Дизайн мобильных приложений уроки – Процесс создания дизайна мобильного приложения с нуля
Процесс создания дизайна мобильного приложения с нуля
Я начала изучать графический дизайн, когда мне было 13 лет. Я научилась проектировать веб-сайты по онлайн-курсам и целыми днями игрался с Photoshop и Affinity Designer. Этот опыт научил меня мыслить, как дизайнер.
Я занимаюсь проектированием и разработкой приложений уже почти год. Я приняла участие в программе Массачусетского технологического института, где я работала в команде по разработке приложения Universeaty. Два месяца назад я начала работать над новым приложением Crypto Price Tracker, которое вышло недавно, 28 января.
В этой статье я поделюсь поэтапным процессом проектирования, которому я следую при работе над приложениями. Это должно помочь тем, кто хочет научиться или улучшить свои навыки цифрового дизайна. Дизайн – это не только то, как использовать программное обеспечение для проектирования, и эта статья не научит вас, как его использовать. Есть сотни качественных обучающих программ в Интернете. Дизайн также касается понимания сути вашего продукта, его функциональности, а также проектирования, не забывая о конечных пользователях. Вот чему вас научит эта статья.
Процесс проектирования:
- Создайте юзерфлоу для каждого экрана.
- Создайте / нарисуйте прототипы.
- Выберите шаблоны дизайна и цветовые палитры.
- Создайте дизайн.
- Создайте анимированный прототип приложения и попросите людей проверить его и оставить отзыв.
- Сделайте финальную ретушь макетов, чтобы все финальные экраны были готовы к разработке.
Давайте начнем!
Юзерфлоу
Первый шаг – выяснить, какие функции вы хотите видеть в своем приложении. После того, как у вас появились идеи, создайте юзерфлоу. Это блок-схема работы вашего приложения.
Обычно юзерфлоу состоит из трех типов фигур.
- Прямоугольники используются для представления экранов.
- Ромбы используются для условий (например, нажатие кнопки входа в систему, свайп влево, увеличение).
- Стрелки соединяют экраны и условия вместе.
Юзерфлоу очень полезны, потому что они дают хорошее логическое представление о том, как приложение будет функционировать.
Вот диаграмма юзерфлоу, которую я нарисовала, когда начала работать над дизайном моего приложения.
Юзерфлоу для основного интерфейса.Прототипы
После того, как вы завершили делать юзерфлоу для каждого экрана, вы начнете работать с протопипами всех экранов. Прототипы – это, по сути, низко детализированные наброски ваше приложение. По сути, эскиз или схема того, где будут располагаться изображения, ярлыки, кнопки и прочее. Грубый эскиз того, как ваше приложение будет работать.
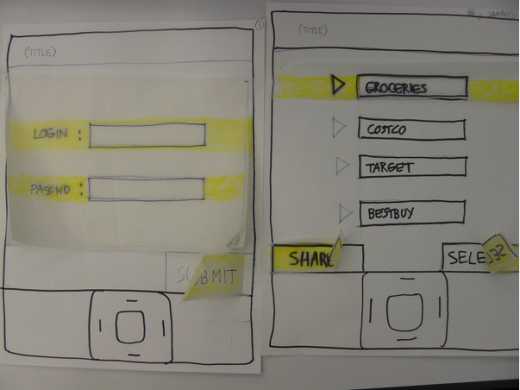
Я использую печатные шаблоны из UI Stencils для рисования каркасов. Это экономит время и дает хорошую рабочую область для рисования и заметок.
Вот пример прототипа.
Прототип интерфейса мобильного приложенияПосле создания прототипов вы можете использовать приложение под названием Pop и сделать снимок всех своих рисунков с помощью приложения и получить кликабельный прототип, связав все экраны с помощью кнопок.
Наброски дизайна и цветовые палитры
Это моя любимая часть. Это похоже на разглядывание витрин. Множество паттернов дизайна и цветовых палитр на выбор. Я выберу те, которые мне нравятся, и буду экспериментировать с ними.
Лучшие платформы для поиска паттернов – это Mobile Patterns и Pttrns. И чтобы найти хорошие цветовые палитры, посетите сайт Color Hunt.
Дизайн
Наконец вы переходите к использованию программного обеспечения для создания дизайна. Это похоже на то, что вы вошли в свое приложение в будущем, и сделали несколько скриншотов. Это должно выглядеть реалистично и в значительной степени похоже на реальную вещь.
Существуют программные средства разработки и инструменты для создания дизайна. Я использую Affinity Designer. Наиболее часто используемым инструментом для дизайна iOS является Sketch.
Вот пример некоторых ранних дизайнов моего приложения.
Перенесение рисунка в пиксели!Я больше экспериментировала с различными цветовыми палитрами.
Я поделилась первоначальными макетами с друзьями, чтобы получить их отзывы. Кажется, многим понравилась схема с золотым градиентом и черным.
Будьте готовы получить отзывы и поэкспериментировать с новыми предложениями! Вы получите удивительные отзывы от своих пользователей, когда разговариваете с ними, а не когда лихорадочно просматриваете Dribbble или Behance.
Поэтому я переработала макет и удалила фоновые графики, потому что их генерация была технически трудоемким процессом, и они снижали читабельность. Что в итоге вышло:
Золотой градиент с черным на удивление хорошо выглядит!Я была довольна цветовой схемой, значками на панели вкладок и общей компоновкой. Я пошла дальше и разработала остальные экраны, следуя тем же принципам дизайна. Это был долгий, но безумно увлекательный процесс!
Когда все мои экраны были готовы, я собрала прототип в Adobe XD и попросила нескольких друзей поэкспериментировать и дать свой отзыв.
После последних штрихов именно так выглядит финальная версия моего дизайна.
Финальная версия дизайнаПосле того, как все экраны были завершены, я импортировала их в Xcode и начала разработку приложения.
Вот и все! Я надеюсь, что эта статья поможет вам начать работу над дизайном приложения или поможет стать лучшим дизайнером. И если вам нравится мое приложение, вы можете скачать его здесь.
Я заканчиваю статью одной из моих любимых цитат о дизайне
«Дизайн – это не только, как предмет выглядит и ощущается. Дизайн – это то, как он работает»
– Стив Джобс
ux.pub
Общие принципы в создании мобильных приложений для начинающего UX/UI-дизайнера / e-Legion corporate blog / Habr

