге мы сделаем центр изображения светлее. Это добавит больше объёма и драматизма к нашей сцене. Человеческий глаз в первую очередь обращает внимание на светлые участки изображения. Вы можете использовать данный факт, чтобы направить взгляд наблюдателя на те участки изображения, куда вы хотите. Добавьте новый корректирующий слой Уровни (Levels), примените следующие Входные значения (Input Levels) 0; 1,00; 175.

Выберите инструмент Заливка  (Paint Bucket Tool (B). Залейте слой-маску корректирующего слоя сплошным чёрным цветом. Далее, выберите инструмент Градиент
(Paint Bucket Tool (B). Залейте слой-маску корректирующего слоя сплошным чёрным цветом. Далее, выберите инструмент Градиент  (Gradient Tool (G), установите цвет белый. Тип градиента Радиальный Градиент (Radial Gradient). Примените градиент в центре изображения.
(Gradient Tool (G), установите цвет белый. Тип градиента Радиальный Градиент (Radial Gradient). Примените градиент в центре изображения.

На скриншоте ниже, вы можете увидеть, где применять градиент. Область применения градиента выделена красным цветом.

ШАГ 13. Добавьте световой блик
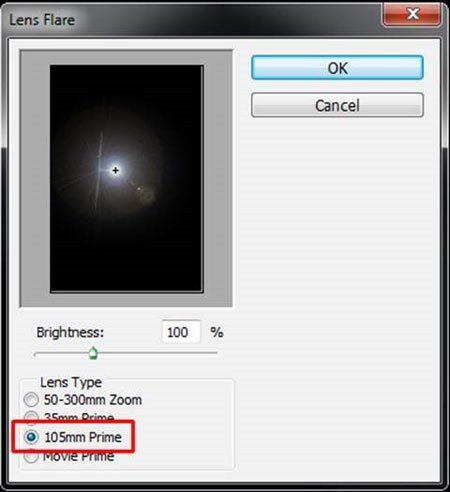
В этом шаге мы добавим световой блик в центр изображения, чтобы создать более интересный эффект освещения. Создайте новый слой поверх всех остальных слоёв, назовите этот слой ‘СВЕТОВОЙ БЛИК’. Выберите инструмент Заливка  (Paint Bucket Tool (B). Залейте новый слой сплошным чёрным цветом. Идём Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare). Примените настройки, которые указаны на скриншоте ниже. Нажмите OK.
(Paint Bucket Tool (B). Залейте новый слой сплошным чёрным цветом. Идём Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare). Примените настройки, которые указаны на скриншоте ниже. Нажмите OK.

Поменяйте режим наложения для данного слоя на Осветление (Screen).

Результат должен быть, как на скриншоте ниже.

ШАГ 14. Проведите коррекцию светового блика
Как вы, возможно, заметили, в настоящий момент световой блик выглядит не совсем реалистично. Мы исправим это в этом шаге, путём размытия и обесцвечивания. Находясь на слое ‘СВЕТОВОЙ БЛИК’, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), установите значение Насыщенности (Saturation) на -100.

Чтобы размыть световой блик, идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur), примените радиус размытия 3,0 px. Нажмите OK.

На скриншоте ниже, вы можете сравнить, как выглядит световой блик до и после этого шага.

ШАГ 15. Затемняем и добавляем больше контраста
В этом шаге мы ещё немного затемним изображение и добавим контраста. Давайте начнём с затемнения. Добавьте новый корректирующий слой Карта Градиента (Gradient Map), примените градиент, который указан на скриншоте ниже.

Поменяйте режим наложения для данного корректирующего слоя на Умножение (Multiply). Таким образом, вы не только сделаете тени темнее, но и добавите к ним синих оттенков.

Чтобы усилить контраст изображения, добавьте новый корректирующий слой Кривые (Curves), примените настройки, которые указаны на скриншоте ниже.

