Уроки по дизайну – Дизайн | Infogra
200 уроков и лекций для дизайнеров
Большая подборка полезных видео для дизайнеров, опубликованных на сайте Infogra.ru за последнее время: выступление от известных профессионалов в области дизайна, а также уроки по освоению важнейших дисциплин для дизайнера.
Все видео разделены по категориям: дизайн, типографика, каллиграфия и леттеринг и работа с цветом.
Видео будут полезны для просмотра всем дизайнерам: как начинающим, так и уже практикующим работу в творческой сфере.

Дизайн
22 лекции для дизайнеров от арт-директоров студии Лебедева
19 документальных фильмов для дизайнеров
11 лекций из студии Лебедева для дизайнеров
7 лекций о дизайне от Максима Розенфельда
14 лекций для дизайнеров с Dribbble Meetup 2015
5 лекций от БВШД для дизайнера
10 лекций для дизайнеров с дизайн-форума Prosmotr 2014
21 лекция от Дмитрия Карпова для дизайнеров
34 лучшие лекции для дизайнеров
Типографика
Покрас Лампас — Каллиграфия как образ
10 лекций для изучения типографики
8 лекций о типографике от Юрия Гордона
«Шрифтовые вечера»: 16 лекций о типографике и шрифте в школе TypeType
7 лекций для изучения типографики
Курс для начинающих по типографике
Каллиграфия и леттеринг
8 курсов на Skillshare для освоения леттеринга и типографики
19 уроков каллиграфии от Veiko Kespersaks
44 урока и мастер-класса по каллиграфии и леттерингу
Анатомия шрифта
Работа с цветом
Курс по комбинированию цветов
Фото на обложке: ShutterStock
Статьи по теме
7 лекций для дизайнеров с Dribbble Meetup 2014
8 лекций о дизайне
11 лекций от Артёма Дежурко для дизайнеров
45 лекций для начинающих иллюстраторов
infogra.ru
10 уроков по дизайну интерьера, которые нужно знать каждому
Считайте, что это вводный курс по декорированию интерьера. Быть может, не все мы обладаем видением, необходимым для создания изысканного до мелочей дизайна, но мы можем оформить собственный интерьер так, чтобы это выглядело профессионально. В какой-то мере, оформление дизайна может быть представлено в виде формулы, включающей определенные шаги – своеобразное построение фундамента, кирпичик за кирпичиком, для создания индивидуального стиля оформления.

С другой стороны, существует искусство декорирования, стиль, который не подчиняется ни правилам, ни формулам. У вас может и не быть такого чувства стиля, но вы можете научиться развивать его.
Как? Есть основные принципы, позволяющие создать цельный и гармоничный дизайн интерьера помещения. Следуя этим 10 шагам, вы можете начать создание уютного и функционального жилого пространства, которое создаст домашнюю атмосферу в обычных четырех стенах.

1. Функциональная планировка
Дизайн интерьера должен начинаться с функциональной планировки комнаты. Для начала мы советуем вам поискать в сети бесплатные ресурсы и программы, предлагающие создать планировку и оформление комнаты. Такие программы позволят вам обозначить такие условия, как размер комнаты и размеры предметов мебели, а затем попробовать создать различные варианты планировки, чтобы увидеть, какой из них будет для вас оптимальным.
Зачастую мы узнаем об ошибках планировки слишком поздно, так почему бы сперва не создать виртуальный план комнаты и избежать необходимости передвигать мебель с места на место, ошибаясь снова и снова в попытках создать подходящую планировку?
Функциональность жилого пространства очень сильно зависит от индивидуального стиля. Если ваше домашнее гнездышко кажется вам пустым, вы наверняка захотите приобрести дорогую мебель или элементы декора, а вот большие семьи предпочтут открытую планировку, не ограниченную большим количеством деталей оформления. Примите во внимание ваши личные нужды, а затем постарайтесь выбрать хорошую программу, которая поможет вам создать идеальный для вас план интерьера.

