Фотошоп для архитекторов уроки – 20 уроков для архитекторов по обработке визуализаций в Photoshop
20 уроков для архитекторов по обработке визуализаций в Photoshop
Созданные в пакетах 3Д-графики интерьеры, экстерьеры и архитектура — работы качественные, однако, не совершенные.
Чтобы убрать все шероховатости и недостатки, без которых не обходится почти не один пакет 3Д-графики, предлагаем вам изучить эти 20 уроков, которые позволят вам не только улучшить цвета, освещение в своих архитектурных работах и визуализациях, но и добавить некоторые детали, которые в программе Photoshop делаются гораздо быстрее и проще.
Как сделать бесшовную текстуру в 4 клика!
Как сделать постобработку рендера интерьера за пять минут в Photoshop
Как сделать свет за окном светлее в Photoshop
Как за 3 минуты внести поправки в готовую картинку Photoshop
Как заменить кусок картинки в Photoshop
Как исправить картинку в Photoshop в два клика
Как сделать постобработку в Photoshop за 4 минуты
Визуализация интерьера в 3д Макс. Как сделать потолок белым?
Architecture Illustrations: Frosted Glass via Photoshop
Photoshop Rendering: Wet Street
Architectural Landscape Tutorial
Architectural Interior Elevations Tutorial
Sketchup night rendering tutorial using Photoshop
Depth of field: photoshop architectural illustration tutorial
Architecture Illustrations: Snow Scene via Photoshop
Arch model pic editing tutorial
Architecture Illustrations: Landscape via Photoshop
Architectural Illustrations: Quick Sections
Architectural Illustration Tutorial: Adding people via Photoshop
Architectural Illustrations: Photoshop Landscape Tutorial
infogra.ru
33 урока по обработке визуализаций
Подборка уроков по программе Adobe Photoshop для архитекторов: пост-обработка визуализаций, доработка и устранение недочетов рендера, подготовка работы к публикации в портфолио и множество других тем.
Будет полезно изучить как практикующим архитекторам, так и дизайнерам, в чьи задачи входит частая обработка архитектурных фотографий: задача сложнее, чем с визуализацией, однако, принципы работы схожи.
Architectural Visualization Render | Photoshop Post Production | Time lapse short
Architectural Visualization Render | Photoshop Post Production | Time lapse short 2
Architectural Visualization Render | Photoshop Post Production | Time lapse short 3
Architecture Visualization Render | Photoshop Post Production 1
Architecture Visualization Render | Photoshop Post Production 2
Architecture Visualization Render | Photoshop Post Production 3
Architecture Visualization Render | Photoshop Post Production 4
Architecture Visualization Render | Photoshop Post Production 5
Architecture Visualization Render | Photoshop Post Production 6
Architecture Visualization Render | Photoshop Post Production 7
Architecture Visualization Render | Photoshop Post Production 8
Architecture Visualization Render | Photoshop Post Production 9
Advanced Post Production Techniques: White Interior
Photoshop Tutorial : Architectural night Perspectives
Photoshop retouching night view
Advanced Post Production Techniques in Photoshop : Winter Scene
Advanced Post Production Techniques in Photoshop – Interior Scene #1
Advanced Post Production Techniques in Photoshop – Interior Scene #2
ARCHITECTURAL: Interior Post Production
Rendering and Post production 3dsmax Architectural visualization
[Night Scene] Photoshop architecture rendering tutorial : Day to night
Illustrating an Architectural Plan in Photoshop – Narrated Full Tutorial – Realtime
Architectural Post Processing in Photoshop
Photoshop Visualization for Architecture [House blue]
Advanced Post Production Techniques in Photoshop : Glen Lake House
Architectural Illustrations: Quick Sections
Site Plan Rendering in Photoshop
ARCHITECTURE PORTFOLIO TUTORIAL: ADDING TEXT
Photoshop – interior render enchancement
Architectural Interior Elevations Tutorial
Architecture Portfolio Tutorial: Initial Setup and Adding Images
ARCH MODEL PIC EDITING TUTORIAL
Architecture Illustrations: Landscape via Photoshop
infogra.ru
Курсы Photoshop для архитекторов | ОНЛАЙН
Визуализация против коллажа
Записаться на курс
Визуализация против коллажа
о курсе
Весь мир делится на тех, кто предпочитает реалистичные визуализации и тех, кто верен концептуальным коллажам. Но между этими главенствующими методами подачи целая бездна приемов, стилей и форматов. На курсе вы овладеете не только двумя этими методами, но и множеством других приемов. А вот решать, на чьей стороне быть — лишь вам.
работы преподавателей
для кого
Курс подойдет как новичкам, так и практикующим архитекторам с базовыми знаниями Photoshop. Мы начнем с азов и дойдем до самых сложных авторских приемов, выработанных нашими преподавателями.
программа
Специально для этого курса мы собрали разноплановую команду профессиональных архитекторов, каждый из которых обладает индивидуальным вкусом, стилем, методами. Артём Матвеев расскажет все об интерфейсе и инструментах. Михаил Хвалебнов научит легко и непринужденно справляться с картинками и добиваться красоты минимальными средствами, а Наталья Уренёва раскроет секреты фотореалистичной визуализации. В перерывах между практикой Алена Шляховая и Мари Миндиашвили прочтут лекции об истории архитектурной графики, современных трендах в подаче проектов и художественных принципах работы с изображением.
работы студентов
как проходит обучение
Обучение проходит в нескольких форматах: большая часть занятий записаны на видео и открываются на нашей онлайн-платформе согласно расписанию курса. Занятия, требующие коммуникации со студентами, проходят в формате живых вебинаров, после которых остается видеозапись для повторения материала. Курс предусматривает выполнение домашних заданий, по которым преподаватель дает письменный или устный развернутый комментарий. Все все вопросы, возникающие во время обучения, можно обсудить в учебном чате.
план занятий
1
Знакомство с Photoshop
Лекция о видах архитектурных подач (вебинар)
Настройка интерфейса и рабочей области
Грамотная организация структуры файла
Работа со слоями и опциям выделения2
Базовые и продвинутые инструменты
Использование цветокоррекции
Редактирование и трансформация объектов
Работа с масками3
Коллаж в подаче проекций
Сравнение подач разной сложности
Типы исходных данных и соответствующие принципы работы над изображением
Подача проекций нескольких вариантах
Знакомство co смарт-объектами
Blending options или стили слоя4
Коллаж
Лекция о композиции изображения: типы, «правила» и методы ее построения
Создание коллажа и отработка приемов:
Сборка среды и элементов окружения
Текстурирование объектов
Наполнение коллажа
Типс энд трикс (вебинар)5
Реалистичная визуализация по скетчу
Теория цвета, лекция о работе со светом, объемом и плановостью
Создание реалистичной визуализации на основе рисунка:
Работа с adjustment mask
Работа с кистями и создание сложного освещения
Знакомство с фильтрами6
Визуализация по рендеру
Создание реалистичной визуализации на основе рендера:
Работа с корректирующими масками
Использование эффектов: дождь, снег и туман
Работа с режимами наложения слоев7
Инверсия: дневной-ночной виды
Создание ночного вида объекта на основе визуализации с дневным освещением
Приемы работы с контрастным освещением
Типс энд трикс (вебинар)8
Анимация в Photoshop
Инструменты анимации и создания гифок
Ревью домашних работ студентов, ответы на вопросы (вебинар)
FAQ
Когда я получу доступ к курсу?
У курса есть фиксированная дата старта, в этот день вам на почту придёт письмо с доступами к онлайн-площадке. Если вы уже проходили наши онлайн-курсы, письмо не придёт, но новый курс добавится в ваш личный кабинет.
Какая версия программы нужна?
Чем более современная версия у вас стоит, тем лучше.
Самый надежный и правильный вариант — зарегистрироваться на https://www.adobe.com/ru/creativecloud.html и оформить студенческую подписку на весь пакет программ Adobe. Это легко, супер-быстро и без каких-либо проверок. Будет лицензионно, с постоянными обновлениями всех программ и множеством удобных примочек.Как проходит обучение?
Обучение проходит в нескольких форматах: большая часть занятий записаны на видео и открываются на нашей онлайн-платформе согласно расписанию курса. Занятия, требующие коммуникации со студентами, проходят в формате живых вебинаров, после которых остается видеозапись для повторения материала. Курс предусматривает выполнение домашних заданий, по которым преподаватель дает письменный или устный развернутый комментарий. Все все вопросы, возникающие во время обучения, можно обсудить в учебном чате.
Как долго будут доступны материалы курса?
Файлы для занятий, проверка домашних заданий и консультации преподавателей доступны в течение 2 недель после окончания курса, а видеозаписи курса — в течение года после старта.
Могу ли я смотреть видеокурс с нескольких компьютеров?
В аккаунт можно заходить с трех различных устройств: например, из дома, офиса и с планшета. Если вы превысите лимит устройств, мы закроем вам доступ.
Когда нужно будет оплатить участие в курсе?
Место на курсе окончательно фиксируется за студентом только после оплаты. После заполнения группы возможность оплаты автоматически закрывается до начала набора следующего курса.
А есть скидки?
Во-первых, у каждого курса есть early-bird цена, которая позволяет экономить до 4000 ₽ за курс. Во-вторых, после прохождения 1 курса вы получаете скидку 10%, после 2-го – 15%, после 3-го – 20%. В-третьих, у нас есть скидки для обладателей карты друга или промокода на курс. Скидки распространяются как на обычную, так и на early bird цену, но не суммируются.
Как вернуть деньги?
Если вы решили отказаться от участия в курсе после первого занятия, мы, к сожалению, не сможем вернуть вам деньги. Если вы предупредили нас еще до старта, что не сможете пройти оплаченный курс, мы можем вернуть вам деньги или оставить их на вашем депозите и зарезервировать за вами место на следующем запуске по той же цене. Возврат осуществляется в течение трех недель на карту, с которой была произведена оплата. Если курс был оплачен наличными, мы вернем вам оплату в офисе по предварительной договоренности.
Сообщите нам об этом сразу же и мы попробуем придумать, как вам помочь.
Выдаете ли сертификаты по окончании обучения?
Помимо знаний, мы выдаем собственные сертификаты о прохождении. Важное уточнение: наш опыт показывает, что работодатели не считают наличие сертификата о прохождении курса действительно подтверждает знания программы. Если при устройстве на работу от вас потребуется серьезное знание той или иной программы, вас просто проверят тестовым заданием.
Остались вопросы?
Пишите на почту — [email protected].
Преподаватели
 Алёна
АлёнаШляховая
Архитектор, исследователь, преподаватель МАРШ, куратор проектов Склад Ума и Дворулица.
В течение нескольких лет Алена непрерывно преподает культуру архитектурной подачи на нескольких курсах площадки. Ранее работала в КБ Strelka, бюро WALL и FORM, сейчас — Меганом.
 Артём
АртёмМатвеев
Архитектор, закончил МАрхИ. Работал в бюро AES и WALL. В настоящий момент работает в MODUL, ведет частную архитектурную практику. Adobe Photoshop не раз выручал его в трудную минуту, поэтому Артем решил передавать накопленный опыт молодым архитекторам, чтобы освободить их головы для решения более сложных творческих задач.
 Мари
МариМиндиашвили
Закончила магистратуру МАРХИ. Несколько лет работала в студии Kleinewelt architekten. Сейчас пишет кандидатскую диссертацию, посвященную современным архитектурным концепциям, а также является куратором программы «Пристальное чтение» в «Аудитории».
 Михаил
МихаилХвалебнов
Выпускник МАрхИ, архитектор группы САГА, автор статей по архитектурной теории и удивительно тонко чувствующий человек. Михаил ценит прекрасное и преподает технику архитектурной подачи по разработанной им же самим программе.
рекомендуемые курсы
InDesign
Графдизайн и верстка для архитекторовIllustrator
Архитектурная графикаSketchUp
быстрое моделированиеsoftculture.cc
Photoshop для архитекторов
Преподавательская деятельность:В 2008 Закончил МАрхИ и, поступив в аспирантуру, начал свою преподавательскую практику. До 2011 года я был ассистентом преподавателя по проекту в МАрхИ, ДАС. Где занимался графическими навыками при подаче проектов.
С 2013 по настоящее время я ведущий преподаватель Британки (БВШД) по направлению Digital Skills (Photoshop, Sketchup).
C 2014 я стал куратором факультативных проектов МАРШ, среди которых были курсы: Photoshop для архитекторов / Photoshop+Sketchup / Render в Sketchup. Это были интенсивные курсы по архитектурной графике, которые шли в течении недели три раза в году.
С 2015 по настоящее время я ведущий преподаватель бакалавриата МАРШ и подготовительного отделения Британки. Я преподаю по направлению Архитектурная графика: Photoshop, Sketchup, Vray, Maxwell, Thea Renderer и другие дисциплины.
С 2015 преподаватель и куратор направления Digital Skills в Академии коммуникаций Wordshop (Академия BBDO)
C 2017 по настоящее время, ведущий преподаватель Архитектурной графики в институте B&D
С 2018 по настоящее время, ассистент профессора Оскара Раульевича Мамлеева в МАрхИ
И со следующего семестра я курирую направления «Архитектурная графика» в Московской архитектурной школе МАРШ.
Кураторская деятельность:
Помимо преподавания я участвовал в организации образовательных программ целого ряда фестивалей. В числе которых: Перспектива/SYNTHESIS 2016, Зодчество 2016, Золотое Сечение 2017, Зодчество 2017, Фестиваль Молодежи и Студентов 2017
Рабочая практика:
С 2011 руководитель и партнер архитектурной студии looqlAB. А в 2016 году студия полностью перешла к созданию архитектурных иллюстраций (looqlAB/SYNTHESIS illustration). За годы работы мы выполнили иллюстрации для огромного количества компаний, среди которых: ADG Group, BBDO, CBRE, ПИК, Meganom, Моспроект, НИИПИ Генплана, CitizenStudio, Totment Paper, ГАЛС, Panacom, Poledesign, и многих других.
synthesis.moscow
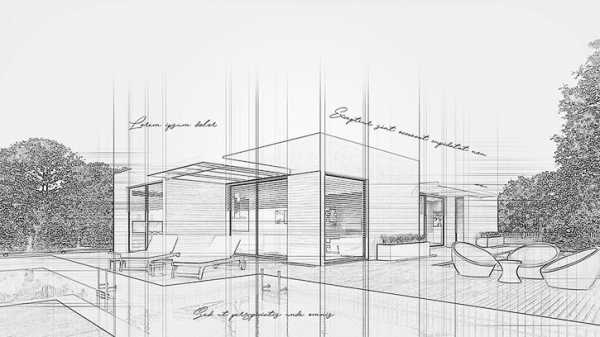
Создаем эффект архитектурного наброска в Фотошоп / Фотошоп-мастер

