Уроки цифрового рисунка в photoshop – 45 профессиональных уроков по рисованию в Adobe Photoshop (на русском)
45 профессиональных уроков по рисованию в Adobe Photoshop (на русском)
Эта сборка включает в себя 45 видео уроков по рисованию в Adobe Photoshop для тех, кто решил пройти весь тернистый пусть рисования с нуля и до успешной карьеры в сфере digital art.
И знаете в чем главное преимущество этих уроков? Вы не просто научитесь рисовать, вы получите достаточное количество знаний, чтобы в будущем стать перспективным цифровым художником. Потому что рисование — это не врожденные таланты, это набор навыков, доступных для развития каждому.
Уроки фотошоп рисования имеют определенную структуру наслаивания теории с практическими примерами. Начальный этап обучения сосредоточит ваше внимание на базе основных теоретических понятий, типа пространственное воображение, теория светотени, форма, композиция, а также работа с интерфейсом программы Adobe Photoshop. Со второй половины видео курса, автор обучения на практике показывает как использовать теорию, какие фишки и секреты рисования упрощают жизнь графическим иллюстраторам. Будут разобраны разные тематические направления и даны советы по техническому оснащению.
Смотрите так же:
Оглавление
- Урок 1 Как нарисовать куклу вуду;
- Урок 2 Как нарисовать пень;
- Урок 3 Как нарисовать супер патронуса;
- Урок 4 Как нарисовать игровую локацию;
- Урок 5 Как нарисовать робокота;
- Урок 6 Как нарисовать простого персонажа;
- Урок 7 Как нарисовать глаз дракона;
- Урок 8 Как рисовать магический камень;
- Урок 9 Как рисовать котенка-акробата;
- Урок 10 Как рисовать каменную статую;
- Урок 11 Как рисовать божью коровку;
- Урок 12 Как нарисовать монстрика для начинающих;
- Урок 13 Как нарисовать рыбку Немо;
- Урок 14 Как нарисовать цифровой рисунок — мост;
- Урок 15 Как нарисовать цифровой рисунок — бульдог;
- Урок 16 Как нарисовать в лягушку;
- Урок 17 К
videoinfographica.com
6 советов для реалистичной цифровой живописи в Фотошоп
Умение рисовать реалистично заключается в том, чтобы рисунки получались максимально приближенными к фотографиям. Знаю, это звучит не очень поэтично, но для многих новичков путешествие в мир реализма полно замешательств и разочарований.
Реализм — это кислород для цифровой живописи. Он помогает вдохнуть жизнь в ваши работы, ассоциируя их с знакомыми нам вещами. Мы привязываемся к реализму, потому что видим себя в нем. Поэтому, не удивительно, что многие художники всю жизнь пытаются овладеть реализмом и его прекрасным величием.
В сегодняшней статье мы пройдемся по нескольким полезным советам, которые помогут включить различные элементы реализма в ваши цифровые художества. Не важно, новичок вы или более опытный художник, прочитайте эти техники для получения более реалистичных рисунков.
1. Используйте фототекстуры в своей работе
Отличный способ сразу добавить реализма цифровому рисунку — применить к нему текстуру. Это можно легко сделать, включая фото текстуры в свою работу.
Фотографические текстуры представляют собой части фотографий, которые вы деформируете и манипулируете ими, чтобы смешать с рисунком. Эта техника особенно хорошо подходит для достижения идеальной текстуры одежды, кожи, деталей природы, общих деталей песка и грязи.
В этом невероятном примере Джонсона Тинга (Johnson Ting), он создает великолепное изображение астронавта. Обратите внимание, как он использует небольшие части фотографий, чтобы добавить реалистичные текстуры для своего рисунка.

2. Рисуйте с текстурными кистями
Помните Боба Росса (Bob Ross)? Короля гигантских причесок в стиле «афро» и «счастливых деревьев»? Более десяти лет он здорово рисовал прекрасные масляные пейзажи в своей ТВ программе The Joy of Painting. Он достигал невероятно реалистичных деталей при помощи простых материалов, включая широкую кисть для рисования, которую он использовал при создании своих фирменных деревьев.
Вы также можете получить реалистичный результат, используя большое количество текстурированных кистей в Photoshop. Их можно найти в интернете или создать самому. В этом вам поможет серия уроков Custom Brushes in Photoshop.
Хотите увидеть, как это делается? Узнайте, как использовать разные кисти в этих уроках:
- Рисуем текстурной кистью в Photoshop
- Рисуем реалистичный огонь в Фотошоп
- Рисуем реалистичную воду в Фотошоп
- Рисуем реалистичные снежные эффекты в Фотошоп

3. Используйте Ambient Occlusion для освещения
Изучение техники Ambient Occlusion — это как случайно наткнуться на святой Грааль техник рисования. Если вы уже знакомы с рисованием в оттенках серого, то, пожалуй, знаете такое распространенное уравнение:
Одна черно-белая основа + цвета с разными режимами наложения = почти законченный рисунок.
Что может быть более полезным, чем понимание того, как работает свет и тень? Конечно, есть множество других техник, но магия всегда заключается в свете.
Мы уже были впечатлены возможностями Photoshop превращать черно-белые оттенки в динамический цветной рисунок. Но с Ambient Occlusion достаточно просто применить универсальный сценарий освещения, который на половину уменьшает требуемое для выполнения работы время. Может даже больше. После того, как вы завершите превращение оттенков серого в цветные оттенки, рисунок будет почти закончен. Никаких больше безустанных «допиливаний» изображения после применения цвета или устранения ошибок в оригинальной заготовке.
Многие авторы уроков успешно применяют эту технику. Посмотрите, как автор этого урока использовал Ambient Occlusion для создания Китайской лапши в Photoshop . Просто освойте эту технику, и она значительно изменит процесс рисования и позволит создавать более реалистичные рисунки.

4. Рисуйте с натуральными цветовыми палитрами
Если вы не уверены в своих навыках рисования, не волнуйтесь, со временем вы их усовершенствуете. Но есть одна отличная альтернатива для достижения реализма, которая заключается в том, что необходимо сфокусироваться на цвете.
Даже если вам кажется заманчивым рисовать в светлых, ярких тонах, ограничьте свою цветовую палитру цветами, имеющимися в природе. Берите образцы цвета из фотографий и тестируйте эти значения в ваших рисунках. Скоро вы увидите, что не нужно быть лучшим художником в мире, чтобы сделать свои работы намного реалистичнее.
Вы также можете изучать натуральные цветовые палитры, чтобы понять, как рисовать людей. Из-за состава человеческого тела, рисовать кожу, например, будет сложнее, чем просто использовать разные оттенки коричневого цвета.
В этой иллюстрации Alice Catrinel Ciobotaru можно заметить, как даже крошечные оттенки пурпурного цвета используются для ее простого урока по рисованию реалистичных губ. Узнайте больше о человеческом теле, чтобы научиться замечать эти крошечные изменения цвета и затем попробуйте самостоятельно использовать натуральные цветовые палитры.

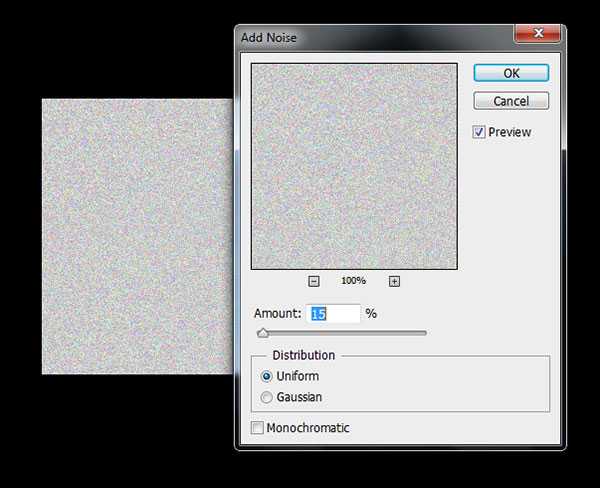
5. Добавьте быстрый фильтр Шум
Если вы забыли о рисовании разными кистями или вам надоело собирать кусочки фотографий для своего творения, можно воспользоваться одним простым решением. Используйте быстрый фильтр Шум (Noise).
Чтобы добавить шум, создайте новый слой (New Layer), нажав Ctrl + Shift + N. Заполните его светло-серым цветом. Перейдите в меню Фильтр > Шум > Добавить шум… (Filter > Noise > Add Noise) и установите значения поля Эффект (Amount) на 15%.
Установите режим наложения (Blending Mode) на Перекрытие (Overlay) и сократите Непрозрачность (Opacity) до 30%.
Этот эффект позволит добавить зернистости за считанные секунды. Просто убедитесь, что не перестарались с шумом, ведь вы не хотите испортить все свои старания.

6. Создавайте дополнительные источники освещения
Каждый художник за свою жизнь рисует хотя бы пару портретов. Для работы над этой техникой не обязательно использовать только портреты, но при помощи них вы можете поэкспериментировать с разными цветовыми настройками.
Лучший способ изучать свет — изучать фотографии. Поищите в интернете немного информации, чтобы узнать о разных типах освещения, включая:
- Rim Lighting
- Back Lighting
- Ambient Light
- Different Combinations of Light
В уроке по рисованию викторианского кота, автор экспериментировал с тем, как другой источник света может отражаться на рисунке. Дополнительный оранжевый источник света стал магической деталью, которая придала рисунку большей реалистичности и оживила его.
Попробуйте применить свои наработки, исследуя, как эта техника освещения делает работу более живой. Экспериментируйте с разными цветами и будете приятно удивлены результатом.

Выводы
Как и во многих вещах в жизни, если понять простые формулы, можно значительно улучшить свою работу. Поэтому, когда в следующий раз будете просматривать работы своего любимого художника, не просто сидите и восхищайтесь. Изучайте ее. Представьте, как она рисовалась. Мысленно разделите ее на части — не для критики, а для улучшения своих техник. Одинаковые ли техники использует этот художник? Очень скоро вы увидите, как каждый художник нашел свой процесс рисования, который ему нравятся и использует его.
Они нашли свою формулу. Вы найдите свою.
Желаю успехов в вашем путешествии по миру цифровой живописи. Оставайтесь на связи с серией Цифровая живопись от А до Я для новых советов и трюков. Удачи!
Автор: Melody Nieves
photoshop-master.ru
Рисуем портреты с невероятной реалистичностью в Фотошоп
Финальный результат:

Рисование в Photoshop ничем не похоже на работу с альбомом или холстом. И поскольку вам не нужно волноваться о трате бумаги, есть множество крутых трюков, которые можно использовать для рисования лучших портретов даже без обводки контуров оригинальной фотографии.
В этом уроке я покажу вам, как нарисовать два портрета в Adobe Photoshop, используя графический планшет Wacom Intuos и исходники с PhotoDune.
Скачать архив с материалами к уроку
1. Что же означает сходство?
Сходство — довольно простое понятие. Оно означает, насколько рисунок похож на оригинальный предмет. Если вы художник, вас миллионы раз будут просить нарисовать портреты, персонажей или дизайны, основанные на реальных людях. Понимание схожести — невероятно полезный навык, который поможет сделать клиентов счастливыми.

Чем больше вы практикуетесь, тем ближе ваш рисунок к настоящей фотографии!
Даже если нет желания полностью копировать чье-либо лицо, изучение схожести станет отличной практикой в области общей анатомии лица.
2. Для начала отбросим некоторые правила
Правило 5 глаз
В любой художественной школе изучают довольно много материалов о портретах. Некоторые из этих правил отлично работают, но многие могут просто сбить с толку.
Вы наверняка слышали или видели классическое правило: «Голова должна быть шириной в 5 глаз.»
Почему это не работает
Не каждое лицо одинаково, поэтому нельзя использовать шаблонный подход. У субъекта могут быть большие глаза или вы просто захотите нарисовать портрет в карикатурном стиле. Так или иначе, нужно сверять рисунок с исходным изображением.

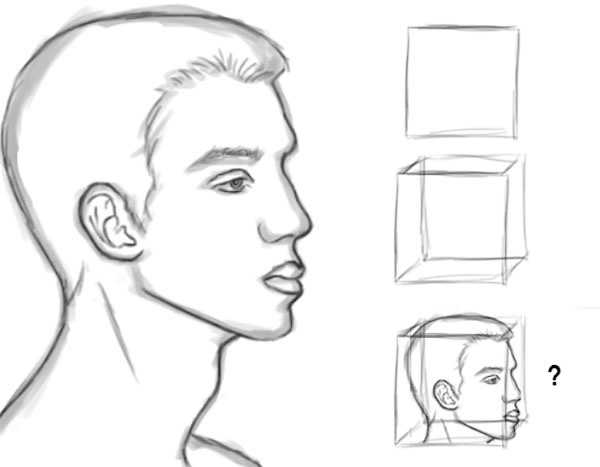
Квадратные головы
Еще одно правило или техника, которой обычно учат, — изображать голову, начав с рисования ее как куба. Куб представляет собой направление, в котором повернута голова и помогает разобраться с различными углами.
Почему это не работает
Оба правила не так плохи, но они не помогут при реалистичном рисовании. Кубичные головы, например, лучше подойдут для понимания общего положения и разных плоскостей лица. Позже это можно использовать при затенении. Но иногда, если мы ограничиваем себя определенными правилами, то в итоге фокусируемся на самом правиле, а не на субъекте.

Что-то «простое» вроде того, как нарисовать куб, в итоге может само стать задачей!
Оставьте замешательство при себе! Я покажу, как сделать все просто, ведь нам понадобится лишь пара линий.
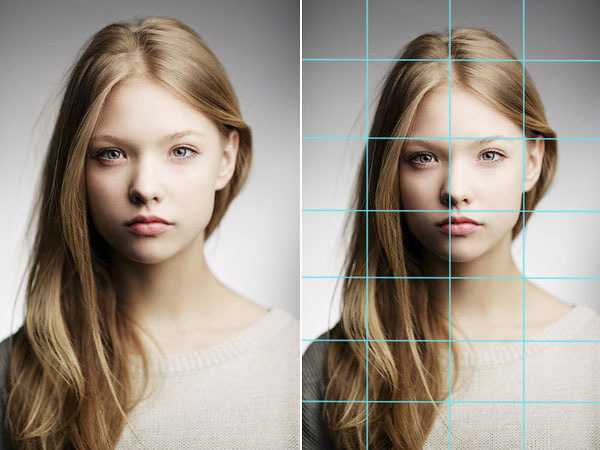
3. Достигаем сходства при помощи сеток и направляющих
Если вы действительно хотите научиться рисовать любое лицо, стоит привыкнуть к использованию сеток и направляющих.
Сетка позволяет увидеть исходное изображение, разделенное на части. Благодаря этому при рисовании можно сконцентрироваться на отдельном участке. Это помогает сделать процесс более простым, также позволяя увидеть фотографию в другом свете. Не волнуйтесь о том, что «не можете рисовать лица» — просто сфокусируйте усилия на схожести каждой клетки.

