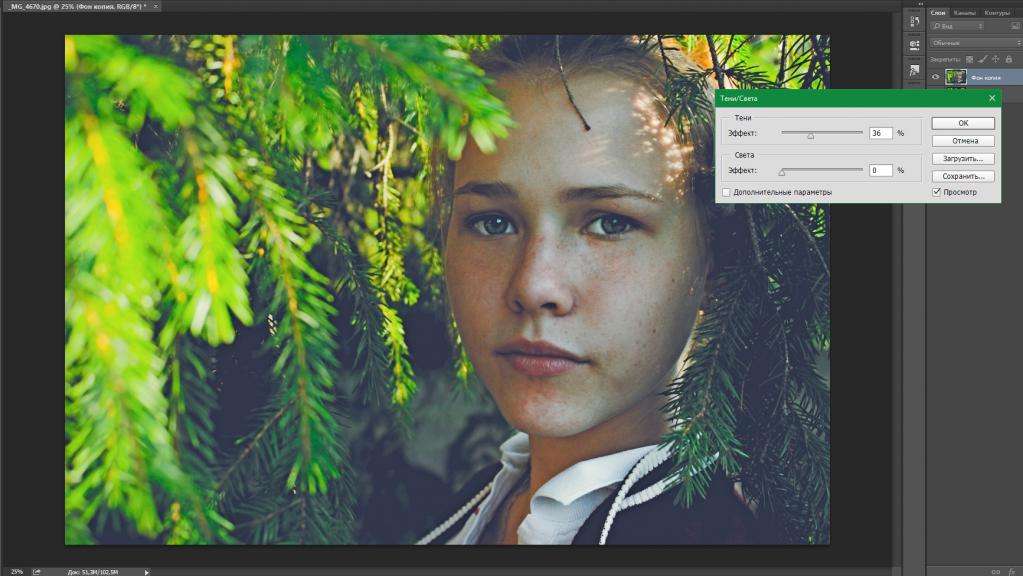
Уроки по фотошопу cs6: обработка фотографий в Photoshop CS6
Обучение adobe photoshop cs5. Обучение в фотошопе cs6 для начинающих
С такой программой как Фотошоп знакомы многие. Если кто-то не видел ее, то точно можно сказать, что точно слышал о ней. Является графическим редактором, который используется для обработки различных изображений с помощью векторных инструментов. Если кто-то планирует начать работать в программе Adobe Photoshop, то это возможно, но для полного ознакомления придется пройти небольшое обучение.
Преимущества видео уроков Фотошопа
Когда интернет был редкостью, понять, как работать в Фотошопе, можно было лишь после окончания курсов. Приходилось покидать дом и идти куда-либо, чтобы получить важные навыки. В настоящее время в этом нет необходимости, ведь существуют видео уроки Фотошопа. Их можно запустить дома, в офисе или даже просматривать на экране смартфона.
Вполне возможно смотреть уроки Фотошопа на видео в любое удобное время. Интерактивный материал достаточно эффективен и поможет шаг за шагом узнать о каждой функции.
Видеоуроки по работе с программой на сайт
Отличная возможность начать работать в редакторе — это просмотреть видео уроки на сайте сайт. Они удобны тем, что:
- позволяют быстро ознакомиться со всем функционалом даже новичку;
- подробно рассказывают о каждой функции в отдельности;
- это бесплатные видео уроки по обработке фотографий.
Попробовать свои силы и начать работать с программой по видеоурокам можно сразу же. Для этого нужно лишь установить ее.
Сегодня мы будем рассматривать вопрос: «Как пользоваться Фотошопом?» Ведь именно этот графический редактор позволяет решать самые сложные задачи, связанные с изображениями. Сразу следует сказать, что здесь не будут предоставлены точные инструкции, а лишь рекомендации, позволяющие самостоятельно обучаться. Итак, далее вы узнаете, как пользоваться Фотошопом.
Подготовка
Сначала разберемся с самой программой. Самая последняя версия этого редактора: Adobe Photoshop CS6. Но вам не обязательно скачивать последнее обновление. Интерфейс программы и большинство инструментов практически не поменялись с момента выпуска первой версии. Конечно, первое обновление далеко уходит в прошлое по сравнению с CS6. Но на начальном этапе обучения этой программе подойдет любая версия. Кстати, интерфейс данного редактора содержит 27 различных языков. В том числе присутствует и русский перевод.
Но вам не обязательно скачивать последнее обновление. Интерфейс программы и большинство инструментов практически не поменялись с момента выпуска первой версии. Конечно, первое обновление далеко уходит в прошлое по сравнению с CS6. Но на начальном этапе обучения этой программе подойдет любая версия. Кстати, интерфейс данного редактора содержит 27 различных языков. В том числе присутствует и русский перевод.
Основные инструменты
Чтобы ответить на вопрос: «Как пользоваться Фотошопом CS6», необходимо в первую очередь рассмотреть основные инструменты программы. Так как без них вы не сможете проводить даже простейшие операции. Всего можно выделить 4 группы инструментов. Далее кратко рассмотрим каждую из них.
- Инструменты для выделения . Огромное количество операций, проводимых в программе Photoshop, происходят именно при помощи этой группы средств. Производить выделение можно по-разному. Например, произвольным образом при помощи инструмента «лассо» (горячая клавиша L) можно отделить небольшую область.

- Инструменты для рисования. Наверняка, вы уже встречали подобные средства в других графических редакторах. Чтобы произвольным образом нарисовать рисунок, можно использовать «карандаш» или «кисть». Здесь возможно настраивать размер и точность инструментов. Если вы немного ошиблись или просто хотите стереть ненужный вам фрагмент, можно использовать «ластик». Для восстановления утраченного фонового изображения применяется «архивная кисть».
- Инструменты для коррекции. В эту группу входят различные средства для размытия, увеличения резкости, уменьшения яркости и т. д. Данные инструменты позволяют производить самые различные операции и эффекты.
- Дополнительные инструменты . В эту категорию можно включить средства для заливки, точечного восстановления, подбора цвета, набора текста и т. д.
Дополнительные сведения
Чтобы понять, как научиться пользоваться Фотошопом, нужно для начала ознакомиться со всеми инструментами.
Заключение
Вопрос «Как пользоваться Фотошопом?» очень часто задается на специализированных форумах. И порой он остается без должного внимания, так как невозможно каждому новичку объяснять всякий раз элементарные вещи, связанные с этим редактором. Рекомендуется сначала попытаться самостоятельно поэкспериментировать с инструментами, фильтрами и другими средствами. А после этого подходить более серьезно к этому вопросу. И через какое-то время вы уже сами сможете консультировать других по поводу того, как пользоваться Фотошопом.
Да. Данный видеокурс можно смотреть как в Windows, так и в OS X (Mac OS), так и в любых других системах, где есть веб-браузер и поддержка видеоформата MP4.
Куда обращаться при возникновении вопросов по курсу?
После оплаты вы получите доступ к онлайн-платформе, где сможете посмотреть данный обучающий материал и задать любые свои вопросы в комментариях под уроком.
Нужно ли активировать курс перед просмотром?
Курс работает сразу. Никаких ключей и кодов активации вам не понадобится. Вы можете смотреть курс на стольких компьютерах, на скольких хотите.
Есть ли версия курса на диске?
От дисков мы отказались в пользу флешек, вы можете заказать курс на флешке с доставкой почтой.
Могу я оформить заказ сегодня, а оплатить его позже?
Да, это возможно. Просто начните оформлять заказ, после корзины вы увидите ссылку «Сохранить заказ в личном кабинете, я оплачу его позже». Посмотрите видеоинструкцию:
Где скачать и как установить Фотошоп?
Чем отличается «Photoshop для чайников, 57 практических уроков» от «Фотошоп с нуля в видеоформате 3.0»?
В курсе «Photoshop для чайников, 57 практических уроков» нет подробного описания инструментов и команд программы Adobe Photoshop. Здесь представлены только практические уроки по различным направлениям: реставрация и ретушь снимков, создание коллажей и оформление фотографий, рисование, дизайн, создание текстур и текстовых эффектов.
В какой версии Фотошоп записаны уроки курса?
Часть уроков записаны с использованием CS6, а большинство в версии СС 2014, СС 2015.
Я не из России, могу ли я купить курс?
Да, конечно. Доступные способы оплаты для вас: Карты Visa/MasterCard/Maestro, Яндекс.Деньги, RBK Money, WebMoney, QIWI, Денежные переводы, Paypal. После оплаты вы получите письмо со ссылкой на закачку курса на ваш компьютер, если же при оформлении была выбрана доставка на флешке, то кроме этого письма мы отправим вам курс на флешке бандеролью авиапочтой.
Я не нашел ответ на свой вопрос. Как быть?
Обратитесь к нашему онлайн-консультанту. Кнопка онлайн-консультанта расположена в нижнем правом углу страницы. Либо вы можете написать в нашу службу поддержки по адресу:
Photoshop – это графический редактор, разработанный фирмой Adobe, которым пользуются как профессиональные редакторы, так и обычные пользователи. Программу можно использовать не только для создания изображений с нуля, но и для редактирования уже готовых изображений.
Шаги
Создаем файл
Создайте файл. Для создания изображения, вам понадобится открыть файл, как только программа откроется. Чтобы сделать это, нажмите “Файл-Создать”, или нажмите сочетание клавиш “Ctrl + N”.
- В появившемся окне вы увидите множество настроек. С их помощью можно настроить холст по вашему желанию. Не волнуйтесь, все эти настройки можно изменить и после начала работы над изображением. Просто не забудьте, что после начала работы эти настройки могут повлиять на внешний вид изображения.
Выберите размер. Первый набор параметров служит для выбора размера вашего холста, или рабочей поверхности. Вы можете использовать предустановленный размер (например, 8,5×11” подойдет для печати на обычной бумаге), собственный размер (выбор ширины и высоты), или выбрать установку «буфер обмена» (в этом случае будет использоваться размер, который скопирован в буфер обмена, что очень удобно для копирования и вставки существующих изображений).
Выберите разрешение. Выберите разрешение изображения в зависимости от того, что вы будете делать с ним после. Разрешение определяет количество пикселей на сантиметр изображения. Чем больше будет эта цифра, тем более детализированное изображение у вас получится.
- Увеличение разрешения так же повлияет на размер файла. На самом деле будут и другие последствия. Для обработки больших файлов мощности вашего компьютера может не хватить, и тогда он начнет зависать и тормозить. Так же большие файлы будут дольше скачиваться и загружаться, поэтому загружать их в сеть нужно только при полной необходимости.
- Стандартное веб разрешение файла 72 пикселя/дюйм. Стандартное фото разрешение 300 пикселей/дюйм. Вы можете задать любое разрешение для печати, но помните, что если оно будет меньше, чем 300 пикселей/дюйм, то изображение будет выглядеть пиксельным. Использование изображений более 72 пикселей/дюйм в интернете может значительно увеличить время их загрузки.
Выберите цветовой режим. В зависимости от того, что вы собираетесь делать с изображением – выберите необходимый цветовой режим. Этот параметр определяет, как будут вычисляться и отображаться цвета. Режим можно изменить и после начала работы над изображением, без негативных последствий для изображения.
В зависимости от того, что вы собираетесь делать с изображением – выберите необходимый цветовой режим. Этот параметр определяет, как будут вычисляться и отображаться цвета. Режим можно изменить и после начала работы над изображением, без негативных последствий для изображения.
- RGB – стандартный цветовой режим. Этот режим отлично подходит для изображений, которые будут просматриваться на компьютере, потому что в этом режиме компьютеры вычисляют и выводят на экран изображения.
- CMYK – другой распространенный режим. Этот режим лучше всего подойдет для печати изображений, так как CMYK является стандартным цветовым пространством принтеров, для определения цветов. Лучше всего будет сохранить файл в RGB пространстве, а перед печатью изменить его на CMYK, так как ПК все равно отобразит RGB цвета.
- Градация серого – это еще один параметр, суть которого следует из названия. Этот режим используется только для печати черно-белых изображений.
- Не зависимо от цветового режима, чем больше количество бит, тем больше цветов будет отображено.
 Увеличение количества бит так же увеличит размер исходного файла, поэтому не увеличивайте этот параметр без надобности.
Увеличение количества бит так же увеличит размер исходного файла, поэтому не увеличивайте этот параметр без надобности.
Выберите фон. В основном, данный параметр повлияет на цвет холста – белый, или прозрачный. На белом фоне хорошо заметны изменения, производимые с изображением, зато на прозрачном проще добиться желаемых эффектов.
- Отличным вариантом будет редактирование изображения на слоях над фоновым, тогда вы сможете достаточно легко менять белый фон на прозрачный, и обратно.
- Начните с прозрачного фона, который потом закрасите белым. Создавайте новые изображения на раздельных слоях над фоновым. Вы сможете стереть белый цвет фона там, где будет необходимо.
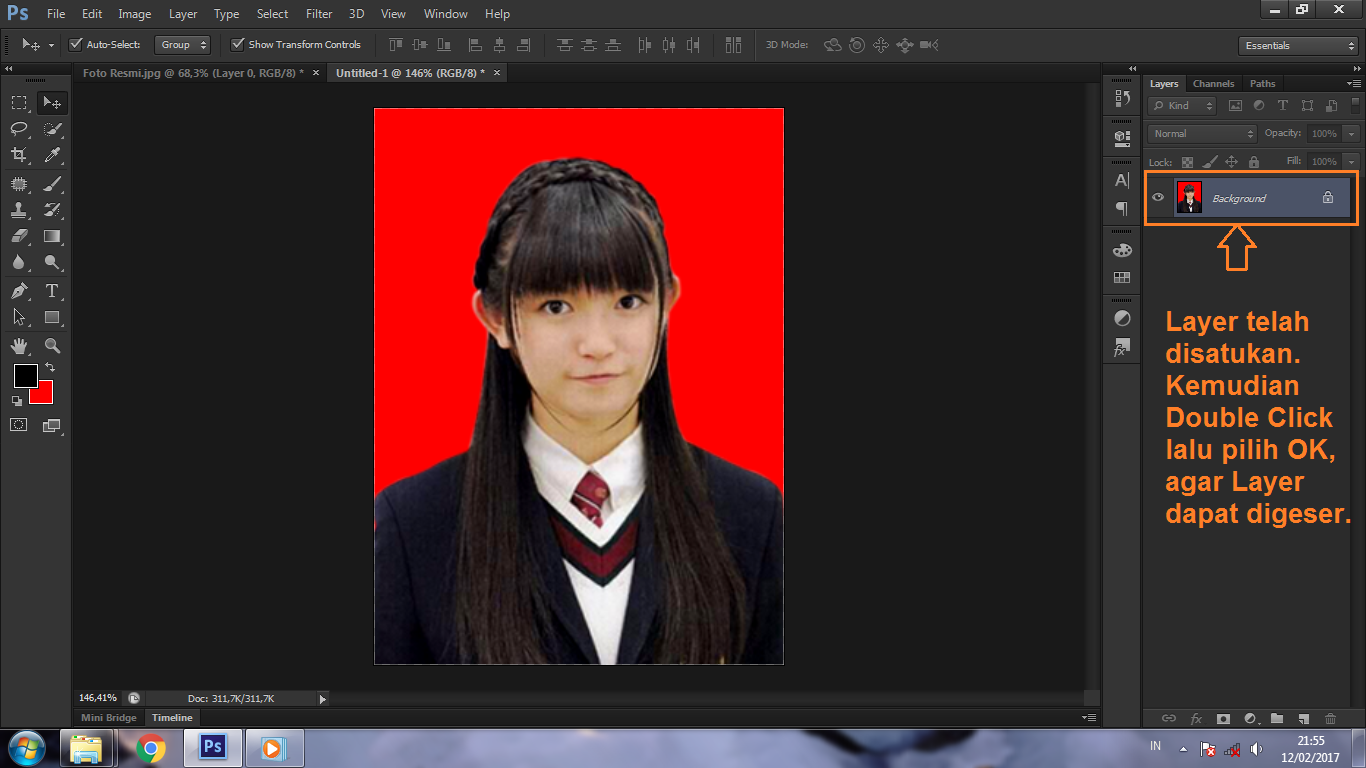
Объединяйте слои. После, или во время работы, вы, вероятно, захотите объединить слои. Это действие соединит все части изображения в одну. Помните, что это действие необратимо. Кликните правой кнопкой мыши на слое и выберите «объединить с предыдущим» или «объединить слои» в зависимости от того, какие слои вы хотите объединить. Вы так же можете выбрать параметр «объединить видимые», и редактор склеит все видимые слои.
Вы так же можете выбрать параметр «объединить видимые», и редактор склеит все видимые слои.
Панель «Инструменты»
Разбираемся с инструментами выделения. Инструменты выделения работают разными способами и позволяют выделять отдельные части изображения, или изображение целиком. Сразу после выделения, вы можете скопировать/вставить или просто отредактировать выделенную область. Вы можете увидеть выделенную область, обозначенную «бегущими муравьями» вокруг нее. Для снятия выделения нажмите сочетание клавиш «Ctrl/command + D». Не забывайте, что выделение действительно только на выбранном слое, хотя вы так же можете нажать «Скопировать совмещенные данные» из меню «Редактирование», если хотите скопировать выделение со всех слоев, не совмещая их.
- Выделение области: Откроется набор фигур, из которых вы можете взять любую, нажав правую кнопку мыши на иконке. Работает примерно так же, как выделение файлов на компьютере – зажать и вести курсор. Расширьте выделение вашего квадрата до круга, или овала, зажав кнопку «Shift» во время выделения.

- Лассо: Такой же инструмент для выделения, но позволяющий делать выделение «от руки». Обычное лассо – самый быстрый и простой вариант, но менее точный. Прямолинейное лассо похоже на обычное, но выделение будет строиться из опорных точек, которые вы будете выбирать. Третий вариант – это магнитное лассо, которое будет «прикрепляться» к краям объекта, создавая более точное выделение. Все три инструмента необходимо использовать с замыканием выделения. Чтобы сделать это, завершите свое выделение нажатием на начальную точку (вы увидите маленький кружок, появившийся рядом с курсором). При ошибочном выделении вы можете нажать кнопку «Backspace», чтобы удалить промежуточную точку.
- Волшебная палочка: Этот инструмент выделит похожие по цвету пиксели. Вы можете выбрать погрешность выбора похожих цветов, изменяя параметр «Допуск». Таким образом вы сможете выделять различные области, или целые объекты.
- Быстрое выделение: Быстрое выделение – это, возможно, самое простое, распространенное и полезное выделение, для выбора различных частей изображения.
 Это Волшебная палочка и Магнитное лассо, объединенные в один инструмент. Зажмите и ведите инструмент на области, которую вы хотите выделить.
Это Волшебная палочка и Магнитное лассо, объединенные в один инструмент. Зажмите и ведите инструмент на области, которую вы хотите выделить.
- Выделение области: Откроется набор фигур, из которых вы можете взять любую, нажав правую кнопку мыши на иконке. Работает примерно так же, как выделение файлов на компьютере – зажать и вести курсор. Расширьте выделение вашего квадрата до круга, или овала, зажав кнопку «Shift» во время выделения.
Разбираемся с кистями. Кисти используются для добавления пикселей к изображению. Вы можете использовать их для редактирования фотографий, или создания рисунка с чистого листа. Кисти имеют огромное количество настроек из меню кистей, а так же множество различных готовых кистей и их форм.
- Вы можете скачать больше кистей за деньги, или бесплатно, из различных источников в интернете.
- Настройте размер, жесткость и непрозрачность кисти по желанию. Кисть побольше будет закрашивать большую площадь изображения, кисть большей жесткости даст более четкие линии, а снижение непрозрачности позволит вам накладывать различные цвета друг на друга, оставляя больше места для творчества.
Разбираемся с размытием, резкостью и «пальцем». Все эти инструменты находятся под одной кнопкой, с изображением капли.
 Выберите нужный вам, нажав на иконку капли, из списка. Эти инструменты затрагивают только те пиксели, на которые применены, и с их помощью можно добиться различных эффектов.