В этом уроке вы научитесь создавать потрясающий эффект архитектурного наброска. Я объясню процесс в мельчайших деталях, так что повторить его сможет любой, и даже тот, кто открыл Photoshop впервые.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока.
1. Давайте начнем
Для начала откройте фотографию, с которой вы хотите работать. Чтобы это сделать, нажмите File > Open (Файл > Открыть), выберите фото и нажмите Open (Открыть). Ну а теперь, прежде, чем мы приступим, проверьте кое-что:
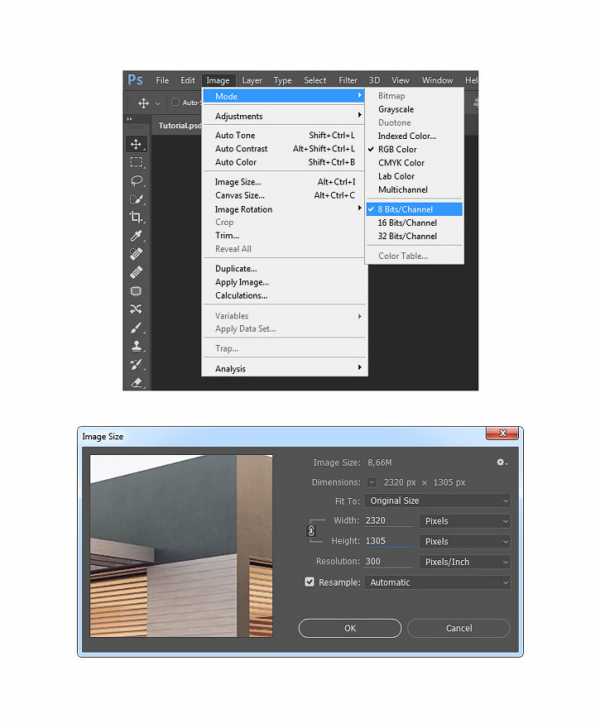
- Ваше фото должно быть в цветовом режиме RGB, 8 бит на канал. Чтобы проверить это, нажмите Image > Mode (Изображение > Режим).
- Для получения наилучшего результата, выберите изображение приблизительно 2000/4000 в ширину/высоту. Чтобы проверить это, нажмите Image > ImageSize (Изображение > Размер изображения).
- Ваше фото должно быть фоновым слоем. Если это не так, нажмите Layer > New > BackgroundfromLayer (Слой > Новый > Слои из заднего плана).

