Уроки векторной графики в adobe illustrator – Уроки Adobe Illustrator ~ Записки микростокового иллюстратора
Урок по Illustrator — Создание векторной инфографики с возможностью динамического изменения данных — Уроки
Цель урока

В этом уроке мы рассмотрим, как создавать векторную информационную графику, используя стандартные инструменты Adobe Illustrator. Мы также рассмотрим несколько способов, которые позволят изменять внешний вид графиков, сохраняя при этом их динамические свойства. То есть вы сможете редактировать данные графиков, после всех преобразований. Ну, что начнем!
Шаг 1
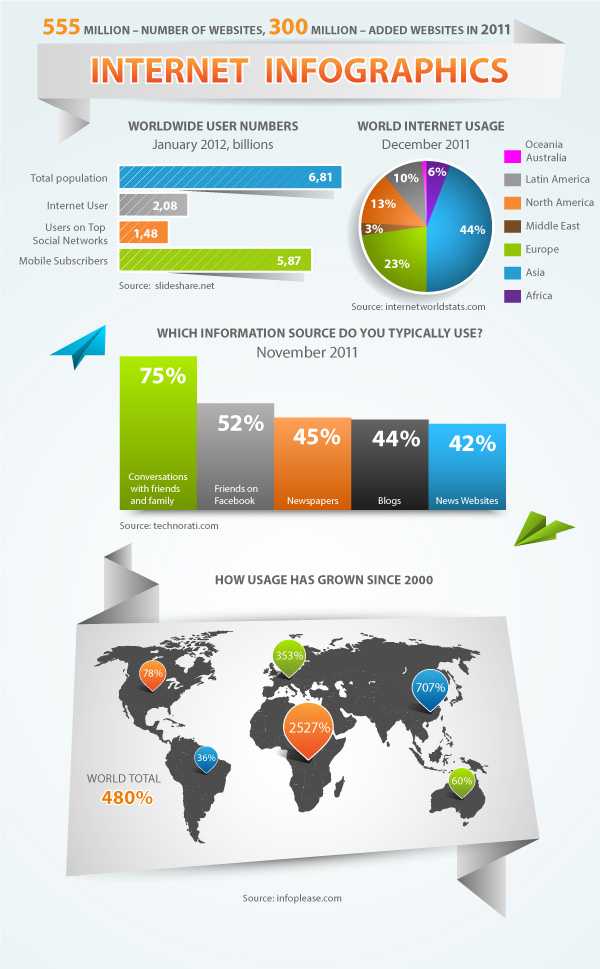
Инфографика это инструмент преподнесения информации пользователю в более лаконичной, емкой форме. Это один из видов альтернативного изложения информации средствами художественных зарисовок, графиков, диаграмм и других графических объектов на бумаге или в электронном виде. Посмотрите пример применения инфографики при освещении двух значительных событий этого года: Инфогрфика Euro 2012 и инфографика Олимпийских игр 2012.
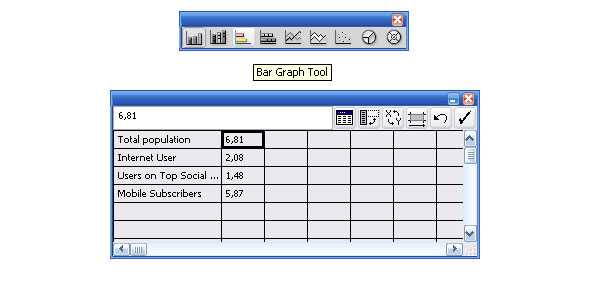
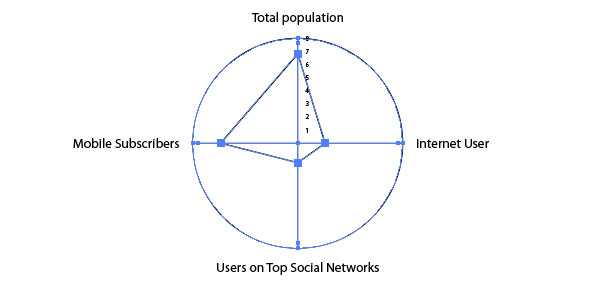
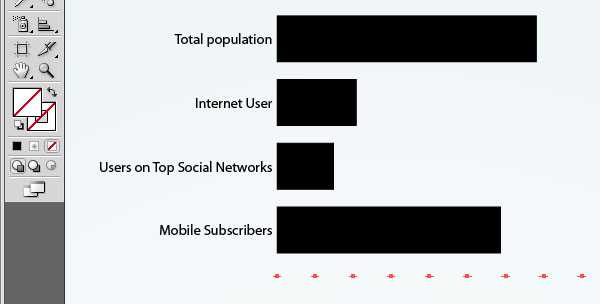
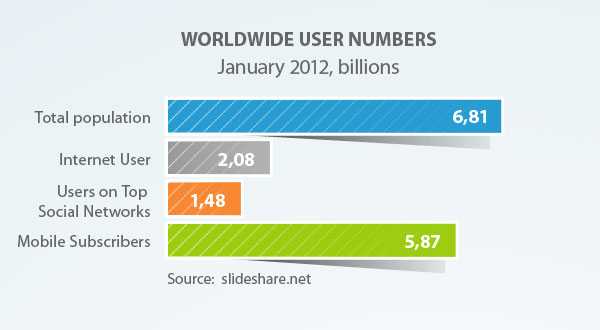
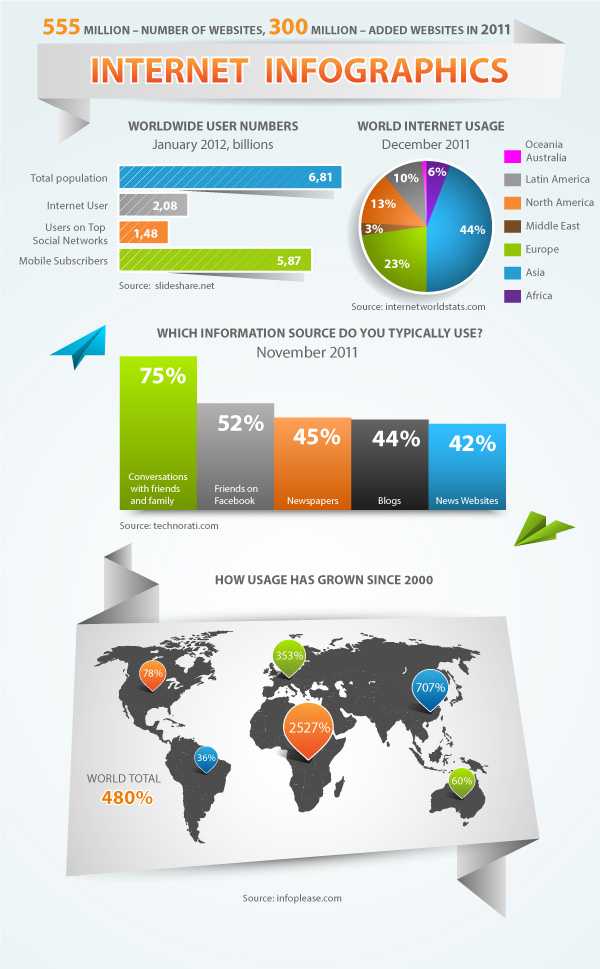
Работа с инфографикой, всегда предполагает поиск информации и обработку данных на первом этапе проекта. В этом уроке по работе в Adobe Illustrator при создании векторной инфографики я буду использовать интернет статистику. Используемые мной источники будут указанны в процессе их использования. Первый график, который мы с вами создадим, будет отображать интернет пользователей, социальные сети, абонентов мобильной связи и общее количество населения — источник информации: slideshare.net. Все, что я перечислил выше, называется категориями, а цифры, которые соответствуют этим категориями, называются данными. Берем Bar Graph Tool и создаем квадратную выделенную область на пустом месте текущего документа. В результате этих действий открывается окно Graph Data, в которое необходимо ввести категории и данные, соответствующие им.