Фотография молодой девушки с PhotoDune.
Направляющие также отлично подходят для понимания того, где разместить каждую деталь.
Базовые направляющие обозначат позиции глаз, носа, рта и центра лица. После того, как эти линии созданы, их можно использовать для лучшего понимания отношений между каждой деталью и в итоге получить отличный результат.

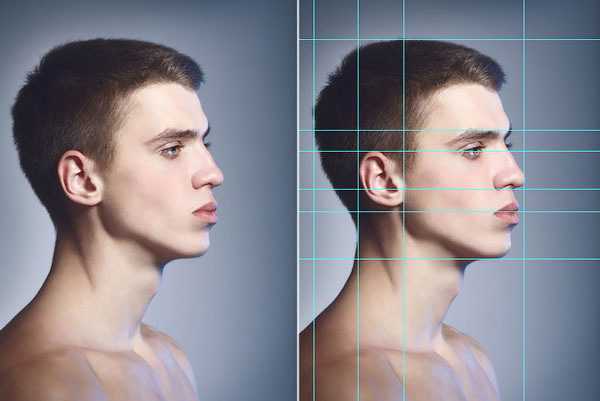
Фотография молодого парня с PhotoDune.
4. Зачем рисовать в черно-белых тонах?
Я знаю, вам хочется начать рисовать невероятно реалистичные портреты как можно раньше, но перед тем, как ходить, нужно научиться ползать. Не берите на себя слишком много за раз. Изучите схожесть, а потом переходите к цвету.
Чтобы полностью сфокусироваться на концепте схожести, мы будем рисовать оба портрета в черно-белых тонах. Многие цифровые художники также называют это рисованием в «оттенках серого». Однако неважно как вы это назовете, цель рисования в такой технике — получить уверенность в создании освещения, теней, а также общих тонов.
5. Как рисовать лица в цифровой живописи: легкие углы
Давайте начнем с классической позы. Если рисование людей пугает вас, начните с женских портретов и центрированных позиций головы. Женщин, особенно молодых девушек, рисовать проще, так как их черты лица мягче и вам не нужно волноваться о таких деталях, как морщины или волосы на лице.
Шаг 1
Откройте портрет девушки в Photoshop. Обесцветьте фотографию, перейдя в меню Изображение > Коррекции > Цветовой тон/Насыщенность (Image > Adjustments > Hue & Saturation) и сократив параметр Насыщенность (Saturation) до -100.
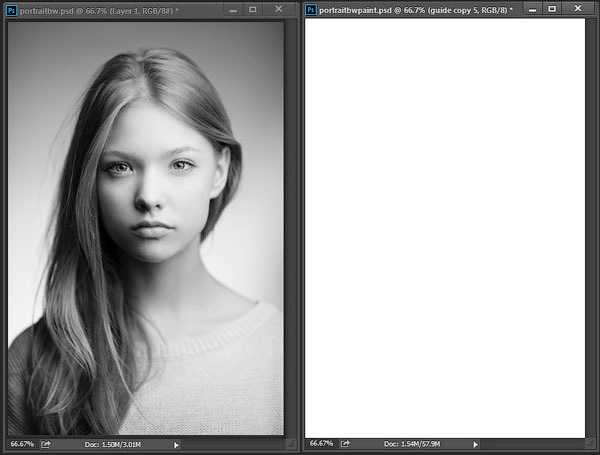
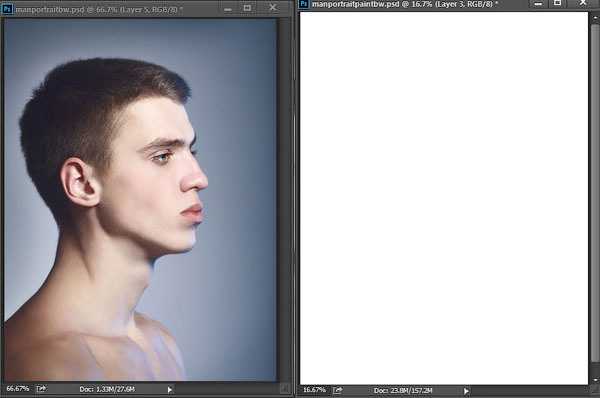
Чтобы сохранить разрешение, близкое к оригинальной фотографии (590 х 886 пикселей), я создам новый документ размером 600 х 900 пикселей. Разместим оба окна рядом. Это сильно упростит работу.

Открепите оба окна и разместите их рядом.
Шаг 2
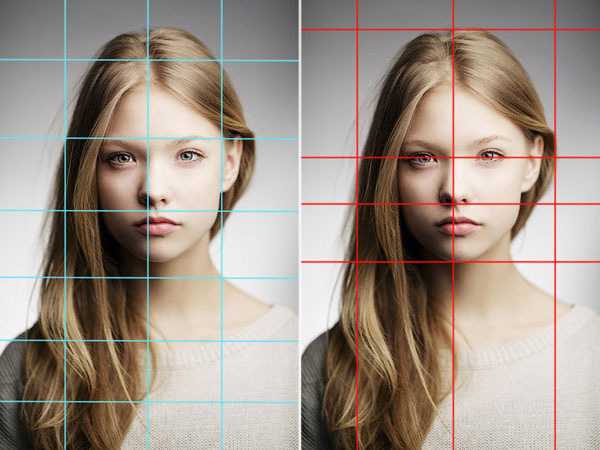
Давайте добавим направляющие. Есть два вида, которые нам помогут. Первый — сетка, все ее секции одинаковы, как в светокопии. Второй тип – направляющие. Они фокусируются на основных формах исходной фотографии.
Я больше предпочитаю второй вариант.

Сравнение сетки и направляющих: слева сетка с одинаковыми секциями, а справа — направляющие, которые фокусируются на основных деталях.
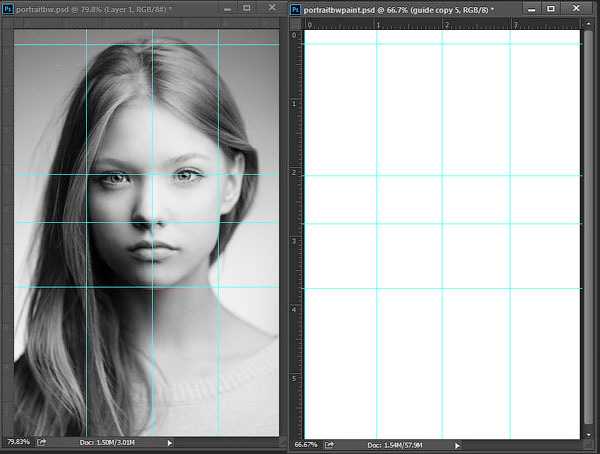
Нажмите Ctrl + R, чтобы открыть панель Линеек (Rulers) для каждого документа. Затем перетяните курсор от вертикальных и горизонтальных линеек, разместив направляющие. Повторите те же линии для пустого документа, чтобы они соответствовали друг другу.

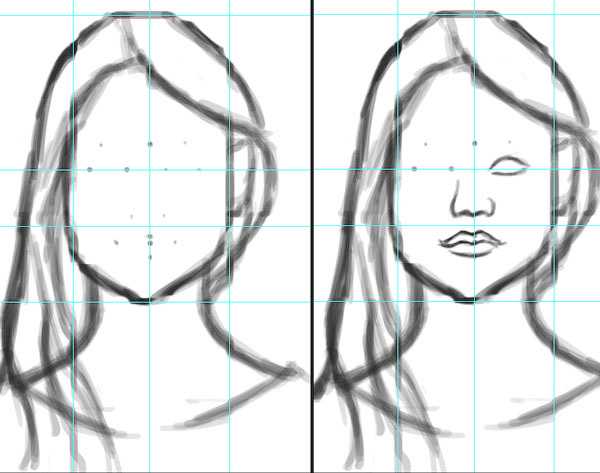
Шаг 3
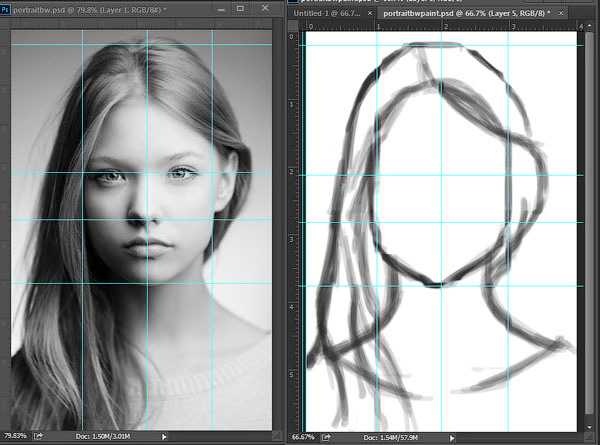
Теперь начнем перерисовывать нашу фотографию при помощи базовых форм. Используйте большую круглую Кисть (Brush Tool). Пока не волнуйтесь о деталях или чистом наброске. Видите, благодаря простым направляющим сейчас у вас есть лучшее понимание того, как должна располагаться голова.

Шаг 4
Перейдем к основным чертам лица. Используя направляющие, я ставлю маленькие точки, помечая, где начинается и заканчивается каждая черта. Ориентируясь на точки, я начинаю рисовать нос, рот и правый глаз на отдельных слоях.

Глаза могут быть трудной частью. Поэтому, давайте немного схитрим и создадим второй глаз из уже нарисованного. Просто Дублируйте (Duplicate) слой с первым глазом, а затем отразите его, перейдя в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Теперь используйте инструмент Перемещение (Move Tool) и разместите левый глаз в нужном месте.

Завершите последние детали этого грубого наброска. Направляющие можно спрятать в любой момент, перейдя в меню Вид > Показать > Направляющие (View > Show > Guides).
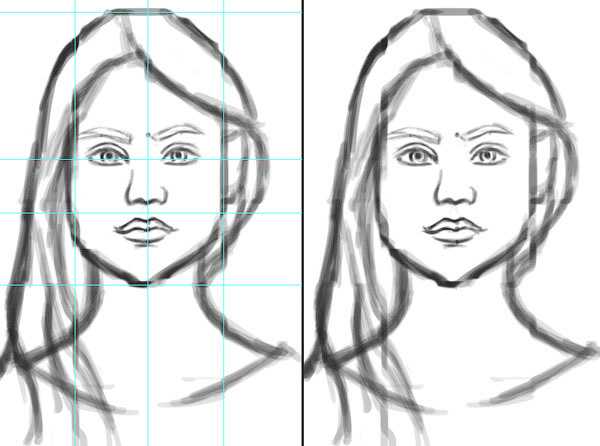
Шаг 5
Я знаю, о чем вы думаете… Не слишком похоже, правда? Мы же еще не закончили с наброском.

Используйте грубый набросок в качестве основы, подчистите его и добавьте детали перед переходом к затенению.
Постарайтесь не лениться. Вам может понадобиться перерисовать лицо два, три или даже больше раз перед тем, как рисунок станет похож на фотографию. Сократите Непрозрачность (Opacity) грубого наброска до 30%, затем создайте Новый слой (New Layer) над ним и используйте этот базовый слой как подсказку. Чтобы рисовать как можно чище, используйте маленькую круглую Кисть (Brush Tool) радиусом 5 px и потратьте достаточно времени.

Не волнуйтесь, если сейчас набросок не полностью похож на фото. У вас еще будет возможность улучшить его.
Вот мой финальный результат. Теперь можно переходить к затенению.
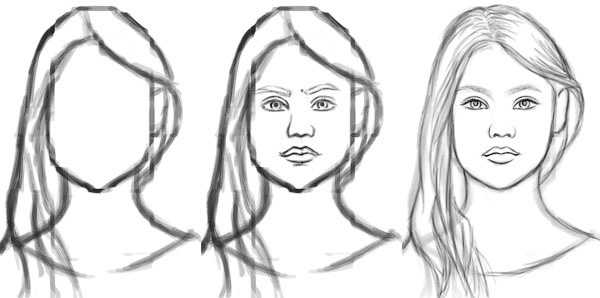
Шаг 6
Наложите основные тона портрета при помощи мягкой круглой Кисти (Brush Tool). На этом этапе нужно постоянно проверять сходство рисунка с фотографией. Если что-то выглядит неправильно, доверьтесь чутью и внесите необходимые правки.

Заметили, как сильно помогло затенение? Мы можем еще больше улучшить вид, подкорректировав несколько проблемных зон.
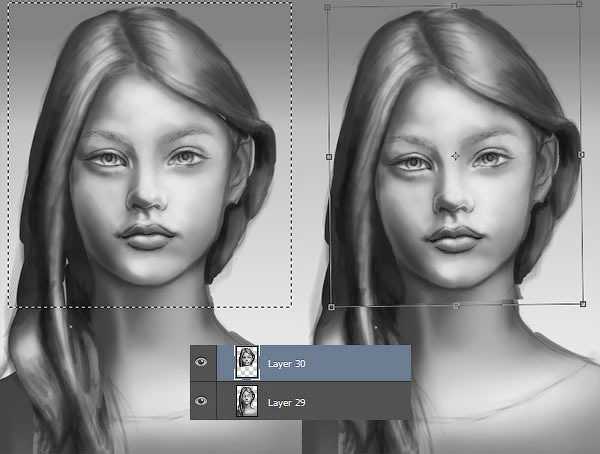
Возвращаясь к оригинальному фото, ее лицо не идеально симметрично, как мы его изобразили. На деле, ее голова немного наклонена влево, а это влияет на положение глаз и лица. Чтобы все исправить, я использую инструмент Прямоугольная область (Rectangular Marquee Tool) и выделю зону вокруг головы.
На всякий случай я создам копию головы, кликнув правой кнопкой мыши и выбрав Скопироватьна новый слой (Layer via Copy). Теперь слегка поверните голову, нажав Ctrl + T для активации инструмента Свободное трансформирование (Free Transform).

Шаг 7
Продолжайте рисовать и хорошо изучите оригинальную фотографию. Нужно понять ее свет и тень. Поскольку я нарисовал слишком большие глаза, я исправлю лицо при помощи фильтра Пластика (http://design.tutsplus.com/articles/paint-better-portraits-with-the-liquify-tool-in-adobe-photoshop—cms-23625). Объедините все слои, затем нажмите Ctrl + J, чтобы создать копию своего рисунка. Перейдите в меню Фильтр > Пластика (Filter > Liquify). Выберите инструмент Сморщивание (Pucker Tool) и сделайте глаза меньше. Будьте осторожны — нам не нужен слишком резкий эффект.