2. Как создать фон
Шаг 1
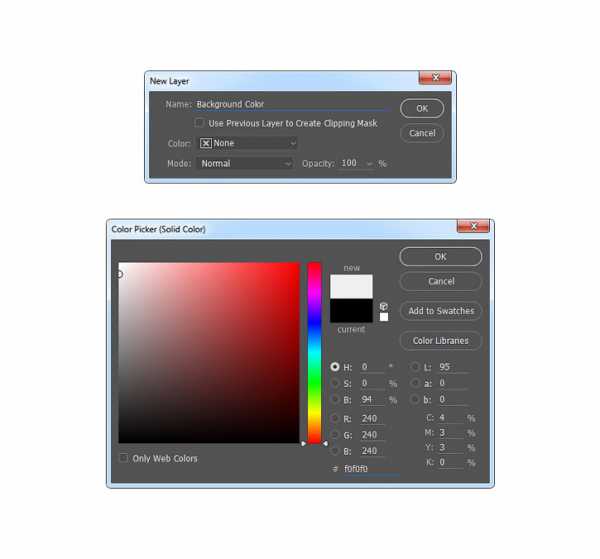
В этой секции мы создадим фон. Нажмите Layer > New Fill Layer > Solid Color (Слой > Новый слой-заливка > Цвет) чтобы создать слой, залитый цветом, назовите его Background Color (Фоновый цвет) и выберите цвет #f0f0f0, как показано ниже.

