Фотошоп для архитекторов уроки – 20 уроков для архитекторов по обработке визуализаций в Photoshop
20 уроков для архитекторов по обработке визуализаций в Photoshop
Созданные в пакетах 3Д-графики интерьеры, экстерьеры и архитектура — работы качественные, однако, не совершенные.
Чтобы убрать все шероховатости и недостатки, без которых не обходится почти не один пакет 3Д-графики, предлагаем вам изучить эти 20 уроков, которые позволят вам не только улучшить цвета, освещение в своих архитектурных работах и визуализациях, но и добавить некоторые детали, которые в программе Photoshop делаются гораздо быстрее и проще.
Как сделать бесшовную текстуру в 4 клика!
Как сделать постобработку рендера интерьера за пять минут в Photoshop
Как сделать свет за окном светлее в Photoshop
Как за 3 минуты внести поправки в готовую картинку Photoshop
Как заменить кусок картинки в Photoshop
Как исправить картинку в Photoshop в два клика
Как сделать постобработку в Photoshop за 4 минуты
Визуализация интерьера в 3д Макс. Как сделать потолок белым?
Architecture Illustrations: Frosted Glass via Photoshop
Photoshop Rendering: Wet Street
Architectural Landscape Tutorial
Architectural Interior Elevations Tutorial
Sketchup night rendering tutorial using Photoshop
Depth of field: photoshop architectural illustration tutorial
Architecture Illustrations: Snow Scene via Photoshop
Arch model pic editing tutorial
Architecture Illustrations: Landscape via Photoshop
Architectural Illustrations: Quick Sections
Architectural Illustration Tutorial: Adding people via Photoshop
Architectural Illustrations: Photoshop Landscape Tutorial
infogra.ru
33 урока по обработке визуализаций
Подборка уроков по программе Adobe Photoshop для архитекторов: пост-обработка визуализаций, доработка и устранение недочетов рендера, подготовка работы к публикации в портфолио и множество других тем.
Будет полезно изучить как практикующим архитекторам, так и дизайнерам, в чьи задачи входит частая обработка архитектурных фотографий: задача сложнее, чем с визуализацией, однако, принципы работы схожи.
Architectural Visualization Render | Photoshop Post Production | Time lapse short
Architectural Visualization Render | Photoshop Post Production | Time lapse short 2
Architectural Visualization Render | Photoshop Post Production | Time lapse short 3
Architecture Visualization Render | Photoshop Post Production 1
Architecture Visualization Render | Photoshop Post Production 2
Architecture Visualization Render | Photoshop Post Production 3
Architecture Visualization Render | Photoshop Post Production 4
Architecture Visualization Render | Photoshop Post Production 5
Architecture Visualization Render | Photoshop Post Production 6
Architecture Visualization Render | Photoshop Post Production 7
Architecture Visualization Render | Photoshop Post Production 8
Architecture Visualization Render | Photoshop Post Production 9
Advanced Post Production Techniques: White Interior
Photoshop Tutorial : Architectural night Perspectives
Photoshop retouching night view
Advanced Post Production Techniques in Photoshop : Winter Scene
Advanced Post Production Techniques in Photoshop – Interior Scene #1
Advanced Post Production Techniques in Photoshop – Interior Scene #2
ARCHITECTURAL: Interior Post Production
Rendering and Post production 3dsmax Architectural visualization
[Night Scene] Photoshop architecture rendering tutorial : Day to night
Illustrating an Architectural Plan in Photoshop – Narrated Full Tutorial – Realtime
Architectural Post Processing in Photoshop
Photoshop Visualization for Architecture [House blue]
Advanced Post Production Techniques in Photoshop : Glen Lake House
Architectural Illustrations: Quick Sections
Site Plan Rendering in Photoshop
ARCHITECTURE PORTFOLIO TUTORIAL: ADDING TEXT
Photoshop – interior render enchancement
Architectural Interior Elevations Tutorial
Architecture Portfolio Tutorial: Initial Setup and Adding Images
ARCH MODEL PIC EDITING TUTORIAL
Architecture Illustrations: Landscape via Photoshop
infogra.ru
Курсы Photoshop для архитекторов | ОНЛАЙН
[email protected] 8 (800) 600 02 25
Мы переехали с Кузнецкого Моста. На подготовку нового пространства уйдет весь июль и часть августа: в это время мы сможем помогать вам удаленно и встречаться в Laba Space на курсах. Оплатить обучение вы можете на сайте.
Визуализация против коллажа
Записаться на курс
Визуализация против коллажа
о курсе
Весь мир делится на тех, кто предпочитает реалистичные визуализации и тех, кто верен концептуальным коллажам. Но между этими главенствующими методами подачи целая бездна приемов, стилей и форматов. На курсе вы овладеете не только двумя этими методами, но и множеством других приемов. А вот решать, на чьей стороне быть — лишь вам.
работы преподавателей
для кого
Курс подойдет как новичкам, так и практикующим архитекторам с базовыми знаниями Photoshop. Мы начнем с азов и дойдем до самых сложных авторских приемов, выработанных нашими преподавателями.
программа
Специально для этого курса мы собрали разноплановую команду профессиональных архитекторов, каждый из которых обладает индивидуальным вкусом, стилем, методами. Артём Матвеев расскажет все об интерфейсе и инструментах. Михаил Хвалебнов научит легко и непринужденно справляться с картинками и добиваться красоты минимальными средствами, а Наталья Уренёва раскроет секреты фотореалистичной визуализации. В перерывах между практикой Алена Шляховая и Мари Миндиашвили прочтут лекции об истории архитектурной графики, современных трендах в подаче проектов и художественных принципах работы с изображением.
работы студентов
как проходит обучение
Обучение проходит в нескольких форматах: большая часть занятий записаны на видео и открываются на нашей онлайн-платформе согласно расписанию курса. Занятия, требующие коммуникации со студентами, проходят в формате живых вебинаров, после которых остается видеозапись для повторения материала. Курс предусматривает выполнение домашних заданий, по которым преподаватель дает письменный или устный развернутый комментарий. Все все вопросы, возникающие во время обучения, можно обсудить в учебном чате.
план занятий
1
Знакомство с Photoshop
Лекция о видах архитектурных подач (вебинар)
Настройка интерфейса и рабочей области
Грамотная организация структуры файла
Работа со слоями и опциям выделения2
Базовые и продвинутые инструменты
Использование цветокоррекции
Редактирование и трансформация объектов
Работа с масками3
Коллаж в подаче проекций
Сравнение подач разной сложности
Типы исходных данных и соответствующие принципы работы над изображением
Подача проекций нескольких вариантах
Знакомство co смарт-объектами
Blending options или стили слоя4
Коллаж
Лекция о композиции изображения: типы, «правила» и методы ее построения
Создание коллажа и отработка приемов:
Сборка среды и элементов окружения
Текстурирование объектов
Наполнение коллажа
Типс энд трикс (вебинар)5
Реалистичная визуализация по скетчу
Теория цвета, лекция о работе со светом, объемом и плановостью
Создание реалистичной визуализации на основе рисунка:
Работа с adjustment mask
Работа с кистями и создание сложного освещения
Знакомство с фильтрами6
Визуализация по рендеру
Создание реалистичной визуализации на основе рендера:
Работа с корректирующими масками
Использование эффектов: дождь, снег и туман
Работа с режимами наложения слоев7
Инверсия: дневной-ночной виды
Создание ночного вида объекта на основе визуализации с дневным освещением
Приемы работы с контрастным освещением
Типс энд трикс (вебинар)8
Анимация в Photoshop
Инструменты анимации и создания гифок
Ревью домашних работ студентов, ответы на вопросы (вебинар)
FAQ
Когда я получу доступ к курсу?
У курса есть фиксированная дата старта, в этот день вам на почту придёт письмо с доступами к онлайн-площадке. Если вы уже проходили наши онлайн-курсы, письмо не придёт, но новый курс добавится в ваш личный кабинет.
Какая версия программы нужна?
Чем более современная версия у вас стоит, тем лучше.
Самый надежный и правильный вариант — зарегистрироваться на https://www.adobe.com/ru/creativecloud.html и оформить студенческую подписку на весь пакет программ Adobe. Это легко, супер-быстро и без каких-либо проверок. Будет лицензионно, с постоянными обновлениями всех программ и множеством удобных примочек.
Устанавливать ли лицензионную или взломанную программу — решать только вам. В любом случае, настоятельно рекомендуем привыкать работать именно с английским интерфейсом. Так вам будет проще искать ответы на возможные вопросы.Как проходит обучение?
Обучение проходит в нескольких форматах: большая часть занятий записаны на видео и открываются на нашей онлайн-платформе согласно расписанию курса. Занятия, требующие коммуникации со студентами, проходят в формате живых вебинаров, после которых остается видеозапись для повторения материала. Курс предусматривает выполнение домашних заданий, по которым преподаватель дает письменный или устный развернутый комментарий. Все все вопросы, возникающие во время обучения, можно обсудить в учебном чате.
Как долго будут доступны материалы курса?
Файлы для занятий, проверка домашних заданий и консультации преподавателей доступны в течение 2 недель после окончания курса, а видеозаписи курса — в течение года после старта.
Могу ли я смотреть видеокурс с нескольких компьютеров?
В аккаунт можно заходить с трех различных устройств: например, из дома, офиса и с планшета. Если вы превысите лимит устройств, мы закроем вам доступ.
Когда нужно будет оплатить участие в курсе?
Место на курсе окончательно фиксируется за студентом только после оплаты. После заполнения группы возможность оплаты автоматически закрывается до начала набора следующего курса.
А есть скидки?
Во-первых, у каждого курса есть early-bird цена, которая позволяет экономить до 4000 ₽ за курс. Во-вторых, после прохождения 1 курса вы получаете скидку 10%, после 2-го – 15%, после 3-го – 20%. В-третьих, у нас есть скидки для обладателей карты друга или промокода на курс. Скидки распространяются как на обычную, так и на early bird цену, но не суммируются.
Какие правила возврата денег?
Если вы решили отказаться от участия в курсе после первого занятия, мы, к сожалению, не сможем вернуть вам деньги. Если вы предупредили нас еще до старта, что не сможете пройти оплаченный курс, мы можем вернуть вам деньги или оставить их на вашем депозите и зарезервировать за вами место на следующем запуске по той же цене. Возврат осуществляется в течение трех недель на карту, с которой была произведена оплата. Если курс был оплачен наличными, мы вернем вам оплату в офисе по предварительной договоренности.
Что будет, если я заболею во время курса или у меня сломается компьютер?
Сообщите нам об этом сразу же и мы попробуем придумать, как вам помочь.
Выдаете ли сертификаты по окончании обучения?
Помимо знаний, мы выдаем собственные сертификаты о прохождении. Важное уточнение: наш опыт показывает, что работодатели не считают наличие сертификата о прохождении курса действительно подтверждает знания программы. Если при устройстве на работу от вас потребуется серьезное знание той или иной программы, вас просто проверят тестовым заданием.
Остались вопросы?
Пишите на почту — [email protected].
Преподаватели