ШАГ 16. Добавьте световые блики на очертания небоскрёбов
Чтобы изображение было более интересным, а также реалистичным, вам необходимо добавить эффекты освещения на те участки небоскрёбов, которые обращены к солнцу. (Световой блик, который вы добавили в Шаге 14). Создайте новый слой поверх всех остальных слоёв, назовите этот слой ‘СВЕТОВЫЕ БЛИКИ НА НЕБОСКРЁБАХ’. Выберите инструмент Заливка (Paint Bucket Tool (G), далее, залейте новый слой серым цветом средних тонов (#808080). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).
(Paint Bucket Tool (G), далее, залейте новый слой серым цветом средних тонов (#808080). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Выберите инструмент Кисть  (Brush Tool (B). Установите мягкую круглую кисть с низкой непрозрачностью, примерно, 20%, цвет кисти белый. Далее, начните прокрашивать участки, куда падает свет от солнца. На скриншоте ниже, вы можете наглядно увидеть, где необходимо прокрашивать кистью. Я выделил эти участки красным цветом. Не торопитесь, аккуратно прокрашивайте участки зданий, чтобы получить более реалистичный результат.
(Brush Tool (B). Установите мягкую круглую кисть с низкой непрозрачностью, примерно, 20%, цвет кисти белый. Далее, начните прокрашивать участки, куда падает свет от солнца. На скриншоте ниже, вы можете наглядно увидеть, где необходимо прокрашивать кистью. Я выделил эти участки красным цветом. Не торопитесь, аккуратно прокрашивайте участки зданий, чтобы получить более реалистичный результат.

Результат должен быть, как на скриншоте ниже.

ШАГ 17. Больше контраста
С этого шага мы сфокусируемся на цветовой коррекции для того, чтобы усилить атмосферу и чтобы картина больше походила на научно-фантастическую. Давайте начнём с небольшого усиления контраста всего изображения. Добавьте новый корректирующий слой Кривые (Curves), примените настройки, которые указаны на скриншоте ниже.

Вы наверно заметили, что кривая по форме та же, что и в первый раз, когда вы усиливали контраст. “S-кривая” всегда используется для усиления контраста. Смещая верхний квадратик, тем самым вы добавляете светлых оттенков, а, смещение нижнего квадратика делает тёмные оттенки темнее. В зависимости от того, насколько далеко вы сместили эти два квадратика, будет зависеть насколько сильно или не сильно вы усиливаете контраст. Если вы развернёте “S-кривую”, то тем самым вы уменьшаете контраст.
ШАГ 18. Синие оттенки I
В этом и в следующем шаге, мы добавим оттенки синего цвета к нашей сцене. Добавьте новый корректирующий слой Карта Градиента (Gradient Map) поверх всех остальных слоёв, примените следующие настройки для градиента, которые указаны на скриншоте ниже.

Поменяйте режим наложения для данного корректирующего слоя на Цветность (Color), уменьшите непрозрачность слоя до 45%.

На скриншоте ниже, вы можете сравнить, как выглядит изображение до и после этого шага.

ШАГ 19. Синие Оттенки II
Чтобы добавить ещё больше оттенков синего цвета, создайте ещё один корректирующий слой Цветовой Баланс (Color Balance), примените настройки, которые указаны на скриншоте ниже:

На скриншоте ниже, вы можете сравнить, как выглядит изображение до и после этого шага.

Благодаря более живым цветовым оттенкам, картина стала более захватывающей, не правда ли?
ШАГ 20. Усиливаем контраст
На мой взгляд, картина будет выглядеть более интересной, если мы добавим ещё контраста. Для усиления контраста мы используем два корректирующих слоя в этом шаге – Карта Градиента (Gradient Map) и Кривые (Curves). Давайте начнём с Кривых (Curves). Мы используем данный корректирующий слой, чтобы сделать эффекты освещения ещё светлее. Добавьте новый корректирующий слой Кривые (Curves), расположив поверх всех остальных слоёв, примените кривую, как показано на скриншоте ниже.

Чтобы тени были темнее, добавьте новый корректирующий слой Карта Градиента (Gradient Map), расположив поверх всех остальных слоёв, примените настройки для градиента, которые указаны на скриншоте ниже.

Поменяйте режим наложения для данного корректирующего слоя на Умножение (Multiply).

ШАГ 21. Резкость
Чтобы усилить детали, мы добавим лёгкий эффект резкости к нашей манипуляции в этом шаге. Нажмите клавиши (Ctrl+A), чтобы выделить всё изображение. Далее, идём Редактирование — Скопировать совмещённые данные (Edit > Copy Merged) или нажмите клавиши (Ctrl + Shift + C), чтобы скопировать совмещённое изображение.
Вклейте скопированное изображение (Ctrl+V). Расположите данный новый слой поверх всех остальных слоёв, назовите этот слой ‘РЕЗКОСТЬ’. Далее, идём Фильтр – Другие – Цветовой контраст (Filter > Other > High Pass), установите значение Радиуса (Radius) примерно 1,7 px. Нажмите OK.

Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Итоговый результат

Автор: Jarka Hrnčárková
Ссылка на PSD файл урока
photoshop-master.ru
Как добавить эффект Световые блики |

Справедливо было бы сначала показать сам эффект Световые блики, чтобы было понятно как он выглядит.
13 Free 4K Light Leaks
Сначала загрузим «13 Free 4K Light Leaks» от RocketStock. Как уже описывалось в Инструментах для редактирования видео, в наборе Illuminate таких вариантов всего 120, но бесплатно можно скачать 13. Для начала достаточно.
Файлы будут загружены в виде файла .zip. Распакуйте его, и вы получите доступ к обещанным видеофайлам и дополнительному сюрпризу в виде переливающихся цветовых пятен.
Добавляем световые блики
Общий алгоритм действий таков – просто перетаскиваем нужный видеоматериал на видеодорожку используемого нелинейного редактора видео и устанавливаем режим смешивания Screen или Add. Процедура немного отличается одна от другой в зависимости от рабочей среды. Добавим конкретики.
Premiere Pro: Разместите кадры со световыми бликами в нужном месте на временной шкале, перейдите на вкладку Элементы управления эффектами (Shift + 5). Кликните на стрелку рядом с Непрозрачностью. В открывшемся меню кликните на стрелку рядом с Режимом смешивания и выберите Экран – яркость пересекающихся цветов на кадрах увеличится вдвое. Можно изменить и значение непрозрачности.
After Effects: Выделяете футаж с бликами в вашей композиции и просто нажимаете на выпадающий список под словом Mode. Если столбец Mode не виден, нажмите «Переключить Переключатели / режимы» в нижней части композиции (Toggle Switches / Modes). Можно выбрать Screen (Экран) или Add (Добавить), чтобы получить стандартный эффект светового блика. Чтобы увидеть его, естественно, фоновые кадры должны быть под кадрами с бликами.
Pinnacle Studio: В этом редакторе можно отрегулировать в небольших пределах только прозрачность накладываемой видеодорожки со световыми бликами. Режим же наложения останется обычным. Т.е. яркость фонового видео в местах наложения будет изменена.
Но если всё же хочется подмешать солнечных пятен, то разместите кадры над основной видеодорожкой и дважды кликните – откроется окно редактора эффектов. Выбираем Эффекты > Генераторы > Прозрачность и ползунок регулятора – примерно на 95%. Жмём ОК и наблюдаем эффект.
Настройки
В зависимости от ваших пожеланий, можно настроить оттенок, насыщенность размытость и продолжительность использования эффекта Световые блики. Всё это, конечно же, зависит от платформы редактирования. Разумеется, эффекта не должно быть много, применяйте без фанатизма и не бойтесь экспериментировать.
Автор: Алексей Касьянов. https://01010101.ru/videomontazh/kak-dobavit-speceffekt-light-leaks-v-video.htmlКак добавить эффект Световые бликиАлексей КасьяновВидеомонтажВидеомонтажЗдесь мы опишем процесс создания эффектов для видео, а именно как сделать блики на вашем видеоматериале. Естественно в нужных местах. Например, очень хорошо эффект Световые блики смотрится при добавлении его на участок клипа, где показываются улыбающиеся лица крупным планом. Причём на кадрах с движением камеры световые блики будут выглядеть…Алексей КасьяновАлексей Касьянов[email protected]
01010101.ru
PhotoshopSunduchok — Как сделать блики
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как сделать блики
Очень часто при составлении коллажей или при художественной обработке фотографий у многих ретушеров возникает желание добавить на свои изображения различного рода яркие блики, звездочки или создать эффект солнечного зайчика попавшего в объектив фотоаппарата.
Вообще существует множество вариантов и способов сделать желаемый эффект, в том числе и наличие специальных приложений для программы Фотошоп, которые быстро и легко создают потрясающие и реалистичные световые эффекты лучей на изображениях.
Но все они платные и поэтому рассматривать принцип их работы мы не будем.
И все же,


1. Добавление блика от объектива.
В программе Photoshop существует стандартный фильтр «Блик» позволяющий добавить на изображение эффект собственно самого блика от попавших солнечных лучей в объектив фотоаппарата.
Обратимся вот к такому исходному изображению.