Вот быстрая анимация изменений, полученных в фильтре Пластика (Liquify).
Также можно заметить, что я подправил челюсть. Просто передвиньте ее на нужное место при помощи инструмента Деформация (Forward Wrap Tool).
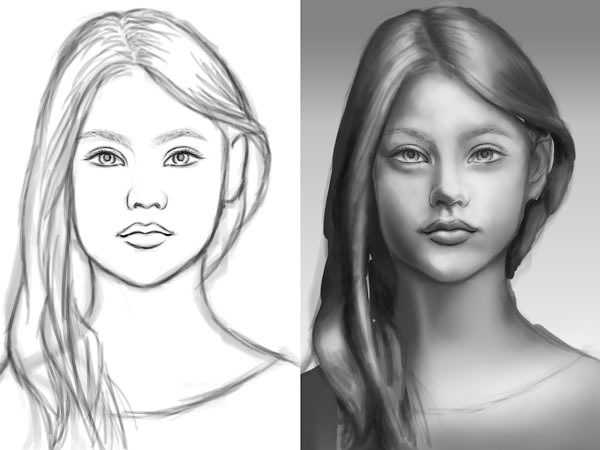
Шаг 8
Теперь, когда мы выполнили большую часть работы, остается только завершить рисунок. Последние детали очень помогают изменить портрет, поэтому продолжайте корректировать все, пока не будете довольны результатом.

Неплохо, правда? Давайте посмотрим, что можно сделать в нашем следующем портрете.
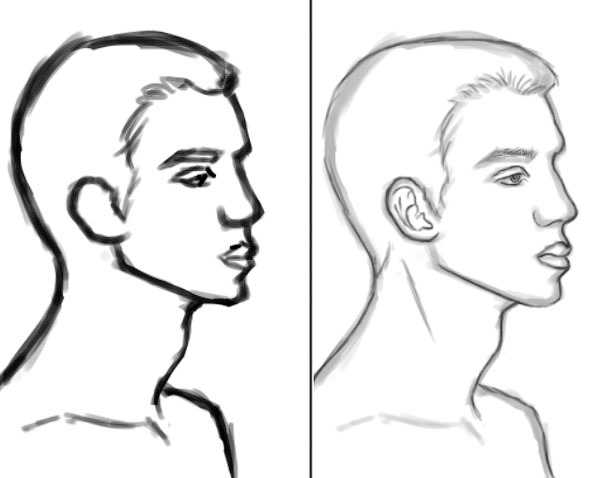
6. Как рисовать лица в цифровой живописи: сложные углы
Ах, ужасные портреты в профиль. Если вы ненавидите рисовать лица, повернутые в сторону, начните с простого профиля, чтобы сделать все проще.
Шаг 1
Так же, как и в прошлый раз, мы начнем с фотографии молодого человека, которую разместим рядом с пустым документом. Этот рисунок будет намного больше, размером 1250 х 1667пикселей с разрешением 150пикселей/дюйм.

Шаг 2
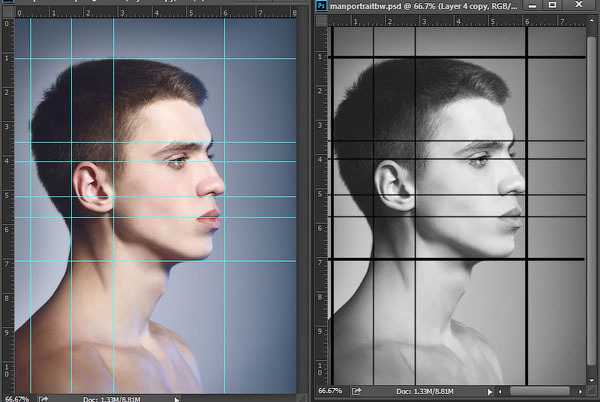
Снова создайте направляющие и конвертируйте портрет в черно-белый формат. На этот раз я собираюсь навести их при помощи инструмента Перо (Pen Tool). Так нам будет легче работать. Рисуйте при помощи маленькой круглой Кисти (Brush Tool).

Направляющие Photoshop могут повлиять на поведение кисти при рисовании, поэтому лучше нарисуйте их Пером (Pen Tool).
Теперь скройте оригинальные направляющие. Я также использую Перо (Pen Tool), чтобы определить различные углы, пометив их яркими красными линиями на Новом слое (New Layer). Поскольку эти углы сложнее, чем у первого портрета, дополнительные направляющие помогут убедиться, что мы рисуем в правильном направлении.

Направляющие для положения, черт лица и углов. Работа с различными видами направляющих поможет вам рисовать еще лучше.
Шаг 3
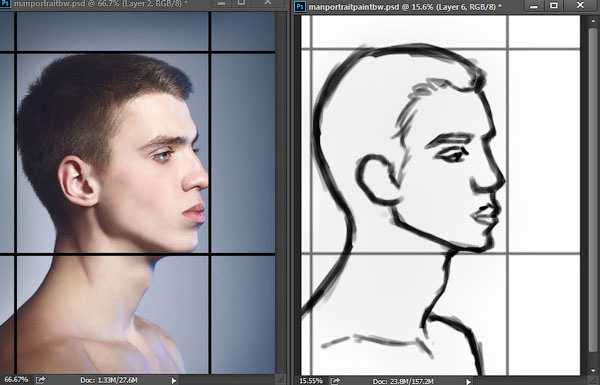
Скопируйте и вставьте эти линии на пустой документ и начните рисовать большой круглой Кистью (Brush Tool). Переключайтесь между разными типами направляющих, чтобы сравнивать прогресс при переходе к следующим шагам наброска.

Окна, расположенные рядом, отлично помогают убедиться, что рисунок соответствует фотографии.
Выделите слой с грубым наброском и сократите его Непрозрачность (Opacity) до 25%. Снова создайте новый слой и нарисуйте более чистый набросок при помощи маленькой круглой Кисти (Brush Tool).

Важная вещь при рисовании людей — понять структуру скелета, не бойтесь создания очень детальных набросков.
Шаг 4
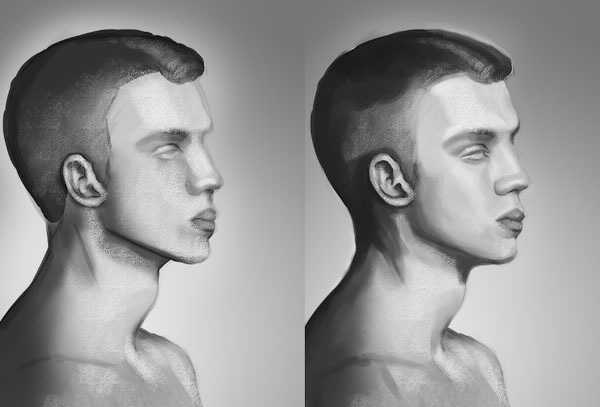
Теперь начнем рисовать. Лица мужчин более угловатые, поэтому уделите достаточно времени изучению направляющих, чтобы не выйти за линии. И поскольку их лица не такие плавные, я также добавил немного текстуры при помощи гранжевой кисти. Это легкое изменение придаст рисунку более мужественный вид.

Используйте комбинацию мягких и гранжевых кистей, эффективно симулируя текстуру кожи.
Шаг 5
На этот раз я у меня лучше получились черты лица, поэтому не нужно делать много коррекций. Угол шеи выглядит немного неправильно, снова используйте Пластику (Liquify) и ее инструмент Деформация (Forward Wrap Tool), чтобы ее выпрямить.

При помощи Пластики можно подкорректировать анатомию за секунды.
Шаг 6
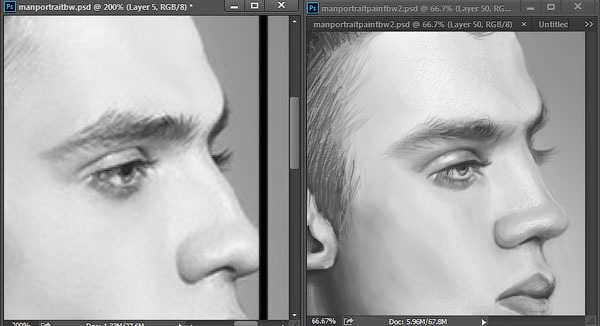
Часто приходится приближать изображения, чтобы уловить едва заметные отличия в тенях, текстурах и освещении. Поскольку мы работаем с оттенками серого, свободно используйте инструмент Пипетка (Eyedropper Tool) и рисуйте цветами исходной фотографии.

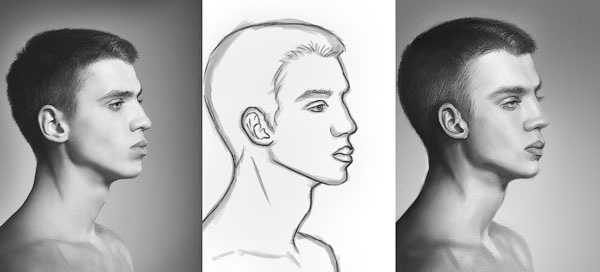
По мере продвижения к финальному этапу заставляйте себя рисовать как можно больше. Вот мой результат при использовании этих техник. Уже во второй раз мне удалось достичь потрясающей схожести без обводки контуров самой фотографии.

Теперь ваша очередь!
Выводы
Никогда не знаешь, какие двери откроются, если просто научиться рисовать лучше. Продолжайте практиковаться с портретами в оттенках серого, а когда получите достаточно уверенности, переходите к работе с цветом.
Экспериментируйте с различных углов, чтобы стать лучшим художником. Я действительно надеюсь, что мои советы вам помогли. Если есть какие-либо вопросы, не стесняйтесь задавать их в комментариях!
А если хотите узнать больше о рисовании портретов, посмотрите эти уроки:
Автор: Melody Nieves
photoshop-master.ru
Уроки
В одном из моих прошлых учебных рисовалок шаров на предмет рефлексов, теней, светотеней Даша дала в комментариях мне очень важный…
Приветствую Вас! В рамках этого урока по фотографии хочу показать как можно придать небу грозный вид используя фотошоп и зеркальную…
В этом уроке разберём, как рисовать лису в разных вариантах….
Вот, какие облака получились у меня в результате пробы рисования шаг за шагом….
Анатомия человека в картинках Рад поделиться ссылкой на сайт, посвящённый основам анатомии человека для художника, которой снабдил меня Deburger….
Как рисовать нос…
Сегодня задался вопросом: как убрать все цвета кроме одного в фотошопе. Ответ нашёлся….
Вторая книга от Jack Hamm‘а, которую приходилось изучать – Ключи к искусству рисунка. В книге изложены различные методы и техники…
Ещё одна очень известная книга о том как научиться рисовать человеческие фигуры – “Как рисовать людей” от Jack’а Hamm’а….
Такой метод, наверное, подойдёт для рисования многих твёрдых поверхностей, в том числе и земли….
Перевод урока о том, как рисовать глаза в фотошопе. Автор урока – Edana. Её галерея работ в самом низу урока….
Очередной урок по рисованию волос в фотошопе… По мне, эффект получился замечательный и сам процесс описан довольно детально. Теперь стоит…
Вновь спасибо Parshik‘у за то, что поделился хорошей находкой Вновь спасибо Parshik‘у за то, что поделился хорошей находкой +) Автор…
В дополнение ко вчерашнему рисованию неба – урок рисования облаков. Туториал на английском, но тут легко разобраться – я уж…
macroart.ru
Создание восхитительной детской иллюстрации в Photoshop
В данном обучающем уроке мы узнаем, как создать восхитительную детскую иллюстрацию, используя цифровые методы живописи в Photoshop. Давайте начнем!
Результат нашей работы будет выглядеть так:

Детали урока:
- Софт: Adobe Photoshop CS5
- Уровень сложности: Средний
- Длительность: 8 часов
В данном уроке были использованы следующие материалы:
Шаг 1
Создаем новый слой File > New (Ctrl + N). Автор урока выбрал формат A4.

С инструментом «Paint Bucket» («Заливка» — G) заполняем фон ненасыщенным синим цветом и добавляем новый слой (Ctrl + N). Для самых контуров рисунка используйте более темный цвет, который вам нравится. Автор сделал несколько набросков, по 3-5 минут на каждый, остались три, которые более-менее подходят к работе.

Шаг 2
Выбираем эскиз, с которым будем работать. На новом слое с инструментом «Brush» (B) начинаем чистить и определять наш рисунок.

Шаг 3
Выберите слой, на котором находится набросок и поставьте прозрачность (opacity) 15-20%. Создайте новую папку ниже со слоями отдельных частей рисунка (тело, ноги, рожки), окрашивая все части простыми цветами.

Шаг 4
Прежде чем задать объем нашим фигурам, необходимо понять от куда падает свет. В данном случае свет падает немного слева. Мы будем брать оттенок белого цвета (немного синий, не белоснежный) и рисовать большие области падающего света на Clipping Mask (отбравочная маска), для создания которой, необходимо создать слой выше слоя с телом и с зажатой клавишей ALT кликнуть между двумя слоями. Берем инструмент «Eraser»(«Резинка» — E) с низкой прозрачностью для создания мягкого градиента.

Повторите эти действия для рожек и ног. Для рожек используйте темный цвет, поскольку основной цвет коричневый. Для ног используйте синий, подобный цвету тела.

Шаг 5
С жесткой кистью и темный синим цветом рисуем глаза, нос и рот на новом слое.

Теперь используйте белый цвет для очерчивания контура и света на носу и немного голубого для глазниц.

Шаг 6
На этом шаге мы будем использовать синий для рисования тени от объемов и, если понадобится, немного белого для дальнейшего его определения. Используйте кисти с и без давления в зависимости от того, хотите ли вы покрыть большие области или же рисовать более аккуратные контуры. Используйте «Eraser»(«Резинка» — E) для создания мягкого градиента.

Шаг 7
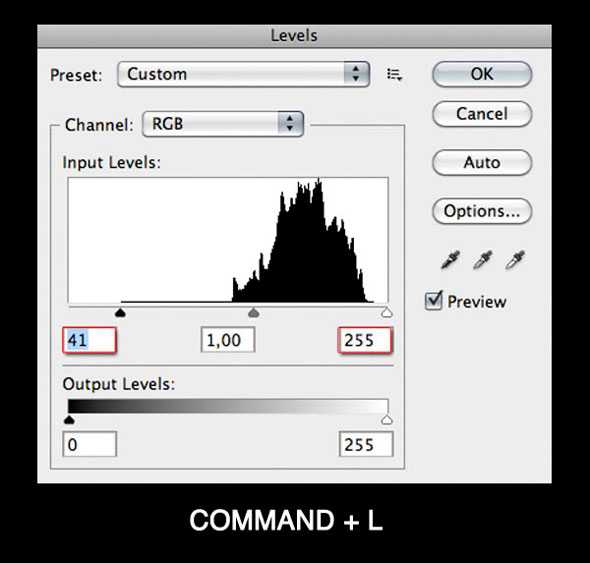
Выберите все слои тела и дублируйте их (тянуть слои при нажатой клавише ALT). Новые слои объедините в один (Ctrl + E).