Шаг 2
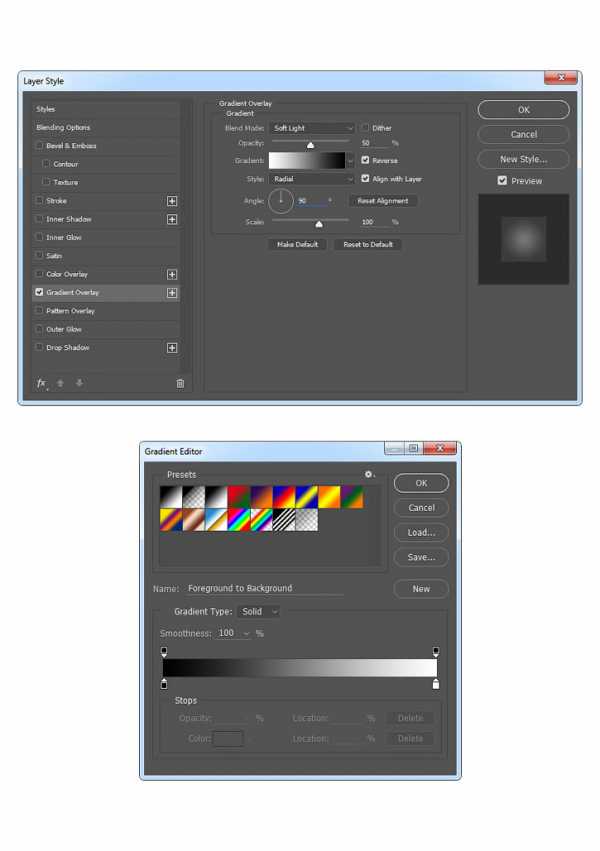
Кликните правой кнопкой мыши по этому слою, выберите Blending Options (Параметры наложения), выберите Gradient Overlay (Наложение градиента) и настройте стиль слоя, как на изображении ниже:

Примечание переводчика: настройки стиля слоя на скриншоте: Режим наложения: Мягкий свет; Непрозрачность: 50%; Градиент: Черный, белый; Инверсия; Выровнять по слою; Угол: 90 градусов; Масштаб: 100%
3. Как создать основной набросок
Шаг 1
В этой секции мы создадим основной набросок. Выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы его продублировать. Затем перетащите этот слой наверх на панели слоев.

Шаг 2
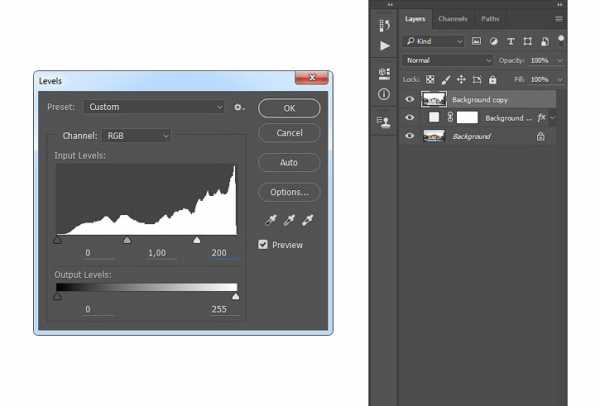
Теперь нажмите Control-Shift-U на клавиатуре, чтобы обесцветить этот слой. Далее, нажмите Image > Adjustments > Levels (Изображение > Коррекция > Уровни) и введите значения со скриншота:

Шаг 3
Назовите этот слой Temp (Временный) и нажмите Control-J на клавиатуре, чтобы его продублировать.