2. Не бойтесь потратиться на хорошую мягкую мебель
Многие дизайнеры скажут вам, что если вы хотите вложить деньги в покупку какого-нибудь одного предмета мебели, пусть это будет диван. Выбор подходящей мягкой мебели для комнаты может быть очень нелегким. Мебель какого цвета подобрать? С какой обивкой? Какого размера? Сколько стоит потратить на покупку? Какой он вообще – хороший, качественный диван?
Посещение многочисленных мебельных выставок и салонов может помочь вам подобрать стиль, соответствующий вашим вкусам и нуждам. Тем не менее, перед тем, как идти по магазинам – произведите замеры! Будет ужасно влюбиться в какой-нибудь предмет мебели, а потом обнаружить, что он слишком велик для вашей комнаты.
Мы рекомендуем ограничить свой выбор несколькими вариантами, а затем выбрать из них тот, что обладает наилучшим качеством. Приобретая мебель высокого качества, вы можете быть уверены в том, что она послужит вам долгие годы, а то и всю жизнь, так что выбирайте лучшее из того, что вы можете себе позволить. Ах, да: подберите такую обивку, от которой вы не устанете в скором времени… кто захочет всю оставшуюся жизнь смотреть на диван в цветочек или с расцветкой, давно вышедшей из моды?

3. Декоративные объекты
Кажется, что использование в интерьере вещей, у которых нет никакого особого назначения – довольно бессмысленная идея. Зачем покупать что-то, чему нельзя даже найти достойное применение? Ответ прост: потому что такие предметы обозначают стиль, а значит, дополняют оформление интерьера.
Сейчас вы, быть может, не обладаете талантом сходу создавать эстетически привлекательный декор, но, с помощью метода проб и ошибок, вы сможете подобрать нужное количество декоративных объектов, которые гармонично впишутся в ваш интерьер. Многие специалисты по дизайну интерьера скажут вам, что если вам что-то очень нравится, и вы это что-то покупаете, вы обязательно найдете для этого предмета место, в котором он буде смотреться наиболее выгодно. Однако в то время как это утверждение вполне справедливо для тех, кто разбирается в дизайне, неуверенным новичкам оно может не подойти.
Если вы в растерянности, мы рекомендуем полистать тематические журналы и пройтись по мебельным салонам, чтобы приметить то, что вам нравится. Обратите внимание на то, как в мебельных салонах расставлены элементы декора. Заметьте, что многие предметы организованы в виде декоративных групп, а не просто расставлены поодиночке в разных углах комнаты. Прежде всего, покупайте только то, что вам действительно нравится, то, что наилучшим образом соответствует вашей индивидуальности.

4. Добавьте зелени
О растениях часто думают в последнюю очередь. Это большая ошибка, когда речь идет о дизайне. Вы можете считать, что дизайн интерьера вашей комнаты безупречен, но обратите внимание, смогли ли вы использовать в нем растения и объекты природного происхождения.
Удивительно, насколько преображается атмосфера и комфортабельность интерьера, когда вы помещаете в нем небольшую пальму, посаженную в горшок. В тот же момент ваша комната покажется более свежей, а стиль оформления – куда более цельным.
Домашние растения сделают ваш дом светлее, а воздух в нем – чище. И даже если вы не считаете себя большим любителем зеленой растительности, вы всегда можете использовать в интерьере растения, которые не требуют сложного ухода. Уверяем вас: вы порадуетесь тому качественно новому уровню, на который выйдет ваш интерьер благодаря растениям.

5. Добавьте слои
Создание слоев в интерьере – одно из главных условий создания комфорта и визуального уюта. Взгляните на комнату на снимке ниже. Небольшой ворсистый ковер поверх основного коврового покрытия, подушки уложены слоями на кровати и на креслах, занавеси создают дополнительный слой на окнах, одеяло лежит поверх одного из кресел…
Все эти детали создают уютные слои в интерьере, что позволяет придать ему цельной, гармоничной эстетики. Пытаясь решить, какие слои будут выглядеть выгодно в вашем интерьере, подумайте о выборе разнообразных тканей и фактур – к примеру, бархатные подушки, шелковые занавеси, мохеровые одеяла, плисовые коврики.
Разные фактуры ткани делают эффект слоения еще более сильным. Займитесь созданием слоев в интерьере сегодня, и превратите вашу комнату из унылой в невероятно уютную.

6. Поэкспериментируйте с черным цветом
Это не самый известный прием, но он работает. Неважно, какие у вас вкусы в оформлении, и нравится ли вам деревенский стиль или минималистичный – любое, абсолютно любое оформление интерьера должно содержать немного черного.
Почему? Черный цвет придает такое ощущение глубины, характера, акцента интерьеру, с которым едва ли справится другой цвет. Вы можете просто разместить в интерьере изображения в черных рамках, или повесить на окна шторы с черным принтом, или использовать диванные подушки в черную полоску… Не имеет значения то, как именно вы будете использовать этот смелый цвет в оформлении, если вы найдете для него место.
Кто-то может сказать, что того же эффекта легко достичь с помощью других глубоких оттенков, но мы рекомендуем вам просто попробовать использовать черный – и посмотреть, что получится.