Откройте панель «Levels» (Ctrl + L) и добавьте немного контраста изображению.

Шаг 8

Продолжайте рисовать шерсть, только сейчас внутри тела. Особенно в местах перехода цвета.

Шаг 9
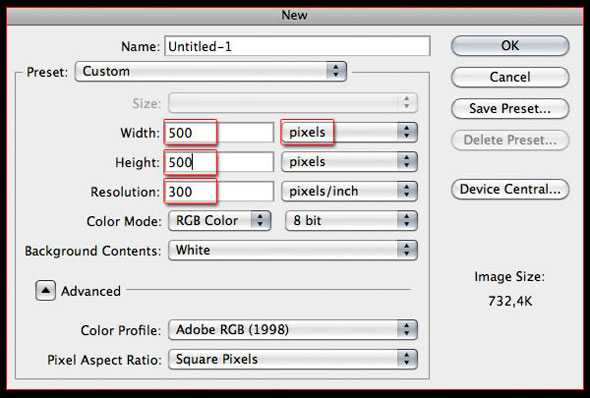
Сделаем перерыв для создания кисти для рисования волос. Создаем новый файл File > New (Сtrl + N). Устанавливаем ширину 500 pixels и высоту 300 pixels.

Добавляем новый слой с прозрачным фоном.

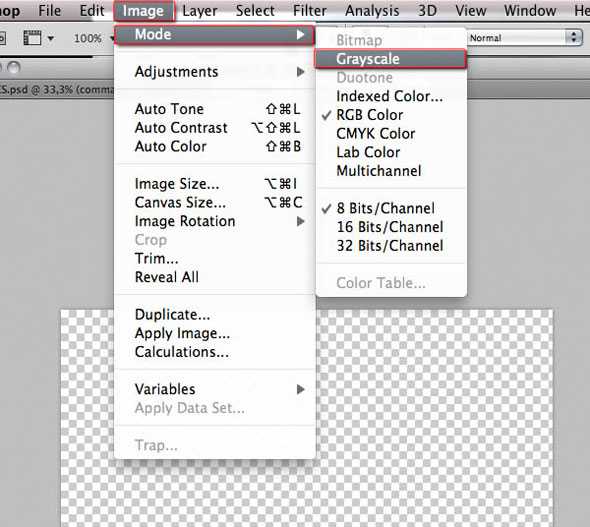
Идем Image > Mode и выбираем «Grayscale» (шкала яркости).

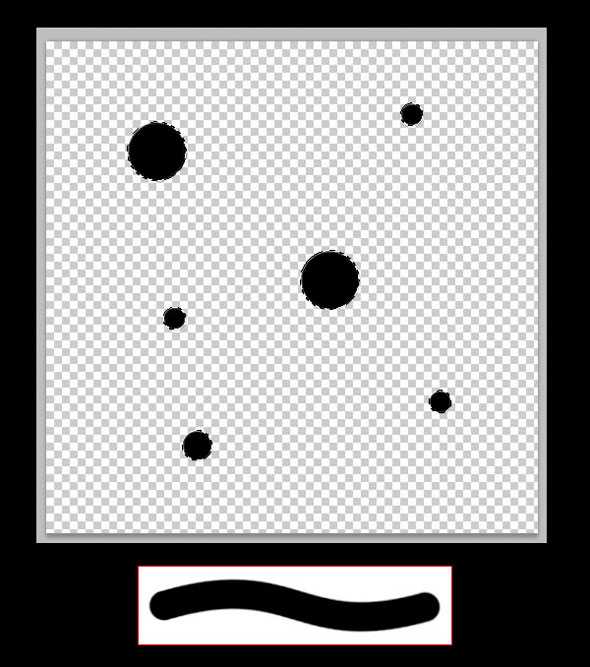
С круглой кистью сделайте несколько точек разного размера, как видно на изображении.

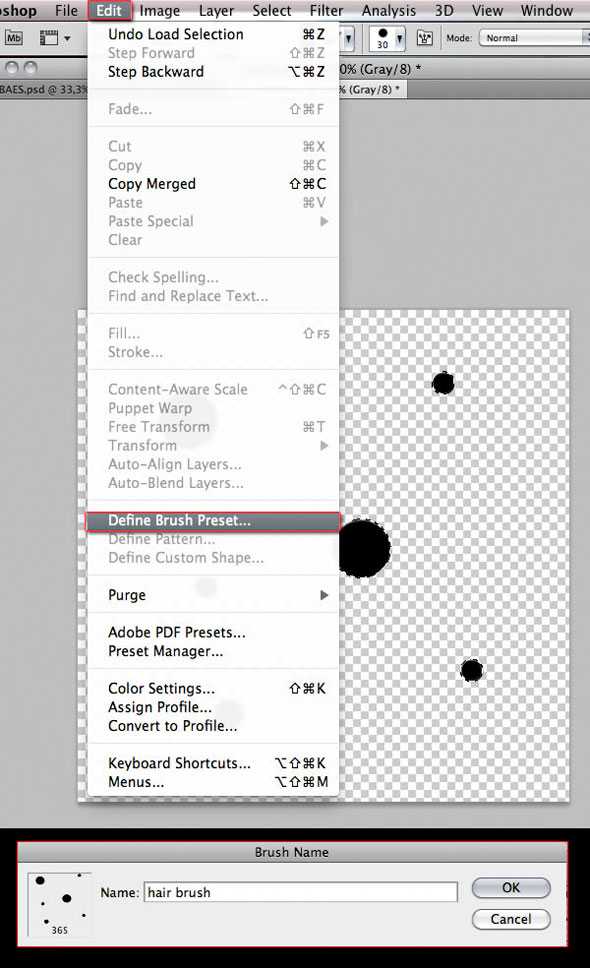
Кликните Edit > Define Brush Preset и дайте имя вашей кисти.

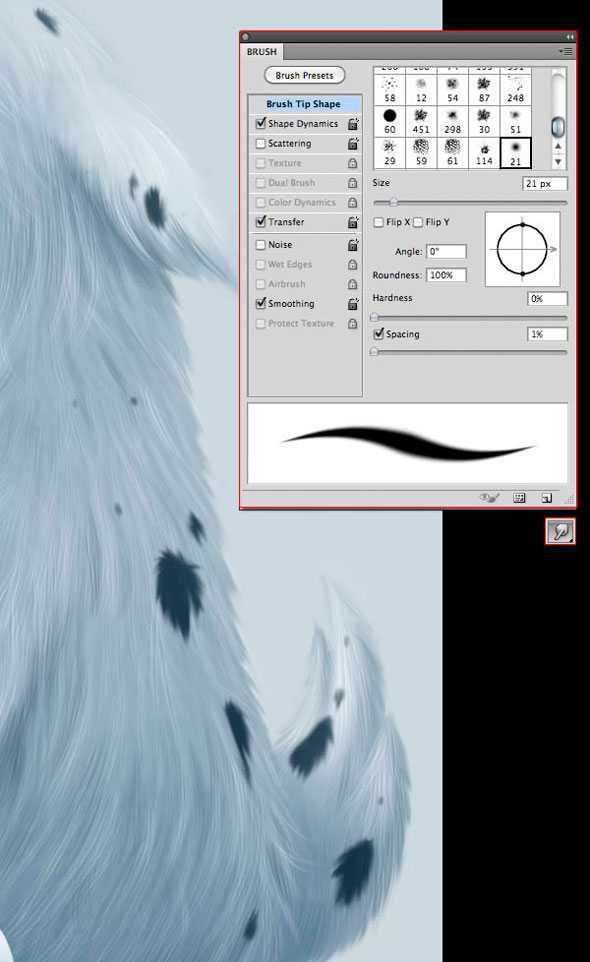
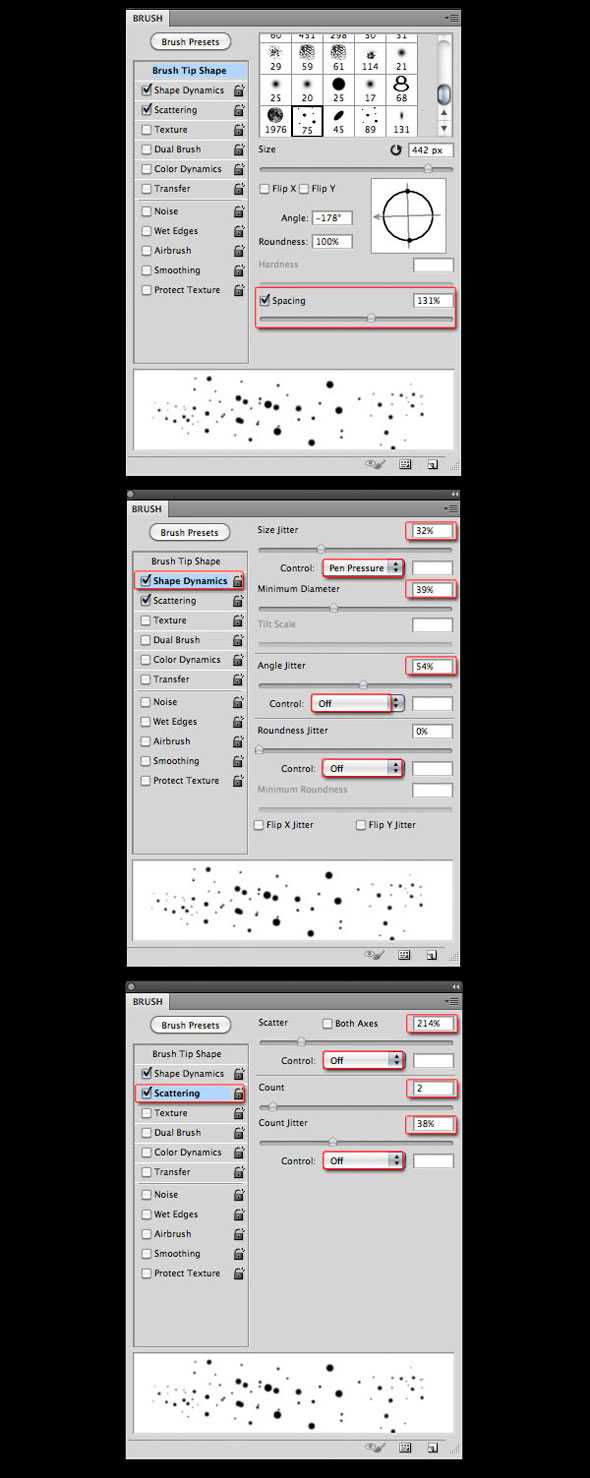
Выберите вашу новую кисть и активируйте способ давления «Transfer». Уберите к нулю «Spacing» (расположение с интервалами). Протестируйте вашу кисть пока не будете довольны результатом.

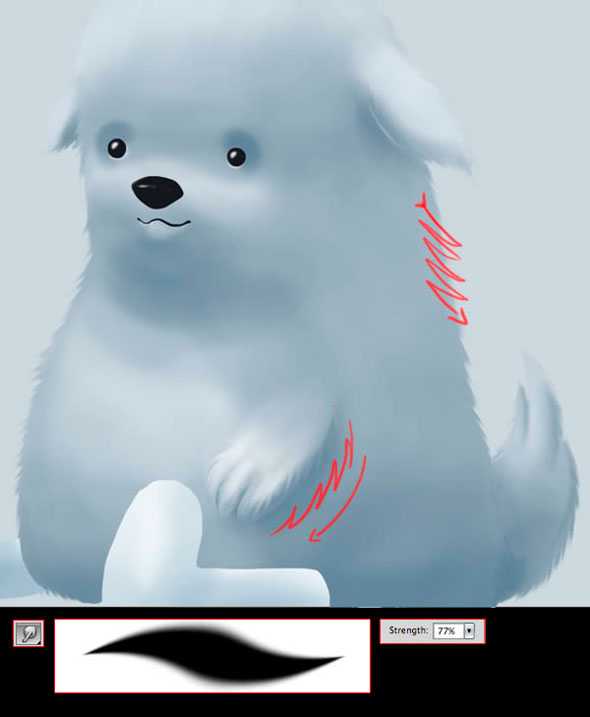
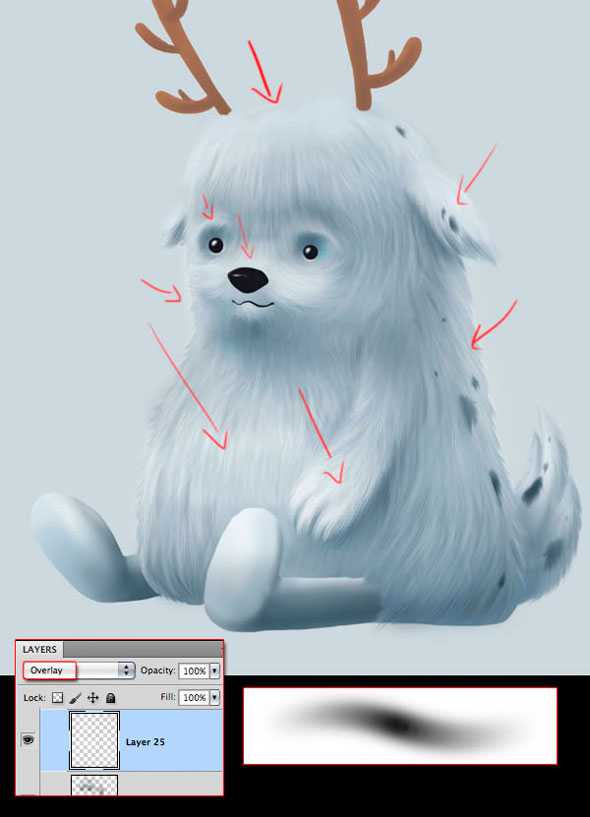
Шаг 10
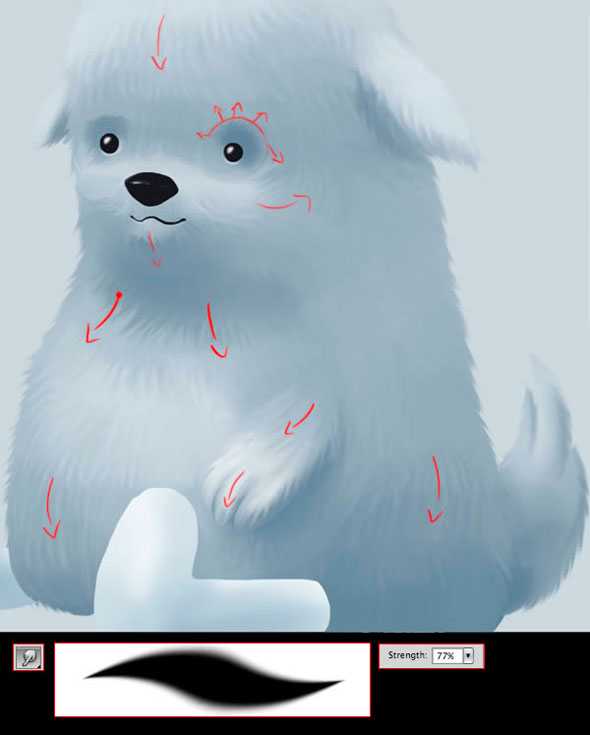
С новой щеткой рисуем новый слой шерсти. Используйте тот же цвет, что и для тела, усовершенствуя объем нашей фигуры. Попытайтесь рисовать волосы неким «беспорядком», чтобы придать большей реалистичности. Обратите также внимание, что шерсть на некоторых участках длиннее, например, на спине или животе, когда на лице или груди она короче.

