Фотошоп уроки для начинающих пошагово бесплатно: Самоучитель по фотошопу CS5 и CS6 для начинающих
Самоучитель по фотошопу CS5 и CS6 для начинающих
Приветствую, уважаемый гость!
Представляю вашему вниманию мой бесплатный авторский учебник-самоучитель по обучению фотошопу на русском языке. В нем изложены теоретические основы программы, изучение которых существенно повысит Ваш навык владения программой, а начинающий пользователь сможет начать последовательно с нуля изучать фотошоп.
Данное учебное пособие подготовлено на примере Photoshop CS5. Но оно будет актуально как и для более ранних версий программы, так и для новых (CS6 и СС).
Если в процессе обучения появляются вопросы, Вы можете их задать в комментариях к конкретной статье или в специальной форме. Приятного и эффективного обучения!
Внимание! В настоящее время учебник находится в стадии разработки и постоянно пополняется новыми материалами.
:: ОТЗЫВЫ ::
ОГЛАВЛЕНИЕ УЧЕБНИКА
Глава 1. Основы цифровой графики
Раздел 1.
 Знакомство с программой фотошоп
Знакомство с программой фотошопГлава 2. Интерфейс
Глава 3. Инструменты фотошопа
Глава 5. Палитры в фотошопе
Раздел 2. Основы программы
Глава 7. Создание файлов
Глава 9. Сохранение файлов
Глава 10. Описание базовых действий в фотошопе
Раздел 3. Слои в фотошопе
Глава 11. Основы работы со слоями
Раздел 4. Выделение в фотошопе
Глава 13. Основы выделения
Глава 14. Способы создания выделенной области
Глава 15. Изменение выделенных областей
Раздел 5. Редактирование изображений
Глава 16. Кадрирование, изменение размеров и поворот
Раздел 6. Автоматизация действий
Глава 17. Автоматизация действий
Раздел 7. Пользовательские настройки фотошопа
Глава 18. Установка дополнений
Глава 19. Изменение и сохранение параметров фотошопа
С уважением, Денис Касаткин
60+ крутых бесплатных уроков по Adobe Photoshop – Сей-Хай
Photoshop – универсальный инструмент, которым пользуется почти каждый. Графические дизайнеры, фанаты ретуширования, типографы и эксперты в 3D-печати. Несмотря на конкуренцию со стороны Sketch и Affinity Photo, программа от Adobe остается стандартом в отрасли.
Графические дизайнеры, фанаты ретуширования, типографы и эксперты в 3D-печати. Несмотря на конкуренцию со стороны Sketch и Affinity Photo, программа от Adobe остается стандартом в отрасли.
В этой статье вы найдете качественные бесплатные туториалы как для новичков, так и для профи.
С чего начать
Ничего не знаете о фотошопе? Это нестрашно: все когда-то начинали с нуля. Этот раздел поможет сделать первые шаги в программе. Уже что-то умеете? Листайте на следующую страницу – вас ждут уроки посложнее.
1. Знакомство с Photoshop
Начать свой путь в Photoshop мы советуем с этого туториала от Adobe. Вы познакомитесь с рабочей областью Photoshop и узнаете, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и устранять ошибки.
2. Как изменить размер изображения
Это удобное руководство научит вас, как изменить размер изображения без ущерба для качества изображения.
3. Как изменить размер изображения – 2
Подробнее о том, как изменить размер изображения, но на этот раз в виде серии роликов от Adobe. Здесь есть несколько дополнительных советов, например, как обрезать картинку.
Здесь есть несколько дополнительных советов, например, как обрезать картинку.
4. Как работать со слоями (Layers)
5. Как настроить качество изображения
Этот учебник научит вас увеличивать яркость и цвет, а также улучшать качество ваших изображений в Adobe Photoshop CC.
6. Как выделить объект
Отсюда вы узнаете, как создать выделение, работать с популярными инструментами и точно настроить края выделения.
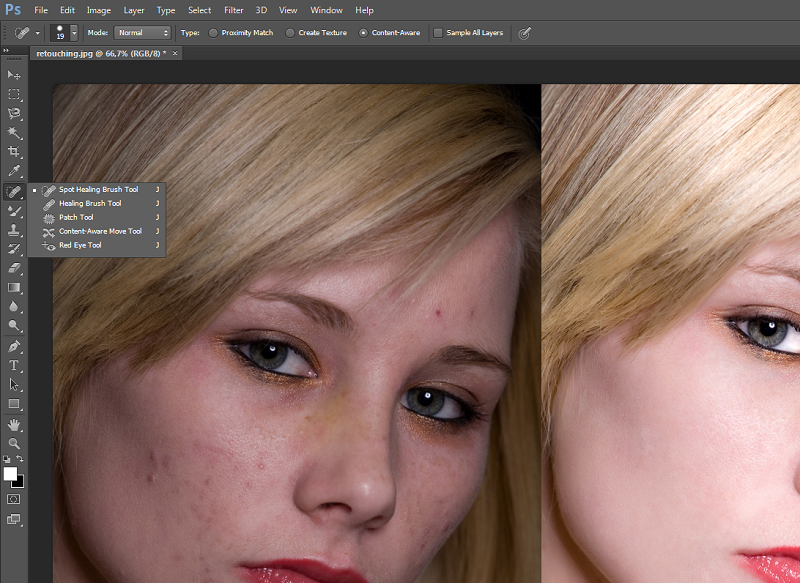
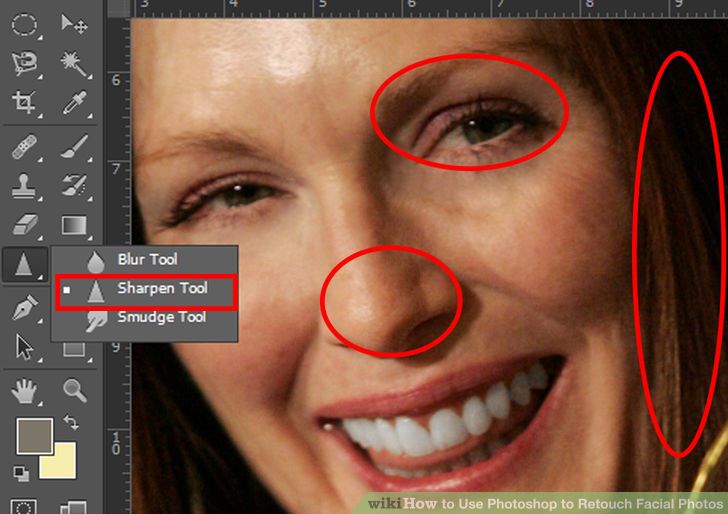
7. Как ретушировать изображения
Эта инструкция покажет, как удалять ненужные объекты, добавлять объекты путем клонирования и исправлять другие недостатки с помощью фотошопа.
8. Как добавить текст и фигуры
В этом пошаговом руководстве показано, как добавить текст и фигуры, а также настроить их после добавления.
9. Как использовать инструмент Pen
Марк Уайт объясняет, как использовать инструмент Pen так, чтобы это было эффективно. Это простая функция, которая станет настоящим помощником в работе с Photoshop.
Это простая функция, которая станет настоящим помощником в работе с Photoshop.
10. Как использовать инструмент Brush
Марк Уайт рассказывает, как использовать инструмент Brush. Кроме того, здесь подробно объясняется, что означают все значки.
11. Как объединить изображения
Умение комбинировать фото/картинки – один из самых мощных аспектов Photoshop. Этот урок покажет, как это делать.
12. Как применять фильтры
Это руководство показывает, что с помощью фильтров в Photoshop CC легко добавлять быстрые эффекты к изображению. Фильтры также можно комбинировать для создания уникальных результатов, как показано в этом руководстве.
13. Отредактируйте свою первую фотографию
Этот учебник для начинающих научит вас, как отредактировать вашу первую фотографию. Здесь описаны главные методы.
14. Мгновенно обменивайтесь своими фотографиями и рисунками
Как быстро показать свою работу клиентам и коллегам, поделиться идеями по электронной почте, в сообщении и соцсетях? Все это вы узнаете в этом уроке.
15. Что такое Camera Raw?
В этой видео-демонстрации рассматриваются принципы и использование Camera Raw.
16. Создайте свой первый дизайн
Create your first design – это серия роликов, в которых рассказывается, как работать со слоями, комбинировать изображения, использовать маски и добавлять эффекты. Все навыки потом можно использовать для создания уникального коллажа.
17. Создайте изображение для социальных сетей
В этом путеводителе для начинающих фотошоперов вам расскажут, как объединить фотографию, текст и иллюстрацию для постов в Facebook и других соцсетях.
18. Как использовать слои Photoshop: 6 главных советов
Очень полезный урок для тех, кто не до конца разобрался со слоями. Вы узнаете, как создать слои, сгруппировать их и настроить прозрачность.
19. Как использовать маски слоев в Photoshop
Маски – еще один элемент, без которого немыслима работа в Photoshop: без них ваша работа будет выглядеть плоской. В этой статье вы узнаете 7 советов, которые упростят вашу работу с масками.
В этой статье вы узнаете 7 советов, которые упростят вашу работу с масками.
20. Быстрое выделение
Пошаговое руководство покажет три основных метода создания простых выделений. Кроме того, здесь подробно рассматриваются параметры маски.
21. Цифровая живопись с Photoshop CC для начинающих
Этот туториал раскладывает процесс создания простой цифровой живописи от начала до конца. Если вы умеете работать с настоящим холстом и красками, то многие методы будут вам знакомы.
Уроки фотошопа — Фотосессия своими руками
Facebook Видео-урок рисования простого персонажа в Photoshop. Показаны базовые моменты создания, работы с цветом в упрощенной форме. Музыка: Marc de Blanchard «Renard fatigué»
Full Playlist: — — Like these Photoshop lessons !!! Check out the official app Watch more How to Photoshop videos: Hey, this is Scott Strong, Certified Trainer from the Training Farm. Today I’m going to[…]
Today I’m going to[…]
Читать дальше …
Full Playlist: — — Like these Photoshop lessons !!! Check out the official app Watch more How to Photoshop videos: Hey this is Scott Strong, certified trainer from the training farm. And today I’m going[…]
В этом уроке мы демонстрируем удобный способ редактирования секвенций в Adobe Photoshop. Обтравливаем телефон, убираем пыль с объекта, стираем леску на подвешенных наушниках.
Читать дальше …
В этом уроке я покажу и расскажу вам что можно делать ,применяя инструмент»Марионеточная деформация» По какой то причине видео урезано…. Кому интересно полную версию можно посмотреть на моем сайте по адресу
Читать дальше …
Читать дальше …
Full Playlist: — — Like these Photoshop lessons !!! Check out the official app Watch more How to Photoshop videos: Hey this is Scott Strong certified trainer from The Training Farm. Today I am going[…]
Today I am going[…]
Читать дальше …
Adobe Photoshop для начинающих Урок 01. Векторная и растровая графика — теоретические основы компьютерной графики Материалы к урокам: векторная графика, растровая графика, photoshop векторная графика, photoshop растровая графика, фотошоп векторная графика, фотошоп растровая графика, adobe[…]
Adobe Photoshop для начинающих Урок 02. Разрешение изображения — теоретические основы компьютерной графики Материалы к урокам: разрешение изображения, разрешение, photoshop разрешение, фотошоп разрешение, adobe photoshop разрешение, photoshop, фотошоп, adobe photoshop, адоб фотошоп, photoshop уроки, фотошоп[…]
Читать дальше …
Adobe Photoshop для начинающих Урок 03. Цветовые схемы — теоретические основы компьютерной график Материалы к урокам: цветовые схемы, photoshop цветовые схемы, фотошоп цветовые схемы, adobe photoshop цветовые схемы, photoshop, фотошоп, adobe photoshop, адоб фотошоп, photoshop[…]
Читать дальше …
Уроки ретуши в фотошопе для начинающих
При работе с изображениями, нужно знать, как их можно исправить или улучшить. Чаще всего требуются простые манипуляции, чтобы картинка преобразилась. Рекомендуем запомнить каждый лайфхак, а еще лучше — отточить на практике.
Чаще всего требуются простые манипуляции, чтобы картинка преобразилась. Рекомендуем запомнить каждый лайфхак, а еще лучше — отточить на практике.
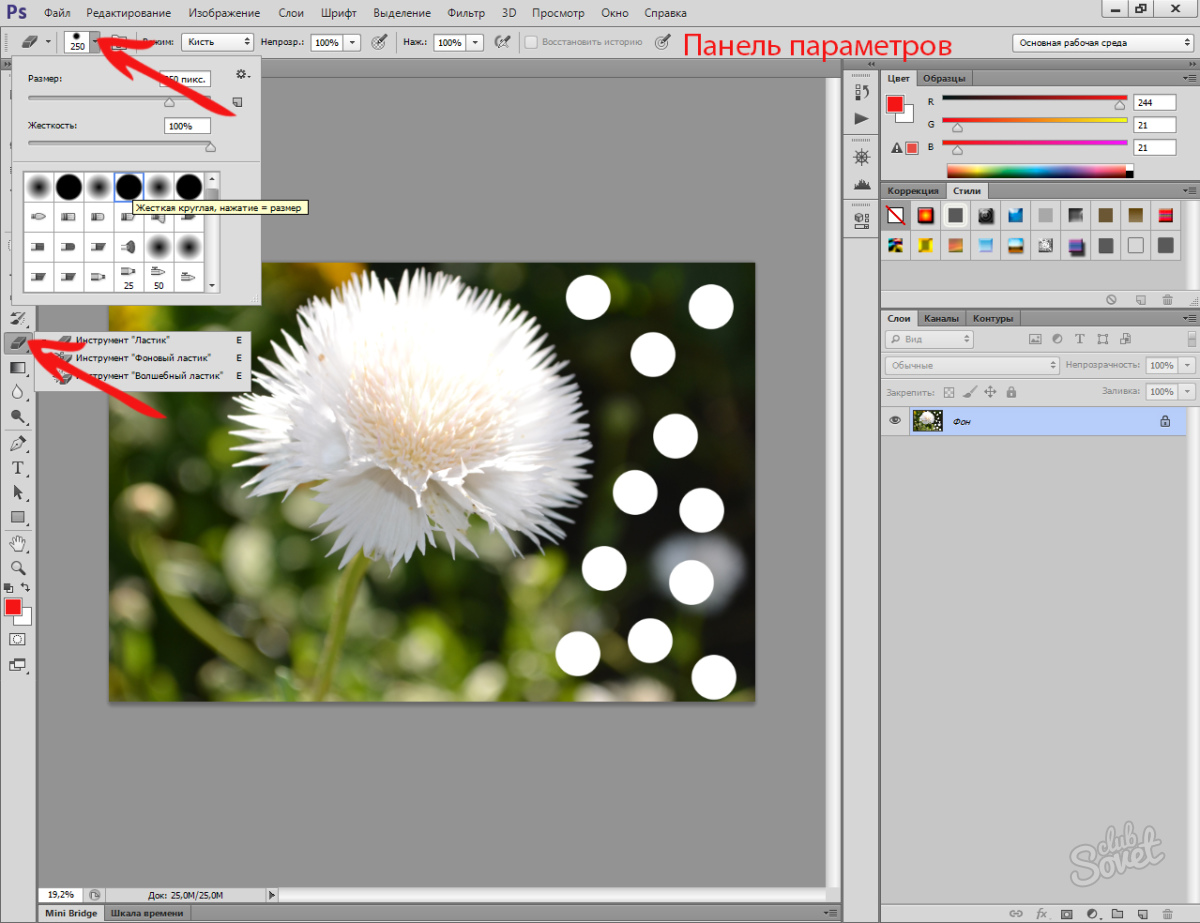
При работе с изображениями никогда не используйте инструмент «Ластик»/Eraser Tool. Если сотрете часть изображения, то не сможете его восстановить, когда понадобится. Будете переделывать работу снова, а это потеря времени.
Когда нужно стереть часть изображения, создайте слой-маску и закрасить ненужные области черным цветом при помощи кисти. Вернуть стертые части изображения можно той же кистью, только белого цвета.
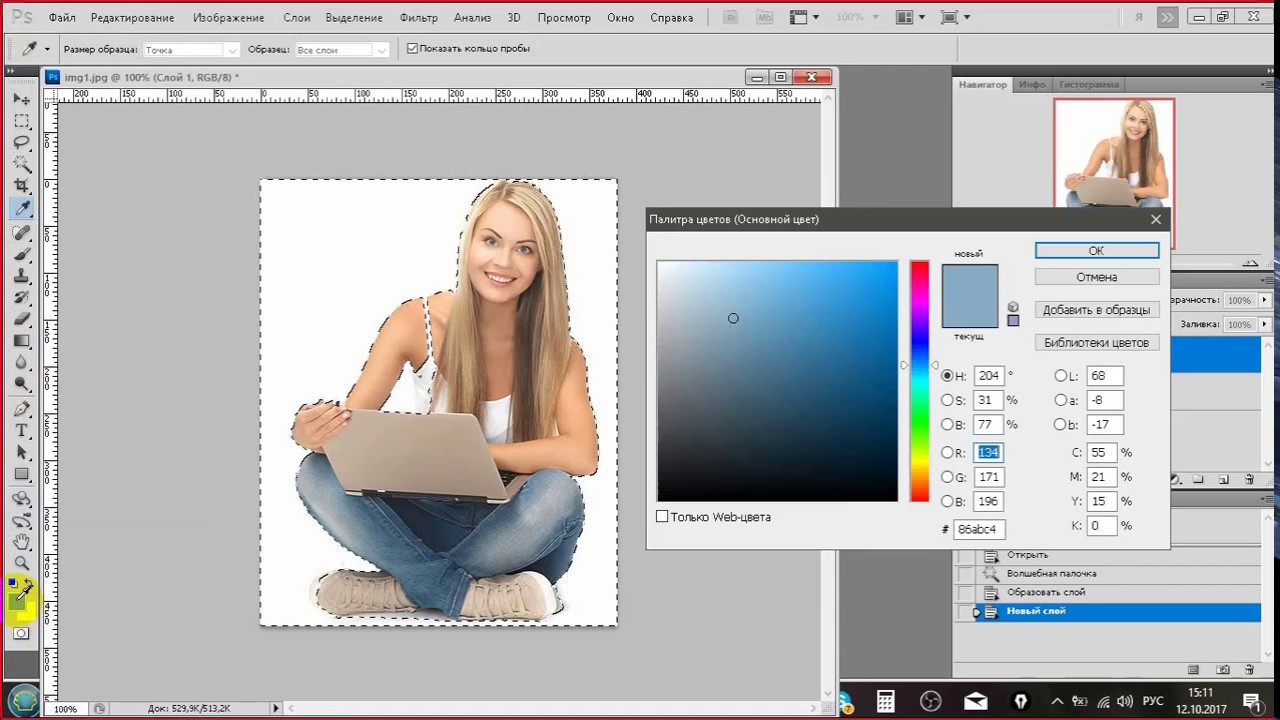
Как создавать маски в PhotoshopУбрать фон с картинки можно множеством способов, рассмотрим четыре из них. Если у вас контрастное изображение на однородном (белом или сером) фоне, можно воспользоваться инструментом «Волшебная палочка»/Magic Wand Tool.
В настройках инструмента нужно указать значение допуска (чем выше значение, тем больше будет область выделения), кликнуть по фону и затем залить его черным цветом (если вы используете маски).
Это самый простой и быстрый способ убрать фон с картинки, однако часто инструмент действует очень грубо. Если у вырезанного объекта получились рваные края, стоит пройтись по ним мягкой кистью.
Как пользоваться инструментом «Волшебная палочка»/Magic WandЕсли объект, который вы хотите вырезать, очень сложный (например, дерево), или фон не является однородным, то на помощь придут каналы. Чтобы удалить часть изображения, нужно перейти во вкладку «Каналы»/Channels, выбрать самый контрастный из них, отключить лишние, продублировать контрастный канал, а затем включить инструмент «Кривые»/Curves (Ctrl+M). С помощью кривых нужно сделать так, чтобы части картинки, которые вы хотите сохранить, стали максимально темными.
Очень важно действовать аккуратно: если затемните слой слишком сильно, вы рискуете потерять части изображения. Затем нужно выделить объект, щелкнув по значку канала с зажатым Ctrl, и создать маску (при необходимости инвертируйте выделение, выбрав инструмент «Прямоугольная область»/Rectangular Marquee Tool и щелкнув по выделенной области правой кнопкой мыши).
Чтобы выделять максимально точно, внимательно рассмотрите слой: возможно, некоторые части изображения стоит осветлить или затемнить с помощью инструмента «Затемнитель»/Burn или «Осветлитель»/Dodge. И, разумеется, никто не отменял доработку вырезанного объекта руками — если вам не нравятся какие-то области, стоит пройтись по ним кистью. Аккуратность и внимательность — главный урок ретуши для начинающих, остальное — лишь знание программы.
Как вырезать объект при помощи каналовТретий инструмент — «Выделение и маска»/Select and Mask. Выберите выделение в качестве активного инструмента, и в панели наверху увидите кнопку «Выделение и маска»/Select and Mask. Когда нажмете на кнопку, откроется отдельное окно с настройками выделения и кистей. Вы можете выбрать размер кисти, ее вид, а также цвет и прозрачность обрабатываемой поверхности.