7. Создавайте декоративные группы предметов
Как уже говорилось выше, декоративные объекты могут быть как безликими, так и в высшей степени замечательными. Вам необходимо не просто привносить элементы декора в интерьер – вам нужно создавать из них декоративные группы.
Вы можете создать декоративную группу из настенных изображений или настольных предметов – или организовать зону для тихих домашних разговоров, сгруппировав стулья у окна. Расставляя предметы таким образом, вы создаете зоны, которые привлекают, задерживают внимание и позволяют расслабиться.
Попробуйте расставить ваши любимые предметы на кофейном столике или создайте декоративную группу из свечей в центре обеденного стола… подойдут любые идеи, если речь идет о предметах, хорошо сочетающихся между собой. Если для вас такой метод – нечто принципиально новое, приступайте к делу не спеша, и пусть ваши декоративные группы состоят не более, чем из трех предметов, объединенных друг с другом по цвету, стилю или текстуре.

8. Добавьте индивидуальности
Это именно та сфера, которая увлекает и позволяет показать свою индивидуальность. Нет ничего хуже, чем домашний интерьер, который ровным счетом ничего не говорит об увлечениях, вкусах, интересах, хобби, путешествиях владельца.
Если вы любите красочность – найдите способ привнести в интерьер ваши любимые цвета с помощью диванных подушек или съемных обоев. Если вы немало путешествовали, выставите на всеобщее обозрение фотографии, которые вы делали в пути или вещи, которые вам удалось приобрести или найти во время путешествия. Если вы питаете особую любовь к жирафам, разместите на полу коврик или купите обитые тканью стулья с соответствующим принтом.
Понимаете? Сделайте так, чтобы ваш интерьер говорил о том, кто вы есть. Так вы не только сможете создать свой личный шедевр, но и получите удовольствие в процессе.

9. Придерживайтесь классических линий
Неважно, кто вы – бедный студент, впервые решивший украсить свою комнату или домовладелец, желающий, наконец, превратить ваше жилище в дом вашей мечты – всегда лучше, если крупные (и более дорогие) предметы мебели будут выдержаны в классическом стиле.
В том-то и суть классики, что она никогда не выходит из моды. Зачем тратить огромные деньги на диван с прямыми, угловатыми линиями, если через пять лет его стиль устареет? Модные тренды можно привнести в интерьер и с помощью деталей поменьше, и менее дорогих, а основные предметы мебели пусть остаются простыми, элегантными, классическими.
Взгляните на гостиную на фото ниже. Черные стулья за обеденным столом выдержаны в классическом стиле и будут к месту в любом интерьере. Обивка с животным принтом позволяет им соответствовать современным модным течениям, и ее легко сменить, в то время, как форма стула никогда не выйдет из моды – то есть, такая мебель – отличная долговечная покупка.

10. Сфотографируйте и исправьте
Это, пожалуй, один из самых важных шагов. В конце концов, фотография может заменить тысячу слов. Сделав снимок комнаты, вы сможете взглянуть на нее с другого ракурса. В каком-то смысле, фотография позволит вам взглянуть на собственный интерьер впервые – глазами гостя.
Совершенно внезапно вы сможете обнаружить, что настенная картина висит слишком высоко, или что в вашей комнате слишком много мелких деталей, захламляющих пространство, или что выбранные вами диванные подушки совсем не сочетаются с общим стилем.
Лучше всего сделать несколько фотографий, из разных точек и под разным углом. Так вы сможете увидеть, что стоит поправить, а что просто не к месту в выбранном вами стиле интерьера.

