Уроки пиксель арта – Pixel art для начинающих. Введение.
Pixel art для начинающих. Введение.
Интерес, проявленный к первому уроку, и последовавшие обсуждения, а также замечательные работы, которые посетители начали рисовать и выкладывать в комментариях, показали, что начинать всё же следовало с основ. Исправляю ошибку и предлагаю своеобразный приквел, в котором мы познакомимся с азами pixel art’а перед тем, как приступить к изометрии.
Но для начала немного истории (не переносите длинных вступлений? Смело пропускаете два-три абзаца).
1. История (очень коротко).

Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).

Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.

Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.

Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.

Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.

Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так:
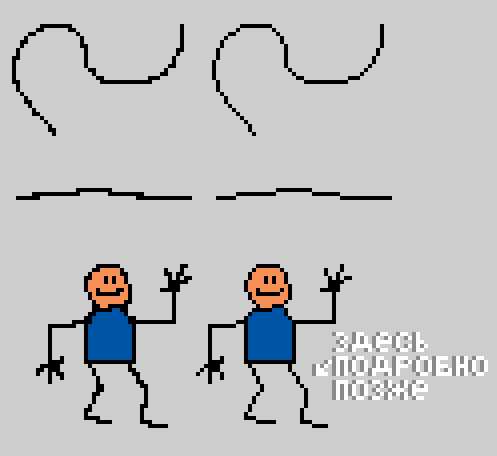
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:

Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:

Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее – что называется, не наш метод.

Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
gamin.me
Курс пиксель-арта / Habr
Это перевод публикации «Les Forges Pixel Art Course».pdf на английском.
Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован. Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
— Я также хочу указать, что только некоторые из изображений, использованные в этом руководстве увеличены. Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
— В конце концов, я должен поблагодарить всех художников, кто присоединился ко мне в создании этого руководства так или иначе: Шина, за его грязную работу и штриховые рисунки, Ксеногидрогена, за его гений цветов, Лунна, за его знания перспективы, и Панду, сурового Ахруона, Дайо, и Крайона за их щедро предоставленные работы, для иллюстрации этих страниц.
Так, позвольте вернуться к сути дела.
Часть 1: Правильные инструменты
Плохие новости: вы не нарисуете ни единого пикселя в этой части! (И это не причина пропускать её, так ведь?) Если есть поговорка которую я терпеть не могу, это «нет плохих инструментов, только плохие работники». На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.
1.Некоторые старые вещи
Когда выбираешь ПО для создания пиксель-арта, люди часто думают: «Выбор ПО? Это безумие! Всё что нам нужно для создания пиксель-арта, это paint!(видимо игра слов, рисование и программа)» Трагическая ошибка: Я говорил о плохих инструментах, это первый. Paint имеет одно преимущество (и только одно): он уже есть у вас, если вы запустили Windows. С другой стороны, у него куча недостатков. Это (неполный) список:
* Вы не можете открыть более одного файла одновременно
* Нет управления палитрой.
* Нет слоёв или прозрачности
* Нет непрямоугольных выделений
* Мало горячих клавиш
* Ужасно неудобно
Вкратце, вы можете забыть про Paint. Сейчас мы посмотрим настоящее ПО.
2. В конце концов…
Люди тогда думают: «Ладно, Paint слишком ограничен для меня, так я буду использовать моего друга Photoshop (или Gimp или PaintShopPro, это одно и то же), которые имеют тысячи возможностей.» Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.
3. Сливки
Программ предназначенных для пиксель-арта много больше, чем кто-то может подумать, но здесь мы рассмотрим только лучшие. Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.
Charamaker 1999 — хорошая программа, но распространение, кажется, приостановлено.

