Уроки векторной графики в adobe illustrator – Уроки Adobe Illustrator для начинающих на русском: 100+ пошаговых инструкций
5 способов создать векторную картинку в Adobe Illustrator
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы 🙂 И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
Я на данный момент использую трейс только для цитат вроде такой:

Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
 Одна из моих первых картинок, нарисованная блоб брашем
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
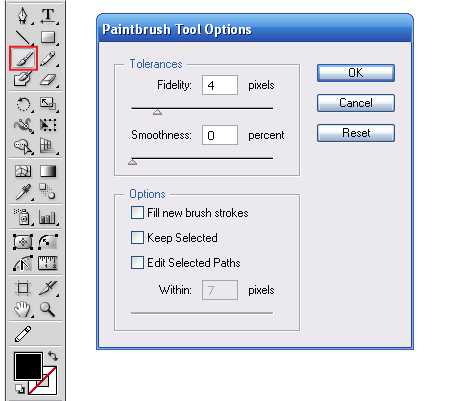
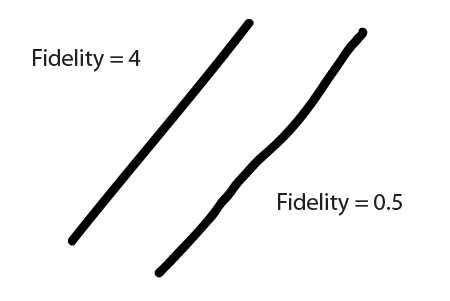
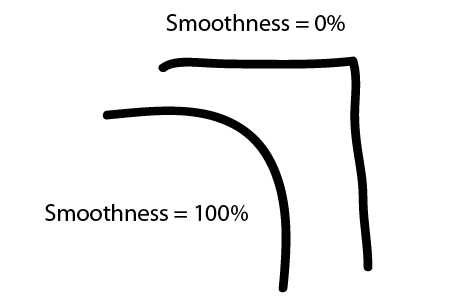
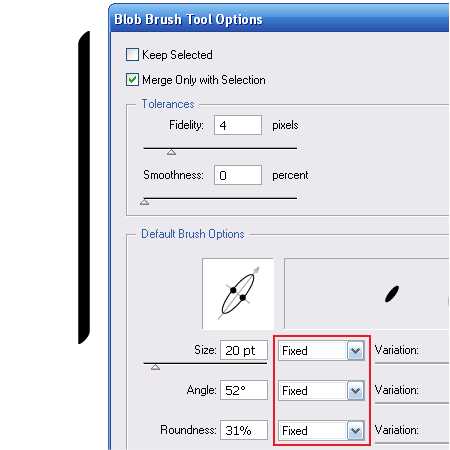
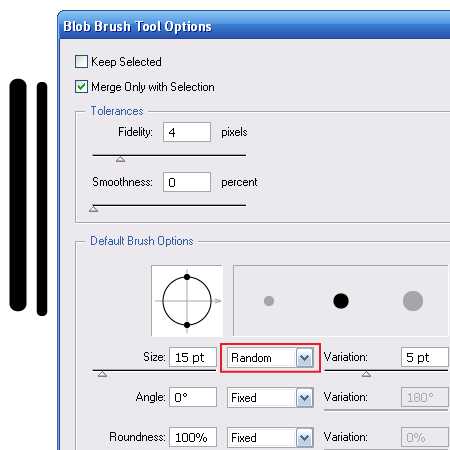
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях 🙂 Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:

Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно
– Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Фото на обложке: ShutterStock
infogra.ru
Урок по Illustrator — Создание векторной инфографики с возможностью динамического изменения данных — Уроки
Цель урока

