Уроки цифрового рисунка в photoshop – 45 профессиональных уроков по рисованию в Adobe Photoshop (на русском)
45 профессиональных уроков по рисованию в Adobe Photoshop (на русском)
Эта сборка включает в себя 45 видео уроков по рисованию в Adobe Photoshop для тех, кто решил пройти весь тернистый пусть рисования с нуля и до успешной карьеры в сфере digital art.
И знаете в чем главное преимущество этих уроков? Вы не просто научитесь рисовать, вы получите достаточное количество знаний, чтобы в будущем стать перспективным цифровым художником. Потому что рисование — это не врожденные таланты, это набор навыков, доступных для развития каждому.
Уроки фотошоп рисования имеют определенную структуру наслаивания теории с практическими примерами. Начальный этап обучения сосредоточит ваше внимание на базе основных теоретических понятий, типа пространственное воображение, теория светотени, форма, композиция, а также работа с интерфейсом программы Adobe Photoshop. Со второй половины видео курса, автор обучения на практике показывает как использовать теорию, какие фишки и секреты рисования упрощают жизнь графическим иллюстраторам. Будут разобраны разные тематические направления и даны советы по техническому оснащению.
Смотрите так же:
Пройди полноценный онлайн курс по Photoshop и заполни свое портфолио.
Оглавление
- Урок 1 Как нарисовать куклу вуду;
- Урок 2 Как нарисовать пень;
- Урок 3 Как нарисовать супер патронуса;
- Урок 4 Как нарисовать игровую локацию;
- Урок 5 Как нарисовать робокота;
- Урок 6 Как нарисовать простого персонажа;
- Урок 7 Как нарисовать глаз дракона;
- Урок 8 Как рисовать магический камень;
- Урок 9 Как рисовать котенка-акробата;
- Урок 10 Как рисовать каменную статую;
- Урок 11 Как рисовать божью коровку;
- Урок 12 Как нарисовать монстрика для начинающих;
- Урок 13 Как нарисовать рыбку Немо;
- Урок 14 Как нарисовать цифровой рисунок — мост;
- Урок 15 Как нарисовать цифровой рисунок — бульдог;
- Урок 16 Как нарисовать в лягушку;
- Урок 17 Как нарисовать локацию в цифровой графике;
- Урок 18 Как нарисовать панду ;
- Урок 19 Как нарисовать добрую мумию;
- Урок 20 Как нарисовать весенний пейзаж;
- Урок 21 Как нарисовать сову;
- Урок 22 Как нарисовать каменного голема;
- Урок 23 Как нарисовать лису;
- Урок 24 Как нарисовать цветок;
- Урок 25 Как нарисовать забавного пса;
- Урок 26 Как нарисовать бумажный самолет;
- Урок 27 Как нарисовать дракона;
- Урок 28 Как нарисовать пейзаж;
- Урок 29 Как нарисовать атмосферный дирижабль;
- Урок 30 Как нарисовать водопады;
- Урок 31 Как нарисовать медвежонка;
videoinfographica.com
6 советов для реалистичной цифровой живописи в Фотошоп / Фотошоп-мастер
Умение рисовать реалистично заключается в том, чтобы рисунки получались максимально приближенными к фотографиям. Знаю, это звучит не очень поэтично, но для многих новичков путешествие в мир реализма полно замешательств и разочарований.
Реализм — это кислород для цифровой живописи. Он помогает вдохнуть жизнь в ваши работы, ассоциируя их с знакомыми нам вещами. Мы привязываемся к реализму, потому что видим себя в нем. Поэтому, не удивительно, что многие художники всю жизнь пытаются овладеть реализмом и его прекрасным величием.
В сегодняшней статье мы пройдемся по нескольким полезным советам, которые помогут включить различные элементы реализма в ваши цифровые художества. Не важно, новичок вы или более опытный художник, прочитайте эти техники для получения более реалистичных рисунков.
1. Используйте фототекстуры в своей работе
Отличный способ сразу добавить реализма цифровому рисунку — применить к нему текстуру. Это можно легко сделать, включая фото текстуры в свою работу.
Фотографические текстуры представляют собой части фотографий, которые вы деформируете и манипулируете ими, чтобы смешать с рисунком. Эта техника особенно хорошо подходит для достижения идеальной текстуры одежды, кожи, деталей природы, общих деталей песка и грязи.
В этом невероятном примере Джонсона Тинга (Johnson Ting), он создает великолепное изображение астронавта. Обратите внимание, как он использует небольшие части фотографий, чтобы добавить реалистичные текстуры для своего рисунка.

2. Рисуйте с текстурными кистями
Помните Боба Росса (Bob Ross)? Короля гигантских причесок в стиле «афро» и «счастливых деревьев»? Более десяти лет он здорово рисовал прекрасные масляные пейзажи в своей ТВ программе The Joy of Painting. Он достигал невероятно реалистичных деталей при помощи простых материалов, включая широкую кисть для рисования, которую он использовал при создании своих фирменных деревьев.
Вы также можете получить реалистичный результат, используя большое количество текстурированных кистей в Photoshop. Их можно найти в интернете или создать самому. В этом вам поможет серия уроков Custom Brushes in Photoshop.
Хотите увидеть, как это делается? Узнайте, как использовать разные кисти в этих уроках:
- Рисуем текстурной кистью в Photoshop
- Рисуем реалистичный огонь в Фотошоп
- Рисуем реалистичную воду в Фотошоп
- Рисуем реалистичные снежные эффекты в Фотошоп

3. Используйте Ambient Occlusion для освещения
Изучение техники Ambient Occlusion — это как случайно наткнуться на святой Грааль техник рисования. Если вы уже знакомы с рисованием в оттенках серого, то, пожалуй, знаете такое распространенное уравнение:
Одна черно-белая основа + цвета с разными режимами наложения = почти законченный рисунок.
Что может быть более полезным, чем понимание того, как работает свет и тень? Конечно, есть множество других техник, но магия всегда заключается в свете.
Мы уже были впечатлены возможностями Photoshop превращать черно-белые оттенки в динамический цветной рисунок. Но с Ambient Occlusion достаточно просто применить универсальный сценарий освещения, который на половину уменьшает требуемое для выполнения работы время. Может даже больше. После того, как вы завершите превращение оттенков серого в цветные оттенки, рисунок будет почти закончен. Никаких больше безустанных «допиливаний» изображения после применения цвета или устранения ошибок в оригинальной заготовке.
Многие авторы уроков успешно применяют эту технику. Посмотрите, как автор этого урока использовал Ambient Occlusion для создания Китайской лапши в Photoshop . Просто освойте эту технику, и она значительно изменит процесс рисования и позволит создавать более реалистичные рисунки.

