Уроки фотошоп cs6 – Фотошоп для начинающих с нуля (уроки по основам работы)
Урок в Photoshop CS6 — Искусство, дизайн, вдохновение — ReJump.ru
Photoshop CS6 упакован новыми функциями и эффектами, которые можно использовать в нашем уроке. В этом уроке мы используем новые возможности Photoshop CS6, в частности,3Dдля создания композиции с миниавтострадой на рабочем столе. Давайте начнем!

Нам понадобятся следующие ресурсы для выполнения этого урока.
Шаг 1
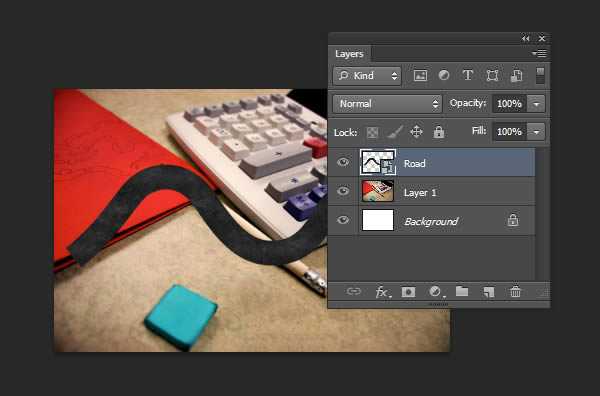
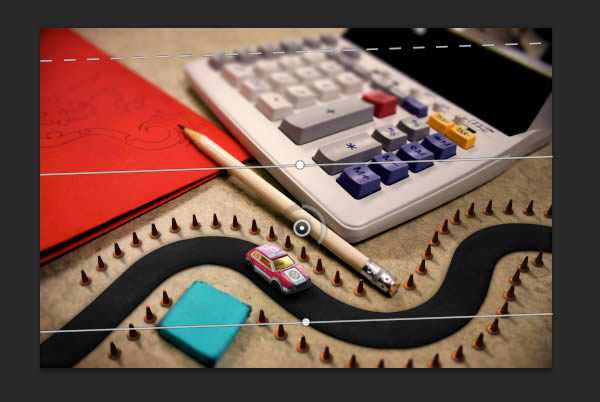
Откройте изображение рабочего стола. Так как мы собираемся добавить дорогу через рабочий стол, наметим пути дороги на временном слое. Это позволит выявить проблемные зоны.

Шаг 2
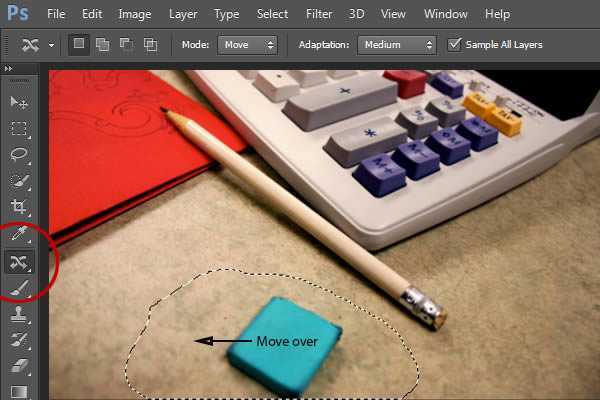
Используйте Content-Aware Move Tool (J), чтобы исправить проблемные зоны, чтобы для нашей дороги освободилось пространство. С помощью инструмента сделайте выделение вокруг резинки, а затем нажмите и перетащите выделенную область на новое место на нашем столе. Photoshop сделает за вас все изменения, связанные с перемещением.

Ваш результат должен выглядеть примерно следующим образом:

Шаг 3
Используйте инструмент Content-Aware таким же образом и на карандаш.


Шаг 4
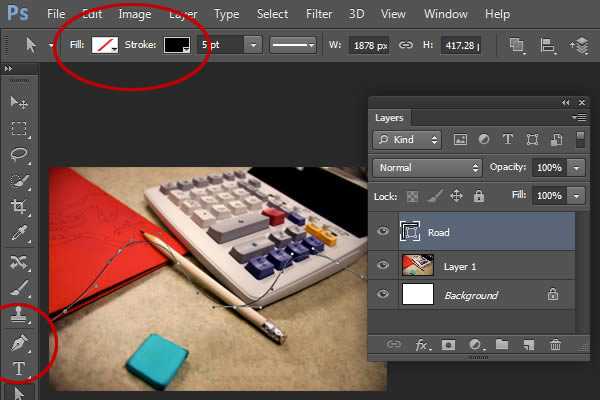
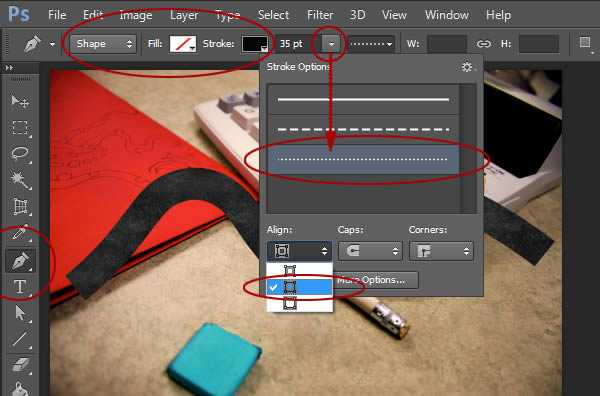
Сейчас мы начнем создавать будущую дорогу. Выберите Pen Tool (P) и установите режим Shape. Это позволит нам использовать заливку и обводку. На данный момент, установите заливку No Color и Stroke до черного. Нарисуйте новый путь сверху вниз на новом слое и назовите его «Дорога». Мы будем использовать на этот эскиз 3D-режим позже в соответствии с перспективой.

Шаг 5
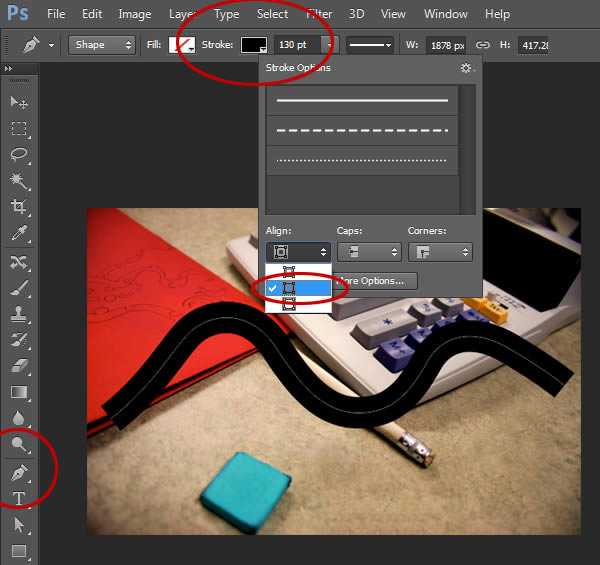
Установить Stroke шириной в 130 пунктов. Кроме того, откроем параметры Stroke и установим Align to Center (Выравнивание по центру). Скрыть «Background» слой на данный момент.

Шаг 6
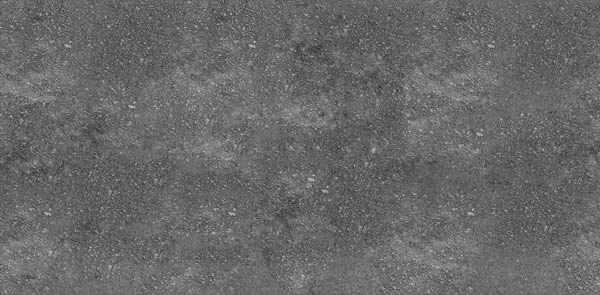
Нам нужно «наложить асфальт» на нашу дорогу. Открываем картинку с текстурой асфальта из наших ресурсов.

Шаг 7
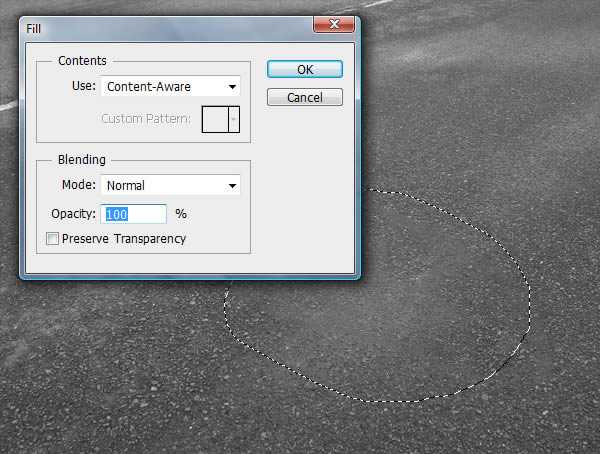
Используйте любой из инструментов Marquee, чтобы выделить рисунок велосипеда и перейдите к Edit> Fill. Убедитесь в том, чтобы установили для использования Content-Aware. В случае необходимости, используйте Patch Tool, чтобы очистить изображение.

Шаг 8
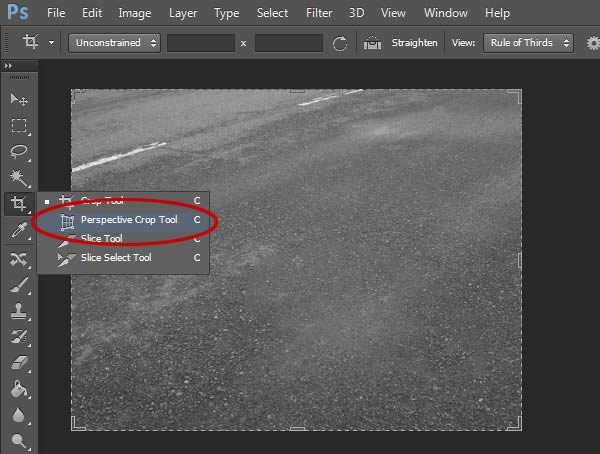
Мы должны исправить перспективу изображения для того, чтобы должным образом расположить образцы текстур.Выберите инструмент Perspective Crop ©, который можно найти, нажав и удерживая на Crop Tool.

Шаг 9
С помощью инструмента Perspective Crop, выберите команду четыре точки прямоугольника, которая соответствует изображению нашего асфальта. Можно все отрегулировать вручную, чтобы получить лучшее совпадение.

Нажмите клавишу Enter для завершения.

Шаг 10
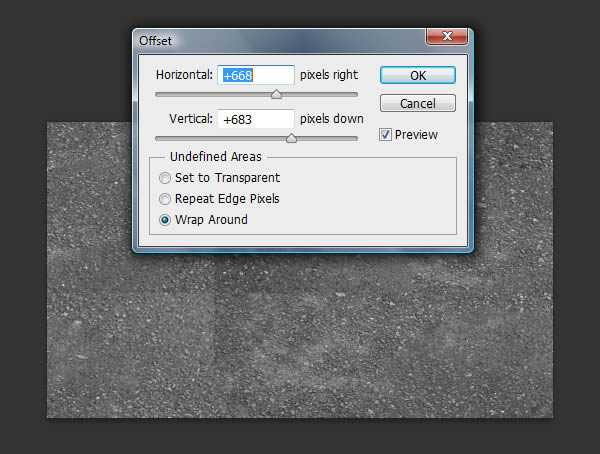
Теперь у нас получились хорошие текстуры, и все должно получиться без проблем. К Filter> Other> Offset и отрегулируйте ползунки так, чтобы оба шва были видны.

Шаг 11
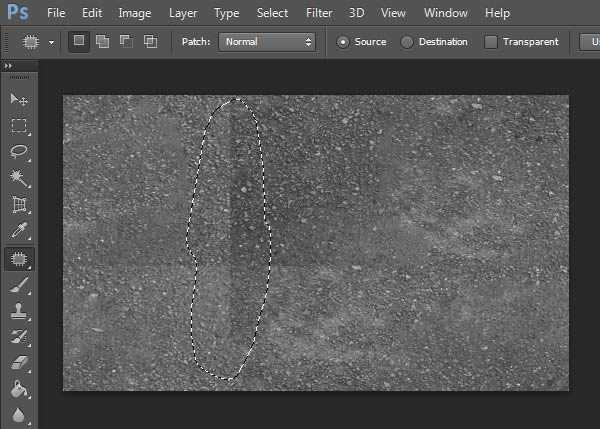
С помощью Patch Tool, удалим швы.