Можете ли вы считать эту статью вводным курсом по декорированию интерьера? Конечно же, она не раскрывает всех секретов дизайна (это может сделать только специалист-дизайнер), но точно направит вас по верному пути к созданию стильного дизайна домашнего интерьера, который одновременно является функциональным и привлекательным. К созданию дома, который расскажет о том, кто вы.
Абсолютно любой человек может воспользоваться этими советами: создать правильную планировку, приобрести прекрасный диван, создать декоративные группы предметов или слои, добавить живой зелени или немного черного цвета, придерживаться классических линий, исправлять ошибки в оформлении с помощью фотографий и – что самое важное – сделать интерьер по-настоящему индивидуальным.
А какие маленькие хитрости используете вы для того, чтобы создать стильный домашний интерьер?
www.weareart.ru
Дизайн — SkillsUp — удобный каталог уроков по дизайну, компьютерной графике, уроки фотошопа, Photoshop lessons
В этом разделе собраны всевозможные уроки и советы по дизайну, которые помогут вам расширить свои знания, улучшить профессиональные навыки и повысить уровень мастерства. Знания компьютерного дизайна сегодня необходимы веб-дизайнерам, дизайнерам полиграфии, арт-директорам, верстальщикам, креативным дизайнерам, ретушерам и представителям других профессий. Чтобы выбрать максимально подходящие вам дизайн уроки, воспользуйтесь фильтром в верхней части окна.
Специальные уроки по веб дизайну помогают научиться создавать высококлассные сайты, которыми будут довольны и владельцы ресурсов, и их посетители. Современные дизайн уроки, видео которых вы можете посмотреть в этом разделе, мы отбирали вручную, выискивая самые полезные советы по дизайну. Они помогут вам освоить новые приемы и научиться создавать яркие и запоминающиеся образы, поэтому время на изучение таких уроков будет проведено с пользой.
Графический дизайн, урок которого можно с легкостью подобрать на нашем сайте, окружает человека повсюду. С его помощью создаются плакаты, книги, рекламные проспекты, упаковка для подарков, альбомы и т.д. Знание графического дизайна помогает человеку реализоваться в творческом плане и построить успешную карьеру, например, стать арт-директором рекламного агентства или журнала. Если вы желаете поделиться полезным дизайн уроком, загружайте его через форму сайта.
Тренды веб-дизайна 2017 года
Наша команда обращает пристальное внимание на все изменения в мире дизайна. Это помогает всегда держать вас в курсе новостей и новинок этой сферы.
26.02 0 4713
Специфика работы full-stack designerКто такой full-stack дизайнер и в чём заключается специфика его работы? За что full-stack дизайнер несёт ответственность в проекте.
26.02 0 3187
Как сделать UX обзор?Обзор UX – это отличный способ поделиться советами эксперта о пользовательском удобстве и опыте на основе конкретного сайта.
26.02 0 1957
Плоский дизайн делает веб скучным — экспертыПлоский дизайн сосредоточен на простых формах, цвете и отчетливо «цифровом» виде. Не выглядит ли такая конструкция скучной, на фоне сложных современных дизайнерских проектов?
26.02 0 1276
Психология UX дизайнаКаждый элемент имеет психологическое влияние на создание пользовательского опыта. Зная эти элементы, вы сможете создавать потрясающий UX дизайн.
26.02 0 1504
Каркасы и как с ними работатьКаркасы имеют большое значение для создания хорошего сайта. Почему стоит их использовать и как это правильно делать?
26.02 0 1285
Как стать UX дизайнеромUX дизайнера Opower делится советами о том, как стать выдающимся UX дизайнером. Читайте подборку на страницах Skillsup.
26.02 0 2280
skillsup.ru
12 уроков по основам графического дизайна
Этот курс представляет собой введение в огромный и разнообразный мир графического дизайна. Он делит графический дизайн на четыре крупные области, представленные в каждом модуле: имиджелогия, типографика, форма/цвет и композиция.
Курс предоставлен Калифорнийским Институтом Искусств и адаптирован на русский язык при помощи субтитров. Материал будет полезен всем графическим дизайнерам для изучения основ и прокачки уже имеющихся знаний.
Введение
Создание изображения в графическом дизайне
Создание денотативного изображения
Форма изображения
Техники графического дизайна
Инструменты графического дизайна
Кадрирования изображения
Три аспекта создания изображения
Пример создания изображения с использованием самого объекта