В этом уроке мы рассмотрим, как создавать векторную информационную графику, используя стандартные инструменты Adobe Illustrator. Мы также рассмотрим несколько способов, которые позволят изменять внешний вид графиков, сохраняя при этом их динамические свойства. То есть вы сможете редактировать данные графиков, после всех преобразований. Ну, что начнем!
Шаг 1
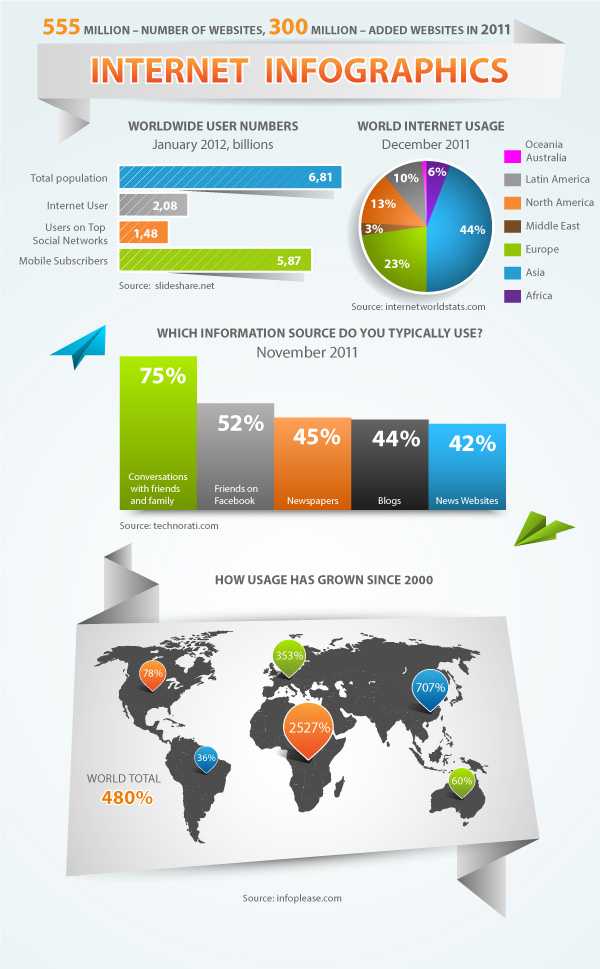
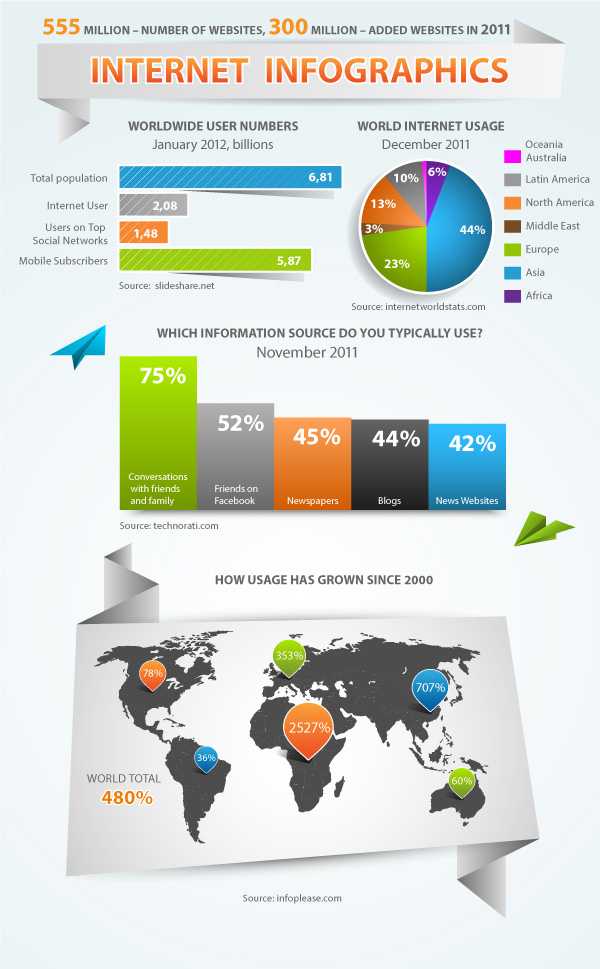
Инфографика это инструмент преподнесения информации пользователю в более лаконичной, емкой форме. Это один из видов альтернативного изложения информации средствами художественных зарисовок, графиков, диаграмм и других графических объектов на бумаге или в электронном виде. Посмотрите пример применения инфографики при освещении двух значительных событий этого года: Инфогрфика Euro 2012 и инфографика Олимпийских игр 2012.
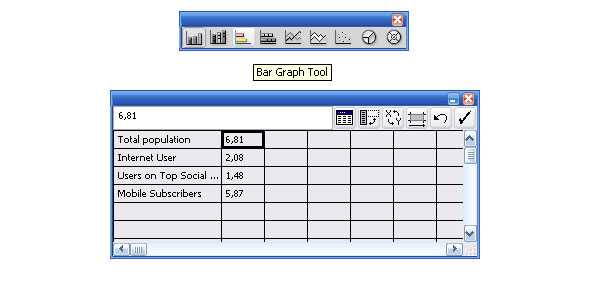
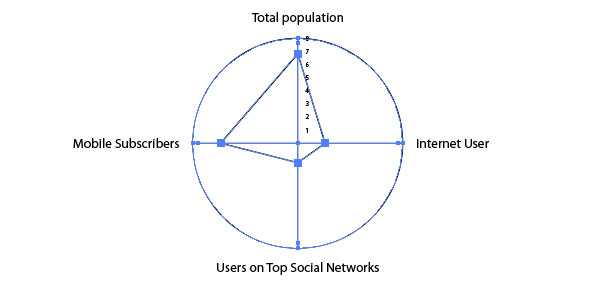
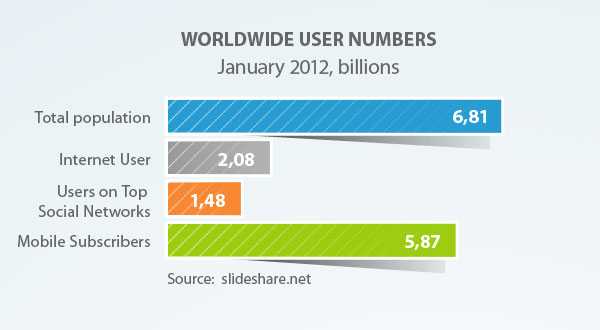
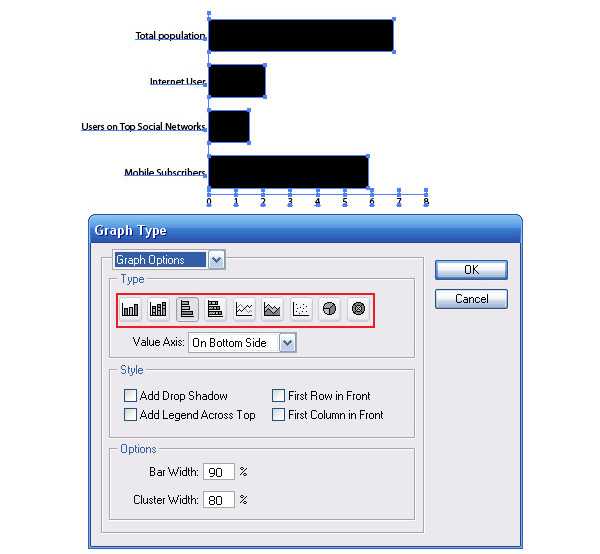
Работа с инфографикой, всегда предполагает поиск информации и обработку данных на первом этапе проекта. В этом уроке по работе в Adobe Illustrator при создании векторной инфографики я буду использовать интернет статистику. Используемые мной источники будут указанны в процессе их использования. Первый график, который мы с вами создадим, будет отображать интернет пользователей, социальные сети, абонентов мобильной связи и общее количество населения — источник информации: slideshare.net. Все, что я перечислил выше, называется категориями, а цифры, которые соответствуют этим категориями, называются данными. Берем Bar Graph Tool и создаем квадратную выделенную область на пустом месте текущего документа. В результате этих действий открывается окно Graph Data, в которое необходимо ввести категории и данные, соответствующие им.

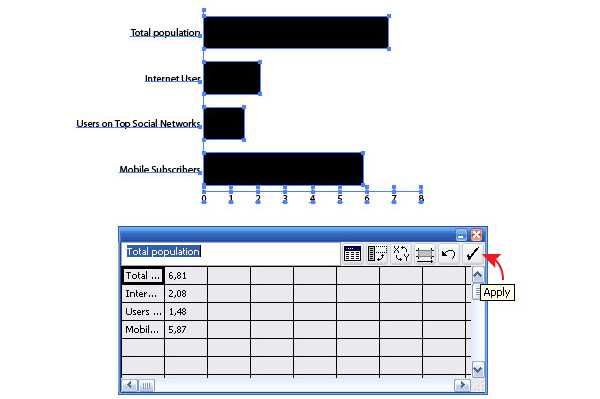
Вся информация вводится в соответствующие ячейки таблицы. Выделение необходимых ячеек таблицы осуществляется при помощи курсора. После ввода информации нажмите на кнопку Applyв окне Graph Data, это приведет к созданию графика.

Шаг 2
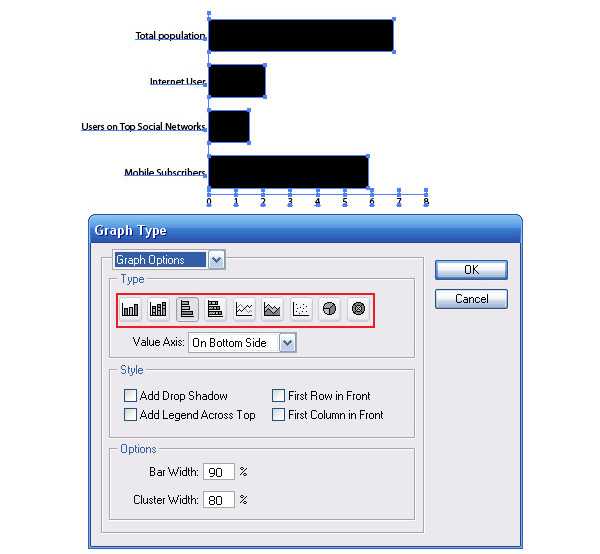
Созданный вами объект является динамическим, то есть вы всегда можете изменить название, последовательность и количество категорий или данных. Если вы закрыли окно Graph Data, для доступа к данным переходим Object > Graph > Data…. Мы можем изменять тип графика после того, как он был сформирован. Для этого переходим Object > Graph > Tape…

График изменит свой внешний вид, только после того, как вы нажмете кнопку OK в диалоговом окне.