Инструмент «Перо»/Pen Tool наверняка порадует тех, кто раньше работал в программе Adobe Illustrator, — функции инструмента в Photoshop очень похожи. С пером ваша задача — прорисовать контур вырезаемого объекта максимально точно, расставляя опорные точки. Если вырисовываете изгиб, не ставьте точку сразу, а зажмите клавишу мыши — вы увидите, насколько гибкие формы можно вырезать пером. Затем просто закройте контур и залейте его черным, если используете маску. Если нет, то просто вырежьте на свой страх и риск.
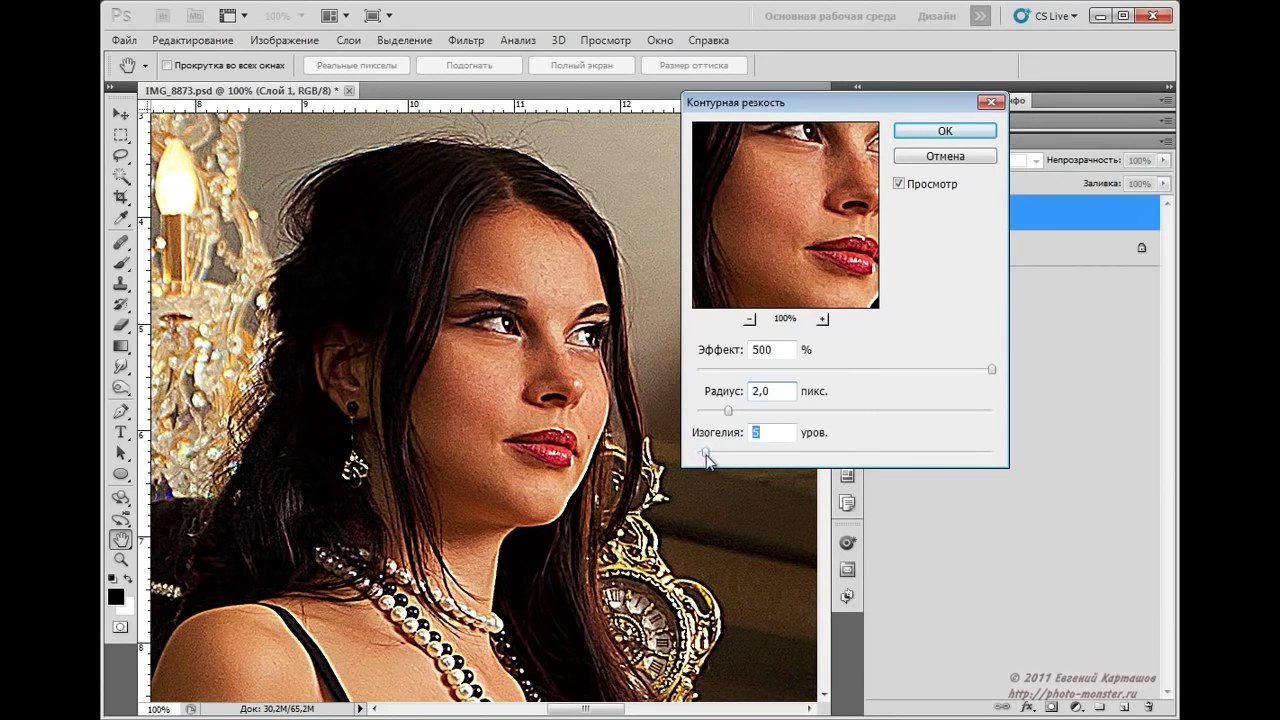
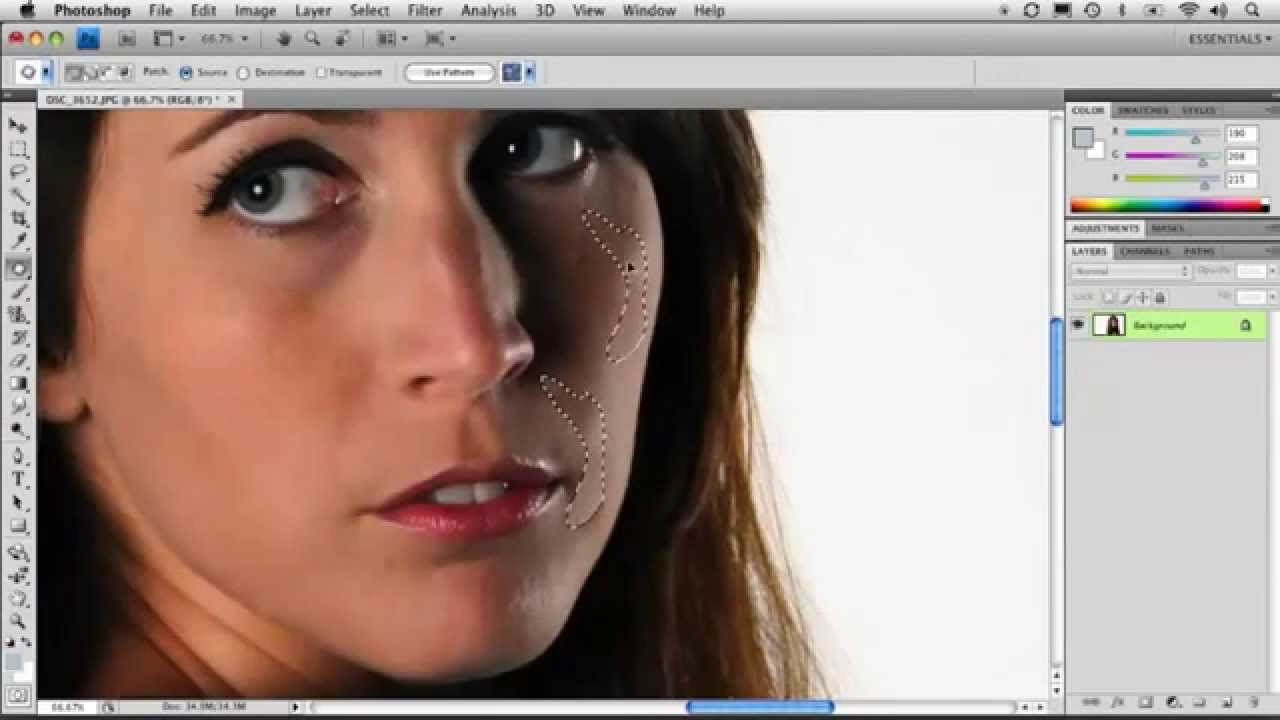
Как вырезать объект при помощи пера в PhotoshopПортретная ретушь — это целое направление, которое невозможно рассмотреть в одной статье. Мы покажем несколько приемов, которые помогут подкорректировать фотографию человека.
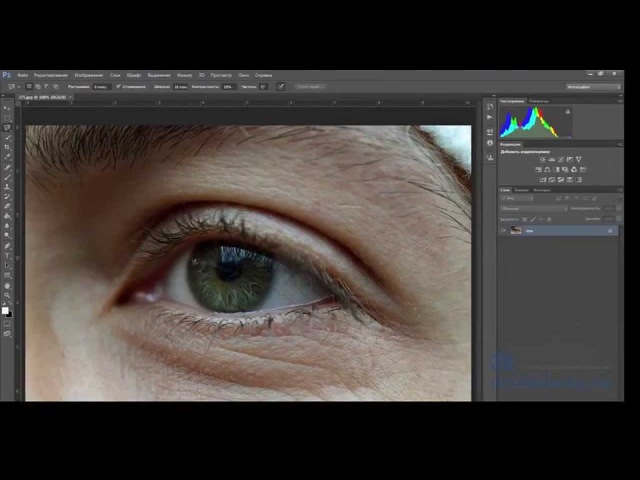
Недостатки кожи в виде прыщиков, родинок или морщин можно убрать фильтром Camera Raw. В фильтре есть инструмент «Удаление точек»/Spot Removal, с помощью которого и осуществляется коррекция. Отрегулируйте размер корректируемой области, щелкните по месту, которое нужно исправить, а затем выберите максимально похожий участок кожи, только без изъянов. Так шаг за шагом постепенно избавитесь от несовершенств.
Отрегулируйте размер корректируемой области, щелкните по месту, которое нужно исправить, а затем выберите максимально похожий участок кожи, только без изъянов. Так шаг за шагом постепенно избавитесь от несовершенств.
Похожие приемы ретуши применяются и при редактировании изображений продуктов для визуализаций с едой: точно так же, как вы избавляетесь от морщинок, нужно убрать все помятости на булочке гамбургера или темные пятна на банане.
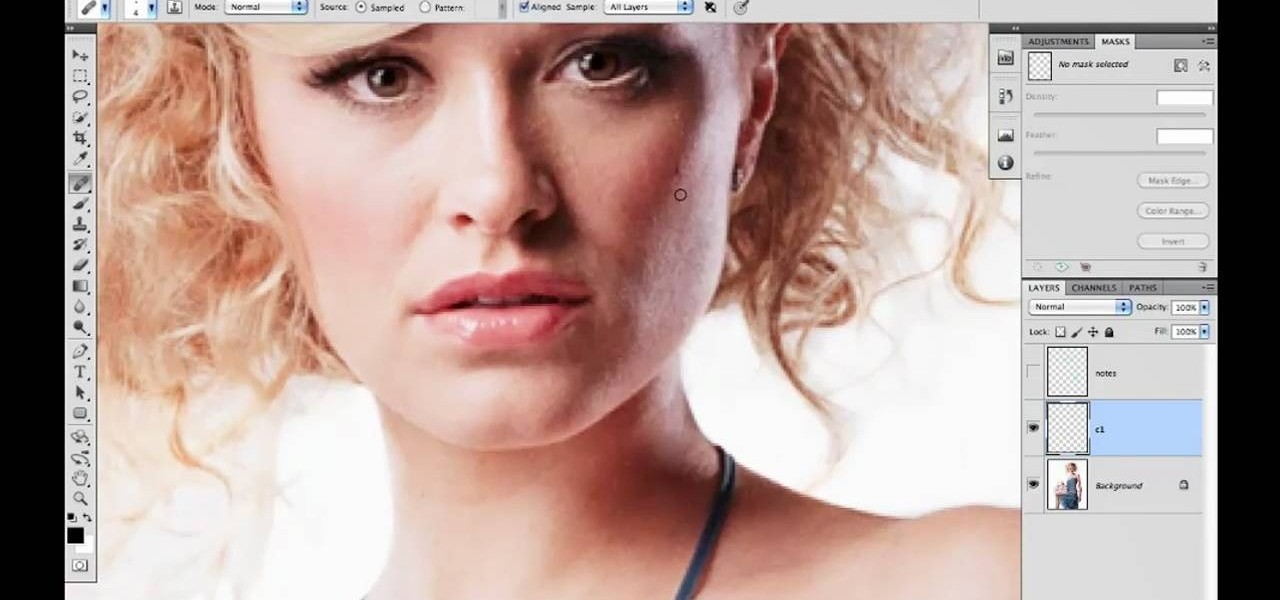
Фильтр Camera Raw для ретуши кожиПохожими на «Удаление точек»/Spot Removal свойствами обладает инструмент «Восстанавливающая кисть», но действует он не столь аккуратно, как Camera Raw. Более того, при помощи фильтра можно снова подкорректировать изображение, если вам что-то потребуется вернуть (вдруг вы случайно замазали культовую родинку Синди Кроуфорд!).
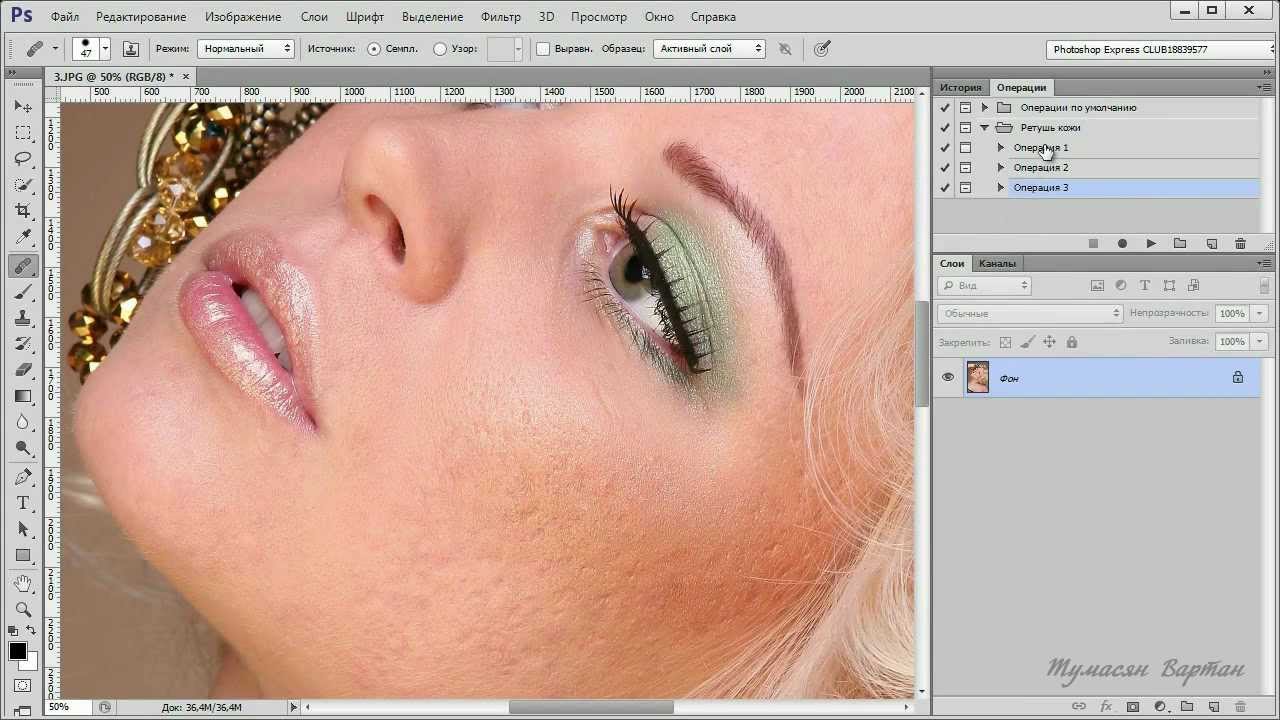
Чтобы быстро выровнять текстуру кожи, советуем установить плагин Nik Collection — он бесплатный. В нем много средств для обработки изображения, например, «Динамическое смягчение кожи». Когда применяете фильтр, он становится отдельным слоем в Photoshop — это очень удобно, особенно когда перестарался и сделал кожу ненатуральной. Чтобы исправить ситуацию, достаточно уменьшить прозрачность слоя с коррекцией.
Когда применяете фильтр, он становится отдельным слоем в Photoshop — это очень удобно, особенно когда перестарался и сделал кожу ненатуральной. Чтобы исправить ситуацию, достаточно уменьшить прозрачность слоя с коррекцией.
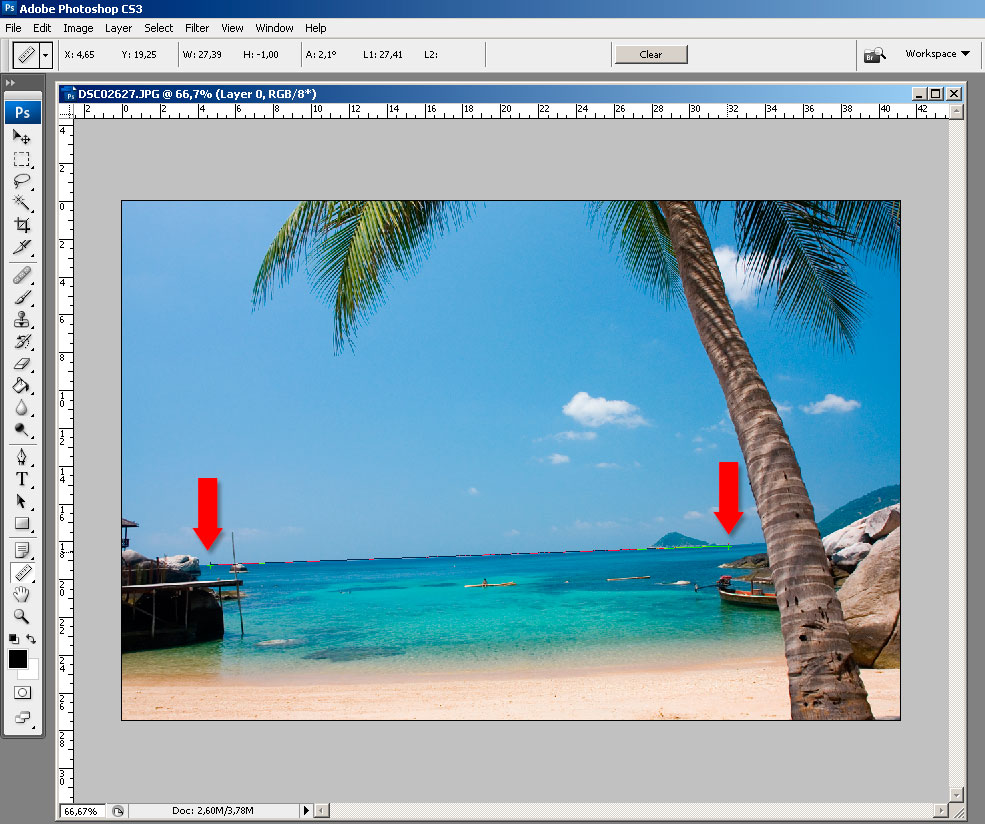
Использовать чужие изображения в коммерческих целях — противозаконно и банально некрасиво, но что делать, когда макет и изображения еще не утверждены? Пока клиент будет выбирать идеальную фотографию рукопожатия для раздела о партнерстве, вы рискуете потратить весь лимит изображений на Shutterstock, а сдавать макет с неприглядными копирайтами несолидно.
Чтобы быстро убрать отметки фотобанка с изображения, выделите нужную область инструментом «Лассо»/Lasso Tool, щелкните правой кнопкой мыши и выберите «Выполнить заливку»/Fill. В настройках заливки выставьте параметр «С учетом содержимого»/Content-Aware и наслаждайтесь результатом.
Как убрать копирайты с фотографииЭто очень простой прием, который не дает идеального результата, но бывает очень полезен для иллюстрации макета дизайна или подбора референсов. Только не забудьте потом честно скачать все утвержденные изображения с фотобанка — мы уважаем авторские права!
Только не забудьте потом честно скачать все утвержденные изображения с фотобанка — мы уважаем авторские права!
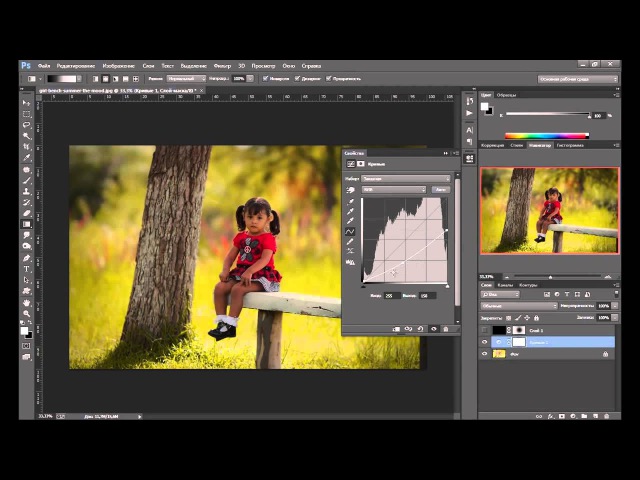
Кривые в Photoshop — это один из наиболее действенных и часто используемых способов настройки контрастности, затемнения или осветления изображения. Чтобы в полной мере освоить инструмент, придется потратить некоторое время на эксперименты, но основные приемы работы с кривыми можно выучить сразу.
Если вы хотите осветлить или затемнить изображение, то можете как воздействовать на кривую целиком (тогда все тона картинки будут изменяться), так и перемещать узловые точки, влияя на количество самых темных и самых светлых участков.
Осветление и затемнение фотографии кривымиОдин из самых простых инструментов создания более контрастного изображения также связан с кривыми. Существует и более простой способ — «Яркость-Контраст»/Brightness-Contrast (поищите его в корректирующих слоях), но кривые дают вам больше контроля над картинкой. Чтобы сделать изображение контрастным, нужно придать линии кривых мягкую s-образную форму.
Чтобы сделать изображение контрастным, нужно придать линии кривых мягкую s-образную форму.
В инструменте можно также переключаться между цветовыми каналами (выпадающий список в окне настроек). Когда воздействуете на кривую определенного цветового канала, вы меняете передачу цветов на изображении. Это помогает добавить фотографии нужный оттенок или, наоборот, избавиться от лишнего.
Работа с кривыми в разных цветовых каналахНе забывайте о существовании масок, ведь вы можете изменить не все изображение целиком, а только его часть. Для этого важно создавать слой с кривыми не с помощью сочетания Ctrl+M, а с помощью панели корректирующих слоев, которая находится в правом нижнем углу. Тогда «Кривые»/Curves станут отдельным слоем в Photoshop, и появятся они сразу со своей маской (если ее нет, то всегда можно создать).