Шаг 4
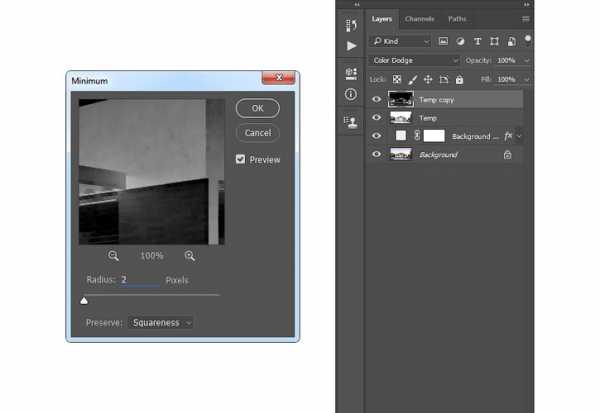
А теперь нажмите Control-I на клавиатуре, чтобы инвертировать данный слой и измените его режим наложения на Color Dodge (Осветление основы). Далее, нажмите Filter > Other > Minimum (Фильтр > Другое > Минимум), измените Radius (Радиус) на 2 пикселя и Preserve (Сохранить) на Squareness (Прямоугольность), как показано ниже:

Шаг 5
Зажмите Control и кликните по слою Temp (Временный), чтобы выбрать оба слоя одновременно. Затем нажмите Control-E на клавиатуре, чтобы объединить два слоя в один.

Шаг 6
Измените режим наложения этого слоя на Multiply (Умножение) и назовите его Main Sketch (Основной набросок).

4. Как создать набросок в перспективе
Шаг 1
В этой секции мы создадим набросок в перспективе. Выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы его продублировать. Затем перетащите этот слой наверх на панели слоев.

Шаг 2
Теперь нажмите Filter > Stylize > Find Edges (Фильтр > Стилизация > Выделение краев), а затем Control-Shift-U на клавиатуре, чтобы обесцветить этот слой.

Шаг 3
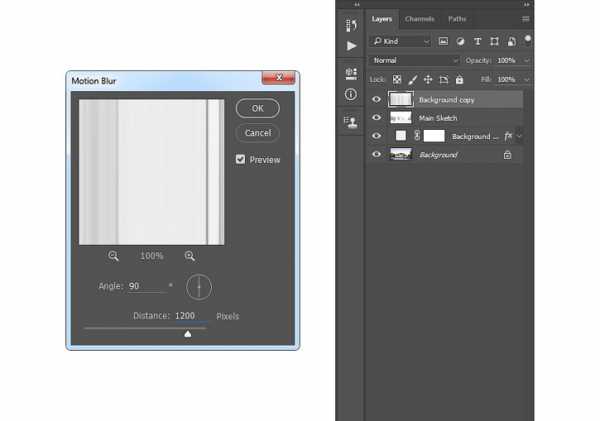
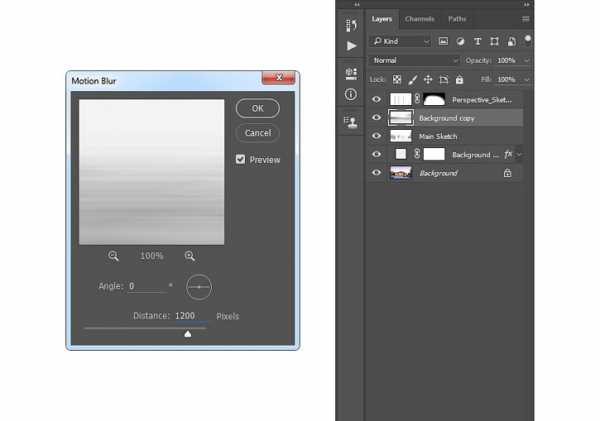
Нажмите Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении), измените Angle (Угол) на 90 градусов, а Distance (Смещение) на 1200 пикселей, как показано ниже:

Шаг 4
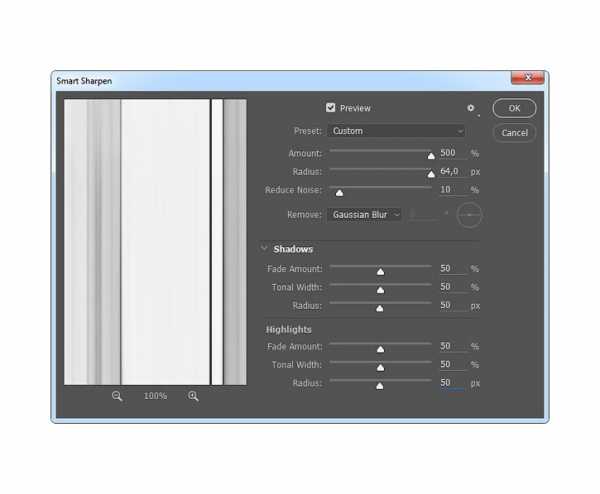
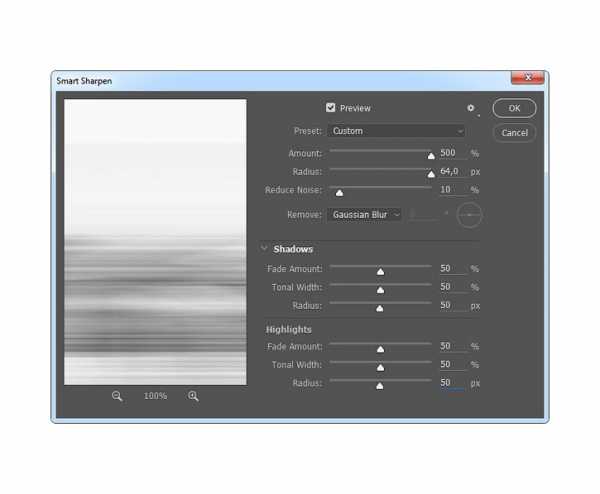
А сейчас нажмите Filter > Sharpen > Smart Sharpen (Фильтр > Усиление резкости > «Умная» резкость) и введите настройки со скришота ниже:

Примечание переводчика: настройки на скриншоте: Набор: Заказной; Эффект: 500%; Радиус: 64 пикселя; Уменьшить шум: 10%; Удалить: Размытие по Гауссу; Тени: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей; Света: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей.
Шаг 5
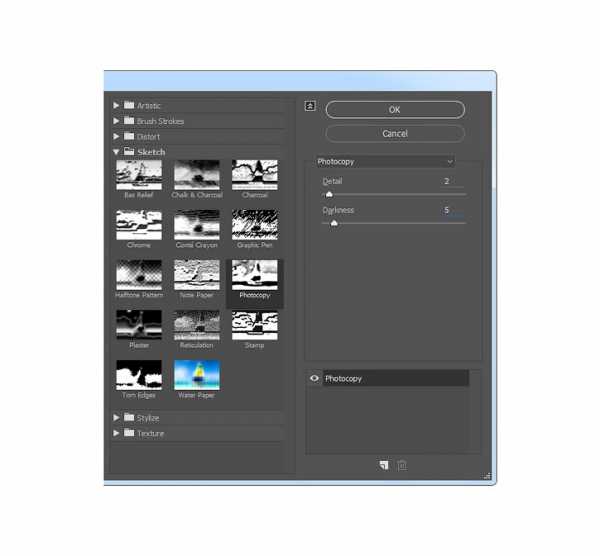
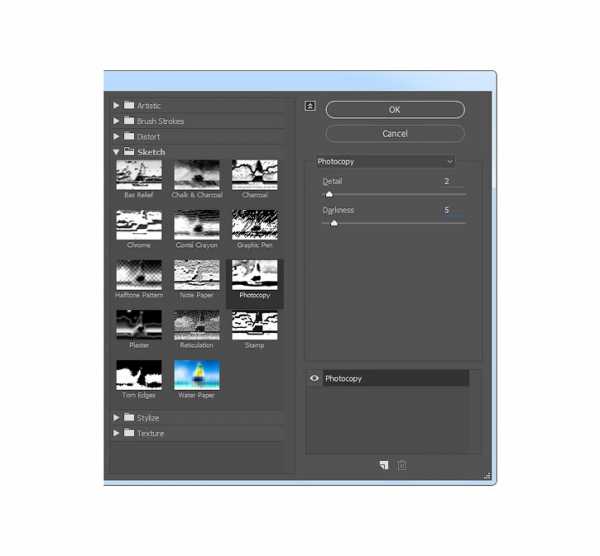
Нажмите Filter > Filter Gallery > Sketch > Photocopy (Фильтр > Галерея фильтров > Эскиз > Ксерокопия), измените параметр Detail (Детализация) на 2, а Darkness (Затемненность) на 5.

Шаг 6
Измените режим наложения этого слоя на Multiply (Умножение), а непрозрачность — на 40%. После переименуйте этот слой в Perspective_Sketch_1 (Перспективный_Набросок_1).

Шаг 7
Далее нажмите Layer > Layer Mask > Hide All (Слой > Слой-маска > Скрыть все), чтобы добавить слой-маску, которая скроет весь слой.

Шаг 8
Измените основной цвет на #ffffff, возьмите инструмент Brush (Кисть) (B), выберите мягкую кисть и проведите ей там, где вы хотите показать вертикальные линии перспективы.

Шаг 9
А сейчас выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы его продублировать. Далее, перетащите этот слой под слой Perspective_Sketch_1 (Перспективный_Набросок_1) на панели слоев.

Шаг 10
Нажмите Filter > Stylize > Find Edges (Фильтр > Стилизация > Выделение краев), а затем Control-Shift-U на клавиатуре, чтобы обесцветить этот слой.

Шаг 11
Нажмите Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении), измените Angle (Угол) на 0 градусов, а Distance (Смещение) на 1200 пикселей, как показано ниже:

Шаг 12
Теперь нажмите Filter > Sharpen > Smart Sharpen (Фильтр > Усиление резкости > «Умная» резкость) и введите настройки со скришота ниже:

Примечание переводчика: настройки на скриншоте: Набор: Заказной; Эффект: 500%; Радиус: 64 пикселя; Уменьшить шум: 10%; Удалить: Размытие по Гауссу; Тени: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей; Света: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей.
Шаг 13
Нажмите Filter > Filter Gallery > Sketch > Photocopy (Фильтр > Галерея фильтров > Эскиз > Ксерокопия), измените параметр Detail (Детализация) на 2, а Darkness (Затемненность) на 5.

Шаг 14
Измените режим наложения этого слоя на Multiply (Умножение), а Opacity (непрозрачность) — на 55%. После переименуйте этот слой в Perspective_Sketch_2 (Перспективный_Набросок_2).

Шаг 15
Далее нажмите Layer > Layer Mask > Hide All (Слой > Слой-маска > Скрыть все), чтобы добавить слой-маску, которая скроет весь слой.

Шаг 16
Измените основной цвет на #ffffff, возьмите инструмент Brush (Кисть) (B), выберите мягкую кисть и проведите ей там, где вы хотите показать вертикальные линии перспективы.