Шаг 3
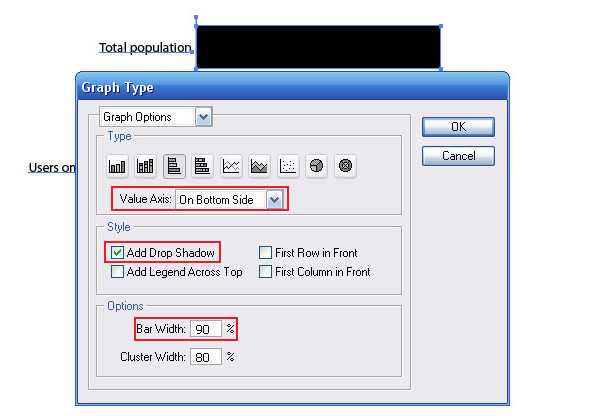
Давайте немного исследуем окно Graph Type. Как вы видите, мы можем изменять ширину, указывать положение осей и даже добавлять падающую тень.

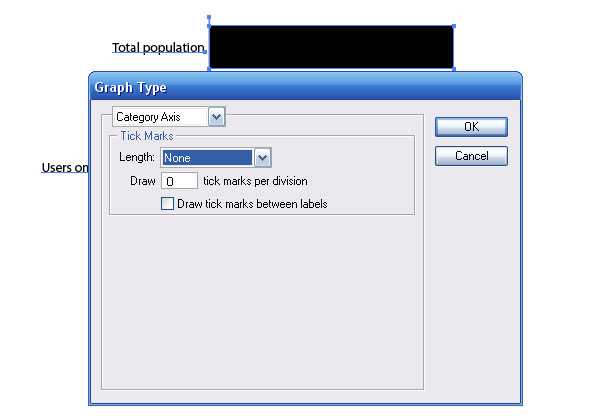
Мы также можем редактировать значения и категории осей.

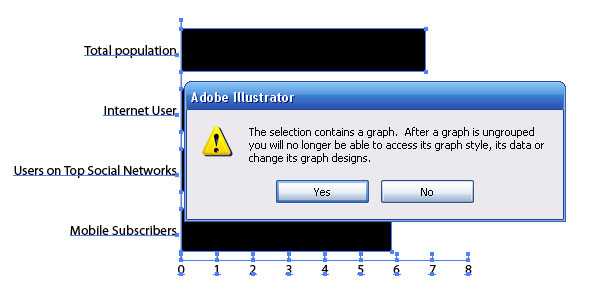
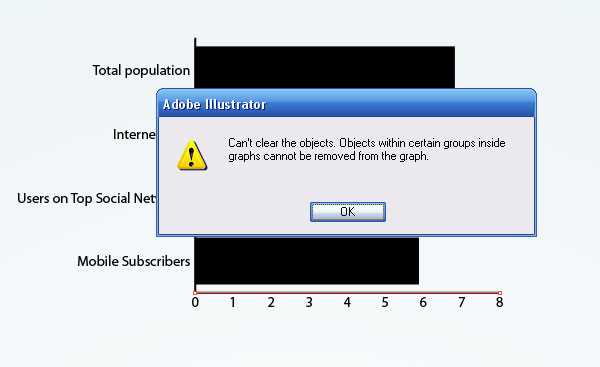
Но как вы все понимаете, этого явно недостаточно, для того чтобы придать графику нужный вид. И вот тут многие дизайнеры делают одну и ту же ошибку: конвертируют динамический график в группу обычных векторных объектов. Осуществляется это путем разгруппирования объектов графика (Shift + Cmd / Ctrl + G). О том, что вы теряете возможность управлять данными, сообщается в окне предкпреждений.

Мы не будем совершать эту ошибку, сохраним динамические свойства графика. О том, как изменять его внешний вид в таком состоянии вы узнаете немного позже.
Шаг 4
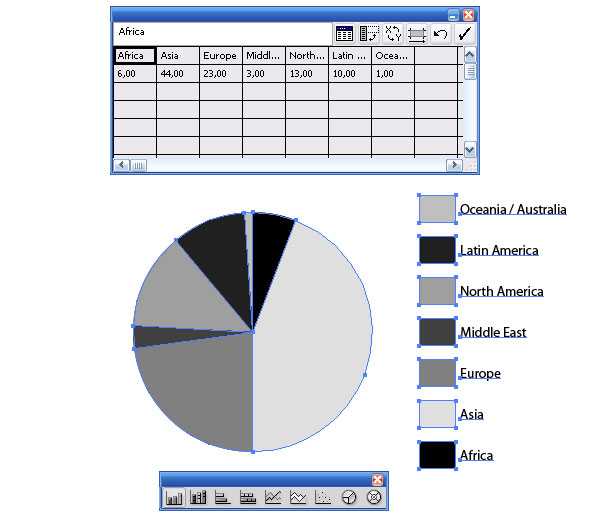
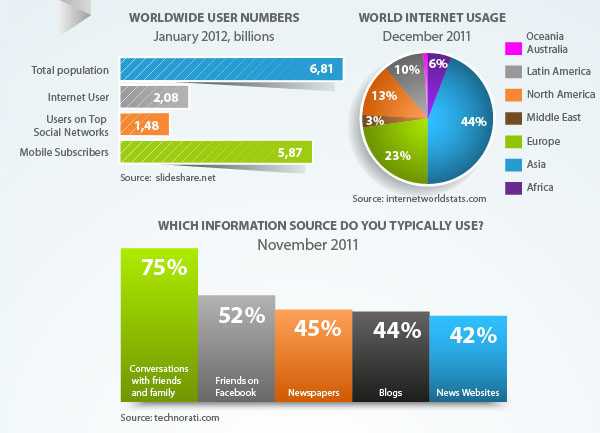
Теперь давайте создадим еще два динамических графика. Для создания графика «Статистика всемирного интернета” (источник: internetworldstats.com) я использовал Pie Graph Tool