Выберите нужный вам, нажав на иконку капли, из списка. Эти инструменты затрагивают только те пиксели, на которые применены, и с их помощью можно добиться различных эффектов.- Размытие: Инструмент, сглаживающий и объединяющий пиксели – все, к чему вы прикоснетесь будет выглядеть размытым. Насколько это размытие будет сильное – зависит от параметра «интенсивность» сверху.
- Резкость: Инструмент, противоположный размытию, выделяющий и придающий резкость отдельным пикселям. Используйте постепенно, так как инструмент достаточно быстро производит изменения.
- Палец: Инструмент, позволяющий смазать выбранный вами цвет в направлении ведения курсора.
Разбираемся с осветителем, затемнителем и губкой. Эти инструменты, соответственно, затемняют, или высветляют части изображения, а губка добавляет или убирает насыщенность красок. Для их выбора нажмите на иконку с кружком и линией. С этим инструментом вы сможете добавить яркости светлым участкам, и затемнить тени на определенных областях изображения.

- Так как эти инструменты работают с отдельными частями изображения, лучше всего будет скопировать изображение на новый слой и закрепить исходный слой. Редактируйте копию, чтобы случайно не повредить оригинальное изображение.
- Используя настройки вверху окна, вы можете изменить тип оттенков, которые изменяют инструменты осветления и затемнения, так же как и губки. Старайтесь использовать светлые тона для осветления, а тени для затемнения, чтобы не затрагивать средние оттенки (конечно, если вам не требуется менять средние тона).
- Так же не забывайте, что вы можете изменить размер кисти и ее интенсивность в настройках вверху экрана.
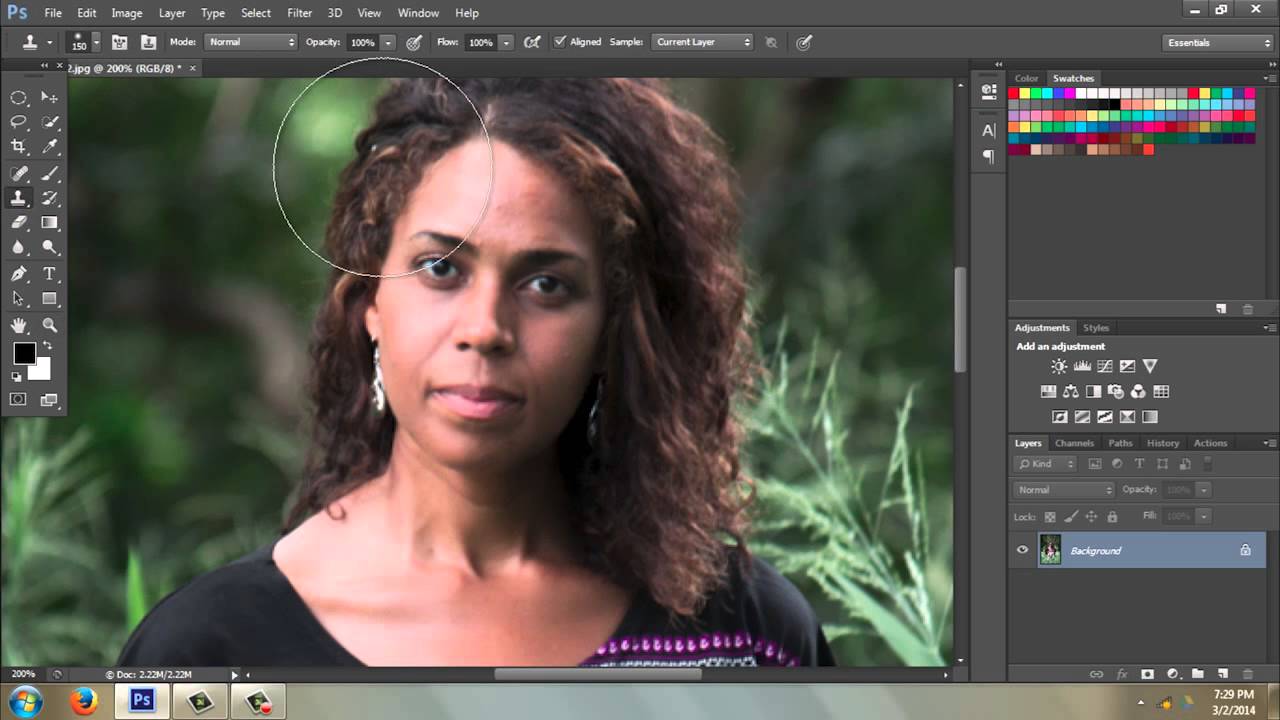
Разбираемся с инструментом «штамп». Этот инструмент, иконка которого выглядит в соответствии с названием, используется для выбора элемента изображения, и копирования его в любое место. Обычно им пользуются для удаления дефектов на лице, или торчащих волос, и т.д. Просто выберите этот инструмент, зажмите «Alt» и левой кнопкой мыши выберите область, с которой будете копировать, затем выберите область, в которую будете производить копирование.

- Не забывайте, что при копировании, курсор будет двигаться пропорционально по области, с которой вы копируете.
Разбираемся с градиентами. Этот инструмент позволит вам применить к изображению градиент, или заливку. Его можно применять как на существующем слое, так и на отдельном. Стиль градиента можно изменить в настройках сверху, а цвета, его составляющие, можно настроить из меню цветов («замещающий» и активный цвета).
- Чтобы применить градиент, проведите линию (выберите начальную и конечную точки). Вид градиента будет зависеть от того, как вы нарисуете эту линию, какой длины она будет. Например, чем короче линия, тем меньше будут области перехода между цветами. Поэкспериментируйте с градиентами, чтобы понять, как они работают.
Выбор цветов
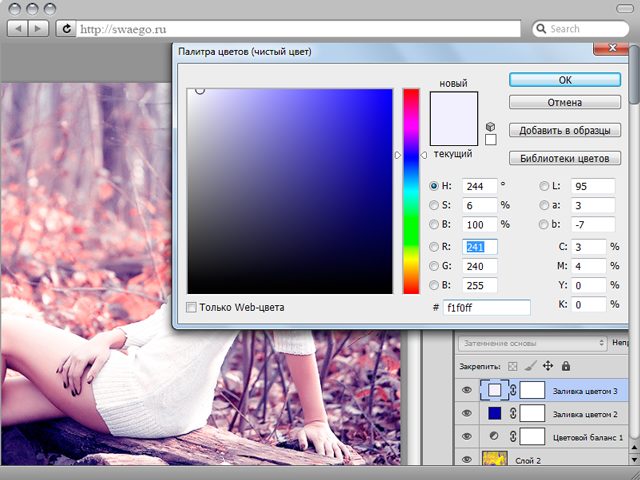
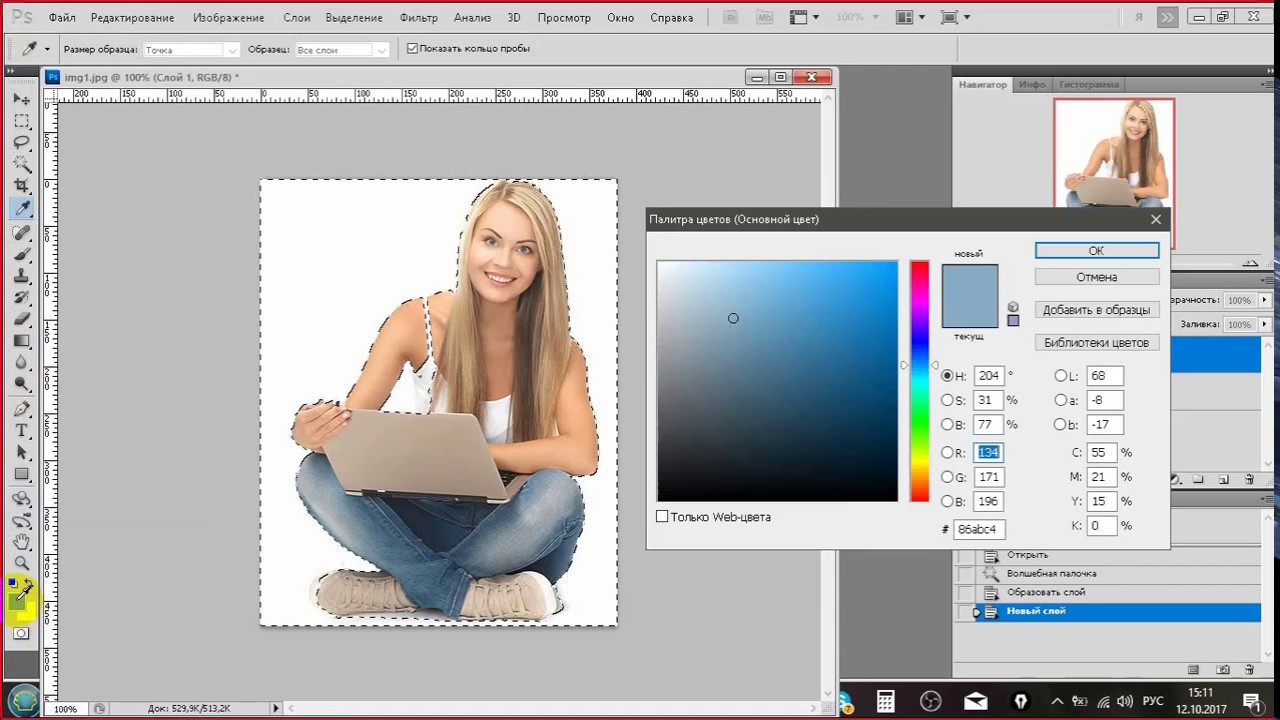
Откройте окно цветовой палитры. Для того, чтобы изменить активный цвет, нужно два раза кликнуть на иконку цвета внизу панели инструментов. Появится окно с различными настройками, самыми очевидными из которых являются выбор оттенка из палитры и вертикальная полоса с выбором цвета (оба из которых достаточно понятны).

- Если при выборе цвета вы видите всплывающее предупреждение, значит цвет, который вы выбрали, не может корректно отобразиться при печати, хотя и будет отображаться нормально на экране.
- Если вы увидите маленькое всплывающее окно в том же месте, значит цвет, который вы выбрали, не может корректно отображаться в сети. Поставьте галочку «Только Web-цвета» по требованию.
Компания Adobe известна всем пользователям, которые имеют хотя бы отдаленное понятие о работе с изображениями и фотографиями. Связано это с тем, что именно эта фирма является создателем легендарной программы Photoshop. На сегодняшний день это приложение является фактическим стандартом в мире профессиональных дизайнеров и художников.
Возможности человека, который в ней работает, ограничены только его же собственным мастерством. Впрочем, далеко не все пользователи являются настоящими корифеями: как работать в «Фотошопе CS6»? Для начинающих есть специальные видеоуроки, однако не у всех есть время на их просмотр. Что ж, попробуем хоть немного осветить сей вопрос.
Что ж, попробуем хоть немного осветить сей вопрос.
Сразу предупредим, что в эту статью просто нереально втиснуть даже пару процентов от того объема информации, которая была бы уместна в данном случае. А потому мы ограничимся лишь самым поверхностным введением в тему и раскроем основные понятия, которые пригодятся вам при освоении программы «Фотошоп CS6».
Слои
Слой — основная константа, с которой вам придется иметь дело. Кстати, а что это такое? Под слоем в данном случае понимается отдельное изображение, у которого имеются собственные границы, четко очерченные от прочих участков картинки.
Для чего же нужны такие слои? Это очень важный вопрос. Дело в том, что именно благодаря им можно проводить операции практически над каждым участком изображения, не затрагивая при этом всю картинку в целом. Фактически, изображение в Photoshop можно представить в виде гигантской мозаики, для каждого пазла в которой отдельно задаются опции прозрачности, цвета, а также прочие параметры.
Так как работать в «Фотошопе CS6» (для начинающих программа может показаться очень сложной, но на самом деле все не так страшно) без упомянутого инструмента невозможно, рекомендуем освоить азы и закрепить полученные знания на практике. Сделать первые шаги в этом деле очень просто. Для этого откройте любое изображение, пройдите ко вкладке «Слой», выберите пункт «Создать новый слой».
Измените что-то на изображении. Затем пройдите по указанному выше пути повторно, создав второй слой. Также что-нибудь на нем нарисуйте. Затем снова перейдите к той же вкладке, выберите команду «Соединить слои». Примерно так и выполняется вся основная работа в программе.
Что касается интерфейса, то «Фотошоп CS6» на русском языке появился не так давно. Если вы ищете советы по работе в интернете, то там зачастую предлагаются инструкции на английском языке. Имейте это в виду!
«Горячие клавиши», или Hotkeys
При постоянном использовании Photoshop очень важно запоминать наиболее часто используемые комбинации горячих клавиш. Практически невозможно постоянно держать в голове все из них, но наиболее часто используемые комбинации необходимо знать обязательно. Дело в том, что сочетания практически не изменяются в разных версиях программы, так что на освоение нового релиза потребуется куда меньше времени.
Практически невозможно постоянно держать в голове все из них, но наиболее часто используемые комбинации необходимо знать обязательно. Дело в том, что сочетания практически не изменяются в разных версиях программы, так что на освоение нового релиза потребуется куда меньше времени.
Итак, давайте рассмотрим самые простые варианты. При нажатии сочетания CTRL+N открывается новый документ. Намного проще нажать «хоткей», чем пользоваться главным меню при помощи мыши. Кроме того, полезно будет использовать сочетание CTRL+O, так как оно позволяет открыть диалоговое окно с выбором файлов для открытия. Полезны клавиши CTRL+K, которые открывают основных настроек программы. Наверняка многие пользователи знают о том, что сочетание CTRL+Z отменяет последнее действие. Это работает и в «Фотошопе».
Клавиши для слоев
Но в этой программе куда большую важность имеет работа со слоями, так что следует запомнить хотя бы некоторые горячие клавиши, связанные с этим термином. Так, для создания нового уровня следует нажать SHIFT+CTRL+N. После этого сразу же откроется диалоговое окно с настройками вновь создаваемого слоя. Важна и кнопка F7, так как она открывает настройку палитр. Для быстрого перехода на слой вверх нужно нажать ALT+]. Для перехода на слой вниз используйте SHIFT+ALT+].
После этого сразу же откроется диалоговое окно с настройками вновь создаваемого слоя. Важна и кнопка F7, так как она открывает настройку палитр. Для быстрого перехода на слой вверх нужно нажать ALT+]. Для перехода на слой вниз используйте SHIFT+ALT+].
Если же вы хотите перейти на самый нижний уровень, то необходимо использовать сочетание SHIFT+ALT+ [. При необходимости установки текущего слоя в виде основного нажмите сочетание SHIFT+CTRL+]. Слияние слоев (о котором мы говорили в самом начале) осуществляется кнопками CTRL+E. Как видите, горячие клавиши чрезвычайно важны, ибо позволяют экономить массу времени.
Использование горячих клавиш при работе с фильтрами
Работа с фильтрами достаточно сложна и отнимает много времени. А потому использовать горячие клавиши в этом процессе тоже важно. Тем паче, что основных сочетаний не так уж и много. Так, если требуется повторить последний использованный фильтр с его настройками по умолчанию, нажмите сочетание CTRL+F. Если же вам необходим тот же фильтр, но с открытыми настройками, используйте клавиши CTRL+ALT+F.
Не знаете, как сбросить все настройки диалогового окна? Просто нажмите ALT совместно с клавишей ESC. Ценность этого сочетания в том, что оно работает совершенно аналогичным образом во всех диалоговых окнах с настройками.
Выбираем кисти!
Ни один из мастеров или начинающих пользователей «Фотошопа» не может полноценно работать без наиболее распространенного инструмента «Кисть». Сегодня мы постараемся выбрать ее для работы, узнав о способах регулирования параметров. Используя тот или иной вариант, можно создавать идеально подходящую именно для вашей работы форму, динамично изменять размер, подбирать рассеивание, текстуру, а также степень нажатия и прозрачности.
Для начала нужно активировать инструмент «Кисти» для «Фотошопа CS6», нажав на клавишу «B». Кликаем по нужной нам иконке, где можно регулировать все параметры. Необходимо нажать клавишу F5 на клавиатуре или воспользоваться меню «Окно», где и перейти к пункту «Кисти». Нужно сказать, что в меню хватает настроек, основные из которых мы и рассмотрим.
Перед тем как выбрать подходящий инструмент, необходимо выбрать форму его отпечатка. Здесь все зависит от типа выполняемой вами работы. То же самое можно сказать и о диаметре. Вариантов — масса! Однако при обучении рекомендуется выбирать простые формы кисти и средний диаметр ее отпечатка. Нужно отметить, что можно оперативно изменять последний параметр, используя клавиши «[» (уменьшить диаметр), или «]» (увеличить его).
При помощи ползунка под названием «Жесткость» можно отрегулировать центр жесткости инструмента. Если говорить проще, то при выбранном показателе «0» у вас получится мягкая кисть. Вкладка «Непрозрачность», как можно догадаться из названия, помогает выставить параметр, часто используемый при ретушировании фотографий.
На что еще стоит обратить внимание перед тем, как работать в «Фотошопе CS6»? Для начинающих не лишним было бы посмотреть на работы опытных художников и фотографов: вы сможете наглядно увидеть, как и при каких условиях лучше всего использовать основные приемы, то же ретуширование или старение фотографии.
Зачастую при выборе кисти важную роль играет ее цвет. На панели инструментов (в самом ее низу) есть кнопка, позволяющая отрегулировать и этот параметр. Нужно заметить, что при выборе активным считается тот цвет, в который окрашен верхний квадрат.
Другие принципы выбора кисти
Однако только этими параметрами выбор кисти для «Фотошопа CS6» не ограничивается. К примеру, достаточно часто возникает необходимость изменения угла наклона, что достигается путем регулирования настроек в одноименном диалоговом окне (если вы не забыли, вызывается оно нажатием клавиши F5). Здесь можно увеличить размер инструмента, а также изменить его наклон.
Нужно отметить, что при выборе кистей необычной формы (бабочка, звездочка, листочки) необходимо выставлять достаточный интервал, так как в противном случае изображение может превратиться в графическую «кашу». Экспериментируя с различными параметрами, вы со временем научитесь выставлять оптимальные для каждого вида работ, используя сотни доступных в программе параметров.
Естественно, вот так сразу, за один присест, не получится освоить «Фотошоп». Программа на русском языке — оптимальный вариант для новичков, поскольку всегда можно почитать справку, нажав на F1.
Плагины
Плагины (называемые также внешними модулями) представляют собой дополнительные фильтры, подключаемые к Photoshop. Впрочем, так можно назвать и некоторые дополнительные программные модули, расширяющие функционал приложения. По сути своей, плагины для «Фотошопа CS6» — это небольшие дополнительные программы, работающие внутри основного программного пакета.
В «Фотошопе» они чаще всего используются для расширенной имитации способов рисования; их часто применяют для снижения шума и улучшения резкости; при их помощи можно автоматически задавать фокусировку на каком-то объекте, расположенном на фотографии.
Плагины чаще всего разрабатываются только под определенную версию Photoshop, что зачастую обеспечивает массу трудностей при переходе на новый релиз. Однако они весьма хороши тем, что каждый пользователь сможет создать уникальный набор инструментов, подходящий именно для его целей. Вообще именно «Фотошоп CS6» для начинающих является наиболее подходящим вариантом, так как он более нагляден, а по умолчанию содержит больше инструментов.
Вообще именно «Фотошоп CS6» для начинающих является наиболее подходящим вариантом, так как он более нагляден, а по умолчанию содержит больше инструментов.
Таким образом, лучше остановится на варианте «расширенных фильтров». Они также способны изменять обрабатываемое изображение, могут исказить его или убрать шумы и правильно настроить резкость.
