Графический планшет уроки – 10 основных ошибок при рисовании на планшете в Фотошоп / Фотошоп-мастер
Урок рисования портрета на планшете в Photoshop.
Умение работать на графическом планшете в Photoshop открывает большие возможности для творчества. Рисунок полученный с помощью инструментов фотошопа может выглядеть на гране реальной фотографии.
Некоторые настройки кисти помогают получать очень плавные переходы тона или цвета, что позволяет очень реалистично изображать форму предметов в отличие от рисования в векторной графике.
Любой рисунок на планшете, как правило, начинается с рисунка на бумаге. Затем его сканируют и отрисовывают заново инструментами Photoshop. Иногда, за основу используют фотографию или ее часть. В своем примере, я взял обычную фотографию.
Настройка кисти
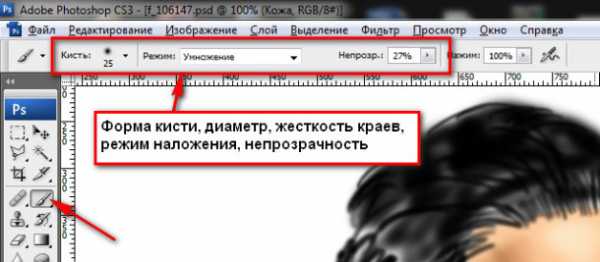
Для рисования, чаще всего используется только один инструмент — кисть (brash). После того, как инструмент выбран, в верхней части экрана появляются настройки. У кисти есть несколько параметров: форма кисти, диаметр, жесткость краев.
По ходу работы на графическом планшете очень часто приходится менять диаметр кисти, поэтому удобнее это делать клавишами — [ и ] (квадратные скобки). Правая скобка увеличивает размер кисти, а левая уменьшает. Рядом доступны настройки режима наложения и степени прозрачности.

Для работы с планшетом в инструменте кисть предусмотрен еще ряд настроек — окно/кисти… (windows/brash…). В этом окошке можно настроить изменение тона, перехода цветов, диаметра кисти и многое другое в зависимости от силы нажатия на ручку.