Результат должен выглядеть как на изображении ниже:

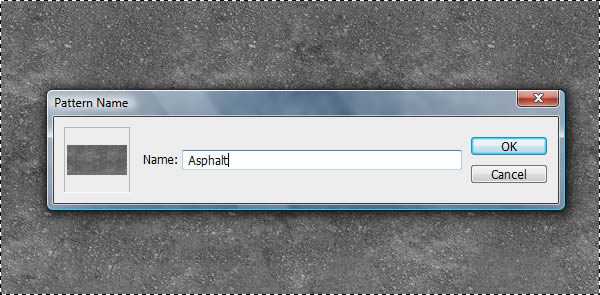
Шаг 12

Шаг 13
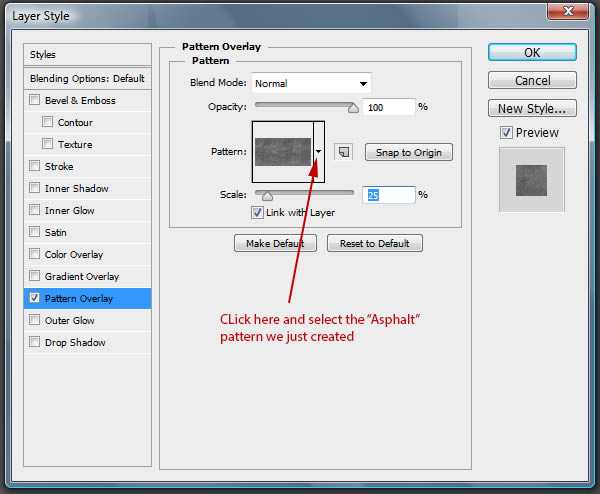
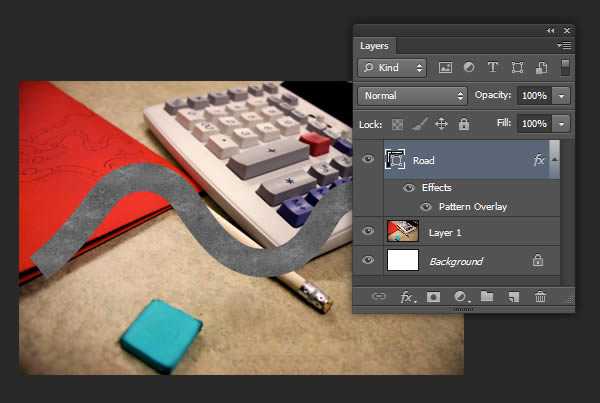
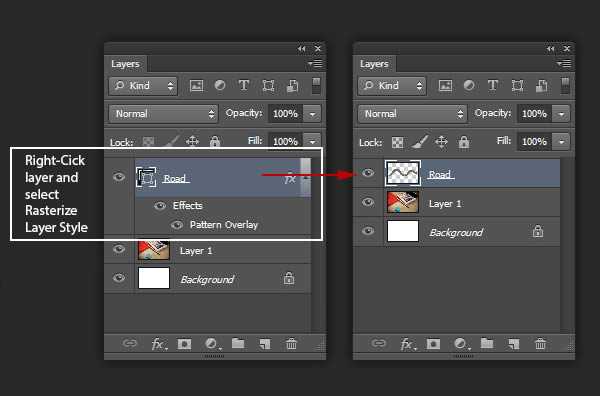
Возвращаемся к нашей первоначальной сцене и дважды щелкним слой «Дорога» для доступа Layer Styles. Примените текстуру асфальта Pattern Overlay. Установите масштаб на 25%


Щелкните правой кнопкой мши на слое и выберите Rasterize слоя.

Шаг 14
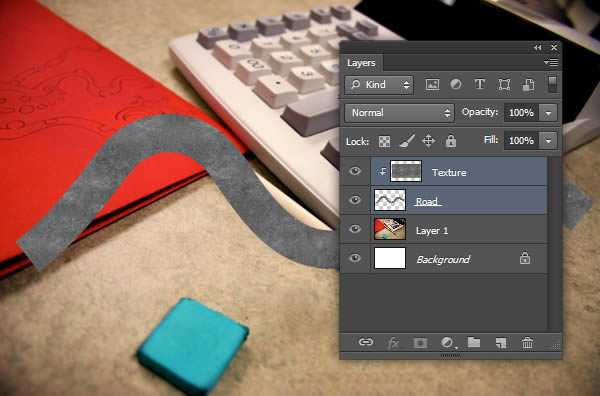
Создайте новый слой и нажмите Ctrl + V, чтобы вставить наш образ, который мы скопировали на шаге 12. Измените структуру так, чтобы она покрывала дорогу.

Шаг 15
Переименуйте новый слой в «Текстуру» и превратите в Clipping Mask для слоя «Дорога».

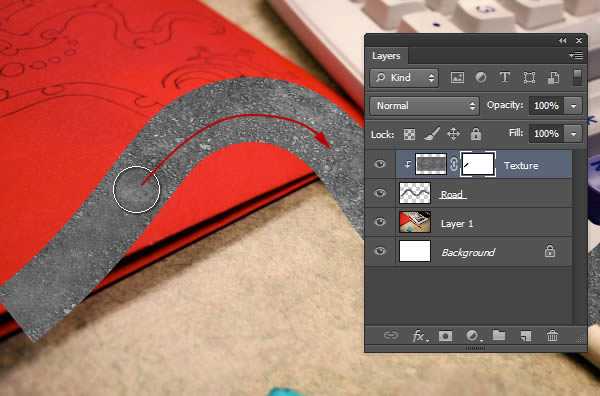
Используя большой, мягкий ластик (E), сотрите внутреннюю сторону дороги так, чтобы структура появлялась только по краям дороги.

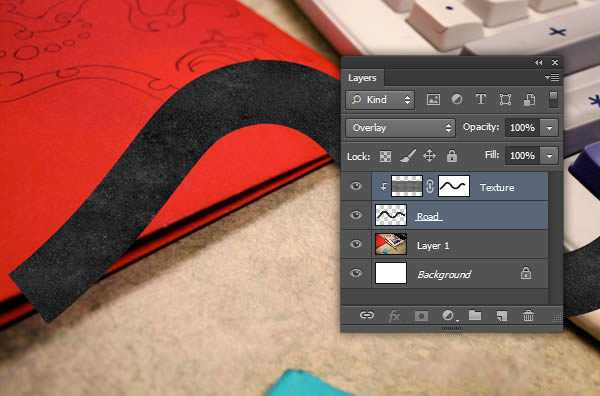
Установите режим смешивания на Overlay.

Шаг 16
Выберите оба слоя, которые составляют наш путь и щелкните правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект). Переименовать Smart Object, в «Дорога».

Шаг 17
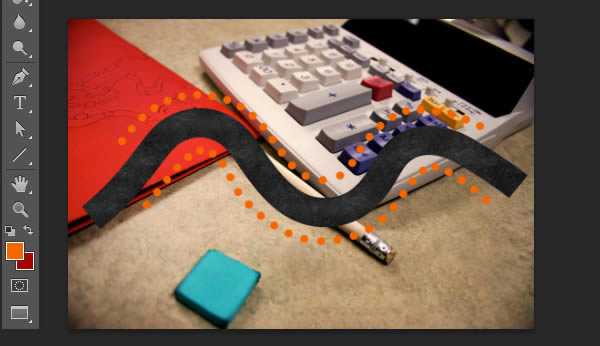
Теперь, когда мы создали нашу извилистую дорогу, мы можем ставить вдоль дороги конусы. Создайте новый слой под названием «Конус». Выберите Pen Tool и настройте параметры следующим образом:

Шаг 18
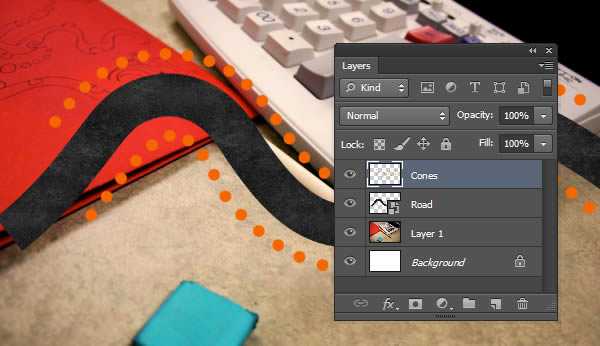
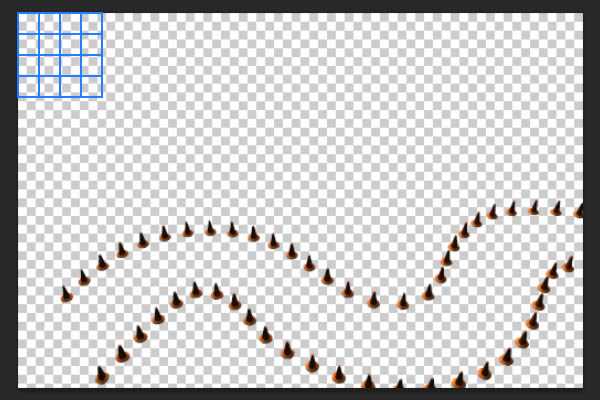
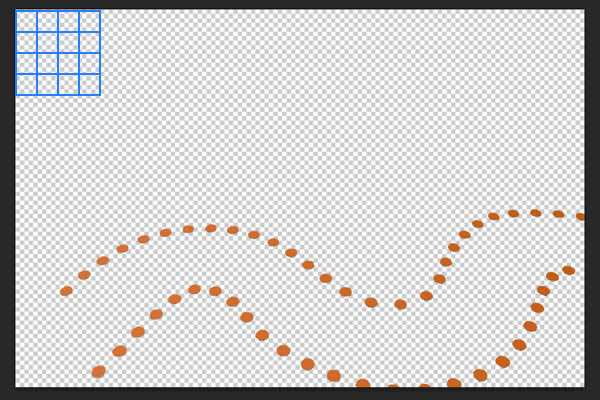
Установите основной цвет на приятный оранжевый строительный и сделайте два контура, которые повторяют контуры дороги. В результате контуры должны выглядеть следующим образом:

Шаг 19
Щелкните правой кнопкой мыши и Rasterize Layer. Выберите оба растрированных слоя и объедините (Ctrl + E). Переименуйте на «Конус».

Шаг 20
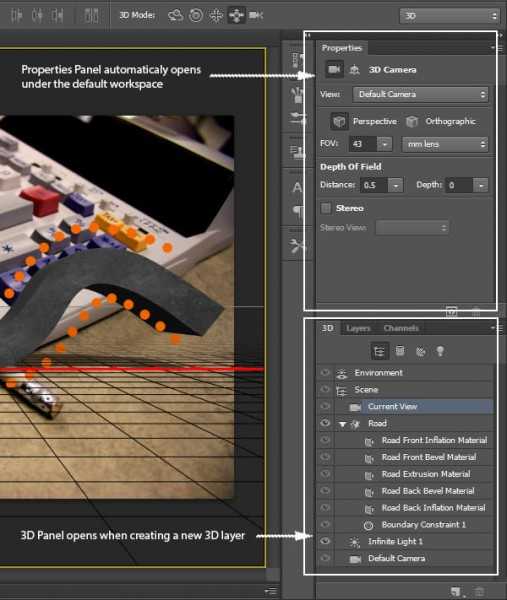
Теперь мы можем начать делать наши 3D-объекты. Чтобы превратить нашу «Дорогу» Смарт-объект в 3D, выберите слой и перейдите к 3D> New 3D Extrusion из выбранного слоя. Это автоматически создаст объемный 3D-объект, а также открыть панель 3D.


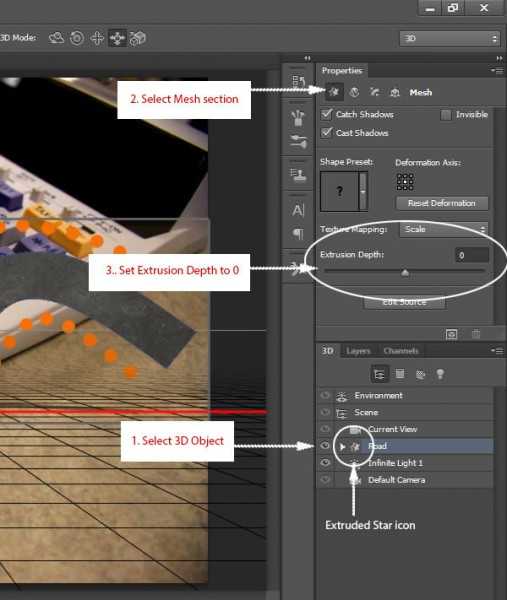
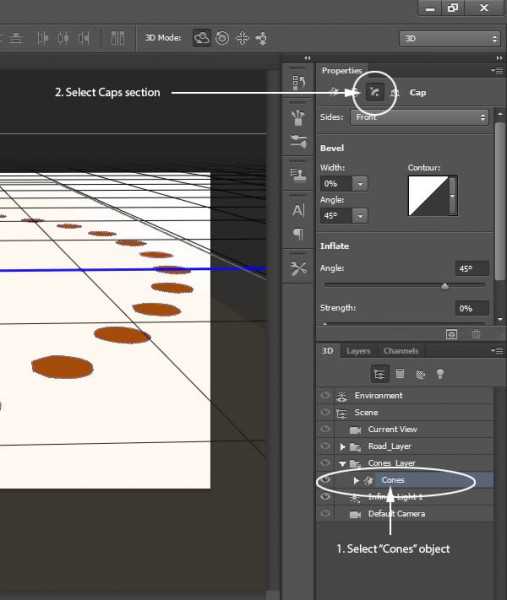
Шаг 21
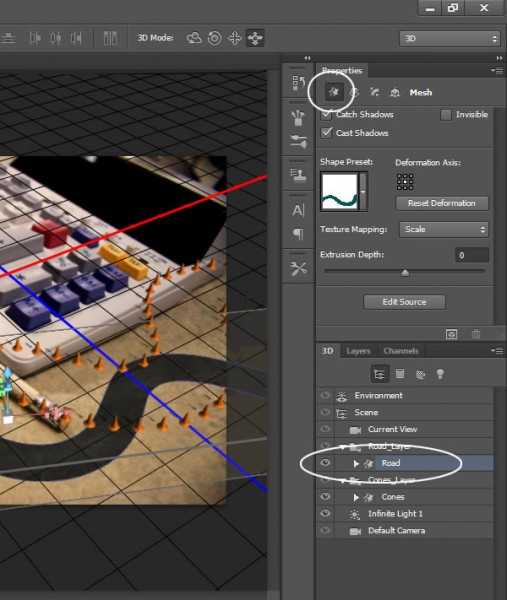
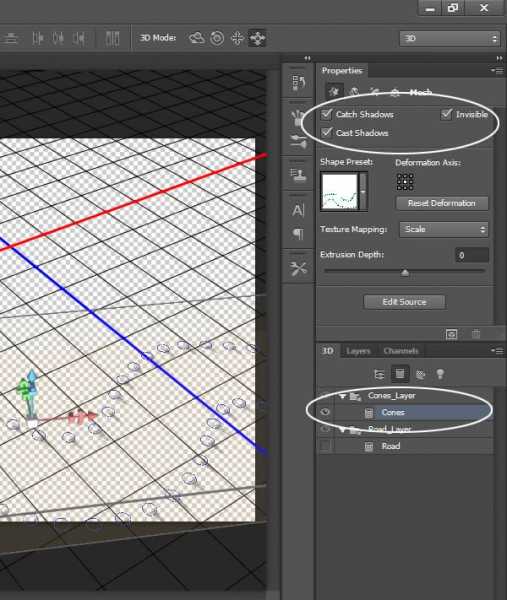
В панели 3D выберите «Дорога» объект слоя (обозначается значком объемная звезда) для доступа к его свойствам. В панели свойств, убедитесь, что Mesh активирована и настроена Extrusion Depth на 0.