Продолжайте работать над шерстью. Попытайтесь спроектировать тень некоторых прядей так, чтобы создать чувство движения.

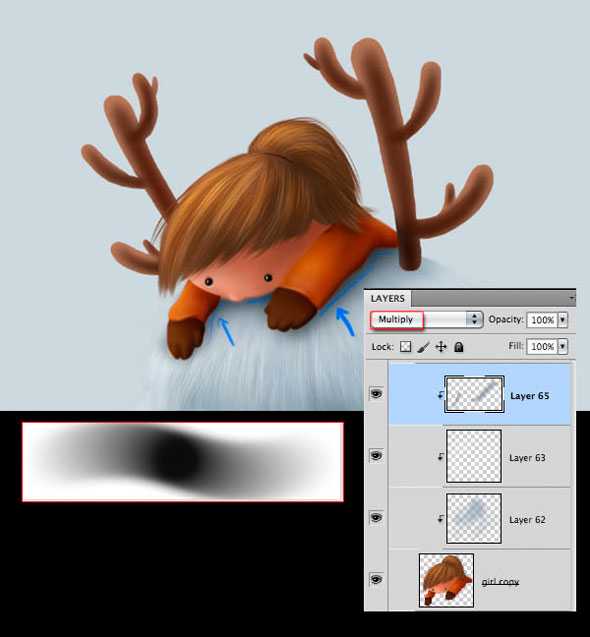
Шаг 11
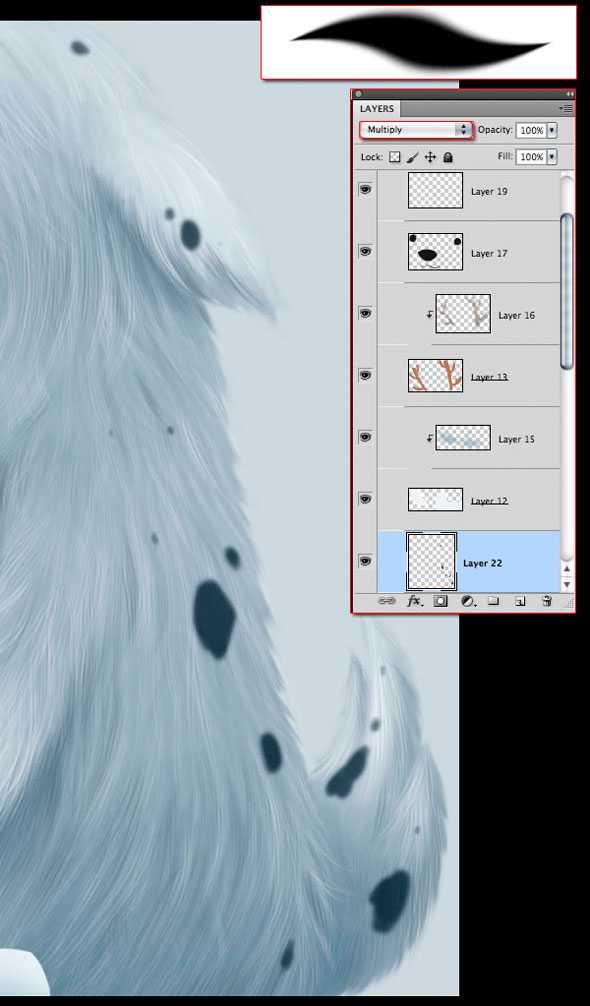
На новом слое нарисуйте несколько синих пятен. Режим наложения «Multiply» так, чтобы шерсть ниже оставалась видна.

Используя инструмент «Smudge» придайте пятнам необходимого вида, всегда обращая внимание на направление роста шерсти.

С инструментом «Eraser» (E) с очень низкой прозрачностью, сотрите пятна в соответствии с остальными прядями.

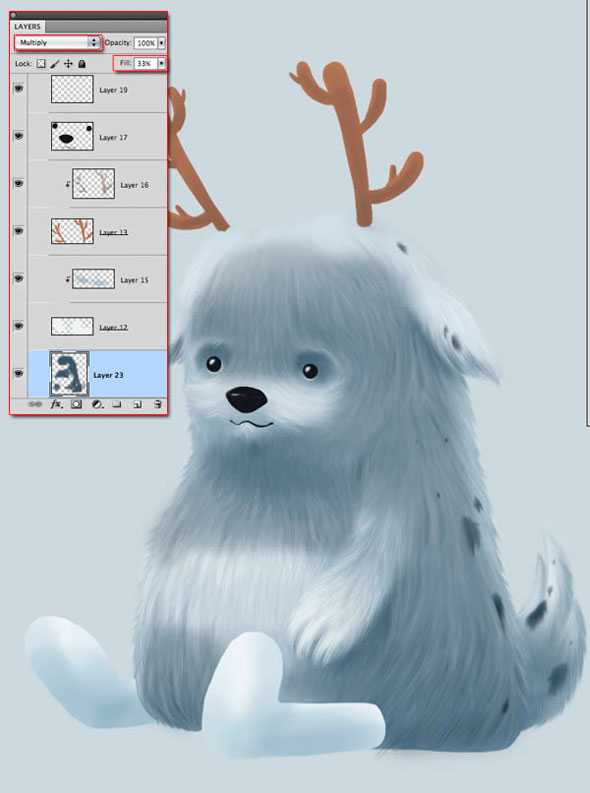
Шаг 12
Используйте мягкую кисть и нарисуйте темно-синюю область, как показано на рисунке. Делайте это на слое с режимом наложения «Multiply» с прозрачностью в 33%.

Смягчите тень с инструментом «Eraser» с низкой прозрачностью.

Шаг 13
Добавьте слой с «Clipping Mask» для ног. Рисуем тень также, как и для тела.

Используйте кисть вместе с «Smudge» инструментом для симуляции шерсти на ногах.

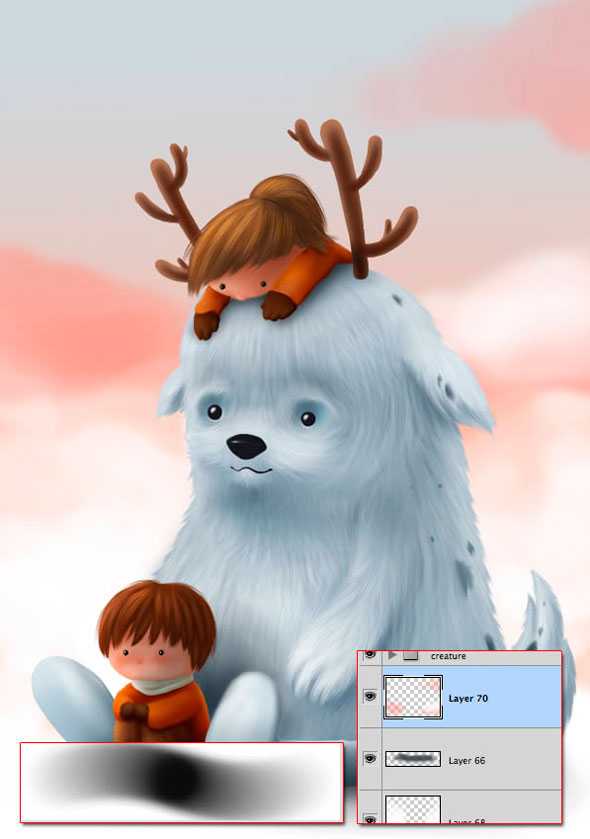
Шаг 14
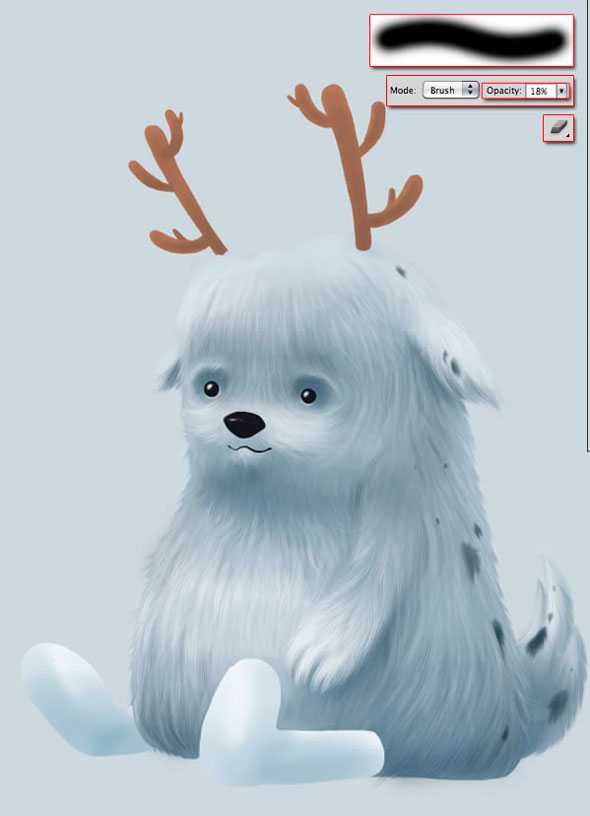
Как и было сделано в Шаге 12, рисуем белые и светлые области с режимом «Overlay».

Время рисовать рожки на слое с режимом «Multiply». Используем тот же коричневый основной цвет для теней, применяя «Eraser».

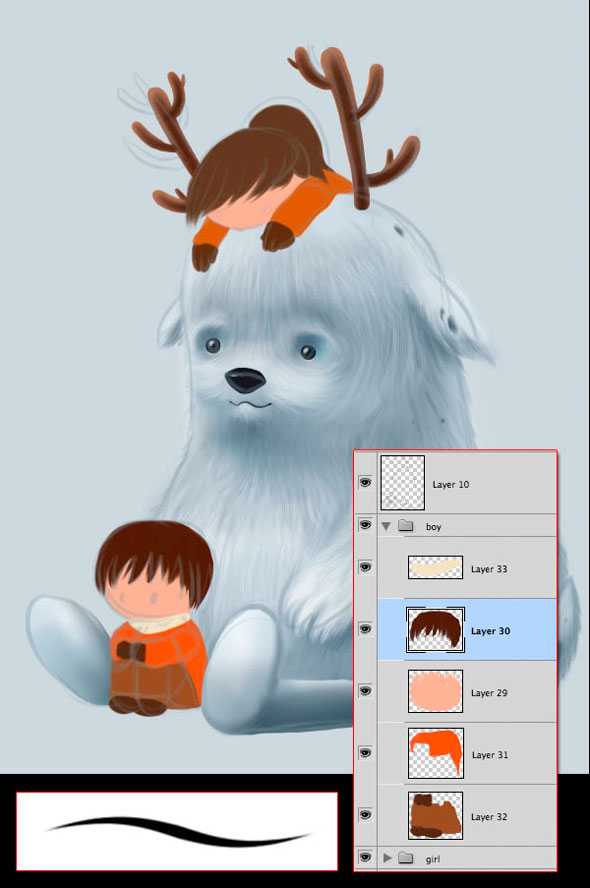
Шаг 15
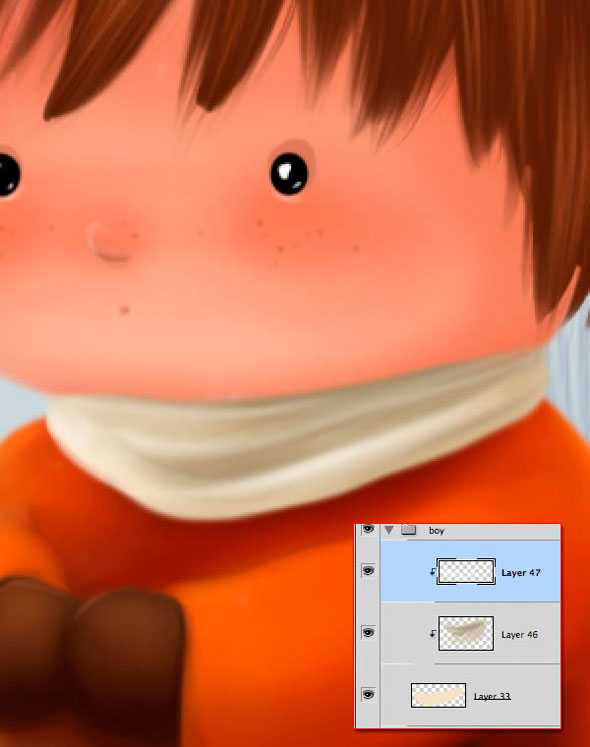
Теперь оставим на время создание мишки и сделаем видимым слой с эскизом. Ниже сделаем две папки: одна для мальчика и одна для девочки. Для каждой папки сделайте разные слои с простыми цветами для лица, волос, ног, шарфа. Автор использует оранжевый цвет для создания контраста с синим цветом.