Graphics Gale намного более интересна и легка в использовании, и она идёт по цене около $20, что не так уж плохо. Добавлю, пробная версия не ограничена по времени, и идёт с достаточным набором, чтобы сделать достаточно хорошую графику. Только она не работает с .gif, что не такая уж проблема, поскольку .png в любом случае лучше.
ПО более часто используемое пиксельными художниками, это ProMotion, которая (явно) более удобна и быстра чем Graphics Gale. А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
Позвольте не забыть наших друзей на Mac! Pixen хорошая программа, доступная для Macintosh, и она бесплатна. К несчастью я не могу сказать вам больше, потому что у меня нет Mac. Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать JDraw, и GrafX2. Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Продолжение следует…
Заметки переводчика с французского на английский
Это большое руководство по пиксель арту, написано Филом Разорбаком с LesForges.org. Большое спасибо Филу Разорбаку за разрешение OpenGameArt.org перевести эти руководства и поместить их здесь. (От переводчика на русский: я разрешения не спрашивал, если кто имеет желание, можете помочь, не имею достаточного опыта общения на английском и тем более французском).
Заметка переводчика с английского на русский
Я программист, а не художник или переводчик, перевожу для своих друзей художников, но что добру пропадать, пусть будет тут.
Оригинал на французском где-то здесь www.lesforges.org
Перевод с французского на английский здесь: opengameart.org/content/les-forges-pixel-art-course
Я переводил с английского, потому что французский не знаю.
И да, это моя первая публикация, поэтому рекомендации по оформлению приветствуются. Плюс интересует вопрос, остальные части публиковать отдельными статьями, или лучше эту обновлять и дополнять?
habr.com
27 уроков по созданию пиксельных иллюстраций
Серия уроков, которая поможет освоить принципы создания пиксельных иллюстраций, а также их дальнейшей анимации.
В уроках также нассмотрены несколько программ, которые наилучшим образом подходят для создания пиксельных иллюстраций и персонажей для анимации.
Pixel Game Art Animated Background Tutorial in Photoshop
Pixel Game Art Design in Photoshop: Character animation & background tutorial
How create Pixel Art For Games – Tutorial – 8Bit Graphic Design
Pixel art/ Adam’s Nightmare indie game/ Drawing process
Как рисовать Пиксель Арт в Фотошопе
Speed Pixel Art #2 – A Japanese Tree
My secret way of improving fast
Pixel Art Timelapse: Necromancer Cast Animation
3 PixelArt Techniques/Common Mistakes
How To Draw Isometric Pixel Art | Photoshop Tutorial
How to make City Building background tiles
How To Pixel Art Tutorial Part 1: What Programs?
How To Pixel Art Tutorial Part 2: Basic Heart
How To Pixel Art Tutorial Part 3: Dithering
How To Pixel Art Tutorial Part 4: Form
How To Pixel Art Tutorial Part 5: Outlines
How To Pixel Art Tutorial Part 6: Pixel People
How To Pixel Art Tutorial Part 7: Sword & Sworcery
How To Pixel Art Tutorial Part 8: Background
How To Pixel Art Tutorial Part 9: Colour & Depth
How To Pixel Art Tutorial Part 10: Tile Basics
How To Pixel Art Tutorial Part 11: Character Design
How To Pixel Art Tutorial Part 12: Animation Basics
How To Pixel Art Tutorial Part 13: Base Sprite for Animation
How To Pixel Art Tutorial Part 14: Setting Up Layers
How To Pixel Art Tutorial Part 15: Idle Animation
How To Pixel Art Tutorial Part 16: Walk Cycle
infogra.ru
Как рисовать пиксель арт. Пошаговое руководство – CoreMission
В туториале «Как рисовать пиксель арт», состоящем из 10 шагов, я научу вас создавать «спрайт» (отдельный двухмерный персонаж или объект). Сам термин, конечно же, пришёл из видео-игр.
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
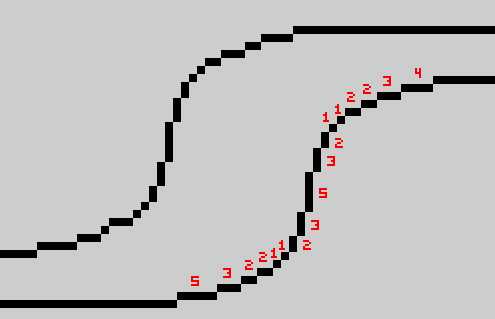
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
- Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
- Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить. Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Техника 2: округление неровностей
Техника 3: затирание окончаний линий
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально. Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее. Вот здесь как раз играют роль ваши умения и опыт пикселинга.
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями. Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела.
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
P.S.
Оригинал статьи находится здесь. Если у вас есть ссылки на классные туториалы, которые нужно перевести присылайте их в нашу тусовую группу разработчиков игр. Или пишите прямо в сообщения группы вконтакте!
coremission.net
Шикарное руководство по пиксель-арту от разработчика Punch Club
Все что вы найдете ниже основано на официальной документации студии Lazy Bear Games по работе над так называемым пиксель-артом — подходу визуализации, основанному на изображении графики из отдельных пикселей, вместо использования трехмерных моделей и текстур, как в большинстве 3D-игр.
Так как команда готовит к выпуску Punch Club 2 в 2017-м году, арт-директор студии Александр Миничев опубликовал великолепное руководство по работе с пиксель-артом. Оно доступно полностью на русском в Google Doc или ниже.
Общие положения

Вся графика рисуется изначально в одинарном (х1) пикселе. В случае игры графический движок сам отрисовывает графику в двойном пикселе или в тройном, если это требуется. Поэтому всю графику мы смотрим и оцениваем именно в х2 пикселе. Арт должен показываться только в х2 пикселе (скриншоты делаются с 200% zoom фотошопа или при экспорте увеличивать изображение в ручную). Тройной пиксель включается в full-screen режиме игры (full HD) и для просмотра работ не предназначен.
Сцены
Изометрия
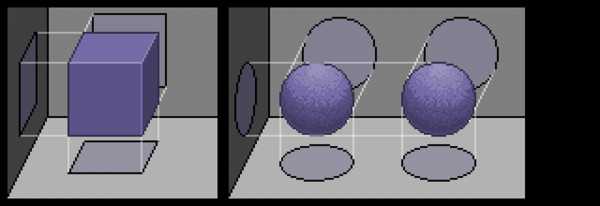
В игре горизонтальные плоскости строятся в пропорции 2:1, т.е. равносторонний предмет будет примерно иметь по ширине — две единицы измерения, по глубине — одну.


Окружности на вертикальных боковых поверхностях имеют трансформацию вертикального смещения, но не по прямоугольной проекции, т.к. в противном случае окружность будет лежать на плоскости неестественно. Также иногда проекции окружностей на горизонтальных поверхностях могут иметь небольшую трансформацию смещения по горизонтали. Это зависит от расположения объекта с окружностями на сцене. Ниже в качестве примера будут приведены пару сцен с подобными проекциями.
Три типа геометрии сцен.
1, 3 — открытые сцены или сцены с ограничением пространства с одной из сторон. 2 — закрытые сцены (комнаты, ангары, переулки).
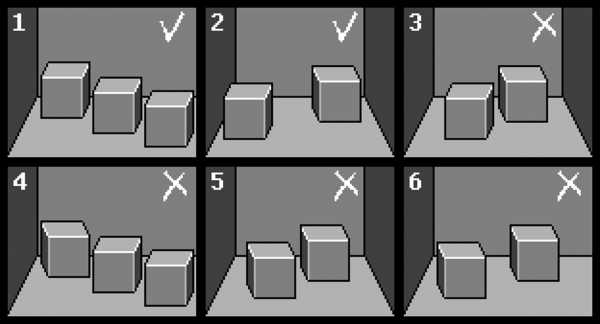
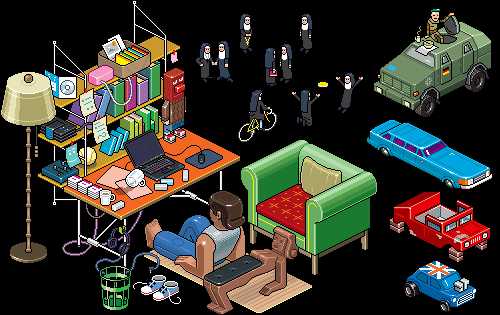
Размещённые на сцене объекты не должны диссонировать с перспективой сцены и между собой.

1,2 — допустимое размещение объектов. 3,4,5,6 — не допускается размещение рядом двух разно ориентированных объектов или изометрическая перспектива объекта спорит с изометрией части сцены.
В некоторых случаях объект можно размещать вне изометрической сетки, но он не должен выбиваться из геометрии сцены.