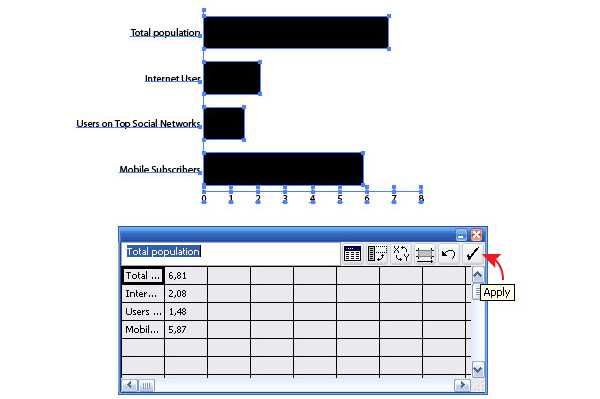
Вся информация вводится в соответствующие ячейки таблицы. Выделение необходимых ячеек таблицы осуществляется при помощи курсора. После ввода информации нажмите на кнопку Applyв окне Graph Data, это приведет к созданию графика.

Шаг 2
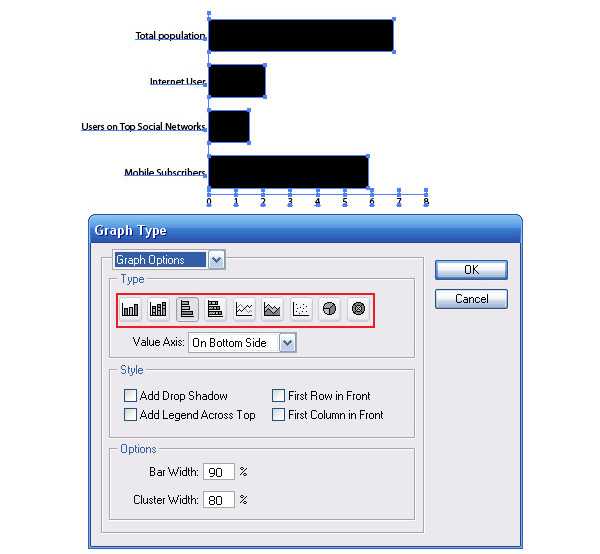
Созданный вами объект является динамическим, то есть вы всегда можете изменить название, последовательность и количество категорий или данных. Если вы закрыли окно Graph Data, для доступа к данным переходим Object > Graph > Data…. Мы можем изменять тип графика после того, как он был сформирован. Для этого переходим Object > Graph > Tape…

График изменит свой внешний вид, только после того, как вы нажмете кнопку OK в диалоговом окне.

Шаг 3
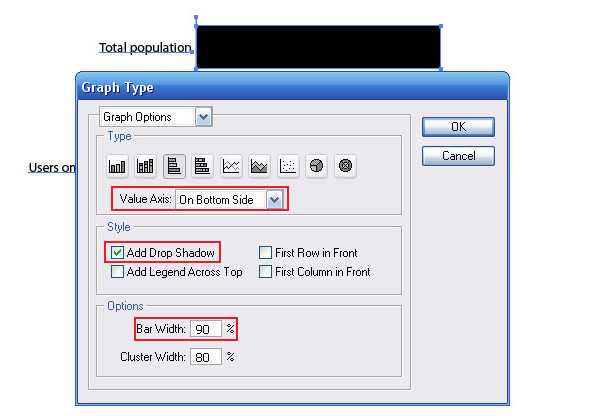
Давайте немного исследуем окно Graph Type. Как вы видите, мы можем изменять ширину, указывать положение осей и даже добавлять падающую тень.

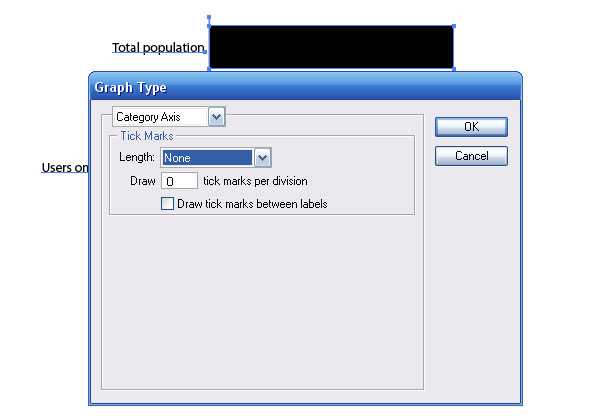
Мы также можем редактировать значения и категории осей.

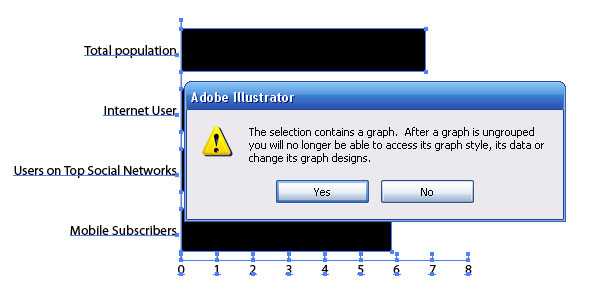
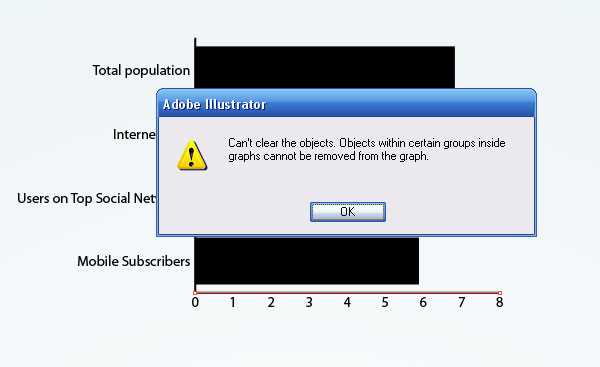
Но как вы все понимаете, этого явно недостаточно, для того чтобы придать графику нужный вид. И вот тут многие дизайнеры делают одну и ту же ошибку: конвертируют динамический график в группу обычных векторных объектов. Осуществляется это путем разгруппирования объектов графика (Shift + Cmd / Ctrl + G). О том, что вы теряете возможность управлять данными, сообщается в окне предкпреждений.

Мы не будем совершать эту ошибку, сохраним динамические свойства графика. О том, как изменять его внешний вид в таком состоянии вы узнаете немного позже.
Шаг 4
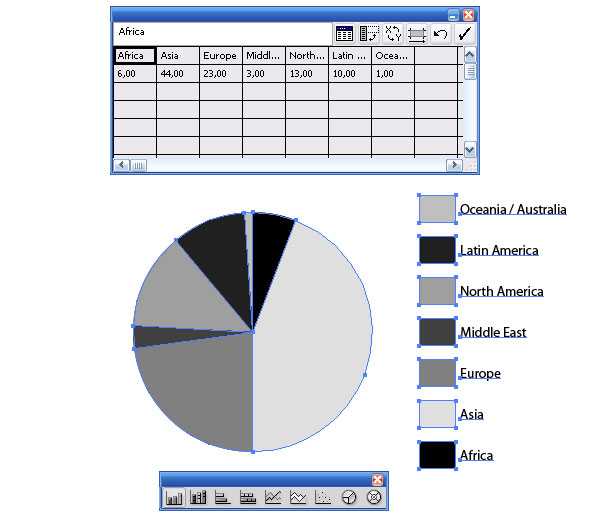
Теперь давайте создадим еще два динамических графика. Для создания графика «Статистика всемирного интернета” (источник: internetworldstats.com) я использовал Pie Graph Tool

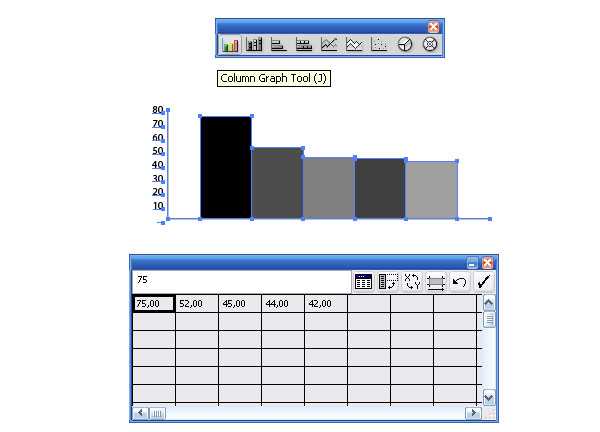
Для создания графика «Источники информации» (источник: technorati.com) я использовал Column Graph Tool