Шляховая
Архитектор, исследователь, преподаватель МАРШ, куратор проектов Склад Ума и Дворулица.
В течение нескольких лет Алена непрерывно преподает культуру архитектурной подачи на нескольких курсах площадки. Ранее работала в КБ Strelka, бюро WALL и FORM, сейчас — Меганом.
 Артём
АртёмМатвеев
Архитектор, закончил МАрхИ. Работал в бюро AES и WALL. В настоящий момент работает в MODUL, ведет частную архитектурную практику. Adobe Photoshop не раз выручал его в трудную минуту, поэтому Артем решил передавать накопленный опыт молодым архитекторам, чтобы освободить их головы для решения более сложных творческих задач.
 Мари
МариМиндиашвили
Закончила магистратуру МАРХИ. Несколько лет работала в студии Kleinewelt architekten. Сейчас пишет кандидатскую диссертацию, посвященную современным архитектурным концепциям, а также является куратором программы «Пристальное чтение» в «Аудитории».
 Михаил
МихаилХвалебнов
Выпускник МАРХИ, архитектор группы САГА, автор статей по архитектурной теории. Вот уже больше года Михаил преподает архитектурную графику и культуру подачи по разработанной им же самим программе.
рекомендуемые курсы
InDesign
Графдизайн и верстка для архитекторовIllustrator
Архитектурная графикаSketchUp
быстрое моделированиеsoftculture.cc
Photoshop для архитекторов
Преподавательская деятельность:В 2008 Закончил МАрхИ и, поступив в аспирантуру, начал свою преподавательскую практику. До 2011 года я был ассистентом преподавателя по проекту в МАрхИ, ДАС. Где занимался графическими навыками при подаче проектов.
С 2013 по настоящее время я ведущий преподаватель Британки (БВШД) по направлению Digital Skills (Photoshop, Sketchup).
C 2014 я стал куратором факультативных проектов МАРШ, среди которых были курсы: Photoshop для архитекторов / Photoshop+Sketchup / Render в Sketchup. Это были интенсивные курсы по архитектурной графике, которые шли в течении недели три раза в году.
С 2015 по настоящее время я ведущий преподаватель бакалавриата МАРШ и подготовительного отделения Британки. Я преподаю по направлению Архитектурная графика: Photoshop, Sketchup, Vray, Maxwell, Thea Renderer и другие дисциплины.
С 2015 преподаватель и куратор направления Digital Skills в Академии коммуникаций Wordshop (Академия BBDO)
C 2017 по настоящее время, ведущий преподаватель Архитектурной графики в институте B&D
С 2018 по настоящее время, ассистент профессора Оскара Раульевича Мамлеева в МАрхИ
И со следующего семестра я курирую направления «Архитектурная графика» в Московской архитектурной школе МАРШ.
Кураторская деятельность:
Помимо преподавания я участвовал в организации образовательных программ целого ряда фестивалей. В числе которых: Перспектива/SYNTHESIS 2016, Зодчество 2016, Золотое Сечение 2017, Зодчество 2017, Фестиваль Молодежи и Студентов 2017
Рабочая практика:
С 2011 руководитель и партнер архитектурной студии looqlAB. А в 2016 году студия полностью перешла к созданию архитектурных иллюстраций (looqlAB/SYNTHESIS illustration). За годы работы мы выполнили иллюстрации для огромного количества компаний, среди которых: ADG Group, BBDO, CBRE, ПИК, Meganom, Моспроект, НИИПИ Генплана, CitizenStudio, Totment Paper, ГАЛС, Panacom, Poledesign, и многих других.
www.synthesis.moscow
Создаем эффект архитектурного наброска в Фотошоп / Фотошоп-мастер

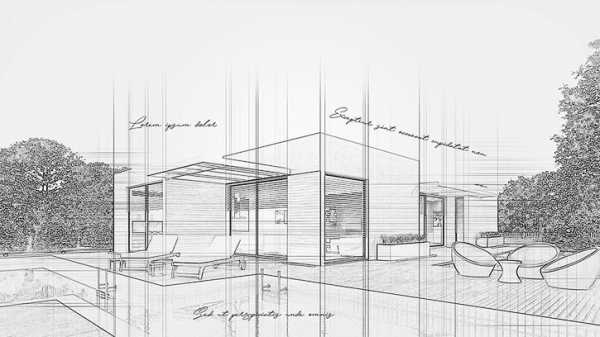
В этом уроке вы научитесь создавать потрясающий эффект архитектурного наброска. Я объясню процесс в мельчайших деталях, так что повторить его сможет любой, и даже тот, кто открыл Photoshop впервые.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока.
1. Давайте начнем
Для начала откройте фотографию, с которой вы хотите работать. Чтобы это сделать, нажмите File > Open (Файл > Открыть), выберите фото и нажмите Open (Открыть). Ну а теперь, прежде, чем мы приступим, проверьте кое-что:
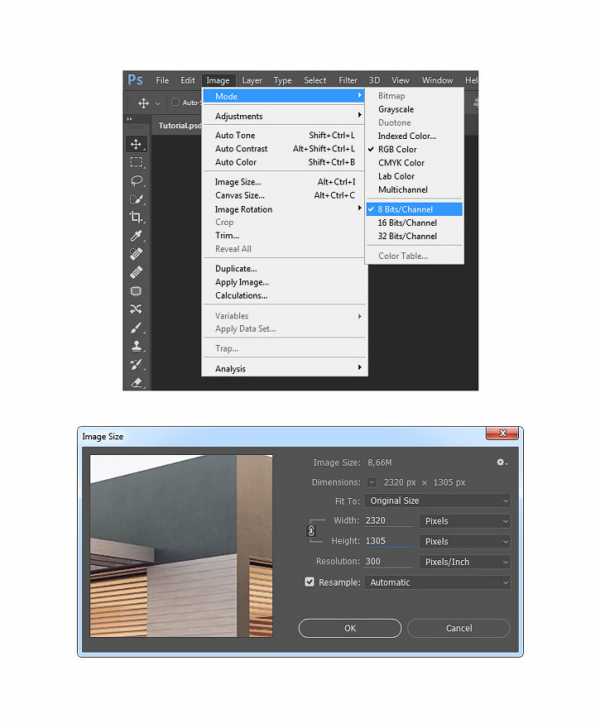
- Ваше фото должно быть в цветовом режиме RGB, 8 бит на канал. Чтобы проверить это, нажмите Image > Mode (Изображение > Режим).
- Для получения наилучшего результата, выберите изображение приблизительно 2000/4000 в ширину/высоту. Чтобы проверить это, нажмите Image > ImageSize (Изображение > Размер изображения).
- Ваше фото должно быть фоновым слоем. Если это не так, нажмите Layer > New > BackgroundfromLayer (Слой > Новый > Слои из заднего плана).

2. Как создать фон
Шаг 1
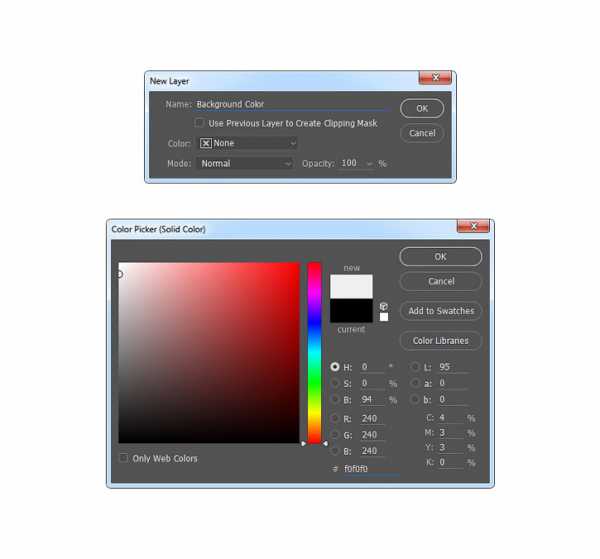
В этой секции мы создадим фон. Нажмите Layer > New Fill Layer > Solid Color (Слой > Новый слой-заливка > Цвет) чтобы создать слой, залитый цветом, назовите его Background Color (Фоновый цвет) и выберите цвет #f0f0f0, как показано ниже.