Основное условие для конструкции объекта — возможность в будущем размещать его в других сценах, как функциональным так и простым предметом заполнения сцены.
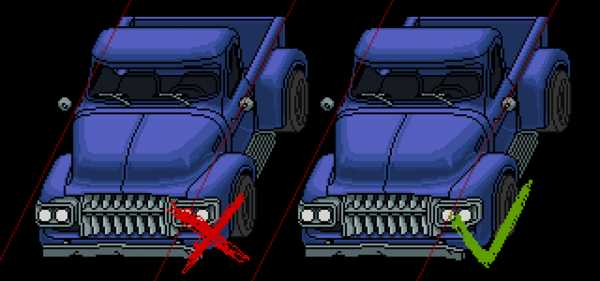
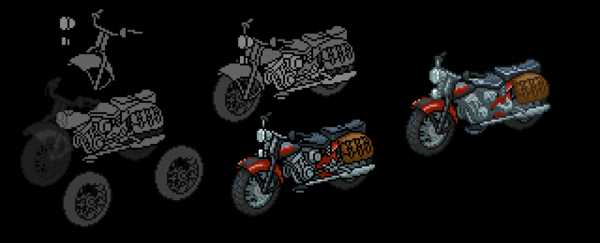
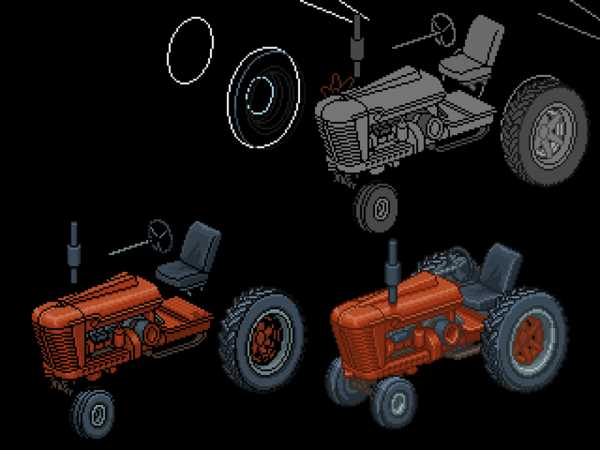
Для больших объектов, например автомобиль, для того чтобы он не казался “вывернутым” из за изометрии, можно имитировать перспективное сокращение уменьшив дальние габариты. Конструктивно он будет не по конституции изометрии, но зато не будет вызывать ощущение неправильной перспективы.

Также в некоторых сценах есть объекты не сопоставимые с пропорцией персонажа. Такие объекты находятся на задних планах и к ним нет проходимых мест. Поэтому пользователь их никогда не увидит рядом с персонажем.
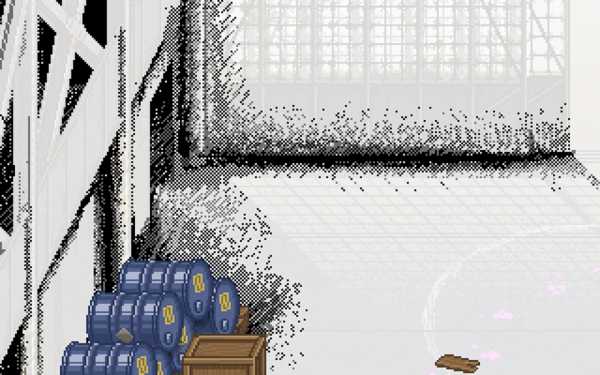
Примеры сцен и объектов




Освещение на сцене и окклюзия
После прорисовки основных статичных объектов прорисовывается окклузия. Все тени объектов и окклюзии чёрные (#000000). Её интенсивность зависит от общей освещённости сцены и состоит из двух слоёв. Первый — более общая тень, второй — подчёркивает более глубокие места.
Сцена без окклюзии.

Один слой тени, прозрачность 20%.

Два слоя теней, прозрачность 20% и 15%.

Сцена без окклюзии.

Один слой тени, прозрачность 10%.

Два слоя теней, прозрачность 10% и 15%.
Интенсивность тени зависит от общего характера освещения, но не должна быть вырвиглазно тёмной или вообще незаметной. Рекомендуемые величины от 10 до 20%.
По форме тень не должна быть полностью хаотично рваной. В окклюзии используется дизеринг в виде “шашечек” вперемешку с хаотичным дизерингом. Положение “шашечек” у двух слоёв теней одинаково, они как бы наслаиваются.

Но сильно увлекаться упорядоченным дизерингом не стоит, у остальных объектов на сцене тень намного более хаотичная и абсолютно без “шашечек”. Заливка тени наследуется т.е. у общей тени закрашено то, что подчёркнуто глубокой.
Объекты
Все объекты имеют контур, даже самые маленькие, как например клавиши на приборных панелях или тонкие провода (за редким исключением). Также все детали объектов тоже имеют свой контур. Каждый контур всегда более тёмный, чем самая тёмная часть объекта. В силуэте объекта и элементов с собственным контуром не используются полупрозрачные пиксели.


Для всего используется ограниченное количество цветов. Для новых объектов можно использовать новые цвета, но желательно обходится имеющимся набором.
Освещение объектов и свет
Почти все объекты рисуются освещёнными сверху не интенсивным светом с неявной падающей тенью, кроме некоторых уникальных для сцены объектов. Падающая тень может иметь от двух до трёх слоёв с разным радиусом рассеивания и разной прозрачностью. Как правило для слоя с самым большим радиусом прозрачность будет — 20%, для среднего — 20% и для самого малого — 30%. Если всего два слоя для тени то они будут иметь прозрачность — 20% и 30%. Иногда, где сцена светлая, прозрачность можно убавить до 20% и 20%.

Форма тени отдельных объектов имеет полностью хаотичный дизеринг.

Резкие грани объектов, обращённые к зрителю имеют характерный блик, интенсивность которого зависит от фактуры объекта.
Иногда для атмосферности требуются источники света. Для имитации освещённости применяется бленда Color Dodge, т.к. её аналог есть в Unity. Также можно использовать Soft Light, но у него не такой характерный эффект. Само гало световых лучей не пиксельное, а просто заблуреный слой.