4. Рисуйте с натуральными цветовыми палитрами
Если вы не уверены в своих навыках рисования, не волнуйтесь, со временем вы их усовершенствуете. Но есть одна отличная альтернатива для достижения реализма, которая заключается в том, что необходимо сфокусироваться на цвете.
Даже если вам кажется заманчивым рисовать в светлых, ярких тонах, ограничьте свою цветовую палитру цветами, имеющимися в природе. Берите образцы цвета из фотографий и тестируйте эти значения в ваших рисунках. Скоро вы увидите, что не нужно быть лучшим художником в мире, чтобы сделать свои работы намного реалистичнее.
Вы также можете изучать натуральные цветовые палитры, чтобы понять, как рисовать людей. Из-за состава человеческого тела, рисовать кожу, например, будет сложнее, чем просто использовать разные оттенки коричневого цвета.
В этой иллюстрации Alice Catrinel Ciobotaru можно заметить, как даже крошечные оттенки пурпурного цвета используются для ее простого урока по рисованию реалистичных губ. Узнайте больше о человеческом теле, чтобы научиться замечать эти крошечные изменения цвета и затем попробуйте самостоятельно использовать натуральные цветовые палитры.

5. Добавьте быстрый фильтр Шум
Если вы забыли о рисовании разными кистями или вам надоело собирать кусочки фотографий для своего творения, можно воспользоваться одним простым решением. Используйте быстрый фильтр Шум (Noise).
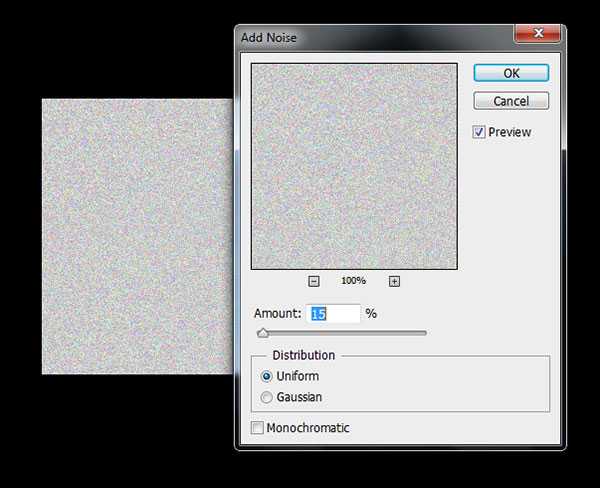
Чтобы добавить шум, создайте новый слой (New Layer), нажав Ctrl + Shift + N. Заполните его светло-серым цветом. Перейдите в меню Фильтр > Шум > Добавить шум… (Filter > Noise > Add Noise) и установите значения поля Эффект (Amount) на 15%.
Установите режим наложения (Blending Mode) на Перекрытие (Overlay) и сократите Непрозрачность (Opacity) до 30%.
Этот эффект позволит добавить зернистости за считанные секунды. Просто убедитесь, что не перестарались с шумом, ведь вы не хотите испортить все свои старания.

6. Создавайте дополнительные источники освещения
Каждый художник за свою жизнь рисует хотя бы пару портретов. Для работы над этой техникой не обязательно использовать только портреты, но при помощи них вы можете поэкспериментировать с разными цветовыми настройками.
Лучший способ изучать свет — изучать фотографии. Поищите в интернете немного информации, чтобы узнать о разных типах освещения, включая:
- Rim Lighting
- Back Lighting
- Ambient Light
- Different Combinations of Light
В уроке по рисованию викторианского кота, автор экспериментировал с тем, как другой источник света может отражаться на рисунке. Дополнительный оранжевый источник света стал магической деталью, которая придала рисунку большей реалистичности и оживила его.
Попробуйте применить свои наработки, исследуя, как эта техника освещения делает работу более живой. Экспериментируйте с разными цветами и будете приятно удивлены результатом.

Выводы
Как и во многих вещах в жизни, если понять простые формулы, можно значительно улучшить свою работу. Поэтому, когда в следующий раз будете просматривать работы своего любимого художника, не просто сидите и восхищайтесь. Изучайте ее. Представьте, как она рисовалась. Мысленно разделите ее на части — не для критики, а для улучшения своих техник. Одинаковые ли техники использует этот художник? Очень скоро вы увидите, как каждый художник нашел свой процесс рисования, который ему нравятся и использует его.
Они нашли свою формулу. Вы найдите свою.
Желаю успехов в вашем путешествии по миру цифровой живописи. Оставайтесь на связи с серией Цифровая живопись от А до Я для новых советов и трюков. Удачи!
Автор: Melody Nieves
photoshop-master.ru
Рисуем портреты с невероятной реалистичностью в Фотошоп / Фотошоп-мастер
Финальный результат:

Рисование в Photoshop ничем не похоже на работу с альбомом или холстом. И поскольку вам не нужно волноваться о трате бумаги, есть множество крутых трюков, которые можно использовать для рисования лучших портретов даже без обводки контуров оригинальной фотографии.
В этом уроке я покажу вам, как нарисовать два портрета в Adobe Photoshop, используя графический планшет Wacom Intuos и исходники с PhotoDune.
Скачать архив с материалами к уроку
1. Что же означает сходство?
Сходство — довольно простое понятие. Оно означает, насколько рисунок похож на оригинальный предмет. Если вы художник, вас миллионы раз будут просить нарисовать портреты, персонажей или дизайны, основанные на реальных людях. Понимание схожести — невероятно полезный навык, который поможет сделать клиентов счастливыми.