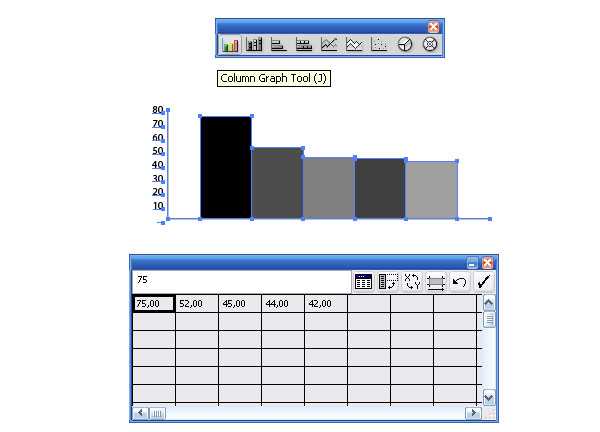
Для создания графика «Источники информации» (источник: technorati.com) я использовал Column Graph Tool

Принцип работы с этими графиками, ничем не отличается от работы с первым графиком (см. шаг 1).
Шаг 5
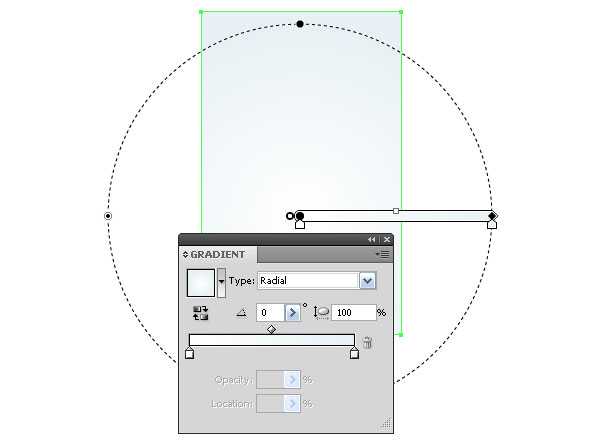
В этом шаге нашего урока по освоению секретов работы в Illustrator создадим общий дизайн нашей инфографики. Я решил использовать стиль оригами (такой стиль достаточно популярен в наше время). При помощи инструмента Rectangle Tool (M) создадим прямоугольник и зальем его радиальным градиентом от белого к голубому цвету.

Ширина этого прямоугольника 600 px (в соответствии с требованиями заказчика). Его высота может изменяться в процессе добавления элементов.
Шаг 6
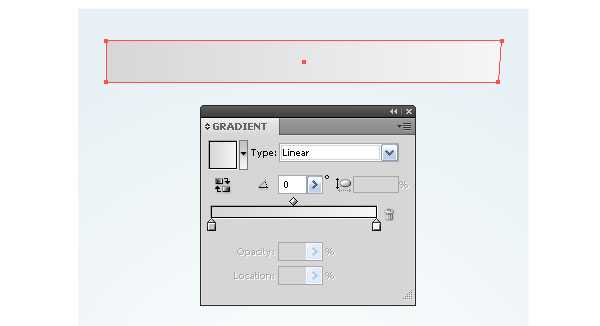
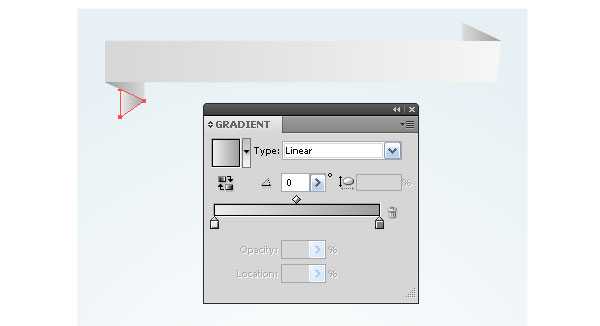
При помощи инструмента иллюстратора Pen Tool (P) создадим векторную форму бумажной полоски, на которой будет находиться название инфографики. Заливаем объект линейным градиентом от белого к серому цвету.

Шаг 7
Создадим еще несколько изгибов векторной бумажной ленты, используя Pen Tool (P). При помощи линейных градиентов передадим игру света и тени на этих поверхностях.

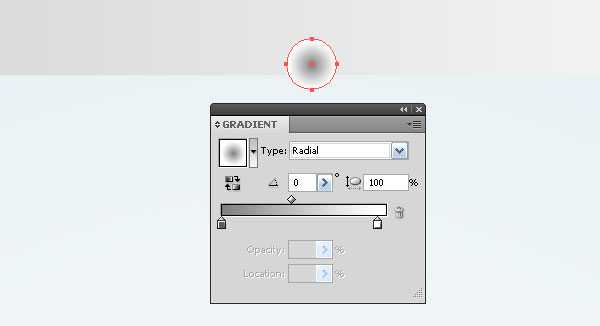
Для создания контраста между светлым фоном и бумажной лентой создадим падающие тени. При помощи Ellipse Tool (L) создадим окружность с заливкой радиальным градиентом от серого к белому цвету.

Трансформируем окружность в эллипс, используя Selection Tool (V) и удерживая клавишу Opt/Alt
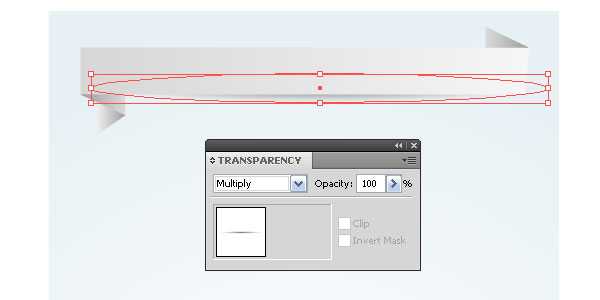
Применяем к окружности режим смешивания Multiply и размешаем ее ниже бумажной ленты.

Используя эту технику, создадим тень в верхней части ленты.
Шаг 8
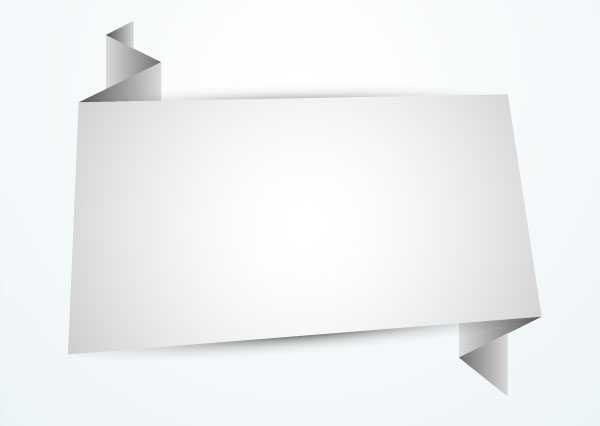
Создайте еще одну бумажную ленту, как это показано на рисунке ниже.

