Уроки photoshop cs6: обработка фотографий в Photoshop CS6
Уроки Фотошоп для начинающих: интерфейс Photoshop
Вы можете использовать Фотошоп для любой опции редактирования изображения, например, обработка фотографий, создания высококачественной графики и многое другое. В этом уроке, мы представим вам интерфейс Photoshop, в том числе расскажем о том, как открыть файл, работать с панелью инструментов, настраивать рабочее пространство и изменять размер изображения.
Фотошоп является комплексной программой, и, возможно, кажется немного пугающей для использования впервые. По этой причине мы рекомендуем изучить вместе следующие уроки, загрузив наш файл примера (щелкните правой кнопкой мыши по ссылке, чтобы сохранить ее). Чем больше у вас будет практического опыта работы в Photoshop, тем легче вам будет использовать эту программу.
Об этом уроке
В этом уроке для того чтобы показать вам возможности в Фотошоп, мы будем использовать Photoshop CS6. Если вы используете старую версию Photoshop, такую как Photoshop CS5 или более раннюю — некоторые функции могут работать немного по-другому, но вы все равно сможете понять о чем идет речь.
Открытие файлов
В большинстве случаев, Вы хотите начать работу с открытия существующей фотографии, не создавая новый пустой файл. Photoshop позволяет открывать и редактировать существующие графические файлы, такие как .jpg или .png файлы, а также .psd (Photoshop) файлы.
Чтобы открыть файл:
- Выберите Файл, далее Открыть.
- Появится диалоговое окно. Найдите и выберите файл на вашем компьютере, а затем нажмите кнопку Открыть.
- Файл откроется в Photoshop.
Если вы пока не открыли Фотошоп, вы можете найти и щелкнуть правой кнопкой мыши на файл на вашем компьютере, и выбрать Открыть с помощью Photoshop, чтобы открыть этот файл.
Обзор интерфейса Фотошоп
Поскольку Фотошоп предназначен в первую очередь для профессионального использования, его интерфейс может показаться немного сложным и пугающим для начинающих. Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, Вам будет полезно ознакомиться с различными частями интерфейса Photoshop.
Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, Вам будет полезно ознакомиться с различными частями интерфейса Photoshop.
1. Строка меню. Это то место, где вы будете выполнять различные команды Фотошоп. Например, из меню «Файл» вы можете открывать и сохранять файлы. Меню «Изображение» позволяет выполнять различные настройки, такие как размер фотографии и т.д. Меню «Фильтр» дает вам доступ к более продвинутым инструментам и эффектам.
2. Панель управления. Здесь вы можете самостоятельно настроить параметры для выбранного инструмента. Например, если вы используете инструмент кисть, вы сможете изменять размер кисти, жесткость, и многое другое.
3. Панель инструментов.

4. Инструменты выбора. Эти инструменты позволяют выбрать определенную область текущего документа. По умолчанию будет инструмент «Прямоугольная область».
Другие инструменты, такие как Лассо и Волшебная палочка позволят вам выбрать конкретные объекты без выбора фона.
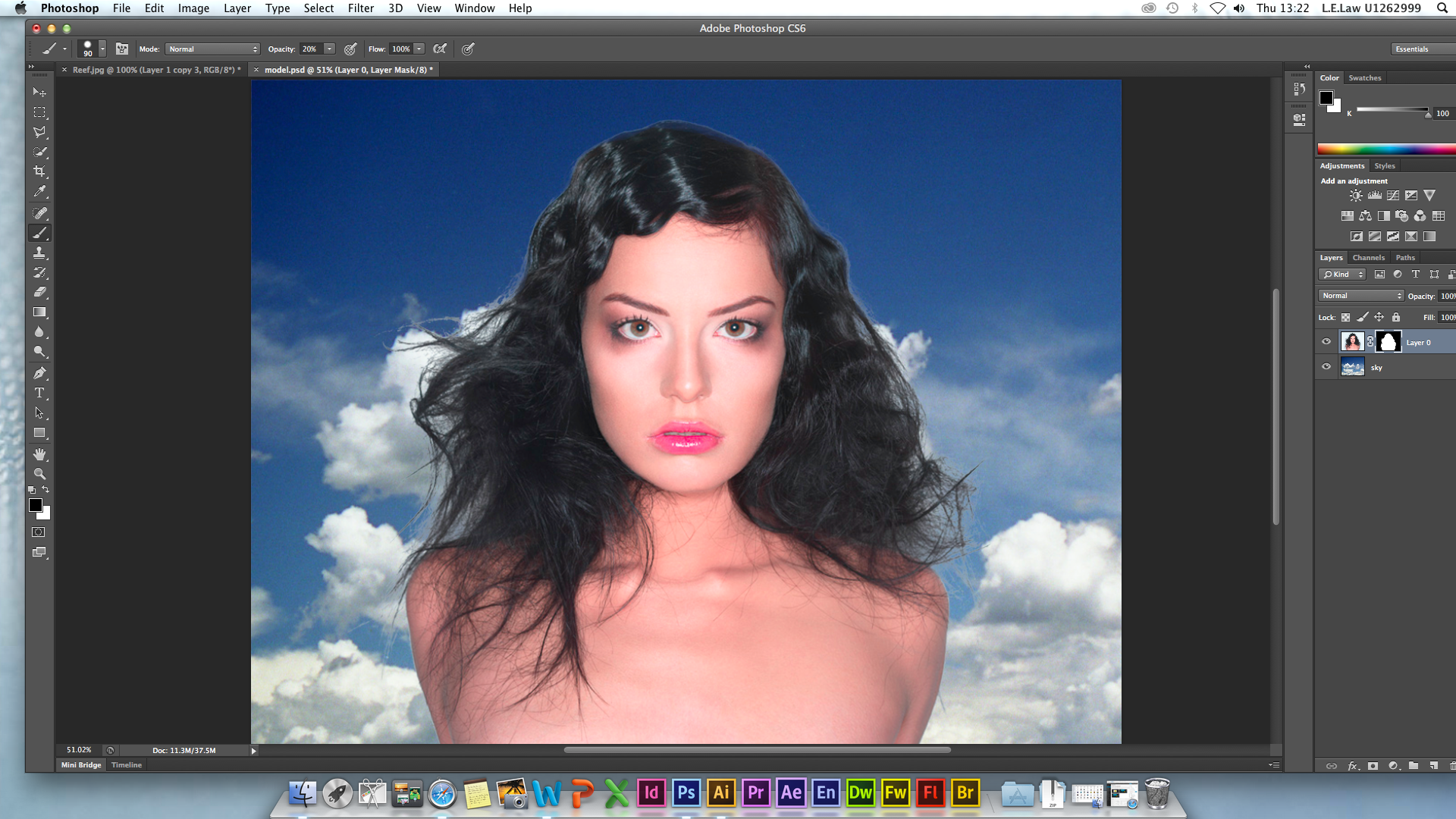
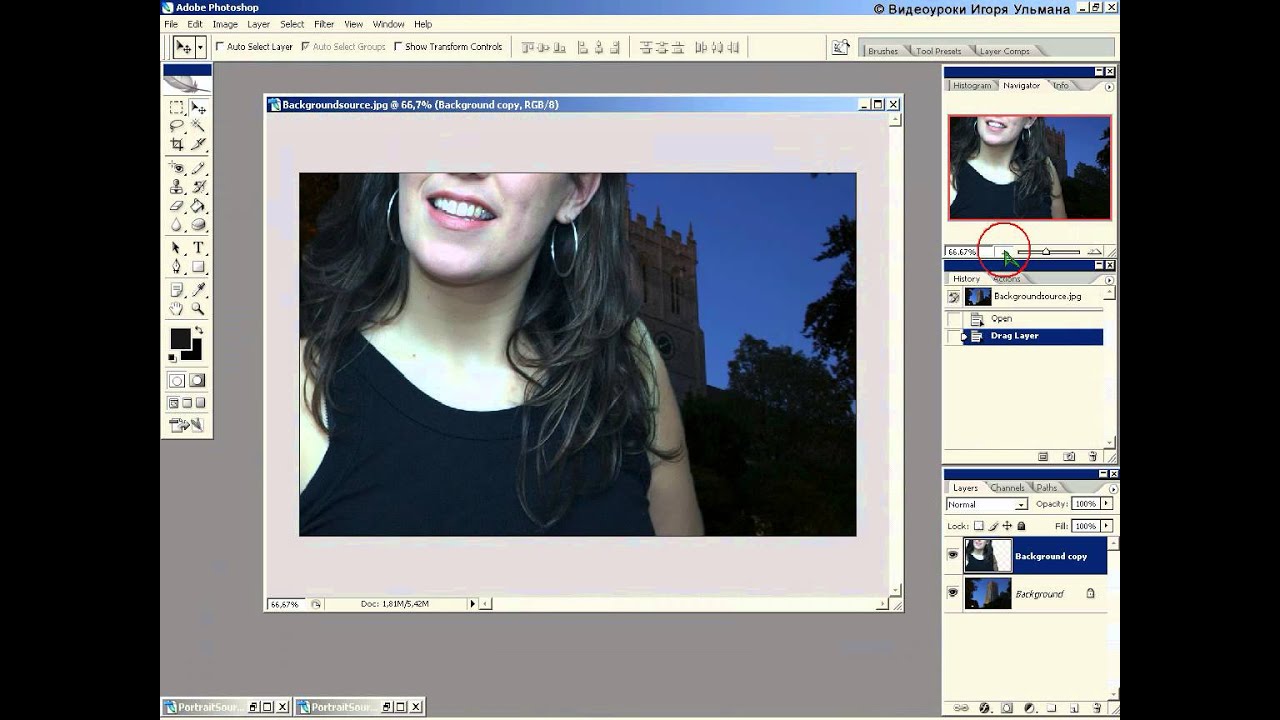
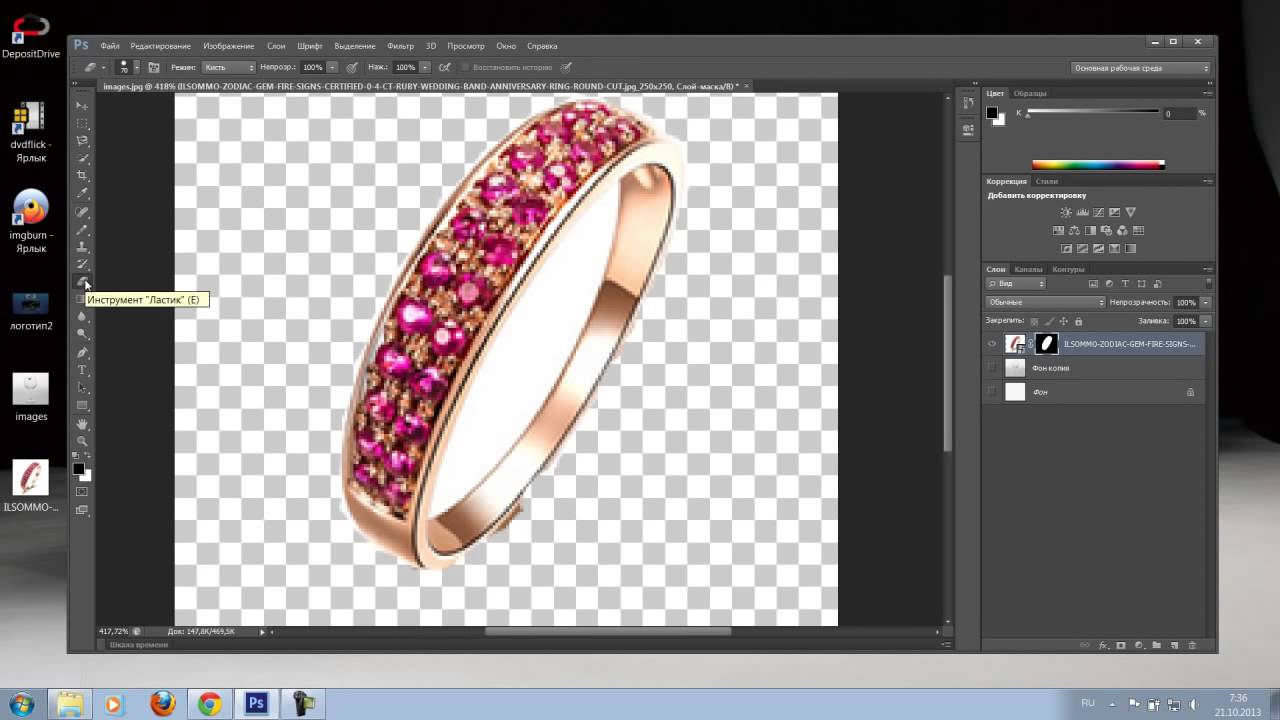
5. Инструменты рисования. Эти инструменты подобно инструментам рисования в реальной жизни. Например, инструменты Кисть или Карандаш позволяют рисовать на изображении, а Ластик позволяет стереть части изображения. Например, если вы сотрете часть слоя, то в нем отобразиться то, что под этой части слоя находиться.
В приведенном ниже примере, мы стерли часть черно-белого слоя, что выше цветного слоя.
6. Инструменты ввода. Этот инструмент позволяет добавлять текст к текущему документу. К примеру, вы можете использовать его, чтобы создать свою собственную пригласительную открытку.
7. Инструмент Форма. Этот инструмент позволяет вставлять формы, такие как квадраты, линии, эллипсы и другие.
Этот инструмент позволяет вставлять формы, такие как квадраты, линии, эллипсы и другие.
8. Инструмент Выбора цвета. Здесь вы можете выбрать цвета для различных инструментов, таких как Кисть, Градиент, Заливка и т.д.
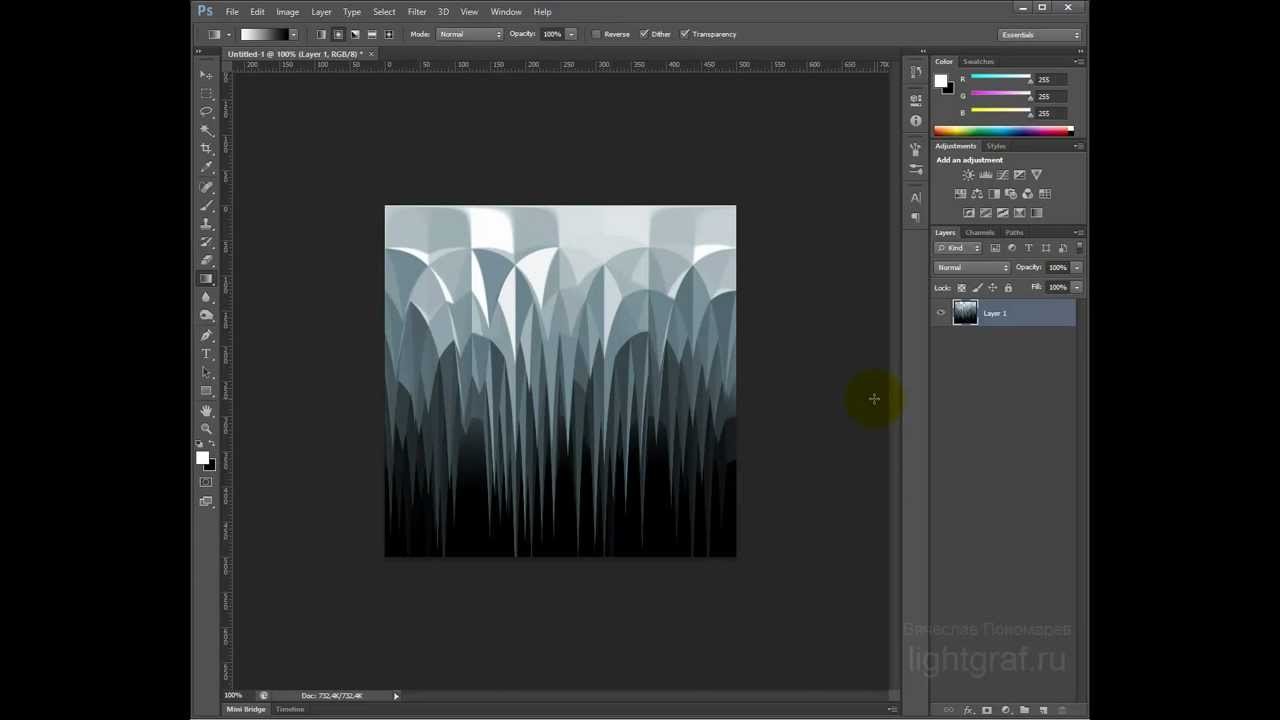
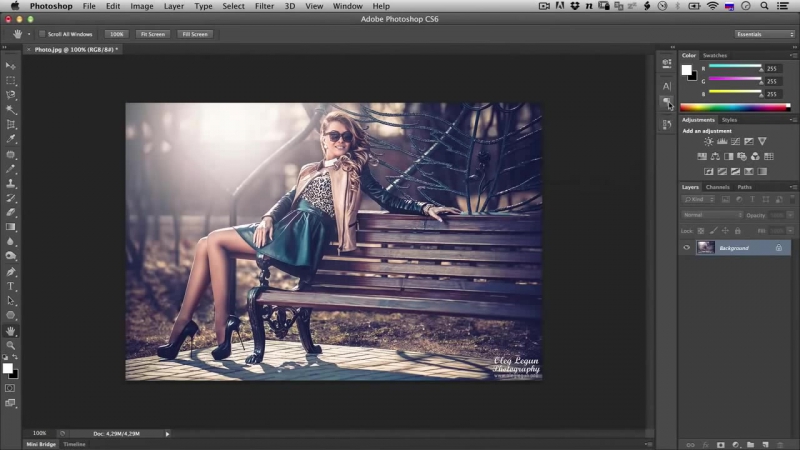
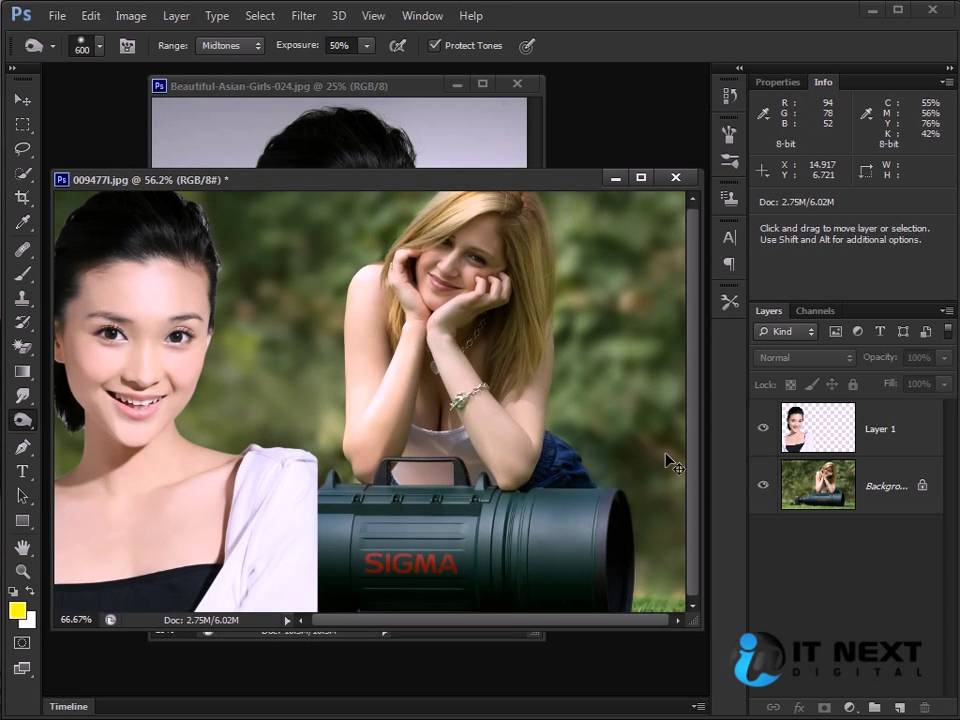
9. Окно документа. При открытии файла изображения, оно появится в окне документа. В верхней части окна документа вы увидите имя файла вместе с текущим масштабом. В нашем примере просмотр фотографии в 20,2% от полного размера.
10. Панель Слои. Здесь вы можете увидеть слои текущего документа. Вы можете включить слой или выключить, нажатием на значок глаза.
Работа с инструментами и другими панелями
Панель инструментов: Панель инструментов является одним из наиболее важных особенностей в Photoshop, здесь можно выбрать различные инструменты для редактирования изображений. После того как вы выбрали инструмент, вы можете использовать его в текущем документе.
Чтобы выбрать другой инструмент нажмите на него и удерживайте, или кликните по нему правой кнопкой мыши. Например, вы можете нажать и удерживать инструмент прямоугольник, чтобы выбрать другие формы, такие как эллипс, линия или пользовательские формы инструмента.
