Пиксельная графика уроки – Пиксель-арт – уроки рисования для начинающих
Урок по пиксельной графике (5-6 класс)
Тема: Пиксель-арт
Предмет: информатика
Класс: 5-6 класс
ТИП УРОКА: УРОК
ЦЕЛЬ: Научить создавать рисунки методом «Пиксель – арт»
ЗАДАЧИ:
Образовательная и дидактическая—
Обеспечить в ходе урока:
усвоения понятия пикселя экрана, фрагмента;
научить использовать инструмент «Лупа»;
научить создавать рисунки по точкам экрана.
Развивающие:
показать взаимосвязь искусства вышивки, мозаики, создания ярлыков и пиктограмм на компьютере.
Воспитательные:
ФОРМЫ ОРГАНИЗАЦИИ индивидуальная групповая
ПОЗНАВАТЕЛЬНОЙ фронтальная коллективная
ДЕЯТЕЛЬНОСТИ:
МЕТОДЫ ОБУЧЕНИЯ:
словесные практические наглядные;
проблемный частично-поисковый исследовательский
репродуктивный объяснительно-иллюстративный
аналитический синтетический сравнительный
обобщающий классификационный
При этом используются следующие педагогические технологии:
проблемное обучение приемы разноуровневого обучения
коммуникативно-диалоговые моделирующее обучение
исследовательская направленность модульное обучение
технология проектирования личностно-ориентированная
ОБОРУДОВАНИЕ: графический редактор Paint, презентация «Пиксель-арт», презентация «физкультминутка Котята», практические задания, листы в клетку и карандаши.
СТРУКТУРА УРОКА:
Организационный момент: сообщение темы, целей урока и мотивация учебной деятельности.
История возникновения искусства «Пиксель — арт». Связь этого искусства с вышивкой крестиком.
Создание собственных точечных изображений на бумаге.
Физкультминутка
Создание изображений на компьютере в стиле «Пиксель – арт»
В начале занятия история искусства и его развитие. Рассказ ведется с использованием презентации:
Слайд 2. Пиксельная графика (pixelart, пиксел-арт) – форма цифровой графики, созданной с помощью растрового графического редактора, где каждый пиксель изображения редактируется вручную.
Слайд 3. Впервые в 1982 году термин pixel art был использован в корпорации Xerox Адель Голдбертом и Робертом Флегалом, а вот сама графика использовалась за 10 лет до этого все в той же фирме Xerox. Также в какой-то степени можно считать pixel art’ом и занятие, которым занимались наши бабушки-прабабушки – вышивание крестиком, неправда ли, похоже – один крестик – один пиксель =)
Слайд 4. Большинство из нас впервые увидели пиксельную графику на экранах телевизоров, играя в супермарио, танчики и другие игры на телевизионных приставках Super Nintendo, Sega’s Mega Drive. На тот момент это был единственный доступный способ отображения компьютерной графики.
Слайд 5. С развитием технологий и появлением изменяемых 256-цветных палитр пиксельная графика стала вытесняться из игр и рабочих столов операционных систем.
Слайд 6. На первый взгляд ничего сложного в пиксельной графике нет – относительно простые рисунки на самом деле требуют кропотливой работы, ведь pixel art рисунок нарисован от начала и до конца с использованием только ручного редактирования – т.е. каждый пиксель нарисован вручную при помощи “карандаша”. Наиболее ярые фанаты пиксельной графики настаивают на том, что настоящий пиксельный рисунок должен быть изображен не только без использования сглаживания, а только карандашом, без использования даже возможностей нарисовать прямую линию или заливки.
Хорошим тоном при рисовании считается использование стандартных 16 цветов, доступных на большинстве видеоподсистем. Неудивительно, что в связи с трудоемкостью процесса, большинство рисунков в стиле pixel art невелики по размерам, однако встречаются и относительно большие картины, на изображение которых художники потратили до 1 года!
Слайд 7. В данный момент pixel art в большинстве своем используется не как необходимость (как было раньше, когда только появилось это понятие) а как своеобразная модная фишка и направление в искусстве. Хотя есть и устройства, где пиксельная графика используется не как дань моде, а как необходимость, где из-за относительно маленького экрана другой способ отображения информации на данный момент невозможен – мобильные телефоны, КПК и т.д.
Что нужно для создания пиксель арта? Достаточно компьютера и любого графического редактора, позволяющий рисовать инструментом в один квадратный пиксель.
Слайд 8.
Впрочем, научиться пиксель-арту можно только на практике. Поэтому мы предлагаем вам сейчас придумать свои рисунки на бумаге. Тому кто не придумает будут выданы практические работы на бланках. Когда заготовки будут готовы приглашаем вас попробовать свои силы на компьютере и выполнить свою работу в графическом редакторе Paint с помощью инструмента Лупа.
Во время работы на бумаге и на компьютере учащимся оказывается помощь учителя.
infourok.ru
Pixel art для начинающих. | Gamin
1. Подготовка к работе.
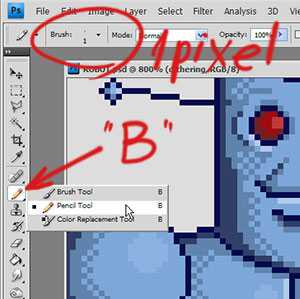
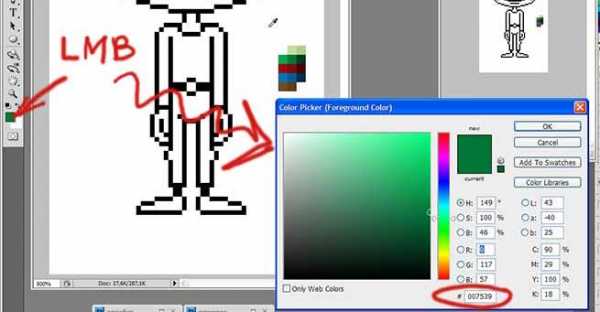
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool, вызывается горячей клавишей B). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню

Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl —» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и « (кавычки-ёлочки, или русская клавиша «Э») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit->Preferences), заходим в пункт
2. Рисование.
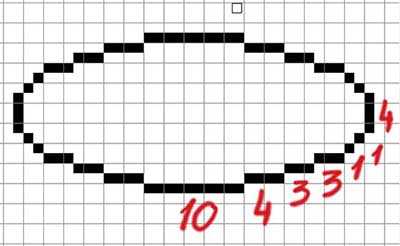
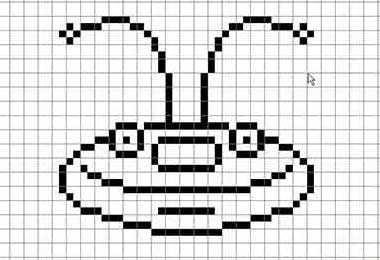
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:

Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
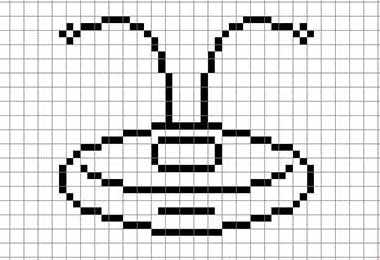
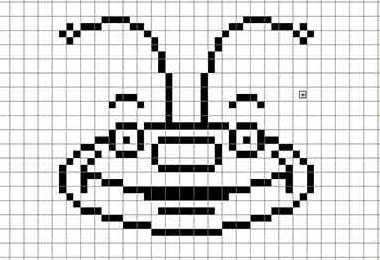
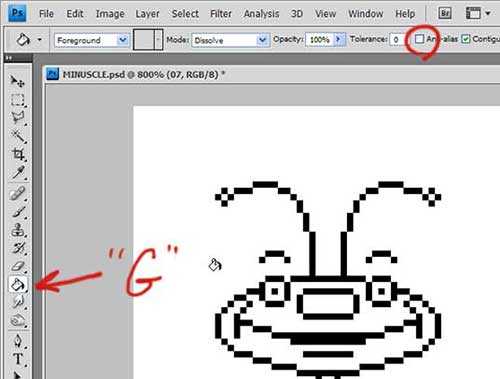
Продолжаем рисовать, добавляем нос, усики и рот:

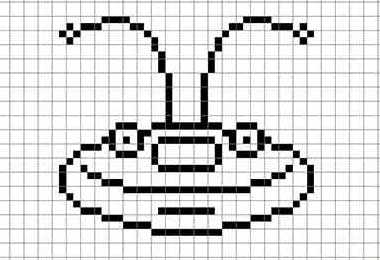
Теперь глаза:

Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом: 
Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:

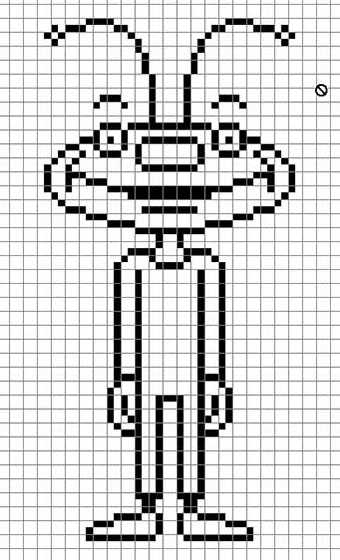
Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:

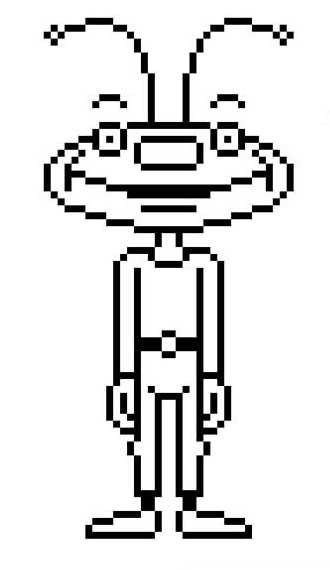
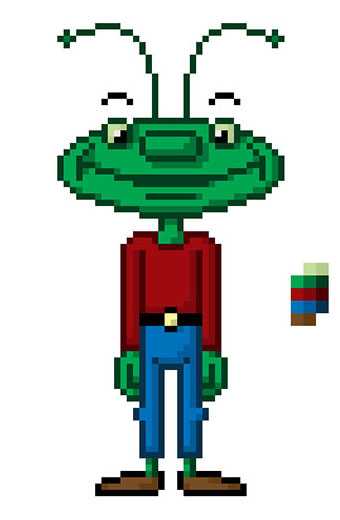
Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):

3. Заливка.
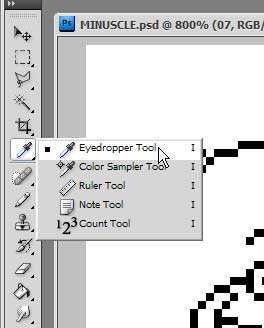
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (

В этой палитре у меня 13 цветов, их цифровые значения таковы:
Глаза: c4df9b, b4cc8f
Кожа: 00a651, 007539, 003d1e
Рубашка: 9e0b0f, 80090d, 4d0003
Брюки: 0072bc, 005c99, 08314d
Ботинки: 754c24, 663d14
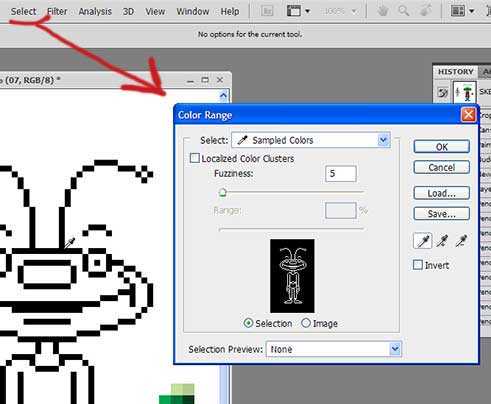
Эти значения можно скопировать и вставить в соответствующую панель Color Picker (открывается LMB на иконке с цветом), а можно скопировать в документ саму палитру, здесь вопрос привычки.

Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket

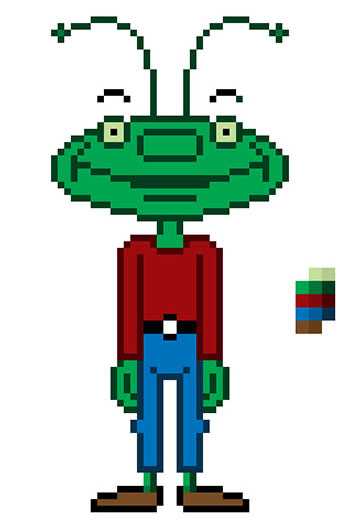
Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.

Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле. В Photoshop есть удобная функция выбора по цвету (

4. Тень и dithering.
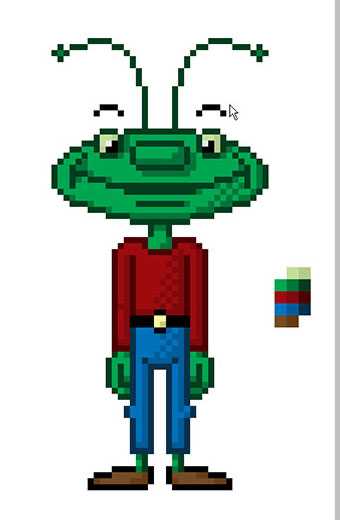
Теперь выбираем цвета тени и, переключившись на карандаш (B) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):

Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей (более сложная техника dithering’а подразумевает совершенно немыслимый алгоритм, посмотрите у того же Дерека Йу). Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:

А вот фрагмент из другой работы, более сложной (и пока незавершённой):
Здесь я применил dithering для смягчения теней (кстати, в отличие от нарисованного только что кузнечика, на снеговике использована тень двух оттенков и имеются блики, но это, повторюсь, более сложная работа, и масштаб у неё побольше). Плюс крайне кропотливый метод dithering’а задействован на заднем фоне. Сам по себе процесс несложный, но затратный в плане времени и требующий от художника концентрации.
В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
P. S. Продолжение темы (которое, по уму, надо было написать первым). Учимся дальше!
gamin.me
Курс пиксель-арта 6 / Habr
Это перевод публикации «Les Forges Pixel Art Course».Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Часть 6: Сглаживание (Anti-aliasing)
Где весь ваш пиксель-арт становится красивым. Или нет. На самом деле это зависит от того, насколько ужасен он был прежде.

1. План атаки
Если вы имели смелость читать нынешних специалистов по новостям видеоигр, вы возможно уже видели журналистов жалующихся на алиасинг (aliasing — ступенчатость линий) в некоторых играх. Алиасинг — это явление, которое происходит, когда объект на переднем плане находится перед фоновым цветом, и граница между этими объектом и фоном проявляется как ужасная, острая грань. 3D игры являются основной жертвой явления, так как автоматические алгоритмы сглаживания требуют больших вычислительных затрат. Пример ниже, взят из Final Fantasy III версии Nintendo DS. Наложение спектров особенно заметно по краям черного цвета в одежде.