Техника создания таких объектов была описана выше. Расположим на этой ленте векторную карту мира. Вы сможете скачать подобную карту здесь

Шаг 9
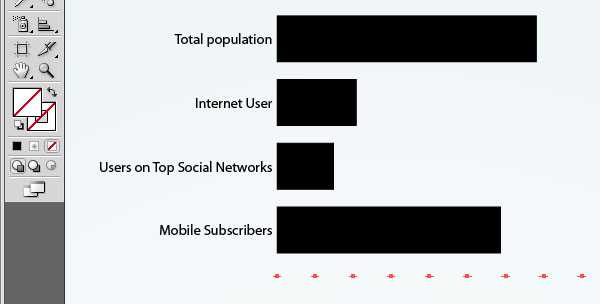
Пришло время вернуться к графикам. Поместим первый график в области, созданного дизайна. Как вы можете видеть, его следует уменьшить.

Однако это невозможно сделать при помощи инструмента иллюстратора Selection Tool (V). Это не проблема. Выделяем грфические векторные объекты и переходим Object > Transform > Scale… и устанавливаем необходимую для уменьшения величину.

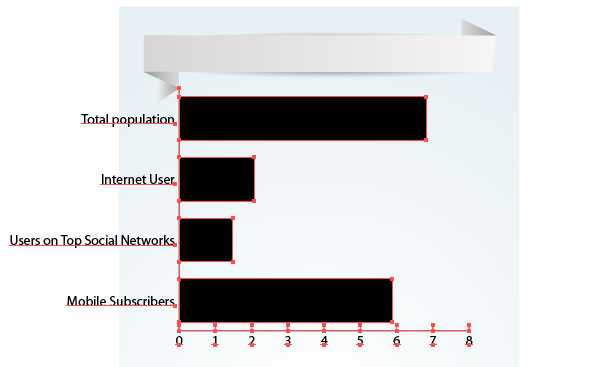
Шаг 10
Давайте на примере этого графика рассмотрим, как преобразовывать его элементы, не потеряв при этом его динамических свойств. Я решил удалить оси. Выделяем одну из них при помощи Direct Selection Tool (A) и нажимаем на клавишу Delete.

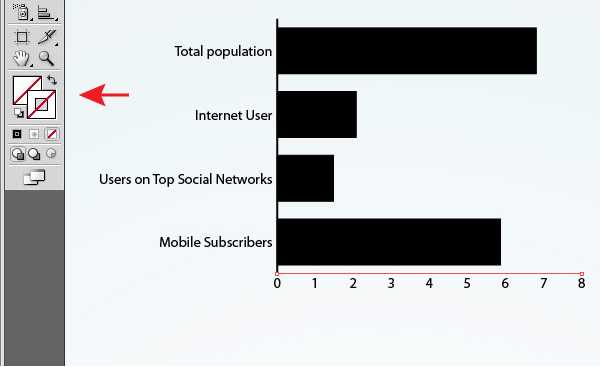
Как вы видите это сделать невозможно. Но мы можем отключить обводку этого пути. При этом объект станет не видимым.

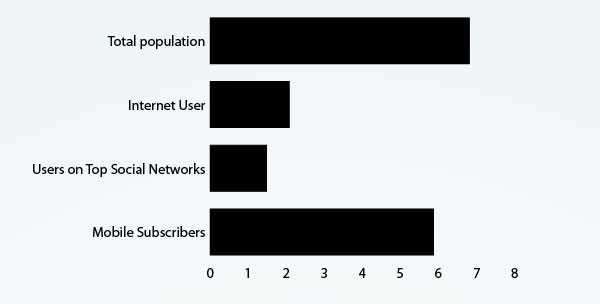
Сделаем невидимыми обе оси.

Для того чтобы сделать невидимыми цифры отключите их заливку.

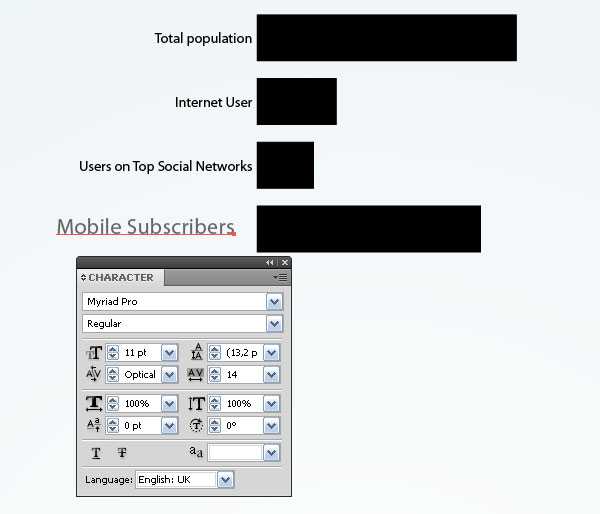
Шаг 11
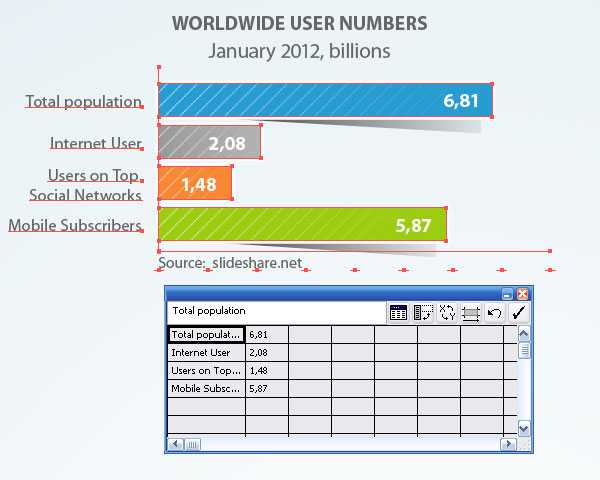
Выделяем при помощи Direct Selection Tool (A) название категорий и изменяем параметры текста при помощи панели Character (Window > Type > Character). Вы также можете изменить цвет текста и изменить его положение. Эти и дальнейшие преобразования по ходу урока не приведут к потере динамического статуса графика.

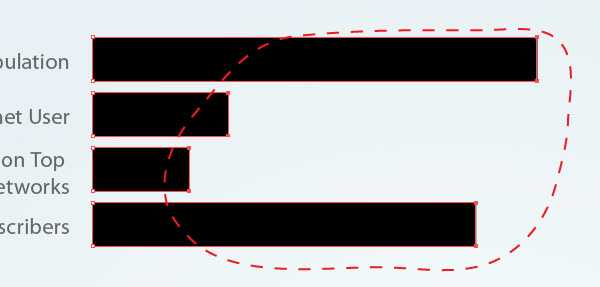
Выделяем при помощи Lasso Tool (Q) или Direct Selection Tool (A) точки, указанные на рисунке ниже и, удерживая клавишу Shift, удлиняем столбцы при помощи Direct Selection Tool (A). Здесь я хочу заметить, что преобразования в виде изменения размера отдельных элементов или их перемещение относительно других динамических элементов, следует производить после завершения работы с данными. В противном случае, любые изменения данных приведет к возвращению элементов на свои места и в нужной пропорции. И я думаю, это понятно.