Чем больше вы практикуетесь, тем ближе ваш рисунок к настоящей фотографии!
Даже если нет желания полностью копировать чье-либо лицо, изучение схожести станет отличной практикой в области общей анатомии лица.
2. Для начала отбросим некоторые правила
Правило 5 глаз
В любой художественной школе изучают довольно много материалов о портретах. Некоторые из этих правил отлично работают, но многие могут просто сбить с толку.
Вы наверняка слышали или видели классическое правило: «Голова должна быть шириной в 5 глаз.»
Почему это не работает
Не каждое лицо одинаково, поэтому нельзя использовать шаблонный подход. У субъекта могут быть большие глаза или вы просто захотите нарисовать портрет в карикатурном стиле. Так или иначе, нужно сверять рисунок с исходным изображением.

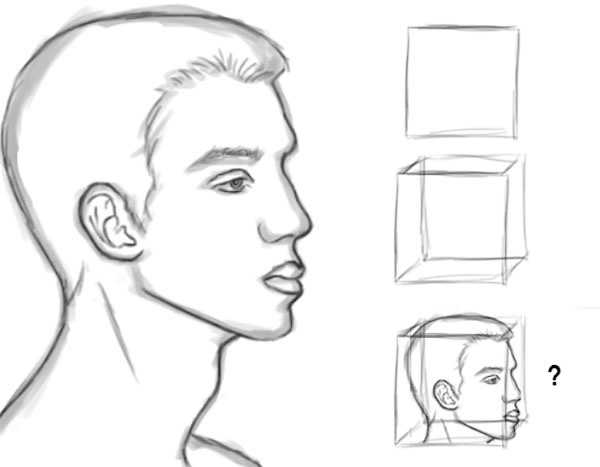
Квадратные головы
Еще одно правило или техника, которой обычно учат, — изображать голову, начав с рисования ее как куба. Куб представляет собой направление, в котором повернута голова и помогает разобраться с различными углами.
Почему это не работает
Оба правила не так плохи, но они не помогут при реалистичном рисовании. Кубичные головы, например, лучше подойдут для понимания общего положения и разных плоскостей лица. Позже это можно использовать при затенении. Но иногда, если мы ограничиваем себя определенными правилами, то в итоге фокусируемся на самом правиле, а не на субъекте.

Что-то «простое» вроде того, как нарисовать куб, в итоге может само стать задачей!
Оставьте замешательство при себе! Я покажу, как сделать все просто, ведь нам понадобится лишь пара линий.
3. Достигаем сходства при помощи сеток и направляющих
Если вы действительно хотите научиться рисовать любое лицо, стоит привыкнуть к использованию сеток и направляющих.
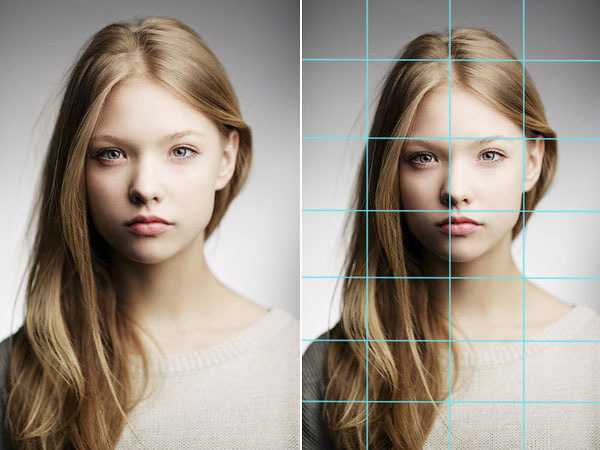
Сетка позволяет увидеть исходное изображение, разделенное на части. Благодаря этому при рисовании можно сконцентрироваться на отдельном участке. Это помогает сделать процесс более простым, также позволяя увидеть фотографию в другом свете. Не волнуйтесь о том, что «не можете рисовать лица» — просто сфокусируйте усилия на схожести каждой клетки.

Фотография молодой девушки с PhotoDune.
Направляющие также отлично подходят для понимания того, где разместить каждую деталь.
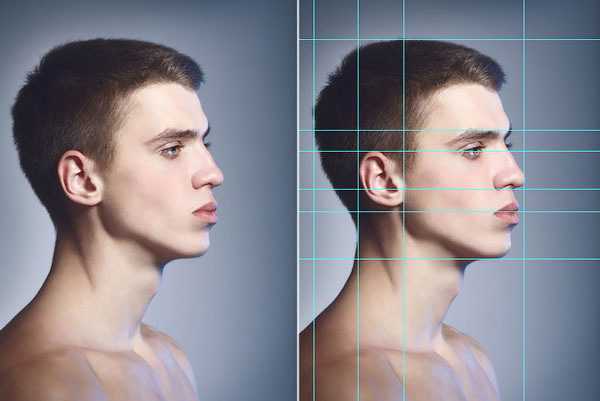
Базовые направляющие обозначат позиции глаз, носа, рта и центра лица. После того, как эти линии созданы, их можно использовать для лучшего понимания отношений между каждой деталью и в итоге получить отличный результат.