При составлении данного коллажа, диск заходящего солнца оказался расположенным сзади героини. Поэтому возникло желание усилить присутствие ярких солнечных лучей, по замыслу которые якобы попадают в объектив камеры.
Для решения этой идеи обратимся к меню «Фильтр», в выпадающем списке опускаемся на вкладку «Рендеринг» и среди предложенных вариантов выбираем необходимый нам фильтр «Блик».

Открывается диалоговое окно «Блики».

Как видите, ничего сложного в обращении с этим фильтром нет. Представленные настройки позволяют всего лишь смоделировать четыре варианта бликов от определенных объективов и подобрать яркость.

Ну, раз мы заговорили о таком способе, выберем, к примеру, вариант с имитацией блика от объектива со сменным фокусным расстоянием (трансфокатор) 50 – 300 мм и со 100%-ной яркостью.

На превью диалогового окна необходимо указать место расположения источника света. Для этого наводим курсор мышки на перекрестие и, зажав левую кнопку мышки, сориентируем блик по месту нахождения солнца.

Нажимаем «Ок», блик помещается на наше изображение, и получаем следующую картинку.

Но при таком размещении все дальнейшие манипуляции с бликом у нас ограничиваются!
Мы больше не в силе каким-либо образом регулировать яркость, расположение и другие параметры.
Поэтому давайте отменим это действие, нажав комбинацию клавиш «Ctrl+Z». Изображение вернется к исходному состоянию.
Для дальнейшего более грамотного добавления блика необходимо подготовим почву.
Сначала создаем новый слой и сразу зальем его черным цветом.

И вот после этого вновь обращаемся к возможности добавления блика, но уже не непосредственно на фото, а на нашу заготовку.
Так как программа Фотошоп имеет замечательное свойство запоминать настройки последних применяемых фильтров, то в данной ситуации достаточно обратившись к меню «Фильтр», нажать на самую верхнюю строчку «Блик».

Изображение блика размещается в то место, которое мы указывали ранее. В окне просмотра получаем следующее изображение.

Теперь поменяем режим наложения для черного слоя с бликом на «Экран».

В итоге черный фон исчезнет, а на изображении останется тот же самый эффект блика, только расположенный на отдельном слое.

Так как фотография и изображение блика находятся на разных слоях, мы без проблем можем производить различные коррекции: уменьшать непрозрачность слоя с бликом, тем самым регулировать его интенсивность (яркость) и, причем целиком или локально. Если, по Вашему мнению границы блика окажутся довольно резкими, можно применить размытие к слою. Можно используя маску скрыть нежелательные элементы блика. Даже можно изменить место расположения самого блика.
Ну а если вдруг эффект окажется для Вас недостаточным, то просто продублируйте слой.
2. Добавление бликов в виде падающих солнечных лучей.
Возьмем фотографию, сделанную в солнечный день с веселыми солнечными подсолнухами.

Украсим это изображение, добавив на него объемные солнечные лучи, различаемые в пространстве.
Первым этапом необходимо создать копию нашего изображения.

К копии фонового слоя применяем коррекцию «Порог». Найти ее можно в меню «Изображение» на вкладке «Коррекция».

После вызова данной функции высветится окно с настройками «Порог». Регулятор «Порог яркости» сдвигаем вправо до значения, при котором бы на изображении окрашенными в белый цвет остались только те области, от которых реально может исходить свет, т.е. небо или иные источники света. Применительно к нашему изображению регулятор пришлось сдвинуть до максимума вправо.

На полученном изображении оставшиеся белые участки не участвующие в излучении света закрасим обыкновенной черной кистью.

Белым должно остаться только небо.

Далее идем в меню «Фильтр», опускаемся на строку «Размытие» и используем «Радиальное размытие».

Появляется окно настроек фильтра.
Степень размытия – параметр «Количество» выбираем равным 100 единицам. Метод размытия – «Линейный». Качество на Ваше усмотрение, хорошее или наилучшее.
Теперь необходимо указать место расположения источника света – точка перекрестия в окошке «Центр». Для этого наводим курсор мышки на крестик и, зажав левую кнопку мышки, сориентируем блик по примерному месту нахождения солнца.

Нажимаем «Ок» и получаем следующую картинку.