Подготовка к рисованию
Наш рисунок тоже будет выполнен по фотографии. Откроем ее в Photoshop и уменьшим прозрачность, чтобы были слегка видны черты лица и фотография не перебивала рисунок.
Фотография нужна, чтобы не исказить контуры лица и точнее предать цвета. В остальном, не обязательно все в точности перерисовывать. Некоторые детали можно опустить, а огрехи сгладить.
Рисование контуров лица
Создайте новый пустой слой и тонкой черной кистью нарисуйте основные черты лица. Возьмите кисть с небольшой прозрачностью и обведите глаза, брови, нос, губы и волосы. Накладывайте мазки, при необходимости, несколько раз.
Раскраска и создание объема
Теперь, создайте еще один пустой слой и переместите его под слой с контурами. Возьмите кисть большего диаметра и закрасьте лицо соответствующим цветом. Возможно, в вашем рисунке будет несколько основных цветовых пятна, поэтому, лучше использовать для каждого свой отдельный слой.
Чтобы сделать лицо объемным, используйте кисть более темного цвета с маленькой прозрачностью или выберите режим наложения «Умножение». Проведите кистью по краю лица несколько раз до нужного тона и формы тени.
Для удобства, цвет теней лучше брать пипеткой с оригинала фотографии. Создавайте для каждой операции отдельный слой, тогда будет легче вернуться назад в случае ошибки.
Подобным образом, проработайте мелкие детали, меняя по ходу размер, цвет и насыщенность кисти.
Итак, для работы на планшете необходимо знать о инструментах, настройках и технической части Photoshop, которая описана выше. И конечно, иметь хоть какие-то навыки рисования на бумаге.
Видео урок рисования портрета:
(Visited 3 085 times, 4 visits today)
expert-polygraphy.com
советы и уроки для начинающих. Информация о приложениях для рисования.
Рисование – одно из древнейших занятий. Люди из разных уголков планеты занимались ем еще до того, как история начала фиксироваться в письменных источниках. С тех пор прошло очень много времени. И вот теперь вместо стен пещеры мы имеет в своем распоряжении современные смартфоны, планшеты и компьютеры. А мы поможем выбрать лучшие программы для рисования на ОС Android.
Способность создавать искусство — прекрасная вещь, и в большинстве случаев артисты, графические дизайнеры и аниматоры вдохновляются разными объектами или моментом в разное время суток. Планшетный планшет, иначе известный как графический планшет или планшет, представляет собой аппаратное устройство ввода, используемое для передачи рисованных объектов на цифровой монитор. Средний планшетный планшет состоит из сенсорной панели и соответствующего стилуса, который используется на плате.
Таким образом, в упрощенном виде он позволяет пользователям рисовать изображения на цифровой поверхности так же, как вы используете ручку и блокнот. Универсальность планшета для рисования также означает, что его пользователи могут также использовать его в качестве устройства печати для замены мыши. Это своим собственным способом уменьшает возможность повторных травм деформации для долгосрочных пользователей мышей для целей проектирования.
Adobe Illustrator Draw — прорисовка мелких деталей
Illustrator Draw и Photoshop Sketch – две программы от Adobe. Illustrator Draw имеет множество функций, в том числе наложение слоев, пять наконечников пера с пользовательской настройкой каждого из них, увеличение изображения в 64 раза для качественной прорисовки любой мелкой детали. После окончания работы готовое изображение можно сохранять на компьютере для последующей обработки в других программах Adobe. Также вы можете импортировать изображения из Adobe Capture CC. Photoshop Sketch имеет ряд своих собственных особенностей. Оба приложения созданы для совместной работы. Вы можете пересылать файлы между ними. Обе программы бесплатны. Чтобы разблокировать больше функций, нужно оформить подписку на Creative Cloud
Использование приложения ArtFlow
Поскольку мы закончили с объяснениями, следующий этап обсуждает некоторые из его преимуществ, таких как художник или графический дизайнер, будет иметь мнение о лучших планшетах, доступных на рынке. Хотя планшетный планшет нельзя полностью рассматривать как ключевое оборудование для вашего творческого процесса, его функции значительно упрощают работу. Поэтому, если вы являетесь иллюстратором, аниматором или графическим дизайнером, покупка, безусловно, улучшит вашу рабочую станцию.