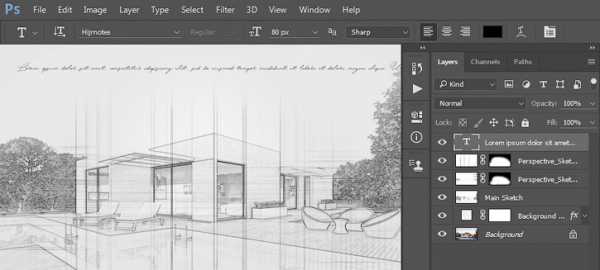
5. Как создать текст
Шаг 1
В этой секции мы создадим текст. Выберите инструмент Horizontal Type (Горизонтальный текст) (T), измените шрифт на Hijrnotes, его размер на 80 пикселей, выравнивание по левому краю, цвет — #000000. Далее, кликните по любому месту холста и нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. Вы также можете воспользоваться своими настройками текста и шрифта.

Шаг 2
Кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым и удалите его часть. Затем, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:

Шаг 3
А сейчас переименуйте этот слой в Text_1 (Текст_1). После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.

Шаг 4
Кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым, нажмите Control-A, чтобы выбрать весь текст, а затем нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:

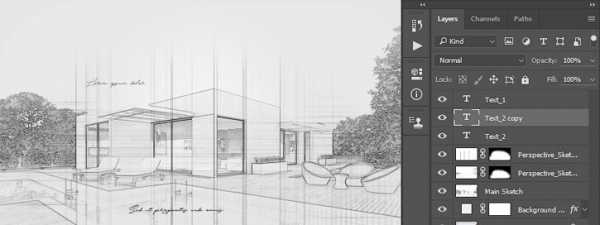
Шаг 5
Назовите этот слой Text_2 (Текст_2) и перетяните его под слой Text_1 (Текст_1) на панели слоев. После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.

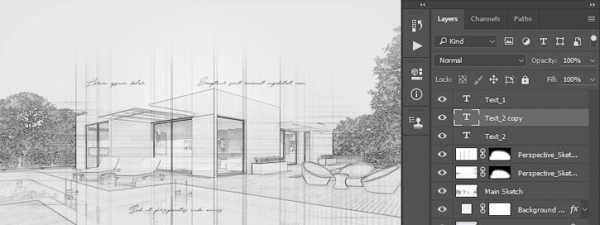
Шаг 6
Теперь кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым, нажмите Control-A, чтобы выбрать весь текст, а затем нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:

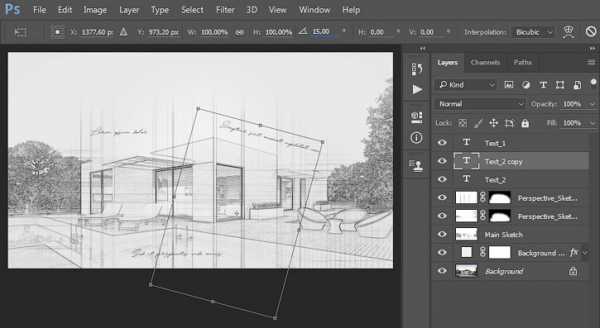
Шаг 7
Нажмите Control-T на клавиатуре, чтобы трансформировать этот слой и выберите вращение на 15 градусов.

Шаг 8
Назовите этот слой Text_3 (Текст_3) и перетяните его под слой Text_2 (Текст_1) на панели слоев.

6. Как внести последние изменения
Шаг 1
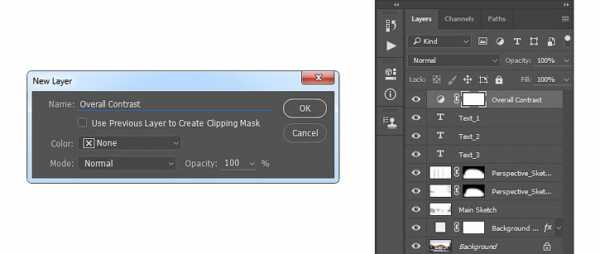
В этой секции мы внесем последние изменения в работу. Нажмите D на клавиатуре, чтобы вернуть цвета к исходным и выберите слой Text_1 (Текст_1). Далее, нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы создать новый корректирующий слой Карта градиента и назовите его Overall Contrast (Общий Контраст).

Шаг 2
Теперь измените режим наложения этого слоя на Soft Light (Мягкий свет), а непрозрачность — на 35%.

Шаг 3
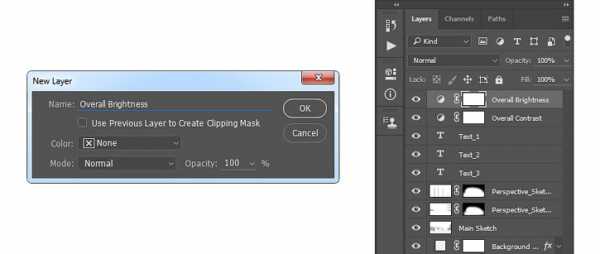
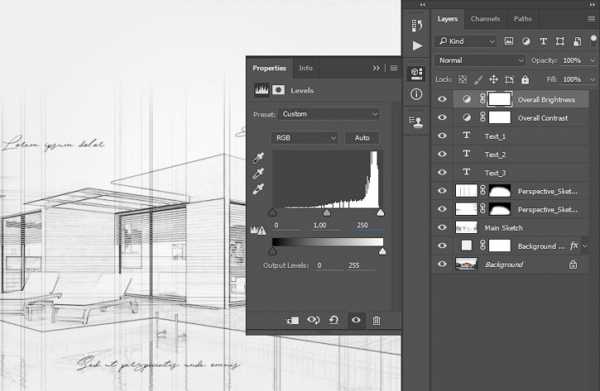
Нажмите Layer > New Adjustment Layer > Levels (Слои > Новый корректирующий слой > Уровни), чтобы создать новый корректирующий слой Уровни назовите его Overall Brightness (Общая Яркость).