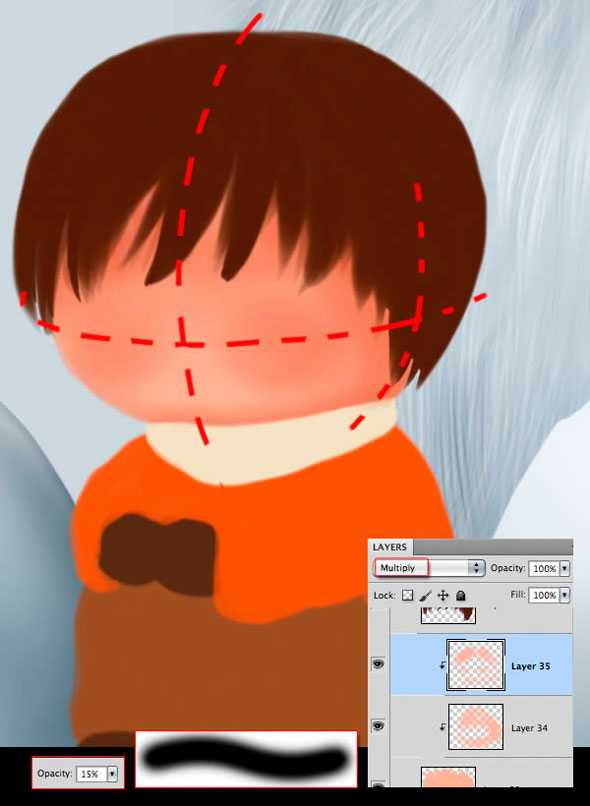
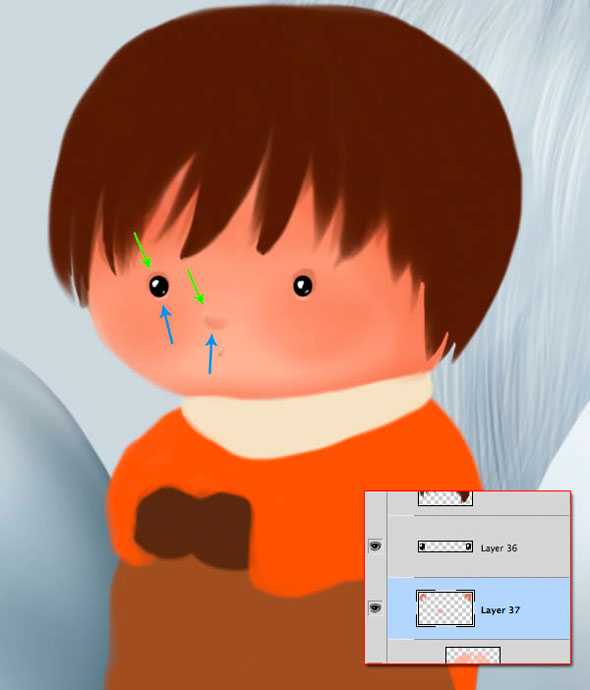
Шаг 16
На новом слое нарисуйте два круга для глаз и используйте белый цвет для основных моментов. Добавляем слой ниже и используем цвет, который представляет собой микс коричневого и светло-розового для век и нижней стороны лица (нос и рот).


На новом слое ниже устанавливаем режим «Multiply» с прозрачностью 50% и используем светло красный для щек.

С жесткой и маленькой кистью делаем несколько веснушек, некоторые из них темнее, чем остальные, над щеками и возле носа.

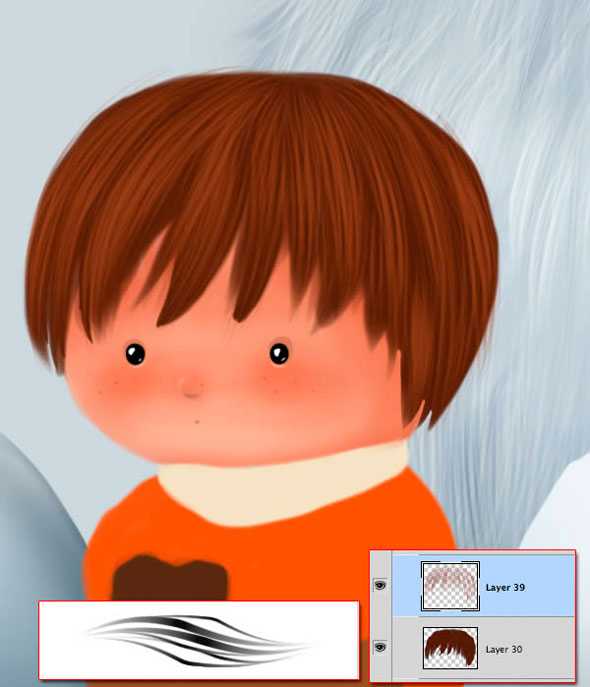
Шаг 17
С кистью для волос (для шерсти) рисуем на новом слое с оранжево-коричневым цветом волосы.

Добавляем одиночные волосинки по краям.

На новом слое с режимом «Overlay» рисуем желтые волосинки.

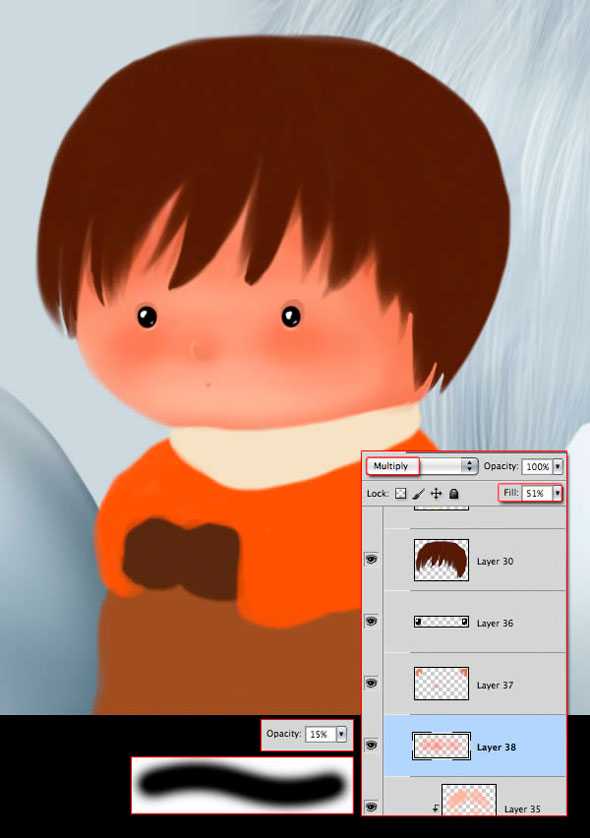
Шаг 18
Для куртки добавляем «Clipping Mask» в режиме «Multiply». Используем такой же оранжевый для рисования теней.

Добавим еще немного на новый слой теней, только уже с с коричневый цветом. Режим — «Multiply».

Используйте желтый для рисования света.

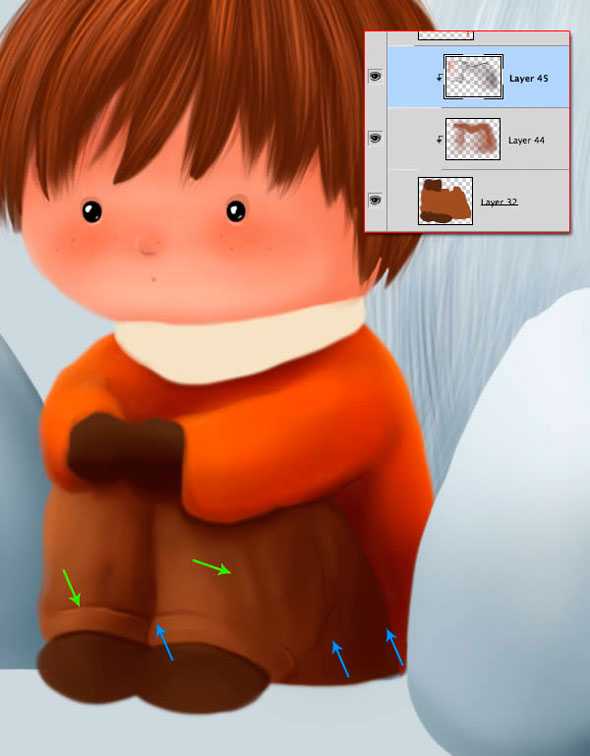
Шаг 19
Делаем тоже самое для других предметов одежды. Будем помещать складки на одежде.

Используйте темно коричневый для теней на рукавах и руках, для морщин и складок. Используйте светло коричневый для света.

Сделаем тоже самое для рукавичек и обуви.

Шаг 20
Для шарфа попытайтесь обозначить сгибы, используя несколько оттенков темного, особенно ниже лица.

С маленькой кистью и используя тот же цвет, что и у шарфа, сделать случайные маленькие полосы.

Шаг 21
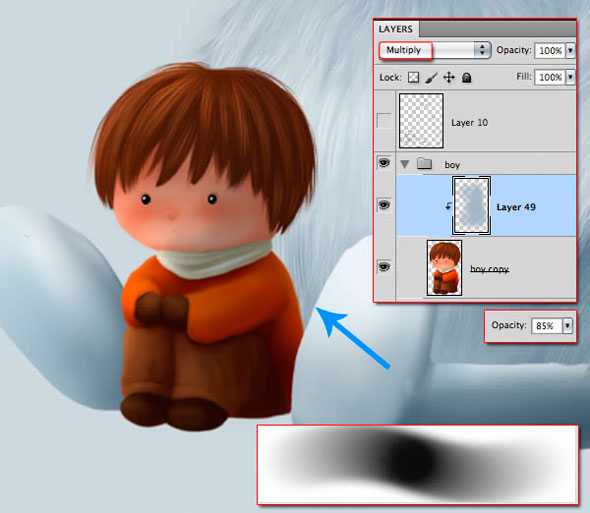
Выберите все слои с мальчиком и дублируйте их. Дублированные объедините (Ctrl + E). Добавьте слой с «Clipping Mask» с установленным «Multiply» режимом. Используйте ненасыщенный синий с мягкой кистью и затемните правую сторону ребенка.

На другом слое установите режим «Overlay» с прозрачностью 54% и используйте светло синий для левой стороны.

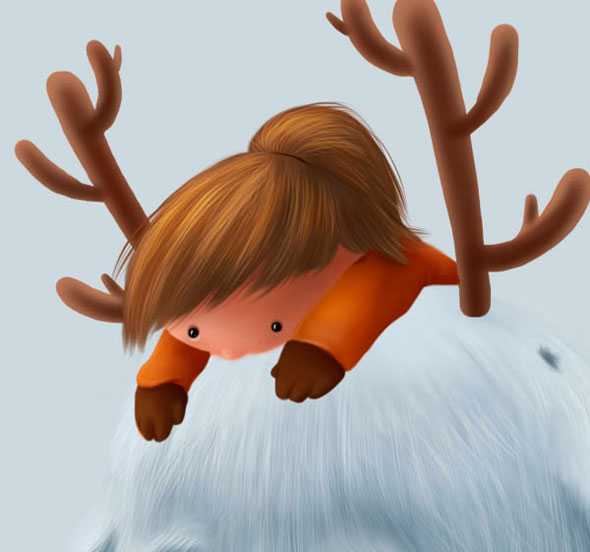
Теперь рисуем девочку по таким же шагам, как рисовали мальчика.

Шаг 22
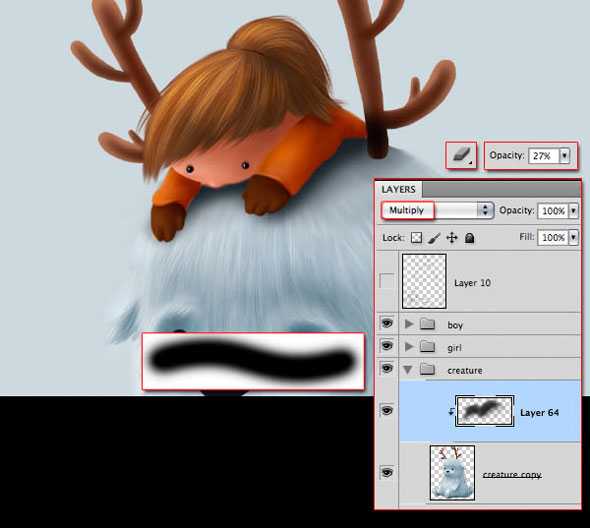
Выберите все слои и дублируйте их. Добавьте новый слой с режимом «Multiply», рисуя темно синим тени на девочке, смягчая инструментом «Erase».

Затемните части девочки, которые соприкасаются с животным.

Добавьте тень от мальчика на животе существа.

Шаг 23
Добавьте слой с режимом «Multiply» между папками персонажей и фоном и нарисуйте тень на земле.

Шаг 24
Добавьте слой внизу и нарисуйте снег.

С инструментом «Eraser» (E) с очень низкой прозрачностью мягко обозначьте тень на земле.

Шаг 25
Ниже слоя со снегом создаем градиент (от оранжево-розового до прозрачного) с инструментом «Gradient» (G). Установите опции, как указано на рисунке.

Время рисовать облака. Используйте розовый и белый цвета для верха. Рисуйте кругами используя кисти разной прозрачности.

Используйте «Eraser» чтобы сделать облака менее выразительными.

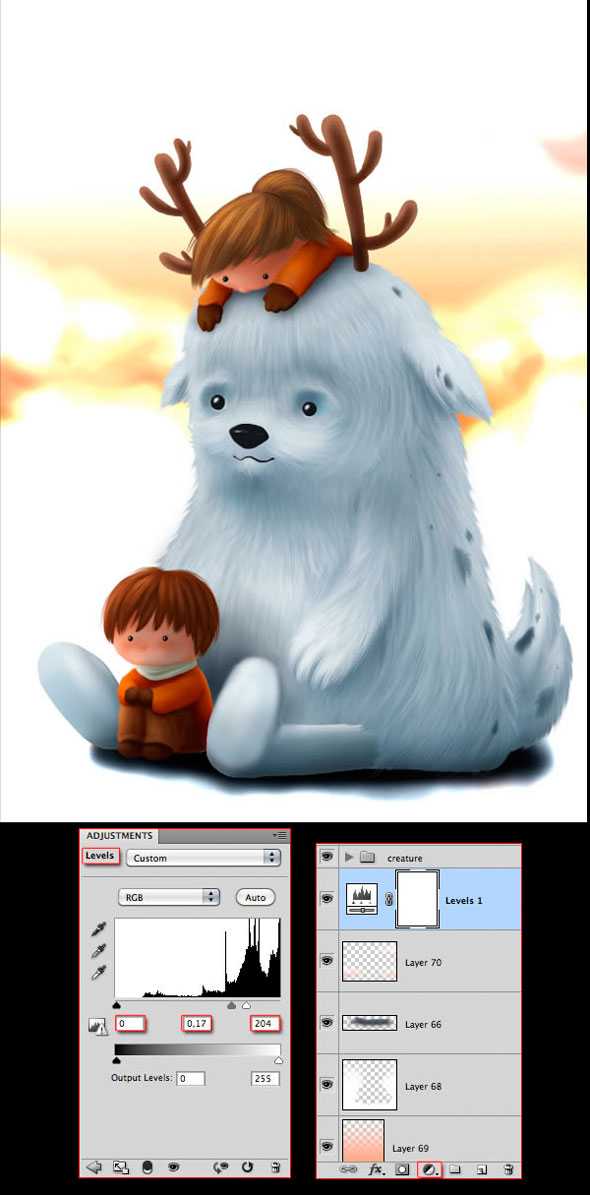
Шаг 26
Идем в «Adjustment Layer»(«Регулировку слоями») > «Level» («Уровни») и ставим поверху фон, как показано на рисунке.