Принцип работы с этими графиками, ничем не отличается от работы с первым графиком (см. шаг 1).
Шаг 5
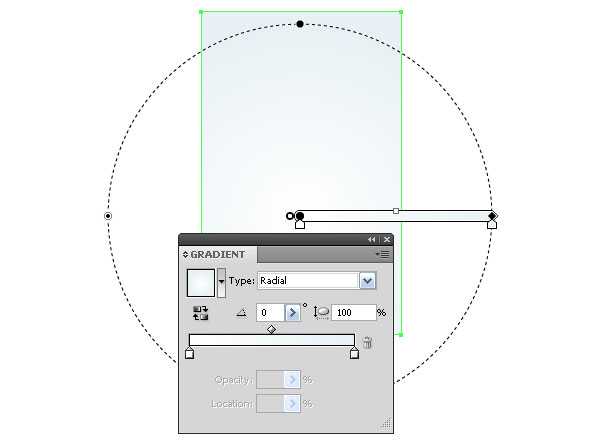
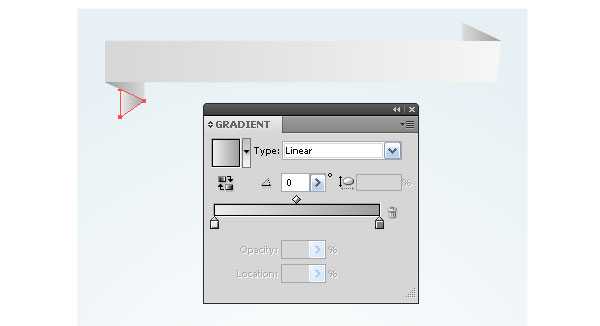
В этом шаге нашего урока по освоению секретов работы в Illustrator создадим общий дизайн нашей инфографики. Я решил использовать стиль оригами (такой стиль достаточно популярен в наше время). При помощи инструмента Rectangle Tool (M) создадим прямоугольник и зальем его радиальным градиентом от белого к голубому цвету.

Ширина этого прямоугольника 600 px (в соответствии с требованиями заказчика). Его высота может изменяться в процессе добавления элементов.
Шаг 6
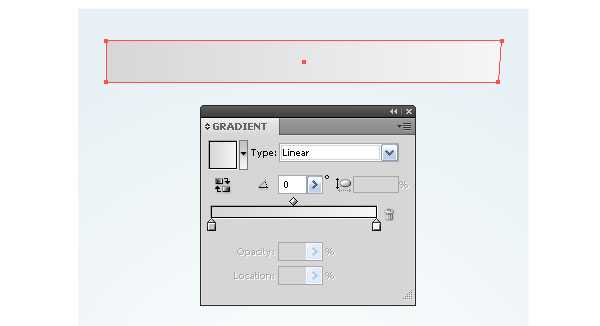
При помощи инструмента иллюстратора Pen Tool (P) создадим векторную форму бумажной полоски, на которой будет находиться название инфографики. Заливаем объект линейным градиентом от белого к серому цвету.

Направление градиента, соответствует направлению источника света. Все последующие элементы также будут освещены этим общим источником. Глобальное световое решение – это первый признак хорошего дизайна.
Шаг 7
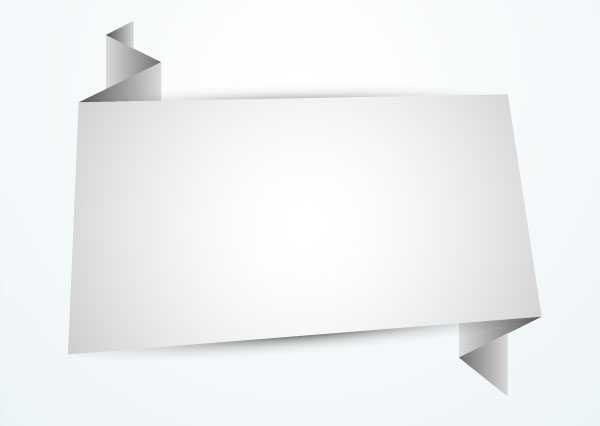
Создадим еще несколько изгибов векторной бумажной ленты, используя Pen Tool (P). При помощи линейных градиентов передадим игру света и тени на этих поверхностях.

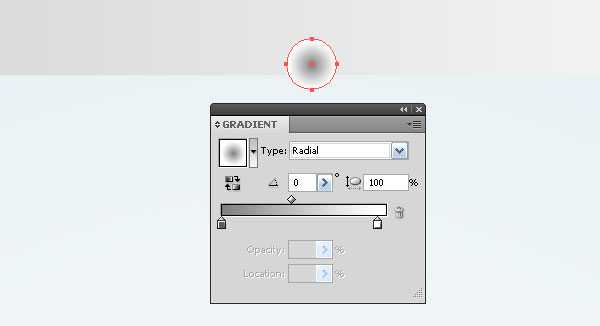
Для создания контраста между светлым фоном и бумажной лентой создадим падающие тени. При помощи Ellipse Tool (L) создадим окружность с заливкой радиальным градиентом от серого к белому цвету.

Трансформируем окружность в эллипс, используя Selection Tool (V) и удерживая клавишу Opt/Alt
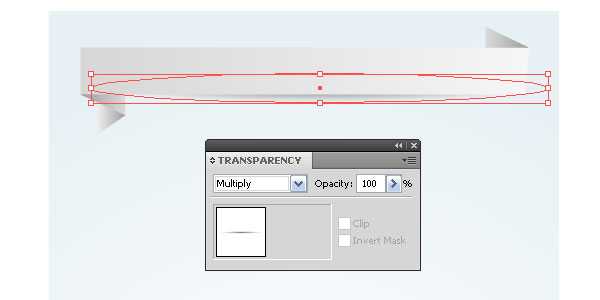
Применяем к окружности режим смешивания Multiply и размешаем ее ниже бумажной ленты.

Используя эту технику, создадим тень в верхней части ленты.
Шаг 8
Создайте еще одну бумажную ленту, как это показано на рисунке ниже.

Техника создания таких объектов была описана выше. Расположим на этой ленте векторную карту мира. Вы сможете скачать подобную карту здесь

Шаг 9
Пришло время вернуться к графикам. Поместим первый график в области, созданного дизайна. Как вы можете видеть, его следует уменьшить.

Однако это невозможно сделать при помощи инструмента иллюстратора Selection Tool (V). Это не проблема. Выделяем грфические векторные объекты и переходим Object > Transform > Scale… и устанавливаем необходимую для уменьшения величину.

Шаг 10
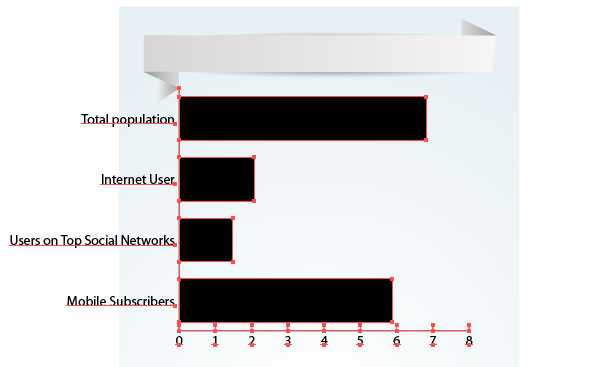
Давайте на примере этого графика рассмотрим, как преобразовывать его элементы, не потеряв при этом его динамических свойств. Я решил удалить оси. Выделяем одну из них при помощи Direct Selection Tool (A) и нажимаем на клавишу Delete.

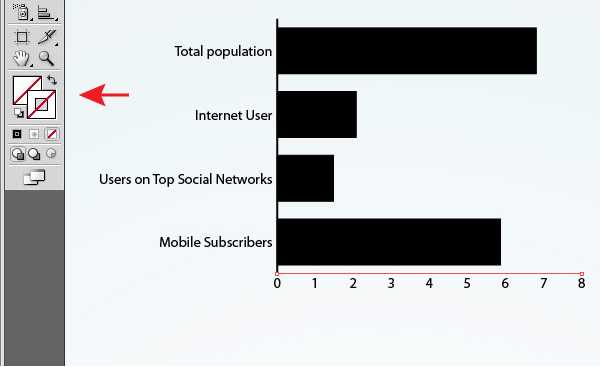
Как вы видите это сделать невозможно. Но мы можем отключить обводку этого пути. При этом объект станет не видимым.