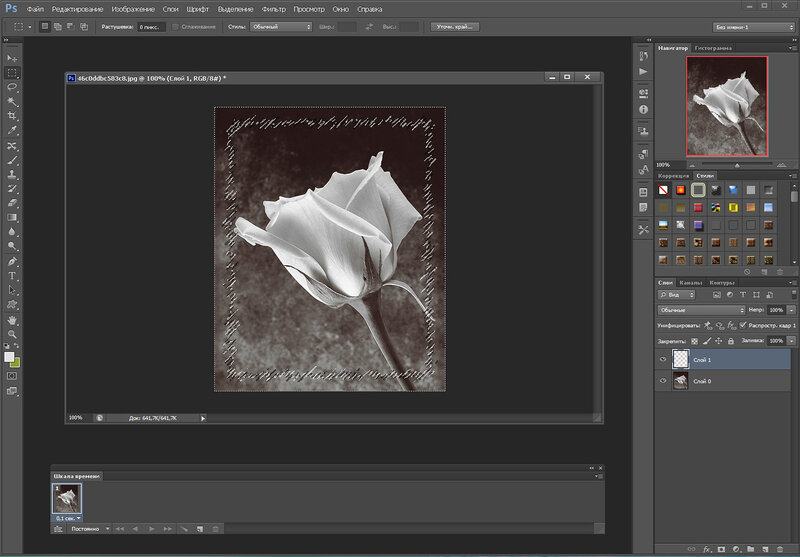
Отображение и скрытие панели: Вы можете также просматривать и изменять информацию о текущем документе с помощью других панелей в рабочем пространстве, например, вы можете просмотреть слои документа в панели Слои. Чтобы показать или скрыть любую панель, выберите в меню Окно, затем выберите нужную панель — видимые панели обозначены галочкой. На рисунке ниже, мы используем меню Окно, чтобы показать на рабочем пространстве панель истории:
Вы можете использовать двойные стрелки, чтобы развернуть или свернуть панели. Это может быть полезно, если вы хотите временно скрыть панель, не удаляя ее из рабочего пространства.
Также Вы можете нажать клавишу Tab на клавиатуре, чтобы показать или скрыть все активные панели.
Перемещение панелей: Если вы хотите изменить расположение панели, вы можете переместить ее, перетащив панель в другую часть рабочего пространства.
Однако, если вы планируете проходить наши уроки, рекомендуем пока оставить панели в местах, в которых они расположены по умолчанию. Для установки панелей в своих позициях по умолчанию, выберите Окно > Рабочая среда > Сбросить Основная рабочая среда. Обратите внимание, что это действие может отличаться в зависимости от версии Фотошоп, которую вы используете. Например, в Photoshop Elements надо выбрать команды Window — Reset Panels.
Настройка среды Photoshop
Если вы хотите настроить Фотошоп, вы можете настроить параметры приложений по умолчанию. Большинство из этих вариантов в большей степени технические, но мы хотели бы показать вам две основные настройки, которые возможно будут вам полезными.
Чтобы настроить единицы измерения по умолчанию:
По умолчанию, размеры документа измеряются в дюймах. Если вы не редактируете изображения главным образом для печати, мы рекомендуем изменить эту настройку на пиксели.
- Выберите Редактирование > Установки > Единицы измерения и линейки
- Появится диалоговое окно. В блоке настроек Единицы измерения, нажмите на меню рядом с Линейки, выберите Пиксели, и нажмите кнопку ОК. Возможно вам потребуется перезапустить Фотошоп, чтобы изменения вступили в силу.
Чтобы изменить размер текста:
Если вы хотите увеличить или уменьшить текст интерфейса Фотошоп, вы можете настроить размер шрифта приложения.
- Выберите Редактирование > Установки > Интерфейс (или Photoshop-Preferences-Interface на Mac).
- В блоке настройки Текст, выберите меню рядом с Размер шрифта меню, а затем выберите нужный размер.

Изменение масштаба
При редактировании изображений в Photoshop, вы часто будете просматривать его в масштабе меньше чем 100% от полного размера, т.к. большинство современных цифровых камер делают большие фотографии, с высоким разрешением. На самом деле эти изображения настолько большие, что большинство экранов компьютеров просто не могут отобразить сразу все пиксели в изображении. Это хорошо, т.к. во время редактирования изображения вы будете иметь дополнительные детали для работы.
Если вы хотите увеличить или уменьшить масштаб, просто нажмите
В приведенном ниже примере, вы можете увидеть документ на 20,2% полного размера. Обратите внимание, что вы можете увидеть текущий уровень масштабирования в верхней части окна документа, а также в нижнем левом углу экрана.
В отличии от предыдущего, пример ниже показывает то же изображение при 100% (полный размер). Обратите внимание, что только часть изображения видна при этом уровне масштабирования. При желании, вы можете использовать горизонтальные и вертикальные полосы прокрутки для просмотра других частей изображения.
Для масштабирования изображения до размеров окна документа, нажмите Ctrl + 0 (удерживайте клавишу Ctrl, а затем нажмите клавишу ноль). Если вы используете Mac, нажмите Command + 0.
В зависимости от графической карты компьютера, некоторые уровни масштабирования (например 33.33% и 66.67%) могут привести к тому, что изображения могут показаться неровными. Если это произойдет, вы можете увеличить масштаб до 25% или до 50%.
Используйте сочетания клавиш выше, чтобы настроить уровень масштабирования файла примера.
После того, как вы познакомились с интерфейсом Фотошоп, вы готовы к редактированию изображений. На следующем уроке мы поговорим об основных настройках, которые вы можете применить, таких как обрезка, изменение размера и вращение.
Читайте также:
Ретушь фотографии в PHOTOSHOP CS6
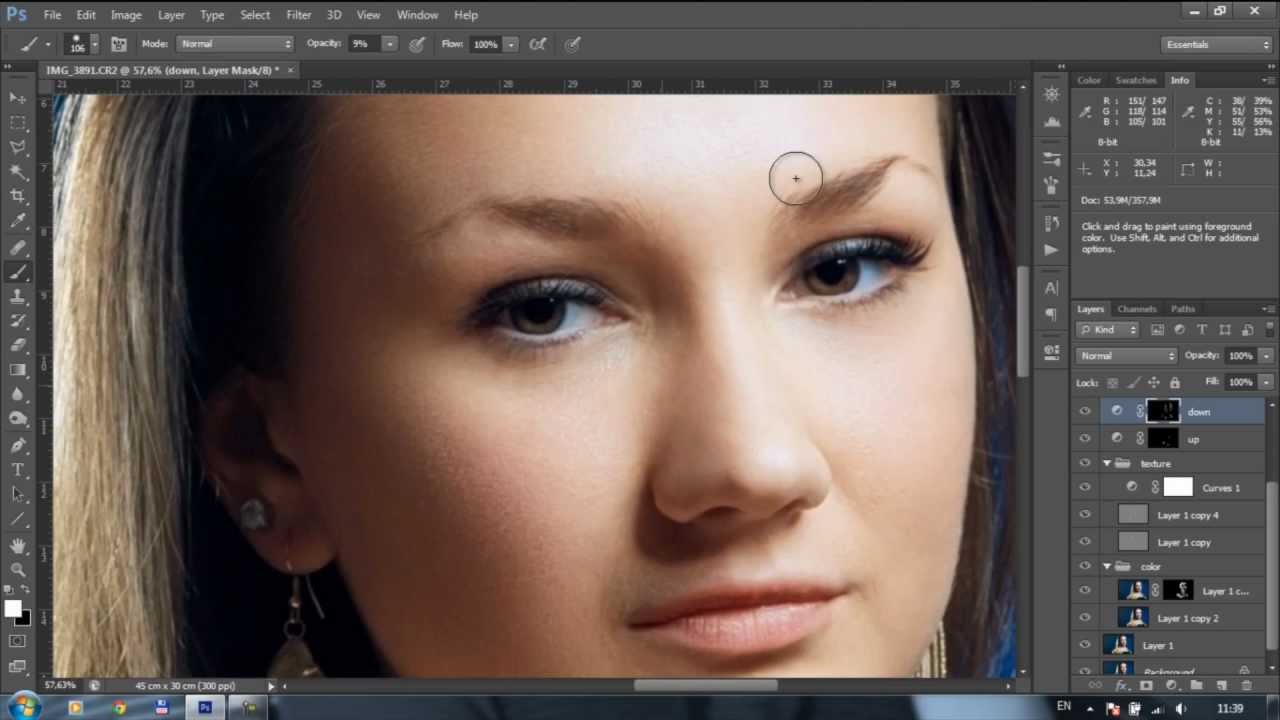
Итак, обещала сделать небольшой урок по Фотошопу. Не существует границ ваших возможностей в этой программе, и все невозможно сразу объять, поэтому давайте начнем с самого начала: с обработки кожи, волос, глаз и зубов. Сразу говорю, что данными способами ретуши пользуюсь я, и я не настаиваю на их правильности/удобстве и тд. Работаю я в Фотошопе CS6.
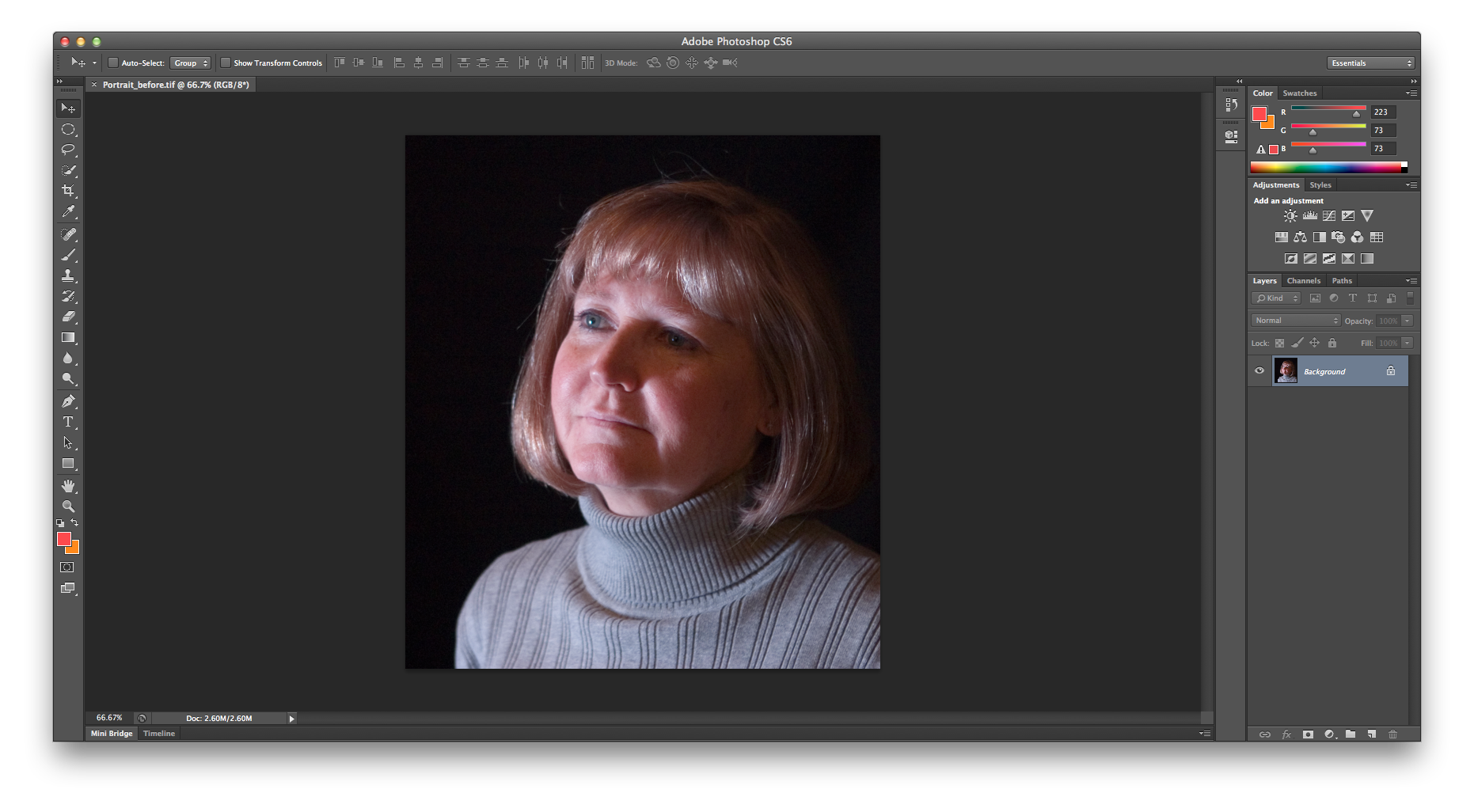
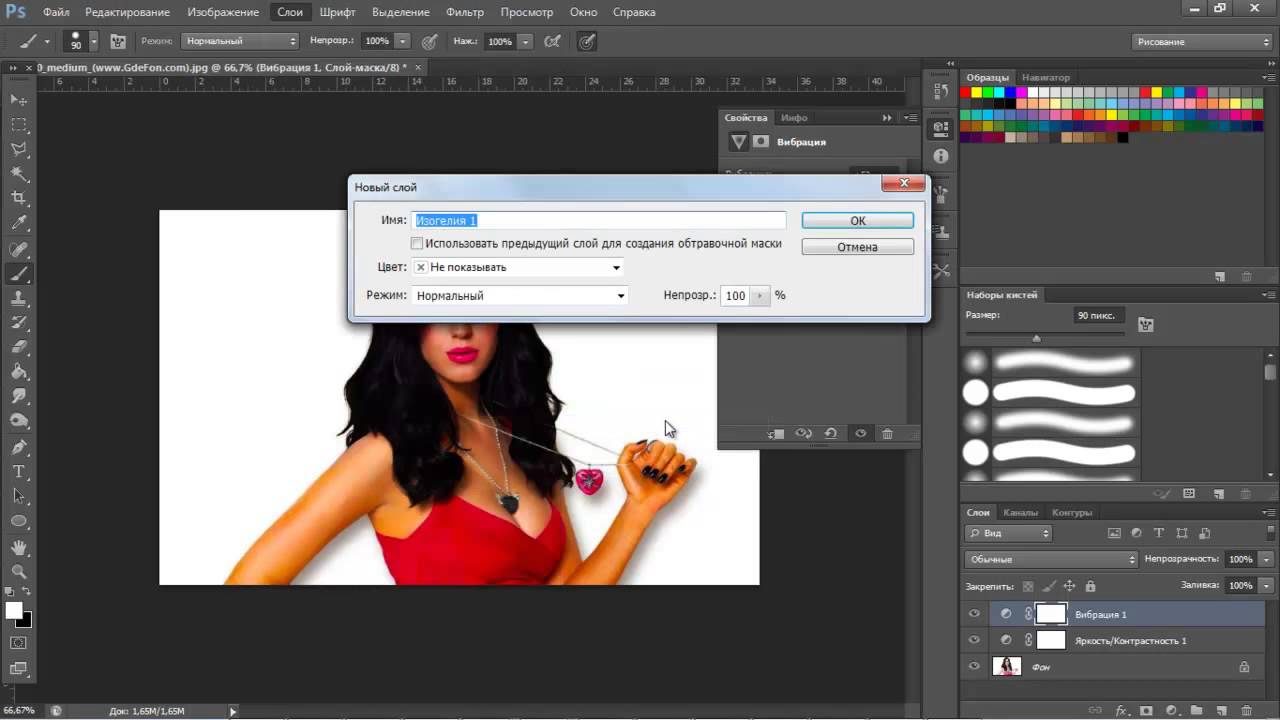
1. Открываем фото:
2. Сразу дублируем базовый слой (Background), нажимая Ctrl+J:
3. Займемся сначала прыщиками, неровностями и морщинками. Берем инструмент Лечащая кисть (Healing Brush Tool), выбираем размер кисточки, копируем чистый участок кожи (клик левой кнопкой мышки на чистый участок кожи + Alt), и залепляем все то, что хотим скрыть.
Конечный результат:
4. Теперь займемся гладкостью кожи. Копируем наш слой, где мы удаляли пятна (Ctrl+J). Идем в Filter – Other – High Pass. Выбираем значение радиуса, при котором наше изображение примет примерно такой вид (цвета должны пропасть, но контур изображения дожен остаться):
Выбираем значение радиуса, при котором наше изображение примет примерно такой вид (цвета должны пропасть, но контур изображения дожен остаться):
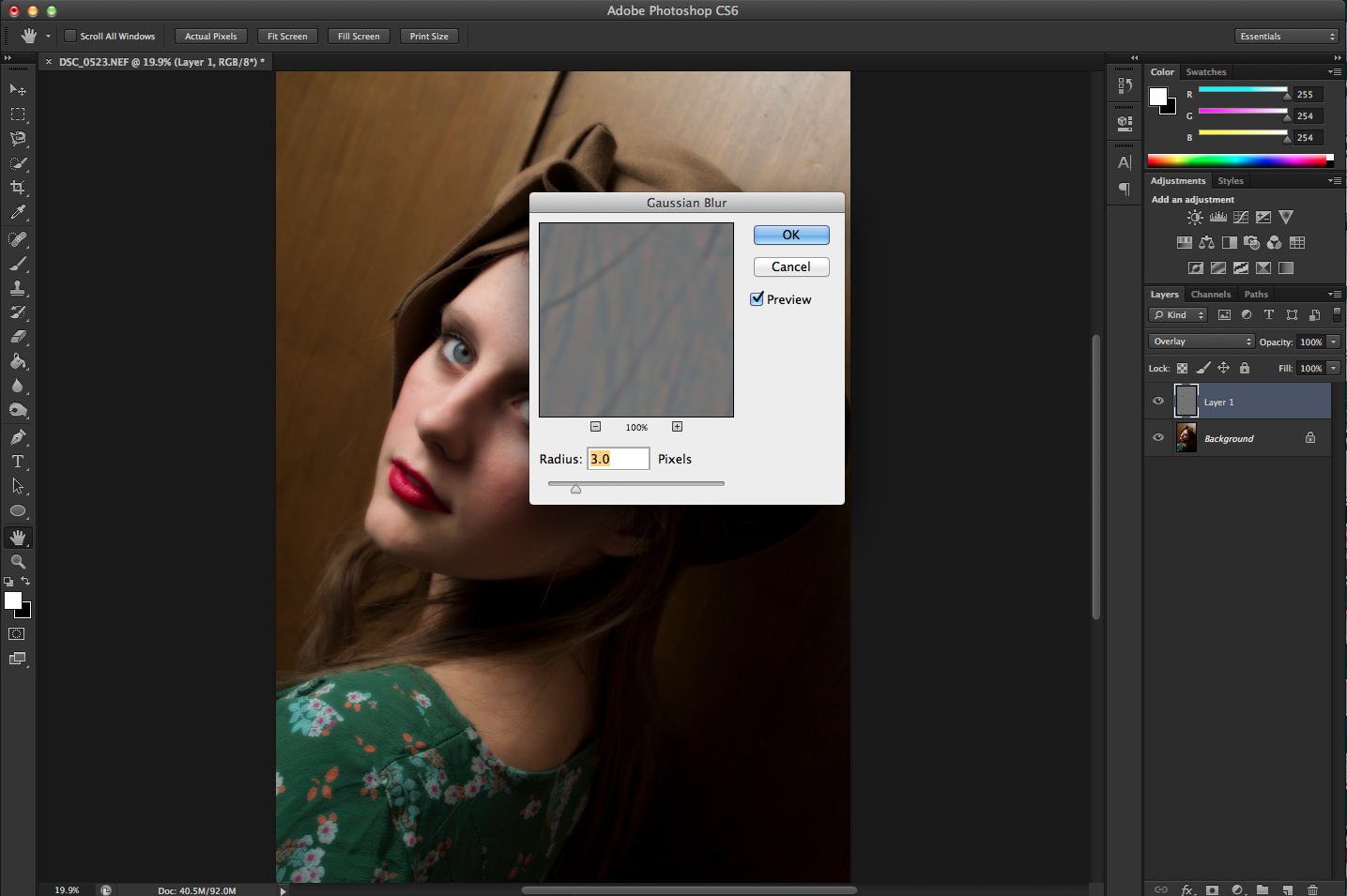
У меня это значение оказалось 21. Далее на этом же слое применяем фильтр Filter – Blur – Gaussian Blur. Значение радиуса размытия ставим в три раза меньше, чем в предыдущем фильтре. У меня это значение получилось равным 7 (21 разделить на 3 равно 7).
Инвертируем слой, нажимая Ctrl+I. Выбираем режим перекрытия Overlay. Изображение дожно стать нечетким.
Создаем маску слоя Alt + значок маски слоя (выделен на фото). Изображение снова стало четким? Отлично.
Теперь выбираем кисть Brush Tool, выбираем белый цвет и аккуратно проходимся ею по коже, не задевая волос, глаз, бровей, губ, мимических складок и тд., чтобы сохрать общую четкость изображения. Будьте внимательны, для рисования должна быть активная маска слоя, а не сам слой. Вы увидете как на черном квадрате маски слоя пояляются прокрашенные вами участки. Если вы ошиблись и прокрасили ненужное место, выберете черный цвет кисти и ею удалите лишний участок. Можете поиграть немного с прозрачностью слоя (Opacity), но на моем примере я оставила Прозрачность на уровне 100%.
Если вы ошиблись и прокрасили ненужное место, выберете черный цвет кисти и ею удалите лишний участок. Можете поиграть немного с прозрачностью слоя (Opacity), но на моем примере я оставила Прозрачность на уровне 100%.
Добавим немного естесственных шумов к изображению. Создайте новый слой Layer – New – Layer, выполните операцию Edit — Fill – 50% Gray.
Добавляем шум к слою: Filter – Noise — Add noise, значение выбираем небольшое, в пределах 10. Выберете режим перекрытия Overlay. Подрегулируйте под себя прозрачность слоя. На моем примере прозрачность 50%.
Чтобы шум распространялся только на область лица, сделаем маску отсечения: выбираем слой с шумами, щелчок правой кнопкой мышки, в выпавшем меню выбираем Create Clipping Mask. Важно, чтобы слой с шумами находился прямо над слоем, где мы рисовали по коже, так как маска отсечения создается только для нижележащего слоя.