Привет! После предыдущих моих постов мне часто писали ребята, которые начинают изучать тему UI/UX. Это так классно, спасибо вам! И в этой статье я делюсь принципами, которые будут интересны и полезны новичку.
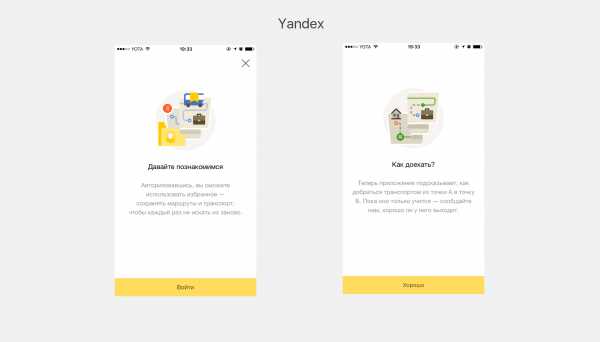
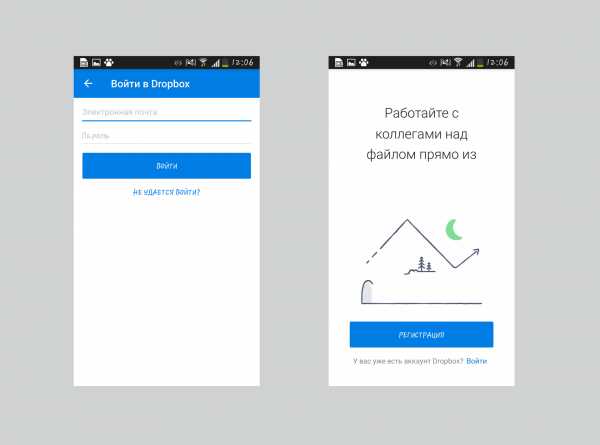
Начинать знакомство с приложением через onboarding — хорошо. Для чего это нужно? Когда пользователь скачивает приложение, он «примерно» представляет себе функционал. При старте удобно показать основные функции приложения, чтобы пользователь не путался и начал им пользоваться.
Ещё они нужны, когда выходит классное обновление в приложении, и грех его не выделить.

Яндекс.Транспорт рассказывает о новых фишках.
Среднее количество слайдов 3-4, больше читать неинтересно.

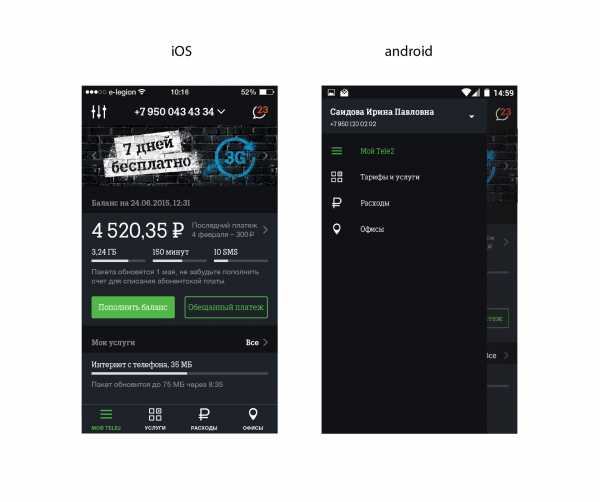
iOS , Android , Windows — у каждой оси есть своя «модель поведения», т.е. все пользовательские сценарии зачастую отличаются друг от друга, и чтобы лучше понимать логику каждой платформы, необходимо смотреть гайды и приложения на устройствах.

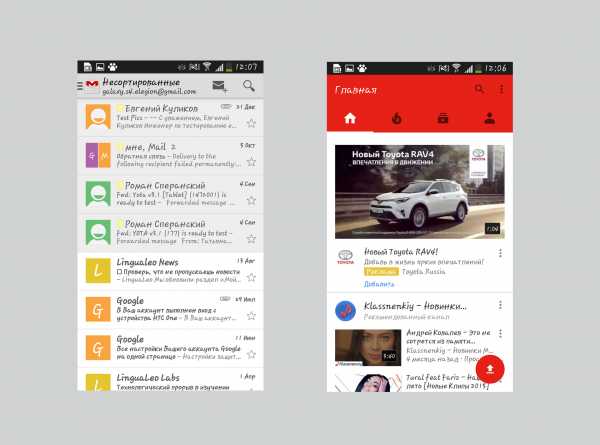
Пример отображения экрана на iOS и Android.
Итак, прежде чем делать приложение одной компании, стоит посмотреть, как оно реализовано у других.
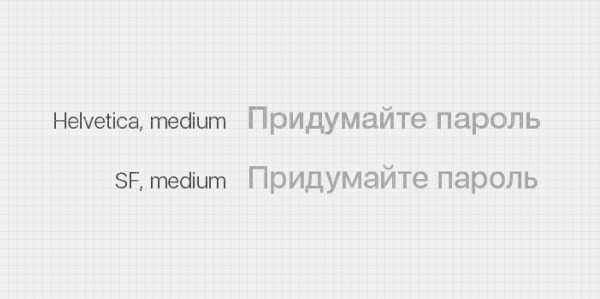
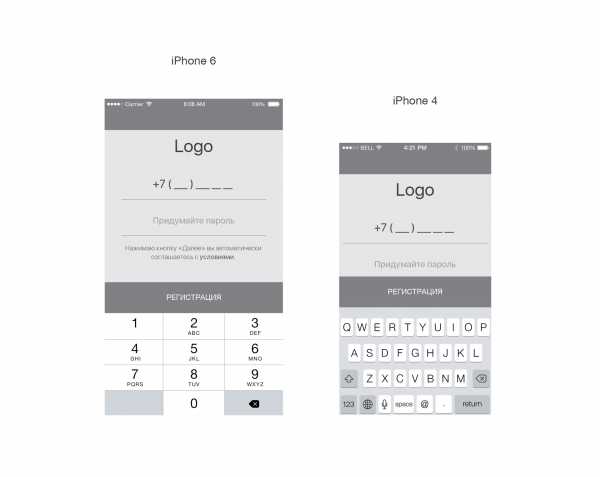
9-ая операционная система поддерживается не на всех устройствах, т.е. рисуя макеты для iPhone 6, используя шрифт SF, необходимо понимать, что у некоторых пользователей будет старая добрая гельветика. (Это нестрашно, разве что, может помешать в максимальном значении символов в одной строке)

