Пиксельная графика уроки – Пиксель-арт – уроки рисования для начинающих
Урок по пиксельной графике (5-6 класс)
Тема: Пиксель-арт
Предмет: информатика
Класс: 5-6 класс
ТИП УРОКА: УРОК
ЦЕЛЬ: Научить создавать рисунки методом «Пиксель – арт»
ЗАДАЧИ:
Образовательная и дидактическая—
Обеспечить в ходе урока:
усвоения понятия пикселя экрана, фрагмента;
научить использовать инструмент «Лупа»;
научить создавать рисунки по точкам экрана.
Развивающие:
показать взаимосвязь искусства вышивки, мозаики, создания ярлыков и пиктограмм на компьютере.
Воспитательные:
ФОРМЫ ОРГАНИЗАЦИИ индивидуальная групповая
ПОЗНАВАТЕЛЬНОЙ фронтальная коллективная
ДЕЯТЕЛЬНОСТИ:
МЕТОДЫ ОБУЧЕНИЯ:
словесные практические наглядные;
проблемный частично-поисковый исследовательский
репродуктивный объяснительно-иллюстративный
аналитический синтетический сравнительный
обобщающий классификационный
При этом используются следующие педагогические технологии:
проблемное обучение приемы разноуровневого обучения
коммуникативно-диалоговые моделирующее обучение
исследовательская направленность модульное обучение
технология проектирования личностно-ориентированная
ОБОРУДОВАНИЕ: графический редактор Paint, презентация «Пиксель-арт», презентация «физкультминутка Котята», практические задания, листы в клетку и карандаши.
СТРУКТУРА УРОКА:
Организационный момент: сообщение темы, целей урока и мотивация учебной деятельности.
История возникновения искусства «Пиксель — арт». Связь этого искусства с вышивкой крестиком.
Создание собственных точечных изображений на бумаге.
Физкультминутка
Создание изображений на компьютере в стиле «Пиксель – арт»
В начале занятия история искусства и его развитие. Рассказ ведется с использованием презентации:
Слайд 2. Пиксельная графика (pixelart, пиксел-арт) – форма цифровой графики, созданной с помощью растрового графического редактора, где каждый пиксель изображения редактируется вручную.
Слайд 3. Впервые в 1982 году термин pixel art был использован в корпорации Xerox Адель Голдбертом и Робертом Флегалом, а вот сама графика использовалась за 10 лет до этого все в той же фирме Xerox. Также в какой-то степени можно считать pixel art’ом и занятие, которым занимались наши бабушки-прабабушки – вышивание крестиком, неправда ли, похоже – один крестик – один пиксель =)
Слайд 4. Большинство из нас впервые увидели пиксельную графику на экранах телевизоров, играя в супермарио, танчики и другие игры на телевизионных приставках Super Nintendo, Sega’s Mega Drive. На тот момент это был единственный доступный способ отображения компьютерной графики.
Слайд 5. С развитием технологий и появлением изменяемых 256-цветных палитр пиксельная графика стала вытесняться из игр и рабочих столов операционных систем.
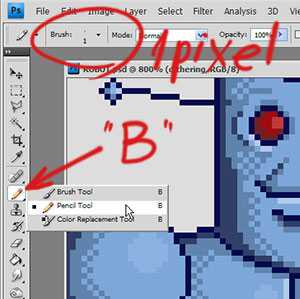
Слайд 6. На первый взгляд ничего сложного в пиксельной графике нет – относительно простые рисунки на самом деле требуют кропотливой работы, ведь pixel art рисунок нарисован от начала и до конца с использованием только ручного редактирования – т.е. каждый пиксель нарисован вручную при помощи “карандаша”. Наиболее ярые фанаты пиксельной графики настаивают на том, что настоящий пиксельный рисунок должен быть изображен не только без использования сглаживания, а только карандашом, без использования даже возможностей нарисовать прямую линию или заливки.
Хорошим тоном при рисовании считается использование стандартных 16 цветов, доступных на большинстве видеоподсистем. Неудивительно, что в связи с трудоемкостью процесса, большинство рисунков в стиле pixel art невелики по размерам, однако встречаются и относительно большие картины, на изображение которых художники потратили до 1 года!
Слайд 7. В данный момент pixel art в большинстве своем используется не как необходимость (как было раньше, когда только появилось это понятие) а как своеобразная модная фишка и направление в искусстве. Хотя есть и устройства, где пиксельная графика используется не как дань моде, а как необходимость, где из-за относительно маленького экрана другой способ отображения информации на данный момент невозможен – мобильные телефоны, КПК и т.д.
Что нужно для создания пиксель арта? Достаточно компьютера и любого графического редактора, позволяющий рисовать инструментом в один квадратный пиксель.
Слайд 8.
Впрочем, научиться пиксель-арту можно только на практике. Поэтому мы предлагаем вам сейчас придумать свои рисунки на бумаге. Тому кто не придумает будут выданы практические работы на бланках. Когда заготовки будут готовы приглашаем вас попробовать свои силы на компьютере и выполнить свою работу в графическом редакторе Paint с помощью инструмента Лупа.
Во время работы на бумаге и на компьютере учащимся оказывается помощь учителя.
infourok.ru
Pixel art для начинающих. Введение.
Интерес, проявленный к первому уроку, и последовавшие обсуждения, а также замечательные работы, которые посетители начали рисовать и выкладывать в комментариях, показали, что начинать всё же следовало с основ. Исправляю ошибку и предлагаю своеобразный приквел, в котором мы познакомимся с азами pixel art’а перед тем, как приступить к изометрии.
Но для начала немного истории (не переносите длинных вступлений? Смело пропускаете два-три абзаца).
1. История (очень коротко).

Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).

Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.


Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.

Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.

Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:

Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:

Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее – что называется, не наш метод.

Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).

Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно

Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
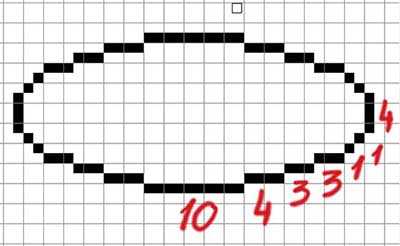
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):

Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.

Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
gamin.me
лучшие работы и иллюстраторы / Иллюстрация / OakHill
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века. Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
Пример пиксель-арта. Фрагмент. Автор: Foolstown
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом. Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
В конце статьи приведены ссылки на популярные уроки по пиксель-арту, от известных иллюстраторов этого направления.
Пиксель-Арт. Лучшие работы и иллюстраторы
Foolstown
На сайте Foolstown размещена прекрасная галерея работ с впечатляющей детализацией, которые заняли у автора не одну сотню часов кропотливой работы. Сайт представляет интерес не только контентом, но и прекрасным тематическим оформлением в стиле пиксель-арт. В общем, обязателен к просмотру.
Небольшой город в России. Пиксель-арт. Автор: Foolstown

Средневековый замок. Пиксель-арт. Автор: Foolstown
Paul Stride-Noble
Работы Поля, безусловно, одни из самых интересных в нашей коллекции. Значительный масштаб пиксельной графики, произведут на любого человека, даже далекого от трендов в компьютерной графике, неизгладимое впечатление. Поражает не только размер иллюстраций, но также продуманность до мельчайших деталей.

Город. Пиксель-арт. Автор: Paul Stride-Noble

Вычислительный центр. Пиксель-арт. Автор: Paul Stride-Noble
Zi design
Просто сумасшедшие работы болгарского иллюстратора под ником Zi design. Прекрасно прорисованные фантастические домики, сказочные деревенские сюжеты, статичные и анимированные. Трудно поверить, что это было создано пиксель за пикселем.

Сказочная деревня. Пиксель-арт. Автор: Zi design

Сказочный дом. Пиксель-арт. Автор: Zi design
SpiderDex
В пиксельной графике SpiderDex изображены, как правило, игривые и в тоже время капризные, сказочные пейзажи. Сценки иллюстраций этого талантливого художника, как будто заимствованы из старых восьмибитных видео-игр.