Отражения на больших площадях не должны быть явными, чтобы пользователя не вводит в заблуждение, что динамические объекты там не отражаются.

Иногда можно использовать яркие источники света, их эффект не должен влиять на динамические объекты и НПС, его можно использовать в недоступных местах или там где есть возможность сделать отдельный слой перекрывающий графику игры и использовать бленду.

Свет из ворот не перекрывает НПС.

В некоторых сценах можно показать дальние планы (силуэт города, небо). Они не соответствуют правилам изометрической перспективы и недоступны для персонажа. Используются для создания глубины и обычно слегка анимируются для добавления динамики. На передних планах размещенные объекты не должны мешать геймплею и должны смотреться естественно.
Формат сцен
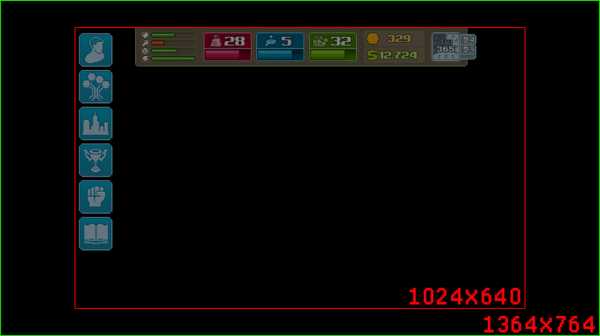
Сцена должна быть одинаково функциональной для всех разрешений. Сцена всегда имеет HUD, который перекрывает часть сцены. Сцена одинаково хорошо должна смотреться в минимальном (1024х640) и максимальном (1364х764) (разрешения указаны в двойном пикселе).

Минимальная область сцены может смещаться по горизонтали. Это настраивается непосредственно в камере в Unity. Поэтому композиция может быть смещена. При малых разрешениях часть сцены просто не попадает в камеру. За пределами этой области и под HUD`ом размещаются второстепенные не интерактивные объекты.
Начало работы над сценой
Любая сцена должна начинаться с чернового наброска, по которому можно сразу судить о том что нужно будет отрисовать, каких пропорций будут объекты и элементы и сколько времени займёт отрисовка сцены целиком.







При проектировании сцены нужно сразу же учитывать зоны проходимые для персонажа. Некоторые объекты не всегда будут естественно смотреться рядом с персонажем из-за отсутствия перспективного сокращения.
shazoo.ru
от черновика до игрового ассета / Habr
→В этой статье я постараюсь визуализировать общий подход к работе. Итак, вы решили учиться арту: вы скачали какое-то ПО, запустили его и увидели все эти опции, бесконечные цвета и многое другое, быстро всё закрыли, удалили программу и выбросили свой ноутбук в окно.
Возможно, спустя несколько месяцев вы это повторите. Иногда вы попытаетесь нарисовать пару линий, которые выглядят как детский карандашный рисунок, или даже хуже, и на этом решите бросить.
Если вам это знакомо, то данная статья как раз для вас, так что продолжайте читать.
Независимые разработчики игр довольно часто жалуются на то, что они не могут создавать графику, потому что они программисты, а денег на оплату художников у них нет.
И хотя изучение арта может показаться устрашающей задачей, в реальности вы можете подняться до вполне достойного уровня, потратив на практику по крайней мере один год.
Если возьмётесь за работу очень усердно, то, возможно, получите неплохие результаты через несколько месяцев.
Приготовьтесь к пиксель-арту
В этой статье я рассмотрю пиксель-арт. Считаете, что он давно стал клише и от него все устали?
Ну, на самом деле, пиксель-арт — превосходное подспорье для того, чтобы стать художником. Вы обнаружите, что достаточно хорошо освоив пиксель-арт, очень легко можно перейти к другим стилям графики.
Ещё одно серьёзное преимущество заключается в том, что вам нужна только мышь, и не надо тратить деньги на графический планшет. На самом деле, большинство людей, рисующих пиксель арт, предпочитает ради повышенной точности пользоваться мышью.
Часто про пиксель-арт говорят и такое: «он может выглядеть красиво, но большинство пиксельной графики инди-разработчиков ужасно».
И я могу с этим согласиться, но если вы будете следовать правилам из этой статьи, то ваш пиксель-арт будет выше среднего, не волнуйтесь.
10 этапов создания пиксель-арта
Лучший способ повышения навыка — сначала узнать правила. Позже их можно нарушить, но когда учишься чему-то новому, следование правилам даёт тебе сильный толчок вперёд.
В этой статье я расскажу вам о десяти этапах и паре правил, которые помогут вам начать. Можете повторять их с любой пиксель-артной графикой, которую вам нужно создать.
Чтобы игра выглядела хорошо, ей нужен уверенный графический стиль, и если вы будете следовать моим рекомендациям, вы этого добьётесь.
Этап 1 — палитра
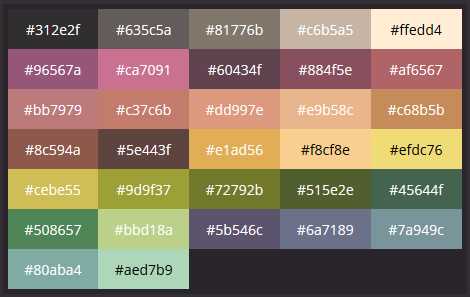
Никогда не выбирайте цвета самостоятельно. Цвет — сам по себе искусство, но, к счастью, мы можем позволить заняться им профессионалам. Загляните сюда и выберите цветовую палитру.
Учтите, что количество цветов в палитрах может быть разным. Не рекомендую использовать палитры больше 32 цветов, а для начала даже 16 цветов.
Для этой статьи я выберу такую палитру. Можно было взять любую другую, я выбрал её случайным образом из списка.