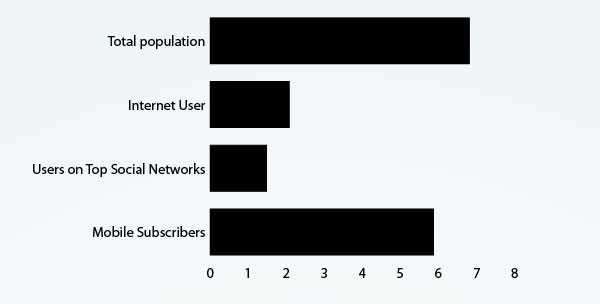
Сделаем невидимыми обе оси.

Для того чтобы сделать невидимыми цифры отключите их заливку.

Шаг 11
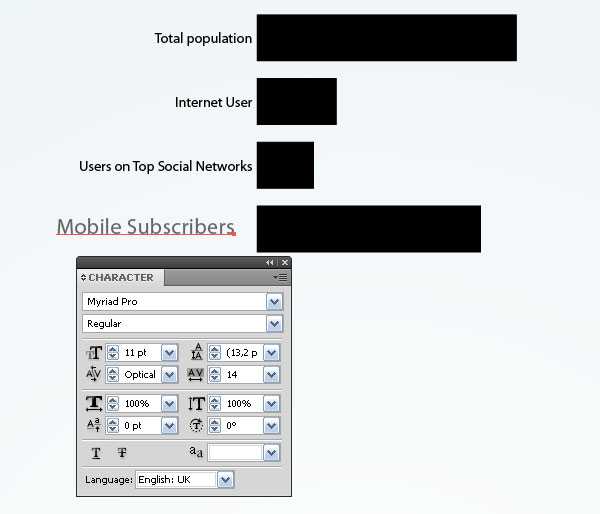
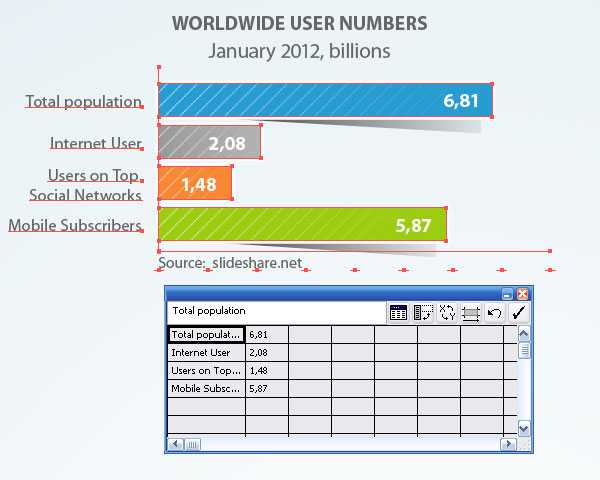
Выделяем при помощи Direct Selection Tool (A) название категорий и изменяем параметры текста при помощи панели Character (Window > Type > Character). Вы также можете изменить цвет текста и изменить его положение. Эти и дальнейшие преобразования по ходу урока не приведут к потере динамического статуса графика.

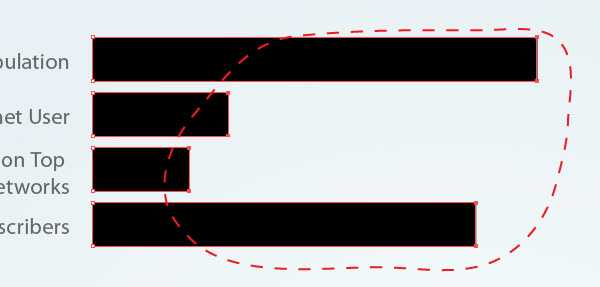
Выделяем при помощи Lasso Tool (Q) или Direct Selection Tool (A) точки, указанные на рисунке ниже и, удерживая клавишу Shift, удлиняем столбцы при помощи Direct Selection Tool (A). Здесь я хочу заметить, что преобразования в виде изменения размера отдельных элементов или их перемещение относительно других динамических элементов, следует производить после завершения работы с данными. В противном случае, любые изменения данных приведет к возвращению элементов на свои места и в нужной пропорции. И я думаю, это понятно.

Шаг 12
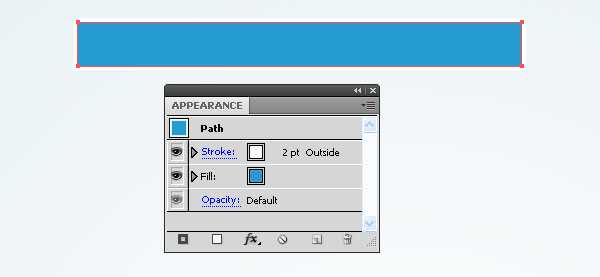
Теперь давайте поработаем над внешним видом векторных столбцов. Все преобразования мы будем осуществлять при помощи панели иллюстратора Appearance (Window > Appearance). Заменяем заливку столбца на голубой цвет. Применим к его обводке белый цвет.

Шаг 13
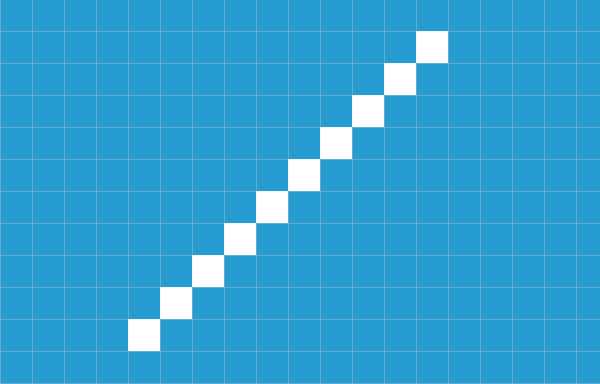
Теперь давайте создадим очень простой безшовный узор. Включим режим предварительного просмотра (View > Pixel Preview) для того, чтобы располагать элементы точно в ячейках пиксельной сетки. Берем Rectangle Tool (M) и создаем десять квадратов 1 x 1 px, как это показано на рисунке ниже.

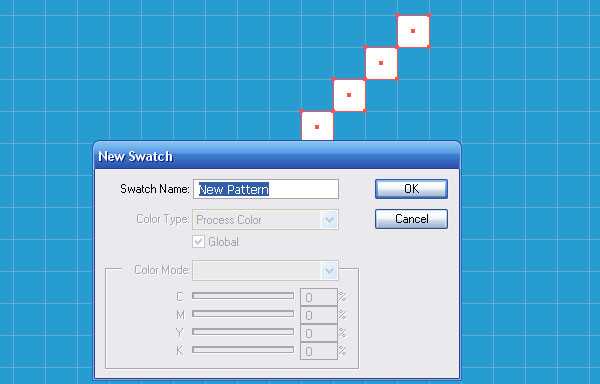
Выделяем все квадраты и переходим Edit > Define Pattern… и нажимаем кнопку OK в диалоговом окне

Шаг 14
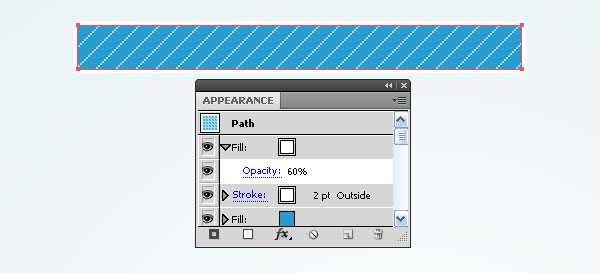
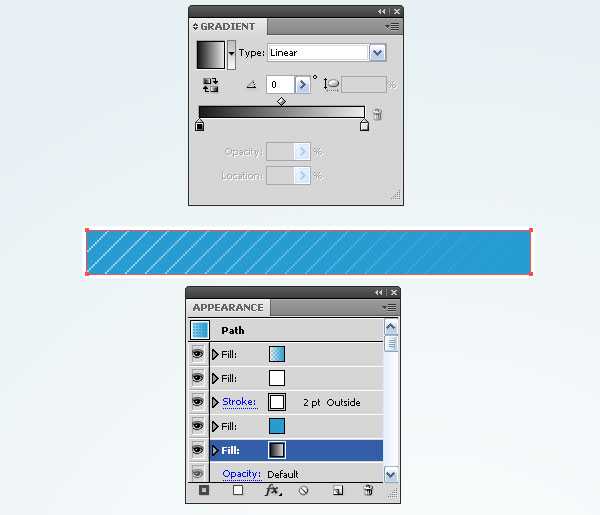
Выделяем столбец графика и добавляем новую заливку в панель Appearance. Применим к этой заливке паттерн, который был создан в предыдущем шаге и уменьшим прозрачность до 60%