Шаг 2
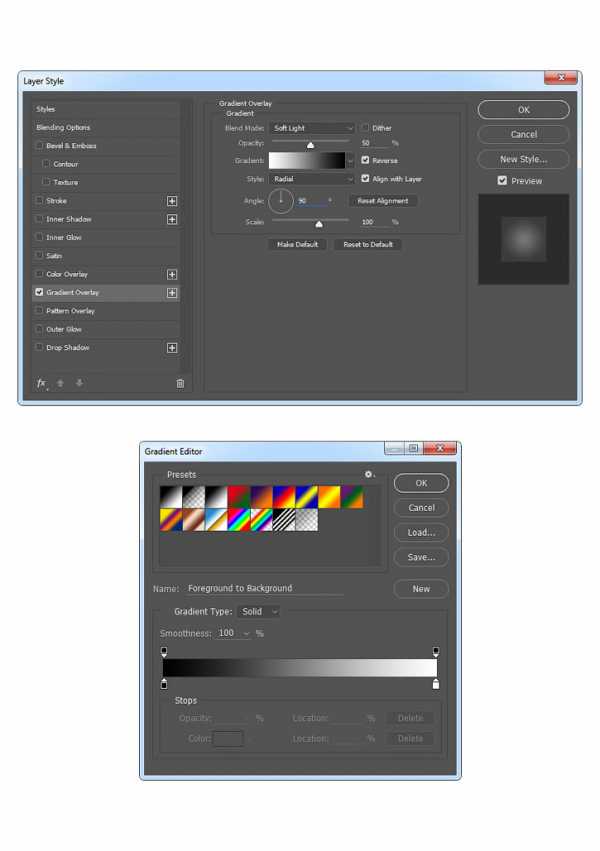
Кликните правой кнопкой мыши по этому слою, выберите Blending Options (Параметры наложения), выберите Gradient Overlay (Наложение градиента) и настройте стиль слоя, как на изображении ниже:

Примечание переводчика: настройки стиля слоя на скриншоте: Режим наложения: Мягкий свет; Непрозрачность: 50%; Градиент: Черный, белый; Инверсия; Выровнять по слою; Угол: 90 градусов; Масштаб: 100%
3. Как создать основной набросок
Шаг 1
В этой секции мы создадим основной набросок. Выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы его продублировать. Затем перетащите этот слой наверх на панели слоев.

Шаг 2
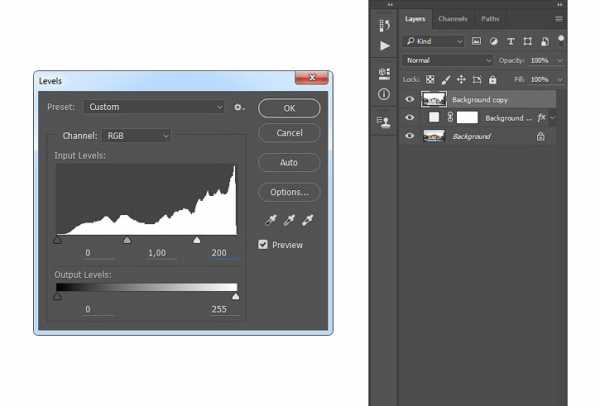
Теперь нажмите Control-Shift-U на клавиатуре, чтобы обесцветить этот слой. Далее, нажмите Image > Adjustments > Levels (Изображение > Коррекция > Уровни) и введите значения со скриншота:

Шаг 3
Назовите этот слой Temp (Временный) и нажмите Control-J на клавиатуре, чтобы его продублировать.

Шаг 4
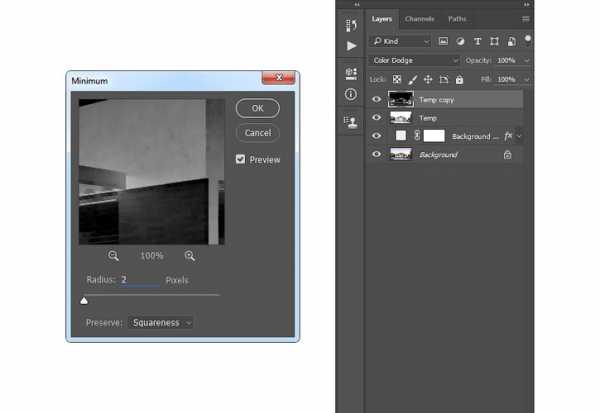
А теперь нажмите Control-I на клавиатуре, чтобы инвертировать данный слой и измените его режим наложения на Color Dodge (Осветление основы). Далее, нажмите Filter > Other > Minimum (Фильтр > Другое > Минимум), измените Radius (Радиус) на 2 пикселя и Preserve (Сохранить) на Squareness (Прямоугольность), как показано ниже:

Шаг 5
Зажмите Control и кликните по слою Temp (Временный), чтобы выбрать оба слоя одновременно. Затем нажмите Control-E на клавиатуре, чтобы объединить два слоя в один.

Шаг 6
Измените режим наложения этого слоя на Multiply (Умножение) и назовите его Main Sketch (Основной набросок).

4. Как создать набросок в перспективе
Шаг 1
В этой секции мы создадим набросок в перспективе. Выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы его продублировать. Затем перетащите этот слой наверх на панели слоев.

Шаг 2
Теперь нажмите Filter > Stylize > Find Edges (Фильтр > Стилизация > Выделение краев), а затем Control-Shift-U на клавиатуре, чтобы обесцветить этот слой.

Шаг 3
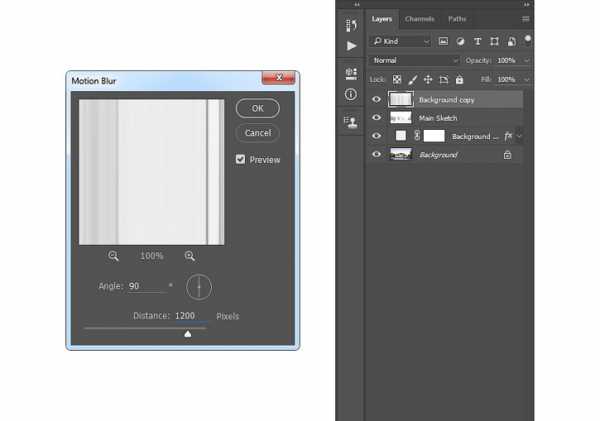
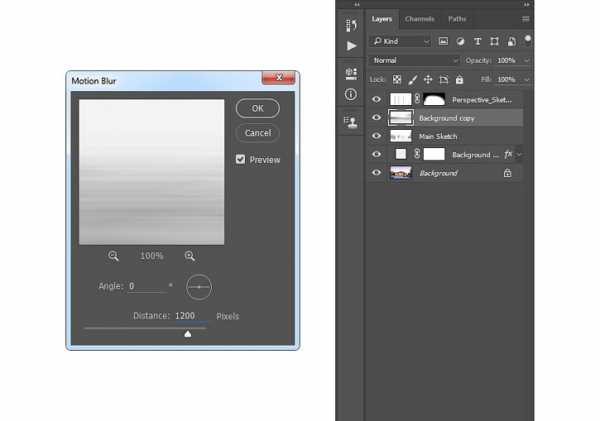
Нажмите Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении), измените Angle (Угол) на 90 градусов, а Distance (Смещение) на 1200 пикселей, как показано ниже:

Шаг 4
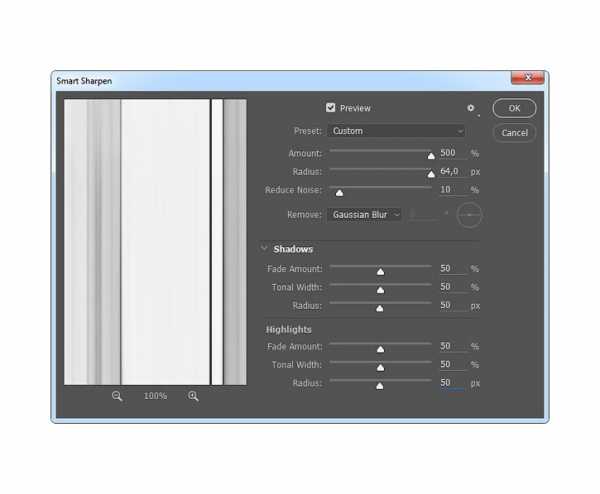
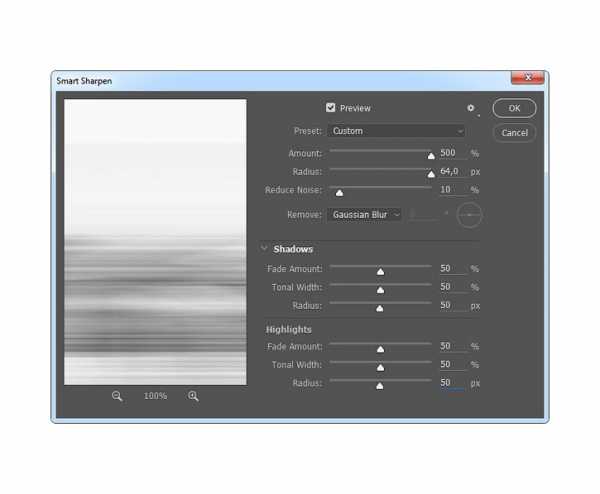
А сейчас нажмите Filter > Sharpen > Smart Sharpen (Фильтр > Усиление резкости > «Умная» резкость) и введите настройки со скришота ниже:

Примечание переводчика: настройки на скриншоте: Набор: Заказной; Эффект: 500%; Радиус: 64 пикселя; Уменьшить шум: 10%; Удалить: Размытие по Гауссу; Тени: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей; Света: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей.
Шаг 5
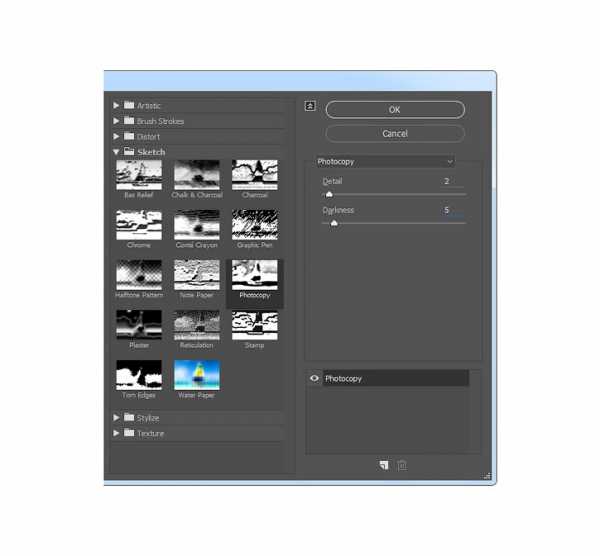
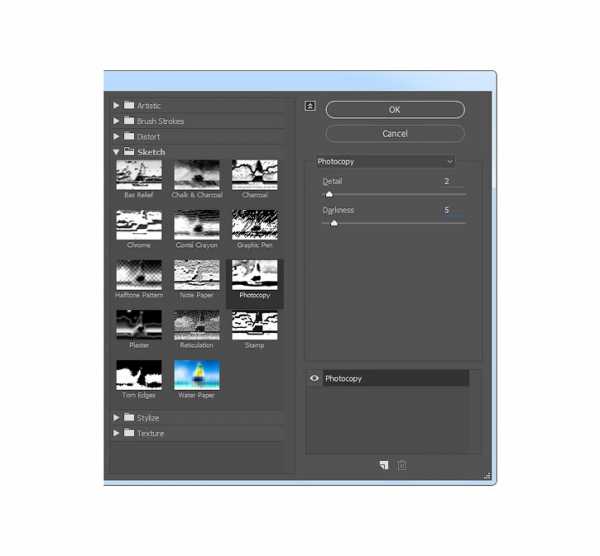
Нажмите Filter > Filter Gallery > Sketch > Photocopy (Фильтр > Галерея фильтров > Эскиз > Ксерокопия), измените параметр Detail (Детализация) на 2, а Darkness (Затемненность) на 5.

Шаг 6
Измените режим наложения этого слоя на Multiply (Умножение), а непрозрачность — на 40%. После переименуйте этот слой в Perspective_Sketch_1 (Перспективный_Набросок_1).

Шаг 7
Далее нажмите Layer > Layer Mask > Hide All (Слой > Слой-маска > Скрыть все), чтобы добавить слой-маску, которая скроет весь слой.

Шаг 8
Измените основной цвет на #ffffff, возьмите инструмент Brush (Кисть) (B), выберите мягкую кисть и проведите ей там, где вы хотите показать вертикальные линии перспективы.

Шаг 9
А сейчас выберите фоновый слой и нажмите Control-J на клавиатуре, чтобы его продублировать. Далее, перетащите этот слой под слой Perspective_Sketch_1 (Перспективный_Набросок_1) на панели слоев.

Шаг 10
Нажмите Filter > Stylize > Find Edges (Фильтр > Стилизация > Выделение краев), а затем Control-Shift-U на клавиатуре, чтобы обесцветить этот слой.

Шаг 11
Нажмите Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении), измените Angle (Угол) на 0 градусов, а Distance (Смещение) на 1200 пикселей, как показано ниже:

Шаг 12
Теперь нажмите Filter > Sharpen > Smart Sharpen (Фильтр > Усиление резкости > «Умная» резкость) и введите настройки со скришота ниже:

Примечание переводчика: настройки на скриншоте: Набор: Заказной; Эффект: 500%; Радиус: 64 пикселя; Уменьшить шум: 10%; Удалить: Размытие по Гауссу; Тени: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей; Света: Ослабление эффекта: 50%; Ширина тонового диапазона: 50%; Радиус: 50 пикселей.
Шаг 13
Нажмите Filter > Filter Gallery > Sketch > Photocopy (Фильтр > Галерея фильтров > Эскиз > Ксерокопия), измените параметр Detail (Детализация) на 2, а Darkness (Затемненность) на 5.

Шаг 14
Измените режим наложения этого слоя на Multiply (Умножение), а Opacity (непрозрачность) — на 55%. После переименуйте этот слой в Perspective_Sketch_2 (Перспективный_Набросок_2).

Шаг 15
Далее нажмите Layer > Layer Mask > Hide All (Слой > Слой-маска > Скрыть все), чтобы добавить слой-маску, которая скроет весь слой.

Шаг 16
Измените основной цвет на #ffffff, возьмите инструмент Brush (Кисть) (B), выберите мягкую кисть и проведите ей там, где вы хотите показать вертикальные линии перспективы.

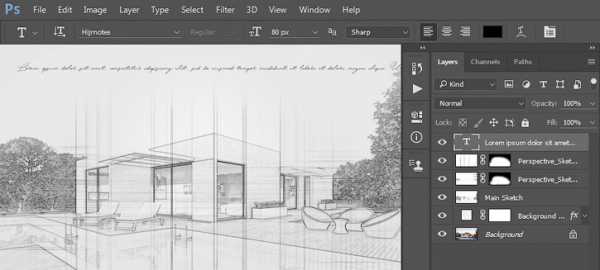
5. Как создать текст
Шаг 1
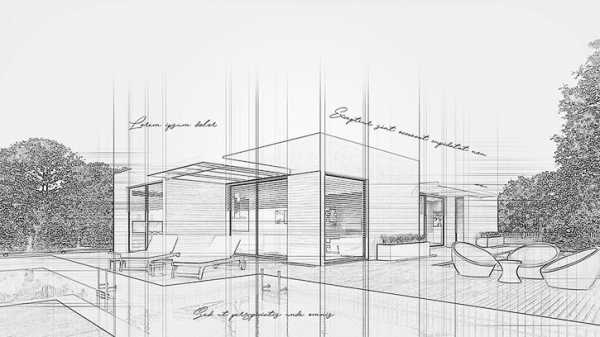
В этой секции мы создадим текст. Выберите инструмент Horizontal Type (Горизонтальный текст) (T), измените шрифт на Hijrnotes, его размер на 80 пикселей, выравнивание по левому краю, цвет — #000000. Далее, кликните по любому месту холста и нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. Вы также можете воспользоваться своими настройками текста и шрифта.

Шаг 2
Кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым и удалите его часть. Затем, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:

Шаг 3
А сейчас переименуйте этот слой в Text_1 (Текст_1). После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.

Шаг 4
Кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым, нажмите Control-A, чтобы выбрать весь текст, а затем нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:

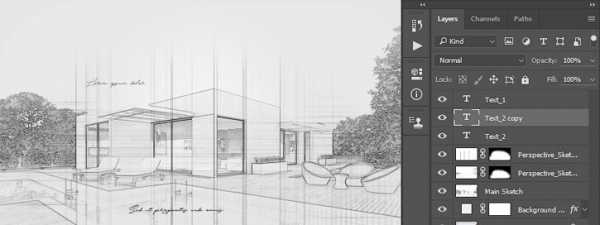
Шаг 5
Назовите этот слой Text_2 (Текст_2) и перетяните его под слой Text_1 (Текст_1) на панели слоев. После нажмите Control-J на клавиатуре, чтобы продублировать данный слой.

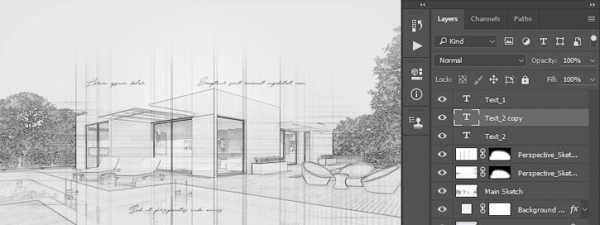
Шаг 6
Теперь кликните дважды по миниатюре этого слоя, чтобы сделать текст редактируемым, нажмите Control-A, чтобы выбрать весь текст, а затем нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum), чтобы вставить случайный отрывок текста. После этого удалите часть текста, выберите инструмент Move (Перемещение) (V), кликните и потяните в любом месте холста, чтобы расположить текст, как показано ниже:

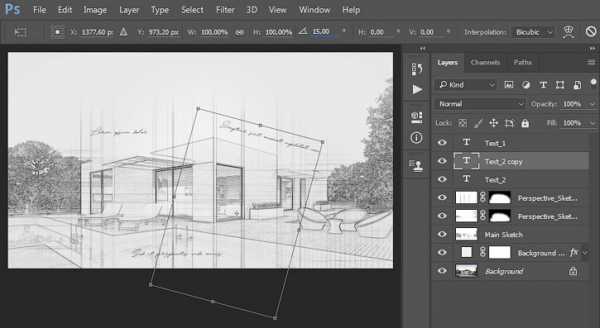
Шаг 7
Нажмите Control-T на клавиатуре, чтобы трансформировать этот слой и выберите вращение на 15 градусов.