Если результат покажется Вам не достаточным, можно снова перейти в меню «Фильтр» и нажать по самой верхней строке «Радиальное размытие» в появляющемся списке.

Если все устраивает, двигаемся дальше.
Меняем режим наложения слоя на «Экран».

Следующим шагом создаем корректирующий слой «Яркость/Контрастность» в режиме обтравочной маски, оказывающий влияние только на нижележащий слой «Фон копия». На панели «Свойства» корректирующего слоя регулятор «Контрастность» сдвигаем влево на минимум, а слайдером «Яркость» подбираем приятную для глаза яркость солнечных лучей, определяя при этом их видимость и интенсивность.

Посмотрим на картинку и порадуемся появлению солнечных лучей на ней.

И для полной реальности добавим на изображение тепла, перекрасив наши лучики в солнечный оранжевый цвет.
Создаем еще один корректирующий слой «Фотофильтр», который также должен оказывать влияние только на нижележащий слой с лучами, т.е. необходимо включить режим обтравочной маски. На панели «Свойства» корректирующего слоя в списке существующих фотофильтров выбираем «Теплый фильтр 85». Регулятором «Плотность» устанавливаем почти максимальный уровень его воздействия равный 95%. В чек боксе «Сохранить свечение» проверьте наличие галочки.

И вот в итоге полученный нами результат.

Вот мы и выяснили, как сделать блики простыми способами своими руками или используя стандартные возможности программы Фотошоп.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
www.photoshopsunduchok.ru
Предложения со словосочетанием СВЕТОВЫЕ БЛИКИ
Глаза не сразу привыкли к яркой игре световых бликов. Контрольные лампы приборов неравномерно дрыгали световыми бликами и жалобно попискивали — это напоминало предсмертные судороги инвалида. Но этот вид смотрится намного эффектней, чем обычный бисер, так как переливается на свету в виде световых бликов. Сейчас очень популярны световые блики на лице. Мне представляется, что рыбу в ней привлекают «игра» световых бликов на поверхности приманки во время выполнения ею колебательных движений.
 Привет! Меня зовут Лампобот, я компьютерная программа, которая помогает делать
Карту слов. Я отлично
умею считать, но пока плохо понимаю, как устроен ваш мир. Помоги мне разобраться!
Привет! Меня зовут Лампобот, я компьютерная программа, которая помогает делать
Карту слов. Я отлично
умею считать, но пока плохо понимаю, как устроен ваш мир. Помоги мне разобраться!
Спасибо! Когда-нибудь я тоже научусь различать смыслы слов.
В каком смысле употребляется прилагательное тяжёлый в отрывке:
Спать очень хотелось, голова шла кругом после тяжёлого дня и ужасного вечера.
В прямом
смысле
В переносном
смысле
Это устойчивое
выражение
Это другое
прилагательное
kartaslov.ru
световые блики PNG, векторы, осчс, иконы для свободного скачивания

Звездные красивые световые эффекты
1200*1200

световой эффект
1200*1200

Световой эффект белых звезд
1200*1200

Декоративные световые эффекты
1200*1200

белый световой луч
1200*1200

Световые эффекты фон прохладный синий луч
1200*1200

Креативный эффект бликов объектива 179474
1200*1200

свечение световой эффект вектор прозрачный с золотой линией вихрем
4000*4000

Яркий световой эффект
1200*1200

Фиолетовые волны световой эффект изогнутые линии
1200*1200

Заголовок белого светового эффекта
1200*1200

Световой эффект белого метеорного потока
1200*1200

Стрелка синий световой эффект
1200*1200

освещенная сцена прожектор этап световой эффект вектор прозрачный
4000*4000

световой линия границы
1200*1200

эффект бликов прозрачной линзы
1200*1200

блики от линз
800*800

звезда красивые световые эффекты
1200*1200

прожектор освещение сцена концерт сцена световой эффект вектор прозрачный
4000*4000

золотой световой эффект
1200*1200

световой эффект вектор прозрачный с вихрем линии и золотые блестки изогнутые линии
4000*4000

Рождественские огни бесшовные векторные плоские цветные рождественские лампочки световые струны изолированные на прозрачном фоне иллюстрации
5000*5000

Яркий световой эффект
1200*1200

Эффективность бликов
1200*1200

большой эффект бликов
8000*8000

блики круто разноцветный свет
2000*2000

Голубое свечение световой эффект вектор магия вспышка энергии неоновый луч линия волны хорошо для баннеров брошюра Рождество концепция изолированные фон иллюстрация
5000*5000