Этап 2 — разрешение
Для начала выбирайте небольшое разрешение. Если вы новичок, то ударьтесь в ретро и создавайте спрайты размером 16×16 или 32×32, не больше.
Можно использовать и другие соотношения, например 24×32, главное, не слишком больше этого.
Этап 3 — контуры
При рисовании объекта сначала нарисуйте одним цветом, например чёрным, его контур. На этом этапе не допускаются никакие другие цвета.
Рекомендуется всегда иметь перед глазами референс (справочное изображение). Вы должны иметь возможность видеть референс, пока рисуете, а не постоянно переключать окна.
Также проверьте, чтобы в контуре не было дыр, на данном этапе это самое важное.
Я нарисовал такого паренька с разрешением 32×32. Выглядит он ужасно.
По крайней мере, теперь вы не будете жаловаться, что я не начал с самого начала!
Этап 4 — цвета
Убедившись, что контур достаточно хорош, можно приступать к заливке внутренней части. В большинстве программ есть инструмент «Заливка цветом», и это самый быстрый способ заполнения внутренних областей нужным цветом.
Здесь снова используйте как можно меньше цветов, и только из палитры, которую вы выбрали. В хорошем дизайне персонажа будет как минимум три различных диапазона. По сути, диапазон (ramp) — это способ упорядочивания цветов палитры по семействам оттенков, от тёмного к светлому.
Обычно на этом этапе нужно выбирать цвета из середины каждого диапазона, то есть не очень тёмные и не очень светлые, только если по каким-то причинам вы рисуете объект или персонаж, для которого нужны именно они.
Вот пример возможных диапазонов ранее выбранной мной палитры. Заметьте, что я не добавлял все цвета из палитры, только некоторые, чтобы вы поняли принцип.
Также на картинке видно, что цвет может использоваться в нескольких диапазонах, становясь или начальным, или конечным цветом.
Итак, я выбрал несколько цветов из палитры и раскрасил своего персонажа.
Помните, я говорил, что важно не оставлять дыр?
Этап 5 — оттенки
На этом этапе могут застрять многие, и на самом деле можно создать красиво выглядящую игру только на основе предыдущих этапов, без оттенков. Достаточно придерживаться правила цветовой палитры, сохранять целостность художественного стиля, и ваша игра уже будет выглядеть лучше, чем большинство других.
Но чтобы расти как художнику, вам необходимо освоить навык затенения.
Для начала есть простой трюк: нужно выбрать направление освещения в игре — слева или справа, а затем придерживаться его при создании каждого спрайта, тайла и всего остального.
Примечание
Это означает, что если у вас есть персонаж, смотрящий вправо, то чтобы он смотрел влево, нельзя просто отзеркалить его в коде. Его нужно перерисовать с учётом фиксированного направления света.
Основная идея затенения заключается в том, что части изображения, на которые падает прямой свет, становятся светлее, а части, на которые не падает свет, остаются в тени, поэтому они становятся темнее. Очень просто, правда?
Но если вы новичок в графике, то, скорее всего, не понимаете, как это сделать, и в большинстве туториалов это не объясняется, потому что просто читая слова, этому не научиться.
Поэтому вот вам хитрость. В своём примере я возьму освещение, падающее справа.
Для начала каждому цвету персонажа я подберу более светлый цвет, и раскрашу один пиксель каждого края, находящегося справа или сверху.
Затем для каждого цвета персонажа я выберу более тёмный цвет и раскрашу им каждый пиксель каждого края, находящегося слева или внизу.
Знаю, что это выглядит довольно ужасно, но продолжайте чтение, и вскоре мы улучшим ситуацию.
Если по каким-то причинам этот этап кажется вам слишком сложным, то приблизьте изображение и посмотрите, как я это сделал — добавлены два дополнительных оттенка для синего, красного и бежевого цветов. Все они выбраны из палитры и нанесены с учётом правила «сверху-справа»/«слева-внизу».
Этап 6 — пропорции
Это ещё один источник неудач для начинающего художника. К счастью, пиксель-арт низкого разрешения сильно упрощает его.
На этом этапе всё становится довольно субъективным. Возможно, это вас удивит, но чтобы стать хорошим художником, нужно практиковаться не руками, а глазами.
Ваша основная задача — разбудить в себе нечто, называемое «взглядом художника». Это особый навык, позволяющий вам смотреть на вещи и разлагать их на составные части, а затем складывать их своими руками.
«Взгляд художника» раскрывается сочетанием создания собственной графики и изучения работ других людей. Необходимы оба шага: если вы просто продолжите рисовать, не глядя на работы других, или будете только изучать других, не рисуя, то этот взгляд у вас не разовьётся.
Давайте проверим ваши собственные глаза — снова взгляните на этот ужасный спрайт и скажите, какие его части выглядят глупо.
(Не тратьте время на поиск отличий между этим и предыдущим изображением, они одинаковы, я просто повторил его здесь для удобства.)
Первое, что приходит в голову — похоже, что наш персонаж падает. Давайте ему поможем.