Для установки плагина необходимо скачать его файл из интернета, а затем переместить в директорию «Photoshop/Plug-Ins». Впрочем, некоторые «серьезные» приложения зачастую имеют собственный файл установки. В таком случае их инсталляция упрощается до крайности: нужно просто запустить процесс и следовать инструкциям. Когда установка будет завершена, новые фильтры будут отображаться в программе (может понадобиться ее перезагрузка).
Итак, мы рассмотрели, как работать в «Фотошопе CS6». Для начинающих представленной информации пока достаточно, нужно закрепить знания на практике, а затем уже постигать все тонкости процесса.
Некоторые плагины для «Фотошопа»
Давайте несколько более подробно рассмотрим предназначение некоторых «помощников» для Adobe Photoshop. К примеру, весьма популярное дополнение ICOFormat специально создано для сохранения особенно мелких изображений размером до 200х200 рх с использованием стандартного расширения.ico.
К примеру, весьма популярное дополнение ICOFormat специально создано для сохранения особенно мелких изображений размером до 200х200 рх с использованием стандартного расширения.ico.
Genuine Fractals Pro может увеличивать изображение, причем этот процесс проходит без потери качества. Для этой же цели могут быть использованы дополнения Blow Up и AKVIS Magnifier.
Плагин AKVIS Chameleon идеален для Он позволяет автоматически подгонять вставляемые фрагменты под цвет основного изображения. Кроме того, он несколько размывает резкие грани, делая коллажи более «живыми».
В завершение…
Нужно отметить, что плагины могут распространяться не только отдельно, но и в виде больших тематических пакетов. Большая часть процессов с их помощью может быть существенно ускорена. Однако нужно помнить о том, что успех в использовании плагинов будет сопутствовать лишь тому, кто понимает принцип их действия и сможет проделать все эти операции вручную!
Вот такие краткие уроки «Фотошопа CS6». Осваивайте программу на практике, методом проб и ошибок — это наилучший вариант.
Осваивайте программу на практике, методом проб и ошибок — это наилучший вариант.
Урок моделирования и 3D-печати в Photoshop CS6
Самостоятельное создание модели не обязательно подразумевает использование специальных 3D- или CAD программ. Для этого вы можете воспользоваться программой Photoshop CS6 Extended и еще двумя бесплатными межплатформными инструментами: Утилитой для 3D-печати Cura и инструментом для проверки и обработки модели MeshLab.
Параметры 3D-моделирования были значительно улучшены в версии Photoshop CS6 и теперь включают в себя в большей степени интуитивно понятные экранные элементы управления, которые позволяют создавать объемные модели из плоского изображения, фотографий или собственного воображения даже наименее технически подкованным дизайнерам.
Photoshop, наверное, обладает весьма ограниченными возможностями в сфере моделирования по сравнению с профессиональными CAD-программами, но использовать ее намного проще, чем изучение NURBS- и SDS-поверхностей. Кроме того, овладев 3D-инструментом от Adobe, вам будет намного проще перейти на более профессиональные 3D-программы вроде Cinema 4D или Maya.
Кроме того, овладев 3D-инструментом от Adobe, вам будет намного проще перейти на более профессиональные 3D-программы вроде Cinema 4D или Maya.
Здесь мы покажем, как можно использовать Photoshop для создания модели фигуры человечка, а затем распечатать его физическую версию. Вы узнаете о творческой и технической стороне этого процесса, а также и о некоторых ограничениях, которые вы должны учитывать при моделировании с целью последующей 3D-печати. Для печати этой фигурки был использован 3D-принтер Ultimaker 2. Однако процесс подготовки и печати практически идентичен для любых настольных 3D-принтеров.
Сколько потребуется времени на выполнение этого проекта:
2 часа на моделирование и подготовку файлов и до 4 часов на печать.
Инструменты:
Photoshop CS6 Extended, Cura, MeshLab
Скачать
Файлы для этого урока можно скачать тут.
Шаг 1 — новый документ
Для начала создайте новый документ в Photoshop – будет вполне достаточно квадрата со сторонами 2000 пикселей – и на новом слое нарисуйте свой дизайн.

Поскольку модель будет печататься слой за слоем снизу вверх, важно, чтобы не было таких мест, где машина будет печатать в воздухе: из-за этого ограничения мы не можем создать фигуру человечка с руками, опущенными вниз.
Шаг 2 — формирование 3D-объекта
В меню 3D выберите New 3D Extrusion из Selected Layer. Форма мгновенно станет объемной за счет «выдвижения назад», это будет началом формирования 3D-объекта.
Шаг 3 — глубина объекта
Вы можете воспользоваться инструментом «Move» в Photoshop CS6 для того, чтобы просматривать объект в разных ракурсах: просто перемещайте инструмент за пределами создаваемого объекта, чтобы посмотреть на него под другим углом.
Убедитесь, что вы не двигаете сам объект, так как вам нужно, чтобы он оставался в вертикальном положении.
Выберите объект, и вы увидите его глубину в индикаторе Extrusion Depth в панели Properties. Перетащите ползунок этого показателя к нулю, чтобы объект не имел глубины.
Шаг 4 — формирование модели
В разделе Cap панели Properties установить значение Inflate Angle на 90 градусов для того, чтобы модель надулась под прямыми углами с обеих сторон.
Затем с помощью ползунка Strength установите такое значение, при котором объект выглядит округлым и трехмерным.
Также вы можете надуть объект, нажав клавишу V и перетаскивая элементы управления на самом объекте.
Шаг 5 — объем модели
По умолчанию надувается только лицевая сторона объекта.
На панели Properties найдите всплывающее меню Sides и смените значение на Front and Back.
Теперь увеличение объекта будет зеркальным.
Чем больше толщина исходного рисунка, тем более «надутым» будет объект, поэтому тело и голова толще, чем руки и ноги.
Шаг 6 — устойчивость
Теперь вам нужно сделать объемную обувь для своей фигуры.
И чтобы фигурка была устойчивой, важно создать достаточно большую площадь, которая будет прикреплена к платформе печати.
Так же, как и с фигуркой человечка, начнете с рисования контура ботинка на новом слое.
Шаг 7 — подошва
Так же, как раньше, сделайте фигуру объемной с помощью меню 3D.
Однако на этот раз вам не нужно будет сводить на нет параметр Extrusion Depth, выставив тут небольшое значение, скажем, 20, мы сделаем плоскую подошву для этой обуви.
Поверните башмак на 90 градусов по оси X, используя вкладку Co-ordinates в панели Properties для того, чтобы он лежал подошвой на основании.
Шаг 8 — детализация
Воспользуйтесь элементами управления Inflate, чтобы сделать башмак более похожим на настоящий.
На этот раз вам нужно, чтобы увеличилась только передняя сторона.
Шаг 9 — слои
Сделайте копию слоя с 3D-башмаком, затем выделите все три слоя и выберите Merge 3D Layers в меню 3D.
Они все будут соединены, и, возможно, у вас получится такая же неудачная ориентация, как на рисунке ниже. Это дело случая.
Это дело случая.
Шаг 10 — расположение
Вы можете выбирать каждый из башмаков на панели 3D или кликая по ним.
Выберите в меню 3D параметр Snap Object to Ground Plane и подвиньте башмак в сторону, чтобы он оказался точно под одной из ног основной фигуры.
Повторите это для другого башмака.
Затем выберите Export 3D Layer во всплывающем меню на панели 3D и выберите тип файла .obj.
Шаг 11- формирование stl
Затем преобразуйте .obj файл в файл .stl для того, чтобы принтер знал, что с ним делать.
Бесплатная программа MeshLab отлично подходит для этого.
Откройте 3D-файл, который вы создали, и вы увидите пару предупреждений, вроде тех, что показаны на картинке.
Кликните кнопку ОК, потому что они не важны – к примеру, это предупреждение о том, что программа ищет отсутствующие текстуры.
Шаг 12 — экспорт в stl
Вы можете покрутить модель в MeshLab, если хотите.

Но наша основная задача здесь — это экспорт файла: выберите Export Mesh и выберите STL в качестве типа файла.
Шаг 13 — подготовка к печати
Прежде чем отправлять .stl файл на печать, его необходимо нарезать. И для этого нам нужна программа Cura, хотя с ее установкой придётся повозиться, особенно владельцам Mac компьютеров.
Но не пугайтесь, к программе сделаны достаточно подробные инструкции, и на веб-сайте программы предусмотрена поддержка пользователей.
Выберите Load Model, чтобы поместить фигурку на платформу.
Она может показаться слишком большой: здесь мы масштабировали ее до 0,05 ее исходного размера для того, чтобы она уместилась на платформу.
Шаг 14 — параметры печати
Далее вам нужно задать значения всем необходимым параметрам: высота слоя (высота каждого цикла печати), толщина стенок, температура печати и другие параметры.
Многое из этого вам придется устанавливать методом проб и ошибок, хотя на форумах пользователей вашей модели 3D-принтера вы сможете найти довольно полезные советы на этот счет.
Когда все значения выставлены, выберите команду Slice to GCode.
Шаг 15 — отправка на печать
GCode — это файл, понятный вашему принтеру.
Когда этот файл готов, его можно отправить на печать непосредственно с компьютера, но мы рекомендуем скопировать этот файл на SD-карту и вставить ее в ваш принтер.
Шаг 16 — печать
Объект печатается снизу вверх, слой за слоем. И вы увидите, почему мы не могли сделать так, чтобы руки фигурки были направлены вниз, ведь это означало бы, что печать рук началась бы без опоры под ними.
Однако, если это совершенно необходимо, существует несколько способов обойти это ограничение.
Вы можете либо предусмотреть поддерживающие структуры для вашей модели еще в процессе моделирования, которые вам впоследствии нужно будет отрезать и выкинуть (и все это может занять довольно много времени), либо вы можете установить идеально подходящие по размеру блоки в качестве опоры (которые довольно не просто и неудобно устанавливать).
Теперь, когда ваш первый прототип отпечатан, он готов к окончательной обработке, покраске и добавлению аксессуаров.
Перейти на главную страницу Энциклопедии 3D-печати
Обзор Photoshop CS6 | Уроки Фотошопа (Photoshop)
В этой статье я расскажу о нововведениях последней версии Adobe Photoshop CS6, вышедшей совсем недавно. Скажу сразу – Adobe постарались на славу и добавили очень много, так что в рамках одной статьи все новые функции не охватить. Поэтому я остановлюсь на самых, на мой взгляд, интересных новшествах.
Запускаем Adobe Photoshop CS6 Extended, и первое, что мы видим – новый интерфейс:
Теперь Photoshop стал похож на After Effects. Первые несколько минут интерфейс казался мне непривычным, но вскоре я освоился. В целом, работать теперь удобнее. Кстати, если тёмный интерфейс пришёлся вам не по вкусу, вы всегда можете осветлить его, нажав Shift+F2 (затемнить обратно – Shift+F1):
Цвет области вокруг изображения также меняется, для этого достаточно щёлкнуть по правой кнопкой мыши по подкладке изображения и выбрать один из подготовленных цветов, или установить свой:
Любое действие теперь сопровождается указанием координат курсора:
На мой взгляд, такую вещь давно пора было ввести, ибо она улучшает точность работы.
Панель слоёв также претерпела изменения. Появилась новая фишка – сортировка по заданному признаку. Теперь, когда вы работаете с 50 и более слоями, у вас меньше шансов запутаться:
Сортировать можно по типу (оставить видимыми только слои с изображениями, с корректирующими слоями, с текстом, фигурами и т.д.), по имени, по примененному эффекту, по режиму смешивания, по атрибуту (видимый, скрытый, закреплённый и т.д.), по цвету. В целом, сортировка выглядит свежо и на практике весьма удобна.
Слоям можно присваивать цвета, опять же для удобства работы. Делается это нажатием правой кнопки мыши и выбором цвета из списка:
Производительность
Ещё одна хорошая новость – Photoshop CS6 стал работать быстрее. Выигрыш в скорости особенно хорошо ощущается при использовании различных инструментов и операциях с большими файлами.
Сохранение файлов теперь производится в фоновом режиме. Раньше вы наверняка замечали как всё “замирает” при сохранении большого файла. Теперь же вы можете продолжать работу, в то время как файл будет сохраняться сам по себе:
Теперь же вы можете продолжать работу, в то время как файл будет сохраняться сам по себе:
Автосохранение
Да, наконец-то появилась эта отличная функция. Настроить автосохранение можно в Edit (Редактирование) -> Preferences (Предпочтения) -> File Handling (Управление файлами):
Теперь, если у вас вдруг внезапно отключится свет, вы потеряете не более, чем несколько минут работы.
Кадрирование
Существенные изменения произошли и в инструменте Crop Tool (Кадрирование). Теперь, вместо передвижения рамки кадрирования двигается само изображение. Сначала это может показаться неудобным, однако на деле инструмент значительно прогрессировал. Исправлять горизонт и менять наклон камеры теперь легче лёгкого:
Поиск цвета
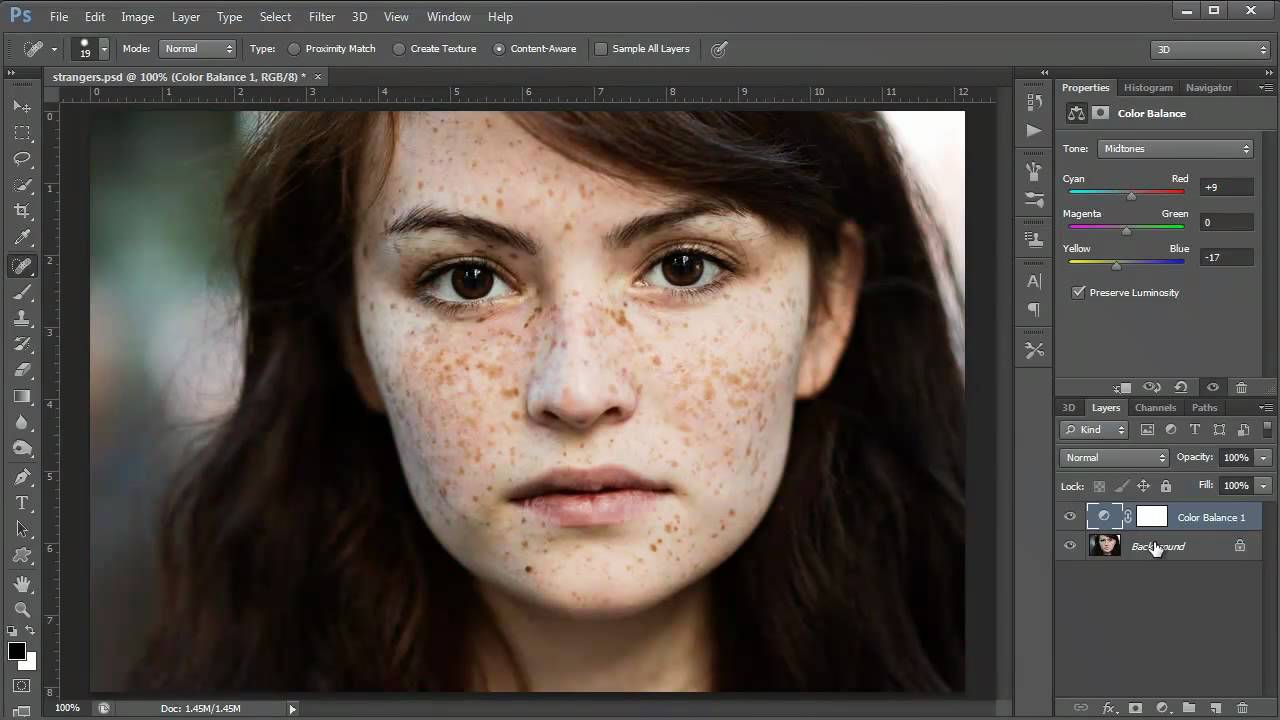
Новый корректирующий слой Color Lookup (Поиск цвета) предоставляет возможность стилизовать изображение по заранее определённой цветовой схеме. Можно также создавать собственные цветовые схемы:
Можно также создавать собственные цветовые схемы:
Content Aware (Распознавание предметов)
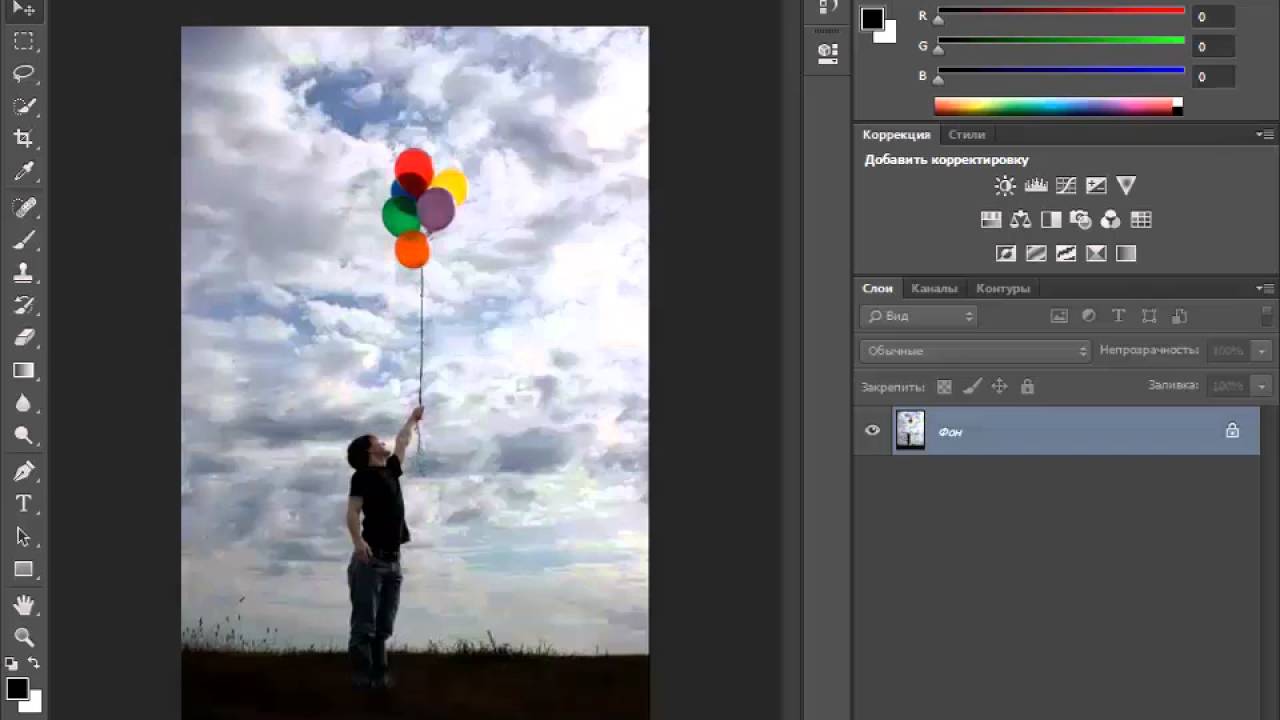
Абсолютно новый инструмент, предназначенный для перемещения и удаления объектов с изображения. Adobe заявляют, что Content Aware способен переместить объект из одной части изображения в другую, вписав его в новый фон и заполнив при этом образовавшуюся пустоту. Чтож, давайте испытаем его.
Я взял вот такую картинку:
И сейчас попробую переместить парня чуть левее. Выбираю инструмент Content Aware
Обвожу им парня на картинке, и сдвигаю влево:
Да, от идеала этот инструмент очень далёк, однако он всё-таки недурно справляется с простым удалением объекта с фона. Выделяю мальчика, и нажимаю Delete:
Более того, можно даже дерево удалить:
Итак, Content Aware таки полезный инструмент, особенно в области ретуши, способен серьёзно сэкономить ваше время.
Фильтры размытия
В Adobe Photoshop CS6 появилось 3 новых фильтра размытия: Field Blur, Iris Blur и Tilt-Shift:
Все 3 фильтра настраиваются в одном общем окне. Размытие создаётся при помощи специальных точек, для которых устанавливается радиус размытия. Если нужно оставить объект резким, устанавливаем значение 0, если размыть – значить повышаем параметр Blur. Интересен также эффект боке, который можно установить при размытии, на примере выше вы можете наблюдать световое боке в правой части изображения в виде засвеченных размытых пятен.