Шаг 8
Назовите этот слой Text_3 (Текст_3) и перетяните его под слой Text_2 (Текст_1) на панели слоев.

6. Как внести последние изменения
Шаг 1
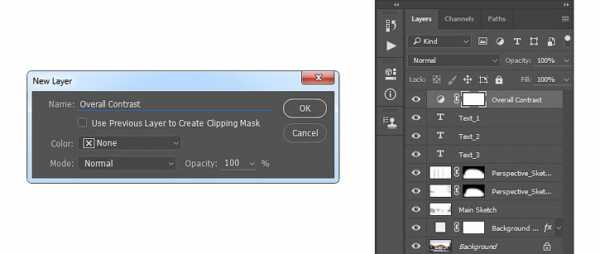
В этой секции мы внесем последние изменения в работу. Нажмите D на клавиатуре, чтобы вернуть цвета к исходным и выберите слой Text_1 (Текст_1). Далее, нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы создать новый корректирующий слой Карта градиента и назовите его Overall Contrast (Общий Контраст).

Шаг 2
Теперь измените режим наложения этого слоя на Soft Light (Мягкий свет), а непрозрачность — на 35%.

Шаг 3
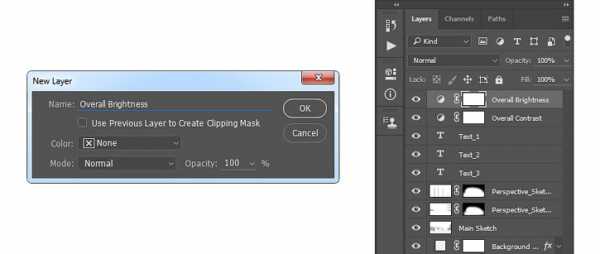
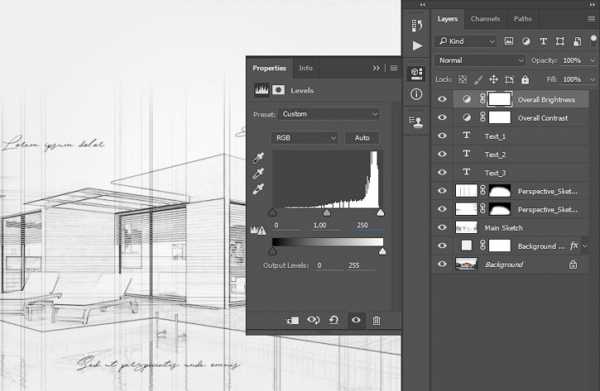
Нажмите Layer > New Adjustment Layer > Levels (Слои > Новый корректирующий слой > Уровни), чтобы создать новый корректирующий слой Уровни назовите его Overall Brightness (Общая Яркость).

Шаг 4
Дважды кликните по миниатюре этого слоя и, на панели свойств, введите значение со скриншота ниже:

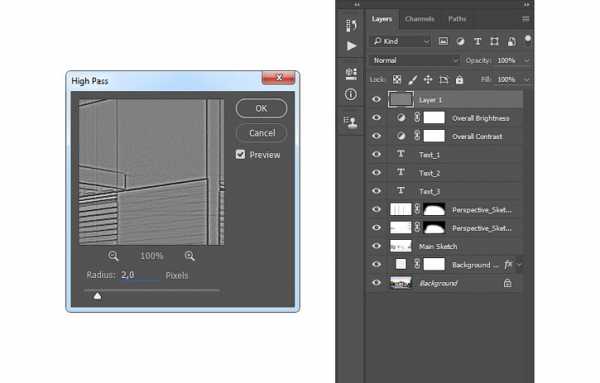
Шаг 5
Нажмите Control-Alt-Shift-E на клавиатуре, чтобы сделать скриншот. Затем, нажмите Filter > Other > High Pass (Фильтр > Другое > Цветовой контраст) и измените значение параметра Radius (Радиус) на 2 пикселя, как показано ниже:

Шаг 6
Измените режим наложения этого слоя на Hard Light (Жесткий свет). Затем переименуйте этот слой в Overall Sharpening (Общая Резкость).

У Вас Получилось!
Поздравляю, вы успешно выполнили урок! А вот и наш финальный результат:

Автор: Marko Kožokar
photoshop-master.ru
Курсы Photoshop для архитекторов в Москве
[email protected] 8 (800) 600 02 25
Мы переехали с Кузнецкого Моста. На подготовку нового пространства уйдет весь июль и часть августа: в это время мы сможем помогать вам удаленно и встречаться в Laba Space на курсах. Оплатить обучение вы можете на сайте.
Визуализация против коллажа
Записаться на курс
Визуализация против коллажа
о курсе
Весь мир делится на тех, кто предпочитает реалистичные визуализации и тех, кто верен концептуальным коллажам. Но между этими полюсами – целая бездна приемов, стилей и форматов. Мы научим и тому и другому, покажем множество стилистических приемов, а вот решать, на чьей стороне быть — лишь вам.
работы преподавателей
для кого
Курс подойдет как новичкам, так и практикующим архитекторам с базовыми знаниями Photoshop. Мы начнем с азов и дойдем до самых сложных авторских приемов, выработанных нашими преподавателями.
программа
Специально для этого курса мы собрали разноплановую команду профессиональных архитекторов и визуализаторов, каждый из которых обладает индивидуальным вкусом, стилем и методами. Михаил Хвалебнов научит легко и непринужденно справляться с коллажем и добиваться красоты минимальными средствами, Артём Матвеев раскроет секреты фотореалистичной визуализации, а в перерывах между практикой Алена Шляховая и Мари Миндиашвили прочтут лекции об истории архитектурной графики, современных трендах в подаче проектов и художественных принципах работы с изображением.
работы студентов
план занятий
1
Логика работы в Photoshop
Лекция «Изображение Архитектуры»
Интерфейс и основные настройки
Грамотная организация структуры файла
Базовые инструменты программы2
Продвинутые инструменты
Использование цветокоррекции
Редактирование и трансформация объектов
Работа с масками и смарт-объектами3
Архитектурный коллаж, день 1
Лекции Алены Шляховой: «Изображение Архитектуры», «Простое и сложное»
Продвинутые инструменты Photoshop:
корректирующие слои и стили слоя
Создание коллажа и отработка приемов:
среда, текстуры, детализация образа4
Архитектурный коллаж, день 2
Лекция Алены Шляховой: «Альтернативы»
Продвинутые инструменты Photoshop:
возможности смарт-обьектов
Создание сложного коллажа
Принципы наполнения:
поиск референсов, создание библиотек5
Визуализация, день 1
Лекция Натальи Уренёвой: «Основы визуализации»
Создание ночной визуализации на основе скетча:
корректирующие маски, кисти, фильтры
Приемы работы с контрастным освещением6
Визуализация, день 2
Лекции Мари Миндиашвили: «Композиция», «Цвет и свет»
Создание дневной визуализации на основе рендера
Использование эффектов:
дождь, снег и туман7
Стилизация и Анимация
Создание стилизованной подачи:
лайфхаки от наших преподавателей
Анимация средствами Photoshop:
слои и фреймы
Финальное ревью по итогам курса
FAQ
Какая версия программы нужна?
Чем более современная версия у вас стоит, тем лучше.
Самый надежный и правильный вариант — зарегистрироваться на https://www.adobe.com/ru/creativecloud.html и оформить студенческую подписку на весь пакет программ Adobe. Это легко, супер-быстро и без каких-либо проверок. Будет лицензионно, с постоянными обновлениями всех программ и множеством удобных примочек.
Устанавливать ли лицензионную или взломанную программу — решать только вам. В любом случае, настоятельно рекомендуем привыкать работать именно с английским интерфейсом. Так вам будет проще искать ответы на возможные вопросы.
Как проходит обучение?
Обучение проходит в нашем пространстве на Кузнецком мосту. Расписание и время занятий указаны в описании курса. Занятия состоят из мастер-классов, лекций и самостоятельной работы. Все занятия записываются на видео: после урока вы получите видеозаписи для повторения.
Как долго будут доступны видеозаписи курса?
Видеозаписи для повторения студенты получают в течение 1—2 дней после урока. Это не идеальная студийная запись, а просто скринкаст урока вашего или аналогичного курса. Видеозаписи будут доступны как минимум 2 месяца с момента старта курса. Если это потребуется, доступ может быть продлен до 1 года.
Мне нужно будет устанавливать программу самостоятельно?
Мы помогаем студентам с установкой программ. Если у вас не получится установить софт самостоятельно, вам нужно будет прийти к нам заранее перед началом первого занятия. Более подробную информацию вы получите в письме перед стартом курса.
Для прохождения курса нужен свой ноутбук?
Да. В экстренном случае мы попробуем предоставить ноутбук на время одного или нескольких занятий.
Когда нужно будет оплатить участие в курсе?
Место на курсе окончательно фиксируется за студентом только после оплаты. После заполнения группы возможность оплаты автоматически закрывается до начала набора следующего курса.
А есть скидки?
Во-первых, у каждого курса есть early-bird цена, которая позволяет экономить до 4000 ₽ за курс. Во-вторых, после прохождения 1 курса вы получаете скидку 10%, после 2-го – 15%, после 3-го – 20%. В-третьих, у нас есть скидки для обладателей карты друга или промокода на курс. Скидки распространяются как на обычную, так и на early bird цену, но не суммируются.
Какие правила возврата денег?
Если вы решили отказаться от участия в курсе после первого занятия, мы, к сожалению, не сможем вернуть вам деньги. Если вы предупредили нас еще до старта, что не сможете пройти оплаченный курс, мы можем вернуть вам деньги или оставить их на вашем депозите и зарезервировать за вами место на следующем запуске по той же цене. Возврат осуществляется в течение трех недель на карту, с которой была произведена оплата. Если курс был оплачен наличными, мы вернем вам оплату в офисе по предварительной договоренности.
Что будет, если я заболею во время курса или у меня сломается компьютер?
Сообщите нам об этом сразу же и мы попробуем придумать, как вам помочь.
Выдаете ли сертификаты по окончании обучения?
Помимо знаний, мы выдаем собственные сертификаты о прохождении. Важное уточнение: наш опыт показывает, что работодатели не считают наличие сертификата о прохождении курса действительно подтверждает знания программы. Если при устройстве на работу от вас потребуется серьезное знание той или иной программы, вас просто проверят тестовым заданием. Единственный курс, после которого мы выдаем сертификат от вендора — это очный курс «ArchiCAD: От плана до подачи».
Остались вопросы?
Пишите на почту — [email protected].
Преподаватели
 Артём
АртёмМатвеев
Архитектор, закончил МАрхИ. Работал в бюро AES и WALL. В настоящий момент работает в MODUL, ведет частную архитектурную практику. Adobe Photoshop не раз выручал его в трудную минуту, поэтому Артем решил передавать накопленный опыт молодым архитекторам, чтобы освободить их головы для решения более сложных творческих задач.
 Михаил
МихаилХвалебнов
Выпускник МАРХИ, архитектор группы САГА, автор статей по архитектурной теории. Вот уже больше года Михаил преподает архитектурную графику и культуру подачи по разработанной им же самим программе.
 Алёна
АлёнаШляховая
Архитектор, исследователь, преподаватель МАРШ, куратор проектов Склад Ума и Дворулица.
В течение нескольких лет Алена непрерывно преподает культуру архитектурной подачи на нескольких курсах площадки. Ранее работала в КБ Strelka, бюро WALL и FORM, сейчас — Меганом.
 Мари
МариМиндиашвили
Закончила магистратуру МАРХИ. Несколько лет работала в студии Kleinewelt architekten. Сейчас пишет кандидатскую диссертацию, посвященную современным архитектурным концепциям, а также является куратором программы «Пристальное чтение» в «Аудитории».
рекомендуемые курсы
Rhinoceros
архитектурное формообразованиеRevit 2.0
BIM для архитекторовSketchUp
с азов до V-RayIllustrator
Архитектурная графикаsoftculture.cc
Обработка архитектурных фотографий
Создание изображения – это целый процесс и для меня нажатие на спуск – лишь небольшая часть на пути к фотографии достаточного для публикации качества. В этой статье, являющийся частью второй, продолжающей материал «Архитектурный фотограф выходного дня», я покажу свой процесс обработки фотографий.