В принципе, разница не раздражает, а кому-то и совсем не видна.
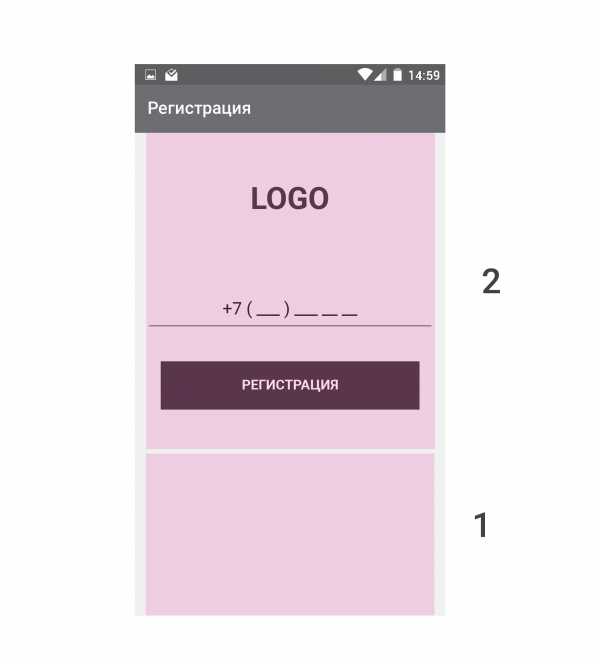
Использовать прилипающую кнопку в дизайне не стоит. Это связано с тем, что она хорошо смотрится на продуманном (прорисованном) макете, но на других экранах перекрывает большую часть вместе с клавиатурой. Тут есть два выхода:
— продумать решение для всех разрешений, нарисовать и передать разработчику все спецификации;
— использовать другую кнопку.

Красота в деталях. Особенно приятно, когда в приложении продуманы все мелочи: что делать, если контента пока нет? Не загрузился? Загрузилась часть? Отвалился интернет? Всё это необходимо отрисовать и отдать разработчику, иначе он всё сделает за вас.
Удобно выработать эти принципы для себя, вынести их на отдельный файл и при случае всегда отдавать разработчику.
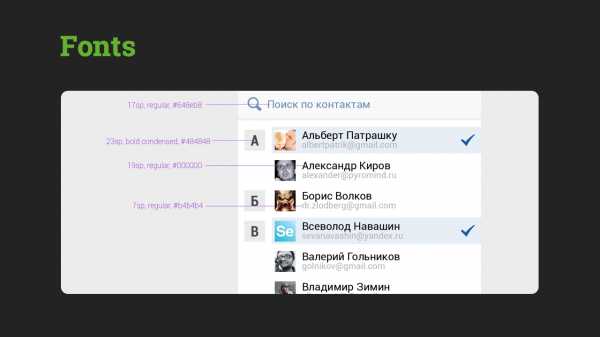
Шрифт (android)
Недавно я столкнулась с тем, что в Аndroid каждая компания задает свой шрифт, т.е. может получиться такая ситуация, что в модели нет шрифта roboto. Или пользователь установил свой шрифт в смартфоне (рукописный или др.). Что делать в этом случае? Идеальная картина на nexus, это слишком маленький процент, чтобы ориентироваться только на него.

Разработчики зашивают функцию «использовать дефолтный шрифт», и я с этим согласна. Если же загрузить шрифт в библиотеку приложения, вы лишаете пользователя привычного для него экрана, и я не думаю, что пользователь обрадуется.

А ещё можно встретить вот такие баги.
Здесь ситуация ещё интереснее, чем в iOS. Размеров смартфонов даже в одной ветке (XH, например) много, и сделать на всех устройствах идеально невозможно. Но может помочь выработка принципа отображения элементов. Как вариант, выяснить для себя, что отображение функций на экране девайса 2:1 и передать эту информацию разработчику.