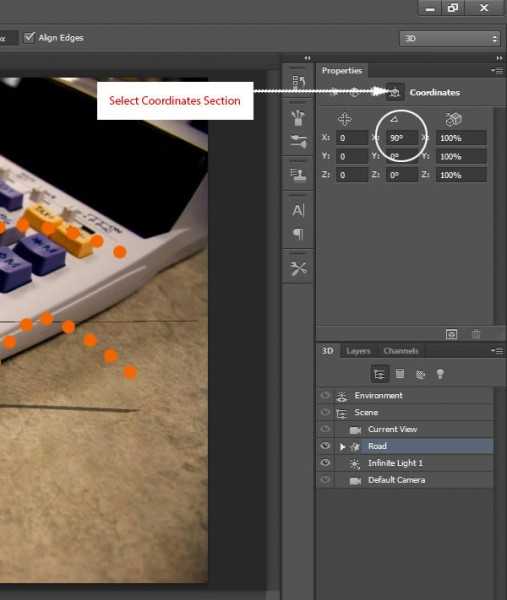
Шаг 22
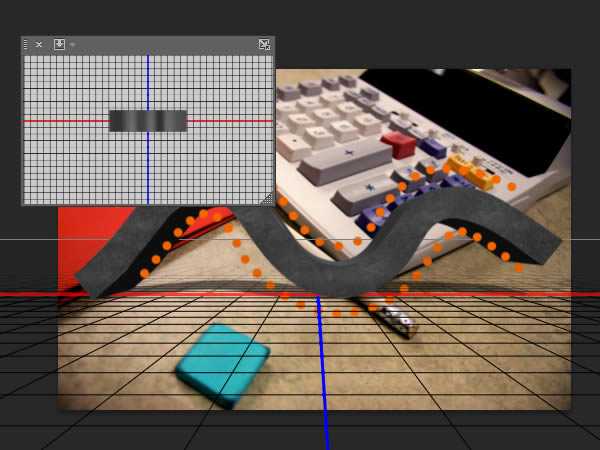
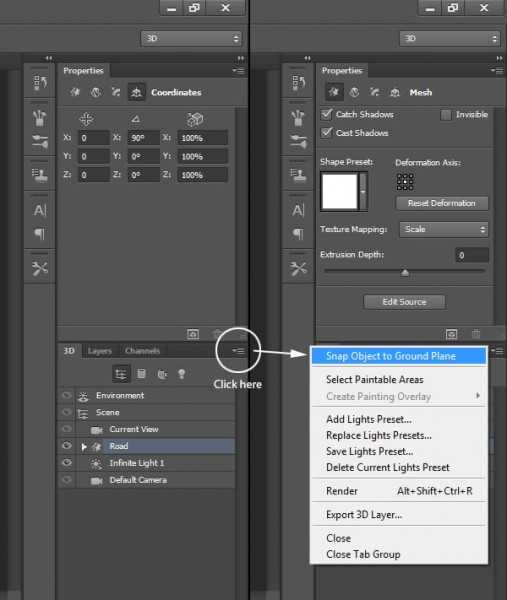
Затем перейдите в раздел координаты и установите X-угол до 90 градусов.

Шаг 23
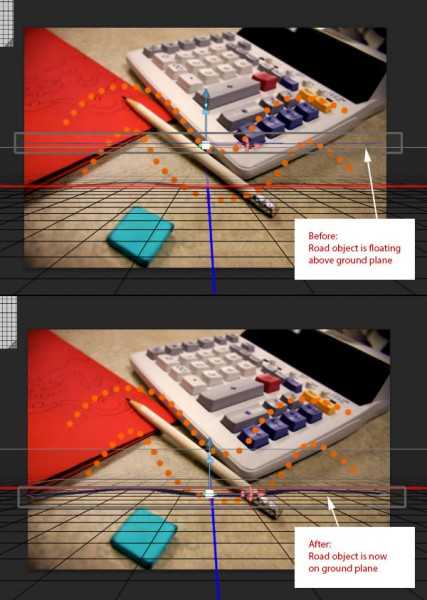
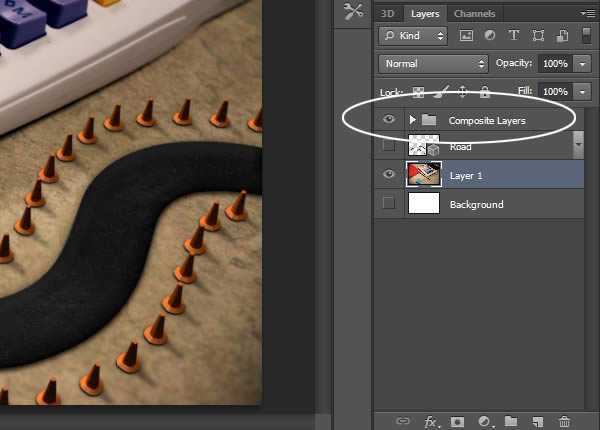
Вернитесь к панели 3D и нажмите в выпадающем меню дополнительные варианты 3D и выберите Snap Object в Ground Plane.


Шаг 24
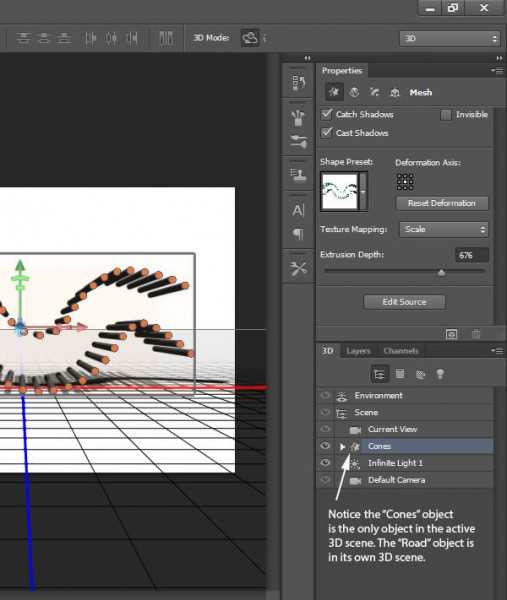
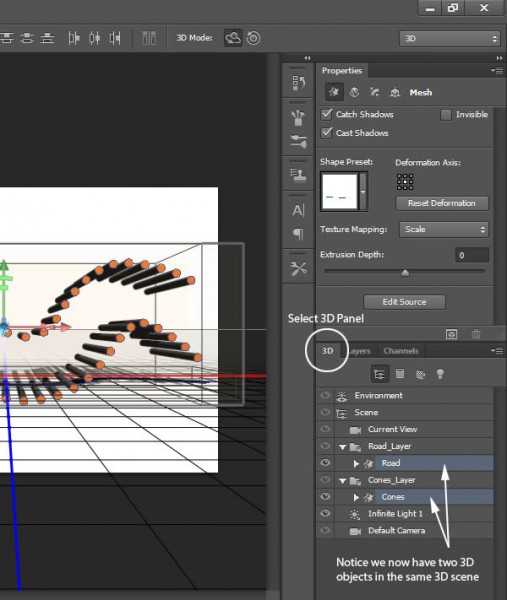
Вернемся к панели слоев и скроем фоновое изображение.В результате будет легче увидеть 3D-объекты. Затем щелкните правой кнопкой мыши на слой «конусы» и выберите New 3D Extrusion из выбранного слоя. Обратите внимание, что объект «конусы» находится на уникальной сетке. Мы знаем это, так как существует только один объект («конусы „) в нашей сцене. Photoshop создал отдельное 3D-пространство для каждого объекта. Мы будем объединять оба объекта, так чтобы они оба находились в одном 3D-пространстве.

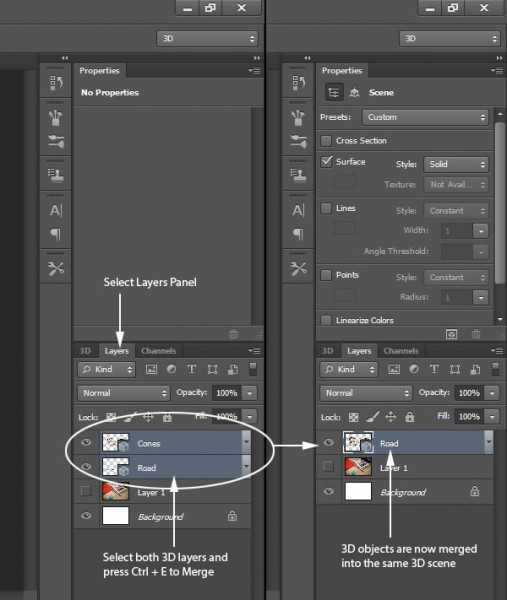
Вернитесь к панели слоев и убедитесь, что слой “конусы» находится вышще всех слоев. Выделите оба 3D-слои и объедините (Ctrl + E).

Поскольку это 3D-слои, слияние слоев только объединит их в одно 3D-пространство. Мы можем проверить это, возвращаясь к панели 3D.

Шаг 25
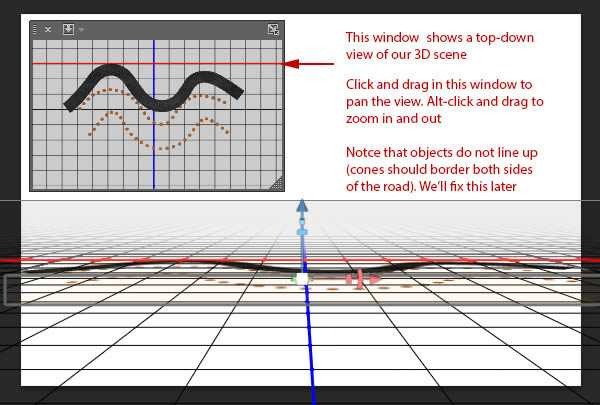
Используя те же методы, которые мы использовали для дороги, устанавливаем extrusion depth на ноль, изменяем угол X-координат на 90 градусов и привязываемся к горизонтальной плоскости. Объекты могут не совпадать должным образом, мы будем перемещать их в свои окончательные позиции позже.

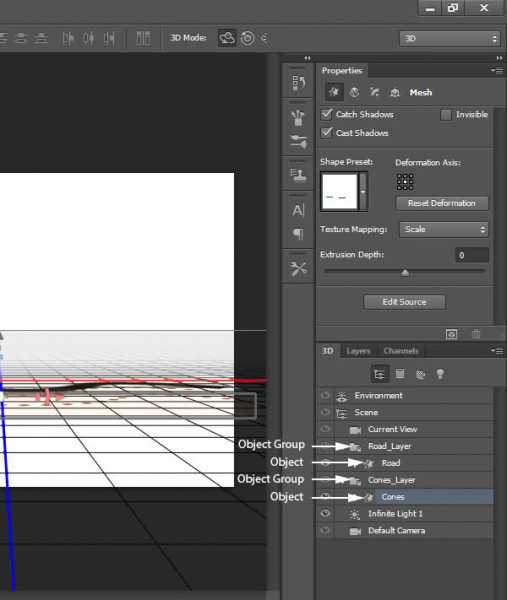
Кроме того, важно отметить, что поскольку мы объединили несколько 3D-объектов в одном месте, объекты, содержащиеся в новых группах (обычно с помощью суффикса «_layer») можно просто развернуть, чтобы найти объект слоя (обозначается значком объемной звезды).