Единственное, что я здесь сделал — переместил по горизонтали несколько пикселей. Из этого можно понять, что создание рисунков — это очень итеративный процесс. У вас не получится сделать всё правильно с первого раза, придётся вносить кучу переработок.
Давайте ещё раз взглянем на эту версию и подумаем, что теперь с ней не так?
Мне кажется, что бедный персонаж танцует, но он не должен танцевать, так что давайте это исправим.
Отлично, поза стала получше, а ещё я добавил ему штаны.
Примечание
Для создания поз можно использовать тысячи референсов из Интернета. Вполне может хватить даже каких-то случайных фотографий.Не думайте, что художники рисуют только из своего воображения, они смотрят на референсы!
Это похоже на то, как кодеры ежедневно заходят в Google или на Stack Overflow — никого это не волнует.
Этап 7 — подчищаем блоки
Видите эти некрасивые чёрные скопления пикселей?
Давайте избавимся от них всех и создадим правило, что пиксель может касаться максимум двух других пикселей.
Персонаж стал чище. По какой-то причине это изменение дало мне понять, что у него должен быть длинный нос, поэтому добавим его.
Иногда сам процесс редактирования даёт нам вдохновение.
Примечание
При удалении скоплений пикселей существуют некоторые исключения: иногда нельзя удалить определённый пиксель, даже если он образует скопление, потому что в противном случае в контуре возникнет дырка.
Я добавил нос и немного изменил форму головы, чтобы она лучше соответствовала носу.
Также я добавил контуры вокруг ног, чтобы они соответствовали остальным частям. Весь арт в игре должен быть целостным!
Этап 8 — подчищаем оттенки
Хитрость, которую мы применили при затенении, сработал, но в некоторых частях персонаж всё равно выглядит немного уродливо.
Если ваш взгляд художника уже активировался, то у вас появятся предпочтения по замене тёмных и светлых пикселей более нейтральным оттенком.
Здесь я сделал пару действий — заменил все яркие и тёмные пиксели, которые казались неуместными, а затем изменил внешние контуры.
Пиксель-арт имеет такое низкое разрешение, что контуры отнимают пространство, необходимое для деталей. В некоторых важных местах они нужны, но не в этом случае.
Также я добавил персонажу руки и ноги, больше соответствующие стилю других его частей.
Небольшое изменение: я изменил его штаны и переместил на пару пикселей. Но что-то всё равно кажется странным, я не совсем понимаю, что делать дальше.
Давайте попробуем убрать контуры, заменив их на цвета ближайших пикселей.
Если посмотреть на персонажа теперь, то ноги выглядят странно, как у кентавра. И ещё у него странное лицо — нос смотрит в одном направлении, а глаза — в другом.
Художники используют хитрость, позволяющую мозгу искать ошибки — они смотрят на рисунок под другим углом.
Свежий взгляд позволяет заметить то, что не видел раньше, и когда я убирал контуры, можно было просто посмотреть на перевёрнутое изображение!
Итак, я переделал многие части его головы, рук и ног. Он уже выглядит полностью иначе, немного правильнее.
Но постойте, почему у него нет ушей? И почему кажется, что его шляпа висит в воздухе, а не соединена с головой?
Мы это исправили, и теперь персонаж начал выглядеть намного профессиональнее. Посмотрите на затенение на шляпе. Понимаете ли вы, как оно работает?
В нём просто применено то же правило — свет с одной стороны, тень с другой. При правильной реализации персонаж выглядит почти трёхмерным.
Чтобы затенение выглядело правильным, если у вас ещё не открылся «взгляд художника», то просто пробуйте разные сочетания тёмных, нейтральных и светлых пикселей.
Всегда придерживайтесь трёх оттенков. Здесь сложно ошибиться, потому что при работе со спрайтами низкого разрешения изменений бывает очень мало.
Однако внешний вид затенения иногда может сильно зависеть от единственного пикселя. Это вы поймёте со временем и практикой.
Примечание
Как только вы начнёте понимать, как работает затенение, то сможете лучше создавать объекты, имеющие объём, что и является основной задачей затенения.Однако стоит помнить, что изучаемой нами системы с тремя оттенками более чем достаточно для большинства пиксель-арта низкого разрешения. Добавление большего количества оттенков делает пиксель-арт более грязным и шумным.
Этап 9 — доводка
Да, персонажа уже можно использовать, но давайте продолжим улучшать его.
Ещё один простой трюк, позволяющий добавить объёма — знание о том, что в дальних частях объектов нужно использовать более тёмные оттенки.
Поэтому я сделал одну из рук и одну из ног более тёмного оттенка, всё просто.
Давайте ещё что-нибудь улучшим!
Здесь я немного изменил положение рук. Совершенно нормально перерисовывать части персонажа, пока вы не будете полностью довольны. Чем больше практикуетесь, тем быстрее будете получать качественный результат и тем меньше понадобится переделок.
Ещё я добавил шарф и волосы. Учтите, что если добавлять разные элементы, расположенные близко друг к другу и имеющие одинаковые или похожие цвета, то это будет сбивать с толку.
В нашем случае шарф позволяет добавить контраста для отделения волос от рубашки.
Также я немного изменил цвет глаз, это уже касается дизайна персонажа — мне показалось, что чёрные глаза не соответствуют остальным частям.