Пример создания изображения с помощью клейкой ленты
Несколько вариантов создания изображений
Коннотативное создание изображений
infogra.ru
30 уроков по созданию веб-сайта: от дизайна до верстки
Подробный курс, который расскажет обо всех этапах создания сайта: начиная с дизайна в Photoshop, заканчивая его версткой и внедрением CMS.
Эти уроки будут полезны для начинающих дизайнеров: поможет понять не только принципы “чистого” дизайна, но и нюансы подготовки макета для верстки.
Урок #1: Скетч
Урок #2: Скетч (Продолжение)
Урок #3: Заканчиваем создание скетча
Урок #4: Дизайн шапки
Урок #5: Дизайн первой секции
Урок #6: Дизайн второй секции
Урок #7: Дизайн третьей секции
Урок #8: Дизайн четвертой секции
Урок #9: Дизайн шестой и седьмой секций
Урок #10: Дизайн секций “Отзывы”, “Контакты” и подвала
Урок #11: Подготовка Front-End окружения. Начинаем верстать макет
Урок #12: Начинаем верстать шапку
Урок #13: Верстка шапки
Урок #14: Верстка. Адаптивная шапка + адаптивное меню
Урок #15: Верстка. Полоса преимуществ
Урок #16: Верстка. Секция “Наш профиль”
Урок #17: Верстка. Плавная pop-up галерея (Magnific-Popup)
Урок #18: Верстка. animateNumber + верстка секции “Направления”
Урок #19: Верстка. Секция “Наши работы” + Pop-up
Урок #20: Верстка. Секция “Поставляемое оборудование”. Карусель
Урок #21: Верстка. Секции “Скидки” и “Менеджеры”
Урок #22: Верстка. Карусель брендов
Урок #23: Верстка. Отзывы
Урок #24: Верстка. Контакты
Урок #25: Обновление Front-End окружения Gulp
Урок #26: Верстка. Футер, всплывающие формы, кнопка «Наверх»
Урок #27. MODx + Gulp: Интеграция и настройка окружения Gulp
Урок #28. Приступаем к посадке HTML верстки на MODx. Шаблоны и чанки
Урок #29. Посадка HTML верстки шапки на MODx
Урок #30. Посадка секции тизеров на MODx
Фото на обложке: ShutterStock
infogra.ru
Уроки веб-дизайна в Фотошопе, Photoshop для web-дизайна
От автора: на прошлых занятиях мы рассмотрели теоретические основы веб-дизайна. Пора переходить к практическим занятиям, поэтому сегодня Вы получите базовые уроки веб-дизайна в Фотошопе и научитесь создавать стильные кнопки для сайта.
Рекомендую Вам, в первую очередь, изучить именно эту программу. Новички, любители и профессионалы — все работают в Фотошопе. Без него не представляют своей жизни тысячи дизайнеров, художников, полиграфистов и веб-мастеров.
Если работа веб-дизайнера придется Вам по душе, с помощью Фотошопа Вы сможете не только обрабатывать фотографии, но и делать сайты, обложки книг, баннеры и многое другое! Огромный арсенал средств ретуширования, обработки и монтажа изображений, точная цветовая калибровка, «ювелирная» работа с цветом делают Adobe Photoshop самым популярным, да что там говорить — самым лучшим графическим редактором.
Данная статья будет Вам полезна в том случае, если Вы только учитесь использовать Photoshop в своей работе. Сразу приготовьтесь к тому, что будете постоянно изучать эту программу, совершенствовать свои навыки и вырабатывать свой собственный стиль.
Как начать изучение Фотошопа?
Чтобы понять, как пользоваться Фотошопом, начните с теоретических основ. В первую очередь, скачайте и установите программу. Если у вас современный компьютер на базе процессоров FX или i5–i7, с минимум 8 гигабайтами оперативки, можете смело устанавливать Photoshop СS6, если характеристики ниже — придется довольствоваться PhotoshopCS5.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееУстановили? Молодцы, теперь пришло время познакомиться с всевозможными инструментами и элементами интерфейса. Если будете регулярно заниматься уроками Photoshop для web-дизайна, то постепенно изучите все эти инструменты в процессе практических занятий.
Не пугайтесь этой программы, даже если начинаете ее изучение с нуля. В Вашем распоряжении тысячи книг, журналов, комплексных обучающих видеокурсов и уроков дизайна сайта в Фотошопе, которые структурированы таким образом, чтобы донести до новичка максимум полезной информации в кратчайшие сроки.
Дополнительно я бы посоветовал Вам полазить по разным профессиональным сайтам и изучить их оформление и структуру, чтобы найти сведения о модных тенденциях в сфере веб-дизайна, сформировать свое личное видение и развить художественный вкус.
Как настроить Photoshop для веб-дизайна?
Нажимаем Окно – Рабочая среда – Типография. Справа у Вас появятся панели работы со слоями и шрифтами.