Фотография молодого парня с PhotoDune.
4. Зачем рисовать в черно-белых тонах?
Я знаю, вам хочется начать рисовать невероятно реалистичные портреты как можно раньше, но перед тем, как ходить, нужно научиться ползать. Не берите на себя слишком много за раз. Изучите схожесть, а потом переходите к цвету.
Чтобы полностью сфокусироваться на концепте схожести, мы будем рисовать оба портрета в черно-белых тонах. Многие цифровые художники также называют это рисованием в «оттенках серого». Однако неважно как вы это назовете, цель рисования в такой технике — получить уверенность в создании освещения, теней, а также общих тонов.
5. Как рисовать лица в цифровой живописи: легкие углы
Давайте начнем с классической позы. Если рисование людей пугает вас, начните с женских портретов и центрированных позиций головы. Женщин, особенно молодых девушек, рисовать проще, так как их черты лица мягче и вам не нужно волноваться о таких деталях, как морщины или волосы на лице.
Шаг 1
Откройте портрет девушки в Photoshop. Обесцветьте фотографию, перейдя в меню Изображение > Коррекции > Цветовой тон/Насыщенность (Image > Adjustments > Hue & Saturation) и сократив параметр Насыщенность (Saturation) до -100.
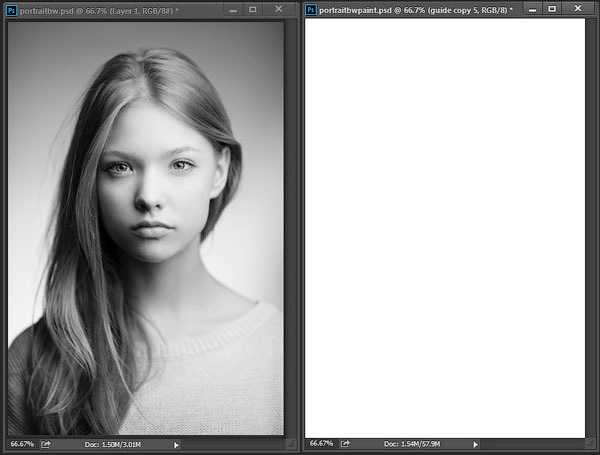
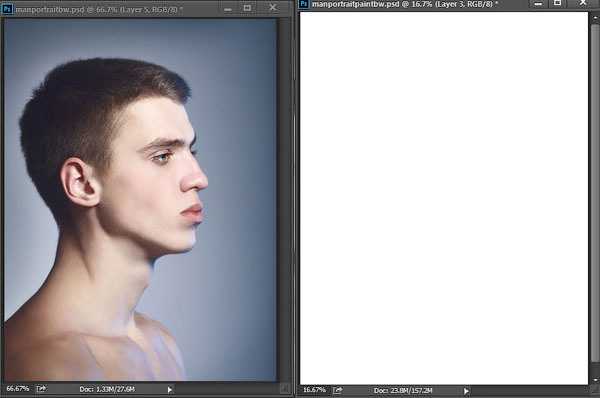
Чтобы сохранить разрешение, близкое к оригинальной фотографии (590 х 886 пикселей), я создам новый документ размером 600 х 900 пикселей. Разместим оба окна рядом. Это сильно упростит работу.

Открепите оба окна и разместите их рядом.
Шаг 2
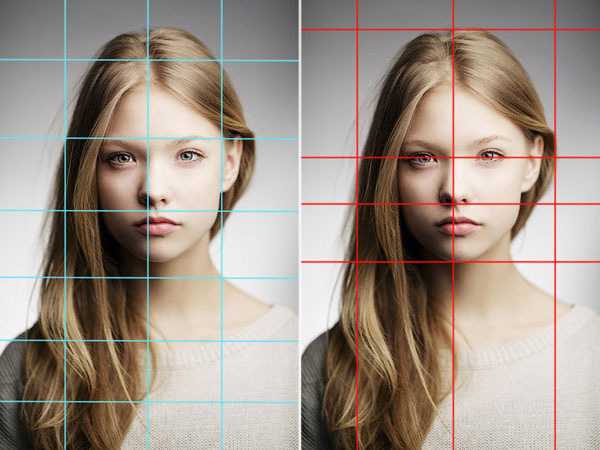
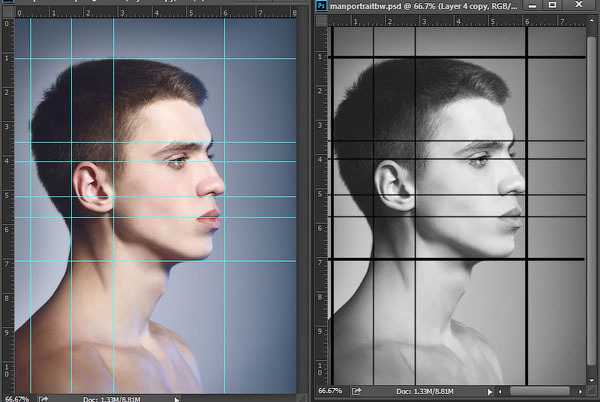
Давайте добавим направляющие. Есть два вида, которые нам помогут. Первый — сетка, все ее секции одинаковы, как в светокопии. Второй тип – направляющие. Они фокусируются на основных формах исходной фотографии.
Я больше предпочитаю второй вариант.

Сравнение сетки и направляющих: слева сетка с одинаковыми секциями, а справа — направляющие, которые фокусируются на основных деталях.
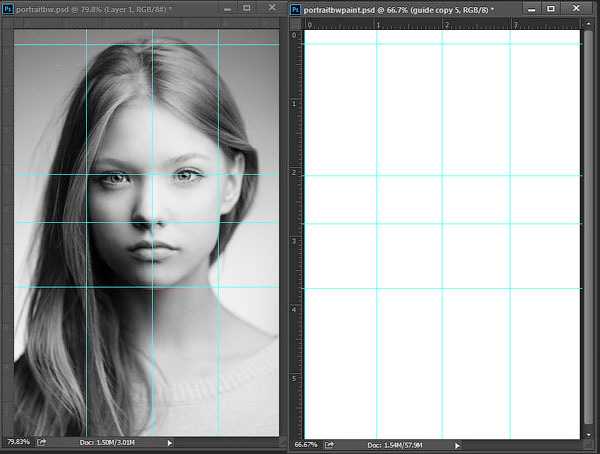
Нажмите Ctrl + R, чтобы открыть панель Линеек (Rulers) для каждого документа. Затем перетяните курсор от вертикальных и горизонтальных линеек, разместив направляющие. Повторите те же линии для пустого документа, чтобы они соответствовали друг другу.