А затем нужны два тёмных пикселя посередине рубашки?
В основном ради эксперимента: я попробовал, и мне понравился результат. Так как пиксель-арт с низким разрешением требует немного воображения, эти два пикселя намекают складки на одежде, или что персонаж одет в водолазку, или что он женского пола.
Наконец, я снова вернул контур, рисуя по пикселю за раз и избегая создания скоплений пикселей.
Рисовать контуры или нет — в основном вопрос предпочтений. Но они помогают создать контраст между персонажами и фоном.
Контур не обязан всегда быть чёрным. Вот альтернативный способ создания контура — мы смотрим на соседние с контуром пиксели и выбираем немного более тёмный оттенок.
Разумеется, я всегда использую только цвета из исходной палитры, не забывайте об этом!
Эта последняя версия может выглядеть лучше, но чем больше цветов, тем больше времени будет уходить на анимацию. Поэтому здесь я снова вернусь к чёрному контуру.
Примечание
Если сравнить версию с контуром и версию без контура, то контур может выглядеть «тяжёлым».Выбор того или иного варианта зависит от эффекта, который нужен для вашего стиля графики.
Этап 10 — анимация
По сути анимирование заключается в следующем: мы берём наш спрайт и создаём слегка отличающиеся кадры в других позах.
Низкое разрешение пиксель-арта помогает и в обучении анимации. Давайте начнём с анимации бездействия, самой простой из всех видов анимаций.
По сути, я просто выделил половину спрайта и переместил её вниз. Если вы ленивый разработчик, то вам и этого будет достаточно, но не для меня!
На этот раз я переместил ещё несколько пикселей, переместив вверх волосы, шляпу и нос. Так сделано потому, что когда перемещает голову вниз, всё остальное тоже сдвигается вниз, но не мгновенно, что добавляет задержку для этих частей.
Обе руки я немного сместил влево, чтобы симулировать небольшой вторичное движение. Это не какой-то специализированный термин, он просто означает, что это независимое действие, никак не связанное с колебаниями головы.
Этап 10 — субпиксельная анимация
Если вы добрались досюда, то уже входите на территорию более сложных задач.
Пока низкое разрешение помогало скрывать то, что мы изучаем графику, но иногда оно работает против нас.
Последний кадр стал хорошим тому примером: движения шляпы и носа слишком уж сильные. Но мы ведь сдвинули их всего на один пиксель вверх!
Вот если бы мы могли сдвинуть их меньше, чем на пиксель, чтобы сделать движение более плавным… Но увы, пиксель — это самая маленькая величина.
Однако есть одна хитрость — вместо того, чтобы двигать пиксели, мы можем двигать цвета!
Поэтому я вернул нос и шляпу на их исходное место, и вместо этого меняю только цвета, заливая их соответствующими тёмными и светлыми оттенками так, как мне показалось правильным.
И этот трюк тоже зависит от вашего «взгляда художника». Активно тренируйте его, и постепенно начнёте работать всё проще и быстрее!
Заключение
Надеюсь, вам понравилось наблюдать, как я превратил совершенно бесформенную фигуру из палочек и кружочков в персонажа, которого можно использовать в игре. Я попытался показать все этапы и объяснить, почему и как я их выполнял, чтобы это не превратилось в ещё один туториал «нарисуйте оставшуюся часть совы».
Я планирую выпустить похожие статьи по другим темам, например, тайлсетам, низкополигональным моделям или даже музыке, всё зависит только от свободного времени и мотивации.
Также не забудьте прочитать мою статью про pixel perfect graphics, которая тоже очень важна для создания целостного графического стиля.
habr.com
Pixel art для начинающих. | Введение. — Обо всем — Игры — Gamer.ru: социальная сеть для геймеров
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.1. История.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Разновидность пиксель арта – т. н. line art. Неизвестный автор. |
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Наивысшая точка развития pixel art’а в видеоиграх. Хотя официально апогей приписывают 2-му и 3-му поколениям, на мой взгляд он пришёлся несколько позже. Именно на приставках 4-го поколения (Sega MD, SNES, TurboGrafx-16 и Neo Geo) вышли игры с самой красивой и безупречной по технике пиксельной графикой. Это несмотря на то, что технология наступала на пятки и повсеместно предпринимались попытки ввести в игры full motion video, а также спрайты, созданные на основе фотографий, видеоматериалов и заранее визуализированных 3D-моделей. |
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
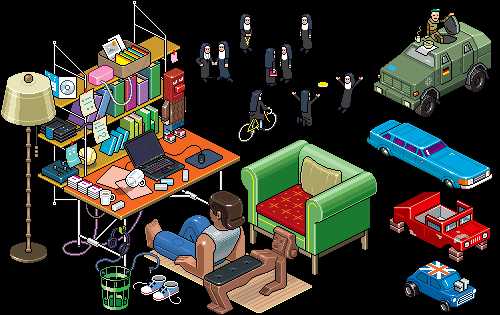
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.У дизайнеров из «eBoy» было трудное детство, они провели его в восточной Германии и были начисто лишены возможности наслаждаться изящными искусствами. Потому не научились рисовать ничего кроме пиксельной графики. Но главная их заслуга – они убедили рекламодателей, что pixel art это модно и круто. Если по мнению дизайнеров из «eBoy» ГДРовские игрушки и одежда были некрасивыми – интересно, что бы они сказали про советские? Pixel art для начинающих. | Введение.У дизайнеров из «eBoy» было трудное детство, они провели его в восточной Германии и были начисто лишены возможности наслаждаться изящными искусствами. Потому не научились рисовать ничего кроме пиксельной графики. Но главная их заслуга – они убедили рекламодателей, что pixel art это модно и круто. Если по мнению дизайнеров из «eBoy» ГДРовские игрушки и одежда были некрасивыми – интересно, что бы они сказали про советские? |