Итак, ровная красивая кожа готова!
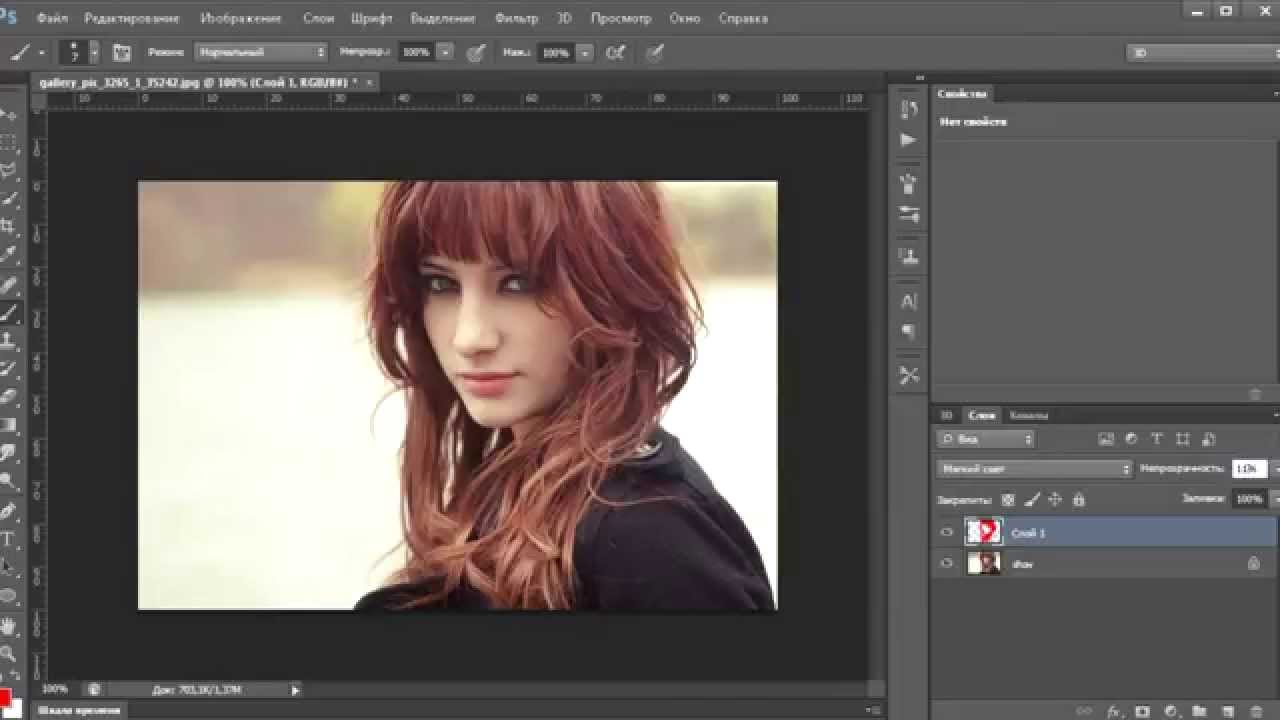
5. Давайте теперь займемся волосами.
Давайте теперь займемся волосами.
В режиме быстрой маски (значок указан на фото ниже) выделяем волосы (кистью закрашиваем то, что не должно попасть в выделение).
Выключаем режим быстрой маски, щелкнув по значку еще раз. Теперь у нас выделены волосы.
Копируем выделение на новый слой (Ctrl+J). Выбираем режим наложения Overlay. Создаем корректирующий слой Layer – New Adjastment Layer – Hue/Saturation.
Создаем для волос маску отсечения (Create clipping mask), и играемся с настройками цветов в окошке Hue/Saturation (двойной щелчок мышкой по слою, чтобы открылось окошко с настройками), чтобы придать волосам желаемый оттенок (поставьте галочку около Colorize). Подрегулируйте прозрачность слоя, установите ее на таком уровне, чтобы волосы выглядели естесственно. Можете также изменить режим наложения слоя с волосами на Screen, на некоторых фото этот режим подходит больше.
У меня получился вот такой результат, я не меняла цвет волос, только слегка придала более светлый оттенок:
6. Теперь поменяем цвет глаз. Принцип тот же, что и с волосами: выделяем глаза в режиме быстрой маски (закрашиваем все, кроме зрачков). Выключаем режим быстрой маски, копируем получившееся выделение на новый слой.
Теперь поменяем цвет глаз. Принцип тот же, что и с волосами: выделяем глаза в режиме быстрой маски (закрашиваем все, кроме зрачков). Выключаем режим быстрой маски, копируем получившееся выделение на новый слой.
Применяем к новому слою корректирующий слой Hue/Saturation (Layer – Add New Adjastment Layer – Hue/Saturation), делаем маску отсечения (Create Clipping Mask), ставим режим перекрытия Overlay.
Меняем настройки в окошке Hue/Saturation и выбираем желаемый цвет и оттенок (не забудьте поставить галочку около Colorize). Подрегулируйте значение прозрачности слоя, чтобы новый оттенок глаз смотрелся натурально.
Готово:
7. Теперь приступим к зубам. Мы будем их отбеливать. Выделяем зубы в режиме быстрой маски.
Выключаем режим быстрой маски, копируем полученное выделение на новый слой. Применяем корректирующий слой Hue/Saturation (Layer – Add New Adjastment Layer – Hue/Saturation), делаем маску отсечения (Create Clipping Mask), режим перекрытия оставляем Normal.
Заходим в окошко Hue/Saturation, внутри окошка меняем режим с Master на Yellows и убираем значение Saturation до нуля. Далее опять перехожим в Master и там регулируем значение Lightness до того значения, при котором белый оттенок зубов будет выглядеть естесственно. Не переборщите! Можете также регулировать значение прозрачности слоя.
Смотрим конечный результат! Для сохрания фото в формате JPEG Вам надо соединить все слои, для этого заходим в Layers – Merge Visible. Далее как обычно File- Save as. Удачи!
Подборка интересных уроков по Photoshop CS6
С каждым днем популярность фотошопа растет, все новые пользователи пытаются изучить новые приемы и усовершенствовать технику владения данных графическим редактором. Как известно, возможности нового фотошопа достаточно велики, можно даже сказать безграничны, и уйдет не один месяц или даже год чтобы изучить все приемы. Но если вы хотите создать что-то красивое и не знаете как это сделать или с чего начать то вам необходимо начать с уроков, в которых пошагово описаны все необходимые действия для достижения желаемого эффекта.
В данном посте мы рассмотрим замечательную подборку новых уроков по использованию Photoshop CS6. Все уроки были найдены в интернете и представлены исключительно в ознакомительных целях, права на них принадлежат их владельцам, мы уважаем и ценим труд других дизайнеров. Если вы ищете отличный источник вдохновения, то вы обязательно должны посмотреть эти уроки Adobe Photoshop CS6. И так, давайте рассмотрим некоторые весьма интересные уроки на мой взгляд.
01. Шрифт в виде рентгеновских лучей в Photoshop
02. Создание эффекта для текста в стиле Diablo III в Photoshop
03. Эксперименты с 3D в Photoshop CS6
04. Совет по Photoshop: ультра-глянцевый эффект для текста
05. Создание эффекта «Парри Готтер» для текста в Photoshop
06. Создание эффекта стекла для текста в Photoshop с помощью стилей слоя
07. Создание сгорающего шрифта с эффектом искры в Photoshop
08. Создание анимированных 3D GIF файлов в Photoshop CS6
09.
 Создайте удивительно эффектную иллюстрацию в Photoshop
Создайте удивительно эффектную иллюстрацию в Photoshop10. Фото-обработка абстрактной миниатюрной сцены из жизни дикой природы
11. Узнайте, как обрабатывать фото красочного портрета эффектом тумана
12. Легенда о Лорелее – Урок обработки
13. Создание постапокалиптической сцены в Photoshop
14. Создание темных, атмосферных обработок фото
15. Создание фото-эффекта мокроколлодионной фотопластины в Photoshop
16. Создание работы «Буря приближается» в Photoshop
17. Дизайн элегантного календаря с помощью Adobe Photoshop за 15 минут
18. Создание бабы Яги в Photoshop
19. Создание иллюстрации автомобиля с нуля в Photoshop
Читайте также:
Урок в Photoshop CS6 — Искусство, дизайн, вдохновение — ReJump.ru
Photoshop CS6 упакован новыми функциями и эффектами, которые можно использовать в нашем уроке. В этом уроке мы используем новые возможности Photoshop CS6, в частности,3Dдля создания композиции с миниавтострадой на рабочем столе. Давайте начнем!
В этом уроке мы используем новые возможности Photoshop CS6, в частности,3Dдля создания композиции с миниавтострадой на рабочем столе. Давайте начнем!
Нам понадобятся следующие ресурсы для выполнения этого урока.
Шаг 1
Откройте изображение рабочего стола. Так как мы собираемся добавить дорогу через рабочий стол, наметим пути дороги на временном слое. Это позволит выявить проблемные зоны.
Шаг 2
Используйте Content-Aware Move Tool (J), чтобы исправить проблемные зоны, чтобы для нашей дороги освободилось пространство. С помощью инструмента сделайте выделение вокруг резинки, а затем нажмите и перетащите выделенную область на новое место на нашем столе. Photoshop сделает за вас все изменения, связанные с перемещением.
Ваш результат должен выглядеть примерно следующим образом:
Шаг 3
Используйте инструмент Content-Aware таким же образом и на карандаш.
Шаг 4
Сейчас мы начнем создавать будущую дорогу. Выберите Pen Tool (P) и установите режим Shape. Это позволит нам использовать заливку и обводку. На данный момент, установите заливку No Color и Stroke до черного. Нарисуйте новый путь сверху вниз на новом слое и назовите его «Дорога». Мы будем использовать на этот эскиз 3D-режим позже в соответствии с перспективой.
Выберите Pen Tool (P) и установите режим Shape. Это позволит нам использовать заливку и обводку. На данный момент, установите заливку No Color и Stroke до черного. Нарисуйте новый путь сверху вниз на новом слое и назовите его «Дорога». Мы будем использовать на этот эскиз 3D-режим позже в соответствии с перспективой.
Шаг 5
Установить Stroke шириной в 130 пунктов. Кроме того, откроем параметры Stroke и установим Align to Center (Выравнивание по центру). Скрыть «Background» слой на данный момент.
Шаг 6
Нам нужно «наложить асфальт» на нашу дорогу. Открываем картинку с текстурой асфальта из наших ресурсов.
Шаг 7
Используйте любой из инструментов Marquee, чтобы выделить рисунок велосипеда и перейдите к Edit> Fill. Убедитесь в том, чтобы установили для использования Content-Aware. В случае необходимости, используйте Patch Tool, чтобы очистить изображение.
Шаг 8
Мы должны исправить перспективу изображения для того, чтобы должным образом расположить образцы текстур. Выберите инструмент Perspective Crop ©, который можно найти, нажав и удерживая на Crop Tool.
Выберите инструмент Perspective Crop ©, который можно найти, нажав и удерживая на Crop Tool.
Шаг 9
С помощью инструмента Perspective Crop, выберите команду четыре точки прямоугольника, которая соответствует изображению нашего асфальта. Можно все отрегулировать вручную, чтобы получить лучшее совпадение.
Нажмите клавишу Enter для завершения.
Шаг 10
Теперь у нас получились хорошие текстуры, и все должно получиться без проблем. К Filter> Other> Offset и отрегулируйте ползунки так, чтобы оба шва были видны.
Шаг 11
С помощью Patch Tool, удалим швы.
Результат должен выглядеть как на изображении ниже:
Шаг 12
Нажимаем Ctrl + A, чтобы выделить все изображение и перейдите к Edit> Define Pattern.Назовите этот шаблон «Асфальт». Наконец, с активным выделением, нажмите Ctrl + C, чтобы загрузить это изображение в буфер обмена. Мы будем вставлять его в нашу сцену на более позднем этапе.
Шаг 13
Возвращаемся к нашей первоначальной сцене и дважды щелкним слой «Дорога» для доступа Layer Styles. Примените текстуру асфальта Pattern Overlay. Установите масштаб на 25%
Щелкните правой кнопкой мши на слое и выберите Rasterize слоя.
Шаг 14
Создайте новый слой и нажмите Ctrl + V, чтобы вставить наш образ, который мы скопировали на шаге 12. Измените структуру так, чтобы она покрывала дорогу.
Шаг 15
Переименуйте новый слой в «Текстуру» и превратите в Clipping Mask для слоя «Дорога».
Используя большой, мягкий ластик (E), сотрите внутреннюю сторону дороги так, чтобы структура появлялась только по краям дороги.
Установите режим смешивания на Overlay.
Шаг 16
Выберите оба слоя, которые составляют наш путь и щелкните правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект). Переименовать Smart Object, в «Дорога».
Шаг 17
Теперь, когда мы создали нашу извилистую дорогу, мы можем ставить вдоль дороги конусы. Создайте новый слой под названием «Конус». Выберите Pen Tool и настройте параметры следующим образом:
Шаг 18
Установите основной цвет на приятный оранжевый строительный и сделайте два контура, которые повторяют контуры дороги. В результате контуры должны выглядеть следующим образом:
Шаг 19
Щелкните правой кнопкой мыши и Rasterize Layer. Выберите оба растрированных слоя и объедините (Ctrl + E). Переименуйте на «Конус».
Шаг 20
Теперь мы можем начать делать наши 3D-объекты. Чтобы превратить нашу «Дорогу» Смарт-объект в 3D, выберите слой и перейдите к 3D> New 3D Extrusion из выбранного слоя. Это автоматически создаст объемный 3D-объект, а также открыть панель 3D.
Шаг 21
В панели 3D выберите «Дорога» объект слоя (обозначается значком объемная звезда) для доступа к его свойствам. В панели свойств, убедитесь, что Mesh активирована и настроена Extrusion Depth на 0.
В панели свойств, убедитесь, что Mesh активирована и настроена Extrusion Depth на 0.
Шаг 22
Затем перейдите в раздел координаты и установите X-угол до 90 градусов.
Шаг 23
Вернитесь к панели 3D и нажмите в выпадающем меню дополнительные варианты 3D и выберите Snap Object в Ground Plane.
Шаг 24
Вернемся к панели слоев и скроем фоновое изображение.В результате будет легче увидеть 3D-объекты. Затем щелкните правой кнопкой мыши на слой «конусы» и выберите New 3D Extrusion из выбранного слоя. Обратите внимание, что объект «конусы» находится на уникальной сетке. Мы знаем это, так как существует только один объект («конусы „) в нашей сцене. Photoshop создал отдельное 3D-пространство для каждого объекта. Мы будем объединять оба объекта, так чтобы они оба находились в одном 3D-пространстве.
Вернитесь к панели слоев и убедитесь, что слой “конусы» находится вышще всех слоев. Выделите оба 3D-слои и объедините (Ctrl + E).
Поскольку это 3D-слои, слияние слоев только объединит их в одно 3D-пространство. Мы можем проверить это, возвращаясь к панели 3D.
Шаг 25
Используя те же методы, которые мы использовали для дороги, устанавливаем extrusion depth на ноль, изменяем угол X-координат на 90 градусов и привязываемся к горизонтальной плоскости. Объекты могут не совпадать должным образом, мы будем перемещать их в свои окончательные позиции позже.
Кроме того, важно отметить, что поскольку мы объединили несколько 3D-объектов в одном месте, объекты, содержащиеся в новых группах (обычно с помощью суффикса «_layer») можно просто развернуть, чтобы найти объект слоя (обозначается значком объемной звезды).
Шаг 26
На данный момент, мы собираемся добавить скос к нашему слою «конусы», таким образом они напоминают строительство конусов. Во-первых, выберите » Current View » камеры и с помощью навигационных инструментов в верхнем меню, установите камеру так, она была приближена к конусам.
Шаг 27
Выберите слой «конусы» и перейдите к Cap в панели свойств.
Используйте экранные виджеты для формирования конуса.
Шаг 28
Затем в панели свойств выберите Contour Map редактировать и добавить пользовательский контур, как показано на рисунке.
Результаты должны выглядеть следующим образом:
Шаг 29
Теперь мы можем переместить камеру в нужное положение. Мы будем использовать сетку, чтобы все соответствовало расположению на нашей сцене. Вернитесь в панель слоев и активируйте фоновое изображение.
Шаг 30
Вернитесь к панели 3D и скройте слои «Дорога» и «Конусы».
Шаг 31
Выберите «Current View » слоя и, используя в верхнем меню3D-инструментов, Rotate (поворот), перетащите, Слайд и масштаб сетки так, чтобы они соответствовали персперктиве на сцене. На это потребуется несколько попыток. Это позволяет найти прямые углы, которые уже существуют на сцене, такие как кнопки на калькуляторе.
Шаг 32
Включите слои объекта «Дорога» и «Конусы». Выберите объект «Дорога» и нажмите на кнопку Mesh в панели свойств.
Используя, виджеты вручную переместите / поверните дорогу в нужное положение.
Сделайте то же самое с объектом «Конусы».
Шаг 33
Мы почти закончили с 3D. Последняя часть — подправить освещение. В настоящее время тени нашего объекта не соответствует нашей сцене. Чтобы исправить это, выберите Lights Filter на 3D-панели и выбрать тот, который подойдет нашей сцене.
Шаг 34
Удерживая Shift, нажмите и перетащите тень так, чтобы она совпадала с направлением тени исходного изображения.
Шаг 35
Давайте перейдем к рендерингу. Мы хотим сделать каждую часть отдельно, поэтому нам нужно будет скрывать объекты, с которыми мы в настоящее время не работаем. В 3D-панели выберите Filter by Mesh и скройте объект «Дорога». Кроме того, убедитесь, что повторно щелкнули Cast Shadows для объекта «Конусы».
Для того чтобы сделать наши объекты, как прозрачные слои скройте все наши слои фона, как показано ниже:
К 3D-> Render (Ctrl + Alt + Shift + R). Дайте Photoshop сделать несколько проходов, а затем нажмите клавишу Enter, чтобы остановить рендеринг. Обратите внимание, что если вы находитесь в панели слоев, сцена должна быть выбрана для того, чтобы приступить к рендерингу.
Шаг 36
В панели слоев (3D-слой должен быть уже выделен), выберите All (Ctrl + A), Copy (CTL + C) и Paste (Ctrl + V) на новый слой. Назовите этот слой «Конусы Rendered». Скройте этот слой.
Шаг 37
Повторите этот процесс для объекта»Дорога».
Шаг 38
Отобразите объект «Конусы» и скройте объект «Дорога».Выберете объект «Конусы» перейдите к Mesh разделе панели Properties и включите Cast Shadows, включите Invisible и выключить Cast Shadows.
Включите рендеринг и скопируйте его в новый слой так же, как мы это делали в предыдущих шагах.
За последние рендеринги, выключите Invisible и Cast Shadows. Перейти в раздел Cap и нажмите Reset деформации. Получим плоские диски.
Опять же, Render (Ctrl + Alt + Shift + R) из сцены и копию на новый слой.
Шаг 39
Назовите три полученных файла надлежащим образом и скройте 3D-слой. В случае необходимости, измените порядок слоев.
Шаг 40
Выберите слой «Конусы Rendered » и добавьте следующие стили слоя, чтобы казалось, как будто дорога на самом деле проходит по столу.
Шаг 41
Выберите слой » Конусы Rendered » и примените к нему Gaussian Blur (Filter> Blur> Gaussian Blur) от 4 пикселей. Установите режим смешивания на Multiply и Opacity до 4%.
Шаг 42
Выберите слой «Базовый Render» и переместите его вниз так, чтобы он едва заметен под конусами.Регулировка уровня цвета дисков в чистый черный цвет.
Примените Gaussian Blur (Filter> Blur> Gaussian Blur) 1,7 пикселей и установите режим наложения на Multiply.
Шаг 43
Сделайте копию слоя » Базовый Render » и примените фильтр Gaussian Blur, но на этот раз со значением 5,5 пикселей. Установите режим смешивания на Multiply и Opacity до 55%.
Шаг 44
Сгруппируем все наши слои конусов вместе и добавим маску слоя к группе.
Используйте маски для скрытия конусов, которые перекрывают карандаш и ластик синий.
Шаг 45
Чтобы организовать нашу сцену, сгруппируйте все наши композитные слои.
Шаг 46
Наш следующий шаг заключается в добавлении автомобиля к нашей сцене. Откройте изображение автомобиля, оно уже имеет хорошую тень. Мы постараемся использовать эту тень. Используйте Pen Tool (с режимом Path), чтобы нарисовать контур вокруг автомобиля.
Шаг 47
С помощью Pen Tool (P), щелкните правой кнопкой мыши и выберите путь Make Selection. Скопируйте и вставьте автомобиль на новый слой. Верхний слой будет полный цвет автомобиля, в то время как нижний слой будет использоваться для ее тени.
Сгруппируйте эти два слоя вместе. Необходимо дважды щелкнуть на«Background» слой, чтобы разблокировать его.
Шаг 48
Перетащите группу «Car» на нашу сцену и установите размеры, чтобы соответствовать ей.
Шаг 49
Внутри «Car» группы, сделайте режим налодения слоя Multiply. Переименуйте слои. Обратите внимание, что автомобиль не соответствует нашей сцене. Мы постараемся исправить это в следующем шаге.