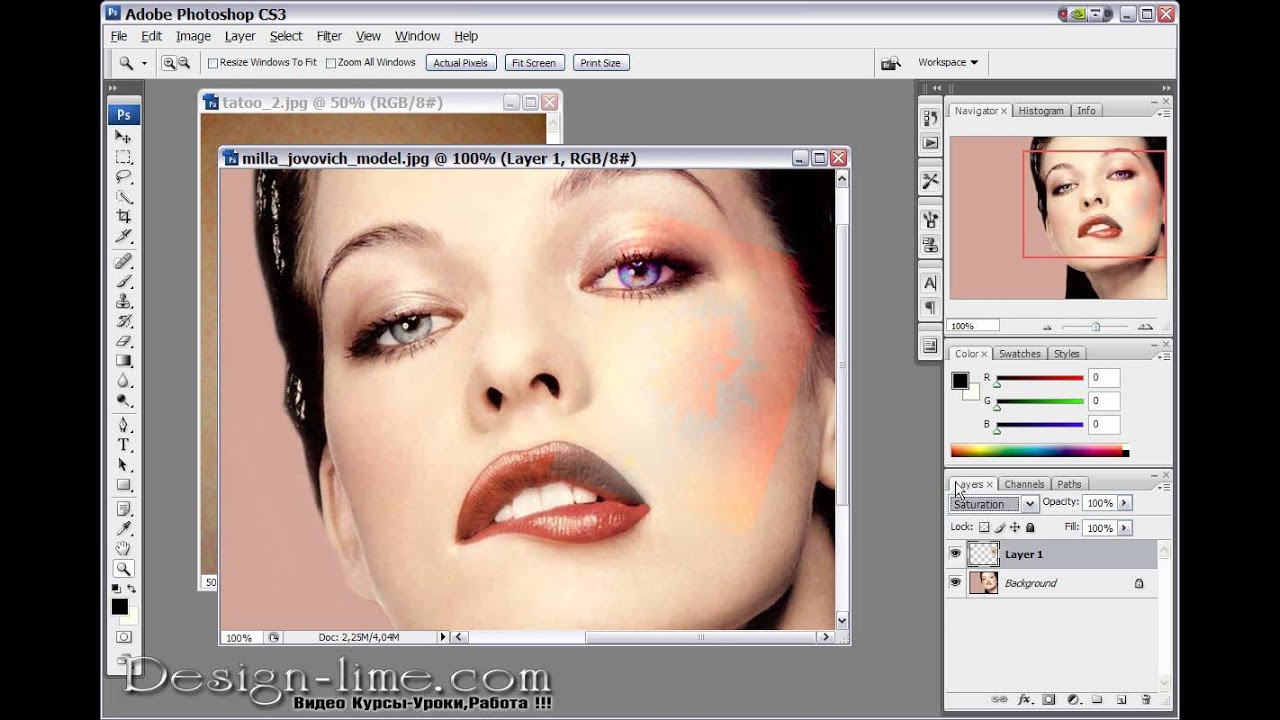
Как редактировать изображения при помощи кривых и масокПолностью изменить цвет объекта можно при помощи инструмента «Цветовой тон-Насыщенность»/Hue-Saturation. Когда вы создадите корректирующий слой, появится окно с разноцветной полосой цветовых тонов. Воздействуя на нее, можно полностью изменить цвет объекта. Также не забывайте о масках, позволяющих осуществлять коррекцию лишь на некоторых частях изображения.
Когда вы создадите корректирующий слой, появится окно с разноцветной полосой цветовых тонов. Воздействуя на нее, можно полностью изменить цвет объекта. Также не забывайте о масках, позволяющих осуществлять коррекцию лишь на некоторых частях изображения.
Если же вам нужно перекрасить однородный по цвету и текстуре объект (например, иконку), сделать это проще в «Параметрах наложения»/Blending Options, выбрав нужный оттенок в разделе «Наложение цвета»/Color Overlay.
Как перекрасить иконку в PhotoshopКак правило, «Рамка»/Crop Tool используется для простого кадрирования, и мало кто обращает внимание на неприглядный значок портфеля наверху, в панели настроек инструмента. Эта функция инструмента «Рамка»/Crop Tool позволяет исправить горизонт на картинке. Чтобы это сделать, нажмите на иконку, а затем выставьте точки горизонта на изображении, показывая Photoshop, где он у вас проходит. Программа мгновенно повернет изображение.
Программа мгновенно повернет изображение.
Обратите внимание, стоит ли у вас галочка возле настройки «С учетом содержимого»/Content-Aware. Если галочки нет, Photoshop просто обрежет вашу картинку, а если есть, то программа попытается достроить изображение, опираясь на информацию в файле.
Зачем нужна настройка «С учетом содержимого»/Content-AwareГрадиенты очень часто используются дизайнерами для коррекции фотографий, заливки или затемнения части изображения. Создать красивый градиент легко, главное найти правильный инструмент. Чаще всего пользуются градиентом, найденным на панели инструментов слева, — но это очень рискованная идея, так как все манипуляции происходят непосредственно с изображением и обратить изменения будет уже нельзя.
Гораздо лучше или создать градиент из меню слоев или же обратиться к параметрам наложения (в них также есть функция наложения градиента). Когда слой с градиентом создан, вам остается лишь подобрать нужные оттенки или выбрать их из предустановленных в программе, а также уменьшить или увеличить прозрачность градиента, его угол и стиль.
Никакие уроки ретуши не помогут за один день стать гуру в области фотокоррекции — это отдельная, сложная и интересная профессия. Но если вам некогда познавать все тонкости работы с Photoshop, а стилизовать фотографию нужно срочно, на помощь придут различные плагины. К примеру, уже упомянутый нами Nik Collection. В нем вы найдете различные варианты обработки фото, и в каждом из них — регулируемые настройки.
Возможности плагина Nik CollectionМы разобрали несколько лайфхаков, которые помогут с коррекцией изображений, но все это лишь вершина айсберга. Если хотите научиться профессиональной ретуши и манипуляциям с фото или попробовать себя в matte-painting, без знающего наставника и основательного подхода к обучению не обойтись.
На курсе «Рекламная графика» вы познакомитесь с основами профессиональной работы в Photoshop, узнаете, как работать с 3D, создавать красивые пейзажи для кино и сочные визуализации для фуд-кампаний, а также поймете, как создаются рекламные изображения для автомобилей и других товаров.
Курс «Рекламная графика и технический дизайн»
Этот курс для дизайнеров, знающих и умеющих работать в фотошопе, которые хотят поднять уровень своих работ до международного, освоив технологию фотореалистичной иллюстрации.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Уроки Фотошопа — Digital-агентство Romapad
Всем привет! Решил собрать мои уроки Фотошопа в одно место. Ниже вы найдете 29 бесплатных, пошаговых видеоурока по Фотошопу для начинающих на русском общей продолжительностью более 2-х часов. Из уроков вы узнаете как начать работать в Фотошопе с нуля.
Содержание статьи:
1. Фотошоп для начинающих с нуля
2. Слои в Фотошопе
3. Как выделять в Фотошопе
4. Слой маска в Фотошопе
Обратите внимание! Фотошоп очень часто обновляется. По этой причине нет смысла делать уроки Фотошопа для какой-то определенной версии. Представленные ниже уроки Фотошопа были записаны в более ранней версии Фотошопа, но они на 90% совместимы с более поздними версиями.
Уроки разбиты на 3 группы:
Группа 1: Фотошоп для начинающих с нуля. Здесь я собрал уроки Фотошопа, которые будут полезны тем, кто приступает изучать Фотошоп с нуля. Группа состоит из 10-ти видеоуроков по Фотошопу для чайников. Если вы только начинаете знакомство с Фотошопом, начните пошагово проходить уроки из этой группы.
Группа 2: Слои в Фотошопе. Группа состоит из 5-ти видеоуроков по Фотошопу. В уроках этой группы я пошагово объясняю как работать со слоями в Фотошопе. Вы узнаете что такое слой. Научитесь создавать и удалять слои. Для начинающих, уроки из этой группы, будут крайне полезны, умение пользоваться слоями один из ключевых навыков которым необходимо овладеть с самого начала.
Для начинающих, уроки из этой группы, будут крайне полезны, умение пользоваться слоями один из ключевых навыков которым необходимо овладеть с самого начала.
Группа 3: Как выделять в Фотошопе. Обучение Фотошопу с нуля обязательно включает умение выделять в Фотошопе. Ниже вы найдете 15 великолепных видеоуроков по Фотошопу, которые посвящены выделениям и маскам. Когда вы научитесь выделять в Фотошопе ваш творческий потенциал раскроется еще больше.
Если вы хотите разобраться как пользоваться Фотошопом, пошагово проходите 29 бесплатных урока по Фотошопу.
Если вам понравятся мои бесплатные уроки Фотошопа для начинающих с нуля, у меня есть платный курс по Фотошопу для более продвинутого уровня. Предлагаю вам ознакомится с ним. Вот ссылка на страницу курса.
Надеюсь мои уроки Фотошопа придутся вам по душе. Я старался )
Уроки Фотошопа
Фотошоп для начинающих с нуля
Урок по Фотошопу #1. Где скачать Фотошоп. Какой версией пользоваться. Какой язык интерфейса выбрать? Русский или английский?
Какой язык интерфейса выбрать? Русский или английский?
Урок по Фотошопу #2. Как сделать сброс настроек в Фотошопе. Сделать настройки по умолчанию. Как сбросить настройки инструментов в Фотошопе.
Урок по Фотошопу #4. В этом уроке начинаем изучать рабочие пространства. Вы узнаете что это такое, зачем они нужны. Мы научимся настраивать рабочее пространство. Научимся работать с палитрами.
Урок по Фотошопу #5. Этот урок является продолжением предыдущего урока. Продолжаем изучать рабочие пространства. В этом уроке будет показано, как сохранять, удалять и сбрасывать рабочие пространства. Из уроков про рабочие пространства вы узнаете как настраивать Фотошоп под себя.
Урок по Фотошопу #7. В этом уроке мы еще дальше зайдем в изучении компьютерной графики, мы начнем работать с растровыми изображениями в Фотошопе. Растровые изображения являются прерогативой Фотошопа. Я познакомлю вас с концепцией растровых изображений. Разобравшись с этой темой вы станете по настоящему ценным профессионалом.
Я познакомлю вас с концепцией растровых изображений. Разобравшись с этой темой вы станете по настоящему ценным профессионалом.
Урок по Фотошопу #8. Растровые объекты требуют к себе деликатного отношения. Не правильно обращаться с растровыми объектами вы потеряете качество изображения. В этом видео я научу вас как можно избежать этих неприятных артефактов при трансформации, заключая растровый объект в смарт-объект.
Урок по Фотошопу #9. В этом видеоуроке мы будем работать со строчным текстом в Фотошопе. При работе строчный текст используется часто. Я покажу самые базовые моменты о которых должен знать каждый новичок.
Слои в Фотошопе
Слои в Фотошопе без сомнения являются одним из самых важных аспектов. Слои в Фотошопе настолько важны, что они имеют собственную палитру и для них специально существует отдельный, большой пункт в верхнем меню.
Научитесь пользоваться слоями в Фотошопе просматривая наши уроки Фотошопа. Если вы начинающий, вы должны понять как работают слои в Фотошопе с первых дней обучения. Наши уроки Фотошопа помогут вам понять слои в Фотошопе очень быстро. Ниже представлено 4 урока по Фотошопу созданных для того, чтобы научить новичков всему необходимому при работе со слоями в Фотошопе.
Наши уроки Фотошопа помогут вам понять слои в Фотошопе очень быстро. Ниже представлено 4 урока по Фотошопу созданных для того, чтобы научить новичков всему необходимому при работе со слоями в Фотошопе.
Урок по Фотошопу #10. Не разобравшись в послойной структуре PSD-файла вам будет очень сложно работать в Фотошопе. PSD — это родной формат для Фотошопа. В этом уроке я объясню как устроен PSD-файл.
Урок по Фотошопу #12. В этом уроке мы продолжим изучать концепцию слоев в Фотошопе. По прохождении урока вы еще больше полюбите слои в Фотошопе. К вам начнет приходить понимание, на сколько слои удобны и оптимизируют работу в Фотошопе. Пока мы не будем создавать грандиозный проект, напротив, на очень простых примерах и пояснениях мы продолжим разбираться в этой, новой для вас теме.
Урок по Фотошопу #13. В этом уроке вы узнаете как создавать и удалять слои. Поверьте, это не так просто, как звучит. Мы разберем не только базовые возможности, но пойдем в тонкости и максимально оптимизируем это навык.
Урок по Фотошопу #14. В этом уроке мы поговорим про особый слой, который называется Background. У него есть несколько особенностей. Такой слой может быть только один. Вы не можете изменять его порядок в стопке слоев, он всегда находится снизу. У этого слоя у вас не получится изменить режим наложения или непрозрачность. Так или иначе, у вас всегда есть возможность преобразовать слой Background в обычный слой. Нужно хорошо разобраться в этих нюансах чтобы не путаться.
Как выделять в Фотошопе
Умение создавать выделения и маски один из важнейших навыков в Фотошопе. Например, когда вы хотите поменять цвет глаз или удалить ненужные вещи с изображения вам нужно выделить эти объекты. Выделив объекты вы будете воздействовать только на них, а не выделенные объекты останутся нетронутыми.
Если вы не знаете как выделять в Фотошопе, то эти уроки Фотошопа, то, что вам нужно. Эта коллекция уроков хороший ресурс для новичков или тех, кто оттачивает навыки владения Фотошопом.
Ниже представлено 15 качественных уроков Фотошопа посвященных выделениям и маскам.
Урок по Фотошопу #15. Adobe Photoshop предлагает много инструментов для выделения объектов, а именно: Quick Mask, Rectangular marquee, Elliptical marquee, Lasso, Polygonal Lasso, Magnetic Lasso, Magic Wand, Color Range и другие. Зачем же нужно выделение? Смотрите видеоурок и узнаете.
Урок по Фотошопу #16. В Фотошопе существует ряд общих операций для выделениями. Объединение, вычитание, вычитание пересечений и т.д. Данные техники нужны постоянно. В этом видео вы получите полную инструкцию как это работает.
Урок по Фотошопу #17. Как было сказано выше, в Фотошопе огромное количество инструментов для создания выделений. Все эти инструменты разбиты на группы. В этом видео мы рассмотрим группу геометрических инструментов выделения.
Урок по Фотошопу #18. До сих пор, в нашем путешествии по инструментам выделения, мы рассмотрели принципы и геометрические инструменты выделения такие как Rectangular Marquee Tool и Elliptical Marquee Tool. Rectangular Marquee Tool позволяет нам легко выделить прямоугольные и квадратные области, а Elliptical Marquee Tool позволяет нам выделять круглые и овальные области. Но что если перед нами стоит задача выделить что-то более сложной формы чем прямоугольники и круги? В этом и следующем уроках мы будем учиться выделять объекты сложных форм, такие как люди, предметы интерьера, автомобили и т.д. Начнем с инструментов группы Lasso в этом видео.
Rectangular Marquee Tool позволяет нам легко выделить прямоугольные и квадратные области, а Elliptical Marquee Tool позволяет нам выделять круглые и овальные области. Но что если перед нами стоит задача выделить что-то более сложной формы чем прямоугольники и круги? В этом и следующем уроках мы будем учиться выделять объекты сложных форм, такие как люди, предметы интерьера, автомобили и т.д. Начнем с инструментов группы Lasso в этом видео.
Урок по Фотошопу #19. В этом видео мы посмотрим на алгоритм работы инструмента Magic Wand (Волшебная палочка). Magic Wand Tool позволяет выделять области с похожим цветом. В большинстве ситуаций чтобы создать выделение с помощью Magic Wand вам достаточно сделать клик мышкой, но есть важные нюансы и вариации которые мы рассмотрим в этом видеоуроке.
Урок по Фотошопу #20. В предыдущем уроке мы изучили работу инструмента Волшебная Палочка. В этом уроке мы рассмотрим Quick Sellection Tool. Этот инструмент похож на Волшебную Палочку, но в Фотошопе появился в более поздних версиях и более продвинутый. В отличии от Magic Wand Tool, Quick Sellection Tool умеет распознавать не только похожие цвета, но и похожие текстуры что дает более точный результат в распознавании границ объектов. Еще одно большое отличие данного инструмента от Magic Wand Tool в том, что мы работаем им как кистью. Смотрите видеоурок и все увидите сами.
Урок по Фотошопу #21. В этом видеоуроке мы изучим команду Color Range и поймем почему она так хороша для создания выделений основанных на тоне или цвете. Color Range эффективный и простой способ выделять в Фотошопе объекты с разными цветами. Как и для других инструментов выделения, время, затраченное на освоение этой команды, окупается очень быстро.
Урок по Фотошопу #22. Иногда вам нужно подредактировать выделение после того, как оно уже создано. В этом вам помогут техники показанные в данном видеоуроке. Перемещение, трансформация и скрывание выделения бывает очень полезно. Смотрите видеоурок и вы научитесь это делать.
Урок по Фотошопу #23. Для большей гибкости и эффективности вашей работы, разработчики Фотошопа предусмотрели ряд операций для комбинирования инструментов выделения. Когда вы пройдете этот урок ваша продуктивность в Фотошопе станет еще больше.
Слой маска в Фотошопе
Предыдущие 9 видеоуроков по Фотошопу были посвящены выделениям. Следующие 6 уроков посвящены маскам.
Выделение можно сохранить в альфаканал. Альфаканал хранит в себе выделение в виде черно белого изображения называемым маской. Маска это инвертированное выделение. Маска покрывает не выделенную область изображения и защищает от любого воздействия и редактирования. Вы можете конвертировать хранящиеся в альфаканалах маски обратно в выделения посредством загрузки альфаканала в изображение.
Урок по Фотошопу #24. Как уже говорилось выше, маска это инвертированное выделение. В этом уроке я помогу вам понять эту концепцию.
Урок по Фотошопу #25. Урок по Фотошопу #26. Уроки #25, #26 раскрывают тему масок в Фотошопе очень подробно. Маски слоя один из самых важных инструментов в Фотошопе. Если говорить в первом приближении, они делают часть слоя невидимым, а часть слоя видимым. Большим преимуществом использования масок слоя является то, что они позволяют работать с изображениями недеструктивно, это означает что они не уничтожают пиксели на изображении. Маски слоя управляют видимостью слоя, группы или корректирующего слоя. Когда маска слоя полностью белая, слой полностью видимый. Когда маска слоя полностью черная, слой полностью невидимый.
Урок по Фотошопу #27. В этом видео речь пойдет о быстрой маске (Quick Mask). Как вы, вероятно, догадываетесь, из названия, быстрая маска в Фотошопе позволяет вам создавать и редактировать выделения быстро. У быстрой маски есть свои плюсы и минусы. В некоторых случаях, например, для визуализации выделения Быстрая Маска крайне удобна. Но есть моменты где быстрая маска не даст вам желаемого результата. В этом видеоуроке я помогу вам разобраться в принципах работы быстрой маски в Фотошопе.
Урок по Фотошопу #28. Обтравочные маски в Фотошопе это мощный способ контролировать видимость слоя, в этом смысле обтравочные маски похожи на маски слоя. Видимый результат работы этих двух видов масок может не отличаться, но маски слоя и обтраыочные маски очень разные. Маска слоя использует черный и белый цвета, чтобы отображать или скрывать части слоя, а обтравочная маска использует контент и прозрачность одного слоя чтобы управлять видимостью другого. Посмотрим как это работает!
Урок по Фотошопу #29. Подводя итог к теме масок в Фотошопе стоит уделить внимание двум небольшим но важным опциям. Опция Fither и опция Anti alising.
Я делал эти уроки Фотошопа такими, каких не хватало мне, когда был чайником в Фотошопе. Уверен, что эта серия пойдет многим на пользу. Уверен, что если вы внимательно изучите мои уроки Фотошопа ваш уровень владения Фотошопом вырастет очень сильно. Не забывайте, что у меня есть пошаговый курс по Фотошопу продолжительностью 4 часа 30 минут. Ссылка на курс.
Уроки фотошоп для начинающих и опытных пользователей.
Пожауй, самый частозадаваемый вопрос, который я читаю в комментариях подписчиков«- Где скачать фотошоп?» Ни какого секрета тут нет, достаточно загуглить этот вопрос и поисковик сразу же вам выдаст ссылку на официальный сайт Adobe, перейдя по которой вы и сможете скачать программу.
Скачав Photoshop последней версии с официального сайта вы сможете пользоваться программой на протяжении семи дней бесплатно. По истечении тестового периода программа будет требовать оплаты тарифа и до внесения оплаты ей работать будет не возможно.
Для скачивания программы необходимо быть зарегистрированным пользователем, т.е. иметь свой аккаунт на официальном сайте Adobe.