Далее, советую перейти в настройки Ctrl+K и в разделе «Единицы измерения и линейки» выбрать Пиксели, т. к. мы работаем для веба, где используются именно пиксели, а не сантиметры.

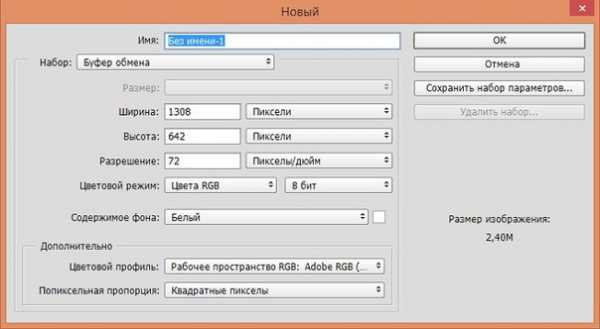
Создаем новый файл: Файл — Новый, в каждом новом проекте проверяем, чтобы в настройках Ширины и Высоты стояли Пиксели. Разрешение — 72 точки на дюйм. Цветовая модель должна быть указана RGB цвет 8 бит.

Вообще, к параметрам создания нового документа относятся:
Имя будущего документа. Его обычно назначают при сохранении файла;
Ширина и Высота изображения. В нашем случае задается в пикселах, которые представляют собой единицу изображения в растровой графике;
Разрешение — количество точек на дюйм. Стандартным разрешением считается 72 пиксела на дюйм;
Режим. Самым распространенным является RGB цвет, глубина которого задается в битах. Обычно хватает 8 бит;
Содержимое фона, определяющее фон изображения.
Следующая настройка, о которой хотелось бы упомянуть, и о которой часто незаслуженно забывают, — это настройка обычной стрелки. Ставим галочку в Автовыборе, выбираем Слой и «Показывать управление трансформацией». Благодаря этому параметру вокруг выделенных областей будет появляться пунктирный прямоугольник с манипуляторами в серединах и углах сторон.
Ну и последняя настройка, которую нужно сделать, — это настройка на позитив . Без нее у вас не будет достаточной мотивации, чтобы эффективно и последовательно проходить уроки веб-дизайна в Фотошопе.
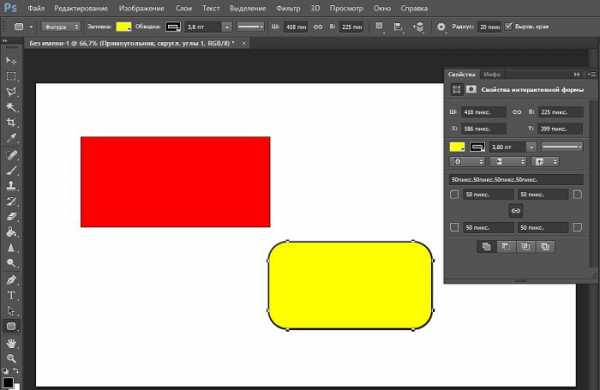
Создаем прямоугольник в Photoshop
Расскажу Вам, как сделать простенький объект в Фотошопе. С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.

Небольшой лайфхак: если вы выделяете какой-либо объект (в данном случае, прямоугольник), то вы сможете изменить его размеры пропорционально, выделив его и зажав клавишу Shift. Таким образом, вы не деформируете изображение.
Это очень удобно, когда вы работаете с иконками. Зажав клавишу Alt, вы сможете скопировать объект при перетаскивании левой кнопкой мыши.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееДелаем кнопку для сайта в стиле flat design
Направление «плоский дизайн» в последнее время чрезвычайно популярно в создании сайтов. При этом отрисовка его элементов не требует экстраординарных художественных навыков.
Чтобы вы не отставали от современных тенденций, в сегодняшнем уроке веб-дизайна в Фотошопе я научу Вас, как быстро и легко сделать кнопку для сайта, даже не обладая глубокими знаниями этой программы.
Создаем новый документ Файл — Новый и выбираем инструмент «Прямоугольник со скругленными углами».
Выбираем цвет, например, оранжевый #ff8b00, и радиус углов — 4 пикселя.
Рисуем кнопку нужного размера:
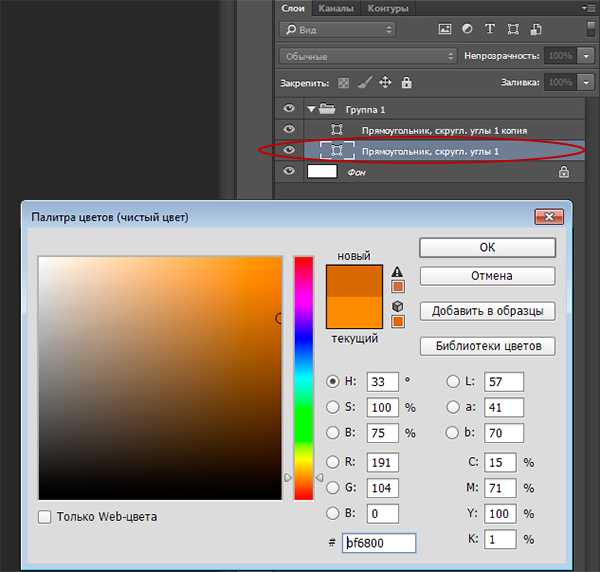
Чтобы сделать небольшой объем в стиле «плоского дизайна», выполните следующий прием. Создайте копию слоя с нашей кнопкой Ctrl + J, затем нижний слой с прямоугольником на 2–3 пикселя передвиньте вниз. Сделайте его цвет более темным, например, оттенка #bf6800.