Шаг 50
Выберите слой «Автомобиль» и Transform (Ctrl + T) автомобиль тонко, чтобы он лучше соответствовал перспективе. Используйте режим деформации
(активируется нажатием иконки Warp в верхнем меню) для тонкой настройки преобразования.
Обратите внимание, что это вызывает ненужные части, слой «Автомобиль тени» виден. Используйте Eraser Tool (E), чтобы удалить.
Шаг 51
Используйте уровни (Ctrl + L), чтобы настроить слой «Автомобиль».
Шаг 52
Кроме того, вы можете нарисовать больше теней, если видите в этом необходимость.
Шаг 53
Следующий шаг, чтобы наши компоненты соответствовали глубине поля в нашем исходном изображении. Начните с объединения «Композит Слои» в группу на новый слой.
Шаг 54
Прежде чем добавить размытие, используйте Burn Tool, чтобы затемнить углы нашего нового слоя.
Шаг 55
Теперь добавьте Iris Blur (Filter> Blur> Iris Blur). Установите степень размытия в 4 пикселя и настройки экранного виджета, так чтобы размытие соответствовало исходному изображению, насколько это возможно.
Шаг 56
Наше изображение технически готово, но мы можем пойти немного дальше с ним. Сделайте объединенную копию всех слоев, нажав Ctrl + Alt + Shift + E.
Используя этот новый, объединенный слой, добавьте дополнительные поправки. В этом случае, я добавила дополнительное размытие с использованием Tilt-Shift Blur (Filter> Blur> Tilt-Shift).Это добавляет больше глубины в то же время смешивает компоненты.
Я также добавила Photo Filter. Это поможет смешать цвета лучше.
Смягчим немного сцену. Это делается путем копирования слоя, увеличивания уровней, и придания ей умеренно высокой Gaussian Blur. После этого, установите режим смешивания на Soft Light, а также настройте прозрачность по вашим предпочтениям.
Шаг 57
Последний шаг заключается в использовании Crop Tool ©, чтобы обрезать изображение снизу. Это позволит скрыть любые стили слоя, которые видны по краям нашего изображения.Убедитесь в том, чтобы снять галочку с Delete Cropped Pixels.
Окончательное изображение
Ну вот и все. Окончательное изображение должно выглядеть следующим образом.
уроки фотошопа cs6 — Страница 2 — Фотосессия своими руками
Как заменить фон в фотошопе. В этом видео я покажу как заменить задний фон на фотографии в программе фотошоп. Простой урок для новичка как вырезать объект, как удалить фон, как размыть фон и много ещё[…]
Читать дальше …
Эффект Огня. Магия Фотошопа. Photoshop CS6. В этом увлекательном видео Вы узнаете, как с помощью Фотошоп CS6 можно создать картину Эффект Огня. Как это сделано в замедленном виде смотрите по ссылке: Внимание!!! После нажатия на[…]
Читать дальше …
Уроки фотошоп — Lesson #46: Как сделать красивый эффект в Фотошопе (2018), эффект в фотошопе CS6; Adobe Photoshop CC 2018, Effects in Photoshop ———— photoshop обучение, уроки фотошопа, фотошоп обработка, фотошоп, эффект обработка фото ————[…]
Читать дальше …
В этом видео я покажу как сделать рамку в фотошопе. Простой урок для новичка как сделать простую рамку в программе фотошоп. Как выполнить обводку и многое другое. Я использую Adobe Photoshop CC 2017 Музыка: The[…]
Читать дальше …
Уроки фотошоп — Lesson #48: Как сделать свой Action эффект в Фотошопе (2018), эффект в фотошопе CS6; Adobe Photoshop CC 2018, Effects in Photoshop ———— photoshop обучение, уроки фотошопа, фотошоп обработка, фотошоп, эффект обработка фото[…]
Читать дальше …
В этом виде о я покажу как перенести объект в фотошопе на другой фон. Простой урок для начинающих как удалить фон, вырезать объект и перенести объект на новый фон в программе фотошоп. Я использую Adobe[…]
Читать дальше …
В этом видео я покажу как сделать свечение в фотошопе. Простой урок для начинающих как добавить свечение объекту в программе фотошоп. Как применить внутреннее и внешнее свечение в фш. Я использую Adobe Photoshop CC 2017[…]
Читать дальше …
В этом видео я покажу как поменять цвет объекта в фотошопе. Простой урок для начинающих как изменить цвет любого объекта с помощью корректирующего слоя Цвет в программе фотошоп. Я использую Adobe Photoshop CC 2017 Картинка:[…]
Читать дальше …
В этом видео я покажу как перенести голову с одной фотографии на другую в фотошопе. Простой урок для начинающих на тему как заменить голову на фотографии в программе фотошоп. Я использую Adobe Photoshop CC 2017[…]
Читать дальше …
Как установить плагин фотошоп (Photoshop CC)
461
01.12.2014 | Автор: Трофименко Владимир | Просмотров: 63633 | видео + текстВ этом уроке расскажу как установить плагин в фотошоп (Photoshop CC). Первым делом давайте разберемся какие форматы плагинов бывают.
- Файлы с расширением *.8bf. Такие файлы просто закидываются в специальную папку программы;
- Файлы с расширением *.exe — они устанавливаются как обычные программы;
- Новый формат плагинов с расширением *.zxp. Такие файлы устанавливаются через специальную программу под названием Adobe Extension Manager.
Теперь давайте разберемся с каждым из форматов по отдельности. Первый формат файла просто закидывается в папку с фильтрами программы Фотошоп. Найти ее можно по адресу:
C:\Program Files (x86)\Adobe\Adobe Photoshop CC\Plug-ins
В зависимости от разрядности системы папка может называться или просто «Program Files» или у нее может идти приставка «(x86)» После этого Фотошоп необходимо будет перезапустить.
Теперь, если зайти в пункт меню «Фильтр», то там можно будет найти новый пункт с названием устанавливаемого плагина.
Следующим на очереди у нас идет exe файл. Перед установкой закрываем программу Photoshop. Его необходимо просто запустить, щелкнув по нему два раза левой клавишей мыши. Откроется обыкновенное меню установки, точно также как и при установке обычных программ. Нужно будет указать папку с плагинами и нажать «Установить».
Иногда может возникнуть ситуация, когда вы пытаетесь установить более старый плагин и он просто не находит путь к папке с плагинами.
В этом случае не стоит пугаться. Нажимаем кнопку «+», которая расположена ниже окна (еще она может называться «add»), и вручную указываем расположение папки «Plug-ins».
Ну и последним будем устанавливать файл zxp. Выше я уже писал, что они устанавливаются с помощью специальной программы Менеджера расширений. Найти менеджер можно в папке Adobe, рядом с папкой самой программы. Путь: C:\Program Files (x86)\Adobe.
Необходимо зайти в эту папку и запустить файл «Adobe Extension Manager СС.exe». Если ее там нет, то необходимо зайти на сайт по следующей ссылке www.adobe.com/ru/products/extension-manager.html, скачать и установить программу вручную.
Ничего сложно в установке расширений нет. Запускаем программу. В левой колонке необходимо указать для какой программы семейства Adobe вы будете устанавливать расширение, в нашем случае это Photoshop CC 32 разряда.
В верхнем меню «Файл» вы можете найти несколько полезных пунктов, через которые можно установить новое расширение, удалить или получить новые.
Выбираем «Установить расширения». Горячее сочетание клавиш «Ctrl+O». В дальнейшем переходим в папку с устанавливаемым файлом, выбираем его и нажимаем «Открыть». После этого происходит установка.
После установки расширение появляется в списке, откуда может быть удалено через специальную кнопку «Удалить».
В программе фотошоп эти расширения можно найти в верхнем меню «Окно -> Расширения -> Название расширения» (Window -> Extensions).
Если у вас все равно остались вопросы, то можете их задать в комментариях или посмотреть подробный видеоурок немного ниже.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
02.07.2011 | Просмотров: 5575
В этом уроке разбираем фотошоп инструмент — Горизонтальный и вертикальный текст (Horizontal, Vertical Type Tool).
23.02.2012 | Просмотров: 4687
В этом видеоуроке Евгений Карташов проведет вам увлекательную экскурсию по фильтру «Пластика». Вы узнаете, по какому принципу работают инструменты, а также как на них влияет изменение настроек. Также вы увидите, как можно «замораживать» некоторые участки изображения, чтобы изолировать их от действия того или иного инструмента.
24.11.2014 | Просмотров: 9366 | видео + текст
В этом уроке я расскажу вам как установить текстуру в фотошоп.
10.07.2011 | Просмотров: 4547
В этом видеоурок учимся работать с инструментом кадрирование в перспективе(Crop). Так же затронем инструмент автоматизации — Кадрировать и выпрямить фото(Crop and Straighten Photos).
21.12.2014 | Просмотров: 10075 | видео + текст
Этот урок фотошопа будет посвящен фотошоп инструментам группы Ластик (Eraser Tool).
40 Подробных руководств по освоению Adobe Photoshop
Photoshop может похвастаться множеством впечатляющих и захватывающих функций, и в последние годы они представили некоторые удивительные новые функции, такие как векторные слои, инструмент исправления / перемещения с учетом содержимого, адаптивный широкоугольный фильтр, инструмент кадрирования и многое другое.
Adobe не пыталась заменить Illustrator, но если вам нужны креативные простые формы для использования в дизайнерских проектах, векторные слои Photoshop могут отлично справиться с задачей, не заставляя вас переключаться на другие приложения.
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Неограниченные загрузки: более 500 000 шрифтов, веб-шаблонов, тем и материалов для дизайна
СКАЧАТЬ
Photoshop включает в себя механизм 3D-инструментов, который использует возможности видеокарты для надежной работы. В этом уроке вы узнаете, как использовать этот новый 3D-движок для объединения 3D-источников и согласования других источников света, текстур и использования с 2D-фотографиями.
Инструмент кадрирования практически не улучшился по сравнению с Photoshop CS, но в последней версии Photoshop он претерпел значительные изменения. В этом пошаговом руководстве показано, как использовать этот инструмент, который претерпел современные изменения.
Adobe улучшила панель «Слои» Photoshop, учитывая отзывы пользователей и добавляя параметры, популярные в других приложениях, таких как After Effects. Например, он позволяет одновременно изменять режим наложения, заливку и непрозрачность разных слоев.Просто выберите соответствующие слои перед внесением изменений, и готово.
Adobe не добавляла Illustrator в Photoshop, но с помощью некоторых новых мощных векторных инструментов дизайнеры теперь могут легко и быстро создавать и формировать графические элементы.
Для фотографов фокусное расстояние, расстояние до объекта и диафрагма являются ключевыми элементами для определения сфокусированных и размытых частей фотографии. Чаще всего из-за некоторых технических ограничений бывает сложно создать желаемый эффект.
В этом руководстве рассказывается о творческих способах, которые возможны с этой новой функцией.
Обрезка — мощный инструмент, который может существенно изменить внешний вид любого изображения. Инструмент кадрирования в Photoshop включает в себя множество основных улучшений, чтобы он работал еще лучше. В этом руководстве основное внимание уделяется новым функциям, представленным в инструменте кадрирования, и помогает нам узнать, как использовать его более продуктивно.
Photoshop представляет великолепную и простую панель кистей с множеством новых опций.В этом руководстве вы узнаете об использовании Live Pen Tilt Preview, Brush Projection, Erodible Tip и Airbrush, а также о том, как достичь быстрых и творческих результатов с помощью этих инструментов.
Если вы похожи на меня, вам понадобятся фильтры — надежные инструменты Photoshop, позволяющие быстро создавать эффекты на фотографиях. Фильтр «Масляная краска» в Photoshop предлагает все, что вам может понадобиться, чтобы придать фотографии нарисованный вид. В этом уроке вы узнаете, как использовать этот новый фильтр для ваших изображений.
Специальные эффекты могут иметь большое значение для видео. Многие думают, что изучение Adobe Premiere или After Effects довольно сложно и кропотливо. Теперь в Photoshop у нас есть новое дополнение — панель временной шкалы видео, которая позволяет нам добавлять эффекты к видеоклипам прямо в Photoshop.
Одним из самых современных инструментов Photoshop является инструмент Content Aware Move. Content Aware Move позволяет нам отмечать пиксели и перетаскивать выделение в другую часть фотографии без использования слоев или масок.Photoshop очищает предыдущее выделение и перемещает пиксели в новое положение. В этом уроке вы узнаете, как использовать этот новый инструмент в своей работе.
Когда Adobe впервые представила Content Aware в Photoshop CS5, многие назвали этот инструмент «волшебным» и чрезвычайно сложным. Но сегодня, когда мы работали над этим более двух лет, для многих он стал незаменимым инструментом в их дизайнерской работе. В Photoshop вы увидите новое дополнение — функцию Content Aware в инструменте Patch Tool.В этом руководстве вы узнаете, как использовать эту новую функцию, чтобы добиться лучших результатов.
Первоклассные дизайнеры обычно работают с файлами PSD, состоящими из десятков, а иногда и сотен слоев. В более ранних версиях Photoshop не было возможности управлять большим количеством слоев, но в Photoshop Adobe добавила несколько новых инструментов для дизайнеров, которые они очень хотели заполучить. Следуйте этому руководству, шаг за шагом, чтобы узнать, как эта новая панель слоев и дополнительные функции могут помочь вам в процессе проектирования.
Adobe Photoshop предлагает новый впечатляющий адаптивный широкоугольный фильтр. Концепция этого нового инструмента состоит в том, чтобы позволить нам выпрямлять кривые и линии на фотографиях, снятых с помощью объектива «рыбий глаз» или широкоугольного объектива. Из этого туториала Вы узнаете, как эффективно использовать этот новый фильтр, что очень удобно для фотографов.
Управление большим количеством текста и работа с ним были проблемой в предыдущих версиях Photoshop. Для многих внесение глобальных изменений в текст было немного сложной задачей и отнимало много времени.Photoshop поставляется с новыми панелями стилей абзацев и символов, которые позволяют интуитивно работать с нашим текстом, и этот урок посвящен этому.
Вы когда-нибудь хотели быстро выбрать оттенки кожи на фотографии? Команда Photoshop представила новую технологию Skin Aware в Photoshop в параметрах Skin Tones. Это руководство поможет изучить эту новую функцию.
Возможно, вы знакомы с функциями обработки в Photoshop, но новые дополнения в Patch Tool делают ретуширование и изменение композиции невероятно простым и быстрым.Теперь у вас есть доступ к таким функциям, как настройки адаптации и осведомленность о содержимом, о которых рассказывается в этом руководстве.
Adobe не пыталась внедрить инструменты Illustrator в Photoshop, но представила новую функцию слоев векторной формы, которая остановит многих от перехода на AI, когда им нужно создавать элементы, содержащие плоскую графику. Если вам нужны быстрые и простые результаты или точные функции рисования, эти новые слои векторной формы скоро станут незаменимым инструментом в вашем арсенале.
КомандаPhotoshop добавила невероятно полезную и умную функцию размытия с наклоном и сдвигом, которую дизайнеры могут использовать вместе с функцией повышения насыщенности для имитации фотографии миниатюрной модели. В этом уроке мы рассмотрим процесс добавления этого эффекта к нашим фотографиям.
Леса Снайдер обсуждает новые шаблоны в Photoshop с помощью нескольких интуитивно понятных методов применения этой новой функции.
Я уверен, что вам понравится новый инструмент Content-Aware Move.Возможности этого инструмента позволяют выбирать элементы и размещать их в каком-либо другом месте. Photoshop повторно смешает выбранный элемент с любым участком фотографии, в который вы его поместите.
Хотя в Photoshop всегда было несколько фильтров размытия, они никогда по-настоящему не очаровывали фотографов. Теперь, опытный вы или новичок, вас поразят три невероятно полезных и новых фильтра, которые всегда требовались фотографам: «Размытие поля», «Размытие диафрагмы» и «Наклон-сдвиг».
Field Blur дает нам уникальные возможности для создания эффекта размытия на нашем изображении. В этом руководстве по ретушированию фотографий вы увидите, что «Размытие поля» дает нам обширный контроль над эффектом, поскольку мы не просто применяем такое же размытие ко всей фотографии, но, скорее, мы можем установить и настроить размытие в любом выбранном разделе.
В этом уроке мы рассмотрим процесс использования Iris Blur, который является вторым из новых фильтров размытия, представленных в галерее размытия Photoshop.Помимо того, что у него есть все возможности размытия поля, у Iris Blur есть и другие способы точного управления методами и областями, в которых используется эффект размытия.
Вы найдете два новых включения в «Цветовой диапазон» — «Тона кожи» и «Обнаружение лиц». При работе с фотографиями людей функция «Оттенки кожи» позволяет выбирать оттенки кожи людей. Photoshop выбирает тона кожи, и если Color Range выбирает тона других частей изображения, есть функция флажка «Обнаружить лица», чтобы решить эту проблему.
Для фотографов любого уровня, как для профессионалов, так и для новичков, съемка в формате RAW необходима для получения высококачественных результатов. В этом руководстве мы рассмотрим все важные функции Camera RAW 7.0, которые понадобятся фотографам больше всего.
27. Учебное пособие по Photoshop: черно-белые фотографии с ACR 7
Я выбрал этот урок, чтобы показать вам, насколько просто получить черно-белые фотографии с помощью ACR 7, а также работать с панелью HSL / Grayscale и инструментом целевой настройки.
С момента появления Camera RAW в каждой новой версии Photoshop было много улучшений. Он продолжился, и теперь для фотографов, работающих с изображениями RAW, Camera Raw был обновлен до версии 7. Узнайте о новых улучшениях в этом руководстве.
29.Photoshop: новый адаптивный широкоугольный фильтр
В этом уроке вы увидите, как адаптивный широкоугольный фильтр в Photoshop позволяет нам создавать вертикальную панораму без искажений и точно настраивать сшитое изображение.
В Photoshop Adaptive Wide Filter — мощный инструмент для фотографов, который позволяет быстро добиться эффектов на изображениях, когда на них меньше места.
В Photoshop есть множество впечатляющих новых инструментов, которые добавлены в бесплатную бета-версию, например стили шрифтов. Добавление стилей текста упрощает и ускоряет определение стилей текста, как в InDesign; он работает одинаково как для абзацев, так и для символов.
В этом обучающем уроке фотография мака используется для демонстрации некоторых секретных приемов применения фильтра масляной краски для достижения желаемых результатов.
Вы были знакомы со встроенным фильтром, который использовался для придания фотографиям эффектов рисования, но они были не такими привлекательными. Adobe выпустила новый фильтр масляной краски в Photoshop, который стоит использовать.
34. Урок по Photoshop 3D
Этот урок охватывает многие из новых 3D-функций и рабочих процессов, представленных в CS6, которые являются лучшими, и дизайнеры, вероятно, будут использовать их больше всего. В этом уроке вы попрактикуетесь в написании слова «бикубический» заглавными буквами в форме зданий.
Фильтр «Эффекты освещения» получил несколько новых и улучшенных функций, которые отлично подходят для создания различных типов световых эффектов.
Помимо улучшения инструмента кадрирования, Adobe также добавила новый инструмент кадрирования перспективы. Этот впечатляюще умный инструмент кадрирования помогает быстро исправить распространенные проблемы с искажением и перспективой на фотографии. Прочтите это руководство, чтобы узнать об этом.
Эти новые и относительно неясные градиенты в Photoshop отлично подходят для создания красивых стильных эффектов.
В новом Photoshop у нас есть еще одна хорошая функция, которая позволяет нам объединять слои-фигуры, сохраняя их векторные атрибуты. Интересная особенность!
Что вы думаете об этих уроках Photoshop? Дайте нам знать об этом в комментариях!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Основы Photoshop: 5 шагов
Я считаю, что Photoshop — лучшая программа для создания обоев.Инструментов много, и вы можете делать много разных вещей. Я покажу вам, как сделать очень простые обои.1. У вас должна быть тема для обоев. Например, фильмы, животные, автомобили и достопримечательности. В этом уроке моей темой будет Pixar. Это анимационная студия, снявшая такие фильмы, как «Корпорация монстров», «Тачки» и «История игрушек».
2. После того, как вы выбрали тему, вам нужно будет получить фоновое изображение, которое будет основным изображением обоев.Вам также понадобится логотип для этого урока. Например, если вы выберете Lamborghini, вам понадобится логотип, или если вы выберете Pixar, как я, вам понадобится логотип Pixar. Убедитесь, что фон вашего логотипа прозрачный.
Это мои фотографии:
Windows — Пуск> Панель управления> Внешний вид и персонализация> Дисплей> Настроить разрешение
Mac — Кнопка Apple> Об этом Mac> Подробнее Информация> Дисплеи
4. Теперь откройте фоновое изображение и логотип.
5. Перетащите фоновое изображение в новый документ, который вы создали. Измените размер изображения и сделайте его подходящим.
6. Переименуйте слой в « Background Picture »
7. Создайте новые направляющие, перейдя в « View> New Guide »
Сделайте три вертикальные направляющие на 0% , 50% и 100%
Сделайте три горизонтальные направляющие на 40% , 50% и 60%
9. Выберите форму прямоугольника и сделайте заливку градиентной. Теперь нажмите на градиент, откроется новое окно. Поместите две маленькие коробки слева в середину. Сделайте цвет нижнего белого цвета. Теперь нажмите на верхний маленький квадратик справа. Сделайте непрозрачность 0%. Теперь нажмите на левую сторону (вверху), чтобы создать новую маленькую коробку. Убедитесь, что это 0%. Затем щелкните « Ok ».