Шаг 27
Добавляем слой ниже розового градиента и делаем еще один от голубого и синего до прозрачного фона — сверху вниз. Только в данном случае сделайте его немного короче предыдущего.

Установите заполнение для слоя с тенью в 72%.

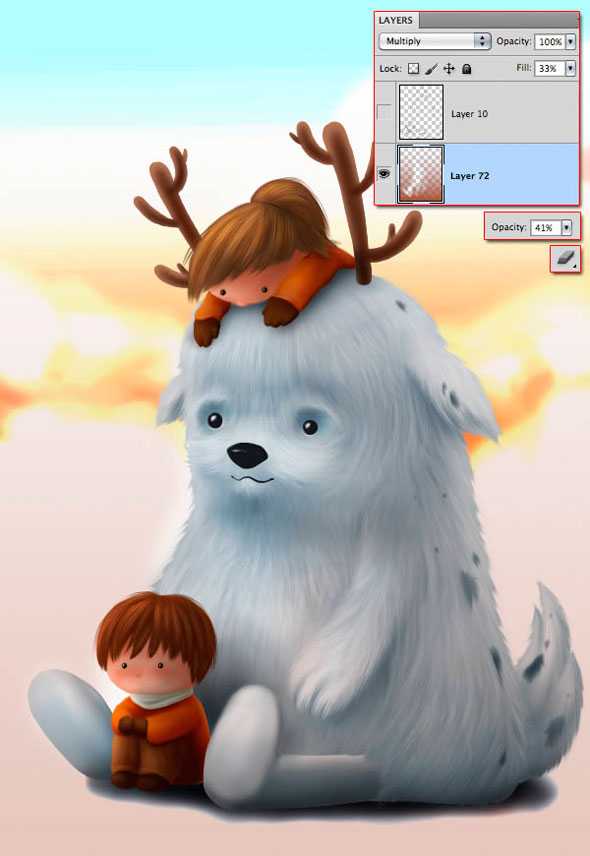
Шаг 28
Добавляем слой сверху всего и делаем градиент с темно красного до прозрачного. Устанавливаем режим «Multiply» и заполнение 33%.

Стираем немного в районе персонажей, особенно в зоне света, и немного в тенях.

Шаг 29
Уделим немного внимания снегу, используя кисть для шерсти. Главное задать интервал распространения «Spacing» для разбрасывания точек. Вы можете продолжать пробовать различные варианты в зависимости от эффекта, которого вы хотите достигнуть. Автор урока установил значение, как показано на рисунке ниже.

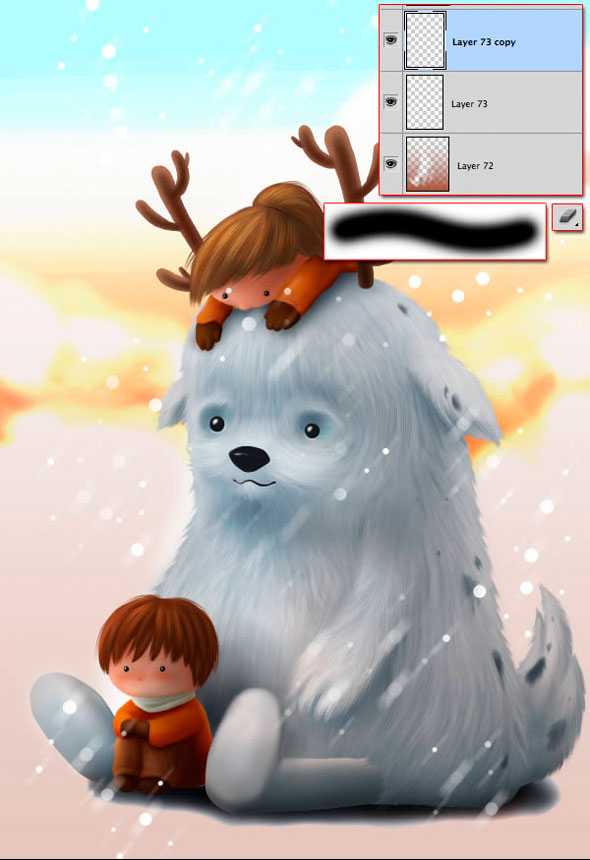
Опустите слой ниже остальных и рисуйте снежинки.

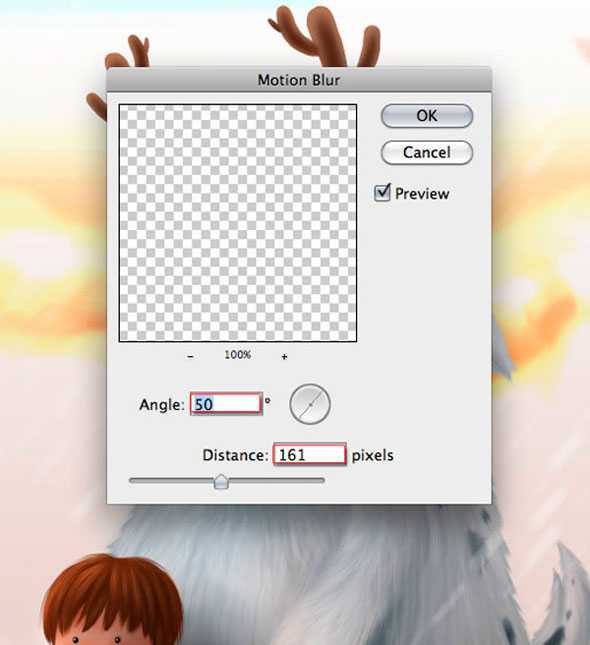
Дублируем слой со снежинками и идем Filter > Blur > Motion Blur.

Установите, как на рисунке.

Сотрите несколько снежинок на первом слое и несколько со слоя с размытием.

Step 30
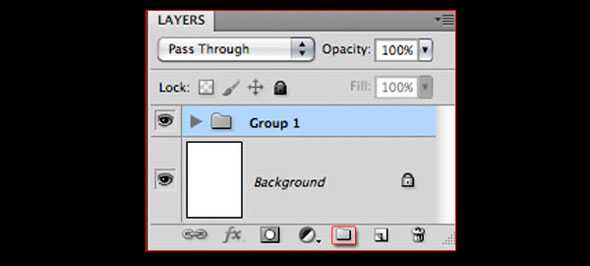
Создайте новую папку и поместите поверх всех слоев и папок.

Дублируйте папку и объедините Ctrl + E.
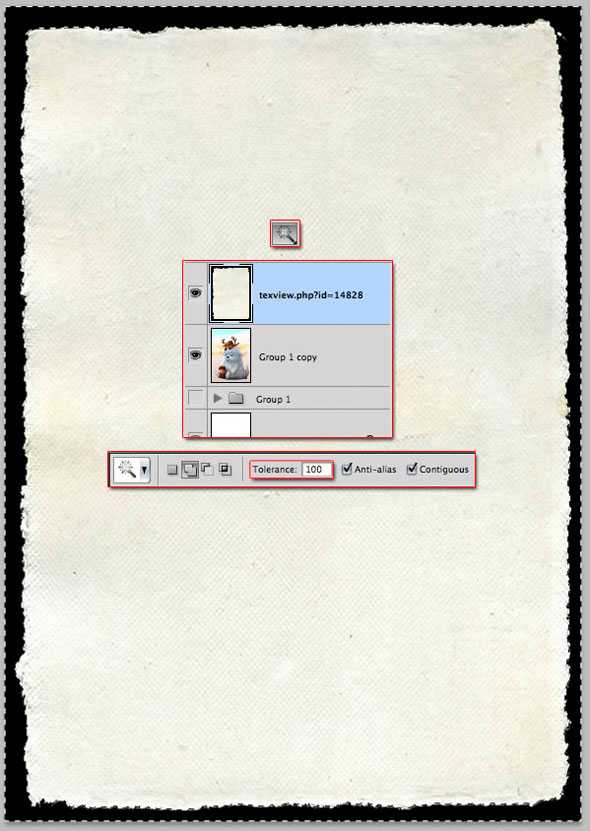
Поместите текстуру поверх всех слоев. Кликните по низу справа и выберите «Rasterize». Используя инструмент «Magic Wand» (W) с опциями, которые вы видите на рисунке ниже.

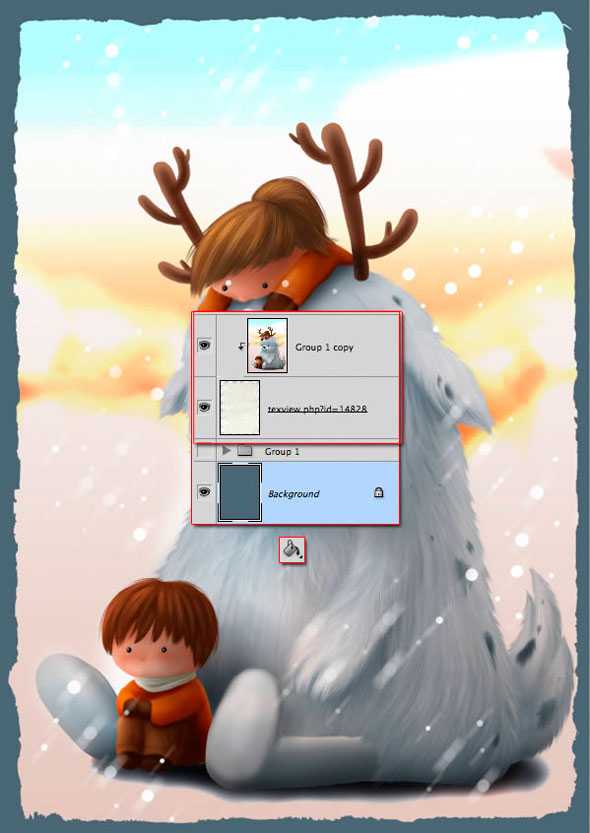
Разместите изображение сверху текстуры и создайте «Clipping Mask». Опустите слой ниже и заполните его цветом инструментом «Paint Bucket» (G). Используем синий цвет, но позже мы его поменяем.

Двойным щелчком по ползунку переходим в «Стили слоя» («Layer Style»). Выбираем «Drop Shadow» и устанавливаем, как на изображении.

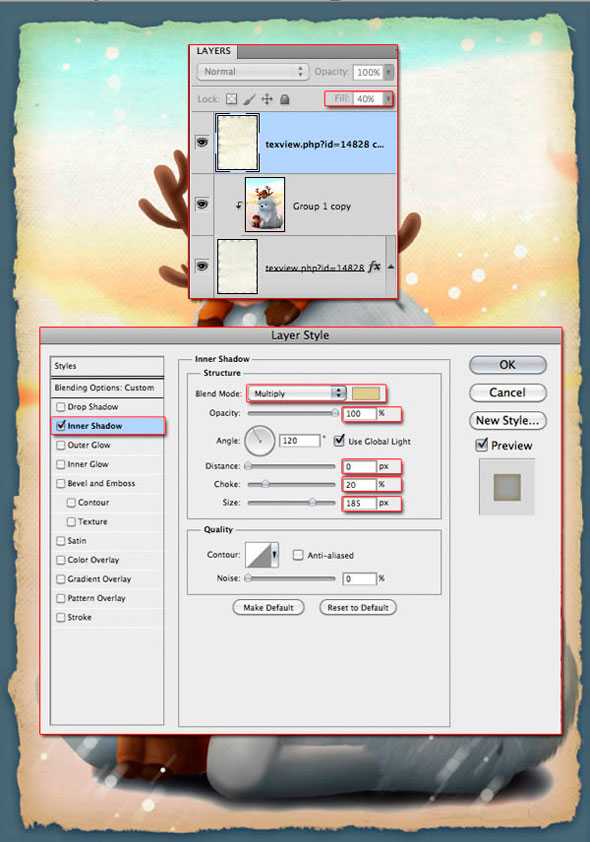
Дублируем текстуру и расположим ее сверху с заполнением 40%. Двойным щелчком на текстуре открываем «Layer Style». Выбираем «Inner Shadow» и устанавливаем, как ниже.

Шаг 31
Добавляем градиент с тем же цветом, как и фон на слое с режимом «Multiply», заполнением 54% между слоями фона и базовой текстуры.

Идем «Adjustments» («Регулировки») > «Photo filter» и помещаем этот слой наверх как «Сlipping mask». Пример на картинке ниже.

Идет «Adjustments» > «Hue/Saturation» и помещаем этот слой поверх фона. Изменяем цвет фона.

Шаг 32
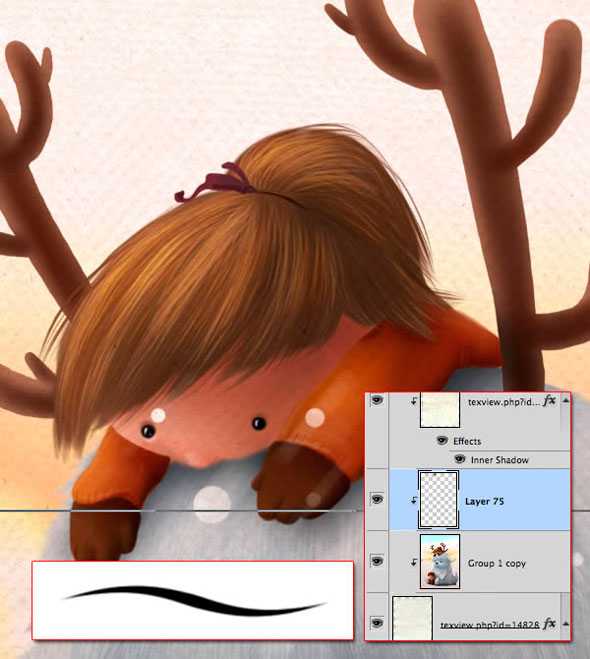
Почти готово. Добавляем новый слой, чтобы добавить несколько деталей к иллюстрации, пару прядей к волосам девочки.