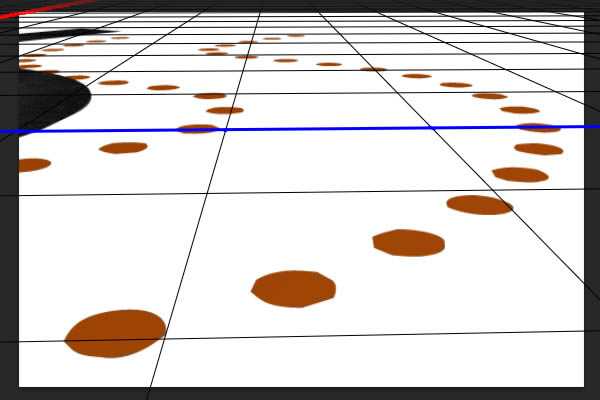
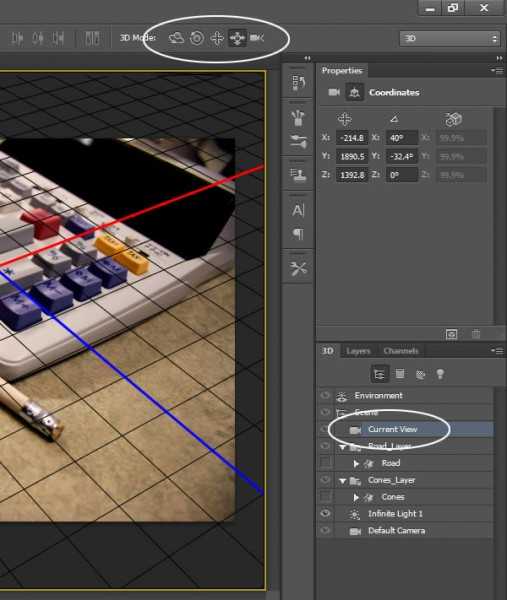
Шаг 26
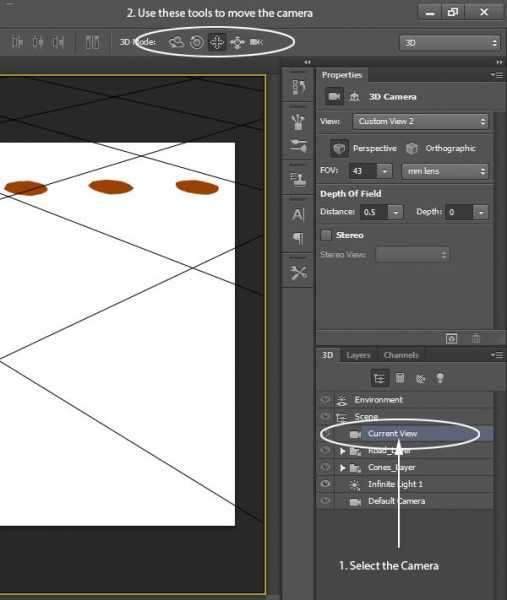
На данный момент, мы собираемся добавить скос к нашему слою «конусы», таким образом они напоминают строительство конусов. Во-первых, выберите » Current View » камеры и с помощью навигационных инструментов в верхнем меню, установите камеру так, она была приближена к конусам.


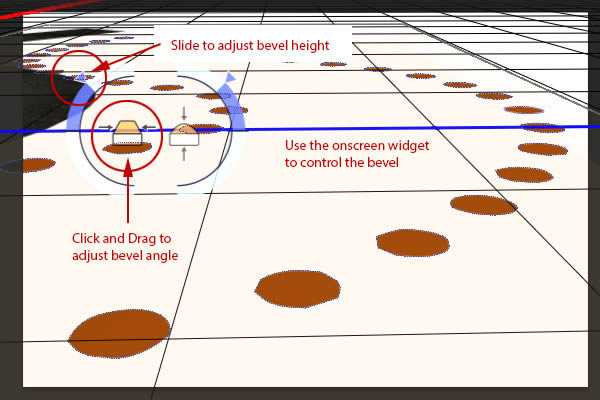
Шаг 27

Используйте экранные виджеты для формирования конуса.


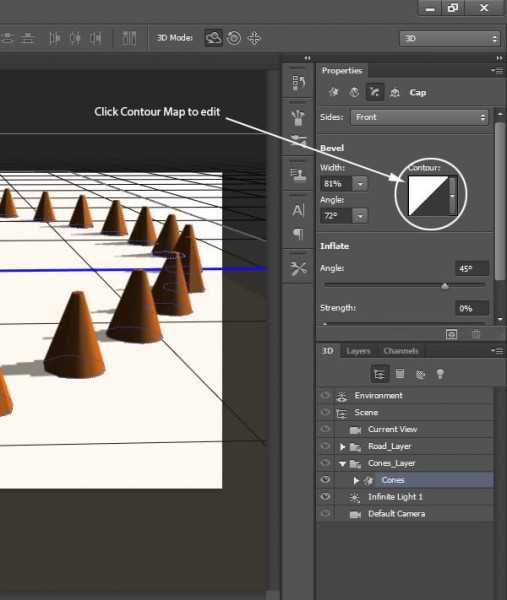
Шаг 28
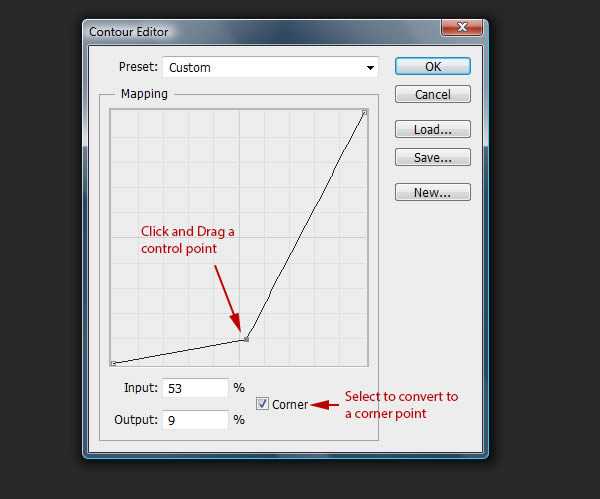
Затем в панели свойств выберите Contour Map редактировать и добавить пользовательский контур, как показано на рисунке.


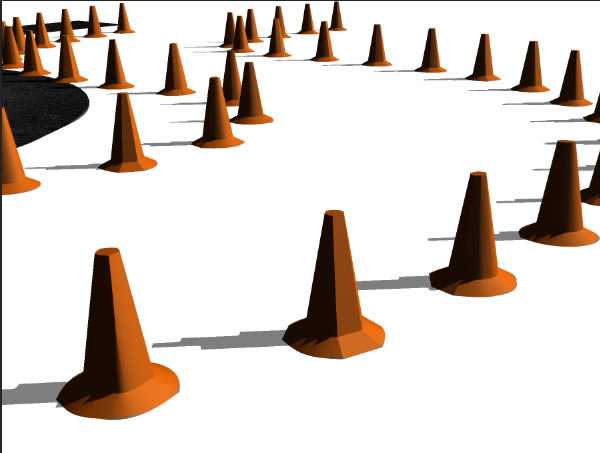
Результаты должны выглядеть следующим образом:

Шаг 29
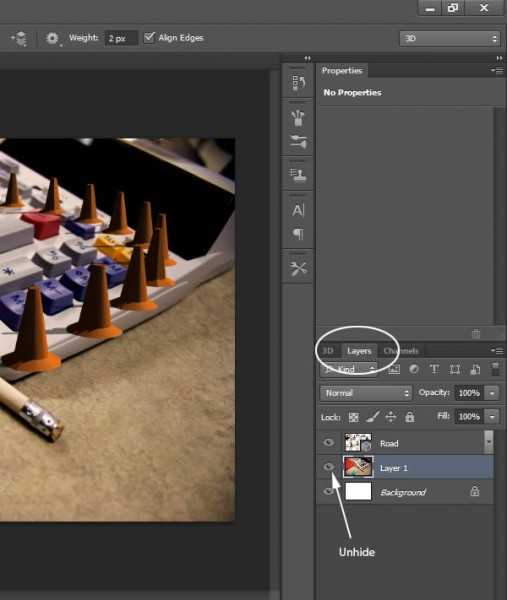
Теперь мы можем переместить камеру в нужное положение. Мы будем использовать сетку, чтобы все соответствовало расположению на нашей сцене. Вернитесь в панель слоев и активируйте фоновое изображение.

Шаг 30
Вернитесь к панели 3D и скройте слои «Дорога» и «Конусы».

Шаг 31
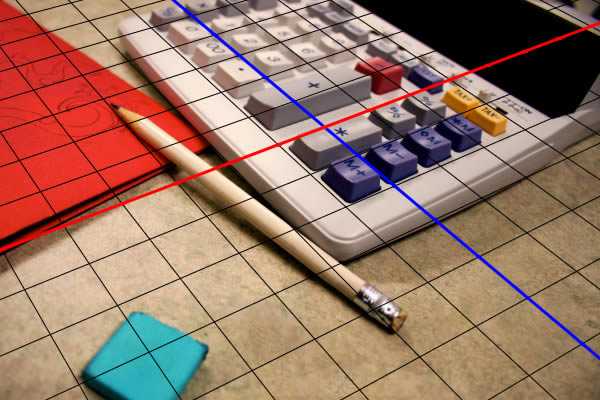
Выберите «Current View » слоя и, используя в верхнем меню3D-инструментов, Rotate (поворот), перетащите, Слайд и масштаб сетки так, чтобы они соответствовали персперктиве на сцене. На это потребуется несколько попыток. Это позволяет найти прямые углы, которые уже существуют на сцене, такие как кнопки на калькуляторе.


Шаг 32
Включите слои объекта «Дорога» и «Конусы». Выберите объект «Дорога» и нажмите на кнопку Mesh в панели свойств.

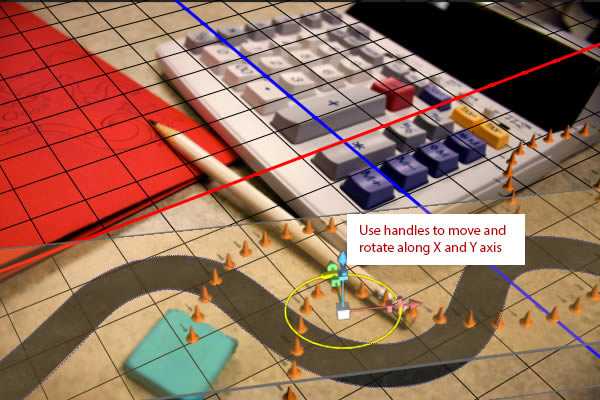
Используя, виджеты вручную переместите / поверните дорогу в нужное положение.

Сделайте то же самое с объектом «Конусы».

Шаг 33
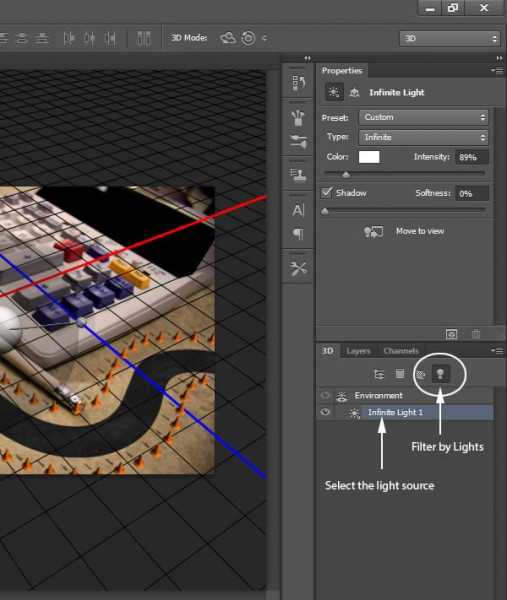
Мы почти закончили с 3D. Последняя часть — подправить освещение. В настоящее время тени нашего объекта не соответствует нашей сцене. Чтобы исправить это, выберите Lights Filter на 3D-панели и выбрать тот, который подойдет нашей сцене.

Шаг 34
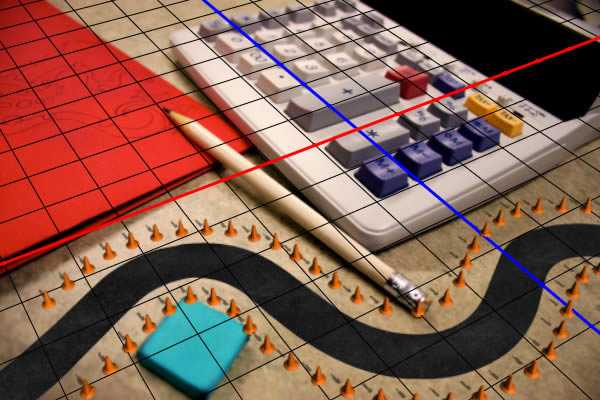
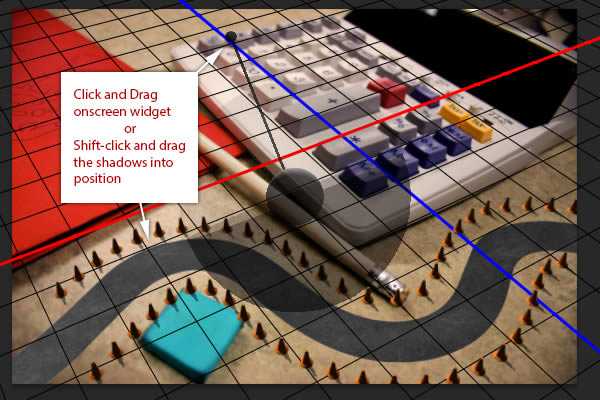
Удерживая Shift, нажмите и перетащите тень так, чтобы она совпадала с направлением тени исходного изображения.