Наши критерии выбора чертежных табличек
Также важно отметить, что чертежные доски вполне совместимы с вашим любимым графическим или компьютерным дизайном. Но прежде чем приступать к покупке чертежного планшета, вот несколько критериев, которые мы хотели бы рассмотреть. Критерии, которые следует учитывать при выборе чертежного планшета, будут охватывать самые важные функции, которые необходимо знать о конкретном чертежном планшете. Эти критерии включают следующее.
ArtFlow — большой функционал, до 70 кистей
ArtFlow – одно из приложений, позволяющих создавать четкие объемные рисунки. Одна из главных особенностей программы – большое количество инструментов. Вы можете выбрать одну из 70 кистей или других инструментов для создания своего художественного шедевра. Программа также поддерживает слои с разными режимами смешивания. Результат своей работы вы можете сохранить в форматах JPEG, PNG или PSD (для дальнейшей обработки в Photoshop). Пользуйтесь стилусом Nvidia DirectStylus для создания графики. ArtFlow можно смело назвать отличным выбором для детей и взрослых. Скачайте его бесплатно, чтобы попробовать. В бесплатной версии имеются некоторые ограничения.
Лучшая таблица сравнения графических планшетов
Программируемые функции: в большинстве планшетов для планшета есть пара программируемых кнопок, которые важны для удобства использования планшета. Особенности стилуса: это состоит из вариантов стилуса, уровня давления и формы стилуса, который поставляется с каждой планшета. Размер планшета: все рисуют по-разному, и для некоторых большая поверхность важна для процесса рисования, в то время как другие могут предпочесть небольшие поверхности. Другие особенности: здесь мы обсудим совместимость планшета с внешними мониторами, а также с другими программными приложениями. Эти дополнительные функции необходимы, чтобы помочь пользователям рисовать и рисовать лучшие цифровые фотографии. Программируемые функции: этот планшет оснащен 4 настраиваемыми экспресс-клавишами, которые вы можете запрограммировать для выполнения функций, которые вы часто используете. Программируемые функции: как и его предшественник, он также предназначен для эк
comuedu.ru
Урок рисования на графическом планшете в Adobe Illustrator
В Adobe Illustrator доступны профессиональные инструменты рисования, но удобнее всего ими пользоваться применяя графический планшет.
Рисование на графическом планшете значительно удобней, а линии выходят на порядок точнее, чем используя обычную мышку.
К тому же, планшет учитывает силу нажатия на перо, что позволяет по ходу рисования регулировать толщину и форму линии.
Кисть и карандаш
В этой статье, я расскажу о применении инструментов кисть и карандаш в Adobe Illustrator и расскажу о настройках этих инструментов.
Для примера, я выбрал картинки на которых будет удобно показать применение инструментов кисть и карандаш. Кисть удобнее использовать для рисунка состоящего из линий особенно разной толщины, а карандаш подходит для более точной отрисовки силуэтов.
Настройки инструментов
Двойной щелчок по инструменту кисть или карандаш открывает окно в котором можно отрегулировать плавность линии. Включенная галочка «оставлять контур выделенным» (Keep selected) позволяет редактировать линию в процессе рисования. Если эта функция включена, то после проведения линии она остается выделенной, проводя второй раз вдоль нее можно изменять ее форму или продолжать вести далее.
Лучший способ освоить инструмент карандаш — это обвести фотографию или рисунок. Для примера, я взял силуэт отца с ребенком. Если линия получилась не ровной, удерживая клавишу ALT проведите по кривой еще раз, удалятся лишние точки и линия немного выпрямится.
Двойной щелчок по форме кисти в панели «кисть» (Brash) открывает окно с настройками. В нем можно установить изменение формы кисти по отношению к силе нажатия.
Такая настройка позволяет изменять толщину линии в зависимости от нажатия на ручку. На рисунке ниже показано, какие формы можно создавать меняя силу нажима на перо в процессе рисования.
В режиме кисти, также как и в карандаше, неровную линию можно править, удерживая клавишу ALT.
Видео урок рисования на планшете
(Visited 5 257 times, 4 visits today)
expert-polygraphy.com
Урок Illustrator — Создание контура векторного рисунка при помощи графического планшета — Уроки
Цель Урока