Получится примерно такой результат:
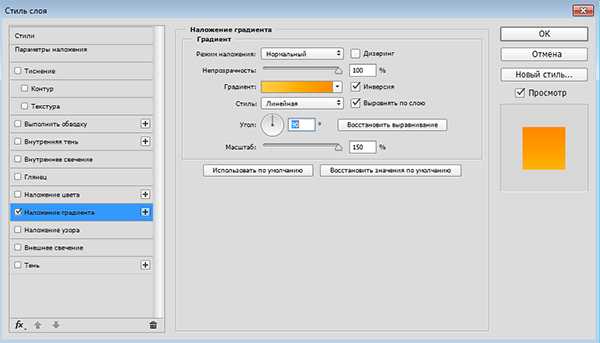
На верхний прямоугольник можно добавить стиль «Градиент». С помощью двойного клика нажмите на слой с фигурой, выберите стиль «Наложение градиента» и поставьте угол наклона 90 градусов.

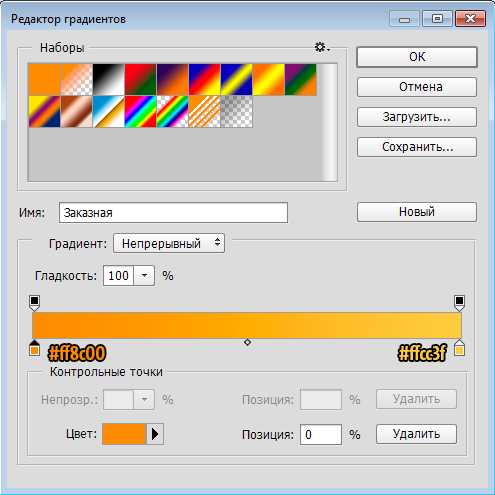
Цвета градиента — #ff8c00 и #ffcc3f.

Теперь наша кнопка выглядит так:
Для подписи можно применить шрифт Myriad Pro белого цвета.
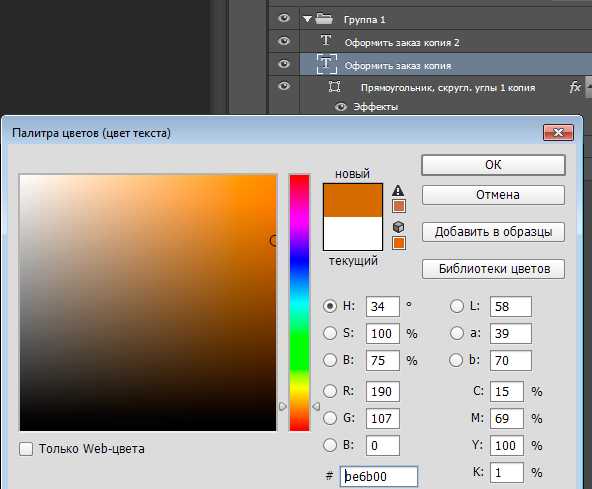
Чтобы надпись была более удобочитаемой, создадим небольшую тень. Для этого выполним те же действия, что и с прямоугольниками. Скопируем слой с надписью, а нижний слой передвинем вниз на 1 пиксель и зададим цвет #be6d00.