Шаг 35
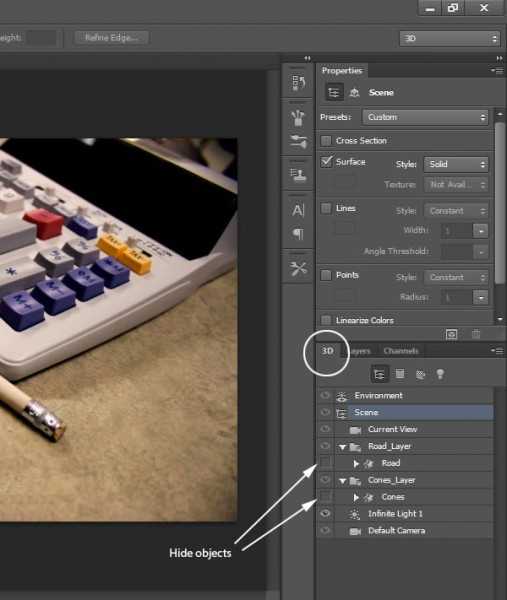
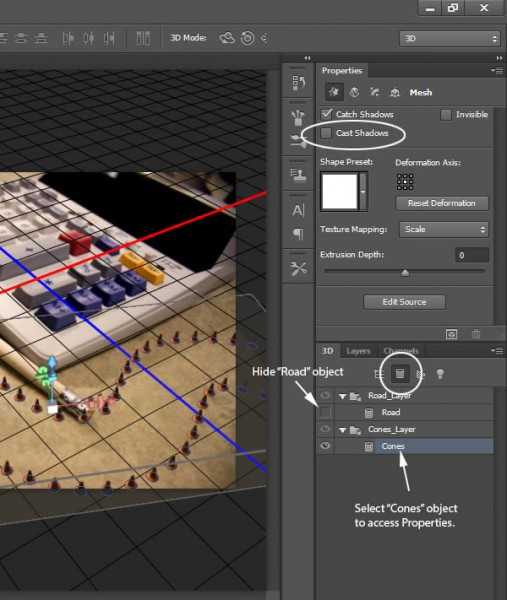
Давайте перейдем к рендерингу. Мы хотим сделать каждую часть отдельно, поэтому нам нужно будет скрывать объекты, с которыми мы в настоящее время не работаем. В 3D-панели выберите Filter by Mesh и скройте объект «Дорога». Кроме того, убедитесь, что повторно щелкнули Cast Shadows для объекта «Конусы».

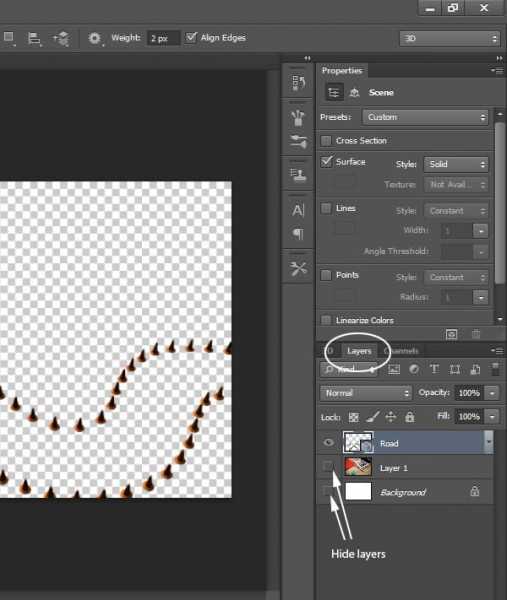
Для того чтобы сделать наши объекты, как прозрачные слои скройте все наши слои фона, как показано ниже:

К 3D-> Render (Ctrl + Alt + Shift + R). Дайте Photoshop сделать несколько проходов, а затем нажмите клавишу Enter, чтобы остановить рендеринг. Обратите внимание, что если вы находитесь в панели слоев, сцена должна быть выбрана для того, чтобы приступить к рендерингу.

Шаг 36
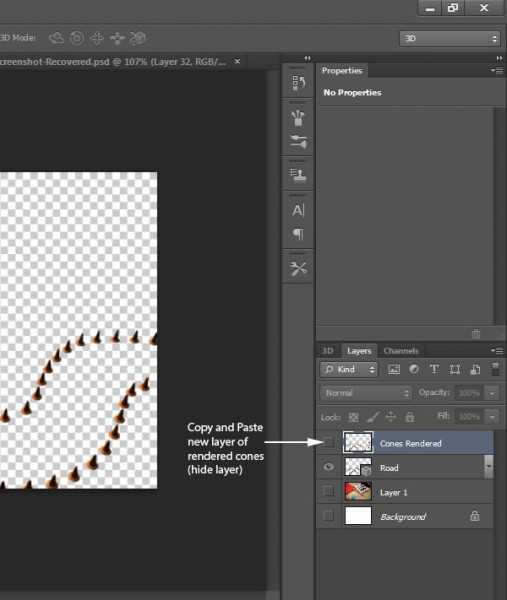
В панели слоев (3D-слой должен быть уже выделен), выберите All (Ctrl + A), Copy (CTL + C) и Paste (Ctrl + V) на новый слой. Назовите этот слой «Конусы Rendered». Скройте этот слой.

Шаг 37
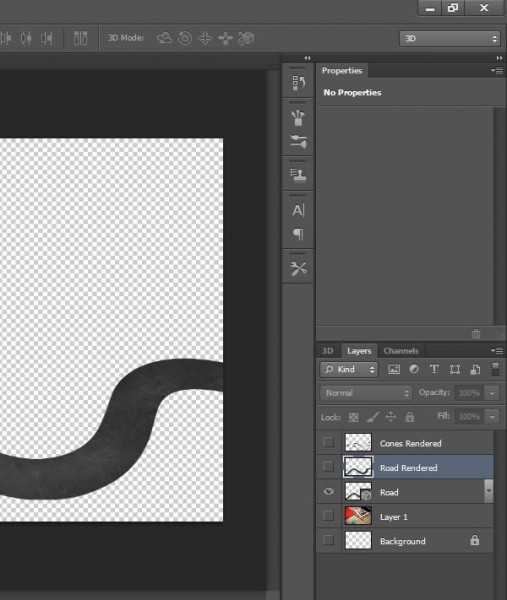
Повторите этот процесс для объекта»Дорога».

Шаг 38
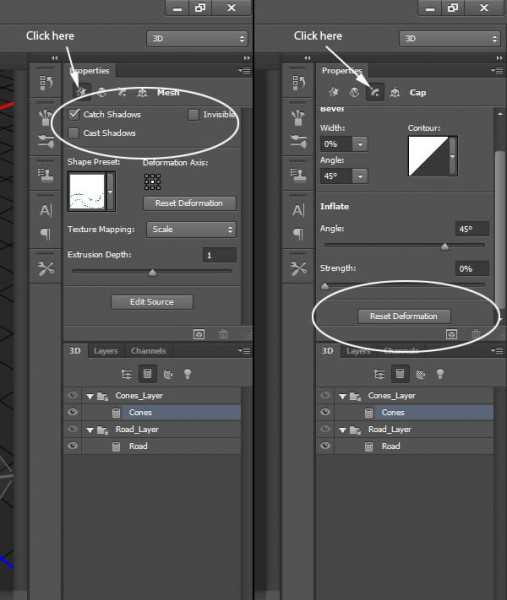
Отобразите объект «Конусы» и скройте объект «Дорога».Выберете объект «Конусы» перейдите к Mesh разделе панели Properties и включите Cast Shadows, включите Invisible и выключить Cast Shadows.

Включите рендеринг и скопируйте его в новый слой так же, как мы это делали в предыдущих шагах.

За последние рендеринги, выключите Invisible и Cast Shadows. Перейти в раздел Cap и нажмите Reset деформации. Получим плоские диски.

Опять же, Render (Ctrl + Alt + Shift + R) из сцены и копию на новый слой.

Шаг 39
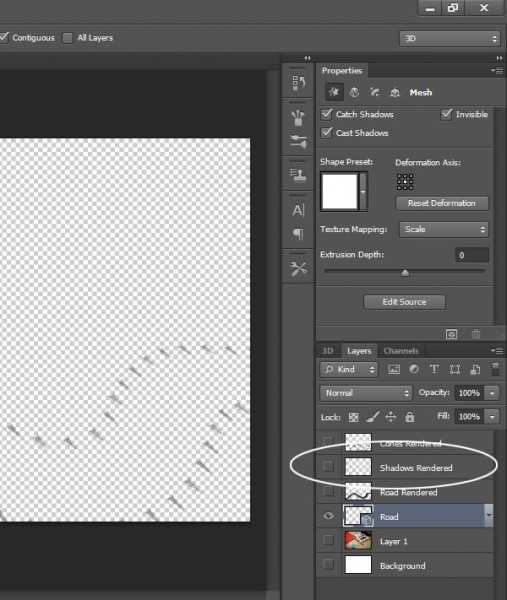
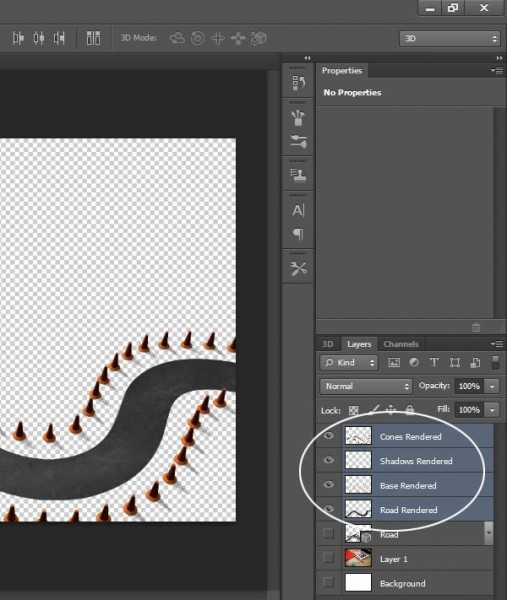
Назовите три полученных файла надлежащим образом и скройте 3D-слой. В случае необходимости, измените порядок слоев.

Шаг 40
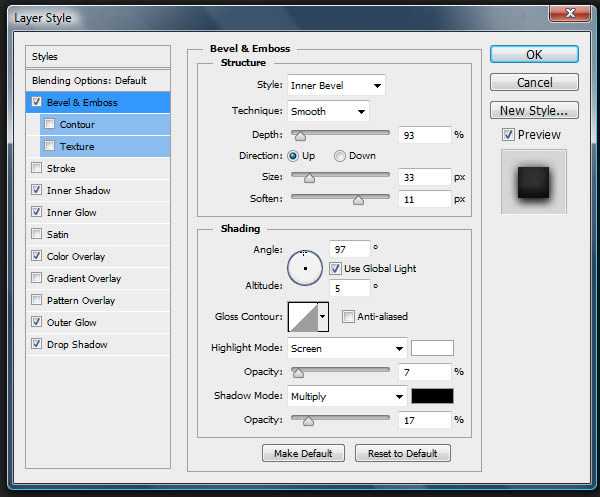
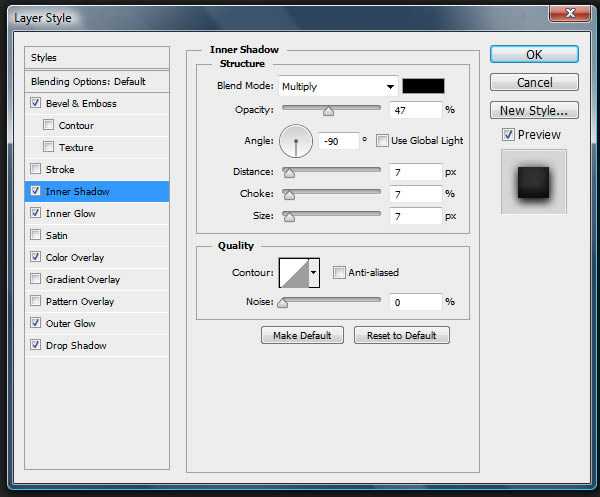
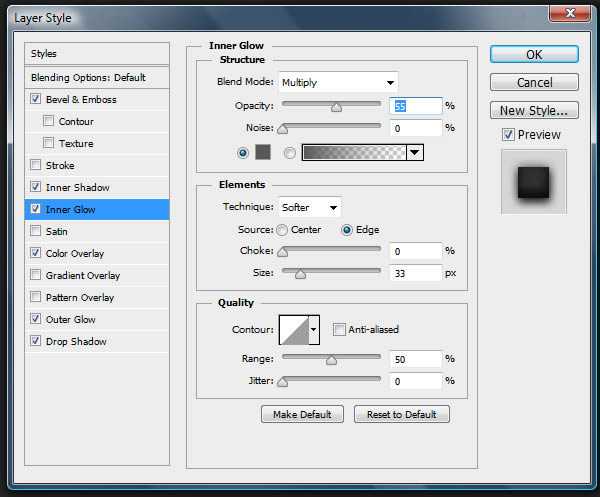
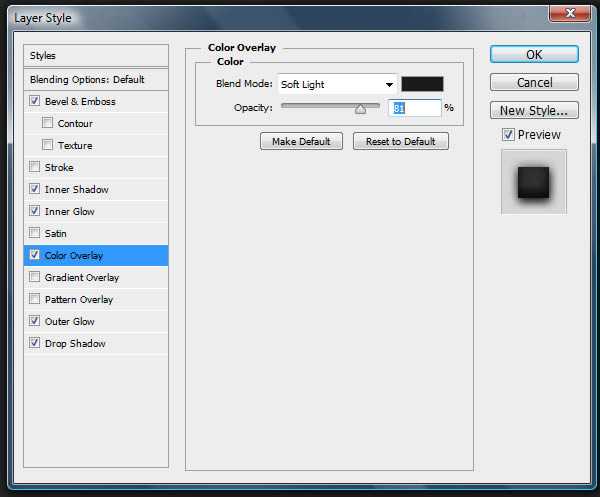
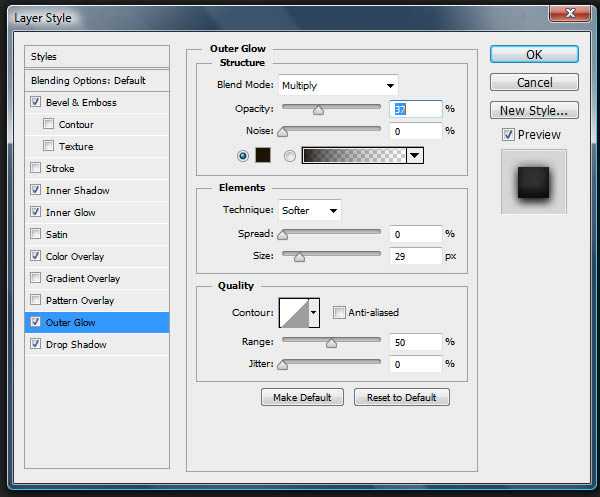
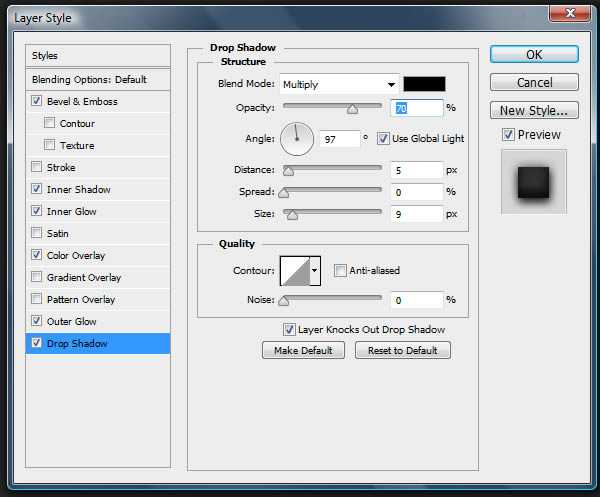
Выберите слой «Конусы Rendered » и добавьте следующие стили слоя, чтобы казалось, как будто дорога на самом деле проходит по столу.