Для того, чтобы установить фотошоп на свой компьютер необходимо зарегистрироваться на официальном сайте Adobe, затем скачать и установить специальное приложение, которое называется Creative Cloud. Именно через это приложение можно устанавливать на ПК любые продукты Adobe, в том числе и фотошоп.
Creative Cloud необходим не только для установки программ, но и для удобства их обновления. Для того, чтобы установить какую-либо программу через Creative Cloud необходимо авторизоваться в данном приложении и просто выбрать из списка необходимые продукты.
Если же у вас возникают трудности, можете ознакомиться с подробной инструкцией о том, как установить фотошоп на компьютер.
Фотошоп-онлайн — это аналог редактора Photoshop, которым можно воспользоваться в онлайн режиме через любой браузер, без необходимости регистрации, скачиваний и установки. Photoshop онлайн значительно урезан в возможностях, но основные простые функции на нём можно выполнить. Самым главным плюсом онлайн фотошопа является его доступность через любой компьютер имеющий выход в интернет.
Если вы хотите попробовать в работе фотошоп онлайн на русском языке, можете сделать это прямо на данном сайте.
Как научиться делать фотошоп на компьютер
Посмотрите, я давал разным фрилансерам одно и тоже задание: сделать баннер в фотошопе для моей статьи. Одинаковое задание, одинаковая цена, одинаковое время. Один сделал без лишних вопросов, а другой с трудностями. Сравните:
Ну как вам? мне второй вариант больше понравился, этот фрилансер и зарабатывает больше, и клиентов у него хоть отбавляй. Блин, как же хорошо зарабатывают такие веб-дизайнеры рисуя макеты сайтов в фотошопе! Например девочка, рисовавшая дизайн этого блога. или парень, который в фотошопе делает инфографику для моих проектов. Честно скажу — я им завидую, но у меня так не получается, хотя эту программу знаю хорошо. Они говорят, что любой может научится и даже рекомендуют для начала подобные курсы . Скоро напишу отчет по моим урокам.
Сегодня у нас для вас есть интересная и полезная тема: как научиться фотошопу с нуля. Если вы умеете и любите рисовать, у вас хорошее чувство цвета, а не как у меня, вы уверены, что хотите получить знания в этой области и хорошо зарабатывать, то эта статья просто создана для вас.
Честно говоря, у меня уже давно была мысль создать полезную статью на эту тему, но муза вдохновения посетила лишь сейчас. И вот я нашел свободную минуту, чтобы поделиться с вами знаниями, которые будут для вас полезны.
Как освоить Adobe Photoshop, если раньше я никогда с ним не работал? Получится ли у меня? Такие вопросы часто возникают у начинающих. На самом деле есть разные способы научиться, и мы рассмотрим каждый из них по порядку.
Первое знакомство
После первого запуска программы новичку кажется, что он попал за пульт управления космического корабля. Интерфейс представляется сложным и непонятным: масса кнопок, а если все на английском, то вообще беда. Но на самом деле не стоит пугаться: в наши дни хватает способов со всем этим разобраться.
Существует большое количество хороших источников для самостоятельного изучения программы. Если вы будете последовательно заниматься, то сможете быстро освоить Photoshop в считанные месяцы. Раньше литература по этой программе была только на полках книжных магазинов. Зачастую книги были в черно-белом виде и нудном изложении и напечатаны маленьким шрифтом с серыми картинками. Хорошо, что сейчас все изменилось к лучшему.
Следующие шаги
Есть метод, который называют методом проб и ошибок. Проще говоря: способ интеллектуального тыка. Откройте программу и просто попробуйте ее «на вкус». Для начала ознакомьтесь с ее меню и инструментами.
Понажимайте кнопочки и почитайте, для чего они нужны. Многое в процессе этого исследования лучше запомнится и отложится у вас в памяти. Когда вы приступите к изучению по учебникам, вы уже будете знать о назначении различных кнопок, и вам не нужно будет их искать.
Видео
В Сети масса полезных ресурсов, посвященных изучению Photoshop. Начните с одного из них, желательно чтобы обучающие видеоролики находились в топе выдачи поисковиков. Попробуйте пройти такое обучение. Сделайте вывод, подойдет ли оно вам. Один из этих курсов посмотрите на этой странице , или здесь . Постарайтесь приобрести такие видеоролики. Их полезность гораздо выше цены.
Они просто и доступно описывают процесс приближения к вершинам мастерства. Ничего сложного. Просто смотрите по одному видеоуроку и выполняйте домашние задания. Со временем это вам покажется совсем нетрудным делом.
Полезные ресурсы
Могу порекомендовать интересные страницы по Photoshop. На таких ресурсах можно встречаться с единомышленниками, осваивать новые интересные приемы и задавать вопросы. Вот подробный список:
- photoshop-master.ru – масса нужных видео и книг и других вещей для новичков.
- photoshop-help.ru интересный нужный блог с видеоуроками автора по мастерству, уроки переведенные с зарубежных сайтов, а еще дополнения для программы.
- photoshopsunduchok.ru – большое количество уроков.
- demiart.ru – этот портал самый известный и популярный в рунете. Масса нужного материала по дизайну и рисованию для начинающих.
Сайты буржунета
- tutsplus.com – этот ресурс самый популярный в буржунете с уроками для профессионалов
- textuts.com — тоже ресурс с уроками
- fanextra.com — здесь уроки и всякие секреты
- photoshoptutorials.ws – тоже на английском.
Книги
Очень советую всем начинающим читать больше полезной литературы. Вам понадобятся книги мастера своего дела Скотта Келби. Он умеет описывать сложные приемы простыми словами.
Уроки изложены по шагам, и сопровождаются цветными иллюстрациями. В принципе – это то, что нужно для начинающих. Не робейте! Многие мастера когда-то были самоучками. В Сети есть множество бесплатной литературы. Достаточно ввести слова «скачать литературу по фотошопу бесплатно» в поисковик, и через полчаса у вас будет огромная электронная библиотека.
Польза практического опыта
Хорошо, если у вас есть знакомые, которые владеют хотя бы азами этой проги. Ну а если это будет мастер своего дела, то такому другу – нет цены! Можно получить массу консультаций от знакомых. И они будут заниматься с вами совершенно бесплатно, из дружеских побуждений.
Вы можете также устроиться на работу в фотоателье, типографию, редакцию газеты или другие места, где занимаются фотографиями и их редактированием. В таких местах работают настоящие профессионалы своего дела, которые будут рассказывать вам, как можно выполнять различные хитрые трюки, а вы будете помаленьку набираться опыта.
Поиск на ютубе и в соцсетях
Если вы хорошо умеете формулировать свои мысли, то помощь браузера станет для вас настоящим кладом.
Вы можете находить ответы на свои запросы во множестве социальных сетей, где любители фотошопа собираются в группы. А также скачать на компьютер массу хороших и нужных для обучения видеоуроков с ютуба. Для начала вам понадобиться установить себе на компьютер бесплатную программу Free YouTube Download . Она скачивает видеоролики на компьютер. Вбиваете в поисковик ютуба нужный запрос, потом находите нужный видеоролик.
Кликаете по экрану правой кнопкой мыши, и выбираете в подменю надпись «получить URL видео». На экране появляется рамочка с кодом видео. Копируете его и вставляете в программу Free YouTube Download.
Опыт с форумов
На многих ресурсах по фотошопу есть форумы. Проходите регистрацию и общайтесь с людьми на любые темы.
Биржи фриланса
Пользуйтесь знаниями фрилансеров.
Массу интересного можно увидеть на биржах фриланса. Здесь огромное количество интересных портфолио, которые мастера выставляют на всеобщее обозрение.
Почему бы и вам не взять здесь бесплатно что-нибудь полезное? В конце концов – эта информация не засекречена? Вот и пользуйтесь себе на здоровье.
Вы и сами сможете подработать, обладая знаниями фотошопа. Даже вот вам пример — недавно на бирже work-zilla я опубликовал задание — вырезать меня из фотографии:
Согласитесь, даже для новичка — это не сложное задание. А на этой бирже ест и посложней.
Дополнения
На многих ресурсах можно скачать дополнения для Photoshop, их называют psd исходники. Посмотрите, как они работают. Их огромное количество в Интернете, и при желании можно подобрать целую коллекцию.
Не стесняйтесь своих работ
Больше практикуйтесь, выполняйте свои первые задания, и потом выставляйте на разных форумах. Вот хотя бы этом photoshop.demiart.ru/. Здесь бывают настоящие профессионалы, которые укажут вам на ляпы, и посоветуют, как их можно избежать.
Поначалу, конечно, будет и критика, но это не повод, чтобы опускать руки. С повышением вашего профессионального уровня, вас начнут хвалить. Все это будет способствовать достижению конечного результата.
Разница платных и бесплатных уроков
А сейчас для тех, кто не хочет напрасно терять время даром. Здесь два пути.
Если вы никуда не спешите, то, конечно, можно долго и нудно идти к результатам; спотыкаться, опять подниматься и вновь пробиваться сквозь колючие заросли.
Я говорю сейчас о бесплатных видео.
Поймите правильно, что автор, который создавал их для вас, не всегда может безвозмездно делиться с Интернетом бесценным опытом. Ему тоже, как и вам, хочется пить и есть. Как правило, обучающие видеоролики в подарок создаются авторами для рекламы, чтобы потом люди приобретали платные уроки.
Вот в них всё действительно разложено по полочкам. И ваша задача только идти вперед, шаг за шагом повторяя действия учителя. Разница лишь в том, что пройдя платное обучение, вы получите желанный результат быстрее, сохранив в целости нервы, и не набив кучу шишек, как это часто получается у новичков. А такой опыт, согласитесь, стоит денег.
Так что, если в двух словах: идете на курсы , учитесь, и на биржу зарабатывать. В этой статье я рассказывал как стать фрилансером и давал список бирж.
Ну вот, пожалуй, на сегодня и все, друзья. Надеюсь, моя статья стала полезной для вас. Ставьте, пожалуйста, лайки в соцсетях и пишите комментарии. Расскажите, пожалуйста, какой опыт в овладении Фотошопом есть у вас.
- Техшкола онлайщика
- 24 видео
- 8 372 просмотра
- Обновлен 14 янв. 2017 г.
Фотошоп для начинающих сложная программа, но с нашими уроками вы через 30 минут начнете работать в этой программе! Освой фотошоп с нуля!
Мы собрали для вас лучшие уроки фотошоп для новичков и не только. Фотошоп исходники можете скачать в другом плейлисте или на нашем сайте. В этом плейлисте мы научим вас свободно владеть этим инструментом.
Если вы хотите заработать в интернете, то вам навыки работы в фотошопе необходимы! Будь то фриланс, монетизации и оформление канала на ютуб – везде нужны навыки работы с этим софтом.
Если вам нужно сделать дизайн сайта с нуля в фотошопе, то вам без этих уроков не обойтись! Тут даны все необходимы навыки работы в этой программе для того что бы зарабатывать в интернете.
Дизайн сайта на вордпресс или лендинга в Adobe Muse начинается с навыков работы в фотошопе. наши уроки фотошопа вам облегчат работу в несколько раз и сэкономят уйму времени и все это бесплатно!
Если хотите знать как сделать шапку канала, то можете скачать psd шапки youtube в соответствующем разделе. Там есть сопроводительные уроки и этот плейлист можете даже не смотреть, но желательно.
Когда-то я записал целый курс про фотошоп для начинающих, щас он доступен на канале бесплатно. Если вам надо научится делать 3d обложки книг или инфопродуктов. то для этого у нас есть отдельный плейлист с фотошоп исходниками и советами по редактированию, уроками.
Многие ищут как освоить фотошоп с нуля, но по факту там надо знать всего несколько фишек, а не все функции, даже что бы зарабатывать на выполнение заказов по дизайну. Наши уроки фотошопа вам в помощь. Мы не даем ничего лишнего и стараемся обучить максимально просто , быстро и эффективно.
Фотошоп для начинающих и чайников только поначалу кажется сложным, на самом деле по нашим урокам через 30 минут вы сможете вполне работать в этой программе. Для новичков фотошоп кажется трудным, только если вы раньше не работали с подобными программами, в остальным случаях люди с опытом вообще сразу интуитивно работают и нет проблем.
В общем качайте наши PSD исходники, смотрите уроки и пишите коменты! Мы работаем что бы вы зарабатывали! свернуть
Людям многих профессий, таких как дизайнер и фотограф, очень важно иметь в списке своих навыков умение работать в профессиональных графических редакторах, которые открывают множество возможностей в работе с изображениями. Одним из самых влиятельных и популярными из них по праву считается Adobe Photoshop – программа, которая обладает широчайшим арсеналом разнообразных инструментов и функций, которые выведут вашу работу на новый, высокий уровень.
Программа действительно является профессиональной, поэтому научиться пользоваться всеми ее функциями будет не просто. Как и в любом деле, здесь нужна регулярность занятий, а также комплексная работа с разными источниками информации об этом ПО.
Выбор версииДля начала стоит выбрать, какой версией вы будете пользоваться в дальнейшем. Самая последняя из представленных называется Adobe Photoshop CC, но приобретать и скачивать самую последнюю версию вовсе не обязательно. Все самые важные и основные инструменты и функции не изменились со времен выпуска самых первых версий, поэтому для новичков в этом деле вполне подойдет Фотошоп в версии, например, CS6. Конечно, разница между первой и последней выпущенной программой велика, но на первых порах лучше присмотреться к старым и освоить все самое необходимое.
Интерфейс и инструментыПосле того, как нужная вам версия приобретена и установлена на компьютер, можно приступать к знакомству с особенностями ее меню и интерфейса. Запускаем программу Adobe Photoshop. В первую очередь, пройдитесь по меню программы, которое расположено на горизонтали в верхней части окна. Осваивая верхнее меню Фотошопа, необходимо в первую очередь разобраться с основными вкладками: “Файл” нужна для того, чтобы открыть нужное изображение для редактирования или создать новое. Тут же находится функция, с помощью которой сохраняется результат работы. Все пункты, расположенные ниже, имеют функции, используемые для работы над изображением. Итак, чтобы открыть нужную картинку, переходим во вкладку “Файл”, далее – “Открыть” и выбираем ту, которую нужно отредактировать.
Также важно знакомство со всеми инструментами для работы над изображениями, которые размещены в столбце слева. Чтобы узнать, что означает каждый из значков программы, наведите на него курсор – всплывет подсказка с названием. Чтобы сделать инструмент активным для работы, необходимо щелкнуть по нему левой клавишей вашей мышки. Появятся также настройки, расположенные под горизонтальным верхним меню. Пользователи программы, имеющие опыт работы с ней, всегда устанавливают определенные параметры выбранного инструмента. У некоторых из инструментов есть своеобразный треугольник внизу справа – он означает наличие дополнительных опций, которые можно активировать, нажав на треугольник правой кнопкой мыши.
Все инструменты программы Adobe Photoshop обладают разными возможностями. Разделим их на четыре группы в соответствии с функциями:
- Инструменты выделения . Важная группа, с помощью которой происходит огромное количество действий над изображениями. Выделение нужной части картинки можно осуществлять несколькими способами:
- с помощью Лассо (горячая клавиша L) можно произвольно выделить небольшую область;
- чтобы сделать область выделения более четкой и ровной, применяют Перо (горячая клавиша P).
Выбор инструмента зависит от того, каких результатов вы хотите достичь.
- Инструменты рисования . Встречаются в самых разнообразных редакторах вроде стандартного Paint. Для произвольного рисования применяют Кисть и Карандаш – у них можно настроить толщину линий, а также убрать или исправить недочеты, применив инструмент Ластик. Если вам нужно восстановить потерянное фоновое изображение, то воспользуйтесь Архивной кистью.
- Инструменты коррекции . Выполняют самые разнообразные функции: помогают размывать изображение, добавлять резкости, уменьшать яркость. С их помощью можно добиваться очень интересных и полезных эффектов.
- Дополнительные инструменты . Созданы для того, чтобы производить заливку, точечное восстановление, подобрать необходимые цвет, создавать текст и многое другое.
Может показаться, что инструментов очень много и на их подробный разбор уйдет много времени, но это не так – с каждым из них стоит “поиграть” и узнать обо всех его возможностях экспериментальным путем, тогда процесс изучения пройдет быстро и с интересом.
Начало работы с изображениемЧтобы узнать о возможностях программы более подробно, откроем в ней картинку, которую бы нам хотелось редактировать. Выбираем в верхнем меню “Файл”, далее “Открыть” и выбираем нужное изображение. Как только оно появилось в окне программы, можно начинать работу.
Вы увидите, что справа от картинки появилось новое меню с несколькими вкладками. Самая важная из них называется “Слои” – именно в ней осуществляются все действия, которые мы проводим над изображением. Для того, чтобы начать работу, необходимо его разблокировать, так как по умолчанию изображение находится как бы в фоновом режиме. Чтобы сделать это, дважды нажимаем на изображение и надпись “Фон” во вкладке “Слои”. Готово – теперь наша картинка является слоем.
Работа со слоямиСлои – это основа работы с Фотошопом. Зачем они нужны? – спросит любой начинающий свое обучение азам программы. У слоев много функций и только с их помощью можно создавать сложные, оригинальные и профессиональные работы.
Например, вы сделали неудачное действие с изображением или областью нанесения эффектов. В таком случае, слои могут служить своеобразной страховкой, если воспользоваться функцией “Создать дубликат слоя”. Если вы хотите разнообразить картинку дополнительными вставками, сделать надпись или рисунок, то можно создать новый слой, который будет располагаться над основным, активировать его и начать работу: прикрепить новые картинки или создать собственный рисунок с помощью кисти и карандаша. У слоев есть своя прозрачность, которую можно настроить до полной или полупрозрачности.
Методы изучения Фотошопа с нуляAdobe Photoshop принадлежит к группе именно тех программ, освоение которых начинается с изучения базовой теоретической информации, без которой дальнейшее использование ПО невозможно. Так вы изучите фундамент, на котором основаны все функции и опции программы. Теория поможет вам разобраться со всеми панелями и окнами Фотошопа, а также с масками, пикселями, слоями, фильтрами, инструментарием и выделенными областями. Если вы будете знать теорию их работы, то и освоение практических навыков будет ближе, чем кажется. Только после того, как изучена важная база, можно смело переходить к практике.
В начале пути освоения программы Adobe Photoshop, вы будете уметь использовать каждый инструмент и функцию по отдельности, понимать принципы их самостоятельной работы. Позже, если вы будете активно набивать руку и практиковаться в навыках редактирования изображений, вы начнете использовать выигрышные комбинации и сочетания функций программы, соединять их так, чтобы результат получался оригинальным и интересным. Вы даже приобретете собственный фирменный стиль, сами того не подозревая, и будете применять инструменты цветокоррекции, света и тени, учитывая все свои задумки и идеи. Но прежде, чем достичь таких результатов, проработаем теорию, выбрав наиболее подходящую методику изучения работы с Фотошопом.
Учимся работать в Adobe Photoshop с помощью учебникаИзучение азов программы от самого простого к сложному – довольно популярный метод. Для этого используется специальная литература, выбор которой очень широк и разнообразен. Сейчас в любом книжном магазине есть возможность найти учебник по вашей версии Фотошопа, который будет оснащен иллюстрациями, схемами и подробными описаниями всех действий. Такие книги можно найти и в электронном виде, просто скачав из Интернета. Также есть более простой вариант, который не предполагает покупки бумажной версии или поиска электронной – специальные обучающие сайты, которые выглядят практически также, как книги. Вы начнете с самых простых основ и постепенно перейдете к профессиональным функциям – очень удобный способ для тех, кто готов затратить время на чтение.
Рекомендуем обратить внимание на таких авторов, как Скотт Келби и Мартин Ирвинг. Среди сайтов также есть свои фавориты, пользующиеся популярностью у множества людей: psand.ru/, photoshop.demiart.ru/ и photoshop-master.ru/.
Видеоуроки с работой в PSПростой способ изучения программы, с которым очень просто запоминается вся новая информация. Вы просто просматриваете все действия, выполняемые автором ролика, и повторяете за ним. В Интернете существуют видео на самые разнообразные темы – так что любой урок не составит труда найти на том же YouTube.
Единственный минус, который можно выделить в таком способе изучения – это то, что полученная информация остается в памяти частями, ведь таких авторов роликов, которые смогли бы объяснить принципы работы с программой последовательно и поэтапно, очень немного. Такой способ нередко может приводить к тому, что полученная информация путается в голове у новичка и мешает цельному последовательному обучению.
Видеокурсы по ФотошопуСравнительно новый способ освоения программы Photoshop. Вы осуществляете покупку обучающего курса, который составлен профессионалами своего дела и действительно нацелен на то, чтобы вся информация поступила к вам в нужном виде. Обучение происходит последовательно и включает в себя всю самую важную информацию.
К созданию таких видеоуроков авторы подходят по-настоящему ответственно: вы оплачиваете продукт, который впоследствие сможетепорекомендовать своим друзьям и знакомым, поэтому авторы делают все возможное для того, чтобы вы не испытывали чувства зря потраченных денег.
Курсы могут быть самыми разнообразными – как для новичков, где можно поэтапно освоить все азы программы, а также продвинутые уровни для уже состоявшихся профессионалов, где разобраны сложные техники работы с изображениями.