Рисование при помощи графического планшета дает векторному дизайнеру ряд преимуществ, таких как, ускорение процесса создания иллюстраций, удобство рисования (пером намного удобней и привычней рисовать, чем мышкой), зависимость толщины линии от давления на перо и, наконец, создание рукотворного стиля, который делает ваши иллюстрации неповторимыми. В этом уроке мы рассмотрим, как настраивать графический планшет для удобной работы в Adobe Illustrator и настройку инструментов рисования для создания переменного контура векторных иллюстраций. Я также опишу несколько практических упражнений, которые позволят вам быстро освоить графический планшет. Во второй части этой статьи вы узнаете, как раскрашивать векторные иллюстрации при помощи планшета. Ну что, начнем!
Настройка пера

Двойной клик по иконки кисти в панели Brushes вызывает диалоговое окно с ее настройками. Установим диаметр кисти побольше (для наглядности), установим зависимость диаметра кисти от давления на перо и значение Variation, которое равно максимальному диаметру кисти.

Именно такие параметры позволят нам изменять толщину контура от 0 до удвоенного размера (в моем случае это 60pt).
Берем Blob Brush Tool и ставим точки, изменяя давление на перо, как это показано на рисунке ниже.
Цель этого упражнения: убедиться, легко ли вы можете управлять диаметром кисти. Вы должны поставить как можно больше точек разного диаметра. Особое внимание нужно уделить нажатию на перо с минимальным давлением. Вы должны без труда получать очень маленький диаметр кисти. Это позволит вам создавать контур переменной величины, не прерывая его

Если это упражнение показалось вам трудно выполнимым, не переживайте проблема не в ваших руках, а в настройках пера. Чтобы получить к ним доступ пользователи Macintosh OS должны открыть System Preferences или Dock, меню Apple, или из папки приложения. Затем кликните на иконке Wacom Tablet. Пользователи Windows OS должны кликнуть на кнопке Пуск и выбрать Все Программы. Затем выбратьWacom Tablet и перейти Wacom Tablet Properties option. Теперь отрегулируйте параметр Tip Feel, сдвигая слайдер и, не закрывая окно Wacom Tablet Properties, повторите упражнение.

Мне понадобилось сделать перо жестче (firm) от первоначальных установок. Но это, как вы понимаете, зависит от ваших предпочтений, но, тем не менее, является очень важной настройкой.
О других настройках планшета вы узнаете из руководства пользователя, в большинстве случаев настройки по умолчанию являются приемлемыми.
Настройка инструментов рисования
Paintbrush Tool (B)
Для получения доступа к настройкам этого инструмента два раз кликнете на его иконки на Toolbar

Давайте познакомимся с параметрами Paint Brush Tool.
Fidelity определяет как далеко вы можете переместить мышку или стилус прежде чем Adobe Illustrator создаст новую точку на пути. Например, значение Fidelity равное 2.5 означает, что перемещение меньшее, чем 2.5 пикселей не будет учтено. Fidelity может изменяться от 0.5 до 20 пикселей; чем выше этот пераметр, тем менее сложный и более гладкий будет путь. На рисунке ниже показаны две кривые, созданные с разными значениями этого параметра (4 и 0,5)

Smoothness определяет сглаживание пути в процессе рисования. Smoothness изменяется от 0% до 100%; чем выше процент, тем более гладким будет путь.

Какую величину Fidelity и Smoothness устанавливать? Оптимальные значения Fidelity 4 pixel и Smoothness 0%. Конечно, это зависит от твердости вашей руки и задач, которые вы перед собой ставите. Если вы вчера хорошо погуляли на вечеринке проставьте, то значение побольше ;).
Fill New Brush Strokes применяет заливку к созданному пути. Эта опция полезна при создании закрытых путей.

Keep Selected сохраняет путь выделенным после завершения рисованя.
Edit Selected Paths позволяет редактировать существующий путь при помощи Paintbrush Tool. Например, вы можете продолжить созданный путь.

Within: _ pixels
Последние три опции обычно отключены в процессе работы у большинства профессиональных иллюстраторов, однако вам необходимо знать об их существовании для решения специфических задач.
Blob Brush Tool (Shift + B)
Для получения доступа к настройкам этого инструмента два раз кликнете на его иконки на Toolbar.

Некоторые параметры вам уже знакомы. Давайте познакомимся с новыми.
Merge only with Selection — означает, что новые обводки сливаются с существующим выделенным контуром. Если данный параметр выбран, создаваемая обводка не сливается с пересекающимся контуром, который не выделен.

Как вы заметили, Size, Angle and Roundness можно устанавливать непосредственно в диалоговом окне Blob Brush Options, не создавая новую кисть или используя библиотеку кистей, как это было с Paintbrush Tool (B). Несомненно, это удобней. Кроме того мазок этой кисти представляет собой закрытый path (мазок Paintbrush Tool (B) представляет собой открытый path, который имеет свойства примененной кисти), это позволяет его редактировать при помощи Eraser Tool (Shift + E), предавая ему нужную форму


Давайте разберемся в Calligraphic brush options. До подключения планшета часть этих опций была неактивна. Теперь вы можете воспользоваться полным арсеналом возможностей кисти.
Fixed — создается кисть с заданным углом, округлостью и диаметром (активна без использования планшета).