10. Используйте инструмент «Прямоугольник», чтобы создать прямоугольную форму в прямоугольном блоке, который образуют направляющие.
11. Дважды щелкните слой прямоугольной рамки и установите непрозрачность около 50%.
12. Теперь создайте новый слой и поместите его поверх всех слоев.
13. Выберите инструмент градиента и выберите последний набор настроек градиента. Измените стиль на радиальный, щелкните и перетащите снизу документа вверх.Это приведет к исчезновению.
14. Теперь сохраните две копии. Один PSD, другой PNG. Используйте «PNG» в качестве обоев.
25 Свежих руководств по фотоэффектам Photoshop CS6
Реклама
Adobe Photoshop — одно из самых удивительных, популярных и креативных программ в настоящее время, все используют Adobe Photoshop для редактирования, создания и обработки фотографий. Это программное обеспечение в основном предназначено для создания и обработки изображений. Adobe Photoshop имеет большое количество пользователей по всему миру, и их число ежедневно увеличивается с появлением каждого нового инструмента и технологии.
Точно так же Photoshop CS6 также является одним из усовершенствований старых версий Photoshop. В этой версии программы Photoshop есть ряд передовых инструментов и методов для создания, редактирования и улучшения изображений. В этой версии старые инструменты были преобразованы в новую удивительную форму, а также были добавлены некоторые новые инструменты. Эксперименты с этой версией Photoshop, очевидно, заставят вас почувствовать себя действительно хорошо, потому что, если вы действительно разбираетесь в редактировании, вы обязательно найдете эту версию Photoshop потрясающей.
Добавление различных эффектов в изображения — один из старейших ориентиров Photoshop, но PsCs6 значительно расширил эти возможности. С помощью этого программного обеспечения вы можете добавить к своим фотографиям несколько потрясающих эффектов. Я попытался собрать для вас коллекцию уроков по фотоэффектам PsCs6. Итак, я выбрал 25 потрясающих уроков по фотоэффектам для PsCs6; давай посмотрим на них! Не забывайте оставлять отзывы. Вам также могут понравиться лучшие учебники по фотошопу по CS6.
Размытие ириса — Урок Photoshop CS6
Эффект размытия всегда выглядит хорошо.Этот урок поможет вам создать потрясающие эффекты размытия радужной оболочки глаза. Этот урок позволит вам эффективно создать эффект размытия в Iris, не нарушая другие части изображения.
Создание 3D-анимации в Photoshop Cs6
Тенденция к 3D-анимации увеличивается с каждым днем, и теперь, когда в офисах много дней, от графических дизайнеров требуется, чтобы вы знали, как создавать 3D-изображения. Из этого туториала Вы узнаете, как очень легко создавать 3D-анимацию.
Добавление эффектов размытия в движении в Photoshop CS6
В этом уроке будет показано, как создать эффект размытия в движении в Photoshop CS6. Учебник объяснит этот удивительный фотоэффект очень простыми шагами.
Как использовать режимы наложения в Photoshop Cs6
Смешивание цветов и их оттенков на разных фотографиях всегда выглядит очень привлекательно и привлекательно. Из этого туториала Вы узнаете, как смешивать разные цвета на одной фотографии, легко разделяя ее на разные сегменты в Photoshop CS6.
Построение трехмерной сцены в Photoshop CS6
В следующем уроке вы узнаете, как создать воображаемый сценарий в Photoshop CS6. В этом учебном пособии очень легко объясняется, как можно создавать воображаемые сцены, а также вы можете использовать шаги, которые вы узнали в этом учебном пособии, для создания других искусственных сценариев, которые вы хотите.
Создание эффекта всплеска цвета в Photoshop CS6
Используя различные инструменты всплеска цвета в Photoshop CS6, в этом уроке вы узнаете, как легко добавить всплеск цвета на фотографии.
Создайте шоколадный вулкан с помощью 3D-эффектов с помощью PsC6
В этом уроке вы узнаете, как создать анимированное 3D-изображение с помощью Photoshop CS6.
Создание фантастического пейзажа с использованием техник цифровой живописи в Photoshop Cs6
В Photoshop CS6 добавлены новые удивительные методы цифровой живописи, и с помощью этих техник рисования вы можете создать фантастический пейзаж, объясняя это в следующем уроке.
Создание эффектов космического освещения с помощью Photoshop CS6
В Photoshop CS6 также добавлены удивительные эффекты космического освещения и различные техники освещения.На следующем рисунке показан пример конечного продукта, который вы создадите после использования этого урока.
Создайте фотографию обложки Face Book в Photoshop Cs6
Сегодня каждый хочет новую и уникальную обложку Face Book. Я уверен, что это руководство по Photoshop CS6 поможет вам создать потрясающую титульную страницу Facebook.
Как создавать маски прозрачных элементов в Photoshop Cs6
Следующее изображение самоочевидно, что вы собираетесь изучить в следующем уроке.Из этого туториала Вы узнаете, как создавать прозрачные элементы в Photoshop CS6.
Как создавать источники света на основе изображений в Photoshop CS6
В этом уроке будет показано, как создавать источники света на основе изображений в Photoshop CS6.
Узнайте, как использовать Photoshop CS6 Blur Gallery Tutorial
В версии Photoshop CS6 есть галерея инструментов размытия, и в этом уроке объясняется, как использовать этот инструмент галереи размытия для создания изображений с эффектом размытия.
Создайте индийскую традиционную танцовщицу с помощью Photoshop Cs6
В этом уроке объясняется, как создать портрет девушки-танцовщицы. Изучив этот урок, вы можете использовать те же самые техники для создания разных постеров в Photoshop CS6.
Уроки Photoshop CS6 Создание фотоэффектов масляной живописи
В Photoshop CS6 вы можете добавлять удивительные фотоэффекты масляной живописи. Из этого туториала Вы узнаете, как это сделать.
Создание фотографий со сдвигом и наклоном с помощью Photoshop Cs6
Фотографы всегда используют Photoshop для редактирования своих изображений, этот учебник раскрывает удивительный аспект Photoshop CS6 для фотографов, который позволяет преобразовать обычную фотографию в фотографию со сдвигом наклона с помощью Photoshop cs6 .
Создание анимации со звуком в Photoshop Cs6
Этот учебник очень прост в использовании, потому что он находится в аудиоформате, и автор объяснит вам, как можно создавать анимацию с помощью Photoshop CS6 в аудиоформате.
Применение профессиональных фотоэффектов с помощью настроек поиска цвета в Photoshop CS6
Следующий урок Photoshop CS6 поможет вам создать на фотографиях 32 различных эффекта, показанных ниже, и на самом деле это очень полезно и интересно.
Создание фотоэффекта мокрой пластины в Photoshop
В этом уроке автор эффективно объясняет, как можно использовать Photoshop CS6 для придания фотоэффекта мокрой пластины любой фотографии.
Быстрый совет Узнайте, как создать винтажный фотоэффект в Photoshop
В этом уроке используется удивительный винтажный фильтр, чтобы придать фотографии тот же эффект, что и в Instagram. Сейчас люди хотят крутых картинок, поэтому этот урок поможет вам сделать ваши картинки крутыми.
Мастерская программного обеспечения Лучшее размытие с помощью Photoshop CS6
Эта фотография, очевидно, самоочевидна, что инструмент размытия в Photoshop CS6 великолепен, и вы должны использовать тот же самый инструмент для размытия ваших фотографий, как это будет объяснено в этом уроке.
Раскрасьте черно-белое фото с помощью Photoshop Cs6
Черно-белое изображение всегда делает фотографии запоминающимися, а иногда и более красивыми. Точно так же этот урок поможет вам понять, как вы можете черно-белые изображения с помощью Photoshop CS6.
Создание эффекта размытия с наклоном и сдвигом в Photoshop CS6
Как и в вышеупомянутых уроках, один из них объяснил, как вы можете наклонять и сдвигать свою фотографию, и в этом уроке будет объяснено, как вы можете добавить оба эффекта «наклон» -сдвиг и размытие »к вашим фотографиям вместе.
Используйте восстановление с разделением частот для ретуширования фотографии в Photoshop Cs6
Этот урок удивителен тем, что вы сможете редактировать свои изображения, даже не касаясь фактического точного изображения и не нарушая его текстуры.Этот урок действительно потрясающий, и я думаю, вы должны его попробовать!
We Bring The Peace — Учебное пособие по манипулированию в Photoshop Cs6
В этом уроке мы манипулируем изображением и демонстрируем его очень мирно, используя разные цвета в Photoshop CS6.
Все основы для начинающих
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше. Как изучить Photoshop?Несмотря на то, что в Интернете доступно множество отличных учебных ресурсов, новичкам часто бывает трудно понять, с чего начать, потому что все кажется разбросанным.В этом посте вы найдете ссылки на множество ресурсов, которые научат вас всем основам и основам Photoshop, в том числе:
- Как установить и использовать кисти и экшены Photoshop
- Сочетания клавиш для Photoshop
- Введение в Photoshop Layers
- Как установить и использовать стили Photoshop
- Различные вводные руководства по инструментам Photoshop
Введение в инструменты и пользовательский интерфейс Photoshop:
Ресурсы в этом разделе будут служить введением для тех, кто плохо знаком с Photoshop.Некоторые люди кажутся такими глухими, когда дело доходит до использования Adobe Photoshop и различных инструментов, связанных с ним. Для каждого отдельного процесса доступны руководство и учебное пособие, так что новичкам становится действительно легко начать работать с Adobe Photoshop. Они помогут вам разобраться в интерфейсе и освоить некоторые основы Photoshop.
Сочетания клавиш для Adobe Photoshop
Существуют сочетания клавиш, доступные для широкого спектра процессов, которые позволяют профессионалам быстро выполнять работу.
Новые уроки Photoshop добавляются ежедневно в блог Sleeklens
Этот блог содержит уроки для начинающих, а также людей, которые хотят улучшить свои навыки более надежным и уникальным способом.
Рабочее пространство Photoshop (видео)
Рабочее пространство Photoshop — это официальная платформа, содержащая все полезные уроки и базовые вещи, облегчающие работу новичкам.
Полное руководство по настройке того, как вы работаете в Adobe Photoshop CC
Перед тем, как вы начнете работать в Adobe Photoshop, это руководство поможет вам действительно легко использовать Adobe Photoshop и понять, как
Дополнительные ресурсы для изучения инструментов и пользовательского интерфейса:
Слои, стили слоев, маски слоев и корректирующие слои:
Чтобы эффективно и эффективно работать с Photoshop, вам потребуется твердое понимание слоев.Ресурсы в этом разделе предоставляют руководства по работе со слоями в Photoshop, а также стилями слоев, масками слоев и корректирующими слоями.
Полное руководство по корректирующим слоям (серия)
Чтобы настроить любую фотографию, вы должны лучше понимать, как использовать различные корректирующие слои.
Введение в стили слоев Photoshop (серия)
Стили слоев используются для преобразования текста и преобразования его в красочные и привлекательные каллиграфические шрифты.Эти настраиваемые каллиграфические шрифты можно использовать для разных целей.
Как установить и использовать стили Photoshop (видео)
Важно использовать стили Photoshop, если вы хотите настроить все изображение одним щелчком мыши.
Полное руководство по маскированию в Photoshop для новичков
Дополнительные ресурсы для изучения слоев, стилей слоев, масок слоев и корректирующих слоев:
Инструмент «Перо»:
Инструмент «Перо» в Photoshop можно использовать для получения впечатляющих результатов , но его может быть очень сложно использовать, если вы не понимаете, как он работает.Следующие ресурсы предоставят полезные руководства для объяснения инструмента «Перо» и того, как вы можете использовать его в своей работе.
Инструмент «Перо» в Photoshop: подробное руководство
Инструмент «Перо» можно использовать для создания любой геометрической фигуры или любой другой желаемой формы в кратчайшие сроки.
Руководство по использованию инструмента «Перо» в Photoshop
Инструмент «Перо» можно использовать для четкого и точного рисования разнообразных геометрических фигур и форм.
Создание выделения с помощью инструмента «Перо»
Инструмент «Перо» придется использовать в различных процессах, включая создание плакатов и другие работы.Таким образом, перо будет важным активом при проработке всего процесса.
Станьте мастером инструмента «Перо» менее чем за 30 минут
Дополнительные ресурсы для инструмента «Перо»:
Кисти и другие предустановки:
Кисти, узоры, формы и другие предустановки являются неотъемлемой частью Фотошоп. Независимо от того, используете ли вы пресеты, которые поставляются с программным обеспечением, загружаете те, которые созданы другими дизайнерами, или создаете свои собственные, изучение потенциала этих пресетов и того, как с ними работать, должно быть приоритетом.
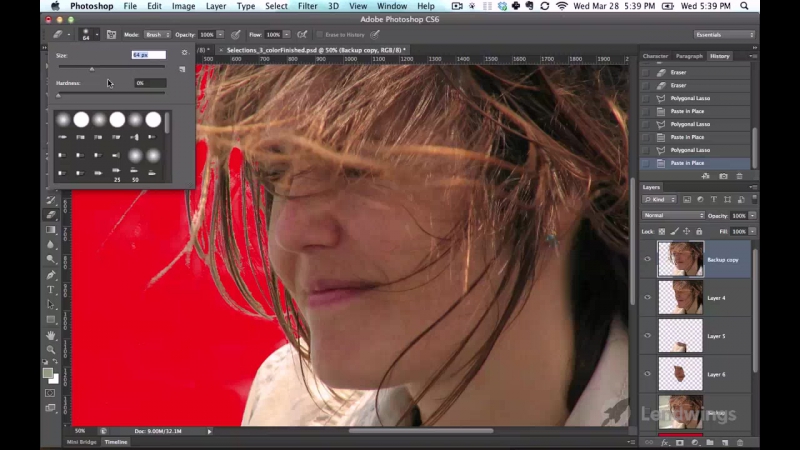
Инструмент «Кисть» в Photoshop — Основное руководство
Инструмент «Кисть» можно использовать для рисования определенного объекта, поверхности или рисования различных форм с помощью инструмента «Перо».
Как установить и использовать кисти Photoshop (видео)
Еще одно подробное видео с описанием применения кистей Photoshop.
Установка и управление кистями и другими предустановками
Инструменты кисти имеют различные формы рисования, а другие предустановки предлагают полную свободу настройки изображения по своему желанию.
Как установить и использовать экшены Photoshop (видео)
Экземпляры Photoshop относятся к визуальным эффектам, которые используются в различных фотографиях и видео, на
Дополнительные ресурсы для кистей и предустановок:
Тип инструмента:
Инструмент «Текст» немного более простой, чем некоторые другие, для начинающих, но он все же помогает иметь четкое представление о том, как работает этот инструмент и что вы можете делать с текстом в Photoshop.
Комплексное введение в инструмент «Тип»
Дополнительные учебные ресурсы, связанные с инструментом «Тип»:
Преобразование:
С помощью возможностей преобразования Photoshop вы можете редактировать объекты и манипулировать ими различными способами.Ссылки, представленные ниже, помогут вам начать работу.
Selections:
Существует несколько различных способов выделения в Photoshop, и каждый метод имеет определенные ситуации, в которых он работает лучше, чем другие. Здесь вы узнаете об основных инструментах выделения и о том, когда их использовать.
Основные инструменты выбора в Photoshop CS6 (видео)
Во время редактирования вам нужно будет точно и тщательно управлять всеми слоями и смарт-объектами. Итак, для этого вам доступен ряд инструментов выбора.
Инструмент быстрого выбора (видео)
Инструмент быстрого выбора позволяет легко и просто выбрать любой конкретный смарт-объект, слой или любой другой объект-симулятор.
Дополнительные ресурсы для выбора:
Инструмент клонирования штампа и заливка с учетом содержимого:
Инструмент клонирования штампа позволяет дублировать или клонировать область. Ресурсы ниже объяснят, как работает инструмент и как вы можете его использовать.
Использование штампа клонирования (видео)
Инструмент штампа клонирования можно использовать для тщательного и точного удаления любых нежелательных или несоответствующих элементов с изображения.
Как использовать заливку с учетом содержимого в Photoshop
Иногда возникает необходимость удалить определенный объект или материал из сцены. Этот инструмент заливки с учетом содержимого позволяет сделать это, создав несколько слоев этого объекта и фона.
Дополнительные учебные ресурсы, связанные с инструментом «Штамп клонирования»:
Режимы наложения:
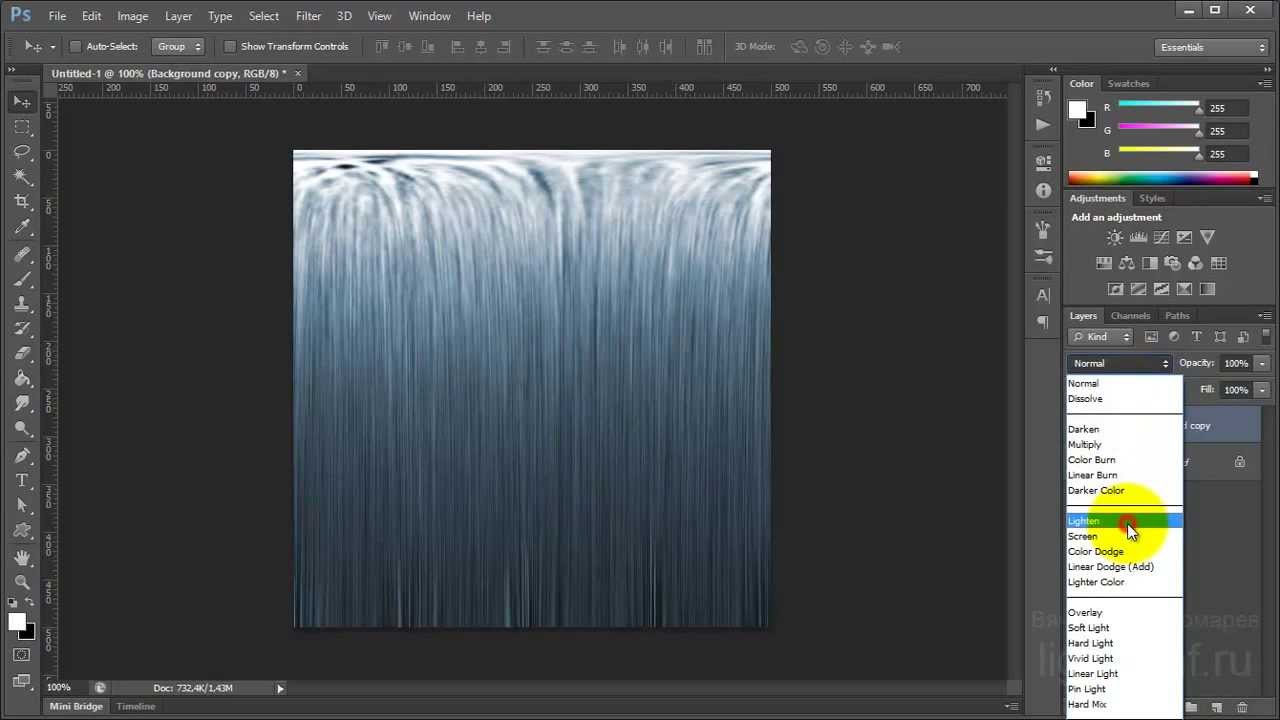
Различные режимы наложения Photoshop предоставляют пользователям множество возможностей для быстрого и легкого создания различных результатов.Ссылки в этом разделе объяснят, как вы можете поиграть с режимами наложения ваших слоев и какие типы изменений они будут иметь.
Объяснение режимов наложения в Photoshop
Это еще одна современная технология для наложения и смешивания различных цветов или эффектов для создания уникального цветового контраста.
Дополнительные ресурсы для режимов наложения:
Фильтры
В Photoshop есть несколько различных фильтров, которые вы можете использовать, и каждый имеет свое предназначение и применение.Эти ссылки объяснят некоторые из различных фильтров, как они работают и когда их следует использовать.
Фильтры Photoshop CC помогают сохранить фотографии, которые когда-то считались непригодными для использования
Фильтры настраивают каждый аспект изображения в целом и создают прекрасный уникальный контраст.
Как использовать фильтр уменьшения дрожания камеры в Photoshop CC
Фильтр уменьшения дрожания камеры стабилизирует все цвета фотографии, и эта функция также сопровождается некоторыми другими простыми настройками.
Создание эффектов виньетки с помощью радиального фильтра в Photoshop CC
Радиальный фильтр позволяет создавать винтажные эффекты, а также настраивать этот эффект.
Дополнительные учебные ресурсы, связанные с фильтрами:
Смарт-объекты:
Смарт-объекты Photoshop могут помочь вам сэкономить время на повторяющихся задачах, и эти ссылки покажут вам, как их использовать.
Эффективность и производительность:
Если вы часто пользуетесь Photoshop, вы захотите максимально использовать свое время.Приведенные здесь ресурсы помогут вам работать эффективнее с минимальными потерями времени.
Как настроить Photoshop CS6 для достижения максимальной производительности
Многим людям приходится сталкиваться с проблемами, поскольку они используют множество различных функций вместе или создают множество слоев. Таким образом, они могут внести некоторые простые изменения, которые вы можете внести, чтобы повысить производительность этого программного обеспечения.
Более эффективное управление слоями с помощью Photoshop CS6
Иногда становится действительно сложно управлять всеми различными слоями в Adobe Photoshop.В этом руководстве мы обсудим несколько советов и приемов, которые помогут сделать это простым и легким для новичков.