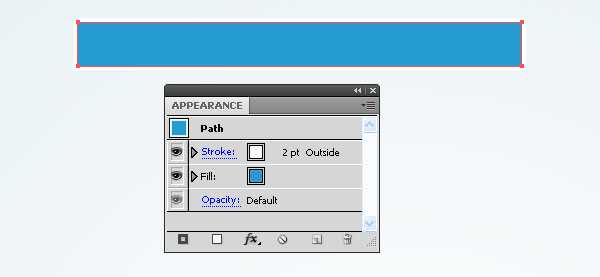
Шаг 12
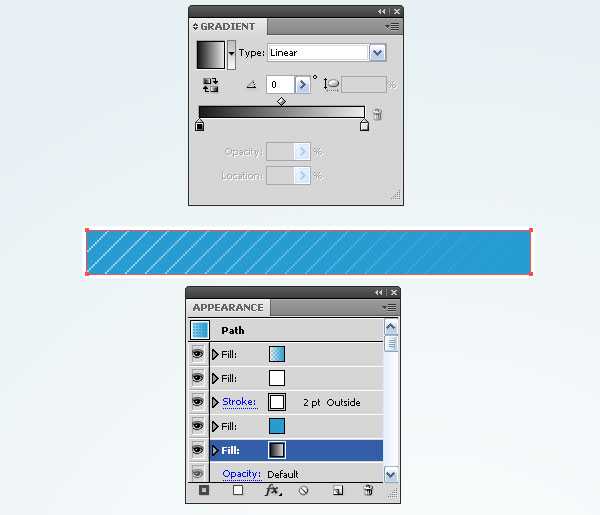
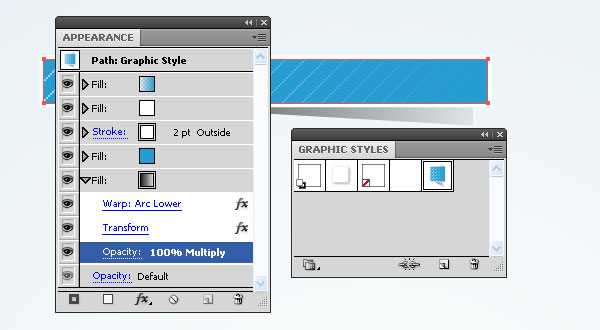
Теперь давайте поработаем над внешним видом векторных столбцов. Все преобразования мы будем осуществлять при помощи панели иллюстратора Appearance (Window > Appearance). Заменяем заливку столбца на голубой цвет. Применим к его обводке белый цвет.

Шаг 13
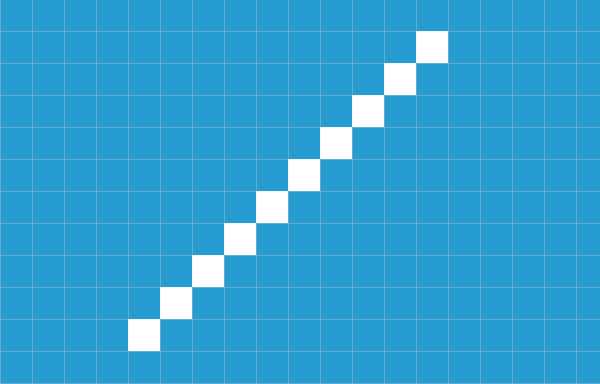
Теперь давайте создадим очень простой безшовный узор. Включим режим предварительного просмотра (View > Pixel Preview) для того, чтобы располагать элементы точно в ячейках пиксельной сетки. Берем Rectangle Tool (M) и создаем десять квадратов 1 x 1 px, как это показано на рисунке ниже.

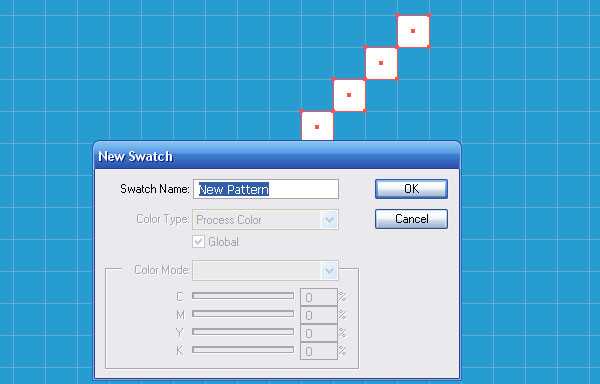
Выделяем все квадраты и переходим Edit > Define Pattern… и нажимаем кнопку OK в диалоговом окне

Шаг 14
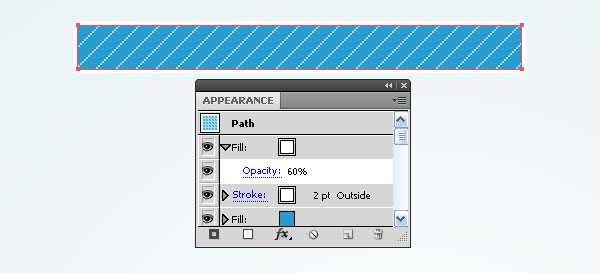
Выделяем столбец графика и добавляем новую заливку в панель Appearance. Применим к этой заливке паттерн, который был создан в предыдущем шаге и уменьшим прозрачность до 60%

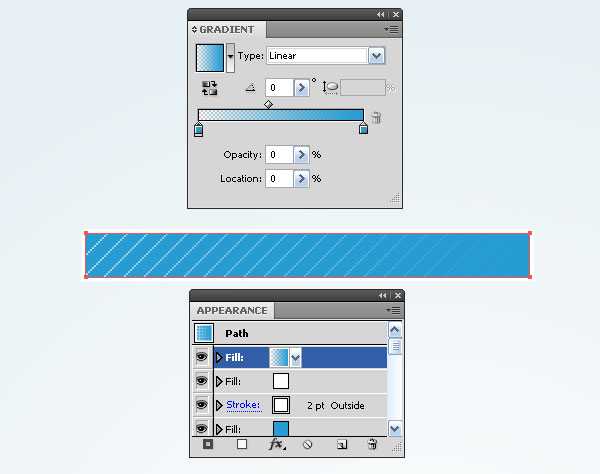
Добавим еще одну заливку и применим к ней линейный градиент, который состоит из двух голубых слайдеров, один из которых имеет прозрачность 0%

Шаг 15
Создадим падающую тень от столбца. Добавим новую заливку и поместим ее ниже всех в панели Appearance. Применим к ней линейный градиент от черного к светло-серому цвету.