Random — создается кисть со случайными вариациями угла, округлости и диаметра (активна без использования планшета). В поле «Варианты» задается значение, указывающее диапазон, в пределах которого могут колебаться характеристики кисти. Например, если параметр «Диаметр» имеет значение 15, а параметр «Варианты» – значение 5, то диаметр может быть в пределах от 10 до 20. На рисунке ниже оба мазка были сделаны кистью с параметром Random. Диаметр кисти меняется от мазка к мазку, но не в процессе создания контура.

Pressure — создается кисть, для которой угол, округлость и диаметр различаются в зависимости от нажима планшетного пера. Этот параметр лучше всего использовать с параметром «Диаметр». Он доступен только при работе с графическим планшетом. Введите значение в поле «Variation», чтобы задать диапазон колебания исходного значения характеристики кисти. Например, если параметр «Округлость» имеет значение 75%, а параметр «Варианты» – значение 25%, то самому легкому мазку будет соответствовать 50%, а самому жирному – 100%. Чем слабее нажим, тем более наклонным получается мазок кисти.

Stylus Wheel — создается кисть, диаметр которой зависит от манипуляций с копировальным колесиком. Этот параметр предназначен для использования с аэрографом с копировальным колесиком на цилиндрическом контейнере и с графическим планшетом, способным определять это перо.
Tilt — создается кисть, для которой угол, округлость и диаметр различаются в зависимости от наклона планшетного пера. Этот параметр особенно полезен при использовании одновременно с параметром «Округлость». Он доступен только в том случае, если графический планшет способен определять, насколько положение пера близко к вертикальному. На рисунке ниже показаны две вертикальные прямые при разном наклоне (вертикально, под наклоном).

Bearing — создается кисть, для которой угол, округлость и диаметр различаются в зависимости от местоположения пера. Этот параметр наиболее полезен для управления углом наклона каллиграфических кистей, особенно при работе с кистью традиционного типа. Он доступен, только если графический планшет способен определять направление наклона пера. На рисунке ниже показана горизонтальная линия, в процессе создания которой я наклонял Stylus в разные стороны.

Rotation — создается кисть, для которой угол, округлость и диаметр различаются в зависимости от поворота планшетного пера. Этот параметр наиболее полезен для управления углом каллиграфической кисти, особенно при использовании такой кисти, как плоское перо. Он доступен, только если графический планшет способен определять тип поворота. Я думаю, на сегодня достаточно теории, давайте немного попрактикуемся.
Упражнение 1
Для начала научимся создавать линии с переменной толщиной, форма которых наиболее часто встречаются в графических работах. Настройки кисти должны быть максимально простыми (круглая кисть, диаметр которой зависит от давления).


Упражнение 2
Теперь можно переходить к созданию иллюстрации. Векторная иллюстрация в большинстве случаев создается на основе эскиза созданного в Photoshop или отсканированного карандашного рисунка. Я думаю, нам проще будет поработать с готовой иллюстрацией, на которой четко видны линии контура. Я отсканировал детскую книжку раскраску и поместил ее в документ (File > Place…)

Изменим параметры кисти на указанные на рисунке ниже.

Цель этого упражнения просто повторить контур рисунка, не заботясь пока о контуре переменной толщины. В процессе работы вы можете перенастраивать Fidelity и Smoothness, как это было указано выше. Не обязательно копировать всю иллюстрацию, достаточно почувствовать, что ваша рука рисует уверено, и вы понимаете как параметры кисти влияют на плавность линии, как быстро следует создавать линию. Пользуйтесь клавишами «[» для уменьшения и «]” для увеличения диаметра кисти. Цвет кисти следует выбирать такой, чтобы он отличался от цвета контура эскиза (например, красный)

Упражнение 3
Установим зависимость диаметра кисти от давления.