Размытие создаётся при помощи специальных точек, для которых устанавливается радиус размытия. Если нужно оставить объект резким, устанавливаем значение 0, если размыть – значить повышаем параметр Blur. Интересен также эффект боке, который можно установить при размытии, на примере выше вы можете наблюдать световое боке в правой части изображения в виде засвеченных размытых пятен.
Adaptive Wide Angle (Приспособить угол)
Ещё одна новая функция, которая призвана помочь в исправлении перспективы. Вот пример фото, сделанного объективом “рыбий глаз”, давайте попробуем преобразовать его в обычную фотографию:
Запускаем Adaptive Wide Angle:
И проводим линию, вдоль которой должен пролегать горизонт. А потом ещё несколько горизонтальных линий, чтоб исправить оставшуюся перспективу:
Применяем кадрирование и получаем практически обычное фото:
Обратите внимание, что такая коррекция “съедает” качество и размер изображения, поэтому применять её нужно на фотографиях высокого разрешения.
Также Adaptive Wide Angle очень хорош для исправления перспективы на панорамных фотографиях.
Вектор
Если коротко – работа с вектором становится всё больше похожа на работу в Illustrator’е. У всех фигур появилась обводка и заливка, которая настраивается точно также, как в упомянутой только что программе:
Также, теперь можно объединять слои с векторными фигурами без потери оными своих свойств (правда цвета и обводка у них стандартизируется):
Для объединения нужно выделить слои и нажать Ctrl+E.
В Photoshop CS6 ещё осталось очень много изменений, которых мы не коснулись в этой статье. Например, появилось несколько новых фильтров, улучшен текстовый движок и фильтр Lighting Effects, расширена возможность работы с видео, добавлено аудио, серьёзно шагнул вперед функционал работы с 3d (Хотя это всё ещё далеко не 3ds max). Всё это темы для отдельных разговоров, и если я попытаюсь впихнуть всё это в одну статью, она получится необъятной. Так что на сегодня я прощаюсь с вами, дорогие читатели, удачи вам, и до новых вcтреч!
Так что на сегодня я прощаюсь с вами, дорогие читатели, удачи вам, и до новых вcтреч!
Уроки, которые сделают вашу работу в Photoshop эффективнее
Сегодняшняя подборка уроков для Adobe Photoshop очень полезна. Мы собрали уроки на русском языке, в которых описываются методы и инструменты программы, способные значительно облегчить вашу работу. Вы найдете способы извлечения сложных объектов с фона, создание кистей, эффектов, а также списки советов, делающих пользование фотошопом приятнее и проще.
Новый инструмент выделения Focus Area в Adobe Photoshop
Работа с фильтрами Path Blur и Spin Blur в Photoshop CC 2014
10 способов редактирования выделения в Photoshop
Выделяем цвет в Photoshop CS6
Фильтры размытия для создания эффекта движения в Photoshop
Создание кистей для рисования волос, меха, бород
Замена фона у стеклянных и полупрозрачных объектов
Работаем с маской слоя
Размытие по полю в Фотошоп СS6
Выделяем волосы, перья, деревья
Заливка и Перемещение с учётом содержимого
Масштабирование с учётом содержимого
Фильтр Tilt-Shift в Photoshop. Имитация тилт-шифт объектива
Имитация тилт-шифт объектива
Комплексная маскировка при помощи каналов
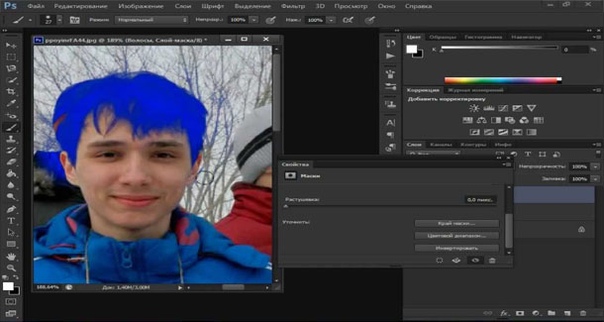
Отделение волос от разнородного фона
Освоение инструментов резкости
Как сделать работу в Photoshop более эффективной
Советы и хитрости для пользователей Adobe Photoshop
Автор подборки — Дежурка
Смотрите также:
Запись действий в photoshop cs6 и cc в скрипт
Операции Photoshop могут быть очень полезными в ситуациях, когда вам нужно несколько раз выполнять одни и те же шаги при редактировании изображения.
А еще это отличный способ для фотографов быстро и легко передать их любимые методы обработки другим.
Сегодня мы посмотрим как сделать свою собственную операцию и покажем 100 фантастических бесплатных операций Photoshop, сразу же готовых к использованию!
В последние годы DeviantArt стал огромной площадкой для фотографов, позволяющей загружать и делиться операциями Photoshop. Мы просмотрели тысячи из них, чтобы отобрать для вас 100 наших любимых комплектов, которые можно скачать, причём некоторые из них включают сорок и даже пятьдесят операций.
Мы просмотрели тысячи из них, чтобы отобрать для вас 100 наших любимых комплектов, которые можно скачать, причём некоторые из них включают сорок и даже пятьдесят операций.
Для начинающих мы приведём краткое объяснение того, как создать и установить операции в Photoshop, а затем перейдём к нашему огромному списку бесплатных операций, которые можно скачать и использовать.
Однако если вы хотите получить результат коммерческого качества, и вам нужно быстро найти профессиональное решение, то вы можете выбрать одну из сотен операций Photoshop, выставленных на продажу в «GraphicRiver». Или заказать услуги редактирования фотографий у эксперта «Envato Studio».
Профессиональные операции Photoshop в магазине «GraphicRiver».
Создание операции Photoshop
Запись действий для создания операции в Photoshop невероятно проста. Откройте палитру «Операции (Actions)» и нажмите кнопку новая операция (new action) как показано на рисунке ниже.
Должно открыться новое всплывающее окно, содержащее различные варианты действий. Здесь вы можете переиеновать операцию или поместить её в набор. Также можно назначить сочетание клавиш, которое будет активировать операцию непосредственно в Photoshop. Это очень удобно для операций, которые вы используете каждый день.
Здесь вы можете переиеновать операцию или поместить её в набор. Также можно назначить сочетание клавиш, которое будет активировать операцию непосредственно в Photoshop. Это очень удобно для операций, которые вы используете каждый день.
Как только вы нажмете «Запись» в окне выше, вам нужно будет просто выполнить те шаги, которые вы хотели бы записать как операцию.
Имейте в виду, что выбор размеров, сохранение и другие конкретные шаги будут воспроизводиться в операции в том же виде.
Постарайтесь делать их достаточно универсальными, чтобы они работали для всех вариантов изображений, к которым вы будете применять эту операцию.
Когда вы закончите выполнение необходимых шагов, нажмите кнопку «Остановить» в меню Операции. Затем нажмите кнопку «Воспроизвести», чтобы выполнить операцию на другом файле.
Установка операций в Photoshop
Есть несколько способов установки готовых операций в Photoshop. Во-первых, загруженную операцию можно перетащить в папку «Операций», лежащих в подпапке «Presets» папки Photoshop. Обратите внимание, что для операций, размещенных таким образом, может потребоваться перезапуск Photoshop, иначе они не появятся в меню операций.
Обратите внимание, что для операций, размещенных таким образом, может потребоваться перезапуск Photoshop, иначе они не появятся в меню операций.
Во-вторых, вы можете нажать маленькую стрелку в правой части меню «Операции», затем выбрать команду «Загрузить операцию». С помощью этой команды вы можете выбрать любые операции на вашем компьютере и мгновенно загрузить их в Photoshop.
Теперь, когда вы научились устанавливать операции Photoshop и даже создавать свои собственные, скачайте бесплатные операции из списка, который мы разместили ниже, и придавайте вашим фотографиям шикарный вид одним щелчком мыши!
Премиум операции для Photoshop
Прежде чем зарываться в эти бесплатные подборки, собранные с DeviantArt, сначала посмотрите несколько премиальных операций с GraphicRiver. Если вы хотите получить профессиональный результат, то у нас есть подходящие инструменты. Ниже представлены только несколько операций Photoshop, продающихся в нашем цифровом магазине:
1.
 Операция Photoshop “Epic”
Операция Photoshop “Epic”Этот эффект превращает фотографию в эпический шедевр всего за несколько кликов в Photoshop. Он добавляет дымку и легкие кинематографические эффекты. Вы можете контролировать результаты, регулируя цвет дыма, фон, частицы, освещение и многое другое.
2. Набор из 90 премиальных операций, том 2.
Эти пресеты были разработаны с виртуозной точностью для того, чтобы довести ваши фотографии до совершенства. Этот набор содержит 90 операций Photoshop, таких как: мягкий контраст, яркие цветовые эффекты, высокая контрастность, сильное виньетирование, зернистость и многое другое. Но если этого не достаточно, то у автора есть ещё два больших набора операций Photoshop – том 1 и том 3.
3. Операция Photoshop “Дисперсия”
Эта операция разорвет вашу фотографию на кусочки и разбросает их в выбранном вами направлении. Не тратьте свое время на ручной расчет дисперсии.
С помощью этой операции Photoshop вы получите шикарный креативный результат и сэкономите массу времени.
Вы можете просто провести кистью по тем областям, которые вы хотите рассеять и запустите операцию! Эта операция также отличается большим количеством вариантов настройки.
4. Операция Photoshop “Мультиэкспозиция”
Эта операция – отличный инструмент для фотографа или дизайнера. С его помощью можно быстро создать качественный эффект мультиэкспозиции в Photoshop. Откройте ваш фон, вставьте фотографию и просто запустите операцию.
5. “25 HDR Photo FX V.2” – операция Photoshop
Этот премиум-пакет HDR операций Photoshop состоит из 25 цветовых стилей. Он быстро просчитывается, у него есть регулируемый эффект резкости, настраиваемые эффекты HDR, он работает без изменения оригинального изображения с фотографиями любого размера. У этого автора есть ещё два набора HDR операций Photoshop на выбор – том 1 и том 3.
100 бесплатных операций Photoshop
Генератор снимков Polaroid, версия 1
Кросс-процесс ATN
Операция “Держись!”
Операция “Винтаж”
набор 28
Операция “Портрет”
Операция PS 12
+ Операция 11
Операция 01
Операция “RedLipsAction (красные губки)”
Операция “Мир и любовь”
Операции “sa-cool 2.
 06”
06”Эффект старины – операции Ps
50 операций Photoshop для постобработки
Операции Ps для улучшения фотографий
Операция “Старое фото”
Операции Photoshop – 33
Операции Photoshop – 48
Набор операций Photoshop o1
Операции Photoshop – 67
Старинное фото
Операция Photoshop “Сонный туман”
Операция Photoshop: Дьявольское фото
Операция “Свадебная тема”
Операции Ps “Черно-белое”
Операция “Лит-печать”
Шедевратор HDR
Черно-белое
Генератор ч/б снимков ХольгаРоид
Мой первый набор операций
Операция “Крутое фото”
Операция Photoshop “Комиксы”
Набор операций 01
Сильные цвета 3.2
Эффекты для облаков 3.5
Операция Photoshop 2
Окраска фото II
Гумбихроматная печать
Операция Ps “Черно-белый и сепия”
Операция Ps “Винтажные мечты”
Операции Photoshop – 11
Довольно большой набор операций
Операция Photoshop 15
Операция Photoshop – цвет 024
Набор 9 операций Photoshop
30 операций Photoshop
Сплит-тонирование
Инструментарий фотографа 3
Чёткость – операция Photoshop
Свечение кожи
Операция Photoshop: Регрессивный N
Ретро
Операция.
 3D
3DПрекрасная операция
Операция Photoshop 05
Операция 3d
Набор операций 1
Операции Photoshop – 46
Операция “Розовенький”
Операция Photoshop – Яркие глаза
1
НАЗВАНИЕ
Операции “Ретро и Винтаж”
Операция Photoshop “Карандашный рисунок”
Операция PS 14
ИнФекция
Операция псевдоHDR
Набор различных операций .3
Операции Photoshop Sedrah № 2
Яркий и размытый
Операции “Сепия”
Операции “Цвета”
Набор операций “Винтаж”
Операции PS 3
Операция Adobe “Эффект рисунка”
Эффект Ретро-фильма
Операция “Пейзаж и небо”
Окраска фото VII
Бесшумный черно-белый
Операция Photoshop 23
ATN Векторизируй меня, детка
Операция .7
Эффект ИК съёмки
Операция Photoshop “Водяной знак”
Набор операций 4
Операция Photoshop 3
Операция “Авторское право”
Операция “300”
Операция Photoshop № 7 “Высокий ключ”
Набор операций PS 02
Старинный черно-белый
Операция “Полноцвет”
Действие: I – Старое фото
Операция “Цвет”
Операция “Мечтательный свет”
draindrops (капли дождя)
Операция Ps “Жёсткий свет”
Операция № 2
Операция 03
Операция 2
Поделитесь вашими операциями!
Качество операций из списка варьируется от доморощенных инструментов, сделанных ради удовольствия, до серьезных и профессиональных. Думаете, что сможете сделать лучше? Мы хотели бы увидеть операции Photoshop которые вы создали и выложили для скачивания. Просто оставьте в комментарии ниже ссылку и краткое объяснение для чего нужна ваша операция.
Думаете, что сможете сделать лучше? Мы хотели бы увидеть операции Photoshop которые вы создали и выложили для скачивания. Просто оставьте в комментарии ниже ссылку и краткое объяснение для чего нужна ваша операция.
Кроме того, не забудьте рассказать нам, какие из наборов операций вам больше всего понравились. В интернете есть есть из чего выбрать, было бы здорово услышать ваши мысли, какие наборы лучше подходят именно для ваших потребностей!
100 бесплатных пресетов Lightroom
Мы также опубликовали фантастическую статью, рассказывающую о том как сделать свой собственный пресет Lightroom, в которой есть 100 удивительных примеров. И вы можете приобрести доступные, высококачественные операции Photoshop или пресеты Lightroom в нашем цифровом магазине GraphicRiver.
Источник: https://photography.tutsplus.com/ru/articles/100-free-photoshop-actions-and-how-to-make-your-own–photo-3502
Как записать действия в фотошопе в скрипт
Программа фотошоп обладает рядом возможностей по записи и запоминанию ваших действий в программе. Сюда можно отнести: запись действий в текстовый файл, создание экшенов и запись действий в скрипт. В этой статье речь пойдет о скриптах.
Сюда можно отнести: запись действий в текстовый файл, создание экшенов и запись действий в скрипт. В этой статье речь пойдет о скриптах.
Скрипты — это автоматизация действий по средствам написания кода на языке программирование JavaScript или Visual Basic. Если вы обладаете такими познаниями, то возможности фотошопа можно сильно расширить.
Перейдем к примеру. В интернете в свободном доступе есть скрипт по автоматическому добавлении даты. Скачав и установив его, в меню фотошопа Файл — Сценарии появится новая команда Добавить дату. Если ее применить, то на фотографии появится дата создания файла.
Но как быть, если вы наоборот не обладаете знаниями в программировании? Есть решение — плагин который в фоновом режиме записывает все ваши действия в программе, а затем их воспроизводит. Звучит классно, но здесь есть минус — этот скрипт понимает не все действия в фотошопе, поэтому для некоторых ваших задумок придется искать другие методы.
Но как бы то ни было, сейчас я вас научу как это делать.
Шаг 1
Скачиваем плагин для записи действий в фотошоп — ScriptListener.8li.
- Шаг 2
- Его нужно будет скопировать в системную папку программы: C:Program FilesAdobeAdobe Photoshop CS5Plug-ins; для более ранних версий программы C:Program FilesAdobeAdobe PhotoshopScriptingUtilities.
- Шаг 3
- Если в этот момент фотошоп был открыт — перезапустите его.
- Шаг 4
Сделайте любое действие в программе, затем сверните ее. На рабочем столе автоматические появятся два файла: ScriptingListenerJS.log и ScriptingListenerVB.log. В этих двух файлах идет запись действий как раз на двух разных языках JavaScript и Visual Basic соответственно.
Шаг 5
Выбираете язык, что вам более понятен. В моем случае это JavaScript.
- Шаг 6
- Прежде чем начать, откройте файл через блокнот и удалите из него все записи, а затем сохраните.
- Шаг 7
- Делайте в фотошопе то, что хотите впоследствии автоматизировать.
Например. Создаем новый текстовый слой, добавляем ему цвет и тень, а затем разместим в нужном месте на изображении.
Когда все сделано, сверните фотошоп и откройте файл в блокноте. Вы обнаружите длинный код. Этот код нужно прtоброзовать в скрипт. Для этого выберите в блокноте команду Сохранить как, придумайте имя (на английской раскладке) и поставьте после имени расширение файла .jsx
Установим новосозданный скрипт в фотошоп. Откройте системную папку C:Program FilesAdobeAdobe Photoshop CS5PresetsScripts и скопируйте в нее файл. Перезапустите фотошоп.
Теперь ваше действие должно будет отображаться в Меню — Сценарии.
Чтобы файлики на рабочем столе вас не донимали, когда не записываете скрипты, то удалите из системной папки сам плагин.
Источник: http://psand.ru/kak-zapisat-deystviya-v-fotoshope-v-skript/
Автоматизация в Photoshop при помощи скприптов. Batch Helpers
|
|
Источник: https://fotoforge.livejournal.com/101703.html
Запись действий в Photoshop CS6 в скрипт
Как записать свой экшен для фотошопа Подробнее
Как сделать экшен в фотошопе. Уроки фотошопа – как использовать экшены в фотошопе Подробнее
Учим Photoshop за 1 час! #От Профессионала Подробнее
Как установить скрипт JSX в Photoshop. Подробнее
АРТ экшен скрипт в фотошопе Подробнее
Как создать панель #2 Создание экшенов и скриптов Подробнее
Уроки фотошопа. Макросы. Создание и использование операций Подробнее
Через какой скрипт ГАВЕР делает photoshop Подробнее
Запись скрипта Подробнее
Как создать Action в Photoshop Подробнее
Как записать экшен в фотошопе.Автоматизация работы в фотошопе Подробнее
Горячие клавиши Photoshop CC Подробнее
Запись операций (экшенов) Подробнее
Автоматизация наложения вотермарков в фотошопе Подробнее
Автоматизация в фотошопе. Окно действия. Actions. Запись действий. CS3 Подробнее
Actions & Batch Automation in Photoshop – HUGE TIME SAVER Подробнее
Скрипт “APs Shades”. Обзор Подробнее
Как Установить скрипт Подробнее
Как записать действие и создать дроплет файл в фотошопе Photoshop Подробнее
Источник: https://putinizm.ru/zapis-deystviy-v-photoshop-cs6-v-skript
Уроки фотошоп. Тема 2. Часть 9. Выделение в Adobe Photoshop. Часть 9 Лёгкое выделение инструментом «уточнить край» в Adobe Photoshop CS5 и CS6
Выделение с помощью инструмента «уточнить край» в Фотошоп.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
При всей кажущейся сложности, функционал Adobe Photoshop базируется на нескольких основных наборах функций. Выделение, создание отдельной области, с которой можно работать «в отрыве» от полного фото – одна из базисных функций. И, поняв философию выделения, наложения слоёв, можно создавать впечатляющие по своей сложности изображения. При этом сам процесс создания является очень и очень простым.
Тема 2. Часть 9. Выделение объектов. Лёгкое выделение инструментом «уточнить край» в Adobe Photoshop CS5 и CS6.
В предыдущих занятиях курса по Фотошопу мы рассмотрели практически все способы выделения и создания фрагмента из целого изображения. В том числе и сложные выделения. Темы, освящённые в уроках 1-8, общие для всех версий Adobe Photoshop. Начиная от номерных, Adobe Photoshop 5, 6.5, и заканчивая пакетом Creative Suite. Вплоть до Adobe Photoshop CS6.