Тут стоит не забывать проработать момент с клавиатурой и набором текста.
Пожалуйста, любите детали!
Вы знали, что клавиатуру в iOS по-хорошему сворачивать нельзя, если она появляется по умолчанию, а в Android можно? И тогда остается пустое, незаполненное пространство.
Если у вас остались вопросы или вы считаете иначе, то я буду рада пообщаться с вами! И спасибо вам за ваши комментарии!
Мой e-mail: [email protected]
С чего начинать дизайн и создание мобильных приложений?
Мобильный Дизайн является областью дизайна, которая начала развиваться пару лет назад. С запуском iPhone и App Store в 2008 году, рынок разработки мобильных приложений стал более интересен, так как наконец, появились хорошие мобильные аппаратные и экосистемы. С развитием все большего количества мобильных приложений, дизайн таких приложений начал становиться более важным, чтобы обеспечить хороший опыт для пользователей.
В этой статье вы сможете прочитать о самых важных вещах, которые вы должны знать, прежде чем приступить к разработке мобильных приложений.
Знайте свой рынок
Одной из первых вещей, которую вы должны сделать, чтобы подготовить и информировать себя к разработке мобильного приложения, является наличие собственного смартфона. Это должно быть очевидным, что если вы являлись пользователем смартфона в течение нескольких лет, для вас это станет большим преимуществом при разработке мобильных приложений. Вы должны стать пользователем перед тем, как быть дизайнером, и с помощью самого устройства и его приложений, вам будет намного легче понять потребности и проблемы приложений. Ваше внимание должно быть сконцентрировано на iPhone или Android, так как они являются двумя наиболее распространенными платформами. В последнее время с запуском Windows Phone 8, появился рынок, с дизайном и для этой платформы. И даже если вы должны быть осведомлены о всех видах приложений, предназначенных для нее, мы все еще бы рекомендовали вам пока сосредоточиться на IOS и Android.
Самая большая разница между разработкой мобильных приложений и настольных приложений или даже веб-сайтов, это контекст, именно он делает мобильные приложения настолько мощными и интересными. Каждое приложение используется для своих собственных целей, на определенное время и место. Если вы создаете ресторанный гид, вы хотите создать что-то, что покажет наиболее релевантные результаты для пользователя в минимум времени, так как пользователь, вероятно, будет на улице или на ходу, и ищет быструю рекомендацию. Это открывает большие возможности для инноваций в мобильных разработках, и как дизайнер, вы всегда должны быть проинформированы и вы обязаны тестировать последние приложения, чтобы быть в курсе всех новинок.
Так что, если случайно, вы все еще не пользователь смартфона, то тогда пора купить один и начать загрузку и тестирования приложений, так как это пользовательский опыт, и безусловно, один из самых важных вещей при разработке богатых и мощных мобильных приложений. И не лимитируйте себя только устройством, которым вы владеете, пытайтесь получить информацию о других тоже. Вы можете проверить скриншоты приложений на каждом рынке, App Store для IOS, Google Play для Android и Apps+Games для Windows Phone. Мы рекомендуем вам проверить одну услугу и как эта услуга работает на разных мобильных платформах, таким образом вы сможете изучить стили и различия между каждой платформы. Например, ниже вы можете посмотреть пример Facebook для IOS, Android и Windows Phone.
Визуальное вдохновение
Мобильные экосистемы постоянно меняются и развиваются на основе экспериментов и инноваций, много новых подходов разрабатываются ежедневно. От приложений для чтения, обмена фотографиями до производительности и списка дел, существуют все виды приложений, доступных для пользователей. У каждого из этих приложений есть конкретный визуальный стиль и тон, в зависимости от цели и контекста приложения.
Визуальные знания это те, которые каждый дизайнер должен улучшать в любой области. В мобильном дизайне, это очень важно, так как каждый день появляется новый интерфейс, новая модель дизайна, новый мобильный стиль. Наблюдая и анализируя другие дизайны, это дает вам, веб-дизайнерам, лучшее понимание и больше визуальной информации каждый раз, когда вы работаете над своим проектом.
Вы должны вдохновлять себя большими мобильными приложениями, которые создаются, пока мы говорим. У веб-сайтов, таких как mobile-patterns.com и pttrns.com есть сотни экранов с высоким качеством для мобильных приложений. Если вам нужно вдохновение по иконкам IOS, тогда советуем посетить iicns.com.
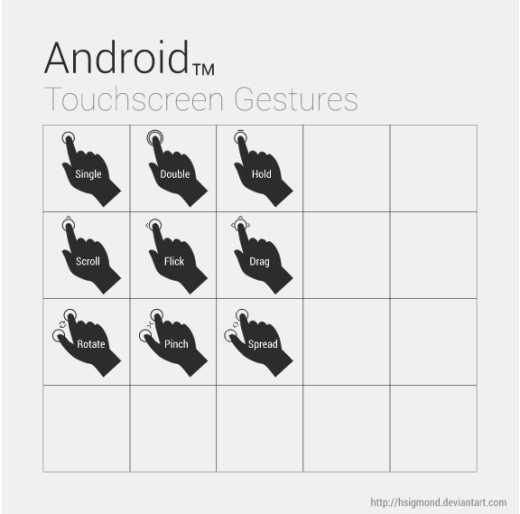
Визуальное вдохновение не только важно для внешнего вида вашего приложения, но и для того, как пользователь взаимодействует с ним. Постарайтесь узнать все возможные жесты, поймите, как пользователь хочет взаимодействовать с приложением, и спросите себя, какой самый простой и самый естественный путь для достижения действия, и как вы можете сделать инновацию (прорыв) в этой области?
Дизайн мобильных шаблонов
Прежде чем приступить к дизайну, вы должны изучить существующие модели (шаблоны) мобильных дизайнов, и начать свой проект с “пользовательской точкой зрения” в голове. Мы дадим небольшое пояснение.
В этих шаблонах, вы можете изучить и проанализировать различные виды интерфейсов, меню и навигации, а также использовать их в качестве базы для дизайна ваших мобильных приложений, основанных на содержание и цели вашего приложения. Как вы видите, дизайны шаблонов, действительно полезны, так как вы можете увидеть какие решения уже существуют, и как они отразятся на интерфейсе. Здесь, впервые вы начнете прокручивать дизайн в голове, умственно тестировать макеты, и раздумывать о том, что является более адекватным для вашего приложения.
Задайте себе следующие вопросы: «Какая главная цель моего приложения?”, “Сколько и какие наиболее важные разделы моего приложения”, “Какие действия должны быть доступны пользователю при использовании приложения?». Это вопросы, которые помогут вам выбрать шаблон и определить его базовую структуру.
Начинаем дизайн
После информирования, тестирования, наблюдения, вдохновения, сравнения того что вы можете и должны делать, пришло самое время перейти к самому дизайну. В зависимости от того, какой вы тип человека, вам не стоит сразу открывать Photoshop и создавать пиксели. Подумайте, сделайте эскиз, прототип и итерацию.
Для черчения, вы можете взять iPhone этюдник, которые помогают создавать iPhone сетки, или просто скачайте один из своих бесплатных шаблонов. Это поможет вам сделать эскиз вашей дизайнерской идеи прямо на iPhone макете.
После нескольких эскизов, вы должны создать основную версию вашего приложения, ваш прототип. Существует много прототипов приложений, которые могут вам помочь, но не забудьте выбрать тот, у которого уже есть iPhone шаблон.
Как только макет экрана и приложения закончен, вы можете перейти к созданию последних отполированных пикселей в Photoshop. Мы бы рекомендовали вам, получить хороший PSD, такой как teehan+lax iOS шаблон. Тем самым вам не прийдется заниматься дизайном iOS “дефолтовых” элементов, таких как кнопки, меню выбора, уведомления и т.д. Не волнуйтесь, если вы разрабатываете приложение для Android, для них тоже существуют шаблоны.
Примеры дизайна мобильных приложений
Так что это самые важные вещи, которые нужно знать до начала разработки мобильных приложений. Как всегда, у каждого свой рабочий процесс и предпочтительные приложения, поэтому постарайтесь выбрать свою платформу, нужное программное обеспечение, шаблон и начинайте заниматься творчеством в мобильной области.
Когда ваш дизайн будет готов, старайтесь как можно ближе работать с разработчиком, это гарантирует, что ваше видение и дизайн были разработаны именно так, как вы себе представляли. Так же, как и веб-разработка, это сложная, а иногда и скучная работа, но это должно быть сделано, для того чтобы ваш конечный продукт выглядел именно так, как вы этого хотите.
28-03-2016
lpgenerator.ru
Дизайн мобильного приложения. Как добиться оптимального результата?