свечение световой эффект лучи лучи вектор солнечный свет специальный объектив блики световой эффект изолированных на прозрачном фоне векторных иллюстраций
5000*5000

свечение световой эффект лучи лучи вектор солнечный свет специальный объектив блики световой эффект изолированных на прозрачном фоне векторных иллюстраций
5000*5000

белые лучи света прожекторы вектор сцены световые эффекты
5000*5000

эффект бликов
1200*1200
ru.pngtree.com
Создаём в Фотошоп светящийся текст / Фотошоп-мастер
В этом очень коротком уроке я покажу вам простой способ создания текста, навеянный сериалом «Очень Странные Дела», используя только стили слоя, включая простую коррекцию.
Данный эффект текста был вдохновлен другими текстовыми эффектами, которые доступны на сайте Envato Market.
ОК. Давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание переводчика: В архиве присутствует набор градиентов. Для выполнения урока вам понадобится загрузить файл CHROMES.grd.
1. Создаём задний фон и текст
Шаг 1
Создайте новый документ со следующими размерами 1280 x 720 px. Залейте задний фон цветовым оттенком #0c0101.

Шаг 2
Добавьте текст, цвет шрифта белый, шрифт Indira K.
Оригинальный шрифт, который использовался в сериале — Benguiat (https://www.myfonts.com/fonts/itc/benguiat/). Это альтернативный вариант, который вы тоже можете использовать.
Установите размер (Size) шрифта примерно 141 pt, а также выберите начертание Псевдополужирное (Faux Bold) и Все прописные (All Capsicons) в панели настроек Символ (Character). Чтобы попасть в панель настроек, идём Окно – Символ (Window > Character).

Шаг 3
Установите значение Трекинга (Tracking) на -100.

Шаг 4
Поменяйте Масштаб по вертикали (Vertical Scale) на 115. Это поможет растянуть текст по вертикали.

2. Меняем дизайн букв
Шаг 1
Выделите первую букву в тексте, а затем поменяйте её размер примерно на 212 pt.

Шаг 2
Далее, нам необходимо изменить значение Смещение базовой линии (Baseline Shift), чтобы сместить большую букву вниз, при этом верхний уровень всего текста должен остаться на том же уровне.
Чтобы сместить базовую линию, вы можете либо ввести цифровое значение, либо, зажав левой кнопкой мыши значок Смещение базовой линии (Baseline Shift), потянуть влево.
Примечание переводчика: при смещении буквы, не забудьте выделить смещаемую букву.

Шаг 3
Проделайте то же самое с последней буквой из первой строчки текста или любой другой буквой, которая вам нравится.

3. Корректируем Кернинг
Шаг 1
Расположите курсор между двумя первыми буквами, а затем поменяйте значение Кернинга (Kerning) на значение, при котором, на ваш взгляд эффект будет лучше смотреться.

Шаг 2
В зависимости от вашего текста, а также от результата, который вы хотите получить, откорректируйте Кернинг (Kerning) для остальных букв вашего текста. Не обязательно корректировать все буквы, откорректируйте те буквы, для которых на ваш взгляд необходимо это сделать.

Шаг 3
Теперь уменьшите значение Заливки (Fill) для слоя с текстом до 0.

4. Применяем стилизацию к слою с текстом
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Глубина (Depth): 220
- Размер (Size): 3
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 156
- Высота (Altitude): 37
- Контур глянца (Gloss Contour): Перевёрнутый конус (Cone – Inverted)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 35%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 50%

Шаг 2
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Глубокая выемка (Cove – Deep)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 3
- Положение (Position): Внутри (Inside)
- Цвет: #ce1725

Шаг 4
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 50%
- Шум (Noise): 5%
- Цвет: #ea0f0f
- Размер (Size): 17

Шаг 5
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 50%
- Шум (Noise): 5%
- Цвет: #ea2314
- Размер (Size): 12
- Диапазон (Range): 60%

Шаг 6
Итак, мы применили стилизацию к тексту. Теперь щёлкните правой кнопкой мыши по стилям слоя текста и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).