Все фотографы сталкиваются с проблемными сценами с широким динамическим диапазоном. Ландшафтная и архитектурная съемка не является исключением. Я снимаю столько кадров, сколько требуется для охвата всего динамического диапазона кадра. Для архитектуры и интерьеров 3 кадров достаточно для большинства ситуаций.
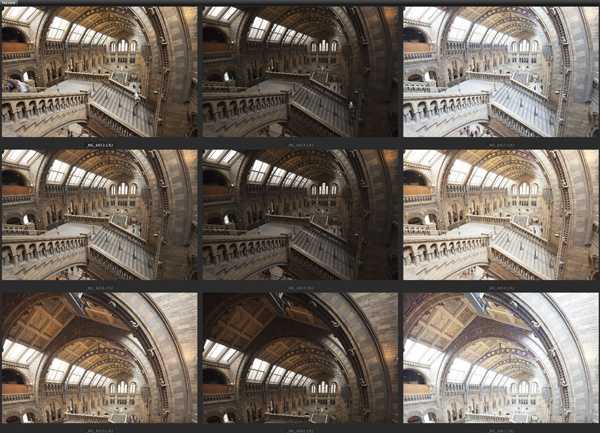
Фотография выше потребовала 9 фотографий — с брекетингом экспозиции -2, 0 и +2, а также дополнительно серии для нижней половины комнаты и для потолка. Дополнительные снимки также помогают мне избавиться от людей в кадре.

Вы должны не забывать…
- Снимать в RAW чтобы сохранить максимальную гибкость исходников; мы же не спортивные фотографы, делающие поток снимков, где JPEG гораздо более уместен.
- Держитесь низкого уровня ISO.
- Используйте одну настройку баланса белого для всей серии фотографий.
- Используйте самый тяжелый штатив и пульт дистанционного спуска, проводной или беспроводной.

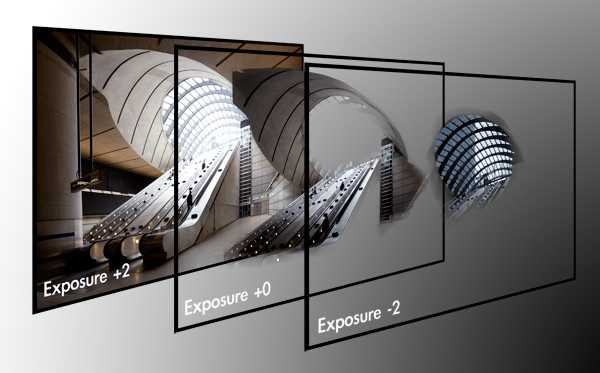
Фотография станции метро Кэнэри-Уорф, изображенная выше, составлена из трех кадров. Задачей было получить в этом кадре хорошо экспонированный темный интерьер, яркий металлический эскалатор и удивительно яркий купол. Каждый слой содержит правильно экспонированную часть композиции.
Основная камера
С задачами по архитектурной и пейзажной съемки замечательно справляется моя камера Canon 5D Mark II с тилт-шифт объективом 17mm TS-E. Я применяю брекетинг экспозиции во многом потому, что передняя линза моего объектива выпуклая и не позволяет использовать фильтры. В своей сумке также всегда есть объективы EF24 f/1.4 и EF50mm f/1.2. Мой штатив немного странный – ноги Gitzo с шаровой головой Manfrotto.
Компьютер и монитор
Всю работу с изображениями я провожу на двухъядерном Mac Pro с 24 гигабайтами оперативной памяти. Я часто работаю с изображениями более гигабайта, так что большой бъем оперативной памяти – необходимость. У меня монитор Dell 27″ Ultrasharp, который калибруется с помощью Spyder 3 Elite.
Перед любой важной работой с изображениями я калибрую монитор.
Импорт изображений

Я понимаю, что многие из вас используют различные автоматизаторы, такие как Lightroom, iPhoto, Picassa и другие. Называйте меня луддитом, но я ненавижу оставаться без контроля над процессом, поэтому я использую полностью ручную процедуру импорта.
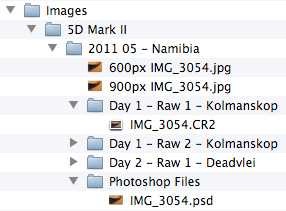
На локации я сливаю фотографии на 2 жестких диска и по возвращении копирую около 100 гигабайт информации за один раз в заранее приготовленное место. Изображенная слева структура папок служит мне верой и правдой вот уже 10 лет.
Вы можете заметить, что мои готовые файлы имеют в префиксе размер в пикселях для разных сайтов; на 500px – шириной 900 пикселей, а для 1x.com — 950 пикселей. Я также добавляю «bw» в имена файлов с черно-белыми изображениями. Это система наименований облегчает поиск на жестком диске нужных изображений.
Отбор

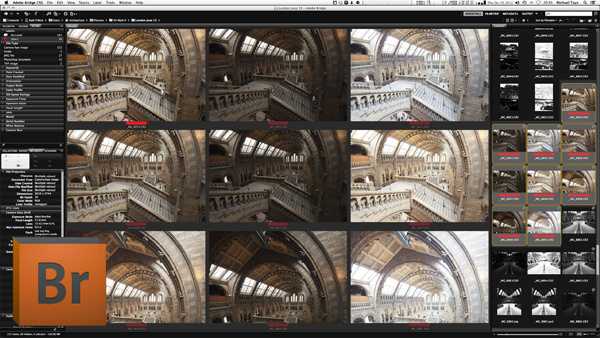
Из множества установленных у меня фотоприложений, ежедневно я использую Adobe CS5. Это надежная рабочая лошадка для работы с изображениями.
Предварительный просмотр и отбор быстрее всего происходит в Bridge. Справа я выбираю интересующие меня изображения. Удовлетворившись выбором, я использую фильтр на левой панели чтобы показать только отобранное.
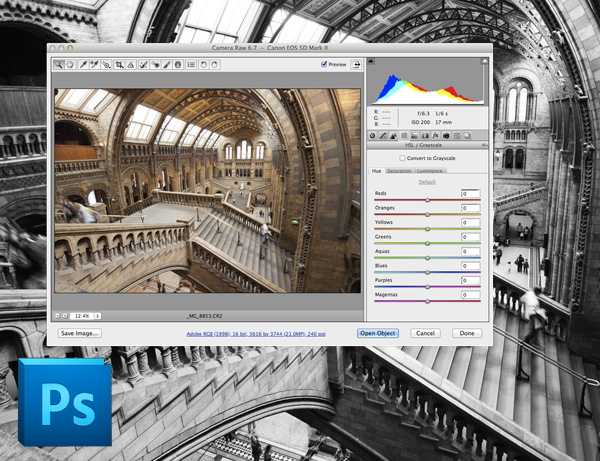
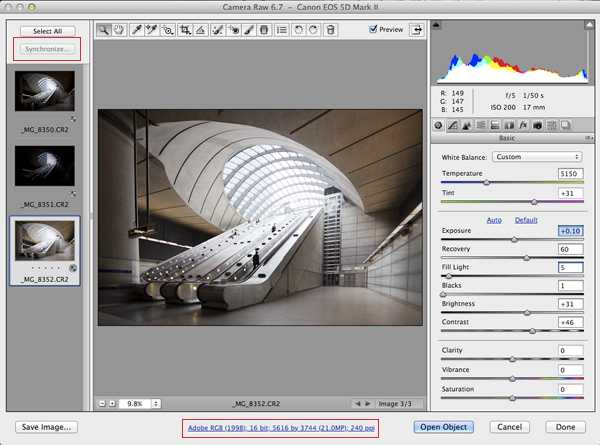
Camera Raw