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.Еще одна заметная фигура – голландец Хэнк Ниебург, начавший карьеру пиксельного художника аж в 1989-м. В конце 90-х был вынужден зарабатывать на жизнь вебдизайном и едва сводил концы с концами, но с 2000-го снова рисует pixel art, теперь уже для мобильных игр. Pixel art для начинающих. | Введение.Еще одна заметная фигура – голландец Хэнк Ниебург, начавший карьеру пиксельного художника аж в 1989-м. В конце 90-х был вынужден зарабатывать на жизнь вебдизайном и едва сводил концы с концами, но с 2000-го снова рисует pixel art, теперь уже для мобильных игр. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Pixel dolls, развлечение для взрослых девочек, ненаигравшихся в куклы. Кроме шуток, это тоже pixel art, и работы некоторых авторов вызывают восхищение как среди фанатов пиксельной графики, так и среди ценителей прекрасного. |
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Microsoft Paint – оружие последнего шанса, когда рисовать уже совсем негде. Это «круги», во всяком случае Paint считает именно так. Особенно примечателен уродец в центре, который даже не симметричен. |
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.Тоже своего рода пиксель арт, картина составлена из… кубиков Рубика! 1330 кубиков, размер полотна 116х107 см, автор Джон Куигли (John Quigley). Pixel art для начинающих. | Введение.Тоже своего рода пиксель арт, картина составлена из… кубиков Рубика! 1330 кубиков, размер полотна 116х107 см, автор Джон Куигли (John Quigley). |
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку. Pixel art для начинающих. | Введение.То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку. |
Pixel art для начинающих. | Введение.
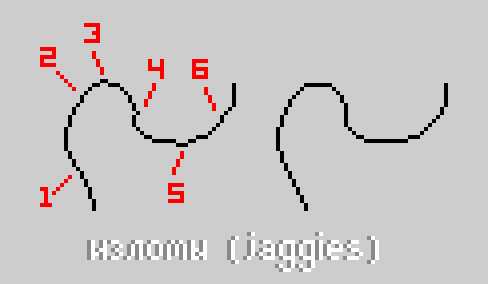
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.. Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Наложение на участок красного цвета синих пикселей в шахматном порядке создаёт иллюзию фиолетового цвета. |
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику! Pixel art для начинающих. | Введение.Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику! |
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще два варианта дизеринга:
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Расширенная версия базового дизеринга, с заводом отдельных пикселей смешиваемых цветов. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Продвинутая версия, позволяет получить наиболее плавный переход от одного цвета к другому (путём кропотливого отрисовывания). |
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Pixel art для начинающих. | Введение.
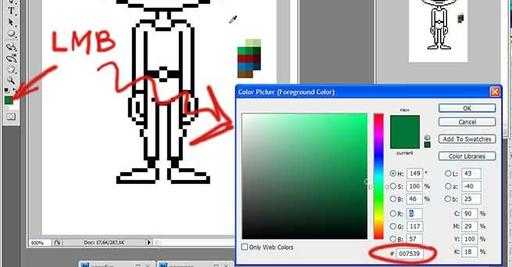
Pixel art для начинающих. | Введение.Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
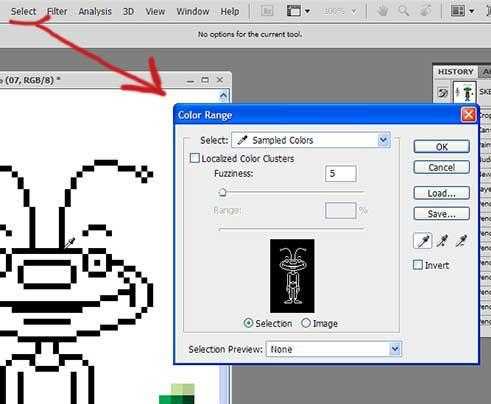
1. Подготовка к работе.
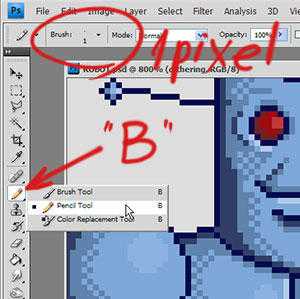
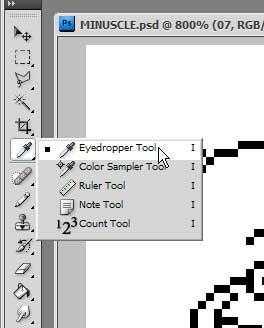
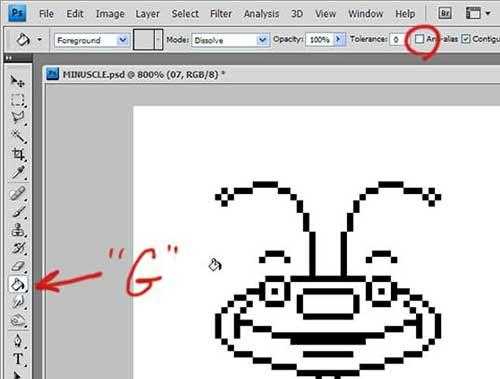
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool, вызывается горячей клавишей B). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit->Preferences), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
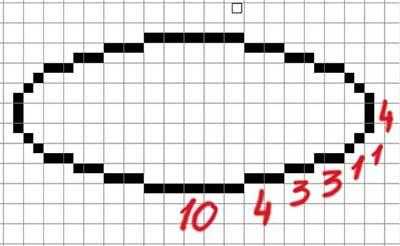
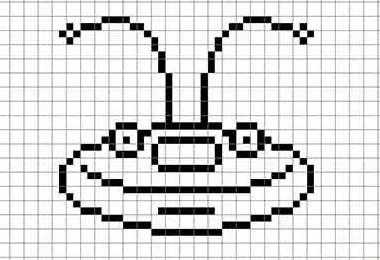
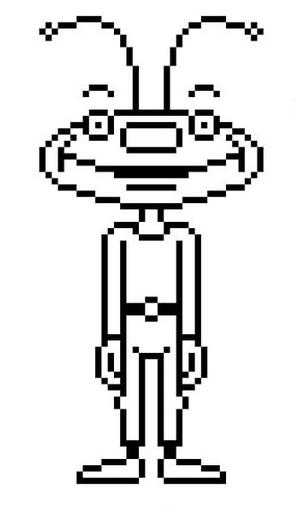
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift, хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Tool или клавиша «E») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B»
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
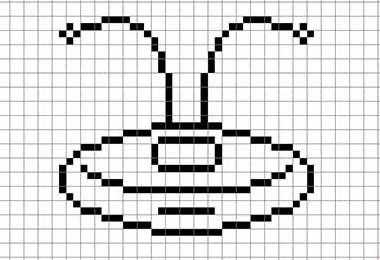
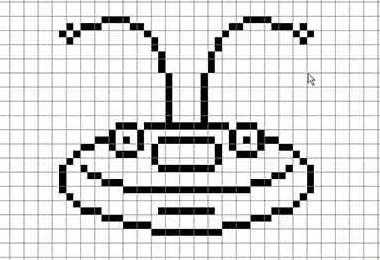
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Теперь глаза:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
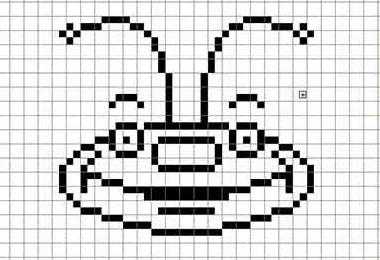
Pixel art для начинающих. | Введение.Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
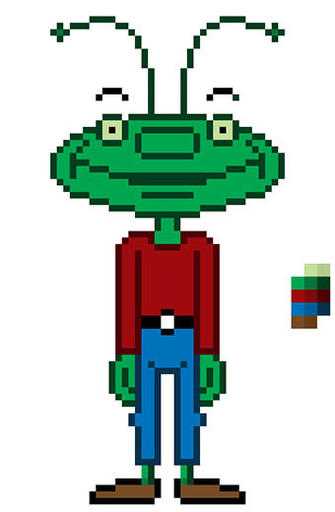
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В этой палитре у меня 13 цветов, их цифровые значения таковы
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Глаза: c4df9b, b4cc8f
Кожа: 00a651, 007539, 003d1e
Рубашка: 9e0b0f, 80090d, 4d0003
Брюки: 0072bc, 005c99, 08314d
Ботинки: 754c24, 663d14
Эти значения можно скопировать и вставить в соответствующую панель Color Picker (открывается LMB на иконке с цветом), а можно скопировать в документ саму палитру, здесь вопрос привычки.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В Photoshop есть удобная функция выбора по цвету (Select->Color range, ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
Первая.
Вторая.
www.gamer.ru