Микс из нескольких работ иллюстратора. Пиксель-арт. Автор: SpiderDex

Фантастический пейзаж. Пиксель-арт. Автор: SpiderDex
EdanadE
Упоминая слово «игривые», по отношению к работам SpiderDex, невозможно не вспомнить о филлипинском иллюстраторе EdanadE. В её работах множество деталей, яркого света и цвета. Эти бестящие иллюстрации и анимированные сценки переполнены вдохновением и как будто заигрывают со зрителем.

Кинотеатр. Пиксель-арт. Автор: EdanadE

Бриллианты. Пиксель-арт. Автор: EdanadE
bugpixel
Багпиксель является бесспорным авторитетом в мире пиксель-арта. Все потому, что он один из основателей этого направления. Его удивительные по глубине и красоте работы, задают тон всему направлению и без преувеличения считаются совершенной пиксельной графикой.

Фрагмент работы. Пиксель-арт. Автор: bugpixel

Бунгало. Пиксель-арт. Автор: bugpixel

Пиратский сюжет. Пиксель-арт. Автор: bugpixel
Juan Manuel Daporta
Иллюстрации Хуана выполнены в изометрической проекции. Они реалистичны, безукоризненно выверены и продуманы. Эти работы переносят нас в свой альтернативный мир видео-игр и пиксельной графики, живущий по звоим законам. Просто фантастика.

Часть города. Пиксель-арт. Автор: Juan Manuel Daporta

Отель. Пиксель-арт. Автор: Juan Manuel Daporta
Другие иллюстраторы
Ниже мы приводим ссылки на портфолио других иллюстраторов, работающих в стиле пиксель-арта. Их работы не хуже художников, что представлены выше. Поэтому мы не смогли не упомянуть их в этом сборнике пиксельной графики. Посетите всех, это того стоит.