Если вы похожи на меня, то все установки вашей камеры выключены или установлены в 0. Здесь, в Camera Raw, я делаю несколько установок для всех фотографий, предназначенных для составления одного изображения.

- Убедитесь, что вы импортируете ваши фотографии в том же цветовом пространстве, как и в камере. В моём случае это Adobe RGB, которое шире, чем стандартное для интернета sRGB. Работайте с максимально качественным исходником, а затем конвертируйте в целевой формат, например для интернета.
- Редактируйте фотографии в режиме 16 бит
- Выберите лучший и самый правильно экспонированный кадр и установите по нему баланс белого
- Если присутствуют горячие пиксели, для их компенсации используйте ползунок «Возврат» (Recovery). Нажмите одновременно [alt]+[cmd] во время его перемещения и вы увидите положение этих точек на черном фоне!
- Если ползунок «Возврат» пришлось подвинуть слишком сильно – компенсируйте это ползунком «Экспозиция», вновь нажав одновременно [alt]+[cmd].
- Эту же комбинацию можно использовать при коррекции уровня черного – поднимайте уровень черного так, чтобы не было вылетов.
- Затем выделите все изображения и синхронизируйте баланс белого для всех изображений в серии через меню в левом верхнем углу.
- Затем откройте все изображения в Photoshop
Работа в Photoshop
У меня довольно строгое рабочее пространство в Photoshop и процесс редактирования довольно прост.
У меня есть ряд действий (actions) под разные задачи, типа изменения размера, цветового пространства и т.п. Отдельные выполняемые мной задачи можно разделить следующим образом:
- Объединение изображений с брекетингом экспозиции в один слой
- Состыковка составляющих панораму изображений
- Сохранение составленного изображения в файл формата Photoshop PSD
- Использование масок для выделения частей изображения, требующих отдельной коррекции цвета, контраста или экспозиции. Примером может быть обработка неба отдельно от здания на переднем плане
- Сохранение этого изображения со всеми созданными слоями
- Объединения слоев и кадрирование при необходимости
- Усиление резкости
- Сохранение новой версии готового изображения в формате Photoshop PSD
- Изменение размера под целевое использование, например до 900 пикселей для 500px.com
- Преобразование в цветовое пространство sRGB и глубину цвета 8bit
- Сохранение в формате JPEG. Не забудьте добавить префикс ‘900px’ к имени файла для облегчения поиска в дальнейшем.
Ручное смешивание слоев
Во-первых, поместите ваши по-разному экспонированные кадры в один проект в виде слоев. Вы можете сделать это автоматически через меню Файл – Скрипты- Загрузить файлы в стэк (File > Scripts > Load Files Into A Stack).
Многие пользователи Photoshop побаиваются использования масок, выделения и т.п., но на самом деле это довольно просто. Я покажу!
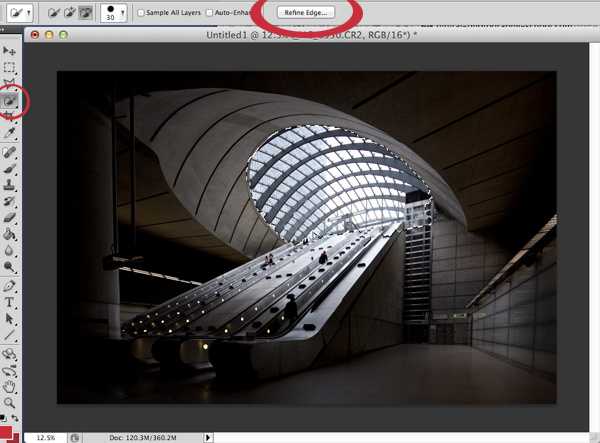
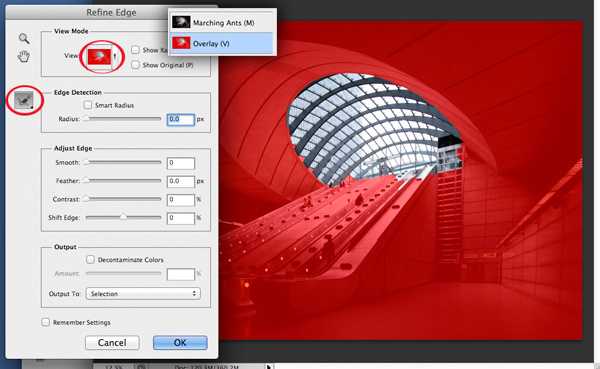
Выберите инструмент для выделения на свой вкус. Я использовал инструмент «Быстрое выделение» (Quick Selection tool), отмеченный слева на рисунке. Затем для добавления выделения нажимайте [Shift], а для удаления — [alt]. Как видите, я выделил верно экспонированный купол станции метро Кэнэри-Уорф.

Это выделение очень неровное и будет лучше если мы сделаем его более гладким и элегантным. Для этого нажмем на кнопку «Уточнить край» (Refine Edge), также отмеченную в верхней части картинки сверху.

Красная маска очень удобна для просмотра выделенного и невыделенного, но требуется включить эту опцию. Кликните по выпадающему меню «Просмотр» (View) в верхней части диалога «Уточнение края» и выберите «Наложение» (Overlay).
Мы используем кисть (Refine Radius Tool brush), обозначенную слева. Она позволит нарисовать край выделения и Photoshop уточнит границы того, что должно и не должно быть выделено.

Увеличьте размер кисти в опции «Размер» (Size) и щедро «закрасьте» пространство у границы. Пройдитесь вдоль всех границ!
Край маски выглядит гораздо более градиентным теперь! Нажмите «OK» для сохранения этого выделения.
Теперь нам нужно создать маску слоя. Маска сделает часть слоя видимой, а другие части – невидимыми.
Нажмите кнопку «Добавить векторную маску» (Add Vector Mask), обозначенную на рисунке.
Вы можете увидеть черно-белую миниатюру, появившуюся рядом с моей миниатюрой слоя (ниже). Черное невидимо. Всё просто. Все нечерное пропустит изображение соответствующего слоя. На моей картинке, маска купола белая, так что только купол и будет виден. Это хорошо, поскольку расположенные ниже слои останутся видимы в дополнение к куполу из этого слоя.

Я продолжил работу и повторил операции по созданию маски для эскалатора и окружения купола, как можно увидеть на рисунке ниже. Слои при 100% видимости слишком жёсткие, так что я снизил прозрачность слоя с куполом до 80%, а слоя с эскалатором и окружением купола – до 70%. Это занимает чуть больше времени, но является очень гибким методом представить широкий динамический диапазон кадра.

Важный вывод, который можно сделать из этого раздела – это сила и гибкость слоёв и масок. Точно так же я буду обрабатывать цвета и контраст в следующем разделе.
Объедините ваши по-разному экспонированные слои через «Слои -> Объединить слои» (Layer > Flatten Image) и сохраните как документ Photoshop. Теперь у вас есть правильно экспонированная версия вашего кадра. База, к которой можно вернуться. Это полезно, если вы затем захотите преобразовать фото в черно-белое.
Редактирование: цвета и контраст
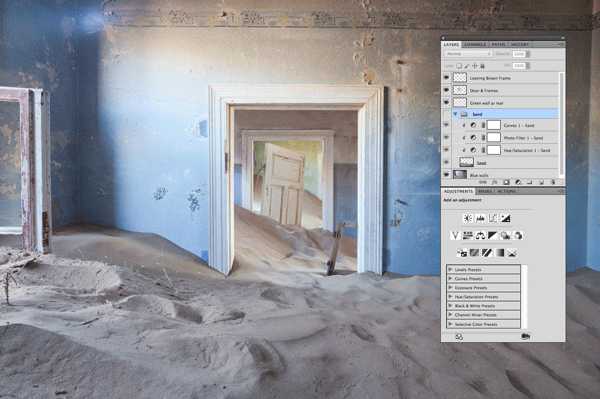
Я продемонстрирую эту работу с помощью кадра из Колманскопа, Намибия. Я наложил обработанный кадр поверх исходника чтобы показать преимущества формата RAW для обработки.