Однако прогресс не стоит на месте. В старших версиях программы появилась группа инструментов, которая может помочь быстро и эффективно делать очень сложные выделения. Как «обычные», так и комплексы слой-маска. Эта группа получила название «Уточнить край». Её функционал и разберём на данном занятии.
Для полного понимания стоит ознакомиться с предыдущими уроками темы 2 «Выделение в Adobe Photoshop». Как минимум – уроки сложных выделений и занятия по работе с масками.
Практическая часть
В качестве примера, будем использовать уже привычную фотографию лошади. Почему? Ответ прост. На одном и том же изображении легче увидеть все плюсы и минусы каждого из способов выделений. А подбор «идеального фото под урок» является в чём-то обманом пользователей.
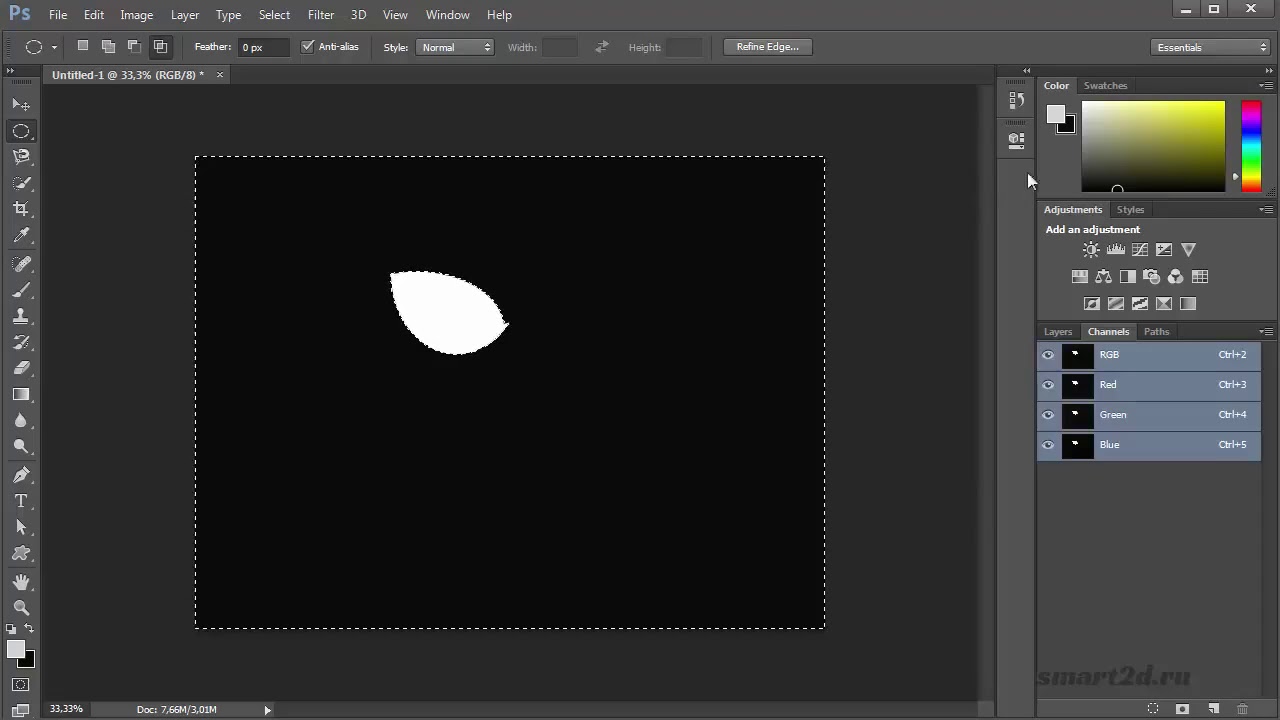
Для того, чтобы задействовать инструмент «Уточнить край», необходимо сделать базовое выделение. Причём его точность не играет большой роли. Главное, чтобы внутрь области попали основные группы цветов, которые присутствуют на целевом фрагменте. В нашем случае это чёрный, серые тона, белый, коричневые оттенки.
Обратите внимание: выделение проходит ВНУТРИ области. Не стоит пытаться точно выделить края. Это лишнее.
После того, как сделали базовое выделения, обратите внимание на кнопку «Уточнить край» в контекстном меню инструмента выделения.
Если выбран другой инструмент, но есть выделенная область, можно воспользоваться меню «Выделение» — «Уточнить край» или сочетанием горячих клавиш «ALT + CTRL + R».
Возникнет палитра инструмента «Уточнить край». Изменится состояние контекстного меню инструмента. Последняя отвечает лишь только за размер кисти инструмента «Уточнить край». То есть радиус, внутри которого будет осуществляться поиск зоны для добавления к выделению или удаления области из выделения.
Обзор палитры инструмента
В основной палитре инструментов больше. Имеет смысл сделать краткий обзор.
Итак, палитра «Уточнить край» делится на 4 основных блока: Вид, Обнаружение краёв, Настройка края и Вывод
Блок «Вид» отвечает за то, как будет отображаться на экране рабочая область выделения.
Доступны следующие варианты:
- Стандартный вид или «Marching Ants». Зона выделения отображается в виде пунктирной линии. Горячая клавиша для переключения к этому виду – латинская буква М.
- Режим наложения. (Overlay). В данном случае зона, не попавшая в выделение, подсвечивается аналогично маске. По умолчанию – в виде красной подсветки. Горячая клавиша — V.
- Отображение на чёрном (On Black). Выделенная область отображается на чёрном фоне. Удобно, когда вы выделяете светлые зоны. Горячая клавиша — В.
- Отображение на белом (On White). Полная противоположность. Всё, что не выделено, заменяется белым цветом. Горячая клавиша — W.
- Черно-белое отображение (Black & White). Выделенная область белая. Не выделенная – чёрная. Полный аналог отображения маски. Горячая клавиша — К.
- Отображение на слоях (On Layers). Создаёт иллюзию размещения выделенной части на новом, прозрачном слое. Горячая клавиша для включения режима — L.
- Режим Reveal Layer показывает слой, на котором производите выделение без всяких посторонних меток. Горячая клавиша — R.
И, наконец, два дополнительных пункта.
- Поставив галочку напротив «Показать радиус», вы увидите только лишь радиус выделения (без внутренних зон).
- Галочка напротив пункта «Показать оригинал» показывает оригинальный снимок.
Обратите внимание: установка режимов отображения – это лишь вид вашего выделения на экране. Установка режима вывода (применения инструмента) находится в другом блоке.
Совет: не работайте с одним и тем же режимом отображения всё время. В процессе работы переключайте режимы для самоконтроля. Это сделать просто. Последовательный нажим клавиши F «листает» режимы. Возврат к исходному виду осуществляется нажатием клавиши X.
Создание начального расширенного контура
Теперь переходим непосредственно к работе. Первоначальная область задаётся в пункте «Обнаружение краёв».
Для правильного выделения, например, гривы:
- Если вы работаете с очень сложным контуром, где есть как жесткие, так и полупрозрачные границы (в нашем случае – волосы гривы), поставьте флажок напротив пункта «Умный радиус» (Smart Radius).
- Регулируя ползунок Радиус (Radius), добейтесь необходимых параметров «выноса» выделения за первоначальные границы.
- Дальше работаем кистью «Уточнить радиус». Установите диаметр кисти МЕНЬШЕ ширины области для выделения. Это делается в контекстном меню.
- Доработайте выделение. Для этого, удерживая нажатой левую клавишу мыши, проводите по средним частям нужного изображения. НЕ обводите границы – бесполезно.
- Если необходимо удалить определённые зоны, выберите кисть «Стереть уточнение». Либо, не переключаясь, проведите кистью с нажатой клавишей ALT.
- Помните: однократное проведение кистью не всегда даёт нужный результат. Проводите по одному и тому же месту 2-3 раза.
Доработка созданного контура
После того, как мы сделали базовое выделение, необходимо его доработать.
В этом поможет следующий пункт палитры. А именно блок «Настройка края». Инструменты данного блока во многом идентичны блоку «Модификация» в меню «Выделения». Отличие – в наглядности результата.
- Ползунок «сглаживание» (Smooth) отвечает за плавность краёв выделения. При установке максимальных параметров зона выделения стремится к эллиптическому виду.
- Ползунок растушёвки (Feather) отвечает за радиус перехода к прозрачности. О растушёвке можно почитать в уроке «выделение с растушёвкой».
- Параметр контрастности противоположен «сглаживанию». Усиление этого эффекта ведёт к появлению углов, мелких деталей на границах выделения. Минусом является появление артефактов – мелких выделенных зон за пределами основной выделенной области.
- Самым интересным представляется ползунок Shift Edge. По-русски – «сместить край». Сдвиг ползунка влево «сжимает» границы выделения внутрь. Сдвиг в правую сторону – расширяет. Причём расширение проходит достаточно корректно, учитывая границы цветовых переходов.
Что делать дальше после уточнения?
После того, как вы создали зону, можно просто нажать ОК. Однако, это не лучший вариант. Дело в том, что палитра «уточнить край» даёт большие возможности вывода выделения. Для этого достаточно выбрать один из пунктов в выпадающем меню «Вывод». Кратко о возможностях:
- Вывод в выделение – ничего экстраординарного не происходит. Результат – просто выделенная область.
- Вывод в режиме «слой-маска». Добавляет маску к текущему слою. Подробнее о масках и работе с ними можно прочитать в уроке «как отделить полупрозрачное изображение». Этот пункт удобен тем, что Вы всегда можете доработать маску выделения другими способами.
- Вывод в новый слой. Данный режим копирует область на новый слой. При этом границы выделения исчезают.
- Вывод в новый слой с маской (New Layer with Layer Mask) Один из самых удобных инструментов. Он создаёт копию слоя, добавляя к нему маску, созданную на основе выделения. У вас остаётся нетронутый оригинал и появляется копия, с которой Вы работаете.
- Режим «вывод в новый документ» создаёт документ из выделенного фрагмента. Все зоны, не попавшие в выделение, заменяются прозрачным фоном.
- Вывод в документ со слоем маской аналогичен методу «New Layer with Layer Mask». С той лишь разницей, что изображение и маска копируются не на новый слой, а в новый документ.
Однако, выделение никогда не бывает идеальным. Для доработки инородного муара (присутствие других цветов на границе выделения) воспользуйтесь галочкой «Очистить цвета» (Decontaminate Colors). Она подкрашивает граничные пиксели в основной цвет внутренней зоны выделения. С одной стороны, это удобно при выделении полупрозрачных волос. С другой — может привести к потере контрастности на границах. Будьте внимательны.
Внимание: при включенном режиме «очистить цвета» вывод в обычное выделение и в режим «слой-маска» недоступен.
Несколько практических советов
Как указывалось выше, ни одно из выделений с первого раза не даёт идеальных результатов. Поэтому набор инструментов палитры «уточнить край» не стоит воспринимать как панацею. Это очень мощный и лёгкий инструмент. Но проявляет себя он лучше всего при многократном использовании.
То есть:
- Делаем выделение
- Уточняем края
- Выводим в обычное выделение
- Снова вызываем панель «уточнить край». В этом случае у нас есть уже лучшее выделение и «обнулённые параметры» палитры. Можем снова «уточнять».
- Повторяем уточнение столько раз, сколько нам необходимо.
Далее есть 2 варианта.
- Вывод с маской. В таком случае, выведя зоны, дорабатываем границы на маске.
- Вывод в выделение. В таком случае можно доработать выделение другими инструментами (лассо, выделение по цвету и так далее).
Если выделяете, например, волосы, перевязанные резинкой – уточняйте края волос. Не трогайте переход на другие зоны. То есть «сделали волосы» — добавили резинку.
При уточнении краёв не забывайте изменять диаметр кисти. Это очень полезно для «тонкого» выделения.
Замечание: Увы, но практика показывает, что панель «уточнить края» практически бесполезна при попытках выделить белые зоны на светло-сером фоне.
В случае если Вы всё сделали правильно, отделение, например, лошади от сложного фона не займёт у Вас много времени. Быстро, наглядно, удобно.
Анимация в фотошопе CS6: хрустальный шар
Остался всего один день до Нового 2013 года, и я решила показать вам как можно сделать приятный сюрприз вашим любимым в уроке «Анимация в фотошопе CS6: хрустальный шар». Мы в очередной раз посмотрим как работает анимация в фотошопе, делать мы будем хрустальный шар с вашей любимой фотографией.
Я заранее подготовила изображение хрустального шара, с которым будем работать и фотографию влюбленной пары, вы же можете использовать вместо нее свои фото.
Приступаем к выполнению урока
Готовим основу
Открываем фото хрустального шара — нажимаем Ctrl+O, выбираем место на компьютере, где находится картинка, нажимаем «Открыть».
Заходим в палитру слоев — клавиша F7.
Сейчас в палитре только один слой с изображением хрустального шара. Напротив слоя справа стоит замочек, это значит, что слой заблокирован и свободно редактировать его вы не можете. Дважды щелкните по слою, чтобы снять блокировку. Для удобства можете сразу переименовать слой в появившемся окне, например, назвать его «хрустальный шар». Затем нажмите «Ok»
Сейчас нам необходимо выделить и вырезать стеклянную часть шара на новый слой, чтобы в дальнейшем было удобнее работать непосредственно с заменяемой верхушкой шара.
На панели инструментов слева выбираем инструмент перо Pen Tool(P).
Обводим хрустальную часть нашего шара по контуру, при этом, не отпуская мыши, вытягивайте направляющие для каждой опорной точки, чтобы в дальнейшем было удобнее редактировать контур. Если сразу не получилось создать идеальный контур, выберите инструмент Direct Selection Tool (А)(светлая стрелка), выделяйте по одной точки, которые хотите поправить и регулируйте положение контура с помощью касательных.
После того, как закончите создавать контур, щелкните правой кнопкой по выделению и выберите в выпадающем меню «Make Selection «(Образовать выделенную область), радиус ставим 0. После этого контур превратится в мерцающий пунктир, это значит что мы выделили часть изображения и можем теперь работать с выделением.
Теперь выберите на панели инструментов любой инструмент выделения, например, Lasso Tool(L) или Rectangular Marquee Tool(M).
Щелкните правой кнопкой по выделению, в появившемся меню выберите «Layer via cut»(Вырезать на новый слой).
Если вы обратите внимание на панель слоев(F7), теперь в ней стало уже 2 слоя: исходник с основанием шара и слой с хрустальной верхушкой шара.
Добавляем фотографию
Теперь открываем нашу фотографию — Ctrl+O -«Открыть».
Располагаем окно с хрустальным шаром и окно с вашей фотографией рядом, чтобы видеть оба окна.
На самом верху панели инструментов выбираем черную стрелку Move Tool (V).
Делаем активным окно с фотографией, щелкнув по нему. Перетягиваем фотографию в окно с хрустальным шаром.
Сейчас фотография перекрывает картинку с шаром.
Чтобы аккуратно вписать фото в хрустальный шар, поместим курсор в палитре слоев между слоем с фото(3слой) и слоем с верхушкой шара(2слой), зажимаем Alt, курсор поменяет вид, щелкаем мышкой между слоями.
Если вы все сделали правильно, верхушка шара станет маской для вашей фотографии, при этом фото не будет выходить за пределы слоя, который является для него маской. Немного уменьшим непрозрачность слоя с фото, установив значение Opacity в верху палитры слоев на 80%.
Берем инструмент ластик Eraser Tool(E), выбираем стандартную круглую кисть с размытыми краями большого диаметра, чтобы было удобно работать (я взяла 70px), немного проходимся по краю фото, чтобы органичнее вписать фото в шар.
Рисуем снег
Создаем новый слой — Ctrl+Shift+N, либо щелкаем по иконке нового слоя внизу панели слоев.
На новом слое рисуем белым цветом снег специальной кистью Brush Tool(B).
Чтобы выбрать цвет, щелкните по верхнему квадратику внизу палитры инструментов.
Если на лицах или каких-то значимых элементах окажется слишком много снега, пройдитесь ластиком Eraser Tool(E), такой же кистью в этих местах. Также пройдитесь ластиком по краям шара.
Чтобы снег не выходил за пределы шара, в палитре слоев расположите курсор между слоем со снегом и слоем с фото, зажмите Alt и кликните.
Сделайте дубликат слоя со снегом — Ctrl+J, примените к дубликату слоя маску — зажмите Alt и кликните между слоями.
Я хочу чтобы снег в моем шаре легко кружился, создать такой эффект мы можем немного повернув на дубликате снег.
Нажимаем Ctrl+T, приближаем мышку к угловому маркеру, когда стрелка примет круглый двухсторонний вид, поверните немного снег в любую сторону.
После того, как повернете снег, возможно, он опять попадет на лица, тогда просто сотрите ластиком (E) лишнее.
Все готово.
Анимируем снег
Теперь приступаем непосредственно к анимации в фотошопе CS6.
Открываем окно анимации — заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
Сейчас на временной шкале есть один кадр, он содержит все видимые в данный момент слои.
Давайте временно выключим видимость последнего слоя с дубликатом снега (щелкните по глазу слева от миниатюры слоя в палитре слоев «Layers»).
Таким образом, в первом кадре у нас будут:
1 слой — основа шара,
2 слой -верхушка шара,
3-слой — фото,
и 4 слой -снег.
Создаем новый кадр, щелкнув по иконке внизу временной шкалы. Сейчас в новом кадре содержатся те же слои, что и в первом.
Отключаем видимость первого слоя со снегом, включаем его повернутый дубликат.
Теперь нам нужно повторить такую же последовательность кадров второй раз.
Схематично это будет выглядеть так: А Б А Б, где А — кадр со снегом, Б — кадр с дубликатом снега, повернутый.
Выделяем первый кадр на временной шкале, жмем иконку нового кадра. Новый кадр появится рядом с первым и будет вторым по счету (А А Б), нам его надо передвинуть на третье место, чтобы разные кадры чередовались (А Б А).
Выделяем теперь второй кадр, создаем его дубликат, щелкнув по иконке нового кадра(А Б Б А). Переносим только что созданный кадр на последнее, 4 место. Теперь кадры у нас чередуются.
Теперь настроим длительность кадров и повтор воспроизведения анимации, а также создадим промежуточные кадры.
Выделяем первый кадр на шкале, зажимаем Shift, щелкаем по последнему кадру — выделятся все кадры.
Ставим продолжительность каждого кадра 0.2сек, количество повторов анимации — «Постоянно»(Forever).
Добавляем промежуточные кадры, чтобы анимация воспроизводилась плавно и переход между ключевыми кадрами был сглаженным.
Выделяем первый кадр на временной шкале, щелкаем по третьей справа иконке внизу временной шкалы. Задаем количество промежуточных кадров 2. Для всех, кроме последнего ключевых кадров ставим значение «Следующий кадр», для последнего «Первый кадр», чтобы замкнуть анимацию. Поступаем таким образом со всеми ключевыми кадрами. Обращаю ваше внимание на то, что промежуточные кадры появляются сразу за ключевым, значит следующий ключевой кадр перемещается от предыдущего на 2 кадра.
Когда закончим создавать промежуточные кадры, запускаем анимацию, созданную нами в фотошопе, нажав на треугольник воспроизведения.
Вот что получилось в результате урока:
Для того, чтобы сохранить анимацию, созданную в фотошопе, заходим в меню «File» — «Save For Web & Devices» («Файл» — «Сохранить для Web»).
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
В этом уроке мы посмотрели как создавалась анимация хрустального шара с вашей фотографией в фотошопе.
Надеюсь, вам было интересно:)
С Наступающим Новым годом Вас, друзья! Удачи,здоровья и счастья в Новом году! Ну и конечно новых хороших и интересных уроков:)
До встречи!
кистей Photoshop — параметры динамики кисти
Автор Стив Паттерсон.
В предыдущем уроке мы узнали, как сделать наши собственные кисти Photoshop , и может быть очень весело создать начальную форму кисти, официально известную как наконечник кисти . Что действительно интересно, так это когда мы начинаем управлять поведением кисти , когда мы рисуем ею, динамически изменяя такие вещи, как размер кисти, угол, округлость, цвет и непрозрачность!