Шаг 41
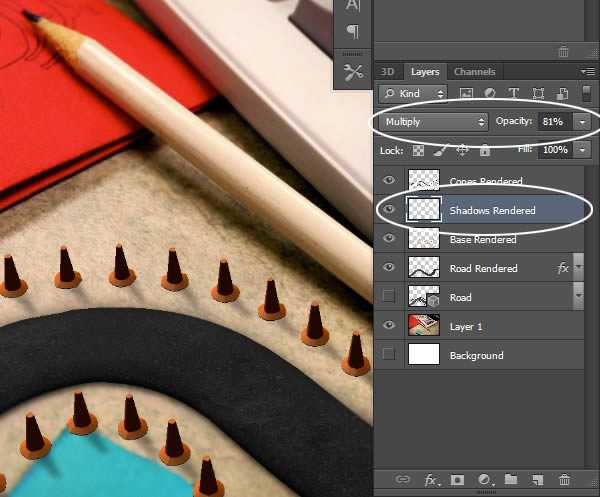
Выберите слой » Конусы Rendered » и примените к нему Gaussian Blur (Filter> Blur> Gaussian Blur) от 4 пикселей. Установите режим смешивания на Multiply и Opacity до 4%.

Шаг 42
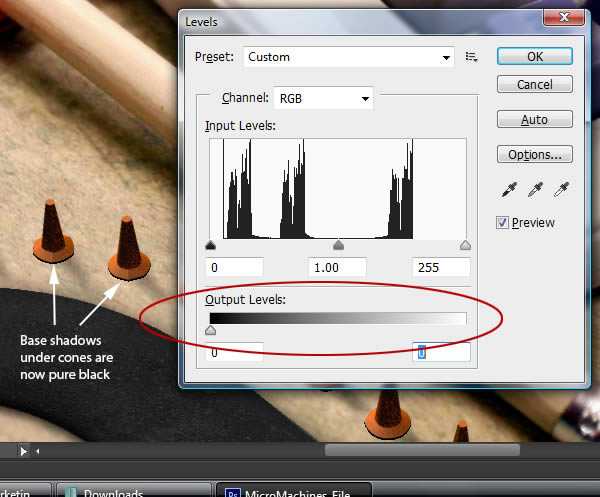
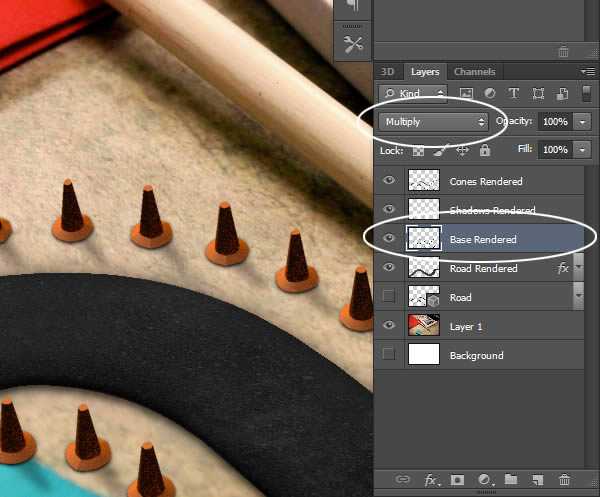
Выберите слой «Базовый Render» и переместите его вниз так, чтобы он едва заметен под конусами.Регулировка уровня цвета дисков в чистый черный цвет.

Примените Gaussian Blur (Filter> Blur> Gaussian Blur) 1,7 пикселей и установите режим наложения на Multiply.

Шаг 43
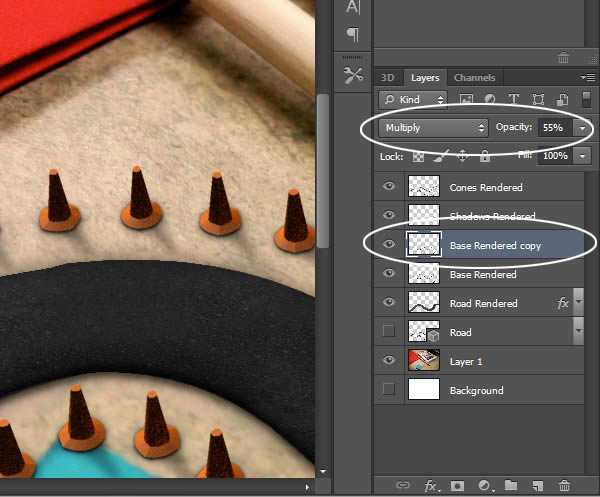
Сделайте копию слоя » Базовый Render » и примените фильтр Gaussian Blur, но на этот раз со значением 5,5 пикселей. Установите режим смешивания на Multiply и Opacity до 55%.

Шаг 44
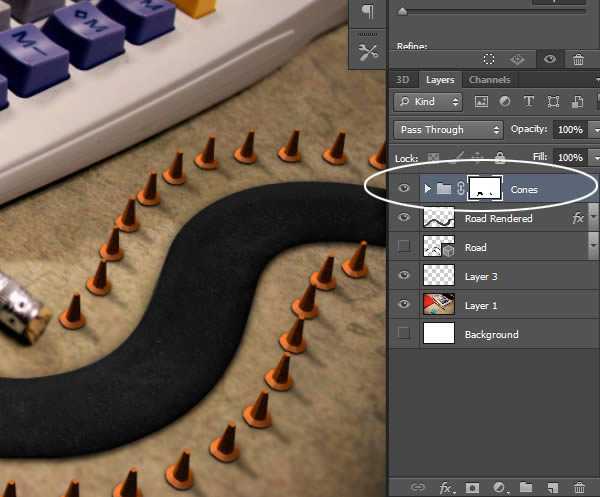
Сгруппируем все наши слои конусов вместе и добавим маску слоя к группе.

Используйте маски для скрытия конусов, которые перекрывают карандаш и ластик синий.

Шаг 45
Чтобы организовать нашу сцену, сгруппируйте все наши композитные слои.

Шаг 46
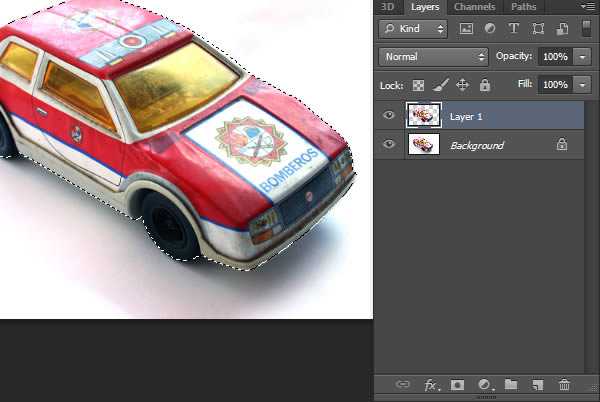
Наш следующий шаг заключается в добавлении автомобиля к нашей сцене. Откройте изображение автомобиля, оно уже имеет хорошую тень. Мы постараемся использовать эту тень. Используйте Pen Tool (с режимом Path), чтобы нарисовать контур вокруг автомобиля.

Шаг 47
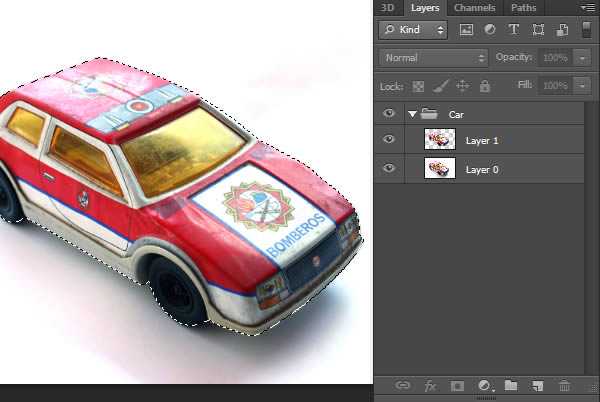
С помощью Pen Tool (P), щелкните правой кнопкой мыши и выберите путь Make Selection. Скопируйте и вставьте автомобиль на новый слой. Верхний слой будет полный цвет автомобиля, в то время как нижний слой будет использоваться для ее тени.

Сгруппируйте эти два слоя вместе. Необходимо дважды щелкнуть на«Background» слой, чтобы разблокировать его.

Шаг 48
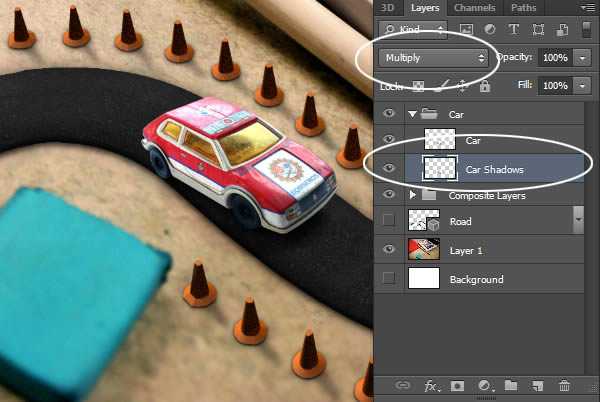
Перетащите группу «Car» на нашу сцену и установите размеры, чтобы соответствовать ей.

Шаг 49
Внутри «Car» группы, сделайте режим налодения слоя Multiply. Переименуйте слои. Обратите внимание, что автомобиль не соответствует нашей сцене. Мы постараемся исправить это в следующем шаге.

Шаг 50
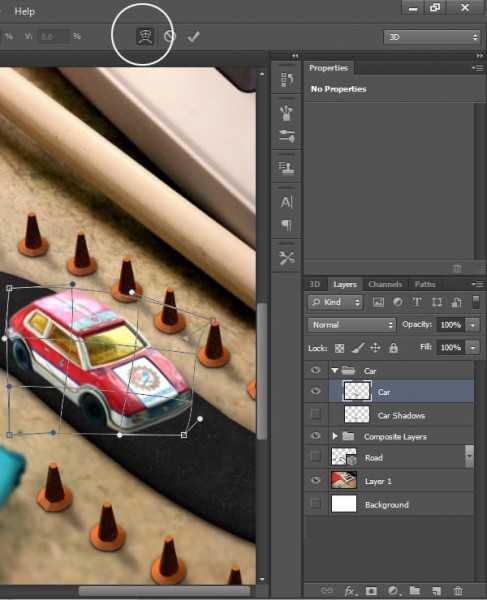
Выберите слой «Автомобиль» и Transform (Ctrl + T) автомобиль тонко, чтобы он лучше соответствовал перспективе. Используйте режим деформации
(активируется нажатием иконки Warp в верхнем меню) для тонкой настройки преобразования.