Курсы, на которые стоит обратить внимание: photoshop-master.org/disc149/ и photoshop-master.org/disc156/.
Изучение программы методом проб и ошибокСпособ, к которому хоть раз прибегал каждый человек, и не обязательно речь должна идти об освоении какой-либо компьютерной программы. Очень часто, приобретая новую вещь, мы не пользуемся приложенной инструкцией, а решаемся исследовать все самостоятельно – и только после того, как сталкиваемся с проблемами в изучении, начинаем искать ответы на свои вопросы в специализированных источниках.
С Фотошопом можно поступить точно также. Если вы – уверенный пользователь компьютера, который обладает интуицией, проницательностью и творческой составляющей, то можно попробовать освоить программу самостоятельно. На первых этапах может получиться освоить все самое необходимое, но дальше без помощи подсказок не обойтись, если вы хотите достигнуть профессионального уровня владения Adobe Photoshop.
Освоение такой популярной программы полезно людям самых разных профессий и увлечений: Фотошоп можно использовать для фотографии, для бизнеса, для дизайна, а также просто в личных целях, делая своих фотографии красивее и качественнее. Работа в Adobe Photoshop – творческий процесс, в котором каждый человек найдет что-то интересное. Для того, чтобы как можно полнее освоить это ПО, соблюдайте регулярность занятий и возвращайтесь к программе хотя бы каждые два дня – тогда вы быстрее набьете руку и сможете создавать на своем компьютере настоящие шедевры.
основ Photoshop для начинающих | Уроки Adobe Photoshop
Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и методам Adobe Photoshop. Это руководство знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб, а также исправлять ошибки.
Открывайте изображения и создавайте новые изображения.
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый файл.Итак, давайте рассмотрим, как сделать и то, и другое. Когда вы запускаете последнюю версию Photoshop, вы можете увидеть начальный экран, который выглядит примерно так. Если вы хотите открыть существующее изображение, вы можете перейти к кнопке «Открыть …» на начальном экране и щелкнуть, или, если вы хотите создать новое изображение с нуля, вы можете использовать кнопку «Создать …» в начале. экран. Но есть другой способ получить эти же команды из любого места в Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать «Создать»… или Открыть … оттуда. Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop. Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберете его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения за раз, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. На вкладке указано название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством предустановок пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля «Ширина» или «Высота». Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали вначале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новый образ с нуля.Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно ознакомиться, — это окно документа, которое находится прямо здесь, в центре экрана. Здесь вы будете работать со своими изображениями. Справа от окна документа находятся панели с различными элементами управления для редактирования изображений.Есть больше панелей, чем только те, которые вы видите в этом столбце панелей. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще одним важным элементом интерфейса является панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых параметрами. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я щелкну этот параметр, чтобы открыть средство выбора кистей, а затем я могу переместить ползунок размера в средстве выбора кистей вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Итак, это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает «Файл», «Правка», «Изображение» и другие меню, которые предоставляют доступ к различным командам, настройкам и панелям.
- Панель параметров (под строкой меню) отображает параметры для инструмента, с которым вы в настоящее время работаете.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели
- (справа) включают Цвет, Слои, Свойства и другие панели, содержащие различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите File> Close .
Измените вид изображения.
Масштабирование и панорамирование — это способы навигации по изображению, которые вы часто будете использовать при работе с изображениями в Photoshop.Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из файлов практических занятий или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб для более детального просмотра части изображения или уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ изменить масштаб — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок «плюс» для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете немного больше. Чтобы снова уменьшить масштаб, чтобы снова увидеть больше изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить масштаб. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы используете Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите параметр «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Щелкнув по нему, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки.Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу увидеть, а затем отпускаю мышь. Когда я закончу здесь проверять резкость и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «По размеру экрана», что и мы. имел для инструмента масштабирования. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, то увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати.Мы поговорим об этом подробнее, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. Еще одна вещь, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете на небольшой площади, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб изображения. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Что вы узнали: увеличивать и уменьшать масштаб и панорамировать вокруг
- Инструмент «Масштаб» находится на панели «Инструменты».Измените масштаб с «Увеличить» на «Уменьшить» на панели параметров.
- Инструмент «Рука » , также расположенный на панели «Инструменты», позволяет панорамировать большое или увеличенное изображение.
Отмените один или несколько шагов и используйте панель «История».
Photoshop дает вам большую гибкость при внесении изменений. В этом видео мы узнаем, как отменить, повторить и вернуться во времени во время редактирования.Вы можете следить за этим файлом из файлов практики для этого руководства или из своего собственного изображения. Начнем с рисования мазков на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», щелкните «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Ctrl + Z или Ctrl + Z. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Редактировать» и выбрать там инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. А что, если вы хотите отменить более одного шага? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель «История» находится здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется, чтобы сделать вещи светлее. Инструмент «Осветление» также имеет кончик кисти, как и инструмент «Кисть». Чтобы сделать подсказку инструмента Dodge больше, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента «Осветление» записывается здесь, на панели «История». Прелесть наличия этих состояний на панели «История» в том, что вы можете возвращаться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы все же вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь в этой области изображения. Следите за панелью «История», и вы увидите, что все, что было после состояния, в которое я вернулся, исчезает. Это как если бы вы вернулись к развилке дорог и выбрали другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» будет очищена, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для одиночной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: отменить
- Чтобы отменить последнее действие, выберите Правка> Отменить или нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы повторить последнее действие, выберите Правка> Повторить или снова нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы отменить несколько шагов, выберите Правка> Шаг назад несколько раз или выберите шаг на панели «История».
Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из файлов учебной практики. Теперь внесем изменения в этот файл. Давайте переместим эту маленькую фотографию-вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент, инструмент «Перемещение». Затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если у вас это не сработало, возможно, вы не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель «Слои» и убедившись, что у вас выделен небольшой слой с букетом цветов. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я подхожу к меню «Файл» и выбираю «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте сделаем еще одно изменение, снова с выбранным инструментом «Перемещение», щелкните по небольшому фото букета и переместите его в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня будет два файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете над ними. Для этого выберите Photoshop в этом раскрывающемся меню и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы, возможно, добавили к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.psd» и сохранить эту копию в формате JPEG. Файл JPEG можно опубликовать в Интернете, он будет меньше по размеру, чтобы отправить по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат», выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это маленькое окно с параметрами JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните, этот файл не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
Что вы узнали: Как сохранить изображение
- Выберите Файл> Сохранить или Файл> Сохранить как .
- При сохранении в формате Photoshop (.psd) слои, текст и другие редактируемые свойства Photoshop сохранятся. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) будет сохранен как стандартный файл изображения, который можно совместно использовать, открывать другими программами и размещать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.
Добавление текста и фигур к изображению
Когда вы добавляете текст и фигуры в Adobe Photoshop, они остаются редактируемыми, и вы можете настраивать их до мельчайших деталей.
Когда вы добавляете текст к изображению в Photoshop, он автоматически появляется на специальном слое, называемом текстовым слоем.Текст на текстовом слое остается редактируемым, поэтому вы всегда можете изменить его содержимое или внешний вид. И у него гладкие края при печати, даже если вы сделаете текст намного больше. В этом видео мы попрактикуемся в добавлении текста к изображению. Вы можете использовать это изображение из загружаемых файлов практики для этого руководства или собственное изображение. Чаще всего для создания текста вы используете инструмент «Горизонтальный текст». Вы можете выбрать его здесь, на панели инструментов. Затем перейдите на панель параметров и щелкните меню «Шрифт».Здесь вы увидите список шрифтов, который вы можете пролистать, чтобы выбрать тот, который вам нравится. Список показывает вам предварительный просмотр того, как выглядит каждый шрифт. Или, если вы знаете, какой шрифт вам нужен, вы можете просто ввести его здесь, в поле шрифта. Я напечатаю Грузию. Photoshop покажет вам все доступные стили этого шрифта. Я выберу Джорджию Жирный. Если у вас нет этого шрифта, выберите свой собственный. Далее установим размер шрифта. В этом меню по умолчанию отображается размер шрифта в пунктах. Кстати: размер по умолчанию очень маленький на таком большом изображении.Если вы когда-нибудь вводите шрифт и не видите его, вероятно, поэтому. Так что просто попробуйте еще раз с большим размером шрифта. Здесь вы можете ввести размер шрифта, если вы его знаете, или вы можете щелкнуть эту стрелку и выбрать размер шрифта из раскрывающегося меню. Я выберу большой размер шрифта. Давайте использовать белый цвет для текста, который мы собираемся ввести. Чтобы установить цвет шрифта, перейдите на панель параметров и щелкните поле «Цвет шрифта». Это открывает палитру цветов, о которой мы говорили в предыдущем уроке этой серии. Чтобы выбрать здесь белый цвет, перейдите в большое поле слева и нажмите белый, а затем нажмите OK.Если вы хотите вводить заглавные буквы, как это делаю я, нажмите клавишу Caps Lock на клавиатуре. Затем щелкните изображение и начните вводить текст. Я собираюсь ввести название вымышленного портного. Вы можете ввести любое имя, какое захотите. После того, как вы введете или отредактируете текст, вы всегда должны его принять. Один из способов сделать это — подняться на панель параметров и щелкнуть там большую галочку. Если текст находится не там, где вы хотите, перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Щелкните изображение и перетащите текст в нужное место.Теперь посмотрим на панель «Слои». Вы увидите, что Photoshop создал для вас новый слой и даже назвал его для вас. Значок T на слое указывает, что это специальный слой с повторно редактируемым шрифтом. Теперь предположим, что вам нужен еще один текстовый слой. Использование слоев с несколькими шрифтами позволит вам работать с каждым из них отдельно, как и с обычными слоями, и размещать их по отдельности. Итак, вернемся к панели «Инструменты» и снова выберем инструмент «Горизонтальный текст». Затем перейдите к изображению и, удерживая нажатой клавишу Shift, щелкните мышью, чтобы начать новый текстовый слой.Это гарантирует, что новый текст окажется на своем собственном слое, а не будет прикреплен к концу первого слоя, что может произойти, если вы начнете делать один текстовый слой слишком близко к другому. Давайте выберем несколько разных вариантов для этого типового слоя. Я перейду в меню «Шрифт» и на этот раз выберу другой шрифт и меньший размер. А потом я начну печатать. Вы можете печатать то, что вам нравится. В конце первой строки я собираюсь нажать клавишу Return или Enter на клавиатуре, чтобы добавить еще одну строку шрифта на тот же слой типа.Когда вы закончите вводить текст, перейдите на панель параметров и щелкните большую галочку. Пока у вас все еще выбран текстовый слой на панели «Слои» и у вас по-прежнему выбран инструмент «Горизонтальный текст» на панели «Инструменты», вы можете изменить параметры для этого текстового слоя. Например, если я хочу, чтобы две строки текста на этом слое были выровнены по центру, здесь, на панели параметров, я нажимаю значок «Выровнять по центру». Затем выберите инструмент «Перемещение» на панели «Инструменты», щелкните новый текст и перетащите его в нужное место.А теперь на панели «Слои» есть еще один текстовый слой. Когда вы закончите, перейдите в меню «Файл» и выберите «Сохранить как …». В диалоговом окне «Сохранить как» важно сохранить файл в формате Photoshop и оставить отметки «Слои», чтобы сохранить ваши редактируемые текстовые слои в этой рабочей версии программы. файл. Если вам нужна копия для публикации, вы можете сохранить другую копию в формате JPEG. Но JPEG не сохранит ваши текстовые слои. Таковы основы создания текста. Следите за новостями в следующем видео, где мы увидим, как редактировать текст.
Что вы узнали: Чтобы добавить текст
- На панели инструментов Инструменты выберите инструмент Горизонтальный тип .
- На панели параметров выберите шрифт, размер шрифта, цвет и другие параметры для текста. Позже вы сможете отредактировать любой из этих параметров.
- Щелкните холст и введите одну строку текста. Вы также можете создать абзац текста, перетащив текстовое поле и введя его внутри него.
- Щелкните галочку на панели параметров, чтобы принять текст и выйти из текстового режима.
Это автоматически создает новый редактируемый текстовый слой на панели Layers . - Используйте инструмент Move , чтобы переместить текст в нужное место на изображении.
- Сохраните изображение в формате Photoshop (PSD), чтобы сохранить редактируемые текстовые слои для будущего редактирования.
Внесите изменения в текст изображения.
Одной из замечательных особенностей текстовых слоев является то, что они остаются редактируемыми. И это верно даже после того, как вы сохранили, закрыли и снова открыли документ, если вы сохранили его в формате, который сохраняет слои, такие как формат Photoshop. В этом видео мы рассмотрим некоторые способы редактирования текстовых слоев. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение с текстовыми слоями. Если вы хотите таким же образом изменить весь текст на текстовом слое, то вот что нужно сделать.Перейдите на панель «Слои» и выберите текстовый слой. Затем перейдите на панель инструментов и выберите инструмент «Текст». Вам не нужно выделять весь текст на слое. Теперь, если вы хотите внести изменения, скажем, измените размер шрифта, перейдите на панель параметров и выберите нужный вариант. Итак, я собираюсь ввести другой размер шрифта в поле Font Size. И это повлияло на все на этом текстовом слое. То же самое верно, если у вас есть несколько строк текста на слое. Чтобы убедиться в этом, выделим этот типовой слой на панели «Слои».У нас все еще выбран инструмент «Текст» на панели «Инструменты». Итак, мы перейдем к панели параметров и нажмем на поле «Цвет шрифта». В палитре цветов вы можете выбрать другой цвет для этого текста. Я перемещаю палитру цветов, чтобы мы могли видеть текст. Одна вещь, которую я иногда люблю делать в палитре цветов, — это проверять только веб-цвета. И это ограничивает количество вариантов, что упрощает выбор цвета. Я выберу этот цвет серым. И вы можете видеть, что это повлияло на весь текст на выбранном текстовом слое.Затем я нажимаю ОК. Теперь предположим, что я щелкнул по обычному слою и занимаюсь другой работой с этим изображением. И затем я решаю, что хочу изменить только одно из слов на этом слое. Мне не нужно беспокоиться о выборе текстового слоя, содержащего эти слова. Все, что мне нужно сделать, это выбрать инструмент «Текст» на панели инструментов. Затем войдите в изображение, щелкните и перетащите мышью на ту часть текста, которую я хочу изменить. И это автоматически выбирает правильный типовой слой на панели «Слои».Теперь, когда у меня выделен этот текст, я могу изменить любой из параметров на панели параметров или фактически изменить слова текста. Итак, я собираюсь набрать ТОНКАЯ ОДЕЖДА вместо ПОЛЬЗОВАТЕЛЬСКАЯ ОДЕЖДА. Затем я подхожу к панели параметров и нажимаю галочку, чтобы принять это изменение. Внизу изображения у нас есть текст другого типа. Если я щелкну по нему, вы увидите, что выбран текстовый слой и на этом текстовом слое есть текстовое поле. Такой текст называется текстом абзаца. Позвольте мне быстро показать вам, как это было сделано, а затем я покажу вам, как это редактировать.Я собираюсь подойти сюда, и с выбранным инструментом «Текст» я собираюсь удерживать клавишу Shift и щелкнуть, чтобы начать новый текстовый слой. А потом я потащу. И, как видите, создано текстовое поле. Теперь вы можете просто ввести это поле, и текст будет переноситься, когда достигнет края поля. Вместо того, чтобы набирать текст, я собираюсь перейти в меню «Тип» и выбрать для вставки Lorem Ipsum. Просто чтобы нам было на что посмотреть в этой коробке. Теперь, если я изменю форму поля, вы увидите, что текст перевернут.Я собираюсь подойти к панели параметров и щелкнуть символ «Отмена», чтобы удалить текущий слой типа. А теперь давайте перейдем к фактическому тексту абзаца на этом изображении, щелкните по нему и измените форму текстового поля, чтобы перекомпоновать этот текст. Удерживая нажатой клавишу Option на Mac или клавишу ALT в Windows, наводите курсор на один из краев текстового поля. А затем перетащите наружу, чтобы перекомпоновать текст из центра. Затем уберите палец с мыши или трекпада и отпустите другой палец с клавиши Option или ALT.И мне удалось переформатировать текст с 3 строк на 2 строки, сохранив положение текстового поля в центре экрана. Теперь я подхожу к панели параметров и нажимаю галочку, чтобы принять это изменение. Когда вы закончите редактировать текстовые слои, обязательно сохраните их в формате, в котором сохраняются слои, например в формате Photoshop или PSD. Итак, это введение в редактирование текстовых слоев в Photoshop. Попробуйте эти техники на своих собственных изображениях.
Что вы узнали: редактировать текст
- Чтобы отредактировать текст на текстовом слое, выберите текстовый слой на панели Layers и выберите инструмент Horizontal или Vertical Type на панели инструментов Tools .Измените любые настройки на панели параметров, например цвет шрифта или текста.
- Когда вы закончите редактирование, установите флажок на панели параметров.
Если вы хотите создать объект геометрической формы, такой как прямоугольник или круг, вы можете использовать один из инструментов выделения и залить его цветом. Но есть еще один способ создать фигуру, обеспечивающий большую гибкость, — это использовать один из инструментов «Фигура». Чтобы увидеть, как это работает, откройте это изображение из файлов практики для этого урока.Затем на панели инструментов перейдите к инструментам формы, которые расположены здесь. Щелкните всплывающее меню, чтобы увидеть различные инструменты формы. Я собираюсь выбрать инструмент «Прямоугольник со скругленными углами». Использование этого инструмента автоматически создаст слой на панели «Слои». Итак, перейдите на панель «Слои» и выберите слой, над которым вы хотите создать новый слой-фигуру. Я выберу фоновый слой. Теперь войдите в изображение, щелкните и перетащите, чтобы создать форму с закругленными углами. Photoshop создал новый слой на панели «Слои».Это особый вид слоя, слой-фигура, который содержит объекты с гладкими краями, размер и форму которых можно изменять, при этом сохраняя свои гладкие края. Например, мы можем изменить округлость углов этого прямоугольника с закругленными углами. Это делается на панели «Свойства», которая появилась, когда мы создали форму. Спуститесь в этот раздел панели «Свойства» и наведите указатель мыши на любой из угловых значков. А затем перетащите вправо, чтобы углы стали более округлыми. Поскольку между этими 4 значками есть выделенный значок ссылки, все 4 угла меняются вместе.Давайте закроем панель «Свойства», щелкнув двойную стрелку в правом верхнем углу панели. Затем перейдите на панель «Слои» и щелкните слой «Прямоугольник со скругленными углами 1» на другом слое всего на секунду. А когда вы посмотрите на закругленные углы, вы увидите, насколько они гладкие. Давайте снова щелкнем по слою Rounded Rectangle 1, чтобы увидеть, что мы также можем изменить размер всей формы и по-прежнему сохранить гладкие края. Я перейду в меню «Правка» и выберу «Свободное преобразование».И на этот раз он говорит Free Transform Path, потому что Photoshop знает, какой объект у нас есть на этом слое. Удерживайте клавишу Shift, чтобы ограничить пропорции, и клавишу Option, которая является клавишей ALT в окнах, чтобы изменить размер формы от центра. А затем перейдите к любому углу и потяните наружу, и вы можете увеличить фигуру. И пока мы все еще в режиме Free Transform, давайте изменим форму фигуры. Я перейду к нижнему краю фигуры и потащу вверх. А затем давайте примем эти изменения, перейдя на панель параметров и щелкнув галочку.Теперь, если вы вернетесь на панель «Слои» и нажмете на другой слой, вы увидите, что края фигуры все еще гладкие. Давайте еще раз щелкнем по слою Rounded Rectangle 1, чтобы переместить фигуру на место. Я перейду на панель «Инструменты» и возьму инструмент «Перемещение», а затем щелкну и перетащу фигуру, используя розовые интеллектуальные направляющие, которые появляются, чтобы выровнять ее с другими элементами изображения. Одна из моих любимых вещей в слоях-фигурах — это то, как вы можете изменять цвет слоя-фигуры на лету.Перейдите на панель Layers и дважды щелкните миниатюру на слое Rounded Rectangle. Это открывает палитру цветов. Пока палитра цветов открыта, когда вы переходите к изображению, ваш курсор меняется на пипетку. И вы можете щелкнуть любую часть изображения, чтобы взять образец цвета и автоматически раскрасить свою форму. Щелкните OK, чтобы закрыть палитру цветов. И вы можете снова открыть палитру цветов в любое время таким же образом и выбрать другой цвет для своей формы. Во многих отношениях слой-фигура действует так же, как и любой другой слой.Например, вы можете изменить непрозрачность слоя-фигуры. Для этого перейдите к ползунку «Непрозрачность» в верхней части панели «Слои» и перетащите влево, чтобы сделать форму менее непрозрачной или более полупрозрачной. Когда вы будете готовы сохранить изображение со слоями-фигурами, обязательно используйте команду «Сохранить как …» и сохраните рабочий файл в формате, в котором сохраняются слои, например в формате Photoshop или PSD. Таким образом, ваши слои-фигуры будут доступны в следующий раз, когда вы откроете файл, и вы сможете внести в них изменения. Найдите время, чтобы поэкспериментировать с некоторыми другими инструментами формы, которые расположены в том же месте на панели инструментов.Например, инструмент «Эллипс», который можно использовать для создания овалов и кругов. Далее мы рассмотрим инструмент Custom Shape и откроем для себя множество пользовательских форм, которые поставляются с Photoshop, о которых вы, возможно, не знали.