Дом. Автор: Windship

Город. Автор: Zoggles

Сказочный замок. Автор: Tinuleaf

Средневековая деревня. Автор: Docdoom

Висячие сады Семирамиды. Автор: Lunar Eclipse

Жилой квартал. Автор: Gas 13

Башня. Автор: Deviantdash

Интерьер космического корабля. Автор: K-hos
Уроки по пиксельной графике (на английском языке)
Ну а сейчас, мы приводим обещанные ссылки на уроки по пиксель-арту. Прочитав их, вы сможете научиться создавать подобные работы. Помните, все в ваших руках.
- Учебник состоящий из шести частей. С помощью этих уроков вы научитесь рисовать дома в изометрической проекции.
- Этот урок научит вас создавать простенькие крыши для домов в той же изометрической проекции.
- Урок по построению теней, по правилам пиксель-арта.
- Полное руководство по пиксельной графике. Обязательно к прочтению. Это то, что необходимо знать перед началом работы.
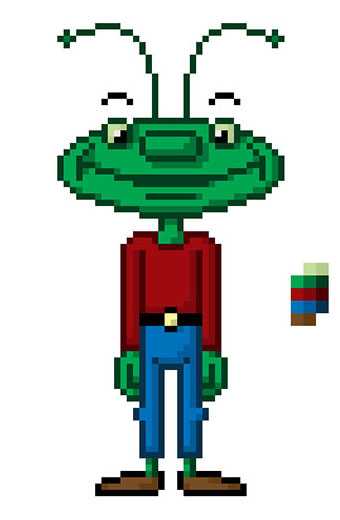
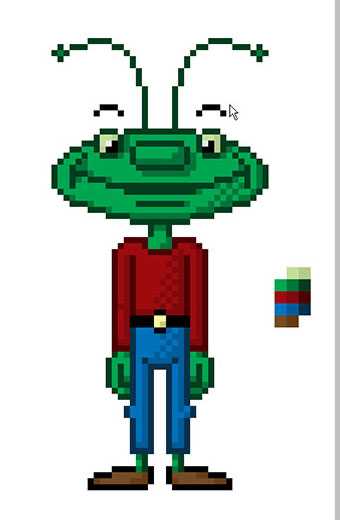
- С помощью данного урока вы научитесь рисовать людей, чтобы ваши фантастические, 8-битные улицы не были безлюдны.
- После того, как вы изучите основы и пройдете несколько уроков, посетите этот сайт с огромной, более 40, коллекцией уроков по пиксель-арту.
По материалам: Noupe
oakhill.ru
Пиксель Арт
 Всем доброго времени суток!
Всем доброго времени суток!
Сегодня я хотел бы рассказать как относительно быстро и эффектно сделать картинку в стиле пиксель-арт, а так же каким образом можно «оживить» картинку.
Для начала пару слов о пиксель-арте и его особенностях.
Пиксель-Арт — подразумевает ручное вырисовывание рисунка по пикселу, без использования автоматических фильтров, смешиваний, и использует самый простой инструмент — карандаш размером в пиксель.
Область применения:
— Маленькие рисунки (пример иконки на рабочем столе)
— Аватары
— Игры (до появления 3д игр, с появлением 3д, ушло на второй план, но успешно нашло себе применение в мобильных телефонах)
И много чего еще;-)
Особенности:
Небольшой размер рисунка. Отсутствие сглаживания (как правило, но это долгая тема и не для данного урока)
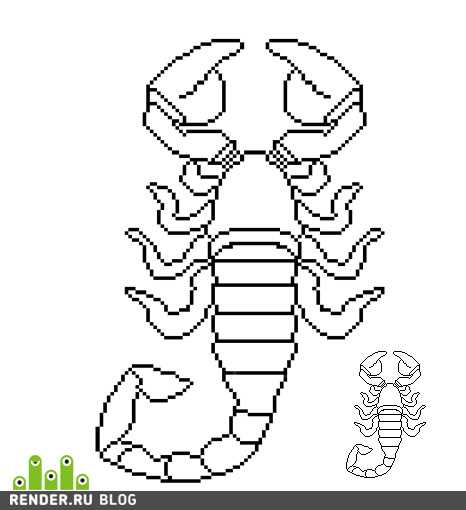
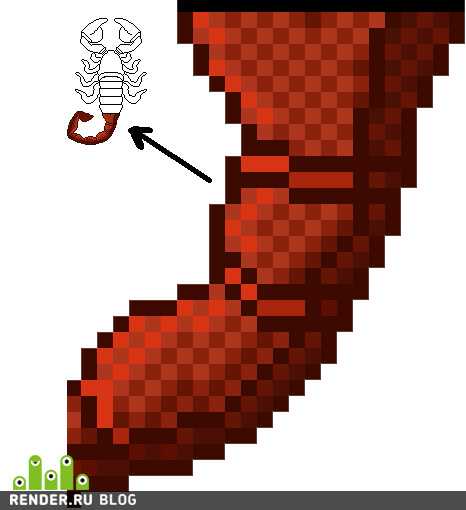
Итак, я решил нарисовать скорпиона, это просто пример. (я люблю скорпионов т.к. сам по знаку зодиака Скорпион прим. автора) Определившись с тематикой рисунка нам нужно сделать набросок (скетч), делайте как вам удобнее, на бумаге и потом сканом, или сразу в программе, которой рисуйте, кстати, о программе — для пиксель-арта подойдет любой графический пакет, да хоть paint. Лично я использую photoshop. Дело вкуса. Единственное требование к вашему скетчу — чтобы он был чист и завершен логически. То есть на скетче вы уже показали линии тени, аксессуары и т.п. Второй вариант для ленивых и как в моем случае для урока, это найти подходящую (желательно черно-белую) картинку в интернете. Покопавшись в гугле, нашел своего любимца. Вот он:

Прежде чем перейдем непосредственно к работе нужно заметить еще пару вещей о пиксель-арте, хотя это больше остницей;-) один пиксель вверх и два вперед. Позже я продемонстрирую это на примере.
Скетч
Для своего примера я создал документ в 200 на 140 пикселей. Удобно уместил на нем своего скорпиона и понизил opacity слоя примерно до 50% для удобства последующей работы. (Учтите что, не смотря на то, что пиксель-арт рисовать можно хоть в пейнте, автор данного урока описывает процесс создания в photoshope)
Создаем новый слой. НАСТОЯТЕЛЬНО рекомендую его назвать, рисовать мы будем по частям тела, начну с хвоста.
Аккуратно обводим контур рисунка черным карандашом в 1 пиксель. На рисунке я изобразил примерный вид чередования точек которые я использовал для достижения поворотов/изгибов и т.п. Позже будут более крупные скриншоты и вы сможете наглядно разглядеть в деталях.