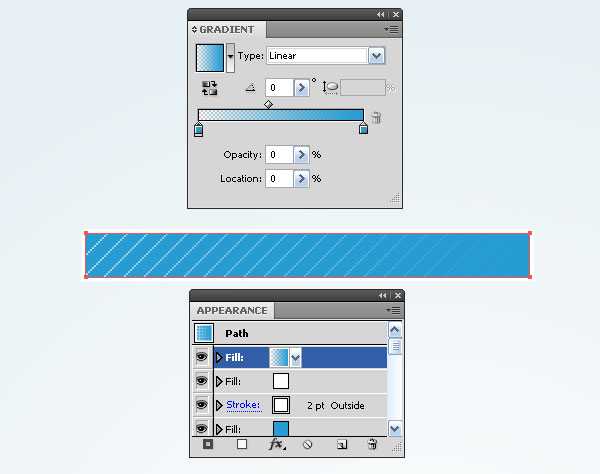
Добавим еще одну заливку и применим к ней линейный градиент, который состоит из двух голубых слайдеров, один из которых имеет прозрачность 0%

Шаг 15
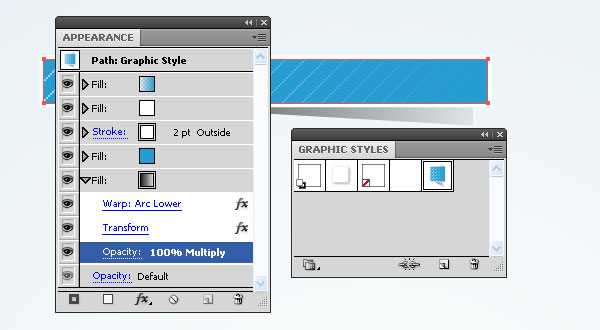
Создадим падающую тень от столбца. Добавим новую заливку и поместим ее ниже всех в панели Appearance. Применим к ней линейный градиент от черного к светло-серому цвету.

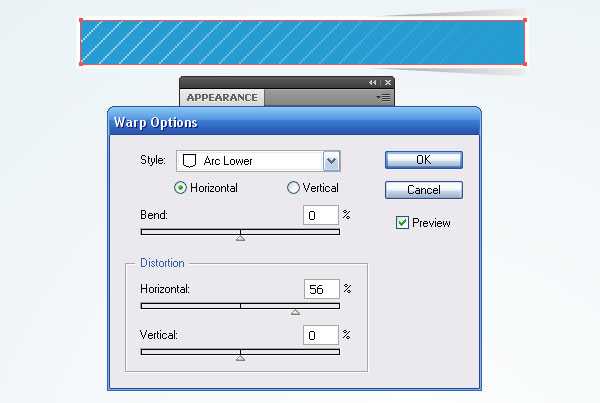
Не снимая выделения с этой заливки, переходим Effect > Warp > Arc Lower… и устанавливаем параметры, указанные на рисунке ниже

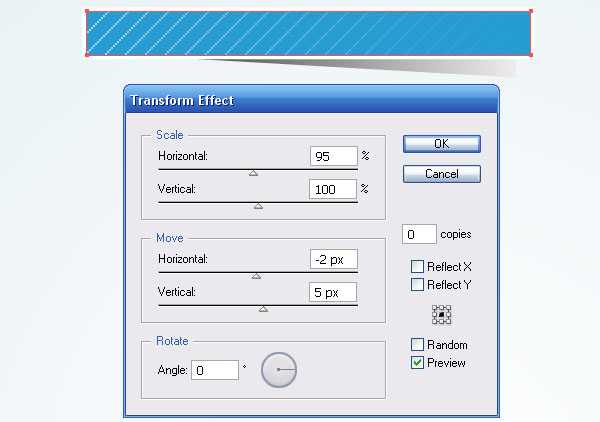
Теперь переходим Effect > Transform & Distort > Transform… и устанавливаем параметры в диалоговом окне.

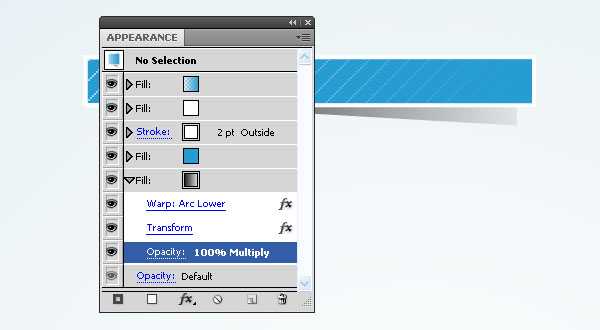
Применим к заливке режим смешивания Multiply. Это также можно сделать в панели иллюстратора — Appearance.

Шаг 16
Для того чтобы не повторять всю последовательность действий для остальных колонок графика сохраним графический стиль в соответствующей панеле.

Применим графический стиль к нижнему столбцу. Заменим цвета линейного градиента и одной из заливок в панели Appearance.

Применим тот же стиль к средним столбцам. Удалим нижнюю заливку с тенью в этом случае.

Шаг 17
При помощи Type Tool (T) напишем данные соответствующие категориям, название графика и источник информации.

Давайте проверим, остался ли наш график динамическим. Переходим Object > Graph > Date…

Как видите, я был прав.
Шаг 18
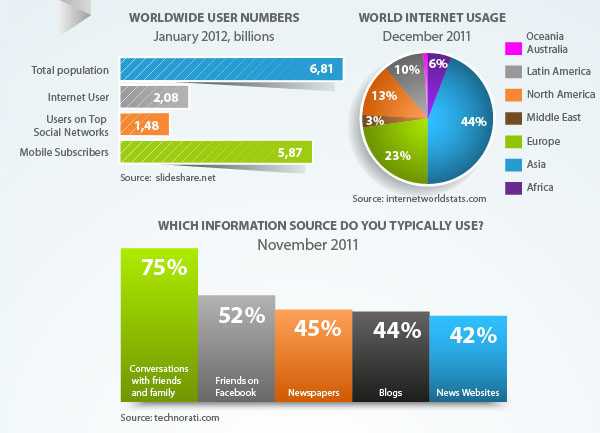
Используя описанные выше техники, я изменил дизайн остальных графиков.

Для того чтобы наш урок по Illustrator содержал не только техническую информацию, но и демонстрировал вам интересные цифры статистики интернета, я представил их в графическом виде.

Этот урок по созданию инфографики в иллюстраторе был создан мною для английского интернет издания Designmodo. Сегодня я публикую русскую версию данного урока.
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
ru.vectorboom.com
5 способов создать векторную картинку в Adobe Illustrator
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы 🙂 И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
Я на данный момент использую трейс только для цитат вроде такой:

Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
 Одна из моих первых картинок, нарисованная блоб брашем
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях 🙂 Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:

Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно
– Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Фото на обложке: ShutterStock
infogra.ru
Урок Illustrator — Создание контура векторного рисунка при помощи графического планшета — Уроки
Цель Урока