5. Создаём прямоугольные фигуры
Шаг 1
Выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool) в панели управления данного инструмента, установите Радиус (Radius) на 2. Щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольник над текстом, расстояние между текстом и прямоугольной линией должно быть примерно 7 px.
(Rounded Rectangle Tool) в панели управления данного инструмента, установите Радиус (Radius) на 2. Щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольник над текстом, расстояние между текстом и прямоугольной линией должно быть примерно 7 px.
Примечание переводчика: при создании прямоугольника, удерживайте клавишу (shift).
Далее, щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольники в начале и в конце второй строки текста, или в любом другом месте, где вы хотите добавить их. Старайтесь сохранять расстояние между любой прямоугольной линией и текстом, чтобы они были одинаково удалены от текста.
Примечание переводчика: не забудьте преобразовать слои с фигурами в смарт-объекты, для этого, щёлкните правой кнопкой мыши по слою с фигурой прямоугольника и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to smart-object).

Шаг 2
Теперь уменьшите значение Заливки (Fill) для слоя с прямоугольниками до 0.

6. Применяем стилизацию к прямоугольным фигурам
Щёлкните правой кнопкой мыши по любому слою с прямоугольником и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Таким образом, мы применим тот же самый стиль слоя, который мы скопировали у слоя с текстом.
После этого, дважды щёлкните по стилизованному слою с прямоугольником для изменения некоторых настроек:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:

Шаг 2
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 2
- Положение (Position): Снаружи (Outside)

Шаг 3
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:

Шаг 4
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:

Шаг 5
Теперь щёлкните правой кнопкой мыши по стилизованному слою с прямоугольником и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).

Шаг 6
Выделите остальные слои с прямоугольниками, которые у вас есть, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся меню выберите опцию Вклеить стиль слоя (Paste Layer Style).

Шаг 7
Сгруппируйте слой с текстом, включая слои с прямоугольниками в одну группу. Назовите эту группу Текстовый эффект (Text Effect).

7. Применяем стилизацию к группе
Дважды щёлкните по слою с группой, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Дизеринг (Dither)
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 135
- Установите цвета градиента #fbe7c2 слева и #e69f99 справа

Шаг 2
Добавьте ещё раз стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Дизеринг (Dither)
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 135
- Используйте градиент faucet 10

Шаг 3
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 20%
- Цвет: #de1b22
- Размер (Size): 34
- Диапазон (Range): 60%

Таким образом, мы усилили эффект.

8. Добавляем световые блики
Шаг 1
Установите цвет переднего плана на #451d08, а затем создайте новый слой поверх всех остальных слоёв, назовите этот слой Свет (Light), а также поменяйте режим наложения на Осветление основы (Color Dodge).

Шаг 2
Выберите инструмент Кисть  (Brush Tool), установите большую мягкую круглую кисть. Далее, щёлкните несколько раз по различным буквам, чтобы добавить световые блики.
(Brush Tool), установите большую мягкую круглую кисть. Далее, щёлкните несколько раз по различным буквам, чтобы добавить световые блики.
Вы можете поменять размер кисти и поиграть со значением непрозрачности кисти для варьирования интенсивности световых бликов, которые вы добавляете.

Шаг 3
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).

Шаг 4
Установите значение Насыщенности (Saturation) на 35, а значение Яркости (Lightness) на 15, или установите другие настройки, которые вам нравятся.

9. Проводим цветовую коррекцию
Шаг 1
Добавьте корректирующий слой Градиент (Gradient) поверх слоя с группой Текстовый эффект (Text Effect).
Установите цвета градиента #5c456e справа, #b26b73 в центре, и #fda982 слева. Поменяйте Стиль (Style) на Зеркальный (Reflected), Угол (Angle) на 155, а Масштаб (Scale) на 55%.

Шаг 2
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Цветность (Color), а также уменьшите значение Непрозрачности (Opacity) слоя до 35%.

Поздравляю! Мы завершили урок!
В этом уроке мы создали текст, а затем изменили настройки текста в панели настроек Символ (Character). Далее, мы стилизовали текст, создали прямоугольники, а также стилизовали их.
После этого, мы сгруппировали все слои и добавили ещё один стиль слоя. В заключение, мы добавили световые блики, а также корректирующий слой Градиент (gradient) для коррекции цвета заключительного результата.
Не стесняйтесь оставлять свои комментарии и предложения, а также свои работы.
Итоговый результат:

Автор: Rose
photoshop-master.ru