Соблюдайте симметрию, простой вариант это нарисовать половину рисунка потом скопировать ее и зеркально отобразить. Каждый «блок» тела создаем на отдельном слое и обязательно называем дабы потом не запутаться. Вот как это выглядит у меня.
Разукраска
Перед тем как мы перейдем непосредственно к раскраске, нужно рассказать как именно мы будем рисовать.
На нашего скорпиона мы потратили всего 7 — 8 цветов. Я начал с того что на новом слое перебирал удобный основной цвет, когда он был найден, планомерно закрашивал картинку в пределах черного контура. Естественно для каждого блока тела на отдельном слое.
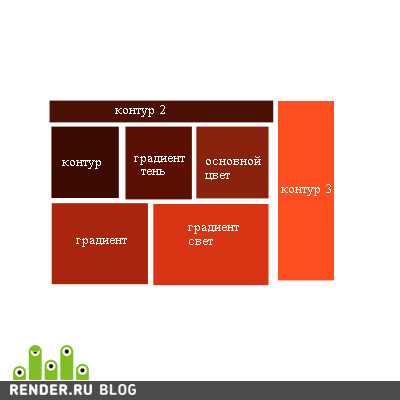
Параллельно рисую палитру (для удобства) Палитра создается в течение всей работы, но в уроке я приведу сразу конечный вариант:

Как с таким малым количеством цветов и без смешивания добиться того, чтобы картинка выглядела красиво, сочно, натурально? Вариантов я скажу вам довольно много;-) Но мы обратим свой взор на историю… относительно давно или недавно были времена когда о цвете можно было только мечтать, Был черный, белый еще и серый добавили;-) И ведь даже игры делали! И все было различимо и понятно.
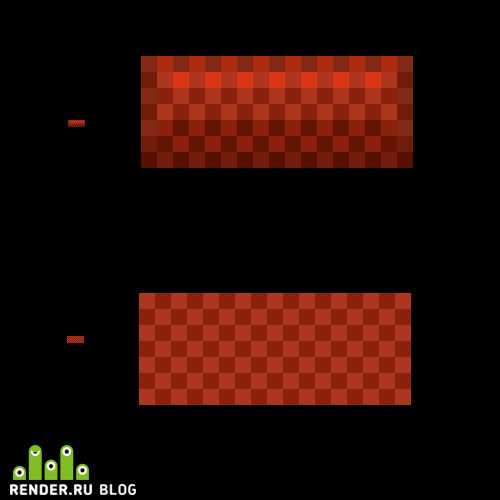
Всего 2 цветами и оттенком. Как? Иллюзия зрения — расставьте черные точки и белые в шахматном порядке и на отдалении будет казаться что это серый цвет. Вот примерно это мы и сделаем. Небольшой пример:

Конечно у нас цветов побольше но на верхнем кирпиче всего 5 цветов. В идеале должно быть поменьше(просто картинка так вышла)
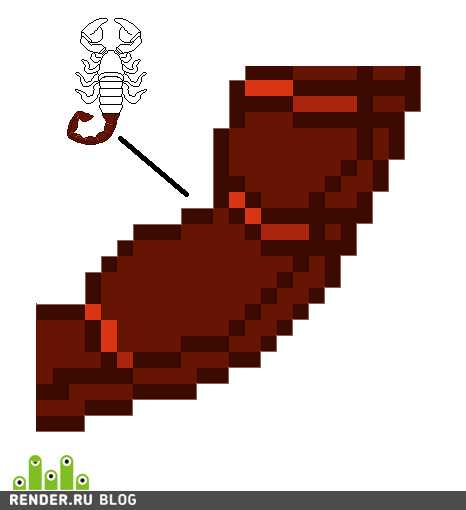
Вооружившись этими знаниями, начинаем рисовать:
по три слоя на каждый участок тела — основной цвет, тень, свет. Контур черный обводим своим контуром, тут мнения могут расходиться т.к., некоторые любят оставлять черный контур, а кто-то старается заменить «природным» дело вкуса;-)

Основной цвет + засветления.