2D игры затронуты мало, потому что там всегда есть старый добрый пиксель-артовский антиалиасинг (сглаживание), чтобы сгладить все эти ужасные контуры, и сгладить переходы между объектами и фоном. На самом деле здесь не требуется алгоритмов. Вы просто думаете об этом заранее. Подумайте немного, если желаете. Мы можем выделить три ситуации, в которых явление алиасинга может встречаться, и мы будем действовать соответственно. Первый случай: у меня есть два разных цвета на моём спрайте, и переход между этими двумя цветами разительный. В этом случае мы можем применить сглаживание, чтобы смягчить переходы. Второй случай: переход между одним из моих персонажей и пейзажем позади него, весь в ступеньках (помогите!). Это может быть сложно, поэтому поделим это на два случая:
-если мне повезло: на самом деле это значит «я знаю цвет фона, который будет показан на моём спрайте». В этом случае вы можете сгладить грани вашего спрайта, чтобы быть уверенным, что переход между ним и пейзажем не будет слишком резким.
-если мне не очень повезло: иногда это невозможно, предсказать цвет фона, на котором ваш спрайт будет показан (например если герой игры идёт через множество фонов). В этом случае не делайте ничего. Вот и всё. Это будет глупо, менять грани вашего спрайта чтобы сгладить переходы, так как вы не знаете в какой цвет будет переход. Хорошо, теперь вы знаете почему и когда использовать сглаживание… осталось выяснить как его использовать!
2. Атака!
Хорошо. Как вы сделаете эти замечательные сглаженные переходы между двумя цветами? Ответ достаточно очевиден, просто использовать один или более промежуточных цветов (например серый идёт между белым и чёрным), известных как буферные оттенки. Все тонкости в том, как вы используете их. На самом деле если вы лишены художественного чутья, вы возможно хотите делать что-то такое:
Проклятье, это просто ужасно. Я надеюсь что вы помните не хуже меня, не только что этот так называемый «метод» занимает много времени на реализацию, (в пиксель-арте достаточно утомительно делать это), но это также не решает нашей проблемы переходов. Вкратце, этого недостаточно, просто сделать что-либо с буферными оттенками для сглаживания. Сглаживание — скромная техника, запомните это. Сейчас вы знаете как вы делать не должны (в терминах этих скверных контуров), посмотрите что на самом деле сделано. Сперва картинки, затем слова.
Позвольте рассмотреть маленькую оранжевую дугу, яростно сталкивающуюся с чёрным фоном. Слева — зверь в его естественном состоянии. Справа — последовательные этапы процесса сглаживания. Мы начнём с упоминания, что грани дуги круга, это серия сегментов, длина которых от 1 до 3 (это должно вам напомнить главу про кривые). Мы возьмём каждый сегмент отдельно, рассматривая линии изображения, одну за другой. В случае вертикальных сегментов (не здесь), мы рассмотрим колонки изображения, одну за другой. На каждой линии, смягчаем переход на обе стороны от границы, но внимание: если вы отклоняетесь за границу ваших двух цветов, вы разрушите оригинальную форму (и станете ближе к примеру того, как не нужно делать). Ваши буферные тени не должны распространяться за концы сегментов линий выше и ниже, это кажется очень сложным, но фактически это не так, взгляните на последний рисунок, сегменты из 1 пикселя, могут принимать только 2 пикселя сглаживания, потому что если они перетекут на соседние сегменты, они создадут очень неприятный эффект, названный «полосатость» (и достаточно близко к плохому примеру выше). Не делайте контур вокруг вашей фигуры. Если необходимо, можно делать некоторые коррективы, если несмотря на все меры предосторожности, слегка искажается фигура объекта, но сейчас у нас не тот случай. Также знайте, что необязательно сглаживать сегменты длиной 1, которые довольно хороши и сами по себе.
3. Полная победа!
Результат виден сразу (или вам немедленно нужны очки). Вот как эти изменения повлияли на наш оранжевый круг, а также нашего старого доброго друга, дракона.
Также обратите внимание, что я приглушил немного внешнее освещение на драконе. Как прежде анонсировалось, внешнее освещение это техника, которая используется умеренно. Я закончу маленьким техническим замечанием, для наиболее находчивых из вас, которое я не знаю куда приткнуть: ваши теневые буфера не обязаны быть между сглаживаемыми цветами. Если вы просто хотите оптимизировать вашу палитру, вы можете попробовать использовать серые, потому что у них есть способность использоваться в рампах различных цветов, и творить чудеса антиалиасинга.

Этот образец пиксель-арта был щедро предоставлен Пандой, который делает сглаживание намного лучше меня (и тебя). Не забудьте протереть слюни с клавиатуры после просмотра деталей.
— От переводчика на русский: местами у автора перевода с французского на английский какие-то косяки с картинками, поэтому некоторые картинки утянул из оригинала, и пару строк перевёл гуглом с французского, и поправил для читабельности.
habr.com