Что вы узнали: создание формы
- На панели инструментов нажмите и удерживайте инструмент Прямоугольник (или любой другой инструмент «Форма», отображаемый на панели «Инструменты» в данный момент), чтобы просмотреть все инструменты фигур.Выберите инструмент для фигуры, которую хотите нарисовать.
- На панели параметров выберите цвет заливки и другие параметры для вашей формы. Позже их можно будет изменить.
- Удерживайте клавишу Shift, чтобы не искажать фигуру при перетаскивании изображения для создания редактируемой фигуры. Это автоматически создает новый слой-фигуру на панели «Слои».
- Используйте инструмент Move , чтобы переместить фигуру в нужное положение на изображении.
- Масштабируйте, трансформируйте или вращайте фигуру без ущерба для качества изображения, выбрав Правка> Свободное преобразование или нажав Control + T (Windows) или Command + T (macOS).
- Чтобы изменить цвет формы, перейдите на панель Layers , найдите слой формы, который вы хотите изменить, и дважды щелкните миниатюру на этом слое, чтобы открыть палитру цветов . Щелкая цвета в палитре цветов , вы увидите предварительный просмотр выбранного цвета на форме в реальном времени. Когда вы найдете цвет, который вам нравится, нажмите «ОК», чтобы применить новый цвет к форме.
Добавить произвольную форму к изображению.
Один из самых простых способов добавить объект к изображению — использовать пользовательские формы, поставляемые с Photoshop. Если вы еще не открыли для себя нестандартные формы, вот как их найти и применить. Вы можете использовать это изображение из файлов практики, чтобы следовать за ним, или любое собственное изображение. На панели инструментов перейдите к любому инструменту формы, который отображается в данный момент, нажмите и удерживайте, а в раскрывающемся меню выберите инструмент Custom Shape Tool. Поднимитесь на панель параметров для этого инструмента, и справа вы найдете средство выбора формы.Нажмите на «Выбор формы», и вы увидите несколько значков нескольких пользовательских форм, но их гораздо больше. Если вы щелкните значок шестеренки в правой части раскрывающейся панели, вы увидите длинное меню. Оттуда выберите Все. И это приведет к появлению всех этих категорий нестандартных форм, которые вы видите здесь в списке. Если появится это сообщение, нажмите ОК. Теперь перейдите в правый нижний угол панели и потяните вниз и вправо, чтобы растянуть панель и увидеть все формы, которые там есть. Мой экран недостаточно велик, чтобы показать их все, но есть много, что нужно исследовать.Поскольку мы работаем над изображением для индивидуального портного, вот идеальный образ — эти ножницы. И на самом деле есть пара ножниц на выбор. Я собираюсь выбрать его, щелкнув по нему, а затем щелкну в пустой области, чтобы закрыть средство выбора формы. Перед тем, как нарисовать эти ножницы с помощью этого инструмента Custom Shape, я посмотрю на панель Layers и убедитесь, что я выбрал слой, над которым я хочу, чтобы был создан новый слой формы, который Photoshop создаст. . У меня выбран фоновый слой.Я перехожу к изображению и собираюсь удерживать клавишу Shift, чтобы сохранить пропорции, чтобы ножницы не искажались. Затем я щелкаю и перетаскиваю, и у меня получается форма ножниц. Я могу изменить размер, положение и цвет этой формы. Изменим цвет на белый. Для этого я перейду к слою Shape 1, который только что появился на панели Layers, и дважды щелкну миниатюру на этом слое Shape 1, чтобы открыть палитру цветов. Затем я выбираю белый цвет и нажимаю ОК. Чтобы уменьшить ножницы, я перейду в меню Edit и выберу Free Transform Path.Затем я удерживаю клавишу Shift, чтобы сохранить пропорции, и перетаскиваю, чтобы уменьшить ножницы. Когда я думаю, что они достаточно малы, я щелкаю внутри этого поля и перетаскиваю ножницы, чтобы расположить их там, где я хочу. Прямо там. А затем, чтобы принять все эти изменения, я выхожу на панель параметров и нажимаю большую галочку. Я перейду на панель «Слои» и нажму на слой, отличный от слоя с ножницами, чтобы увидеть результат. Итак, как вы, наверное, заметили, инструмент Custom Shape работает так же, как инструмент Rounded Rectangle, который мы рассмотрели в последнем видео в этом руководстве, а также все другие инструменты формы.Фигура на этом слое Shape 1 остается редактируемой. Таким образом, вы можете изменять цвет, размер, положение и многое другое в любое время, если вы сохраняете в формате, который сохраняет слои, такие как формат Photoshop или PSD. Итак, получайте удовольствие, исследуя и применяя множество других пользовательских форм, которые поставляются с Photoshop.
Что вы узнали: как добавить нестандартную форму
- На панели инструментов Инструменты нажмите и удерживайте инструмент Прямоугольник (или любой другой инструмент «Форма», отображаемый на панели «Инструменты») и выберите инструмент Пользовательская форма .
- На панели параметров щелкните стрелку вниз справа от средства выбора Форма . Чтобы просмотреть все настраиваемые формы, которые поставляются с Photoshop, щелкните значок шестеренки справа от средства выбора фигур, выберите «Все» в меню и нажмите «ОК» в появившемся сообщении. Затем щелкните нижний правый угол средства выбора формы и перетащите его, чтобы вы могли видеть все формы.
22 лучших бесплатных пошаговых руководства по Adobe Photoshop для начинающих
Adobe Photoshop, замечательный инструмент для редактирования фотографий, является одним из основных инструментов для большинства профессиональных дизайнеров и фотографов.Для дизайнеров пользовательского интерфейса Photoshop — один из основных инструментов, помогающих им создать блестящий дизайн веб-приложений / приложений.
Однако для новичка или эксперта в дизайне пользовательского интерфейса свободное обучение и использование Photoshop — непростая задача. Этот инструмент для редактирования изображений периодически обновляется, и пользователь также должен быть в курсе совершенно новых навыков редактирования фотографий и манипуляций.
Сегодня Mockplus подключил 22 лучших бесплатных пошаговых руководств по Adobe Photoshop , чтобы вы могли быстро изучить и освоить навыки работы с Photoshop с самого начала:
Обратите внимание, что в статье всегда есть окончание и может отображать ограниченное содержимое.Но это не значит, что вы должны пока ограничиваться этим. Фактически, в этой статье все учебные пособия по Photoshop будут представлены в четырех аспектах, чтобы предложить вам полезный ключ или метод для изучения PS и систематического улучшения ваших навыков PS. ОК! Давайте посмотрим на них один за другим:
Во-первых, базовые уроки Photoshop для начинающих, чтобы заложить прочную основу
1. Photoshop CC 2018 — Полное руководство для начинающих [Общий обзор]
Рейтинг : ★ ★★★
Время публикации : 28 октября 2017 г.
Просмотры : 287 305
Как видно из названия, это руководство представляет собой общий обзор Photoshop CC 2018.Вы изучите основную информацию о панелях инструментов / окнах / параметрах, а также базовые навыки работы с Photoshop.
Это хороший видеоурок, который предлагает вам общий обзор Adobe Photoshop и закладывает прочную основу для дальнейшего обучения.
2. Быстрое руководство по работе с Photoshop для начинающих — быстрый и простой метод
Рейтинг : ★★★
Время публикации : 19 июля 2017 г.
Просмотры : 915,722
Вы ищете для простых и быстрых руководств по Photoshop для начинающих, чтобы быстро освоить и освоить навыки PS? Это руководство — именно то, что вы ищете.Он подробно иллюстрирует основные концепции обработки фотографий и позволяет быстро изучить и освоить базовые навыки редактирования фотографий в Photoshop.
3. Знакомство с Photoshop — курс для начала работы с Photoshop
Рейтинг : ★★★
Он предоставляет текстовые учебные пособия в сочетании с видео в простом пошаговом формате, которые помогут вам освоить Photoshop. Он предоставляет множество учебных разделов по Photoshop, таких как «Изменение размера изображения», «Работа со слоем», «Регулировка качества изображения» и т. Д.
4. Учебное пособие по Photoshop для начинающих — Краткое руководство — 10 вещей, которые хотят знать новички в Photoshop
Рейтинг : ★★★★
Время публикации : 12 июля 2016 г.
Просмотры : 114 271
Этот урок не только знакомит с основами Photoshop, но и перечисляет 10 основных вещей, которые новички хотят знать, как делать в Photoshop. Это хороший выбор, если вы не знаете, с чего начать.
5. Учебное пособие по Photoshop CC 2018 — предназначено для начинающих
Рейтинг : ★★★★★
Время публикации : 5 февраля 2018 г.
Просмотры : 56 863
Это видео-руководство сделано, чтобы показать вам, как использовать Photoshop 2018 CC.Как новичок в Photoshop, вы изучите основы PS 2018 CC с помощью этого подробного видеоурока. Например, он знакомит вас с основными панелями инструментов, инструментами, параметрами и использованием рабочих окон, работой со слоями изображения, а также с тем, как рисовать / размывать / повышать резкость изображения и т. Д.
Во-вторых, простые уроки Photoshop для начинающих, чтобы изучить эффекты PS , навыки и приемы
После того, как вы освоите основы Photoshop, следующим шагом для вас будет изучение дополнительных эффектов Photoshop, навыков и приемов для улучшения вашего дизайна:
6.28 Удивительных советов, приемов и приемов Photoshop CC
Рейтинг : ★★★★★
Время публикации : 30 сентября 2015 г.
Просмотры : 1,130 848
Хотя этот учебник был опубликован несколько раз лет назад это все еще очень полезно. Он представляет до 28 замечательных советов, приемов и приемов Photoshop CC, которые помогут оптимизировать ваши фотографии и эффективно отточить ваши навыки проектирования пользовательского интерфейса.
7. Урок Photoshop для начинающих: 10 простых фотоэффектов и техник
Рейтинг : ★★★★
Время публикации : 14 ноября 2016 г.
Просмотры : 13 910
В этом YouTube В уроке Photoshop вы можете изучить 10 простых фотоэффектов и техник для улучшения ваших фотографий.Навыки и методы, которые вы изучаете в этом руководстве, важны и полезны для любых начинающих дизайнеров пользовательского интерфейса и фотографов, таких как эффект раздельного цветового сбоя RGB, эффект мягкого мечтательного свечения, эффект выцветшей черной пленки, эффект утечки света, классический черно-белый эффект, и т. д. Это идеальный учебник по Photoshop, который поможет вам улучшить свои навыки работы с PS за очень короткое время.
8. Эффект рассеивания — Учебное пособие по Photoshop
Рейтинг : ★★★
Время публикации : 12 декабря 2017 г.
Просмотры : 337 961
Вы узнаете, как создать эффект рассеивания и эффект дезинтеграции с помощью этого урока Photoshop CC для начинающих.
9. Эффект электричества / молнии в Photoshop
Рейтинг : ★★★★
Время публикации : 25 января 2018 г.
Просмотры : 123 437
Благодаря этому руководству вы узнаете как шаг за шагом создавать крутые эффекты электричества / молнии в Photoshop, делая интересные и привлекающие внимание фотографии.
Этот видеоурок также очень увлекателен и увлекателен, что делает процесс обучения проще и приятнее для пользователей.
10. Уроки Photoshop — Эффект светового рисования текста
Рейтинг : ★★★★
Время публикации : 5 декабря 2017 г.
Просмотры : 216,403
В этом уроке вы будете узнайте, как с легкостью оптимизировать дизайн текста или логотипа с помощью световых эффектов в Photoshop.
11. Смешивание нескольких изображений в Photoshop
Рейтинг : ★★★★
Время публикации : 26 июня 2016 г.
Просмотры : 271 779
В этом уроке YouTube для PS вы будете изучите основные методы смешивания нескольких изображений в Photoshop.Итак, просто следуйте его пошаговому руководству, чтобы узнать, как смешивать режимы и маски слоев, а также настраивать слои и карты градиента.
12. 10 шагов для начала работы с 3D-эффектами в Photoshop
Рейтинг : ★★★
Время публикации : 13 апреля 2017 г.
Просмотры : 39 924
Хорошие 3D-эффекты могут улучшить дизайн текста / веб-сайта / приложения / фотографии.
В этом уроке вы узнаете, как создавать оригинальные 3D-объекты или преобразовывать существующую графику в 3D-объекты за 10 шагов с помощью Photoshop.Это действительно отличный метод для значительного улучшения дизайна вашего веб-сайта / приложения / фотографий.
13. Как создать логотип в Photoshop
Рейтинг : ★★★★
Время публикации : 27 января 2017 г.
Просмотры : 684 193
Хотите создать свой собственный логотип в Photoshop даже если вы новичок в Photoshop? Этот урок предлагает очень практичное решение для создания профессиональных логотипов в Photoshop.
14. Как создать мультяшный эффект в Photoshop — Vector Art (Easy Trick)
Рейтинг : ★★★★
Время публикации : 12 апреля 2017 г.
Просмотры : 696 883
Из этого учебника PS вы легко научитесь использовать инструменты пера в Photoshop для создания мультяшных эффектов.
15. Smudge Oil Painting для начинающих — Smudge Oil Painting для начинающих — Smudge Photoshop Tutorial
Рейтинг : ★★★
Время публикации : 1 апреля 2017 г.
Просмотры : 37 140
С этим уроком вы узнаете, как сделать в фотошопе эффект размазывания масляной картины. Этот эффект — хороший выбор для создания элегантных ретро-фотографий.
В-третьих, последние блестящие уроки Photoshop для развития ваших навыков и вдохновения
Эта следующая серия руководств поднимет ваши навыки и творчество на новый уровень:
16.Эффект Мороза в Photoshop
Рейтинг : ★★★★
Время публикации : 28 декабря 2017 г.
Просмотры : 739,230
Посмотрите это руководство и узнайте, как создать эффект Мороза для проектирования великолепное фото / дизайн пользовательского интерфейса в научно-фантастическом стиле. С помощью этой техники вы можете легко «заморозить» любой объект на вашей фотографии / дизайне.
17. Эффект прозрачной одежды — Урок Photoshop
Рейтинг : ★★★★
Время публикации : 17 июня 2017 г.
Просмотры : 500 313
Прозрачная ткань или текстовые эффекты широко распространены используется в дизайне пользовательского интерфейса веб-приложений / приложений.Из этого туториала Вы узнаете, как создать эффект прозрачной ткани для фото / дизайна пользовательского интерфейса. Это очень просто и очень хорошо для новичков, чтобы научиться некоторым вещам.
18. Учебное пособие по Photoshop для начинающих: Эффект Face Slide
Рейтинг : ★★★★
Время публикации : 10 сентября 2017 г.
Просмотры : 92,754
С помощью этого урока по Photoshop на YouTube , вы легко узнаете, как создавать уникальные эффекты слайдов лица в Photoshop.Вы научитесь импортировать два разных изображения, настроить слои изображений и выполнить еще несколько простых шагов для создания этого эффекта.
19. Как создать реалистичный эффект дыма в Photoshop
Рейтинг : ★★★★
Время публикации : 17 июля 2017 г.
Просмотры : 83 432
Эффекты дыма в моде в дизайне пользовательского интерфейса веб / приложений. Узнайте, как добавить великолепные эффекты дыма к фото / дизайну пользовательского интерфейса из этого урока.
Youtube учебник
20.Эффект Chilling Decay — Урок Photoshop
Рейтинг : ★★★★
Время публикации : 7 октября 2017 г.
Просмотры : 673 045
С помощью этого урока Photoshop вы можете научиться создавать Охлаждающий эффект разложения с помощью масок, фильтров и бесплатных кистей PS быстро и легко.
В-четвертых, расширьте свои навыки работы с PS с помощью плагинов Photoshop
Плагины Photoshop часто используются дизайнерами и фотографами для оптимизации / упрощения процесса редактирования / проектирования фотографий.И последнее, но не менее важное: ознакомьтесь с этими нижеприведенными руководствами по плагинам Photoshop, чтобы расширить свои навыки проектирования PS:
21. 5 лучших бесплатных плагинов Photoshop 2018
Рейтинг : ★★★★
Время публикации : январь, 12, 2018
Просмотры : 60 829
Из этого туториала Вы узнаете, как использовать 5 лучших бесплатных плагинов Photoshop (включая 30 шаблонов, Theme Switcher и PixelSquid) для улучшения дизайна фотографий.
22. Подключаемый модуль Mockplus iDoc для Photoshop
Кстати, еще один замечательный плагин Photoshop Mockplus iDoc (более простой, быстрый и умный инструмент для совместной работы над дизайном в Интернете для дизайнеров пользовательского интерфейса, разработчиков и менеджеров по продукту) также может помочь пользователям экспортировать проекты с детализацией фрагментов и спецификаций из Photoshop в Mockplus iDoc легко.Это может ускорить процесс проектирования и легко улучшить совместную работу.
Короче говоря, независимо от того, являетесь ли вы новичком в дизайне пользовательского интерфейса или экспертом, в приведенных выше руководствах найдется что-то для всех.
Заключение
Короче говоря, мы надеемся, что этот тщательно подобранный список из руководств по Photoshop для начинающих поможет вам улучшить свои навыки работы с Photoshop.
Между прочим, независимо от того, новички или эксперты в дизайне пользовательского интерфейса, всегда имейте в виду еще одну вещь: инструменты — это всего лишь инструменты.Они используются для улучшения, а не ограничения вашего дизайна.
Имея это в виду, выбор наиболее подходящего инструмента проектирования на разных этапах проектирования очень важен.
Например, при рисовании и обсуждении черновиков дизайна пользовательского интерфейса хорошим выбором будет Photoshop или Sketch.
Что ж, когда дело доходит до прототипирования вашего веб-дизайна или дизайна приложения, Mockplus (быстрый и простой в использовании инструмент для создания прототипов) — хороший вариант.
Конечно, на этапе реализации и передачи проекта вам лучше выбрать отличный онлайн-инструмент для совместной работы, такой как Mockplus iDoc, который поможет вам легко и эффективно общаться и сотрудничать с разработчиками и членами парламента.
Вам также могут понравиться:12 лучших руководств по дизайну пользовательского интерфейса мобильных приложений для начинающих в 2018 году
6 потрясающих руководств по дизайну пользовательского интерфейса UX
12 лучших руководств по адаптивному веб-дизайну для начала работы
Учебное пособие по Photoshop для начинающих с закладками
Когда вы впервые открываете Adobe Photoshop, легко в течение минуты в замешательстве щелкнуть мышью по нему, а затем вместо этого набрать номер телефона фрилансера.Поверьте, вы в этом не одиноки.
Это невероятно мощное программное обеспечение для проектирования, в котором много работы, в том числе множество инструментов, которые временами могут показаться ошеломляющими. Но Photoshop не только для профессионалов.
С небольшой помощью вы можете легко научиться использовать его для создания красивой, убедительной графики. Все, что для этого требуется, — это введение в основные элементы — на простом английском языке.
Для начала мы выбрали 12 самых полезных инструментов Photoshop и объяснили, что они делают, где их найти, как их использовать, а также несколько советов и приемов, которые помогут извлечь из них максимальную пользу.Мы также включили туда несколько отличных ресурсов на тот случай, если вы захотите узнать об инструменте более подробно.
Что он делает: Слой можно использовать для изображения, текста, мазков кисти, цветов фона, узоров и фильтров.
Мне нравится думать о слоях как о листах стекла, уложенных друг на друга, которые вы будете использовать для создания конечного продукта. Каждый лист можно изменять индивидуально, не затрагивая проект в целом, что может сэкономить массу времени при редактировании отдельных элементов изображения.
Слои — безусловно, самый важный элемент Photoshop — и, на мой взгляд, они одна из причин, по которым многие люди в отчаянии вскидывают руки. Но как только вы поймете, как они работают, я обещаю, что они сделают вашу жизнь намного проще.
Где он расположен: По умолчанию у него есть собственный модуль в правом нижнем углу экрана Photoshop. Вы также можете получить к нему доступ, нажав «Слой» в верхней строке меню.
Pro Совет: Всегда называйте слои .Если вы будете организовывать их, это поможет вам оставаться в здравом уме, особенно если вы работаете над проектом с большим количеством слоев.
В верхней строке меню выберите «Слой»> «Создать»> «Слой» …
Выбранный слой будет выделен синим цветом. Чтобы отредактировать определенную часть вашего изображения, вам нужно выбрать этот конкретный слой.
Вы также заметите, что рядом с каждым слоем есть символ «глаз»: щелкните этот символ, чтобы включить или выключить глаз, тем самым переключая видимость этого слоя во время работы.
Сначала выберите слой или группу на панели «Слои». Затем перетащите слой или группу на кнопку «Создать новый слой» или щелкните слой правой кнопкой мыши и выберите «Дублировать слой» или «Дублировать группу». Введите имя слоя или группы и нажмите ОК.