Шаг 3
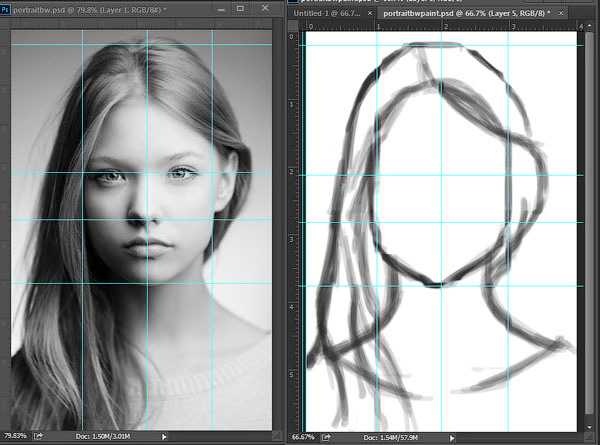
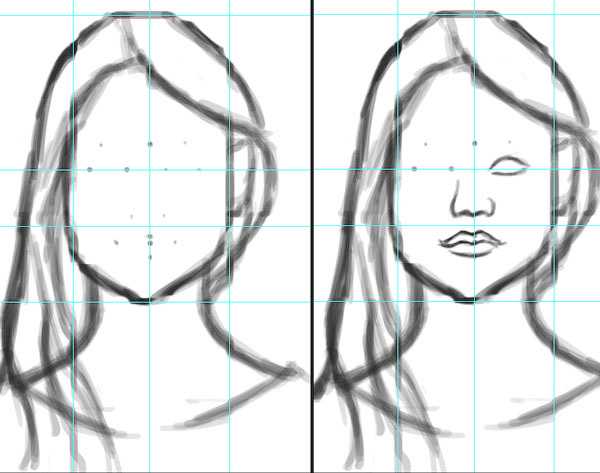
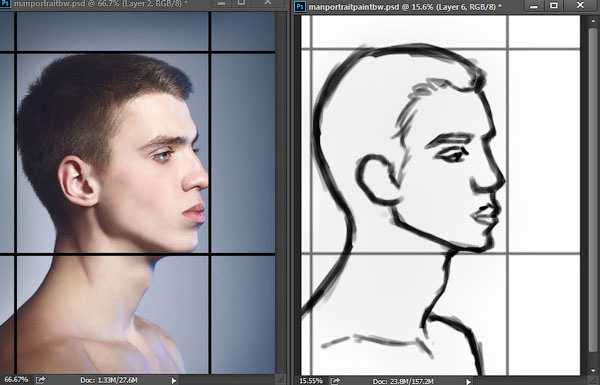
Теперь начнем перерисовывать нашу фотографию при помощи базовых форм. Используйте большую круглую Кисть (Brush Tool). Пока не волнуйтесь о деталях или чистом наброске. Видите, благодаря простым направляющим сейчас у вас есть лучшее понимание того, как должна располагаться голова.

Шаг 4
Перейдем к основным чертам лица. Используя направляющие, я ставлю маленькие точки, помечая, где начинается и заканчивается каждая черта. Ориентируясь на точки, я начинаю рисовать нос, рот и правый глаз на отдельных слоях.

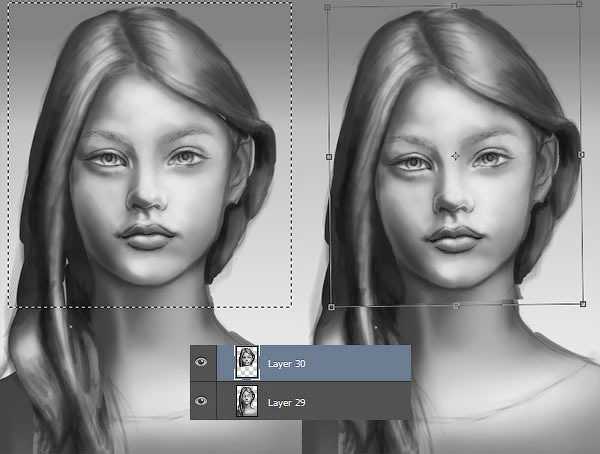
Глаза могут быть трудной частью. Поэтому, давайте немного схитрим и создадим второй глаз из уже нарисованного. Просто Дублируйте (Duplicate) слой с первым глазом, а затем отразите его, перейдя в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Теперь используйте инструмент Перемещение (Move Tool) и разместите левый глаз в нужном месте.

Завершите последние детали этого грубого наброска. Направляющие можно спрятать в любой момент, перейдя в меню Вид > Показать > Направляющие (View > Show > Guides).
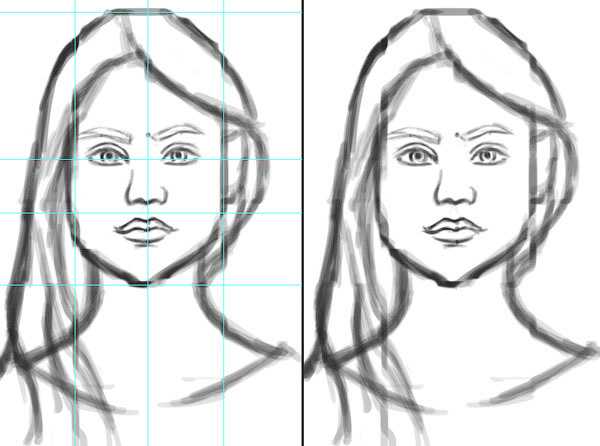
Шаг 5
Я знаю, о чем вы думаете… Не слишком похоже, правда? Мы же еще не закончили с наброском.

Используйте грубый набросок в качестве основы, подчистите его и добавьте детали перед переходом к затенению.
Постарайтесь не лениться. Вам может понадобиться перерисовать лицо два, три или даже больше раз перед тем, как рисунок станет похож на фотографию. Сократите Непрозрачность (Opacity) грубого наброска до 30%, затем создайте Новый слой (New Layer) над ним и используйте этот базовый слой как подсказку. Чтобы рисовать как можно чище, используйте маленькую круглую Кисть (Brush Tool) радиусом 5 px и потратьте достаточно времени.

Не волнуйтесь, если сейчас набросок не полностью похож на фото. У вас еще будет возможность улучшить его.
Вот мой финальный результат. Теперь можно переходить к затенению.
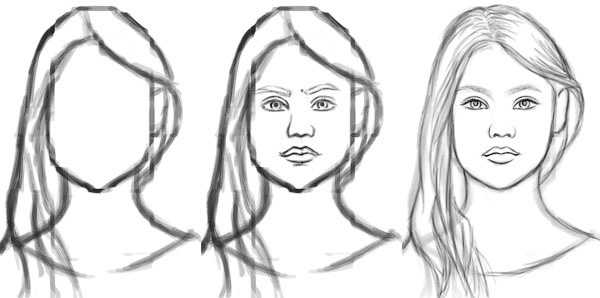
Шаг 6
Наложите основные тона портрета при помощи мягкой круглой Кисти (Brush Tool). На этом этапе нужно постоянно проверять сходство рисунка с фотографией. Если что-то выглядит неправильно, доверьтесь чутью и внесите необходимые правки.