Шаг 4
Дважды кликните по миниатюре этого слоя и, на панели свойств, введите значение со скриншота ниже:

Шаг 5
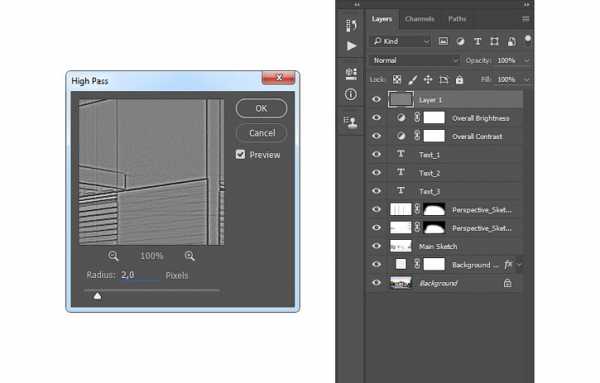
Нажмите Control-Alt-Shift-E на клавиатуре, чтобы сделать скриншот. Затем, нажмите Filter > Other > High Pass (Фильтр > Другое > Цветовой контраст) и измените значение параметра Radius (Радиус) на 2 пикселя, как показано ниже:

Шаг 6
Измените режим наложения этого слоя на Hard Light (Жесткий свет). Затем переименуйте этот слой в Overall Sharpening (Общая Резкость).

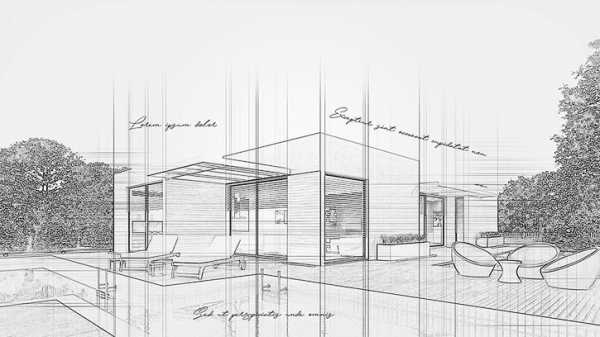
У Вас Получилось!
Поздравляю, вы успешно выполнили урок! А вот и наш финальный результат:

Автор: Marko Kožokar
photoshop-master.ru
20 видеоуроков по фотошопу, которые будут полезны каждому
Сегодня редактировать фотографии может научиться любой — было бы желание. Для этой цели часто используется Adobe Photoshop, который весьма удобен.
AdMe.ru представляет подборку видео, в которых наглядно демонстрируется, как с помощью этого графического редактора превратить обыкновенный снимок в нечто яркое, мощное и красочное.
Эффект рассеивания
Эффект дождя
Эффект струящегося света
Эффект дыма
Манипуляции с цветом, светом и тенью
Волшебное свечение
Эффект двойной экспозиции
Эффект драматического освещения
Создание красочного портрета
Художественная обработка портрета в зимнем стиле
Эффект пикселей
Как сделать тень для объекта
Редактирование пейзажа
Замена неба
Ускоренный процесс создания изображения
«Дождь в джунглях».
«Сегодня мой день».
Источник: adme
infogra.ru
Уроки ArchiCAD. Дизайн, 3Д и все такое…
ArchiCAD хорошо подходит для архитекторов — об этом можно догадаться уже из названия. Дизайнеры интерьера тоже часто называются архитекторами, но масштаб работ все-таки немного другой. Все-таки довольно редко бывает, что дизайнер работает над всеми внутренностями здания целиком, чаще это просто квартира на одном уровне. Дальше постараюсь объяснить основные плюсы и минусы при использовании такого мощного инструмента как Архикад для работы над дизайном интерьера.
Читать далее «ArchiCAD для дизайнеров интерьера»
Как построить сетку строительных осей — еще один часто задаваемый вопрос. По незнанию люди чертят по старинке — линиями, потом кружочки и текстовые блоки в этих кружочках. А ведь есть в Архикаде полезный инструмент, который делает это легко и быстро.
Читать далее «Как построить оси в ArchiCAD»
Может быть тысяча причин, почему ArchiCAD начинает капризничать и упираться. Попробую разобрать самые распространенные недоразумения с их полным разоблачением.
Читать далее «Тормозит ArchiCAD — что делать?»
От цен на программы для дизайна и проектирования остатки волос встают дыбом. Архикад, к сожалению, в том же списке с нехилым ценником. Понятно, чтобы сделать такую сложную вещь, нужны большие вложения, которые нужно как-то вернуть, и прочее, и прочее… Но что делать человеку, который только начал учиться и не готов сразу выложить такую сумму?
Читать далее «Где бесплатно скачать ArchiCAD для учебы»
Желающие поближе познакомиться с инструментом «Морф», присоединяйтесь к бесплатному вебинару Арестакесяна Георгия Ларисовича, преподавателя Академии САПР и ГИС.
Читать далее «Вебинар по работе с морфом в ArchiCAD»
Маленькое дополнение в тему построения крыш в ArchiCAD по вопросам к ролику четырехлетней давности. Особенности построения сложной крыши слегка изменились, поэтому публикую свежий вариант.
Читать далее «Построение крыш в ArchiCAD 19»