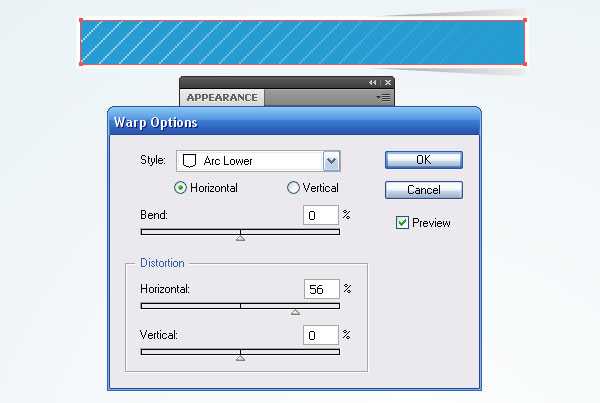
Не снимая выделения с этой заливки, переходим Effect > Warp > Arc Lower… и устанавливаем параметры, указанные на рисунке ниже

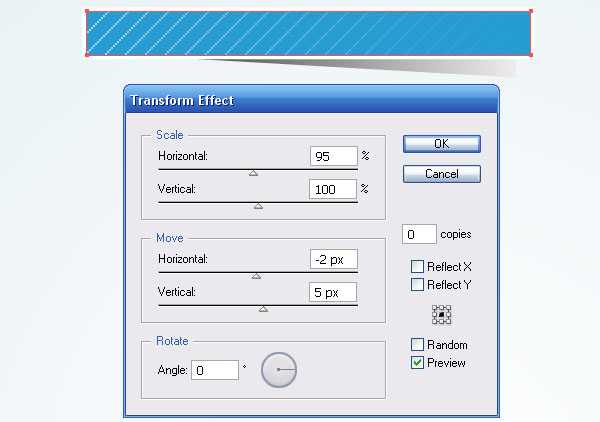
Теперь переходим Effect > Transform & Distort > Transform… и устанавливаем параметры в диалоговом окне.

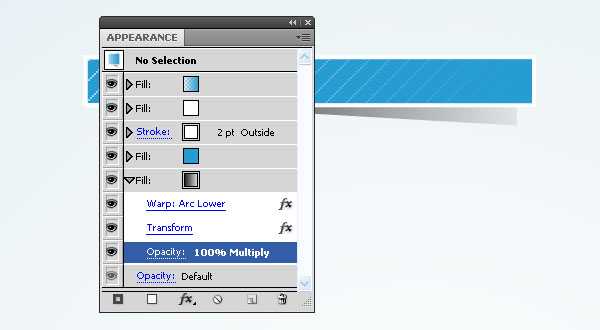
Применим к заливке режим смешивания Multiply. Это также можно сделать в панели иллюстратора — Appearance.

Шаг 16
Для того чтобы не повторять всю последовательность действий для остальных колонок графика сохраним графический стиль в соответствующей панеле.

Применим графический стиль к нижнему столбцу. Заменим цвета линейного градиента и одной из заливок в панели Appearance.

Применим тот же стиль к средним столбцам. Удалим нижнюю заливку с тенью в этом случае.

Шаг 17
При помощи Type Tool (T) напишем данные соответствующие категориям, название графика и источник информации.

Давайте проверим, остался ли наш график динамическим. Переходим Object > Graph > Date…

Как видите, я был прав.
Шаг 18
Используя описанные выше техники, я изменил дизайн остальных графиков.

Для того чтобы наш урок по Illustrator содержал не только техническую информацию, но и демонстрировал вам интересные цифры статистики интернета, я представил их в графическом виде.

Этот урок по созданию инфографики в иллюстраторе был создан мною для английского интернет издания Designmodo. Сегодня я публикую русскую версию данного урока.
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
ru.vectorboom.com
отрисовка эскизов или скетчей в векторе ~ Записки микростокового иллюстратора
А на этот раз у нас очередной гостевой урок. Поделиться своим опытом к нам пришла Илона Репкина, спортсменка, микростокер, наконец, она — просто красавица! Илона расскажет, как она обрисовывает скетчи в иллюстраторе для микростоков. И, конечно же, она приглашает вас к себе в блог, чтобы поближе познакомиться:
Илона уже не первый раз пишет для нас гостевые статьи, за что ей огромное спасибо 🙂 Но здесь её уроки появились впервые, так как до этого они публиковались только на закрытом блоге. Если вы тоже хотите написать для нас гостевую статью, то тут есть все подробности: Напиши свой урок – попади к нам на блог!
Итак, а теперь перейдём непосредственно к уроку по Adobe Illustrator.Отрисовка эскизов в иллюстраторе
Я часто рисую «по старинке» на бумаге. А потом обрабатываю в иллюстраторе и фотошопе. Почему бы не рисовать сразу с помощью графического планшета? А потому, что у меня фантазия перестает работать, если я веду линию не по бумаге. Сравнивала картинки, нарисованные разными способами – разница огромная и ощутимая.
Итак приступим. Отрисовка скетча.

Да, можно было бы просто оттрейсить скетч. Но тут линий очень много и результат будет не ахти. Все равно прийдется ручками дорабатывать.
Для этой работы я использую инструмент «карандаш». Без обводки, но с черной заливкой.

Я «обвожу» контур. Поэтому линия получается толще вначале и тоньше в конце. Это придает скетчу некий шарм. Обязательно зажимайте Alt, когда замыкаете контур. Чтобы не создавать открытых путей. Но если у вас Adobe Illustrator CC, то он сам должен закрывать пути при рисовании карандашом.
Это мои настройка карандаша.

Вот так выглядит результат.

Не спорю, что в некоторых местах есть неаккуратности. Их можно выровнять инструментом «Сглаживание»

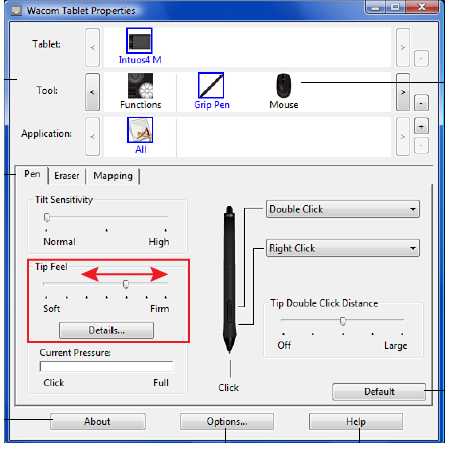
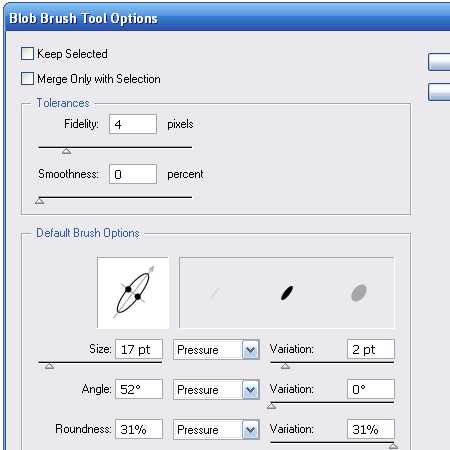
Почему я не пользуюсь инструментом Blob Brush? Плюсы Блоб браша: им можно рисовать сразу готовую линию, а не обводить контуры. Он больше похож на «инструмент настоящего художника». Он реагирует на нажим пера. Но лично мне это не всегда удобно. Хоть такую функцию можно отключить, нажав два раза на иконку инструмента Блоб Браш.