Заметили, как сильно помогло затенение? Мы можем еще больше улучшить вид, подкорректировав несколько проблемных зон.
Возвращаясь к оригинальному фото, ее лицо не идеально симметрично, как мы его изобразили. На деле, ее голова немного наклонена влево, а это влияет на положение глаз и лица. Чтобы все исправить, я использую инструмент Прямоугольная область (Rectangular Marquee Tool) и выделю зону вокруг головы.
На всякий случай я создам копию головы, кликнув правой кнопкой мыши и выбрав Скопироватьна новый слой (Layer via Copy). Теперь слегка поверните голову, нажав Ctrl + T для активации инструмента Свободное трансформирование (Free Transform).

Шаг 7
Продолжайте рисовать и хорошо изучите оригинальную фотографию. Нужно понять ее свет и тень. Поскольку я нарисовал слишком большие глаза, я исправлю лицо при помощи фильтра Пластика (http://design.tutsplus.com/articles/paint-better-portraits-with-the-liquify-tool-in-adobe-photoshop—cms-23625). Объедините все слои, затем нажмите Ctrl + J, чтобы создать копию своего рисунка. Перейдите в меню Фильтр > Пластика (Filter > Liquify). Выберите инструмент Сморщивание (Pucker Tool) и сделайте глаза меньше. Будьте осторожны — нам не нужен слишком резкий эффект.

Вот быстрая анимация изменений, полученных в фильтре Пластика (Liquify).
Также можно заметить, что я подправил челюсть. Просто передвиньте ее на нужное место при помощи инструмента Деформация (Forward Wrap Tool).
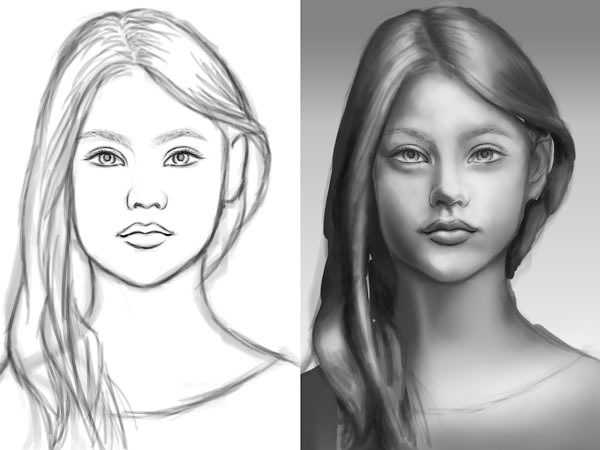
Шаг 8
Теперь, когда мы выполнили большую часть работы, остается только завершить рисунок. Последние детали очень помогают изменить портрет, поэтому продолжайте корректировать все, пока не будете довольны результатом.

Неплохо, правда? Давайте посмотрим, что можно сделать в нашем следующем портрете.
6. Как рисовать лица в цифровой живописи: сложные углы
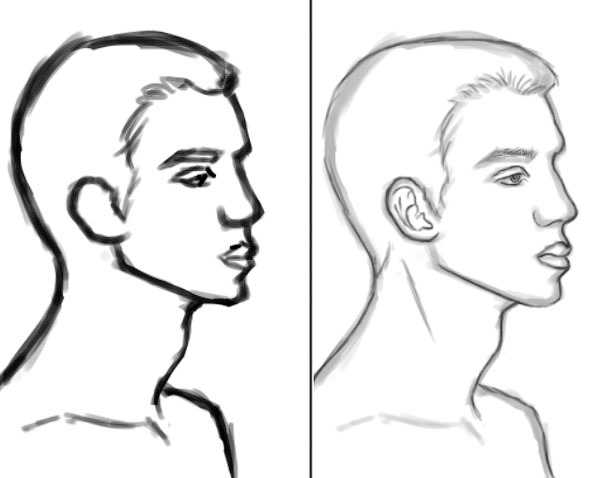
Ах, ужасные портреты в профиль. Если вы ненавидите рисовать лица, повернутые в сторону, начните с простого профиля, чтобы сделать все проще.
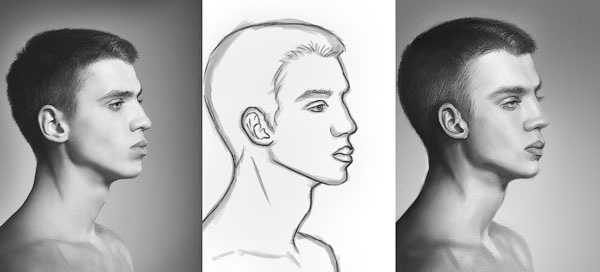
Шаг 1
Так же, как и в прошлый раз, мы начнем с фотографии молодого человека, которую разместим рядом с пустым документом. Этот рисунок будет намного больше, размером 1250 х 1667пикселей с разрешением 150пикселей/дюйм.

Шаг 2
Снова создайте направляющие и конвертируйте портрет в черно-белый формат. На этот раз я собираюсь навести их при помощи инструмента Перо (Pen Tool). Так нам будет легче работать. Рисуйте при помощи маленькой круглой Кисти (Brush Tool).

Направляющие Photoshop могут повлиять на поведение кисти при рисовании, поэтому лучше нарисуйте их Пером (Pen Tool).
Теперь скройте оригинальные направляющие. Я также использую Перо (Pen Tool), чтобы определить различные углы, пометив их яркими красными линиями на Новом слое (New Layer). Поскольку эти углы сложнее, чем у первого портрета, дополнительные направляющие помогут убедиться, что мы рисуем в правильном направлении.

Направляющие для положения, черт лица и углов. Работа с различными видами направляющих поможет вам рисовать еще лучше.
Шаг 3
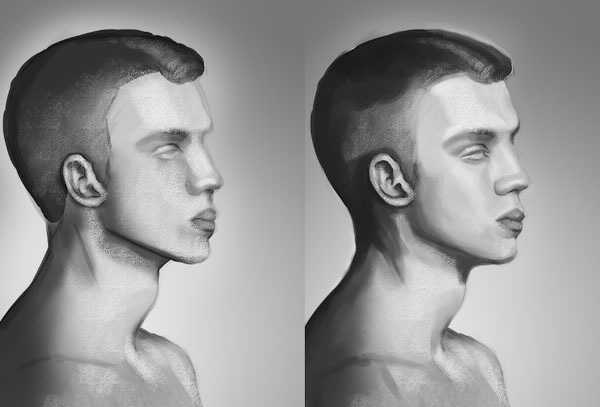
Скопируйте и вставьте эти линии на пустой документ и начните рисовать большой круглой Кистью (Brush Tool). Переключайтесь между разными типами направляющих, чтобы сравнивать прогресс при переходе к следующим шагам наброска.