Pro Tip: Вы можете делать со слоями всевозможные классные вещи — и, хотите верьте, хотите нет, создание анимированных GIF-файлов — одна из них. Ознакомьтесь с нашим пошаговым руководством здесь.
Чтобы узнать больше о добавлении, удалении и дублировании слоев в Photoshop, просмотрите этот видеоурок.
2. Инструмент «Цвет и образцы»
Что он делает: Инструмент «Цвет и образцы» позволяет использовать, изменять, копировать и сохранять настраиваемые цвета для содержимого. Хотя это может показаться довольно очевидным элементом, на самом деле у него есть мощные функции, которые сохранят ваш визуальный контент ярким и унифицируют ваши цветовые схемы.
Где он расположен: По умолчанию у него есть собственный модуль в правом верхнем углу экрана Photoshop.
Еще одно место, где можно найти инструмент «Цвет», — это нижняя часть панели инструментов слева, обозначенная двумя перекрывающимися полями:
Чтобы создать свой собственный цвет:
Откройте палитру цветов, дважды щелкнув верхнее поле в модуле «Цвет» или в том меню слева.
Оттуда вы увидите вертикальный спектр цветов с ползунком на нем, который вы можете настроить, чтобы создать свой собственный цвет. В качестве альтернативы, если у вас уже есть определенный цвет, шестнадцатеричное значение которого вам известно (т.е.е. # 1fb1ee), затем введите его в соответствующее поле, чтобы найти этот цвет автоматически. Вы также можете выбрать образец цвета на основе значений RGB или CMYK.
Любые созданные вами цвета можно добавить в «Образцы», если щелкнуть «Добавить в образцы».
Pro Совет: Возьмите цвета своей компании и сохраните их как «Образцы», чтобы вы могли ссылаться на них и повторно использовать их при разработке визуального контента.
3. Пользовательские шрифты и инструмент «Текст»
Что он делает: Инструмент «Текст» позволяет добавлять пользовательские шрифты в базу данных и дает доступ к расширенным настройкам шрифтов, которые придают вашему тексту серьезный стиль.
Где находится: Панель инструментов слева от вас, внизу.
После того, как вы щелкните значок инструмента «Текст», все параметры и параметры шрифта появятся вверху экрана. Эти настройки позволяют изменять шрифт, размер шрифта и интервал между символами, высоту, ширину, цвет и стиль. Обязательно выберите слой с желаемым текстом, чтобы отредактировать его.
Чтобы добавить текст к изображению:
Текстовый инструмент работает так же, как и любой другой текстовый инструмент, который вы использовали.Нажмите значок «T» на левой боковой панели, перетащите текстовое поле на любую конкретную область, где должен отображаться текст, и все готово.
Каждый раз, когда вы создаете текстовое поле, Photoshop создает для него слой. Вы можете выбрать цвет, размер, обводку, стиль шрифта и множество других опций, чтобы поменять местами.
Pro Совет: Хотя Photoshop предлагает широкий выбор шрифтов, вы также можете установить свои собственные шрифты. Прочтите это сообщение в блоге, чтобы получить список из 35 красивых шрифтов, которые вы можете скачать бесплатно, а затем прочтите этот пост, чтобы узнать, как установить новые шрифты в Photoshop, чтобы вы могли их использовать.
Чтобы узнать больше о шрифтах и инструменте «Текст», просмотрите этот видеоурок.
4. Пользовательские кисти и инструмент «Кисть»
Что он делает: Как и в случае со шрифтами, вы можете добавлять свои собственные кончики кистей без лицензионных отчислений. С помощью настроек кисти вы можете изменять размер, форму и прозрачность мазков кисти для достижения ряда различных визуальных эффектов.
Кисти— отличный способ добавить визуальные акценты к вашему контенту.Photoshop начинает вас с хорошего набора подсказок кистей, которые вы можете использовать, чтобы очистить свою графику и создать некоторые базовые визуальные эффекты.
Где находится: Панель инструментов слева.
После того, как вы щелкните значок инструмента «Кисть», все настройки и параметры кисти появятся в верхней части экрана. Эти настройки позволяют изменять размер кисти, непрозрачность, поток и т. Д. Вы найдете множество предустановленных кончиков кистей, а также любые настраиваемые кончики кистей, которые вы устанавливаете в Photoshop.(Если хотите проявить творческий подход, вы можете найти бесплатные кисти на сайте www.brusheezy.com.)
Для использования инструмента «Кисть»:
Инструмент «Кисть» идеально подходит для добавления дизайнерских акцентов в контент. При использовании инструмента «Кисть» я всегда предлагаю добавить новый слой для работы, чтобы вы не закрашивали другие элементы. Вы можете выбрать цвета из своей библиотеки образцов или использовать собственный цвет.
Изменение настроек кисти может придать кисти совершенно другой вид и стиль.Не бойтесь немного поэкспериментировать со всеми своими кистями.
5. Инструмент выбора
Что это такое: При правильном использовании этот инструмент позволит вам выбирать отдельные элементы, всю графику и определять, что копируется, вырезано и вставлено в вашу графику.
Где находится: Панель инструментов слева.
Инструмент «Выделение» известен как один из самых простых, но разочаровывающих инструментов для использования в Photoshop.Первое, что вам следует знать, это то, что это будет работать, только если слой выделен. Итак, если я хочу вырезать или скопировать часть слоя 4, слой 4 должен быть выделен на панели инструментов моего слоя. Выделенные области обозначаются мигающей пунктирной линией.
Как только вы не забудете обратить внимание на то, с каким слоем вы работаете, инструмент «Выбор» станет намного проще в использовании.
Во-первых, выделите желаемую область. Затем просто щелкните правой кнопкой мыши и выберите в раскрывающемся меню, что вы хотите сделать.Например, вы можете вырезать объекты из текущего слоя и создать собственный слой.
Как выбрать изображение для вставки в графику:
Откройте изображение, которое вы хотите использовать в Photoshop, и используйте инструмент «Выбор», чтобы определить, какую часть изображения вы хотите скопировать. После того, как вы выбрали область изображения, просто скопируйте ее.
Затем откройте вкладку текущего проекта и вставьте ее как новый слой. Выделите слой объекта (ов), который вы хотите выделить.Вы можете перемещать несколько объектов одновременно, выделяя несколько слоев.
Затем щелкните правой кнопкой мыши свой выбор, и тогда у вас будет несколько вариантов, в том числе:
A) Выбор «Слой через копирование» для копирования объекта (ов) из этого слоя и создания собственного слоя.
Pro Совет: Чтобы выделить всю графику и включить все слои, выделите все слои и затем используйте инструмент «Выбрать». После того, как вы определили область для копирования, используйте строку меню вверху и нажмите «Правка»> «Копировать слияние».»Будет скопировано все изображение, и вы сможете вставить его как отдельный слой.
B) Выбор «Свободного преобразования» для масштабирования, поворота, перемещения и отражения ваших выделений. (Если вам нужна дополнительная помощь, обратитесь к инструменту «Перемещение» в следующем разделе этого сообщения.)
Pro Tip: Один действительно изящный трюк, который вы можете сделать с помощью «Свободного преобразования», — это наложить скриншоты PDF-файла для создания трехмерного изображения, как показано ниже для нашей вводной электронной книги Pinterest. Вы можете найти визуальный обзор приведенных ниже шагов, но прочтите этот пост в блоге, чтобы получить пошаговое руководство.
Чтобы узнать больше обо всех инструментах выделения, доступных в Photoshop, посмотрите этот видеоурок.
6. Инструмент «Перемещение»
Что он делает: Это довольно простой инструмент, который позволяет перемещать отдельные элементы вашей графики.
Инструмент «Перемещение» работает как с отдельными слоями, так и с графикой в целом — если (помните, как это сделать?) Вы выделите все свои слои. Это удобно, когда вы пытаетесь изменить положение изображений, текста и других элементов дизайна.
Где находится: Панель инструментов слева вверху.
Чтобы использовать инструмент «Перемещение»:
Щелкните значок «Переместить» в левой строке меню и просто перетащите объект (ы), которые вы хотите переместить. Чтобы переместить все объекты в один слой, просто выделите слой и используйте инструмент «Перемещение». Вы также можете щелкнуть объект правой кнопкой мыши, чтобы открыть дополнительные параметры.
Чтобы масштабировать, вращать, перемещать и переворачивать объекты:
Инструмент «Свободное преобразование» позволяет масштабировать, вращать, перемещать и отражать любой элемент в выбранном слое или слоях.Используйте ярлык CTRL + T или Command + T (для Mac), чтобы запустить свободное преобразование, и проверьте параметры, которые появляются в верхней части экрана. Удерживайте клавишу SHIFT во время трансформации, чтобы сохранить пропорции ваших элементов.
7. Инструмент масштабирования
Что он делает: Инструмент «Масштаб» позволяет приближать определенные области изображения и уменьшать масштаб, чтобы видеть происходящее с высоты птичьего полета.
Где находится: В верхней строке меню выберите Просмотр > Увеличить или Просмотр > Уменьшить.
Для использования инструмента «Масштаб»:
Либо выберите параметры масштабирования в меню «Просмотр» (как показано выше). Чтобы использовать сочетание клавиш, удерживайте ALT (ПК) или Command (Mac) и нажмите +, чтобы увеличить масштаб, и ALT (ПК) или Command (Mac) и нажмите -, чтобы уменьшить масштаб.
8. Ластик
Что он делает: Основной ластик во многом похож на кисть. Вы можете изменить размер и твердость кончика ластика для достижения различных эффектов, таких как наложение и затухание. Фоновый ластик использует различия в цвете, чтобы помочь вам стереть ненужные области фона с ваших изображений.
Ластик — один из самых полезных инструментов Photoshop. Да, я понимаю, что технически это просто ластик, но вы никогда не использовали такой ластик.
Где находится: Панель инструментов слева.
Для использования основного ластика:
После того, как вы нажмете значок «Ластик», все настройки появятся в верхней части экрана. Эти настройки позволяют изменять размер ластика, жесткость и другие параметры инструмента.
Как и большинство инструментов Photoshop, ластик работает только на специально выбранном слое. Прежде чем приступить к стиранию, убедитесь, что у вас есть нужный слой.
Для использования ластика фона:
Этот инструмент — чудо, позволяющее сэкономить время.Вы можете видеть, как легко он удаляет фоновые цвета из изображений. Это особенно полезно, если вам нужен объект с прозрачным фоном.
Чтобы использовать средство для удаления фона, щелкните значок ластика и удерживайте его, пока не появится выдвигающееся меню. Выберите «Ластик для фона».
Теперь вы готовы к серьезному стиранию. Отрегулируйте размер ластика фона и просто щелкните цвет, который вы хотите удалить из выбранного слоя. Не забудьте выбрать слой, который хотите стереть.
Pro Tip: Не бойтесь использовать большой ластик для Background Eraser. Поскольку он удаляет определенные цвета с изображения, он не стирает невыделенные цвета.
Чтобы узнать больше о том, как удалить фон фотографии в Photoshop или PowerPoint, ознакомьтесь с этим пошаговым руководством.
9. Инструмент для обрезки
Что он делает: Инструмент «Обрезка» позволяет кадрировать изображение.Он работает как любой инструмент кадрирования, с которым вы когда-либо сталкивались: просто выберите область и обрежьте ее.
Я знаю, что это базовый инструмент, но вы будете использовать его так же часто, как и любой другой инструмент в Photoshop, особенно когда вы закончили свою графику и вам нужно очистить часть свободного пространства по краям.
Где находится: Панель инструментов слева.
Для использования инструмента «Обрезка»:
Выберите значок, указанный на снимке экрана, в строке бокового меню и перетащите рамку на область, которую вы хотите обрезать.Чтобы настроить поле кадрирования, просто щелкните и перетащите маленькие якорные прямоугольники по бокам и углам поля кадрирования.
Pro Совет: Вы можете сделать размер холста больше, чем он должен быть, чтобы у вас было больше места для перемещения элементов дизайна, а затем обрезать его до нужного размера.
Прочтите это сообщение в блоге, чтобы узнать, как обрезать изображения в Photoshop до определенного соотношения сторон. Если вы хотите научиться некоторым приемам кадрирования, например, как повернуть изображение с помощью инструмента «Кадрирование», ознакомьтесь с этой статьей из Школы цифровой фотографии.
10. Инструмент заливки
Что он делает: Инструмент «Заливка», ранее называвшийся «Заливка», заполняет любую сплошную область цветом по вашему выбору. Он отлично подходит для однотонного фона или раскрашивания больших площадей. Его также можно использовать для нанесения узоров на ваши изображения. Инструмент «Градиент» в инструменте «Заливка» позволяет создать красивый эффект выцветшего фона любого цвета по вашему выбору.
Где находится: В верхней строке меню выберите Layer > New Fill Layer. Оттуда у вас есть возможность выбрать «Сплошной цвет», «Градиент» или «Узор».
Для заливки сплошной области цветом:
Сначала выберите слой, который хотите залить сплошным цветом. Затем в верхней строке меню выберите Layer > New Fill Layer > Solid Color … Оттуда появится окно «New Layer» и предложит вам назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».«
Затем появится окно «Палитра цветов». Здесь вы можете выбрать, какой сплошной цвет вы хотите заливать. Поскольку я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), цвет, который я выбираю в палитре цветов, определяет цвет неба:
Чтобы применить узоры к изображениям:
Эти шаблоны можно создать вручную, если у вас есть время и терпение, или вы можете найти множество бесплатных шаблонов, доступных для загрузки через базовый поиск Google.
Чтобы применить узор, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Pattern. .. Оттуда появится окно «Новый слой», в котором вам будет предложено назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем вы увидите всплывающее окно «Заливка узором». Оттуда вы можете выбрать узор и его масштаб.Поскольку я выбрал фоновый слой для заливки (то есть цвет неба на моем графике), узор, который я выбираю в заливке узором, изменяет небо:
Чтобы использовать инструмент «Градиент»:
Чтобы применить градиент, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Gradient. .. Оттуда появится окно «Новый слой», в котором вам будет предложено назвать новый слой цветовой заливки.Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем появится окно «Градиентная заливка». Поиграйте с этими параметрами, включая стиль, угол и масштаб. Чтобы выбрать градиент, отличный от предлагаемого по умолчанию, щелкните стрелку справа от градиента по умолчанию, чтобы открыть редактор градиентов, показанный ниже:
11. Пипетка
Что он делает: Этот удобный небольшой инструмент позволяет извлекать и использовать любой цвет из любого изображения в Photoshop.
Где находится: Панель инструментов слева.
Для использования инструмента «Пипетка»:
Выберите значок на боковой панели. Затем найдите цвет, который вы хотите извлечь, и просто щелкните эту область, чтобы клонировать цвет.
После извлечения цвета вы увидите, что он отображается как в модуле «Цвет» в правом верхнем углу экрана, так и в нижней части левой боковой панели. Вы можете дважды щелкнуть это цветовое поле, чтобы открыть расширенный палитру цветов, где вы можете затем настроить и сохранить цвет в образце для использования в будущем.
12. Параметры смешивания
Что он делает: Параметры наложения включают в себя целый ряд функций для улучшения внешнего вида или вашей графики. Например, вы можете использовать эффект «Внешнее свечение», чтобы буквы выглядели так, как будто они светятся. Или вы можете использовать эффект «Drop Shadow», чтобы добавить тень вашим буквам. Потратьте некоторое время, чтобы поиграть со всеми эффектами слоев и выяснить, какие из них порадуют вас.
Где он расположен: В верхней строке меню выберите Layer > Layer Style > Blending Options… Вы также можете дважды щелкнуть любой слой, чтобы вызвать параметры для этого конкретного слоя.
Для использования параметров наложения:
Сначала выберите слой, к которому вы хотите применить параметры и эффекты наложения. Затем откройте параметры наложения и выберите тот, который хотите применить. Благодаря разнообразию доступных опций вы можете добиться ряда отличных эффектов для завершения вашей графики. Получайте удовольствие от них и экспериментируйте с разными слоями, изображениями и текстами.Вот посмотрите, что предлагается:
Например, на изображении ниже я выделил текстовый слой и выбрал «Bevel & Emboss». Выглядит довольно круто, а?
Прежде чем мы отправим вас в путь, стоит отметить, что если вы работаете с ограниченным бюджетом и плотным графиком, вы можете сэкономить массу времени и денег, используя бесплатных стоковых фотографий без лицензионных отчислений. Вот список из 17 лучших сайтов с бесплатными фотографиями, которые вы можете просматривать.
Кроме того, Photoshop предлагает ряд действительно полезных сочетаний клавиш для таких вещей, как увеличение и уменьшение масштаба, изменение размера холста, создание нового слоя и т. Д.Ознакомьтесь с этим сообщением в блоге, чтобы увидеть полный список, включая ярлыки для некоторых из упомянутых выше инструментов.
Сейчас было бы нереально гарантировать, что вы станете мастером Photoshop на этом этапе — но это не то, для чего это руководство предназначено. Мы надеемся, что дали вам понимание, что вам нужно будет использовать мощные инструменты Photoshop своевременно, эффективно и без лишних усилий, чтобы вы могли улучшить свою игру с визуальным контентом, как сейчас.
Счастливых фотошопов!
20 лучших видеоуроков по Adobe Photoshop в 2021 году
Постоянное обучение делает вас человеком, который может пережить любые экономические кризисы и легко адаптироваться к нашему быстро меняющемуся миру.В конце концов, это дает иммунитет к увольнению и оставлению без гроша. Вы всегда сможете найти новую работу — возможно, даже лучшую, чем предыдущая. Такие навыки, как умение создать веб-сайт, ретушировать фотографию с помощью руководств по фотошопу или разработать логотип, можно легко освоить, и они могут принести вам серьезные деньги.
Сложно или дорого получить новые навыки? Не совсем. Нет никакой реальной необходимости получать еще один диплом о высшем образовании или оплачивать онлайн-образование (если вам не нужен сертификат об окончании курса).Знания лежат у вас под ногами — зрелые и готовые к усвоению. Просто посмотрите вокруг: в Интернете есть тысячи руководств и учебных пособий, и большинство из них бесплатны.
Я хочу поделиться с вами своими любимыми бесплатными уроками по Photoshop , доступными на YouTube. Я выбрал их по простому принципу: все они универсальны и могут использоваться для создания хорошо продаваемых коммерческих продуктов.
Как создать контурный портретный эффект в Photoshop
Как вырезать что угодно в Photoshop
Этот видеоурок включает десять советов и приемов, как вырезать объекты в шаблонах Adobe Photoshop с помощью масок слоев, инструмента «Перо» и инструмента «Лассо»; манипулирование каналами и т. д.Он охватывает множество основных техник, которые помогут вам в будущем, поэтому, если вы новичок, смело обращайтесь к этому руководству.
Как использовать маски слоя в Photoshop
Из этого видео вы узнаете лучшие практики использования масок слоев в Adobe Photoshop. Вы сможете редактировать свои фотографии и рисунки, а также креативные дизайнерские коллажи, как профессионал, без разрушения.
Как раскрасить в Photoshop
С легкостью меняйте цвет любого элемента на фотографии.Этот видеоурок откроет вам доступ к волшебству цвета и улучшит ваши навыки редактирования фотографий.
Как создать синемаграф в Adobe Photoshop
Синемаграфы — это неподвижные изображения с легким движением одного или нескольких элементов. Этот урок научит вас превращать видео в синемаграф, используя только встроенные инструменты Photoshop.
А здесь вы можете скачать бесплатно набор привлекательных синемаграфов , разработанных TemplateMonster.
Как создать выборочный цветной фотоэффект в Adobe Photoshop
Узнайте, как создать этот популярный эффект, когда фотография становится черно-белой с сохранением одного цвета для выделения определенных областей.
Учебное пособие по Photoshop с эффектом двойной экспозиции
Этот урок научит вас объединять два изображения и создавать загадочные силуэты с двойной экспозицией, как показано на превью выше. Их можно использовать для плакатов, визиток, принтов на футболках и всего остального, о чем вы только можете подумать.
Урок Photoshop — Дизайн логотипа Galaxy от лица
Создайте супер-модный красочный логотип из своей фотографии с помощью этого урока. Вы также можете применить любые другие текстуры — акварель, бумагу или абстракцию — чтобы создать свой неповторимый стиль.
Урок Photoshop Реалистичная золотая фольга
Вы использовали эти элегантные шаблоны логотипов с золотыми и блестящими текстурами? В наши дни они очень популярны, так что пришло время следить за тенденциями. В этом видеоуроке объясняется, как создать суперреалистичный эффект горячей фольги, с помощью которого вы сможете представить свои логотипы в наиболее выгодном свете.
Как создать макет дизайна упаковки в Photoshop
Используя эту технику, опытные фотографы могут создавать фотореалистичные макеты товаров, которые так востребованы дизайнерами логотипов. Вы узнаете, как добавить перспективу к смарт-слоям и улучшить свой макет с помощью эффектов размытия.