В шахматном порядке закрашиваем (светлая точка, темная точка), в зависимости от расположения источника света или вашего видения композиции. Но всегда от самого темного постепенно к самому светлому за редким исключением когда вы хотите показать контраст. У вас, конечно, может немножко нарушится порядок по краям, это не фатально.

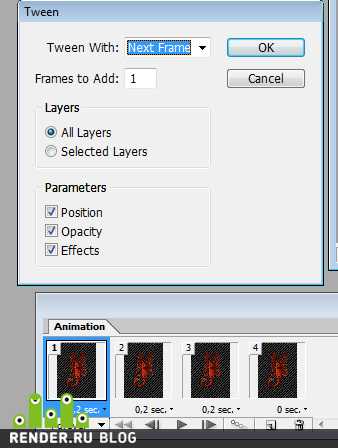
Впринципе наш скорпион уже готов. Вот картинка — в увеличенном размере, конечно, потеряла в качестве но общий принцип понятен;-) Но это еще не все, теперь мы постараемся оживить скорпиона, Я не буду вдаваться в подробности анимации и как именно нужно ее делать (если кому интересно, то спрашивайте) Не спроста я просил делать все на отдельных слоях и подписывать слои, это вам поможет эффективно и быстро построить анимации. В нашем случае мы сейчас все это дело объединим в один слой и сделаем дубликат. Дальше будет довольно рутинная и абсолютно не творческая работа — мы будем сдвигать практически все цвета на один пиксел, то есть где было светлое стало темное а где темное стало светлое. Я сделал пробный вариант. После того как слой будет готов идем в imageReady.

На основе этих двух слоев строим по вкусу свою анимацию. Можно применить эффект tween.
Double click to edit
Конечный результат!
Все;-) можно вздохнуть легко и посмотреть на свои труды;-)
Эффект оживления
Просто скорпион;-)
Рисовало долго;-) под Apocaliptica & Triplex — ost «Бой с тенью
Надеюсь, урок понравится и будет вам полезен!
Всех благ и творческих успехов вам!;-)
render.ru
Пиксельная графика или pixel art
Предлагаю вашему вниманию гостевой пост от блоггера shinizu автора проекта PixelDigest.Ru — Блог о пиксельной графике, Уроки Pixel Art.
Пиксельная графика или pixel art – это вид цифровой графики, созданной с помощью растровых графических редакторов, где каждый отдельный пиксель редактируется отдельно. Изначально пиксел арт появился в компьютерных играх на самых первых компьютерах, где графика не должна была потреблять большое количество ресурсов. А сам термин «pixel art» появился чуть позднее в 1982 году.
Здесь существует два направления:
- Изометрическая пиксельная графика или псевдо трехмерное изображение, когда графика нарисована под углом около 30 градусов.
- Неизометрическая или плоская, т.е. все то, что не относится к изометрии, например, вид сбоку, сверху или спереди.
В настоящее время она все еще не утратила своей актуальности и даже приобретает большую популярность. Ее используют в рекламе, веб-дизайне, изображениях на одежде, оформлениях интерьеров, архитектурных сооружениях и конечно в играх для мобильных телефонов. В блоге были подборки сайтов в стиле pixel art и таких же пиксельных логотипов.
Основная идея данного направления графики – создания изображений по принципу пиксель за пикселем, а не имитирование ее с помощью различных фильтров. Сегодня хочу вам предложить подборку работ выполненных в этом виде компьютерной живописи.
Adventure Background: Graveyard // Художник Buloght

Forest Level // Художник Jalonso

Gothic Level // Художник Jalonso
Bannière // Художник Ergg
Burning Sunrise (panorama) // Художник Raynoa