Окна, расположенные рядом, отлично помогают убедиться, что рисунок соответствует фотографии.
Выделите слой с грубым наброском и сократите его Непрозрачность (Opacity) до 25%. Снова создайте новый слой и нарисуйте более чистый набросок при помощи маленькой круглой Кисти (Brush Tool).

Важная вещь при рисовании людей — понять структуру скелета, не бойтесь создания очень детальных набросков.
Шаг 4
Теперь начнем рисовать. Лица мужчин более угловатые, поэтому уделите достаточно времени изучению направляющих, чтобы не выйти за линии. И поскольку их лица не такие плавные, я также добавил немного текстуры при помощи гранжевой кисти. Это легкое изменение придаст рисунку более мужественный вид.

Используйте комбинацию мягких и гранжевых кистей, эффективно симулируя текстуру кожи.
Шаг 5
На этот раз я у меня лучше получились черты лица, поэтому не нужно делать много коррекций. Угол шеи выглядит немного неправильно, снова используйте Пластику (Liquify) и ее инструмент Деформация (Forward Wrap Tool), чтобы ее выпрямить.

При помощи Пластики можно подкорректировать анатомию за секунды.
Шаг 6
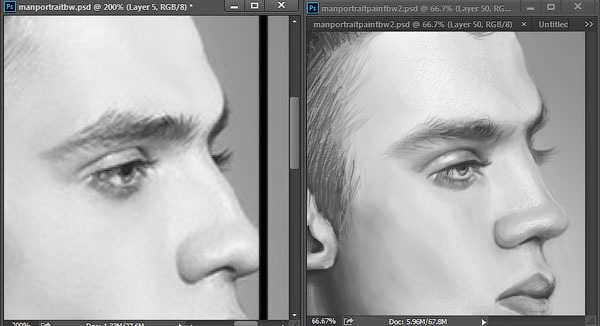
Часто приходится приближать изображения, чтобы уловить едва заметные отличия в тенях, текстурах и освещении. Поскольку мы работаем с оттенками серого, свободно используйте инструмент Пипетка (Eyedropper Tool) и рисуйте цветами исходной фотографии.

По мере продвижения к финальному этапу заставляйте себя рисовать как можно больше. Вот мой результат при использовании этих техник. Уже во второй раз мне удалось достичь потрясающей схожести без обводки контуров самой фотографии.

Теперь ваша очередь!
Выводы
Никогда не знаешь, какие двери откроются, если просто научиться рисовать лучше. Продолжайте практиковаться с портретами в оттенках серого, а когда получите достаточно уверенности, переходите к работе с цветом.
Экспериментируйте с различных углов, чтобы стать лучшим художником. Я действительно надеюсь, что мои советы вам помогли. Если есть какие-либо вопросы, не стесняйтесь задавать их в комментариях!
А если хотите узнать больше о рисовании портретов, посмотрите эти уроки:
Автор: Melody Nieves
photoshop-master.ru
8 шагов к созданию рисунка в Фотошоп / Фотошоп-мастер
Рисование воображаемого мира, созданного на основе истории почти всегда долгий и кропотливый процесс. В этом уроке вы узнаете несколько шагов к достижению такого результата!
В свободное время я придумал волшебный мир, который назвал «Мир Тосора» (в параллельной вселенной существует бессмертный и всемогущий лорд Тосор. Он благоразумен и справедлив, и хранит Тосор мир и гармонию в этом мире).
В этом уроке я покажу вам, как я создавал первый рисунок из серии «Мир Тосора». Я также покажу несколько техник расположения света и теней, и упомяну правильное кадрирование и композицию хорошего рисунка.
Шаг 1. Композиция
Для начала я нарисовал хорошую композицию серым цветом. Этот шаг является фундаментом дальнейшей работы. Он определит, будет ли работа иметь особое место в вашем портфолио, или так и останется черновиком, затерявшимся среди файлов и папок.
Чтобы создать хорошую композицию, следует правильно разделить предметы на ‘передний план’, ‘главный объект’ и ’фон’.
Чтобы создать ощущение глубины, следует сделать предметы переднего плана более темными, а объекты фона, напротив, светлыми.

Здесь я стараюсь изображать только самые важные элементы – я хочу передать историю с минимальным количеством деталей.
Шаг 2. Свет и тень
Когда я доволен композицией, я начинаю работать с затенением основного объекта. Я стараюсь использовать различный свет исходящий из разных направлений. Освещение персонажа в конечном итоге определит, как будет освещена вся сцена. Большинство художников, после нескольких лет практики, развивают инстинктивный рефлекс, который помогает определить, какое освещение в конкретных случаях подходит больше всего. В этом случае, например, я посчитал, что основной свет, падающий сзади и отражающийся на спине персонажа придаст некоторую мистику изображению.

Я экспериментирую с освещением, чтобы достичь наилучшего результата.
Шаг 3. Цвет
Я понимаю, что, когда дело доходит до цвета, хочется попробовать все и сразу, но давайте не сходить с ума. Начать можно в красном/желтом спектре.
Я решил сделать обмундирование главного персонажа красным, и этот мой выбор повлияет на все элементы изображения. Как вы можете увидеть на первом изображении, результат пока не слишком впечатляющий. Но, когда я добавил шерсти более контрастного цвета животному на втором изображении, начал появляться кое-какой результат.
Следующим шагом я покажу вам свои техники для рисования шерсти и меха.

Первоначальный выбор цвета повлияет на всю работу.
Шаг 4. Трава, волосы, мех и шерсть
В общем и целом, в этом процессе есть два шага: создание волос и их «расчесывание».
В примере А, я нарисовал волосы, торчащие в разных направлениях, при помощи кисти Dune grass. Далее, я начинаю «укладывать» волосы при помощи инструмента Палец (Smudge Tool).
На рисунке В, я еще немного их расчесал и добавил окружающий свет, чтобы шерсть стала пушистой.
На рисунке B, я хотел получить гладкие волосы. Я добавил контрастность и убрал мелкие волоски.
На рисунке D, я решил добавить волосам немного кудрявости. Еще, я добавил больше света, чтобы они выглядели более пушистыми, нежели просто гладкими.
На рисунке Е шерсть выглядит плотнее и гуще, и именно такую шерсть я хочу на моем животном.