Рисование при помощи графического планшета дает векторному дизайнеру ряд преимуществ, таких как, ускорение процесса создания иллюстраций, удобство рисования (пером намного удобней и привычней рисовать, чем мышкой), зависимость толщины линии от давления на перо и, наконец, создание рукотворного стиля, который делает ваши иллюстрации неповторимыми. В этом уроке мы рассмотрим, как настраивать графический планшет для удобной работы в Adobe Illustrator и настройку инструментов рисования для создания переменного контура векторных иллюстраций. Я также опишу несколько практических упражнений, которые позволят вам быстро освоить графический планшет. Во второй части этой статьи вы узнаете, как раскрашивать векторные иллюстрации при помощи планшета. Ну что, начнем!
Настройка пера
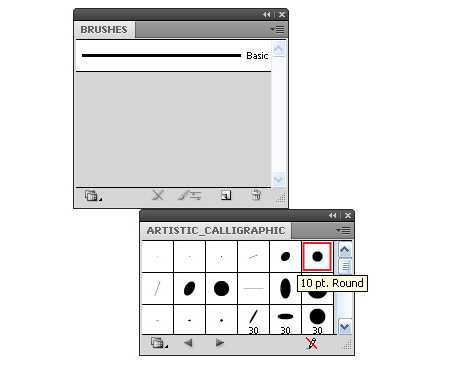
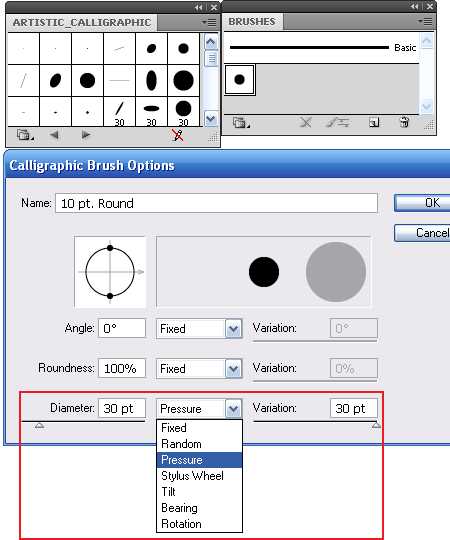
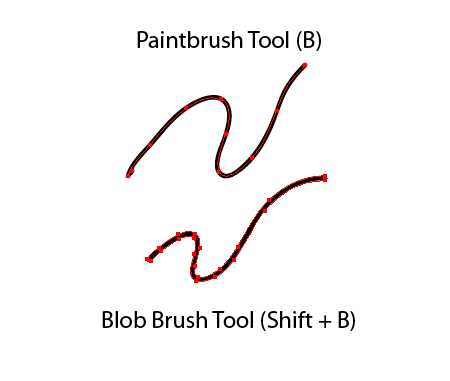
Настроим для удобной работы перо. Основными инструментами для создания контура иллюстрации являются Paintbrush Tool (B) и Blob Brush Tool (Shift + B). О некоторых особенностях их использования пойдет речь немного ниже. А сейчас в панели Brushes (Window > Brushes), открываем «Artistic Calligraphic”(Open Brush Library > Artistic > Artistic_Calligraphic) и выбираем любую кисть круглой формы.

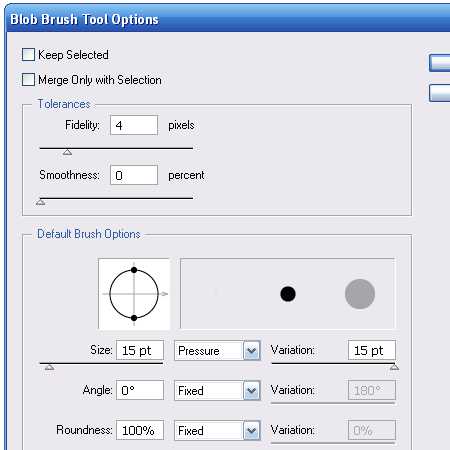
Двойной клик по иконки кисти в панели Brushes вызывает диалоговое окно с ее настройками. Установим диаметр кисти побольше (для наглядности), установим зависимость диаметра кисти от давления на перо и значение Variation, которое равно максимальному диаметру кисти.

Именно такие параметры позволят нам изменять толщину контура от 0 до удвоенного размера (в моем случае это 60pt).
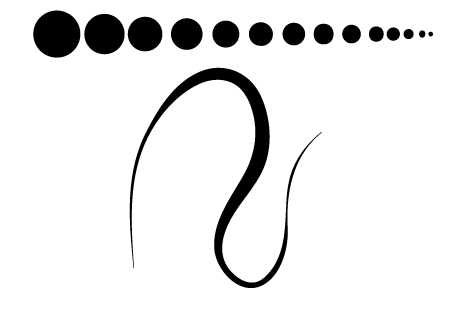
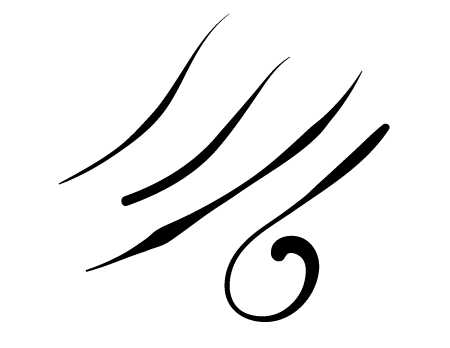
Берем Blob Brush Tool и ставим точки, изменяя давление на перо, как это показано на рисунке ниже.
Цель этого упражнения: убедиться, легко ли вы можете управлять диаметром кисти. Вы должны поставить как можно больше точек разного диаметра. Особое внимание нужно уделить нажатию на перо с минимальным давлением. Вы должны без труда получать очень маленький диаметр кисти. Это позволит вам создавать контур переменной величины, не прерывая его

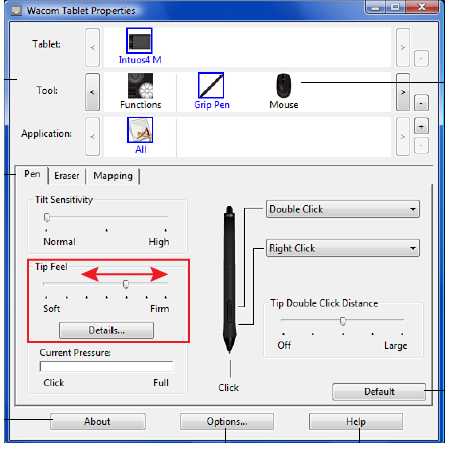
Если это упражнение показалось вам трудно выполнимым, не переживайте проблема не в ваших руках, а в настройках пера. Чтобы получить к ним доступ пользователи Macintosh OS должны открыть System Preferences или Dock, меню Apple, или из папки приложения. Затем кликните на иконке Wacom Tablet. Пользователи Windows OS должны кликнуть на кнопке Пуск и выбрать Все Программы. Затем выбратьWacom Tablet и перейти Wacom Tablet Properties option. Теперь отрегулируйте параметр Tip Feel, сдвигая слайдер и, не закрывая окно Wacom Tablet Properties, повторите упражнение.

Мне понадобилось сделать перо жестче (firm) от первоначальных установок. Но это, как вы понимаете, зависит от ваших предпочтений, но, тем не менее, является очень важной настройкой.
О других настройках планшета вы узнаете из руководства пользователя, в большинстве случаев настройки по умолчанию являются приемлемыми.
Настройка инструментов рисования
Paintbrush Tool (B)
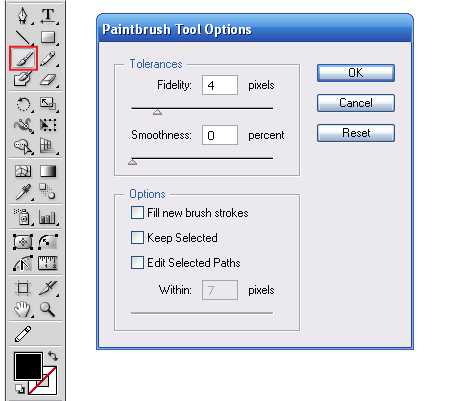
Для получения доступа к настройкам этого инструмента два раз кликнете на его иконки на Toolbar

Давайте познакомимся с параметрами Paint Brush Tool.
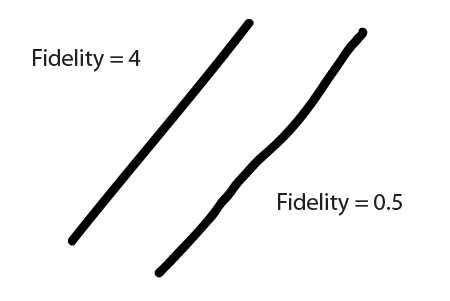
Fidelity определяет как далеко вы можете переместить мышку или стилус прежде чем Adobe Illustrator создаст новую точку на пути. Например, значение Fidelity равное 2.5 означает, что перемещение меньшее, чем 2.5 пикселей не будет учтено. Fidelity может изменяться от 0.5 до 20 пикселей; чем выше этот пераметр, тем менее сложный и более гладкий будет путь. На рисунке ниже показаны две кривые, созданные с разными значениями этого параметра (4 и 0,5)

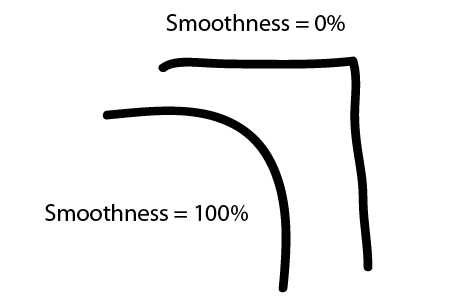
Smoothness определяет сглаживание пути в процессе рисования. Smoothness изменяется от 0% до 100%; чем выше процент, тем более гладким будет путь.