О дизайне мобильных приложений написано уже много всего. Тем не менее в этой сфере есть огромное количество нюансов. Некоторые известны не всем, другие быстро забываются. В этом посте мы постараемся описать несколько приемов работы с дизайном приложения, которые можно назвать эффективными и проверенными.
В идеале приложение для мобильного устройства должно работать со скоростью мысли. Более того, интерфейс приложения должен быть понятен даже новичку.
1. Правила, которые всегда работают
Стоит выделить пять основных факторов, имеющих важное значение при проектировании взаимодействия с приложением.
Целеориентированность. Вы создаете дизайн для конкретного пользователя. Сейчас в Сети большое количество данных о различных категориях пользователей, причем многие материалы — исследования, обзоры — доступны бесплатно. Изучение этой информации поможет вам создать приложение, которое полностью соответствует потребностям целевой аудитории.
Юзабилити. Ваше приложение должно быть удобным и интуитивно понятным. К примеру, если вы хотите указать ссылку для перехода на сторонний ресурс, то оформляйте ее привычным образом — с помощью подчеркнутого голубого текста. Удобство и практичность — это первый шаг на пути к тому, чтобы ваша программа стала желанной для пользователя.
Возможность (аффо́рданс) и символичность. Аффо́рданс — это функция. Для простоты снова воспользуемся приемом со ссылкой. Так, голубой подчеркнутый текст указывает на то, что клик по нему переведет пользователя по какому-то адресу. Подобные символы нужно использовать таким образом, чтобы пользователь не размышлял о том, что может означать тот или иной элемент интерфейса. Практичность и рациональность — наше все.
Обучаемость. В идеале пользователь должен без труда догадываться, как работать с программой. Здесь приходят на помощь знакомые и привычные схемы оформления приложения. Они должны помочь человеку без проблем привыкнуть к программе.
Фидбек и время ответа. Отклик приложения должен давать пользователю представление о том, выполнена задача или нет. Это может быть обычный звуковой сигнал или нечто более сложное — например, модальное окно. Убедитесь в том, что фидбек приложения соответствует положениям, установленным Nielsen Norman Group.
Как верно заметил Эндрю Майер (Andrew Maier) в своей статье, эти пять правил должны стать основой, определяющей проектирование любого типа взаимодействия.
2. Знать своих пользователей
Первым шагом при создании целеориентированного интерфейса является изучение своей аудитории. Размер дисплея — это не единственное ограничение при разработке мобильного приложения. Пользователи также формируют требования к интерфейсу и необходимо их учитывать.

В этом вопросе есть четкая тактика, состоящая из трех положений:
Personas: помогает понять, что будет побуждать пользователя выполнить то или иное действие внутри приложения. Это формальные, теоретические модели реальных пользователей.
User Scenarios: обеспечивает моделирование различных ситуаций, помогает предсказать действия пользователя. Благодаря этому можно разработать интерфейс, который оптимально подходит для смоделированных пользователей и задач, которые они хотят выполнить.
Experience maps: здесь изучаются все возможные условия отдельного взаимодействия. Схема поможет описать каждый шаг пользователя, который будет выполнен с высокой вероятностью на определенном этапе работы с приложением. Такая схема поможет понять эмоции и обстоятельства, которые приводят к выполнению каждого действия.
Самым простым способом выполнения этих пунктов может быть, например, удаленное тестирование юзабилити при помощи сервиса вроде UserTesting, что помогает изучить поведение пользователей в естественных условиях. Чтобы еще лучше изучить этот вопрос (например, учитывать жесты и даже положение тела), стоит провести работу с реальными пользователями (минимум — пять человек).
Отличные советы по этому вопросу дает Джефф Саурос (Jeff Sauros).
3. Контент и поведение пользователей
Этот пункт позволяет параллельно проводить разработку приложения и изучать возможное поведение пользователей. Идеальным вариантом является набросок, по которому изучается взаимодействие пользователей с контентом. И в этом нет ничего глупого — работу человека с содержимым программы можно проиллюстрировать на бумаге. Это поможет понять, как примерно будут вести себя пользователи внутри приложения.

К примеру, вы создаете банковское приложение. Предполагаемый сценарий: пользователь хочет включить функцию автоматического внесения средств на счет:
Автодепозит выкл.
[Настройки автодепозита]
Выбираем период
[Раз в месяц][Дважды в месяц]
[Через неделю][Каждую неделю]
Депозит
Раз в месяц
[Выбрать календарный день]
Установка суммы
[Ввести сумму]
[Настройки автодепозита]
Прежде чем сделать прототип, рукописная схема поможет изучить наиболее важную часть приложения — контент. Понимание возможной схемы взаимодействия пользователя с контентом поможет дать более точную оценку числа страниц/экранов, необходимых в программе.
Следующий шаг — создание схемы для каждой страницы перехода (в нашем случае это четыре схемы). И здесь уже можно продолжать итерации, постепенно переходя от бумажных схем к цифровому прототипированию (в этом может помочь инструмент вроде UXPin).
Схема поможет быстро изучить возможные переходы на страницы / со страниц приложения. Скетчи позволят «оживить» приложение и понять большее количество деталей и структуры программы. А уже цифровой прототип поможет протестировать поведение реальных пользователей.
4. Улучшение юзабилити с использованием знакомых пользователю схем
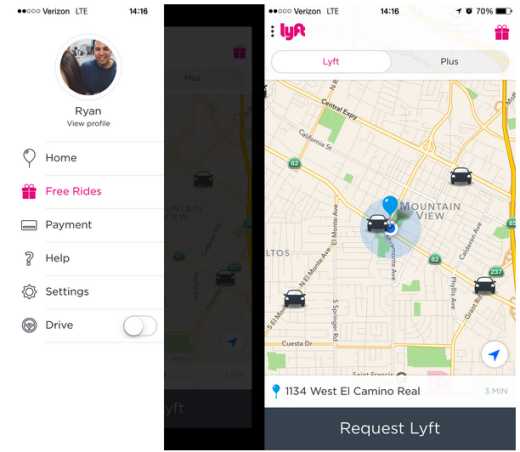
Дизайн мобильного приложения стоит сделать «знакомым» для пользователя. К примеру, практически все картографические сервисы используют прием навигации slide-out. Это позволяет пользователю чувствовать себя «как дома». Приложение незнакомо, но схема работы с ним общеизвестна и понятна.