Дополнительные ресурсы для повышения эффективности и производительности:
Сохранение изображений:
Эти ссылки покажут вам, как можно сохранять и оптимизировать изображения, которые будут использоваться на веб-сайтах, для максимальной производительности.
Сохранение изображений для Интернета в Photoshop CC
Вы научитесь сохранять фотографию, чтобы впоследствии использовать ее с пользой.
Как сохранить фотографию для печати в Photoshop CC
Вы научитесь сохранять и распечатывать фотографию для желаемого использования.
Работа с цветами в Photoshop:
Цвета, конечно же, являются неотъемлемой частью любого дизайна. Эти ресурсы объяснят основы работы с цветом в Photoshop.
Параметры цвета в Photoshop CC (видео)
Вы научитесь применять подходящий цветовой контраст и наилучшим образом его использовать.
Замена цвета в Photoshop CS6 (видео)
Цвета можно заменить на светлые или темные, а также на другие подходящие цвета для получения потрясающего контраста, который стоит вашего времени.
Дополнительные ресурсы для работы с цветом:
Теперь, когда вы изучили основы Photoshop, вот несколько коллекций руководств, которые вы, возможно, захотите проверить:Руководства по Photoshop CS6 — бесплатные обучающие видео по Photoshop CS6
Учебники и видео по Adobe Photoshop CS6
(перейти на: главную страницу, страницу видео в Photohop, Бесплатная пробная версия Photoshop CS6 )
Найти последние учебные пособия по Photoshop CS6
У нас слишком много руководств, чтобы собрать все на одной странице.Мы только что создали обучающую страницу с видеороликами Photoshop CS6, которая
содержит 22 бесплатных видео по Photoshop CS6 от Visual2Brain.
Восстановление фотографий в Photoshop — 5 бесплатных видео
Вот 5 бесплатных видеороликов от восстановления фотографий в Photoshop — оживите старые фотографии. Если вы решите приобрести полное обучение, используйте наш код скидки PSSEP30 для мгновенной экономии 30% до октября 2012 года.
Автор и эксперт Тим Грей делится методами оживления старых фотографий, от исправления разорванных или поврежденных участков фотографии до повышения уровня детализации и добавления цвета. Вы узнаете, как работать без разрушения и как сохранить эталонное изображение с неповрежденными слоями.
Оценка «до» и «после»
Этот урок покажет вам различные методы оценки просмотров ваших фотографий «до» и «после», что поможет вам лучше понять проделанную работу и то, что может потребоваться. дальнейшее внимание.
Изоляция цветов с помощью оттенка / насыщенности
В этом уроке вы узнаете, как применить различные настройки к одному диапазону цветов на фотографии.
Регулировка градиента Когда смещение тональности или цвета происходит с одной стороны фотографии на другую, регулировка градиента может обеспечить идеальное решение. В этом уроке вы увидите, как можно применить эту настройку.
Коррекция перспективы Для многих объектов, таких как здания, коррекция перспективы может быть очень важной для выравнивания линий.В этом уроке будет продемонстрирован метод применения этого типа коррекции.
Улучшение местного контраста
Этот урок познакомит с техникой улучшения общего локального контраста на фотографии, помогая выделить детали.
Освоение цветокоррекции в Photoshop — 5 бесплатных видео
Вот 5 бесплатных видео от Освоение цветовой коррекции в Photoshop — Управляйте цветами в изображениях.Цвет — это больше, чем кажется на первый взгляд. Сделать это правильно — это и искусство, и наука, и в этом курсе Тим Грей делится своими знаниями о цветокоррекции в Photoshop (30-дневная бесплатная пробная версия CS6). Если вы решите приобрести полное обучение, используйте наш код скидки PSSEP30 для мгновенной экономии 30% до октября 2012 года.
Чтение гистограммы
Отображение гистограммы обычно считается инструментом для оценки тональной информации в вашем фотографии, но, как вы увидите в этом уроке, это также может быть полезно, когда дело доходит до цвета.
Яркость и насыщенность
Этот урок покажет вам важные различия между яркостью и насыщенностью, когда дело доходит до настройки интенсивности цветов на фотографиях.
Балансировка определенного цвета
Когда определенный цвет на фотографии выглядит не совсем правильно, вы можете применить настройку, которая влияет только на определенный диапазон цветов, как вы увидите в этом уроке.
Нанесение исправления цвета
Этот урок проведет вас через процесс рисования исправления цвета в определенных областях фотографии.
Согласование цветов между изображениями
Если у вас есть два изображения, для которых необходимо иметь совпадающие цвета, метод, который вы изучите в этом уроке, поможет вам решить эту проблему.
Создание составного изображения в Photoshop CS6 — Учебник для PS
Вот руководство с сайта Adobe о том, как создавать составные изображения в Photoshop CS6. Из вступления: создание составных изображений может быть очень увлекательным занятием, а изучение того, как эффективно использовать инструменты Photoshop, действительно может улучшить ваши творческие способности.Составное изображение — это измененное или измененное изображение. Вы можете изменить его, чтобы улучшить его качество или полностью создать новое изображение. В этой статье я покажу вам, как я улучшил и модифицировал отличную цифровую фотографию, чтобы превратить ее в произведение искусства, имитирующее иллюстрацию.
(У вас нет PS CS6? Вы можете продолжить, загрузив бесплатную 30-дневную пробную версию Photoshop CS6 от Adobe.) Полный учебник «Создание составного изображения в Adobe Photoshop CS6» можно найти на сайте Adobe.com.
Начало работы с Photoshop CS6 — 4 бесплатных видео
Отмеченный наградами видеотренер и сертифицированный инструктор Adobe Чад Перкинс покажет вам основы Photoshop.Вы узнаете о компонентах визуальных изображений, выборе, цветокоррекции, исправлении изображений, выводе изображений и многом другом. В этом курсе используется Photoshop CS6 (загрузите бесплатную пробную версию), но представленная информация применима ко всем версиям приложения. Используйте код PSS20 , чтобы получить скидку 20% до конца мая.
Основы Photoshop — Работа со слоями
Слои лежат в основе любого хорошего рабочего процесса в Photoshop. В этом уроке вы познакомитесь с панелью «Слои» и научитесь тому, почему слои так важны для работы, которую вы будете выполнять в этом курсе.
Основы изображения — понимание разрешения
Разрешение — это фундаментальная концепция в Photoshop. Этот урок поможет вам избежать зацикливания, когда вы собираетесь распечатать изображение или сохранить его для Интернета.
Коррекция цвета — автоматическое устранение проблем
Если вы ищете быстрое решение для улучшения качества изображения, этот урок для вас. Вы узнаете о функциях автоматической цветокоррекции в Photoshop.
Работа с текстом — использование стилей слоя
Стили слоя — это быстрый и простой способ применить к тексту специальные эффекты неразрушающим образом.Узнайте, как их использовать на этом уроке.
Об этом курсе
Photoshop — это больше, чем просто приложение для редактирования изображений — это основа всех визуальных искусств, от полиграфического дизайна до фотографии, веб-дизайна, анимированной графики и 3D-графики. В разделе «Приступая к работе с Photoshop CS6 изучайте программное обеспечение номер один в мире для редактирования изображений» вы узнаете о компонентах визуальных изображений, выборе, цветокоррекции, исправлении изображений, выводе изображений и многом другом.
onOne Software объявляет о выпуске Perfect Photo Suite 7 — скидка 15%
onOne анонсировала Perfect Photo Suite 7 для Adobe Lightroom, Photoshop, Apple Aperture и как отдельное приложение. Улучшенный, чтобы дать фотографам еще больше возможностей для максимизации своего творчества и решения распространенных проблем в цифровой фотографии, Perfect Photo Suite 7 теперь предлагает новые простые в использовании, но мощные инструменты для создания потрясающих черно-белых изображений, улучшения, стилизации и исправления изображений, ретушируйте портреты и подготовьте все изображения, включая снимки с мобильных устройств, для увеличения и печати.
Эксклюзивный код скидки — скидка 15%
Используйте код скидки PSSPPT06 , чтобы получить скидку 15% на любой продукт onOne, включая новый Perfect Photo Suite 7.
Perfect Photo Suite 7 включает новый модуль Perfect B&W , Perfect Effects 4, Perfect Portrait 2, Perfect Layers 3 и Perfect Resize 7.5 Pro на основе технологии Genuine Fractals, Perfect Mask 5.2 и FocalPoint 2.
Новый Perfect Photo Suite 7 поступит в продажу в конце октября 2012 года.Предварительные заказы доступны немедленно и будут включать бесплатный DVD Perfect Photo Suite 7 Creative Companion, который можно будет приобрести до 20 сентября 2012 года. DVD Creative Companion включает обучающие видеоролики и предустановки для Perfect Photo Suite 7 и шаблоны от Graphic Authority (стоимость 140 долларов США). Владельцы Perfect Photo Suite 6, Perfect Photo Suite 5 и Plug-In Suite 5 или более ранней версии могут перейти на Perfect Photo Suite 7 за 149,95 долларов. Perfect Photo Suite 7 доступен новым пользователям по цене 299,95 долларов.
Photoshop CS6 для чайников — бесплатный образец главы — рисование в Photoshop
Вот глава 14 (рисование в Photoshop — PDF) из Photoshop CS6 для чайников.Взято с разрешения John Wiley and Sons, Inc. Книга доступна в магазинах и через Интернет-магазины по всей стране.
В этой главе
• Знакомство с инструментами рисования
• Перемещение по панелям и выбор цветов
• Использование iPad с Photoshop
• Рисование в стиле изобразительного искусства с помощью специальных советов и инструментов
• Добавление цветов к изображениям другими способами
В этой главе я сосредоточусь на навыках рисования, связанных с редактированием, и дам вам быстрый взгляд на рисование с помощью инструмента Mixer Brush и аэрографа. и разъедаемые (как карандаш, который со временем требует заточки) кончики кистей.Я познакомлю вас с основными концепциями рисования в Photoshop, а также познакомлю вас с основными инструментами, связанными с кистями, и панелью «Кисть», сосредоточившись на тех функциях, которые вам, скорее всего, понадобятся (а также на некоторых других, более художественных функциях) . В завершение главы я расскажу вам о других способах добавления цветных областей к вашим изображениям, включая очень полезный инструмент «Градиент». (Загрузите бесплатную 30-дневную пробную версию Photoshop CS6 прямо из Adobe.)
В этой новой версии Photoshop CS6 для чайников эксперт Питер Бауэр показывает вам, как использовать новейшие инструменты Photoshop для изменения фона, регулировки яркости и улучшения цвета. , или исправить недостатки.Это издание, богато иллюстрированное в полном цвете, охватывает все обновления новейшей версии Photoshop, золотого стандарта программ для редактирования изображений.
Photoshop CS6 для фотографов — более 3 часов бесплатных обучающих видео
Полный курс доступен бесплатно на сайте lynda.com: Этот курс, Новые возможности Photoshop CS6 для фотографов, исследует новый Photoshop CS6 с точки зрения фотографа, помогая пользователям предыдущих версий Photoshop принимать решения об обновлении и ускорять работу с Photoshop CS6.Ниже приведены названия глав и выбранные видео, которые вы можете просмотреть на сайте lynda.com.
Знакомство с новым Photoshop
Знакомство и настройка интерфейса — 03м 26с
Размещение фотографий и выбор параметров режима экрана — 02м 06с
Выбор рабочего пространства — 02м 47с
Знакомство с автосохранением и фоновым сохранением — 04м 04с
Улучшения в Bridge и Mini Bridge
Создание контрольного листа в Bridge или Photoshop — 04 мин. 02 с
Работа с Mini Bridge — 04 мин. 21 с.
Улучшения Adobe Camera Raw
Представляем новые базовые элементы управления тоном — 03 мин. 18 с.
Обучение об основных элементах управления — 03m 42s
Улучшение и исправление изображений с большей мощностью — 03m 35s
Обновление обработанной версии устаревших файлов — 03m 11s
Добавление контраста полутонов с улучшенным контролем четкости — 04m 20s
Использование новых функций Adjustment Brush — 04м 59с
Удаление муаровых узоров — 02м 40с
Внесение точных корректировок с помощью панель Point Tone Curve — 03m 39s
Использование коррекции линз для удаления цветовой окантовки — 01m 59s
Повышенная гибкость с помощью панели Layers
Применение эффектов стиля слоя к группе — 02m 24s
Работа с группами и фильтрация — 07m 50s
Смешивание и переименование слоев — 05m 46s
Бесплатное преобразование слоя с опцией Bicubic Automatic Interpolation — 05m 28s
Фильтрация и поиск слоев — 04m 15s
Использование ярлыка для изменения заливки и непрозрачности слоя — 03m 06s
Работа с галереей размытия
Добавление размытия поля — 03m 24s
Работа с Iris Blur — 03m 55s
Улучшение фотографий с помощью инструмента Tilt-Shift Blur — 05m 18s
Использование новых инструментов Content-Aware Tools
Создание контента -знающие исправления с помощью инструмента Patch — 04m 33s
Использование инструмента Content-Aware Move — 07m 03s
Эффективное выделение нс для Content-Aware Move — 06m 54s
Завершение проекта и расширение холста — 02m 54s
Выполнение общих настроек изображения
Использование панели Properties — 03m 04s
Выполнение автоматических корректировок — 06m 04s
Переопределение кадрирования — 06m 09s
Использование кадрирования перспективы — 02m 48s
Добавление источника света с эффектами освещения — 06m 26s
Работа с Liquify в реальном времени — 02m 52s
Корректировка с помощью адаптивного широкоугольного фильтра — 07m 22s
Использование Face-Aware Mask Generation — 03m 01s
Изменение размера изображений с помощью опции бикубической автоматической интерполяции — 01m 53s
Изменение характеристик кисти и создание контуров — 03m 50s
Редактирование видео в Photoshop
Начало работы с видео в Photoshop — 05m 45s
Добавление шрифтов и звука в видеопроект — 05m 13s
Работа с несколькими клипами — 04m 41s
Добавление аудио и переходов и экспорт f inal project — 06m 21s
Творчески мыслить о работе с видео — 05m 06s
Создание идеальных отпечатков
Работа с новым диалогом печати — 04m 23s
Вот некоторые из наших сообщений в блоге, которые содержат Photoshop Учебники CS6 :
• Фотоиллюстрация в Photoshop — Пошаговый пример
• Краткое руководство — Использование фильтра масляной краски в Photoshop CS6
• Как привить волосы в Photoshop — Урок
• Узнайте, как использовать контент- Осведомленное редактирование в Photoshop
• Adobe Camera Raw: Использование инструмента удаления пятен — Видеоурок
• Как объединять изображения с использованием слоев — Видеоурок
• Бесплатные водяные кисти с перемешиванием для Photoshop
• Планета Хилтрон — Цирк ретуширования знаменитостей в Photoshop
• Adobe Camera Raw: использование инструмента для удаления пятен — видеоурок
• Как создать идеальную фотографию обложки Facebook в Photoshop CS6 — видеоурок
• Photoshop CS6 Vide o Учебное пособие — Как панорамировать и масштабировать видео в Photoshop CS6
• Имитация трафаретной печати в Photoshop — Видеоурок
• Скрытые возможности режимов наложения в Adobe Photoshop — Примеры страниц
• Использование размытия радужной оболочки в Photoshop CS6 — Учебное пособие
• Как сделать Цветное изображение от руки в Photoshop
• Работа с текстом в Photoshop CS6 — бесплатный образец PDF-файла Глава
• Учебное пособие по жутким эффектам глаз в Photoshop
• Регулировка цвета кожи и глаз в Photoshop
• Фильтр световых эффектов CS6 — что нового
• Как создать динамический Световые эффекты в Photoshop
• Неделя Adobe Creative Week UK — Бесплатные записи
• Ретуширование глаз — Профессиональное ретуширование для получения достоверных результатов
• Эффект реалистичного облачного текста с использованием кистей Photoshop — Урок
• Превращение контуров Illustrator в формы Photoshop — Видеоурок
• Пресеты фотографического тонирования в Photoshop CS6 — Видеоурок
• Подробный обзор Adaptive Wide Angle — Видеоурок
• Photoshop CS6 для Dummi es — Бесплатный образец главы — Рисование в Photoshop
• Недавно переработанный инструмент кадрирования в Photoshop CS6 — Видеоурок
• Как создать научно-фантастическую структуру в Photoshop CS6 Extended 3D
• Библия Photoshop CS6 — Бесплатная глава в формате PDF — Изучение Photoshop Рабочее пространство
• Советы по повышению производительности Photoshop CS6
• Как отключить окна с вкладками в Photoshop CS6, CS5, CS4
• Создать иллюстрацию автомобиля с нуля в Photoshop
• Создать эффект текста cookie в Photoshop — Урок
• Настройка Photoshop для оптимальной производительности — Советы и приемы
• Текстовый эффект «Морской бой» с использованием стилей слоя Photoshop
• Создание составного изображения в Photoshop CS6 — Учебное пособие для PS
• Маленькие секреты Photoshop CS6 со Скоттом Келби — Обзор видео
• Выборочное изменение пропорций с помощью Liquify в Photoshop — Видеоурок
• Ретуширование фотографий для улучшения поверхности кожи в Photoshop — видеоурок в формате HD
• Adobe Photoshop CS6: обучение по видео — основные принципы mentalals — 6 видеоуроков
• Как работать с видео в Photoshop CS6 — Видеоуроки
• Photoshop CS6: Семинар по новым функциям — узнайте, что нового и как это влияет на вас
• Инвертирование черт лица в Photoshop — Видеоурок в формате HD
• Советы для Использование инструмента настройки цвета в Photoshop
• Как создать эффекты гламурного свечения в Photoshop — Урок
• Как вручную настроить выделение кожи в Photoshop — Урок
• Стили абзацев и символов в Photoshop CS6 — Видеоурок
• Создание красивого неба в Photoshop — Урок
• Начало работы с Photoshop CS6 — 4 бесплатных видео
• Использование уровней в Photoshop для улучшения контрастности и цветового баланса
• Работа со слоями фигур в Photoshop CS6 — Видеоурок
• Составьте настоящий 3D-текст в сцене с помощью Photoshop CS6
• Новые корректирующие слои поиска цвета — Photoshop CS6
• Выборочное размытие изображений в Photoshop CS6 — Видеоурок
• Советы по установке Photoshop CS 6 Из покупки или бета-версии
• Создайте реалистичную винтажную открытку и ленту с рисунком в Photoshop
• Скрытые возможности режимов наложения в Photoshop — 3 выдержки из книги
• Измените непрозрачность масок с помощью регулировки уровней — Совет
• Как создать отражающий Эффект шрифта в воде — Видеоурок по Photoshop HD
• Варианты обновления до CS6 полностью с CS2
• Мастерская по очистке изображений Photoshop CS6 — 4 бесплатных видео
• Бесплатный курс Photoshop CS6 — Photoshop CS6 для фотографов — более 3 часов
• Photoshop Видеоурок по фильтрам размытия CS6
• Краткое руководство по Photoshop CS6 для фотографов — 5 бесплатных видео
• Учебное пособие по быстрому отражению светящегося 3D-текста
• Оптимальный вывод с помощью Photoshop CS6 — 5 бесплатных видео
• Семинары по полной коллекции программного обеспечения Nik — 12 бесплатных видео
• Создание текстового эффекта дыма в Photoshop — HD-видеоурок
• 11 приемов для более быстрой обработки фотографий с помощью Bridge и Photoshop
• Как создать Grass Tex • Эффект в Photoshop — HD-видео
• Создание фона для паспортной таблички из матового металла — Урок
• Как создать быстрые стрелки в Photoshop
• Краткий обзор некоторых новых функций палитры в Photoshop CS6
• Учебник по фильтрам масляной краской Photoshop CS6
• Photoshop HD Видеоурок — Как создать листовые буквы в Photoshop
Photoshop CS6 Beta Бесплатное видео-обучение — 2 часа 30 минут по Photoshop CS6 Советы и секреты
В первой части Lynda .com в обширном обзоре Adobe Creative Suite 6, Deke McClelland предлагает всесторонний обзор новых функций в бесплатной общедоступной бета-версии Photoshop CS6. Adobe объявила, что бета-версия Adobe Photoshop CS6, предварительный просмотр того, что будет в следующем выпуске отраслевого стандарта в области цифровых изображений, доступна для бесплатной загрузки в Adobe Labs.