Мы можем добавить текстуру к кисти, разбросать несколько ее копий по каждому мазку кисти, объединить две кисти вместе и многое другое! Adobe называет эти параметры Brush Dynamics , и сейчас они так же удивительны, как и тогда, когда Adobe впервые представила их еще в Photoshop 7.Они также являются нашей темой в этой серии уроков!
Существует шесть основных категорий динамики кисти — Shape Dynamics , Scattering , Texture , Dual Brush , Color Dynamics и Other Dynamics — все они (как мы увидим) найдены в панели кистей Photoshop . Каждый из них управляет отдельным аспектом кисти, когда мы рисуем ею, но элементы управления и параметры одинаковы для всех шести, поэтому, как только вы узнаете, как все работает для одного, понять другие будет намного проще.
После того, как вы прочитали руководства, я настоятельно рекомендую вам потратить время на самостоятельные эксперименты с различными вариантами кисти, чтобы увидеть, какие виды сумасшедшего (и полезного, не забывайте полезного!) Поведения кисти вы можете придумать. . Но будьте осторожны. До того, как появились YouTube и Facebook, была программа Photoshop Brush Dynamics, и многие творческие люди потеряли бесчисленные часы своей жизни, играя с панелью «Кисти».
Здесь я буду использовать Photoshop CS4, но эти руководства применимы к любой версии, начиная с Photoshop 7.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Выберите инструмент «Кисть»
Чтобы получить доступ к любой динамике кисти, нам нужно открыть панель кистей Photoshop. Во-первых, убедитесь, что на панели инструментов выбран инструмент Brush Tool , или нажмите букву B , чтобы быстро захватить его с помощью сочетания клавиш:
Выберите инструмент «Кисть», если он еще не выбран.
Шаг 2. Откройте панель кистей
Выбрав инструмент «Кисть», самый простой способ открыть панель «Кисти» — это либо нажать клавишу F5 на клавиатуре (нажмите ее еще раз, чтобы закрыть панель «Кисти»), либо щелкните значок переключения панели в параметрах. Панель в верхней части экрана (щелкните ее еще раз, чтобы закрыть панель):
Значок переключателя на панели параметров открывает и закрывает панель «Кисти».
По умолчанию панель «Кисти» открывается с параметрами «Наборы кистей» (вы увидите слова «Наборы кистей», выделенные синим цветом в верхнем левом углу панели). В этом режиме все, что мы можем сделать, это выбрать из списка готовых кистей в правой части панели. Чтобы выбрать любую из кистей, просто нажмите на ее миниатюру в списке. Если в настройках Photoshop включены подсказки, имя каждой кисти будет отображаться при наведении курсора мыши на эскизы.Полезная область предварительного просмотра в нижней части панели показывает нам, как будет выглядеть мазок кисти с текущей выбранной кистью. Мы можем использовать ползунок Master Diameter под списком кистей, чтобы изменить размер кисти. Если все, что вам нужно, это выбрать кисть и рисовать ею, вам сюда:
Панель «Кисти» настроена на предустановки кисти.
Каждая из предустановок кисти в списке в правой части панели содержит как кончик кисти (фактическую форму кисти, которую мы видим на миниатюре кисти), так и предварительно выбранную коллекцию динамики кисти, которая управляет поведением. кисти, пока мы рисуем ею.Шесть категорий динамики кисти (динамика формы, рассеяние, текстура и т. Д.) Находятся в левой части панели кистей, и если вы будете следить за ними, нажимая на разные миниатюры кисти, вы увидите, что разные категории включаются и выключаются в зависимости от выбранной кисти. Например, если я щелкну кисть с разбросанными кленовыми листьями, мы увидим, что динамика формы, рассеяние, динамика цвета и другая динамика включены с помощью кончика кисти:
Каждая предустановка кисти включает как кончик кисти, так и предварительно установленные параметры динамической кисти.
Однако, если я выберу более простую кисть, например одну из стандартных круглых кистей Photoshop из верхней части списка, будет выбрана только категория «Динамика формы». Фактически, в зависимости от того, установлен ли на вашем компьютере перьевой планшет, вы можете вообще не видеть выбранные категории динамики кисти:
Некоторые предустановленные кисти содержат больше динамических элементов управления кистью, чем другие.
Давайте посмотрим, как мы можем изменить параметры в каждой категории и как они влияют на поведение нашей кисти, начиная с первой в списке — Shape Dynamics .Или перейдите к любой из других категорий динамики кисти, используя ссылки ниже:
Ресурсный центр— Photoshop CS6 Basic Skills
Создание нового образа
Часто вы будете использовать Photoshop для редактирования существующих изображений, но бывают случаи, когда вам нужно создать собственное изображение.
1. Для начала вам нужно открыть приложение Photoshop. Вы можете найти его в доке или в папке Applications , если вы используете Mac.Если вы используете ПК, он будет расположен в меню Start вместе с другими программами.
2. После загрузки Photoshop перейдите в меню File и выберите New . 3. Должно появиться диалоговое окно, показанное здесь справа. Начните с ввода имени файла для вашего изображения в поле Имя . |
4. Затем укажите размеры вашего изображения.В раскрывающемся меню Preset можно выбрать несколько предустановленных размеров, но вы также можете просто указать Ширина и Высота вручную. Вы также можете выбрать единицы измерения в раскрывающихся меню рядом с полями Ширина и Высота . Возможные варианты: дюймы, пиксели, сантиметры и т. Д.
5. Убедитесь, что под меткой Color Mode выбрана опция RGB Color , если вы не хотите работать в черно-белом режиме.
6. Используя раскрывающееся меню Содержимое фона , вы можете создать изображение с цветом фона по умолчанию Белый , текущий цвет фона , установленный в Photoshop, или Прозрачный . Когда вы закончите, нажмите ОК .
ПРИМЕЧАНИЕ. Прозрачный фон работает только с изображениями GIF и PNG. Если вы планируете создать графику для Интернета, вы можете использовать любой из этих вариантов.Имейте в виду, что изображения в формате GIF используют только 256 цветов, поэтому они не подходят для более детальной работы с изображениями. PNG имеют гораздо больше вариантов цвета, однако они часто имеют больший размер файла, чем GIF и JPEG, но если вы не создаете изображения для Интернета, эта разница, вероятно, не повлияет на вас.
Панели инструментов Photoshop
Инструменты
Photoshop имеет большой набор различных инструментов. Ниже вы увидите названия всех различных инструментов и их внешний вид в Photoshop.Ниже приведены некоторые дополнительные объяснения некоторых из наиболее часто используемых.
Инструмент перемещения — Используйте этот инструмент, чтобы захватить текущий выбранный слой и перетащить его вокруг изображения, пока вы не будете удовлетворены его положением.
Инструмент «Лассо» — Используется для выбора определенной части слоя.
Инструмент быстрого выбора — Пытается создать выделение вокруг объекта на основе выбранных вами областей. Лучше всего работает с однотонными цветами.
Magic Wand Tool — находится под соответствующими инструментами с Quick Selection Tool . Этот инструмент работает аналогично инструменту быстрого выбора , однако он полагается только на одну точку, чтобы сделать предложение выбора, и выберет столько области, сколько возможно, пока области соприкасаются, а цвета достаточно похожи в соответствии с набором. Допуск .
Инструмент кадрирования — Используется для выделения определенной прямоугольной области изображения, а затем обрезки изображения до этой области.
Инструмент «Кисть» — Используется для рисования, как если бы вы использовали кисть. При активации на панели инструментов вверху доступны различные формы и размеры мазка кисти.
Инструмент «Текст» — Используйте инструмент «Текст» для создания текстового слоя для изображения. Все атрибуты текста, такие как шрифт, цвет, размер, стиль и ориентация, можно изменить.
Инструмент «Пипетка» — Используйте этот инструмент, чтобы взять цвет из одного места изображения и использовать его в другом месте.Когда этот инструмент активирован, просто нажмите на область изображения, и цвет этой области будет отправлен в цветовую палитру.
Примечание: При щелчке правой кнопкой мыши на одном из значков инструментов с маленьким треугольником в правом нижнем углу открывается список связанных инструментов. Это также можно сделать, нажав и удерживая инструмент.
Опции
Панель инструментов Options позволяет управлять атрибутами каждого отдельного инструмента.Например, ниже показаны параметры Text Tool . Как видите, есть опции для изменения шрифта, стиля, размера, выравнивания и цвета. Эта панель инструментов будет меняться в зависимости от выбранного в данный момент инструмента.
Примечание: Если панель инструментов Options не отображается при открытии Photoshop, вы можете отобразить ее, перейдя в меню Window и выбрав Options .
Палитры
В Photoshop есть несколько независимых меню, известных как палитры.Палитра будет содержать группу инструментов, специфичных для достижения какой-либо цели в Photoshop, и они могут быть невероятно полезны для манипулирования и редактирования изображений. Три наиболее важных и часто используемых палитры — это палитры History , Color и Layers .
Базовое редактирование изображений
Вращающийся
Чтобы повернуть изображение, сначала убедитесь, что оно выбрано. Затем перейдите в меню Image и выберите Image Rotation .В этом разделе вы найдете шесть вариантов на выбор: 180 º, 90º CW, 90 º CCW, Произвольный …, Отразить холст по горизонтали, и Отразить холст по вертикали . Внешний вид этих вариантов показан ниже. Выберите любой вариант, который даст желаемый результат. Например, 180 º перевернет изображение вверх ногами. Произвольный позволит вам повернуть любое количество градусов.
Изменение размера
Чтобы изменить размер изображения, сначала убедитесь, что оно выбрано.Теперь перейдите в меню Image и выберите Image Size . Откроется окно Размер изображения , показанное ниже.
Вы можете редактировать размеры изображения, изменяя количество пикселей в изображении или изменяя ширину и высоту изображения. Прямое изменение ширины и высоты — это самый простой способ изменить размер изображения.
Также обратите внимание на три флажка в нижней части окна. Вы можете продолжить и просто оставить верхний флажок установленным, а два нижних более подробно описаны ниже.
Сохранение пропорций
Когда этот флажок установлен, вам нужно только изменить высоту или ширину, а другое изменится, чтобы сохранить пропорции изображения.
Изменить размер изображения
Снимая этот флажок, вы можете изменить разрешение документа без изменения размера самого изображения. Это важно, если вы собираетесь распечатать изображение. Идеальное разрешение для печати — 300 пикселей / дюйм.
Свободное преобразование
Помимо изменения размера и поворота изображений, стоит упомянуть быстрый и простой, хотя и менее точный, способ сделать и то, и другое.Выбрав изображение, перейдите в меню Edit и выберите Free Transform . Вы заметите, что вокруг вашего изображения появится серия точек. Показано ниже.
Если вы наведете курсор на эти точки, вы увидите стрелки, предлагающие либо масштабировать изображение, либо вращать его. Вы можете захватить эти точки и перемещать их, чтобы масштабировать изображение, или, если вы находитесь в одной из угловых точек, вы сможете повернуть изображение. Вы можете просмотреть все измененные атрибуты на панели инструментов Options или изменить атрибуты прямо там.Когда все будет готово, нажмите клавишу return , и ваши изменения будут применены.
Обрезка
Чтобы обрезать изображение, перейдите на панель инструментов Tools , обычно расположенную в левой части экрана, и выберите Crop Tool . (Если панель инструментов Tools не отображается, перейдите в меню Window и выберите Tools .)
Теперь вы заметите, что ваш курсор изменится на перекрестие с символом обрезки в правом нижнем углу.Просто щелкните и перетащите курсор на ту часть изображения, которую вы хотите обрезать и сохранить. Обрезанная область теперь будет обведена и ярче, чем окружающая область. Отсюда вы можете настроить обрезаемую область, щелкнув и перетащив ручки.
Когда вы закончите регулировку размера области, которую нужно обрезать, нажмите кнопку , верните еще раз. Ваши изменения будут применены.
Текст
Чтобы добавить текст к изображению, начните с выбора Type Tool на панели инструментов Tools .Затем щелкните и перетащите курсор на ту часть изображения, к которой вы хотите добавить текст.
Введите желаемый текст. Напомним, что вы можете использовать панель Options Toolbar для изменения атрибутов текста.
Когда вы закончите вводить текст и редактировать свойства шрифта, нажмите кнопку Commit Any Current Edits справа от панели инструментов Options . Показано ниже.
Палитра истории
В Photoshop, вероятно, вы захотите вернуться к предыдущему состоянию вашего изображения.Однако, в отличие от многих других программ, команда Undo работает только для последнего действия. Если вам нужно вернуться к еще более раннему этапу вашего изображения, вам нужно будет использовать History Palette .
Палитра истории должна располагаться в правом верхнем углу рабочего пространства Photoshop. Если вы его не видите, перейдите в меню Window и выберите History .
Отображается на палитре истории — это все действия, которые вы выполнили с данным изображением в убывающем хронологическом порядке.Чтобы вернуться к предыдущему состоянию, просто найдите нужное действие в палитре и выберите его. Затем изображение вернется в это состояние.
слоев
Что такое слой?
В Adobe Photoshop возможность создавать, перемещать и манипулировать слоями является ключом к успешному дизайну изображений. Чтобы понять, что такое слой в Photoshop, просто изобразите несколько листов стекла с разными изображениями, сложенными в стопку. Изображения на верхнем листе стекла будут перекрывать любые изображения на нижних листах стекла.Если вы хотите смыть изображение на среднем слое стекла, вы можете сделать это, не затрагивая изображения на других листах стекла. Именно так слои работают в Photoshop. Они разработаны таким образом, что вы можете редактировать и изменять определенные аспекты вашего общего составного изображения, не пытаясь редактировать все изображение. Короче говоря, слои упрощают многие методы работы с изображениями и редактирования, которые в противном случае были бы очень трудными или даже невозможными.
Палитра слоев
Выбор слоев
Выделен слой Text .Это означает, что любые изменения, внесенные в изображение на этом этапе, повлияют только на этот слой. Все, что находится на слое Background , останется без изменений. Просто щелкните один раз на конкретном слое, чтобы выбрать его для редактирования.
Подвижные слои
Если у вас есть несколько слоев в вашем изображении и вы хотите изменить порядок, в котором они «сложены», просто перейдите к Layers Palette , щелкните слой, который вы хотите переориентировать в иерархии, и перетащите его вверх или вниз. пока он не окажется там, где вы этого хотите.
Удаление слоев
Чтобы удалить слой из изображения, выберите его на палитре слоев и щелкните значок «Удалить слои». Этот значок напоминает корзину и находится в правом нижнем углу палитры.
Создание слоев
Чтобы добавить новый слой к изображению, щелкните значок Create a New Layer , который напоминает кусок сложенной бумаги, в правом нижнем углу палитры слоев рядом со значком «Удалить слои».
Скрытие слоев
Вы можете временно скрыть слой, чтобы упростить работу со слоями, находящимися под ним, щелкнув поле слева от слоя, которое содержит значок глаза.Если глаз присутствует, значит слой виден. Если в рамке нет глаза, слой в настоящее время скрыт от просмотра.
Изменение прозрачности слоев
В некоторых случаях вы можете захотеть сделать определенный слой прозрачным, чтобы предыдущий слой был виден сквозь него. Для достижения этого эффекта просто отрегулируйте Opacity Controls . В приведенном выше примере изображения палитры слоев непрозрачность в настоящее время установлена на 100%. Попробуйте изменить процент непрозрачности, пока не добьетесь желаемого эффекта.
Переименование слоев
Если у вашего изображения много слоев, вероятно, было бы неплохо дать каждому слою имя, которое поможет вам быстро идентифицировать его. Чтобы изменить имя существующего слоя, дважды щелкните существующий заголовок, а затем измените имя на любое другое.
Создание наборов
Чтобы лучше организовать слои в изображении, вы можете создавать наборы. Наборы — это просто группы слоев, организованные в соответствии с некоторыми общими характеристиками. Например, возможно, несколько слоев вашего изображения вместе создают медведя.Вы можете сгруппировать все эти слои вместе и собрать их в набор под названием «Медведь». Чтобы создать набор, щелкните значок Create a New Set , он похож на папку в нижней части палитры слоев . Чтобы добавить слои в набор, просто щелкните и перетащите их в него.
Добавление эффектов слоя
Photoshop включает в себя всевозможные классные эффекты, которые можно применять к определенным слоям. Некоторые из них включают падающую тень, свечение, скос и тиснение. Их можно применять как к графическим, так и к текстовым слоям.Все, что вам нужно сделать, это выбрать слой и щелкнуть значок Добавить стиль слоя . Это значок, который выглядит как курсив «fx» внизу палитры слоев . Появится раскрывающееся меню, в котором вы можете выбрать эффект, а затем изменить его атрибуты.
Регулировка цвета
Photoshop имеет большое количество инструментов для настройки цвета, некоторые из которых более удобны для пользователя, чем другие. Существуют целые книги и учебные пособия, посвященные только теме настройки цвета, поэтому очевидно, что многие возможности будут упущены из этого ресурса, однако это должно служить хорошим кратким введением в некоторые инструменты.
Adjustments Палитра должна быть открыта и по умолчанию находиться в правой части рабочего пространства. Если вы его не видите, перейдите в меню Window и выберите Adjustments . В этой палитре, скорее всего, будут все инструменты настройки цвета, которые вы ищете. Ниже приведен краткий обзор некоторых из наиболее часто используемых.
В палитре настроек , показанной справа, были выделены некоторые из конкретных настроек.Значок, который выглядит как полутемное / полусветлое солнце, — это настройка Яркость / Контрастность , значок, который выглядит как шкала, — это настройка Color Balance , а значок, который выглядит как миллиметровая бумага с кривой на нем, регулировка Curves . Ниже они объясняются более подробно.
Яркость / контраст
Этот инструмент довольно прост, и результаты внесенных вами изменений будут сразу видны на вашем изображении.Просто введите значение или используйте полосу прокрутки для изменения атрибутов Яркость, и Контрастность . Также есть кнопка Auto , которая заставит Photoshop сам изменять эти атрибуты для достижения наилучшего результата в соответствии с его собственными алгоритмами. Примечание : По вашему мнению, это может быть не лучший результат!
Цветовой баланс
Как и в случае настройки Яркость / Контрастность , изменение цветового баланса довольно просто, и внесенные вами изменения будут сразу же просматриваться.Просто введите число или используйте ползунок, чтобы изменить баланс. Вы выбираете, какой тональный баланс вы настраиваете, используя опцию Tone: . Три баланса тона — это тени, полутона и светлые участки.
Кривые
Настройка Curves немного сложнее, но не намного сложнее в использовании, чем Brightness / Contrast или Color Balance . Однако он невероятно универсален и позволяет изменять как яркость, так и цветовой баланс.Обратите внимание, что кривая начинается с 5 точек соприкосновения с сеткой позади нее. Эти точки выделены на изображении справа. Начиная снизу слева и двигаясь вверх и вправо, эти точки представляют точку черного , тени , средние тона , светлые участки и точку белого . Нажав на кривую, вы создаете точку редактирования, в которой вы можете настроить кривую, регулируя яркость этих различных аспектов цвета на изображении.Если есть определенная область изображения, на которую вы хотите повлиять, щелкните значок в левом верхнем углу, который выглядит как указательный палец, затем щелкните и удерживайте область, которую хотите изменить. Затем просто перетащите мышь вверх или вниз, чтобы изменить кривую для настройки этой области. По умолчанию вы влияете на всю цветовую шкалу RGB своими изменениями, но вы можете изменить ее на красный, зеленый или синий, используя нижнее раскрывающееся меню в разделе Предустановка: . Если вы решите, что хотите сбросить изменения, внесенные в Curves , щелкните средний значок внизу, который выглядит как стрелка, идущая в цикле.