Стоит уточнить, что мы не предлагаем вам копировать дизайн приложений других разработчиков. Речь идет именно об использовании общедоступных элементов интерфейса. Если вы воспользуетесь этим советом, стоит убедиться, что дизайн вашего приложения соответствует ожиданиям пользователя.
Рекомендуем использовать две категории схемы взаимодействия пользователей с интерфейсом приложения:
Жесты: Тап, свайп, двойной тап, щипок, масштабирование — все это давно стало привычным для пользователя. Подробно о жестах можно узнать вот здесь.
Оживление: здесь имеется в виду анимация, которая сделает приложение более живым. Рекомендуем объединить анимацию с жестовым управлением.

Схемы взаимодействия пользователей с интерфейсом приложения предопределяют его структуру и отдельные элементы. К примеру, кнопки навигации в нижней части приложения более привычны для пользователей, чем кнопки, вынесенные в верхнюю часть программы.

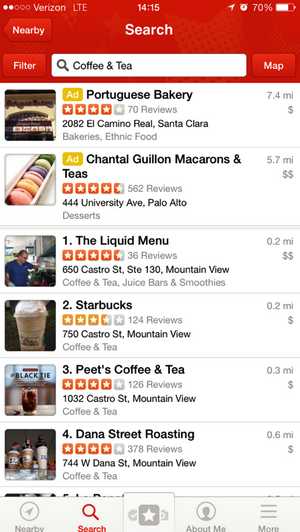
Yelp — отличный пример приложения с интуитивно понятным интерфейсом.
5. Учитываем размер пальцев пользователя
Да, пальцы многих пользователей гораздо больше, чем могли бы представить любители утонченного дизайна. Поэтому обязательно нужно адаптировать свою программу к пальцам разного размера.
Им просто нужно оставлять достаточно места. Если ваши кнопки слишком малы или расположены слишком близко друг к другу, некоторые люди просто не смогут попадать по ним. Как следствие, пользователи будут раздражаться и, может быть, прекращать работу с такой программой.
Вот что стоит учитывать, проектируя кнопки и другие сенсорные элементы:
Все мы держим телефон или планшет по-разному. Даже один и тот же человек в различных ситуациях держит устройство разными способами.
Наши пальцы действительно большие. Их ширина составляет около 45–57 пикселей, что больше, чем рекомендует большинство руководств для тестовых устройств. Apple, например, рекомендует цель квадратной формы с размером стороны в 44 пикселя. А этого далеко не всегда достаточно.
6. Не отказывайтесь от градиента и теней
Да, плоский дизайн уже стал новым стандартом, но это вовсе не значит, что тени и градиент — далекое прошлое и от такого варианта оформления нужно отказаться. Вовсе нет, просто подход к дизайну несколько изменился.