Этот бесплатный курс Photoshop CS6 Beta раскрывает секреты нового темного интерфейса, доступных для поиска слоев, мощной галереи размытия, Camera Raw 7, редактирования видео и адаптивного широкоугольного фильтра, который устраняет искажения на чрезвычайно широкоугольных фотографиях и панорамах. .Deke также охватывает новый инструмент неразрушающего кадрирования, пунктирные штрихи, стили абзацев и символов, редактируемый 3D-тип и захватывающий инструмент Content-Aware Move, который перемещает выделенные области и автоматически восстанавливает фон. Ниже снимка экрана показаны клипы и время их работы:
— Секреты темного интерфейса 03m 55s
— Сохранение с сохранением в фоновом режиме и автосохранением 03m 22s
— Обрезка с помощью полностью обновленного инструмента Crop 04m 00s
— Использование объединенная панель свойств 03м 58с
— Изучение панели слоев с возможностью поиска 05м 02с
— Изменение нескольких слоев за раз 04м 50с
— Изучение широкого мира улучшений слоев 06м 48с
— Использование перемещения и расширения с учетом содержимого 06м 16с
— Использование содержимого -Aware Patch 03m 14s
— Выполнение мощных автоматических корректировок цвета 06m 03s
— Изучение дивного нового мира Camera Raw 7 06m 16s
— Использование новой галереи размытия из трех частей 08m 09s
— Работа с адаптивным широкоугольным фильтром 07m 07s
— Коррекция широкоугольных панорам 07m 14s
— Изучение текста и улучшений стиля 04m 48s
— Заполнение и обводка слоев фигур 04m 37s
— Выравнивание и наложение векторных фигур 04m 17s
— Работа с функцией Scripted Patterns 03m 32s
— Использование разъедаемых кончиков кистей и аэрографов 05m 44s
— Работа с улучшенным фильтром Liquify 04m 20s
— Изучение нового фильтра масляной краски 04m 10s
— Выбор оттенков кожи и лиц 05m 11s
— Использование нового фильтра световых эффектов 06m 29s
— Редактирование видео на панели Timeline 10m 16s
— Создание редактируемого 3D-типа 08m 08s
— Исследование трехмерных теней и отражений 06m 35s
— Выравнивание и распределение сетки в 3D
Photoshop CS6 Руководство по покупке Таблицы сравнения продуктов
Многие люди не уверены в Photoshop CS6, не уверены, стоит ли им обновляться и стоит ли им попробовать модель подписки.Итак, вот сравнительная таблица продуктов Photoshop CS6 в Руководстве по покупке, которая поможет вам увидеть некоторые плюсы и минусы различных вариантов, доступных в этом новом выпуске. Вот все четыре диаграммы, которые вы можете найти:
— Руководство по покупке Photoshop CS6 — Таблица сравнения продуктов
— Руководство по покупке Photoshop CS6 — Таблица сравнения версий
— Руководство по покупке Photoshop CS6 — Диаграмма обновлений
— Photoshop Руководство по покупке CS6 — Таблица подписок
Прочтите обо всех новых функциях CS6.
6 лучших бета-функций Photoshop CS6 Джулианн Кост — HD-видео
Вот краткий обзор 6 любимых функций Джулианн Кост в бета-версии Photoshop CS6, включая улучшенную обработку в Adobe Camera Raw, новую интуитивно понятную галерею размытия , экономящие время стили шрифтов, обновленные слои фигур, мощные инструменты редактирования видео, совершенно новый инструмент кадрирования и интерполяция с автоматическим выбором. (Загрузите бета-версию Photoshop CS6 из Adobe Labs бесплатно.)
Photoshop CS6 Beta — 10 лучших функций — Тим Грей 30-минутное видео
В этом бесплатном 30-минутном видео-семинаре Тим Грей делится своими 10 любимыми новыми и усовершенствованными функциями в публичном доступе бета-версия Photoshop CS6 (получите бета-версию Photoshop CS6 от Adobe бесплатно). Помимо обновлений различных панелей и инструментов, включая инструменты «Обрезка» и «Патч», вы узнаете о новых панелях стилей абзацев и символов, новых автоматических настройках, новых инструментах «Обрезка перспективы» и «Перемещение с учетом содержимого» и многом другом.
10 — Стили абзацев и символов 04:57
В этом уроке мы рассмотрим новые панели «Стили абзацев» и «Стили символов», которые позволяют сохранять стили текста, чтобы их можно было легко применить позже.
9 — Обновления панелей 01:42
Хотя общий интерфейс в Photoshop теперь выглядит несколько иначе, есть некоторые особенно значительные изменения в работе некоторых панелей, как вы увидите в этом уроке.
8 — Автояркость / контрастность 01:32
Регулировка яркости / контрастности не вызывает особого уважения, но новая автоматическая регулировка, показанная в этом уроке, может привлечь ваше внимание, когда вам нужно быстро исправить изображение.
7 — Автоматические кривые и уровни 01:40
Возможно, вы даже не знали об опциях автоматической настройки для кривых и уровней, но, как вы увидите в этом уроке, новая автоматическая опция может оказаться очень полезной. для быстрой настройки.
6 — Инструмент кадрирования перспективы 03:10
Параметр «Перспектива» больше не входит в состав инструмента «Кадрирование», но это потому, что появился совершенно новый инструмент, который позволяет кадрировать с перспективой, как вы увидите в этом уроке.
5 — Размер выборки для Magic Wand 03:18
В настройке размера выборки для инструмента Magic Wand нет ничего нового, но, как вы увидите в этом уроке, теперь ее намного легче найти.
4 — Капитальный ремонт инструмента для обрезки 03:45
Кажется, что инструмент «Кадрирование» существует всегда, и за эти годы в нем не так уж много изменилось. Но, как вы увидите в этом уроке, в работе инструмента «Кадрирование» произошли кардинальные изменения.
3 — Инструмент перемещения с учетом содержимого 04:04
Технология очистки изображений с учетом содержимого оказалась невероятно полезной для многих фотографов, и теперь новый инструмент позволяет легко перемещать объект на фотографии, одновременно используя преимущества Content-Aware технология.В этом уроке мы познакомимся с этим классным новым инструментом.
2 — Улучшенный инструмент исправлений 02:52
Инструмент исправлений существует уже некоторое время, но теперь он стал более мощным, чем когда-либо. Улучшения включают возможность работы с инструментом «Патч» на отдельном слое, как вы увидите в этом уроке.
1 — Фильтр масляной краски 03:59
Photoshop уже давно включает в себя множество творческих фильтров, но новый фильтр масляной краски, который вы увидите на этом уроке, действительно замечательный и забавный!
Найдите нас в Facebook, следуйте за нами в Twitter
Посетите PhotoshopSupport в Facebook.Следуйте за нами на Twitter.
Предложения Adobe и специальные предложения купонов
Посетите страницу купонов и специальных предложений Adobe, чтобы увидеть последние предложения от Adobe. Найдите варианты обновления в Adobe Store. Получите скидку до 80% в Adobe Education Store. Узнайте о ежемесячной или годовой подписке. Вы также можете загрузить бесплатную 30-дневную пробную версию любого продукта Adobe.
Адаптивный широкоугольный фильтр в Photoshop CS6 создает идеальные архитектурные линии — Учебное пособие
Вот пошаговое руководство от Марка Галера, АДАПТИВНЫЙ ШИРОКИЙ УГОЛ: впервые в Photoshop CS6.Он показывает, как новый фильтр Adaptive Wide Angle в Photoshop CS6 может использоваться для визуализации идеальных архитектурных линий.
На изображении ниже, если бы я отодвинулся еще дальше, чтобы получить все в один кадр, я бы включил линии электропередач, телефонные линии и технологические колеи, которые проходят прямо через мое плечо. Однако съемка здания так близко неизбежно приведет к агрессивному сужению вертикалей из-за комбинации широкоугольного объектива и угла обзора, необходимого для захвата верхней части конструкции.
Если вы разрешите функции Photoshop Photomerge полностью автоматизировать управление вышивкой, вы получите агрессивное схождение вертикалей. Вы можете добиться более профессионального результата, прервав автоматизированный процесс выравнивания и смешивания изображений как отдельных задач.
Перед сшиванием искажения линз можно легко удалить в ACR с помощью панели Lens Corrections, но когда широкоугольные изображения сшиваются вместе и искажения становятся проблематичными, теперь мы можем использовать мощность и производительность нового адаптивного широкоугольного фильтра в Photoshop CS6 для визуализации безупречных архитектурных линий.
Прочтите полный учебник .
Photoshop CS6 Oil Paint Filter Tutorial
Вот краткое руководство от Photoshop Daily по фильтру масляной краски в Photoshop CS6. Теперь есть специальный фильтр для создания эффектов масляной краски, большой шаг вперед по сравнению с предыдущими фильтрами эффектов краски, в которых настройки казались ограничивающими. Вот посмотрите на сам фильтр …
Во-первых, у него есть свое место в фильтре.Теперь имейте в виду, что это бета-версия, поэтому все может измениться, когда в конечном итоге выйдет CS6. В фильтре есть два раздела: набор настроек кисти, а также две настройки для управления освещением. Кисть будет контролировать гладкость и детализацию щетины. Вы можете получить более крупный или комковатый стиль масляной живописи, опустив ползунок «Стилизация». Масштаб увеличит мазки кисти, создав вид, будто нарисован тяжелой рукой.
Освещение определяет угол затенения и яркость масляной картины, в довершение всего, что выглядит как отличное дополнение к Photoshop.
Photoshop CS6 Insights — 4 видео о новых функциях
С сайта lynda.com: Adobe сделала бета-версию Photoshop CS6 доступной для всех, предоставив вам возможность загрузить и проверить новую версия приложения бесплатно. Версия Photoshop CS6 включает в себя гигантские обновления программы, и, чтобы убедиться, что вы получите максимальную отдачу от бесплатного тест-драйва, lynda.com сделала наш новый курс Photoshop CS6 Beta Preview, созданный Deke McClelland, полностью бесплатным для всех.(Вы можете найти это здесь, целых два часа плюс видеоролики.)
В этом обновлении Photoshop есть что-то для всех, от фотографов, дизайнеров печати, веб-дизайна и интерактивных приложений до видео- и 3D-художников. Список новых функций впечатляет, но может быть и подавляющим. Какая новая функция будет для вас наиболее важной? Зависит от вашей точки зрения. Чтобы помочь вам решить, где искать в первую очередь в течение этого бесплатного пробного периода, мы опросили некоторых постоянных экспертов по Photoshop на lynda.com, чтобы узнать их первоначальную реакцию:
Майкл Ниннесс, Линда.com, вице-президент по продуктам и контенту и ветеран lynda.com, автор: «Я бы сказал, что меня больше всего интересуют все изменения, которые они внесли в инструменты Shape, пытаясь создать настоящую метафору объектно-ориентированного дизайна». Если вы хотите увидеть, о чем Майкл говорит в действии, посмотрите это видео:
Джим Хейд, менеджер по контенту сегмента фотографии lynda.com: «Это не так блестяще, как Галерея размытия, но Обновленный инструмент «Кадрирование» в Photoshop CS6 — одно из тех улучшений, которые сделают мою фотографическую жизнь лучше.Особо выделяется одно усовершенствование инструмента «Обрезка»: инструмент неразрушающий. Если вы передумали об кадрировании после того, как поработали над изображением, просто снова активируйте инструмент «Кадрирование» и повторите кадрирование. В отличие от предыдущих версий Photoshop, CS6 не отбрасывает вырезанные вами пиксели. Это немного больше похоже на то, как кадрирование работает в Lightroom, и дает вам больше свободы для экспериментов ». Вот видеоролик о новом улучшенном инструменте кадрирования из курса Photoshop CS6 Beta Preview:
Найджел Френч, автор статьи.com Серия Photoshop для дизайнеров: «Любите новый процесс Camera RAW. Новые ползунки имеют больше смысла, а результаты заметно лучше, чем в предыдущих версиях. Особенно приветствуются улучшения в градуированном фильтре ».
Джеймс Фриц, менеджер по контенту сегмента «Дизайн» на lynda.com: «Как дизайнер, я рад видеть, что с выпуском Photoshop CS6 графические дизайнеры наконец-то обрели любовь. С добавлением новых векторных слоев и фильтрации слоев создание веб-сайтов, плакатов и других сложных дизайнов стало проще, чем когда-либо.Как обычно, в небольших обновлениях типа «просто сделай это» есть моя любимая новая функция — возможность вставлять текст Lorum Ipsum ».
Deke McClelland, lynda.com, автор бесплатного курса Photoshop CS6 Beta Preview и серии Photoshop One-on-One: «Content-Aware Move, который позволяет вам выбрать объект на вашем изображении и переместить его в другое место при заливке. старый фон работает очень хорошо. У вас все еще должны быть готовые функции доработки, но Content-Aware Move поможет вам в этом.»
Бен Лонг, автор серии статей lynda.com« Основы фотографии »:« Галерея размытия — это круто. В общем, если мне нужна малая глубина резкости (одна из вещей, которую позволяет имитировать Галерея размытия), я предпочитаю получить ее с помощью светосильного объектива и широкой диафрагмы. Но если у меня нет с собой светосильного объектива или если я решу, что мне нужен снимок с меньшей глубиной резкости, чем то, что я сделал изначально, — это хорошо, если у меня есть такая возможность. Я также обнаружил, что Blur Gallery дает лучшие результаты, чем сторонние плагины, которые предоставляют аналогичные функции.
Джастин Сили, автор сотрудников lynda.com: «Моя любимая новая функция — автосохранение. Photoshop CS6 автоматически сохраняет временный файл во время работы, так что в случае сбоя программы вы можете легко восстановить ее. Это будет убийственно как для новых, так и для старых пользователей. Меня всегда засыпают письмами от людей, которые спрашивают, знаю ли я какой-нибудь волшебный трюк, чтобы восстановить несохраненную работу, которую они потеряли в результате отключения электроэнергии или сбоя программного обеспечения. Теперь им не нужно этого терпеть! »
Неудивительно, что новый темный интерфейс (см. Видео ниже) — это наиболее очевидное изменение, которое чаще всего упоминается нашей уважаемой группой.По умолчанию Photoshop CS6 будет использовать темно-серый интерфейс, что значительно отличается от предыдущих версий. Вы, конечно, можете вернуться к более знакомому более легкому интерфейсу, сбросив настройки, как это сделал Найджел: «Первое, что я сделал, когда получил бета-версию, — это сделал интерфейс похожим на то, к чему я привык. Но после размышлений и того, что у меня есть время на акклиматизацию, мне нравится новый, изящный и темный интерфейс ». Дик, который использует светлый интерфейс более 20 лет, отмечает: «Удивительно, но я нахожу темный интерфейс своим предпочтением.Это гораздо меньше отвлекает и позволяет мне сосредоточиться только на изображении под рукой ».
Если вас заинтересовал новый Photoshop, вы можете бесплатно загрузить бета-версию от Adobe и соединить ее с нашим бесплатным курсом Photoshop CS6 Beta. Для дальнейшего изучения, в ближайшие месяцы lynda.com также создаст новые курсы, которые предоставят подробную и конкретную информацию о Photoshop CS6 с различных точек зрения.
Получите бета-версию Photoshop CS6 бесплатно в Adobe Labs
Adobe объявила, что бета-версия Adobe Photoshop CS6, предварительная версия того, что будет в следующей версии Photoshop, доступна для бесплатной загрузки в Adobe Labs.
Возможности 3D Photoshop CS6 — Краткое видео
В этом видеоролике Photoshop CS6 вы можете увидеть 3D-возможности, которые появятся в Photoshop CS6 Extended, включая повышенную производительность и возможность изменять положение, цвет , материал, тень и источник света трехмерного изображения.
Взгляните на предыдущие краткие обзоры Photoshop CS6.
Photoshop CS6 Blur Gallery — Sneak Peek HD Video
Вот новое краткое видео Photoshop CS6.Менеджер по продукту Photoshop Стивен Нильсен представляет инструмент, который добавит размытия к любому изображению без масок, слоев или карт глубины.
Sneak Peak At Photoshop CS6 и Camera Raw — Video Reveal
Это видео от старшего менеджера по продукту Брайана О’Нила Хьюза показывает ранний взгляд на некоторые вещи, над которыми команда Photoshop работает для камеры Raw и Photoshop CS6, включая гораздо более темный интерфейс.
Новый инструмент «Пластика» и опция сохранения фона в Photoshop CS6
Вот еще одно предварительное видео в Photoshop CS6: Вот ранний взгляд на популярный запрос поклонников Facebook — возможность сделать фоновое сохранение в большом файле, который НЕ замедлил бы работу Photoshop, а также новый, очень мощный инструмент для разжижения, который позволяет использовать кисти больших размеров и работает очень быстро.
Создание пунктирных и пунктирных линий одним щелчком мыши — видео CS6
В этом видео-превью Photoshop CS6 менеджер по продукту Зорана Джи создает штриховые и пунктирные линии одним щелчком мыши в Photoshop, который был наверху запрошенная функция.
Краткий обзор Photoshop CS6 — перемещение и удаление с помощью улучшенной технологии управления содержимым
В этом видеоролике с кратким обзором CS6 показаны некоторые расширенные функции технологии Photoshop CS6 с учетом содержимого.Старший менеджер по продукту Photoshop Брайан О’Нил Хьюз показывает, как плавно перемещать или удалять объект с изображения в Photoshop CS6.
Эффект фильтра DeBlur в Photoshop CS6
На Adobe MAX 2011 был показан демонстрационный видеоролик о новом инструменте Photoshop, a инструмент или плагин для удаления размытости фотографий, который сможет исправить шаткие и размытые изображения. Он может даже взять крошечный размытый текст и сделать его разборчивым. Фотошоп.com Блог опубликовал некоторую техническую информацию об этом новом удивительном эффекте деблюра (вероятно, который будет включен в Photoshop CS6). Вы можете увидеть изображение эффекта с высоким разрешением здесь и прочитать всю справочную информацию здесь.
Посмотрите это видео Adobe, чтобы увидеть, как этот замечательный плагин работает и делает изображение более четким и красивым.
Возможная новая функция Photoshop CS6 — поиск в библиотеках путем идентификации изображений с одними и теми же людьми, фоном и достопримечательностями
В этом демонстрационном видео Джон Брандт показывает вам возможность взглянуть на потенциальную новую функцию для поиска в большая библиотека изображений, позволяющая определять изображения, на которых изображены одни и те же люди, фон, ориентиры и т. д.
Бета-функции Photoshop CS6, подробно описанные на сайте AppleInsider
AppleInsider опубликовал статью с подробным описанием ранних бета-функций Photoshop CS6. Прошло почти два года с тех пор, как Adobe выпустила Photoshop CS5, поэтому любые новости о потенциальных изменениях, которые мы можем ожидать увидеть в Photoshop CS6, будут иметь очень высокую процентную ставку. Вот некоторые из упомянутых функций:
Ранние бета-версии Photoshop CS6, обновления флагманского программного обеспечения Adobe для обработки цифровых изображений, которое должно появиться в следующем году в составе Creative Suite 6.0 (CS6), демонстрируют более темную тему интерфейса, новые возможности 3D, автосохранение и несколько других дополнений к инструментам, как выяснил AppleInsider.
По словам людей, знакомых со сборками программного обеспечения, скомпилированными ранее в этом месяце, наиболее легко узнаваемым изменением в Photoshop в CS6 (версия 13.0) является его более темный, похожий на Aperture пользовательский интерфейс (ниже), который заменяет в основном платиновую тему, найденную в существующие версии программного обеспечения. Для некоторых это может быть нежелательным изменением; Вот почему Adobe, как сообщается, — по крайней мере, в текущей бета-версии — предоставила тестировщикам возможность вернуться к прежнему виду.
В дополнение к изменению цвета в новой теме также представлен ассортимент обновленных значков палитры, которые предлагают новые, немного отличающиеся от классического дизайна. Изменения не настолько радикальны, что пользователи не смогут ориентироваться, говорят те, кто провел время с программным обеспечением, а вместо этого стремятся «освежить» ощущение унаследованного программного обеспечения.
Но настоящая суть Photoshop CS6, которая известна под кодовым названием «Суеверие», по-видимому, представляет собой набор новых функций, которые Adobe предложила в качестве усовершенствований трехмерных возможностей программного обеспечения, которые всерьез проявились еще в выпуске 2008 года. Photoshop CS4.
Например, по словам людей, знакомых с программным обеспечением, в ведро с краской был добавлен новый инструмент «3D-перетаскивание материала». Точно так же Adobe также добавила «Инструмент« Пипетка для 3D-материала »в« Пипетку »Photoshop. Также есть новая опция «3D-текст» для ввода текста, завершающая трио трехмерных дополнений к палитре «Инструменты».
Прочтите всю статью на AppleInsider, Adobe Photoshop CS6, чтобы использовать тему, похожую на Aperture, и новые функции 3D.
Найдите нас в Facebook, следуйте за нами в Twitter
Посетите PhotoshopSupport в Facebook.Следуйте за нами на Twitter.
Предложения Adobe и специальные предложения купонов
Посетите страницу купонов и специальных предложений Adobe, чтобы увидеть последние предложения от Adobe. Найдите варианты обновления в Adobe Store. Получите скидку до 80% в Adobe Education Store. Узнайте о ежемесячной или годовой подписке. Вы также можете загрузить бесплатную 30-дневную пробную версию любого продукта Adobe CS5.
Блог Photoshop предлагает последние новости Photoshop и цифровой фотографии, обновления программного обеспечения, советы и руководства, а также случайные мысли от художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.Также включает новости Photoshop CS3!
Как использовать Photoshop: Уроки Photoshop для начинающих
Вы, наверное, слышали об Adobe Photoshop, даже если не являетесь профессиональным графическим дизайнером. Эта замечательная программа полезна для любого бизнеса и личного пользования. Хотя это может показаться пугающим или ошеломляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Изучение того, как использовать Photoshop, может оказаться огромным подспорьем при построении бизнеса прямой поставки.Вы можете использовать его для создания графики, такой как макеты футболок для вашего веб-сайта, редактирования и улучшения фотографий продуктов или создания рекламных объявлений, таких как рекламные баннеры и графика продаж — и это лишь некоторые из них.
Существуют десятки руководств и инструкций по Photoshop, которые могут показать вам все, что нужно, в том числе уроки Photoshop для начинающих и экспертов.
Если у вас нет опыта использования графического программного обеспечения, не беспокойтесь. Из этого туториала Вы узнаете, как начать работу и научиться работать с изображениями в Photoshop.Изучив основы, вы можете переходить к более сложным урокам Photoshop.