Сохранение изображения
Сохранение вашей работы важно не только после того, как вы закончите, но и на протяжении всего процесса. Обязательно сохраняйте свою работу в начале и регулярно на протяжении всего процесса редактирования. Формат, в котором вы сохраняете изображение, зависит от его назначения. Например, веб-графика сохраняется в формате JPEG, GIF или PNG. Однако, если вы сохраняете изображение для печати, например, в цифровой фотографии, вы, скорее всего, захотите сохранить изображение в формате TIFF.
Чтобы сохранить изображение, перейдите в меню Файл и выберите Сохранить как .
Откроется диалоговое окно, показанное справа. Здесь вы можете назвать свой файл, выбрать правильный формат и выбрать место для сохранения файла. В разделе «Формат » есть несколько различных параметров: , по умолчанию установлен документ Photoshop ( .psd, ). Имейте в виду, что если вы хотите использовать свое изображение для чего-либо, кроме работы в Photoshop, вы захотите сохранить его как нечто иное, чем документ Photoshop.Когда вы назвали свое изображение и настроили все так, как хотите, нажмите Сохранить .
50 потрясающих уроков по текстовым эффектам в Photoshop — Smashing Magazine
Краткое резюме ↬ Инструменты редактирования текста и слоев в Photoshop можно использовать для создания действительно потрясающих эффектов.Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам быть в курсе последних тенденций и методов. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.
Инструменты текста и слоев Photoshop можно использовать для создания действительно потрясающих эффектов.Мы составили список из 50 лучших руководств, которые мы смогли найти, чтобы помочь вам быть в курсе последних тенденций и методов. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) И узнаете, как лучшие дизайнеры создают свои уникальные эффекты.
Вместо того, чтобы перечислять более 100 руководств по Photoshop, которые вы поместите в закладки, чтобы никогда не возвращаться, мы решили познакомить вас с основами типографики, надеясь, что они вдохновят, а затем научат вас. Типографика — это такое же искусство, как и любое другое.Вы должны чувствовать форму, любоваться изгибами и соединяться с потоком.
Дополнительная литература по SmashingMag:
Больше после прыжка! Продолжить чтение ниже ↓Встречайте Smashing Email Newsletter с полезными советами по интерфейсу, дизайну и пользовательскому интерфейсу. Подпишитесь и получите «Контрольные списки интеллектуального проектирования интерфейсов» — бесплатных PDF-презентаций с более чем 150 вопросами, которые нужно задать себе при проектировании и создании почти чего-либо .
Список руководств по текстовым эффектам в Photoshop
Набор Photoshop для высокой печати ( партнерская ссылка )
Эта коллекция текстур и экшенов Photoshop позволяет имитировать классический стиль печати чернилами высокой печати всего за несколько щелчков мышью.
Эффект неонового света ( партнерская ссылка )
Придайте тексту реалистичный вид неонового света с помощью этого эффекта Photoshop. Он имеет семь цветовых вариаций, разные фоны и два эффекта наложения нуар.
Эффект текста на воздушном шаре из фольги ( партнерская ссылка )
Этот текстовый эффект воздушного шара обязательно добавит приятной атмосферы вашему проекту. А поскольку он использует смарт-объекты, вам нужно только щелкнуть смарт-объект, ввести текст, а Photoshop сделает все остальное.
Эффект текста названия старого фильма (партнерская ссылка , )
Кто не любит хорошую классику? Эффект «Название старого фильма» обязательно придаст вашему тексту винтажного голливудского гламура.
Как создать невероятную типографскую иллюстрацию
Узнайте, как превратить простую пословицу в сложную типографскую иллюстрацию, чтобы добиться определенного уровня реализма без использования каких-либо фотографий.
Учебник по Adobe Illustrator и Photoshop: создание городского типа
Придайте вашей типографской иллюстрации свежий вид и поэкспериментируйте с традиционными и цифровыми медиа, смешивая узоры и текстуры.
Создание дизайна типографского плаката с проблемным вектором
Переместите свою векторную графику в Photoshop, чтобы серьезно огорчить вас, с помощью кистей, режимов наложения и многого другого.
Создание ретро-фальцованной типографики
В этом уроке вы собираетесь создать текст в стиле ретро.
Как создать текстовый эффект шоколадных конфет в Photoshop
В этом уроке Photoshop вы научитесь создавать текстовый эффект шоколадных конфет.
Эффект текста с декорированным деревом
Узнайте, как создать реалистичный эффект деревянного текста.
Создание трехмерной типографской иллюстрации
Создайте трехмерную типографскую иллюстрацию с помощью Cinema 4D для создания трехмерного изображения и Photoshop для последующей обработки.
Число Свечи Текст Эффект
В этом руководстве объясняется довольно простой метод создания трехмерного текста без использования каких-либо трехмерных инструментов.
Роскошный стиль текста
Из этого туториала Вы узнаете, как создать флаер для тематической вечеринки в честь Дня святого Валентина.
Полосатый текст в стиле дороги
Из этого туториала Вы узнаете, как использовать инструмент «Перо» вместе с некоторыми кистями и режимами наложения, чтобы создать текстовый эффект в стиле полосатой дороги (улицы).
Создание эффекта трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended
Как использовать функции 3D для создания эффекта 3D-текста на осеннюю тему.
В стиле клея Easy Glitter Glue, текстовый эффект
Как создать блестящую текстуру, а затем использовать ее с парой стилей слоя, чтобы создать текстовый эффект, вдохновленный клеем блесток.
Создайте трехмерный текст в стиле Дня святого Валентина
Комбинируйте Filter Forge и Photoshop, чтобы создать текстурированный трехмерный текстовый эффект дерева с простым красным стеклянным сердцем.
Стиль ар-деко «Великий Гэтсби» в Illustrator и Photoshop
Создайте изображение в стиле ар-деко на основе плаката фильма «Великий Гэтсби» с помощью Illustrator и Photoshop.
Как создать чистый глянцевый пластиковый текстовый эффект
Как использовать стили слоев, фильтры, текстуры, кисти и корректирующие слои для создания блестящих, чистых пластиковых текстовых эффектов.
Текстовый эффект Scrabble Tiles
Из этого туториала Вы узнаете, как создать свой собственный набор плиток с нуля, чтобы вы могли использовать их в любое время с любым фоном, который вам нравится.
Шоколадный текстовый эффект на День святого Валентина
Подсластите вещи, создав восхитительный шоколадный текстовый эффект с помощью стилей слоя!
Создание светящегося эффекта 3D-текста
Как совместить Photoshop с Filter Forge для создания эффекта светящегося трехмерного текста.
Простой текстовый эффект боке
Супер простой способ создать ослепительно красивый текстовый эффект боке, используя простую кисть и эффект слоя.
Старые вывески в Photoshop 3D
Как создать красивый эффект старой вывески с помощью Photoshop и стандартной фотографии.
Как создать стиль стимпанк в Photoshop
Расскажите нам о методах создания этой обработки в стиле стимпанк.
Эффект трафарета «Темный рыцарь: восстание» в Photoshop
В этом уроке вы создадите трафарет и эффект распыления, используя базовые фильтры и несколько кистей.
Бумага для вырезания точек с текстовым эффектом
Как создать эффект красочного вырезанного из точек бумажного текста путем растрирования текстовых слоев, а затем создания и обводки рабочих контуров с помощью модифицированной круглой кисти.
Учебное пособие по Maxon Cinema 4D: создание жидкого 3D-типа
Используйте Cinema 4D с Photoshop, чтобы создать этот потрясающий эффект шрифта.
Эффект акварельного текста
В этом уроке вы научитесь использовать разные кисти для создания эффекта акварельного текста.
Создайте эффект Easy Smoke Type с помощью инструмента Smudge Tool
Искажите текст вокруг дыма с помощью инструмента Smudge Tool.
Создание эффекта блестящего трехмерного текста
Как использовать 3D-среду Photoshop и поэкспериментировать с настройками, чтобы создать блестящий, элегантный, бело-золотой, 3D-текстовый эффект.
Создать типографику
Создайте типографику с помощью простых геометрических фигур в Photoshop.
Как создать эффект винтажного текста в Illustrator
Добавьте подробные украшения к простому слову, чтобы превратить его в красивую гравированную типографику.
Создайте типографику для хлеба в Photoshop
В этом уроке вы узнаете, как создать эту интересную типографику для хлеба.
Мука Текст Эффект
Как поиграться с настройками кисти, а также стилями слоев, чтобы создать беспорядочный текстовый эффект, напоминающий муку.
Как создать пользовательскую типографику Dirt
Создавайте нестандартную типографику, используя комбинацию реальных материалов, фотографии и Photoshop.
Создание текстовых эффектов Photoshop с подсветкой
Как создать текстовый эффект, который освещен дорожками небольших огней, используя несколько инструментов, включая векторные фигуры, кисти, стили слоя и корректирующие слои.
Рисование векторных сырных шрифтов
Создайте красивый сырный шрифт всего за несколько простых шагов.
Sparkler Light Text Effect
Узнайте, как создать типографику бенгальского огня, используя любой тип шрифта и текст, который вы хотите.
3D вывеска в стиле казино
Добавьте множество тонких световых эффектов, чтобы добавить серию ярких лампочек.
Создание эффекта горячего текста магмы в Photoshop
Как создать эффект горячего текста из магмы, используя стили слоя и текстуры в Photoshop.
Эффект логотипа мелом
Как применить эффект мела к иллюстрации.
Урок Photoshop: быстрые текстовые эффекты 1980-х
Как быстро создать яркую графику на основе шрифтов, ловко используя стили слоев Photoshop.
Создание стилизованной типографии тюков сена в Photoshop
Как создать текст из сена с помощью трехмерных функций.
Как создать текстовый эффект быстрого наброска
, как использовать смарт-объекты, стили слоев и некоторые фильтры для создания простого текстового эффекта эскиза.
Эффект очень блестящего текста с блестками
Как создать блестящий текст в 3D-стиле в Adobe Photoshop.
Текстовый эффект морской пены
Как создать текст или фигуры с текстурой пеной.
Создать текст «Вкусный пончик»
Проведите вас через процесс создания вкусного сладкого текста в Photoshop.
Текстовый эффект «Сладкий сахар» в Photoshop
Узнайте, как создать сладкий сладкий текстовый эффект в Photoshop с помощью пользовательских кистей и стилей слоев.
Трехмерные буквы на полке Текстовый эффект
Как использовать атрибуты формы и возможности 3D Photoshop CC для создания простых, но сложных 3D-букв на текстовом эффекте полки.
Свежий глянцевый текст с эффектом
Простой способ создать крутой, свежий, глянцевый текстовый эффект, используя стили слоя и пару изображений.
Как создать эффект блестящего летнего текста
Как создать блестящие летние текстовые эффекты в Photoshop с помощью стилей слоя.
Создать простой текстовый эффект туманности
Этот текстовый эффект туманности выполняется быстро и легко с помощью нескольких простых приемов.
Лабораторная посуда Письма
Узнайте, как создать реалистичный эффект стеклянного текста с помощью очень простых инструментов и приемов, таких как эффекты стиля слоя и режимы наложения.
(al)Бесплатное руководство для начинающих по Adobe Photoshop CS6: 10 лучших приемов
Adobe Evangelist Терри Уайт проводит отличное новое занятие, чтобы показать вам, как приступить к достижению немедленных и впечатляющих результатов с помощью нового Photoshop CS6 … 40-минутный курс охватывает основы и шаги по выполнению 10 лучших вещей, которые всегда новички хочу знать, как это сделать.
Но даже опытные пользователи Photoshop говорят, что узнали новые методы из обучающего видео ниже… Вот обзор и некоторые отзывы пользователей:
В этом выпуске я покажу начинающим Photoshop 10 вещей, которым они хотят научиться в первую очередь. Photoshop предлагает массу возможностей, но если вы только начинаете, есть некоторые вещи, которые вы, вероятно, захотите сразу уметь делать.
«Это тот учебник, который я искал целую вечность! Я многому научился.Спасибо, продолжайте в том же духе ».
«Отличная работа! Я использую PS в течение многих лет, но все еще получаю что-то новое от идей в подобных презентациях ».
«Отличная работа! Кто сказал, что нельзя научить старую собаку новым трюкам. Посмотрите это руководство и получите полезные советы и приемы, о существовании которых вы забыли или даже не подозревали ».
Вот некоторые вещи, которые вы узнаете из этого учебника:
- Знакомство с интерфейсом Photoshop CS6
- Использование Adobe Bridge для доступа к изображениям
- Удаление пятен с помощью восстанавливающей кисти для пятен
- Как использовать фильтры: масляная краска и пластификатор
- Использование исторической кисти для отмены изменений
- Как мини-мост ускоряет доступ к вашим файлам
- Увеличение и уменьшение с помощью увеличительного инструмента
- Начало работы со слоями
- Настройка экспозиции для осветления или затемнения
- Основы корректирующих слоев
- Выборочное рисование эффектов с использованием масок
- Как удалить или переместить объект на фотографии
- Использование быстрого выбора для быстрого выбора
- Инструменты заливки, перемещения и исправления с учетом содержимого
- Работа над двумя фотографиями одновременно
- Как поместить фотографию на другой фон
- Использование уточнения краев для выбора волос и меха
- Создание реалистичных фотокомпозитов
- Использование непрозрачности слоя и режимов наложения
- Регулировка уровней — тени, средние тона, светлые участки
- Добавление и изменение текста с помощью инструмента «Текст»
- Как добавить падающие тени, чтобы выделить его
- Использование палитры цветов для сопоставления существующих цветов
- Сохранение вашей работы в формате Photoshop.PSD изображение
- Выбор различных форматов файлов, включая Интернет
- Ярлыки, советы и приемы Photoshop CS6
- Рекомендации по приобретению цифрового планшета
Если у вас еще нет самой программы Photoshop CS6, просто скачайте бесплатную 30-дневную пробную версию, и вы можете сразу начать ее использовать:
Загрузить сейчас
Также незаменимыми для изучения Photoshop (или любого другого инструмента дизайна Adobe) являются более 1000 страниц бесплатных загружаемых электронных книг CS6 — так что возьмите и их, пока они доступны.
ОК, все готово? Вот бесплатное 40-минутное вводное руководство по Photoshop CS6:
Хотите больше? Попробуйте эти 18 дополнительных часов бесплатных видеоуроков по CS6…
Еще один полезный ресурс для понимания продукта — полная онлайн-документация для Photoshop и всех приложений CS6.
[В чем разница между Photoshop Standard и Extended? Как насчет CS5 против CS6? ]
Lynda.com, безусловно, лучший сайт онлайн-обучения для программного обеспечения Adobe, также предлагает более 1000 (!) Часов учебных пособий только по Photoshop — и, что еще лучше, вы можете подписаться на бесплатную 30-дневную пробную версию с неограниченным доступом к тысячи углубленных курсов и обучающих видео по всему сайту.
KelbyOne — от Скотта Келби, известного во всем мире NAPP и Photoshop, — это еще один потрясающий вариант для углубления ваших знаний в Photoshop, Lightroom и фотографии под опекой известных отраслевых экспертов и светил … Получите эту эксклюзивную скидку 20 долларов на их неограниченное членство в Pro, которое включает полный доступ к 1000 различных курсов и руководств, а также подписка на два цифровых журнала.
Все еще используете Photoshop CS5 или более раннюю версию? См .: Бесплатное обучение и учебные пособия по Photoshop CS5, CS4 и CS3.
Вышеупомянутый видеосеанс также доступен в виде бесплатного загружаемого подкаста для просмотра в автономном режиме (69 МБ, видеоформат MPEG-4). Надеюсь, ты получишь от этого много пользы!
См. Также
У вас есть вопросы по CS6? Просто спросите их ниже, и мы быстро ответим вам!
Будьте в курсе последних новостей о программном обеспечении Adobe — подпишитесь на нас в Facebook или Twitter или подпишитесь на нашу RSS-ленту… Вы также можете ввести свой адрес электронной почты и получать новые статьи прямо в свой почтовый ящик.Мы поддерживаем читателей; когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию.
35 Учебников для освоения всех новых функций Photoshop CS6
Photoshop — это отраслевой инструмент для изучения дизайна и веб-технологий. Adobe выпустила новейшее приложение Photoshop CS6. В последней версии Photoshop реализовано несколько замечательных новых функций. Недавно мы собрали статью, которая дает отличное представление о лучших новых функциях Photoshop CS6, которые также стоит прочитать.
Поскольку в Photoshop CS6 добавлено так много новых функций, мы подумали, что было бы неплохо создать обзор руководств, в которых используются новейшие функции Photoshop CS6. Независимо от ваших навыков или предыдущих знаний в фотошопе, каждое руководство является отличным образовательным ресурсом. Обзор содержит в общей сложности 35 руководств, которые, я уверен, вам понравятся. В обзоре есть отличное сочетание сформулированных статей и видеоуроков.
Поделитесь в комментариях любимым уроком из обзора.Я также хотел бы знать, какая ваша любимая новая функция.
Итак, в этом уроке вы узнаете, как создать красивый текстовый эффект на основе плаката Wrath of the Titans в Photoshop CS6. Весь процесс прост, но на все у вас уйдет 1-2 часа.
Photoshop CS6 содержит новые функции, которые помогут вам создавать лучший дизайн интерфейса. В этом уроке мы будем использовать новые возможности Photoshop для редактирования векторных изображений и обводки, чтобы создать интерфейс административной панели управления.Мы также воспользуемся преимуществами новой функции привязки к пиксельной сетке Photoshop, которая поможет создавать четкую и чистую веб-графику.
Motion Blur — удобный инструмент для создания художественных эффектов в Photoshop
Photoshop CS6 содержит новые функции и эффекты, которые вы можете использовать в своей работе. В этом уроке мы будем использовать новые возможности Photoshop в области 3D, а также его новые функции с учетом содержимого для создания композиции, вдохновленной Micro Machines.
Инструмент «Кадрирование» практически не изменился с момента появления Photoshop CS, поэтому для CS6 Adobe внесла в него современный ремонт — и теперь он стал неразрушающим.
Адаптивный широкоугольный фильтр в Photoshop CS6 позволит вам выпрямить кривые и линии на фотографиях, сделанных с помощью объектива «рыбий глаз» или широкоугольного объектива. В этом уроке мы объясним, как работает этот новый фильтр. Давайте начнем!
Создайте чистый профессиональный логотип в новом Photoshop CS6.
Дизайнеры, работающие как с Photoshop, так и с Illustrator, часто разочаровываются тем, как Photoshop работает с векторной графикой. В этом выпуске серии «Введение в Photoshop CS6» мы обсудим новые возможности редактирования векторных изображений в Photoshop CS6.
9. Построение 3D-сцены в Photoshop CS6
В этом уроке вы создадите 3D-сцену в Photoshop CS6 , используя импортированные 3D-модели и изменив их. Этот учебник Photoshop требует, чтобы вы имели базовые знания Photoshop и структуры трехмерных элементов в Photoshop.
Новая галерея размытия предоставляет три метода: размытие поля, которое может размыть все изображение, размытие радужной оболочки, которое позволяет размыть изображение, но указать одну или несколько областей резкости, и наклон-сдвиг, который создает эффект миниатюрной игрушки. .Вы можете применить все три сразу или по одному, а также добавить и отрегулировать количество боке.
Дизайнеры часто работают с файлами PSD, которые содержат сотни, а то и тысячи слоев. Управление этими слоями было проблемой в предыдущих версиях Photoshop. Однако в Photoshop CS6 команда Photoshop предоставила нам несколько инструментов, которые помогут нам более эффективно управлять нашими слоями. В этом выпуске серии «Введение в Photoshop CS6» мы объясним, как работать с новой панелью слоев, и какие новые функции и настройки вы можете ожидать.
Выпуск Photoshop CS6 представляет собой еще один революционный шаг в истории Photoshop. В то время как предыдущие выпуски Adobe Photoshop внесли реальные и существенные изменения в развитие Photoshop, последняя версия Photoshop CS6 определенно поставляется с некоторыми удивительными новыми и улучшенными функциями, такими как функция 3D, поддержка содержимого и улучшения временной шкалы анимации.