Тень обычно очень актуальна при проектировании кнопок, переключателей и подобных элементов.
Тени и градиент отдельных элементов делают интерфейс более понятным пользователю. Эти приемы оформления можно использовать для создания объемных кнопок и полей ввода.
7. Убираем хаос
Правило трех кликов актуально и сейчас, и его стоит использовать при проектировании дизайна приложений. Почему? Да потому, что оно позволяет понять, что именно действительно необходимо для страниц приложения.
В идеале пользователь должен выполнить все задачи быстро и за как можно меньшее количество действий. СЕО Yahoo Марисса Майер даже предлагает использовать правило двух тапов. Если этот принцип не соблюдается, Марисса предлагает работать над приложением дальше, совершенствуя его дизайн.
Старайтесь сделать так, чтобы пользователю приходилось выполнять минимальное количество действий. Чем меньше пользователю придется прилагать усилий при взаимодействии с программой, тем выше вероятность того, что ваше приложение станет успешным.
habr.com
40 примеров шикарного дизайна мобильного приложения
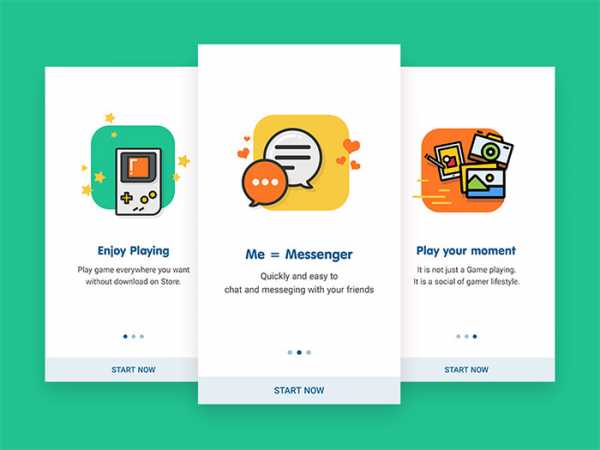
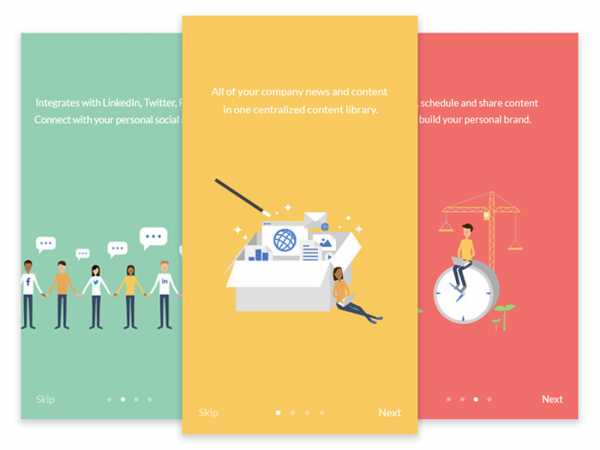
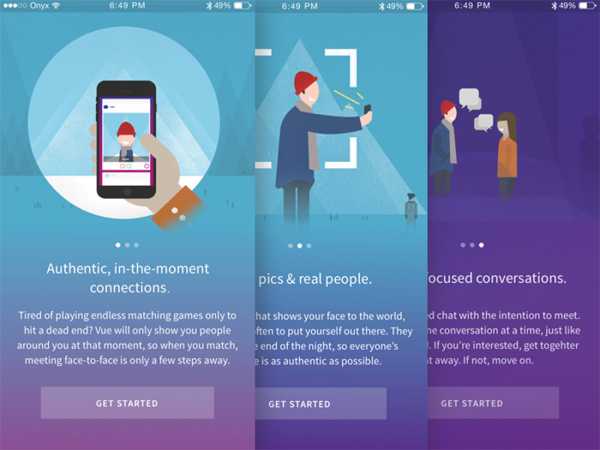
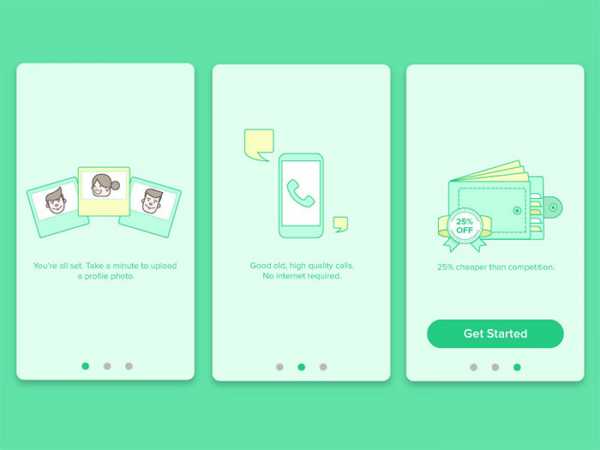
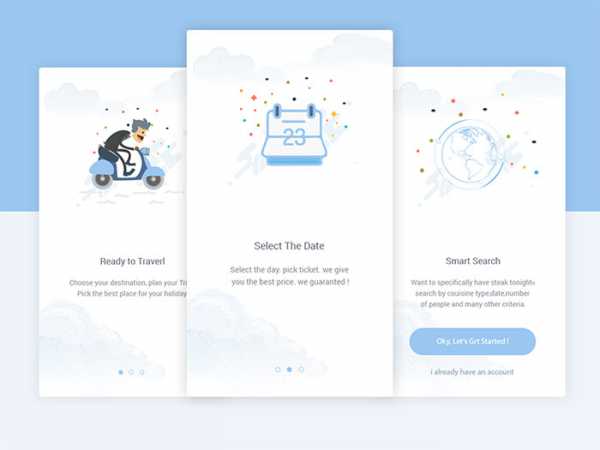
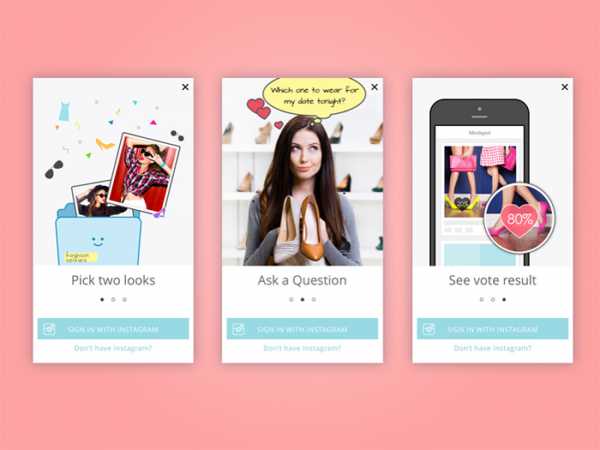
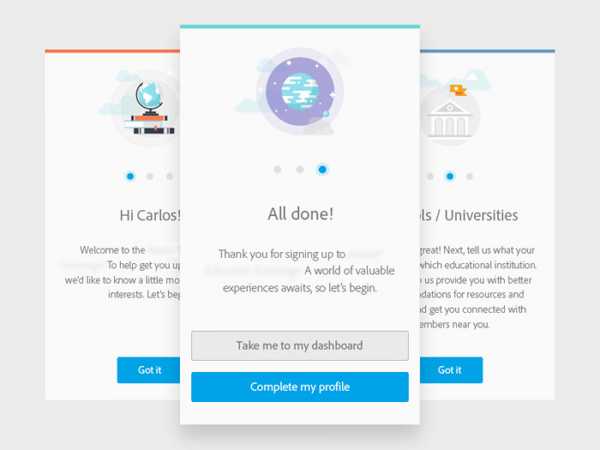
Приветственная страница в приложении задает тон взаимодействию человека с ним. И поэтому очень важно, чтобы эта самая страница была как можно более информативной и, конечно же, красивой.
Мы собрали 40 самых крутых приветственных страниц. Надеемся, они вдохновят вас на новые дизайны.








