Текст с вырезом из бумаги
Этот сложный текстовый эффект, имитирующий вырез на бумаге, может быть легко освоен вами с помощью этого пошагового видеоурока от Mighty.
Перенос текста и графики на сложные поверхности с помощью карт смещения
Еще один отличный способ создания фотореалистичных макетов — это наложение смарт-объектов на неплоские поверхности с помощью карт смещения и таких широко используемых эффектов Photoshop, как «Скос и тиснение» и «Размытие по Гауссу».
Как создать светящуюся многоцветную неоновую вывеску
Узнайте, как создать разноцветную неоновую вывеску с помощью простых фильтров Photoshop. Это руководство Марти из Blue Lightning TV невероятно подробное и подходит даже для абсолютных новичков.
Как создать эффект рассеивания в Photoshop
Один из самых популярных эффектов Photoshop теперь доступен для вас бесплатно. Вы узнаете, как превратить свои фотографии в художественные шедевры с помощью этого популярного эффекта рассеивания. Результат во многом зависит от используемых кистей, поэтому вы можете экспериментировать с ними и создавать бесконечные вариации одного и того же эффекта.
Создание бесшовных акварельных узоров в Photoshop
В этом уроке Тила Каннингем научит вас превращать абстрактные акварельные фоны в бесшовные узоры.Эту технику можно использовать для создания профессиональных образцов и графических стилей для Photoshop и Illustrator (а затем продавать их на онлайн-рынках).
Как создать текстуру жидкого мрамора в Photoshop и Illustrator
С помощью этого урока вы сможете создавать абстрактные мраморные фоны, используя только Photoshop и Illustrator. Результат будет доступен как в векторном, так и в растровом форматах.
Как сделать повторение в Photoshop из рисунка
Узнайте, как создавать бесшовные модели из ваших дудлов.Учебник охватывает весь процесс — от рисования и сканирования ваших каракулей до их раскрашивания и создания узоров.
Как быстро создавать звезды, планеты и далекие галактики
Создавайте реалистичные космические фоны с планетами, звездами, туманностями и галактиками. Это подробное, удобное для новичков и простое в использовании руководство можно логически разбить на более мелкие части, каждая из которых полна потрясающих техник Photoshop.
Как наложить текст на фотографию в Photoshop CC Учебное пособие
Из этого видео-руководства вы узнаете, как творчески комбинировать текст и фоновые фотографии и создавать выразительные избранные изображения для своего блога, красивые макеты или плакаты.
Узнайте, как вырезать и ретушировать изображение продукта в Adobe Photoshop
Это руководство предназначено для владельцев бизнеса электронной коммерции, которым нужно много высококачественных изображений продуктов для своих интернет-магазинов. В нем объясняется, как вырезать продукт из исходной фотографии, разместить его на другом фоне и добавить реалистичную тень.
Урок Photoshop с плоским пейзажем для начинающих
Из этого урока Photoshop, вдохновленного видеоигрой Firewatch, вы быстро научитесь создавать красивые многослойные плоские пейзажи.Инструменты, используемые в этом видео, содержат бесплатный инструмент для создания дерева, который также может помочь вам в ваших будущих дизайнерских проектах.
Есть также аналогичное руководство Криса Спунера. Проверьте , если вы предпочитаете этот продукт Adobe Photoshop.
Заключение
Эти видеоуроки Adobe Photoshop научат вас целому ряду приемов и приемов Photoshop. Что удивительно, их можно просмотреть всего за несколько часов, и вам даже не нужно выходить из дома.
Надеюсь, вы узнали что-то новое сегодня. Никогда не прекращайте оттачивать свои навыки и формировать свою жизнь и карьеру по своему вкусу. Удачи!
FAQ
Что такое фотошоп?Это специализированное программное обеспечение для художников и дизайнеров, которое позволяет рисовать, редактировать фотографии и изображения и добавлять к ним различные эффекты. Практически любой цифровой художник знает об этом и использует его.
Зачем мне смотреть уроки по Photoshop?Если вы хотите развить свои навыки и стать лучше в использовании инструментов Photoshop — вам нужно учиться.И учебные пособия — лучший способ учиться.
Дорогие ли курсы по Photoshop?Те видеоуроки, которые мы перечислили выше, бесплатны, поэтому вы можете получить новые навыки, не заплатив ни единого доллара.
Читайте также:
Не пропустите этих фаворитов на все времена
- Лучший хостинг для сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы. Услуга установки веб-сайта
- — чтобы ваш шаблон был настроен и запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается. Членство
- ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблонов, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице.Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Услуга создания сертификата
- SSL — чтобы получить абсолютное доверие посетителей вашего сайта.Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Услуга оптимизации скорости веб-сайта — чтобы повысить UX вашего сайта и получить лучший результат в Google PageSpeed.
17 простых бесплатных уроков по Photoshop
Добавляйте тени, меняйте фон и удаляйте ненужные объекты с фотографий с помощью этих руководств по Photoshop.
Атикур Сумон
Adobe Photoshop может превратить практически любую безжизненную фотографию в актив для заработка.А когда дело доходит до редактирования, есть почти бесконечное количество возможностей, поэтому есть ТОННА, чтобы узнать, как максимально эффективно использовать Photoshop.
Хотите узнать, как бесплатно изучить Photoshop? Мы составили этот список лучших руководств по Adobe Photoshop, чтобы узнать, что вы можете делать в Photoshop, чтобы снимки сияли. Используйте содержание здесь для навигации или прокрутите вниз, чтобы прочитать их все:
Содержание
Простые уроки Photoshop для начинающих
1.Руководство для начинающих по использованию слоев
Использование слоев упростит процесс редактирования фотографий и сохранит вашу организованность. Но если вы только начинаете или заново осваиваете программное обеспечение через некоторое время, это может сбить с толку. Это руководство по слоям Photoshop для начинающих поможет вам начать работу.
2. Инструменты Photoshop для начинающих
В Photoshop есть множество инструментов, которые помогут вам добиться различных эффектов. Прежде чем приступить к редактированию, вам нужно узнать, какие инструменты и что вам помогут.В этом руководстве показано, как настроить панель инструментов в Photoshop и как использовать каждый инструмент, с примерами.
3. Создайте прозрачный фон в Photoshop.
Прозрачный фон означает, что вы можете использовать фотографии своих продуктов в Интернете и в качестве дополнительных материалов для печати. Например, прозрачный фон дает вам возможность разместить ваш продукт на фоне, который динамически меняет цвет. На сайтах с адаптивным дизайном рекомендуемый продукт с прозрачным фоном может по-разному взаимодействовать с фоном в зависимости от размера экрана пользователя.
Использование Photoshop для создания прозрачного фона с последующим сохранением файла в соответствующем веб-формате — это легко с помощью этого руководства.
4. Как заменить фон с помощью Magic Wand Tool
Хотите поменять фон для другой сцены? Узнайте, как выделять и маскировать в Photoshop с помощью инструмента Magic Wand Tool.
5. Как использовать Pen Tool для редактирования фотографий продукта
Инструмент «Перо» в Photoshop создает контуры и формы, которые можно дублировать и манипулировать ими для создания сложных выделений, масок и объектов.Это пошаговое руководство покажет вам, как использовать инструмент «Перо» для удаления фона с фотографий вашего продукта.
6. Как удалить ненужные объекты с фотографии
Поймать в кадре то, что вам не нужно? Вместо того, чтобы планировать (и оплачивать) повторную съемку, узнайте, как удалить ненужные объекты с помощью программного обеспечения для редактирования изображений, такого как Photoshop. Это руководство включает в себя дополнительные инструкции для GIMP и других программ.
Лучшие уроки Photoshop для среднего уровня
1.Измените цвет фона
Вместо того, чтобы удалять фон (или накладывать на него невидимку), в некоторых ситуациях требуется новый цвет фона . Это позволяет вам менять назначение фотографий и добавлять к снимкам яркость и цвет. Это руководство также идет дальше, показывая вам, как автоматизировать процесс с помощью экшенов Photoshop.
2. 10 шагов для замены лица в Photoshop
Измените лицо — буквально — с помощью этого урока, который покажет вам, как поменять лица на другую фотографию или модель.(Подсказка: это также может помочь, если у вас есть сварливые дети-модели, которые отказываются улыбаться при съемке.)
3. Как изменить цвет неба
Вы не можете контролировать погоду в день съемки, но в этом уроке вы узнаете, как превратить любой день в день неба синей птицы. Или создавайте разные сюрреалистические эффекты с красным, оранжевым, зеленым и пурпурным небом. Все, что вам нужно, это знать, как изменить цвет неба в Photoshop — и вы узнаете это прямо здесь.
4. Добавьте дым и туман к фотографиям товара.
Spooky fog — это не только для Хэллоуина — есть масса причин, по которым вы захотите добавить дымчатый эффект к фотографиям своих продуктов для создания драматического эффекта.Поначалу использование этого элемента может показаться сложной задачей, но на самом деле есть несколько способов создать эффект тумана для фотографий вашего продукта — один из них использует Photoshop.
5. Удалите фон с изображения с волосами.
Когда у вас есть человек, животное или изделие с мехом или волосами, редактирование может оказаться непростым делом. Вы можете зря потратить время и испортить свои изображения, если сделаете это неправильно. В этом уроке Photoshop вы узнаете, как удалить волосы с белого фона с помощью инструмента «Ластик для фона».
6. Создавайте простые световые эффекты в Photoshop.
Освещение — это все для товарной фотографии. Узнайте, как исправить освещение, изменить цвет освещения и создать эффекты прожектора и бликов на фотографиях ваших товаров. Этот урок очень подробный и дает вам четыре различных метода манипуляции для добавления световых эффектов к вашим снимкам.
7. Создайте отражения в Photoshop.
Добавление отражения в Photoshop оживляет ваши фотографии.Изучите простые шаги, которые помогут создать иллюзию, что ваши товары находятся на отражающем стекле или в чистой воде.
Бесплатные уроки Photoshop для опытных пользователей
1. Создайте реалистичную тень в Photoshop.
Тени добавят привлекательности вашим фотографиям, только если они реалистичны. Если у вас нет правильного освещения для получения нужных теней, вы можете использовать Photoshop. Узнайте, как добавить естественные тени к фотографиям вашего продукта — этот процесс требует времени, навыков и понимания того, как работают тени.
2. Превратите изображение в рисунок.
Иллюстрации могут улучшить стиль и привлекательность вашего сайта электронной коммерции и привлечь вашу аудиторию в социальных сетях. Узнайте, как превратить изображение в рисунок в этом бесплатном уроке Photoshop. Изображения объектов, изолированных на белом фоне, лучше всего подходят для этой техники, что делает ее отличным вариантом для изменения или улучшения фотографий продукта.
3. Как отретушировать фотографии товаров, чтобы исправить дефекты и пятна
Ретуширование кожи в Photoshop без придания лицу фальшивого или «пластичного» вида — нелегкая задача.Но вы можете использовать его, чтобы исправить пятна, сгладить кожу, улучшить линии и даже изменить форму лица человека. Узнайте, как это сделать.
4. Как добавить манекен-призрак на фотографии товара
Нет бюджета на модели человека? Еще нужно придать одежде объем и показать, как она будет смотреться на человеке. Добавьте манекен-призрак в Photoshop, следуя инструкциям в этом уроке.
Дополнительные материалы, связанные с Photoshop
Атикур Сумон
Генеральный директор и основатель Clipping Path India, Атикур пошел по стопам своего дяди и стал пионером в области редактирования изображений и в области оффшорной индустрии клиппирования.Atiqur основала материнскую компанию Outsource Experts Ltd. в 2008 году и в настоящее время насчитывает более 300 сотрудников по всему миру. Его страсть? Технология. Секрет счастья? Помощь тем, кому повезло меньше.
43 лучших учебных пособия по Photoshop (от базового до продвинутого)
Оставайтесь дома, повышайте уровень мастерства в Photoshop! Изучите Photoshop с помощью этих пошаговых руководств. Улучшение света и цвета. Составное и ретуширование изображений. Добавьте творческие эффекты и удалите нежелательный контент.
Излишне говорить, что Photoshop — одно из лучших программ для дизайна, которым пользуются все энтузиасты дизайна во всем мире. Он позволяет создавать потрясающие произведения искусства и дизайна, но понять, как работает Photoshop и как его использовать, может быть сложно, если вы только начинаете. Если у вас уже есть какие-то навыки, вам следует их улучшить.
Уроки Photoshop Категории:
Примечание: Вы можете следовать этим руководствам с любой версией Photoshop, но я рекомендую по крайней мере использовать CS5 или выше (если вы хотите узнать о функциях 3D).Давайте погрузимся в пост!
Основы Photoshop
УчебникиBasic предназначены для новичков, которые только изучают, как работает Photoshop. Раздел начинается с рабочего пространства Photoshop, и он позволит вам комфортно работать с интерфейсом Photoshop и панелями, такими как инструменты, слои, меню, корректирующие слои, маска слоя, цвета и многое другое. Затем вы узнаете о каждом из них с помощью подробного руководства. Часто новичкам трудно сделать выбор, поэтому мы также добавили несколько уроков по выбору.Помимо базовых руководств, мы также включили уроки по последней версии Photoshop CC.
Глава 1 — Первое открытие Photoshop
1. Начало работы в Photoshop
Что это включает:
- 1. Ознакомьтесь с рабочей зоной
- 2. Полный обзор инструментов и панелей
- 3. Параметры инструментов
2. Открытие, редактирование и сохранение в Photoshop
Что это включает:
- 1.Открытие и закрытие изображений
- 2. Редактирование изображений
- 3. Сохраните и экспортируйте свою работу
3. Сочетания клавиш Photoshop
Что это включает:
- 1. Основные сочетания клавиш на клавиатуре
- 2. Улучшение рабочего процесса Photoshop
- 3. Как сделать вещи быстрее в Photoshop
Глава 2 — Общие инструменты
4. Как использовать инструмент кадрирования в Photoshop
Что это включает:
- 1.Используйте инструмент кадрирования для кадрирования изображений
- 2. Получите идеальный размер и соотношение сторон
- 3. Настроить инструмент кадрирования
5. Как использовать инструмент «Точечная восстанавливающая и восстанавливающая кисть» в Photoshop
Что это включает:
- 1. Все основы инструмента «Заживление пятен» и «Кисть для хедлинга»
- 2. Базовое ретуширование в Photoshop
- 3. Удаление пятен и дефектов
6. Как использовать инструмент Clone Stamp Tool в Photoshop
Что это включает:
- 1.Использование инструмента Clone Stamp Tool
- 2. Разница между инструментом «Точечное заживление» и «Клонирование штампа»
- 3. Используйте штамп клонирования с обтравочной маской
7. Как использовать инструмент «Кисть» в Photoshop
Что это включает:
- 1. Наборы кистей
- 2. Выбор кистей
- 3. Непрозрачность и растекание кисти
- 4. Дополнительные настройки кисти
8. Как использовать инструмент «Осветление и затемнение» в Photoshop
Что это включает:
- 1.Техники уклонения и ожога
- 2. Осветлить и затемнить области изображения
- 3. Неразрушающее редактирование
9. Как использовать инструмент «Текст» в Photoshop
Что это включает:
- 1. Использование инструмента «Текст»
- 2. Настройки текстового инструмента
- 3. Параметры текста
- 4. Преобразование текста
10. Как освоить инструмент «Перо» за считанные минуты
Что это включает:
- 1.Использование Pen Tool
- 2. Работа с путями и кривыми
- 3. Работа с анкерными точками
- 4. Точный выбор
Глава 3. Слои и маски
11. Как использовать слои в Photoshop
Что это включает:
- 1. Понять, как работают слои
- 2. Использование слоев с инструментами
- 3. Режимы наложения
12. Как использовать маску слоя в Photoshop
Что это включает:
- 1.Как работает маска слоя
- 2. Добавьте маску слоя
- 3. Неразрушающее редактирование
- 4. Маска корректирующих слоев
13. Неразрушающее редактирование с помощью смарт-объекта
>
Что это включает:
- 1. Используйте фильтр неразрушающим образом
- 2. Знакомство со смарт-объектами
- 3. Редактировать фильтр в любое время
14. Как использовать обтравочную маску в Photoshop
Что это включает:
- 1.Заполните форму фотографией
- 2. Используйте всю мощь обтравочной маски
- 3. Нарисуйте фигуры
15. Как использовать режимы наложения в Photoshop
Что это включает:
- 1. Точно используйте режимы наложения
- 2. Создание изображений в кратчайшие сроки
- 3. Уловка для использования каждого режима наложения
Глава 4 — Корректирующие слои Photoshop
16. Часто используемые корректирующие слои Photoshop
Что это включает:
- 1.Работа с наиболее часто используемыми корректирующими слоями
- 2. Добавление эффекта к определенной области
- 3. Основы применения корректирующих слоев
17. 19 Объяснение корректирующих слоев Photoshop
Что это включает:
- 1. Объяснение всех корректирующих слоев
- 2. Пояснения к фотографиям
- 3. Изображает множество фотоэффектов
Глава 5 — Выбор
18.Как создать выделение в Photoshop
Что это включает:
- 1. Широкий выбор инструментов выбора
- 2. Сделайте выбор человека
- 3. Извлечь человека из фона
19. Используйте выделение и маску для выделения в Photoshop
Что это включает:
- 1. Рабочее пространство «Выбрать и замаскировать»
- 2. Инструменты
- 3. Global Refinements
- 4.Сохраните результаты маскирования
20. Как замаскировать волосы в Photoshop
Что это включает:
- 1. Маска для волос на сложном фоне
- 2. Маскирование с помощью Select & Mask
- 3. Создание и использование расчески
- 4. Использование фильтров для окончательной корректировки
21. Смешайте если и методы расчета для сложных выборок
Что это включает:
- 1.Использование Blend If
- 2. Использование каналов
- 3. Совершенный выбор
- 4. Концепция выбора черного / белого
22. Удаление фона с помощью инструмента «Ластик для фона»
Что это включает:
- 1. Пояснения к инструменту «Ластик для фона»
- 2. Удаление сложного фона
- 3. Неразрушающее извлечение фона
23. Как изменить фон в Photoshop
Что это включает:
- 1.Извлечь тему
- 2. Заменить фон
- 3. Смешайте их в единую сцену
Последняя глава 6 — Основы редактирования фотографий
24. Как заменить небо в Photoshop
Что это включает:
- 1. Удалите небо за считанные минуты
- 2. Советы по легкому удалению голубого неба
25. Как исправить цвет в Photoshop
Что это включает:
- 1.Как удалить цветовой оттенок из Photoshop
- 2. Техника трехточечной цветокоррекции
26. Высококачественное ретуширование фотографий в Photoshop
Что это включает:
- 1. Профессиональная ретушь кожи
- 2. Создание гладкой кожи
- 3. Сохранить детали кожи
Фотоэффекты и дополнительные руководства
Ниже вы можете найти фотоэффекты и дополнительные руководства. Я добавил их потому, что создавать учебные пособия по эффектам действительно интересно и не сложно.
Всего за несколько шагов вы можете воспроизвести множество эффектов, таких как винтаж, ретро, ломо, двойная экспозиция, дисперсия и многое другое. Помимо простого добавления эффектов к вашим фотографиям, эти уроки помогут вам также повысить свои навыки работы с Photoshop.
Поскольку этот раздел является последним разделом этого поста, не волнуйтесь, есть много руководств, которым нужно следовать, если вы опытный пользователь Photoshop, вы можете еженедельно проверять домашнюю страницу нашего веб-сайта для получения новых расширенных руководств.
27. Создайте эффект двойной экспозиции в Photoshop
Что это включает:
- 1. Эффект мультиэкспозиции
- 2. Смешать изображения
- 3. Сюрреалистический эффект
28. Impossible Sea Tutorial
29. Создайте поп-арт, вдохновленный Роем Лихтенштейном
30. Как удалить фон в Photoshop (3 примера)
31. Как изменить цвет фона в Photoshop
32.Как имитировать эффект эскиза в Photoshop
33. Как создать модный эффект глюка в Photoshop (+ Photoshop Action)
34. Лучший способ создания акварельных эффектов в Photoshop
35. Как ретушировать глаза в Photoshop
36. Как удалить прыщи в Photoshop
37. Лучшие методы повышения резкости изображений
Что это включает:
- 1.Объясняет несколько способов повышения резкости изображений
- 2. Используйте фильтры
38. Эффект дисперсии
Что это включает:
- 1. Эффект дезинтеграции
- 2. Использование Liquify Tool
- 2. Использование щеток для мусора
39. Как размыть фон в Photoshop
Что это включает:
- 1. Размытие фона
- 2. Использование корректирующего фильтра объектива
- 3.Глубина резкости
40. Обработка фотографий на портале
Что это включает:
- 1. Техника композитинга
- 2. Освещение
- 3. Добыча
41. Rail Inside Illusion Учебное пособие
Что это включает:
- 1. Эффект мягкого освещения
- 2. Миниатюрный вид
- 3. Подбор цвета
42.Плеск воды в лампочке
Что это включает:
- 1. Сюрреалистический композитный образ
- 2. Концептуальный стиль
- 3. Методы смешивания
43. Как творчески смешать два изображения в Photoshop
Что это включает:
- 1.