Результат:
Как видите, нарисовать стильную кнопку в Фотошопе — это не проблема. Теперь Вы можете создавать собственные кнопки. Главное, чтобы они вписывались в дизайн сайта, где Вы их будете использовать.
На этом наш урок веб-дизайна в Фотошопе подошел к концу. Надеемся, у Вас все получилось, и Вы извлекли максимум пользы из вышеизложенной информации.
Подписывайтесь на наш блог и получайте на почту все новые публикации по веб-дизайну. Рекомендуйте нас своим друзьям в социальных сетях. Новые знания и идеи еще никому не помешали . До новых встреч!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Уроки интерьера, правила дизайна и оформления интерьера
- Категория: Оформление окон
Здравствуйте, друзья! Сегодня я буду говорить с вами о карнизах для штор. Какой нужно выбирать размер, какой цвет, какие наконечники? Современные или классические? Деревянные, металлические, или какие-то ещё?

Карнизы могут обрамлять комнату, или они могут быть, наоборот, неброскими, чтобы визуально растворяться. Вообще говоря, они должны быть выбраны с учетом контраста по моему мнению. Думайте о них как о подводке глаз: они обрамляют помещение и придают ему глубину, но не забирают все внимание на себя.
- Категория: Мебель
Здравствуйте дорогие друзья! Сегодня мне бы хотелось рассказать вам несколько слов, а точнее опубликовать некоторые выдержки из моей переписки с одним из пользователей нашего сайта, посвящённые обивке для дивана из микрофибры. Если вы не знаете, что такое микрофибра – то это такой более практичный заменитель замши.

Итак, не так давно я получил такой вопрос от пользователя сайта: «Мы думаем о покупке двух диванов с обивкой из «микрозамша» (микрофибра) и были потрясены, когда читаем отзывы на разных сайтах и блогах в интернете, что многие очень критически относятся к «микрозамше» в качестве обивки для дивана. Какая же самая лучшая ткань (только не кожа, мой муж просто ненавидит её) подойдёт для обивки дивана в домах и квартирах, которых имеются домашние животных, но при этом, чтобы она была элегантной? «
- Категория: Отделочные материалы
Здравствуйте, дорогие друзья! Сегодня на уроке мы поговорим с вами о таких природных материалах, как кварц и гранит. Эти два естественных природных материала активно используются как материал для кухонных столешниц и фартуков, облицовки стен ванной комнаты и туалета. И сегодня Вы узнаете, в каких случаях лучше использовать один, а в каких – другой. Причём мы будет говорить об эстетической стороне, а не о практической. О том, как выбирать практичный материал для кухонной столешницы мы с вами уже говорили на этом уроке.

Два года назад я пригласил двух своих друзей дизайнеров — оба они занимаются преимущественно дизайном интерьера кухонь-на праздничную вечеринку в моем доме. Также там присутствовал один из моих хороших знакомых с супругой (которые вот-вот хотели обновить свою прежнюю кухню). В ходе вечера, они индивидуально расспросили каждого дизайнера, какому материалу столешницы они отдают предпочтение и порекомендовали бы им.
- Категория: Цвет в интерьере
Здравствуйте дорогие друзья! Как вы знаете, у каждого конкретного цвета есть много различных свойств (светлота, насыщенность, тон, полутон и т.д.). Также вы наверняка знаете, что цвет может быть чистым или грязным, тёплым или холодным, светлым или тёмным. Но немногие знают, как определяются эти перечисленные свойства и тонкости у каждого конкретного цвета. И сегодня наш разговор пойдёт именно об этом.

Различие между опытным колористом и новичком не в том, что опытный колорист может видеть тонкости цвета без сравнения, а в том, что он знает, что без сравнения цветов нельзя увидеть эти самые тонкости.
- Категория: Стили интерьера
Каждые двадцать-тридцать лет мир дизайна переживает возвращение какого-то забытого стиля, но в более улучшенной форме. Будь то мир моды, цвета или дизайна интерьера, стиль ретро – это эклектичное смешение старых стилей и новых форм, или новых форм и старых материалов или покрытий (отделки). От психоделических принтов семидесятых и вплоть до страсти пятидесятых к увеличенным осветительным приборам и шаровидным формам, ретро-стиль в дизайн интерьера возвратился в своем самом лучшем проявлении.

Ниже вам будут приведены полезные советы, как создать нужный ретро – облик интерьера даже в современном доме или квартире.
- Категория: Цвет в интерьере
Я заранее извиняюсь за критику всеми любимого цвета, но все же уверен, что белоснежный белый — самый переоцененный. Уж очень часто он упоминается в различных журналах по дизайну интерьера, и возникает вопрос – почему?

Интересно, почему компании — производители жалюзи не предоставляют образцы, которые бы отлично подходили к этому цвету? Разве это плохая идея?
studyas.com