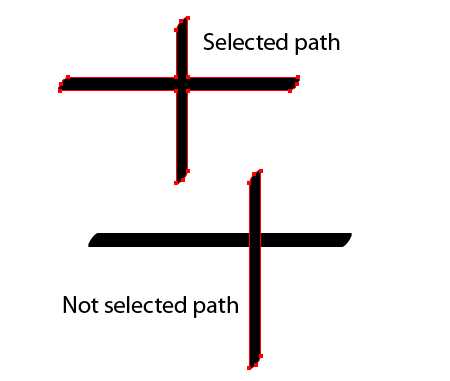
Есть места, где линия заходит одна на другую, вылазит по краям. Да, это можно убрать. Но в случае с карандашом такого не произойдёт. Как убрать? Выделить всё командой Ctrl+A. Нажать кнопку Divide (Разделить) на панели Pathfinder (Обработка контуров).
Потом следует разгруппировать все. И удалить лишнее.

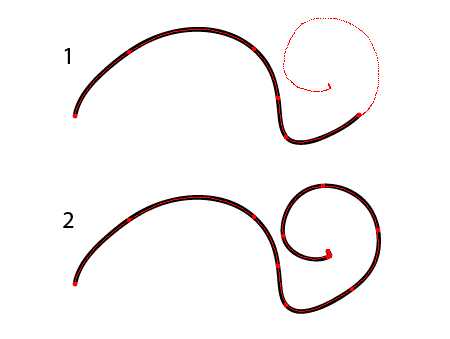
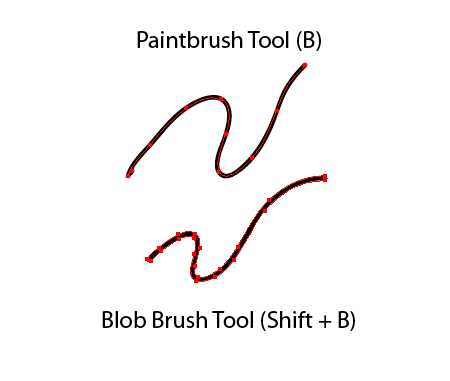
Предлагаю сравнить два тапка. Первый нарисован инструментом «Карандаш». Второй «Блоб браш».


Какой из них вам нравится больше? Так или иначе, вывод тут один — оба инструмента замечательные. Главное, уметь рисовать и не лениться исправлять, подчищать ошибки 🙂
Карандаш я использую, если нужно работать со скетчем. И нужны плавные линии, которые выглядят, как будто они нарисованы кистью. Рисунок получается живее и динамичнее.
А вот Блоб Браш по моему мнению хорош для рисования дудлов. Где одна толщина линии и в рисунке нет той динамики, которая есть в скетче.
У нас еще остались инструменты «Кисть» и «Перо».
Честно говоря, я бы не стала орисовывать ими этот эскиз. Почему? Перо незаменимо при создании хенд-драун буковок. Где нужна идеальная плавность перехода линии в линию. На днях мучала свой ник, переводила в вектор с помощью пера.

Тут совсем мало точек. Но времени на создание уходит больше.

Зато результат! Гладкий, чистый и лаконичный.
Новичку приручить инструмент перо достаточно сложно. Но возможно. Я училась работать с ним по уроку c этого блога: Рисуем с помощью инструмента Перо (Pen Tool). Это самый простой и доступный урок в сети.
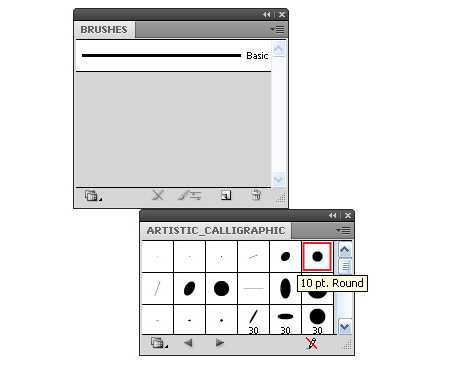
Инструмент «Кисть». Рисуем вот такую заготовку.

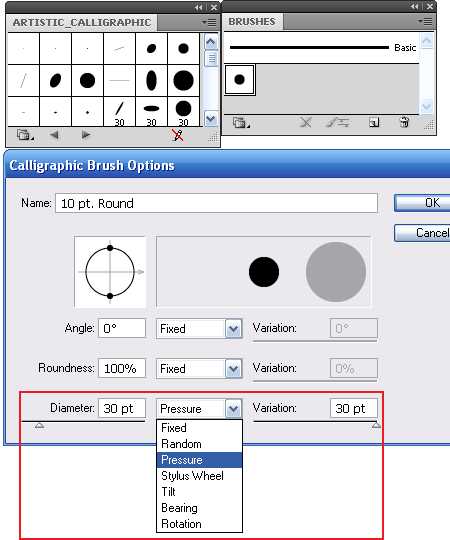
Добавляю ее в панель «Кисти». Создаём Art Brush (обьектная кисть).

Это мои настройки кисти.
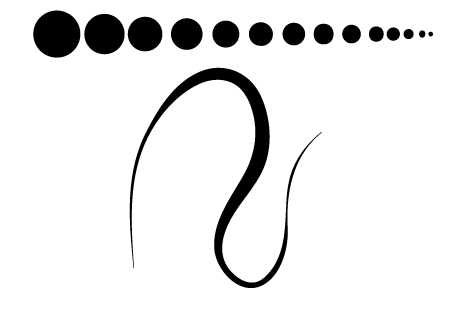
Ключевой момент здесь «Растянуть и подогнать по длинне обводки». Наша заготовка растягивается по всей длинне нарисованой линии.

Заготовку для кисти можно создавать любую. И примеров использования кистей в сети масса. Я отмечу только одну ее особенность. Кисть можно применить к любой обводке. Нарисуйте круг стандартным инструментом «Эллипс» (L). И примените к нему разные кисти из тех, что есть в стандартном наборе иллюстратора. И вы поймете, о чем я говорю 🙂
Как вы заметили есть еще и другие кисти. Их можно изучить по этому уроку: Использование кистей. Для отрисовки скетчей кисть я практически никогда не применяю.
А вот такой скетчевый паттерн можно вообще не обводить. Достаточно простой трассировки.

Вот как выглядить изначальный эскиз. Он был нарисован черным фломастером, но сканер поменял цвет рисунка. Если вы рисуете черным фломастером или линером, то достаточно простой автоматической трассировки в режиме «Черно-белый логотип»

Я надеюсь, мои советы помогут начинающим иллюстратором в освоении вектора. Если есть вопросы, можете задавать их в комментариях.
Илона Репкина специально для блога Записки микростокового иллюстратора
anna-volkova.blogspot.com