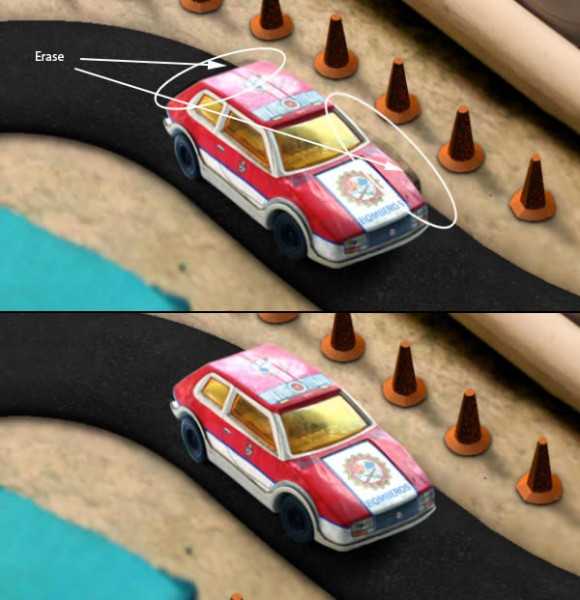
Обратите внимание, что это вызывает ненужные части, слой «Автомобиль тени» виден. Используйте Eraser Tool (E), чтобы удалить.

Шаг 51
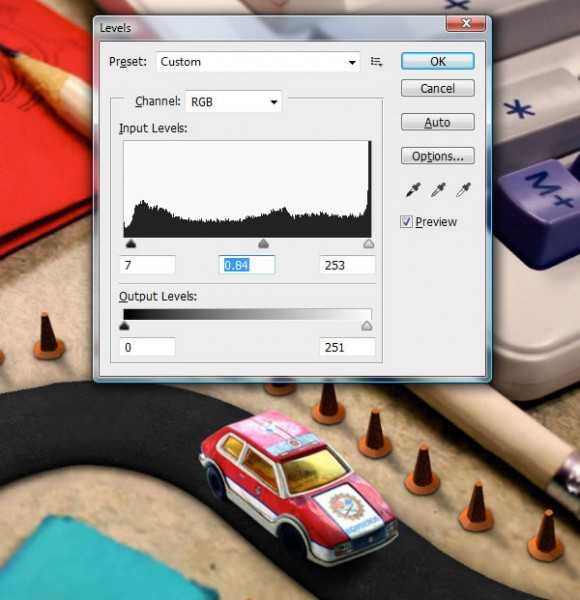
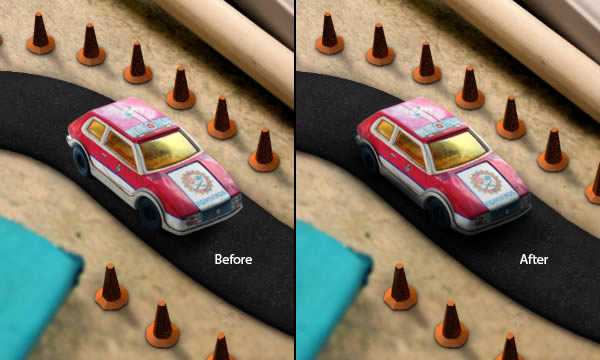
Используйте уровни (Ctrl + L), чтобы настроить слой «Автомобиль».

Шаг 52
Кроме того, вы можете нарисовать больше теней, если видите в этом необходимость.

Шаг 53
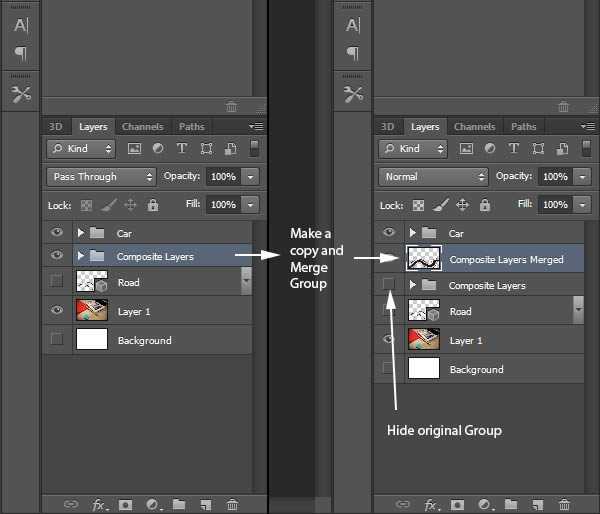
Следующий шаг, чтобы наши компоненты соответствовали глубине поля в нашем исходном изображении. Начните с объединения «Композит Слои» в группу на новый слой.

Шаг 54
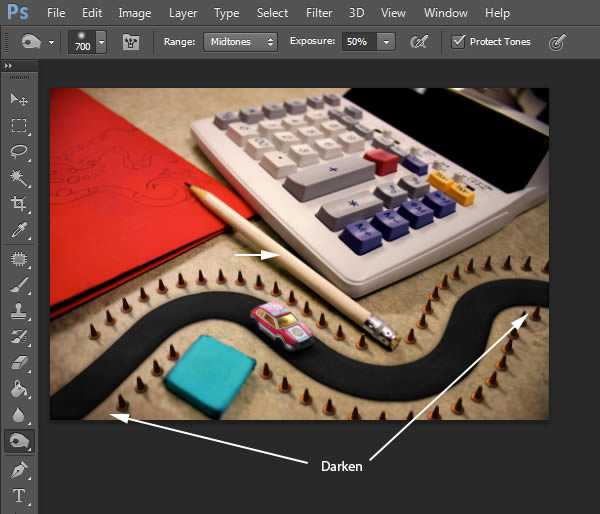
Прежде чем добавить размытие, используйте Burn Tool, чтобы затемнить углы нашего нового слоя.

Шаг 55
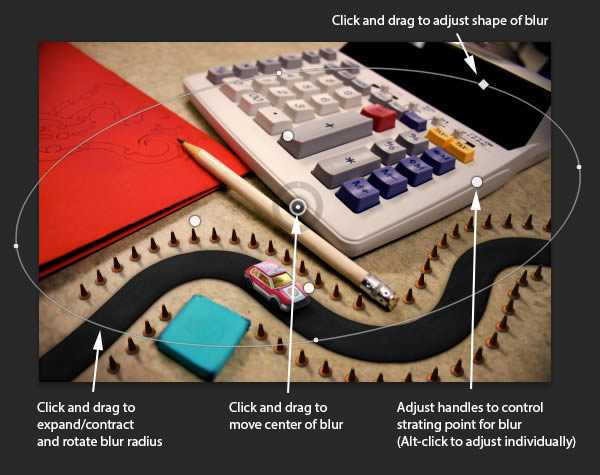
Теперь добавьте Iris Blur (Filter> Blur> Iris Blur). Установите степень размытия в 4 пикселя и настройки экранного виджета, так чтобы размытие соответствовало исходному изображению, насколько это возможно.

Шаг 56
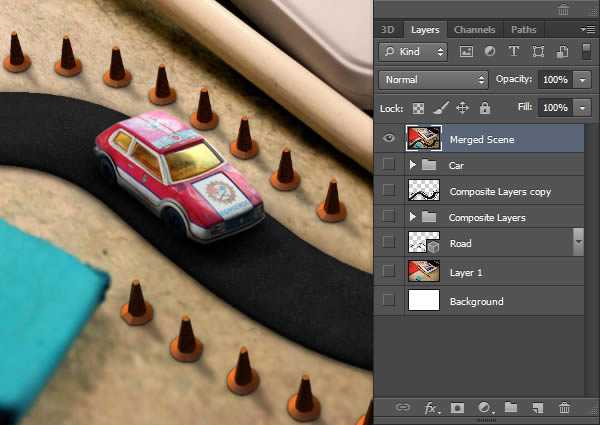
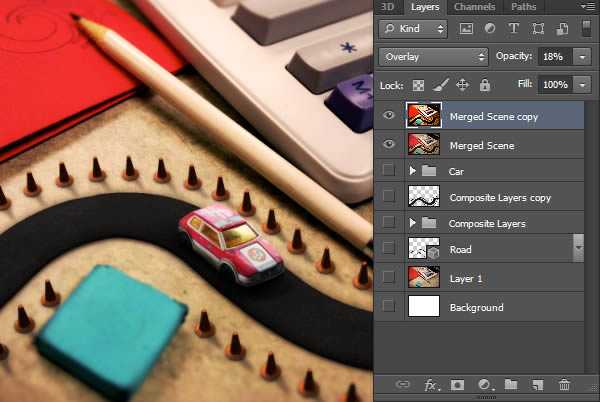
Наше изображение технически готово, но мы можем пойти немного дальше с ним. Сделайте объединенную копию всех слоев, нажав Ctrl + Alt + Shift + E.

Используя этот новый, объединенный слой, добавьте дополнительные поправки. В этом случае, я добавила дополнительное размытие с использованием Tilt-Shift Blur (Filter> Blur> Tilt-Shift).Это добавляет больше глубины в то же время смешивает компоненты.

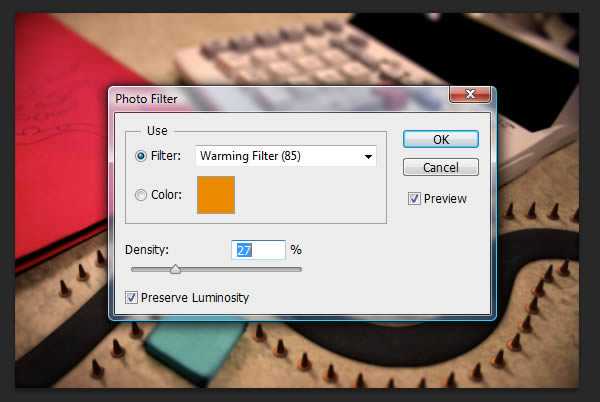
Я также добавила Photo Filter. Это поможет смешать цвета лучше.

Смягчим немного сцену. Это делается путем копирования слоя, увеличивания уровней, и придания ей умеренно высокой Gaussian Blur. После этого, установите режим смешивания на Soft Light, а также настройте прозрачность по вашим предпочтениям.

Шаг 57
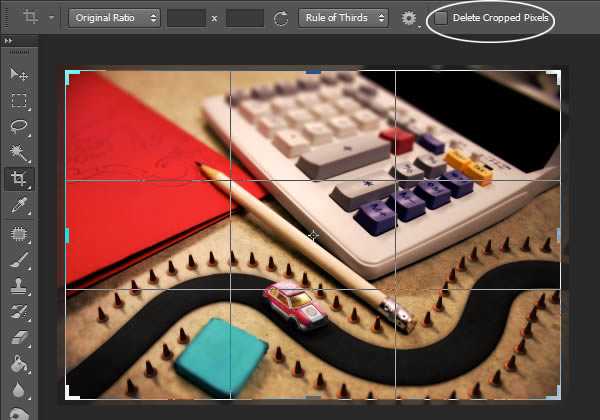
Последний шаг заключается в использовании Crop Tool ©, чтобы обрезать изображение снизу. Это позволит скрыть любые стили слоя, которые видны по краям нашего изображения.Убедитесь в том, чтобы снять галочку с Delete Cropped Pixels.

Окончательное изображение
Ну вот и все. Окончательное изображение должно выглядеть следующим образом.

rejump.ru
Уроки Adobe Photoshop
Уроки Фотошоп (Уроки Adobe Photoshop) для начинающих и опытных пользователей. Фотомонтаж, коллаж, фотоэффекты, исправление тёмных и светлых снимков, слои и рисование и многое другое


Забавная печать-штамп, логотип
Но одном буржуйском сайте я наткнулся на урок по созданию интересной печати-штампа, которую успешно можно использовать как логотип для подтверждения авторства собственных изображений и документов. Беда только в том, что урок написан для программы…
Перейти на страницу

Простой эффект неонового света
Сегодня я хочу рассказать о простом методе получения эффекта неонового света — логотип, состоящий из светящихся неоновых трубок. Методика получения эффекта довольно-таки простая и заключается в добавлении стилей слоя к изображению, всего слоёв у нас…
Перейти на страницу





Красочный гранж-портрет за пару минут
Этот эффект настолько простой и быстровыполнимый, но создает такой потрясающий и неповторимый вид фотографии, что вы сразу его полюбите. Но на самом деле, метод довольно интересный, и лично я потратил изрядное количество времени на игру с разными…
Перейти на страницу


Фотоэффекты Instagram в Photoshop: Фильтр Nashville
Социальная сеть Instagram предлагает пользователям множество фильтров для быстрого редактирования фотографий. Эти фильтры позволяют редактировать фото всего лишь с помощью пары нажатий на экран смартфона или кликов мыши, если вы работаете за…
Перейти на страницу


rugraphics.ru
Обучение и уроки фотошоп CS5, CS6 для начинающих — Psand.ru
Приветствую, уважаемый гость!
Psand.ru — это онлайн самоучитель и уроки фотошопа CS5 и CS6 на русском языке для простого и эффективного обучения программе с нуля.
Чтобы научиться работать в программе фотошоп, начните с изучения теории — в этом поможет авторский учебник, а затем, с помощью уроков фотошопа, применяйте знания на практике.
Приятного обучения!
Немного поговорим о правильном выборе фотоаппарата, когда стоит цель научиться делать красивые пейзажные снимки. Что используют профессиональные фотографы.
Микс-кисть в фотошопе – один из многозадачных инструментов. Он пригодиться при портретной ретуши фотографий, а ещё позволит смоделировать на ваших изображениях реалистичные эффекты живописи.
В этой статье я поделюсь интересным способом обработки изображений: расскажу, как с помощью программы фотошоп состарить фотографию.
С помощью фотошопа любое изображение и фотографию можно обесцветить, то есть изменить все цветные оттенки на соответствующие аналоги из градации серого.
Центр дистанционного саморазвития «Складчик» — открытый образовательный ресурс для тех кто увлекается технологиями фото- и видеосъемки с последующей обработкой результатов.
Можно выделить 7 основных способов как в фотошопе изменить масштаб. В этой статье все способы собраны вместе и подробно описаны.
В этом уроке рассмотрим три способа как сделать эффект дыма на фотографии.
Новичок фотошопа сталкивается с трудностью, что, вроде, выделенная область создана, но нужно изменить ее размер: уменьшить или увеличить. Если вы не знаете как это сделать, то этот урок вам поможет.
В программе фотошоп существует три способа как можно изменить (увеличить или уменьшить) размер кисти: контекстное меню, с помощью горячих клавиш, удерживание кнопки Alt. Рассмотрим каждый способ.
В этом уроке рассмотрим прием как с помощью фотошопа сделать эффект дождя на фотографии. И нас даже не остановит, что изначально на фотографии была светлая и ясная погода.
Последние комментарии на сайте:
psand.ru
Обзор Photoshop CS6 | Уроки Фотошопа (Photoshop)