Смотрите также:
30 примеров незабываемых логотипов
24 лучших дизайна портфолио за апрель
30 Волшебных иллюстраций весны. Смотри сердцем
say-hi.me
Redmadrobot + SkilBox + tagline «Дизайн мобильных приложений»
Курс для тех, кто хочет снимать сливки в профессии дизайнера, занимаясь самой передовой и востребованной отраслью — разработкой дизайна для мобильных приложений. 90 млрд приложений было загружено в 2016 году по всему миру, 5 место по числу загрузок заняла Россия, 33 приложения установлено у среднестатистического пользователя. Курс идеально подойдет для дизайнеров, арт-директоров, продакт-менеджеров,разработчиков.
В процессе обучения вы узнаете, какие специалисты создают продукт, на каком этапе вступает каждый из них и как правильно взаимодействовать с ними.
Станьте дизайнером мобильных приложений за 12 недель
Программа курса разработана студией № 1 в России в сфере дизайна и разработки мобильных приложений.
Учитесь у экспертов мобильного дизайна
Занятия ведут ведущие дизайнеры, бизнес-аналитики и разработчики Redmadrobot.
Получите «боевой» опыт работы
Ваше портфолио пополнится как минимум одним готовым кейсом дизайна мобильного приложения.
Чему вы научитесь
Redmadrobot вложили в этот курс свой 10-летний опыт.
Практические навыки дизайнера мобильных интерфейсов
Проектирование мобильных интерфейсов: понимание того, как пользователь взаимодействует с мобильным приложением, насколько ему удобно им пользоваться, насколько понятно отображаемое на экране смартфона. Грамотное проектирование дизайна мобильных приложений с помощью определенных инструментов позволяет создать продукт, который максимально отвечает запросам конечных пользователей.
Полный цикл работы над мобильным приложением
Один из ключевых факторов успешной работы — планирование процесса на разных этапах и освоение принципов успешной работы. Помимо изучения самого дизайна и инструментария дополнительное внимание будет уделено программированию. Вы узнаете, как дизайн-материалы превращаются в реальный код и как это работает на практике, чтобы понять всю механику работы мобильных приложений.
Сам код изучать не придется.
Актуальный, современный дизайн
Как донести через дизайн и визуальную составляющую основной функционал мобильного приложения и как при этом найти баланс между функциональностью и ярким внешним видом. В мобильном дизайне нюансы и различные мелочи еще больше влияют на восприятие, поэтому к каждому графическому элементу предъявляются более строгие требования, чем в других направлениях дизайна
Впечатляющая презентация проекта
Хорошая презентация проекта мобильного приложения — это уже половина успеха. Здесь вы узнаете, на какие моменты нужно обращать первоочередное внимание при подготовке презентации.
RedMadRobot — Признанный лидер в сфере дизайна и разработки
мобильных приложений.
Опыт и знания Redmadrobot подтверждены экспертами и коллегами. Среди их достижений первые места в рейтингах Тэглайн, Рунета, Ruward, AdIndex и других.
coursehunters.net
[ЭКСКЛЮЗИВ] Профессия: Дизайнер мобильных приложений | OPENSSOURCE
Курс: «Профессия: Дизайнер мобильных приложений». Крутой эксклюзивный материал по разработке дизайна мобильных приложений! Материал предназначен для изучения на 2 дня. Материал предоставлен в полном объеме. Если не лениться, можно освоить новую профессию и зарабатывать неплохие деньги на предоставлении услуг, но тут нужна практика. Материал прислал WebPro с комментарием: «Впереди вас ожидает несколько объемных полезных материалов! Начнем с этого. Сам курс — прекрасный. Автор обучает основам разработки дизайна мобильных приложений. Вы можете освоить новую профессию всего за несколько дней. Если вы еще не нашли свое — пожалуйста, пробуйте. Не ленитесь и у вас все получится. Материал публикую для изучения на 2 дня, я его всем советую изучить! В курсе нет воды, все только по существу, практически одна практика! На выходных будет еще один очееень объемный (~120 GB) материал по саморазвитию. Не нужно писать, что дизайну обучиться невозможно, это все пишут люди, которые сами ничего не достигли. Не слушайте чужое мнение, пробуйте, и у все все обязательно получится!» Материал может быть удален по запросу правообладателя! Оцениваем
Описание курса:
Данный курс содержит в себе все необходимые знания для создания дизайна мобильного приложения. В интернете на различных ресурсах они разбросаны и несистематезированы. А некоторые просто отсутствуют. Мой же видео-курс отличается от других источников тем, что в нем только полезная и нужная вам информация. Кратко поговорим что же вы узнаете начав учиться вместе со мной. А узнаете вы основные тренды в дизайне мобильных приложений, изучите гайдлайны iOS и Android. Узнаете какими лучше программами пользоваться для дизайна мобильных приложений и как их настраивать. Научитесь создавать схемы экранов приложений и скетчи их интерфейсов. Также вместе со мной вы создадите дизайн мобильного приложения, гуи-кит. Научитесь делать анимацию работы экранов приложения и узнаете как создавать презентацию приложения для заказчика. Все это вы изучите на протяжении 15-ти занятий. Занятия построены так чтобы в течении небольшого промежутка времени дать вам только нужную и необходимую информацию. В заключении я хочу сказать, что по итогам изучения вы станете хорошим специалистом и без сложности сможете создать дизайн любого мобильного приложения.
Содержание курса
Вступление1.1 О мобильных приложениях. Основные тренды.
1.2 Гайдлайны iOS и Android
1.3 Процесс работы и постановка задачи по созданию мобильного приложения
Первый этап создания мобильного приложения
2.1 Изучение приложений конкурентов
2.2 Создание списка элементов для мобильного приложения
2.3 Создание схемы экранов приложения
Второй этап создания мобильного приложения
3.1 Создание скетча интерфейса мобильного приложения
3.2 Создание скетча интерфейса мобильного приложения
3.3 Создание скетча интерфейса мобильного приложения
Третий этап создания дизайна мобильного приложения
4.1 Создание дизайна экранов мобильного приложения
4.2 Создание дизайна экранов мобильного приложения
4.3 Создание дизайна экранов мобильного приложения
Заключительный этап создания дизайна мобильного приложения
5.1 Создание GUI-kit приложения
5.2 Создание рабочей версии дизайна (анимация)
5.3 Создание презентации приложения для заказчика
Ссылка на скачивание этого материала доступна только зарегистрированным пользователям сайта. Регистрация на сайте бесплатная и не займет много времени. Если у Вас уже есть аккаунт — Вы можете авторизоваться.
Материал предоставлен исключительно для ознакомления!
Опубликовано: WebPro
openssource.biz