Окончательный результат

Перевод — Дежурка.
Автор урока Liran Szeiman.
Читайте также:
www.dejurka.ru
8 шагов к созданию рисунка в Фотошоп
Рисование воображаемого мира, созданного на основе истории почти всегда долгий и кропотливый процесс. В этом уроке вы узнаете несколько шагов к достижению такого результата!
В свободное время я придумал волшебный мир, который назвал «Мир Тосора» (в параллельной вселенной существует бессмертный и всемогущий лорд Тосор. Он благоразумен и справедлив, и хранит Тосор мир и гармонию в этом мире).
В этом уроке я покажу вам, как я создавал первый рисунок из серии «Мир Тосора». Я также покажу несколько техник расположения света и теней, и упомяну правильное кадрирование и композицию хорошего рисунка.
Шаг 1. Композиция
Для начала я нарисовал хорошую композицию серым цветом. Этот шаг является фундаментом дальнейшей работы. Он определит, будет ли работа иметь особое место в вашем портфолио, или так и останется черновиком, затерявшимся среди файлов и папок.
Чтобы создать хорошую композицию, следует правильно разделить предметы на ‘передний план’, ‘главный объект’ и ’фон’.
Чтобы создать ощущение глубины, следует сделать предметы переднего плана более темными, а объекты фона, напротив, светлыми.

Здесь я стараюсь изображать только самые важные элементы – я хочу передать историю с минимальным количеством деталей.
Шаг 2. Свет и тень
Когда я доволен композицией, я начинаю работать с затенением основного объекта. Я стараюсь использовать различный свет исходящий из разных направлений. Освещение персонажа в конечном итоге определит, как будет освещена вся сцена. Большинство художников, после нескольких лет практики, развивают инстинктивный рефлекс, который помогает определить, какое освещение в конкретных случаях подходит больше всего. В этом случае, например, я посчитал, что основной свет, падающий сзади и отражающийся на спине персонажа придаст некоторую мистику изображению.

Я экспериментирую с освещением, чтобы достичь наилучшего результата.
Шаг 3. Цвет
Я понимаю, что, когда дело доходит до цвета, хочется попробовать все и сразу, но давайте не сходить с ума. Начать можно в красном/желтом спектре.
Я решил сделать обмундирование главного персонажа красным, и этот мой выбор повлияет на все элементы изображения. Как вы можете увидеть на первом изображении, результат пока не слишком впечатляющий. Но, когда я добавил шерсти более контрастного цвета животному на втором изображении, начал появляться кое-какой результат.
Следующим шагом я покажу вам свои техники для рисования шерсти и меха.

Первоначальный выбор цвета повлияет на всю работу.
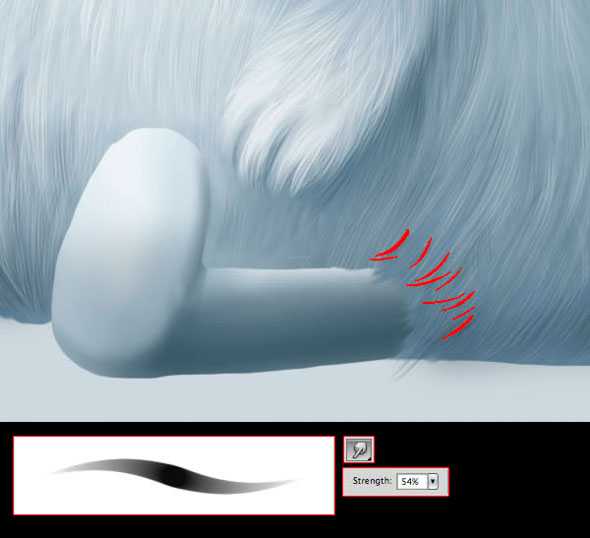
Шаг 4. Трава, волосы, мех и шерсть
В общем и целом, в этом процессе есть два шага: создание волос и их «расчесывание».
В примере А, я нарисовал волосы, торчащие в разных направлениях, при помощи кисти Dune grass. Далее, я начинаю «укладывать» волосы при помощи инструмента Палец (Smudge Tool).
На рисунке В, я еще немного их расчесал и добавил окружающий свет, чтобы шерсть стала пушистой.
На рисунке B, я хотел получить гладкие волосы. Я добавил контрастность и убрал мелкие волоски.
На рисунке D, я решил добавить волосам немного кудрявости. Еще, я добавил больше света, чтобы они выглядели более пушистыми, нежели просто гладкими.
На рисунке Е шерсть выглядит плотнее и гуще, и именно такую шерсть я хочу на моем животном.

Шаг 5. Задний фон
На этом этапе я начинаю работу с фоном. Я изобразил основные формы и цвета местности, пока не задумываясь над интерпретацией изображения.
На второй картинке, я подключаю историю и сюжет. Я хотел сделать так, чтобы долина выглядела волшебной. У Тосора должно перехватывать дыхание, когда он с вершины холма смотрит на свои владения, но, также, долина должна выглядеть гармонично.
Свет, опять же, является самой важной частью изображения. Так как я уже решил, что свет на персонажа будет падать сзади, для фона я решил выбрать сцену заката.
Основные цвета я выбираю из пурпурного спектра, но солнечный свет я делаю желтым. Я добавил облака из моей библиотеки и все немного подкорректировал.

Шаг 6. Детализация
Теперь я приступаю к деталям! Я нарисовал броню животному, добавил теней на дереве, а также, как вы заметили, добавил еще одно маленькое создание на нем.
На этом этапе нужно приостановиться, и показать работу тому, кто ничего не знает о компьютерной графике. Я называю такого наблюдателя «человек с улицы». Почему? Только такой человек даст вам свое искреннее мнение.
Мой друг, например, отметил животное на дереве и странную форму рогов большого чудища. Он не понял, что за животное сидит на дереве, и форма рогов показалась ему слишком странной. Нет нужды объяснять ему, почему все именно так, — этими вещами придется пожертвовать.

В процессе детализирования перед нами лежит множество вариантов, но помните, что не все они одинаково хороши.
Рога
В этой части я попробовал нарисовать два разных варианта рогов. Вариант А выглядит, как рога горного козла, и на создании смотрится достаточно неплохо. В варианте В, я хотел создать новый вид животного Бубалус, который существует во вселенной Тосора – месте, где природа совершенно другая.
После некоторых размышлений, я выбрал вариант В, не имея на то серьезных причин, просто доверившись своему инстинкту художника.

Птица Хупи
Я добавил листья на дерево сзади при помощи специальных кистей. Вы можете найти множество кистей на соответствующих сайтах или создать свои собственные.
Я отрегулировал пропорции Тосора, и как следует прорисовал его волосы и головной убор. Я так прорисовал рога, добавив затенения и текстуру.
На дереве на переднем плане, я нарисовал мистическую птицу Хупи. На голове у нее красивые длинные перья. Создание небольшое, поэтому оно не отвлекает наблюдателя. Добавить такую деталь чтобы не отвлекать внимание от главного персонажа не так-то просто.

Тосор
В этом шаге, я хотел довести работу до идеала, я добавил различные детали, не забывая о свете и затенении. Например, на грибах на дереве свет, падающий справа, должен распространяться к югу. Так как я работаю с 3D, я имею дело с такими вещами каждый день, и уже выработал рефлекс контролировать распространение света на объектах. Я знаю, как должна быть затенена поверхность. Я также советую и вам поработать с 3D, это очень поможет вам в формировании представлений о распространении и расположении света.
Вот так выглядит мое финальное изображение:

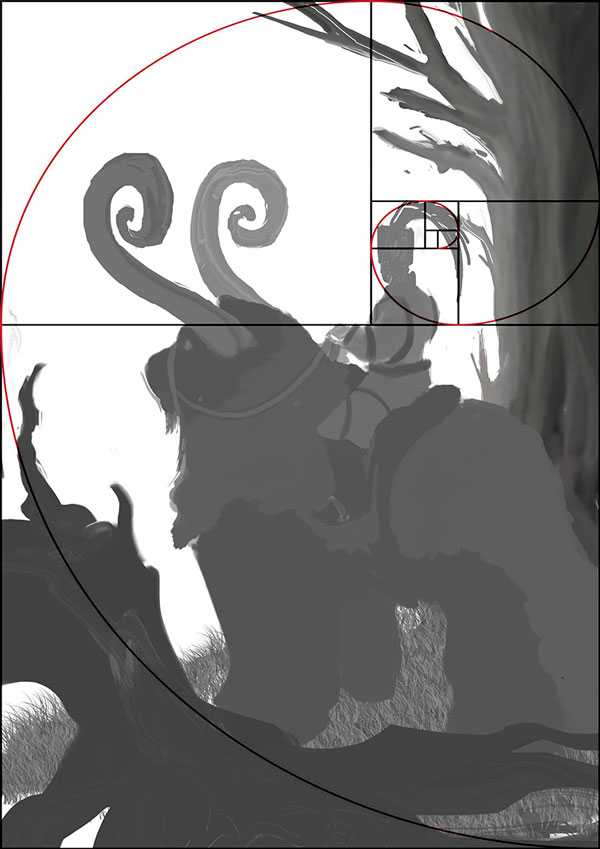
Шаг 8. Кадрирование
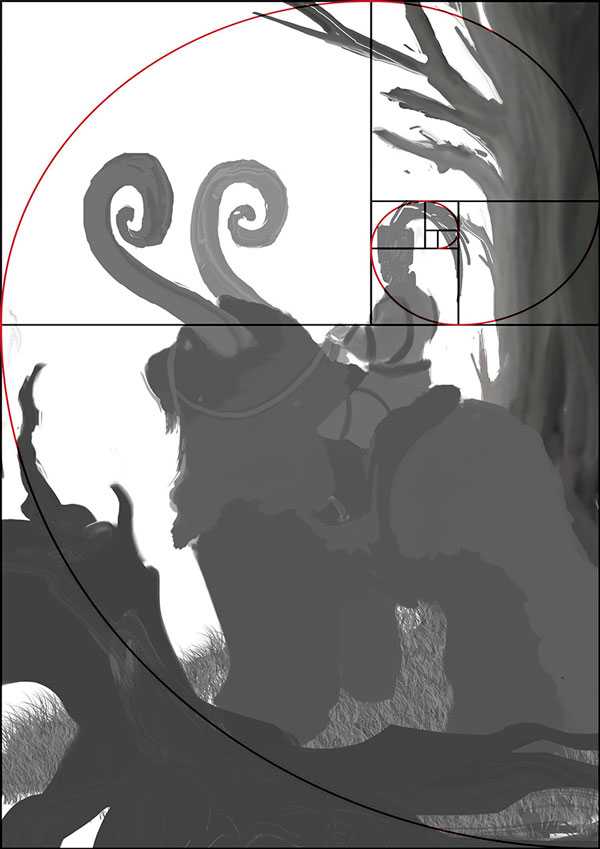
Самая важная наша цель – уравновесить рисунок, и обратить внимание наблюдателя на самую важную его часть – в моем случае, на Тосора. Я использую золотое сечение, основанное на последовательности Фибоначчи, и для меня этот вариант идеален!

Автор: Rabie Rahou
photoshop-master.ru
Превращаем фотографию в рисунок в Adobe Photoshop
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.

Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.

Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.

Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.

Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.

Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.

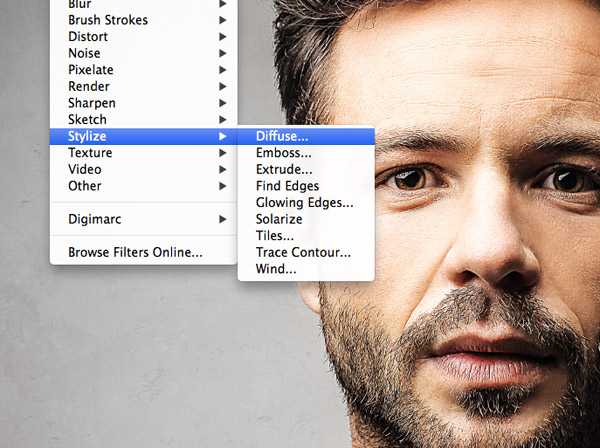
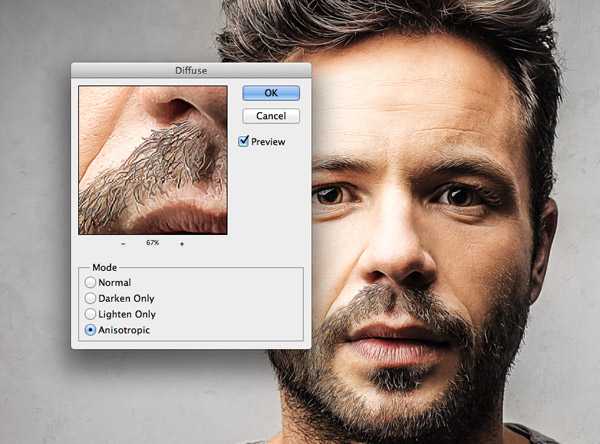
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.

Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.

Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.

В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.

Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.

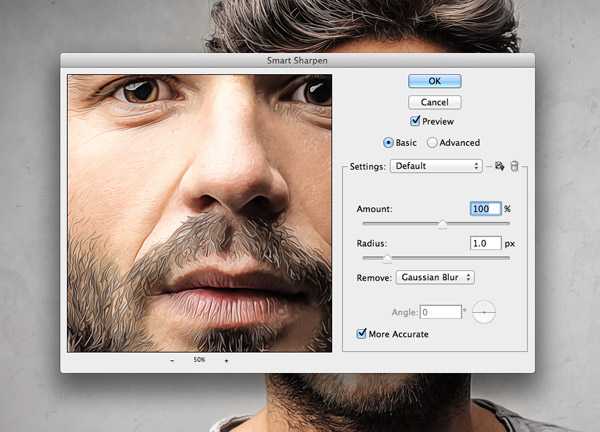
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.

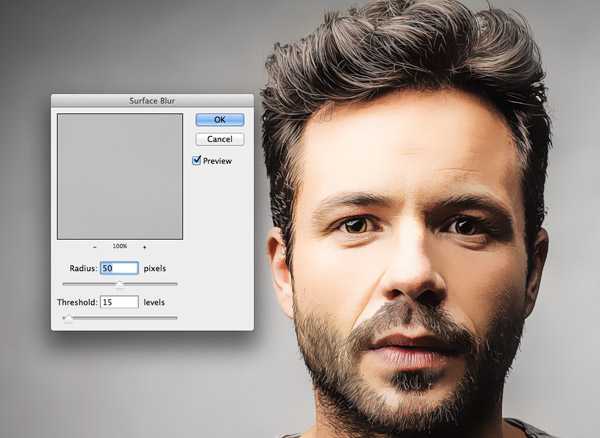
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.

Наш эффект нарисованного изображения готов!

Вблизи эффект выглядит особенно хорошо.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