Скажите честно, сколько раз вы теряли часы работы из-за того, что забыли сохранить файлы? Пользователи Photoshop уже давно просят функцию сохранения и автоматического восстановления в фоновом режиме.В Photoshop CS6 компания Adobe поставила! В этом выпуске серии «Введение в Photoshop CS6» мы обсудим новые функции сохранения и автоматического восстановления в Photoshop CS6.
Если вы использовали функцию 3D в Photoshop CS5, то знаете, что это не самый удобный интерфейс. В Photoshop CS6 3D был полностью переработан! Ознакомьтесь с новыми улучшениями!
Для Photoshop CS6 Adobe применила множество быстрых исправлений к функциям, которые существуют уже некоторое время. Внутри эти изменения назывались JDI (Just Do It), инициатива, призванная дать разработчикам несколько дней для исправления или улучшения ранее существовавших функций.Одним из этих изменений было обновление функции «Авто», доступной в настройках «Кривые», «Уровни» и «Яркость / контрастность». В этом выпуске серии «Введение в Photoshop CS6» мы объясним эти улучшения и объясним, почему вам следует начать их использовать.
Вот макет плаката, который я сделал как поклонник «Голодных игр», в котором используются новые возможности Photoshop CS6.
В Photoshop CS6 команда Photoshop представила новую функцию Content Aware, которая называется Content Aware Move.Content Aware Move позволит вам выбирать пиксели и перемещать или расширять их в другую область вашего изображения без использования слоев и масок. Все, что вам нужно сделать, это выбрать несколько пикселей, перетащить их в новое положение и отпустить. Photoshop CS6 сотрет старое выделение и переместит пиксели в желаемое место. В этом выпуске серии «Введение в Photoshop CS6» мы объясним, как работает эта новая функция.
В этом руководстве рассматривается тема, о которой меня довольно часто спрашивают, особенно с мобильными приложениями, такими как Color Splash, которые позволяют выделить определенный цвет в вашем изображении.Выделение определенного цвета в изображении
Панель кистей в Photoshop CS6 включает множество новых функций. В этом выпуске серии «Введение в Photoshop CS6» мы объясним, как работать с Live Pen Tilt Preview, Brush Projection, а также с новыми кистями Erodible Tip и Airbrush.
Одна из моих любимых функций, представленных в Photoshop CS6, — это, без сомнения, Галерея размытия. Эта коллекция из трех совершенно новых фильтров позволяет настраивать фотореалистичную глубину резкости через интерфейс, который позволяет размещать элементы управления и манипулировать ими непосредственно в области изображения.
Если вы работаете на нескольких машинах или планируете перейти на Photoshop CS6, вы можете опасаться переноса всех ваших предустановок и настроек на новую машину. Однако Photoshop CS6 значительно упрощает этот процесс. В этом выпуске серии «Введение в Photoshop CS6» мы объясним, как можно быстро импортировать и экспортировать свои пресеты и использовать их на нескольких машинах.
Photoshop CS6 Extended включает в себя новый механизм 3D-инструментов, который использует мощность вашей видеокарты для обеспечения невероятно высокой производительности.
Раньше работа с большим количеством текста в Photoshop была сложной задачей. Глобальные изменения в тексте просто не могли быть сделаны легко. В Photoshop CS6 Adobe предоставила нам новые способы управления текстом. В этом эпизоде нашей серии «Введение в Photoshop CS6» будут объяснены новые панели стилей абзацев и символов.
Метод наклона-просеивания предназначен для создания фальшивого фотоотпечатка небольших предметов или чудесной миниатюры предмета, который мы собираемся сделать. Вам может быть интересно или некоторые могут подумать, почему он жует старую вещь, о которой многие знают — для вашего пояснения, эти эффекты могут быть достигнуты разными способами, и это зависит от пользователей и творческих способностей пользователя.
Хорошее кадрирование может иметь большое значение в том, насколько хорошо выглядит фотография. В Photoshop CS6 Adobe внесла некоторые существенные изменения в работу инструмента кадрирования. В этом выпуске серии «Введение в Photoshop CS6» мы обсудим изменения, внесенные в инструмент кадрирования, и покажем вам, как его эффективно использовать.
Итак, в этом уроке вы узнаете, как создать простой текстовый эффект в очень модном хипстерском стиле. Для достижения эффекта вы будете использовать только базовые фильтры и стили слоя.Весь процесс займет у вас не более 30 минут.
Вы всегда хотели добавить спецэффекты к своим видео, но считали, что изучение Adobe Premiere или After Effects немного пугает или занимает много времени? Photoshop CS6 включает новую панель временной шкалы видео, которая позволит вам добавлять эффекты к видеоклипам прямо в Photoshop. В этом выпуске серии «Введение в Photoshop CS6» мы покажем вам, как работает эта новая функция.
Для фотографов, которые имеют дело с изображениями RAW, вам будет приятно узнать, что Camera Raw был обновлен до версии 7 с помощью Photoshop CS6! Узнайте, что нового в обновленном Camera Raw!
В прошлом Photoshop не очень хорошо справлялся с нанесением мазков на объекты.Например, нанесение пунктирной линии на объект в Photoshop CS5 может занять около 20 минут и потребовать довольно много шагов. Однако в Photoshop CS6 команда Photoshop упростила этот процесс. В этом выпуске серии «Введение в Photoshop CS6» мы объясним, как быстро нанести штрихи на ваши объекты с помощью этих новых функций.
Мой самый любимый стиль мотоциклов — кастомный «поплавок». Мне нравится урезанный внешний вид и грубый винтажный стиль. Я планирую однажды порезать свой собственный мотоцикл, но пока мне нужно вместо этого заняться дизайном нестандартных плакатов с мотоциклами.Следуйте этому пошаговому руководству по Photoshop и Illustrator, чтобы объединить фотографию и типографику и создать дизайн плаката с мотоциклом в темном винтажном стиле.
Присвоение имен слоям — это первый шаг, если вы хотите воспользоваться некоторыми новыми функциями поиска слоев в Photoshop CS6. Раньше присвоение имен слоям означало двойной щелчок по каждому слою в отдельности. Однако в Photoshop CS6 вы можете быстро перемещаться по слоям, как если бы вы заполняли онлайн-форму.В этом выпуске серии «Введение в Photoshop CS6» мы быстро покажем вам, как работает эта новая функция.
Итак, в этом уроке мы покажем вам простую анимацию с использованием новой шкалы времени и некоторых трюков со световыми эффектами. Весь процесс очень прост и займет у вас не более 20 минут.
Когда Content Aware был добавлен в Photoshop CS5, люди описали эту функцию как «волшебную» или «невозможную». Теперь, когда у нас есть пара лет, чтобы познакомиться с ним, большинство людей считают его невероятно полезным инструментом в своем арсенале.В Photoshop CS6 команда Adobe добавила параметр с учетом содержимого в инструмент исправлений. В этом выпуске серии «Введение в Photoshop CS6» мы объясним, как работает эта новая функция.
Технология Skin Aware — это относительно непонятная функция Photoshop CS6, которая позволяет быстро выбирать оттенки кожи на фотографии. В этом выпуске серии «Введение в Photoshop CS6» мы покажем вам, как работает эта новая функция.
Фильтры — это мощный инструмент Photoshop, который помогает применять к изображениям быстрые эффекты.Фильтр «Масляная краска» в Photoshop CS6 придаст любому изображению нарисованный вид. В этом руководстве мы познакомим вас с этим новым фильтром.
Теги сообщений
Как использовать корректирующие слои в Photoshop CS6
Корректирующие слои в Photoshop — это группа очень полезных, неразрушающих инструментов редактирования изображений, которые добавляют цветовые и тональные корректировки к вашему изображению без постоянного изменения его пикселей.
С помощью корректирующих слоев вы можете отредактировать и отменить свои настройки или восстановить исходное изображение в любое время.Это сделает ваш рабочий процесс в Photoshop более гибким и эффективным, и это абсолютно необходимо знать.
В этом руководстве мы рассмотрим основы каждого типа корректирующего слоя, работая с их настройками по умолчанию в CS6.
Когда вы добавляете корректирующий слой к вашему изображению, новый слой появляется поверх вашего изображения, и появляется панель свойств, соответствующая выбранному вами типу настройки. Панель «Свойства» позволит вам изменить корректирующий слой, который, в свою очередь, изменит ваше изображение.
1. Яркость / контраст
Яркость / Контраст позволяет регулировать тональный диапазон вашего изображения. Ползунок яркости предназначен для настройки светлых участков изображения, а ползунок «Контрастность» предназначен для настройки теней на изображении.
2. Уровни
Уровни изменяют тональные значения в изображении, регулируя уровни теней, средних тонов и светлых участков. Это один из наиболее часто используемых инструментов на панели корректирующих слоев, и простое прикосновение к уровням поможет исправить ваши изображения.
3. Кривые
Curves позволяет настраивать любое количество точек по всему тональному диапазону изображения и является наиболее мощным и точным инструментом для редактирования тонов изображения. Когда вы нажимаете на настройку кривых, на графике появляется диагональная линия (слева) , которая представляет тональный диапазон вашего изображения. Ось X представляет исходные значения на изображении, а ось Y представляет новые скорректированные значения. Вдоль каждой оси вы можете увидеть полоску с градиентом от черного к белому, представляющую тональный диапазон изображения.
Чтобы повысить общее качество и контрастность изображения, щелкните, чтобы добавить точки на линии графика. После того, как вы добавили точку, вы можете перетащить ее вверх или вниз с помощью мыши. Если потянуть точку вниз, изображение станет темнее, а при движении вверх — станет ярче. То, что я сделал выше, — это добавление двух точек к моему графику, потянув одну вверх, чтобы усилить блики, и потянув одну вниз, чтобы усилить тени на изображении, создав небольшую S-образную кривую. Это только основы, но даже самое простое использование инструмента кривых может значительно улучшить ваши изображения.
4. Экспозиция
Exposure позволяет настраивать уровни экспозиции с помощью трех ползунков: Exposure, Offset и Gamma . Экспозиция регулирует только светлые участки изображения, смещение настраивает средние тона, а гамма настраивает только темные тона.
5. Вибрация
Этот корректирующий слой изменяет яркость изображения двумя способами. Ползунок S aturation равномерно увеличивает насыщенность всех цветов изображения.Ползунок V ibrance также изменяет уровень насыщенности всех цветов, но более избирательно, фокусируясь на наименее насыщенных цветах и избегая чрезмерной насыщенности телесных тонов.
6. Оттенок / Насыщенность
Оттенок / Насыщенность позволяет настроить оттенок, насыщенность и яркость всего изображения или определенного диапазона цветов изображения.
В первом примере я отрегулировал ползунки, чтобы увеличить насыщенность всего изображения. Во втором примере я щелкнул раскрывающееся меню «Preset», которое дало мне возможность выбрать «Greens».«Я выбрал зеленый цвет, потому что хотел уменьшить насыщенность только зеленого в моем изображении, чтобы облегчить восприятие глаз.
Обычно лучше не влиять на насыщенность всего изображения — это уменьшает общий тональный диапазон. Вместо этого попробуйте повлиять на насыщенность определенных цветов в вашем изображении, чтобы иметь больший контроль над редактированием изображения. Этот инструмент также хорош для раскрашивания изображений в оттенках серого.
7. Цветовой баланс
Регулировка Color Balance изменяет смесь цветов в изображении.В этом примере я выделил только крылья бабочки и отрегулировал ползунки цветового баланса, чтобы выделить красные и пурпурные цвета ее крыльев.
8. Черно-белое
Настройка «Черно-белый» позволяет создавать версии изображений в оттенках серого. Изображение слева — это настройка по умолчанию. На изображении справа я изменил предустановку на «Пользовательский», отрегулировав ползунки, чтобы у меня было больше контроля над тем, как красные крылья моей масляной мухи преобразовывались в черно-белые.
9. Фотофильтр
Фото Фильтр добавляет различные цветные фильтры поверх изображения. Для обоих приведенных выше примеров флажок «Сохранить яркость» установлен по умолчанию, и я настроил ползунок «Плотность», чтобы усилить эффект фильтра. Вы также можете настроить каждый цветовой фильтр, дважды щелкнув образец цвета на панели свойств и настроив его во всплывающем окне «Палитра цветов».
10. Смеситель каналов
Channel Mixer изменяет цвета в вашем изображении для создания тонированных изображений или изображений в градациях серого.Справа мы использовали красный канал, чтобы выделить красный оттенок на изображении. Слева мы установили флажок «Монохромный» и отрегулировали ползунки, чтобы обеспечить лучшее преобразование цвета в оттенки серого. Для достижения наилучших результатов с этим инструментом убедитесь, что ваши каналы составляют до 100%.
11. Поиск цвета
Эта настройка поставляется с набором готовых «стилей», которые вы можете применить к своему изображению. Три варианта ( 3DLUT File, Abstract и Device Link ), которые используются для загрузки этих различных представлений.Каждый «взгляд» преобразует цвета в вашем изображении с помощью таблицы поиска (LUT). Эти эффекты довольно интересны, и вы даже можете создать свои собственные LUT в Adobe Speedgrade и загрузить в Photoshop для стилизации ваших изображений.
12. Инвертировать
Регулировка Invert Слой создает негативный эффект фотографии, инвертируя цвета вашего изображения.
13. Постеризация
Posterize создает плоский, похожий на плакат вид фотографии за счет уменьшения количества значений (уровней) яркости в изображении.
14. Порог
Инструмент Threshold превращает ваше изображение в черно-белое изображение. В этом примере я выбрал только цветок, чтобы порог применялся только к цветку. Увеличение и уменьшение уровня порога контролирует количество пикселей, становящихся черными или белыми.
15. Карта градиента
Этот инструмент преобразует диапазон оттенков серого изображения в настраиваемую градиентную заливку. Gradient Map tool поставляется с набором различных градиентов, каждый из которых вы можете настроить по своему вкусу в окне редактора градиента.Установка флажка «Обратный» инвертирует цвета вашего градиента.
16. Выборочный цвет
Корректирующий слой Selective Color выборочно изменяет количество основного цвета без изменения других основных цветов изображения. Поскольку на моей цветочной фотографии много красных, я выбрал красный в раскрывающемся меню «Цвет» в качестве цвета на моей фотографии, который я хочу выбрать и изменить. По умолчанию в CS6 установлен флажок «Абсолютный», который регулирует цвет в абсолютных значениях.(Параметр «Относительный» изменяет существующее количество голубого, пурпурного, желтого или черного цветов на его процентное соотношение от общего количества.)
Затем я перетащил ползунки на панели свойств, чтобы увеличивать и уменьшать компоненты красного цвета на изображении. В результате я выборочно изменил красный цвет на фотографии без изменения зеленого на фотографии. Это более точный инструмент для изменения определенных цветов, чем Оттенок / Насыщенность, и он часто используется для коррекции оттенков кожи на фотографиях.
Эти примеры — лишь малая часть того, что может делать каждый инструмент в корректирующих слоях, все они имеют гораздо больше возможностей.Но насколько бы вы ни были базовыми или продвинутыми, использование этой техники неразрушающего редактирования корректирующих слоев улучшит ваш рабочий процесс и значительно упростит весь ваш опыт работы с Photoshop.
Какой ваш любимый корректирующий слой? Делитесь в комментариях!
Эффект переплетения в Photoshop CS6 • Обучение дизайну IceflowStudios
Один из моих зрителей прислал мне ссылку на учебник «Переплетение» в Photoshop, который у них возникли трудности с завершением, и после просмотра учебного пособия оно оказалось очень утомительным.Я подумал про себя: ДОЛЖЕН быть более простой и короткий способ добиться этого эффекта. И тогда я вспомнил о новой функции Scripted Patterns в Photoshop CS6. Позвольте мне показать вам, как этого эффекта можно достичь за гораздо более короткий промежуток времени.
Прежде чем мы даже коснемся нашего изображения, нам нужно создать узор, который Photoshop будет использовать для создания этого эффекта. Для документа шаблона будет установлен размер 50 на 20 пикселей . Нам нужно только создать одно из переплетений.Если вам нужны переплетения большего или меньшего размера, вы всегда можете создать документ меньшего или большего размера в зависимости от дизайна, который мы собираемся создать.
Когда документ будет создан, мы перейдем прямо к нашим стилям слоя, чтобы добавить градиент и небольшую подсветку вверху.
Градиент
Для наложения градиента начните с установки угла на 0 градусов и установите Style на Reflected .
Теперь перейдите в редактор градиентов, чтобы определить цвета.Цвет справа будет действовать как тень, которая появляется внизу, поскольку дизайн переплетается. Он будет темно-серым, а цвет слева будет более светлым. Эти два цвета будут хорошо работать, когда мы будем смешивать наш узор с изображением на заднем плане.
Внутренняя тень
Наконец, давайте добавим Inner Shadow , который будет действовать как блик, чтобы придать нашему паттерну немного глубины.
На изображении ниже показано, как выглядит узор, увеличенный до 800%.Ваш должен выглядеть примерно так же.
Теперь, чтобы сохранить этот шаблон, вы можете использовать опцию Define Pattern в меню Edit . Это позволит вам сохранить узор, к которому вы сможете получить доступ в средствах выбора узоров Photoshop.
Итак, теперь, когда узор был сохранен, давайте вернемся к нашему изображению. Я использую изображение с Shutterstock.com, но, конечно, вы можете использовать свои собственные изображения, если хотите.
Чтобы сохранить этот дизайн неразрушающим, мы собираемся применить этот узор на новом слое .Вы можете быстро создать новый слой, нажав значок «Новый слой» в нижней части панели «Слои» или с помощью сочетания клавиш Command + Option + Shift + N на Mac, Ctrl + Alt + Shift + N в Windows.
После создания слоя мы можем использовать новую функцию Scripted Patterns . Это можно найти в окне Photoshop Fill , которое находится в меню Edit .
Когда окно станет видимым, начните с выбора Pattern для Contents , а затем откройте Pattern Picker прямо под ним.Если вы правильно сохранили узор, он должен быть в самом низу пикера.
После выбора в нижней части окна «Заливка» вы найдете опцию Scripted Patterns . Опять же, это доступно только в Photoshop CS6. Здесь вам нужно выбрать предустановку Cross Weave .
Когда вы нажимаете OK , Photoshop сгенерирует эффект переплетения, используя узор, который мы создали несколько минут назад.
Вы можете заметить, что узор немного окрашен. Когда мы наложим его, он не будет сильно виден, но если вы хотите поскорее освоиться, Command / Ctrl + Shift + U обесцветит слой.
Теперь, чтобы смешать узор с изображением, вы можете использовать различные Blending Mode , которые дадут вам разные результаты. Лично мне Multiply Blend Mode дал мне довольно приличный результат для этого изображения, немного темновато, но мы разберемся с этим через мгновение.Ваши изображения могут потребовать некоторых экспериментов с другими режимами, такими как Overlay или Soft Light.
Чтобы немного скрасить узор, я собираюсь добавить Levels Adjustment Layer . Обязательно закрепите его так, чтобы он влиял только на текстуру узора, а не на изображение за ним.
Наконец, последний шаг, который вы, возможно, захотите сделать, — это заполнить дыры за узором. Вы можете применить Drop Shadow к слою с узором, если вы хотите, чтобы фоновое изображение оставалось видимым, или вы можете применить черный S troke , чтобы полностью заполнить отверстия.

:max_bytes(150000):strip_icc()/ST_PS-OOB_07-58b9aad53df78c353c1f4b09.png)

 Это Волшебная палочка и Магнитное лассо, объединенные в один инструмент. Зажмите и ведите инструмент на области, которую вы хотите выделить.
Это Волшебная палочка и Магнитное лассо, объединенные в один инструмент. Зажмите и ведите инструмент на области, которую вы хотите выделить. Выберите нужный вам, нажав на иконку капли, из списка. Эти инструменты затрагивают только те пиксели, на которые применены, и с их помощью можно добиться различных эффектов.
Выберите нужный вам, нажав на иконку капли, из списка. Эти инструменты затрагивают только те пиксели, на которые применены, и с их помощью можно добиться различных эффектов.