Стараемся копировать толщину контура отсканированной иллюстрации.

Работая с таким изображением вы быстро научитесь владеть пером.
Только практика и желание рисовать научит вас владеть в совершенстве этим замечательным инструментом. В следующем уроке мы рассмотрим работу с другими инструментами рисования и научимся раскрашивать иллюстрации с помощью планшета.
При создании этой статьи я использовал графический планшет Wacom Intous 4
Автор урока: Ярослав Лазунов
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
ru.vectorboom.com
Учимся работе на графическом планшете
Дата публикации: 11.08.2009
Введение
Появление четвертой серии планшетов Wacom Intuos стало для меня главной новостью марта. Безумно хотелось попробовать один из них в действии. Решив, наконец, расстаться со своим стареньким Intous’ом 2, на вырученные от продажи деньги (конечно, пришлось добавить) я приобрел новый планшет размера M. После недели общения с ним, спешу поделиться с вами впечатлениями. Для полноты картины, думаю, стоит упомянуть, что в основном я занимаюсь веб-дизайном, а в свободное время обожаю рисовать.

Итак, с самого начала.
Посмотрел
Внешний вид стильный, выверенный, слегка футуристичный. Понятно, что это далеко не самое главное, но планшет выглядит настолько хорошо, что не отметить это нельзя. Одним словом, радует глаз.
Взял в руки
Очень добротная сборка. Слегка погнув, скрипа практически не услышал. Планшет как будто монолитный, настолько кажется прочным.
Подключил
То, что планшет рассчитан и на правшей, и на левшей (его нужно только перевернуть), думаю, знают все. А вот то, что разъемы USB решены очень интересно, будет очевидно не сразу. На планшете их два, причем один из них скрыт заслонкой, которая защищает его от пыли. Стоит передвинуть плоский ползунок на дне инструмента, как откроется второй разъем, и закроется первый. Опять же, сделано для удобства и праворуких, и леворуких, чтобы не мешал провод. Ах да, с установкой драйверов проблем не заметил.
Взял в руку перо
Перо моего старого Intuos’а казалось мне крайне удобным. Новое перо не менее комфортно лежит в руке. Очень понравилось, что оно имеет расширение под кончики пальцев. Подставка для пера настолько удобна, настолько устойчива, что даже на моей столешнице, установленной под углом, перо всегда было на месте. Спрятанные в подставке наконечники с кольцом – мега-удачное решение.
prophotos.ru
Как нарисовать книги на графическом планшете?
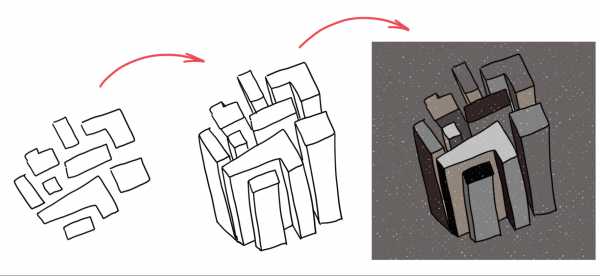
Обучение рисованию на графическом планшете схоже с обучением рисованию на бумаге. Изначально будет непривычно рисовать на поверхности планшета, а видеть штрихи на экране, но это дело времени и настойчивости. Проведем аналогию с компьютерной мышкой, ведь вы тоже двигаете ею по поверхности стола, а видите её перемещение на экране монитора. Начинать учиться рисовать не стоит со сложных иллюстраций, которые наполнены мелкой детализацией. Сначала мы потренируемся рисовать предметы из простых фигур. Из урока мы узнаем, как рисовать книги на графическом планшете в программе Adobe Photoshop. Их форма похожа на квадраты и прямоугольники, а для начинающего художника это самые подходящие фигуры для тренировки.
Инструменты и материалы:
- Графический планшет и перо (использовался Wacom Intos Draw, но подойдет любой), подключенный к компьютеру или ноутбуку.
- Программа Adobe Photoshop.
Вы также можете использовать простой карандаш, ластик и лист бумаги.
Этапы работы:
Шаг 1. Включаем Adobe Photoshop. Создаем новый документ (поверхность) вот таким способом: Файл – Новый. У Вас появится окошко, в котором выставляем размеры нашей будущей поверхности. Делаем это в пикселях: ширина – 1754 и высота – 1240:
Шаг 2. Выставляем параметры кисти. Диаметр пусть будет 5, при необходимости можно немного увеличить. Режим – нормальный, непрозрачность – 100, нажим тоже 100:
Шаг 3. На поверхности листа рисуем горизонтальный прямоугольник. Он будет определять общую ширину и высоту всех книг на рисунке:
Шаг 4. Рисуем фигуру первой книги, лишь линии и без детализации:
Шаг 5. Дорисуем остальные три книги, чтобы в общем получилось четыре штуки. Обратите внимание, что все они лежат по-разному, но рисунок не должен выходить за грани общего прямоугольника (который мы построили в первом шаге):
Шаг 6. Нужно выделить обложку на книгах, поэтому мы эту область немного утолщаем:
Шаг 7. Удаляем внешний прямоугольник, который помог при построении, при помощи инструмента «ластик». Добавим закладку в виде ленты, которая свисает с верхней книги:
Шаг 8. Область, где находится бумага (внутренняя часть книги), пока остается плоской. Ей нужно добавить фактуры. Для этого, около изгибов и посередине добавим по несколько линий различной величины с заостренными краями:
Шаг 9. Для устойчивости рисунка нужно добавить горизонтальную линию, расположив её за книгами:
Шаг 10. Рисунок готов! Остается сохранить его. Нажимаем Файл – Сохранить как…:
Шаг 11. После того, как вы нажмете «Сохранить как…», появится диалоговое окошко. В нем нужно выбрать подходящий формат. Находим «Тип файлов», а после, нажимаем на стрелочку, из которой появится выпадающий список. Чтобы рисунок смог открываться на вашем компьютере через обычный просмотр картинок, то выбираем формат – JPEG (JPG) или PNG. Подтверждаем, нажимая ОК. Внимание, нужно обязательно запоминать, куда вы сохраняете свою работу, иначе просто потеряете среди остальных файлов:
Мы научились рисовать не только ровные линии на графическом планшете, но и узнали, как рисовать книги. Это упражнение можно выполнять немного иначе, если рядом с компьютером поставить несколько книг, с которых вы так же в линейной форме будете срисовывать, через графический планшет. Данный урок можно выполнять не единожды, чтобы «набить» руку с помощью простых форм.
Рекомендую вам посмотреть все уроки по рисованию натюрмортов на моем сайте.
Также стоит обратить внимание, что натюрморт мы рисовали на графическом планшете и при повторении урока с помощью карандашей, некоторые этапы можно упростить или вовсе опустить. Если у вас возникнут вопросы, то обязательно задавайте их в комментариях к уроку. А пока закрепляйте полученные знания, повторяя пройденный материал
Как нарисовать чашку на графическом планшете? Как настроить графический планшет в Adobe Photoshop?Похожее
fenlin.ru
Как настроить графический планшет в Adobe Photoshop?
Приобретение графического планшета – важное решение в жизни художника. С помощью компьютерных технологий и программ вы можете развивать свои творческие способности как любитель, а также как профессионал. Но прежде чем приступить к работе, нужно разобраться как настроить программы, чтобы приступить к комфортной работе. В комплекте с графическим планшетом и пером обязательно должен идти установочный диск, на котором есть драйвера для вашего оборудования. Обычно, инструкция по установке приложена в комплекте с устройством. После того, как графический планшет подключен, мы можем перейти к его настройке в популярной программе Adobe Photoshop. Выбираем именно эту программу, потому что она является основной и самой популярной в использовании графических дизайнеров и иллюстраторов.
Мы будем разбирать настройку программы Adobe Photoshop с версией CS2. Другие версии аналогичны в использовании, лишь могут быть небольшие изменения в расположении инструментов и их усовершенствования. Поэтому не страшно, если ваш Adobe Photoshop другой версии (главное, не слишком устаревший), все описанные настройки могут быть применимы.
Шаг 1. Итак, двойным щелчком левой мыши открываем программу Adobe Photoshop. Видим посередине пустую область, на которой пока нет никаких новых проектов. Слева находятся необходимые инструменты, а справа – слои и история:
Шаг 2. Нажимаем слева сверху в углу – Файл – Новый:

Шаг 3. Создаем новый лист, на котором мы будем рисовать. Его размеры можно устанавливать с помощью любых форматов: пиксели, дюймы, см, мм, пт, пики и колонки. Обычно в иллюстрации используют пиксели, а в печатных изданиях придерживаются см или мм. Мы зададим формат горизонтального альбомного листа, в см — 29.7 (ширина) и 21 (высота), а в пикселях – 1754 (ширина) и 1240 (высота). Должен получится вот такой лист:
Шаг 4. Важно, чтобы руке было удобно рисовать, поэтому раскрываем лист на весь экран. При необходимости приблизить или отдалить – применяем лупу:
Шаг 5. Переходим к перу. Толщина и насыщенность зависит от самого пера, и его качества. Помимо того, есть ряд настроек, которые можно увидеть в верхней панели. Там мы можем найти размер кисти, его диаметр и жесткость. К тому же можно отрегулировать непрозрачность и нажим (их оставим на 100%):

Шаг 6. Есть несколько основных стандартных диаметров кисти, которые чаще всего используют художники – 3, 5, 9, 13, 19. Конечно, можно ставить любой желаемый размер от 1 до 2500, но это только в том случае, если у вас очень большой или маленький размер поверхности. Кисти имеют различную форму и фактуру, которую применяют в своих работах. Стоит не боятся и экспериментировать, чтобы подобрать кисть под себя, с которой вам будет комфортно работать:
Шаг 7. Диаметр и размер пера можно легко соотнести с мягкостью простого карандаша. Как мы помним, из статьи как выбрать карандаш для рисования есть различные виды простого карандаша по степени мягкости 2H, Н, F, HB, B. Схема соотношения мягкости простого карандаша и размера пера показана ниже:
Шаг 8. Если вдруг вы нарисовали лишнюю линию, то можно его удалить с помощью ластика, что расположено слева в инструментах. Там же находим «пипетку», которая позволяет выбрать любой цвет, что находится у вас на поверхности. В программе вы найдете палитру, благодаря которой выбирается любой цвет на ваш вкус:
Шаг 9. При необходимости можно увеличить или же уменьшить ваш холст или изображение, даже если вы уже что-то нарисовали. Для этого нажимаем – Изображение – выбираем – Размер изображения или Размер холста. Разница в том, что «Размер изображения» изменит всю поверхность с рисунком (смасштабирует ваш рисунок — уменьшит или увеличит), а «Размер холста» изменить лишь основу (лист), на котором вы рисуете:
Шаг 10. Прежде, чем приступать к рисованию какого-либо объекта в программе Adobe Photoshop, нужно потренироваться на обычных фигурах, чтобы немного приучить руку к графическому планшету. Наверняка сразу рука будет немного труситься и не попадать в желаемую точку, но стоит запастись терпением, а пока тренируемся рисовать круг, квадрат и треугольник. Чтобы усложнить задачу, штрихуем их под разными углами:
Мы узнали, как настроить графический планшет в программе Adobe Photoshop. Но это лишь основа, которую необходимо знать. Не стоит бояться экспериментировать с фактурой и размером пера, а тренировать руку необходимо ежедневно, чтобы как можно скорее привыкнуть к новому устройству
Как нарисовать книги на графическом планшете? Как выбрать графический планшет?Похожее
fenlin.ru