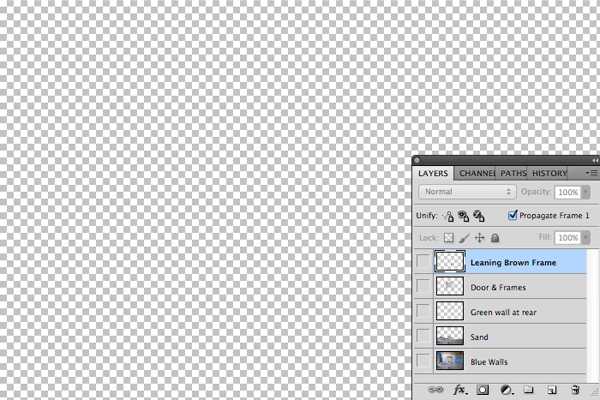
Если пытаться обработать данный кадр целиком, вероятно была бы каша и улучшение цвета и контраста в одной области ухудшало бы их в другой. Работа с отдельными частями изображения мне ближе и достигается опять же с помощью слоев и масок.
Создание слоев изображения с использованием масок.
- Выделите часть основного слоя.
- Уточните край
- Копируйте выделенное
- Вставьте в новый слой, назовите его как-нибудь понятно
- Повторите для всех областей, требующих отдельного внимания

Я покажу мой процесс обработки цвета и контраста на примере песка.
Насыщенность
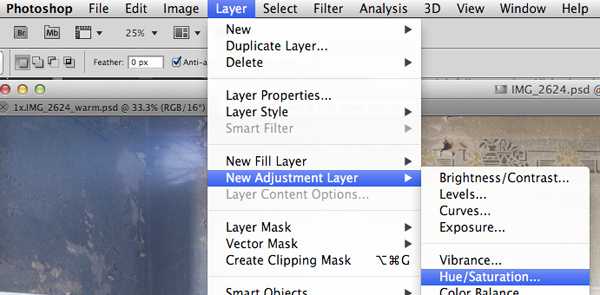
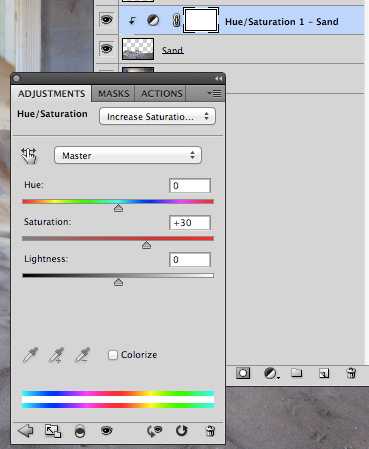
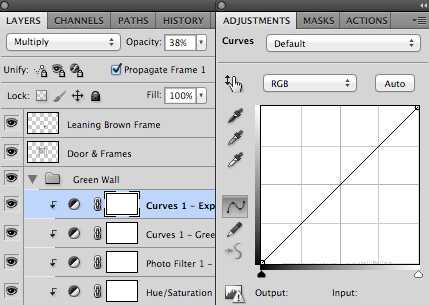
Выберите слой, который вы будете редактировать. Я выбрал слой «Песок». Добавляем корректирующий слой «Цветовой тон/Насыщенность» как на картинке.

Поставьте галочку напротив «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask) чтобы ограничить ваши правки только слоем «Песок». Вы получите новый слой с небольшой стрелкой, направленной вниз, чтобы отобразить это.

Я выбрал предустановленную опцию «Больше увеличить насыщенность» (Increased Saturation More)
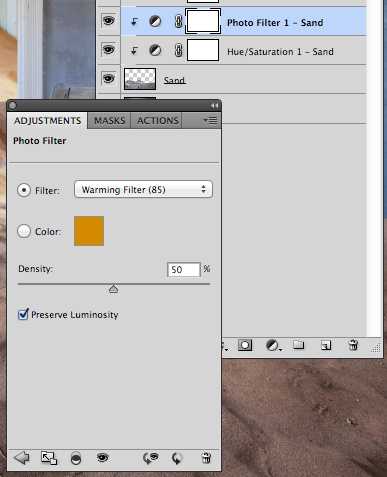
Песок должен стать тепло оранжевым, так что я добавлю еще один корректирующий слой – Фото фильтр (Layer > New Adjustment Layer > Photo Filter), выбрав сначала слой «Песок» и не забыв галочку «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask).

Я выбрал «Теплый фильтр» (Warming Filter) (85), установив его плотность на 50 для более полного эффекта.

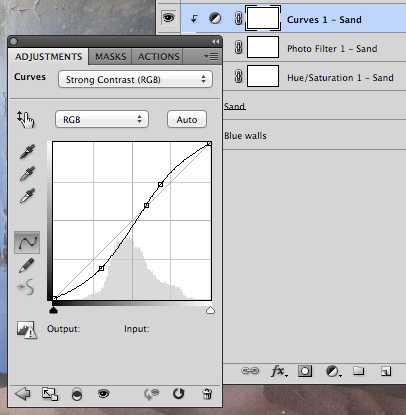
Наконец, я добавил слой кривых для контраста. Выберите слой «Песок» и из уже знакомого меню добавьте слой кривых с параметром «Сильный контраст (RGB)» (Layer > New Adjustment Layer > Curves… – select ‘ Strong Contrast (RGB))

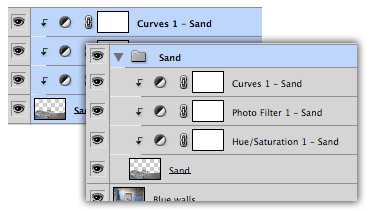
Поскольку у нас несколько уровней, связанных с «Песком», я выберу их все и сгруппирую через меню «Слои» — «Группировка слоёв» (Layer > Group Layers), снабдив этикеткой.
Теперь я могу включать и выключать группу «Песок» чтобы видеть эффект от моих корректирующих слоёв.


Совет: Для корректировки экспозиции на стоп – добавьте слой кривых с непрозрачностью (opacity) 38%. Чтобы добавить стоп установите режим наложения «Осветление» (Screen), а для уменьшения на стоп – «Умножение» (Multiply).
На этом редактирование завершено. Редактируя так область за областью я могу контролировать изображение практически полностью.

В этом месте следует сделать сохранение файла со всеми слоями в формате Photoshop Document.
Выравнивание
У меня есть 2 способа. Использование линейки, изображенной слева, очень удобно и быстро. Достаточно выделить важную горизонтальную или вертикальную линию в изображении. Либо это можно сделать с помощью режима поворота – «Правка» — «Изменение» — «Поворот» (Edit > Transform > Rotate)
Кадрирование
Простая задача, но трудно отменяемая после сохранения изображения. Так что я советую сохранять файл до кадрирования.
Резкость
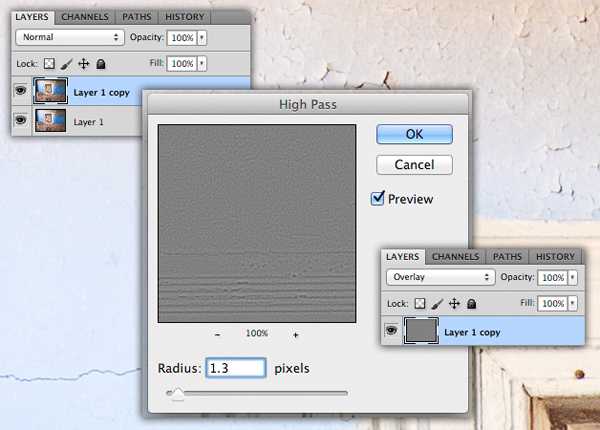
По вопросу выбора лучшего метода повышения резкости сломано множество копий и я лично перепробовал наверное все методы, но на мой взгляд самым элегантным методом является метод цветового сдвига «High Pass filter». Результат резок, но без артефактов и неровностей. Усиление резкости после изменения размеров я не делаю.

- Дублируете слой через «Изображение» — «Дублировать» (Image > Duplicate)…
- Примените фильтр цветового сдвига. Радиуса 1.0 достаточно для хорошо сфокусированного изображения порядка 10-20 мегапикселей. «Фильтры» — «Другие» — «Цветовой сдвиг» (Filter > Other > High Pass)…
- Установите режим смешивания в «Наложение» (Overlay).
Сохранение
«Объединить слои» в меню «Слои» (Layer > Flatten Image) и сохранить как новый документ Photoshop с соответствующим именем.
Теперь у вас есть отредактированное изображение в полном разрешении. Когда вы будете готовить фотографию к публикации или к участию в конкурсе – то именно к этой версии вы вернетесь для изменения размера, сохранения в формат JPEG и передачи.
Изменение размера
Я уменьшаю файлы JPEG до различных размеров для Блогов, Фликера, сайтов 500px и 1x, а также для конкурсов.
Сохранение
Окончательное сохранение в JPEG требует преобразования в цветовое пространство sRGB и глубину цвета 8 бит. Эти атрибуты стандартны для сети Интернет. Если вы этого не сделаете – ваши изображения просто не будут у других людей выглядеть также как вы подготовили их на своем компьютере.
- «Изображение» – «Режим» – «8 бит/канал» (Image > Mode > 8 Bits/Channel)
- «Правка» – «Преобразовать в профиль» (Edit > Convert to Profile)…
Вот и всё, таков в общих чертах мой процесс обработки фотографий.
Я собираюсь подготовить часть 3, посвященную профессиональной конвертации в черно-белый, так что следите за обновлениями!
Автор: Michael Toye
photo-monster.ru