Как пользоваться Photoshop
Adobe Photoshop — это программа для обработки изображений и графического дизайна, которую используют тысячи людей в самых разных сферах по всему миру. Это не только для фотографий, но вы можете использовать Photoshop для дизайна веб-сайтов, редактирования видео и создания 3D-изображений. Прежде чем вы сможете начать работу с Photoshop, вам необходимо приобрести тарифный план и загрузить Photoshop на свое устройство. После того, как вы загрузили программное обеспечение, вы можете начать знакомство с интерфейсом, который очень интуитивно понятен.
Введение в Adobe Photoshop
Новичку в Photoshop важно понимать анатомию интерфейса, прежде чем начать. Когда вы откроете программу, вы увидите главное меню вверху, как и другие программы. Слева вы увидите боковую панель с основными инструментами. Справа вы увидите инструмент «Цвет» и инструмент «Слои».
Как открыть документ в Photoshop
Чтобы создать новый документ или открыть файл на вашем компьютере, нажмите «Файл» в верхнем левом меню.Выберите «Новый», чтобы создать новый пустой документ. Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
При создании нового документа появится диалоговое окно. В этом окне вы можете назвать файл и выбрать нужный размер и разрешение. Это полезно, если вашему веб-сайту требуется файл определенного размера для правильного отображения фотографий. Размеры нашей фотографии составляют 880 пикселей в ширину и 450 пикселей в высоту. Разрешение 72 пикселя / дюйм будет работать для онлайн-изображений. Но если вам нужно высокое качество печати, мы рекомендуем 300 пикселей / дюйм.(Предупреждение: это значительно увеличит размер файла, поэтому будьте осторожны.)
Нажмите ОК и готово! Вы готовы к работе.
Имейте в виду, что Photoshop «заблокирует» этот новый документ, что не позволит вам вносить изменения непосредственно в этот слой. Чтобы разблокировать его, просто нажмите значок замка в названии слоя, и он исчезнет. Продолжайте читать, чтобы узнать больше о слоях.
Набор инструментов PhotoshopПанель инструментов на левой боковой панели станет вашим лучшим другом.Инструменты организованы в группы в зависимости от того, что они делают:
- В верхней части представлены инструменты выбора, обрезки и нарезки. Используйте их, чтобы выбрать части изображений, которые вы хотите отредактировать или улучшить, или обрезать и вырезать части, которые вы хотите исключить.
- Во втором разделе представлены инструменты ретуши и рисования. Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием.
- Третий раздел — это инструменты для рисования и набора текста.Используйте их, чтобы писать текст поверх изображения или рисовать на них изображения вручную с помощью инструмента «Перо». Мы рассмотрим инструмент «Перо» позже.
Изображение предоставлено: Tutorial9
Каждый раз, когда вы нажимаете на один из инструментов левой боковой панели, вы видите, что его параметры всплывают под главным верхним меню. Мы рассмотрим их при обсуждении каждого инструмента.
Как использовать экшены Photoshop
Как использовать слои в PhotoshopГоворя о слоях, это критически важная функция, которую нужно понимать, когда вы изучаете, как использовать Photoshop, даже для самых простых руководств по Photoshop.
Вы можете обнаружить, что Photoshop не выполняет то, что вы хотите, только для того, чтобы обнаружить, что это проблема ваших слоев. Базовые знания этой функции помогут избежать неровностей дороги и разочарований при использовании Photoshop.
Вы можете думать о слоях как о листах стекла, которые уложены друг на друга. Когда вы используете несколько слоев, легче редактировать одну часть изображения, не испортив остальную часть конечного продукта. Вы можете легко добавлять или удалять слои, а также «скрывать» их, щелкая значок глазного яблока слева от имени каждого слоя.
Во многих случаях Photoshop автоматически создает новый слой для вашего действия. Например, если вы используете инструмент «Текст», чтобы писать на фоновом изображении, или если вы вставляете другое изображение в документ, создается отдельный безымянный слой.
В приведенном выше примере вы видите три слоя: один для логотипа внизу, один для текста и один для фонового изображения. Мы настоятельно рекомендуем вам давать своим слоям имена во время работы, иначе это может запутать.Для этого просто дважды щелкните там, где написано «Слой X», и введите все, что хотите.
Теперь, если мы хотим переместить логотип, мы можем просто щелкнуть слой с логотипом и переместить его, не затрагивая другие части документа.
Как использовать инструмент «Перо» в PhotoshopИнструмент «Перо» позволяет рисовать собственные фигуры. У него есть четыре различных варианта:
- Стандартное перо для рисования кривых и прямых сегментов
- Curvature Pen для интуитивного рисования прямых сегментов и кривых
- Ручка Freeform для свободного рисования, как если бы вы использовали ручку и бумагу
- Магнитное перо для рисования контуров, которые привязываются к краям определенных краев, для большей точности
Сейчас мы рассмотрим, как использовать стандартный инструмент «Перо».Дополнительные советы см. В руководствах по Adobe Photoshop по инструментам «Перо».
Выберите стандартный инструмент «Перо», щелкнув и удерживая значок пера и выбрав тот, который называется «Инструмент« Перо »». Вы также можете использовать различные инструменты «Перо», щелкнув главный значок в меню панели инструментов, а затем набрав «shift + P» в качестве сочетания клавиш.
Каждый раз, когда вы щелкаете по документу, вы создаете точку привязки. Точки привязки действуют как угол или точка изгиба вашей фигуры.
Например, вы можете нарисовать звезду, щелкнув все места, где должны быть углы звезды.Чтобы закрыть звезду, щелкните первую нарисованную точку привязки.
Изображение предоставлено: Adobe
Чтобы нарисовать фигуру с кривыми:
- Щелкните в том месте, где вы хотите разместить первую привязку. Но не отпускайте — вместо этого перетащите мышь, чтобы создать направляющие линии, которые будут формировать кривую. Форма вашей кривой будет зависеть от длины и наклона ваших направляющих линий. Отпустите кнопку мыши, когда нарисовали направляющую линию.
- Щелкните в том месте, где должен заканчиваться сегмент кривой, где кривая изменит свой угол или направление.Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую опорную точку, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1. Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и первая направляющая линия.
- Повторяйте этот процесс, пока не получите нужную форму. Примечание: вы можете переместить любую из ваших узловых точек или изменить положение любых ваших направляющих линий в их конечных точках.Для этого удерживайте нажатой клавишу «Control», прежде чем щелкнуть любую из этих точек, и удерживайте ее, пока не закончите. Если вы случайно создали дополнительную точку, забыв ввести клавишу Control, вы можете нажать «Control + Z», чтобы отменить последний шаг (или вы можете нажать «Правка» → «Отменить» в верхнем меню). Control + Z работает для всего, что вы делаете в Photoshop, поэтому запомните этот удобный ярлык.
Изображение предоставлено: Adobe
Как использовать инструмент «Текст» в PhotoshopИнструмент «Текст» позволяет писать слова на изображении.Удерживая значок инструмента «Текст» на левой панели инструментов, вы увидите возможность печатать горизонтально или вертикально.
Как и все другие инструменты, при нажатии на него в главном меню отображаются дополнительные параметры. Вы также можете редактировать, используя панель «Персонаж», которая дает вам еще несколько вариантов.
ВPhotoshop встроено множество стилей шрифтов, но вы всегда можете установить свой собственный, если у вас есть собственный шрифт для вашего бренда. Это можно сделать, установив файл OTF или TTF в папку со шрифтами на Mac или ПК.После перезагрузки компьютера шрифт должен быть доступен в Photoshop.
Инструмент «Текст» имеет множество опций, включая изменение:
- Размер и цвет, а также такие стили, как курсив, маленькие заглавные буквы, подчеркивание, зачеркивание, надстрочный и подстрочный индекс
- Расстояние между каждой строкой текста, а также расстояние между каждой буквой
- Вертикальный и горизонтальный масштаб текста или его высота или ширина
Градиент — это плавный переход между двумя или более цветами.Градиенты служат отличным фоном для фотографии продукта или рекламы. Они могут быть простым способом добавить немного цвета и профессиональный вид.
Инструмент «Градиент» позволяет выбрать один из предустановленных параметров или создать свой собственный градиент.
Для создания градиента:
- Щелкните значок ведерка с краской. Удерживайте ее, пока не появится меню. Выберите «Инструмент градиента».
- Используйте меню параметров, которое отображается под строкой главного меню. Если вы нажмете на раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
- Вы также можете щелкнуть полосу вместо раскрывающегося списка. Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного шаблона градиента.
- Выбрав нужные параметры градиента, нажмите «ОК».Теперь вы можете нарисовать его в своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался. Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол.
- Photoshop создаст градиент, заполняющий слой.
В верхнем меню вы увидите пять вариантов общего градиента:
- Линейный градиент: прямая линия, как в примере выше.
- Радиальный градиент: круговой узор, симметрично идущий наружу от начальной точки.
- Угловой градиент: поворот против часовой стрелки вокруг начальной точки.
- Отраженный градиент: зеркальный линейный градиент по обе стороны от начальной точки.
- Ромбовидный градиент: ромбовидный узор от середины к внешним углам.
Изображение предоставлено: Adobe
Как использовать инструмент Лассо в PhotoshopИнструмент «Лассо» помогает вам выбрать определенные части изображения, чтобы вы могли изолировать их, вырезать или редактировать / улучшать отдельно от остального изображения.Это отличается от инструментов прямоугольника или круга, поскольку вы можете создать произвольную форму вместо прямоугольника или круга.
Инструмент Лассо предлагает три варианта:
- Стандартное лассо. Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать способ закрытия выделения. Если вы не вернетесь к начальной точке, он проведет прямую линию между начальной и конечной точкой, чтобы закрыть выделение.
- Многоугольное лассо. Этот инструмент позволяет рисовать многоугольник с прямыми сторонами. Вместо того, чтобы перетаскивать мышь для создания нужной формы, вы можете щелкнуть каждую точку, где вы хотите закончить линию вашего многоугольника.
- Магнитное лассо. Этот инструмент «умный» для большей точности. Он автоматически привязывается к выбранному вами элементу, чтобы вы могли выбрать его с большей точностью, чем вручную. Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Если вы хотите сделать определенную часть вашего выделения больше или меньше, вы можете добавить к своему выбору, удерживая клавиши «Control + Shift», пока вы рисуете больше, или удерживая «Control + Alt», чтобы вычесть из вашего выбор. Вы также можете сделать это, выбрав параметры «Добавить к выделенному» или «Вычесть из выделенного» в строке меню инструмента «Лассо», которая отображается под строкой главного меню в верхней части экрана.
Опять же, если вы случайно отмените выбор, вы можете просто набрать «Control + Z», и он вернется. Спасатель! Если вы хотите, чтобы ваш выбор исчез, нажмите «Control + D» для «отменить выбор». Это работает для любого выделения в Photoshop, а не только для выделения лассо.
4 преимущества Photoshop для малого бизнеса
- Последовательный брендинг
Малым предприятиям может быть трудно разработать единый брендинг, не имея инструмента дизайна, на который можно положиться. Adobe Photoshop может помочь вам создать бренд на множестве различных платформ, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас. - Изображения продуктов высшего класса
Создание высококачественных изображений продуктов может быть разницей между тем, чтобы побудить клиентов купить ваш продукт, или посетителей, решивших покупать у ваших конкурентов. Фотографии продукта — это наиболее близкая вещь к вашему реальному продукту для онлайн-покупателей. Используя Photoshop для создания ярких изображений, вы можете укрепить доверие к своему бренду и заставить посетителей вашего сайта покупать у вас больше, чем у других брендов. - Отличные маркетинговые материалы Нет ничего лучше, чем просматривать отличные маркетинговые материалы для бренда в социальных сетях, электронном маркетинге, контекстной рекламе и других маркетинговых каналах, которые кричат о социальном доказательстве.С Photoshop вам не нужно нанимать фрилансера для создания ресурсов для ваших новых кампаний. Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих.
- Веб-дизайн
Если у вас небольшой бизнес, в вашей команде может не быть веб-дизайнера или разработчика. Если вы решите работать с агентством веб-дизайна, вам понадобится метод творческого общения, чтобы показать, что вам от них нужно. Photoshop — отличный инструмент для этого, так как вы можете скачать PSD шаблон веб-сайта, который вы можете настроить в соответствии с требованиями, и отправить его в свое агентство для работы.
Когда вы начинаете бизнес по прямой поставке, получение некоторых навыков редактирования изображений может оказаться неоценимым. Изучение того, как создавать изображения в Photoshop с помощью базовых руководств по фотошопу, — отличный способ научиться самому. В дополнение к этому руководству вы найдете множество руководств по Adobe Photoshop, таких как учебные пособия по Photoshop для начинающих, пользователей среднего уровня и экспертов.
С помощью простого поиска в Google вы можете узнать, как использовать Photoshop в нужном для вашего времени темпе и с нужным уровнем навыков.
По мере развития ваших навыков вы сможете контролировать больше своих цифровых активов, не прибегая к услугам эксперта по дизайну. Когда вы изучаете Photoshop, вы можете сэкономить время и деньги и гарантировать, что все будет именно так, как вы хотите.
Для чего вы планируете использовать Photoshop в своем бизнесе прямой поставки? Если вы уже используете его, для чего вы его используете? Расскажите нам об этом в комментариях ниже.
Хотите узнать больше?Создание анимации со звуком в Photoshop CS6 Tutorial
Выпуск Photoshop CS6 представляет собой еще один революционный шаг в истории Photoshop.В то время как предыдущие выпуски Adobe Photoshop привели к реальным и значительным изменениям в разработке Photoshop, последняя версия Photoshop CS6 определенно включает в себя некоторые удивительные новые и улучшенные функции, такие как 3D-функция, поддержка содержимого и улучшения временной шкалы анимации. .
Хотя анимация в Photoshop не является новой функцией, она значительно улучшилась в Photoshop CS6. На новой шкале времени Photoshop теперь вы можете добавлять видеослои, изменять видеоконтент, создавать анимацию и добавлять аудио.
В этом уроке Photoshop мы прольем свет на эту функцию на следующем примере. Мы будем использовать временную шкалу для создания анимации путем добавления видеослоя и создания текстовой анимации.
Похожие сообщения:
Эта статья требует, чтобы вы имели базовые знания как в Photoshop, так и в концепции анимации. Вы можете скачать бета-версию Photoshop CS6 по этой ссылке.
Прежде чем мы перейдем к руководству, давайте посмотрим окончательный вид анимации ниже:
Шаг 1
Создайте новый документ Photoshop, выбрав «Создать» в меню «Файл».В диалоговом окне «Новый документ» выберите «Фильм и видео» из списка предустановок.
Шаг 2
В поле «Размер» выберите «Широкоэкранный NTSC DV». Это позволит установить размер документа, соотношение сторон и количество кадров анимации в секунду, чтобы они соответствовали стандартам видео NTSC.
Step3
В меню «Слой» выберите «Слои видео»> «Новый слой видео из файла». Перейдите к видео Freemoonriseoverwater.mov и нажмите «Открыть». Из-за размера видеофайла вы можете скачать его бесплатную копию по следующей ссылке:
http: // www.stockfootageforfree.com/time-lapse/free-timelapse-stock-footage-moonrise-over-water
Шаг 4
На панели «Временная шкала» вы заметите, что видеослой появляется на временной шкале. Если вы его не видите, выберите «Создать временную шкалу видео» на панели «Временная шкала».
Шаг 5
Теперь мы изменим размер видео по размеру сцены. Нажмите Cmd + T (Ctrl + T в Windows) для свободного преобразования. Вы получите предупреждающее сообщение о том, что видео будет преобразовано в смарт-объект.Нажмите ОК и измените размер видео, чтобы оно соответствовало сцене. Вы можете удерживать клавишу Shift при изменении размера, чтобы сохранить соотношение сторон видео.
В нижней части панели временной шкалы есть ползунок, вы можете перетащить его вправо или влево, чтобы увеличить масштаб временной шкалы и показать больше кадров анимации. Вы можете заметить это по номерам кадров в верхней части панели «Таймлайн».
Шаг 6
Используя инструмент «Текст», напишите слово «Adobe» в центре экрана и сделайте его маленьким, как на рисунке ниже.Обратите внимание, что на шкале времени появляется новый слой анимации, позволяющий анимировать текст.
Step7
На панели «Таймлайн» щелкните стрелку рядом с текстовым слоем и щелкните небольшой значок секундомера рядом со свойством «Преобразовать». Это позволяет вам преобразовывать текст, например перемещать и масштабировать.
Step8
Переместите индикатор временной шкалы на номер кадра 03:00, что означает 3 -е -е секунды анимации.
Step9
Увеличьте масштаб текста, как показано на рисунке ниже, и поместите его в центр экрана.
Step10
Переместите индикатор временной шкалы на номер кадра 02:00, что означает 2 и секунды анимации.
Step11
Щелкните значок секундомера рядом со значением непрозрачности. Это активирует непрозрачность текстовой анимации.
Шаг 12
Теперь переместите индикатор временной шкалы в конец текстовой анимации на кадре 03: 00f. На панели «Слои» установите для непрозрачности текста нулевое значение.
Step13
Снова переместите индикатор временной шкалы к кадру номер 02: 00f. В этот момент мы создадим новый текст, который будет отображаться, пока первый будет блекнуть.
Шаг14
Используя инструмент «Текст», создайте новый текст «Photoshop». Сделайте его маленьким и поместите в центр экрана, как мы это делали с предыдущим текстом.
Step15
Щелкните значок секундомера рядом со слоем свойств «Преобразовать».
Step16
Переместите индикатор временной шкалы на кадр с номером 05: 00f, это 5 -я секунда анимации.Увеличьте масштаб текста, как мы делали с предыдущим.
Шаг 17
Переместите индикатор временной шкалы обратно к кадру номер 04: 00f, щелкните секундомер рядом со свойством «Непрозрачность».
Шаг 18
Снова перейти к концу анимации второго текста в кадре 05: 00f. Установите его непрозрачность на 0 на панели «Слои».
Шаг19
Переместите индикатор временной шкалы к кадру номер 04: 00f и создайте новый текстовый слой.Добавьте к этому слою слово «CS6».
Шаг 20
Повторите предыдущие шаги для масштабирования и изменения непрозрачности текста. У нас будет три текстовых анимации, которые исчезают после 7 -й секунды анимации.
Шаг 21
Переместите индикатор временной шкалы в конец слоя видеоанимации.
Шаг 22
В левом верхнем углу панели «Таймлайн» щелкните значок квадратного перехода рядом со значком ножниц.Этот значок открывает плавающее меню, которое позволяет нам видеть доступные переходы.
Step23
Выберите «Fade to Black» и перетащите его до конца слоя видеоанимации. Это применит переход от плавного к черному к концу анимации. Вы можете предварительно просмотреть анимацию, нажав клавишу пробела на клавиатуре или нажав кнопку «Воспроизвести» на панели «Таймлайн».
Шаг 24
Теперь добавим в анимацию звуковую дорожку. На временной шкале вы можете найти нижний слой под названием «Аудиодорожка».Щелкните значок музыки справа от звукового слоя и выберите «Добавить звук». Найдите звуковую дорожку Mystical_10sec.mp3. Вы можете скачать его по следующему адресу:
http://www.stopmotionpro.com/index.php?option=com_content&view=article&id=43&Itemid=34
Затем нажмите «Открыть», чтобы добавить его на шкалу времени.
Шаг25
В конце анимации щелкните стрелку в конце звукового слоя. В значении постепенного затухания установите его на 1 секунду, чтобы звук постепенно затухал к концу звуковой дорожки.
Вы можете перетащить видеослой с конца, чтобы обрезать его. Итак, он заканчивается в то же время, что и звуковая дорожка.
На этом мы закончили создание анимации. На следующих шагах мы отрендерим эту анимацию в видеоформат следующим образом:
Step26
В верхней части номеров кадров временной шкалы вы можете найти две скобки в начале и в конце слоя временной шкалы. Обязательно переместите эти скобки, чтобы включить только кадр анимации.Эти скобки устанавливают фрейм, который будет отображаться.
Шаг 27
В меню «Файл» выберите «Экспорт»> «Визуализировать видео».
Step28
В диалоговом окне «Визуализация видео» укажите имя видео и путь, по которому вы хотите его сохранить.
Шаг 29
Установите формат визуализации Adobe Media Encoder и выберите формат QuickTime. Установите для предустановок значение «Высокое качество», а также одинаковый размер и частоту кадров.Он будет отображаться с использованием того же размера и частоты предустановок, которые мы выбрали в начале анимации.
В области Range установите область рендеринга на Work Area, это будет отображать только кадры внутри скобок, которые мы упомянули выше.
Щелкните кнопку Render, чтобы отобразить видео, которое должно появиться, как показано ниже.
В этом уроке мы рассмотрели, как создать видеоанимацию в Photoshop CS6 с помощью расширенной панели «Таймлайн».Существует множество функций и параметров, связанных с анимацией в Photoshop, и этот учебник предназначен для обзора процесса создания видео, чтобы вы могли начать изучение различных возможностей анимации Photoshop CS6 отсюда.
Теперь анимация готова к публикации на веб-сайте обмена видео; в качестве альтернативы вы можете использовать наши купоны хостинга A2 для создания собственного сайта видеохостинга по доступной цене; A2 Hosting предлагает лучшее программное обеспечение для сайтов видеохостинга, такое как ClipBucket, CumulusClips и phpMotion, на быстрых серверах с бесплатным хранилищем SSD и сертификатом SSL.