Какую величину Fidelity и Smoothness устанавливать? Оптимальные значения Fidelity 4 pixel и Smoothness 0%. Конечно, это зависит от твердости вашей руки и задач, которые вы перед собой ставите. Если вы вчера хорошо погуляли на вечеринке проставьте, то значение побольше ;).
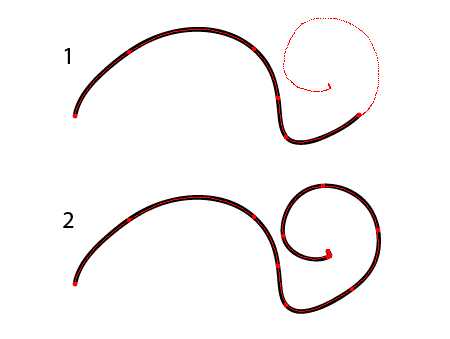
Fill New Brush Strokes применяет заливку к созданному пути. Эта опция полезна при создании закрытых путей.

Keep Selected сохраняет путь выделенным после завершения рисованя.
Edit Selected Paths позволяет редактировать существующий путь при помощи Paintbrush Tool. Например, вы можете продолжить созданный путь.

Within: _ pixels определяет как близко должен находиться инструмент к существующему пути для того чтобы осуществить редактирование. Эта опция доступна только если выбрано Edit Selected Paths.
Последние три опции обычно отключены в процессе работы у большинства профессиональных иллюстраторов, однако вам необходимо знать об их существовании для решения специфических задач.
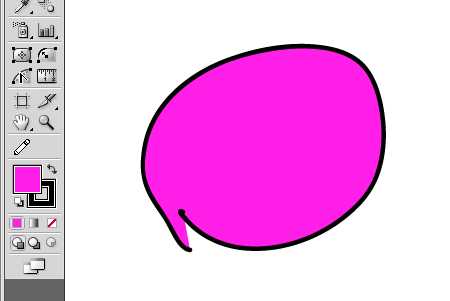
Blob Brush Tool (Shift + B)
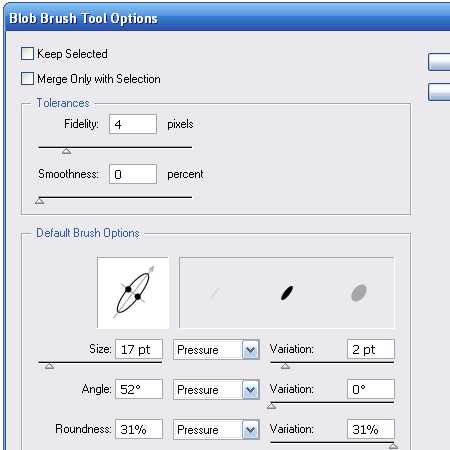
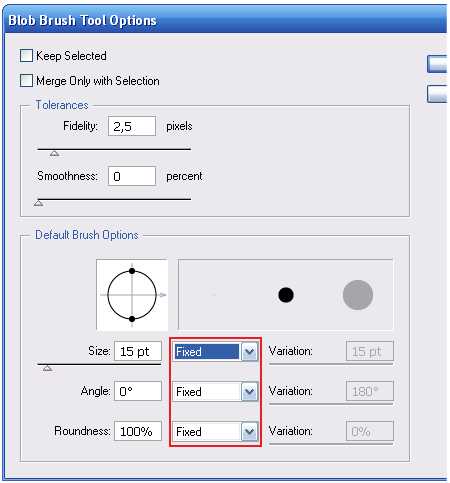
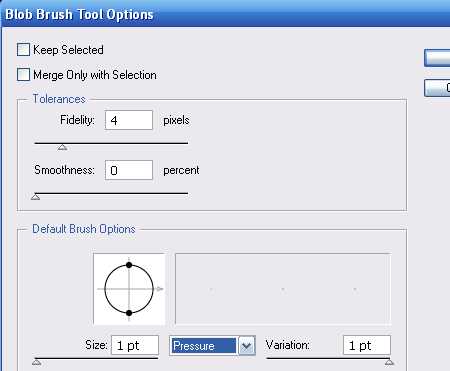
Для получения доступа к настройкам этого инструмента два раз кликнете на его иконки на Toolbar.

Некоторые параметры вам уже знакомы. Давайте познакомимся с новыми.
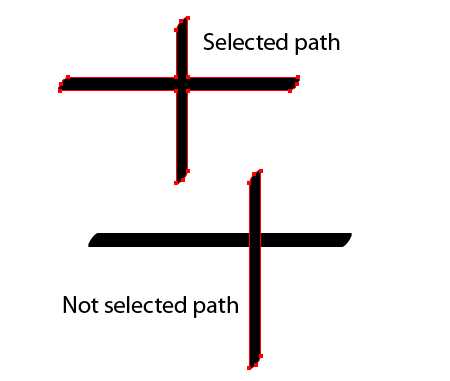
Merge only with Selection — означает, что новые обводки сливаются с существующим выделенным контуром. Если данный параметр выбран, создаваемая обводка не сливается с пересекающимся контуром, который не выделен.

Как вы заметили, Size, Angle and Roundness можно устанавливать непосредственно в диалоговом окне Blob Brush Options, не создавая новую кисть или используя библиотеку кистей, как это было с Paintbrush Tool (B). Несомненно, это удобней. Кроме того мазок этой кисти представляет собой закрытый path (мазок Paintbrush Tool (B) представляет собой открытый path, который имеет свойства примененной кисти), это позволяет его редактировать при помощи Eraser Tool (Shift + E), предавая ему нужную форму


Давайте разберемся в Calligraphic brush options. До подключения планшета часть этих опций была неактивна. Теперь вы можете воспользоваться полным арсеналом возможностей кисти.
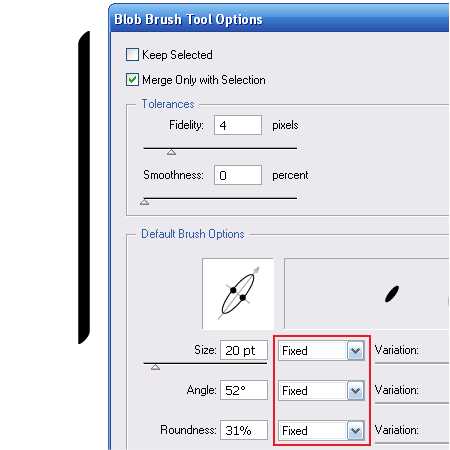
Fixed — создается кисть с заданным углом, округлостью и диаметром (активна без использования планшета).

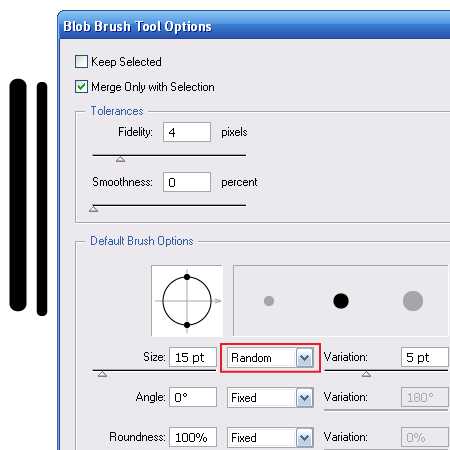
Random — создается кисть со случайными вариациями угла, округлости и диаметра (активна без использования планшета). В поле «Варианты» задается значение, указывающее диапазон, в пределах которого могут колебаться характеристики кисти. Например, если параметр «Диаметр» имеет значение 15, а параметр «Варианты» – значение 5, то диаметр может быть в пределах от 10 до 20. На рисунке ниже оба мазка были сделаны кистью с параметром Random. Диаметр кисти меняется от мазка к мазку, но не в процессе создания контура.