В этой статье я расскажу о нововведениях последней версии Adobe Photoshop CS6, вышедшей совсем недавно. Скажу сразу – Adobe постарались на славу и добавили очень много, так что в рамках одной статьи все новые функции не охватить. Поэтому я остановлюсь на самых, на мой взгляд, интересных новшествах.
Запускаем Adobe Photoshop CS6 Extended, и первое, что мы видим – новый интерфейс:
Теперь Photoshop стал похож на After Effects. Первые несколько минут интерфейс казался мне непривычным, но вскоре я освоился. В целом, работать теперь удобнее. Кстати, если тёмный интерфейс пришёлся вам не по вкусу, вы всегда можете осветлить его, нажав Shift+F2 (затемнить обратно – Shift+F1):
Цвет области вокруг изображения также меняется, для этого достаточно щёлкнуть по правой кнопкой мыши по подкладке изображения и выбрать один из подготовленных цветов, или установить свой:
Любое действие теперь сопровождается указанием координат курсора:
На мой взгляд, такую вещь давно пора было ввести, ибо она улучшает точность работы.
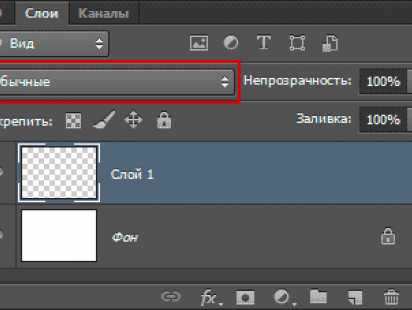
Панель слоёв также претерпела изменения. Появилась новая фишка – сортировка по заданному признаку. Теперь, когда вы работаете с 50 и более слоями, у вас меньше шансов запутаться:
Сортировать можно по типу (оставить видимыми только слои с изображениями, с корректирующими слоями, с текстом, фигурами и т.д.), по имени, по примененному эффекту, по режиму смешивания, по атрибуту (видимый, скрытый, закреплённый и т.д.), по цвету. В целом, сортировка выглядит свежо и на практике весьма удобна.
Слоям можно присваивать цвета, опять же для удобства работы. Делается это нажатием правой кнопки мыши и выбором цвета из списка:
Производительность
Ещё одна хорошая новость – Photoshop CS6 стал работать быстрее. Выигрыш в скорости особенно хорошо ощущается при использовании различных инструментов и операциях с большими файлами.
Сохранение файлов теперь производится в фоновом режиме. Раньше вы наверняка замечали как всё “замирает” при сохранении большого файла. Теперь же вы можете продолжать работу, в то время как файл будет сохраняться сам по себе:
Автосохранение
Да, наконец-то появилась эта отличная функция. Настроить автосохранение можно в Edit (Редактирование) -> Preferences (Предпочтения) -> File Handling (Управление файлами):
Теперь, если у вас вдруг внезапно отключится свет, вы потеряете не более, чем несколько минут работы.
Кадрирование
Существенные изменения произошли и в инструменте Crop Tool (Кадрирование). Теперь, вместо передвижения рамки кадрирования двигается само изображение. Сначала это может показаться неудобным, однако на деле инструмент значительно прогрессировал. Исправлять горизонт и менять наклон камеры теперь легче лёгкого:
Поиск цвета
Новый корректирующий слой Color Lookup (Поиск цвета) предоставляет возможность стилизовать изображение по заранее определённой цветовой схеме. Можно также создавать собственные цветовые схемы:
Content Aware (Распознавание предметов)
Абсолютно новый инструмент, предназначенный для перемещения и удаления объектов с изображения. Adobe заявляют, что Content Aware способен переместить объект из одной части изображения в другую, вписав его в новый фон и заполнив при этом образовавшуюся пустоту. Чтож, давайте испытаем его.
Я взял вот такую картинку:
И сейчас попробую переместить парня чуть левее. Выбираю инструмент Content Aware
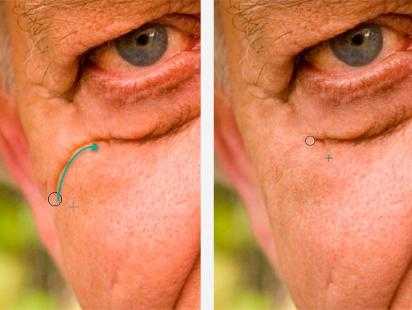
Обвожу им парня на картинке, и сдвигаю влево:
Да, от идеала этот инструмент очень далёк, однако он всё-таки недурно справляется с простым удалением объекта с фона. Выделяю мальчика, и нажимаю Delete:
Более того, можно даже дерево удалить:
Итак, Content Aware таки полезный инструмент, особенно в области ретуши, способен серьёзно сэкономить ваше время.
Фильтры размытия
В Adobe Photoshop CS6 появилось 3 новых фильтра размытия: Field Blur, Iris Blur и Tilt-Shift:
Все 3 фильтра настраиваются в одном общем окне. Размытие создаётся при помощи специальных точек, для которых устанавливается радиус размытия. Если нужно оставить объект резким, устанавливаем значение 0, если размыть – значить повышаем параметр Blur. Интересен также эффект боке, который можно установить при размытии, на примере выше вы можете наблюдать световое боке в правой части изображения в виде засвеченных размытых пятен.
Adaptive Wide Angle (Приспособить угол)
Ещё одна новая функция, которая призвана помочь в исправлении перспективы. Вот пример фото, сделанного объективом “рыбий глаз”, давайте попробуем преобразовать его в обычную фотографию:
Запускаем Adaptive Wide Angle:
И проводим линию, вдоль которой должен пролегать горизонт. А потом ещё несколько горизонтальных линий, чтоб исправить оставшуюся перспективу:
Применяем кадрирование и получаем практически обычное фото:
Обратите внимание, что такая коррекция “съедает” качество и размер изображения, поэтому применять её нужно на фотографиях высокого разрешения.
Также Adaptive Wide Angle очень хорош для исправления перспективы на панорамных фотографиях.
Вектор
Если коротко – работа с вектором становится всё больше похожа на работу в Illustrator’е. У всех фигур появилась обводка и заливка, которая настраивается точно также, как в упомянутой только что программе:
Также, теперь можно объединять слои с векторными фигурами без потери оными своих свойств (правда цвета и обводка у них стандартизируется):
Для объединения нужно выделить слои и нажать Ctrl+E.
В Photoshop CS6 ещё осталось очень много изменений, которых мы не коснулись в этой статье. Например, появилось несколько новых фильтров, улучшен текстовый движок и фильтр Lighting Effects, расширена возможность работы с видео, добавлено аудио, серьёзно шагнул вперед функционал работы с 3d (Хотя это всё ещё далеко не 3ds max). Всё это темы для отдельных разговоров, и если я попытаюсь впихнуть всё это в одну статью, она получится необъятной. Так что на сегодня я прощаюсь с вами, дорогие читатели, удачи вам, и до новых вcтреч!
psforce.ru
Уроки Photoshop CS6 на русском языке

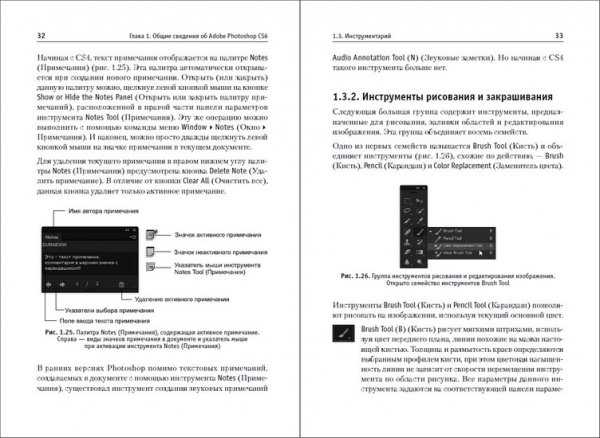
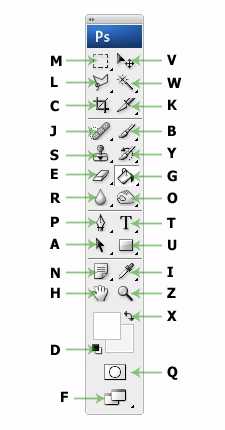
Программа Photoshop уже давно стала синонимом графического редактора. Даже начинающие пользователи прибегают к этой замечательной программе для редактирования фото. Любой сможете выполнить простые задачи, но если вы хотите профессионально пользоваться Photoshop, то можете пройти курс данного самоучителя. После того как вы изучите предоставленные в данной книге уроки, то сможете быстро выполнять различные манипуляции с фото. Книга написана для начинающих пользователей простым языком. Множество наглядных картинок помогут лучше усвоить уроки. Первые страницы познакомят вас с основными инструментами и быстрыми клавишами. Хоть для глубокого изучения фотошопа нужно много время, но данная книга позволит вам сделать первые шаги, которые помогут в дальнейшем.

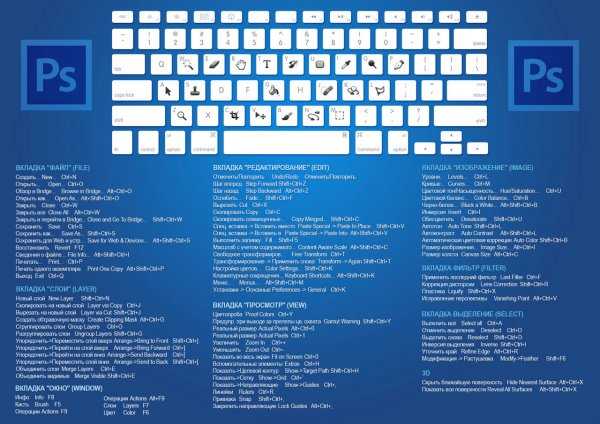
Также для тех кому лень читать книгу ну хочется знать самые нужные горячие клавиши которые помогут значительно удобней пользоваться Photoshop CS6, предлагаем посмотреть предоставленные картинки.


Данная книга на русском языке с понятным описанием главных возможностей Photoshop CS6. Книга в популярном формате PDF. Важно отметить, что данная книга будет также полезна уже опытным пользователям Photoshop, так как содержит многое полезной информации и личных рекомендаций автора.
Скачать книгу: Уроки Photoshop CS6 на русском языке
Пароль к архиву: vsetop.com-t1v
Сказать спасибо, помощь сайту, убрать рекламу
Комментариев (15)
vsetop.org
Подборка интересных уроков по Photoshop CS6
С каждым днем популярность фотошопа растет, все новые пользователи пытаются изучить новые приемы и усовершенствовать технику владения данных графическим редактором. Как известно, возможности нового фотошопа достаточно велики, можно даже сказать безграничны, и уйдет не один месяц или даже год чтобы изучить все приемы. Но если вы хотите создать что-то красивое и не знаете как это сделать или с чего начать то вам необходимо начать с уроков, в которых пошагово описаны все необходимые действия для достижения желаемого эффекта.
В данном посте мы рассмотрим замечательную подборку новых уроков по использованию Photoshop CS6. Все уроки были найдены в интернете и представлены исключительно в ознакомительных целях, права на них принадлежат их владельцам, мы уважаем и ценим труд других дизайнеров. Если вы ищете отличный источник вдохновения, то вы обязательно должны посмотреть эти уроки Adobe Photoshop CS6. И так, давайте рассмотрим некоторые весьма интересные уроки на мой взгляд.
01. Шрифт в виде рентгеновских лучей в Photoshop

02. Создание эффекта для текста в стиле Diablo III в Photoshop

03. Эксперименты с 3D в Photoshop CS6

04. Совет по Photoshop: ультра-глянцевый эффект для текста

05. Создание эффекта «Парри Готтер» для текста в Photoshop

06. Создание эффекта стекла для текста в Photoshop с помощью стилей слоя

07. Создание сгорающего шрифта с эффектом искры в Photoshop

08. Создание анимированных 3D GIF файлов в Photoshop CS6

09. Создайте удивительно эффектную иллюстрацию в Photoshop

10. Фото-обработка абстрактной миниатюрной сцены из жизни дикой природы

11. Узнайте, как обрабатывать фото красочного портрета эффектом тумана

12. Легенда о Лорелее – Урок обработки

13. Создание постапокалиптической сцены в Photoshop

14. Создание темных, атмосферных обработок фото

15. Создание фото-эффекта мокроколлодионной фотопластины в Photoshop

16. Создание работы «Буря приближается» в Photoshop

17. Дизайн элегантного календаря с помощью Adobe Photoshop за 15 минут

18. Создание бабы Яги в Photoshop

19. Создание иллюстрации автомобиля с нуля в Photoshop

Читайте также:
www.rudebox.org.ua