Say no to booze // Художник Юрий Гусев aka Fool

IRobot // Художник Юрий Гусев aka Fool

Stopcover — обложка к журналу Spiegel // Дизайн: студия пиксельной графики Eboy

City of Aracana // Художник Vequ

Barrio Chapellin // Художник Daporta
I Am Legend // Художник ThereIsNoCure

Depp Trilogy // Художник Jaeden

Get yourself a ferry ticket! // Художник Tomic

Dead King // Художник Rephisto

Short a few dwarves… // Художник Doppelenger
The hideaway // Художник D-P
P.S. Сам помню пиксельную графику в первых играх на компе или еще на приставках было. Сложно даже поверить, что раньше это максимально возможным достижением, сравнивая с графикой компьютерных игр сегодня. Больше смахивает на арт хаус или антиквариат какой-то, хотя выглядит весьма прикольно, местами даже впечатляюще. Блоггеру shinizu спасибо за пост!
P.P.S. Постовой. Покупаем в подарок духи от ведущих европейских производителей.
design-mania.ru
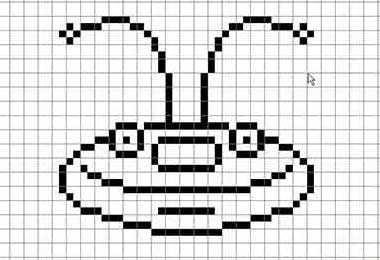
Урок пиксельной анимации в Flash
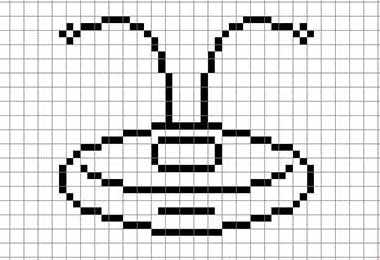
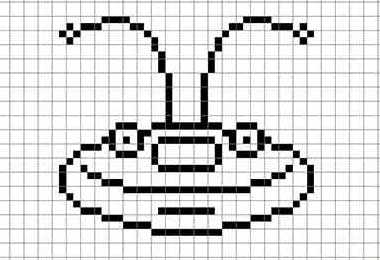
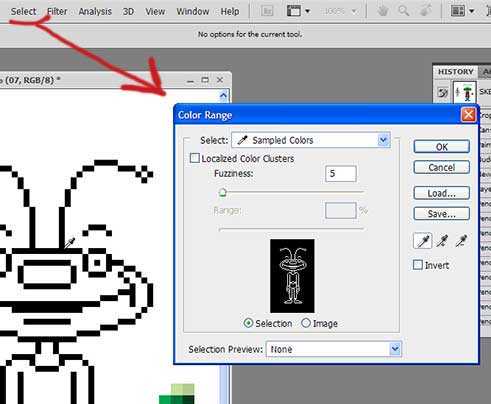
Сегодня в жж наткнулся на урок о том как делаются такие вещи:

Это очень интересно на мой взгляд и стоит внимания.
Анимировать пиксели будем в Adobe Flash.
Итак, начнём урок:
1. рисуем круг (скопируем его, он ещё пригодится позже)
2. делим его на 2 равные части, и смещаем верхнюю
3. обрезаем хвосты
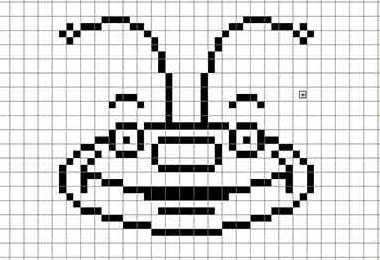
4. получившуюся кривую поворачиваем на 45 градусов
5. тайлим кривую 4, и получаем необходимую нам «волну». преобразовываем кривую в символ (line), и символ в символ (назовём его volos_1)
6. Далее работаем в символе volos_1. создаём второй ключевой кадр, и смещаем символ line вправо (до тех пор пока кривая в первом о втором кадрах совпадут), задаём моушн тин в первом кадре и добавляем фазовочные кадры (чем больше, тем плавнее движение). далее, преобразовываем предпоследний кадр получившейся линейки в ключевой (кнопка F6), а последний кадр удаляем- это необходимо для плавного перехода с последнего кадра на первый (без задержки). Создаём второй слой-маску, и вставляем туда наш круг. На выходе должен получиться (ползущий червяк) как на схеме. В принципе и он уже не плох, но нам нужен волос, поэтому продолжим…
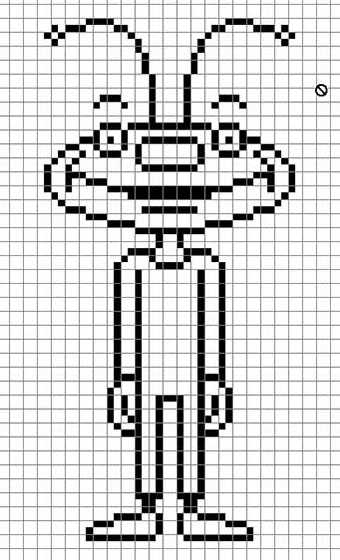
7. Поскольку у волоса, в отличие от червяка, голова (луковица, основание) статична, мы создаём 3тий слой (работаем в символе volos_1) и в его первом кадре ставим точку в месте где кривая line пересекает маску. Далее добавляем ключевые кадры (кнопка F6) в линейку с анимацией line (их частоту определите сами, я вставлял через каждые 4 кадра)и выравниваем в них высоту символа line относительно точки. Если всё получилось, то мы уже имеем один волосок и самое сложное позади))
8. Открываем библиотеку и дублируем символ volos_1 (volos_2, volos_3 и т.д.), в полученных символах смещаем кадры линейки анимации line вправо, и переносим образовавшиеся «хвосты» из кадров в начало слоя. Это необходимо для того, чтобы циклы анимации волосков отставали друг от друга.
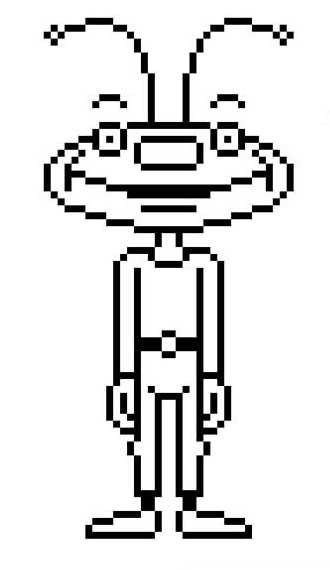
9.10. Копируем, флипим, тянем, уменьшаем, вращаем символы volos, и получаем желаемый результат. В моём случае- это брови Л.И. Брежнева, остаётся только подложить фон и выгрузить гиф.
Напоследок, необходимо заметить, что размер амплитуды волн, а так же длинна кривой и маски могуть быть абсолютно различны. Всё зависит от характера движения волоса, а так-же от трудолюбия автора))
Ну вот кажется и всё, надеюсь что вышеизложенный текст хоть маломальски понятен! Не судите строго, писал туториал впервые, а по-русскому у меня было 2 в году))
P.S. а вот и вторая, обещанная картинка

Ещё одно произведение искусство от автора:

Автор урока — жж юзер skinnybert
pixelbox.ru
Уроки пиксельной графики
Уроки пиксельной графики 16 августа 2014 г., 9:15
Уроки пиксельной графики 16 августа 2014 г., 9:12
Уроки пиксельной графики 16 августа 2014 г., 9:10
Уроки пиксельной графики 16 августа 2014 г., 9:08
Уроки пиксельной графики 16 августа 2014 г., 9:06
Уроки пиксельной графики 16 августа 2014 г., 8:59
Уроки пиксельной графики 16 августа 2014 г., 8:58
Уроки пиксельной графики 16 августа 2014 г., 8:55
Уроки пиксельной графики 16 августа 2014 г., 8:54
Уроки пиксельной графики 16 августа 2014 г., 8:51
pixel.resampled.ru