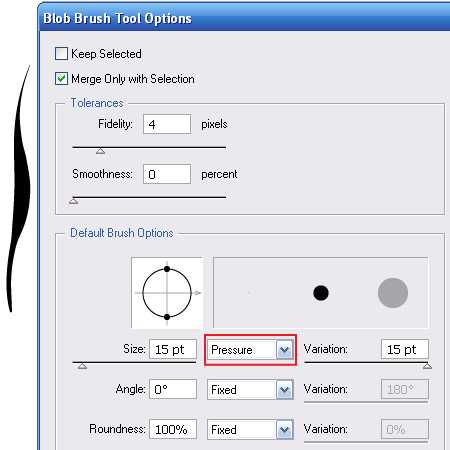
Pressure — создается кисть, для которой угол, округлость и диаметр различаются в зависимости от нажима планшетного пера. Этот параметр лучше всего использовать с параметром «Диаметр». Он доступен только при работе с графическим планшетом. Введите значение в поле «Variation», чтобы задать диапазон колебания исходного значения характеристики кисти. Например, если параметр «Округлость» имеет значение 75%, а параметр «Варианты» – значение 25%, то самому легкому мазку будет соответствовать 50%, а самому жирному – 100%. Чем слабее нажим, тем более наклонным получается мазок кисти.

Stylus Wheel — создается кисть, диаметр которой зависит от манипуляций с копировальным колесиком. Этот параметр предназначен для использования с аэрографом с копировальным колесиком на цилиндрическом контейнере и с графическим планшетом, способным определять это перо.
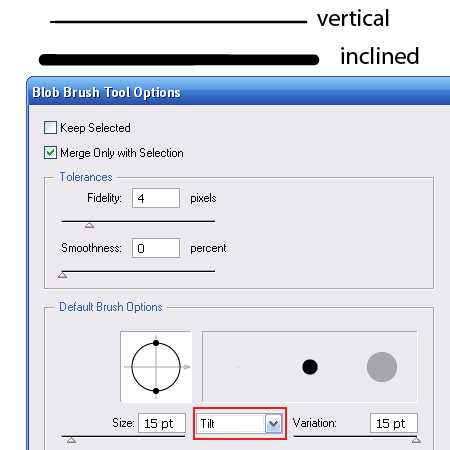
Tilt — создается кисть, для которой угол, округлость и диаметр различаются в зависимости от наклона планшетного пера. Этот параметр особенно полезен при использовании одновременно с параметром «Округлость». Он доступен только в том случае, если графический планшет способен определять, насколько положение пера близко к вертикальному. На рисунке ниже показаны две вертикальные прямые при разном наклоне (вертикально, под наклоном).

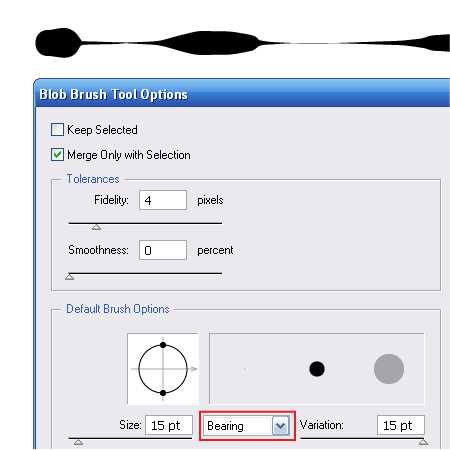
Bearing — создается кисть, для которой угол, округлость и диаметр различаются в зависимости от местоположения пера. Этот параметр наиболее полезен для управления углом наклона каллиграфических кистей, особенно при работе с кистью традиционного типа. Он доступен, только если графический планшет способен определять направление наклона пера. На рисунке ниже показана горизонтальная линия, в процессе создания которой я наклонял Stylus в разные стороны.

Rotation — создается кисть, для которой угол, округлость и диаметр различаются в зависимости от поворота планшетного пера. Этот параметр наиболее полезен для управления углом каллиграфической кисти, особенно при использовании такой кисти, как плоское перо. Он доступен, только если графический планшет способен определять тип поворота. Я думаю, на сегодня достаточно теории, давайте немного попрактикуемся.
Упражнение 1
Для начала научимся создавать линии с переменной толщиной, форма которых наиболее часто встречаются в графических работах. Настройки кисти должны быть максимально простыми (круглая кисть, диаметр которой зависит от давления).


Упражнение 2
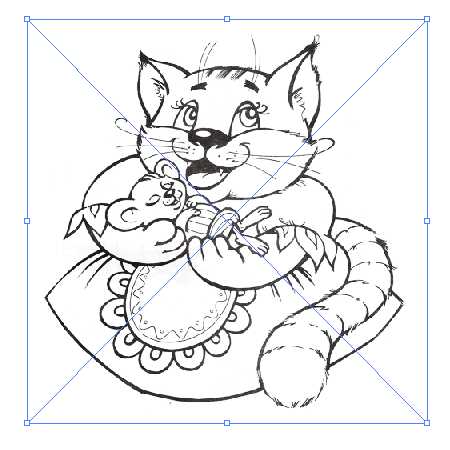
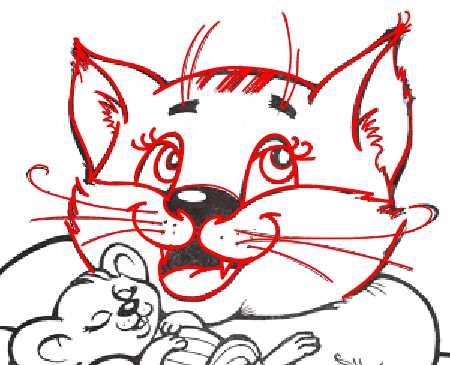
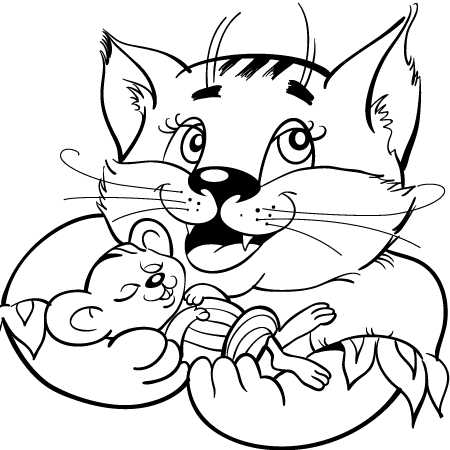
Теперь можно переходить к созданию иллюстрации. Векторная иллюстрация в большинстве случаев создается на основе эскиза созданного в Photoshop или отсканированного карандашного рисунка. Я думаю, нам проще будет поработать с готовой иллюстрацией, на которой четко видны линии контура. Я отсканировал детскую книжку раскраску и поместил ее в документ (File > Place…)

Изменим параметры кисти на указанные на рисунке ниже.

Цель этого упражнения просто повторить контур рисунка, не заботясь пока о контуре переменной толщины. В процессе работы вы можете перенастраивать Fidelity и Smoothness, как это было указано выше. Не обязательно копировать всю иллюстрацию, достаточно почувствовать, что ваша рука рисует уверено, и вы понимаете как параметры кисти влияют на плавность линии, как быстро следует создавать линию. Пользуйтесь клавишами «[» для уменьшения и «]” для увеличения диаметра кисти. Цвет кисти следует выбирать такой, чтобы он отличался от цвета контура эскиза (например, красный)

Упражнение 3
Установим зависимость диаметра кисти от давления.

Стараемся копировать толщину контура отсканированной иллюстрации.

Работая с таким изображением вы быстро научитесь владеть пером.
Только практика и желание рисовать научит вас владеть в совершенстве этим замечательным инструментом. В следующем уроке мы рассмотрим работу с другими инструментами рисования и научимся раскрашивать иллюстрации с помощью планшета.
При создании этой статьи я использовал графический планшет Wacom Intous 4
Автор урока: Ярослав Лазунов
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
ru.vectorboom.com