Шаг 5. Задний фон
На этом этапе я начинаю работу с фоном. Я изобразил основные формы и цвета местности, пока не задумываясь над интерпретацией изображения.
На второй картинке, я подключаю историю и сюжет. Я хотел сделать так, чтобы долина выглядела волшебной. У Тосора должно перехватывать дыхание, когда он с вершины холма смотрит на свои владения, но, также, долина должна выглядеть гармонично.
Свет, опять же, является самой важной частью изображения. Так как я уже решил, что свет на персонажа будет падать сзади, для фона я решил выбрать сцену заката.
Основные цвета я выбираю из пурпурного спектра, но солнечный свет я делаю желтым. Я добавил облака из моей библиотеки и все немного подкорректировал.

Шаг 6. Детализация
Теперь я приступаю к деталям! Я нарисовал броню животному, добавил теней на дереве, а также, как вы заметили, добавил еще одно маленькое создание на нем.
На этом этапе нужно приостановиться, и показать работу тому, кто ничего не знает о компьютерной графике. Я называю такого наблюдателя «человек с улицы». Почему? Только такой человек даст вам свое искреннее мнение.
Мой друг, например, отметил животное на дереве и странную форму рогов большого чудища. Он не понял, что за животное сидит на дереве, и форма рогов показалась ему слишком странной. Нет нужды объяснять ему, почему все именно так, — этими вещами придется пожертвовать.

В процессе детализирования перед нами лежит множество вариантов, но помните, что не все они одинаково хороши.
Рога
В этой части я попробовал нарисовать два разных варианта рогов. Вариант А выглядит, как рога горного козла, и на создании смотрится достаточно неплохо. В варианте В, я хотел создать новый вид животного Бубалус, который существует во вселенной Тосора – месте, где природа совершенно другая.
После некоторых размышлений, я выбрал вариант В, не имея на то серьезных причин, просто доверившись своему инстинкту художника.

Птица Хупи
Я добавил листья на дерево сзади при помощи специальных кистей. Вы можете найти множество кистей на соответствующих сайтах или создать свои собственные.
Я отрегулировал пропорции Тосора, и как следует прорисовал его волосы и головной убор. Я так прорисовал рога, добавив затенения и текстуру.
На дереве на переднем плане, я нарисовал мистическую птицу Хупи. На голове у нее красивые длинные перья. Создание небольшое, поэтому оно не отвлекает наблюдателя. Добавить такую деталь чтобы не отвлекать внимание от главного персонажа не так-то просто.

Тосор
В этом шаге, я хотел довести работу до идеала, я добавил различные детали, не забывая о свете и затенении. Например, на грибах на дереве свет, падающий справа, должен распространяться к югу. Так как я работаю с 3D, я имею дело с такими вещами каждый день, и уже выработал рефлекс контролировать распространение света на объектах. Я знаю, как должна быть затенена поверхность. Я также советую и вам поработать с 3D, это очень поможет вам в формировании представлений о распространении и расположении света.
Вот так выглядит мое финальное изображение:

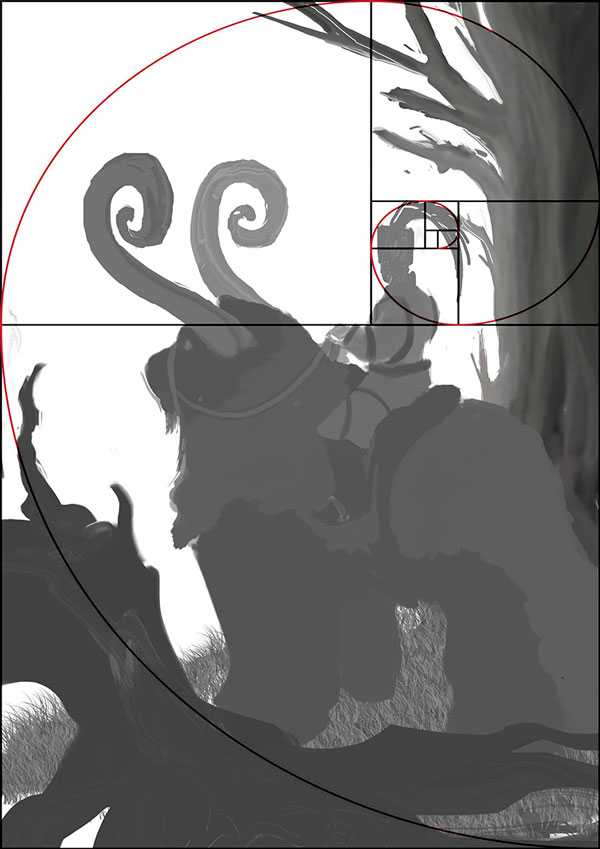
Шаг 8. Кадрирование
Самая важная наша цель – уравновесить рисунок, и обратить внимание наблюдателя на самую важную его часть – в моем случае, на Тосора. Я использую золотое сечение, основанное на последовательности Фибоначчи, и для меня этот вариант идеален!

Автор: Rabie Rahou
photoshop-master.ru
Рисуем в Photoshop CS6 (Урок)
Автор: blubut
Жанр: Иллюстрации

В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета ( ͡° ͜ʖ ͡°) Длинный урок.
1. Начало работы
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе. 1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 3. Инструмент кисть. 4. Ластик. 6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный. 5. Поворот листа, лупа и палитра. 7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
2. Нажим и интенсивность цвета
Пример того, как работают кнопки под цифрой 1 в первом пункте.
3. Скетч
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
4. Основа
Создадим второй слой под первым. На нем накидываем основные цвета.
5. Оттенки
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
6. Смешивание цветов
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем. Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
7. Придача формы
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
8. О режимах наложения и обтравочной маске
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся. В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ. Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём). Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска. То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается. Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
9. Выделения цветом при помощи режимов наложения
Чтобы подчеркнуть особые места на рисунке, показать свет и
fanart.info
